Кодирование цветной информации
В статье «Кодирование текстовой информации» объясняется, что один байт позволяет закодировать 256 различных значений и эта кодировка будет однозначно восприниматься компьютером.
В число этих значений входят, как мы помним из этой статьи, русские и английские буквы (как заглавные, так и прописные), знаки препинания и специальные символы.
Давайте теперь посмотрим с точки зрения компьютерной грамотности, как обстоит дело с кодированием цвета.
Понятно, что если использовать один байт, то можно закодировать 256 различных цветов. Для рисованных изображений таких как, например, в мультфильмах «Ну, погоди!», «Карлсон, который живет на крыше» этого вполне хватит. Но маловато будет для качественных изображений живой природы и им подобных. Человеческий глаз вполне может различать десятки миллионов цветовых оттенков.
Поэтому одного байта для кодирования цвета явно недостаточно. Возьмем два байта. Тогда получится, что двумя байтами можно закодировать 256×256=65536 различных цветов. Это ближе к тому, что мы видим на фотографиях и в журналах, но до таких цветов, как в живой природе, еще далеко.
Теперь давайте попробуем для кодирования цвета одной точки взять 3 байта (то есть 24 бита). Тогда количество возможных цветов увеличится еще: 256x256x256=16.777.216 (примерно 16,5 миллионов). Результат получается по качеству, сравнимый с живой природой.
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (цветовые составляющие). Способ разделения цвета на составляющие компоненты называется цветовой моделью. Ниже мы рассмотрим две цветовых модели: RGB и CMYK.

Цветовая модель RGB
При кодировании цвета точки с помощью трех байтов получается, что первый байт является красной составляющей, второй байт – зеленой, а третий – синей составляющей. Чем больше значение байта цветовой составляющей (в пределах от 0 до 255), тем ярче будет цвет.
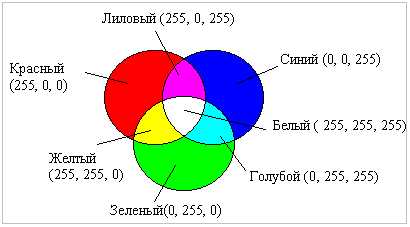
Белый цвет. Точка белого цвета имеет все цветовые составляющие, и они имеют полную яркость: R (red – красный) = 255, G (green зеленый) = 255, B (blue – синий) = 255. Такая кодировка сокращенно называется по первым буквам спектра – RGB. Красный, синий и зеленый цвета удобны при воспроизведении цветов на мониторах компьютеров. Они устроены таким образом, что воспроизводят цвета путем «перемешивания» именно этих составляющих.

Цветовая модель CMYK
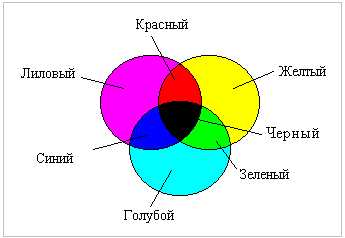
Несколько иначе кодируются цвета при распечатке картинок и текстов на цветном принтере. В принтерах технологически удобнее использовать другие цветовые составляющие. Это – составляющие, которые получаются при смешении красного с синим (лиловый), красного с зеленым (желтый) и синего с зеленым (голубой).
Таким образом, в цветных принтерах для воспроизводства всех 16 млн. цветов применяются 3 цветных картриджа: голубой –
Соответственно, при печати цветных изображений и текстов цвета перекодируются из кодировки «красный-зеленый-синий» в кодировку «голубой-магента-желтый». Эти операции выполняют драйверы (системные программы), обслуживающие цветные принтеры, а также некоторые прикладные профессиональные программы.
Следует отметить, что при нарушениях в настройках указанных драйверов или прикладных программ цвета при печати могут отличаться от цветов, которые мы видим на экране монитора. Это исправляется путем включения автоматических настроек или путем тщательной ручной настройки драйверов.
Практическое задание описано в статье “Смотрим на кодировку цвета”.
P.S. Статья закончилась, но можно еще прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Единицы измерения объема информации
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда
30 июня 2010
7.2. Кодирование цвета.
Любой графический объект можно считать состоящим из цветных точек или из цветных линий, который в этом случае следует рассматривать как элементарные объекты. Рассмотрим для определенности экранную цветную точку (пиксель). У пикселя 3 основных свойства – координата по высоте, координата по ширине и цвет. Первые 2 свойства без труда представляются в виде чисел. А как быть с цветом? Как присвоить всем возможным оттенкам различные коды, учитывая, что человеческий глаз различает несколько миллионов оттенков?
Выход из этого положения дает одно замечательное свойство человеческого глаза – любой цвет на сетчатке глаза раскладывается в суперпозицию 3-х базовых цветов — красного, зеленого и синего и в таком виде поступает в мозг. Поэтому человек не различает собственно оттенок цвета (свет определенной длины волны) и тот же оттенок, составленный из базовых цветов (смешение 3-х длин волн с определенными интенсивностями). В связи с этим любому устройству, выводящему изображения, будь то монитор, проектор или принтер достаточно работать только с 3-мя базовыми цветами, меняя оттенки изменением соотношения интенсивностей этих цветов. Соответственно и задать цвет можно в виде 3-х чисел – значений интенсивностей базовых цветов. Такой способ задания цвета используется в RGB-кодировке – основной кодировке цвета.
Согласно стандарту RGB (Red, Green, Blue, т.е. Красный, Зеленый, Синий) для записи значения цвета отводится 3 байта (24 бита) – в первый байт записывается интенсивность красного, во второй байт интенсивность зеленого, в третий байт – интенсивность синего цвета. Т.к. в один байт можно записать любое значение от 0 до 255 (т.е. одно из 256 значений), то каждый базовый цвет может иметь 256 градаций интенсивности. Соответственно, в рамках RGB-стандарта возможно 256 256256 = 16777216 (более 16 млн.) различных значений оттенков. Это перекрывает возможности любого человеческого глаза.
Записывать RGB-код цвета принято в виде 6-значного шестнадцатеричного числа, состоящего из 3-х двузначных шестнадцатеричных чисел, первое из которых обозначает интенсивность красного, второе интенсивность зеленого, третье интенсивность синего (т.е. в виде #rrggbb). Например, #FF0000 означает красный цвет, #00FF00 –зеленый, #0000FF –синий, #000000 –черный (отсутствие цвета), #FFFFFF белый (смешение максимальных интенсивностей базовых цветов), #808080 – серый (смешение половинных интенсивностей всех базовых цветов). При интерпретации значения RGB-кода удобно представить, что источником цвета является светильник, состоящий из 3-х лампочек – красной, зеленой и синей, причем яркость каждой лампочки определяется значением соответствующего двузначного шестнадцатеричного числа (00 – лампочка выключена, FF-лампочка включена с максимальной яркостью).
Кроме RGB используется еще одна общепринятая кодировка цветов CMYK.
Кодировка CMYK (Cyan -голубой, Magenta -розовый, Yellow -желтый и blacK -черный) является дополнительной к RGB. Коды базовых CMYK-цветов записываются в RGB как
Cyan = #00FFFF,
Magenta = #FF00FF,
Yellow = #FFFF00,
Black = #000000.
Таким образом, Cyan + Red = Magenta + Green = Yellow + Blue = #FFFFFF (белый цвет).
CMYK кодировка полностью эквивалентна RGB (дает столько же различных оттенков), но для ее реализации необходимо 4 байта (32 бита). Лишний байт необходим для дополнительного черного цвета, который не создает новых оттенков, а только меняет общую интенсивность цвета. Необходимость в дополнительном черном цвете возникает из-за невозможности получить черный смешением голубого, розового и желтого. Хотя теоретически такой результат должен получаться, на практике, при смешивании красок или при смешивании света точечных источников чистого черного цвета (т.е. полного отсутствия цвета) не получается.
Кодировка RGB позволяет наилучшим образом задать цветную точку на черном фоне, например изображение на экране монитора (при отсутствии какого-либо изображения монитор представляет собой черный экран). Кодировка CMYK более удобна при представлении изображения на белом фоне (например, изображения и текста на бумаге). Поэтому для любых печатающих устройств более удобна кодировка CMYK. Идея CMYK использовалась в полиграфии задолго до появления компьютеров при печати цветных изображений с помощью набора из 4-х базовых красок.
studfiles.net
Лекция 3 Кодирование цвета. Палитра Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
studfiles.net
Цветовое кодирование / Habr

Мне всегда была интересна наука криптография. Еще в раннем возрасте я любил журналы для детей, в которых был дан русский алфавит, в котором под каждой буквой был ее зашифрованный вид, и после этого нужно было отгадать некий зашифрованный текст, используя этот алфавит. Какую радость приносили мне такие головоломки, я думаю, многие из вас их до сих пор помнят.
В этой статье я не буду описывать известные методы шифрования информации. Тут мы поговорим о цвете!
Основные методы шифрования, которые известны мне в основном используют, так сказать алгоритм замены символов. Признаюсь честно, прежде чем писать эту статью, я не углублялся в криптографию и знаю о ней очень немного. Так что все, что здесь будет написано – это собственные методы, предложения и мысли.
Я считаю, что палитра цветов предоставляет криптографии очень большие возможности. Приступим же к рассмотрению различных методов шифрования цветом которые пришли мне в голову. Возможно, некоторые из них уже существуют и применяются, но повторю еще раз я мало гуглил…
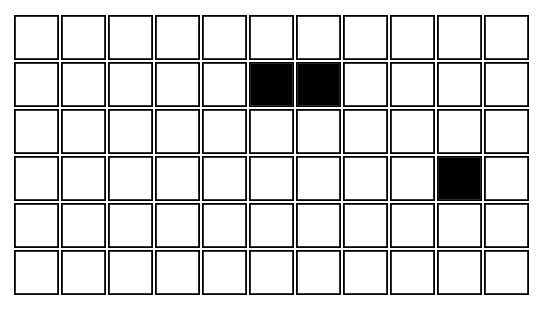
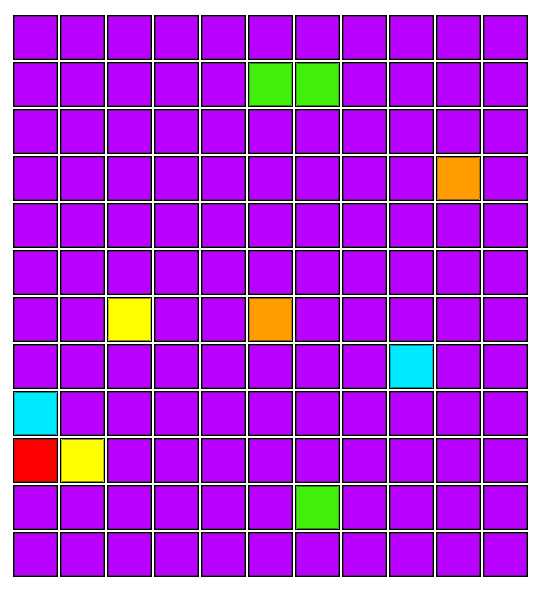
Начнем с примитивного. Для начала возьмем всего два цвета, черный и белый. Русский алфавит состоит из 33 букв, таким образом, нарисуем поле, состоящее из 33 квадратов, и поделим его на 3 строки по 11 квадратов.
Порядковый номер буквы в алфавите будет соответствовать номеру квадрата в этом рисунке, но это еще не все. Давайте попробуем написать фразу «Привет хабр». Ниже будут приведены алфавитные номера каждой буквы этой фразы.
П – 17; Р – 18; И – 10; В – 3; Е – 6; Т – 20; Х – 23; А – 1; Б – 2; Р – 18.
Начинаем закрашивать квадраты, соответствующие номерам букв в черный цвет:
Буквы П, Р, показаны ниже:
У нас на очереди буква И порядковый номер которой – 10. Но если мы закрасим 10 клетку нашей таблицы то она потеряет смысл, так как мы читаем слова начиная с первой буквы, а если 10 клетка будет закрашена то первая буква нашего слова получится И. Тогда, Дублируем нашу таблицу с 33 квадратами еще раз и отмечаем букву и уже в новой таблице:

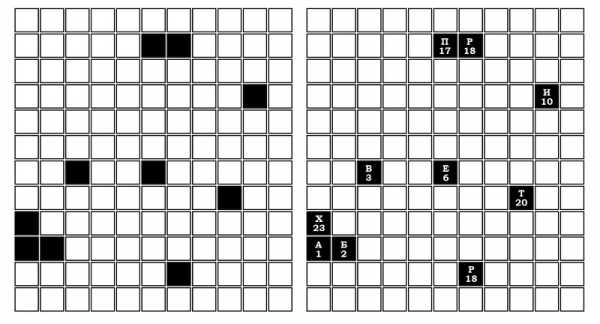
Буква В идет под номером – 3, это меньше 10 соответственно нам понадобиться опять новая таблица из 33 квадратов. Я не буду продолжать описывать каждую букву, а приведу всю фразу целиком. В одной таблице зашифрованная фраза, во второй обозначены порядковый номер и буква.

Существует множество вариантов разгадки зашифрованной информации. Допустим, в предложениях русского языка наиболее встречающиеся буквы – это А, Е, И, О, Т, В, С, Л, Ы, Я. Таким шифры с заменой на знаки или другие символы, довольно быстро отгадываются. А такая таблица черно – белых квадратов, введет человека в ступор.
И я думаю, что это еще самый элементарный вид шифрования информации. Давайте попробуем его усложнить.
А что если уменьшить размер квадратов до 1px и убрать обводку квадратов? Тогда получится картина чем-то напоминающая QR-код.
Не хотите ли еще раз усложнить алгоритм? Можно вращать наш квадрат на 90 градусов и получить совершенно разное его представление, что еще более введет в заблуждение людей пытающихся разгадать его.
На этом мы остановимся, но не закончим. В выше прописном алгоритме применялись только два цвета черный и белый, а как же все остальные? Они нам дают еще больше возможностей.
Надеюсь, мы еще помним, что в русском языке 33 буквы? Вспомним еще немного элементарных вещей, которые нам понадобятся. 10 букв русского алфавита гласные – это: а, о, у, ы, э, я, е, ё, ю, и. Согласных букв – 21 – это: б, в, г, д, й, ж, з, к, л, м, н, п, р, с, т, ф, х, ц, ч, ш, щ. И две буквы без звуков: ь, ъ.
Для обозначения цветов давайте возьмем 7 цветов радуги. «Каждый охотник желает знать, где сидит фазан» — ну как же без этого?

Разделим гласные буквы на две половины по 5 букв. Согласные на три половины по 7 букв. И расставим цвета соответствующим буквам.
- Красный цвет — а, о, у, ы, э.
- Оранжевый цвет — я, е, ё, ю, и.
- Желтый цвет – б, в, г, д, й, ж, з.
- Зеленый цвет – к, л, м, н, п, р, с.
- Голубой цвет – т, ф, х, ц, ч, ш, щ.
- Синий цвет — ь, ъ.
- Фиолетовый цвет – давайте заполним им пустые области. Или его можно оставить для знаков препинания.
Возьмем туже самую таблицу из 33 трех клеток разделенную на 11 строк. И будем закрашивать клетки по такому же методу описанному выше. Напишем фразу «Привет хабр».

Таким образом, все наши черно-белые клетки стали цветными. Что позволяют нам делать эти цвета?
Как я писал выше, цветом мы можем намного усложнить шифрование информации. А задумайтесь, сколько оттенков имеют цвета? И при повторе буквы мы можем присваивать ей совершенно другой оттенок. Все зависит только от вашего воображения и познания.
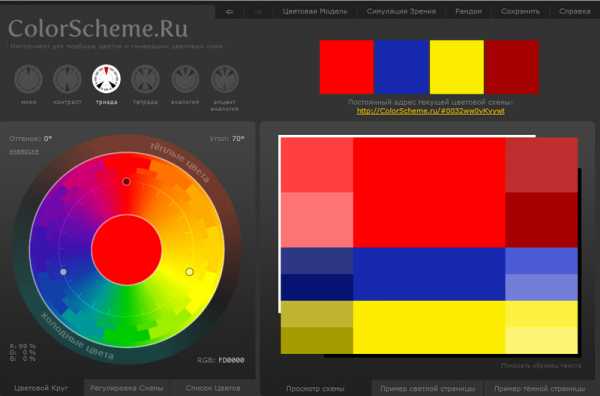
Как еще можно использовать цвета при шифровании? Хм… Да способов множество. Возьмем, к примеру, цветовые круги. Для тех, кто не знает: Цветовой круг – это инструмент, помогающий, подобрать наиболее приятные и гармонирующее между собой цвета. В основном используется и упрощает работу дизайнерам.
Такие цветовые круги вы сможете найти в интернете, или например они есть в программе CorelDRAW.
Допустим, возьмем такой круг в интернете:

И к примеру при повторе буквы во фразе или в предложении будем вращать ползунки этого круга на определенное количество градусов. Или ставить главный ползунок на место его товарища, что даст нам совершенно новые цвета.
Мне кажется, что при определенных методах шифрования цветом, мы сможем получить настоящие произведения искусства несущие в себе тайные послания и зашифрованную информацию.
Повторюсь, что вариантов может быть множество. Вопросом остается только одно и самое главное. Возможно, ли будет создать алгоритм обратной шифровки вашего зашифрованного послания и будет ли он прост в исполнении?
Если правила данного сайта позволяют делать следующее, то можете отправлять различные варианты шифрования информации, придуманные Вами, мне на почту: [email protected]. И если накопится большое количество интересных вариантов, то я напишу еще одну статью с различными методами представления информации в виде шифра. Для того что бы облегчить мою работу укажите пожалуйста в письме тему «Собственные методы шифрования», и конечно же автора статьи, Вы же хотите что бы о Вас многие услышали?
Да будут Ваши комментарии мне судьей.
habr.com
5 Кодирование цвета » СтудИзба
Лекция 5
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
studizba.com
Лекция 5 Кодирование цвета. Палитра Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
studfiles.net
6.2.2. Принципы кодирования цвета
Термин «цвет» даже в научной литературе имеет несколько определений. Одним из наиболее удачных является формулировка Э. Шредингера, определившего цвет как «свойство спектрального состава излучения, общего излучениям, визуально неразличимым для человека». Подобное представление лежит в основе цветовых измерений (колориметрии) и теориицветного зрения. Особенности спектрального состава излучения изучал в XVIII в. И. Ньютон, определивший отдельные составляющие солнечного света. Основные положения теории цветового зрения были заложены М. Ломоносовым, экспериментально установившим, что все цвета могут быть получены путем сложения трех основных (первичных) цветов. Проведенные в XIX в. исследования Г. Гельмгольца и некоторых других ученых показали, что чувствительность S зрительных клеток к свету различных длин волн неодинакова (рис. 6.11). Многочисленные физиологические эксперименты привели к эмпирической зависимости:
L = 0,59 G + 0,3 R + 0,11 B
где G, R и B — соответственно зеленая, красная и синяя составляющие спектра излучения. Яркость L, как и ранее, характеризует амплитуду черно-белого изображения. Поскольку представления о черном и белом весьма субъективны, возникла необходимость централизовано установить понятие «белого». Согласно принятому международному определению белым цветом называется цвет свечения абсолютно черного тела при температуре 6500 0С.
 Формула,
определяющая яркость как взвешенную
сумму компонентов цветности, лежит в
основе наиболее известной моделиаддитивного
цветового синтеза,
применяемой в светоизлучающих системах
(в том числе — цветном телевидении).
Согласно аддитивной модели, известной
также как цветовая
система RGB,
любой цвет получается наложением красного, зеленого и синего цветов спектра. Так, например, на экране
монитора цвет и яркость каждой точки
задается интенсивностью R,
G
и B
составляющих, использующихся при
управлении мощностью трехкомпонентной
электронной пушки. Для наглядного
представления цветовой системы RGB
используется цветовой
куб, где
чистые цвета образуют вершины куба, а
оттенки серого лежат на главной диагонали
(рис. 6.12). Однако при всей наглядности
этой схемы она имеет два существенных
недостатка. Во первых, в системе RGB
невозможно получить все цвета путем сложения основных составляющих.
Во вторых, цветопередача является
аппаратно-зависимой (например, от
люминофора). В частности, экспериментально
установлено, что методика RGB
недействительна в сине-зеленой (450 … 550 нм) области. Это связано с тем,
что для имитации спектрального цвета
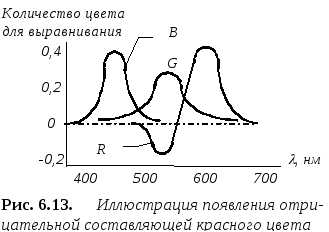
в данной области требуется отрицательная красная составляющая (рис. 6.13).
Действительно, согласно цветовому кубу
справедливо равенство:
Формула,
определяющая яркость как взвешенную
сумму компонентов цветности, лежит в
основе наиболее известной моделиаддитивного
цветового синтеза,
применяемой в светоизлучающих системах
(в том числе — цветном телевидении).
Согласно аддитивной модели, известной
также как цветовая
система RGB,
любой цвет получается наложением красного, зеленого и синего цветов спектра. Так, например, на экране
монитора цвет и яркость каждой точки
задается интенсивностью R,
G
и B
составляющих, использующихся при
управлении мощностью трехкомпонентной
электронной пушки. Для наглядного
представления цветовой системы RGB
используется цветовой
куб, где
чистые цвета образуют вершины куба, а
оттенки серого лежат на главной диагонали
(рис. 6.12). Однако при всей наглядности
этой схемы она имеет два существенных
недостатка. Во первых, в системе RGB
невозможно получить все цвета путем сложения основных составляющих.
Во вторых, цветопередача является
аппаратно-зависимой (например, от
люминофора). В частности, экспериментально
установлено, что методика RGB
недействительна в сине-зеленой (450 … 550 нм) области. Это связано с тем,
что для имитации спектрального цвета
в данной области требуется отрицательная красная составляющая (рис. 6.13).
Действительно, согласно цветовому кубу
справедливо равенство:
Голубой = Синий + Зеленый
На самом деле, эмпирически установлена справедливость другого выражения:
Синий + Зеленый = Голубой + Красный,
что и приводит к появлению отрицательной красной компоненты:
Голубой = Синий + Зеленый — Красный.
Ясно, что в природе не существует отрицательных составляющих цвета, и, следовательно, в модели аддитивного цветового синтеза голубой цвет может быть получен только искусственно.
Модель RGB используется для описания источников излучения. Если же объект освещается, он является приемником света, отражающим волны. Большинство предметов отражают либо солнечные лучи, либо лучи других источников освещения. Так, например, если объект кажется красным, это означает, что он отражает только длинные волны, поглощая все остальные. Для описания приемников света используется модель субтрактивного цветового синтеза, называемая также CMYK (Cyan — голубой, Magenta — пурпурный, Yellow — желтый и Black — черный). Модель CMYK позволяет получить на бумаге большинство необходимых цветов и широко используется в полиграфии и других системах печати. Важной особенностью такого подхода является возможность корректировать цвета изображений. Так, если изображение (фотография) получилось излишне синим, то необходимо увеличить желтую составляющую, поскольку желтый цвет поглощает синюю компоненту. Аналогично, зеленый цвет корректируется увеличением пурпурной составляющей. На практике, при технической реализации цветной печати изображение раскладывают на голубую, пурпурную и желтую составляющие, образующие на бумаге точечный растр. Затем для увеличения контрастности в растр добавляют чисто черную составляющую, которая оказывается гораздо насыщеннее, чем компонента, образованная сложением C, M и Y цветов. Белый цвет соответствует нулевым значениям всех составляющих C, M, Y и K, в отличие от RGB, где все компоненты соответствуют максимуму.
Система CMYK, также как и RGB является аппаратно-зависимой. Более того, цветовое изображение, полученное в CMYK (например, при печати на принтере) не совпадает с изображением в RGB (представленным на мониторе). Указанные недостатки не позволяют количественно оценивать цветовую информацию, содержащуюся в изображении. Следовательно, возникла необходимость разработки аппаратно-независимых моделей кодирования цвета.
В последние 20 лет для цифровой обработки
изображений широко используютсяаппаратно-независимые системы кодирования цвета. К наиболее
известным относятся система HSV
и ее варианты — HSI,
HLS,
а также телевизионная система YUV
(разработанная для стандарта цветного
телевидения PAL).
Особенностью всех этих систем является раздельность кодирования сигналов яркости и цвета. Применительно
к телевидению такой подход получил
название компонентного кодирования.
последние 20 лет для цифровой обработки
изображений широко используютсяаппаратно-независимые системы кодирования цвета. К наиболее
известным относятся система HSV
и ее варианты — HSI,
HLS,
а также телевизионная система YUV
(разработанная для стандарта цветного
телевидения PAL).
Особенностью всех этих систем является раздельность кодирования сигналов яркости и цвета. Применительно
к телевидению такой подход получил
название компонентного кодирования.
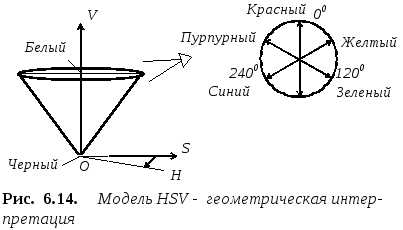
Принцип HSV (HSI) очень напоминает способ, используемый художниками для получения нужных цветов — смешивание белой, черной и серой красок с чистыми красками для получения различных тонов и оттенков (tine, shade и tone). При этом, цвет задается не смесью трех основных составляющих как, например, в системе RGB, а с помощью трех независимых величин — цветового тона (hue), насыщенности (saturation) и интенсивности (value, intensity). В качестве геометрической модели используется конус, получаемый как сглаженная проекция цветового куба RGB вдоль его главной диагонали «черный-белый» (рис.6.14). В соответствии с этой моделью цветовой оттенок (тон) H и насыщенность S кодируются как угловая и радиальная характеристики цветового круга — основания конуса. Тон описывается углом цветовой стрелки (например, красный соответствует 00), насыщенность представляется как величина смещения вдоль радиуса круга. Она возрастает по величине от 0 к 1 (или от 0 до 100%) при перемещении от центра круга к его границе соответственно. Насыщенность характеризует насколько тусклым или «сочным» является цвет. Чем больше данный цвет разбавлен белым (чем ближе к центру круга), тем он менее насыщен. Естественные (реальные) цвета имеют низкую насыщенность.
Величина интенсивности (или цвета) V указывает яркость цвета. Она также меняется от 0 к 1, но по оси OV и не связана с цветовым кругом. По этой оси располагаются серые цвета, так, например, для белого цвета имеем: S = 0, V = 1. Следовательно, добавление белого в любой цвет уменьшает S, а добавление черного уменьшает V. В системе HSV при S = 0, Н не имеет смысла. Действительно, как следует из рис. 6.14 эта точка соответствует вершине конуса.
Другая цветовая система HLS или HSB (буквы H и S также обозначают тон и насыщенность, L и В — яркость) использует то же координатное пространство, но представленное в виде двух пирамид, соединенных основаниями (рис. 6.15). Эта фигура в большей степени соответствует диагональной проекции куба. В модели HLS, также как и в HSV черный и белый цвета образуются при любых значениях H и разных L и S, например, насыщенный черный при L = 0, S = 1, а белый — при L = 1 и S = 0. Голубые цвета соответствуют значению H = 1800. Так, грязно-голубому цвету (смеси серого с голубым) отвечает комбинация: L = 0,5, H = 1800 и S = 0, цвету морской волны: L = 0,5, H = 1800 , но S = 1, и, наконец, небесно-голубому: H = 1800 и L и S = 1.
Поскольку в основе геометрических построений в системе HSV и ей подобных лежит модель RGB, то и пересчет цветов в обе стороны достаточно прост.
Наличие большого количества разнообразных моделей, применяемых в различных задачах обработки цветных изображений, привело, в конце концов, к необходимости созданияединого описания цвета. В качестве всемирного стандарта для определения цвета в настоящее время утвержден цветовой график МКО (CIE), сочетающий абстрактный характер HSV и практичность RGB и CMYK. Этот график, предложенный еще в 1931 г. охватывает все цвета, которые способен видеть человеческий глаз (рис. 6.16). График МКО строится как функция двух переменных х и y, представляющих собой некоторые гипотетические (несуществующие в природе) основные цвета. Тогда, на линии, которая ограничивает цветовое пространство МКО, будут находиться все чистые цвета видимого света. Их можно получить путем смешения источников x и y. (Например, чистый красный с длиной волны 700 нм понимается как результат сложения 70% x и 25% y). Все цвета, лежащие внутри графика и на его границе являются физически реализуемыми.
Цветовой охват устройства (телекамеры, монитора, сканера, принтера, фотопленки и пр.) характеризует его способность к отображению цветовой гаммы всего цветового диапазона. Для любого устройства он находится внутри пространства МКО. Самый большой цветовой охват имеет фотопленка.
При передаче цветных изображений в большинстве СТЗ применяются устройства аддитивного цветового синтеза, основанные на модели RGB. (К ним относятся и телекамеры и мониторы). Сигнал яркости Y передается непосредственно, а информация о цвете кодируется двухкомпонентным вектором цветности (рис. 6.17). В этой системе, получившей название YUV, к уже известной формуле расчета яркости Y добавляются еще две, определяющие проекции U и V вектора цветности:
Y = 0,59G + 0,30R + 0,11B, U = R — Y, V = B — Y.
Длина вектора цветности находится черезамплитуды его проекций U и V; она кодирует насыщенность цвета. Фазовый сдвиг между проекциями описывает цветовой тон. В телевизионной технике эти вектора обычно нормируют, и круг превращается в эллипс: U = (R—Y)/1,44 и V = (B-Y)/2,03. На основе системы YUV построены и другие известные модели. Примером может служить система цифрового цветного телевидения YCbCr. (Здесь цветоразностные сигналы Cr и Cb строятся из R-Y и B-Y соответственно).
Рассмотрим формирование цветного сигнала в телевизионной камере. Обычно применяются три развертывающих луча, формирующих первичные сигналы изображения ER, EG, EB соответствующие красной, зеленой и синей составляющим цвета передаваемого объекта. Первичные сигналы широкополосные, однако, ни один из них не несет яркостной информации об объекте. (Иногда вместо термина «яркость» используется понятия освещенности ). Поэтому в системе цветного телевидения из трех первичных цветов формируется четвертый — сигнал яркости EY, для чего первичные сигналы сначала балансируются, а затем матрицируются. Сущность данной процедуры, учитывающей спектральную чувствительность глаза, описывается уже известной зависимостью: EY = 0,30 ER + 0,59 EG + 0,11 EB, где ER = EG = EB. Этот сигнал передается непрерывно на каждой строке развертки во всей полосе частот видеосигнала 6 МГц и позволяет воспроизводить черно-белое изображение на экранах черно-белых и цветных приемников.
Наличие сигнала яркости EY освобождает от необходимости передачи всех трех первичных сигналов изображения. Обычно передаются два из них ER и EB, а «зеленый» восстанавливается по формуле:
EG = (EY — 0,30 ER — 0,11 EB)/0,59
Важной особенностью зрения является зависимость пространственной разрешающей способности глаза от длины волны — она понижена в области красных и синих цветов. Следствием этого является меньшая чувствительность глаза к пространственным изменениям оттенков цвета, чем к изменениям яркости, что позволяет передаваться цветовую информацию с меньшим разрешением. Таким образом, трехкомпонентная модель цветового зрения распространяется только на относительно крупные объекты. Цвет объектов средних размеров является смесью двух цветов: оранжевого и голубого, а мелкие и вовсе различаются только по яркости, т.е. кажутся черно-белыми. Указанные обстоятельства позволяют сократить полосу частот сигнала цветности до 1 … 1,5 МГц. Поскольку, полная информация о яркости объекта содержится в сигнале EY, из сигналов ER и EB ее можно исключить, и передать эти компоненты в виде цветоразностных сигналов ER—Y и EB—Y. При таком подходе достигается двойной выигрыш. Во-первых, обеспечивается достоверность воспроизведения цветов, т.к. в реальных объектах значительную часть составляют неокрашенные и слабоокрашенные участки. Во вторых, уменьшается амплитуда передаваемых сигналов, что увеличивает энергетическую эффективность передачи. Таким образом, исходные RGB-видеосигналы с телекамеры перед передачей преобразуют в сигнал яркости Y и два цветоразностных сигнала U = ER—Y и V = EB—Y (рис. 6.17). Следовательно, полный цветной телевизионный видеосигнал представляет собой композицию трех сигналов Y, U, V и служебных импульсов. Такой сигнал получил название композитного. При приеме в цветном телевизоре осуществляется обратный процесс восстановления (декодирования): R = Y+U (или ER = EY+ER—Y), B =Y+V (или EB = EY+EB—Y) и, наконец, G = Y — 0,509U — 0,194V (или EG = EY — 0,509 ER—Y — 0,194 EB—Y).
В настоящее время в эксплуатации находятся три совместимых системы цветного телевидения:
американская NTSC (National Television System Color) — первая система цветного телевидения 1953 г.;
германская PAL (Phase Alternation Line — строки с переменной фазой) — разработана фирмой Telefunken в 1963 г;
французская SECAM (Sequentiel couleur a memoire — последовательная цветная с памятью) — предложена А. Франсом в 1954 г.
В каждой из этих систем используется группа из трех составляющих: сигнала яркости и двух цветоразностных. Сигнал яркости частотно уплотняется цветоразностными сигналами, причем спектры цветности переносятся на поднесущую частоту в области высокочастотной части спектра. (Чтобы не возникало путаницы — несущую частоту цветности, в отличие от несущей яркости, называют поднесущей). Методы кодирования и передачи сигналов цветности в этих системах существенно различаются.
В табл. 6.4 представлены основные технические характеристики систем цветного телевидения.
Таблица 6.4. Системы цветного телевидения
Тип системы | NTSC | PAL | SECAM | ||
Вертикальная частота развертки, Гц | 60 | 50 | 50 | ||
Горизонтальная частота развертки, кГц | 15374 | 15625 | 15625 | ||
Число строк в кадре | 525 | 625 | 625 | ||
Число видимых (активных) строк в кадре | 480 | 576 | 576 | ||
Тип модуляции цветовой поднесущей | АМ | АМ | ЧМ | ||
Полоса видеосигнала, МГц | 4,2 | 5 для B/G, 5,5 для I, 6 для D/K | |||
Частота цветовой поднесущей, МГц | 3,60 | 4,43 | 4,41 по U, 4,25 по V | ||
Разнос несущих видео/звук, МГц | 4,5 | 5,5 для B/G, 6 для I, 6,5 для D/K | |||
Полная ширина сигнала, МГц | 6 | 7 для B/G, 8 для I/D/K | |||
Система NTSC принята для вещания в США, Канаде, большинстве стран Центральной и Южной Америки, Японии, Южной Корее и Тайване. Именно при ее создании были выработаны основные принципы передачи цвета в телевидении. В NTSC каждая телевизионная строка содержит составляющую яркости Y и два сигнала цветности EI = 0,737U — 0,268V, EQ=0,478U+0,413V. Здесь переход от осей цветового кодирования U, V к осям I, Q обусловлен необходимостью сужения ширины полос цветовых поднесущих до ± 0.5 МГц (в NTSC используется самая узкая полоса видеосигнала). Цветоразностные сигналы передаются путем АМ поднесущих на одной и той же частоте, но с фазовым сдвигом на 90°. Последнее обстоятельство является принципиально важным для разделения сигналов при приеме. Однако из-за неизбежных нелинейных искажений в канале передачи поднесущие оказываются промодулированными сигналом яркости как по амплитуде, так и по фазе. В результате в зависимости от яркости участков изображений изменяются их цветовой тон. Например, человеческие лица на изображении окрашиваются в красноватый цвет в тенях и в зеленоватый — на освещенных участках. Это и является основным недостатком системы NTSC.
В системе PAL используется аналогичная АМ цветоразностных сигналов EU=0,877U и EV=0,493V с фазовым сдвигом на 90°, но через строку дополнительно производится изменение знака амплитуды составляющей EU. В результате при восстановлении в декодере цветовые составляющие надежно разделяются сложением/вычитанием сигналов цветности последовательных телевизионных строк, и паразитная яркостная модуляция приводит лишь к некоторому изменению цветовой насыщенности. Усреднение сигналов двух строк обеспечивает также повышение отношения сигнал/шум, но приводит к снижению вертикальной четкости в два раза. Впрочем, частично это компенсируется увеличением числа телевизионных строк разложения. Система PAL принята в большинстве стран Западной Европы, Африки и Азии, включая Китай, Австралию и Новую Зеландию.
Система SECAM первоначально была предложена во Франции еще в 1954 г., но регулярное вещание после длительных доработок было начато только в 1967 одновременно во Франции и СССР. В настоящее время она принята также в Восточной Европе, Монако, Люксембурге, Иране, Ираке и некоторых других странах. Основная особенность системы — поочередная, через строку, передача цветоразностных сигналов (DR= 1,9U, DB=1,5V) с дальнейшим восстановлением в декодере путем повторения строк. При этом в отличие от PAL и NTSC используется ЧМ поднесущих. В результате цветовой тон и насыщенность не зависят от освещенности, но на резких переходах яркости возникают цветовые окантовки. Обычно после ярких участков изображения окантовка имеет синий цвет, а после темных — желтый. Кроме того, как и в системе PAL, цветовая четкость по вертикали снижена вдвое.
Во всех рассмотренных системах к цветному видеосигналу добавляется сигнал звукового сопровождения, образуя так называемый низкочастотный телевизионный сигнал. Этот сигнал передается через эфир путем модуляции несущей частоты одного из 5 допустимых частотных диапазонов (табл. 6.3). И здесь даже в рамках одной системы существуют различия, связанные с конкретной шириной спектра видеосигнала и его разносом со звуковой частью, полярностью амплитудной модуляции радиоканала изображения и типом модуляции радиоканала звука. В табл. 6.5 представлены основные параметры телевизионных стандартов.
Таблица 6.5. Телевизионные стандарты стран мира
Стандарт | Число строк, Z | Ширина канала, МГц | Полоса видео, МГц | Разнос видео/ звук, МГц | Полярность модуляции видео | Тип модуляции несущей звука |
A | 405 | 5 | 3 | 3.5 | + | AM |
B | 625 | 7 | 5 | 5.5 | — | ЧМ |
C | 625 | 7 | 5 | 5.5 | + | AM |
D | 625 | 8 | 6 | 6.5 | — | ЧМ |
E | 819 | 14 | 10 | 11.15 | + | AM |
F | 819 | 7 | 5 | 5.5 | + | AM |
G | 625 | 8 | 5 | 5.5 | — | ЧМ |
H | 625 | 8 | 5 | 5.5 | — | ЧМ |
I | 625 | 8 | 5.5 | 6 | — | ЧМ |
K | 625 | 8 | 6 | 6.5 | — | ЧМ |
L | 625 | 8 | 6 | 6.5 | + | AM |
M | 525 | 6 | 4.2 | 4.5 | — | ЧМ |
N | 625 | 6 | 4.2 | 4.5 | — | ЧМ |
В России принят стандарт SECAM D/K (первая буква относится к диапазону метровых волн, вторая — дециметровых), во Франции — SECAM E/L, Иране — SECAM B, Германии — PAL B/G, Англии — PAL A/I, Бразилии — PAL M/M, Китае — PAL D/K, в США, Японии и Тайване — NTSC M/M. Характерные различия модификаций SECAM связаны с особенностями модуляции несущей частоты, как по видео, так и по звуку, а также частотой разноса звука от видео. Сами же низкочастотные телевизионные сигналы одинаковы. В то же время с точки зрения модуляции радиосигналов отличий между PAL D/K и SECAM D/K нет. Это позволяет использовать телевизионный тюнер, настроенный на PAL D/K, для выделения отечественного SECAM из высокочастотного сигнала. Очевидно, что полученный при этом низкочастотный сигнал все же необходимо подавать именно на SECAM-декодер.
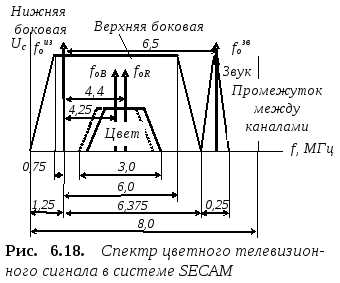
В
системе SECAM D/K сигнал яркости занимает
всю полосу частот — 6 МГц. Информация о
цвете передается внутри этого спектра,
путем введения в него поднесущих частот,
ЧМ ц веторазностными
сигналами (рис. 6.18). Поднесущие частотыf0R = 4,4 МГц и f0B=4,25 МГц, на
которой передаются цветоразностные
сигналы DR и DB,
расположены внутри полосы сигнала
яркости, т.е. внутри спектра черно-белого
сигнала. (Возможность такого уплотнения
спектра обусловлена его дискретностью и,
следовательно, наличием свободных
промежутков между соседними гармониками).
ЧМ поднесущие передаются поочередно
через строку, т.е. в пределах каждой
строки развертки передается сигнал
яркости и только одна из поднесущих foR или foB.
Это вдвое сужает участок спектра сигнала
яркости, уплотняемого сигналами
цветности, что существенно снижает
уровень помех. Однако в одной строке
будет отсутствовать красный цвет, а в
другой — синий. Чтобы этого не происходило,
на приемной стороне задерживают цветную
строку с помощью пьезокерамической
линии задержки.
веторазностными
сигналами (рис. 6.18). Поднесущие частотыf0R = 4,4 МГц и f0B=4,25 МГц, на
которой передаются цветоразностные
сигналы DR и DB,
расположены внутри полосы сигнала
яркости, т.е. внутри спектра черно-белого
сигнала. (Возможность такого уплотнения
спектра обусловлена его дискретностью и,
следовательно, наличием свободных
промежутков между соседними гармониками).
ЧМ поднесущие передаются поочередно
через строку, т.е. в пределах каждой
строки развертки передается сигнал
яркости и только одна из поднесущих foR или foB.
Это вдвое сужает участок спектра сигнала
яркости, уплотняемого сигналами
цветности, что существенно снижает
уровень помех. Однако в одной строке
будет отсутствовать красный цвет, а в
другой — синий. Чтобы этого не происходило,
на приемной стороне задерживают цветную
строку с помощью пьезокерамической
линии задержки.
ЧМ, с максимальной девиацией 50 кГц, несущая частота радиосигнала звукового сопровождения выбирается на 6,5 МГц выше несущей частоты радиосигнала изображения. Радиосигнал звука занимает полосу частот 0,25 МГц и обеспечивает передачу звуковых частот 30 … 15000 Гц.
Качество получения телевизионного сигнала в современных СТЗ непрерывно совершенствуется. Разработки ведутся в направлении расширения полосы передаваемых частот, увеличения частоты передачи полукадров с 50 до 100 (с использованием цифровой памяти), расширения уровня черного сигнала, а также применения цифровых методов коррекции.
studfiles.net
