Как задавать цвет фона HTML документа
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Материалы по теме:
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
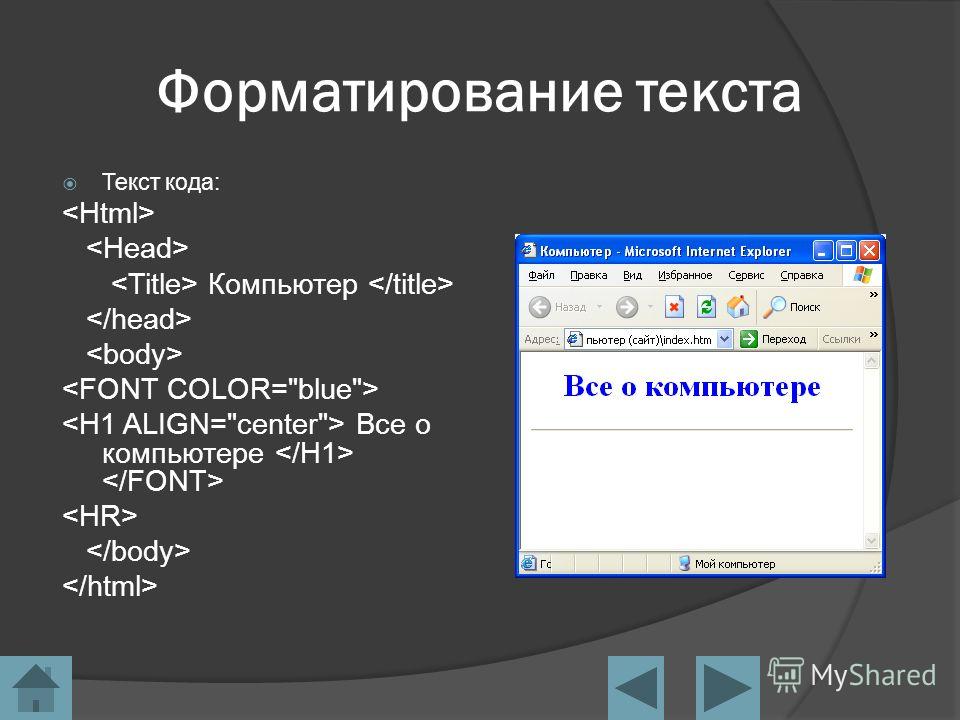
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
<html> <head> <title>Моя первая страница</title> </head> <body bgcolor="#FFFF99">Вот вы и создали свою первую web страницу!!!</body> </html>
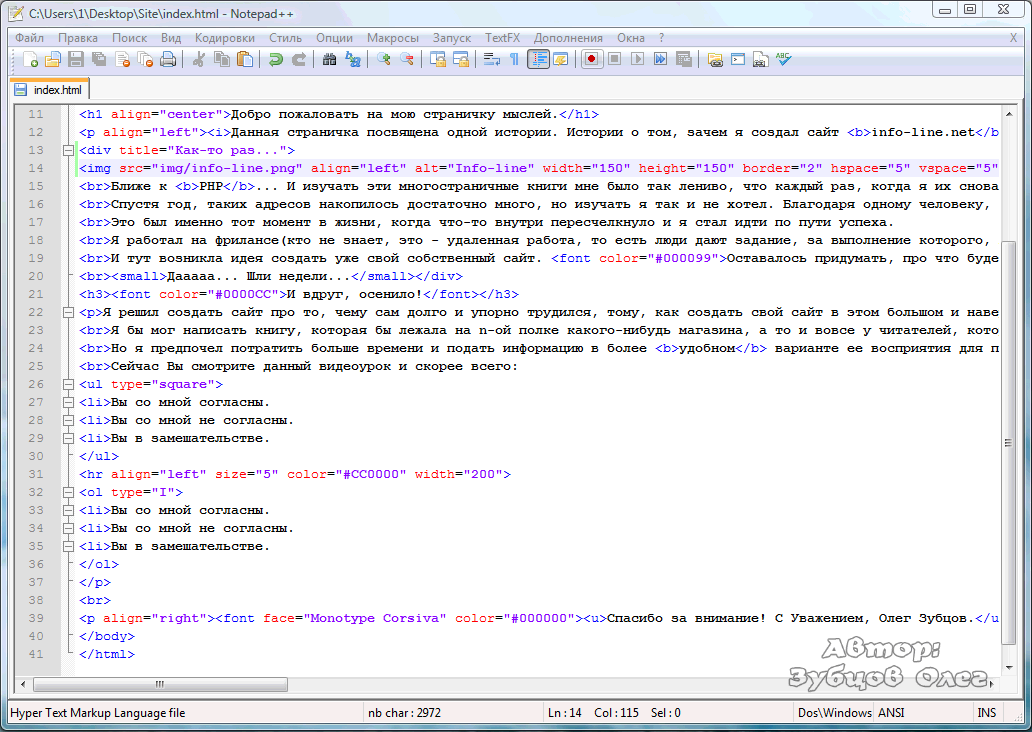
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
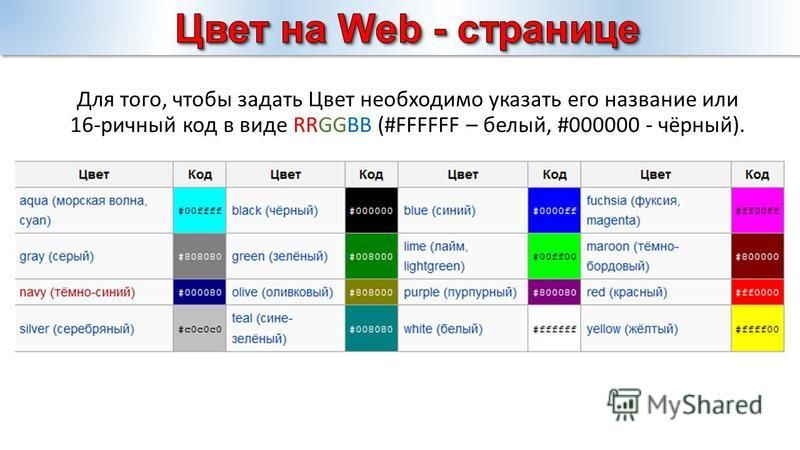
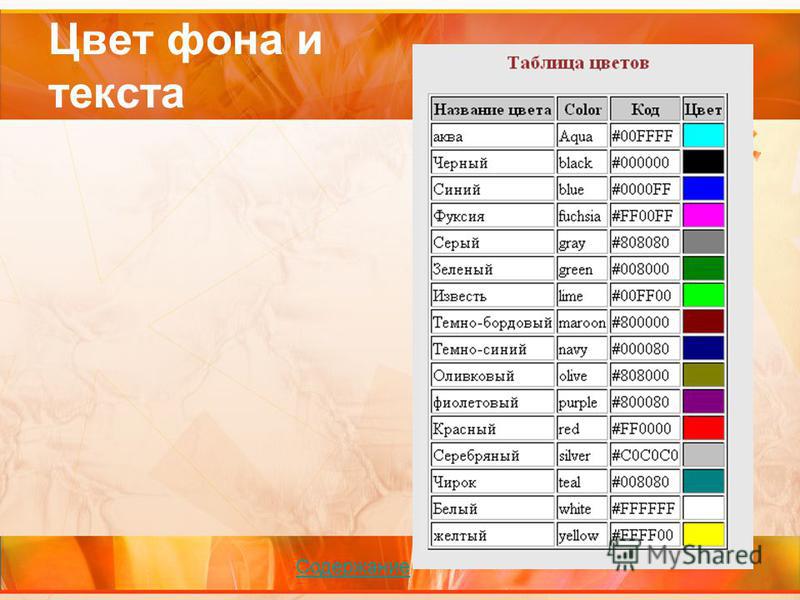
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 103099
Как сделать фон картинкой
Вы здесь: Главная — CSS — CSS Основы — Как сделать фон картинкой
Очень часто страницы сайта делают с фоном в виде картинки.
Существует 3 основных варианта фона: градиент по горизонтали, градиент по вертикали и обычное изображение.
Начнём с фона в виде градиента по горизонтали. Первым делом, Вам необходимо вырезать изображение шириной в 1 пиксель и высотой с самого начала до того места, где уже нет изменения цвета. В итоге, получится, длинная вертикальная полоска толщиной в 1 пиксель. Пусть её высота будет 800
body {
background: url("images/bg.jpg") repeat-x #dedede;
}
Таким образом, эта полоска размножится по всей ширине экрана и получится градиентный фон. Возможно, Вы сейчас спросите: «А что будет, если высота будет больше 800 пикселей?«. Вот для этого мы и задали «#dedede» — тот цвет, где уже нет указанного фонового изображения. Безусловно, у Вас будет другое значение, которое соответствует самому последнему цвету в градиенте. Таким образом, получится, что вначале идёт градиент, а уже потом однотонный цвет, и никаких рывков не происходит.
Вот для этого мы и задали «#dedede» — тот цвет, где уже нет указанного фонового изображения. Безусловно, у Вас будет другое значение, которое соответствует самому последнему цвету в градиенте. Таким образом, получится, что вначале идёт градиент, а уже потом однотонный цвет, и никаких рывков не происходит.
Абсолютно аналогичный принцип и с градиентом по вертикали, только нужно уже вырезать картинку высотой в 1 пиксель, а также необходимо центрировать сам фон по центру:
body {
background: url("images/bg.jpg") repeat-y center #dedede;
}
Иногда, центрирование не требуется.
И, наконец, как сделать фон в виде обычной картинки. Здесь надо понимать один очень важный момент. Картинка не меняет свои размеры в CSS. Поэтому не получится сделать резиновую вёрстку там, где находится картинка в фоне, другими словами, картинка не будет растягиваться. А задаётся она аналогично:
body {
background: url("images/bg. jpg") no-repeat #dedede;
jpg") no-repeat #dedede;
}Цвет вне изображения надо задавать таким, чтобы был плавный переход от границ картинки к этому цвету.
Я показал Вам, как сделать фон картинкой. Безусловно, есть различные особенные случаи, где нужно уже думать самостоятельно, а самые основные и популярные варианты, Вы теперь уже знаете.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 16.12.2011 13:32:22
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете.

Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета текста</title>
</head>
<body>
<h5>Красный текст заголовка</h5>
<p>Синий текст параграфа.</p>
<p>
<em>Зеленый курсив.</em>
<span>Красный текст.</span>
</p>
</body>
</html>Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета фона</title>
</head>
<body>
<h5>Заголовок.</h5>
<p>Параграф.</p>
<p>
<b>Жирный текст.</b>
<span>Обычный текст.</span>
</p>
</body>
</html>Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
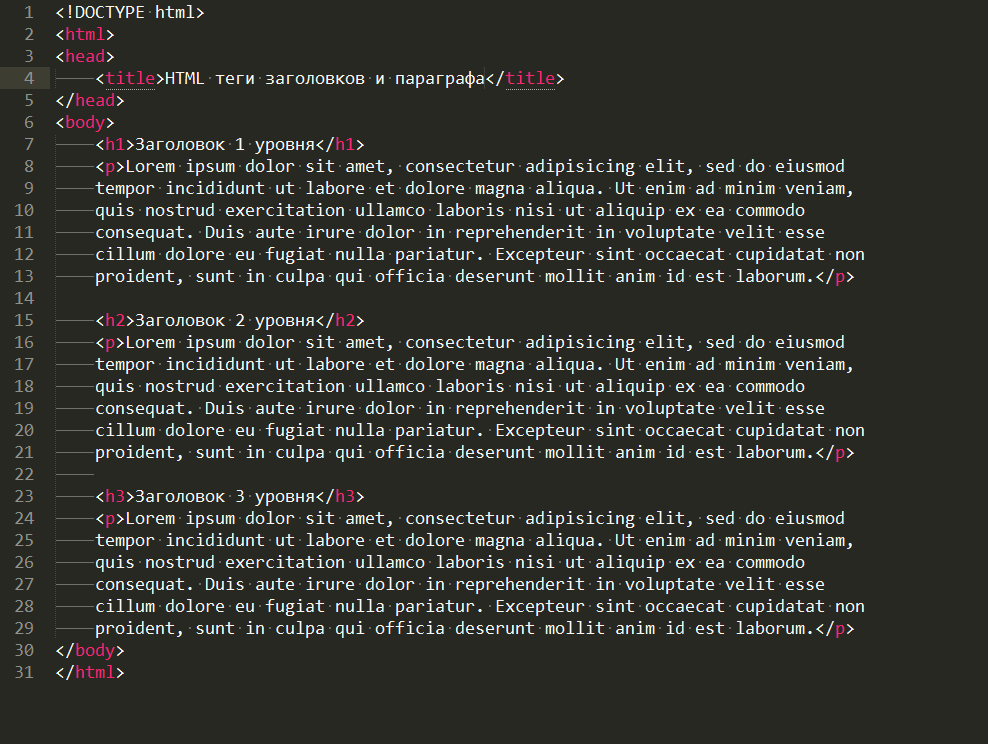
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Посмотреть результат → Посмотреть ответ
Как установить фон для сайта?
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта. Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее здесь.
Вот как она выглядит в небольшом варианте на сайте
Далее нам нужно создать небольшой документ с расширением html. Делать его мы будем с помощью очень хорошей программы для работы с веб документами – NOTEPAD++
В начале создаем новый документ в программе
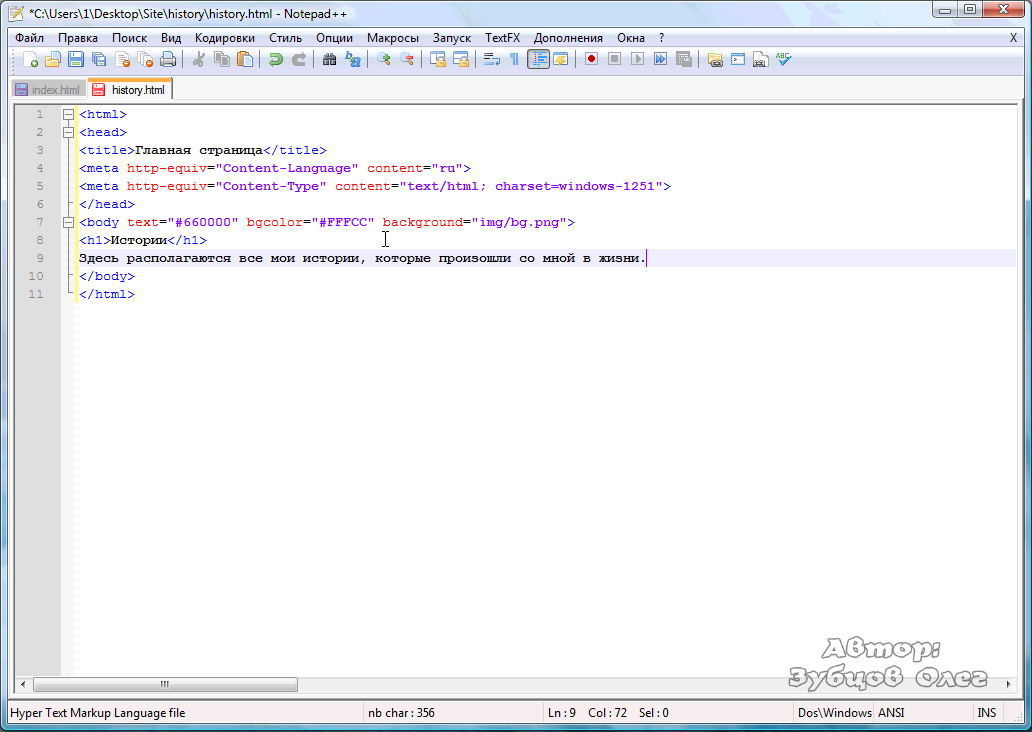
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index.html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл style.css
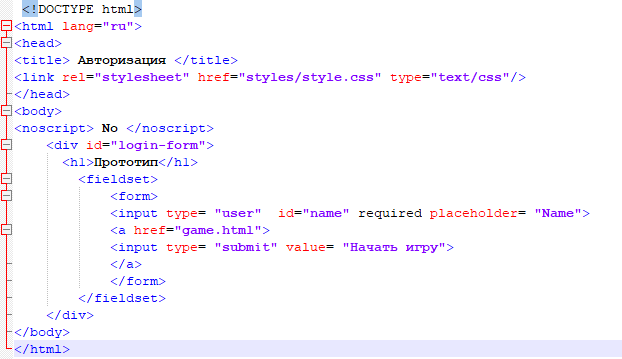
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо тут. Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо тут. Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке UTF-8
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается
Прямо целиком вводим всю строку над тегом title. Этой строкой мы подключаем нашу таблицу стилей.
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)
Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
REPEAT //(растиражировать по горизонтали и вертикали)
REPEAT-X // (растянуть только по горизонтали)
REPEAT-Y //(растянуть только вертикали)
NO-REPEAT //(не повторять фоновую картинку) |
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
BRUSHEASY. COM
COM
[urlspan]COLOURLOVERS.COM[/urlspan]
[urlspan]DESIGNMOO.COM[/urlspan]
WEBDESIGNLEDGER.COM
[urlspan]DINPATTERN.COM[/urlspan]
В конце этой статьи я привел небольшой авторский видеоурок, чтобы вы смогли проделать эти действия вместе со мной. Если есть вопросы задавайте их, с удовольствием на них отвечу. Всем хорошего дня и удачи!
Как задать картинку фоном страницы. Самоучитель HTML
В этой главе мы научимся делать фон страницы картинкой.
Это делается очень просто, почти так-же как и цвет фона страницы, но атрибутом background:
<html>
<head>
<title>Фон страницы - картинка</title>
</head>
<body text="red" bgcolor="#cccccc" background="images/fone. png">
</body>
</html>
png">
</body>
</html>Атрибут background указывает путь к картинке. В нашем случае картинка в папке images, имя картинки fone , а расширение png.
Зачем использовать атрибут bgcolor, если есть background? По той-же причине что, графика может быть отключена, или не поддерживается данным браузером, не правильно задан путь к картинке, или картинка отсутствует, и при этом вы изменили цвет текста на белый. Что же будет тогда?, просто ваши посетители увидят белый экран и больше ничего!!!
Если все-же задаете фон картинкой и изменяете цвет текста , то цвет фона в атрибуте bgcolor должен быть контрастным для текста.
Мы с вами закончили изучать ссылки, а теперь еще изучили способы использовать картинки в HTML-документах и осталось нам совместить эти два раздела. Предлагаю сделать код баннера(ссылки-картинки), мы знаем основной шаблон текстовой ссылки:
<A href=»»> анкор </a>
А в ссылке картинке вместо текста вставляется код картинки:
<A href=»» > <img src=»images/logotip. png» alt=»Супер сайт»> </a>
png» alt=»Супер сайт»> </a>
И не забывайте в картинку вставлять размеры атрибутами width height:
<A href=»» > <img src=»images/logotip.png» alt=»Супер сайт» width=»468″ > </a>
ВСЕ!!!
А мы переходим к более интересному- ТАБЛИЦАМ!!!
Как поменять фон страницы сайта ~ Как изображение сделать фоном
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
.......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image.jpg) no-repeat;
}где: images/my_image.jpg – путь к файлу изображения.
no-repeat – указывает на то, что изображение не повторяется. Может быть так же: repeat – повторяется по оси X – горизонтально, и по оси Y – вертикально и заполняет фон страницы;
repeat-x – будет повторяться только по горизонтали;
repeat-y – только по вертикали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.
Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
Эти свойства можно прописать в CSS и раздельно.
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегов и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
body
{
background: url(Images/Picture.jpg’)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
}
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
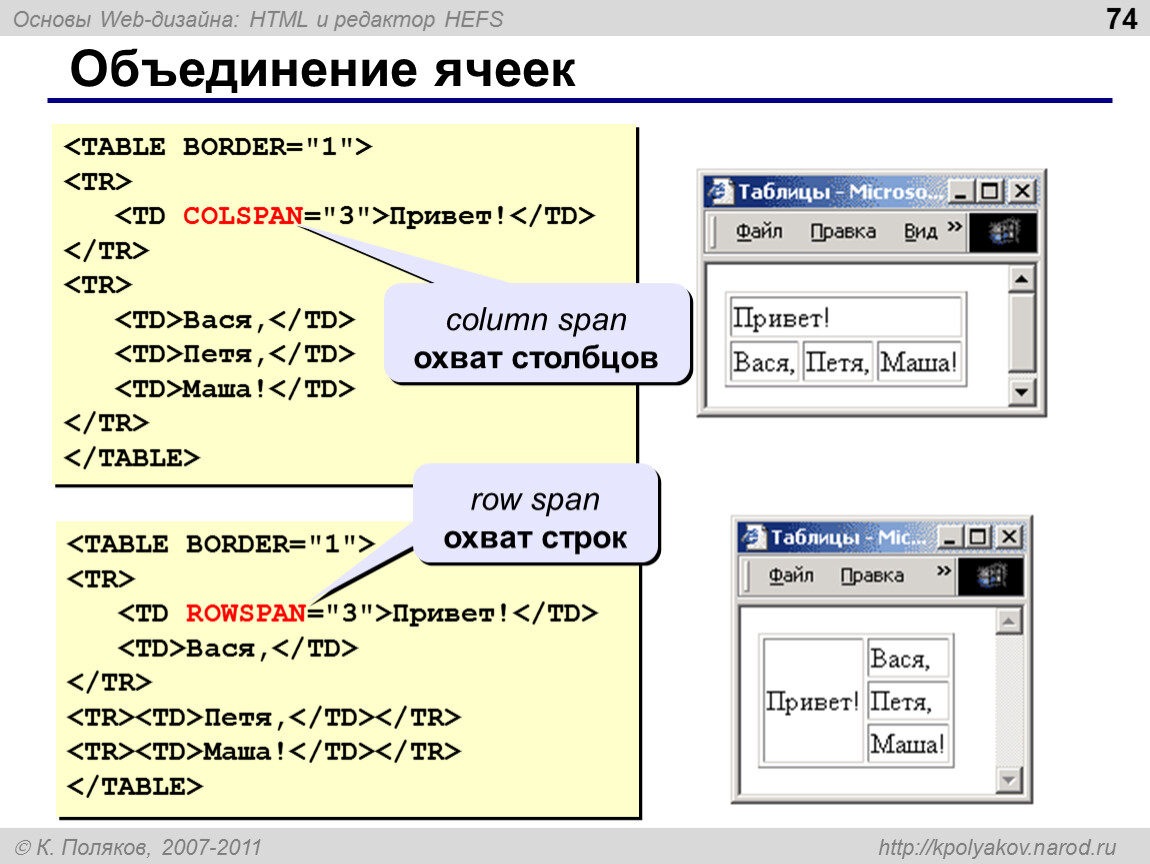
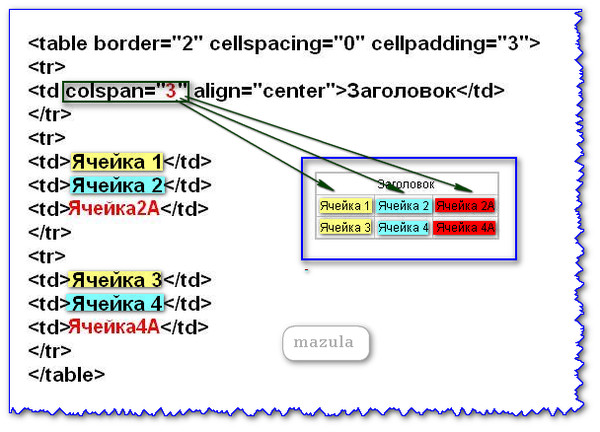
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все команды HTML и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
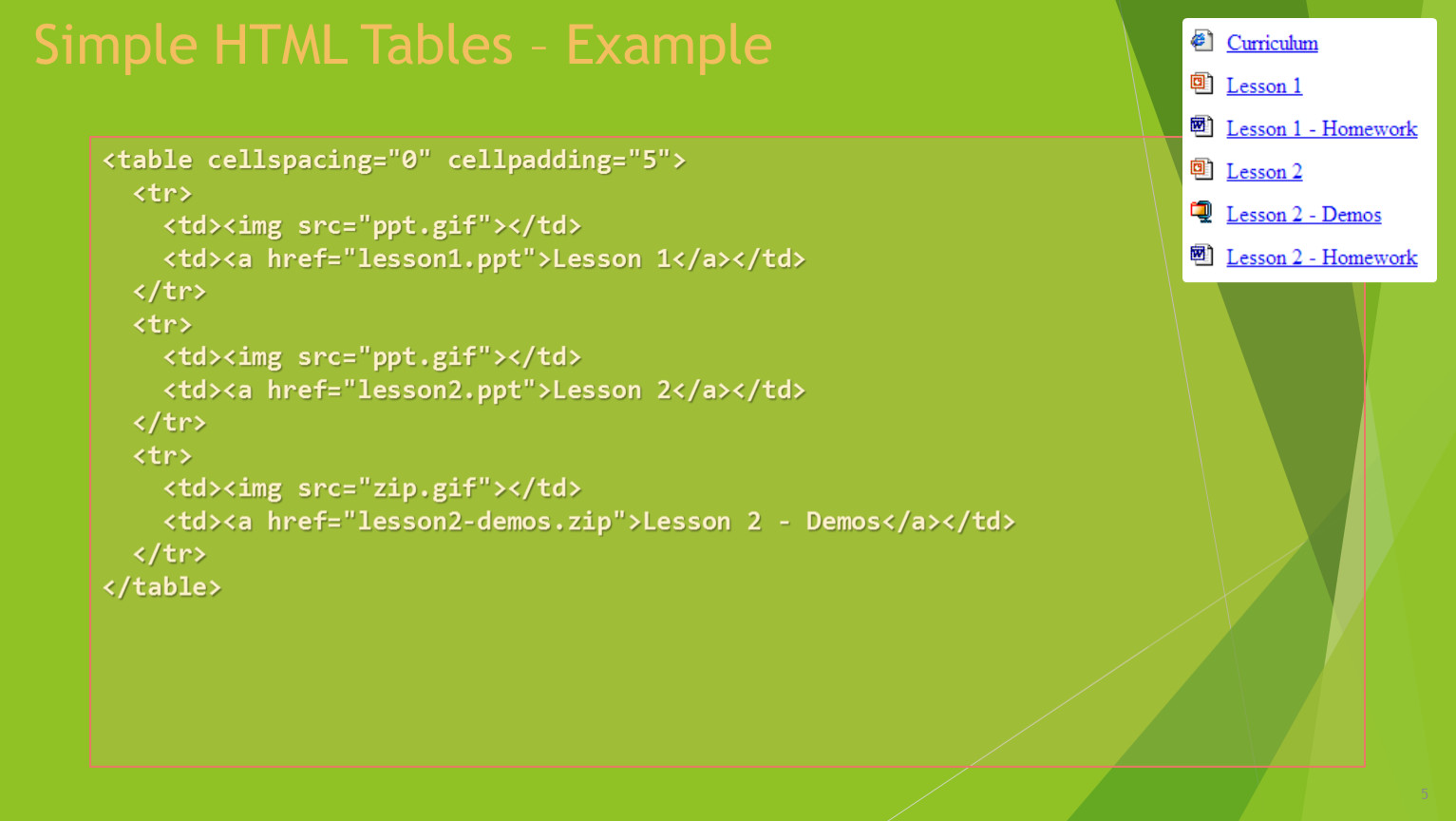
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
background-color — CSS: каскадные таблицы стилей
Свойство CSS background-color устанавливает цвет фона элемента.
цвет фона: красный;
цвет фона: индиго;
цвет фона: # bbff00;
цвет фона: # bf0;
цвет фона: # 11ffee00;
цвет фона: # 1fe0;
цвет фона: # 11ffeeff;
цвет фона: # 1fef;
цвет фона: rgb (255, 255, 128);
цвет фона: rgba (117, 190, 218, 0.5);
цвет фона: hsl (50, 33%, 25%);
цвет фона: hsla (50, 33%, 25%, 0,75);
цвет фона: текущий цвет;
цвет фона: прозрачный;
цвет фона: наследовать;
цвет фона: начальный;
цвет фона: вернуться;
цвет фона: не задано;
Свойство background-color задано как одно значение > .
Значения
-
<цвет> - Единый цвет фона.
 Он отображается за любым заданным фоновым изображением
Он отображается за любым заданным фоновым изображением
Важно убедиться, что коэффициент контрастности между цветом фона и цветом текста, размещенного над ним, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое страницы.
Коэффициент контрастности цвета определяется путем сравнения яркости текста и значений цвета фона.Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-содержимого (WCAG), требуется соотношение 4,5: 1 для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
<цвет>, где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
HTML
Lorem ipsum dolor sit amet, consctetuer
Lorem ipsum dolor sit amet, consctetuer
Lorem ipsum dolor sit amet, consctetuer
CSS
. exampleone {цвет фона: прозрачный; }
.exampletwo {
цвет фона: rgb (153,102,153);
цвет: rgb (255,255,204);
}
.examplethree {
цвет фона: # 777799;
цвет: #FFFFFF;
}
exampleone {цвет фона: прозрачный; }
.exampletwo {
цвет фона: rgb (153,102,153);
цвет: rgb (255,255,204);
}
.examplethree {
цвет фона: # 777799;
цвет: #FFFFFF;
}
Результат
Таблицы BCD загружаются только в браузере
Как установить цвет фона на всю страницу с помощью Tailwind CSS?
В этой статье мы научимся применять цвет фона с помощью Tailwind CSS.
Подход:
Мы можем установить цвет фона для всей страницы, просто изменив высоту экрана тела HTML.В Tailwind CSS мы используем альтернативное свойство CSS background-color , которое представлено как background-color-opacity (например: bg-blue-200 ), и оно используется для указания цвета фона элемент. Фон покрывает общий размер элемента с отступом и рамкой, но без поля.
Примечание: Для высоты экрана можно использовать ‘h-screen’ , чтобы элемент занимал всю высоту окна просмотра.
Синтаксис:
class = "h-screen bg-gradient-to-b from-green-200 to-green-500" >
Пример 1: Следующий пример устанавливает полный цвет фона документа HTML с 3 d iv s.
HTML
|
Выход:
высота элемента, такого как h-screen , как в приведенном выше коде, тогда вы получите тот же результат t, просто используя background-color-opacity (bg-blue-200) в теле HTML.
HTML
|
Вывод:
Установка фона для вашей веб-страницы
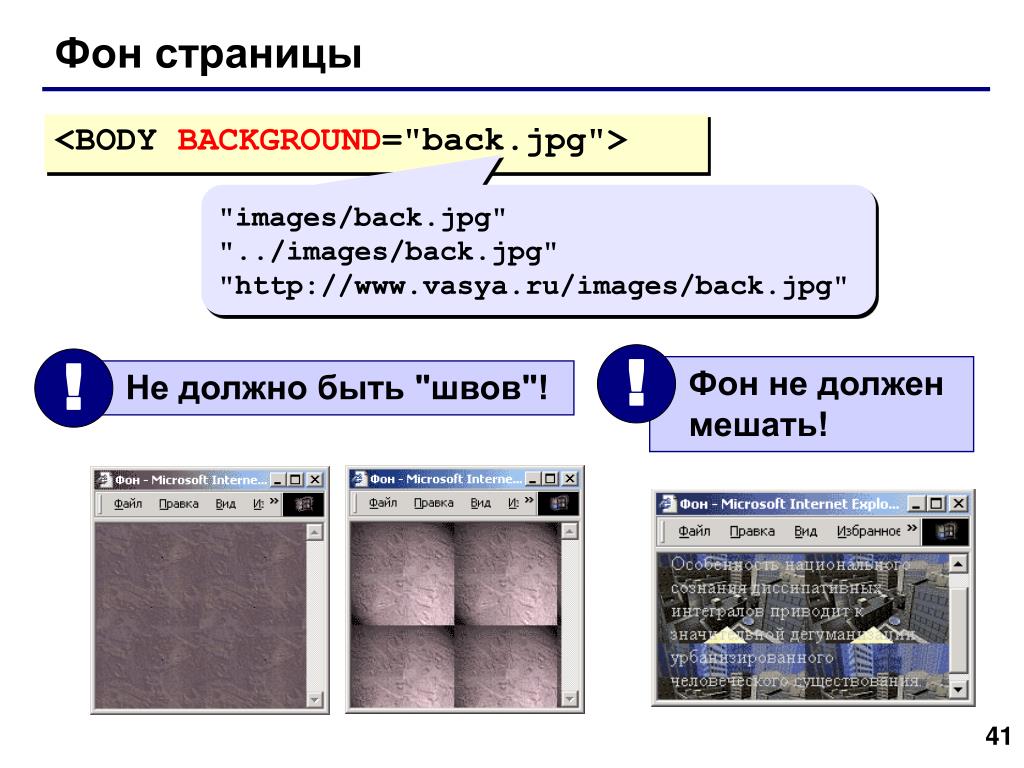
Графика может не только использоваться по отдельности, но также может быть настроена на повторение или повторение плитки на экране, тем самым создавая фон для вашей веб-страницы. Это достигается с помощью атрибута
Это достигается с помощью атрибута background в элементе body. Значением атрибута background может быть любое имя файла изображения, однако есть некоторые важные вещи, которые следует учитывать при выборе фонового изображения:- Ваше фоновое изображение должно быть бесшовные , иначе оно будет выглядеть неудобно и неудобно. непривлекательный.
- Ваше фоновое изображение должно содержать в основном светлые или в основном темные цвета, чтобы облегчить выбор подходящего контрастного цвета текста.
- Цвет текста вашей веб-страницы и общий цвет вашего фонового изображения должны контрастировать с достаточной контрастностью, чтобы обеспечить удобочитаемость.
бесшовность
Когда изображение является бесшовным, его противоположные края совпадают и смешиваются друг с другом, так что, когда изображение мозаично, швы между плитками неразличимы. Для дальнейшей иллюстрации воспользуемся
mycoolpic. gif
gif с предыдущей страницы этого руководства. Сначала мы пропустим mycoolpic.gif через специальный фильтр, чтобы создать бесшовную версию:
Оригинал (1)
Бесшовные (2)
Далее мы будем использовать каждую из них в качестве фоновых изображений.Для демонстрации представим, что области, представленные в примерах 1 и 2, представляют всю вашу веб-страницу.
Пример 1 - Мозаика изображения с различимыми краями
Пример 2 - Бесшовное мозаичное изображение
В Примере 1 изображение выложено плиткой по фону, но края между каждой плиткой четко различимы. Однако в Примере 2 изображение было пропущено через цельный фильтр, который изменяет края изображения так, чтобы противоположные края (левый и правый, верхний и нижний) сливались вместе.Это создает гладкий фон, когда изображение выложено плиткой.
Вы можете установить цвет фона своей веб-страницы без использования какой-либо графики, просто используя атрибут
bgcolor в теге . Если вы используете фоновое изображение, рекомендуется всегда устанавливать цвет фона вашей веб-страницы на тот случай, если в браузерах зрителей отключена графика. Это особенно важно, если вы тщательно подобрали цвет текста веб-страницы, чтобы он контрастировал с фоновым изображением.При отсутствии фонового изображения и определения цвета фона текст может стать трудночитаемым, а в некоторых случаях он может вообще исчезнуть. Синтаксис для установки цвета фона вашей веб-страницы выглядит следующим образом:
Если вы используете фоновое изображение, рекомендуется всегда устанавливать цвет фона вашей веб-страницы на тот случай, если в браузерах зрителей отключена графика. Это особенно важно, если вы тщательно подобрали цвет текста веб-страницы, чтобы он контрастировал с фоновым изображением.При отсутствии фонового изображения и определения цвета фона текст может стать трудночитаемым, а в некоторых случаях он может вообще исчезнуть. Синтаксис для установки цвета фона вашей веб-страницы выглядит следующим образом: ... где
определение цвета равно любому разрешенному определению цвета (см. цвет шрифта для описания всех разрешенных определений цвета).Контраст между фоном и цветом текста
Не менее важно убедиться, что текст на вашей веб-странице по-прежнему читается после применения фонового изображения.В первую очередь это будет зависеть от выбора фонового изображения, которое упростит выбор контрастного цвета текста.
 Следующее будет проиллюстрировано:
Следующее будет проиллюстрировано:Пример 3
| Черный | # 000000 | Зеленый | # 008000 | |||||
| Серебристый | # c0c0c0 | 9011 9011 9011 9048 # c0c0c0 9011 9011 904 # c0c0c0 9011 907 # лайм Оливковый# 808000 | ||||||
| Белый | #ffffff | желтый | # ffff00 | |||||
| бордовый | # 800000 | темно-синий | # 000080 | |||||
| красный | # ff0000 | синий | # ff0000 | синий | # 0000ff | # 0000ff | # 0000ff | # 008080 |
| Фуксия | # ff00ff | Aqua | # 00ffff |
В примере 3 мы видим, что очень немногие (если вообще есть) из 16 распознанных названий цветов можно использовать для визуализации текста на веб-странице, использующей этот фон. Это фоновое изображение - плохой выбор именно потому, что оно содержит высокий контраст между темными и светлыми цветами, создавая ошеломляющий эффект независимо от применяемого цвета текста. Вам нужно будет выбрать фоновое изображение, которое содержит в основном темные цвета, чтобы поддерживать текст светлого цвета, или, наоборот, изображение, которое содержит больше всего светлых цветов, чтобы поддерживать текст темного цвета.
Это фоновое изображение - плохой выбор именно потому, что оно содержит высокий контраст между темными и светлыми цветами, создавая ошеломляющий эффект независимо от применяемого цвета текста. Вам нужно будет выбрать фоновое изображение, которое содержит в основном темные цвета, чтобы поддерживать текст светлого цвета, или, наоборот, изображение, которое содержит больше всего светлых цветов, чтобы поддерживать текст темного цвета.
Пример 4
| Черный | # 000000 | Зеленый | # 008000 | |||||
| Серебристый | # c0c0c0 | 9011 9011 9011 9048 # c0c0c0 9011 9011 904 # c0c0c0 9011 907 # лайм Оливковый# 808000 | ||||||
| Белый | #ffffff | желтый | # ffff00 | |||||
| бордовый | # 800000 | темно-синий | # 000080 | |||||
| красный | # ff0000 | синий | # ff0000 | синий | # 0000ff | # 0000ff | # 0000ff | # 008080 |
| Фуксия | # ff00ff | Aqua | # 00ffff |
В примере 4 изображение значительно затемнено и теперь может содержать гораздо более широкий выбор цветов текста. Однако обратите внимание, что некоторые из более темных цветов, таких как черный или темно-синий, по-прежнему имеют тенденцию размываться на фоне. При использовании фонового изображения или цвета фона внимательно выбирайте цвет текста, чтобы его было легче читать.
Однако обратите внимание, что некоторые из более темных цветов, таких как черный или темно-синий, по-прежнему имеют тенденцию размываться на фоне. При использовании фонового изображения или цвета фона внимательно выбирайте цвет текста, чтобы его было легче читать.
Фоны боковой панели
Еще один способ использовать графику в качестве фона - использовать те, которые растягиваются по всей типичной ширине веб-страницы и, следовательно, имеют мозаику только по вертикали. На таких фонах часто имеется декоративный край слева, который при вертикальном расположении плитки создает границу, идущую вверх и вниз по левой стороне страницы.Эти фоновые изображения обычно известны как «боковые панели» и обычно имеют ширину 1025 пикселей, чтобы охватить множество возможных разрешений экрана. Магия установки фонового изображения в теге
заключается в том, что если изображение слишком велико для разрешения экрана монитора, который в данный момент обращается к веб-странице, веб-браузеры отрезают лишнюю часть фонового изображения на право и отображать только то, что умещается на экране пользователя.
Вот пример ~ Фон боковой панели
Фиксация фонового изображения на месте
Вы когда-нибудь задумывались, как некоторым людям удается закрепить свои фоновые изображения на месте, чтобы текст, казалось, плавал сверху, когда вы прокручиваете страницу вверх и вниз? Это легко сделать с помощью пары атрибут-значение
bgproperties = "fixed" в теге .Пример:
А как насчет использования изображений в качестве ссылок? ...
Изменение цвета
Изменение цветаHTML-тегов, найденных в этом раздел:
- Тег имеет несколько атрибутов, которые позволяют изменить цвет фона и текста.
- Этот тег также имеет атрибут, который позволяет использовать изображение. в качестве фона.
- Наконец, тег также атрибут, который позволяет
изменить цвет просматриваемых, непросмотренных и активных ссылок.

Вернуться к темам Страница
Один из способов сделать веб-страницу более интересной приятно добавить цвет или фон изображения позади текста. К добавить цвет фона, использовать известный атрибут тега
как BGCOLOR. Большинство новых браузеров понимают цвета, указанные с использованием английских слов. такие как черный, синий, белый, красный и т. д.Для синего фона добавьте следующее к тегу
.
Для более точного управления цветом используйте Шестнадцатеричные коды для 256 цветов, которые могут отображаться в сети. страница.
Веб-страница с цветами и цветовыми кодами это:
http://www.phoenix.net/~jacobson/rgb.htmlДля возврата к белому цвету фона используйте:
<ТЕЛО BGCOLOR = "# FFFFFF">
Не забудьте поставить знак # перед шестнадцатеричный код.
верх страница
Изменение текста Цвет
<ЦВЕТ ШРИФТА =>Чтобы изменить цвет текста для всего документа используйте тег:
В пространстве между кавычками введите слово цвета, например красный, синий, зеленый и т.
д. или Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети. страница. Не забудьте поставить знак # перед шестнадцатеричным кодом.
Для красного текста добавьте следующий атрибут к код тега
.
или
# ff0000 - это цветовой код для красный.
Чтобы изменить часть текста в HTML-документ в другой цвет используйте тег FONT COLOR.
Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут кода для ярлык.
или
# ff0000 - это цветовой код красного.
Пример:
Тело Фон Этот фон КРАСНЫЙ
<ЦВЕТ ШРИФТА = белый> Текст белый текст желтыйНажмите здесь, чтобы увидеть Веб-страница
верх страница
Фон Изображения
Помимо твердого цвет, графический фон может сделать страницу более заметной.
Найдите в пространстве между кавычками имя графический, который будет использоваться в качестве фонового изображения.
<Фон тела = "graystars.gif"> сообщает браузеру, что возьмите изображение "graystars.gif" и поместите его на заднем плане эта веб-страница
Перейти к образцу сети страница, которая отображает этот фон
Проверьте этот фон на сайте для дополнительных бесплатных фонов:
Справочная информация Архивы - http: // the-tech.mit.edu/KPT/bgs.html
верх страница
Изменение цвета ссылок
Не посещал СсылкиТекст непосещенной ссылки не имеет связан с другим местом
Чтобы изменить цвет непосещенной ссылки, используйте:Создает страницу с синими ссылками
- код цвета # 00FF00 - это код синего цвета.Для изменения цвета непосещенной ссылки измените шестнадцатеричный код между кавычками.
Не забывай поставьте знак # перед шестнадцатеричным код.
Посетили Ссылки
Просмотрено Ссылка цвет ссылка изменяется на после просмотра
Чтобы изменить цвет просматриваемой ссылки, используйте:Создает страницу с посещенным фиолетовым цветом. ссылки
-цветовой код # DB70DB - это код для фиолетовый.
Активно Ссылки
Active Link временный цвет ссылка меняется на при нажатии на
Чтобы изменить цвет активной ссылки, используйте:Создает страницу с красными ссылками, в то время как ссылка активна
- код цвета # FF0000 - это код красного цвета.Примечание. Это изменяет цвета ссылок для весь документ.
Пример:
Несколько советов по использованию цвета:Вот несколько ссылок, их изменение цвета
<ТЕЛО LINK = "# 009900" VLINK = "# 00DD00">
Посмотрите на пример веб-страница:
Помните при использовании цветов или изображения в фоновом режиме - насколько легко будет читать текст что перед ним.
Занятый фон затрудняет чтение текста читать.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Сведите количество цветов к минимуму. Слишком многие цвета будут отвлекать от страницы.
верх стр.
14.07.98
фонов | Webflow University
В этом видео используется старый интерфейс.Скоро появится обновленная версия!
* СОДЕРЖАНИЕ ПРЕДУПРЕЖДЕНИЕ в 01:23 - этот раздел может затронуть людей с повышенной зрительной чувствительностью. Следуя своему усмотрению зрители советуют.
Установка фона для элемента дает вам контроль над внешним видом и удобочитаемостью. В разделе Backgrounds панели Style вы можете добавить фоновое изображение, градиент или цвет к большинству элементов (кроме мультимедийных элементов, таких как видео и изображение).
В этом уроке:
- Цвет фона
- Фоновое изображение
- Градиенты
- Наложение цвета
- Фоновое видео
Цвет фона
Вы можете установить цвет фона для любого элемента, кроме изображений и видео.Вы можете применить цвет фона к любому элементу, введя веб-цвет (шестнадцатеричный, rgba или название цвета) или выбрав цвет с помощью палитры цветов. Цвет фона также можно добавить к текстовым элементам или определенному текстовому содержимому внутри текстового элемента.
Бывают случаи, когда вы хотите, чтобы цвета фона были одинаковыми во всем проекте. Здесь пригодится тег Body (Все страницы) .
Вы можете стилизовать тег Body (Все страницы) двумя способами:
- Выберите элемент Body и выберите тег Body (Все страницы) в раскрывающемся списке Selector field на панели Style
- Выделите любой элемент и выберите тег Body (Все страницы) в меню наследования - все элементы наследуют стили от тега Body (Все страницы)
После установки фона на Body (Все страницы) , любой добавленный элемент будет по умолчанию использовать этот стиль фона.И вы можете вносить изменения не только в цвет фона, но и в любое свойство стиля. Подробнее о стилизации элементов тегов в тегах HTML.
По умолчанию у большинства элементов прозрачный фон. Некоторые элементы, такие как компонент ползунка, имеют цвет фона по умолчанию, который можно изменить, установив цвет фона для основного элемента ползунка.
Фоновое изображение
Webflow предлагает множество параметров для настройки фонового изображения.
Чтобы добавить или изменить фоновое изображение:
- Прокрутите до Backgrounds на панели стилей
- Щелкните Choose image , чтобы выбрать изображение на панели Asset.
- Установите флажок для @ 2x (чтобы установить ширину изображения в половину от исходного размера, чтобы оно отображалось четко на устройствах HiDPI)
Чтобы вместо этого использовать фоновое видео, замените элемент на компонент фонового видео на панели Добавить .
Размер фонового изображения
Чтобы указать размер фонового изображения, используйте пользовательские размеры или одну из предустановок:
- Пользовательский определяет ширину и / или высоту фонового изображения.Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%.
- Обложка масштабирует изображение, чтобы заполнить и покрыть весь фон элемента, перекрывая любую установленную ширину и высоту. Изображение может быть обрезано в зависимости от соотношения сторон элемента, размера экрана и изображения.
- Contain масштабирует фоновое изображение, чтобы оно оставалось внутри элемента и. Это значение также имеет приоритет над любой установленной шириной и высотой.
Положение фонового изображения
По умолчанию фоновое изображение размещается в верхнем левом углу элемента. Измените положение фона, чтобы настроить внешний вид изображения на экране.
Изображение можно выровнять по вертикали и горизонтали.
Чтобы вручную настроить положение фонового изображения, вы можете ввести значение положения для горизонтального положения (слева) и вертикального положения (вверху). Вы также можете изменить единицы измерения значений между пикселями,% (по умолчанию), VW и VH.
Мозаика
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали.
Вы можете выбрать повторение фона по горизонтали, вертикали или вообще не повторять.
Фиксированный или прокручиваемый
Вы можете выбрать поведение фонового изображения при прокрутке в Фон настройки:
- Не фиксировано : изображение прокручивается со страницей
- Фиксированное : изображение остается на месте на свитке
Все фоновые изображения - Не фиксировано по умолчанию.Установка фонового изображения на Фиксированное значение принудительно устанавливает ширину изображения в области просмотра, а не в границах элемента.
Градиенты
Градиенты можно использовать отдельно или поверх существующего цвета фона или изображения.
Существует 2 типа градиентов:
- Линейные градиенты
- Радиальные градиенты
Оба типа градиента имеют остановки (или точки) вдоль градиента, где цвета переходят один в другой.
Примечание : Safari интерпретирует (и интерполирует) градиенты прозрачности как «прозрачный черный».Таким образом, для пользователей Safari прозрачный цвет будет выглядеть черным.
Линейный градиент
Линейный градиент создает градиент цвета в одном направлении, направленном под углом. Чтобы настроить угол градиента, вы можете:
- Щелкните и перетащите точку на шкале направления, щелкнув в любом месте шкалы, чтобы установить положение угла
- Щелкните стрелки, чтобы повернуть угол с шагом 45 градусов
- Введите желаемый угол в поле ввода.
Ограничения градиента
С помощью ограничителей градиента вы можете редактировать цвет и непрозрачность градиента, выбирая ограничители градиента на панели градиента.Если под градиентом есть слой фонового изображения, он станет видимым после уменьшения непрозрачности.
Чтобы добавить дополнительные цвета к градиенту, добавьте остановку к полосе градиента. Вы можете добавить более одной остановки, щелкнув в любом месте полосы градиента.
Вы можете отрегулировать позиции останова, щелкнув и перетащив полосу градиента.
Чтобы удалить остановку:
- Длительное нажатие на упор
- Перетащите упор из полосы градиента, пока края упора не станут прозрачными
- Отпустите, чтобы удалить упор
Повторить
Переключение Повторить приведет к повторению положения и угла существующего градиента.
Устанавливается по положению первой и последней остановок. Чтобы создать более очевидный повторяющийся градиент, перетащите первую или последнюю остановку от края полосы градиента.
Реверс
Значок реверса меняет положение упоров на обратное.
Радиальный градиент
Радиальные градиенты создают градиент в форме круга.
Цветовой ограничитель слева будет цветом, который вы видите в центре радиального градиента.
Позиция
Вы можете выбрать фокус градиента, щелкнув одну из точек в элементе управления положением.Например, щелкните центральную точку, чтобы выровнять содержимое изображения.
Вы также можете вручную настроить положение, введя значения для горизонтального положения (слева) и вертикального положения (вверху). Вы также можете изменить единицу измерения значений между px,% (по умолчанию), vw и vh.
Размер
Как градиент работает с границей элемента, управляется предустановкой размера. Предустановки:
- Ближайшая сторона : градиент начинается от центральной точки к ближайшей стороне
- Ближайший угол : градиент начинается от центральной точки до ближайшего угла
- Самая дальняя сторона : градиент начинается от центральной точки и продолжается до самой дальней стороны
- Самый дальний угол : предустановка по умолчанию.Градиент начинается от центральной точки и продолжается до самого дальнего угла
Наложение цвета
Наложение цвета можно добавить к любому фону. Используйте палитру цветов, чтобы выбрать цвет, затем установите значение непрозрачности.
Наслоение изображений и градиентов
Добавляйте и складывайте несколько фоновых изображений, градиентов и цветовых наложений для создания многослойных эффектов. Чтобы изменить порядок фоновых слоев, наведите указатель мыши на слой и щелкните вертикальную пунктирную линию слева.
Щелкните значок глаза, чтобы переключить видимость слоев. Чтобы удалить любой слой, щелкните значок корзины.
Фоновое видео
A Фоновое видео - отличный способ привлечь внимание, используя зацикленное видео без звука в качестве фона для определенного раздела контента. Фактически, фоновое видео ведет себя почти как раздел, поэтому вы можете поместить контент прямо внутрь.
Добавьте фоновое видео , используя Quick find (CMD / CTRL + E) или из компонентов панели Elements .Когда вы поместите фоновое видео на холст, вам будет предложено загрузить видео.
Затем загрузите видео со своего компьютера.
Поддерживаемые форматы видео
Компонент Background video принимает видеофайлы размером менее 30 МБ в следующих форматах: webm, mp4, mov, ogg.
Примечание. Имена файлов фоновых видео не должны содержать пробелов или специальных символов (кроме дефисов), а видео следует оптимизировать для Интернета для обеспечения максимальной производительности.
Транскодирование видео
После загрузки видеофайла он перекодируется в видеофайлы других типов (mp4 и webm) для максимальной поддержки браузером.Пока это происходит, вы можете продолжать работать в Конструкторе.
Предварительный просмотр фонового видео
Есть 3 способа просмотреть только что загруженное видео:
- Наведите указатель мыши на эскиз видео в настройках фонового видео
- Щелкните значок «Открыть в новой вкладке» рядом с именем видеофайла для предварительного просмотра видео в новой вкладке
- Щелкните значок предварительного просмотра на верхней панели, чтобы увидеть, как фоновое видео будет отображаться в вашем дизайне
Замена фонового видео
Чтобы заменить фоновое видео , откройте фоновое видео настройки, дважды щелкнув видео или перейдя на панель Settings .
Вы также можете получить доступ к настройкам Фоновое видео , выбрав элемент и нажав Введите . Когда откроется окно настроек, нажмите Заменить видео , чтобы загрузить и перекодировать новое видео.
Использование фонового видео в качестве раздела
Вы можете использовать Фоновое видео в качестве раздела. Просто поместите любой контент в элемент Background video . Размещение и стиль содержимого внутри раздела такое же, как и для других элементов - все свойства стиля доступны на панели «Стиль ».
Примечание : Фоновое видео может не воспроизводиться автоматически на сенсорных устройствах, если посетитель сайта включил экономию трафика.
Фоновое наложение видео
Вы можете добавить некоторого контраста, используя градиент или наложение сплошного цвета на вашем Фоновое видео . С помощью палитры выберите цвета и измените прозрачность, чтобы настроить видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
И это с использованием фонов в Webflow!
В этом видео используется старый интерфейс.Скоро появится обновленная версия!
Цвет фона электронного письма в формате HTML: лучший способ их кодирования
Кодирование цветов фона звучит как простая задача, не так ли? Правда? Даже этот незначительный элемент стиля имеет некоторые подводные камни, и необходимо учесть несколько соображений, чтобы обеспечить согласованный рендеринг в почтовых клиентах.
И не только разработчикам нужно успокаивать богов почтовых ящиков. По мере того, как темный режим набирает обороты, появляется еще больше сред, о которых нужно знать, некоторые из которых потребуют от дизайнеров электронной почты особой осторожности при применении цветов фона в своих проектах.
Из этого сообщения в блоге вы узнаете:
Зачем использовать фоновые цвета в электронной почте?
Внедрение стратегии цвета фона отвечает нескольким потребностям, когда дело доходит до совершенствования вашей почтовой программы. С технической точки зрения использование цветов фона не увеличивает время загрузки ваших писем, и они по-прежнему видны, даже когда изображения отключены. Они могут помочь отделить контент, вызвать обмен сообщениями или отделить электронную почту от других в почтовом ящике вашего подписчика, потенциально увеличивая вовлеченность вашей аудитории.
Отличаться во входящих
Вы можете создать эффектное открытие, как это письмо от Blurb.
Зона героя сильна. Яркий оранжевый фон производит впечатление, контрастируя с синим цветом логотипа, подчеркивая идентичность бренда. Как только читатель прокручивает область героя, вторичный контент оказывается на белом фоне, предлагая идеальный опыт чтения для больших объемов текста.
Источник: Really Good EmailsОтдельные разделы
Если у вас длинное электронное письмо, цвет - отличный способ визуально разделить блоки содержимого, чтобы оно было более удобным для восприятия.
Рекламные письма от гиганта кофейни Starbucks могут быть довольно длинными, поскольку в одном письме содержится несколько рекламных сообщений. Чтобы разделы выделялись друг от друга, используются разные цвета фона.
Просмотреть это письмо в LitmusФирменный стиль Elevate
Градиенты являются частью фирменного стиля Marketing Agency 1973 Ltd, поэтому вы часто найдете жирные линейные градиенты на фоне их электронных писем. Фоновые градиенты могут сделать композиции более динамичными и даже побудить подписчика к прокрутке.
Источник: Really Good EmailsИтак, как лучше всего применить эти методы при разработке электронной почты? Я попросил своего товарища по команде и разработчика электронных писем Litmus, Карин Слейтер, рассказать нам о кодировании сплошных и градиентных фонов.
Как закодировать сплошной цвет фона электронного письма в формате HTML
Цвета фона можно кодировать разными способами и в разных местах. Но каждый метод не поддерживается в одинаковой степени почтовыми клиентами. Вот краткая диаграмма, показывающая, какой код стиля фона и метод цветового кода работают для основных почтовых клиентов.
Поддержка почтового клиента для цветов фона
| Код стиля | Свойства CSS «background» и «background-color» | HTML-атрибут «bgcolor» | ||||||
|---|---|---|---|---|---|---|---|---|
| Цветовой код | шестизначное шестнадцатеричное | 3-значное шестнадцатеричное | RGB | RGBA | шестизначное шестнадцатеричное | 3-значное шестнадцатеричное | RGB | RGBA |
| Apple Mail 14 | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook 2016 (macOS 10.12,6) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook 13, 16, 19 (Windows 10) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Outlook Office 365 (Windows 10) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Outlook Office 365 (Mac OS 10.15) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Почта Windows 10 | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Приложение Gmail (Android 10) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Приложение Gmail (iOS 13.4.1) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook (Android 7.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook (iOS 12.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Samsung Mail (Android 7.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| iPad 11 Air (iOS 14.2 поколения 4) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| iPhone 12 (iOS 14.2) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| AOL Mail (Edge) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Comcast (край) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Gmail (Chrome) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Office 365 | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook.com | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Web.de | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Yahoo! Почта | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
Все мы знаем, что почтовые клиенты могут быть немного привередливыми.Итак, как лучше всего закодировать цвета фона, чтобы он работал во всех почтовых клиентах? Я объясню вам наши рекомендации и объясню, почему.
1. Используйте таблицы и ячейки таблицы
В HTML-коде есть четыре места, в которые можно добавить цвет фона:
- <таблица>
Самое безопасное место для добавления цвета фона - это таблица или ячейка таблицы.
Тег
удален в Yahoo и AOL, поэтому любой цвет фона, примененный к нему, не будет отображаться в этих почтовых клиентах.А размещение цвета на оберткепосле тела будет работать везде, кроме клиентов Outlook, поскольку они не поддерживают тегив электронных письмах.Чтобы получить самую широкую поддержку почтового клиента, оберните всю электронную почту в тег
100% ширины и поместите туда свой цвет фона. И используйте ячейки таблицы
для разделов электронной почты, чтобы у вас была большая гибкость в раскрашивании определенных блоков содержимого. 2. Добавьте цвет с помощью свойства CSS и цветовых кодов HEX или значений RGB.
Цвета фона можно закодировать несколькими способами:
- Использование HTML-атрибута bgcolor
- Использование свойства CSS background-color
- Использование сокращенного CSS свойства background
- Использование шестизначного шестнадцатеричного кода цвета
- Использование трехзначного шестнадцатеричного кода цвета
- Использование значений цвета RGB
Что касается того, как задать цвет фона для таблицы или ячейки таблицы, вам следует использовать свойство CSS.
При тестировании двух методов свойств CSS - background-color и background - мы обнаружили, что оба они дают одинаковые согласованные результаты, пока вы только добавляете цвет (без изображений). Согласно caniemail.com, использование свойства background для чего-либо, кроме добавления цвета, может привести к тому, что ваш цвет не будет отображаться.
HTML-атрибут bgcolor не очень хорошо работал в Outlook из-за непоследовательной поддержки трехзначных HEX-кодов. А использование значений RGB и RGBA привело к неправильному цвету или полностью пропаданию цвета.
Вот наш тест цвета фона с использованием различных методов в Outlook, чтобы вы могли убедиться сами:
См. Этот тест в Litmus →. В других почтовых клиентах трехзначный HEX-код отображался хорошо, но значения RGB и RGBA приводили к неправильным цветам при применении к атрибуту bgcolor HTML.
См. Этот тест в Litmus →После всего нашего тестирования мы пришли к одному выводу: придерживайтесь свойств CSS и используйте 3- или 6-значные HEX-коды или значения RGB. Они работали во всех почтовых клиентах.
Введение непрозрачности с альфа-каналом для значения RGBA не поддерживалось в Outlook, Web.de или GMX.de, но в остальном имело достойную поддержку.
Итак, ваш окончательный код должен выглядеть примерно так, чтобы раскрасить весь фон таблицы:
В HTML, как изменить цвет текста и фона в Интернете страница?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Чтобы изменить цвет текста и фона веб-страницы, вам необходимо для включения дополнительных атрибутов в HTML
ярлык. Если сайт, который вы создаете, содержит более одной страницы, вы можете укажите эти атрибуты для всех ваших страниц в едином стиле лист. Для получения дополнительной информации см. АРХИВИРОВАНИЕ: что такое CSS?Используйте атрибут bgcolor, чтобы изменить цвет фона, как показано ниже:
Значение цвета указывается двумя шестнадцатеричными цифрами. каждый для интенсивности красного, зеленого и синего цветов.Значение 00 самое темное и ff - самый светлый, с промежуточными значениями, определяющими оттенки в между. Например, чтобы указать белый цвет, используйте #ffffff. Чтобы указать яркое синий, используйте # 0000ff. Для фиолетового используйте # ff00ff. Для получения дополнительной информации см. АРХИВИРОВАНИЕ: каковы значения RGB некоторых распространенных цветов?
Вы можете использовать другие атрибуты аналогичным образом, чтобы указать цвета. используется для отображения текста. Используйте текстовый атрибут для обычного текста, атрибут ссылки для непосещенных ссылок, атрибут vlink для ранее посещенные ссылки и атрибут alink для активных ссылок.(Ссылка становится активным при нажатии на него.) Например, чтобы все было нормально текст будет белым, а все ссылки - красными, вы должны использовать:
Вы также можете изменить цвет текста отдельных слов или разделов а не целые документы, используя тег с атрибут цвета, например:
Вы можете использовать любое из шестнадцатеричных чисел, представляющих цвета, как описано выше.

 jpg") no-repeat #dedede;
jpg") no-repeat #dedede;
 png">
</body>
</html>
png">
</body>
</html> jpg) no-repeat; //изображение
background-position: right bottom; // положение фона
background-repeat: no-repeat; //повторение картинки
jpg) no-repeat; //изображение
background-position: right bottom; // положение фона
background-repeat: no-repeat; //повторение картинки Он отображается за любым заданным фоновым изображением
Он отображается за любым заданным фоновым изображением  exampleone {цвет фона: прозрачный; }
.exampletwo {
цвет фона: rgb (153,102,153);
цвет: rgb (255,255,204);
}
.examplethree {
цвет фона: # 777799;
цвет: #FFFFFF;
}
exampleone {цвет фона: прозрачный; }
.exampletwo {
цвет фона: rgb (153,102,153);
цвет: rgb (255,255,204);
}
.examplethree {
цвет фона: # 777799;
цвет: #FFFFFF;
}
 gif
gif 
 д. или
Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети.
страница. Не забудьте поставить знак # перед шестнадцатеричным кодом.
д. или
Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети.
страница. Не забудьте поставить знак # перед шестнадцатеричным кодом. Найдите в пространстве между кавычками имя
графический, который будет использоваться в качестве фонового изображения.
Найдите в пространстве между кавычками имя
графический, который будет использоваться в качестве фонового изображения. Не забывай
поставьте знак # перед шестнадцатеричным
код.
Не забывай
поставьте знак # перед шестнадцатеричным
код.