Кликабельный номер телефона на сайте — Ringostat Blog
Вспомните, каково звонить в компанию, если телефон на сайте указан без ссылки, как обычный текст. Выделяешь номер, копируешь, закрываешь браузер, открываешь меню для набора номера, вставляешь, звонишь. Такой процесс осилит не каждый. Особенно, если времени мало, а на сайте конкурента можно позвонить в один клик. Подобный недочет довольно легко исправить — просто воспользуйтесь нашей инструкцией.
Кликабельный номер или click-to-call номер — это телефон на сайте, при нажатии на который сразу происходит вызов. Эта опция предназначена специально для пользователей из мобайла. Позвонить можно и с десктопной версии, если на компьютере установлена программа для звонков.
«Если честно, мы не перестаем удивляться. Вроде бы 21 век, мобильный трафик постоянно растет, у многих уже есть адаптивные версии сайта. Но мы все равно сталкиваемся с проектами, у которых не настроен кликабельный номер телефона для мобайла.
Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».
— признается Евгений Заступ, руководитель техподдержки Ringostat.
Почему важно использовать кликабельные номера для мобильной версии сайта
- Человек, который открыл сайт со смартфона, не настроен долго выбирать и рассматривать товар. Это повышает вероятность, что он именно позвонит, а не напишет в чат или в соцсети.
- Поведение пользователя мобильного отличается от человека, сидящего за компьютером с полноценной клавиатурой. На небольшом экране неудобно выделять, вставлять и копировать символы. Велика вероятность, что пользователь пойдет искать другую компанию, которой легче позвонить. Тем более, что кликабельные номера уже не редкость, и многие к ним привыкли.
- 46% людей, у которых был негативный опыт с мобильной версией страницы, говорят, что больше ничего не купят у данной компании. А попытка звонка с сайта — это часть пользовательского опыта.

- 49% посетителей заходят в интернет с мобильных телефонов. В среднем жители планеты проводят 3 часа в сети, с помощью смартфона. И эти показатели будут расти — достаточно посмотреть на тенденции:
Если компания с сайтом без click-to-call номеров обратится в агентство за продвижением, то специалисты, скорей всего, порекомендуют устранить этот недочет. Ведь невозможно говорить о повышении конверсии, если потенциальным клиентам просто неудобно обращаться в компанию. Даже если они этого хотят.
Как проверить, можно ли позвонить с вашего сайта в один клик
Если вы заказывали сайт разработчику и не уверены, предусмотрел ли он кликабельные номера — это легко проверить. Откройте сайт с мобильного устройства и попытайтесь позвонить, нажав на номер.
Либо зайдите на сайт с компьютера и попробуйте кликнуть на номер. Если он в формате click-to-call, то появится окошко с предложением выбрать программу для совершения звонков:
Как сделать номер телефона на сайте кликабельным
Убедитесь, что у вас есть доступ к редактированию кода вашей площадки в конструкторе сайтов, напрямую в панели вебмастера или через FTP.
Откройте панель с кодом и найдите фрагмент кода, где указан номер телефона. Для этого нажмите Ctrl+F и в появившееся окошко поиска введите несколько цифр номера. Вот например, как это можно сделать:
Некликабельный номер может выглядеть так:<span>+38 (044) 123-45-67</span>
Или так:
<div class=”phone”>+38 (044) 123-45-67</div>
Если у номера на вашем сайте есть стиль для кода оператора и самого номера — т.е. шрифт, цвет, курсив, то в коде он может быть прописан так:<div><span class=”phone-small”>+38 (044)</span> 123-45-67</div>
Перейдите к номеру. Вам нужно будет добавить в коде три элемента:
- тег
<a>...</a>; - внутри него, вместо троеточия — атрибут
href=””, который отвечает за ссылку; - между кавычками атрибута вставьте параметр
tel:; - после двоеточия впишите номер в международном формате, со знаком плюс перед ним, без пробелов и тире.

Если номер прописан без стилей, то для примеров, приведенных выше, он в коде должен выглядеть так:
<span><a href=”tel:+380441234567”>+38 (044) 123-45-67</a></span>
Или так:<div><span class=”phone-small”><a href=”tel:+380441234567>+38 (044)</span> 123-45-67</a></div>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
Если вы делаете кликабельным номер в шапке сайта, убедитесь, что не нарушили стили — шрифт и цвет номера телефона. В противном случае внешний вид телефона изменится, он станет синим и при наведении будет подчеркиваться, как стандартная ссылка.
Иногда в мобильной версии используют вариант, когда номер телефона не указывается, а вместо него пишется «Позвонить». Если вы хотите сделать так же, то в коде это будет выглядеть так:
Если вы хотите сделать так же, то в коде это будет выглядеть так:
<button><a href=”tel:+380441111111”>+Позвоните нам</a></button>
Если вы используете подмену номеров от Ringostat, то наш сервис подменяет и такие номера, сохраняя текст.
ВАЖНО: Если вы хотите подключить коллтрекинг, мы рекомендуем сначала сделать номера на сайте кликабельными. В противном случае, при подключении кода отслеживания будет сложней предусмотреть, чтобы стили не нарушились.
Зато при настройке коллтрекинга на сайт с кликабельными номерами все шрифты и форматирование сохраняются. Наш сервис автоматически подменяет имеющуюся ссылку и ее содержимое.
Если у вас возникли вопросы и сложности при настройке по инструкции — напишите в чат нашей техподдержке. Ребята подскажут ответы по возникшим вопросам и помогут с рекомендацией для вашего сайта.
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Делаем номер телефона на сайте кликабельным
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте».
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Как сделать кликабельный номер телефона на сайте? | Лаборатория Айтинти
Почему возникает такой вопрос? Не секрет, что большинство пользователей интернета посещают сайты со своих мобильных устройств.
Для реализации этой задачи предлагается специальная html-разметка:
<a href=»tel:+7 (4012) 52 44 07″>+7 (4012) 52 44 07</a>
Результатом такой работы будет текст в виде номера +7 (4012) 52 44 07, кликнув по которому в телефоне в поле вызова номера, появится номер+74012524407. И пользователь вашего сайта сможет позвонить вам, не делая никаких лишних действий.
Примечание: Текст между тегами <a> </a> может быть произвольным. А текст после tel: должен содержать телефонный номер в том формате, который вам нужен (с 8, +7, городской и т.д.).
Инструкция 2
Как сделать кликабельный номер телефона на сайте?
Почему возникает такой вопрос? Не секрет, что большинство пользователей интернета посещают сайты со своих мобильных устройств. Чтобы вы не потеряли своего клиента, у него должна быть возможность позвонить вам прямо сейчас, просто кликнув по номеру телефона.
Чтобы добавить кликабельный номер телефона нужно:
1) Перейти в режим редактирования блока или ноды, где содержится редактируемый номер
(При этом, ваш номер телефона будет расположен в текстовом поле страницы.
2) Выделить мышью номер.
(в данное поле также можно вписать любой произвольный номер и текст)
3) В панели инструментов, щелкнуть по значку «Вставить/Редактировать ссылку»
4) Заполнить пустые окошки в открывшемся редакторе
Тип ссылки: Ссылка
Протокол: Другой
В поле ссылка написать ваш номер в формате:
Городской: tel:+74012304541
Мобильный: tel:+79118638675
5) Нажать кнопку «ок»
6) Пролистать страничку до самого низа, нажать кнопку «Сохранить блок»
7) Теперь ваша ссылка кликабельна
Телефон в ссылке должен содержать телефонный номер в том формате, который нужен вам (с 8, +7, городской и т.д.).
Теперь кликнув по вашему номеру, пользователь мобильного устройства будет иметь возможность мгновенно позвонить вам со своего мобильного устройства.
Для вас это может быть полезно: Как сделать кликабельным скайп?
Как сделать кликабельный номер телефона на сайте | Блог YAGLA
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>. ..</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
..</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
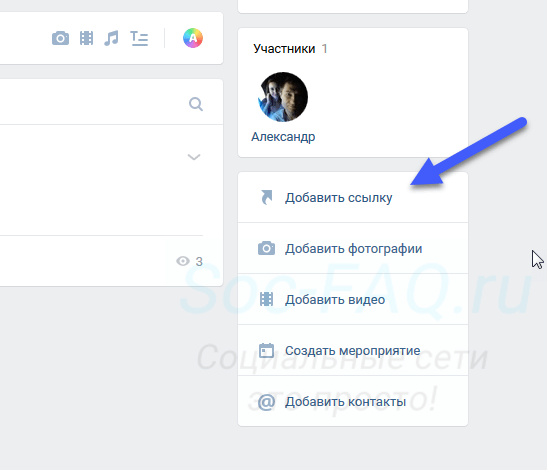
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: [email protected]. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:[email protected].
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Активная ссылка телефона на сайте с помощью tel: (советы, нюансы)
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
<span>(098) 555-44-33</span> |
<span>(098) 555-44-33</span>
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
<a href="tel:+380985554433">Позвоните нам!</a> |
<a href=»tel:+380985554433″>Позвоните нам!</a>
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК.

Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
<div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>'; } else { document. getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script>
getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script><div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById(«header-phone»).innerHTML = ‘<span><a href=»tel:+ 380985554433 «>(098) 555-44-33</a></span>’; } else { document.getElementById(«header-phone»).innerHTML = ‘<span>(098) 555-44-33</span> ‘; } </script>
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Вот сам код:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">Beach Bunny Swimwear</h2> Phone: <span itemprop="telephone"> <a href="tel:+18506484200"> 850-648-4200 </a> </span> </div><div itemscope itemtype=»http://schema.
 org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div>
org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div>Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no">
<meta name=»format-detection» content=»telephone=no»>
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это.
 В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Как сделать свой телефон на сатах «живым»
В современном мире пользователи хотят выполнять все задачи в мобильном устройстве максимально быстро, не делая много движений. Именно поэтому очень важно создавать сайт так, чтобы все действия на нем были максимально простыми.
Как сделать кликабельным телефон на сайте через HTML-код сайта
Обычно некликабельный номер телефона в коде выглядит как обычный текст. А именно следующим образом:
Или вот так:
Для того чтобы текст на сайте стал кликабельным потребуется превратить его в гиперссылку, указав действие, которое будет совершаться по клику. В данном же случае это набор номера.

В процессе создания любой ссылки необходимо использовать тег <a>…</a>. Между знаками требуется располагать текст ссылки или картинку. Определение href=”” обозначает действие или адрес ссылки. Для ввода номера необходимо вводить код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона.
После доработки готовый код выглядит следующим образом:
Если все было сделано правильно, то при нажатии на указанный номер мобильного телефона будет автоматически осуществляться набор. Он будет совершаться именно на тот номер, который указан в ссылке, а не в тексте, поэтому необходимо быть максимально внимательным.
Если пользователь знает то, как устроен HTML-код, то он без проблем сможет сделать кликабельным любой номер телефона в конструкторах.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.

Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
- Сперва необходимо открыть административную панель и перейти во вкладку под названием «Внешний вид», а после в раздел «Редактор»;
- Далее справа, в разделах «Файлы» нужно найти тему «header.php» и нажать на нее;
- В открывшемся коде нужно найти номер телефона. Это можно сделать при помощи быстрого поиска, нажав левой кнопкой мыши на поле с кодом, а после также зажав комбинацию на клавиатуре «Ctrl» + «F». Далее нужно ввести несколько цифр из номера и нажать на клавишу «Enter». Введенные фрагменты выделятся желтым цветом;
- На этом этапе требуется превратить простой тест в работающую ссылку. Для этого нужно также вставить значение href=””, а после необходимо ввести код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона;
- В конце нужно нажать на кнопку «Обновить», после чего все изменения сохранятся.
Номер телефона в записи или на странице
Делается это следующим образом:
- Сперва потребуется также перейти в редактор записи или страницы;
- Далее нужно перейти в меню редактора кода, для этого нужно нажать на раздел «Текст»;
- В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link».
 Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона; - Должно получиться следующим образом:
- В конце требуется просто обновить, после чего страница сохранится.
Как в Тильде сделать кликабельным номер телефона
В Zero-блоке
Для этого сперва потребуется перейти в раздел редактирования блока. Делается это нажатием на кнопку «Редактировать блок», которая находится в конструкторе необходимой страницы.

Далее пользователь должен выделить телефон и нажать на кнопку под названием «Setting». После чего в поле «Link», которая находится в настройках, нужно ввести следующий код: «tel:+ номер телефона с +7».
Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
- Сперва потребуется нажать на кнопку «Контент», расположенную вверху меню;
- После нужно найти необходимый блок и выделить в нем номер телефона. Далее нужно нажать на значок «Ссылка»;
- На этом этапе нужно выбрать пункт под названием «Вставить ссылку»;
- Теперь в поле под названием «URL» нужно ввести следующее: «tel:+ номер телефона с +7», а после нужно нажать на кнопку «Вставить»;
- Готовые изменения нужно сохранить, а после можно публиковать страницу.
Как добавить на сайт активную ссылку на WhatsApp
Делается это точно так же, как и добавляется номер телефона.
 Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:Однако, на сайтах делается кликабельным не номер телефона, а иконка мессенджера WhatsApp. На примере конструктора Тильда делается это следующим образом:
- Для начала пользователь должен найти иконку, которую будет использовать. В этом может отлично помочь сервис «Flaticon.com»;
- Нужно выбрать наиболее подходящее по стилистике сайта изображение. После нужно кликнуть на него и выбрать формат SVG;
- Теперь необходимо зайти в режим редактирование нулевого блока;
- После пользователь должен выбрать кнопку «Добавить изображение» и загрузить выбранную картинку;
- Загруженную картинку потребуется масштабировать, а после разместить в подходящем месте блока;
- В поле «Link» нужно добавить следующую ссылку: «https://wa.me/номертелефона»;
- Готовые изменения нужно сохранить в нулевом блоке.
После этого кнопка на мессенджер станет активной и будет перенаправлять посетителя на указанный чат.
По ссылке можно посмотреть видео, в котором рассказывается о том, как это сделать:
Как добавить ссылку на Telegram
Алгоритм действий при добавлении активной ссылке в Телеграмме точно такой же, как и с предыдущим мессенджером. Однако, отличается он тем, что стандартная ссылка в формате «https://t.me/seoforge» не работают на территории Российской Федерации.
В связи с этим потребуется использовать перенаправление через специальные сервисы. Для этого можно использовать tele.gg, telegram.im и другие сервисы. Они абсолютно бесплатны, а также в них нет рекламы.
Готовая ссылка будет иметь следующий вид:
На канал @seoforge в Телеграм: telegram.im/seoforge.
Также она может иметь такой вид:
На пользователя @webengineer в Телеграм:
Возможные проблемы
Основной проблемой, с которой могут столкнуться пользователи при добавлении кликабельной ссылки на сайт – это то, что посетитель не сможет ею воспользоваться. Если такая проблема возникла, то сперва стоит проверить наличие ошибок в работе браузера. Если они были не найдены, то скорее всего была допущена ошибка в коде. С большой вероятностью он был написан неправильно, а некоторые символы были пропущены.
Также не рекомендуется делать активное поле для номера следующим образом:
<a class=”callibri_phone” href=”tel:+79998887766”>
<span>+7(999)888-77-66</span>
</a>
В данном случае может потеряться оформление, поскольку некоторые стили вставлены для отдельных элементов, а не для всех.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что такое кликабельный номер?
Это функция, позволяющая открывать на любом сайте ссылку, которая будет перенаправлять всех посетителей на звонок. Это очень удобно, поскольку посетителю не придется самостоятельно вводить необходимый номер – система автоматически перенаправит его в приложение для звонков на мобильном устройстве, где уже будет вставлен номер.
Где поддерживается эта функция?
Такая функция поддерживается на многих мобильных браузерах. Помимо этого, последние темы в сервисе WordPress также содержат специальные блоки, в которых имеется автоматическое определение номера для создания активной ссылки.
Можно ли создать такую же ссылку на почту или Skype?
Да, такая возможность существует. При клике на почту будет открываться почтовый клиент пользователя, а при клике на Skype будет открываться чат с указанным человеком.
Это также можно делать в конструкторах для создания сайтов.4.1 / 5 ( 19 голосов )
Формат ссылки для телефонных звонков в мобильных браузераx (href=»tel:…»)
На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков. Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Мы уже писали об URI-схемах для отправки смс тут.
Первым стандартом, де-факто (скопированным с японских I-MODE стандартов) является использование tel: схемы. Он был предложен в качестве стандарта в RFC 5341, но будьте осторожны, потому что большинство предложенных там параметров не работают на всех устройствах.
Сегодня поддержка
tel:URI-схемы есть почти в каждом мобильном устройстве, в том числе в Safari на IOS, Android Browser, WebOS Browser, Symbian браузер, Internet Explorer, Opera Mini и т.п.Очень простой и лаконичный синтаксис:
html
<a href="tel:+1234567890"> Звоните нам бесплатно! </ a>href=”tel:…”
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
html
<a href="callto:12345678">Работает на iPhone и Nokia</a> <a href="wtai://wp/mc;12345678">Работает на Android</a> <a href="wtai://wp/mc;+123456789">международный формат для Android</a>В целом все, что хотелось сказать. Используйте
tel:URI-схемы и будет вам счастье 😉телефонных ссылок: как добавить ссылки и призывы к действию на ваш веб-сайт
На многих веб-сайтах предприятий указан номер телефона, чтобы клиенты могли с ними связаться. Когда настольные компьютеры были самым популярным способом доступа к сайтам, пользователи записывали номер телефона и звонили с отдельного устройства. Конечно, теперь большинство пользователей заходят на сайт и звонят с одного и того же устройства. Это открывает возможность добавить ссылку для звонка — создание номера телефона в формате HTML, на который можно будет щелкнуть.
В этой статье мы рассмотрим, как добавить ссылку для звонка, а также несколько других интерактивных ссылок, таких как электронная почта и другие CTA.
Подпишитесь на наш канал Youtube
Как работают ссылки для вызова
Сделать номер телефона интерактивным можно легко с помощью HTML. HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят приложение для телефона и добавят номер на дисплей, ожидая, пока вы нажмете кнопку «Позвонить». Другие позвонят, а другие сначала спросят, нормально ли.
Поскольку это HTML, вы можете добавлять протоколы в любом месте вашего сайта, включая верхний колонтитул, нижний колонтитул, боковые панели, в содержание сообщений и страниц, а также в виджеты.
Добавление ссылки на телефонный номер в формате HTML на ваш веб-сайт
Добавьте код в виде текста в то место, где должна отображаться ссылка:
123-456-7890
Href = tel: создает ссылку для звонка. Это сообщает браузеру, как использовать номер.
«Tel: 123-456-7890» создает номер телефона в формате HTML. Число в кавычках — это номер, по которому он позвонит.
Число в тегах> <- это визуальная часть, и это может быть все, что вы хотите, включая номер телефона, строку текста, такую как «Нажмите, чтобы позвонить» или «Позвоните сейчас», или любой другой призыв к действию. ты хочешь.Он должен описывать, что произойдет, когда они нажмут.
Отображение сообщения вместо номера будет выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Ваши посетители будут видеть текст, но когда они нажимают на него, они видят экран набора номера своего телефона с вашим номером, готовым для того, чтобы они могли нажать кнопку вызова.
Добавление добавочного номера
У некоторых телефонных номеров есть добавочные номера. Вы можете добавить код, который создаст короткую паузу перед набором добавочного номера.Добавление P перед расширением добавит паузу в одну секунду. Код может выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Набирает номер, ждет одну секунду, а затем набирает добавочный номер.
Вы можете заставить его ждать гудка, используя w вместо p .
Добавление кодов стран
Коды страныможно добавить, указав + вместе с кодом страны перед номером телефона.Пример может выглядеть так:
123-456-7890
Добавление микроданных для локального SEO
Одно из моих любимых удобств носить с собой смартфон — это когда я ищу местную компанию, и в результате в Google выдается интерактивный номер телефона. Я могу щелкнуть номер, чтобы позвонить, не записывая его и не пытаясь запомнить. Эта функция теперь необходима. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог указывать ваш номер телефона при локальном поиске.
Это делается с помощью микроданных. Микроданные информируют поисковые системы о том, что номера являются телефонными номерами, поэтому они отображаются в виде интерактивной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Например, код может выглядеть так:
Тема WordPress
Телефон: 234567890Другие призывы к действию
С HTML5 вы не ограничены телефонными номерами.Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. Д. Протоколы HTML5 включают:
- тел: — позвонить по телефону
- mailto: — открыть приложение электронной почты
- callto: открыть Skype
- sms: — отправить текстовое сообщение
- факс: — отправить факс
Все эти протоколы используются так же, как мы видели выше. Давайте посмотрим на несколько примеров.
Добавление кода на страницу контактов
Одно из лучших мест для добавления ссылки для звонка — это контактная информация на странице «Контакты».
Независимо от того, используете ли вы классический редактор или новый редактор Гутенберга, вам потребуется просматривать текстовую версию страницы. В классическом редакторе перейдите на вкладку Текст . В Gutenberg щелкните три точки в правом верхнем углу и выберите Code Editor .
Добавьте код вместо своего номера телефона.
Выйдите из редактора кода или просмотрите страницу, и вы увидите, что ваш номер телефона теперь является интерактивной ссылкой.
Создание кода для ссылки электронной почты или URL-адреса
HTML-код для электронной почты — mailto: адрес электронной почты добавляется в конец, например:
.[защита электронной почты] Как и в случае телефонной ссылки, вы можете использовать визуальную часть для добавления сообщения, например: Нажмите здесь, чтобы отправить мне письмо по электронной почте
Как и в случае телефонной ссылки, вы можете использовать визуальную часть для добавления сообщения, например:
Вот пример со страницы контактов пакета макетов спа.Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронного письма. Теперь текст можно щелкнуть, и откроется ваше почтовое приложение.
Добавление кода к открытым URL-адресам
У вас может быть HTML-код для открытия любого URL-адреса. Это хорошо, если вы хотите отправлять читателей на страницы для подписки на информационные бюллетени, событий и т. Д. Для того, чтобы ссылаться на них, ваш HTML-код будет включать URL-адрес. Например:
См. Образец страницы>
Я добавил еще одну аннотацию с кодом, чтобы увидеть страницу событий.
Отключить на настольном компьютере и планшете
Одна проблема со ссылками для звонков заключается в том, что они не подходят для настольных компьютеров или планшетов. Вы можете решить эту проблему с помощью Divi, создав модули, специфичные для каждого типа устройства, а затем отключив их на других устройствах.
Здесь я создал два модуля с номером телефона: один включает номер телефона в формате HTML, а другой — нет. Я отключил тот, у которого есть интерактивный номер на планшетах и настольных компьютерах, поэтому они никогда не увидят ссылку.Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Добавление кода в верхний или нижний колонтитул
Вы можете добавить код в верхний или нижний колонтитул с помощью редактора темы. Всегда используйте дочернюю тему, иначе ваш PHP-код будет перезаписан при обновлении темы. Это потребует некоторого стиля CSS, чтобы хорошо выглядеть.
На панели инструментов выберите Внешний вид> Редактор> Заголовок темы (или Тема Нижний колонтитул ).Поместите код в часть кода
. Я поискал конечный тег , нажал «Enter», чтобы добавить несколько дополнительных строк, и вставил свой код. Вы можете увидеть код здесь, в строках 28 и 29.Вот как это выглядит, когда я поместил ссылку для звонка и ссылку электронной почты в заголовок темы Twenty Nineteen. Он есть, и работает, но не очень красиво. Это можно исправить, добавив цвет и поле для полей, чтобы они стояли отдельно друг от друга. Конечно, это делается в CSS.= «mailto:»] { оранжевый цвет; текстовое оформление: нет; поле справа: 0,8em; }
Это говорит CSS, как стилизовать текст для tel: и mailto :. Он изменяет шрифт телефонного номера на коричневый, шрифт электронного письма — на оранжевый, а также добавляет небольшое поле справа от каждой ссылки.
CSS работает везде, где код включается в виджеты, сообщения и т. Д. Вы даже можете использовать значки вместо текста.
Добавление кода во вторичное меню Divi
Divi может указать ваш номер телефона и адрес электронной почты в дополнительном меню над заголовком.По умолчанию кнопка электронной почты уже активна, а номер телефона — нет. Номер телефона можно превратить в ссылку для звонка, используя аналогичный номер телефона в формате HTML, который мы использовали в предыдущих примерах.
Перейдите в настройщик темы > Заголовок и навигация > Элементы заголовка . Это даст вам текстовое поле, в которое вы можете добавить свой номер телефона. К счастью, вы не ограничены только числами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров.Я также увеличил размер шрифта телефонного номера, чтобы изображения было легче разглядеть.
Вы можете сделать это очевидным, добавив сообщение к визуальной части ссылки. Вы можете заменить номер сообщением или добавить сообщение в конец номера. Это могло бы выглядеть так:
123-456-7890 НАЖМИТЕ ДЛЯ ЗВОНКА
В этом примере показан только текст.
В этом я добавил номер телефона вместе с текстом.
Тестирование на мобильном телефоне
Рекомендую проверить ссылки с мобильных устройств, чтобы убедиться, что они работают. Если у вас нет доступа к смартфону, вы можете использовать Инструменты разработчика Google Chrome.
Щелкните правой кнопкой мыши домашнюю страницу и выберите Inspect . В левом верхнем углу экрана вы увидите список устройств. Выберите тот, чтобы увидеть, как ваш сайт выглядит на этом экране. При нажатии на ссылку с номером телефона в формате HTML должно открываться диалоговое окно с просьбой выбрать приложение.Если вы это видите, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка на него что-то делает.
Добавление ссылок для вызовов с помощью плагинов
Вы также можете добавить ссылку на звонок в заголовок с помощью плагина. Обычно они включают в себя функции для стилизации, добавления нескольких призывов к действию и возможность включения или выключения в зависимости от устройства посетителя. Их также легко настроить и использовать. Это отличный выбор, если вы не хотите обрабатывать код.Вот несколько лучших вариантов.
Кнопка вызова
Call Now Button добавляет кнопку для звонка в нижнюю часть экрана для посетителей вашего мобильного устройства. Он не отображается на других устройствах. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она нужна. Все, что вам нужно сделать, это включить кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Дополнительная информация
Липкие боковые кнопки
Этот плагин позволяет добавлять кнопки, которые прикрепляются к боковой стороне вашего веб-сайта и остаются на экране, когда пользователь прокручивает страницу.Вы можете добавить интерактивный номер телефона, адрес электронной почты, значки социальных сетей и адреса магазинов. Установите их справа или слева, выберите стили анимации и ролловера, настройте цвета и выберите, где они будут отображаться.
Дополнительная информация
Скоростной контактный стержень
Добавляет панель контактов, которая включает интерактивные ссылки для номера телефона, номера факса, заголовка, адреса, электронной почты, социальных сетей и настраиваемых URL-адресов. Установите полосу вверх или вниз и настройте размер, цвет, цвет текста и ссылок, а также реакцию панели.Вы также можете отрегулировать размер. вы можете добавить больше контента, используя фильтры.
Дополнительная информация
Мобильная контактная панель
Этот плагин добавляет ссылки на ваш сайт при просмотре на мобильных устройствах. Вы можете выбрать, какие ссылки будут отображаться, из 13 вариантов, включая телефон, электронную почту, Skype, настраиваемые URL-адреса и социальные сети. Он имеет интеграцию с FontAwesome для иконок. Вы можете стилизовать ссылки и выбрать размер, границу, непрозрачность и т. Д. Установите меню вверху или внизу экрана.Меню остается на экране, когда пользователь прокручивает. Он также включает прокрутку вверх и корзину WooCommerce с кнопками счетчика товаров.
Дополнительная информация
Последние мысли
Популярность смартфонов для доступа к веб-сайтам растет с каждым днем. Эта популярность превращает ссылки для звонков из простого удобства в полную необходимость. Добавление интерактивных телефонных номеров может иметь значение, когда пользователи звонят в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров HTML в заголовки, нижние колонтитулы, виджеты, страницы и сообщения вашего веб-сайта WordPress не так уж и сложно.
Мы хотим услышать от вас. Вы добавили на свой сайт ссылки для звонков? Расскажите нам о своем опыте в комментариях ниже.
Изображение предоставлено Джейн Келли / shutterstock.com
Нажмите для вызова | Основы Интернета | Разработчики Google
Пит — адвокат разработчиков
На устройствах с функциями телефона упростите пользователям прямое подключение с вами, просто нажав на номер телефона, более известный как звонок по нажатию.
TL; DR
- Оберните все номера телефонов в гиперссылки со схемой
tel:. - Всегда используйте международный формат набора.
Ссылка на номера телефонов для звонка
Хотя многие современные мобильные браузеры автоматически определяют номера телефонов и преобразовать их в ссылки, рекомендуется сделать это прямо в коде. Пометив каждый номер телефона вручную, вы можете гарантировать, что номера телефонов всегда включен для вызова по нажатию, и они будут стилизованы под ваш сайт.
Чтобы пометить номер телефона как ссылку, используйте схему
tel:. Синтаксис: простой:Телефонная служба NIST в рабочее время +1 (303) 499-7111Ваш браузер отображает этот синтаксис следующим образом:
Телефонная служба NIST в рабочее время +1 (303) 499-7111
Нажмите, чтобы позвонить, примерНа большинстве устройств с телефонными возможностями пользователь получает подтверждение перед набором номера, чтобы убедиться, что пользователь не обманом заставили позвонить на дорогой междугородный или платный номер телефона.Если устройство не поддерживает телефонные звонки, пользователям может быть представлен меню, позволяющее выбрать способ обработки числа браузером.
Настольные браузеры, не поддерживающие голосовые вызовы, открываются по умолчанию. приложение телефонии на компьютере; например Google Voice или Microsoft Коммуникатор.
Использовать международный формат набора
Всегда указывайте номер телефона в международном формате: знак плюса (
+), код страны, код города и номер.Хотя не совсем необходимо, рекомендуется отделить каждый сегмент числа символом дефис (–) для облегчения чтения и лучшего автоматического определения.Использование международного формата набора с дефисом гарантирует, что независимо от того, где пользователь звонит, будь то несколько сотен метров или тысячи километров, их звонок будет соединен.
Отключить автоопределение при необходимости
Современные мобильные браузеры автоматически определяют номера телефонов и включают нажмите, чтобы позвонить.Mobile Safari автоматически преобразует телефонные номера в ссылки со связанными стилями гиперссылок. Chrome для Android автоматически обнаруживает номера телефонов и позволяет пользователям звонить по клику, но не переносит номера телефонов в гиперссылках или применять какие-либо специальные стили.
Чтобы запретить Mobile Safari автоматически определять номера телефонов, добавьте следующий метатег на вашу страницу:
Другие функции вызова по нажатию
В дополнение к схеме
tel:, некоторые современные браузеры также поддерживаютsms:иммс: схемы, хотя поддержка не такая последовательная, и некоторые такие функции, как настройка тела сообщения, не всегда работают.Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Там была информация, которая мне была нужна
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было хуже всего на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Было трудно прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Как сделать ваш номер телефона интерактивным
В наши дни так много людей ищут решения на своих мобильных телефонах. Если они посещают ваш веб-сайт, вы должны быть уверены, что они смогут связаться с вами как можно проще! Вот как это сделать.
Приготовьтесь кодировать!
По сути, у вас должен быть доступ к конструктору вашего сайта. Независимо от того, используете ли вы WordPress, Wix, Unbounce или что-то еще, у вас должна быть возможность редактировать страницу и / или шаблон, на котором должен отображаться номер телефона. Если у вас нет доступа, попросите администратора сайта (или попросите его сделать это за вас).
Ваш номер телефона может быть представлен по-разному. Он может отображаться как текст в строке или абзаце, или, возможно, вы получили его в виде кнопки.Независимо от формата, вы должны заключить его в гиперссылку .
Это пример здесь. Зеленый текст ниже — это текст, который будет отображаться на вашем фактическом веб-сайте. Тем не менее, синий текст — это HTML-код, который необходимо использовать для создания интерактивной ссылки на номер телефона.
+61 (07) 5555 2345
Если ваш номер телефона уже присутствует на вашем веб-сайте, в большинстве случаев вы можете просто заменить его полной ссылкой, как указано выше.Просто замените наш примерный номер своим, включая код страны и города. Зеленый текст можно отформатировать по своему усмотрению! Если вы хотите удалить код страны и скобки, сделайте это! Пока форматирование синего текста не нарушено, все должно быть в порядке.
Записка о вариациях
Также можно сделать это, используя «tel» вместо «callto», как показано ниже:
+61 (07) 5555 2345
Причина, по которой вы можете захотеть использовать callto, заключается в том, что он может дать пользователям мобильных телефонов возможность использовать другое приложение, такое как Skype, для совершения звонка.
Настольные браузеры
В зависимости от компьютера, который кто-то использует, он может вызывать браузеры на своем рабочем столе! Например, на Apple Macbook с включенным FaceTime вы можете нажать, чтобы позвонить по номеру.
Когда это может не сработать…
Имейте в виду, что это может не работать на всех смартфонах . Он должен работать на большинстве из них (включая устройства iPhone и Android), но есть вероятность, что у ваших клиентов нет совместимого телефона.
Некоторые браузеры смартфонов могут даже распознавать номер телефона и делать его интерактивным без необходимости использования этого кода. Удобно!
–
Надеемся, это поможет! Дайте нам знать, если у вас возникнут вопросы.
Как сделать номер телефона интерактивной ссылкой
Вчера я составлял планы ужина и просматривал веб-сайты на своем мобильном телефоне, на одном из сайтов был интерактивный номер телефона, который при нажатии открывал номер в моем телефоне, готовый к звонку — легко.Другой не сделал этого, и в итоге я зачитал номер моей маме, чтобы она вставила ее телефон, а затем перечитала мне, чтобы вставить свой телефон и позвонить. Немного сложнее.
Это не помешало мне позвонить и забронировать номер, но впечатления были не очень хорошими. Вы делаете так, чтобы ваши клиенты могли легко связаться с вами? У вас, вероятно, есть контактная страница, адрес электронной почты и, возможно, контактная форма, которую люди могут заполнить, пока они находятся на вашем сайте, без необходимости открывать свои электронные письма. И вы, наверное, тоже рекламируете свой номер телефона на своем сайте, верно?
Но разве это звонок по номеру телефона? Когда вы нажимаете на свой номер телефона на мобильном устройстве, открывается ли журнал вызовов с номером, готовым для набора?
Нет? Тогда читайте дальше..
Как сделать номер телефона интерактивной ссылкой
Вы можете превратить номер телефона в интерактивную ссылку так же, как если бы вы добавили ссылку на веб-сайт к тексту за 3 простых шага.
1.
В редакторе публикации или страницы нажмите кнопку ссылки, чтобы вставить ссылку в текст (иногда это отображается как значок цепочки, на этом снимке экрана это ссылка)
2.
Вы собираетесь ввести свой номер телефона в поле url, где вы обычно помещаете адрес веб-сайта, на который хотите создать ссылку, но сначала введите tel: перед вашим номером телефона, это дает указание рассматривать ссылку как телефон. номер.
3.
Щелкните Добавить ссылку. Это действительно так просто!
HTML-код для ссылок Click-to-Call
Когда вы Google
«Как сделать телефонный номер интерактивной ссылкой»
или
«Как создать ссылку для звонка по клику»
, вы получите ответ, в котором говорится о коде HTML. Все это звучит очень сложно, если вы не разбираетесь в кодировании, но при использовании этого метода все, что вам нужно запомнить, — это указать tel: перед своим номером телефона в любом поле URL-адреса ссылки.
Если вы хотите, чтобы ваш номер телефона отображался как интерактивная ссылка в других областях вашего веб-сайта, где может не быть текстового редактора с функцией ссылки, например, в верхнем или нижнем колонтитуле вашего веб-сайта, вам может потребоваться HTML код.
Но не отчаивайтесь, все довольно просто.Все, что вам нужно, это
Важно не забыть ввести номер телефона в виде одной длинной строки без пробелов, чтобы создать ссылку.Затем вы можете вставить пробелы в число, которое хотите отобразить, если хотите визуально отделить код города.
Фактически вы можете поместить любой текст, который хотите отобразить, это не обязательно должен быть номер, например, на моей странице контактов вы можете щелкнуть значок, поговорить или номер, и все 3 элемента откроют ваш журнал вызовов на телефоне, чтобы позвонить.
Есть ли на вашем веб-сайте звонок по телефону?Оставьте ссылку в комментариях, чтобы мы могли это проверить!
#WebsiteWednesday
Каждую среду мы обсуждаем веб-сайты в Your Marketing Lounge, моей бесплатной группе Facebook, где вы можете задавать вопросы, делиться и обсуждать передовой опыт или будущие тенденции в виртуальном пространстве для совместной работы.Запросите бесплатный доступ и присоединяйтесь к разговору сегодня.Как правильно использовать интерактивный номер телефона в формате HTML
В свое время мобильные устройства в основном использовались для звонков друзьям и родственникам. Однако те времена давно прошли, и с тех пор мы перешли к использованию наших iPhone и Android, чтобы делать все, от игры в Angry Birds до веб-серфинга. Тем не менее голосовые вызовы по-прежнему имеют свое место в мире.Вот почему вам нужен интерактивный номер телефона в формате HTML в электронных письмах.
Есть множество предприятий, которые все еще полагаются на телефонные звонки, чтобы заработать себе на жизнь — от тайских ресторанов на вынос до местных салонов красоты. Возможно, даже вы и ваши клиенты тоже попадаете в эту категорию.
Прочтите, чтобы узнать, как можно заставить своих подписчиков совершать звонки из электронного бюллетеня HTML, полученного в их настольных, веб- или мобильных почтовых клиентах. Предлагается пример информационного бюллетеня электронной почты в формате HTML (на фото), который вы можете загрузить, адаптировать и использовать, чтобы узнать больше об этой технике.
Как работает интерактивный номер телефона в формате HTML?
В создании ссылок для удобного звонка нет ничего нового. До того, как эти ссылки использовались в любом из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на компьютерах Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год Skype насчитывал в среднем 300 миллионов активных пользователей в месяц.
Эти методы можно адаптировать для использования в электронной почте HTML. Полученные ссылки можно настроить, что означает, что вы можете превратить номер телефона или имя пользователя Skype в смелый призыв к действию.Для демонстрации взгляните на образец шаблона (щелкните, чтобы просмотреть):
Кнопка «Позвонить:» отключена в большинстве браузеров, и это будет обсуждаться позже в этой статье.
Как сделать номер телефона интерактивным в формате HTML?
Когда вы изучаете, как сделать телефонные номера интерактивными в 2019 году, все сводится к тому, насколько вы квалифицированы в кодировании HTML.
Кодирование — это то, что сейчас преподается в школах как часть их обычной учебной программы. Однако так было не всегда, поэтому кодирование для многих может показаться довольно сложным.
Однако существует довольно много инструментов, помогающих упростить этот процесс. Например, такие веб-сайты, как Wix и WordPress, позволяют легко настраивать веб-сайты без каких-либо предварительных знаний в области программирования.
То же самое можно сказать и о маркетинговых инструментах. Например, здесь, в Campaign Monitor, мы позволяем клиентам получать доступ и редактировать HTML-код электронной почты, чтобы помочь им создавать интерактивные кампании по электронной почте. Этот вариант требует знания кодирования HTML. Однако клиенты всегда могут воспользоваться нашим конструктором электронной почты, если у них нет опыта в этой области.
Как сделать ссылку «Нажмите, чтобы позвонить» с помощью HTML-кода?
Хотя есть и другие варианты для тех, кто неопытен в кодировании HTML, важно иметь общее представление о том, как должны выглядеть ваши коды, прежде чем вы начнете над ним работать.
Один из основных HTML-кодов, с которым маркетологи по электронной почте захотят ознакомиться, — это сделать интерактивный номер телефона в своей электронной почте, новостной рассылке и других рекламных материалах.
Прежде чем подробно рассказать о кодировании, необходимом для таких вещей, как номера Skype и другой контент, мы рассмотрим базовый HTML-код, необходимый для создания интерактивного номера телефона.
Для этого откройте редактор HTML и выполните следующие действия в указанном порядке:
- Начните свой код с
- Запомните, где находятся кавычки, потому что теперь вы будете вводить номер телефона компании между кавычками. Обязательно введите его без тире и введите «тел:» перед тем, как начать набирать свой номер. Например: .
- Затем вы добавите любой текст, на который хотите создать ссылку. Этот текст будет находиться между> <.Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова будет указан ваш номер телефона. EX:> Позвоните нам по номеру + YOURPHONNUMBERHERE <
Вот как выглядит весь код после того, как вы все сложите:
Некоторые почтовые клиенты вызывают головную боль при кодировании
При тестировании информационных бюллетеней электронной почты на iPhone и в Gmail мы обнаружили, что оба почтовых клиента автоматически заключают телефонные номера в теги , как в следующем примере:
555-666-7777Эти теги могут сильно раздражать дизайнеров электронной почты, поскольку эти «новые» ссылки tel: обычно выделяются жирным шрифтом, ярко-синим цветом, и их часто сложно стилизовать с помощью CSS.
Избавление от головной боли: привязка к телефонным номерам и именам пользователей Skype
Существует универсальное решение этой проблемы: предварительное добавление собственных тел: ссылок в HTML-код. Используя этот метод, вы также можете добавить ссылки на номера телефонов, где захотите. Например, это может быть ваш призыв к действию или строка «позвоните нам сейчас» в вашем экземпляре:
Чтобы заказать пиццу, позвоните нам прямо сейчас .То же самое можно сделать со ссылками на Skype:
Скайп нам по телефону 555-666-7777 .Не забудьте добавить abcpizza в свои контакты!Обратной стороной этого метода является то, что для обнаружения ссылок в почтовых клиентах мы не можем преобразовать их в ссылки отслеживания для использования в отчетах кампании Campaign Monitor. Чтобы отключить отслеживание специально для этих ссылок, мы используем атрибут cm_dontconvertlink:
Чтобы заказать пиццу, позвоните нам прямо сейчас .Однако не все почтовые клиенты умеют работать со ссылками по тел:Скайп должен быть на машине получателя для Skype: ссылки для работы. Имея это в виду, вот как выглядит служба поддержки в основных почтовых клиентах:
Почтовые клиенты для настольных ПК Тел .: Служба поддержки Skype: Поддержка Outlook 2007/2010 № Есть Outlook 2003 № Есть Apple Mail № Есть Почта Windows Live № Есть Тандерберд № Есть Клиенты веб-почты Тел .: Служба поддержки Skype: поддержка Hotmail № № Yahoo! Почта № Есть Gmail Есть № AOL № № Мобильные почтовые клиенты Тел .: Служба поддержки Skype: Поддержка iPhone Есть Есть Android (Gmail) Есть № Android (по умолчанию) Есть № ОС BlackBerry 6 Есть № Windows Mobile 7 Есть № Хотя поддержка tel: отличная для мобильных клиентов, она может быть ненадежной для настольных компьютеров и клиентов веб-почты.И наоборот, поддержка Skype: чрезвычайно успешна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
Отключение тел .: ссылки в клиентах рабочего стола и веб-почты
Учитывая присущие проблемы с отображением ссылок tel: где угодно, кроме мобильных почтовых клиентов, лучший вариант — отключить их. Это можно сделать, вложив текст ссылки в элемент уровня блока (например, таблицу), обернув его ссылкой tel: link, а затем применив следующий CSS:
а.disable-link { указатель-события: нет; курсор: по умолчанию; } ... <таблица>Звоните: + 1800-ABC-PIZZA Ссылка tel: выше неактивна в Outlook, Apple Mail, Thunderbird и в большинстве комбинаций браузера / веб-почты. Тем не менее, Google Voice по-прежнему обрабатывает ссылки tel: даже с обходными путями, описанными выше.
В мобильных почтовых клиентах мы активируем ссылку с помощью запроса:
@media only screen and (max-device-width: 480px) { a [class = "disable-link"] { указатель-события: авто! важно; курсор: авто! важно; } }Прекрасно сделано, если я так говорю.
Ваш шаблон для загрузки и настройки
Это не идеальное решение из-за отсутствия отслеживания и ограничений с tel: support.Однако, если ваш бизнес полагается на запросы по телефону, вы можете построить очень инновационные кампании на основе этой техники.
Большое спасибо vlanzoiz за вдохновение и раннее тестирование и Panic за то, что позволили мне снова использовать их дизайн. Если у вас есть какие-либо вопросы или комментарии по поводу звонков по электронной почте, мы будем рады услышать их в комментариях ниже.
Опять же, ниже приведен HTML-код для создания интерактивного номера телефона, который вы можете использовать и настраивать по своему усмотрению.
Заключение
Сама мысль о кодировании HTML может вызвать у некоторых мгновенную головную боль. Однако со всеми технологиями, доступными в 2019 году, этого не должно быть.
Благодаря редакторам HTML и программам, созданным для маркетологов, вставка кода HTML в ваши электронные письма, информационные бюллетени и другие маркетинговые материалы может быть простой задачей.
КодированиеHTML может помочь вам вставить в свои рассылки по электронной почте следующее:
- Простые призывы к действию для потребителей
- Интерактивные номера телефонов
- Интерактивные адреса электронной почты, которые открываются прямо в конкретном почтовом приложении
- Интерактивные номера Skype
- Разрешить потребителям отправлять текстовые сообщения на заданный номер
Хотите вывести свои рассылки по электронной почте на новый уровень? С помощью конструктора электронной почты и HTML-редактора Campaign Monitor добавление интерактивных номеров телефонов и других призывов к действию очень просто!
Удобство для мобильных устройств 101: Добавление интерактивных ссылок на веб-сайт
Создание сайта, который будет хорошо работать на всех устройствах, может быть сложной задачей.Однако есть несколько простых вещей, которые могут существенно повлиять на удобство использования сайта. Звонок по клику — одна из таких функций: она проста, эффективна и очень проста в использовании.
Что такое «звонок по клику»?
Звонок по клику — это простая идея: щелчок по ссылке на странице активирует определенное действие, обычно вызывая номеронабиратель телефона. Одно из наиболее распространенных применений — преобразование номеров на веб-странице в интерактивные ссылки, чтобы пользователям не приходилось вручную вводить номер в телефонный номеронабиратель для совершения звонка.Преимущества как для владельца сайта, так и для посетителя очевидны: ссылки для звонков по клику могут в конечном итоге привести к более быстрым конверсиям для владельцев бизнеса, а посетители сайта получат более удобный опыт использования. Выигрывают все!
Как это работает?
Чтобы создать ссылку для звонка, просто заключите номер в тег
a, используя протоколtelв атрибутеhref:Рекомендуется включать в номер полный международный телефонный код — это обеспечит успешное выполнение вызова независимо от того, где находится посетитель сайта.
Хотя для текста ссылки можно использовать любой текст, может быть полезно включить сам номер, чтобы пользователь мог сразу увидеть, что это за номер и чего ожидать, без необходимости сначала нажимать его на телефоне. номеронабиратель. Кроме того, поскольку точное инициируемое действие, будь то добавление к контактам или , набирает номер , зависит от конкретной реализации устройства, может иметь больше смысла просто использовать номер в качестве текста ссылки, а не что-то вроде «Позвоните нам!».
Попробуйте: позвоните нам по телефону +353123456789
Мобильный веб-сайт (goMobi), на котором реализован звонок по нажатию (слева) и действие набора номера, вызываемое нажатием ссылки на телефоне Android (справа)А как насчет устройств без возможностей телефона?
Устройства без возможности набора номера по-прежнему могут поддерживать функцию вызова по нажатию, но очевидно, что вызов не может быть выполнен, если на устройстве нет телефона. Еще одно действие, часто вызываемое интерактивным вызовом, — это поведение Добавить в контакты .Например, при нажатии на ссылку
telна iPad открывается диалоговое окно с опциями Отправить сообщение и Добавить в контакты (показано ниже):
При звонке по щелчку мыши на iPad запускается диалоговое окно «Сообщение / Контакты / Копирование»Варианты звонка по нажатию
Схема
telявляется наиболее широко поддерживаемой схемой звонка по щелчку мыши, поэтому, если вы реализуете только одну, она должна быть именно этой. Есть и другие возможности. Некоторые варианты темы «Звонок по щелчку» описаны ниже.Отправка SMS с sms: и smsto:
Схема
smsможет использоваться для отправки SMS сообщения. Когда такая ссылка активирована, запускается приложение для SMS, в которое предварительно подставляется телефонный номер из ссылки. Это также позволяет предварительно заполнить текст SMS с помощью параметраbody, хотя эта функция не всегда поддерживается.smstoпрактически идентичен, но менее широко поддерживается.
При нажатии на ссылку для SMS открывается приложение для SMS с предварительно заполненным номером телефона и текстом сообщенияМета-теги iOS
Браузер Safari на устройствах iOS автоматически распознает числа на страницах и преобразует их в ссылки для звонков.Эта функция включена по умолчанию, но может быть отключена с помощью следующего метатега:
WTAI: схема
Это старая схема, восходящая ко временам WAP / WML. Она менее хорошо поддерживается, чем схема
tel, поэтому есть вероятность, что она вам не понадобится, если вы не ориентируетесь на более старые устройства или не стремитесь к максимальной совместимости.Попробуйте: Позвоните нам!
Ссылки и ссылки
Создание ссылок для звонков по телефону и по электронной почте
Сделать так, чтобы людям было как можно проще связываться с вами, — это всегда хорошая идея, которая помогает повысить удобство использования вашего веб-сайта. Это можно сделать двумя способами: создать на своем веб-сайте ссылки, которые позволят пользователям напрямую связываться с вами.Создание ссылки «щелчок для отправки по электронной почте» означает, что почтовый клиент пользователя будет автоматически открываться, а «щелчок для вызова» означает, что устройства, поддерживающие телефон, могут звонить вам напрямую.
Добавление ссылок для звонков и электронных писем
Если вы добавляете ссылки прямо на свою веб-страницу, вы можете сделать это с помощью всплывающего окна «Вставить / изменить ссылку».
Чтобы добавить ссылку:
- Войдите в свою учетную запись
- Выберите «Контент» в верхнем меню.
- Щелкните значок редактирования рядом со страницей, на которую вы хотите ее добавить, или создайте новую страницу
- Добавьте текст, который вы хотите связать, и затем выделите его
- Щелкните значок «Вставить / изменить ссылку» на панели инструментов редактора.
- Во всплывающем окне добавьте свою ссылку в поле «Добавить внешнюю ссылку».Чтобы позвонить по телефону, добавьте « tel: + », а затем свой номер телефона, а для отправки по электронной почте добавьте « mailto: », а затем свой адрес электронной почты .
- Нажмите «Вставить», сохраните страницу и опубликуйте свой сайт.
Добавление щелчка для звонка и щелчка по электронной почте с использованием фрагментов HTML
URL-адрес для вызова по щелчку должен иметь следующий формат:
URL-адрес электронной почты должен иметь следующий формат:
После создания URL-адреса вы можете добавить его к фрагменту HTML.
Чтобы перейти на экран фрагментов HTML, выполните следующие действия:
- Войдите в свою учетную запись
- Выберите «Контент» в верхнем меню.
- Щелкните «Фрагменты HTML» в меню слева.
На этом экране будут перечислены все фрагменты HTML, если таковые имеются, которые вы создали ранее.
Чтобы создать новый фрагмент HTML:
- Нажмите кнопку «Новый фрагмент HTML» вверху экрана.
- В поле «Описание» введите что-нибудь описательное, чтобы вы знали, для чего нужен HTML-код или для чего он нужен. Это просто для справки и не будет отображаться на вашем сайте.
- Вставьте URL-адрес в большое поле «HTML-код».
- Нажмите кнопку «Добавить фрагмент HTML».
- Вы вернетесь к экрану «Фрагменты HTML», где теперь будет указан ваш новый фрагмент.
Теперь, когда ваш фрагмент создан, вы можете добавить его на свою страницу.
Всегда стоит проверять, правильно ли вы настроили ссылки, нажимая на них на своем веб-сайте.
.

 Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».
Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».


 getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script>
getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script> org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div>
org/LocalBusiness»>
<h2 itemprop=»name»>Beach Bunny Swimwear</h2>
Phone:
<span itemprop=»telephone»>
<a href=»tel:+18506484200″>
850-648-4200
</a>
</span>
</div> В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.

 Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
 Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид: