Основные шрифты — Как создать сайт
Безопасные шрифты на примере CSS
При создании сайтов, одним из основных элементов является используемый шрифт. Частенько вебмастера любят применять на сайте экзотические шрифты. Это конечно может смотреться круто, но нужно, чтобы данные шрифты были также установлены и у посетителя сайта, обычно на компьютерах у всех имеются лишь стандартные шрифты.
Поэтому, в данной статье мы рассмотрим основные шрифты, которые имеются практически на каждом компьютере. Также приведём примеры, как нужно размещать имена шрифтов, чтобы текст показался в любом случае, даже если данный шрифт отсутствует на компьютере пользователя.
Шрифты в языке CSS, назначаются элементам с помощью свойства font-family.
Список безопасных шрифтов (21 штука) и их примеры:
font-family: Arial, Helvetica, sans-serif; font-family: 'Arial Black', Gadget, sans-serif; font-family: 'Bookman Old Style', serif; font-family: 'Comic Sans MS', cursive; font-family: Courier, monospace; font-family: 'Courier New', Courier, monospace; font-family: Garamond, serif; font-family: Georgia, serif; font-family: Impact, Charcoal, sans-serif; font-family: 'Lucida Console', Monaco, monospace; font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif; font-family: 'MS Sans Serif', Geneva, sans-serif; font-family: 'MS Serif', 'New York', sans-serif; font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif; font-family: Symbol, sans-serif; font-family: Tahoma, Geneva, sans-serif; font-family: 'Times New Roman', Times, serif; font-family: 'Trebuchet MS', Helvetica, sans-serif; font-family: Verdana, Geneva, sans-serif; font-family: Webdings, sans-serif; font-family: Wingdings, 'Zapf Dingbats', sans-serif;
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Sans Unicode
Имя шрифта: font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Symbol
Имя шрифта: font-family: Symbol, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Webdings
Имя шрифта: font-family: Webdings, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Wingdings
Имя шрифта: font-family: Wingdings, ‘Zapf Dingbats’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 24 октября 2014
Навигация по записям
sans, sans serif и т.
 д.
д.Каскадные таблицы стилей предоставляют целый ряд свойств шрифтов, которые непосредственно влияют на отображение текста. Свойство CSS font family определяет, какое семейство шрифтов использовать.
Базовый список CSS шрифтов делится по 5 типам:
- sans-serif — это шрифты, которые имеют небольшие засечки на окончаниях линий каждого символа;
- serif;
- monospace;
- cursive;
- fantasy;
cursive и fantasy никогда не используются.
Поскольку свойство CSS font family наследуется всеми дочерними элементами HTML, — можно применить шрифт ко всей веб-странице, задав его для элемента <body>.
body{ font-family: sans-serif;}
В этом примере на веб-странице в качестве приоритетного будет использоваться шрифт sans-serif.
Проблема их применения связана с тем, что на веб-странице будет использоваться шрифт, установленный каждым конкретным пользователем в настройках.
Чтобы ваш ресурс выглядел одинаково на всех устройствах, нужно указать конкретный шрифт, который должен использоваться. Для этого просто задайте название шрифта.
Для этого просто задайте название шрифта.
body{ font-family: Arial;}
Для веб-страницы будет использоваться CSS font family Arial, но при условии, что он установлен на компьютере пользователя. Иначе будет использоваться заданный по умолчанию для браузера шрифт типа serif (как правило, это Times).
Семейство Arial является надежным выбором, так как оно установлено по умолчанию на всех компьютерах, работающих на Windows и Mac, а также на большинстве Linux систем. Именно поэтому этот шрифт считается надежным: вы можете использовать его в CSS, будучи при этом уверенными, что на компьютере пользователя он установлен.
Есть 9 надежных веб-шрифтов:
- Arial;
- Arial Black;
- Comic Sans MS;
- Courier New;
- Georgia;
- Impact;
- Times New Roman;
- Trebuchet MS;
- Verdana.
Для свойства font-family также можно задать альтернативные значения, прописав список семейств шрифтов:
body{ font-family: Arial, Verdana, sans-serif;}
В этом примере мы указываем браузеру искать первое значение CSS font family Arial и использовать его. Если этот шрифт недоступен, программа будет использовать Verdana. И, наконец, если он не доступен, то будет использовать шрифт по умолчанию sans-serif.
Если этот шрифт недоступен, программа будет использовать Verdana. И, наконец, если он не доступен, то будет использовать шрифт по умолчанию sans-serif.
В качестве последнего значения рекомендуется указывать общий тип семейств. Если вы не можете определить конкретный, то можно определить нужный тип шрифта.
Дизайнеры стремятся использовать более оригинальные шрифты, но при этом хотят, чтобы ресурс отображался одинаково на всех компьютерах, поэтому можно включить шрифт на веб-странице. Таким образом, вы можете быть уверены, что шрифт будет доступен, даже если он не установлен на компьютере пользователя. Так как сам сайт предоставляет этот шрифт.
Данная публикация является переводом статьи «Choosing a font» , подготовленная редакцией проекта.
font-family — CSS | MDN
CSS свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило
Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз
стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif; font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; font-family: emoji; font-family: math; font-family: fangsong; font-family: inherit; font-family: initial; font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;Значения
<family-name>- Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов.

<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:
serif- Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.
sans-serif- Глифы имеют гладкие окончания.
Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif.
monospace- Все глифы имеют одинаковую фиксированную ширину.
cursive- Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasy- Фэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей. Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
system-ui- Глифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.

math- Это семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emoji- Шрифты, специально предназначенные для отображения эмодзи.
fangsong- Особый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif;
font-family: Red/Black, sans-serif;
font-family: "Lucida" Grande, sans-serif;
font-family: Ahem!, sans-serif;
font-family: test@foo, sans-serif;
font-family: #POUND, sans-serif;
font-family: Hawaii 5-0, sans-serif;Формальный синтаксис
Некоторые общие семейства шрифтов
. serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
BCD tables only load in the browser
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены
в егооперационной системе (
прим. переводчика:в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц
используя CSS 3и его новое свойство
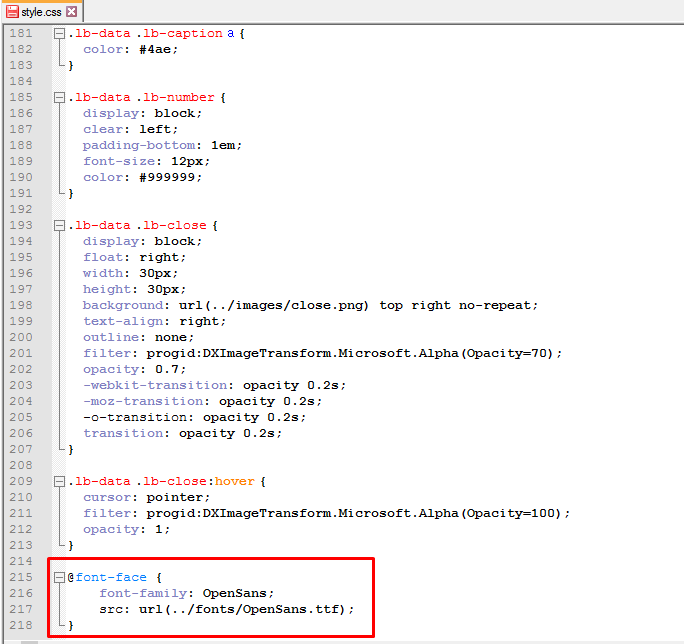
@font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что
каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в
К счастью, в
есть свойство
@font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
CSS: Стандартные (безопасные) шрифты
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который поддерживается операционной системой пользователя с очень высокой степенью вероятности. Поскольку о таком положении дел остаётся только мечтать, то абсолютно безопасных шрифтов не существует!
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространённой операционной системы — Windows, которые кроме того используются в других ОС:
Шрифты с засечками — serif
| font-family | Пример |
|---|---|
| Georgia, serif | Это заголовокЭто абзац |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто абзац |
| «Times New Roman», Times, serif | Это заголовокЭто абзац |
Шрифты без засечек — Sans-Serif
| font-family | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто абзац |
| «Arial Black», Gadget, sans-serif | Это заголовокЭто абзац |
| «Comic Sans MS», cursive, sans-serif | Это заголовокЭто абзац |
| Impact, Charcoal, sans-serif | Это заголовокЭто абзац |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Это заголовокЭто абзац |
| Tahoma, Geneva, sans-serif | Это заголовокЭто абзац |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто абзац |
| Verdana, Geneva, sans-serif | Это заголовокЭто абзац |
Моноширинные шрифты — Monospace
| font-family | Пример |
|---|---|
| «Courier New», Courier, monospace | Это заголовокЭто абзац |
| «Lucida Console», Monaco, monospace | Это заголовокЭто абзац |
С этой темой смотрят:
Свойство font-family, семейство шрифта — Оформление текста — HTML Academy
HTML<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.
css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8. html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им.
html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222; background: #ffffff url(«img/bg-page.png») no-repeat top center;
} h2 {
font-size: 24px;
line-height: normal;
} h3 {
font-size: 20px;
line-height: normal;
} a {
color: #0099ef;
text-decoration: underline;
} . page-title {
font-size: 36px;
line-height: 42px;
} .avatar {
border-radius: 50%;
} .blog-navigation {
margin-bottom: 30px;
padding: 20px; color: #ffffff; background-color: #4470c4;
border: 5px solid #2d508f;
} .blog-navigation h3 {
margin-top: 0;
} .blog-navigation ul {
padding-left: 0;
list-style: none;
} .blog-navigation li {
margin-bottom: 5px;
} .blog-navigation a {
color: #ffffff;
} .skills dd {
margin: 0;
margin-bottom: 10px; background-color: #e8e8e8;
} .skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
} .skills-level-ok {
background-color: #47bb52;
} footer {
margin-top: 30px;
}
page-title {
font-size: 36px;
line-height: 42px;
} .avatar {
border-radius: 50%;
} .blog-navigation {
margin-bottom: 30px;
padding: 20px; color: #ffffff; background-color: #4470c4;
border: 5px solid #2d508f;
} .blog-navigation h3 {
margin-top: 0;
} .blog-navigation ul {
padding-left: 0;
list-style: none;
} .blog-navigation li {
margin-bottom: 5px;
} .blog-navigation a {
color: #ffffff;
} .skills dd {
margin: 0;
margin-bottom: 10px; background-color: #e8e8e8;
} .skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
} .skills-level-ok {
background-color: #47bb52;
} footer {
margin-top: 30px;
}
CSS веб-безопасные шрифты
Обычно используемые комбинации шрифтов
семейство шрифтов свойство является разнообразие названий шрифтов в качестве системы «штамма» для обеспечения максимальной совместимости браузера / операционной системы между. Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Тип шрифта вы хотите, если браузер не может быть найден, он найдет от общего типа шрифта вам нравится:
Вот некоторые часто используемые шрифты, сочетания родовых шрифтов.
Serif шрифты
| шрифты | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто параграф |
| «Palatino Линотип», «Книга Antiqua», Palatino, засечек | Это заголовокЭто параграф |
| «Times New Roman», Times, с засечками | Это заголовокЭто параграф |
Sans — шрифт с засечками
| шрифты | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто параграф |
| Arial Black, Гайка, засечек | Это заголовокЭто параграф |
| «Comic Sans MS», скоропись, засечек | Это заголовокЭто параграф |
| Воздействие, древесный уголь, засечек | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», засечек | Это заголовокЭто параграф |
| Tahoma, Женева, засечек | Это заголовокЭто параграф |
| «Требучет MS», Helvetica, без засечек | Это заголовокЭто параграф |
| Verdana, Женева, засечек | Это заголовокЭто параграф |
Моноширинный шрифт
| шрифты | Пример текста |
|---|---|
| «Courier New», Courier, моноширинный | Это заголовокЭто параграф |
| «Lucida Console», Монако, моноширинный | Это заголовокЭто параграф |
CSS безопасных веб-шрифтов
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печатных СМИ. Arial
также является шрифтом по умолчанию в Документах Google.
Arial
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит
профессиональный и используется во многих газетах и »новостных» сайтах. Это также
основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной внешний вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантный и изысканный, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт. Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем веб-сайте. При правильном выборе он может улучшить общий внешний вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может негативно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может повлиять на производительность вашего сайта, как положительно, так и отрицательно.Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге  Вот пример:
Вот пример:
Напишите здесь свой текст
В этом примере есть три типа шрифта — Courier , Arial и Helvetica .Второй и третий шрифты — это резервные копии на случай, если первый не может быть найден или установлен неправильно.
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете безопасный для Интернета шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент, а производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные шрифты. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не поставляются заранее во всех ОС. При этом вы можете использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства в дизайне. Их:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно. Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Фэнтези (например, Звездные войны)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы.Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Самая примечательная особенность этого семейства шрифтов — маленькая линия в конце большого штриха буквы или символа. Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Без засечек (например, Helvetica)
В отличие от шрифта Sans-serif , в отличие от шрифта с засечками, к каждой букве не добавляется маленькая строчка.Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Monospace занимают одинаковое пространство по горизонтали. Поскольку шрифты согласованы и легко различимы, они часто используются в пишущих машинках и компьютерных терминалах.
Поскольку шрифты согласованы и легко различимы, они часто используются в пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для своего веб-сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим на различных устройствах.
Что также важно, вам нужно выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это сделает вас более профессиональным и улучшит восприятие пользователем при чтении.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие веб-безопасные шрифты
Все шрифты в нашем списке являются веб-безопасными, поэтому вам не нужно беспокоиться о проблемах совместимости или производительности. А теперь давайте посмотрим на 20 лучших веб-шрифтов HTML:
1.Arial
Arial — один из самых известных шрифтов как для сетевых, так и для печатных СМИ. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнеры любят Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Время
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой.Поэтому, если вы хотите придать своему сайту традиционный или формальный вид, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он более тонкий и более привлекательный на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Вердана
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением.Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Курьер
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш веб-сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
Поэтому, если ваш веб-сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая предлагает более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Чандара
Microsoft Vista — первая ОС, которая сделала Candara популярной. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Geneva принадлежит к группе Sans-serif и изначально был разработан Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид вашего веб-сайта или блога.
11. Калибри
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему занимает лидирующие позиции на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12.Оптима
Optima черпает вдохновение в классических латинских заглавных буквах. Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Камбрия
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Гарамонд
Garamond — классический шрифт для многих печатных книг. Дизайнеры-полиграфисты считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Перпетуа
Шрифт возник по идее английского скульптора, на которого повлияли памятники и мемориальные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях.В общем, образовательная или информационная страница определенно может извлечь выгоду из этого HTML-шрифта.
Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях.В общем, образовательная или информационная страница определенно может извлечь выгоду из этого HTML-шрифта.
16. Монако
MacOS X поставляется с Monaco, членом семейства моноширинных приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы друг от друга. Попробуйте использовать Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Дидо
Didot — это шрифт с засечками, который многие критики охарактеризовали как неоклассический — это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Кисть Script MT
Этот шрифт выполнен в стиле каллиграфии, основанном на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19.Люцида Брайт
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью. Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Медная пластина
ДизайнерыCopperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Бесчестное упоминание (Comic Sans)
пользователей Интернета разделяют одну общую точку зрения: они ненавидят шрифт Comic Sans. Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт, безопасный для Интернета, существует множество вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта.Теперь, когда вы знаете их характеристики и способы использования, пришло время решить, какой вариант лучше всего подходит стилю и тональности вашего веб-сайта.
Удачи и помните — Comic Sans может быть не самой лучшей идеей.
Ирфан является членом команды разработчиков цифрового контента Hostinger. Он считает, что технологии и Интернет могут значительно улучшить нашу жизнь. Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других. В свободное время Ирфан любит хорошие фильмы и книги.
Полный список безопасных для Интернета шрифтов HTML и CSS
Вы не поверите, но шрифт вашего веб-сайта является частью вашего маркетингового сообщения.
В частности, он играет решающую роль в создании уникальной идентичности бренда. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Не так давно одни и те же однообразные шрифты появлялись почти на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать уникальные шрифты, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать для облегчения процесса разработки своего веб-сайта и лучшего брендинга ваших усилий по цифровому маркетингу.Что такое веб-шрифты?
Веб-шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Ранее, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.
В результате маркетологи не знали, как их веб-страницы отображаются для конечного пользователя.Если содержание страницы не адаптируется к другому шрифту, пользователь может столкнуться с проблемами функциональности и дизайна.
Веб-шрифты решают эту проблему и теперь являются стандартом веб-дизайна. Выбирая веб-шрифт, вы можете быть уверены, что ваш текст всегда будет отображаться так, как задумано. Самое приятное то, что вам не нужно просто использовать шрифты с засечками. Давайте посмотрим на разные типы.
Какие бывают типы веб-шрифтов?
Для веб-шрифтов вы можете использовать шрифты с засечками, без засечек, моноширинные, курсивные, фэнтезийные и MS шрифты.
- Шрифты с засечками содержат засечки, небольшие декоративные штрихи, которые выступают из основной части письма. Шрифты с засечками легче читать в физических печатных форматах, поскольку они ведут взгляд зрителя от символа к символу. Times New Roman — это шрифт с засечками.
- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов. Arial — это шрифт без засечек.
- Моноширинный относится к шрифтам с одинаковым интервалом между символами.Courier — это моноширинный шрифт.
- Cursive относится к шрифтам, напоминающим рукописный текст. Brush Script MT — это курсивный шрифт.
- Fantasy относится к стилизованным декоративным шрифтам. Luminari — это фантастический шрифт.
- MS означает Microsoft и указывает на то, что шрифт был создан Microsoft для цифровых устройств.
 Trebuchet MS является примером.
Trebuchet MS является примером.
При таком большом количестве достижений в веб-дизайне легко задаться вопросом, устарели ли веб-шрифты.В конце концов, теперь у нас есть боты с искусственным интеллектом и специальный фреймворк для разработки мобильных страниц. Несомненно, существует технология, которая делает все шрифты веб-безопасными.
Но это просто неправда. Давайте обсудим, почему веб-шрифты по-прежнему важны сегодня.
Нужны ли еще веб-шрифты?
Да, веб-шрифты по-прежнему необходимы. Это единственные шрифты, которые гарантированно отображаются во всех браузерах независимо от географического положения пользователя, пропускной способности интернета, настроек браузера или устройства.
Веб-шрифты — это самый простой способ гарантировать удобство работы пользователей в случае, если выбранный вами шрифт загружается некорректно. Возможно, вы выбрали самый красивый шрифт из Google Fonts, но если вы не объедините его с безопасным для Интернета шрифтом в своем стеке шрифтов CSS, вы рискуете отобразить текст, который будет выглядеть на вашем сайте небрендовым.
Представьте себе, например, рендеринг сайта HubSpot в Times New Roman — все потому, что мы не установили предпочитаемый веб-шрифт на серверной части.Time New Roman совершенно безопасен в Интернете — проблема в том, что браузер по умолчанию использует его, поэтому наш веб-сайт выглядит непоследовательным и, ну, немного небрендированным.
Вот несколько причин, по которым вы захотите использовать веб-шрифты.
1. Ваш HTML-текст останется неизменным.
Если вы используете на своем веб-сайте шрифт без засечек, вам нужно выбрать безопасный для Интернета шрифт без засечек в качестве резервного. Если взять приведенный выше пример, сайт HubSpot будет выглядеть странно с шрифтом с засечками, потому что на наших страницах мы используем только шрифты без засечек.Однако, если вы наткнулись на сайт HubSpot в Вердане, изменение не будет таким резким.
Также важно предоставить браузеру несколько резервных копий шрифтов для уникальных символов. Рассмотрим зарегистрированный символ (®). Если ваш предпочтительный шрифт не поддерживает этот символ, но следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что этот символ похож на исходный шрифт.
Если ваш предпочтительный шрифт не поддерживает этот символ, но следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что этот символ похож на исходный шрифт.
2. Перед тем, как по умолчанию использовать предпочтительный веб-шрифт, в браузере будет несколько параметров.
Все браузеры имеют шрифт по умолчанию, который они будут отображать, если по какой-либо причине они не могут загрузить файл шрифта вашего веб-сайта.Вы можете отложить этот процесс, используя серию веб-шрифтов в своем стеке шрифтов.
Это позволит вашему шрифту «плавно ухудшиться». Вместо того, чтобы переключаться с Playfair Display прямо на Times New Roman, шрифт может перейти с Playfair Display на Didot, гораздо более близкую альтернативу. Если Didot недоступен, шрифт можно изменить на Georgia и, наконец, на шрифт с засечками по умолчанию, используемый браузером.
3. У вас будет несколько резервных копий, если вы используете собственный шрифт.
В настоящее время вы можете легко подключиться к Google Fonts и использовать шрифт, поддерживаемый большинством браузеров. Вы редко встретите страницу, написанную в Open Sans, которая не отображается в Open Sans. Но если вы загрузили собственный шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение перестать работать, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.
Вы редко встретите страницу, написанную в Open Sans, которая не отображается в Open Sans. Но если вы загрузили собственный шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение перестать работать, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.
Вы можете расслабиться, если добавите веб-шрифты в свой стек шрифтов. Это обеспечит постепенное ухудшение качества вашего шрифта, а не немедленное использование по умолчанию установленного в браузере шрифта, безопасного для Интернета.
Стеки шрифтов
стеков шрифтов CSS позволяют создавать в браузере несколько резервных копий шрифтов. И это не только резервные копии на случай технических сбоев или сбоев сервера. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, так что лучше перестраховаться.
Для решения этой проблемы CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами.Если первый шрифт не работает, браузер попробует использовать следующий в стеке и так далее.
Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами.Если первый шрифт не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family . Шрифты должны быть упорядочены по приоритету — шрифт, который вы хотите больше всего, должен отображаться первым, а общее семейство шрифтов должно завершать список. Вот пример:
p {font-family: «Playfair Display», «Didot», «Times New Roman», Times, serif; } Все это шрифты с засечками, обеспечивающие постоянство работы.В качестве альтернативы вы можете использовать другой тип шрифта в своем стеке шрифтов.
Нужно ли мне загружать веб-шрифты, чтобы использовать их в стеке шрифтов?
Нет. Поскольку эти шрифты являются веб-безопасными, загружать файл шрифта не нужно. Когда вы укажете эти шрифты в своем стеке шрифтов, ваш браузер сразу же распознает шрифт, о котором вы говорите, и отобразит его для конечного пользователя.
Давайте теперь перейдем к некоторым из лучших веб-шрифтов, которые вы можете использовать.
Веб-безопасные шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Impact (без засечек)
- Times New Roman (с засечками)
- Дидо (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (моноширинный)
- Курьер (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (монокосмический)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Luminari (фэнтези)
- Comic Sans MS (курсив)
1.
 Arial (без засечек)
Arial (без засечек)Arial — самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2. Arial Black (без засечек)
Arial Black — еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста.Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3. Verdana (без засечек)
Verdana пользуется популярностью как в сети, так и за ее пределами. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это отличная альтернатива Arial.
В остальном это отличная альтернатива Arial.
4. Тахома (без засечек)
Подобно Verdana, шрифт Tahoma отличается более жирным весом и более узким трекингом (т.е.е. меньше места между символами).
5. Trebuchet MS (без засечек)
Trebuchet MS — еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он обычно используется для основного текста многих веб-сайтов и может быть надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не таким «базовым», как Arial.
6. Impact (без засечек)
Impact — это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, впечатления. Он также отличается особенно узким шрифтом — его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не отображается.
Технически Times New Roman представляет собой обновленную версию газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин. Он отличается элегантным внешним видом и может добавить формальности вашей копии.
9. Грузия (с засечками)
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы быть более читаемым при разных размерах шрифта, чем другие шрифты с засечками. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10. Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт.American Typewriter имитирует печать пишущей машинки и хорошо подходит для стилизованного основного текста.
11. Andalé Mono (моноширинный)
В моноширинных шрифтах буквы расположены на одинаковом расстоянии друг от друга, что придает тексту механический характер.
Andalé Mono — прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12. Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, очень напоминающий текст на пишущей машинке.Многие поставщики услуг электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для кодирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Вы можете указать Courier после Courier New в стеке шрифтов, чтобы предоставить браузеру два разных, но похожих параметра.
13. Консоль Lucida (моноширинный)
КонсольLucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинного изображения, поэтому выглядит менее механическим.
14. Монако (монокосмический сектор)
Моноширинный шрифт без засечек Monaco является родным для macOS и в результате будет более знаком пользователям Apple.
15. Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает непринужденный, личный характер. Он идеально подходит для использования в заголовках, декоративном тексте и коротких текстах.
16. Brush Script MT (курсив)
Brush Script MT — сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные штрихи.Хотя у некоторых читателей он может вызвать ностальгию, лучше всего использовать этот шрифт только в декоративных целях, поскольку его стиль достигается за счет удобочитаемости.
17. Луминари (фэнтези)
ШрифтыFantasy обычно являются декоративными, и их лучше всего использовать в заголовках, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить своим веб-страницам готическую сущность.
18. Comic Sans MS (курсив)
Наконец-то мы подошли к шрифту, над которым все любят подшучивать, — Comic Sans.Comic Sans MS, созданный для имитации стиля надписей в комиксах, несет неформальный оттенок и стал целью многих интернет-шуток.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквенные формы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Используйте безопасные веб-шрифты CSS и HTML для своих проектов
Выбор шрифтов может показаться привередливым, но маркетологам это не должно быть мелочью.Выбор репрезентативного стиля текста гарантирует, что ваше сообщение представляет бренд и положительно повлияет на кампании на вашем веб-сайте.
Таким образом, важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Перед публикацией своего веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
CSS: шрифты
CSS: шрифтыСм. Также указатель всех подсказок.
На этой странице:
Семейства шрифтов
После цвета шрифт, вероятно, является самым основным свойством страница. На этой странице я не буду показывать «фокусы», но покажу диапазон вариаций шрифта, допускаемых CSS.
Так как не все шрифты доступны на всех компьютерах (есть тысячи шрифтов, и большинство из них платные), CSS предоставляет систему резервных копий.Сначала вы указываете нужный шрифт, а затем любые шрифты который может заменить первый, если он недоступен, и вы должен заканчивать список общим шрифтом , из которых пять: с засечками, без засечек, моноширинный, курсив и фэнтези.
В следующей таблице приведены примеры различных шрифтов (ваш браузер может не знать их все), и вы можете увидеть, что ваш браузер делает с каждым из пяти общих:
| Семейство шрифтов | Ваш браузер | Пример изображения |
|---|---|---|
| ‘sans-serif’: обычные шрифты без засечки | ||
Arial, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Helvetica, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Verdana, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Trebuchet MS, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Gill Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Noto Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
без засечек | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Optima, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Arial Narrow, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
без засечек | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Didot, serif | Быстрые прыжки коричневой лисы Над ленивым псом | |
Джорджия, с засечками | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Palatino, URW Palladio L, serif | The Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Bookman, URW Bookman L, serif | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
New Century Schoolbook, TeX Gyre Schola, serif | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Американская пишущая машинка, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
с засечками | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| ‘моноширинный’: шрифты фиксированной ширины | ||
Andale Mono, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Courier New, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Курьер, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
FreeMono, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
OCR A Std, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
DejaVu Sans Mono, моноширинный | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
моноширинный | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘cursive’: шрифты, имитирующие почерк. | ||
Comic Sans MS, Comic Sans, курсив | The Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Apple Chancery, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Bradley Hand, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Brush Script MT, Brush Script Std, курсив | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Snell Roundhand, курсив | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
URW Chancery L, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
курсив | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| «фэнтези»: декоративные шрифты для заголовков и т. Д. | ||
Удар, фантазия | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Luminari, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Мел, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Jazz LET, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Блиппо, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Stencil Std, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Маркер Войлок фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Траттателло, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
фантазия | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
Стили шрифта
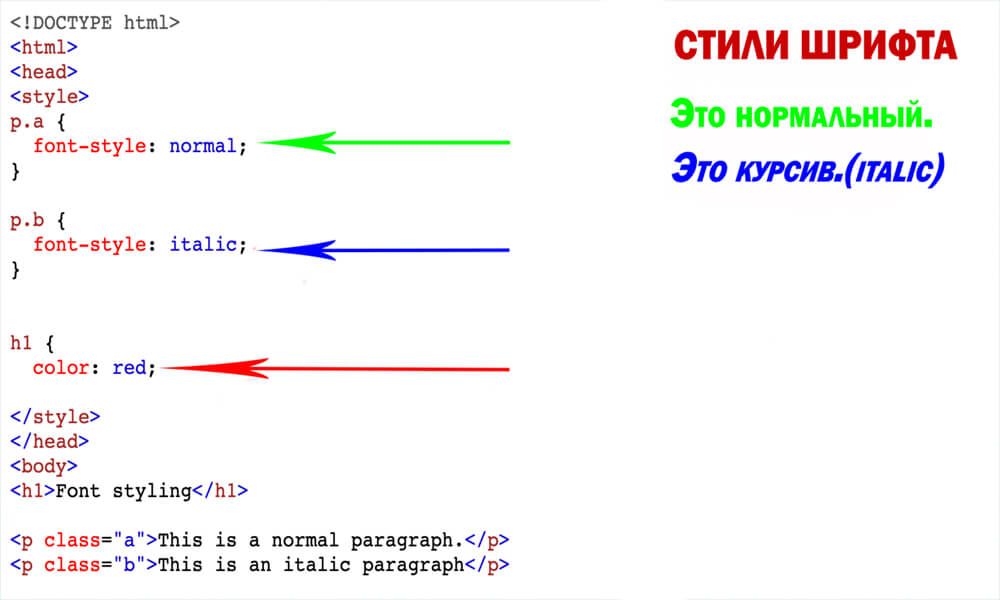
Большинство шрифтов имеют разные стили в одном семействе, обычно жирный и курсив, часто также жирный курсив, несколько реже капитель и в некоторых случаях экстра-светлый / экстра-жирный или растянутые / сжатые версии.
В таблице ниже показано несколько различных стилей. Если только ты не имеют очень богатую коллекцию шрифтов, многие строки будут такой же.
| правило | с засечками | без засечек |
|---|---|---|
| Стили | ||
стиль шрифта: нормальный | Быстрый… | Быстрый… |
стиль шрифта: курсив | Быстрый… | Быстрый… |
стиль шрифта: наклонный | Быстрый… | Быстрый… |
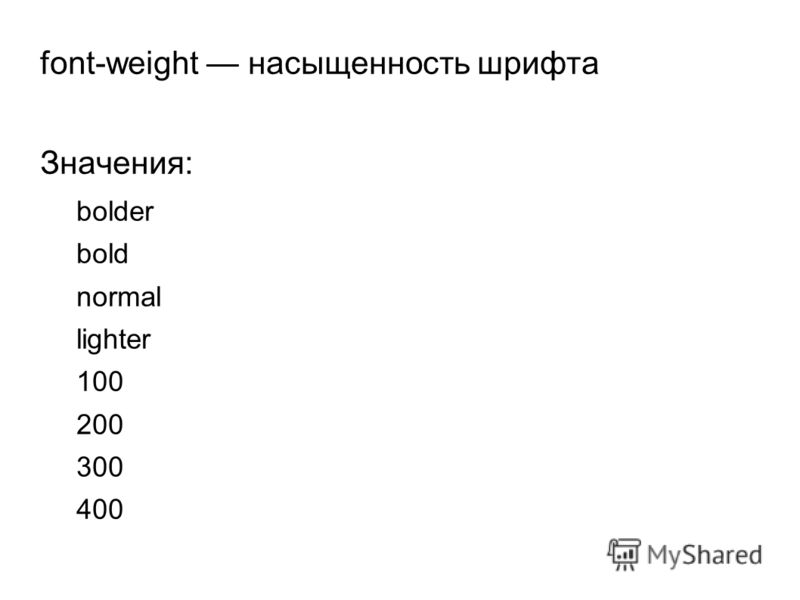
| Масса | ||
font-weight: 100 | Быстрый… | Быстрый… |
font-weight: 200 | Быстрый… | Быстрый… |
font-weight: 300 | Быстрый… | Быстрый… |
font-weight: normal | Быстрый… | Быстрый… |
вес шрифта: 500 | Быстрый… | Быстрый… |
font-weight: 600 | Быстрый… | Быстрый… |
font-weight: bold | Быстрый… | Быстрый… |
вес шрифта: 800 | Быстрый… | Быстрый… |
вес шрифта: 900 | Быстрый… | Быстрый… |
| Варианты | ||
вариант шрифта: нормальный | Быстрый… | Быстрый… |
вариант шрифта: small-caps | Быстрый… | Быстрый… |
| Растяжка | ||
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сжатый | Быстрый… | Быстрый… |
font-stretch: полуконденсированный | Быстрый… | Быстрый… |
font-stretch: normal | Быстрый… | Быстрый… |
font-stretch: частично развернутый | Быстрый… | Быстрый… |
font-stretch: расширенный | Быстрый… | Быстрый… |
font-stretch: сверхразвернутый | Быстрый… | Быстрый… |
font-stretch: сверхрасширенный | Быстрый… | Быстрый… |
Модуль CSS Fonts имеет дополнительные свойства, чтобы указать специальные стили (для шрифтов с несколькими вариантами), в частности Свойство font-variant имеет гораздо больше значений.
шрифтов
шрифтовНастройка свойств шрифта будет одним из наиболее распространенных способов использования стиля листы. К сожалению, не существует четко определенного и универсального принятая таксономия для классификации шрифтов и термины, относящиеся к одному семейство шрифтов может не подходить для других. Например, курсивом является обычно используется для обозначения наклонного текста, но наклонный текст также может быть помечены как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому сопоставить типичные свойства выбора шрифта для определенного шрифта.
Поскольку не существует общепринятой универсальной классификации шрифтов свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта осторожно. Свойства сопоставляются в четко определенном порядке, чтобы убедитесь, что результаты этого процесса сопоставления столь же согласованы, как и возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов представлен каждому из них).
- Пользовательский агент создает (или получает доступ) базу данных соответствующего CSS 2.1. свойства всех шрифтов, о которых знает UA.Если есть два шрифта с одинаковыми свойствами, пользователь агент выбирает один из них.
- Для данного элемента и для каждого символа в этом элементе UA собирает свойства шрифта, применимые к этому элементу. С использованием полный набор свойств, UA использует свойство font-family для выберите предварительное семейство шрифтов. Остальные свойства проверены против семьи в соответствии с критериями соответствия, описанными в каждое свойство. Если есть совпадения по всем остальным свойствам, тогда это совпадающее начертание шрифта для данного элемента или символа.
- Если в семействе шрифтов нет подходящего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива ‘font-family’ в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если есть совпадающее начертание шрифта, но оно не содержит глифа для текущего персонажа, и если есть следующая альтернатива ‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим альтернативное «семейство шрифтов».
- Если в семействе, выбранном в 2, нет шрифта, используйте «Font-family» по умолчанию, зависящий от UA, и повторите шаг 2, используя лучшее совпадение, которое может быть получено в пределах шрифта по умолчанию.Если конкретный символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой означает определение подходящего шрифта для этого символа. UA должен отобразить каждый символ, для которого нет подходящего шрифта для видимого символа выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из шрифты, доступные для UA.
(Вышеупомянутый алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления по свойствам из пункта (2) выше следующие:
- ‘font-style’ сначала пробуется.»Курсив» будет удовлетворен, если в базе данных шрифтов UA есть лицо помечены ключевым словом CSS «курсив» (предпочтительно) или «наклонный». В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее пробуется
- ‘font-option’. Спички с маленькой заглавной буквы (1) a шрифт, помеченный как ‘small-caps’, (2) шрифт, в котором маленькие заглавные буквы синтезированный, или (3) шрифт, в котором все строчные буквы заменены на заглавные буквы. Шрифт с маленькими заглавными буквами может быть синтезирован электронное масштабирование заглавных букв обычного шрифта.’normal’ соответствует нормальному варианту шрифта (не с маленькими заглавными буквами). У шрифта не может быть нормального варианта. Шрифт который доступен только в виде маленьких заглавных букв, должен выбираться как «нормальное» лицо или как «малое заглавное» лицо.
- ‘font-weight’ соответствует следующему, он будет никогда не подведи. (См. «Font-weight» ниже.)
- ‘font-size’ должно соответствовать в пределах UA-зависимый запас допуска. (Обычно размеры масштабируемых шрифтов округляются до ближайшего целого пикселя, а допуск для растровые шрифты могут достигать 20%.) Дальнейшие вычисления, например, значениями ’em’ в других свойствах, основаны на вычисленное значение font-size.
Значение свойства — это список названий семейств шрифтов с приоритетом. и / или родовые фамилии. В отличие от большинства других свойств CSS, значения компонентов разделены поставьте запятую, чтобы указать, что это альтернативы:
body {font-family: Gill, Helvetica, sans-serif}
Хотя многие шрифты содержат глиф «отсутствующий символ», обычно это открытый ящик, поскольку его название подразумевает, что это не должно быть считается совпадением для символов, которых нет в шрифте.(Должно, однако считается соответствием U + FFFD, «отсутствующий символ» код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Название выбранного семейства шрифтов. В последнем примере «Гилл» и «Helvetica» — семейства шрифтов.
- <родовое-семейство>
- В приведенном выше примере последнее значение является родовым именем семейства. В
определены следующие общие семейства:
- ‘засечки’ (напр.г., раз)
- ‘без засечек’ (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- «фэнтези» (например, вестерн)
- ‘моноширинный’ (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов. в качестве последней альтернативы. Общие названия семейств шрифтов являются ключевыми словами и НЕ должны заключаться в кавычки.
Имена семейств шрифтов должны быть указаны как строки или без кавычек как последовательность один или несколько идентификаторов.Это означает большинство знаков препинания и цифр в начале каждого токена должны экранировать имена семейств шрифтов без кавычек.
Например, следующие объявления недействительны:
семейство шрифтов: красный / черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: Кхм !, без засечек; семейство шрифтов: test @ foo, sans-serif; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Гавайи 5-0, без засечек;
Если последовательность идентификаторов задана как имя семейства шрифтов, вычисленное значение — это имя, преобразованное в строку путем объединения всех идентификаторы в последовательности одиночными пробелами.
Во избежание ошибок при экранировании рекомендуется указывать шрифт в кавычках. фамилии, содержащие пробелы, цифры или знаки препинания символы кроме дефисов:
body {font-family: "New Century Schoolbook", serif}
<ТЕЛО>
Семейство шрифтов имен , которые совпадают с ключевым словом
значение (‘наследование’, ‘с засечками’, ‘без засечек’, ‘моноширинный’, ‘фантазия’ и
‘cursive’) необходимо заключить в кавычки, чтобы избежать путаницы с ключевыми словами с
те же имена. Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть указаны в кавычках при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
15.3.1 Общие семейства шрифтов
Общие семейства шрифтов — это резервный механизм, средство сохранение некоторых намерений автора таблицы стилей в худшем случае когда нельзя выбрать ни один из указанных шрифтов. Для оптимального типографский контроль, в таблицы стилей.
Определено, что все пять семейств общих шрифтов существуют во всех Реализации CSS (они не обязательно должны сопоставляться с пятью различными актуальные шрифты).Пользовательские агенты должны предоставлять разумные варианты по умолчанию для общих семейств шрифтов, которые выражают характеристики каждой семьи как нельзя лучше в пределах разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешить пользователям выбирать альтернативные варианты. варианты универсальных шрифтов.
15.3.1.1
serifСимволы шрифтов с засечками, как этот термин используется в CSS, имеют тенденцию штрихи, расклешенные или сужающиеся концы, или иметь окончание с засечками (включая плоские засечки).Шрифты с засечками обычно пропорционально разнесены. Они часто демонстрируют большую разницу между толстые и тонкие штрихи, чем шрифты из общего шрифта ‘sans-serif’ семья. CSS использует термин ‘serif’ для применения к шрифту любого скрипта, хотя для конкретных сценариев могут быть более знакомы другие имена, например как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для обозначения родовое семейство ‘serif’.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Times New Roman, Бодони, Гарамонд, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Монотипия Альбион 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Рюмин Лайт-KL, Киокашо ИКА, Футо Мин A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Шрифты Cherokee | Lo Cicero Cherokee |
15.3.1.2
sans-serifГлифы в шрифтах без засечек, поскольку этот термин используется в CSS, обычно имеют обводку гладкие окончания — с небольшим расширением или без развальцовки, поперечного штриха и т. д. орнамент. Шрифты без засечек обычно пропорционально разнесены. У них часто есть небольшие различия между толстыми и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует термин «без засечек» для применения к шрифту для любого шрифта, хотя другие имена могут быть более знакомы для конкретных сценариев, например Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт, описанный таким образом, может использоваться для обозначения общего «без засечек» семья.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.3.1.3
cursiveГлифы курсивным шрифтом, как этот термин используется в CSS, обычно имеют либо присоединение штрихов, либо другие характеристики курсива, помимо тех курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописную ручку или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, например Арабский, почти всегда пишется курсивом. CSS использует термин «курсив» для применять к шрифту для любого скрипта, хотя другие названия, такие как Chancery, Кисть, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, подходящих под это описание:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Корсива |
| Арабские шрифты | DecoType Naskh, монотипия урду 507 |
15.3.1.4
фэнтезиФэнтезийные шрифты, используемые в CSS, в основном являются декоративными, а все еще содержащие представления символов (в отличие от Пи или Графические шрифты, которые не представляют символы).Примеры включают:
| латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать несколько скриптов, такие как арабский, выглядят очень своеобразно.) Эффект похож на ручной пишущая машинка, и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka моноширинный |
| Шрифты Cherokee | Эверсон Моно |
- «стиль шрифта»
Значение: нормальное | курсив | косой | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Свойство font-style выбирает между обычным (иногда называемые «римскими» или «вертикальными»), курсивом и наклонным шрифтом внутри семейство шрифтов.
Значение «нормальный» выбирает шрифт, который классифицируется как «нормальный». в базе данных шрифтов UA, в то время как ‘oblique’ выбирает шрифт, который помечены как «наклонные». Значение «курсив» выбирает шрифт, который помечен «курсив» или, если он недоступен, помеченный как «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов UA, может фактически были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонными, наклонными или наклонными названиями будут обычно обозначается как «наклонный» в базе данных шрифтов UA.Шрифты с Курсив, Курсив или Курсив в их именах будет обычно обозначается курсивом.
h2, h3, h4 {font-style: italic}
h2 em {font-style: normal}
В приведенном выше примере выделенный текст в ‘h2’ появится в нормальное лицо.
- ‘вариант шрифта’
Значение: нормальное | малые шапки | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Другой тип вариации в семействе шрифтов — это маленькие заглавные буквы.В маленьком шрифте строчные буквы выглядят так же, как прописные, но меньшего размера и с немного другими пропорции. Свойство font-variant выбирает этот шрифт.
Значение ‘normal’ выбирает шрифт, который не является шрифтом с маленькими заглавными буквами, ‘small-caps’ выбирает шрифт small-caps. Это приемлемо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается с помощью обычный шрифт и замена строчных букв масштабированными прописными персонажи. В крайнем случае будут использоваться прописные буквы в качестве замена капельного шрифта.
Следующий пример приводит к элементу ‘h4’ в малых заглавных буквах, с любыми подчеркнутыми словами наклонными и любыми подчеркнутыми словами внутри и наклонные малые заглавные буквы ‘h4’:
h4 {font-variant: small-caps}
em {font-style: oblique}
В семействе шрифтов могут быть и другие варианты, например шрифты со старыми цифрами, прописными цифрами, сокращенными или расширенные буквы и т. д. CSS 2.1 не имеет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразовано в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘начертание шрифта’
Значение: нормальное | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: см. Текст
Свойство font-weight выбирает толщину шрифта.В значения от «100» до «900» образуют упорядоченную последовательность, где каждое число указывает на вес, который по крайней мере такой же темный, как и его предшественник. В ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом. с «700». Ключевые слова, отличные от «нормального» и «жирного», были показаны часто путают с названиями шрифтов, поэтому числовая шкала выбран для списка из 9 значений.
p {font-weight: normal} / * 400 * /
h2 {font-weight: 700} / * полужирный * /
Значения «жирнее» и «светлее» выбирают толщину шрифта, относительно веса, унаследованного от родителя:
сильный {font-weight: bolder}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств, значения — это имена, которые описывают «вес» шрифта.Там не имеет общепринятого универсального значения для этих названий веса. Их основные роль заключается в том, чтобы различать лица разной темноты в одном семейство шрифтов. Использование разных семейств шрифтов весьма вариативно; Например, шрифт, который можно было бы назвать жирным, можно описать как Regular, Roman, Book, Medium, Semi- или DemiBold, Полужирный, или Черный, в зависимости от того, насколько черным «нормальное» лицо шрифта в дизайне. Потому что нет стандартного использования имен, значения свойств веса в CSS 2.1 даны на числовом шкала, в которой значение «400» (или «нормальный») соответствует «нормальное» текстовое лицо для этой семьи. Название веса, связанное с это лицо обычно будет Книжный, Обычный, Римский, Обычный или иногда Средний .
Связь других весов внутри семейства с числовым значения веса предназначены только для сохранения порядка темноты в этой семье. Однако следующие эвристики говорят о том, как присвоение выполняется в этом случае:
- Если в семействе шрифтов уже используется числовая шкала с девятью значениями (например, e.g., OpenType делает), веса шрифта должны быть сопоставлены напрямую.
- Если есть лицо с меткой Средний и лицо с меткой Book, Regular, Roman или Normal, , затем Средний обычно присваивается «500».
- Шрифт с надписью «Полужирный» часто соответствует значению веса «700».
После того, как веса семейства шрифтов сопоставлены с шкалой CSS, недостающие веса выбираются следующим образом:
- Если желаемый вес меньше 400, вес ниже желаемого веса проверяются в порядке убывания, за которым следуют веса над желаемый вес в возрастающем порядке, пока не будет найдено совпадение.
- Если желаемый вес больше 500, вес больше желаемого вес проверяется в возрастающем порядке, за которым следуют веса ниже желаемый вес в порядке убывания, пока не будет найдено совпадение.
- Если желаемый вес 400, сначала проверяется 500, а затем используется правило для желаемого веса менее 400.
- Если желаемый вес 500, сначала проверяется 400, а затем используется правило для желаемого веса менее 400.
В следующих двух примерах показаны типичные сопоставления.
Предположим, что у семейства «Гремучая змея» четыре веса, от самого легкого до самый темный: Обычный, Средний, Полужирный, Плотный.
| Доступные грани | Назначения | Заполнение отверстий | ||
|---|---|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 | ||
| «Rattlesnake | Medium» | средний | Rattlesnake Bold «700 | 600 |
| » Rattlesnake Heavy « | 800 | 900 |
Предположим, что в Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в этом случае пользовательский агент решил, что , а не , назначать числовой значение «Ice Prawn ExtraBlack».
| Доступные грани | Назначения | Заполнение отверстий | ||||
|---|---|---|---|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 | ||||
| «Ice Prawn Medium» | 500 | 500 | 500 | «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |||||
| «Ice Prawn Black» | 900 | |||||
| Ice Prawn Prawn | (нет) |
Значения «жирнее» и «светлее» обозначают значения относительно вес родительского элемента.Основываясь на унаследованном значении веса, используемый вес рассчитывается с использованием приведенной ниже таблицы. Дочерние элементы наследовать рассчитанный вес, а не значение «смелее» или «легче».
| Унаследованное значение | жирный шрифт | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного шрифта. или более светлое начертание, учитывая семейство шрифтов, содержащее нормальные и полужирные начертания вместе с худым и тяжелым лицом.Авторы, желающие более точного контроля над точными значениями веса, используемыми для данного элемента, следует использовать числовые значения вместо относительных весов.
Нет гарантии, что лицо будет темнее для каждого из значения ‘font-weight’; например, некоторые шрифты могут иметь только нормальное и жирное лицо, в то время как у других может быть восемь толщин лица. Нет никакой гарантии, как UA будет отображать шрифты внутри семейства. к значениям веса. Единственная гарантия — это то, что лицо заданной стоимости будет не менее темным, чем грани более светлых оттенков.
Размер шрифта соответствует квадрату em — концепции, используемой в типографике. Обратите внимание, что некоторые глифы могут истекать кровью за пределами своих квадратов. Значения имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
— это индекс таблицы шрифтов. размеры рассчитываются и хранятся UA. Возможные значения: [xx-маленький | x-small | маленький | средний | большой | x-большой | xx-большой]
В следующей таблице приведены рекомендации для пользовательских агентов для абсолютного размера. отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
Значения абсолютного размера CSS xx-малый x-маленький малый средний большой x-большой хх большой Размер шрифта HTML 1 2 3 4 5 6 7 Разработчики должны составить таблицу коэффициентов масштабирования для ключевых слов абсолютного размера относительно «среднего» размера шрифта и конкретного устройства и его характеристик (например,г., разрешение устройства).
Для разных носителей могут потребоваться разные коэффициенты масштабирования. Также UA следует учитывать качество и доступность шрифтов, когда вычисление таблицы. Таблица может отличаться от одного семейства шрифтов к другому.
Примечание 1. Для сохранения читабельности UA применяет эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу EM на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами составлял 1,5, что удобно для пользователя. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для небольших размеров. Опыт внедрения показал что фиксированное соотношение между соседними ключевыми словами абсолютного размера проблематично, и в этой спецификации не рекомендует такой фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифта и размера шрифта родительского элемента.Возможно значения: [больше | меньше]. Например, если родительский элемент имеет размер шрифта «средний», значение «больше» сделает шрифт размер текущего элемента должен быть «большим». Если размер родительского элемента не близок к записи в таблице, UA может интерполировать между записи в таблице или округлить до ближайшего. UA, возможно, придется экстраполировать значения таблицы, если числовое значение выходит за пределы ключевые слова.
Длина и процентные значения не должны соответствовать таблице размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины em и ex относятся к вычисленный размер шрифта текущего элемента. В свойстве font-size эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может повторно интерпретировать явный размер, в зависимости от контекста. Например, внутри сцены VR шрифт может получить разный размер из-за искажения перспективы.
Примеры:
п {размер шрифта: 16 пикселей; }
@media print {
п {размер шрифта: 12 пт; }
}
blockquote {font-size: больше}
em {font-size: 150%}
em {размер шрифта: 1.5em}
Свойство ‘font’: за исключением описанного ниже, сокращенное свойство для параметр ‘стиль шрифта’, ‘вариант-шрифта’, ‘font-weight’, ‘размер шрифта’, ‘line-height’ и ‘font-family’ одновременно место в стиле лист. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Для этих значений устанавливается сокращение font.Для определения допустимых и начальных значений см. Ранее определенные свойства.
p {font: 12px / 14px без засечек}
п {шрифт: 80% без засечек}
p {font: x-large / 110% "New Century Schoolbook", serif}
p {шрифт: полужирный курсив, большой Palatino, serif}
p {font: normal, small-caps 120% / 120% fantasy}
Во втором правиле процентное значение размера шрифта (‘80% ‘) относится к к размеру шрифта родительского элемента. В третьем правиле строка процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше «стиль шрифта», «вариант шрифта» и font-weight явно не упоминаются, что означает, что они все три установлены на свое начальное значение («нормальное»). Четвертый набор правил font-weight на bold, font-style на italic и неявно устанавливает для ‘font-option’ значение ‘normal’.
Пятое правило устанавливает ‘font-option’ (‘small-caps’), ‘font-size’ (120% родительского шрифта), ‘line-height’ (120% раз размер шрифта) и «font-family» («фантазия»).Отсюда следует, что ключевое слово ‘normal’ применяется к двум оставшимся свойствам: ‘font-style’ и font-weight.
Следующие значения относятся к системным шрифтам:
- caption
- Шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
- значок
- Шрифт, используемый для обозначения значков.
- меню
- Шрифт, используемый в меню (например, раскрывающихся меню и списках меню).
- окно сообщения
- Шрифт, используемый в диалоговых окнах.
- , маленькая надпись
- Шрифт, используемый для обозначения небольших элементов управления.
- строка состояния
- Шрифт, используемый в строке состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт семья, размер, вес, стиль и т. д. настраиваются одновременно. При желании эти значения затем могут быть изменены индивидуально. Если нет шрифт с указанными характеристиками существует на данной платформе, пользовательский агент должен либо разумно заменить (например, меньший версия шрифта ‘caption’ может использоваться для ‘small-caption’ font) или замените шрифт пользовательского агента по умолчанию.Что касается обычных шрифтов, если для системного шрифта какие-либо отдельные свойства не являются частью доступных пользовательских настроек операционной системы, эти свойства должны быть установлены на их начальные значения.
Вот почему это свойство является «почти» сокращенным свойством: system шрифты могут быть указаны только с этим свойством, а не с самим ‘font-family’, поэтому ‘font’ позволяет авторам делать больше, чем сумма его подсвойств. Однако отдельным свойствам, таким как font-weight, по-прежнему присваиваются значения, взятые из системного шрифта, которые можно изменять независимо.
Примеры:
button {font: 300 italic 1.3em / 1.7em "FB Armada", sans-serif}
кнопка p {font: menu}
кнопка p em {font-weight: bolder}
Если шрифт, используемый для раскрывающихся меню в определенной системе оказался, например, углем 9-point, весом 600, то P элементы, являющиеся потомками BUTTON, будут отображаться, как если бы это правило действовало:
кнопка p {font: 600 9px Charcoal}
Потому что сокращение шрифта свойство сбрасывает любое свойство, которому явно не присвоено значение к его начальному значению, это имеет тот же эффект, что и это объявление:
button p {
семейство шрифтов: Уголь;
стиль шрифта: нормальный;
вариант шрифта: нормальный;
font-weight: 600;
размер шрифта: 9 пикселей;
высота строки: нормальный;
}
15 лучших веб-безопасных шрифтов HTML и CSS
В качестве альтернативы возникли службы встраивания шрифтов (такие как Google Web Fonts или Adobe Fonts), которые придали вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato. Создайте код и вставьте его в
вашего документа. И у вас все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. Один MacOS тянет от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт.Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Значение: допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт , который вы видите, по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно должны знать, что именно это произошло.Для вас это может показаться просто уродливым.
«Веб-безопасные» доступны во всех операционных системах. Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows до Mac и Google (даже от Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать, для каких шрифтов следует использовать , если необходимо. Таким образом, вы можете контролировать, что будет отображаться (независимо от того, что) на всех устройствах. И вы можете выбрать что-то вроде , вроде , близкого к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай». Аварийная система, чтобы спасти мир от неправильного выбора шрифтов.
Понял? Хороший! Теперь давайте посмотрим на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. ArialДля большинства Arial похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы). На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Это один из самых популярных шрифтов на устройствах Windows, новый вариант старого шрифта Times.
3. TimesШрифт Times, вероятно, выглядит знакомо.Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки. Это примерно так же традиционно, как и получается.
4. Courier NewCourier New, похожий на Times New Roman до него, является вариацией другой старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. CourierCourier — это старый монокосмический резервный сервер, доступный почти для всех устройств и операционных систем.
6. VerdanaVerdana — настоящий веб-шрифт, потому что (1) — простые линии без засечек, а (2) — сверхбольшой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. ДжорджияДжорджия похожа на Verdana по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
8. ПалатиноИстория Палатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. GaramondGaramond — еще один шрифт старой школы, восходящий к стилям Парижа 16 века. Эта новая и улучшенная версия была представлена и интегрирована на большинстве устройств Windows (и с тех пор была принята другими).
10. BookmanBookman (или Bookman в старом стиле) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Tahoma
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
Trebuchet — еще один шрифт без шрифта. -serif, получивший свое название в честь одноименной средневековой осадной машины.Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Arial BlackArial Black — это более крупная, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет общие пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. ImpactImpact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но абсолютно ужасен в предложении или длиннее.
15. Comic Sans MSComic Sans MS — это забавная, причудливая альтернатива другим вариантам без засечек.
Тоже мрачновато. Но с другой стороны, это легкий шрифт для чтения людьми с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант на тот случай, когда первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
Список семейств шрифтов CSS — TutorialBrain
На главную »CSS» Список семейств шрифтов CSS
Браузеры не поддерживают все шрифты, поэтому для большей безопасности необходимо использовать несколько шрифтов.
Семейство шрифтов CSS определяет приоритет для браузера при выборе шрифта из нескольких шрифтов.
Есть 2 типа семейств шрифтов, которые вы можете использовать —
- Specific Font-Family — это особый тип шрифта, например Arial, Verdana, Tahoma
- Generic Font-Family — Это общий Шрифт и почти все браузеры поддерживают это общее семейство шрифтов. Пример: serif, Sans-serif и т. Д.
Пример использования font-family:
font-family: Verdana, Arial, Tahoma, Serif;
В этом случае основной шрифт — Verdana , и если он недоступен, ваш браузер будет использовать резервное значение.Итак, первый запасной вариант — это Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif .
Примечание / предупреждение / информация Ваш браузер может не поддерживать несколько шрифтов, так как эти шрифты могут отсутствовать на вашем компьютере, поэтому внешний вид этих шрифтов будет выглядеть как обычный шрифт по умолчанию вашего браузера.× Закрыть оповещение
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Arial | Arial Ариал Черный Arial узкий Arial Rounded MT жирный |
| Helvetica | Helvetica |
| Вердана | Вердана |
| Калибри | Калибри |
| № | Ното |
| Lucida Sans | Lucida Sans |
| Гилл Санс | Гилл Санс |
| Готика века | Готика века |
| Чандара | Чандара |
| Футара | Футара |
| Франклин Готический средний | Франклин Готический средний |
| Требушет MS | Требушет MS |
| Женева | Женева |
| Segoe UI | Segoe UI |
| Оптима | Оптима |
| Avanta Garde | Avanta Garde |
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Times New Roman | Times New Roman |
| Большой Caslon | Большой Казлон |
| Bodoni MT | Бодони MT |
| Книга Antiqua | Книга Antiqua |
| Книжник | Книжник |
| Учебник New Century | Учебник нового века |
| Calisto MT | Calisto MT |
| Камбрия | Камбрия |
| Дидо | Дидо |
| Garamond | Гарамонд |
| Грузия | Грузия |
| Goudy Старый стиль | Goudy Old Style |
| Hoefler Text | Hoefler Text |
| Люцида Яркая | Яркая Люцида |
| Палатино | Палатино |
| Perpetua | Perpetua |
| Роквелл | Роквелл |
| Роквелл Экстра полужирный | Роквелл Экстра Полужирный |
| Баскервиль | Баскервиль |
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Консолас | Консоли |
| Курьер | Курьер |
| Courier New | Courier New |
| Консоль Lucida | Консоль Lucida |
| Lucidatypewriter | Lucidatypewriter |
| Пишущая машинка Lucida Sans | Пишущая машинка Lucida Sans |
| Монако | Монако |
| Андале Моно | Andale Mono |
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Comic Sans | Comic Sans |
| Comic Sans MS | Comic Sans MS |
| Apple Chancery | Яблочная канцелярия |
| Цапф Канцелярия | Цапф Канцелярия |
| Брэдли Хэнд | Брэдли Хэнд |
| Кисть Script MT | Кисть Script MT |
| Кисть Script Std | Кисть, стандартная |
| Снелл Раундхан | Снелл Раундхан |
| URW Канцелярия | URW Канцелярия |
| Коронационный шрифт | Коронетный шрифт |
| Флоренция | Флоренция |
| Парк-авеню | Парковый проспект |
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Удар | Удар |
| Мазок | Мазок |
| Luminari | Luminari |
| Мелованная тряпка | Мелка |
| Джаз ЛЕТ | Джаз ЛЕТ |
| Blippo | Blippo |
| Стандартный трафарет | Стандартный трафарет |
| Маркер Войлок | Маркер Войлок |
| Траттателло | Траттателло |
| Арнольдбёклин | Арнольдбёклин |
| Олдтаун | Старый город |
| Медная пластина | Медный лист |
| папирус | папирус |
| СЕМЬЯ ШРИФТА | ВНЕШНИЙ ВИД |
|---|---|
| Abadi MT Конденсированный свет | Abadi MT Конденсированный свет |
| Ахарони | Ахарони |
| Aharoni Bold | Aharoni Bold |
| Альдхаби | Альдхаби |
| Альтернативная готика2 BT | Альтернативная готика2 BT |
| Андале Моно | Andale Mono |
| Андалус | Андалус |
| Angsana Новый | Angsana Новый |
| АнгсанаUPC | АнгсанаUPC |
| Апарахита | Апарахита |
| Apple Chancery | Яблочная канцелярия |
| Арабский набор текста | Арабский набор |
| Arial | Arial |
| Arial Черный | Ариал Черный |
| Узкий Arial | Arial узкий |
| Arial Nova | Ариал Нова |
| Arial Rounded MT Bold | Arial Rounded MT жирный |
| Арнольдбёклин | Арнольдбёклин |
| Avanta Garde | Avanta Garde |
| Bahnschrift | Bahnschrift |
| Bahnschrift Light | Bahnschrift Light |
| Bahnschrift SemiBold | Bahnschrift SemiBold |
| Bahnschrift SemiLight | Bahnschrift SemiLight |
| Баскервиль | Баскервиль |
| Батанг | Батанг |
| BatangChe | BatangChe |
| Большой Caslon | Большой Казлон |
| BIZ UD Готика | BIZ UD Готика |
| BIZ UDMincho средний | BIZ UDMincho средний |
| Blippo | Blippo |
| Bodoni MT | Бодони MT |
| Книга Antiqua | Книга Antiqua |
| Книга Antiqua | Книга Antiqua |
| Книжник | Книжник |
| Брэдли Хэнд | Брэдли Хэнд |
| Browallia Новый | Browallia Новый |
| BrowalliaUPC | BrowalliaUPC |
| Кисть Script MT | Кисть Script MT |
| Кисть Script Std | Кисть, стандартная |
| Мазок | Мазок |
| Калибри | Калибри |
| Calibri Light | Калибри Лайт |
| Calisto MT | Calisto MT |
| Камбоджийский | Камбоджийский |
| Камбрия | Камбрия |
| Cambria Math | Камбрия Математика |
| Чандара | Чандара |
| Готика века | Готика века |
| Мелованная тряпка | Мелка |
| Cherokee | Чероки |
| Comic Sans | Comic Sans |
| Comic Sans MS | Comic Sans MS |
| Консолас | Консоли |
| Констанция | Констанция |
| Медная пластина | Медный лист |
| Copperplate Gothic Light | Медный готический светильник |
| Copperplate Gothic Bold | Медный готический жирный |
| Корбель | Корбель |
| Кордиа Новый | Cordia Новый |
| КордиаУПК | КордиаУПК |
| Coronetscript | Коронескрипт |
| Курьер | Курьер |
| Courier New | Courier New |
| DaunPenh | ДаунПен |
| Дэвид | Давид |
| DengXian | Дэнсянь |
| DFKai-SB | ДФКай-СБ |
| Дидо | Дидо |
| DilleniaUPC | DilleniaUPC |
| ДокЧампа | ДокЧампа |
| Dotum | Dotum |
| DotumChe | DotumChe |
| Эбрима | Эбрима |
| Эстранджело Эдесса | Эстранджело Эдесса |
| EucrosiaUPC | ЕвкрозияUPC |
| Евфимия | Евфимия |
| FangSong | FangSong |
| Флоренция | Флоренция |
| Франклин Готический средний | Франклин Готический средний |
| FrankRuehl | Франк-Рюль |
| FreesiaUPC | FreesiaUPC |
| Futara | Футара |
| Габриола | Габриола |
| Гадуги | Гадуги |
| Garamond | Гарамонд |
| Гаутами | Гаутами |
| Женева | Женева |
| Грузия | Грузия |
| Джорджия Про | Джорджия Про |
| Гилл Санс | Гилл Санс |
| Гилл Санс Нова | Гилл Санс Нова |
| Гиша | Гиша |
| Goudy Старый стиль | Goudy Old Style |
| Гулим | Гулим |
| ГулимЧе | ГулимЧе |
| Гунгсух | Гунгсух |
| GungsuhChe | GungsuhChe |
| Еврейский | Еврейский |
| Hoefler Text | Hoefler Text |
| Активы HoloLens MDL2 | HoloLens MDL2 Активы |
| Удар | Удар |
| Без чернил | Без чернил |
| ИрисУПК | ИрисУПК |
| Искоола Пота | Искула Пота |
| Японский | Японский |
| ЖасминUPC | ЖасминUPC |
| Яванский текст | Текст на яванском языке |
| Джаз ЛЕТ | Джаз ЛЕТ |
| KaiTi | КайТи |
| Калинга | Калинга |
| Kartika | Картика |
| Кхмерский UI | кхмерский UI |
| KodchiangUPC | KodchiangUPC |
| Кокила | Кокила |
| Корейский | Корейский |
| Лаос | Лаос |
| Лаосский UI | Лаосский UI |
| Latha | Latha |
| Лилавади | Лилавади |
| Лилавади UI | Лилавади UI |
| Leelawadee UI Semilight | Leelawadee UI Полулайт |
| Levenim MT | Левеним MT |
| LilyUPC | ЛилиУПК |
| Люцида Яркая | Яркая Люцида |
| Консоль Lucida | Консоль Lucida |
| Lucida Рукописный ввод | Lucida Рукописный ввод |
| Lucida Sans | Lucida Sans |
| Пишущая машинка Lucida Sans | Пишущая машинка Lucida Sans |
| Lucida Sans Unicode | Lucida Sans Unicode |
| Lucidatypewriter | Lucidatypewriter |
| Luminari | Luminari |
| Мальгун Готика | Малгун Готика |
| Малгун Готический полулайт | Малгун Готический полулайт |
| Мангал | Мангал |
| Маркер Войлок | Маркер Войлок |
| Марлетт | Марлетт |
| Мейрио | Мейрио |
| Meiryo UI | Meiryo UI |
| Microsoft Himalaya | Майкрософт Гималаи |
| Microsoft JhengHei | Microsoft JhengHei |
| Microsoft JhengHei UI | Пользовательский интерфейс Microsoft JhengHei |
| Microsoft New Tai Lue | Microsoft Новый Тай Лю |
| Microsoft PhagsPa | Microsoft PhagsPa |
| Microsoft Sans Serif | Microsoft без засечек |
| Microsoft Tai Le | Майкрософт Тай Ле |
| Microsoft Уйгурский | Microsoft уйгурский |
| Microsoft YaHei | Microsoft YaHei |
| Microsoft YaHei UI | Пользовательский интерфейс Microsoft YaHei |
| Microsoft Yi Baiti | Майкрософт Йи Баити |
| MingLiU | MingLiU |
| MingLiU_HKSCS | MingLiU_HKSCS |
| MingLiU_HKSCS-ExtB | MingLiU_HKSCS-ExtB |
| MingLiU-ExtB | MingLiU-ExtB |
| Мириам | Мириам |
| Монако | Монако |
| Монгольский Баити | Монгольский Байти |
| MoolBoran | МулБоран |
| MS Gothic | MS Готика |
| Минчо МС | МС Минчо |
| MS PGothic | MS PGothic |
| MS PMincho | МС PMincho |
| MS UI Gothic | MS UI Готический |
| МВ Боли | МВ Боли |
| Текст для Мьянмы | Текст для Мьянмы |
| Наркисим | Наркисим |
| Neue Haas Grotesk Text Pro | Neue Haas Grotesk Text Pro |
| Учебник New Century | Учебник нового века |
| Новости Gothic MT | Новости Gothic MT |
| Nirmala UI | Nirmala UI |
| Нет автоматических языковых ассоциаций | Нет автоматических языковых ассоциаций |
| № | Ното |
| NSimSun | NSimSun |
| Ньяла | Ньяла |
| Олдтаун | Старый город |
| Оптима | Оптима |
| Палатино | Палатино |
| Палатинский линотип | Палатино линотип |
| папирус | папирус |
| Парк-авеню | Парковый проспект |
| Perpetua | Perpetua |
| Плантагенет Чероки | Плантагенет Чероки |
| PMingLiU | PMingLiU |
| Раави | Раави |
| Роквелл | Роквелл |
| Роквелл Экстра полужирный | Роквелл Экстра Полужирный |
| Роквелл Нова | Rockwell Nova |
| Rockwell Nova Cond | Rockwell Nova Cond |
| Роквелл Нова Экстра полужирный | Роквелл Нова Экстра жирный |
| Стержень | Стержень |
| Sakkal Majalla | Саккал Маджалла |
| Санскритский текст | Санскритский текст |
| Активы Segoe MDL2 | Активы Segoe MDL2 |
| Segoe Print | Segoe Print |
| Сценарий Segoe | Скрипт Segoe |
| Segoe UI | Segoe UI |
| Segoe UI Emoji | Segoe UI Emoji |
| История пользовательского интерфейса Segoe | Segoe UI Исторический |
| Segoe UI Symbol | Символ пользовательского интерфейса Segoe |
| Шонар Бангла | Шонар Бангла |
| Шрути | Шрути |
| SimHei | SimHei |
| SimKai | SimKai |
| Упрощенный арабский | Арабский (упрощенный) |
| Упрощенный китайский | Китайский упрощенный |
| SimSun | SimSun |
| SimSun-ExtB | SimSun-ExtB |
| Ситка | Ситка |
| Снелл Раундхан | Снелл Раундхан |
| Стандартный трафарет | Стандартный трафарет |
| Sylfaen | Sylfaen |
| Символ | Символ |
| Тахома | Тахома |
| Тайский | Тайский |
| Times New Roman | Times New Roman |
| Традиционный арабский | Традиционный арабский |
| Традиционный китайский | Традиционный китайский |
| Trattatello | Траттателло |
| Требушет MS | Требушет MS |
| Тунга | Тунга |
| UD Digi Kyokasho | UD Диги Киокашо |
| UD Digi KyoKasho NK-R | УД Диги KyoKasho NK-R |
| UD Digi KyoKasho NP-R | УД Диги KyoKasho NP-R |
| UD Digi KyoKasho N-R | UD Digi KyoKasho N-R |
| Урду Набор текста | Урду Наборный |
| URW Канцелярия | URW Канцелярия |
| Utsaah | Utsaah |
| Вани | Вани |
| Вердана | Вердана |
| Verdana Pro | Verdana Pro |
| Виджая | Виджая |
| Вринда | Вринда |
| Webdings | Вебдинги |
| Вестминстер | Вестминстер |
| Крылья | Крылья |
| Ю Готика | Ю Готика |
| Yu Gothic UI | Yu Gothic UI |
| Ю Минчо | Ю Минчо |
| Цапф Канцелярия | Цапф Канцелярия |
CSS Вопросы и ответы на собеседовании
Мы можем использовать свойство CSS font-family, задав встроенный CSS или внутренний CSS для определения типографики шрифта.




 serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags) Trebuchet MS является примером.
Trebuchet MS является примером.