Изображения в HTML — Изучение веб-разработки
В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго — до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного <img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS.
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адресса.
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
<img src="dinosaur.jpg">Если изображение было в поддиректории images
<img src="images/dinosaur.jpg">И так далее.
Примечание: Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www.
example.com/images/dinosaur.jpg">Но это бесмыссленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Внимание: Большиство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своем атрибуте 
Наш код выше даст нам следующий результат:
Примечание: Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесем изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как
Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведем несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt. - Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt.
- Если пользователи отключили отображение изображений на странице для уменьшения объема передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = «». Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
- Контент.
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если быalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать четкие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать
alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего избражение можете найти различными способами. Например, на Mac можно использовать
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML аттрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы сталкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу вэб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum">Это дает нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.
- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект.
- Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и четко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и четко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Замечание: С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функционала отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передает смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент. - Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
Изображения. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры приведения изображений к отзывчивому поведению (так, чтобы их размер не выходил за рамки родительского элемента) и добавления к ним «легковесных» стилей – всё посредством классов.
Отзывчивые изображения
Изображения в Bootstrap делаются «отзывчивыми» с помощью ..  img-fluid
img-fluidmax-width: 100%; и height: auto; применяемых к изображению, которое т.о. масштабируется по родительскому элементу.
<img src="..." alt="Responsive image">Изображения SVG и IE10
В IE10 SVG-изображения с классом .img-fluid выглядят диспропорционально. Для решения этой проблемы добавьте width: 100% \9; где необходимо. Это решение затрагивает и размеры изображений других форматов, поэтому Bootstrap не применяет его автоматически.
Мини-версии изображения
В дополнение к нашим утилитам бордер-радиуса вы можете использовать класс .img-thumbnail для придания изображению границы 1px.
<img src="..." alt="...">Выравнивание изображений
Выравнивайте изображения вспомогательными классами выравнивания по стороне или классами выравнивания текста. Блочные изображения
Блочные изображения block можно центрировать использованием класса утилиты «марджина» the .mx-auto.
<img src="..." alt="...">
<img src="..." alt="..."><img src="..." alt="..."><div>
<img src="..." alt="...">
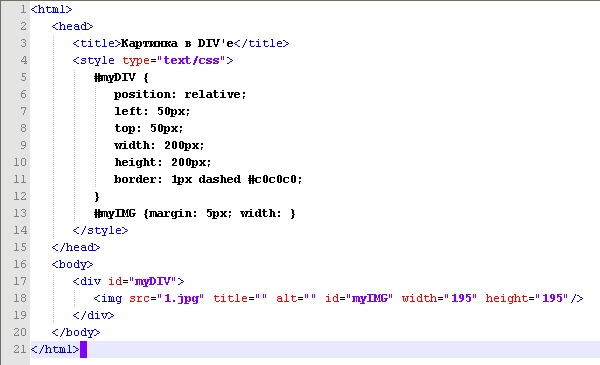
</div>Картинка
Если вы используете элемент <picture> для привязки множественных элементов <source> к определенному <img>, добавьте классы .img-* в <img>, а не в <picture>.
<picture>
<source srcset="..." type="image/svg+xml">
<img src="..." alt="...">
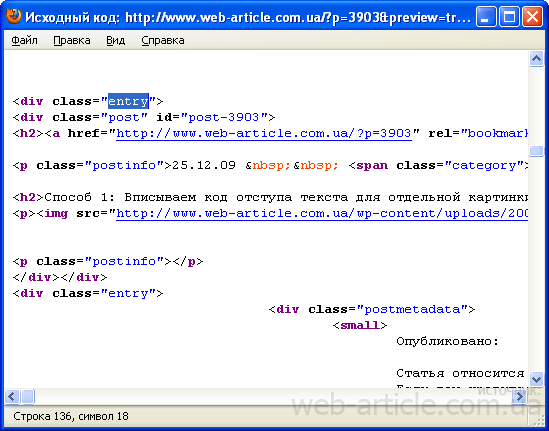
</picture>Нестандартный HTML для вставки изображений в записи в WordPress
Если глянуть в исходный код моего сайта, то можно заметить, что картинки в постах вставлены не как обычно в блогах на WordPress. >]*><img}’,
// если медиафайлы хранятся не в uploads, то укажите своё
‘{ wp-image-[0-9]*» /></a>}’),
array(‘<img’,'» />’),
$content
);
return $content;
}
add_filter( ‘the_content’, ‘remove_img_links’ );
>]*><img}’,
// если медиафайлы хранятся не в uploads, то укажите своё
‘{ wp-image-[0-9]*» /></a>}’),
array(‘<img’,'» />’),
$content
);
return $content;
}
add_filter( ‘the_content’, ‘remove_img_links’ );
В итоге от ссылок то мы всё-таки избавимся.
Итак, всё это было введение и пустая болтовня, такие способы решения вы найдете в интернете, ну по крайне мере на англоязычных сайтах.
На моем же блоге изображение заключается в блок <div></div>, то есть ни один из этих вариантов не прокатывал, я конечно мог бы поколдовать с регулярками, но мне этот способ совсем не нравится.
Кстати, раньше я вручную правил HTML для каждой картинки в редакторе, сначала удалял ссылку, потом добавлял блок и мне это ппц как надоело 🙂
Порывшись в файлах движка в WordPress, я сам написал решение, код вставлять в functions.php текущей темы.
function true_img($html, $id, $caption, $title, $align, $url, $size, $alt) {
/*
$html - HTML изображения по умолчанию,
вот тут уже можно побаловаться с регулярными выражениями
$id - ID аттачмента
$caption - надпись под картинкой
$title - атрибут title
$align - выравнивание
$url - либо ссылка на страницу либо на файл, зависит от того, что
указано в настройках выше, чтобы получить адрес картинки независимо
от настроек, используем: wp_get_attachment_url( $id )
$size - размер изображения (Миниатюра, Средний, Большой и т. д.)
$alt - альтернативный текст, атрибут alt
*/
$image_url = wp_get_attachment_url( $id );
$image_thumb = wp_get_attachment_image_src( $id, $size);
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring($width, $height); // разбираемся с размерами
$out = '<div>';
if($url){
$out .= '<a href="'.$url.'">';
}
$out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>';
if($url){
$out .= '</a>';
}
$out .= '</div>';
return $out; // как раз то, что будет вставляться вместо стандартного HTML
}
add_filter('image_send_to_editor', 'true_img', 1, 8);
д.)
$alt - альтернативный текст, атрибут alt
*/
$image_url = wp_get_attachment_url( $id );
$image_thumb = wp_get_attachment_image_src( $id, $size);
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring($width, $height); // разбираемся с размерами
$out = '<div>';
if($url){
$out .= '<a href="'.$url.'">';
}
$out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>';
if($url){
$out .= '</a>';
}
$out .= '</div>';
return $out; // как раз то, что будет вставляться вместо стандартного HTML
}
add_filter('image_send_to_editor', 'true_img', 1, 8);Проще простого.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как вставить две картинки рядом по горизонтали html код
Категория: html Автор: lelic Опубликовано: 10-10-2012
Метки: html
Сегодня столкнулся с проблемой размещения картинок.
Такая проблема надо разместить две картинки рядом по горизонтали.
способ первый самый легкий: Заключить эти картинки в таблицу.
<table>
<tr>
<td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a> </td>
<td><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a></td>
</tr>
</table>
пример использования
Второй сложнее. С помощью <div> этот способ использую я
С помощью <div> этот способ использую я
<div align="center">
<div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a>
</div>
<div><a href="https://ваша_ссылка "_blank"><img title="Описание" src="ссылка картинки" alt=""width="150"/></a>
</div>
Третий способ с использование CSS стиля. (мне кажется лишнее если вы раз прописываете картинку писать для нее стиль)
Пояснения:
float:left - обтекание с левой стороны
float:right - обтекание с правой стороны
_blank - открывает страницу в новом окне
alt="" - описание картинки пустым оставлять не желательно
width="150" ширина высота
Изображение внутри iframe | HTML — Примеры
Растягивающийся
iframeОтзывчивый фрейм (изменяется и высота, и ширина) не делает отзывчивым изображение, находящееся в нём (см. в разных браузерах).
в разных браузерах).
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>
Резиновая картинка внутри растягивающегося
iframeДополнительная страница
На дополнительной странице расположена картинка в теге img (можно применять стили CSS), в iframe — URL дополнительной страницы.
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//css.shpargalkablog.ru/2016/05/httpshpargalkablogru201605image-inside. html" marginheight="0" marginwidth="0"></iframe></div>
<style>
html, body {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>
html" marginheight="0" marginwidth="0"></iframe></div>
<style>
html, body {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe src="//css.shpargalkablog.ru/2016/05/httpshpargalkablogru201605image-inside_3.html" marginheight="0" marginwidth="0"></iframe></div>
<style>
img {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>Атрибут
srcdoc у iframeАтрибут srcdoc поддерживается не всеми браузерами (нет IE). Он позволяет задавать содержимое фрейма в атрибуте. При его наличии, атрибут
Он позволяет задавать содержимое фрейма в атрибуте. При его наличии, атрибут src игнорируется.
<style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe srcdoc="<!DOCTYPE html><img src='//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div><style>
.resize {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.resize iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: solid green;
}
</style>
<div><iframe srcdoc="<!DOCTYPE html><img src='//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki. jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>
jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>Как вставить svg картинку на свой сайт
Рассмотрим способы вставки SVG изображений: через тег img, инлайново, base64, теги object и embed; а также как вставить SVG картинку через CSS.Вставка SVG в HTML
SVG через тег img
SVG data URI / base64
SVG через тег object
Вставка SVG через CSSSVG через свойство background
Вставка SVG в HTML
SVG через тег img
<img src="myImage.svg" alt="myImage">Inline SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 54 54">
<g>
<path d="M27,8c-9.374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6
c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6. 609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.
609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0. 195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>
195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>SVG data URI / base64
<img src="data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K" />Закодированное SVG изображение будет начинаться с:
data: image/svg+xml; utf8; base64,SVG через тег object
<object type="image/svg+xml" data="myImage. svg"></object>
svg"></object>SVG через тег embed
<embed src="myImage.svg"></embed>Вставка SVG в CSS через свойство background
SVG через свойство background
.svg-background {
width: 80px;
height: 80px;
background: url('idea.svg') no-repeat center;
}Inline SVG CSS background
.svg-inline-css {
background: url("data: image/svg+xml, %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 54 54'%3E%3Cg%3E%3Cpath d='M27,8c-9.374,0-17,7.626-17,17c0,7.112,4.391,13.412,11,15.9V50c0,0.553,0.447,1,1,1h2v2c0,0.553,0.447,1,1,1h6 c0.553,0,1-0.447,1-1v-2h2c0.553,0,1-0.447,1-1v-9.1c6.609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49 c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808 c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8. 271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12.
271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12. 15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}
15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}Свойство background будет начинаться с
data: image/svg+xml, %3CsvgSVG data URI / base64
.svg-base64-CSS {
background-image: url("data:image/svg+xml; utf8; base64, PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDU0IDU0IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NCA1NDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSI1MTJweCIgaGVpZ2h0PSI1MTJweCI+CjxnPgoJPHBhdGggZD0iTTI3LDhjLTkuMzc0LDAtMTcsNy42MjYtMTcsMTdjMCw3LjExMiw0LjM5MSwxMy40MTIsMTEsMTUuOVY1MGMwLDAuNTUzLDAuNDQ3LDEsMSwxaDF2MmMwLDAuNTUzLDAuNDQ3LDEsMSwxaDYgICBjMC41NTMsMCwxLTAuNDQ3LDEtMXYtMmgxYzAuNTUzLDAsMS0wLjQ0NywxLTF2LTkuMWM2LjYwOS0yLjQ4OCwxMS04Ljc4OCwxMS0xNS45QzQ0LDE1LjYyNiwzNi4zNzQsOCwyNyw4eiBNMzAsNDkgICBjLTAuNTUzLDAtMSwwLjQ0Ny0xLDF2MmgtNHYtMmMwLTAuNTUzLTAuNDQ3LTEtMS0xaC0xdi01aDh3NUgzMHogTTMxLjY4OCwzOS4yNDJDMzEuMjc3LDM5LjM3NywzMSwzOS43NjEsMzEsNDAuMTkyVjQyaC04di0xLjgwOCAgIGMwLTAuNDMyLTAuMjc3LTAuODE1LTAuNjg4LTAuOTVDMTYuMTQ1LDM3LjIxNCwxMiwzMS40OSwxMiwyNWMwLTguMjcxLDYuNzI5LTE1LDE1LTE1czE1LDYuNzI5LDE1LDE1ICAgQzQyLDMxLjQ5LDM3Ljg1NSwzNy4yMTQsMzEuNjg4LDM5LjI0MnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yNyw2YzAuNTUzLDAsMS0wLjQ0NywxLTFWMWMwLTAuNTUzLTAuNDQ3LTEtMS0xcy0xLDAuNDQ3LTEsMXY0QzI2LDUuNTUzLDI2LjQ0Nyw2LDI3LDZ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNTEsMjRoLTRjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzUxLjU1MywyNCw1MSwyNHoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik03LDI0SDNjLTAuNTUzLDAtMSwwLjQ0Ny0xLDFzMC40NDcsMSwxLDFoNGMwLjU1MywwLDEtMC40NDcsMS0xUzcuNTUzLDI0LDcsMjR6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNNDMuMjY0LDcuMzIybC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzQzLjY1NCw2LjkzMiw0My4yNjQsNy4zMjJ6IiBmaWxsPSIjMDAwMDAwIi8+Cgk8cGF0aCBkPSJNMTIuMTUsMzguNDM2bC0yLjgyOCwyLjgyOGMtMC4zOTEsMC4zOTEtMC4zOTEsMS4wMjMsMCwxLjQxNGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2wyLjgyOC0yLjgyOGMwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0UzEyLjU0MSwzOC4wNDUsMTIuMTUsMzguNDM2eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTQxLjg1LDM4LjQzNmMtMC4zOTEtMC4zOTEtMS4wMjMtMC4zOTEtMS40MTQsMHMtMC4zOTEsMS4wMjMsMCwxLjQxNGwyLjgyOCwyLjgyOGMwLjE5NSwwLjE5NSwwLjQ1MSwwLjI5MywwLjcwNywwLjI5MyAgIHMwLjUxMi0wLjA5OCwwLjcwNy0wLjI5M2MwLjM5MS0wLjM5MSwwLjM5MS0xLjAyMywwLTEuNDE0TDQxLjg1LDM4LjQzNnoiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0xMi4xNSwxMS41NjRjMC4xOTUsMC4xOTUsMC40NTEsMC4yOTMsMC43MDcsMC4yOTNzMC41MTItMC4wOTgsMC43MDctMC4yOTNjMC4zOTEtMC4zOTEsMC4zOTEtMS4wMjMsMC0xLjQxNGwtMi44MjgtMi44MjggICBjLTAuMzkxLTAuMzkxLTEuMDIzLTAuMzkxLTEuNDE0LDBzLTAuMzkxLDEuMDIzLDAsMS40MTRMMTIuMTUsMTEuNTY0eiIgZmlsbD0iIzAwMDAwMCIvPgoJPHBhdGggZD0iTTI3LDEzYy02LjYxNywwLTEyLDUuMzgzLTEyLDEyYzAsMC41NTMsMC40NDcsMSwxLDFzMS0wLjQ0NywxLTFjMC01LjUxNCw0LjQ4Ni0xMCwxMC0xMGMwLjU1MywwLDEtMC40NDcsMS0xICAgUzI3LjU1MywxMywyNywxM3oiIGZpbGw9IiMwMDAwMDAiLz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K");
width: 80px; height: 80px; background-size: 80px;
}Будет начинаться с
data: image/svg+xml; utf8; base64,Полезные ссылки
- Как изменить цвет svg
- Анимация svg
- Полезный сервис для кодирования svg
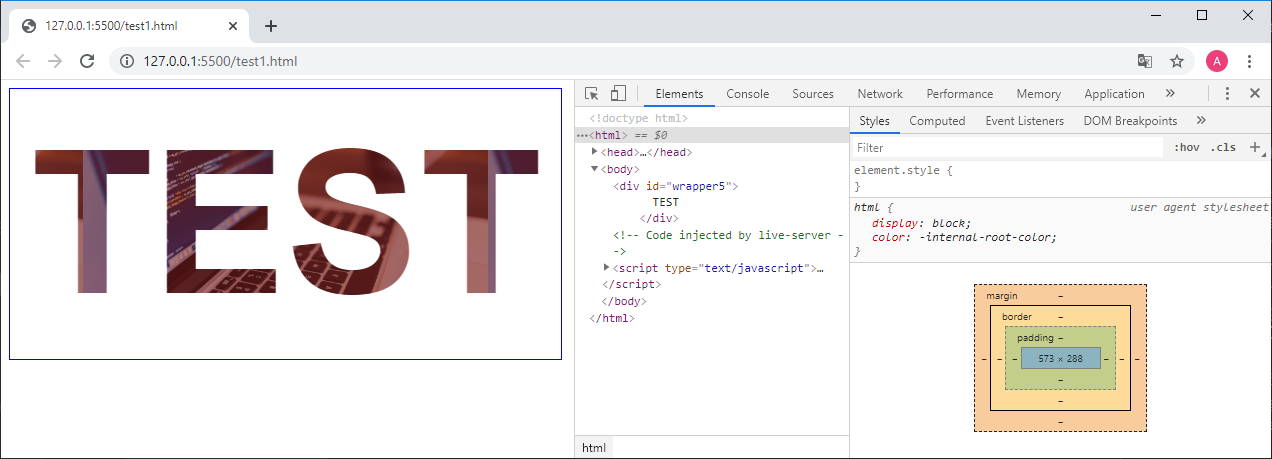
Адаптирующиеся картинки-заставки на CSS — CSS-LIVE
Перевод статьи Flexible CSS cover images с сайта nicolasgallagher. com, c разрешения автора — Николаса Галахера.
com, c разрешения автора — Николаса Галахера.
Недавно я подключил к своим постам возможность добавления больших картинок-заставок, как показано выше. Исходное изображение обрезано, и до определенного максимального размера отображается в заданной пропорции. В этой статье описывается реализация этого способа.
Поддержка браузерами: Chrome, Firefox, Safari, Opera, IE 9+
Функции
Способ, который масштабирует картинки-заставки и изменяет соотношение сторон, иллюстрирован на следующей диаграмме:
Элемент картинки-заставки должен уметь:
- отображать фиксированное соотношение сторон, до тех пор, пока их конкретные максимальные размеры превышены;
- поддерживать различные пропорции;
- поддерживать свойства
max-heightиmax-width; - поддерживать разные фоновые картинки;
- отобразить изображение так, чтобы оно либо полностью заполняло компонент, либо целиком помещалось в нем;
- центрировать изображение;
Соотношение сторон
Соотношение сторон пустого, блочного элемента может управляться с помощью установки в процентное значение его свойств padding-bottom или padding-top. Данное объявление (без какого-либо явного
Данное объявление (без какого-либо явного height), преобразует высоту элемента в 50% от его ширины.
.CoverImage {
padding-bottom: 50%;
}
Изменения значения такого padding’a изменит и соотношение сторон. Например, результатом padding-а в 25% будет пропорция 4:1, padding в 33.333% в 3:1 соответственно, и т.д.
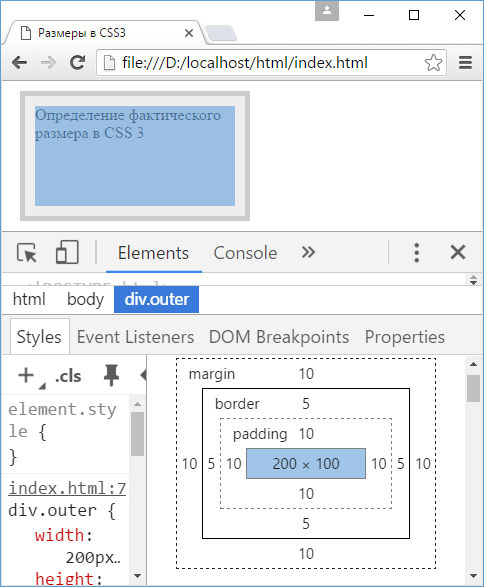
Максимальные размеры
Проблема с использованием этого трюка/хака для пропорций состоит в том, что если у элемента объявлено max-height, оно не будет учитываться. Это можно обойти с помощью другого «хака». Вместо того, чтобы выставлять padding элементу, мы можем создать псевдоэлемент и назначить padding уже ему.
.CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Теперь max-height у главного элемента будет работать. Следовало бы так же обрезать и переполнение псевдоэлемента.
.CoverImage {
display: block;
max-height: 300px;
max-width: 1000px;
overflow: hidden;
}
. CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Этот прием для соотношения сторон используется компонентом FlexEmbed в препроцессоре SUITCSS. Этот компонент предназначен прежде всего для отзывчивых встраиваемых видео, но он достаточно гибок, чтобы быть полезным всякий раз, когда вам необходим отображаемый элемент с предопределённым соотношением сторон. Этот компонент предоставляет модификаторы для пропорций 2:1, 3:1, 16:9, и 4:3. Компонент картинок-обложек может расширить компонент FlexEmbed.
<div></div>
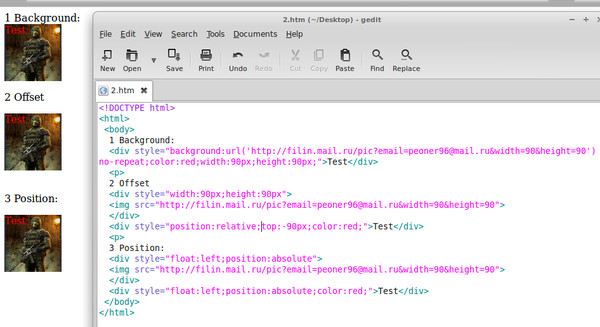
Фоновое изображение
Картинка-обложка добавляется в качестве фонового изображения, которое растягивается до размера, достаточного, чтобы покрыть всю область элемента. Это гарантирует, что изображение обрежется чтобы вписаться в пропорции элемента.
.CoverImage {
...
background-repeat: no-repeat;
background-size: cover;
}
Если хотите разные обложки-картинки для разных ситуаций, они могут быть добавлены через атрибут style.
<div></div>
Изображения могут быть полностью отцентрированы с помощью позиции фона и центрирования блока. Эта гарантирует, что изображение будет отцентрировано в элементе, и что сам элемент будет так же отцентрирован внутри своего родителя (когда он достигнет значения max-width).
.CoverImage {
...
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
}
Финальный результат
Если вы полагались на модуль FlexEmbed, то вам потребовалось совсем немного кода. (Посмотрите демо-пример со всем кодом, включающим код от FlexEmbed)
/**
* требуется: suitcss/встроенная гибкость
*/
.CoverImage {
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
max-height: 300px;
max-width: 1000px;
}
<div
<
</div>
Вы можете добавить дополнительные настройки, такие как добавление фонового цвета, или возможность переключения между ключевыми словами cover и contain для background-size.
P.S. Это тоже может быть интересно:
CSS Галерея изображений
CSS можно использовать для создания галереи изображений.
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Галерея изображений
Следующая галерея изображений создана с помощью CSS:
Пример
div.галерея {
маржа: 5 пикселей;
граница: 1px solid #ccc;
плыть налево;
ширина: 180 пикселей;
}
div.gallery:hover {
граница: 1px solid # 777;
}
div.gallery img {
ширина: 100%;
высота: авто;
}
div.desc {
отступ: 15 пикселей;
выравнивание текста: центр;
}



 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий 

 д.)
$alt - альтернативный текст, атрибут alt
*/
$image_url = wp_get_attachment_url( $id );
$image_thumb = wp_get_attachment_image_src( $id, $size);
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring($width, $height); // разбираемся с размерами
$out = '<div>';
if($url){
$out .= '<a href="'.$url.'">';
}
$out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>';
if($url){
$out .= '</a>';
}
$out .= '</div>';
return $out; // как раз то, что будет вставляться вместо стандартного HTML
}
add_filter('image_send_to_editor', 'true_img', 1, 8);
д.)
$alt - альтернативный текст, атрибут alt
*/
$image_url = wp_get_attachment_url( $id );
$image_thumb = wp_get_attachment_image_src( $id, $size);
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring($width, $height); // разбираемся с размерами
$out = '<div>';
if($url){
$out .= '<a href="'.$url.'">';
}
$out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>';
if($url){
$out .= '</a>';
}
$out .= '</div>';
return $out; // как раз то, что будет вставляться вместо стандартного HTML
}
add_filter('image_send_to_editor', 'true_img', 1, 8); html" marginheight="0" marginwidth="0"></iframe></div>
<style>
html, body {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/>
html" marginheight="0" marginwidth="0"></iframe></div>
<style>
html, body {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
</style>
<img src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg"/> jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div>
jpg'/>" src="//2.bp.blogspot.com/-mvoZS1oSdK8/TktsiBc4voI/AAAAAAAACLQ/MKaAYSFJvlo/s00/romashki.jpg" marginheight="0" marginwidth="0"></iframe></div> 609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.
609-2.488,11-8.788,11-15.9C44,15.626,36.374,8,27,8z M30,49
c-0.553,0-1,0.447-1,1v2h-4v-2c0-0.553-0.447-1-1-1h-1v-5h8v5h40z M31.688,39.242C31.277,39.377,31,39.761,31,40.192V42h-8v-1.808
c0-0.432-0.277-0.815-0.688-0.95C16.145,37.214,12,31.49,12,25c0-8.271,6.729-15,15-15s15,6.729,15,15
C42,31.49,37.855,37.214,31.688,39.242z"/>
<path d="M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z"/>
<path d="M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z"/>
<path d="M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z"/>
<path d="M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z"/>
<path d="M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0. 195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg>
195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z"/>
<path d="M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293
s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z"/>
<path d="M12.15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828
c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z"/>
<path d="M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1
S27.553,13,27,13z"/>
</g>
</svg> svg"></object>
svg"></object> 271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12.
271,6.729-15,15-15s15,6.729,15,15 C42,31.49,37.855,37.214,31.688,39.242z'/%3E%3Cpath d='M27,6c0.553,0,1-0.447,1-1V1c0-0.553-0.447-1-1-1s-1,0.447-1,1v4C26,5.553,26.447,6,27,6z'/%3E%3Cpath d='M51,24h-4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S51.553,24,51,24z'/%3E%3Cpath d='M7,24h4c-0.553,0-1,0.447-1,1s0.447,1,1,1h5c0.553,0,1-0.447,1-1S7.553,24,7,24z'/%3E%3Cpath d='M43.264,7.322l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S43.654,6.932,43.264,7.322z'/%3E%3Cpath d='M12.15,38.436l-2.828,2.828c-0.391,0.391-0.391,1.023,0,1.414c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293l2.828-2.828c0.391-0.391,0.391-1.023,0-1.414S12.541,38.045,12.15,38.436z'/%3E%3Cpath d='M41.85,38.436c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414l2.828,2.828c0.195,0.195,0.451,0.293,0.707,0.293 s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414L41.85,38.436z'/%3E%3Cpath d='M12. 15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
}
15,11.564c0.195,0.195,0.451,0.293,0.707,0.293s0.512-0.098,0.707-0.293c0.391-0.391,0.391-1.023,0-1.414l-2.828-2.828 c-0.391-0.391-1.023-0.391-1.414,0s-0.391,1.023,0,1.414L12.15,11.564z'/%3E%3Cpath d='M27,13c-6.617,0-12,5.383-12,12c0,0.553,0.447,1,1,1s1-0.447,1-1c0-5.514,4.486-10,10-10c0.553,0,1-0.447,1-1 S27.553,13,27,13z'/%3E%3C/g%3E%3C/svg%3E") no-repeat center;
width: 80px; height: 80px; background-size: 80px;
} CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}



