Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить./html-tags-182798262-5a6650fd23768400375eb4da.jpg)
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.![]()
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U
 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Готовый код сайта Html + CSS
Ранее я уже дал вам Код сайта на чистом HTML, теперь же применим CSS и напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>/* Стилевое оформление */
<style>
body{
background:#c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background:#f2e8c9; /* Меняется задний фон страницы */
} /* Шапка сайта */
#header{
position:relative; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height: 250px; /* Высота шапки */
background-color: #ffffff; /* Фон шапки */
margin-bottom: 5px; /* Нижний отступ шапки от остального контента */
border-radius: 5px; /* Закругляются углы блока */
box-shadow: rgba(0,0,0,0.
5) 0px 1px 3px; /* Тень. Визуально приподнимает блок над оболочкой */
}
img{ /* Фоновая картинка в шапке */
float: left; /* Разрешаем наплывание других элементов на картинку */
margin: -40px 0 0 0;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры - двигаем вверх-вниз, 2-я и 4-я цифры - двигаем вправо-влево */
h2{ /* Заголовок сайта */
margin:0 0 10px 40px; /* Заголовок двигается верх-вправо-вниз-влево. */
color:#464451; /* Цвет заголовка */
}
.nomer{ /*Подзаголовок (номер телефона)*/
position:absolute; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top:5px; /* Двигается вверх-вниз */
left:680px; /* Двигается вправо-влево */
font-size: 25px; /* Размер букв подзаголовка */
font-style:italic; /* Курсив */
font-weight:bold; /* Жирный */
color:#464451; /* Цвет букв подзаголовка */
} /* Сайдбар (колонка справа) */
#sidebar{ /* Блок сайдбара */
background-color: #ffffff; /* Фон блока */
width: 180px; /* Ширина блока */
padding: 10px; /* Отступ текста от краёв */
float: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа).
Если делать сайдбар слева, то значение right меняем на left */
border-radius: 5px; /* Закругляем углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Задаём блоку тень */
}
.marcer{ /* Галочки маркеры меню */
float: left; /* Размещаем слева от текста */
margin: 5px 5px 0 0; /* Двигаются вверх-вправо-вниз-влево */
} /* Контент (статья) */
#content{ /* Блок контента */
margin-bottom: 5px; /* Отступ блока статьи от блока подвала */
width: 676px; /* Ширина статьи */
padding: 10px; /* Отступ текста от краёв блока */
background: #ffffff; /* Фон статьи */
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{ /* Картинка в тексте слева */
float: left;
margin: 30px 7px 7px 7px;
}
.right{ /* Картинка в тексте справа */
float: right;
margin: 7px 0 7px 7px;
}
/* Подвал */ #footer{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color: #ffffff; /* Фон блока подвала */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 5px; /* Закруглённые углы */
box-shadow: rgba(0,0,0,0. 5) 0px 1px 3px; /* Тень блока */
5) 0px 1px 3px; /* Тень блока */
}
.clear{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear: both;
}
.fon{ /* Номер телефона */
float:left; /* Разрешаем другим элементам обтекать абзац справа */
margin:20px 0 0 20px;
}
.fax{ /* Номер факса */
float:left;
margin:20px 0 0 60px;
}
.mail{ /* Адрес E-mail */
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
<body>
<div> <!--Оболочка страницы-->
<!--Шапка сайта-->
<div>
<!--Заголовок сайта-->
<h2>Грузоперевозки</h2>
<!--Описание (телефон)-->
<p>234-49-50 <br> +7 900 650 33 45</p>
<!--Фоновая картинка в шапке сайта-->
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
<!--Сайдбар-->
<div>
<!--меню-->
<h4>На нашем сайте</h4>
<!--Картинки маркеров меню (галочки)-->
<p><img src="http://trueimages. ru/img/99/91/dea39f15.png">Наши сотрудники</p>
ru/img/99/91/dea39f15.png">Наши сотрудники</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наша техника</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Прайс</p>
<!--Прямая синяя линия-->
<hr color="#037FFC" size="5">
<!--Общая информация в сайдбаре-->
<h4>Другая информация</h4>
</div>
<!--Основной контент (статья)-->
<div>
<!--Картинка слева-->
<img src="http://trueimages.ru/img/81/90/b1718f15.png">
<!--Заголовок статьи-->
<h4>Наша работа</h4>
<!--Текст статьи-->
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?</p>
<p>За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание. </p>
</p>
<p>А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.</p>
<!--Картинка справа-->
<img src="http://trueimages.ru/img/0d/64/07a18f15.png"> <p>Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.</p>
<p>Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.</p>
</div>
<!--Запрет наплывания-->
<div></div>
<!--Подвал-->
<div>
<p><strong>Телефон:<br> 265-48-76</strong> </p>
<p><strong>Факс:<br> 265-85-97</strong></p>
<p><strong>E-mail<br>ctoto@mail. ru</strong></p>
ru</strong></p>
</div>
</div>
</body>
</html>
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
Делается это следующим образом: в теге <head>, можно между тегами <meta> и <title>, вставляется тег <link>, с атрибутами определяющими местоположение и назначение css.
<link href="css/style.css" type="text/css" rel="stylesheet">
После тега <link>, подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
<style">
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
</style>
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
При этом иконка файла должна из красной стать синей.
Вид в редакторе:
Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег <img> c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
background-image: url(. ./images/schapka.png);
./images/schapka.png);
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
<p><img src="images/i2.png">Наши сотрудники</p>
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.
Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.
Перемена
Учитель поймал в школе ученика, игравшего в карты, и отодрал его за уши.
— Ты знаешь, за что я тебя наказал? — спросил учитель.
— Знаю. Я неправильно пошёл королём.
Как разбить страницу на отдельные блоки < < < В раздел > > > Что такое PHP (пи-эйч-пи)
Как посмотреть исходный код страницы в браузере
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов.
 Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя. - Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
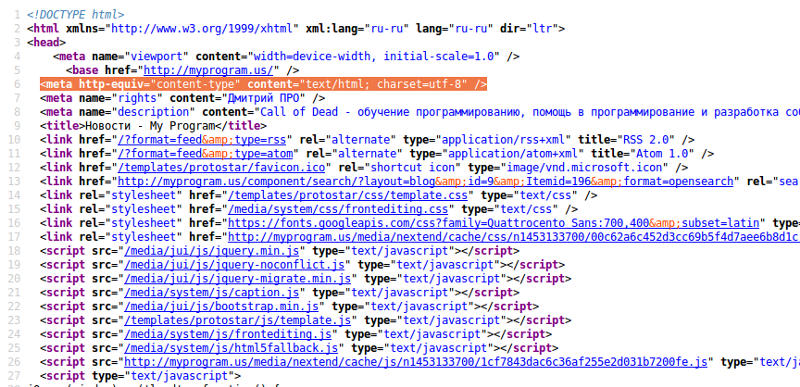
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSSHTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h2> Это мой первый сайт! </h2>, где h2 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контентаКак мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинокСейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
- Мы попадаем в окно с необходимым изображением в полном размере.
 Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементовС помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как h2, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефонеФункционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
ЗаключениеПодведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Как узнать html код сайта в браузере — Узнай тут 48
Приветствую Вас на своем блоге!
Прочитав эту статью вы узнаете, как узнать html код сайта и как редактировать css код другого сайта с помощью самых популярных браузеров Google Chrome, Mozilla Firefox и Opera.
Часто просматривая сайты или когда ищешь ответ на какой нибудь вопрос, связанный с web программированием, часто задаешь себе вопрос: «С помощью какого кода построен тот или иной блок на сайте?»
Профессионалы для работы с html кодом используют специальные программы, но бывают моменты, когда это совсем не нужно.
Если вам нужно просто посмотреть фрагмент кода на сайте, какой нибудь div блок или узнать название шаблона на блоге, браузер для этого отлично подойдет.
Еще это полезно для самообразования, так как ничто так не учит, как примеры, которые ты видишь и можешь с ними поработать.
Лично я очень многому научился изучая коды других сайтов, и советую вам делать так же. Плюс этого метода заключается в том, что просматривая код какого нибудь сайта вы можете его изменять, редактировать его css или html файл и наблюдать какие изменения происходят в это время на сайте.
Естественно, что реально вы код сайта не изменяете, все изменения происходят только в вашем браузере.
Чтобы узнать код всей веб страницы в браузере(кроме IE) достаточно использовать комбинацию клавиш CTRL+U.
Но для изучения отдельных ее элементов этот вариант не подходит.
Современные браузера сегодня способны не только отображать содержимое страниц, но и предоставляют разработчику целый ряд инструментов для работы с html и css кодом.
Как узнать код сайта в браузере Google Chrome.
Для того чтобы узнать html код всей страницы, нужно выбрать в меню «Просмотр кода страницы».
Чтобы узнать фрагмент html кода в браузере Google Chrome нужно навести мышкой на нужный нам элемент, и нажав правую кнопку мыши выбрать «Просмотр кода элемента».
Внизу экрана откроется панель разработчика, для просмотра и редактирования кода.
С помощью этой панели можно изучить css файл сайта, и причем не просто изучить, но и его изменять и сразу же смотреть, какие изменения происходят на странице.
Это очень полезно, когда вам надо поставить новый элемент на свой блог, и нужно определить, какие размеры или координаты ему дать. Чтобы потом просто взять, и смело изменить код своего сайта уже из админки своего блога или хостинга.
Так же в этой панели можно просмотреть и изменить html код сайта. Что тоже помогает в изучении web программирования.
Кроме того в этой панели можно посмотреть какие изображения отображаются на этой странице сайта. Из чего состоит шапка или подвал сайта.
Из всех браузеров панель разработчика браузера Chrome мне нравится больше всего, из за своей простоты.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню «Исходный код выделенного фрагмента».
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт «Исходный код страницы».
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню «Исследовать элемент».
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Как узнать код сайта в браузере Opera.
Для того чтобы узнать код сайта в Опере, так же как и в предыдущих браузерах вызываем меню.
Если нужно посмотреть код всей страницы, выбираем пункт «Исходный код».
А для того чтобы узнать код фрагмента страницы, выбираем в меню «Проинспектировать элемент».
В Опере также можно изменять код и смотреть, какие изменения происходят на странице.
Внешне все панели разработчика в этих браузерах разные. Но в целом выполняют одну и ту же задачу.
Имеет смысл познакомиться со всеми браузерами и выбрать тот, который вам больше подходит.
Даже если вы пользуетесь для просмотра сайтов Оперой, это совсем не значит, что в ней будет удобней просматривать и редактировать html код.
Как узнать название шаблона на сайте.
С помощью панели разработчика можно легко узнать название шаблона на блоге. Это интересует многих блогеров, которые ищут шаблон для своего сайта или просто хотят узнать, какой шаблон стоит на блоге, который им понравился.
Узнать название шаблона на сайте очень просто. Открываем окно разработчика в браузере и переходим к просмотру css файла. Для чего нажимаем на название css файла в правом окне панели разработчика.
В самом верху этого файла будет описание шаблона, как он называется, сайт разработчика и т.д.
Конечно, такое описание есть не везде, как правило на авторских или уникальных шаблонах этого может и не быть.
Но на стандартных темах, которые есть в сети для общего пользования, как правило всегда есть и название шаблона, и url сайта разработчика.
Конечно, тут описаны не все функции панелей разработчика для просмотра html кода, но для простого просмотра страниц этого хватит.
Чтобы не засорять свой системный диск цифровым мусором, лучше всего сохранять файлы, который вы загружаете в браузере на другом диске, тогда у вас всегда будет достаточно места на нем для работы системы.
Удачи!
С уважением Юрий Хрипачев.
| Метки: |
Программный код сайта. Сайт программный код
Необходимость иметь собственный сайт на сегодня испытывают многие компании, а также частные лица, поэтому так востребована информация на тему разработки и продвижения интернет-проектов. Многих интересует вопрос — как самостоятельно создать сайт, программный код для которого является подобием фундамента для дома? Попробуем разобраться в этом вопросе, углубившись в тему веб-разработки.
Веб-сайт — это не просто объединение текста, ссылок, картинок и красочных баннеров, это еще и программный код, выполняющийся на компьютере пользователя или на стороне сервера. И если создать изображения требуемого формата в нужном разрешении и качестве сегодня может практически каждый, используя готовые изображения из Интернета или любой популярный графический редактор, то создать программный код сайта для неспециалиста чревато немалыми трудностями.
Качество приложений и интернет-проекта в целом сильно зависит от мастерства программиста, разрабатывающего сайт, программный код которого может содержать ошибки, сильно влияющие на скорость загрузки веб-страниц и на многие другие аспекты работы всего сайта, в том числе связанные с безопасностью. Поэтому обнаружение и устранение ошибок в коде — обязательная составляющая при создании любого веб-сайта. Доверить разработку сложного корпоративного сайта лучше всего специалистам (если вы таковым не являетесь), ведь некоторые ошибки трудно обнаружить, а многие из них могут в дальнейшем приводить к замедлению загрузки и неправильному отображению веб-страниц в браузерах компьютеров интернет-пользователей. Слишком долгая загрузка может вызвать отток посетителей с сайта и снижение качества трафика, что снижает прибыль и эффективность от использования коммерческих интернет-проектов.
Сперва HTML и CSS
Основой веб-документа является код, написанный на языке разметки HTML. Язык разметки не стоит путать с языком программирования, а в чем собственно заключается разница подробно написано тут. В принципе, с помощью набора команд, который предлагает для разработчика сайта HTML, можно задавать все необходимые параметры статичного веб-документа — расположение элементов (блочная разметка), заголовки, абзацы, таблицы, изображения и т.д. А с помощью CSS, специальной надстройки для HTML, можно позиционировать все перечисленные объекты разметки, менять их стиль — цвет, размер, формат и т.п.
Потом JavaScript
Интерактивные и анимированные элементы, например — баннеры, бегущая строка, форма обратной связи, на веб-страницах работают благодаря присутствию сценариев и кода, написанного на серверных или клиентских языках программирования. Очень популярны сценарии, разрабатываемые при помощи языка программирования JavaScript. Такие клиентские сценарии в своей работе не используют возможности сервера и исполняются на стороне компьютера пользователя, то-есть в браузере. Благодаря этому приложения JavaScript отличаются простотой и высокой скоростью работы.
И наконец PHP
В случае, когда требуется написание сложных и объемных кодов, например для форумов или гостевых книг, программисты обращаются за помощью к серверным языкам программирования, и в частности к языку PHP. Коды PHP выполняются на стороне сервера, поэтому их работа может быть несколько замедлена, поскольку зависит от скорости соединения с удаленным компьютером и степени его загруженности. С помощью PHP и команд SQL (специальный язык запросов к реляционной базе данных) можно организовать взаимодействие сайта с базами данных и создавать интерактивные интернет-проекты – форумы, интернет-магазины, доски объявлений, различные каталоги и т.д.
Как посмотреть исходный код страницы сайта в браузере
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Содержание- Просмотр кода страницы (весь код)
- Просмотр кода элемента (проинспектировать отдельный элемент)
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже. (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
Просмотр кода страницы сайта в браузере
- Откроется новая страница, в которой можно посмотреть весь исходный код для инспектируемой страницы: HTML, CSS, JS.
Код PHP отображаться не будет, ведь браузеры преобразовывают PHP в HTML, поэтому прочитать его не представляется возможным.Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://urfix.ru/turbo-rezhim-opera/
Не нашли ответ? Тогда воспользуйтесь формой поиска:
HTML-список
Эта страница содержит различные HTML-коды для создания упорядоченных и неупорядоченных списков.
Не стесняйтесь копировать / вставлять эти коды списка на свой собственный веб-сайт или страницу MySpace.
Создайте свой собственный список HTML
Вы можете использовать этот HTML-редактор для создания собственного упорядоченного или неупорядоченного списка. Просто добавьте элементы списка, затем нажмите одну из кнопок. Чтобы просмотреть исходный код, нажмите кнопку «Источник».
Этот редактор создает только базовые списки HTML.Подробнее о том, что можно делать со списками HTML, см. Ниже.
Этому онлайн-редактору HTML требуется JavaScript для запуска . Ваш браузер либо не поддерживает JavaScript, либо JavaScript в настоящее время отключен (в настройках или параметрах). Из-за этого вы увидите необработанный HTML-код вместо редактора форматированного текста / WYSIWYG.
Для просмотра расширенного текста / редактора WYSIWYG включите JavaScript (или используйте браузер, поддерживающий JavaScript).
Список HTML
Неупорядоченный список
Неупорядоченный список — это ненумерованный список. Неупорядоченные списки просто имеют простой (или не такой простой) маркер для каждого элемента в списке. Как следует из названия, неупорядоченные списки не упорядочиваются — ни по цифрам, ни по буквам, ни по любой другой системе упорядочивания.
Неупорядоченные списки создаются с использованием тега
Вот пример неупорядоченного списка:
- Яблоки
- Апельсины
- Бананы
Заказанный список
Упорядоченные списки упорядочены системой упорядочивания (например, по цифрам, буквам и т. Д.).
Упорядоченные списки создаются с использованием тега
- Яблоки
- Апельсины
- Бананы
Список определений
Списки определений аналогичны другим спискам, но в списке определений каждый элемент списка содержит две или более записей; термин и хотя бы одно описание.
Списки определений создаются с использованием тега HTML
Вот два примера использования
- Пример 1: Содержит список терминов и их определений.
- Пример 2: Здесь термин связан с тремя значениями.
Пример 1
- Список определений
- Список терминов и их определений / описаний.
- Упорядоченный список
- Нумерованный список.
- Неупорядоченный список
- Ненумерованный список.
Пример 2
- Вокал
- Брюс Дикинсон
- Гитара
- Адриан Смит
- Дэйв Мюррей
- Яник Герс
- Бас
- Стив Харрис
- Барабаны
- Нико МакБрейн
Дополнительные примеры списков
Чтобы узнать, что еще можно делать со списками HTML, просмотрите эти примеры списков HTML.
Лучшие сайты для бесплатного предварительно написанного кода
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Если вы думаете об обучении программированию или вы новичок в программировании, одна из самых пугающих частей начала работы — это абсолютная грандиозность всего этого — в отличие от создания вещей в физическом мире, где вы обычно не делаете этого. самостоятельно создавать базовые компоненты, создание веб-сайта — это упражнение по созданию чего-то из ничего, используя только язык программирования.С чего начать и как можно сделать все в разумные сроки?
Один из секретов программирования состоит в том, что создание веб-сайтов или других приложений не так уж и отличается от создания в реальном мире — точно так же, как большинство подрядчиков не производят свои собственные кирпичи, шкафы или полы, программисты не делают этого. тоже всегда нужно все строить с нуля. Чем больше вы узнаете о кодировании, тем больше вы начнете понимать, что определенные базовые и повторяющиеся функции — например, создание меню, таблиц или форм на веб-сайте — не нужно изобретать заново каждый раз, когда вы садитесь за свой компьютер. .По пути вы будете писать код, который вы сможете снова вызвать в будущем (вместо того, чтобы переписывать его), но — вдобавок ко всему — будут моменты, когда вам даже не придется писать код. себя для начала.
Нет, мы не говорим о плагиате, мы говорим об открытом исходном коде, совместном характере технологий — о том факте, что веб-сайты и форумы существуют по всему Интернету, где программисты, пришедшие до вас, делятся своими решениями проблем программирования. в виде коротких фрагментов кода, называемых фрагментами кода.Затем другие программисты могут сами использовать эти фрагменты, возможно, даже добавляя или улучшая их.
Чтобы пролить больше света на тот факт, что вы не одиноки, программирование не всегда нужно начинать с нуля, и что существует целый мир ресурсов, готовых предоставить вам вдохновение, руководство и ярлыки, мы даем вам обзор четырех надежных сайтов для поиска фрагментов кода. Вы можете изучить эти фрагменты, включить их в свои собственные проекты разработки и, в конечном итоге, даже начать делиться написанными фрагментами с другими программистами.
1. Переполнение стека
Если вы ищете примеры кода, которые помогут вам решить проблему разработчика или решить рутинную функцию, которую не нужно перестраивать с нуля, Stack Overflow должен быть в верхней части вашего списка ресурсов. Stack Overflow — это онлайн-форум для программистов, построенный вокруг формата вопросов и ответов, что делает его идеальной отправной точкой для начинающих, но он не менее полезен по мере того, как вы повышаете свои навыки.
Модель Stack Overflow невероятно проста — пользователи задают вопросы, а другие пользователи публикуют ответы.Пользователи, просматривающие вопрос, одобряют популярные ответы, и автор автора может выбрать вариант ответа, который он считает наиболее полезным, как «принятый». Рекомендации по переполнению стека включают вопросы, ограничивающие конкретные проблемы программирования, программные алгоритмы, методы кодирования и инструменты разработчика программного обеспечения. Плакатам также предлагается попытаться найти решение самостоятельно, прежде чем размещать вопрос, и включить примеры этих попыток в свои сообщения.
Поскольку многие вопросы, размещенные на Stack Overflow, относятся к проблемам с кодированием (и доступны для публичного поиска), ответы часто принимают форму примеров кода, что делает его отличным хранилищем для практических фрагментов кода.В случае повторного использования материалов из Stack Overflow администраторы сайта просят разработчиков указать свои источники. Заметки, приписывающие фрагменты кода своим исходным плакатам, могут быть легко добавлены в ваш собственный код с помощью тегов комментариев HTML (например,).
Участие в таком форуме, как Stack Overflow, — это не просто отличная стартовая площадка для изучения основных приемов кодирования и поиска фрагментов кода для использования, это также поможет вам подключиться к более широкому сообществу программистов, и такое активное участие может быть полезная тема для разговора, когда вы общаетесь или проходите собеседование при приеме на работу.
2. CodePen
CodePen — любимый ресурс нашей команды разработчиков Skillcrush, и не зря — CodePen с надежным набором функций и подходом к обмену и представлению кода на основе сообщества является ведущим сайтом для сбора советов и рекомендаций по кодированию от других пользователей. , и возвращая одолжение, когда вы делаете свои собственные прорывы в программировании.
«Ручки» — это наборы кода HTML, CSS и JavaScript, которые пользователи загружают в свой профиль CodePen, где они могут получать отзывы о своем коде и продолжать редактировать его после публикации.CodePen имеет бесплатный встроенный текстовый редактор для создания перьев, который включает полезные, ориентированные на код функции, такие как подсветка синтаксиса (отображение текста разными цветами и шрифтами в зависимости от категорий кодирования), Emmet (инструмент повышения эффективности кодирования, который автоматически заполняется code и расширяет сокращение до полноценного кода), а также поиск и замену (что позволяет перемещаться по строкам кода, не пытаясь сохранить или найти свое место). В редакторе CodePen также есть область предварительного просмотра на экране, которая обновляет и отображает результаты вашего кода по мере его редактирования.
Общедоступные перья могут быть найдены и просмотрены кем угодно, а это означает, что если вы встретите особенно полезный фрагмент кода, вы можете добавить его в свой собственный инструментарий — общедоступные ручки считаются открытыми, поэтому совершенно законно (и этично) используйте их, поделитесь ими и измените их по своему усмотрению. Например, если вы хотите создать эффект «качающегося изображения» с помощью CSS и вам нужно вдохновение или указатели, чтобы понять, как это сделать, можно включить этот эффект Кристофера Млалази на свой собственный сайт и использовать его (или добавить свой собственный доработки) в будущих ситуациях — это дух открытого исходного кода.Однако не забывайте также быть хорошим участником сообщества — CodePen позволяет вам «проникнуться» перьями, которые вы сочтете полезными, а их функция «вилки» для копирования кода помогает сохранить след заимствованного кода обратно к исходному программисту. Обязательно используйте обе эти функции при заимствовании кода.
3. Код Мой UI
Ищете ли вы вдохновение, чтобы вдохнуть жизнь в скучный пользовательский интерфейс или у вас есть идея для своего сайта, которую вы не можете реализовать, Code My UI — это сокровищница фрагментов кода, которые могут помочь в вашем дизайне. на следующий уровень.В отличие от CodePen или Stack Overflow, Code My UI не является сообществом пользователей — вы не найдете никаких функций социальных сетей или форумов сообщества — но то, чего ему не хватает во взаимодействии, восполняет тем, что представляет собой простой список практических приложений кода.
Фрагменты Code My UI не публикуются непосредственно пользователями — вместо этого они курируются администраторами сайта с других сайтов репозиториев кода. Но — в отличие от сайтов репозиториев, которые включают в себя просмотр вопросов и ответов или сообщений на форумах — фрагменты Code My UI представлены в виде удобный для просмотра макет, в котором перечислены имя и описание фрагмента, ссылка на его исходный источник и, что очень полезно, пример кода в действии.
Вместо того, чтобы представлять описание «Анимация загрузки стиля головоломки с градиентом цвета и цвета на чистом CSS» без контекста, кроме необработанного исходного кода, вы увидите изображение анимации загрузки, которое будет отображаться на сайте с использованием кода. Это может быть особенно полезно, если у вас все еще есть свои технические ноги, и само описание не вызывает автоматически изображение готового продукта — и, даже если вы опытный ветеринар, все равно приятно иметь возможность см. рабочий пример кода, который вы можете использовать.
Code My UI регулярно добавляет новые фрагменты кода на свой сайт и имеет панель поиска, которая помогает вам сосредоточиться на темах и функциях, которые вы ищете.
4. GenerateWP
Если вы работаете с WordPress — широко используемой системой управления контентом, которая позволяет вам писать, редактировать и публиковать контент в Интернете, GenerateWP — это инструмент, который вам необходимо изучить как можно скорее. GenerateWP — это веб-сайт, который генерирует код для функций сайта WordPress — меню, панелей инструментов, боковых панелей и т. Д. — с помощью онлайн-форм, которые содержат спецификации для функции, которую вы пытаетесь создать.Ваши заполненные формы создают код, который соответствует последним стандартам кодирования WordPress, который вы затем можете вырезать и вставить на свой сайт.
Помимо использования GenerateWP для самостоятельной генерации кода WordPress, вы также можете просматривать код, сгенерированный другими пользователями — щелкнув меню «Фрагменты» на главной странице, вы сможете выполнить поиск по всему сгенерированному коду или указать поиск по подкатегориям. В рамках условий обслуживания GenerateWP сниппеты, создаваемые их генераторами, являются общедоступными (если вы не хотите сделать их частными с помощью премиум-сервиса GenerateWP), то есть вы можете загружать их, копировать, улучшать или делиться ими со своим сообществом разработчиков.
Избавившись от необходимости кодировать простые меню или панели инструментов на вашем сайте или придумав код для обновления уже созданных вами функций, у вас будет больше времени, чтобы сосредоточиться на общем содержании, макете и функциональности вашего сайта WordPress. и вы сможете выполнять проекты WordPress быстрее и эффективнее.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Как найти кодировку веб-сайта
Если вы не распечатали эту статью на листе бумаги, можно с уверенностью сказать, что вы читаете ее на веб-сайте.Вы, вероятно, также делаете деньги на веб-сайте, общаетесь с друзьями на веб-сайте, покупаете носки и книги на веб-сайте.
Найдите свой учебный лагерь
- Карьера Karma подберет вам лучшие технические учебные лагеря
- Получите эксклюзивные стипендии и подготовительные курсы
Веб-сайты никуда не денутся.Во всяком случае, они стимулируют все больше и больше отраслей, чтобы более эффективно обслуживать своих клиентов. Вероятно, поэтому веб-разработка стала одной из наиболее многообещающих профессий, в которой аналитик данных и управление ИТ считаются одними из наиболее многообещающих.
Есть много мест, где вы можете узнать о веб-разработке (включая значительное предложение от Career Karma), но здесь мы собираемся немного поговорить о необычном способе овладения этим навыком: чтении кода веб-сайта.
Может быть неочевидным, что чтение кода веб-сайта — хороший способ научиться программировать. Хотя это правда, что вам нужно тратить как можно больше времени на написание кода, не стоит недооценивать силу внимательного изучения кода чьего-то успешного проекта.
Найдите свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Подумайте об этом с помощью этой аналогии: если вы хотите хорошо писать, вы должны потратить много времени пишу.Но никто не скажет вам, что вам не следует также читать великую литературу.
Работает так же с кодированием. Научиться делать свой код модульным, элегантно решать определенный класс проблем или грамотно использовать базовые методы помогает увидеть, как это делает кто-то другой.
Это ничем не отличается от изучения того, как ваш любимый автор обращается с сложными диалогами, и это столь же эффективно.
Вы не поверите, но код веб-сайта не хранится где-то далеко, заперт и невидим. Это, так сказать, прямо под вами, и найти его довольно просто. У всех основных браузеров есть способ просмотра исходного кода веб-сайта, обычно для этого требуется всего пара щелчков мышью.
Chrome, например, дает вам два способа проверить исходный код веб-сайта. Во-первых, вы можете щелкнуть страницу правой кнопкой мыши и выбрать «проверить источник», чтобы увидеть необработанный HTML-код, лежащий в основе веб-страницы.Во-вторых, вы можете выбрать или «Просмотр» -> «Разработчик» -> «Проверить элементы», чтобы получить панель мониторинга, которая динамически выделяет элементы при прокрутке по ним.
В Firefox вы можете использовать сочетание клавиш CTRL + U для просмотра исходного кода страницы или использовать Firefox -> Web Developer -> Page Source, чтобы сделать то же самое.
То, что вы видите, когда просматриваете код веб-сайта, такого как Google, представляет собой связку этого:
Просматривая разметку и проверяя, узнаете ли вы Теги или могут понять, что он делает, — отличный способ разжечь аппетит к программированию. Обычно можно также войти в режим «разработчика», который позволит вам увидеть, какое влияние каждый элемент оказывает на веб-сайт.
Это удивительный способ проверить свои растущие знания в области веб-разработки. Как только крупные веб-сайты, такие как Google, станут понятными, вы поймете, что готовы приступить к профессиональному созданию веб-сайтов.
Как кодировать веб-сайт? Руководство для начинающих
Веб-разработка — одна из самых быстрорастущих технических профессий в отрасли. Знание того, как кодировать веб-сайт, открывает несколько возможностей для карьеры в сфере технологий. Это требует понимания нескольких языков программирования, рабочих процессов проектирования и многого другого.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Если вы хотите узнать, как кодировать веб-сайт, и вы полный новичок, ознакомьтесь с нашим подробным руководством по созданию веб-сайта с нуля ниже.
Создание веб-сайта с нуля по сравнению с WordPress и другими конструкторами веб-сайтов Веб-дизайн с WordPressЕсть два способа разработать и запрограммировать веб-сайт. WordPress и другие конструкторы веб-сайтов позволяют любому создать полнофункциональный веб-сайт, даже если у них нет опыта программирования. Конструкторы веб-сайтов обладают рядом функций, но их самое значительное преимущество — это то, насколько быстро они позволяют вам создавать веб-сайты. Если вы хотите быстро создать веб-сайт с нуля, то WordPress — отличный способ начать.
Создание веб-сайта с нуляОднако, если вы хотите научиться программировать или проверить свои навыки кодирования, то создание веб-сайта с нуля — ценный навык. Некоторые работодатели по-прежнему ожидают, что их веб-разработчики будут кодировать веб-сайт с нуля. Кодирование веб-сайта позволяет разработчикам добавлять уникальные пользовательские элементы на свой веб-сайт или изменять существующие плагины, страницы, настройки цвета и многое другое.
Следует ли использовать WordPress или кодирование для создания веб-сайта?Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
WordPress — отличный способ для пользователей быстро создать веб-сайт.Если вы хотите создать сайт для себя, не разбираясь в кодировании, используйте WordPress или другие конструкторы сайтов. Однако вы сможете сделать больше, если научитесь кодировать веб-сайт с нуля. Это не только помогает вам создавать лучшие сайты, но также дает вам навыки для работы в одной из самых востребованных и высокооплачиваемых профессий в сфере технологий на сегодняшний день.
Как создать код для веб-сайта: пошаговое руководствоЕсли вы выбрали кодирование веб-сайта, ознакомьтесь с нашим подробным руководством ниже.Здесь вы узнаете, как создавать собственные веб-сайты от начала до конца. Независимо от того, создаете ли вы свое портфолио или совсем новичок в программировании, это руководство для вас.
Это набор инструментов, которым вам нужно научиться.1. Изучите HTML и CSS для создания веб-сайта
Первым шагом к тому, чтобы научиться программировать веб-сайт с нуля, является изучение HTML и CSS. С помощью этих двух инструментов вы можете создать что угодно для своего сайта.
Что такое HTML?
HTML (язык гипертекстовой разметки) определяет расположение вашей веб-страницы.Изучая HTML, вы можете определить, где что находится на вашем веб-сайте, в каком порядке и что находится на конкретной странице. Все, от текста до изображений и размещения видео, определяется HTML.
Что такое CSS?
CSS (каскадные таблицы стилей) — это то, что определяет стили вашего сайта. Это когда вы действительно можете проявить творческий подход к внешнему виду и дизайну. Если вы изучаете CSS, вы можете делать разные вещи, например, придавать своему сайту другой цветовой фон, менять простой дизайн сайта на что-то более сложное и даже добавлять анимацию на свой сайт с помощью определенных действий.
Вам не нужно полностью владеть этими двумя элементами. Когда вы познакомитесь с основами обоих языков, вы можете продолжить обучение, работая над конкретными вещами, которые хотите добавить на свой веб-сайт.
2. Начните создавать свой веб-сайт с помощью HTML и CSS
Первое, что интересует многих, когда дело доходит до создания веб-сайта, — это где они начинают кодировать. Если вы хотите создать веб-сайт, размещенный в Интернете, вам потребуется нанять службу веб-хостинга.Эти услуги позволяют создать веб-сайт, который может посетить каждый. Есть несколько хостинговых услуг на выбор. Обязательно найдите качественный сервис, который соответствует вашему бюджету.
Если вы новичок в программировании веб-сайтов, вы можете сделать это через текстовый редактор. Пользователи Windows могут использовать программу «Блокнот», а пользователи Mac — TextEdit.
Напишите свой HTML-код в любом текстовом редакторе, убедившись, что он не содержит ошибок. После того, как ваш HTML-документ будет написан, вы можете сохранить его как HTML-документ.
Добавление таблицы стилей CSS на ваш веб-сайт
После того, как вы создали HTML-код для своей веб-страницы, следующим шагом будет создание CSS. К счастью, это довольно просто. Он работает так же, как HTML. Вы можете создать свой CSS с помощью того же текстового редактора и сохранить его с расширением файла CSS.
Как объединить CSS и HTML
Теперь, когда вы создали таблицу стилей и HTML, следующим шагом будет их объединение. К счастью, этот шаг довольно простой.Есть несколько способов добавить элементы CSS на ваш сайт, но мы будем использовать внешний метод CSS. Сначала добавьте ссылку в заголовок вашего HTML-файла. Это раздел между частями
и вашего HTML-документа.Затем добавьте следующую строку кода:
3. Тестирование кода с помощью веб-браузеров
Затем вам нужно будет начать тестирование кода в веб-браузерах.Даже если ваш сайт не подключен к Интернету, вы все равно можете протестировать код для своего сайта. Откройте свой HTML-файл, но вместо того, чтобы открывать его через текстовый редактор, откройте его в веб-браузере.
Затем веб-браузер загрузит и отобразит ваш сайт на основе написанного вами кода. Вы также можете протестировать свой код, чтобы увидеть, какие элементы работают, а какие нет. Это отличный способ проверить свой сайт перед добавлением контента на хостинг-сервер.
Советы по ускорению кодирования веб-сайтаПопытка написать код целого веб-сайта с нуля может оказаться непростой задачей.К счастью, есть инструменты, которые помогут вам на протяжении всего процесса. В большинстве случаев у вас есть несколько доступных ресурсов, которые дадут вам все необходимое, чтобы быстро начать кодирование веб-сайта. Мы уже обсуждали WordPress выше, но давайте взглянем на некоторые другие ресурсы, которые помогут вам создать код для веб-сайта.
Использовать фреймворки веб-разработкиХотя возможность писать код с нуля впечатляет, есть несколько строк кода, которые вы должны написать для каждой страницы вашего веб-сайта, которую вы хотите создать.Вместо того, чтобы писать весь исходный код, необходимый для вашего сайта, построчно, вы можете использовать фреймворки веб-разработки, такие как Bootstrap, чтобы помочь вам разработать свой сайт намного быстрее.
Что такое Bootstrap?Bootstrap — это интерфейсный фреймворк для веб-разработки. Он имеет открытый исходный код и содержит различные типы кода, которые помогут вывести ваши навыки веб-дизайна на новый уровень. Вы можете добавить свой собственный код в обширную библиотеку кода, которую предлагает Bootstrap. Существуют и другие фреймворки для веб-разработки, но Bootstrap является одним из самых популярных, потому что он бесплатный, с открытым исходным кодом и предлагает несколько тем, которые помогут вам начать работу.
Изучите другие языки программированияХотя HTML и CSS — единственные инструменты, которые вам нужно изучить для программирования, вы можете многое сделать с помощью различных языков программирования. Многие популярные веб-сайты создаются с помощью Python, Ruby и JavaScript, а также HTML и CSS. Рассмотрите возможность расширения своих знаний и изучения дополнительных языков программирования для дальнейшего развития своих веб-сайтов.
Посмотрите образец кодаЕсли у вас есть для этого средства, посмотрите на образец кода и посмотрите, как другие пишут что-то, прежде чем вы начнете.Важно всегда создавать чистый код, легко читаемый другими. Просматривая образцы с популярных веб-страниц или других источников, вы можете понять, с чего начать.
Используйте другие инструменты для кодированияПростой текстовый редактор позволяет вам начать и познакомиться с кодированием, но в какой-то момент вы захотите начать использовать инструменты веб-разработки, которые помогут вам писать чистый код. Эти инструменты также предоставляют подсказки по коду, что отлично подходит для абсолютных новичков, плохо знакомых с созданием документов HTML и CSS.Ищите бесплатные инструменты кодирования, доступные в Интернете. Многие из них позволяют писать код прямо в браузере.
Учимся кодировать с нуля через код Школа и учебные пособияЕсли вы абсолютный новичок и хотите создавать веб-сайты для построения карьеры, то посещение школы программирования — один из лучших способов получить работу своей мечты в области веб-разработки и дизайна. Существует множество программ веб-дизайна для начинающих. Большинство из этих программ предлагают различные проекты веб-дизайна, которые не только помогают развивать ваше портфолио, но также повышают уровень ваших навыков и знаний в области HTML, CSS и веб-разработки в целом.
Интернет-школы кодированияОдин из самых популярных способов обучения программированию веб-сайтов — это онлайн-школы кодирования. Эти школы обычно состоят из видеоуроков, и вы часто будете учиться вместе с несколькими другими учениками. На таких сайтах, как Khan Academy, миллионы студентов используют бесплатные онлайн-курсы и ресурсы.
Учебные курсы по программированию для веб-разработкиЕще одна ценная среда обучения для обучения программированию веб-сайтов — это курсы для начинающих по веб-разработке.Эти учебные курсы предназначены для того, чтобы вы за несколько месяцев превратите вас из новичка в профессионала. Вы узнаете все о веб-дизайне и углубитесь в такие темы, как понимание структуры HTML-документа, создание пользовательских сценариев и участие в интерактивных учебных курсах.
Если работа вашей мечты связана с веб-разработкой, разработкой программного обеспечения или разработкой программного обеспечения, то курс для начинающих по кодированию — отличный инструмент, который поможет вам начать работу. Классы обычно проводят отраслевые эксперты.Кроме того, вы получите помощь в поиске работы через службы карьерного роста.
Начните работу своей мечты в веб-дизайнеЭто руководство должно помочь вам начать создание кода для веб-сайта, но вам решать, как перейти на новый уровень. Прежде чем стать профессионалом, вам нужно будет поработать над проектом веб-дизайна, чтобы продемонстрировать свои навыки. Помните, что если вы застряли, вы можете взглянуть на шаблоны дизайна и примеры для идей.
Когда вы освоите дизайн, подумайте об онлайн-уроке кодирования или учебном курсе по программированию.Многие люди задаются вопросом, сложно ли программировать веб-сайт. К счастью, с правильными инструментами и инструкциями это может сделать каждый.
Установите код отслеживания HubSpot
Код отслеживания HubSpot уникален для каждой учетной записи HubSpot и позволяет HubSpot отслеживать трафик вашего веб-сайта. Код отслеживания автоматически включается в сообщения блога HubSpot, целевые страницы и страницы веб-сайтов.
Если у вас есть какие-либо страницы, размещенные на внешнем хостинге (т. Е. Страницы не на HubSpot), вы должны вручную установить код отслеживания HubSpot для сбора аналитики для этих страниц.
Узнайте больше о том, как код отслеживания позволяет отслеживать посетителей вашего веб-сайта.
Скопируйте свой код отслеживания HubSpot
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- Перейдите к настройкам Tracking & Analytics :
В учетных записях, которые имеют доступ только к Marketing Starter или бесплатным инструментам HubSpot, перейдите к Tracking Code в меню левой боковой панели.
- Для всех остальных подписок перейдите к Отслеживание и аналитика > Код отслеживания в меню левой боковой панели.
Установите код отслеживания на свой сайт
Чтобы установить код отслеживания, вставьте код перед закрывающим тегом в HTML-код для каждой страницы своего сайта. После установки кода отслеживания узнайте, как проверить установку и устранить неполадки с кодом.
В то же время большинство систем управления контентом и ваши разработчики могут устанавливать код на все страницы вашего сайта, например, файл нижнего колонтитула, на который есть ссылки на всех страницах. Посоветуйтесь со своими разработчиками, как они могут в этом помочь.
Следующие разделы также могут помочь, если вы используете определенную систему управления контентом.
Обратите внимание: , поскольку каждый веб-сайт имеет разную структуру, эти шаги могут не соответствовать точным инструкциям о том, как получить доступ к вашему HTML-коду.Если вы не знаете, как получить доступ к HTML-коду вашего сайта, обратитесь к своему веб-мастеру, ИТ-отделу или разработчику и покажите им эту статью.
Установите код отслеживания на веб-сайт WordPress
Настоятельно рекомендуется установить и использовать плагин HubSpot All-in-One Marketing — Forms, Pop-ups, Live Chat для WordPress. Плагин автоматически устанавливает код отслеживания HubSpot на ваш сайт WordPress.
Только если вы не можете установить плагин HubSpot WordPress, вы можете вручную установить код отслеживания HubSpot:
- Выполните указанные выше действия, чтобы скопировать код отслеживания HubSpot в свою учетную запись HubSpot.
- Войдите в свою учетную запись WordPress.
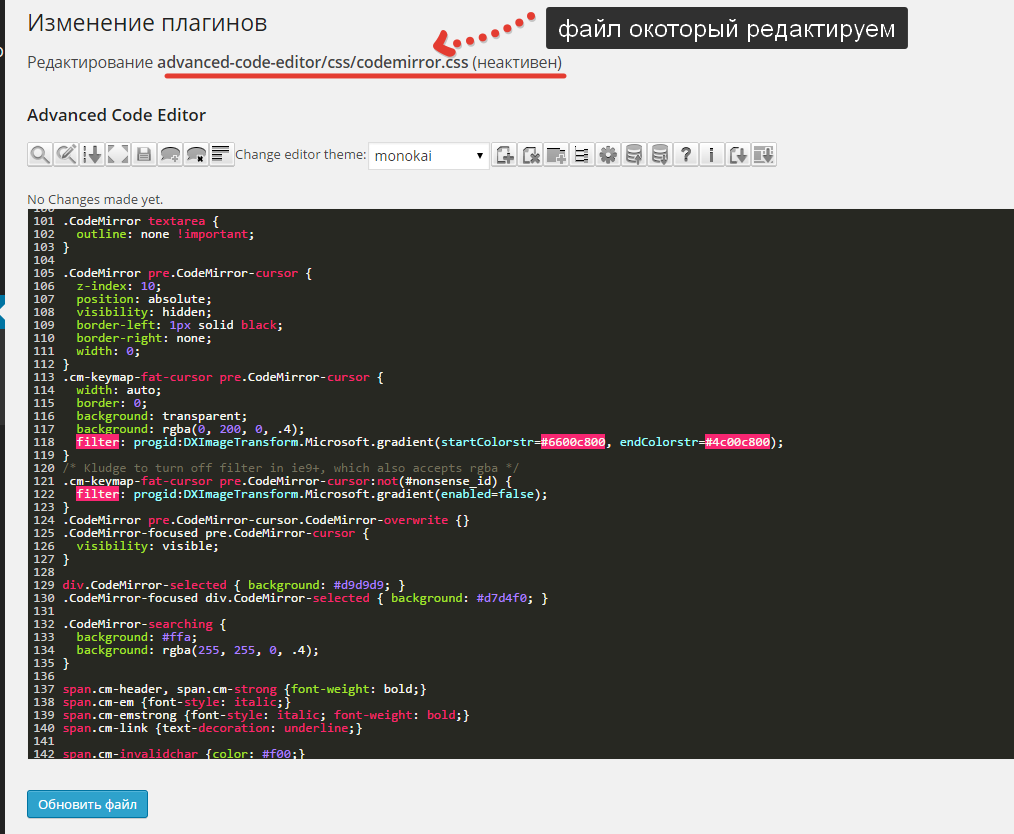
- В меню левой боковой панели перейдите к Внешний вид > Редактор .
- В списке файлов темы в правой части редактора выберите свой Footer .
- Вставьте код отслеживания и выберите Обновить файл .
- Если вы вручную установите код отслеживания и имеете подписку HubSpot Marketing Hub , HubSpot не сможет различать сообщения WordPress и страницы в своей аналитике.
- Если ваш сайт размещен на WordPress.com, вы не сможете добавить код отслеживания HubSpot на свой сайт, если вы не пользуетесь их бизнес-планом. Другие планы (например, Premium, Personal) не позволяют пользователям добавлять какой-либо код JavaScript.
Установите код отслеживания на сайт Shopify
Обратите внимание: , если вы используете интеграцию с Shopify, вам не нужно устанавливать код отслеживания отдельно.
- Выполните указанные выше действия, чтобы скопировать код отслеживания HubSpot в свою учетную запись HubSpot.
- Войдите в свою админ панель Shopify.
- В меню левой боковой панели перейдите в Интернет-магазин > Темы .
- Щелкните раскрывающееся меню Действия и выберите Изменить код .
- Выберите файл theme.liquid для своей темы.
- Вставьте код отслеживания HubSpot непосредственно перед тегом в этот файл.
- В правом верхнем углу нажмите Сохранить .
Установите код отслеживания на сайт Drupal
- Выполните указанные выше действия, чтобы скопировать код отслеживания HubSpot в свою учетную запись HubSpot.
- Войдите в свою административную панель Drupal.
- В главном меню навигации перейдите к Структура .
- Щелкните Блоки .
- Нажмите + Добавить блок .
- Введите поля для вашего нового блока. Вставьте код отслеживания в поле Тело блока , а затем нажмите Сохранить блок .
Установите код отслеживания на сайт Magento
Выполните указанные выше действия, чтобы скопировать код отслеживания HubSpot в свою учетную запись HubSpot. Затем следуйте руководству пользователя по дизайну Magento для получения инструкций по установке стороннего кода JavaScript в заголовке HTML.
Установите код отслеживания на сайт Wix
Используйте App Market в Wix, чтобы добавить виджет HTML на свою страницу:
- Выполните указанные выше действия, чтобы скопировать код отслеживания HubSpot в свою учетную запись HubSpot.
- Перейдите к своему менеджеру сайта.
- В меню левой боковой панели перейдите к Отслеживание и аналитика .
- Щелкните Custom или Добавить новый инструмент > Custom .
- Вставьте код отслеживания в Вставьте фрагмент кода сюда поле.
- Установите Имя нового инструмента на HubSpot Tracking Code .
- В разделе Добавить код на страницы щелкните переключатель для Все страницы и используйте раскрывающееся меню, чтобы выбрать Загрузить код на каждой новой странице .
- В разделе Поместите код в раздел щелкните переключатель для параметра Body — end .
- Нажмите Применить , чтобы сохранить изменения.
Установите код отслеживания на сайт Joomla
Есть два способа добавить код отслеживания HubSpot на свой сайт Joomla. В любом случае вам сначала нужно скопировать код отслеживания HubSpot, выполнив описанные выше действия.
Вы можете выбрать расширение из каталога расширений Joomla, куда вы можете вставить код отслеживания HubSpot. Кроме того, вы можете выполнить следующие действия, чтобы установить код отслеживания:
- Войдите в свою учетную запись Joomla как администратор.
- В главном меню навигации перейдите к Расширения > Шаблоны > Шаблоны .
- Щелкните имя вашего шаблона и выберите index.php в меню левой боковой панели.
- Вставьте код отслеживания HubSpot непосредственно над тегом

 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
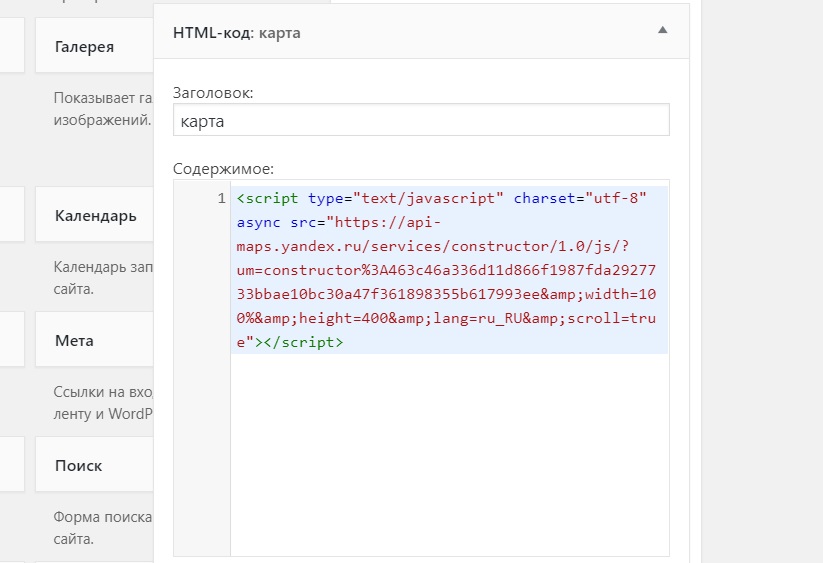
Вы сможете увидеть структуру всей страницы. Вот как это выглядит::max_bytes(150000):strip_icc()/close-up-of-javascript-on-computer-monitor-660582997-5c65f4664cedfd0001431424.jpg)

 5) 0px 1px 3px; /* Тень блока */
5) 0px 1px 3px; /* Тень блока */ ru/img/99/91/dea39f15.png">Наши сотрудники</p>
ru/img/99/91/dea39f15.png">Наши сотрудники</p> </p>
</p> ru</strong></p>
ru</strong></p> Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».