что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
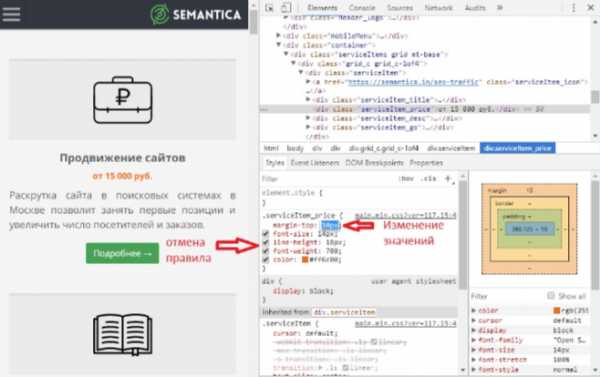
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
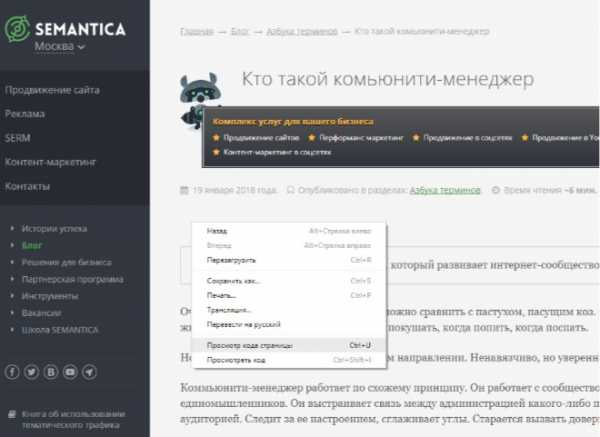
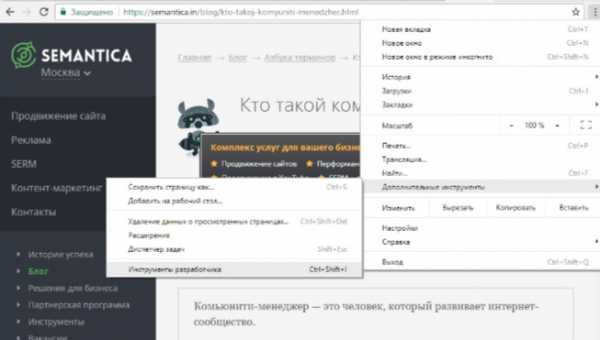
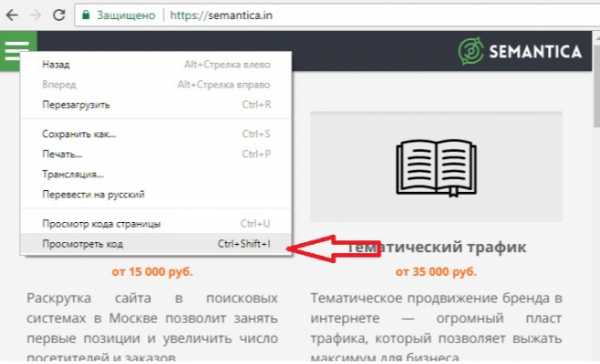
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

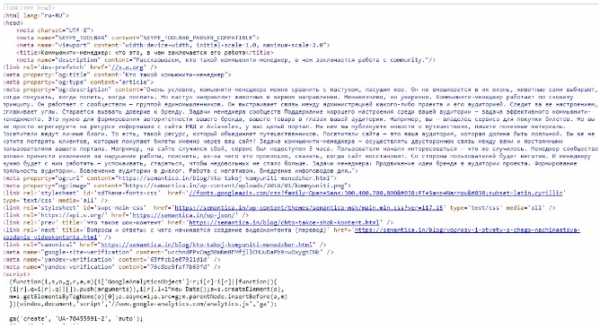
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
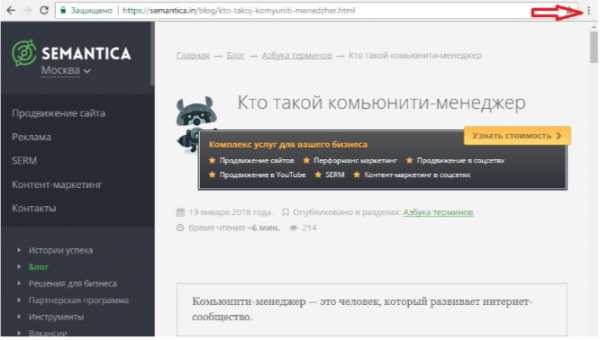
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

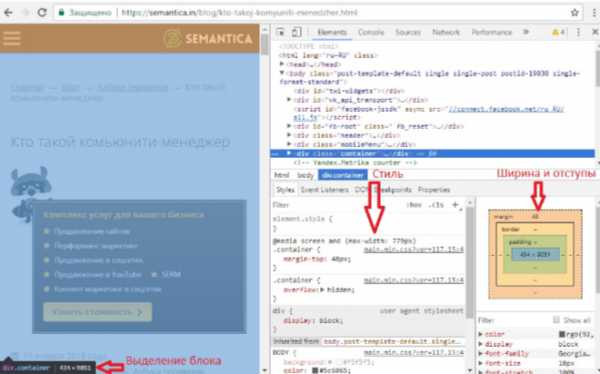
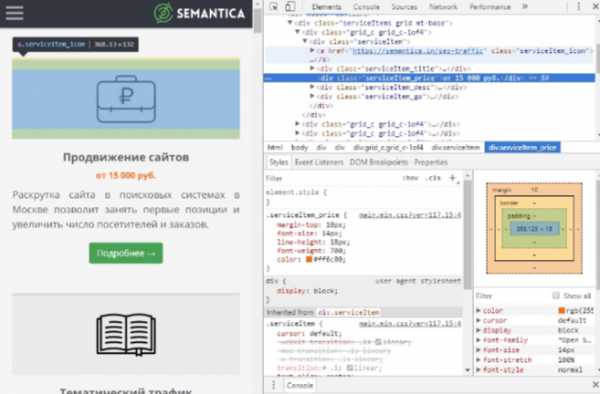
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

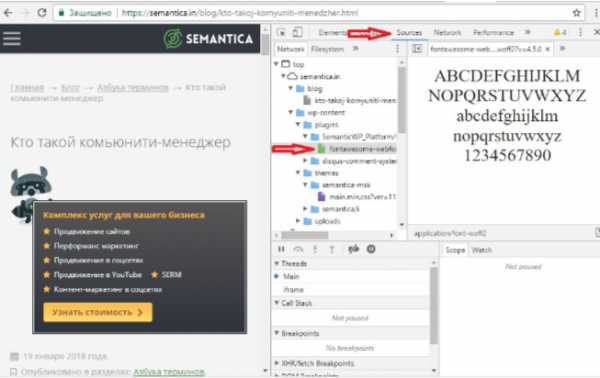
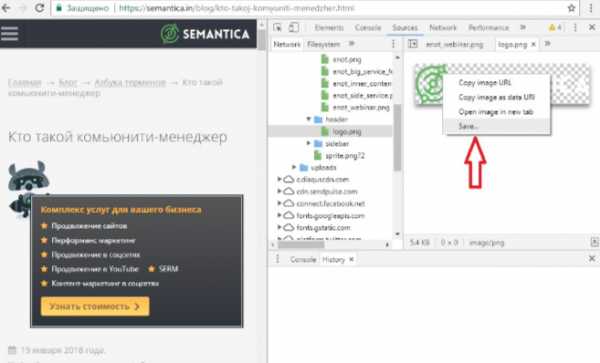
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

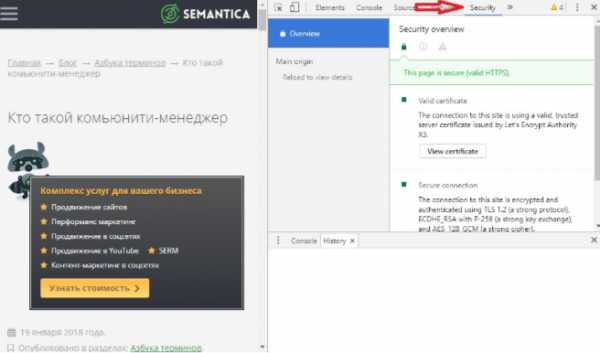
Во вкладке «Security» доступна проверка сертификата сайта.

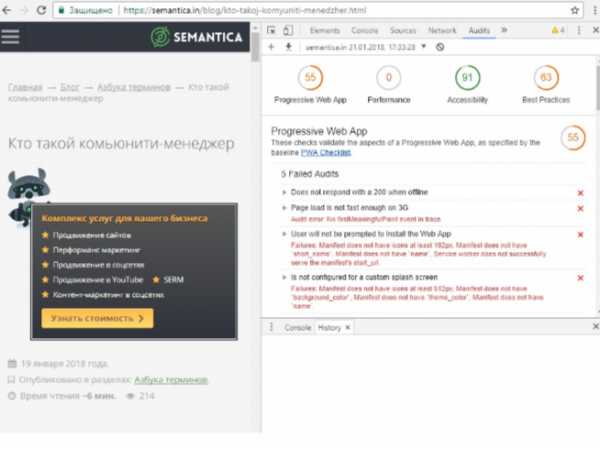
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

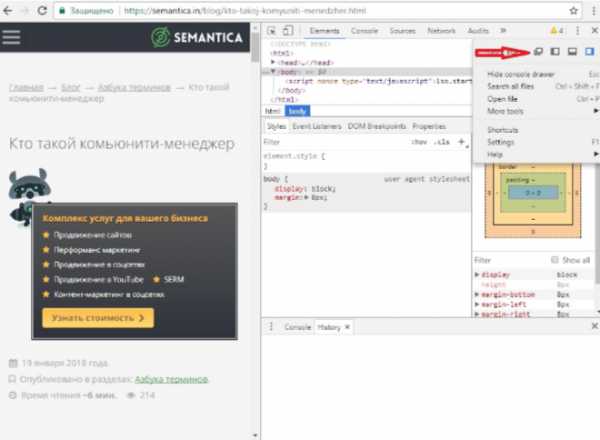
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
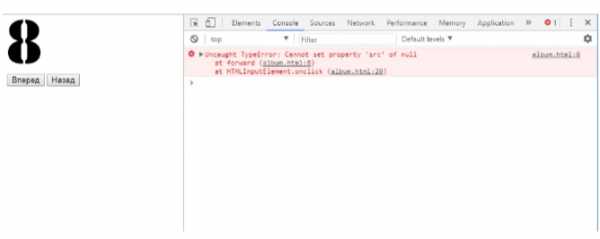
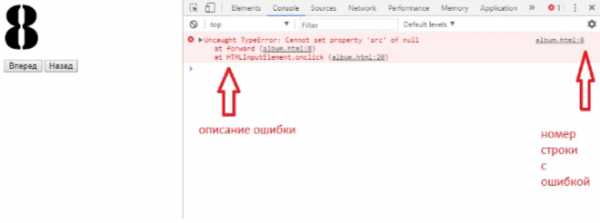
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

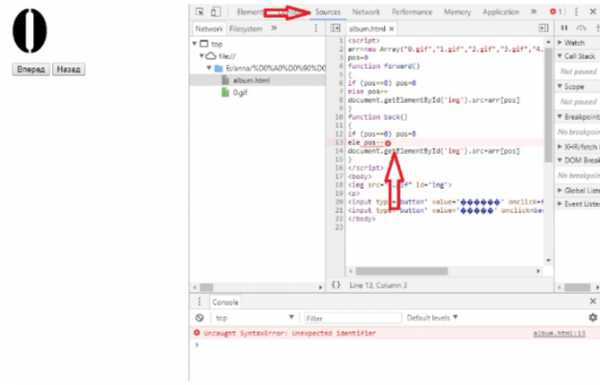
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

Как посмотреть код конкретного элемента

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
semantica.in
Основы HTML | Учимся работать с кодом сайта
Всем-всем привет!
Коли начали мы изучать SEO продвижение, значит нужно знать основы HTML и CSS, которые помогут сделать наши сайты лучше и привлекательнее для поисковых систем. Всю эту неделю я буду рассказать Вам о работе с кодом сайта и вот, что Вас ждет:
Как видите, на неделе у нас будет очень много работы, поэтому подписывайтесь на обновления блога Context-UP и получайте все уроки себе на почту, если Вы еще не подписаны.
Погнали!
Основы HTML
HTML (Hyper Text Markup Language) – это язык разметки документов в Интернете. То есть, любая страничка Вашего сайта – документ, а браузер – средство просмотра подобных документов.
Задача HTML – показать браузеру где находиться тот или иной элемент документа. C помощью данного языка, элементы размечаются на странице и занимают определенное место, которые затем отображаются на мониторе посетителя сайта.
Язык разметки состоит из специальных тегов, которые помогают браузеру определить:
- Структуру документа;
- Место нахождения того или иного элемента;
- Предназначение элемента;
- Подключаемые сторонние файлы;
- И много-много другого.
Это понимают и поисковые роботы, поэтому нужно уделить особенное внимание тому, насколько правильно составлен документ с точки зрения SEO и какую структуру имеет.
Структура HTML
Любой HTML-документ имеет начальную структуру, которая должна соблюдаться в обязательно порядке. Выглядит она так:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Заголовок страницы</title> <meta name="keywords" content="Ключевые слова, и, фразы, через, запятую"> <meta name="description" content="Описание контента страницы, 1-2 предложения."> </head> <body> Контент страницы </body> </html
Разберем каждый элемент подробнее:
<!DOCTYPE html>
Начало любого HTML-документа задается этим элементом. Так как язык разметки HTML постоянно развивается и имеет несколько версий, данный элемент помогает браузеру понять какая именно версия используется в документе и его тип;
<html> - открывающий тег; </html> - закрывающий тег
Данный тег является контейнером, в который входит все содержимое страницы. Необязателен к заполнению, но все же принято его использовать в каждом документе. Имеет закрывающий тег;
<head> - открывающий тег; </head> - закрывающий тег
В пределах тегов <head></head> указывается заголовок окна страницы (Title), мета теги Description и Keywords, а также другая техническая информация. К использованию допускаются такие теги, как:
<link>
Подключение внешних файлов, например, файл стилей style.css;
<meta>
Используется для хранения информации для браузера и поисковых систем;
<style>
Указывается для определения стилей элементов документа;
<script>
Применяется для описания скриптов, использующихся на странице, а также можно указать ссылку на внешний файл со скриптом, программой;
<title>
Задает заголовок окна страницы.
<body> - открывающий тег; </body> - закрывающий тег
Хранит основное содержание страницы, которое отображается в окне браузера. Вся основная работа происходит именно в пределах данного тега.
Вот мы и разобрались со стандартной структурой HTML-документа. Думаю, Вам все понятно. Теперь же поговорим о базовых тегах, знание которых поможет нам хоть немного разбираться в коде сайта.
Я сам обладаю исключительно базовыми знаниями, однако этого вполне хватает, чтобы с легкостью ориентироваться в коде, находить ошибки и исправлять их.
Базовые теги HTML
Всего существует больше сотни, а то и двух, тегов, знать их все попросту не нужно даже сайтостроителю, ведь большинство из них он все равно не будет использовать в практике. А таким людям, как я и Вы, и вовсе нужен только десяток HTML-тегов.
Для Вашего удобства оформлю все в таблице:
<div> </div> | Блочный элемент. Выделяет определенный фрагмент HTML-документа в блок. Содержимое блока можно с легкостью редактировать с помощью стилей. Атрбуты:
|
<a href="URL-документа"></a> <a name="Идентификатор якоря"></a> | Используется для проставления ссылок на тот или иной файл сайта, на сторонний ресурс. Атрибуты:
Якорь – это закладка, находящаяся внутри HTML – документа. |
<img src="Ссылка на картинку"> <img src="Ссылка на картинку" alt="Альтернативный текст"> | Используется для отображения в документе изображений формата GIF, JPEG, PNG. Атрибуты:
|
<ol> <li>1-й пункт</li> <li>2-й пункт</li> <li>3-й пункт</li> </ol> | Вывод нумерованного списка. Каждая новая строка списка (элемент) обязательно должна начинаться с тега <li>. |
<ul> <li>1-й пункт</li> <li>2-й пункт</li> <li>3-й пункт</li> </ul> | Вывод маркированного списка. Каждая новая строка списка должна начинаться с тега <li>. |
<p>Текстовый абзац</p> | Используется для определения текстового абзаца. Всегда начинается с новой строки в коде. Атрибут:
|
<h2></h2>,...,<h6></h6> | Заголовки документа. Всего существует шесть уровней заголовков, в соответствии с важностью элемента. Так, заголовок первого уровня (h2) является наиболее значимым, используется, как правило, для заголовка страницы. Последующие уровни идут по убыванию относительной важности. |
<p>Текстовый <span>абзац</span></p> | Применяется для выделения подстроки в строке, то есть, с помощью данного тега можно выделить какую-то часть текста. Возможно использование стилевого класса или идентификатора, чтобы задать элементу определенное стилевое оформление. |
<iframe src="https://site1.ru"></iframe> | Позволяет загрузить HTML-документ внешнего ресурса в Вашей странице. |
<strong><strong> <em></em> | С помощью данных тегов можно выделить какую-то фразу в тексте жирным и курсивом соответственно. |
В своей работе я использую только эти теги, да и то не все. Если Вы хотите более подробно ознакомиться с темой HTML-верстки, то рекомендую изучить такой сервис, как HTMLbook.ru. В одно время он мне очень помог.
Завтра мы с Вами разберем основы стилевого оформления CSS. Ну а сегодня переварите эту информацию.
До завтра!
Предыдущая статьяУрок 108. Как написать гарантийное письмо для Яндекс Директ? Следующая статья
Урок 110. Основы CSS | Учимся управлять внешним видом сайта
context-up.ru
Готовый код сайта Html + CSS
Здравствуйте уважаемые начинающие веб-мастера.
Ранее мы уже рассмотрели Код сайта на чистом HTML, теперь же, познакомившись с основами CSS, мы уже можем сделать простенький сайт, применив HTML+CSS.
В этой статье я представлю Вам код блочного шаблона сайта, и подробно расскажу, и покажу, что и как в нём изменить, чтоб сделать из него свой сайт, и выложить его в интернет.
Итак, давайте посмотрим, как выглядит код (и что в нём можно менять), такого вот сайта.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.

Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>/* Стилевое оформление */
<style>
body{
background:#c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background:#f2e8c9; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header{
position:relative; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height: 250px; /* Высота шапки */
background-color: #ffffff; /* Фон шапки */
margin-bottom: 5px; /* Нижний отступ шапки от остального контента */
border-radius: 5px; /* Закругляются углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень. Визуально приподнимает блок над оболочкой */
}
img{ /* Фоновая картинка в шапке */
float: left; /* Разрешаем наплывание других элементов на картинку */
margin: -40px 0 0 0;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры - двигаем вверх-вниз, 2-я и 4-я цифры - двигаем вправо-влево */
h2{ /* Заголовок сайта */
margin:0 0 10px 40px; /* Заголовок двигается верх-вправо-вниз-влево. */
color:#464451; /* Цвет заголовка */
}
.nomer{ /*Подзаголовок (номер телефона)*/
position:absolute; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top:5px; /* Двигается вверх-вниз */
left:680px; /* Двигается вправо-влево */
font-size: 25px; /* Размер букв подзаголовка */
font-style:italic; /* Курсив */
font-weight:bold; /* Жирный */
color:#464451; /* Цвет букв подзаголовка */
}
/* Сайдбар (колонка справа) */
#sidebar{ /* Блок сайдбара */
background-color: #ffffff; /* Фон блока */
width: 180px; /* Ширина блока */
padding: 10px; /* Отступ текста от краёв */
float: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius: 5px; /* Закругляем углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Задаём блоку тень */
}
.marcer{ /* Галочки маркеры меню */
float: left; /* Размещаем слева от текста */
margin: 5px 5px 0 0; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content{ /* Блок контента */
margin-bottom: 5px; /* Отступ блока статьи от блока подвала */
width: 676px; /* Ширина статьи */
padding: 10px; /* Отступ текста от краёв блока */
background: #ffffff; /* Фон статьи */
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{ /* Картинка в тексте слева */
float: left;
margin: 30px 7px 7px 7px;
}
.right{ /* Картинка в тексте справа */
float: right;
margin: 7px 0 7px 7px;
}
/* Подвал */
#footer{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color: #ffffff; /* Фон блока подвала */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 5px; /* Закруглённые углы */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень блока */
}
.clear{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear: both;
}
.fon{ /* Номер телефона */
float:left; /* Разрешаем другим элементам обтекать абзац справа */
margin:20px 0 0 20px;
}
.fax{ /* Номер факса */
float:left;
margin:20px 0 0 60px;
}
.mail{ /* Адрес E-mail */
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
<body>
<div> <!--Оболочка страницы-->
<!--Шапка сайта-->
<div>
<!--Заголовок сайта-->
<h2>Грузоперевозки</h2>
<!--Описание (телефон)-->
<p>234-49-50 <br> +7 900 650 33 45</p>
<!--Фоновая картинка в шапке сайта-->
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
<!--Сайдбар-->
<div>
<!--меню-->
<h4>На нашем сайте</h4>
<!--Картинки маркеров меню (галочки)-->
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наши сотрудники</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наша техника</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Прайс</p>
<!--Прямая синяя линия-->
<hr color="#037FFC" size="5">
<!--Общая информация в сайдбаре-->
<h4>Другая информация</h4>
</div>
<!--Основной контент (статья)-->
<div>
<!--Картинка слева-->
<img src="http://trueimages.ru/img/81/90/b1718f15.png">
<!--Заголовок статьи-->
<h4>Наша работа</h4>
<!--Текст статьи-->
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?</p>
<p>За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.</p>
<p>А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.</p>
<!--Картинка справа-->
<img src="http://trueimages.ru/img/0d/64/07a18f15.png">
<p>Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.</p>
<p>Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.</p>
</div>
<!--Запрет наплывания-->
<div></div>
<!--Подвал-->
<div>
<p><strong>Телефон:<br> 265-48-76</strong> </p>
<p><strong>Факс:<br> 265-85-97</strong></p>
<p><strong>E-mail<br>[email protected]</strong></p>
</div>
</div>
</body>
</html>
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
Как сделать сайт удобным для просмотра на мобильных экранах можно прочитать в статьях Резиновый сайт или Адаптивный сайт.
А теперь вернёмся к нашему коду.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
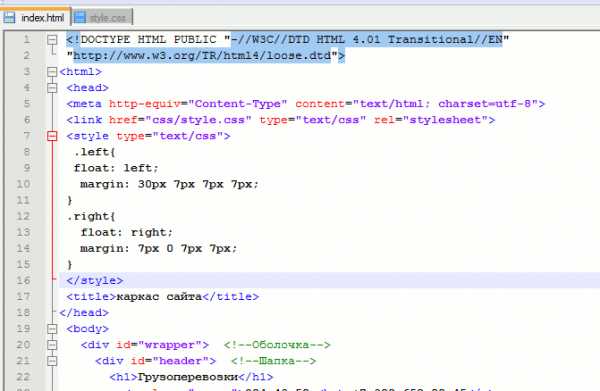
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
Делается это следующим образом: в теге <head>, можно между тегами <meta> и <title>, вставляется тег <link>, с атрибутами определяющими местоположение и назначение css.
<link href="css/style.css" type="text/css" rel="stylesheet">
После тега <link>, подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
<style">
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
</style>
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:

Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег <img> c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
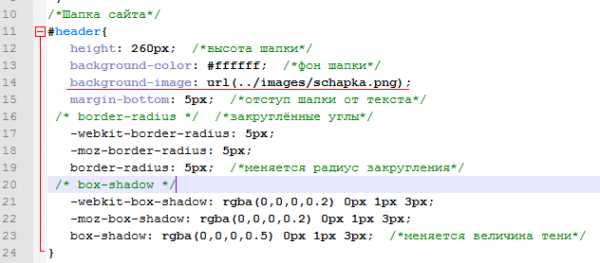
Далее, в селекторе #header прописываем уже Вашу картинку
background-image: url(../images/schapka.png);
В редакторе это будет смотреться так

Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
<p><img src="images/i2.png">Наши сотрудники</p>
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.

Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.
Перемена
Учитель поймал в школе ученика, игравшего в карты, и отодрал его за уши.
— Ты знаешь, за что я тебя наказал? — спросил учитель.
— Знаю. Я неправильно пошёл королём.
Как разбить страницу на отдельные блоки < < < В раздел > > > Что такое PHP (пи-эйч-пи)
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
html коды для сайтов — Домашний бизнес
Оптимизация сайта под мобильники
Инструменты для вебмастера!
Простой генератор баннеров!
On-line сервисы.Графика!
1, разместить и уменьшить фото: funkyimg.com
2, уменьшаем, редактируем фото webresizer.com
3. изменение размера: resizr.lord-lance.com
4, сделать кнопку он-лайн: dabuttonfactory.com
Soft
1, Разблокировать Winlocker (блокировка ПК с требованием выслать СМС):
1. DrWeb.com/unlocker
2. Kaspersky.ru/viruses/deblocker
Сделать бегущую строку на сайт
1. Сделать бегущую строку на сайт
Вставка Flash на сайт
1. Вставка Flash на сайт.
Как сделать баннер для сайта
1. Как сделать баннер для сайта. Правильно сделать ссылки на сайте
Оформление текста
1. Оформление текста
Публикация картинок
1. Публикация картинок
Вид шрифта
1. Вид шрифта
Оформление текста и Ссылок
1. Оформление текста и Ссылок
Оформление Текста и Шрифта
1. Оформление Текста и Шрифта
Вертикальные и горизонтальные линии
1. Вертикальные и горизонтальные линии
Вертикальная линия
1. Вертикальная линия
Код рамки
1. Код рамки
Код рамки для вставки кодов
1. Код рамки для вставки кодов
Движение текста по вертикали
1, Движение текста по вертикали
Движение текста по горизонтали
1, Движение текста по горизонтали
Как вставить аудио на сайт
1. Как вставить аудио на сайт.
Код цвета в html
1. Код цвета в html
Коды html символов
1. Коды html символов
Скрипты для сайта html
1. Скрипты для сайта html
Оформление таблиц
1. Оформление таблиц
Разное
1. Разное
ВВ-коды
1. ВВ-коды
КалькуляторКалькулятор стандарт
| ||||||||||||||||||||||||||||||
mirzam.ru
HTML site Code
This is the easiest HTML site code. Nevertheless, it allows you a nice small website.
Sample template
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Name of the site</title>
</head>
<body>
<!--Create a container table.
Design:
border="1" - frame around the container. Increasing the number,
you can increase the thickness of the frame.
align="center" - Place the container in the center of the screen.
rules="rows" - remove the double frame.
style="width:60%;" - we add the style properties doing
container and the entire site "rubber".
To make a full-fledged responsive design,
this method is not suitable-->
<table
border="1"
align="center"
rules="rows"
style="width:60%;">
<!--Create a string-->
<tr>
<!--Create a row cell-->
<td><!--SITE HEADER-->
<!--In the cell of the row,
create another table for the site header.
Design
border="1" - 1px double frame
background="images/168.png" - picture in the header of the site,
if required. Insert your image URL
bgcolor="#7FFFD4" - background color in the header if there is no image.
cellpadding="10" - Indent content from the frame at least 10px.
style="width:100%; border-radius:5px;" - add "rubber"
and rounded corners of the frame-->
<table
border="1"
background="images/168.png"
bgcolor="#7FFFD4"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a table row-->
<tr>
<!--Create a table column-->
<th>
<!--Column cell content-->
<h2>Site name (organization)</h2>
<h4>Description of the site</h4>
<!--Close the table-->
</th>
</tr>
</table>
<!--MAIN CONTENT-->
<!--In the same container cell, create another table.
for the main content.
Design as in the previous table-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a string-->
<tr>
<!--Create a cell
Design:
rowspan="2" - merge two cells into one.
The number of merged cells by the number of cells in the sidebar.
style="width:80%" - the main content covers 80% of the total area,
the remaining 20% for sidebar-->
<td
rowspan="2"
style="width:80%">
<h3>Главная</h3>
<!--Red line string-->
<p>
On the planet Dorothy, human "Sweet" JP races
in the Yellowline car race, the galaxy's
famous final elimination race,
despite two interplanetary wars,
to the most popular race in the galaxy, the Redline. </p>
<p>The crowd is watching the race
on an outdoor giant monitor screen in
the desert town of The Water Stop.
JP's alien mobster mechanic, Joshua "Frisbee" Flathead,
is watching the televised race with a mafia boss who
constantly massages his gums with cocaine.</p>
<!--Close the cell-->
</td>
<!--SIDEBAR-->
<!--Create a sidebar cell-->
<td bgcolor="#e6e6fa">
<h4>Menu</h4>
<!--The paragraph for the link to the page of the site-->
<p>
<!--Link to the site page-->
<a href="">
<!--Picture marker in front of the page name-->
<img src="http://trueimages.ru//img/00/06/f4fffdb5.png">
<!--Page title
style="margin-left:5px;" - indent from marker-->
<span>Home</span></a>
<!--Close paragraph-->
</p>
<p>
<a href="">
<img src="http://trueimages.ru//img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span>Page 1</span;></a>
</p>
<p>
<a href="">
<img src="http://trueimages.ru//img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span>Page 2</span></a>
</p>
<!--Close the menu string-->
</td>
</tr>
<!--Create a string with additional information.-->
<tr>
<!--Cell with additional information-->
<td
bgcolor="#e6e6fa"
align="center">
<h4>Additional Information</h4>
<p>Additional text</p>
<!--Close the cell with additional information.-->
</td>
</tr>
</table>
<!--FOOTER-->
<!--Create a table-->
<table
border="1"
bgcolor="#7FFFD4"
height="100"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Create a string-->
<tr>
<!--Create a column-->
<th>
<h4>Footer</h4>
<!--Close footer. If you want you can
do here a few rows and columns-->
</th>
</tr>
</table>
<!--Close the container table-->
</td>
</tr>
</table>
</body>
</html>
How to change the design of the HTML table, as well as add scripts and feedback forms, see here.
Рекомендую: Готовые HTML шаблоны на русском
This entry was posted in Html basics. Bookmark the permalink.starper55plys.ru
Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
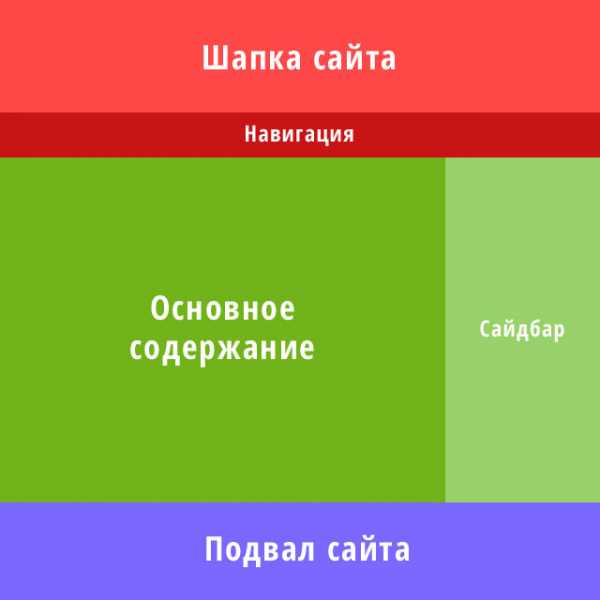
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
lospirata.ru
