Модные градиенты в веб-дизайне
Мы собираемся проанализировать текущие тенденции диджитал-дизайна. В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Ознакомьтесь с полным перечнем результатов опроса в нашей книге прямо СЕЙЧАС. Современный ландшафт для цифровых мыслителей.
Градиенты уже были когда-то в моде. Сейчас они опять вернулись в веб-дизайн, где их используют в фонах и изображениях. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в своих кампаниях и на микросайтах как характерный элемент бренда. Здесь вы можете ознакомиться с небольшим уроком о том, как создавать градиенты в Photoshop.
Spotify micro site 2015, двухтоновое изображение с градиентными картами.В этом году мы видели различные разноцветные градиенты с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения.
Каждая новая модель iPhone X представляет собой парадигму трендов. На своих лендингах, в рекламе и во многих элементах рекламных кампаний градиенты различных тонов используются над заголовками, текстами или даже в изотипе. Тем не менее, на заднем плане и особенно на заставке главного экрана iPhone X градиенты НЕ однообразны как традиционные линейные или радиальные градиенты, а многоцветны с нерегулярным смешиванием.
Градиенты в 3D? Цвет вершин и стиль цветовой карты
Кажется очевидным говорить о градиентах в 3D, поскольку освещение сцены создает градацию света на поверхности объекта. Но что присуще этой тенденции, так это именно использование градиентов в качестве текстуры объекта, иногда имитирующей методы цвета вершин и градиента цветовой карты. Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность и цветовые точки. Что сейчас модно, как мы видели в случае с iPhoneX, так это использование неоднородных смесей, в которых применяются градиентные сетки или другие методы. С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Существует множество типов градиентов, таких как монотонные, двухтонные, многоцветные, градиентные скаты и т.д., как это показано на следующем рисунке.
Полезные инструменты для CSS градиентов
Для воссоздания этих эффектов в CSS доступно множество инструментов, которые позволяют создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Скачайте исходный файл с градиентами!
Начните работать с градиентами, скачайте исходный файл бесплатно в векторном формате .ai или pdf, чтобы самостоятельно поэкспериментировать с градиентами.
Скачать тут!
Коллекция градиентов от Awwwards
Как всегда, мы создали подборку сайтов дня и номинантов, в которой вы можете увидеть все эти эффекты в использовании. Мы надеемся, что вы найдете вдохновение в коллекциях Awwwards или в нашей книге СЕЙЧАС. Современный пейзаж для цифровых мыслителей, в котором обсуждаются основные тенденции года в веб-дизайне.
Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1 Просто люблю писать, переводить и давать людям возможность читать интересный контент.
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
Градиенты В Веб-Дизайне И Вариации Создания В Photoshop / WAYUP
Тенденции веб-дизайна быстро изменяются за последние годы. Некоторые вещи исчезают на некоторое время, чтобы затем вернуться. Так случилось с градиентами, которые остаются востребованными и актуальными, хотя в эпоху flat design они исчезли полностью, и смогли вернуться к жизни только благодаря стараниям Google и их стилю material design. У многотонального эффекта существуют различные вариации и применения, и практически все они успешно используются в веб-дизайне.
Некоторые вещи исчезают на некоторое время, чтобы затем вернуться. Так случилось с градиентами, которые остаются востребованными и актуальными, хотя в эпоху flat design они исчезли полностью, и смогли вернуться к жизни только благодаря стараниям Google и их стилю material design. У многотонального эффекта существуют различные вариации и применения, и практически все они успешно используются в веб-дизайне.
Мы немного затрагивали тему градиентов в наших прошлых материалах, когда говорили о тенях и создании деформированной сложной тени, когда рассматривали мягкие (soft) линии и формы. Но все эти беседы были общими. Теперь же мы посмотрим на градиенты, что называется, «под лупой».
Градиент, как эффект, невероятен по своим возможностям. Являясь постепенным смешиванием от одного цвета к другому, он позволяет веб-дизайнерам создать практически новый цвет и тон. Это приводит к тому, что объекты выделяются, обретают реализм и новое измерение в дизайне. Проще говоря, градиенты добавляют глубины в визуальную композицию дизайна.
С другой стороны, постепенное смешивание с белым или черным цветом (а также игра с непрозрачностью) может имитировать собой расстояние от источника света. Градиенты – часть реального мира, поскольку наш с вами мир не состоит из плоских и однотонных цветов. Посмотрите вокруг, везде можно увидеть переходы одного цвета к другому.
Важность градиентов для дизайнераКак уже упоминалось, градиенты возвращаются, и мы видим их все чаще и чаще. Касается это брендинга, иллюстрации, типографики, UI. Обратите внимание, что речь идет о цифровом пространстве, поскольку в полиграфии градиенты не так комфортно себя чувствуют и не так уж и популярны. Градиенты делают доступным большее количество цветов для дизайнера и пользователя, поскольку за счет смешивания создаются новые цветовые тона. Передать всю полноту цветового охвата при переходе из одного цвета в другой с помощью принтерной печати практически нереально. Увы.
Но в «виртуальном» мире градиенты привлекательные и запоминающиеся, красочные и игривые, они создают совершенно новую композицию, которую люди не привыкли видеть. Наверное, даже сложно подобрать правильные слова, чтобы определить невероятность и сказочность градиентов. Поскольку в 2018 году градиенты набирают свою популярность как никогда, веб-дизайнеры будут их использовать, создавая удивительные цифровые и графические рисунки.
Наверное, даже сложно подобрать правильные слова, чтобы определить невероятность и сказочность градиентов. Поскольку в 2018 году градиенты набирают свою популярность как никогда, веб-дизайнеры будут их использовать, создавая удивительные цифровые и графические рисунки.
Если говорить о правилах работы с градиентами, то выделим:
- Не переусердствовать. Лучшие и приятные для восприятия глаза градиенты создаются из двух или трех цветов, но не более.
- Избегать противоречивых оттенков. Множественные ресурсы по подбору цветов могут помочь вам подобрать аналогичные, монохромные, цветовые схемы, триадические, дополняемые, сложные, теневые.
- Помнить об источнике света. Градиенты всегда переходят от темного цвета к светлому, но если расположение их не будет совпадать с источником цвета всей композиции, на холсте получится «белиберда».
- Вдохновение. Чтобы найти и подобрать подходящие цвета, нужно не только иметь круг цветов, но и представлять, что же хочется получить на выходе.
 Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.
Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.
- Линейный градиент подходит для квадратных объектов или многоугольных.
- Радиальный градиент – для круглых объектов.
- Используйте разные формы/слои для заливки и для градиентов. Затем играя с прозрачностью этих объектов/слоев можно добиться потрясающих эффектов.
Сайтов, где используются градиенты много. И найти их на том же Awwwards или Cssdesignawards несложно. Но мы отобрали самые, по нашему скромному мнению, красивые и интересные. Это stripe, madebysource, owltastic, onejohnst (градиент дополнительно анимируется во время прокрутки станицы), lewislopez (анимация градиента, и на каждой станицы разные сочетания), comment, viens-la, Julie Bonnemoy — Portfolio, seeanoli, KIKK Festival 2017 (сказочно красиво с анимацией), HEEDS.
Как можно видеть, градиенты используются и в качестве тонирующего слоя, в качестве фона, в качестве части композиции, в качестве разделителя между секциями и разделами на странице.
Смотря на все это, волей-неволей захочется самому буквально броситься рисовать что-нибудь эдакое-разэдакое. И тут, зачастую, возникает вопрос, где найти готовые градиенты, чтобы их можно было загрузить в Photoshop и затем использовать.
Freepik – представляет огромную базу по градиентам, причем, как наборам, так и отдельным изображениям-фонам.
Набор Apple Gradients – подборка основных цветовых переходов, что используются в iOS и OS X.
Ocean Breeze Ps Gradients – набор океанских цветовых схем. А архиве найдутся фалы png с предпросмотром всех градиентов и grd, в составе которого 140 цветовых переходов.
JJ’s Gradients-1 Skin Tones – подборка из 126 градиентов телесных оттенков. Достаточно занятная подборка, поскольку, с одной стороны – пастельные тона, с другой – необходимые для тех, кто создает «мягкие» композиции.
Coolhue – ресурс с набором готовых градиентов, которые используются достаточно часто в цифровом пространстве и легко узнаваемы.
Grabient – ресурс не только с набором готовых градиентов, но и с возможностью их изменить: выбрать угол направления перехода, расстояние между цветами, добавить новый цвет. Причем данные градиенты копируются в CSS код, благодаря которому можно увидеть шестнадцатеричные кода цветов и их процентовку. Затем достаточно вручную выставить данные параметры в Photoshop и градиент готов.
Возможности PhotoshopОпределившись с темой композиции, подобрав градиент и цвета, хочется что-то нарисовать. Логично, что появляются вопросы о том, как создать некоторые эффекты. Возможно, кто-то скажет, что все легко и просто: выбрал рисунок, наложил градиент, выбрал режим наложения и готово. В обычных случаях так и есть, но мы рассмотрим необычные.
Вариант 1Выбираем нужное нам изображение, например, горные пики и с помощью выделения удаляем небо. То есть, выделяем сами горы, инвертируем и нажимаем Del.
После этого мы не стали увеличивать сам холст и переносить горы, как объект, на отдельный слой, а уменьшили исходное изображение. Для нашего варианта сейчас это особо важной роли не играет. Обратили выделение (ПКМ по нему), Свободное трансформирование (Ctrl+T) и с зажатой клавишей Shift уменьшили и расположили чуть выше от нижнего края, но посередине.
Для нашего варианта сейчас это особо важной роли не играет. Обратили выделение (ПКМ по нему), Свободное трансформирование (Ctrl+T) и с зажатой клавишей Shift уменьшили и расположили чуть выше от нижнего края, но посередине.
Теперь создадим белый слой под нашим изображением и добавляем к нему корректирующий слой Градиент.
Мы решили использовать мягкие пастельные тона, но если у вас есть свои градиенты, то кликаем по шестеренке вверху окошечка и загружаем нужные. В данном случае, мы взяли зеркальный тип, при нулевом градусе из трех цветов.
Четкие края, например, убираем с помощью маски и мягкой кисточки с черным цветом. Дополнительно само изображение можно откорректировать с помощью Уровней и Яркости.
Если у слоя с горами уменьшить показатели Непрозрачности и Заливки, то получится эффект прохода градиента сквозь рисунок. Таким образом, он будет органично вписан в фон. Но у каждого варианта свои будут показатели, или вы решите их совсем не использовать.
К слою Горы применяем тоже слой Градиент, но теперь выбираем коричнево-зеленые оттенки (в нашем случае) и линейный тип. Обратите внимание, что если нижние ползунки регулируют расстояние между цветами, то верхние интенсивность. Также снизьте параметры Непрозрачности и Заливки у градиента, иначе рисунок виден не будет. С помощью него мы подчеркнули зелень холмов, падение света и игру света-тени в целом.
Создадим текстовой слой с текстом. Если его просто расположить над слоем Горы (с градиентом), то он будет скучным и неказистым. Если над фоновым градиентом, то текст окрасится в градиент Гор. Ни одно, ни другое нам категорически не подходит.
Поэтому мы просто перемещаем слой с текстом поверх всего изображения, растрируем его (ПКМ по слою на панели слоев и пункт меню Растрировать слой). Затем применяет самый обычный линейный градиент от черного к прозрачному. Разумеется, что шрифт может быть другой, размер его и начертание тоже. Мы выбрали такой вот обычный только для примера. Не забывайте экспериментировать с непрозрачностью слоев и Заливкой. Поскольку мы играем со светотенью и пастелью, четкости и явности лучше избегать.
Не забывайте экспериментировать с непрозрачностью слоев и Заливкой. Поскольку мы играем со светотенью и пастелью, четкости и явности лучше избегать.
Теперь на новых слоях нарисуем птичек кисточками и можно дополнительно добавить солнечные лучи, чтобы оживить немного наше изображение. Помните, что добавляя любой источник света или создавая светлое пятно, смотрите на исходное изображение. Если у вас объект единичный (дерево, например) и свет падает прямо на него, то тут уже вы вольны будете сами выбрать направление света. Но в данном случае у нас хорошо виден он (сбоку он немного, не сверху).
Сюда можно добавить анимацию, изменить градиенты, добавить Насыщения или Яркости, уменьшить их и прочее, и прочее.
Таким нехитрым образом градиенты позволяют создавать невообразимые и красивые изображения, которые используются дизайнерами для оформления страниц сайтов. Вместо текста вполне подходит и логотип.
Иными словами, вариантов использования градиентов велико и лучше, если в одной композиции их будет не слишком много.
Но поскольку градиенты способны не только 2D-изображение изменить, но и 3D, то возникает резонный вопрос: «Как?». Мы ранее рассказывали о том, как Photoshop способен превращать обычное плоское изображение в трехмерное. Но давайте на секунду представим, что нужно сделать так, чтобы цвет однотонный переливался (то есть, наложить градиент), а объект должен собой представлять нечто … странное. Более того, как известно, для работы в режиме 3D нужен неслабый компьютер, но, что если и нет? Если не нужен? Представьте, что трехмерный объект мы создадим с помощью одной только кисточки.
Создадим новый документ, применим к нему корректирующий слой Цвет и выберем какой-нибудь темненький оттенок для заливки. Фон может быть и светлым, но должен очень сильно контрастировать с цветом объекта. Мы выбрали темно-синий. Фоновый слой удаляем и оставляет только Заливку.
Создадим новый слой, выберем инструмент Овальное выделение и с помощью зажатой клавиши Shift нарисуем правильную окружность. Помните, что сначала вы отпускаете кнопку мышки, а только потом кнопку Shift.
Помните, что сначала вы отпускаете кнопку мышки, а только потом кнопку Shift.
Выделение не снимаем! Переходим к инкременту Заливка — > Градиент и на верхней панели дважды кликаем по нему. Выбираем обычный градиент или создаем из яркого насыщенного цвета и светлого (монохромные). У нас ярко розовый и темно-розовый. И проводим сверху вниз по нашему кругу. Тип – линейный.
Снимаем выделение Ctrl+D и добавляем новый слой.
Теперь подготовим кисточку. Выбираем инструмент Кисть -> Микс-кисть и смотрим на панель управления вверху. Выбираем «Сухая, много краски», влажность 0, Нажим 100%. И обязательно снимаем галочку со Всех слоев, в противном случае кисточка будет синей, а не розовой.
В качестве кисти выбираем самую обычную твердую и открываем панель кистей, где интервал ставим на 1%. Если не поставить, то будут видны границы мазков и красоты нужной нам не добиться.
Устанавливаем размер кисти приблизительно как наш круг (+- небольшой), зажимаем Alt и кликаем по кружочку. Мы увидим на панели, что кисточка считала наш круг на прозрачном фоне.
Мы увидим на панели, что кисточка считала наш круг на прозрачном фоне.
Добавляем новый чистый слой и… рисуем этой кистью. Поскольку рисовать с плавными изгибами не все могут, то можно использовать Перо, а затем обвести контур с Имитацией нажима и выбрав в качестве источника Микс-кисть.
Затем можно изменить цвет готовых элементов, добавив корректирующие слои.
Таким нехитрым вариантом мы создали объемные фигурки, которые можно выложить самым замысловатым образом. Аналогично можно использовать готовые фигуры (инструмент Произвольная фигура), но на панели вверху выбрать рисование не самой фигуры, а только контура с тем, чтобы его можно было обвести.
Выводы
Что главное в изменениях веб-дизайна? Человеческое восприятие цвета, его сочетания с другими цветами и оттенками. И таковое положение дел приводит к тому, что цвет является одним из мощных элементов дизайна. Причем любого: реального или виртуального. И понимание этого требует от веб-дизайнера всегда наблюдать за тем, как дизайн, в целом, эволюционирует, как меняются тенденции, что нравится людям, а что нет, к чему они тяготеют и кто задает новые веяния в использовании цветов.
И понимание этого требует от веб-дизайнера всегда наблюдать за тем, как дизайн, в целом, эволюционирует, как меняются тенденции, что нравится людям, а что нет, к чему они тяготеют и кто задает новые веяния в использовании цветов.
В свою очередь, градиенты позволяют человеку воспринимать цвет, как нечто объемное в плоскости экрана. Они добавляют самым обычным фотографиям немного жизни, а простые изображения приобретают реалистичность. Мы привыкли видеть, как на склонах гор играет свет солнечных лучей и прекрасно осознаем, что фотография запечатлела только один момент из бесконечного множества. Но если добавить градиенты света-тени, лучей и оттенков общей гаммы, то на минуту покажется, что картинка чуть-чуть ожила. На плоском экране монитора это выглядит волшебно.
Придайте градиент обычному однотонному фону и получите объем, а пользователю захочется иногда заглянуть за край монитора: «вдруг там еще что-то есть».
Роль градиентов огромна и их использование в Photoshop также почти безгранично. А значит, создавать уникальные проекты веб-дизайнерам чуть проще, ибо каждый градиент в отдельности уже представляет собой что-то новое.
А значит, создавать уникальные проекты веб-дизайнерам чуть проще, ибо каждый градиент в отдельности уже представляет собой что-то новое.
Градиенты в веб-дизайне: тренды, примеры, ресурсы
История градиента началась с web 2.0 и с тех пор продвинулась довольно далеко. Современные градиенты могут быть разработаны исключительно в CSS3, поэтому их стало проще создавать в виде кнопок, фона и даже типографики.
Давайте углубимся в эту тенденцию градиентов в современном веб-дизайне, чтобы увидеть, как она развивается и в каком направлении может пойти в ближайшие годы.
Градиенты в хедере
Возможно, один из самых популярных трендов сегодня – использование градиентов на фоне первого экрана.
Сегодня стало на много проще создавать градиенты по средствам CSS3. Множество сайтов использует градиенты в хедере, чтобы добавить больше цветов в дизайн или расширить палитру его цветов.
Хедер (первый экран) сайта – отличное место для добавления нового цвета в дизайн.
Просто убедитесь, что цвета градиента соответствуют вашему бренду.
Динамические эффекты
С развитием интернета появилась возможность добавлять динамики и развития визуальной составляющей сайта. И в этом нам также поможет градиент.
Использование ярких, контрастных цветов добавит любому дизайну необходимой динамики и движения.
Вместе с тем дизайны сайтов креативных агентств, студий веб-дизайна очень часто не используют данный прием, но только потому что их сайта функционируют больше как эксперименты UI/UX дизайна.
Эффекты динамического градиента должны привлекать внимание и выделять веб-сайт компании среди тысяч ее конкурентов в остальной части Интернета. Они должны быть экспериментальными, но при этом создавать полезный опыт.
Портфолио дизайнера Льюиса Лопеса (Lewis Lopez) является отличным примером.
Каждый экран сайта имеет свою палитру градиента.
Это действительно уникальный дизайн, но, конечно, экспериментальный подход к фоновым градиентам в портфолио.
Логотипы и эффекты текста
Относительно новым приемом использования градиентов является применение их в логотипах и, особенно, в типографике. Дизайнеры добавляют градиенты к текстам, которые они хотят выделить к иконкам и т.д.
Пример выше – один из самых ярких для демонстрации возможностей применения градиента для текста. Первый экран сайта использует градиент на фоне, который при скроллинге переходит на текст.
Еще один интересный пример использования градиентов в тексте…
Инструменты создания градиентов
Grabient
coolHue
WebGradients
Gradient Buttons
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт является одним из важнейших компонентов современного бизнеса. Каждый клиент хочет беспрепятственно просматривать ваш сайт и наслаждаться эстетически привлекательными видом, что максимизирует важность дизайна и подбора цвета.
Более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей заявляют, что не хотят рекомендовать компанию с плохо спроектированным сайтом.
Это причина, по которой маркетологи вкладывают все больше времени в создание сайтов, пытаясь найти цветовые решения, которые могут вдохновлять посетителей на то, чтобы оставаться дольше и взаимодействовать с брендом. Именно здесь градиенты выступают в качестве основного элемента современного веб-дизайна.
Градиенты медленно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Процесс создания красивого градиента
Flat цвета были доминирующими в дизайне в последнее десятилетие, но ситуация сейчас меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг (Mark Greenberg), специалист по UX в Reumes Planet , кратко объясняет это: «После длительного периода проектирования во Flat концепции, градиенты являются естественным выбором, потому что они предлагают множество стилей и возможностей для импровизации. Они вводят другое измерение и приносят столь необходимую глубину, которая становится основой современного веб-дизайна».
Но как вы можете создать идеальный градиент? Первое, что нужно сделать, это посмотреть на колесо цвета. Это дает вам множество идей, но почти всегда самым эффективным вариантом является сочетание соседних цветов. Когда вы спускаетесь по колесу, вы можете заметить, что цвета, которые стоят рядом друг с другом, представляют собой естественный переход.
Однако, это не универсальный вариант, иногда необходимо следовать конкретным требованиям к брендингу компании. Проще говоря, необходимо смешивать цвета, которые находятся далеко друг от друга на цветном колесе. В этом случае необходимо создать промежуточный элемент для создания красивого градиента.
Это так называемый градиент с тремя точками, который использует промежуточный цвет в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и насыщенностью, чтобы найти идеальную комбинацию для вашего сайта.
Другой вариант — создать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы делаете небольшие изменения в цветовых элементах и приближаете их друг к другу, вы получаете идеально подобранный мягкий линейный градиент.
Вещи, которые следует избегать при создании градиента
Не стесняйтесь возвращаться к цветному колесу и проверять все варианты — вы увидите, что некоторые цвета просто не подходят друг другу.
Также лучше следовать шаблонам, которые уже существуют в природе. Например, вы вряд ли сможете найти переход между красным и зеленым. Эти два цвета просто не подходят друг другу, поэтому в этом случае вы должны стараться действовать разумно.
То же самое касается оранжевого и синего. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует избегать противоречивых вариантов и найти комбинацию, которая может гарантировать положительный пользовательский опыт.
Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует избегать противоречивых вариантов и найти комбинацию, которая может гарантировать положительный пользовательский опыт.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете. Первый вариант прост, потому что вы можете найти невероятные примеры каждый день. Мы говорим о небе, облаках, лесах, цветах и т. д.
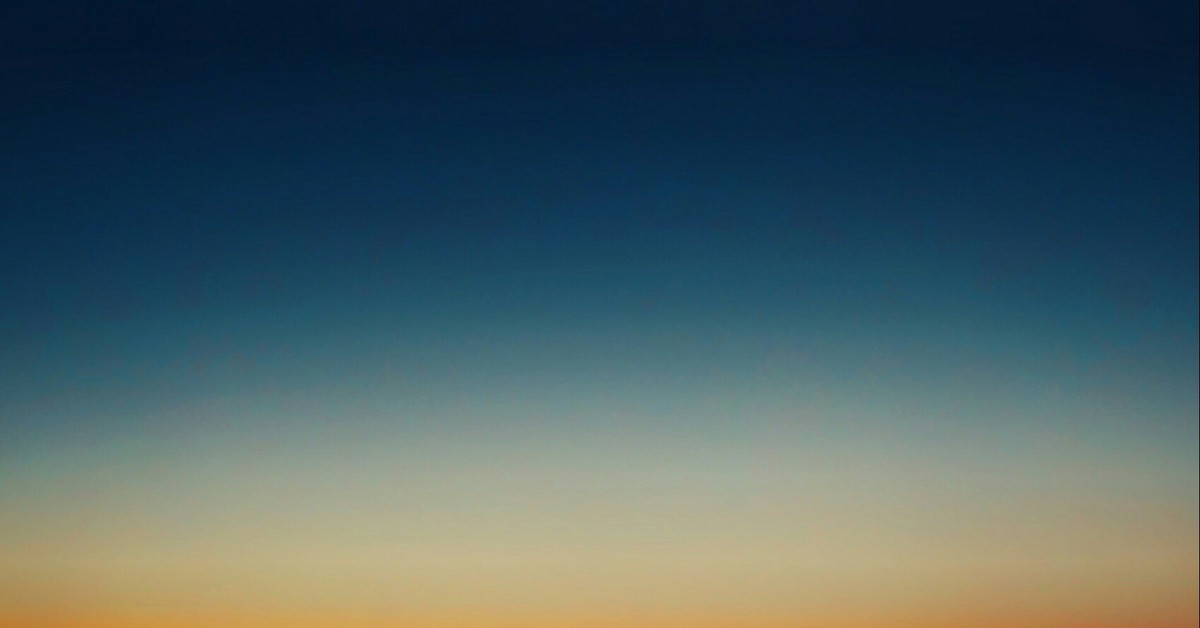
Всякий раз, когда вы смотрите на восход или закат солнца, вы можете увидеть много цветов и оттенков, которые вы можете легко использовать в практике веб-дизайна.
Веб-дизайн: как создать идеальный градиент — резюме
Веб-сайт — первое, что пользователи видят, когда находят определенную компанию в интернете. В таких обстоятельствах чрезвычайно важно правильно спроектировать ваш сайт и использовать красивые цветовые схемы. Градиенты играют важную роль в этом отношении, потому что они позволяют вам придумывать более привлекательные решения, которые побуждают посетителей зависнуть немного дольше.
Бесплатные градиенты и примеры их реализации в дизайне
Градиенты на пике своей популярности сегодня. Их нет в списке модных Flat дизайнов. Однако иногда нам нужно возвращаться к старым добрым вещам, чтобы оживить наши замыслы.
Градиент, как вы, вероятно, знаете, представляет собой заливку, состоящую из двух или более цветов, плавно смешивающихся между собой. В этом посте я предлагаю вам 10 красивых наборов градиентов для Photoshop, которые можно бесплатно скачать и использовать. С их помощью вы можете стилизовать свой фон, кнопки, вкладки, значки, панели инструментов и все такое. Кроме того, они могут эффективно использоваться для создания впечатляющих эффектов неба, ландшафта, винтажных или темных, а также других типов эффектов и стилей слоев, которые вы предпочитаете. Для примера, я подобрала реализацию похожих градиентов в дизайне шаблонов TemplateMonster. Кликайте на название и качайте в своё удовольствие 😉
Кликайте на название и качайте в своё удовольствие 😉
Неоновый градиент
Monstroid2 — многоцелевой WordPress шаблон
15+ Ярких бесплатных градиентов
FitPeople — Elementor WordPress шаблон сайта о фитнесе
Бесплатные векторные градиенты
Дизайн логотипов
Голубой градиент для дизайна
Keynote шаблон бизнес-презентации
Градиенты для Sketch и Photoshop
WordPress шаблон Organic Food
Набор градиентов
Intense — многоцелевой HTML шаблон сайта
Яркие градиенты GRD, Sketch
WordPress шаблон персональной страницы
Бежевые градиенты
Woostroid2 — многоцелевой WooCommerce шаблон
Пурпурные градиенты для фотошопа
Шаблон PowerPoint презентации
Бесплатные голографические градиенты
Chantalle — Многоцелевая Elementor WordPress тема
Бесплатные градиенты и примеры их реализации в дизайне
Градиенты на пике своей популярности сегодня. Их нет в списке модных Flat дизайнов. Однако иногда нам нужно возвращаться к старым добрым вещам, чтобы оживить наши замыслы.
Их нет в списке модных Flat дизайнов. Однако иногда нам нужно возвращаться к старым добрым вещам, чтобы оживить наши замыслы.
Градиент, как вы, вероятно, знаете, представляет собой заливку, состоящую из двух или более цветов, плавно смешивающихся между собой. В этом посте я предлагаю вам 10 красивых наборов градиентов для Photoshop, которые можно бесплатно скачать и использовать. С их помощью вы можете стилизовать свой фон, кнопки, вкладки, значки, панели инструментов и все такое. Кроме того, они могут эффективно использоваться для создания впечатляющих эффектов неба, ландшафта, винтажных или темных, а также других типов эффектов и стилей слоев, которые вы предпочитаете. Для примера, я подобрала реализацию похожих градиентов в дизайне шаблонов TemplateMonster. Кликайте на название и качайте в своё удовольствие 😉
Содержание статьи
Неоновый градиент
Monstroid2 – многоцелевой WordPress шаблон
15+ Ярких бесплатных градиентов
FitPeople – Elementor WordPress шаблон сайта о фитнесе
Бесплатные векторные градиенты
Дизайн логотипов
Голубой градиент для дизайна
Keynote шаблон бизнес-презентации
Градиенты для Sketch и Photoshop
WordPress шаблон Organic Food
Набор градиентов
Intense – многоцелевой HTML шаблон сайта
Яркие градиенты GRD, Sketch
WordPress шаблон персональной страницы
Бежевые градиенты
Woostroid2 — многоцелевой WooCommerce шаблон
Пурпурные градиенты для фотошопа
Шаблон PowerPoint презентации
Бесплатные голографические градиенты
Chantalle – Многоцелевая Elementor WordPress тема
36 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете классные градиенты для вашего графического, веб-дизайна или дизайна пользовательского интерфейса? Дизайнер продукта и разработчик интерфейса Indrashish Ghosh создал полезный онлайн-инструмент под названием uiGradients — бесплатную коллекцию из более чем 260 линейных градиентов, которые вы можете использовать для дизайна и кода. Вы можете просматривать градиенты по цвету, копировать их шестнадцатеричный код или код CSS и даже загружать версию каждого из них в формате .JPG. Вот некоторые из наших фаворитов из коллекции.
Вы можете просматривать градиенты по цвету, копировать их шестнадцатеричный код или код CSS и даже загружать версию каждого из них в формате .JPG. Вот некоторые из наших фаворитов из коллекции.
1. Розанна
#ffafbd → # ffc3a02. Сексуальный синий
# 2193b0 → # 6dd5ed3. Пурпурная любовь
# cc2b5e → # 753a884. Пятачок
# ee9ca7 → # ffdde15. Сиреневый
# 42275a → # 734b6d6. 50 оттенков серого
# bdc3c7 → # 2c3e507. Потерянная память
# de6262 → # ffb88c8. Социальный
# 06beb6 → # 48b1bf9.Вишня
# eb3349 → # f45c4310. Пинки
# dd5e89 → # f7bb9711. Пышный
# 56ab2f → # a8e06312. Кашмир
# 614385 → # 51639513. Спокойный
# eecda3 → # ef629f14. Бледное дерево
# eacda3 → # d6ae7b15. Зеленый пляж
# 02aab0 → # 00cdac16.
 Ша Ла Ла # d66d75 → # e29587
Ша Ла Ла # d66d75 → # e2958717. Мороз
# 000428 → # 004e9218.Почти
# ddd6f3 → # faaca819. Virgin America
# 7b4397 → # dc243020. Бесконечная река
# 43cea2 → # 185a9d21. Пурпурно-белый
# ba5370 → # f4e2d822. Кровавая Мэри
# ff512f → # dd247623. Ты чувствуешь любовь сегодня вечером
# 4568dc → # b06ab324. Бурбон
# ec6f66 → # f3a18325. Сумерки
# ffd89b → # 19547b26.Реле
# 3a1c71 → # d76d77 → # ffaf7b27. Неплохо
# 4ca1af → # c4e0e528. Доброе утро
# ff5f6d → # ffc37129. Самокат
# 36d1dc → # 5b86e530. Небесный
# c33764 → # 1d267131. Королевский
# 141e30 → # 243b5532. Закатный градиент Эда
# ff7e5f → # feb47b33. Персик
# ed4264 → #ffedbc34.
 Синие синие # 2b5876 → # 4e4376
Синие синие # 2b5876 → # 4e437635.Оранжевый Коралл
# ff9966 → # ff5e6236. Баклажан
# aa076b → # 61045fПОДРОБНЕЕ…
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
30 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете классные фоновые градиенты для вашего пользовательского интерфейса? Компания по разработке программного обеспечения и дизайна Itmeo создала полезный онлайн-инструмент под названием WebGradients — бесплатную коллекцию из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта.Вы можете загрузить версию каждого градиента в формате .PNG и скопировать их кроссбраузерные коды CSS3. Также доступны пакеты Sketch и Photoshop. Вот некоторые из наших фаворитов из коллекции.
1. Теплое пламя
# ff9a9e → # fad0c42. Сочный персик
# ffecd2 → # fcb69f3.
 Леди Губы # ff9a9e → #fecfef
Леди Губы # ff9a9e → #fecfef4. Зимняя Нева
# a1c4fd → # c2e9fb5. Сильный дождь
# cfd9df → # e2ebf06. Облачно, Ноксвилл,
#fdfbfb → #ebedee7. Санкт-Петербург
# f5f7fa → # c3cfe28.Тарелка сливы
# 667eea → # 764ba29. Вечное небо
#fdfcfb → # e2d1c310. Счастливый рыбак
# 89f7fe → # 66a6ff11. Летай высоко
# 48c6ef → # 6f86d612. Сильное блаженство
Несколько цветов13. Свежее молоко
# feada6 → # f5efef14. Большой кит
# a3bded → # 6991c715. Aqua Splash
# 13547a → # 80d0c716. Чистое зеркало
# 93a5cf → # e4efe917. Темный премиум
# 434343 → # 00000018. Озеро Кочити
# 93a5cf → # e4efe919.Страстная кровать
# ff758c → # ff7eb320. Маунтин-Рок
# 868f96 → # 59616421. Пустынный горб
# c79081 → # dfa57922. Вечная Констанция
# 09203f → # 53789523. Здоровая вода
# 96deda → # 50c9c324.
 Жестокая стойка # 29323c → # 485563
Жестокая стойка # 29323c → # 48556325. Нега
# ee9ca7 → # ffdde126. Ночное небо
# 1e3c72 → # 2a529827. Бережный уход
# ffc3a0 → #ffafbd28. Angel Care
Несколько цветов29. Утренний салат
# B7F8DB → # 50A7C230.Глубокий рельеф
Несколько цветовПОДРОБНЕЕ…
Как использовать градиенты
Если вы не застряли в 90-х, градиенты лучше использовать умеренно. Вот удобная инфографика от Creative Market, в которой объясняются различные типы градиентов, терминология инструментов, а также предлагаются советы и рекомендации по передовому опыту.
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- Это «вино», а не темно-красный — вот правильные названия всех цветовых оттенков
- Цветовые палитры из известных фильмов показывают, как цвета определяют настроение фильма
- 8 красивых цветовых палитр для Ваш следующий дизайн-проект
- Красивые минимальные фотографии закатов для цветного вдохновения
- 12 забавных диаграмм, подчеркивающих важность цвета
- 50 красивых цветовых комбинаций для вашего следующего дизайн-проекта
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт — одна из важнейших составляющих современного бизнеса. Среднестатистический покупатель хочет беспрепятственно просматривать ваш веб-сайт и наслаждаться эстетически приятными функциями, что максимизирует важность дизайна и цветов.
Среднестатистический покупатель хочет беспрепятственно просматривать ваш веб-сайт и наслаждаться эстетически приятными функциями, что максимизирует важность дизайна и цветов.
Согласно отчету, более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей говорят, что не хотят рекомендовать компанию, у которой плохо спроектированный сайт.
Это причина, по которой маркетологи тратят больше времени на создание веб-сайтов, пытаясь найти цветовые решения, которые могут вдохновить посетителей оставаться на сайте дольше.Именно здесь градиенты становятся важным элементом современного веб-дизайна.
Градиент в концепции веб-интерфейса от Surja Sen Das Raj
Градиенты постепенно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Логика создания красивого градиента
Плоские цвета преобладали в дизайне в последнее десятилетие, но сейчас ситуация меняется из-за появления градиентных цветовых схем. Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг, специалист по пользовательскому интерфейсу в Resumes Planet, кратко объясняет это: «После долгого периода плоско-ориентированного дизайна градиенты стали естественным выбором, потому что они предлагают множество стилей и импровизаций. Они вводят новое измерение и привносят столь необходимую глубину, которая становится якорем современного веб-дизайна ».
Но как создать идеальный градиент? Первое, что нужно сделать, это посмотреть на цветовое колесо.Это дает вам множество идей, но почти всегда самый эффективный вариант — сочетать соседние цвета. По мере того, как вы спускаетесь по колесу, вы можете заметить, как цвета, стоящие рядом друг с другом, представляют собой естественный переход.
Инфографика цветового круга от Tubik
Однако некоторые дизайнеры не хотят делать это так просто или должны следовать определенным требованиям к бренду компании. Проще говоря, они должны смешивать цвета, которые находятся далеко друг от друга на цветовом круге.В этом случае необходимо ввести промежуточный элемент, чтобы создать красивый градиент.
Проще говоря, они должны смешивать цвета, которые находятся далеко друг от друга на цветовом круге.В этом случае необходимо ввести промежуточный элемент, чтобы создать красивый градиент.
Это так называемый трехступенчатый градиент, в котором новый цвет используется в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и непрозрачностью, чтобы найти идеальное сочетание для своего сайта.
Другой вариант — создавать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы вносите небольшое изменение в цветовые элементы и приближаете их друг к другу, вы получаете идеально отшлифованный мягкий линейный градиент.
Сервис Grabient от Unfold
Чего следует избегать при создании градиентов
Худшее, что можно сделать, — это создать уродливые градиенты, которые просто не соответствуют эстетическим нормам. Не стесняйтесь вернуться к цветовому кругу и проверить все варианты — вы увидите, что некоторые цвета просто не подходят друг к другу.
Если вы рассмотрите это, вы поймете, что лучше всего следовать шаблонам, которые уже существуют в природе. Например, вы почти никогда не найдете где-либо перехода между красным и зеленым.Эти два цвета просто не подходят друг другу, так что в этом случае постарайтесь действовать с умом.
То же самое с оранжевым и синим. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует держаться подальше от спорных вариантов и найти комбинацию, которая может гарантировать выдающиеся результаты UX.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете.Первый вариант прост, потому что каждый день можно найти невероятные сцены. Речь идет о небе, облаках, лесах, цветах и т. Д.
Природа настолько прекрасна, что лучших примеров градиентных цветов вы не найдете больше нигде. Когда вы смотрите на восход или закат, вы можете видеть столько оттенков и оттенков, что можете легко использовать в практике веб-дизайна.
С другой стороны, многие веб-сайты уже создали свои собственные версии градиентов, которые выглядят очень хорошо.Примеров много, но мы решили представить вам только три из них:
- Impossible Bureau: Как только вы откроете домашнюю страницу Impossible Bureau, вы заметите градиент на всю страницу, который дает прекрасные переходы между красным, розовым и фиолетовым.
- Мелани.Ф: Мелани. F создал заголовок веб-сайта, охватывающий спектр «от зеленого до фиолетового». Градиент не навязчивый, но сразу привлекает внимание пользователей.
- Symodd : Symodd — цифровое и аудиовизуальное производственное агентство.Его домашняя страница варьируется от оранжевого до розового, что обеспечивает плавный и чудесный переход цветов.
Мы показали вам лишь несколько хороших примеров, но не бойтесь запустить собственный поиск, если вам нужно больше вдохновения. Есть сотни отличных сайтов, которые можно увидеть и вдохновиться.
Художественный подход к градиентам Натана Райли
Заключение
Веб-сайт — это первое, что видят пользователи, когда хотят изучить определенную компанию. В таких условиях крайне важно правильно оформить свой сайт и использовать красивые цветовые решения.Градиенты играют важную роль в этом отношении, потому что они позволяют вам предлагать более привлекательные решения, которые вдохновляют посетителей задерживаться немного подольше.
В этом посте мы показали вам, как создать идеальный градиент. Вы когда-нибудь использовали градиенты вместо плоских цветов? У вас есть другие ценные советы по веб-дизайну, которыми вы можете поделиться с нашими читателями? Дайте нам знать в комментариях — будем рады узнать ваше мнение по данной теме!
Интерфейсная иллюстрация от Icons8
Об авторе: это гостевой пост Уоррена Фаулера, чей образ жизни полон походов, а также ведения блогов и прыжков в социальных сетях.Вы можете встретить его в Twitter и Facebook.
Check Ouch, коллекция бесплатных векторных иллюстраций для UX
Прочтите статью о наиболее ненавистном паттерне UI / UX в 2018 году, узнайте о популярных тенденциях дизайна пользовательского интерфейса на Dribbble и просмотрите тематическое исследование редизайна приложения Airbnb для достижения целей пользователя.
Хотите поделиться с читателями интересной статьей? Давай опубликуем.
Как использовать градиенты в веб-дизайне
Вы заметили, что градиенты незаметно возвращаются в веб-дизайн? Мы начали видеть, что в дизайне веб-сайтов используется все больше и больше градиентов, и некоторые из них выглядят просто потрясающе!
Градиенты, которые мы видим сегодня, намного более тонкие, чем те, которые использовались в эпоху веб 2.0 или позже. Они сочетаются с плоскими элементами, красивыми векторными иллюстрациями, наносятся на фотографии и многое другое!
Градиенты — отличный способ добавить цвет, глубину и тонкие броские эффекты к дизайну веб-сайта. Вы можете использовать один и тот же цвет в разных оттенках или в разных цветовых комбинациях, чтобы создать красивый градиент. Также вы можете выбрать линейный или радиальный градиент.
Вы можете использовать один и тот же цвет в разных оттенках или в разных цветовых комбинациях, чтобы создать красивый градиент. Также вы можете выбрать линейный или радиальный градиент.
Дизайн веб-сайтов, выбранный нами ниже, докажет, что градиенты красивы, и при правильном использовании они могут улучшить внешний вид вашего веб-сайта.
Позвольте себе вдохновиться 20 прекрасными примерами, которые мы выбрали ниже, и научитесь использовать градиенты в веб-дизайне , анализируя их и применяя методы в своих собственных проектах.
На этом веб-сайте используется более тонкий эффект градиента. Они добавляют светло-розовый градиентный фильтр к некоторым изображениям, чтобы выделить их.
Фоновая фотография этого веб-сайта имеет естественный голубой градиент, что придает всему веб-сайту спокойную и профессиональную атмосферу.
Это еще один тонкий пример использования градиентов в веб-дизайне. В этом дизайне в качестве фона используется серый градиент. Это выглядит намного лучше, чем использование однотонных цветов.
В этом дизайне в качестве фона используется серый градиент. Это выглядит намного лучше, чем использование однотонных цветов.
Некоторые фотографии имеют естественные градиенты, что делает их идеальными для использования в качестве фона веб-сайтов или на больших слайдерах веб-сайтов. Это отличный пример.
Градиенты и акварель — это два эффекта, которые в сочетании определенно выделят ваш веб-сайт! Градиент добавляет уникальности дизайну веб-сайта.
В этом дизайне градиенты используются по-другому. Дизайнер раскрасил текст градиентом.Он довольно уникальный и выглядит круто. Это творческий способ стилизовать ваш текст.
На этом веб-сайте в области слайдера домашней страницы используется градиент. Дизайнер решил наложить синий градиент поверх фотографии. Градиент здесь не слишком резкий и приятный для глаз, что выделяет призыв к действию.
Зачем делать полностью ненасыщенный фон, если вы можете применить к нему градиент серого, чтобы он выглядел намного лучше! Вот отличный пример!
Объедините геометрию с градиентами, и в результате вы получите потрясающий тонкий трехмерный эффект. Эти градиенты имеют хороший контраст, поэтому на них приятно смотреть!
Эти градиенты имеют хороший контраст, поэтому на них приятно смотреть!
Это еще одна фотография фона с естественным градиентом неба. Выбор такой фотографии в качестве фона создает почти волшебную атмосферу.
Градиенты удачно сочетаются с иллюстрациями как в 3D, так и в 2D. Оцените эту потрясающую комбинацию стилей.
Вот такой красивый градиент. В этом дизайне используется контрастный градиент с более холодным и теплым оттенком.Это выглядит эффектно и создает приятную атмосферу.
Градиенты и многоугольные фоны отлично смотрятся вместе! В этом случае использовались два градиентных метода: добавление градиентного фильтра к фотографиям и использование градиентного многоугольного фона.
Этот тонкий пурпурно-красный градиент выглядит приятным визуально и очень хорошо подходит для этого типа веб-сайтов.
Это еще один пример того, как векторные иллюстрации могут успешно сочетаться с градиентами. Разве это не выглядит потрясающе ?!
Разве это не выглядит потрясающе ?!
Этот градиент очень светлый и выглядит даже немного размытым. Выбор цвета создает дружескую атмосферу для сайта, а также выделяет белый текст.
Градиенты и иллюстрации прекрасно смотрятся вместе. Вот еще один успешный пример того, как использовать их вместе и создать отличный веб-сайт.
Витрина трендов веб-дизайна: суперградиенты
После преобладания плоских цветов в веб-дизайне , мы заметили, что новая тенденция веб-дизайна с использованием градиента начинает проявляться.Градиенты не являются чем-то новым в веб-дизайне, но свойство CSS linear-gradient теперь позволяет дизайнерам добавлять яркие спектры цветов непосредственно в свой код, а не традиционный метод создания градиентного изображения в Photoshop.
Одним из преимуществ подхода CSS является то, что градиент можно масштабировать до любого размера, что делает его отличным для заливки экрана градиентным фоном.
Сегодняшняя витрина представляет 25 примеров этих суперградиентов, используемых в качестве фона, заголовков и наложений.
NYC Pride
Градиенты необязательно использовать только на фоне, их также можно использовать для наложения на фотографии. Это отличный пример этой техники.
Избавьтесь от скучного белого фона и попробуйте вместо него неоновый градиент! Если вы добавите какие-то эффекты и переходы, как в этом случае, будет еще лучше!
Это сайт-портфолио для интерактивного дизайнера. Он имеет красивый цветной градиент в качестве фона.
Лин Хейн
Комбинирование геометрии с градиентами может привести к потрясающим 3D-эффектам, как в этом случае!
Градиенты действительно могут сделать ваш веб-сайт красивым и выделяющимся, при правильном использовании возьмите это в качестве примера!
Вот еще один сайт-портфолио, на котором в качестве фона используются градиенты. Градиенты меняются со временем, как и анимированный текст.
Градиенты меняются со временем, как и анимированный текст.
Этот веб-сайт использует фотографию с градиентом в качестве фона полноэкранного веб-сайта.Это выглядит очень интересно и имеет очень тонкие эффекты.
MC3 Дизайн
Это такой красивый градиент с более прохладным и теплым оттенком. Это выглядит эффектно и создает приятную атмосферу.
Этот тонкий синий градиент идеально сочетается с геометрической формой фона. Сайт выглядит современно и привлекательно.
Эта компания решила добавить ярко-красный градиент в качестве фона. Иллюстрации — приятный штрих.
Имена для изменений
Градиенты и многоугольный фон отлично смотрятся вместе. Вот отличный пример того, как применять градиентные фильтры к текстурам и фотографиям.
Это еще один отличный пример того, как применять градиенты к изображениям для создания больших изображений-героев на веб-сайте.
Coup de Coeur франкоязычный
У этого веб-сайта замечательный дизайн, но неоновый розовый градиент делает его поистине уникальным.
Это простой, но красивый дизайн веб-сайта с градиентом пастельных тонов от синего до розового.
Это еще один отличный пример того, как применить наложение градиента к фотографии и создать привлекательное изображение для веб-сайта.
Дизайн этого веб-сайта портфолио минималистичен и прост. Градиентный фон выделяет его.
Креативное агентство Chunk
В этом выдающемся дизайне использован яркий цветной градиент, чтобы выделить его.Он накладывается на черно-белое портретное изображение.
ЧЕЛСИ НИКОЛЬ
Этот шаблон содержит красиво оформленный градиент пастельных тонов, который отлично смотрится на веб-сайте, оформленном в женственном стиле!
Наложение градиентного цвета довольно популярно среди целевых страниц приложений и веб-сайтов с презентациями. Это прекрасный тому пример.
Сеймур Пауэлл
Это креативный веб-сайт с видео-фоном, эффектом параллакса и темно-зеленым градиентом, наложенным по всему содержимому.
Это наложение пастельно-оранжевого фона идеально сочетается с полужирным белым текстом на главной странице этого веб-сайта.
Это креативный одностраничный веб-сайт с уникальным макетом и наклонным градиентным наложением фотографий, которые добавляют динамизма дизайну.
Этот пурпурно-красный градиент выделяет мокап на этом сайте. Проверьте это и обратите внимание на детали дизайна этой страницы.
Как упоминалось выше, градиенты лучше всего работают с многоугольным фоном.Вот отличный современный пример того, как использовать их оба в проекте веб-сайта.
5 отличных инструментов для выбора градиента для дизайнеров
Градиента — может быть, вы их любите, а может, и нет. В любом случае, последние несколько лет они были очень популярны в мире дизайна, и не похоже, что они скоро куда-то денутся. Если вы еще не можете сказать по некоторым из наших целевых страниц, нам нравится использовать градиенты в Dribbble, потому что они не только добавляют глубины, но и дают нам свободу создавать суперские цвета!
В честь наших любимых градиентов мы составили список из пяти любимых онлайн-инструментов для выбора градиента. Самое приятное то, что все они бесплатны! Мы надеемся, что они вам понравятся так же, как и нам.
Самое приятное то, что все они бесплатны! Мы надеемся, что они вам понравятся так же, как и нам.
1. Грабиент
Grabient был фактически создан в прошлом году нашей собственной командой Unfold здесь, на Dribbble. Нам нравится этот инструмент, потому что он чрезвычайно гибкий — вы полностью контролируете набор градиентов с точки зрения настройки. Измените угол, добавьте или удалите цвета и даже измените количество отображаемых цветов.
Мы внимательно следим за профилем команды Unfold, потому что похоже, что они работают над новой целевой страницей для Grabient.Он выглядит фантастически, и мы очень рады новому сайту!
2. Гуру градиентов
Gradients Guru предлагает пару сотен красивых градиентов, которые вы можете отсортировать по «холодным» (мягкие, более светлые цвета) или «сильным» (гораздо более насыщенные цвета). Что нам нравится, так это то, что вы можете повернуть угол каждого градиента одним нажатием кнопки и получить именно тот вид, который вам нужен.
Еще одна полезная функция, которую они имеют, называется «Режим наложения», где вы можете применить и наложить выбранный градиент на любое изображение.Затем вы можете настроить прозрачность градиента по изображению и варианту цвета. Когда все будет готово, просто нажмите «Скачать». Вот пример:
3. Яичные градиенты
Egg Gradients предлагает на выбор более 200 комбинаций градиентов — и да, градиенты отображаются в форме яиц! Нам особенно нравится этот инструмент, потому что названия градиентов смехотворно умны (например, «Уведомление от бывшего» и «Похороны Джона Сноу»). Если вы хотите отсортировать градиенты по цвету, вы также можете сделать это, щелкнув нужный оттенок под вводным оператором.Чтобы использовать любой из градиентов в своем дизайне, просто скопируйте и вставьте шестнадцатеричные коды и воспроизведите градиент самостоятельно или просто скопируйте CSS. Ниже приведены несколько других наших любимых названий градиентов.
4. Градиенты пользовательского интерфейса
Перейдите к UI Gradients и BOOM — вы окажетесь лицом к лицу с большим красивым градиентом. Либо скопируйте и вставьте шестнадцатеричный код или CSS, либо загрузите файл градиента с высоким разрешением .jpg. Вы даже можете добавить свой собственный градиент на сайт, используя инструкции GitHub в разделе Добавить градиент .Нам нравится, насколько велико отображение градиентов и как легко переключаться между ними с помощью клавиш со стрелками. Но если вы предпочитаете видеть все градиенты сразу, для этого есть опция Показать все градиенты .
Либо скопируйте и вставьте шестнадцатеричный код или CSS, либо загрузите файл градиента с высоким разрешением .jpg. Вы даже можете добавить свой собственный градиент на сайт, используя инструкции GitHub в разделе Добавить градиент .Нам нравится, насколько велико отображение градиентов и как легко переключаться между ними с помощью клавиш со стрелками. Но если вы предпочитаете видеть все градиенты сразу, для этого есть опция Показать все градиенты .
5. Веб-градиенты
Еще один простой инструмент, который сэкономит вам массу времени, — это Webgradients.com, коллекция из 180 фоновых градиентов. В отличие от некоторых других инструментов, упомянутых здесь, эти градиенты нельзя настраивать, но они уже были тщательно отредактированы командой дизайнеров, создавшей приложение.Нам нравится, что вы можете скачать полную коллекцию для Photoshop и Sketch в виде готовых файлов! Так что, если вы ищете готовые градиенты, этот инструмент, вероятно, будет идеальным для вас.
Вот и все. Надеюсь, эти инструменты пригодятся в следующий раз, когда вы захотите добавить красивый градиент в свой дизайн. Теперь пришло время поиграть с каждым из них и выяснить, какой инструмент лучше всего подходит для вашего рабочего процесса. Нам не терпится увидеть все созданные вами индивидуальные цвета!
Узнайте больше об обновлениях в нашем блоге Courtside.Есть предложение? Свяжитесь с [email protected].
CSS Color Gradient Generator: красивые градиенты бесплатно
Что такое цветовой градиент?
Цветовой градиент — это постепенное смешение двух или более цветов. Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними. Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты.Линейный цветовой градиент смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой. Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Как создать хороший цветовой градиент CSS
Обычно дизайнер вручную выбирает два или более цветов для создания цветового градиента. Это требует дизайнерского опыта и хорошего взгляда на цветовую гармонию. Наш генератор цветовых градиентов использует алгоритм цветовых градиентов нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых градиентов .Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе. За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Стили цветового градиента
Наш генератор фонового градиента CSS автоматически создает цветовой градиент на основе выбранного вами цвета. У нас есть разные стили градиентов. Стиль света создает цветовой градиент, который выглядит так, как будто он подсвечивается источником света.Идеально подходит для придания блеска вашим цветам. Модель deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму. Модель в стиле радуги идеально подходит для более светлых цветов, чтобы создать имитацию перламутра. А интенсивный стиль создает интенсивный, глубокий и богатый цветовой градиент.
Стиль света создает цветовой градиент, который выглядит так, как будто он подсвечивается источником света.Идеально подходит для придания блеска вашим цветам. Модель deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму. Модель в стиле радуги идеально подходит для более светлых цветов, чтобы создать имитацию перламутра. А интенсивный стиль создает интенсивный, глубокий и богатый цветовой градиент.
Регулировка градиента цвета
Выбрав цвет, вы можете перетащить ползунки, чтобы настроить градиент. Первый ползунок управляет количеством градиента.Второй ползунок управляет вращением цветового градиента. Вы можете использовать это, чтобы имитировать источник света. Третий ползунок переключается из линейного режима в радиальный.
Если вас устраивает градиент, получите ваш код CSS , скопировав и вставив сгенерированный код цветового градиента CSS. Поместите его в свой собственный код CSS, чтобы получить точно такой же градиент в собственном веб-дизайне.

 Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.
Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету. Просто убедитесь, что цвета градиента соответствуют вашему бренду.
Просто убедитесь, что цвета градиента соответствуют вашему бренду.