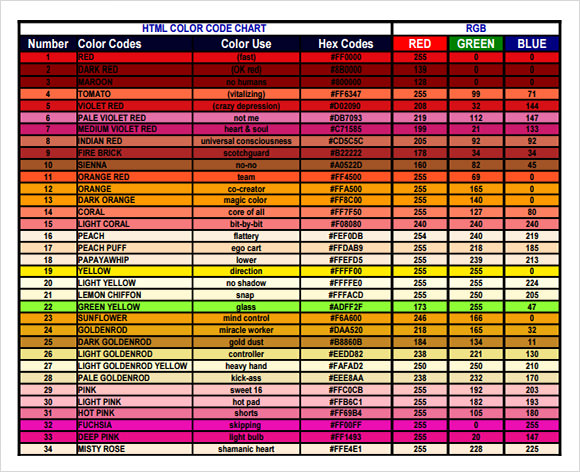
Таблица цветов HTML и CSS
Все стандартные цвета – их названия, HEX коды и RGB значения.
1
Основные цвета
| Черный | Black | #000000 | rgb(0,0,0) |
| Серый | Gray | #808080 | rgb(128,128,128) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Белый | White | #ffffff | rgb(255,255,255) |
| Фуксия, Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Красный | Red | rgb(255,0,0) | |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
| Жёлтый | Yellow | #ffff00 | rgb(205,92,92) |
| Оливковый | Olive | #808000 | rgb(240,128,128) |
| Лайм | Lime | #00ff00 | rgb(250,128,114) |
| Зелёный | Green | #008000 | rgb(233,150,122) |
| Цвет морской волны | Aqua | #00ffff | rgb(205,92,92) |
| Окраски птицы чирок | Teal | #008080 | rgb(240,128,128) |
| Синий | Blue | #0000ff | rgb(250,128,114) |
| Форма морских офицеров | Navy | #000080 | rgb(233,150,122) |
2
Серые тона
| Дымчато-белый | WhiteSmoke | #f5f5f5 | rgb(245,245,245) |
| Гейнсборо | Gainsboro | #dcdcdc | rgb(220,220,220) |
| Светло серый | LightGrey,LightGray | #d3d3d3 | rgb(211,211,211) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Темно серый | DarkGray,DarkGrey | #a9a9a9 | rgb(169,169,169) |
| Серый | Gray,Grey | #808080 | rgb(128,128,128) |
| Тусклый серый | DimGray,DimGrey | #696969 | rgb(105,105,105) |
| Светлый аспидно-серый | LightSlateGray,LightSlateGrey | #778899 | rgb(119,136,153) |
| Серый шифер | SlateGray,SlateGrey | #708090 | rgb(112,128,144) |
| Аспидно-серый | DarkSlateGray,DarkSlateGrey | #2f4f4f | rgb(47,79,79) |
| Чёрный | Black | #000000 | rgb(0,0,0) |
3
Красные тона
| Светло-коралловый | LightCoral | #f08080 | rgb(240,128,128) |
| Лососевый | Salmon | #fa8072 | rgb(250,128,114) |
| Тёмно-лососёвый | DarkSalmon | #e9967a | rgb(233,150,122) |
| Светло-лососёвый | LightSalmon | #ffa07a | rgb(255,160,122) |
| Малиновый | Crimson | #dc143c | rgb(220,20,60) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Индийский красный | IndianRed | rgb(205,92,92) | |
| Кирпичный | FireBrick | #b22222 | rgb(178,34,34) |
| Коричнево-бордовый | Brown | #a52a2a | rgb(165,42,42) |
| Тёмно-красный | DarkRed | #8b0000 | rgb(139,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
4
Оранжевые тона
| Цвет морской раковины | Seashell | #fff5ee | rgb(255,245,238) |
| Бежевый | Beige | #f5f5dc | rgb(245,245,220) |
| Старое кружево | OldLace | #fdf5e6 | rgb(253,245,230) |
| Цветочный белый | FloralWhite | #fffaf0 | rgb(255,250,240) |
| Белый антик | AntiqueWhite | #faebd7 | rgb(250,235,215) |
| Льняной | Linen | #faf0e6 | rgb(250,240,230) |
| Очищенный миндаль | BlanchedAlmond | #ffebcd | rgb(255,235,205) |
| Бисквитный | Bisque | #ffe4c4 | rgb(255,228,196) |
| Белый навахо | NavajoWhite | #ffdead | rgb(255,222,173) |
| Пшеничный | Wheat | #f5deb3 | rgb(245,222,179) |
| Плотная древесина | BurlyWood | #deb887 | rgb(222,184,135) |
| Цвет загара | Tan | #d2b48c | rgb(210,180,140) |
| Красный песок | SandyBrown | #f4a460 | rgb(244,164,96) |
| Золотисто-березовый | Goldenrod | #daa520 | rgb(218,165,32) |
| Тёмный золотарник | DarkGoldenRod | #b8860b | rgb(184,134,11) |
| Перу | Peru | #cd853f | rgb(205,133,63) |
| Шоколадный | Chocolate | #d2691e | rgb(210,105,30) |
| Кожаного седла для лошади | SaddleBrown | rgb(139,69,19) | |
| Сиена | Sienna | #a0522d | rgb(160,82,45) |
| Светлый сомон | LightSalmon | #ffa07a | rgb(255,160,122) |
| Коралловый | Coral | #ff7f50 | rgb(255,127,80) |
| Томатный | Tomato | #ff6347 | rgb(255,99,71) |
| Оранжево-красный | OrangeRed | #ff4500 | rgb(255,69,0) |
| Тёмно-оранжевый | DarkOrange | #ff8c00 | rgb(255,140,0) |
| Оранжевый | Orange | #ffa500 | rgb(255,165,0) |
5
Жёлтые тона
| Цвет пестиков неспелой кукурузы | Cornsilk | #fff8dc | rgb(255,248,220) |
| Слоновая кость | Ivory | #fffff0 | rgb(255,255,240) |
| Светло-жёлтый | LightYellow | #ffffe0 | rgb(255,255,224) |
| Лимонно-кремовый | LemonChiffon | #fffacd | rgb(255,250,205) |
| Светло-жёлтый золотистый | LightGoldenrodYellow | #fafad2 | rgb(250,250,210) |
| Побег папайи | PapayaWhip | #ffefd5 | rgb(255,239,213) |
| Мокасиновый | Moccasin | #ffe4b5 | rgb(255,228,181) |
| Тёмно-персиковый | PeachPuff | #ffdab9 | rgb(255,218,185) |
| Бледно-золотистый | PaleGoldenrod | #eee8aa | rgb(238,232,170) |
| Светлый хаки | Khaki | #f0e68c | rgb(240,230,140) |
| Тёмный хаки | DarkKhaki | #bdb76b | rgb(189,183,107) |
| Жёлтый | Yellow | #ffff00 | rgb(255,255,0) |
| Золотой | Gold | #ffd700 | rgb(255,215,0) |
6
Зелёные тона
| Медовая роса | Honeydew | #f0fff0 | rgb(240,255,240) |
| Мятно-кремовый | MintCream | #f5fffa | rgb(245,255,250) |
| Зелёно-жёлтый | GreenYellow | #adff2f | rgb(173,255,47) |
| Шартрёз | Chartreuse | #7fff00 | rgb(127,255,0) |
| Зелёная лужайка | LawnGreen | #7cfc00 | rgb(124,252,0) |
| Лайм | Lime | #00ff00 | rgb(0,255,0) |
| Лаймово-зелёный | LimeGreen | #32cd32 | rgb(50,205,50) |
| Бледный зелёный | PaleGreen | #98fb98 | rgb(152,251,152) |
| Светло-зелёный | LightGreen | #90ee90 | rgb(144,238,144) |
| Умеренный весенний зелёный | MediumSpringGreen | #00fa9a | rgb(0,250,154) |
| Весенне-зелёный | SpringGreen | #00ff7f | rgb(0,255,127) |
| Умеренно-зелёное море | MediumSeaGreen | #3cb371 | rgb(60,179,113) |
| Зелёное море | SeaGreen | #2e8b57 | rgb(46,139,87) |
| Лесной зелёный | ForestGreen | #228b22 | rgb(34,139,34) |
| Зелёный | Green | #008000 | rgb(0,128,0) |
| Очень тёмный лимонный зеленый | DarkGreen | #006400 | rgb(0,100,0) |
| Жёлто-зелёный | YellowGreen | #9acd32 | rgb(154,205,50) |
| Нежно-оливковый | OliveDrab | #6b8e23 | rgb(107,142,35) |
| Оливковый | Olive | #808000 | rgb(128,128,0) |
| Тёмный оливково-зеленый | DarkOliveGreen | #556b2f | rgb(85,107,47) |
| Умеренный аквамариновый | MediumAquamarine | #66cdaa | rgb(102,205,170) |
| Тёмное зелёное море | DarkSeaGreen | #8fbc8f | rgb(143,188,143) |
| Светлое зелёное море | LightSeaGreen | #20b2aa | rgb(32,178,170) |
| Тёмный циан | DarkCyan | #008b8b | rgb(0,139,139) |
| Окраски птицы чирок | Teal | #008080 | rgb(0,128,128) |
7
Синие тона
| Небесная лазурь | Azure | #f0ffff | rgb(240,255,255) |
| Синяя Элис | AliceBlue | #f0f8ff | rgb(240,248,255) |
| Светлый циан | LightCyan | #e0ffff | rgb(224,255,255) |
| Циан,цвет морской волны | Cyan,Aqua | #00ffff | rgb(0,255,255) |
| Аквамариновый | Aquamarine | #7fffd4 | rgb(127,255,212) |
| Светло-бирюзовый | Turquoise | #40e0d0 | rgb(64,224,208) |
| Умеренно-бирюзовый | MediumTurquoise | #48d1cc | rgb(72,209,204) |
| Тёмно-бирюзовый | DarkTurquoise | #00ced1 | rgb(0,206,209) |
| Бледно-синий | PaleTurquoise | #afeeee | rgb(175,238,238) |
| Пыльный голубой | PowderBlue | #b0e0e6 | rgb(176,224,230) |
| Светлый синий | LightBlue | #add8e6 | rgb(173,216,230) |
| Светлый стальной синий | LightSteelBlue | #b0c4de | rgb(176,196,222) |
| Городское небо | SkyBlue | #87ceeb | rgb(135,206,235) |
| Светло-голубой | LightSkyBlue | #87cefa | rgb(135,206,250) |
| Морозное небо | DeepSkyBlue | #00bfff | rgb(0,191,255) |
| Защитно-синий | DodgerBlue | #1e90ff | rgb(30,144,255) |
| Васильковый | CornflowerBlue | #6495ed | rgb(100,149,237) |
| Умеренный аспидно-синий | MediumSlateBlue | #7b68ee | rgb(123,104,238) |
| Кадетский синий | CadetBlue | #5f9ea0 | rgb(95,158,160) |
| Синяя сталь | SteelBlue | #4682b4 | rgb(70,130,180) |
| Королевский синий | RoyalBlue | #4169e1 | rgb(65,105,225) |
| Синий | Blue | #0000ff | rgb(0,0,255) |
| Средний синий | MediumBlue | #0000cd | rgb(0,0,205) |
| Тёмный ультрамариновый | DarkBlue | #00008b | rgb(0,0,139) |
| Формы морских офицеров | Navy | #000080 | rgb(0,0,128) |
| Полуночный чёрный | MidnightBlue | #191970 | rgb(25,25,112) |
| Аспидно-синий | SlateBlue | #6a5acd | rgb(106,90,205) |
| Тёмный аспидно-синий | DarkSlateBlue | #483d8b | rgb(72,61,139) |
8
Фиолетовые тона
| Призрачно-белый | GhostWhite | #f8f8ff | rgb(248,248,255) |
| Лаванда | Lavender | #e6e6fa | rgb(230,230,250) |
| Чертополох | Thistle | #d8bfd8 | rgb(216,191,216) |
| Светлая слива | Plum | #dda0dd | rgb(221,160,221) |
| Розово-фиолетовый | Violet | #ee82ee | rgb(238,130,238) |
| Орхидея | Orchid | #da70d6 | rgb(218,112,214) |
| Фуксия,Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Умеренный фиолетово-красный | MediumVioletRed | #c71585 | rgb(199,21,133) |
| Умеренный цвет орхидеи | MediumOrchid | #ba55d3 | rgb(186,85,211) |
| Умеренный пурпурный | MediumPurple | #9370db | rgb(147,112,219) |
| Сине-лиловый | BlueViolet | #8a2be2 | rgb(138,43,226) |
| Тёмно-фиолетовый | DarkViolet | #9400d3 | rgb(148,0,211) |
| Тёмная орхидея | DarkOrchid | #9932cc | rgb(153,50,204) |
| Тёмный маджента | DarkMagenta | #8b008b | rgb(139,0,139) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Индиго | Indigo | #4b0082 | rgb(75,0,130) |
9
Розовые тона
| Белоснежный | Snow | #fffafa | rgb(255,250,250) |
| Розово-лавандовый | LavenderBlush | #fff0f5 | rgb(255,240,245) |
| Тускло-розовый | MistyRose | #ffe4e1 | rgb(255,228,225) |
| Розовый | Pink | #ffc0cb | rgb(255,192,203) |
| Светло-розовый | LightPink | #ffb6c1 | rgb(255,182,193) |
| Ярко-розовый | HotPink | #ff69b4 | rgb(255,105,180) |
| Глубокий розовый | DeepPink | #ff1493 | rgb(255,20,147) |
| Лиловый | PaleVioletRed | #db7093 | rgb(219,112,147) |
| Розово-коричневый | RosyBrown | #bc8f8f | rgb(188,143,143) |
Учебник HTML 5.
 Статья «Цвета»
Статья «Цвета»Перед тем как мы перейдем с Вами к изучению способов указания цвета в HTML, сразу хочу обратить ваше внимание на то, что впоследствии работа с цветом элемента будет происходить в основном с использованием CSS. В рамках изучения HTML мы познакомимся с методами указания цвета для встроенного CSS, а подробное применение рассмотрим уже при изучении CSS 3 в статье «Цветовое оформление в CSS».
В настоящее время цвета могут быть указаны с помощью следующих методов:
- Шестнадцатеричные значения цвета.
- RGB и RGBA значения цвета.
- HSL и HSLA значения цвета.
- Названия цветов (ключевые слова).
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:
#RRGGBB, где:
- RR (красный)
- GG (зеленый)
- BB (синий)
Все значения должны быть между 00 и FF. Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Допускается сокращать шестнадцатеричные числа до трех символов, если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F.
Пример использования шестнадцатеричных значений:
<p style = color: #FF0000">Я абзац красного цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #EE82EE">Я абзац фиолетового цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #FF0">Я абзац желтого цвета</p> <!-- задаем цвет текста шестнадцатеричным значением -->
RGB цвета
Значения цвета RGB поддерживается во всех основных браузерах. Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Например, значение rgb(0,255,0) отображается как зеленый, так как параметр зеленого установлен в максимальное точке (255), а красный и зелёный установлены в 0. Записывается это следующим образом:
<p style = color: rgb(0,255,0)">Я абзац зеленого цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,0,0)">Я абзац красного цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,165,0)">Я абзац оранжевого цвета</p> <!-- задаем цвет текста значением rgb -->
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от 0 до 1, где:
- 0 — цвет невидимый.

- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от 0 до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
Рис. 16б Пример использования значений hslHSLA цвета
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа-канала, который задает уровень прозрачности со значениями от 0 до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета называется HSLA, давайте рассмотрим его применение:
<p style = color: hsla(0,100%,50%,0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: hsla(0,100%,50%,0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
Имена цветов
Кроме вышеуказанных способов задания цвета, существуют и предопределённые (стандартные) цвета, которые вы можете применять к элементам. Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Пример:
| Цвет | HEX | RGB | Имя |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте предложение в котором каждое слово начинается с новой строчки, а цвет слова соответствует цвету радуги:
Практическое задание № 11.
Нюанс: для выполнения задания вы можете задавать цвет любым методом, но задание считается выполненным если хотя бы один раз было использовано шестнадцатеричное значение, значение RGB, значение HSL и предопределённый цвет.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Когда 255 × 0 не равно нулю — CSS-LIVE
Перевод статьи When 255 × 0 does not Equal Zero с сайта danielcwilson.com для css-live.ru, автор — Дэниел Уилсон
Прежде всего, важная оговорка: я не эксперт в работе с цветами и в цветовых профилях мониторов. И я понимаю лишь самые очевидные различия между дефолтным цветовым пространством для веба — sRGB — и другими более новыми моделями. Мы обсудим оба случая, я объясню то, что знаю сам, и оставлю другим возможность (и ссылки) подключиться к разговору и объяснить лучше.
Ладно… с этим разобрались, теперь к делу (и, пожалуй… простите, что заранее проспойлерил, о чем будет статья): поговорим о математике режимов наложения!
Как режимы наложения работают в вебе сегодня
Если вы пользовались Photoshop-ом (а тем, кто тоже вспомнил Сorel-Photo-Paint-из-90-х, от меня особый привет) либо имели дело с mix-blend-mode или background-blend-mode в CSS, режимы наложения могут вам быть в какой-то мере знакомы. Когда два слоя или элемента накладываются друг на друга при указанном режиме наложения, для каждого пикселя происходит вычисление с RGB-цветами обоих элементов на входе, результатом которого становится новый цвет для отображения. Есть много разных режимов вроде
Когда два слоя или элемента накладываются друг на друга при указанном режиме наложения, для каждого пикселя происходит вычисление с RGB-цветами обоих элементов на входе, результатом которого становится новый цвет для отображения. Есть много разных режимов вроде multiply или hard-light, по разным формулам рассчитывающих отображаемые цвета в местах наложения элементов.
Чаще всего, подозреваю, дизайнеры перебирают разные режимы один за другим и смотрят, какой из них лучше выглядит, возможно, добавляя к элементам чуть прозрачности, чтобы смягчить эффекты. Но раз у каждого режима есть своя формула, вполне возможно понять, какой цвет получится в итоге, просто взглянув на два исходных цвета.
Веб использует sRGB в качестве цветового пространства по умолчанию. Это происходит при интерполяции цветов в анимациях и градиентах, и благодаря этому математика очень простая. Даже если указать значение в HSL (как оттенок, насыщенность и яркость), итоговый цвет будет рассчитываться как RGB-цвет (красный, зеленый и синий компоненты). В модулях CSS Color 4-го и 5-го уровней будет больше вариантов, и на гитхабе Рабочей группы идет множество обсуждений, как в будущем можно будет интерполировать значения по разным моделям.
В модулях CSS Color 4-го и 5-го уровней будет больше вариантов, и на гитхабе Рабочей группы идет множество обсуждений, как в будущем можно будет интерполировать значения по разным моделям.
Но на сегодня математика режимов наложения применяется один раз для красного канала, один раз для зеленого, и один раз для синего.
Мы рассмотрим эту математику на примере multiply, а затем поговорим о некоторых ключевых моментах, где с математикой что-то не складывается.
Режим наложения
multiply («умножение»)Возьмем красный цвет (red), определенный как #ff0000. Каждый канал — это число от 0 до 255 (включительно). У этого цвета 255 в красном канале и по 0 в зеленом и синем.
Значение #ff0000 эквивалентно функции rgb(255,0,0). В этой функции можно использовать и проценты, так что до дальше в статье мы будем говорить о значениях от 0% до 100%, а не от 0 до 255. В такой записи red — это rgb(100%,0%,0%).
Допустим, мы хотим смешать его с другим цветом, возьмем желтый в виде rgb(100%, 100%, 0%).
Для наложения в режиме multiply мы берем значения из каждого элемента по каждому каналу и перемножаем их. Мы делаем это на шкале от 0 до 1 (так что 100% — это 1, 50% — это .5, и т.д.)
- Красный в RGB:
rgb(100%, 0%, 0%) - Желтый в RGB:
rgb(100%, 100%, 0%) - Умножение в R-канале:
1 × 1 = 1 - Умножение в G-канале:
0 × 1 = 0 - Умножение в B-канале:
0 × 0 = 0
Таким образом наш результат, переведенный обратно в проценты — это rgb(100%, 0%, 0%)… или же наше исходное значение красного цвета!
Перемножение красного и желтого дает красный. Посмотреть пример на CodePen
Что, если вместо этого мы возьмем голубой (rgb(0%,100%,100%))?
- Красный в RGB:
rgb(100%, 0%, 0%) - Голубой в RGB:
rgb(0%, 100%, 100%) - Умножение в R-канале:
1 × 0 = 0 - Умножение в G-канале:
0 × 1 = 0 - Умножение в B-канале:
0 × 1 = 0
Переведя обратно в проценты, получим rgb(0%, 0%, 0%): черный цвет
Перемножение красного и голубого дает черный. Посмотреть пример на CodePen
Посмотреть пример на CodePen
Поскольку мы перемножаем значения, которые меньше либо равны единице, результат наложения в режиме multiply никогда не даст цвета светлее, чем исходные. Каждый канал либо останется без изменений от одного из исходных цветов, либо станет темнее (приближаясь к нулю).
Для меня в значениях типа красного и голубого, из которых получается три нуля, есть какая-то магия… знание, как получить черный цвет из наложения в режиме умножения дает массу возможностей по управлению итоговым видом всего дизайна. И математика совсем простая, дающая островок уверенности в мире неопределенности, что два цвета всегда дадут один и тот же третий цвет, если их смешать.
До тех пор, пока не окажется иначе.
Когда расчет происходит за пределами цветового пространства
Такая вот штука с цветовыми пространствами. Управление цветами — одна из тех тем, о которых я знаю уже порядка четверти века, но никогда не вдавался в подробности, как всё это работает на самом деле. Всё намного проще, когда красный — это красный, а зеленый — это зеленый, и вам этого хватает. Но, к счастью, некоторые люди задумываются над этими темами, благодаря чему картинка на наших экранах становится более живой и логичной.
Всё намного проще, когда красный — это красный, а зеленый — это зеленый, и вам этого хватает. Но, к счастью, некоторые люди задумываются над этими темами, благодаря чему картинка на наших экранах становится более живой и логичной.
Как отмечено выше, когда вы указываете в вебе цвет типа rgb(100% 0% 0%), вы имеете дело с цветовым пространством sRGB, и это основная спецификация цветов, которую веб знает. Есть другие, более новые способы указывать цвет, скажем, функция color(), они уже начинают понемногу поддерживаться, но в простейшем случае, если вам нужен яркий красный цвет, вы напишете rgb(100% 0% 0%). Когда вам, например, нужен градиент от этого красного цвета до синего (rgb(0% 0% 100%)), браузер определяет промежуточные значения в этом же пространстве sRGB и рассчитывает их, постепенно уменьшая красный канал от 100 до 0, одновременно увеличивая синий канал от 0 до 100.
Но разные экраны и мониторы используют разные цветовые пространства, когда отображают цвет для пользователя. Например, на Маках можно открыть настройку System Preferences > Displays > Color и посмотреть, какой экранный профиль использует ваш компьютер. Есть вероятность, что на iMac он использует нечто под названием Color LCD, и в конечном итоге это значит, что когда вы указываете
Например, на Маках можно открыть настройку System Preferences > Displays > Color и посмотреть, какой экранный профиль использует ваш компьютер. Есть вероятность, что на iMac он использует нечто под названием Color LCD, и в конечном итоге это значит, что когда вы указываете rgb(100% 0% 0%) в коде страницы в браузере, который использует схему управления цветом текущего устройства (скажем, Safari или Edge/Chrome), браузер формально использует другие значения R, G и B, чтобы отобразить подобный красный цвет.
На iMac, за которым я недавно работал, цвет на экране (с помощью инструмента Digital Color Meter) оказался не 255 0 0, a 252 13 27.
Красный цвет использует слегка разные значения в sRGB и разных экранных профилях.
Аналогично, голубой цвет (заданный как rgb(0 255 255)) отобразился как rgb(45 255 254).
Голубой цвет использует слегка разные значения в sRGB и разных экранных профилях.
Большинству дизайнеров и разработчиков не приходится сталкиваться с этой информацией, потому что, опять же, интерполяция в вебе происходит в пространстве sRGB, так что расчеты для градиентов, о которых мы говорили выше, по-прежнему происходят между исходными значениями. А экранная система по-своему пересчитывает эти sRGB-цвета, определяемые браузером, в нужные цвета на экране.
Ладно.
А теперь неожиданный поворот.
Расчеты не всегда происходят в sRGB.
В частности… и вы уже могли догадаться, судя по тому, сколько времени я потратил на обсуждение режимов наложения…
Математика режимов наложения в Safari, Edge и Chrome работает в цветовом пространстве экрана, а не в sRGB.
:эмодзи со взрывающимся мозгом:
Так… что же это значит?
Это значит, что по состоянию на сегодняшний день я могу стабильно задавать цвета только в sRGB, и с режимами наложения получать результат только в цветовом профиле экрана. Преобразуя в проценты значения красного и голубого цветов на экране Мака, о которых шла речь выше, мы получим:
- Красный:
rgb(98. 824% 5.098% 10.588%)
824% 5.098% 10.588%) - Голубой:
rgb(17.647% 100% 99.608%)
И когда Chrome или Safari выполняет наложение в режиме умножения с этим значениями (которое изначально давало нам rgb(0 0 0) в sRGB):
- Умножение в R-канале:
.98824 × .17647 = 17.439% - Умножение в G-канале:
.05098 × 1 = 5.098% - Умножение в B-канале:
.10588 × .99608 = 10.546%
Это, конечно, тёмный цвет… но не черный. Два исходных цвета, определенные в sRGB, дают в результате цвет, тоже определенный в sRGB, используя расчет в другом цветовом пространстве.
Похожие комбинации цветов, которые должны давать черный, например умножение желтого (rgb(100% 100% 0%)) на синий (rgb(0% 0% 100%)), тоже дают значения, близкие к черному… но не черный.
Умножение в других цветовых пространствах дают значения, отличающиеся от черного. Посмотреть пример в CodePen
Это ожидаемо?
Я бы сказал, что это — не ожидаемое поведение. В спецификациях цветов/значений/анимаций везде рассказывается, как интерполяция и расчеты со смешиванием цветов проводятся в том же цветовом пространстве по умолчанию (sRGB), в котором цвета определяются. В спецификации композитинга единственное упоминание цветовых пространств есть в разделе «Неделимые режимы наложения», где речь идет о режимах наложения, связанных с оттенком и насыщенностью.
В спецификациях цветов/значений/анимаций везде рассказывается, как интерполяция и расчеты со смешиванием цветов проводятся в том же цветовом пространстве по умолчанию (sRGB), в котором цвета определяются. В спецификации композитинга единственное упоминание цветовых пространств есть в разделе «Неделимые режимы наложения», где речь идет о режимах наложения, связанных с оттенком и насыщенностью.
Как отмечено выше, в Firefox такой проблемы нет, хотя есть мнение, что это отчасти оттого, что Firefox не поддерживает продвинутого управления цветом.
Еще одна причина, почему это кажется неправильным способом расчета — то, что в Canvas цвета смешиваются по-другому. С теми же самыми цветами в canvas и тем же самым режимом наложения даже в Safari и Chrome получается сплошной черный цвет (black).
Наложение красного и голубого цветов в режиме умножения в canvas в Chrome верно отображает сплошной черный цвет. Смотреть пример в CodePen.
Но для меня важнейшая причина в том, что если у нас есть один-единственный реальный способ задавать цвета в фиксированном пространстве чисел… то расчет должен учитывать те значения, что мы указали.
Более глобальная дискуссия
Люди, глубоко разбирающиеся в управлении цветами (вдобавок к цветам в вебе), предлагают разные подходы, как быть с этим в будущем. Крис Лилли и другие в W3C давно проталкивают управление цветами в вебе и обсуждают возможные варианты, как задавать цветовое пространство для документа и т.д. (спасибо Амелии Беллами-Ройдз за наводку на несколько соответствующих ишью на Гитхабе). Даже там, кажется, большинство согласно, что sRGB — дефолтный вариант ради совместимости, тем более когда вы именно в нем и работаете. В будущем, когда мы сможем писать lab() или color(display-p3 100% 0% 0%), что даст нам другой диапазон в определенных цветовых пространствах, можно будет подумать о другом дефолтном варианте для интерполяции и композитинга. Занятно будет посмотреть, до чего дойдут новые уровни спецификации цветов с такими редакторами, как Крис, Лия Веру, Юна Кравец и Адам Аргайл.
Большое спасибо Эрику Портису за введение в некоторые инструменты Мака (типа Digital Color Meter) и основы экранных профилей мониторов. Это оказалось той основой, без которой я так и не смог бы понять, почему мои визуальные результаты не совпадают с результатами расчетов по спецификации. Он также начал небольшое обсуждение в Твиттере, которое подтвердило некоторые наши теории о том, что происходило с режимами наложения.
Это оказалось той основой, без которой я так и не смог бы понять, почему мои визуальные результаты не совпадают с результатами расчетов по спецификации. Он также начал небольшое обсуждение в Твиттере, которое подтвердило некоторые наши теории о том, что происходило с режимами наложения.
P.S. Это тоже может быть интересно:
Цвета HTML Color Теория
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
Названия цветов
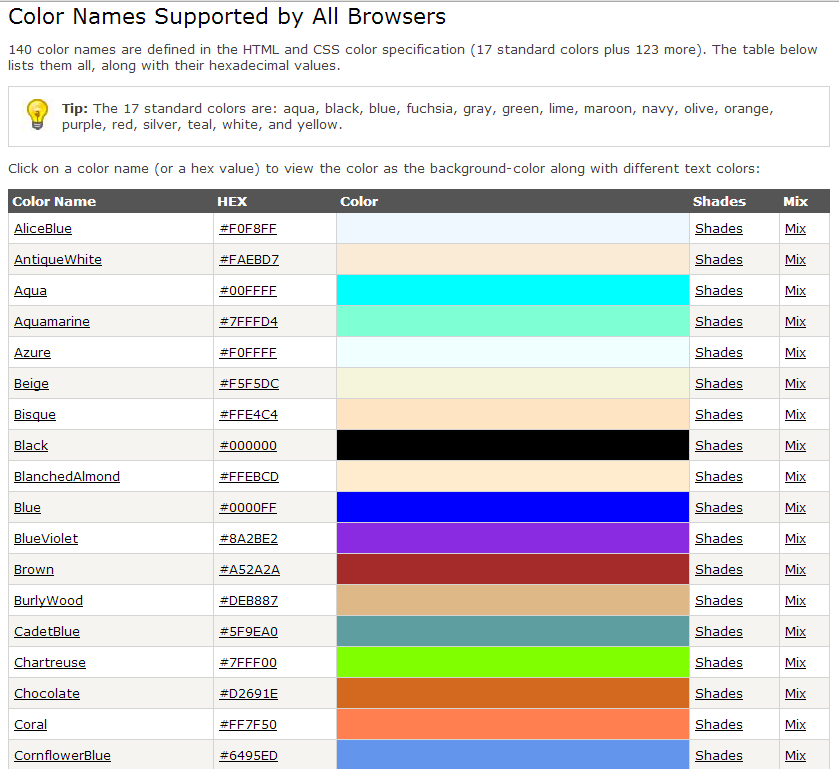
CSS поддерживает 140 стандартных имен цветов.
В следующей главе вы найдете полный алфавитный список имен цветов с шестнадцатеричными значениями:
| Название цвета | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
Основы работы с языком CSS
Мы с вами уже разобрали основные теги языка HTML и
теперь пришло время навести красоту. Хотелось бы иметь
возможность менять цвет текста, его размер, фон и
многое другое. Это делается с помощью языка CSS.
Это делается с помощью языка CSS.
Как правило, CSS команды (стили) хранятся в отдельном файле, который подключается специальным тегом ко всем HTML страницам нашего сайта.
Преимущество такого подхода в том, что CSS файл один, а HTML файлов может быть любое количество, хоть тысяча. Если мы сделаем изменение в одном месте CSS файла, например, покрасим все абзацы в красный цвет, то эти изменения применятся на всей тысяче HTML страниц, к которым подключен наш CSS файл. Очень удобно и быстро.
Файл со стилями должен иметь расширение .css. Чтобы подключить такой файл к HTML странице, в теге head следует написать такую конструкцию:
<link rel=»stylesheet» href=»имяФайла.css»>
В следующем примере к нашему HTML файлу подключается CSS файл styles.css:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
<link rel="stylesheet" href="styles. css">
</head>
<body>
<p>
Это абзац с текстом.
</p>
</body>
</html>
css">
</head>
<body>
<p>
Это абзац с текстом.
</p>
</body>
</html>
Создайте и подключите ко всем вашим страницам файл styles.css.
Как работать с CSS
Каждому тегу в HTML соответствует так называемый селектор CSS. К примеру, тегу <p> соответствует CSS селектор p, с помощью которого мы можем обратиться ко всем абзацам HTML страницы и, например, покрасить их всех одновременно в красный цвет.
После селектора следует ставить фигурные скобки {}, внутри которых следует писать CSS свойства.
Свойства и задают цвет, размер шрифта и другие интересные вещи. Их следует писать в таком формате: имя свойства, потом двоеточие, потом значение этого свойства (например, свойство — это цвет, а «красный» — это значение). Потом нужно поставить точку с запятой и можно писать следующее свойство.
Давайте, например, покрасим все абзацы в красный цвет:
p {
color: red;
}
В вашем файле styles. css разместите код,
красящий абзацы в красный цвет. Откройте страницы
вашего сайта в браузере и убедитесь в том, что
все абзацы стали красными.
css разместите код,
красящий абзацы в красный цвет. Откройте страницы
вашего сайта в браузере и убедитесь в том, что
все абзацы стали красными.
Другие значения для цвета
Помимо ключевого слова red, задающего красный, можно использовать и другие английские слова для цвета, например, green — зеленый, blue — голубой, yellow — желтый, orange — оранжевый, black — черный, white — белый.
Используя соответствующие селекторы покрасьте заголовки h2 в зеленый цвет, заголовки h3 в голубой, заголовки h4 — в красный, а абзацы — в оранжевый.
Цветовая модель HSL в CSS 3.
Глава 4
Ранее в ходе обучения HTML и CSS 2.1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
- Именным значением, например: red — красный.
- Значением цвета RGB, например: RGB(255,0,0) — опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 — всё тот же красный.

Об этих методах определения цвета я писал в главе «Цвет и фон» учебника CSS поэтому повторятся не стану а расскажу о ещё одном способе определения цвета, который предлагает спецификация CSS 3.
В CSS 3 вошёл ещё один способ определения цвета с помощью HSL (от англ. Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Оттенок.
Для того чтобы определить тон (Hue) нужно указать градус поворота (от 0° до 360°) цветового спектра замкнутого в цветовой круг — во сказанул!! )) В общем, смотрите на рисунок там наглядно показано откуда берётся этот угол.. Имеется, значит, радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (ну и 360° тоже), 120 градусов это зелёный, 240° синий — это основные три цвета которые, смешиваясь, образуют ещё три дополнительных 60° жёлтый 180° голубой и 300° фиолетовый. . Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
. Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
Насыщенность.
Второе значение (Saturation) цветовой модели HSL определяет насыщенность выбранного нами оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Светлота.
Светлота или яркость (Lightness) это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета, причём неважно, какой оттенок из цветового круга был выбран изначально. Оптимальное значение яркости цвета равняется 50%.
Такая вот теория.. теперь к практике..
Как обычно покажу на примере:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSL</title>
<style type=»text/css»>
body{
background-color:hsl(120,10%,50%);
color:hsl(60,100%,50%)
}
.
 blok1 {background-color:hsl(0,0%,0%)}
blok1 {background-color:hsl(0,0%,0%)}.blok2 {background-color:hsl(0,0%,100%)}
.blok3 {background-color:hsl(187,61%,54%)}
.blok4 {background-color:hsl(300,100%,70%)}
.blok5 {background-color:hsl(0,100%,50%)}
.blok6 {background-color:hsl(240,100%,50%)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<div>Блок 4</div>
<div>Блок 5</div>
<div>Блок 6</div>
</body>
</html>
Альфа каналы.
RGBA
На ряду со свойством opacity определяющего степень прозрачности элемента в CSS 3 появился так называемый альфа канал, который позволяет сделать цвет прозрачным непосредственно при его указании.
Так у уже знакомого нам способа определения цвета RGB (Red, Green, Blue ) появляется четвёртое значение RGBA (Red, Green, Blue, Alpha) это и есть пресловутый альфа канал который определяет степень прозрачности. Степень прозрачности, точно так же как и для свойства opacity определяется значением от 0 до 1 где 0 полностью прозрачный а 1 непрозрачный вовсе.
Пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет RGBA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.blok1{background-color:rgba(255,0,0,0.1)}
.blok2{background-color:rgba(255,0,0,0.5)}
.
 blok3{background-color:rgba(255,0,0,1)}
blok3{background-color:rgba(255,0,0,1)}</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
HSLA
Цветовая модель HSLA это тоже самое, что и HSL только с добавлением альфа канала. Альфа канал в HSLA аналогичен с только что разобранным альфа каналом в RGBA, поэтому повторятся, не буду просто покажу пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSLA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.
 blok1{background-color:hsla(120,100%,50%,0.1)}
blok1{background-color:hsla(120,100%,50%,0.1)}.blok2{background-color:hsla(120,100%,50%,0.5)}
.blok3{background-color:hsla(120,100%,50%,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
Считается, что преимуществом цветовой схемы HSL перед RGB являются более природные естественные цвета так как формат RGB был создан специально для электроннолучевых трубок.. ну не знаю.. во первых лично у меня не столь придирчивый глаз, а во вторых какая разница ведь всё равно в итоге цвет на странице будет показан с помощью электроннолучевой трубки — ну или её аналога!? то есть в определённом сочетании красного, зелёного и синего цвета т.
 е. по сути цвет HSL будет в итоге переконвертирован в RGB.
е. по сути цвет HSL будет в итоге переконвертирован в RGB.А вот что мне нравится в HSL так это то, что цвет заданный таким способом интуитивно понятен, то есть, взглянув на цифры, допустим hsl(60,100%,50%) можно сразу же представить каким приблизительно в итоге будет цвет достаточно просто держать в голове цветовой круг (радугу) и знать теорию, о которой мы говорили выше. А вот с RGB цветом ничего, как правило, непонятно до тех пор, пока в фотошопе или ещё где-нибудь не посмотришь на цифры сочетания красного, зелёного и синего.
Форматы HSL, HSLA и RGBA воспринимают версии браузеров начиная с: IE 9.0, Opera 10.0 Firefox 3.0 … А как быть со старыми версиями браузеров решать уже Вам. Однако хочу отметить, что одному и тому же элементу цвет можно задать несколькими способами.
Ну например:
.blok {
background-color:rgb(255,0,0)
background-color:rgba(255,0,0,0.5)
}При таком раскладе цвет в старых браузерах хоть и не будет полупрозрачным , но зато будет правильным.. конкретно в этом случае красным.
| Color.AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
| Color.AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
| Color.Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
| Color.Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
| Color.Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
| Color.Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
| Color.BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
| Color.Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
| Color.Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
| Color.CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
| Color.Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
| Color.Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
| Color.CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
| Color.Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
| Color.DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
| Color.DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
| Color.DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
| Color.DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
| Color.DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
| Color.DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
| Color.DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
| Color.DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
| Color.DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
| Color.DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
| Color.DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
| Color.DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
| Color.FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
| Color.FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
| Color.ForestGreen | ColorValue( «#228b22» ) ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) ColorValue( «fuchsia» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
| Color.GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color.Gold | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
| Color.GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
| Color.Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
| Color.GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
| Color.Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
| Color.Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
| Color.Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
| Color.Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
| Color.Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
| Color.LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
| Color.LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
| Color.LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
| Color.LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
| Color.LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
| Color.LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
| Color.LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
| Color.LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
| Color.LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
| Color.LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
| Color.Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
| Color.LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
| Color.Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
| Color.MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
| Color.MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
| Color.MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
| Color.MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
| Color.MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
| Color.MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
| Color.MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
| Color.MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
| Color.NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
| Color.Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
| Color.OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
| Color.Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
| Color.Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
| Color.OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
| Color.Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
| Color.PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
| Color.PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
| Color.PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
| Color.PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
| Color.Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
| Color.Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
| Color.PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
| Color.RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
| Color.RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
| Color.SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
| Color.Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
| Color.SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
| Color.SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
| Color.Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
| Color.SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
| Color.SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
| Color.SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
| Color.Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
| Color.Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
| Color.Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
| Color.Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
| Color.Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
| Color.Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
| Color.WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
| Color.Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
| Color.YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
CSS Color Basics — как css раскрасить html-страницы
Как установить цвет с помощью CSS?
Концепция CSS (каскадных таблиц стилей) заключается в том, что они позволяют нам отделить стиль страницы от содержимого страницы. цветов CSS определяются комбинацией значений красного, зеленого и синего цветов. Большинство элементов HTML имеют два свойства цвета, например свойство цвета переднего плана и свойство цвета фона. Мы можем управлять обоими этими свойствами с помощью CSS. В CSS мы можем выразить значение свойства цвета несколькими способами. именованных цветов , шестнадцатеричных цветов и цветов RGB — популярные способы применения цветов в CSS.
Именованные цвета
Именованные цвета — это самый простой метод применения цветов в CSS. Это предварительно определенные ключевые слова цвета, такие как красный, синий, зеленый и т. Д.
h2 {color: Lime;}В CSS и HTML определены 140 названий цветов, которые поддерживаются всеми основными браузерами.
Шестнадцатеричные цвета
Шестнадцатеричные значения представляют собой шестизначное трехбайтовое шестнадцатеричное число.Это также приводит к комбинации красного, синего и зеленого цветов в виде #rrbbgg . Первый rr соответствует красному цвету, bb соответствует синему цвету, а gg соответствует зеленому цвету. Чтобы определить шестнадцатеричный цвет , вы можете установить диапазон от 00 до FF.
- # 000000 представляет черный цвет
- # FF00FF представляет темно-фиолетовый цвет
Важно отметить, что между тремя числами нет пробелов, запятых или других разделителей.
цветов RGB
Компьютеры отображают цвета, сочетая различные уровни красного, синего и зеленого . Такое сочетание цветов называется RGB. Мы можем установить значений RGB в десятичных или процентных значениях. Эти значения устанавливаются в функции RGB ().
- rgb (redvalue, bluevalue, greenvalue)
- rgb (0,0,0) rgb установлен в десятичных значениях
- rgb (0%, 0%, 0%) rgb установлен в процентных значениях
- h2 {color: rgb (0,255,0);} представляет собой цвет лайма
Основные цвета
| Цвет | Название цвета | Цвет Hex | Цвет RGB | ||||
| Черный | # 000000 | гб (0,0,0) | |||||
| Серебро | # C0C0C0 | RGB (192,192,192) | |||||
| Серый | # 808080 | RGB (128,128,128) | |||||
| Белый | #FFFFFF | гб (255,255,255) | |||||
| Бордовый | # 800000 | гб (128,0,0) | |||||
| Красный | # FF0000 | гб (255,0,0) | |||||
| фиолетовый | # 800080 | гб (128,0,128) | |||||
| Пурпурный | # FF00FF | гб (255,0,255) | |||||
| Зеленый | # 008000 | гб (0,128,0) | |||||
| лайм | # 00FF00 | гб (0,255,0) | |||||
| Оливковое | # 808000 | гб (128,128,0) | |||||
| Желтый | # FFFF00 | гб (255,255,0) | |||||
| Военно-морской флот | # 000080 | гб (0,0,128) | |||||
| Синий | # 0000FF | гб (0,0,255) | |||||
| бирюзовый | # 008080 | гб (0,128,128) | |||||
| Аква | # 00FFFF | гб (0,255,255) |
Как использовать цвета шестнадцатеричного кода CSS с альфа-значениями
Введение
В CSS есть несколько форматов цветов, которые можно использовать.Общие включают шестнадцатеричные коды, RGB (красный, зеленый, синий), RGBA (красный, зеленый, синий, альфа) и HSL (оттенок, насыщенность, яркость).
В этой статье вы рассмотрите шестнадцатеричные цветовые коды и изучите использование альфа-значений для прозрачности.
Предварительные требования
Если вы хотите продолжить эту статью, вам понадобятся:
- Требуется некоторое знакомство с CSS. Вы можете воспользоваться серией руководств «Как создать веб-сайт с помощью CSS», если вам нужно освежить свои знания.
- Современный веб-браузер, поддерживающий
#rrggbbaaшестнадцатеричное цветовое обозначение.
Использование ключевых слов цвета
Во-первых, CSS поддерживает ключевых слов цвета . Большинство браузеров и устройств могут преобразовывать эти именованные цвета в значения цвета.
В CSS около 140 названных цветов (например, красный , синий , лавандовый и т. Д.).
Например, если вы хотите, чтобы ваш текст имел красный цвет, вы можете использовать ключевое слово red :
div {
красный цвет;
}
Различные форматы значений, такие как шестнадцатеричные коды, позволят вам настроить более 140 цветов.
Что такое шестнадцатеричные значения
Вы, вероятно, больше всего привыкли считать с десятичными значениями (или основанием 10):
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Другими словами, однозначное число имеет только 10 возможных значений (от 0 до 9 ), а после этого оно должно увеличиться до двух цифр ( 10 ).
Шестнадцатеричное значение — 16 вместо 10:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
Он использует буквы A , B , C , D , E и F для представления дополнительных значений.
Например, это все допустимые шестнадцатеричные значения:
00, 01, 99, 9D, 1D, CC, E4, F5
Затем узнайте, как использовать шестнадцатеричные значения в стилях CSS.
Использование шестнадцатеричных значений в CSS
При стилизации элемента с помощью CSS вы часто будете изменять значения цвета для таких свойств, как font color , background-color , border-color и т. Д.
Для создания собственных цветов вы можете использовать комбинации шестнадцатеричных чисел, описанных выше, для создания шестнадцатеричных кодов, которые представляют определенные цвета.
Шестнадцатеричные коды CSS должны начинаться с «знака числа» (#) (также известного как знак фунта или решетка). Затем шесть цифр шестнадцатеричного значения. Каждая пара из двух цифр представляет красный, зеленый и синий цвета. Шаблон выглядит как #RRGGBB (где красный — R , зеленый — G , а синий — B ).
Цвета представлены комбинацией красного, зеленого и синего цветов. Наименьшее значение ( 00 ) будет самой темной версией цвета (ближайшей к черному), а максимальное значение ( FF ) будет самой светлой версией цвета (ближайшей к белому).
Установка для всех трех пар наименьшее значение ( 00 ) приведет к сплошному черному цвету:
div {
цвет: # 000000;
}
Установка максимального значения для всех трех пар ( FF ) приведет к сплошному белому цвету:
div {
цвет: #FFFFFF;
}
Допустим, вы хотите, чтобы текст заголовка был ярко-красным цветом. Для этого вы можете установить для красного цвета ( RR ) максимально возможное значение ( FF ).Поскольку вам не нужны ни зеленый, ни синий, вы можете установить для зеленого ( GG ) и синего ( BB ) значений каждое минимально возможное значение ( 00 ).
div {
цвет: # FF0000;
}
Этот код будет отображаться как
Красный текст
Изменяя количество красного, синего и зеленого, вы можете создавать самые разные цвета. # DC143C имеет большое количество красного ( DC ) — это даст «малиновый» цвет. # EE82EE имеет большое количество красного ( EE ) и синего ( EE ) — это дает «фиолетовый» цвет. # 40E0D0 имеет большое количество зеленого ( E0 ) и синего ( D0 ) — в результате получается «бирюзовый» цвет.
Примечание. Шестнадцатеричные коды CSS не чувствительны к регистру. Это означает, что буквенные символы могут быть в верхнем или нижнем регистре — # ff0000 эквивалентно # FF0000 . CSS также поддерживает сокращенные значения. Это означает, что # F00 эквивалентно # FF0000 .
Используемый вами подход должен соответствовать стандартам кодирования, используемым в вашем проекте.
Затем узнайте, как использовать альфа-значения с шестнадцатеричными кодами CSS.
Добавление альфа-значения в шестнадцатеричные коды CSS
Использование значения альфа для обновления прозрачности цвета изменит формат шестнадцатеричного кода с #RRGGBB на #RRGGBBAA (где альфа — A ). Первые шесть значений (красный, зеленый и синий) остаются прежними.
Значение AA в #RRGGBBAA может варьироваться от наименьшего возможного значения ( 00 ) до максимально возможного ( FF ).Уменьшение значения приведет к тому, что видимость станет все слабее и слабее, пока она не станет прозрачной. Увеличение значения приведет к тому, что видимость станет все более непрозрачной.
Допустим, вам нужен достаточно прозрачный синий цвет.
Сначала начните с шестнадцатеричного кода синего цвета:
div {
цвет фона: # 0080FF;
}
Этот код будет отображаться как
Цвет фона # 0080FF
Затем вы можете изменить прозрачность, добавив еще два значения в шестнадцатеричный код.В этом примере альфа-значение установлено на 80 :
div {
цвет фона: # 0080FF80;
}
Этот код будет отображаться как
Цвет фона # 0080FF80
Значение альфа в шестнадцатеричном формате может немного сбивать с толку, потому что трудно представить себе, как на самом деле будет выглядеть значение прозрачности по основанию 16. Однако преимущество в том, что если вы уже используете шестнадцатеричные коды в своей кодовой базе, теперь вы можете обновить их, чтобы изменить прозрачность! Изменения цветового формата не требуется.
Один быстрый совет по просмотру цветов в разных форматах — с помощью Chrome DevTools.
Открыв панель DevTools, поищите цвет, который вы проверяете, в разделе стилей. Найдя его, вы можете щелкнуть поле слева от цвета, чтобы напрямую настроить значения. Вы также можете удерживать SHIFT и щелкать поле, чтобы переключаться между различными параметрами формата с правильно преобразованными значениями.
В этом примере настраиваются значение альфа-канала и значение цвета.Затем переключается между форматом шестнадцатеричного кода, форматом RGBA и форматом HSLA.
Подробнее о палитре цветов Chrome DevTools.
Заключение
В этой статье вы рассмотрели шестнадцатеричные цветовые коды и исследовали использование альфа-значений для прозрачности.
Для поддержки шестнадцатеричных кодов #RRGGBBAA браузером требуются современные браузеры. Он недоступен в старых версиях Internet Explorer. Ссылка Могу ли я использовать шестнадцатеричное обозначение цвета #rrggbbaa , чтобы узнать, подходит ли этот формат для целевой аудитории вашего проекта.
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
| Значение | Описание | Пример |
|---|---|---|
# | Шестнадцатеричный красно-зелено-синий. Может состоять из шести или трех шестнадцатеричных цифр (от 0 до F). Используя шесть цифр, первые две определяют количество красного, вторые две — количество зеленого, а третьи две — количество синего. Трехзначная форма представляет собой сокращенное обозначение, в котором первая цифра красная, вторая — зеленая, а третья — синяя. | p {color: # ff0000} |
RGB () | Функциональный красно-зелено-синий. Содержит три значения, разделенных запятыми, каждое от 0 до 255 или 0% от до 100% . Первое указывает количество красного, второе количество зеленого и третье количество синего. | body {background: rgb (0,127,0)} |
rgba () | Функциональный красно-зелено-синий с альфой. Как функциональный RGB с дополнительным значением от 0 до 1 , которое определяет прозрачность. 0 — полная прозрачность, 1 — сплошная, 0,3 — 30% сплошная и т. Д. | h2 {background: rgba (0,0,0,0.8)} |
HSL () | Оттенок-насыщенность-легкость. Содержит три значения, разделенных запятыми. Первое значение, оттенок, составляет от 0 до 360 или 0% от до 100% и представляет собой угол на цветовом круге. 0 (или 360 ) красный, 120 зеленый, 240 синий и т. Д.Второе значение, насыщенность, составляет от 0% (полное обесцвечивание) до 100% (полное насыщение). Третье значение, светлота, составляет от 0% (черный) до 100% (белый). | p {color: hsl (240,100%, 75%)} |
HSLA () | Оттенок-насыщенность-легкость с альфа-каналом. Как оттенок-насыщенность-яркость с дополнительным значением от 0 до 1 , которое определяет прозрачность. 0 — полная прозрачность, 1 — сплошная, 0,7 — 70% сплошная и т. Д. | h2 {background: hsla (0,0%, 100%, 0,1)} |
прозрачный | Прозрачный. | .alt {фон: прозрачный} |
черный | Черное ключевое слово. Эквивалент # 000000 / rgb (0,0,0) | p {цвет: черный} |
серебристый | Серебряное ключевое слово. Эквивалент # c0c0c0 / rgb (192,192,192) | p {цвет: серебро} |
серый | Серое ключевое слово. Эквивалент # 808080 / rgb (128,128,128) | p {цвет: серый} |
белый | Белое ключевое слово. Эквивалент #ffffff / rgb (255,255,255) | p {цвет: белый} |
бордовый | Ключевое слово Maroon. Эквивалент # 800000 / rgb (128,0,0) | p {цвет: бордовый} |
красный | Красное ключевое слово. Эквивалент # ff0000 / rgb (255,0,0) | p {цвет: красный} |
фиолетовый | Фиолетовое ключевое слово. Эквивалент # 800080 / rgb (128,0,128) | p {цвет: пурпурный} |
фуксия | Ключевое слово Fuchsia. Эквивалент # ff00ff / rgb (255,0,255) | p {цвет: фуксия} |
зеленый | Зеленое ключевое слово. Эквивалент # 008000 / rgb (0,128,0) | p {цвет: зеленый} |
лайм | Лайм ключевое слово. Эквивалент # 00ff00 / rgb (0,255,0) | p {цвет: салатовый} |
оливковый | Оливковое ключевое слово. Эквивалент # 808000 / rgb (128,128,0) | p {цвет: оливковый} |
желтый | Желтое ключевое слово. Эквивалент # ffff00 / rgb (255,255,0) | p {цвет: желтый} |
военно-морской флот | Ключевое слово Navy. Эквивалент # 000080 / rgb (0,0,128) | p {цвет: темно-синий} |
синий | Синее ключевое слово. Эквивалент # 0000ff / rgb (0,0,255) | p {цвет: синий} |
бирюзовый | Бирюзовое ключевое слово. Эквивалент # 008080 / rgb (0,128,128) | p {цвет: бирюзовый} |
вода | Аква ключевое слово. Эквивалент # 00ffff / rgb (0,255,255) | p {color: aqua} |
Как изменить цвет текста и фона в CSS
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, какими способами можно задать значение свойства. Вы можете использовать:
- HTML-названия цветов: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой — лишь несколько примеров.
- Шестнадцатеричные цветовые коды: эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета).Шестнадцатеричный код цвета для черного — # 000000, красного — # FF0000, синего — # 0000FF.
- значений RGB: RGB — это еще одна цветовая модель, основанная на комбинации основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный — это rgb (0, 0, 0), красный — это rgb (255, 0, 0), а синий — rgb (0, 0, 255).
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются.Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия одного человека может быть пурпурным, у другого ярко-розовым и так далее.
Чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите, используйте вместо нее шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать именно тот оттенок, который вам нужен. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы добавляете p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS.Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора основного текста, который устанавливает синий цвет текста:
кузов {
цвет: синий;
}
Если в селекторе тела не задан селектор тела или цвет, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой.Затем я использовал бы селектор типа p и селектор атрибутов a [href] и установил бы свойство цвета на # 000080 и # 00FFFF соответственно.
Вот код CSS:
п {
цвет: # 000080;
}
a [href] {
цвет: # 00FFFF;
}
Вот HTML:
Это абзац. Цвет текста по умолчанию был черным, но я добавил селектор абзацев и определил свойство цвета, чтобы он стал темно-синим.Вы увидите, что абзац ниже тоже темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на голубой.
Другой абзац, содержащий ссылку.
Вот результат:
См. «Ручка, изменяющая цвет встроенного текста в CSS» Кристины Перриконе (@hubspot) на CodePen.
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице.Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код:
a [href] {
цвет: # 000000;
цвет фона: # FFFF00;
}
Цвет фона CSS
Свойство CSS background-color позволяет изменять цвет фона элемента HTML.Вы можете установить цвет фона для многих элементов, включая таблицу, div, заголовок и элемент диапазона.
При определении свойства цвета вы также должны определить цвет фона. Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Проверка цветового контраста
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Еще раз взгляните на демонстрацию выше.Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь. В этом случае мне нужно будет определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследования. Если вы только начинаете исследовать дальтонизм, тогда такой инструмент, как Contrast Checker, может помочь вам сделать доступный выбор при изменении цвета текста на вашем сайте.
Вы можете ввести цвет и цвет фона, и он сообщит вам «пройден», если коэффициент контрастности пары составляет 4,5: 1. Все, что ниже, не удастся. Мы воспользуемся этим инструментом, чтобы определить цвета в примере ниже.
Допустим, я хочу, чтобы текст был красным, а фон — серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я переместу ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимум 4.5: 1.
Поскольку я хочу, чтобы мой дизайн был как можно более четким, я выберу цвет # 0 и цвет фона # E0E0E0, что соответствует соотношению 7: 1.
Я использую их, чтобы оформить ссылку, чтобы она действительно выделялась на фоне остального абзаца.
Вот код CSS:
a [href] {
цвет: # 0;
цвет фона: # E0E0E0;
текстовое оформление: нет;
}
Вот HTML:
Это абзац.Цвет текста по умолчанию - черный. Вы увидите, что абзац ниже тоже черный, за исключением ссылки. С помощью селектора атрибутов я установил цвет, цвет фона и свойство оформления текста так, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Другой абзац, в котором есть ссылка .
Вот результат:
См. «Ручка, изменяющая цвет фона текста в CSS» Кристины Перриконе (@hubspot) на CodePen.
Добавление цвета на ваш веб-сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто. Независимо от того, создаете ли вы свой сайт с нуля или используете Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы изучить названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
оттенков красного — CSS-портал
В таблице ниже показан список оттенков красного, чтобы создать оттенки красного, значения зеленого и синего равны нулю.
| Оттенки красного | HEX Значение | Значение RGB |
|---|---|---|
| # 000000 | 0,0,0 | |
| # 080000 | 8,0,0 | |
| # 100000 | 16,0,0 | |
| # 180000 | 24,0,0 | |
| # 200000 | 32,0,0 | |
| # 280000 | 40,0,0 | |
| # 300000 | 48,0,0 | |
| # 380000 | 56,0,0 | |
| # 400000 | 64,0,0 | |
| # 480000 | 72,0,0 | |
| # 500000 | 80,0,0 | |
| # 580000 | 88,0,0 | |
| # 600000 | 96,0,0 | |
| # 680000 | 104,0,0 | |
| # 700000 | 112,0,0 | |
| # 780000 | 120,0,0 | |
| # 800000 | 128,0,0 | |
| # 880000 | 136,0,0 | |
#0 | 144,0,0 | |
| # 980000 | 152,0,0 | |
| # A00000 | 160,0,0 | |
| # A80000 | 168,0,0 | |
| # B00000 | 176,0,0 | |
| # B80000 | 184,0,0 | |
| # C00000 | 192,0,0 | |
| # C80000 | 200,0,0 | |
| # D00000 | 208,0,0 | |
| # D80000 | 216,0,0 | |
| # E00000 | 224,0,0 | |
| # E80000 | 232,0,0 | |
| # F00000 | 240,0,0 | |
| # F80000 | 248,0,0 | |
| # FF0000 | 255,0,0 |
Темно-красный / # 8b0000 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 8b0000 (также известный как темно-красный) состоит из 54.5% красный, 0% зеленый и 0% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 45,5% черного. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 27,3%. Шестнадцатеричный цвет # 8b0000 можно получить смешиванием # ff0000 с # 170000. Ближайший цвет для веб-безопасности: # 9
.
- ♥
● # 8b0000 описание цвета: Темно-красный .
Шестнадцатеричный цвет # 8b0000 имеет значения RGB R: 139, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0,45.
Его десятичное значение —
04.
| Hex тройной | 8b0000 | # 8b0000 |
|---|---|---|
| RGB Десятичный | 139, 0, 0 | RGB (139,0,0) |
| RGB Процент | 54.5, 0, 0 | RGB (54,5%, 0%, 0%) |
| CMYK | 0, 100, 100, 45 | |
| HSL | 0 °, 100, 27,3 | hsl (0,100%, 27,3%) |
| HSV (или HSB ) | 0 °, 100, 54,5 | |
| Веб-сейф | 9 | # 9 |
| CIE-LAB | 28.089, 50.998, 41.289 |
|---|---|
| XYZ | 10,648, 5,49, 0,499 |
| xyY | 0,64, 0,33, 5,49 |
| CIE- LCH | 28.089, 65.617, 38.994 |
| CIE-LUV | 28.089, 92.334, 19.919 |
| Hunter-Lab | 23,432, 40,111, 15,139 |
| двоичный | 10001011, 00000000, 00000000 |
- # 3f0000
# 3f0000RGB (63,0,0) - # 580000
# 580000RGB (88,0,0) - # 720000
# 720000RGB (114,0,0) - # 8b0000
# 8b0000RGB (139,0,0) - # a50000
# a50000RGB (165,0,0) - # be0000
# be0000RGB (190,0,0) - # d80000
# d80000RGB (216,0,0)
Ниже вы можете увидеть цвета, близкие к # 8b0000.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 8b0023
# 8b0023RGB (139,0,35) - # 8b0017
# 8b0017RGB (139,0,23) - # 8b000c
# 8b000cRGB (139,0,12) - # 8b0000
# 8b0000RGB (139,0,0) - # 8b0c00
# 8b0c00RGB (139,12,0) - # 8b1700
# 8b1700RGB (139,23,0) - # 8b2300
# 8b2300RGB (139,35,0)
Этот текст имеет цвет шрифта # 8b0000.
Текст здесь # 8b0000 цвет фона Цвет фона этого абзаца # 8b0000.
Содержимое
# 8b0000 цвет границы Этот элемент имеет цвет границы # 8b0000.
Содержимое CSS коды .текст {color: # 8b0000;} .background {background-color: # 8b0000;} .border {border: 1px solid # 8b0000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 020000 — самый темный цвет, а #ffeded — самый светлый.
- # 020000
# 020000RGB (2,0,0) - # 150000
# 150000RGB (21,0,0) - # 2
# 2RGB (41,0,0) - # 3d0000
# 3d0000RGB (61,0,0) - # 500000
# 500000RGB (80,0,0) - # 640000
# 640000RGB (100,0,0) - # 770000
# 770000RGB (119,0,0) - # 8b0000
# 8b0000RGB (139,0,0) - # 9f0000
# 9f0000RGB (159,0,0) - # b20000
# b20000RGB (178,0,0) - # c60000
# c60000RGB (198,0,0) - # d
# dRGB (217,0,0) - # ed0000
# ed0000RGB (237,0,0)
- # ff0202
# ff0202RGB (255,2,2) - # ff1515
# ff1515RGB (255,21,21) - # ff2929
# ff2929RGB (255,41,41) - # ff3d3d
# ff3d3dRGB (255,61,61) - # ff5050
# ff5050RGB (255,80,80) - # ff6464
# ff6464RGB (255,100,100) - # ff7777
# ff7777RGB (255,119,119) - # ff8b8b
# ff8b8bRGB (255,139,139) - # ff9f9f
# ff9f9fRGB (255,159,159) - # ffb2b2
# ffb2b2RGB (255,178,178) - # ffc6c6
# ffc6c6RGB (255,198,198) - # ffd9d9
# ffd9d9RGB (255 217 217) - #ffeded
#ffededrgb (255 237 237)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 4b4040 — менее насыщенный цвет, а # 8b0000 — самый насыщенный.
- # 4b4040
# 4b4040RGB (75,64,64) - # 503b3b
# 503b3bRGB (80,59,59) - # 563535
# 563535RGB (86,53,53) - # 5b3030
# 5b3030RGB (91,48,48) - # 602b2b
# 602b2bRGB (96,43,43) - # 662525
# 662525RGB (102,37,37) - # 6b2020
# 6b2020RGB (107,32,32) - # 701b1b
# 701b1bRGB (112,27,27) - # 761515
# 761515RGB (118,21,21) - # 7b1010
# 7b1010RGB (123,16,16) - # 800b0b
# 800b0bRGB (128,11,11) - # 860505
# 860505RGB (134,5,5) - # 8b0000
# 8b0000RGB (139,0,0)
Ниже вы можете увидеть, как # 8b0000 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 2a2a2a Ахроматопсия 0,005% населения
- # 3d2222 Атипичная ахроматопсия 0,001% населения
- # 68300c Протаномалия 1% мужчин, 0.01% женщин
- # 6e2e00 Дейтераномалия 6% мужчин, 0,4% женщин
- # 8e0a00 Тританомалия 0,01% населения
| Color.AliceBlue | ColorValue («# f0f8ff») ColorValue («aliceblue») | RGBA (240, 248, 255, 1) | |
| Цвет.Античный Белый | ColorValue («# faebd7») ColorValue («AntiqueWhite») | RGBA (250, 235, 215, 1) | |
| Цвет Аква | ColorValue («# 00ffff») ColorValue («AQUA») | RGBA (0, 255, 255, 1) | |
| Цвет Аквамарин | ColorValue («# 7fffd4») ColorValue («Аквамарин») | RGBA (127, 255, 212, 1) | |
| Цвет.Лазурь | ColorValue («# f0ffff») ColorValue («лазурный») | RGBA (240, 255, 255, 1) | |
| Цвет бежевый | ColorValue («# f5f5dc») ColorValue («Бежевый») | RGBA (245, 245, 220, 1) | |
| Цветной диск | ColorValue («# ffe4c4») ColorValue («BISQUE») | RGBA (255, 228, 196, 1) | |
| Цвет.Черный | ColorValue («# 000000») ColorValue («Черный») | RGBA (0, 0, 0, 1) | |
| Цвет Миндаль с отбеливанием | ColorValue («#ffebcd») ColorValue («blanchedalmond») | RGBA (255, 235, 205, 1) | |
| Цвет Синий | ColorValue («# 0000ff») ColorValue («Синий») | RGBA (0, 0, 255, 1) | |
| Цвет.Синий-фиолетовый | ColorValue («# 8a2be2») ColorValue («BLUEVIOLET») | RGBA (138, 43, 226, 1) | |
| Цвет Коричневый | ColorValue («# a52a2a») ColorValue («Коричневый») | RGBA (165, 42, 42, 1) | |
| Цвет: фанера | ColorValue («# deb887») ColorValue («Burlywood») | RGBA (222, 184, 135, 1) | |
| Цвет.CadetBlue | ColorValue («# 5f9ea0») ColorValue («CadetBlue») | RGBA (95, 158, 160, 1) | |
| Color.Chartreuse | ColorValue («# 7fff00») ColorValue («CHARTREUSE») | RGBA (127, 255, 0, 1) | |
| Цвет. Шоколад | ColorValue («# d2691e») ColorValue («Шоколад») | RGBA (210, 105, 30, 1) | |
| Цвет.Коралл | ColorValue («# ff7f50») ColorValue («коралл») | RGBA (255, 127, 80, 1) | |
| Цвет Василек Синий | ColorValue («# 6495ed») ColorValue («CornflowerBlue») | RGBA (100, 149, 237, 1) | |
| Color.Cornsilk | ColorValue («# fff8dc») ColorValue («CORNSILK») | RGBA (255, 248, 220, 1) | |
| Цвет.Малиновый | ColorValue («# dc143c») ColorValue («Малиновый») | RGBA (220, 20, 60, 1) | |
| Цвет. Циан | ColorValue («# 00ffff») ColorValue («голубой») | RGBA (0, 255, 255, 1) | |
| Цвет Темно-синий | ColorValue («# 00008b») ColorValue («DarkBlue») | RGBA (0, 0, 139, 1) | |
| Цвет.Темный Циан | ColorValue («# 008b8b») ColorValue («DARKCYAN») | RGBA (0, 139, 139, 1) | |
| Цвет. Темно-золотой стержень | ColorValue («# b8860b») ColorValue («DarkGoldenRod») | RGBA (184, 134, 11, 1) | |
| Цвет Темно-серый | ColorValue («# a9a9a9») ColorValue («darkgray») | RGBA (169, 169, 169, 1) | |
| Цвет.Темно-зеленый | ColorValue («# 006400») ColorValue («DarkGreen») | RGBA (0, 100, 0, 1) | |
| Цвет Темно-серый | ColorValue («# a9a9a9») ColorValue («DARKGREY») | RGBA (169, 169, 169, 1) | |
| Цвет: Темно-хаки | ColorValue («# bdb76b») ColorValue («DarkKhaki») | RGBA (189, 183, 107, 1) | |
| Цвет.Темно-пурпурный | ColorValue («# 8b008b») ColorValue («darkmagenta») | RGBA (139, 0, 139, 1) | |
| Цвет DarkOliveGreen | ColorValue («# 556b2f») ColorValue («DarkOliveGreen») | RGBA (85, 107, 47, 1) | |
| Цвет Темно-оранжевый | ColorValue («# ff8c00») ColorValue («DARKORANGE») | RGBA (255, 140, 0, 1) | |
| Цвет.Темная Орхидея | ColorValue («# 9932cc») ColorValue («DarkOrchid») | RGBA (153, 50, 204, 1) | |
| Цвет Темно-красный | ColorValue («# 8b0000») ColorValue («darkred») | RGBA (139, 0, 0, 1) | |
| Цвет. Темно-лососевый | ColorValue («# e9967a») ColorValue («DarkSalmon») | RGBA (233, 150, 122, 1) | |
| Цвет.ТемноМорезеленый | ColorValue («# 8fbc8f») ColorValue («DARKSEAGREEN») | RGBA (143, 188, 143, 1) | |
| Цвет Темно-синий | ColorValue («# 483d8b») ColorValue («DarkSlateBlue») | RGBA (72, 61, 139, 1) | |
| Цвет Темно-серый | ColorValue («# 2f4f4f») ColorValue («darkslategray») | RGBA (47, 79, 79, 1) | |
| Цвет.Темно-серый | ColorValue («# 2f4f4f») ColorValue («DarkSlateGrey») | RGBA (47, 79, 79, 1) | |
| Цвет Темно-бирюзовый | ColorValue («# 00ced1») ColorValue («DARKTURQUOISE») | RGBA (0, 206, 209, 1) | |
| Цвет Темно-фиолетовый | ColorValue («# 9400d3») ColorValue («DarkViolet») | RGBA (148, 0, 211, 1) | |
| Цвет.DeepPink | ColorValue («# ff1493») ColorValue («deeppink») | RGBA (255, 20, 147, 1) | |
| Цвет. DeepSkyBlue | ColorValue («# 00bfff») ColorValue («DeepSkyBlue») | RGBA (0, 191, 255, 1) | |
| Цвет Серый | ColorValue («# 696969») ColorValue («DIMGRAY») | RGBA (105, 105, 105, 1) | |
| Цвет.DimGrey | ColorValue («# 696969») ColorValue («DimGrey») | RGBA (105, 105, 105, 1) | |
| Цвет DodgerBlue | ColorValue («# 1e90ff») ColorValue («dodgerblue») | RGBA (30, 144, 255, 1) | |
| Color.FireBrick | ColorValue («# b22222») ColorValue («FireBrick») | RGBA (178, 34, 34, 1) | |
| Цвет.Цветочный Белый | ColorValue («# fffaf0») ColorValue («FLORALWHITE») | RGBA (255, 250, 240, 1) | |
| Цвет.Зеленый лес | ColorValue («# 228b22») ColorValue («ForestGreen») | RGBA (34, 139, 34, 1) | |
| Цвет Фуксия | ColorValue («# ff00ff») ColorValue («фуксия») | RGBA (255, 0, 255, 1) | |
| Цвет.Гейнсборо | ColorValue («#dcdcdc») ColorValue («Gainsboro») | RGBA (220, 220, 220, 1) | |
| Цвет.GhostWhite | ColorValue («# f8f8ff») ColorValue («GHOSTWHITE») | RGBA (248, 248, 255, 1) | |
| Цвет. Золото | ColorValue («# ffd700») ColorValue («Gold») | RGBA (255, 215, 0, 1) | |
| Цвет.GoldenRod | ColorValue («# daa520») ColorValue («Goldenrod») | RGBA (218, 165, 32, 1) | |
| Цвет. Серый | ColorValue («# 808080») ColorValue («Серый») | RGBA (128, 128, 128, 1) | |
| Цвет.Зеленый | ColorValue («# 008000») ColorValue («GREEN») | RGBA (0, 128, 0, 1) | |
| Цвет.Зеленый желтый | ColorValue («# adff2f») ColorValue («GreenYellow») | RGBA (173, 255, 47, 1) | |
| Цвет. Серый | ColorValue («# 808080») ColorValue («серый») | RGBA (128, 128, 128, 1) | |
| Цвет. Медовая роса | ColorValue («# f0fff0») ColorValue («Honeydew») | RGBA (240, 255, 240, 1) | |
| Цвет.HotPink | ColorValue («# ff69b4») ColorValue («HOTPINK») | RGBA (255, 105, 180, 1) | |
| Цвет. Индийский красный | ColorValue («# cd5c5c») ColorValue («IndianRed») | RGBA (205, 92, 92, 1) | |
| Цвет Индиго | ColorValue («# 4b0082») ColorValue («индиго») | RGBA (75, 0, 130, 1) | |
| Цвет.Слоновая кость | ColorValue («# fffff0») ColorValue («Слоновая кость») | RGBA (255, 255, 240, 1) | |
| Цвет хаки | ColorValue («# f0e68c») ColorValue («KHAKI») | RGBA (240, 230, 140, 1) | |
| Цвет лаванды | ColorValue («# e6e6fa») ColorValue («Лаванда») | RGBA (230, 230, 250, 1) | |
| Цвет.Бледно-лиловый | ColorValue («# fff0f5») ColorValue («лавандовый румянец») | RGBA (255, 240, 245, 1) | |
| Цвет.Зеленый | ColorValue («# 7cfc00») ColorValue («LawnGreen») | RGBA (124, 252, 0, 1) | |
| Цвет Лимонный шифон | ColorValue («#fffacd») ColorValue («LEMONCHIFFON») | RGBA (255, 250, 205, 1) | |
| Цвет.Светло-голубой | ColorValue («# add8e6») ColorValue («LightBlue») | RGBA (173, 216, 230, 1) | |
| Цвет Светлый Коралловый | ColorValue («# f08080») ColorValue («lightcoral») | RGBA (240, 128, 128, 1) | |
| Color.LightCyan | ColorValue («# e0ffff») ColorValue («LightCyan») | RGBA (224, 255, 255, 1) | |
| Цвет.Светлый золотой стержень желтый | ColorValue («# fafad2») ColorValue («lightgoldenrodyellow») | RGBA (250, 250, 210, 1) | |
| Цвет.Светло-серый | ColorValue («# d3d3d3») ColorValue («LightGray») | RGBA (211, 211, 211, 1) | |
| Цвет.Светло-зеленый | ColorValue («# 90ee90») ColorValue («светло-зеленый») | RGBA (144, 238, 144, 1) | |
| Цвет.Светло-серый | ColorValue («# d3d3d3») ColorValue («LightGrey») | RGBA (211, 211, 211, 1) | |
| Цвет. Светло-розовый | ColorValue («# ffb6c1») ColorValue («LIGHTPINK») | RGBA (255, 182, 193, 1) | |
| Цвет. Светлый лосось | ColorValue («# ffa07a») ColorValue («LightSalmon») | RGBA (255, 160, 122, 1) | |
| Цвет.Светлое Морезеленое | ColorValue («# 20b2aa») ColorValue («lightseagreen») | RGBA (32, 178, 170, 1) | |
| Color.LightSkyBlue | ColorValue («# 87cefa») ColorValue («LightSkyBlue») | RGBA (135, 206, 250, 1) | |
| Color.LightSlateGray | ColorValue («# 778899») ColorValue («LIGHTSLATEGRAY») | RGBA (119, 136, 153, 1) | |
| Цвет.LightSlateGrey | ColorValue («# 778899») ColorValue («LightSlateGrey») | RGBA (119, 136, 153, 1) | |
| Color.LightSteelBlue | ColorValue («# b0c4de») ColorValue («Lightsteelblue») | RGBA (176, 196, 222, 1) | |
| Цвет Светло-желтый | ColorValue («# ffffe0») ColorValue («LightYellow») | RGBA (255, 255, 224, 1) | |
| Цвет.Лайм | ColorValue («# 00ff00») ColorValue («LIME») | RGBA (0, 255, 0, 1) | |
| Цвет.изеленый | ColorValue («# 32cd32») ColorValue («LimeGreen») | RGBA (50, 205, 50, 1) | |
| Цветное белье | ColorValue («# faf0e6») ColorValue («белье») | RGBA (250, 240, 230, 1) | |
| Цвет.Пурпурный | ColorValue («# ff00ff») ColorValue («Пурпурный») | RGBA (255, 0, 255, 1) | |
| Бордовый | ColorValue («# 800000») ColorValue («MAROON») | RGBA (128, 0, 0, 1) | |
| Цвет Средний Аквамарин | ColorValue («# 66cdaa») ColorValue («Средний аквамарин») | RGBA (102, 205, 170, 1) | |
| Цвет.Средний синий | ColorValue («# 0000cd») ColorValue («mediumblue») | RGBA (0, 0, 205, 1) | |
| Цвет Средний Орхидея | ColorValue («# ba55d3») ColorValue («MediumOrchid») | RGBA (186, 85, 211, 1) | |
| Цвет.Средний фиолетовый | ColorValue («# 9370db») ColorValue («СРЕДНИЙ ПУРПУРНЫЙ») | RGBA (147, 112, 219, 1) | |
| Цвет.Средний SeaGreen | ColorValue («# 3cb371») ColorValue («MediumSeaGreen») | RGBA (60, 179, 113, 1) | |
| Цвет.Средний пластинчатый синий | ColorValue («# 7b68ee») ColorValue («mediumslateblue») | RGBA (123, 104, 238, 1) | |
| Цвет. Средний Весной Зеленый | ColorValue («# 00fa9a») ColorValue («MediumSpringGreen») | RGBA (0, 250, 154, 1) | |
| Цвет.Средний Бирюзовый | ColorValue («# 48d1cc») ColorValue («MEDIUMTURQUOISE») | RGBA (72, 209, 204, 1) | |
| Цвет Средний Фиолетовый Красный | ColorValue («# c71585») ColorValue («MediumVioletRed») | RGBA (199, 21, 133, 1) | |
| Цвет. Полуночно-синий | ColorValue («# 1«) ColorValue («midnightblue») | RGBA (25, 25, 112, 1) | |
| Цвет.MintCream | ColorValue («# f5fffa») ColorValue («MintCream») | RGBA (245, 255, 250, 1) | |
| Цвет MistyRose | ColorValue («# ffe4e1») ColorValue («MISTYROSE») | RGBA (255, 228, 225, 1) | |
| Цвет.Мокасины | ColorValue («# ffe4b5») ColorValue («Мокасины») | RGBA (255, 228, 181, 1) | |
| Цвет.Навахо Белый | ColorValue («#ffdead») ColorValue («navajowhite») | RGBA (255, 222, 173, 1) | |
| Цвет темно-синий | ColorValue («# 000080») ColorValue («Navy») | RGBA (0, 0, 128, 1) | |
| Color.OldLace | ColorValue («# fdf5e6») ColorValue («OLDLACE») | RGBA (253, 245, 230, 1) | |
| Цвет.Оливковое | ColorValue («# 808000») ColorValue («Olive») | RGBA (128, 128, 0, 1) | |
| Color.OliveDrab | ColorValue («# 6b8e23») ColorValue («Olivedrab») | RGBA (107, 142, 35, 1) | |
| Цвет. Оранжевый | ColorValue («# ffa500») ColorValue («Orange») | RGBA (255, 165, 0, 1) | |
| Цвет.Оранжевый Красный | ColorValue («# ff4500») ColorValue («ORANGERED») | RGBA (255, 69, 0, 1) | |
| Цвет Орхидея | ColorValue («# da70d6») ColorValue («Орхидея») | RGBA (218, 112, 214, 1) | |
| Цвет.бледно-золотой стержень | ColorValue («# eee8aa») ColorValue («palegoldenrod») | RGBA (238, 232, 170, 1) | |
| Цвет.Бледно-зеленый | ColorValue («# 98fb98») ColorValue («PaleGreen») | RGBA (152, 251, 152, 1) | |
| Цвет.Бледно-бирюзовый | ColorValue («#afeeee») ColorValue («PALETURQUOISE») | RGBA (175, 238, 238, 1) | |
| Бледно-фиолетовый красный | ColorValue («# db7093») ColorValue («PaleVioletRed») | RGBA (219, 112, 147, 1) | |
| Цвет.Папайя Кнут | ColorValue («# ffefd5») ColorValue («papayawhip») | RGBA (255, 239, 213, 1) | |
| Color.PeachPuff | ColorValue («# ffdab9») ColorValue («PeachPuff») | RGBA (255, 218, 185, 1) | |
| Color.Peru | ColorValue («# cd853f») ColorValue («PERU») | RGBA (205, 133, 63, 1) | |
| Цвет.Розовый | ColorValue («# ffc0cb») ColorValue («Розовый») | RGBA (255, 192, 203, 1) | |
| Цвет. Слива | ColorValue («# dda0dd») ColorValue («сливовый») | RGBA (221, 160, 221, 1) | |
| Цвет. Синий порошок | ColorValue («# b0e0e6») ColorValue («PowderBlue») | RGBA (176, 224, 230, 1) | |
| Цвет.Фиолетовый | ColorValue («# 800080») ColorValue («ФИОЛЕТОВЫЙ») | RGBA (128, 0, 128, 1) | |
| Цвет Красный | ColorValue («# ff0000») ColorValue («Красный») | RGBA (255, 0, 0, 1) | |
| Цвет.Розово-коричневый | ColorValue («# bc8f8f») ColorValue («розово-коричневый») | RGBA (188, 143, 143, 1) | |
| Цвет.RoyalBlue | ColorValue («# 4169e1») ColorValue («RoyalBlue») | RGBA (65, 105, 225, 1) | |
| Цвет Седло Коричневый | ColorValue («# 8b4513») ColorValue («SADDLEBROWN») | RGBA (139, 69, 19, 1) | |
| Цвет лосось | ColorValue («# fa8072») ColorValue («Лосось») | RGBA (250, 128, 114, 1) | |
| Цвет.СэндиБраун | ColorValue («# f4a460») ColorValue («Sandybrown») | RGBA (244, 164, 96, 1) | |
| Цвет.Зеленый | ColorValue («# 2e8b57») ColorValue («SeaGreen») | RGBA (46, 139, 87, 1) | |
| Цвет. Ракушка | ColorValue («# fff5ee») ColorValue («SEASHELL») | RGBA (255, 245, 238, 1) | |
| Цвет.Сиенна | ColorValue («# a0522d») ColorValue («Сиенна») | RGBA (160, 82, 45, 1) | |
| Цвет Серебристый | ColorValue («# c0c0c0») ColorValue («серебристый») | RGBA (192, 192, 192, 1) | |
| Color.SkyBlue | ColorValue («# 87ceeb») ColorValue («SkyBlue») | RGBA (135, 206, 235, 1) | |
| Цвет.Сланцевый Синий | ColorValue («# 6a5acd») ColorValue («SLATEBLUE») | RGBA (106, 90, 205, 1) | |
| Цвет.SlateGray | ColorValue («# 708090») ColorValue («SlateGray») | RGBA (112, 128, 144, 1) | |
| Цвет Серый Шифер | ColorValue («# 708090») ColorValue («slategrey») | RGBA (112, 128, 144, 1) | |
| Цвет.Снег | ColorValue («#fffafa») ColorValue («Снег») | RGBA (255, 250, 250, 1) | |
| Цвет Весно-зеленый | ColorValue («# 00ff7f») ColorValue («SPRINGGREEN») | RGBA (0, 255, 127, 1) | |
| Цвет.Синий | ColorValue («# 4682b4») ColorValue («SteelBlue») | RGBA (70, 130, 180, 1) | |
| Цвет.Желто-коричневый | ColorValue («# d2b48c») ColorValue («tan») | RGBA (210, 180, 140, 1) | |
| Color.Teal | ColorValue («# 008080») ColorValue («Бирюзовый») | RGBA (0, 128, 128, 1) | |
| Цвет Чертополох | ColorValue («# d8bfd8») ColorValue («THISTLE») | RGBA (216, 191, 216, 1) | |
| Цвет.Помидор | ColorValue («# ff6347») ColorValue («Помидор») | RGBA (255, 99, 71, 1) | |
| Цвет.Прозрачный | ColorValue («# 00000000») ColorValue («Прозрачный») | RGBA (0, 0, 0, 0) | |
| Цвет бирюзовый | ColorValue («# 40e0d0») ColorValue («бирюзовый») | RGBA (64, 224, 208, 1) | |
| Цвет.Фиолетовый | ColorValue («# ee82ee») ColorValue («Фиолетовый») | RGBA (238, 130, 238, 1) | |
| Цвет Пшеница | ColorValue («# f5deb3») ColorValue («ПШЕНИЦА») | RGBA (245, 222, 179, 1) | |
| Цвет. Белый | ColorValue («#ffffff») ColorValue («Белый») | RGBA (255, 255, 255, 1) | |
| Цвет. |


 8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
 2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
2 -->
<p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 -->
<p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 -->
<p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 -->
<p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 -->
<p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 -->
<p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 -->
<p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
 824% 5.098% 10.588%)
824% 5.098% 10.588%)
 е. по сути цвет HSL будет в итоге переконвертирован в RGB.
е. по сути цвет HSL будет в итоге переконвертирован в RGB.