margin — Веб-технологии для разработчиков
Свойство margin CSS определяет внешний отступ на всех четырех сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left.
/* Применяется ко всем четырём сторонам */ margin: 1em; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
<div> <div> <div> <div>margin: 0</div> </div> <div> <div>margin: 1em</div> </div> <div> <div>margin: 5% auto</div> </div> <div> <div>margin: 1em auto 2em</div> </div> <div> <div>margin: 5px 1em 0 auto</div> </div> <div>Все вышеприведенные блоки имеют одинаковую ширину 50%</div> </div> </div>
html,body {
height: 100%;
box-sizing: border-box;
}
.grid {
width: 100%;
height: 100%;
display: flex;
background: #EEE;
font: 1em monospace;
}
.col {
display: flex;
flex: 1 auto;
flex-direction: column;
}
.cell {
box-sizing: border-box;
margin: .5em;
padding: 0;
background-color: #FFF;
overflow: hidden;
text-align: center;
}
.note {
background: #fff3d4;
padding: 1em;
margin: .5em;
font: .8em sans-serif;
text-align: center;
flex: none;
}
.m {
display: block;
width: 50%;
text-align: left;
background: #E4F0F5;
padding: .5em;
border: 1px solid;
}
.m0 { margin: 0; }
.m1 { margin: 1em; }
.m2 { margin: 5% auto; }
.m3 { margin: 1em auto 2em; }
.m4 { margin: 5px 1em 0 auto; }| Начальное значение | как и у каждого из подсвойств этого свойства: |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
Синтаксис
Свойство margin может быть задано с использованием одного, двух, трех или четырех значений. Каждое значение имеет тип <length>, auto. Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырех сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
length- Размер отступа как фиксированное значение.
percentage- Размер отступа в процентах относительно ширины родительского блока.
auto- Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальный синтаксис
[ <length> | <percentage> | auto ]{1,4}Примеры
Простой пример
HTML
<div>Этот элемент отцентрирован.</div> <div>Этот элемент расположен за пределами своего контейнера.</div>
CSS
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}Больше примеров
margin: 5%; /* все стороны: отступ 5% */
margin: 10px; /* все стороны: отступ 10px */
margin: 1.6em 20px; /* верх и низ: отступ 1.6em */
/* право и лево: отступ 20px */
margin: 10px 3% 1em; /* верх: отступ 10px */
/* право и лево: отступ 3% */
/* низ: отступ 1em */
margin: 10px 3px 30px 5px; /* верх: отступ 10px */
/* право: отступ 3px */
/* низ: отступ 30px */
/* лево: отступ 5px */
margin: 2em auto; /* верх и низ: отступ 2em */
/* блок отцентрирован горизонтально */
margin: auto; /* верх и низ: отступ 0 */
/* блок отцентрирован горизонтально */
Примечание
Горизонтальное выравнивание
Чтобы центрировать что-то горизонтально в современных браузерах, вы можете использовать
Однако в старых браузерах, таких как IE8-9, которые не поддерживают технологию Flexible Box, они недоступны. Чтобы центрировать элемент внутри своего родителя, используйте margin: 0 auto; .
Схлопывание отступов
Иногда внешние отступы (margins) для верхней и нижней сторон схлопываются в один отступ, который равен наибольшему из двух отступов. Смотри Схлопывание внешних отступов для получения большей информации.
Спецификации
Совместимость с браузерами
Для создания таблицы совместимости из структурированных данных воспользуйтесь ресурсом https://github.com/mdn/browser-compat-data. Если вы хотите внести свой вклад в данные, пожалуйста, проверьте данные и отправьте нам соответствующий запрос. Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
margin | Chrome Полная поддержка 1 | Edge | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
auto | Chrome Полная поддержка 1 | Edge Полная поддержка 12
| Firefox Полная поддержка 1 | IE Полная поддержка 6
| Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Смотрите замечания реализации.
- Смотрите замечания реализации.
Смотрите также
Свойство margin | CSS справочник
CSS свойстваОпределение и применение
CSS свойство margin устанавливает величину внешнего отступа от каждого края элемента в одном объявлении.
CSS свойство margin объединяет в себе такие свойства как margin-top, margin-right, margin-bottom и margin-left. Это свойство может иметь от одного до четырех значений.
На изображении темно-серым цветом обозначена зона за которую отвечает свойство margin:
- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер отступа от верха и от низа, второе (10px) значение — отступы слева и справа.
- При указании одного значения (5px) — отступ со всех сторон будет одного размера — 5px.
Поддержка браузерами
CSS синтаксис:
margin:"length | auto | initial | inherit";
JavaScript синтаксис:
object.style.margin = "15px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет отступ в пикселях, см и др. единицах. Значение по умолчанию 0. Допускаются отрицательные значения. |
| % | Определяет отступ в процентах от содержащего блока родительского элемента. Допускаются отрицательные значения. |
| auto | Браузер вычисляет отступ самостоятельно. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
h2 {
margin:15px 100px 50px; /* Порядок расстановки отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (50px). */
}
.primer1 {
width : 50px; /* задаём ширину блока */
height : 50px; /* задаём высоту блока */
background-color : yellow; /* задаём цвет заднего фона */
margin : 25px; /* величина отступа со всех сторон будет одного размера - 25px. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width :50px; /* задаём ширину блока */
height :50px; /* задаём высоту блока */
background-color : lime; /* задаём цвет заднего фона */
margin : 25px 75px; /* первое значение(25px) будет задавать размер отступа от верха и от низа, второе (75px) значение - отступы слева и справа. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width :50px; /* задаём ширину блока */
height :50px; /* задаём высоту блока */
background-color : blue; /* задаём цвет заднего фона */
margin : -40px 25px 25px 100px; /* порядок расстановки отступов будет следующий: Top(- 40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<div class = "primer1"></div>
<div class = "primer2"></div>
<div class = "primer3"></div>
</body>
</html>
Пример использования отступов элемента. CSS свойстваMargins внешние отступы CSS уроки для начинающих академия
Этот элемент имеет поле 70px.
Поля CSS
Свойства CSS margin используются для создания пространства вокруг элементов вне любых определенных границ.
С помощью CSS вы имеете полный контроль над полями. Существуют свойства для настройки поля для каждой стороны элемента (сверху, справа, снизу и слева).
Маржа-отдельные стороны
CSS имеет свойства для указания поля для каждой стороны элемента:
margin-topmargin-rightmargin-bottommargin-left
Все свойства полей могут иметь следующие значения:
- Auto-обозреватель вычисляет маржу
- length — определяет поле в пикселах, PT, cm и т. д.
- % — задает поле в% от ширины содержащего элемента
- Наследование-указывает, что поле должно быть унаследовано от родительского элемента
Совет: Допустимы отрицательные значения.
В следующем примере устанавливаются различные поля для всех четырех сторон элемента <p>:
Пример
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
Маржа-Сокращенное свойство
Чтобы сократить код, можно указать все свойства полей в одном свойстве.
Свойство margin является сокращенным свойством для следующих свойств отдельных полей:
margin-topmargin-rightmargin-bottommargin-left
Итак, вот как это работает:
Если свойство margin имеет четыре значения:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Пример
p {
margin: 25px 50px 75px 100px;
}
CSS margin:auto — Как это работает?
Использование margin:auto, чтобы отцентрировать блочный элемент по горизонтали, это хорошо известный способ. Но задумывались ли вы, как это работает?
Результат действия значения auto зависит типа элемента и контекста. Для отступов сверху CSS auto может означать одно из двух: занять все свободное пространство или 0 пикселей. В зависимости от этого будет задаваться различная структура.
Это наиболее распространенный способ использования auto для отступов. Если мы задаем auto для левого и правого отступов одного элемента, они равномерно займут все доступное в контейнере по горизонтали пространство. Таким образом элемент расположится по центру.
Посмотреть пример
Это работает только для горизонтальных отступов. Но не будет работать для плавающих и строчных элементов. А также для абсолютно и фиксировано позиционированных элементов.
auto поровну распределяет все свободное пространство между правым и левым отступами. Но что произойдет, если мы зададим это значение только для одного из отступов? Тогда он займет все доступное пространство, и элемент будет смещен к правому или левому краю.
Посмотреть пример
Как упоминалось выше, auto не работает для плавающих, строчных и абсолютно позиционированных элементов. Для них уже определена структура, так что в использовании margin auto нет смысла.
Это будет только нарушать изначальную структуру. В том числе и для отступа текста сверху CSS. Следовательно, auto будет задавать значение 0 пикселей для отступов этих элементов.
auto также не будет работать для стандартного блочного элемента, если для него не задана ширина. Во всех примерах, приведенных мной, для элементов была задана ширина.
Значение auto будет определять отступ в 0 пикселей, когда для блочного элемента задана ширина auto или 100%. Обычно он занимает всю ширину контейнера, следовательно, на ширину отступа останется 0 пикселей.
auto и для отступа сверху CSS, и для нижнего отступа всегда вычисляется как 0 пикселей (за исключением абсолютно позиционированных элементов). В спецификации W3C указано следующее:
«Если для “margin-top” или “margin-bottom” задано «auto», для них используется значение, равное 0″.
Это связано с тем, что на веб-странице все элементы чаще всего распределяются вертикально. Поэтому, отцентрировав элемент по высоте в контейнере, мы не добьемся того, что он будет отображаться вертикально по центру относительно самой страницы, как это происходит с центрированием по горизонтали.
А может быть связано с той же причиной, по которой они решили добавить исключение для абсолютно позиционированных элементов, которые можно расположить по центру вертикально относительно общей высоты страницы.
Или из-за эффекта объединения отступов (слияния отступов соседних элементов). Это еще одно исключение из данного правила определения вертикальных отступов.
Так как для абсолютно позиционированных элементов введено исключение, можно использовать значение auto, чтобы выровнять их по центру вертикально и горизонтально. Но сначала нужно выяснить, когда margin:auto будет работать именно так для отступа сверху CSS.
В другой спецификации W3C сказано:
«Если для всех трех позиций (“left”, “width” и “right”) задано значение «auto», сначала установите 0 для “margin-left” и “margin-right…»
» Если «auto» задано только для “margin-left” и “margin-right», тогда решите уравнение с дополнительным условием, чтобы для обоих отступов была задана одинаковая ширина».
Здесь довольно подробно описана ситуация, касающаяся значения auto для горизонтальных отступов. Чтобы эти отступы имели одинаковый размер, для left, width и right не должно задаваться значение auto (их значение по умолчанию). Чтобы отцентрировать элемент по горизонтали, нужно задать определенное значение для ширины абсолютно позиционируемого элемента, а left и right при этом должны иметь равные значения.
В спецификации также упоминается что-то подобное и для отступов сверху CSS div.
«Если для «top», «height» и «bottom» задано значение «auto» , установите для «top» позицию static…»
«Если для одной из трех позиций не установлено значение «auto»: если для «top» и «bottom» установлено значение «auto», решите уравнение с дополнительным условием, чтобы задать для этих отступов одинаковые значения».
Следовательно, чтобы отцентрировать по вертикали абсолютно позиционируемый элемент top, height и bottom не должны иметь значение auto.
Теперь, объединив все это, мы получим следующее:
Посмотреть пример
Если вам требуется сместить элемент на странице вправо или влево без контейнерных элементов (например, как в случае с float), помните, что есть возможность использовать для отступов значение auto.
Преобразование элемента в абсолютно позиционируемый только для того, чтобы отцентрировать его по вертикали (отступы сверху CSS), не лучшая идея. Существуют и другие варианты, такие как flexbox и CSS transform, которые больше подходят для этого.
Данная публикация представляет собой перевод статьи «CSS – margin auto – How it Works» , подготовленной дружной командой проекта Интернет-технологии.ру
поля и отступы — учебник CSS
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
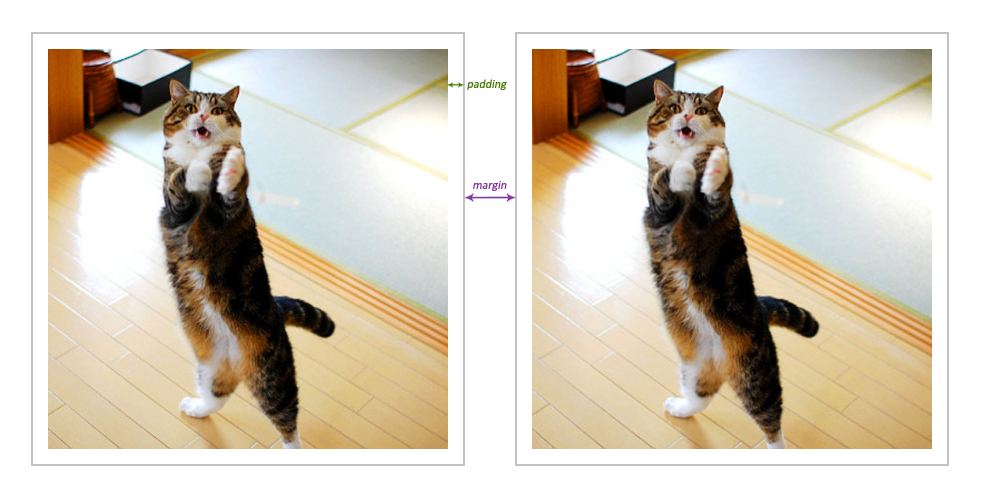
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:
 Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например, -3px), которые иногда бывают весьма полезными.
Схлопывание margin
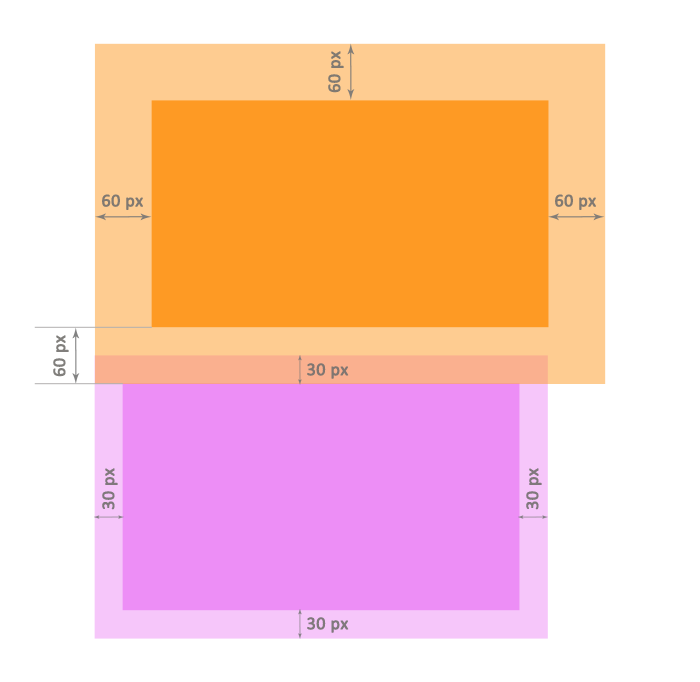
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px, а для нижнего – margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.
 Расстояние между блоками равно большему из значений
Расстояние между блоками равно большему из значений
Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях
20pxи-18pxразмер поля будет равен:20+(-18)=20—18=2пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей
-6pxи-8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что68, то есть,-6>-8. Итоговый размер поля равен-8пикселей. - В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.
Организация отступов в верстке (margin/padding) / Хабр
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( БЭМ блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступы идут от предыдущего элемента к следующему.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.
Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.
Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Изначально он находится в статическом положении, и получает какое-то воздействие, за счет других.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.
В примере 3 списка, в следующей структуре:
<section>
<div>
<div>
<ul>
<li><a href="">Далеко-далеко, за словесными.</a></li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>Не за счет дочерних элементов, а за счет соседних делается отступ.
В этой ситуации .main-section__item и является последним возможным, кому можно задать отступ, чтоб разделить списки. Такого же эффекта можно добиться, если задать отступ диву, списку, лишке, ссылке, но это будет не правильно.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
<section>
<h2>headline in a section of seven words</h2>
</section>
Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.
Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз. Даже если вы не придерживаетесь методологий, учитывайте перспективу. Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
- Наследование через элемент (если вытащить этот блок с элемента, отступа не будет, и его можно будет просто разместить в другом месте).
- Добавление класса (можно сделать блок элементом).
- Обертка (как блок, у которого роль, только в позиционировании).
.block__item > .block { margin-right: 10px; }
.block.block__item { margin-right: 10px; }
.block-wrap > .block { margin-right: 10px; }У последнего элемента группы, отступ обнуляется (всегда)
Возьмем для примера список и изображение.
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<img src="" alt="">Это горизонтальное меню и логотип (который почему-то справа).
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.
Для последней li отступ обнуляется. И отступ делается между соседними элементами ul и img. О чем говорилось во втором принципе.
Возьмем другой пример:
<aside>
<div>
<article>
<h4>...</h4>
<p>...</p>
<aside>
<time>10.10.10</time>
</aside>
</article>
</div>
<div>...</div>
<div>...</div>
</aside>Интересует нас отступ между новостями, которые задается .blog-preview__item { margin-bottom: 20px; }. Последний margin обнуляется, а нижний отступ делается за счет padding blog-preview. О чем говорилось во втором принципе.
Чаще чем другие псевдоклассы, надо использовать :last-child.
.item:not(:last-child) {
margin-bottom: 20px;
}
// или //
.item {
// другие стили //
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
// или margin-top, основная идея здесь, не в направлении маргина, а в отсутствии лишнего //
.item + .item {
margin-top: 20px;
}
// или //
.item {
// другие стили //
& + & {
margin-top: 20px;
}
}
Исключения
- В первую очередь это добавление текстового контента через админку. Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько
<br>в коде подряд.
- «Динамические элементы». Когда элемент появляется после какого-то блока, то он появится со своим отступом.
- Иногда вертикальные падинги лучше задавать дочерним блокам, нежели всей секции. Если в перспективе, на других страницах в том же месте, это относится ко второму принципу, задавать отступ для последнего возможного, вот иногда секция последний, но не возможный.
- Отрицательные маргины, auto, padding для контейнера.
Конечно есть частные случаи, нетривиальные задачи, и нюансы, при которых невозможно придерживаться этих принципов, но в остальном стоит стремиться к идеальным отступам, чтоб сделать верстку максимально чистой.
P. S. Советую ознакомиться с публикацией Кастомный подход для нормализации и сброса стилей (custom-reset.css). И советую использовать css линтеры. И кому интересно, может решить css задачку.
margin-left — Веб-технологии для разработчиков
Свойство CSS margin-left устанавливает внешний отступ слева от элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам пулл-реквест.
Вертикальные внешние отступы двух соседних блоков могут схлопнуться. Это называется схлопыванием внешних отступов.
В редких случаях, когда ширина (т.е., когда все значения width, margin-left, border, padding, область содержимого, и margin-right определены), margin-left игнорируется, и будет иметь такое же расчётное значение, как и auto .
Синтаксис
/* <длина> значения */ margin-left: 10px; /* абсолютная длина */ margin-left: 1em; /* относительно размера текста */ margin-left: 5%; /* относительно ширины родительского блока */ /* Значения-ключевые слова */ margin-left: auto; /* Глобальные значения */ margin-left: inherit; margin-left: initial; margin-left: unset;
Свойство margin-left может быть выражено как ключевое слово auto, как <число>, или как <процент>. Значение может быть положительным, нулевым или отрицательным.
Значения
<length>- Размер отступа — фиксированная величина.
<percentage>- Размер отступа в процентах — размер относительно длины родительского блока.
auto- Внешний отступ слева получает долю неиспользованного горизонтального пространства, определяется в основном выбранным способом разметки. Если значения
margin-leftиmargin-rightодновременно установлены какauto, расчетное пространство распределяется равномерно. Эта таблица кратко излагает различные:Значение displayЗначение floatЗначение positionРасчётное значение
autoКомментарий inline,inline-block,inline-tableлюбое staticилиrelative0Строчный способ разметки block,inline,inline-block,block,table,inline-table,list-item,table-captionлюбое staticилиrelative0, кроме случаев, когдаmargin-leftиmargin-rightустановлены какauto. В этом случае устанавливается значение, центрирующее элемент внутри его родителяБлочный способ разметки block,inline,inline-block,block,table,inline-table,list-item,table-captionleftилиrightstaticилиrelative0Блочный способ разметки (плавающие элементы) любое table-*, кромеtable-captionлюбое любое 0Внутренние table-*элементы не имеют отступов, вместо этого используйтеborder-spacingлюбое, кроме flex,inline-flex, илиtable-*любое fixedилиabsolute0, кроме случаев, когдаmargin-leftиmargin-rightустановлены какauto. В этом случае, устанавливается значение центрирующее границы области внутри доступнойwidth(ширины), если значение фиксировано.Способ разметки абсолютным позиционированием flex,inline-flexлюбое любое 0, кроме случаев, когда есть положительное горизонтальное свободное пространство. В этом случае, распределяется равномерно по всем горизонтальнымautoотступам.Способ разметки с помощью flexbox
Формальный синтаксис
<length> | <percentage> | auto
Примеры
.content { margin-left: 5%; }
.sidebox { margin-left: 10px; }
.logo { margin-left: -5px; }
Спецификации
Поддержка браузерами
Для создания таблицы совместимости из структурированных данных воспользуйтесь ресурсом https://github.com/mdn/browser-compat-data. Если вы хотите внести свой вклад в данные, пожалуйста, проверьте данные и отправьте нам пулл-реквест. Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
margin-left | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 3 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
auto | Chrome Полная поддержка 1 | Edge Полная поддержка 12
| Firefox Полная поддержка 1 | IE Полная поддержка 6
| Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Смотрите замечания реализации.
- Смотрите замечания реализации.
CSS Маржа
Этот элемент имеет поле 70 пикселей.
Попробуй сам »Поля CSS
Свойства CSS margin используются для создания пространства вокруг элементов,
вне каких-либо определенных границ.
С CSS у вас есть полный контроль над полями. Есть свойства для установки поля для каждой стороны элемента (сверху, справа, снизу и слева).
Маржа — отдельные стороны
CSS имеет свойства для указания поля для каждого сторона элемента:
-
верхняя граница -
поле справа -
нижнее поле -
поле слева
Все свойства полей могут иметь следующие значения:
- авто — браузер рассчитывает маржу
- длина — задает поле в пикселях, пт, см и т. Д.
- % — задает отступ в% от ширины содержащего элемента
- inherit — указывает, что маржа должна быть унаследована от родительского элемента
Совет: Допускаются отрицательные значения.
Пример
Установите разные поля для всех четырех сторон элемента
:
p {
margin-top: 100 пикселей;
нижнее поле: 100 пикселей;
поле справа: 150 пикселей;
маржа слева: 80 пикселей;
}
Маржа — сокращенная собственность
Чтобы сократить код, можно указать все свойства полей в одно свойство.
Свойство margin является сокращенным свойством для следующих индивидуальных свойств полей:
-
верхняя граница -
поле справа -
нижнее поле -
поле слева
Итак, вот как это работает:
Если свойство margin имеет четыре значения:
- поля: 25px 50px 75px 100px;
- верхнее поле 25 пикселей
- правое поле — 50 пикселей
- нижнее поле — 75 пикселей
- левое поле — 100 пикселей
Пример
Используйте сокращенное свойство поля с четырьмя значениями:
p {
поле: 25px 50px 75px 100px;
}
Если свойство margin имеет три значения:
- поля: 25px 50px 75px;
- верхнее поле — 25 пикселей
- правое и левое поля 50 пикселей
- нижнее поле — 75 пикселей
Пример
Используйте сокращенное свойство поля с тремя значениями:
п {
маржа: 25px 50px 75px;
}
Если свойство margin имеет два значения:
- поле: 25 пикселей 50 пикселей;
- верхнее и нижнее поля 25 пикселей
- правое и левое поля — 50 пикселей
Пример
Используйте сокращенное свойство поля с двумя значениями:
п {
маржа: 25px 50px;
}
Если свойство margin имеет одно значение:
- маржа: 25 пикселей;
- все четыре поля по 25 пикселей
Пример
Используйте сокращенное свойство поля с одним значением:
p {
маржа: 25 пикселей;
}
Авто Значение
Вы можете установить для свойства поля значение auto , чтобы горизонтально центрировать элемент в его контейнере.
Затем элемент займет указанную ширину, а оставшееся пространство будут поровну разделены между левым и правым полями.
Пример
Использованная маржа: авто:
div {
ширина: 300 пикселей;
маржа:
авто;
граница: сплошной красный 1px;
}
Наследственная ценность
Этот пример позволяет наследовать левое поле элемента
от родительского элемента. (
Пример
Использование наследуемого значения:
div {граница: сплошной красный 1px;
поле слева: 100 пикселей;
}
п.ex1 {
Левое поле:
унаследуют;
}
,
CSS свойство поля
Пример
Установите поле для всех четырех сторон элемента
на 35 пикселей:
п {
маржа: 35 пикселей;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin устанавливает поля для
элемент, и является сокращенным свойством для следующих свойств:
Если свойство поля имеет четыре значения:
- поле: 10px 5px 15px 20px;
- верхнее поле 10 пикселей
- правое поле — 5 пикселей
- нижнее поле — 15 пикселей
- левое поле — 20 пикселей
Если свойство поля имеет три значения:
- Поля
- : 10px 5px 15px;
- верхнее поле 10 пикселей
- правое и левое поля 5 пикселей
- нижнее поле — 15 пикселей
Если свойство поля имеет два значения:
- Поля
- : 10px 5px;
- верхнее и нижнее поля 10 пикселей
- правое и левое поля 5 пикселей
Если свойство маржи имеет одно значение:
- маржа: 10 пикселей;
- все четыре поля по 10 пикселей
Примечание. Допускаются отрицательные значения.
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | № |
| Анимированные: | да, см. Отдельные свойства . Читать about animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.margin = «100px 50px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| маржа | 1,0 | 6,0 | 1.0 | 1,0 | 3,5 |
Синтаксис CSS
маржа: длина | авто | начальный | наследование;
Стоимость недвижимости
Обрушение маржи
Верхнее и нижнее поля элементов иногда сворачиваются в единое целое. маржа, равная наибольшему из двух полей.
Этого не происходит с горизонтальными (левыми и правыми) полями! Только вертикальный (Верх и низ) поля!
Посмотрите на следующий пример:
В приведенном выше примере элемент
имеет верхнее и нижнее поле 30 пикселей.
Элемент имеет верхнее и нижнее поле 20 пикселей.
Это означает, что вертикальное поле между
и
должно быть 50 пикселей (30 пикселей + 20 пикселей). Но из-за обвала маржи фактическая маржа заканчивается. до 30 пикселей!
Другие примеры
Пример
Установите поле для элемента
на 35 пикселей сверху и снизу и на 70 пикселей для правого и левого:
п {
поле: 35 пикселей 70 пикселей;
}
Пример
Установите поле для элемента
на 35 пикселей сверху, 70 пикселей. пикселей для правого и левого и до 50 пикселей для нижнего:
п {
маржа: 35px 70px 50px;
}
Пример
Установите поле для элемента
на 35 пикселей сверху, 70 пикселей. пикселей для правого, 50 пикселей для нижнего и до 90 пикселей для левого:
п {
маржа: 35px 70px 50px 90px;
}
Связанные страницы
УчебникCSS: CSS Margin
УчебникCSS: модель коробки CSS
Ссылка на HTML DOM: свойство поля
,
Margin — Tailwind CSS
Добавить отступ на одну сторону
Управляйте отступом на одной стороне элемента с помощью утилит m {t | r | b | l} - {size} .
Например, mt-6 добавит 1,5 rem маржи к верхней части элемента, mr-4 добавит 1 rem маржи справа от элемента, mb-8 добавит добавьте 2rem поля к нижней части элемента, а мл-2 добавит 0.5rem поля слева от элемента.
Target
Target
Target
Target Добавить горизонтальное поле
Управляйте горизонтальным отступом элемента с помощью утилит mx- {size} .
Target
Добавить вертикальное поле
Управляйте вертикальным отступом элемента с помощью утилит my- {size} .
Target
Добавить поля со всех сторон
Управляйте полями со всех сторон элемента с помощью утилит m- {size} .
Target
Отрицательные поля
Управляйте отрицательными границами элемента с помощью утилит -m {side?} - {size} .
-mt-8
Адаптивный
Чтобы контролировать маржу элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите маржи.Например, добавление класса md: my-8 к элементу приведет к применению утилиты my-8 при средних размерах экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Цель
Настройка
Масштаб маржи
По умолчанию Tailwind предоставляет 20 утилит маржи для каждой стороны и оси.
Если вы хотите настроить эти значения для заполнения, полей, ширины и высоты одновременно, используйте тему .раздел вашего файла tailwind.config.js .
// tailwind.config.js
module.exports = {
theme: {
интервал: {
+ sm: '8px',
+ md: '16px',
+ lg: '24px',
+ xl: '48px',
}
}
}
Чтобы настроить только значения полей, используйте раздел theme.margin в файле tailwind.config.js .
// tailwind.config.js
module.exports = {
theme: {
прибыль: {
+ sm: '8px',
+ md: '16px',
+ lg: '24px',
+ xl: '48px',
}
}
}
Узнайте больше о настройке темы по умолчанию в документации по настройке темы.
Отрицательные значения
Если вы хотите добавить дополнительные классы отрицательной маржи (в форме -m {сторона?} - {size} ), добавьте к ключам в файле конфигурации префикс тире:
/ / tailwind.config.js
module.exports = {
theme: {
продлить: {
прибыль: {
+ '-72': '-18rem',
}
}
}
}
Tailwind достаточно умен, чтобы генерировать классы вроде -mx-72 , когда видит начальную черту, а не mx - 72 , как вы могли ожидать.
Адаптивные варианты и варианты псевдокласса
По умолчанию для утилит маржи генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит маржи, изменив свойство margin в разделе вариантов файла tailwind.config.js .
Например, этот конфиг также будет генерировать варианты наведения и фокуса:
// tailwind.config.js
module.exports = {
варианты: {
//...
- маржа: ['отзывчивый'],
+ маржа: ['отзывчивый', 'наведение', 'фокус'],
}
}
Отключение
Если вы не планируете использовать утилиты маржи в своем проекте, вы можете полностью отключить их, установив для свойства margin значение false в разделе corePlugins вашего файла конфигурации:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
+ маржа: false,
}
}
.Маржа — Веб-технологии для разработчиков
Свойство CSS margin задает область полей со всех четырех сторон элемента. Это сокращение для margin-top , margin-right , margin-bottom и margin-left .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Верхнее и нижнее поля не влияют на незамещенных встроенных элементов, таких как или .
Примечание. Поля создают дополнительное пространство вокруг элемента. Напротив, padding создает дополнительное пространство внутри элемента.
Синтаксис
/ * Применить ко всем четырем сторонам * /
маржа: 1em;
маржа: -3px;
/ * вертикальный | горизонтальный * /
маржа: 5% авто;
/ * наверх | горизонтальный | низ */
маржа: 1em auto 2em;
/ * наверх | право | внизу | осталось */
маржа: 2px 1em 0 авто;
/ * Глобальные значения * /
маржа: наследование;
маржа: начальная;
маржа: не задана;
Свойство margin можно указать с использованием одного, двух, трех или четырех значений.Каждое значение представляет собой <длина> , <процент> или ключевое слово auto . Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
- Когда указано одно значение , применяется одинаковое поле для всех четырех сторон .
- Если указаны два значения , первое поле применяется к верхнему и нижнему , второе - к левому и правому .
- Когда указаны три значения , первое поле применяется к верхнему , второе к правому и левому , третье к нижнему .
- Если указано , четыре значения , поля применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> - Размер маржи как фиксированное значение.
-
<процент> - Размер поля в процентах относительно ширины содержащего блока.
-
авто - Браузер выбирает подходящее поле для использования. Например, в некоторых случаях это значение можно использовать для центрирования элемента.
Формальный синтаксис
[<длина> | <процент> | авто] {1,4} Примеры
Простой пример
HTML
Этот элемент центрирован.
Этот элемент расположен за пределами своего контейнера.
CSS
.center {
маржа: авто;
фон: салатовый;
ширина: 66%;
}
.вне {
маржа: 3 бэр 0 0 -3 бэр;
фон: голубой;
ширина: 66%;
} Другие примеры
маржа: 5%; / * Все стороны: маржа 5% * /
маржа: 10 пикселей; / * Все стороны: поле 10 пикселей * /
маржа: 1.6em 20px; / * сверху и снизу: поле 1.6em * /
/ * слева и справа: поле 20 пикселей * /
маржа: 10px 3% -1em; / * верх: поле 10 пикселей * /
/ * слева и справа: маржа 3% * /
/ * внизу: поле -1em * /
margin: 10px 3px 30px 5px; / * верх: поле 10 пикселей * /
/ * справа: поле 3px * /
/ * снизу: поле 30 пикселей * /
/ * слева: поле 5 пикселей * /
маржа: 2em auto; / * верх и низ: поле 2em * /
/ * Коробка центрируется по горизонтали * /
маржа: авто; / * верх и низ: поле 0 * /
/ * Коробка центрируется по горизонтали * /
Банкноты
Горизонтальное центрирование
Чтобы центрировать что-либо по горизонтали в современных браузерах, вы можете использовать display : flex; justify-content : по центру; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают гибкий макет окна, они недоступны. Чтобы центрировать элемент внутри его родителя, используйте margin: 0 auto; .
Падение маржи
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное большему из двух полей. Дополнительные сведения см. В разделе «Освоение свертывания полей».
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari 16 Android 9016 Chrome для Android 9016 Chrome для Android 9016 Chrome 9016 Chrome для Android 9016 Chrome 9016 Chrome для Android 9016 Opera для Android Safari на iOS Samsung Internet маржа Chrome Полная поддержка 1 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 3 Opera Полная поддержка 3.5 Safari Полная поддержка 1 WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка 10.1 Safari iOS Полная поддержка 1 Samsung Internet Android Полная поддержка 1.0 авто Хром Полная поддержка 1 Кромка Полная поддержка 12- Полная поддержка 12
- Примечания Значение
auto не поддерживается в режиме совместимости.
Firefox Полная поддержка 1 IE Полная поддержка 6- Полная поддержка 6
- Примечания Значение
auto не поддерживается в режиме совместимости.
Opera Полная поддержка 3.5 Safari Полная поддержка 1 WebView Android Полная поддержка 37 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка 14 Safari iOS Полная поддержка 1 Samsung Internet Android Полная поддержка 1.0
Легенда
- Полная поддержка
- Полная поддержка
- См. Примечания по реализации.
- См. Примечания по реализации.
См. Также
,