Микроразметка сайта – что это такое
Микроразметка – это стандарт, предназначенный для оптимизации семантики. С 2011 года он поддерживается поисковыми системами Google, Yahoo, Bing и «Яндекс». Назначение этого стандарта – помочь роботам точнее идентифицировать и структурировать данные на веб-страницах. Чтобы сделать микроразметку для сайта, нужно добавить в HTML-код специальные теги, внутри которых должны находиться полезные сведения. Семантическая разметка не требует формирования каких-либо отдельных файлов, так как теги размещаются в коде страницы.

Типы микроразметки
Микроданные. Этот метод разметки предназначен для описания специальных данных. С его помощью определяется информация, содержащая отзывы, дату и время события, сведения об отдельном человеке и др. Для такой микроразметки используются теги <div>, <span> и простые атрибуты. Таким способом элементам и свойствам дают описательные наименования.
Микроформаты. Такой тип разметки подразумевает использование атрибута class тегов <div> и <span>. Они представляют собой сущности и служат для описания типа данных, содержащихся на странице. Например, для описания какого-либо мероприятия у сущности будут следующие свойства: дата, время и место проведения.
RDFa. Этот метод разметки имеет расширенные возможности. Он позволяет работать с сущностями, свойствами и элементами.
«Яндекс» и Google рекомендуют применять для семантической разметки метод микроданных Schema.org, сочетающий в себе большие возможности и удобство использования.
Польза микроразметки
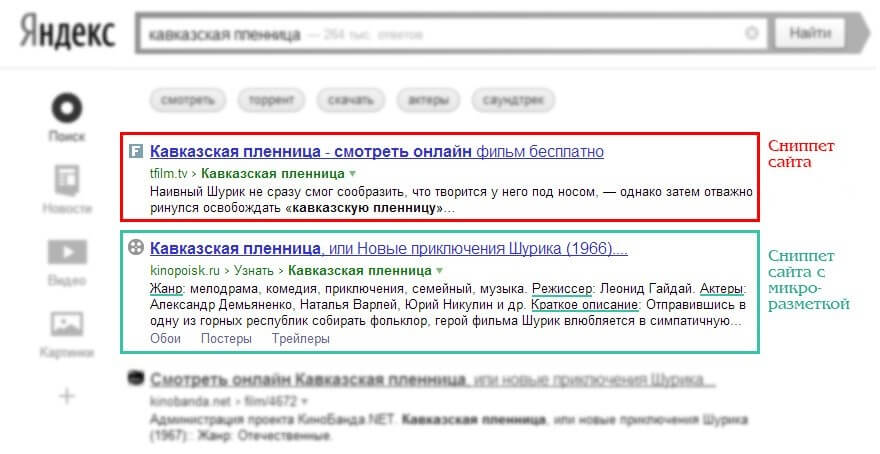
Микроразметка предназначена для того, чтобы поисковики легко определяли, какую информацию нужно обрабатывать. Ее применение помогает повышать релевантность веб-страниц для поисковых систем и пользователей. Если на странице есть микроформат или микроданные, то они отображаются в сниппете. Так, сниппет, сопровождающий ссылку на интернет-ресурс, содержит подробное описание веб-страницы, список разделов сайта, цены товаров, адрес, телефон, фотографии и другие сведения. Для сравнения на рисунке представлены сниппеты с микроразметкой и без нее.

Такой подробный сниппет привлекает из поисковых систем качественный трафик, то есть на сайт заходят пользователи, заинтересованные в контенте, представленном на веб-ресурсе. Подробное описание помогает людям понять, подходит ли данная страница под их запросы. При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
Schema.org
Schema.org – это стандарт, использующий микроданные. Он представляет собой набор словарей, применяющихся для описания сущностей и объектов. В настоящее время он содержит более 550 классов, но их количество постоянно увеличивается. Доработка стандарта не прекращается, в результате чего появляются новые свойства и уточняются уже имеющиеся.
В процессе создания микроразметки следует придерживаться основных принципов. Описание оборачивается в контейнер, для которого указывается схема семантической разметки. Для отдельных свойств назначают конкретные свойства схемы.

Микроразметка и ранжирование
В «Яндексе». Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
- данные о товарах и их стоимости;
- сведения о программах;
- информация об организациях и отзывы о них;
- описания фильмов;
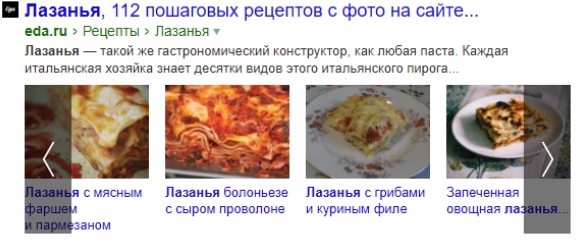
- рецепты;
- описания творческих работ и рефератов;
- разметка вопросов и ответов;
- информация о графических изображениях и видеороликах.
В Google. При ранжировании веб-ресурсов Google микроразметку не учитывает.
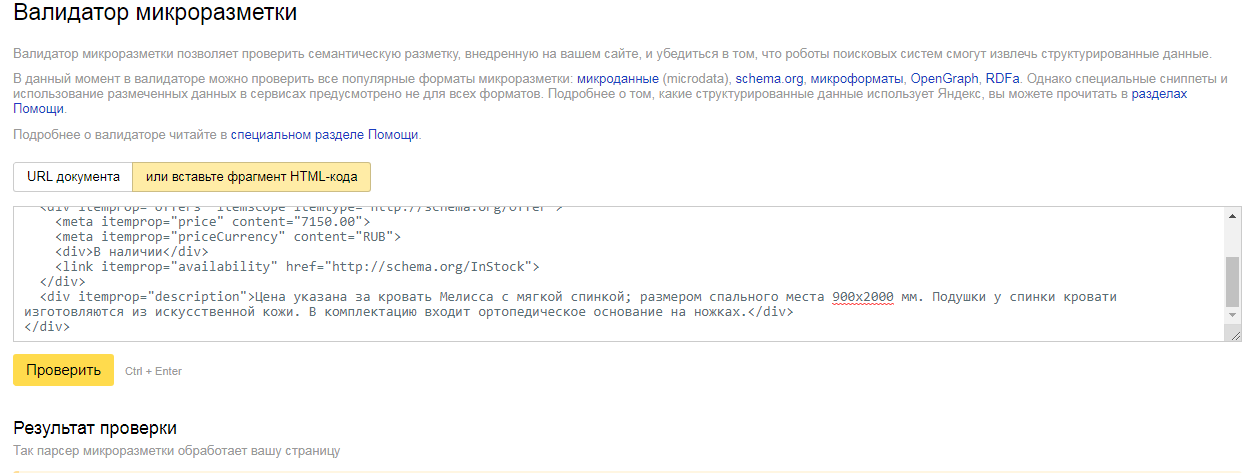
Валидатор
Валидатор микроразметки – это сервис, позволяющий веб-мастерам проверять разметку на своем сайте. Владельцам веб-ресурсов не приходится многократно исправлять семантическую разметку, потому что они могут просто проверить микроразметку и правильность извлечения данных роботом. Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.

Таким образом, использование микроразметки на сайте позволяет сделать веб-ресурс структурированным и более привлекательным для пользователей и поисковиков. Семантическая разметка нужна и для коммерческих, и для некоммерческих интернет-ресурсов. Микроразметка Schema.org – это наиболее популярный формат, который рекомендуется «Яндексом». Обязательно нужно размечать контактные данные организаций, описание и цены товаров в интернет-магазинах.
Что такое микроразметка и для чего она нужна
Микроразметка – это разметка страницы сайта с дополнительными тегами и атрибутами, которая помогает поисковикам более четко понимать содержание страниц интернет-ресурса. А это, в свою очередь, позволяет более корректно отображать контент в поисковой выдаче. Так, микроразметка карточки товара позволит поисковым роботам понять, где указана цена на товар, где представлено его описание, а где – фотография.
Использование семантической разметки улучшает представление сниппета вашего ресурса в результатах поиска. С помощью такого сниппета пользователь сможет сразу понять, та ли эта страница, которая ему необходима, и получить важную информацию о товарах/услугах, даже еще не заходя на ваш сайт. То есть микроразметка позволяет сделать сайт более клиентоориентированным не только с точки зрения поисковиков, но и интернет-пользователей. Кроме того, она способствует повышению кликабельности (CTR) в выдаче, а это один из поведенческих факторов, учитываемых поисковыми системами.


Как сделать микроразметку? Она выполняется добавлением в HTML-код страницы определенных тегов, в которых размещаются необходимые сведения. Существует несколько языков синтаксической разметки, с помощью которых можно задать микроразметку сайта. Среди популярных словарей — RDFa, микроформаты, Open Graph, Schema.org. Специалисты компаний Google и Яндекс советуют использовать стандарт Schema.org.
Schema.org: возможности и особенности
Schema.org — это стандарт семантической разметки данных, который представили поисковики Google, Bing и Yahoo! летом 2011 года. Чуть позже о поддержке данного стандарта объявил и Яндекс. Обычная HTML-разметка показывает браузеру, как отображать данные, но ничего не говорит о смысловом содержании контента, тогда как микроразметка делает страницу максимально понятной для поисковой системы. Фактически микроразметка Schema.org — это язык, который понимают и могут правильно интерпретировать поисковые роботы указанных выше систем.
Стандарт представляет собой несколько сотен классов, описывающих различные сущности и их свойства.
Какие атрибуты используются в Sсhema.org
Начнем с атрибута itemscope. При его добавлении мы сообщаем, что HTML-код, содержащийся в блоке <div>…</div>, описывает определенную сущность.
Представим страницу, посвященную книге «Бойцовский клуб»:
<div>
<h2>Бойцовский клуб<h2>
<span>Жанр: роман, контркультура <span>
</div>
Добавляем атрибут itemscope:
<div itemscope>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
После этого становится понятно, какая часть страницы посвящена книге. Другими словами, мы сообщили поисковику о какой-то сущности. Далее нам необходимо указать тип сущности. Для этого используется атрибут itemtype, который добавляется сразу после itemscope
<div itemscope itemtype=https://schema.org/Book>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура<span>
</div>
Таким образом, мы указали, что сущность, о которой идет речь, представляет собой книгу.
Если вы захотите также сообщить дополнительные сведения о книге, вам понадобится атрибут itemprop, который отмечает свойства сущности. Например:
<span>Автор: <span itemprop=author>Чак Паланик</span>
Особенности микроразметки карточки товара

Schema.org описывает большое количество разных типов сущностей, для каждой из которых разработан определенный перечень свойств. Так, если вы делаете микроразметку карточки товара, то вам необходимо выбирать сущность Product, дополнив ее необходимыми свойствами. Причем, обязательными характеристиками при микроразметке товаров будут название, цена и валюта продажи. Все остальные пункты можно пропустить.
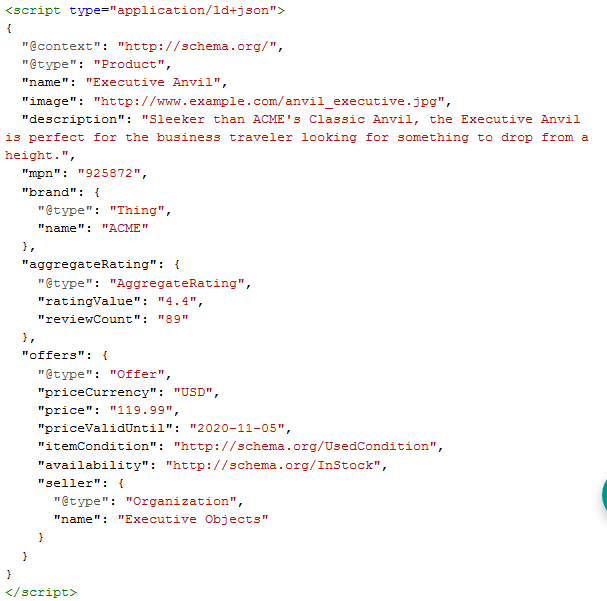
Если ваша страница посвящена не одной, а нескольким сущностям, то каждую сущность необходимо размечать отдельно. Пример кода микроразметки товара представлен на изображении ниже.

Как много контента стоит размечать? Чем больше, тем лучше. Однако речь идет о видимом контенте, размечать скрытые элементы страницы необходимости нет. К примеру, на странице “О компании” явно стоит разметить блок с контактными данными, а на главной — выделить логотип.
Как проверить корректность микроразметки
Чтобы веб-мастерам не пришлось несколько раз переделывать разметку, поисковые системы разработали валидаторы микроразметки, которые позволяют понять, смогут ли поисковики извлечь из внедренной разметки необходимые данные.

Сейчас валидатор позволяет проверить все самые распространенные форматы микроразметки: schema.org, микроформаты,OpenGraph, RDFa, microdata. У Яндекса этот инструмент находится в вебмастере. Аналогичный инструмент от Google называется Structured Data Testing Tool.
Поделиться с друзьями:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
Обновленное руководство по Schema.Org: зачем нужна информационная микроразметка, какие виды бывают, и как установить разметку на сайт.
Информационная микроразметка, которая иногда также именуется семантической разметкой (Semantic Markup), не является фактором ранжирования ни в Google, ни в Яндексе. Добавление ее на сайт не поможет вам продвинуть страницы в топ. Но внедрить семантическую разметку все равно стоит.
Зачем нужна микроразметка
Реализация микроразметки предполагает использование дополнительных тегов и атрибутов для четкого структурирования информации. Она указывает поисковым роботам на то, о чем написано на странице и отвечает за формирование красивого кликабельного сниппета в выдаче. К примеру, так можно структурировать контактную информацию организации, данные о товарах в ассортименте интернет-магазина, рецепты на сайте, обзоры и другие виды контента.
Поисковики в долгу не останутся. Структурированная разметка поможет сайту выделиться на странице результатов поисковой системы (SERP), а это может привести к повышению показателя кликабельности — CTR. Когда пользователь увидит выделяющийся сниппет с рейтингом, картинками, ценой и другими дополнительными элементами, скорее всего он кликнет на него.
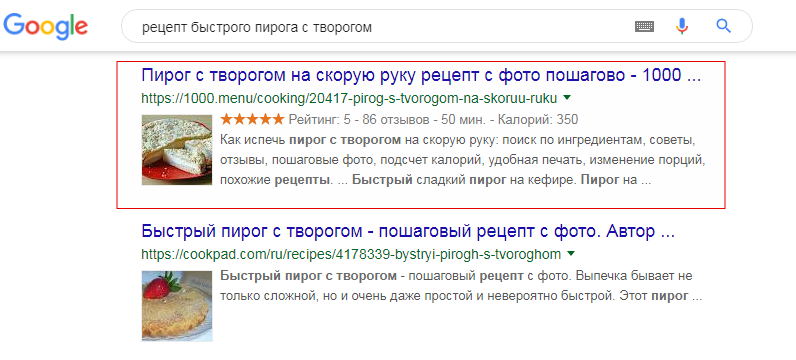
 Сниппет с подробной разметкой рецепта
Сниппет с подробной разметкой рецептаКак составить разметку Schema.Org
Это один из самых распространенных и дружественных к новичкам стандартов. Дружественность выражается хотя бы в наличии широкого перечня уже готовых схем практически на все случаи жизни: от страниц мероприятий до разметки товаров и обзорников. Выбрать наиболее подходящую схему можно из коллекции на schema.org.
Многие рекомендуют использовать в качестве синтаксиса не Microdata, а JSON-LD, потому что тот способ проще и короче. В каталоге schema.org есть примеры и для записи Microdata, и для JSON-LD.
Для внедрения Schema.org нужно два шага:
- Оборачиваем в контейнер описание и указываем схему разметки:
- Размечаем свойства:
<div itemscope="" itemtype="http://schema.org/Organization"> </div>
<span itemprop="streetAddress">Орджоникидзе, 57</span>
Код разметки для объекта состоит из тегов и трех атрибутов:
— itemscope дает боту сигнал, что на странице описан объект;
— itemtype указывает тип объекта из официальной коллекции разметки;
— itemprop содержит описание объекта.
Чаще всего используют разметку таких типов:
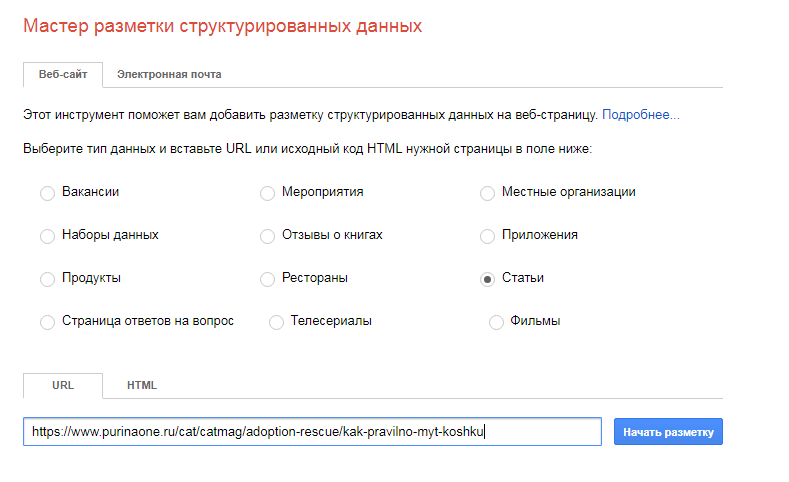
Составить микроразметку для конкретной страницы можно, использовав
Помощника в разметке от Google. Вставляете в сервис ссылку на страницу, выбираете тип схемы и отмечаете элементы, а сервис сам вставляет код в html.
 Работа с инструментом
Работа с инструментомКод можно составить и вручную. Разберем несколько самых популярных случаев применения.
Разметка для главной страницы
Логотип и название компании:
<div itemscope="" itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/">Главная</a>
<img itemprop="logo" src="http://www.example.com/logo.png">
</div>
С помощью разметки в сниппет можно вывести поиск по сайту:
 Поиск по сайту в сниппете
Поиск по сайту в сниппетеРазметка товара schema.org и «хлебных крошек»
Для товарной позиции в интернет-магазине можно сделать разметку, включающую диапазон цен, описание, указание наличия товара, рейтинг и отзывы.
 Пример разметки товара с ценой
Пример разметки товара с ценой
Сделать сниппет еще привлекательнее помогут «Хлебные крошки» — путь от главной до искомой страницы. Можно настроить понятный пользователям путь с помощью «хлебных крошек». К разметке присмотрятся оба поисковика, но Яндекс использует свои алгоритмы для формирования крошек.
 Как выглядит адрес ссылки в двух разных сниппетах
Как выглядит адрес ссылки в двух разных сниппетахКак сделать разметку товара и «хлебных крошек», какая разметка нужна агрегаторам, а также можно ли разметить товарную категорию — в статье «Микроразметка для сайта интернет-магазина».
Структурирование контактной информации
Реальный пример применения микроразметки для структурирования контактных данных организации:
<div itemscope="" itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span> Контакты:
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Мира, 100</span>
<span itemprop="postalCode">101000</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 000–00–00</span>, Факс:
<span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Разметка статьи
Для статьи в разметке часто указывают URL, автора, дату публикации, дату обновления, описание.
Пример заполнения разметки:
<div itemscope="" itemtype="http://schema.org/Article">
<span itemprop="name">Название статьи</span>
<span itemprop="description">Описание</span>
<span itemprop="author">Автор</span>
<link itemprop="url" href="ссылка на страницу">
<meta itemprop="datePublished" content="Дата публикации">
<div itemprop="articleBody">
Основной текст статьи
</div>
</div>
В разметке могут быть и другие поля: к примеру, рейтинг статьи, комментарии.
 Сниппет статьи с рейтингом
Сниппет статьи с рейтингомПодробнее о разметке статей и других текстов в материале
«Как настроить разметку Schema.Org для статей и других текстов»
Разметка рецептов
Для рецептов обычно размечают название, URL, калорийность блюда, время готовки. Можно добавить автора рецепта, количество порций.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Recipe">
<h2 itemprop="name">Курица в пиве с рисом</h2> Описание
<img itemprop="resultPhoto" src="адрес фото">
<ul>
<li>Автор рецепта: <span itemprop="author">Оля Давыдова</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield">4 порции</span></li>
<li>Время приготовления:
<meta itemprop="totalTime" content="PT45M">45 минут</li>
</ul>
<h3>Ингредиенты</h3>
<ul>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
</ul>
<h3>Способ приготовления</h3>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
<li><img itemprop="image" src="feks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
</ul>
<span itemprop="recipeCategory">Блюда из курицы</span>
<div itemprop="nutrition" itemscope="" itemtype="http://schema.org/NutritionInformation">
Пищевая ценность:
<ul>
<li>Калории: <span itemprop="calories">927 ккал.</span>,</li>
<li>Жиры: <span itemprop="fatContent">4 г.</span></li>
<li>Белки: <span itemprop="proteinContent">4 г.</span></li>
<li>Углеводы: <span itemprop="carbohydrateContent">28 г.</span></li>
</ul>
</div>
Приятного аппетита!
</div>
В сниппете может быть и другая информация, к примеру, можно добавить рейтинг блюда, а указание жиров и углеводов убрать.
 Сниппет с рецептом
Сниппет с рецептомРазметка для фильма
В такой разметке обычно указывают длительность. рейтинг, год выпуска, сборы, режиссера, главных звезд, могут добавить другие данные.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Movie">
<h2 itemprop="name">Название</h2>
<span itemprop="description">Описание</span> Режиссер
<div itemprop="director" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Имя режиссера</span>
</div>
Звезды:
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">8</span>/<span itemprop="bestRating">10</span> stars from
<span itemprop="ratingCount">200</span> users. Отзывы <span itemprop="reviewCount">50</span>.
</div></div> Пример сниппета фильма
Пример сниппета фильмаКак внедрить Schema.Org на сайт
Составленную разметку нужно добавить на сайт, это можно сделать с помощью плагинов или вручную: данные вставляют перед закрывающим тегом .
Если вы работаете на WordPress, используйте один из плагинов:
Если на Drupal, то для него тоже есть модуль Schema.org.
Для Joomla! есть расширение
J4Schema.org, которое работает с редактором JCE.
Как проверить корректность разметки Schema.Org
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса.
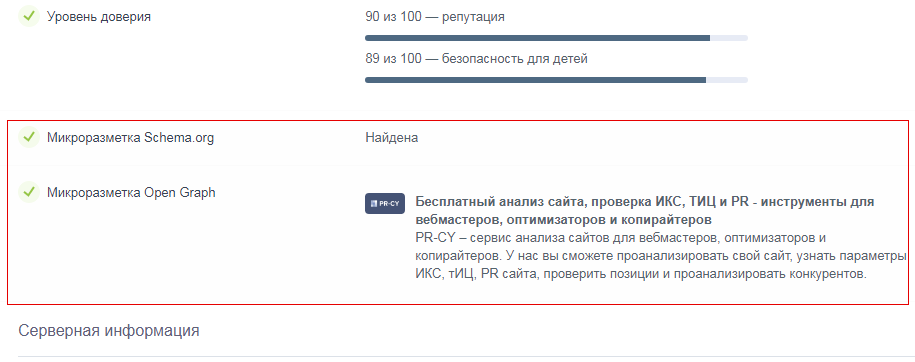
Наличие микроразметки Schema.Org и Open Graph проверит сервис «Анализ сайтов». Кроме сводки по 70+ тестам, он определит, корректно ли установлена микроразметка, и покажет превью ссылки с Open Graph
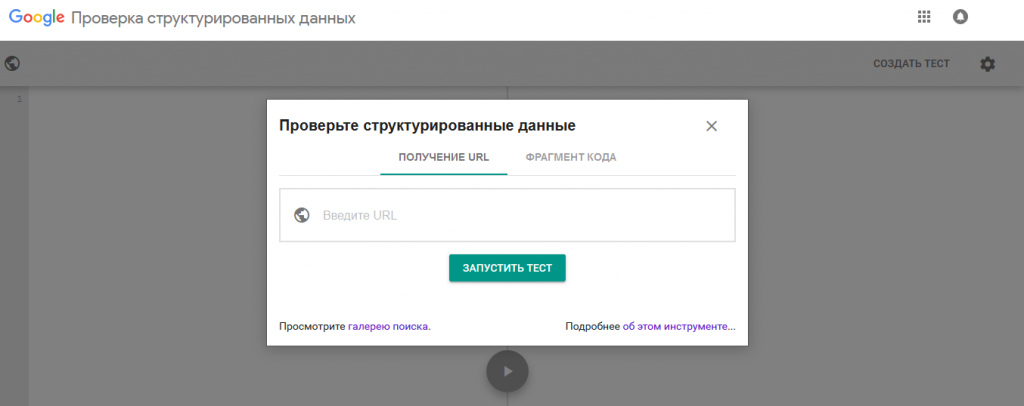
 Проверка микроразметки в сервисе
Проверка микроразметки в сервисе
Есть и отдельные инструменты для проверки только разметки. В случае Google для проверки корректности применяется инструмент
Structured Data Testing Tool.
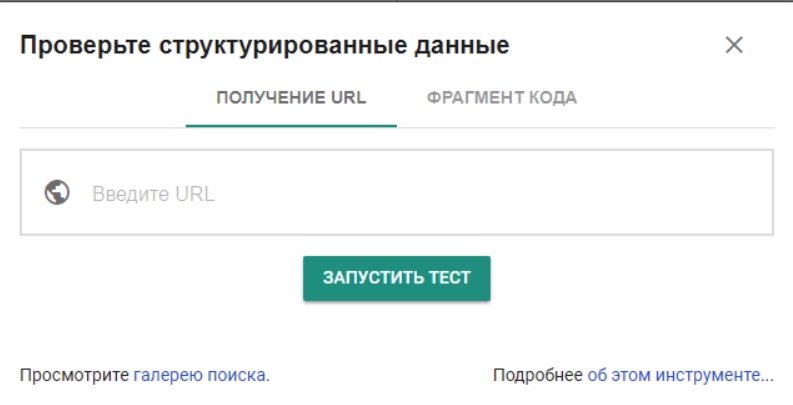
Разметку можно проверить на любом сайте: введите в поле URL или фрагмент кода и запустите проверку, а инструмент покажет ошибки и предупредит, какие графы еще можно заполнить.
 Пример проверки разметки
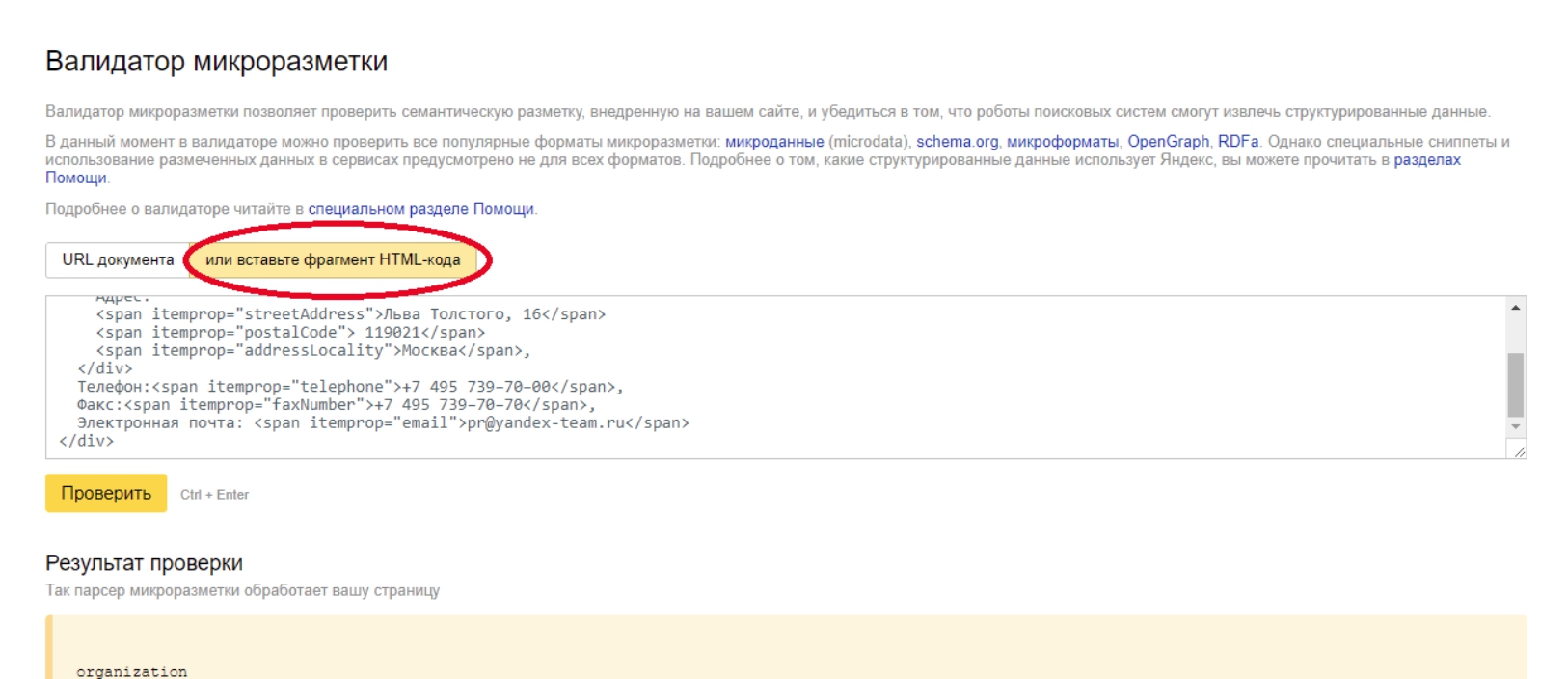
Пример проверки разметкиЯндекс интегрировал специальный валидатор в свой Вебмастер. В него также можно вставить код или адрес страницы. Инструмент показывает, как парсер видит микроразметку.
 Результаты проверки валидатором
Результаты проверки валидаторомРекомендуем проверять через оба инструмента, чтобы удостовериться, что и Яндекс, и Google верно считывают информацию. Обратите внимание, что если доступ к странице заблокирован в robots.txt, с помощью метатега noindex или другим способом, бот не сможет считать разметку.
Информационную разметку не так сложно настроить — для составления есть помощники и руководства, для вставки у популярных CMS есть плагины или можно вставлять вручную. Настроенная разметка образует выделяющийся дополненный сниппет, который повысит кликабельность и привлечет больше трафика.
Микроразметка сайта — разбираемся в видах микроразметки на сайте

За окном 2020 год. Микроразметка сайта это давно уже не ноу-хау и в этом должен разобраться каждый владелец сайта, который хочет свой ресурс продвинуть в ТОП. Кроме этого, разобравшись в микроразметке сайта, Вы сможете управлять сниппетом на поисковой выдаче и тем самым увеличить кликабельность.
Кроме микроразметки, о которой Вы узнаете в данной статье, обязательно прочтите статью о том, как же улучшить поведенческие факторы, а также о том, что же измениться в области SEO:
Содержание
Если Вы попали на данную статью, то, возможно, пришла пора раз и навсегда разобраться с микроразметкой сайта и понять что и как необходимо сделать. Из данной статьи Вы поймете что в этом нет ничего сложного и каждому по силам сделать это. Я в этом прекрасно убедился, когда наши ученики, зная лишь правильную инструкцию, делают действительно сложные вещи с технической стороны. Поэтому отговорка «Это тяжело сделать технически» здесь не работает 😉 !
Важна ли микроразметка сайта?

Основная суть микроразметки на сайте: предоставить поисковым системам структурированную информацию, которая находится на странице.
Благодаря микроразметке стало возможным выделить действительно важную информацию и давать более подробную информацию поисковому роботу.
Видов микроразметки на самом деле несколько. Нет одной конкретной. У каждой микроразметки есть свой словарь. Это набор специальных слов, которые прописываются в структуру Вашего документа (в исходном коде страницы) и указывают поисковому работу на важные зоны документа.
В интернете встречается действительно много различных типов контента: книги, статьи, рецензии, рецепты, фильмы, рефераты, отзывы и так далее. И для каждого типа есть своя микроразметка. Благодаря микроразметке сниппет на поисковой выдаче может сильно увеличить кликабельность.
Поэтому, для удобства пользователей, различные типы микроразметки на поиске могут выглядеть совершенно по-разному. Это дает возможность выделить свой сайт и получить больше посетителей соответственно.
А Вы видели вот такие звездочки на поисковой выдаче, как на изображении ниже?

Так вот делаются они также с помощью микроразметки сайта. Но об этом читайте ниже.
Я думаю сейчас понятно, что микроразметка действительно может увеличить приток новых посетителей с поиска. Сейчас осталось узнать что это за микроразметка и куда все необходимо прописывать.
Поэтому переходим в следующей логической части: виды микроразметки сайта.
Позиции сайта на месте и падают?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Виды микроразметки сайта

Всего видов микроразметки больше, но мы рассмотрим 3 самые распространенные:
- Open Graph — для социальных сетей
- Schema.org — для поисковых систем
- Микроформаты — для поисковых систем (устаревает)
Каждая из видов микроразметки предназначена для предоставления определенных данных. То есть у каждой из них есть свои цели, которые также необходимо знать и понимать.
Сейчас Вам необходимо понять где и что использовать, для того, чтобы правильно представить свой контент в поисковых системах.
Микроразметка сайта — Open Graph

Хочу начать с того, что сказать кто разработал данную микроразметку. А разработал ее Facebook. Сейчас многие, наверное, догадались для чего она предназначена. Догадались?
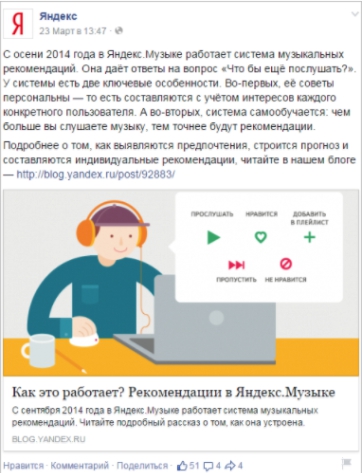
Правильно, для передачи данных, которые используют социальные сети. Сейчас практически все социальные сети используют этот формат данных для формирования сниппета.
В нынешние дни аккаунты в социальных сетях есть практически у каждого пользователя. Мы постоянно общаемся с друзьями, смотрим видео, обмениваемся информацией внутри социальных сетей: Вконтакте, Facebook, Instagram и т.д. Они очень тесно вошли в нашу жизнь. Но как же это все связано с сайтом и статьями на сайте?
Приведу простой пример: Вы написали статью и хотите разместить ее в социальной сети Вконтакте. Когда Вы вставляете ссылку на статью, там формируется запись автоматически по ссылке. То есть социальная сеть берет информацию из Вашей статьи: главное изображение, анкор и небольшое описание.
Кто раньше пробовал таким образом вставлять ссылки своих статей на стену Вконтакте, к примеру, то понимает, что информация, которая берется автоматически не всегда та, что нужно. Иногда изображение неправильное, иногда текст не тот, который хотелось бы. А ведь это прямо влияет на то, будут ли кликать на Ваш анонс или нет. Эта же история происходит когда Вы кликаете на кнопки социальных сетей в конце каждой статьи.
Так вот с помощью данной микроразметки можно повлиять на сниппет, который формируется автоматически в социальной сети. То есть мы можем указать какое именно изображение необходимо взять, какой текст в описание и какой текст для анкора ссылки вставить.
Но в данной статье я хочу рассказать для чего нужна та или иная микроразметка. Чтобы не было каши в голове. Мы будем рассматривать все постепенно. В следующей статье посвященной семантической микроразметке Вы узнаете как настроить именно данную разметку на своем сайте и сделать привлекательный сниппет в социальной сети.
Микроразметка — Schema.org

Данная семантическая разметка была создана поисковыми системами для поисковых систем. Объявили о ней в 2010 году. Если Вы поняли для чего необходима микроразметка Open Graph, тогда с легкостью поймете для чего же нужно и данная микроразметка.
В социальной сети Вы структурировали сниппет, который там всегда одинаков. Но на поисковой выдаче все более гибко. Здесь можно сниппет фильма и сниппет для книги вывести совершенно по-разному:

То есть благодаря микроразметке можно указать более подробные сведения в сниппете на поисковой выдаче. Тем самым увеличивается вероятность того, что данная информация заинтересует больше целевых посетителей. Это похоже на покупку автомобиля без фото. Вы не знаете в каком состоянии автомобиль (хотя по внешнему виду судить нельзя, но не об этом сейчас). Вы звоните хозяину автомобиля, приходите, за 2 минуты понимаете что это не то и уходите. Также и посетители, которые зашли по сниппету на сайте, увидели не то что искали и быстро ушли с сайта.
Почему это может нанести вред для SEO Вашему сайту? А потому что увеличивается показатель отказов, один из важнейших поведенческих факторов. Поэтому и необходимо сразу показать пользователю что его ждет на сайте.
Вот основной список форматов, который поддерживает данная микроразметка:
- Адреса и организации
- Видео
- Вопросы и ответы
- Другие творческие работы
- Отзывы об автомобилях
- Отзывы об организациях
- Программы
- Рефераты
- Рецепты
- Словарные статьи
- Тест-драйвы
- Товары и цены
- Картинки
- Фильмы
Если Вам мало данных форматов, то вот полный список с официального источника — Полный перечень форматов Schema.org.
Также там есть формат, который можно использовать владельцам сайтов, чтобы разметить статью и сделать сниппет более привлекательным. Сейчас не буду приводить коды и усложнять. Этой статьей хочу лишь донести для чего нужна та или иная микроразметка. А в следующей статье мы рассмотрим на конкретном примере как разметить статью на сайте.
Микроформаты

Хотя я рекомендую Вам сосредоточиться лишь на первых двух типах микроразметки, все же данный вид микроразметки необходимо хотя бы «знать в лицо». Потому что его Вы могли встретить в шаблонах для CMS (WordPress, Joomla и т.д.), которыми Вы пользуетесь.
Несколько слов о том, где же применяется данная микроразметка. А применяется она все там же где и Schema.org: разметка данных для поисковых систем.
Словарь данной микроразметки хоть и есть, но много незаконченной информации в черновиках.
Но где Вы могли видеть данную микроразметку? А хотя бы в исходном коде комментариев в шаблоне WordPress. Там могло Вам встретиться вот такое слово «hCard». Оно отвечает за формат данных с контактной информацией.
Если говорить о форматах, которые там присутствуют и поддерживаются поисковыми системами, то их довольно немного:
- hCard — контактная информация
- hRecipe — кулинарные рецепты
- hReview — отзывы
- hProduct — товары
Пока что Вам нет необходимости знать что внутри данных форматов до мелочей. Все это Вы узнаете из последующих статей. Но данную микроразметку мы не будем смотреть, так как она устаревает и все внимание сместилось на Schema.org.
Я понял что и где применяется — что дальше делать?
Поняли для чего нужна микроразметка? Замечательно! Но это еще не все, ведь ее необходимо еще внедрить и проверить на валидность («правильность»). Об этом Вы узнаете из следующих статей, потому что данная статья была бы очень длинной и ее чтение с маленьким скроллом стало бы не очень удобным.
Что делать для SEO продвижения?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Вывод
Информации в данной статьей действительно много. Изучив ее, Вы прекрасно поймете для чего предназначена микроразметка, а также какие виды микроразметки бывают и для каких целей предназначены. Если какая-то часть статьи непонятна — напишите комментарий ниже и я поясню этот момент более подробно. С помощью содержания Вы сможете вернуться к определенной части статьи.
Успехов!
С Уважением, Юрий Немец
Микроразметка сайта от А до Я: исчерпывающая информация для SEO-специалиста
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Микроразметка — это структурные элементы сайта, позволяющие роботам подробнее изучить содержание указанного ресурса.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

В этой статье разберем следующие вопросы:
- Понятие микроразметки.
- Зачем нужна микроразметка.
- Какие существуют языки микроразметки и с каким работать лучше.
- Как внедрить микроразметку и какие инструменты существуют.
Надеемся, эта статья будет полезной, и после прочтения вы повысите уровень своих знаний. Это чек-лист, преподающий основы микроразметки.
Что такое микроразметка сайта
Объясним на примере.
Допустим, мы зашли в ресторан поужинать. Смотрим в меню — выбираем блюдо из известных продуктов. В крайнем случае спрашиваем официанта: “Из чего это приготовлено?” — и исходя из ответов уже делаем заказ. То есть собираем всю информацию о блюде — что это, подходит ли мне, безопасно ли и т.д. Если находим нужную информацию, то делаем заказ.
То же самое с поиском. Когда пользователь вводит запрос в поисковую строку, роботы, как и официанты, выдают сниппеты с объяснением содержания в них. Микроразметка помогает структурировать сниппет и, как следствие, наиболее полно рассказать роботу о сайте. Внедряем микроразметку — помогаем поисковой системе рассказать покупателю, о чем ссылка и что он увидит после перехода.
Так, можно указать роботу, что на странице является, например, заголовком, основной фотографией, описанием товара, ценой, временем работы, телефоном. Для каждого основного вида данных есть свой тег разметки.
Так выглядит сниппет с микроразметкой:

2 основные причины, для чего нужна микроразметка сайта
Если вы еще не внедрили микроразметку на своем ресурсе, то поторопитесь с этим. И вот 2 причины поторопиться это сделать:
- во-первых, так удобнее пользователю. Если HTML-код помогает оформить данные, то микроразметка помогает подробно объяснить, что именно мы имели в виду. Не только рассказать о ресурсе, но и показать часть его содержимого. Разметка помогает оптимизировать поиск, сделать этот процесс менее времязатратным;
- во-вторых, это полезно с коммерческой точки зрения. Когда покупатель видит в поисковой выдаче множество ответов на свой вопрос, то ему легче выбрать сайт, который предоставляет всю информацию о себе именно в выдаче. Соответственно, больше шансов, что он перейдет по показанной ссылке.
Влияет ли наличие микроразметки на выдачу? Только косвенно — микроразметка стимулирует пользователей заходить на сайт, из-за чего он поднимается по поисковой выдаче. Чем больше важной информации в сниппете, тем он понятнее пользователю -> больше вероятность перехода.
Виды микроразметки сайта
- Schema.org — язык роботов поисковых систем Яндекс и Google. Отметим, что его также понимают Bing и Yahoo, и другие роботы менее известных поисковых систем. Schema.org — самый распространенный язык микроразметки. несколько лет назад его приняли за всеобщий стандарт разметки данных. Узнать подробнее про Schema.org…
- OpenGraph — способ разметки информации, используемый роботами социальных сетей. Разработала его Facebook, но подхватили Вконтакте, Twitter, Google+, LinkedIn и все остальные. Используется для отображения превью в новостной ленте пользователя. Также этот язык понимает Яндекс.Видео. Узнать подробнее про OpenGraph…

- JSON-LD — способ описания содержания страницы с помощью языка связанных данных. Описанная таким образом информация видна для роботов, но скрыта от людей. Чтобы было понятно: этот язык различает Яндекс.Почта, но оставляет без внимания поисковой робот Яндекса. Может быть использован в качестве дополнения к Schema.org (кстати, структурированные таким образом данные выглядят красивее). Узнать подробнее о JSON-LD…
- Микроформаты — альтернативный способ разметки гипертекста через атрибут “class”. Например, задаем тег<div class=”adr”></div>, то есть сообщаем роботу о том, что внутри <div>помещен адрес.
Какой язык внедрять? Влияет ли наличие микроразметки на позиции сайта в поисковой выдаче? Администрации поисковых систем отрицают эту зависимость, но, при этом, рекомендуют использовать schema.org. Конструкторы сайтов содержат модуль для работы с OpenGraph. При этом вопрос об оптимальном выборе остается открытым.
Как внедрить микроразметку на сайт
Читайте статью “Введение в schema.org”. Статья раскрывает основные принципы синтаксиса этого языка, и это дает реальную возможность начать использовать его. Если хотите научиться делать микроразметку руками, то начните с изучения этого материала.Кроме этого существует несколько инструментов для автоматизации процесса внедрения микроразметки:
- Schema App — набор платных инструментов, позволяющих использовать язык Schema.org без их изучения.
- Microdata Generator Using Schema.org + JSON-LD — инструменты, позволяющие структурировать информацию по принципам Schema.org.
- Разные плагины и расширения для разных языков и платформ, на которых строится сайт — как самописных на PHP, Javascript, Python, так и созданных на WordPress, Joomlah, Drupal.
Больше информации — в помощи вебмастеру, от Яндекса.
Как проверить наличие микроразметки на сайте

Введите URL искомой страницы и узнайте, применена ли там микроразметка. Кстати, таким же образом можно посмотреть сценарий микроразметки на сайте конкурентов. Например, если хотите сниппет, похожий на конкретный сайт, то введите его URL в данное поле — и подсмотрите 🙂

Работайте в нем по аналогии с Валидатором — введите адрес в строку и нажмите “запустить тест”.
В чем разница? Валидатор Яндекса отображает при анализе конкретные элементы и их свойства (без контекста). Structured Data Tool от Google показывает весь код, и элементы микроразметки видны в контексте всего кода страницы.
Проверка микроразметки сайта
При выдаче робот системы может игнорировать микроразметку. Это происходит либо из-за системного сбоя, либо из-за ошибки в разметке. Истинную причину можно легко установить — при помощи Валидатора и Structured Data Testing Tool.
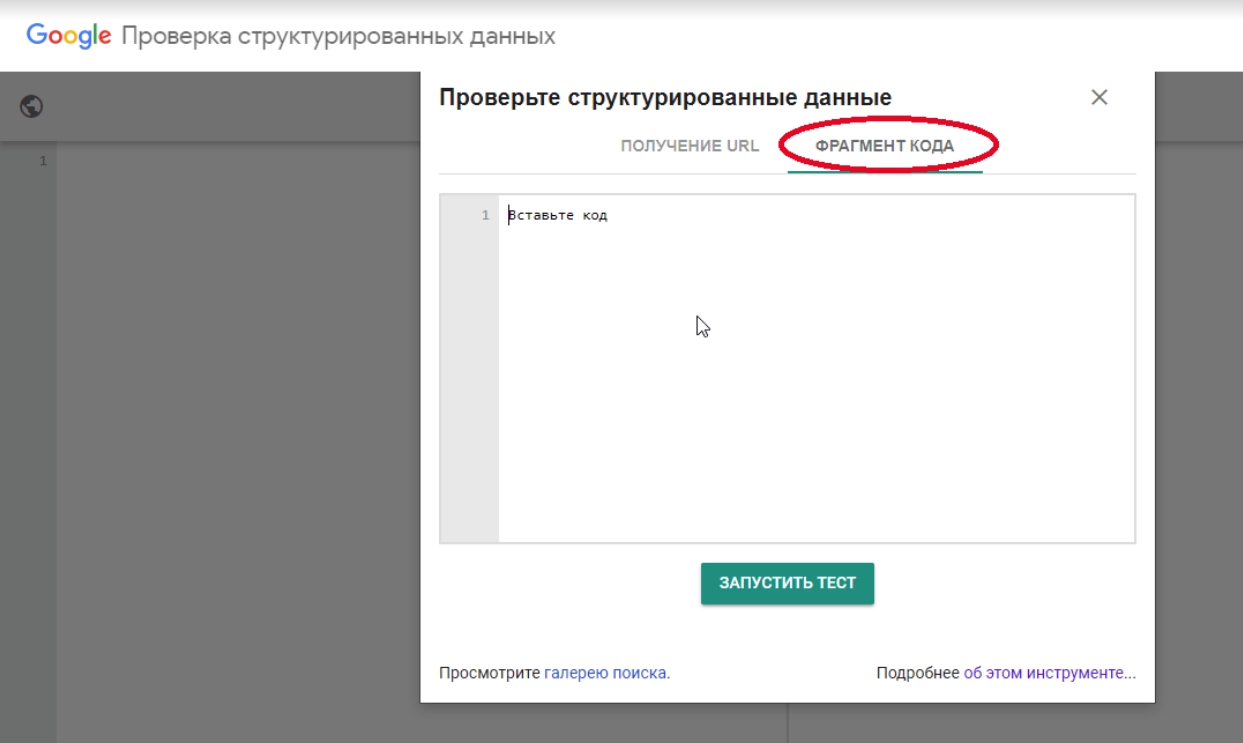
Вставьте фрагмент HTML-кода в поле под надписью.


После проверки оба инструмента покажут, как роботы отображают поисковой сниппет исходя из кода.
Надеемся, статья была полезна. В ней собрали информацию о микроразметке, позволяющую сразу же начать ее внедрение.
Что такое микроразметка сайта, зачем она нужна и какая от нее польза?
В отличие от человека, поисковый алгоритм не может понять о чем сайт без специальных подсказок. Он способен анализировать весь контент, определяя закономерность, ключевые слова и другие технические характеристики, но смысл контента понять не может. Чтобы упростить задачу, для этих целей программистами была разработана семантическая микроразметка для поисковых систем. С ее помощью робот способен понимать суть контента, кому или чему посвящен сайт, что значительно упрощает обработку контента. Что такое микроразметка сайта и что она из себя представляет — читайте в этой статье.
Семантическая микроразметка сайта: что это?
Семантическая разметка или микроразметка — это разметка веб-страницы с помощью тегов и атрибутов, которые помогают роботам (поисковым роботам, роботам социальных сетей и др.) понять о чем написано на каждой странице или отдельном блоке контента и о чем сайт в целом. Микроразметка состоит из синтаксиса и словаря.
Словарь — это набор слов, входящие в классы и имеющие определенные свойства, с помощью которых указывается содержимое на странице. Другими словами, это своеобразный язык для поискового алгоритма, на котором он распознает что конкретно написано на определенном участке контента путем прочтения термина, например, «name», «image», «title» и т.д.
Синтаксис — это способ использования словаря, который определяет какими тегами обозначается контент, какой смысл и свойства они несут.

Микроразметка используется разработчиками уже давно. С момента ее появления использовались разные словари и иногда разработчикам приходится на сайте с внедренной микроразметкой внедрять новый стандарт, а заказчику тратить на это деньги. Это делается не потому что разрабы хотят больше заработать на клиентах, а потому что поисковые системы всегда преследуют тренды развития словарей и выпускают свои рекомендации на их основе. Тренд популярных словарей сменился и ПС обновляют свои рекомендации, а SEO-специалистам и веб-мастерам приходится под них подстраиваться.
Что вообще дает микроразметка?
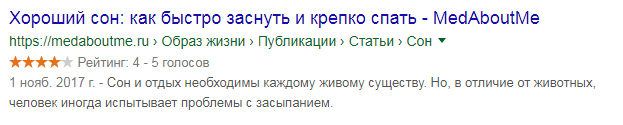
В первую очередь, в поисковой выдаче улучшает внешний вид сайта, делает сниппеты красивее, полезнее, информативнее и интереснее для интернет-пользователя (сниппет — небольшой инфоблок, который кратко описывает пользователю содержание страницы, исходя из его запроса).

Ссылки в социальных сетях также преображаются, становятся понятными и более привлекательными для нажатия: подтягиваются картинки, названия страницы, автора и т.п.

Если говорить в общих чертах, то благодаря микроразметке, любые сервисы, в которых встроен робот для считывания ее, намного лучше понимает и воспринимает контент на сайте.
Насколько важна микроразметка для Гугл, Яндекс и социальных сетей и влияет ли она на выдачу
Разметка напрямую не влияет на выдачу веб-сайта или его конверсию, но несет в себе весомую пользу:
- Она влияет на сниппет и делает его шире, который, в свою очередь, дает больше полезной информации и более привлекателен для пользователей. Это подталкивает их к переходу на сайт со страницы поиска.;
- Поисковые алгоритмы систем Google, Yandex любят порядок и более «уважительно» относятся к простым и качественным ресурсам. Микроразметка сайта — это еще один пунктик, который относится к порядку, столь любимый ПС.

С помощью семантической разметки создается матрица сайта, по которой алгоритм поисковой системы считывает информацию. Сайт становится для него более понятным, повышается к нему доверие, улучшается ранжирование, что косвенно воздействует на поисковую выдачу. С пользовательской точки зрения правильный сниппет также помогает человеку понять о чем будет идти речь на странице даже не посещая ее, он делает для себя вывод будет ли ему интересна она или нет. При желании информацию в сниппете можно в любой момент изменить и это никак не повлияет на позицию сайта в выдаче.
Стоит также отметить, что если сайт имеет некорректную разметку, это никоим образом не повлияет на результат выдачи поисковой системы, а просто ПС не будут ее отображать, но в случае очень грубых нарушений правил разметки может быть наложен на сайт специальный фильтр “За переспам в микроразметке”. Но с пользовательской точки зрения, хорошая микроразметка, благодаря которой формируется красивый сниппет, дает большую пользу. Если говорить в цифрах, то нами было установлено, что при классном сниппете CTR (показатель кликабельности) может вырасти на 2-3%. А это неплохой прирост посетителей страницы и потенциальная прибыль для бизнеса.
Виды микроразметки
Семантическая микроразметка — это продукт длительной разработки многих программистов. Результатом стало большое количество словарей, которые сегодня используются для различных целей.

Наиболее популярным является Open Graph — именно с этой микроразметкой работают все социальные сети, на современных сайтах разрабатывается микроразметка на основе этого словаря, чтобы упростить задачу роботу. Второй по популярности — словарь Schema.org. Он улучшает качество поиска, помогает создавать качественные метаданные, является инициативой компаний Google, Yahoo, Microsoft, а позже и Yandex. Устаревший, но все еще признанный словарь — Data Vocabulary, с помощью которого помечались хлебные крошки, контакты. Сегодня его мало кто использует, но поисковые роботы по-прежнему лояльно к нему относятся. Поэтому если микроразметка вашего сайта построена на этом словаре и это сделано правильно и качественно, то ее можно пока не менять, чтобы не тратить деньги. Но в перспективе или при желании иметь современный сайт, рекомендуем рассмотреть вариант перехода с этого словаря на Schema.org.

Существует еще ряд других, менее популярных словарей, которые создаются для определенных целей (микроформаты, FOAF и др., частично поддерживаемые ПС). Кроме того, вы можете даже самостоятельно при желании создать свой словарь, дав пояснение для чего он придуман и что он умеет. Не факт, что он наберет популярность и станет востребованным, но попробовать стоит, если у вас есть соответствующие знания 🙂
Синтаксис семантической разметки и варианты их сочетания со словарями
В HTML код вписываются различные сущности, теги, которые описывают что конкретно описывается на сайте: картинки, товар, рецепт блюда, контакты и т.п. За то, каким способом будут описываться сущности, отвечает синтаксис разметки. Сегодня его всего 4 вида: RDFa, JSON-LD, Микроданные и Микроформаты.

Важно сказать, что Микроформаты сегодня потеряли свою актуальность. Вряд ли современные SEO-специалисты порекомендуют вам использовать его на своем сайте. Этот синтаксис может считывать по своим старым стандартам, но при этом в своих справках поисковые системы, да и сами разработчки Schema.org рекомендуют использовать другие варианты внедрения. Поэтому на нем заострять внимание мы не будем, чтобы не тратить ваше время на бесполезную информацию.
Микроданные
Микроданные прописываются с помощью нескольких ключевых атрибутов: itemscope, itemtype и itemprop, которые указывают, раскрывают и описывают сущности, внесенные в HTML код. Микроданными в основном размечают видимый контент на сайте, то есть внедрение идет именно на страницу в видимой части HTML документа.
- Itemscope показывает, что в ХТМЛ коде находится какая-либо сущность;
- Itemtype описывает тип сущности. Этот и предыдущий атрибут всегда идут в паре;
- Itemprop описывает свойства сущности.

Исходя из прописанных атрибутов микроданных, поисковику становится понятно, что страница посвящена Юрию Гагарину, на ней находится ссылка на его фотографию и кое-какая еще дополнительная информация.
Микроданные зачастую идут в паре со словарем Schema.org. Ранее это был самый распространенный вариант реализации микроразметки для поисковых систем, так как Google еще пару лет назад показывал разметку в сниппетах только при условии, что размечена видимая часть документа. А в случае внедрения того же JSON очень часто микроразметка в сниппет не попадала. Хотя сейчас эта тенденция изменилась.
JSON-LD
JSON-LD — способ оформления и передачи информации с помощью текстового формата JSON, который хорошо просматривается поисковой системой. Особенность этого синтаксиса заключается в том, что его атрибуты вписываются не в видимый html код, а в отдельный скриптовый фрагмент, который может быть как в начале, так и в конце тела документа. Это значительно упрощает задачу при создании микроразметки, так как не нужно размечать контент видимой области документа.

JSON-LD имеет большое количество атрибутов, с помощью которых можно описывать контент (@context), присваивать объекту уникальную идентификацию (@id), указывать какие-либо данные, связанные определенным параметром (@value), указывать языки (@language), расширять свойства и значения сущности (@vocab) и многое другое. С помощью этого синтаксиса можно внедрить Schema.org, создав микроразметку для компании, товара, отзыва, личности, фотографии, видео, логотипа, контактов и т.д.

Важное преимущество этого синтаксиса заключается в том, что с ним очень удобно работать, размещая теги в коде страницы, при этом не беспокоясь о том, что размещаемые данные должны идти в видимой части в одном блоке с визуальной частью документа. При этом у нас могут быть в видимой части документа в шапке телефон и в подвале адрес организации. Но при внедрении JSON мы в неотображаемой браузером части документа просто можно просто продублировать информацию в нужном порядке, чтобы получить правильно размеченный информационный фрагмент. Для пользователей в видимой части документа при этом ничего не меняется.
JSON-LD работает в паре с Schema.org и в целом помогает правильно размечать все данные, которые в совокупности хорошо воспринимаются и машиной.
RDFa
Особенностью этого синтаксиса является то, что с его помощью выполняется разметка только в заголовке документа. На сегодняшний день подобной микроразметкой пользуются в основном социальные сети Facebook, VK. Twitter, так как она позволяет вытянуть красивый сниппет, правильно подтянуть и сформировать последовательность данных (заголовка, описания, картинки, Title страницы, ее URL, автора и т.д.). Такой сниппет, особенно, если страница несет коммерческий характер, вызывает доверие и интерес у потенциального клиента, так как еще до того, как кликнуть на ссылку, человек уже понимает что его ждет на странице.

RDFa работает в совокупности со словарем Open Graph, но также может работать и с более устаревшими словарями, такими как Dublin Core или Data Vocabulary.
Чем интересна микроразметка Open Graph?
Один из самых популярных словарей в рунете. Как показывает статистика Яндекса, этим словарем для создания микроразметки пользуется 15% сайтов во всем мире. Зачастую его используют, чтобы ссылки с сайтов были более понятными, красивыми и расширенными. К тому же, именно этим словарем пользуются все популярные социальные сети. Open Graph используется Facebook (разработчики этой соцсети и стали создателем словаря), VK и Twitter. Благодаря этому можно читать краткое описание к видео, статье, читать ленту новостей и видеть информацию, которой делятся друзья в социальной сети. Вот пример использования словаря OG в микроразметке

С помощью этого словаря можно указать практически любую информацию о контенте. В частности, можно указать длительность песни, имя его исполнителя, альбом, дату выхода. У видео или фильма указать его автора, сценариста, режиссера, актеров, исполняемые ими роли, продолжительность ролика. Также есть возможность указать информацию, которая не подходит к определенной категории. Например, теги, дата выхода или публикации, пол автора и т.п.

Если не использовать словарь в микроразметке, то в Фейсбуке поисковик все равно будет пытаться подтянуть превью. Правда, оно может получиться кривое. Например, вместо картинки подтянуть логотип сайта, а вместо заголовка какой-нибудь подзаголовок, что вряд ли понравится пользователю.

Обязательно внедрите эту микроразметку, если хотите, чтобы ваши страницы в социальных сетях были интересны для пользователей. Сейчас огромное количество юзеров используют соцсети для поиска и использования различного рода информации. Не лишайте их удобства, а себя — клиентов.
Микроразметка Schema.org
Schema.org — эффективный словарь микроразметки, распознаваемый самыми крупными поисковыми системами: Google, Yandex, Yahoo. Словарь представляет собой схему, включающую HTML-теги. Как и в случае с Open Graph, Schema.org помогает поисковому роботу распознать предназначение страницы, информацию на ней, ее структуру. Отличие между ними заключается в том, что Опен Граф чаще используется для социальных сетей, а Схема — для поисковиков.
В отличие от других словарей, где довольно ограниченное количество атрибутов, Schema.org предлагает к использованию свыше сотни различных схем, которые постоянно добавляются. Правда, не все обрабатываются ПС и не вся размещенная информация попадает в сниппет. С их помощью можно описать все, что угодно: видео, фотографии, компанию, товар, отзывы, контакты, какое-то действие, рецепты, жанр, мероприятие, некоторые элементы страницы (например, хлебные крошки), статьи, рейтинги и многое другое, формируя красивые и информативные сниппеты.
Schema представляется в виде схемы из различных типов данных. Каждый тип объединяется набором определенных свойств и характеристик, а после организуются в схемы иерархическим способом. В результате получаем такое

Яркий пример того, как на одном сайте в Гугле сниппет подтянулся, а на втором нет. Логично, что вторая ссылка с картинкой, временем приготовления и датой размещения поста будет привлекательнее для пользователя.
Использование микроданных абсолютно не гарантирует улучшение позиций в выдаче поисковой системы или увеличение посещаемости. Даже сами ПС не гарантируют, что покажут данные из микроразметки в сниппете. Но поисковые роботы легко определяют соответствует ли ваш сайт запросу пользователя и гораздо лояльнее относится к нему. И если микроразметка отображается в выдаче, то шансы увеличения переходов со страницы поиска на сайт гораздо увеличиваются.

Примеры сниппетов, которые формирует Schema.org
Наглядно покажем как работает на деле микроразметка Schema.
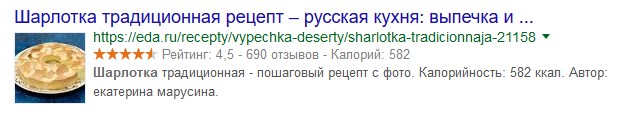
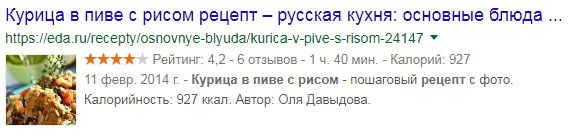
Рецепты
Стоит только вписать запрос в поисковую строку, как моментально подтягивается красивый сниппет не только с аппетитной картинкой, но и временем приготовления, калорийностью, а также рейтингом рецепта. Пользователю остается лишь кликнуть на ссылку и узнать способ приготовления блюда.

Контакты
Микроразметка контактов позволяет ПС лучше определять вашу региональную привязку, т.е. в своем регионе у вас будет больше шансов показываться в поисковой выдаче. Ранее информация с контактов в микроразметке отображалась по запросам названий компаний или брендов так:

Однако Google исправил отображение контактных данных в микроразметке, и теперь информация из микроразметки контактов может попасть в Граф Знаний и отображаться по названию компании или бренда отдельным информационным блоком

Подобный информационный блок отображается не всегда, но если все-таки отображается, то это дает весомый плюс к переходам на сайт и привлечению клиентов.
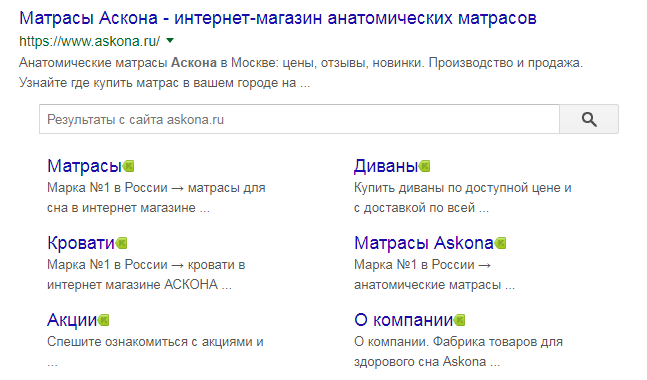
Некоторые необходимые элементы страницы
Это могут быть хлебные крошки, логотип или, как в нашем примере, строка поиска.

Согласитесь, очень удобно искать информацию в магазине без лишнего клика, прямо со страницы поиска?
А вот яркий пример хлебных крошек, которые подтягиваются в сниппет.

А теперь сравните с неразмеченными хлебными крошками

Согласитесь, 1 вариант более понятен.
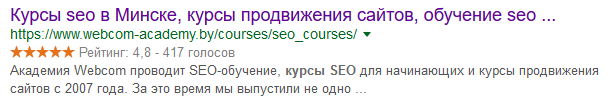
Курсы
Краткое описание курсов в сниппете поможет пользователю еще на первом этапе понять что именно предлагают и нужно ли ему это. Фишка в том, что такой сниппет показывается только на мобильных гаджетах и некоторых планшетах.

И тут в выдаче у всех будут маленькие блоки информации, а у вас на сайте — большой. Это не может не привлечь внимание.
Мероприятия
Удобно, когда за несколько секунд получаешь ответ на свой запрос без необходимости искать его на сайте. В этом случае подтянутый сниппет отвечает на вопрос пользователя, которому остается лишь перейти на сайт и купить билет.

Картинки
Очень часто пользователи ищут информацию по картинкам или ищут определенные картинки по своим запросам. Микроразметка картинок с вашего сайта помогает фото ранжироваться по тематическим запросам. Что может повысить переходы пользователей на страницу из поиска по картинкам, где изображение размещено. Если у вас визуальный товар и уникальные изображения, то это будут хорошей помощью бизнесу.

Без специальной микроразметки картинки тоже пытаются ранжироваться. Однако, например, для ПС Яндекс это помогает передать системе правильные описания картинок и дает дополнительные плюсы к ранжированию.
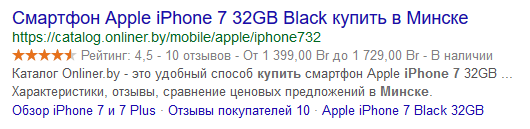
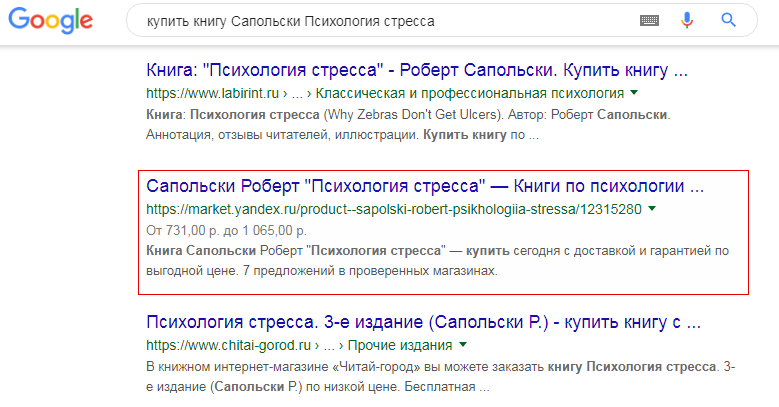
Товар
Распространенная схема, которая используется для отображения конкретного товара, услуги. Это может быть абсолютно любой продукт: от автомобиля до пары носок. При этом в сниппет может подтягиваться необходимая информация о продукции: цена, наличие, отзывы о товаре и др.

Для прайс агрегаторов вообще может отображаться диапазон цен на товар.

С таким сниппетом гораздо больше информации понятно сразу, не правда ли?
Отзывы и рейтинги
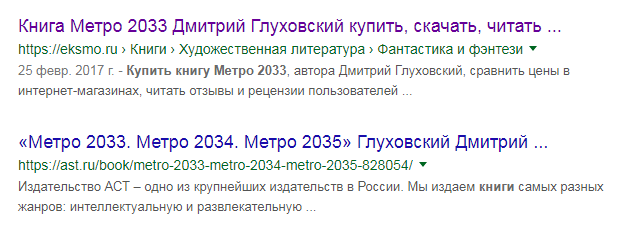
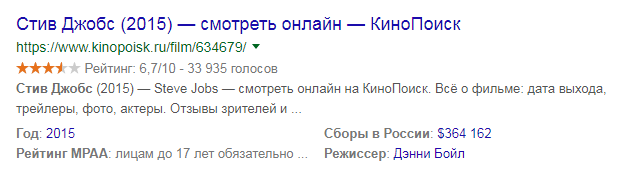
Схема помогает информировать пользователя об отзывах или рейтингах. При этом не важна тематика. Это могут быть фильмы, книги, статьи, рестораны, музыка. Что угодно.

Официальные валидаторы Гугл и Яндекс
После того, как работа закончена, необходимо проверить микроразметку на наличие различных ошибок. Сделать это можно с помощью специального сервиса — валидатора. У поисковых систем Google и Yandex есть свой сервис, выполняющий тест микроразметки.
Так выглядит валидатор микроразметки Яндекс

А так — валидатор микроразметки Гугл

С их помощью веб-мастер может вручную проверить микроразметку. Проверка делается для того, чтобы убедиться в правильности написания микроразметки и дальнейшей ее обработке поисковыми системами. Эти сервисы одинаково эффективно проверяют все типы микроразметок, в том числе уже устаревших.
В отчетах Search Console у Гугл есть целый отчет посвященный микроразметке (Структурированный данные).

В этом отчете ведется статистика относительно внедрения микроразметки (на каких страницах и какая), а так же в случае ошибок в микроразметке там высвечивается соответствующая информация и страницы, где подобное было обнаружено. И если у вас на сайте внедрен данный инструмент, то анализировать то, как воспринимает внедрение Google становиться гораздо проще.
К слову, для проверки микроразметки в социальной сети Facebook также есть свой валидатор. Он проверять Open Graph, так как именно этот словарь используется в FB и других соцсетях.

Как проверить микроразметку в ПС?
Рассмотрим как на практике выполняется тест микроразметки.
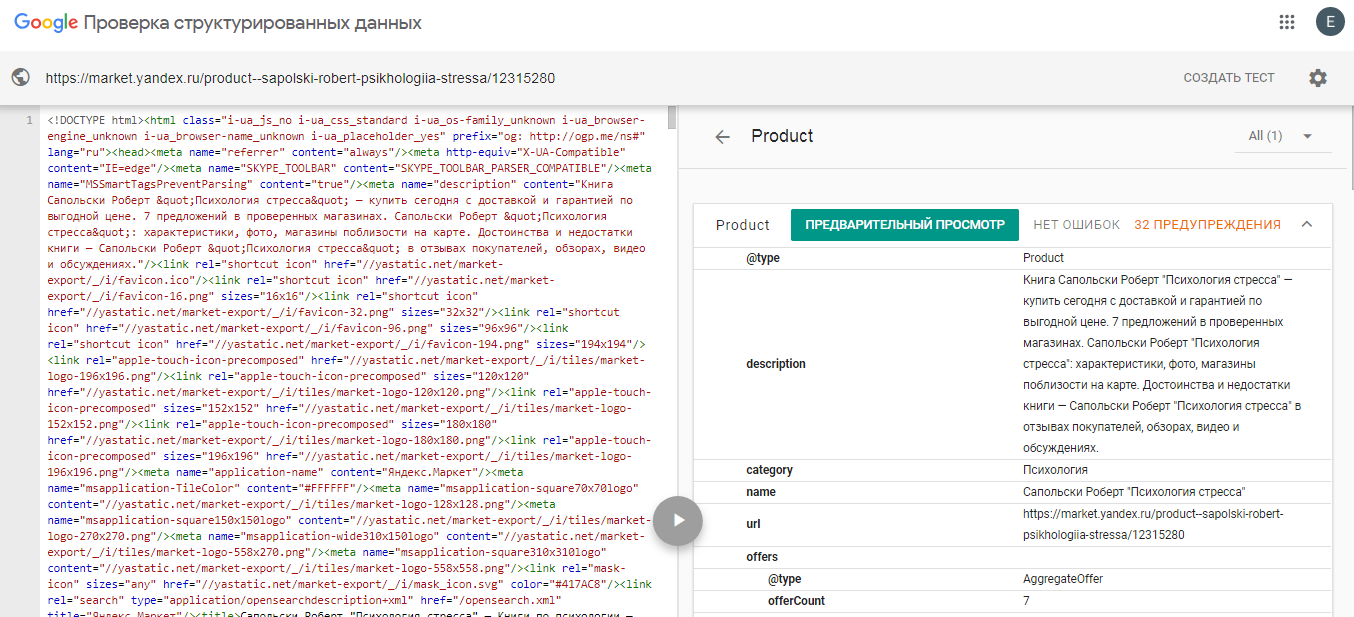
Проверяем разметки в поисковой системе Гугл
Проверка микроразметки в Гугле выполняется с помощью сервиса “Инструмент для проверки структурированных данных”, о котором уже говорилось выше. Это официальный сервис от компании Гугл.
На основе этого способа можно определить все существующие ошибки. Для этого достаточно лишь ввести ссылку страницы, где необходимо проверить микроразметку. Вот пример страницы без ошибок в разметке.

Если ошибки в разметке есть на странице, то валидатор укажет их и подробно опишет пояснение к ним. Очень важно устранять все критические ошибки, помеченные красным цветом. Так как с ними микроразметка вероятнее всего не будет отображаться в сниппете.

Очень удобно, что все исправления можно вносить сразу в окне с HTML кодом, не нужно экспериментировать на сайте и проверять исправлена ошибка или нет. Можно поработать над ошибками прямо в окне, а когда валидатор покажет, что все в порядке, уже вносить правки на сайт.
Проверяем микроразметку Яндекс
С валидатором поисковой системы Yandex все намного проще. Есть лишь один способ проверки разметки, ссылка на который расположена в инструментах веб-мастера (http://webmaster.yandex.ru/microtest.xml). Остается лишь внести ссылку страницы и проверить качество разметки. После проверки результат будет полностью показан и подробно расписан, если были обнаружены ошибки.

Если ошибок нет, результат будет таким

В некоторых случаях может появляться сообщение “Страница не может быть загружена”, что говорит о том, что страница не существует или есть ошибка сервера. По любым вопросам всегда можно обратиться за помощью в сервис “Яндекс. Вебмастер”.
Зачастую Яндекс показывает в поиске и считывает меньше микроразметки. Но ту часть, которую он видит, лучше проверять именно этим инструментом ПС. Особенно, если вы хотите продвигаться в Яндексе.
Какая нужна микроразметка для разных типов сайтов?
Микроразметка разных типов сайтов будет отличаться между собой из-за возможности подтянуть в сниппет различную информацию. Логично, что в этом случае используются разные приемы разметки. Рассмотрим на примерах что можно подтянуть в сниппет при выдаче результатов поисковой системы в зависимости от вида сайта.
Микроразметка для интернет-магазина
Интернет-магазин, как самый сложный, многофункциональный и многоконтетный сайт, дает огромные возможности для создания полезного и интересного для ЦА сниппета. С помощью микроразметки в сниппет можно подтянуть наименование товара с его фото, описанием, стоимостью, а также показать отзыв, рейтинг, автора отзыва, тело отзыва и даты их размещения, хлебные крошки. Как это выглядит и зачем это нужно рассмотрим далее.
Микроразметка хлебных крошек
Микроразметка хлебных крошек поможет их правильно формировать поисковой системе. И если все будет выполнено правильно, то получается

Такие хлебные крошки смотрятся намного приятнее и привлекательнее, чем стандартная ссылка.

А это, в свою очередь, может положительно повлиять на количество посещений.
Разметка в социальных сетях
Для бизнеса очень важно охватить всю целевую аудиторию, в том числе ту, которая в большей мере пользуется социальными сетями. Микроразметка в этом случае поможет бизнесу, предоставив информацию о товаре или статье каждый раз, когда пользователь будет делиться ссылкой или кидать ее в комментарии.

Разметка карточки товара
Рейтинг, оценка, стоимость, валюта, информация о наличии и т.п., которые выведет ПС — все это дает потребителю возможность получить необходимую информацию уже на первом этапе поиска товара.

Поисковая система Гугл отлично контактирует с микроразметкой карточки товара и с радостью подтягивает информацию в сниппет, если разметка выполнена правильно. А вот с Яндексом дела обстоят несколько иначе. Система на основе своих алгоритмов не всегда выводит информацию в сниппет, но попытаться стоит.
Информация о компании
Микроразметка поможет поисковикам рассказать подробнее о компании: название, контакты, адрес офиса или адреса филиалов и т.д. Это помогает ранжироваться сайту в определенных регионах. Особенно это важно, если филиалы компании расположены в разных регионахи есть желание хорошо представляться в поиске по каждому из них. С пользовательской точки зрения разметка не несет никаких преимуществ, так как потребитель ее не видит. Но делать ее необходимо непосредственно для корректного считывания информации ПС. Если все делать правильно, получится так

Разметка строки поиска
Строка поиска сайта, прямо в выдаче поисковой системы — это очень крутая и полезная фишка, позволяющая пользователю сразу сделать запрос по интересующему товару не переходя на сайт. Поисковую строку резоннее внедрять в крупные интернет-магазины. Но это не значит, что она будет отображаться только для них.

Микроразметка интернет-магазина, во-первых, делает выдачу в поисковой системе красивее и полезнее для пользователя, а, во-вторых, увеличивает количество посещений сайта, так как в выдаче ссылка смотрится приятнее, чем стандартный набор Title+Description.
Микроразметка для сайта услуг
Микроразметка для сайта услуг несет аналогичную пользу для потребителя, как и для интернет-магазина. Ее отличие лишь в данных, которые можно вывести в сниппет. В этом случае можно показывать пользователю контакты компании, блог или статьи, различные курсы или мероприятия (если это актуально), хлебные крошки, рейтинг, отзывы. Поэтому мы не станем повторяться, а просто покажем как это выглядит в практике.
Контакты компании
Это могут быть номера телефонов, электронная почта или адрес фактического размещения офиса.
Блог/статьи
В этом примере в сниппет подтягивается рейтинг на основе голосов и дата добавление статьи в блог.

Курсы/мероприятия
В этом примере в сниппет подтянулись виды курсов с их расписанием проведения. Эта информация помогает сразу закрыть несколько вопросов пользователя.

Разметка для соц.сетей
Как и в случае с интернет-магазином, микроразметка в социальных сетях для сайта услуг очень важна. Она привлекает внимание, формирует у пользователя впечатление и понимание интересны ли ему эти услуги или нет.

Хлебные крошки
Согласитесь, такие хлебные крошки выглядят значительно привлекательнее, чем обычная ссылка.

Микроразметка для информационных сайтов, порталов
На страницах таких сайтов, как правило, выполняется микроразметка статей, отзывов, рейтингов, видео. если на сайте присутствуют товары для прайс-агрегаторов, то можно делать разметку и на них. Ниже покажем практические примеры.
Статьи, отзывы и рейтинги
Этот пример микроразметки наглядно показывает как может быть подтянута в сниппет картинка для статьи.

Разметка для соцсетей
Микроразметка в социальных сетях для инфопорталов и информационных сайтов не менее важна, чем для коммерческих ресурсов. Она предоставляет пользователю соцсети интересную ему информацию. например, имя автора статьи или дату публикации.

Видео
Пример микроразметки видео

Обычно эта микроразметка очень полезна тем, кто разрабатывает свой собственный сервис видео хостинга. Типа Ютуба.
Товары для прайс-агрегаторов
Пример сниппета сайта-агрегатора

Здесь, в отличии от интернет-магазина, показывается диапазон цен и сразу понятно, что предложений на странице будет много.
На самом деле только этими решениями порталы могут ограничиться. Тут самое важное найти что из предложенного в Schema.org подходит по содержанию к контенту портала и реализовать соответствующую разметку.
Наказания за неправильную микроразметку от Google
Компанией Google введен ручной фильтр за спам в микроразметке. Наличие нарушений просматривает специалист компании и при их обнаружении накладывает фильтр, оповещение о котором приходит в Search Console. Как правило, причина санкции указывается “Спам в микроразметке”. Результатом становится полное неотображение микроразметки сайта в результатах выдачи поисковой системой.

Накладывается данный фильтр за неправильное использование микроразметки на сайте. Например, у вас блог о цветах, но вам очень хочется, чтобы в сниппете Google для каждой статьи показывалась картинка. Используя микроразметку статей, такого эффекта добиться нельзя. Но вот если разметить статью микроразметкой рецептов, то такое возможно. И вы решаете внедрить микроразметку рецептов. ПС содержания контента не понимают и не могут оценить уместна данная разметка тут или нет. Но любая жалоба от пользователей ПС о том, что есть нарушение будет поводом для проверки ваших страниц со стороны специалистов Гугл. Если микроразметка внедрена не по назначению (что в принципе и наблюдается в приведенном примере), то сайт накажут.
Чтобы избежать фильтра, необходимо убедиться, что разметка соответствует стандартам словарей и ПС, проверить разметку на наличие ошибок с помощью специального сервиса, а также следить за отчетом в своей учетной записи Google Search Console. Если фильтр был наложен, необходимо устранить ошибку, а также связаться с поддержкой Гугл.
Чтобы избежать санкций, вы можете ознакомиться с политикой поисковой системы относительно микроразметки здесь и здесь.
Микроразметка: делать или нет?
Исходя из наших наблюдений, можно сказать, что микроразметка не является панацеей для резкого и большого прыжка посещаемости сайта. Но она играет немаловажную роль в росте CTR с точки зрения пользовательского удобства. Красивый и информативный сниппет создает приятное впечатление у юзера, помогает ему еще на старте получить интересующую его информацию, а также принять решение на ее основе — переходить по ссылке, интересно ему это или есть смысл искать другой сайт. Поэтому мы однозначно рекомендуем внедрять микроразметку, доверив работу профессионалам, чтобы исключить ошибки.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Как настроить микроразметку Schema.org без помощи программиста — SEO на vc.ru
Поисковые роботы научились неплохо определять тип контента на сайте. Но до полного понимания еще далеко. Из-за этого сниппеты страниц в результатах поиска порой выглядят не так привлекательно, как могли бы.
Улучшить ситуацию помогает микроразметка Schema.org. Рассказываем, что это, зачем и как самостоятельно внедрить, если вы не программист.
Что такое микроразметка Schema.org и зачем она нужна?
В 2011 году поисковики Google, Yahoo!, Bing и Яндекс объединились для работы над совместной инициативой — единым словарем метаданных Schema.org. Цель — улучшить понимание поисковиками данных на сайте и повысить релевантность поисковой выдачи.
Словарь Schema.org не следует путать с другими словарями семантической разметки:
- Open Graph: разработан Facebook для передачи структурированных данных при публикации постов. Эта разметка «прижилась» во ВКонтакте, Pinterest, Twitter, LinkedIn, Telegram, WhatsApp, Viber, Slack.
- Microformats: словарь разработан W3C, подходит для описания рецептов, событий, адресов, лент новостей и проч. Раньше был популярен, но сейчас значительно уступает Schema.org.
- Data Vocabulary: раньше это был отдельный словарь, но теперь он объединен со Schema.org. Микроразметка «хлебные крошки» — это как раз «наследие» Data Vocabulary.
- Dublin Core: используется библиотеками и музеями, позволяет подробно описать экспонаты и книги.
- Good Relations: подходит для расширенного описания каталогов рекламы, книг, электроники, авто, билетов на концерты, туров.
Словарь — это своеобразный язык разметки, со своими сущностями и свойствами. Но все эти свойства и сущности нужно как-то передать поисковику. Для этого используется разные виды синтаксиса:
- микроданные;
- RDFa;
- микроформаты;
- JSON-LD.
Что такое микроданные и как они могут помочь в моем SEO-рейтинге?
19 мая 2017 г.

 Если вы действительно разбираетесь в SEO, вы знаете, что существуют различные методы, позволяющие найти ваш сайт в поисковых системах. Многим маркетологам удобнее всего использовать поисковую оптимизацию на странице: создавать контент по ключевым словам, а затем оптимизировать этот контент (например, добавлять теги заголовка, альтернативный текст и т. Д.) Для сканирования в поисковых системах.
Если вы действительно разбираетесь в SEO, вы знаете, что существуют различные методы, позволяющие найти ваш сайт в поисковых системах. Многим маркетологам удобнее всего использовать поисковую оптимизацию на странице: создавать контент по ключевым словам, а затем оптимизировать этот контент (например, добавлять теги заголовка, альтернативный текст и т. Д.) Для сканирования в поисковых системах.
Но технический SEO — вид, который обычно ложится на плечи разработчика — может напугать маркетолога, поскольку он имеет дело с кодом и структурированными данными за кулисами.
Итак, мы расскажем о преимуществах микроданных в вашей стратегии SEO и дадим вам язык, необходимый для общения с командой разработчиков.
![Which Digital Trends Drive Success for CMOs in 2017? [Free eBook PDF]](/800/600/https/no-cache.hubspot.com/cta/default/281355/c9e253c9-6173-4927-a77a-730ad29492c3.png)
![Which Digital Trends Drive Success for CMOs in 2017? [Free eBook PDF]](/800/600/https/no-cache.hubspot.com/cta/default/281355/c9e253c9-6173-4927-a77a-730ad29492c3.png)
Что такое микроданные и метаданные?
Метаданные, пожалуй, более знакомая стратегия для маркетологов SEO. Но хотя это также форма структурированных данных, у нее есть некоторые отличия.
Метаданные — мы можем думать о метаданных как о сообщении поисковикам, о чем содержание страницы. Например, в метаописании может быть сказано: «В этом сообщении в блоге рассказывается о пяти инструментах для повышения эффективности вашего сервера данных.Некоторые общие теги метаданных включают заголовок, заголовок URL и описание страницы. Они в основном предназначены для поисковика, как намек на то, что они собираются прочитать.
Микроданные — Мы можем думать о микроданных как о сообщении поисковым системам, какие элементы страницы представляют собой . Другими словами, микроданные дают ярлыки отдельным фрагментам контента. И тогда поисковая система выделит эти фрагменты в результатах поиска. Например, мы можем использовать микроданные, чтобы сказать: «Привет, Google, этот следующий текст — имя автора» или «Следующий фрагмент информации — рейтинг в звездах.«Это похоже на прямой разговор с Google или Bing, но в конечном итоге это приносит пользу поисковику.


Что это такое и почему вам это нужно?
HTML5 переживает бум. Одна из основных причин, по которой в Интернете появляется все больше и больше статей на эту тему, заключается в том, что все больше и больше веб-браузеров поддерживают ее. Даже самый опасный для веб-разработчиков браузер «Internet Explorer» делает огромный прогресс в создании IE9 HTML5. Демо, созданное Microsoft, уже говорит нам достаточно.
Но что такое HTML5? Эта тема слишком велика, чтобы поместить ее в одну статью блога, но я пытаюсь осветить несколько аспектов этой темы в нескольких сообщениях.Сегодня мы рассмотрим одну из новых функций HTML5 под названием microdata . Я объясню, что это такое и почему вам стоит начать его использовать.
Я полагаю, вы не захотите читать дальше, если не можете начать использовать эти микроданные HTML5 прямо сейчас. К счастью для вас, микроданные — это одна из функций, которую вы можете начать использовать уже сегодня! Браузеры, не поддерживающие (полностью) HTML5, полностью игнорируют микроданные. Для тех, кто полностью любит SEO: поисковым системам точно понравится микроданных.
Семантика
Как многие уже знают, одна из целей HTML5 — быть семантическим (придать смысл HTML). Рассмотрим следующий фрагмент кода (многие веб-сайты в наши дни имеют похожий HTML-код):

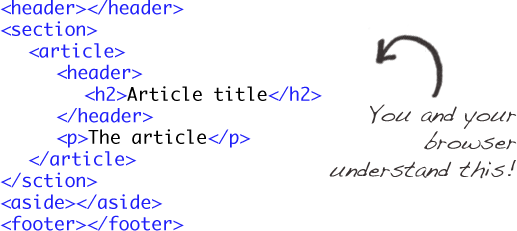
Кажется довольно знакомым, не правда ли? Но обратите внимание на используемые атрибуты id и class . Разработчик добавил эти значения, чтобы ссылаться на них для JavaScript или CSS, и дал им логическое имя, которое понимает только он / она ( id и class могут содержать все, даже другие языки и т. Д.). Убрав их, вы увидите то, что на самом деле видит браузер:

Поскольку браузер не понимает, что означает Вот где вступает в игру семантика HTML5.Здесь мы переписали предыдущий HTML, чтобы использовать пару новых элементов HTML5, чтобы придать HTML больше смысла: Как видите, HTML теперь имеет гораздо большее значение. Не только ваш браузер поймет эти элементы, поисковые системы также будут знать, где можно найти важные данные (элемент HTML5 содержит множество новых элементов, каждый из которых создан для определенной задачи (примеры — элементы Круто! Теперь мы можем дать каждому элементу HTML более понятное имя. Но есть проблема с целью HTML5 быть семантическим с помощью элементов. Что делать, если вам нужен элемент, но его не существует? Взгляните на следующие примеры: Выглядит неплохо, не правда ли? Но, к сожалению, всех этих элементов, описанных выше, не существует.W3C не сможет создать все эти очень специфические элементы. Но означает ли это, что HTML5 не отвечает цели быть полностью семантическим? Теперь мы (наконец) переходим к микроданным . Короче говоря, микроданные позволяют пользователю создавать «собственные» элементы (своего рода), чтобы придать им конкретное значение . Но как этого добиться? Нам нужно будет создать словарь , чтобы заставить эту работу работать, и настроить его объектно-ориентированным способом.Рассмотрим следующий HTML: Выглядит неплохо, не правда ли? Но как « машина » (ваш браузер, поисковая система) узнает, в какой части этого HTML-кода отображается ваше изображение или сообщается ваше имя? В этом примере мы собираемся использовать словарь под названием data-vocabulary.org (созданный Google). Обратите внимание, что вы можете создать свой собственный словарь, расширить его и использовать для удовлетворения ваших конкретных потребностей. Просто убедитесь, что вы задокументировали это, так как вы хотите, чтобы словарный запас увеличивался, а люди использовали его. Поскольку мы собираемся описывать человека, мы можем использовать микроданные Person. Давайте добавим это в наш предыдущий код и посмотрим, как будет выглядеть HTML с добавленными микроданными: Ого, наш HTML просто взорвался! Почему ты бы так поступил? Обратите внимание на добавленные атрибуты Помимо того, что вы будете чувствовать себя хорошо, поскольку ваш HTML будет идеальным HTML5, Google (и другие поисковые системы) наградят вас за ваши усилия.Теперь они могут легко сканировать ваш HTML (поскольку теперь они знают, какие части HTML содержат имя, адрес и т. Д.) И уточняют результаты поиска. Когда я ввожу описанный выше HTML-код в инструмент Google Webmasters Rich Snippets, он показывает пример того, как он будет выглядеть в результатах поиска Google: Как видите, Google извлек данные со страницы и отображает их в результатах поиска. Выглядит довольно круто, не правда ли? Эта ценная информация теперь может помочь людям быстрее найти вашу страницу.Например, в будущем поиск по запросу «.NET-разработчик» может привести к появлению реальных людей (если на странице используются микроданные). Хотя цель HTML5 быть семантической достигается с помощью микроданных, единственное его использование (прямо сейчас) — улучшение результатов поиска (мы помогаем поисковым системам с помощью микроданных). С другой стороны, его довольно легко реализовать, и люди могут найти вашу страницу быстрее, так почему бы не использовать ее прямо сейчас? Что касается будущего, я надеюсь, что браузеры также будут разумно использовать микроданные.Например, когда у нас есть контактная информация, хранящаяся на странице с использованием микроформата, одно нажатие кнопки может легко скопировать этот контакт прямо в нашу адресную книгу, без необходимости вводить что-либо. Используйте свое воображение, чтобы еще больше расширить возможности использования микроданных. Что вы думаете об этой удобной функции HTML? Станем ли мы « рабами Google », или это действительно будет иметь большой вклад в следующую версию HTML? Не стесняйтесь делиться. id = "footer" , он не делает с ним ничего особенного. Браузер слепых для этих значений, как и поисковые системы. Единственное, что они видят, — это набор элементов 
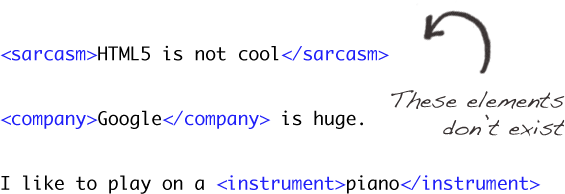
article , вероятно, будет содержать больше полезной информации, чем нижний колонтитул . figure , details и nav ).Их цель — придать HTML больший смысл (подробнее о HTML и семантике см. На 1stwebdesigner). Мы хотим большего!

Микроданные спешат на помощь


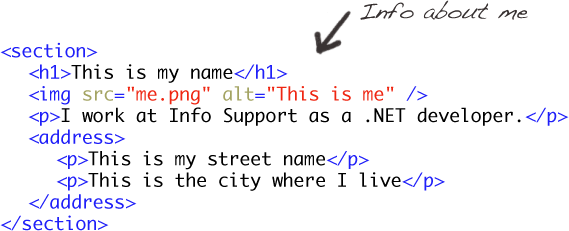
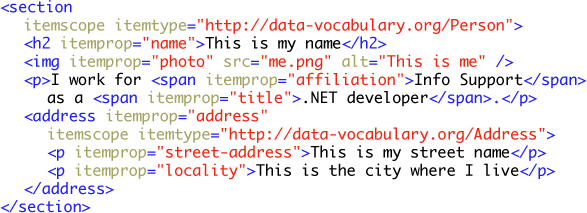
itemscope и itemtype .
Заключение
Дополнительная литература
, Статья о микроданных из The Free Dictionary
Используя подробные микроданные обо всех сделках с новыми автомобилями в Соединенных Штатах с августа 2011 года по июнь 2014 года, Кеннет Гиллингем, Себастьен Хоуд и Артур ван Бентем подсчитали, что цены на затронутые модели упали на 1,2 процента, или чуть менее 300 долларов, после того, как топливо: Программа CE провела свой ежегодный симпозиум по методам исследования и семинар для пользователей микроданных с 17 по 20 июля 2018 г., чтобы рассмотреть связанные с CE темы в исследованиях методов исследования, обеспечить бесплатное обучение структуре и использованию микроданных CE, и изучить возможности для сотрудничества.Бюро переписи населения, образец файла микроданных опроса американского сообщества за пять лет, 2012–2016 гг. «Мы впервые оценили процент расходов на здравоохранение, направленных на борьбу с ожирением, используя микроданные для каждого штата», — сказал Коули, соавтор книги «Влияние ожирения на медицинские расходы и результаты рынка труда в США» с Адамом Бинером из Агентства исследований и качества в области здравоохранения и Чадом Мейерхофером из Университета Лихай. В частности, он предлагает краткое изложение того, как улучшаются бизнес-конфиденциальные данные или «микроданные», которые Бюро экономического анализа (BEA) собирает на деятельность транснациональных корпораций (AMNE) и торговли услугами, а также то, как улучшение доступа к данным способствовало нашему пониманию этих вопросов.Этот том состоит из 25 статей в различных областях социологии: теории и методах, таких как большие данные, полевые эксперименты, генеалогические микроданные, сетевая выборка, сбор данных опросов, тиражирование и цифровые методы; социальные процессы, включая процессы принятия решений, социальные сети и макросоциальные изменения, а также конфиденциальность; формальные организации, а именно социальные основы филантропии; политическая и экономическая социология с точки зрения работодателей на рынке труда; а также дифференциация и стратификация, включая категориальное неравенство в школах, гендерные квоты для законодательных органов и корпоративных советов, послевузовское образование, а также неравенство и накопление богатства.Также был проведен тренинг для повышения аналитических навыков участников под названием «Эффективная работа с микроданными с использованием STATA». Управление энергетической информации (EIA) выпустило самые последние подробные таблицы потребления и расходов в рамках Обзора потребления энергии в коммерческих зданиях (CBECS) и общедоступные микроданные. В исследовании, на котором основан документ, использовались исландские микроданные. Исландия не только обладает практически уникальными данными, но и испытала крайнюю нестабильность в последние годы, что делает исландский рынок труда подходящей лабораторией для анализа различных факторов, влияющих на изменения заработной платы.Эти авторы показывают, что процент мужчин и женщин по возрасту в выборках общедоступных микроданных (PUMS) из переписи 2000 года и отдельных обследований американских сообществ (ACS) резко отличается от опубликованных таблиц, основанных на полной переписи и полной ACS для лиц в возрасте 65 лет. С другой стороны, микроданные позволят использовать систему управления инцидентами и событиями (IEMS), которая будет эффективно подавать сигнал тревоги для любого типа чрезвычайной ситуации.
, новых ответов «микроданных» — qaru
Переполнение стека
,