Объединение строк и столбцов таблицы в группы
В статье об Объединении ячеек и строк в таблице мы рассматривали, как совместить 2 и более столбцов или строк с помощью атрибутов colspan и rowspan.
Но также можно создать группы строк, используя теги <thead>, <tbody>, <tfoot>, и группы столбцов с помощью тегов <col> и <colgroup>. В основном их стоит применять для упрощения css-форматирования таблицы.
Создание групп строк тегами <thead>, <tfoot>, <tbody>
В любой таблице чаще всего будет присутствовать «шапка» и «подвал«, т.е. верхняя заголовочная часть таблицы и нижняя завершающая. Чаще всего они будут различаться, но, если таблица большая, «шапка» и «подвал» могут дублировать друг друга.
Для определения верхней части таблицы служат теги <thead></thead>. Вы можете заключить в него любое количество строк. Располагаться эти теги должны в верхней части таблицы, до тега <tbody>, но после тегов
За нижнюю часть таблицы отвечает блок <tfoot></tfoot>. Аналогично <thead></thead> он размещается в верхней части таблицы, до тега <tbody>, но при этом будет выведен браузером всегда внизу. Довольно часто этот блок дублирует содержимое <thead>.
После блоков <thead></thead> и <tfoot></tfoot> может быть несколько блоков <tbody></tbody>, которые отвечают за тело таблицы, т.е. основные ее строки. Имеет смысл делить их на несколько групп
По умолчанию, у этих элементов имеются такие стили:
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; }
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; } |
HTML 4.01 эти теги имели такие атрибуты: align, valign, char, charoff. Имейте ввиду, что ни один из атрибутов HTML 4.01 не поддерживается в HTML5, т.к. они могут быть заменены css-форматированием.
Имеет смысл использовать объединение по строкам для больших таблиц вроде прайсов. Для маленьких можно обойтись назначением стилей для строк и ячеек.
Рассмотрим пример таблицы, в которой представлены цены для групп товаров (это только малая часть реальной таблицы из интернет-магазина). Код таблицы примерно таков (сокращен для удобочитаемости):
<table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot> <tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> </tr> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot>
<tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table> |
Ниже представлен CSS-код для такой таблицы.
table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; } thead,tfoot { background-color: #0058ff; color: #fff; } td,th { padding: 5px; border: 1px solid #0058ff; } tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; } tbody:nth-child(odd) { background-color: #cde; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; }
thead,tfoot { background-color: #0058ff; color: #fff; }
td,th { padding: 5px; border: 1px solid #0058ff; }
tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; }
tbody:nth-child(odd) { background-color: #cde; } |
Сама таблица имеет такой внешний вид после применения стилей (открыть файл в новой вкладке):
Объединение по столбцам. Теги <col> и <colgroup>
Теги <thead>, <tfoot> и <tbody> хороши в том случае, когда необходимо выделить что-либо в таблице в виде горизонтальных блоков и отформатировать их. В случае же, если нужно управлять вертикальными блоками, т.е. столбцами, нужен другой подход, а именно использование тегов <col> и <colgroup>. Эти теги размещают после тега <caption> или сразу после тега <table>.
Тег <col> (от англ. column — колонка) подразумевает, что вы выполняете форматирование одного столбца. Этот тег можно использовать либо самостоятельно, либо внутри тега <colgroup>, который, собственно, и предназначен для группирования нескольких колонок. В HTML5 для <col> можно использовать только атрибуты style и span для объединения стилей для нескольких столбцов. Минусом является то, что в атрибуте style доступно только очень небольшое количество стилевых свойств, а именно: border, background, width, visibility. Остальные свойства не оказывают никакого действия на форматируемый столбец, хотя было бы неплохо задать, например, выравнивание по правому краю или сделать более жирным шрифт. Но увы — это недоступно для <col>.
Для примера используем ту же таблицу с ценами, несколько уменьшив ее ширину. Добавим тег <caption> и 4 тега <col> с несколько разными значениями доступных стилевых свойств:
<caption>Таблица цен</caption> <col> <col> <col> <col>
<caption>Таблица цен</caption> <col> <col> <col> <col> |
Вот такая таблица получилась в итоге (открыть в новой вкладке).
Интересно, что если заглянуть в Инспектор свойств браузера (F12 или Ctrl + Shift +I), то Chrome, например, самостоятельно добавит в разметку тег <colgroup>, оборачивающий все наши теги <col>. Это видно на скриншоте:
Объединение столбцов для форматирования атрибутом span в теге <col>
Рассмотрим еще один вариант использования тега <col>, но уже с атрибутом span. Этот атрибут говорит о том, что мы объединяем 2 и более колонки единым форматированием. Т.е. в таблице ниже у нас не одна, а 2 рядом стоящие колонки будут шириной в 100px каждая, с желтым цветом фона и двухпиксельной рамкой справа оранжевого цвета. Следующую колонку мы пропускаем — об этом свидетельствует пустой тег <col>, а последняя имеет похожие на первые 2 стилевые свойства.
<col span=»2″> <col> <col>
<col span=»2″> <col> <col> |
Внешний вид таблицы смотрим ниже и в новой вкладке.
Тег <colgroup> имеет смысл использовать для оформления сразу нескольких столбцов. Внутри этого тега, как вы уже видели на скриншоте, можно размещать теги <col> с отличным друг от друга форматированием. Т.е. в атрибуте style тега <colgroup> можно описать общие правила для всех столбцов, которые подлежат форматированию, а во вложенных в <colgroup> тегах <col> — характерные для каждого отдельного столбца, если, разумеется, у них есть отличия. Сколько столбцов подлежат форматированию с помощью тега <colgroup> указывается цифрой в его атрибуте span. В <colgroup>, как и в <col> можно использовать только такие стилевые свойства: border, background, width, visibility.
Рассмотрим пример, в котором объединены средние столбцы таблицы в группу:
<table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table> |
В верхней части кода нас интересуют теги <colgroup> и вложенные в него <col>. Можно заметить, что всей группе столбцов задан зеленый цвет фона(style="background-color: darkseagreen;"), в первом <col> фон переопределяется, как белый, а затем 8 столбцов (именно столько задано в атрибуте span) имеют одинаковый border: 2px solid #08892f. Последний <col> в этой группе также имеет другой цвет фона и ширину в 80px.
CSS-свойства для этой таблицы таковы:
table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; } td,th { padding: 7px; } tr {border: 2px solid #08892f;} td:last-child { text-align: center; font-weight: bold; color: #fff; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; }
td,th { padding: 7px; }
tr {border: 2px solid #08892f;}
td:last-child { text-align: center; font-weight: bold; color: #fff; } |
Обратите внимание, что именно в css заданы свойства для последнего столбца, выравнивающие текст по центру, задающие ему цвет и жирность. Причем сделано это для селектора ячеек (td), а псевдоэлемент :last-child показывает, что это именно последняя ячейка каждой строки.
Результат разметки + css-свойств получился таким (см. файл в новой вкладке):
Несколько переформатируем таблицу выше для нового примера и сделаем несколько групп для того, чтобы протестировать еще раз работу тега <colgroup>. В приведенном коде самый первый тег <col> не имеет никаких атрибутов, т.е. фактически форматирование для него соответствует заданному только css-правилами для таблицы. Далее идут 3 группы столбцов, форматирование которых определяют теги <colgroup>, имеющие стилевые свойства для фона и рамки и атрибут span, указывающий количество столбцов, подчиняющихся заданному форматированию.
<table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th>
</tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table> |
CSS для этой таблицы взят полностью из предыдущего примера. Изменен только цвет текста последней ячейки каждой строки.
Пример работы тегов <colgroup> вживую (открыть в новой вкладке):
Теги col и colgroup были единственным вариантом назначения форматирования столбцов в HTML 4.01. Они поддерживали такие атрибуты, как align, char, charoff, span, valign, width, из которых актуальным остался только span, все остальные считаются в HTML5 устаревшими.
Просмотров: 30
html-plus.in.ua
Объединение ячеек таблицы.
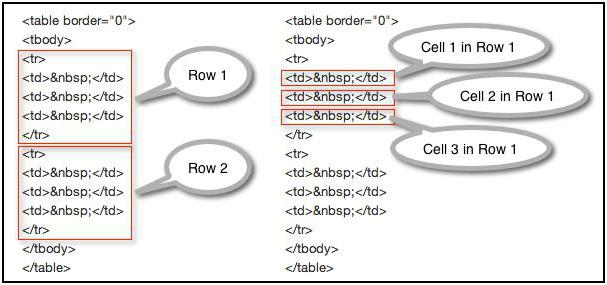
Урок 11.В этом уроке продолжаем изучать таблицы, а именно мы рассмотрим еще два атрибута для тега <td>, которые отвечают за объединение ячеек. Посмотрев на рисунок ниже, Вы поймете о каком объединении пойдет речь.
Таблица изображенная слева, имеет обычную структуру. У правой таблицы в первой строке две ячейки объединены между собой, образуя одну большую ячейку.
Применение этих атрибутов немного сложнее, чем применение других. Именно по этому им отведен отдельный урок.
Атрибут colspan.
Атрибут colspan используется для объединения ячеек по горизонтали. В значении атрибута указывается число ячеек объединяемых в одну.
Внимание! Очень важно, чтобы общее количество объединенных и обычных ячеек одной строки было равно общему количеству ячеек другой строки. Рассмотрим в качестве примера правую таблицу первого рисунка. Верхняя строка содержит в себе только одну большую ячейку состоящую из двух обычных, а нижняя строка содержит в себе две обычных ячейки.
Ниже представлен вариант правильно написанного кода:
Пояснения к коду:
Верхняя строка <tr> имеет одну ячейку <td>, для которой прописан атрибут colspan со значением 2. Это значит, что данная ячейка объединяет в себе 2 ячейки, соответственно эта ячейка заменяет 2 ячейки. Вторая строка <tr> имеет 2 обычные ячейки <td>.
Получается, что в верхней строке у нас две объединенных между собой ячейки, а в нижней строке две обычные ячейки. Количество равное, значит код написан верно.
Теперь пример кода с распространенной ошибкой:
Пояснения к коду:
Ошибка в том, что первая строка <tr> содержит не две ячейки <td>, а три, в то время как вторая строка <tr> содержит две ячейки <td>.
Смотря на код, визуально кажется, что количество ячеек в строках одинаковое, так как кол-во тегов <td> одинаковое. Но один из тегов <td> имеет атрибут colspan со значением 2, это значит, что эта одна ячейка занимает место двух.
Атрибут rowspan.
Атрибут rowspan используется для объединения ячеек по вертикали. Принцип действия точно такой же как и у атрибута colspan.
Пояснения к коду:
Верхняя строка <tr> имеет три ячейки <td>, для одной из них прописан атрибут rowspan со значением 3. Это значит, что данная ячейка объединяет в себе 3 ячейки (которой задан атрибут + 2 нижних ячейки по вертикали). Как я уже сказал, первая строка имеет 3 ячейки, это значит, что и нижние две строки должны иметь тоже по три ячейки. Глядя на код, мы видим, что нижние две строки <tr> имеют лишь по две ячейки <td>, но не стоит забывать, что первая ячейка верхней строки заняла свое место + еще место двух ячеек находящихся под ней. Это значит, что общее количество ячеек в каждой из отдельной строки равно трем.
Понимаю, тема объединения ячеек для многих может показаться запутанной. Чтобы хорошо усвоить данный материал, необходимо попрактиковаться. Создайте несколько не сложных таблиц и примените к ним атрибуты colspan и rowspan самостоятельно.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
htmlboss.ru
Удобное объединение ячеек html таблиц
Подробно и детально расскажу о том, как объединять ячейки по вертикали и горизонтали в таблицах.
В этой статье мы не будем объяснять принципы создания html таблиц, для получениях этих знаний пройдите наш курс по HTML.
Для объединения ячеек внутри table существуют два атрибута, задаваемые тэгу <td> это colspan(объединение по горизонтали) и rowspan(объединение по вертикали).
У некоторых людей появляются затруднения с использованием этих атрибутов, проблемы с объединением ячеек.
Атрибуты colspan и rowspan принимают в качестве параметра целые значения от 0 до 1000. Вот небольшой пример того, как можно объединять ячейки в таблице.
Код:
<table> <tbody> <tr> <td colspan="3"> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="2"> </td> <td> </td> <td colspan="2" rowspan="2"> </td> </tr> <tr> <td> </td> </tr> </tbody> </table>
На первый взгляд реализована не очень сложная структура, но поглядев на обилие <td> и <tr> элементов в коде сложно понять по какому принципу можно объединить еще пару ячеек.
Мы вам предлагаем универсальный и очень удобный способ объединения ячеек.
Для начала подготовьте заготовку вашей будущей таблицы, представив ее со всеми разделенными ячейками. Это может быть таблица 3х3, 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Разберем создание таблицы, показанной выше по этому методу.
Вот как будет выглядеть код нашей заготовки и сама заготовка:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
<table> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>13</td> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3. И удаляем <td> элементы с номерами 2 и 3. Номера объединенных ячеек запишем в полученную ячейку.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>13</td> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan со значением 2, удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td rowspan="2">9,13</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan=»2″rowspan=»2″. Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td rowspan="2">9,13</td> <td>10</td> <td colspan="2" rowspan="2">11,12,15,16</td> </tr> <tr> <td>14</td> </tr> </tbody> </table>
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
www.web.cofp.ru
Урок по HTML. Объединение ячеек
Таблицы в HTML — весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
Введение в теорию
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней — ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.

На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
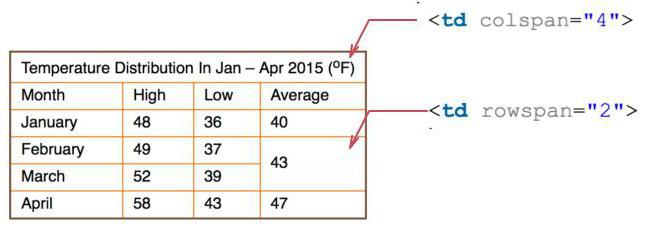
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.

Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
- Row — строка.
- Col — колонка/столбец.
- Span — объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
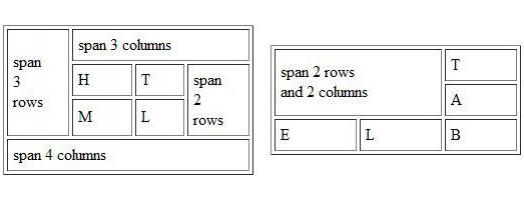
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.

На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
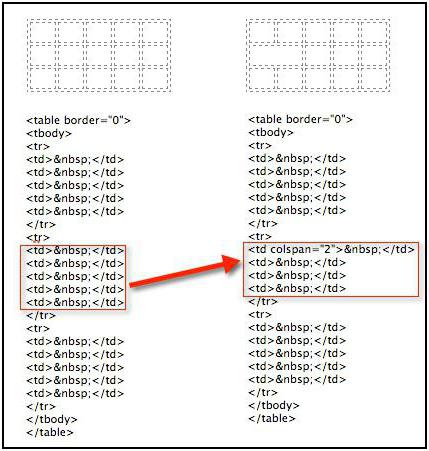
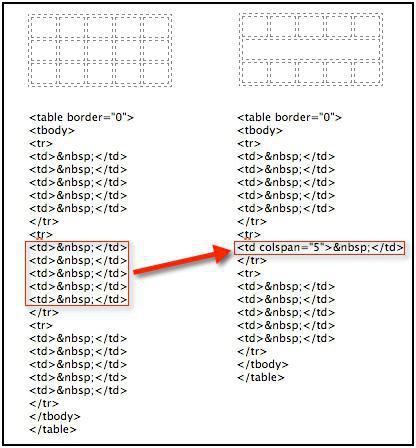
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа — вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.

Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй <td> добавлен colspan, равный трем.

Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan=’5′.

Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
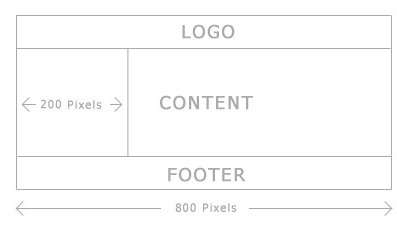
Например, можно рассмотреть этот макет сайта. Данный дизайн — очень простой и примитивный. Но здесь можно показать использование объединения явным образом.

Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить «подвал».
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
fb.ru
Экскурс в HTML: объединение ячеек
Работа с таблицами знакома очень многим пользователям компьютерной техники. В принципе, если разобраться, то вся электронная информация отражается на дисплее в виде сводных табличных данных. Одной разновидностью из таблиц являются HTML – таблицы. Для чего они предназначены? В первую очередь, конечно же, для систематизации информации в определенную таблицу.
Создание сайтов основано на заполнении таблиц, которые включают, как активные столбцы или строки, так и пассивные. То есть такие, которые изменяются в процессе использования сайта, и такие, которые являются постоянными константами.
Зачастую программисты брали за основу каркаса сайта именно таблицу, сейчас немного методика создания электронных платформ изменилась. Почему именно таблица использовалась как основа сайта? Потому что было очень удобно объединять строки и столбцы и создавать различные конструктивные решения относительно расположения той или иной информации на портале.
Немного теории
Объединение столбцов или строк таблицы означает объединение определенных ячеек, из которых состоит сама таблица. В HTML таблице объединить ячейки можно с помощью функционала rowspan и colspan. Они предназначены для указания тега td.
Каждая в отдельности электронная таблица располагает строками, которые в свою очередь состоят из ячеек. Все электронные таблицы содержат одинаковое их число.
К примеру, таблица, имеющая две строки, состоящих из трех ячеек каждая, является элементарным табличным электронным образцом. Если в какой-то из строк сделать меньшее число ячеек, то правильная таблица превратиться в некорректную.
Как происходит объединение ячеек в HTML-таблице: рассмотрим вертикаль и горизонталь
Меньшее число строк и ячеек в них может быть результатом только объединения, но ни в коем случае ни удаления. Когда происходит объединение, электронная информация занимает определенную нишу, которая образовалась на месте ячейки, следовательно, ее нужно каким-то образом отметить, как существующую, неким атрибутом, что и делается.
Если нужно объединить строки таблицы формата HTML, то выбирается функционал rowspan, если же столбцы – то естественно уместна команда colspan. При выполнении команд обязательно указывается количество ячеек, которые подлежат объединению в одно целое.
Как это делается на практике. Наглядно показано на примере: объединение первой и второй ячеек сопровождается указанием в первой атрибута colspan с прописанным значение два. А далее эта ячейка удаляется.
Иными словами нужно указать, сколько ячейка займет пространства, по умолчанию стоит один, его можно изменять.
Если речь идет об объединении составляющих таблицу ячеек по вертикали, то это делается аналогично объединению ячеек по горизонтали.
Чтобы не путаться в атрибутах, можно запомнить их сокращения и расшифровку: колонка или столбец таблицы — Col,строка – Row, объединить в единое целое несколько ячеек – Span.
Прописываемые команды при составлении HTML – таблиц включены в максимально человеческий язык программирования. Их можно ассоциировать с выполнимыми действиями. Даже понятия не имея об HTML-разметке, можно методом проб создать комфортабельное отображение сводных данных таблицы.
HTML – таблица предусматривает возможность объединения ячеек в двух направлениях одновременно. Чтобы и вертикаль, и горизонталь сработали одновременно, в одной ячейке прописываются сразу два атрибута.
Таким образом, можно создавать разнообразные комбинации столбцов и строк, выбирая определенные ячейки и указывая в них тип объединения. Итак, можно объединять строки, объединять столбцы, объединять строки и столбцы.
Примеры объединения ячеек в HTML-таблицах
Работа с малыми таблицами практически никогда не вызывает затруднений, а вот свойства больших таблиц понятнее разбирать на конкретных примерах.
Обычная таблица выглядит вот так.
Более сложный вариант может выглядеть в виде таблицы, в которой могут быть объединены во второй строке несколько ячеек, к примеру, две. Можно и три ячейки в центре объединить между собой.
Если речь идет об объединении трех ячеек, то первая ячейка остается такой, как есть, во второй прописывается атрибут colspan со значением три. Если нужно объединение всех имеющихся ячеек в строке, то в первой из них прописывается атрибут colspan и четыре ячейки удаляем.
Таблицы HTML – основа сайтов
HTML- таблицы – это не обычные таблицы, как применимы в Ворде и Экселе. Это инструмент для верстки сайтов. То есть они визуально представляют платформу, в которую вносятся некоторые коррективы, чтобы их ничего создать конфетку.
Примитивный дизайн используют в основном новички в сегменте создания электронных площадок, тогда как профессионалы более склонны работать с тегом div.
computerologia.ru
3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.

Рис. 3.12. Таблица с объединенными ячейками
Листинг 3.7. Пример использования атрибутов объединения ячеек
<html>
<head>
<title>HTML-таблица</title>
<head>
<body>
<table border=»4″ bordercolor=»#000000″ cellspacing=»0″ cellpadding=»5″ >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
Поделитесь на страничкеСледующая глава >
it.wikireading.ru
теги вставки строк и столбцов
Таблицы в HTML настолько функциональны, что с помощью них можно верстать целые сайты (читайте следующую статью). Сейчас мы поговорим о вставке на веб-страницу несложных HTML-таблиц, разбирая только разметку, но не касаясь оформления, потому что украшать таблицы лучше с помощью CSS-стилей.
Теги и атрибуты таблиц
Вот основные элементы, которые нужны для создания таблиц:
- <table> — контейнер, внутри которого располагается таблица (такой же, как <ul> для маркированных или <ol> для нумерованных списков).
- border — атрибут, определяющий толщину рамок. Вместо него лучше использовать свойство border CSS.
- <caption> задаёт подпись таблицы. Контейнер можно не использовать, но если вы всё-таки решили озаглавить таблицу, то ставьте его сразу после тега <table>, вне ячеек и строк.
- <tr> — парный тег, содержащий строку таблицы (ячейки, расположенные на одном уровне по горизонтали).
- <th> — тег, создающий ячейку заголовка таблицы. Внешне её содержимое отличается от контента в других ячейках — обычно текст внутри <th> обозреватель выделяет жирным и размещает по центру.
- <td> — контейнер, с помощью которого создаётся простая ячейка. Сколько таких тегов будет содержать строка (тег <tr>, столько ячеек в ней и будет: один тег — одна ячейка.
- <colgroup> позволяет группировать столбцы, быстро и не засоряя код задавать им общие характеристики. С помощью контейнера можно отделять логические части таблицы друг от друга. Располагается после тега <caption>, если его нет, то после <table>.
- <col> используется для той же цели, что и <colgroup>. <colgroup> может содержать <col>, но не наоборот.
- span — атрибут, задающий число столбцов, к которым применяются свойства контейнера <col>.
- <thead>, <tbody> и <tfoot> — контейнеры, которые позволяют разделить таблицу соответственно на верхнюю (заголовки), основную (тело) и нижнюю (итоговую) части. В HTML-таблице последовательность этих тегов такая же, как последовательность контейнеров <head>, <body> и <footer> в HTML-документе.
- colspan нужен для объединения ячеек в строке. Значение атрибута содержит цифру, которая и задаёт количество объединяемых ячеек.
- rowspan объединяет ячейки по столбцам.
Пример создания таблицы
Создайте документ формата HTML и скопируйте в него следующий код:
<!DOCTYPE html> <html> <head> <title>Пример таблицы</title> </head> <body> <table border="1"> <caption>Инструменты создания сайтов</caption> <tr> <th>Назначение</th><th colspan="2">Инструмент</th> </tr> <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> <tr> <td>Оформление</td><td colspan="2">CSS</td> </tr> <tr> <td>Разработка</td><td>PHP</td><td>Python</td> </tr> </table> </body> </html>
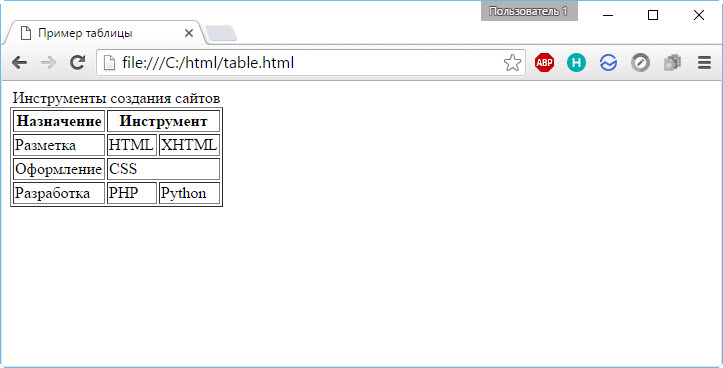
В браузере документ будет выглядеть так:

Разберём, какие строчки кода за что отвечают.
- <table border=»1″> — открыли таблицу, задав ей толщину рамок.
- <caption> Инструменты создания сайтов </caption> — озаглавили её.
- <tr> — открыли строку.
- <th>Назначение</th> — создали ячейку с оформлением заголовка.
- <th colspan=»2″>Инструмент</th> — создали вторую заголовочную ячейку в строке. Параметром colspan указали, что эта ячейка должна занимать по горизонтали две.
- </tr> — закрыли строку. Аналогично создали остальные строки.
- <tr> <td>Разметка</td><td>HTML</td><td>XHTML</td> </tr> — добавили вторую строку таблицы уже с обычными, а не заголовочными, ячейками. Аналогично вставили последующие строки и ячейки.
- </table> — закрыли таблицу.
Полезные ссылки:
www.seostop.ru
