Как создать таблицу в HTML, как объединить ячейки таблицы
Назначение таблиц
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти не используется.
Создание таблицы
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга <table>. Таблицы состоят из строк, внутри которых находятся ячейки. Эти ячейки и содержат контент таблицы. Тэг <tr> добавляет в таблицу строку, а тэг <td> добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Вот код такой таблицы:
+
8 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr>
</table> |
Для того, чтобы были видны рамки таблицы, тэгу <table> был задан атрибут border, но в HTML5 этот атрибут считается устаревшим, и использование его не желательно. Кроме того, есть и другие атрибуты для работы с рамками и изменения фона, а так же у ячеек есть атрибуты для выравнивания контента. Все эти атрибуты также нежелательны, вместо них нужно использовать стили.
Объединение ячеек таблицы
Есть возможность объединить ячейки таблицы в одну. Для этого у тэга <td> есть атрибут colspan, который объединяет ячейки внутри одной строки, а также атрибут rowspan, который объединяет ячейки из разных строк. Значением этих атрибутов является количество объединяемых ячеек.
Создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
17 | </table>
<table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td colspan="2">Объединённая ячейка</td>
</tr></table> |
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Код у этой таблицы такой:
27 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td rowspan="2">Объединённая ячейка</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
</tr></table> |
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
<th> — заголовочная ячейка. Обычно находятся в первой строке таблицы. Используются для создания названия колонки таблицы. От тэга <td> отличается только жирным шрифтом и выравниванием по центру.
<caption> — находится внутри тэга <table>, добавляет заголовок таблицы.
<thead> — cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
<tbody> — содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.
<tfoot> — содержит строки таблицы, которые отобразятся в самом низу таблицы.
<col> — определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Объединение ячеек таблиц
Осталось поговорить об одной интересной особенности языка HTML. Это так называемое
Листинг 5.10
<TABLE>
<TR>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
<TR>
<TD>6</TD>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
<TR>
<TD>11</TD>
<TD>12</TD>
<TD>13</TD>
<TD>14</TD>
<TD>15</TD>
</TR>
<TR>
<TD>16</TD>
<TD>17</TD>
<TD>18</TD>
<TD>19</TD>
<TD>20</TD>
</TR>
</TABLE>
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
Специально для этого теги <TD> и <TH> поддерживают два весьма примечательных необязательных атрибута. Первый — COLSPAN — объединяет ячейки по горизонтали, второй — ROWSPAN — по вертикали.
Рис. 5.2. Изначальная таблица, ячейки которой подвергнутся объединению
Рис. 5.3. Таблица, показанная на рис. 5.2, после объединения некоторых ячеек (объединенные ячейки обозначены сложением их номеров)
Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги.
1. Найти в коде HTML тег <TD> (<TH>), соответствующий первой из объединяемых
ячеек (если считать ячейки слева направо).
2. Вписать в него атрибут COLSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
3. Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки.
Давайте объединим ячейки 2 и 3 таблицы (см. листинг 5.10). Исправленный фрагмент кода, создающий первую строку этой таблицы, приведен в листинге 5.11.
Листинг 5.11
<TR>
<TD>1</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15.
Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить.
1. Найти в коде HTML строку (тег <TR>), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз).
2. Найти в коде этой строки тег <TD> (<TH>), соответствующий первой из объединяемых ячеек.
3. Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
4. Просмотреть последующие строки и удалить из них теги <TD> (<TH>), создающие остальные объединяемые ячейки.
Нам осталось объединить ячейки 1 и 6 нашей таблицы. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки).
Листинг 5.12
<TR>
<TD ROWSPAN=»2″>1 + 6</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD COLSPAN=»2″>4 + 5</TD>
</TR>
<TR>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
Обратим внимание, что мы удалили из второй строки тег <TD>, создающий шестую ячейку, поскольку она объединилась с первой ячейкой.
Объединение ячеек сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна (о табличном Web-дизайне см. в главе 10), трудно было встретить таблицу без объединенных ячеек. Так или иначе, знать о нем не помешает.
Что дальше?
В этой главе мы познакомились со средствами HTML, предназначенными для формирования таблиц, и создали нашу первую таблицу, перечисляющую версии языка HTML. Должны же посетители нашего Web-сайта знать, с чего все начиналось…
В следующей главе мы познакомимся со средствами навигации по Web-сайту. Это всевозможные гиперссылки, как текстовые, так и графические (изображения- гиперссылки и карты-изображения). И наконец-то объединим разрозненные Web- странички в единый Web-сайт!
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеКак объединить ячейки в css
| Две в одной | Три в одной | |||
|---|---|---|---|---|
| Первая | Вторая | Третья | Четвёртая | Пятая |
| Вертикальное объединение ячеек html |
Для вертикального объединения применяется атрибут — rowspan=» «, в которм указывается нужная высота (в ячейках)
| Первая | Вторая |
| 4 в одной | раз |
| два | |
| три | |
| четыре |
| Вертикальное и горизонтальное объединение html |
Опираясь на полученные знания из предыдущих уроков, сделаем таблицу в которой будет сразу же горизонтальное и вертикальное объединение (и по отдельности).
Сделаем таблицу размера 6 x 6 (из 36 ячеек) и по-разному объединим в ней ячейки, задав таблице и ячейкам некоторые стили. Но поскольку в таблице будут объединенные ячейки, то 6 X 6 – это лишь, условный размер.
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Пример 12.3. Неверное объединение ячеек
Результат данного примера показан на рис. 12.5.

Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Результат данного примера показан на рис. 12.6.

Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
Назначение таблиц
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти не используется.
Создание таблицы
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга
| добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу: |
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Вот код такой таблицы:
Для того, чтобы были видны рамки таблицы, тэгу
Объединение ячеек таблицы
Есть возможность объединить ячейки таблицы в одну. Для этого у тэга
Создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Код у этой таблицы такой:
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
— находится внутри тэга
— cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
— содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.— содержит строки таблицы, которые отобразятся в самом низу таблицы.
— определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
Коприрование материалов сайта возможно только с согласия администрации
Как сделать в html объединение ячеек в таблице?
Здравствуйте, сегодня я расскажу вам, как сделать в html объединение ячеек в таблице по горизонтали и по вертикали.
Заморачиваться особо не будем, я создам простую таблицу из трех рядов и четырех ячеек в каждом ряде. Для них заданы простейшие стили, чтобы все отображалось корректно.
table{
border-collapse: collapse;
}
td{
border: 1px solid black;
width: 60px;
height: 50px;
}
Объединение ячеек по горизонтали
Начнем с этого, потому что этот прием проще. Допустим, вы хотите в первом ряду четыре ячейки объединить в одну. Это можно сделать с помощью атрибута colspan:
- Прописываем нужной ячейке атрибут
colspan= “число ячеек, которые нужно объединить” - Удаляем все лишние ячейки
Например:
Смотрите на этот кусок кода. Поскольку для первой ячейки в ряде задан colspan 4, по сути, она займет место четырех ячеек, а значит, следующие 3 в ряде нужно удалить, в них просто нет необходимости теперь.
Если же их не удалить, то в ряде образуется целых 7 ячеек и конечно он станет намного шире, чем следующие два.
Теперь удаляем их и видим, что все прекрасно отображается.
Объединение по вертикали
Это немного сложнее и осуществляется по такой же технологии, только используется атрибут под названием rowspan и удалять нужные ячейки нужно в столбце, а не ряде, что немного усложняет задачу, но на самом деле все просто, если вы быстро поймете суть.
Давайте объединим последние ячейки в ряде 2 и 3. Для этого последней клетке в ряде 2 запишем rowspan = “2”. Теперь нужно в ряде 3 удалить последнюю ячейку. Если этого не делать, то опять же, будут вылезать лишние ячейки, что будет сильно портить внешний вид нашей таблицы.
Объединение по обеим сторонам
Одной ячейке можно задать оба атрибута. Давайте тоже посмотрим, как это работает. Объединим в одну ячейку 2 первые клетки ряда 2, и две первые – ряда 3. Итого 4 клетки объединим в одну.
В таком случае ячейка во втором ряде получат оба этих атрибута, во втором ряде удаляется следующая за ней ячейка, в третьем – первые две.
Таким образом, можно создавать таблицы любой сложности, об их оформлении я уже немного рассказал в этой статье, сегодня же моей целью было показать вам трюк с объединением и я надеюсь, это у меня получилось и вы что-то поняли. Если есть вопросы, задавайте в комментарии.
Золотая рыбка CSS3 Grid Layout (часть 2) — CSS-LIVE
В прошлой статье золотая рыбка Grid Layout выполнила для нас множество прекрасных желаний, но тем не менее, это далеко не всё, на что она способна. При помощи волшебства Grid Layout можно творить такие вещи, для которых раньше нам бы понадобилось куча «костылей» и хаков, либо исключительно JavaScript.
Прошлую статью мы закончили на обсуждении именованных линий. Но в запасе у модуля Grid Layout есть ещё кое-какая магия, связанная с этой темой, поэтому давайте сначала продолжим её, а уже после перейдём к другим вещам.
Важно! Новый синтаксис описания именованных линий!
Не успели мы опубликовать первую часть статьи, как W3C решили улучшить синтаксис описания именованных линий. Теперь имена линий надо будет указывать не в круглых скобках, а в квадратных. В W3C решили, что это легче читается и лучше совместимо с SASS. Всегда следите за новинками спецификаций по редакторским черновикам!
Неявные именованные линии
У нас есть возможность не только привязывать ячейки к конкретным линиям (как мы видели в прошлой статье), но и привязать эти ячейки к нужным линиям «намертво»!
Всё сразу станет ясно, когда мы рассмотрим простой пример:
HTML-код:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
Ну и конечно же CSS:
.grid {
display: grid;
width: 500px;
height: 150px;
grid-template-columns: 2fr 1fr;
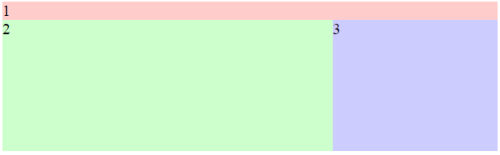
grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom];
grid-template-areas: "banner banner"
"container menu";
}
.grid > :nth-child(1) {
background-color: #FCC;
grid-column-start: banner-start;
grid-column-end: banner-end;
grid-row-start: header-top;
grid-row-end: header-bottom;
}
.grid > :nth-child(2) {
background-color: #CFC;
grid-row-start: header-bottom;
grid-row-end: main-bottom;
}
.grid > :nth-child(3) {
background-color: #CCF;
grid-row-start: header-bottom;
grid-row-end: main-bottom;
}
И результат:

Результат выглядит довольно просто, HTML-код тоже, но вот на CSS нужно остановиться подробнее, поскольку именно в нём кроется весь фокус неявных именованных линий, а также содержатся незнакомые нам свойства (grid-column-start/grid-row-start и grid-column-end/grid-row-end).
Из прошлой статьи мы помним, что grid-template-columns: 2fr 1fr; означает, что у нас будет две колонки, первая из которых занимает две фракции (2fr), а вторая — одну (1fr).
У трех ячеек нашего грида будут собственные имена: «banner», «container» и «menu». Возможность задавать имена конкретным ячейкам — еще один магический секрет гридов, который мы подробно рассмотрим чуть ниже. А пока примем имена ячеек как данность и посмотрим, как легко и изящно можно привязывать к ним блоки.
Для привязки блоков к конкретным линиям нужно несколько вещей: явные/неявные названия линий и пару волшебных свойств. Явные названия линий уже знакомы нам по предыдущей статье, где мы именовали линии в скобках «[first] 100px [main]…» свойства grid-template-columns. Кстати, в нашем примере мы проделываем аналогичную штуку. А вот с неявными линиями мы сталкиваемся впервые, поэтому берите ручку и записывайте, как ими пользоваться:
В нашем примере 3 именованных ячейки, у каждой ячейки — 4 границы. Эти границы и образуют неявные именованные линии. Имена таких линий получаются из имен ячеек добавлением -start/-end. Поэтому далее берём свойство grid-column-start/grid-column-end и привязываем grid-элемент (в нашем случае — первый) к двум неявным линиям: banner(-start) и banner(-end), соответственно:
.grid > :nth-child(1) {
grid-column-start: banner-start;
grid-column-end: banner-end;
}
Только что мы увидели в действии одну из главных фишек Grid Layout — полную независимость визуального порядка от порядка в коде, возможность отображать что угодно где угодно.
Поскольку «banner» занимает две колонки, то левая граница ячейки у нас совпадает с левым краем, а правая — с концом второй колонки грида. И теперь нам осталось только взять свойства grid-column-start/grid-column-end и привязать grid-элемент (в данном случае — первый) к этим колонкам. Я думаю теперь вы уже сами догадались, почему наш элемент стал занимать две колонки? На всякий случай я сделал живой пример.
Реальная польза от привязки элементов
Привязка элементов к любым ячейкам — это конечно здорово, но давайте рассмотрим пример, где это действительно может оказаться полезным.
Мы не будем трогать вышеприведённую HTML- и CSS-разметку, а обратим внимание на некоторые строки кода в CSS, которые я специально оставил, убрав на время ненужные:
.grid {
grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom];
}
.grid > :nth-child(2) {
grid-row-start: main-top;
grid-row-end: main-bottom;
}
.grid > :nth-child(3) {
grid-row-start: main-top;
grid-row-end: main-bottom;
}
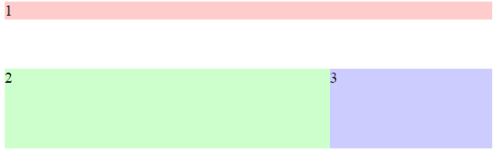
Зная, как работают свойства grid-column-start/grid-column-end совсем не трудно догадаться и о назначении свойств grid-row-start/grid-row-end. Если первые отвечают за привязку элемента по горизонтальной оси, то вторые — по вертикальной. Следовательно в нашем случае мы привязали второй и третий элементы к именованным линиям «main-top» и «main-bottom», которые прописаны в скобках свойства grid-template-rows. Чтобы было совсем ясно, на изображении ниже я покажу результат работы кода и отмечу нужные границы.

Из картинки ясно, что верхняя граница второго и третьего элементов привязана к линии «main-top», которая находится на границе нижнего края первого элемента (шапки) и верхнего края второго и третьего элементов (за это отвечает grid-row-start: main-top). А нижняя граница второго и третьего элементов привязана к линии «main-bottom», которая находится в самом низу (сделано это с grid-row-end: main-bottom). Кстати, ещё один важный момент: нижний край первого элемента (шапки) находится на одной отметке с верхним краем второго и третьего элементов. Это происходит из-за того, что названия линий «main-top» и «header-bottom» прописаны в одних скобках ([header-bottom main-top]).
И вот наконец-то мы подошли к самой изюминке. Казалось бы, ну привязали и привязали границы элементов к линиям, и что дальше? А дальше вот что. Теперь лёгким движением руки мы можем разделить наши линии [header-bottom main-top] и вставить между ними любое количество ячеек. И фокус в том, что при этом наши grid-элементы всё равно останутся привязанными к своим линиям! Например:
grid-template-rows: [header-top] auto [header-bottom] 50px [main-top] 1fr [main-bottom];
Мы разделили [header-bottom] и [main-top] на два блока, вставив между ними ячейку в 50px. И вот результат:

Несмотря на то, что между первым и вторым/третьим элеменами образовалась пустая ячейка 50px в высоту, наши элементы остались привязанными к своим линиям «намертво», как я и говорил. Только теперь линия [main-top] начинается после пустой ячейки, а линия [header-bottom] — перед ней.
А теперь ещё один пример, возможно, с неочевидным результатом на первый взгляд. Чуть подрихтуем наш CSS, убрав на время всё лишнее:
.grid {
/* добавим ещё одну линию и с пустой ячейкой: 50px [main-top-2] */
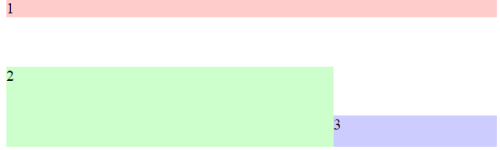
grid-template-rows: [header-top] auto [header-bottom] 50px [main-top] 50px [main-top-2] 1fr [main-bottom];
}
.grid > :nth-child(2) {
grid-row-start: main-top;
grid-row-end: main-bottom;
}
.grid > :nth-child(3) {
/* верхний край третьего элемента теперь привязан к линии "main-top-2" */
grid-row-start: main-top-2;
grid-row-end: main-bottom;
}
И результат:

Здесь почти всё также, как в предыдущем примере, но теперь верхний край третьего элемента ниже верхнего края второго элемента. Так происходит, потому, что мы отвязали верхний край третьего от предыдущей линии (main-top), добавили в код ещё одну (main-top-2) и привязали третий элемент уже к ней. И поскольку между этими линиями расстояние 50px, то третий элемент опустился на это число.
Мне это напомнило абсолютное позиционирование, но только с тем преимуществом, что теперь блоки могут подстраиваться под размеры других элементов, самого грида, а также чётко сопоставлять свои границы с конкретными линиями. Здорово, не правда ли? Но нам надо двигаться дальше…
Практическая магия именованных ячеек: grid-template-areas и его друзья
В этом разделе я предлагаю раскрыть удивительные возмоности grid-template-areas, и увидеть, насколько просто при помощи этого свойства можно строить сетки, объединять ячейки и крутить/вертеть ими, как нам вздумается.
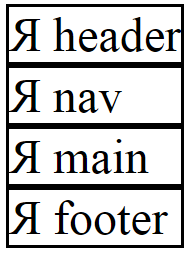
По традиции начнём с примера. Например, нам нужно сверстать макет, состоящий из шапки, двух колонок и подвала. В данном случае разметка будет такая:
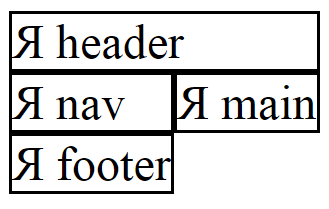
<section> <header>Я header</header> <nav>Я nav</nav> <main>Я main</main> <footer>Я footer</footer> </section>
А CSS такой:
#grid {
display: grid;
grid-template-areas: "head head"
"nav main"
"foot . "
}
#grid > header { grid-area: head; }
#grid > nav { grid-area: nav; }
#grid > main { grid-area: main; }
#grid > footer { grid-area: foot; }
#grid > * { border: 1px solid; }
Начнём со свойства grid-template-areas. Оно устанавливатся grid-контейнеру. Значение grid-template-areas принимает шаблон из любых строк, идущих в кавычках через пробел. Названия строк могут повторяться и включать в себя даже обычные точки, как видно из CSS ("foot .").
Давайте посмотрим на результат:

В нашем случае шаблон свойства grid-template-areas состоит из шести строк, по две строки в трёх парах кавычек (в сумме пять названий и одна точка). Каждая строка, это отдельная ячейка в сетке. Т.к. в первых кавычках у нас прописаны две строки с одинаковым названием, это значит, что первая ячейка будет объединена по горизонтали в две.
Но для того, чтобы grid-элементам понять, какие ячейки будет занимать каждый из них, им нужно указать специальное свойство grid-area. Поскольку мы указали элементу header grid-area: head;, то он будет занимать ячейку под названием «head».
Поскольку с header всё понятно, то с остальными элементами и подавно. Каждый из них занимает по одной ячейке, но что происходит с точкой? Она необходима для того, чтобы сетка «не развалилась», ибо точка представляет собой как бы «невидимую» колонку, которая идёт после колонки footer. Без точки колонки бы просто расположились на отдельных строчках:

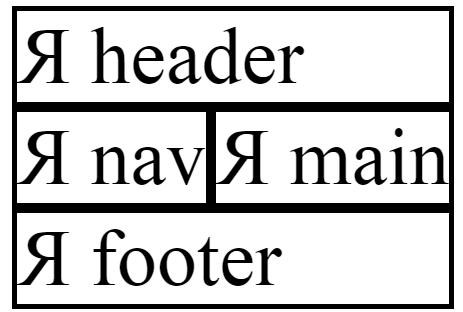
И очевидно, что если бы вместо точки последнее значение grid-template-areas выглядело бы так «foot foot», то подвал, как и шапка, занял бы две ячейки по горизонтали:

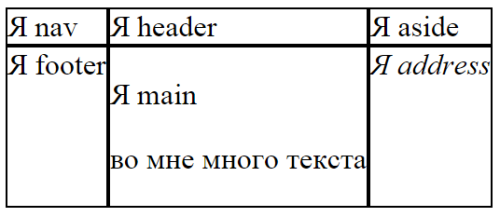
А теперь давайте усложним пример. Дабавим кое-что в разметку:
<section>
<header>Я header</header>
<nav>Я nav</nav>
<aside>Я aside</aside>
<main>
<p>Я main</p>
<p>во мне много текста</p>
</main>
<footer>Я footer</footer>
<address>Я address</address>
</section>
… и в CSS:
#grid {
display: grid;
grid-template-areas: "left topcenter right"
"foot1 center foot2"
"foot1 . foot2"
}
#grid > header { grid-area: topcenter; }
#grid > nav { grid-area: left; }
#grid > aside { grid-area: right; }
#grid > main { grid-area: center; }
#grid > footer { grid-area: foot1; }
#grid > address { grid-area: foot2; }
#grid > * { border: 1px solid; }
И вот сам результат:

С верхними ячейками всё ясно, grid-элементы header, nav и aside занимают верхние три, как указано в их свойстве grid-area. Но что происходит с ячейками, которые располагаются ниже? Как вы могли заметить в свойстве grid-template-areas во вторых и третьих пар кавычек есть одинаковые названия строк — foot1 и foot2. Они идут по бокам, и нижние боковые foot1 и foot2 располагаются чётко под верхними foot1 и foot2. И теперь, поскольку в свойстве grid-area для элемента footer мы указали значение foot1, а для элемента address — foot2, их строки объединились и стали занимать две ячейки по вертикали.
Средняя же колонка, состоящая из элемента main (которому выставлено grid-area: center😉 и точки (которая прописана в последних кавычках между foot1 и foot2) берут на себя роль средних двух вертикальных ячеек (и являются по сути центральной колонкой), а боковые вынуждены по высоте подстраиваться под них. Следовательно, в нашем случае боковые (объединённые) ячейки могут быть или выше центровины, или одной с ней высоты, но центровина не может быть выше боковых колонок.
Замечание: конечно, я специально в CSS расположил строки так, чтобы визуально они находились друг под другом. Я сделал это для удобочитаемости, поэтому даже если бы пары кавычек располагались не друг под другом, а в одну строку (напр. "foot1 center foot2" "foot1 . foot2"), это не поменяло бы сути. В нашем случае главное, чтобы позиции названий строк в первых кавычках совпадали с позицией названий строк во вторых кавычках.
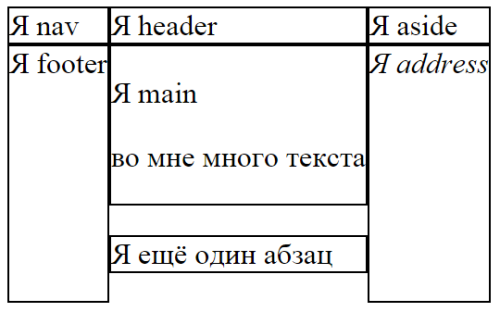
Но это ещё не всё. Я бы ещё хотел уделить отдельное внимание точке, которая прописана в третьих кавычках. Как и в первом случае, она представляет из себя невидимую виртуальную ячейку (и может схлопываться до нуля), и нужна для того, чтобы наша сетка «не развалилась». Но также вы должны учитывать, что если после последнего элемента в разметке (<address>) мы добавим ещё один элемент (например <p>), то получим следующий результат:

Здесь нужно обратить внимание на две вещи. Первое, это то, что место точки в средней колонке занял наш абзац (<p>). Это произошло из-за того, что ячейка (точка) не зарезервирована никаким элементом, а следовательно новый элемент вставляется аккурат в эту пустую безымянную ячейку. И второе, если кого-то удивили непонятно откуда взявшиеся вертикальные отступы у нашего абзаца, то здесь всё ещё проще. Вертикальные отступы — это верхний и нижний внешние отступы (margin), которые по умолчанию выставляются абзацам в браузерах. Поэтому, если мы их уберём при помощи margin:0, то получим ожидаемый результат:

Атрибуты colspan и rowspan теперь в CSS при помощи свойства grid-template-areas!
Кстати, ещё хочу сказать пару слов о том, что grid-template-areas также легко может заменить наши старые добрые атрибуты colspan и rowspan, которые мы прописывали для ячеек HTML-таблицы, чтобы объединить нужные нам ячейки по горизонтали или по вертикали. С приходом Grid Layout и grid-template-areas загрязнять разметку и мучится с этими атрибутами больше не придётся! Вы уже видели это на примере ячейки head в предыдущем разделе — она была получена объединением двух ячеек, совсем как с colspan="2" в таблице.
P.S. Это тоже может быть интересно:
Как объединить ячейки в HTML-таблице
На самом деле это очень просто, если вы уже создавали HTML-таблицы. Узнав пару параметров, вы научитесь объединять ячейки таблицы. Пример таблицы с ячейками, объединенными по горизонтали и вертикали, см., к примеру, в предыдущей статье о транслитерации украинского алфавита латиницей.
Рассмотрим, как объединяются ячейки, на примере HTML-таблицы 5х5. Для создания таблиц я использую конструктор таблиц. Код созданной конструктором таблицы 5х5 выглядит так:
<div> <table border="1" cellspacing="1" cellpadding="1"> <tbody> <tr> <td align="left">C1R1</td> <td align="left">C2R1</td> <td align="left">C3R1</td> <td align="left">C4R1</td> <td align="left">C5R1</td> </tr> <tr> <td align="left">C1R2</td> <td align="left">C2R2</td> <td align="left">C3R2</td> <td align="left">C4R2</td> <td align="left">C5R2</td> </tr> <tr> <td align="left">C1R3</td> <td align="left">C2R3</td> <td align="left">C3R3</td> <td align="left">C4R3</td> <td align="left">C5R3</td> </tr> <tr> <td align="left">C1R4</td> <td align="left">C2R4</td> <td align="left">C3R4</td> <td align="left">C4R4</td> <td align="left">C5R4</td> </tr> <tr> <td align="left">C1R5</td> <td align="left">C2R5</td> <td align="left">C3R5</td> <td align="left">C4R5</td> <td align="left">C5R5</td> </tr> </tbody></table> </div> |
<div> <table border=»1″ cellspacing=»1″ cellpadding=»1″> <tbody> <tr> <td align=»left»>C1R1</td> <td align=»left»>C2R1</td> <td align=»left»>C3R1</td> <td align=»left»>C4R1</td> <td align=»left»>C5R1</td> </tr> <tr> <td align=»left»>C1R2</td> <td align=»left»>C2R2</td> <td align=»left»>C3R2</td> <td align=»left»>C4R2</td> <td align=»left»>C5R2</td> </tr> <tr> <td align=»left»>C1R3</td> <td align=»left»>C2R3</td> <td align=»left»>C3R3</td> <td align=»left»>C4R3</td> <td align=»left»>C5R3</td> </tr> <tr> <td align=»left»>C1R4</td> <td align=»left»>C2R4</td> <td align=»left»>C3R4</td> <td align=»left»>C4R4</td> <td align=»left»>C5R4</td> </tr> <tr> <td align=»left»>C1R5</td> <td align=»left»>C2R5</td> <td align=»left»>C3R5</td> <td align=»left»>C4R5</td> <td align=»left»>C5R5</td> </tr> </tbody></table> </div>
Сама таблица изначально выглядит так:
| C1R1 | C2R1 | C3R1 | C4R1 | C5R1 |
| C1R2 | C2R2 | C3R2 | C4R2 | C5R2 |
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C3R5 | C4R5 | C5R5 |
I. Объединение ячеек по вертикали
Для вертикального объединения ячеек используется параметр rowspan, задающий количество ячеек, объединенных по вертикали.
Объединим в указанной выше таблице ячейки C1R1 и C1R2. Для этого необходимо:
- Для ячейки C1R1 добавить параметр rowspan=»2″:
<td align="left" rowspan="2">C1R1</td> |
<td align=»left» rowspan=»2″>C1R1</td>
- Удалить код ячейки C1R2:
<td align="left">C1R2</td> |
<td align=»left»>C1R2</td>
Теперь таблица выглядит так:
| C1R1 | C2R1 | C3R1 | C4R1 | C5R1 |
| C2R2 | C3R2 | C4R2 | C5R2 | |
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C3R5 | C4R5 | C5R5 |
II. Объединение ячеек по горизонтали
Для горизонтального объединения ячеек используется параметр colspan, задающий количество ячеек, объединенных по горизонтали.
Объединим в указанной выше таблице ячейки C2R1, C3R1 и C4R1. Для этого необходимо:
- Для ячейки C2R1 добавить параметр colspan=»3″:
<td align="left" colspan="3">C2R1</td> |
<td align=»left» colspan=»3″>C2R1</td>
- Удалить код ячеек C3R1 и C4R1:
<td align="left">C3R1</td> <td align="left">C4R1</td> |
<td align=»left»>C3R1</td> <td align=»left»>C4R1</td>
Таблица примет следующий вид:
| C1R1 | C2R1 | C5R1 | ||
| C2R2 | C3R2 | C4R2 | C5R2 | |
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C3R5 | C4R5 | C5R5 |
Вам останется лишь заполнить таблицу содержимым: образцами своих переводов в портфолио и т.д.
Как объединить или объединить ячейки в таблице HTML
Обновлено: 30.04.2020 компанией Computer Hope
Вы можете объединить две или более ячеек таблицы в столбце, используя атрибут colspan в теге HTML
Как использовать атрибут colspan
В приведенном ниже коде представлена таблица с тремя строками и тремя столбцами.Если мы хотим объединить первые две ячейки в первом столбце, мы могли бы использовать атрибут colspan = «2» в первом теге
Пример HTML-таблицы
<таблица>& nbsp; & NBSP; & NBSP; & NBSP; & NBSP; & NBSP; & NBSP; & NBSP; Приведенный выше код, отображаемый в веб-браузере, создает таблицу, аналогичную приведенной ниже.Как видите, первая ячейка занимает ширину двух столбцов.
Чтобы использовать все три ячейки в верхней части таблицы, увеличьте значение colspan до 3, так как имеется три столбца. Увеличение значения до 3 дает вам таблицу, аналогичную приведенному ниже примеру.
ЗаметкаУбедитесь, что при раскрытии столбца
все оставшиеся теги удалены. В приведенном выше примере, поскольку мы используем все три столбца, у нас есть только один в (строка таблицы). Как использовать атрибут rowspan
В приведенном ниже коде представлена таблица с тремя строками и тремя столбцами.Если мы хотим объединить первые две ячейки в первом столбце в одну ячейку, мы могли бы использовать атрибут rowspan = «2» в первом теге
. Число представляет, сколько ячеек использовать для тега . Пример HTML-таблицы
<таблица>& nbsp; & nbsp;
& nbsp; & NBSP; & NBSP; & NBSP; & NBSP; & NBSP; Приведенный выше код, отображаемый в веб-браузере, создает таблицу, аналогичную приведенной ниже.Как видите, первая ячейка занимает высоту двух строк.
Чтобы использовать все три ячейки в первом столбце, увеличьте значение rowspan до 3, так как есть три строки. Увеличение значения до 3 дает вам таблицу, аналогичную приведенному ниже примеру.
ЗаметкаУбедитесь, что при развертывании строки
вы удаляете теги из других (строк таблицы). В приведенном выше примере, поскольку мы используем все три строки, у нас есть только два тега в двух других тегах . Использование «0» в качестве числа в colspan и rowspan
Все современные браузеры обрабатывают «0» (ноль) в colspan и rowspan как максимальное количество строк или столбцов. Например, вместо подсчета строк таблицы используйте rowspan = «0», чтобы развернуть строку до конца таблицы.
Использование «0» полезно для больших таблиц и для динамических таблиц, в которых количество строк и столбцов может часто меняться.
Объединение ячеек с помощью WYSIWYG-редактора
Вы также можете использовать редактор WYSIWYG для объединения ячеек.Чтобы объединить ячейку в редакторе WYSIWYG, выделите две или более ячеек, щелкните ячейки правой кнопкой мыши и выберите параметр объединения ячеек. Ниже приведены дополнительные инструкции, как это сделать в Dreamweaver и Expression Web.
Объединение ячеек с помощью Dreamweaver
- Выделите две или более ячеек в таблице.
- Щелкните правой кнопкой мыши выделенные ячейки.
- Щелкните Table , а затем выберите Merge Cells .
или
- Выделите две или более ячеек в таблице.
- Нажмите сочетание клавиш Alt + Ctrl + M .
Объединение ячеек с использованием Expression Web
,Таблица стилей
- Выделите две или более ячеек в таблице.
- Щелкните правой кнопкой мыши выделенные ячейки.
- Щелкните Изменить , а затем выберите Объединить ячейки .
— объедините существующие столбцы с помощью CSS
Переполнение стека
- Товары
- Клиенты
- Случаи использования
.
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
html — объединить ячейки с помощью Javascript
Переполнение стека
- Товары
- Клиенты
- Случаи использования
,
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
css — объединение ячеек Div-Table-Cell? — Переполнение стека
Переполнение стека
- Товары
- Клиенты
- Случаи использования
,
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
