Анализ стоимости сайта – узнать стоимость сайта онлайн
введите до 100 URL-адресов (каждый URL-адрес должен быть на отдельной строке)
Анализ стоимости сайта
Узнать стоимость сайта можно, воспользовавшись сервисом Saitreport. Удобный инструмент проанализирует данные вашего домена и определит его примерную стоимость. Вы можете проверить до двадцати доменов бесплатно с помощью онлайн-инструмента.
Определить, какова приблизительная стоимость вашего сайта, необходимо для того чтобы назначить максимально выгодную цену на покупку ссылок с ресурса. Также эти данные могут понадобиться, когда сайт решено продать. Правильная оценка стоимости сайта поможет скорректировать его производительность таким образом, чтобы получать хороший доход.
Чтобы проверить с помощью онлайн-сервиса Saitreport стоимость сайта, понадобится:
- ввести адрес в поле для проверки;
- запустить анализ;
- подождать, пока отобразиться сумма.

Процедура проверки не займет много времени и предоставит максимально объективные данные о стоимости проверяемого ресурса. Таким образом, вы можете сравнить уровень затрат с уровнем доходности данного интернет-проекта. Для покупателя такой анализ не менее важен, чем для владельца сайта. Сведения о реальной стоимости предполагаемой покупки даст возможность оценить ее целесообразность и перспективы.
Как оценивается стоимость сайта?
Оценка стоимости сайта с помощью специального онлайн-сервиса производится на основании следующих критериев:
- Значение показателей Google PageRank и Яндекс ТИЦ. Этот показатель зависит от наполнения сайта, поэтому для привлечения пользователей и повышения стоимости ресурса его необходимо регулярно наполнять интересным контентом.
- Индексация страниц в популярных поисковых системах. Для того чтобы роботы систем «Яндекс» и «Гугл» проиндексировали как можно большее количество страниц, старайтесь обеспечить им доступ.

- Наличие страниц сайта в каталогах качественных ресурсов. Необходимо наполнять ресурс качественным контентом, чтобы сайт попал в каталоги таких «уважаемых» ресурсов, как, например, «Яндекс.Каталог».
- Количество внешних ссылок на сайт. На повышение стоимости сайта существенно влияет количество внешних ссылок, ведущих с таких популярных ресурсов, как социальные сети или форумы.
Воспользовавшись сервисом Saitreport для оценки стоимости сайта онлайн, вы можете назначить максимально выгодную цену при покупке или продаже ресурса.
Стоимость Создания Сайта в 2021
WordPress
access_time9 декабря, 2020
hourglass_empty6мин. чтения
Если вы планируете создание сайта, то у вас, наверняка, много вопросов, и главный из них — сколько стоит сайт.
Цена зависит от нескольких факторов. Первый и самый важный — какой веб-сайт (англ) вы хотите создать.
В этой статье мы будем разбираться, сколько стоит создать сайт, а также постараемся помочь вам оценить стоимость разработки вашего сайта.
Ключевые Моменты, Которые Помогут Вам Сориентироваться
Цена вашего сайта зависит от нескольких факторов. Чтобы помочь вам сориентироваться и предотвратить перерасход средств, давайте обсудим некоторые вещи, которые необходимо учесть, прежде чем приступить к созданию сайта.
Каков Ваш Бюджет?
Разработчики создают сайты с нуля. Однако для человека без технических знаний это не вариант.
Тем не менее, существует программное обеспечение (англ), с помощью которого создать сайт может даже обычный пользователь. К такому ПО относятся системы управления контентом (CMS) и конструкторы сайтов.
Стоимость создания сайта по сути зависит от выбранного вами варианта. Например, если вы выберете WordPress, то, возможно, вам придётся потратить деньги на темы, плагины и другие дополнительные функции.
Ниже мы подсчитали сколько стоит сайт созданный с помощью WordPress (популярной CMS) и Weebly — конструктора сайтов. При этом мы рассмотрели вариант, что на сайте WordPress используется платная тема и платные плагины.
То же самое касается сайта, созданного с помощью конструктора сайтов Weebly: мы учли платные темы и плагины.
WordPress:
- Платная тема: 20$
- Платные плагины: 20$
- Итого: 40$
Конструктор сайтов Weebly:
- Платный тарифный план: 25$
- Платная тема: 59$
- Итого: 81$
Существуют разные варианты разработки сайтов, всё зависит от вашего бюджета и навыков.
Как Вы Будете Поддерживать Сайт?
Что касается управления сайтом, есть два варианта: делать это самостоятельно или платить человеку, который будет этим заниматься. У каждого варианта есть свои плюсы и минусы.
Какую бы платформу вы не выбрали, вам придётся регулярно обновлять темы и плагины. CMS и конструкторы сайтов, как правило, имеют встроенный функционал, который позволяет выполнить обновление всего несколькими щелчками мыши. Однако самописные сайты, разработанные с нуля, придётся обновлять вручную.
И, если у вас нет опыта веб-разработки (англ), это задание вы скорее всего делегируете разработчику. Услуги разработчика стоят неодинаково. Если вы обратитесь в студию, то цена будет выше.
В среднем поддержка сайтов стоит от 20$ в час.
Что касается поддержки сайтов, созданных с помощью специальных платформ, которые вы будете поддерживать самостоятельно, то, безусловно, она обойдётся вам на много дешевле.
Дополнительный Функционал
На стоимость сайта влияют его функции. Планируя функционал, вы можете подыскать плагины, необходимые для его реализации.
Допустим вы планируете создать блог. Для начала вам понадобятся плагины SEO (англ), аналитики, контактных форм и кэширования сайта.
По началу можно обойтись без таких функций, как галерея изображений, динамичный фон с эффектом параллакса и других настроек внешнего вида. Однако в будущем у вас может возникнуть потребность в таком функционале.
Все эти факторы составляют дополнительные расходы, которые стоит учитывать в своём бюджете. Если ни один из рассматриваемых нами вариантов не соответствует вашим потребностям, вы всегда можете найти альтернативные платформы. WordPress и Weebly предлагают доступные решения, тем не менее вы можете поискать и другие опции с подходящим вам порогом вхождения, которые устроят вас по цене и наличию шаблонов.
Если ни один из рассматриваемых нами вариантов не соответствует вашим потребностям, вы всегда можете найти альтернативные платформы. WordPress и Weebly предлагают доступные решения, тем не менее вы можете поискать и другие опции с подходящим вам порогом вхождения, которые устроят вас по цене и наличию шаблонов.
Хостинг, Домены, Безопасность и Технические Моменты
Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Первое, о чём нужно позаботиться, прежде чем создать сайт — это хостинг. Эти услуги не обязательно должны быть дорогими, чтобы хорошо работать.
Один из главных критериев в выборе хостинга — время безотказной работы. В Hostinger мы предоставляем услуги высокого качества, гарантируя 99,9% аптайма.
Кроме того, у нас очень конкурентоспособные цены. Вы можете получить хостинг всего за 0,60$ в месяц.
Если же вам нужна более высокая производительность и больше контроля над хостингом, тогда VPS (Virtual Private Server) хостинг по цене от 3,50$ в месяц — именно то, что вы ищете.
Кроме хостинга, вам также понадобится собственное доменное имя. Цены на разные домены отличаются. Домен обычно стоит от одного или двух и до двадцати долларов, а иногда даже больше.
Очень важно выбрать хороший запоминающийся домен. Имя должно отражать то, чем занимается ваш бизнес, быть оригинальным и креативным.
Ещё один момент, который нужно учесть, оценивая стоимость сайта — защита. Все CMS и конструкторы сайтов предлагают свои средства защиты. Но вам понадобится ещё один уровень безопасности, достигаемый посредством приобретения SSL-сертификата. Цены на SSL варьируется. В Hostinger вы можете получить годовой сертификат всего за 5,50$ или бесплатно в месте с тарифными хостинг-планами Премиум и Бизнес.
Как Тип Сайта Влияет на Стоимость Разработки
Как уже упоминалось, существуют разные пути разработки сайтов. Первый — это CMS. Вариантов CMS тоже предостаточно, но одной из самых популярных является WordPress.
Вы самостоятельно можете добавлять разнообразные функции на сайт, созданный с помощью CMS, используя плагины.
Второй вариант — конструктор сайтов. Как правило, конструкторы предлагают встроенные функции, которые вы можете использовать на вашем сайте без необходимости загружать какие-либо дополнения. Вы можете легко создать и настроить сайт, используя удобный интерфейс перетаскивания элементов.
Также, как вариант, вы можете создать собственный уникальный сайт. Вы можете написать его с нуля или модифицировать существующую CMS.
Ниже мы расскажем, сколько стоит сайт каждого из этих трёх типов.
Всё Сводится к Ресурсам
Стоимость сайта зависит от того, как вы организуете работа над ним. Если вы наймёте разработчика или дизайнера, вы выиграете время. С другой стороны, если вы решите сделать всё самостоятельно, то сэкономите деньги, но потеряете время.
Некоторые CMS, например WordPress, бесплатны, но имеют платные дополнения, среди которых плагины и темы.
Конструкторы сайтов, как правило, имеют платную подписку. Однако большинство из них предлагают множество бесплатных тем и встроенных функций.
Стоимость самописного сайта зависит от того, нанимаете ли вы разработчика или нет. Тем не менее, вам всё равно придётся оплатить хостинг, доменное имя и SSL-сертификат.
Лучше не Спешить
Создание и развитие сайта — это процесс, который мы не можем ускорить искусственно. Более того, проект может не сработать. Поэтому инвестировать тысячи долларов сразу — не самое разумное решение.
Не спешите и платите только за необходимые вам ресурсы. Таким образом, вы не потратите лишние деньги на проект, который не оправдал ожидания.
Коротко о Том, Чего Можно Ожидать
Есть три способа создать сайт. Ниже вы узнаете о преимуществах каждого из них.
Конструкторы Сайтов
Удобный и простой вариант, который отлично подойдёт пользователям без опыта разработки. Конструкторы сайтов позволяют выбрать шаблон и изменить его по своему вкусу. Вы видите изменения по мере их внесения.
Некоторые конструкторы сайтов предлагают бесплатные планы, а также платные дополнительные функции. Цена платного пакета может варьироваться от 5$ до 49$. Обычно в эту стоимость входят и услуги хостинга.
Цена платного пакета может варьироваться от 5$ до 49$. Обычно в эту стоимость входят и услуги хостинга.
Hostinger предлагает доступ к бесплатному конструктору сайтов вместе с каждым тарифным планом хостинга. Также вы получите красивые шаблоны для старта.
Так что, если вы хотите создать сайт быстро и без технических навыков, то конструктор сайтов — нужная вам опция.
Сайт на Основе WordPress
WordPress и другие CMS могут быть не так удобны для начинающих, как конструкторы сайтов. Тем не менее, вы можете расширить функционал сайтов на основе CMS с помощью дополнений. Например, WordPress имеет более 50 000 плагинов, которые можно скачать и установить на свой сайт.
Если вы умеете писать код, то сможете сделать WordPress ещё более гибким. Платформа имеет открытый исходный код, так что вы свободно можете редактировать темы, плагины и основные файлы.
WordPress бесплатен для использования. Тем не менее, вам придётся заплатить за хостинг и домен, чтобы разместить ваш сайт в Интернете.
Например хостинг WordPress от Hostinger стоит от 1,45$ в месяц. Услуга включает размещение сайта, поддержку клиентов онлайн и набор специальных плагинов для кэширования WordPress. С таким хостингом ваш сайт всегда будет на пике производительности.
Самописный Сайт
Как следует из названия, самописный сайт — это сайт, которые вы пишите с нуля. В отличие от предыдущих вариантов, самописный сайт предоставляет бесконечные возможности, но только для тех, кто обладает навыками веб-разработки.
Для людей с техническими знаниями создание собственного сайта не составит труда. Но если у вас таких знаний нет, лучше оставить это эксперту или выбрать другой метод.
Услуги разработчика могут стоить очень дорого. К тому же количество времени и денег на реализацию вашей идеи будет расти пропорционально тому, что вы хотите получить в результате. И, если вы обратитесь в студию по разработке и спросите, сколько стоит создать сайт с нуля, то наверняка не услышите точной суммы. Каждый проект оценивается индивидуально, но приготовьтесь, что это будет стоить не сотни, а тысячи долларов. Так, в среднем создание интернет-магазина обойдётся от 2500$.
Каждый проект оценивается индивидуально, но приготовьтесь, что это будет стоить не сотни, а тысячи долларов. Так, в среднем создание интернет-магазина обойдётся от 2500$.
Из Чего Состоит Стоимость Сайта
Теперь, когда мы обсудили все возможные затраты на создание веб-сайта, давайте посмотрим на ценовой диапазон разработки и поддержки сайта (грубая оценка).
| CMS | Конструктор Сайтов | Сайт с нуля | ||
| Начальная стоимость | Тема/Оформление | Бесплатно-400$ | Бесплатно-800$ | От 500$ |
| Плагины/Функции (каждая в среднем) | Бесплатно-200$ | — | От 1000$ | |
| Дальнейшие расходы | Поддержка | 5.25$ | — | 300$-2000$ |
| Хостинг | Бесплатно-40$ | — | Бесплатно-40$ | |
| Домен | Бесплатно-10$ | Бесплатно-10$ | Бесплатно-10$ | |
| SSL/Защита | Бесплатно-250$ | Бесплатно-250$ | Бесплатно-250$ | |
Выводы
Опять же, цены, указанные в таблице — относительные. То сколько стоит сайт, зависит от, что именно вы хотите получить в результате: лендинг, сайт-визитку, интернет-магазин и т. д.
То сколько стоит сайт, зависит от, что именно вы хотите получить в результате: лендинг, сайт-визитку, интернет-магазин и т. д.
Стоимость разработки сайта с нуля может сильно отличаться от нашей оценки; в зависимости от расценок разработчика и количества времени, необходимого для завершения проекта. Также учтите, что дизайн самописного сайта обойдётся намного дороже, чем готовый шаблон.
Тем не менее, данная оценка поможет примерно оценить стоимость сайта и спланировать бюджет. Если у вас есть другие вопросы по этой теме, пожалуйста, оставьте комментарий ниже.
Как оценить стоимость сайта
Когда имеется необходимость оценить сайт, огромное значение имеют объективные факторы расчета его рыночной стоимости. Для правильной оценки требуется обратить внимание на целый ряд факторов, которые влияют на её формирование. Также большое значение имеет создание сайта, сложность его реализации и где он размещен.
На стоимость очень сильно влияет его посещаемость, потому что крайне интересует потенциальных рекламодателей. Для наиболее полной оценки нужно смотреть не только общую посещаемость, но и то, под какую аудиторию создан ресурс. Вообще это нужно планировать прежде, чем создать сайт. Потому что тематическая направленность является очень важной и играет очень большую роль. На ресурсах с узкой и коммерческой специализацией реклама стоит гораздо дороже, чем на общетематических.
Для наиболее полной оценки нужно смотреть не только общую посещаемость, но и то, под какую аудиторию создан ресурс. Вообще это нужно планировать прежде, чем создать сайт. Потому что тематическая направленность является очень важной и играет очень большую роль. На ресурсах с узкой и коммерческой специализацией реклама стоит гораздо дороже, чем на общетематических.
от 4500 руб
Для заказа заполните
Также очень важным является то, насколько привлекательно используемое доменное имя, а также в каком домене он размещен. Домены высокого уровня и рейтинга оцениваются выше. Поэтому, прежде чем создать сайт и начать его раскручивать, нужно грамотно подобрать название и подумать, где его разместить. Потому что это сильно способствует запоминаемости и узнаваемости проекта. Данные факторы также способны повысить его рейтинг и значительно облегчить продвижение в различных поисковых системах, что тоже повышает стоимость ресурса.
Покупателей в первую очередь интересуют высоко-рентабельные ресурсы, которые приносят хорошую и стабильную прибыль, а также те, которые имеют бесперебойный постоянный трафик. Также большое внимание нужно обратить на seo-стратегию, которая применяется для продвижения, а также уникальность контента. Если сделать сайт и наполнить его копиями статей из других ресурсов, то, скорее всего он попадет под фильтры поисковиков. Сайты с неуникальным и некачественным содержимым ценятся невысоко. Ещё необходимо обратить внимания на такие показатели, как PR и ТИЦ, а также на количество и качественный уровень обратных ссылок.
Потенциальная возможность увеличения доходности тоже играет важную роль. Это говорит о возможностях дальнейшего развития и увеличения прибыли. При продаже данный фактор может серьезно повысить или понизить стоимость ресурса Количество трудовых и временных затрат, которые необходимы для поддержки успешного функционирования проекта значительно влияют на его стоимость. Покупатели особенно интересуются сайтами, которые не имеют необходимости в постоянном вложении средств и обслуживании. Потому что сильно вкладываться и тратить много времени и сил не выгодно, а перестраивать отлаженную систему всегда проблематично. Поэтому покупатель как альтернативу такому ресурсу может предпочесть создание сайта и его раскрутку с нуля — под себя. Конечно же, окончательно всё зависит от приносимой ресурсом прибыли.
Очень важным является то, какой софт используется. Если работа основана на платной и дорогой платформе, затраты при покупке повысятся, а следовательно, снижается стоимость ресурса.
Как уже упоминалось, на стоимость сильно влияет не только его текущая прибыльность, но и то, сколько средств, усилий и времени было потрачено на продвижение и создание сайта до его текущего уровня.
Все вышеперечисленные факторы имеют влияние на определение стоимости в своей совокупности. Конечно же, можно воспользоваться для оценки специальными ресурсами, проанализировать сделки по купле и продаже подобных проектов или пользуясь данными различных бирж и ссылок. Следует помнить, что многочисленные онлайн сервисы по оценке ресурсов редко отражают реальную картину. Они могут создать только общее впечатление о ресурсе. Поэтому каждому фактору, который влияет на стоимость сайта нужно уделить большое внимание.
Для заказа заполните
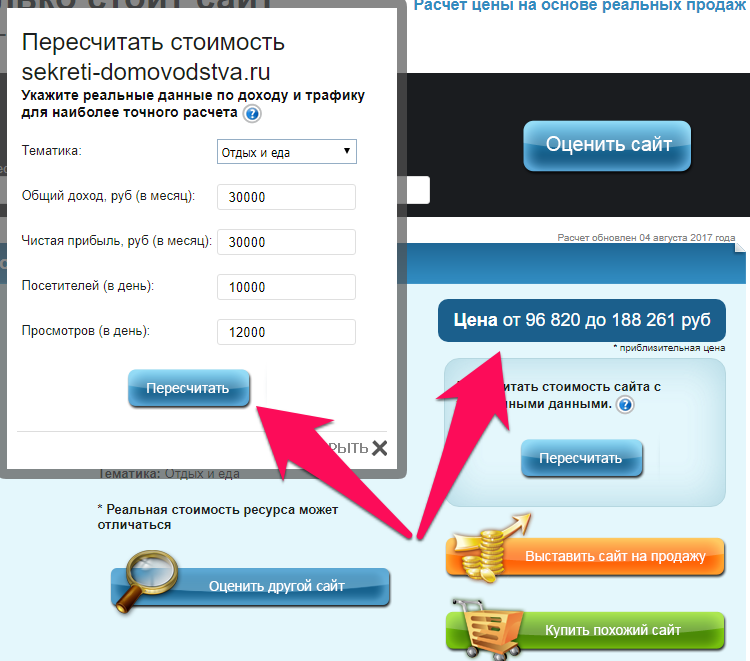
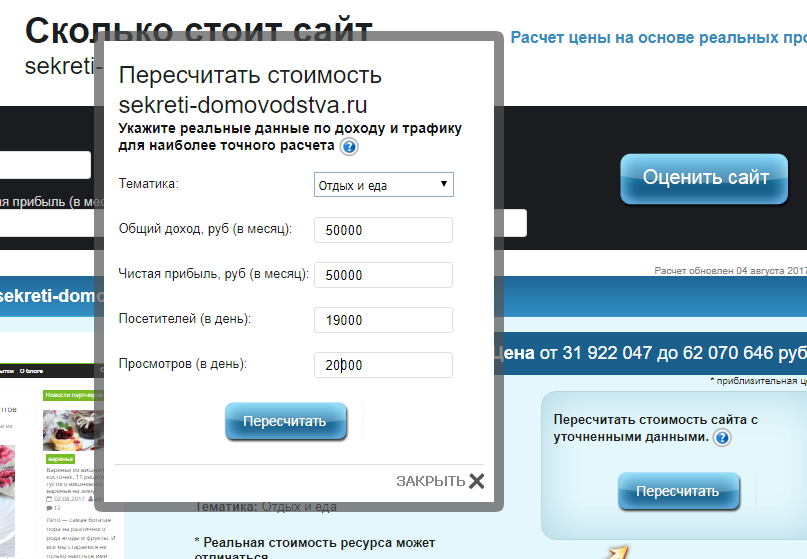
проверка стоимости сайта с помощью онлайн сервисов
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Все мы хотим заработать на том, что мы делаем. Многие из нас создают свои ресурсы и развивают их для дальнейшей перепродажи. Онлайн-сервисы — это не только первый этап в оценке сайта, но и отличная возможность понять из каких факторов она состоит.
Список сервисов для проверки стоимости сайта:
http://costmysite.ru/
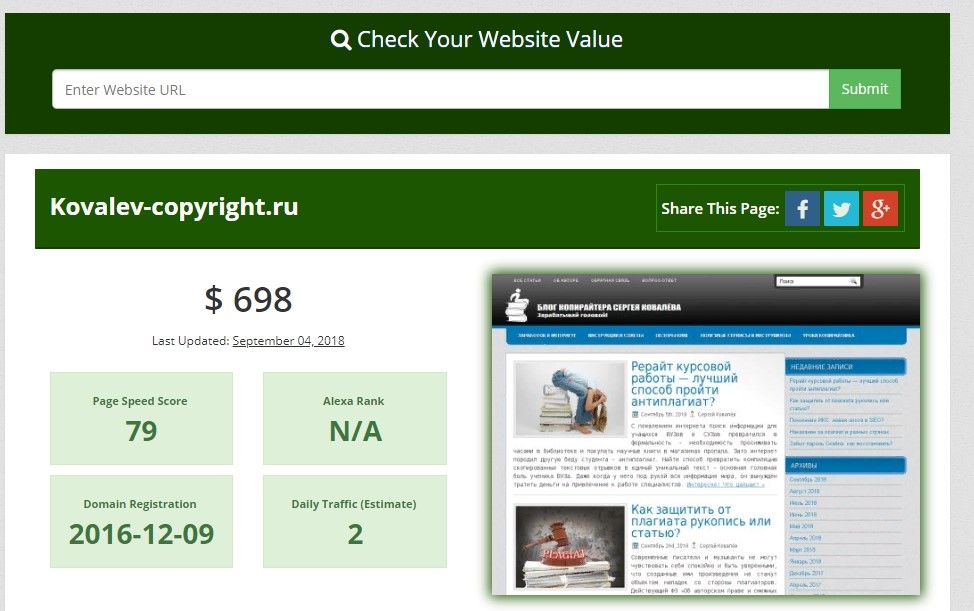
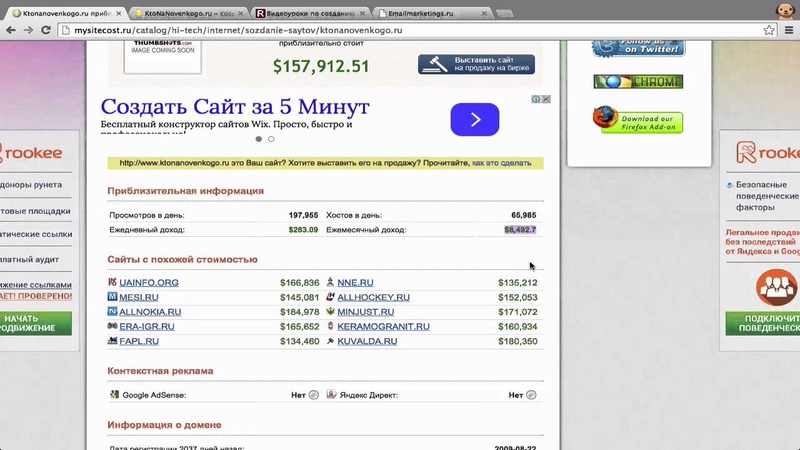
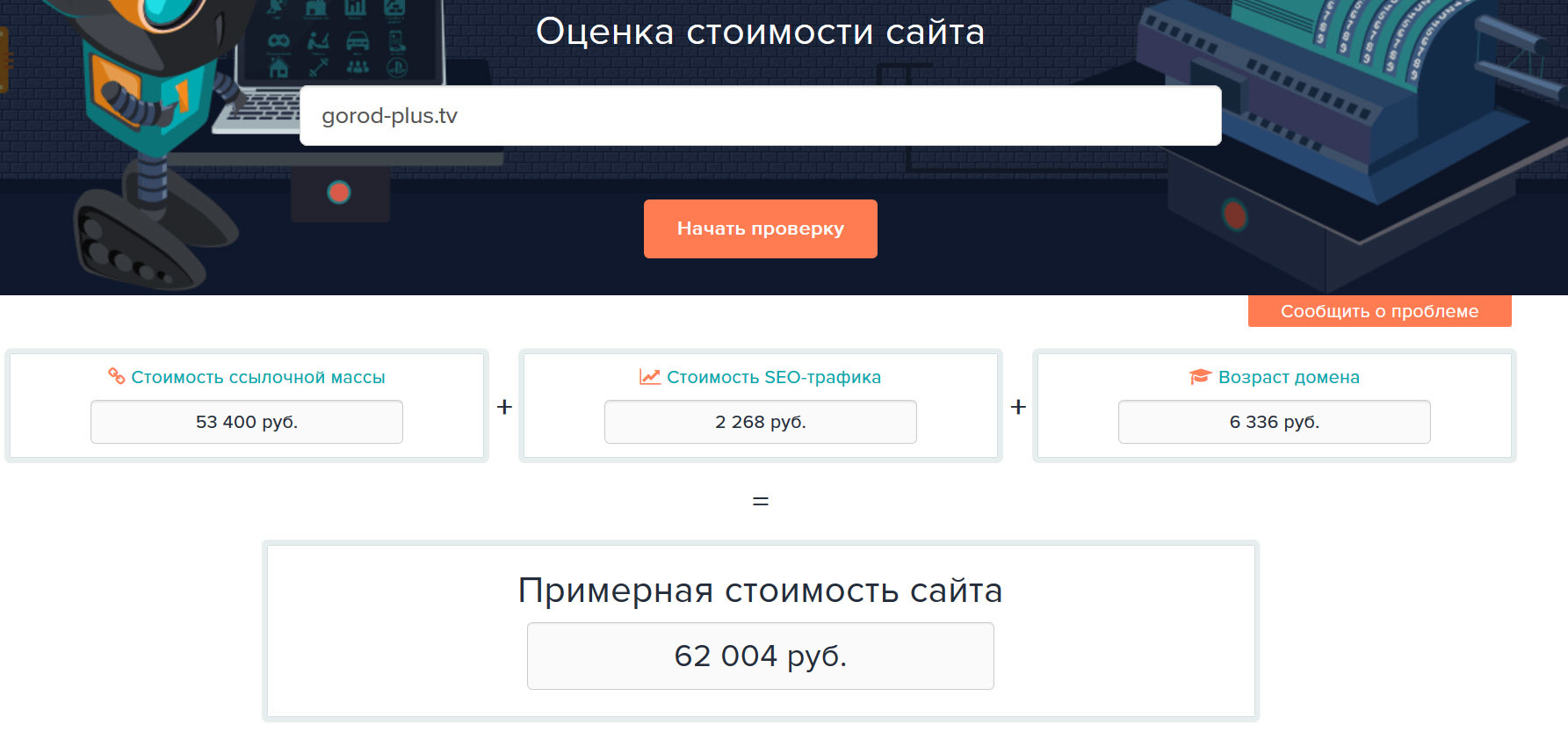
Чтобы как-то актуализировать работу сервисов, я решила проверить данные известного (и не так давно проданного) сайта kinopoisk.ru.
Самый простой способ оценки сайтов онлайн от pr-cy.ru
Сам по себе ресурс pr-cy.ru предлагает множество способов оценки сайта. Однако, интерфейс сервиса стоимости сайта выполнен очень просто и на странице нет информации относительно того, по каким параметрам эта стоимость вообще оценивается.
Что очень сильно отличается от реальной. Слабо.
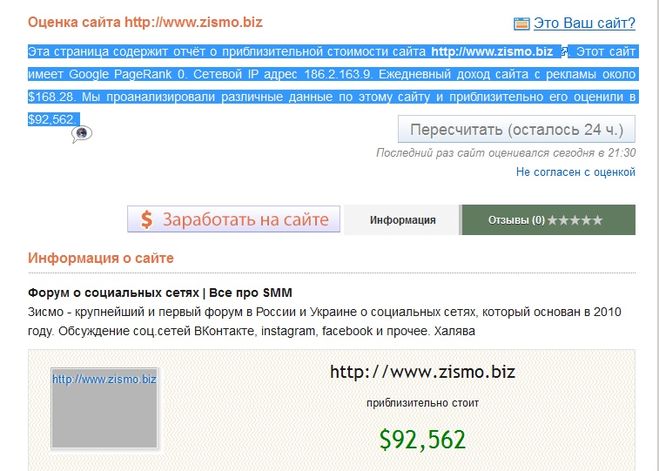
cy-pr.com
Сервис cy-pr.com я все время путаю с предыдущим, хотя это совсем другой сайт, который предлагает оценку по таким параметрам как:
Яндекс (ТИЦ) и Google Page Rank — такие показатели важны. Будет сложно продать сайт с нулевым ТИЦом и PR — наращивается ссылками.
Согласно информации на сайте, стоимость складывается из возраста сайта, посещаемости, ежедневного дохода, присутствия его в каталогах, доход с контекстной рекламы, страницы в индексе и многих других факторов.
В общем и целом cy-pr.com оценил стоимость kinopoisk’а в 14 725 $.
В своей оценке сервис costmysite.ru использует не только такие параметры как ТИЦ и PR, но и Аналитику, а именно посещаемость сайта и его прибыль. Оно и понятно, если сайт уже приносит деньги, то в дальнейшем, если его грамотно развивать, он будет приносить еще больше.
Также сервис получает информацию о имеющейся на сайте контекстной рекламе.
Итак, цена Кинопоиска по costmysite — $ 3 445 315 (244 617 365).
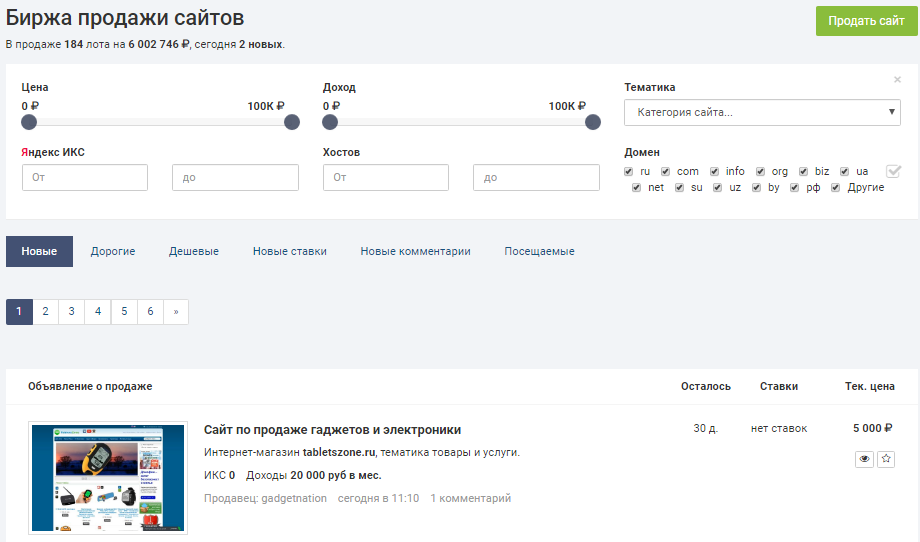
Tenderi отличается от предыдущих сервисов, т.к. он представляет собой биржу сайтов и доменов, где каждый владелец может выставить ресурс на аукцион.
На сервисе необходима регистрация. Здесь можно как продавать, так и покупать сайты, а типичное объявление выглядит следующим образом:
Однако, наша цель проверить насколько эффективно их сервис оценивает стоимость сайта.
Для этого у них есть специальная форма. Итак, согласно оценке telderi.ru стоимость варьируется от:
Подводим итоги
Реальная цена kinopoisk.ru $ 80 млн. (2, 577 млрд руб). Купил его за эту сумму Яндекс.
Ближе всего к этой цифре был ресурс costmysite.ru, который оценил Кинопоиск в $ 3 445 315 (244 617 365).
Есть много факторов, влияющих на цену сайта.
Самый главный ориентир в покупке-продаже сайта это не ТИЦ и Page Rank, и даже не текущее количество пользователей и доход с контекстной рекламы, а скорее сама возможность ресурса в будущем принести много денег.
Онлайн-ресурсы могут быть очень полезны, однако пользоваться ими стоит для первоначального анализа.
Как оценить стоимость домена: основные факторы
Для оценки стоимости домена перед его покупкой или продажей можно воспользоваться двумя разными подходами или объединить их вместе. Предлагаю разобраться с каждым из них в рамках этой статьи, чтобы точно понять принцип расчета и получить максимально точную стоимость доменного имени.
Учет основных факторов стоимости домена
Существует ряд основных факторов, определяющих потенциальную стоимость домена. Их использование оптимально в ситуациях, когда необходимо указать цену доменного имени при его дальнейшей продаже через специализированные каталоги. Однако и при покупке их тоже можно учитывать, чтобы понять, не завышен ли ценник на конкретный сайт. Рассмотрим основные факторы и их особенности.
- Длина и запоминаемость. При прочтении доменного имени в первую очередь взгляд бросается именно на его длину и лаконичность названия.
 Это должен быть не просто набор цифр, а тематическое название, и желательно такое, чтобы с первого раза запоминалось пользователями. Стоимость таких доменов выше, если сравнивать со сложными или длинными названиями.
Это должен быть не просто набор цифр, а тематическое название, и желательно такое, чтобы с первого раза запоминалось пользователями. Стоимость таких доменов выше, если сравнивать со сложными или длинными названиями. - Возраст и история. Обычно более старые домены оцениваются дороже, однако если вдруг обнаружилось, что за все время использования у сайта несколько раз менялось наполнение и тематика, его цена станет ниже. При учете этого фактора особенно нужно обращать внимание на баны в поисковых системах, ведь это оказывает огромное влияние на ценообразование.
- Посещаемость сайта. Если приобретается не просто доменное имя, которое было в простое, а целый рабочий сайт, имеет смысл обратить внимание на его посещаемость.
- Рейтинг в поисковых системах. Думаю, в подробности этого фактора вдаваться нет необходимости, поскольку и так понятно, что чем выше рейтинг домена, тем больше он стоит.
- Зонирование.
 Каждый домен находится в своей зоне, например: .ru, .io, .su или .com. Если одинаковые названия уже заняты в соседних зонах, цена домена увеличивается, но при этом внимание всегда обращают в первую очередь на .com или .ru, а уже потом на остальные зоны.
Каждый домен находится в своей зоне, например: .ru, .io, .su или .com. Если одинаковые названия уже заняты в соседних зонах, цена домена увеличивается, но при этом внимание всегда обращают в первую очередь на .com или .ru, а уже потом на остальные зоны.
Если вы хотите продать домен, который, по вашему мнению, вообще ничего не стоит, устанавливайте минимальную стоимость, подходящую вам. Когда покупатель найдется, но ему не подойдет цена, он сможет поторговаться.
Еще один вариант – установка средней цены. Для этого понадобится проверить близкие по тематике названия сайтов на используемой торговой площадке, определившись со средней стоимостью.
Использование онлайн-инструментов
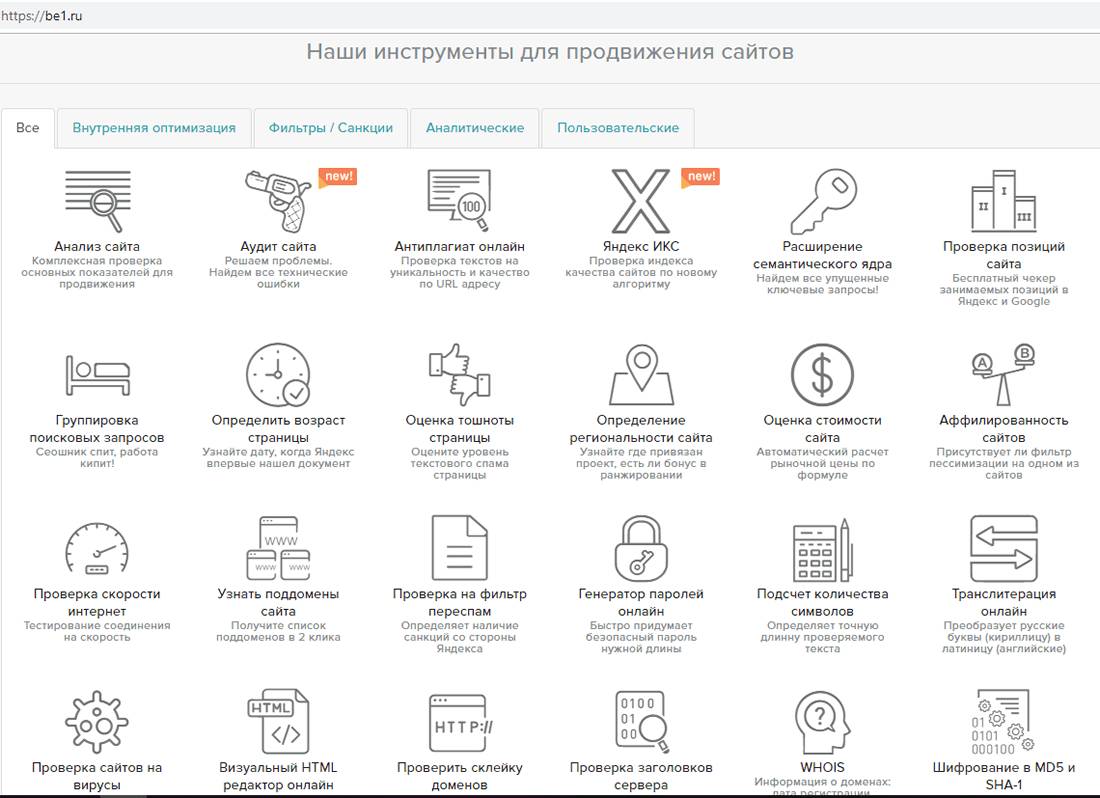
В завершение рассмотрим более простой подход, который требует только отыскать подходящий онлайн-сервис для оценки стоимости домена. Алгоритмы таких сайтов автоматически анализируют введенное имя и выдают его примерную стоимость. Желательно ознакомиться с описанием работы веб-ресурса от самих разработчиков, чтобы понять, насколько точно он определяет цену и какими методами. В качестве примеров оставлю ссылку на три популярных сайта, которые подойдут для быстрой оценки стоимости домена, а вам останется только ознакомиться с ними и выбрать подходящий инструмент:
Желательно ознакомиться с описанием работы веб-ресурса от самих разработчиков, чтобы понять, насколько точно он определяет цену и какими методами. В качестве примеров оставлю ссылку на три популярных сайта, которые подойдут для быстрой оценки стоимости домена, а вам останется только ознакомиться с ними и выбрать подходящий инструмент:
- GoDaddy!
- be1.ru
- pr-cy.ru
Приведенной выше информации должно быть достаточно для того, чтобы определить стоимость покупаемого или продаваемого домена более или менее точно. Если речь идет о покупке, всегда можно вступить в деловую беседу с продавцом и обсудить, готов ли он немного уступить.
Как спрогнозировать и оценить бюджет на разработку сайта. ЧАСТЬ 2. Стоимость каждого этапа web-разработки
Одна из главных проблем сегодня на рынке – клиент не понимает, из чего складывается стоимость web-разработки. С одной стороны, «дешевые» сайты – это миф, в который хочется верить клиентам, но который уничтожает бюджеты клиента и не позволяет ему получать качественные продукты. С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
Дмитрий Хоружко, коммерческий директор агентства Nineseven.
В этой статье мы попробуем разобраться, из чего складывается стоимость сайта, от каких факторов зависит окончательная стоимость сайта, как понять, какой бюджет нужно предусмотреть для разработки того или иного сайта, и можно ли сэкономить на создании сайта, не ухудшая качество получаемого результата.
В первой части статьи мы рассмотрели основной принцип формирования стоимости сайта, а теперь разберем, из чего складывается стоимость разработки на каждом этапе проекта – на этапах проектирования, дизайна, верстки, программирования.
Этапы разработки сайта и их стоимость
Как формируется смета в студии Nineseven? Я знаю, что в нашей студии мы делаем внутреннюю страницу за 4 часа. Для того, чтобы наш менеджер по продажам не ломал голову, и процесс пресейла не удлинялся, мы берем среднее значение. Простую страницу мы рисуем за 2 часа, а сложную – за 6. Но когда мы берем среднее значение – по 4 часа на каждую страницу, в большинстве случаев нашей практики, мы попадаем в ту оценку, которую сделали. Бывают и другие ситуации. Когда мы работаем с маленькими проектами, мы могли бы называть малые объемы часов, и скорее всего бы пролетали.
Для того, чтобы наш менеджер по продажам не ломал голову, и процесс пресейла не удлинялся, мы берем среднее значение. Простую страницу мы рисуем за 2 часа, а сложную – за 6. Но когда мы берем среднее значение – по 4 часа на каждую страницу, в большинстве случаев нашей практики, мы попадаем в ту оценку, которую сделали. Бывают и другие ситуации. Когда мы работаем с маленькими проектами, мы могли бы называть малые объемы часов, и скорее всего бы пролетали.
Я тоже оцениваю проекты, и мне, например, при оценке лэндинга психологически сложно поставить большой объем часов. Это ведь одностраничный сайт. Я стесняюсь называть 80 часов ($1 600). Думаю: «Как это — одну страницу делать 2 недели? Мы сделаем быстрее!».
Но если бы мы ее делали для себя, мы бы реально сделали ее за 20 часов. Поэтому мы специально закладываем риски, исходя из собственных 20 часов, и называем клиенту в таком случае 40 часов. Иногда выясняется, что из-за большого количества правок, сложностей с клиентом, мы тратим вместо 40 – 80 часов, а иногда и все 90. Да, это случается. Это проблема подхода фиксированной стоимости.
Да, это случается. Это проблема подхода фиксированной стоимости.
Этап проектирования
Что такое «показное» проектирование и почему иногда проектирование – это «деньги на ветер»?
Прежде чем приступать к оценке сайта, важно отстроить его структуру, описать, какие разделы будут присутствовать в нем, просчитать нужное количество страниц. Проще сказать – требуется собрать сайт. К примеру, мы считаем, что нам нужна Главная страница и 4 внутренних – к примеру, всего 5 страниц.
По классике дальше идет этап проектирования, но мы не всегда начинаем с этого этапа. Особенно это касается «примитивных» сайтов. Под «примитивным» сайтом мы понимаем все сайты, которые делаются на потоке в интернете – корпоративные сайты, текстовые, информационные, с большего интернет-магазины. Почему не делаем? Потому что проектирование – это не рисование черно-белых блок-схем, это продумывание взаимодействия, инфраструктуры, и чаще всего в простых сайтах – это все стандартно.
Результатом вот такого показного проектирования – чаще всего деньги на ветер клиента. И в результате он получает стандартный продукт. Если это, например, интернет-магазин, это будет фильтр, слева, справа или сверху — список товаров, либо табличный, либо с переключалкой, построчный, и там будет карточка товара и на карточке будут вкладочки, на которых будет описание характеристики, видео и все, как в стандартном интернет-магазине с небольшими вариациями.
В таком случае делать этап проектирования избыточен. Но мы продаем один прототип. Не для того, чтобы проектировать инфраструктуру, а для того, чтобы клиент видел предварительный набросок будущего дизайна, дизайн-концепции. Мы показываем клиенту, как стилистически будет выглядеть сайт. На этом прототипе мы отрабатываем размеры, расстояния, типографику, шрифты, при этом клиент видит уже в черно-белом варианте то, что дизайнер хочет предложить.
Я, как начинающий дизайнер, в свое время, волновался, когда готовил дизайн для клиента. У тебя есть текстовое описание того, что хочет клиент, и ты под это рисуешь конечный дизайн – цветной. Потом отправляешь клиенту и ждешь несколько часов – и думаешь, это будет гневный отклик или ему понравится, или «проходнячок». И не знаешь, какая будет реакция.
У тебя есть текстовое описание того, что хочет клиент, и ты под это рисуешь конечный дизайн – цветной. Потом отправляешь клиенту и ждешь несколько часов – и думаешь, это будет гневный отклик или ему понравится, или «проходнячок». И не знаешь, какая будет реакция.
Так вот для того, чтобы минимизировать этот подход, особенно, когда это реальный бизнес, а не ситуация фриланса. Тебе нужно стандартизировать процессы и минимизировать издержки, нужно клиенту показывать процесс в виде прототипа. Если клиенту нравится – хорошо, не нравится — ничего, мы не так много времени потратили.. Переделали. Нравится. Тогда рисуем дизайн.
Таким образом, мы исключаем возникновение ситуаций, когда нам нужно полностью переделывать работу.
Допустим, дизайн-концепция главной страницы содержит 7 блоков. Нет смысла рисовать все 7 блоков, если клиент отбракует общую стилистику уже на первых двух. Тогда мы отрисовываем только два, и если клиент говорит ок – мы приступаем к дизайну.
Стандартно на 1 прототип мы выставляем 3 часа.
Сложное прототипирование или этап проектирования
Конечно, есть случаи, когда непонятна или неочевидна логика взаимодействия с пользователем на сайте, или у клиента сложные бизнес-процессы. Например, клиенту нужен автомобильный конфигуратор. у которого есть пул входных данных для обработки. Вот несколько вариантов решения проблемы. Можно посмотреть на «соседний» сайт, где уже есть такой конфигуратор. И просто взять его себе в прототип. Но это будет не проектирование, это копирование готового решения.
А под проектированием я, прежде всего, понимаю взаимодействие систем. Человеческая зрительная система – тоже система, и она взаимодействует с интерфейсом. Дальше нужно понять, как интерфейс будет взаимодействовать с базой данных. Как клиент будет взаимодействовать с этой базой . Как будут вноситься данные в базу. Вот здесь нужно проектирование.
В примере с подборщиком автомобилей, возникает вопрос, как хранятся данные на стороне клиента, и как они будут передаваться на сторону сайта. В случае, если эта логика не совпадает, программистам нужно настроить парсинг базы со стороны клиента, обработать базу, сделать ее однородной, а также запрограммировать загрузку на сайт и продумать все взаимосвязи между элементами. Если эти связи будут нелинейными, то процесс еще усложняется. Важно, как клиент хочет управлять этими взаимосвязями, хочет ли он, например, чтобы в администраторской панели была такая функция, которая позволила бы ему запретить отображаться одним элементам при условии невыбора других элементов и так далее.
И только после того, как проектировщик продумал, как эти данные попадут в систему, как из системы попадут на внешнюю часть сайта, только тогда рисуется интерфейс. В другом случае получится интерфейс, который нельзя запрограммировать.
Вот в таком случае за создание прототипов действительно нужно брать деньги. Это оплата работы бизнес-аналитика. В такой ситуации прототип не является самоцелью, это лишь очевидный результат работы, а само проектирование – это описание логики, как все будет работать.
Это оплата работы бизнес-аналитика. В такой ситуации прототип не является самоцелью, это лишь очевидный результат работы, а само проектирование – это описание логики, как все будет работать.
Если говорить, про задачу проектирования сборщика автомобилей – то я бы говорил о задаче ориентировочно в 40 часов. Это не работа дизайнера, не рисование прототипов, а время бизнес-аналитика. Любое проектирование, что мы продаем начинается с 50 часов. Если говорить в деньгах, то мы говорим клиенту, что это будет стоить не меньше 1000 долларов.
Этап дизайна
Дизайн-концепция и дизайн
Дальше на дизайн-концепцию мы даем дизайнеру 2 дня – 16 часов. Мы берем самую насыщенную страницу. Чаще всего это главная страница, но не для всех проектов – это удачный выбор. Иногда интернет-магазины мы рисуем со страницы каталога. Это наш стандарт, когда речь идет о типовых проектах. Мы говорим своим дизайнерам, что они должны научиться выдавать концепцию за 2 дня.
После этого мы рисуем внутренние страницы. И соответственно умножаем количество страниц на 4 часа. Таким образом. Если у нас 5 страниц, это приблизительно 20 часов. И обязательно в смете мы прописываем название каждой страницы, чтобы для клиента было все очевидно, и чтобы он понимал, почему мы рисуем дизайн именно этих страниц. Чаще всего, потому что именно они содержат максимальный набор элементов, и по образцу этих страниц мы можем собрать остальные. К этим страницам к страницам мы собираем тестовый шаблон, и даем на текстовый шаблон дизайнеру – 8 часов. Текстовый шаблон – UХ kit, набор элементов, которые будут использоваться на сайте. Туда входят заголовки 6 уровней, все базовые теги, которые есть в разметке, которые в первую очередь формируются визуальным редактором, а также элементы, которые потом будут нужны программистам – например, кнопки, поля ввода, выпадающие списки, табы, уши для слайдеров, списки нумерованные, ненумерованные, цитаты, текст хедлайнера.
К стоимости на дизайн формируются и дополнительные услуги. Поскольку мы уделяем должное внимание дизайну, у нас есть главный «бармолей» по дизайну, который отвечает за то, чтобы то, что мы рисуем, выглядело на достойном уровне. Часы арт-директора мы считаем уже по формуле – 20% от всех часов, которые у нас уходят на дизайн. Арт-директор потратит 20% от времени затрачено на дизайн, поскольку, когда дизайнер будет это все рисовать, его будет контролировать арт-директор, и мы будет 20% времени на переделку, оценку. Это наш внутренний контроль качества по дизайну.
Поскольку мы уделяем должное внимание дизайну, у нас есть главный «бармолей» по дизайну, который отвечает за то, чтобы то, что мы рисуем, выглядело на достойном уровне. Часы арт-директора мы считаем уже по формуле – 20% от всех часов, которые у нас уходят на дизайн. Арт-директор потратит 20% от времени затрачено на дизайн, поскольку, когда дизайнер будет это все рисовать, его будет контролировать арт-директор, и мы будет 20% времени на переделку, оценку. Это наш внутренний контроль качества по дизайну.
У некоторых российских веб-студий, к примеру, есть и технический и арт-директор. Они работают приблизительно по такому же принципу. Насколько другие студии включат в стоимость такую статью, зависит от того, как они продумывают ценообразование. Но я нечасто такое встречал. Не во всех компаниях в принципе есть арт-директор. Берется работа дизайнера и все.
30% — это правки на дизайн. По сути, здесь клиент платит нам риски за то, что работает с нами по фикс-прайсу.
Еще один важный пункт – адаптив. Когда он впервые появился, перед дизайнером стояла задача – нарисовать не только на 1000 пикселей ширины, рисовать теперь и на 1400, и на 700 и на 320. В результате, если у тебя 4 внутренних страницы, каждая в трех версиях, это существенно увеличивало объемы на дизайн и раздувало стоимость.
Позже мы ввели такую штуку, как guideline на адаптив. Что это такое? Мы не рисуем эти 4 внутряка, как они будут выглядеть, а мы собираем справочник, как должны себя вести элементы сайта при изменении ширины. И мы на это выделяли раньше день, а сейчас тоже берем 20% процентов объема на дизайн. И дизайнер отрисовывает, как будет выглядеть шапка в этих трех состояниях, футер, подвал сайта и горизонтальные элементы.
Если на сайте дополнительно присутствуют и другие важные элементы, которые не понятно, как перестраивать, например, горизонтальный фильтр. Тогда, это отрисовывается отдельно.
Таким образом, мы экономим на отрисовке большого количества страниц на адаптив.
В этом году, так как мы решили увеличивать маржинальность наших продуктов, но не на уровне «рыночного» образования, типа «как ты одет», а на уровне качества предоставляемых услуг. Мы будем вводить этап интерфейсной анимации. Дизайнеры будут отрисовывать то, как должны себя вести элементы при наведении, выпадающие меню и многое другое, поскольку сейчас сайты идут одновременно в сторону простоты, но и в сторону усложнения взаимодействия с пользователями. Это тренд. Его надо учитывать.
Во многих случаях в смете студии будут присутствовать все названные этапы, и по каждому из них то количество страниц, которое нужно отрисовать для сайта.
Этап верстки
Верстка напрямую связана с дизайном. За первый макет разметки мы берем 8 часов. На все последующие по 3 часа. Количество внутряков берем из расчета на дизайн. К этому добавляем 30% на тестирование. А также берем за адаптив – первичный 8 часов (главного макета) и на допиливание каждой страницы на 1,5-2 часа. И таким образом, так как у нас это все внесено в excel в виде формул, то sales-менеджер при подготовке сметы прописывает только одну цифру – количество внутренних страниц, и все это автоматически считается.
И таким образом, так как у нас это все внесено в excel в виде формул, то sales-менеджер при подготовке сметы прописывает только одну цифру – количество внутренних страниц, и все это автоматически считается.
Этап программирования
С программированием чуть сложнее. У нас расписана вся функциональность. Программирование каждого элемента функциональности занимает свое количество времени. У каждого сайта (интернет-магазин, каталог, текстовый сайт) есть свои базовые элементы. И в данном случае мы оцениваем часы программистов, которые могут установить из коробки Битрикса эти стандартные элементы, которые нужны клиенту. У нас получается приблизительно 70 часов на интернет-магазин, 30 часов на текстовый сайт. Для начала, менеджер определяет тип проекта. Если это текстовый сайт, значит, там нет каталога. Если каталог, то в нем не должно быть личного кабинета и корзины, которые есть в интернет-магазине и так далее.
Вот примерная почасовка по некоторых элементам для программирования в интернет-магазине:
Также можете посмотреть, сколько часов занимают программные блоки для других сайтов – витрины, каталога и интернет-магазина.
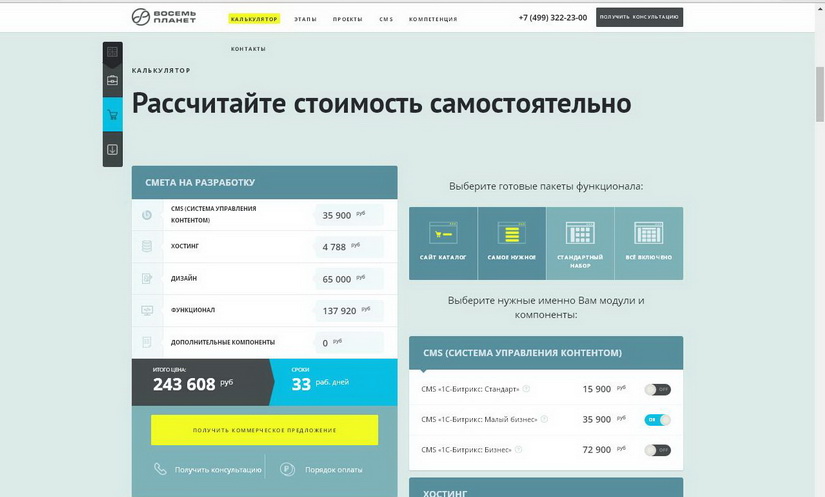
Таким образом, итоговая смета по разработке сайта может выглядеть достаточно просто:
Попробуйте скачать образец сметы, и используя формулы, попробовать сформировать стоимость разработки вашего сайта.
Далее в следующей части статьи подведем итог и ответим на вопрос, почему так сильно отличаются сметы разных студий, что такое избыточная стоимость, как уменьшить стоимость разработки сайта без потерь — «ЧАСТЬ 3. Почему отличаются сметы разных студий».
Об авторе статьи:
Дмитрий Хоружко, коммерческий директор агентства Nineseven.
Опыт работы над онлайн-проектами — более 11 лет, 5 из которых Дмитрий руководит собственным агентством веб-разработки Nineseven. Участвовал в проектировании электронного правительства Казахстана, работал над проектами для Газпрома, МТС, Билайна, ХоумКредит Банка и др. Один из авторов проекта по тренировке интеллекта онлайн, которым пользуются более 200 000 человек. Спикер курса Академии Webcom «Интернет-маркетинг: продвижение бизнеса в интернете».
Спикер курса Академии Webcom «Интернет-маркетинг: продвижение бизнеса в интернете».
как спрогнозировать и оценить бюджет на разработку сайта
Составляющие стоимости сайта: как спрогнозировать и оценить бюджет на разработку сайта
10.05.2017
Вконтакте
Google+
Одна из главных проблем сегодня на рынке – клиент не понимает, из чего складывается стоимость web-разработки. С одной стороны, «дешевые» сайты – это миф, в который хочется верить клиентам, но который уничтожает бюджеты клиента и не позволяет ему получать качественные продукты. С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
В общем, давайте попробуем разобраться, из чего складывается стоимость сайта, от каких факторов зависит окончательная стоимость сайта, как понять, какой бюджет нужно предусмотреть для разработки того или иного сайта, и можно ли сэкономить на создании сайта, не ухудшая качество получаемого результата.
Принцип формирования стоимости на услуги web-разработки
Производство сайта – это услуга. Мы предлагаем клиентам нечто метафизическое и абстрактное, то, что нельзя потрогать руками. Поэтому клиентам не до конца понятно, сколько стоит эта услуга.
Давайте представим себе, как формирует стоимость услуг фрилансер. Не важно, в какой сфере он работает.
Фрилансер изначально устанавливает планку, сколько он будет зарабатывать в месяц. Далее – анализирует, сколько у него времени, сколько часов в день он будет работать. Допустим, 5 часов в день. Сколько рабочих дней у него будет в месяц. Например, 20. И он хочет зарабатывать в месяц, например, – 2 000 долларов. Соответственно, 2 000 долларов на 100 часов, получаем стоимость часа — 20 долларов.
И, не важно, какие услуги ты будешь предоставлять. Все равно ты тратишь на это свои часы.
А переход с фриланса в студию ничего не меняется. Ты продаешь не свое время, а время других людей. Но к этому еще добавляются затраты. Поэтому время других людей получается несколько дороже, ведь всем нужно собраться вместе, и с «общака» оплатить бухгалтерию, аренду, налоги и прочие расходы. Таким образом, стоимость сайта – это часы специалистов, которые принимают участие в процессе.
Ты продаешь не свое время, а время других людей. Но к этому еще добавляются затраты. Поэтому время других людей получается несколько дороже, ведь всем нужно собраться вместе, и с «общака» оплатить бухгалтерию, аренду, налоги и прочие расходы. Таким образом, стоимость сайта – это часы специалистов, которые принимают участие в процессе.
Количество специалистов не постоянная величина. Она зависит от бизнес-процессов, построенных в компании. В среднем эта цифра составляет 5-6 человек.
Стоимость одного часа в разных студиях
Что касается стоимости нормочаса в web-студиях, то эта цифра равна 20-25 долларов в час.
Конечно, можно выкупить часы программиста по $2 в час. Такого специалиста не оформляют, и поэтому нет дополнительных затрат. При этом продать его могут по своей коммерческой цене – за $20 в час. Ясно, что в таком случае у компании стоит цель получить интересный контракт, и она может со старта скинуть половину стоимости проекта. Последствия такой оценки следующие – сроки поедут, поскольку программист, который готов работать за такие деньги – это, скорее всего, неопытный студент.
Последствия такой оценки следующие – сроки поедут, поскольку программист, который готов работать за такие деньги – это, скорее всего, неопытный студент.
Как ставка в 20 долларов за час может превратиться в 10 долларов в час?
Раньше мы брали средний показатель – 20 долларов в час. Но поняли, что бывают случаи, когда это неуместно. В прошлом году мы ввели практику стажировки, под контроль менеджеров. Конечно, мы не можем продавать работу стажера за 20 долларов за час. И чтобы не дурить голову клиенту, мы ввели коэффициенты. Изначально коэффициент равен – 1. Это ставка 20 долларов в час. Для работы специалиста вроде junior – мы вводим поправочный коэффициент – 0,5, то есть по 10 долларов. А вот часы арт-директора мы продаем по коэффициенту 1,5. И это тоже должно отображаться в смете
Какие специалисты должны быть задействованы в проекте?
Это проектный менеджер, дизайнер, html-верстальщик, программист, тестировщик. У нас, к примеру, к процессу подключается еще и арт-директор.
Из участия этих специалистов и формируется стоимость создания сайта. Наша задача, как разработчика – разложить эту стоимость на участников проекта, спрогнозировать, сколько на это уйдет часов дизайнера, сколько часов программиста, арт-директора, менеджера, тестировщика, и так далее.
Совокупность часов специалистов с учетом ставки нормочаса в 20 долларов – и есть итоговая стоимость проекта.
Конечно же, клиенту важны не только часы. Клиенту важен продукт, который он получит в итоге. Смета, составленная студией, должна разговаривать с ним на понятном ему языке.
Что, кроме часов, должно быть в смете, чтобы клиент понял, за что он платит?
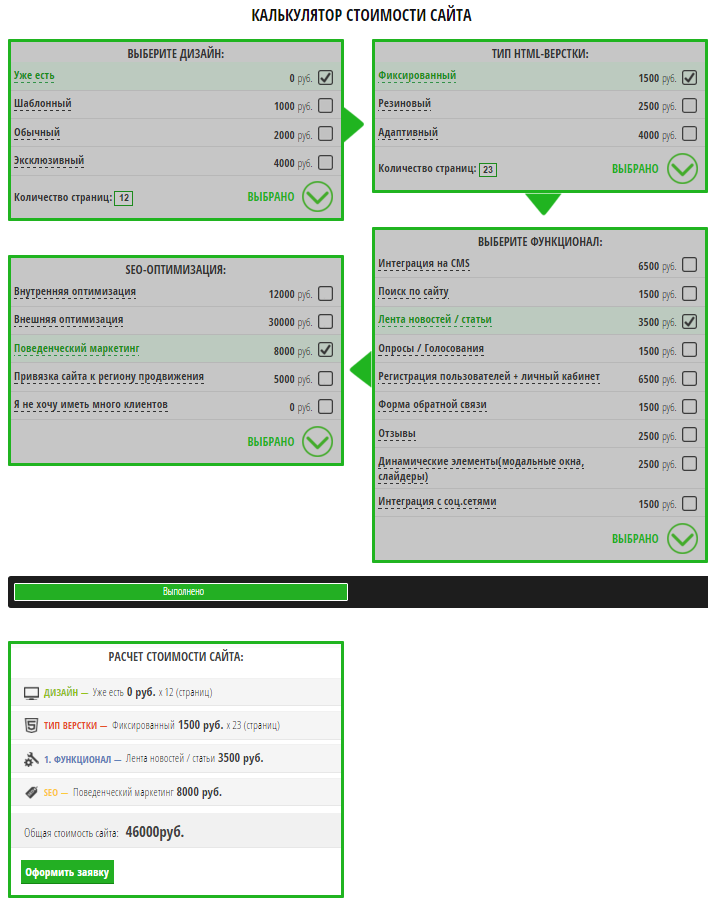
Абстракцию в виде 30 часов дизайнера нужно перевести клиенту на язык понятных ему вещей. Например, считаем количество шаблонов страниц. У каждой компании, конечно, есть своя смета и свои единицы подсчета. У нас смета представляет собой формулы, куда просто подставляются нужные значения.
К примеру, на один шаблон мы даем дизайнеру полдня, то есть 4 часа. Задача sales-менеджера, получая задачу на проект от клиента, продумать эти условия, необходимые для создания сайта. И клиент сам фактически для себя определяет, сколько нужно шаблонов.
Выглядит это примерно так.
В итоге, менеджер строит структуру, отмечает зеленым шаблоны, которые уйдут в работу дизайнерам. А в последующем мы расписываем все страницы сайта и шаблоны, которые к ним будут применяться.
Например, для интернет-магазина берется 4-5 шаблонов, это минимальный набор. Если мы видим, что у клиента много нестандартных запросов и много сложных страниц. Тогда мы предварительно строим структуру сайта, и смотрим страницы, которые требуют специальной прорисовки, и тоже включаем их. А потом количество страниц умножаем на 4 часа и получаем общее количество часов.
Таким образом, в смете должна быть информация:
- этап работ
- наименование работ
- количество элементов этого этапа работы
- количество часов
- итоговая стоимость этапа и наименования работ
Сметы агентств очень сильно отличаются даже на жестко поставленную задачу. В этом и состоит сложность выбора. Есть такая поговорка: если трем проектным менеджерам в одной компании поставить одну задачу, вы получите 3 разные оценки. И если одному менеджеру поставить в разное время трижды одну и ту же задачу на оценку сайта, то вы все равно получите 3 разные оценки.
Поэтому любые стоимостные оценки построены на процессах студии и на опыте компании.
Сроки часто едут именно на этапе дизайна, когда клиент вносит много правок. Или в середине проекта, когда клиент вспоминает, что что-то забыл. А ведь тайминг на проект всегда выстраивается из идеальной картины, с расчетом на то, что все будет идти по плану, и никак иначе.
А ведь тайминг на проект всегда выстраивается из идеальной картины, с расчетом на то, что все будет идти по плану, и никак иначе.
Мы, например, расписываем этапность с учетом 2 дней на приемку клиента. Но в реальности приемок у клиента выходит намного больше. И действительность такова, что сроки едут в большей части случаев. Я не видел еще ни одного проекта, где было все «тютелька в тютельку». Этим и плох фикс-прайс и так называемая «водопадная» модель разработки.
В такой ситуации компания-разработчик должна сама принимать на себя риски. Случается так, что маржинальность проекта уходит в минус. В таком случае, мы терпим, значит это наша ошибка, ведь мы с ним договорились на фикс-прайс, и сами недооценили проект. Солидность компании и оценивается по тому, может ли она принять на себя эти риски.
Одна из главных проблем сегодня на рынке – клиент не понимает, из чего складывается стоимость web-разработки. С одной стороны, «дешевые» сайты – это миф, в который хочется верить клиентам, но который уничтожает бюджеты клиента и не позволяет ему получать качественные продукты. С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
Этапы разработки сайта и их стоимость
Как формируется смета в студии Nineseven? Я знаю, что в нашей студии мы делаем внутреннюю страницу за 4 часа. Для того, чтобы наш менеджер по продажам не ломал голову, и процесс пресейла не удлинялся, мы берем среднее значение. Простую страницу мы рисуем за 2 часа, а сложную – за 6. Но когда мы берем среднее значение – по 4 часа на каждую страницу, в большинстве случаев нашей практики, мы попадаем в ту оценку, которую сделали. Бывают и другие ситуации. Когда мы работаем с маленькими проектами, мы могли бы называть малые объемы часов, и скорее всего бы пролетали.
Я тоже оцениваю проекты, и мне, например, при оценке лэндинга психологически сложно поставить большой объем часов. Это ведь одностраничный сайт. Я стесняюсь называть 80 часов ($1 600). Думаю: «Как это — одну страницу делать 2 недели? Мы сделаем быстрее!».
Это ведь одностраничный сайт. Я стесняюсь называть 80 часов ($1 600). Думаю: «Как это — одну страницу делать 2 недели? Мы сделаем быстрее!».
Но если бы мы ее делали для себя, мы бы реально сделали ее за 20 часов. Поэтому мы специально закладываем риски, исходя из собственных 20 часов, и называем клиенту в таком случае 40 часов. Иногда выясняется, что из-за большого количества правок, сложностей с клиентом, мы тратим вместо 40 – 80 часов, а иногда и все 90. Да, это случается. Это проблема подхода фиксированной стоимости.
ЭТАП ПРОЕКТИРОВАНИЯ
Что такое «показное» проектирование и почему иногда проектирование – это «деньги на ветер»?
Прежде чем приступать к оценке сайта, важно отстроить его структуру, описать, какие разделы будут присутствовать в нем, просчитать нужное количество страниц. Проще сказать – требуется собрать сайт. К примеру, мы считаем, что нам нужна Главная страница и 4 внутренних – к примеру, всего 5 страниц.
К примеру, мы считаем, что нам нужна Главная страница и 4 внутренних – к примеру, всего 5 страниц.
По классике дальше идет этап проектирования, но мы не всегда начинаем с этого этапа. Особенно это касается «примитивных» сайтов. Под «примитивным» сайтом мы понимаем все сайты, которые делаются на потоке в интернете – корпоративные сайты, текстовые, информационные, с большего интернет-магазины. Почему не делаем? Потому что проектирование – это не рисование черно-белых блок-схем, это продумывание взаимодействия, инфраструктуры, и чаще всего в простых сайтах – это все стандартно.
Результатом вот такого показного проектирования – чаще всего деньги на ветер клиента. И в результате он получает стандартный продукт. Если это, например, интернет-магазин, это будет фильтр, слева, справа или сверху — список товаров, либо табличный, либо с переключалкой, построчный, и там будет карточка товара и на карточке будут вкладочки, на которых будет описание характеристики, видео и все, как в стандартном интернет-магазине с небольшими вариациями.
В таком случае делать этап проектирования избыточен. Но мы продаем один прототип. Не для того, чтобы проектировать инфраструктуру, а для того, чтобы клиент видел предварительный набросок будущего дизайна, дизайн-концепции. Мы показываем клиенту, как стилистически будет выглядеть сайт. На этом прототипе мы отрабатываем размеры, расстояния, типографику, шрифты, при этом клиент видит уже в черно-белом варианте то, что дизайнер хочет предложить.
Я, как начинающий дизайнер, в свое время, волновался, когда готовил дизайн для клиента. У тебя есть текстовое описание того, что хочет клиент, и ты под это рисуешь конечный дизайн – цветной. Потом отправляешь клиенту и ждешь несколько часов – и думаешь, это будет гневный отклик или ему понравится, или «проходнячок». И не знаешь, какая будет реакция.
Так вот для того, чтобы минимизировать этот подход, особенно, когда это реальный бизнес, а не ситуация фриланса. Тебе нужно стандартизировать процессы и минимизировать издержки, нужно клиенту показывать процесс в виде прототипа.![]() Если клиенту нравится – хорошо, не нравится — ничего, мы не так много времени потратили.. Переделали. Нравится. Тогда рисуем дизайн.
Если клиенту нравится – хорошо, не нравится — ничего, мы не так много времени потратили.. Переделали. Нравится. Тогда рисуем дизайн.
Таким образом, мы исключаем возникновение ситуаций, когда нам нужно полностью переделывать работу.
Допустим, дизайн-концепция главной страницы содержит 7 блоков. Нет смысла рисовать все 7 блоков, если клиент отбракует общую стилистику уже на первых двух. Тогда мы отрисовываем только два, и если клиент говорит ок – мы приступаем к дизайну.
Стандартно на 1 прототип мы выставляем 3 часа.
Сложное прототипирование или этап проектирования
Конечно, есть случаи, когда непонятна или неочевидна логика взаимодействия с пользователем на сайте, или у клиента сложные бизнес-процессы. Например, клиенту нужен автомобильный конфигуратор. у которого есть пул входных данных для обработки. Вот несколько вариантов решения проблемы. Можно посмотреть на «соседний» сайт, где уже есть такой конфигуратор. И просто взять его себе в прототип. Но это будет не проектирование, это копирование готового решения.
Вот несколько вариантов решения проблемы. Можно посмотреть на «соседний» сайт, где уже есть такой конфигуратор. И просто взять его себе в прототип. Но это будет не проектирование, это копирование готового решения.
А под проектированием я, прежде всего, понимаю взаимодействие систем. Человеческая зрительная система – тоже система, и она взаимодействует с интерфейсом. Дальше нужно понять, как интерфейс будет взаимодействовать с базой данных. Как клиент будет взаимодействовать с этой базой . Как будут вноситься данные в базу. Вот здесь нужно проектирование.
В примере с подборщиком автомобилей, возникает вопрос, как хранятся данные на стороне клиента, и как они будут передаваться на сторону сайта. В случае, если эта логика не совпадает, программистам нужно настроить парсинг базы со стороны клиента, обработать базу, сделать ее однородной, а также запрограммировать загрузку на сайт и продумать все взаимосвязи между элементами. Если эти связи будут нелинейными, то процесс еще усложняется. Важно, как клиент хочет управлять этими взаимосвязями, хочет ли он, например, чтобы в администраторской панели была такая функция, которая позволила бы ему запретить отображаться одним элементам при условии невыбора других элементов и так далее.
Если эти связи будут нелинейными, то процесс еще усложняется. Важно, как клиент хочет управлять этими взаимосвязями, хочет ли он, например, чтобы в администраторской панели была такая функция, которая позволила бы ему запретить отображаться одним элементам при условии невыбора других элементов и так далее.
И только после того, как проектировщик продумал, как эти данные попадут в систему, как из системы попадут на внешнюю часть сайта, только тогда рисуется интерфейс. В другом случае получится интерфейс, который нельзя запрограммировать.
Вот в таком случае за создание прототипов действительно нужно брать деньги. Это оплата работы бизнес-аналитика. В такой ситуации прототип не является самоцелью, это лишь очевидный результат работы, а само проектирование – это описание логики, как все будет работать.
Если говорить, про задачу проектирования сборщика автомобилей – то я бы говорил о задаче ориентировочно в 40 часов. Это не работа дизайнера, не рисование прототипов, а время бизнес-аналитика. Любое проектирование, что мы продаем начинается с 50 часов. Если говорить в деньгах, то мы говорим клиенту, что это будет стоить не меньше 1000 долларов.
Любое проектирование, что мы продаем начинается с 50 часов. Если говорить в деньгах, то мы говорим клиенту, что это будет стоить не меньше 1000 долларов.
ЭТАП ДИЗАЙНА
Дизайн-концепция и дизайн
Дальше на дизайн-концепцию мы даем дизайнеру 2 дня – 16 часов. Мы берем самую насыщенную страницу. Чаще всего это главная страница, но не для всех проектов – это удачный выбор. Иногда интернет-магазины мы рисуем со страницы каталога. Это наш стандарт, когда речь идет о типовых проектах. Мы говорим своим дизайнерам, что они должны научиться выдавать концепцию за 2 дня.
После этого мы рисуем внутренние страницы. И соответственно умножаем количество страниц на 4 часа. Таким образом. Если у нас 5 страниц, это приблизительно 20 часов. И обязательно в смете мы прописываем название каждой страницы, чтобы для клиента было все очевидно, и чтобы он понимал, почему мы рисуем дизайн именно этих страниц. Чаще всего, потому что именно они содержат максимальный набор элементов, и по образцу этих страниц мы можем собрать остальные. К этим страницам к страницам мы собираем тестовый шаблон, и даем на текстовый шаблон дизайнеру – 8 часов. Текстовый шаблон – UХ kit, набор элементов, которые будут использоваться на сайте. Туда входят заголовки 6 уровней, все базовые теги, которые есть в разметке, которые в первую очередь формируются визуальным редактором, а также элементы, которые потом будут нужны программистам – например, кнопки, поля ввода, выпадающие списки, табы, уши для слайдеров, списки нумерованные, ненумерованные, цитаты, текст хедлайнера.
Чаще всего, потому что именно они содержат максимальный набор элементов, и по образцу этих страниц мы можем собрать остальные. К этим страницам к страницам мы собираем тестовый шаблон, и даем на текстовый шаблон дизайнеру – 8 часов. Текстовый шаблон – UХ kit, набор элементов, которые будут использоваться на сайте. Туда входят заголовки 6 уровней, все базовые теги, которые есть в разметке, которые в первую очередь формируются визуальным редактором, а также элементы, которые потом будут нужны программистам – например, кнопки, поля ввода, выпадающие списки, табы, уши для слайдеров, списки нумерованные, ненумерованные, цитаты, текст хедлайнера.
К стоимости на дизайн формируются и дополнительные услуги. Поскольку мы уделяем должное внимание дизайну, у нас есть главный «бармолей» по дизайну, который отвечает за то, чтобы то, что мы рисуем, выглядело на достойном уровне. Часы арт-директора мы считаем уже по формуле – 20% от всех часов, которые у нас уходят на дизайн. Арт-директор потратит 20% от времени затрачено на дизайн, поскольку, когда дизайнер будет это все рисовать, его будет контролировать арт-директор, и мы будет 20% времени на переделку, оценку. Это наш внутренний контроль качества по дизайну.
Арт-директор потратит 20% от времени затрачено на дизайн, поскольку, когда дизайнер будет это все рисовать, его будет контролировать арт-директор, и мы будет 20% времени на переделку, оценку. Это наш внутренний контроль качества по дизайну.
У некоторых российских веб-студий, к примеру, есть и технический и арт-директор. Они работают приблизительно по такому же принципу. Насколько другие студии включат в стоимость такую статью, зависит от того, как они продумывают ценообразование. Но я нечасто такое встречал. Не во всех компаниях в принципе есть арт-директор. Берется работа дизайнера и все.
30% — это правки на дизайн. По сути, здесь клиент платит нам риски за то, что работает с нами по фикс-прайсу.
Еще один важный пункт – адаптив. Когда он впервые появился, перед дизайнером стояла задача – нарисовать не только на 1000 пикселей ширины, рисовать теперь и на 1400, и на 700 и на 320. В результате, если у тебя 4 внутренних страницы, каждая в трех версиях, это существенно увеличивало объемы на дизайн и раздувало стоимость.
Позже мы ввели такую штуку, как guideline на адаптив. Что это такое? Мы не рисуем эти 4 внутряка, как они будут выглядеть, а мы собираем справочник, как должны себя вести элементы сайта при изменении ширины. И мы на это выделяли раньше день, а сейчас тоже берем 20% процентов объема на дизайн. И дизайнер отрисовывает, как будет выглядеть шапка в этих трех состояниях, футер, подвал сайта и горизонтальные элементы.
Если на сайте дополнительно присутствуют и другие важные элементы, которые не понятно, как перестраивать, например, горизонтальный фильтр. Тогда, это отрисовывается отдельно.
Таким образом, мы экономим на отрисовке большого количества страниц на адаптив.
В этом году, так как мы решили увеличивать маржинальность наших продуктов, но не на уровне «рыночного» образования, типа «как ты одет», а на уровне качества предоставляемых услуг. Мы будем вводить этап интерфейсной анимации. Дизайнеры будут отрисовывать то, как должны себя вести элементы при наведении, выпадающие меню и многое другое, поскольку сейчас сайты идут одновременно в сторону простоты, но и в сторону усложнения взаимодействия с пользователями. Это тренд. Его надо учитывать.
Дизайнеры будут отрисовывать то, как должны себя вести элементы при наведении, выпадающие меню и многое другое, поскольку сейчас сайты идут одновременно в сторону простоты, но и в сторону усложнения взаимодействия с пользователями. Это тренд. Его надо учитывать.
Во многих случаях в смете студии будут присутствовать все названные этапы, и по каждому из них то количество страниц, которое нужно отрисовать для сайта.
ЭТАП ВЕРСТКИ
Верстка напрямую связана с дизайном. За первый макет разметки мы берем 8 часов. На все последующие по 3 часа. Количество внутряков берем из расчета на дизайн. К этому добавляем 30% на тестирование. А также берем за адаптив – первичный 8 часов (главного макета) и на допиливание каждой страницы на 1,5-2 часа. И таким образом, так как у нас это все внесено в excel в виде формул, то sales-менеджер при подготовке сметы прописывает только одну цифру – количество внутренних страниц, и все это автоматически считается.
ЭТАП ПРОГРАММИРОВАНИЯ
С программированием чуть сложнее. У нас расписана вся функциональность. Программирование каждого элемента функциональности занимает свое количество времени. У каждого сайта (интернет-магазин, каталог, текстовый сайт) есть свои базовые элементы. И в данном случае мы оцениваем часы программистов, которые могут установить из коробки Битрикса эти стандартные элементы, которые нужны клиенту. У нас получается приблизительно 70 часов на интернет-магазин, 30 часов на текстовый сайт. Для начала, менеджер определяет тип проекта. Если это текстовый сайт, значит, там нет каталога. Если каталог, то в нем не должно быть личного кабинета и корзины, которые есть в интернет-магазине и так далее.
Вот примерная почасовка по некоторых элементам для программирования в интернет-магазине:
Также можете посмотреть, сколько часов занимают программные блоки для других сайтов – витрины, каталога и интернет-магазина.
Таким образом, итоговая смета по разработке сайта может выглядеть достаточно просто:
Попробуйте скачать образец сметы, и используя формулы, попробовать сформировать стоимость разработки вашего сайта.
Почему так сильно могут отличаться сметы и количество часов в сметах от разных студий?
Чем менее опытные программисты, тем больше они тратят времени на разработку сайта – это понятно. И если ты не знаешь, что есть компании, студии, которые могут сделать интернет-магазин за 80 часов, в том время, как твой программист может сделать его за 200, и не имея возможности сравнить, ты будешь продавать 200 часов и ты будешь думать, что это правильно.
С другой стороны, если ты известен на рынке и хочешь остаться в этом бизнесе надолго, тебе важно сохранять качество производимого продукта. Формально сделать сайт можно намного быстрее. Но важно и качество. Именно поэтому, например, у нас в компании есть часы арт-директора, фактически это оплата за качество. У каждой компании свои этапы, которые оплачиваются. Мы, например, этап бизнес-анализа на пресейле не продаем. Некоторые компании его продают всегда.
Именно поэтому, например, у нас в компании есть часы арт-директора, фактически это оплата за качество. У каждой компании свои этапы, которые оплачиваются. Мы, например, этап бизнес-анализа на пресейле не продаем. Некоторые компании его продают всегда.
У большой компании может быть стоимость часа будет выше, чем у маленькой. Просто потому что у них больше штат и выше издержки. Во-вторых, они могут тратить больше часов, потому что они и работы могут делать больше. Например, у нас есть стандарт, чтобы весь наш проект соответствовал стандартам SEO. Например, компонента пагинации Битрикса из коробки – она не работает так, как требуют от нас SEO-шники, поэтому мы ее допиливаем. И в целом, делаем много всякой работы, которая замедляет реализацию верстки, но для клиента она неочевидна. В большинстве случае, клиент как специалист не знает этих моментов. В этом выражается качество. Мы делаем вёрстку так, чтобы она имела одинаковую структуру вложенных блоков, чтобы программистам было ее легче натягивать. Такая верстка будет легче и в реализации и в поддержке. Мы, например, имеем определенные стандарты по классам и пр. Это все замедляет работу специалиста, он может сделать «тяп-ляп» и визуально это будет выглядеть так же и возможно даже будет дешевле, но насколько тяжело в таком случае будет поддерживать проект, и насколько адекватно его будет продвигать – не известно.
Такая верстка будет легче и в реализации и в поддержке. Мы, например, имеем определенные стандарты по классам и пр. Это все замедляет работу специалиста, он может сделать «тяп-ляп» и визуально это будет выглядеть так же и возможно даже будет дешевле, но насколько тяжело в таком случае будет поддерживать проект, и насколько адекватно его будет продвигать – не известно.
Во-вторых, компании, которые заботятся о качестве, у них всегда большее количество часов. Такое увеличение часов может быть за счет того, чтобы сама разработка требует большего количества стандартов качества, либо большее количество людей подключается к процессу, SEO-специалисты, web-аналитики, проектировщики и пр.
И третий вариант, когда компания понимает, что выехала на своем бренде, и клиент фактически платит за бренд. Когда студия доходит до определенной точки развития, когда она среди лидеров, бизнес-процессы налажены, а клиенты готовы за это платить. Иногда это такой немой диалог между компаниями. Так размышляет клиент: «Я обращаюсь в топовую компанию, и я, скорее всего, переплачиваю. И компании на месте номер два и номер три сделают не хуже, как минимум, потому что они уже тоже в тройке, они сделают дешевле. Но тут я не заморачиваюсь, это все-таки бренд, они же не хотят лицом в грязь упасть, и я получу качество».
Иногда это такой немой диалог между компаниями. Так размышляет клиент: «Я обращаюсь в топовую компанию, и я, скорее всего, переплачиваю. И компании на месте номер два и номер три сделают не хуже, как минимум, потому что они уже тоже в тройке, они сделают дешевле. Но тут я не заморачиваюсь, это все-таки бренд, они же не хотят лицом в грязь упасть, и я получу качество».
Случаи действительно неадекватной и избыточной стоимости
Именно поэтому клиенты должны разобраться в ценообразовании. Исходя из опыта наших специалистов, всего за день можно научиться оценивать заявки, и разрабатывать сметы по такой методике.
Иногда из сметы не очевидно, откуда появляется такая стоимость. Например, можно открыть смету и там будет написано – проектирование двух прототипов будет стоить 500 долларов. По такой смете совершенно непонятно, почему 20 прототипов стоит 500 долларов. Сколько стоимость 1 прототипа? То есть, если я разделю эту сумму на 20 прототипов, могут ли я заказать 21 прототип, и получу ли я этот прототип за 25 долларов. А сколько будет стоить тогда 10 прототипов? Менеджер должен, не запинаясь, все объяснить и ответить на все вопросы клиента.
А сколько будет стоить тогда 10 прототипов? Менеджер должен, не запинаясь, все объяснить и ответить на все вопросы клиента.
Чтобы клиенту было до конца все понятно, мы используем mind map.
Там мы отображаем и в смету прописываем прототипы, которые нужны. Например, для интернет-магазина нужна карточка товара, список каталога, главная страница, текстовый шаблон. Конечно, клиент может закрыть глаза и сказать «я ничего не хочу в этом понимать», и согласиться на любую цену. Но если клиент хочет получить качественный продукт, он должен участвовать в реализации проекта, и в том числе разобраться, какова его стоимость.
Кроме того, эта же стоимость будет идти на поддержку сайта. В случае, когда клиенту после разработки сайта, например, нужно отрисовать еще одну страницу – он уже будет понимать, сколько она ему обойдется.
Для того же, чтобы разобраться, насколько адекватную стоимость выставляет студия, нужно обращать внимание на следующие вещи.
Первое. Когда компания в смете или в разговоре не может внятно объяснить, почему это стоит столько, и ответить на все вопросы клиента.
Второе. Когда, например, клиент пытается продавить компанию-подрядчика по цене, и компания может скинуть тебе треть стоимости. Почему?
Надо понимать, что в нашей сфере маржинальность проектов составляет в среднем 20-30. Если, конечно, не брать уж совсем удачные случаи. Теперь подумайте, если компания сливает сразу 30% от стоимости, то непонятно, как она зарабатывает, и какова тогда себестоимость проекта.
У меня был случай, когда клиент выбрал шорт-лист, и ездил по компаниям с запросом на разработку простого, но срочного сайта. И все студии называли стоимость с поправкой на эту срочность. А он им говорил: «денег нет, не могли бы вы подвинуться?». И некоторые компании двигались со старта на половину стоимость. О чем это говорит…
Конечно, есть такая практика, когда ты берешь проект с расчетом на дальнейший апсел. Иногда студии реально берутся за проекты, которые не приносят прибыли на начальном этапе. На такой риск можно пойти, если это брендовый клиент, и такой проект может потянуть за собой череду схожих клиентов, которым уже можно выставлять нормальный счет.
Иногда студии реально берутся за проекты, которые не приносят прибыли на начальном этапе. На такой риск можно пойти, если это брендовый клиент, и такой проект может потянуть за собой череду схожих клиентов, которым уже можно выставлять нормальный счет.
Что может увеличить стоимость сайта?
На чем можно сэкономить и сделать сайт дешевле?
Разработать и запустить сайт можно без какого-то функционала. Первое, от чего можно отказаться – это адаптивность. Сайт будет работать и открываться со смартфона. Можно не отрабатывать анимации, можно отказаться от интеграции, и сделать набивку контента руками, при этом платить отдельно человеку зарплату, который будет наполнять сайт.
Если смотреть на функционал, который может быть вовсе не нужен на текущий момент, можно, например, не делать облако тегов, в интернет-магазине можно не делать главную страницу, сразу перейти к каталогу. Можно отказаться от проработки дополнительных прототипов, от бизнес-аналитики.
С другой стороны, что увеличивает стоимость сайта, и для клиента это не всегда очевидно и заметно? Вот один из таких примеров. В Битриксе оформление заказа реализовано через обязательную регистрацию пользователя. Конечно, это критично влияет на продажи. И если ты делаешь проект на классической логике Битрикса, то популярна дополнительная услуга – реализация оформления заказа без регистрации. В зависимости от дизайна такая доработка может занять несколько дней, но если дизайн сделан шаблонно, то доработка может занять дополнительно полдня.
Если говорить о стандартных сайтах – интернет-магазине, корпоративном сайте, промо-сайте – они имеют классическую структуру, и их стоимость формируются как мы и считали — количество страниц и функционал. А вот, например, портал – это уже нестандартный проект. Такие проекты оцениваются по-другому: тщательно формируется структура, обсуждается клиентом. Там обязательным этапом будет проектирование, которое будет самым большим и глобальным этапом. Времени на него уйдет до нескольких недель.
Времени на него уйдет до нескольких недель.
Идем нестандартным путем: это когда у тебя все работает, но выглядит пока не очень
Проект можно реализовывать иначе, но для этого нужно доверять разработчику, либо самому иметь определенные компетенции. Можно начинать разработку сайта вовсе не с прототипирования или дизайна, а идти от программной разработки. В этом случае мы собираем программный каркас, разрабатываем логику взаимодействия с пользователем, и только потом реализуем дизайн. В случае, когда дизайн идет первично, дизайнеры часто создают такие усложнения, которые потом при реализации придется оплатить. Именно поэтому, когда мы делаем сложные проекты, типа стартапов, мы подключаем дизайн только после того, как выстроим детальную программную логику проекта. Это когда все работает, но выглядит пока не очень.
ИТОГО: Возможно ли спрогнозировать стоимость сайта и разобраться с ценообразованием?
Таким образом, понимая выше описанное, разобравшись, как происходит ценообразование, можно легко спрогнозировать стоимость сайта.![]() Вы можете скачать наш образец сметы. Конечно, это будет ценообразование по нашей методологии. Не факт, что другие компании делают так же. Но это позволит хотя бы приблизительно прикинуть, сколько может стоить сайт.
Вы можете скачать наш образец сметы. Конечно, это будет ценообразование по нашей методологии. Не факт, что другие компании делают так же. Но это позволит хотя бы приблизительно прикинуть, сколько может стоить сайт.
С другой стороны, запрос ценовых предложений – также подходящий метод оценить стоимость сайта. Еще важно помнить, что разработка сайта начинается со структуры сайта. В первую очередь, вам нужно понять, какие разделы будут на будущем сайте.
Большая часть наших клиентов, половина точно — может самостоятельно это сделать, собрать структуру сайта, оценить приблизительный бюджет.
Иногда бывает так, что сайтом занимается представитель отдела маркетинга, который еще не участвовал в процессе разработки сайта, и он может не знать, как собирать эту структуру, ему нужна помощь. Если же это собственник бизнеса, у которого уже был сайт, и он принимал участие в разработке сайта, он сможет легко с этим справиться. Многие клиенты приходят уже в студию с точными запросами, со структурой, с подробным описанием функционала, и уже знают, что прогнозируемого им бюджета приблизительно будет достаточно для разработки их проекта.
ОБ АВТОРЕ СТАТЬИ:
Опыт работы над онлайн-проектами — более 11 лет, 5 из которых Дмитрий руководит собственным агентством веб-разработки Nineseven.
Участвовал в проектировании электронного правительства Казахстана, работал над проектами для Газпрома, МТС, Билайна, ХоумКредит Банка и др. Один из авторов проекта по тренировке интеллекта онлайн, которым пользуются более 200 000 человек.
Спикер курса Академии Webcom «Интернет-маркетинг: продвижение бизнеса в интернете».
Вконтакте
Google+
Вернуться к списку новостей
Сколько будет стоить сайт в 2021 году? (Полная разбивка)
Какие дополнительные расходы связаны с использованием WordPress?
Итак, мы покрыли основную стоимость, связанную с созданием веб-сайта WordPress. Но как насчет других расходов, помимо хостинга? Давайте рассмотрим, сколько стоит создание веб-сайта, если учесть дополнительные услуги, такие как домены, плагины и темы.
Но как насчет других расходов, помимо хостинга? Давайте рассмотрим, сколько стоит создание веб-сайта, если учесть дополнительные услуги, такие как домены, плагины и темы.
Профессиональная помощь: 300–100 долларов в час
Многие новички используют WordPress, но если вам нужен сложный или индивидуальный веб-сайт, то, скорее всего, вам может потребоваться нанять разработчика WordPress, который поможет воплотить ваши идеи в жизнь. Это необязательный , поэтому мы не будем учитывать эту стоимость в итоговой сумме WordPress, так как многие люди успешно строят без помощи разработчика.
Однако, если вам действительно нужно нанять кого-то, чтобы помочь вам с вашим сайтом WordPress, вы смотрите на стоимость от до 30 долларов США и более 100 долларов в час . Обычно, чем больше вы платите, тем лучше будет разработчик, но прежде чем нанять кого-то, обязательно проведите исследование.
Тратить около 100 долларов в час на разработчика может показаться большой суммой, но это в пределах средней стоимости, которую вы должны заплатить за квалифицированного специалиста по WordPress.
Доменное имя: 12–60 долларов в год
Вам нужен домен для вашего сайта WordPress, чтобы люди могли найти вас в Интернете!
В отличие от конструкторов веб-сайтов, у вас нет бесплатного фирменного поддомена, поэтому вам нужно выбрать персональный домен с первого дня. Обычно это часть процесса регистрации при создании учетной записи хостинга, что значительно упрощает весь процесс регистрации.
Домены различаются по цене в зависимости от хостинг-провайдера, у которого вы регистрируетесь, и выбранного домена (например,.com по сравнению с .rich) — эти два фактора во многом повлияют на то, сколько вы должны ожидать платить за свой домен.
Однако в среднем домены стоят от 12 до 60 долларов в год. Хорошая новость заключается в том, что некоторые веб-хосты, такие как Bluehost, предоставляют вам персональный домен бесплатно в течение вашего первого года — после этого вам нужно будет платить ежегодную плату за домен.
Плагины: $ 0 — $ 100 + в год
Плагины добавляют функциональность на ваш сайт WordPress, такую как контактные формы, отзывы, подписки на информационные бюллетени и все, что вы хотите, чтобы ваш сайт имел! Популярные плагины включают добавление электронной коммерции или многоязычной функциональности на ваш сайт WordPress.
Существуют бесплатные и платные плагины , поэтому вам решать, сколько вы хотите потратить на добавление новых функций на свой сайт. Некоторые плагины поставляются с разными планами, поэтому вы можете начать с бесплатного плана, а затем обновить его, чтобы получить лучшую версию.
Стоимость плагинов колеблется от 0 до 100+ долларов в год.
Темы: от 0 до 50 долларов за тему
Как и плагины, вы можете выбирать из бесплатных и платных тем. Бесплатные темы — отличный способ начать работу, и вы можете найти несколько стильных в каталоге тем WordPress. Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в дальнейшем.
Премиум-темы обычно стоят около 50 долларов, но могут достигать отметки 200 долларов — однако это единовременная плата в размере , после чего тема остается вашей, чтобы настраивать и редактировать столько, сколько вы желание.![]()
Плюс к использованию премиальной темы заключается в том, что она обычно поставляется с большей поддержкой и регулярными обновлениями, чтобы предотвратить ее поломку или устаревание, а также имеет встроенные функции, позволяющие сэкономить деньги на премиальных плагинах. Думайте об этом как о наборе тем и плагинов!
Выбор за вами — бесплатную или премиальную тему — просто не забудьте подумать о своем веб-сайте и его основных функциях при выборе.
Безопасность: 0–200 долларов в год
Любой достойный хостинг-провайдер будет иметь встроенные в свои планы функции безопасности.Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в дополнительные меры безопасности.
Доступны бесплатные плагины безопасности — например, Sucuri — это плагин безопасности, который сканирует, блокирует и удаляет угрозы с вашего сайта. Плагин бесплатный, но если вам нужна учетная запись Sucuri и доступ ко всем ее функциям, то самый дешевый план Sucuri стоит 199,99 долларов в год.
Сукури — не единственный вариант, поэтому стоит провести некоторое исследование.Другие популярные варианты:
Сколько стоит мой сайт?
Стоимость в долларах США
(постоплата)Это стоимость сайта на основе данных ITU без каких-либо поправок на покупательную способность или относительную доступность. Информация о ценах была получена от оператора с крупнейшей долей рынка в стране с использованием наименее дорогого плана с (минимальным) объемом данных 500 МБ в течение (минимум) 30 дней. Цены включают налоги. Поскольку эти цифры основаны на самом дешевом плане, это лучших сценариев.
| Страна | Стоимость (в долл. США) | |||
|---|---|---|---|---|
| Канада | 0,24 долл. США | |||
| Япония | 0,17 долл. США | |||
| Бразилия | 0,17 долл. США | |||
| Германия | 3 4 долл. США США0 | |||
| Мавритания | $ 0.13 | |||
| Швейцария | 0,13 долл. США | |||
| США | 0,13 долл. США | |||
| Макао, Китай | 0,09 долл. США | |||
| Италия | в 9008 долл. США 4 | 0,08 доллара | ||
| Нидерланды | 0,08 доллара | |||
| Ирландия | 0,08 доллара | |||
| Ангола | 0.07 | |||
| Новая Зеландия | 0,07 долл. США | |||
| Мексика | 0,06 долл. США | |||
| Намибия | 0,05 долл. США | |||
| Колумбия | Южная Корея | 0,04 доллара | ||
| Мадагаскар | 0,04 доллара | |||
| Франция | 0,04 доллара | |||
| ЮАР | 0 долларов США. | |||
| Испания | 0,04 доллара США | |||
| Гонконг, Китай | 0,04 доллара США | |||
| Австралия | 0,04 доллара | |||
| Турция | ||||
| Турция | 900 4 | 0,03 долл. США | ||
| Соединенное Королевство | 0,03 долл. США | |||
| Египет | 0,03 долл. США | |||
| Афганистан | 0 долл. США.02 | |||
| Сан-Томе и Принсипи | 0,02 доллара США | |||
| Нигер | 0,02 доллара | |||
| Филиппины | 0,02 доллара США | |||
| Танзания | 0,01 доллара | |||
| Индия | 0,01 доллара | |||
| Шри-Ланка | 0,01 доллара | |||
| Индонезия | 0. | |||
| Россия | $ 0,00 | |||
| Польша | $ 0,00 |
Стоимость в USD
(данные по предоплате)Это стоимость сайта на основе данных ITU без каких-либо поправок на покупательную способность или относительную доступность. Информация о ценах была получена от оператора с крупнейшей долей рынка в стране с использованием наименее дорогого плана с (минимальным) объемом данных 500 МБ в течение (минимум) 30 дней.Цены включают налоги. Поскольку эти цифры основаны на самом дешевом плане, это лучших сценариев.
| Страна | Стоимость (в долл. США) | |||
|---|---|---|---|---|
| США | 0,19 доллара | |||
| Ирландия | 0,16 доллара | |||
| Ботсвана | 0,13 доллара | |||
| Мавритания | 0.13 | |||
| Швейцария | 0,12 долл. | |||
| Вануату | 0,11 | |||
| Германия | 0,11 долл. США | |||
| Канада | 0,09 доллара США | |||
| Нидерланды | 0,08 доллара США | |||
| Ангола | 0,07 доллара США | |||
| Новая Зеландия | 0 долларов США.07 | |||
| Соединенное Королевство | 0,07 доллара США | |||
| Франция | 0,05 доллара США | |||
| Намибия | 0,05 доллара США | |||
| Бразилия | Бразилия | 0,04 доллара | ||
| Мадагаскар | 0,04 доллара | |||
| ЮАР | 0,04 доллара | |||
| Турция | 0 долларов США.03 | |||
| Испания | 0,03 долл. | |||
| Нигерия | 0,03 долл. США | |||
| Танзания | 0,03 долл. США | |||
| Египет | 9004 | |||
| Гонконг, Китай | 0,02 доллара США | |||
| Сан-Томе и Принсипи | 0,02 доллара США | |||
| Колумбия | $ 0.02 | |||
| Нигер | 0,02 долл. США | |||
| Филиппины | 0,02 долл. США | |||
| Италия | 0,02 долл. США | |||
| Бангладеш | 0,01 доллара США | |||
| Индонезия | 0,01 доллара США | |||
| Индия | 0,01 доллара США | |||
| Польша | $ 0.01 | |||
| Шри-Ланка | $ 0,00 | |||
| Россия | $ 0,00 |
Как оценить стоимость веб-дизайна: взгляд агентства
Проектирование и создание веб-сайта требует осмотрительного планирования, когда дело касается сметных затрат и доставки. Как сроки, так и окончательный счет должны быть установлены с самого начала, чтобы гарантировать, что проект будет считаться успешным для клиента и дизайн-студии .Хорошие оценки могут означать разницу между прибыльным проектом и провалом по завышенной цене .
Как сроки, так и окончательный счет должны быть установлены с самого начала, чтобы гарантировать, что проект будет считаться успешным для клиента и дизайн-студии .Хорошие оценки могут означать разницу между прибыльным проектом и провалом по завышенной цене .
За последние 10 лет наша команда Vintage выполнила более 350 проектов веб-дизайна. Многие из них были признаны лучшими сайтами мира, другие принесли нашим клиентам невероятный успех.
В этой статье мы собираемся взглянуть на то, как ценообразование проекта выглядит изнутри компании, занимающейся веб-дизайном. Вы не найдете здесь точных цифр, но вы поймете процесс оценки.Если вас больше интересует, сколько будет стоить ваш сайт и почему вам, вероятно, будет больше интересно прочитать эту статью.
Иногда клиенты могут запутаться в том, как компания, занимающаяся веб-дизайном, оценивает свой окончательный счет и сколько времени у них уходит на завершение проекта. Поскольку большинство веб-дизайнеров взимают почасовую оплату, то, вообще говоря, окончательная стоимость проекта будет отражать, сколько времени занимает проект в целом.
Клиенты могут расстроиться, и это правильно, когда первоначальные оценки начинаются с 4000 долларов и заканчиваются на 100000 долларов.Такие огромные различия в ценах возникают примерно тогда, когда мало или вообще не планирует переходит на этап управления проектом в процессе проектирования и сборки.
Небольшой проект веб-дизайна может превратиться в дорогостоящую и трудоемкую задачу, если управление проектом не будет продумано и тщательно. В этой статье мы поговорим о , чтобы помочь вам избежать риска потери клиентов и раз и навсегда решить загадку стоимости веб-сайта. Используя несколько полезных методов и советов, перечисленных здесь, вы сможете повысить точность своих оценок и обеспечить профессиональное выполнение проектов.
Узнайте подробности
« Первый шаг к тому, чтобы превзойти ожидания вашего клиента, — это знать эти ожидания. »- Рой Холлистер Уильямс, автор бестселлеров и консультант по маркетингу, наиболее известный своими Мастер рекламы трилогия.
Первое, что вам нужно сделать, это понять ожидания вашего клиента и требования проекта веб-дизайна, чтобы убедиться, что вы находитесь на одной странице.
Встретьтесь со своим клиентом лично или назначьте встречу через Skype, чтобы точно понять потребности вашего клиента и то, что они ищут.Это также необходимо сделать, чтобы, если потребности клиента изменятся позже в проекте, вы могли запросить увеличение бюджета и сроков.
Вы не можете ожидать, что клиент расскажет вам все, что вам нужно знать за один присест. Клиент может не понимать, какая информация должна быть предоставлена для более точной оценки проекта, , поэтому вам следует спросить клиента самостоятельно.
Хорошему агентству веб-дизайна нужна некоторая важная информация, чтобы получить точную оценку затрат на дизайн веб-сайта и создать успешный продукт.
1. Бизнес-цели клиента: Любое достойное агентство должно знать, что строящийся сайт будет соответствовать бизнес-целям, установленным клиентом. Например, клиенту может потребоваться увеличить количество потенциальных клиентов или привлечь зрителей или изменить дизайн старого веб-сайта в зависимости от существующих тенденций .
Например, клиенту может потребоваться увеличить количество потенциальных клиентов или привлечь зрителей или изменить дизайн старого веб-сайта в зависимости от существующих тенденций .
2. Тип веб-сайта: это может быть простая целевая страница для нового продукта, сложный дизайн корпоративного веб-сайта или интернет-магазин.Для разных типов веб-сайтов требуются разные временные рамки, а несут разные затраты. Посадка на одну страницу может быть завершена относительно быстро, в то время как для огромного корпоративного портала может потребоваться пара месяцев от начала до завершения.
3. Требования к дизайну и технологии: агентство должно знать, какие функциональные спецификации необходимо реализовать на веб-сайте. Эта информация является фундаментальной при оценке времени и стоимости всего проекта.
4. Прототип веб-сайта — это образец каркаса или эскиз окончательного веб-дизайна . Эти прототипы можно создать с помощью простых в использовании онлайн-инструментов, таких как Axure, или просто нарисовать на листе бумаги. Пятиминутный набросок может сэкономить часы проб и ошибок на поздних этапах.
Эти прототипы можно создать с помощью простых в использовании онлайн-инструментов, таких как Axure, или просто нарисовать на листе бумаги. Пятиминутный набросок может сэкономить часы проб и ошибок на поздних этапах.
5. Содержание веб-сайта: изображений, копий и другого содержимого, которое будет использоваться на веб-сайте. Контент может быть предоставлен заказчиком, или дизайн-студия может создать его самостоятельно.Конечно, когда клиент предоставляет контент, стоимость будет ниже. Для того, чтобы проект был реализован вовремя, его контент должен быть предоставлен клиентом заранее.
6. Список сайтов, которые нравятся клиенту. Клиент должен предоставить список веб-сайтов, которые ему нравятся, чтобы дать агентству представление о том, чего он хочет и о своем вкусе. Awwwards — отличный сайт, где можно найти несколько ярких примеров.
Awwwards — это веб-сайт, на котором веб-профессионалы со всего мира могут найти друг друга, поделиться знаниями, опытом и найти вдохновение. Существует множество веб-сайтов, которые следуют последним тенденциям веб-дизайна, поэтому это лучший выбор для поиска супер-крутых дизайнов.
Существует множество веб-сайтов, которые следуют последним тенденциям веб-дизайна, поэтому это лучший выбор для поиска супер-крутых дизайнов.
Конечно, у вас может быть собственный список вопросов, которые нужно задать клиенту перед оценкой проекта. Не стесняйтесь задавать клиенту столько вопросов, сколько вам нужно, чтобы ваши оценки были более эффективными и реалистичными.
Существует много чек-листов относительно того, что клиент должен предоставить дизайнерам веб-сайтов , например, вот целая витрина анкет от Smashing Magazine.
Использование различных методов оценки
Как только у вас появится хорошее представление о том, что нужно клиенту, вы готовы создать смету проекта. Существует трех основных подходов , которые вы можете использовать для создания собственных оценок времени и затрат:
- подход, основанный на задачах;
- эталонный подход;
- инструментальных подходов.

Давайте подробнее рассмотрим каждый из них.
Подход, основанный на задачах , является наиболее популярным и распространенным методом как для фирм веб-дизайна , так и для внештатных дизайнеров.Чтобы создать смету с использованием подхода, основанного на задачах, вам необходимо выполнить следующие шаги:
- Разбейте проект на более мелкие задачи.
- Решите, сколько времени потребуется вашей команде для выполнения этих задач.
- Определите ставку на основе количества часов для каждой подзадачи.
- Объедините все цены для подзадач проекта и добавьте некоторую сумму непредвиденных расходов.
- Представьте клиенту сметные затраты и время.
Этот метод может занять много времени, но результаты более точные.
Тестовый подход для оценки — хороший метод для веб-дизайнера , который выполняет аналогичную работу снова и снова. Это справочный подход, основанный на вашей предыдущей работе над аналогичными проектами. Различные системы учета рабочего времени могут помочь вам установить ориентир.
Это справочный подход, основанный на вашей предыдущей работе над аналогичными проектами. Различные системы учета рабочего времени могут помочь вам установить ориентир.
Когда дело доходит до подхода на основе инструментов , это довольно просто. Вам необходимо использовать инструменты оценки проекта, которые предназначены именно для этого.
Например, Astuteo — это калькулятор веб-разработки, который также может использовать графический дизайнер .Веб-сайт рассчитывает стоимость проекта в зависимости от часов и количества задействованных задач.
Konigi — еще один отличный инструмент для расчета оценок. Это бесплатный шаблон оценки на основе задач. Разница между Konigi и предыдущим инструментом заключается в том, что вам нужно указать самую низкую и самую высокую оценку для каждой задачи.
Как видите, почти все подходы, используемые сегодня для расчета оценок, используют задачи. Поэтому вам нужно разбить свой проект на более мелкие управляемые задачи, чтобы получить правильные оценки.
Как видите, почти все подходы, используемые сегодня для расчета оценок, используют задачи. Поэтому вам нужно разбить свой проект на более мелкие управляемые задачи, чтобы получить правильные оценки.
Задачи и этапы проекта
У каждого дизайнера и дизайнерского агентства будут свои фазы проекта в зависимости от потребностей и требований клиента. Если вы хотите получать более точные оценки на долгосрочной основе, вам необходимо последовательно разбить фазы проекта.Как правило, веб-проекты можно разбить на следующие фазы:
- Исследования и планирование;
- Дизайн решения;
- Веб-дизайн;
- Front-end разработка;
- Back-end разработка;
- Написание контента;
- Тестирование;
- Запуск веб-сайта.
Каждый из этих этапов разбит на более мелкие этапы, например, исследование и планирование требует сбора информации и планирования проекта; разработка решения означает создание каркасов, карт сайта и пользовательского рабочего процесса.
Этап дизайна будет включать разработку домашней страницы (которая может занять от 2 до 3 раз больше времени, чем другие страницы) и дополнительных страниц. Это также означает добавление контента, предоставленного клиентом.
После завершения проектирования комплексное техническое задание построения проекта передается в руки разработчиков.
Этап разработки внешнего интерфейса состоит из исправлений перекрестного просмотра и шаблонов сборки. Мобильный дизайн также должен быть построен разработчиками в соответствии с существующим дизайном.
Внутренняя разработка Этап включает установку и настройку CMS, создание контактных форм и различные другие функции. Затем необходимо загрузить контент и протестировать его функциональность. После того, как все эти шаги будут выполнены, клиенту можно будет показать веб-сайт.
Использование инструментов учета времени
Сосредоточьтесь на продуктивности, а не на занятости.
— Тимоти Феррис, автор бестселлера «4-часовая рабочая неделя: побег с 9 до 5, живи где угодно и присоединяйся к новым богатым»
Учет рабочего времени полезен как для агентства веб-дизайна, так и для клиента.Это может помочь более точно выставить счет клиенту, так как это уменьшает вероятность повторного предположения о том, сколько времени могут занять некоторые этапы проекта. Это поможет оценить среднее количество оплачиваемых часов в неделю. Отслеживание отдельных задач обеспечит запись, на которую можно ссылаться при установлении оценок для будущих проектов.
В Интернете есть множество инструментов для отслеживания времени , вот некоторые из наших любимых:
Freeagent — это бухгалтерское приложение со встроенной функцией сдвига по времени.Это помогает отслеживать время, расходы, создавать точные сметы и даже счета на основе проделанной работы.
Harvest позволяет отслеживать время для всей команды. Вы можете сравнить оценки с фактическими. У него есть мобильное приложение, так что вы можете отслеживать свое рабочее время на ходу.
Вы можете сравнить оценки с фактическими. У него есть мобильное приложение, так что вы можете отслеживать свое рабочее время на ходу.
Eon позволяет вам разбить его на еще более мелкие части и установить, сколько времени вы тратите на каждую задачу. Вы можете добавить столько проектов, сколько вам нужно.
Использование инструментов учета рабочего времени может улучшить ваш рабочий процесс и избежать откладывания на потом.
Добавьте погрешность / основные этапы оценки проекта
Всегда нужно добавлять погрешность. Неотъемлемая часть человеческого существования — это делать ошибки, и единственный способ обойти их — это признать их и спланировать, как их обходить.
В каждом проекте могут быть непредвиденные ситуации, например: новая технология требует больше времени для внедрения, клиент откладывает встречу, необходимо внести дополнительные изменения, некоторые члены команды находятся в отпуске по болезни.Чтобы защитить себя от таких сценариев, лучше переоценить клиента, когда дело касается времени, и допустить ошибку.
Например, в Vintage мы говорим клиентам, что это должно занять в 1,5 раза больше времени, чем обычно требуется. Если мы закончим работу быстрее, то снова превзойдем ожидания клиента. Если возникнут трудности, мы все равно выполним проект в срок »,
говорит Ольга Шевченко, судья Awwwards и арт-директор @ Vintage.
Кроме того, следует учитывать, что клиент может не понимать, как работает технология, и может думать, что проект может быть завершен за считанные дни, хотя на самом деле это может занять недели или месяцы.
Сводка
Ключ к успешному управлению проектами — это собрать как можно больше информации на ранних этапах. И только после того, как эта информация будет обработана и понята, агентство должно принять решение о цене.
В Vintage мы серьезно относимся к составлению бюджета проекта. Мы знаем, что бюджет — это то, на что нужно рассчитывать. Поэтому мы используем весь свой опыт, чтобы изучить все возможные подводные камни при оценке проекта, прежде чем фактически начать разработку.
Есть идея проекта? Свяжитесь с нами, и мы дадим вам оценку в течение дня.
ОЦЕНКА СТОИМОСТИ ВЕБ-САЙТА | D3 Website Solutions, LLC
Специальные функции
Если вы решите начать с приобретенной темы, большая часть следующих специальных функций уже будет включена, что позволит вам значительно сэкономить.Независимо от того, выбрали ли вы приобретенную или настраиваемую тему, выберите, какие функции вы хотите включить в оценку своего веб-сайта, чтобы мы знали, что вы хотите от своего веб-сайта. Если приобретенная тема включает эту функцию, вам не придется платить ориентировочную плату.
Адаптивный / мобильный (500 долларов США) Интеграция с социальными сетями (100 долларов США) Раздел новостей / статей (150 $) Видео (YouTube, Vimeo или другой сервис — 100 долларов)ЭЛЕКТРОННАЯ КОММЕРЦИЯ
В зависимости от вашего типа бизнеса вы можете добавить интернет-магазин или сделать онлайн-пожертвования.Если вы решили приобрести тему, эта функция может быть включена в тему, что значительно снизит ваши расходы на эту услугу. Если вы собираетесь использовать настраиваемую тему или приобретенная тема не включает решение для электронной коммерции, есть несколько способов добавить электронную коммерцию на свой сайт. Первый способ — добавить корзину PayPal, которая позволит вам легко продавать несколько товаров, не вкладывая слишком много денег в систему. Этот вариант дешевле и проще в использовании. Второй вариант — использовать полноценное решение для электронной коммерции, такое как Woocommerce.Этот вариант более дорогой, но более надежный и предлагает множество функций, которых нет в корзине PayPal. Не знаете, что выбрать? Мы будем рады обсудить с вами оба варианта по телефону — просто позвоните нам по телефону 704.615.0464.
Если вы собираетесь использовать настраиваемую тему или приобретенная тема не включает решение для электронной коммерции, есть несколько способов добавить электронную коммерцию на свой сайт. Первый способ — добавить корзину PayPal, которая позволит вам легко продавать несколько товаров, не вкладывая слишком много денег в систему. Этот вариант дешевле и проще в использовании. Второй вариант — использовать полноценное решение для электронной коммерции, такое как Woocommerce.Этот вариант более дорогой, но более надежный и предлагает множество функций, которых нет в корзине PayPal. Не знаете, что выбрать? Мы будем рады обсудить с вами оба варианта по телефону — просто позвоните нам по телефону 704.615.0464.
Содержимое
Каждый сайт, который мы создаем, поставляется с набором обучающих видео, специально разработанных для вашего сайта БЕСПЛАТНО. Мы верим в расширение возможностей наших клиентов обновлять свой собственный контент. Если у вас ограниченный бюджет, вы можете использовать эти видео для ввода всего содержимого самостоятельно. Если вы предпочитаете не заниматься этим, мы будем рады предоставить эту услугу. Пожалуйста, оцените количество страниц и другого контента, для которого вам понадобится контент, вставленный или перенесенный с вашего старого сайта.
Если у вас ограниченный бюджет, вы можете использовать эти видео для ввода всего содержимого самостоятельно. Если вы предпочитаете не заниматься этим, мы будем рады предоставить эту услугу. Пожалуйста, оцените количество страниц и другого контента, для которого вам понадобится контент, вставленный или перенесенный с вашего старого сайта.
ХОСТИНГ
Каждому сайту нужно место для жизни, и это называется «хостинг».«Чтобы облегчить этот процесс для наших клиентов и обеспечить отличное обслуживание клиентов, мы предлагаем хостинг. Если вы решите использовать наш хостинг, БЕЗ КОМИССИИ за то, чтобы ваш сайт работал, когда сайт будет готов (это включает указание вашего доменного имени на правильный сервер, изменение всех тестовых URL-адресов в базе данных и внесение любых необходимых корректировок в среда хостинга). Однако, если вы решите приобрести хостинг через другую компанию, например GoDaddy, мы будем рады разместить ваш веб-сайт на их серверах за определенную плату.Если вам нужна дополнительная информация о наших услугах хостинга, включая цены, посетите нашу страницу хостинга.
Однако, если вы решите приобрести хостинг через другую компанию, например GoDaddy, мы будем рады разместить ваш веб-сайт на их серверах за определенную плату.Если вам нужна дополнительная информация о наших услугах хостинга, включая цены, посетите нашу страницу хостинга.
Сколько будет стоить создание веб-сайта в 2021 году [Контрольный список]
Стоимость создания веб-сайта для бизнеса
Как правило, это информационные сайты. Он может быть ориентирован на продвижение бренда, повышение лояльности клиентов и так далее. Опять же, стоимость создания такого веб-сайта зависит от его сложности.
По нашему опыту, клиенты, которые хотят узнать стоимость разработки бизнес-сайта, обычно запрашивают следующие страницы:
- О компании
- Услуги
- Контакты
- Блог / страница для прессы
- Отзывы
Каждый веб-проект уникален и может иметь отличную от указанной структуру. Эти страницы являются своего рода основой для таких сайтов.
Эти страницы являются своего рода основой для таких сайтов.
Таким образом, стоимость создания веб-сайта для малого бизнеса обычно формируется на основе количества страниц.Но это также зависит от функций, которыми вы хотите их наполнить.
Среди других часто запрашиваемых функций для бизнес-сайтов:
- SSL-сертификат
- Обратная связь по форме
- Интеграция с живыми чатами (Intercom, Freshchat, Chat.io)
- Поиск по сайту
- Мобильный дизайн
- Панель администратора
Ситуация усложняется с расходами на бизнес-сайты для среднего бизнеса и предприятий. Трудно оценить даже среднюю стоимость создания сайта для них.У них часто есть особые требования к безопасности, функциям и страницам, которые трудно выделить.
Итак, сколько стоит создание веб-сайта? Цены на разработку бизнес-сайтов могут варьироваться от 9 500 $ и 13 000 $ + .
Интернет-магазин Стоимость
Электронная коммерция — это грубая отрасль. Определить среднюю стоимость разработки веб-сайта для этой области может быть довольно сложно. Страниц могут быть сотни тысяч ( у Amazon — ) и сложная функциональность.
Определить среднюю стоимость разработки веб-сайта для этой области может быть довольно сложно. Страниц могут быть сотни тысяч ( у Amazon — ) и сложная функциональность.
Концепция дизайна веб-сайта электронной коммерции от Cleveroad (Источник: Dribbble)
Давайте сначала взглянем на некоторые из часто запрашиваемых страниц:
- На главную
- Корзина
- Избранные
- Отъезд
- Блог
- Страницы категорий
- Страницы продукта
- Интеграция с платежными системами, такими как Apple Pay, Google Pay, PayPal и др.
- Персонализированные push-уведомления
- Недавно просмотренные товары
- Оставляйте отзывы и оценивайте товары
- Поиск
- Панель администратора
Примечание : Функции и страницы могут различаться в зависимости от проекта.Окончательная цена тоже.
Крупные веб-сайты электронной коммерции должны быть хорошо спроектированы, чтобы выдерживать высокие нагрузки и иметь хорошие позиции в поисковых системах. Эти и многие другие особенности делают электронную коммерцию областью, требующей значительных инвестиций. Соответственно, это влияет на среднюю стоимость кастомного сайта.
Эти и многие другие особенности делают электронную коммерцию областью, требующей значительных инвестиций. Соответственно, это влияет на среднюю стоимость кастомного сайта.
Что касается стека технологий, то он также может значительно отличаться от проекта к проекту в зависимости от его сложности и целей. Лучший способ его определить — проконсультироваться со специалистом.
Итак, сколько стоит разработка веб-сайта для электронной коммерции? Проверьте файл ниже.
Стоимость разработки веб-сайта электронной коммерции может варьироваться от 17 500 долларов США до 37 500 долларов США .
Калькулятор стоимости разработки бизнес-сайтов
- Определите бизнес-цели и ключевые результаты
- Навигация по цифровым услугам и ценам
- Найдите надежного разработчика бизнес-сайтов
Как ориентироваться в услугах по разработке бизнес-сайтов и ценах?
Вы разочарованы, потому что знаете, что вам нужен новый бизнес-сайт, и не знаете, к кому обратиться и с чего начать? Ты не одинок. Сегодня рынок в значительной степени зависит от ограниченных личных сетей, и большинство новых проектов по разработке веб-сайтов запускаются бизнесменами, которые спрашивают, кто может помочь в создании веб-сайта. И я думаю, что по сути мы понимаем, что это неправильный подход, потому что остается неопределенность и неясность — как мне узнать, что мне нужно и как этого добиться? Очень часто люди чувствуют, что они также знают, сколько это должно стоить — если кто-то может создать сайт быстро, это должно быть дешево! Допустим, вы хотите, чтобы над вашим сайтом работал профессионал, тогда 3000 долларов — хорошая цена, верно? И правильный ответ в зависимости от обстоятельств.И это зависит от того, зачем вам вообще нужен новый сайт.
Сегодня рынок в значительной степени зависит от ограниченных личных сетей, и большинство новых проектов по разработке веб-сайтов запускаются бизнесменами, которые спрашивают, кто может помочь в создании веб-сайта. И я думаю, что по сути мы понимаем, что это неправильный подход, потому что остается неопределенность и неясность — как мне узнать, что мне нужно и как этого добиться? Очень часто люди чувствуют, что они также знают, сколько это должно стоить — если кто-то может создать сайт быстро, это должно быть дешево! Допустим, вы хотите, чтобы над вашим сайтом работал профессионал, тогда 3000 долларов — хорошая цена, верно? И правильный ответ в зависимости от обстоятельств.И это зависит от того, зачем вам вообще нужен новый сайт.
Постановка целей для заказа подходящего веб-сайта для вашего бизнеса
Сегодня почти каждый бизнес должен иметь веб-сайт, хотя не все компании зависят от своего присутствия в Интернете. Есть тысячи предприятий, которые продают и продают себя в других местах, а не на своих веб-сайтах, включая другие цифровые платформы. Рестораны — хороший пример, их бизнес во многом зависит от их местоположения и других факторов, не связанных с их веб-сайтом.Но когда конкретный ресторан решает привлечь клиентов, продавая бронирование онлайн, для них становится важным иметь бизнес-сайт, ориентированный на производительность, который может привлекать посетителей и превращать их в платящих клиентов.
Рестораны — хороший пример, их бизнес во многом зависит от их местоположения и других факторов, не связанных с их веб-сайтом.Но когда конкретный ресторан решает привлечь клиентов, продавая бронирование онлайн, для них становится важным иметь бизнес-сайт, ориентированный на производительность, который может привлекать посетителей и превращать их в платящих клиентов.
Простой веб-сайт компании похож на визитную карточку: он хорош, когда он приятен на ощупь, и вы счастливы поделиться им с людьми, которых встречаете. И это практически то, как следует выглядеть — сайт-визитка. Он может иметь функцию поддержки, чтобы найти вас или узнать что-нибудь о том, чем вы занимаетесь.В большинстве случаев его увидят только несколько человек, те, кого вы встречаете, и те, кто именно ищет информацию о вашей компании в Интернете. Веб-сайты-визитки обычно рассматриваются как расходы, а не как вложение.
Бизнес-сайты, ориентированные на результат, — это бизнес-инструменты, которые выполняют работу за вас. Они могут быть успешными в создании бизнеса только в том случае, если они действительно привлекают посещения вашей целевой аудитории и превращают их в клиентов, а вы будете измерять их по ROI (рентабельности инвестиций).
Они могут быть успешными в создании бизнеса только в том случае, если они действительно привлекают посещения вашей целевой аудитории и превращают их в клиентов, а вы будете измерять их по ROI (рентабельности инвестиций).
Как создать хороший бизнес-сайт, ориентированный на результат?
Первым делом нужно решить, каковы наши точные маркетинговые и маркетинговые цели и ключевые результаты, которых мы хотим достичь с помощью веб-сайта. Вы бы поставили разные цели для стартапов, которым нужно проверить идею, и устоявшихся компаний, стремящихся к расширению. Вот полный список вопросов, которые необходимо рассмотреть:
Изучите рынок и определите бизнес-модель и ключевые показатели эффективности, которые позволят определить, получили ли вы положительную отдачу от своих инвестиций.Определите полный список услуг и бюджет, необходимый для достижения положительного ROI!
- Это устоявшийся бизнес, который стремится к расширению, или свежая новая идея, которую нужно протестировать?
- Каковы целевые рынки и регионы?
- Это местный или глобальный бизнес?
- Какой у вас сектор или отрасль?
- Есть ли смежные отрасли?
- Сколько товаров или услуг вы собираетесь продать?
- Каковы соревнования?
- Кто ваши основные конкуренты?
- Какая у вас бизнес-модель?
- У вас есть бизнес-план?
- Какие ключевые показатели эффективности важно измерять?
- Как вы получаете доход?
- Какая у вас маржа?
- Как вы получаете прибыль?
- Сколько вы можете позволить себе потратить на привлечение одного клиента?
- Каков спрос на то, что вы продаете?
- Ищут ли люди его в Интернете, как часто и как они его называют (исследование ключевых слов)?
- Каково ваше уникальное торговое предложение (УТП)?
- Как вы думаете, почему люди выбирают вас среди других?
- Какого строителя доверия вы можете предоставить?
- Гарантии, награды, сертификаты, отзывы, социальные доказательства и т.
 Д.
Д.
- Гарантии, награды, сертификаты, отзывы, социальные доказательства и т.
- Насколько силен ваш бренд?
- Можете ли вы достичь своих целей, используя то, что у вас есть, или вам нужно также инвестировать в узнаваемость бренда?
- В какие сроки запустить этот бизнес-сайт?
- Какой бюджет?
- Какие существуют риски и как вы планируете их снизить?
Как приступить к планированию ресурсов для разработки бизнес-сайта?
Каждый бизнес уникален, а ситуация уникальна.У одного будет старый веб-сайт, который нужно будет переделать и перенести, а у другого все будет строиться с нуля. При первоначальном планировании необходимо учитывать уникальную ситуацию и вносить соответствующие коррективы.
- У вас есть доменное имя?
- У вас есть действующий веб-сайт?
- Есть ли что-нибудь, что хорошо работает и нуждается в повторном применении на новом веб-сайте?
- Нужно ли нам переносить какие-либо части контента?
- Нужно ли будет перенаправлять старые ссылки?
- У вас есть логотип, руководство по стилю или брендбук?
- Какова общая функциональность?
- Это совершенно уникально?
- Вам понадобится каталог?
- Вам нужна интеграция с кассой и платежами?
- Какой сервер или хостинг лучше всего подходит для вашего бизнес-сайта?
- Какая методология управления проектами лучшая?
- Какие платформы, технологии и языки программирования было бы разумно выбрать для веб-сайта вашей компании?
- Как будет проверяться гарантия качества после завершения проекта?
Какова правильная структура и содержание вашего бизнес-сайта?
Наилучший способ структурировать бизнес-сайт и его содержание основан на данных и уникальном торговом предложении.
- Получение данных из исследования ключевых слов
- Приоритет содержания
- На основе спроса или объема поиска
- Исходя из целевых КПЭ
- Разработайте карту сайта и спланируйте структуру URL-адресов
- Рисование каркасов
- Спланируйте путь пользователя и воспользуйтесь им
Создание бизнес-сайта, ориентированного на результат
На данный момент все детали запланированы и известны, и это требуется только для того, чтобы он выглядел и чувствовал себя хорошо.Иногда вам понадобятся креативные дизайнерские решения для достижения бизнес-целей, а иногда все, что вам нужно, — это чистая и ясная структура для представления предложения.
- Создать доску настроения
- Определитесь с дизайнерским подходом
- Дизайн домашней страницы
- Страница каталога
- Страница товара
- Процесс оформления заказа и прочее
- Интерактивные элементы для увеличения взаимодействия с пользователем
- Разработка или выбор изображений и видео
- Обновить руководство по стилю
- Подготовить файлы к разработке
Программирование бизнес-сайта
Одним из последних этапов разработки бизнес-сайта является программирование.![]() Это действительно простой процесс, и все, что нужно разработчикам, — это собрать все воедино и убедиться, что все работает по плану.
Это действительно простой процесс, и все, что нужно разработчикам, — это собрать все воедино и убедиться, что все работает по плану.
- Выделение необходимых ресурсов
- Планирование расписания
- Программирование
- Настройка среды
- Front-end разработка
- Back-end разработка
- Гарантия качества
Написание и оптимизация текста для бизнес-сайта с высокой конверсией
- Разработка контента
- Оптимизация содержания для лучшей видимости в поисковых системах
- Заголовки страниц
- Метаописания
- Размещение ключевых слов в соответствии с лучшими практиками
- Внутренняя ссылка
- Подгонка изображений под содержание
- Издательство
Запуск бизнес-сайта
Это был долгий путь, чтобы добраться до этого места, но на самом деле бизнес-путь нового веб-сайта только начинается.
- Запуск сайта
- Отправка карты сайта в поиск Google
- Настройка инструментов для анализа производительности сайта
- Google Analytics
- События
- Цели или электронная коммерция
- Фильтры
- Комментарии к основным изменениям
- Moz, Mixpanel, HotJar, другие
- Google Analytics
- Настройка скриптов ретаргетинга с основных платформ
Ваш новый веб-сайт запущен и готов начать создавать для вас бизнес.Это потребует непрерывной работы по привлечению посещений и конверсий, и это всегда будет бесконечным путешествием для загруженного бизнес-сайта. Вам может понадобиться принять во внимание:
- Входящий контент-маркетинг
- Поисковая оптимизация
- Оптимизация коэффициента конверсии
- Платный трафик в поисковой сети и социальных сетях
- Оптимизация скорости и производительности
: основы и не только | Smartsheet
Чтобы получить представление об оценке стоимости, необходимо иметь базовое представление о процессе строительства.![]() (Если вы хотите узнать больше о процессе строительства, Pearson’s Building Construction: Principles, Materials, and Systems — отличный ресурс.) Вот девять основных этапов строительного проекта:
(Если вы хотите узнать больше о процессе строительства, Pearson’s Building Construction: Principles, Materials, and Systems — отличный ресурс.) Вот девять основных этапов строительного проекта:
1. Ввод в эксплуатацию проекта: Ввод в эксплуатацию — это, по сути, процесс проверки, который гарантирует, что застройщик спроектирует, построит и доставит проект в соответствии с требованиями владельца. Он начинается на раннем этапе строительства и может длиться до года размещения или использования.Пуско-наладочные работы выполняет поставщик, обычно это фирма, имеющая опыт ввода в эксплуатацию зданий, выполняющих определенные функции.
2. Определение требований : Первый реальный шаг в построении проекта — это предварительная фаза проектирования или фаза планирования. Фаза предварительного проектирования включает определение требований к проекту: каковы будут его функции, сколько он должен стоить, где он будет расположен, а также любые юридические требования, которым он должен соответствовать.
3.Формирование команды дизайнеров: Владелец проекта заключает договор с архитектором, который затем выбирает других специализированных консультантов для формирования команды дизайнеров. Сложные проекты и проекты, которые требуют соблюдения определенных требований к дизайну, таких как акустика или размещение опасных материалов, будут иметь на борту более специализированных консультантов, чтобы гарантировать, что дизайн соответствует требованиям. Архитектор, как правило, отвечает за надзор и координацию процесса проектирования, хотя в некоторых проектах (например, в промышленном строительстве) инженер может быть одним из людей, наблюдающих за проектированием.
4. Проектирование конструкции : на этом этапе архитектор создает серию проектов. Архитектор сначала работает с владельцем, чтобы определить общие черты дизайна, а затем все более тесно сотрудничает с другими членами команды дизайнеров, чтобы конкретизировать дизайн конструкции в соответствии с требованиями. Таким образом, проектирование переходит от этапа схематического проектирования, когда архитектор представляет проект высокого уровня владельцу на утверждение, к этапу разработки проекта, когда архитектор работает с консультантами по дизайну, чтобы определить особенности строительного проекта.Последний шаг — это этап строительной документации, то есть создание строительных чертежей и спецификаций, на основе которых подрядчик будет строить. Спецификации, которые читают различные участники процесса строительства, представлены в стандартном формате под названием MasterFormat, который был разработан Институтом строительных спецификаций. Оценщики производят и пересматривают смету стоимости проекта по мере того, как архитектор детализирует дизайн.
Таким образом, проектирование переходит от этапа схематического проектирования, когда архитектор представляет проект высокого уровня владельцу на утверждение, к этапу разработки проекта, когда архитектор работает с консультантами по дизайну, чтобы определить особенности строительного проекта.Последний шаг — это этап строительной документации, то есть создание строительных чертежей и спецификаций, на основе которых подрядчик будет строить. Спецификации, которые читают различные участники процесса строительства, представлены в стандартном формате под названием MasterFormat, который был разработан Институтом строительных спецификаций. Оценщики производят и пересматривают смету стоимости проекта по мере того, как архитектор детализирует дизайн.
5. Тендерные торги в зависимости от объема работ: После того, как строительные документы завершены, они передаются подрядчикам, желающим принять участие в торгах по проекту.Наряду с этими тендерными документами они включают инструкции о том, как подавать предложения, образец контрактного соглашения, а также финансовые и технические требования к подрядчикам.![]() Эти документы, которые эффективно определяют объем работ, являются основой, на которой подрядчики составляют свои сметы. Подробнее о том, как разработать техническое задание, см. В этом руководстве. Чтобы обеспечить справедливые торги, все подрядчики получают одинаковую информацию, и владелец проекта обычно выбирает участника с наименьшей квалификацией.Этот шаблон таблицы ставок поможет вам составить оценку.
Эти документы, которые эффективно определяют объем работ, являются основой, на которой подрядчики составляют свои сметы. Подробнее о том, как разработать техническое задание, см. В этом руководстве. Чтобы обеспечить справедливые торги, все подрядчики получают одинаковую информацию, и владелец проекта обычно выбирает участника с наименьшей квалификацией.Этот шаблон таблицы ставок поможет вам составить оценку.
Скачать шаблон таблицы ставок
Excel | Smartsheet
Скачать Резюме шаблона тендерного предложения
Excel | Smartsheet
6. Подписание контракта: После выбора подрядчика они заключают с собственником комплект контрактных документов. Контрактные документы включают в себя тендерные документы, которые теперь действуют как юридический контракт между владельцем и подрядчиком.Контракты могут следовать нескольким моделям, в зависимости от того, насколько завершен строительный проект и как владелец и подрядчик несут риски. Одна из основных моделей — это контракт с единовременной выплатой (также называемый оговоренной суммой или «под ключ»), который предполагает, что подрядчик предлагает фиксированную сумму за весь проект и согласовывает ее, когда разработка проекта практически завершена. Контракт с ценой за единицу обеспечивает большую гибкость в проектировании, поскольку владелец платит подрядчику за количество построенных единиц.Контракт с оплатой затрат, подписанный, когда проект не завершен, требует от собственника оплаты всех затрат плюс заранее установленный гонорар для подрядчика. Вариантом этого является стоимость плюс комиссия с гарантированным максимумом.
Одна из основных моделей — это контракт с единовременной выплатой (также называемый оговоренной суммой или «под ключ»), который предполагает, что подрядчик предлагает фиксированную сумму за весь проект и согласовывает ее, когда разработка проекта практически завершена. Контракт с ценой за единицу обеспечивает большую гибкость в проектировании, поскольку владелец платит подрядчику за количество построенных единиц.Контракт с оплатой затрат, подписанный, когда проект не завершен, требует от собственника оплаты всех затрат плюс заранее установленный гонорар для подрядчика. Вариантом этого является стоимость плюс комиссия с гарантированным максимумом.
7. Строительство : На этапе строительства подрядчик контролирует строительство в соответствии со строительной документацией. Генеральный подрядчик наймет специализированных субподрядчиков для выполнения различных наборов строительных задач, таких как слесарные работы или фундаментные работы. На протяжении всего процесса строительства подрядчик тщательно контролирует расходы, сравнивая фактические расходы с прогнозируемыми на нескольких этапах процесса строительства. Контроль затрат гарантирует, что подрядчик действительно сможет получить прибыль. Этот шаблон бюджета может помочь вам сравнить фактические затраты с предполагаемыми затратами.
Контроль затрат гарантирует, что подрядчик действительно сможет получить прибыль. Этот шаблон бюджета может помочь вам сравнить фактические затраты с предполагаемыми затратами.
Скачать шаблон бюджета строительства
Excel | Smartsheet
8. Завершение строительства: Когда строитель приближается к завершению строительства, подрядчик просит архитектора провести основательную проверку завершения, в ходе которой архитектор проверяет почти завершенный статус проекта.На этом этапе подрядчик предоставляет архитектору документ, называемый перфорированным списком, в котором перечислены все незавершенные работы или необходимые исправления. После того, как архитектор осмотрит конструкцию, он добавит любые дополнительные незавершенные элементы в перфорированный список.
Обратитесь к этим шаблонам, чтобы получить контрольный список закрытия проекта и шаблон окончательного списка.
Скачать шаблон списка строительных перфораторов
Excel | Smartsheet
Загрузить шаблон контрольного списка для закрытия проекта
Excel | Smartsheet
Этот шаблон поможет вам отслеживать прогресс платежей подрядчика.
Скачать шаблон платежа подрядчика
Excel | Smartsheet
9. Завершение: После того, как подрядчик завершит все незавершенные работы, указанные в списке работ, архитектор выполняет окончательную проверку. Если подрядчик завершил строительство в соответствии со строительными чертежами и спецификациями, архитектор выдает сертификат окончательного завершения, и подрядчик имеет право получить полную оплату.
Альтернативный метод реализации проекта — это процесс проектирования и строительства, который объединяет проектирование и строительство здания. Вместо того, чтобы заключать договор сначала с командой дизайнеров, а затем с подрядчиком, владелец заключает договор с фирмой, занимающейся проектированием и строительством, которая выполняет обе функции. Основная сила этого подхода — большая согласованность и координация между проектированием и строительством, а также сокращение количества ошибок при строительстве.



 Это должен быть не просто набор цифр, а тематическое название, и желательно такое, чтобы с первого раза запоминалось пользователями. Стоимость таких доменов выше, если сравнивать со сложными или длинными названиями.
Это должен быть не просто набор цифр, а тематическое название, и желательно такое, чтобы с первого раза запоминалось пользователями. Стоимость таких доменов выше, если сравнивать со сложными или длинными названиями. Каждый домен находится в своей зоне, например: .ru, .io, .su или .com. Если одинаковые названия уже заняты в соседних зонах, цена домена увеличивается, но при этом внимание всегда обращают в первую очередь на .com или .ru, а уже потом на остальные зоны.
Каждый домен находится в своей зоне, например: .ru, .io, .su или .com. Если одинаковые названия уже заняты в соседних зонах, цена домена увеличивается, но при этом внимание всегда обращают в первую очередь на .com или .ru, а уже потом на остальные зоны.  04
04 01
01 США
США

 Например, в Vintage мы говорим клиентам, что это должно занять в 1,5 раза больше времени, чем обычно требуется. Если мы закончим работу быстрее, то снова превзойдем ожидания клиента. Если возникнут трудности, мы все равно выполним проект в срок »,
Например, в Vintage мы говорим клиентам, что это должно занять в 1,5 раза больше времени, чем обычно требуется. Если мы закончим работу быстрее, то снова превзойдем ожидания клиента. Если возникнут трудности, мы все равно выполним проект в срок », Д.
Д.