opacity — CSS | MDN
CSS-свойство opacity устанавливает непрозрачность элемента. Непрозрачность — это степень, в которой содержимое скрывается за элементом, является противоположностью прозрачности.
opacity применяется к элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его потомки имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют различную непрозрачность относительно друг друга.
Использование opacity со значением, отличным от 1, помещает элемент в новый контекст наложения.
Если вы не хотите применять opacity к дочерним элементам, используйте взамен свойство background. Например:
background: rgba(0, 0, 0, 0.4);Значения
<alpha-value>числов пределах от0.0до1., включительно, или
процентыв пределах от0%до100%, включительно, представляет непрозрачность канала (т.е. значение его альфа-канала). Любое значение вне интервала, хотя и является валидным, округляется до ближайшего предела в диапазоне.Значение Действие 0Элемент полностью прозрачен (он становится невидимым). Любое числострого между0и1Элемент полупрозрачный (т.е. содержимое элемента можно увидеть). 1(значение по умолчанию)Элемент полностью непрозрачный (видимый).
Формальный синтаксис
Базовый пример
div { background-color: yellow; }
.light {
opacity: 0.2;
}
.medium {
opacity: 0.5;
}
.heavy {
opacity: 0.9;
}
<div>You can barely see this. </div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
</div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
Различная непрозрачность с
:hoverimg.opacity {
opacity: 1;
filter: alpha(opacity=100);
zoom: 1;
}
img.opacity:hover {
opacity: 0.5;
filter: alpha(opacity=50);
zoom: 1;
}<img src="//developer.mozilla.org/static/img/opengraph-logo.png" alt="MDN logo" >
Если непрозрачность текста регулируется, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещён текст, достаточно высок, чтобы люди, испытывающие проблемы со слабым зрением, могли читать содержимое страницы.
Коэффициент цветовой контрастности определяется путём сравнения яркости текста с откорректированной непрозрачностью и значением цвета фона. Чтобы соответствовать действующим Рекомендациям по доступности веб-контента (WCAG), для текстового содержимого требуется соотношение 4.
BCD tables only load in the browser
opacity | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 2.0+ | 1.7+ | 2.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
.semi {
opacity: 0.5; /* Полупрозрачность элемента */
}
</style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Обычный рисунок">
<img src="images/igels.png" alt="Полупрозрачный рисунок">
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
свойство css :: руководство cssdot.ru
Свойство opacity задает степень непрозрачности объекта. Степень непрозрачности задается вещественным числом в диапазоне от 0 (полностью прозрачно) до 1 (полностью непрозрачно), любое значение вне данного диапазона урезается до 0 или 1. Параметр непрозрачности равномерно применяется ко всему элементу. Свойство
Примеры использования
| Значение | Результат |
|---|---|
.element-opacity-1 {
opacity: 0.00;
}
.element-opacity-2 {
opacity: 0. |
|
Свойство opacity определено в спецификации CSS 3 модуль Color Level 3 (цвет, уровень 3), применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, и по умолчанию принимает значение 1. На данный момент свойство поддерживается во всех основных браузерах.
Смотри также:
Краткое описание
степень прозрачности
Синтаксис:
<альфа-значение> | inherit
По умолчанию:
1
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент]. style.opacity
style.opacity
Кроссбраузерная совместимость
Internet Explorer
Firefox
Chrome
Safari
Opera
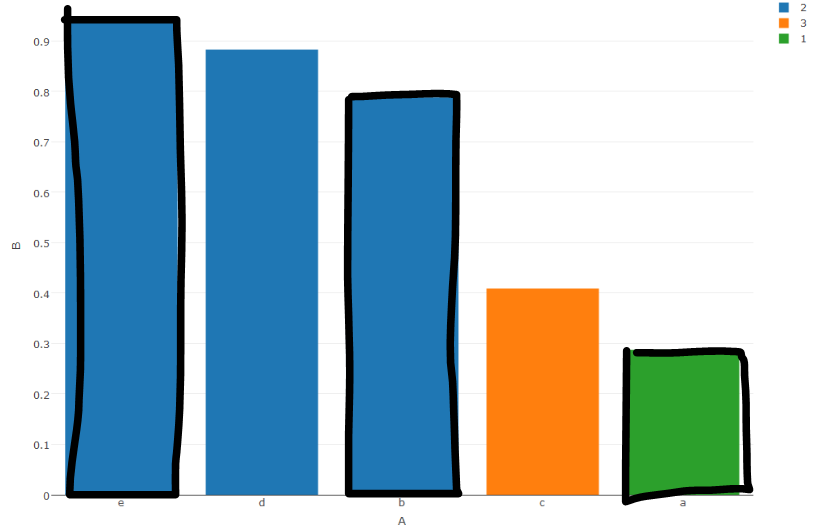
Свойство заказа CSS
Пример
Установите порядок гибких элементов:
div # myRedDIV {порядок: 2;}
div # myBlueDIV {порядок: 4;}
div # myGreenDIV {порядок: 3;}
div # myPinkDIV {порядок: 1;}
Определение и использование
Свойство order определяет порядок гибкого элемента относительно остальных гибких элементов внутри того же контейнера.
Примечание: Если элемент не является гибким, Заказ на свойство не имеет силы.
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | да, посмотреть отдельные свойства . Прочитать о animatable Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, работавшую с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| заказать | 29,0 21,0 -webkit- | 11,0 | 28,0 18,0 -моз- | 9,0 6,1 -webkit- | 17,0 |
Синтаксис CSS
заказ: № | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| номер | Значение по умолчанию 0.Определяет порядок гибкой позиции |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальная Читать о начальная |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Ссылка CSS: свойство flex
Ссылка CSS: свойство flex-basic
Ссылка CSS: свойство flex-direction
Ссылка CSS: свойство flex-flow
Ссылка CSS: свойство flex-grow
Ссылка CSS: свойство flex-shrink
Ссылка CSS: свойство flex-wrap
Ссылка CSS: свойство align-content
Ссылка CSS: свойство align-items
Ссылка CSS: свойство align-self
Ссылка на HTML DOM: свойство заказа
Непрозрачность
— CSS: каскадные таблицы стилей
Свойство opacity CSS устанавливает непрозрачность элемента.Непрозрачность — это степень скрытия содержимого за элементом, противоположная прозрачности.
непрозрачность: 0,9
непрозрачность: 90%
непрозрачность: наследование;
непрозрачность: начальная;
непрозрачность: вернуть;
непрозрачность: не установлено; Значения
-
<альфа-значение> - A
<номер>в диапазоне0,0 отдо1,0включительно или<процент>в диапазоне от0% отдо100%включительно, что представляет непрозрачность канала (что есть значение его альфа-канала). Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.
Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.Значение Значение 0Элемент полностью прозрачный (то есть невидимый). Любой <номер>строго между0и1Элемент полупрозрачный (то есть видно содержимое за элементом). 1(значение по умолчанию)Элемент полностью непрозрачный (визуально твердый).
непрозрачность применяется ко всему элементу в целом, включая его содержимое, даже если значение не наследуется дочерними элементами. Таким образом, элемент и его дочерние элементы имеют одинаковую непрозрачность относительно фона элемента, даже если они имеют разную прозрачность относительно друг друга.
Использование непрозрачности со значением, отличным от 1 помещает элемент в новый контекст наложения.
Если вы не хотите применять непрозрачность к дочерним элементам, используйте вместо этого свойство background .Например:
фон: rgba (0, 0, 0, 0.4); Если непрозрачность текста отрегулирована, важно убедиться, что коэффициент контрастности между цветом текста и фоном, на котором размещен текст, достаточно высок, чтобы люди с ослабленным зрением могли прочитать содержимое текста. страница.
Коэффициент контрастности цвета определяется путем сравнения яркости текста с измененной непрозрачностью и значений цвета фона. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
Настройка непрозрачности фона
HTML
Вы этого не видите. Это легче увидеть.
Это очень легко увидеть.
Это легче увидеть.
Это очень легко увидеть. CSS
div {цвет фона: желтый; }
.свет {
непрозрачность: 0,2;
}
.средний {
непрозрачность: 0.5;
}
.тяжелый {
непрозрачность: 0,9;
}
Результат
Настройка непрозрачности при наведении
HTML

CSS
img.opacity {
непрозрачность: 1;
фильтр: альфа (непрозрачность = 100);
масштабирование: 1;
}
img.opacity: hover {
непрозрачность: 0,5;
фильтр: альфа (непрозрачность = 50);
масштабирование: 1;
} Результат
таблиц BCD загружаются только в браузере
Как установить непрозрачность изображений, текста и прочего в CSS
Непрозрачность — и ее противоположность, прозрачность — можно использовать в дизайне веб-сайтов для создания контраста и усиления идентичности бренда. Например, на главной странице Bellavista Building Group есть слегка прозрачное фоновое изображение с наложенным текстом. Этот метод дизайна отражает ценности их бренда, которые включают прозрачность, а также честность и ответственность.
Например, на главной странице Bellavista Building Group есть слегка прозрачное фоновое изображение с наложенным текстом. Этот метод дизайна отражает ценности их бренда, которые включают прозрачность, а также честность и ответственность.
Источник изображения
Подобно горизонтальной прокрутке, веб-текстурам и многим другим методам веб-дизайна, непрозрачность и прозрачность лучше всего использовать осторожно и намеренно. Ниже мы рассмотрим, как контролировать непрозрачность различных элементов, в том числе:
Как установить прозрачность в CSS
Чтобы установить непрозрачность фона, изображения, текста или другого элемента, вы можете использовать свойство CSS opacity.Значения этого свойства варьируются от 0 до 1. Если вы установите для свойства значение 0, стилизованный элемент будет полностью прозрачным (т. Е. Невидимым). Если вы установите для свойства значение 1, элемент будет полностью непрозрачным.
Давайте посмотрим на пример того же элемента div, у которого другой стиль с помощью свойства opacity. Первый div настроен как полностью непрозрачный. Последний настроен как полностью прозрачный, поэтому вы его не видите. Разделы между ними имеют разную степень прозрачности.
Первый div настроен как полностью непрозрачный. Последний настроен как полностью прозрачный, поэтому вы его не видите. Разделы между ними имеют разную степень прозрачности.
Вот код:
См. Pen How to Set Opacity in CSS by Christina Perricone (@hubspot) on CodePen.
Другой способ установить непрозрачность элемента — использовать значения цвета RGBA. Мы рассмотрим этот метод ниже.
CSS Прозрачность фона
Вы можете использовать свойство CSS opacity, чтобы сделать фон элемента более прозрачным (или менее). Но будьте осторожны: свойство opacity не только делает стилизованный элемент прозрачным, но и его дочерние элементы.
Другими словами, если я создаю стиль для div, содержащего текст, со свойством opacity, тогда и div, и текст в div будут прозрачными. Это может затруднить чтение текста, как в примере ниже.
См. Раздел «Настройка прозрачности фона для пера с помощью свойства прозрачности CSS» Кристины Перриконе (@hubspot) на CodePen.
Если вы хотите установить непрозрачность элемента, не затрагивая его дочерние элементы, вам нужно вместо этого использовать сокращенное свойство фона CSS и значения цвета RGBA.
Цветовые кодыRGB — это один из способов изменить цвет текста или цвет фона веб-страницы в CSS. Среди других цветовых моделей есть также названия цветов в формате HTML и шестнадцатеричные коды цветов. Уникальность цветовой модели RGB заключается в том, что вы можете управлять цветом элемента и непрозрачностью этого цвета.
Для этого вы просто добавляете «a» к префиксу rgb () и добавляете четыре значения в круглых скобках. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) как целое число от 0 до 255. Четвертое значение — от 0 до 1 — устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен.
Четвертое значение — от 0 до 1 — устанавливает прозрачность цвета. 0 полностью прозрачен, а 1 полностью непрозрачен.
Давайте перепишем приведенный выше пример, используя свойство фона и цветовой код RGBA.
См. Раздел «Настройка прозрачности фона пера с цветовым кодом RGBA» Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать больше об этой и других цветовых моделях, ознакомьтесь с Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL .
Прозрачность текста CSS
Установка непрозрачности текста в CSS почти идентична установке непрозрачности фона элемента. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства непрозрачности.
Чтобы установить непрозрачность текста и только текста, вам необходимо использовать свойство цвета CSS и значения цвета RGBA. Ниже я сделаю абзац слегка прозрачным на сплошном темном фоне.
См. CSS «Прозрачность текста пера» Кристины Перриконе (@hubspot) на CodePen.
При настройке непрозрачности текста убедитесь, что вы поддерживаете коэффициент цветового контраста, чтобы все пользователи, в том числе с ограниченными возможностями, связанными со зрением, могли видеть и читать текст. Текущие рекомендации по доступности веб-контента (WCAG) требуют соотношения 4,5: 1 для обычного текста и 3: 1 для крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.Большой текст определяется как текст, выделенный жирным шрифтом размером не менее 14 пунктов, или текст размером 18 пунктов.
Для получения дополнительной информации о доступности цветов см. Как определить доступные в Интернете цвета для продуктов и веб-сайтов .
Непрозрачность границы CSS
Установка непрозрачности границы в CSS аналогична установке непрозрачности текста. Если вы хотите указать непрозрачность границы элемента и ничего больше, вам нужно использовать сокращенное свойство CSS border и значения цвета RGBA.
Ниже я установлю черную и очень прозрачную границу блока div, чтобы обеспечить эффект тени.
См. Pen BaWwYVw Кристины Перриконе (@hubspot) на CodePen.
Прозрачность изображения в CSS
Вы также можете установить прозрачность изображения в CSS. Свойство opacity часто используется с селектором: hover для стилизации изображения. Таким образом, непрозрачность изображения изменится только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
У вас есть два варианта.
Вы можете сделать изображение прозрачным, когда пользователь наводит на него курсор, а затем стать непрозрачным, когда его мышь отодвинется.Это называется эффектом прозрачного наведения. Или вы можете установить его так, чтобы изображение было несколько прозрачным, а затем становилось непрозрачным, когда пользователь наводит на него курсор. Это называется эффектом обратного прозрачного наведения.
В приведенном ниже примере вы увидите три изображения. Один установлен на 40% прозрачности, независимо от того, наводит курсор на него или нет. Один установлен на 40% прозрачности, только когда пользователь наводит на него курсор. Одна установлена на 40% прозрачности, а затем меняется на 100% непрозрачность, когда пользователь наводит на нее курсор.
См. Прозрачность изображения CSS пера [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Прозрачность изображения CSS пера [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Вы также можете комбинировать свойство непрозрачности со свойством анимации или перехода для создания постепенного перехода изображения в CSS.
Градиент непрозрачности CSS
В CSS вы можете создать цветовой градиент, который показывает, что один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали. Вместо того, чтобы переходить от одного цвета к другому (подумайте: от красного к синему), градиент может показывать постепенное изменение одного цвета от полностью непрозрачного до полностью прозрачного.
Для создания этого типа градиента нельзя использовать свойство прозрачности CSS. Вместо этого вы должны использовать свойство background и значения цвета RGBA. Этот процесс аналогичен изменению непрозрачности фона, но вместо определения свойства фона с одним набором значений цвета RGBA вы установите для свойства значение «linear-gradient». Затем укажите направление градиента и как минимум две точки цвета в скобках. Ниже приведен пример.
Затем укажите направление градиента и как минимум две точки цвета в скобках. Ниже приведен пример.
См. Pen bGqoLmL Кристины Перриконе (@hubspot) на CodePen.
CSS Прозрачность цвета
Мы уже рассмотрели несколько способов изменить непрозрачность цвета в CSS. Мы сосредоточились в первую очередь на свойстве непрозрачности и цветовой модели RGBA. Однако есть другой способ контролировать непрозрачность цвета в CSS: цвета HSL.
HSLA — это цветовая система, которая позволяет вам определять оттенок, насыщенность и яркость, а также прозрачность цвета.
HSLA форматируется аналогично цветовым кодам RGBA. Он состоит из трех чисел, разделенных запятыми.Затем эти числа заключаются в круглые скобки и им предшествует строчная буква «hsl». Вы можете добавить «a» к «hsl» и четвертое значение от 0 до 1, чтобы установить прозрачность цвета.
В то время как первые три числа цветовых кодов RGB представляют интенсивность соответствующего основного цвета, первые три числа цветовых кодов HSL представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка 0 или 360 — красный, 120 — зеленый, 240 — синий. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100.Насыщенность, установленная на 0%, представляет собой оттенок серого, а 100% — это полный цвет. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
В приведенном ниже примере я установил цвет одного блока div, но не добавил альфа-параметр. В результате по умолчанию он полностью непрозрачен. Я установил цвет и непрозрачность другого блока таким образом, чтобы он был прозрачным на 50%.
См. Статью Кристины Перриконе (@hubspot) на CodePen в статье «Настройка прозрачности цвета CSS с помощью цветов HSL».
Обратите внимание, что текст, содержащийся в div, не изменяется, поэтому его легко читать.Вот почему вы можете изменить значения RGBA, используемые в любом из приведенных выше примеров, для соответствующих значений HSLA и добиться того же результата.
Прозрачность кодирования
Если вы хотите создать контраст и сделать текст заметным на своем веб-сайте, вы можете использовать свойство прозрачности CSS — или значения цвета RGBA или HSLA — для управления непрозрачностью различных элементов на странице. Вам просто нужно немного ознакомиться с HTML и CSS.
Непрозрачность CSS — Studytonight
Свойство непрозрачности CSS определяет прозрачность элемента по шкале 0.0 до 1,0 . Чем больше значение непрозрачности, тем более четким будет элемент. Элемент является полностью прозрачным или прозрачным, если значение 1,0 , которое также является значением по умолчанию, при 0,5 отображаемый элемент довольно размыт , а при 0,0 элемент полностью непрозрачен.
Синтаксис свойства непрозрачности в CSS
HTML-элемент {
непрозрачность: значение;
} Пример: применение прозрачности к элементу HTML
В данном примере мы создали три заголовка с помощью элементов
,
и
.В заголовке
мы указали значение непрозрачности равным 0,0 , в заголовке 2 мы указали значение непрозрачности равным 0,5 , , а в заголовке 3 мы указали значение от до 1.0.
Прозрачность CSS
<стиль>
h2 {
цвет фона: красный;
непрозрачность: 0,0;
}
h3 {
непрозрачность: 0,5;
цвет фона: красный;
}
h4 {
непрозрачность: 1.0;
цвет фона: красный;
}
Заголовок 1
Заголовок 2
Заголовок 3
Выход:
Итак, после реализации мы видим, что заголовок 1 со значением 0,0 — это , не видимый вообще. В заголовке 2 , у которого значение непрозрачности составляет 0,5 , содержимое довольно размыто , но видно , а в заголовке 3 , значение непрозрачности которого равно 1.0 четко видно .
Эффект прозрачности и наведения в CSS
CSS позволяет нам использовать прозрачность CSS вместе с эффектом : hover . Когда мы обеспечиваем эффект наведения на любой элемент, его непрозрачность изменяется, когда пользователь наводит на него указатель мыши.
Пример: применение эффекта прозрачности и наведения в CSS
В этом примере имеется три изображения , и каждое изображение имеет различное значение непрозрачности вместе с эффектом наведения .Когда пользователь наводит курсор на любое изображение, оно снова становится прозрачным.
<стиль>
img {
непрозрачность: 0,5;
}
img: hover {
непрозрачность: 1.0;
}
Прозрачность изображения



Выход:
Как мы видим, все три изображения являются размытыми, потому что мы указали свойство CSS , непрозрачность со значением , равным 0.5 . Когда мы перемещаем курсор на любое из изображений , он снова станет прозрачным , потому что мы указали значение непрозрачности до 1 после эффекта наведения .
Добавление текста в прозрачную рамку в CSS
С помощью CSS мы также можем вставить текст поверх изображения вместе со свойством непрозрачности. Давайте разберемся в этом на живом примере.
Пример: добавление текста в прозрачное поле с использованием прозрачности CSS
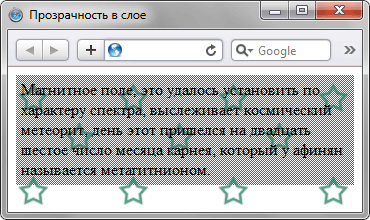
В этом примере мы создали элемент В этом уроке мы узнали, как сделать изображения размытыми или невидимыми с помощью свойства CSS opacity. Мы также узнали, как сделать изображение прозрачным, применив свойство непрозрачности. С помощью этого свойства мы также можем сделать текст размытым. Визуальные эффекты — это большая часть работы и удовольствия от использования CSS. Один из наиболее интересных визуальных вариантов — использование CSS-эффекта непрозрачности фона.В этом кратком руководстве вы узнаете, как управлять непрозрачностью изображения, чтобы добиться собственной прозрачности. В качестве помощи руководство предоставит примеры кода и изображения вывода. Если вам нужны какие-либо сведения об основах HTML или CSS , сообщения HTML для чайников и Основы CSS для начинающих — это два быстрых чтения, которые помогут вам начать работу. Прозрачный фон может быть отличным выбором стиля для дизайна контента.Для текста и элементов меню может использоваться прозрачный фон, чтобы привлечь внимание к содержимому на переднем плане. . Вместо использования обычного цветного фона вы можете работать с полупрозрачным изображением, чтобы добавить пикантности вашему общему дизайну. Чтобы объяснить метод применения изменения непрозрачности, будет использован образец кода HTML. В примере, показанном ниже, один тег изображения использовался в теле для размещения целевого изображения. Без добавления стиля к странице мы можем отобразить следующее: Теперь, когда изображение находится на странице HTML, настройку прозрачности можно выполнить в CSS. Свойство CSS Opacity принимает числовые значения в диапазоне от 0,0 до 1,0. Эти значения представляют интенсивность непрозрачности, примененную к изображению. Чем ниже значение, тем прозрачнее станет элемент. При значении 1.0 видимого изменения непрозрачности не будет. В приведенном ниже примере значение CSS непрозрачности фона было установлено на 0.5. Это среднее значение обеспечивает заметное изменение изображения. Также можно установить фон как прозрачное изображение. Хотя в настоящее время нет прямого свойства CSS, позволяющего просто напрямую установить непрозрачность фона, вы все равно можете использовать CSS, чтобы сделать это возможным. В приведенном ниже примере документа HTML вы можете увидеть, что было добавлено несколько новых элементов. Неупорядоченный список, другой заголовок и отдельное изображение.Все это необходимо отображать перед фоновым изображением. Установка непрозрачности изображения для родительского элемента также передает его всем дочерним элементам. Это становится проблемой, если вы не хотите, чтобы непрозрачность передавалась по наследству. Если проблема не решена, взаимодействие с контентом может стать затруднительным. Есть несколько способов обойти эту проблему. В следующих примерах вы увидите один из этих методов. В примере кода HTML вы могли заметить, что настроено три блока div. Первый div с идентификатором « theContainer» используется для хранения фона и другого содержимого внутри него. Обратите внимание, что это пример, и вы можете применить ту же идею к телу. Следующий div действует как контейнер для устанавливаемого фонового изображения. В последнем div будет отображаться содержимое страницы. Если на странице установлено содержимое HTML, в таблицу стилей можно добавить эффекты CSS. Взгляните на приведенный ниже образец кода CSS. Первый div с идентификатором « theContainer » имеет значение относительной позиции. Далее идет второй div с классом « imageContainer. ”Здесь загружается фоновое изображение. В этом разделе также устанавливается CSS-эффект прозрачности фона. Наконец, div, отмеченный классом « textContainer », определяет расположение текстового содержимого, которое будет располагаться перед фоном изображения. Обратите внимание, что другое изображение также должно быть загружено в третий div. применяются к элементам абзаца, списка и изображения в документе HTML. Вы можете увидеть эти изменения в примере кода CSS ниже. Используя приведенный выше CSS, HTML-документ отображается, как показано ниже. Фон имеет эффекты непрозрачности из таблицы стилей CSS. Содержимое из другого контейнера div также отображается на странице без наследования тех же настроек непрозрачности из CSS. В веб-дизайне замечательно то, что он продолжает расти и приспосабливаться.Эффекты непрозрачности — это просто один из способов заставить его работать. Если вы внимательно следите за темой CSS непрозрачности фона, вы можете увидеть, что кто-то разработал более эффективный процесс для решения этой проблемы. Более того, вы можете просто попасться в кроличью нору различных других опций, которые вы можете добавить в свой собственный набор инструментов CSS. _________________________________________________________________________ Зачем останавливаться только на работе с CSS? Добавьте продвинутые навыки программирования, чтобы спроектировать собственное будущее.Креативность программирования позволяет людям еще больше реализовывать свои идеи. Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать. Эти навыки помогут вам открыть двери для новых профессиональных возможностей. Зарегистрируйтесь в Udacity’s Intro to Programming Nanodegree сегодня, чтобы начать свой путь. Переход непрозрачности CSS часто используется для создания плавного перехода , и затухание эффекта.Хотя это отлично работает на первом
На первый взгляд, это также может быть причиной некоторых трудных для поиска ошибок с событиями мыши. Основная идея — уменьшить непрозрачность элементов и от 1 (что означает полностью непрозрачный) до 0 (что означает полностью прозрачный) в
чтобы скрыть элемент. И действительно элемент
с непрозрачностью : 0 выглядит таким же невидимым, как
элемент с видимостью : скрыт . Однако ведет себя по-другому.
Элемент с непрозрачностью : 0 по-прежнему получает события и т. Д.г.
реагирует, когда пользователь нажимает на его ссылки. С другой стороны ссылки
покрытые полностью прозрачным элементом не работают, хотя
полностью видно. Следующий первый пример иллюстрирует это. Хорошо рабочий образец Наведите указатель мыши на линию над этой линией Красиво рабочий образец Второй пример теперь показывает проблему с этим методом: Здесь
вы видите обычную ссылку, но проблема в том, что она
не реагирует на нажатие.(Если вы думаете, что этот пример немного
построен, есть более реалистичный, но и более сложный пример
ниже.) Образец мешающего Проблема в том, что элемент c1 закрывает ссылку. Это невидимо
из-за непрозрачности : 0 , но по-прежнему получает щелчки мыши.
Таким образом, эти щелчки мыши не переходят к самой ссылке, и, следовательно, ссылка не работает.
Добавив цвет фона и используя непрозрачность : 0.5 сразу становится понятно, что происходит: Пример мешающего < div> Не работает ссылка http://www.taccgl.org Образец мешающего Ниже показан более реалистичный пример всплывающего меню.
При наведении указателя мыши на кнопку меню появляется меню.
Меню появляется и исчезает с помощью перехода непрозрачности.
Вы заметите, что ссылка под кнопкой меню не работает.Это вызвано моим меню, которое есть (хотя полностью прозрачное
из-за непрозрачности : 0 и, следовательно, невидимый) и получает
щелчки мышью, предназначенные для ссылки. Кнопка меню Наведите курсор на Идея решения этой проблемы заключается в использовании обоих переходов на
Непрозрачность и свойство видимости . Переход непрозрачности для
эффект визуального появления и исчезновения, а также видимость для
скрытие элемента также для щелчков мышью. Обратите внимание, однако, что пока работает визуальный эффект затухания,
элемент меню должен быть видимым, иначе эффект будет
не быть видимым. Таким образом, при постепенном появлении элемент должен стать видимым.
сразу при затемнении он должен стать видимым только
после завершения перехода непрозрачности. Именно такое поведение
указывается с помощью transition: visibility 1s.
Подробное описание видимости переходов css
и как совместить это с визуальными эффектами, такими как
opacity и другие видят видимость перехода CSS
статья. Кнопка меню Наведите курсор на Использование css transition только для непрозрачности для постепенного исчезновения элемента приводит к проблеме
что ссылки на выцветшем элементе остаются активными, а ссылки на элементы закрыты
потускневшим элементом не работают. Мы привели примеры такого поведения и
обходной путь, использующий прозрачность перехода css и видимость перехода css. WebGL ™ является товарным знаком Khronos Group Inc. Расшифровка стенограммы урока «Непрозрачность и альфа-прозрачность» [00:00:02] [00:00:28] Понятия не имею, потому что цвет фона кажется мне белым, и поэтому я думаю, что мне следовало прочитать цвет границы. И поэтому я в основном становлюсь все более и более прозрачным, но на самом деле становится прозрачным именно цвет. Сама вещь по-прежнему белая, правда? Потому что, если бы он не был белым, если бы цвет фона не был белым, полностью непрозрачным, вы бы увидели, что за ним. [00:00:52] Когда у вас есть непрозрачность, фактически весь элемент становится прозрачным.Итак, верхний — это непрозрачность 1. Второй — непрозрачность 75%, непрозрачность 50%, непрозрачность 25% и тот, у которого непрозрачность 0, вы вообще не видите, что там был div. Потому что все это стало полной противоположностью непрозрачности, которая стала прозрачной. [00:01:18] Здесь у вас все еще есть белый цвет, потому что это только цвет тени, он должен быть цветом тени. И цвет текста стал прозрачным. Но у вас все еще есть тень на этом тексте, и у вас все еще есть полностью непрозрачный фон. .background и указали свойство CSS background-image и border . Затем мы создали еще один transbox внутри первого .transbox мы добавили элемент Заключение
Руководство для начинающих по использованию эффектов CSS для прозрачности фона
Установка контейнеров DIV поверх прозрачного изображения
Использование прозрачности перехода CSS для эффектов затухания, проблем и обходных путей
со ссылкой
со ссылкой Более реалистичный пример: всплывающее меню
Обходной путь: объединение прозрачности и видимости перехода CSS
Заключение
Изучите непрозрачность и альфа-прозрачность — углубленный анализ CSS, v2
>> Эстель Вейл: AlphaTransparency — это то, о чем мы говорили о том, что меняет цвет, не так ли? Ваш цвет не полностью непрозрачный. И это цвет какого-то элемента переднего плана. Итак, цвет черный.И тогда цвет фона какой-то оранжевый? Нет, какая-то синяя.


 </div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>
</div>
<div>This is easier to see.</div>
<div>This is very easy to see.</div>

 Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.
Любое значение вне интервала, хотя и действительное, ограничивается ближайшим пределом в диапазоне.