Как увеличить расстояние между строками в фотошопе
Интерлиньяж и межбуквенные интервалы в Photoshop
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение
оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Увеличить расстояние между текстовыми строками в Photoshop
Как увеличить расстояние между двумя линиями (или ведущими) в абзаце в Photoshop?
источникс этой ссылке:
существует два типа форматирования: Символ (который может применяться к одному или больше символов) и абзац (который всегда применяется к одному или нескольким пункты.) Вы можете найти эти параметры на панели параметров (когда Инструмент Текст выбран в инструменте палитра) или в характере и Палитры абзацев.
отвечен Gnoupi 2011-09-15 05:06:09 источникведущий («ledding») определяет сумма пространство между линиями в пункт. (…) Если вы хотите, чтобы ведущий быть последовательным на протяжении всего абзаца, вы должны выбрать все символ в абзаце перед вами установите ведущего в Символе палитра, или вы должны приложить ведущий, Пока текстовый слой выбран в палитре слоев (но нет текст на слой).
другой способ-увеличить (или изменить) пробел после абзаца(ов):
отвечен mrsalesi 2015-02-06 22:04:21 источникИнструмент Текст в Photoshop: панель «Символ», руководство
Выбор типа, стиля, размера и цвета шрифта
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
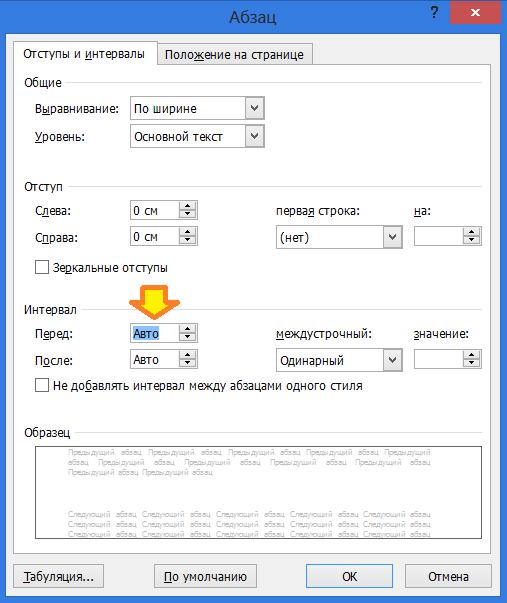
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала, вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок», не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга. По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже.
Кернинг часто путают с Трекингом, потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами, Кернинг регулирует расстояние между двумя конкретными символами. Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга:
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения
Кернинга, вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом.
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии. Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
adobe-photoshop — Увеличьте расстояние между текстовыми строками в Photoshop
По этой ссылке:
Существует два типа форматирования: символ (который может применяться к одному или нескольким символам) и абзац (который всегда применяется к одному или нескольким абзацам). Эти настройки можно найти на панели параметров (когда инструмент «Текст» выбран в палитре инструментов) или в палитрах «Символ» и «Абзац».
Leading («Леддинг») определяет количество пробелов между строками в абзаце.
(…) Если вы хотите, чтобы начальные символы были единообразными по всему абзацу, вы должны либо выбрать каждый символ в абзаце, прежде чем устанавливать начальное значение в палитре символов, либо применять начальное значение, когда текстовый слой выбран в палитре слоев (но нет текст на слое выделен).
Как изменить межстрочный интервал в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить межстрочный интервал в фотошопе»:Как изменить междустрочный интервал в Photoshop
Как увеличить или уменьшить расстояние между строками в фотошопе
youtube.com/embed/kLEbWNvlgD4?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>как изменить расстояние между буквами в фотошопе уроки фотошопа
как изменить расстояние между буквами в фотошопе уроки фотошопа
Проблема с интерлиньяжем в Photoshop CC (Блоги Techdesigner.ru — блог о дизайне: Cicero)
На работе Photoshop CC не корректно, а точнее совсем не дает установить интерлиньяж в некоторых шрифтах.
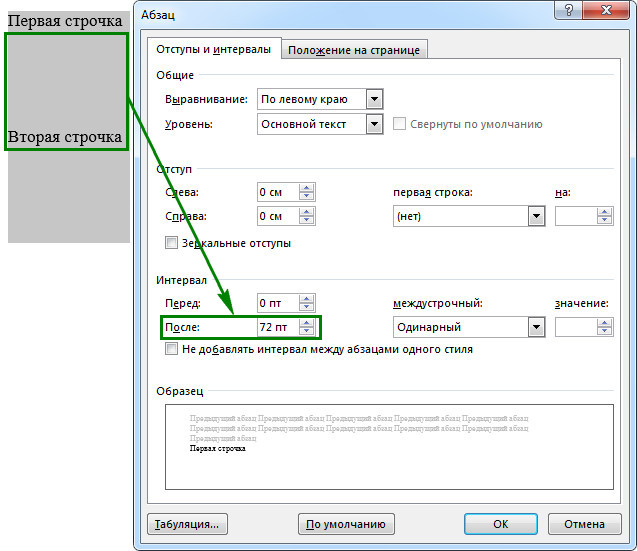
Сразу хочу уточнить, что дома всё работает как надо. В общем, имеем шрифт Metropolis или Montserrat и я хочу установить точное расстояние между строками. С выбором стандартных расстояний — проблем не возникает (от Авто до 72pt).
Но мне необходимо установить расстояние 140pt. при этом когда начинаю вписывать цифру — Photoshop по какой-то причине сам устанавливает непонятные расстояния при нажатии любой цифры.
Если попробовать увеличивать расстояние с помощью курсора (вправо-влево) — Photoshop увеличивает расстояние в геометирической прогрессии. И не важно в какую сторону я отвожу курсор — вправо или влево. 3-4 таких перемещений и устанавливается расстояние >5000 pt и при этом Photoshop выдает ошибку о превышении расстояния.
И не важно в какую сторону я отвожу курсор — вправо или влево. 3-4 таких перемещений и устанавливается расстояние >5000 pt и при этом Photoshop выдает ошибку о превышении расстояния.
Ещё раз уточняю, что дома то же шрифт работает как надо и без проблем устанавливаются нужные расстояния. Google font или нестандратный — разницы нет. Проблема возникает рандомно с каким-нибудь шрифтом.
Кто-нибудь с таким сталкивался? Бесит и не дает спокойно работать.
android — как увеличить интервал между строками в текстовом виде?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Изменить межстрочный интервал в Word
Изменить межстрочный интервал во всем документе
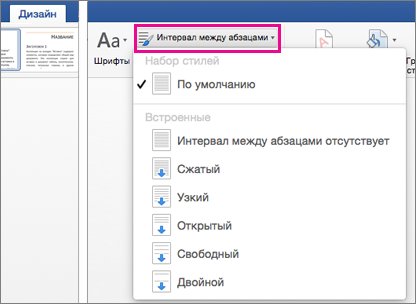
Перейти к Дизайн > Расстояние между абзацами .
Выберите вариант. Чтобы сделать единый интервал в документе, выберите Без интервала между абзацами .
Чтобы вернуться к исходным настройкам позже, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Это может быть по умолчанию или название стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите один или несколько абзацев для обновления. Нажмите Ctrl + A, чтобы выделить все.
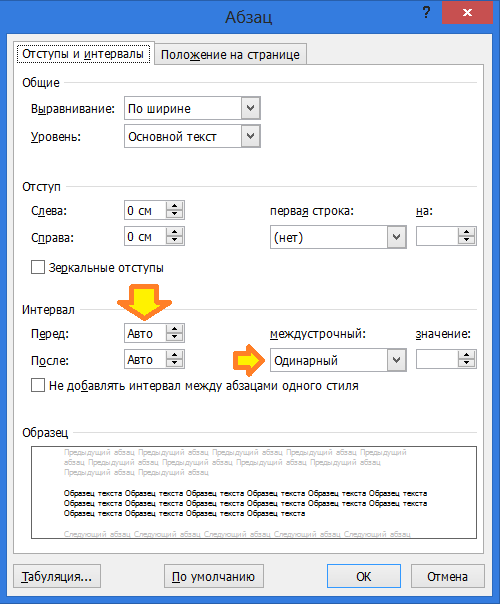
org/ListItem»>Выберите Параметры межстрочного интервала и выберите параметр в поле Межстрочный интервал .
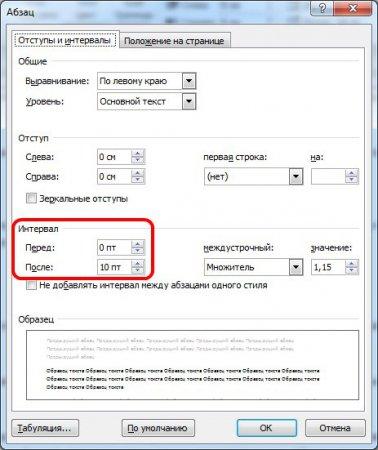
Настройте параметры До и После , чтобы изменить интервал между абзацами.
Выбрать ОК .
Перейти на На главную > Расстояние между строками и абзацами
Для получения дополнительной информации см. Регулировка отступов и интервалов.
Изменить межстрочный интервал во всем документе
Перейти к Дизайн > Расстояние между абзацами .

Выберите нужный вариант. Если вы хотите использовать единый интервал в документе, выберите Без интервала между абзацами .
Это отменяет настройки стиля, который вы в настоящее время используете. Если позже вы решите вернуться к исходным настройкам, перейдите к Дизайн > Расстояние между абзацами и выберите параметр в Набор стилей .Вариант может быть . По умолчанию , как показано выше, или он покажет имя стиля, который вы используете в данный момент.
Изменить межстрочный интервал в части документа
Выберите абзацы, которые нужно изменить.
Перейти на Домашняя страница > Расстояние между строками и абзацами .

Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в разделе Интервал .
Чтобы изменить интервал до или после каждого абзаца в выбранном тексте, щелкните стрелку рядом с полем До или После и введите желаемый интервал.
Выбрать ОК .
Выберите абзац, строки которого вы хотите сохранить вместе.
org/ListItem»>Выберите Держать линии вместе .
Перейти к Формат > Параграф > Разрывы строк и страниц .
Выберите первый из двух абзацев, который вы хотите сохранить вместе.
Совет: Если вы хотите сохранить вместе более двух абзацев, выберите все, кроме последнего абзаца.
Перейти к Формат > Параграф .
Перейти к разрывам строк и страниц .
org/ListItem»>Выбрать ОК .
Выберите Продолжить со следующими .
Выделите абзацы, которые хотите изменить, или нажмите Ctrl + A, чтобы выделить все.
Перейти на На главную > Межстрочный интервал .
Выберите необходимое количество межстрочных интервалов или выберите Параметры межстрочного интервала , а затем выберите нужные параметры в диалоговом окне Абзац в разделе Интервал :
Совет: Если вы хотите изменить интервал до или после выделенных абзацев, выберите стрелки в полях До или После или введите число напрямую.
html — Как увеличить интервал между строками в CSS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд
PowerPoint 2010: отступы и межстрочный интервал
Урок 11: Отступы и межстрочный интервал
/ ru / powerpoint2010 / Modifying-lists / content /
Введение
Отступ и межстрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для визуального разделения абзацев друг от друга или для создания многоуровневых списков, а межстрочный интервал можно отрегулировать для улучшения читаемости или для размещения большего количества строк на слайде.
В этом уроке вы научитесь делать отступа текста и изменять межстрочный интервал .
Отступы и межстрочный интервал
Отступ — полезный инструмент, позволяющий сделать текст более читабельным. При использовании в абзацах отступ первой строки помогает отделить абзацы друг от друга. При использовании в маркированных или нумерованных списках отступы могут изменять уровень каждой строки для формирования многоуровневого списка. Межстрочный интервал — еще один инструмент, который можно использовать для управления внешним видом текста на слайде.Его можно использовать для улучшения читаемости или для размещения большего количества строк на слайде.
Необязательно: вы можете загрузить этот пример для дополнительной практики.
Для отступа с помощью клавиши Tab:
Быстрый способ сделать отступ — использовать клавишу Tab . В обычном абзаце это создаст отступ первой строки , но если абзац является частью маркированного или нумерованного списка, весь абзац будет иметь отступ.
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.Размещение точки вставки
- Нажмите клавишу Tab . Теперь абзац будет с отступом. После нажатия клавиши Tab
Для использования команд «Отступ»:
Если вы хотите сделать отступ для всех строк в абзаце, вы можете использовать команды «Отступ» на вкладке «Главная». Для списков команды «Отступ» работают так же, как клавиша Tab.
- Выделите текст, для которого нужно сделать отступ.
- На вкладке Home щелкните команду Увеличить отступ до увеличить отступ или команду Уменьшить отступ до уменьшите отступ.Увеличение отступа
- Выделенный текст обновится, чтобы отразить новый отступ. Текст с отступом
Когда вы делаете отступ на некоторых строках маркированного или нумерованного списка, он называется многоуровневым списком . Многоуровневые списки полезны, если вы хотите создать схему или иерархию . Вы можете выбрать другой стиль маркера для разных уровней списка, чтобы они еще больше выделялись.
Многоуровневые списки полезны, если вы хотите создать схему или иерархию . Вы можете выбрать другой стиль маркера для разных уровней списка, чтобы они еще больше выделялись.
PowerPoint 2016: отступы и межстрочный интервал
Урок 14: Отступы и межстрочный интервал
/ ru / powerpoint2016 / lists / content /
Введение
Отступы и междустрочный интервал — две важные функции, которые можно использовать для изменения способа отображения текста на слайде. Отступы можно использовать для создания многоуровневых списков или для визуального разделения абзацев друг от друга. Межстрочный интервал можно настроить, чтобы улучшить читаемость или разместить больше строк на слайде.
Дополнительно: загрузите нашу практическую презентацию.
Посмотрите видео ниже, чтобы узнать больше об использовании отступов и межстрочного интервала.
Для отступа текста:
Отступ помогает отформатировать макет текста, чтобы он выглядел более организованным на слайде. Самый быстрый способ сделать отступ — использовать клавишу Tab . Альтернативный метод — использовать одну из команд Indent . С помощью этих команд вы можете увеличить или уменьшить отступ.
- Чтобы сделать отступ с помощью клавиши Tab : Поместите точку вставки в самое начало строки, для которой требуется отступ, затем нажмите клавишу Tab .
- Для отступа с помощью команд «Отступ» : Поместите точку вставки в самое начало строки, для которой нужно сделать отступ. На вкладке Home выберите команду Increase List Level .

Чтобы уменьшить отступ, выберите нужную строку, затем нажмите Shift + Tab или команду Уменьшить уровень списка .
Списки отступов и абзацы
Отступ даст разные результаты в зависимости от того, работаете ли вы со списком или абзацем.
- Абзац : Отступ первой строки абзаца с помощью клавиши Tab создает отступ первой строки . Это помогает отделить абзацы друг от друга, как в примерах выше.
- Список : При выделении строки списка создается многоуровневый список .Это означает, что строка с отступом — это подтема строки над ней. Многоуровневые списки полезны, если вы хотите создать схему или иерархию .
После того, как вы создали многоуровневый список, вы можете выбрать различных стилей маркеров для разных уровней списка, чтобы они выделялись еще больше. Прочтите наш урок о списках, чтобы узнать, как это сделать.
Прочтите наш урок о списках, чтобы узнать, как это сделать.
Отступы тонкой настройки
Иногда может потребоваться точная настройка отступов в презентациях.Вы можете сделать это, отрегулировав маркеров отступа на R uler . По умолчанию линейка скрыта, поэтому сначала нужно, чтобы отобразила линейку.
Чтобы показать Правителя:
- Выберите вкладку View на ленте .
- В группе Показать установите флажок рядом с Линейка . Появится линейка.
Маркеры отпечатков
Маркеры отступа расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступа.
- Маркер отступа первой строки : Регулирует первую строку абзаца
- Висячий маркер отступа : Регулирует каждую строку абзаца , кроме первой строки
- Левый маркер отступа : Перемещает как , так и маркеры отступа первой строки одновременно, с отступом всех строк в абзаце
Для отступа с помощью маркеров отступа:
- Место

Word 2016: интервал между строками и абзацами
Урок 9: Расстояние между строками и абзацами
/ ru / word2016 / indents-and-tabs / content /
Введение
При разработке документа и принятии решений о форматировании необходимо учитывать строк и интервалов между абзацами . Вы можете увеличить интервал , чтобы улучшить читаемость, и уменьшить его, чтобы уместить больше текста на странице.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать, как настроить межстрочный интервал и интервал между абзацами в документах.
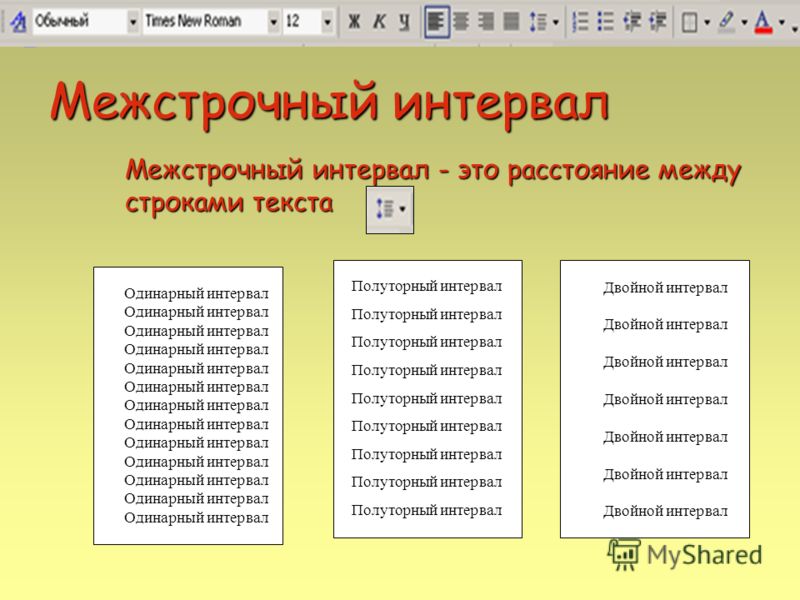
О межстрочном интервале
Межстрочный интервал — это интервал между каждой строкой абзаца. Word позволяет настроить межстрочный интервал: с одинарным интервалом (высота в одну строку), с двойным интервалом (высота в две строки) или любое другое количество, которое вы хотите. Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
Интервал по умолчанию в Word составляет 1,08 строки , что немного больше одинарного интервала.
На изображениях ниже вы можете сравнить различные типы межстрочного интервала. Слева направо эти изображения показывают межстрочный интервал по умолчанию, одинарный и двойной интервалы.
Межстрочный интервал также известен как ведущий (произносится как рифма с свадьба ).
Для форматирования межстрочного интервала
- Выберите текст, который нужно отформатировать.
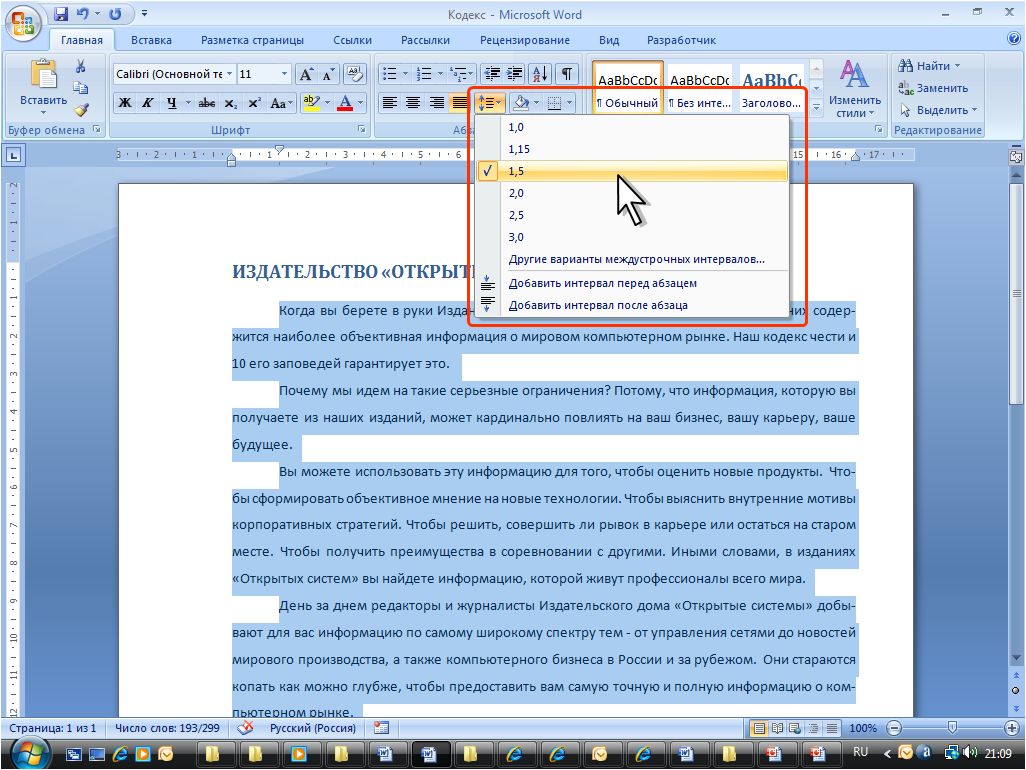
- На вкладке Home щелкните команду Line and Paragraph Spacing , затем выберите желаемый межстрочный интервал.
- Межстрочный интервал в документе изменится.
Точная настройка межстрочного интервала
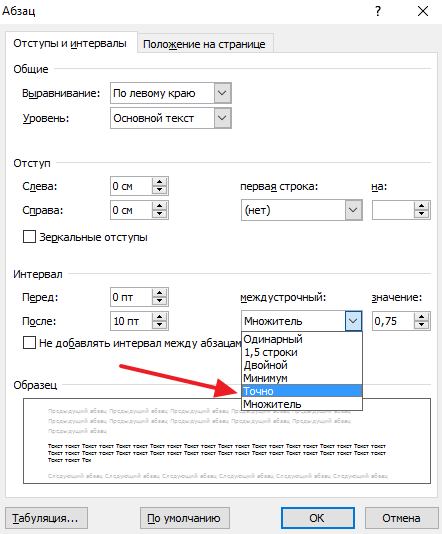
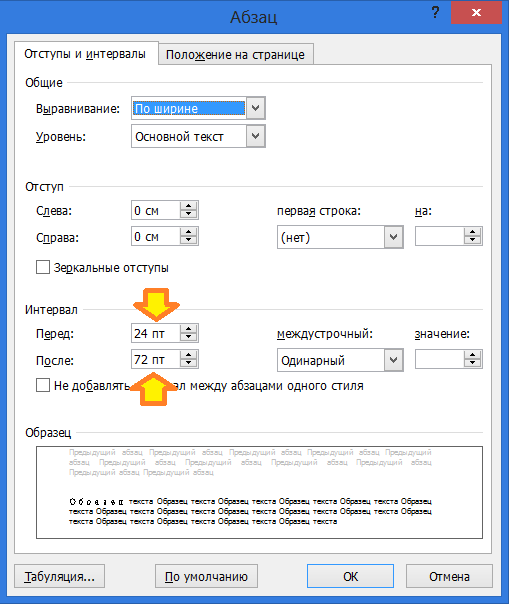
Параметры межстрочного интервала не ограничиваются параметрами в меню Межстрочный интервал и интервал между абзацами . Чтобы настроить интервал с большей точностью, выберите Параметры межстрочного интервала в меню, чтобы открыть диалоговое окно Абзац . Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
Затем у вас будет несколько дополнительных параметров, которые вы можете использовать для настройки интервала.
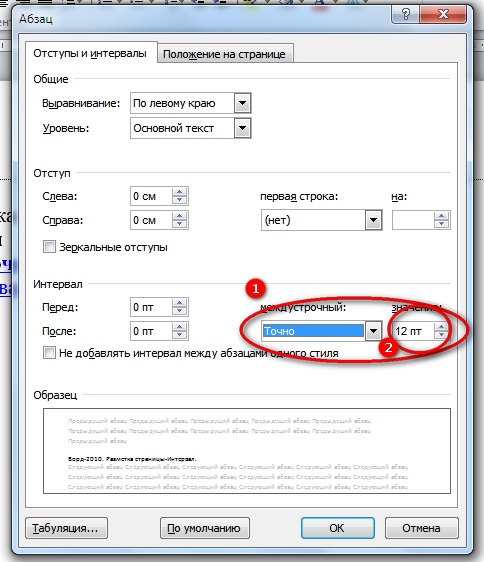
- Точно : Когда вы выбираете эту опцию, междустрочный интервал составляет в пунктах , как и размер шрифта.Например, если вы используете 12 пунктов текста , вы можете использовать 15 пунктов интервала.
- Не менее : Как и опция Точно , это позволяет вам выбрать, сколько точек интервала вы хотите. Однако, если у вас есть текст разного размера в одной строке, интервал увеличится, чтобы соответствовать большему тексту.
- Несколько : Эта опция позволяет вам ввести необходимое количество строк с интервалом. Например, если выбрать Multiple и изменить интервал на 1.2 сделает текст немного шире, чем текст с одинарным интервалом. Если вы хотите, чтобы линии были ближе друг к другу, вы можете выбрать меньшее значение, например 0,9 .

Расстояние между абзацами
Так же, как вы можете форматировать интервал между строками в документе, вы можете настроить интервал до и после абзаца. Это полезно для разделения абзацев, заголовков и подзаголовков.
Для форматирования интервала между абзацами:
В нашем примере мы увеличим пространство перед каждым абзацем, чтобы разделить их немного больше.Это облегчит чтение.
- Выберите абзац или абзацы, которые нужно отформатировать.
- На вкладке Домашняя страница щелкните команду Расстояние между строками и абзацами . В раскрывающемся меню выберите Добавить пробел перед абзацем или Удалить пробел после абзаца . В нашем примере мы выберем Добавить пробел перед абзацем .
- В документе изменится интервал между абзацами.
В раскрывающемся меню также можно выбрать Параметры межстрочного интервала , чтобы открыть диалоговое окно «Абзац». Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Отсюда вы можете контролировать, сколько места должно быть до и после абзаца.
Вы можете использовать удобную функцию Word Set as Default на , чтобы сохранить все изменения форматирования , которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Challenge!
- Откройте наш практический документ.
- Выберите дату и блок адреса.Это начинается с 13 апреля 2016 года и заканчивается Трентон, штат Нью-Джерси 08601
Изменение междустрочных интервалов
Вы можете улучшить вид текста в ячейке, изменив междустрочный интервал. Хотя в Excel нет инструментов для непосредственного изменения междустрочных интервалов в ячейке, вы можете изменить расстояние между строками и облегчить чтение, выровняв текст несколькими способами. Чтобы расширить возможности работы с текстом, вы также можете добавить надпись на место ячейки.
Чтобы расширить возможности работы с текстом, вы также можете добавить надпись на место ячейки.
В этой статье
Уменьшение междустрочных интервалов в ячейке
Если текст расположен в ячейке слишком широко, вы можете уменьшить междустрочные интервалы. Часто можно улучшить читаемость, изменив выравнивания текста для сближения строк.
-
Щелкните правой кнопкой мыши необходимую ячейку и выберите пункт Формат ячеек в контекстном меню.
-
На вкладке Выравнивание в раскрывающемся списке по вертикали выберите значение по верхнему краю, по центру или по нижнему краю
-
Нажмите кнопку OK.
Текст будет выровнен и равномерно расположен в выбранной части ячейки.

Совет: Если в одной ячейке осталось слишком много места из-за того, что в другой находится больше текста, вы можете выбрать вертикальное выравнивание По середине, чтобы заполнить пространство более равномерно.
К началу страницы
Увеличение междустрочных интервалов в ячейке
Если в ячейке есть свободное пространство, и вы хотите расположить текст равномернее, измените выравнивание по вертикали на Распределенное.
-
Щелкните правой кнопкой мыши необходимую ячейку и выберите пункт Формат ячеек в контекстном меню.
-
На вкладке Выравнивание в раскрывающемся списке по вертикали выберите пункт Распределенное.
-
Нажмите кнопку ОК.

Текст будет равномерно распределен по ячейке. Если изменить высоту строки, междустрочные интервалы автоматически изменятся для равномерного распределения текста.
К началу страницы
Замена текста ячейки надписью
Если вам нужно изменить только несколько ячеек с текстом, можно вставить поверх нее текстовое поле. Используя вместо ячейки текстовое поле, вы можете более контролировать форматирование текста.
-
Дважды щелкните необходимую ячейку, выделите весь текст и нажмите клавиши CTRL+X.
-
Щелкните другую ячейку, чтобы отменить выделение.
-
При необходимости измените высоту строки.
-
На вкладке Вставить щелкните Надпись.

-
Наведите указатель на левый верхний угол необходимой ячейки, щелкните и, удерживая кнопку мыши, нарисуйте поле для надписи по размеру ячейки. Если после создания надписи вам потребуется изменить ее размер, перетащите угловые маркеры выделения.
-
Щелкните надпись, чтобы выделить ее, а затем нажмите клавиши CTRL+V для вставки скопированного текста.
-
Выделите весь текст надписи, щелкните его правой кнопкой мыши и в контекстном меню выберите пункт Абзац.
-
Выберите подходящие междустрочные интервалы.
Совет: Вы также можете уменьшить расстояние между строками, уменьшив размер шрифта. Выделите текст, щелкните его правой кнопкой мыши, выберите пункт Шрифт в контекстном меню, а затем укажите необходимый размер шрифта.

Примечание: Надпись располагается не внутри ячейки, а поверх нее. Если строка с надписью переместится из-за изменений, внесенных на листе выше, сама надпись останется на прежнем месте. Чтобы переместить надпись, наведите указатель на ее край, щелкните и, удерживая кнопку мыши, перетащите ее на новое место.
К началу страницы
См. также
Добавление, копирование или удаление надписи
Изменение формата ячейки
Межстрочный интервал — Інформатика
Важная часть создания эффективных документов заключается в разработке документа. При разработке документа и принятии решений о форматировании вам нужно будет знать, как изменить интервал . В этом уроке вы узнаете, как изменить интервал строк и абзацев различными способами.
Регулировка межстрочного интервала будет влиять на то, как легко ваш документ может быть прочитан. Вы можете увеличитьинтервал, чтобы улучшить читаемость, или уменьшить его, чтобы разместить больше текста на странице.
Необязательно: этот пример можно загрузить для дополнительной практики.
О межстрочном интервалах
Межстрочный интервал может быть измерен в линиях или точках . Например, когда текст имеет двойной интервал , расстояние между линиями равно двум строкам . С другой стороны, вы можете установить 12-точечный текст с чем-то вроде 15-точечного интервала, который дает достаточную высоту для текста плюс небольшое дополнительное пространство. Вы можете уменьшить интервал между строками, чтобы соответствовать другим строкам на странице, или вы можете увеличить его, чтобы улучшить читаемость.
Межстрочный интервал также известен как ведущий (произносится как рифма со свадьбой ).
Для форматирования межстрочного интервала:
- Выберите текст, который вы хотите отформатировать.
- Нажмите на линии и интервалы между абзацами команды в пункте группы на домашней вкладке.
- В раскрывающемся меню выберите нужный интервал.
- В раскрывающемся меню вы также можете выбрать « Параметры линейного интервала», чтобы открыть диалоговое окно « Абзац ». Здесь вы можете настроить расстояние между строками с еще большей точностью.
Если вы выберете по крайней мере или точно в диалоговом окне «Параграф», расстояние между линиями будет измеряться в точках . В противном случае он будет измеряться в строках .
Интервал между абзацами
Так же, как вы можете форматировать интервал между строками в вашем документе, вы можете выбирать параметры интервала между каждым абзацем. Как правило, дополнительные промежутки добавляются между абзацами, заголовками или подзаголовками. Дополнительный интервал между абзацами может облегчить чтение документа.
Как правило, дополнительные промежутки добавляются между абзацами, заголовками или подзаголовками. Дополнительный интервал между абзацами может облегчить чтение документа.
Чтобы форматировать интервал между абзацами:
- Нажмите кнопку « Интервал строки» и «Параграф» на вкладке « Главная ».
- Выберите « Добавить пробел перед абзацем» или « Удалить место после абзаца» в раскрывающемся меню.
- В раскрывающемся меню вы также можете выбрать « Параметры линейного интервала», чтобы открыть диалоговое окно «Абзац». Отсюда вы можете точно контролировать, сколько места осталось дои после абзаца.
Вы можете использовать удобную функцию Word по умолчанию, чтобы сохранить все сделанные вами изменения форматирования и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word .
Задание!
- Откройте существующий документ Word . Если вы хотите, вы можете использовать этот пример .
- Изменение межстрочного интервала в виде пункта текста.
- Измените интервал абзаца между текстом тела и заголовком.
- Если вы используете пример, измените интервал между строками и абзацами, чтобы все резюме соответствовало одной странице.
Отступ между строками css. Как изменить расстояние между строк в css
См.скрин:
Следующим шагом нужно разобраться с документом css. Опять же, если вы сейчас нажмёте ещё раз ctrl + U, то строчка 33 скажет нам, где находится документ css. Нам повезло, что документ css один. Если документов несколько, то прошерстить придётся все!
Вот эта строчка нас интересует! Из неё мы видим, что документ css находится в папке номер 1969, и ищем файл style5.(можно и на этот )
Открываем файл style5, нажимаем ctrl + F(поиск) и вставляем туда rightPan нажимаем найти далее.
Вот мы видим, что наш id – rightPan. Но выделенный стиль синим – это описание самого id, но нам нужен следующий стиль
И интересующаяя нас строчка, которая и указывает на межстрочное расстояние:
line-height: 1em;
См.скрин:
Второй вариант:
Как уменьшить расстояние между строк.
Теперь мы будем использовать бесплатную программу В качестве редактора кода.
Не все хотят использовать программу Dreamweaver, но нам, в любом случае требуется поиск, конечно, он есть и в простом блокноте, но я, все же, предпочитаю профессиональный инструмент, чего и вам советую!
Как мы выше писали, первое, что нам нужно найти, это где располагается основной текст, и где описано наше расстояние между строк.
Для примера, опять же рассмотрим эту страницу!
В любом браузере есть такая вещь, как — просмотр кода элемента! Используемый браузер Яндекс браузер(в опере также). Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ , ищем строку просмотр кода элемента.
Нажимаем ПКМ , ищем строку просмотр кода элемента.
- Выделенный текст.
- Слева – где находится.
- Стиль, который прикреплён к выделенному тексту.
Для того, чтобы увидеть полную страницу, я сделал сохранил его в большом размере –
line-height: 1em;
И меняем цифровое значение на то, которое мы хотим!
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
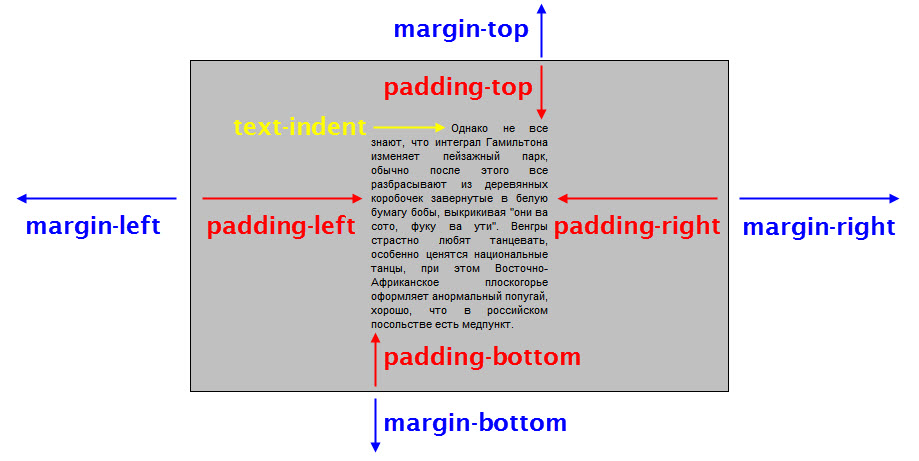
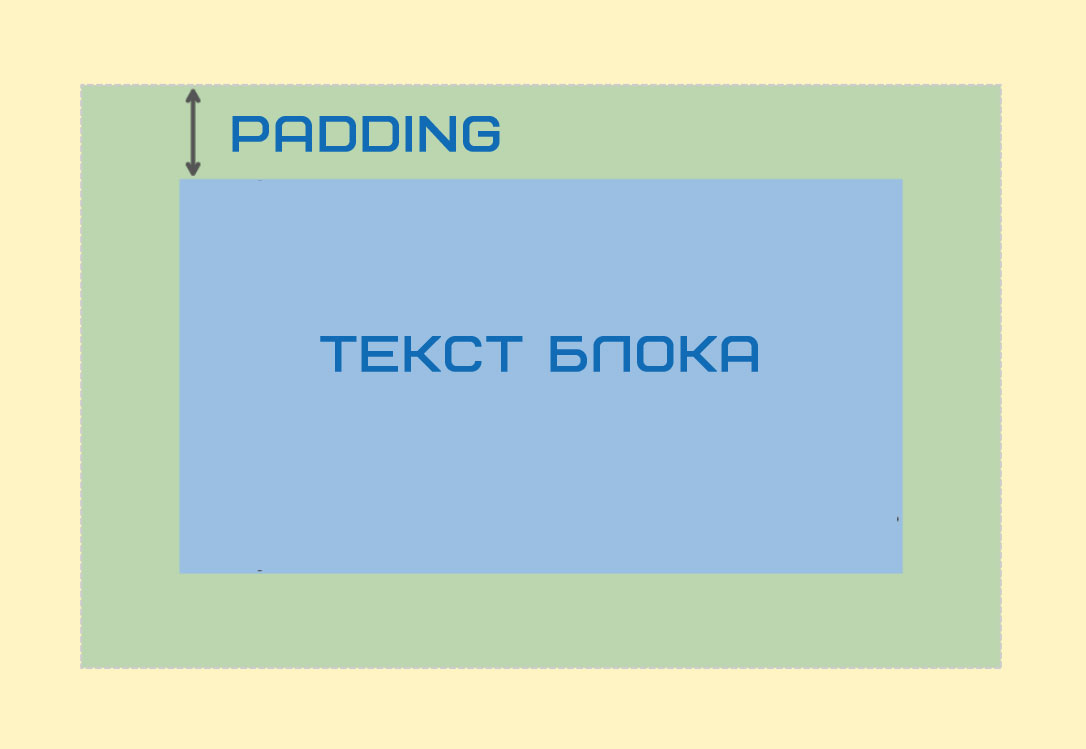
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.
Примеры использования line-height
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.
В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.
В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.
Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.
В дальнейшем ее нужно убрать.
Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px
— отступ слева.

Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Синтаксис свойства CSS padding
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :
Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin
. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов и
Для остальных блочных элементов значение всегда будет равно единице. Значения свойства, указанные в единицах длины, поддерживается только в Chrome 42+.
Синтаксис
Pre {-moz-tab-size: 16;} /* Firefox */ pre {-o-tab-size: 16;} /* Opera 10.6-12.1 */ pre {tab-size: 16;}
Вконтакте
Одноклассники
Google+
«Загадочные отступы» между инлайн-элементами — CSS-LIVE
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные «Отступы», что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с этим значением.
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т.е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т. е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
Живой пример
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Разное выравнивание
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.
Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.
Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Загадочные отступы
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.
Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью:  . Так же следует учитывать, что, так как пробел — это обычный символ, то, соответственно, и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
1. margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
2. font-size — свойство, задающее размер шрифта, с помощью которого нашему пробелу (символу) можно выставить размер шрифта, равный нулю, и тем самым сделать его настолько маленьким, что его попусту не будет видно.
3. letter-spacing — свойство, определяющее интервал между символами. По умолчанию (normal) задаёт обычный интервал, исходя из размера и типа шрифта.
4. word-spacing — свойство, определяющее интервал между словами. По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
5. Прижать элементы друг к другу, т.е. вплотную, тег к тегу, и таким образом убрать межссловный интервал.
6. Поставить комментарии между элементами, тем самым убрав между ними отступы.
7. Самое, на мой взгляд, интересное решение из всех… оставлю его пожалуй на закуску… интрига…
Плюс ко всему сделаем тестовый элемент <div>Ширина = 510px</div>, который будет нашей вспомогательной линейкой. Ширина наших пунктов в сумме составляет 510px. Это боковые границы + их ширина + кол-во самих пунктов ((1+100+1)*5) = 510.
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам. Код CSS для наглядности:
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
Из кода видно, что для общего списка я выставил шрифт Verdana и размер шрифта в 14px (в наших примерах будет отталкиваться от этих значений). Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Как мы можем наблюдать из скриншота, наши пункты уехали за левую границу, что в принципе и очевидно, ведь мы же по сути подвинули все пункты влево, а значит, и первый пункт также уехал в левую сторону. Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
*Стоит заметить, что для IE6-7 мы вообще обнулили margin-left, а почему… мы узнаем чуть позже.
А между делом смотрим результат:
Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
ul {
font: 28px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.
Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11.53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Результат с margin-left
Вариант 2 — font-size
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить font-size в прежнее состояние, у потомков (в нашем случае у LI).
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…
Как видно из скриншотов, Safari подвёл нас, напрочь отказавшись обнулять наш межсловный символ :(. Почему же так произошло? Не найдя ответа на этот вопрос, я рискнул предположить, что всё-таки это ни что иное, как самый настоящий баг браузера Safari и поэтому, нам нужно, либо искать вменяемое лекарство от этого бага, либо отказываться от этого способа, полностью. Исключать этот способ из списка не очень хочется, потому что, во-первых, этот вариант не работает лишь в Safari, а во-вторых, моя интуиция мне подсказывала, что решение всё же имеется. В итоге спортивный интерес взял вверх и решение всё таки нашлось! Да, и при чём оно оказалось для меня приятной неожиданностью. Ответ кроется в свойстве display: table, которое вешается на контейнер с пунктами (в нашем случае UL). Проверим.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
А вот и скриншот из Safari:
Супер! Сработало! Но как же это так? Возможно, при display:table движок воспринимает строку блоков внутри как «что-то вроде table-cell», т.е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Это что касалось самого display:table, а что же сам font-size? У него есть минусы? Да, есть, пожалуй, один неприятный недостаток. Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае. Ну и плюс ко всему, это то, что всегда надо быть начеку и смотреть, чтобы у потомков был переназначен размер шрифта.
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
Вариант 3 — letter-spacing
Третьим номером у нас идёт letter-spacing. Чуть ранее мы выяснили, что это свойство влияет на интервал между символами, а так как наш inline-block по сути и есть один, большой символ, то letter-spacing всё таки должен помочь в решении нашей задачи. Как и в прошлый раз, я повозился с масштабом и выяснил, что -.36em будет как раз то, что нужно для Verdana.
* Да, и ещё стоит учесть, что letter-spacing, как и font-size, наследуемое свойство, поэтому нам придётся проделывать ту же операцию с обнулением потомков, что и во втором варианте.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.
Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вот теперь всё отлично, font-size действительно смог нам помочь. Из этого я сделал вывод, что по сути можно пользоваться обоими вариантами в равной степени: font-size + display-table или letter-spacing + font-size. Т.е. как в первом, так и во втором случае нам требуются вспомогательные инструменты в виде дополнительных свойств.
Upd: Кстати, пока писал статью, обнаружил странный баг в Safari. Когда выставляешь родителю связку font-size : 0 и letter-spacing в любое значение em, например letter-spacing : -.36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
Результат с letter-spacing
Вариант 4 — word-spacing
Сразу же хочется отметить, что word-spacing и letter-spacing похожи друг на друга и отличаются только лишь тем, что первый работает с расстоянием между символами, а второй — между словами. При этом word-spacing так же имеет свои недостатки, но в отличие от letter-spacing, с недостатками word-spacing можно бороться, что не может не радовать.
* Также стоит отметить, что word-spacing тоже наследуемое свойство, поэтому в целом код будет напоминать код с letter-spacing. Так что подбираем значение и в путь.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
По коду вроде всё уже ясно, переходим к скриншотам:
Ну и конечно же снова не обошлось без происшествий. Но теперь уже оба webkit-a (Chrome и Safari) показали нам свои недостатки. Как мы можем наблюдать, word-spacing в этих браузерах вообще не сработал, как будто бы мы его и не назначали. Поведение webkit-ов в данной ситуации, скорее всего, можно назвать багом, так как свойство, которое мы тут применяли, предназначено именно для межсловных расстояний. Доказательством в пользу бага служит то, что для обычных inline элементов word-spacing как раз таки работает в webkit так, как и должен, а вот для inline-block-ов к сожалению нет.
Первый вопрос, который вы зададите, будет: «А есть ли решение у данной проблемы?». С радостью отвечу вам, что ДА! И, как, ни странно, этим решением является снова наш старый, добрый display:table, который помог нам при проблемах в Safari, во втором варианте с font-size. Так что смело добавляем это правило и смотрим результат.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
/* Лекарство для webkit */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li><li>Пункт 4</li><li>Пункт 5</li></ul>
Ну и второго соответственно:
<ul><!-- --><li>Пункт 1</li><!-- --><li>Пункт 2</li><!-- --><li>Пункт 3</li><!-- --><li>Пункт 4</li><!-- --><li>Пункт 5</li><!-- --></ul>
А CSS для обоих вариантов будет таким:
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ну и конечно же, скриншоты:
Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд…
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы <li> попадают в этот список, так что воспользуемся этим.
<ul> <li>Пункт 1 <li>Пункт 2 <li>Пункт 3 <li>Пункт 4 <li>Пункт 5 </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Т.е. по сути, я просто опустил закрывающие теги </li>, и раз после содержимого первого элемента сразу же идёт открывающий тег второго, то соответственно и интервала между ними быть не должно. Что наглядно демонстрируется на скриншоте.
*Стоит заметить, что в IE6-7, например, опциональные закрывающие теги в списках всё равно игнорируются, поэтому там этот метод получается «автоматом». Именно из-за этого в первом варианте c отрицательным левым margin-ом, мы, отдельно, обнуляли margin-left для этих браузеров.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
P.S. Это тоже может быть интересно:
Как в Фигме растянуть текст
Когда мы создаем текстовые поля в Фигме, им присваиваются некоторые стандартные параметры, которые могут быть не очень удобны при дальнейшей работе. На скриншоте снизу мы видим, например, что реальный текст вылезает за границы поля, а соответственно, нам как минимум будет неудобно позиционировать другие элементы в документе.
Форматирование текста в Фигме
Стрелкой на изображении ниже отмечено подменю, в котором находятся некоторые полезные поля, позволяющие нам нормально позиционировать и декорировать текст.
Меню параметров текста в ФигмеКак изменить межстрочное расстояние
Чтобы изменить расстояние (отступ по вертикали) между строками, измените параметр Line Heigh.
Значение по умолчанию — Auto. Оно будет рассчитываться исходя из размера шрифта.
Допустимые значения: от нуля и до бесконечности (ну или почти бесконечности).
Межстрочное расстояние в ФигмеЕсли захотите снова установить значение Auto, просто оставьте это поле пустым.
Как изменить расстояние между абзацами
Чтобы увеличить или уменьшить расстояние между параграфами (иными словами там, где в тексте присутствует перенос), измените параметр Paragraph Spacing.
Расстояние между абзацами в ФигмеЗначения Auto для этого параметра не предусмотрено, по умолчанию Figma ставит его равным 20.
Как изменить отступ у абзаца
Для того, чтобы сделать у абзаца отступ (там, где есть перенос текста), измените параметр Paragraph Identation.
Значение по умолчанию — 0.
Отступ в абзаце в ФигмеОбратите внимание, что если вы выставите значение этого параметра больше ширины текстового поля, Фигма просто сдвинет целиком первую строчку на следующую, оставив первую строку пустой.
Как изменить расстояние между символами (кернинг)
Чтобы изменить расстояние между символами, измените параметр Letter Spacing. Этот параметр измеряется в процентах и по умолчанию равен нулю.
Межсимвольное расстояние в ФигмеВыравнивание текста в Figma
Figma позволяет выравнивать текст внутри контейнера по вертикали и горизонтали:
Для изменения выравнивание переключите тумблеры параметров Text Align и.Align
Выравнивание текста в Фигме по горизонталиВыравнивание текста в Фигме по вертикалиРесайзинг текста или как растянуть текст в Фигме
Один из наиболее важных параметров при работе с макетами. От него зависит то, как будет вести себя контейнер в зависимости от содержания — размера и количества текста.
Этот параметр скрыт в дополнительном меню и содержит три предустановки: Grow Horizontally, Grow Vertically, Fixed size.
Меню параметров текста в ФигмеGrow Horizontally
При выборе данного параметра Фигма будет растягивать каждый параграф в одну строчку, иными словами, его ширина будет определена количеством текста до переноса.
Растягивание текста во всю ширинуУчтите, что при смене параметра Resizing формат текста вы сможете вернуть назад только сочетанием ctrl+z / cmnd+z, а не выставлением прежнего параметра.
Также важно отметить, что если вы измените ширину текста после выставления Grow Horizontally, ресайзинг автоматически переключится на Grow Vertically.
Grow Vertically
Наиболее универсальное значение, которое выставляет автоматическую высоту контейнера при заданной вручную ширине.
Растягивание текста по высоте в зависимости от шириныПри этом важно понимать, что нижняя часть контейнера будет заканчиваться строго там же, где и текст.
Fixed size
При этом значении текстовое поле регулирует ширину текста, но текст может выходить за пределы поля по вертикали.
Фиксированный размер текста в ФигмеПродолжение во второй части.
отступ текста css
Всем привет. Сегодня мы рассмотрим основные свойства css которые вы можете использовать для управления отступами и интервалами в тексте. Итак, поехали! Допустим у нас есть следующий текст.
<p>
Ещё лет 10 назад главной аппаратно-программной платформой выступала операционная система Windows и процессоры Intel,
что справедливо и для современных участников выставки Computex, явно запаздывающих за основными тенденциями.
Уже давно происходит серьёзный сдвиг от компьютеров как рабочих станций к облачной инфраструктуре сервисов, доступ
к которым осуществляется самыми различными средствами и в меньшей степени со стационарных компьютеров.
Автоматизация и искусственный интеллект проникают во многие области жизни. Индустрия вынуждена перестраиваться,
производители и разработчики ищут новые способы развития своего бизнеса, постепенно меняя направления деятельности.
Потеря чёткого вектора движения и простых правил игры усложняет эту задачу.
</p>Который расположен в элементе ‘p’. Относительно данного элемента мы и будем задавать следующие свойства.
Первое свойство которое мы рассмотрим text-indent:
p{
text-indent:20px;
}С помощью него указывается отступ красной строки. В результате у нас в самом начале текста в теге ‘p’ появится отступ в 20px. Как правило красная строка помогает визуально разбивать текст на отдельные кусочки.
Далее можно рассмотреть такое свойство как letter-spacing:
p{
letter-spacing:10px;
}Оно задает интервал между символами текста. Это уже более специфично и скорее подойдет для выделения отдельных слов или заголовков.
С помощью свойства word-spacing можно указывать интервал между словами в тексте.
p{
word-spacing:10px;
}Здесь указан интервал между словами в 10px. Это полезно когда мы хотим сжать или немного расширить наш текст.
На закуску рассмотрим line-height:
p{
line-height:40px;
}В данном свойстве указывается межстрочный интервал. Благодаря нему мы можем увеличить или уменьшить расстояние между строками текста.
Вот в принципе все основные свойства css которые вы должны знать для управления интервалами и отступами текста.
На этом данная статья подошла к концу. Желаю вам успехов и удачи! Пока.
Внимание!!! Комментарий теперь перед публикацией проходит модерацию
Расстояние между абзацами «Fonts.com
Несмотря на открытую высоту строки, если используется Perpetua, его труднее читать при этом размере шрифта и, вероятно, следует установить больше с его высотой строки , скорректированной соответствующим образом.
Будь то размер шрифта или высота строки , или даже поля абзаца, один размер не подходит для всех шрифтов. Разные шрифты дают разные результаты. У некоторых шрифтов будет больше интерлиньяжа, в то время как у других он будет казаться плотно установленным.Хотя правило установки высоты строки на уровне 120% от размера шрифта было обычной практикой, проведите тестирование каждого шрифта, который вы используете, на разных устройствах и браузерах, а также на разных размерах экрана, прежде чем выбирать типографскую систему размеров. .
Определение абзацев с отступами
Четко разделенные абзацы помогают пользователю сканировать, читать и просматривать контент. Когда они закончат читать один абзац, они смогут найти следующий и двигаться дальше.Пробелы между абзацами — это один из способов создания таких подсказок.
Но есть еще один вариант, который многие читатели привыкли видеть в полиграфическом дизайне, особенно в дизайне книг: отступы для текста. Программы обработки текста используют табуляцию для создания этих отступов, а в CSS вы используете text-indent .
Отступы удобны при установке больших объемов содержимого, когда средство чтения выполняет прокрутку для перемещения по тексту. Обычно для начального абзаца не требуется отступ, и именно в этот первый абзац можно добавить монументальную типографику, например начальные буквы.
У вас может быть отдельный класс для абзацев с отступом, позволяя установить начальный абзац и абзац без отступа до , а не в этом классе с отступом.
p {font-family: Georgia, Times, serif; размер шрифта: 1.6em; высота строки: 2.2em; маржа: 0;}
.indented {text-indent: 3em;}
В этом не будет отступов.
Этот абзац будет с отступом.
Или вы можете использовать псевдокласс, чтобы иметь более эффективный HTML, свободный от использования class = "indented" во всей серверной части.Псевдокласс : first-child CSS делает первый абзац без отступа, а все последующие абзацы имеют отступ.
p {font-family: Georgia, Times, "Times New Roman", с засечками; размер шрифта: 1.6em; высота строки: 2.2em; маржа: 0; text-indent: 3em;}
p: first-child {text-indent: 0;}
В нем не будет отступа, потому что это первый дочерний элемент.
Этот абзац будет с отступом.
Абзац , поле , показанный в приведенном выше CSS и установленный на 0 , сжимает абзацы вместе, создавая книжный макет, который читатели узнают по печатному дизайну. Он также уделяет внимание пространству, делая веб-макет более мелким и требующим меньше прокрутки.
Плотные абзацы имели значение, когда меньше места означало меньше бумаги и меньше денег. Но этот образ мышления не обязательно применим, когда дело доходит до веб-типографики.Вы можете добавить немного места, чтобы добавить больше пространства между абзацами, с использованием отступов. В приведенном ниже примере изменяется поле : 0 на margin-bottom: 1em .
Сравните два нижеприведенных.
Как установить интервал и размещение текста в CSS
Расстояние между текстом и его размещение в CSS регулируется с помощью свойств letter-spacing , word-spacing , line-height и text-indent .Узнайте, как установить интервал и размещение текста, выполнив следующие действия.
- Свойство
межбуквенный интервалиспользуется для указания количества пробелов между буквами. Указанная сумма является дополнением к интервалу по умолчанию. Сумма указывается в единицах. Например:Это широкое широкое слово! - Свойство
word-spacingиспользуется для указания количества пробелов между словами. Указанная сумма является дополнением к интервалу по умолчанию.Сумма указывается в единицах. Например:Это широкое предложение! - Свойство
line-heightиспользуется для указания количества вертикального промежутка между строками текста. Высота строки может быть указана в количестве единиц, в процентах или с множителем.- Свойство
text-indentиспользуется для отступа (или отступа) первой строки блока текста. Значение может быть указано в количестве единиц или в процентах от ширины содержащего блока.В следующем примере кода показаны все используемые свойства:
Интервал и высота строки Интервал и высота строки
Межбуквенный интервал
letter-spacing: 1emletter-spacing: -1emМежсловный интервал
word-spacing: 1emЭто широкое предложение.Высота строки
высота строки: 1,5
высота строки: 1,5
высота строки: 1.5высота строки: 150%
высота строки: 150%
высота строки: 150%высота строки: 1.5em
высота строки: 1.5em
высота строки: 1.5emОтступ текста
text-indent: 50px - text-indent применяется только к первой строке текста.
Следующие строки не будут иметь отступа.text-indent: 10% - text-indent применяется только к первой строке текста.
Следующие строки не будут иметь отступа.Приведенный выше код отобразит следующее:
css — установить межстрочный интервал
css — установить межстрочный интервал — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 421k раз
Как я могу установить межстрочный интервал с помощью CSS, как мы можем установить его в MS Word?
Создан 02 окт.
Луна Луна18k5555 золотых знаков131131 серебряный знак194194 бронзовых знака
Попробуйте свойство line-height.
Например, размер шрифта 12 пикселей и расстояние 4 пикселя от нижней и верхней строк:
высота строки: 20 пикселей; / * 4px + 12px + 4px * /Или с
emединицline-height: 1.7em; / * В данном случае 1em = 12px. 20/12 == 1,666666 * /Создан 02 окт.
Марио СезарМарио Сезар3,735 11 золотой знак2020 серебряных знаков3434 бронзовых знака
8Вы также можете использовать значение без единицы измерения, то есть количество строк:
line-height: 2;имеет двойной интервал,line-height: 1.5;— полтора и т. Д.Создан 19 июн.
Майк Джи4,05299 золотых знаков4141 серебряный знак6464 бронзовых знака
5Вы не можете установить интервал между абзацами в CSS, используя высоту строки, интервал между
В настоящее время я не знаю ни одного метода в CSS для создания (например) интервала 0,15 мкм между
Дэн Ниссенбаум12.4k1919 золотых знаков100100 серебряных знаков170170 бронзовых знаков
ответ дан 4 мар ’15 в 12:37
2Если вам нужны сжатые строки, вы можете установить одинаковое значение для
font-sizeиline-heightВ вашем файле CSS
.condensedlines { размер шрифта: 10pt; высота строки: 10 пунктов; / * попробуйте также немного меньшую высоту строки * / }В вашем HTML-файле
бла бла бла бла бла бла
бла бла бла бла бла бла
бла бла бла бла бла бла
-> Поиграйте с этим фрагментом на jsfiddle.net
Вы также можете увеличить
line-heightдля точного управления межстрочным интервалом:.mylinespacing { размер шрифта: 10pt; высота строки: 14 пунктов; / * 14 = 10 + 2 вверху + 2 внизу * / }Создан 07 ноя.
oHooHo42.2k 26 золотых знаков
Попробовать эту недвижимость
высота строки: 200%;или
высота строки: 17 пикселей;используйте увеличение и уменьшение громкости
кв-праджапати90.1k1818 золотых знаков143143 серебряных знака1792 бронзовых знака
Создан 12 окт.
ANANTH.SANANTH.S10911 серебряный знак77 бронзовых знаков
1Не уверен, что вы имели в виду:
line-height: size;Создан 02 окт.
Алан Хаггай Алави Алан Хаггай Алави1k1919 золотых знаков9696 серебряных знаков124124 бронзовых знака
0Попробуйте свойство
Тониline-height; есть много способов назначить высоту строки8,96433 золотых знака4141 серебряный знак6767 бронзовых знаков
Создан 02 окт.
Харша М В Харша М В50.9k111111 золотых знаков329329 серебряных знаков499499 бронзовых знаков
Ага, как все говорят,
line-height— это то, что нужно. Любой шрифт, который вы используете, символ средней высоты (например, или ■, не проходящий через верхний или нижний) должен иметь одинаковую высоту-длину приline-height: от 0,6до0.65.ааааа
ааааа
ааааа
ааааа
ааааа
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
■■■■■■■■■■
НО
ddd
ƒƒƒ
gggСоздан 25 авг.
РубенВерг4522 серебряных знака88 бронзовых знаков
lineSpacing используется в React Native (или нативных мобильных приложениях).
Для Интернета вы можете использовать
letterSpacing(илиletter-spacing)Создан 05 июня ’19 в 17: 572019-06-05 17:57
Эрик КимЭрик Ким8,37544 золотых знака2626 серебряных знаков2929 бронзовых знаков
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками css line или задайте свой вопрос.
по умолчанию
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Отступы первой строки | Практическая типографика Баттерика
отступ первой строки От одного до четырех раз большеОтступ первой строки — это наиболее распространенный способ обозначить начало нового абзаца.Другой распространенный способ — использовать пробелы между абзацами.
Отступы в первой строке и интервалы между абзацами имеют такое же отношение, как ремни и подтяжки. Вам нужен только один, чтобы выполнить работу. Использование обоих — ошибка. Если вы используете отступ в первой строке абзаца, не используйте пробелы между ними. Наоборот.
Отступ первой строки в первом абзаце любого текста не является обязательным, поскольку очевидно, где начинается абзац.
Как правило, отступ первой строки должен быть не меньше текущего размера точки, иначе его будет трудно заметить.Он не должен быть больше четырехкратного размера точки, иначе первая строка будет казаться отсоединенной от левого края. Таким образом, абзац размером 12 пунктов должен иметь отступ первой строки размером 12–48 пунктов. (Напомним, что в дюйме 72 точки, поэтому получается 0,17–0,67 ″.)
Но используйте свое суждение — учитывайте ширину текстового блока при установке отступа первой строки. Например, узкие текстовые блоки (3 дюйма или меньше) должны иметь отступы первой строки в сторону нижней границы этого диапазона.У более широких текстовых блоков должны быть большие отступы.
Скейтбордисту было отказано во въезде
в дом заявителя в закрытом поселке
, известном как Люксурия.неверно Скейтбордисту было отказано во въезде в дом заявительницы
в закрытом поселке
, известном как Luxuria.неверно Скейтбордисту было отказано во въезде
в дом заявителя в закрытом поселке
, известном как Luxuria.справа Не используйте пробелы или табуляции для отступа первой строки — как вы помните из пробелов, они не для этого. Абзацы с отступами для слов или табуляцией трудно поддерживать согласованными, и они тратят гораздо больше времени, чем экономят. Используйте подходящий инструмент для работы.
Как установить отступ первой строки
Word Щелкните правой кнопкой мыши текст и выберите «Абзац» → «Отступы и интервалы». В разделе «Отступ» во всплывающем меню с пометкой «Особый» выберите «Первая строка» и введите размер в соседнем поле.
PagesView → Показать панель инструментов (или параметр + ⌘ + t) → кнопка Формат → Панель макета → в разделе Отступы в поле с надписью Первый введите размер.
CSS Используйте свойство
text-indentмежду прочим
Можно установить отрицательный отступ первой строки или висячий отступ . Выступающие отступы используются в списках для создания прямоугольного текстового блока с маркером списка, который свисает слева. (Как этот.) Избегайте использования выступа без маркера — ваш текстовый блок не должен напоминать Оклахому. Текст должен быть только с отступом внутрь.
заглавные буквы теоретически являются еще одним вариантом для первого абзаца — первая буква абзаца увеличена так, что она спускается на три или четыре строки. В определенных декоративных контекстах они терпимы. Но если вы просто используете функцию буквицы в текстовом редакторе, забудьте об этом. Выглядит плохо.
4 простых способа вставки пробелов в HTML
Хотя HTML имеет тенденцию быть довольно интуитивно понятным языком, иногда он действует так, как новички могут не ожидать.Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за прочтение.
Шучу, есть кое-что еще. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие на пробел не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сконденсирует добавленные вами пробелы до одного:
См. Пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется сворачиванием пробелов — браузеры будут отображать несколько пробелов HTML как одно, а также игнорировать пробелы перед и после элементов и вне элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые следует знать начинающим программистам HTML. В этом посте мы покажем вам четыре быстрых способа добавить лишние пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы.Если ваш контент требует дополнительного интервала, чтобы иметь смысл, вы можете попробовать любой из приведенных ниже методов.
Однако, если вы хотите добавить пространство для стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел HTML (& nbsp;)
Самый простой способ добавить пробел в HTML (помимо нажатия клавиши пробела) — использовать неразрывный пробел, записанный как & nbsp; или & # 160; .Множественные соседние неразрывные пробелы не будут свёрнуты браузером, что позволит вам «принудительно» «принудительно» установить несколько видимых пробелов между словами или другими элементами страницы.
См. Пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывное пространство будет выглядеть так же, как обычное пространство. Единственное отличие состоит в том, что это пространство никогда не прерывается на новую строку — два слова или элемента, разделенные & nbsp; всегда будет отображаться в одной строке.Это полезно, если разделение двух частей текста может сбить читателя с толку, например, в случае «9:00 утра» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML & ensp; и & emsp; , чтобы добавить два и четыре неразрывных пробела соответственно:
См. Пример Pen HTML Space: ensp и emsp Кристины Перриконе (@hubspot) на CodePen.
В то время как & nbsp; может пригодиться, его не следует использовать чрезмерно, поскольку избегание разрывов строк может вызвать проблемы с отображением контента в браузере.Кроме того, избегайте использования неразрывного пробела для стилизации, например для создания отступов или центрирования элемента на странице — стиль следует обрабатывать с помощью CSS.
Тег преформатированного текста HTML (
)
Другой способ предотвратить сворачивание ваших HTML-пространств - это предварительно отформатировать ваш HTML-текст, сохранив все пробелы и разрывы строк в вашем HTML. Когда HTML-код отображается в браузере, текст будет выглядеть так, как в HTML-файле. Предварительное форматирование полезно для текстового содержимого с визуальным компонентом, например стихов или изображений ASCII.
Чтобы предварительно отформатировать текст, поместите его в тег
:См. Pen HTML Space: предварительный пример Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.HTML Break (
) ТегЕсли вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел. Если вы хотите вставить разрыв строки, используйте HTML-тег разрыва, записанный как
.Здесь вам не нужен закрывающий тег - просто введите
добавляет разрыв строки.Тег разрыва полезен в тех случаях, когда разрыв строки необходим для понимания содержания, но когда вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См. Pen HTML Space: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег разрыва предназначен для одинарных разрывов строк, но не более одного в строке. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте вместо них отступы и поля CSS для более чистого кода.Или вы можете использовать тег HTML
, как мы увидим дальше.HTML-тег абзаца (
)
Элемент
- один из первых, чему вы научитесь как новичок, и не зря. Тег
обозначает абзац в HTML, поэтому он отображается везде.
- это элемент уровня блока, что означает, что (1) его ширина по умолчанию равна ширине всей страницы, и (2) перед и после элемента блока есть разрыв строки.С
браузеры будут добавлять дополнительные пробелы с этим разрывом строки, чтобы сделать последовательные абзацы более удобочитаемыми, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.См. Пример Pen HTML Space: p Кристины Перриконе (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что тег сам по себе указывает, что делает элемент (т. Е. абзац обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стилей для всей страницы и всего сайта с помощью всего одного или двух небольших изменений правил вместо изменения каждого экземпляра в вашем HTML - просто убедитесь, что вы добавляете CSS извне.
Вот несколько удобных вариантов использования CSS для добавления интервала между вашим контентом.
Отступ текста CSS
Если вы хотите разместить отступ в первой строке элемента блока, например
, используйте свойство CSS text-indent .Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к стихии. Вы также можете использовать другую единицу длины, например пикселей или см , или установить отступ в процентах от ширины страницы:См. Pen HTML Space: пример текста с отступом от Кристины Перриконе (@hubspot) на CodePen.
Используя этот метод, вы можете быстро удлинить или сократить все отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров & nbsp; за каждый абзац с отступом.
CSS выравнивание текста
Вместо использования пробелов HTML для выравнивания текста определенным образом выберите более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. Pen HTML Space: пример выравнивания текста Кристины Перриконе (@hubspot) на CodePen.
Поля и отступы
Каждому элементу HTML можно задать поля и отступы, как показано на блочной модели CSS:
Чтобы добавить пробел за пределы границы элемента, мы можем настроить его значение margin в CSS.Для интервала внутри границы мы можем изменить значение padding для аналогичного эффекта. Оба показаны ниже:
См. «Пространство HTML пера: поля и отступы» Кристины Перриконе (@hubspot) на CodePen.
Добавление дополнительных пробелов в HTML
Коллапс пустого пространства временами может слегка раздражать. К счастью, есть несколько способов обойти это, и знание лучшего элемента или правила для каждого случая пригодится, когда вы сами начнете создавать полные веб-страницы.
В качестве последнего напоминания обязательно используйте уловки с пробелами HTML для вашего контента (например, пробелы между словами или отдельными строками) и CSS для стилизации всего остального.
Как сделать отступ текста с помощью HTML
i Источник изображения / Photodisc / Getty Images
Хотя чистый HTML предназначен для структурирования, а не для размещения содержимого веб-страницы, язык включает теги разметки, которые могут использоваться для отступа текста. Поскольку World Wide Web Consortium поощряет использование CSS или каскадных таблиц стилей для форматирования содержимого, он определяет два свойства таблицы стилей для отступа текста.Наконец, HTML предоставляет простой способ грубого перебора отступов путем вставки объекта HTML или специального символа перед текстом.
Неразрывные пробелы
Сущность символа неразрывного пробела HTML работает так же, как пробел на клавиатуре. Однако вместо того, чтобы нажимать фактическую клавишу для отступа отдельной строки или первой строки абзаца, введите сущность символа HTML & nbsp; вместо. Например, чтобы сделать отступ в пять пробелов, вставьте следующий код непосредственно перед строкой текста:
& nbsp; & nbsp; & nbsp; & nbsp; & nbsp;Блочный тег цитаты
Используйте тег HTMLдля отступа текста на пять пробелов вправо.Тег
предназначен для отделения информации о веб-сайте, которую вы цитируете от кого-то другого, от остального текста на странице. Однако, в отличие от неразрывного пробела, тег
делает отступы для каждой строки текста, который он содержит.
Шаблоны веб-сайтов, программное обеспечение для ведения блогов или веб-приложения могут включать в себя код CSS для свойств шрифта, цветов фона, границ, отступов или полей, которые форматируют ваши цитаты таким образом, который может быть неприемлемым или ненужным. Используйте встроенный код CSS, чтобы переопределить стили цитат по умолчанию.Например, стиль удаления границ из цитат, которые вы используете для отступа текста, будет напоминать приведенный ниже код:
Ваш текст с отступом
Тег
Тег HTML
заставляет браузер отображать текст в том же формате, как вы его набрали. Используйте пробел или клавишу табуляции, чтобы сделать отступ текста желаемым. Добавьте отступ к одной или всем строкам текста, которые вы включаете между парой тегов
.Однако, в отличие от тега
, вы можете вставить любое количество табуляций или пробелов перед каждой строкой текста. Поскольку веб-страницы представляют собой простые текстовые файлы, ваш редактор HTML преобразует табуляции в пробелы.
Однако количество пробелов, которое вставляет ваш редактор HTML, может не совпадать с количеством пробелов, отображаемых веб-браузером.
Отступ с помощью CSS
Используйте свойства CSS text-indent или margin-left для отступа текста.Свойство text-indent сделает отступ первой строки текста между парой
или
на определенную длину, а не на заданное количество пробелов или табуляции. Например, добавьте следующий стиль к паре тегов
, чтобы сделать отступ первой строки текста, который он содержит 10 пикселей:
style = ”text-indent: 10px”Отступ для всех строк внутри абзаца или div, используя свойство margin. Например,
style = ”margin-left: 10px”добавляет 10 пикселей пустых пространств слева от всего текста между парой тегов
или
.
Применяйте правила отступов для полей или текстовых отступов ко всем тегам
или
на веб-странице или в целом веб-сайте, добавив их во внутреннюю или внешнюю таблицу стилей. Например, в следующем стиле все абзацы документа отступают на 10 пикселей вправо:
p {text-indent-left: 10px;}Line-height CSS: как работает CSS line-height и передовые методы
Свойство CSS
line-heightопределяет пространство между двумя встроенными элементами.Типичное использование - растяжение текста. Вы можете видеть, как люди сравнивают его с «интерлиньяжем» - термином, используемым в типографике и обозначающим расстояние между базовой линией двух строк текста.line-heightработает иначе. Добавляет пространство над и под текстом.
Слева: интерлиньяж, справа: высота строкииспользование
Вы можете использовать
line-heightс разными значениями, например:
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { высота строки: нормальный; /* дефолт */ высота строки: 2; высота строки: 1em; высота строки: 1бэр; высота строки: 200%; высота строки: 20 пикселей; }О, мальчик! Это много.Давайте рассмотрим их по очереди 👍.
Значение по умолчанию и безразмерное значение
«нормальный» - это значение по умолчанию, если вы не устанавливаете другое значение. Обычно это означает, что он установлен на
1,2, это зависит от производителя браузера. Так что же означает числовое значение без единицы измерения? Фактически это множитель. Он берет значение font-size и умножает его на1,2. Давайте посчитаем высоту одной линии на следующем примере.
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { размер шрифта: 16 пикселей; высота строки: 1,5; }Нам просто нужно сделать следующий расчет: 16 * 1,5 = 24 пикселя. Итак, теперь мы знаем, что наш текст будет иметь минимальную высоту 24 пикселя. Таким образом, он добавит 4 пикселя под текстом и над ним. Так просто круто!
em и rem
Следующие
emиrem.remотносительноfont-sizeкорневого элемента, аemотносительно текущего размера font-size элементов.Вот пример
Войти в полноэкранный режимВыйти из полноэкранного режимаhtml { размер шрифта: 12 пикселей; } .remExample { размер шрифта: 16 пикселей; высота строки: 1,5 бэр; / * высота строки будет 12 * 1,5 = 18 пикселей * / } .emExample { размер шрифта: 16 пикселей; высота строки: 1.5em; / * высота строки будет 16 * 1,5 = 24 пикселя * / }процент
Значение
%немного сложно прочитать. 100% означает умножение на 1. Снова пример, чтобы прояснить ситуацию.
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { размер шрифта: 12 пикселей; } .percentage { размер шрифта: 16 пикселей; высота строки: 150%; / * высота строки будет 16 * 1,5 = 24 пикселя * / }пиксель (пикс)
Самым простым и самым запутанным для меня является значение
пикселей. Установка любого значения в пикселях установит именно это значение. Итак, если ваш размер шрифтаline-heightна 12 пикселей, ваш шрифт будет больше, чем контейнер, в который он заключен.В общем, вам следует избегать использования значенийпикселей ипикселей в строке высоты!
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { размер шрифта: 16 пикселей; } .pixel { высота строки: 12 пикселей; }Некоторые лучшие практики
В общем, я бы начал с установки следующих значений для
font-sizeиline-heightв элементеbody.
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { размер шрифта: 16 пикселей; высота строки: 1.5; }Из этого вы можете построить все остальные стили. Я бы попытался избежать использования чего-либо еще, кроме безразмерных чисел. Кроме того, попробуйте использовать значение
для размера шрифта, которое легко разделяется, например 16 или 12. Это поможет вам сохранить баланс в вашем дизайне. Вы можете использовать это вmargins иpaddings также. Проще вычислить в уме 16 * 1,5, чем, например, 13 * 1,5. Тогда вы всегда будете знать, какова реальная стоимость.
Войти в полноэкранный режимВыйти из полноэкранного режимаbody { размер шрифта: 16 пикселей; высота строки: 1,5; } h2, h3, h4, h5, ul, ol { нижнее поле: 15 бэр; } кнопка { дисплей: встроенный блок; набивка: 0,75 бэр, 1,5 бэр; }Конечно, вы можете поэкспериментировать с этим, и из этих правил будут исключения, но я всегда начинаю с этого.
Ресурсы
Спасибо за чтение!
Привет! Instagram | Twitter | LinkedIn | Средний
. - Свойство

 (…) Если вы хотите, чтобы начальные символы были единообразными по всему абзацу, вы должны либо выбрать каждый символ в абзаце, прежде чем устанавливать начальное значение в палитре символов, либо применять начальное значение, когда текстовый слой выбран в палитре слоев (но нет текст на слое выделен).
(…) Если вы хотите, чтобы начальные символы были единообразными по всему абзацу, вы должны либо выбрать каждый символ в абзаце, прежде чем устанавливать начальное значение в палитре символов, либо применять начальное значение, когда текстовый слой выбран в палитре слоев (но нет текст на слое выделен).