PHP: elseif/else if — Manual
Change language: EnglishBrazilian PortugueseChinese (Simplified)FrenchGermanJapaneseRomanianRussianSpanishTurkishOther
elseif/else if(PHP 4, PHP 5, PHP 7)
Конструкция elseif, как ее имя и говорит есть сочетание if и else. Аналогично else, она расширяет оператор if для выполнения различных выражений в случае, когда условие начального оператора if эквивалентно FALSE. Однако, в отличии от else, выполнение альтернативного
выражения произойдет только тогда, когда условие оператора elseif будет являться равным TRUE. К примеру,
следующий код может выводить a больше, чем
b, a равно b
или a меньше, чем b:
<?php
if ($a > $b) {
echo "a больше, чем b";
} elseif ($a == $b) {
echo "a равен b";
} else {
echo "a меньше, чем b";
?>
Может быть несколько elseif в одном if выражении. Первое же выражение elseif (если будет хоть одно) равное TRUE будет выполнено. В PHP вы также можете
написать ‘else if’ (в два слова), и тогда поведение будет идентичным
‘elseif’ (в одно слово). Синтаксически значение
немного отличается (если Вы знакомы с языком С, это тоже самое
поведение), но в конечном итоге оба выражения приведут к одному и
тому же результату.
Выражение elseif выполнится, если
предшествующее выражение if и предшествующие
выражения elseif эквивалентны FALSETRUE.
Замечание: Заметьте, что elseif и else if будут равнозначны только при использовании фигурных скобок, как в примерах выше.
Если используются двоеточие для определения условий if/elseif, Вы не должны разделять else if в два слова, иначе это вызовет фатальную ошибку в PHP.
<?php/* Некорректный способ: */
if($a > $b):
echo $a." больше, чем ".$b;
else if($a == $b): // Не скомпилируется.
echo "Строка выше вызывает фатальную ошибку.";
endif;/* Корректный способ: */
if($a > $b):
echo $a." больше, чем ".$b;
elseif($a == $b): // Заметьте, тут одно слово.
echo $a." равно ".$b;
else:
echo $a." не больше и не равно ".$b;
endif;?> Vladimir Kornea ¶14 years ago
The parser doesn't handle mixing alternative if syntaxes as reasonably as possible.The following is illegal (as it should be):
<?
if($a):
echo $a;
else {
echo $c;
}
?>
This is also illegal (as it should be):
<?
if($a) {
echo $a;
}
else:
echo $c;
endif;
?>
But since the two alternative if syntaxes are not interchangeable, it's reasonable to expect that the parser wouldn't try matching else statements using one style to if statement using the alternative style. In other words, one would expect that this would work:<?
if($a):
echo $a;
if($b) {
echo $b;
}
else:
echo $c;
endif;
?>
Instead of concluding that the else statement was intended to match the if($b) statement (and erroring out), the parser could match the else statement to the if($a) statement, which shares its syntax.
While it's understandable that the PHP developers don't consider this a bug, or don't consider it a bug worth their time, jsimlo was right to point out that mixing alternative if syntaxes might lead to unexpected results.
qualitycoder ¶6 years ago
The reason 'else if' (with a space) works with traditional syntax and not colon syntax is because of a technicality.
<?php
if($var == 'Whatever') {
} else if(
$var == 'Something Else') { }
?>
In this instance, the 'else if' is a shorthand/inline else statement (no curly braces) with the if statement as a body. It is the same things as: <?php
if($var == 'Whatever') { } else {
if($var == 'Something Else') {
}
}
?>
If you were to write this with colon syntax, it would be:
<?php
if($var == 'Whatever'):
else:
if($var == 'Something Else'):
endif;
endif;
?>
Anonymous ¶4 years ago
If you find yourself using a lot of "elseif"s like this<?php
if ($a > $b) {
echo "a is bigger than b";
} elseif ($a == $b) {
echo "a is equal to b";
} elseif (...) {
echo "...";
} elseif (...) {
echo "...";
} elseif (...) {
echo "";
} elseif (...) {
echo "";
} else {
echo "a is smaller than b";
}
?>
then you should look at using switch instead:
http://php.net/manual/en/control-structures.switch.php r ¶4 years ago
<?php
if(true) {
echo 'true'; } else {
echo 'false';
}if(
false) {
echo 'true';
} else {
echo 'false'; }
?> peter dot mlich at volny dot cz ¶6 years ago
To Rudi / 3 years agoTry switch in switch($name) case 'word': break; . --- slow
Try if/else and if/elseif in $name='word'. --- in my fast test, place 3
Try isset in isset($array[$name]). --- place 1
Try in_array in in_array($name,$array). --- slow
Try array_key_exists in array_key_exists($name,$array).Try return (end function) in if/elseif with -- place 2
if('word'==$name) {
$parsed[$name]=$text;
return;
}
elseif('word'==$name) {
$parsed[$name]=$text;
return;
}
PHP 5. 35, xml_parse function, i parsed 9.2MB xml file to sql, script in place 1 do it at 11.54s (do more than only condition)
35, xml_parse function, i parsed 9.2MB xml file to sql, script in place 1 do it at 11.54s (do more than only condition)
Принятие решений в Вашем коде — условные конструкции — Изучение веб-разработки
Во многих языках программирования код должен иметь возможность принимать решения на основе введенных пользователем данных. Например, в игре, если у пользователя осталось 0 жизней, то игра завершается. В приложении о погоде утром отображается восход солнца, а вечером звезды и луна. В этой статье мы рассмотрим как в JavaScript работают так называемые «условия».
| Необходимое условие: | Базовая компьютерная грамотность, базовое понимание HTML и CSS, JavaScript first steps. |
|---|---|
| Цель: | Понять принципы использования операторов условий в JavaScript. |
Люди (и животные) принимают какие-либо решения всю жизнь, от малозначимых («стоит ли мне съесть одну печеньку или две?») до жизнеопределяющих («стоит ли мне остаться дома и работать на ферме отца или переехать в другую страну и изучать астрофизику?»)
Операторы условия в JavaScript позволяют нам указать разного рода действия в зависимости от выбранного пользователем или системой ответа (например одна печенька или две) и связать его с действием (результатом), например, результатом «съесть одну печеньку» будет «все еще буду чувствовать себя голодным», а результатом «съесть две печеньки» будет «буду чувствовать себя сытым, но мама меня нарушает за то, что я съел все сладости».
Давайте глянем на наиболее распространенный тип условного оператора, который вы будете использовать в JavaScript —
Базовый if … else синтаксис
Базовый if...else синтаксис выглядит как pseudocode:
if (condition) {
code to run if condition is true
} else {
run some other code instead
}Что мы имеем:
- Ключевое слово
ifрасположено перед круглыми скобками.
- Условие для проверки (condition), расположено внутри круглых скобок (например «это значение больше другого значения?», или «это значение существует?»). Это условие использует операторы сравнения (comparison operators), которые мы изучим позже, и возвратит нам
false. - Внутри скобок { } расположен код, который будет выполняться только в том случае, если условие (condition) верно (
true). - Ключевое слово
else (иначе). - Еще скобки { }, код внутри которых выполнится, только если условие не верно (не
true).
Этот код довольно читабелен — он говорит «if (если) condition (условие) возвращает true (истина), запусти код A, else (иначе) запусти B»
Стоит заметить, что else и второй блок скобок { } не обязателен — следующий код так же будет работать:
if (condition) {
код, который должен выполнить, если условие истина
}
какой-то другой кодТем не менее, следует быть осторожным — в случае, если код внутри вторых скобок { } не контролируется условием, то этот код будет выполняться всегда. Это не плохо, просто вы должны помнить об этом, чаще вы хотите запустить один кусок кода или другой, но не оба.
И, наконец, иногда вы можете встретить код if...else без фигурных скобок в сокращенной форме:
if (condition) code to run if condition is true else run some other code instead
Это абсолютно рабочий код, но он менее читаем, лучше использовать фигурные скобки, новые строки и отступы.
Реальный пример
Чтобы лучше понять синтаксис, давайте рассмотрим реальный пример. Представьте, что мать или отец попросили помочь с работой по дому своего ребенка. Родитель может сказать: «Если ты поможешь мне с покупками, то я дам тебе дополнительные деньги на карманные расходы, которые ты сможешь потратить на игрушку, какую захочешь». В JavaScript, мы можем представить это так:
В JavaScript, мы можем представить это так:
var shoppingDone = false;
if (shoppingDone === true) {
var childsAllowance = 10;
} else {
var childsAllowance = 5;
}В этом коде, как показано, всегда будет shoppingDone равный false, что означает разочарование для нашего бедного ребенка. Мы должны предоставить механизм для родителя, чтобы установить для переменной shoppingDone значение true , если ребенок помог с покупками.
else if
В предыдущем примере предоставлено два выбора, или результата — но что, если мы хотим больше, чем два?
Существует способ привязать дополнительные варианты/результаты к вашему if...else — использоватьelse if. Для каждого дополнительного выбора требуется дополнительный блок, который нужно расположить между if() { ... } и else { ... } — проверьте следующий более сложный пример, который может быть частью простого приложения прогноза погоды:
<label for="weather">Выберите тип погоды сегодня: </label>
<select>
<option value="">--Сделайте выбор--</option>
<option value="sunny">Солнечно</option>
<option value="rainy">Дождливо</option>
<option value="snowing">Снежно</option>
<option value="overcast">Облачно</option>
</select>
<p></p>var select = document.querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
if (choice === 'sunny') {
para.textContent = 'Сегодня хорошо и солнечно. Носите шорты! Идите на пляж, или в парк, и купите мороженое.';
} else if (choice === 'rainy') {
para.textContent = 'Дождь падает за окном; возьмите плащ и зонт, и не находитесь слишком долго на улице.';
} else if (choice === 'snowing') {
para. textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}
textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}
- Здесь у нас есть элемент HTML
<select>который позволяет нам выбирать разные варианты погоды и простой абзац. - В JavaScript, мы создаем ссылки на элементы
<select>и<p>, и добавляем обработчик события для элемента<select>, чтобы при изменении его значения, запускалась функцияsetWeather(). - Когда функция будет запущена, первоначально мы определим значение переменной
choice, которая равна выбранному значению в элементе<select>. Затем мы используем условный оператор для отображения текста внутри абзаца в зависимости от того, какое значение у переменнойchoice. Обратите внимание, как все условия проверяются вelse if() {...}блоках, за исключением первого, который используетif() {...}блок. - Последний выбор, внутри
else {...}блока, в основном является «последним средством» — код внутри него будет запущен, если ни одно из условий не будетtrue. В этом случае он служит для удаления текста из абзаца, если ничего не выбрано, например, если пользователь решает повторно выбрать опцию «—Сделайте выбор—» которая указана в начале.
Примечание об операторах сравнения
Операторы сравнения используют для проверки условий внутри наших условных операторов. Сначала мы посмотрели на операторы сравнения в нашей статье Базовая математика в JavaScript — цифры и операторы . Наш выбор это:
===и!==— проверяет одно значение идентично или не идентично другому.
<и>— проверяет одно значение меньше или больше, чем другое.<=и>=— проверяет одно значение меньше или равно, либо больше или равно другому.
Примечание: Просмотрите материал по предыдущей ссылке, если вы хотите освежить свою память.
Мы хотели бы особо обратить внимание на проверку булевых значений (true/false), и общий шаблон, который вы будете встречать снова и снова. Любое значение, которое не есть false, undefined, null, 0, NaN, или пустая строка ('') фактически возвращает true при тестировании как условного оператора. Поэтому вы можете просто использовать имя собственной переменной, чтобы проверить, равна ли она true, или существует (т. е. переменная не равна undefined). Например:
var cheese = 'Cheddar';
if (cheese) {
console.log('Ура! Есть сыр для приготовления бутерброда.');
} else {
console.log('Сегодня нет сыра для бутерброда.');
}И, возвращаясь к нашему предыдущему примеру о ребенке, выполняющем поручение своего родителя, вы можете это записать так:
var shoppingDone = false;
if (shoppingDone) {
var childsAllowance = 10;
} else {
var childsAllowance = 5;
}Вложенность if … else
Вполне нормально использовать один условный оператор if...else внутри другого — вложить их. Например, мы могли бы обновить наше приложение прогноза погоды, чтобы показать еще один набор вариантов в зависимости от температуры:
if (choice === 'sunny') {
if (temperature < 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — хорошо и солнечно. Идите на пляж, или в парк, и купите мороженое.';
} else if (temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем. ';
}
}
';
}
}Несмотря на то, что весь код работает вместе, каждый условный оператор if...else работает полностью отдельно от другого.
Логические операторы: И, ИЛИ и НЕ
Если Вы хотите проверить несколько условий без записи вложенных if...else условий, логические операторы помогут Вам. При использовании в условиях, первые два оператора делают следующее:
&&— И; позволяет объединить два или более выражения так, что каждое из них отдельно должно иметь значениеtrue, чтобы в итоге общее выражение имело значениеtrue.||— ИЛИ; позволяет объединить два или более выражения так, что одно или несколько из них должно иметь значениеtrue, чтобы в итоге общее выражение имело значениеtrue.
Чтобы дать вам пример оператора И, предыдущий фрагмент кода можно переписать так:
if (choice === 'sunny' && temperature < 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — хорошо и солнечно. Идите на пляж, или в парк, и купите мороженое.';
} else if (choice === 'sunny' && temperature >= 86) {
para.textContent = 'Сейчас ' + temperature + ' градусов по фаренгейту — Жара! Если вы хотите выйти на улицу, обязательно используйте солнцезащитный крем.';
}Так, для примера, первый блок кода выполнится только в том случае, если choice === 'sunny' иtemperature < 86 вернут значение true.
Давайте посмотрим на быстрый пример оператора ИЛИ:
if (iceCreamVanOutside || houseStatus === 'в огне') {
console.log('Вы должны быстро покинуть дом.');
} else {
console.log('Вероятно, можно в нем оставаться.');
}Последний тип логического оператора НЕ, выраженный ! оператором, можно использовать для отрицания выражения. Давайте объединим его с ИЛИ в приведенном выше примере:
if (!(iceCreamVanOutside || houseStatus === 'on fire')) {
console. log('Вероятно, можно в нем оставаться.');
} else {
console.log('Вы должны быстро покинуть дом.');
}
log('Вероятно, можно в нем оставаться.');
} else {
console.log('Вы должны быстро покинуть дом.');
}В этом фрагменте, если условие ИЛИ возвращает true, оператор НЕ будет отрицать это и выражение вернет false.
Можно сочетать любое количество логических операторов, в любой последовательности и в любой комбинации. В следующем примере код в блоке будет выполняться только в том случае, если оба условия с ИЛИ возвращают true, а следовательно, и оператор И возвращает true:
if ((x === 5 || y > 3 || z <= 10) && (loggedIn || userName === 'Steve')) {
}Распространенной ошибкой при использовании логического оператора ИЛИ в условном выражении является указание переменной, значение которой нужно проверить со списком возможных значений этой переменной, разделенных операторами || (ИЛИ). Например.
if (x === 5 || 7 || 10 || 20) {
}В данном примере условие в if(...) всегда будет оцениваться как true, поскольку 7 (или любое другое ненулевое значение) всегда будет оцениваться как true. Фактически, это условие гласит «если х равен 5, или 7 является true». Но нам требуется совсем не это. Чтобы достичь нужной цели, придется выполнять полноценную проверку после каждого оператора ИЛИ:
if (x === 5 || x === 7 || x === 10 ||x === 20) {
}Выражения if...else отлично справляются с добавлением условного кода, однако они не лишены недостатков. Они хорошо подходят для ситуации, когда имеется всего пара вариантов развития событий, каждый из которых имеет блок с приемлемым количеством кода, а также в случаях, когда условие является довольно сложным и включает несколько логических операторов. Если же нам требуется всего лишь задать переменную для определенного выбранного значения или напечатать конкретную фразу при определенном условии, изученный нами синтаксис может оказаться довольно громоздким, особенно если имеется большое количество вариантов выбора.
В этом случае нам поможет оператор switch – он принимает одно единственное выражение или значение, а затем просматривает ряд вариантов, пока не найдут вариант, соответствующий этому значению, после чего выполняет код, назначенный этому варианту. Вот пример использования этого оператора:
switch (выражение) {
case choice1:
выполнить этот код
break;
case choice2:
выполнить этот код, а не предыдущий
break;
// вариантов может быть любое количество
default:
а вообще-то, выполнить только этот код
}Что мы имеем:
- Ключевое слово
switch, за которым следует пара круглых скобок. - В скобках приводится выражение или значение.
- Ключевое слово
case, за которым следует вариант выбора (именно он проверяется на соответствие выражению или значению) и двоеточие. - Код, который будет выполняться, если вариант совпадает с выражением.
- Оператор
break, за которым следует точка с запятой. Если вариант совпал с выражением или значением, браузер закончит выполнять блок кода, дойдя до оператораbreak, и перейдет к выполнению кода, расположенного после оператора switch. - Вариантов выбора (пункты 3–5) может быть сколь угодно много.
- Ключевое слово
defaultиспользуется точно также, как любой другой вариант выбора (пункты 3–5) за тем исключением, что послеdefaultнет других вариантов выбора, поэтому инструкцияbreakне требуется, никакого кода дальше нет. Это вариант выбора по умолчанию, выбираемый, если ни один из других вариантов не совпал с выражением.
Примечание. Вариант выбора default может быть пропущен, если выражение гарантированно совпадет с одним из вариантов выбора. В противном случае вариант default необходим.
Пример оператора switch
Давайте рассмотрим реальный пример — перепишем наше приложение прогноза погоды с использованием оператора switch:
<label for="weather">Выберите тип погоды сегодня: </label>
<select>
<option value="">--Сделайте выбор--</option>
<option value="sunny">Солнечно</option>
<option value="rainy">Дождливо</option>
<option value="snowing">Снежно</option>
<option value="overcast">Облачно</option>
</select>
<p></p>var select = document. querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}
querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}Это последний теоретический раздел данной статьи и мы перейдем к практическим упражнениям. Тернарный или условный оператор имеет простой синтаксис: он проверяет условие и возвращает одно значение или выражение, если условие является true, и другое значение/выражение, если условие является false. Часто это очень удобная альтернатива блоку if...else, позволяющая затрачивать меньшие усилия на написание кода, когда имеется всего лишь два варианта, выбираемых на основе условия true/false. Общая схема оператора:
( условие) ? выполнить этот код : выполнить этот код вместо первого
Приведем простой пример:
var greeting = ( isBirthday ) ? 'С днем рождения, г-н Кузнецов! Хорошо Вам повеселиться!' : 'Доброе утро, г-н Кузнецов.';У нас есть переменная isBirthday , если она true, мы отправляем посетителю поздравление с днем рождения; если нет – выдаем стандартное приветствие.
Пример тернарного оператора
При использовании тернарного оператора не обязательно ограничиваться лишь значениями переменной, можно выполнять функции или строки кода; все, что угодно. В следующем примере показано простое средство выбора темы, задающее внешний вид веб-сайта с помощью тернарного оператора.
В следующем примере показано простое средство выбора темы, задающее внешний вид веб-сайта с помощью тернарного оператора.
<label for="theme">Выберите тему: </label>
<select>
<option value="white">Белая</option>
<option value="black">Черная</option>
</select>
<h2>Это мой веб-сайт</h2>var select = document.querySelector('select');
var html = document.querySelector('html');
document.body.style.padding = '10px';
function update(bgColor, textColor) {
html.style.backgroundColor = bgColor;
html.style.color = textColor;
}
select.onchange = function() {
( select.value === 'black' ) ? update('black','white') : update('white','black');
}
Мы используем элемент <select> для выбора темы (черная или белая), а также простой <h2> (en-US) для отображения заголовка веб-сайта. Кроме того, у нас есть функция update(), принимающая в качестве параметров (входных данных) два цвета. В качестве фона используется первый переданный цвет, а в качестве цвета текста – второй переданный цвет.
Наконец, у нас есть слушатель событий onchange , использующийся для запуска функции, содержащей тернарный оператор. Сначала она проверяет условие — select.value === 'black'. Если возвращается true, мы запускаем функцию update() с параметрами черного и белого, в результате чего получаем черный цвет фона и белый цвет текста. Если возвращается false, мы запускаем функцию update() с параметрами белого и черного, в результате чего цвета веб-сайта меняются на противоположные.
В данном примере вы поможете нам закончить простое приложение календаря. Код включает:
- Элемент
<select>, позволяющий пользователю выбирать разные месяцы. - Обработчик событий
onchangeдля обнаружения изменения значения, выбранного в меню<select>.
- Функция
createCalendar(), рисующая календарь и отображающая правильный месяц в элементе <h2> (en-US).
Вы должны написать условную конструкцию в функции обработчика onchange , сразу после комментария // ДОБАВЬТЕ СЮДА УСЛОВНОЕ ВЫРАЖЕНИЕ. Конструкция должна:
- Проверить выбранный месяц (хранящийся в переменной
choice. Это будет значение элемента<select>после изменения значения, например, «Январь».) - Задать переменную, скажем,
days, равную количеству дней в выбранном месяце. Для этого нужно будет проверить количество дней в каждом месяце. Високосный год можно не учитывать.
Советы:
- Советуем использовать логический оператор OR для группировки нескольких месяцев в рамках одного условия; многие месяцы имеют одинаковое количество дней.
- Подумайте, какое количество дней в месяце встречается чаще всего и используйте его в качестве варианта по умолчанию.
Если допустили ошибку, используйте кнопку «Сброс», чтобы вернуться к исходному виду примера. Если у вас совсем ничего не получается, нажмите «Показать решение».
В HTML коде внутри <select> названия месяцев value="" введены на русском языке. Соответственно ссылки на них из вашего скрипта так же на русском. Не забываем про синтаксис. (прим. — ConstantineZz)
В данном примере вы будете использовать пример тернарного оператора, который мы рассматривали ранее, и превратите тернарный оператор в инструкцию switch, что позволит увеличить количество вариантов выбора для простого веб-сайта. Посмотрите на <select> — на этот раз он включает не два, а целых пять вариантов тем. Нужно добавить инструкцию switch сразу под комментарием // ДОБАВЬТЕ ИНСТРУКЦИЮ SWITCH:
- Она должна принимать переменную
choiceв качестве входного выражения. - Каждый элемент case должен содержать вариант выбора, соответствующий одному из доступных для выбора значений: белая, черная, лиловая, желтая или психоделическая тема.

- В блоке каждого элемента case необходимо вызывать функцию
update(), которой передается два цвета: первый – это цвет фона, а второй – цвет текста. Помните, что значения цветов – это строковые значения, поэтому их нужно заключать в кавычки.
Если допустили ошибку, используйте кнопку «Сброс», чтобы вернуться к исходному виду примера. Если у вас совсем ничего не получается, нажмите «Показать решение».
Это все, что вам нужно знать на данный момент об условных логических структурах! Уверены, вы хорошо разобрались в теоретическом материале и с легкостью справились с предложенными упражнениями. Если же что-то осталось для вас непонятным, перечитайте статью еще раз или свяжитесь с нами.
Уроки PHP — урок 8 — Оператор if
Довольно часто нам в зависимости от обстоятельств приходится принимать различные решения. В программировании как в жизни от условий приходится выбирать что делать. Если в жизни мы принимаем решения подумав головой, то в PHP мы используем оператор IF (если). Если пойдет дождь, я возьму зонт, если будет тепло, мы пойдем на пляж. Так в PHP мы проверяем выражения на истинность и выполняем соответствующие действия:
<?php
if(условие){
Действие
}
?>Еще обычно рисуют блок схемы для того чтобы показать как работает алгоритм:
Давайте разберем на примере конструкцию if:
<?php
if(5>3){
print '5 больше чем 3';
}
?>Пример довольно простой, даже очевидный, думаю настолько чтобы вы уловили как использовать if.
Ниже примеры использования операторов сравнения:
Оператор равенства:
<?php
$x = 5;
if($x == 5){
print 'x равен 5';
}
?>Оператор не равно:
<?php
$x = 5;
if($x != 4){
print 'x не равно 4';
}
?>Оператор больше:
<?php
$x = 6;
if($x > 4){
print 'x больше 4';
}
?>Оператор меньше:
<?php
$x = 1;
if($x < 3){
print 'x меньше 3';
}Оператор больше или равно:
<?php
$x = 5;
if($x >= 5){
print 'x больше или равно 5';
}
if($x > 5){
print 'x больше 5'; //не выводится
}
?>Оператор меньше или равно:
<?php
$x = 5;
if($x <= 5){
print 'x меньше или равно 5';
}
if($x < 5){
print 'x меньше 5'; //не выводится
}
?>Также можно использовать сразу несколько условий для if. Для этого мы используем логические ИЛИ, И. В PHP оператор ИЛИ обозначается с помощью двух прямых ||, а оператор И с помощью двух амперсандов &&.
Для этого мы используем логические ИЛИ, И. В PHP оператор ИЛИ обозначается с помощью двух прямых ||, а оператор И с помощью двух амперсандов &&.
Если заданы условия с И, то действие будет выполнено когда оба условия верны. Когда заданы условия с ИЛИ, то действие будет выполнено, когда хотя бы одно из условий верно.
PHP if с использованием && (И):
<?php
$x = 4;
$y = 5;
if($x==4 && $y==5){
print 'x равен 4, y равен 5';
}
if($x==3 && $y==5){
print 'x равен 3, y равен 5'; // не выводится, потому что x не равен 3
}
?>
PHP if с использованием || (ИЛИ):
<?php
$x = 4;
$y = 5;
if($x == 4 || $y == 5){
print 'x равно 4 или y равно 5<br />';
}
if($x == 3 || $y == 5){
print 'x равно 3 или y равно 5<br />';
}
if($x == 4 || $y == 6){
print 'x равно 4 или y равно 6<br />';
}
Во всех трех случаях хотя бы одно условие выполняется, поэтому будут выведены все три строки.
Помните я говорил про тип данных boolean или логический, так вот как раз в условие if можно использовать этот тип данных. if проверяет условие true или false.
Рассмотрите этот пример:
<?php $condition = true; if($condition){ print 'Hello, World!'; } ?>
Но условие может быть не всегда верным, тогда мы добавляем else, чтобы задать два варианта использования if:
if(5>6){
print 'пять больше шести';
}else{
print 'Вы что с ума посходили, где вы это видели?';
}Ну вот разобрались. Давайте еще рассмотри пару часто встречающихся на практике примеров:
<?php
$x=10;
if(empty($x)){
print 'переменная пустая';
}else{
print 'значение переменной ' . $x;
}
?>Функция empty() проверяет пустая или нет переменная. Если переменная не пустая, то функция возвращает FALSE, а если пустая то возвращает TRUE. Мы можем также использовать оператор отрицания ! (восклицательный знак):
<?php
$x=10;
if(!empty($x)){
print 'значение переменной ' . $x;
}else{
print 'переменная пустая';
}
?>
$x;
}else{
print 'переменная пустая';
}
?>Тогда то что было истинным станет неистинным, то что было неистенным станет истинным. И есть еще похожая функция isset(), которая проверяет наличие переменной вообще:
<?php
$x = '';
if(empty($x)){
print 'переменная x пустая<br />';
}
if(isset($x)){
print 'переменной x существует';
}
?>Думаю, что для этого урока достаточно примеров и вы уже усвоили как можно применять оператор if. Приступим к следующему.
Bash if несколько условий – Тарифы на сотовую связь
73 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В этой статье мы познакомим вас с основами оператора if в Bash и покажем, как их использовать в сценариях оболочки.
Заявление if
Условие if в Bash могут иметь разные формы. Самое основное условие if принимает следующую форму:
Оператор if начинается с ключевого слова if, за которым следует условное выражение и thenключевое слово. Утверждение заканчивается ключевым словом fi.
Если CONDITION оценивается как True, STATEMENTS выполняется. Если CONDITION есть False, ничего не происходит.
Давайте посмотрим на следующий пример:
Сценарий проверит, является ли данное число больше 2019. Сохраните код в виде файла и запустите его из командной строки.
Скрипт предложит вам ввести номер. Например, если вы введете 2020, условие будет оценено как true, потому что 2020 больше 2019, и команда echo в предложении then будет выполнена.
Заявление if..else
Оператор if..else в Bash принимает следующую форму:
Если CONDITION имеет значение True, то выполнится STATEMENTS1, в противном случае, если CONDITION равно False, то выполнится STATEMENTS2. Вы можете иметь только одно предложение else в заявлении.
Давайте добавим предложение else к предыдущему сценарию:
Если вы запустите сценарий и введете число, сценарий напечатает другое сообщение в зависимости от того, больше это число или меньше/равно 2019.
Заявление if..elif..else
Оператор Bash if..elif..else принимает следующую форму:
Если значение CONDITION1 имеет True, то STATEMENTS1 будет выполнен, если значение CONDITION2 равно True, то выполнится STATEMENTS2. Если ни одно из условий не равно True, то выполнится STATEMENTS2.
Вы можете иметь одно или несколько предложений elif в заявлении. Оператор else не обязателен.
Давайте добавим предложение elif к предыдущему сценарию:
Вложенные операторы If
Bash позволяет вам вкладывать оператор if в другой оператор if. Вы можете разместить несколько операторов if внутри другого оператора if.
Следующий скрипт предложит вам ввести три числа и напечатает наибольшее число среди трех чисел.
Вот как будет выглядеть вывод:
Несколько условий
Логические операторы OR и AND позволяют использовать несколько условий в выражениях if.
Вот еще одна версия скрипта для печати наибольшего числа среди трех чисел. В этой версии вместо вложенных выражениях if мы будем использовать логический оператор AND (&&).
Оператор test
В Bash команда test принимает одну из следующих синтаксических форм:
Если вы хотите, чтобы ваш скрипт был переносимым, вы должны предпочесть использовать старую [команду test, которая доступна во всех оболочках POSIX. Новая обновленная версия команды test [[(двойные скобки) поддерживается в большинстве современных систем, использующих Bash, Zsh и Ksh в качестве оболочки по умолчанию.
Чтобы отменить выражение test, используйте логический оператор NOT( !).
Ниже приведены некоторые из наиболее часто используемых операторов:
- -n VAR – Истина, если длина VAR больше нуля.
- -z VAR – Верно, если VAR пуст.
- STRING1 = STRING2 – Истинные STRING1 и STRING2 равны.
- STRING1 != STRING2 – Истинные STRING1 и STRING2 не равны.
- INTEGER1 -eq INTEGER2 – Истинные INTEGER1 и INTEGER2 равны.
- INTEGER1 -gt INTEGER2 – Истинный INTEGER1 больше, чем INTEGER2.

- INTEGER1 -lt INTEGER2 – Истинный INTEGER1 меньше, чем INTEGER2.
- INTEGER1 -ge INTEGER2 – Истинный INTEGER1 равен или больше, чем INTEGER2.
- INTEGER1 -le INTEGER2 – Истинный INTEGER1 равен или меньше, чем INTEGER2.
- -h FILE – Истина, если FILE существует и является символической ссылкой.
- -r FILE – Истина, если FILE существует и доступен для чтения.
- -w FILE – Истина, если FILE существует и доступен для записи.
- -x FILE – Истина, если FILE существует и является исполняемым.
- -d FILE – Истина, если FILE существует и является каталогом.
- -e FILE – Истинно, если FILE существует и является файлом, независимо от его типа (узел, каталог, сокет и т. д.).
- -f FILE – Истина, если FILE существует и является обычным файлом (не каталогом или устройством).
Заключение
К настоящему времени вы должны хорошо понимать, как писать операторы if в bash. Вы также можете прочитать о том, как сравнивать строки и как проверить, существует ли файл.
Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
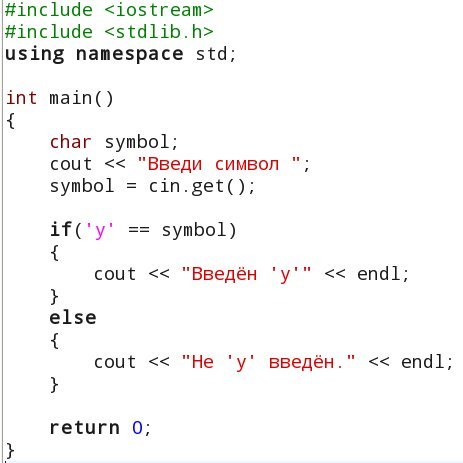
Я пытаюсь написать script, который будет читать два варианта, и если оба они будут «y» , я хочу сказать «Test Done!» . и если один или оба из них не будут «y» , я хочу, чтобы он сказал «Test Failed!» Вот что я придумал:
Но когда я отвечаю на оба вопроса с «y» , он говорит «Test Failed!» вместо «Test Done!» . И когда я отвечаю на оба вопроса с «n», он говорит «Test Done!» что я сделал неправильно?
Вы проверяете неправильное состояние.
Вышеуказанное утверждение верно, когда choice!=’y’ и choice1!=’y’ , и поэтому программа корректно печатает «Test Done!» .
Программа делает именно то, что вы ему сказали. Вы сказали: «Если первый выбор не равен» y «, а второй вариант не равен» y «, тогда распечатайте» Test Done! «, Иначе напечатайте» Test Failed! «- так, только если оба варианта не будут y» Test Done!» Будет напечатан.
Вероятно, вы имели в виду:
Я изменил != не равный == равным. Теперь, только если вы ответите «y» на оба вопроса, «Test Done!» печататься.
Это немного подправленная выдержка из этой статьи .
Скобки
[ — является специальной встроенной командой test воспринимающей свои аргументы как выражение сравнения или файловую проверку […..].
[[ — расширенный вариант от «[«, является зарезервированным словом, а не командой, его bash выполняет как один элемент с кодом возврата. Внутри «[[….]]» разрешается выполнение операторов &&, || которые приводят к ошибке в обычных скобках «[….]» тем самым вариант с двойной скобкой более универсален.
(( — является арифметическими выражениями, которое так же возвращают код 0. Тем самым такие выражения могут участвовать в операциях сравнения.
Приведу список логических операторов, которые используются для if|then|else:
-z – строка пуста
-n – строка не пуста
=, ( == ) – строки равны
!= – строки неравны
-eq – равно
-ne – неравно
-lt,( ) – больше
-ge,(>=) – больше или равно
! – отрицание логического выражения
-a,(&&) – логическое «И»
-o,(||) -логическое «ИЛИ»
Конструкции простой проверки if|then
Другими словами:
если проверяемое_выражение_или_команды_верны; то выполняем команды закрываем если
Пример 1
Часто встречается в скриптах проверка — «существует ли файлы или каталоги» на их примере покажу работу
Пример 2
$HOME/.bashrc – путь до файла
echo – печатает сообщение в консоль
Пример 3
&& – логическое «и», если первый путь «истина» проверяем второй, если он тоже «истина», то выполняем команды (echo)
-f – ключ проверки на существования файла (о них чуть ниже)
Конструкции простой проверки if|then|else
если проверяемое_выражение_или_команды_верны; то команды 1 иначе команды 2 закрываем если
Пример 4
Возможно не лучший пример, нас интересует именно ответ 0 или 1. В результате печатается в консоль «Тест» и «0» потому что команда «echo Тест» успешна и это «истина».
В результате печатается в консоль «Тест» и «0» потому что команда «echo Тест» успешна и это «истина».
Намерено допустите ошибку изменив echo, в результате получите «1» и сообщение о том что «команда echo не существует» и это «ложь».
Примеры «существуют ли файл?»
Пример 5
Если файл bashrc существует, то печатает в консоль «Файл существует!», иначе печатает «Файл не существует!»
Поиграйте с именем проверяемого файла
Пример 6
Ключи к файлам и каталогам
[ -ключ “путь” ]
[ -e “путь каталогу_или_файлу”] – существует ли файл или каталог.
[ -r “путь к файлу/каталогу”] – доступен ли файл/каталог для чтения.
[ -f “путь к файлу/каталогу”] – существует ли файл.
[ -d “путь к каталогу”] – существует ли каталог.
Полное описание возможных применений различных скобок, правильное расставление кавычек уходит далеко от темы, поэтому могу посоветовать обратится к руководству Advanced Bash Scripting
Арифметика
Пример 7
Если оператор > использовать внутри [[….]], он рассматривается как оператор сравнения строк, а не чисел. Поэтому операторам > и
Пример 8
Использование команды test, коей являются квадратные скобки. Если «3» меньше «6» печатаем «Да».
Можно использовать и двойные квадратные скобки, это расширенный вариант команды test, эквивалентом которой является «[ ]». Если «3» меньше «6» печатаем «Да».
Пример 9
Используем двойные квадратные скобки, потому что применяем оператор «&&». Если первое выражение 2 = 2 (истина) тогда выполняем второе, и если оно тоже 2=2 (истина), печатаем «Верно»
Если первое выражение 2 = 2 (истина) тогда выполняем второе, и если переменная «b» не равна двум (ложь), печатаем «Не верно»
Можно конечно сделать проще, нам главное понять принцип if|then и else, не стесняйтесь менять, подставляя свои значения.
Вложение нескольких проверок
Bash позволяет вкладывать в блок несколько блоков
Построения многоярусных конструкций
Для построения многоярусных конструкции, когда необходимо выполнять множество проверок лучше использовать elif — это краткая форма записи конструкции else if.
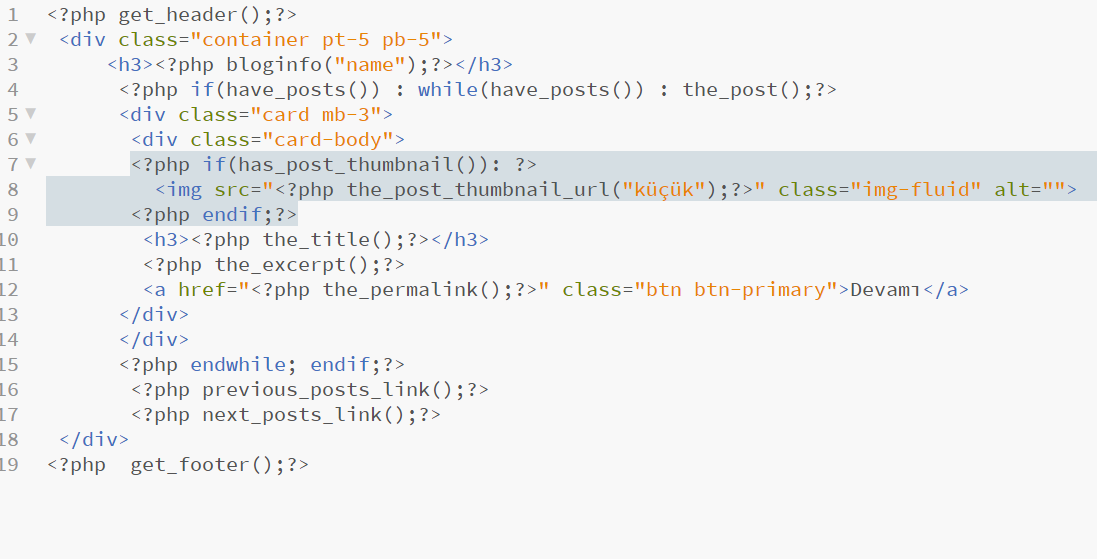
Полноценно используем условие if, условные теги WordPress
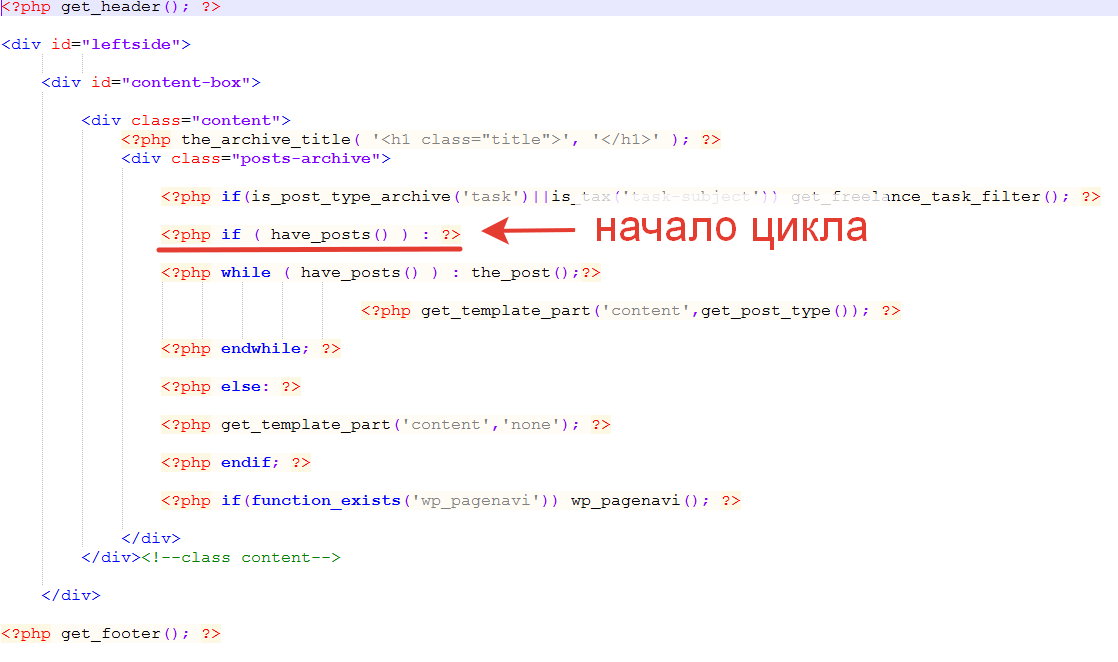
Довольно распространенный ступор при разработке темы для WordPress, как пользоваться конструктором условий if else, как правильно их задать и как их вообще использовать в WordPress. Чтобы миллионы пользователей не сходили с ума в поисках решений, WordPress, так сказать, создал условные теги о использовании которых сегодня пойдет речь.
Стандартная конструкция условия выглядит следующим образом:
<?php if(условие) : echo 'good'; else : echo 'bad'; endif; ?>
С одной стороны все понятно, а с другой стоит вопрос как правильно сформулировать условие, чтобы WordPress понял, то чего мы от него хотим 🙂 поехали:
1. Главная страница
Часто хотим, чтобы определенная информация выводилась только на главной странице. Для решения можно создать в папке Вашей темы файл home.php или в файл index.php внести следующее условие:
<?php if(is_home()) { ?>
<div>
....Здесь выводим информацию,
которую мы хотим видеть на главной странице
</div>
<?php } ?>2. Проверяем рубрики
Зададим такое условие: Если мы находимся в рубрике WordPress, то выведем фразу «Вас приветствует, WordPress!», а если нет то фразу «Добро пожаловать, на наш сайт!»
<?php if(is_category('id')) :
echo "Вас приветствует, WordPress!";
else :
echo "Добро пожаловать, на наш сайт!";
endif;
?>
/*Можно и такой схемой*/
<?php if(is_category('id')) { ?>
<p>"Вас приветствует, WordPress!"</p>
<?php } else { ?>
<p>Добро пожаловать, на наш сайт!"</p>
<?php } ?>Здесь и дальше в качестве идентификатора рубрики(метки) или записи(страницы) я буду использовать id — его можно узнать в панели управления сайтом. Если Вы пишете условия для рубрик(меток) то смотрите id на странице рубрик(меток), а если записей(страниц) — то на странице всех записей(страниц)… паника). Как все-таки узнать?, — смотрите иллюстрацию:
Если Вы пишете условия для рубрик(меток) то смотрите id на странице рубрик(меток), а если записей(страниц) — то на странице всех записей(страниц)… паника). Как все-таки узнать?, — смотрите иллюстрацию:
Идем далее по условиям связанных с рубриками и зададим следующее: «Если запись находится в рубрике WordPress, то вывести слова — Статья из рубрики WordPress»:
<?php if(in_category('id')) :
echo 'Статья из рубрики WordPress';
endif; ?>И еще такой финт 🙂 допустим нам нужно условие для проверки нескольких рубрик, тогда условия будут иметь вид:
<?php if(is_category(array(1,2,34,48)) or in_category(array(1,2,33,50))) : ?> <p>выведем то, что нам нужно</p> <?php endif; ?>
3. Проверяем метки
Метки — крутой классификатор внутри рубрик. Рассмотри несколько примеров, как их можно проверить.
Задача: Если запись имеет метку "plugin", то вывести фразу — WordPress Plugin
Решение:
<?php if(has_tag('plugin')) :
echo 'WordPress Plugin';
endif; ?>Задача: Если находимся на странице метки "plugin", то вывести фразу — Коллекция плагинов WordPress.
Решение:
<?php if(is_tag('plugin')) :
echo 'WordPress Plugin';
endif; ?>Примечание: в работе с условиями меток лучше пользоваться ярлыком метки, а не ее идентификатором.
Заключение
Я рассмотрел основные условные теги, если у Вас есть какие-то вопросы задавайте их в комментариях! Удачного использования!
Заявление if..else в Bash
Принятие решений – одна из самых фундаментальных концепций компьютерного программирования. Как и в любом другом языке программирования, if, if..else, if..elif..else и вложенные заявления if в Bash могут быть использованы для выполнения кода на основе определенного состояния.В этой статье мы познакомим вас с основами оператора if в Bash и покажем, как их использовать в сценариях оболочки.
Заявление if
Условие if в Bash могут иметь разные формы. Самое основное условие if принимает следующую форму:
if CONDITION then STATEMENTS fi
Оператор if начинается с ключевого слова if, за которым следует условное выражение и thenключевое слово. Утверждение заканчивается ключевым словом fi.
Если CONDITION оценивается как True, STATEMENTS выполняется. Если CONDITION есть False, ничего не происходит.
Давайте посмотрим на следующий пример:
#!/bin/bash echo -n "Введите номер: " read VAR if [[ $VAR -gt 2019 ]] then echo "Переменная больше, чем 2019." fi
Сценарий проверит, является ли данное число больше 2019. Сохраните код в виде файла и запустите его из командной строки.
Скрипт предложит вам ввести номер. Например, если вы введете 2020, условие будет оценено как true, потому что 2020 больше 2019, и команда echo в предложении then будет выполнена.
Переменная больше, чем 2019.
Заявление if..else
Оператор if..else в Bash принимает следующую форму:
if CONDITION then STATEMENTS1 else STATEMENTS2 fi
Если CONDITION имеет значение True, то выполнится STATEMENTS1, в противном случае, если CONDITION равно False, то выполнится STATEMENTS2. Вы можете иметь только одно предложение else в заявлении.
Давайте добавим предложение else к предыдущему сценарию:
#!/bin/bash echo -n "Введите число: " read VAR if [[ $VAR -gt 2019 ]] then echo "Переменная больше, чем 2019." else echo "Переменная равна или меньше 2019." fi
Если вы запустите сценарий и введете число, сценарий напечатает другое сообщение в зависимости от того, больше это число или меньше/равно 2019.
Заявление if..elif..else
Оператор Bash if. .elif..else принимает следующую форму:
.elif..else принимает следующую форму:
if CONDITION1 then STATEMENTS1 elif CONDITION2 then STATEMENTS2 else STATEMENTS3 fi
Если значение CONDITION1 имеет True, то STATEMENTS1 будет выполнен, если значение CONDITION2 равно True, то выполнится STATEMENTS2. Если ни одно из условий не равно True, то выполнится STATEMENTS2.
Вы можете иметь одно или несколько предложений elif в заявлении. Оператор else не обязателен.
Давайте добавим предложение elif к предыдущему сценарию:
#!/bin/bash echo -n "Введите число: " read VAR if [[ $VAR -gt 2019 ]] then echo "Переменная больше, чем 2019." elif [[ $VAR -eq 2019 ]] then echo "Переменная равна 2019." else echo "Переменная меньше, чем 2019." fi
Вложенные операторы If
Bash позволяет вам вкладывать оператор if в другой оператор if. Вы можете разместить несколько операторов if внутри другого оператора if.
Следующий скрипт предложит вам ввести три числа и напечатает наибольшее число среди трех чисел.
#!/bin/bash
echo -n "Введите первое число: "
read VAR1
echo -n "Введите второй номер: "
read VAR2
echo -n "Введите третий номер: "
read VAR3
if [[ $VAR1 -ge $VAR2 ]]
then
if [[ $VAR1 -ge $VAR3 ]]
then
echo "$VAR1 наибольшее число"
else
echo "$VAR3 наибольшее число"
fi
else
if [[ $VAR2 -ge $VAR3 ]]
then
echo "$VAR2 наибольшее число"
else
echo "$VAR3 наибольшее число"
fi
fiВот как будет выглядеть вывод:
Введите первое число: 4 Введите второй номер: 7 Введите третий номер: 2 7 наибольшее число
Вместо использования вложенных операторов if обычно более эффективно использовать оператор case.
Несколько условий
Логические операторы OR и AND позволяют использовать несколько условий в выражениях if.
Вот еще одна версия скрипта для печати наибольшего числа среди трех чисел. В этой версии вместо вложенных выражениях if мы будем использовать логический оператор AND (&&).
#!/bin/bash echo -n "Введите первое число: " read VAR1 echo -n "Введите второй номер: " read VAR2 echo -n "Введите третий номер: " read VAR3 if [[ $VAR1 -ge $VAR2 ]] && [[ $VAR1 -ge $VAR3 ]] then echo "$VAR1 наибольшее число" elif [[ $VAR2 -ge $VAR1 ]] && [[ $VAR2 -ge $VAR3 ]] then echo "$VAR2 наибольшее число" else echo "$VAR3 наибольшее число" fi
Оператор test
В Bash команда test принимает одну из следующих синтаксических форм:
test EXPRESSION [ EXPRESSION ] [[ EXPRESSION ]]
Если вы хотите, чтобы ваш скрипт был переносимым, вы должны предпочесть использовать старую [команду test, которая доступна во всех оболочках POSIX. Новая обновленная версия команды test [[(двойные скобки) поддерживается в большинстве современных систем, использующих Bash, Zsh и Ksh в качестве оболочки по умолчанию.
Чтобы отменить выражение test, используйте логический оператор NOT( !).
Ниже приведены некоторые из наиболее часто используемых операторов:
- -n VAR – Истина, если длина VAR больше нуля.
- -z VAR – Верно, если VAR пуст.
- STRING1 = STRING2 – Истинные STRING1 и STRING2 равны.
- STRING1 != STRING2 – Истинные STRING1 и STRING2 не равны.
- INTEGER1 -eq INTEGER2 – Истинные INTEGER1 и INTEGER2 равны.
- INTEGER1 -gt INTEGER2 – Истинный INTEGER1 больше, чем INTEGER2.
- INTEGER1 -lt INTEGER2 – Истинный INTEGER1 меньше, чем INTEGER2.
- INTEGER1 -ge INTEGER2 – Истинный INTEGER1 равен или больше, чем INTEGER2.
- INTEGER1 -le INTEGER2 – Истинный INTEGER1 равен или меньше, чем INTEGER2.
- -h FILE – Истина, если FILE существует и является символической ссылкой.

- -r FILE – Истина, если FILE существует и доступен для чтения.
- -w FILE – Истина, если FILE существует и доступен для записи.
- -x FILE – Истина, если FILE существует и является исполняемым.
- -d FILE – Истина, если FILE существует и является каталогом.
- -e FILE – Истинно, если FILE существует и является файлом, независимо от его типа (узел, каталог, сокет и т. д.).
- -f FILE – Истина, если FILE существует и является обычным файлом (не каталогом или устройством).
Заключение
К настоящему времени вы должны хорошо понимать, как писать операторы if в bash. Вы также можете прочитать о том, как сравнивать строки и как проверить, существует ли файл.
Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Оператор SWITCH в PHP
Иногда даже использование конструкции операторов if .. elseif несколько утомляет.
Чтобы исправить эту ситуацию есть оператор switch. Синтаксис:
switch (exp)
{
case condition1:
exp1;
break;
case condition2:
exp2;
break;
case condition3:
exp3;
break;
default:
exp4;
break;
}
Сначала записывается ключевое слово switch, после которого в скобках записывается некоторое выражение.
Далее, после слова case нужно перечислить возможные варианты значений, если значение истина, то выполняется группа операторов, которые записаны до оператора break. Если ни одно условие не подходит, то выполняется оператор default
(если оператор default не записывать, то при не выполнении никаких других условий ничего не произойдет).
<?php
$speed = 55;
switch($speed)
{
case 30 :
echo "Ваша скорость 30 км/час";
break;
case 58 :
echo "Ваша скорость 50 км/час";
break;
case 70 :
echo "Превышение скорости !";
break;
default :
echo "Скорость в пределах нормы";
break;
}
?>Также, при использовании оператора switch, мы можем записать несколько условий для некоторого действия:
<?php
$speed = 55;
switch($speed)
{
case 30 :
case 58 :
echo "Скорость в пределах нормы";
break;
case 70 :
echo "Превышение скорости !";
break;
default :
echo "Скорость в пределах нормы";
break;
}
?>В результате мы увидим — «Скорость в пределах нормы».
PHP Условные операторы if, else и elseif
При написании программ / скриптов будут сценарии, в которых вы захотите выполнить конкретный оператор только , если будет выполнено какое-то условие. В таких ситуациях мы используем Условные операторы .
В PHP существует 4 различных типа условных операторов.
-
еслиоператоры -
если ... ещеоператоры -
если ... elseif...elseзаявления -
переключательзаявление
Мы рассмотрим операторы switch в следующем руководстве.
Оператор
if Когда мы хотим выполнить некоторый код, когда условие истинно , мы используем оператор if .
Синтаксис:
if (условие)
{
// код для выполнения, если 'условие' истинно
} Вот простой пример,
if. ..else
..else выписка Когда мы хотим выполнить некоторый код, когда условие истинно , и некоторый другой код, когда это условие ложно , тогда мы используем пару if ... else .
Синтаксис:
if (условие)
{
// код для выполнения, если 'условие' истинно
}
еще
{
// код для выполнения, если 'условие' ложно
} Вот простой пример,
Наслаждайтесь напитками
if...else ... elseif выписка Когда мы хотим выполнить другой код для разных наборов условий и у нас есть более двух возможных условий, мы используем if ... elseif ... else пару.
Синтаксис:
если (условие1)
{
// код для выполнения, если 'condition1' истинно
}
elseif (условие2)
{
// код для выполнения, если 'condition2' истинно
}
еще
{
/ * код, который будет выполняться, если оба 'condition1'
и 'condition2' ложны * /
} Вот простой пример,
Это опасно
В приведенном выше примере мы также использовали логический оператор && .Логические операторы очень полезны при написании нескольких условий вместе.
PHP в противном случае и Switch Case
If Else и Switch Case - это управляющие структуры, которые позволяют выполнять сегменты кода на основе заданных условий. Они создают динамическое поведение PHP.
Если
Представьте, что вы пишете программу PHP для магазина и у вас есть предложения, основанные на возрасте. Ниже приводится единственное условие if, которое будет показывать некоторые специальные предложения, если пользователь - подросток.Предложение не будет отображаться, если пользователь принадлежит к другой возрастной группе.
if (($ age> 12) && ($ age <20)) {
// Показать предложения для подростков
}
Если еще
Думаю, у вас есть общие предложения для других возрастных групп. Затем вы можете прикрепить инструкцию else, чтобы показать эти предложения, если пользователь не подросток.
if (($ age> 12) && ($ age <20)) {
// Показать предложения для подростков
} еще {
// Показать общие предложения
}
Если иначе
Если вы собираетесь представить какие-то предложения для взрослых (скажем, для людей старше 40 лет), вы можете использовать elseif и задать другое условие, чтобы проверить, превышает ли ваш возраст 40 лет.
if (($ age> 12) && ($ age <20)) {
// Показать предложения для подростков
} elseif ($ age> 40) {
// Показать предложения для взрослых
} еще {
// Показать общие предложения
}
Приведенный выше код сначала проверяет, является ли пользователь подростком. Если нет, то проверяется, взрослый ли он. Если это тоже false, он перейдет в блок else. Таким образом, у вас может быть больше блоков elseif, если у вас есть предложения для большего количества возрастных групп.
Наличие блока else в конце необязательно. Вы можете решить не показывать какие-либо предложения, если пользователь не принадлежит ни к одной из указанных вами возрастных групп.
Состояние операторов If
Обратите внимание, что условие операторов if всегда должно приводить к истинному или ложному результату. Если результат верен, будет выполнен немедленный блок кода. Если это false, управление перейдет к следующему условию elseif или заблокируется в зависимости от их доступности.
Корпус переключателя
Switch Case действует аналогично структуре управления Elseif . Основное отличие состоит в том, что Switch Case может быть записан таким образом, что он сравнивает заданное значение с набором предопределенных значений без оценки набора условий.
$ day = 'среда';
switch ($ day) {
case 'Monday':
echo 'Желаем начать все сначала!';
перемена;
case 'среда':
echo 'Продолжайте. Удачи!';
перемена;
case 'Friday':
echo «Счастливых выходных!»;
перемена;
дефолт:
echo «Добрый день!»;
перемена;
}
default - это кодовый блок, который будет выполняться, если данное значение не совпадает с каким-либо из предварительно определенных значений. Он действует аналогично Else в If управляющих структур и является необязательным.
Если вы не укажете оператор break в блоке case, PHP будет выполнять следующие блоки, пока не найдет оператор break.Вы можете использовать это поведение, если вам нужно получить один и тот же результат для более чем одного случая.
switch ($ день) {
case 'Monday':
echo 'Желаем начать все сначала!';
перемена;
case 'Вторник':
case 'среда':
case 'Четверг':
echo 'Продолжайте. Удачи!';
перемена;
case 'Friday':
echo «Счастливых выходных!»;
перемена;
дефолт:
echo «Добрый день!»;
перемена;
}
В приведенном выше коде, если $ day совпадает со вторником, средой или четвергом, будет напечатано «Продолжить. Удачи!'.
If Else против корпуса Switch
If Else можно использовать в любом случае, когда необходимо провести сравнение.Каждый оператор If проверяет условие, и операнды, связанные с этим условием, могут отличаться от одного If к другому присоединенному Elseif .
Switch Case удобно использовать, когда одно и то же значение сравнивается с набором значений. В случае Switch Case , поскольку обычно нет условий для оценки, он может быть более эффективным по сравнению с аналогом Elseif .
Хотя это не является обычным явлением, условия могут использоваться в Switch Case .Обе модели Elseif и Switch Case ниже работают одинаково. Логическое значение true передается коммутатору Switch , так что выполнение всегда будет передаваться внутренним блокам кода.
Логическое значение true передается коммутатору Switch , так что выполнение всегда будет передаваться внутренним блокам кода.
$ day = 'Пятница';
$ longShift = истина;
if ($ day == 'Monday') {
echo 'Желаем начать все сначала!';
} elseif ($ day == 'среда') {
echo 'Продолжайте. Удачи!';
} elseif ($ day == 'Friday' &&! $ longShift) {
echo «Счастливых выходных!»;
} еще {
echo «Добрый день!»;
}
$ day = 'Пятница';
$ longShift = истина;
switch (true) {
case ($ day == 'Monday'):
echo 'Желаем начать все сначала!';
перемена;
case ($ day == 'среда'):
echo 'Продолжайте.Удачи!';
перемена;
case ($ day == 'Friday' &&! $ longShift):
echo «Счастливых выходных!»;
перемена;
дефолт:
echo «Добрый день!»;
перемена;
}
Тернарный оператор (сокращение If / Else)
Тернарный оператор позволяет нам возвращать одно из двух значений в зависимости от заданного условия. Его синтаксис показан ниже.
(выражение)? (Если выражение истинно) :( если выражение ложно)
В следующем примере, если текущее время меньше 12 часов дня, будет напечатано Доброе утро! иначе он напечатает Добро пожаловать! .Как видите, тернарный оператор позволяет нам оценивать условия в одну строку.
эхо (дата ('G') <12)? 'Доброе утро!' : 'Добро пожаловать!';
Мы также можем присвоить значение переменной и распечатать.
$ приветствие = (дата ('G') <12)? 'Доброе утро!' : 'Добро пожаловать!';
эхо $ приветствие;
Начиная с PHP 5.3, можно исключить среднюю часть тернарного оператора. В следующем примере, если $ name не пусто, будет напечатано его значение. В противном случае будет напечатано Анонимный .
эхо ($ имя)? : «Анонимный»;
PHP в противном случае - javatpoint
PHP оператор if else используется для проверки условия. Есть несколько способов использования оператора if в PHP.
PHP Если заявление
PHP оператор if позволяет условное выполнение кода. Он выполняется, если условие верно.
Оператор If используется для выполнения блока кода, существующего внутри оператора if, только если указанное условие истинно.
Синтаксис
if (условие) { // код для выполнения }
Блок-схема
Пример
Выход:
Заявление PHP If-else
PHP-оператор if-else выполняется независимо от того, истинно или ложно условие.
Оператор If-else немного отличается от оператора if. Он выполняет один блок кода, если заданное условие истинно , и другой блок кода, если условие ложно .
Синтаксис
if (условие) { // код для выполнения, если true }еще{ // код для выполнения, если ложь }
Блок-схема
Пример
Выход:
PHP Оператор If-else-if
PHP if-else-if - это специальный оператор, используемый для объединения нескольких if ?.еще заявления. Итак, с помощью этого оператора мы можем проверить несколько условий.
Синтаксис
if (condition1) { // код для выполнения, если условие1 истинно } elseif (условие2) { // код для выполнения, если условие 2 истинно } elseif (condition3) { // код для выполнения, если условие 3 истинно .... } еще{ // код для выполнения, если все заданные условия ложны }
Блок-схема
Пример
= 34 && $ mark <50) { эхо "Д класс"; } else if ($ mark> = 50 && $ mark <65) { эхо «троечку»; } else if ($ mark> = 65 && $ mark <80) { эхо «Б класс»; } else if ($ mark> = 80 && $ mark <90) { эхо "Оценка"; } else if ($ mark> = 90 && $ mark <100) { эхо «А + оценка»; } еще { echo «Неверный ввод»; } ?>
Выход:
PHP вложен, если Заявление
Вложенный оператор if содержит блок if внутри другого блока if. Внутренний оператор if выполняется только тогда, когда указанное условие во внешнем операторе if имеет значение true .
Внутренний оператор if выполняется только тогда, когда указанное условие во внешнем операторе if имеет значение true .
Синтаксис
if (условие) { // код для выполнения, если условие истинно if (условие) { // код для выполнения, если условие истинно } }
Блок-схема
Пример
= 18) { echo «Имеет право голосовать»; } еще { echo «Не имеет права голоса»; } } ?>
Выход:
Пример переключателя PHP
Выход:
34 меньше 56 и 45
if - Документация - Twig
Оператор if в Twig сравним с операторами if в PHP.
В простейшей форме вы можете использовать его, чтобы проверить, оценивается ли выражение как правда :
{% если в сети == false%}
|
Вы также можете проверить, не пуст ли массив:
{% if users%}
|
Примечание
Если вы хотите проверить, определена ли переменная, используйте , если пользователи
вместо этого определил .
Вы также можете использовать , а не , чтобы проверить значения, которые оцениваются как false :
{%, если не user. |
Для нескольких условий можно использовать и и или :
{%, если температура> 18 и температура <27%}
|
Для нескольких веток можно использовать elseif и else , как в PHP. Вы можете
используйте более сложные выражения и там:
{% if product.stock> 10%}
Имеется в наличии
{% elseif product.stock> 0%}
Остался только {{product.stock}}!
{% еще %}
Распроданный!
{% endif%}
|
Примечание
Правила определения того, является ли выражение истинным или ложным , являются
то же, что и в PHP; вот правила крайних случаев:
| Значение | Логическое вычисление |
|---|---|
| пустая строка | ложь |
| числовой ноль | ложь |
| NAN (не число) | правда |
| INF (бесконечность) | правда |
| строка только с пробелами | правда |
| строка «0» или «0» | ложь |
| пустой массив | ложь |
| null | ложь |
| непустой массив | правда |
| объект | правда |
PHP Если Заявление | кодирующие ребята
Если для принятия решений используются операторы If, и поэтому они используются часто.
Синтаксис
if (condition) {
код исполнения
} Условие оператора If оценивает что-то, что является истинным; например, следующий код оценивает, равна ли переменная $ name «Asim»:
$ name = 'Асим';
if ($ name == 'Asim') {
echo «Добро пожаловать!»;
} Если вы попробуете это, вы должны получить результат Welcome displaying; однако если вы измените имя переменной ($ name) на что-то вроде $ name = ‘asim’; это не сработает, так как $ name == ‘Asim’ неверно (PHP чувствителен к регистру).
Если еще
В этом случае вы можете использовать оператор If Else, поэтому, если $ name == не равно Asim, оно ложно, поэтому выполните оператор Else.
Синтаксис
Если (условие) {
Выполнить код, если утверждение верно
} еще {
Выполнить, если утверждение ложно!
} Пример
$ name = 'Асим';
if ($ name == 'Asim') {
echo «Добро пожаловать!»;
} еще {
echo 'Неизвестный пользователь!';
} Если имя переменной равно Asim, то будет выполнено «Добро пожаловать», в противном случае будет выполнено «Неизвестный пользователь», поскольку условие ложно.
Использование операторов
Оператор If Else допускает множество операторов, которые мы можем использовать для различных функций; например, мы можем захотеть сравнить две строки или посмотреть, больше ли целое число или меньше определенного числа.
Пример - сравнение двух строк && (And) 0perator
Условие здесь просто переводится как «Если пользователь равен Asim , а пароль равен 12345 ″.Если условие истинно, то первая часть кода будет выполнена. В противном случае будет выполняться второй, поскольку условие ложно.
Пример - сравнение двух строк || (ИЛИ) оператор
Это похоже на оператор &&, однако на этот раз мы говорим: «Если пользователь равен« Asim », OR пароль равен 12345 ″.Условие будет истинным, потому что пользователь равен «Цель», но пароль равен 12345, поэтому пароль остается прежним. С оператором OR только одна переменная должна быть истинной.
С оператором OR только одна переменная должна быть истинной.
Пример - меньше или больше
Операторы «меньше» и «больше» применяются к числам.
17) {
echo 'Мое число больше 17, мое число ='. $ myNumber;
}еще{
echo 'Ошибка: мой номер не больше 17 my number ='.$ myNumber;
}
?> В этом примере у нас есть переменная $ myNumber, которой присвоено значение 16, а затем мы проверяем, больше ли оно 17. Если это так, первая часть кода будет выполнена; в противном случае будет заявлено Иное. Вы также можете использовать операторы OR и &&, чтобы проверить, совпадают ли значения. Вышеупомянутое условие переводится как «если myNumber больше 17 ″.
Проблемы с учетом регистра
PHP - это язык с учетом регистра, и иногда вы можете не получить ожидаемых результатов.Например:
$ favfood = "Пицца";
если ($ favfood == "пицца")
{
echo «Пицца это!»;
}еще {
echo «Паста?»;
} Теперь этот пример просто проверяет, совпадает ли favfood с «pizza». Здесь проблема в том, что случаи разные, поэтому это приведет к ложному. Мы считаем, что это правильный результат, потому что нас не интересует случай, но для компьютера это неправильный ответ.
Мы можем решить эту проблему, просто заставив регистр $ favfood понизить с помощью функции strtolower.
$ favfood = "Пицца";
если (strtolower ($ favfood) == "пицца")
{
echo «Пицца это!»;
}еще {
echo «Паста?»;
} Это выдаст ожидаемый результат. Помните, что если вы собираете данные о пользователях (в нескольких случаях, верхний / нижний), а затем сравниваете их, убедитесь, что вы изменили регистр, иначе вы не получите ожидаемых результатов. Вероятно, лучше всего отформатировать его в нижнем регистре, так как большинство людей обычно не набирают в верхнем регистре.
Операторы
| Оператор | Описание |
|---|---|
| < | Менее |
| > | Больше |
| == | равно |
| || | или |
| && | и |
Сводка
В этом руководстве рассказывалось, как использовать оператор If, а также как сравнивать результаты, а также решались вопросы, чувствительные к регистру. Помните, что выражения If оценивают условие, которое является истинным.
Помните, что выражения If оценивают условие, которое является истинным.
Проверка PHP, если переменная не равна нескольким условиям. Php · GitHub
Проверка PHP, если переменная не равна нескольким условиям. Php · GitHubМгновенно делитесь кодом, заметками и фрагментами.
PHP проверяет, не совпадает ли переменная с несколькими условиями.php
| // см. Здесь | |
| // http://stackoverflow.com/questions/19949923/simpler-way-to-check-if-variable-is-not-equal-to-multiple-string-values | |
| // проверка php, если переменная не равна | |
| // на несколько условий | |
| если (! In_array ($ some_variable, array ('uk', 'in'), true)) { | |
| } | |
| // то же, что и здесь | |
| if ($ some_variable! == 'uk' && $ some_variable! == 'in') { | |
| } |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.PHP Оператор If Else | Умный техник
PHP | 10 янв, 2017 | Умный технарьPHP оператор if else является условным оператором, в котором выполняется определенный код, если любое из условий оценивается как истинное или ложное.
Самая короткая форма оператора if использует только оператор if отдельно, когда вы хотите сопоставить условие и выполнить какое-либо действие на его основе без захвата каких-либо дополнительных условий
$ answer = 42; если ($ answer == 42) { echo «Окончательный ответ - 42»; } // вывод: окончательный ответ - 42
Итак, если условное выражение ($ answer == 42) оценивается как истина, выполняется код между фигурными скобками оператора if, и если он оценивается как ложный, программа продолжает работу, ничего не печатая.
Если бы мы хотели зафиксировать ложное условие, мы бы добавили else к нашему оператору if.
$ answer = 50; если ($ answer == 42) { echo «Окончательный ответ - 42»; } еще { echo "Вы еще не поняли жизнь! Продолжайте пытаться!"; } // вывод: жизнь еще не выяснена! Продолжайте пытаться!
Затем, если мы хотим расширить наш оператор if и оценить дополнительное условие, мы просто добавим elseif.
$ answer = 13; если ($ answer == 42) { echo «Окончательный ответ - 42»; } elseif ($ answer == 13) { echo «Сегодня твой счастливый день!»; } еще { echo "Ваш ответ просто неправильный!"; } // вывод: Сегодня ваш счастливый день!
Итак, первое условие if проверяет, является ли $ answer 42, оно ложно, поэтому оно переходит к следующему условию elseif, на этот раз оно соответствует числу 13, поэтому оно печатает счастливое сообщение.Вы можете добавить любое количество условий elseif в оператор if.
Кроме того, вы можете добавить столько операторов if в другие операторы if, на самом деле вы можете иметь бесконечное количество вложенных операторов if, что дает вам большую гибкость для выполнения кода на основе всех видов условий:
$ answer = 42; $ правда = 1; если ($ answer == 42) { echo «Окончательный ответ - 42.»; // использование оператора if таким образом предполагает, что выражение является логическим (0 или 1) если ($ правда) { echo «Ты говоришь правду!»; } еще { echo «Это ложь!»; } } elseif ($ answer == 13) { echo «Сегодня твой счастливый день!»; если ($ правда) { echo «Ты говоришь правду!»; } еще { echo «Это ложь!»; } } еще { echo "Ваш ответ просто неправильный!"; } // вывод: окончательный ответ - 42.Вы говорите правду!
Альтернативный синтаксис оператора If
Существует несколько иной способ написания оператора if, как и для многих операторов PHP, который упрощает встраивание в HTML-код. Мы просто удаляем все фигурные скобки и используем вместо них двоеточие, также в конце оператора if используется дополнительное ключевое слово endif.
Тернарный оператор
Тернарный оператор - это краткая версия оператора if else, в тернарном операторе нет elseif, это просто true или false.Хороший способ запомнить этот оператор: это правда? Да: Нет. Утверждение состоит из вопросительного знака и двоеточия и пишется в одну строку.
$ are_you_okay = правда; echo $ are_you_okay? «Да, я в порядке»: «Оставь меня в покое»; // вывод: Да, я в порядке
Итак, если условие истинно, выполняется код в левой части двоеточия, если оно ложно, будет выполняться код с правой стороны.

 Если используются двоеточие для определения условий if/elseif, Вы не должны
разделять else if в два слова, иначе это вызовет фатальную ошибку в PHP.
Если используются двоеточие для определения условий if/elseif, Вы не должны
разделять else if в два слова, иначе это вызовет фатальную ошибку в PHP.
 35, xml_parse function, i parsed 9.2MB xml file to sql, script in place 1 do it at 11.54s (do more than only condition)
35, xml_parse function, i parsed 9.2MB xml file to sql, script in place 1 do it at 11.54s (do more than only condition)
 textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}
textContent = 'Снег падает - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
} else if (choice === 'overcast') {
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
} else {
para.textContent = '';
}
}

 ';
}
}
';
}
} log('Вероятно, можно в нем оставаться.');
} else {
console.log('Вы должны быстро покинуть дом.');
}
log('Вероятно, можно в нем оставаться.');
} else {
console.log('Вы должны быстро покинуть дом.');
} querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}
querySelector('select');
var para = document.querySelector('p');
select.addEventListener('change', setWeather);
function setWeather() {
var choice = select.value;
switch (choice) {
case 'sunny':
para.textContent = 'Сегодня хорошо и солнечно. Наденьте шорты! Идите на пляж или в парк, и купите мороженое.';
break;
case 'rainy':
para.textContent = 'На улице дождь. Возьмите плащ и зонт, и не гуляйте слишком долго';
break;
case 'snowing':
para.textContent = 'Идет снег - морозно! Лучше всего посидеть с чашкой горячего шоколада или слепить снеговика.';
break;
case 'overcast':
para.textContent = 'Дождя нет, но небо серое и мрачное; он все может измениться в любую минуту, поэтому на всякий случай возьмите дождевик.';
break;
default:
para.textContent = '';
}
}

 $x;
}else{
print 'переменная пустая';
}
?>
$x;
}else{
print 'переменная пустая';
}
?>

 ..else
..else  subscribed%}
subscribed%}