Делаем редирект на сайте через файл .htaccess
Для чего нужен файл .htaccess?
.htaccess — это специальный файл веб-сервера Apache, в котором записаны инструкции для управления поведением сервера в этой папке, и во всех вложенных (если в них отсутствуют свои файлы .htaccess).
Данный файл является идеальным и безопасным инструментом для организации редиректа — т.е. перенаправления с одних страниц на другие страницы сайта.
Настройка переадресации актуальна при разработке сайта или доработке сайта. Обычно потребность возникает в следующих случаях:
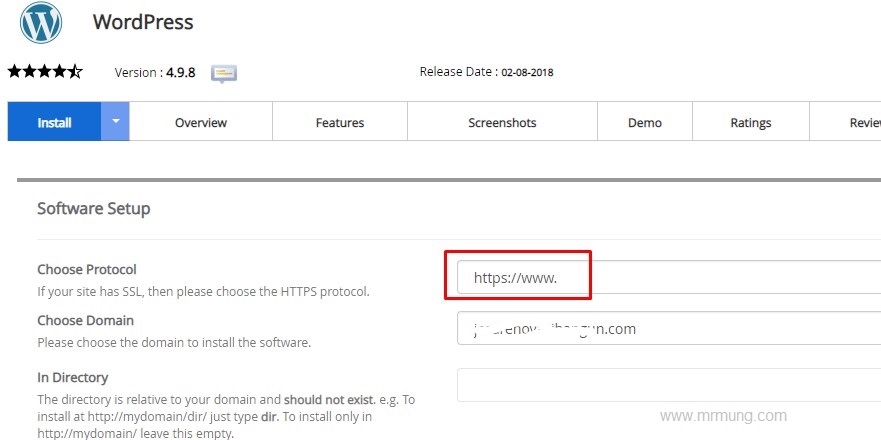
- Необходимость добавления «www» в URL, чтобы объединить сайт с «www» и без «www».
- Потребность работы сайта по защищенному протоколу HTTPS с SSL-сертификатом шифрования — настраивается редирект с протокола «http://» на протокол «https://». Это обязательно для работы платежных систем, а также для более активного роста сайта в поиске.
- Направление на корректные страницы сайта при удалении старых.

- При изменении адреса страниц перенаправляют на новый адрес аналогичной страницы.
- Если к сайту подключено несколько доменов и чтобы поисковые системы их не считали разными, то также настраивается редирект на один основной домен. Например, с доменов в зонах .com и .рф, на домен в зоне .ru.
- Для корректного формирования адресов страниц, например, чтобы все страницы были с закрывающим слэшем «/».
Все вышеперечисленные пункты очень важны для продвижения сайта (SEO), управления репутацией (SERM) и контекстной рекламы. Поисковые системы, впрочем, как и посетители сайта, не должны видеть 404 ошибку об отсутствии страницы и всегда должны попадать на актуальную и корректную страницу из поиска.
Это обязательно положительно повлияет на уменьшение количество отказов сайта, повышение продолжительности посещения и конечно же на увеличение количества посетителей в конечном счете.
Способы осуществления редиректа через файл .htaccess
Для осуществления на сайте редиректа через файл .htaccess, можно использовать любую из трех директив Apache:
- Redirect;
- RedirectMatch;
- RewriteRule.
Правила использования директивы Redirect
Redirect [status] URL-path URL-to-redirect
status — это статус кода состояния HTTP (вид перенаправления) в виде трех цифр. Первая цифра указывает на класс состояния: 3xx — Redirection (перенаправление).
Примеры статусов кода состояния HTTP класса Redirection (перенаправления):
- 300 Multiple Choices — Множество выборов;
- 301 Moved Permanently — Перемещено навсегда;
- 302 Moved Temporarily — Перемещено временно;
- 303 See Other — Смотреть другое;
- 304 Not Modified — Не изменялось;
- 305 Use Proxy — Использовать прокси;
- 306 Зарезервировано — код использовался только в ранних спецификациях;
- 307 Temporary Redirect — временное перенаправление.

Наиболее часто используются коды 301 и 302 перемещение навсегда или перемещение временно.
URL-path — часть запрашиваемого пользователем или поисковой системой адреса, которая должна обязательно начинаться со слэша «/».
- Если URL-path заканчивается не слэшем, то редирект будет срабатывать только в случае точного совпадения запрошенного пользователем адреса и URL-path.
- Если URL-path заканчивается слэшем, то редирект сработает не только для указанного адреса, но и для всех, которые начинаются на указанный адрес. А к URL-to-redirect будет добавлена часть адреса, следующая за последним указанным слэшем в URL-path.
URL-to-redirect — полный адрес сайта, конкретной страницы или раздела, на который будет осуществляться перенаправление. При этом должен присутствовать протокол (http:// или https://) и закрывающий адрес сайта знак «/».
Правила использования директивы RedirectMatch
RedirectMatch [status] URL-regexp URL-to-redirect
Действие директивы RedirectMatch аналогично Redirect. Отличие заключается в том, что в параметрах URL-regexp и URL-to-redirect можно использовать регулярные выражения.
Отличие заключается в том, что в параметрах URL-regexp и URL-to-redirect можно использовать регулярные выражения.
Специальные символы используемые в регулярных выражениях
- Точка «.» — подразумевается наличие любого символа.
- Круглые скобки «()» — все, что в них находится в первом выражении, записывается в специальные переменные $1, $2, $3, и т. д. подряд, в порядке встречи скобок. Далее переменные можно использовать во втором выражении.
- Вопросительный знак «?» — означает, что символ перед ним или выражение, если оно заключено в круглые или квадратные скобки, может присутствовать, а может и не присутствовать. А если вместо вопросительного знака «?» поставить знак звездочка «*», то символ или выражение в скобках может присутствовать несколько раз, а может и не присутствовать вовсе.

- Обратный слэш «\» — если необходимо, чтобы какой-либо специальный символ был применен по его прямому назначению (то есть, чтобы точка стала точкой, а не любым символом), то перед этим символом ставится этот специальный символ «\» . И, соответственно, чтобы обратный слэш им и остался, перед ним так же необходимо поставить этот спецсимвол.
Правила использования директивы RewriteRule
RewriteEngine on #Должно быть включено для работы RewriteRule
RewriteRule URL-regexp URL-to-redirect [L,R[=status]]
У директивы RewriteRule более широкий спектр применения, который, в числе прочих возможностей, разрешает ее использование для перенаправления флагов L (выполнить немедленно) и R (редирект). Флаги L и R указываются в конце строки в квадратных скобках «[]».
Правила использования директивы RewriteRule вместе с RewriteCond
RewriteEngine on #Должно быть включено для работы RewriteRule
RewriteCond %{NAME_OF_VARIABLE} URL
RewriteRule URL-regexp URL-to-redirect [L,R[=status]]
Директива RewriteCond определяет условия для какого-либо правила. Перед директивой RewriteRule располагаются одна или несколько директив RewriteCond. Следующее за ними правило преобразования используется только тогда, когда URLсоответствует условиям этой директивы и также условиям этих дополнительных директив.
Перед директивой RewriteRule располагаются одна или несколько директив RewriteCond. Следующее за ними правило преобразования используется только тогда, когда URLсоответствует условиям этой директивы и также условиям этих дополнительных директив.
Переменные сервера %{NAME_OF_VARIABLE} — переменные полностью соответствуют названным похожим образом MIME-заголовкам HTTP.
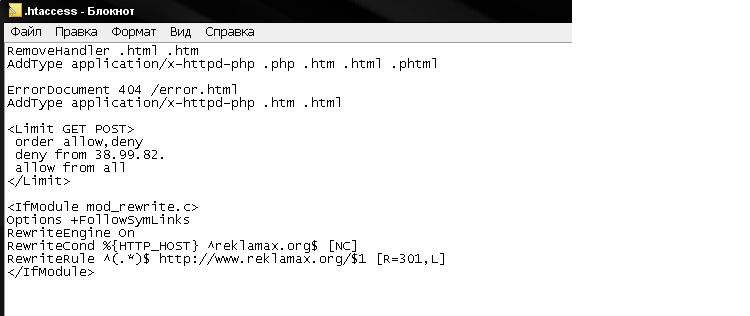
Пример редиректа в файле .htaccess
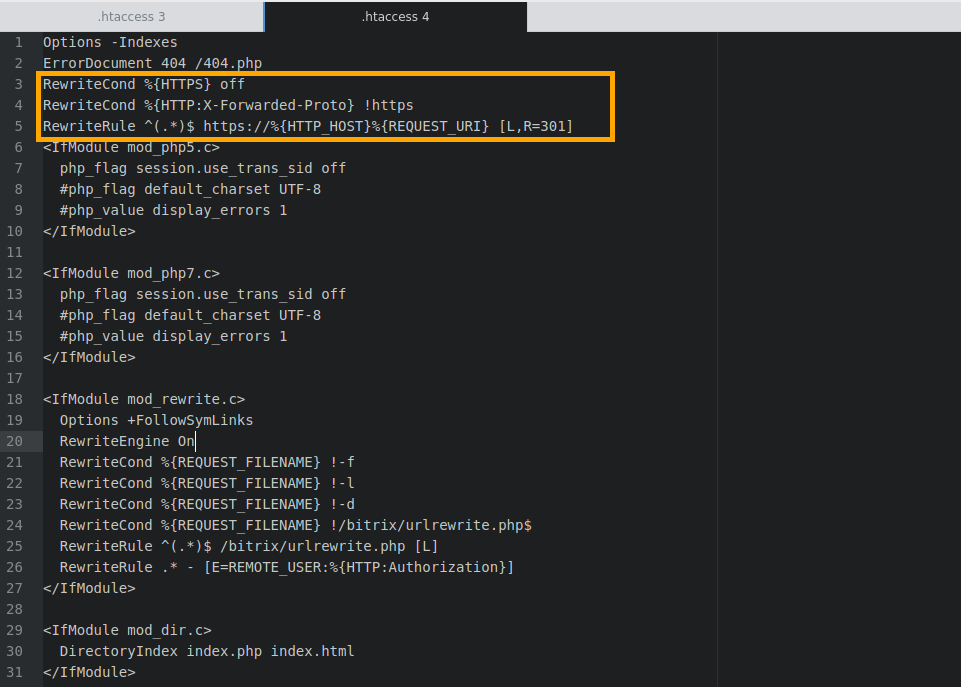
Внимание! Перед вставкой скопированного кода в файл .htaccess, отредактируйте его в блокноте или другой программе. А «IfModule» должно быть до и после обернуто в скобки, например так: <IfModule mod_php5.c>…</IfModule >.
Options -Indexes
ErrorDocument 404 /404.phpIfModule mod_php5.c
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid offphp_value register_globals off
#php_value display_errors 1
php_value session.entropy_file /dev/urandom
php_value session.entropy_length 128
php_value mbstring.func_overload 2
php_value mbstring.internal_encoding utf-8
php_value max_input_vars 10000
php_value pcre.recursion_limit 1000
php_flag session.cookie_httponly off
/IfModuleIfModule mod_php7.c
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
php_value register_globals offphp_value display_errors 1
php_value session.entropy_file /dev/urandom
php_value session.entropy_length 128
php_value mbstring.func_overload 2
php_value mbstring.internal_encoding utf-8
php_value max_input_vars 10000
php_value pcre.recursion_limit 1000
php_flag session.cookie_httponly off
php_value opcache.max_accelerated_files 100000
php_flag apc.cache_by_default Off
/IfModuleIfModule mod_rewrite.
(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
#BITRIX-REDIRECT-END
/IfModuleIfModule
DirectoryIndex index.php index.html
/IfModule
IfModule
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
ExpiresByType image/png "access plus 3 day"
ExpiresByType text/css "access plus 3 day"
ExpiresByType application/javascript "access plus 3 day"
/IfModule
Пример файла .htaccess для сайта на «1С-Битрикс»
Скачать — Файл рекомендован разработчиками «1С-Битрикс». Для использования необходимо положить файл в корневую папку сайта и переименовать в «.htaccess».
. htaccess перенаправление https на http не работает
Я пытаюсь поймать любой трафик https в передней части моего сайта, так что:
https://www. (.*)$ https://secure.domain.com/a/login/%1 [L,R=301]
(.*)$ https://secure.domain.com/a/login/%1 [L,R=301]
Казалось бы, что это немного:
RewriteCond %{HTTPS} on
RewriteRule (.*) http://%{HTTP_HOST}%{REQUEST_URI}
работает не так, как я себе представляю. На самом деле, похоже, что он вообще не перенаправляет.
В другом подкаталоге у меня есть противоположный эффект, который отлично работает:
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
поэтому я думаю, что противоположное должно было бы сделать эту работу, но, похоже, нет.
Есть какие-нибудь мысли у кого-нибудь?
EDIT
Я думаю, что это может быть как-то связано с тем, что на сервере есть сертификат ssl, который ISP использует для предоставления общего адреса https вашему сайту. Например, если у вас есть сайт по адресу:
http://www.yourdomain.com
Вы можете получить доступ к той же учетной записи контента / хостинга через https, используя:
https://server100. securedomain.com/имя_домена.com
securedomain.com/имя_домена.com
Может быть, потому, что когда я набираю https в браузере, мне подают общий сертификат, и потому, что он не соответствует введенному мной доменному имени, я получаю предупреждение безопасности о ненадежном сертификате, который останавливает перенаправление?
EDIT 2
Глядя на заголовки серверов, я думаю, что прав в своем вышеприведенном предположении. Сервер возвращается:
The host name in the certificate is invalid or does not match
Остановит ли это перенаправление?
apache .htaccess ssl redirectПоделиться Источник Ira Rainey 05 июня 2010 в 12:29
3 ответа
- .htaccess : перенаправление с http на https не работает
У меня есть проблема с моим перенаправлением .htaccess и https. Прежде всего, я обратился к этим ссылкам, чтобы найти решение, но никто не смог мне помочь.
 Список ссылок : .htaccess перенаправить http на https ModRewrite с HTTPS https://www.ndchost.com/wiki/apache/redirect-http-to-https…
Список ссылок : .htaccess перенаправить http на https ModRewrite с HTTPS https://www.ndchost.com/wiki/apache/redirect-http-to-https… - HTTPS на HTTP перенаправление не работает HTTPS загрузка данных с разных сайтов
У меня странная проблема с тем, что https не перенаправляется на http. Мне нужно https: / / indudlgeinbrighton.co.uk перенаправить на http: / / indulgeinbrighton.co.uk он находится на общем сервере, и я получаю странное пересечение с https. Когда https вводится, он загружает информацию для…
5
Просто понял, что я никогда не закрывал эту тему, так что ради блага всех остальных, кто пытается решить эту проблему, я сделаю это сейчас.
Короче говоря, перенаправление catch all https — > http, которого я пытался добиться, не будет работать, потому что сервер сначала обслуживает сертификат, а затем генерирует предупреждение безопасности. 443$ [OR]
RewriteCond %{HTTPS} =on
443$ [OR]
RewriteCond %{HTTPS} =on
Может быть, вы нужны оба?
Поделиться Artelius 05 июня 2010 в 12:54
0
Я знаю, что это старая нить, но я только что нашел ответ, и это может помочь кому-то в будущем:
убедитесь, что файл виртуальных хостов для сервера ssl имеет:
AllowOverride All
скорее всего, это происходит в вашем файле виртуального хоста сервера по умолчанию, поэтому вы можете сделать это с http
Поделиться bts 09 марта 2012 в 05:22
- .htaccess, перенаправление на https из http url
Если у меня есть несколько доменов (*.net,*. org, * .com), указывающих на один и тот же dir на сервере с одним файлом .htaccess, как я могу написать перенаправление, которое изменяет url, а также перенаправляет на https:// безопасное соединение сайта? Так что если они посетят http://korell.
 com ,…
com ,… - .htaccess http — https не работает
несмотря на поиск предыдущих ответов, я не смог найти ни одного, который бы решал мою проблему, так что надеюсь, что кто-то может помочь? Недавно я перенаправил старый сайт компании html на новый сайт wordpress с правилами .htaccess (очевидно, другой домен) однако вскоре после этого я обновил…
Похожие вопросы:
Перенаправление с http на https с помощью .htaccess не работает
Я хочу перенаправить http://myip/admin на https://myip/admin . Я пытаюсь использовать .htaccess для этого (хочу, чтобы это было только для папки администратора). Содержимое .htaccess помещается в…
. htaccess постоянное перенаправление HTTP на HTTPS
В настоящее время я использую следующий .htaccess, который удаляет .php из конца всех URL-адресов http:/ / littleloans.co.za / index. php <IfModule mod_rewrite. c> RewriteEngine on RewriteBase…
c> RewriteEngine on RewriteBase…
Перенаправление http на https
Я хотел бы перенаправить весь мой трафик http на https, в настоящее время в моем файле htaccess у меня есть следующее перенаправление моего трафика http: <IfModule mod_rewrite.c> RewriteEngine…
.htaccess : перенаправление с http на https не работает
У меня есть проблема с моим перенаправлением .htaccess и https. Прежде всего, я обратился к этим ссылкам, чтобы найти решение, но никто не смог мне помочь. Список ссылок : .htaccess перенаправить…
HTTPS на HTTP перенаправление не работает HTTPS загрузка данных с разных сайтов
У меня странная проблема с тем, что https не перенаправляется на http. Мне нужно https: / / indudlgeinbrighton.co.uk перенаправить на http: / / indulgeinbrighton.co.uk он находится на общем сервере,…
.htaccess, перенаправление на https из http url
Если у меня есть несколько доменов (*. (.*)$…
(.*)$…
Перенаправление не www(http) и www(http) на https://www
Я пытаюсь сделать перенаправление с не-www(http) и www(http) на https://www , но это не работает. Для работы нужно следующее. Пожалуйста помочь http://example.com перенаправление на…
Перенаправление с HTTP на HTTPS не работает с .htaccess
Я пытаюсь заставить свой сайт перенаправить трафик http на сайт https, и я проверил, что файл htaccess получает доступ, но перенаправление не происходит. У меня есть действительный сертификат для…
Как сделать 301 редирект с http на https
После подключения SSL-сертификата для сайта, в некоторых случаях необходимо сделать редирект, чтобы все страницы с протокола http, выполняли редирект на защищенный протокол https. Это можно сделать средствами .htaccess, либо же средствами web-сервера nginx, более детально как это сделать, рассказано ниже.
301 редирект с http на https с помощью .
 (.*)$ https://$http_host$request_uri redirect;
}
(.*)$ https://$http_host$request_uri redirect;
}
Примечание:
После добавления редиректа средством nginx, нужно проверить конфигурация командой:
nginx -t
И если ошибок не обнаружено, то выполнить команду для перезапуска web-сервера:
service nginx restart
или же просто перезагрузить конфигурационный файл командой:
service nginx reload
301 редирект с http на https добавленный в файл .htaccess, начинают работать сразу после добавления, поэтому нужно быть внимательным чтобы не допускать ошибок, в противном случае, можно получить 500 ошибку.
Настройка сайта для работы по HTTPS — Раздел помощи
Содержание:
Настройка сайта для работы по HTTPS
Если для работы с сайтом должен использоваться протокол HTTPS, после установки сертификата нужно произвести настройку защищенного соединения для всех элементов и страниц сайта.
В первую очередь осуществляется переадресация сайта на защищенный протокол HTTPS. Переадресация с протокола HTTP на протокол HTTPS реализуется добавлением в файл .htaccess следующих директив:
Переадресация с протокола HTTP на протокол HTTPS реализуется добавлением в файл .htaccess следующих директив:
Также производится проверка всех ссылок на сайте на предмет явного использования протокола HTTP. При наличии элементов, открывающихся по небезопасному протоколу, соединение будет считаться недоверенным, и информация об этом отобразится в адресной строке.
Проверить страницы сайта можно с помощью следующего сервиса.
При наличии элементов, доступных только по протоколу HTTP, ссылки на них нужно изменить на относительные (к примеру, вместо http://yourdomain.com/content/pic.jpg в коде страницы ссылка должна иметь вид /content/pic.jpg), либо явно указывать использование протокола HTTPS (в таком случае ссылка будет иметь вид https://yourdomain.com/content/pic.jpg»).
Также необходимо менять ссылки для элементов, загружаемых с внешних ресурсов. Например, если на сайте используется скрипт, доступный по адресу http://externaldomain.us/scripts/ad. js, эта ссылка должна быть изменена на //externaldomain.us/scripts/ad.js или https://externaldomain.us/scripts/ad.js.
js, эта ссылка должна быть изменена на //externaldomain.us/scripts/ad.js или https://externaldomain.us/scripts/ad.js.
Сайт, на котором расположен элемент, также должен иметь валидный SSL-сертификат.
Настройка известных CMS для работы по HTTPS
Помимо ссылок, которые явным образом указываются в коде страницы, существуют особенности при переводе различных CMS на защищенный протокол.
Joomla!
В конфигурационном файле (configuration.php) строка public $live_site =»»; заменяется на следующую public $live_site = ‘https://www.yourdomain.com’; где «yourdomain.com» — имя домена. Также вместо строки public $force_ssl = ‘0’; используется: public $force_ssl = ‘2’;.
В Joomla! версии 3.x. перевод сайта на протокол HTTPS может быть осуществлён автоматически в административной панели сайта в разделе Система -> Общие настройки. На вкладке Сервер в поле «Включить SSL» устанавливается значение «Весь сайт«.
В Joomla! 3.x. Русская версия для проверки работы сайта по протоколу HTTPS до указания в файле /public_html/.htaccess рекомендуемых в данной статье директив, можно внести изменения в файл /public_html/libraries/joomla/uri/uri.php, заменив строку if (isset($_SERVER[‘HTTPS’]) && !empty($_SERVER[‘HTTPS’]) && (strtolower($_SERVER[‘HTTPS’])!= ‘off’)) на if (isset($_SERVER[‘HTTP_X_FORWARDED_PROTO’]) && $_SERVER[‘HTTP_X_FORWARDED_PROTO’] == ‘https’).
Указанные действия производятся уже после установки сертификата на домен, иначе они могут привести к неработоспособности сайта.
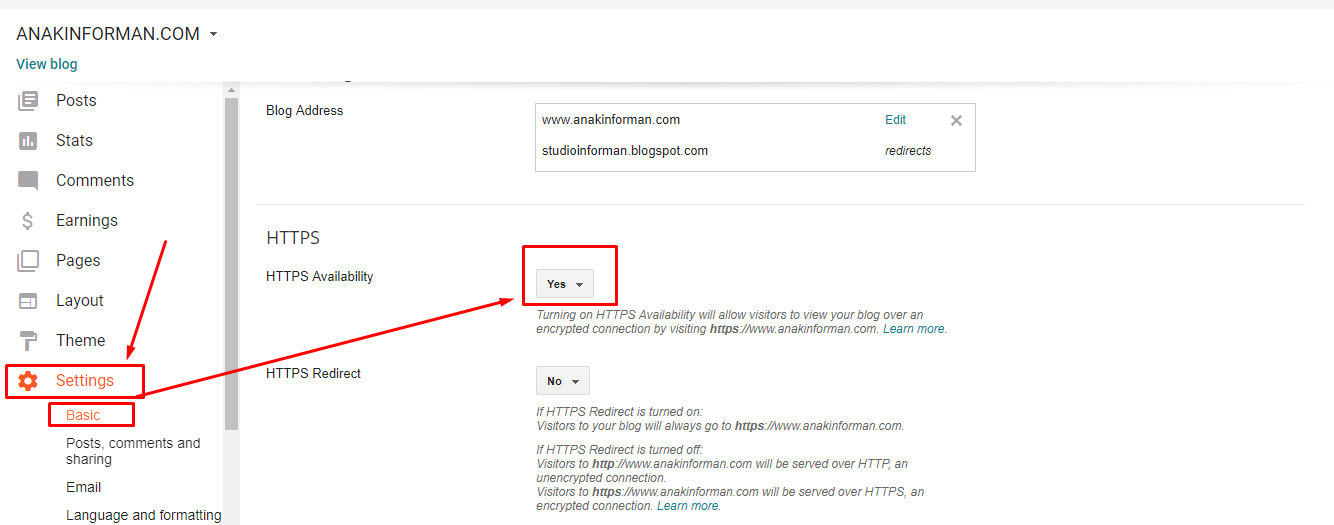
WordPress
В административной панели WordPress производится смена протокола в адресе сайта. Для этого в разделе «Настройки» > «Общие«, в полях «Адрес WordPress» и «Адрес сайта» протокол «http» меняется на «https».
Для быстрой и удобной настройки SSL можно воспользоваться специальным плагином Really Simple SSL. Для безопасности сайта все установленные компоненты и плагины необходимо своевременно обновлять.
Для безопасности сайта все установленные компоненты и плагины необходимо своевременно обновлять.
Bitrix
Работа сайта включается в административной панели сайта с использованием безопасного соединения. Сделать это можно следующим образом: Настройки > Управление масштабированием > Панель управления > Глобальные действия > Включить https.
В новых версиях Bitrix этого не требуется. Достаточно установить редирект на https, прописав директивы в файл .htacсess.
Drupal
В конфигурационном файле (/sites/default/settings.php) добавляется следующая директива $conf[‘https’] = TRUE; Для удобства настройки безопасного доступа к авторизованным разделам сайта рекомендуем установить модули «Auth SSL Redirect» и «Secure Login«.
MODX
Для расширенной настройки доступа к сайту по защищенному протоколу рекомендуем установить модуль «SSL 1. 0.0-ga«, доступный по следующей ссылке. При использовании MODX Revolution для настройки работы сайта по https вносятся следующие изменения в конфигурационный файл core/config/config.inc.php:
0.0-ga«, доступный по следующей ссылке. При использовании MODX Revolution для настройки работы сайта по https вносятся следующие изменения в конфигурационный файл core/config/config.inc.php:
После внесения изменений очищается кэш MODX.
Как указать поисковым системам, что сайт является защищенным
Компания Google рассматривает использование HTTPS на сайте в качестве фактора ранжирования. Для корректного индексирования сайта по протоколу HTTPS компания Google рекомендует соблюдать следующие правила:
Конструктор сайтов — настройка протокола HTTPS
Изменения производятся в Кострукторе сайтов, значок Настройки -> Настройки -> галочка в поле «Публикация с принудительным HTTPS» и нажать кнопку «сохранить».
Включение шифрования SSL без сертификата приведет к некорректной работе сайта.
3 редиректа .htaccess с которыми я часто сталкиваюсь
Пару дней назад лазил по закладкам в своём браузере и нашёл две ссылки на примеры того, как правильно сделать 301-й редирект со старого домена на новый с сохранением URL всех внутренних страниц сайта, а также как сделать редирект с www на без-www и наоборот. А так как закладок и так целая куча, я решил, что лучше объединить эти примеры в один пост у себя на сайте, кроме того, добавив ещё и пример с редиректом на
А так как закладок и так целая куча, я решил, что лучше объединить эти примеры в один пост у себя на сайте, кроме того, добавив ещё и пример с редиректом на https://.
Думаю, что в настоящее время практически на всех хостингах уже стоят все необходимые модули апач, но всё же я упомяну, что для работы всех примеров из этого поста вам нужен модуль mod_rewrite. Без него ничего не получится. Проверить это можно либо на деле, начав использовать эти примеры, либо при помощи функции phpinfo(), либо написав в супорт хостинга в конце концов.
Добавлять код нужно в тот файл .htaccess, который лежит в корне сайта, если там нет такого файла, то создайте его сами.
1. Редирект со старого домена на новый с сохранением URL каждой страницы
Да, неоднократно приходится осуществлять переезд сайтов с одного домена на другой. Если это был какой-то тестовый домен, даже не индексируемый поисковиками, то можно не париться вообще. truemisha\.ru
RewriteRule (.*) http://truemisha.ru/$1 [R=301,L]
truemisha\.ru
RewriteRule (.*) http://truemisha.ru/$1 [R=301,L]
Если у вас что-то не получается или какой-то из примеров работает не так, как нужно на вашем сайте, пожалуйста, опишите свою проблему в комментариях, постараюсь вам помочь.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как настроить редирект на «Битрикс»?
Первый пункт в чек-листе оптимизатора. Аспирин от проседания сайта в показателях индексации и выдачи. (.*)$ /bitrix/urlrewrite.php [L]
(.*)$ /bitrix/urlrewrite.php [L]RewriteRule .* — [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
———————-
Спасибо за внимание!
Читайте свежий выпуск «Кладовки программиста» каждый день!
Назад в раздел
переход с http на https без потерь
Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Знаю, что таких мануалов в сети достаточно, я сам их гуглил, но алгоритмы везде довольно разные. Скорее всего, и особенности у каждого сайта тоже будут свои. Каждый описывает личный опыт, проблемы и ошибки.
Почему бы и мне не описать свой опыт переезда с http на https для моего блога на WordPress – alaev.info. Вот прямо сейчас возьму и начну этим заниматься и описывать процесс в реальном времени.
За основу буду брать свою же инструкцию: как правильно перевести сайт с HTTP на HTTPS без потерь и накладывать на нее особенности WordPress. Общую теорию, выбор сертификата и прочее вы можете прочитать в инструкции по ссылке выше, я же перейду сразу к делу. Я выбрал для себя бесплатный сертификат Let’s Encrypt, который мы ставим всем нашим клиентам, кроме того он бесплатный, и ISP панель управления на моем сервере позволяет его установить в 1 клик с последующим бесшовным обновлением сертификата каждые 3 месяца.
Общую теорию, выбор сертификата и прочее вы можете прочитать в инструкции по ссылке выше, я же перейду сразу к делу. Я выбрал для себя бесплатный сертификат Let’s Encrypt, который мы ставим всем нашим клиентам, кроме того он бесплатный, и ISP панель управления на моем сервере позволяет его установить в 1 клик с последующим бесшовным обновлением сертификата каждые 3 месяца.
Итак, план следующий:
- Установить SSL-сертификат,
- Проверить корректность установки SSL-сертификата,
- Изменить в админке WordPress адрес сайта на https,
- Изменить адреса всех скриптов и стилей, используемых на сайте,
- Сделать бекап БД,
- Изменить в БД все внутренние ссылки и изображения на https,
- Проверить xml-карту сайта,
- Просканировать весь сайт краулером и убедиться, что нет ошибок,
- Добавить https версию сайта в Яндекс.Вебмастер,
- Добавить https версию сайта в Google Search Console,
- Сделать 301-редирект,
- В Яндекс Вебмастере сделать переезд сайта на HTTPS.
А теперь пора приступать к выполнению намеченного плана. Надеюсь, что все пройдет без проблем!
Устанавливаем SSL-сертификат
Я уже говорил, что у меня на сервере установлена система управления ISP Manager. Потому покажу процедуру именно в этой панели. Так что авторизовываемся, переходим в раздел «Домены» — «WWW-домены» и выбираем наш сайт, то есть alaev.info:
Открываем двойным щелчком настройки и отмечаем пункт «Защищенное соединение (SSL)». Появятся несколько новых полей, в одном из них «SSL-сертификат» выбираем «Новый Let’s Encrypt сертификат»:
Пункт «Перенаправлять HTTP-запросы в HTTPS» пока не отмечаем, сделаем это в самом конце, если понадобится.
После того, как мы нажмем ОК, нас перебросит на страницу настройки сертификата:
Можно ничего не менять и нажать ОК, если вы не собираетесь связываться с поддоменами. Но у меня есть несколько поддоменов: trust.alaev.info, parser.alaev.info, store.alaev.info и talk.alaev.info. Я собираюсь их тоже перенести на https в будущем, поэтому выбираю «Wildcard сертификат». Это меняет только способ проверки, и в моем случае «Проверка владения будет проведена через DNS».
Чтобы убедиться в том, что процесс генерации сертификата начат, переходим в «Настройки web-сервера» — «SSL-сертификаты» и видим там наш новый серт:
Процесс будет логироваться, для проверки нажимаем «Let’s Encrypt Журнал»:
В моем случае появилось сообщение «Токен для проверки создан» — в разделе уведомлений (иконка с восклицательным знаком рядом со стройкой глобального поиска в самом верху) появилось сообщение:
Для продолжения процедуры получения сертификата Let’s Encypt alaev.info_le1 добавьте TXT-записи: ‘_acme-challenge.alaev.info. TXT WKsjU1eqMXPECCpJX3Kx9N0Vvwqf3lZKqi_hRxv5Ghc, _acme-challenge.alaev.info. TXT _yWlkP6P-_8sbLWwhNL2lcC3OFJtPjm8xJLoBF4Bhx9’ на серверах имен ‘dns4.fastdns24.link., dns.fastdns24.com., dns2.fastdns24.org., dns3.fastdns24.eu.’. Получение будет возобновлено после 2019-04-11 16:36:02
Я создал две соответствующие TXT записи в настройках DNS домена. Вам надо будет сделать тоже самое, если будете выбирать подтверждение через DNS. А если нет – то нет 🙂
Спустя 30 минут прилетело уведомление: «Let’s Encrypt сертификат alaev.info_le1 получен успешно», а в журнале это выглядит так:
Проверяем, работает ли сертификат
Сайт открывается по https без предупреждения об исключениях безопасности – все правильно.
Пока шла процедура выдачи Let’s Encrypt SSL-сертификата, сайту был подключен самоподписанный сертификат, и при попытке перехода на сайт по https появлялось такое сообщение:
Разумеется, так быть в итоге не должно, иначе никто не попадет на наш сайт, не подтвердив исключение, а делать это умеют не только лишь все…
После успешной установки и проверки сертификата Let’s Encrypt, сайт стал открываться без предупреждения:
Я не готов пока сказать, что все так как надо, потому что надо вот так:
Но не переживайте, с этим мы разберемся чуть позже. А сейчас главное, чтобы сертификат работал корректно.
Проверяем корректность установки SSL-сертификата
Воспользуемся сервисом https://www.ssllabs.com/ssltest/analyze.html (проверка занимает несколько минут):
И для верности еще https://www.sslshopper.com/ssl-checker.html (проверка почти моментальная):
Как видите, у меня все прекрасно! Уверен, что у вас тоже, если следуете моей инструкции!
Меняем адрес блога на https в админке WordPress
Идем в админку своего сайта на WordPress в «Настройки» — «Общие» и меняем два поля «Адрес WordPress (URL)» и «Адрес сайта (URL)». Было http://alaev.info – стало https://alaev.info:
И сохраняем это дело.
Исправляем адреса файлов скриптов и стилей на https
Теперь давайте сделаем так, чтобы наш сайт выглядел снова красиво. Дело в том, что у нас подключаются стили и скрипты по http протоколу, а браузеры по умолчанию блокируют незащищенное содержимое для сайтов на защищенном https-протоколе.
Достаточно открыть исходный код главной страницы, чтобы увидеть это:
То, что я напишу ниже, скорее всего, будет отличаться от вашей ситуации, потому что темы у всех разные, они работают по разному. Моя тема так вообще самопальная, не имеющая никаких визуальных настроек или чего-то подобного, она настраивается через код и с помощью всяких функций через functions.php, так что…
В общем, выбираем в админке «Внешний вид» — «Редактор тем». А внутри темы смотрим файл functions.php. Так как я добавлял скрипты и стили в тему не просто добавляя их в шаблон header.php, а иначе, мне надо было поменять http на https тут:
Поменял. Сохранил.
Заодно заглянул в style.css и поменял там на https пути для изображений.
А еще прошел по всем файлам, из которых состоит тема и поискал там http ссылки, чтобы заменить на https.
Теперь все скрипты и стили у меня подключаются по https, но браузер все равно не доволен до конца, потому что изображения на сайте по прежнему содержат http.
Обязательная магическая процедура – сделать бекап!
Лично я для этого использую плагин WP-DB-Backup. Я использую его с тех самых пор, как появился на свет мой блог, а это уже почти 10 лет.
Кроме того, чтобы сделать бекап здесь и сейчас, этот плагин может отправлять бекапы на вашу почту, я делаю это по расписанию раз в день, у меня заведен специальный ящик, куда эти бекапы валятся. Ну так, на всякий случай, хотя за 10 лет это ни разу не пригодилось, но лучше подстраховаться.
Так что ставим плагин, либо же используем свой любимый другой плагин, либо вообще делаем бекап через phpMyAdmin… Да можете вообще бекап не делать, мне все равно!
Меняем все ссылки внутри сайта на https
Мы уже знаем, что у нас куча внутренних ссылок с протоколом http, и это дело надо исправить, но так как сделать это вручную не представляется возможным, я решил воспользоваться плагином Better Search Replace. Он позволит нам внести необходимые изменения прямо в БД, в таблицу с записями и комментариями (да и в другие таблицы, если это необходимо). Так что ставим его.
Переходим непосредственно к плагину. Я вам рекомендую сперва выполнить холостой прогон изменений. Для этого заполняем поля «Искать» и «Заменить на», соответственно на http://alaev.info/ и https://alaev.info/, выбираем все таблицы в БД и ставим галку «Холостой запуск? (без замены)»:
После запуска вверху вы увидите что-нибудь в духе: «ХОЛОСТОЙ ЗАПУСК: 28 таблиц было просмотрено, 3243 ячеек для обновления найдено, и 0 изменений сделано.»
Если так, значит все должно пройти успешно и при боевом запуске. Значит пора запускать боевой! Не перезагружая страницу, убираем галку напротив холостого запуска и жмем помолясь «Запустить Поиск/Замену».
Должны получить сообщение: «При поиске/замене, 28 таблиц было просмотрено, с 3243 ячейками для изменений, 3100 обновлений.»
Проверяем, что нет никакого смешанного содержимого
Теперь надо убедиться, что браузер теперь нами доволен и показывает заветный замочек. Вот так.
В Chrome:
В FireFox:
В случае если у вас показывается треугольник с восклицательным знаком, вам надо понять, что не так, и где остались еще ссылки на http.
Чтобы это понять, например, в Хроме нажимаем F12, откроется консоль, в ней выбираем вкладку Console:
Вот тут будут отображаться все ошибки, точнее уведомления, где, в каком месте стоит http:// ссылка. Фиксим все!
Проверяем xml-карту сайта
На всякий случай не забываем проверить xml-карту сайта https://alaev.info/sitemap.xml — надо убедиться, что там везде https. В проверке может помочь ComparseR:
И, конечно, в файле robots.txt меняем:Sitemap: http://alaev.info/sitemap.xml
на:Sitemap: https://alaev.info/sitemap.xml
А заодно можете из robots.txt строчку с директивой Host: удалить, т. к. она больше не учитывается Яндексом.
Прогоняем сайт краулером
Теперь сканируем весь сайт каким-нибудь краулером, я буду использовать свой любимый CompraseR. Нам надо убедиться, что не осталось никаких http ссылок и картинок, все страницы открываются, существуют, нигде никакие каноникалы не забыты, и все соответствует новому https протоколу. Для сканирования выбираем вот такие настройки:
И в идеале надо получить что-то вот в этом духе:
Чтобы не было внутренних редиректов и несовпадений url и canonical.
У меня все ок по результатам проверки!
Добавляем https версию сайта в Яндекс.Вебмастер
Добавляем сайт, как отдельный, не смотря на предупреждение Яндекса:
Жмем «Всё равно добавить https://alaev.info». И подтверждаем сайт удобным для нас образом.
Получится так:
Добавляем https версию сайта в Google Search Console
Можно выбрать новую функцию Гугла «Доменный ресурс» (в консоли под голотипом видим выпадающий список сайтов, а в самом низу есть кнопка «Добавить ресурс»):
Для этого способа подойдет только подтверждение права собственности через DNS запись домена. После внесения TXT записи в DNS потребуется несколько минут пока Гугл увидит ее, после чего право собственности подтвердится:
Никаких дополнительных настроек тут делать не надо, как в Яндексе.(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Результат можно и нужно проверить, например, этими сервисами:
https://bertal.ru/
https://www.askapache.com/online-tools/http-headers-tool/
В течение нескольких дней после того, как вы настроите редирект, рекомендую заходить в Метрику: Отчеты — Стандартные отчеты — Содержание Страницы входа. После момента установки 301-редиректа у вас не должно быть посещений страниц в http адресом, только https. Примерно вот так это должно выглядеть:
Переезд сайта в Яндекс Вебмастере
А теперь, когда у нас работает 301-редирект, можно смело оформлять переезд сайта на https в панели вебмастера Яндекса. Выбираем «Индексирование» — «Переезд сайта», отмечаем «Добавить HTTPS» и сохраняем:
После этого можно и ссылку на xml-карту сайта указать новую в разделе «Индексирование» — «Файлы Sitemap».
Ну, вот, собственно, и все, дорогие друзья! Больше мне добавить нечего. Переезд на https осуществлен успешно. Чего желаю и вам!
Если будут какие-то вопросы, задавайте в комментариях.
А я пойду переносить свои поддомены на https.
До связи.
.htaccess перенаправление на https и www
Если ваш сайт обслуживает защищенные страницы по протоколу HTTPS (т.е. через SSL / TLS ), вам может потребоваться метод перенаправления всех HTTP-запросов на HTTPS. Затем, чтобы продолжить свои усилия по канонизации, вы также можете перенаправить все запросы www на не-www (или наоборот). Оба эти метода необходимы для обслуживания канонических версий ваших веб-страниц, так почему бы не объединить их в один простой фрагмент.www \ .example \ .com [NC] RewriteRule (. *) Https://example.com/$1 [L, R = 301]
Как и раньше, поместите этот код в корневой каталог .htaccess вашего сайта. Вот что он делает:
- Проверяет, доступен ли
mod_rewrite - Проверяет, отключен ли HTTPS, или если запрос включает
www - Если любое из условий соответствует, запрос соответствует и перенаправляется на
https / не wwwадрес
При размещении в корне.htaccess, этот метод охватывает всех запросов, обеспечивая полную канонизацию https / без www для вашего сайта. Не забудьте заменить два экземпляра example.com своим собственным доменным именем.
Примечание: , если ваш сайт страдает от дублирования страниц из-за index.php , добавленного к запрошенным URL-адресам, ознакомьтесь с этим сообщением на WP-Mix.com, в котором объясняется, как удалить www и index.php из URL-адреса.
Перенаправление на https и www
Следующее.www \. [NC] RewriteRule (. *) Https: //www.% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Этот код выполняет следующие действия:
- Первые две строки условно перенаправляют на https. Если для переменной
HTTPSустановлено значение off, запрос перенаправляется на https (см. Примечания ниже, если используется прокси). - Вторые две строки перенаправляют на www. Если запрос / хост не начинается с
www., запрос перенаправляется на www.
При размещении в корне.htaccess, этот метод охватывает всех запросов, обеспечивая полную канонизацию https / www для вашего сайта. Этот код не требует редактирования; это полностью plug-n-play.
Примечания при использовании прокси
Как объяснено здесь:
«Когда за некоторыми формами проксирования, когда клиент подключается через HTTPS к прокси-серверу, балансировщику нагрузки, приложению Passenger и т. Д., Переменная % {HTTPS} никогда не может быть на и вызвать цикл перезаписи. Это потому что ваше приложение фактически получает простой HTTP-трафик, даже если клиент и прокси / балансировщик нагрузки используют HTTPS.В этих случаях проверьте заголовок X-Forwarded-Proto вместо переменной % {HTTPS} . «
Итак, если вы используете какой-либо прокси-сервис или аналогичный, добавьте следующую строку в приведенный выше код:
RewriteCond% {HTTP: X-Forwarded-Proto}! Https Итак, окончательный результат при использовании прокси-сервера выглядит так:
# Canonical https / www (при использовании прокси)
RewriteCond% {HTTP: X-Forwarded-Proto}! Https
Скидка RewriteCond% {HTTPS}
RewriteRule (.www \. [NC]
RewriteRule (. *) Https: //www.% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Как принудительно использовать HTTPS с помощью .htaccess (обновлено в 2021 г.)
SSL
время доступа9 марта 2021 г.
песочные часы пустые2 мин чтения
person_outlineЭдвинас Б.
После установки SSL-сертификата ваш веб-сайт будет доступен по HTTP и HTTPS.Однако лучше использовать только последнее, поскольку оно шифрует и защищает данные вашего сайта. Хотя Hostinger позволяет пользователям настраивать этот параметр всего одним щелчком мыши, вы также можете использовать файл .htaccess для принудительного подключения HTTPS. Из этого туториала Вы узнаете, как это сделать.
Принудительное использование HTTPS для всего трафика
Одной из многих функций, которые вы можете выполнять с помощью .htaccess , является переадресация 301, которая постоянно перенаправляет старый URL-адрес на новый. Вы можете активировать эту функцию, чтобы принудительно использовать HTTPS для всего входящего трафика, выполнив следующие действия:
- Перейдите в File Manager на панели хостинга и откройте .(. *) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
- Сохранить изменения.
ВАЖНО: Убедитесь, что строка RewriteEngine On не повторяется дважды. Если строка уже существует, просто скопируйте остальную часть кода без нее.
Принудительное использование HTTPS в определенном домене
Допустим, у вас есть два домена: http://yourdomain1.com и http://yourdomain2.com. Оба домена обращаются к одному и тому же веб-сайту, но вы хотите, чтобы только первый был перенаправлен на версию HTTPS.(папка1 | папка2 | папка3) https: //% {HTTP_HOST}% {REQUEST_URI} [R = 301, L]
Обязательно замените ссылку на папку на фактические имена каталогов.
После внесения изменений очистите кеш браузера и попробуйте подключиться к своему сайту через HTTP. Если все было добавлено правильно, браузер перенаправит вас на версию HTTPS.
Заключение
Поздравляем! вы успешно отредактировали файл .htaccess и перенаправили весь HTTP-трафик на HTTPS, безопасную версию вашего веб-сайта.В зависимости от платформы, на которой вы разработали свой веб-сайт, могут быть альтернативные методы для включения этой функции. Например, вы можете настроить свой сайт WordPress или PrestaShop для работы с HTTPS с помощью плагинов.
Если у вас есть какие-либо советы, рекомендации или предложения, которыми вы хотите поделиться, мы с нетерпением ждем их в комментариях!
Как перенаправить мой сайт с помощью файла .htaccess?
Последнее изменение: 6 марта 2020 г.
Обзор
В этом документе объясняется, как создать .htaccess для перенаправления вашего сайта или содержимого сайта. Это не приведет к переадресации писем для ваших доменов.
ПРОЧИТАЙТЕ Вначале
Как файл конфигурации, .htaccess очень мощный. Даже малейшая синтаксическая ошибка (например, отсутствие пробела) может привести к тому, что ваш контент будет отображаться некорректно или вообще.
Поскольку .htaccess является скрытым системным файлом, убедитесь, что ваш FTP-клиент настроен на отображение скрытых файлов. Обычно это опция в настройках / опциях программы.
Эта статья предоставлена любезно. Установка, настройка и устранение неполадок сторонних приложений выходит за рамки поддержки, предоставляемой (mt) Media Temple. Найдите минутку, чтобы просмотреть Заявление о поддержке.
Инструкции
1. Создайте пустой текстовый файл с помощью текстового редактора, например блокнота, и сохраните его как htaccess.txt.
ПРИМЕЧАНИЕ:
Причина, по которой вы должны сохранить файл как htaccess.txt, заключается в том, что многие операционные системы и приложения FTP не могут читать или просматривать .htaccess файлов по умолчанию. После загрузки на сервер вы можете переименовать файл в .htaccess .
2. Отредактируйте содержимое файла htaccess.txt. Ниже приведены несколько примеров переадресации, которые вы можете использовать. Они помечены в соответствии с тем, какие действия они будут выполнять.
301 (Постоянный) Перенаправление:
Используйте 301 редирект .htaccess, чтобы постоянно указывать весь сайт на другой URL. Это наиболее распространенный тип перенаправления, который полезен в большинстве ситуаций.В этом примере мы перенаправляемся на домен example.com.
При добавлении следующего в файл .htaccess вашего веб-сайта обязательно замените example.com своим собственным доменным именем.
# Это позволяет перенаправить весь ваш сайт на любой другой домен.
Перенаправить 301 / http://example.com/
302 (временное) перенаправление:
Укажите для всего сайта другой временный URL. Это полезно для целей SEO, если у вас есть временная целевая страница и вы планируете вернуться к основной целевой странице позже:
# Это позволяет перенаправить весь ваш сайт на любой другой домен.
Перенаправить 302 / http: // example./? $ / folder2 /
Перенаправление на определенную страницу индекса:
# Обеспечить определенную страницу индекса (установить обработчик по умолчанию)
DirectoryIndex index.html
Перенаправить сообщение об ошибке:
Вместо того, чтобы выводить страницу с ошибкой 404 Not Found, сайт перенаправляет на домашнюю страницу:
# Перенаправить страницы ошибок 404 на домашнюю страницу
ErrorDocument 404 http://example.com/
Перенаправить несуществующую страницу в индекс.php
# Перенаправить несуществующие страницы на index.php
Options + SymLinksIfOwnerMatch RewriteEngine On RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L]
3. Загрузите этот файл и переименуйте его в .htaccess .
ПРИМЕЧАНИЕ:
- При использовании текстового редактора обязательно сохраните файл как обычный текст.
- Пути к месту сохранения этого файла можно найти в этой статье: Системные пути.
- Полное руководство по директивам Apache, которые можно использовать в файлах .htaccess, можно найти здесь: http://httpd.apache.org/docs/mod/core.html.
Более мощные изменения URL с помощью mod_rewrite
Если вам нужно внести сложные изменения в способ отображения URL-адреса, посетите раздел Использование правил перезаписи .htaccess. Вы можете делать такие вещи, как добавление «www» в начало URL-адреса, перенаправление всех запросов во вложенную папку, но сохранение остальной части URL-адреса и т. Д.
См. Также
Перенаправление HTTP на HTTPS в.htaccess: Руководство по миграции
Если вы читаете эту статью, мы можем с уверенностью предположить, что вы уже приобрели сертификат SSL и с нетерпением ждете его установки. Если вы все еще не можете выбрать подходящий SSL для своего веб-сайта, ознакомьтесь с этой статьей, чтобы понять различные типы SSL и выбрать наиболее подходящий SSL с экономичными вариантами.
Защитите веб-сайт WordPress с помощью сертификата SSL — сэкономьте 79%
Сэкономьте 79% на надежном Positive SSL , идеальном решении для веб-сайтов WordPress CMS.Он включает в себя неограниченные серверные лицензии, перевыпуск, 256-битное шифрование и многое другое.
Купите положительный SSL и сэкономьте 79%
Если вам нужна помощь в перенаправлении HTTP на HTTPS на сайте WordPress , ознакомьтесь с нашим руководством по установке сертификата SSL на WordPress.
Руководство по перенаправлению HTTP на HTTPS с .htaccess
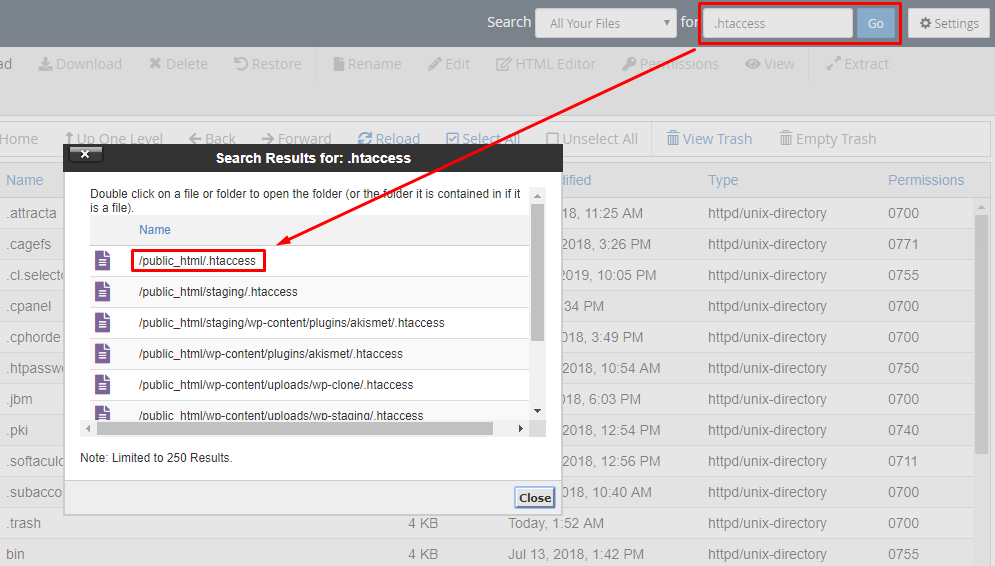
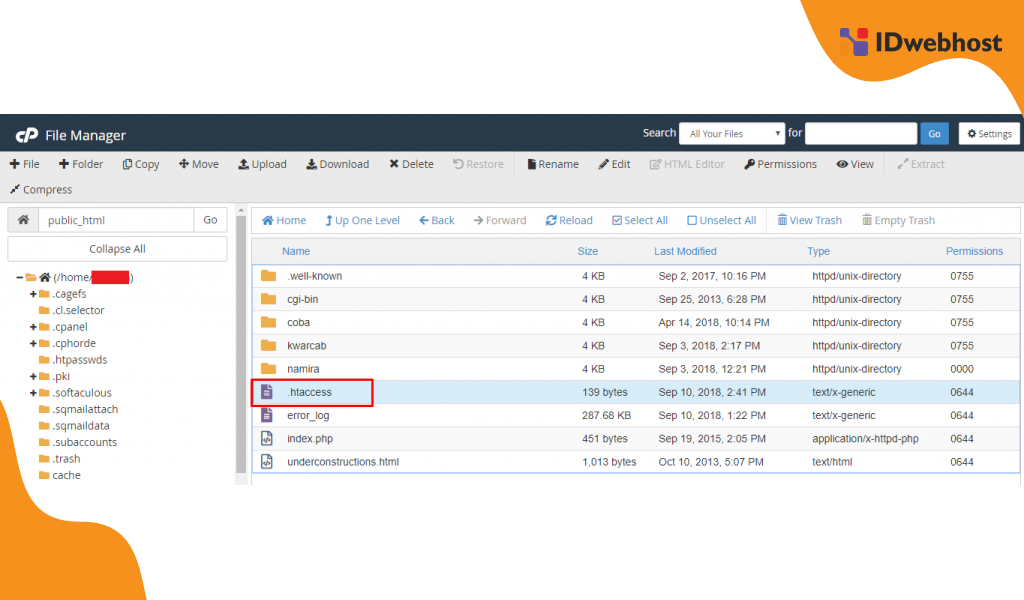
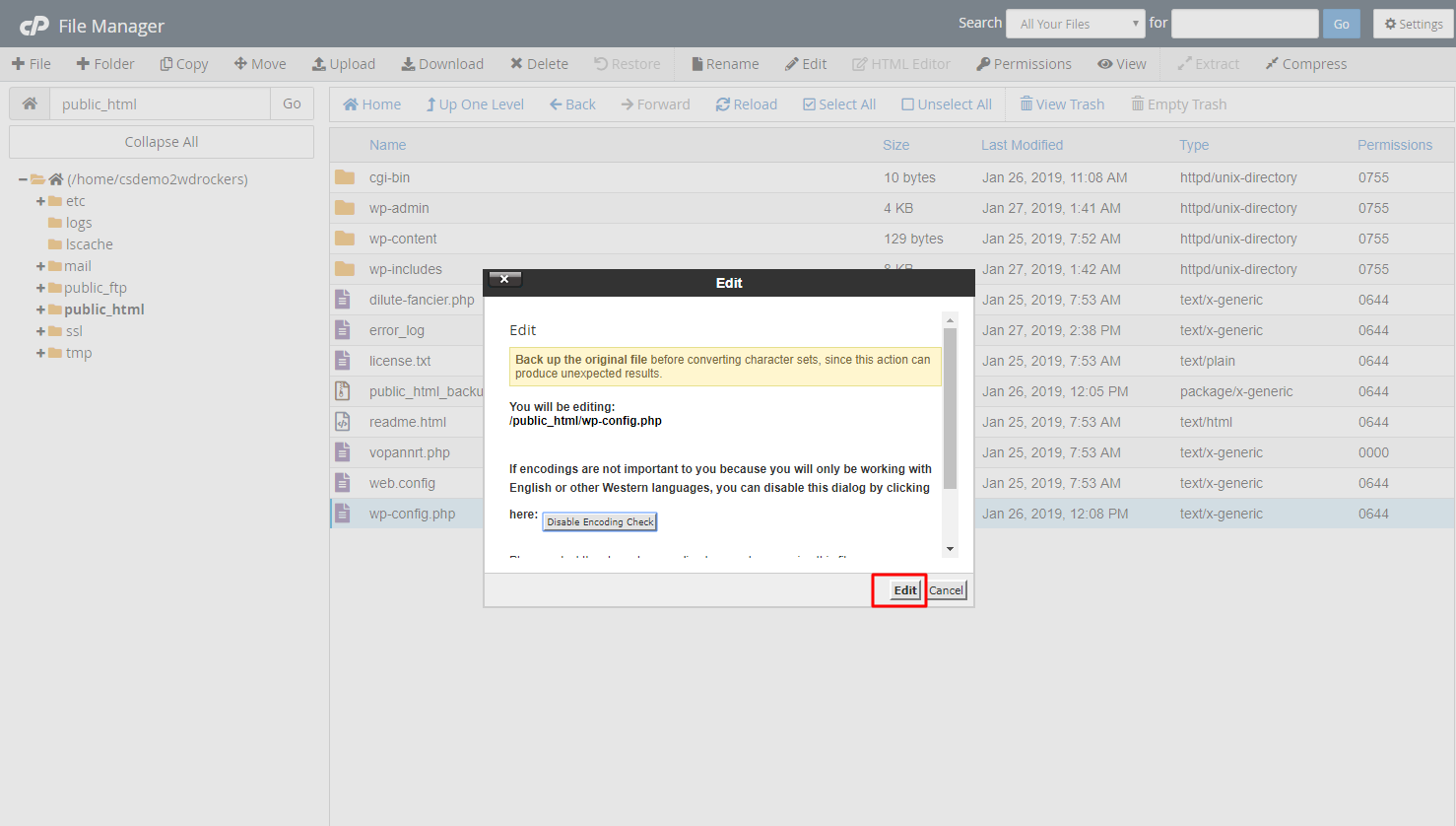
Найдите .htaccess в файловом менеджере cPanel
- Щелкните Диспетчер файлов в разделе «Файлы».
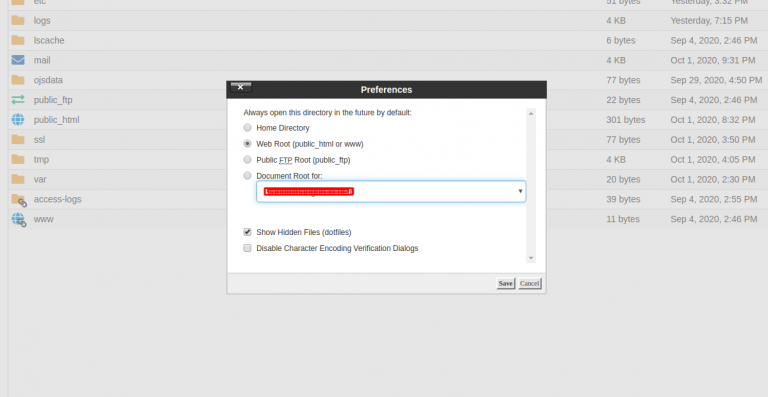
- Выберите опцию Document Root для .В раскрывающемся меню выберите доменное имя. ИЛИ нажмите «Настройки» в правом верхнем углу страницы, если у вас только один веб-сайт.
- Найдите файл .htaccess
- Файл .htaccess всегда скрыт. Итак, отметьте «Показать скрытые файлы (точечные файлы)»
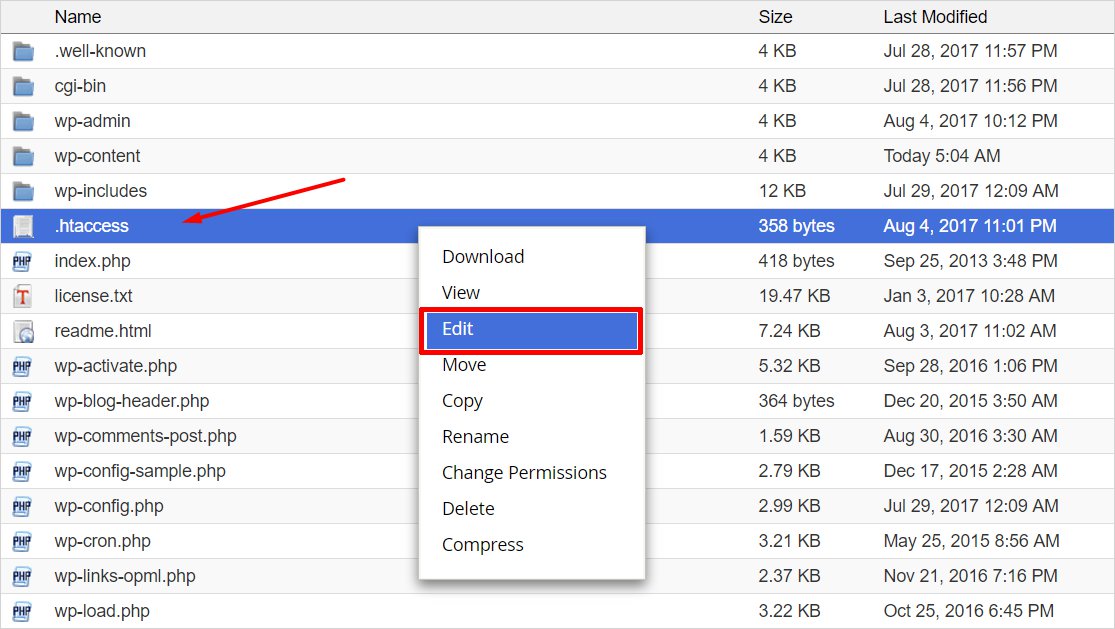
- Щелкните правой кнопкой мыши файл .htaccess и выберите Edit
- Появится диалоговое окно. Щелкните Edit еще раз.
Перед редактированием кода следует учесть несколько моментов:
- Ваш.Файл .htaccess должен храниться в корневой папке веб-сайта или в той же папке, где находится ваш сайт.
- Найдите слово RewriteEngine On в файле .htaccess, чтобы избежать повторения. Если RewriteEngine On уже записано в файле .htaccess, добавьте приведенный ниже код сразу после него (не дублируйте строку RewriteEngine On )
- Введите собственное доменное имя вместо yoursite.com
.htaccess Код для перехода с HTTP на HTTPS без WWW
Если вы хотите, чтобы версия вашего веб-сайта без www работала по протоколу HTTPS (т.е.(. *) $ HTTPS: // www. yoursite.com/folder/ $ 1 [R, L]
Как принудительно использовать HTTPS с помощью .htaccess
Если вы установили сертификат SSL для своего домена, следующим шагом должна быть настройка приложения для обслуживания всего веб-трафика через HTTPS.
В отличие от HTTP, где запросы и ответы отправляются и возвращаются в виде открытого текста, HTTPS использует TLS / SSL для шифрования связи между клиентом и сервером.
Использование HTTPS по сравнению с HTTP дает несколько преимуществ, например:
- Все данные шифруются в обоих направлениях.В результате конфиденциальная информация не может быть прочитана в случае перехвата.
- Chrome, Firefox и другие популярные браузеры помечают ваш сайт как безопасный.
- HTTPS позволяет использовать протокол HTTP / 2, что значительно повышает производительность сайта.
- Google отдает предпочтение HTTPS-сайтам. Ваш сайт будет лучше ранжироваться, если обслуживается через HTTPS.
Перенаправление может быть установлено на уровне приложения или сервера. В этой статье объясняется, как перенаправить HTTP-трафик на HTTPS с помощью .htaccess файл.
Если у вас есть root-доступ по SSH к серверу Linux, на котором работает Apache, предпочтительным способом является настройка перенаправления в файле конфигурации виртуального хоста домена. В противном случае вы можете настроить перенаправление в файле .htaccess домена. Сервер Apache читает файл .htaccess при каждом запросе страницы, что замедляет работу веб-сервера.
Большинство панелей управления, например cPanel, позволяют принудительно перенаправлять HTTPS с помощью графического пользовательского интерфейса.
Перенаправить HTTP на HTTPS с использованием
.htaccess # .htaccess — это файл конфигурации для каждого каталога веб-сервера Apache. Этот файл используется для определения того, как Apache обслуживает файлы из каталога, в котором он размещен, а также для включения / отключения дополнительных функций.
Обычно файл .htaccess находится в корневом каталоге домена, но вы можете иметь другие файлы .htaccess в подкаталогах.
Вы можете редактировать .(. *) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Вот что делает каждая строка кода:
-
RewriteEngine On— включает возможности перезаписи и позволяет нам использовать правила перезаписи. -
RewriteCond% {HTTPS} off— Проверяет, имеет ли соединение тип запроса HTTP. (.*) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301] — Перенаправить все HTTP-запросы на HTTPS с кодом статуса 301 (перемещен навсегда). Это правило перепишетhttp://example.com/abouttohttp://example.com/aboutилиhttp://www.example.com/abouttohttps: //www.example .com / about
Если в файле есть другие правила, добавьте код перезаписи вверху файла.
Вот и все! После добавления этих строк сохраните файл и обновите страницу в браузере.(. *) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
-
HTTP_HOST— это имя хоста, которое посетитель запрашивает при доступе к сайту. Эта переменная представляет ваше доменное имя. -
REQUEST_URI— это URI, который используется для доступа к странице.
Перенаправить HTTP на HTTPS и WWW на не-WWW #
К любому веб-сайту можно получить доступ по двум URL-адресам: с префиксом www (например, www. example \.(. *) $ https://www.example.com/$1 [R = 301, L]
Заключение #
Мы показали вам, как отредактировать файл .htaccess , чтобы перенаправить весь HTTP-трафик на HTTPS.
Если у вас есть доступ к файлам конфигурации Apache, для повышения производительности вы должны принудительно использовать HTTPS, создав 301 редирект на виртуальном хосте домена.
Если у вас есть вопросы или отзывы, не стесняйтесь оставлять комментарии.
Https на http | WordPress.org
Сайт отключился после удаления SSL./ visible*(responsive|css|js|dynamic|loader|fonts)\.php — [E = cache-control: max-age = 3600]
### marker CACHE RESOURCE end ###
### marker FAVICON start ###
RewriteRule favicon \ .ico $ — [E = cache-control: max-age = 86400]
### marker FAVICON end ###
## LITESPEED WP CACHE PLUGIN — Не редактировать содержимое этого блока! ##
# END LSCACHE
# BEGIN NON_LSCACHE
## LITESPEED WP CACHE PLUGIN — Не редактируйте содержимое этого блока! ##
### marker MINIFY start ###
RewriteCond% {REQUEST_FILENAME}! -d
RewriteRule. /index.php [L]
# END WordPress
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
Страница, с которой мне нужна помощь: [войдите, чтобы увидеть ссылку]
Перенаправление запросов посетителей с помощью.Файл .htaccess — Документация по продукту Acquia
.htaccess вашего веб-сайта
файл определяет, как посетители вашего сайта получают доступ к вашему сайту, и может быть
настроен для обработки различных сценариев посетителей. Некоторая конфигурация
методы, которые вы можете использовать с файлом .htaccess вашего веб-сайта Acquia, включают
следующие:
Внесение изменений в ваш .htaccess требует знания Git.
При реализации перенаправления в файле .htaccess помните о
следующие лучшие практики:
Поместите следующие примеры кода сразу после
RewriteEngine На линиив вашем.htaccessфайл.Включите следующую строку в свой код перезаписи, чтобы исключить Acquia домены по умолчанию:
RewriteCond% {HTTP_HOST}! \. Acquia-sites \ .com [NC] # исключить домены AcquiaСлишком много перенаправлений может вызвать незначительные или серьезные проблемы с производительностью вашего интернет сайт. Каждый запрос страницы должен соответствовать правилам перенаправления, требующим добавлено время загрузки для каждого запроса. Acquia рекомендует регулярные обзоры правил консолидации и удаления в рамках вашего обычного обслуживания практики.
Редиректы не сохраняют информацию отслеживания кампании Google. Если вы полагаетесь на этой информации убедитесь, что ваши ссылки не зависят от серверной части Acquia. перенаправляет. Подписчики Cloud Platform Enterprise могут использовать собственный VCL. файл, чтобы изменить это поведение.
Дополнительные сведения о правилах перезаписи .htaccess см. В разделе Введение в
htaccess правила перезаписи.
Перенаправляет на сайт Factory
ПодпискиSite Factory должны изменять примеры, приведенные на следующая страница, например:
- При тестировании
AH_SITE_ENVIRONMENTвам могут потребоваться другие значения. чемprodдля имен сред, например_01liveили01live. - Использование доменных имен по умолчанию
acsitefactory.comвместоacquia-sites.com.
Вы можете изменить файл .htaccess вашего приложения, чтобы при посещении
запросить URL вашего приложения без поддомена www , запрос
перенаправляет на поддомен www . Например, запросы к http://example.com перенаправит на http://www.example.com .
Следующие строки в вашем приложении Drupal Для веб-сайтов, размещенных на Acquia, безопасные HTTPS-соединения заканчиваются при загрузке
уровень балансировщика, который может вызывать общие Примеры в каждом из доступных методов перенаправления используют флаги правила перезаписи.(. *) $ https://www.domain.net/$1 [R = 301, L] Acquia рекомендует размещать эти правила после других перенаправлений, таких как
Перенаправление всего HTTP-трафика на HTTPS или Перенаправление всего трафика на чистый домен SSL. Чтобы исключить домены Acquia по умолчанию из ваших перенаправлений, или определенные
среды (например, Dev и Stage), добавьте одно или несколько из следующих
условные обозначения в начало любой группы правил перезаписи: Предыдущие примеры того, как и когда вы могли бы использовать перезапись, сложны.
Вот разбивка сценариев, которые могут помочь вам определить, какие у вас
потребности веб-сайта. Предупреждение системы безопасности появится на голом домене только в том случае, если запрос специально
включает протокол HTTPS (например, Для облачной платформы запись CNAME для Если файл Если вы отправляете конкретный запрос на В зависимости от типа подписки Cloud Platform может быть больше
требования или шаги по удалению предупреждения системы безопасности: Профессиональная облачная платформа Cloud Platform Professional использует общие балансировщики, поэтому вы должны использовать голый
доменная служба (например, Route 53 или CloudFlare), чтобы удалить предупреждение системы безопасности..(. *) $ http: //www.% {HTTP_HOST}% {REQUEST_URI} [L, R = 301] рецепты .htaccess для HTTPS
перенаправляет, чтобы не работать должным образом. Начиная с модели X-Forwarded-Proto Заголовок лака указывает
к веб-серверу, если запрос пришел через HTTPS, вы должны подтвердить
заголовок в ваших условиях перезаписи. RewriteCond% {ENV: AH_SITE_ENVIRONMENT} prod [NC] # only prod
RewriteCond% {ENV: AH_SITE_ENVIRONMENT}! Prod [NC] # not prod
# исключить домены Acquia
RewriteCond% {HTTP_HOST}! \.(. *) $ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
https://example.com ), а загрузка
балансировщик, покрывающий голый домен, не содержит сертификата SSL. Запрос на http: // example.com с использованием протокола HTTP не будет обеспечивать безопасность
предупреждение, потому что не запрашивалось безопасное соединение с пустым доменом. Домен Тип записи DNS IP / имя хоста www.example.com CNAME dc–0000–000000000.us-east-1.elb.amazonaws.com example.com A 123.45,67,89 www.example.com указывает на хост
имя эластичного балансировщика нагрузки, в котором пользовательский интерфейс самообслуживания устанавливает сертификат SSL. Голые домены /
не-FQDN, например example.com , не может иметь записи CNAME без службы
как Route 53.
Из-за ограничения домен должен указывать на эластичный IP-адрес
балансировочная пара за эластичным балансировщиком нагрузки (ELB)..Файл .htaccess содержит перенаправление, принимающее все запросы на голый
домен и перенаправить их на www , из-за того, как записи DNS
настроен, следующий процесс произойдет, если вы запросите http://example.com : http://example.com попадает в балансировщики нагрузки
ELB. .htaccess перенаправляет запрос на https://www.example.com . https: // www.example.com попадает в ELB (где
сертификат существует), и процедура завершается, как ожидалось. https://example.com с HTTPS
протокол, происходит следующее: https://example.com попадает в балансировщики нагрузки за ELB..htaccess правило 301 перенаправляет запрос на https://www.example.com . https://www.example.com попадает в ELB (где
сертификат существует), и процедура завершается, как ожидалось.




 entropy_file /dev/urandom
entropy_file /dev/urandom (.*)$ https://secure.domain.com/a/login/%1 [L,R=301]
(.*)$ https://secure.domain.com/a/login/%1 [L,R=301]
 Список ссылок : .htaccess перенаправить http на https ModRewrite с HTTPS https://www.ndchost.com/wiki/apache/redirect-http-to-https…
Список ссылок : .htaccess перенаправить http на https ModRewrite с HTTPS https://www.ndchost.com/wiki/apache/redirect-http-to-https… com ,…
com ,…