Скрипт | htmlbook.ru
Скриптом называется программа (обычно на языке JavaScript) выполняемая в браузере. Скрипт в качестве значения применяется к событиям и вызывается при наступлении указанного события. Если скрипт небольшой, его код можно указать прямо в значении, для объемных скриптов пишется функция и вызывается в значении события.
Синтаксис
событие="язык: скрипт"В качестве событий выступают следующие атрибуты: onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onload, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onreset, onselect, onsubmit, onunload.
Язык определяет язык программирования, на котором написан скрипт, может принимать следующие значения:
- javascript — JavaScript;
- jscript — JScript, разновидность языка JavaScript разработанная компанией Microsoft;
- vbscript — язык программирования VBScript основанный на Visual Basic.
По умолчанию значением выступает javascript.
Также допускается указывать скрипт в качестве значения атрибута href тега <a>, но предваряя скрипт ключевым словом javascript:, в противном случае браузер будет воспринимать значение как ссылку. Вместо javascript пишется нужный язык программирования скрипта.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Скрипты</title>
<style>
#msg {
display: none;
position: absolute;
width: 280px;
top: 200px;
left: 50%;
margin-left: -150px;
background: #fc0;
padding: 10px;
}
</style>
<script>
function textMsg(msg) {
document.getElementById('text').innerHTML = msg;
document.getElementById('msg').style.display = 'block';
}
function closeMsg() {
document.getElementById('msg').style.display = 'none';
}
</script>
</head>
<body>
<div>
<div></div>
<div><a href="javascript:closeMsg()">[Закрыть]</a></div>
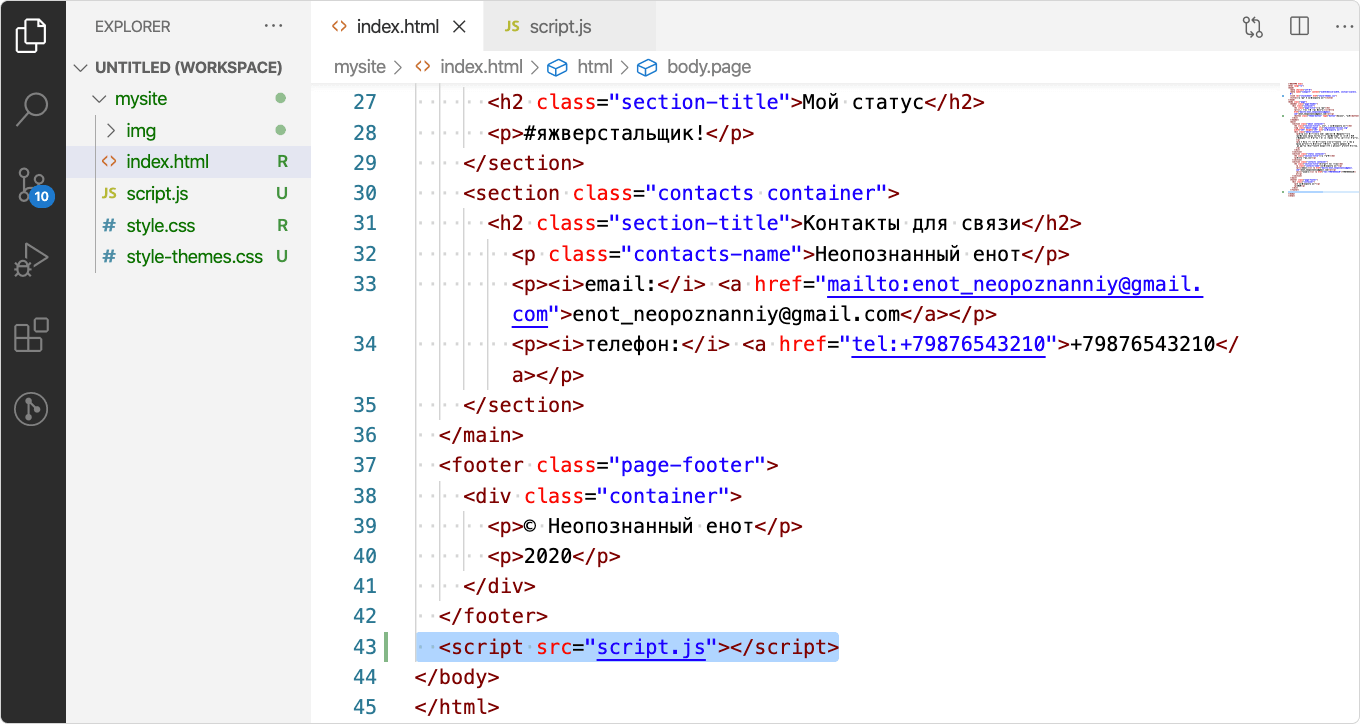
</div>
<p>Нажмите на <a href="#">
ссылку для открытия сообщения</a>.
</p>
</body>
</html>Подключение и выполнение JavaScript на странице
Несколько примеров как подключить JS скрипты к web страницам и некоторые тонкости.1
JS в отдельных файлах
<script src="/script.js" type="text/javascript"></script>Также можно указать кодировку файла атрибутом charset:
<script src="/script.js" type="text/javascript" charset="utf-8"></script>
Атрибут async загрузит скрипт асинхронно т.е. не будет блокировать дальнейшую загрузку страницы.
<script src="/script.js" type="text/javascript" async></script>Атрибут defer откладывает выполнение скрипта до тех пор, пока вся страница не будет полностью загружена.
<script src="/script. js" type="text/javascript" defer></script>
js" type="text/javascript" defer></script>Атрибут crossorigin
Могут быть значения:
anonymous |
При загрузке не передаются cookie, сертификат X.509, логин/пароль для аутентификации по HTTP |
use-credentials |
Выполняется кросс-доменный запрос Origin |
<script src="/script.js" type="text/javascript" crossorigin="anonymous"></script>
<script src="/script.js" type="text/javascript" crossorigin="use-credentials"></script>
JS в коде страницы
<script type="text/javascript">
...
</script>
<script>
...
</script>3
Мета-тег Content-Script-Type
Указывает используемый язык в тегах<script>. ..</script>
..</script>. По умолчанию используются значение text/javascript.<meta http-equiv="content-script-type" content="text/javascript">4
Noscript
Браузер покажет содержание тега
<noscript>
...
</noscript>5
Экранирование JS кода
В старых браузерах где был отключён JS содержание тега выводилось на странице, поэтому JS код экранировали:
<script type="text/javascript">
<!--
...
//-->
</script>JavaScript Учебник. Установка. Уроки для начинающих. W3Schools на русском
Как подключить JavaScript? Тег <script>
На HTML-странице JavaScript код должен быть вставлен между тегами <script> и </script>.
Старые примеры JavaScript могут использовать атрибут type с таким написанием: <script type=»text/javascript»>.
Согласно спецификации HTML5 для подключения JavaScript атрибут type — не обязателен. JavaScript является скриптовым языком в HTML по умолчанию.
Функции и события JavaScript
JavaScript function — это блок кода JavaScript, который может быть выполнен при «вызове».
Например, функция может быть вызвана, когда происходит событие, например, когда пользователь нажимает кнопку.
Вы узнаете намного больше о функциях и событиях в последующих главах этого учебника.
JavaScript в <head> или <body>?
Вы можете разместить любое количество скриптов в HTML-документе.
Скрипты могут быть размещены в разделах <body> или в <head> HTML страницы, или в обеих разделах.
JavaScript в <head>
В этом примере JavaScript function размещается в разделе <head> HTML страницы.
Функция вызывается при нажатии кнопки:
Пример
<head>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Параграф изменён.»;
</script>
</head>
<body>
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type=»button»>Попробуй это</button>
</body>
</html>
JavaScript в <body>
В этом примере JavaScript function размещается в разделе <body> HTML страницы.
Функция вызывается при нажатии кнопки:
Пример
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type=»button»>Попробуйте это</button>
<script>
function myFunction() {
document. getElementById(«demo»).innerHTML = «Параграф изменён.»;
getElementById(«demo»).innerHTML = «Параграф изменён.»;
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <body> улучшает скорость отображения, поскольку интерпретация скриптов замедляет отображение веб-страницы. По возможности старайтесь размещать JavaScript-код именно в конце HTML-страницы.
Внешний JavaScript
Скрипты также могут быть размещены во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById(«demo»).innerHTML = «Параграф изменён.»;
}
Внешние скрипты удобны, когда один и тот же JavaScrip-код используется на разных веб-страницах (по аналогии с внешними файлами .css).
Файлы JavaScript имеют расширение .js.
Чтобы использовать внешний скрипт, укажите имя файла скрипта в атрибуте src (сокращенно от source) тега <script>:
Можно разместить внешнюю ссылку на скрипт в <body> — как вам нравится.
Скрипт будет вести себя так, как если бы он был расположен именно там, где находится тег <script>.
Внешние скрипты не могут содержать теги <script>. В них содержится непосредственно сам JavaScript-код.
Преимущества использования внешних файлов JavaScript
Размещение скриптов во внешних файлах имеет ряд преимуществ:
- Разделяются HTML-код и JavaScript-код
- Это облегчает чтение и поддержку отдельно HTML и JavaScript
- Кэшированные файлы JavaScript могут ускорить загрузку страниц
Чтобы добавить несколько файлов скриптов на одну страницу — используйте несколько тегов
Пример
<script src=»myScript1. js»></script>
js»></script>
<script src=»myScript2.js»></script>
Внешние ссылки
На внешние скрипты можно ссылаться с помощью полного URL-адреса или пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на скрипт:
В этом примере используется скрипт, расположенный в указанной папке на текущем веб-сайте:
Этот пример ссылается на скрипт, расположенный в той же папке, что и текущая страница:
Вы можете прочитать больше о путях к файлам в главе HTML Пути к файлам на нашем сайте W3Schools на русском.
Для написания скриптов на языке JavaScript используются точно такие же редакторы кода, как и для написания обычного HTML-кода. О том, какие можно использовать редакторы кода, вы можете прочитать в разделе HTML Редакторы на нашем сайте W3Schools на русском.
Html. Javascript. Как асинхронно подключить скрипты?
Подключение внешних скриптов на сайте — всегда узкое место. Это связано с тем, что страница отображается по мере загрузки скриптов. Это очень плохо при загрузке удаленных скриптов, при /загрузке тяжеловесных скриптов и т.д.
Частично помогает известный метод переноса скриптов в конец страницы — но это также не 100% выход. Т.к. скрипты все равно будут подгружаться последовательно и после отображения всей страницы, что, например, плохо для различных счетчиков посещений.
Помочь решить проблему могут следующий два аттрибута:
Атрибут async
Этот атрибут работает во всех браузерах, кроме IE9-. С его помощью скрипт будет выполнятся полностью асинхронно. Это значит, что при указании
Атрибут defer
Атрибут идентичен указанному выше, но работает в абсолютно всех браузерах и имеет всего два, но принципиальных отличия.
Первое:
Браузер гарантирует последовательность загрузки всех скриптов, с указанным defer.
Приведу пример:
<script src=»1.js» async></script> <script src=»2.js» async></script>
<script src=»1.js» async></script> <script src=»2.js» async></script> |
В этом примере первым будет выполнен тот скрипт, который будет первым загружен.
Но что делать, если нужно асинхронно загрузить зависимые скрипты?
<script src=»1.js» defer></script> <script src=»2.js» defer></script>
<script src=»1.js» defer></script> <script src=»2.js» defer></script> |
Данный код позволяет асинхронно загружать скрипты, но при этом придерживаться их порядку. Т.е. независимо от того, какой скрипт будет загружен раньше — выполняться они будут строго в нужной последовательности.
Также следует отметить, что скрипты с атрибутом async выполнятся после загрузки, а скрипты с атрибутом defer обязательно дождутся ПОЛНОЙ загрузки страницы.
Ну и конечно же, оба атрибута работают только для внешних скриптов, т.е. для тех, у которых установлен параметр src.
Похожие записи
Способы подключения javascript | Vaden Pro
Создавая скрипты для страниц мы можем не только вставлять их в код страницы, а и подключать js внешним файлом. Второй подход обычно используется когда нам необходимо подключать объемные скрипты, чтобы не «загрязнять» код страницы.
Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Как вставить скрипт в код страницы?
Используя тег script мы можем вставить код в любом месте html страницы.
К примеру:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Пример скрипта</title>
<!--Вставляем код первый раз-->
<script>
alert('Сообщение 1');
</script>
</head>
<body>
<p>Текст до кода</p>
<!--Вставляем код второй раз-->
<script>
alert('Сообщение 2');
</script>
<p>Текст после кода</p>
</body>
</html>Те, кто изучал javascript ранее могут сказать, что в примере допущена ошибка и при использовании тега script необходимо добавлять атрибут type=»text/javascript», на самом деле ошибки тут нет.
В стандарте html4 и ранее указание атрибута type действительно было обязательно. С выходом в мир html5 все стало немного проще и теперь нам достаточно просто указать сам тег script, чтобы браузер интерпретировал код верно.
Использование атрибута language для обозначения скрипта сегодня также неуместно, поскольку языком по умолчанию и так идет JavaScript
На заметку:
Повторяя данный пример Вы могли отметить для себя, что страница не загружается до конца сразу. Остановимся на этом подробнее:
- Загружая страницу интерпретатор идет по коду построчно, потому первыми активируются скрипты стоящие в коде раньше (в нашем случае скрипт из «головы» документа).
- После загружается часть страницы до второго скрипта.
- Происходит исполнение второго скрипта.
- Заканчивается загрузка страницы.
Встречаясь с тегом скрипта браузер не показывает его содержимое, а переключается в JS режим и исполняет его содержимое.
На заметку:
Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код.
Как подключить внешние файлы скриптов?
Использование на странице большого количества скриптов может сильно ее утяжелить и сделать код в целом трудночитаемым. Потому исходно была предусмотрена возможность подключения скриптов отдельными файлами.
Это делается при помощи атрибута src тега скрипт. Браузер, встретив в любом месте кода страницы конструкцию:
<script src="путь-к-скрипту/script.js"></script>
Скачает файл script.js и выполнит код содержащийся в нем.
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу.
Преимуществом данного метода подключения javascript является то, что обычно браузер подгружает файл скрипта один раз и сохраняет его в кеш, не тратя после время на его скачивание при серфинге пользователя по другим страницам сайта или же обновлении текущей. Это на порядок ускоряет скорость обработки страниц сайта браузерами.
Стоит обратить внимание на тот факт, что код внутри тега у которого указан атрибут src будет проигнорирован.
<script src="script.js"> alert(какой-то код); </script>
При таком использовании тега будет исполнен код из файла script.js, но вывода сообщения «какой-то код» не произойдет, поскольку код внутри тега будет проигнорирован.
Чтобы все сработало нужно использовать следующую конструкцию:
<script src="script.js"></script> <script> alert(какой-то код); </script>
Оценок: 3 (средняя 5 из 5)
- 4367 просмотров
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Как встроить в HTML код страницы JS-скрипты?
Подключение JavaScript в HTML код
Есть два способа вызова JavaScript в HTML-коде страницы:
[html]<script type=’text/javascript’ src=’путь_к_скрипту’></script>[/html]
[html]<script type=’text/javascript’>код_скрипта</script>[/html]
Первый способ подключает js-файл, который может быть расположен как в одной из директорий сайта, так и на другом ресурсе. Второй способ встраивает код js-файла в HTML-код страницы. Тут стоит разобраться в том, что использование того или другого метода должно зависеть от объема js-скрипта. Если объем скрипта достаточно большой, то лучше будет вызвать его из файла. Кроме этого, большие по объему скрипты можно оптимизировать, ознакомившись со статьей как сжать JS-скрипты. Но если же весь код скрипта заключен в несколько строчек, то встраивание JavaScript в HTML код страницы будет более правильным. Встраивание небольшого по размеру js-кода лишает сервер необходимости запрашивать этот самый файл, что в свою очередь уменьшит задержки при загрузке других ресурсов и сократит время обработки страницы.
Второй способ встраивает код js-файла в HTML-код страницы. Тут стоит разобраться в том, что использование того или другого метода должно зависеть от объема js-скрипта. Если объем скрипта достаточно большой, то лучше будет вызвать его из файла. Кроме этого, большие по объему скрипты можно оптимизировать, ознакомившись со статьей как сжать JS-скрипты. Но если же весь код скрипта заключен в несколько строчек, то встраивание JavaScript в HTML код страницы будет более правильным. Встраивание небольшого по размеру js-кода лишает сервер необходимости запрашивать этот самый файл, что в свою очередь уменьшит задержки при загрузке других ресурсов и сократит время обработки страницы.
Какие по объему JS-скрипты необходимо встраивать в HTML код?
Хорошей подсказкой для встраивания JavaScript может послужить Page Speed от Google. Данный инструмент подскажет вебмастеру какие .js и .css-файлы должны быть встроены в HTML код страницы.
Что делать с JS-скриптами, которые вызываются с других сайтов?
Со скриптами, которые вызываются из других сайтов, можно провернуть следующие действия:
- Находите их и копируете их код.

- Создаете в текстовом редакторе аналогичный js-скрипт.
- Заливаете его в корневую(или в любую другую) директорию своего сайта.
- Изменяете путь вызова js-скрипта на адрес, по которому расположился Ваш скрипт.
В основном проблемы могут возникнуть с 4-ым пунктом. В статье «Как встроить небольшой css-файл в HTML-код страницы» я описал алгоритм, с помощью которого в CMS WordPress можно найти место вызова стиля и изменить его, встроив вместо него небольшой css-файл. Данный алгоритм вполне подойдет и для js-файлов.
Где лучше подключить JavaScript?
JavaScript лучше всего подключить в футере(footer) страницы. Разместив js-скрипт в начале(head) или середине(body) страницы, Вы приостановите загрузку страницы на время выполнения данного скрипта. Если же скрипт будет размещен в конце страницы и будет выполняться только после загрузки основного содержимого страницы, пользователи смогут быстрее начать изучать материал. Ну, а скрипты подтянуться позднее. К тому же, желательно скрипты загружать после css-файлов. Почему после, а не до стилей, читайте в статье Оптимизация порядка загрузки стилей и скриптов, в которой этот момент подробно рассмотрен.
К тому же, желательно скрипты загружать после css-файлов. Почему после, а не до стилей, читайте в статье Оптимизация порядка загрузки стилей и скриптов, в которой этот момент подробно рассмотрен.
Как подключить Javascript файл к html документу? — Продвинутый Вебмастер
Предположим, что у вас есть html-документ и javascript код, который должен в нем выполняться.
Код javacript может находиться как внутри html-документа, так и в отдельном файле формата *.js.
Проблема, которая очень часто появляется у начинающих пользователей:
Как подключить javacript-код или файл к html документу?
В этой небольшой заметке мы рассмотрим, как это можно сделать.
Для тех, кто любит смотреть видео, версия этого урока в видео формате выложена в группе вконтакте.
Вступайте, там много интересного.
А для тех, кто предпочитает текст, читаем ниже.
Пусть содержимое файла html будет следующее:
Ничего лишнего.
Теперь код, который необходимо подключить:
Т. е. этот скрипт просто должен вывести всплывающее окно с сообщением, что «Javacript подключен» при открытии файла html-документа.
Итак, рассматриваем два варианта подключения скрипта.
Вариант 1. Подключение внутри html-файла.
Делается это с помощью конструкции:
Вставим этот код можно внутри тэга <body>, либо внутри тега <head>.
В итоге, содержимое html файла может буть следующим:
Проверяем, что все работает:
Отлично. Окно с сообщением появилось.
Вариант 2. Подключение внешнего файла скрипта с кодом.
Если javascript-код находится во внешнем файле, то способ его подключение будет несколько другим.
Пусть такой файл называется script. js. О том, как создать javascript файл я писал здесь .
В итоге, имеем два файла index. html и script. js, которые находятся в одной папке.
Как теперь подключить скрипт к html файлу?
В этом случае нужно воспользоваться тэгом
Об адресах и как их правильно выставлять информация здесь .
Так как файл скрипта script. js находится в той же папке, что и файл index. html, то html-код может быть следующим:
Как правило, скрипты подключаются в области <head> документа.
Если все сделано правильно, то вы точно также сможете увидеть всплывающее окно с надписью, что «javascript подключен».
Это два основных способа, как вы можете подключить код javascript к html документу. Пользуйтесь этим на практике.
как накрутить сообщения скрипт
что значит по скрипту
как использовать скрипты
javascript — как правильно включить скрипт в html
В настоящее время я работаю над проектом с использованием Django, и у меня возникла странная проблема с тегами сценария.
У меня есть файл layout.html, в который я включил JQuery и Bootstrap в голове. Используя jinja, я расширяю layout.html для своего нового файла main.html. В мой новый файл я теперь включаю новый сценарий, потому что этот сценарий специфичен для этой страницы.
Проблема, с которой я столкнулся, заключается в том, что этот новый скрипт не работает в основном.html, если я снова не включу JQuery в main.html. Пожалуйста, я хотел бы знать, есть ли этому объяснение? или, может быть, я что-то упускаю?
файл layout.html
// скрипт для включения здесь jquery, версия 3.3.1
// другие скрипты включают bootstrap.js, popper.js, knockout.js
{блокировать контент%}
{% endblock%}
Образец main.html
основной.html
{% extends "layout.html"%} {% block content%}
// Этот новый скрипт ниже работает, только если здесь указан jquery
// здесь новый скрипт
{% endblock%}
Я также использую knockout.js, из которого вызываю функции в новом скрипте при загрузке документа. Для нового скрипта требуется Jquery, но я не понимаю, почему он не находит jquery, если он не включен в тот же файл. Я также получаю сообщение и ошибку, когда включаю JS в файл main. html, потому что jquery должен быть включен перед загрузкой.js.
html, потому что jquery должен быть включен перед загрузкой.js.
Пожалуйста, я был бы рад, если бы кто-нибудь сталкивался с подобными проблемами или если бы кто-нибудь мог мне это объяснить.
Это заголовок layout.html:
Suggesto
<ссылка
rel = "таблица стилей"
href = "https://use.fontawesome.com/releases/v5.7.0/css/all.css"
/>
<сценарий
src = "https://code.jquery.com/jquery-3.3.1.min.js"
целостность = "sha256-FgpCb / KJQlLNfOu91ta32o / NMZxltwRo8QtmkMRdAu8 ="
crossorigin = "анонимный"
>
<сценарий
src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14. 6/umd/popper.min.js"
целостность = "sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ / yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin = "анонимный"
>
<ссылка
href = "https://fonts.googleapis.com/css?family=Noto+Serif+SC|Open+Sans|Quicksand|Montserrat"
rel = "таблица стилей"
/>
{% load staticfiles%}
<ссылка
rel = "таблица стилей"
href = "/ static / bootstrap / css / bootstrap.css"
type = "текст / css"
/>
6/umd/popper.min.js"
целостность = "sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ / yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin = "анонимный"
>
<ссылка
href = "https://fonts.googleapis.com/css?family=Noto+Serif+SC|Open+Sans|Quicksand|Montserrat"
rel = "таблица стилей"
/>
{% load staticfiles%}
<ссылка
rel = "таблица стилей"
href = "/ static / bootstrap / css / bootstrap.css"
type = "текст / css"
/>
Main.html начинается так
{% extends "mainpage / layout.html"%} {% block content%}
<ссылка
rel = "таблица стилей"
href = "/ static / css / star-rating. min.css"
media = "все"
type = "текст / css"
/>
min.css"
media = "все"
type = "текст / css"
/>
HTML-тег
Тег сценария HTML .
Ниже приведен пример HTML-страницы, содержащей код JavaScript в теге


 js" type="text/javascript" defer></script>
js" type="text/javascript" defer></script> ..</script>
..</script>
 6/umd/popper.min.js"
целостность = "sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ / yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin = "анонимный"
>
<ссылка
href = "https://fonts.googleapis.com/css?family=Noto+Serif+SC|Open+Sans|Quicksand|Montserrat"
rel = "таблица стилей"
/>
{% load staticfiles%}
<ссылка
rel = "таблица стилей"
href = "/ static / bootstrap / css / bootstrap.css"
type = "текст / css"
/>
6/umd/popper.min.js"
целостность = "sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ / yoi7FRNXMRBu5WHdZYu1hA6ZOblgut"
crossorigin = "анонимный"
>
<ссылка
href = "https://fonts.googleapis.com/css?family=Noto+Serif+SC|Open+Sans|Quicksand|Montserrat"
rel = "таблица стилей"
/>
{% load staticfiles%}
<ссылка
rel = "таблица стилей"
href = "/ static / bootstrap / css / bootstrap.css"
type = "текст / css"
/>
 min.css"
media = "все"
type = "текст / css"
/>
min.css"
media = "все"
type = "текст / css"
/>