Какие бывают логины примеры. Вот несколько примеров
Логин – это идентификатор пользователя для входа в Интернет-сервисы (почтовые ящики, форумы, социальные сети и т.д.). Название происходит от английских слов «log », что переводится как «бортовой журнал », и «in », что означает «в», «внутрь». Логин используется в связке с паролем, специальным секретным словом. Это пара необходима для получения доступа к личным данным, которые должны быть скрыты от посторонних. Пароль для безопасности периодически меняется.
В зависимости от конкретного сервиса идентификатор может совпадать или нет с именем пользователя, которое отображается внутри сервиса и видно другим людям. Если совпадения нет, то вход осуществляется вводом логина и пароля, а общение ведется уже под именем. Это имя может быть реальным или вымышленным , включать фамилию или нет. Как правило, в Интернете используются псевдонимы (никнеймы, ники).
В социальных сетях для доступа часто используется E- mail или номер телефона . Вот пример входа в facebook.com:
Правила создания логина
Традиционно идентификаторы для входа в сервис состоят из набора латинских букв и цифр (плюс символ подчеркивания «_»). Так повелось еще со времен операционной системы Unix, когда и был придуман такой способ защиты пользователей. Применение кириллицы возможно для некоторых систем, работающих в Рунете.
Также допускается использование специальных значков. Вышеупомянутый qip.ru благосклонно относится к символам «-» и «.», но ругается на знак подчеркивания «_». Rambler.ru принимает все эти три символа, но
 &*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:
&*()_-+», это повышает сложность секретного слова. Чтобы усложнить пароль, заменяйте букву «i» на «!», «a» на «@» и так далее. Если фантазия совсем обеднела, запустите специальный генератор , вроде pasw.ru:В процессе регистрации аккаунта любой почтовый сервис запрашивает логин и пароль. В свою очередь, логин для почты является идентификатором пользователя и адресом электронного ящика, а пароль необходим для защиты доступа, то есть является ключом для входа.
Придумать учётные данные — ответственная задача, которой ни в коем случае нельзя пренебрегать. Ведь от того, насколько качественно составлены имя и ключ, зависит комфорт пользования и уровень безопасности e-mail.
Эта статья расскажет вам о том, как подбираются красивые варианты адресов почты и составляется мощный, но легко запоминающийся пароль для входа в профиль.
Составление логина
Способ №1: выбрать имя, сгенерированное сервисом
Во многих онлайн-почтах в ходе заполнения регистрационной формы пользователю предлагаются на выбор готовые логины.
Чтобы задействовать сгенерированный адрес, достаточно кликнуть по нему (он сразу же появится в строке).
Способ №2: составить вручную
Методов, позволяющих придумать адрес самостоятельно, существует достаточно много. Рассмотрим самые основные:
- Если e-mail планируется использовать для деловой переписки, общения с клиентами, говоря другими словами, для бизнеса, для адреса, возьмите за основу название своей фирмы, магазина, компании.
- Чтобы не забыть логин, используйте в нём своё имя и фамилию, дату рождения.
- Если вам сложно добиться уникальности, то есть составленный вами адрес уже кем-то используется, добавьте к нему знакомые вам числа, цифры, даты (год рождения, дату свадьбы, первые цифры телефона), какой-нибудь суффикс или приставку la-, net-, si, -istor, -x или добавьте известное слово (Win, Boss, Super и т.д.). Примеры: mySuperak12, vasyaNet.

- Запишите понравившийся псевдоним в зеркальном порядке.
Способ №3: использовать онлайн-генератор
В интернете функционирует огромное количество сервисов, предоставляющих логины по заданным настройкам.
Например:
http://genword.ru/generators/nicknames/
Предлагает три варианта создания: «Случайный», «Фэнтази», «Фруктово-овощной». Также в нём можно установить язык (русский или английский), а также количество слогов.
http://plagiatnik.ru/autobor.php
Имеет расширенные настройки генерации. Перед созданием логина на этом сервисе можно указать, какие символьные наборы необходимо использовать (строчные и прописные буквы, спецсимволы и цифры), а также буквы или слоги, на которые адрес должен начинаться и которыми заканчиваться.
Составление пароля
Чтобы создать устойчивый к взлому пароль, необходимо придерживаться следующих правил и советов:
1. Ознакомьтесь с правилами составления ключа на почтовом сервисе. Некоторые сайты не разрешают использовать в символьной последовательности русские буквы и спецсимволы.
Некоторые сайты не разрешают использовать в символьной последовательности русские буквы и спецсимволы.
2. Используйте длинные комбинации (не меньше 10-15 символов). Таким образом вы существенно снизите риск взлома ключа посредством подбора.
3. Не используйте в качестве пароля логин почтового ящика, своё имя, номер телефона и другие данные, которые легко предугадать.
4. Если не знаете, какой ключ оптимально защитит ваш почтовый ящик от несанкционированного доступа, используйте генератор паролей. На этих веб-сервисах можно задать все параметры комбинации — длину, символьный набор, алгоритм составления (рандомный, читаемый, сгенерированный с использованием методов энтропии).
Успешного вам составления логина и пароля!
Создание учетной записи, включает в себя указание логина и пароля. Как правильно следует задавать эти данные?
Проводя время в сети Интернет, мы постоянно используем некоторые сайты. На многих из них необходимо иметь учетную запись, чтобы пользоваться всеми предлагаемыми возможностями. Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Вроде бы такая простая вещь, но давайте попробуем более подробно рассмотреть ее.
Создание логина
Это первое из двух обязательных составляющих. Логин, или имя учетной записи, используется для вашей идентификации как пользователя. Можете считать это своим уникальным именованием на конкретном ресурсе.
Какие два аспекта стоит обсудить отдельно? Это безопасность и человеческая забывчивость.
Как обезопасить свой аккаунт
Как злоумышленники получают доступ к учетным записям пользователей? Они некоторым образом узнают логин, и пытаются подобрать или взломать пароль. Было бы не разумно упрощать им задачу. Но здесь сразу встает вопрос о том, что именование учетных записей на многих сайтах лежит в открытом доступе. Яркий пример — форумы. Здесь всегда можно найти список зарегистрированных человек, именно благодаря тому, что их учетные записи доступны для просмотра.
Поэтому здесь сложно посоветовать правильный подход, к созданию логина. В любом случае, раз обезопасить себя нам не очень удастся, если мы введем сложное и длинное имя, то тогда лучше укажите то, которое вы точно не забудете. Об этом мы поговорим в следующем пункте.
Об этом мы поговорим в следующем пункте.
Обратите внимание
. На многих сайтах реализована расширенная процедура регистрации аккаунта. При этом вам нужно будет ввести как имя учетной записи, которое будет использоваться в паре с паролем, для входа на сайт. Так и ваше персональное именование на данном сайте, которое будет видно для пользователей. Такой подход скрывает ваш реальный логин, что усложняет взлом учетной записи.
Забывчивость
Огромное количество людей постоянно обращаются за помощью — очень часто забывают свои учетные данные для входа на некоторый ресурс. Все что им можно посоветовать — воспользоваться стандартной процедурой восстановления доступа, или же попытаться вспомнить свои данные.
Что из этого следует. Если вы не гений запоминания, то можно использовать единое именование для вашей учетной записи на всех сайтах. Раз уж обезопасить себя от взлома сложным логином вряд ли получится, то по крайней мере, вы не забудете его.
Но согласитесь, во-первых это сложно запомнить, а во вторых довольно сложно набрать. Поэтому 90% пользователей забывают о безопасности, и везде где создают учетную запись, вводят пароль «1234».
Мне вряд ли удастся убедить вас в том, что нужно придумывать каждый раз новый, сложный пароль. А чтобы не забыть — записывать его либо на листок бумаги, либо в текстовом файле на вашем ПК. Поэтому хотя бы последуйте рекомендации — придумайте один раз сложный пароль, запишите и сохраните его. И используйте для создания учетной записи. Так вы, по крайней мере, не забудете пароль, а взлом вашего аккаунта будет усложнен.
Призываю вас — постоянно оценивайте возможный риск. Если вы регистрируетесь на сайте, чтобы сказать электронную книгу, а после этого наверняка больше не когда ни зайдете на него, то можете использовать любой, насколько угодно простой логин и пароль. Но если речь идет о сервисе, где вы будете заказывать товар, оставлять свои персональные данные, и проводить оплату с помощью пластиковой карты — максимально ответственно подходите к безопасности учетной записи.
Проблема секретных вопросов
Картинка будет неполной, если мы не рассмотрим проблемы безопасности, связанные с созданием секретных вопросов.
Представим следующую ситуацию. Вы задали свой уникальный логин, и ввели очень сложный пароль. Но в процессе регистрации требуют указать секретный вопрос, и ответ на него. Вы недолго думая, выбирайте вариант — «Девичья фамилия матери » и ответ «Иванова «.
А именно эти данные будут использовать в процедуре восстановления доступа к аккаунту. Если вы забудете логин и пароль, вам предложат указать секретный вопрос и ответ. Если эти данные будут введены, вы получите доступ к аккаунту. Или злоумышленник получит, ведь не составит труда подобрать ответ на такой вопрос.
Именно халатное отношение к заданию этих данных, введет к взломам учетных записей. Поэтому если сервис, на котором вы пытаетесь создать логин и пароль для входа, требует от вас указания секретного вопроса, пишите его вручную и задавайте ответ, который будет сложно подобрать.
Видео к статье :
Заключение
Всегда помните о том, что безопасность ваших персональных данных, всегда лежит на ваших плечах. В Интернет для обеспечения их сохранности, необходимо создавать сложные пароли при регистрации.
Зачем искать информацию на других сайтах, если все собрано у нас?
Любой путешественник по просторам Сети рано или поздно сталкивается с необходимостью регистрации на каком-либо сервисе.
Процедура регистрации заключается в том, что Вам предложат ввести (придумать) логин (
ник, псевдоним )
и пароль.
В дальнейшем для того, чтобы получить доступ к данному сервису нужно будет авторизоваться
, то есть ввести в специальной форме логин и пароль
.
В некоторых случаях в качестве логина используется Ваш e-mail.
- для личной переписки
- для деловой переписки
- для регистрации на форумах, сервисах, оформления почтовых подпискок
 Желательно, чтобы еще и по теме. Это не просто, но возможно. Для облегчения задачи или для «генерации идеи» можно воспользоваться сервисами по подбору имени. Один из них описан
Желательно, чтобы еще и по теме. Это не просто, но возможно. Для облегчения задачи или для «генерации идеи» можно воспользоваться сервисами по подбору имени. Один из них описан3. Логин должен легко восприниматься на слух и записываться без вариантов (а-о, e-i, c-k)
Пароль — это единственная и самая важная защита вашей регистрации на Яндексе. Отнеситесь к этому серьезно! Если вы считаете, что кто-то имеет доступ к вашим данным, смените пароль. Ниже приведены наши советы о том, как сделать пароли более эффективными.
Не используйте простых паролей, вида «12345», «qwerty», «password» и т.п. Не пишите в качестве пароля свои имя, фамилию, день рождения или номер паспорта, просто имена или существительные! Подобные пароли очень легко подобрать.
Пароль должен:
- содержать не менее 6 символов;
- содержать заглавные и прописные латинские буквы;
- содержать цифры или элементы пунктуации;
- не совпадать с логином;
- быть легко запоминаемым, чтобы вы сами его не забыли.

Хорошим вариантом будет написание какого-то русского НЕ СЛОВАРНОГО слова или словосочетания в английской раскладке клавиатуры. Например, пароль «90%_сока» в английской раскладке выглядит так: «90%_cjrf». Труднопроизносимый набор букв, который подобрать просто невозможно, в то же время, вам будет легко его запомнить. Или написать слово, где ряд букв заменен цифрами. Например, вместо MOSKVA написать MO5KVA. Или Vjzrdfhnbhrf58 (Мояквартирка58).
И помните: никогда, ни при каких обстоятельствах , никому не говорите пароль к своей регистрации! Администрация Яндекса никогда не рассылает своим пользователям письма с просьбой выслать пароль!
==============================================================
Пол Даклин, технический директор SophosLabs в азиатско-тихоокеанском регионе, опубликовал некоторые рекомендации по разумному выбору и использованию паролей. В первую очередь он призывает четко разграничить учетные записи случайных сайтов, где требуется регистрация, корпоративные пароли и личные пароли.
Чтобы избежать обилия сложных и уникальных паролей (а значит и необходимости их записывать), Пол Даклин рекомендует пользоваться простым алгоритмом при создании паролей для случайных сайтов. К примеру, можно использовать пароль в виде названия сайта, скажем: news4example7com3 для сайта news.example.com (используется доменное имя, а обозначение количества символов каждого компонента стоит вместо точки). Корпоративные и личные пароли, напротив, должны быть уникальными.
По материалам сайта ВЕБПЛАНЕТА
==================================================
Не стоит использовать одинаковый пароль на всех сайтах (особенно на платежных) или использовать слова из словаря (вместо анаконда —> анаконд очк а ).
И последний мой совет — помните, что плохой карандаш лучше хорошей памяти.
Логин и пароль — учётные данные для входа на сайт. 90% онлайн-ресурсов используют их для авторизации в аккаунте и защиты конфиденциальной информации от несанкционированного вмешательства, взлома.
Веб-сайты просят пользователя создать логин и пароль непосредственно в процессе регистрации. К составлению этих данных нужно подходить серьёзно: не игнорировать правила сервиса и общие рекомендации.
Эта статья поможет вам придумать логин и ключ для входа. Также из неё вы узнаете, как составляются прикольные ники (увидите их примеры) и легко запоминающиеся крутые ключи, устойчивые к подбору.
Как сделать красивый ник?
Эти советы подскажут вам, как написать прикольные и красивые логины, не нарушая условия их составления, предусмотренные сервисом.
1. Выясните на сайте, где создаёте аккаунт, какие можно использовать символы в логине, а какие нельзя. Обычно предоставляется стандартный символьный набор: латинские литеры и буквы. На некоторых сервисах также допускается использование знаков «точка» и подчёркнутая линия.
2. Обращайте внимание на диапазон допустимой длины ника. Какой ни был бы он для вас хороший, но если его длина меньше или больше оговоренной, задействовать не получится.
3. Чтобы быстро запомнить никнейм, при его составлении берите за основу имя, фамилию, дату рождения, клички своих питомцев и т.д.
4. Если придуманный вами ник уже кем-то занят, сделайте перевёртыш. Например, Dima — Amid, Sanya — Yanas.
5. Желаете создать логин, производящий определённое впечатление о вас? Подойдите к решению задачи творчески: двигайтесь в направлении передачи желаемого смысла, стиля, какой-то эмоции. К примеру, интригующие ники для девушки на сайте знакомств — Vkusnyashka, Klubnichka; угрожающие для онлайн-игр — terminator, killer, groza, black_monstr.
6. Можно внедрять в никнейм элементы ребусов, в которых цифры и сокращения обозначают слова и словосочетания: U2girl, dev4onka, 4fun.
7. Если же все вышеперечисленные советы не подходят, попытайтесь «рассмотреть» свой псевдоним в чём угодно — в явлениях природы, событиях, мемах, названиях утилит и т.д.
8. Если вы регистрируете аккаунт на каком-либо сайте для ведения бизнеса, деловой переписки, беседы с клиентами, для большей представительности используйте в качестве логина свою фамилию.
Как составить устойчивый пароль?
Пароль — ключ для входа — главное средство защиты аккаунта со стороны пользователя. Чтобы снизить риск взлома, утечки личных данных, учитывайте следующие моменты при его составлении:
1. Изначально откажитесь от тривиальных символьных комбинаций — «abcdef», «my_parol», «12345», «qwerty». Их можно подобрать в считанные минуты даже без использования специальных хакерских утилит.
Несмотря на многочисленные предупреждения специалистов по компьютерной безопасности, популярность примитивных ключей среди пользователей, к сожалению, не уменьшается.
2. Используйте все символьные наборы в пароле, допустимые правилами сайта.
Наиболее устойчивыми комбинациями считаются те, в которых есть английские буквы (маленькие и большие), спецсимволы и цифры. Например, YEtuy23*%3u.
3. Разумно используйте транслитерацию — набор русских слов при включенной английской раскладке. Явные слова недопустимы: пароль — gfhjkm и т. д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
55 Кот ов Са дят На Мар се Уро жай — 55RjnCfYfVfhEhj
4. Ни в коем случае не используйте своё имя, фамилию, адрес электронной почты, номер телефона как пароль. Такие сочетания тоже быстро «вычисляются».
Успешного вам составления логина и пароля! Всегда уделяйте внимание безопасности своих учётных записей.
Вконтакте
Одноклассники
Google+
Логины примеры. Как придумать логин и пароль
В настоящее время большинство российских пользователей сети интернет зарегистрированы в нескольких различных сервисах, где необходимо использовать логин. Возможно, они и сами об этом не догадываются, однако это так. К примеру, логин используется в социальных сетях и даже в электронной почте. Сегодня мы чуть более подробно обсудим, что такое логин и для чего он необходим.
Считается, что свое начало термин login берет от глагола to log in, который означает процесс авторизации на ранних интернет-сайтах. В то время веб-сайт для каждого нового пользователя на сайте делал запись в log-файле, находящегося на сервере. С тех пор и появился термин, который изначально было принято писать с пробелом (log in), а затем его решено было «сократить» и так на свет появилось слово login, которое сегодня мы достаточно часто используем в сети. В России, кстати, логин принято называть несколько иначе — учетная запись. Но этот термин встречается несколько реже.
В качестве логина может использоваться, например, любое придуманное вами имя (никнейм) или слово, электронный почтовый ящик, номер, состоящий из цифр, и т.д. Иными словами, пытаясь зарегистрироваться на каком-нибудь форуме, в качестве логина вы можете использовать абсолютно любое слово или номер, если они не заняты на момент регистрации, или же владелец форума не запретил вводить любые символы, кроме определенных. А вот для регистрации в социальных сетях в качестве логина обычно используется либо адрес электронной почты, либо номер мобильного телефона.
А вот для регистрации в социальных сетях в качестве логина обычно используется либо адрес электронной почты, либо номер мобильного телефона.
Интересно, что логином может выступать штрих-код, отпечаток пальца (встречается на некоторых смартфонах и планшетах), рисунок сетчатки глаза и т.д.
Еще один важный момент. Например, при регистрации на веб-сайте или форуме, в 99% случаев в качестве вашего имени будет использоваться тот логин, который был вами придуман. И лишь в 1% случаев вы можете поменять его на то имя, которое сами пожелаете. Это можно сделать в тех же социальных сетях. Надо отметить, что в этом есть своеобразный плюс. Дело в том, что адрес вашего электронного ящика пользователя в социальных сетях тщательно скрывается (кроме тех случаев, когда вы добровольно его выставляете на всеобщее обозрение), что благоприятно сказывается на безопасности вашей странички. В случае, когда используется один логин, это резко повышает шансы на кражу аккаунта, поскольку логин известен, остается подобрать только пароль.
К слову, с логином всегда используется пароль. Пароль — это некий набор знаков или символов, необходимый для подтверждения личности или полномочий пользователя. Он помогает обезопасить учетную запись от несанкционированного доступа к ней. О том, как создать , я писал в одной из ранних статей. А вот о подборе логина мы поговорим прямо сейчас.
Как придумать логин?
В принципе, здесь нет ничего сложного. Допустим, что вы регистрируетесь на сайте социальной сети. Здесь в качестве основного логина скорее всего будет использоваться адрес электронной почты, который будет уникальным для каждого нового члена сети и который пользователи придумывают самостоятельно. В качестве дополнительного логина сегодня используется номер мобильного телефона и вот в этом заключается одна, казалось бы, небольшая проблема. На этом сайте есть несколько статей, которые касаются социальной сети и очень часто я получаю сообщения о том, что люди, которые привязали свой аккаунт к номеру мобильного телефона, более не могут войти в него, поскольку номер безвозвратно утерян, а восстановить пароль ни не могут. Именно поэтому я всегда и при любых обстоятельствах рекомендую привязывать страничку как к номеру телефона, так и к почте, от которой вы вряд ли потеряете доступ, хотя это и возможно.
Именно поэтому я всегда и при любых обстоятельствах рекомендую привязывать страничку как к номеру телефона, так и к почте, от которой вы вряд ли потеряете доступ, хотя это и возможно.
В случае с веб-сайтами или же форумами все гораздо проще. Как правило, здесь используется регистрация, при которой в качестве логина используется придуманный вами никнейм, и все данные по аккаунту привязываются к электронной почте. В этом случае все, что вам необходимо сделать, это подобрать такой логин, который пока еще не используется на данном сайте. Это может быть как одно слово, так и несколько, как набор символов, так и цифр… Однако не стоит забывать, что на некоторых сайтах необходимо использовать логины, которые должны иметь определенный вид, например, не должны содержать специальных символов или цифр. Об этом сообщается при регистрации.
Думаю, что придумать логин для вас труда не составит. Так, это может быть ваше имя с годом рождения или ваше имя и фамилия, если вы, конечно, не боитесь их выставлять на всеобщее обозрение. В случае с вам вообще ничего не надо придумывать.
В случае с вам вообще ничего не надо придумывать.
Если вам в голову ничего не приходит, а логин нужно придумать здесь и сейчас, то рекомендую попробовать воспользоваться генератором логинов, благо, подобных скриптов в сети предостаточно.
Логин и пароль — учётные данные для входа на сайт. 90% онлайн-ресурсов используют их для авторизации в аккаунте и защиты конфиденциальной информации от несанкционированного вмешательства, взлома.
Веб-сайты просят пользователя создать логин и пароль непосредственно в процессе регистрации. К составлению этих данных нужно подходить серьёзно: не игнорировать правила сервиса и общие рекомендации.
Эта статья поможет вам придумать логин и ключ для входа. Также из неё вы узнаете, как составляются прикольные ники (увидите их примеры) и легко запоминающиеся крутые ключи, устойчивые к подбору.
Как сделать красивый ник?
Эти советы подскажут вам, как написать прикольные и красивые логины, не нарушая условия их составления, предусмотренные сервисом.
1. Выясните на сайте, где создаёте аккаунт, какие можно использовать символы в логине, а какие нельзя. Обычно предоставляется стандартный символьный набор: латинские литеры и буквы. На некоторых сервисах также допускается использование знаков «точка» и подчёркнутая линия.
2. Обращайте внимание на диапазон допустимой длины ника. Какой ни был бы он для вас хороший, но если его длина меньше или больше оговоренной, задействовать не получится.
3. Чтобы быстро запомнить никнейм, при его составлении берите за основу имя, фамилию, дату рождения, клички своих питомцев и т.д.
4. Если придуманный вами ник уже кем-то занят, сделайте перевёртыш. Например, Dima — Amid, Sanya — Yanas.
5. Желаете создать логин, производящий определённое впечатление о вас? Подойдите к решению задачи творчески: двигайтесь в направлении передачи желаемого смысла, стиля, какой-то эмоции. К примеру, интригующие ники для девушки на сайте знакомств — Vkusnyashka, Klubnichka; угрожающие для онлайн-игр — terminator, killer, groza, black_monstr.
6. Можно внедрять в никнейм элементы ребусов, в которых цифры и сокращения обозначают слова и словосочетания: U2girl, dev4onka, 4fun.
7. Если же все вышеперечисленные советы не подходят, попытайтесь «рассмотреть» свой псевдоним в чём угодно — в явлениях природы, событиях, мемах, названиях утилит и т.д.
8. Если вы регистрируете аккаунт на каком-либо сайте для ведения бизнеса, деловой переписки, беседы с клиентами, для большей представительности используйте в качестве логина свою фамилию.
Как составить устойчивый пароль?
Пароль — ключ для входа — главное средство защиты аккаунта со стороны пользователя. Чтобы снизить риск взлома, утечки личных данных, учитывайте следующие моменты при его составлении:
1. Изначально откажитесь от тривиальных символьных комбинаций — «abcdef», «my_parol», «12345», «qwerty». Их можно подобрать в считанные минуты даже без использования специальных хакерских утилит.
Несмотря на многочисленные предупреждения специалистов по компьютерной безопасности, популярность примитивных ключей среди пользователей, к сожалению, не уменьшается.
2. Используйте все символьные наборы в пароле, допустимые правилами сайта.
Наиболее устойчивыми комбинациями считаются те, в которых есть английские буквы (маленькие и большие), спецсимволы и цифры. Например, YEtuy23*%3u.
3. Разумно используйте транслитерацию — набор русских слов при включенной английской раскладке. Явные слова недопустимы: пароль — gfhjkm и т.д. Но можно маскировать латинским набором часть слов, соединённых в абстрактную последовательность:
55 Кот ов Са дят На Мар се Уро жай — 55RjnCfYfVfhEhj
4. Ни в коем случае не используйте своё имя, фамилию, адрес электронной почты, номер телефона как пароль. Такие сочетания тоже быстро «вычисляются».
Успешного вам составления логина и пароля! Всегда уделяйте внимание безопасности своих учётных записей.
В этом уроке я постараюсь донести до вас определение и значение трех понятий, таких как логин, пароль и учетная запись или аккаунт.
Давайте не будем терять ни минуты и окунемся в изучение этих понятий.
Что такое логин.
Логин (от англ. «подключиться, войти») — это слово (идентификатор), которое используется для определения пользователей в компьютерных системах и на сайтах с целью дальнейшего в них входа. Это своего рода ваше имя для определенной системы или сайта.
Обязательно стоит сказать о том, что в рамках сайта или системы у каждого пользователя свой уникальный логин. Обычно его используют для распознавания пользователей системы и их идентификации, но чтобы понять, что это именно этот пользователь, а не другой, его не достаточно, поэтому понятие логин сопряжено с понятием пароль. Это означает, что каждому логину в системе или на сайте сопоставлен свой уникальный пароль для идентификации.
Что такое пароль.
Пароль — это набор символов, который используется для защиты учетной записи. Это своего рода фамилия для компьютерной системы или сайта.
Связка «логин — пароль» всегда уникальна для определенной системы и служит пропуском в свою учетную запись (аккаунт). Все пароли как правило хранятся в зашифрованном или хэшированном виде для их безопасности. Хешированный вид — это уникальный вид, который получается при обработке символов с помощью специальных функций php. Обычно это crypt(), hash() или реже md5(). В данном случае информация в базах храниться не в том виде, в котором вы ее ввели, а в преобразованном. Наверное вы часто замечали, что при попытке восстановить свой пароль, вам не приходит старая информация, а приходит ссылка на форму, в которой вы можете создать новый. Это сделано из за того, что данные, которые создаются таким способом, в большинстве своем необратимы и узнать изначально вводимые символы не представляется возможным.
Есть несколько способов придумать надежный пароль. Можно напрячь свой мозг и выдать набор определенных символов, которые будут понятны только вам, можно воспользоваться специальными генераторами паролей, но самым интересным я считаю создание пароля русскими буквами в английской раскладке. Например, слово мойпароль1029 в английской раскладке будет как vjqgfhjkm1029.
Что такое учетная запись или аккаунт.
Учетная запись (аккаунт, акк, учетка от англ. «учётная запись, личный счёт») — это хранимая в компьютерной системе или на сайте совокупность данных о пользователе.
Для входа и использования учетной записи обычно требуется идентификация с помощью логина и пароля.
Под учетной записью или аккаунтом в интернете подразумевается личная страница, профиль, кабинет и т.д.
Ниже представлены примеры логинов и паролей:
Пароль: kXJHwyCeOX, pass132435, vjqgfhjkm
В любом случае все эти данные персональные для определенного сайта или компьютерной системы. Поэтому будьте внимательны при переходе по ссылкам (очень часто для взлома аккаунтов используются фишинговые ссылки) и вводе данных на сайте, а также никому не сообщайте свой пароль и по возможности свой логин. Хотя иногда работник сайта может вас спросить логин, к примеру, в случае обращения в техническую поддержку для вашей идентификации.
Новый ТОП-проект от надежного админа, РЕГИСТРИРУЙТЕСЬ !
Оставайтесь в курсе обновлений сайта, обязательно подписывайтесь на канал Youtube и группу
Что такое логин и что такое пароль? Пример регистрации на сайте
Люди, только начинающие осваивать Интернет, при поиске информации встречаются с такой проблемой, как просьба зайти на сайт используя свой логин и пароль. Что такое пароль ответить может наверно каждый, но что такое логин, сказать могут далеко не все, а тем более не знают, где его взять.
Зачем нужен логин и пароль?
Где взять логин и пароль для сайта?
Пример формы регистрации на сайте
Примеры логинов и паролей
Логин – это уникальный набор букв и цифр, в качестве которого используют имена, клички, прозвища, имена фантастических героев и героев мультфильмов. Также под логином понимают никнейм или псевдоним, который помогает идентифицировать человека на сайте, чате, форуме в Интернете.
Пароль – это секретный набор букв, цифр и различных символов, который защищает доступ к Вашей личной информации или учетной записи на сайтах, форумах, чатах, в различных программах и архивах.
Зачем нужен логин и пароль?
Далее мы будем рассматривать логин и пароль применительно к сайтам. На сайтах логин и пароль всегда применяются вместе, и первое знакомство с этими терминами пользователь чаще всего получает при необходимости оставить комментарий, когда при этом ему для начала предлагают пройти авторизацию на сайте.
Для авторизации необходимо заполнить две графы. Первая графа как правило всегда логин, в качестве которого иногда предлагают ввести никнейм, адрес электронной почты или номер телефона. Во второй графе вводится пароль. Пароль знает только человек, который его придумал, и связка определенного уникального логина и пароля обеспечивает идентификацию конкретного пользователя на определенном сайте. При этом один и тот же набор логина и пароля можно использовать на разных сайтах.
На разных сайтах формы ввода логина и пароля могут отличаться. Где-то просят ввести имя и пароль, а где-то логин и пароль. В обоих случаях подразумевается одно и тоже. Что такое логин и как его создать? | Видео урок
Где взять логин и пароль для сайта?
Логин и пароль пользователь создает самостоятельно при заведении своего профиля на сайте. Если сайт просит ввести логин и пароль, а у Вас их нет, значит на этом сайте необходимо пройти регистрацию.
Для регистрации необходимо найти на сайте пункт меню «Регистрация» или «Регистрация на сайте», которые обычно размещаются вверху или рядом с формой авторизации на сайте.
В графе «Логин» вводится уникальное имя, которое очень часто на сайтах используется как «ник», отображаемый возле сообщений пользователя. Очень часто при регистрации сайт сообщает, что данный логин уже занят, и приходится потратить немало времени, чтобы подобрать себе свободный красивый логин. Логин видят все пользователи сайта, даже незарегистрированные на нем.
Пароль составляется из символов, которые разрешено использовать на сайте, список символов как правило присутствует в подсказках. Иногда можно встретить кнопку для генерации сложного пароля.
Пароль позволяет получить доступ к профилю пользователя на сайте, поэтому его нужно придумывать довольно сложным, чтобы никто не смог его подобрать. Если Вы забыли свой пароль, на сайтах всегда имеется возможность его восстановления или смены на другой.
Пример формы регистрации на сайте
Примеры логинов и паролей:
- Логин: admin Пароль: admin
- Логин: MrBin Пароль: bin564894
- Логин: Serg95 Пароль: hjdf7^*&dfd*#
- Логин: Kroha Пароль: admin_654613874
Как установить программу скайп на компьютер?
Что такое icq номер при регистрации?
Как скачать и установить icq?
Как получить номер icq бесплатно?
Что такое логин: Простыми словами с примерами
Автор Сергей Смирнов На чтение 3 мин Обновлено
Логин – это уникальное имя учетной записи, которое выдается автоматически при регистрации на каком – либо сайте или придумывается пользователем самостоятельно. Этот термин применим только к интернету.
Что такое логин при регистрации
Например, вы решили зарегистрироваться в социальной сети Одноклассники. На странице регистрации вас попросят ввести номер телефона и подтвердить его.
Теперь, логин от этого сайта будет номер телефона. Он уникальный и никто кроме вас не зайдет в личный кабинет.
Логином может быть:
- Номер телефона
- Email (эл почта)
- Уникальное имя (латинскими буквами)
Логин понадобится на сайтах, на которых требуется обязательная регистрация. Например:
- Вконтакте
- Инстаграм
- Госуслуги
- Почта
- Скайп
Для сбербанка-онлайн тоже нужен логин и пароль. Без этих данных в личный кабинет зайти не получится.
Как создать логин и пароль
Выше я уже говорил, что его можно придумать или получить автоматически. Это будет зависеть от конкретного сайта.
Например, Сбербанк выдаст логин в отделении банка. В социальных сетях – это, как правило, номер телефона. На сайтах для заработка – это имя латинскими буквами или эл почта.
Для получения логина (имя учетной записи) в любом случае сначала придется зарегистрироваться на сайте.
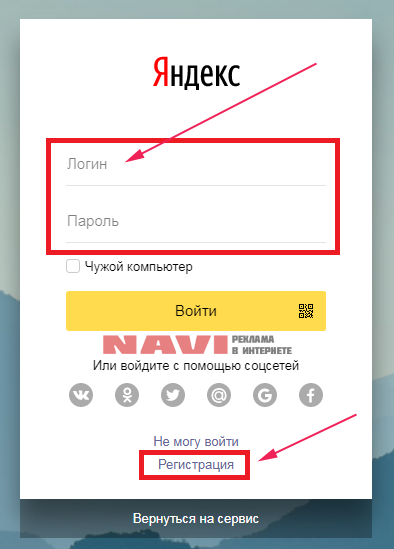
Рассмотрим на конкретном примере, как зарегистрировать почту и получить от нее логин, и пароль. Перейдем на почту от Яндекса и заполним поля. Указывайте свои реальные данные.
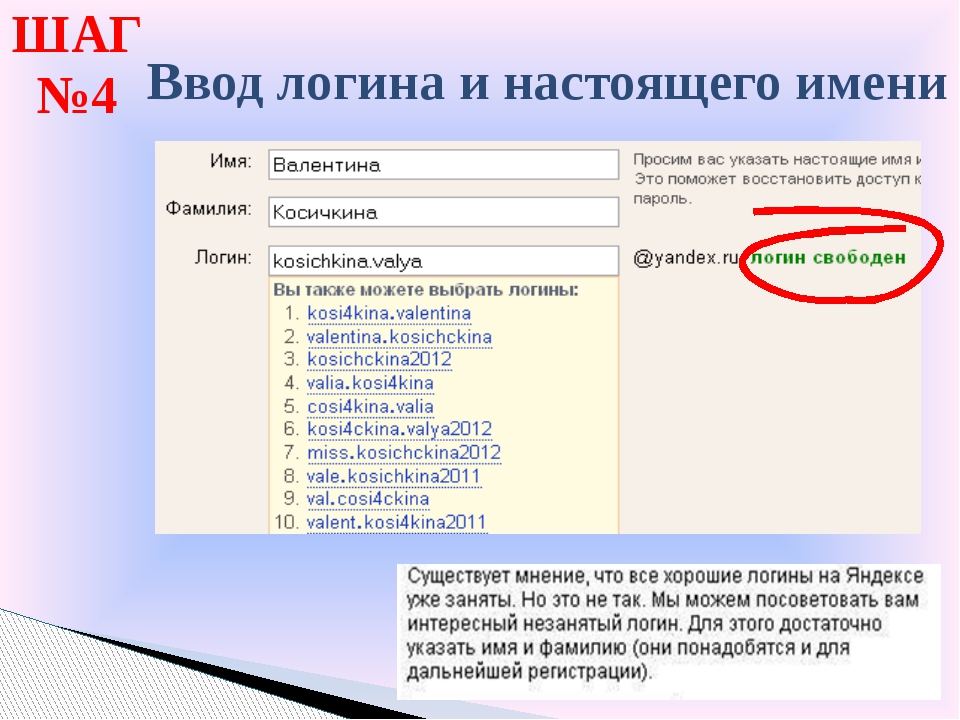
Я ввел имя и фамилию, и Яндекс предложил мне вариант из списка. Если не хочется терять время на подбор красивого имени, то можно выбрать готовый вариант.
Далее придумайте пароль. Пароль не должен быть простым. Используйте буквы и символы, как показано на скриншоте выше. Укажите номер телефона. Он понадобится на тот случай, если потеряете или забудете свои данные.
После регистрации будет создан аккаунт от почты. Чтобы в него войти, потребуется ввести логин и пароль. После этого можно будет пользоваться сервисами от Яндекса бесплатно. Итак, нужно проделать со всеми сайтами, которыми желаете пользоваться.
Генератор уникальных имен
Если возникают сложности с придумыванием имени для аккаунта, то воспользуйтесь генераторами логинов. С их помощью можно генерировать уникальные английские и русские имена.
Не стоит этому уделять много времени, красивые имена нужны для названия эл почты и компьютерных игр. В других случаях он нужен для входа в личный кабинет.
Неверный логин или пароль
Чтобы избежать потери паролей, записывайте их на бумагу. Если все же вы потеряли, то попробуйте восстановить их.
Шаг №1. Зайдите на сайт, от которого были утеряны данные.
Шаг №2. Найдите кнопку “”Вход” и нажмите на нее.
Шаг №3. Под строками ввода найдите ссылку примерно такого содержания: “Забыли пароль или логин?” или “Восстановить пароль?”.
Шаг №4. Нажмите на нее и следуйте инструкциям. У каждого сайта свои правила восстановления.
Совет! Для того, чтобы не путаться в паролях, регистрируйтесь на сайтах через социальные сети. Это просто и удобно. Зарегистрировавшись один раз, например, во ВКонтакте, используйте эту же учетную запись и на других сайтах.
Как поменять логин
После регистрации изменить имя не получится. Придется создавать новый аккаунт. А если в качестве входа используется номер телефона, то сделать это будет затруднительно, так как нужно будет заводить новую симку. В других случаях достаточно будет новой почты.
В заключении
Простыми словами логин – это имя аккаунта или учетной записи от сайта, на котором нужно зарегистрироваться и в дальнейшем заходить в свой личный кабинет.
Никому не сообщайте свои данные, чтобы ими не смогли воспользоваться злоумышленники. Записывайте их на бумагу и храните в надежном месте.
Как придумать пароль и логин для почты, примеры красивых вариантов
В процессе регистрации аккаунта любой почтовый сервис запрашивает логин и пароль. В свою очередь, логин для почты является идентификатором пользователя и адресом электронного ящика, а пароль необходим для защиты доступа, то есть является ключом для входа.
Придумать учётные данные — ответственная задача, которой ни в коем случае нельзя пренебрегать. Ведь от того, насколько качественно составлены имя и ключ, зависит комфорт пользования и уровень безопасности e-mail.
Эта статья расскажет вам о том, как подбираются красивые варианты адресов почты и составляется мощный, но легко запоминающийся пароль для входа в профиль.
Составление логина
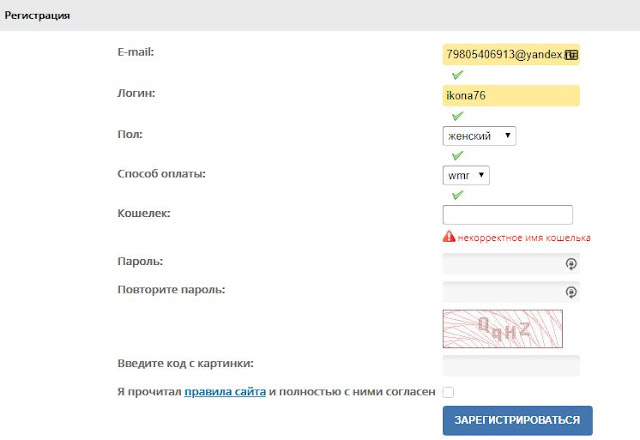
Способ №1: выбрать имя, сгенерированное сервисом
Во многих онлайн-почтах в ходе заполнения регистрационной формы пользователю предлагаются на выбор готовые логины. Они создаются на сервере сервиса автоматически на основе указанных имени и фамилии, а также даты регистрации.
Чтобы задействовать сгенерированный адрес, достаточно кликнуть по нему (он сразу же появится в строке).
Способ №2: составить вручную
Методов, позволяющих придумать адрес самостоятельно, существует достаточно много. Рассмотрим самые основные:
- Если e-mail планируется использовать для деловой переписки, общения с клиентами, говоря другими словами, для бизнеса, для адреса, возьмите за основу название своей фирмы, магазина, компании.
- Чтобы не забыть логин, используйте в нём своё имя и фамилию, дату рождения.
- Если вам сложно добиться уникальности, то есть составленный вами адрес уже кем-то используется, добавьте к нему знакомые вам числа, цифры, даты (год рождения, дату свадьбы, первые цифры телефона), какой-нибудь суффикс или приставку la-, net-, si, -istor, -x или добавьте известное слово (Win, Boss, Super и т.д.). Примеры: mySuperak12, vasyaNet.
- Запишите понравившийся псевдоним в зеркальном порядке.
Способ №3: использовать онлайн-генератор
В интернете функционирует огромное количество сервисов, предоставляющих логины по заданным настройкам.
Например:
http://genword.ru/generators/nicknames/
Предлагает три варианта создания: «Случайный», «Фэнтази», «Фруктово-овощной». Также в нём можно установить язык (русский или английский), а также количество слогов.
http://plagiatnik.ru/autobor.php
Имеет расширенные настройки генерации. Перед созданием логина на этом сервисе можно указать, какие символьные наборы необходимо использовать (строчные и прописные буквы, спецсимволы и цифры), а также буквы или слоги, на которые адрес должен начинаться и которыми заканчиваться.
Составление пароля
Чтобы создать устойчивый к взлому пароль, необходимо придерживаться следующих правил и советов:
1. Ознакомьтесь с правилами составления ключа на почтовом сервисе. Некоторые сайты не разрешают использовать в символьной последовательности русские буквы и спецсимволы.
2. Используйте длинные комбинации (не меньше 10-15 символов). Таким образом вы существенно снизите риск взлома ключа посредством подбора.
3. Не используйте в качестве пароля логин почтового ящика, своё имя, номер телефона и другие данные, которые легко предугадать.
4. Если не знаете, какой ключ оптимально защитит ваш почтовый ящик от несанкционированного доступа, используйте генератор паролей. На этих веб-сервисах можно задать все параметры комбинации — длину, символьный набор, алгоритм составления (рандомный, читаемый, сгенерированный с использованием методов энтропии).
Успешного вам составления логина и пароля!
Возникли сложности? Напишите об этом в комментариях и мы постараемся вам помочь.
А если статья оказалась вам полезной, не забудьте поставить лайк!
Логин для скайпа — примеры и правила составления
И вот, наступил момент, когда программа уже скачана, и необходимо сделать свой выбор – определиться с логином и паролем.
Логин для скайпа – слово, которое используется непосредственно для выполнения входа в Скайп (не нужно путать с паролем). Логин после регистрации сменить уже нельзя. Конечно, есть решение и этой проблемы, — заново зарегистрироваться в Skype и перенести существующий список контактов в новую учетную запись, но это длительный и утомительный процесс. Поэтому, заранее необходимо тщательно придумать логин, ведь именно его вам нужно будет предоставлять друзьям, коллегам, партнерам или родственникам для того, что бы они смогли с вами связаться.
Логин для скайпа — пример и правила составления
- Для того, что бы логин читался проще, и запоминался легче, некоторые буквы можно делать заглавными — Irina, PetrovVasja…
- Логин составляеться исключительно из латинских символов – i.andreev, smumriK…
- Обязательное условие – уникальность. Программа сама проверяет выбранный вами логин, и оповещает о его уникальности. Если такого логина в контактах скайпа еще нет, то вы сможете воспользоваться им, если же кто-то зарегистрирован под таким именем, придется еще пофантазировать.
- Логин – это не одно и то же, что инициалы и фамилия их вы внесете в отдельные поля, русскими буквами.
- Логин для скайпа не обязан состоять с вашей фамилии или имени, вы можете использовать все, что угодно: клички животных, названия фильмов, литературных персонажей книг и т.п.
- Если логин состоит из нескольких слов, их можно разделять дефисом, точкой, знаком подчеркивания.
- Если указанный вами логин уже существует, то разнообразить его можно цифрами, большими буквами и т.п.
- Старайтесь подобрать такой логин, что бы он был легок в написании и приятен в звучании.
Пароль для скайпа – это определенное сочетание букв и цифр, которые вы вводите для того, что бы зайти в свою учетную запись. Придумываете его тогда же, когда вводите и логин. Пароль – это способ защиты ваших данных. Будьте предельно внимательны, выбирая его. Старайтесь избегать дат или слов, известных большому количеству людей (дата рождения, номер телефона, адрес проживания). В Скайпе существует определенные ограничения для выбора пароля: количество символов. В любом случае, сделайте правильный выбор, и не рассказывайте о своем пароле посторонним людям.
Подходите к выбору логина и пароля с особой ответственностью, ведь они будут вашей визитной карточкой на протяжении многих лет. Логин может, как создать определенный имидж, так его и разрушить.
примеры логинов в Skype, какой он должен быть
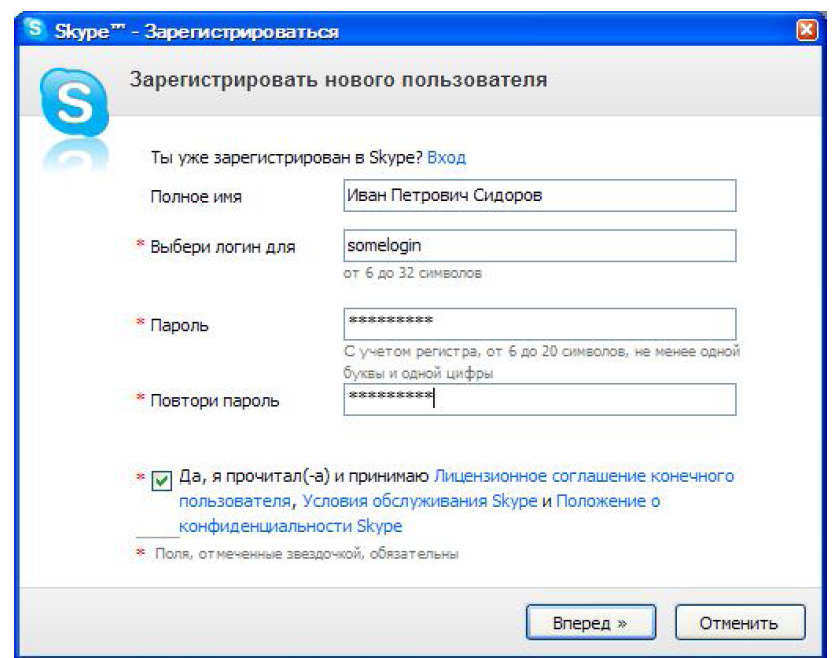
Программа загружена и установлена и теперь нужно создать учётную запись. Один из обязательных пунктов – придумать уникальное имя, а именно логин для Скайп.
Немного общей информации
Что это такое? По сути, логин в Скайпе подразумевает под собой выдуманное имя. Его вы будете использовать при входе в аккаунт. По нему вас будут искать также ваши друзья в строке поиска, которая расположена над списком контактов.
Логин для Скайпа – это не одно и то же, что инициалы и фамилия. Их вы внесете в отдельные поля, русскими буквами.
После регистрации логин невозможно уже будет изменить. Единственный выход будет – создать другой аккаунт, но тогда потеряются все контакты. Таким образом, к выбору логина нужно подойти со всей ответственностью, чтобы потом не жалеть.
Каким должен быть логин? Есть ли правила для его создания?
Два правила
Требований немного, но соблюсти их бывает сложно.
- Буквы латинского алфавита. Только их можно использовать.
- Уникальность. Логины не могут повторяться. Сервис сам определяет уникальность и оповещает пользователя, соответствует ли никнейм этому критерию.
Необязательно, но лучше придерживаться
Какой ник лучше придумать? Здесь должна в ход идти вся фантазия. Несколько рекомендаций по выбору подходящего никнейма:
- Простота в написании и звучании. Ведь всегда приятно видеть короткие фразы, которые несут некий смысл.
- Отсутствие имен, фамилий, номера телефона, даты рождения в логине для Skype. Творчески подходите к процессу. Для настоящих имён и фамилий есть специальные графы в анкете регистрации. Хорошая идея – использовать имена любимых литературных персонажей, названия фильмов и многое другое.
- Разделение. Если логин состоит из нескольких слов, пользователь может разделять их дефисом, точкой или знаком подчеркивания.
- Разнообразие. Добиться уникальности можно на счёт чередования больших и маленьких букв, а также включения цифр. Последними лучше не увлекаться, если только вам не все равно, под каким именем вы будете в Skype.
Ещё несколько советов, которые могут быть полезными:
- Не глядя на клавиатуру, введите хаотичную комбинацию необходимой длины. Полученное слово или фраза как раз и станет новым ником. Конечно, не всегда получается красиво, зато оригинально.
- Вспомните, чем любите заниматься. Ваше хобби может натолкнуть на выбор креативного никнейма. (foot_ball).
- Воспользутесь принципом зеркала: введите свои имя и фамилию задом наперёд. (ariavonavi).
- Используйте абстрактное понятие или кличку вашего домашнего питомца. (l_o_v_e).
- Перейдите на сайт, который предлагает услугу генерации ников для Скайпа. Например, http://plagiatnik.ru/autobor.php#!autobor.
Рабочие ники: совершенно другой подход
Предыдущая инструкция больше подходит для повседневного общения с друзьями и родственниками. Если вы намереваетесь использовать свой аккаунт для расширения делового круга общения, здесь нужно придерживаться немного другой тактики.
Клиенты и партнеры в лучшем случае не поймут, если у вас будет в никнейме стоять что-то формата lapusik или solnyshko, а то и совсем перестанут работать с вами.
Сначала нужно завоевать авторитет. Логин для Skype – один из инструментов для достижения этой цели.
Примеры логинов бизнес-формата:
Эти никнеймы одновременно отражают индивидуальность владельца аккаунта и серьёзность его намерений. Такие визитные карточки создадут определённый имидж.
После регистрации можно уже будет вводить логин в Скайп.
Подходите к созданию логина для Skype со всей ответственностью, так как потом изменить его уже не получится. Выбирайте вариант, который соответствует вашим целям: повседневное общение или связь с клиентами.
20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции. Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит на ваш веб-сайт большое количество посетителей и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что создание экрана входа в систему может быть сложной задачей и потребовать много времени, мы являемся ведущей платформой для проектирования во всем мире.При разработке формы входа с помощью инструмента веб-прототипирования, такого как Mockplus, вам нужно знать, как обеспечить максимальное удобство использования. Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch. Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дайан Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи.На этом едином экране также есть интересные иллюстрации врачей и пациентов.
4. Дизайн входа на веб-сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на сайт Lovebirds — это очень простая и освежающая веб-страница входа с профессиональным подбором цветов. Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вступительного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Designer : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой.Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Дизайнер : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной цветовой комбинацией для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet.У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер использует изящную и элегантную форму веб-входа с двумя вариантами: вход через обычные формы и вход через платформы социальных сетей — Facebook, Google и Twitter.А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами. Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Шаблоны адаптивных страниц входа — Бесплатная загрузка
1.Форма ключевого входа в плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью отзывчивый
- Современный и элегантный дизайн
- Проверенные HTML5 и CSS3
- Шрифты Google
- Font Awesome Icons
Предварительный просмотр
Скачать
2.Шаблон адаптивного виджета Triple Forms
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Простота настройки
- Шрифты Google
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 и CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Скачать
4. Изменить шаблон страницы входа в систему
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для валидации
Предварительный просмотр
Скачать
5. Форма для входа с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Легко настроить
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Bootstrap Шаблоны страниц входа бесплатно
1. Материальная форма входа в систему
Дизайнер: Энди Тран
Предварительный просмотр
Скачать
2. Страница входа
Дизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие метки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа
Designer:
Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по следующему выпуску нашей коллекции ресурсов по дизайну, свяжитесь с нами через Twitter или Facebook.
16 Упрощенные методы регистрации и входа в систему, о которых должен знать каждый разработчик приложений
Популярность и успех вашего приложения зависят от многих факторов, но наиболее важными из них являются удобство использования и удобство использования.Наличие качественного UX — это решающий момент для вашего приложения на рынке. Насколько хорошо будет приложение, если в нем полно удивительных функций, но никто не сможет эффективно использовать его, не раздирая волосы от разочарования?
Качество дизайна должно начинаться с адаптации вашего приложения и особенно с параметров регистрации / входа в систему. Экран регистрации в мобильном приложении чрезвычайно важен для коэффициента конверсии, а его дизайн утомителен. Вам необходимо учитывать эффективность и скорость процесса входа в систему, сохраняя при этом простоту, конфиденциальность и безопасность данных.Удовлетворять всем этим требованиям на простом экране сложно, но для тех, кто справляется с этим, он дает лучший коэффициент конверсии и коэффициент удержания.
С точки зрения пользователя, заполнение форм регистрации на веб-сайтах достаточно болезненно, а в мобильных приложениях это еще более болезненно. Хотя не существует универсального решения, подходящего для всех, когда дело доходит до дизайна входа в систему, есть несколько основных принципов, которые каждый дизайнер должен учитывать в процессе проектирования.
Ознакомьтесь с этим исчерпывающим списком упрощенных передовых методов, на которых вам нужно сосредоточиться при разработке страницы регистрации для своего приложения.
1. Сохраняйте простые формы подписки
Давайте вернемся к основам. Большое внимание следует уделить количеству полей для регистрации / подписки. Сведите его к минимуму. Чем ниже, тем лучше, поскольку он быстрее доставит вашего пользователя к фактическим функциям.
Помните, что регистрация — это не конечная точка вашего приложения, а шлюз к реальным функциям. Думайте об этом как о дверном проеме, упростите его и сделайте процесс как можно быстрее. Чем быстрее вы переведете пользователя на другую сторону, тем выше ваши шансы удержать его.
2. Ограничьте ввод данных пользователем в формах регистрации
Из-за меньшего размера экранов и неудобства ввода паролей и другой информации на мобильных телефонах, вводимые данные, которые вам нужно, чтобы ваш пользователь заполнял, всегда должны быть минимальными, если вы не хотите, чтобы они высадиться.
Запрашивайте только те детали, которые вам абсолютно необходимы. Включите функции прогнозирования и автозаполнения и не забудьте, что ваш пользователь должен войти в систему для простоты использования. Используйте электронную почту, а не имена пользователей, пароли, отпечатки пальцев и номер мобильного телефона, если это требуется для целей проверки.
На этапе регистрации больше ничего не требуется. Если вам нужны дополнительные личные данные, попросите их заполнить профиль на более позднем этапе.
Дилемма электронной почты и имени пользователя очевидна, если задуматься. Кто помнит все те уникальные имена пользователей, которые вы должны придумывать? И когда я ввожу блестящую идею имени пользователя, есть вероятность, что вы скажете: «Оно уже занято». Так что избавьтесь от проблем, ребята, и переходите к электронной почте. Вы все равно спросите об этом для проверки и других контактных целей, так что это уже необходимый элемент.
3. Сократите усилия пользователей
Не заставляйте клиентов искать варианты. Сделайте это ясным, сделайте его популярным, и призыв к действию должен быть четко идентифицирован в любой ориентации. Помогите своим пользователям найти именно то, что им нужно, без особых усилий с помощью простых макетов. Забытый пароль — главный виновник, который всегда его ломает. Не заставляйте пользователей ненавидеть ваш дизайн, причиняя им боль.
4. Попросите войти / зарегистрироваться в нужное время
Если это первый визит вашего пользователя, быстрое подключение может развеять его сомнения, и вы увидите высокие коэффициенты конверсии.Для популярного приложения, известного на более широком рынке, размещение опции входа / регистрации на первом экране не повредит.
Страница регистрации должна содержать убедительное и сжатое изложение того, что предлагает ваше приложение, и преимуществ для клиентов.
Имейте логин / регистрацию в соответствующих местах. Если ваш пользователь хочет зарегистрироваться в конце сеанса, позвольте ему это сделать. В конце концов, обслуживание пользователей — наш приоритет.
Лучшим вариантом будет использование приложения до тех пор, пока вам не потребуется информация о пользователе, например приложение электронной коммерции, в то время как банковскому приложению может потребоваться авторизация пользователя перед предоставлением информации.Это зависит от вашего пользователя, типа приложения и требований к безопасности данных.
Попросите пользователя войти в систему, только если это необходимо. Для приложений электронной коммерции это происходит, когда пользователь платит за продукты — после того, как они просмотрели ассортимент продуктов и добавили товары в свои тележки. Даже в этом случае может не потребоваться вход в систему. В этих случаях помогает гостевая касса. Но для банковских приложений это будет на начальных этапах, поскольку им необходимо проверить подлинность пользователя перед разглашением финансовых данных.
5. Безопасность важна, но не забывайте об удобстве использования
Важной особенностью, которую необходимо учитывать, является функция капчи, которую многие используют для отсеивания спама. Давайте подумаем реалистично. У каждого приложения на рынке есть сотни конкурентов в магазине приложений и магазине игр. Что происходит, когда кто-то загружает ваше приложение и застревает на этой фазе ввода капчи. Они могут попробовать один, два или три раза, если им действительно нравится ваше подключение и если по-прежнему сложно войти в систему или зарегистрироваться, они бросят вас в пользу ваших конкурентов.Этой потенциальной потери пользователей легко избежать, если вы хотите улучшить свой UX.
Этот UX также влияет на пароли. Не просите пользователя подтвердить пароль, введя его дважды. Ввод паролей — это абсолютная боль в мобильных телефонах, и если попросить меня сделать это дважды, я разозлюсь. Поскольку большинство приложений применяют определенные правила для паролей, важно сделать это как можно более плавным.
Пользователи совершают ошибки, когда не видят, что они набирают. Итак, позвольте им контролировать ситуацию и предоставьте им доступ к опции показа пароля, чтобы они могли убедиться, что вводимый ими пароль является правильным.
6. Избегайте боли, связанной с именем пользователя, и запрашивайте электронную почту
Неудобно запоминать все пароли и имена пользователей, которые мы получаем, когда видим форму регистрации. Мне, как пользователю, было бы намного проще зарегистрироваться, используя свой адрес электронной почты, поскольку я его запомню, но не в том случае, если он будет виден всем остальным пользователям на этой платформе. Это вызывает опасения по поводу безопасности и конфиденциальности. Итак, если вы обеспечите безопасность моей электронной почты и не сделаете ее видимой для всех, коэффициент удержания вырастет.
7.Оставаться в системе
Если я использую приложение на ходу, гораздо предпочтительнее иметь функцию «всегда входить в систему». Большинство пользователей заботятся о безопасности, и их мобильные телефоны уже забиты шаблонами, распознаванием отпечатков пальцев и т. Д.
Мобильные пользователи в основном спешат, и у них нет времени сосредоточиться на постоянном вводе учетных данных, поэтому обычно это полезно чтобы не выходить из системы каждый раз, когда я выключаю приложение.
Оставить меня в системе или дать возможность выбрать «Запомнить меня», если я не выйду из системы.это экономит время и позволяет возвращающимся пользователям чувствовать себя желанными гостями. Если проблема в безопасности, добавьте в приложение какую-нибудь функцию, например распознавание лиц или отпечатков пальцев.
8. Уменьшите количество паролей
Буквально никто не помнит все пароли, которые мы набирали на протяжении многих лет. Соблюдение ограничений на пароли означает, что мы создаем случайные парольные фразы, которые никто не может расшифровать, и их сложно вспомнить.
Самая болезненная часть этого процесса — сброс. Сделайте этот этап сброса пароля как можно более плавным.Задайте нужные вопросы и только самые необходимые. Если вы не храните чрезвычайно конфиденциальные данные, не задавайте мне все вопросы безопасности и достаточно с помощью капчи.
Если у вас есть зарегистрированный номер мобильного телефона, почему бы не отправить мне SMS или позвонить вместо того электронного письма с паролем, которое вы предпочитаете. Мне как пользователю это проще и обычно быстрее. Держите эти функции «забытый пароль» или «сбросить пароль» на видном месте и в логическом месте.
Исследования показывают, что 45% всех клиентов на основных сайтах электронной коммерции имеют несколько регистраций пользователей, и около 75% людей, запрашивающих свои пароли, отказываются от этого для других сайтов.Следовательно, наличие эффективной системы сброса паролей имеет важное значение, и если ее не реализовать должным образом, это может отрицательно сказаться на показателях удержания паролей.
Аспект безопасности зависит от типа приложения и конфиденциальности хранимых данных. Нам не нужны одинаковые процедуры безопасности для банковского приложения и игры.
9. Определитесь с основным призывом к действию — войдите или зарегистрируйтесь
Это зависит от использования приложения. Если вы похожи на Facebook и используете приложение как расширение своего веб-приложения, лучше выбрать «Вход» в качестве заметного элемента.Подумайте, есть ли у вашего пользователя уже учетная запись или ему нужна новая.
Если вы используете только мобильные устройства и ожидаете, что большинство ваших пользователей впервые встретятся с вами через ваше приложение, зарегистрируйтесь.
10. Вход в социальные сети работает
Сделайте процесс регистрации максимально безболезненным, простым и легким. В этом могут помочь логины в социальных сетях. Определите наиболее предпочтительные приложения в социальных сетях для вашей рыночной аудитории и постарайтесь адаптировать процесс регистрации.
Кнопки социальных сетей работают только в зависимости от цели вашего приложения. Не все хотят, чтобы у их приложения для знакомств был доступ к их социальному профилю с возможностью публикации на стене. Если функциональность вашего приложения включает в себя публикацию в социальных сетях в качестве центральной точки, то очевидно, что нужно сохранить учетные записи в социальных сетях.
Если вы предоставляете вход в социальные сети, убедитесь, что вы также предоставили им альтернативный вариант входа по электронной почте, поскольку не все предпочитают вход в социальные сети. Если вы используете социальные сети, обязательно сообщайте о возможностях публикации и совместного использования и каждый раз спрашивайте разрешения, прежде чем делиться чем-либо.
11. Дайте понять — не дайте мне угадать
Дайте понять, что вы хотите, чтобы ваш пользователь делал. Ясность должна быть в центре внимания. Излагайте свое ценностное предложение ясно и кратко. Упростите пользователю отключение и повторное включение.
Сделайте ваши сообщения максимально однозначными. Соблюдайте условности и не изобретайте велосипед, когда дело доходит до регистрации и входа в систему. Пользователи привыкли к этому и легко поймут, что это означает, а не «Продолжить» или «Давай пролетим дальше».
Сделайте очевидным, что вам нужно от пользователя. Вашим пользователям не нужно останавливаться и думать, какой вариант выбрать.
Скажите, если это адрес электронной почты. Что бы это ни было — их идентификатор пользователя или номер учетной записи — укажите это напрямую. Никогда и никогда не заставляйте пользователя угадывать, что ему нужно ввести.
12. Следите за тенденциями дизайна.
Устаревшие тенденции дизайна делают вас плохим разработчиком / дизайнером. Плоский дизайн сейчас в моде, и он отличается обтекаемым дизайном для удобной навигации.Оптимальный баланс изображения и текста без беспорядка — лучший способ.
Сосредоточьтесь на пустом пространстве. Используйте это. Чистый интерфейс всегда побеждает неуклюжий интерфейс. Это важно для удобочитаемости и визуального восприятия.
13. Запрашивайте информацию постепенно, а не коллективно
Не запрашивайте слишком много данных сразу. Предлагайте пользователю предоставить подробную информацию только в случае необходимости и в то время, когда он может понять актуальность предоставления данных.Это гарантирует, что ваши формы регистрации не будут беспорядочными и будут соответствовать ожиданиям пользователей.
Запрашивайте данные о клиентах только тогда, когда это необходимо. Уменьшая усилия клиентов, вы можете повысить коэффициент конверсии клиентов. Снижение барьеров для входа обеспечит более высокий уровень удержания и в долгосрочной перспективе лояльных пользователей.
Вместо того, чтобы запрашивать целую кучу данных за раз, растяните сбор данных на период. Это обеспечивает более надежный сбор точек данных вместо случайного набора бессмысленных рассылок, которые разгневанные пользователи предоставляют, если им предлагается добавить эти данные при регистрации.
Думайте об этом как о знакомстве с человеком. Вы бы предпочли знакомиться с человеком постепенно, чтобы получить полную картину, или вы бы предпочли собирать всю статистическую информацию о нем, не давая ничего взамен?
Как бы на такого человека смотрели в реальной жизни? Бьюсь об заклад, это что-то вроде неприятного, грубого и раздражающего. Поскольку это не те эмоции, которые вы хотите вызывать у клиентов, давайте продолжим естественный порядок знакомства с ними.
14. Четко относитесь к обмену ценностями
Прежде чем просить вашего клиента сообщить свои личные данные, убедитесь, что вы предоставили ему «почему». Зачем им нужно регистрироваться и что они получают взамен?
Определите, чего хочет ваш пользователь, четко сообщите о ценности, которую вы предоставляете, и о том, как это согласуется с тем, что ищет ваш клиент. Будьте ясны и лаконичны в своих сообщениях и расскажите им о ценности регистрации и о том, как она им помогает.
Ваш пользователь может искать персонализированные данные или всегда быть в курсе, или получать скидки только для мобильных устройств при покупке.Что бы это ни было, проясните, сделайте так, чтобы ваш клиент правильно понимал обмен ценностями и не чувствовал себя обманутым.
15. Позаботьтесь о размещении клавиатуры
Не закрывайте половину экрана клавиатурой. Мобильные телефоны имеют ограниченное пространство, поэтому закрытие полей ввода клавиатурой — непривлекательный шаблон дизайна, и его следует удалить. Убедитесь, что ваш дизайн соответствует расположению клавиатуры, и постарайтесь, чтобы поля ввода оставались видимыми для пользователя.
Включите клавиатуру на устройстве в соответствии с тем, что вам нужно. Если это цифровой контакт, измените его на цифровую клавиатуру. Помогите своему клиенту легко предоставить вам данные.
16. Помогите своим пользователям определить проблемы входа в систему
Не сообщайте мне, что мои учетные данные неверны. Скажите, какой из них не так. Я ввел неправильное имя пользователя? Разве это не тот адрес электронной почты, который я использовал ранее? Неправильный ли пароль?
Напомните пользователям, когда они вводят старый пароль.Сообщите им, что они его изменили. Вместо того, чтобы говорить им «неправильный пароль», скажите им «вы изменили пароль на…». чтобы они это запомнили. Он должен появляться только в том случае, если пользователь вводит старый пароль, и должен по умолчанию использовать «неправильный пароль», если он введен с ошибкой.
Заключение
Что ж, не ошибитесь. Это век мобильных технологий. Продолжайте в том же духе или Get Out — это единственные варианты, которые у вас есть как у разработчика мобильных приложений.
Не существует волшебного решения проблем с дизайном вашей страницы входа.Несмотря на то, что существует множество стандартизированных компонентов и функций, все же лучше помнить, что ваши клиенты и функции приложения уникальны и адаптируют их взаимодействие с остальными функциями приложения.
Держите удобство использования во главу угла своего дизайна, и нет причин для его неудачи. Оптимизация вашего административного персонала, чтобы предоставить вашим пользователям более плавный процесс адаптации, принесет вам кредиты, а эта оптимизация приведет к более высокому уровню удержания.
Отбросьте неуклюжий и загроможденный интерфейс, спрашивайте только самое важное и позвольте им быстрее опробовать функции, и ваши клиенты полюбят вас и будут возвращаться. В конце концов, пользовательский опыт — это название игры.
50 лучших бесплатных шаблонов и примеров форм начальной загрузки в 2019 году
Bootstrap завоевал популярность и является одним из наиболее практичных интерфейсных веб-фреймворков.Разработчики и дизайнеры делятся бесплатными формами начальной загрузки , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить вам время, я собрал их для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов форм начальной загрузки и примеры, которые я собрал следующим образом:
Часть 1: 40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- Шаблоны форм входа в систему Bootstrap
- Шаблоны форм регистрации Bootstrap
- Шаблоны контактных форм Bootstrap
- Шаблоны форм подписки Bootstrap
- Дополнительные шаблоны дизайна форм Bootstrap
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
В этой части я собрали 10 лучших примеров дизайна форм Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеров, чтобы помочь вам лучше их узнать, с такой информацией, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их схемы использования и особенности дизайна.
Приступим!
Часть 1:40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
Bootstrap 4 имеет стиль по умолчанию, который может применяться к большинству элементов управления формами, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 является формами входа, и каждая из них имеет два поля ввода, один флажок и кнопку отправки.
1. Bootstrap 4 Stacked Login Form Template
Это очень простой вертикальный шаблон формы для почти любого типа страницы входа на веб-сайт. Ее легко изменить, и ее можно использовать не только для форм входа в систему, таких как контактные формы, формы для смены пароля и т. Д.
Вы можете легко создать сложенную форму с двумя полями ввода, одним флажком , и кнопку отправки, используя следующие коды:
Попробуйте сами
2.Bootstrap 4 Шаблон встроенной формы входа в систему
Встроенная форма имеет уникальные особенности. В соответствии со своим названием, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Одна вещь, на которую вы должны обратить внимание, — это то, что встроенные формы должны использоваться только с формами в области просмотра, ширина которых составляет не менее 768 пикселей.
Вот как вы это делаете:
Попробуйте сами
3. Встроенная форма входа в Bootstrap с утилитами
Эта форма имеет небольшое, но важное отличие от встроенной формы, описанной выше.Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого ввода и класс нижнего поля (.mb-2), форма занимает больше места на экране.
Проверьте коды:
Попробуйте сами
4. Шаблон горизонтальной формы входа в Bootstrap
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (по горизонтали) на больших и средних экранах . На маленьких экранах (767 пикселей и ниже) он преобразуется в вертикальную форму (метки помещаются поверх каждого ввода).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальной компоновке.
Ниже приведены коды:
Попробуйте сами
5. Шаблон формы меню для входа в систему
Вы можете поместить форму в раскрывающееся меню или превратить ее в раскрывающееся меню и использовать margin или padding, чтобы дать ему необходимое отрицательное пространство.
Попробуйте сами
6. Пользовательский шаблон формы входа, регистрации и забытого пароля
Это базовая форма начальной загрузки, которая подходит для страниц входа, регистрации и сброса пароля.У него есть симпатичный интерактивный круглый значок, который служит кнопкой отправки.
Попробуйте сами
Лучшие шаблоны регистрационной формы Bootstrap [Бесплатная загрузка]
7. Регистрационные формы — Bootstrap 3 Регистрационная форма с проверкой
Дизайнер: Juffrey Rodriguez
Это длинная горизонтальная регистрация форма с несколькими полями ввода. На третьей строчке «Отдел / Офис» есть выпадающее меню. Кроме того, дизайнер добавил небольшой значок в каждую строку, чтобы уточнить требуемый ввод.
Попробуйте сами
8. Формы входа и регистрации в Panel
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, CTA для восстановления пароля в правом верхнем углу и CTA регистрации внизу. Все это делает его функциональным знаком по форме.
Попробуйте сами.
9. Проверьте это
Дизайнер: Dipendra
Эта форма удобна для Google.Вы можете быстро зарегистрироваться с помощью своей учетной записи Google.
Попробуйте сами
10. Регистрационная форма Bootstrap Dual Design
Дизайнер: Kshiti06
Выберите сотрудника или нанимателя для доступа к различным формам. Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн компоновки создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Попробуйте сами
11.Переход формы входа / регистрации
Дизайнер: Николай Таланов
Выделите, чтобы выделить
Попробуйте сами
12. Форма входа в систему материалов
Дизайнер: Энди Тран
Материальный дизайн был широко распространенным принципом в веб-дизайн. Энди использовал его здесь в этой форме, и, как видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле является кнопкой переключения на форму регистрации.
Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Риккардо Пазианотто
Эта форма регистрации имеет 3 уровня, которые помогут вам пройти процесс регистрации.
Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [Бесплатная загрузка]
14. Тележка подписки
Дизайнер: Msurguy
Это типичная форма тележки подписки для покупки продуктов.
Попробуйте сами
15. Форма подписки
Дизайнер: Jeya Karthika
Базовая форма подписки с двумя полями ввода и кнопкой отправки.
Попробуйте сами
16. Подписка Анимация
Дизайнер: Валерий Аликин
Это простейшая, но интересная форма. Требуется адрес электронной почты.
Попробуйте сами
17.Подтвердите подписку
Дизайнер: действительно хороший адрес электронной почты
Эта форма имеет красивый заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.
Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [Бесплатная загрузка]
18. Контактная форма
Дизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. В нем есть специальное поле для ввода текста, позволяющее оставлять комментарии без конца.
Попробуйте сами
19. Контактная форма Bootstrap
Дизайнер: Kshiti06
В этой форме используется желтый и белый цвета для создания приятного контраста. Это выглядит более привлекательно, чем полностью белые контактные формы.
Попробуйте сами
20. Контактная форма Bootstrap
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который идеально дополняет полностью белую контактную форму.Он использует заполнители, чтобы сообщить вам, что вы должны ввести.
Попробуйте сами
21. Контактная форма — одна страница
Дизайнер: Катя
У нее есть кнопка нестандартного стиля с красивым значком. Кроме того, благодаря округлым формам он отлично отображается на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Попробуйте сами
22. Форма для связи с нами с подтверждением
Дизайнер: Mirchu
Это полностью белая контактная форма с кнопкой индивидуального стиля сплошного зеленого цвета.В этой форме используется проверка формы начальной загрузки.
Попробуйте сами
23. Контактная форма Bootstrap 3 с проверкой
Дизайнер: Джей
- Построено с помощью Bootstrap 3
- Проверка полей с помощью валидатора Bootstrap
Это мощная контактная форма с несколькими элементами , включая поля ввода, флажки, переключатели и кнопку отправки.
Попробуйте сами
24.Элегантная контактная форма
Дизайнер: Марк Мюррей
Особенности этой формы:
- Круглые края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
25. Очистите контактную форму
Дизайнер: Nick haskell
Особенности этой формы:
- Причудливый, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы
Попробуйте сами
26. Контактная форма
Дизайнер: Стефан Русу
Характеристики формы:
- Интерактивный макет
- Контактная форма на всю страницу
- Простой и удобный
Попробуйте сами
27. Быстрая минимальная контактная форма
Дизайнер: Эрлен
Характеристики формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель, чтобы сообщить, что следует ввести
Попробуйте сами
28.Шаблон контактной формы
Дизайнер: Крис Холдер
Попробуйте сами
29. Адаптивная контактная форма с картой
Дизайнер: Lentie Ward
Характеристики формы:
- Фон карты, чтобы точно указать, где вы являются
- Асимметричный макет
- Отличная цветовая схема
- Большие текстовые поля
Попробуйте сами
30. Прозрачная контактная форма
Дизайнер: Луис М. Руис
Характеристики формы:
- Большие текстовые поля
- Полностью адаптивный дизайн контактной формы
- Поддержка настройки
- Конфискованный дизайн
Попробуйте сами
Если вам нужно больше ресурсов, вы не должны пропустить 12 лучших бесплатных шаблонов контактной формы Html5 и контактных страниц.
Дополнительные шаблоны форм Bootstrap для бесплатного использования
31. Адаптивный торговый автомобиль
Дизайнер: Asanti82
Характеристики формы:
- Функциональный дизайн формы
- Полностью адаптивный
Попробуйте сами
32. Ежедневный пользовательский интерфейс # 007 | Настройки
Дизайнер: Джули Парк
Характеристики формы:
- Адаптируется к боковой панели любой веб-страницы
- Хорошая цветовая схема
- Интерактивные элементы
Попробуйте сами
33.Пошаговое взаимодействие с формой
Дизайнер: Бхакти Аль Акбар
Характеристики формы:
- Пошаговое руководство
- Быстрое получение отзыва от пользователя
- Кнопка отправки в индивидуальном стиле
Попробуйте сами
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Характеристики формы:
- Необычный заголовок с доступными карточками
Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Характеристики формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля
Попробуйте сами
36. Выдвижные ярлыки для форм Bootstrap (jQuery)
Designer : Alessandro Falchi
Характеристики формы:
- Эффект скользящей этикетки
- Интерактивный макет
Попробуйте сами
37.Форма входа — модальная
Дизайнер: Энди Тран
Характеристики формы:
- Форма входа, вдохновленная материалами
- 2 панели: панель входа и панель регистрации
Попробуйте сами
38. Многоступенчатая форма с Индикатор выполнения с использованием jQuery и CSS3
Дизайнер: Эрик
Функции формы:
- Меньшие логические разделы
- Многоступенчатая форма с крутым индикатором выполнения
- Подходит для регистрации, оформления заказа, заполнения профиля и входа в систему с двухфакторной аутентификацией
Попробуйте сами
39.Форма регистрации / входа
Дизайнер: Эрик
Характеристики формы:
- Легкое переключение с регистрации на вход
- Сплошные цветные кнопки
- Четыре области ввода
- Вкладки и ярлыки плавающих форм
Попробуйте сами
40. Базовая форма бронирования отеля
Дизайнер: Andi Dysart
Характеристики формы:
- Полностью белая форма
- Интерактивный макет
- Дизайн формы на всю страницу
- Большое текстовое поле
Попробуйте сами
Часть 2: 10 лучших бесплатных примеров форм начальной загрузки в 2019 году
1.Mockplus — Свяжитесь с нами Дизайн формы
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.
2. Casangelina — контактная форма
Casangelina входит в десятку лучших скалистых отелей мира. Форма бронирования элегантна, с приятной анимацией.
3. Slack — простая форма iSgnup с красивыми изображениями
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.
4. Dropbox — Регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.
5. Форма подписки с несколькими вариантами выбора
Эта форма удобно связана с вашей учетной записью Amazon.
Мне очень нравится форма входа в систему. У него милая рука машет вам, приветствуя вас. Интерактивный дизайн действительно вызывает чувства.
6. Healthline — Форма подписки с настройками флажка
Вы можете выбрать, на какой контент вы хотите подписаться, установив флажки.
7. Airbnb — бронирование в зависимости от того, где вы находитесь
С красивой большой картинкой на заднем плане эта форма бронирования эстетически привлекательна.
8. Монетный двор — Форма входа
Одна учетная запись, все в ней. Эта форма действительно полезна.
9. Dropbox — Форма покупки Dropbox Business
Мощная форма покупки, заслуживающая внимания. Это относительно длинная форма, поэтому здесь вы также познакомитесь с методами и принципами дизайна длинных веб-форм.
10. Средний — Форма повышения зарплаты
Это подробная форма зарплаты.
Выше представлены 50 лучших бесплатных шаблонов и примеров форм Bootstrap. Если вы найдете что-то, что вам понравится, примените это в своем следующем проекте!
Дизайн страницы входа в систему: 20 вдохновляющих примеров
Дизайн страницы входа должен быть простым для понимания и не требовать от пользователя мысли.Вот 20 примеров, которые вдохновят вас на создание следующего дизайна.
Следуя нашей статье об удивительных формах регистрации, мы более подробно рассмотрим вдохновляющие формы входа, которые обладают отличным пользовательским интерфейсом и упрощают регистрацию.
Когда дело доходит до хорошего дизайна страницы входа, вы хотите максимально упростить пользователям доступ к вашему продукту или услуге.
Создайте прототип своей интерактивной страницы входа с помощью Justinmind
Загрузите бесплатную версию. Одно препятствие слишком много, и вы разочаруете своих пользователей.Чтобы избежать разочарования, вот 20 дизайнов страниц входа, которые нам нравятся. Используйте их как вдохновение при создании собственного прототипа!
PayPal получает приз минимализма. Вы бы не знали, на каком сайте вы находитесь, если бы не маленький логотип PayPal в верхней части логина.
Что интересно и необычно в этой странице входа, так это то, что она состоит из двух частей. Вы вводите свой адрес электронной почты, затем нажимаете «Далее», чтобы перейти к экрану для изменения пароля.
Мы не знаем, почему PayPal так нарушает процесс входа в систему, тем более что это занимает больше времени, чем обычно.
Страница входа вLinkedin имеет простой дизайн — вы не найдете фоновых изображений или анимации. Дело в том, что страница входа в систему не обязательно должна быть интересной. Это простое средство для достижения цели, из которого получается идеальная страница, дизайн которой не отвлекает.
Linkedin отражает это в простоте дизайна страницы входа. С небольшой дружелюбной и мотивирующей копией, возможностью использования вашего номера телефона для входа и возможностью показать пароль — он проверяет все нужные поля.
Он выполняет свою работу и предлагает пользователям проверку, если она им нужна. Что еще нам нужно от формы входа?
Uber использует классные иллюстрации, посвященные бренду, на своей странице входа.
Пользователи не будут долго находиться на странице регистрации (если вы ее хорошо спроектировали), но использование иллюстраций добавляет визуального интереса и придает немного жизни скучному экрану.
Здесь пользователи могут войти в систему, используя свой адрес электронной почты или номер мобильного телефона. Легкий!
National Geographic имеет стандартную форму входа — никаких сюрпризов.Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Титульный лист широко распространен среди американских и канадских компаний, и National Geographic следует традиции.
Как вы можете видеть из других примеров, в заголовках используется сочетание регистра заголовка и регистра предложения.
Что нам нравится на этой странице, так это надпись «Я не входил в систему раньше, но подписался». Хороший текст использует язык, знакомый его читателям, и мы можем представить себе эту строку, исходящую прямо из чьих-то уст.
Когда дело доходит до быстрых и простых страниц входа, Medium может выиграть. Фактически, пользователей не сразу спрашивают об их адресе электронной почты, имени пользователя или пароле. Доступ к платформе может быть получен на основе вашего доступа к другим популярным платформам, таким как Facebook или Twitter.
При желании пользователи могут выбрать вариант «Войти с помощью электронной почты», придерживаясь более классического подхода.
Модальный формат страницы входа в систему выполнен в минималистичном стиле с преобладанием белого цвета.Однако, верный своему бренду, Medium действительно включает несколько графических элементов, которые кажутся динамичными и добавляют изюминку экрану.
Как и Paypal, The Washington Post также разделяет форму входа на два этапа. Сама страница входа в систему довольно проста, а форма занимает центральное место.
Однако сама страница далеко не скучная. Для экрана с особым внешним видом новостная платформа использует изображение Вашингтона в качестве фона. В результате получилось красивое зрелище со сбалансированной цветовой схемой, которой не удалось добиться во многих других дизайнах страниц входа.
Следует отметить, что пользователи могут входить в систему со своей учетной записью Amazon. Мы должны были предвидеть, что и гигант электронной коммерции, и новостная платформа принадлежат Джеффу Безосу!
Дизайн страницы входа вSpotify сам по себе прост. Пользователи видят белый фон без иллюстраций или каких-либо других графических элементов. Spotify предоставляет пользователям альтернативу входу в систему с помощью Facebook, а также возможность оставаться в системе.
Что нам нравится в этой форме входа, так это то, что она имеет встроенную проверку как в полях имени пользователя, так и в полях пароля, предлагая пользователям небольшое удобство использования.Другой тип проверки появляется над формой входа после неудачной попытки. Все проверки имеют цвет и другие визуальные подсказки.
Форма входаDropbox находится прямо на их домашней странице — в виде вертикального модального окна, которое расширяется, когда пользователь находится вверху. Затем он сворачивается, когда пользователь прокручивает домашнюю страницу вниз. Форма входа занимает значительную часть страницы, причем две области имеют разные цвета.
В результате получается красивый контраст, который четко разделяет экран и не дает форме входа в систему выглядеть блеклой.Нам нравятся варианты входа в социальные сети, и мы ценим проверку во вводе электронной почты.
Mailchimp недавно прошел ребрендинг, поскольку начинает превращаться в полноценную маркетинговую платформу. Их страница входа похожа на их старую с небольшими изменениями.
Первый — это прививка индивидуальности. Их иллюстрации необычные, нарисованные от руки и подходящие. Что замечательно в этой странице входа, так это то, что вы можете войти в систему, как и на любой странице входа, но есть шанс узнать что-то новое: как построить лучшие отношения со своей аудиторией — то, что, по-видимому, хотят сделать многие пользователи Mailchimp.
Несмотря на то, что копия минимальна на этой странице входа, она по-прежнему ясна и последовательна, как вы можете видеть в разделе забытых пароля / имени пользователя.
Sephora использует модальное окно для оформления страницы входа. Нам нравится, что они используют умный подбор слов. Пользователи могут различать вход в систему и регистрацию — все сводится к вопросу «У вас есть пароль?». Использование переключателей для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» изменяет модальное окно на форму регистрации.
Мы также очень ценим лишнюю милю при проверке поля ввода электронной почты. Он не только сообщает пользователю, что что-то не так с набранным электронным письмом, но также включает правильный формат любого данного электронного письма. Это крошечная деталь, но некоторые пользователи виртуального мира были благодарны за дополнительную помощь.
Страница формы входаТеда также разделяет экран пополам, используя белый цвет для области формы и цветные тона для противоположной стороны страницы.Сама форма входа проста, что дает пользователям возможность входить в систему со своими учетными записями Facebook или Google.
Это еще один пример страницы формы входа, которая разделяет процесс входа в систему на два этапа. Мы всегда рады видеть подтверждение в форме, которая делает правильный формат для записи адреса электронной почты кристально ясным!
Социальный вход удобен тем, что позволяет людям входить в службу одним щелчком мыши. Не нужно заполнять какие-либо формы или вводить пароль. Skillshare отводят почетное место для входа в социальные сети в верхней части формы входа.
Но если вы не хотите этого делать, то прямо внизу вы можете ввести свой адрес электронной почты и пароль. Эта форма входа выполняет свою работу.
Squarespace доводит форму входа до предела минимализма. Он урезан, ничего не отвлекает, что-то вроде того, что вы хотите в форме входа.
С формами входа в систему вам не нужно убеждать людей так же, как с формой регистрации, поэтому очень важно создать среду, в которой люди могут входить в систему без каких-либо разочарований.
Squarespace предпочитает использовать значки социальных сетей для входа в систему вместо обычных кнопок призыва к действию, которые вы видите в других формах.Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Страница входа в Evernote имеет простой дизайн, без красочных отвлекающих элементов или какой-либо анимации. Процесс входа в систему разбит на две части, на втором этапе пользователи сообщают свои пароли. Кроме того, пользователи могут войти в систему со своей учетной записью Google.
Сама форма входа в систему соответствует сути, показывая пользователям только метку поля ввода и слоган бренда. Форма входа также дает пользователям возможность оставаться в системе в течение еще 30 дней — интересная деталь — предоставление определенного периода времени для входа в систему.
Этот дизайн страницы входа в систему также играет на контрасте между красочной стороной и более простой стороной, на которой мы можем найти форму. Dribbble имеет вертикальное разделение экрана, показывая пользователям красочную иллюстрацию, сделанную пользователем Dribbble. Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Когда дело доходит до формы входа, мы ценим, что ярлыки полей ввода не исчезают, когда пользователь начинает печатать.Пользователи также могут войти в систему, используя свои социальные сети.
Подтверждение формы входа появляется после неудачной попытки, но не указывает, что именно пошло не так. Хотя мы всегда рады видеть немного текста, а не только использование цвета для проверки (дальтонизм — обычная проблема!), Мы хотели бы, чтобы было немного больше деталей для сбитых с толку пользователей.
Дизайн страницы входа в системуMangools преимущественно белый, но все же удается доставить всплески цвета, которые соответствуют идентичности бренда.Хотя нет возможности войти в систему с помощью платформ социальных сетей, учитывая деловой характер инструмента, это простительно.
Проверка, которая появляется после неудачной попытки входа в систему, помогает пользователям, показывая им правильный формат электронных писем. Нам нравится, что в форме входа есть как метки, так и заполнители с примером того, что пользователи должны вводить в это поле. Очки за удобство использования!
Отличительной чертой страницы является то, что с небольшими, но мощными графическими фигурами на заднем плане почти возникает ощущение движения.Это удобный способ сделать дизайн страницы входа приятным, не отвлекая при этом пользователя от формы входа.
Еще один дизайн страницы входа в систему, в котором все разбито посередине по вертикали. AWWWARDS использует изображение для левой стороны, которое идеально передает очарование платформы, заманивая нас в толпу встревоженных посетителей, которые ждут, чтобы услышать, кто выиграл определенную награду.
Форма входа в систему в правой части экрана проста и по делу. Пользователи получают визуальную проверку полей ввода имени пользователя / адреса электронной почты, а также возможность оставаться в системе.Как всегда, приветствуются варианты входа в систему через социальные сети! Цветовая гамма — приятный штрих.
Headspace — это служба медитации. Их страница входа — это то, что вы можете ожидать от компании, которая хочет, чтобы вы обрели душевный покой.
Минималистичный, в приглушенных тонах. Тип и состав элементов хорошо продуманы и просторны. Форма входа дышит.
Страница входа дает нам три способа входа в систему. Интересно, что один из них — Spotify. Headspace размещает свои аудиоматериалы на Spotify, поэтому пользователи могут входить в систему с этими учетными данными — это показывает, что Headspace знает и заботится о своей аудитории и хочет сделать жизнь для них еще более удобной.
Charles Schwab — банк и брокерская фирма. Их страница с формой входа в систему проста, как и большинство форм входа в систему, и в ней нет ничего необычного.
Что приятно в этой форме, так это копия «4 простых совета по защите вашей учетной записи». Это показывает, что банк заботится о вас и вашей безопасности. Совет практический, то есть вы можете применить его на практике, как только прочитаете.
Нам также очень понравилось раскрывающееся меню начальной страницы этой формы входа. Вы можете многое сделать со своим банком, и есть много информации, которую нужно усвоить, когда дело доходит до онлайн-банкинга и инвестирования.
Эта функция позволяет пользователям выбирать, с какой страницы начинать. Это означает, что они с меньшей вероятностью потеряются при навигации, что может расстроить ваших пользователей.
Мы увидели эту страницу входа на Dribble от Selecto и подумали, что она выглядит потрясающе.
Анимация сочетает в себе страницы регистрации и входа в систему, что приятно. Как и следовало ожидать, есть значки входа в социальные сети, ссылка на забытый пароль и ориентировочный текст-заполнитель — все это помогает пользователю делать то, что он хочет.
9 вдохновляющих страниц форм входа на веб-сайт — вывод
Формы входа — это упражнение, облегчающее жизнь ваших пользователей. Вход в социальные сети, текст-заполнитель и прозрачные метки — вот некоторые из способов создания удобной формы входа. Используйте 20 выше в качестве вдохновения. Теперь приступим к созданию прототипа!
красивых примеров форм входа для веб-сайтов и приложений
Примеры приложений • Примеры веб-сайтов Натали Берч • 18 мая 2020 г. • 15 минут ПРОЧИТАТЬ
Формы входа — один из важнейших элементов пользовательского интерфейса в мобильных приложениях и на веб-сайтах с зоной только для членов.
Почему они так важны? Это двери в мир, который вы создали. Люди всегда рискуют сбежать, когда пытаются заполнить форму входа. Их может отпугнуть даже самая мельчайшая деталь. И альтернативы нет, вы не можете удалить форму входа и просто впустить всех.
Давайте перейдем к основам форм входа в систему, рассмотрим полезные советы по UX, получим подсказки из красивых примеров форм входа, чтобы узнать, как создать приятный опыт и устранить препятствия для пользователей.
Основные сведения о форме входа
В отличие от других типов форм пользовательского интерфейса, формы входа бывают не всех форм и размеров. Они ограничены количеством используемых полей. Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивыми, запрашивая слишком много информации. Эти формы должны быть простыми, знакомыми и понятными.
Как правило, форма входа включает в себя два входа, ссылки на альтернативные сценарии и кнопку отправки.Несмотря на то, что вы должны быть краткими, все же есть из чего выбрать:
- Поле имени пользователя
- Адрес электронной почты
- Поле телефонного номера
- Поле пароля
- Альтернативные варианты входа в систему (Facebook, Twitter, Amazon, Adobe, Apple и т. Д.)
- Я забыл пароль ссылка
- Кнопка отправки
- Показать вариант пароля
- Оставить меня в системе option
- Ссылка для регистрации
Как правило, разработчики предпочитают использовать эти поля:
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты- Поле электронной почты
- Поле пароля
- Альтернативные варианты входа в систему
- Я забыл пароль ссылка
- Кнопка отправки
В зависимости от цели вашей формы входа вы можете выбрать одно или другое поле или расширить этот пакет по умолчанию другими параметрами.
Пользовательский интерфейс приложения для входа
Будущее форм входа
Одна из практик, которые мы видим на веб-сайтах электронной коммерции, заключается в том, что вместо использования поля имени пользователя или поля электронной почты в качестве первого варианта платформы используют номер телефона.
После того, как вы отправите его, вы получите на свой телефон уникальный код, который необходимо ввести в следующее поле. Это все. Вам не нужно помнить имя пользователя или вспоминать пароль.
Это простое, быстрое, безболезненное и беспроблемное решение, безусловно, оставляет положительное впечатление. Да, требуется ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
По мере развития индустрии мобильных телефонов мы начинаем видеть и другие варианты, например, примеры форм входа в систему, где все, что вам нужно, — это использовать свой палец для входа на веб-сайт. Это только начало, но сложно не заметить потенциал TouchID и распознавания лиц. Поэтому настоятельно рекомендуется помнить об этих двух подходах.
Snapptrip
Назначение форм входа в проекты
Прежде чем приступить к изучению советов UX по созданию лучшего дизайна для формы входа, спросите себя: «Какова цель формы входа в ваш проект?»
Читайте также: 33 примера дизайна форм входа в систему для вашего вдохновения
Какие поля ввода следует включить, чтобы работа с формой входа была удобной и приятной? Хотите сразу впустить всех потенциальных клиентов? Или хотите отфильтровать? Вы хотите соответствовать ожиданиям и образцам поведения вашей целевой аудитории? Или вы хотите сделать опыт стандартным?
Также задайте себе вопросы относительно цели дизайна.Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать это частью вашего бренда? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Определитесь с целью формы входа в систему, а затем переходите к дизайну.
Экран страницы входа в систему
Лучшие советы по UX для создания потрясающих форм входа
В дизайне веб-сайтов пользовательский опыт — это все; и форма входа не исключение. Если вы не хотите создавать стены входа в систему, взаимодействие с формой должно быть безупречным.Существует десяток передовых практик, которые помогают создавать потрясающие формы входа в систему.
- Сделайте ссылку на форму входа особенной. Не скрывайте этого.
- Если ваш веб-сайт не может нормально функционировать без немедленного входа, покажите форму входа в область героя.
- Используйте ссылку «Регистрация» вместо «Зарегистрироваться» в меню, поскольку последнее можно легко спутать с «Войти».
- Никогда не используйте «Зарегистрироваться» в разметке формы входа, только «Регистрация».
- Не используйте две формы рядом.Лучше всего создавать отдельную страницу для каждой формы.
- Не используйте модальные окна с маленькими угловыми всплывающими окнами для форм входа.
- Включить только важные поля ввода. Обычно достаточно двух входов.
- Используйте поле электронной почты или поле номера телефона вместо поля имени пользователя.
- Автоматически сохранять пользователей в системе, но оставить им возможность отменить это.
- Немедленная проверка полей. Сразу скажите пользователям, что не так. Не ждите, пока не будет нажата кнопка отправки.
- Не используйте много правил безопасности.
- Если включен режим Caps Lock, немедленно сообщите об этом пользователю.
- Сделайте сообщение об ошибке, которое привлекает внимание, но не навязчиво.
- Автофокус на поле, которое должно быть заполнено. Поэтому само собой разумеется, что первое поле должно иметь автофокус по умолчанию.
- Используйте заполнители или метки, чтобы пользователи могли сразу увидеть, какую информацию они должны поместить в поле.
- Всегда добавляйте ссылку «Забыли пароль».Необязательно делать это привлекательным. Однако это должно быть очевидно. Более того, помните, что люди все время забывают свои пароли. Поэтому вам следует продумать этот поток.
- Разрешить пользователям видеть, что они вводят в поле пароля. Таким образом, вы избежите раздражения из-за неправильного ввода паролей.
- Не блокировать учетную запись после двух неудачных попыток. Сначала оповестите пользователя об этой ситуации, а затем дайте ему попробовать еще раз, хотя бы 4-5 раз.
- Добавьте альтернативные варианты входа на сайт с помощью профилей в социальных сетях или других популярных платформ.Например, если у вас есть обычный веб-сайт, разрешите клиентам использовать для входа свою учетную запись Facebook, Google или Twitter. Если ваш веб-сайт может быть связан с другими сервисами, такими как Pinterest, LinkedIn, Instagram, Adobe, Apple и т. Д., Вы также можете добавить их.
- Кстати, если вы решите добавить несколько вариантов входа в систему, лучше не переусердствовать. Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Список большой, но эти советы несложно реализовать, хотя и требуют времени. Помните, что если вы будете следовать этим рекомендациям, вы, несомненно, перейдете на новый уровень в своей форме входа.
Войти через Poonam
Как создавать формы входа: основные шаги
Создание рабочей формы входа в систему — сложная задача. В отличие от контактных форм, которые могут существовать сами по себе, формы входа являются частью механизма аутентификации пользователей, который имеет базу данных в своем ядре и требует системы регистрации.Это требует нескольких шагов:
- Создайте действительную разметку HTML5. Выберите подходящий тип для полей ввода, установите атрибуты данных. Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или «Оставить меня в системе».
- Создать проверку браузера.
- Стиль формы с CSS3. Протестируйте дизайн на мобильных телефонах, планшетах и настольных компьютерах, чтобы он идеально смотрелся на всех устройствах и в браузерах.
- Создайте сценарий PHP для получения данных из формы, отправки запроса в базу данных, получения ответа и запуска соответствующего протокола.
В то время как первые три шага требуют существенных знаний HTML5, CSS3 и JavaScript, последний шаг — это тот, на котором вам необходимо улучшить свои навыки в PHP и MySQL. Это может быть сложно; однако с хорошими инструментами и руководствами все можно сделать. Ознакомьтесь с этими полезными руководствами, чтобы начать работу:
PHP Система входа в MySQL
Как создать форму входа: советы и рекомендации
Создать красивую, интуитивно понятную и удобную форму входа в систему не так просто, как может показаться на первый взгляд.Хотя у него может быть всего два поля и кнопка, вы все равно можете все испортить, упустив из виду такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , , доступность и многое другое. Есть на что обратить внимание. Мы составили список полезных советов, чтобы вы учли даже самые мелкие детали.
- Лучше меньше, да лучше. Вы не можете позволить себе подавлять.
- Используйте стили и проверенные временем дизайнерские решения.Не путайте пользователей экстравагантными идеями.
- Не полагайтесь на современные трюки или анимацию. Они могут не работать согласованно на разных устройствах.
- Используйте вертикальные формы входа вместо горизонтальных, чтобы вам не пришлось менять поведение для маленьких экранов.
- Соблюдайте разумное расстояние между полями и элементами формы. Форма входа должна быть компактной, но элементы внутри не должны быть плотно упакованы.
- Используйте красный цвет для ошибок. Как давняя традиция, это очень эффективно.
- Не отвлекайте внимание яркими полноэкранными изображениями, видео или динамическими решениями. Будь проще.
- Вы можете использовать сопроводительные иллюстрации или графику, но они должны поддерживать, а не отвлекать внимание от основной задачи.
- Не загромождайте форму входа информацией. Если вы хотите что-то сказать, сейчас не время. Сначала впускайте людей, а потом говорите все, что хотите.
- Никогда не используйте текстовые кнопки отправки. Кнопки должны быть заметными, заметными и напористыми.Не заставляйте их сливаться; заставить их соскальзывать со страницы.
- Если у вас несколько кнопок, используйте разные стили для каждой. Например, сделайте кнопку отправки синей, а кнопку регистрации — серой.
- Обеспечьте резкий контраст для всех жизненно важных компонентов для обеспечения удобочитаемости.
- Будьте осторожны с размером шрифта для мобильных телефонов. По умолчанию iOS использует 16 пикселей, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей.(Не у всех есть iPhone 11 с большим экраном.) Вы должны учитывать все варианты.
- Доступность — реальная проблема. Всегда предоставляйте поля с областями данных для устройств чтения. Сделайте контуры полей как можно более яркими, чтобы люди с ослабленным зрением могли выделять входные данные на фоне.
- Согласно рекомендациям WCAG 2.0, минимальный размер сенсорной мишени должен составлять 9 мм на 9 мм. Помните об этом, устанавливая высоту и ширину для элементов управления.
- Увеличьте размер входа для мобильных телефонов.Помните, что люди будут использовать пальцы для фокусировки поля ввода, поэтому сделайте это взаимодействие простым.
- Должно быть обеспечено взаимодействие с клавиатурой.
- Протестируйте свою форму входа на экранах разных размеров, на разных устройствах и в браузерах.
Авторизация и регистрация Максима Горохова
Красивые примеры форм входа для веб-сайтов и приложений
Мы составили список красивых примеров форм входа для веб-сайтов и приложений, чтобы вы могли тщательно изучить концепции и реальные проекты, чтобы получить полезную информацию о том, как воплотить наши советы в жизнь и сделать вашу следующую форму входа в систему суперзвездой.
Yeti Логин от Дарина
Yeti Login от Дарина несколько лет назад наделал много шума. Эта концепция была настолько вдохновляющей, что дала толчок многочисленным проектам. Дело в том, что Дарин показал нам, как использовать иллюстрации не только для создания надлежащей атмосферы или добавления нотки фирменного стиля, но и для облегчения процесса.
Как? Легкий. Он создал анимированного Yeti, который следует за действиями пользователя, тем самым превращая взаимодействие с формой входа в систему в увлекательную игру.Этот трюк, безусловно, снижает ощущение напряжения в воздухе. Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
КонцепцияDarin — один из тех примеров форм входа в систему, которые демонстрируют, как сделать так, чтобы художественный подход работал на вас и подарил пользователям незабываемые впечатления.
Регистрация ресторана через Vihaan AK
Restaurant Registration by Vihaan AK — это изящная и умная концепция, которая демонстрирует нам преимущества разделения «входа» и «регистрации» на два отдельных экрана и использует иллюстративный подход.
Во-первых, это заставка с несколькими опциями. Наряду с кнопками, которые приводят к входу в систему и регистрации, есть опция TouchID, которая очень удобна для владельцев iPhone. Этот трюк, безусловно, добавляет концепции изысканности.
Во-вторых, у каждого процесса есть экран, на котором удобно располагаются поля и элементы.
В-третьих, графика и окраска говорят от имени бренда, но основное внимание по-прежнему уделяется форме.
Наконец, каждая форма содержит только необходимые элементы с красивым дизайном, обеспечивающим плавность работы.
В результате концепция удобна и приятна в использовании.
Gusto Login
Gusto — еще один пример формы входа в систему, где иллюстративный подход дополняет пользовательский интерфейс.
Команда умело использовала человеческие рисунки, чтобы обратиться к нашей природе и намекнуть на услуги, предоставляемые платформой. Несмотря на то, что графика привлекает внимание, форма — это звезда благодаря контрасту и завидному центральному положению. Просто, но эффективно.
Что касается функциональности, форма входа в систему имеет два поля (адрес электронной почты и пароль) и альтернативные варианты, которые встречаются редко.Xero и Intuit на первый взгляд могут показаться немного странными; однако они здесь подходят, поскольку у этих платформ одинаковая целевая аудитория.
Приложение Glovo
ПриложениеGlovo — отличный пример для тех, кто предпочитает использовать модальные окна. Когда дело доходит до лайтбоксов, которые заполняют весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Здесь форма входа находится внутри модального окна, которое растянуто сверху вниз и из стороны в сторону.Благодаря сплошному монохромному фону ничто не отвлекает внимание пользователя. Последний имеет минималистичный дизайн и включает в себя все, что вам может понадобиться: два входа, кнопку Facebook для подключения, ссылку на поток «Забыли пароль», значок для отображения пароля и ссылку для регистрации.
Dropbox
Dropbox — один из тех отличных примеров форм входа в систему, в которых компонент открывается сразу. Вы можете увидеть панель с формой регистрации и входа. Dropbox — это платформа, которая требует, чтобы вы сначала авторизовались.Вполне логично предоставить пользователям удобный доступ к своим аккаунтам.
Обратите внимание, хотя область героя немного неуклюжа из-за большого количества информации; Благодаря раздельной планировке формы имеют прочную основу. У них нет должного визуального веса, но этого достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
Behance
Ранее мы говорили, что использование полноэкранного изображения на фоне может отвлекать внимание пользователя. Поэтому это считается плохой практикой.Однако, если вы будете использовать его с умом, у вас все может получиться. Behance — один из тех примеров, которые подтверждают это своей страницей формы входа.
Здесь вы можете увидеть красивый фон. Он используется, чтобы намекнуть на сферу компетенции платформы. Команда дизайнеров мастерски поиграла с контрастом, затемняя изображение и поместив форму на чистое белое полотно. Конечно, форма входа в систему не имеет должного визуального веса. Тем не менее, этого достаточно, чтобы превратить его во вторую точку фокусировки.
Что касается реализации, то форма входа имеет двухступенчатую систему.Сначала введите свой адрес электронной почты, а затем свой пароль. Кроме того, вы можете использовать свою учетную запись Facebook или Apple. Решение отлично подходит для людей, которые часто путают поля ввода.
Логин: Тодд Пирсолл
Форма входа от Тодда Пирсалла — отличная концепция, где вы можете сами убедиться, как полноэкранный фон может все испортить, а сплошной монохромный — спасти положение.
В проекте предусмотрено два варианта формы авторизации. Сравните и сопоставьте их.Оба включают одинаковый набор элементов пользовательского интерфейса; у них одинаковые стили и аранжировки. Однако первый, безусловно, хуже воспринимается пользователем из-за недостаточной контрастности.
Экран справа — это отдельная история. У него чистый белый фон. Так удобнее пользоваться. В такой среде, свободной от отвлекающих факторов, пользователи легко выполнят свою миссию.
Другие примеры
В духе выпуска iOS7 этот экран входа в систему выводит тонкую анимацию фонов iOS7 на новый уровень.Здесь фон представляет собой полностью анимированное изображение — возможно, гифку.
Хотя фон на самом деле не слишком тонкий, его не часто можно увидеть.
Еще раз в духе iOS7, этот экран входа в систему и сопутствующий интерфейс имеют размытый, но красочный фон и упрощают работу. Оба интерфейса минимальны, с тонкими линиями и отсутствием фактического фона поля ввода. Но сочный цветной фон добавляет немного индивидуальности, чтобы сделать этот интерфейс дружелюбным и потрясающим.
Прекрасный дизайн, если он когда-либо был; синий фон выделен жирным шрифтом по сравнению с четким белым логотипом, текстом и полями ввода. Зеленая кнопка на самом деле выглядит как кнопка — хотя остальная часть пользовательского интерфейса плоская — и оттенок работает хорошо.
Какая яркая цветовая палитра! И, конечно же, какой другой способ думать о входе в систему; Причина, по которой это не обычный процесс регистрации, потому что он имеет недостатки удобства использования. Но, с точки зрения дизайна, мы все можем мечтать об этом нестандартном входе в систему.
По сравнению с предыдущими кадрами в этом составе, этот довольно спокойный и простой. Выбор цвета замечательный. Страница очень по существу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как никогда не должно быть на странице входа.
Здесь темный пользовательский интерфейс входа в систему в дополнение к темному и размытому фону и яркому, гладкому и тонкому тексту имеет очень хорошую сущность таинственности и гламура. Что еще вы могли бы хотеть, кроме красивой страницы входа?
Теперь нам представлен темный логин и необычный красный текст и красная кнопка.Он необычный и смелый, давайте этому аплодируем.
Страх перед красными кнопками иррационален, поскольку именно контекст, в котором используется красная кнопка, определяет, как пользователь отреагирует на нее, а не сам цвет.
Этот снимок простой и чистый, но не скучный. Комбинация цветов в этом дизайне потрясающая, поскольку эти три разных оттенка так хорошо сочетаются друг с другом. И это выглядит так хорошо! Какой способ создать простой, но красивый интерфейс входа в систему.
Вот несколько более сложный и обширный интерфейс.Как и на многих платформах, вам разрешено входить в систему с уже существующими учетными данными из Google, Twitter или Facebook и отказаться от создания новой учетной записи. Но при желании вы все равно можете создать свою учетную запись.
Благодаря рукописным заметкам и стрелкам, цветовая схема довольно приятная и отличается от типичных синего и серебристого, которые мы видим повсюду. В то же время фоновые изображения не являются фокусом, как мы видим на каждой целевой странице, это легкая страница входа / регистрации и все.
Красивый дизайн без лишних помех. Нет навигации, которая отвлекала бы вас; нет никакого побочного контента, который бы вас раздражал. Пользовательский поток прост, как и цели пользователя: вы можете выбрать между платформой и Opentag и просто войти в систему. Если вы здесь впервые, можете воспользоваться ссылкой для создания учетной записи внизу.
Простота этой плоской конструкции идеальна. Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, вы также можете ее создать.Вдобавок ко всему, выбор цветов согласован и хорошо сочетается друг с другом.
Этот дизайн включает в себя большие вещи: большая кнопка входа в систему, большой текст на кнопке, большие значки. Кроме того, кнопка входа в систему ярко-оранжевого цвета, поэтому вы не сможете ее пропустить.
Выбор цвета здесь немного неправильный, с отсутствием контраста между цветом фона ввода и цветом текста. Но два поля ввода прикреплены, потому что они явно принадлежат друг другу.Выделяется кнопка входа.
Тот факт, что веб-сайт помнит, кем вы были до того, как вы вышли из системы, потрясающе; это на самом деле довольно круто. Судя по всему, это должен быть безопасный вход в систему, и он действительно ощущается как таковой благодаря двум логотипам — McAfee и VeriSign — под ним.
Комический аватар, использованный для этого, является свежим и делает процесс приятным, даже если он должен быть серьезным.
Да, это плоский дизайн; да, это так элементарно, может быть скучно, но это не так.Плоский дизайн с хорошо подобранными цветами часто может показаться дружелюбным и наполненным персонажами, и этот интерфейс входа в систему именно такой!
Еще один синий интерфейс! Зеленый здесь сомнительный, но синие оттенки хорошо сочетаются с белым текстом. Неформальный текст в нижнем регистре также придает этому интерфейсу некоторую индивидуальность.
Эта форма, очевидно, является центральным элементом страницы. Конечно, есть логотип и ссылка для приглашения на регистрацию, но они нигде не так заметны, как большой интерфейс входа в систему.На затемненном фоне яркое поле ввода привлекает внимание.
Здесь у нас есть комбинация скевоморфного значка и плоского пользовательского интерфейса. Это сделано неплохо. Не думайте оскорблять тени на значке, они не портят дизайн, это довольно мило благодаря намёкам на скевоморфизм, а также выбору шрифтов и цветовой гамме.
И снова у нас есть захватывающий экран входа в систему; на самом деле он более загружен, чем некоторые примеры в этом посте, но используемая цветовая схема выбрана удачно, и на самом деле все это очень хорошо сочетается.
Первый вариант выглядит более артистичным и креативным; однако он не обеспечивает удобного рабочего процесса для пользователей. Второй вариант предпочтительнее.
Заключение
Несмотря на то, что формы входа в систему для веб-сайтов и приложений стары как мир, люди все еще испытывают проблемы с их правильным обращением. Многие вещи могут их отпугнуть: слишком много опций, необычные поля ввода, запутанный дизайн, подозрительные элементы и многие другие. Следовательно, ваша задача — преобразовать форму входа в систему в пользовательский интерфейс, обеспечивающий удобный пользовательский интерфейс.
Следуйте нашему руководству, используйте советы по UX и почерпните вдохновение из нашей коллекции лучших примеров форм входа для достижения этой цели.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
33 примера дизайна форм входа для вашего вдохновения
Примеры веб-сайтов Андриан Валеану • 14 июня 2015 г. • 10 минут ПРОЧИТАТЬ
Следили ли вы когда-нибудь за страницей входа, которая появляется, когда вы регистрируетесь на определенном веб-сайте? Первая страница, которая появляется при входе в систему, — это первое впечатление о веб-сайте.Дизайн формы входа в систему сам будет определять характер веб-сайта и, следовательно, должен иметь отношение к веб-сайту, на который ведет.
Действительно, формы входа или регистрации являются одними из наиболее важных элементов, которые содержит веб-страница, и, следовательно, разработка этих онлайн-форм является одной из наиболее важных функций, когда дело доходит до разработки веб-сайта. Успешно созданная форма регистрации также поощряет, а также позволяет посетителям стать участником, подписчиком или клиентом для определенного бизнеса.Трезвая, креативная, а также визуально привлекательная форма регистрации, несомненно, будет способствовать увеличению конверсии посетителя, если все остальные функции будут должным образом скоординированы.
Создание эффективной, а также чистой формы входа / регистрации требует от дизайнера большой креативности, поскольку для успеха и эффективности веб-сайта важно иметь привлекательную и выдающуюся форму.
Некоторые высокоэффективные и привлекательные формы входа в систему
Есть несколько регистрационных форм, которые состоят из основных контактных форм, созданных с помощью некоторых элементарных концепций веб-дизайна.Помимо этих элементарных, есть несколько, которые могут выглядеть немного иначе. Однако есть и другие, чрезвычайно впечатляющие, а также креативные, которые категорически соблазняют посетителя зайти на сайт.
В некоторых из этих форм есть возможность ввести подробную личную контактную информацию, включая имя , адрес электронной почты, контактный номер и другие данные . Стили этих форм выходят далеко за рамки обычного, а в некоторых из них даже есть возможность написания рукописной каллиграфии.
Несколько страниц входа в систему предлагают различные новаторские стили ввода текста рядом с некоторыми новаторскими опциями или избранными меню. Эти типы форм действительно требуют от дизайнеров высокого уровня творчества, особенно когда речь идет о проектировании пространства между различными слоями, создании больших и легко читаемых текстов и создании ссылок на боковой панели, которые ведут к их электронным письмам. напрямую.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыКонкретный тип формы обеспечивает глубокое понимание нового поля ввода данных. У пользователей есть возможность перейти по ссылке для входа с самой домашней страницы и вызвать окно входа на основе jQuery. Этот конкретный тип формы имеет Ajax, который он использует для управления внешним скриптом PHP. Он оценивает информацию, которую пользователь использовал при входе в систему, и после обработки либо предоставляет пользователю разрешение, либо отклоняет его.
Ряд дизайнов форм входа в систему, которые мы видим в наши дни, действительно чрезвычайно динамичны и состоят из некоторых из самых последних дизайнов.Один из этих нововведений дает прекрасное представление о различных полях ввода данных. Пользователи могут легко перейти на домашнюю страницу и щелкнуть ссылку на странице входа, чтобы вызвать окно динамического входа на базе jQuery. Этот конкретный логин форма предлагает возможность связывания внешнего сценария PHP, который помогает в оценке различной информации для входа в систему и в зависимости от результата результата; он либо разрешает доступ пользователю, либо запрещает его.
Примеры форм входа
Форма входа из пользовательского интерфейса импрессионистов от Designmodo
Хотя на первый взгляд кажется, что входы слегка витают в воздухе, поскольку градиенты и векторная реализация, размещенные на текстурированном холсте, приводят к некоторому уравновешиванию гармонии.Тем не менее, эта базовая форма входа, вдохновленная всплывающей подсказкой, выглядит интересной и уникальной.
Войти через Haziq Mir
Дизайнер размещает поля в линию, делая общий компонент подходящим для стандартных относительно узких заголовков. В то время как мягкий теплый коричневатый оттенок в сочетании с внутренними тенями придает каждому изделию приятный, гладкий и законченный вид, темная версия имеет более изысканный вид.
Stellar Login, улучшенный Haziq Mir
Первое, что бросается в глаза, — это фон, который может стать отличным дополнением любого замысловатого или иллюстративного дизайна, где преобладают естественные текстуры, такие как дерево или бумага.В то время как гладкие элементы ввода и сероватая окраска идеально сочетаются с холстом в стиле ноутбука, огромная синяя кнопка «Войти» привлекает все внимание своим большим визуальным весом.
Форма входа от Сергея Шмидта
Это отличный пример темной формы входа в систему, которая создает образ изысканности, но не является брутальной. Глянцевая коричневая кнопка сразу бросается в глаза, призывая к действию. Крошечный металлический тумблер придает композиции очаровательный скевоморфизм.
Форма входа в личный кабинет Ионут Замфир
Фон формы имитирует обычную поверхность ноутбука, на которой мы обычно делаем записи.Деревянное полотно усиливает общую эстетику. Хотя блестящие градиентные кнопки немного отрываются от темы, здесь плоские или схематичные кнопки могут выглядеть более естественно, но все же компонент достигает ощущения гармонии.
Виджет входа
Дизайнер демонстрирует тонкую и элегантную веб-форму, вау-фактор которой создается полупрозрачным фоном. Он имеет оптимальный контраст, который отделяет надписи и значки от фона, и, как обычно, массивный, почти подавляющий призыв к действию.
Форма входа в приложение для iPhone
Форма входа в приложение для iPhoneот Мейсона Ярнелла выполнена в лучших традициях дизайна iOS прошлых лет. Здесь много глянца, орнаментальных лент, тисненых иконок и, конечно же, сложный фактурный фон. Тем не менее в целом компонент выглядит чистым, свежим и воздухопроницаемым.
Легкий вход от Максвелла Барвиана
Light login от Maxwell Barvian выглядит точно так, как указано на паспортной табличке: легкий, чистый и четкий.Серый и белый цвета вместе могут творить чудеса, обеспечивая пользователям отличный опыт. Как и положено, для лучшей конверсии основная кнопка намеренно увеличена по размеру и окрашена в яркие тона.
Как создать форму входа с помощью CSS3 и jQuery
Это небольшой учебник, который пригодится даже начинающим веб-разработчикам. Хотя дизайн довольно прост, и поля ввода сначала выглядят как кнопки из-за стиля градиента; однако это типичный пример гладкой и хорошо структурированной веб-формы, которая может пригодиться во многих пользовательских интерфейсах.
Войти через Пареш Хатри
Some login by Paresh Khatri — это крошечный веб-компонент, который может похвастаться яркой цветовой схемой и тщательным вниманием к деталям. Форма, вдохновленная всплывающей подсказкой, круглая миниатюра фотографии, вставка, полупрозрачный фон делают этот дизайн легко выделенным из толпы.
Вход в приложение
Тщательно расположив каждый элемент формы один над другим, Майнусу удается связать дизайн воедино и избавиться от фона, который только отвлекал бы внимание от изысканного экрана.Расцветка, края, формы, закругленные углы, типографика, количество белого пространства и рельефные штрихи делают дизайн уникальным и четким.
Темный логин от Адама Уиткрофта
Темный логин от Адама Уиткрофта выглядит изысканно и первоклассно. Отличный выбор шрифта в сочетании с контрастными цветами обеспечивает оптимальную читаемость. Кнопка «Войти», сероватые глифы и переключатель выглядят немного бесшовно, но идеально вписываются в окружающую среду.
Логин пользователя
Логин имеет теплый кремовый оттенок, вызывающий положительные эмоции.Оранжевый и синий используются в качестве декоративных элементов, которые добавляют изюминку и делают форму подходящей для различных дизайнов. Градиентный призыв к действию с выпуклым внешним видом просто прыгает на вас, приглашая к действию.
Быстрый вход Чарли Уэйта
Snappy Login от Чарли Уэйта — это интересный взгляд на веб-форму, которая имеет простой, но оригинальный внешний вид, в основном благодаря плоским прозрачным полям. Хотя текст внутри полей немного нечеткий, когда фон слишком размытый, но в целом он определенно имеет очарование.Декоративный шрифт и рельефная кнопка выглядят исключительно и, как и должно быть, привлекают внимание.
Sazzi Войти Ионут Замфир
Sazzi Login от Ionut Zamfir имеет приятный поворот, производимый кнопками CTA. Основная расцветка подобрана аккуратно, а акцентный тон отлично дополняет общую эстетику. Форма отлично смотрится на монотонных или шумных холстах, особенно на полях ввода, которые кажутся естественными.
Блокнот Финальный вход от Haziq Mir
Notepad Login final от Haziq Mir — еще один иллюстративный подход к общей минималистичной форме в нашей коллекции, которая продумана до мельчайших деталей.Фон объединяет тему, оригинальные пунктирные поля и элегантная курсивная типографика обладают художественным чутьем.
Автор идет более традиционным путем, используя чистый фон, стандартные поля для ввода, обычный шрифт и спокойную цветовую палитру. Здесь красный используется для акцента, придавая CTA эффектный вид. Миниатюрные детали, такие как металлический зажим, а также деревянная фактура только обогащают эстетику.
Элегантный дизайн формы входа
Как и в предыдущем примере, форма входа в систему обязана своим гладким и чистым внешним видом свежей светлой окраске, множеству пробелов и разборчивому шрифту.Гладкая голубоватая кнопка с закругленными углами и эффект выделения, назначенный для выбранных полей, — это легкие штрихи, повышающие удобство использования.
Форма авторизации по почте от Андрея
Дизайн включает некоторые отличительные особенности, которые однозначно связывают форму с общими атрибутами почты, тем самым отделяя ее от других. Такой эффект достигается благодаря 2 декоративным линиям по краям. Остальное довольно стандартно: ввод в виде линий, сероватый цвет, сплошные значки и градиентный призыв к действию с гладким трехмерным ощущением.
Интерфейс входа от Андрея
Макет аккуратно разделен на две части, которые имеют четкую границу. Таким образом, автор предоставляет пользователям два варианта входа: через обычную форму и через социальные сети. Структура стандартная: 2 поля ввода, кнопка «Войти» и кнопки для подключения через Twitter и Facebook. Здесь эстетика приобретает ультрасовременный вид за счет рельефных штрихов, идеального контраста, хорошо сбалансированной компоновки и красивых акцентных цветов.
Войти, Джейк Штутцман
Login by Jake Stutzman отличается великолепной текстурой, которая создает изысканную эстетику. Кожаный фон прекрасно поддерживает набор входов по умолчанию, которые благодаря тщательно продуманному эффекту тиснения подходят сюда, как перчатка. Выпуклая оранжевая кнопка резко контрастирует с общим окружением, мягко привлекает внимание, а крошечный орнамент в правом нижнем углу добавляет художественного акцента.
Чистая форма входа
Чистая форма входа в систему выглядит очень свежо, четко и открыто.Прозрачная наклейка, фон в стиле блокнота, светло-серая цветовая гамма, очертания контуров сочетаются друг с другом, как кусочки пазла. Наряду с этой гармоничной композицией желтый выпуклый CTA кажется бельмом на глазу, привлекающим внимание.
Страница входа — Премьер-список Вадима Щербакова
Художнику удалось аккуратно обогатить базовую форму дополнительной функциональностью. Искусно созданный текстурированный фон служит прочной основой для ярких и привлекательных кнопок и для пары входов, которые аккуратно выделяются рельефом.
Войти Оли Дейл
Login by Oli Dale должен перекрывать некоторое содержимое переднего плана, чтобы оно оставалось контрастирующим с ним. Здесь на насесте правят красные. Несмотря на то, что компонент довольно скромен и не имеет привычного открытого ощущения, но благодаря первичной окраске он бросается в глаза. Тонкая тень наверху — приятное прикосновение.
Форма входа от Ашиша Таккара
Форма входа от Ашиша Таккара имеет оттенок тщательно выполненной веб-формы, которая имеет четкий и чистый вид.Благодаря тонким декоративным деталям, таким как узор на дне, гладкие фигурные углы, металлические детали, соединяющие два поля, эта простая форма приобретает изысканный вид.
Войти или Зарегистрироваться
Войти или зарегистрироваться, Дэрил Гинн доказывает, что прозрачность — отличная черта, которая может изменить внешний вид любой веб-формы. Здесь поля ввода подходят для любого фона, предоставляя пользователям идеальное место для заполнения данных. Ошеломляющий зеленый призыв к действию — это фокус, который призван повысить конверсию.
Вход для iPhone от Васьена Катро
iPhone Login от Васьена Катро обладает определенным уровнем индивидуальности, который подчеркивает идентичность бренда. Раскраска перекликается с основным дизайном приложения. Светло-серые входы и зеленая кнопка с характерной тенью естественно выделяются на чистом черном фоне.
Чистая и простая форма входа
Два первых слова на паспортной табличке прекрасно описывают эту форму. Структура довольно тривиальна, цветовой гаммой тоже нечего похвастаться, но в целом радует глаз и довольно прямолинейно; именно то, что нужно большинству обычных пользователей.
Текстурированная ткань Логин от Ionut Zamfir
Здесь работа с текстурами привлекает внимание. Дизайнер демонстрирует высокий уровень навыков, создавая такую гармоничную композицию, в которой основные входы рассматриваются как произведения искусства. Изогнутые линии, прошитые границы, тисненые буквы — отличительные черты, которые подчеркивают дизайн.
Форма входа от Gil
Форма входаот Gil, безусловно, была вдохновлена глянцевыми и стеклянными поверхностями, поскольку эстетика веб-формы в основном основана на них.Конечно, удачно подобрана и цветовая гамма. В головоломке есть множество крошечных убийственных деталей: металлические кнопки, бумажный холст, аккуратно обработанная цепочка, тени и градиенты.
Темный вход от Haziq Mir
Как обычно, кнопка отправки привлекательна и захватывает самый большой кусок пирога. Тем не менее, остальная часть дизайна тоже заслуживает вашего внимания. Графика элегантная и изысканная, типографика гладкая и самобытная, а общая эстетика очаровательна.
Заключение
Являясь практически основным методом взаимодействия с пользователями при разработке веб-сайтов, форма довольно часто остается недооцененной и упускаемой из виду с точки зрения дизайна.
Хотя, конечно, не каждый проект требует творческого подхода к компоненту, тем не менее всегда приятно и приятно видеть красивый, аккуратно созданный и хорошо сбалансированный блок входа, который имеет пикантную ноту и дополняет общий дизайн.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
9 лучших примеров экранов входа в систему
При разработке приложения экран входа в систему может показаться чем-то второстепенным. В конце концов, пользователи время от времени сталкиваются только с экраном входа в систему и экраном регистрации при регистрации. Сколько внимания нужно одному экрану? Ответ: много. Или, по крайней мере, столько же внимания, сколько вы уделите любому другому экрану.
Экран входа в систему — это шлюз к мобильному приложению. Это первое, что видят пользователи при загрузке приложения, и это важная часть взаимодействия с пользователем.Если на экране входа нелегко перемещаться и быстро заполнять, ваши пользователи могут расстроиться при первом препятствии.
Чтобы убедиться, что вы используете экран входа в систему для предстоящего проекта мобильного пользовательского интерфейса, мы собрали несколько примеров потрясающих экранов входа / регистрации, на которых вы можете черпать вдохновение.
Поехали!
1. Комплект экранов входа / регистрации для приложений iOS и Android от Sandeep Webexpert
В этом дуэте ярких и простых экранов входа / регистрации используются яркие оранжевые всплески на фоне чистого белого фона, что придает интерфейсу характер, но не слишком отвлекает. .Здесь дизайнер пользовательского интерфейса хитроумно сделал процесс входа в систему звездой шоу, дав пользователю возможность увидеть пользовательский интерфейс приложения.
Посмотреть проект можно здесь.
2. Экран входа в приложение «Lippy» от Лулы Кристман
Этот модный, минималистичный экран регистрации / входа достиг удачного баланса: ясного и простого, но при этом веселого и игривого. Интересно, что дизайнер пользовательского интерфейса представил варианты регистрации в Google, Facebook, Instagram и Twitter в виде значков под полями ввода, а не обычных прямоугольных кнопок.Несмотря на то, что возможность зарегистрироваться с альтернативной учетной записью находится в небольшом приглушенном тексте внизу, она по-прежнему доступна.
Посмотреть проект можно здесь.
3. Экран регистрации в приложении «Banana lovers» от Александры Будиной
Этот забавный экран регистрации источает индивидуальность. Причудливые иллюстрации и даже более необычный подтекст позволят вам сразу понять, что использование этого приложения будет веселым и беззаботным занятием. Александра не позволяла прозрачной теме приложения мешать навигации — она оставила кнопки для возврата пользователей вверху и внизу экрана.Она также внесла дополнительную ясность, поставив желтую галочку, чтобы указать, когда поле было правильно заполнено.
Посмотреть проект можно здесь.
4. Экран входа в приложение Fintech от Ramotion
Кто сказал, что приложения Fintech должны быть скучными и скучными? Отойдя от синего и серебристого цветов, обычно связанных с финансами, дизайнер пользовательского интерфейса выбрал более теплый розово-красный акцент, чтобы вдохнуть жизнь в белый интерфейс. Помимо фонового рисунка и нескольких значков меньшего размера, здесь нет раздражающего контента, который раздражает или отвлекает пользователя от выполнения поставленной задачи.
Посмотреть проект можно здесь.
5. Разное экран входа в приложение от Сэма
Здесь у нас есть прекрасный пример того, насколько впечатляющей может быть иллюстрация — даже на таком (казалось бы) произвольном, как экран входа в систему. Пользовательские иллюстрации дизайнера пользовательского интерфейса Сэма вдохнули жизнь в этот набор экранов входа в систему, в то время как темно-синий используется для установления иерархии и направления пользователей к их учетным записям. На втором экране изображение автомобиля создает оптическую иллюзию того, что он «едет» по верхней части экрана входа в систему, что делает заполнение формы еще более увлекательным для пользователя.
Посмотреть проект можно здесь.
6. Экран входа в приложение Acorns
Приложение инвестиционной компании Acorns демонстрирует важность разработки поля пароля, которое легко заполнять. Другими словами, на панели ввода пароля должна быть встроенная опция для отображения пароля при его вводе. Этого можно добиться с помощью значка в виде глазного яблока или слова «показать», как это сделали Acorns.
Посмотреть приложение можно здесь.
7. Экран входа в Uplabs
Выбрав немного более сложный интерфейс, Uplabs представили свои варианты входа в различные учетные записи социальных сетей в виде круглых кнопок под углом, создавая игривую линию под разделенным по диагонали экраном.Вместо того, чтобы варианты входа и регистрации находились на двух разных экранах, Uplabs имеет только оба набора полей ввода на одном экране, и новым пользователям необходимо прокручивать страницу вниз, чтобы перейти к опции регистрации.
Посмотреть проект можно здесь.
8. Экраны регистрации в приложении «Wwwater» от Лилии Кизлайтис
На экранах входа в свое концептуальное приложение по доставке воды дизайнер пользовательского интерфейса Лилия Кизлайтис сумела сделать процесс входа / регистрации таким, как будто вы идете по воде.Синий текст, украшенный синими формами, имитирующими лужи воды, используется для создания контраста на белом фоне и увеличения видимости важного текста, такого как «забыл пароль».
Посмотреть проект можно здесь.
9. Разное экран регистрации в приложениях от Меган Роуз
Этот великолепный экран регистрации от Меган Роуз, который отличается от обычного дизайна форм, представляет собой упражнение в творчестве. Вместо того, чтобы хранить каждое поле ввода отдельно, как мы видели на других экранах в этом списке, Меган разработала форму как набор строительных блоков, составляющих одну квадратную форму.Пыльно-розовый фон с оттенками неона на фоне четких тонких линий — регистрация в приложении еще никогда не была такой шикарной!
Посмотреть проект можно здесь.