обзор вариантов и инструментов измерения
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.
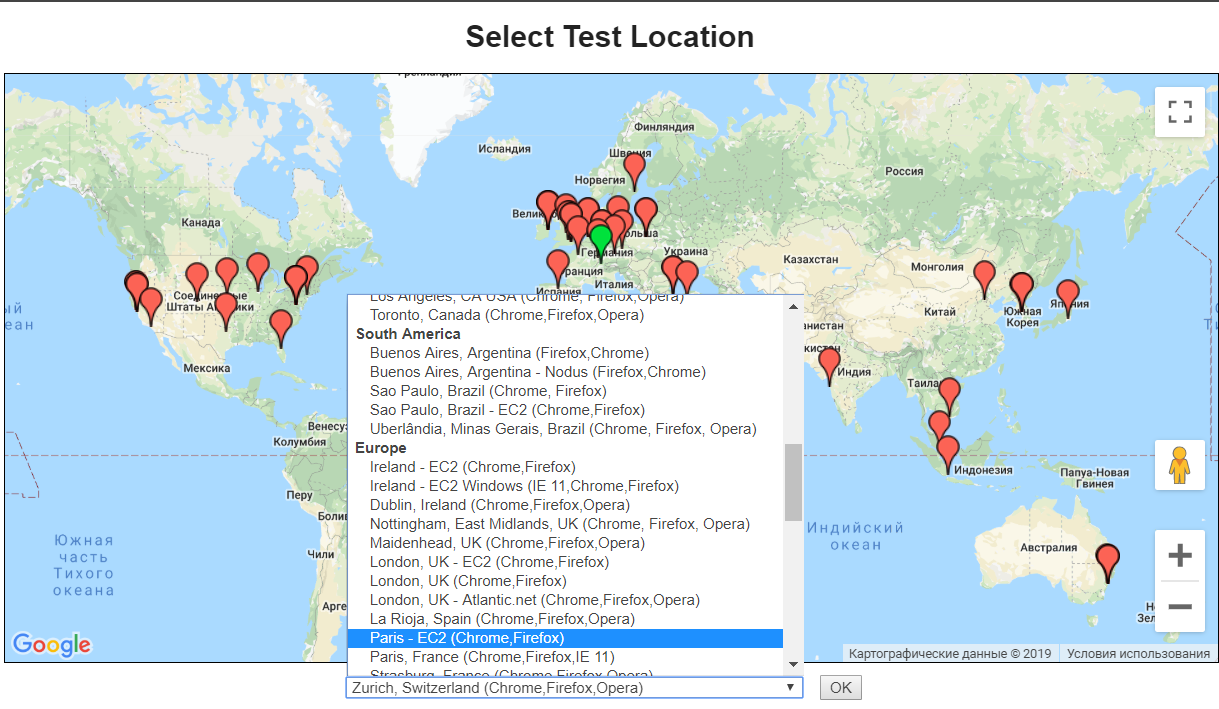
 В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)
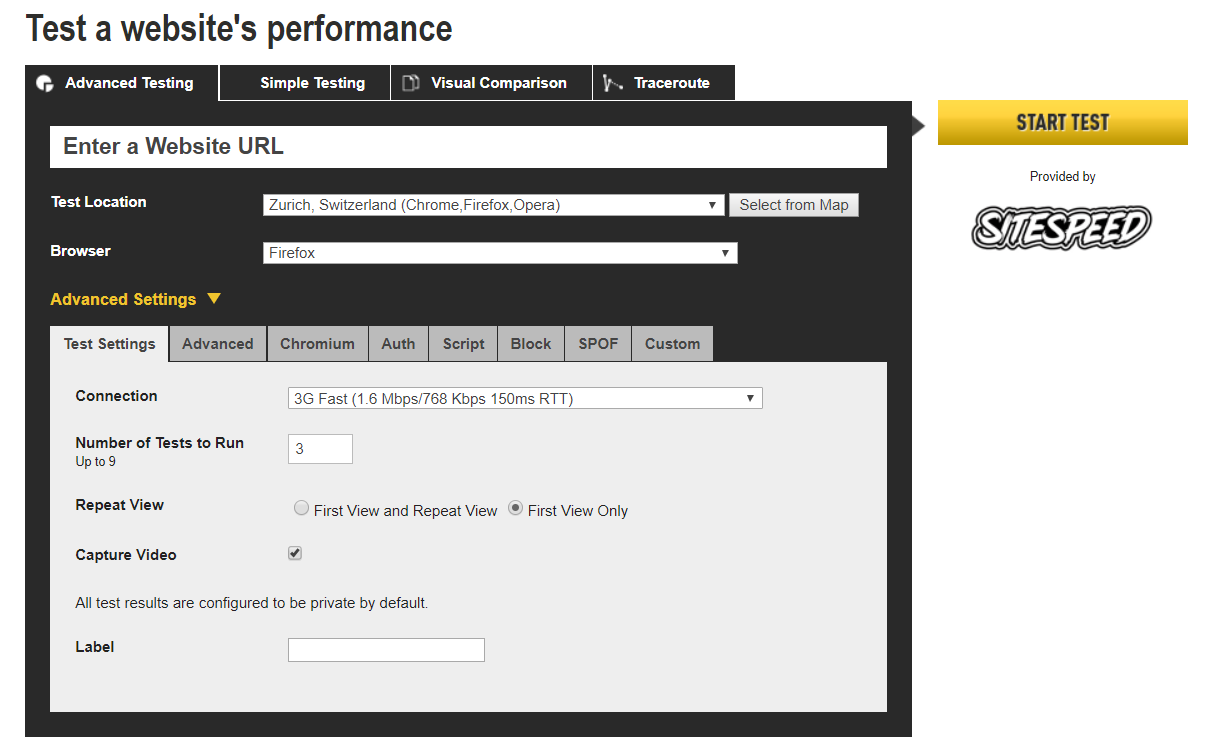
В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.
 …или можно не заморачиваться и выбрать Simple Testing
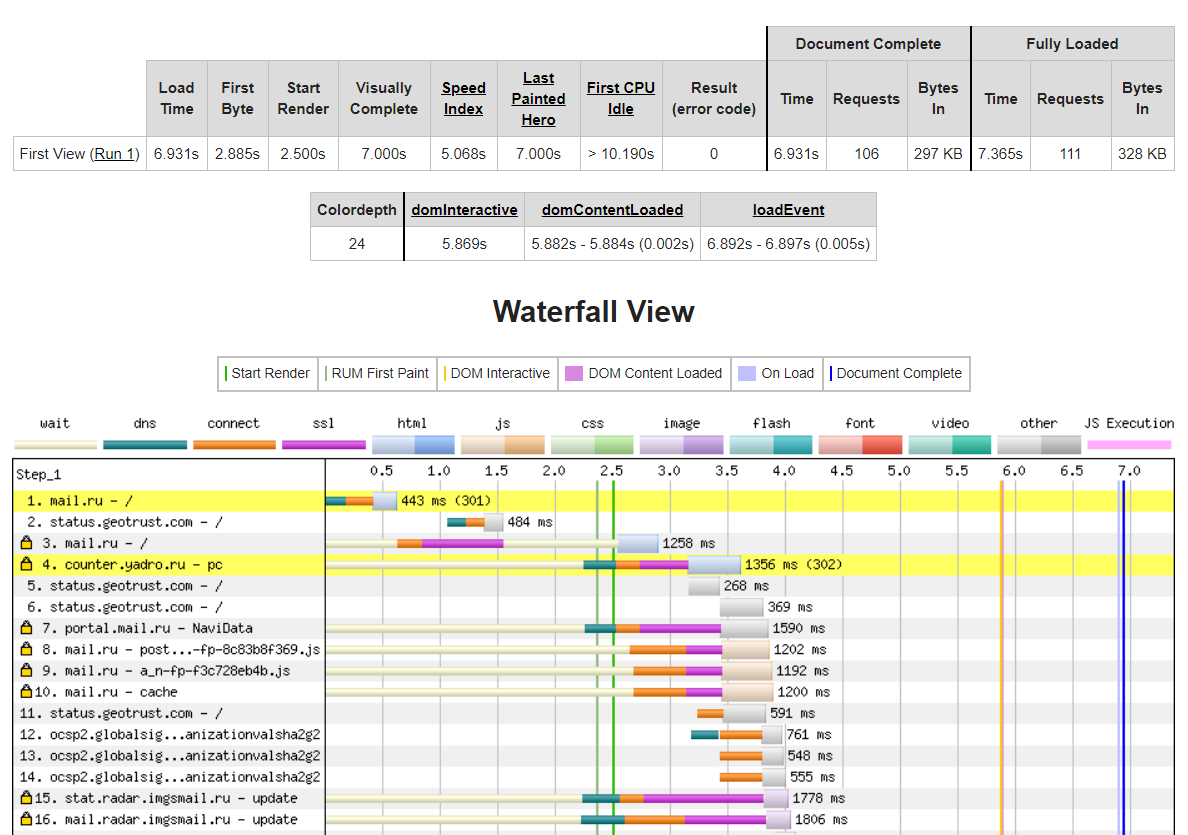
…или можно не заморачиваться и выбрать Simple TestingПридётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.
 Анализ времени загрузки сайта от WebPageTest
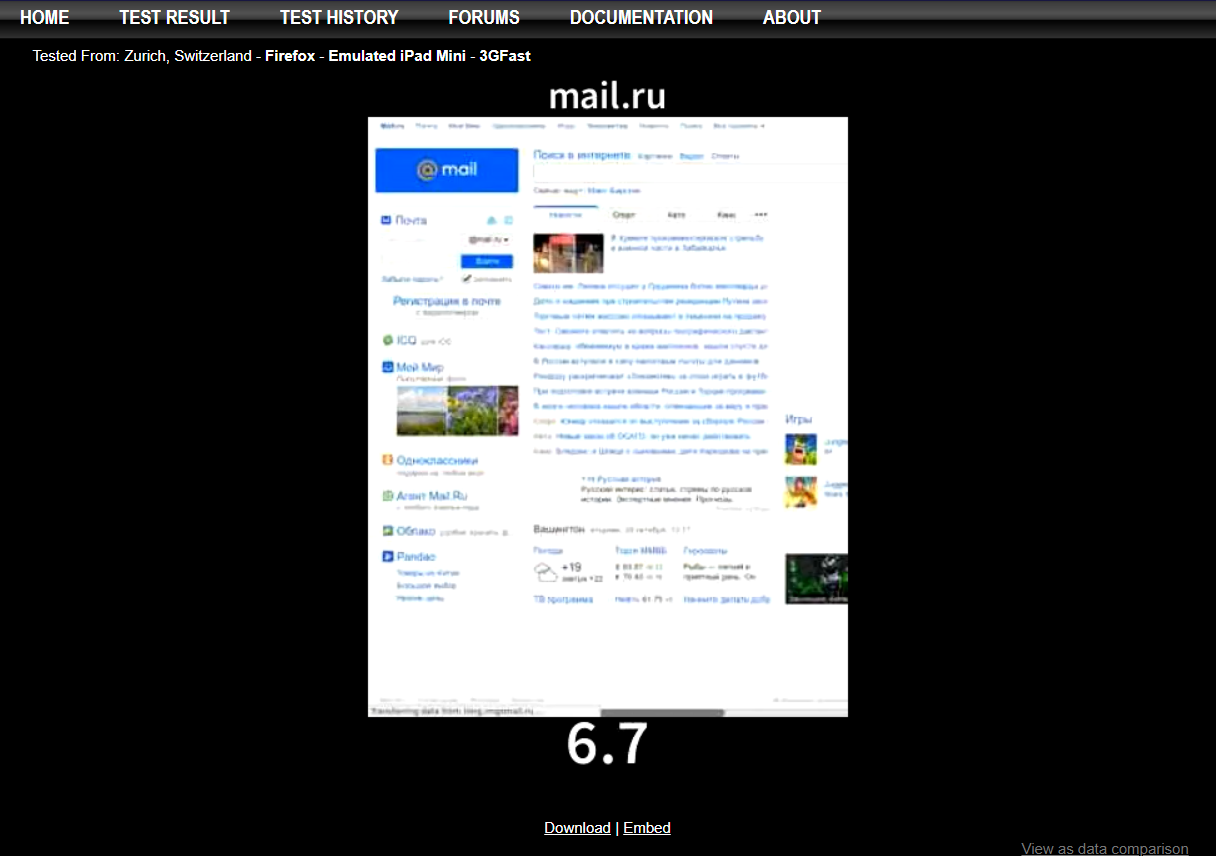
Анализ времени загрузки сайта от WebPageTestСвоими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.
 Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3G
Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3GЕсть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
12 надежных Сервисов для Проверки Скорости Загрузки Сайта в 2020
В этом материале протестировали для вас 12 сервисов для анализа скорости сайта.
Аудио версия материала:
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
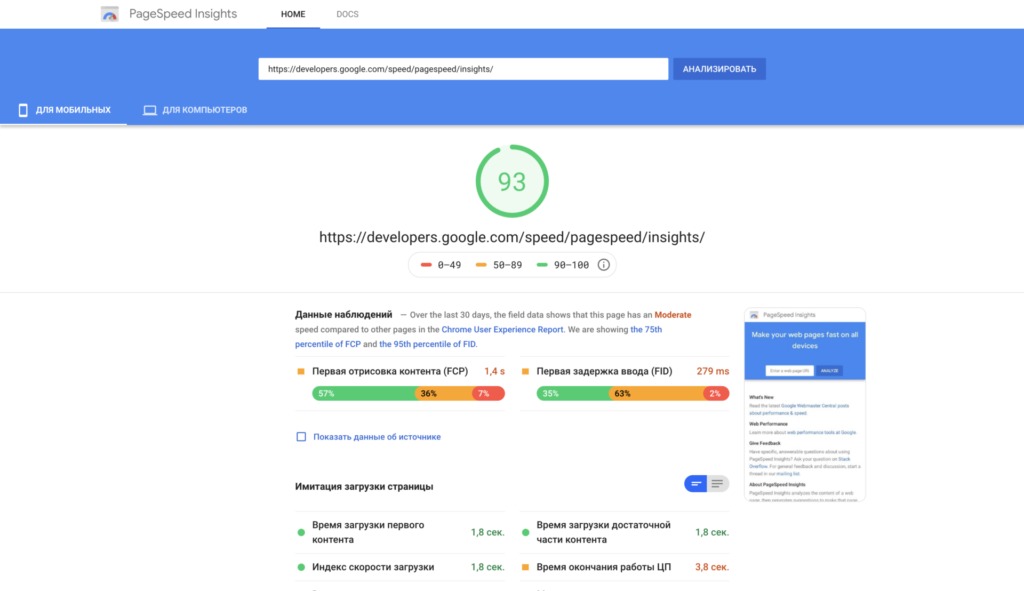
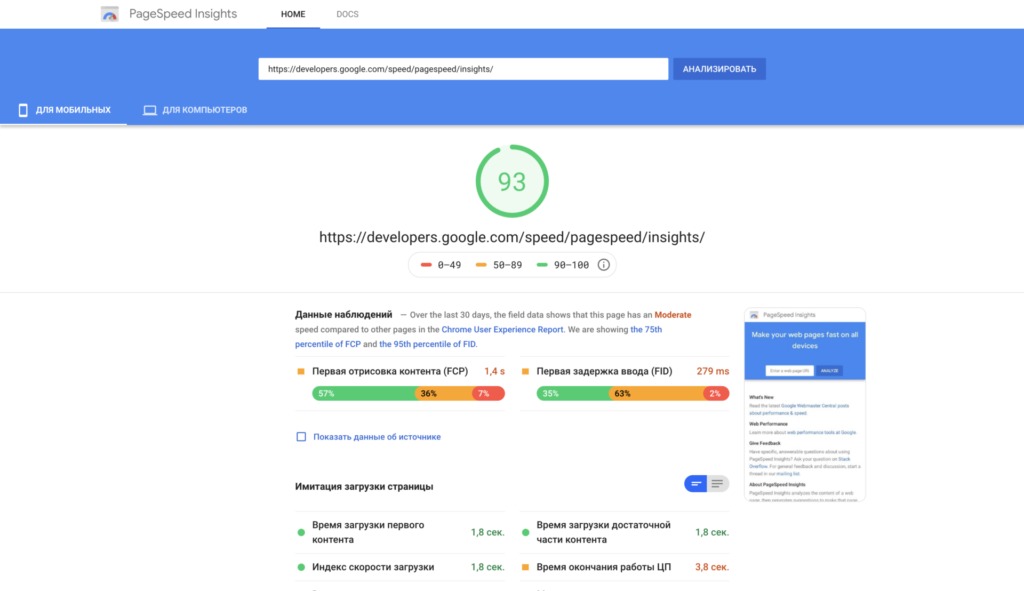
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.

 скриншот сервиса Google PageSpeed Insights от 24 декабря 2019
скриншот сервиса Google PageSpeed Insights от 24 декабря 20193. Сервис GTmetrix
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
Скриншоты из интерфейса сервиса GTmetrix от декабря 20194. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще.
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
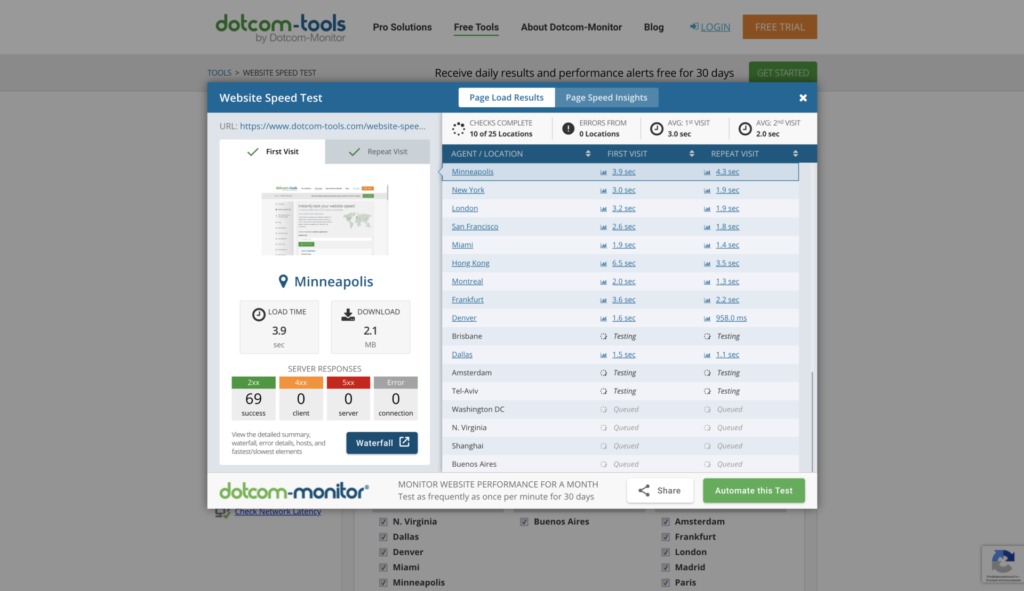
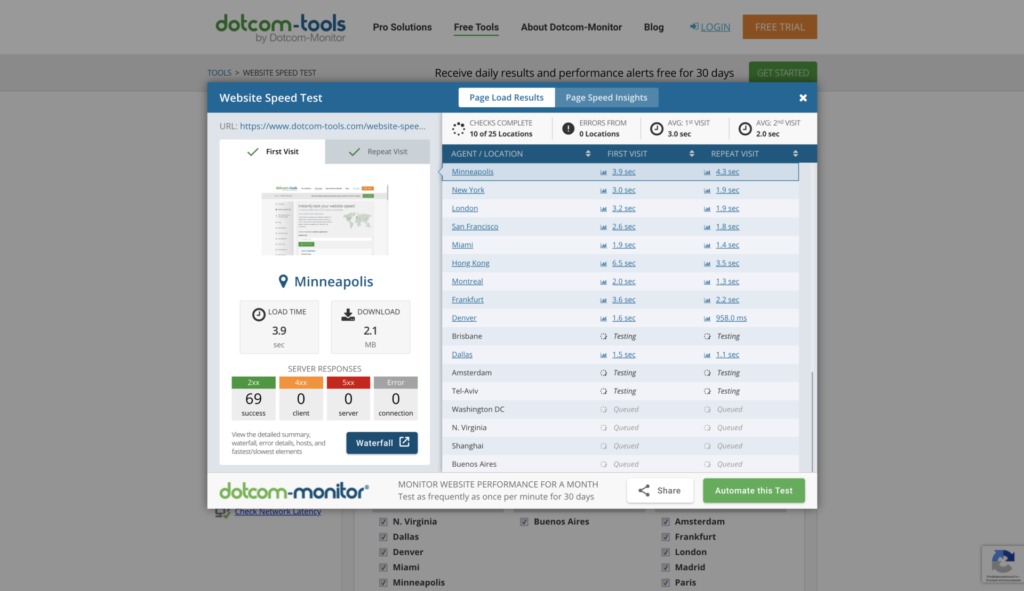
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.


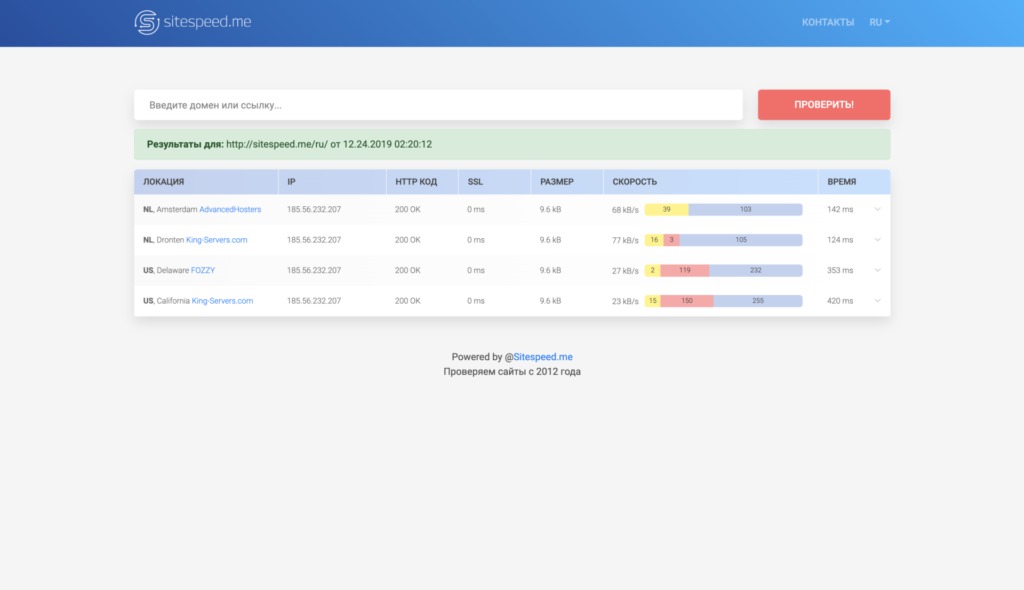
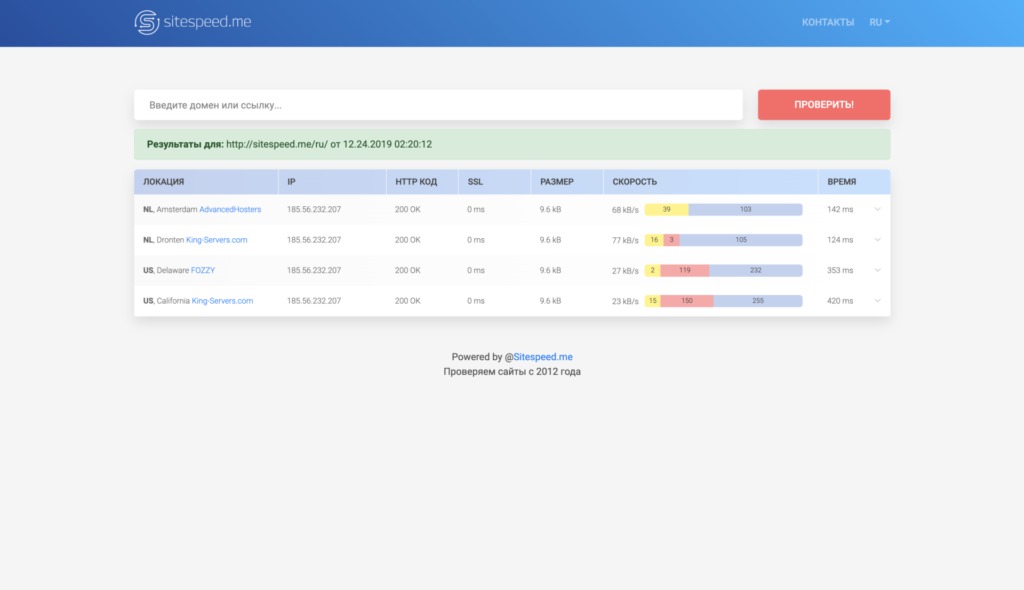
7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.

 Недавно было 7 стран, теперь осталось 4…
Недавно было 7 стран, теперь осталось 4…Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
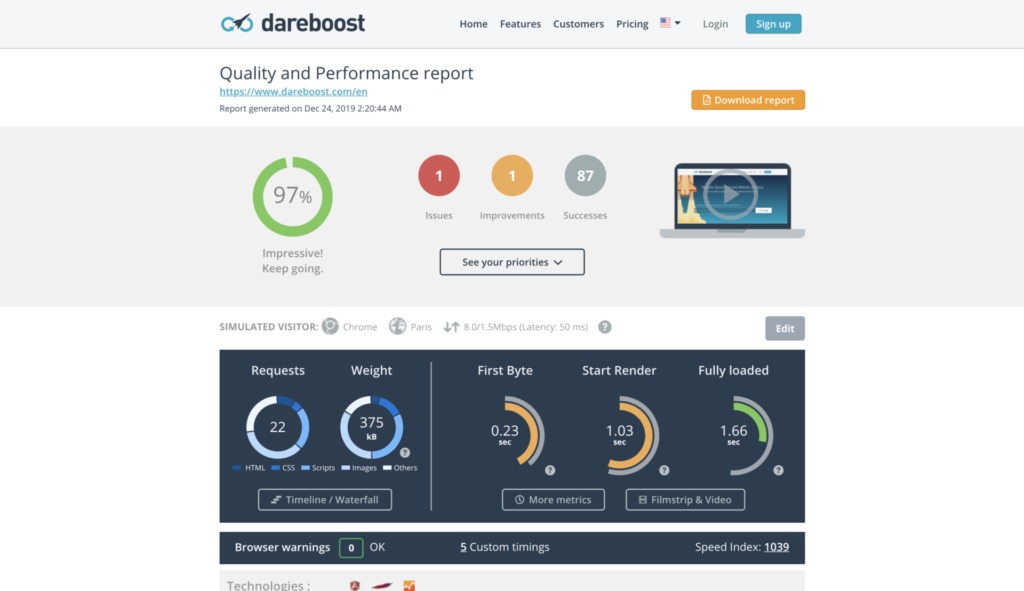
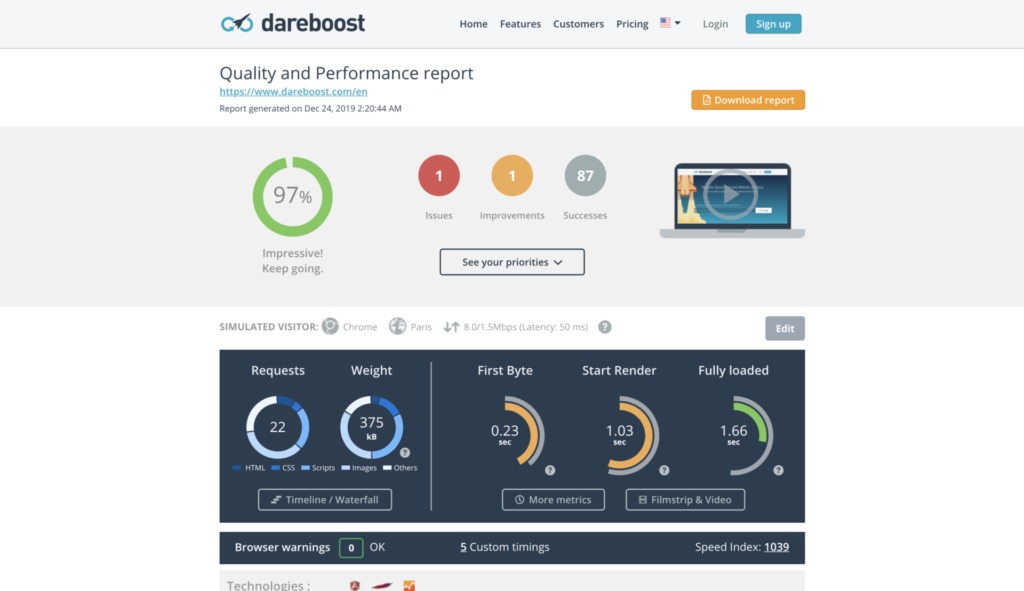
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.

 Визуализация сервиса впечатляет
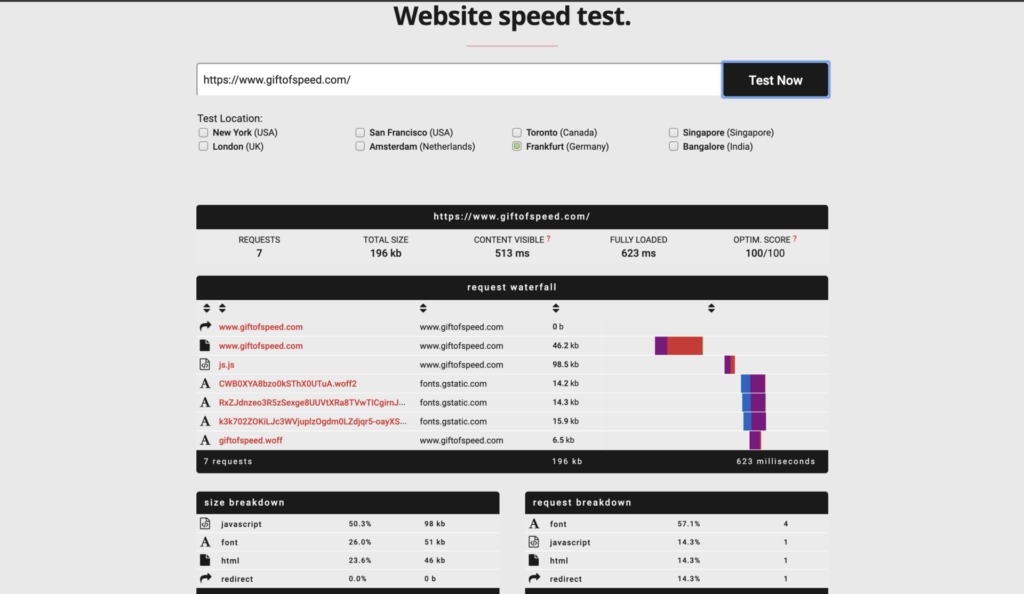
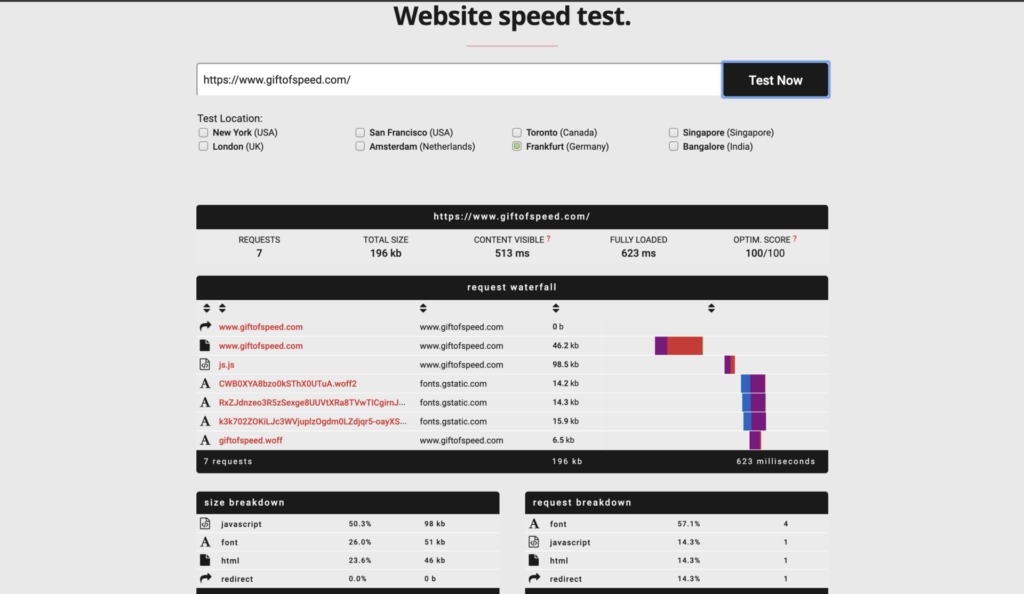
Визуализация сервиса впечатляет9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.


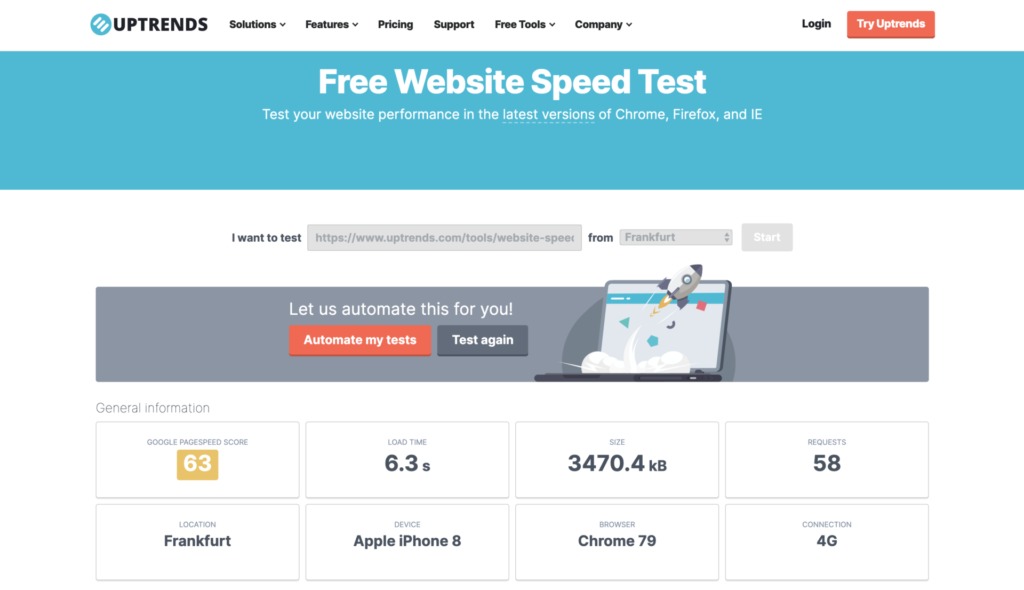
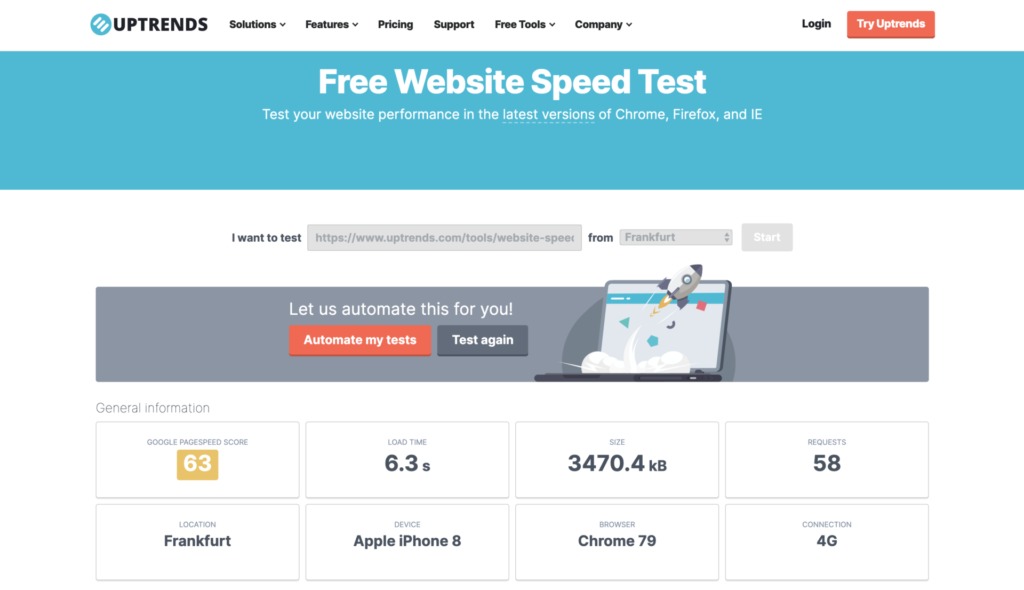
10. Сервис Uptrends
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.


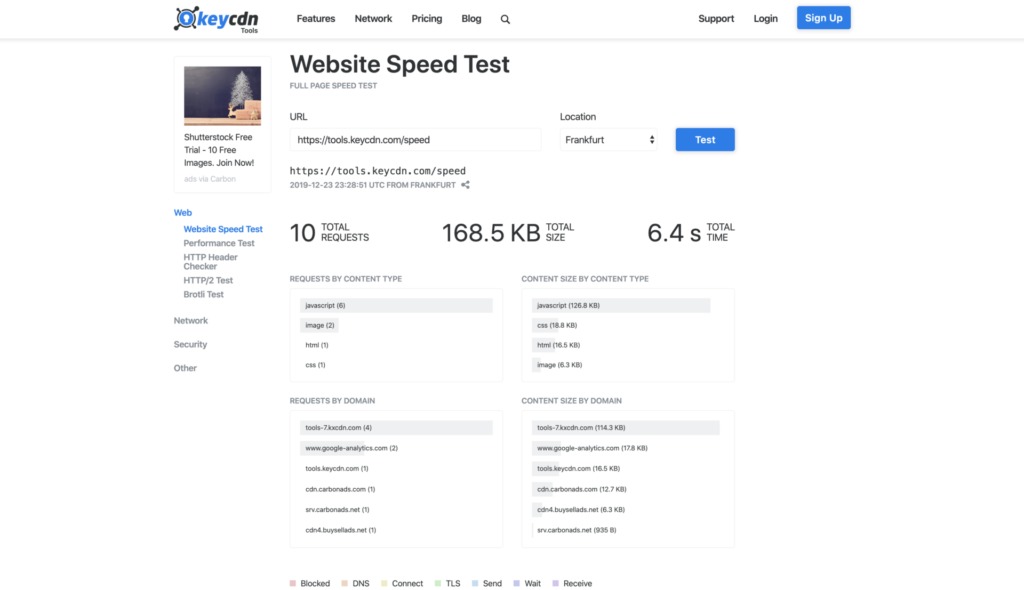
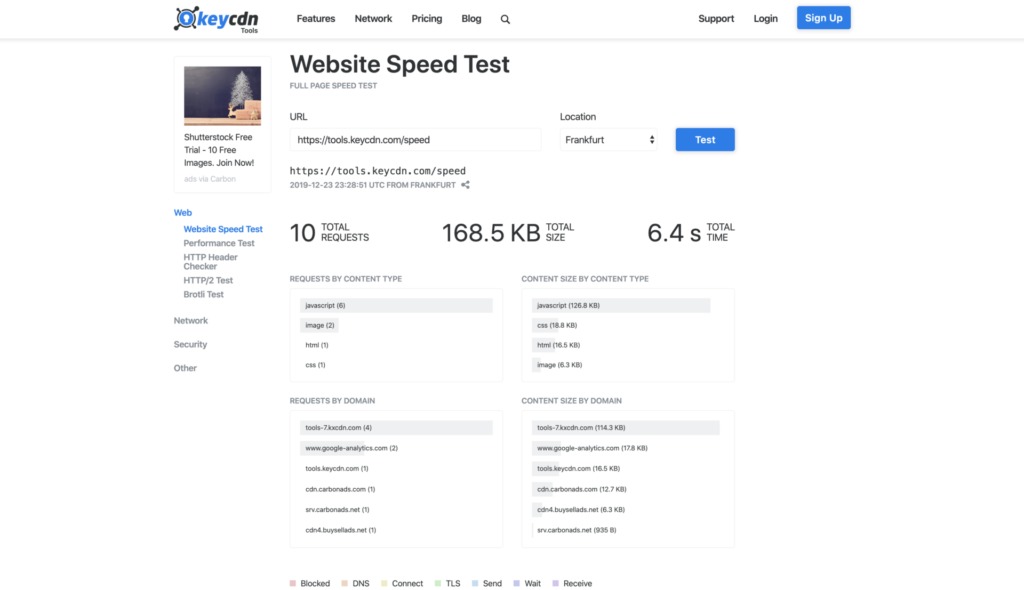
11. Сервис KeyCDN
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.


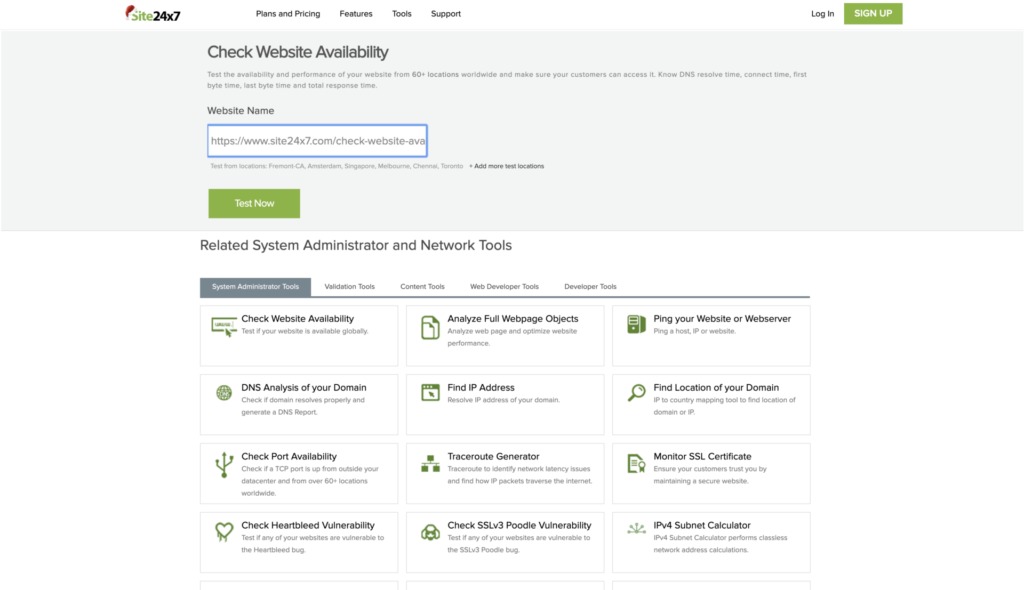
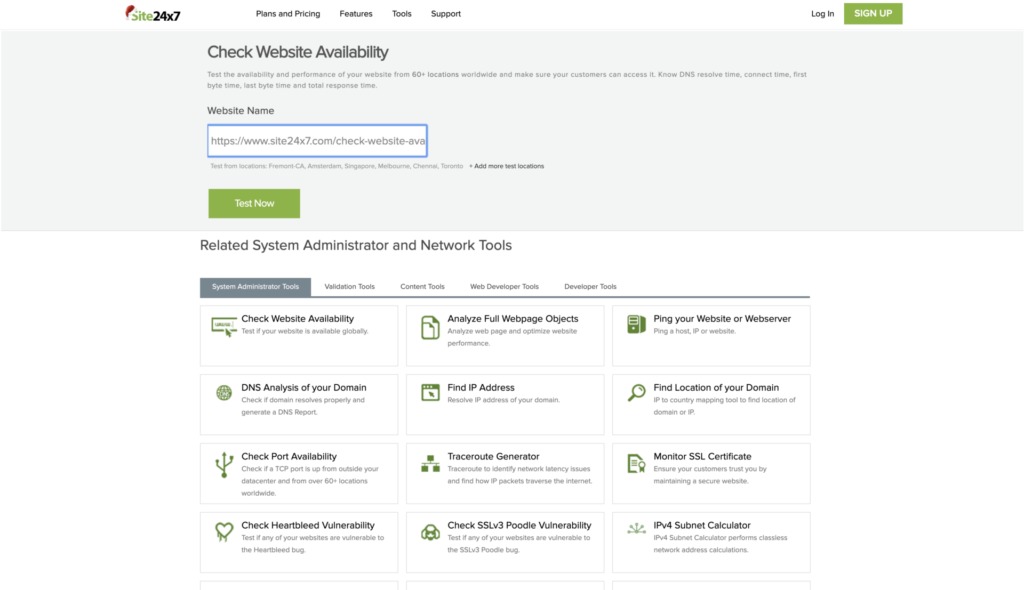
12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.

 Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
Если вам нужны замеры из вашего города/страны по скорости загрузки — пишите, мы сможем реализовать для вас анализатор из вашей страны, города.
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.
И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Как проверить скорость загрузки сайта
Скорость загрузки сайта — это крайне важный параметр. Чем быстрее загружается сайт, тем меньше пользователю приходится ждать и тем больше пользователей находят то, что им нужно. В свою очередь, поисковые системы награждают сайты, которые работают быстрее и показывают их выше в поиске.
Но чтобы оптимизировать скорость работы сайта нужно сначала проверить ее, определить есть ли проблема и где именно, а уже потом устранить. В этой статье мы рассмотрим как проверить скорость загрузки сайта с помощью различных сервисов, а также как понимать полученные значения и что с ними делать.
Содержание статьи:
Какой должна быть скорость?
Наверное, вы встречали сайты, которые грузятся слишком долго, и вы открывали другие вкладки и занимались другими делами пока страница полностью загрузится. Вот так быть не должно. Можно выразить все это в цифрах:
- 0,1-0,5 секунды или 100-500 мс — мгновенно, пользователь даже не заметить никаких задержек. Другое дело, что такая скорость загрузки невозможна для современных сайтов, переполненных различными изображениями, скриптами и стилями;
- 1 — 3 секунды — оптимальный вариант, пользователь заметит небольшую паузу, но это не вызовет раздражения и он продолжит работу на сайте. К такому результату нужно стремиться;
- 5-10 секунд и больше — очень плохо, пользователю придется ждать и он может попросту уйти, или, по крайней мере у него останется неприятное впечатление о сайте.
Все что больше пяти секунд уже пора оптимизировать и оптимизировать серьезно. Но сначала поговорим о том, как узнать какая у вас скорость работы сайта.
Проверка скорости загрузки сайта
1. Google Chrome
Самый первый инструмент, который стоит использовать — это ваш браузер. Тут вы можете детально посмотреть с какой скоростью загружается страница у вас и какие элементы создают большую нагрузку. Откройте ваш сайт, например, главную страницу, и нажмите сочетание клавиш Ctrl+Shift+J, затем перейдите на вкладку

Браузер предложит вам нажать кнопку F5, чтобы обновить страницу и записать сеанс, после этого отобразиться скорость загрузки:

Внизу страницы мы видим результат, она загружена за 8,1 секунды, это плохо, но первые элементы на странице появились уже в 2 секунды, а значит пользователи не почувствовали много неудобств. Тут вы можете найти множество полезной информации, какие материалы грузились долго можно посмотреть развернув надпись
Например, у меня время загрузки для различных стилей составляет около 400 мс, это много. Сворачиваем «Network» и смотрим «Frames». Синий индикатор показывает, когда завершилась загрузка основных компонентов и пользователь увидел первые элементы на странице (DOM Loaded):
 Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
 Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
2. Pingdom tools
Pingdom — это отличный сервис, который имеет очень простой интерфейс и позволяет посмотреть насколько быстро загружается каждый элемент вашего сайта и при этом имеет очень простой и понятный интерфейс. Просто введите адрес сайта в строку запроса:

Страница загрузилась за 7.22, почти тот же результат, что и в Google Chrome и при этом со страницы было отправлено 115 запросов различных файлов и общий вес страницы 1,9 мегабайт.

Еще ниже находится полная диаграмма скорости загрузки сайта. По ней вы тоже можете определить какие ресурсы грузятся долго.

Можно отсортировать по «Load Time» в поле «Sort by»:

Дальше, при анализе стоит обратить внимание на шкалу загрузки каждого файла. Обозначения:
- Розовый — время получения IP по DNS;
- Пурпурный — время установки соединения SSL;
- Синий — ожидание подключения к серверу;
- Оранжевый — время передачи данных;
- Желтый — время ожидания ответа сервера;
- Зеленый — время, потраченное на загрузку данных.
Перед тем как что-либо улучшать, нужно проанализировать все. Причем не только для одного элемента, а для всех в общем. Если сайт генерирует более 100 запросов, то оптимизация одного не всегда поможет сильно увеличить скорость, разве что только он не создавал огромных проблем.

На время получения DNS и рукопожатие SSL мы повлиять не можем, и оно выполняется только один раз. Далее подключение к серверу, зависит от нагрузки на сеть, можно оптимизировать только одним путем — использовать https и новый протокол http2, тогда соединение будет выполняться только раз, а все данные будут передаваться в одном потоке.
Затем идет время ожидания ответа сервера. Этот параметр зависит от многих факторов — насколько долго запрос обрабатывается веб-сервером, php, загруженности сети и так далее. Время ожидание в 100 мс — это еще норма, но когда оно составляет 300 мс для статических файлов — это уже проблема. Допустим, на странице загружается 20 картинок, 20*300 — это уже шесть секунд, а возьмите статью, в которой картинок еще больше — 30, 50. Вот вам и время загрузки.
Время получения данных зависит от размера файлов, можно оптимизировать включением сжатия на лету, но это увеличит время ожидания Wait Time, или же сжав все заранее с помощью специальных утилит.
3. Host-tracker
Минус Pingdom в том, что там можно проверить скорость сайта только на заграничных ресурсах. Если нас интересует Россия, то лучшие использовать host-tracker:

Но здесь совой недостаток, загружается только html код страницы и все. Никакие изображения и вообще структура DOM загружены не будут. Например, в Москве, html код страницы загружается за 79 мс, а в Австралии за 2,5 секунды. Например, в Pingdom этот же показатель был примерно 800 мс. Тут не выполняется проверка скорости страниц сайта. Если вы хотите проверить скорость загрузки отдельного ресурса на странице, то вам нужно будет набирать его url отдельно.

4. Проверка скорости в терминале
Проверка скорости сайта в терминале Linux позволит получить больше всего необходимой информации, чтобы принять правильное решение по оптимизации. Мы выяснили, что самую большую проблему после проблемных файлов представляет время ожидания ответа веб сервера. Теперь нужно понять откуда оно берется. Утилита curl позволяет узнать скорость загрузки сайта, замерять время до получения первого байта, по сути, это и есть wait time + connect + dns + ssl + read. Команда выглядит вот так:
curl "https://losst.ru" -s -o /dev/null -w "response_code: %{http_code}\n
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}"

Значение каждой переменной:
- time_namelookup — время преобразования домена в IP адрес;
- time_connect — время установки соединения по TCP;
- time_appconnect — время, затраченное на соединение SSL;
- time_pretransfer — время, затраченное на подготовку к передаче данных;
- time_starttransfer — время получения первого байта от сервера;
- time_total — общее время загрузки страницы, только html, без скриптов и изображений.
Фактически здесь выходит, что время ожидания веб-сервера меньше 100 мс. Время отправки данных можно принять за 0, тогда wait time от pingdom будет time_starttransfer — time-pretransfer. Мы можем проверить другой ресурс, например, изображение:

Здесь уже видим тот же wait time до 140 мс. Плохо, учитывая, что у серверов Google этот параметр до 5 мс. Дальнейший анализ нужно продолжить на вашем сервере. Мы посмотрим насколько быстро веб-сервер возвращает результат с помощью tcpdump. Дальнейшую инструкцию можно выполнить только на VPS/VDS, на хостингах у вас это не выйдет. Авторизуйтесь на вашем сервере по SSH и выполните там такую же команду:
$ curl «http://test.losst.ru/wp-content/uploads/2017/07/Snimok-ekrana-ot-2017-07-31-18-56-04-300×169.png» -s -o /dev/null -w «response_code: %{http_code}\
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}»
Результат будет совсем другим, моему серверу понадобилось 63 миллисикунды на обработку этого запроса. Из чего можно сделать вывод, что все остальные задержки — проблема работы сети. Мы еще можем отследить как передаются пакеты и заголовки с помощью tcpdump, только нужно отключить SSL, иначе вы ничего там не разберете:
tcpdump -n -S -s 0 -vvvvv -A '(tcp dst port 80 or tcp src port 80) and (dst host ваш_ip or src host ваш_ip)'
Вы можете подробнее почитать как пользоваться tcpdump в отдельной статье. Фактически, этот фильтр означает, что нужно отображать все пакеты, полученные на порт 80 или отправленные с порта 80, при том, что они будут отправлены либо с вашего ip либо на ваш ip. Теперь в другом терминале выполните curl запрос к http версии сайта, в tcpdump вы увидите полный список пакетов и их содержимое:

14:30:08.392309 IP (tos 0x0, ttl 54, id 61543, offset 0, flags [DF], proto TCP (6), length 129)
95.133.238.84.landmarks > 185.22.173.108.http: Flags [P.], cksum 0x9f58 (correct), seq 1691128117:1691128194, ack 3071477496, win 229, options [nop,nop,TS val 5005665 ecr 848099631], length 77
[email protected]..._..T...l...Pd..5.........X.....
.Laa2../GET / HTTP/1.1
Host: test.losst.ru
User-Agent: curl/7.50.1
Accept: */*
14:30:08.392357 IP (tos 0x0, ttl 64, id 65431, offset 0, flags [DF], proto TCP (6), length 52)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xb483 (incorrect -> 0x6fa7), seq 3071477496, ack 1691128194, win 227, options [nop,nop,TS val 848099696 ecr 5005665], length 0
E..4..@.@……l_..T.P……d…………..
2..p.Laa
14:30:08.402702 IP (tos 0x0, ttl 64, id 65432, offset 0, flags [DF], proto TCP (6), length 2948)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xbfd3 (incorrect -> 0x2316), seq 3071477496:3071480392, ack 1691128194, win 227, options [nop,nop,TS val 848099707 ecr 5005665], length 2896
E…..@.@.{~…l_..T.P……d…………..
2..{.LaaHTTP/1.1 200 OK
Server: nginx/1.13.3
Date: Fri, 18 Aug 2017 11:30:08 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Expires: Fri, 18 Aug 2017 21:30:08 GMT
Pragma: public
Cache-Control: max-age=36000, public
X-Powered-By: W3 Total Cache/0.9.5.4
- 14:30:08.392309 — отправлен запрос на страницу;
- 14:30:08.402702 — получен ответ.
Время отображается в микросекундах, фактически, время ожидания веб сервера составило 10393 микросекунд или 10 миллисекунд. Теперь понятно, что вся проблема в сети и веб сервер работает почти так же идеально, как и у гугла. А вот что делать с сетью это уже совсем отдельная тема, которая выходит за рамки данной статьи.
Выводы
В этой статье мы рассмотрели как проверить скорость загрузки сайта с помощью различных сервисов, а также как понять в почему скорость вашего сайта низкая. То, насколько быстро загружается ваш сайт, определяет насколько комфортно будет вашим пользователям на нем. Так что регулярно выполняйте тестирование скорости загрузки сайта и делайте все возможное чтобы ее увеличить.
Как бесплатно проверить скорость загрузки сайта — Технический блог
В конце 2013-го я активно искал альтернативу используемому серверу и провел несколько тестов популярных хостингов. Не потому что текущий был плох, а чтобы было на всякий случай. Считаю, что надо быть готовым к переезду в любой момент. Поэтому у Вас всегда под рукой должны быть свежие резервные копии и подходящий хостинг. Отчеты по проведенным испытаниям можно почитать здесь -> тест 1, тест 2, тест 3, тест 4.
За время проведения тестирования мною была выработана некоторая методика. Которая позволяет качественно измерить скорость работы хостинга и его пригодность для дальнейшего использования.
Почему так важна скорость работы сайта
Во-первых никто не хочет долго ждать когда что-то появится на экране. Особенно актуально сейчас, когда повсеместно внедряются высокоскоростные тарифы.
Во-вторых поисковые системы пессимизируют в выдаче «тормозов», прекрасно понимая, что нет смысла показывать пользователю сайт, который тот закроет в браузере не дождавшись его загрузки.
Вывод напрашивается сам собой, чем медленнее работает ваш сайт, тем меньше у него посетителей.
От чего зависит скорость работы сайта
Скорость работы сайта зависит от многих факторов. От каналов связи в дата-центре, аппаратной начинки сервера, от конфигурации программного обеспечения (включая операционную систему, настройки веб-сервера и т.п.) и собственного самого вашего сайта.
Как проверить скорость работы сайта
Инструментов проверки производительности веб-серверов много. Но перед тем как приступить к измерениям следует знать несколько принципиальных моментов.
- Тестировать нужно один и тот же сайт. Причем самую популярную страницу. Тогда сразу будет видна разница во времени загрузки страницы и станет ясно подходит ли тестируемый хостинг конкретно для вашего сайта (просто залить и скачать один файл размером 100 МБ неправильно).
- Тестировать нужно с территории откуда приходит большинство посетителей. То есть, если основная масса посетителей из России, то и скорость загрузки страниц нужно проверять из России.
- Тестировать нужно несколько раз в разное время разными сервисами проверки скорости загрузки сайта.
Как видите моя методика трудоемка, так как для ее проведения необходимо создать точную копию вашего работающего сайта.
Зато она даст точный ответ будет ли Ваш сайт работать быстрее на новом хостинге.
Бесплатные сервисы проверки скорости загрузки сайта
Сайтов по бесплатной проверке скорости загрузки страниц много. Я приведу лишь те из них, которые позволяют проводить измерения из России, то есть имитировать реального посетителя. Чтобы у вас были реальные данные за сколько времени пользователь, к примеру из Москвы, увидит ваш сайт в окне браузера.
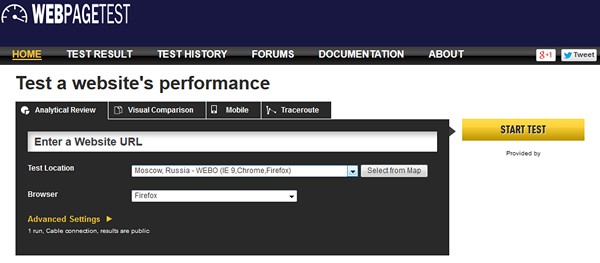
Website’s performance test
В России данный сервис имеет три площадки для тестирования, одну из них в Санкт-Петербурге и две в Москве.
[url=.http://www.webpagetest.org]
[/url]
По результатам тестирования сервис выдает подробный отчет о проведенных измерениях. Где в графическом виде будут представлены данные по отклику сайта, скорости загрузки контекста и изображений. Все эти отчеты будут очень полезны при проведении работ по оптимизации самого сайта. Но это отдельная тема для отдельной статьи.
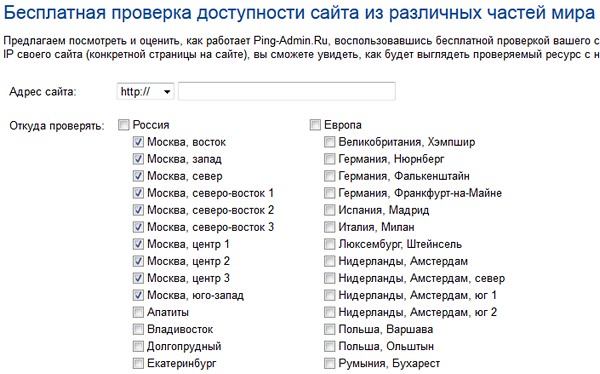
Ping-admin.Ru
На этом сайте своя методика тестирования. Сервис имеет рекордное количество серверов для проверки по всему миру. Только в одной Москве их 10 (на момент написания статьи)!
В сводной таблице по результатам тестирования Вы увидите основные результаты измерений. Время работы DNS, время соединения, ожидания и скорость загрузки сайта. Чего достаточно, для определения скорости работы хостинга.
В качестве бонуса сайт ping-admin.ru предлагает бесплатный информер UpTime, который мы можете разместить у себя на сайте.
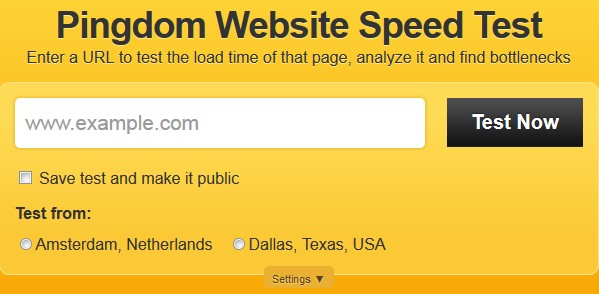
Pingdom Website Speed Test
У сайта pingdom.com нет площадки в России, ближайшая находится в Европе в Голандии. Но он выдает очень наглядную статистику по результатам проверки и может служить альтернативой если основная аудитория вашего сайта за пределами России.
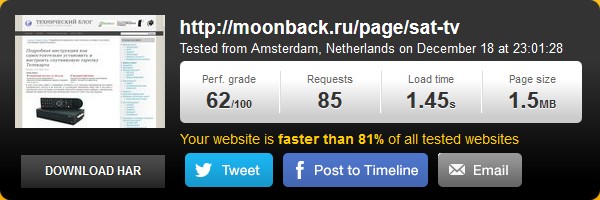
Результаты тестирования, как к ним относиться и к чему стремиться
Все прекрасно понимают, что чем меньше время загрузки сайта, тем лучше. Но на что ориентироваться? Тем более когда различные сервисы дают разные результаты. Скажу сразу, не надо ориентироваться на скорость загрузки yandex.ru, чтобы добиться таких результатов нужны большие вложения. Смотрите в сторону своих конкурентов.
А кому нужны конкретные значения, то «хорошо» — это когда средняя скорость загрузки сайта превышает 1 МБ/с. Тогда страница сайта объемом 2 МБ загрузится менее чем за 2 секунды.
Время загрузки зависит от размера страницы. Будет лучше, если оно не превышает 3-х секунд. А ваш сайт быстрее 75% остальных протестированных. Наглядно это видно по сервису pingdom.com. Как, к примеру, на рисунке ниже:
По итогам тестирования может оказаться, что недорогой сервер в России будет быстрее, чем навороченный из США. Не удивляйтесь, все дело в скорости каналов связи, и чем дальше Ваш сервер от посетителей, тем медленнее будут загружаться страницы.
Выводы о скорости работы сайта
Хочется особо отметить что данная статья не затрагивает аспектов оптимизации самого сайта и его содержимого. Иногда скорость работы сайта можно заметно увеличить грамотно настроив веб-сервер или уменьшив размер изображений или изменив шаблон сайта и тому подобное. В данной статье присутствуют только рекомендации по проведению тестирования для подбора хостинга сайта в текущем его состоянии.
7 бесплатных сервисов для проверки сайтов (о которых вы могли и не знать) / Хабр
Мне достаточно часто приходится использовать различные онлайн-сервисы для проверки доступности сайтов и их поверхностных тестов и проверок.
Как показал краткий опрос коллег — почти у всех эти наборы сервисов отличаются. Я хочу показать вам свой, прошу в .
LoadImpact: http://loadimpact.com, сервис нагрузочного тестирования сайтов (за деньги — до 5к одновременных подключений) у которого есть бесплатный тест на 50 одновременных соединений. Если вы хоститесь у безжалостного и беспощадного отечественного хостера за $0,01/месяц и у вас всего тысяча сайтов на сервере — попробуйте проверить свой, с высокой вероятностью он даже 50 одновременных подключений не выдержит.
BrowserMob: http://browsermob.com, дополнительный простой, но симпатичный сервис, позволяющий проверить скорость загрузки целевого сайта из 4 разных мест и показывающий много подробных метрик загрузки для каждого из них. А основная задача BrowserMob — автоматическое кросс-браузерное тестирование сайтов.
Alertra: http://alertra.com, сервис мониторинга аптайма, на сайте которого можно бесплатно проверить доступность (и время ответа) сайта из 11 разных мест. Работает быстро и надежно, никаких капч и прочей дребедени.
site24x7: http://site24x7.com, похожий на Alertra сервис, который использует уже 23 географически распределеные точки проверки.
You get signal: http://www.yougetsignal.com, отличный сервис позволяющий проверить открытые порты на любом хосте/IP. Частенько помогает для проверки проброса портов через NAT-ы.
Теперь перейдем от проверок доступности к чуть более сложным вещам. Писать про w3c-шные продукты я не буду, надеюсь все и так их знают и используют.
CSE HTML Validator: http://www.onlinewebcheck.com альтернатива известнейшему validator.w3.org, построенная [судя по всему] на своем отдельном ядре анализа. Выгодно отличается очень подробными и понятными рекомендациями по исправлению ошибок и потенциальных проблем.
Built with: http://builtwith.com/ анализирует заданный сайт и выдает целое досье о нем: веб-сервер, CMS, какая служба статистики используется и так далее. Показателей очень много, для беглого анализа конкурентов вполне подходит. Также, интересно покопаться в trends.builtwith.com где владельцы сервиса выдают статистику по всем отслеживаемым параметрам. Например подавляющее большинство сайтов до сих пор использует старый блокирующий JS-код для Google Analytics.
А какие сервисы есть у вас в закладках?
Проверка производительности хостинга / Хабр
Мой друг попросил немного попиарить его интересный проект. Я сразу откликнулся на помощь, проект действительно необычный и требует внимания со стороны других людей 🙂Хочу представить вам проект hostertest.ru. Суть проекта в проверке скорости технической платформы
Предыстория
Как-то раз, давно-давно (примерно год назад), у нас с друзьями зашла речь о разных хостингах, хороших и плохих, тормозных и шустрых и т.д. О том, что у них бывает слабое оборудование, и о том, что на них бывает большая нагрузка, и о том, что их иногда банально досят, а также о том, что иногда неправильно настроенная CMS сама по себе создаёт аномальную нагрузку.
Также мы говорили о том, что в сети есть множество сервисов, которые могут помочь оценить хостинг: есть сервисы замеряющие скорость загрузки с сайта, есть сервисы следящие за доступностью, есть множество сайтов посвящённым отзывам пользователей. В конце концов есть сетевые утилиты ping и traceroute!
Но вдруг пришло осознание что нет мерила именно производительности хостинговой площадки. Нет способа измерить производительность одного хостинга и сравнить его с другим.
Так и родилась идея.
Как это работает
Всё начинается с запуска теста.
Тест может выполнить на своём хостинге любой желающий. Любой доброволец-вебмастер. Тест — это просто PHP скрипт, который реализует некий набор эталонных операций. Время выполнения каждой операции фиксируется и добавляется в базу данных. Понятно что меньшее время означает лучший результат.
Каждый конкретный тест несёт в себе слишком много случайностей, он может выполняться в момент пиковой нагрузки, и потому может быть не совсем типичен для конкретного хостинга. Я рекомендую вебмастерам делать несколько тестов в разное время суток, чтобы картина по хостингу была более объективной. Обычно после 5-10 тестов картина становится более-менее ясной.
Ко каждому тарифу каждого хостера вычисляется среднее арифметическое значение каждой характеристики. Эти средние значения и описывают тариф, и чем больше тестов, тем точнее.
Дальше собственно уже строится вся статистика и различные графики-рейтинги. Например, выводится средний «эталонный» хостер, относительно которого оцениваются все остальные хостеры.
Что ещё есть у нас
Кроме тестов на сайте можно оставить отзывы о хостинг провайдерах. Например, вы как-то написали в блоге о своём хостере — добавьте ссылку к нам на сайт. И у нас отзыв, и вам обратная ссылка 🙂
Кстати, в результатах тестов можно указать сайт, на котором выполнялся тест, что тоже даст обратную ссылку. Так что, для практикующих вебмастеров тут есть чем заняться.
К тестам можно оставлять комментарии, также можно комментировать страницы хостинг-провайдеров. Правда опасаясь анонимного флейма, я сделал авторизацию через OpenId. Может я перегнул палку?
Вместо эпилога
Главная соль проекта, его мозг и сердце одновременно — это база тестов, которая пополняется исключительно добровольцами-вебмастерами. На данный момент имеется 300 тестов. Наверное это немало, но и немного. Нужно больше. Я надеюсь что каждый прочитавший устроит своему хостинг-провайдеру креш-тест.
Жду ваши тесты.
Тест скорости веб-сайта | Проверить производительность в Интернете »Dotcom-Tools
Тестирование скорости веб-сайта
Тестируйте скорость веб-сайта и страницы и обнаруживайте проблемы с производительностью по всему миру. Этот бесплатный тест скорости веб-сайта предоставляет:
- Тестирование времени загрузки всех элементов страницы через браузер
- Обнаружение медленных / недостающих элементов
- Тестирование через Chrome, Firefox, IE и мобильные веб-браузеры
- Полный отчет о водопадах, диаграммы и графики
- Результаты почти из 2 десятков мест по всему миру
- Абсолютно бесплатно — регистрация не требуется
Dotcom-Monitor позволяет пользователям тестировать свой веб-сайт из 20 мест по всему миру, включая облачные тесты (Amazon-US-East) и из-за Великого китайского файрвола (Шанхай, Китай).После завершения теста пользователи могут выбирать «подробности», углубляться в подробные отчеты о производительности и анализировать водопадную диаграмму. Пользователи также могут выбрать, из какого браузера они хотят протестировать. Этот тест поддерживает Chrome, Firefox, IE и мобильные браузеры, включая iPhone, iPad и другие! Dotcom-Monitor постоянно разрабатывает инструменты повышения производительности, чтобы помочь пользователям, веб-мастерам и разработчикам улучшить свои сайты и удобство работы в сети.
О компании Dotcom-Monitor
Dotcom-Monitor — компания, занимающаяся веб-производительностью, базирующаяся в Миннеаполисе, штат Миннесота.Мы отслеживаем доступность веб-сайтов, серверов и приложений, скорость и функциональность из нашей всемирной сети.
В ответ на возросший спрос на комплексное решение для тестирования производительности, Dotcom-Monitor недавно запустила революционную облачную Платформа для нагрузочного тестирования. LoadView предлагает 100% нагрузочное тестирование в реальном браузере, и все это из полностью управляемого и бесконечно масштабируемая облачная инфраструктура.Для демонстрации системы посетите LoadView-Testing.com Чтобы узнать больше о методах тестирования производительности, ознакомьтесь с нашей статьей об определении нагрузочного тестирования.
Каждую минуту миллиарды показателей скорости веб-сайта проходят через наши серверы, когда мы анализируем информационный поток в Интернете. Выучить больше
Понравился тест скорости нашего сайта? Мы предлагаем мониторинг веб-сайтов в реальном времени из почти двух десятков мест по всему миру.Наше программное обеспечение для мониторинга постоянно проверяйте свой сайт на работоспособность, скорость и правильную работу. Попробуйте 30 дней..
Batch Speed - Массовый тест скорости веб-страницы
Массовая проверка скорости нескольких URL-адресов с помощью средства проверки скорости страницы Google
Легко определяйте медленные страницы и просматривайте приоритетные скорости и улучшения SEO для сотен URL-адресов. Введите список URL-адресов, просканируйте карту сайта или всю веб-страницу, чтобы проверить производительность.
Введите каждый URL-адрес для проверки скорости с новой строки… Например:sitename1.com
sitename2.com. Выполнить тесты
Полное тестирование скорости сайта и оптимизация производительности
Batch Speed - это массовый тест скорости страницы, в котором используется средство проверки скорости страницы Google (Lighthouse).
Инструмент SEO сканирует веб-сайты, карты сайта или списки URL-адресов, а затем проверяет скорость полученных страниц.
Просматривайте и экспортируйте оценки скорости загрузки страниц для настольных или мобильных устройств и отслеживайте улучшения производительности вашего веб-сайта или конкурентов.
Batch Speed поможет вам улучшить скорость вашего сайта SEO и оптимизировать его производительность.
- Отображение результатов теста скорости в виде сетки или таблицы
- Просмотр приоритетного списка улучшений SEO и скорости.
- Экспорт тестов в формат CSV
- Фильтр результатов скорости настольных и мобильных устройств
- Сортировка результатов по скорости страницы, размеру или рекомендациям
- Бесплатно до 500 URL-адресов
Ускорение загрузки страницы улучшает пользовательский опыт и повышает SEO-рейтинг сайта.
Batch Speed позволяет легко определять медленные веб-страницы и расставлять приоритеты для вашей скорости и улучшения SEO.
История версий
- 1.7:
- Исправлена ошибка для URL без протокола
- 1.6:
- Добавлен SSL, исправлен экспорт CSV, повышена надежность
- 1.5:
- Теперь используется Google Page Speed v5 (Lighthouse)
- 1.4:
- Исправлен поисковый робот карты сайта.
- 1.3:
- Отфильтровать внешние и недействительные ссылки. Ссылки на таблицы открываются в новом окне.
- 1.2:
- Исправлена некорректная проблема с оценкой скорости мобильного устройства.
- 1.1:
- Обновления стилей и фиксированная загрузка шрифтов.
- 1.0:
- Первоначальный запуск.
Большое спасибо всем, кто прислал мне комментарии, ошибки и предложения!
Любые отзывы действительно полезны для будущего развития этого инструмента.
Не стесняйтесь связаться с нами в Twitter @dudeyjon или напишите мне по электронной почте, и я свяжусь с вами.
Спасибо за любые пожертвования!
Станьте покровителем!
.Узнайте реальную скорость интернета с помощью DSL Speedtest
Speed.io — это современный тест скорости DSL для анализа вашего широкополосного доступа в Интернет. Если вы обнаружите, что ваше интернет-соединение слишком медленное или вам просто интересно узнать, насколько быстро оно на самом деле, — speed.io — идеальный инструмент для быстрой проверки скорости — во всем мире.
Speed.io измеряет вашу текущую скорость интернета до ближайшего к вам сервера («ближайший сервер» не является неправильным, но другой вариант звучит более красноречиво)
(у нас почти 5000 серверов по всему миру).Мы тестируем вашу загрузку (скорость, с которой вы получаете данные из Интернета), загрузку (скорость, с которой вы отправляете данные в Интернет), соединение (максимальное количество подключений в минуту), а также пинг (время ответа между вашим компьютером и Интернет).
Все тесты выполняются в вашем браузере через HTTP (TCP) и не требуют дополнительного программного обеспечения.
Вы можете протестировать все типы соединений (LTE, UMTS, GPRS, ISDN, DSL, VDSL или кабельное).
Тест скорости со скорости.io сообщает вам, насколько быстро ваше соединение. В сегодняшнюю цифровую эпоху мощность и скорость вашего интернет-соединения являются важной частью профессиональной и личной жизни. Будь то широкополосное соединение, оптоволокно, 3G, HSPA или 4G, тест скорости от speed.io проверяет ваше соединение, позволяя проверить, предоставляет ли ваш провайдер услугу, за которую вы платите. Наш тест скорости также полезен для тех, кто хочет сравнить интернет-пакеты. Вооружившись результатами теста скорости, вы можете оптимизировать соединение и получить максимум удовольствия от работы в сети.
Как работает тест скорости?
Тест скорости дает вам инструменты, необходимые для выполнения теста полностью в вашем браузере. Просто убедитесь, что ваш компьютер или мобильный телефон / планшет подключен к Интернету напрямую через маршрутизатор с помощью сетевого кабеля или через сеть Wi-Fi, и нажмите кнопку запуска на веб-сайте speed.io. Затем программа тестирования устанавливает соединение с тремя соседними серверами и измеряет скорость вашего широкополосного / оптоволоконного / беспроводного соединения.
Что означают результаты теста?
Результаты тестирования широкополосной или беспроводной сети разбиты на четыре части: загрузка, загрузка, подключение и проверка связи. Значение загрузки сообщает вам, сколько данных ваше WiFi или широкополосное соединение может передать из Интернета на ваш компьютер. Значение загрузки указывает, насколько быстро вы можете передавать файлы со своего компьютера, что важно знать тем, кто регулярно использует облачные сервисы для хранения файлов. Connects показывает количество подключений, которые могут быть установлены одновременно, и чем выше значение, тем лучше.Пинги относятся к задержке ответа, что особенно интересно геймерам. Здесь предпочтительны более низкие значения.
Какие скорости передачи данных вы ожидаете увидеть в результатах теста?
Максимальная возможная скорость передачи данных зависит от того, есть ли у вас широкополосное, оптоволоконное, Wi-Fi или другое соединение, а также от вашего тарифного плана и поставщика услуг. Ниже приводится обзор теоретических максимальных скоростей загрузки, чтобы вы могли сравнить результаты своих тестов, чтобы увидеть, насколько хорошо ваша скорость измеряется.
- ISDN: 64 Кбит / с
- DSL / широкополосный доступ от 1000 до 16000: от 1024 до 16384 Кбит / с
- VDSL: макс. 50 Мбит / с или 100 Мбит / с
- Кабель: макс. до 500 Мбит / с
- Волокно: макс. до 1 Гбит / с
В мобильном секторе:
- GPRS: макс. 55 Кбит / с
- КРОМКА: макс. 220 Кбит / с
- 3G: макс 384 Кбит / с
- HSPA: макс. 7,2 или 14 Мбит / с
- HSPA +: 42 Мбит / с
- 4G: макс. 50 или 100 или 500 Мбит / с
Насколько быстро у вас интернет? Узнайте прямо сейчас с помощью точного и простого в использовании Speedtest от скорости.Ио.
.Тест скорости— тест prędkości łącza internetowego
Zrób test prędkości łącza internetowego (тест скорости) на największej polskiej platformie pomiarowej dla przeglądarek, Android или iOS.
Nasz tester PRO Speed Test jest jedynym w Polsce certyfikowanym przez Urząd Komunikacji Elektronicznej narzędziem do pomiaru prędkości łącza.
Najlepsi dostawcy Internetu w Polsce
Co miesiąc publikujemy ranki dostawców Internetu w Polsce w rónych kategoriach (ogólna, mobilna, LTE, WiFi) z podziałem na województwa oraz największe miasta. Zobacz aktualne wyniki »»
Po co mierzyć prędkość Internetu?
Masz Internet w domu lub biurze? Denerwuje Cię długotrwałe czekanie na otwarcie strony? Nie możesz pobrać ulubionego filmu lub muzyki? Sprawdź czy Twój ISP zapewnia wystarczającą i zgodną z umową jakość usługi.Teraz masz również możliwość wykonania Speed Test do różnych komercyjnych serwerów na całym świecie. Możesz też ZA DARMO wstawić nasz tester na swoją stronę WWW i zwiększyć jej oglądalność a także podzielić się swoimi wynikami ze znajomymi, sprawdzić statystyki swoich testów oraz pobrać plik ze swoimi wynikami speed тест. Każdy SPEED TEST zakończy krótkie podsumowanie opisujące parameter Twojego łcza.Aplikacje mobilne спидтест:


Jak prawidłowo wykonać ТЕСТ СКОРОСТИ?
Pamiętaj, aby przed rozpoczęciem testu prędkości wyłączyć wszystkie aplikacje, które obciążają Twoje łcze.
Za pomocą Speed Test możesz zmierzyć prędkość pobierania (англ. Download) и wysyłania danych (ang. Upload) или opóźnienia w sieci (Ping). Zobacz Speed Test — jak dokładnie działa.Zaloguj się na Speed Test — konto zanim rozpoczniesz test prędkości łącza. Twoje wyniki zostaną zapisane w Historii konta.
.