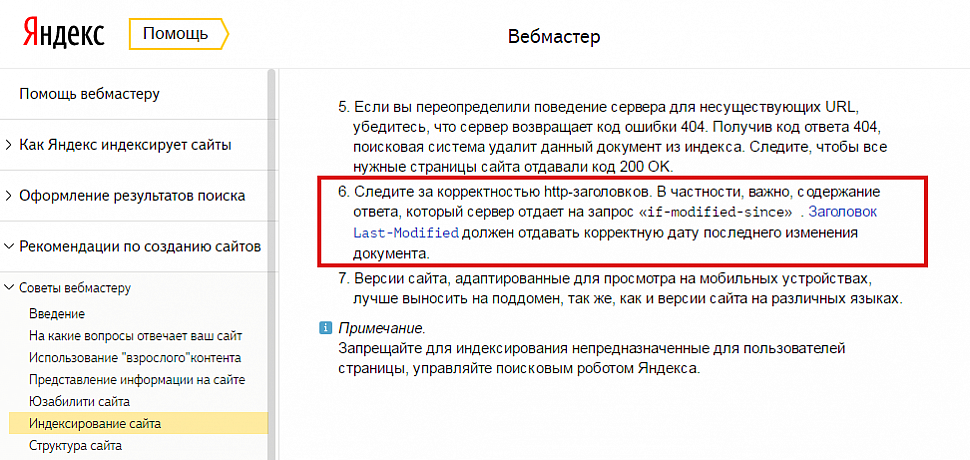
5 бесплатных сервисов для проверки адаптивности сайта
Время прочтения 6 минут
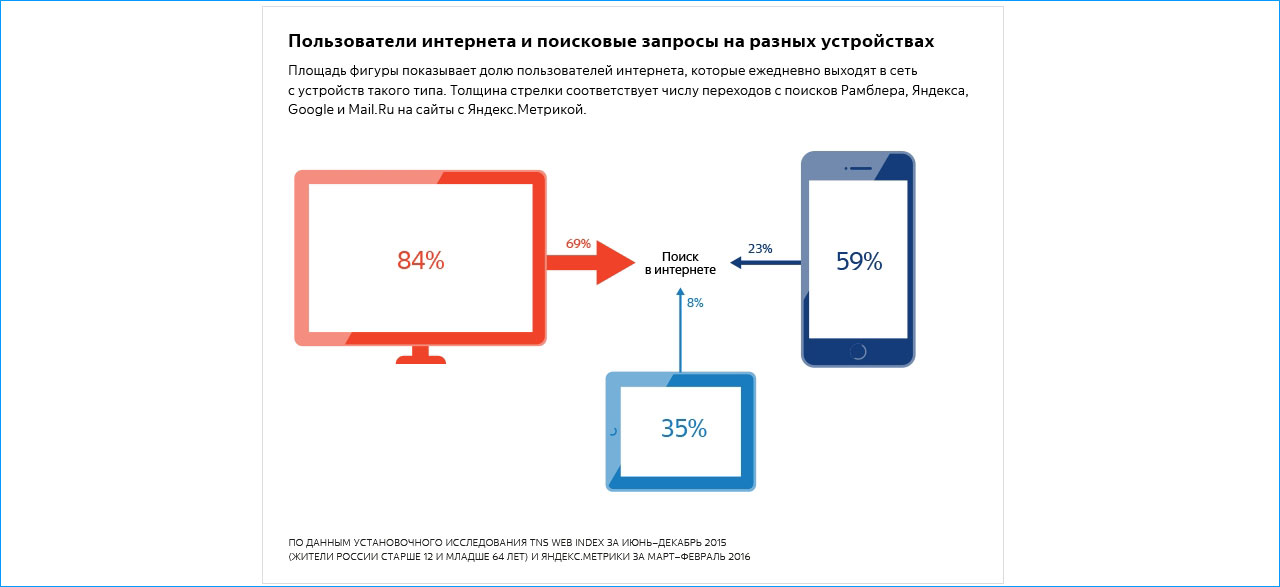
Почему так важно проверять сайты на адаптивность? По данным Яндекс.Метрики, количество людей, пользующихся мобильными устройствами в России, приближается к 50% и постоянно растёт.
В связи с этим поисковые системы стремятся сделать мобильную выдачу удобнее для пользователей. В феврале 2015 г. Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Какими качествами должен обладать адаптивный сайт
- Отсутствие горизонтальной прокрутки.
- Быстрая загрузка, отсутствие тяжелых картинок.
- Корректно прописан метатег viewport.
- Интерактивные элементы (ссылки, кнопки, формы и т.д.) не находятся слишком близко друг к другу.
- Отсутствие Flash -элементов, Silverlight- плагинов.
- Удобная навигация по разделам.

- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения.
Сервисы для онлайн-проверки адаптивности сайта
- Google Mobile Friendly — https://search.google.com/test/mobile-friendly
Отображает, как выглядит первый экран сайта на смартфоне, даёт общую оценку качества оптимизации.
Преимущества
- Официальный сервис Google.
- Указывает на конкретные ошибки.
- Умеет сам определять наличие мобильной версии.
Недостатки
- Нельзя посмотреть, как выглядит сайт при разных размерах экрана.
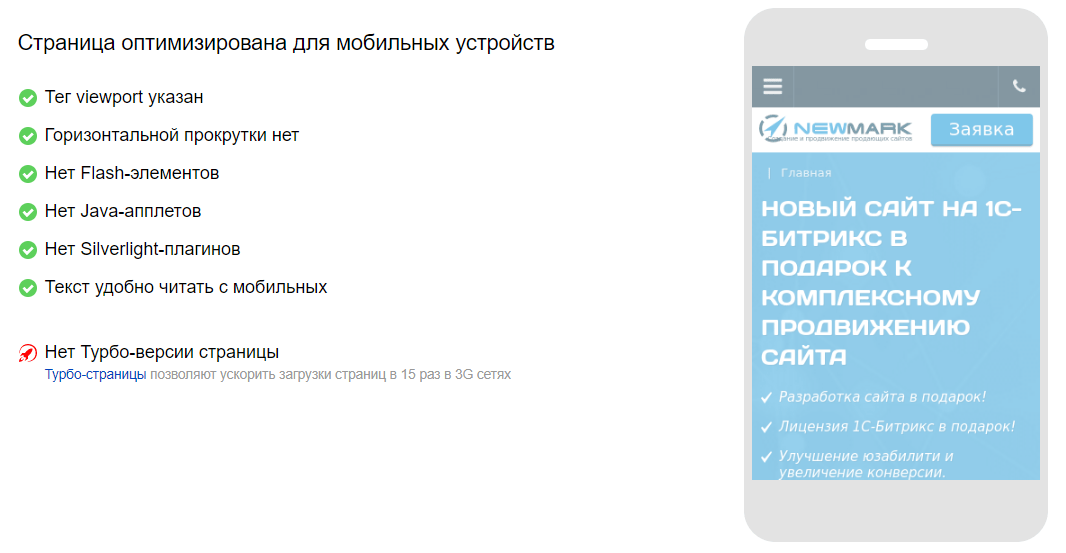
- Яндекс.Вебмастер Mobile Friendly — https://webmaster.yandex.ru/site/tools/mobile-friendly/
В отличие от инструмента от Google проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс. Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.
Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.
Преимущества
- Официальный сервис Яндекса.
- Указывает на конкретные проблемы в оптимизации.
- Понимает, есть ли у сайта мобильная версия.
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
Недостатки
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
- Quirktools — http://quirktools.com/screenfly/
Удобный и функциональный сервис, есть возможность посмотреть, как будет выглядеть сайт на различных устройствах от смартфонов до телевизоров.
Преимущества
- Можно выбрать из готового списка устройств или задать собственное разрешение
- Можно взаимодействовать с сайтом
Недостатки
- Не умеет определять наличие мобильной версии
- Нет списка ошибок
- Iloveadaptive — http://iloveadaptive.
 com/
com/
Сервис, с помощью которого можно проверить адаптивность под популярные мобильные устройства и операционные системы.
Преимущества
- Есть возможность посмотреть, как выглядит сайт на разных операционных системах (IOS и Android)
- Сам понимает, есть ли мобильная версия
- Расширение для Google Chrome
Недостатки
- Нельзя самому указать размер экрана, только выбрать из готового списка
- Нет списка ошибок
- Всегда автоматически загружает мобильную версию, без возможности посмотреть, как выглядит десктопная версия при разных разрешениях
- Adaptivator — http://adaptivator.ru/
Преимущества
- Подводит общую оценку качеству оптимизации, дает советы по исправлению ошибок.
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.

Недостатки
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Вывод
При наличии доступа к сервисам веб-мастеров (Яндекс.Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Если же такой возможности нет, то можно воспользоваться http://iloveadaptive.com/ в связке с http://adaptivator.ru/, так как они дополняют друг друга по функционалу.
Февраль 2015 г. — Google объявила о том, что преимущество в мобильной поисковой …
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.

- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly
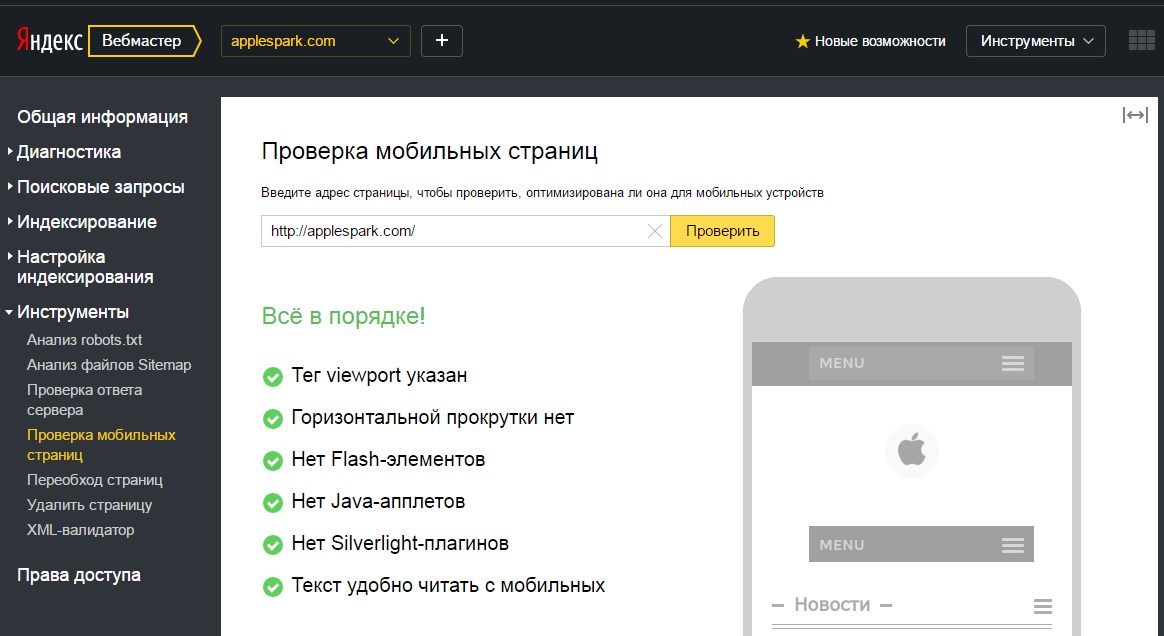
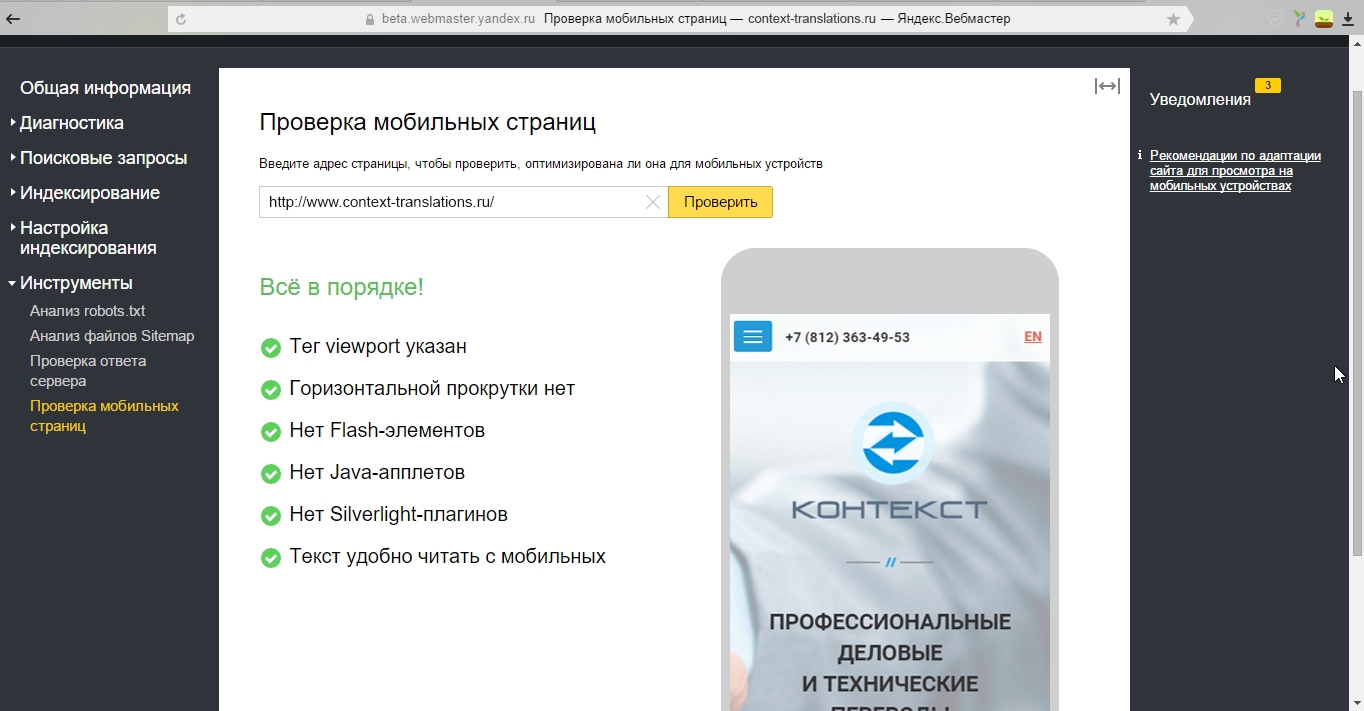
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/
UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
Проверяем качество сайта самостоятельно: инструкция разработчика Grizzly
Вам пора переделывать сайт! Или нет? Вам разработали портал, который привлечет сотни клиентов! Или нет? Хотите проверить это, не нанимая сторонних разработчиков? Без проблем, сделайте аудит самостоятельно.
Что проверять и какими инструментами для этого пользоваться? Ведущий веб-разработчик Grizzly Digital Company рассказывает, как проверить сайт на наличие очевидных ошибок.
Подготовительная работа: на что обращать внимание при аудите сайта и какие инструменты использовать?
Основная проверка качества сайта – это проверка 8 критериев:
- адаптивность,
- скорость загрузки,
- поведение сайта под нагрузкой,
- безопасность,
- удобство панели управления,
- совместимость с php 7.
 0 и выше,
0 и выше, - юзабилити,
- ошибки в консоле браузера.
Чтобы проверить эти критерии вам понадобятся:
- инструменты разработчика в хроме;
Открыли сервисы и инструменты разработчика в браузере? Тогда вы готовы проверять сайт.
Приступаем к проверке сайта
Пройдемся конкретно по каждому из 8 критериев: как их проверить, какой показатель годится и что вообще значит каждый из них.
Адаптивность
Адаптивность – это то, насколько удобно пользоваться сайтом на мобильных устройствах. Дизайн должен одинаково хорошо выглядеть на устройстве с экраном любого размера. Также посетителю должно быть комфортно пользоваться основными функциями сайта.
Все еще думаете, что адаптация для мобильных устройств не так важна? Глобальный статистический портал Statista.com с вами не согласен: в феврале 2017 половина глобального интернет-трафика пришло с мобильных устройств.
Как проверить? Чтобы проверить адаптивность ресурса под мобильные девайсы любого размера, используйте инструменты разработчика.
На что обратить внимание? Если видите, что появляется горизонтальный скролл, текст не читается, кнопки не видны и другие элементы дизайна не работают или неудобны – адаптив надо переделывать, иначе потеряете половину клиентов.
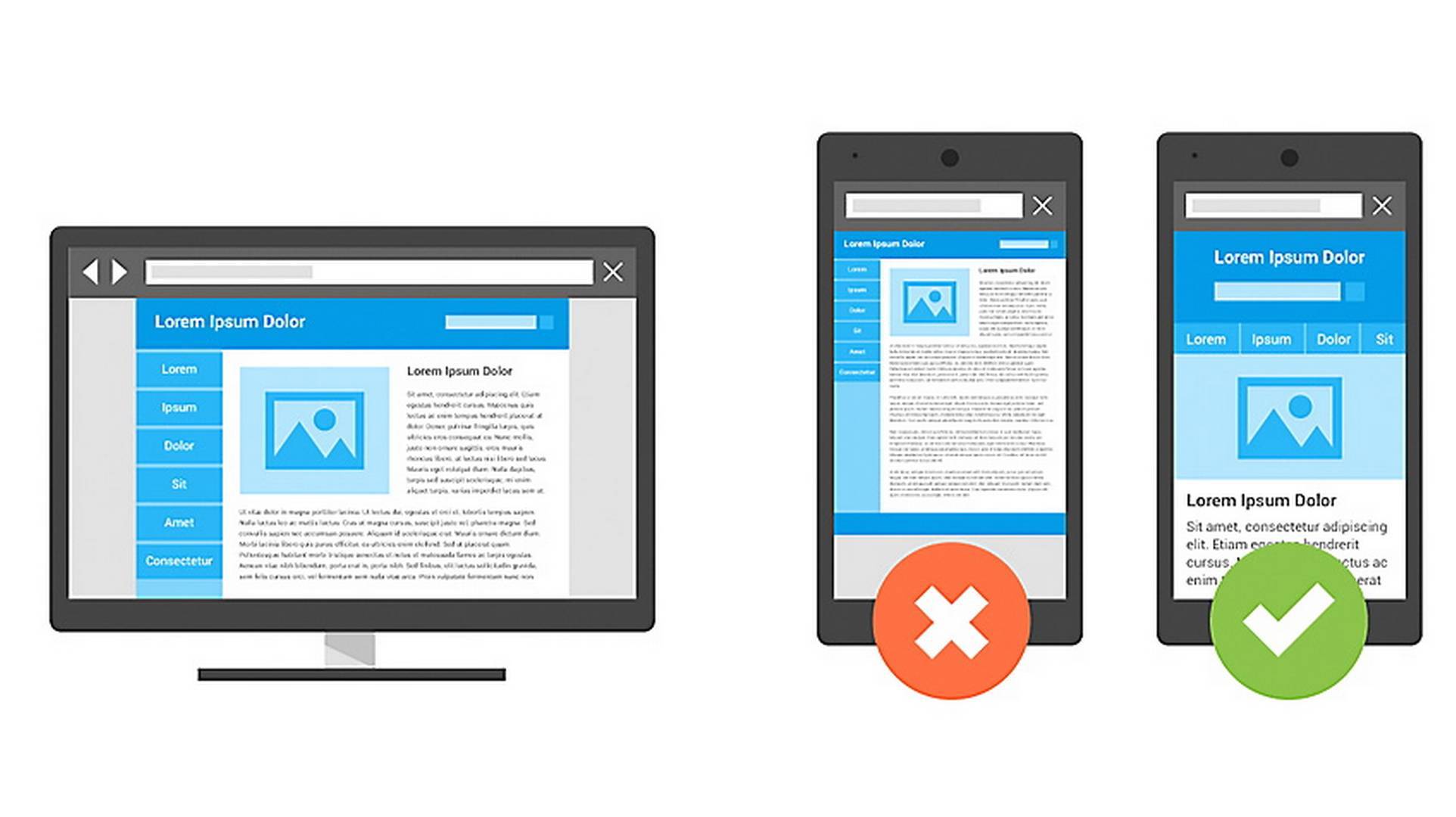
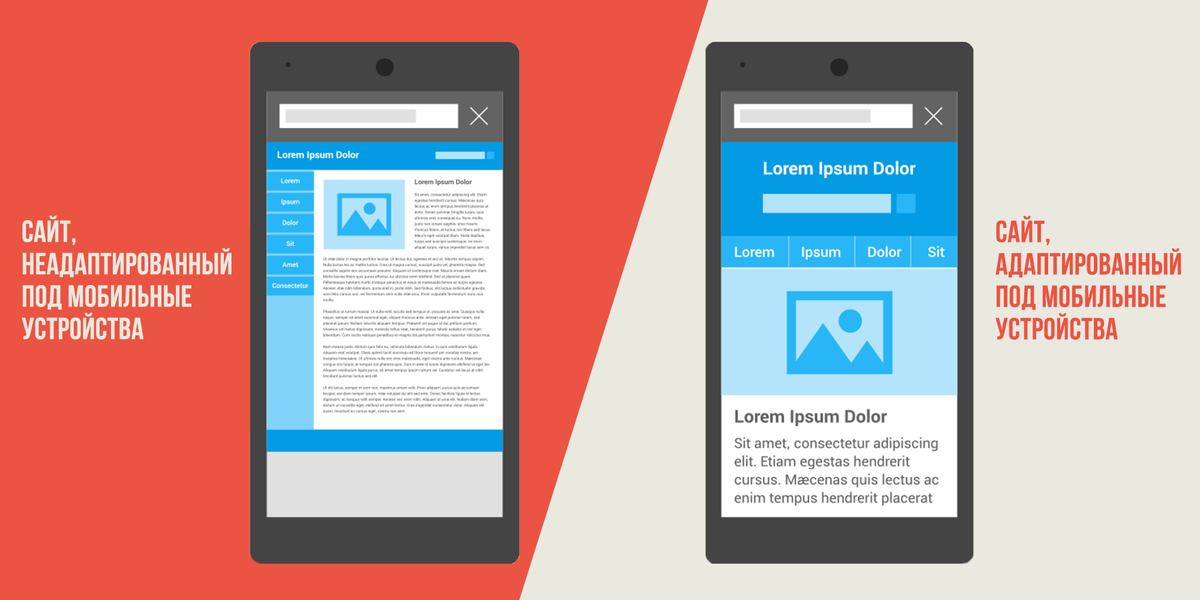
Пример сайта без адаптива (сайт просто уменьшается, текст становится нечитаемым, кнопки меню тяжело нажимать)
Пример с боковым скроллом
Скорость загрузки страницы
Медленно грузится страница – пользователь закроет вкладку, даже не дождавшись, пока ваш интересный, полезный и информативный контент загрузится.
Как проверить? Используйте инструменты разработчика. Зайдите во вкладку «Инструменты» и выберете настройки, как на изображении. Затем загрузите страницу и ждите результата.
Хорошая скорость
Также можно использовать сервисы проверки скорости загрузки (http://tools.pingdom.com/fpt, Google Page Speed), но учитывайте, что Google Page Speed скорее рекомендательный инструмент. Хотя очень низкие показатели говорят о некачественной разработке.
Хотя очень низкие показатели говорят о некачественной разработке.
На что обращать внимание? Идеальная скорость загрузки – не более 3-х секунд, если более 10-15, то с сайтом у вас проблемы.
Приемлемая скорость, но есть над чем поработать
Плохая скорость загрузки страницы
При проверке с помощью http://tools.pingdom.com/fpt следите за следующими показателями:
Поведение сайта под нагрузкой
Нагрузочное тестирование поможет понять, хорошо ли работает ваш сайт, когда трафик на него увеличивается. Особенно полезно для интернет-магазинов: представьте, что вы запускаете акцию, а сайт не выдерживает потока покупателей.
Как проверить? Для этого используется сервис http://loaddy.com/ , если это не крупный портал или интернет магазин, то вполне хватит бесплатной проверки – 50 посетителей одновременно.
На что обращать внимание? Сервис http://loaddy. com/ показывает основные параметры сайта, при высокой нагрузке. Особенно надо обратить внимание на время ответа – сколько серверу нужно времени для ответа на запрос. Но учитывайте, что результат может зависеть от хостинга сайта, чем мощнее хостинг, тем результат лучше.
com/ показывает основные параметры сайта, при высокой нагрузке. Особенно надо обратить внимание на время ответа – сколько серверу нужно времени для ответа на запрос. Но учитывайте, что результат может зависеть от хостинга сайта, чем мощнее хостинг, тем результат лучше.
Пример хороших результатов нагрузочного тестирования
Пример не очень хороших результатов нагрузочного тестирования
Безопасность сайта
Когда взламывают сайт, ухудшается все: позиции, трафик, меняются данные. Последствия взлома не всегда легко исправить даже за неделю.
Как проверять? Проверить безопасность сложно, иногда уязвимости не может отследить даже специалист. Вы можете проверить простые вещи: версию CMS , наличие пароля к админке сайта. В нашей практике были случаи, когда по ссылке site.com/admin доступ был открыт.
На что обращать внимание? При использовании популярных CMS проверяйте, чтобы была установлена последняя стабильная версия как самой CMS, так и ее модулей.
Удобство панели управления
Панель управления (админка) должна быть понятной и удобной для владельца сайта. Создание новой страницы, добавление фото и видео и другие работы с контентом не должны занимать много времени и требовать от вас сложных манипуляций и глубоких технических знаний.
Как проверить? Руками: зайдите в панель управления и попробуйте создать новые страницы, вставить картинку, сменить баннер.
На что обращать внимание? Если работы в админке занимают слишком много времени – стоит задуматься о смене CMS.
Юзабилити
Удобство сайта для пользователя, или юзабилити, – важный критерий, который заставит посетителя ресурса вернуться к вам. Где и как расположены кнопки, фильтры, строка поиска, легко ли переключаться между разделами и т.д. Если сайт неудобный – человек не сделает покупку, а если у него хватит терпения оставить заявку – обратно он точно не вернется.
Как проверить? Поставьте себя на место пользователя. Полазьте по сайту, попробуйте сделать покупку или заявку, подумайте, все ли вам нравится. Попросите своих знакомых и друзей сделать также и дать вам честный отзыв.
Полазьте по сайту, попробуйте сделать покупку или заявку, подумайте, все ли вам нравится. Попросите своих знакомых и друзей сделать также и дать вам честный отзыв.
На что обращать внимание? При оценке юзабилити отмечайте все, что мешает вам или раздражает, когда вы пользуетесь сайтом. Нет поиска, неудобные фильтры, некликабельные контактные данные, маленькие фото, автопроигрывание аудио и видео – все эти критерии влияют на восприятие сайта и могут стоить вам клиента. И проверьте, чтобы на сайте не было типичных ошибок в юзабилити.
Непривлекательный дизайн из 90-ых, маленькие кнопки, мелкие фото плохого качества, а от такого количества текста на главной даже глаза болят.
Ошибки в консоле браузера
Это не самый важный пункт, но им не стоит пренебрегать, поскольку наличие таких ошибок заметно снижает скорость загрузки.
Как проверить? Заходите в инструменты разработчика в браузере, вкладка Console.
На что обращать внимание? В инструментах разработчика вы увидите ошибки, если они есть. Но помните, что некоторые из них возникают из-за сторонних сервисов (онлайн консультанты, видео с YouTube).
Все хорошо, нет ошибок
Есть ошибки
Если вы нашли серьезные недочеты по любому из этих восьми критериев – бейте тревогу, потому что каждый из них напрямую влияет на конверсию и увеличение заказов с веб-ресурса. Проверив эти факторы, вы сможете понять, хорошо ли разработчик справился с вашим заказом, не прибегая к помощи еще одного специалиста.
Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google
Вбиваем адрес сайта, жмем «Проверить», видим результат:
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс. Вебмастер)
Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога).
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
. .. стандартные правила CSS …
.. стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
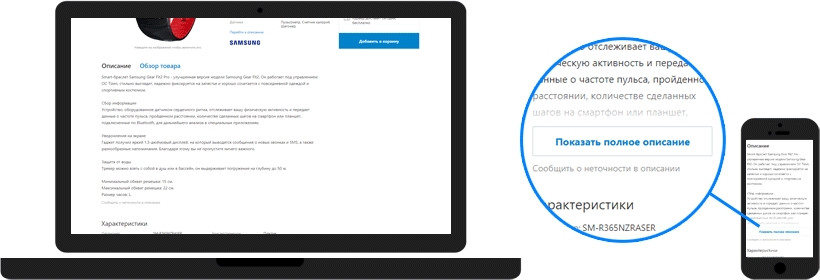
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т. д.).
д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
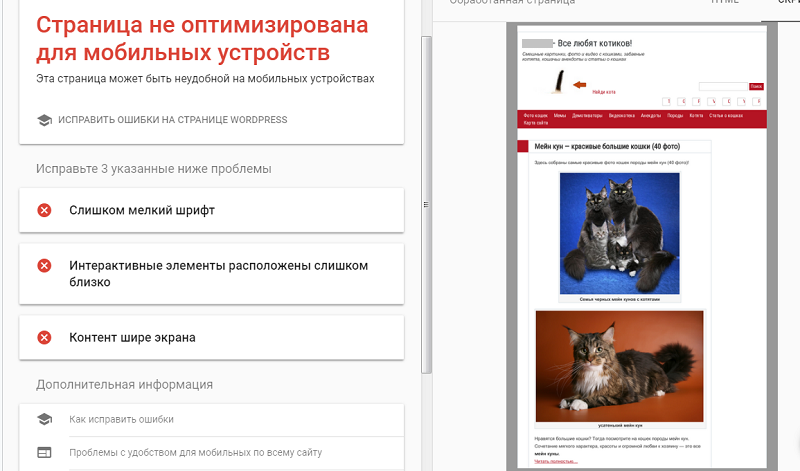
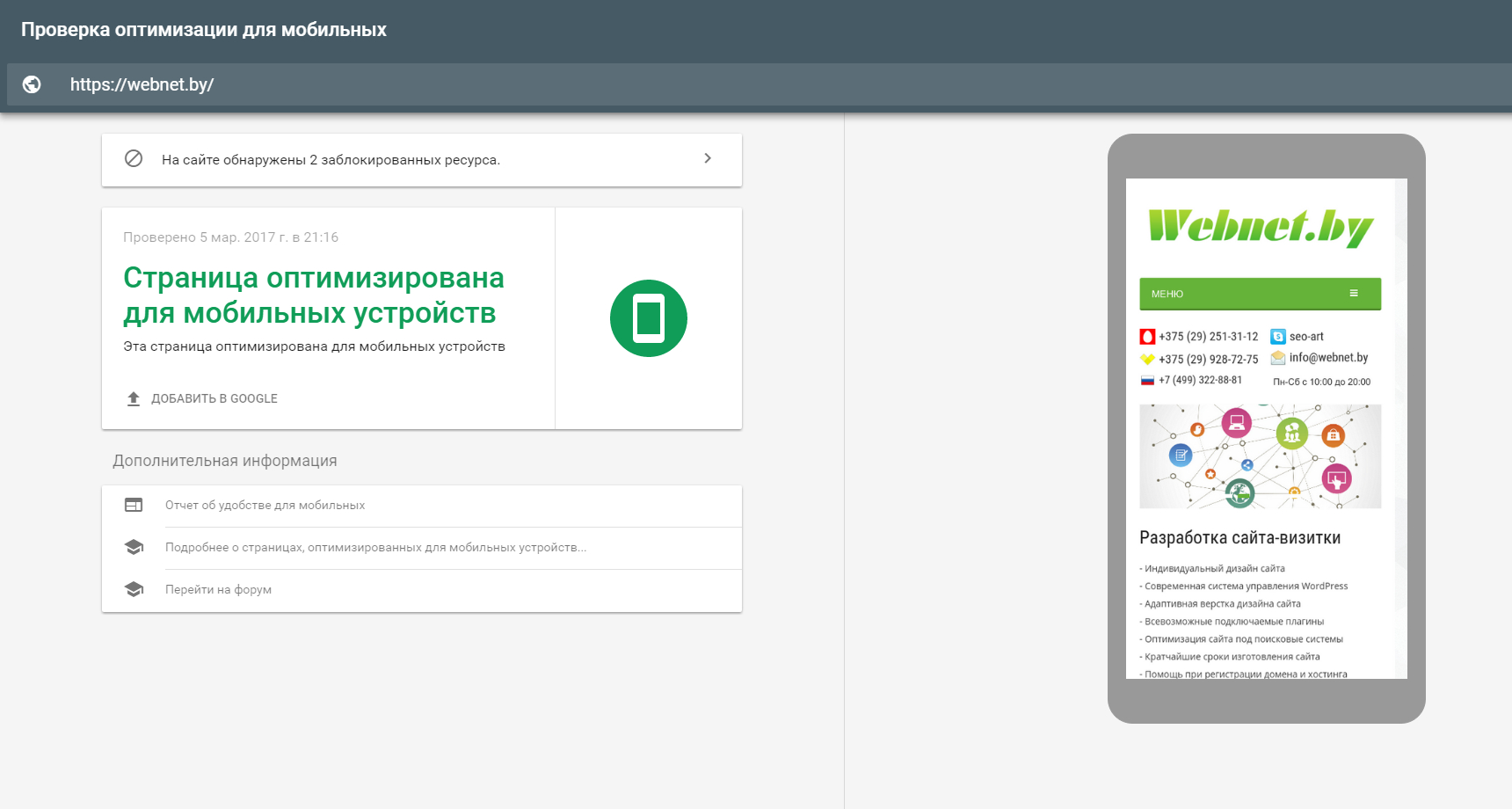
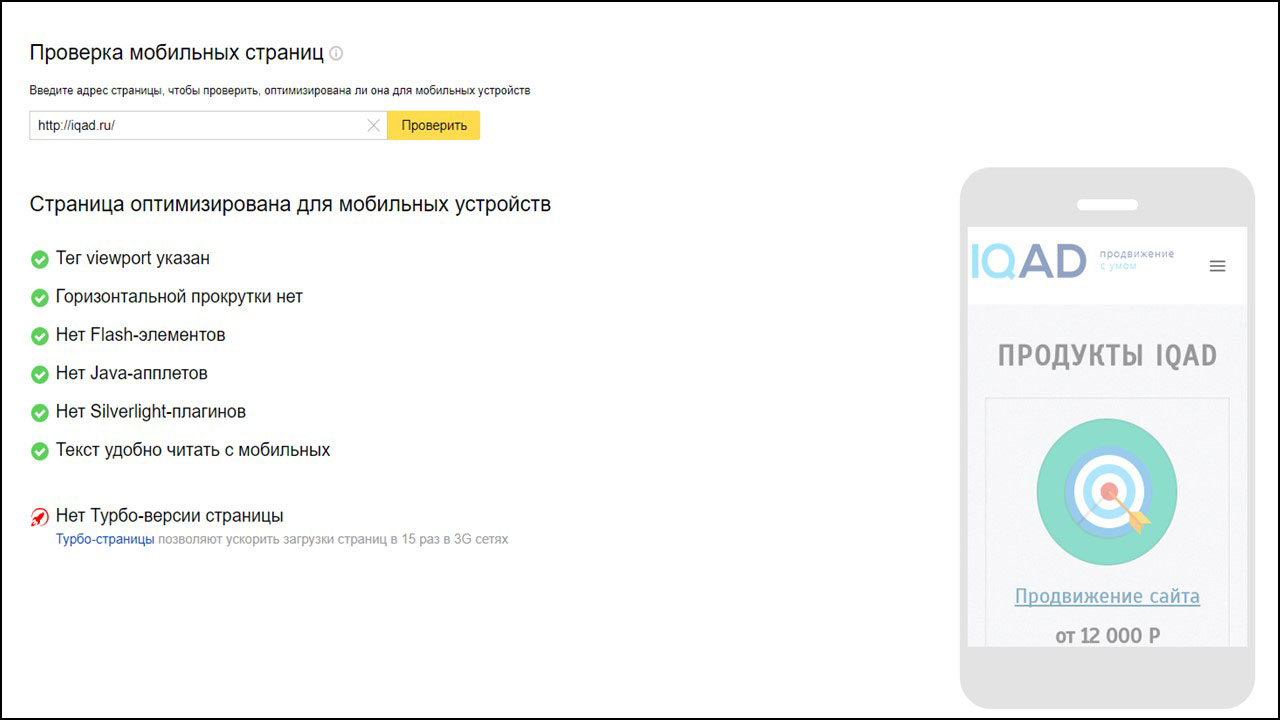
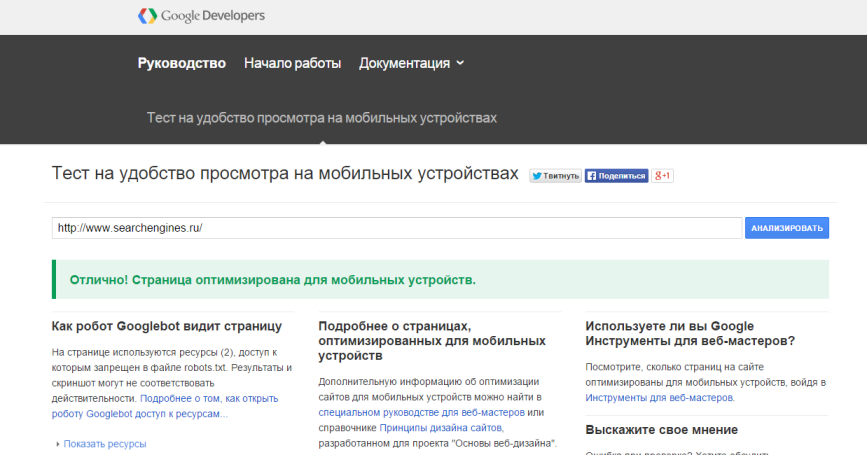
Проверка оптимизации для мобильных устройств. Чем тестировать адаптивный дизайн? Проверка адаптации
Фреймворков, таких как или , которые существенно облегчают и ускоряют верстку страниц.
подразумевает под собой отличное отображение веб страницы на всех устройствах и расширениях мониторов. Наверное, не у каждого верстальщика имеется полный набор девайсов со всеми возможными расширениями дисплеев, для тестирования своей верстки . Это и не удивительно, ведь техника нынче не дешевая.
Итак. Покупать горы мобильников и планшетов, не вариант — разоримся. Что же делать? Для этих задач были разработаны сервисы для тестирования адаптивных сайтов . Принцип работы их очень прост. Чаще всего имеется фрейм определенного размера, где открывается страница. Эффект получается примерно такой же, как и при просмотре на мобильном устройстве. Хочу заметить, что сервис не всегда в точности покажет отображение страницы на телефоне или планшете. При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.
Итак. К вашему вниманию лучшие инструменты для тестирования адаптивных сайтов .
Инструмент для тестирования адаптивных сайтов от компании Adobe. Для его использования требуется установить себе на компьютер.
Программа позволяет синхронизировать ваши устройства по WIFI и просматривать сайт так, как он будет отображаться на вашем девайсе. На данный момент поддерживаются устройства с такими ОС: iOS, Android, Kindle Fire.
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).
Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www. google.com/webmasters/tools/mobile-friendly/ .
google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby. ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
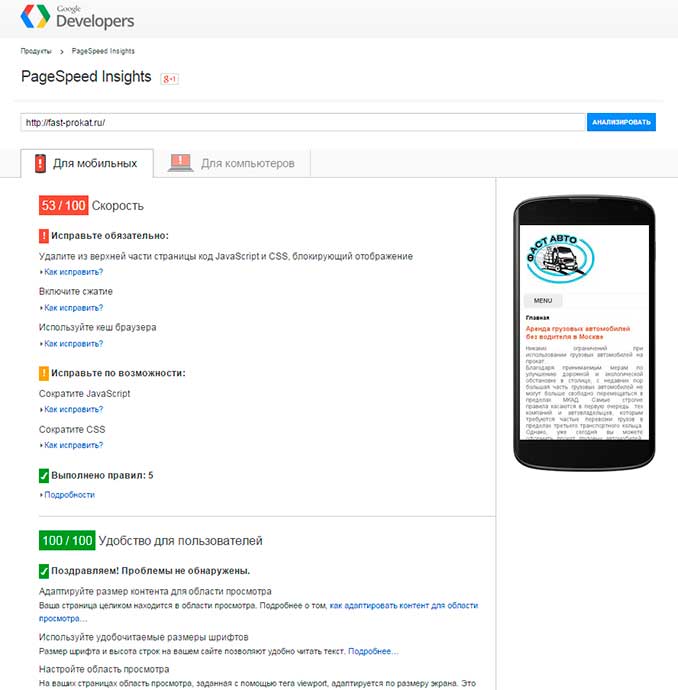
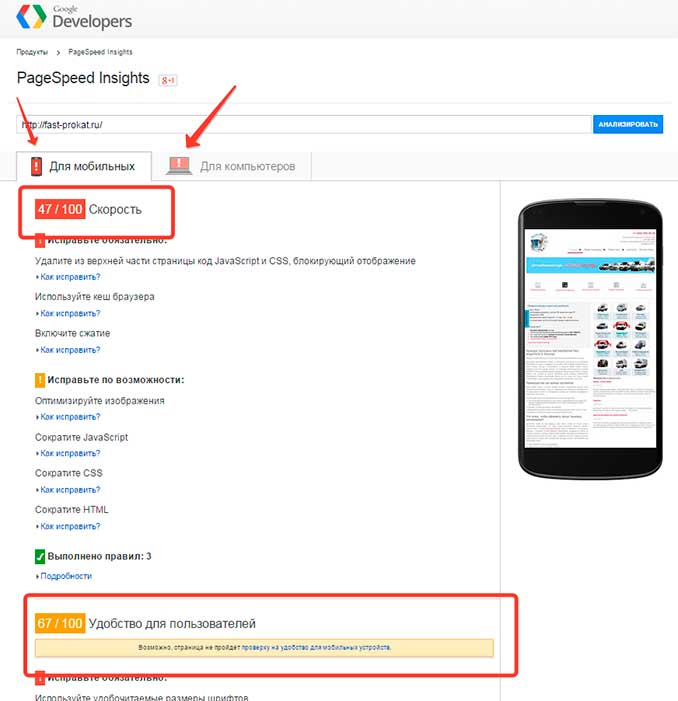
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
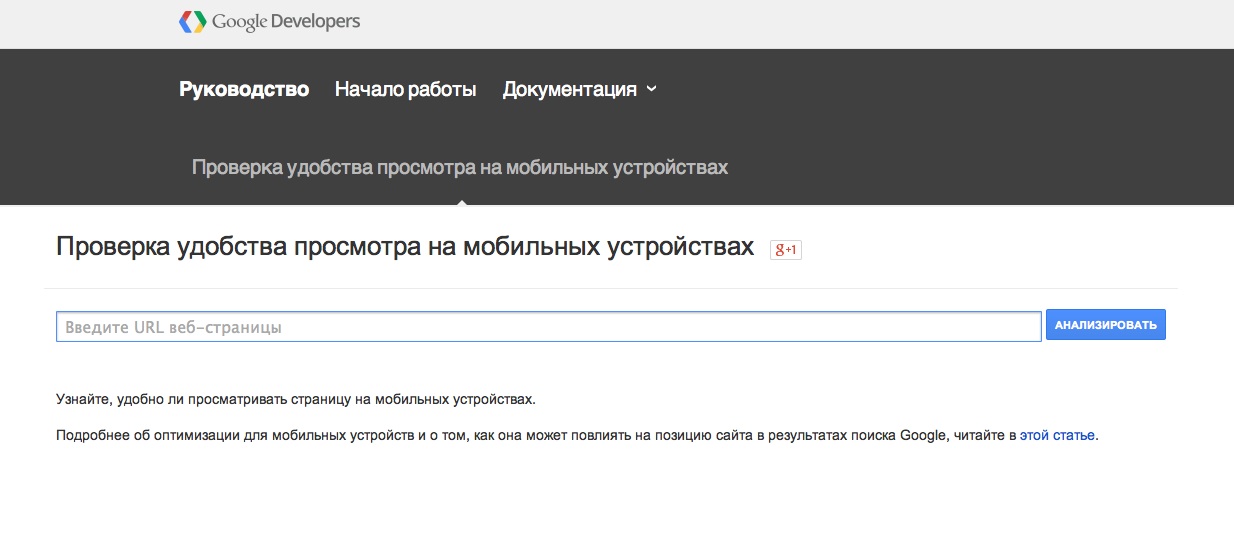
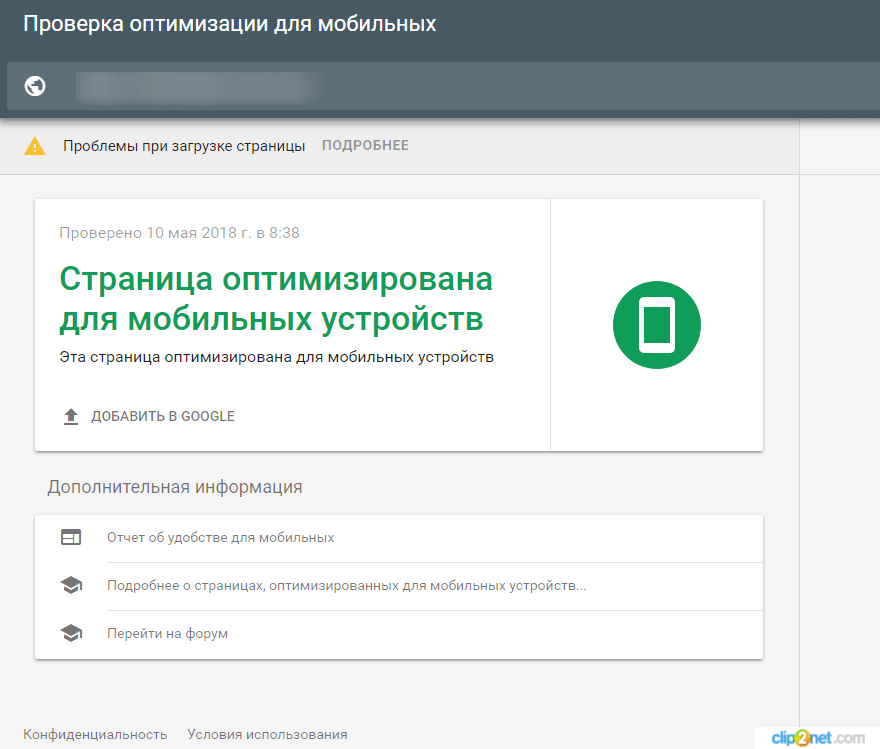
Во многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств . Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Значение метатега viewport не задано
В коде страницы не указано свойство viewport , которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства. Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега viewport . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега viewport . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство viewport с фиксированной шириной. В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
Контент шире экрана
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе Размеры контента для области просмотра нашего руководства.
Слишком мелкий шрифт
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней.
Здравствуйте, дорогие читатели блога. Как уже и не удивительно, что адаптивный дизайн становится всё популярнее в русском интернете. И конечно же верстальщикам нужно изучать его. Так как адаптивный дизайн скоро будет практически на всех сайтах, потому что всё больше лди пользуются мобильными устройствами.
И хочется сказать, что сайты с на много удобнее читать на таких устройствах нежели без него.
Сегодня я хочу представить Вам 5 очень полезных и классных сервисов, с помощью которых Вы сможете проверить сайт на адаптивность.
И так, поехали.
5 сервисов на которых можно проверить сайт на адаптивность.
www.responsivedesigntest.net
Хороший сервис для проверки сайтов. Есть множество разрешений экранов как планшетов так и телефонов.
Есть множество разрешений экранов как планшетов так и телефонов.
mattkersley.com
Простой сервис для проверки сайта на от Matt Kersley. Так же доступны все популярные разрешения мобильных девайсов.
screenqueri.es
Очень классный сервис, который проверит любой сайт. Очень понравилось оформление, а так же функциональность.
quirktools.com
Очень красивый и функциональный сервис. Есть возможно даже проверить как будет выглядеть сайт на телевизоре:-)
Время прочтения 6 минут
Почему так важно проверять сайты на адаптивность? По данным Яндекс.Метрики, количество людей, пользующихся мобильными устройствами в России, приближается к 50% и постоянно растёт.
В связи с этим поисковые системы стремятся сделать мобильную выдачу удобнее для пользователей. В феврале 2015 г. Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Какими качествами должен обладать адаптивный сайт
- Отсутствие горизонтальной прокрутки.
- Корректно прописан метатег viewport.
- Интерактивные элементы (ссылки, кнопки, формы и т.д.) не находятся слишком близко друг к другу.
- Отсутствие Flash -элементов, Silverlight- плагинов.
- Удобная навигация по разделам.
- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения.
Сервисы для онлайн-проверки адаптивности сайта
- Google Mobile Friendly — https://search.google.com/test/mobile-friendly
Отображает, как выглядит первый экран сайта на смартфоне, даёт общую оценку качества оптимизации.
Преимущества
- Официальный сервис Google.
- Указывает на конкретные ошибки.
- Умеет сам определять наличие мобильной версии.
Недостатки
- Нельзя посмотреть, как выглядит сайт при разных размерах экрана.

- Показывает только первый экран, нельзя взаимодействовать с сайтом.
- Яндекс.Вебмастер Mobile Friendly — https://webmaster.yandex.ru/site/tools/mobile-friendly/
В отличие от инструмента от Google проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс.Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.
Преимущества
- Официальный сервис Яндекса.
- Указывает на конкретные проблемы в оптимизации.
- Понимает, есть ли у сайта мобильная версия.
Недостатки
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
- Quirktools — http://quirktools.com/screenfly/
Удобный и функциональный сервис, есть возможность посмотреть, как будет выглядеть сайт на различных устройствах от смартфонов до телевизоров.
Преимущества
- Можно выбрать из готового списка устройств или задать собственное разрешение
- Можно взаимодействовать с сайтом
Недостатки
- Не умеет определять наличие мобильной версии
- Нет списка ошибок
- Iloveadaptive — http://iloveadaptive.
 com/
com/
Сервис, с помощью которого можно проверить адаптивность под популярные мобильные устройства и операционные системы.
Преимущества
- Есть возможность посмотреть, как выглядит сайт на разных операционных системах (IOS и Android)
- Сам понимает, есть ли мобильная версия
- Расширение для Google Chrome
Недостатки
- Нельзя самому указать размер экрана, только выбрать из готового списка
- Нет списка ошибок
- Всегда автоматически загружает мобильную версию, без возможности посмотреть, как выглядит десктопная версия при разных разрешениях
- http://adaptivator.ru/
Преимущества
- Подводит общую оценку качеству оптимизации, дает советы по исправлению ошибок.
- «Не видит» мобильную версию.
Недостатки
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Вывод
При наличии доступа к сервисам веб-мастеров (Яндекс. Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Если же такой возможности нет, то можно воспользоваться http://iloveadaptive.com/ в связке с http://adaptivator.ru/ , так как они дополняют друг друга по функционалу.
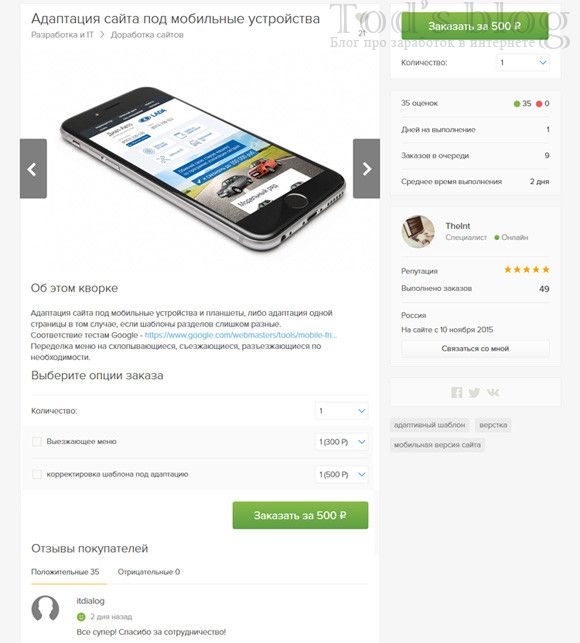
Адаптация сайта под мобильные устройства
Удобство для пользователей с мобильных устройств является важным фактором ранжирования сайта. Для Яндекса данный показатель пока ещё не имеет сильного влияния, как для Google. Создать адаптивную или мобильную верстку необходимо уже сейчас, если это ещё не сделали.
Как проверить, удобен ли Ваш сайт для посетителей с мобильных устройств или нет? Это можно сделать самостоятельно или воспользоваться онлайн сервисами:
- Онлайн инструмент от Google: «Проверка удобства просмотра на мобильных устройствах». Для проверки перейти по ссылке: www.google.ru/webmasters/tools/mobile-friendly/.
 Кроме этого, рекомендую проверить скорость загрузки сайта.
Кроме этого, рекомендую проверить скорость загрузки сайта.
- Яндекс также даёт советы. Для этого необходимо добавить свой сайт в Яндекс.Вебмастер и перейти в раздел «Инструменты» -> «Проверка мобильных страниц».
Как адаптировать сайт под мобильные устройства?
Мобильные устройства могут быть разные: телефоны, планшеты и т.д., диагональ экрана у которых тоже разная. Таким образом, нужно угодить всем пользователям. Для этого нам поможет:
- мобильная версия сайта
- адаптивная версия сайта
Адаптивная версия сайта — создаётся на основе текущего дизайна, который адаптируется под нужный размер. Достигается это за счет стилей CSS. Стоимость разработки обходится значительно дешевле, если вы не используете стандартную шаблонную мобильную версию для сайта, которая во многом плохо продумана с точки зрения юзабилити.
Мобильная версия сайта — специально разработанная версия сайта (шаблон) для устройств с небольшим размером экрана. При разработке необходимо продумать все элементы и их расположение, чтобы получить хорошие поведенческие факторы.
При разработке необходимо продумать все элементы и их расположение, чтобы получить хорошие поведенческие факторы.
Расположить мобильную версию лучше на поддомене с понятным для пользователей названием. Например, m.amalbakov.ru. Яндекс сам поймёт, что это мобильная версия сайта и будет использовать её при ранжировании сайтов в мобильном поиске.
Для многих популярных CMS есть готовая мобильная версия. Необходимо ее просто включить и настроить блоки по удобству. Кроме этого, вы можете скачать или приобрести готовые шаблоны/разработки мобильных шаблонов или заказать индивидуальную разработку.
Плагины и бесплатные решения по мобильной версии
Найти готовое для своей CMS не сложно. Для wordpress например существуют готовые плагины:
- WPTOUCH — мобильный плагин для вашего сайта на WP. Ссылка: wordpress.org/plugins/wptouch/
- MobilePress — еще один бесплатный плагин. Ссылка: wordpress.org/plugins/mobilepress/
Аналогично можно найти решение для всех популярных систем управления сайтами: от opencart и prestashop до DLE и JOOMLA. Большинство современных конструкторов сайтов уже соответствуют трендам и имеют возможность подключения мобильной версии. Не отставайте и вы!
Большинство современных конструкторов сайтов уже соответствуют трендам и имеют возможность подключения мобильной версии. Не отставайте и вы!
Почему удобство пользователей с мобильных устройств важно при продвижении сайта?
Доля пользователей интернета (соответственно Яндекса и Google) с мобильных устройств постоянно растёт. Пользователям удобней совершить действие с телефона или планшета, чем тянуться к ноутбуку или компьютеру.
Google впервые в истории сравнялся с Яндексом по количеству аудитории благодаря пользователям с мобильных устройств на андроиде. Это еще раз доказывает ценность аудитории с мобильных устройств, о удобстве которых необходимо задуматься. Кроме этого, удобство пользователей — это один из коммерческих факторов ранжирования.
Таким образом, оптимизация сайта для его просмотра на мобильных устройствах — важный этап работы, к которому необходимо отнестись серьезно. Результаты на компьютере и смартфоне могут существенно различаться — об этом еще раз напомнил Яндекс в своем блоге: yandex. ru/blog/company/kak-vazhno-byt-mobilnym.
ru/blog/company/kak-vazhno-byt-mobilnym.
Адаптация сайта под мобильные устройства 📱 цена 17 000 руб
Наша фабрика — мощное предприятие с большими возможностями производства деревянных изделий: есть все необходимое оборудование, чтобы изготавливать продукцию от пиломатериалов до деревянных окон, дверей и мебели. Но при этом, как на многих российских производственных предприятиях, здесь довольно смутно понимали, что такое маркетинг в Интернете. А ведь это необходимо в нынешних условиях рынка — большинство потенциальных клиентов приходят из поисковых систем.
Придя на фабрику, я первым делом подключила корпоративный сайт http://lmdoors.ru к системам аналитики, чтобы получать данные о посещаемости и поведении пользователей. И обнаружила, что 30% пользователей ежедневно заходят к нам со смартфонов и планшетов. Но так как портал не оптимизирован для просмотра с мобильных устройств, то вместо нормального содержания страницы эти пользователи видят обрезанные до середины предложения и картинки. Естественно, моментально уходят. Естественно, от этого растет количество отказов. И что мы видим? 1) Заинтересованные нашими товарами клиенты нашли наш сайт в соцсетях и перешли на него (а это уже результат, ведь народ в Интернете ленив, недоверчив и неохотно переходит по коммерческим ссылкам) 2) Мы теряем этих заинтересованных пользователей — ну, пусть 30 % в день это 30 человек, немного. Но в неделю — это уже 200 пользователей, а в месяц — 800, а это уже цифра! Терять 800 заинтересованных клиентов каждый месяц. Вы готовы на это? Лично я — нет. 3) Мы теряем и позиции в Яндексе, потому что количество отказов пользователей постоянно растет.
Естественно, моментально уходят. Естественно, от этого растет количество отказов. И что мы видим? 1) Заинтересованные нашими товарами клиенты нашли наш сайт в соцсетях и перешли на него (а это уже результат, ведь народ в Интернете ленив, недоверчив и неохотно переходит по коммерческим ссылкам) 2) Мы теряем этих заинтересованных пользователей — ну, пусть 30 % в день это 30 человек, немного. Но в неделю — это уже 200 пользователей, а в месяц — 800, а это уже цифра! Терять 800 заинтересованных клиентов каждый месяц. Вы готовы на это? Лично я — нет. 3) Мы теряем и позиции в Яндексе, потому что количество отказов пользователей постоянно растет.
В общем, для меня сразу было ясно, как день, что нужно делать мобильную версию. Я пыталась найти подрядчика в своем городе (Екатеринбурге), изучала предложения агентств, искала вариант через знакомых. Огромного бюджета у меня не было, а то, что мне предлагали, было долго, дорого, и цена мне казалась неоправданно завышенной. Я рискнула расширить свой ареал поисков, и нашла в поисковиках Mobile-version.ru. Заинтересовали сроки работ (до 1 недели) и сама технология. А еще — то, что отзывы клиентов у Mobile-version были даны с телефонами (хороший маркетинговый прием для повышения доверия, которым мало кто рискует пользоваться). Оставила заявку через форму — просто на пробу, было интересно, как быстро отреагируют — заинтересованность и профессиональность подрядчика можно считать и по этому критерию. Мне почти сразу позвонил Сергей, мы достаточно долго общались по нашей задаче — и по разговору я поняла, что человек, действительно, сеошник и разбирается в интернет-маркетинге, так как он смог ответить на несколько моих вопросов, которые на тот момент меня интересовали — и дал мне интересные советы, которыми я тут же воспользовалась. Это меня и подкупило, так что я определилась с подрядчиком.
Я рискнула расширить свой ареал поисков, и нашла в поисковиках Mobile-version.ru. Заинтересовали сроки работ (до 1 недели) и сама технология. А еще — то, что отзывы клиентов у Mobile-version были даны с телефонами (хороший маркетинговый прием для повышения доверия, которым мало кто рискует пользоваться). Оставила заявку через форму — просто на пробу, было интересно, как быстро отреагируют — заинтересованность и профессиональность подрядчика можно считать и по этому критерию. Мне почти сразу позвонил Сергей, мы достаточно долго общались по нашей задаче — и по разговору я поняла, что человек, действительно, сеошник и разбирается в интернет-маркетинге, так как он смог ответить на несколько моих вопросов, которые на тот момент меня интересовали — и дал мне интересные советы, которыми я тут же воспользовалась. Это меня и подкупило, так что я определилась с подрядчиком.
Сложно было согласовать подрядчика у дирекции — руководство разволновалось, что нужно давать логины и пароли незнакомым людям..jpg) У меня тоже была, конечно, такая боязнь. Но, с другой стороны, любой подрядчик может быть изначально незнаком, и любой, даже знакомый, может подвести. А эти ребята почему-то вызывали доверие. Да к тому же готовы были работать с небольшим авансом (остальная сумма перечисляется после приема работы). Поэтому я рискнула, даже зная, что в случае чего буду материально ответственной за потраченные средства компании. Мы договорились на неделю работы — но уже через 2 дня после перечисления оплаты у нас была новая мобильная версия сайта. Мы не ожидали, это был такой приятный сюрприз! Руководство даже велело передать парням, что они «зайки»:)) Я так поняла, что над нашим ресурсом, написанным на древнем движке, они трудились даже ночами, вот что значит клиентоориентированность!
У меня тоже была, конечно, такая боязнь. Но, с другой стороны, любой подрядчик может быть изначально незнаком, и любой, даже знакомый, может подвести. А эти ребята почему-то вызывали доверие. Да к тому же готовы были работать с небольшим авансом (остальная сумма перечисляется после приема работы). Поэтому я рискнула, даже зная, что в случае чего буду материально ответственной за потраченные средства компании. Мы договорились на неделю работы — но уже через 2 дня после перечисления оплаты у нас была новая мобильная версия сайта. Мы не ожидали, это был такой приятный сюрприз! Руководство даже велело передать парням, что они «зайки»:)) Я так поняла, что над нашим ресурсом, написанным на древнем движке, они трудились даже ночами, вот что значит клиентоориентированность!
Отловленные баги, которые мы нашли при просмотре сайта с разных мобильных устройств, оперативно поправили. Да и сейчас, если мы что-то обнаруживаем, то я сразу пишу Сергею, и они это правят. Хотя тут дело больше в особенностях движка и браузера, чем в работе мобильной версии. А в целом на всех мобильных экранах наш сайт теперь отображается корректно, и — о радость! — Яндекс Вебмастер наконец-то признал его адаптивным под мобильные устройства. А это значит, что мы поднимемся в мобильной выдаче, так как исправлена главная ошибка, мешающая ему это сделать. Пока я не вижу резкого прироста количества переходов с мобильных, тут у нас все впереди, но мы и сами стараемся (исправляю технические ошибки, пишу сниппеты, пишу уникальные тексты). Но люди проводят больше времени, растет глубина просмотров, падают отказы. А это уже результат.
Хотя тут дело больше в особенностях движка и браузера, чем в работе мобильной версии. А в целом на всех мобильных экранах наш сайт теперь отображается корректно, и — о радость! — Яндекс Вебмастер наконец-то признал его адаптивным под мобильные устройства. А это значит, что мы поднимемся в мобильной выдаче, так как исправлена главная ошибка, мешающая ему это сделать. Пока я не вижу резкого прироста количества переходов с мобильных, тут у нас все впереди, но мы и сами стараемся (исправляю технические ошибки, пишу сниппеты, пишу уникальные тексты). Но люди проводят больше времени, растет глубина просмотров, падают отказы. А это уже результат.
В общем, если вы решите, что у ребят тут отзывы накрученные, будете сильно неправы. Мой отзыв реальный, и я уверена, что отзывы остальных клиентов — тоже. Просто они так работают. Хорошо и быстро выполняют свою работу. Честно — мне даже жаль, что работа над созданием мобильной версии нужна только однократно, такого подрядчика терять не хочется, хочется и дальше сотрудничать.
Светлана Воронова (см. фото), маркетолог фабрики «Лесные мануфактуры»
| RAINE, Устойчивость и адаптация в Новой Англии | RAINE — это база данных, которая каталогизирует деятельность в более чем 100 юрисдикциях Новой Англии, направленную на устранение последствий изменения климата. База данных предоставляет информацию на государственном, местном или региональном уровне. Он включает такую информацию, как веб-ссылки, отчеты, планы, инструменты, конкретные методы, источники финансирования и партнерства. | [email protected] (R1_Raine @ epa.gov) | ||
| GIWiz, Мастер зеленой инфраструктуры | GIWiz — это интерактивный информационный онлайн-портал, который предоставляет сообществам быстрый и легкий доступ к инструментам и ресурсам экологической инфраструктуры EPA. | Информационный бюллетень GIWiz | [email protected] (GIWIZ @ epa.gov) | |
| Карта прогнозируемых изменений на основе сценария | Этот инструмент картографирования обеспечивает легкий доступ к сценариям прогнозируемых изменений из Инструмента оценки и повышения осведомленности о климатической устойчивости Агентства по охране окружающей среды для годового общего количества осадков, средней годовой температуры, интенсивности осадков для 100-летнего шторма, количества дней в году с температурами выше 100 F и повышение уровня моря в прибрежных районах. | [email protected] (CRWUhelp @ epa.gov) | ||
| Карта повторяемости штормовых нагонов и ударов ураганов | Этот картографический инструмент иллюстрирует текущие сценарии наихудшего прибрежного штормового нагона или затопления и частоту ураганов, полученную на основе моделей моря, озера и сухопутного нагона от ураганов (SLOSH) Национального управления океанических и атмосферных исследований (NOAA), 100- и 500-летнего наводнения равнины из Федерального агентства по чрезвычайным ситуациям (FEMA) и набор данных о ударах ураганов из Национального центра ураганов (NHC). | [email protected] (CRWUhelp @ epa.gov) | ||
| Калькулятор ливневых вод с инструментом оценки климата | Настольное приложение, которое оценивает годовое количество дождевой воды и частоту стока с определенного участка в любой точке США. Калькулятор включает сценарии будущей уязвимости к изменению климата. | [email protected] (SWC @ epa.gov) | Генеральный план зеленой инфраструктуры Маунт-Рейнир (PDF) (85 стр., 10.8 МБ) Выход | |
| CREAT, Инструмент оценки устойчивости к изменению климата и повышения осведомленности | Программный инструмент, помогающий владельцам и операторам предприятий питьевого водоснабжения и канализации в понимании потенциальных угроз изменения климата и в оценке связанных рисков на их отдельных предприятиях. | [email protected] (CRWUhelp @ epa.gov) | ||
Устья, готовые к изменению климата (CRE) Рабочая тетрадь для разработки планов адаптации с учетом рисков. | Учебное пособие представляет собой руководство по проведению оценок уязвимости к изменению климата на основе рисков и разработке планов действий по адаптации. | [email protected] (CREhelp @ epa.gov) | Управление рисками изменения климата: устье залива Сан-Хуан | |
| ICLUS, Комплексные сценарии климата и землепользования | В рамках проекта ICLUS разрабатываются сценарии, в целом соответствующие глобальным, прошедшим экспертную оценку сюжетным линиям роста населения и экономического развития, которые используются разработчиками моделей изменения климата для разработки прогнозов будущего климата. | Руководство пользователя и наборы данных | Britta Bierwagen (Bierwagen.Britta @ epa.gov) Фил Морфилд (Morefield.Philip | Сценарии землепользования: сценарии плотности жилищного фонда в национальном масштабе, согласующиеся с историей изменения климата |
| БАССЕЙНЫ, Лучшая оценка науки, объединяющая точечные и неточечные источники | BASINS — это многоцелевая система анализа окружающей среды, предназначенная для помощи региональным, государственным и местным агентствам в проведении исследований водосборов и качества воды. | бассейнов @ epa.gov | BASINS Пример использования | |
| Справочник по изменению климата для регионального водного планирования Выход | Справочник обеспечивает основу для рассмотрения изменения климата при планировании управления водными ресурсами. Справочник знакомит менеджеров ресурсов и специалистов по планированию с ключевыми соображениями, необходимыми для принятия решений, ресурсами, инструментами и вариантами решений для адаптации к изменяющемуся климату. | Контрольный список оценки уязвимостей (PDF) (6 стр., 424 КБ) | Сюзанна Марр (Марр.Сюзанна | |
| Инструмент для проверки и картирования экологической справедливости | Environmental Justice Screening (EJSCREEN) — это картографический инструмент, который позволяет пользователям создавать карты и составлять подробные отчеты на основе выбранных географических областей и наборов данных. EAOREEN включает данные по множеству факторов, которые могут повлиять на здоровье населения и окружающей среды в сообществе или регионе. В настоящее время доступно только через интранет-сайт EPA. В настоящее время доступно только через интранет-сайт EPA. | EAOREEN (enviromail_group @ epa.gov) | ||
| Расширение устойчивых сообществ с помощью зеленой инфраструктуры Руководство | The Green Infrastructure Guide помогает сообществам планировать и разрабатывать зеленую инфраструктуру для получения многочисленных экологических, медицинских, социальных и экономических выгод. | Вебинары, видео и подкасты Smart Growth | Smart Growth (smartgrowth @ epa.gov) | Зеленая инфраструктура, помогающая преобразовать районы в Кливленде и по всей стране |
| Контрольный список устойчивости к наводнениям | Контрольный список устойчивости к наводнениям — это инструмент оценки, который сообщества могут использовать для определения возможностей повышения своей устойчивости к будущим наводнениям с помощью инструментов политики и регулирования. | Инструмент в настоящее время доступен в Интернете, а расширенная версия инструмента находится в разработке. | Стефани Бертэна (Bertaina.Stephanie @ epa.gov) | Планирование восстановления после наводнений и долгосрочной устойчивости в Вермонте |
| Модель управления ливневыми водами с инструментом регулирования климата — SWMM-CAT | Комплексная компьютерная модель для анализа проблем количества и качества, связанных с городскими стоками. | SWMM-CAT Руководство пользователя (PDF) (17 стр., 807 КБ) | Майкл Трайби (Tryby.Майкл @ epa.gov) | |
| Индекс водораздела в Интернете (WSIO) | WSIO Tool — это приложение, которое позволяет пользователям сравнивать водосборные бассейны в определенной пользователем географической области, используя факторы по своему выбору. Он вычисляет индексы, сравнивает водоразделы и выдает результаты в таблицах, графиках и картах с упорядоченным ранжированием. Большинство национальных наборов данных требует знания передовых навыков и программного обеспечения в области ГИС. WSIO преобразует эти данные в простые индикаторы водоразделов, а затем делает их доступными в общем приложении для работы с электронными таблицами (Excel). WSIO преобразует эти данные в простые индикаторы водоразделов, а затем делает их доступными в общем приложении для работы с электронными таблицами (Excel). | Краткое руководство пользователя. Этот файл содержит основные шаги для начала работы и рекомендуется для загрузки вместе с вашим настроенным инструментом WSIO. | Элизабет Смит ([email protected]) | |
| Совместное руководство: Руководство по обесцвечиванию кораллов для менеджеров рифов | The Collaborative Guide: A Reef Manager’s Guide to Coral Bleaching предоставляет менеджерам по коралловым рифам последнюю научную информацию о причинах обесцвечивания кораллов и новых стратегиях управления для реагирования на эту серьезную угрозу экосистемам коралловых рифов. | Джордан М. Уэст (West.Jordan @ epa.gov) | ||
| Проект прогнозирования водной эрозии (WEPPCAT) Модель | Онлайн-инструмент для оценки и управления потенциальным воздействием изменения климата на отложения наносов в ручьи с использованием модели проекта прогнозирования водной эрозии (WEPP). | Томас Джонсон (Johnson.Thomas @ epa.gov) |
Как проверить свой веб-сайт на соответствие ADA и WCAG
Большинство людей знакомы с Законом об американцах с ограниченными возможностями (ADA).ADA был принят федеральным правительством в 1990 году и помогает защитить людей, которым необходимы физические приспособления, такие как лифты и пандусы для инвалидных колясок. Это также предотвращает их дискриминацию. Многие люди могут не знать, что соответствие ADA теперь распространяется и на веб-сайты. Ваш веб-сайт, конечно, не различается по причине отсутствия лифта или пандуса, но он может не использовать подходящие цвета, шрифты и типы файлов. Трудно различимые цвета и шрифты могут дискриминировать людей с нарушениями зрения, как и некоторые типы файлов, которые не позволяют компьютерам читать текст вслух для тех, кто нуждается в таком приспособлении.Читайте дальше, чтобы узнать больше о том, как ADA может повлиять на ваш бизнес и как вы можете проверить свой веб-сайт на соответствие.
Как правила ADA влияют на веб-сайты?
Хотя в правилах ADA веб-сайты не упоминаются, Министерство юстиции США часто цитирует такие рекомендации, как Руководство по обеспечению доступности веб-контента (WCAG) 2.0 и 2.1, созданное Консорциумом всемирной паутины (W3C), международной группой, которая помогает создавать и продвигать веб-стандарты. WCAG выделяет различные критерии для повышения доступности веб-сайтов для людей с ограниченными возможностями, такие как включение подписей к аудиоконтенту и использование высококонтрастных цветовых схем.
Иски о доступности Интернета
Несколько судов США, в том числе Апелляционный суд США девятого округа, постановили, что коммерческие веб-сайты, в том числе те, на которых люди совершают покупки в Интернете, связаны правилами ADA. ADA призывает к вспомогательным средствам связи, что было истолковано судами как расширение доступа к онлайн-видео и доступности веб-сайтов.
В одном известном деле суд вынес решение против сети супермаркетов Winn-Dixie. Суд постановил, что компания не сделала свой веб-сайт доступным для людей с ослабленным или слабым зрением.
Суд постановил, что компания не сделала свой веб-сайт доступным для людей с ослабленным или слабым зрением.
Только в 2018 году было возбуждено около 1000 исков по поводу доступности веб-сайтов. Затронутые отрасли включают магазины электронной коммерции, рестораны, компании по производству потребительских товаров и другие. Эти иски затронули даже такие крупные корпорации, как Hershey’s, Burger King и Nike, и многие другие. Поскольку замедления судебных процессов не ожидается, важно, чтобы компании соблюдали стандарты ADA, чтобы избежать дорогостоящих судебных разбирательств и негативной прессы.
Как проверить свой веб-сайт на соответствие ADA и WCAG?
Чтобы убедиться, что ваш веб-сайт соответствует стандартам ADA и WCAG, лучше всего использовать автоматическое и ручное тестирование. Хотя многие компании, специализирующиеся на создании веб-сайтов, предлагают аудит доступности, он может быть дорогостоящим, поэтому я рекомендую большинству компаний выбрать автоматическое тестирование в дополнение к проведению собственного ручного тестирования.
Следует проверить, есть ли на вашем веб-сайте альтернативный текст (также известный как альтернативный текст) для каждого изображения.Альтернативный текст — это слово или фраза, описывающая изображение для людей с нарушениями зрения. Наличие точного замещающего текста важно не только потому, что оно позволяет программному обеспечению для чтения с экрана, например NVDA или JAWS, описывать изображения для пользователей с ослабленным зрением, но также потому, что он позволяет поисковым системам отображать изображения на основе письменных описаний и более точно отображать результаты поиска. . Этот тип тестирования может быть утомительным для выполнения вручную, поэтому рассмотрите возможность использования автоматизированной системы, чтобы быстрее находить потенциальные нарушения и проблемы.У W3C есть список инструментов оценки веб-доступности.
Ручной аудит вашего веб-сайта на соответствие ADA и WCAG включает в себя проверку многих аспектов дизайна вашего сайта. Вы можете начать с тестирования часто используемых цветов на своем веб-сайте с помощью инструмента, который оценивает коэффициент цветового контраста текста поверх фона.
Также проверьте свой веб-сайт, чтобы убедиться, что он:
• Работоспособен: Убедитесь, что пользователям легко не только перемещаться с помощью мыши, но и легко перемещаться с помощью команд только с клавиатуры.Попробуйте несколько раз нажать клавишу «Tab», чтобы узнать, можете ли вы получить доступ к элементам на своем веб-сайте, используя только клавиатуру. Многие люди с двигательными нарушениями, а также люди с нарушениями зрения полагаются на клавиатуру. Если ваш сайт основан на взаимодействии с компьютерной мышью, вы можете обратиться за помощью к разработчику в улучшении этого аспекта доступности.
• Воспринимаемый : Убедитесь, что все пользователи могут находить и эффективно обрабатывать информацию. Например, включение аудиоописаний для всего контента может помочь людям с нарушениями зрения.
• Надежность: Позвольте вашему веб-сайту адаптироваться и развиваться в соответствии с меняющимися потребностями. Убедитесь, что он совместим, например, с программным обеспечением для чтения с экрана.
Убедитесь, что он совместим, например, с программным обеспечением для чтения с экрана.
• Понятно: Убедитесь, что всем пользователям легко понять информацию на вашем веб-сайте. Рекомендации включают в себя обеспечение читабельности текста, что включает в себя использование механизма, помогающего определять определения слов или фраз, используемых необычным образом, расширение сокращений и включение языка младшего среднего образования, если это возможно, или предоставление версии, которая не требуется продвинутое умение читать.WCAG 2.1 предлагает дополнительную информацию о том, как сделать ваш сайт понятным.
Протестировав свой веб-сайт на соответствие ADA и WCAG и внося необходимые корректировки, вы можете убедиться, что ваш сайт доступен для всех. Чтобы узнать больше о соответствии ADA для веб-сайтов, прочитайте набор инструментов ADA по обеспечению доступности веб-сайтов. Несмотря на то, что они являются лучшими практиками для правительств штата и местных властей, предприятиям они тоже могут быть полезны.
Периодическая проверка вашего веб-сайта, чтобы убедиться, что он соответствует требованиям, также имеет решающее значение для избежания судебных исков ADA и потенциальных юридических проблем.Чтобы убедиться, что ваш бизнес соответствует требованиям ADA, регулярно проверяйте, публикует ли правительство какие-либо новости, обновления или рекомендации.
Информационный центр адаптации
Рекомендуемый ресурс
Ресурс
Январь 2021 г.
Небезопасность жилья и последствия изменения климата — это две взаимосвязанные проблемы, которые все больше влияют на города в Соединенных Штатах.В этом отчете представлен обзор того, как общинные земельные фонды (CLT) могут предоставить решение, которое поможет городам смягчить обе эти проблемы путем поощрения общинной собственности и принятия решений, а также предоставления постоянно доступного и устойчивого жилья. CLT — это некоммерческие организации с управляющими структурами под руководством сообщества, которые держат землю в доверительном управлении на благо сообщества, часто предоставляют и сохраняют доступное жилье, управляют такими общественными удобствами, как парки и зеленые зоны, и предоставляют недорогую коммерческую недвижимость, которая может поддерживать малый бизнес и экономическая устойчивость.
Категория ресурсов: Решения
См. Вход в систему для добавления в мой список ресурсов
Недавно добавленные ресурсы
Ресурс
Январь 2021 г.
Небезопасность жилья и последствия изменения климата — это две взаимосвязанные проблемы, которые все больше влияют на города в Соединенных Штатах.В этом отчете представлен обзор того, как общинные земельные фонды (CLT) могут предоставить решение, которое поможет городам смягчить обе эти проблемы путем поощрения общинной собственности и принятия решений, а также предоставления постоянно доступного и устойчивого жилья. CLT — это некоммерческие организации с управляющими структурами под руководством сообщества, которые держат землю в доверительном управлении на благо сообщества, часто предоставляют и сохраняют доступное жилье, управляют такими общественными удобствами, как парки и зеленые зоны, и предоставляют недорогую коммерческую недвижимость, которая может поддерживать малый бизнес и экономическая устойчивость.
Категория ресурсов: Решения
См. Вход в систему для добавления в мой список ресурсов
Ресурс
В 1971 году в Нью-Джерси была внедрена программа оплаты вместо налогов (PILOT). В рамках этой программы государство платит муниципалитетам за защиту и сохранение открытых, неосвоенных земель, принадлежащих государству и освобожденным от налогов некоммерческим организациям.Эта программа была создана для улучшения качества окружающей среды, качества жизни и экономического здоровья в Нью-Джерси путем сохранения открытых пространств для использования в целях использования природных ресурсов и отдыха. Хотя в эту программу вносились поправки в течение всего срока ее пребывания в должности, это заслуживающий внимания пример государственной программы, которая создает стимулы для местных органов власти создавать открытое пространство за счет смягчения последствий потери налоговых поступлений и затрат на содержание земли. В контексте управляемого отступления аналогичная программа может быть объединена с выкупом активов для снижения рисков и приобретением открытых площадей, чтобы побудить местные органы власти сохранять уязвимые объекты собственности, пострадавшие от повышения уровня моря и наводнений.
В контексте управляемого отступления аналогичная программа может быть объединена с выкупом активов для снижения рисков и приобретением открытых площадей, чтобы побудить местные органы власти сохранять уязвимые объекты собственности, пострадавшие от повышения уровня моря и наводнений.
Связанные организации: штат Нью-Джерси
Категория ресурсов: Финансирование
См. Вход в систему для добавления в мой список ресурсов
Ресурс
4 ноября 2020
В ноябре 2020 года Департамент охраны окружающей среды Нью-Йорка (DEC) выпустил серию из четырех руководящих документов для реализации части Закона о рисках и устойчивости сообщества Нью-Йорка (CRRA) с поправками, внесенными Управлением по климату штата Нью-Йорк и сообществом. Закон о защите (CLCPA).CRRA требует, чтобы государственные органы рассматривали будущие воздействия на климат как часть определенных действий по планированию, выдаче разрешений и финансированию. CRRA также требует, чтобы DEC выпустил руководство для государственных органов и других аудиторий по внедрению CRRA. В соответствии с этим требованием, DEC выпустил четыре руководящих документа: (1) Использование естественных мер для снижения риска наводнений и эрозии, в которых описаны меры естественной устойчивости и их использование для снижения рисков, связанных с эрозией и наводнением; (2) Руководство по управлению рисками наводнений штата Нью-Йорк, в котором представлены рекомендации агентствам штата по учету риска наводнений при планировании и реализации проектов; (3) руководство по оценке высотных отметок, содержащееся в Руководстве по управлению рисками наводнений штата Нью-Йорк, чтобы помочь планировщикам, инженерам, проектировщикам и архитекторам в разработке проектов смягчения последствий наводнений; и (4) Руководство по оценке общественной инфраструктуры разумного роста, в котором изложены общие принципы снижения климатических рисков, которым государственные органы должны следовать при проведении «оценок разумного роста» в соответствии с требованиями CRRA и других законодательных актов штата.
CRRA также требует, чтобы DEC выпустил руководство для государственных органов и других аудиторий по внедрению CRRA. В соответствии с этим требованием, DEC выпустил четыре руководящих документа: (1) Использование естественных мер для снижения риска наводнений и эрозии, в которых описаны меры естественной устойчивости и их использование для снижения рисков, связанных с эрозией и наводнением; (2) Руководство по управлению рисками наводнений штата Нью-Йорк, в котором представлены рекомендации агентствам штата по учету риска наводнений при планировании и реализации проектов; (3) руководство по оценке высотных отметок, содержащееся в Руководстве по управлению рисками наводнений штата Нью-Йорк, чтобы помочь планировщикам, инженерам, проектировщикам и архитекторам в разработке проектов смягчения последствий наводнений; и (4) Руководство по оценке общественной инфраструктуры разумного роста, в котором изложены общие принципы снижения климатических рисков, которым государственные органы должны следовать при проведении «оценок разумного роста» в соответствии с требованиями CRRA и других законодательных актов штата. Хотя эти руководящие документы были разработаны DEC для облегчения выполнения Закона о рисках и устойчивости сообществ Нью-Йорка, большая часть представленной информации применима к другим юрисдикциям, которые стремятся управлять поймами в соответствии с климатическими рисками.
Хотя эти руководящие документы были разработаны DEC для облегчения выполнения Закона о рисках и устойчивости сообществ Нью-Йорка, большая часть представленной информации применима к другим юрисдикциям, которые стремятся управлять поймами в соответствии с климатическими рисками.
Связанные организации: Департамент охраны окружающей среды штата Нью-Йорк (DEC)
Категория ресурсов: Закон и управление
См. Вход в систему для добавления в мой список ресурсов
Ресурс
7 октября 2020
Губернатор Калифорнии Гэвин Ньюсом подписал 7 октября 2020 года указ о создании Калифорнийского сотрудничества по биоразнообразию и поставил цель к 2030 году сохранить не менее 30% земель и прибрежных вод штата для борьбы с биоразнообразием и климатическими кризисами.ОР также призывает к взаимодействию с заинтересованными сторонами по всей Калифорнии, чтобы, среди прочего: определить приоритеты инвестиций для защиты биоразнообразия, восстановления среды обитания, устойчивых к лесным пожарам и устойчивых ландшафтов; защищать опылителей, местные растения и животных, а также почвы; природный секвестр углерода; и разработать «Стратегию разумного климата для природных и рабочих земель».
Связанные организации: штат Калифорния
Категория ресурсов: Закон и управление
См. Вход в систему для добавления в мой список ресурсов
Ресурс
Октябрь 2020
Это руководство от Clean Energy Group (CEG) отвечает на двенадцать наиболее распространенных вопросов, касающихся солнечной энергии + накопители.Темы включают стоимость и ценность системы хранения Solar +, преимущества системы и общие факторы, которые следует учитывать при проектировании и установке такой системы. Отвечая на эти вопросы, данное руководство призвано служить отправной точкой для частных лиц и организаций, заинтересованных в изучении систем хранения данных Solar + для своих домов, предприятий и общественных объектов. Руководство было подготовлено в рамках проекта «Устойчивая энергетика», совместного проекта CEG и Института Меридиан, который работает над ускорением развития рынка устойчивых экологически чистых энергетических решений в сообществах с низким доходом и недостаточным уровнем обслуживания.
Связанные организации: Clean Energy Group
Категория ресурсов: Образование и информационно-пропагандистская деятельность
См. Вход в систему для добавления в мой список ресурсов
Ресурс
Октябрь 2020
Руководство «Озеленение на месте» помогает государственным учреждениям и разработчикам добиваться справедливого зеленого развития и бороться с последствиями вытеснения, которые могут вызвать зеленые инвестиции.Он включает в себя оценку рисков перемещения, связанных с «зелеными» инвестициями, основы справедливого «зеленого» развития, несколько тематических исследований и ряд политик и стратегий, которые можно использовать в партнерстве с затронутыми сообществами. Следуя этим стратегиям, парковые агентства и общественные защитники могут продвигать расовую и экономическую справедливость и способствовать здоровому, устойчивому и инклюзивному зеленому развитию.
Категория ресурсов: данные и инструменты
См. Вход в систему для добавления в мой список ресурсов
Ресурс
В октябре 2020 года Содружество Вирджиния опубликовало Основную структуру планирования устойчивости прибрежных районов Вирджинии (Рамки), в которой представлена стратегия Содружества по реализации мер по защите прибрежных районов и адаптации для повышения устойчивости прибрежных сообществ и экономик к наводнениям.Рамочная основа представляет основные принципы подхода Содружества к адаптации и защите прибрежных районов и описывает, как Вирджиния будет разрабатывать и реализовывать свой первый Генеральный план обеспечения устойчивости прибрежных районов (Мастер-план) к концу 2021 года.
Связанные организации: штат Вирджиния
Категория ресурса: Планирование
См. Вход в систему для добавления в мой список ресурсов
Ресурс
Октябрь 2020
Министерство здравоохранения и социальных служб штата Мичиган в сотрудничестве со Школой планирования, проектирования и строительства штата Мичиган в октябре 2020 года выпустило Руководство по планированию адаптации к изменению климата и здоровью для сообществ штата Мичиган. Цель Руководства — помочь сообществам в Мичигане и других штатах Великих озер разработать план адаптации к изменению климата и здоровья и интегрировать концепции климата и здоровья в существующие инициативы. В Руководстве описан пошаговый подход, излагающий, как сообщества могут разработать план, и включены инструменты и руководство по реализации каждого шага.
Цель Руководства — помочь сообществам в Мичигане и других штатах Великих озер разработать план адаптации к изменению климата и здоровья и интегрировать концепции климата и здоровья в существующие инициативы. В Руководстве описан пошаговый подход, излагающий, как сообщества могут разработать план, и включены инструменты и руководство по реализации каждого шага.
Связанные организации: Департамент здравоохранения и социальных служб штата Мичиган, Университет штата Мичиган
Категория ресурса: Планирование
См. Вход в систему для добавления в мой список ресурсов
Ресурс
29 сентября 2020
В сентябре 2020 года законодательный орган Южной Каролины принял Закон о помощи при стихийных бедствиях и противодействии (далее — закон, С.B. 259, кодифицированный в S. C. Code Ann. §§ 48-62-10, 48-62-310, 6-29-510 (D)) для повышения устойчивости штата к стихийным бедствиям и наводнениям. В законе учреждается должность главного сотрудника по обеспечению устойчивости и Управления по обеспечению устойчивости в Южной Каролине для координации усилий по восстановлению и устойчивости в случае стихийных бедствий в штате, создается Резервный фонд для оказания помощи при стихийных бедствиях и обеспечения устойчивости для финансирования усилий по восстановлению после стихийных бедствий и проектов смягчения последствий, а также создается Фонд восстановления устойчивости. Фонд для предоставления ссуд под низкий процент местным органам власти на выкуп и восстановление поймы.
В законе учреждается должность главного сотрудника по обеспечению устойчивости и Управления по обеспечению устойчивости в Южной Каролине для координации усилий по восстановлению и устойчивости в случае стихийных бедствий в штате, создается Резервный фонд для оказания помощи при стихийных бедствиях и обеспечения устойчивости для финансирования усилий по восстановлению после стихийных бедствий и проектов смягчения последствий, а также создается Фонд восстановления устойчивости. Фонд для предоставления ссуд под низкий процент местным органам власти на выкуп и восстановление поймы.
Связанные организации: штат Южная Каролина
Категория ресурсов: Закон и управление
См. Вход в систему для добавления в мой список ресурсов
Ресурс
июль 2020
Adaptokc, первый план устойчивого развития для Оклахома-Сити, штат Оклахома, был принят городской комиссией по планированию и городским советом летом 2020 года. Adaptokc стремится укрепить общины Оклахома-Сити перед лицом экономических, социальных и экологических проблем, включая изменение климата. План разделен на четыре основных раздела: энергоэффективность, естественная и искусственная среда, качество воздуха и сокращение отходов. Среди инициатив, предложенных в плане, — повышение энергоэффективности и использования возобновляемых источников энергии, уменьшение тепловыделения за счет требований развития, сокращение транспортных выбросов, сокращение образования отходов и укрепление инфраструктуры против экстремальных погодных условий.
Adaptokc стремится укрепить общины Оклахома-Сити перед лицом экономических, социальных и экологических проблем, включая изменение климата. План разделен на четыре основных раздела: энергоэффективность, естественная и искусственная среда, качество воздуха и сокращение отходов. Среди инициатив, предложенных в плане, — повышение энергоэффективности и использования возобновляемых источников энергии, уменьшение тепловыделения за счет требований развития, сокращение транспортных выбросов, сокращение образования отходов и укрепление инфраструктуры против экстремальных погодных условий.
Связанные организации: Город Оклахома-Сити
Категория ресурса: Планирование
См. Вход в систему для добавления в мой список ресурсов
Подробнее
Посетите наш новый сайт! — Сообщество адаптации
Посетите наш новый сайт! — Сообщество адаптации Предпочтение конфиденциальности Здесь вы найдете обзор всех используемых файлов cookie. Вы можете дать свое согласие на использование целых категорий или отобразить дополнительную информацию и выбрать определенные файлы cookie.
Вы можете дать свое согласие на использование целых категорий или отобразить дополнительную информацию и выбрать определенные файлы cookie.
| Имя | Borlabs Cookie |
|---|---|
| Провайдер | Владелец этого сайта |
| Назначение | Сохраняет предпочтения посетителей, выбранные в поле Cookie Borlabs Cookie. |
| Имя файла cookie | borlabs-cookie |
| Срок действия куки | 1 год |
Politique de confidentialité Imprimer
Фигурки — стиль цитирования APA, 7-е издание
Когда вы используете в своей статье рисунок, который был адаптирован или скопирован непосредственно из другого источника, вам необходимо указать исходный источник. Эта ссылка появляется как подпись под рисунком, который вы скопировали или адаптировали для своей статьи.
Эта ссылка появляется как подпись под рисунком, который вы скопировали или адаптировали для своей статьи.
Любое изображение, которое воспроизводится из другого источника, также должно иметь разрешение авторского права; недостаточно просто указать источник.
Подсказка:
- Пронумеруйте цифры последовательно на протяжении всей статьи.
- Рисунки должны иметь пометку «Рисунок (номер)» ВЫШЕ рисунок.
- Сделайте двойной интервал между заголовком, который появляется под рисунком.
Общий формат 1 (рисунок из книги):
Подпись под рисунком
Примечание: описательная фраза, которая служит заголовком и описанием. Перепечатано [или адаптировано]
из Название книги (номер страницы), Автор Первый инициал. Второй инициал. Фамилия,
Год, Издательство. Авторское право [Год] на имя Правообладателя.
Перепечатано [или адаптировано] с разрешения.
Пример 1 (Рисунок из книги):
Подпись под рисунком
Примечание: Тест кратковременной памяти с использованием картинок.Перепечатано из Кратковременной памяти
Потеря (стр. 73), К. М. Пайк, 2008, Mackerlin Press. Авторские права 2008,
Ассоциация исследований памяти. Печатается с разрешения.
Общий формат 2 (рисунок из журнальной статьи):
Подпись под рисунком
Примечание: описательная фраза, которая служит заголовком и описанием. Перепечатано [или адаптировано]
из «Заголовка статьи», Автор Первый Букв.Второй инициал. Фамилия, Год, Название журнала,
Том (выпуск), номер страницы. Авторское право [Год] на имя Правообладателя.
Перепечатано [или адаптировано] с разрешения.
Пример 2 (Рисунок из журнальной статьи)
Подпись под рисунком
Примечание: схематические изображения таблицы (а) с высоты птичьего полета и фазы испытаний
.
выбор задания (б).Цифры обозначают размеры в сантиметрах. Адаптировано из
«Визуальный опыт помогает младенцам использовать важную информацию в действии
Task, С.-х. Ван и Л. Коне, 2007, Психология развития, 43 , стр. 1515.
Авторское право 2003 г. Американской психологической ассоциации.
Общий формат 3 (рисунок с веб-сайта):
Подпись под рисунком
Примечание: описательная фраза, которая служит заголовком и описанием.Перепечатано [или адаптировано]
из Заголовок веб-сайта , Автор Первый инициал. Второй инициал. Фамилия, Год, URL. Авторские права [год] на имя Правообладателя. Перепечатано [или адаптировано]
с разрешения.
Пример 3 (рисунок с веб-сайта):
Подпись под рисунком
Примечание: Пример позиции йоги кобры. Перепечатано из «Списка поз йоги»,
.
В Википедия , n.d., получено 28 октября 2009 г. с сайта http://en.wikipedia.org/wiki
./ List_of_yoga_postures. Авторские права 2007 г., Джозеф Ренгер. Печатается с разрешения.
Режим адаптивного дизайна — Инструменты разработчика Firefox
Адаптивный дизайн — это практика создания веб-сайта таким образом, чтобы он выглядел и работал должным образом на различных устройствах, особенно на мобильных телефонах и планшетах, а также на настольных компьютерах и ноутбуках.
Наиболее очевидным фактором здесь является размер экрана, но есть и другие факторы, включая плотность пикселей дисплея и то, поддерживает ли он сенсорный ввод.Режим адаптивного дизайна дает вам простой способ смоделировать эти факторы, чтобы проверить, как ваш веб-сайт будет выглядеть и вести себя на разных устройствах.
Существует три способа переключения режима адаптивного дизайна:
- Из меню Firefox: выберите Responsive Design Mode из подменю Web Developer в меню Firefox (или меню Tools , если вы отображаете строку меню или работаете в macOS).

- На панели инструментов «Инструменты разработчика»: нажмите кнопку Режим адаптивного дизайна на панели инструментов Панели инструментов:
- С клавиатуры: нажмите Ctrl + Shift + M (или Cmd + Opt + M в macOS).
Если включен режим адаптивного дизайна, для области содержимого веб-страниц устанавливается размер экрана мобильного устройства. Изначально он установлен на 320 x 480 пикселей.
Примечание: Устройство, которое вы выбираете в режиме адаптивного дизайна, и его ориентация (книжная или альбомная) сохраняется между сеансами.
Информация о выбранном устройстве отображается в центре экрана. Слева направо на дисплее отображается:
- Имя выбранного устройства — раскрывающийся список, включающий все устройства, которые вы выбрали на экране «Параметры устройства».
- Размер экрана — Вы можете редактировать значения ширины и высоты, чтобы изменить размер устройства, редактируя число напрямую или используя клавиши Вверх, и Вниз , чтобы увеличивать или уменьшать значение на 1 пиксель при каждом нажатии или удержании клавиши и Сдвиньте , чтобы изменить значение на 10.

- Колесо мыши изменяет значения размера на 1 пиксель за раз
- Вы также можете изменить размер экрана устройства, взяв нижний правый угол области просмотра и перетащив его до нужного размера.
- Ориентация (книжная или альбомная) — этот параметр сохраняется между сеансами
Снимки экрана сохраняются в папку для загрузки Firefox по умолчанию.
Если вы отметили «Снимок экрана в буфер обмена» на странице настроек инструментов разработчика, снимок экрана будет скопирован в системный буфер обмена.
- DPR (соотношение пикселей) — Начиная с Firefox 68, DPR больше не редактируется; создать собственное устройство, чтобы изменить DPR
- Регулирование — раскрывающийся список, в котором можно выбрать применяемое регулирование подключения, например 2G, 3G или LTE
- Включить / отключить имитацию касания — Включает / отключает, будет ли в режиме адаптивного дизайна имитировать события касания.
 Пока включено моделирование событий касания, события мыши преобразуются в события касания; это включает (начиная с Firefox 79) преобразование события перетаскивания мышью в событие перетаскивания касанием. (Обратите внимание, что когда имитация касания включена, этот значок на панели инструментов синий; когда имитация отключена, он черный.
Пока включено моделирование событий касания, события мыши преобразуются в события касания; это включает (начиная с Firefox 79) преобразование события перетаскивания мышью в событие перетаскивания касанием. (Обратите внимание, что когда имитация касания включена, этот значок на панели инструментов синий; когда имитация отключена, он черный.
Три кнопки в правом конце экрана позволяют:
- Кнопка камеры — сделать снимок экрана
- Кнопка настроек — открывает меню настроек RDM
- Кнопка закрытия — закрывает режим RDM и возвращается к обычному просмотру
Меню настроек включает следующие команды:
- Выровнять по левому краю область просмотра — при установленном флажке область просмотра RDM перемещается в левую часть окна браузера
- Показать пользовательский агент — при установленном флаге отображается строка пользовательского агента
- Последние две опции определяют, когда страница перезагружается:
- Перезагрузить при переключении имитации касания: , когда этот параметр включен, страница перезагружается при каждом переключении поддержки сенсорного ввода.

- Перезагружать при смене пользовательского агента: , когда этот параметр включен, страница перезагружается при изменении пользовательского агента.
- Перезагрузить при переключении имитации касания: , когда этот параметр включен, страница перезагружается при каждом переключении поддержки сенсорного ввода.
Повторная загрузка этих изменений может быть полезной, поскольку в противном случае определенные поведения страницы не были бы применены. Например, многие страницы проверяют поддержку сенсорного ввода при загрузке и добавляют обработчики событий, только если они поддерживаются, или включают только определенные функции в определенных браузерах.
Однако, если вы не заинтересованы в изучении таких функций (возможно, вы просто проверяете общий макет для разных размеров), эти перезагрузки могут тратить время и, возможно, привести к потере продуктивной работы, поэтому полезно иметь возможность контролировать эти перезагрузки.
Теперь, когда вы изменяете такие настройки в первый раз, вы получаете предупреждающее сообщение, в котором говорится, что эти перезагрузки больше не являются автоматическими, и сообщается о том, как вы можете сделать их автоматическими. Например:
Например:
Панель инструментов разработчика можно показать или скрыть независимо от переключения самого режима адаптивного дизайна:
Если включен режим адаптивного дизайна, вы можете продолжить просмотр, как обычно, в области содержимого с измененным размером.
Прямо над окном просмотра есть метка «устройство не выбрано»; щелкните здесь, чтобы увидеть список имен устройств.Выберите устройство, и режим адаптивного дизайна устанавливает следующие свойства, соответствующие выбранному устройству:
- Размер экрана
- Соотношение пикселей устройства (отношение физических пикселей устройства к пикселям, независимым от устройства)
- Моделирование сенсорного события
Кроме того, Firefox устанавливает заголовок HTTP-запроса User-Agent, чтобы идентифицировать себя как браузер по умолчанию на выбранном устройстве. Например, если вы выбрали iPhone, Firefox идентифицирует себя как Safari.Для свойства navigator. установлено то же значение. userAgent
userAgent
Устройства, перечисленные в раскрывающемся списке, являются лишь подмножеством устройств, которые можно выбрать. В конце раскрывающегося списка находится элемент с надписью Изменить список . Выберите это, чтобы увидеть панель, содержащую все варианты, которая позволяет вам отмечать устройства, которые вы хотите видеть, в раскрывающемся списке. Набор устройств и значения, связанные с каждым устройством, взяты из https://github.com/mozilla/simulated-devices.Вы также можете определить собственное устройство, как описано ниже.
Создание настраиваемых устройств
Пользовательские устройства можно создавать и сохранять в режиме адаптивного дизайна, нажав кнопку Добавить настраиваемое устройство . У каждого устройства может быть свое:
- Имя
- Размер
- DevicePixelRatio
- Строка пользовательского агента
- Сенсорный экран
Кроме того, вы можете предварительно просмотреть свойства существующих устройств, наведя курсор на имя в модальном окне устройства, где они отображаются во всплывающей подсказке.
Если вы выполняете всю разработку и тестирование с использованием очень быстрого сетевого подключения, пользователи могут столкнуться с проблемами с вашим сайтом, если они используют более медленное соединение. В режиме адаптивного дизайна вы можете указать браузеру очень приблизительно имитировать характеристики различных типов сетей.
Эмулируемые характеристики:
- Скорость загрузки
- Скорость загрузки
- Минимальная задержка
В таблице ниже перечислены номера, связанные с каждым типом сети, но, пожалуйста, не полагайтесь на эту функцию для точных измерений производительности; он призван дать приблизительное представление о пользовательском опыте в различных условиях.
| Выбор | Скорость загрузки | Скорость загрузки | Минимальная задержка (мс) |
|---|---|---|---|
| GPRS | 50 КБ / с | 20 КБ / с | 500 |
| Обычный 2G | 250 КБ / с | 50 КБ / с | 300 |
| Хорошо 2G | 450 КБ / с | 150 КБ / с | 150 |
| Обычный 3G | 750 КБ / с | 250 КБ / с | 100 |
| Хорошее 3G | 1. 5 МБ / с 5 МБ / с | 750 КБ / с | 40 |
| Обычный 4G / LTE | 4 МБ / с | 3 МБ / с | 20 |
| DSL | 2 МБ / с | 1 МБ / с | 5 |
| Wi-Fi | 30 МБ / с | 15 МБ / с | 2 |
Чтобы выбрать сеть, щелкните поле списка с надписью «Без регулирования»:
COVID-19: Рекомендации по ношению масок
Маски и очки
Например, люди, которые общаются с глухими или слабослышащими, могут обнаружить, что при общении маска для лица лучше, чем маска.Если вам необходимо носить защитную маску вместо маски:
- Выберите маску для лица, которая облегает лицо по бокам и проходит ниже подбородка, или маску с капюшоном. Это основано на ограниченных доступных данных, которые предполагают, что эти типы лицевых щитков лучше предотвращают разбрызгивание респираторных капель.

- Вымойте руки после снятия маски для лица. Избегайте прикосновения к глазам, носу и рту при удалении.
- Очищайте и дезинфицируйте многоразовые маски для лица в соответствии с инструкциями производителя или следуя инструкциям CDC по очистке лицевых щитков.Если вы используете одноразовую маску для лица, наденьте ее один раз и выбросьте в соответствии с инструкциями производителя.
Маски адаптации и альтернативы
CDC признает, что ношение масок возможно не во всех ситуациях или для некоторых людей. Тем, кто не может носить маску, рекомендуется по возможности уделять приоритетное внимание виртуальному взаимодействию. Для личных занятий мы привели несколько примеров того, что вы можете сделать, чтобы носить маску было более целесообразно, и как уменьшить распространение COVID-19, если вы не можете носить маску.
Ситуации, когда ношение маски невозможно
- Обязательно сохраняйте физическое расстояние от других, когда не можете носить маску.

Обеденный
- CDC рекомендует носить маску во время обеда в ресторане, особенно в помещении, и при разговоре с работниками ресторана и официантами, за исключением случаев, когда активно едят или пьют. Риск распространения COVID-19 увеличивается в ресторане или баре, поскольку взаимодействие в пределах 6 футов от других увеличивается.Маски могут снизить риск распространения COVID-19 при ношении в любом из этих сценариев риска.
Водные развлечения
- Не надевайте маску при занятиях, которые могут намокнуть, например, купании на пляже или в бассейне. Влажная маска может затруднить дыхание и может не работать во влажном состоянии.
Деятельность высокой интенсивности
- Маски всегда следует использовать в общественных местах, но если вы не можете носить маску из-за затрудненного дыхания во время высокоинтенсивных занятий, выберите место с большей вентиляцией и воздухообменом (например, на открытом воздухе, а не в помещении) и где вы можете во время занятия держитесь на расстоянии не менее 6 футов от других.
 Если такое место недоступно, выберите занятия с низкой интенсивностью, такие как прогулки или йога, которые позволяют носить маску.
Если такое место недоступно, выберите занятия с низкой интенсивностью, такие как прогулки или йога, которые позволяют носить маску. - Если вы можете носить маску, снимите маску, если она намокнет от пота, и замените ее чистой маской.
- Выберите занятие, не требующее использования каппы или каски. Ношение маски с такими средствами защиты небезопасно, если это затрудняет дыхание.
- Наблюдайте за детьми, которые носят маску во время занятий спортом.
Определенные группы людей, которым может быть трудно носить маску
Некоторые дети от 2 лет и старше, а также люди любого возраста с ограниченными возможностями
Надлежащее и постоянное использование масок может быть сложной задачей для некоторых детей и для людей любого возраста с определенными ограниченными возможностями, включая людей с повышенной чувствительностью к материалам на лице, с трудностями в понимании того, почему ношение маски является защитным (например, для людей с интеллектуальным интеллектом). инвалидность), или те, у кого есть проблемы с контролем своего поведения.
инвалидность), или те, у кого есть проблемы с контролем своего поведения.
При определении того, следует ли детям и людям с ограниченными возможностями носить маску, оцените их способность:
- Правильно используйте маску
- Избегайте частого касания маски и лица
- Ограничьте сосание, слюнотечение или избыток слюны на маске
- Снять маску без посторонней помощи
Лица, осуществляющие уход за детьми и людьми с ограниченными возможностями, которым может потребоваться помощь в ношении масок, должны
- Спросите своего лечащего врача о том, кому вы ухаживаете за ношением маски.Если они не могут носить маску, спросите своего лечащего врача об альтернативных способах снижения риска передачи
- Убедитесь, что маска подходящего размера и подходит
- Снимайте маску перед сном, перед сном, когда они могут заснуть (например, в автокресле или коляске), а также в ситуациях, когда постоянный надзор невозможен
- Считайте приоритетом ношение маски в общественных местах и среди людей, которые не живут в вашем доме, особенно в помещении.
 Маски могут не понадобиться, когда вы и человек, за которым вы ухаживаете, находитесь на улице и вдали от других или с другими людьми, которые живут в одном доме.Тем не менее, в некоторых населенных пунктах могут быть предписаны маски, когда они находятся на публике, и эти предписания всегда следует выполнять.
Маски могут не понадобиться, когда вы и человек, за которым вы ухаживаете, находитесь на улице и вдали от других или с другими людьми, которые живут в одном доме.Тем не менее, в некоторых населенных пунктах могут быть предписаны маски, когда они находятся на публике, и эти предписания всегда следует выполнять.
Маски не должны носить :
- Ребенок до 2 лет
- Лицо с ограниченными возможностями, которое не может носить маску или не может безопасно носить маску по причинам, связанным с инвалидностью
- Лицо, для которого ношение маски может создать риск для здоровья, безопасности или выполнения служебных обязанностей на рабочем месте, как это определено оценкой рисков на рабочем месте Внешний значок
Глухие или слабослышащие люди, а также те, кто будет общаться с людьми с нарушениями слуха
Если вы общаетесь с людьми, которые полагаются на чтение по губам, у вас могут возникнуть трудности при общении в маске.
- Попробуйте надеть прозрачную маску или тканевую маску с прозрачной панелью
- Если вы не можете получить прозрачную маску, рассмотрите возможность использования письменного общения, скрытых субтитров или уменьшения фонового шума, чтобы сделать общение возможным при ношении маски, закрывающей губы
Люди с определенными основными заболеваниями
Большинство людей с сопутствующими заболеваниями могут и должны носить маски.
- Если у вас респираторные заболевания и вы беспокоитесь о безопасном ношении маски, обсудите со своим врачом преимущества и потенциальные риски ношения маски.
- Если у вас астма, вы можете носить маску. Обсудите со своим врачом, есть ли у вас какие-либо опасения по поводу ношения маски.
Наружные работники
Если вы работаете в условиях, когда маски могут увеличить риск теплового заболевания или вызвать проблемы с безопасностью (например, ремни застревают в механизмах):
- Обсудите со специалистом по охране труда, какая маска подойдет.

- В первую очередь следует носить маски в помещении и при тесном контакте с другими людьми, например, во время групповых поездок или сменных встреч.В некоторых местах может потребоваться ношение масок в общественных местах на открытом воздухе, и эти требования следует соблюдать.
- В холодную погоду надевайте маски под зимнее снаряжение, например шарфы и лыжные маски. Если маски намокли от дыхания или снега, замените их сухими. Для этого создайте одну или несколько резервных копий.
Что делать, если носить маску неудобно?
- Может быть полезно попрактиковаться в ношении маски дома в течение короткого времени, чтобы привыкнуть к ощущениям и попробовать различные стили и ткани, рекомендованные выше.
- Попробуйте расслабиться, например, глубоко вдохнуть и выдохнуть или послушать успокаивающую музыку с маской для лица, которая поможет вам успокоиться.
Использование маски и углекислый газ
Ношение маски не повышает уровень углекислого газа (CO 2 ) в воздухе, которым вы дышите
Тканевая маска не плотно прилегает к лицу. CO 2 полностью уходит в воздух через тканевую маску при выдохе или разговоре.Молекулы CO 2 достаточно малы, чтобы легко проходить через любой тканевый материал маски. Напротив, респираторные капли, которые несут вирус, вызывающий COVID-19, намного больше, чем CO 2 , поэтому они не могут легко пройти через правильно спроектированную и правильно надетую тканевую маску.
CO 2 полностью уходит в воздух через тканевую маску при выдохе или разговоре.Молекулы CO 2 достаточно малы, чтобы легко проходить через любой тканевый материал маски. Напротив, респираторные капли, которые несут вирус, вызывающий COVID-19, намного больше, чем CO 2 , поэтому они не могут легко пройти через правильно спроектированную и правильно надетую тканевую маску.
Холодная погода
- В холодную погоду маски могут намокнуть от дыхания, снега или других осадков. Меняйте маску, когда она намокнет. Через влажную маску труднее дышать, она менее эффективна в предотвращении попадания капель из дыхательных путей в другие и позволяет большему количеству капель из дыхательных путей выходить по краям маски.Особенно важно иметь одну или несколько сменных масок в холодную погоду. Если ваша многоразовая маска намокнет, положите ее в герметичный пластиковый пакет, пока не сможете постирать.
- Шарфы и другие головные уборы, такие как лыжные маски и балаклавы, используемые для утепления, обычно изготавливаются из рыхлых тканей, которые не подходят для использования в качестве масок для предотвращения передачи COVID-19.
 Их можно носить поверх маски.
Их можно носить поверх маски. - Если вы носите очки, найдите маску, которая плотно прилегает к носу или имеет носовую проволоку, чтобы уменьшить запотевание.Рассмотрите возможность использования спрея против запотевания, предназначенного для очков.
Список литературы
- Brooks JT, Beezhold DH, Noti JD и др. Максимальное приспособление тканевых масок и масок для медицинских процедур для улучшения характеристик и снижения передачи и воздействия SARS-CoV-2, 2021 г. MMWR Morb Mortal Wkly Rep . 2021; 70. Опубликовано онлайн 10 февраля 2021 г. doi: 10.15585 / mmwr.mm7007e1
- Брукс Дж. Т., Батлер Дж. Эффективность ношения маски для контроля над распространением SARS-CoV-2 в сообществе. Внешний значок.Опубликовано онлайн 10 февраля 2021 г. doi: 10.1001 / jama.2021.1505
- Мюллер А.В., Иден М.Дж., Оукс Дж. М., Беллини С., Фернандес Л.А. Количественный метод сравнительной оценки эффективности удаления частиц тканевыми масками как альтернативой стандартным хирургическим маскам для СИЗ внешнего вида.
 Дело . 2020; 3 (3): 950-962. DOI: 10.1016 / j.matt.2020.07.006
Дело . 2020; 3 (3): 950-962. DOI: 10.1016 / j.matt.2020.07.006 - Lustig SR, Biswakarma JJH, Rana D, et al. Эффективность обычных тканей для блокирования водных аэрозолей вирусоподобных наночастиц внешний значок. САУ Нано . 2020; 14 (6): 7651-7658. DOI: 10.1021 / acsnano.0c03972
- Соуза-Пинто Б., Фонте А.П., Лопес А.А. и др. Маски для лица для использования в сообществе: призыв к пониманию различий в материалах внешнего значка. Респирология . 2020; 25 (8): 894-895. DOI: 10.1111 / resp.13891
- Chughtai AA, Seale H, Macintyre CR. Эффективность тканевых масок для защиты от тяжелого острого респираторного синдрома, коронавируса 2. Emerg Infect Dis . 2020; 26 (10): e200948. DOI: 10.3201 / eid2610.200948
- Hao W, Xu G, Wang Y. Факторы, влияющие на эффективность фильтрации самодельной маски для лица. Дж. Оккуп Энерджи Хиг . 2021; 1-11. Опубликовано онлайн перед печатью 2021 21 января. Doi: 10.1080 / 15459624.
 2020.1868482
2020.1868482 - Ганди М., Бейрер К., Гусби Э. Маски не только защищают других во время COVID-19: уменьшение инокулята SARS-CoV-2 для защиты носящего внешнего значка. J Gen Intern Med . 2020; 35 (10): 3063-3066. DOI: 10.1007 / s11606-020-06067-8
- Чжао М., Ляо Л., Сяо В. и др.Выбор бытовых материалов для самодельных тканевых покрытий и повышение их эффективности фильтрации с помощью внешнего значка трибоэлектрического заряда. Nano Lett . 2020; 20 (7): 5544-5552. DOI: 10.1021 / acs.nanolett.0c02211
- Кимбалл А., Хэтфилд К.М., Аронс М. и др. Бессимптомные и предсимптомные инфекции SARS-CoV-2 у пациентов в учреждении длительного ухода — округ Кинг, Вашингтон, март 2020 г. MMWR Morb Mortal Wkly Rep . 2020; 69 (13): 377-381. Опубликовано 3 апреля 2020 г.DOI: 10.15585 / mmwr.mm6913e1
- Byambasuren O, Cardona M, Bell K, Clark J, McLaws ML, Glasziou P. Оценка степени бессимптомного COVID-19 и его потенциала для передачи в сообществе: систематический обзор и метаанализ с внешней стороны.
 Банка J Assoc Med Microbiol Infect Dis . 2020; 5 (4) 223-234. DOI: 10.3138 / jammi-2020-0030
Банка J Assoc Med Microbiol Infect Dis . 2020; 5 (4) 223-234. DOI: 10.3138 / jammi-2020-0030 - Johansson MA, Quandelacy TM, Kada S, et al. Передача SARS-CoV-2 от людей без симптомов COVID-19внешний значок. Открытие сети JAMA .2021; 4 (1): e2035057. Опубликовано 4 января 2021 г. doi: 10.1001 / jamanetworkopen.2020.35057
- Abkarian M, Mendez S, Xue N, Yang F, Stone HA. Речь может вызвать реактивный перенос, связанный с бессимптомным распространением вируса по внешнему виду. Proc Natl Acad Sci U S A . 2020; 117 (41): 25237-25245. DOI: 10.1073 / pnas.2012156117
- Хамнер Л., Дуббель П., Капрон И. и др. Высокая частота атак SARS-CoV-2 после воздействия на хоровой практике — округ Скаджит, Вашингтон, март 2020 г. MMWR Morb Mortal Wkly Rep .2020; 69 (19): 606-610. Опубликовано 15 мая 2020 г. doi: 10.15585 / mmwr.mm6919e6
- Альсвед М., Матамис А., Болин Р. и др. Выдыхаемые респираторные частицы во время пения и разговора внешний значок.
 Аэрозоль Sci Technol . 2020; 54 (11): 1245-1248. DOI: 10.1080 / 02786826.2020.1812502
Аэрозоль Sci Technol . 2020; 54 (11): 1245-1248. DOI: 10.1080 / 02786826.2020.1812502 - Bahl P, de Silva C, Bhattacharjee S, et al. Капли и аэрозоли, образующиеся при пении, и риск коронавирусной болезни 2019 для хора внешний значок. Клиническая инфекция . 2020; ciaa1241. Опубликовано онлайн перед печатью 2020 сентября 18.DOI: 10.1093 / cid / ciaa1241
- Дэвис А., Томпсон К.А., Гири К., Кафатос Дж., Уолкер Дж., Беннетт А. Проверка эффективности самодельных масок: защитят ли они от пандемии гриппа? Внешний значок. Медицинская помощь при бедствиях . 2013; 7 (4): 413-418. DOI: 10.1017 / dmp.2013.43
- Leung NHL, Chu DKW, Shiu EYC и др. Распространение респираторного вируса при выдохе и эффективность лицевой маски. Нат Мед . 2020; 26 (5): 676-680. DOI: 10.1038 / s41591-020-0843-2
- Конда А., Пракаш А., Мосс Г. А., Шмольдт М., Грант Г. Д., Гуха С.Эффективность фильтрации аэрозолей из обычных тканей, используемых в респираторных тканевых масках: внешний значок.
 САУ Нано . 2020; 14 (5): 6339-6347. DOI: 10.1021 / acsnano.0c03252
САУ Нано . 2020; 14 (5): 6339-6347. DOI: 10.1021 / acsnano.0c03252 - Aydin O, Emon B, Cheng S, Hong L, Chamorro LP, Saif MTA. Эффективность тканей для самодельных масок против распространения COVID-19 через капли: количественное механистическое исследование, внешний значок. Extreme Mech Lett . 2020; 40: 100924. DOI: 10.1016 / j.eml.2020.100924
- Ма QX, Shan H, Zhang HL, Li GM, Yang RM, Chen JM.Возможные способы ношения маски и мгновенная гигиена рук для борьбы с внешним символом SARS-CoV-2. J Med Virol . 2020; 92 (9): 1567-1571. DOI: 10.1002 / jmv.25805
- Gandhi M, Marr LC. Объединение принципов инфекционных заболеваний и физических наук о важности масок для лица для внешнего значка COVID-19. Мед . 2021; 2 (1): 29-32. DOI: 10.1016 / j.medj.2020.12.008
- Pan J, Harb C, Ленг W, Marr LC. Внутренняя и внешняя эффективность тканевых масок, хирургической маски и лицевого щитка — внешний значок. MedRxiv .



 com/
com/

 0 и выше,
0 и выше, 
 com/
com/ Кроме этого, рекомендую проверить скорость загрузки сайта.
Кроме этого, рекомендую проверить скорость загрузки сайта.

 Пока включено моделирование событий касания, события мыши преобразуются в события касания; это включает (начиная с Firefox 79) преобразование события перетаскивания мышью в событие перетаскивания касанием. (Обратите внимание, что когда имитация касания включена, этот значок на панели инструментов синий; когда имитация отключена, он черный.
Пока включено моделирование событий касания, события мыши преобразуются в события касания; это включает (начиная с Firefox 79) преобразование события перетаскивания мышью в событие перетаскивания касанием. (Обратите внимание, что когда имитация касания включена, этот значок на панели инструментов синий; когда имитация отключена, он черный.


 Если такое место недоступно, выберите занятия с низкой интенсивностью, такие как прогулки или йога, которые позволяют носить маску.
Если такое место недоступно, выберите занятия с низкой интенсивностью, такие как прогулки или йога, которые позволяют носить маску. Маски могут не понадобиться, когда вы и человек, за которым вы ухаживаете, находитесь на улице и вдали от других или с другими людьми, которые живут в одном доме.Тем не менее, в некоторых населенных пунктах могут быть предписаны маски, когда они находятся на публике, и эти предписания всегда следует выполнять.
Маски могут не понадобиться, когда вы и человек, за которым вы ухаживаете, находитесь на улице и вдали от других или с другими людьми, которые живут в одном доме.Тем не менее, в некоторых населенных пунктах могут быть предписаны маски, когда они находятся на публике, и эти предписания всегда следует выполнять.
 Их можно носить поверх маски.
Их можно носить поверх маски. Дело . 2020; 3 (3): 950-962. DOI: 10.1016 / j.matt.2020.07.006
Дело . 2020; 3 (3): 950-962. DOI: 10.1016 / j.matt.2020.07.006 Банка J Assoc Med Microbiol Infect Dis . 2020; 5 (4) 223-234. DOI: 10.3138 / jammi-2020-0030
Банка J Assoc Med Microbiol Infect Dis . 2020; 5 (4) 223-234. DOI: 10.3138 / jammi-2020-0030 Аэрозоль Sci Technol . 2020; 54 (11): 1245-1248. DOI: 10.1080 / 02786826.2020.1812502
Аэрозоль Sci Technol . 2020; 54 (11): 1245-1248. DOI: 10.1080 / 02786826.2020.1812502 САУ Нано . 2020; 14 (5): 6339-6347. DOI: 10.1021 / acsnano.0c03252
САУ Нано . 2020; 14 (5): 6339-6347. DOI: 10.1021 / acsnano.0c03252