Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 2.0+ | 1.3+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <abbr> указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
Браузеры никак не выделяют текст внутри <abbr>, за исключением Opera до версии 15, которая добавляет к тексту пунктирное подчёркивание.
Синтаксис
<abbr>Текст</abbr>Атрибуты
- title
- Добавляет всплывающую подсказку к тексту, в которой можно дать расшифровку аббревиатуры.

Также для этого тега доступны глобальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Тег ABBR</title> <meta charset="utf-8"> <style> abbr { border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста */ color: #000080; /* Темно-синий цвет текста */ } </style> </head> <body> <p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr> обозначается протокол, с помощью которого любые внешние программы взаимодействуют с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом языке программирования и результат их действия выводить в виде веб-страницы.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Браузеры
Браузер Internet Explorer до 6 версии включительно не поддерживает тег <abbr>,
взамен рекомендуется использовать тег <acronym>.
hidden | Глобальный атрибут | Предотвращает генерирование данного элемента, в то время как сохраняет дочерние элементы, например, элементы script, active. |
high | <meter> | Указывает нижнюю границу верхнего диапазона. |
href | <a>, <area>, <base>, <link> | URL связанного ресурса. |
hreflang | <a>, <area>, <link> | Указывает язык связанного ресурса. |
| <meta> | |
icon | <command> | Указывает картинку, которая будет представлять команду. |
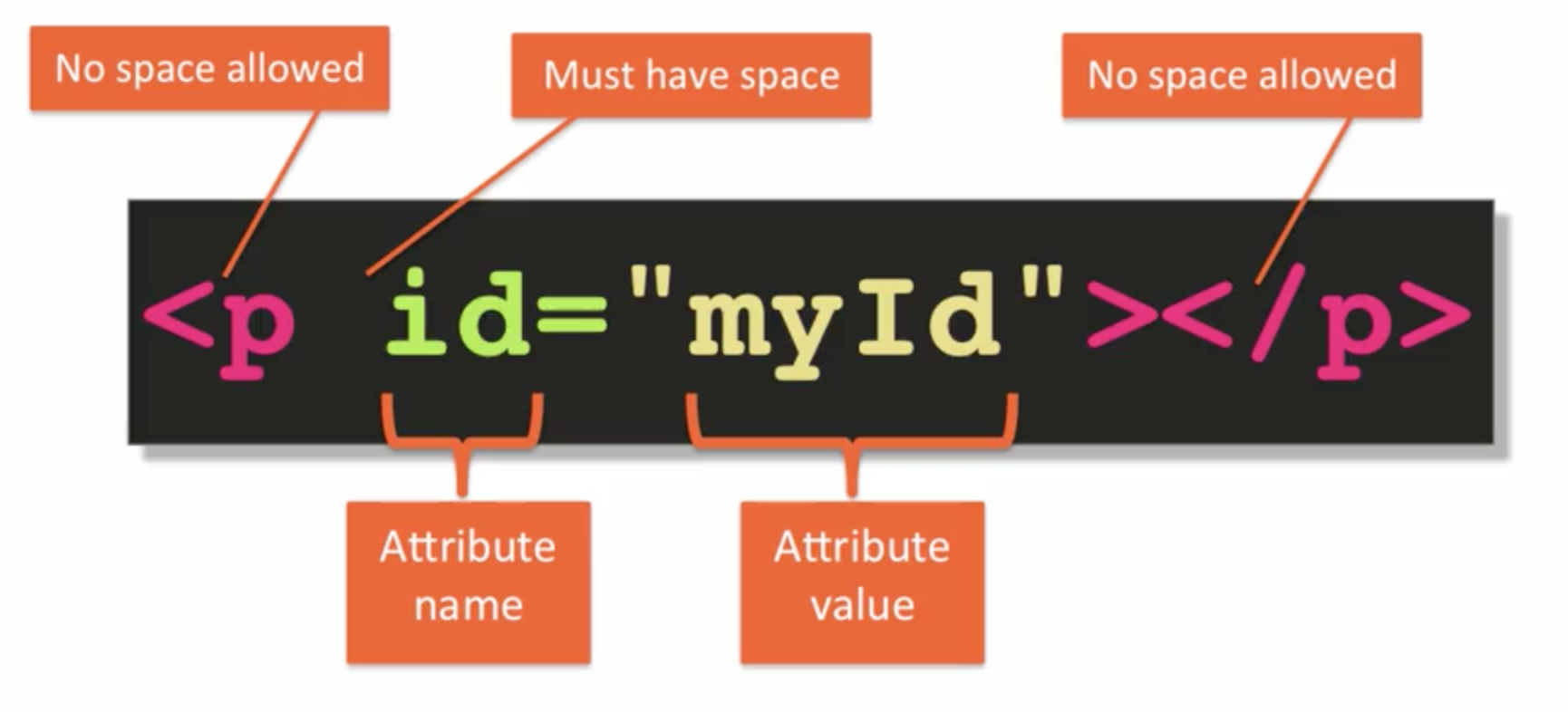
id | Глобальный атрибут | Часто используется с CSS для стилизации заданного элемента. Значение атрибута должно быть уникальным. |
ismap | <img> | Показывает, что изображение часть серверной карты изображений. |
itemprop | Глобальный атрибут | |
keytype | <keygen> (en-US) | Указывает тип сгенерированного ключа. |
kind | <track> | Указывает вид дорожки текста. |
label | <track> | Указывает читабельный заголовок дорожки текста. |
lang | Глобальный атрибут | Определяет язык для используемого элемента. |
language | <script> | Определяет язык скрипта, используемый в элементе. |
list | <input> | Задаёт список предустановленных опций для предложения пользователю. |
loop | <audio>, <bgsound> (en-US), <marquee>, <video> | Указывает, следует ли медиа элементам начинать проигрывание сначала, после их завершения. |
low | <meter> | Указывает верхнюю границу нижнего диапазона. |
manifest | <html> | Задаёт URL кешированного манифеста документа. |
max | <input>, <meter>, <progress> | Указывает максимальное допустимое значение. |
maxlength | <input>, <textarea> (en-US) | Определяет максимальное количество символов, допустимых в элементе. |
media | <a>, <area>, <link>, <source>, <style> | Задаёт подсказку медиа, для которой, связанный ресурс был спроектирован. |
method | <form> | Определяет, какой HTTP метод использовать, когда отправляются данные формы. Может быть GET (по умолчанию) или POST. |
min | <input>, <meter> | Показывает минимальное допустимое значение. |
multiple | <input>, <select> | Показывает могут ли быть выбраны множественные значения в input типа email или file. |
name | <button>, <form>, <fieldset><input>, <keygen> (en-US), <object> (en-US), <output>, <select>, <textarea> (en-US), <map>, <meta>, <param> (en-US) | Имя элемента. К примеру, используется сервером для определения полей отправленной формы. К примеру, используется сервером для определения полей отправленной формы. |
novalidate | <form> | Этот атрибут указывает, что форма не должна проверяться, когда передаётся на сервер. |
open | <details> | Указывает, отображать ли детали при загрузки страницы. |
optimum | <meter> | Указывает оптимальное числовое значение. |
pattern | <input> | Определяет регулярное выражение, которое будет проверять входные данные элемента. |
ping | <a>, <area> | |
placeholder | <input>, <textarea> (en-US) | Предоставляет подсказку пользователю, касательно того, что можно ввести в поле. |
poster | <video> | URL указывающий блок постера для показа, пока пользователь играет или ищет. |
preload | <audio>, <video> | Указывает загружать ли ресурс целиком, его часть или не загружать вовсе. |
pubdate | <time> | Указывает, что эта дата и время являются ли датой ближайшего элемента предка <article>. |
radiogroup | <command> | |
readonly | <input>, <textarea> (en-US) | Указывает, можно ли редактировать элемент. |
rel | <a>, <area>, <link> | Задаёт отношение целевого объекта к объекту ссылки. |
required | <input>, <select>, <textarea> (en-US) | Указывает, необходимо ли заполнять этот элемент или нет. |
reversed | <ol> | Указывает, отображать ли список по убыванию, вместо того, чтобы показывать его по возрастанию. |
rows | <textarea> (en-US) | Определяет количество строк в textarea. |
rowspan | <td>, <th> (en-US) | Определяет количество строк ячейки таблицы, которые следует охватывать. |
sandbox | <iframe> (en-US) | |
spellcheck | Глобальный атрибут | Указывает, разрешена ли проверка правописания для этого элемента. |
scope | <th> (en-US) | |
scoped | <style> | |
seamless | <iframe> (en-US) | |
selected | <option> | Определяет значение, которое будет выделено при загрузки страницы. |
shape | <a>, <area> | |
size | <input>, <select> | Определяет ширину элемента (в пикселях). Если у элемента значение атрибута type — text или password, тогда это количество символов. |
sizes | <link> | |
span | <col>, <colgroup> (en-US) | |
src | <audio>, <embed>, <iframe> (en-US), <img>, <input>, <script>, <source>, <track>, <video> | URL встраиваемого содержимого. |
srcdoc | <iframe> (en-US) | |
srclang | <track> | |
srcset | <img> | |
start | <ol> | Определяет первый номер, если это не 1. |
step | <input> | |
style | Глобальный атрибут | Определяет CSS стили, которые перепишут установленные ранее стили. |
summary | <table> (en-US) | |
tabindex | Глобальный атрибут | Переписывает порядок Tab по умолчанию браузера и следует вместо него заданному. |
target | <a>, <area>, <base>, <form> | |
title | Глобальный атрибут | Текст, который будет отображаться в всплывающей подсказке, когда на него наведут указатель. |
type | <button>, <input>, <command>, <embed>, <object> (en-US), <script>, <source>, <style>, <menu> | Определяет тип элемента. |
usemap | <img>, <input>, <object> (en-US) | |
value | <button>, <option>, <input>, <li>, <meter>, <progress>, <param> (en-US) | Определяет значение элемента по умолчанию, которое будет отображаться после загрузки страницы. |
width | <canvas>, <embed>, <iframe> (en-US), <img>, <input>, <object> (en-US), <video> | Примечание: в некоторых случаях, таких как <div>, это устаревший атрибут, в этом случае используйте свойство CSS width вместо него. В других случаях, таких как <canvas>, ширина должна быть задана этим атрибутом. |
wrap | <textarea> (en-US) | Указывает, следует ли переносить текст. |
border | <img>, <object> (en-US), <table> (en-US) | Ширина границы. Примечание: это устаревший атрибут, используйте свойство CSS |
buffered | <audio>, <video> | Содержит отрезок времени уже буферизованного медиа. |
challenge | <keygen> (en-US) | Строка вызова, которая передаётся вместе с публичным ключом. |
charset | <meta>, <script> | Определяет кодировку страницы или скрипта. |
checked | <command>, <input> | Указывает, следует ли отметить элемент при загрузки страницы. |
cite | <blockquote>, <del>, <ins>, <q> (en-US) | Содержит URI, который указывает на источник цитаты или изменения. |
class | Глобальный атрибут | Часто используется вместе с CSS, чтобы стилизовать элементы с общими свойствами. |
code | <applet> | Указывает URL файла класса аплета для загрузки и выполнения. |
codebase | <applet> | Этот атрибут предоставляет абсолютный или относительный URL директории, файлы аплета .class, на которые ссылаются в хранимом атрибуте кода. |
color | <basefont>, <font>, <hr> | Этот атрибут устанавливает цвет текста, используя либо название цвета, либо шестнадцатеричный формат #RRGGBB. Примечание: это устаревший атрибут. Используйте CSS-свойство |
cols | <textarea> (en-US) | Определяет количество столбцов в textarea. |
colspan | <td>, <th> (en-US) | Определяет диапазон количества столбцов ячейки. |
content | <meta> | Значение, ассоциированное с http-equiv или name зависит от контекста. |
contenteditable | Глобальный атрибут | Указывает, редактируется ли содержимое элемента. |
contextmenu | Глобальный атрибут | Определяет ID элемента <menu> который послужит, как контекстное меню элемента. |
controls | <audio>, <video> | Указывает, следует ли отображать пользователю кнопки воспроизведения. |
coords | <area> | Набор значений, задающий координаты области для активного участка. |
| <object> (en-US) | Задаёт URL ресурса. |
| Глобальный атрибут | Позволяет прикрепить произвольные атрибуты для HTML-элемента. |
datetime | <del>, <ins>, <time> | Указывает дату и время, ассоциированное с элементом. |
default | <track> | Указывает, что дорожка должна быть доступна, если пользовательские настройки не говорят об обратном. |
defer | <script> | Указывает, что скрипт должен быть запущен, после того как страница будет проанализирована. |
dir | Глобальный атрибут | Определяет направление текста. Допустимые значения ltr (Слева направо) или rtl (Справа налево). |
dirname | <input>, <textarea> (en-US) | |
disabled | <button>, <command>, <fieldset>, <input>, <keygen> (en-US), <optgroup>, <option>, <select>, <textarea> (en-US) | Указывает, может ли пользователь взаимодействовать с элементом. |
download | <a>, <area> | Указывает, что ссылка используется для загрузки. |
draggable | Глобальный атрибут | Определяет, можно ли перетаскивать элемент. |
dropzone | Глобальный атрибут | Указывает, что элемент принимает содержимое элемента, которое перетаскивают на него. |
enctype | <form> | Определяет тип содержимого для данных формы, когда method — POST. |
for | <label>, <output> | Описывает элементы, которые принадлежат им. |
form | <button>, <fieldset>, <input>, <keygen> (en-US), <label>, <meter>, <object> (en-US), <output>, <progress>, <select>, <textarea> (en-US) | Указывает форму, которая является владельцем элемента. |
formaction | <input>, <button> | Указывает действие элемента, перезаписывающее действие, указанное в форме <form>. |
headers | <td>, <th> (en-US) | ID элементов <th>, которые применяются к этому элементу. |
height | <canvas>, <embed>, <iframe> (en-US), <img>, <input>, <object> (en-US), <video> | Примечание: в некоторых экземплярах, таких как <div>, это устаревший атрибут, в этом случае используйте свойство CSS height. В других экземплярах, таких как <canvas>, высота должна быть задана этим атрибутом. |
accept | <form>, <input> | Список типов, которые принимает сервер, обычно тип файла. |
accept-charset | <form> | Список поддерживаемых наборов символов. |
accesskey | Глобальный атрибут | Определяет клавишную комбинацию для активизации или добавления фокуса к элементу. |
action | <form> | URI адрес программы, которая обработает данные, переданные через форму. |
align | <applet>, <caption>, <col>, <colgroup> (en-US), <hr>, <iframe> (en-US), <img>, <table> (en-US), <tbody> (en-US), <td>, <tfoot> , <th> (en-US), <thead> (en-US), <tr> (en-US) | Задаёт горизонтальное выравнивание элемента. |
alt |
| Альтернативный текст, в случае, если изображение не может быть отображено. |
async | <script> | Указывает, что скрипт должен быть выполнен асинхронно. |
autocomplete | <form>, <input> | Показывает, могут ли управляющие элементы в форме по умолчанию иметь собственные значения для автодополнения в форме. |
autofocus | <button>, <input>, <keygen> (en-US), <select>, <textarea> (en-US) | На этом элементе следует автоматически сфокусироваться после загрузки страницы. |
autoplay | <audio>, <video> | Аудио и видео нужно воспроизвести как можно скорее. |
autosave | <input> | Предыдущее значения следует сохранить в выпадающем списке при загрузки страницы. |
bgcolor | <body>, <col>, <colgroup> (en-US), <marquee>, <table> (en-US), <tbody> (en-US), <tfoot>, <td>, <th> (en-US), <tr> (en-US) | Цвет фона элемента. Примечание: это устаревший атрибут. |
Элемент — HTML | MDN
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
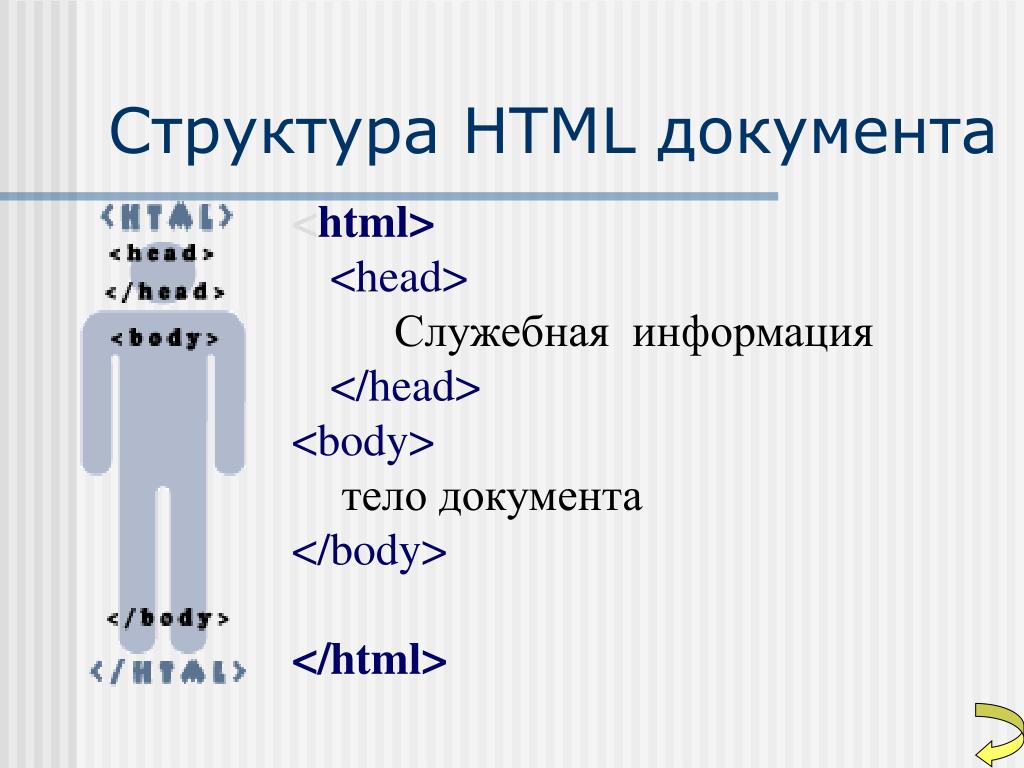
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент<html> называется корневым элементом.
| Элемент | Описание |
|---|---|
<html> | HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него). Все другие элементы должны быть потомками этого элемента (должны находиться внутри него). |
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т.д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|---|
<base> | HTML-элемент <base> определяет основной адрес (URL), используемый для всех относительных адресов (URLs) в документе. Может быть только один <base> элемент в одном документе. Основной адрес (URL) документа можно запросить скриптом используя document.baseURI. |
<head> | HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе, например его заголовок, скрипты и страницы стилей. |
<link> | Элемент HTML — Ссылка на Внешний Ресурс (<link>) определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на CSS, а также для создания иконок сайта (как для иконок в стиле «favicon», так и для иконок домашних экранов и приложений мобильных устройств) среди прочего. |
<meta> | HTML-элемент <meta> представляет такие Metadata, которые не могут быть представлены другими HTML-метатегами, такими как base, link, script, style или title. |
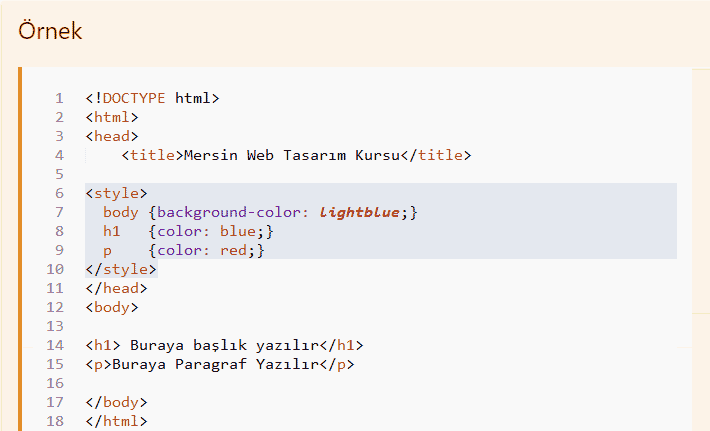
<style> | HTML-элемент <style> содержит стилевую информацию для документа или его части. По умолчанию стилевые инструкции внутри этого элемента считаются написанными на CSS. |
<title> | HTML-элемент заголовка (<title>) определяет заголовок документа, который отображается в заголовке окна Browser или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются. Он содержит только текст, а теги внутри элемента игнорируются. |
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|---|
<address> | HTML- тег <address> задаёт контактные данные для ближайшего родительского article или body ; В последнем случае применяется ко всему документу, визуально выделяется курсивом. |
<article> | HTML-элемент <article> представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. |
<aside> | HTML-элемент <aside> представляет собой часть документа, чьё содержимое только косвенно связанно с основным содержимым документа. |
<footer> | HTML-элемент <footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы. |
<header> | HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы. |
| <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) | HTML-элементы <h2>–<h6> представляют собой 6 уровней заголовков секций. <h2> это наибольший заголовок и<h6> — наименьший |
<main> | HTML-элемент <main> предназначен для основного контента (содержимого) body документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает. |
<nav> | HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки. |
<section> | HTML-элемент <section> представляет собой автономный раздел — который не может быть представлен более точным по семантике элементом — внутри HTML-документа. |
| Элемент | Описание |
|---|---|
<blockquote> | HTML-элемент <blockquote> (от англ. Block Quotation) указывает на то, что заключённый в нем текст является развёрнутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом Block Quotation) указывает на то, что заключённый в нем текст является развёрнутой цитатой. Обычно он (текст) визуально выделяется наклонным (смотри Примечание, где говорится о том, как это изменить). URI на источник цитаты можно указать в атрибуте cite, тогда как текстовое представление источника может быть задано элементом cite. |
<dd> | HTML-элемент <dd> (от англ. Description Details) предоставляет подробности или определение предшествующего термина (dt) в списке определений (dl). |
<div> | Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS. |
<dl> | HTML-элемент <dl> (от англ. Description List) представляет собой список описаний. Этот элемент служит контейнером для списка пар терминов (определяемых элементом Description List) представляет собой список описаний. Этот элемент служит контейнером для списка пар терминов (определяемых элементом dt) и их описаний (определяемых элементами dd). Этот элемент обычно используют при создании глоссария или для отображения метаданных (списка пар ключ-значение). |
<dt> | HTML-элемент <dt> который определяет термин в описании или списке определений, как таковой должен использоваться внутри элемента dl . |
<figcaption> | HTML-элемент <figcaption> или элемент подписи иллюстрации представляет собой подпись (заголовок) или легенду, описывающую остальную часть содержимого родительского элемента figure. |
<figure> | HTML-элемент <figure> (Иллюстрация с необязательной подписью) представляет самостоятельный контент, часто с подписью (заголовком), которая указывается с помощью элемента (figcaption). |
<hr> | HTML <hr> элемент служит для тематического разделения абзацев.Рисует горизонтальную прямую |
<li> | HTML-элемент <li> используется для создания элементов списка. |
<ol> | HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка. |
<p> | HTML-элемент <p> представляет собой абзац. |
<pre> | Элемент HTML <pre> представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. |
<ul> | HTML-элемент <ul> используется для неупорядоченного списка — в частности для маркированного списка. |
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|---|
<a> | HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами. |
<abbr> | Элемент HTML «аббревиатура» (<abbr>) представляет собой аббревиатуру и, опционально, может показывать её расшифровку. Расшифровка записывается в атрибут title. Иные значения title, кроме расшифровки аббревиатуры не допускаются. |
<b> | HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом. |
<bdi> | HTML-элемент <bdi> (bidirectional isolation, или изоляция двунаправленности [текста]) изолирует от окружающего текста текстовый фрагмент, направление в котором может отличаться от направления окружающего текста (но не обязательно отличается). |
<bdo> | HTML-элемент переопределения двунаправленного текста (<bdo>) переопределяет текущее направление текста так, что текст внутри отображается в другом направлении. |
<br> | HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки. |
<cite> | HTML-элемент <cite> (от англ. Citation) представляет из себя ссылку на источник цитаты. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования. Он должен включать в себя название произведения или URL, который может быть в сокращённом виде в соответствии с правилами, используемых для добавления метаданных цитирования. |
<code> | Элемент HTML <code> отображает его содержимое в стиле, предназначенном для указания на то, что текст является коротким фрагментом компьютерного кода. |
<data> | HTML-элемент <data> связывает данное содержимое с машиночитаемым представлением. |
<dfn> | Элемент определения HTML (<dfn>) используется для указания термина, определяемого в контексте фразы или предложения. |
<em> | HTML <em> элемент отмечает акцентируемый текст. Элемент <em> может быть вложенным, причём каждый уровень вложенности указывает на большую степень акцента. |
| <i> (en-US) | |
<kbd> | HTML-элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. |
<mark> | HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определённом контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова. |
| <q> (en-US) | |
| <rp> (en-US) | |
| <rt> (en-US) | |
<ruby> | HTML-элемент<ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим. |
| <s> (en-US) | |
| <samp> (en-US) | |
| <small> (en-US) | |
<span> | HTML-элемент <span> является основным строковым контейнером для фразового контента, который, по существу, ничего не представляет. Он может использоваться для группировки элементов в целях стилизации (использование атрибутов class или id) или потому, что они имеет общие значения атрибутов, например lang. |
<strong> | Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. Браузеры обычно отображают содержимое жирным шрифтом. |
| <sub> (en-US) | |
| <sup> (en-US) | |
<time> | Элемент HTML <time> используется для представления либо времени в 24-рехчасовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса). |
<u> | The HTML Unarticulated Annotation Element (<u>) represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. |
| <var> (en-US) | |
<wbr> | Элемент HTML <wbr> предоставляет возможность переноса слова – позицию в тексте, где браузер может по желанию разбить строку, в противном случае его правила разрыва строки не будут создавать разрыв в этом месте. |
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|---|
<area> | The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request. |
<audio> | HTML-элемент <audio> используется для встраивания звукового контента в документ. Он может содержать один или более источников аудио, представленных с помощью атрибута src или элемента source – браузер выберет один наиболее подходящий. Он так же может предназначаться для потокового мультимедиа, используя интерфейс MediaStream. |
<img> | HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент. Это замещаемый элемент. |
<map> | HTML-элемент <map> используется с элементами area для определения карты изображения (интерактивной области ссылок). |
<track> | HTML-элемент <track> используется как дочерний элемент медиа-элементов audio and video. Позволяет указать синхронизированные текстовые дорожки (или данные на основе времени), например, для автоматической обработки субтитров. Файлы треков используют формат WebVTT (.vtt файлы) — Web Video Text Tracks или Timed Text Markup Language (TTML). |
<video> | Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент source; браузер сам определит наиболее подходящий источник. |
| Элемент | Описание |
|---|---|
<embed> | HTML-элемент <embed> вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например. |
| <iframe> (en-US) | |
| <object> (en-US) | |
| <param> (en-US) | |
<picture> | HTML-элемент <picture> служит контейнером для одного или более элементов source и одного элемента img для обеспечения оптимальной версии изображения для различных размеров экрана. |
| <portal> (en-US) | |
<source> | HTML-элемент <source> указывает несколько медиа-ресурсов для элементов picture, video и audio. Это пустой элемент. Он обычно используется для обслуживания одного и того же медиа-контента в нескольких форматах, поддерживаемых различными браузерами. Это пустой элемент. Он обычно используется для обслуживания одного и того же медиа-контента в нескольких форматах, поддерживаемых различными браузерами. |
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|---|
<canvas> | HTML <canvas> Элемент может быть использован для отрисовки графики через скрипты (обычно используется JavaScript). Например, его можно использовать для отрисовки графиков, делать композиции фото или даже выполнять анимации. Вы можете (и должны) дать альтернативное содержание внутри блока <canvas>. Этот контент будет рендерится в обоих браузерах, в старых которые не поддерживают canvas и в браузерах с отключённым JavaScript. |
<noscript> | Элемент HTML <noscript> определяет секцию html кода, которая будет вставлена, если в браузере пользователя нет либо отключена поддержка JavaScript. |
<script> | HTML Элемент <script> |
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|---|
<del> | Элемент HTML <del> представляет диапазон текста, который был удалён из документа. |
<ins> | Элемент HTML <ins> представляет собой диапазон текста, который был добавлен в документ |
Эти элементы используются для создания и обработки табличных данных.
| Элемент | Описание |
|---|---|
<caption> | HTML элемент заголовка таблицы (<caption>) определяет название (заголовок) таблицы. Если этот элемент используется, он всегда должен быть первым вложенным элементом тэга table. |
<col> | HTML-элемент <col> определяет столбец в таблице и используется для определения общей семантики на всех ячейках. Обычно он находится в элементе colgroup. |
| <colgroup> (en-US) | |
| <table> (en-US) | |
| <tbody> (en-US) | |
<td> | HTML-элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели. Участвует в табличной модели. |
<tfoot> | HTML элемент подвала таблицы (<tfoot>) определяющий набор строк суммирующих столбцы таблицы. |
| <th> (en-US) | |
| <thead> (en-US) | |
| <tr> (en-US) |
HTML содержит некоторое количество элементов, которые используются вместе для создания форм, которые пользователь может заполнить и отправить на сервер. Доступно множество информации по этой теме в руководстве по HTML формам.
| Элемент | Описание |
|---|---|
<button> | HTML-элемент <button> создаёт кликабельную кнопку, которая может быть использована в формах или в любом другом месте документа, который требует простой, стандартной кнопки. По умолчанию, кнопки HTML обычно представлены в стиле, аналогичном стилю хост-платформы, на которой работает user agent, но вы можете изменить внешний вид кнопки, используя CSS. |
<datalist> | HTML-элемент <datalist> содержит набор опций (option), доступных для выбора. Выбранное значение будет установлено для элемента input, с атрибутом list. |
<fieldset> | HTML-элемент <fieldset> используется для группировки нескольких элементов управления без веб-форм. |
<form> | Элемент HTML form (<form>) представляет (собой) раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер. |
<input> | Элемент HTML <input> используется для создания интерактивных элементов управления в веб-формах для получения данных от пользователя; в зависимости от устройства и user agent, доступен широкий выбор типов входных данных и виджетов управления. Из-за огромного количества возможных сочетаний типов ввода и атрибутов это один из самых мощных и сложных элементов HTML. |
<label> | HTML-элемент <label> представляет собой подпись к элементу пользовательского интерфейса. |
<legend> | HTML-элемент <legend> представляет собой заголовок содержания родительского элемента fieldset. |
<meter> | HTML-элемент <meter> представляет собой скалярное значение в пределах известного диапазона или дробного значения. |
<optgroup> | HTML-элемент <optgroup> позволяет группировать опции, находящиеся внутри элемента select. |
<option> | HTML-элемент <option> используется для определения пункта списка контейнера select, элемента optgroup, или элемента datalist. Элемент <option> может представлять раздел меню всплывающих окон и других перечней или списков HTML документа. |
<output> | HTML-элемент вывода (<output>) является контейнерным элементом, в котором сайт или приложение могут выводить результаты вычислений или действий пользователя. |
<progress> | HTML-элемент <progress> отображает индикатор, показывающий ход выполнения задачи, обычно отображаемый в виде прогресс бара (индикатора выполнения). |
<select> | HTML тэг <select> представляет собой элемент управления который содержит меню опций: |
| <textarea> (en-US) |
HTML содержит в себе элементы, которые помогают создавать интерактивные объекты пользовательского интерфейса.
| Элемент | Описание |
|---|---|
<details> | HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации. |
<dialog> | HTML-элемент <dialog> определяет диалоговое окно или другой интерактивный элемент, такой как инспектор или окно. Элементы <form> могут интегрироваться с диалогом с помощью указания атрибута method="dialog". Когда отправляется такая форма, диалог закрывается с returnValue равным value нажатой кнопки submit. |
<menu> | HTML-элемент <menu> представляет группу команд, которые пользователь может выполнить или активировать. Он включает как меню-списки, которые могут отображаться в верхней части экрана, так и контекстные меню, например, такие, что могут появиться под кнопкой после нажатия. |
<summary> | The HTML Disclosure Summary element (<summary>) element specifies a summary, caption, or legend for a details element’s disclosure box. |
Веб-компоненты — технология, относящаяся к HTML и делающая возможным создание и использование пользовательских элементов, как будто они в обычном HTML. Кроме того, вы можете даже создавать свои версии стандарта HTML элементов.
Замечание: Эти элементы определены в World Wide Web Consortium (W3C) Web Components collection of specifications скорее, чем в HTML спецификации. К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.| Элемент | Описание |
|---|---|
| <content> (en-US) | |
| <shadow> (en-US) | |
<slot> | HTML-элемент <slot> является частью набора технологии Web Components, является заполнителем внутри веб компонента, который можно заполнить собственной разметкой, которая позволяет создавать отдельные деревья DOM и представлять их вместе. |
<template> | HTML-элемент шаблона контента <template> — это механизм для отложенного создания клиентского контента, который не отображается во время загрузки страницы, но может быть инициализирован при помощи JavaScript. |
Предупреждение: Эти HTML элементы являются устаревшими, и их использование не рекомендуется. Вы не должны использовать их для новых проектов, а также должны заменить их в старых проектах как можно быстрее. Они перечислены здесь только в информационных целях.
| Элемент | Описание |
|---|---|
<acronym> | Элемент акронима (<acronym>) позволяет явно указать, что данная последовательность букв, являющуюся акронимом или аббревиатурой. |
<applet> | Элемент HTML апплет (<applet>) определяет включение апплета java. |
<basefont> | The obsolete HTML Base Font element (<basefont>) sets a default font fa |
| <bgsound> (en-US) | |
| <big> (en-US) | |
| <blink> (en-US) | |
| <center> (en-US) | |
| <content> (en-US) | |
| <dir> (en-US) | |
<font> | HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого |
| <frame> (en-US) | |
| <frameset> (en-US) | |
<hgroup> | HTML <hgroup> Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в схеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит. |
<image> | Элемент HTML <image> был экспериментальным элементом, предназначенный для отображения изображений. Он никогда не был реализован, вместо него должен использоваться стандартный элемент img. |
| <keygen> (en-US) | |
<marquee> | HTML-элемент <marquee> используется для создания на странице прокручивающегося текста (бегущей строки). |
| <menuitem> (en-US) | |
| <nobr> (en-US) | |
| <noembed> (en-US) | |
| <noframes> (en-US) | |
| <plaintext> (en-US) | |
| <rb> (en-US) | |
| <rtc> (en-US) | |
| <shadow> (en-US) | |
| <spacer> (en-US) | |
| <strike> (en-US) | |
| <tt> (en-US) | |
| <xmp> (en-US) |
Врач объяснил, как расшифровать свои анализы на антитела к COVID-19
С ухудшением ситуации по коронавирусу все больше людей охватывает беспокойство. Одни начинают принимать различные средства — уже есть официальные данные, что продажи в аптеках выросли в разы. Другие проверяют наличие у себя признаков коронавируса. Многие сдают тесты, в том числе на антитела к COVID-19. И получив бланк с результатами исследования, начинают тревожиться еще больше.
С результатами подобных анализов корреспондент «Российской газеты» обратилась к сертифицированному специалисту по физической реабилитации, члену Европейской ассоциации амбулаторной реабилитации Леониду Дьякову.
Антитела: иммунный ответ
Врач-реабилитолог Леонид Дьяков советует больше гулять на свежем воздухе и радоваться жизни. Фото: Из семейного архива Леонида Дьякова.
Леонид Леонидович, в лаборатории люди получают результаты исследования, естественно, безо всяких комментариев. Их отправляют к врачам. Но к ним сейчас пробиться нелегко, да и не каждый рискует сидеть в очередях. В итоге человек мучительно вглядывается в непонятные обозначения, думает, плохо это или хорошо. Расскажите, что значит: «Антитела обнаружены».
Леонид Дьяков: После попадания вируса в организм иммунная система человека начинает вырабатывать специфические к данному вирусу антитела — иммуноглобулины (Ig).
Тест на антитела может показать, сталкивался ли человек с коронавирусом, даже если симптомов COVID-19 у него не было. Если антитела обнаружены, значит, организм среагировал на встреченный вирус. Они могут сохраняться, даже если самого вируса в организме уже нет. Этот тест говорит только о том, что произошел некий иммунный ответ.
Таким образом, выявление антител в крови является информативным свидетельством текущего или прошлого инфекционного процесса и помогает выявить стадию развития инфекции.
В заключении мы видим два вида антител — IgM и IgG. Что это?
Леонид Дьяков: Иммоглобулин М — это молодые, свежие антитела, которые начинает вырабатывать иммунная система в ответ на инфекцию SARS-CoV-2.
Обнаружение IgM указывает на недавнее инфицирование SARS-CoV-2. Они появляются непосредственно после контакта с носителем вируса, на третий-четвертый день. Через семь-десять дней они уже точно присутствуют в крови.
То есть наличие иммуноглобулина М — это показатель того, что вы болеете прямо сейчас. С клиническими проявлениями или без них. Это свежие антитела.
Потом они «стареют»?
Леонид Дьяков: Общий период вероятного выявления антител класса M не превышает двух месяцев. В течение этого времени IgM антитела постепенно полностью сменяются на IgG. Последние начинают формироваться в среднем на 21-й день.
Если еще есть IgM, и уже появились иммуноглобулины класса G, то это означает позднюю инфекцию. Просто IgM еще не сошли на нет.
Два антитела — пошел на поправку
Получается, наличие IgM не обязательно говорит об активной инфекции?
Леонид Дьяков: Да. Эти антитела могут выявляться и на стадии выздоровления.
Причем, уровень антител и динамика антительного ответа могут индивидуально варьироваться. IgM сильнее — они атакуют вирус, не дают ему развиваться и «отравлять» организм. IgG уже слабее. Они тоже борются с вирусом, но в меньшей степени.
Когда в крови выявляются только IgG, это говорит о том, что пациент выздоровел, и у него сформировался иммунитет к SARS-CoV-2. Если уровень IgG достаточно высок, то можно стать донором иммунокомпетентной плазмы. Например, IgG больше 40, а IgM больше 1,5, либо IgG больше 80, а IgM равно нулю.
То есть, если в крови выявлены обе группы антител, это означает, что человек уже выздоравливает?
Леонид Дьяков: Совершенно верно. Еще раз повторю: иммуноглобулины М говорят о том, что человек в данный момент болеет коронавирусом. Это не обязательно тяжелые формы, состояние может быть и бессимптомным. А иммуноглобулины G говорят о том, перенес ли он коронавирусную инфекцию в прошлом.
Далее, в графе «Дополнительная информация», вообще непонятная шифровка. А чем непонятнее, тем ведь страшнее. К примеру, вот передо мной результаты, переданные одним пациентом: «ОПсыв 0,0338; КП 1,45». Что кроется за этим?
Леонид Дьяков: А далее есть еще графа «Референтные значения», и там написано «не обнаружено». Это означает, что количественные характеристики выявленных антител ничтожно малы — они даже не достигают референтных значений, которые могут быть, к примеру, 17 единиц. А тут — 0,03…
От чего зависит количество антител в организме?
Леонид Дьяков: От количества проникшего вируса. Одно дело находиться в комнате или в палате с активно болеющим коронавирусом человеком, другое — проехать в автобусе, где кто-то чихнул. Доза полученного вируса влияет на тяжесть заболевания.
Лучше не болеть
Заразен ли человек, чей анализ мы расшифровываем?
Леонид Дьяков: По данному тесту нельзя определить, заразен ли еще человек. В принципе, с такими показателями, которые вы предоставили, пациент не заразен.
Но чтобы достоверно знать это, следует все же сдать еще мазок. Именно он покажет, выделяется ли вирус во внешнюю среду. Если он будет отрицательный, то человек стопроцентно не заразен. Без этой уверенности я бы рекомендовал соблюдение мер социальной дистанции и индивидуальной защиты даже в случае обнаружения только антител класса IgG.
А вы верите в то, что все должны переболеть, и тогда с эпидемией будет покончено?
Леонид Дьяков: В этом, конечно, есть логика. Но проблема в том, что вирус дает достаточно серьезные осложнения. И не все болеют в легкой или бессимптомной форме.
Люди, узнавшие что у них обнаружены антитела, начинают думать, когда же, где подхватили заразу. Вспоминают, когда болели. Может ли данный тест показывать антитела не только на COVID-19, но и на перенесенные другие ОРЗ или ОРВИ?
Леонид Дьяков: Исключено. Это специфичный тест именно на антитела к коронавирусной инфекции.
Человек припомнил, что сильно болел в феврале, ему было очень плохо. Мог тогда быть коронавирус?
Леонид Дьяков: Иммуноглобулин G с тех пор не сохранился бы.
То есть, носители антител могут, в принципе, радоваться, что переболели коронавирусом, практически не заметив этого?
Леонид Дьяков: Те, кто переболел легко или бессимптомно, вырабатывают низкий уровень иммуноглобулина G и могут заболеть повторно.
Чем тяжелее протекает заболевание, тем больше антител произведет иммунная система, и тем дольше они проживут в крови после болезни.
Поэтому если болезнь протекала в легкой форме, то, возможно, и защита также ослабнет довольно быстро. IgG-антитела исчезают через три-четыре месяца — как только организм побеждает инфекцию, он прекращает их синтез.
Однако есть информация, что сохраняются так называемые клетки памяти. Организм запоминает, как вырабатывать эти антитела, при каких условиях и в каком количестве. И в случае повторного контакта с вирусом организм начинает синтезировать IgG-антитела значительно быстрее, не за 21 день, а за три. И они способны «смягчать» течение заболевания, препятствовать развитию тяжелых осложнений.
Дышите глубже
Получается, что в принципе сдавать тест на антитела и не совсем нужно. Какая разница, болел человек или нет, если этого особо и не заметил, а никаких таких преимуществ наличие антител не дает. Все так же нужно предохраняться от заражения…
Леонид Дьяков: Мое личное мнение, если человек чувствует себя хорошо, особой надобности в тестировании нет. Ведь с тем же успехом можно поискать у себя вирус герпеса и другие.
В любой лаборатории есть прейскурант сотни названий анализов на наличие вирусов, которые можно поискать у себя и, более того — найти. И полжизни лечиться. Действительно, максимум, что он узнает — болел коронавирусом или нет, а если болел, то, как давно. И, конечно, если тест окажется положительным, это не означает, что ему теперь можно пренебрегать мерами своей безопасности.
Однако тестирование поможет решить проблему в более глобальном масштабе, выработать стратегию борьбы с коронавирусом, поскольку по количеству иммунных людей можно спрогнозировать, когда случится спад эпидемии.
Что делать тем, у кого обнаружены антитела класса IgM?
Леонид Дьяков: Если нет явных признаков заболевания, нужно побольше двигаться, гулять на свежем воздухе, дышать полной грудью, чтобы работали легкие, а кислород циркулировал в крови.
Проветривать помещения, увлажнять воздух. Сейчас, конечно, нужно включать в рацион витамины, особенно С и Д, микроэлементы — селен, цинк. И радоваться жизни.
Все материалы сюжета «COVID-19. Мы справимся!» читайте здесь.
Что такое HTML » Интернетчик
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
Что такое HTML
Наверняка каждый безработный пользователь интернета сталкивался с ситуацией, когда при заходе на красивый сайт вы думали о том, что было бы если такой сайт создали бы вы, ведь имея хороший сайт будут и деньги и может быть даже слава. У вас появлялось желание и стремление к этому, вы сразу же набираете в поисковой системе «Как создать сайт?». Почти везде вам скажут, чтобы создать хороший сайт, нужно выучить HTML. Если вы новичок в этом деле, то вы наверняка захотите узнать что же это такое.
Я кратко обьясню вам что такое HTML своими, более понятными словами чем в Википедии.
HTML – это основной язык веб–программирования, основа всех основ сайтостроения. Почти все сайты написаны на этом языке. Размер текста на сайте, размер и месторасположения картинки, фон сайта и т.п. все это написано на этом языке. Язык HTML – это то, с чем родились сайты, то есть это родной язык почти всех веб страниц. Например, если вы китаец, то говорите на китайском языке, если вы украинец, то говорите на украинском языке, но если вы сайт, то вы говорите на языке HTML. Каждый хороший веб-программист знает HTML почти наизусть и хорошо дружит с ним.
Этот язык понятен, легок в изучении, но и как все языки в этом мире, для того чтоб им хорошо владеть, он требует практики. То есть, даже если вы выучите его полностью, сразу сделать хороший сайт не получится, нужно время, терпение и практика. Обычно, новичкам в начале пути веб-программиста просто не хватает терпения все выучить и пошагово практиковаться в этом деле. Тех, кто выдержал испытания, все выучил, получил опыт в своей практике при изучении языка и не сдался – ждет хорошая награда.
Есть несколько языков веб-программирования. Для создания простенького сайта, вам хватит и одного языка, основного, а именно HTML. Для строения же сложного и большого сайта, вам понадобятся так сказать вспомогательные языки, о них вы узнаете уже при или после изучения языка HTML. Если вы все же решили начать путь веб-программиста, то можете начать изучение HTML прямо сейчас. Помните самое главное – если взялись, то не сдавайтесь и не бросайте это дело, так как это и губит большинство программистов.
Расшифровка HTML
Эти четыре буквы HTML расшифровываются несколькими словами, а именно Hyper Text Mark-up Language, что по русски звучит как язык гипертекстовой разметки.
Зачем нужен HTML
Зачем нужен этот язык? Зачем его учить? Почему не какой нибуть другой? Или зачем вообще его учить если есть куча других программ для простого создания сайта?
Как я и говорил, HTML это основной язык веб-программирования. Он не единственный язык, который используется для создания сайтов, но это как главный инструмент, который руководит остальными языками, поэтому его нужно учить обязательно. Даже если вы используете программу для создания сайта или уже готовые шаблоны, HTML значительно упростит вам жизнь. Тем более, если вы хотите создать в будущем хороший, большой и проффесиональный сайт, программы и шаблоны вам не помогут, все будет начинаться с нуля и в этом вам помогут ваши знания этого языка.
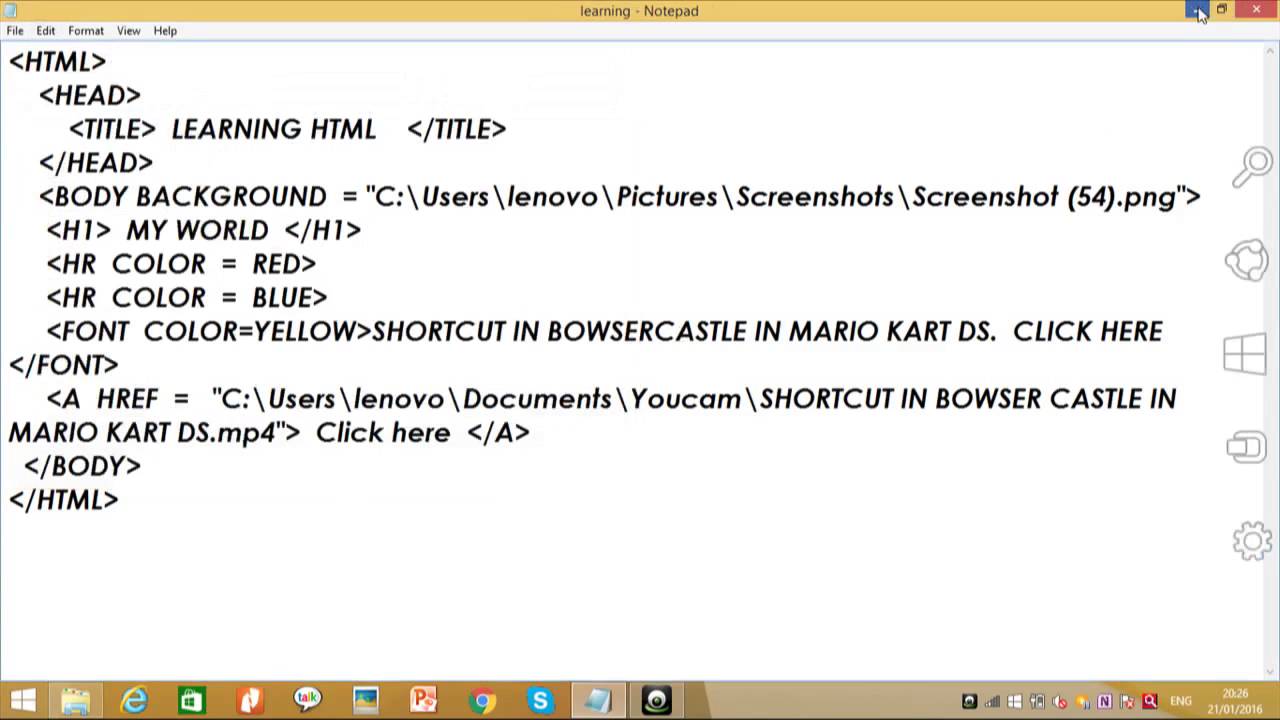
Как использовать HTML
Использовать этот язык очень легко и это доступно всем. Его можно использовать даже в обычном блокноте (.txt). Для более удобного его использования есть специальные программы, например Notepad++. Более подробно об использовании этого языка будет описано в уроках по HTML.
Как выучить HTML
Чтоб выучить язык HTML, нужно запастись не малым терпением, чтоб освоится в этом языке. Учится он легко, но главное наработать опыт, практиковаться, чем больше у вас практики, тем лучше из вас веб-программист.
HTML – это просто
Не пугайтесь, впервые увидев строки кода и не думайте что вы не сможете такое выучить. HTML вы быстро поймете, этот язык не огромный и учить его долго не надо. Через небольшое количество времени вы будете его набирать с закрытыми глазами и быстро читать. Очень скоро вы поймете что HTML — это просто.
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
Версия для слабовидящих? А можно не надо? [расшифровка доклада] — CSS-LIVE
Всем привет, меня зовут Лена. Сейчас я делаю фронтенд в компании AISA и борюсь за вёрстку кнопок кнопками. В сообществе могу быть известна пока что только тем, что модерирую чат Веб-стандартов в Телеграме. В свободное время катаюсь на разных досках. Ну, и погнали к докладу.
Знаком ли вам такой диалог?
— А вы поддерживаете доступность на своём сайте?
— Да, у нас есть версия для слабовидящих.
Я не один раз встречала подобный ответ в своей практике. Почему-то очень распространено мнение, что чтобы сайт был доступным, нужно внедрить в него версию для слабовидящих.
Нет. Не нужно.
Напомню, что такое «версия для слабовидящих». Это отдельная версия сайта, созданная для людей с нарушениями зрения. Чаще всего она встраивается в виде отдельного шаблона или плагина. Обычно включается при переходе по одноимённой ссылке или при клике на иконку глаза или очков. Типовая версия для слабовидящих выглядит, как на слайде. Это несколько размеров шрифтов, несколько цветовых схем и минимальное количество декоративных элементов. Как это выглядит на практике, я покажу чуть позже в докладе.
Такие версии делаются для слабовидящих, что логично — то есть для людей со сниженной остротой зрения, но кроме того они ещё делаются для дальтоников — людей с нарушениями цветового восприятия, для дислексиков — то есть тех, у кого нарушена способность распознавать слова при чтении, также для незрячих, у кого зрение пропало в принципе.
Считается, что отдельная версия должна дать возможность посетителям сайта настроить отображение под себя. То есть для слабовидящих актуальна возможность увеличивать и уменьшать размер шрифта, иногда даже сам шрифт. Для дальтоников — изменение цветовой схемы для удобства чтения. Для дислексиков — изменение межбуквенного и междустрочного интервала. Для незрячих — получение текстовой альтернативы для изображений, чтобы была возможность озвучить их на сайте.
Эта версия может быть полезна тем, что даже при слабом зрении пользователи смогут беспрепятственно получить всю актуальную для них информацию. Более того это может позволить сайту расширить свою потенциальную аудиторию.
Полезная вещь? Ну, вроде да.
Спойлер: нет.
Но её же внедряют не просто так? Наверное, по какой-то причине… Давайте разберёмся.
С 1 января 2014 года действует ГОСТ, который называется «Интернет-ресурсы, требования доступности для инвалидов по зрению». По названию можно предположить, что там содержатся требования и рекомендации по оформлению контента, шрифтов и изображений на сайте, так, чтобы вся информация была доступна для людей с нарушениями зрения.
В 2015 году вышел приказ Минкомсвязи: «Об установлении Порядка обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети «Интернет».
Из этого приказа становится ясно, что на всех сайтах государственной и муниципальной важности должна быть предусмотрена специальная версия для людей с нарушениями зрения. То есть версия для слабовидящих.
И, подытоживая вышесказанное, мы получаем три самых распространённых заблуждения касательно версий для слабовидящих:
- как будто бы специальная версия призвана помочь слабовидящим получить нужную им информацию;
- как будто бы она охватывает сразу несколько категорий людей с различными нарушениями зрения;
- как будто бы её нужно внедрить по закону.
И сейчас я разнесу эти заблуждения по фактам и покажу, почему же версия для слабовидящих вам не нужна.
По моему мнению, сама формулировка приказа изначально странная. Если человек слабовидящий, то ему предоставляется возможность пользоваться сайтом. Но если у него, например, протезы рук, или просто временные ограничения по здоровью, то получается, что это только его проблемы. Это очень спорный момент, и про обеспечение доступности для таких категорий людей, конечно же, тоже не стоит забывать. И в нашем законодательстве уже есть подвижки в эту сторону.
1 апреля 2020 года ГОСТ, про который я говорила ранее, был полностью заменён другим. Новый ГОСТ называется «Интернет-ресурсы и другая информация, представленная в электронно-цифровой форме. Приложения для стационарных и мобильных устройств, иные пользовательские интерфейсы. Требования доступности для людей с инвалидностью и других лиц с ограничениями жизнедеятельности».
Он был разработан на основе WCAG и по факту является практически калькой с него. В названии уже пропал фокус исключительно на людях с ограничениями по зрению и приводятся требования и рекомендации по обеспечению доступности для людей с ограниченными возможностями в целом. Кроме того, в тексте ГОСТа нет ни слова про отдельную версию для сайтов.
У нас есть приказ, про который я так же говорила ранее и который фокусируется на слабовидящих. И в нём есть очень интересная приписка, что отдельная версия должна присутствовать, только если основной сайт не соответствует требованиям доступности.
И ссылается на эти самые требования.
На слайде написаны требования формальным языком, именно в том виде, в каком они приведены в самом приказе. Сейчас я поясню их более понятно.
Все контентные изображения должны быть подписаны, то есть у них должен быть заполнен атрибут alt. Все вложения в PDF-формате должны быть доступными или иметь альтернативную текстовую версию. Должна быть предоставлена возможность увеличивать размер шрифта до 200%, изменять расстояние между буквами и также изменять цветовую схему. Это всё можно прекрасно сделать на основном сайте.
Вам просто нужно заполнить атрибут ALT для изображений. Сделать нормальный адаптив, чтобы при увеличении масштаба сайт не разваливался. Выбрать читабельный шрифт и также выбрать доступные и контрастные цвета и можно сделать темизацию.
И тут действительно встаёт вопрос, зачем же нужна отдельная версия?
А сейчас я хочу поговорить об аспектах, которые являются, пожалуй, самыми важными в разговоре про доступность в вебе, но почему-то про них часто либо забывают, либо вообще не думают. Речь идёт о понимании какими инструментами пользуются слабовидящие, каким образом они просматривают сайты и в принципе нужна ли им отдельная версия.
В основном слабовидящие включают скрин-зум, покупают большие мониторы, используют экранную лупу, тёмные темы или высококонтрастный режим и скринридеры или голосовые синтезаторы.
Скрин-зум просто увеличивает масштаб экрана в целом, и это системная настройка, а большой монитор позволяет вместить больше контента, несмотря на увеличенный масштаб.
Экранная лупа увеличивает какой-то отдельно взятый участок ещё больше.
Тёмными темами и режимом высокой контрастности часто пользуются люди со светобоязнью, которым светлые темы просто выжигают глаза.
Скринридерами больше частью пользуются незрячие пользователи, чтобы озвучивать информацию.
Но иногда озвучка нужна и слабовидящим, и тогда они используют специальный софт для увеличения, который ещё и зачитывает тексты.
С инструментами разобрались. И теперь самое время узнать, как слабовидящие ими пользуются при просмотре сайтов. Сейчас я вам покажу видео, в котором слабовидящий смотрит макет сайта.
У него огромный монитор и уже увеличен масштаб всего интерфейса. Он смотрит на сайт, в данном случае на макет, ориентируется по нему по цветовым блокам и с помощью экранной лупы приближает те части сайта, которые его больше интересуют. Потом опять отдаляет и продолжает смотреть по блокам.
Этого молодого человека зовут Дима, и у него нейропатия Лебера — это такое нарушение зрения, при котором нарушается фокусировка и начинает пропадать центровое зрение. То есть если люди без нарушений зрения видят девочку на фоне неба и жёлтых цветов, то Дима видит сверху что-то голубое, снизу что-то жёлтое, а по центру как будто возникает эффект ослепления светом.
Конечно же, я не могла не пообщаться с ним по теме моего выступления.
Первое его знакомство с версиями для слабовидящих было на сайте РЖД. Он просто увидел эту ссылку и решил нажать из любопытства.
На обычной версии сайта Диме было легко ориентироваться благодаря блокам разного цвета — так он мог видеть структуру страницы ещё до увеличения масштаба. Кроме того, ему помогали яркие кнопки с белым текстом на них.
Когда же Дима попал на версию для слабовидящих, сначала он подумал, что разработчики вообще не подключили файл стилей. Раньше тут стояла форма поиска билетов, и Дима её видел даже без экранной лупы, но при переключении на отдельную версию её уже не видно. Также убрали всё оформление, сделали шрифт покрупнее, но читабельнее и юзабельнее сайт от этого не стал.
Из-за отсутствующего оформления становится сложно отличить, где кнопки, где табы, а где просто выделенный блок. Также его, как обладателя светобоязни, напрягало обилие белого цвета. Разработчики добавили возможность инвертирования цветов, в результате тёмная тема не выжигает глаза, но не делает эту версию сайта менее сумбурной.
Думаю, не стоит объяснять, что его первой реакцией было как минимум изумление, куда всё пропало.
Чтобы не останавливаться только на одном сайте, Дима просмотрел ещё пару предложенных вариантов. И следующий сайт — это сайт спортивной школы.
На первый взгляд он кажется вполне неплохим. На сайте понятная навигация, легко сориентироваться. Единственное, что опять же при светобоязни сложно воспринимать такое количество белого цвета. Переключаемся на версию для слабовидящих и видим, что тут всё кардинально поменялось — текста стало больше, чем на главной странице обычной версии. Появились какие-то огромные списки. Конечно, в таком потоке информации разобраться можно — возможно, навигируя по заголовкам, но это всё равно гораздо сложнее.
И ещё один сайт — сайт Мончегорской теплосети. Дима сразу похвалил дизайнера — от подобных ресурсов обычно не ожидаешь приятных фоновых цветов и понятной структуры и навигации. Единственный вопрос здесь был к неконтрастному серому тексту на белом фоне. И, естественно, версия для слабовидящих опять всё испортила, потому что до этого было явно проще ориентироваться на сайте — по тем же цветным блокам. И на обычной версии Димина светобоязнь никак не мешала просмотру, потому что там не было такого обилия белого цвета.
Время для камингаута.
Этот сайт делала я на своей первой фронтендерской работе. Это был год 2017 или 2018.
И, честно сказать, тогда я была одним из тех людей, кого осуждаю сегодня. Мне сказали сделать версию для слабовидящих. Я особо не вникала в суть, зачем и почему это надо, просто закинула шаблон на сайт, сделала на него ссылку — и всё.
Естественно, речи о доступности там не шло. И вот, спустя два или три года его смотрит Дима.
Так вот, вернёмся к Диме. Говоря про свою светобоязнь, Дима привёл пример сайта Aviasales, похвалив их тёмную тему. Здесь разработчики сохранили все элементы оформления — яркие кнопки, яркие табы, разделение по блокам, вследствие чего ориентироваться на сайте гораздо проще.
Вполне очевидно, что урезать оформление на версии для слабовидящих — это плохая идея. К тому же, такая версия сайта выглядит урезанной информационно. И её сразу же хочется выключить.
Также Дима задавался вопросом — если глазные заболевания и нарушения зрения порой очень разные, то почему всех слабовидящих гребут под одну гребёнку, предлагая им одну и ту же версию сайта? Кому-то это может подойти, а кому — нет. Вроде бы хотели сделать инклюзивно, а получилась дискриминация. И он привёл прекрасную аналогию для лучшего понимания ситуации. Я её сейчас зачитаю так, как он сам написал.
Скажем, вас пригласили в кафе на застолье, а вы — веган. Ваши друзья, приглашая вас, учли этот момент и выбрали кафе, где есть меню для веганов. И вот вы приходите — на столе есть изобилие самой разной еды, а для вас — только макароны с кабачками и вишневый компот. Вы смотрите меню, а там есть и овощные салаты, и суп, и картошка, и в целом немало блюд, которые вам либо подходят, либо там стоит заменить один-два ингредиента — и будут подходить. Ваша реакция: «Что? Почему они так сделали? Почему именно макароны с кабачками? И ведь я тут могу заказать еще кучу всего и мне будет ок. А меню уж точно можно было составить получше и внести минимальные коррективы в рецепты. Какого чёрта? Зачем вообще было делать это веганское меню?»
Думаю, из этого примера ясно, что Дима в принципе не видит смысла в существовании версий для слабовидящих и, конечно, ими не пользуется.
Как он сам говорит: «Открываю — из любопытства и чтобы посмеяться. И переключаюсь обратно.»
Отдельными версиями не пользуются и его знакомые — они точно так же используют экранные лупы и прочее, но на обычных версиях сайтов.
После всего сказанного предлагаю подвести итог, почему же версия для слабовидящих — это плохая идея?
Она не является универсальным решением, т.к. существуют разные виды нарушений зрения, и если кому-то отдельная версия и поможет, то кому-то, наоборот, помешает. В итоге получаем дискриминацию вместо инклюзивности.
Часто разработчики скрывают какие-то блоки информации, решая за слабовидящего пользователя, что ему нужно видеть, а что нет.
Также это дополнительные временные и финансовые затраты на дизайн, разработку, тестирование и поддержку сразу двух версий сайта.
Кроме того, мы уже убедились, что по закону будет достаточно доступного основного сайта и отдельная версия не обязательна.
Ну и самое главное — всё равно не все слабовидящие ими пользуются.
И опять возникает вопрос, зачем тогда отдельная версия? И я надеюсь, что ответ на него уже ясен.
Если вы решились делать доступно, то, конечно, стоит проверить, как ваши сайты выглядят для людей с нарушениями зрения. Для лучшего понимания, как люди видят ваш сайт, вы можете установить в свой браузер расширения, имитирующие нарушения зрения. В инструментах разработчика тоже есть такая возможность, хоть и вариантов нарушений зрения там меньше.
Покажу, как это работает в инструментах разработчика в Хроме. Я взяла для примера не сайт, а яркую картинку. С сайтами принцип работы точно такой же.
Я открываю панель разработчика. В подменю выбираю More Tools и Rendering. Прокручиваю в самый низ до пункта Emulate Vision Deficiencies. Здесь есть эмуляция нечёткого зрения и разных видов цветовой слепоты, то есть нарушения восприятия красного и зелёного, жёлтого, синего, а также полная цветовая слепота, когда человек видит всё чёрно-белым.
Обязательно стоит помнить про фокус с клавиатуры. Без него ваш сайт не будет полностью доступным. Если сейчас он вам не нужен, то это не значит, что он не нужен кому-то другому, или что он не понадобится вам, если вы вдруг сломаете руку или, элементарно, у вас перестанет работать компьютерная мышь. И тогда навигация по сайтам может стать настоящей проблемой.
Я решила проверить как работает фокус с клавиатуры на сайте администрации моего родного города. Я нажимаю только на клавишу Tab, адрес внизу экрана меняется, но визуально не понятно, в каком месте находится фокус. Когда я дохожу до видео, там фокус появляется, но это тег video, у него такое поведение встроенное. И дальше опять фокуса нет, ничего не понятно, и страница скроллится сама собой.
Пожалуйста, не забывайте про фокус с клавиатуры!
Также вы можете прогнать свой сайт через валидатор W3C или через плагины WAVE или AXE. Также вам помогут инструменты по проверке доступности в панели разработчика. Кроме того, вы можете свериться с чек-листами по доступности в блоге на gov.design — там очень много ссылок и полезной информации, как проверить свой сайт.
Если вы, послушав мой рассказ, поняли, что доступный сайт важнее, чем версия для слабовидящих, и не знаете, что делать дальше…
Если вы фрилансер или на работе можете принимать решения самостоятельно, то просто делайте доступно.
Если же решения принимаете не вы, тогда начните с диалога с тимлидом или начальником. Расскажите ему, почему это важно. Поясните, что отдельная версия вообще не нужна.
Если вас не поняли, но вы всё равно хотите нести добро в массы, то просто тихо и молча сами внедряйте доступность — ставьте кнопки там, где должны быть кнопки. Подписывайте альты картинкам. Подписывайте вообще всё, что должно быть подписано.
Ситуации бывают разные, и тимлид может не уметь верстать и, что ещё хуже, заставлять вас верстать по его правилам. В таком случае остаётся только терпеть.
Если совсем невмоготу, то стоит искать новую работу, где ваше стремление делать доступно будут принимать и ценить.
Если вы не знаете, как сделать свой сайт доступным, то скоро стартует новый запуск курса авторства Валерии Курмак про инклюзивность в вебе. Там есть поток для дизайнеров и поток для разработчиков. На курсе вам расскажут всё необходимое и даже больше, дадут домашнее задание и фидбек по нему, а также будет прекрасная возможность пообщаться с незрячими и слабовидящими пользователями.
И я ещё раз напомню — вам не нужно будет тратить дополнительное время на версию для слабовидящих, если у вас уже доступный сайт!
Если будут возникать какие-то вопросы, то можете написать мне в твиттере или телеграме, я почти везде записана как Lena Ryan. Видео с Димой взято из телеграм-канала Валерии Курмак «Не исключение». А самого Диму можете найти в твиттере. А по QR-коду доступны мои слайды.
Спасибо за внимание!
P.S. Это тоже может быть интересно:
ДНК анализ «Секвенирование генома» — полная расшифровка всей ДНК
Секвенирование генома — это эксклюзивная услуга, которая предоставит Вам и Вашему врачу полную информацию обо всех Ваших генах. В отличие от услуги «Мой геном» и аналогичных предложений других компаний, когда при анализе используется технология ДНК-чипов, позволяющая определить не более 1 млн. нуклеотидов, секвенирование всего генома позволяет узнать все 3 миллиарда нуклеотидов, составляющих Вашу ДНК
Секвенирование генома человека играет все более важную роль в формировании персонализированной системы здравоохранения. Этот метод предоставляет персональную генетическую информацию, необходимую для эффективного диагностирования и целенаправленного лечения болезне.
В настоящее время полногемное секвенирование становится не только научной, но и медицинской задачей, в связи с чем, многие известные люди уже воспользовались этой услугой.
Вот что говорил о геноме Джеймс Уотсон, лауреат Нобелевской премии за открытие структуры ДНК, чей геном был расшифрован в 2007 году (это стоило $1.5 миллиона): «Однажды я сидел за рулем Bentley — это хорошая машина, — говорит — Что бы я предпочёл — узнать полную последовательность моего генома или владеть Bentley? Пожалуй, я бы выбрал полную последовательность генома, потому что она может показать гены, определяющие предрасположенность к заболеваниям. С генами я передам моим детям и информацию о предрасположенности к ряду заболеваний, хотя, быть может, и не заболею ими сам. Что на самом деле необходимо человечеству, так это «геном-Chevrolet», который по средствам каждому».
Если Вы заинтересовались услугой по полногеномному секвенированию, Вам необходимо получить консультацию врача-генетика, чтобы понять, позволит ли данная услуга получить исчерпывающие ответы на интересующие Вас вопросы.
После секвенирования генома доктор обсудит с Вами полученную информацию и составит индивидуальный план действий, который может включать в себя дополнительные медицинские исследования, направленные на профилактику или превентивное лечение заболеваний, а также сохранение Вашей молодости и продление жизни.
На протяжении всего времени анализа Вашего генома, которое составит около 4 месяцев, на любые Ваши вопросы будут отвечать ваш персональный менеджер и врач-генетик. В результате анализа вы получите книгу, в которой будет рассказано о Ваших предрасположенностях и генетических особенностях, а также трехлетнюю подписку на он-лайн обновления Genotek, которые позволят Вам узнавать все самые новые сведения о Вашем геноме, открытые учеными со всего мира. Также вы получите флеш-накопитель с исходными данными о Вашем геноме, которые могут потребоваться при обращении за медицинской помощью.
В 2008 году Дэн Стоическу, миллиардер, живущий в Швейцарии, стал одним из первых людей в мире, кто заказал расшифровку своего генома. Это стоило ему $350 000. «Я предпочел потратить деньги на расшифровку генома, нежели покупку автомобиля или самолета,» — говорит Стоикеску, которому в 2008 году исполнилось 56. Через два года после выхода на пенсию он задумался о том, какие генетические риски несет его генетический код. Стоикеску говорит, что будет ежедневно смотреть за обновлением его генетической информации, ведь каждый день появляются все новые сведения о связи многих заболеваний и его генов.
По единогласному мнению ученых, секвенирование генома в течение ближайших лет останется эксклюзивной услугой премиум-класса. Сегодня в мире лишь несколько компаний могут предложить своим клиентам полное секвенирование генома, в том числе компания Genotek.
Если вы хотите узнать более полную информацию, цены, или уже готовы сделать секвенирование генома – обращайтесь по указанной ссылке: https://www.genotek.ru/
HTML Decode Online — лучший инструмент для декодирования строки HTML, URL-адреса HTML и файла HTML.
HTML Decode — это простой в использовании инструмент для кодирования простого HTML в закодированный HTML, который помогает отображать текст HTML в HTML в теге & ltpre & gt. Копировать, вставлять и декодировать.
Что можно делать с HTML-декодированием?
- HTML Decode — уникальный инструмент для кодирования простого HTML.
- Этот инструмент экономит ваше время и помогает кодировать данные языка гипертекстовой разметки.
- Этот инструмент позволяет загружать простой URL-адрес данных HTML, который загружает простые данные для кодирования.Нажмите кнопку URL, введите URL и отправьте.
- Пользователи также могут конвертировать простой HTML-файл в закодированный HTML, загрузив файл.
- HTML Decoder Online хорошо работает в Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
Пример
HTML Попробуйте.
& lt;! DOCTYPE html & gt;
& lt; html & gt;
& lt; head & gt;
& lt; title & gt; Крупнейшие компании по рыночной капитализации - Фондовый рынок США & lt; / title & gt;
& lt; meta charset = "UTF-8" / & gt;
& lt; / head & gt;
& lt; body & gt;
& lt; h2 & gt; Apple: 2037 миллиардов & lt; / h2 & gt;
& lt; h3 & gt; Microsoft: 1624 миллиарда & lt; / h3 & gt;
& lt; h4 & gt; Amazon: 1611 миллиардов & lt; / h4 & gt;
& lt; h5 & gt; Google: 1058 миллиардов & lt; / h5 & gt;
& lt; h5 & gt; Alibaba: 826 миллиардов & lt; / h5 & gt;
& lt; b & gt; Это данные по состоянию на 21 сентября 2020 г.& lt; / b & gt;
& lt; / body & gt;
& lt; / html & gt;
Декодированный HTML
Крупнейшие компании по рыночной капитализации - Фондовый рынок США
Apple: 2037 миллиардов
Microsoft: 1624 миллиарда
Amazon: 1611 миллиардов
Google: 1058 миллиардов
Alibaba: 826 миллиардов
Это данные по состоянию на 21 сентября 2020 года.
Для опытных пользователей
Внешний URL-адрес
Загрузить внешний URL-адрес в URL-адрес браузера, например https://codebeautify.org/
https://codebeautify.org/html-decode-string? Url = https://gist.gi thubusercontent .com / cbmgit / 5e3 ad526c135500e28 c6d2b3a93777a779 / необработанный / htmldecode. html
derhuerst / self-decrypting-html-page: создание отдельной HTML-страницы, которая расшифровывает данные.
Создает автономную HTML-страницу, которая расшифровывает зашифрованное сообщение. Используется html-vault .
Идея состоит в том, чтобы у двоих был инструмент, который шифрует любое сообщение / секрет и генерирует что-то, что может расшифровать сам . Я вижу два преимущества решения на основе HTML перед другими:
- низкий порог входа : у всех есть веб-браузер. Каждый, у кого есть достаточно современный браузер, сможет использовать этот инструмент, ничего не устанавливая.Кроме того, он более независим от платформы, чем другие решения.
- автономный : сгенерированная страница имеет всю встроенную логику, необходимую для расшифровки зашифрованного сообщения. Его можно сохранить как отдельный файл.
С self-decrypting-html-page , вы можете использовать эту функциональность где угодно. Рассмотрим примеры ниже.
Использование из командной строки
Есть три способа установить этот инструмент:
- автономных двоичных файлов со страницы выпусков
- глобальная установка с использованием npm:
npm install -g self-decrypting-html-page - , временно установив его во временный каталог и запустив, используя npx:
npx self-decrypting-html-page
# базовое использование эхо "мое секретное сообщение" | npx self-decrypting-html-page> зашифрованное-сообщение.html # Это ваш ключ: # 964d87e28a7f468afe33c255e689d2baa5d67dabc43d6262971a5efd18917929 # записываем ключ дешифрования в файл эхо "мое секретное сообщение" | npx self-decrypting-html-page> encrypted-message.html 2> key.txt cat key.txt # 964d87e28a7f468afe33c255e689d2baa5d67dabc43d6262971a5efd18917929
Использование с JS
npm я самодешифрующая-HTML-страница
const encryption = require ('шифрование натрия')
const generateHTML = require ('самодешифрующаяся-html-страница')
const msg = буфер.from ('суперсекретное сообщение')
константный ключ = encryption.key ()
console.log ('ключ:', key.toString ('шестнадцатеричный'))
const nonce = encryption.nonce ()
const encrypted = encryption.encrypt (сообщение, одноразовый номер, ключ)
const html = generateHTML (одноразовый, зашифрованный)
// записываем этот HTML в файл, открытый в браузере Использование с пользовательским шаблоном HTML
Напишите шаблон для саморасшифровывающейся HTML-страницы. Проверьте decrypt.html на наличие необходимых элементов.
Создание настраиваемой самодешифруемой HTML-страницы из командной строки:
echo «мое секретное сообщение» | npx self-decrypting-html-page --html путь / к / шаблону.html> encrypted-message.html
Создание его с использованием JS:
const {readFileSync} = требуется ('fs')
const {join} = require ('путь')
const generateHTML = require ('self-decrypting-html-page / custom-html')
const template = readFileSync (join (__ dirname, 'template.html'))
const html = generateHTML (одноразовый, зашифрованный, шаблон) Как это работает
Участие
Если у вас есть вопрос , обнаружил ошибку или хотите предложить функцию , взгляните на страницу проблем.
Шифрование и дешифрование документов
Открытый и закрытый ключ имеют определенную роль, когда шифрование и дешифрование документов. Открытый ключ можно рассматривать как открытый сейф. Когда корреспондент шифрует документ с помощью общедоступной ключ, этот документ помещается в сейф, сейф закрывается и Кодовый замок крутился несколько раз. Соответствующий закрытый ключ — это комбинация, которая может снова откройте сейф и заберите документ. Другими словами, только лицо, владеющее закрытым ключом может восстановить документ, зашифрованный с помощью связанного открытого ключа.
Процедура шифрования и дешифрования документов прямолинейно с этой ментальной моделью. Если вы хотите зашифровать сообщение для Алисы, вы зашифруете его. используя открытый ключ Алисы, и она расшифровывает его своим закрытым ключом. Если Алиса хочет отправить вам сообщение, она шифрует его, используя ваш открытый ключ, и вы расшифровываете его своим ключом.
Для шифрования документа опция —encrypt используется. У вас должны быть открытые ключи предполагаемых получателей. Программное обеспечение ожидает, что имя документа будет зашифровано в качестве входных данных или, если опущено при стандартном вводе.Зашифрованный результат помещается на стандартный вывод или как указано с помощью опция —output. Документ сжат для дополнительной безопасности в дополнение к шифрование.
alice% gpg --output doc.gpg --encrypt --recipient [email protected] doc |
Для расшифровки сообщения опция —decrypt используется. Вам нужен закрытый ключ, которым было зашифровано сообщение. Подобно процессу шифрования, документ для дешифрования ввод, и расшифрованный результат выводится.
blake% gpg --output doc --decrypt doc.gpg Вам понадобится кодовая фраза, чтобы разблокировать секретный ключ для пользователь: "Блейк (Палач) |
Документы также можно зашифровать без использования криптографии с открытым ключом. Вместо этого для шифрования документа используется только симметричный шифр. Ключ, используемый для управления симметричным шифром, является производным от парольной фразы. поставляется, когда документ зашифрован, и для хорошей безопасности он не должна быть той же парольной фразой, которую вы используете для защиты своего закрытого ключа. Симметричное шифрование полезно для защиты документов, когда пароль не нужно сообщать другим.Документ можно зашифровать симметричным шифром с помощью — симметричный вариант.
alice% gpg --output doc.gpg --symmetric doc Введите кодовую фразу: |
SubtleCrypto.decrypt () — Веб-API | MDN
decrypt () метод SubtleCrypto интерфейс расшифровывает некоторые зашифрованные данные. Он принимает в качестве аргументов ключ к
дешифровать, некоторые необязательные дополнительные параметры и данные для дешифрования (также известные как
«зашифрованный текст»).Он возвращает Promise , которое будет выполнено с
расшифрованные данные (также известные как «открытый текст»).
const result = crypto.subtle.decrypt (алгоритм, ключ, данные);
Параметры
-
алгоритм— это объект, определяющий используемый алгоритм и любые дополнительные параметры как требуется. Значения, указанные для дополнительных параметров, должны совпадать со значениями, переданными в соответствующий вызовencrypt (). -
ключ— этоCryptoKey, содержащий ключ, который будет используется для расшифровки. При использовании RSA-OAEP это свойствоprivateKeyобъектаCryptoKeyPair. -
data— этоBufferSource, содержащий данные для быть расшифрованным (также известный как зашифрованный текст).
Возвращаемое значение
Исключения
Обещание отклоняется при обнаружении следующих исключений:
- InvalidAccessError
Возникает, когда запрошенная операция недействительна для предоставленного ключа (например,грамм. неверный алгоритм шифрования или недопустимый ключ для указанного алгоритма шифрования *) *.
- OperationError
Возникает, когда операция завершилась неудачно по причине, зависящей от операции (например, алгоритм параметры недопустимого размера, или произошла ошибка при расшифровке зашифрованного текста).
Метод decrypt () поддерживает те же алгоритмы, что и метод шифрование () метод.
RSA-OAEP
Этот код расшифровывает зашифрованный текст с помощью RSA-OAEP.Смотрите полный код на GitHub.
function decryptMessage (privateKey, ciphertext) {
вернуть window.crypto.subtle.decrypt (
{
название: «РГА-ОАЭП»
},
privateKey,
зашифрованный текст
);
}
AES-CTR
Этот код расшифровывает зашифрованный текст с использованием AES в режиме CTR. Обратите внимание, что
Счетчик должен соответствовать значению, которое использовалось для шифрования. Смотрите полный код на GitHub.
function decryptMessage (ключ, зашифрованный текст) {
окно возврата.crypto.subtle.decrypt (
{
название: "AES-CTR",
прилавок,
длина: 64
},
ключ,
зашифрованный текст
);
}
AES-CBC
Этот код расшифровывает зашифрованный текст с использованием AES в режиме CBC. Обратите внимание, что iv должно соответствовать значению, которое использовалось для шифрования. Смотрите полный код на GitHub.
function decryptMessage (ключ, зашифрованный текст) {
вернуть window.crypto.subtle.decrypt (
{
название: "AES-CBC",
iv: iv
},
ключ,
зашифрованный текст
);
}
AES-GCM
Этот код расшифровывает зашифрованный текст с использованием AES в режиме GCM.Обратите внимание, что iv должно соответствовать значению, которое использовалось для шифрования. Смотрите полный код на GitHub.
function decryptMessage (ключ, зашифрованный текст) {
вернуть window.crypto.subtle.decrypt (
{
название: "AES-GCM",
iv: iv
},
ключ,
зашифрованный текст
);
}
Таблицы BCD загружаются только в браузере
Просмотр защищенных сообщений на iPhone или iPad
Новый интерфейс OME не требует загрузки отдельного приложения.Если ваша организация обновила до последних возможностей OME, мы рекомендуем использовать Outlook для iOS для беспрепятственного и безопасного чтения сообщений Microsoft 365. См. Как открыть сообщение, защищенное шифрованием Microsoft 365, чтобы узнать, как просматривать сообщения, защищенные Microsoft 365, в других почтовых приложениях.
Как читать, отвечать или пересылать защищенные сообщения из Microsoft 365 в приложении iOS Mail
Ваш ИТ-отдел должен разрешить «расшифровку на стороне службы» для приложения iOS Mail.
Примечание: Сообщения, защищенные Microsoft 365, можно читать в приложении iOS Mail только в том случае, если ваш администратор включил «расшифровку на стороне службы». Это означает, что Microsoft 365 расшифровывает сообщения, прежде чем они попадут в ваш почтовый ящик iOS.
Защищенные сообщения из вашей организации расшифровываются Microsoft 365 еще до того, как попадут в ваш почтовый ящик.
Откройте приложение «Почта» и коснитесь сообщения, чтобы просмотреть его.
Расшифрованное сообщение покажет совет по безопасности о конфиденциальности сообщения электронной почты:
Сообщения, которые не расшифровываются из-за настроек администратора, выглядят так:
Когда вы ответите на сообщение, Exchange Online определит, есть ли у вас на это права от вашей организации.
Если у вас есть разрешение, Microsoft 365 защищает сообщение обратно отправителю. Если вы этого не сделаете или сообщение было отправлено отправителем как «только для просмотра», вы получите отчет о недоставке.
Примечание. Приложение iOS Mail не может считывать разрешения из Exchange Online.Только после того, как вы попытаетесь ответить или переслать защищенное сообщение, Exchange Online сможет определить ваши разрешения.
15 августа 2018 г. мобильное приложение Office Message Encryption (OME) Viewer больше не будет доступно в магазине приложений iOS.Если у вас уже установлено приложение OME Viewer, вы можете продолжать его использовать.
Используйте приложение OME Viewer для просмотра защищенного сообщения
Выберите приложение электронной почты из вариантов ниже :
Использование OME Viewer с мобильным приложением Outlook для iOS
Откройте зашифрованное сообщение в Outlook для iOS.Когда вы откроете сообщение, вы увидите вложение под названием message.html . Коснитесь вложения message.html .
Во вложении сообщения нажмите стрелку в верхнем правом углу. Нажмите Открыть в… , а затем нажмите Копировать в OME Viewer .
Примечание: Для выполнения этого шага у вас должен быть установлен OME Viewer на вашем iPhone или iPad.
В OME Viewer коснитесь Использовать одноразовый пароль .
Примечание. Если вы просматриваете более старое сообщение, отправленное в августе или ранее, вы можете увидеть параметр «Войти».Просто продолжите описанные здесь шаги, выбрав Использовать одноразовый пароль .
Вы получите электронное письмо с кодом доступа, который вам нужен в Outlook для iOS. Электронное письмо будет отправлено на адрес электронной почты, на который было отправлено исходное зашифрованное сообщение.Откройте письмо и нажмите код доступа . Если будет предложено открыть в OME Viewer, коснитесь Открыть .
Совет: Если вы не видите письмо от Microsoft 365 Message Encryption, проверьте вкладку «Другое» в Outlook для iOS или ящик нежелательной почты.
Теперь вы сможете просматривать свое зашифрованное сообщение, загружать любые вложения или отвечать собственным зашифрованным сообщением.
Используйте OME Viewer со встроенным почтовым приложением iOS
Откройте зашифрованное сообщение в приложении iOS Mail. Когда вы откроете сообщение, вы увидите вложение под названием message.html .Коснитесь вложения message.html , чтобы открыть его.
Во вложении сообщения коснитесь верхней части экрана, чтобы отобразить панель действий. Теперь коснитесь стрелки в правом верхнем углу. Прокрутите вправо и выберите Копировать в OME Viewer .
Примечание: Для выполнения этого шага у вас должен быть установлен OME Viewer на вашем iPhone или iPad.
В OME Viewer коснитесь Использовать одноразовый пароль .
Примечание. Если вы просматриваете более старое сообщение, отправленное в августе или ранее, вы можете увидеть параметр «Войти».Просто продолжите описанные здесь шаги, выбрав Использовать одноразовый пароль .
Вы получите электронное письмо с кодом доступа, который вам нужен для вашего почтового приложения. Электронное письмо будет отправлено на адрес электронной почты, на который было отправлено исходное зашифрованное сообщение.Откройте письмо и нажмите код доступа . Если будет предложено открыть в OME Viewer, коснитесь Открыть .
Совет: Если вы не видите письмо от Microsoft 365 Message Encryption, проверьте папку со спамом.
Теперь вы сможете просматривать свое зашифрованное сообщение, загружать любые вложения или отвечать собственным зашифрованным сообщением.
Используйте OME Viewer с приложением Gmail на iOS
Откройте зашифрованное сообщение в приложении Gmail. Когда вы откроете сообщение, вы увидите вложение под названием message.html .Коснитесь вложения message.html , чтобы открыть его.
Во вложении сообщения коснитесь верхней части экрана, чтобы отобразить панель действий. Теперь коснитесь стрелки в правом верхнем углу. Прокрутите вправо и выберите Копировать в OME Viewer .
Примечание: Для выполнения этого шага у вас должен быть установлен OME Viewer на вашем iPhone или iPad.
В OME Viewer коснитесь Использовать одноразовый пароль .
Примечание. Если вы просматриваете более старое сообщение, отправленное в августе или ранее, вы можете увидеть параметр «Войти». Просто продолжите описанные здесь шаги, выбрав Использовать одноразовый пароль .
Вы получите электронное письмо с кодом доступа, который вам понадобится в приложении Gmail. Электронное письмо будет отправлено на адрес электронной почты, на который было отправлено исходное зашифрованное сообщение. Откройте письмо и нажмите код доступа . Если будет предложено открыть в OME Viewer, коснитесь Открыть .
Совет: Если вы не видите письмо от Microsoft 365 Message Encryption, проверьте папку со спамом или параметры фильтра.
Теперь вы сможете просматривать свое зашифрованное сообщение, загружать любые вложения или отвечать собственным зашифрованным сообщением.
Используйте OME Viewer с приложением Yahoo Mail на iOS
Откройте зашифрованное сообщение в приложении Yahoo Mail. Когда вы откроете сообщение, вы увидите вложение под названием message.html .Коснитесь вложения message.html , чтобы открыть его.
Во вложении сообщения коснитесь стрелки в правом верхнем углу. Нажмите Открыть в … , а затем нажмите Копировать в OME Viewer .
Примечание: Для выполнения этого шага у вас должен быть установлен OME Viewer на вашем iPhone или iPad.
В OME Viewer коснитесь Использовать одноразовый пароль .
Примечание. Если вы просматриваете более старое сообщение, отправленное в августе или ранее, вы можете увидеть параметр «Войти». Просто продолжите описанные здесь шаги, выбрав Использовать одноразовый пароль .
Вы получите электронное письмо с кодом доступа, который вам нужен в приложении Yahoo Mail. Электронное письмо будет отправлено на адрес электронной почты, на который было отправлено исходное зашифрованное сообщение. Откройте письмо и нажмите код доступа . Если будет предложено открыть в OME Viewer, коснитесь Открыть .
Совет: Если вы не видите письмо от Microsoft 365 Message Encryption, проверьте папку со спамом или параметры фильтра.
Теперь вы сможете просматривать свое зашифрованное сообщение, загружать любые вложения или отвечать собственным зашифрованным сообщением.
Используйте OME Viewer с приложением электронной почты на iOS
Откройте зашифрованное сообщение из почтового приложения на вашем iPhone или iPad. Когда вы откроете сообщение, вы увидите вложение под названием сообщение.html . Коснитесь вложения message.html , чтобы открыть его.
Выберите Копировать в OME Viewer .
Примечание: Для выполнения этого шага у вас должен быть установлен OME Viewer на вашем iPhone или iPad.
В OME Viewer коснитесь Использовать одноразовый пароль .
Примечание. Если вы просматриваете более старое сообщение, отправленное в августе или ранее, вы можете увидеть параметр «Войти». Просто продолжите описанные здесь шаги, выбрав Использовать одноразовый пароль .
Вы получите электронное письмо с кодом доступа. Электронное письмо будет отправлено на адрес электронной почты, на который было отправлено исходное зашифрованное сообщение.Откройте письмо и нажмите код доступа . Если будет предложено открыть в OME Viewer, коснитесь Открыть .
Совет: Если вы не видите письмо от Microsoft 365 Message Encryption, проверьте папку со спамом или параметры фильтра.
Теперь вы сможете просматривать свое зашифрованное сообщение, загружать любые вложения или отвечать собственным зашифрованным сообщением.
Делайте больше с помощью OME Viewer
Ответ на зашифрованное сообщение
Открыв зашифрованное сообщение в OME Viewer, коснитесь значка со стрелкой ответа .
Нажмите Ответить или Ответить всем . Вы также можете пересылать сообщение.
Введите свой ответ и нажмите Отправить .
Ваше ответное сообщение зашифровано, и вам будет отправлена зашифрованная копия вашего ответа.
Посмотреть приложение
Открыв зашифрованное сообщение в OME Viewer, нажмите на вложение.
Нажмите Предварительный просмотр вложения , чтобы увидеть вложение в OME Viewer.Вы также можете выбрать Открыть вложение в другом приложении.
Устранение неполадок в программе просмотра OME
Нужна помощь в получении доступа к зашифрованному сообщению? Попробуйте эти советы ниже:
Если вы застряли на экране загрузки или ничего не загрузилось, выйдите из приложения и повторите шаги еще раз.
Если вы не видите письмо с паролем от Microsoft 365 Message Encryption в своем почтовом ящике, проверьте папку со спамом или параметры фильтра.
Если ваш пароль больше не действителен, потому что прошло 15 минут или более, повторите шаги, указанные выше, еще раз, чтобы запросить новый пароль.
Если вы нажали пароль, но ничего не загружено, вернитесь к сообщению с паролем и коснитесь его еще раз.
Почему мое зашифрованное электронное сообщение выглядит иначе, чем на скриншотах на этой странице? Организации, использующие шифрование сообщений Office 365, могут настраивать свои сообщения для своих получателей.Хотя электронное письмо может выглядеть по-разному в зависимости от бренда организации, общие действия будут такими же.
Как в хранилище параметров AWS Systems Manager используется AWS KMS
С помощью хранилища параметров AWS Systems Manager можно создать безопасную строку параметры, которые представляют собой параметры, которые имеют имя параметра в виде открытого текста и зашифрованный значение параметра.Хранилище параметров использует AWS KMS для шифрования и дешифрования параметра. значения защищенной строки параметры.
С помощью Parameter Store вы можете создавать, хранить и управлять данными как параметрами со значениями. Вы можете создать параметр в хранилище параметров и использовать его в нескольких приложениях и службах в соответствии с политиками и разрешениями что ты дизайн.Когда вам нужно изменить значение параметра, вы меняете один экземпляр, а не чем управление подверженные ошибкам изменения в многочисленных источниках. Хранилище параметров поддерживает иерархическую структуру для имена параметров, чтобы вы могли квалифицировать параметр для конкретных целей.
Для управления конфиденциальными данными вы можете создать защищенные строковые параметры.Магазин параметров использует ключи AWS KMS для шифрования значений параметров защищенных строковых параметров, когда вы создаете или измените их. Он также использует ключи KMS для расшифровки значений параметров при доступе к их. Вы можете использовать управляемый ключ AWS, который Parameter Store создает для вашего учетной записи или укажите свой собственный управляемый клиентом ключ.
Parameter Store поддерживает два уровня защищенных строковых параметров: стандартный и расширенный . Стандартные параметры, которые не может превышать 4096 байт, шифруются и дешифруются непосредственно с помощью ключа KMS, который вы указываете. Для шифрования и дешифрования расширенных параметров безопасной строки в хранилище параметров используется конверт. шифрование с AWS Encryption SDK.Вы можете преобразовать стандартную защищенную строку параметр в расширенный параметр, но вы не можете преобразовать расширенный параметр в стандарт один. Для получения дополнительной информации о разнице между стандартным и расширенным безопасным нить параметры см. в разделе «О Системном Менеджере» Расширенные параметры в Руководстве пользователя AWS Systems Manager.
Защита стандартных параметров безопасной строки
Parameter Store не выполняет никаких криптографических операций. Вместо этого он полагается на AWS KMS в зашифровать и расшифровать безопасные строковые значения параметров. Когда вы создаете или изменяете стандарт безопасная строка значение параметра, хранилище параметров вызывает операцию шифрования AWS KMS.Эта операция использует симметричный ключ KMS непосредственно для шифрования. значение параметра вместо использования ключа KMS для генерации данных ключ.
Вы можете выбрать ключ KMS, который хранилище параметров использует для шифрования значения параметра.
Если вы этого не сделаете
указать ключ KMS, в хранилище параметров используется управляемый ключ AWS, который System Manager автоматически
создает в вашем
учетная запись.Этот ключ KMS имеет псевдоним aws / ssm .
Чтобы просмотреть ключ KMS aws / ssm по умолчанию для вашей учетной записи, используйте операцию DescribeKey в API AWS KMS. В
В следующем примере используется команда describe-key в интерфейсе командной строки AWS (AWS CLI) с aws / ssm псевдоним.
aws kms describe-key --key-id псевдоним / aws / ssm Чтобы создать стандартный защищенный строковый параметр, используйте операцию PutParameter в API System Manager. Пропускать
параметр Tier или укажите значение Standard , которое является
дефолт. Включите параметр Тип со значением SecureString .К
укажите ключ KMS, используйте параметр KeyId . По умолчанию используется управляемый AWS ключ для вашей учетной записи, aws / ssm .
Parameter Store вызывает операцию AWS KMS Encrypt с ключом KMS и открытым текстом.
значение параметра. AWS KMS возвращает зашифрованное значение параметра, которое хранилище параметров
магазины с
имя параметра.
В следующем примере используется команда put-parameter в Systems Manager и ее параметр --type в интерфейсе командной строки AWS для создания
защищенный строковый параметр. Поскольку команда опускает необязательные --tier и --key-id parameters, Parameter Store создает стандартный защищенный строковый параметр и шифрует
это под управляемым ключом AWS
aws ssm put-параметр --name MyParameter --value "secret_value" --type SecureString В следующем аналогичном примере параметр --key-id используется для указания ключа, управляемого клиентом.В примере используется идентификатор ключа KMS для идентификации
Ключ KMS, но вы можете использовать любой действительный идентификатор ключа KMS. Поскольку в команде отсутствует Уровень параметр ( --tier ), хранилище параметров создает стандартный защищенный строковый параметр, а не
продвинутый.
aws ssm put-параметр --name param1 --value "secret" --type SecureString --key-id 1234abcd-12ab-34cd-56ef-1234567890ab Когда вы получаете защищенный строковый параметр из хранилища параметров, его значение зашифровывается.Чтобы получить параметр, используйте GetParameter операции в Systems Manager API.
В следующем примере используется команда System Manager get-parameter в интерфейсе командной строки AWS для получения параметра MyParameter из
Сохранение параметров без расшифровки его значения.
$ aws ssm get-parameter --name MyParameter
{
«Параметр»: {
«Тип»: «SecureString»,
"Имя": "MyParameter",
"Значение": "AQECAHgnOkMROh5LaLXkA4j0 + vYi6tmM17Lg / 9E464VRo68cvwAAAG8wbQYJKoZIhvcNAQcGoGAwXgIBADBZBgkqhkiG9w0BBwEwHgYJYZZIAWUDBAEuMBEEDImYOw44gna0Jm00hAIBEIAsjgr7mum1EnnXzE3xM8bGle0oKYcfVCHtBkfjIeZGTgL6Hg0fSDnpMHdcSXY ="
}
} Чтобы расшифровать значение параметра перед его возвратом, установите WithDecryption параметр GetParameter от до true .Когда вы используете WithDecryption , хранилище параметров вызывает операцию AWS KMS Decrypt от вашего имени для расшифровки
значение параметра. В результате запрос GetParameter возвращает параметр
со значением параметра в виде обычного текста, как показано в следующем примере.
$ aws ssm get-parameter --name MyParameter --with-decryption
{
«Параметр»: {
«Тип»: «SecureString»,
"Имя": "MyParameter",
«Значение»: «секретное_значение»
}
} Следующий рабочий процесс показывает, как хранилище параметров использует ключ KMS для шифрования и дешифрования. а стандартный защищенный строковый параметр.
Зашифровать стандартный параметр
Когда вы используете
PutParameterдля создания защищенного строкового параметра, Parameter Store отправляет запросEncryptв AWS KMS.Этот запрос включает открытый текст значение параметра, выбранный вами ключ KMS и контекст шифрования хранилища параметров. В течение передача в AWS KMS, значение открытого текста в параметре защищенной строки защищено к Безопасность транспортного уровня (TLS).AWS KMS шифрует значение параметра с помощью указанного ключа KMS и контекста шифрования.Это возвращает зашифрованный текст в хранилище параметров, в котором хранится имя параметра и его зашифрованный ценить.
Расшифровать стандартные параметры
Когда вы включаете параметр
WithDecryptionвЗапрос GetParameter, хранилище параметров отправляет запросDecryptна AWS KMS с зашифрованным значением параметра защищенной строки и контекстом шифрования хранилища параметров.AWS KMS использует тот же ключ KMS и предоставленный контекст шифрования для расшифровки зашифрованных ценить. Он возвращает значение параметра в виде открытого (дешифрованного) текста в хранилище параметров. В течение при передаче данные в виде открытого текста защищены TLS.
Parameter Store возвращает вам значение параметра в виде открытого текста в
GetParameterответ.
Защита расширенной безопасной строки параметры
Когда вы используете PutParameter для создания расширенного защищенного строкового параметра, Parameter Store
использует конверт
шифрование с помощью AWS Encryption SDK и симметричного ключа AWS KMS для защиты
значение параметра.Каждое значение расширенного параметра зашифровано уникальным ключом данных,
и
ключ данных зашифрован с помощью ключа KMS. Вы можете использовать управляемый ключ AWS для учетной записи ( aws / ssm ) или любой другой
ключ, управляемый клиентом.
AWS Encryption SDK — это клиентская версия с открытым исходным кодом. библиотека, которая поможет вам зашифровать и расшифровать данные с использованием отраслевых стандартов и лучших практики.Он поддерживается на нескольких платформах и на нескольких языках программирования, включая интерфейс командной строки. Вы можете просмотреть исходный код и внести свой вклад в это разработка в GitHub.
Для каждого значения защищенного строкового параметра хранилище параметров вызывает AWS Encryption SDK. зашифровать значение параметра с использованием уникального ключа данных, который генерирует AWS KMS (GenerateDataKey).SDK AWS Encryption возвращает для сохранения параметров зашифрованного сообщения который включает зашифрованное значение параметра и зашифрованную копию уникальных данных ключ. Хранилище параметров сохраняет все зашифрованное сообщение в параметре защищенной строки. ценить. Тогда, когда ты получить расширенное значение параметра защищенной строки, в хранилище параметров используется шифрование AWS. SDK для расшифровки значение параметра.Для этого требуется вызов AWS KMS для расшифровки зашифрованного ключа данных.
Чтобы создать расширенный защищенный строковый параметр, используйте операцию PutParameter в API System Manager. Установленный
значение параметра Tier на Advanced . Включите Тип параметр со значением SecureString .Чтобы указать ключ KMS, используйте KeyId параметр. По умолчанию используется управляемый ключ AWS для вашей учетной записи, АБС / ССМ .
aws ssm put-параметр --name MyParameter --value "secret_value" --type SecureString --tier Advanced В следующем аналогичном примере параметр --key-id используется для указания ключа, управляемого клиентом.В примере используется имя ресурса Amazon.
(ARN) ключа KMS, но вы можете использовать любой действительный идентификатор ключа KMS.
aws ssm put-параметр --name MyParameter --value "secret_value" --type SecureString --tier Advanced --key-id arn: aws: kms: us-west-2: 111122223333: key / 1234abcd-12ab- 34cd-56ef-1234567890ab Когда вы получаете защищенный строковый параметр из хранилища параметров, его значение является зашифрованным. сообщение, что вернулся SDK шифрования AWS.Чтобы получить параметр, используйте операцию GetParameter в диспетчере систем. API.
В следующем примере используется операция System Manager GetParameter для получения MyParameter параметр из хранилища параметров без расшифровки его значения.
$ aws ssm get-parameter --name MyParameter
{
«Параметр»: {
«Тип»: «SecureString»,
"Имя": "MyParameter",
"Значение": "AQECAHgnOkMROh5LaLXkA4j0 + vYi6tmM17Lg / 9E464VRo68cvwAAAG8wbQYJKoZIhvcNAQcGoGAwXgIBADBZBgkqhkiG9w0BBwEwHgYJYZZIAWUDBAEuMBEEDImYOw44gna0Jm00hAIBEIAsjgr7mum1EnnXzE3xM8bGle0oKYcfVCHtBkfjIeZGTgL6Hg0fSDnpMHdcSXY ="
}
} Чтобы расшифровать значение параметра перед его возвратом, установите WithDecryption параметр GetParameter от до true .Когда вы используете WithDecryption , хранилище параметров вызывает операцию AWS KMS Decrypt от вашего имени для расшифровки
значение параметра. В результате запрос GetParameter возвращает параметр
со значением параметра в виде обычного текста, как показано в следующем примере.
$ aws ssm get-parameter --name MyParameter --with-decryption
{
«Параметр»: {
«Тип»: «SecureString»,
"Имя": "MyParameter",
«Значение»: «секретное_значение»
}
} Вы не можете преобразовать расширенный параметр защищенной строки в стандартный, но вы
может конвертировать
от стандартной защищенной строки до расширенной.Чтобы преобразовать стандартный защищенный строковый параметр
для
расширенная безопасная строка, используйте операцию PutParameter с Перезаписать параметр . Тип должен быть SecureString и
значение Tier должно быть Advanced . Параметр KeyId ,
который идентифицирует управляемый клиентом ключ, является необязательным.Если вы его опустите, Parameter Store
использует управляемый ключ AWS для учетной записи. Вы можете указать любой ключ KMS, который
имеет разрешение на использование,
даже если вы использовали другой ключ KMS для шифрования стандартного параметра.
Когда вы используете параметр Overwrite , Parameter Store использует AWS Encryption SDK для
зашифровать значение параметра.Затем он сохраняет новое зашифрованное сообщение в параметре
Магазин.
$ aws ssm put-parameter --name myStdParameter --value "secret_value" --type SecureString --tier Advanced --key-id 1234abcd-12ab-34cd-56ef-1234567890ab --overwrite Следующий рабочий процесс показывает, как хранилище параметров использует ключ KMS для шифрования и дешифрования. ан расширенный безопасный строковый параметр.
Зашифровать расширенный параметр
Когда вы используете
PutParameterдля создания расширенного защищенного строкового параметра, Parameter Store использует AWS Encryption SDK и AWS KMS для шифрования значения параметра.Вызовы хранилища параметров SDK AWS Encryption со значением параметра, указанным вами ключом KMS и в Шифрование хранилища параметров контекст.AWS Encryption SDK отправляет запрос GenerateDataKey в AWS KMS с идентификатором ключа KMS, который вы и контекст шифрования хранилища параметров.AWS KMS возвращает две копии уникальный ключ данных: один в виде открытого текста и один зашифрованный с помощью ключа KMS. (Контекст шифрования является используется при шифровании ключа данных.)
SDK AWS Encryption использует ключ данных в виде открытого текста для шифрования значения параметра.Это возвращает зашифрованный сообщение, которое включает зашифрованное значение параметра, ключ зашифрованных данных и другие данные, включая контекст шифрования хранилища параметров.
Parameter Store сохраняет зашифрованное сообщение как значение параметра.
Расшифровать расширенный параметр
Вы можете включить параметр
WithDecryptionвGetParameterзапрос на получение расширенного защищенного строкового параметра.Когда вы это сделаете, Хранилище параметров передает зашифрованный сообщение из значения параметра в метод дешифрования AWS Encryption SDK.SDK AWS Encryption вызывает операцию AWS KMS Decrypt.Он передает зашифрованный ключ данных и хранилище параметров. контекст шифрования из зашифрованного сообщения.
AWS KMS использует ключ KMS и контекст шифрования хранилища параметров для расшифровки зашифрованные данные ключ.Затем он возвращает ключ данных в виде открытого текста (расшифрованный) в AWS Encryption SDK.
SDK AWS Encryption использует ключ данных в виде открытого текста для расшифровки значения параметра. Это возвращает значение параметра в виде открытого текста в хранилище параметров.
Parameter Store проверяет контекст шифрования и возвращает параметр в виде открытого текста. ценить вам в ответ
GetParameter.
Установка разрешений на шифрование и дешифрование значения параметров
Чтобы зашифровать стандартное значение параметра защищенной строки, пользователю требуется км / с: Encrypt разрешение.Чтобы зашифровать значение расширенного безопасного строкового параметра, пользователю необходимо: км: разрешение GenerateDataKey . Чтобы расшифровать любой тип защищенного строкового параметра
значение, пользователю нужно км: расшифровать разрешение .
Вы можете использовать политики IAM, чтобы разрешить или запретить пользователю вызывать систему.
Менеджер PutParameter и GetParameter операций.
Если вы используете ключи, управляемые клиентом, для шифрования значений параметров защищенной строки,
вы можете
использовать политики IAM и политики ключей для управления разрешениями на шифрование и дешифрование. Тем не мение,
ты
не удается установить политики управления доступом для ключа KMS aws / ssm по умолчанию.Для
Подробную информацию об управлении доступом к управляемым клиентом ключам см. в разделе Аутентификация и контроль доступа для AWS KMS.
В следующем примере показана политика IAM, разработанная для стандартных защищенных строковых параметров.
Это
позволяет пользователю вызывать операцию System Manager PutParameter для всех параметров в Финансовые параметры путь.Политика также позволяет пользователю вызывать AWS KMS. Зашифруйте операцию на примере ключа, управляемого клиентом.
{
«Версия»: «2012-10-17»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Действие": [
"ssm: PutParameter"
],
"Ресурс": "arn: aws: ssm: us-west-2: 111122223333: параметр / FinancialParameters / *"
},
{
«Эффект»: «Разрешить»,
"Действие": [
«кмс: шифрование»
],
«Ресурс»: «arn: aws: kms: us-west-2: 111122223333: key / 1234abcd-12ab-34cd-56ef-1234567890ab»
}
]
} В следующем примере показана политика IAM, разработанная для расширенных параметров защищенной строки.Это позволяет пользователю вызывать операцию System Manager PutParameter для всех параметров в
путь ReservedParameters . Политика также позволяет пользователю вызывать AWS KMS. GenerateDataKey операция на примере ключа, управляемого клиентом.
{
«Версия»: «2012-10-17»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Действие": [
"ssm: PutParameter"
],
"Ресурс": "arn: aws: ssm: us-west-2: 111122223333: параметр / ReservedParameters / *"
},
{
«Эффект»: «Разрешить»,
"Действие": [
«кмс: GenerateDataKey»
],
«Ресурс»: «arn: aws: kms: us-west-2: 111122223333: key / 1234abcd-12ab-34cd-56ef-1234567890ab»
}
]
} В последнем примере также показана политика IAM, которую можно использовать для стандартных или расширенных
защищенные строковые параметры.Это позволяет пользователю вызывать Системный менеджер GetParameter операции (и связанные операции) со всеми параметрами в пути ITParameters .
Политика также позволяет пользователю вызывать операцию AWS KMS Decrypt на примере.
ключ, управляемый клиентом.
{
«Версия»: «2012-10-17»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Действие": [
"ssm: GetParameter *"
],
"Ресурс": "arn: aws: ssm: us-west-2: 111122223333: параметр / ITParameters / *"
},
{
«Эффект»: «Разрешить»,
"Действие": [
«кмс: расшифровать»
],
«Ресурс»: «arn: aws: kms: us-west-2: 111122223333: key / 1234abcd-12ab-34cd-56ef-1234567890ab»
}
]
} Контекст шифрования хранилища параметров
Контекст шифрования — это набор пар ключ-значение, которые содержат произвольные несекретные данные.Когда вы включаете контекст шифрования в запрос к шифровать данные, AWS KMS криптографически связывает контекст шифрования с зашифрованными данные. К расшифровать данные, вы должны передать в том же контексте шифрования.
Вы также можете использовать контекст шифрования для идентификации криптографической операции в аудите. записи и журналы.Контекст шифрования отображается в виде открытого текста в журналах, например журналах AWS CloudTrail.
AWS Encryption SDK также принимает контекст шифрования, хотя обрабатывает его по-другому. Parameter Store предоставляет контекст шифрования методу шифрования. AWS SDK шифрования криптографически привязывает контекст шифрования к зашифрованным данным.Он также включает в контекст шифрования в виде обычного текста в заголовке зашифрованного сообщения, которое он возвращает. Однако, в отличие от AWS KMS, методы дешифрования AWS Encryption SDK не требуют контекст шифрования как Вход. Вместо этого при расшифровке данных AWS Encryption SDK получает шифрование. контекст из зашифрованное сообщение.Хранилище параметров проверяет, что контекст шифрования включает ценить это ожидает, прежде чем вернуть вам значение параметра открытого текста.
Parameter Store использует следующий контекст шифрования в своих криптографических операциях:
Формат контекста шифрования следующий:
"PARAMETER_ARN": "arn: aws: ssm: : : parameter / " Например, Parameter Store включает этот контекст шифрования в вызовы шифрования.
и расшифровать MyParameter параметр в примере учетной записи AWS и региона.
"PARAMETER_ARN": "arn: aws: ssm: us-west-2: 111122223333: параметр / MyParameter" Если параметр находится в иерархическом пути хранилища параметров, путь и имя
включен в
контекст шифрования. Например, этот контекст шифрования используется при шифровании и
расшифровка параметра MyParameter в пути / ReadableParameters в примере аккаунт AWS и регион.
«PARAMETER_ARN»: «arn: aws: ssm: us-west-2: 111122223333: параметр / ReadableParameters / MyParameter» Вы можете расшифровать зашифрованное значение параметра защищенной строки, вызвав AWS KMS Расшифровать операцию с правильным контекстом шифрования и параметром encrypted
значение, которое возвращает операция System Manager GetParameter .Однако мы рекомендуем вам
расшифровать значения параметров Parameter Store с помощью операции GetParameter с Параметр WithDecryption .
Вы также можете включить контекст шифрования в политику IAM. Например, вы можете разрешить пользователю расшифровывать только одно конкретное значение параметра или набор параметров ценности.
Следующий пример заявления политики IAM позволяет пользователю получить значение MyParameter и расшифровать его значение с помощью указанного ключа KMS. тем не мение
разрешения применяются только тогда, когда контекст шифрования соответствует указанной строке. Эти
разрешения не применяются к любому другому параметру или ключу KMS, а вызов GetParameter завершается ошибкой, если контекст шифрования не соответствует строке.
Перед тем, как использовать такой политический оператор, замените примеры ARN на допустимые. ценности.
{
«Версия»: «2012-10-17»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Действие": [
"ssm: GetParameter *"
],
«Ресурс»: « arn: aws: ssm: us-west-2: 111122223333: параметр / MyParameter »,
},
{
«Эффект»: «Разрешить»,
"Действие": [
«кмс: расшифровать»
],
«Ресурс»: « arn: aws: kms: us-west-2: 111122223333: key / 1234abcd-12ab-34cd-56ef-1234567890ab »,
"Состояние": {
"StringEquals": {
"kms: EncryptionContext: PARAMETER_ARN": " arn: aws: ssm: us-west-2: 111122223333: параметр / MyParameter "
}
}
}
]
} Устранение основных проблем KMS в хранилище параметров
Для выполнения любой операции с защищенным строковым параметром хранилище параметров должно иметь возможность использовать AWS KMS KMS-ключ, который вы указываете для предполагаемой операции.Большая часть хранилища параметров сбои, связанные с Ключи KMS вызваны следующими проблемами:
Учетные данные, которые использует приложение, не имеют разрешения на выполнение указанное действие с ключом KMS.
Чтобы исправить эту ошибку, запустите приложение с другими учетными данными или измените IAM. или ключевая политика, препятствующая выполнению операции. Для получения помощи по AWS KMS IAM и ключу политики, см. Аутентификация и контроль доступа для AWS KMS.
Ключ KMS не найден.
Обычно это происходит при использовании неверного идентификатора для ключа KMS. Найдите правильные идентификаторы для ключа KMS и попробуйте команду снова.
Ключ KMS не включен.Когда это происходит, Parameter Store возвращает
InvalidKeyIdисключение с подробным сообщением об ошибке от AWS KMS. Если состояние ключа KMS —Отключено, включите. Если этоОжидает импорта, завершите импорт процедура. Если состояние ключа —Pending Deletion, отмените удаление ключа или используйте другой ключ KMS.Чтобы узнать состояние ключа KMS в AWS KMS консоли на странице Ключи, управляемые клиентом или Ключи, управляемые AWS , см. столбец Состояние. Чтобы использовать AWS KMS API для определения статуса ключа KMS, используйте операцию DescribeKey.
DECRYPT — Snowflake Documentation
Эта строка определяет метод, используемый для шифрования / дешифрования данных.Эта строка содержит подполя:
<алгоритм> - <режим> [/ pad:]
Алгоритм в настоящее время ограничен:
'AES': при передаче парольной фразы (например, для ШИФРОВАНИЯ) функция использует шифрование AES-256 (256 бит). Когда ключ передается (например, в ENCRYPT_RAW), функция использует 128, 192 или 256-битное шифрование, в зависимости от ключа длина.
Алгоритм нечувствителен к регистру.
Режим указывает, какой режим блочного шифрования следует использовать для шифрования сообщений.
В следующей таблице показано, какие режимы поддерживаются и какие из этих режимов поддерживают заполнение:
Режим | Набивка | Описание |
|---|---|---|
| Есть | Зашифровать каждый блок индивидуально с помощью ключа.Этот режим обычно не рекомендуется и включен только для совместимости с внешними реализациями. |
| Есть | Зашифрованный блок подвергается операции XOR с предыдущим блоком. |
| № | Galois / Counter Mode — это высокопроизводительный режим шифрования с поддержкой AEAD. AEAD дополнительно гарантирует подлинность и конфиденциальность зашифрованных данных путем создания тега AEAD.Кроме того, AEAD поддерживает AAD (дополнительные аутентифицированные данные). |
| № | Режим счетчика. |
| № | Обратная связь по выходу. Зашифрованный текст подвергается операции XOR с открытым текстом блока. |
| № | Шифр обратной связи представляет собой комбинацию OFB и CBC. |
Режим нечувствителен к регистру.
Заполнение определяет, как дополнять сообщения, длина которых не кратна размеру блока. Заполнение
применимо только для режимов ECB и CBC; заполнение игнорируется для других режимов. Возможные значения для заполнения:
Заполнение нечувствительно к регистру.
Настройка по умолчанию: 'AES-GCM' .
Если режим не указан, используется GCM.



 Используйте свойство CSS
Используйте свойство CSS