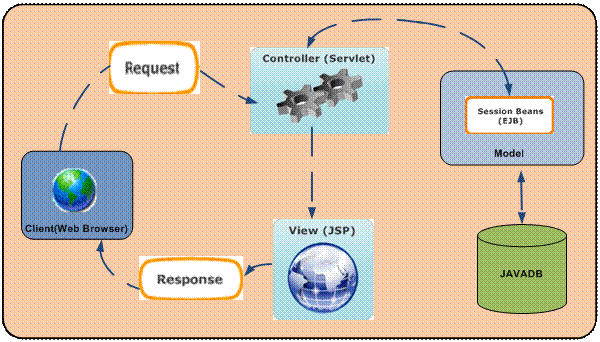
Методы GET и POST. Использование и отличия
HTTP методы GET и POST используются для отправки данных на сервер.
Чаще всего методы используются в HTML формах, гиперссылках и AJAX запросах.
POST и GET запросы можно отправить на сервер с помощью любого программного обеспечения, работающего с протоколом HTTP.
Обработка запросов может отличаться в зависимости от типа сервера.
Большинство действующих сайтов работают с языком программирования PHP. В этом случае передаваемые данные попадают в суперглобальные массивы $_GET и $_POST.
Массивы $_GET и $_POST являются ассоциативными. Таким образом, переданный на сервер параметр с именем «user_name», будет доступен как $_GET[‘user_name’] или $_POST[‘user_name’] в зависимости от используемого метода.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса
 Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.Страница, созданная методом GET, может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST, напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального
Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
В каких случаях использовать POST и когда нужно использовать GET
В таблице ниже показаны распространенные варианты использования HTTP запросов с объяснением в чем разница между GET и POST запросами в конкретной ситуации.
| Ситуация | GET | POST |
|---|---|---|
| Фильтр товаров |
Пользователь получит страницу с подходящими ему товарами, сможет сохранить ее в закладки, переслать ссылку на страницу с параметрами другим и вернуться к странице позже без повторного заполнения формы фильтра. |
Для повторного посещения страницы пользователь должен будет повторно заполнить форму фильтра, страницей с параметрами нельзя будет поделиться, сохранить в закладки и вернуться к странице позже без повторного заполнения формы фильтра. |
| Форма авторизации |
Отсутствует защита конфиденциальной информации. Введенный пароль будет виден в адресной строке браузера, будет сохранен в истории посещенных сайтов. |
Хотя данные могут передаваться в незашифрованном виде, увидеть их можно только через инструменты разработчика или с помощью другого специального программного обеспечения. |
|
Онлайн заявка Оформления заказа Форма обратной |

|
Повторное обращение по конечной ссылке не приведет к повторной обработке запроса с введенными ранее параметрами. |
| Через гиперссылку |
Переход по гиперссылке с параметрами равнозначен отправке запроса через HTML форму. |
Нет технической возможности поместить POST запрос в гиперссылку. |
| AJAX запросы | Используются оба метода. Выбор зависит от контекста. Принципы выбора метода такие же, как и для HTML форм. | |
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных | Данные видны всем в адресной строке браузера, истории браузера и т. |
Данные можно увидеть только с помощью инструментов разработчика, расширений браузера, специализированных программ. |
| Длина запроса |
Не более 2048 символов |
Не ограничена Примечание: ограничения могут быть установлены сервером. |
| Сохранение в закладки |
Страница с параметрами может быть добавлена в закладки |
Страница с параметрами не может быть добавлена в закладки. |
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded |
application/x-www-form-urlencoded multipart/form-data text/plain |
| Использование в гиперссылках <a> | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Пример использования GET запроса

HTML код формы, генерирующей GET запрос:
<form method="GET" name="filter" action="http://example.com/catalog/">
<p>Диагональ экрана</p>
<label><input type="radio" name="screen" value="4" checked> 4</label><br>
<label><input type="radio" name="screen" value="4.5"> 4.5</label><br>
<label><input type="radio" name="screen" value="5"> 5</label>
<p>Цвет</p>
<label><input type="checkbox" name="color_black" checked> Черный</label><br>
<label><input type="checkbox" name="color_white" checked> Белый</label><br>
<label><input type="checkbox" name="color_golden"> Золотой</label><br>
<input type="submit" value="Применить фильтр">
</form>После отправки формы браузер переведет пользователя по ссылке:
http://example.com/catalog/?screen=4&color_black=on&color_white=on
Ссылка содержит URL документа, отвечающего за обработку и блок параметров. Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Переход по ссылке, приведенной выше, будет равнозначен отправке формы с указанными параметрами.
Пример использования POST запроса
В примере показана простая HTML форма авторизации.
HTML код формы, генерирующей POST запрос:
<form method="POST" name="authorization" action="http://example.com/profile.php">
Логин: <input type="text" name="username"><br>
Пароль: <input type="password" name="user_password"><br>
<input type="submit" value="Войти">
</form>После отправки формы браузер переведет пользователя по ссылке:
http://example.com/profile.php
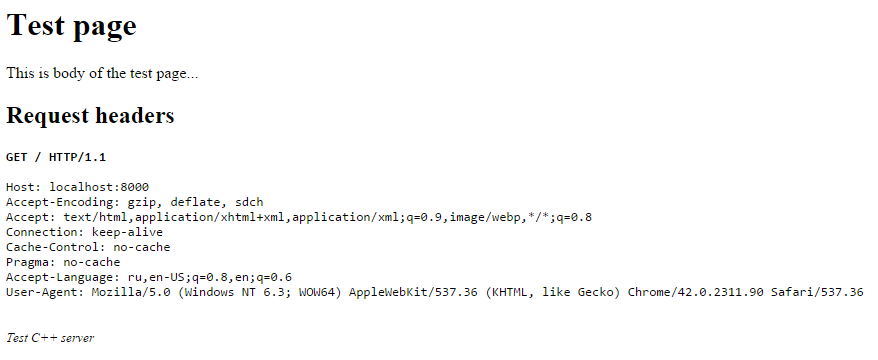
Для того, чтобы увидеть переданные параметры, воспользуемся инструментами разработчика.
Запрос состоит из области заголовков и тела запроса.
В заголовках указана служебная информация: URL обработчика, тип кодирования, параметры браузера и т. д.
д.
В теле запроса содержатся передаваемые параметры. Формат тела запроса может отличаться в зависимости от выбранного типа кодирования.
Какая разница между POST и GET
Вы здесь: Главная — PHP — PHP Основы — Какая разница между POST и GET
Очень давно хотел написать статью, в которой рассказать о разнице между методом POST и методом GET, но всё как-то появлялись другие темы, и переключался на них. И вот, наконец-то, пришло время осветить эту тему, так как зачастую люди просто не знают, какая разница между POST и GET.
Чтобы более наглядно отобразить разницу между POST и GET, привожу таблицу, в которой видно, по каким характеристикам они различаются.
| Характеристика | POST | GET |
| Способ передачи | Стандартный поток | Передача вместе с адресом |
| Максимальный объём | 8 КБ | 255 символов |
| Кэширование | Нет | Да |
На основании этой характеристики можно делать вывод, когда нужно использовать POST, а когда GET. Например, если пользователь хочет сохранить сгенерированную страницу в закладки. То генерация должна происходить путём GET-запроса, иначе добавить страницу в закладки не получится. Другой пример: при передаче логина и пароля нельзя ставить метод GET, так как он основан на передаче данных через адресную строку. Иначе после нажатия кнопки «Submit«, в адресной строке появится что-то наподобии этого: «http://mysite.ru/login.php?log=User&pass=123456«, — и пароль может увидеть, кто угодно, чего, разумеется, допускать нельзя. Поэтому здесь надо использовать метод POST.
Например, если пользователь хочет сохранить сгенерированную страницу в закладки. То генерация должна происходить путём GET-запроса, иначе добавить страницу в закладки не получится. Другой пример: при передаче логина и пароля нельзя ставить метод GET, так как он основан на передаче данных через адресную строку. Иначе после нажатия кнопки «Submit«, в адресной строке появится что-то наподобии этого: «http://mysite.ru/login.php?log=User&pass=123456«, — и пароль может увидеть, кто угодно, чего, разумеется, допускать нельзя. Поэтому здесь надо использовать метод POST.
Также не забывайте, что размер данных, которые можно передать методом POST, на порядок больше, чем при передаче методом GET. В общем, анализируйте эту таблицу и делайте вывод: каким методом передачи данных нужно пользоваться в конкретном случае. От себя добавлю, что в 80% случаев надо использовать POST, но и не забывайте, что это далеко не 100%.
- Создано 10.03.2011 23:20:12
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Методы HTTP запроса
HTTP определяет множество методов запроса, которые указывают, какое желаемое действие выполнится для данного ресурса. Несмотря на то, что их названия могут быть существительными, эти методы запроса иногда называются HTTP глаголами.
CRUD — (англ. create read update delete — «Создание чтение обновление удаление») сокращённое именование 4 базовых функций при работе с персистентными хранилищами данных — создание, чтение, редактирование и удаление.
| Операция | Операция в HTTP |
| Создание (Create) | POST |
| Чтение (Read) | GET |
| Редактирование (Update) | PUT или PATCH |
| Удаление (Delete) | DELETE |
Идемпотентность — это свойство объекта или операции при повторном применении операции к объекту давать тот же результат, что и при первом.
Идемпотентные методы — GET, HEAD, OPTIONS, TRACE, +(Небезопасные PUT или DELETE).
Каждый реализует свою семантику, но каждая группа команд разделяет общие свойства: так, методы могут быть безопасными (не изменяют состояния сервера – GET, HEAD, OPTIONS), идемпотентными (возвращают один и тот же результат на идентичный запрос – GET, HEAD, PUT, DELETE) или кэшируемыми.
Методы HTTP запроса:
GET — запрашивает представление ресурса. Запросы с использованием этого метода могут только извлекать данные. Не имеет тела.
Запросы с использованием этого метода могут только извлекать данные. Не имеет тела.
POST — используется для отправки сущностей к определённому ресурсу. Часто вызывает изменение состояния или какие-то побочные эффекты на сервере. Имеет тело.
PUT — заменяет все текущие представления ресурса данными запроса.
DELETE — удаляет указанный ресурс.
PATCH — используется для частичного изменения ресурса.
POST запрос.
Применяется для передачи пользовательских данных заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы на сервер. Сообщение ответа сервера на выполнение метода POST не кэшируется.
Отличие GET от POST
GET отсылает запрос на получение данных, POST отправляет данные. GET. Добавляется в закладки. Кэшируется. История остается в закладках браузера. Есть ограничения по по символам, так как данные передаются в URL, то должен ограничиваться в 2048 символах (мах строка символов в URL). По типу данных допускается использование только символов ASCII. Менее безопасный, так как передоваемые в URL данные, видны пользователю. Данные в URL доступны всем.
Разница между PUT и POST
Разница между PUT и POST состоит в том, что PUT является идемпотентным: повторное его применение дает тот же результат, что и при первом применении (то есть у метода нет побочных эффектов), тогда как повторный вызов одного и того же метода POST может иметь такие эффекты, как например, оформление одного и того же заказа несколько раз.
Все безопасные методы являются также идемпотентными, как и некоторые другие, но при этом небезопасные, такие как PUT или DELETE.
Структура HTTP запроса:
-строку запроса, в которой указывается версия HTTP протокола и HTTP метод запроса;
-ноль или несколько заголовков, разделенных между собой символом конца строки, в которых передаются другие HTTP праметры для успешного HTTP соединения;
-пустую строку, чтобы отделить служебную информацию от тела сообщения;
-необязательное тело сообщения.
Зачем нужны Header?
Для того чтобы компьютер мог понимать с каким ресурсом работать:
Заголовок-сущность Content-Type используется для того, чтобы определить MIME тип ресурса.
MIME тип:
Content-Type (text/html; charset=utf-8)
Клиент может установить Accept в application/json, если он запрашивает ответ в JSON.
И наоборот, когда отправляются данные, установленный Content-Type в application/xml говорит клиенту, что данные были отправлены в XML форме.
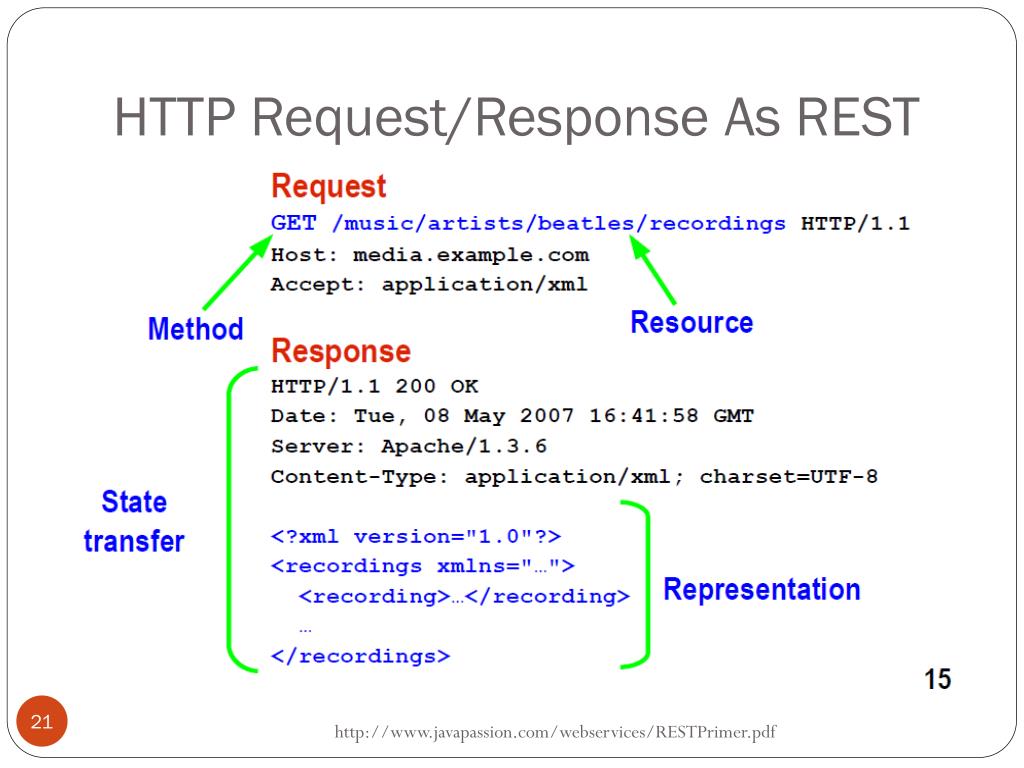
Пример запрос-ответ по протоколу HTTP:
РАЗНИЦА МЕЖДУ МЕТОДАМИ GET И POST В HTML (СО СРАВНИТЕЛЬНОЙ ТАБЛИЦЕЙ И ПРИМЕРАМИ) — ТЕК
GET и PO T — это два эффективных метода, которые могут отправлять данные на сервер, и браузеру они обязательно нужны для связи с сервером. Эти два метода различаются, когда метод GET добавляет закодир
Эти два метода различаются, когда метод GET добавляет закодир
Содержание:
GET и POST — это два эффективных метода, которые могут отправлять данные на сервер, и браузеру они обязательно нужны для связи с сервером. Эти два метода различаются, когда метод GET добавляет закодированные данные в URI, тогда как в случае метода POST данные добавляются к телу, а не к URI. Кроме того, для получения данных используется метод GET. И наоборот, метод POST используется для хранения или обновления данных.
В форма тег используется для выражения содержания формы; это также известно как контроль формы. Эти формы заполняются данными, которые затем отправляются на удаленный компьютер для дальнейшей обработки. Функционирование формы включает в себя две важные вещи: первая — это спецификация адреса программы, которая обрабатывает содержимое формы с помощью ДЕЙСТВИЕ. Позже приводится спецификация метода, в котором данные формы передаются с помощью МЕТОД атрибут.
Атрибут ACTION описывает, как должна обрабатываться HTML-форма. Атрибут METHOD управляет процессом отправки данных. Методы GET и POST относятся к атрибуту METHOD.
Сравнительная таблица
| Основа для сравнения | ПОЛУЧИТЬ | ПОЧТА |
|---|---|---|
| Параметры размещены внутри | URI | Тело |
| Цель | Получение документов | Обновление данных |
| Результаты запроса | Возможность добавления в закладки. | Невозможно добавить в закладки. |
| Безопасность | Уязвимый, как в открытом тексте | Безопаснее, чем метод GET |
| Ограничения типа данных формы | Разрешены только символы ASCII. | Никаких ограничений, даже двоичные данные не допускаются. |
| Длина данных формы | Должен быть как можно меньше. | Может лежать в любом диапазоне. |
| Видимость | Кто угодно может увидеть. | Не отображает переменные в URL. |
| Переменный размер | До 2000 знаков. | До 8 Мб |
| Кеширование | Данные метода можно кэшировать. | Не кэширует данные. |
Определение метода GET
GET метод используется для запроса URL-адреса с веб-сервера для получения HTML-документов. Для браузеров это обычный метод доставки информации, которая считается частью протокола HTTP. Метод GET представлен в виде URL-адреса, чтобы его можно было добавить в закладки. GET широко используется в поисковых системах. После отправки запроса пользователем в поисковую систему, машина выполняет запрос и выдает полученную страницу. Результаты запроса можно оформить в виде ссылки (добавить в закладки).
Метод GET позволяет генерировать якоря, которые помогают в доступе к программе CGI с запросом, не использующим форму. Запрос построен в виде ссылки, поэтому при посещении ссылки программа CGI извлечет подходящую информацию из базы данных.
Метод GET имеет некоторые проблемы с безопасностью, поскольку вставленные данные отображаются в URL-адресе. Только ограниченный объем данных может быть передан через метод GET, так как длина URL-адреса, который может пройти браузер, может составлять тысячу символов.
Еще одна проблема, связанная с методом GET, заключается в том, что он не может работать с иностранными языками. Метод GET не рекомендуется использовать, но все же, когда атрибуты метода не определены, метод GET используется по умолчанию.
Определение метода POST
ПОЧТА Метод подходит в условиях, когда может пройти значительный объем информации. Когда сервер получает запрос через форму, использующую POST, он продолжает «прослушивать» оставленную информацию. Проще говоря, метод передает всю необходимую информацию о вводе формы сразу после того, как был сделан запрос на URL.
Метод POST должен установить два контакта с веб-сервером, тогда как GET просто устанавливает один. Запросы в POST обрабатываются так же, как и в методе GET, где пробелы представлены знаком плюса (+), а остальные символы кодируются в шаблоне URL. Он также может отправлять элементы файла.
Пример GET
Когда пользователь вводит любой URL-адрес в адресной строке браузера, например http // www.example.com / xyz / file1.htm. Затем адрес преобразуется в действительный запрос HTTP GET, например, GET / xyz / file1.htm HTTP / 1.0.
Затем этот запрос передается на сервер. www.example.com. Запрос запрашивает file1.htm в xyzкаталог, и подключается ли он к диалекту HTTP 1.0. Здесь пользователь не получает файл сам по себе после отправки файла, на самом деле программа работает в фоновом режиме для обработки данных формы.
Пользователь требует передать данные формы с названием программы для ее выполнения. Для выполнения этого действия информация формы добавляется к запрошенному URL-адресу. Он генерирует URL-адрес, состоящий из ста символов, вместе с фактическими данными, например, http://www.example.com/cgi-x/comments.exe?Name=AI+Alena&Age=23&Gender=female.
Пример POST
Данные, отправленные с помощью формы, могут выглядеть как Имя = AI + Alena & Возраст = 23 & Пол = женский. Программа обрабатывает данные, разделяя данные. Данные формы можно закодировать по-разному, используя ENCTYPE атрибут в методе POST.
Содержимое формы обычно не отображается в URL-адресе, и его главное преимущество состоит в том, что значительный объем данных может быть отправлен с помощью метода POST.
Вывод
Методы GET и POST используются для отправки данных на сервер, и основное различие между ними заключается в том, что метод GET добавляет данные в URI, определенный в атрибуте действия формы. И наоборот, метод POST прикрепляет данные к запрошенному телу. Использование метода GET нецелесообразно, когда конфиденциальная информация должна быть заполнена в форме. Метод POST полезен, когда пользователь требует ввести пароли или другую конфиденциальную информацию.
Понимание REST | Spring по-русски!
REST (Representational State Transfer) был введен и определен в 2000 году Roy Fielding в его докторской диссертации. REST — это архитектурный стиль для проектирования распределенных систем. Он не является стандартом, но определяет ограничения, такие как отсутствие состояний, клиент-серверная взаимосвязь и унифицированный интерфейс. REST не связан строго с HTTP, но чаще всего его ассоциируют именно с ним.
Принципы REST
- Ресурсы позволяют легко понять структуру каталогов URI
- Представления передают JSON или XML в качестве представления данных объекта и атрибутов
- Сообщения используют HTTP методы явно(например, GET, POST, PUT и DELETE)
- Отсутствие состояния взаимодействий не сохраняет контекст клиента на сервере между запросами
HTTP методы
Используются HTTP методы для определения CRUD (create, retrieve, update, delete) операций HTTP запросов.
GET
Получение информации. GET запросы должны быть безопасны и идемпотентны, т.е. независимо от того, как много времени они повторяются с теми же самысыми параметрами, результат останется тот же. Они могут иметь побочные эффекты, но пользователь не ожидает их, поэтому они не могут критичными для функционирования системы. Запросы могут быть также частичными или условными.
Получение адреса по ID, равным 1:
POST
Запрос что-то сделать с ресурсом по URI с предоставлением сущности. Часто POST используется для создания новой сущности, но также возможно использовать и для обновления существующей.
Создание нового адреса:
PUT
Сохраняет сущность по URI. PUT может создавать новую сущноть или обновлять существующую. PUT запрос идемпотентен. Идемпотентность — главное отличие в поведении между PUT и POST запросом.
Изменение адреса по ID, равным 1:
PUT заменяет сущетвующую сущность. Те элементы сущности, которые не представлены в запросе, будут очищены или заменены на null.
PATCH
Обновляет только определенные поля сущности по URI. PATCH запрос идемпотентен. Идемпотентность — главное отличие в поведении между PUT и POST запросом.
DELETE
Запрос, который удаляет ресурс; кроме того, ресурс не должен быть удален немедленно. Он может быть асинхронным или «долгоиграющим» запросом.
Удаления адреса по ID, равным 1:
HTTP статус коды
Статус коды указывают на результат HTTP запроса.
- 1ХХ — информационный
- 2ХХ — успешное выполнение
- 3ХХ — перенаправление
- 4ХХ — ошибка клиента
- 5ХХ — ошибка сервера
Медиа типы
Accept и Content-Type HTTP заголовков могут быть использованы
для описания содержимого, которое будет отправлено или запрошено HTTP запросом. Клиент
может установить Accept в application/json, если он
запрашивает ответ в JSON. И наоборот, когда отправляются данные, установленный Content-Type в application/xml говорит клиенту, что данные
были отправлены в XML форме.
С оригинальным текстом урока вы можете ознакомиться на spring.io.
Please enable JavaScript to view the comments powered by Disqus. comments powered byhttp — В чем разница между POST и GET? [Дубликат]
GET и POST два различные типы HTTP-запросов.
Согласно Википедии :
GET запрашивает представление указанного ресурса. Обратите внимание, что GET не следует использовать для операций, вызывающих побочные эффекты, таких как использование его для выполнения действий в веб-приложениях. Одна из причин этого заключается в том, что GET может произвольно использоваться роботами или сканерами, что не должно учитывать побочные эффекты, которые должен вызывать запрос.
и
POST отправляет данные для обработки (например, из формы HTML) на указанный ресурс. Данные включены в тело запроса. Это может привести к созданию нового ресурса или обновлению существующих ресурсов или обоим.
Таким образом, по сути, GET используется для извлечения удаленных данных, а POST используется для вставки /обновления удаленных данных.
Спецификация HTTP /1.1 (RFC 2616), раздел 9 Определения методов содержит больше информации о
GET и POST, а также другие методы HTTP, если вы заинтересованы. В дополнение к объяснению предполагаемого использования каждого метода, спецификация также предоставляет по крайней мере одну практическую причину того, почему GET должно быть только используется для извлечения данных:
Авторам сервисов, которые используют протокол HTTP, НЕ СЛЕДУЕТ использовать формы GET для представления конфиденциальных данных, поскольку это приведет к тому, что эти данные будут закодированы в Request-URI. Многие существующие серверы, прокси и пользовательские агенты будут регистрировать URI запроса в каком-то месте, где он может быть виден третьим лицам. Серверы могут использовать отправку форм на основе POST
Наконец, при использовании
GET для запросов AJAX важно учитывать, что некоторые браузеры, в частности IE, будут кэшировать результаты GET запрос. Поэтому, если вы, например, сделаете опрос, используя один и тот же запрос GET, вы всегда получите те же результаты, даже если запрашиваемые вами данные обновляется на стороне сервера. Один из способов решения этой проблемы — сделать URL уникальным для каждого запроса, добавив метку времени.Выводим Ruby в Сеть || CodenameCRUD
Вы знаете, как писать скрипты и простые игры, используя Ruby, но пока все это ограничено вашей локальной системой. В этом разделе вы узнаете, как вырваться за её пределы и начать забавляться в интернете.
Вы узнали(по крайней мер, должны были), как работает сеть в уроке Как работает сеть из курса Основы веб-разработки, но, возможно, стоит вернуться назад, освежить память, если что-то позабылось. В этом разделе вы поработаете с HTTP-запросами и ответами, так что важно по меньшей мере понимать, что здесь происходит.
Ruby (или гем, который вы скачали) даст вам возможность отправлять HTTP-запросы, GET, POST, PUT или DELETE на ваш выбор, и будет ожидать ответа. Вы обнаружите, что необходимо разобраться, что приходит в ответ, извлечь полезную информацию, вне зависимости от того, будет это содержимое HTML-страницы, которую вы хотите получить, или объект JSON, возвращенный от API какого-либо сайта. Каждый гем отправляет запросы по-своему, но принципы одинаковы для всех. С другой стороны, Ruby предоставляет инструменты для ожидания запросов и отправки ответов… прямо как веб-сервер!
Описанные выше вопросы необходимо знать по двум причинам. Во-первых, важно понимать фундаментальные основы того, как работают веб-запросы и ответы, если вы хотите создавать страницы. Ruby on Rails позаботится о множестве базовых вещей за вас, если это будет вам нужно, но будет полезно поработать немного собственными руками, прежде чем вы воспользуетесь фреймворком. Во-вторых, помимо Rails существует целый мир технологий, и вы должны уметь пользоваться инструментами, которые помогут вам создать простенькую Ruby-программу, способную работать в Сети.
Этот урок будет не таким длинным, как несколько предыдущих, и вы совсем скоро начнете писать свой код. Собственно, практическая работа — это то, на что вы и будете тратить все свое время. Начнем спамить.
Пункты для размышления
Посмотрите эти пункты сейчас, а затем с их помощью проверьте себя после выполнения задания.
- Как можно создать HTTP-запрос, используя Ruby?
- Как вы распарсите ответ, чтобы получить его содержимое?
- Что значит аббревиатура REST?
- В чем различие между запросами GET и POST (выглядит знакомо?)
Задания
- Откройте терминал и введите
$ curl http://www.google.com, после чего посмотрите на здоровенный кусок текста, который будет возвращен в ответ на вашу команду. Это главная страница Google и она должна дать представление о том, какие ответы вы можете получить в результате выполнения различных типов запросов. - Прочтите главу 14 из Beginning Ruby, страницы 413-432, чтобы получить представление об интернете с Ruby. Текст довольно интенсивно объясняет детали, так что вдохните поглубже и вперед…
- Прочтите невероятно простое Руководство по REST на Ruby, которое просто покажет вам, насколько просто отправлять HTTP-запросы, используя Ruby и затем получать ответы.
- Прочтите это объяснение, как работает HTTP начиная с текста о методе POST. Можее закончить чтение перед разделом о HTTP прокси.
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Они не обязательны, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
- Добавьте что-нибудь сами!
Поделиться уроком:
HTTP-методов GET против POST
Что такое HTTP?
Протокол передачи гипертекста (HTTP) предназначен для включения связь между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Пример: клиент (браузер) отправляет HTTP-запрос на сервер; тогда сервер возвращает ответ клиенту. Ответ содержит информацию о статусе запрос, а также может содержать запрошенный контент.
Методы HTTP
- ПОЛУЧИТЬ
- ПОСТ
- УСТАНОВИТЬ
- ГОЛОВКА
- УДАЛИТЬ
- НАШИВКА
- ОПЦИИ
Двумя наиболее распространенными методами HTTP являются: GET и POST.
Метод GET
GET используется для запроса данных от указанного ресурс.
GET — один из наиболее распространенных методов HTTP.
Обратите внимание, что строка запроса (пары имя / значение) отправляется в URL-адресе запрос GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые другие примечания к запросам GET:
- GET-запросы можно кэшировать
- запросов GET остаются в истории браузера
- запросов GET можно добавить в закладки Запросы
- GET никогда не должны использоваться при работе с конфиденциальными данными
- GET-запросы имеют ограничения по длине
- GET-запросы используются только для запроса данных (не для изменения)
Метод POST
POST используется для отправки данных на сервер для создания / обновления ресурса.
Данные, отправленные на сервер с помощью POST, хранятся в теле запроса HTTP-запрос:
POST /test/demo_form.php HTTP / 1.1
Хост: w3schools.com
name1 = value1 & name2 = value2
POST — один из наиболее распространенных методов HTTP.
Некоторые другие примечания к запросам POST:
- Запросы POST никогда не кэшируются
- POST-запросы не остаются в истории браузера
- Запросы POST не могут быть добавлены в закладки
- POST-запросы не имеют ограничений по длине данных
Метод PUT
PUT используется для отправки данных на сервер для создания / обновления ресурса.
Разница между POST и PUT в том, что запросы PUT идемпотентны. Что то есть вызов одного и того же запроса PUT несколько раз всегда будет приводить к одному и тому же результат. Напротив, повторный вызов POST-запроса имеет побочные эффекты: создание одного и того же ресурса несколько раз.
Метод HEAD
HEAD почти идентичен GET, но без тела ответа.
Другими словами, если GET / users возвращает список пользователей, то HEAD / users будут сделать тот же запрос, но не вернет список пользователей.
запросов HEAD полезны для проверки того, что запрос GET вернет перед фактически делает запрос GET — например, перед загрузкой большого файла или ответа тело.
Метод DELETE
Метод DELETE удаляет указанный ресурс.
Метод OPTIONS
Метод OPTIONS описывает параметры связи для целевой ресурс.
Сравнить GET с POST
В следующей таблице сравниваются два метода HTTP: GET и POST.
| ПОЛУЧИТЬ | ПОСТ | |
|---|---|---|
| Кнопка НАЗАД / перезагрузка | Безвредный | Данные будут отправлены повторно (браузер должен предупредить пользователя о том, что данные будут отправлены повторно) |
| Помещено в закладки | Можно добавить в закладки | Невозможно добавить в закладки |
| Кэширование | Можно кэшировать | Не кэшируется |
| Тип кодирования | приложение / x-www-form-urlencoded | application / x-www-form-urlencoded или multipart / form-data.Использовать многостраничное кодирование для двоичных данных |
| История | Параметры остаются в истории браузера | Параметры не сохраняются в истории браузера |
| Ограничения на длину данных | Да, при отправке данных метод GET добавляет данные в URL-адрес; и длина URL-адреса ограничена (максимальная длина URL-адреса составляет 2048 символов) | Без ограничений |
| Ограничения на тип данных | Разрешены только символы ASCII | Без ограничений.Допускаются также двоичные данные |
| Безопасность | GET менее безопасен по сравнению с POST, потому что отправленные данные являются частью URL-адреса Никогда не используйте GET при отправке паролей или другой конфиденциальной информации! | POST немного безопаснее, чем GET, потому что параметры не хранятся в истории браузера или в журналах веб-сервера |
| Видимость | Данные видны всем по URL-адресу | Данные не отображаются в URL-адресе |
http — В чем разница между POST и GET?
GET и POST — это два разных типа HTTP-запросов.
Согласно Википедии:
GET запрашивает представление указанного ресурса. Обратите внимание, что GET не следует использовать для операций, вызывающих побочные эффекты, например, для выполнения действий в веб-приложениях. Одна из причин этого заключается в том, что GET может произвольно использоваться роботами или поисковыми роботами, которым не нужно учитывать побочные эффекты, которые должен вызывать запрос.
и
POST отправляет данные для обработки (например,g., из HTML-формы) в указанный ресурс. Данные включены в тело запроса. Это может привести к созданию нового ресурса или обновлению существующих ресурсов, либо к тому и другому.
Таким образом, по сути, GET используется для извлечения удаленных данных, а POST используется для вставки / обновления удаленных данных.
Спецификация HTTP / 1.1 (RFC 2616) раздел 9 Определения методов содержит дополнительную информацию о
GET и POST , а также о других методах HTTP, если вам интересно. В дополнение к объяснению предполагаемого использования каждого метода, спецификация также предоставляет по крайней мере одну практическую причину, почему GET следует использовать только для извлечения данных:
Авторам служб, использующих протокол HTTP, НЕ СЛЕДУЕТ использовать формы на основе GET для отправки конфиденциальных данных, поскольку это приведет к кодированию этих данных в Request-URI. Многие существующие серверы, прокси и пользовательские агенты будут регистрировать URI запроса в каком-то месте, где он может быть виден третьим лицам.Серверы могут использовать отправку форм на основе POST вместо
Наконец, важным соображением при использовании
GET для запросов AJAX является то, что некоторые браузеры, в частности IE, будут кэшировать результаты запроса GET . Таким образом, если вы, например, опрашиваете, используя тот же запрос GET , вы всегда будете получать те же результаты, даже если запрашиваемые данные обновляются на стороне сервера. Один из способов решить эту проблему — сделать URL-адрес уникальным для каждого запроса, добавив временную метку.rest — В чем разница между POST и PUT в HTTP?
Читатели, плохо знакомые с этой темой, будут поражены бесконечными дискуссиями о том, что вам, , следует делать, и относительным отсутствием уроков из опыта. Я полагаю, что тот факт, что REST «предпочтительнее» SOAP, — это урок высокого уровня на основе опыта, но, черт возьми, мы, должно быть, продвинулись дальше? Это 2016 год. Диссертация Роя была в 2000 году. Что мы разработали? Это было весело? Было ли легко интегрироваться с? Поддерживать? Сможет ли он справиться с ростом количества смартфонов и нестабильной мобильной связи?
По данным ME, реальные сети ненадежны.Таймаут запросов. Подключения сброшены. Сети выходят из строя на часы или дни. Поезда идут в туннели с мобильными пользователями на борту. Для любого заданного запроса (что иногда признается во всех этих обсуждениях) запрос может упасть в воду на своем пути, или ответ может упасть в воду на обратном пути. В этих условиях отправка запросов PUT, POST и DELETE непосредственно против основных ресурсов всегда казалась мне немного грубой и наивной.
HTTP не делает ничего, чтобы гарантировать надежное завершение запроса-ответа, и это нормально, потому что это должная работа сетевых приложений.При разработке такого приложения вы можете перепрыгивать через обручи, чтобы использовать PUT вместо POST, а затем еще обводки, чтобы выдавать определенный вид ошибки на сервере, если вы обнаруживаете повторяющиеся запросы. Вернувшись к клиенту, вам нужно перепрыгнуть через обручи, чтобы интерпретировать эти ошибки, выполнить повторную выборку, повторную проверку и повторную публикацию.
Или вы можете сделать это : рассматривайте ваши небезопасные запросы как эфемерные однопользовательские ресурсы (назовем их действиями). Клиенты запрашивают новое «действие» над основным ресурсом с пустым POST для ресурса.POST будет использоваться только для этого. Получив безопасное владение URI только что созданного действия, клиент отправляет небезопасный запрос на URI действия , а не на целевой ресурс . Разрешение действия и обновление «реального» ресурса — это должная работа вашего API, и здесь она отделена от ненадежной сети.
Сервер выполняет свою работу, возвращает ответ и сохраняет его в соответствии с согласованным URI действия . Если что-то пойдет не так, клиент повторяет запрос (естественное поведение!), И, если сервер уже видел его, он повторяет сохраненный ответ и больше ничего не делает .
Вы быстро заметите сходство с обещаниями: мы создаем и возвращаем заполнитель для результата, прежде чем что-либо делать. Также как и обещание, действие может быть успешным или неудачным один раз, но его результат может быть получен повторно.
Лучше всего то, что мы даем отправляющим и получающим приложениям возможность связать однозначно идентифицированное действие с уникальностью в их соответствующих средах. И мы можем начать требовать и принуждать клиентов к ответственному поведению: повторяйте свои запросы сколько угодно, но не создавайте новое действие, пока не получите окончательный результат от существующего.
Таким образом, исчезнут многочисленные острые проблемы. Повторяющиеся запросы на вставку не создают дубликатов, и мы не создаем реальный ресурс, пока не получим данные. (столбцы базы данных могут оставаться непустыми). Повторные запросы на обновление не попадут в несовместимые состояния и не перезапишут последующие изменения. Клиенты могут (повторно) получать и беспрепятственно обрабатывать исходное подтверждение по любой причине (сбой клиента, отсутствие ответа и т. Д.).
Последовательные запросы на удаление могут видеть и обрабатывать исходное подтверждение без появления ошибки 404.Если что-то займет больше времени, чем ожидалось, мы можем дать предварительный ответ, и у нас есть место, где клиент может проверить окончательный результат. Самая приятная часть этого узора — его свойство Кунг-Фу (Панда). Мы берем слабость, склонность клиентов повторять запрос каждый раз, когда они не понимают ответа, и превращаем его в силу 🙂
Прежде чем сказать мне, что это не RESTful, пожалуйста, рассмотрите многочисленные способы соблюдения принципов REST. Клиенты не создают URL-адреса.API остается доступным для обнаружения, хотя и с небольшим изменением семантики. Глаголы HTTP используются правильно. Если вы думаете, что это огромное изменение, которое нужно реализовать, я могу сказать вам по опыту, что это не так.
Если вы думаете, что вам нужно хранить огромные объемы данных, давайте поговорим об объемах: типичное подтверждение обновления составляет доли килобайта. HTTP в настоящее время дает вам минуту или две для окончательного ответа. Даже если вы храните действия только неделю, у клиентов будет достаточно шансов наверстать упущенное. Если у вас очень большие объемы, вам может потребоваться специальное хранилище значений ключей, совместимое с кислотами, или решение в памяти.
Как параметры отправляются в запросе HTTP POST?
Краткий ответ: в запросах POST значения отправляются в «теле» запроса. С веб-формами они, скорее всего, отправляются с типом носителя application / x-www-form-urlencoded или multipart / form-data . Языки программирования или фреймворки, которые были разработаны для обработки веб-запросов, обычно выполняют «Правильную вещь ™» с такими запросами и предоставляют вам легкий доступ к легко декодируемым значениям (например, $ _REQUEST или $ _POST в PHP или cgi.FieldStorage () , flask.request.form в Python).
А теперь немного отвлечемся, это может помочь понять разницу;)
Разница между запросами GET и POST в основном семантическая. Они также «используются» по-разному, что объясняет разницу в том, как передаются значения.
При выполнении запроса GET вы запрашиваете у сервера одну или несколько сущностей. Чтобы позволить клиенту фильтровать результат, он может использовать так называемую «строку запроса» URL-адреса.Строка запроса — это часть после ? . Это часть синтаксиса URI.
Итак, с точки зрения кода вашего приложения (часть, которая получает запрос), вам нужно будет проверить часть запроса URI, чтобы получить доступ к этим значениям.
Обратите внимание, что ключи и значения являются частью URI. Браузеры могут накладывать ограничение на длину URI. Стандарт HTTP гласит, что ограничений нет. Но на момент написания этой статьи большинство браузеров действительно ограничивают URI (у меня нет конкретных значений). GET запросов не должны никогда использоваться для отправки новой информации на сервер. Тем более документы большего размера. Вот где вы должны использовать POST или PUT .
При выполнении запроса POST клиент фактически отправляет новый документ на удаленный хост. Итак, строка запроса не имеет (семантически) смысла. Вот почему у вас нет доступа к ним в коде вашего приложения.
POST немного сложнее (и способ более гибкий):
При получении запроса POST всегда следует ожидать «полезную нагрузку» или, в терминах HTTP: тело сообщения.Само по себе тело сообщения бесполезно, так как не существует стандартного формата (насколько я могу судить. Может быть, application / octet-stream?). Формат тела определяется заголовком Content-Type . При использовании элемента HTML FORM с method = "POST" обычно это application / x-www-form-urlencoded . Другой очень распространенный тип — multipart / form-data, если вы используете загрузку файлов. Но это может быть , что угодно, , от text / plain , более application / json или даже пользовательское application / octet-stream .
В любом случае, если запрос POST сделан с Content-Type , который не может быть обработан приложением, он должен вернуть код состояния 415 .
Большинство языков программирования (и / или веб-фреймворков) предлагают способ де / кодирования тела сообщения из / в наиболее распространенные типы (например, application / x-www-form-urlencoded , multipart / form-data или application / json ). Так что это просто. Пользовательские типы потенциально требуют немного больше работы.
Используя в качестве примера документ, закодированный в стандартной HTML-форме, приложение должно выполнить следующие шаги:
- Прочитать
Content-Typefield - Если значение не является одним из поддерживаемых типов мультимедиа, вернуть ответ с кодом состояния
415 - в противном случае декодировать значения из тела сообщения.
Опять же, такие языки, как PHP, или веб-фреймворки для других популярных языков, вероятно, справятся с этим за вас.Исключением является ошибка 415 . Никакая структура не может предсказать, какие типы контента ваше приложение выберет для поддержки и / или не поддержки. Все зависит от вас.
Запрос PUT в значительной степени обрабатывается точно так же, как запрос POST . Большая разница в том, что запрос POST должен позволить серверу решить, как (и если вообще) создать новый ресурс. Исторически (из уже устаревшего RFC2616 нужно было создать новый ресурс как «подчиненный» (дочерний) URI, на который был отправлен запрос).
Запрос PUT , напротив, должен «депонировать» ресурс точно на этого URI, а с — точно на этот контент. Не больше, не меньше. Идея состоит в том, что клиент отвечает за создание полного ресурса перед его «РАЗМЕЩЕНИЕМ». Сервер должен принять его как есть по данному URL-адресу.
Как следствие, запрос POST обычно не используется для замены существующего ресурса.Запрос PUT может выполнять замену как , так и .
Есть также «параметры пути», которые можно использовать для отправки дополнительных данных на удаленный компьютер, но они настолько редки, что я не буду вдаваться в подробности здесь. Но, для справки, вот отрывок из RFC:
Помимо точечных сегментов в иерархических путях, рассматривается сегмент пути. непрозрачный по универсальному синтаксису. Приложения, создающие URI, часто используют зарезервированные символы, разрешенные в сегменте для обозначения специфичных для схемы или подкомпоненты, специфичные для обработчика разыменований.Например, точка с запятой («;») и равно («=») зарезервированные символы часто используются для разделения параметров и значения параметров, применимые к этому сегменту. Запятая («,») зарезервирована иероглиф часто используется в аналогичных целях. Например, один производитель URI может использовать сегмент, например «name; v = 1.1», чтобы указать ссылку на версию. 1.1 из «name», тогда как другой может использовать такой сегмент, как «name, 1.1», чтобы указывают то же самое. Типы параметров могут быть определены в зависимости от схемы. семантика, но в большинстве случаев синтаксис параметра специфичен к реализации алгоритма разыменования URI.
Ключевые различия между методами HTTP
- Подробности
Что такое GET?
Метод GET используется для добавления данных формы к URL-адресу в паре имени или значения. Если вы используете GET, длина URL-адреса останется ограниченной. Это помогает пользователям отправить закладку результат. GET лучше подходит для данных, которые не требуют защиты или содержат изображения или текстовые документы.
В этом ПОЛУЧИТЬ Vs.отправив учебник, вы узнаете:
Что такое POST?
POST — это метод, поддерживаемый HTTP, а
показывает, что веб-сервер принимает данные, включенные в тело сообщения. POST часто используется World Wide Web для отправки пользовательских данных на веб-сервер или при загрузке файла.
Особенности GET
Вот важные особенности GET:
- С помощью метода GET очень легко добавить данные в закладки.
- Ограничение длины метода GET ограничено.
- Этот метод можно использовать только для получения данных из адресной строки в браузере.
- Этот метод позволяет легко сохранять данные.
Особенности POST
Вот важные особенности POST:
- Запрос метода POST получает входные данные из тела запроса и строки запроса.
- Данные, переданные с использованием метода POST, не будут отображаться в параметрах запроса в URL-адресе браузера.
- Параметры методов POST не сохраняются в истории браузера.
- Нет ограничений на отправку длины данных.
- Это помогает вам безопасно передавать конфиденциальную информацию, такую как данные для входа на сервер.
Пример метода GET
Вот пример метода GET:
GET / RegisterStudent.asp? User = value1 & pass = value2
Пример метода POST
Вот пример метода POST:
POST / RegisterStudent.asp HTTP / 1.1 Хост: www.guru99.com пользователь = значение1 и пароль = значение2
Форма, использующая тип содержимого application / x-www-form-urlencoded по умолчанию:
Разница между GET и POST
Вот основные различия между GET и POST:
| GET | POST |
|---|---|
| В методе GET значения отображаются в URL-адресе. | В методе POST значения не отображаются в URL-адресе. |
| GET имеет ограничение на длину значений, обычно 255 символов. | POST не имеет ограничений на длину значений, поскольку они отправляются через тело HTTP. |
| GET выполняет лучше по сравнению с POST из-за простой природы добавления значений в URL-адрес. | Он имеет более низкую производительность по сравнению с методом GET из-за времени, затрачиваемого на включение значений POST в тело HTTP. |
| Этот метод поддерживает только строковые типы данных. | Этот метод поддерживает различные типы данных, такие как строковые, числовые, двоичные и т. Д. |
| Результаты GET можно пометить закладками. | Результаты POST не могут быть добавлены в закладки. |
| Запрос GET часто кэшируется. | Запрос POST плохо кэшируется. |
| GET Параметры остаются в истории веб-браузера. | Параметры не сохраняются в истории веб-браузера. |
Преимущества GET
Вот преимущества / преимущества использования GET:
- Метод GET может извлекать информацию, идентифицированную запросом-URl (унифицированный идентификатор ресурса).
- GET-запросы можно просмотреть в истории браузера.
- Позволяет сохранять результаты HTML-формы.
- Вы можете легко использовать метод GET для запроса необходимых данных.
Преимущества POST
Вот преимущества / преимущества использования POST:
- Этот метод помогает определить URI ресурса.
- Указать новый заголовок местоположения ресурса очень просто с помощью заголовка местоположения.
- Вы можете отправить запрос на принятие объекта как нового ресурса, который идентифицируется с помощью URI.
- Вы можете отправлять пользовательские данные на веб-сервер.
- Это очень полезно, когда вы не знаете, какой ресурс нужно хранить в URL-адресе.
- Используйте POST, когда вам нужен сервер, который контролирует создание URL-адресов ваших ресурсов.
- POST — безопасный метод, поскольку его запросы не остаются в истории браузера.
- Вы можете легко передать большой объем данных с помощью почты.
- Вы можете сохранить конфиденциальность данных.
- Этот метод можно использовать для отправки двоичных данных, а также данных ASCII.
Недостатки GET
Вот минусы / недостатки использования GET:
- GET нельзя использовать для отправки текстовых документов или изображений.
- Запросы GET могут использоваться только для извлечения данных
- Метод GET не может использоваться для передачи конфиденциальной информации, такой как имена пользователей и пароли.
- Длина URL-адреса ограничена.
- Если вы используете метод GET, браузер добавляет данные в URL-адрес.
- Вы можете легко добавить в закладки значение строки запроса в GET
Недостатки POST
Вот минусы / недостатки использования POST:
- Невозможно сохранить данные, поскольку данные, отправленные методом POST, не видны в URL.
- Вы не можете видеть запросы POST в истории браузера.
- Этот метод несовместим со многими настройками брандмауэра.
- Вы не можете использовать пробелы, табуляцию, возврат к бойне и т. Д.
- Этот метод несовместим с некоторыми настройками брандмауэра.
- Метод POST требует много времени при загрузке большого двоичного файла.
КЛЮЧЕВАЯ РАЗНИЦА:
- В методе GET значения отображаются в URL-адресе, а в методе POST значения НЕ отображаются в URL-адресе.
- GET имеет ограничение на длину значений, обычно 255 символов, тогда как POST не имеет ограничений на длину значений, поскольку они отправляются через тело HTTP.
- Метод GET поддерживает только строковые типы данных, в то время как метод POST поддерживает различные типы данных, такие как строковые, числовые, двоичные и т. Д.
- GET-запрос часто кэшируется, в то время как POST-запрос почти не кэшируется.
- GET работает лучше, чем POST.
Разница между запросами GET и POST в API HTTP и REST
Протокол HTTP поддерживает множество методов для получения данных с сервера или выполнения любых операций на сервере, таких как загрузка данных, удаление файла и т. Д.В целом протокол HTTP поддерживает следующие методы: GET, POST, PUT, DELETE, HEAD, DELETE, OPTIONS и TRACE, а HTTP 1.1 резервирует технику CONNECT для использования в будущем. GET и POST — это два наиболее распространенных метода HTTP, которые вы можете услышать или использовать в Интернете. Хотя оба могут использоваться для отправки и получения данных от клиента к серверу, между GET и POST в HTTP есть некоторые важных различий, которые помогут вам понять, когда вам следует использовать GET или POST при написании вашего клиента и сервера. заявление.HTTP также не зависит от языка программирования; не имеет значения, написаны ли ваш клиент и сервер на Java или клиент написан на HTML, JavaScript и сервер на Java, или клиент и сервер оба написаны на .NET, вы будете использовать протокол HTTP.
В этой статье мы узнаем о плюсах и минусах методов GET и POST, чтобы выбрать, какой метод следует использовать в HTML-формах, учитывая такие факты, как безопасность, скорость и объем передаваемых данных.
Между прочим, если вы хотите узнать больше о том, как различные методы HTTP используются для создания REST API, я настоятельно рекомендую вам пройти курс REST Java Web Services на Udemy.Это отличный курс для понимания HTTP и REST. Описание методов HTTP Прежде чем мы рассмотрим разницу между методами GET и POST , давайте посмотрим, что делает каждый из этих 8 методов HTTP. Это поможет вам понять тонкую разницу между GET и POST позже. 1. ПОЛУЧИТЬ Первый HTTP-метод, который мы увидим, — это метод GET, используемый для получения информации с заданного сервера с использованием заданного URI. Запросы, использующие GET, должны только извлекать данные и не должны иметь никакого другого влияния на данные.Запрос GET извлекает данные с веб-сервера, указывая параметры в части URL-адреса запроса. Это основной метод, используемый для поиска статических документов. Вот пример HTTP-запроса GET:GET /home.html HTTP / 1.1 Пользовательский агент: Mozilla / 4.0 (совместимый; MSIE5.01; Windows NT) Хост: www.java67.blogspot.com Accept-Language: en-us Принятие кодировки: gzip, deflate Подключение: Keep-Alive
2. ПОСТ Запрос POST используется для отправки данных на сервер, например информации о клиенте, загрузки файлов и т. Д.с использованием HTML-форм. Вот как выглядит POST-запрос. Ниже приведен пример запроса POST для получения статуса задания в AWS.
POST / HTTP / 1.1 тип содержимого: приложение / x-www-form-urlencoded; кодировка = utf-8 хост: https: длина содержимого: 207 Действие = GetStatus & SignatureMethod = HmacSHA256 & JobId = JOBID и SignatureVersion = 2 & Версия = 03.06.2010 & Подпись =% 2FVfkltRBOoSUi1sWxRzN8rw% 3D & Timestamp = 2011-06-20T22% 3A30% 3A59.556Z
Первая строка представляет тип http-запроса.
Строки 2–4 содержат заголовки HTTP, включая конечную точку запроса.
После HTTP-заголовков тело запроса содержит список параметров. Каждый параметр разделен амперсандом (&). Параметр Action указывает действие, которое необходимо выполнить. Если вы хотите узнать больше о протоколе HTTP, я настоятельно рекомендую курс «Основы HTTP» на Pluralsight, один из лучших материалов для подробного изучения HTTP.
3. HEAD
То же, что GET, но передает только строку состояния и раздел заголовка.Метод HEAD функционально похож на GET, за исключением того, что сервер отвечает строкой ответа и заголовками, но без entity-bod
4. PUT
Метод PUT используется, чтобы запросить сервер сохранить включенное тело объекта в расположение, указанное по данному URL-адресу.
5. УДАЛИТЬ
Метод DELETE используется для запроса сервера на удаление файла в расположении, указанном заданным URL-адресом.
6. CONNECT
Установите туннель к серверу, идентифицированному данным URI.
7. ОПЦИИ
Опишите варианты связи для целевого ресурса.
8. TRACE
Выполните тест обратной связи сообщений на пути к целевому ресурсу.
Если вы хотите узнать больше о HTTP и создании веб-сайтов, я предлагаю вам присоединиться к Build Responsive Real World Websites with HTML5 и CSS3 от Йонаса Шмедтманна на Udemy. Это один из лучших курсов для пошагового изучения современного веб-дизайна, HTML5 и CSS3 с нуля.Создайте и запрограммируйте огромный проект.
Разница между методами GET и POST Теперь мы знаем, что делают методы GET и POST, и давайте разберемся, в чем разница между ними:1) GET — безопасный метод ( идемпотент ), где POST — неидемпотентный метод. HTTP-метод называется идемпотентным, если он каждый раз возвращает один и тот же результат. HTTP-методы GET, PUT, DELETE, HEAD и OPTIONS являются идемпотентными методами, и мы должны реализовать наше приложение, чтобы эти методы всегда возвращали один и тот же результат.
Метод HTTP POST — это неидемпотентный метод, и мы должны использовать метод post при реализации чего-то, что изменяется с каждым запросом. Например, для доступа к HTML-странице или изображению мы должны использовать GET, потому что он всегда будет возвращать один и тот же объект, но если нам нужно сохранить информацию о клиенте в базе данных, мы должны использовать метод POST.
Идемпотентные методы также известны как безопасные, и нас не волнуют повторяющиеся запросы от клиента о методах безопасности.
2) Мы можем отправлять только ограниченные данные с помощью метода GET, и они отправляются в URL-адресе запроса заголовка, тогда как мы можем отправлять большой объем данных с помощью POST, потому что это часть тела запроса.
3) Метод GET небезопасен, потому что данные представлены в URL-адресе, и мы можем легко добавить его в закладки и снова отправить аналогичный запрос, POST безопасен, потому что информация отправляется в теле запроса, и мы не можем добавить его в закладки . Между прочим, этого было бы недостаточно, если безопасность является проблемой, потому что HTTP-запросы могут быть перехвачены на маршруте.Лучше использовать HTTPS или SSL-шифрование, чтобы сделать HTTP-соединение безопасным.
4) GET — это метод HTTP по умолчанию, тогда как нам нужно указать метод как POST для отправки запроса с методом POST.
5) Гиперссылки на странице используют метод GET. Обычно это используется для загрузки статического контента, такого как изображения в формате JPEG, текстовые файлы и т. Д.
6) Еще одно различие между методами GET и POST заключается в том, что запросы GET могут быть добавлены в закладки, как поиск Google, но вы не можете добавить в закладки запрос POST.
7) Как и предыдущее отличие, GET-запрос также кэшируется, но вы не можете кэшировать POST-запросы.
8) GET отправляет данные как часть URI, а метод POST отправляет данные как содержимое HTTP. Запросы GET отправляются в виде строки запроса по URL-адресу:
GET index.html? Name1 = value & name2 = value HTTP / 1.1
Host: java67.com
POST-запросы отправляются в теле HTTP-запроса:
POST /index.html HTTP / 1.1
Хост: java67.com
name1 = value & name2 = value
9) GET ограничен максимальной длиной URL, поддерживаемой браузером и веб-сервером, тогда как POST не имеет таких ограничений.
Как выбрать между GET и POST? Даже если вы не знаете всех различий между методами GET и POST, вы можете следовать этому простому правилу, чтобы выбирать между методами GET и POST в веб-приложениях. Используйте метод GET для чтения данных с сервера и их отображения, например статических HTML-страниц, изображений, файлов CSS и других ресурсов.Используйте POST для всего, что записывает данные на сервер, например вставка или обновление данных в базу данных, загрузка мух, удаление записи и т. д.Одна из причин, по которой вы не можете использовать GET для загрузки файлов по протоколу HTTP, заключается в том, что существует ограничение на количество данных, которые вы можете отправить с помощью метода GET, тема до максимальной длины URI. Еще один факт, который следует учитывать при выборе метода GET или POST, — это безопасность.
GET НЕ ЗАЩИЩЕННЫЙ; любые данные, которые вы передаете, являются частью URI, и поэтому они видны всему миру; вы не можете отправлять конфиденциальные данные с помощью этого метода.С другой стороны, POST отправляет данные как часть тела HTTP-запроса, который можно зашифровать с помощью SSL и TLS.
Это причина того, что все конфиденциальные данные от клиента к серверу передаются с использованием метода POST, такие как имя пользователя и пароль, когда вы входите в систему интернет-банкинга или любого онлайн-портала.
Точно так же, когда вы бронируете билет онлайн, когда вы делаете платеж по кредитной карте, когда вы переводите деньги, все данные из вашего браузера на сервер отправляются в запросе POST. Если вы написали какую-либо HTML-форму, то вы знаете, что это для регистрации, входа в систему и т. Д.мы используем метод как сообщение в форме HTML.
Хотя вы должны помнить одну вещь, POST не идемпотентен, а это означает, что его нельзя безопасно повторить. Вот почему так важно защитить отправку двойной формы в вашем веб-приложении. Вы можете предотвратить это на стороне клиента, используя JavaScript, или на стороне сервера, используя какие-то уникальные токены.
Вот и все, что касается разницы между методами GET и POST в протоколе HTTP . Вы должны использовать GET для всех операций извлечения статических страниц, которые не содержат никаких защищенных транзакций, в то время как POST должен быть вашим методом по умолчанию для отправки и получения данных с сервера.
Почему вы должны предпочесть метод POST или GET? Поскольку POST может безопасно передавать данные на сервер, он может передавать обширные данные и должен использоваться для отправки данных на сервер. Дальнейшее обучение
REST Java Web Services
REST API Автоматическое тестирование с нуля- (REST Assured java)
RESTFul Services на Java с использованием Джерси Брайан Хансен
Другие Руководства по Java REST Web Service вам может понравиться
- 10 лучших вопросов на собеседовании с веб-службой REST (ответ)
- Пример Spring HelloWorld с использованием внедрения зависимостей (учебник)
- 7 лучших курсов для изучения Spring Framework (лучшие курсы)
- 5 лучших книг по изучению API-интерфейсов RESTful и веб-служб (книги)
- Как создать клиент REST с помощью среды Spring в Яве? (учебник)
- Как создать пул соединений JDBC с помощью Spring? (учебник)
- 5 лучших курсов по изучению GraphQL для начинающих (курсы)
- Чем отличаются REST и SOAP Web Services? (ответ)
- 5 лучших курсов для изучения веб-сервисов RESTFul на Java? (курсы)
- Разница между идемпотентными и безопасными методами в HTTP? (ответ)
- Как преобразовать массив JSON в массив String в Java? (учебник)
- 3 способа разобрать JSON в Java? (пример)
- 10 бесплатных курсов для изучения Spring Boot (бесплатные курсы)
- Мои любимые курсы для изучения архитектуры программного обеспечения (курсы)
- 10 лучших курсов для изучения микросервисов для разработчиков Java (курсы)
Спасибо, что прочитали эту статью.Если вам понравилась эта статья, поделитесь ею со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, напишите нам.
P. S. — Если вы веб-разработчик или хотите стать веб-разработчиком, я предлагаю вам присоединиться к Build Responsive Real World Websites with HTML5 and CSS3 course on Udemy. Это мой любимый курс, потому что он следует за проектным обучением, которое является лучшим способом изучения любых новых технологий.
Get vs Post — javatpoint
Get vs.Пост
Есть много различий между запросами Get и Post. Посмотрим на эти отличия:
| ПОЛУЧИТЬ | ПОСТ |
|---|---|
| 1) В случае запроса Get, только ограниченный объем данных может быть отправлен, потому что данные отправляются в заголовке. | В случае почтового запроса может быть отправлен большой объем данных , потому что данные отправляются в теле. |
| 2) Запрос на получение не защищен , потому что данные отображаются в строке URL. | Запрос на отправку — это , защищенный , потому что данные не отображаются в строке URL. |
| 3) Запрос на получение можно добавить в закладки. | Запрос на отправку нельзя добавить в закладки. |
| 4) Запрос на получение — это идемпотент . Это означает, что второй запрос будет проигнорирован до тех пор, пока не будет доставлен ответ на первый запрос. | Почтовый запрос неидемпотентный. |
| 5) Запрос на получение на эффективнее и используется больше, чем на сообщение. | Почтовый запрос на менее эффективен, и используется меньше, чем получение. |
GET и POST
Два общих метода запроса-ответа между сервером и клиентом:
- GET — Запрашивает данные из указанного ресурса
- POST — отправляет обработанные данные на указанный ресурс
Анатомия запроса на получение
Строка запроса (пары имя / значение) отправляется внутри URL-адреса запроса GET:
ПОЛУЧИТЬ / RegisterDao.jsp? имя1 = значение1 & имя2 = значение2
Как известно, данные отправляются в заголовке запроса в случае получения запроса. Это тип запроса по умолчанию. Посмотрим, какая информация отправляется на сервер.
Некоторые другие особенности запросов GET:
- Остается в истории браузера
- Можно добавить в закладки
- Можно кэшировать
- Имеет ограничения по длине
- Никогда не используйте его при работе с конфиденциальными данными
- Его следует использовать только для получения данных
Анатомия почтового запроса
Строка запроса (пары имя / значение) отправляется в теле сообщения HTTP для запроса POST:
POST / RegisterDao.jsp HTTP / 1.1 Хост: www. javatpoint.com имя1 = значение1 и имя2 = значение2
Как известно, в случае почтового запроса исходные данные отправляются в теле сообщения. Посмотрим, как информация передается на сервер в случае почтового запроса.
Некоторые другие особенности запросов POST:
- Этот запрос нельзя добавить в закладки
- У этого запроса нет ограничений на длину данных
- Эти запросы никогда не кэшируются
- Эти запросы не сохраняются в истории браузера


 п.
п. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>