Типы HTTP-запросов и философия REST / Habr
Этот пост — ответ на вопрос, заданный в комментарии к одной из моих статей.В статье я хочу рассказать, что же из себя представляют HTTP-методы GET/POST/PUT/DELETE и другие, для чего они были придуманы и как их использовать в соответствии с REST.
Итак, что же представляет из себя один из основных протоколов интернета? Педантов отправлю к RFC2616, а остальным расскажу по-человечески 🙂
Этот протокол описывает взаимодействие между двумя компьютерами (клиентом и сервером), построенное на базе сообщений, называемых запрос (Request) и ответ (Response). Каждое сообщение состоит из трех частей: стартовая строка, заголовки и тело. При этом обязательной является только стартовая строка.
Стартовые строки для запроса и ответа имеют различный формат — нам интересна только стартовая строка запроса, которая выглядит так:
METHOD URI HTTP/VERSION,
где METHOD — это как раз метод HTTP-запроса, URI — идентификатор ресурса, VERSION — версия протокола (на данный момент актуальна версия 1.1).
Заголовки — это набор пар имя-значение, разделенных двоеточием. В заголовках передается различная служебная информация: кодировка сообщения, название и версия браузера, адрес, с которого пришел клиент (Referrer) и так далее.
Тело сообщения — это, собственно, передаваемые данные. В ответе передаваемыми данными, как правило, является html-страница, которую запросил браузер, а в запросе, например, в теле сообщения передается содержимое файлов, загружаемых на сервер. Но как правило, тело сообщения в запросе вообще отсутствует.
Рассмотрим пример.
Запрос:
GET /index.php HTTP/1.1 Host: example.com User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5 Accept: text/html Connection: close
Первая строка — это строка запроса, остальные — заголовки; тело сообщения отсутствует
Ответ:
HTTP/1.0 200 OK Server: nginx/0.6.31 Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close ... САМА HTML-СТРАНИЦА ...
Вернемся к стартовой строке запроса и вспомним, что в ней присутствует такой параметр, как URI. Это расшифровывается, как Uniform Resource Identifier — единообразный идентификатор ресурса. Ресурс — это, как правило, файл на сервере (пример URI в данном случае ‘/styles.css’), но вообще ресурсом может являться и какой-либо абстрактный объект (‘/blogs/webdev/’ — указывает на блок «Веб-разработка», а не на конкретный файл).
Для разграничения действий с ресурсами на уровне HTTP-методов и были придуманы следующие варианты:
- GET — получение ресурса
- POST — создание ресурса
- PUT — обновление ресурса
- DELETE — удаление ресурса
Обратите внимание на тот факт, что спецификация HTTP не обязывает сервер понимать все методы (которых на самом деле гораздо больше, чем 4) — обязателен только GET, а также не указывает серверу, что он должен делать при получении запроса с тем или иным методом. А это значит, что сервер в ответ на запрос DELETE /index.php HTTP/1.1 не обязан удалять страницу index.php на сервере, так же как на запрос GET /index.php HTTP/1.1 не обязан возвращать вам страницу index.php, он может ее удалять, например 🙂
REST (REpresentational State Transfer) — это термин был введен в 2000-м году Роем Филдингом (Roy Fielding) — одним из разработчиков протокола HTTP — в качестве названия группы принципов построения веб-приложений. Вообще REST охватывает более широкую область, нежели HTTP — его можно применять и в других сетях с другими протоколами. REST описывает принципы взаимодействия клиента и сервера, основанные на понятиях «ресурса» и «глагола» (можно понимать их как подлежащее и сказуемое). В случае HTTP ресурс определяется своим URI, а глагол — это HTTP-метод.
REST дает программистам возможность писать стандартизованные и чуть более красивые веб-приложения, чем раньше. Используя REST, URI для добавления нового юзера будет не /user.php?action=create (метод GET/POST), а просто /user.php (метод строго POST).
В итоге, совместив имеющуюся спецификацию HTTP и REST-подход наконец-то обретают смысл различные HTTP-методы. GET — возвращает ресурс, POST — создает новый, PUT — обновляет существующий, DELETE — удаляет.
Да, есть небольшая проблема с применением REST на практике. Проблема эта называется HTML.
PUT/DELETE запросы можно отправлять посредством XMLHttpRequest, посредством обращения к серверу «вручную» (скажем, через curl или даже через telnet), но нельзя сделать HTML-форму, отправляющую полноценный PUT/DELETE-запрос.
Дело в том, спецификация HTML не позволяет создавать формы, отправляющие данные иначе, чем через GET или POST. Поэтому для нормальной работы с другими методами приходится имитировать их искусственно. Например, в Rack (механизм, на базе которого Ruby взаимодействует с веб-сервером; с применением Rack сделаны Rails, Merb и другие Ruby-фреймворки) в форму можно добавить hidden-поле с именем «_method», а в качестве значения указать название метода (например, «PUT») — в этом случае будет отправлен POST-запрос, но Rack сможет сделать вид, что получил PUT, а не POST.
habr.com
Какая разница между POST и GET
Вы здесь: Главная — PHP — PHP Основы — Какая разница между POST и GET
Очень давно хотел написать статью, в которой рассказать о разнице между методом POST и методом GET, но всё как-то появлялись другие темы, и переключался на них. И вот, наконец-то, пришло время осветить эту тему, так как зачастую люди просто не знают,
Чтобы более наглядно отобразить разницу между POST и GET, привожу таблицу, в которой видно, по каким характеристикам они различаются.
| Характеристика | POST | GET |
| Способ передачи | Стандартный поток | Передача вместе с адресом |
| Максимальный объём | 8 КБ | 255 символов |
| Кэширование | Нет | Да |
На основании этой характеристики можно делать вывод, когда нужно использовать POST, а когда GET. Например, если пользователь хочет сохранить сгенерированную страницу в закладки. То генерация должна происходить путём GET-запроса, иначе добавить страницу в закладки не получится. Другой пример: при передаче логина и пароля нельзя ставить метод GET, так как он основан на передаче данных через адресную строку. Иначе после нажатия кнопки «Submit«, в адресной строке появится что-то наподобии этого: «http://mysite.ru/login.php?log=User&pass=123456«, — и пароль может увидеть, кто угодно, чего, разумеется, допускать нельзя. Поэтому здесь надо использовать метод
Также не забывайте, что размер данных, которые можно передать методом POST, на порядок больше, чем при передаче методом GET. В общем, анализируйте эту таблицу и делайте вывод: каким методом передачи данных нужно пользоваться в конкретном случае. От себя добавлю, что в 80% случаев надо использовать POST, но и не забывайте, что это далеко не 100%.
- Создано 10.03.2011 23:20:12
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как отправить post запрос из браузера: метод пост
В прошлой заметке, мы определились с тем, что браузер (клиент) отправляет серверу HTTP запросы, а сервер отправляет клиенту HTTP ответы. Эти запросы и ответы оформляются по определенным правилам. Есть, что-то вроде синтаксиса, как и в какой последовательности, должно быть написано. Должна быть строго определенная структура.
Давайте более подробно рассмотрим эту структуру, по которой строятся запросы и ответы в протоколе HTTP.
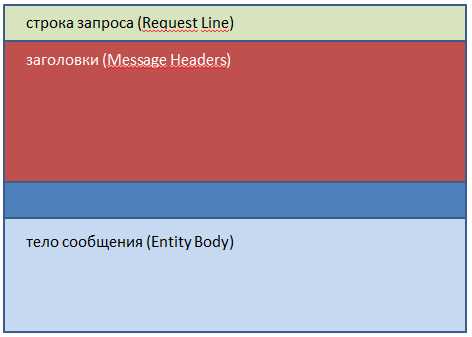
HTTP запрос состоит из трех основных частей, которые идут в нем именно в том порядке, который указан ниже. Между заголовками и телом сообщения находится пустая строка (в качестве разделителя), она представляет собой символ перевода строки.

1. строка запроса (Request Line)
2. заголовки (Message Headers)
Пустая строка (разделитель)
3.
Post и Get запросы, какая между ними разница и что лучше и для каких целей?
тело сообщения (Entity Body) – необязательный параметр
Строка запроса – указывает метод передачи, URL-адрес, к которому нужно обратиться и версию протокола HTTP.
Заголовки – описывают тело сообщений, передают различные параметры и др. сведения и информацию.
тело сообщения — это сами данные, которые передаются в запросе. Тело сообщения – это необязательный параметр и может отсутствовать.
Когда мы получаем ответный запрос от сервера, тело сообщения, чаще всего представляет собой содержимое веб-страницы. Но, при запросах к серверу, оно тоже может иногда присутствовать, например, когда мы передаем данные, которые заполнили в форме обратной связи на сервер.
Более подробно, каждый элемент запроса, мы рассмотрим в следующих заметках.
Давайте, для примера, рассмотрим один реальный запрос к серверу. Я выделил каждую часть запроса своим цветом: строка запроса — зеленый, заголовки — оранжевый, тело сообщения- голубой.
Запрос от браузера:
GET / HTTP/1.1
Host: webgyry.info
User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Cookie: wp-settings
Connection: keep-alive
В следующем примере уже присутствует тело сообщения.
Ответ сервера:
HTTP/1.1 200 OK
Date: Sun, 10 Feb 2013 03:51:41 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=5
Server: Apache
X-Pingback: //webgyry.info/xmlrpc.php
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Документ без названия</title>
</head>
<body>
</body>
</html>
Вот такими сообщениями обмениваются клиент и сервер по протоколу HTTP.
Кстати, хотите узнать есть ли смысл в каком-то элементе на вашем сайте с помощью «целей» Яндекс Метрики и Google Analytics?
Уберите то, что НЕ работает, добавьте то, что работает и удвойте вашу выручку.
Курс по настройке целей Яндекс Метрики..
Курс по настройке целей Google Analytics..
steptosleep.ru
Руководство по выбору между GET и POST
Перевод: The Definitive Guide to GET vs POST
Думаю данная статья для многих не откроет Америки, и мне она показалась какой-то немного сумбурной, поэтому пришлось ее местами сглаживать, но в качестве вводной для выбора между использованием GET или POST запроса, думаю это — то самое.
К сожалению на практике встречается множество несостыковок в использовании GET вместо POST и наоборот. Оба HTTP метода могут приводить к одинаковым результатам, но их некорректное использование может привести к неожиданным и потенциально опасным последствиям.
Поэтому, что-бы быть уверенным в том, что мы делаем все правильно, я представляю Вам руководство по выбору между GET и POST.
Давайте вспомним, что в строках запросов, пара переменная/значение, передается в GET через вот такой URL запрос:
GET /blog/?name1=value1&name2=value2 HTTP/1.1
Host: carsonified.com
а в POST запросе она передается в теле заголовка:
POST /blog/ HTTP/1.1
Host: carsonified.com
name1=value1&name2=value2
Основы: GET против POST
Давайте введем новое слово в свой словарный запас, термин — идемпотентный (Вам не стоит лезть в википедию за его трактовкой: идемпотентность это свойство объекта проявляющееся в том, что повторное действие над этим объектом не изменяет его), а разделы 9.1, 9.3 и 9.5 RFC 2616 помогут нам составить первое правило GET против POST…
Правило #1: Используйте GET для безопасных действий и POST для небезопасных
RFC указывает Интернет браузерам на то, что пользователей необходимо предупреждать о повторном использовании POST запроса, потому что это действие потенциально небезопасно (к примеру оформление онлайн оплаты).
Однако, пока браузер соблюдает это требование RFC, может поясним почему POST должен использоваться для небезопасных действий, и почему мы не должны использовать POST для безопасных?
Просто примите к сведению то, что GET запросы используются чаще:
- GET запросы могут кэшироваться
- GET запросы могут оставаться в истории браузера
- GET запросы можно сохранять в своих закладках
- GET запросы можно передавать, распространять и т.д.
- GET запросы можно легко изменять
Примечание: Если Вам необходимо извлекать лучшее из обоих методов, небезопасное действие можно превратить в безопасное сделав его идемпотентным и таким образом обезопаситься от возможной проблемы многочисленных повторений запросов. Вы назначаете каждому запросу свой уникальный ID и проверяете его на сервере, был ли запрос с таким ID обработан ранее. На самом деле все небезопасные действия должны быть идемпотентными, так как пользователя не остановят никакие предупреждения.
GET против POST: копаем глубже
Правило #2: Используйте POST для операций с важной информацией
Так как в GET запросах строка запроса находится в открытом виде, мы должны заботиться о своей безопасности и о том, что пользователи будут работать с важными данными, такими как пароли или номера кредитных карт:
1. Наши пользователи могут и не догадываться об этом, передавая важные данные через URL другим лицам или когда история серфинга в их браузере может быть просмотрена другими пользователями этого компьютера (хотя это может и не сработать при работе с AJAX ориентированными сервисами).
2. Мы сами нарушаем закон о частной информации, сохраняя, к примеру, в логах своего сервера номера CV2s с кредитных карт пользователей.
Правило #3: Используйте POST для операций с большими данными
Несмотря на то, что RFC не описывает такой параметр, как длина URL, Internet Explorer упорно придерживается мнения, что максимальная длина URL не может превышать 2,048 символов, это накладывает некоторые ограничения на использование GET.
Правило #4: Используйте GET в AJAX приложениях
Когда используется XMLHttpRequest, браузеры реализуют POST как двухпроходный процесс (сперва посылают заголовок, а затем данные). Это означает, что GET запросы более отзывчивые, что так необходимо для хорошего AJAX окружения.
Итоги
Хотя правила обычно существуют для убедительных причин, хорошо бы знать то, что за ними скрывается. Я сам ненавижу правила, у которых нет объяснений и надеюсь, что все вышесказанное поможет Вам уяснить правила различий GET против POST.
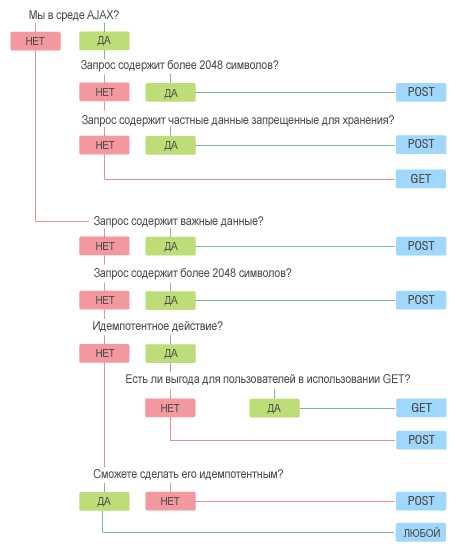
Выбирая между этими двумя методами необходимо иметь некоторое чутье и я думаю следующая схема поможет Вам в этом выборе:

handynotes.ru
POST и GET запросы простыми словами
Сегодня мне немного захотелось ударится в примитивные вещи и описать то, что можно найти во всемирной сети в большом количестве и без особых трудов. Речь пойдет практически о святая святых протокола HTTP: POST и GET запросах.
Многие спросят зачем? Отвечу коротко и ясно: что это и зачем это нужно — знают далеко не все, а те кто хочет узнать об этом (при этом мало что понимая в it сфере) часто не могут понять то что пишут во многих и многих статьях посвященных данной теме. Я же постараюсь на пальцах объяснить что такое POST и GET запросы и с чем их едят.
Итак, начнем наше путешествие в сказку…
Если вы читаете данное сообщение, то Вы как минимум знаете как выглядит Интернет и что такое Интернет сайт. Опустив все тонкости работы всемирной паутины, будем оперироваться такими понятиями как пользователь и сайт. Как ни крути но эти два субъекта должны как-то взаимодействовать друг с другом. Вот люди, например, общаются между собой благодаря жестам, эмоциям и речи, животные издают какие-то звуки, а что же происходит при «общении» человека и Интернет ресурса? Здесь мы имеем случай обмена информацией, который можно перенести и на человеческий разговор плана «Вопрос-Ответ». Причем и вопросы и ответы могут задавать как и пользователь, так и сайт. Когда мы говорим о сайте, то его вопросы и ответы, как правило, всегда выражаются в виде Интернет страницы с тем или иным текстом. Когда же речь идет о пользователе, то тут все происходит благодаря GET и POST запросам (конечно не только, но мы говорим о них).
Таким образом мы выяснили, что объекты нашей темы необходимы для «общения» с сайтами. Причем как и GET, так и POST запросы могут использоваться и для «задания вопросов» сайту и для «ответов». Чем же они отличаются? Все достаточно просто. Однако для объяснения различий, придется рассмотреть пример, в качестве которого возьмем сайт плана Интернет магазин.
Наверное Вы часто обращали внимание, когда искали что-нибудь в онлайн магазинах, что прибегая к поиску по фильтрам, адрес сайта превращался из красивого «http://magaazin.ru» в страшный «http://magaazin.ru/?category=shoes&size=38». Так вот, все что идет после символа ‘?’ и есть Ваш GET запрос сайту, а если быть совсем точным, то в данном случае Вы как бы спрашиваете сайт, о том что у него есть в категории «Обувь» с размеров «38» (данный пример взят из головы, на деле все может выглядеть не так очевидно). В итоге мы имеем что вопросы мы можем задавать сами, путем указания их в строке адреса сайта. Очевидно, что данный метод имеет несколько недостатков. Во-первых, любой кто находится рядом с пользователем за компьютером, может спокойно подсмотреть все данные, поэтому использовать данный вид запросов для передачи паролей крайне не желательно. Во-вторых, есть ограничение на длину строки, которая может быть передана из поля адреса сайта, а значит особо много данных передать не получится. Однако несомненным плюсом использования GET запросов является его простота использования и возможность быстро спрашивать сайт, что особенно бывает полезно при разработке, но это уже другая история…
Теперь поговорим о POST запросах. Догадливые читатели, возможно, смекнули, что главным отличаем данного запроса от его собрата — скрытность передаваемых данных. Если рассматривать Интернет магазин, то ярким примером где используется запрос POST — регистрация на сайте. Сайт спрашивает Ваши данные, Вы эти данные заполняете и при нажатии на кнопку «Регистрация» посылаете свой ответ. Причем никак внешне эти данные не отобразятся. Так же стоит отметить, что запрашивать могут достаточно большое количество информации — а значим ограничений POST запрос не имеет. Ну и если затронуть минус, то такой запрос быстро не сгенерируешь. Без специальных навыков, тут уже не обойтись. Хотя на самом деле все не так уж и сложно, но это опять же — другая история.
Подведем небольшой итог. POST и GET запросы нужны для «общения» пользователя и сайта. Они по сути практически являются противоположностью друг друга. Использование тех или иных видов запросов зависит от конкретной ситуации и пользоваться только одним видом запроса крайне неудобно.
blog.foolsoft.ru
В чем разница между POST и GET? — http
GET и POST — это два разных типа HTTP-запросов.
Согласно Wikipedia:
GET запрашивает представление указанного ресурса. Обратите внимание, что GET не следует использовать для операций, которые вызывают побочные эффекты, например, для использования в веб-приложениях. Одной из причин этого является то, что GET может использоваться произвольно роботами или искателями, которые не должны учитывать побочные эффекты, которые должен вызвать запрос.
и
POST передает данные, подлежащие обработке (например, из формы HTML) в идентифицированный ресурс. Данные включены в тело запроса. Это может привести к созданию нового ресурса или обновлений существующих ресурсов или того и другого.
Таким образом, по существу GET используется для извлечения удаленных данных, а POST используется для вставки/обновления удаленных данных.
Спецификация HTTP/1.1 (RFC 2616), раздел 9 Определения методов содержит дополнительную информацию о
GET и POST как а также другие методы HTTP, если вы заинтересованы.В дополнение к объяснению предполагаемого использования каждого метода спецификация также предоставляет по крайней мере одну практическую причину того, почему GET следует использовать только для извлечения данных:
Авторы услуг, которые используют протокол HTTP, НЕ ДОЛЖНЫ использовать формы, основанные на GET, для отправки конфиденциальных данных, поскольку это приведет к кодированию этих данных в Request-URI. Многие существующие серверы, прокси и пользовательские агенты будут регистрировать URI запроса в некотором месте, где это может быть видно третьим лицам. Серверы могут использовать отправку формы на основе POST
Наконец, важным соображением при использовании
GET для запросов AJAX является то, что некоторые браузеры — в частности IE — будут кэшировать результаты запроса GET. Поэтому, если вы, например, опросили, используя тот же запрос GET, вы всегда получите те же результаты, даже если данные, которые вы запрашиваете, обновляются на стороне сервера. Один из способов облегчить эту проблему — сделать URL уникальным для каждого запроса, добавив отметку времени.qaru.site
Когда вы используете POST и когда используете GET? — http-get
Вкратце
- Используйте
GETдляsafe and idempotentзапросов - Используйте
POSTдляneither safe nor idempotentзапросов
Подробнее Для каждого есть подходящее место. Даже если вы не следуете принципам RESTful, многое можно получить, узнав о REST и о том, как работает ориентированный на ресурсы подход.
ОперацияПриложение RESTful будет
use GETsдля операций, которые являются какsafe and idempotent.
A safe — это операция, которая запрашивает not change the data.
Операция idempotent — это та, в которой результат будет be the same независимо от того, сколько раз вы его запрашиваете.
Понятно, что, поскольку GET используются для безопасной работы, они автоматически также идемпотентны. Обычно GET используется для извлечения ресурса (например, вопрос и связанные с ним ответы на переполнение стека) или сбор ресурсов.
Приложение RESTful будет использовать
PUTsдля операций, которыеnot safe but idempotent.
Я знаю, что вопрос был о GET и POST, но я вернусь к POST через секунду.
Обычно для редактирования ресурса используется PUT (например, редактирование вопроса или ответ на переполнение стека).
A
POSTбудет использоваться для любой операции, которая равнаneither safe or idempotent.
Обычно POST будет использоваться для создания нового ресурса, например, для создания нового запроса SO (хотя в некоторых проектах для этого также будет использоваться PUT).
Если вы дважды запускаете POST, вы создадите два новых вопроса.
Там также операция DELETE, но я предполагаю, что могу оставить ее там:)
Обсуждение
В практическом плане современные веб-браузеры, как правило, надежно поддерживают GET и POST (вы можете выполнять все эти операции с помощью javascript-вызовов, но с точки зрения ввода данных в формы и нажатия кнопки submit вы обычно получаете два варианта). В приложении RESTful POST часто задерживается для предоставления вызовов PUT и DELETE.
Но даже если вы не следуете принципам RESTful, полезно придумать с помощью GET для получения/просмотра информации и POST для создания/редактирования информации.
Вы не должны использовать GET для операции, которая изменяет данные. Если поисковая система сканирует ссылку на ваш злой op или закладки клиента, это может вызвать большие проблемы.
qaru.site
