Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Приниципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
- Размер шрифта в инпутах не менее 16px. Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
- Размер шрифта основного текста должен быть около 16px. Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
- Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом. Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
- Проверяйте, как выглядит ваш дизайн на самом устройстве. Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве. Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
- По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал. Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
- Текстовые страницы. Статьи, блоги, новостные сводки и т.д. —
- Интерактивные страницы. Приложения, которые подразумевают листание, клики, поиск нужного пункта в списке или таблице, редактирование, ввод текста и т.д. На такой странице может быть много текста, но не такого, который можно просто читать, как книгу.
Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
- 16px — абсолютный минимум для текстовых страниц
- 18px — лучше начинать с этого размера. Вы же не печатаете текст в ворде с одинарным межстрочником. Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
- 20px+ — поначалу может показаться прям очень огромным, но попробовать его стоит в любом случае. Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.
Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей кн
7 смертных грехов веб-дизайна
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
Содержание
1. Слишком мелкий шрифт
2. Слайдеры
3. Неконтрастные шрифты
4. Неправильная высота строки
5. Слишком длинная строка
6. Отсутствие цветовых акцентов на СТА кнопках
7. Нарушение привычных принципов дизайна
Заключение
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Geekbrains
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Evernote
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
Читайте также: Как типографика влияет на конверсию
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по оптимизации конверсии ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом , но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на собственном лендинге следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).
- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
- Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.
- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух
Каргомарт
Это пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
Читайте также: Психология текста: шрифт, цвет, форматирование4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
В опубликованной исследовательским институтом Бэймард статье сообщается, что оптимальная длина строки составляет 50-60 символов, однако увеличение вплоть до 75 символов считается приемлемым решением.
Слишком длинные строки текста неудобно читать онлайн, поэтому неправильный выбор этого параметра может отбить всякую охоту к ознакомлению с вашим контентом.
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
6. Отсутствие цветовых акцентов на СТА кнопках
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
Несколько рекомендаций по оформлению кнопок призыва к действию:
- Кнопка должна быть достаточно яркой, чтобы привлекать внимание.
- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?7. Нарушение привычных принципов дизайна
И последний, самый тяжкий грех — отказ от стандартов дизайна.
Стив Круг (Steve Krug) пишет об этом в своей книге «Не заставляйте меня думать». Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Иногда владельцы сайтов, в стремлении к новым и креативным решениям, делают необычное меню: например, вместо привычного правого верхнего угла страницы пункты меню «вырастают» на ветках дерева, служащего фоновой картинкой сайта (и множество других изобретательных вариантов реализации меню).
Случается, что эти смелые решения срабатывают, но чаще всего происходит обратное. Гораздо эффективнее следовать привычным принципам дизайна лендинга, не сбивая с толку свою аудиторию, чем выбирать нестандартные решения, которые могут быть очень эффектными, но непонятными для посетителя.
Заключение
Надеемся, что перечисление семи смертных грехов дизайна прошло для вас с пользой. Многие из этих правил кажутся вполне очевидными, но нарушаются они гораздо чаще, чем можно подумать.
Помните, любые изменения в дизайне следует предварительно тестировать, дабы воочию увидеть, как они отразятся на посещаемости и конверсии вашей посадочной страницы. Проверить свои гипотезы и выбрать наилучший с точки зрения конверсии дизайн лендинга вы можете уже сегодня с помощью нашей платформы.
Высоких вам конверсий!
По материалам: jamesclear.com,
06-12-2014
Наиболее полное руководство по размерам шрифта в дизайне интерфейсов
Что это за руководство?
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- Принципы (ссылка): более общие правила при выборе размеров шрифтов
- Ресурсы (ссылка): список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhone
Проектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
| Элемент | Размер | Примечание |
| Заголовки страниц, Заголовки модальных окон | 17pt | Средний вес шрифта iOS 10+ заголовки страниц 34pt до скроллинга, 17pt после |
| Текст абзаца, Ссылки | 17pt | |
| Вторичный текст | 15pt | Цвет светлее |
| Третичный текст, Подписи, Сегментированные кнопки | 13pt | Пропустите один размер между вторичным и третичным текстом |
| Кнопки, Текст вводимых данных | 17pt | Выделяйте важные кнопки при помощи шрифта среднего веса |
| Панель действий | 10pt | Не выбирайте размеры меньше этого |
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Заголовки
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже – в размере 34pt. Это самый большой текст, который вы увидите на iPhone.

Но при скроллинге, заголовки уменьшаются до 17pt – размер по умолчанию для текстовых действий.

Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид списка
Списки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.

В представлении списка – в этом конкретном примере с электронными письмами – iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.

На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Элементы управления
Давайте быстро рассмотрим несколько элементов управления.



Теперь это должно казаться довольно понятным. Единственный сюрприз – сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.

Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окна

Это маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст – 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действий
Наконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе – 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.

iPad
На момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…

На iPad они больше.


В нескольких нативных приложениях используется самый полужирный вес шрифта SF – тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.

Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SF
Шрифт iOS по умолчанию – San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF – ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
| Размер шрифта | Семейство шрифта |
| 19 или меньше | SF Pro Text |
| 20 или больше | SF Pro Display |
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
| Стиль шрифта | Размер шрифта | интвервал между символами |
| Полужирный заголовок | 34pt | 0.41 |
| Основной текст | 17pt | -0.41 |
| Вторичный текст | 15pt | -0.24 |
| Третичный текст | 13pt | -0.08 |
| Наименьший текст | 10pt | 0.12 |
San Francisco – шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design – Mobile
Итак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
| Элемент | Размер | Примечения | |
| Заголовки страниц | 20sp | ||
| Текст абзаца | 14sp | ||
| Заголовки списков | 14sp | Покажите важность, используя средний вес | |
| Заголовки элементов списка, Важные отрывки текста | 16sp | ||
| Вторичный текст, Подписи под картинками | 14sp | Используйте более светлый цвет, чтобы показать меньшую важность | |
| Кнопки, Вкладки | 14sp | Средний вес | |
| Текст вводимых данных | 16sp |
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
Заголовки
Заголовки в мобильных приложениях Material Design составляют 20sp.

Основной текст
Размер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.

Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!

Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы списка
Многие простые списки будут показывать каждый элемент в размере 16sp.

Фактически, это размер «элемента списка» по умолчанию в Material Design.

Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.

Но более плотные списки, например, на боковых панелях, равны 14sp – и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управления
Теперь давайте взглянем на кнопки и текст вводимых данных.

Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение слова больше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой есть текст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design – Desktop
Несмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
| Стиль | Параметры для мобильного/планшета | параметры для настолького компьютера |
| Подзаголовок Заголовок элемента списка | Regular 16sp | Regular 15sp |
| Основной текст | Regular 14sp | Regular 13sp |
| «Основной текст 2» Пункты меню Заголовки списков | Medium 14sp | Medium 13sp |
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile Web
Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот пример:
 Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.
Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном – обычно чуть дальше – расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше – например, 13px или 14px. Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
- Золотой стандарт – просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
Desktop Web
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, нов
основной текст в 16px / Хабр
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.Перевод предоставлен блогом о веб-дизайне Naikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».
Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если вы не измените свое мнение, то прошу высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать. И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как читатели, чтение и понимание, и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.
- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание. Самый важный фактор, который определяет, насколько это расстояние может увеличиться — размера шрифта. Вспомните биллборды, например.
- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге - В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта. Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться максимального числа читателей, то вам необходимо установить его минимальный размер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст» — так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
В дизайне печатных изданий, шрифт 8 размера будет являться идеальным компромиссом между легкостью прочтения и стоимостью, потому что вы должны платить за каждый миллиметр бумаги. В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
Подбор типографики для сайта / Хабр
Выбор типографики для сайта почти настолько же важен, как сам дизайн. Он не только помогает посетителю лучше понять содержание вашего сайта, а также создает определенное настроение. Так как в этом плане подбор шрифта — вещь очень субъективная, существует много «правильных вариантов». Но на самом деле выбор типографики не так сложен, как может показаться!
С середины девяностых, когда Netscape представил тег
для изменения шрифта текста (сейчас устарел), веб-мастеры пытались использовать нестандартные шрифты на своих веб-сайтах с определенным успехом.<font size="5" color="black">Black text</font>
На протяжении всей истории интернета и по мере появления новых технологий, можно выделить несколько стадий развития типографики. Сначала использовались обходные пути, например картинки вместо текста, постепенно это сменилось решениями на Flash и CSS, а также Javascript.
В настоящее время доступны разные инструменты и технологии, например шрифты Google (бесплатно) или Adobe Typekit (доступно по подписке), которые намного упрощают внедрение пользовательских шрифтов на сайт. Более того, существуют онлайн-конструкторы и редакторы, такие как Breezi, Squarespace и Moonfruit, которые могут сделать всю работу за вас, сгенерировать код и предоставить вам готовое решение.
Читаемость шрифта превыше всего
Первое, на что стоит обратить внимание — читабельность шрифта, который вы выбираете. Может возникнуть искушение выбрать шрифт по его внешнему виду, и, конечно, внешний вид важен, но вы всегда должны помнить основную причину, зачем вы публикуете материал на сайте — посетители должны быть в состоянии прочитать то, что вы опубликовали.
Поэтому, если шрифт сложно прочитать, нет смысла его использовать. Цель публикации, которая содержит в себе текст — доставить сообщение читателю. Если появятся какие-то трудности, сообщение не будет доставлено. Лучше отказаться от стильного, но нечитаемого шрифта, чем рискнуть, что ваши посетители не смогут понять, что вы хотите сказать.
Начните с типографики основного контента
Вероятно, часть страницы, на которой будет сосредоточено внимание пользователей — это текст основного материала. Там они потратят наибольшее время, читая вашу статью, или что-либо другое, просто потому, что это самый длинный текст на данной странице.
Поэтому, советуется не использовать сложный, нестандартный шрифт. Подойдет любой sans serif, «безопасный для web» (об этом чуть ниже). Основной текст это как раз то место, где предыдущий пункт — читабельность — является наиболее важным.
Также стоит подумать о размере шрифта. Каждый шрифт может иметь разные значения и вариации размеров, поэтому нельзя утверждать, что есть размер, который подходит для каждого шрифта, но примерно 14-16 размер может сработать отлично.
Шрифт для заголовков
Заголовки также важны, потому что они будут начальной точкой для больших объемов текста. Так происходит потому, что люди «сканируют» страницы в интернете, а не читают каждую строчку с начала и до конца.
И заголовки, которые показывают, что будет говориться дальше, и маленькие блоки текста, не предъявляют так много требований к типографике, следовательно у вас есть больше свободы для действий. Для заголовка вы можете позволить себе более искусный и сложный шрифт.
Еще, крупный шрифт проще прочитать, у вас будет больше свободы в выборе шрифта, если вы используете шрифт покрупнее.
Также, если вы используете нестандартный шрифт, вам может понадобиться как-то указать правильный шрифт для ваших заголовков. Например, если вы используете решение на Javascript для отображения шрифта на вашем сайте (например Google Fonts, Adobe Typekit или Cufon), это замедлит скорость загрузки вашего сайта. И чем больше шрифта Javascript должен будет отрисовать, тем медленнее станет ваша страница. Это еще одна причина, почему стоит избегать нестандартных шрифтов в основном тексте.
Как уже упоминалось, для шрифтов не существует стандартных размеров, но если хотите, можете попробовать 32-34 размер для h2, и снижать этот параметр для заголовков следующих уровней, потому что не должно быть текстов больших, чем основной заголовок.
Еще нужно упомянуть, что вы должны подчеркивать иерархию, так что заголовки должны выделяться из обычного текста. Это можно сделать разными способами, но самый простой, используемый наиболее часто, и рекомендуемый — сделать их крупнее обычного текста. Вы также можете выделить их жирным шрифтом, другим цветом, добавить фон или картинку и так далее.
Двух шрифтов хватит!
Если вы используете слишком много разных шрифтов, есть опасность сделать сайт непоследовательным. Такой сайт может больше запутывать, чем разъяснять что-то. Возможно, у такого стиля и есть какая-то цель, но если вы не сможете грамотно реализовать ее, лучше просто избежать такого.
Конечно, «правила придуманы, чтобы их нарушать», и вы можете попробовать воспользоваться тремя или больше шрифтами, и у вас будут хорошие результаты. Но, в общем, всего двух шрифтов может быть достаточно практически для любой цели.
Например, один шрифт может быть использован для стандартного текста, а другой для заголовков или других выделенных элементов.
Категории шрифтов
Гарнитуры можно разделить на две основные категории: с засечками (Serif) и без засечек (Sans serif). Засечки представляют собой небольшие элементы на концах штрихов букв.
Также существуют другие категории, например «Script», «Blackletter» или «Mono», но они не используются так же широко, как предыдущие.
Шрифты, «безопасные для web»
«Безопасный для web» — это термин, используемый для описания доступных элементов, или, другими словами, «безопасный» для использования в интернете. Он применяется не только к шрифтам, но в этом контексте особенно, он относится к шрифтам, которые установлены на большинстве компьютеров (PC и Mac).
Они могут применяться на вашем сайте без каких-либо хаков, методов замены или скриптов и будут правильно отображаться на всех компьютерах (как минимум тех, которые подключены к интернету).
Приведу небольшой список «безопасных» шрифтов:
Без засечек:
- Helvetica
- Arial
- Tahoma
- Impact
- Lucida Sans
- Verdana
- Geneva
С засечками:
- Times New Roman
- Georgia
- Garamond
- Palatino Linotype
- Book Antiqua
- Courier
- Monaco
Другие заметки
Также доступны другие способы форматирования текста, которые вам нужно учитывать, настраивая шрифт. Даже если у вас есть очень хороший шрифт, легко читаемый и отлично подходящий к вашему дизайну,, все впечатление от сайта может быть испорчено, если не настроено расстояние между буквами или высота строки.
Эти две характеристики могут сделать текст более читаемым. Они также могут быть использованы для достижения определенного эффекта, например сделать буквы более сжатыми, что может улучшить ваш дизайн. Пока они остаются читаемыми, это приемлемо.
Примечание относительно длины строк в блоках с текстом: советуется (хотя это и не строгое правило), чтобы на каждой строке было по 45-75 символов. Если строка будет слишком короткая, это замедлит скорость чтения текста. Если строка содержит слишком много знаков, становится очень легко потерять строку, которую читаешь, переходя к следующей.
Выводы
Из всех правил, перечисленных выше, наиболее важное — читаемость текста. Как подчеркивалось на протяжении всей статьи, никакое из остальных привил не должно считаться нерушимым. Вы можете пробовать экспериментировать или спрашивать отзывы у дизайнеров или любого обычного пользователя.
Перевод статьи Choosing the Right Typography for Your Website
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Мобильная типографика / Хабр
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
html { font-size: 62.5%; }
body { font-size: 1.4rem; } /* =14px */
h2 { font-size: 2.4rem; } /* =24px */
Пример с media queries:
@media (max-width: 640px) { body {font-size:1.2rem;} }
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
@media (min-width: 950px) { .container {width:675px;} }
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
@media (min-width:1140px) { .content { -webkit-column-count: 2; -webkit-column-gap: 1em; -moz-column-count: 2; -moz-column-gap: 1em; column-count: 2; column-gap: 1em; } }
При ширине более 1140 пикселей текст будет разбит на два столбца.
Хорошие примеры мобильной типографики
Полезно почитать
Как размер мобильного шрифта влияет на SEO?
- WooRank
- Руководства по SEO
- Как размер мобильного шрифта влияет на SEO?
Мобильные устройства бывают самых разных размеров, поэтому важно, чтобы текст на вашем сайте имел размер шрифта, который можно было бы прочитать на экранах разных размеров.Текст должен быть достаточно большим, чтобы его можно было читать без увеличения, но в то же время не слишком большим, чтобы пользователям приходилось бесконечно прокручивать, чтобы прочитать весь контент.
Размер шрифта, который пользователи могут читать с комфортом, нуждаясь в увеличении или переключении на альбомную ориентацию, дает людям, посещающим ваш сайт с мобильных устройств, гораздо лучший опыт, в чем и заключается дружелюбие к мобильным устройствам.
Каков идеальный размер мобильного шрифта?
Идеальный мобильный сайт имеет текст, который удобно читать, когда пользователь смотрит в свой телефон с удобного расстояния.
Идеальный размер шрифта base для мобильных экранов составляет 16 пикселей. Все, что меньше, пользователям придется щипать и увеличивать, чтобы прочитать. В CSS вашего сайта рекомендуется установить атрибут font-size в ems, чтобы его было легче масштабировать.
Использование ems полезно, потому что оно изменяет текст относительно размера, установленного в документе.
Как сделать текст читаемым на всех экранах
1. Изучите мобильную тему или шаблон
Если вы используете WordPress, Shopify или другую платформу CMS, вы можете просто приобрести мобильную тему или шаблон, которые автоматически сделают ваш сайт адаптивным.Размер текста автоматически изменится в соответствии с используемым устройством.
Прежде чем остановиться на теме или шаблоне, обязательно прочитайте отзывы веб-дизайнеров, которые использовали его ранее , и просмотрите сайты, которые используют конкретную тему или шаблон, чтобы увидеть, нравится ли он вам.
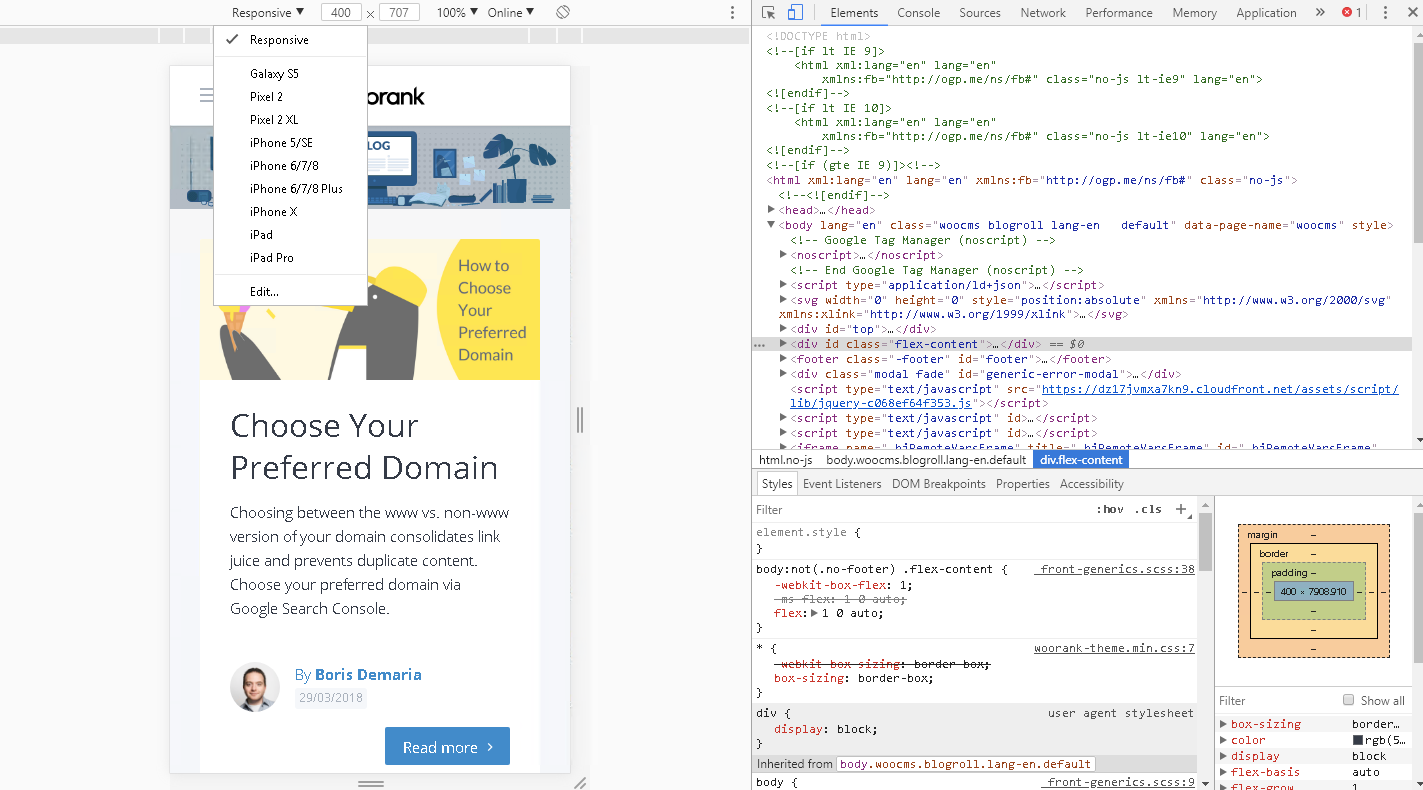
Большинство тем предоставляют живую демонстрацию перед покупкой, так что вы можете протестировать тему на своем рабочем столе и нажать «Проверить элемент», чтобы просмотреть макет шаблона сайта на основе нескольких размеров экрана:

Независимо от того, используете ли вы тему или собственный веб-дизайн, вам необходимо указать мобильное окно просмотра.
2. Реализация адаптивного дизайна для мобильных устройств
Вы можете использовать CSS для управления размером шрифта вашего сайта на разных устройствах. Процедура очень проста:
Размер шрифта может использовать различные единицы измерения, чтобы указать, насколько большим должен быть ваш текст:
- пикселей (px)
- балла (pt)
- EM (EM)
- процентов (%)
Общая рекомендация — использовать браузер по умолчанию: 1.2em, 12pt, 16px или p {font-size: 120%;}.
Вот список преобразований для каждого показателя:
| пикселей | EMs | процентов | Очки |
| 6 пикселей | 0,375 эм | 37,5% | 5pt |
| 7 пикселей | 0,438 эм | 43,8% | 5pt |
| 8 пикселей | 0,500 эм | 50,0% | 6pt |
| 9 пикселей | 0.563em | 56,3% | 7pt |
| 10 пикселей | 0,625 ЭМ | 62,5% | 8pt |
| 11 пикселей | 0,688 em | 68,8% | 8pt |
| 12 пикселей | 0,750 эм | 75,0% | 9pt |
| 13 пикселей | 0,813 em | 81,3% | 10 пунктов |
| 14 пикселей | 0.875em | 87,5% | 11pt |
| 15 пикселей | 0,938 эм | 93,8% | 11pt |
| 16 пикселей | 1.000 эм | 100,0% | 12 точек |
| 17 пикселей | 1.063em | 106,3% | 13pt |
| 18 пикселей | 1,125 эм | 112,5% | 14pt |
| 19 пикселей | 1.188em | 118,8% | 14pt |
| 20 пикселей | 1.250em | 125,0% | 15 точек |
| 21 пикс. | 1.313em | 131,3% | 16 пикселей |
| 22 пикс. | 1.375em | 137,5% | 17pt |
| 23 пикс. | 1.438em | 143,8% | 17pt |
| 24 пикс. | 1.500em | 150,0% | 18pt |
Выберите разумный размер шрифта для каждого типа: заголовок, заголовки, абзацы. 16 пикселей — это настройка CSS по умолчанию. Большинство тем, которые вы установили для своего сайта, будут иметь дополнительные настройки тем, чтобы упростить вам изменение размера в зависимости от вашего сайта и потребностей посетителей.
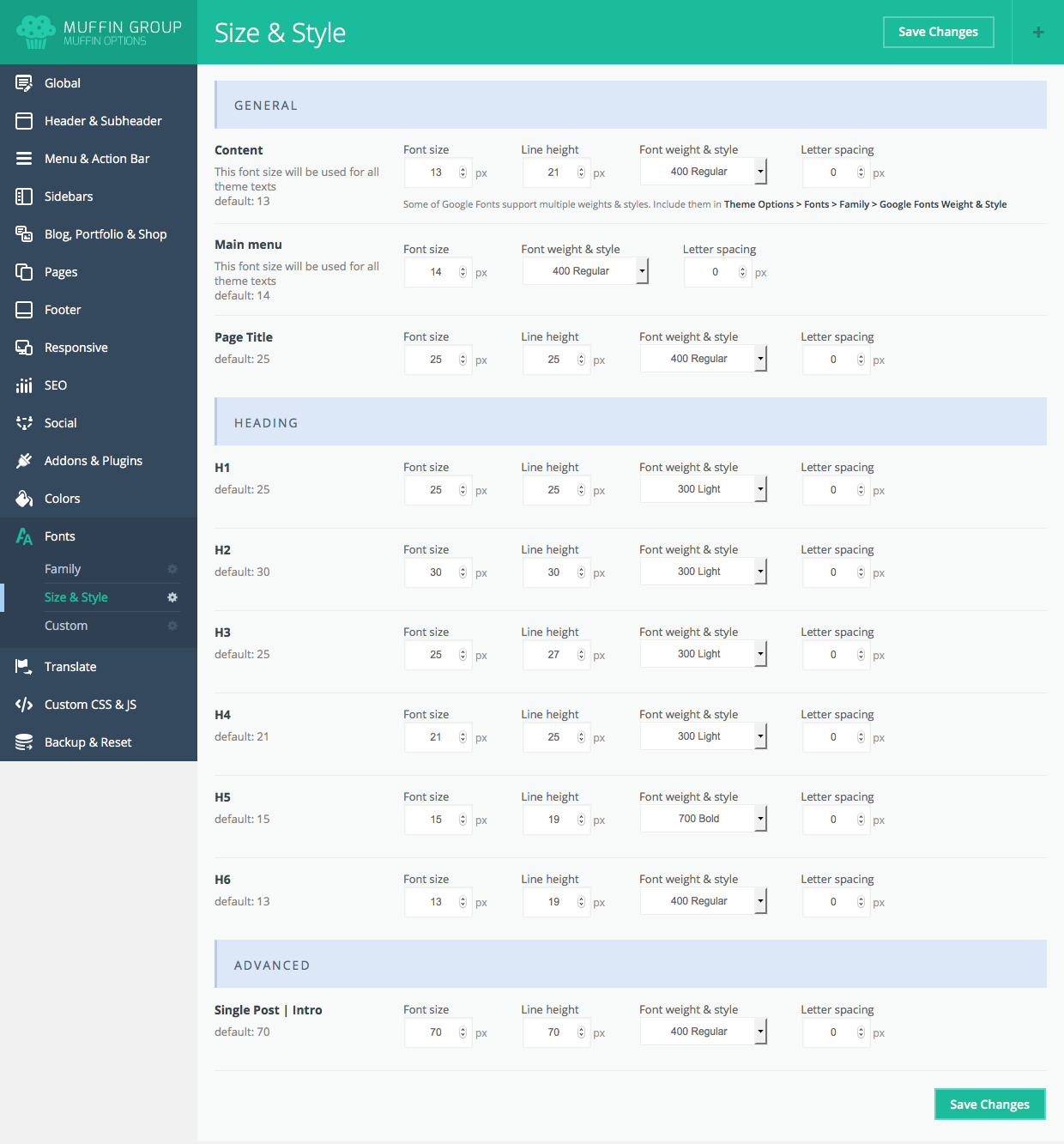
Вот пример параметров темы Muffin Builder:

Не используйте слишком большой размер [размер 20 или больше].Оставьте это для заголовков и заголовков. Большой размер шрифта означает, что пользователям придется дольше прокручивать страницу, что неудобно.
Практическое правило:
Классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке (примерно от 8 до 10 слов на английском языке). Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова.
Отрегулируйте этот размер шрифта в зависимости от особенностей используемого шрифта.
При выборе размера шрифта учитывайте базовый размер. Это связано с тем, что контент будет просматриваться на устройствах разного размера, и вы хотите быть уверены, что отношения размеров шрифта всегда будут одинаковыми, независимо от устройства, на котором просматривается контент.
3. Размер шрифта по высоте
Не забудьте оставить достаточно места между строками и абзацами, чтобы страница не выглядела слишком тесной. Хотя на настольном сайте можно обойтись малой высотой строки и плотным текстом, пользователю будет практически невозможно прочитать такой текст на устройстве с маленьким экраном без масштабирования, что создает довольно неприятные ощущения.
Для ссылок вам нужно будет оставить еще больше места между строками текста для готовности экрана касания.

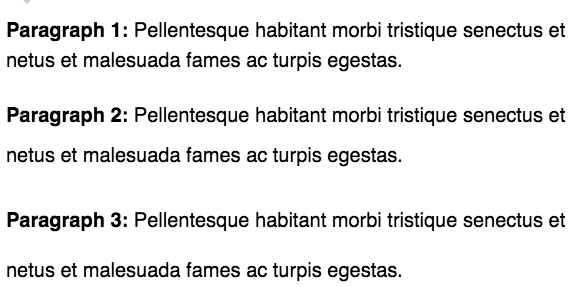
В трех приведенных выше примерах абзаца, предоставленных css-tricks, высота строки установлена на 150%, 200% и 250% или 30 пикселей, 40 пикселей и 50 пикселей.
Google рекомендует использовать по крайней мере высоту строки браузера по умолчанию 1,2, что означает, что промежутки между строками текста как минимум в 1,2 раза превышают размер самого текста.
4. Медиа-запросы для разных размеров экрана
Размер текста вашего сайта определяется медиа-запросами, объявленными для экранов разного размера.Вы можете настроить каждый размер шрифта в зависимости от размера экрана в вашем файле CSS. Например:
html {font-size: 100%;}
@media (min-width: 60em) {html {font-size: 100%}}
Есть несколько различных элементов, по которым вы можете запросить: min-width , max-width , min-height и max-height .
Вот несколько правил медиа-запросов, основанных на рекомендации Google:
Когда размер браузера составляет от 0 пикселей, до , 640 пикселей, пикселей,
макс. - 640 пикселей.cssприменяется.Когда ширина браузера составляет от 500 пикселей, до , 600 пикселей, пикселей, применяются стили в пределах
@media.Если размер браузера 640 пикселей или больше , применяется
min-640px.css.Когда ширина браузера больше высоты , применяется
landscape.css.Когда высота браузера больше ширины ,
книжная.cssприменяется.
Чтобы избежать чрезмерного усложнения, не используйте слишком много шрифтов и размеров шрифтов на одной странице, так как это может затруднить контроль читаемости текста на разных устройствах. Макет вашей страницы также будет беспорядочным, а текст может быть даже нечитаемым на устройствах с маленькими экранами.
5. Создавайте разные версии своего сайта для разных устройств
Создание отдельного мобильного веб-сайта — это вариант , если по какой-то причине вы не можете создать адаптивный дизайн.Использование отдельного мобильного сайта — не лучший вариант (для создания и поддержки требуется больше работы), но для некоторых сайтов это сработало.
Наиболее распространенный способ сделать это — использовать так называемые «m-точки». «M-точка» — это совершенно новый сайт, предназначенный для мобильных устройств, а затем размещенный на субдомене, обычно «m.example.com». Отсюда и термин «m-точка».
Затем вы перенаправляете мобильных пользователей на мобильную версию своего сайта.
Дополнительные ресурсы о мобильности
Размер шрифта может показаться мелочью, но это жизненно важный элемент SEO, ориентированного на мобильные устройства.Вышеупомянутые стратегии помогут сделать ваш шрифт легко читаемым на мобильном устройстве. Прочтите другие наши руководства, чтобы сделать свой сайт более удобным для мобильных устройств:
.CSS Font-Sizing: A Definitive Guide
Размер шрифта в CSS звучит так, как будто это должно быть легко. Пока вы не попробуете. Многие разработчики используют силу; они возятся со свойством font-size до тех пор, пока оно не выглядит правильным, только чтобы найти его в другом браузере. Небольшое понимание может иметь большое значение…
Свойство font-size
Свойство font-size можно установить для любого тега HTML (даже если он обычно не содержит текстового содержимого, например br ).Ему могут быть назначены различные параметры абсолютного, относительного или длины.
Элемент наследует размер шрифта своего родителя, если вы его не переопределите. Это особенно важно при указании относительных размеров.
Ключевые слова абсолютного размера шрифта
Доступно несколько ключевых слов с абсолютным размером шрифта. Размер шрифта определяется предустановкой браузера, и элемент не наследует размер своего родителя.
- размер шрифта: xx-small;
- размер шрифта: x-small;
- font-size: small;
- размер шрифта: средний;
- font-size: large;
- font-size: x-large;
- font-size: xx-large;
Хотя большинство браузеров поддерживают эти ключевые слова, точные размеры будут отличаться.Это довольно грубый метод определения размера шрифта, которого большинство разработчиков обычно избегает.
Ключевые слова относительного размера шрифта
Доступны два ключевых слова относительного размера шрифта. Размер шрифта соответствует его родительскому элементу:
.- размер шрифта: меньше;
- font-size: больше;
Например, если родительский элемент имеет размер шрифта «средний», значение «больше» установит для элемента значение «большой». Другие шрифтовые единицы обычно меняются примерно в 1 раз.2, но, опять же, стандарта нет, и результаты браузера будут отличаться.
Абсолютные длины
Свойству font-size можно присвоить абсолютную длину:
- мм : миллиметры, например 10мм.
- см : сантиметры, например 1 см (= 10 мм).
- в : дюймы, например 0,39 дюйма (~ = 10 мм).
- pt : точка, где 1pt обычно принимается равным 1/72 дюйма, например 12pt.
- pc : pica, где 1pc — 12pt
- пикселей : пиксель, e.грамм. 14 пикселей.
В общем, со всеми этими единицами измерения есть проблемы. Миллиметры, сантиметры и дюймы являются неточными для носителя на основе экрана. Точки и картинки ненадежны, поскольку системы могут использовать разные настройки dpi и . Пиксель кажется наиболее подходящим, но это может привести к проблемам с доступностью, поскольку размер текста нельзя изменить в IE.
Относительная длина
Свойству font-size можно присвоить единицу измерения относительно размера шрифта его родителя:
- em : 1em эквивалентно текущему размеру шрифта, поэтому 2em вдвое больше.
- % : 100% эквивалентно текущему размеру шрифта, поэтому 200% в два раза больше.
- ex : 1ex эквивалентно высоте буквы «x» в текущем шрифте.
Немногие разработчики используют ex, но это может быть полезно в некоторых ситуациях, когда вам нужны мелкие размеры шрифта, например 1ex, а не 0.525em.
Размеры в процентах и ’em’ эквивалентны, например 50% = 0,5em, 100% = 1em, 120% = 1,2em и т. Д. В некоторых браузерах есть небольшие различия, но это редко является серьезной проблемой.Если вы хотите сохранить каждый байт, вы можете выбрать самое короткое определение, т.е. 50% короче 0,5em, а 1em короче 100%.
Размер текста и масштабирование страницы
Вот где закрадывается дополнительная сложность. Большинство браузеров позволяют пользователю:
- увеличить или уменьшить базовый размер текста (размеры изображения не меняются)
- увеличить или уменьшить масштаб страницы, чтобы весь текст и графика изменились соответственно, или
- позволяет изменять размер текста и масштабировать страницу.
Чтобы еще больше усложнить ситуацию, Internet Explorer не позволяет изменять размер текста для элементов, размер шрифта которых определен в пикселях (px).
Если вы дизайнер, перешедший в Интернет с печатного фона, то дать пользователю столько возможностей — это неприятно. Ваш дизайн может быть испорчен, если пользователь увеличит масштаб на 200%, но уменьшит размер текста до 50%. И — нет — вы ничего не можете сделать, чтобы предотвратить это. И вам не следует.
Рекомендации по размеру шрифта CSS
По общему мнению, лучшим решением в большинстве ситуаций является «em» или «%».Шрифты можно точно масштабировать относительно друг друга, а размер текста браузера поддерживается. Я бы также рекомендовал использовать процентный размер шрифта на теге body; это приводит к лучшему изменению размера текста в некоторых старых браузерах.
Есть еще пара рекомендаций, которые я бы посоветовал при разработке сайта:
- сбросил размер шрифта и масштаб страницы до значений по умолчанию во всех ваших браузерах перед тестированием (меня это несколько раз ловило!)
- попробуйте разумное сочетание изменения размера текста и масштабирования страницы в различных браузерах, чтобы текст оставался читабельным.
Вызывали ли когда-нибудь проблемы с изменением размера шрифта? Есть ли у вас другие советы?
.Изменить размер шрифта заголовка сайта
Извините, страница https; // staging1.baltimoreaaghs.org
УРА! Извините, я не осознал, что мои RSS-каналы были скрыты в моем Outlook, и не видел вашего сообщения… что было 3 дня назад! Я ненавижу пропускать вопросы поддержки, поэтому приношу свои извинения.
Чтобы изменить размер шрифта для заголовка, добавьте его на вкладку «Дополнительные CSS» в настройщике, а затем отрегулируйте размер шрифта по своему усмотрению:
# site-title {
размер шрифта: 3rem;
} За описание сайта (слоган)
# site-description {
размер шрифта: 1рем;
} Не уверен насчет вашего логотипа, так как мне не удалось получить доступ к вашему сайту.
Спасибо. Так что вы можете проверить логотип. Сайт staging1.baltimoreaahgs.org
Опять же, извините за поздний ответ. Спасибо также за новую ссылку. Я думала, что свяжусь с вами по поводу логотипа, прежде чем отправиться в страну сна (для меня 3:30 утра).
В любом случае, не уверен, что это то, что вы ищете, но для этого потребуется добавить некоторый пользовательский CSS на вкладку Additional CSS в настройщике, так что, надеюсь, это сработает для вас:
# сайт-брендинг.col-lg-8 {
положение: относительное;
}
img.custom-logo {
позиция: абсолютная;
поле справа: 20 пикселей;
}
p # site-title {
положение: относительное;
маржа слева: 160 пикселей;
минимальная высота: 145 пикселей;
} С уважением,
Андре
Привет, Андре,
Большое спасибо. Он отлично работает, за исключением мобильных устройств, где я хочу, чтобы изображение отображалось над заголовком сайта.
У вас больше нет доступа к вашему сайту, но код выше и для адаптивного мобильного устройства, я предполагаю, будет изменен следующим образом:
# site-branding {
выравнивание текста: центр;
}
# сайт-брендинг.col-lg-8 {
положение: относительное;
}
img.custom-logo {
положение: относительное;
маржа: авто;
}
p # site-title {
положение: относительное;
маржа: авто;
мин-высота: начальная;
}
@media (min-width: 992px) {
# site-branding {
выравнивание текста: начальное;
}
# site-branding .col-lg-8 {
положение: относительное;
}
img.custom-logo {
позиция: абсолютная;
поле справа: 20 пикселей;
}
p # site-title {
положение: относительное;
маржа слева: 160 пикселей;
минимальная высота: 145 пикселей;
}
} Первая часть предназначена для маленьких экранов, а вторая часть, следующая за строкой @media, предназначена для больших дисплеев, в которых используется код, который я вам изначально дал.Попробуйте и посмотрите, работает ли это. Опять же, я сделал это, не видя вашего сайта, так что, надеюсь, это сработает.
Почти готово. Выглядит хорошо. Последняя настройка. Как бы вы центрировали описание сайта под логотипом и заголовком сайта для всех точек останова?
Удалось сделать это для ноутбуков и мобильных устройств. Для настольного просмотра шрифт описания сайта намного меньше и не центрирован.
Кажется, я нашел последнюю проблему и исправил ее.Спасибо за всю твою помощь.
.CSS свойство font-size-adjust
Пример
Указав свойство font-size-adjust, браузер настроит шрифт размер должен быть одинаковым независимо от семейства шрифтов («вердана» имеет вид значение 0,58)
div
{
регулировка размера шрифта: 0,58;
}
Определение и использование
Свойство font-size-adjust позволяет лучше контролировать размер шрифта при
первый выбранный шрифт недоступен.
Если шрифт недоступен, браузер использует второй указанный шрифт.
Это может привести к значительному изменению размера шрифта. Чтобы предотвратить это, используйте font-size-adjust property.
Все шрифты имеют «значение аспекта», которое представляет собой разницу в размере между строчная буква «x» и прописная буква «X».
Когда браузеру известно «значение аспекта» для первого выбранного шрифта, браузер может определить, какой размер шрифта использовать при отображении текста с второй выбор шрифта.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontSizeAdjust = «0,58» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| регулировка размера шрифта | Не поддерживается | Не поддерживается | 3.0 | Не поддерживается | Не поддерживается |
Синтаксис
font-size-adjust: номер | нет | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| номер | Определяет значение аспекта для использования |
| нет | Значение по умолчанию.Без регулировки размера шрифта |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать примерно начальные |
| наследство | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Ссылка на HTML DOM: свойство fontSizeAdjust
.
