8 лучших редакторов HTML для Windows
Редакторы HTML позволяют вам напрямую манипулировать тегами HTML. Некоторые текстовые редакторы HTML также включают режим WYSIWYG, в то время как другие являются чисто текстовыми.
Мы рассмотрели более 130 различных веб-редакторов для Windows по более чем 40 различным критериям, важным для профессиональных веб-дизайнеров и разработчиков.
Ниже приведены лучшие веб-редакторы для Windows.
Adobe Dreamweaver
Что нам понравилось:
- Работает с JSP, XHTML, PHP и XML
- Мощный и универсальный редактор
- Отличный WYSIWYG редактор
Что нас разочаровало:
- Некоторые полезные функции больше недоступны
- Последние версии доступны только через подписку
Dreamweaver – один из самых популярных профессиональных пакетов программного обеспечения для веб-разработки. Он предлагает мощь и гибкость для создания страниц, которые отвечают вашим потребностям.
Программисты используют его для всего, включаю разработку на JSP, XHTML, PHP и XML. Это хороший выбор для профессиональных веб-дизайнеров и разработчиков, но если вы работаете в качестве независимого фрилансера, вы можете обратиться к одному из пакетов Creative Suite, например, Web Premium или Design Premium, чтобы получить возможность редактирования графики и другие функции.
Однако, в последних версиях были удалены такие функции, как проверка HTML и фотогалереи.
Komodo Edit
Что нам понравилось:
- Отличный редактор XML
- Расширяемый для большего количества языков и функций
Что нас разочаровало:
- Не самый лучший редактор для HTML
- Пользовательский интерфейс выглядит немного устаревшим
Komodo Edit – лучший бесплатный редактор XML. Он включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, если этого недостаточно, вы можете получить расширения для него, чтобы добавить языки или другие полезные функции (например, специальные символы).
Это не самый лучший редактор HTML, но он хорош по «цене», особенно если вы создаете XML. Разработчики используют Komodo Edit каждый день для работы с XML. Мы часто используем его для базового редактирования HTML.
Существует две версии Komodo: Komodo Edit и Komodo IDE (профессиональная с расширенными функциями).
Microsoft Expression Web 4
Что нам понравилось:
- Полный набор инструментов для дизайна, видео и графики
- Бесплатная загрузка от Microsoft
Что нас разочаровало:
- Microsoft больше не обновляет это программное обеспечение
- Программное обеспечение немного устарело
Microsoft Expression Web 4 предоставляет вам полный набор для графического, видео и веб-дизайна. Если вы веб-дизайнер-фрилансер, которому нужно иметь возможность редактировать графику в более мощном режиме, чем Paint, вам следует взглянуть на Expression Web 4.
Komodo IDE
Что нам понравилось:
- Поддерживает много языков, помимо HTML
- Добавьте больше языков через плагины
Что нас разочаровало
- Не хватает WYSIWYG для HTML
- Бесплатная версия довольно проста
Komodo IDE – отличный инструмент для разработчиков, которые создают не только веб-страницы. Он поддерживает широкий спектр языков, включая Ruby, Rails, PHP и другие. Если вы создаете веб-приложения Ajax, вы должны взглянуть на IDE. Этот редактор также отлично подходит для команд, поскольку в IDE встроена поддержка совместной работы.
Aptana Studio
Что нам понравилось:
- Упрощает визуализацию DOM
- Хорош для разработки веб-приложений
Что нас разочаровало:
- Потребляет много системных ресурсов
- Настройка рабочего места громоздка, на первый взгляд
Aptana Studio – интересный взгляд на разработку веб-страниц. Вместо того, чтобы фокусироваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Вместо того, чтобы фокусироваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Одна из вещей, которые нам действительно нравятся, это контурный вид, который позволяет очень легко визуализировать DOM. Это облегчает разработку CSS и JavaScript. Если вы разработчик, создающий веб-приложения, Aptana Studio – хороший выбор.
NetBeans
Что нам понравилось:
- Контроль функциональности
Что нас разочаровало:
- Требует обучения для новых пользователей
- Пользовательский интерфейс уступает другим
IDE NetBeans – это Java IDE, которая может помочь вам создавать надежные веб-приложения. Как и у большинства IDE, у него крутая кривая обучения, потому что они часто не работают также, как простые веб-редакторы. Но, как только вы к этому привыкнете, вас зацепит.
Приятной особенностью является контроль версий, включенный в IDE, который действительно полезен для людей, работающих в больших средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
NetObjects Fusion
Что нам понравилось:
- Интуитивно понятный интерфейс
- Встроенная поддержка SEO
Что нас разочаровало:
- Не хватает возможностей хостинга
Fusion – очень мощный редактор HTML. Он сочетает в себе все задачи, необходимые для запуска и работы вашего сайта, включая разработку, дизайн и FTP. Кроме того, вы можете добавлять на свои страницы специальные функции, такие как капчи в формах и поддержка электронной коммерции. Он также имеет большую поддержку для Ajax и динамических веб-сайтов. Существует даже встроенная поддержка SEO. Если вы не уверены, хотите ли использовать Fusion, попробуйте бесплатную версию NetObjects Fusion Essentials.
CoffeeCup HTML Editor
Что нам понравилось:
- Доступная цена
- Однократная покупка гарантирует пожизненные обновления
Что нас разочаровало:
- Не такой мощный, как другие редакторы
- Может вызвать разочарование у начинающих
CoffeeCup предлагает отличный продукт по низкой цене. HTML-редактор CoffeeCup – отличный инструмент для веб-дизайнеров. Он поставляется с большим количеством графики, шаблонов и дополнительных функций, таких как картографическое изображение. Мы обнаружили, что если вы запросите функцию, они добавят её или создадут новый инструмент. Кроме того, купив HTML-редактор CoffeeCup, вы получаете бесплатные обновления на всю жизнь.
HTML, CSS, PHP, JS и пр. — Создание и продвижение сайтов
Сразу следует отметить, что выбор редактора HTML всегда был нетривиальной задачей. При всем кажущемся удобстве этих редакторов, в их бочке меда всегда присутствовала громадная ложка дегтя, за которым порой было сложно разглядеть, а есть ли там мед.
Наиболее неприятным свойством было добавление в текст страничек лишнего кода. Бралась простейшая HTML страничка, делалось небольшое изменения, и после этого в этой страничке оказывалось вместо десяти строчек несколько тысяч ненужных бессмысленных операторов, которые не делали ничего, кроме одного: они чудовищно удлиняли и усложняли загрузку страниц, так как размер страниц разбухал до эпических масштабов. Разобраться в этом коде и попытаться его очистить было просто не в человеческих силах. В общем, было это больше 10 лет назад, но непрятный осадок остался до сих пор.
Многие профессиональные дизайнеры и разработчики кода для Интернета используют такие редакторы. Другие, и их немало, делают странички в простом текстовом редакторе и гордятся этим. В общем, всегда был и будет спрос на тех, кто умеет делать HTML код вручную. Таким образом, можно разделить HTML редакторы на тестовые и WYSIWYG What You See Is What You Get что видишь, то и получаешь. Последние как раз являются такими редакторами с сюрпризами, о которых я говорил вначале.
Последние как раз являются такими редакторами с сюрпризами, о которых я говорил вначале.
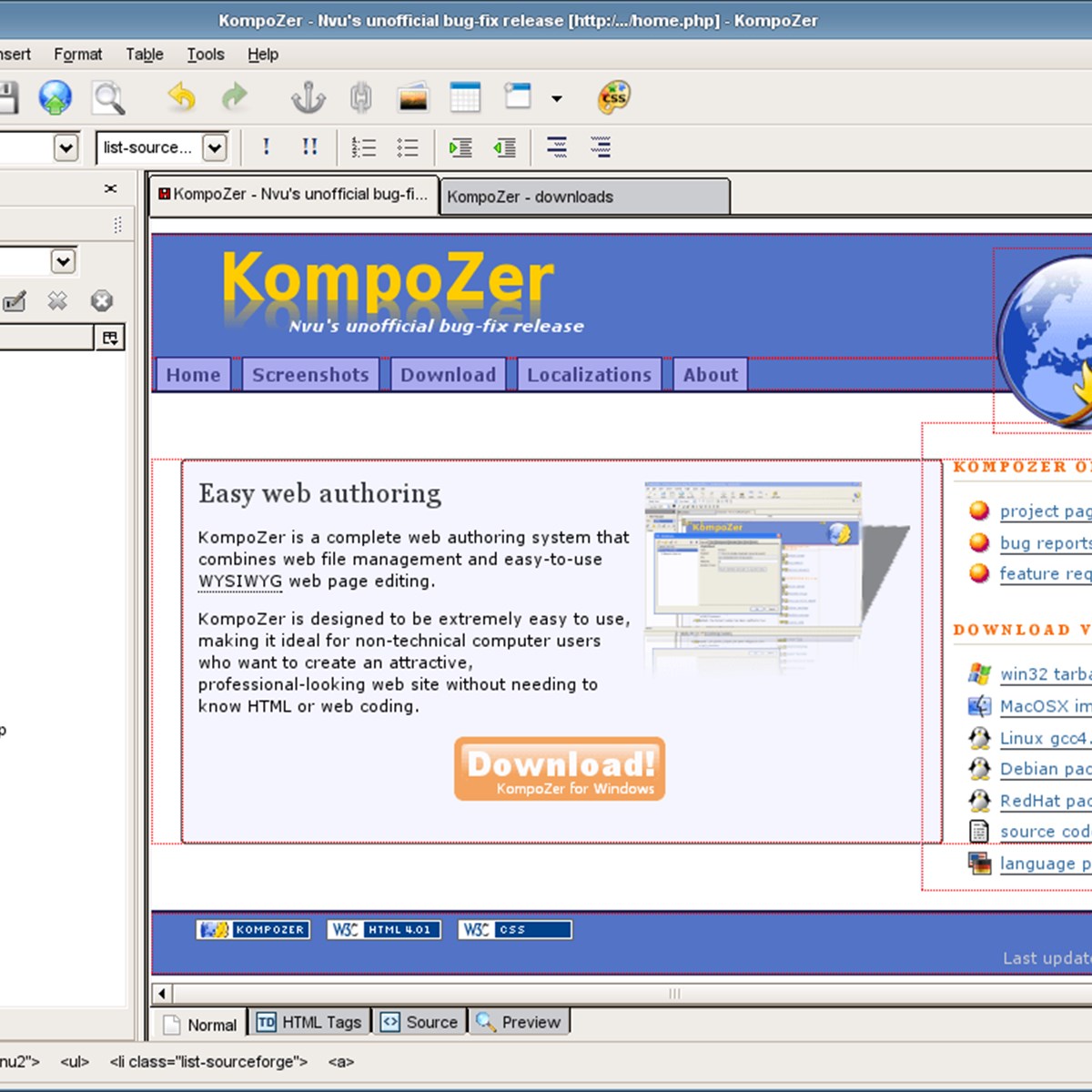
Одним из наиболее популярных бесплатных HTML редакторов является KompoZer, наилучший вариант для начинающих. Он предназначен для не технарей, которые хотят создавать красивые вебсайты без знания HTML. Его возможности включают загрузку страниц на вебсервера, поддержку форм, таблиц и шаблонов. Вариантом KompoZer является BlueGriffon, который находится в стадии разработки, но выглядит многообещающе.
Другой подобный редактор Amaya. Это проект W3C, который является законодателем мод в мире HTML, и, очевидно, предоставляет наибольшие возможности в плане проверки кода на соответствие стандартам. Amaya может также использоваться как браузер и отгружать странички на сервера.
Бесплатные текстовые редакторы HTML
Одним из самых лучших бесплатных тестовых редакторов HTML является Netbeans. Изначально это был редактор языка Java и после многих доработок превратился в мощный инструмент для редактирования HTML кода. Редактор Netbeans может показаться достаточно сложным для новичков. Его функциональность достаточно развита, и редактирование простого HTML/PHP кода похожа на попытку расколоть грецкий орех с помощью парового молота. Тем не менее, автозаполнение кода, подцветка (великий русский язык позволил мне создать новое слово означающее выделение цветом отдельных элементов кода) кода и профессиональный вид делают его отличным выбором для всех. Кроме HTML и CSS в нем есть поддержка PHP, Java, Ruby, C, C++ и всякой другой всячины.
Редактор Netbeans может показаться достаточно сложным для новичков. Его функциональность достаточно развита, и редактирование простого HTML/PHP кода похожа на попытку расколоть грецкий орех с помощью парового молота. Тем не менее, автозаполнение кода, подцветка (великий русский язык позволил мне создать новое слово означающее выделение цветом отдельных элементов кода) кода и профессиональный вид делают его отличным выбором для всех. Кроме HTML и CSS в нем есть поддержка PHP, Java, Ruby, C, C++ и всякой другой всячины.
Другой вариант HTML-Kit. Это был изначально HTML редактор, но за счет добавления большого числа плагинов превратился в полноценную среду разработки кода. Содержит массы плагинов и поддерживает массу языков. Кроме уже упоминавшегося списка, он поддерживает ASP, VB, NET C#, Pascal, Lisp, SQL и так далее и тому подобное. К обоим редакторам есть масса поддержки в сети и большое число учебников и различных ресурсов, в том числе видео.
Aptana Studio имеет в основе популярную среди любителей Java разработчиков, ориентированную на развитие Web 2. 0. Она является Open Source и имеет массу расширений. Есть профессиональная версия, представляющая интерес только для продвинутых вебмастеров.
0. Она является Open Source и имеет массу расширений. Есть профессиональная версия, представляющая интерес только для продвинутых вебмастеров.
Еще есть PSPad. Это редактор кода общего применения. Он небольшой, может редактировать в том числе и обычный текст. Это редактор для технических мачо.
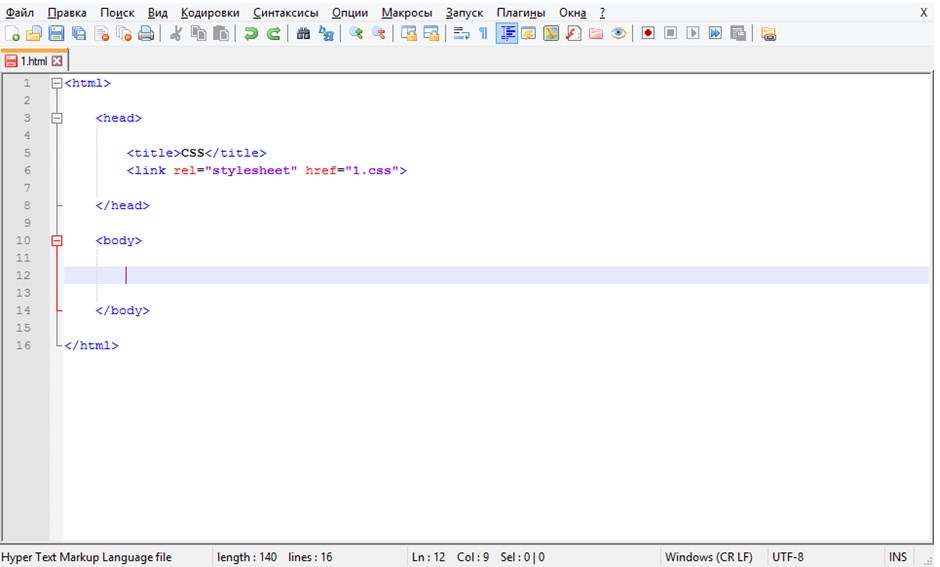
Так же не могу не отметить и пройти мимо одного из самых старых и на сегодня популярных редакторов для кода это Notepad++. В нем так же как и в Netbeans можно работать со всеми популярными языками программирования и на мой субъективный взгляд он является самым удобным и узнаваемым на сегодняшний день.
Web разработчику — HTML
Soft4Boost Audio Mixer 6.3.9.707Soft4Boost Audio Mixer — интересная программа для создания собственных и неповторимых музыкальных композиций на основе нескольких аудиофайлов…
get_app2 634 | Условно-бесплатная |
TemplateToaster 8.0. 0.20303
0.20303TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 648 | Демо версия |
CSS HTML Validator 20.03 ProМощная и эффективная утилита для проверки HTML-кода, которая ищет ошибки в тексте WEB-странички и выводит их список в удобном для пользователя формате. Имеются встроенный HTML-редактор, конвертор тегов, шаблоны, мастер подсказок, работа в пакетном режиме…
get_app9 253 | Условно-бесплатная |
Total HTML Converter 5.1.0.76Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT. Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
get_app10 456 | Условно-бесплатная |
BlueGriffon 3.1 / 3.0.1Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям создавать вполне приличные веб-странички без каких-либо знаний о веб-разработке. Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG…
Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG…
get_app1 480 | Бесплатная |
CodeLobster IDE 1.7.1Программа представляет собой полноценный HTML, CSS, JavaScript и PHP редактор, который дает как новичкам так и профессиональным разработчикам интеллектуальный инструмент для удобной работы. Присутствуют плагины для работы с популярными CMS и фреймворками…
get_app454 | Условно-бесплатная |
CodeLobster PHP Edition 5.15.0CodeLobster — Интуитивно понятный и простой в использовании редактор, который поддерживает такие форматы файлов как TXT, CPP, JAVA, JSP, PHP, PL, ASP, HTML, CSS, XML, XSL, JS, VBS, SQL…
get_app12 202 | Условно-бесплатная |
Markdown Edit 1.35Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку документа, поддерживает горячие клавиши, совместим с HTML-форматом и другими текстовыми файлами. ..
..
get_app2 350 | Бесплатная |
Подбор и Конвертация HTML цветов 1.6Подбор и Конвертация HTML цветов — вспомогательный инструмент для web-разработчиков, с помощью которого можно получить нужный цвет в DEC, HEX и по ключевым словам для корректного отображения в браузере…
get_app1 077 | Бесплатная |
HTML Cleaner 1.02 build 035HTML Cleaner — программа для удаления из (X)HTML кода страниц ненужных символов, таких как «лишние» пробелы, переводы строки, кавычки, необязательные закрывающие теги…
get_app3 208 | Бесплатная |
TORGUN CMS 1.0Система управления интернет-магазином TORGUN CMS — бесплатная платформа для создания интернет-магазинов. Понятная и простая система по созданию и обслуживанию интернет-магазина профессионального класса…
get_app1 545 | Бесплатная (с рекламой) |
MarkdownPad 2. 5 / 1.3.6.2
5 / 1.3.6.2MarkdownPad — бесплатный полнофункциональный редактор для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
get_app4 960 | Бесплатная |
Alaborn iStyle 5.4.4.2Alaborn iStyle — мощный и интуитивно понятный HTML-комбайн, подходящий как для профессионалов, так и для абсолютных новичков, поможет в самые короткие сроки сконструировать свой собственный веб-сайт…
get_app23 577 | Бесплатная |
Extensoft Artisteer 4.3.0.60745Artisteer — многофункциональная программа для автоматического создания шаблонов. Поддерживаются популярные системы управления сайтом CMS Joomla, WordPress, Drupal, Bloggerавтоматического создания шаблонов…
get_app8 364 | Условно-бесплатная |
Adobe Muse 7.2 Build 232Adobe Muse — визуальный конструктор сайтов разработанный компанией Adobe, который поможет быстро создать оригинальные веб-сайты профессионального уровня без знания программирования и без необходимости написания кода. ..
..
get_app11 755 | Условно-бесплатная |
Как я могу создать редактор HTML и CSS на веб-странице?
Я хочу создать простой редактор HTML, CSS, а также Javascript внутри веб-страницы. Какую технологию придется использовать и как использовать для создания редактора?
javascript editor computer-science web-deployment software-designПоделиться Источник Mehrab Tamim 28 апреля 2017 в 01:10
3 ответа
- WYSIWYG редактор переопределяет страницу css?
У меня есть веб-приложение, которое позволяет создавать электронные письма HTML, которые затем могут быть отправлены. Из-за того, насколько неудобным может быть дисплей HTML email, у меня есть встроенный редактор WYSIWYG с открытым исходным кодом. Сам редактор работает фантастически, но с одной…
- Редактор веб-интерфейс для html, javascript, jquery и css с intellisense?
Есть ли какой-нибудь веб-редактор для html, javascript, jquery и css с intellisense? Такие сайты, как jsFiddle, великолепны, но отсутствие intellisense делает всю работу по редактированию довольно утомительной задачей.

1
Если я правильно понял вопрос, вы хотите создать текстовый редактор с использованием HTML/CSS/JavaScript.
Существует несколько популярных реализаций:
Поделиться styfle 28 апреля 2017 в 01:32
0
поэтому я не понимаю , как вам нужно что-то подобное, но вы можете использовать что-то вроде
http://www.wix.com/
Поделиться demopix 28 апреля 2017 в 01:32
Поделиться subbu 28 апреля 2017 в 01:36
Похожие вопросы:
Разделение экрана на HTML веб-странице
нужно создать веб-страницу, которая будет разделена. Как я могу разделить экран на 5 различных областей: North, South, East, West and Center . как я могу это сделать на странице HTML ?
как я могу это сделать на странице HTML ?
Как я могу использовать небольшой текстовый редактор, подобный этому, на странице html
Я ищу простой и красивый текстовый редактор, как этот на этой странице http://www.quora.com/How-can-you-use-Python-with-Mahout-as-you-can-with-Hadoop-Streaming в самом низу. какой из них редактор?…
HTML-как я могу создать инкремент / декремент textbox на странице HTML?
Как я могу создать текстовое поле инкремента/декремента на странице HTML, используя jquery или Javascript…. а еще я хочу установить максимальное и минимальное значения…. Как мне этого добиться?
WYSIWYG редактор переопределяет страницу css?
У меня есть веб-приложение, которое позволяет создавать электронные письма HTML, которые затем могут быть отправлены. Из-за того, насколько неудобным может быть дисплей HTML email, у меня есть…
Редактор веб-интерфейс для html, javascript, jquery и css с intellisense?
Есть ли какой-нибудь веб-редактор для html, javascript, jquery и css с intellisense? Такие сайты, как jsFiddle, великолепны, но отсутствие intellisense делает всю работу по редактированию довольно. ..
..
Как Я Могу Улучшить Свой Рабочий Процесс CSS + HTML?
Я разработчик LAMP, но также продвинут в CSS/HTML. проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В…
Попробуйте его редактор на моей странице
Большинство из вас привыкли изучать java онлайн, а не по книгам или каким-либо CS магинам. Вы также видели редактор try it на веб-страницах. Теперь мой вопрос заключается в том, как я могу…
Добавление HTML и CSS в Редактор WordPress?
Я использую дочернюю тему freestore. ( https://en-gb.wordpress.org/themes/freestore / ) Я пытаюсь добавить некоторый контент на одну из моих страниц, используя простые HTML и CSS. Мне удалось…
Добавьте текстовый редактор HTML на сайт, используя HTML, CSS и JavaScript
Я хочу добавить текстовый редактор html на свой сайт, как примеры try it yourself, которые w3schools имеет на своем сайте. Как я могу поместить это в документ html? Я действительно не хочу, чтобы…
Как я могу поместить это в документ html? Я действительно не хочу, чтобы…
Как сделать косую черту на веб-странице с HTML/CSS?
Я пытаюсь создать параллелограмм/косую черту на своей веб-странице следующим образом: Легко разбить два дива вместе, и тогда у вас есть прямоугольник рядом с прямоугольником, но этот Слэш…
Как изменить html код сайта
Инструкции языка гипертекста по запросу браузера гостя страницы ресурса отправляются веб-сервером и содержат в себе информацию о том, каким образом и что веб-браузер должен показать пользователю этой страницы. На сегодняшний день данные инструкции не хранятся в файлах в готовом виде, а формируются серверными скриптами.
Для редактирования не формирующих скриптов, а именно HTML-кода примените различные инструменты. В системе управления ресурсом воспользуйтесь редактором страниц для того, чтобы отредактировать исходный HTML-код. Для этого переключите его в редактор после загрузки необходимой страницы из визуального режима (еще одно название — WYSIWYG-режим) в режим редактирования кода. После того как вы сделаете это, получите доступ к инструкциям языка разметки. Когда вы используете визуальный режим, то также изменяете HTLM-теги, только делая это с помощью редактора страниц.
После того как вы сделаете это, получите доступ к инструкциям языка разметки. Когда вы используете визуальный режим, то также изменяете HTLM-теги, только делая это с помощью редактора страниц.
Чтобы внести изменения в HTML-код страниц, используйте текстовый редактор, если на вашем ресурсе не установлена система управления. Файлы, которые хранят этот код, от обычных текстовых файлов отличаются только расширением, а формат записи соответствует формату тех файлов, у которых имеется расширение txt. Именно поэтому любым текстовым редактором, работающим с txt-файлами, можно пользоваться и для правки HTML.
Если планируете делать верстку страниц регулярно, установите какой-нибудь специализированный редактор HTML. Подобные программы очень отличаются от простых текстовых и установленных в панель управления редакторов. К примеру, они имеют опции «контекстной подсказки». Таким образом, когда вы начнете набирать HTML-тег, то редактор предложит вам выбор наиболее подходящие варианты, а это значительно ускорит набор, уменьшит количество опечаток и поможет освоить синтаксис языка.
Помимо этого, подобные программы умеют раскрашивать и форматировать вводимый код, проверять соответствие стандартам и искать ошибки в синтаксисе. Множество специализированных приложений такого рода имеют режим предварительного просмотра страниц и визуального редактирования, умеют самостоятельно загружать на сервер создаваемые страницы, а также синхронизировать удаленные и локальные варианты HTML-страниц.
Что такое редактор HTML и для чего он нужен
Использование редактора HTML для создания сайтов
Для всех тех, кто решил заняться веб-разработкой, необходимо знать, что такое HTML-редактор и для чего он нужен. HTML редактор является специализированной частью программного обеспечения, которая помогает нам при создании html кода. Такие редакторы как блокнот и TextEdit позволяют пользователю вводить сырой текст.
Большинство (если даже не каждый) профессиональный веб разработчик использует HTML редактор для создания и поддержания своего веб сайта. Это потому, что хороший HTML редактор может повысить производительность труда и облегчить работу веб разработчика в несколько раз.
Это потому, что хороший HTML редактор может повысить производительность труда и облегчить работу веб разработчика в несколько раз.
Редактор HTML против редактора Text Editor
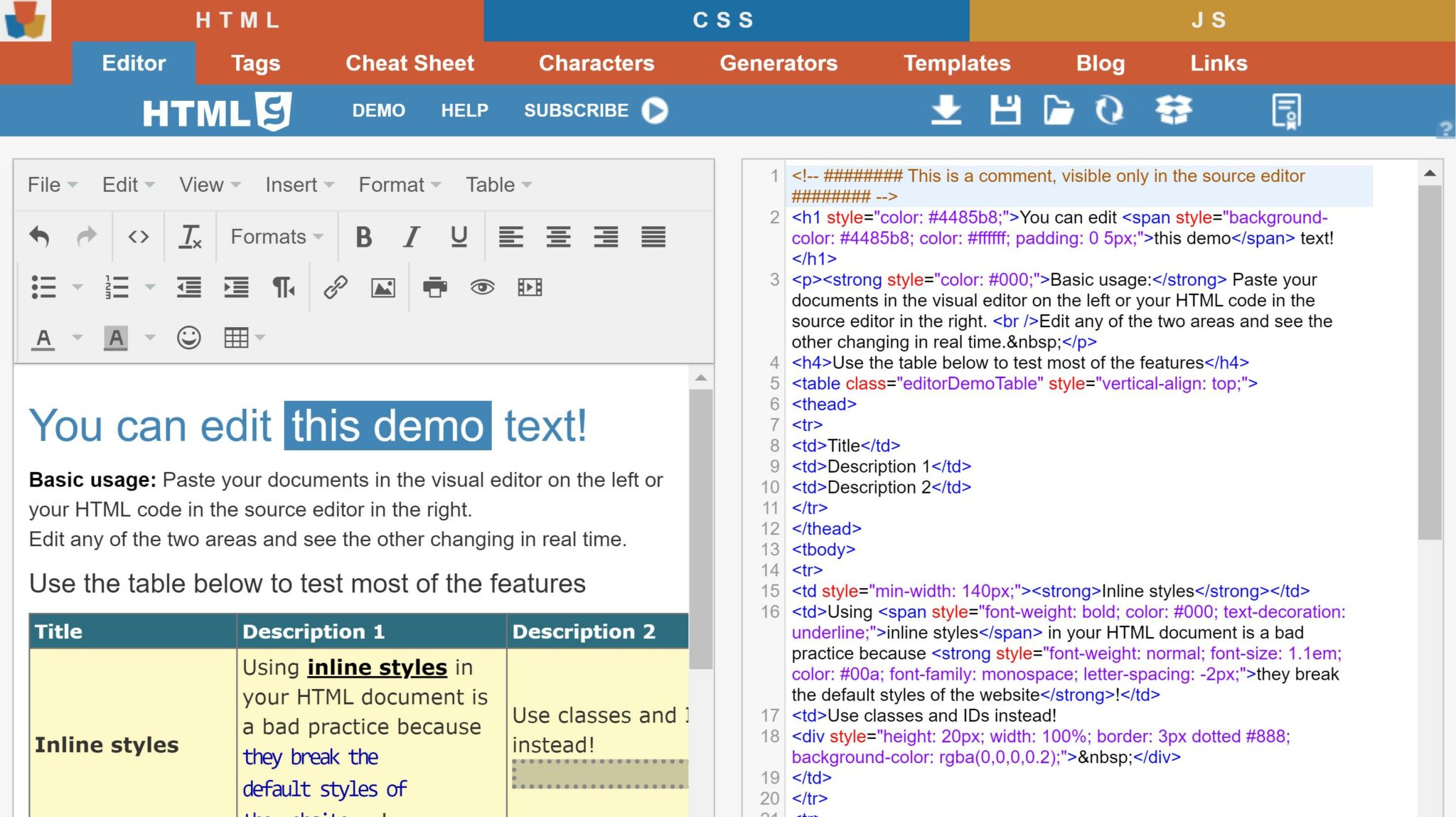
Основное различие между HTML редактором и простым текстовым редактором, это то, что HTML имеет больше функциональных возможностей, функциональность которая помогает в создании веб страниц быстро и легко. Правда вы можете написать код html и на простом редакторе как блокнот, но HTML редактор упростит эту задачу в разы и сделает вашу жизнь намного проще. Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get, «что видишь, то и получаешь») — это тип редактора HTML, который позволяет редактировать веб-страницу в максимально упрощенном и приближенном к реальному виде, без кода. Когда HTML редактор находится в режиме WYSIWYG, страница HTML оказывается, как буд-то в вашем веб-браузере. Разница лишь в том, что веб разработчик может редактировать страницу в тоже время. Такие WYSIWYG редакторы позволяют веб разработчику двигать элементы страницы, перетаскивать их по странице куда захочется и много других возможностей.
Текст можно увеличить, наклонить, подчеркнуть, сделать жирным и т. д., только одним выделением и нажатием на редакторе нужной кнопки, а формирование произойдет само по себе так, как вам это надо. Существует два основных типа таких редакторов: 1) Редакторы с функцией просмотра кода. В таких редакторах существуют обычный режим, режим дизайна, предварительного просмотра и просмотра HTML. Для редактирования кода необходимо выбрать режим просмотра HTML. 2) Редакторы HTML с функцией вставки. В таких редакторах для работы с HTML-кодом необходимо выбрать вкладку меню «Вставка».
2) Редакторы HTML с функцией вставки. В таких редакторах для работы с HTML-кодом необходимо выбрать вкладку меню «Вставка».
Особенности HTML — редакторов
Как любое программное обеспечение, различные HTML редакторы имеют различные свойства. Тем не менее, есть некоторые особенности, которые присущи в большинстве редакторов HTML. Например, можно было бы ожидать , что даже самые основные из редакторов HTML будут включать в себя «Автозаполнение», функцию (где редактор автоматически вставляет закрывающий тег, двойные кавычки для атрибутов и т. д.)
Большинство веб-разработчиков используют больше чем язык HTML и CSS и это весьма трудоемкая работа, так как приходится переключаться между различными редакторами для различных языков.
Пройдите наши компьютерные курсы web-дизайна и научитесь создавать современные сайты на HTML и CSS
Создавайте и редактируйте веб-страницы — лучшие бесплатные редакторы HTML
И это то, что нет ничего лучше, чтобы получить максимальную отдачу от нашего веб-сайта, чем редактор HTML, который может быть большим подспорьем как при создании веб-сайта, так и для исправления ошибок, которые мы можем сделать при написании кода. Редакторы HTML имеют широкий спектр функций, таких как выделение синтаксиса, контроль версий, автосохранение, сворачивание кода, среди других возможностей для создания идеального веб-сайта.
Редакторы HTML имеют широкий спектр функций, таких как выделение синтаксиса, контроль версий, автосохранение, сворачивание кода, среди других возможностей для создания идеального веб-сайта.
Что такое HTML-редактор и для чего он нужен?
HTML (язык гипертекстового рынка), код, который заставляет любую веб-страницу работать , используя теги для определения каждого из составляющих его элементов. Это язык, разработанный для того, чтобы его было легко изучить и использовать, и его можно перевести на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, заинтересованный в разработке Интернета, начинает с изучения HTML, поскольку его легче выучить по сравнению с другими языками.
Для получения хороших результатов существуют программы редактирования кода, которые позволят нам получить дополнительные инструменты, которые помогут нам упростить любое программирование с большими объемами кода. Поэтому среди характеристик хорошего редактора HTML мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок, поддержка FTP и другие.
Когда использовать HTML-редактор
Редактор HTML должен быть безошибочным инструментом как для новичков, так и для экспертов, поскольку, безусловно, нам нужно использовать профессиональную программу для выполнения нашей работы. Вот почему используйте всегда рекомендуется во всех случаях . С вашей помощью мы добьемся этого, приложив меньше усилий и получим более функциональный и чистый код. Хотя верно то, что такие инструменты, как WordPress, включают в себя собственный интерфейс HMTL, правда в том, что это может помочь нам редактировать существующий материал, но мы вряд ли сможем создавать новые элементы HTML, темы кода или плагины.
Различия между текстовыми редакторами HTML и редакторами WYSIWYG HTML
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и редакторы WYSIWYG HTML.
Текстовый редактор HTMLКак и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать. С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы.
С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы.
WYSIWYG — это аббревиатура от «What You See Is What You Get», что на испанском языке можно перевести как «То, что вы видите, то и получаете». Это означает, что мы сталкиваемся с редакторами, которые включают свой собственный визуальный интерфейс, очень похожий на текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей, шрифтов и других конфигураций. Поэтому для его использования не обязательно владеть HTML, поэтому он идеален для неопытных пользователей.
Когда использовать редактор HTML или WYSIWYGВозможно, нам понадобится редактор HTML, когда мы учимся кодировать в HTML или нам нужно отредактировать файл в HTML или CSS. Также, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода или когда текстового процессора или текстового редактора уже недостаточно. Напротив, если нам нужно быстро сгенерировать HTML, не касаясь кода, лучший вариант — это редактор WYSIWYG.
Лучшие бесплатные редакторы HTML
Вот список самых популярных редакторов HTML, с помощью которых можно создавать и редактировать веб-страницы.
Atom, подходящий для всех типов пользователей
Это бесплатный текстовый редактор с открытым исходным кодом, которым могут пользоваться как новички и студенты, так и опытные пользователи. Он позволяет нам работать с Git и Github напрямую, а через его интуитивно понятный интерфейс мы можем сравнивать и редактировать код между файлами.
Мы также можем выделить, что у него есть утилиты подсветки синтаксиса, контекстное автозаполнение и автоопределение языка. Он включает поддержку сниппетов и совместимость с такими языками программирования, как C ++. PHP, HTML, JavaScrip т, среди прочего. Это также позволяет нам организовывать наши проекты по папкам, использовать несколько панелей одновременно. Кроме того, он поставляется с 81 встроенным пакетом, и вы можете добавить до 8,700 дополнительных устанавливаемых пакетов.
Atom — бесплатное кроссплатформенное приложение, поэтому оно совместимо с Windows, Linux и macOS. Мы можем скачать его бесплатно с его веб-сайт Честного ЗНАКа .
Sublime Text, один из лучших вариантов для профессионалов
Sublime Text, разработанный компанией из Сиднея, несомненно, является еще одним из лучших вариантов редактирования текста для профессионалов. Он совместим с большим количеством языков программирования, включая HTML и CSS. Кроме того, если мы освоим его сочетания клавиш и его команды, мы достигнем значительной экономии при выполнении задач по программированию и отладке.
Он включает в себя 23 темы и полную настройку интерфейса. Это позволит нам переходить к строкам или символам, определять несколько синтаксисов, выделять код, выделять несколько строк и выполнять разделенное редактирование. Хотя это не самое интуитивно понятное приложение, оно способно повысить продуктивность программиста по мере того, как мы узнаем и осваиваем его работу.
Sublime Text — бесплатное приложение, совместимое с Windows, Linux и macOS, которое мы можем скачать эту программу. со своей страницы . У него также есть версия Premium, за которую нам придется заплатить, если мы хотим воспользоваться всеми его функциями.
Notepad ++, мощный и популярный редактор HTML
Это один из самых популярных текстовых редакторов, которые мы находим в Интернете. С его помощью мы можем выполнять задачи программирования, будучи совместимыми с различными языками, такими как Паскаль, Ада, C, C ++, HTML, Java и другие. Это программа, которая выделяется своей простотой, а также тем, что она очень легкая, поэтому мы можем без проблем использовать ее на старых или не очень мощных компьютерах.
Несмотря на его простоту, мы говорим о мощном инструменте, который включает в себя множество дополнительных параметров программирования. Он написан на C ++ и использует Win32 API и STL для скорости. Это также позволяет нам добавлять плагины сообщества или создавать свои собственные. Кроме того, разработчики могут настраивать функции и интерфейс в соответствии со своими предпочтениями для лучшего управления и повышения производительности.
Notepad ++ — бесплатное приложение с открытым исходным кодом для Windows, репозиторий которого также доступен на GitHub. Мы можем скачать его с эту ссылку .
Geany, с системой вкладок для облегчения работы
Перед нами мощный, стабильный и легкий текстовый редактор, предназначенный для программистов, который предоставляет нам широкий спектр полезных функций, не влияя на наш рабочий процесс. Он имеет встроенную поддержку более чем 50 языков программирования включая C, Java, PHP, Python, Perl, Pasca и, конечно же, HTML и другие.
Этот полезный инструмент позволит нам выполнять функции, которые позволят нам ускорить работу нашей веб-страницы, такие как подсветка синтаксиса, код автодополнение и автозаполнение XML, HTML и теги списка символов. Он также имеет выделение кода, сочетания клавиш, возможность отмены и повторения, а также систему вкладок, которая упрощает использование для всех типов пользователей. Кроме того, приложение пользуется обширной поддержкой сообщества, что позволяет постоянно улучшать его.
Geany — это программа с открытым исходным кодом, совместимая с Windows, Linux и Мак Операционные системы ОС, которые можно бесплатно загрузить с веб-сайт Честного ЗНАКа .
Adobe Brackets, идеальный вариант для тех, кто не ищет перегруженную программу
Это редактор с открытым исходным кодом, разработанный для удовлетворения потребностей веб-разработчиков и дизайнеров. Он выделяется своим великолепным внешним видом и совместимостью с такими языками, как HTML, JavaScript и CSS , вместе с полным пакетом интегрированных утилит, а также поддержкой плагинов, чтобы мы могли настроить его по своему вкусу.
Среди его функций он выделяется поддержкой препроцессора, подсветкой синтаксиса и позволяет мгновенно увидеть результат в нашем браузере, не нажимая ни одной клавиши. Также заслуживает внимания простота работы в сети, без необходимости переключаться между вкладками и файлами, что делает его идеальным для программистов, которым не требуется программа, перегруженная ненужными функциями. Кроме того, он получает частые обновления.
саман Brackets совместим с Windows, Linux и Mac OS и может быть бесплатно загружен с здесь .
Komodo Edit, редактор динамических языков программирования
Это текстовый редактор, разработанный для языков динамического программирования, способный работать с такими, как PHP, Python, Ruby, Tcl, Perl, JavaScript, CSS, HTML и RHTML. среди прочего. Он прост и удобен в использовании, вы можете полностью настроить его внешний вид по своему вкусу. У него есть интересные функции для эффективной разработки нашего веб-сайта, такие как автозаполнение, многосекционная обработка и отслеживание изменений.
Следует отметить, что он также имеет средство проверки орфографии, показывает сокращения, предопределенные блоки кода HTML, макросы для создания ярлыков для каталогов и браузер файлов, среди других параметров. Также можно просматривать веб-страницы в браузере, сохранять шаблоны, использовать операции командной строки и отлаживать файлы.
Komodo Edit — бесплатный текстовый редактор с открытым исходным кодом. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux, и его можно загрузить с этой ссылке.
CoffeeCup отличается чистым и простым в использовании интерфейсом.
Речь идет о программном приложении, созданном специально для помощи программистам. редактировать HTML-код . Он отличается чистым и простым в использовании интерфейсом, которым могут пользоваться неопытные пользователи. Он поддерживает такие форматы, как HTML, ASP, VTM, PHP, CSS, XML, TXT, PL и SNP. С его помощью мы можем выполнять такие операции, как операции редактирования, отмены, поиска и замены, а также добавлять, удалять или изменять имена тегов и атрибутов.
Также стоит отметить возможность создания неограниченного количества FTP-соединений, проверки HTML / CSS и очистки кода. Также скажите, что он работает, работая с CSS и JavaScript, мы обычно получаем инструментарий для создания веб-сайтов. Кроме того, он позволяет нам вставлять фрагменты для операций быстрого редактирования кода, добавлять элементы Flash или создавать веб-страницу с фреймами, среди других функций.
У CoffeCup есть бесплатная версия, которую мы можем скачать с веб-сайта . У него также есть платная версия за 29 долларов, которая предлагает дополнительные функции для тех, кто ищет полноценный инструмент.
Visual Studio Code, редактор, разработанный Microsoft
Перед нами редактор исходного кода, разработанный Microsoft который характеризуется работой с несколькими языками программирования, такими как C #, C ++, Clojure, F #, HTML , JSON, Java, Lua, PHP, Perl, Питон , SQL, Visual Basic, XML и другие. Также программа поддерживает разработку на Node.js и ASP.NET. Приложение включает поддержку отладки, встроенный элемент управления Git, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты и рефакторинг кода.
Приложение поддерживает использование фрагментов, благодаря чему мы можем значительно сократить время, затрачиваемое на написание кода. Мы легко можем запустить загруженное приложение или прикрепить выбранный код к основному скрипту. Кроме того, мы говорим о настраиваемой программе, поэтому она позволит нам изменять конфигурации от дизайна рабочего пространства до конфигурации HTTP или CSS.
Visual Studio Code совместим с Windows, Linux и macOS, поэтому его можно бесплатно загрузить с эту ссылку .
Интернет-инструменты для редактирования HTML и статьи
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad. Мне было трудно вносить правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией.Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.Руководитель отдела маркетинга EMUCoupon.com Просто хотел поблагодарить вас за онлайн-редактор HTML. Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io
Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте.Мы обязательно продолжим его использовать. Настоятельно рекомендую! Флориан Берг
Я использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции. Я подумал, что пора заплатить тебе за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Джон Легг, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители.Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт. К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
8 лучших HTML-редакторов в реальном времени для веб-разработки
Если вы участвуете в создании веб-сайта, скорее всего, вы немного знаете HTML (язык гипертекстовой разметки).Фактически, более 92% веб-сайтов используют HTML .
Хотя вы можете редактировать коды HTML с помощью любого текстового редактора, редактор HTML всегда пригодится с несколькими функциями. Обычно функции, доступные в редакторе HTML, помогают быстрее писать / редактировать код HTML, избегая распространенных ошибок.
А как насчет редакторов HTML в реальном времени?
Они лучше?
Какие у вас лучшие варианты?
Здесь я выделю несколько моментов об редакторах HTML и перечислю некоторые из лучших редакторов HTML в реальном времени, доступных для веб-разработки.
Что такое редактор HTML?
Редактор HTML — это программа, предназначенная для создания / изменения кодов HTML.
Несколько типов текстовых редакторов позволяют редактировать HTML. Некоторые из моих личных фаворитов включают Brackets от Adobe (больше не поддерживаются) и Atom от GitHub.
В них вы найдете несколько функций, которые упрощают работу с HTML. Такие функции, как автозаполнение, отправка файлов в репозиторий GitHub, украшение вашего кода и многое другое.
Для расширения встроенной функциональности вы также найдете поддержку различных плагинов, которые должны помочь вам улучшить ваш рабочий процесс.
Следовательно, важно найти идеальный редактор HTML для вашего случая использования, независимо от того, являетесь ли вы профессионалом или студентом.
Как насчет редакторов HTML в реальном времени? Они облегчают жизнь?
Редакторы HTML в реальном времени
Редакторы HTML в реальном времени предоставляют вам возможность предварительного просмотра того, что вы редактируете / создаете.
Это упрощает редактирование или создание HTML-страницы.Вам не нужно отдельно обращаться к HTML-файлу или открывать его в браузере, чтобы проверить, правильно ли вы все делаете.
Использование HTML-редактора в реальном времени дает несколько преимуществ. Вот некоторые из них:
- Уменьшает трение между проверкой результатов и экономит время
- Позволяет учащимся быстро обнаруживать ошибки
- Требуется минимальная конфигурация
- Portable для работы в любой системе через веб-браузер
- Опции онлайн и офлайн
Теперь, когда вы знаете потенциальные преимущества использования HTML-редактора в реальном времени, позвольте нам взглянуть на некоторые из лучших онлайн-редакторов в реальном времени, доступных с некоторыми автономными опциями.
Codepen
Codepen — это модный редактор реального времени для веб-разработки, который также поддерживает редактирование HTML. Возможно, это не идеальный инструмент для новичков, но если вы знаете CSS и JavaScript вместе с HTML, Codepen может стать интересным местом для написания кода и получения предварительного просмотра того, как он выглядит.
Вы можете изменить макет и настроить некоторые параметры бесплатно. Чтобы разблокировать все функции, вам, возможно, придется выбрать профессиональную версию.
Не ограничиваясь только вашим собственным творением, вы также можете изучать, что делают другие, настраивать существующие коды и играть с ними, чтобы узнавать интересные вещи.Codepen подходит как для профессионалов, так и для студентов; вам просто нужно знать, как работать с HTML, CSS и JavaScript.
Если вы пробуете это, вам также следует взглянуть на некоторые из лучших фреймворков CSS, чтобы их использовать.
Squarefree
Если вам нужен простой HTML-редактор в реальном времени без наворотов, Squarefree — популярный вариант.
Хотелось бы, чтобы был выбор вертикального вида, но горизонтальный вид работает по умолчанию, и его должно быть удобно использовать в настольном веб-браузере.
HTML Онлайн
Онлайн-редактор HTML— это впечатляющий редактор HTML в реальном времени с множеством функций.
Прежде всего, важным дополнением является выделение синтаксиса. К сожалению, вы не можете настроить его цвет, но по большей части это не должно быть проблемой.
Интернет-портал поддерживается рекламными объявлениями, но вы можете избавиться от него, обновившись до профессиональной версии и получив доступ к некоторым дополнительным функциям. Интерактивная демонстрация должна помочь вам быстро начать ее использовать.
Бесплатная версия предоставляет вам возможность очистить ваш код, сгенерировать демонстрационный текст для теста, возможность легко выбрать цветовой код и сжать HTML-код. Вы также можете настроить размер текста во время работы с HTML-кодом.
Возможность очищать исходный код с помощью нескольких настроек на выбор — полезная функция.
В дополнение к функциям редактирования HTML вы также получаете множество вариантов форматирования текста в виде текстового редактора WYSIWYG, инструмента для преобразования документов Word в HTML, возможности отмены изменений и других вещей для изучения.
Редактор HTML-кода
HTML-редактор— это еще один многофункциональный онлайн-редактор HTML в режиме реального времени. Он очень похож на упомянутый ранее редактор, но с другим пользовательским интерфейсом.
Все возможности настройки и инструменты размещены повсюду, что делает его немного более доступным. Это дает вам возможность легко заменять и удалять общие теги, чтобы вы могли быстро работать над своим HTML-кодом и получать предварительный просмотр в правой части экрана.
Существует также инструмент поиска и замены, который упрощает работу при работе с большим объемом кода. Вы можете не заметить отдельный редактор WYSIWYG для форматирования текста.
Liveweave
Liveweave — еще одна интересная альтернатива Codepen, которую вы можете использовать в качестве редактора HTML в реальном времени вместе с поддержкой CSS и JavaScript.
Он предлагает большинство основных функций, включая элементы управления макетом, очистку кода, темный режим, заполнитель, быстрый шаблон, а также некоторые функции совместной работы.
Мгновенный HTML
HTML Мгновенный простой редактор HTML с темной цветовой схемой, обеспечивающий приятный пользовательский интерфейс. Он поддерживает базовую подсветку синтаксиса и предлагает предварительный просмотр в реальном времени.
Он также предлагает форматирование текста, которое можно применить к предварительному просмотру в реальном времени и отразить в коде HTML.
LIVEditor
LIVEditor — это автономная программа, доступная для систем Windows, которую вы можете использовать для редактирования HTML-кода и предварительного просмотра в реальном времени.
To может помочь вам быстрее перемещаться по файлам за счет добавления боковой панели. Он также поддерживает стиль Visual Studio, если вам так удобно. Вы можете скачать его бесплатно или приобрести за разовую плату.
Световой стол
LightTable — это редактор кода с открытым исходным кодом, который можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Он предлагает достойный пользовательский интерфейс и поддерживает несколько платформ, включая Windows, macOS и Linux.
Хотя это то, что вы можете попробовать и оно поддерживается на GitHub, вы можете не найти каких-либо последних значимых изменений для поддержки последних операционных систем.
Редакторы HTML в реальном времени спешат на помощь
Редакторы HTML в реальном времени упрощают работу и делают ее доступной как для новичков, так и для профессионалов.
Вы можете выбрать расширенные параметры, такие как Codepen, если хотите больше контроля и настройки своих HTML-кодов, или придерживаться простых редакторов, таких как HTML Instant. Множество веб-редакторов HTML с опциями предварительного просмотра в реальном времени.
В любом случае автономные программы могут стать решением, которое можно попробовать, если вы не любите веб-редакторы. Вы также можете изучить другие текстовые редакторы или IDE, поддерживающие HTML, чтобы узнать, можно ли их использовать для редактирования HTML в реальном времени.
Например, вы можете попробовать использовать Atom или Visual Studio Code , даже если они не предлагают встроенной функции для предварительного просмотра в реальном времени. Вы можете найти расширение (или пакет), чтобы добавить функциональность и использовать его в качестве основного редактора HTML.Я не могу гарантировать впечатления от этого, но не стесняйтесь пробовать.
Кроме того, вам следует ознакомиться с некоторыми из лучших услуг хостинга статических веб-сайтов, если вы занимаетесь разработкой веб-сайтов для тех же целей.
Bootstrap Studio — революционный инструмент веб-дизайна
Создан для Bootstrap 3, 4 и 5
Bootstrap Studio знает, как создать действительную страницу Bootstrap и автоматически записывает правильный HTML.Он поддерживает Bootstrap 3, Bootstrap 4 и Bootstrap 5 и может преобразовывать ваши проекты из одного в другой.
Публикация в один клик
Вы можете экспортировать свой дизайн как статический веб-сайт или опубликовать его одним щелчком мыши на нашей платформе хостинга следующего поколения. Он предлагает HTTPS, пользовательские домены, ключи доступа и абсолютно бесплатен!
Инструменты сетки
В приложении есть специализированные инструменты для работы с сеткой Bootstrap.Легко создавайте, изменяйте размер и смещение столбцов, а также применяйте адаптивные классы видимости.
Плавная анимация
В нашем приложении вы можете создавать плавные CSS-анимации, которые запускаются при прокрутке или наведении курсора в браузере. У нас также есть специальный компонент Parallax для создания красивых фонов изображений.
Google Webfonts
Bootstrap Studio интегрирован с Google Webfonts и дает вам простой способ импортировать шрифты и управлять ими.Имена семейств шрифтов даже автоматически предлагаются в нашем редакторе css.
Палитра команд
Ускорьте рабочий процесс с помощью нашей палитры команд! Нажмите Ctrl / Cmd + P и создайте / откройте файлы, вставьте компоненты с синтаксисом CSS, подобным Emmet, сгенерируйте текст Lorem ipsum и активируйте команды меню.
Темы и значки
Приложение имеет ряд встроенных тем Bootstrap, шрифтов значков, шаблонов и компонентов, которые вы можете комбинировать в красивый и уникальный дизайн.
Всегда в курсе
Bootstrap Studio обновляется автоматически, поэтому у вас всегда будет последняя версия. Мы выпускаем обновления каждый месяц, наполненные новыми функциями, компонентами и улучшениями.
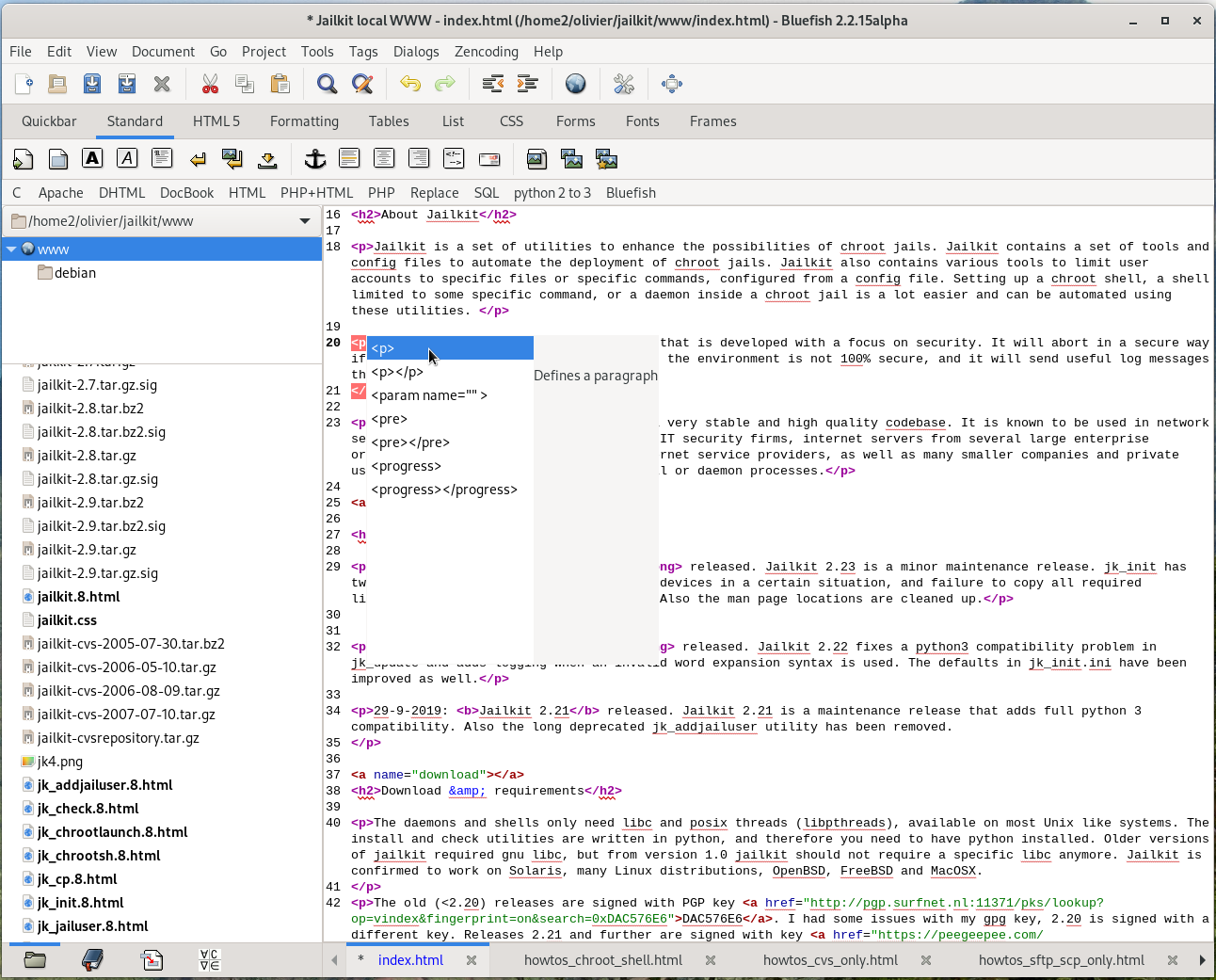
Bluefish Editor: Home
Bluefish — мощный редактор, ориентированный на программистов и веб-разработчиков, с множеством возможностей для написания веб-сайтов, сценариев и программного кода.Bluefish поддерживает множество языков программирования и разметки. Ознакомьтесь с функциями для подробного обзора, взгляните на снимки экрана или загрузите его прямо сейчас. Bluefish — это проект с открытым исходным кодом, выпущенный под лицензией GNU GPL .
Bluefish — это многоплатформенное приложение, которое работает в большинстве операционных систем для настольных ПК, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris.
5 ноября — версия Bluefish 2.2.12
Bluefish 2.2.12 — это вспомогательный выпуск с небольшими новыми функциями.Наиболее важным является исправление сбоя в простом поиске. Совместимость с Python 3 имеет был дополнительно улучшен. Улучшено определение кодировки в файлах Python. Теперь тройной щелчок выделяет линию. На Mac OSX Bluefish лучше справляется с новым особенности разрешения. Также используется правильный язык в Bluefish. интерфейс исправлен для некоторых языков в OSX. Несколько языков программирования улучшили подсветку синтаксиса. Bluefish теперь отлично работает с Enchant2 для проверка орфографии.
Bluefish — мощный редактор с открытым исходным кодом.
Хорошая статья о хостинге.com о том, что Bluefish — это мощный редактор с открытым исходным кодом.
24 января — Bluefish 2.2.11 выпуск
Bluefish 2.2.11 является второстепенным выпуском обслуживания и выпуском дополнительных функций. Единственное исключение — совместимость с python 3, которая является серьезным изменением. Если вы скомпилируете Bluefish с python 3, вы можете столкнуться с новыми ошибками. Там
также внесены различные мелкие изменения. Улучшен выбор двойным щелчком (например, выбор имени функции с подчеркиванием), и теперь его можно настраивать для каждого языка.Теперь у Bluefish есть возможность заполнить линию
пробелы до щелчка мыши, чтобы вы могли начать вводить текст в любом месте экрана (с шрифтом фиксированной ширины). Исправлен сбой при выполнении очень больших действий по замене на диске для многих файлов. Поиск и замена теперь игнорируют
файлы резервных копий по умолчанию. Подсветка курсора и выделение строки исправлены из-за редкой ошибки. Была добавлена небольшая новая функция для вставки вывода внешней команды в текущую позицию курсора. Многие языковые файлы видели
обновления, в первую очередь CSS, Python и HTML.Ошибка потери данных — когда была выбрана неизвестная кодировка — была исправлена, теперь откат сохраняется как UTF-8. Также исправлена ошибка при сохранении с неизвестными символами в имени файла. Улучшена печать, например, в альбомной ориентации. В пользовательский интерфейс внесены небольшие изменения. Например, теперь вы можете искать файлы в файловом браузере (щелкните каталог правой кнопкой мыши). Результаты поиска теперь могут отображаться на панели вывода. Текущий идентификатор можно выбрать с помощью
— 17 октября — Выпущен новый пакет для OSX High Sierra
Введение OSX High Sierra вызвало некоторые несовместимости. Готов новый пакет, основанный на текущей кодовой базе разработки. Он доступен по адресу http://www.bennewitz.com/bluefish/stable/binaries/macosx/Bluefish-2.2.10-2.dmg.
Новости — 27 января — выпущен Bluefish 2.2.10
Bluefish 2.2.10 — это отладочная версия.Различные языковые файлы были улучшены, в первую очередь языки, включающие CSS. Также есть различные исправления для более новых версий gtk и для gtk в Wayland (который теперь используется по умолчанию Fedora Linux). Новой функцией в версии 2.2.10 является возможность Цветовые стили синтаксиса импорта / экспорта, включая стили для светлого и темного тема. В последнюю очередь были исправлены некоторые редкие сбои.
Новости — 16 июня — Выпущен Bluefish 2.2.9
Bluefish 2.2.9 — это отладочная версия, в которой наиболее важные исправления несовместимость с Gtk 3.20. Рядом с этим в некоторых небольших диалогах есть были улучшены, а некоторые части пользовательского интерфейса были доработаны.
Новости — 24 января — выпущен Bluefish 2.2.8
Bluefish 2.2.8 — это исправленная версия с небольшими улучшениями и многим другим. полировка существующих функций. Он устраняет несколько серьезных, но редко встречающихся ошибки. Параметры, определенные в файлах определения языка, теперь переведены. Были улучшены различные настройки по умолчанию, в первую очередь команда запустите Firefox для предварительного просмотра.Внешний вид более новых версий gtk был восстановлен. CSS теперь можно сжимать и распаковывать. Установщики для В Windows и OSX есть улучшения, а также были некоторые OSX и Windows конкретные исправления. Улучшено определение кодировки символов. Улучшено автозаполнение атрибутов HTML. Стиль SASS язык был добавлен.
Bluefish на Facebook
Bluefish также есть на Facebook, если вы хотите связаться с командой разработчиков, но (пока) не хотите присоединяться к списку рассылки, попробуйте Facebook !.
Нужен хостинг? Нужен курс PHP? Спонсор Bluefish!
Если вы выберете A2 Hosting по нашей ссылке, вы поможете спонсировать проект Bluefish. Бесконечные навыки, кроме того, содержит учебник по PHP / MySQL с Bluefish; если вы закажете его по указанной выше ссылке, вы снова поможете спонсировать проект Bluefish.
Новости — 1 февраля — Выпущен Bluefish 2.2.7
В Bluefish 2.2.7 в основном исправлены ошибки. Исправлены редкие сбои в автозаполнение, файловый браузер, настройки плагина htmlbar в file-load-cancel и исправляет редкий случай неправильного выделения синтаксиса после нескольких поиск / замена действий.Кроме того, он лучше отображает ошибки / предупреждения, когда парсинг языковых файлов. Он также, наконец, исправляет синтаксис регулярного выражения javascript. выделение. Загрузка файлов с поврежденной кодировкой или файлов, не предназначенных для печати были улучшены символы (например, двоичные файлы), а загрузка проекта превысила sftp был улучшен. Были добавлены различные теги HTML5, а HTML5 — это теперь по умолчанию для php, cfml и других языков, которые могут включать синтаксис html. Сохранение и загрузка файлов в кодировке UTF-16 было нарушено и исправлено.Различные языки имеют лучшую поддержку синтаксиса, например javascript, css, html, pascal / deplhi, а в html улучшено автозаполнение. В OSX плагин charmap наконец-то включен, клавиши переключения вкладок больше не противоречат некоторым раскладки клавиатуры и поведение при выключении было улучшено. Выгрузка / скачивание у функции есть новая возможность игнорировать файлы резервных копий. Клавиши Home / End теперь работают лучше на завернутый текст. И, наконец, диалог поиска и замены правильно показывает количество результатов при поиске в файлах на диске.
Новости — 21 апреля — выпущен Bluefish 2.2.6
Bluefish 2.2.6 — это в основном выпуск с исправлением ошибок. В этом выпуске исправлена критическая ошибка (segfault) в файловом браузере, который мог быть запущен, если был установлен корневой каталог как baseir. В нем также есть исправление для конкретной проблемы с выделением тегов CSS в HTML, которая нарушала выделение HTML. Кроме того, код фильтра вызывал segfault, если команда не существовала. В Версия для Windows, наконец, поддерживает , открытый в запущенном процессе . Рядом с этими ошибками решено много мелких вопросов.Проверки разработки теперь доступны только в том случае, если Bluefish скомпилирован из svn, а не из tarball. Различный язык файлы имеют небольшие улучшения, в первую очередь C, Javascript и CSS. Несколько переводы обновлены. Угловой футляр для нового документа по шаблону то, что не существует, было исправлено. Подменю «открыть» теперь открывает файлы SVG из filebrowser вместо вставки тега изображения. Включенные cssmin и jsbeatify были обновлены. Проблема сканирования синтаксиса при замене больших фрагментов текста был исправлен, ссылка «Сообщить об ошибке» не работала, появилась новая «условная» опция для языковой файл, упрощающий повторное использование определенных блоков языковых файлов. добавлен, и отчет об ошибках в окне вывода был улучшен.В значках файлового браузера OSX и размер диалогового окна «открыть файл» был улучшен.
Новости — 10 февраля — Выпущен Bluefish 2.2.5
Bluefish 2.2.5 — это выпуск с небольшими исправлениями ошибок, но он также имеет несколько новых функций. Механизм сканирования синтаксиса работает быстрее после небольших изменений текста. В filebrowser также намного быстрее с меньшим использованием памяти, с различными исправлениями и новые особенности. Теперь проекты хранят активный документ и активные номера строк. Отступы улучшены в автозаполнении и интеллектуальном отступе.Закладки и специальные пасты также были улучшены. В OSX есть много улучшений, таких как как поддержка Mavericks, поддержка дисплея Retina, горячие клавиши рабочей системы, родной методы ввода (японский, китайский и т. д.), открытие файлов из искателя и Привязки виджетов в MacOSX перемещены в Cmd + C | V | X | A и работают. более того почти вся подсветка синтаксиса была улучшена, самый заметный из которых — jquery в javascript, HTML5 и HTML5 в файлах PHP. Также есть много исправлений ошибок, таких как как в переносе текста на правом поле, в механизме замены, лицензия jsmin, функция разделенных линий, автоматическое восстановление и множество непонятных ошибок.Последний блюфиш сейчас есть файл appdata.
Новости — 12 февраля — выпущен Bluefish 2.2.4
Bluefish 2.2.4 — это в основном выпуск с небольшими исправлениями, но он содержит много небольших улучшений. В нем есть различные исправления для ширины табуляции в gtk 3.6, функции blockync, масштабирования с помощью колеса прокрутки, определения синтаксиса языка и определения кодировки символов, переключения комментариев, разделения представления, лучшего определения языка пользовательского интерфейса в OSX и Windows и многих других. Производительность Bluefish была улучшена несколькими способами, в первую очередь скоростью всплывающего окна автозаполнения.Новые функции включают более простые параметры поиска, специальную вставку (для вставки, например, изображений из Libreoffice), вкладку управления для переключения на самый последний документ, сохранение как копию и интеграцию pylint, cssmin, jsmin, csstidy и php_beautifier. Также были улучшены файлы определения синтаксиса различных языков. В этом выпуске минимально необходимая версия gtk повышена до 2.20.
Новости — 28 июня — Выпущен Bluefish 2.2.3
Bluefish 2.2.3 содержит в основном множество мелких исправлений и множество незначительных улучшений.Там
есть только несколько серьезных изменений: поврежденное состояние в сканере синтаксиса, которое могло
была исправлена ошибка сегментации, в сворачивание кода были внесены серьезные исправления и улучшения,
В поиске были внесены серьезные исправления, и был добавлен генератор lorem ipsum. Графический интерфейс был
реструктурирована в некоторых областях, и были добавлены некоторые комбинации горячих клавиш. Некоторые
были добавлены функции видимости, такие как увеличенный курсор и выделение курсора,
и были улучшены некоторые параметры, такие как масштабирование и пользовательские цвета. Внешний
в командах были внесены некоторые изменения, такие как лучшее позиционирование курсора после того, как фильтр
использовались аргументы, предоставленные пользователем для внешних команд, и возможность
восстановить настройки по умолчанию.На многоплатформенном фронте: сломанный ярлык
ключ S был исправлен в OSX, а восстановление файлов было исправлено в Windows. На веб-фронте
добавлены некоторые диалоги для HTML5, исправлен генератор эскизов и вставка
были добавлены цвет, путь и относительный путь. Многие языковые файлы были
улучшено, и для большинства языков добавлено больше настраиваемых пользователем параметров
файлы. Теперь вы можете выбрать блок текста, перетащив мышь на поле,
и переместите выбранный блок с помощью
Новости — 5 апреля — Списки рассылки снова работают
Серверы рассылки снова работают! Веб-интерфейс администрирования списков также обновлен.
Новости — 3 апреля — Инфраструктура списков рассылки не работает
Списки рассылки bluefish в настоящее время не работают. Над этим работают, мы надеемся получить список подписчиков, чтобы мы могли повторно подписать все учетные записи электронной почты. Это влияет на списки bluefish-users, bluefish-dev и bluefish-cvs.
Новости — 1 марта — Bluefish 2.2.2 выпущен
Bluefish 2.2.2 — это в основном выпуск с исправлением ошибок с некоторыми очень незначительными новыми функциями. А исправлена регрессия в поисковой функции, приводившая к сбою сегментов, если документ с результатами поиска был закрыт. Множественная замена с результатами поиска также исправлено искажение текста рядом друг с другом. Сломан Позиционирование курсора, которое разрушало плагин Zencoding, также было исправлено. На мультиплатформенный фронт: в Windows обработка каталога профиля с не-ascii исправлены символы и исправлен просмотр изображений в MacOSX в диалоговом окне изображения.Исправлены две ошибки, связанные с GTK-3: диалоговое окно CSS нельзя было использовать в GTK-3 и индикатор правого поля был установлен неправильно. Рядом с основными исправлениями несколько исправлены небольшие утечки памяти. Рядом с ошибкой исправлены небольшие улучшения где сделано. Запуск выполняется немного быстрее с использованием большего количества потоков во время запуска и улучшение восстановления документов. Досадная прокрутка боковой панели исправлен файловый браузер в режиме просмотра в виде дерева, описания языковых опций, где исправлены и некоторые строки меню, некоторые параметры HTML5 были улучшены, ускорители и сочетания клавиш были улучшены, а перевод стал лучше.Новые возможности: дублировать строку и удалить строку, а также каталонский перевод.
Новости — 23 декабря — выпущен Bluefish 2.2.1
Bluefish 2.2.1 — это в основном выпуск с исправлением ошибок, но в нем есть одна важная новая функция: поддержка Zencoding (требуется python). Исправления ошибок включают исправление для сборки на Gtk + -2.22, многие переводы лучше обновлены, исправление для поиска регулярных выражений PCRE, несколько исправлений макета для Gtk + -3.2, несколько неясных исправлений segfault, исправление для автозаполнения переменных в PHP — исправления диалогового окна и некоторые исправления утечки памяти.
Нужен хостинг? Спонсор Bluefish!
Нужен хостинг для вашего проекта Bluefish? Выбирая хостинг A2 по нашей ссылке, вы помогаете спонсировать Bluefish. проект! A2 Hosting поддерживает многие веб-языки Bluefish, включая PHP, Perl и Ruby. Поддержка MySQL также включена вместе с SSH, CVS, и FTP. Вы также получите доступ к их бесплатному CDN, бесплатным резервным копиям Server Rewind и круглосуточной службе поддержки, работающей без выходных. Используйте код купона BLUEFISH и вы получите скидку 5%.
Новости — 25 ноября — Bluefish 2.2.0 выпущен
Bluefish 2.2.0 — это новый основной выпуск и начало серии 2.2. Под капотом Bluefish 2.2.0 внесено огромное количество изменений: Bluefish теперь работает с gtk-3 (gtk-2 все еще поддерживается), а сканер синтаксиса претерпел серьезные изменения, чтобы сделать его быстрее, что особенно заметно при работе с большие файлы.
Еще одно большое изменение в Bluefish 2.2.0 — это новая функция поиска и замены. Он был полностью переработан: функция простого поиска теперь интегрирована в главное окно, а новая функция поддерживает как поиск, так и замену в файлах на диске (рядом с уже открытыми документами).Другие новые функции включают функцию переключения комментариев, которая зависит от контекста (добавление комментариев в коде html, использование комментариев // в коде javascript и т. Д.) И функция выбора блока, которая автоматически выбирает текущий блок контекста. и может использоваться несколько раз для выбора родительских блоков. Еще одна новая функция распознавания синтаксиса — это автозаполнение пользовательских функций и функция перехода, которая сразу же дает вам определение функции.
Наряду со всеми новыми функциями многие существующие функции были улучшены и доработаны.Добавлена поддержка новых языков, таких как Google Go, Vala и Ada. См. Введение в фильм Bluefish 2.2.0 для хорошего обзора.
Онлайн-курс PHP / MySQL с Bluefish
Infinite Skills содержит учебник по PHP / MySQL с Bluefish. Роберта Дж. Такера. Первые три главы доступны бесплатно. Если вы купите курс по этой ссылке, вы станете спонсором проекта Bluefish.
Что другие говорят о Bluefish
Bluefish — безусловно, самый мощный из протестированных нами редакторов HTML.Это, вероятно, самый мощный редактор для Linux в целом. (www.suse.com)
Bluefish под лицензией GPL стал отличным «производственным инструментом» для тех, кто зарабатывает на жизнь написанием статей для веб-сайтов, с небольшими функциями «ускорите работу» [..] Это отличный пример того, как многонациональная группа разработчиков талантливые программисты могут произвести часть работы под GPL, которая будет не хуже любой коммерческой программы (newsforge.com)
HTML-редактор Bluefish — отличный пример того, насколько хорошими могут быть программы с открытым исходным кодом.Он многофункциональный, с множеством инструментов, позволяющих сэкономить время для опытных программистов, и достаточно дружелюбен, чтобы новички могли работать быстро или быстро. (www.linuxorbit.com)
Если вы когда-либо мечтали о редакторе HTML, который прост в использовании, но при этом не пытается сделать все за вас, Bluefish — это редактор для вас. Он имеет множество функций, которые упростят ваше программирование, но в конечном итоге вы сохраняете полный контроль над HTML. (программное обеспечение. Linux.com)
Bluefish объединяет лучшее из графического интерфейса пользователя и традиционного редактирования текста в настраиваемый полезный пакет. (www.linuxplanet.com)
Один из самых мощных редакторов для Linux + Поддерживает множество языков программирования и разметки + Множество инструментов, позволяющих сэкономить время для опытных пользователей + Достаточно дружелюбен для новичков + Его множество функций облегчит ваше программирование + При этом вы сохраните контроль над своим кодом (www.lindows.com)
редакторов — WordPress.com Поддержка
Редактор — это место, где вы добавляете контент на свой сайт или в блог. И сообщения, и страницы используют один и тот же редактор. На этой странице объясняются различные редакторы, которые вы можете использовать.
Содержание
Редактор WordPress
Также называется — редактор блоков. — редактор WordPress, запущенный в конце 2018 года. Это самый мощный и гибкий инструмент редактирования WordPress, который используют миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, например изображения, текст, видео и заголовки, добавляется через блок . Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Редактировать HTML в редакторе WordPress
У вас есть два варианта редактирования HTML в редакторе WordPress:
На панели инструментов для каждого блока многоточие или три точки имеет параметр Редактировать как HTML , чтобы редактировать HTML только для этого конкретного блока.
Редактировать HTML-код блокаЕсли вы хотите отредактировать HTML-код всей страницы или сообщения, нажмите многоточие рядом с кнопкой «Опубликовать», чтобы переключиться на редактор кода .
Редактор кодаНе весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, проверьте, есть ли он в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
Перейти к редактору WordPress
Если вы создали страницу или сообщение в классическом редакторе до того, как редактор WordPress был представлен, редактор WordPress сохранит ваш существующий контент в классическом блоке, который поддерживает многие те же функции, что и классический редактор.
Вы можете преобразовать контент в блоки, используя три точки в правом верхнем углу классического блока.
↑ Содержание ↑
Classic Editor
Классический редактор был редактором по умолчанию для сайтов и блогов WordPress.com до запуска редактора WordPress (см. Выше).
В редакторе WordPress вы найдете классический блок, который воспроизводит функциональность классического редактора внутри редактора WordPress. Вот как это выглядит:
Используйте классический блок для того же редактирования, что и классический редактор↑ Оглавление ↑
Сторонние редакторы
Сайты, которые были обновлены до плана Business или eCommerce, могут устанавливать плагины сторонних редакторов, такие как Elementor и WP Bakery.Иногда сторонние темы также включают свой собственный редактор.
Имейте в виду, что когда вы используете сторонний редактор, лучшее место для получения поддержки для инструмента — это разработчики, которые его создали. Они часто включают ссылки, по которым можно связаться с ними напрямую через страницу настройки инструмента в вашей панели управления WP-Admin.
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы.Для получения поддержки используйте форумы или форму обратной связи. Спасибо!
7 лучших бесплатных редакторов HTML для Linux и Unix
Ищете бесплатный редактор HTML для Linux? Хотя существует множество редакторов HTML по разумной цене, которые предлагают больше возможностей и гибкости, эти бесплатные настольные инструменты — все, что вам нужно для проектирования и редактирования веб-страниц HTML и XML в автономном режиме.
Что нам не нравитсяНет редактора WYSIWYG.
Нет проверки ссылок.
Komodo Edit — лучший из доступных бесплатных XML-редакторов, который также включает в себя множество замечательных функций для разработки HTML и CSS. Вы также можете получить расширения для добавления поддержки языков или других полезных функций, таких как специальные символы HTML. Komodo Edit поставляется в комплекте с Komodo IDE, которая является платной программой, но редактор может быть загружен сам по себе бесплатно.
Aptana Studio предлагает интересный подход к разработке веб-страниц. Помимо редактирования HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.Одной из замечательных функций является контурное представление, которое упрощает визуализацию Direct Object Model (DOM), делая разработку CSS и JavaScript намного более управляемой.
IDE NetBeans — это среда разработки Java, которая может помочь вам создавать надежные веб-приложения. Как и у большинства IDE, у нее крутая кривая обучения, потому что она не работает так же, как веб-редакторы. Одна приятная особенность — это инструмент контроля версий, который действительно полезен для людей, работающих в больших средах разработки.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на разных платформах и с разными языками. Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, которые помогут упростить создание ваших приложений. Существуют плагины Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Что нам не нравитсяМедленный запуск.
Устаревший интерфейс.
SeaMonkey — это универсальный пакет для разработки веб-приложений Mozilla. Он включает в себя клиент электронной почты и группы новостей, клиент чата IRC и редактор веб-страниц под названием Composer. Одним из преимуществ использования SeaMonkey является то, что у вас уже есть встроенный браузер, поэтому тестирование — это легкий ветерок. Кроме того, у него есть бесплатный редактор WYSIWYG со встроенным FTP для публикации ваших веб-страниц.
Что нам не нравитсяДоступно несколько плагинов.
Нет параметров шаблона.
Geany — текстовый редактор для разработчиков. Он должен работать на любой платформе, которая может поддерживать GTK + Toolkit. Это небольшая и быстро загружаемая IDE, поэтому вы можете разрабатывать все свои проекты в одном редакторе. Он поддерживает HTML, XML, PHP и многие другие языки Интернета и программирования.
Amaya — это веб-редактор консорциума World Wide Web Consortium (W3C). Он проверяет HTML по мере создания вашей страницы, и, поскольку вы можете видеть древовидную структуру своих веб-документов, он может быть очень полезен для изучения DOM и того, как ваши документы выглядят в дереве документов.Он имеет множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы хотите быть на 100% уверены, что ваши страницы работают со стандартами W3C, Amaya — очевидный выбор.
7 Параметры инструмента редактирования HTML / CSS с открытым исходным кодом
Примечание редактора: эта статья была первоначально опубликована в марте 2016 года и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так много лет назад практически каждая веб-страница в Интернете на каком-то уровне тщательно разрабатывалась вручную.Это было непросто, и до того, как CSS действительно завоевал популярность и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто предполагал совместное создание макета с использованием таблиц HTML таким образом, который они никогда не предполагали поддерживать.
В то время как некоторые дизайнеры разработали рабочие процессы, полностью основанные на ручном редактировании необработанных файлов HTML, редактор WYSIWYG (то, что вы видите, то и получаете) начал появляться как инструмент расширения возможностей для миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знали, или по крайней мере, не освоил искусство разметки гипертекста.Продукты, такие как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая на протяжении многих лет была одним из моих личных фаворитов.
Эти инструменты веб-разработки предназначены не только для редактирования WYSIWYG; Даже для тех, кто был доволен непосредственным созданием языка разметки, эти инструменты предлагали преимущества в виде контроля шаблонов, управления файлами и простого сокращения времени, необходимого для создания функционального кода.
Но как только эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), избавили среднего производителя контента от необходимости редактировать необработанный HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Итак, повлияло ли появление системы управления контентом на Интернет? Абсолютно. Устраняет ли это необходимость передавать код HTML? Что ж, для некоторых людей да.Но по мере того, как Интернет перешел от коллекции контента к платформе для приложений, появилось столько же новых возможностей для выполнения разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для отображения своего изображения. А эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, программирование для Интернета в ближайшее время не будет вытеснено.Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
1. Синий грифон
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга, разработанном для Mozilla Firefox. BlueGriffon — одна из немногих производных от NVU, редактора HTML, поддержка которого сейчас прекращена. Это единственная активно разрабатываемая производная от NVU, которая поддерживает HTML5, а также современные компоненты CSS. Если ваша цель — написать как можно меньше реального HTML, тогда BlueGriffon — это то, что вам нужно.Это настоящий дизайнер веб-сайтов WYSIWYG с функцией перетаскивания и даже включает возможность двойного просмотра, чтобы вы могли видеть код, лежащий в основе вашего дизайна, на случай, если вы захотите его отредактировать или просто научиться на нем.
Он также поддерживает формат электронной книги EPUB, поэтому вам не нужно просто публиковать в Интернете: вы можете предоставить своим читателям загрузку вашего контента, которую они могут взять с собой. Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая IDE, специализирующаяся на веб-разработке.Основанная на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскраску и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и других. Он поддерживался Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года был переведен в Apache Foundation для открытого управления и упрощения и оптимизации участия сообщества.Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообществом того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила ограничить свое внимание отдельными проектами, SeaMonkey продолжает выпускать регулярные выпуски своего полного пакета, который включает SeaMonkey Composer, простой редактор WYSIWYG HTML.Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение или свойство CSS для создания пары текста и изображения из двух столбцов, но вместо этого придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанием кода это реальный вариант.
5. Редактор Aloha
Aloha Editor — это редактор WYSIWYG HTML5 на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, что и читатели. Это довольно уникальная модель, поскольку это не совсем приложение, а встроенный редактор в вашу HTML-страницу.Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс редактирования, чтобы пользователи могли быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
6. WordPress
Служба управления контентом с открытым исходным кодом (CMS) и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет вам создавать сообщения и страницы в блогах с достаточной гибкостью, чтобы позволить вашему творчеству процветать, и с достаточными ограничениями, чтобы гарантировать, что ваше творение правильно отображается во всех браузерах.С WordPress вы можете выбрать желаемый уровень сложности на каждом этапе. Вы можете самостоятельно разместить его, используя их знаменитый 5-минутный метод установки, или можете купить хостинг на WordPress.com. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя некоторые текстовые редакторы не обязательно подходят для начинающих, они предоставляют дополнительные функции, которые невероятно полезны для тех, кто редактирует документы HTML / CSS.При использовании вместе с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивными с одним из них, как и с более специализированным решением. Вот некоторые из наших фаворитов:
- Atom описывает себя как «текстовый редактор 21 века, который можно взломать». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и веб-разработки.Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере.
- Vim или Emacs. Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что есть ряд улучшений для веб-редактирования, доступных для обоих. Так что, если вы уже являетесь наркоманом в терминалах, сделайте свой выбор. Или, если это вас не устраивает, попробуйте одну из этих альтернатив Emacs / Vim.
Является ли какое-либо из этих решений пошаговой копией Dreamweaver или другого проприетарного инструмента? Конечно, нет.Они не были созданы для этого. У каждого из них были свои планы и цели, а также свои сильные и слабые стороны. Веб-дизайн — это большой мир с множеством приложений и подходов. Найдите время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится, а что нет, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вы хотите прочитать больше подобных статей? Подпишитесь на нашу еженедельную рассылку новостей по электронной почте.
.
