Редакторы кода — Основы современной вёрстки
Если до этого урока вы пробовали верстать только с помощью онлайн-сервисов, то настало время установить редактор кода, который позволит сохранять результаты вашей работы на компьютере или сервере.
На самом деле, в отличие от многих языков программирования для вёрстки возможно использовать лишь один «Блокнот» или другой стандартный текстовый редактор в вашей системе. Именно так и верстали сайты в 90-х — начале 2000-х. Ведь HTML и CSS отрабатывают в браузере, а это значит, что наша задача — верно дать ему данные.
И сейчас вы можете сделать именно так, но развитие редакторов принесло множество полезных функций, которые недоступны в стандартных текстовых редакторах:
- Подсветка HTML и CSS. С помощью подсветки можно просто отделять одни части от других. Например, в CSS подсветка разграничивает селекторы, названия свойств и их значения.
- Автодополнение кода. Начав вводить нужное свойство или значение редактор предложит вам возможные варианты.

- Валидация кода. То есть его проверка на корректность. Используя HTML, очень просто забыть закрыть блочный элемент. Браузеры как могут стараются сглаживать такие ошибки и автоматически закрывать блоки, но они не всегда могут угадать ваш замысел.
Visual Studio Code
В настоящее время есть множество разных редакторов. В этом уроке мы остановимся на одном из самых популярных решений от компании Microsoft — Visual Studio Code. Это мощный инструмент, который можно использовать не только для вёрстки, но и для программирования на любом языке. После его настройки вы получите инструмент, с помощью которого сможете как верстать, так и программировать.
Скачать редактор вы можете с официального сайта. С самого начала он хорошо настроен для работы с HTML и CSS, поэтому приступать к экспериментам можно уже сейчас.
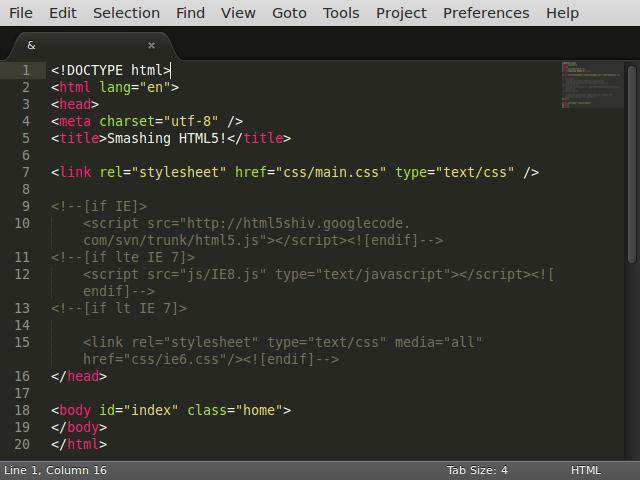
Просто создайте новый файл с помощью комбинации Ctrl + N и сохраните его с расширением . html. Например, index.html. Скопируйте следующий HTML-код и посмотрите, как редактор подсветит все HTML-теги
html. Например, index.html. Скопируйте следующий HTML-код и посмотрите, как редактор подсветит все HTML-теги
<section> <h2>Основы вёрстки на Hexlet</h2> <p>В профессии «Верстальщик» вы изучите множество популярных технологий, которые используют при создании вёрстки.</p> <p>Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите Bootstrap и научитесь проверять свой код с помощью специальных утилит.</p> </section>
Попробуйте добавить любой HTML-элемент в эту разметку и вы увидите, что редактор начнёт предлагать вам различные варианты тегов, которые подходят под ту комбинацию символов, которую вы уже ввели.
Обратите также внимание на то, что закрывающий тег section стал красного цвета. Так редактор нам подсказывает, что в разметке есть ошибка. Она связана с тем, что пока мы не дописали тег и не закрыли его.
В качестве интересного примера попробуйте в пустом HTML-файле ввести символ ! и нажать клавишу Enter. Вы получите базовую разметку HTML-документа со всеми основными тегами и мета-тегами, которые используются в реальных проектах.
Вы получите базовую разметку HTML-документа со всеми основными тегами и мета-тегами, которые используются в реальных проектах.
Это возможно благодаря встроенному в Visual Studio Code плагину Emmet. С работой этого плагина мы познакомимся в одном из следующих уроков.
Теперь создайте любой файл с расширением .css. Например, style.css
Вы можете увидеть, что селектор, название свойства и его значение выделены тремя разными цветами. Это отлично помогает ориентироваться в больших CSS-файлах.
Это основные моменты при работе с HTML и CSS в редакторе Visual Studio Code, которые пригодятся вам в самом начале. При работе с этим редактором вы также познакомитесь с прекрасной системой установки плагинов. Так вы сможете настроить редактор под свои нужды и задачи.
Другие редакторы
Конечно же, выбор редактора для работы не ограничен только одним решением.
- Atom. Мощный редактор, который схож во многих моментах с Visual Studio Code.
- Sublime Text — частично бесплатный редактор. Может быть достаточно сложен в первоначальной настройке, но всё равно он заслуженно любим многими программистами за небольшой вес и стабильную работу.
- Vim — решение для любителей пощекотать себе нервы. Невероятно лёгкий и при этом сложный редактор. За всем этим стоит возможность гибкой настройки. Редактору уже скоро стукнет 30 лет, но он пользуется невероятной популярностью.
- Brackets — редактор, рассчитанный на работу с HTML, CSS и Javascript. Не настолько расширяемый, как другие, но свою работу выполняющий хорошо.
Вы можете попробовать различные редакторы и остаться на том, который вам больше всего нравится. Запомните, что редактор — не более чем инструмент. Он не сделает за вас всю работу, поэтому достаточно один раз привыкнуть к любому редактору и менять его нет смысла.
Запомните, что редактор — не более чем инструмент. Он не сделает за вас всю работу, поэтому достаточно один раз привыкнуть к любому редактору и менять его нет смысла.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.

Об обучении на Хекслете
Как писать код и сразу видеть результат
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.
VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением.
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.

Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Лучшие бесплатные редакторы кода приложений для Android
Как разработчик-энтузиаст, я пишу и читаю много кода каждый день без исключения. Однако не всегда вы можете взять свой ноутбук и работать где угодно по разным причинам. В настоящее время у всех есть смартфон, который маленький, как рука. Многие разработчики говорят, что это уже препятствие, потому что вы не можете работать с комфортом, но мы не все думаем одинаково (я имею в виду, не у всех нас огромные пальцы).
В этом топе мы поделимся с вами коллекцией из 7 лучших бесплатных приложений для редактирования кода, доступных для платформы Android.
рекомендации
Если вы хотите получать удовольствие от разработки во время работы с любым из приложений в этом топе, мы рекомендуем вам использовать соответствующую клавиатуру, например клавиатуру Хакера. Эта клавиатура доступны в магазине Play.
видео
Dcoder — это IDE для мобильного кодирования, специально разработанная для улучшения ваших навыков кодирования на мобильных устройствах. Это полный пакет для изучения и понимания языков программирования в широком диапазоне, например от C до Ruby. Он включает в себя многофункциональный текстовый редактор, поддерживающий подсветку синтаксиса и упакованный всеми необходимыми инструментами, необходимыми, чтобы дать вам все преимущества, которые может дать IDE или компилятор кода. Процесс компиляции выполняется через облачные API, что означает, что эти функции не доступны без интернета.
Вы можете не только кодировать, но и отлаживать код, чтобы увидеть ошибки компиляции и результат на одном экране. Это более похожий порт ваших любимых редакторов кода, таких как Notepad ++ или Sublime Text с возможностью компиляции. Он также предлагает пользовательские темы, редактируемый размер шрифта для редактора и многое другое. Это приложение предлагает покупки в приложении.
Quoda — это сложный и простой в использовании редактор исходного кода или IDE, очень похожий на Notepad ++, Textmate или Sublime Text, с интегрированной поддержкой SFTP / FTP (S) серверов и облачного хранилища (Dropbox и Google Drive). Другие функции включают загрузку исходного кода URL, завершение кода, автоматическое обнаружение кодировки, сопоставление фигурных скобок, автоматическое отступление, создание закладок, выбор цвета, форматирование HTML и многое другое — многие из них не имеют аналогов в других средах разработки Android или текстовых редакторах.
Если вы хотите кодировать продуктивно вне своего ПК, Quoda просто необходима, позволяя вам носить с собой текстовый редактор и IDE, такие как Notepad ++, Textmate или Sublime Text, в вашем кармане для кодирования, когда вы находитесь в движении.
Веб-сайт | видео
QuickEdit — это быстрый, стабильный и полнофункциональный текстовый редактор для устройств Android. Он был оптимизирован как для телефона, так и для планшета, он имеет высокую производительность и обратную связь в реальном времени с большими текстовыми файлами (более 10000 строк). Скорость и отзывчивость очень хорошие, если сравнивать их с другими приложениями для текстового редактора в Google Play. Его можно использовать как текстовый редактор или редактор кода для обычных текстовых файлов и программных файлов. Он автоматически обнаружит кодировку символов в ваших файлах, но вы все равно можете изменить ее по своему усмотрению.
QuickEdit позволяет получать доступ к файлам из недавно открытых или добавленных коллекций файлов, FTP, Google Drive, Dropbox и OneDrive и имеет подсветку синтаксиса для более чем 40 языков, таких как C ++, C #, Java, XML, Javascript, Markdown, PHP, Perl, Python, Ruby, Smali, Swift и т. Д. QuickEdit также имеет возможность редактировать системные файлы на корневых устройствах.
HTML-редактор anWriter помогает вам писать код: он предлагает поддержку автозаполнения для: HTML, CSS, JavaScript, LaTeX (PHP, SQL в профессиональной версии). Он поддерживает современные технологии: он предлагает поддержку автозаполнения для HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он поддерживает FTP: вы можете скачать файл с FTP-сервера, отправить файл на FTP-сервер и просмотреть каталоги на FTP сервер. Он позволяет просматривать веб-страницы в приложении: позволяет быстро просмотреть веб-страницу во внутренней программе просмотра. Вам не нужно открывать браузер. Интегрированный просмотрщик имеет консоль ошибок JS.
С anWriter вы значительно увеличите скорость кодирования по сравнению с обычным блокнотом. anWriter намного легче, чем большинство IDE, но в то же время гораздо мощнее, чем большинство редакторов, подобных блокнотам.
видео
Наш Code Editor Free — это интегрированная среда разработки (IDE), текстовый редактор, редактор кода для Android. Наш редактор кода предлагает множество функций для повышения вашей производительности во время работы. Скачивайте и редактируйте файлы из многих источников (sftp, dropbox), полезного автозаполнения и множества тем. Идеально подходит для планшетов, мобильных телефонов и других устройств Android. Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Скачивайте и редактируйте файлы из многих источников (sftp, dropbox), полезного автозаполнения и множества тем. Идеально подходит для планшетов, мобильных телефонов и других устройств Android. Никакой учетной записи или подключения к Интернету не требуется (за исключением Dropbox и SFTP), просто загрузите, установите запустить и начать кодирование! Файлы кода будут управляться локально на вашем устройстве.
Наш редактор кода поддерживает свертывание кода, проверку синтаксиса Live (для пары языков), функции вырезания, копирования и вставки, поиск и замену регулярными выражениями
Хотя это приложение с закрытым исходным кодом, оно абсолютно бесплатно и не имеет рекламы. Наш редактор кода Free был написан нашим кодом мира.
Github исходный код
Простой, мощный и открытый текстовый редактор для Android. Создан в соответствии с последними правилами Android, чтобы сделать его максимально интуитивно понятным как на телефоне, так и на планшете.
Веб-сайт | видео
DroidEdit — это редактор текста и исходного кода (аналог Notepad ++ или gedit) для планшетов и телефонов Android. Работайте везде с этим приложением, кодируйте, пока вы ждете автобус или когда вы отдыхаете на хорошем пляже (я не знаю, почему кто-то будет писать на каникулах, но что угодно). Не спешите в свой офис, если вы получили экстренный вызов с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Это приложение поддерживает Emmet Tools, автоматически расширяет простые выражения в полноценный HTML-код.
Работайте везде с этим приложением, кодируйте, пока вы ждете автобус или когда вы отдыхаете на хорошем пляже (я не знаю, почему кто-то будет писать на каникулах, но что угодно). Не спешите в свой офис, если вы получили экстренный вызов с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Это приложение поддерживает Emmet Tools, автоматически расширяет простые выражения в полноценный HTML-код.
Версия с рекламной поддержкой имеет те же функции, что и платная версия, за исключением того, что она не имеет поддержки SFTP, Dropbox, пользовательских тем и корневого режима.
Похвальные грамоты
Это некоторые приложения, которые хотя и не указаны в топе, но заслуживают упоминания, поскольку они все еще потрясающие!
Codeanywhere — это редактор текста, кода и разметки, который был переработан и переработан, чтобы быть легким, быстрым и удобным для мобильных устройств. Подключитесь к своей учетной записи FTP, SFTP-серверы, Dropbox или Github и легко управляйте своими ресурсами, папками или файлами одним движением пальца. Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Делитесь и работайте над проектами или просто одним файлом — где бы вы ни находились, и, конечно, быстро редактируйте код с помощью нашей клавиатуры, настроенной для разработчиков на ходу. Codeanywhere также работает на рабочем столе (Mac и ПК).
Очевидно, приложение Codeanywhere не позволяет редактировать локальные файлы с вашего устройства, только из удаленных источников.
Enlightened — элегантный минималистичный редактор кода для Android. Его назначение аналогично другим легким редакторам кода: оно позволяет редактировать текст и код на многих языках. Думайте об этом как о неком блокноте ++ для устройств Android. В то же время его цель — оставаться минималистичным и интуитивно понятным. У него нет абсолютно никакой рекламы, навязчивых разрешений или другой чепухи. Это приложение нестабильно и имеет некоторые ошибки, однако оно имеет потенциал и его можно улучшить, поэтому стоит упомянуть об этом.
Если вы знаете другое замечательное бесплатное приложение для редактирования кода, пожалуйста, поделитесь им с сообществом в поле для комментариев.
HTML, CSS, PHP, JS и пр. — Создание и продвижение сайтов
Сразу следует отметить, что выбор редактора HTML всегда был нетривиальной задачей. При всем кажущемся удобстве этих редакторов, в их бочке меда всегда присутствовала громадная ложка дегтя, за которым порой было сложно разглядеть, а есть ли там мед. За многие годы HTML редакторы продемонстрировали такие большие проблемы, что у многих вебмастеров постепенно выработалась стойкое отвращение к ним.
Наиболее неприятным свойством было добавление в текст страничек лишнего кода. Бралась простейшая HTML страничка, делалось небольшое изменения, и после этого в этой страничке оказывалось вместо десяти строчек несколько тысяч ненужных бессмысленных операторов, которые не делали ничего, кроме одного: они чудовищно удлиняли и усложняли загрузку страниц, так как размер страниц разбухал до эпических масштабов. Разобраться в этом коде и попытаться его очистить было просто не в человеческих силах. В общем, было это больше 10 лет назад, но непрятный осадок остался до сих пор.
Многие профессиональные дизайнеры и разработчики кода для Интернета используют такие редакторы. Другие, и их немало, делают странички в простом текстовом редакторе и гордятся этим. В общем, всегда был и будет спрос на тех, кто умеет делать HTML код вручную. Таким образом, можно разделить HTML редакторы на тестовые и WYSIWYG What You See Is What You Get что видишь, то и получаешь. Последние как раз являются такими редакторами с сюрпризами, о которых я говорил вначале.
Одним из наиболее популярных бесплатных HTML редакторов является KompoZer, наилучший вариант для начинающих. Он предназначен для не технарей, которые хотят создавать красивые вебсайты без знания HTML. Его возможности включают загрузку страниц на вебсервера, поддержку форм, таблиц и шаблонов. Вариантом KompoZer является BlueGriffon, который находится в стадии разработки, но выглядит многообещающе.
Другой подобный редактор Amaya. Это проект W3C, который является законодателем мод в мире HTML, и, очевидно, предоставляет наибольшие возможности в плане проверки кода на соответствие стандартам. Amaya может также использоваться как браузер и отгружать странички на сервера.
Бесплатные текстовые редакторы HTML
Одним из самых лучших бесплатных тестовых редакторов HTML является Netbeans. Изначально это был редактор языка Java и после многих доработок превратился в мощный инструмент для редактирования HTML кода. Редактор Netbeans может показаться достаточно сложным для новичков. Его функциональность достаточно развита, и редактирование простого HTML/PHP кода похожа на попытку расколоть грецкий орех с помощью парового молота. Тем не менее, автозаполнение кода, подцветка (великий русский язык позволил мне создать новое слово означающее выделение цветом отдельных элементов кода) кода и профессиональный вид делают его отличным выбором для всех. Кроме HTML и CSS в нем есть поддержка PHP, Java, Ruby, C, C++ и всякой другой всячины.
Другой вариант HTML-Kit. Это был изначально HTML редактор, но за счет добавления большого числа плагинов превратился в полноценную среду разработки кода. Содержит массы плагинов и поддерживает массу языков. Кроме уже упоминавшегося списка, он поддерживает ASP, VB, NET C#, Pascal, Lisp, SQL и так далее и тому подобное. К обоим редакторам есть масса поддержки в сети и большое число учебников и различных ресурсов, в том числе видео.
Aptana Studio имеет в основе популярную среди любителей Java разработчиков, ориентированную на развитие Web 2. 0. Она является Open Source и имеет массу расширений. Есть профессиональная версия, представляющая интерес только для продвинутых вебмастеров.
Еще есть PSPad. Это редактор кода общего применения. Он небольшой, может редактировать в том числе и обычный текст. Это редактор для технических мачо.
Так же не могу не отметить и пройти мимо одного из самых старых и на сегодня популярных редакторов для кода это Notepad++. В нем так же как и в Netbeans можно работать со всеми популярными языками программирования и на мой субъективный взгляд он является самым удобным и узнаваемым на сегодняшний день.
Подборка редакторов кода
Все редакторы можно скачать с оф. сайтов и попробовать совершенно бесплатно.
Мы как-то уже подбирали он-лайн редакторы, теперь их, если можно так сказать, старшие братья — десктопные приложения.
Brackets
Brackets — редактор напиисанный на HTML, CSS и JavaScript. Открытый проект, который выложен на GitHub, подобных проектов уже много, но у этого есть одна особенность его поддерживает компания Adobe. Пока он еще совсем молодой и у него не хватает множества фич, но уже налажена тесная интеграция с браузером и организован удобный итерфейс.
Sublime Text 2
Sublime Text 2 — ещё один замечательный легкий редактор, поддерживает кучу настраиваемых цветовых схем, авто форматирование кода и т.д. Имеется очень удобная лента — скриншот всего кода файла, по которой можно перещаться. Редактор условно-бесплатный, то есть незарегистрированной версией можно пользоваться сколь угодно долго, просто иногда программа будет просить купить её (просит не часто). Зато взамен получаете гибкий редактор с поддержкой C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile и XML. Настройка кодировок, перевода строк, настройка табуляций всё это тоже есть.
Aptana
Aptana — шикарный редактор, для него как-то публиковались темные цветовые темы. Слегка тяжеловат, но это компесируется возможностью установки кучи полезных плагинов, например плагина для тестирования регулярных выражений и т.д. Умеет сохранять разные версии редакторуемого файла, изменения хранит в кеше, может показывать отличия разных состояний файла.
NotePad ++
NotePad ++, пожалуй, самый известный редактор. Это бесплатный редактор с кучей полезных фишек, таких как, поддержка разных цветовых тем подсветки синтаксиса языка, автозамена, поддержка различных плагинов, легкость настройки мелочей: переводы строк (никсовые, виндовые или макосные), кодировка, формат документа, интеграция поддержки типов файлов и многое другое.
PSPad
PSPad — поддерживает подключение по ftp, и предлагает интересный интегрированный браузер, довольно удобный, мало весит, быстро работает.
jEdit
jEdit — довольно мощный редактор для программистов. Над ним долгое время трудятся большое количество разработчиков, поэтому он обладает всеми плюсами и минусами приложений с открытым исходным кодом. Впрочем, главный плюсы его в том, что он быстрый и расширяемый.
NotePad2
Notepad2 — родной брат NotePad++ маленький, быстрый и полезный.
Programmer’s Notepad
Programmer’s Notepad — ориентирован в большой степени на программистов, имеет например поддержку Pyton, ну и конечно все привычные фишки простых редакторов кода.
Crimson Editor
Crimson Editor — один знакомый java программист (именно java, а не javaScript), говорил что использует этот редактор, он поддерживает макросы, проверяет синтаксис и довольно быстрый.
E-Text Editor
E-Text Editor — Его часто называют TextMate для винды, по функционалу он ему не уступает, и ещё E-Text Editor умеет сохранять разные версии файла, при этом не такой тяжелый как Aptana.
Komodo
Komodo — Мощнейшая IDE (платформа) для разработки.
7 лучших бесплатных онлайн-редакторов HTML для тестирования вашего кода
Каждый используемый вами веб-сайт основан на HTML. В то время как веб-разработчикам необходимы навыки в JavaScript, Python, CSS и серверных сценариях, HTML объединяет все это.
Без HTML нет Интернета, поэтому вам нужно знать, как его создавать и редактировать. Вместо того, чтобы настраивать систему тестирования HTML-кода на вашем компьютере, проще протестировать код в браузере.
Работаете ли вы с небольшими фрагментами HTML или с полным дизайном веб-сайтов, онлайн-редактор HTML идеально подходит.
Почему вам следует использовать онлайн-редактор HTML
Использование HTML-редактора на основе браузера имеет смысл по сравнению с Notepad ++ по следующим причинам:
- Онлайн-редакторы HTML запускаются прямо в вашем веб-браузере
- Проверьте свой HTML-код в Интернете: проверьте, работает ли код должным образом
- Просматривайте веб-превью в реальном времени: предварительный просмотр обновляется по мере редактирования
- Упростите рабочий процесс — больше не нужно сохранять, загружать в браузере, возвращаться в редактор и повторять
- Независимость от платформы — работает на любом устройстве с подключением к Интернету.
Последний пункт очень важен. Это означает, что вы можете создать веб-страницу так же легко на ПК, как и на Chromebook. Вы даже можете использовать планшет Android или компьютер за 50 долларов, например Raspberry Pi.
Кодирование HTML — это доступный и прямой путь к пониманию программирования и разработки. Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем результаты в реальном времени в окне браузера?
Давайте взглянем на некоторые из лучших доступных в настоящее время онлайн-редакторов HTML.
CodePen — это «среда социальной разработки» для веб-разработчиков, что в основном означает, что это онлайн-редактор с возможностями совместной работы. Предлагает простой макет. Вы найдете панель HTML, панель CSS и панель JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панели можно регулировать, перетаскивая края.
Вы можете создавать «Ручки», которые похожи на отдельные игровые площадки для редактирования веб-кода. Несколько ручек можно сгруппировать в коллекции.
Хотя регистрация для базового использования бесплатна, для частных ручек и коллекций требуется учетная запись Pro . Это начинается с 8 долларов в месяц и включает в себя хостинг ресурсов, встраиваемые темы, совместную работу в реальном времени и доступ к полной IDE веб-разработки CodePen.
Многие считают CodePen лучшим онлайн-редактором HTML. Попробуйте, чтобы узнать, соответствует ли он вашим потребностям.
JSFiddle во многом похож на то, на что это похоже: песочница, в которой вы можете повозиться с JavaScript. Вы, наверное, знаете, что JavaScript идет рука об руку с HTML и CSS. Это означает, что с JSFiddle вы можете редактировать все три сразу с помощью интерфейса редактирования JSFiddle.
Если хотите, можете вообще пропустить JavaScript.
Преимущество JSFiddle в том, что вы можете добавлять внешние запросы на боковой панели. Это позволяет вам включать сторонние файлы JavaScript и CSS для улучшения вашего HTML. Также полезной является кнопка Tidy, которая автоматически очищает отступы в коде, а нажатие Collaborate позволяет осуществлять совместную работу в Интернете в реальном времени.
Единственным недостатком является то, что вам нужно нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
Рассматривайте JSBin как более простую и понятную альтернативу JSFiddle. Вы можете изменить любую комбинацию HTML, CSS и JavaScript, просто активировав панели с помощью панели инструментов вверху. Для максимальной гибкости вы также можете включить или отключить панель предварительного просмотра и консольную панель по мере необходимости.
Но в то время как JSFiddle позволяет связывать внешние ресурсы CSS и JavaScript, JSBin ограничивает вас предопределенными библиотеками JavaScript. Выбор хороший, но он варьируется от jQuery до React, до Angular и других.
Хотя JSBin бесплатен и не требует учетной записи, вам понадобится учетная запись Pro для расширенных функций. К ним относятся частные контейнеры, пользовательские встраивания, хостинг ресурсов, синхронизация Dropbox и персональные URL для страниц, опубликованных через JSBin.
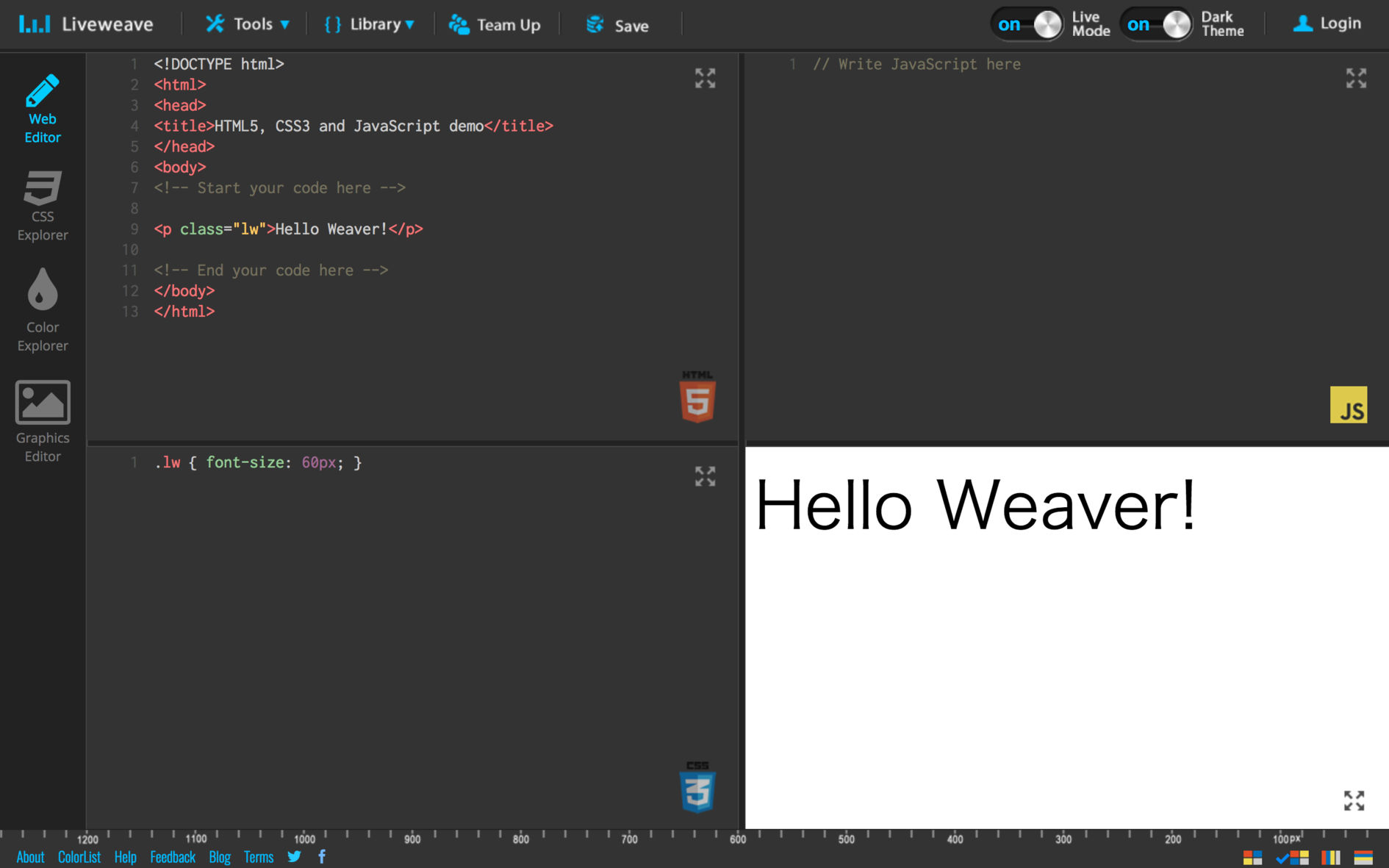
Liveweave визуально похож на предыдущие редакторы с приятным пользовательским интерфейсом. Как и JSFiddle, Liveweave позволяет сотрудничать в реальном времени, и, как JSBin, он позволяет подключаться к предварительно созданным сторонним ресурсам, таким как jQuery.
Но у него также есть некоторые уникальные особенности. Lorem Ipsum Generator создает текст-заполнитель в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS, а Color Explorer помогает выбрать идеальные цвета. Между тем, векторный редактор позволяет создавать векторную графику для вашего сайта.
HTMLhouse — хороший вариант, если вас интересует только HTML (то есть без CSS или JavaScript). Чистый и минималистичный, он разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа.
Полезной является возможность опубликовать свой HTML -код и поделиться им в частном порядке (через частный URL-адрес) или публично (добавлено на страницу просмотра HTMLhouse ). Это просто, но эффективно, и именно здесь на помощь приходит онлайн-редактор HTML.
Обратите внимание, что HTMLhouse был создан и управляется людьми из Write.as , онлайн-инструмента для письма, не отвлекающего внимания. Имейте это в виду, если вы планируете писать контент для своего сайта.
Другой вариант HTMLG следует тому же шаблону использования кода и панелей предварительного просмотра для HTML. Однако этот инструмент не включает CSS и JavaScript в один и тот же унифицированный проект. Скорее, если вы хотите их отредактировать, вам придется открыть новую вкладку и редактировать их как отдельные проекты.
Это делает его идеальным для простого редактирования HTML и тестирования кода в браузере; меньше, если вы хотите включить изменения CSS.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете полные веб-страницы с помощью HTMLG. Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная с 5,80 долларов в месяц.
Предлагая несколько иной взгляд на онлайн-редакторы HTML, Dabblet разделяет экран на две, а не на три / четыре панели. Итак, у вас есть представление для HTML и результата и отдельное (но связанное) представление для CSS и результата.
Это дает больше места, что дает более четкое представление о коде и предварительном просмотре. Кроме того, встроенный в w3.org валидатор HTML и CSS выявляет любые проблемы.
Если вам нужно свободное место на рабочем столе для тестирования кода сайта, это может быть лучшим редактором HTML для вас.
Используйте лучшие онлайн-редакторы HTML, чтобы улучшить свои навыки
Если ваше единственное знакомство с HTML — это то, что вы узнали десять лет назад, сейчас самое время наверстать упущенное. HTML5 был выпущен в 2014 году и представил несколько новых стандартов и функций. Не уверен, где начать? Ознакомьтесь с этими новыми важными элементами HTML5 .
Вы хотите изучить передовой опыт веб-дизайна и разработки HTML5? Посетите эти веб-сайты для получения качественных примеров кодирования HTML . Вы также должны проверить эти другие инструменты, чтобы повысить свои навыки веб-разработки .
Прочтите статью полностью: 7 лучших бесплатных онлайн-редакторов HTML для тестирования вашего кода
СвязанныйБесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
лучших бесплатных и премиальных редакторов HTML в 2021 году — Mac, Windows и Linux
РедакторыHTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов. Эти программы могут помочь веб-разработчикам создавать веб-сайты, проверять наличие ошибок и экспериментировать с различными текстовыми дизайнами и макетами. Здесь мы составили полный список лучших HTML-редакторов для Mac, Windows и Linux, поддерживаемых в 2021 году.
Эти программы не только популярны, но и проверены и надежны.Если вы ищете современную и хорошо продуманную программу редактирования HTML (платную или бесплатную), читайте дальше.
Что такое редактор HTML?Редактор HTML — это программа для редактирования кода, которая позволяет писать HTML (язык разметки гипертекста). Некоторые даже позволяют предварительно просмотреть результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
РедакторыHTML созданы специально для работы с HTML, но некоторые программы многофункциональны.Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Существует два основных типа редакторов HTML:
- Текстовые редакторы HTML
- WYSIWYG («Что видишь, то и получаешь») Редакторы HTML
HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок в процессе работы.Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Текстовые редакторыBasic требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную совершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
WYSIWYG («Что видишь, то и получаешь») Редакторы HTML ПрограммыWYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы представляют собой «промежуточную точку» между мгновенным построением шаблонов (например, WordPress) и написанием кода с нуля.
РедакторыWYSIWYG позволяют пользователям писать код, а также редактировать с самой страницы по частям. Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
РедакторыWYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, поскольку с ними легко поиграть с разными дизайнами.
23 лучших редактора HTMLСегодня доступны сотни редакторов HTML, каждый из которых обладает различными функциями и возможностями. Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom
- Sublime
- Скобки
- GNU Emacs
- Код Visual Studio
- BBEdit
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Lightpad Атом
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux.Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime TextSublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент обладает расширенными функциональными возможностями, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML — одна из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении.Хотя полнофункциональная программа является платной, у нее есть бесплатная версия, которую многие регулярно используют.
КронштейныBrackets — это надежный редактор с множеством практических функций, но без лишних дополнений, мешающих работе пользователя. Эта программа включает в себя самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов по редактированию текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets.В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям экспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени.Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, в нем есть полная поддержка Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет цветовую подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и способность настраивать и автоматизировать вашу работу. Интерфейс на основе Лиспа обеспечивает потрясающий контроль над программным обеспечением.Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать все, от автозаполнения кода до игры в тетрис.
Код Visual StudioVisual Studio Code — это усовершенствованный инструмент для редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа.Он работает с HTML, Python и другими распространенными языками программирования. Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure, что упрощает развертывание, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEditBBEdit (Bare Bones Edit) — отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X.Программа доступна бесплатно, но полная версия стоит 49,99 долларов за индивидуальное использование. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, созданный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для создания веб-страниц на основе HTML.
Komodo EditKomodo Edit от ActiveState — это многоязычный текстовый редактор кодирования, разработанный для функциональности. Этот надежный инструмент для редактирования текста оснащен множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших доступных бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML.Komodo Edit доступен для Mac, Windows и Linux.
NetBeansNetBeans от Apache предоставляет мощный инструмент редактирования кода, разработанный для HTML5 и множества других языков. Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
BluefishBluefish — это усовершенствованный инструмент для редактирования кода, предназначенный для опытных программистов и веб-разработчиков.Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMateTextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий.TextMate также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG и другие полезные функции.
ЗатмениеEclipse IDE, или интегрированная среда разработки, представляет собой бесплатный текстовый редактор и ресурс разработки для программистов. Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
Синий ГрифонBlueGriffon — удобный и продвинутый редактор HTML с множеством функций.BlueGriffon разделяет свой движок рендеринга с Firefox и уходит корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных на сегодняшний день.
Блокнот ++Notepad ++ — это бесплатный, функциональный и серьезный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив при этом простоту исходной программы.Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
ПодсветкаLight Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ. Он содержит множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, что упрощает навигацию и повышает эффективность работы.
4
Лучшие редакторы HTML премиум-классаТрудно превзойти функциональность сегодняшних бесплатно загружаемых редакторов HTML.Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- Coda
- UltraEdit
Adobe Dreamweaver — это многофункциональный инструмент веб-разработки с возможностями редактирования HTML и CSS. Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud.Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной.Лицензия на использование программы доступна помесячно, ежегодно или по предоплате.
HTML-редактор CoffeeCupCoffeeCup HTML Editor — это надежный инструмент WYSIWYG, который позволяет пользователям с легкостью создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде. В совокупности эти функции делают редактор HTML CoffeeCup выгодным вложением.
По состоянию на 2021 г. загрузка этого инструмента стоит 29 долларов. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
CodaCoda — это инструмент веб-разработки премиум-класса, который помогает пользователям систематизировать весь код своего сайта и управлять им. Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многого добиться от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и все это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
УльтраЭдитЗанявший первое место в рейтинге лучших текстовых редакторов CNET, UltraEdit — это мощная и удобная программа для редактирования HTML. UltraEdit поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое.UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда проекты HTML являются срочными — или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой. Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере.Codepen позволяет быстро приступить к программированию и тестировать сценарии по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
LiveweaveLiveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Он бесплатный и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свои достижения в любое время.
JSBinJSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddleJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода.Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы над сайтом или экспериментов с кодом.
Какой редактор HTML лучше всего подходит для вас?Выбор лучшего редактора HTML может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, каждая программа, которую мы перечислили, заслуживает рассмотрения.С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым необходимо выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе с популярным или посещаемым веб-сайтом. Вот тогда-то и проявляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневые функции и инструменты редактирования.
На что обращать внимание в редакторе HTML ? Редакторы HTML для практикиДля новичков, которые хотят изучить HTML, простой текстовый редактор часто оказывается хорошим выбором. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык внутри и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
HTML-редакторы для небольших проектовБазовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, если задействованы JavaScript и CSS.Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство этих программ доступны в Интернете или бесплатно для загрузки.
Редакторы HTML для крупных проектов или существующих сайтов Инструменты редактирования текстаPremium являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте.Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTMLНелегко выбрать один надежный универсальный инструмент для редактирования HTML, поскольку сегодня на рынке доступно очень много функций. Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, какая из них работает лучше всего. Все в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
13 лучших текстовых редакторов для ускорения рабочего процесса в 2021 году
Текстовый редактор кому-то может показаться скучным, но он жизненно необходим для многих организаций по всему миру. Редакторы текста и кода, от команд разработчиков до издателей, неразрывно связаны с рабочими процессами практически каждого человека. Многие из нас прыгают в них и выходят из них весь день. Пишете ли вы PHP или просто делаете заметки для проекта, есть множество отличных инструментов, которые немного облегчат эту задачу. Сегодня мы расскажем о лучших решениях для текстовых редакторов.
Некоторые текстовые редакторы отлично подходят для опытных разработчиков, а другие больше подходят для начинающих или писателей. Вы также найдете отличных редакторов для совместной работы, обмена кодом в реальном времени и многого другого.
Нет ничего более приятного, чем найти идеальный текстовый редактор. 📋 Ознакомьтесь с лучшими из них! Нажмите, чтобы твитнутьСборник лучших текстовых редакторов (и некоторых IDE)
Вот коллекция наших любимых текстовых редакторов. Некоторые из них также считаются IDE, что означает «интегрированная среда разработки».Это означает, что с ними можно делать гораздо больше, чем просто писать код. Мы настоятельно рекомендуем протестировать каждый из них, чтобы увидеть, какой из них лучше всего подходит для вашего рабочего процесса.
- Возвышенный текст
- Атом
- Блокнот ++
- CoffeeCup — редактор HTML
- TextMate
- Vim
- UltraEdit
- Coda
- BBEdit
- Komodo Edit
- Код Visual Studio
- Кронштейны
- CodeShare
1.Возвышенный текст
Редактор Sublime Text определенно один из наших любимых! Он предлагает бесплатную версию для тестирования, но все постоянные пользователи должны платить 80 долларов, чтобы поддерживать ее в активном состоянии. Хотя 80 долларов для текстового редактора могут показаться завышенными, важно отметить, что лицензии предоставляются на каждого пользователя, а не на компьютер, поэтому вы можете пользоваться Sublime Text на любом количестве компьютеров и операционных систем с вашей лицензией.
Что касается функций, Sublime Text имеет преимущество в том, что он чрезвычайно легкий (низкое потребление ресурсов) , но по-прежнему сохраняет некоторые из более продвинутых функций, которые вы ожидаете от лучшего текстового редактора.Основным преимуществом является то, что Sublime Text предлагает ярлыки и инструменты поиска для немедленного поиска определенных функций и внесения изменений в несколько строк одновременно. Переход к определенным символам или словам занимает всего несколько секунд.
Кроме того, Sublime Text автоматически создает указатель всех функций и методов, чтобы вы могли работать с ярлыками и настраивать его для поиска фрагментов кода во время работы.
Редактор Sublime Text
Следуя тенденции использования ярлыков в Sublime Text, текстовый редактор позволяет вам вводить несколько нажатий клавиш для перехода непосредственно к пунктам меню.Таким образом, если вы хотите отсортировать что-то в своем документе, вам не нужно будет просматривать все меню, чтобы найти эту функцию.
Sublime Text имеет API Python, что означает, что с решением для редактирования текста можно интегрировать широкий спектр плагинов. Сюда входят тысячи плагинов, которые постоянно создаются сообществом Sublime Text.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Sublime Text позволяет вам протестировать текстовый редактор, прежде чем вкладывать деньги.Несмотря на то, что за этот текстовый редактор приходится платить, вы, по крайней мере, можете попробовать его — да и цены не такие высокие.
- Текстовый редактор работает на нескольких платформах, таких как Mac, Windows и Linux. Он также кроссплатформенный, поэтому одна лицензия будет работать на всех ваших устройствах — не нужно покупать больше.
- Sublime Text обеспечивает раздельное редактирование для управления и редактирования файлов рядом друг с другом. Вы также можете открыть несколько окон и разместить их на разных мониторах.
- Python API открывает возможности для обновления Sublime Text плагинов, которые вы или другие люди создаете.
- Sublime Text имеет чрезвычайно удобные и мощные сочетания клавиш. От поиска и изменения нескольких строк до поиска определенных функций в меню Sublime Text должен порадовать любителей ярлыков.
- Вы также можете настроить что угодно в Sublime Text. Это особенно верно, когда речь идет о ярлыках и меню. Мы рекомендуем настроить параметры, чтобы файлы открывались в том же окне (новая вкладка).
- Есть несколько замечательных тем сообщества. Ознакомьтесь с темой Dracula Sublime.
Sublime Text лучше всего подходит для тяжелых программистов. Этим разработчикам понравится функциональность ярлыков и высокий уровень настройки. Кроссплатформенность также позволяет запускать один и тот же текстовый редактор на всех машинах.
2. Атом
С Atom вы получаете доступ к текстовому редактору с открытым исходным кодом для разработчиков. Фактически создатели Atom заявляют, что они сделали его только для разработчиков. Кроме того, есть сообщество разработчиков, которые вносят темы и плагины, похожие на WordPress или некоторые другие инструменты с открытым исходным кодом.У опытного разработчика не должно возникнуть проблем с работой с Atom, поскольку он предлагает чистые инструменты для совместной работы, элегантный редактор и несколько отличных инструментов для организации ваших проектов.
Всеми вашими проектами можно делиться и редактировать в режиме реального времени, помогая командам, которые находятся далеко друг от друга, или просто тем командам, которым требуется более специализированное рабочее пространство. Кроме того, у Atom есть пакет GitHub, уже включенный в текстовый редактор. Таким образом, ваша команда может создавать все, от ветвей до этапов, в одном интерфейсе.
Текстовый редактор Atom
Еще одна замечательная особенность Atom заключается в том, что это кроссплатформенная система, работающая с такими операционными системами, как Linux, OS X и Windows. Интеллектуальное автозаполнение — одна из моих любимых функций, и несколько панелей должны заставить вас чувствовать себя как дома с несколькими открытыми панелями для редактирования кода между файлами. Как и в iPhone (или WordPress), у Atom есть дополнительные функции, которые вы можете установить, называемые пакетами. Они предлагаются для расширения функциональных возможностей основного текстового редактора.Вы также можете установить темы, чтобы ваш редактор выглядел красивее и проще для глаз.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Atom — текстовый редактор с открытым исходным кодом, созданный большим сообществом разработчиков. Это означает, что вы получаете постоянные обновления и новые темы и пакеты. Ознакомьтесь с темой Дракулы для Atom.
- Это кроссплатформенное решение, работающее с основными операционными системами.
- Редактор полезен только для кодирования, но его истинные достоинства проявляются, когда вам нужно сотрудничать с другими людьми.Все редактирование и создание можно производить в режиме реального времени.
- Atom предоставляет пакет GitHub для интеграции и выполнения таких вещей, как запросы на вытягивание и разрешение конфликтов слияния.
- Вы можете искать новые пакеты и темы прямо из текстового редактора.
- Довольно легко редактировать код с помощью интеллектуального автозаполнения, браузера файловой системы и функции поиска и замены.
- Atom предлагает несколько панелей для параллельного сравнения и редактирования кода.
Я бы порекомендовал Atom тем разработчикам, которым в дополнение к текстовому редактору нужен инструмент для совместной работы.Вы можете управлять проектами вместе с другими разработчиками и видеть изменения прямо у вас на глазах. Atom хорош еще и тем, что у него открытый исходный код, то есть вы получаете его бесплатно, сообщество солидное, и вы можете выбирать из пакетов и тем. Короче говоря, если вам нравится работать с WordPress, похоже, что Atom выглядит аналогичным образом.
3. Блокнот ++
Сомнительно самый популярный продвинутый текстовый редактор на рынке, Notepad ++ поставляется в компактном пакете с бесплатно и мощными компонентами редактирования.Он предоставляется бесплатно по Стандартной общественной лицензии, что означает, что все разработчики и создатели контента могут воспользоваться преимуществами текстового редактора сразу после быстрой загрузки. Notepad ++ работает под управлением Microsoft Windows и стремится использовать меньше вычислительной мощности, чем обычный текстовый редактор.
Одним из отличительных признаков Notepad ++ является тот факт, что он уже переведен более чем на 80 языков, что делает его доступным для людей со всего мира. Кроме того, вы можете перевести Notepad ++ на свой родной язык, если вы не найдете его в списке переводов.
Текстовый редактор Notepad ++
Написание кода и управление текстом в Notepad ++ легко, поскольку он использует подсветку и сворачивание синтаксиса. Также имеется замечательный инструмент поиска и замены и полностью настраиваемый пользовательский интерфейс. Например, вам может понадобиться вертикальная вкладка или список документов — все это возможно с текстовым редактором Notepad ++.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Notepad ++ можно использовать бесплатно.
- Текстовый редактор уже переведен на десятки языков и предоставляет документацию, необходимую для перевода на большее количество языков.
- Вы получаете многовидовой редактор с подсветкой и сворачиванием синтаксиса.
- Инструменты настройки просты для понимания и достаточно мощны для самого продвинутого разработчика.
- Настройки автозаполнения гарантируют, что вы можете закончить функции, параметры и слова, не вводя их снова и снова.
- Он предлагает многодокументный интерфейс для переключения между вкладками и одновременного управления несколькими проектами.
- Notepad ++ предоставляет список плагинов для улучшения функциональности текстового редактора или интеграции с другими программами.
- Вы можете открыть список функций, который показывает схему всех функций, найденных в текущем файле. Это также включает поисковую систему для быстрого поиска функций в больших документах.
Если вы новичок, которому нужен текстовый редактор, Notepad ++ намного проще понять, чем некоторые другие варианты в этом списке. Более того, вы получите удовольствие от возможности находить слова и заменять их все, а также выделять определенные фрагменты кода с помощью выделения.Что касается продвинутых пользователей, Notepad ++ также может помочь с подсветкой синтаксиса для HTML, PHP и JavaScript. Плагины также помогают при попытке подключения через FTP или интеграции с другими текстовыми редакторами.
4. CoffeeCup — редактор HTML
Редактор HTMLCoffeeCup обеспечивает чрезвычайно расширенное редактирование текста для кодирования и общего управления веб-дизайном. У редактора есть бесплатная пробная версия, но для продолжения вы должны заплатить единовременную плату в размере 49 долларов. Также есть полностью бесплатная версия, но с ограниченными возможностями.
Нам нравится CoffeeCup для создания HTML-документов, но вы можете подумать о том, чтобы не использовать его для многих других языков кода. Однако имеет смысл воспользоваться CoffeeCup, если вы просто изучаете такой язык программирования, как HTML или PHP.
CofeeCup Редактор HTML
Как уже упоминалось, создавать и редактировать HTML с CoffeeCup довольно просто. Это выводит ваш веб-дизайн на новый уровень, особенно с помощью инструментов для ссылок на теги и автозавершения кода. Существует множество компонентов, которые позволяют мгновенно обновлять различные элементы всего вашего веб-сайта.
Более того, текстовый редактор CoffeeCup поставляется с несколькими адаптивными темами веб-сайтов. Возможно, вы захотите начать с нуля, если хотите больше узнать о кодировании, но темы ускоряют процесс, когда вам нужно создать клиентские веб-сайты к установленному сроку.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- CoffeeCup имеет бесплатную версию и бесплатную пробную версию. Также доступна премиум-версия.
- Это один из лучших вариантов текстового редактора с темами.Это не завершенные веб-сайты, но они приближают вас к дизайну, который может показаться привлекательным для некоторых ваших клиентов. Зачем изобретать велосипед, если можно продолжить процесс?
- FTP-соединение позволяет вам работать с вашим сайтом одним нажатием кнопки. Опубликуйте свой веб-сайт где угодно, выбрав сервер или веб-хостинг.
- CoffeeCup — один из наиболее визуальных текстовых редакторов со стандартным разделенным экраном, но также с предварительным просмотром в реальном времени, чтобы увидеть, что ваш код создает на веб-интерфейсе.
CoffeeCup — отличный выбор для тех, кто интересуется изучением HTML, CSS и PHP. Библиотека компонентов в сочетании с выбором тем является хорошей отправной точкой для тех, кто испытывает нехватку времени или не хочет начинать с нуля.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас5.TextMate
TextMate предлагается для бесплатной загрузки, но вы также можете перейти на премиум-версию за 59 долларов. Имейте в виду, что этот платеж дает вам только одну лицензию, поэтому вам придется платить за несколько рабочих мест, если у вас есть целая команда людей, нуждающихся в текстовом редакторе.
Для начала TextMate работает строго в macOS. Поначалу это кажется простым редактором, но на самом деле у него довольно много функций, заключенных в небольшой пакет. Некоторые из стандартов, которые вы ожидаете от текстового редактора, включают инструменты поиска и замены, автозаполнение и управление доской.TextMate поддерживает все языки программирования, и у него есть инструмент для проектов Xcode.
Текстовый редактор TextMate
TextMate позволяет создавать несколько точек вставки для массового редактирования и замены фрагментов кода. Вы также получите список всех модификаций версий. Таким образом, список включает изменения файлов и позволяет при необходимости вернуться назад во времени.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- TextMate поставляется с бесплатной и платной версиями, обе из которых обладают отличными функциями.
- Это легкий текстовый редактор с понятным интерфейсом.
- TextMate предлагает пакеты, позволяющие настраивать практически каждый элемент в текстовом редакторе. Хотите сменить язык? Это возможно. Хотите скорректировать свои рабочие процессы? Действуй.
- У вас есть возможность создавать макросы для ускорения производственных процессов. С помощью этих макросов устраняется вся ваша повторяющаяся работа.
- Включен расширенный инструмент поиска файлов, а также несколько кареток для одновременной замены и корректировки нескольких строк кода.
Если вы используете Mac и хотите текстовый редактор, поддерживающий все языки кодирования, TextMate — отличный выбор. Это также хорошее решение для тех, кто любит бандлы и макросы.
6. Vim
Текстовый редактор Vim, поддерживающий Windows, Linux и Mac, является стабильным и надежным редактором, который интегрируется со многими популярными инструментами. Он разработан для использования как из интерфейса командной строки (CLI), так и как отдельное приложение в графическом пользовательском интерфейсе (GUI).
Vim был создан в 1991 году. В то время он считался одним из самых известных текстовых редакторов, который позволял разработчикам создавать обновления и сценарии с помощью ряда команд. Это делает его одним из старейших текстовых редакторов, и весьма впечатляет то, что Vim до сих пор используется разработчиками по всему миру.
Текстовый редактор Vim
Стоит отметить, что Vim — один из самых продвинутых текстовых редакторов в этом списке. Однако это не значит, что он самый удобный.Vim определенно требует кривой обучения и готовности погрузиться в совершенно новый набор функций, который может отличаться от некоторых других текстовых редакторов, к которым вы привыкли.
Stack Overflow, запущенный в 2008 году, демонстрирует возможности Интернета: открытое сообщество, дающее людям знания на кончиках пальцев.
С тех пор более 1,8 миллиона человек посетили нас, чтобы узнать, как выйти из Vim. # Web30 #ForTheWebhttps: //t.co/cLUddO4QGw
— Stack Overflow (@StackOverflow) 13 марта 2019 г.
Сказав это, вы можете ожидать сильную функциональность поиска и замены, а также большую коллекцию плагинов для расширения набора функций в этом текстовом редакторе.Нам также нравится тот факт, что у Vim есть большое онлайн-сообщество, где можно обменяться советами и узнать о новых инструментах, расширяющих базовый текстовый редактор.
Вы, наверное, заметите, насколько архаично выглядит сайт Vim. Что ж, интерфейс текстового редактора не сильно отличается. Тем не менее, это по-прежнему мощное решение для ваших потребностей в редактировании текста.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Vim предоставляет систему, удобную для людей, которым нравится использовать плагины для расширения текстового редактора.
- Онлайн-сообщество Vim — это место, где можно узнать больше о расширениях, а также о новых скриптах, советах и инструментах.
- Это полностью бесплатное решение с открытым исходным кодом, которое регулярно получает обновления.
- Это также один из старейших текстовых редакторов на рынке, который по-прежнему обладает одними из самых мощных функций и имеет множество поклонников.
- Вы можете интегрировать Vim с несколькими инструментами, которые вы уже используете для своего бизнеса или проектирования.
- Не имеет значения, какие языки программирования вы используете, потому что Vim поддерживает сотни языков, а также несколько различных типов форматов файлов.
- Благодаря природе Vim с открытым исходным кодом и активному сообществу вы можете голосовать за новые функции и действительно повлиять на будущее развитие текстового редактора.
- Вы можете использовать текстовый редактор на всех своих машинах, так как он работает в Linux, Windows и Mac. Есть популярные проекты, такие как MacVim, которые обеспечивают лучший графический интерфейс.
Трудно сказать, каким разработчикам понравится Vim в качестве текстового редактора. Это старая система с устаревшим интерфейсом. Тем не менее, он по-прежнему обладает очарованием и мощным набором функций, которые нужны среднему разработчику. Я бы порекомендовал его более продвинутым разработчикам, которым нравится использовать программное обеспечение с открытым исходным кодом и быть частью сообщества — как того, кого вы можете найти за Vim.
Nano — еще одна популярная альтернатива Vim, используемая разработчиками.
7. UltraEdit
UltraEdit также является жизнеспособным решением для ваших нужд редактирования текста.Это платно. Фактически, вы должны начать с оплаты как минимум 99,95 долларов. Это дает вам стандартный текстовый редактор UltraEdit, а также бесплатные обновления для любых будущих выпусков. Вы также можете установить программное обеспечение на трех машинах, будь то компьютеры с Windows, Mac или Linux.
После этого в UltraEdit появилось множество обновлений и дополнений, таких как программа FTP, инструменты сравнения и параметры поиска. Вы можете решить, поможет ли какой-либо из них в вашем рабочем процессе, но каждый из них требует дополнительной оплаты.Что касается основного текстового редактора, UltraEdit известен своей производительностью и возможностями настройки, а также некоторыми красивыми темами, так что вам не всегда нужно начинать с нуля. Вы можете заменять и находить файлы, и большинство подобных задач выполняется быстро.
Текстовый редактор UltraEdit
Инструмент выделения с несколькими картами наверняка ускорит разработку, позволяя удалять, вставлять и вырезать все, что вы хотите, с помощью выделения с помощью курсора. Также доступны предварительные просмотры в реальном времени.Они отображаются рядом, когда вы вносите изменения в уценку рядом с предварительным просмотром. Набор функций UltraEdit — один из самых полных в этом списке, поэтому мы не можем охватить их все. Однако нам особенно нравится настраиваемый пользовательский интерфейс, который позволяет расположить рабочее пространство так, как вам нравится.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- UltraEdit — это решение премиум-класса, которое обеспечивает поддержку клиентов, достойное сообщество и широкий спектр функций, которые вы не всегда получите с помощью бесплатного текстового редактора или редактора с открытым исходным кодом.
- Это один из самых быстрых текстовых редакторов, который вы найдете, особенно с точки зрения замены и поиска файлов, а также выбора и редактирования нескольких фрагментов кода.
- Предварительный просмотр HTML в реальном времени привносит визуальный аспект в процесс программирования. Он находится рядом с текстовым редактором и отображает предварительный просмотр HTML, который вы можете увидеть прямо в программе.
- Вы можете редактировать очень большие файлы с помощью UltraEdit. Часто вы обнаружите, что менее мощный или бесплатный текстовый редактор дает сбой, когда вы пытаетесь настроить эти большие файлы.В случае с UltraEdit дело обстоит иначе.
- Это мультиплатформенный текстовый редактор, и, заплатив за одну лицензию, вы можете использовать его на трех разных машинах.
- Все инструменты настраиваются в текстовом редакторе. Вы даже можете выбрать одну из тем редактора, которая служит оболочкой для программы.
- Есть несколько интеллектуальных шаблонов, которые автоматически дополняют часть кода по мере ввода.
UltraEdit служит нескольким целям. Прежде всего, он позволяет разработчикам и программистам загружать и редактировать большие файлы.Вы также заметите, что он обладает невероятной мощностью и производительностью для поиска файлов и поиска областей в этих файлах. Мы также любим его для корпоративного использования, так как вы можете установить его на трех разных платформах, и это одно из самых безопасных и надежных решений на рынке. От обычного редактирования текста до веб-разработки и сравнения файлов UltraEdit предоставляет впечатляющий набор ключевых функций по разумной цене.
8. Coda
Coda для всех любителей Mac.Он стоит 99 долларов за одну копию, и цена за одну копию становится все дешевле, если вы покупаете несколько копий одновременно. Кроме того, Coda очень напоминает многие другие продукты Mac тем, что имеет один из самых красивых интерфейсов среди всех текстовых редакторов, представленных сегодня на рынке. Пользователи Mac в восторге от этого, и нетрудно понять почему. Прежде всего, вы получаете встроенный терминал и инспектор вместе с интерфейсом, который позволяет редактировать как удаленные, так и локальные файлы.
Текстовый редактор Coda
Coda также является старейшиной в этой области, поскольку существует уже более десяти лет.Coda2 — это фактически текстовый редактор, который вы устанавливаете на свой компьютер. Эта версия предлагает некоторые уникальные функции, такие как локальная индексация и переопределение CSS для редактирования CSS на действующем веб-сайте. Еще одна примечательная новая функция — инструмент публикации, который отслеживает все ваши файлы за пределами приложения Coda. Затем вы можете сохранить и опубликовать любой из этих удаленных файлов прямо в текстовом редакторе.
На первый взгляд Coda — это базовый текстовый редактор с функциями подсветки синтаксиса, сворачивания кода и автозаполнения.Однако вы найдете некоторые довольно уникальные параметры редактирования, такие как что-то, называемое токеном подстановки, которое позволяет пользователю быстро создавать элементы, такие как градиенты и цвета, по мере ввода. Хотя текстовый редактор стоит 99 долларов, вы получаете большую ценность, наряду с отличной поддержкой клиентов и множеством бесплатных электронных книг и ресурсов, посвященных только редактору Coda.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Coda предоставляет подстановочный знак одним щелчком мыши для добавления небольших изменений по всему документу при работе с инструментом поиска и замены.
- Он предлагает один из самых чистых и современных интерфейсов из всех текстовых редакторов.
- Вы получаете отличные базовые инструменты для работы с множеством языков и выделения синтаксиса.
- Он разработан специально для пользователей Mac, поэтому отлично подойдет, если вы любите Mac.
- Управление файлами — это легкий ветерок в Coda, поскольку вы можете удаленно редактировать их через серверы FTP или Amazon S3 или даже получать доступ к своим локальным файлам и публиковать их удаленно.
- Большая часть кода выполняется с помощью текстового редактора на рабочем столе.Однако вы можете удаленно редактировать свой код или даже тестировать превью на своем iPhone или iPad во время редактирования в Coda.
- Новая версия включает в себя несколько революционных инструментов, таких как переопределение CSS, паническая синхронизация паролей и закрытых ключей, а также локальная индексация для автозаполнения чего угодно, от классов до функций.
Если вам нужен самый красивый интерфейс в этом списке, это текстовый редактор для вас. Также важно помнить, что это один из немногих текстовых редакторов, созданных специально для компьютеров Mac.Итак, если вы пользователь Mac, имеет смысл использовать Coda. Вы также можете подумать об этом, если хотите улучшить предварительный просмотр кода или найти способ редактировать файлы как удаленно, так и локально.
9. BBEdit
BBEdit — это редактор, созданный на основе той же технологии, что и в TextWrangler. Теперь, когда TextWrangler выведен из эксплуатации, все его пользователи вынуждены использовать BBEdit.
Подобно Coda, BBEdit также используется исключительно в операционной системе Mac.Он предлагает очень продвинутые функции, но также стремится иметь простой внешний вид, чтобы соответствовать аббревиатуре BB. BBEdit включает в себя отличные функции, такие как интеграция с Git и автозаполнение. Также предусмотрены подсветка синтаксиса и быстрый поиск, а также окна редактирования, которые можно разделить и разместить рядом друг с другом для облегчения редактирования. Текущая версия BBEdit стоит 49,99 долларов за индивидуальную лицензию. Вы также можете перейти на новые версии по более низким ценам.
Текстовый редактор BBEdit
С BBEdit у вас есть полный контроль над текстом в редакторе, очень легко искать и находить элементы благодаря чистому интерфейсу и плавным рабочим процессам.Обработка текста — это один из способов использования BBEdit, поскольку он предлагает отличные функции, такие как канонизация, жесткая упаковка и изменение регистра. Вы также найдете этот текстовый редактор полезным для веб-разработки, с его мощным предварительным просмотром в любом браузере и возможностью добавлять специальные символы в любой HTML.
Текстовый редактор BBEdit также имеет впечатляющие возможности для программирования. Например, многим программистам нравится возможность автоматического отступа и проверки своего синтаксиса на наличие определенных скриптов, таких как Python и Ruby.Нам также нравится тот факт, что в этом текстовом редакторе есть сворачивание кода, чтобы вы могли легче читать свои файлы, скрывая большие участки кода. В целом BBEdit — один из лучших текстовых редакторов, особенно для тех, кто уже использует операционную систему Mac.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- BBEdit поддерживает сворачивание кода и завершение текста, что делает интерфейс более чистым и ускоряет кодирование.
- Он работает с большим количеством языков и имеет проверку синтаксиса для нескольких скриптов.
- Вы получаете простой интерфейс, который убирает все отвлекающие факторы, сохраняя при этом функции, которые делают мощный текстовый редактор.
- Этот текстовый редактор создан специально для пользователей Mac, поэтому вам не придется беспокоиться о том, чтобы привыкнуть к новому интерфейсу.
- Инструменты поиска и замены доступны для настройки отдельных элементов в нескольких файлах. Также есть несколько функций навигации, а также подсветка синтаксиса.
- Вы можете добавлять в код специальные символы и вставлять атрибуты и теги, которые могут помочь вам при написании HTML.
- В стадии разработки HTML и уценка могут быть предварительно просмотрены рядом с редактируемым кодом. Более того, все обновления, которые вы вносите в код, автоматически изменяются в предварительном просмотре прямо у вас на глазах.
- Он предлагает инструменты автоматического завершения для предложения таких вещей, как вырезки и символы.
- Вы можете воспользоваться преимуществами основных и более сложных функций обработки текста, таких как возможность обмена символами и словами, выпрямление кавычек и полная канонизация.
- Все ваши проекты имеют списки папок, так что вы можете организовать свою работу, а затем быстро и точно просматривать и редактировать списки каталогов.
- Доступ ко всем файлам и управление ими можно осуществлять через SFTP и FTP.
BBEdit творит чудеса для тех, кто работает в операционной системе Mac. В нем есть инструменты, необходимые для веб-разработки, а также обработка текста. Так что вы можете использовать его, если вы писатель или программист. Также стоит отметить, что при довольно низкой цене и невероятно чистом интерфейсе, возможно, имеет смысл использовать BBEdit вместо Coda.
10. Komodo Edit (или IDE)
Идея Komodo Edit состоит в том, чтобы предложить что-то мощное, но с определенным уровнем простоты, чтобы даже новички могли это понять. Вы можете скачать Komodo Edit для операционных систем Mac или Windows. Это бесплатное приложение с открытым исходным кодом, позволяющее тем, кому не нужны все расширенные функции, получить текстовый редактор для небольших проектов.
Кроме того, если вам требуются более продвинутые инструменты, такие как профилирование кода или модульное тестирование, обновление Komodo IDE сделает свое дело.Поддержка всех языков и фреймворков обеспечивается через Komodo IDE, что делает его идеальным для веб-разработки. Кроме того, это обновление вам ничего не стоит, так как это проект с открытым исходным кодом.
Текстовый редактор Komodo Editor
Однако я бы порекомендовал сначала попробовать Komodo Edit, чтобы увидеть, есть ли в нем все инструменты, необходимые для проектов. В конце концов, это более чистый интерфейс и более легкое решение, позволяющее лучше организовывать проекты. Komodo IDE имеет все функции Komodo Edit, но затем добавляет еще десятки.Например, оба предлагают такие вещи, как многоязычный редактор, наборы скинов и возможность делать множественный выбор.
Однако вам придется переключиться на текстовый редактор Komodo IDE, если вам нужна отладка печати или если вам нужны учебные пособия для изучения системы.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Komodo Edit — один из лучших вариантов текстового редактора, поскольку он предлагает две отдельные версии: одну, которая отлично подходит для легких пользователей, а другая — для продвинутых опытных пользователей.
- Обе версии, включая Komodo Edit и Komodo IDE, можно загрузить бесплатно.
- Версия Komodo IDE имеет инструменты совместной работы над кодом в реальном времени для связи с другими разработчиками в вашей команде, а также совместного использования и редактирования файлов.
- Интерактивные оболочки в Komodo IDE включают Python, Ruby и Perl.
- Опция Komodo IDE также имеет множество интеграций. Некоторые из них — Gulp, Grunt, Yarn и Vagrant.
- Предварительный просмотр в Komodo IDE в реальном времени гарантирует, что вы можете отображать визуальные элементы HTML при корректировке кода.
- Версия Komodo Edit имеет возможность отслеживать изменения и делать множественный выбор.
- Обе версии имеют многоязычные редакторы, которые включают наборы обложек и значков.
Если подумать, Komodo предлагает решения для всех. Поскольку Komodo Edit и Komodo IDE предлагаются бесплатно, менее опытные и продвинутые пользователи могут воспользоваться преимуществами текстового редактора. Итак, если вам нужна облегченная версия или что-то попроще, используйте Komodo Edit. Если вам нужны более амбициозные инструменты, текстовый редактор Komodo IDE предоставляет все, от отладки печати до настраиваемых рабочих пространств.
11. Код Visual Studio
Как один из самых молодых игроков в игре (запущенной в 2015 году) Visual Studio Code прилагает немало усилий для создания стабильного сообщества и обеспечения того, чтобы пользователи получали необходимые им функции. Тяжелая работа определенно показывает, поскольку библиотека плагинов довольно сильно выросла. Это также проект с открытым исходным кодом, который вы можете бесплатно загрузить прямо в macOS, Windows или Linux.
Несколько отдельных областей делают Visual Studio Code привлекательным текстовым редактором для всех разработчиков.Во-первых, Visual Studio Code часто считается быстрее, чем старые редакторы, представленные на рынке. Вы также можете убрать весь беспорядок, выбрав режим Дзен, который удаляет все меню и элементы, не связанные с вашим редактором.
Текстовый редактор Visual Studio Code
Нам также нравится функция IntelliSense, которая выводит подсветку синтаксиса и автозаполнение на новый уровень с помощью интеллектуального завершения, основанного на определениях функций и других элементах, таких как типы переменных.В редакторе кода Visual Studio есть команды Git, запрограммированные в систему. Таким образом, вы сможете извлекать или отправлять данные из всех размещенных служб SCM.
Наконец, на веб-сайте Visual Studio Code есть множество вкладок, на которых вы можете узнать о программном обеспечении. На странице документации вы найдете пошаговые инструкции по настройке и работе с разными языками. Вы также можете ознакомиться с некоторыми советами и уловками и изучить все сочетания клавиш Visual Studio Code. Наряду с блогом, страницей обновлений, библиотекой расширений и информацией об API, Visual Studio Code выглядит отличным выбором.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Visual Studio Code — это полностью бесплатный текстовый редактор с открытым исходным кодом и большой коллекцией расширений для некоторых обновлений.
- Сообщество сильное, и на сайте есть много документации, полный блог и много информации в виде страниц API и часто задаваемых вопросов.
- Он предоставляет встроенные команды Git.
- Функция IntelliSense отлично справляется с обновлением стандартных функций автозаполнения и выделения синтаксиса, которые вы ожидаете от большинства текстовых редакторов.По сути, он создает интеллектуальное завершение на основе таких элементов, как определения функций и типы переменных.
- У вас есть возможность отлаживать код прямо в редакторе. Следовательно, нет причин для отладки оператора печати.
- Это мультиплатформенный текстовый редактор с поддержкой Linux, Mac и Windows.
Есть несколько причин, по которым вы можете использовать Visual Studio Code для редактирования текста. Во-первых, если вам нужен бесплатный текстовый редактор, за которым действительно стоит процветающее сообщество.Вторая причина может заключаться в том, что вам нравится идея расширения и настройки вашего текстового редактора с точки зрения поддержки языка, темы и отладчика. Нам также очень нравится функция IntelliSense, поэтому она имеет смысл для людей, которых также заинтриговали умные дополнения.
Ищете классную тему Visual Studio Code? Ознакомьтесь с Shades of Purple, созданным и поддерживаемым Ахмадом Авайсом.
12. Кронштейны
Текстовый редактор Brackets создан сотрудниками Adobe в попытке предложить более современное решение с открытым исходным кодом для разработчиков, создающих веб-сайты.Это бесплатный текстовый редактор с привлекательными визуальными инструментами для предварительного просмотра вашей работы и позволяющий разработчикам внешнего интерфейса изучать изменения. Написание кода является основным направлением в Brackets, и это делается с помощью встроенных редакторов, предварительных просмотров в реальном времени и хорошо организованных файлов.
Благодаря своей принадлежности к Adobe, Brackets имеет некоторую интеграцию с Photoshop, в том смысле, что он может брать части вашего PSD-файла и генерировать код для вашего проекта.
Текстовый редактор скобок
Brackets имеет открытый исходный код и предлагает достойное сообщество.Он также доступен на компьютерах Mac, Linux и Windows. Интерфейс довольно упрощен, но текстовый редактор имеет широкий спектр функций, с которыми вы можете поиграть. Кроме того, разработчики могут загружать собственные расширения через GitHub. Если вы хотите использовать одно из этих расширений, все, что вам нужно сделать, это зайти на веб-сайт.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- Brackets отличается привлекательной ценностью и набором функций, особенно с учетом того, что вам не нужно платить ни копейки, и он специально разработан для веб-разработчиков.
- Имеет некоторую интеграцию с файлами PSD.
- Текстовый редактор подключается к GitHub.
- Несколько расширений предоставлены вам, чтобы расширить текущий текстовый редактор и, возможно, настроить внешний вид вашего интерфейса.
- Brackets — это кроссплатформенное решение для использования во всех ваших операционных системах.
- Функция предварительного просмотра в реальном времени гарантирует, что все разработчики смогут увидеть свою работу более наглядно.
- Встроенные редакторы позволяют выбрать область внутри кода и открыть окно прямо в редакторе.Таким образом, вам не нужно будет открывать несколько вкладок во время выполнения работы.
Brackets имеет множество функций, которые следует учитывать, но похоже, что разработчикам больше всего понравятся визуальные предварительные просмотры в реальном времени, учитывая, что вы не можете получить такой тип презентации в большинстве текстовых редакторов. Это также хорошо для тех, кто хочет получить бесплатный текстовый редактор по выгодной цене, учитывая сильные расширения и общую атмосферу сообщества.
Текстовый редактор CodeShare использует совершенно другой подход к редактированию кода онлайн.Он создан для разработчиков и нацелен на то, чтобы дать этим разработчикам возможность обмениваться кодом в реальном времени и общаться друг с другом через видеочат. По сути, это редактор кода в реальном времени, совмещенный со службой связи, подобной Skype.
Причина, по которой нам так нравится эта конфигурация, заключается в том, что командам разработчиков больше не нужно находиться в одной комнате, чтобы видеть и редактировать изменения прямо на их глазах. Это очень полезно для собеседований, учитывая, что вы можете удаленно нанять кого-то и увидеть его навыки программирования вместе с его лицом.Вы также можете использовать его для сеанса отладки или для просмотра любого типа кода для вашей организации.
Кодшеринг
Имейте в виду, что любой код, написанный на CodeShare, хранится в текстовом редакторе только 24 часа. Затем он удаляется. Итак, вам нужно либо сохранить его на своем компьютере, либо зарегистрировать учетную запись на CodeShare. Технически регистрация не требуется, но она дает вам огромную возможность сохранения вашего кода.
В остальном плата за использование CodeShare не взимается.Все, что вам нужно сделать, это создать учетную запись, и тогда вы получите доступ к функциям видеочата, а также к кодированию в реальном времени.
Какие функции делают этот инструмент одним из лучших текстовых редакторов?
- CodeShare выделяется как самый первый текстовый редактор, предлагающий обмен в реальном времени.
- Это также один из лучших текстовых редакторов, потому что он имеет интегрированное решение для видеочата для входа в систему нескольких членов вашей команды. Это может пригодиться для собеседований или групповых занятий, когда полезно видеть лицо человека и слышать его голос.
- Это полностью бесплатный текстовый редактор.
- CodeShare — довольно простой редактор кода, что делает его идеальным для тех, кто любит меньше отвлекаться.
- Ваш код можно сохранить, если вы зарегистрируетесь в бесплатной учетной записи.
Прежде всего, Codeshare предназначен в первую очередь для разработчиков. Так что на самом деле нет смысла использовать его, если вы являетесь создателем или издателем контента. Тем не менее, следует рассмотреть возможность использования Codeshare, если вам нравится идея встроить видеочат в ваш онлайн-редактор кода.Необязательно всегда использовать видеоредактор, но он есть как функция. Также стоит изучить, если вы хотите одно из лучших на рынке решений для совместного использования кода в реальном времени. В целом, мы рекомендуем его тем, кто хочет писать код вместе со своими командами, проводить собеседования с разработчиками или учить других программировать с помощью видео.
Сводка
Если вы все еще не знаете, какой текстовый редактор выбрать, вот список наших окончательных рекомендаций (помните, мы рекомендуем попробовать каждую из них, чтобы найти тот, который лучше всего подходит для вашего рабочего процесса):
- Sublime Text — Этот вариант лучше всего подходит для тяжелых программистов.Это легкий с низким использованием ресурсов.
- Atom — Нам нравится Atom для людей, которым также нужен инструмент для совместной работы с текстовым редактором.
- Notepad ++ — Рассмотрите этот текстовый редактор, если вы новичок или опытный пользователь. Он имеет функции, необходимые разработчикам, но не слишком запутывает тех, кто только начинает.
- CoffeeCup HTML Editor — Если вы изучаете языки программирования, подумайте о том, чтобы попробовать этот редактор.
- TextMate — подумайте о TextMate, если у вас Mac и вам нужна поддержка всех языков.
- Vim — Используйте Vim, если вы опытный разработчик, которому нравится более старый интерфейс или предпочитаете использовать командную строку.
- UltraEdit — Если вам нужно загружать и редактировать большие файлы, UltraEdit сделает свое дело.
- Coda — Используйте Coda, если вы используете Mac и хотите невероятно красивый интерфейс.
- BBEdit — также подходит для пользователей Mac.
- Komodo Edit — Вы можете использовать Komodo как новичок, так и опытный профи.Просто убедитесь, что вы загрузили правильную версию, в зависимости от того, какая у вас есть.
- Visual Studio Code — текстовый редактор с уникальной функцией автозаполнения. Попробуйте, если вам это интересно.
- Brackets — Попробуйте Brackets, если вам нравятся предварительные просмотры и расширения в реальном времени.
- CodeShare — подумайте о CodeShare, если вы разработчик или преподаватель, который может использовать совместное использование кода в реальном времени и компонент видеочата.
Теперь, когда мы познакомились с некоторыми из лучших текстовых редакторов, поделитесь своими мыслями в комментариях ниже.Сообщите нам, использовали ли вы какой-либо из этих вариантов и какая функция вам больше всего нравится.
Если вы только начинаете, обязательно прочтите «Git vs Github: в чем разница и как начать работу с обоими».
Также упомяните любых других редакторов, которых мы могли пропустить.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
15 Лучшая IDE для веб-разработки в 2021 г. [Обновлено]
ВведениеРедактировать код HTML и CSS можно только с помощью простого текстового редактора. Однако, если вы хотите вывести свои навыки программирования (и результаты) на новый уровень, стоит обратить внимание на интегрированную среду разработки или IDE.
Простая IDE позволит вам кодировать, редактировать, тестировать и отлаживать. Однако расширенная среда IDE, подобная перечисленным здесь, будет предлагать множество функций, которые улучшат ваш опыт программирования, такие как автоматизация, визуализация и настройка.
Лучшая IDE для веб-разработкиВот список лучших IDE для веб-разработки:
1. Код Visual StudioПризнанная TMS Outsource лучшей IDE JavaScript для Windows, Mac и Linux и признанная самой популярной в опросе 2018 State of JS, Visual Studio Code — это мощный редактор исходного кода, который поставляется с рядом инструментов для разработки на JavaScript. . IDE имеет встроенную поддержку JavaScript, TypeScript и Node.js. Он также имеет множество расширений для других языков (таких как C ++, C #, Python и PHP). Visual Studio Code, разработанный Windows, отлично подходит для начинающих программистов, поскольку он объясняет все, от тегов HTML до синтаксиса и обработки ошибок.
Функции включают:
- Подсветка синтаксиса
- Автозаполнение с помощью IntelliSense на основе типов переменных
- Определения функций
- Импортные модули
- Возможность отладки кода из
- Пользовательские горячие клавиши
- Шаблоны и шаблоны
- Интеграция с GitHub
- Intellisense, обеспечивающий интеллектуальное завершение на основе типов переменных
- Настраиваемые темы
Atom — фантастическая IDE для программирования на JavaScript. Поскольку он создан GitHub, это означает, что существует процветающее сообщество, к которому можно обратиться, если у вас возникнут какие-либо проблемы. Он работает с Mac, Windows и Linux и поставляется с менеджером пакетов для установки новых пакетов. Приложение обладает широкими возможностями настройки, но его также можно использовать без каких-либо дополнительных настроек.
Функции включают:
- Поиск, предварительный просмотр и замена текста при вводе файла во всех проектах
- Легко просматривайте и открывайте файлы и проекты в одном окне
- Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора
- Очень настраиваемый / взломанный
- Менеджер пакетов
Sublime Text 3 — это гибкая бесплатная IDE для Windows, Mac и Linux. Он поддерживает ряд различных языков программирования и разметки, включая Python, C, HTML, JavaScript и CSS. Интерфейс, как известно, не перегружен и работает быстро.
Функции включают:
- Автозаполнение кода — фрагменты и макросы
- Можно настроить для повышения производительности
- Расширенное управление панелями
- Перейти к определению
- Перейти к символу
- Множественный выбор
- Палитра команд
- Раздельное редактирование
- Мгновенное переключение проекта
- Настраиваемые привязки клавиш, меню, фрагменты и многое другое
PyCharm — достойная бесплатная IDE для веб-разработки на нескольких языках, включая Python, CSS, HTML, JavaScript, Node.js и другие. IDE совместима с Mac, Windows и Linux и имеет платное родственное программное обеспечение, которое вы можете приобрести, если хотите что-то более надежное. По мнению некоторых пользователей, бесплатная версия PyCharm может содержать ошибки, особенно функция автозаполнения.
Функции включают:
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django,
- Поддерживает Google App Engine
IntelliJ IDEA — это Java-ориентированная IDE, предназначенная для максимальной производительности. Одной из лучших особенностей этой среды IDE является ее способность автоматически добавлять удобные инструменты, соответствующие контексту. Помимо поддержки языков Java, он поддерживает HTML, PHP, Python, Ruby и другие. Он бесплатный, но у него есть платный аналог с более полным набором инструментов для разработки.
Функции включают:
- Пользовательский интерфейс исполнителя тестов
- Охват кода
- Интеграция с Git
- Поддерживает несколько систем сборки
- Расширенный редактор баз данных и дизайнер UML
- Поддерживает Google App Engine, Grails, GWT
- Инструменты развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- Автоматизирует повторяющиеся задачи программирования
- Расширенное завершение кода
- Встроенные статические анализаторы кода
PHPStorm — отличная среда программирования для тех, кто работает с PHP-фреймворками, такими как WordPress, Drupal, Magento и другими. У него приятный на вид и простой в использовании интерфейс. Он совместим с Mac, Windows и Linux и поддерживает ряд различных языков программирования, таких как HTML5, CSS, JavaScript и другие. IDE можно настроить с помощью тем и расширений, чтобы улучшить ваш опыт программирования.
Функции включают
- Визуальный отладчик
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных / SQL
- Редактор HTML, CSS и JavaScript
- Инструменты командной строки
- Умный навигатор кодов
- Инструменты рефакторинга и отладки
- Докер
- Клиент REST
- Композитор
- Единичные испытания
Webstorm — это удобная среда IDE с богатым набором функций и удобством для пользователя. Он разработан для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Функции включают:
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг
- Отладчик
- Обнаружение синтаксической ошибки
- Единичные испытания
- Интеграция с VCS
- Кроссплатформенность
- Мощная навигация
- Подсказки по параметрам
- Полная интеграция инструментов
- Интеграция с Git
NetBeans — это бесплатная, простая в использовании IDE, которая хорошо работает с JavaScript, HTML, PHP, C и C ++. Помимо поддержки ряда различных языков программирования, он также доступен на английском, бразильском португальском, японском, русском и упрощенном китайском. NetBeans не идеален для тех, кто только начинает программировать, поскольку пакет может быть сложно настроить.
Функции включают:
- Отступ строки
- Соответствие слова и скобки
- Подсветка исходного кода
- Рефакторинг кода
- Доступны советы, шаблоны и генераторы кодирования
- Изменяемое рабочее пространство
Komodo Edit — это бесплатный аналог платной Komodo IDE с открытым исходным кодом. Это отличная среда программирования для JavaScript, которая позволяет вам работать с разными фреймворками и языками. IDE хорошо работает на Mac, Windows и Linux и является отличным способом протестировать платформу Komodo перед переходом на Komodo IDE.
Функции включают:
- Настраиваемый пользовательский интерфейс (разделенный вид и многооконное редактирование)
- Профилирование кода Python и PHP
- Совместная работа над кодом для многопользовательского редактирования
- Автозаполнение
- Рефакторинг
- Множество доступных дополнений
Выпущенный как бесплатное ПО, RJ TextEd представляет собой полнофункциональный редактор текста и исходного кода с поддержкой Unicode. Он поддерживает JavaScript, PHP, ASP, HTML и CSS.
Функции включают:
- Автозаполнение
- Код складной
- Режим столбца
- Множественное редактирование и множественный выбор
- Карта документа
- Панель аннотаций
- Расширенная сортировка
- ASCII и двоичные файлы
- Мастера CSS и HTML
- Выделение цветов в CSS / SASS / LESS.
- Расширенная цветовая подсказка, которая может конвертировать между цветовыми форматами.
- Пристыковываемые панели.
- FTP и SFTP-клиент с синхронизацией.
- Файловый менеджер, текстовые клипы, проводник кода, менеджер проектов.
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами.
- Обнаружение кодовых страниц Unicode и ANSI.
- Открыть / сохранить файлы в кодировке UTF-8 без подписи (BOM).
- Пути к файлам в Юникоде и имена файлов.
- Проверка, форматирование и восстановление HTML.
- Доступны инструменты, такие как редактор синтаксиса, палитра цветов, диаграмма
Созданный для веб-дизайнеров веб-дизайнерами (FWDBWD?), Brackets — это мощный, но легкий редактор, который поставляется с набором отличных визуальных инструментов и поддерживает препроцессор, которые позволяют легко проектировать в браузере. Этот проект с открытым исходным кодом является бесплатным, и его сообщество всегда готово помочь. IDE предлагает живое кодирование HTML, CSS и JavaScript и поддерживает программирование на Perl, Ruby, Java, Python и многих других языках.
Функции включают:
- Встроенные редакторы
- Предварительный просмотр
- Разделенный вид
- Поддержка препроцессора
- Быстрое редактирование и живое выделение с файлами LESS и SCSS
- Простой в использовании пользовательский интерфейс
- Интеграция с Тесеем (отладчик JavaScript с открытым исходным кодом)
- Функция быстрого автоматического завершения кода
- Доступно множество полезных расширений (например, Autoprefixer, сворачивание кода, предварительный просмотр уценки, умное выделение и фрагменты)
Выпущенная в 2010 году, AWS Cloud9 представляет собой проприетарную среду IDE, доступную только тем, у кого есть учетная запись AWS. AWS Cloud отлично подходит для разработки программ на JavaScript — оно также поддерживает разработку для проектов C, C ++, Go, Node.js, Perl, PHP, Python и Ruby.
Функции включают:
- Встроенный терминал, поддерживающий npm и основные команды Unix
- Завершение кода
- Анализ языка в реальном времени
- Одновременное редактирование
- Реорганизация имени переменной / функции
- Подсветка синтаксиса
- Функциональность может быть расширена с помощью плагинов
- Разнообразие тем для настройки внешнего вида IDE
- Управление файлами с вкладками
- Отладчик
Bluefish — это кроссплатформенная легкая IDE, которую можно использовать с Windows, macOS, Solaris и многими дистрибутивами Linux. Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Функции включают:
- Подсветка синтаксиса
- Автозаполнение кода
- Автоматическое восстановление
- Код складной
Code :: Blocks — это легкая, но мощная кроссплатформенная IDE, которую можно использовать в Windows, Solaris и различных дистрибутивах Linux.Он поддерживает программирование на C, C ++, PHP, HTML и JavaScript. IDE с открытым исходным кодом поставляется с несколькими компиляторами, включая GCC, Microsoft Visual C ++, Digital Mars и другие.
Функции включают:
- Рефакторинг кода
- Подсветка синтаксиса
- Код складной
- Автозавершение кода
- Настраиваемый — доступны плагины и поддержка расширений
Light table — это «новая» IDE.Он имеет реактивную рабочую поверхность, которая позволяет создавать и исследовать приложения и программы. С помощью Light Table вы можете перемещать предметы, удалять беспорядок и перемещать информацию в места, которые вам больше всего нужны. Уникальная IDE работает в Linux, Mac и Windows.
Функции включают:
- Встраивание чего-либо
- Настраиваемый
- PrintIn Часы
- Встроенная оценка
- Менеджер подключаемых модулей
- Панель языковой документации
- Автозаполнение
Существует множество отличных IDE для веб-разработки.Выбор подходящего для вас сводится к выбору среды IDE, которая лучше всего работает с языками программирования, которые вам удобнее всего.
Хотите научиться веб-разработке? Курс Web Developer Bootcamp от udemy может стать большим подспорьем в вашем учебном путешествии.
Еще читают:
Правильный способ редактирования HTML-кода
Итак, вы хотите знать, как редактировать файлы HTML? Вот правильный и неправильный способ редактирования HTML-кода плюс БЕСПЛАТНОЕ программное обеспечение, чтобы вы могли сразу начать редактирование.
Итак, у вас есть веб-страница, и вам нужно отредактировать HTML-код, чтобы добавить к ней свою собственную информацию, такую как ваше имя, ссылку для заказа, номер телефона, код AdSense или автоответчика или ваш собственный текст.
Если дважды щелкнуть файл, веб-браузер по умолчанию открывает его, и все, что вы видите, — это настоящая веб-страница, а не код, который нужно редактировать.
Решение? Вам нужно открыть HTML-файл в программе, которая будет иметь доступ к HTML.
Неправильный способ редактирования HTML-кода
Неправильный способ редактировать HTML-код — использовать HTML-редактор WYSIWYG для веб-дизайна.Хотя редакторы WYSIWYG имеют возможность доступа к фактическому HTML веб-документа, они не являются первым выбором для редактирования HTML, поскольку имеют плохую репутацию из-за раздувания кода.
Это означает, что если вы откроете файл веб-страницы HTML в одном из этих редакторов, в HTML может быть добавлен лишний (ненужный) код.
На самом деле может случиться так, что ваша страница может не выглядеть так, как вы ее сохранили. Тогда вам придется тратить время на исправление дизайна.Не хорошо, если все, что вы хотели сделать в первую очередь, это добавить ссылку для заказа.
РедакторыWYSIWYG — это действительно разновидность программного обеспечения для веб-дизайна. Единственный раз, когда вам следует использовать программное обеспечение WYSIWYG для редактирования HTML-кода, — это если вы действительно создали веб-страницу в этом конкретном программном обеспечении. Следовательно, даже если у вас есть файл HTML, созданный с помощью редактора WYSIWYG, вам не следует пытаться редактировать тот же файл с помощью другого редактора WYSIWYG.
Хотя в наши дни существует множество очень хороших редакторов WYSIWYG, я бы использовал их только для проектирования и создания веб-страниц, а не для быстрого редактирования заданий редактирования.
Правильный способ редактирования HTML-кода
Правильный способ редактирования HTML-кода — использовать редактор обычного текста , или редактор кода (AKA Programmers Editor). Эти типы редакторов не будут вносить несанкционированные изменения в файл HTML, что означает, что вы не получите неприятных сюрпризов после сохранения изменений.
Как найти бесплатные редакторы обычного текста
Бесплатные текстовые редакторы, которые можно найти на большинстве домашних компьютеров, позволяют редактировать HTML-код.
NotePad — это текстовый редактор по умолчанию на компьютерах Windows. Щелкните правой кнопкой мыши файл HTML и откройте с помощью блокнота . Блокнот откроет HTML-файл в формате кода, так что вы сможете сразу же приступить к редактированию.
TextEdit — это текстовый редактор по умолчанию на компьютерах Apple Mac. Щелкните правой кнопкой мыши файл HTML и Открыть с помощью TextEdit. TextEdit откроет HTML-файл в формате кода, чтобы вы могли немедленно приступить к редактированию.
Как найти бесплатный код / редакторы для программистов
Лучший способ найти высококачественные редакторы Free Code / Programmers — это использовать вашу любимую поисковую систему и искать определенные фразы, которые будут давать результаты только с действительно Бесплатным программным обеспечением, за которое вам никогда не придется платить. Два ключевых слова, которые следует использовать во всех поисках, связанных с поиском редактора кода или редактора программистов, — это открытый исходный код.
Пример 1: Редактор кода с открытым исходным кодом
Пример 2: Редактор программистов с открытым исходным кодом
Пример 3: Редактор кода с открытым исходным кодом для Mac
Пример 4: Редактор программистов с открытым исходным кодом для WindowsПоисковые фразы, подобные приведенным выше, возвращают хороший выбор результатов для полностью БЕСПЛАТНЫХ редакторов с открытым исходным кодом / программистов.Как только вы найдете редактор, который хотите использовать, просто откройте свой HTML-файл в редакторе и начните редактирование.
Если вам не нравится какой-либо редактор по какой-либо причине после его установки, просто попробуйте другой.
Помимо многих выдающихся функций, имеющихся в редакторах кода, основное различие между редактором кода и текстовым редактором состоит в том, что в редакторы кода встроены Syntax Highlighters , в то время как текстовый редактор отображает код только в черно-белом режиме.Преимущество выделения синтаксиса состоит в том, что оно значительно упрощает редактирование.
На моем компьютере с Windows я использую редактор кода под названием phpDesigner. Несмотря на то, что я не использую phpDesigner для написания кода PHP, мне все равно нравится его для редактирования HTML. На моем Mac я использую бесплатный редактор кода под названием TextWrangler.
Поздравляем, теперь вы знаете, как редактировать файлы HTML 🙂
Связанные
Что такое редактор HTML?
На этой странице приводится описание редакторов HTML и обсуждаются функции, которые отличают их от обычного текстового редактора.Также есть обзор редакторов WYSIWYG, которые включены в некоторые из лучших редакторов HTML.
Так что же такое редактор HTML?
Редактор HTML — это специализированное программное обеспечение, которое помогает в создании кода HTML. Подобно текстовым редакторам, таким как Блокнот и TextEdit, редакторы HTML позволяют пользователям вводить необработанный текст.
Большинство (если не все) профессиональных веб-разработчиков используют HTML-редактор для создания и поддержки своих веб-сайтов. Это потому, что хороший редактор HTML может значительно повысить производительность.
Этот онлайн-редактор является примером редактора HTML.
HTML-редактор и текстовый редактор
Основное различие между редактором HTML и простым текстовым редактором состоит в том, что редактор HTML обладает большей функциональностью — функциональностью, которая помогает быстро и легко создавать веб-страницы.
Верно, что вы можете кодировать HTML с помощью обычного текстового редактора, но редактор HTML значительно облегчит вашу жизнь. Например, редактор HTML определит, когда вы пишете открывающий тег HTML, поэтому он автоматически вставит закрывающий тег за вас, тем самым уменьшив объем требуемого набора текста.
Некоторые редакторы HTML являются «редакторами WYSIWYG», позволяющими редактировать в режиме WYSIWYG. Это может значительно упростить создание веб-сайта.
Что такое редактор WYSIWYG?
Возможно, стоит вопрос «Что такое HTML-редактор с режимом WYSIWYG?». WYSIWYG означает «То, что видишь, то и получаешь». Когда редактор HTML находится в режиме WYSIWYG, страница HTML отображается так, как если бы она просматривалась в веб-браузере. Единственная разница в том, что веб-разработчик может редактировать страницу одновременно.
Большинство редакторов WYSIWYG позволяют разработчику перемещать элементы страницы, «щелкая и перетаскивая» их по странице. Для форматирования текста с помощью редактора WYSIWYG достаточно выделить текст, а затем нажать кнопку «Полужирный» (или любую другую кнопку, которая вам нужна). Точно так же, как в программе обработки текстов, такой как Microsoft Word, или в настольной издательской программе, такой как QuarkXpress. который позволяет вам видеть, как будет выглядеть страница, пока вы ее редактируете. Это похоже на редактирование превью вашей веб-страницы.
Хотя обычно их называют «редакторами WYSIWYG», их лучше описать как редакторы HTML с режимом WYSIWYG. Пользователь может переключаться между «представлением кода» и «представлением WYSIWYG».
Редакторы HTML— Возможности
Как и любое программное обеспечение, разные редакторы HTML имеют разные функции. Однако есть некоторые особенности, присущие большинству редакторов HTML. Например, можно было бы ожидать, что даже самый простой из редакторов HTML будет включать функцию «автозаполнения» (где редактор автоматически вставляет закрывающие теги, двойные кавычки для атрибутов и т. Д.).
Вот некоторые из наиболее общих функций, которые можно увидеть в редакторах HTML:
- Автозаполнение HTML и CSS . Функция автозаполнения, которую иногда называют «завершением кода», определяет, когда вы начинаете вводить HTML или CSS. Затем он автоматически вставит за вас остальную часть кода HTML / CSS (например, закрывающие теги).
- Библиотека HTML-сущностей . Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
- Обозреватель сайта .Эта функция позволяет вам перемещаться по файлам на вашем веб-сайте с помощью иерархического меню (аналогично проводнику Windows).
- Встроенный FTP-клиент . Некоторые редакторы HTML позволяют вам подключаться к вашему веб-серверу по FTP прямо из редактора HTML. Другими словами, вы можете опубликовать свои изменения, не запуская отдельный FTP-клиент. Это значительно ускоряет и упрощает публикацию.
- Найти и заменить . В большинстве редакторов HTML есть функция поиска и замены.Некоторые из лучших будут иметь расширенные функции, такие как возможность поиска по всему проекту веб-сайта и поиск только определенных типов файлов (например, только файлов с расширением .html).
- Разделенный экран . Здесь вы можете настроить экран так, чтобы показывать половину кода, половину предварительного просмотра.
Это лишь некоторые из многих функций, с которыми вы, вероятно, столкнетесь при поиске редактора HTML. Некоторые функции действительно могут значительно облегчить вашу жизнь, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Примеры редакторов HTML
Онлайн-редакторы
Вот пример онлайн-редактора HTML, встроенного прямо в этот веб-сайт.
А вот еще один пример онлайн-редактора.
Обе эти опции позволяют создавать веб-страницы через браузер, а затем копировать / вставлять код в свой собственный проект.
Загружаемые редакторы
KompoZer, CoffeeCup и HTML-Kit — хорошо известные редакторы HTML, которые включают поддержку HTML и CSS, режим разделения экрана, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.Их необходимо загрузить на рабочий стол, прежде чем вы сможете их использовать.
Расширенные редакторы HTML
Если вы собираетесь писать код, используя не только HTML и CSS, то простой редактор HTML может показаться вам очень ограничивающим. Это потому, что многие базовые редакторы не поддерживают языки сценариев, такие как JavaScript, PHP и ColdFusion.
Большинство веб-разработчиков используют не только HTML и CSS, и переключение между разными редакторами для разных языков может стать трудоемким.
Вот почему более продвинутые редакторы HTML, такие как CFEclipse (для приложений ColdFusion), так популярны среди профессиональных веб-разработчиков.Эти типы редакторов предоставляют интегрированную среду разработки (IDE) для создания нескольких крупномасштабных веб-приложений.
HTML | Редакторы — GeeksforGeeks
HTML | Редакторы
Текстовые редакторы HTML используются для создания и изменения веб-страниц. HTML-коды можно писать в любых текстовых редакторах, в том числе в блокноте . Достаточно написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html». Некоторые из популярных текстовых редакторов HTML приведены ниже:
- Блокнот
- Блокнот ++
- Sublime Text 3
- Atom
- GeeksforGeeks IDE
Блокнот: Блокнот — это простой текстовый редактор.Это встроенное настольное приложение, доступное в ОС Windows.
Bracket: Bracket — это программное обеспечение с открытым исходным кодом, которое в основном используется для веб-разработки. Он предоставляет функциональные возможности редактирования HTML, CSS и JavaScript в реальном времени.
Sublime Text 3: Sublime — это кроссплатформенный редактор кода. Он поддерживает все языки разметки.
Atom: Atom — это инструмент для редактирования исходного кода с открытым исходным кодом для MAC, Linux и Windows.
Шаги по написанию кода HTML в редакторе:
- Откройте любой текстовый редактор по вашему выбору.Здесь мы используем текстовый редактор notepad .
- Создайте новый файл: File-> New File или Ctrl + N.
- Напишите HTML-код в текстовом редакторе.
- Сохраните файл с подходящим именем по вашему выбору и с расширением .html .
- Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл или щелкните правой кнопкой мыши и выберите «Открыть с помощью»).
GeeksforGeeks IDE: Это онлайн-редактор кода для тестирования кода.Он предоставляет ссылку, по которой можно делиться кодом с другими.
<html><head><Заголовок>Заголовок ><стиль>h2 {цвет: # 009900;}стиль>головка>корпус
<h2> GeeksforGeeksh2>
9000t2корпус>Лучшие редакторы кода и IDE для разработки PHP 2020 г.
Чтобы оставаться конкурентоспособным и продуктивным, написание хорошего кода за минимальное время является важным навыком, которым должен обладать каждый разработчик программного обеспечения.Написание кода стало фундаментальным требованием для многих развивающихся сегментов, включая Интернет вещей и искусственный интеллект.
Как подтвердят многие опытные программисты, правильная IDE и / или редактор кода жизненно важны для создания и поддержки высококачественного кода. Поскольку количество и стиль написания кода увеличивается, а новые языки программирования появляются часто, важно, чтобы разработчики программного обеспечения выбрали правильную среду IDE для достижения целей. Помимо вопроса о лучшем хостинге для PHP во всем мире, разработчики задают один и тот же вопрос: какая IDE лучше всего подходит для разработки PHP?
В этой статье я выделю несколько редакторов IDE и кода, которые привлекли внимание глобальных сообществ разработчиков программного обеспечения, таких как PHP и Python, и которые будут оставаться популярными в 2021 году.Однако, прежде чем продолжить, я хотел бы прояснить важное недоразумение, которое просто отказывается уходить!
Разница между IDE и редакторами кодаМожет показаться, что в наш век, когда написание кода стало достаточно распространенным навыком, все еще существует путаница в отношении точного определения IDE и редактора кода. Частично проблема может быть связана с тем, что грань между ними стирается из-за пересечения функций.
По сути, интегрированная среда разработки или IDE - это автономный пакет, который позволяет вам писать, компилировать, выполнять и отлаживать код в одном месте.С другой стороны, редактор кода - это текстовый редактор с несколькими функциями, которые облегчают процесс написания кода либо с помощью собственных возможностей, либо с помощью дополнительных плагинов.
Как правило, IDE ориентирована на один язык и содержит компилятор / интерпретатор и отладчик, специфичные для этого языка. В отличие от этого, редакторы кода более универсальны по своим возможностям и могут работать с несколькими языками программирования. Редакторы кода ограничены написанием кода и не выходят за рамки этого этапа.
Разместите свои PHP-приложения вместе с нами для повышения производительности в 10 раз
Не позволяйте своим клиентам убегать из-за простоев. Разверните с нами сегодня!
И IDE, и редакторы кода имеют общие функции, такие как завершение кода, подсказки, выделение разделов кода и настраиваемое сворачивание разделов кода. Выбор между IDE или редактором кода во многом зависит от личных предпочтений, конкретного языка программирования и рабочих процессов.
Вот мой список инструментов веб-разработки, зарекомендовавших себя надежными и производительными.Я надеюсь, что вы будете использовать одно или несколько из следующего в своих проектах 2021 года.
Лучшая IDE для проектов PHP
- PHPStorm
- Netbeans
- Aptana Studio
- Затмение
- Visual Studio (с Xamarin)
- ZendStudio
Лучшие редакторы кода для проектов PHP
- Возвышенный текст
- Код Visual Studio
- Атом
- Блокнот ++
- Нови HTML Визуальный редактор
- Coda
- Кронштейны
- SlickEdit
- jEdit
- Блокнот программиста
- Komodo Edit
- RJ TextEd
- Rapid
- Ультраэдит Код
- Где угодно
PHPStorm
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: PHP 5.3, 5.4, 5.5, 5.6 и 7.0, HTML и JavaScript
- Цена: 199 долларов США за первый год, последующее использование стоит меньше.
- Дополнительная информация: Анализ качества кода, тесты PHPUnit, GitHub
- Посетите: PHPStorm
Netbeans
- Платформы: Microsoft Windows, Mac OS X, Linux, Solaris
- Поддерживаемые языки: Java ME & SE, JavaScript, HTML5, PHP, C / C ++, XML, Groovy, Javadoc, JSP
- Цена: БЕСПЛАТНО (CDDL или GPLv2)
- Дополнительная информация: Интеграция Subversion, Mercurial и Git, NetBeans Profiler
- Посетите: Netbeans
Аптана Студия
- Платформы: Microsoft Windows, Mac OS X, Linux, подключаемый модуль для Eclipse
- Поддерживаемые языки: JavaScript, HTML5, CSS3, DOM, CSS, Ruby on Rails, PHP, Python, Perl
- Цена: БЕСПЛАТНО (GPL)
- Дополнительная информация: Открытый исходный код, мастер развертывания RoR.
- Посетите: Aptana Studio
Затмение
- Платформы: Microsoft Windows, Mac OS X, Linux, Solaris
- Поддерживаемые языки: Ada, ABAP, C, C ++, COBOL, D, Fortran, Haskell, Java, JavaScript, Julia, Lasso, Lua, NATURAL, Perl, PHP, Prolog, Python, R, Ruby, Ruby on Rails, Rust, Scala, Clojure, Groovy, Scheme и Erlang, LaTeX, Mathematica.
- Цена: БЕСПЛАТНО (Общественная лицензия Eclipse)
- Дополнительная информация: Rich Client Platform, поддерживает Tomcat, GlassFish и другие серверы, платформу веб-инструментов.
- Посетите: Eclipse
Возвышенный текст
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: Все популярные языки
- Цена: 70 долларов США / лицензия
- Дополнительная информация: Менеджер пакетов
- Посетите: Sublime Text
Код Visual Studio
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: Batch, C ++, Clojure, CoffeeScript, DockerFile, Elixir, F #, Go, язык шаблонов Pug, Java, HandleBars, Ini, Lua, Makefile, Objective-C, Perl, PowerShell, Python, R, Razor, Ruby, Rust, SQL, Visual Basic, XML
- Цена: БЕСПЛАТНО (лицензия MIT)
- Дополнительная информация: Поддержка GitHub, рефакторинг кода, отладчик
- Посетите: Код Visual Studio
Атом
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: HTML, CSS, Less, Sass, GitHub Flavored Markdown, C / C ++, C #, Go, Java, Objective-C, JavaScript, JSON, CoffeeScript, Python, PHP, Ruby, Ruby on Rails, сценарий оболочки , Clojure, Perl, Git, Make, Property List (Apple), TOML, XML, YAML, Mustache, Julia и SQL
- Цена: БЕСПЛАТНО (лицензия MIT)
- Дополнительная информация: Открытый исходный код, встроенный диспетчер пакетов, темы.
- Посетите: Atom
Блокнот ++
- Платформы: Microsoft Windows,
- Поддерживаемые языки: Ada, asp, Assembly, AutoIt, Batch, C, C ++, C #, Caml, Cmake, COBOL, CoffeeScript, CSS, D, Diff, Flash ActionScript, Fortran, Gui4CLI, Haskell, HTML, INNO, Java , JavaScript, JSP, KiXtart, LISP, Lua, Makefile, Matlab, MS-DOS, INI-файл, NSIS, обычный текстовый файл, Objective-C, Pascal, Perl, PHP, PostScript, PowerShell, Properties, Python, R, файл ресурсов , Ruby, Shell, Scheme, Smalltalk, SQL, TCL, TeX, Visual Basic, VHDL, Verilog, XML, YAML
- Цена: БЕСПЛАТНО (GPL)
- Дополнительная информация: Открытый исходный код, запись и воспроизведение макросов, пользовательское выделение и сворачивание синтаксиса
- Посетите: Блокнот ++
Нови HTML Визуальный редактор
- Платформы: Chrome 50+ или Safari 10+
- Поддерживаемые языки: HTML, CSS и PHP
- Цена: $ 16
- Дополнительная информация: Novi Builder - это визуальный редактор HTML в реальном времени, который позволяет эффективно обрабатывать ваш контент.
- Характеристики: Визуальный конструктор с перетаскиванием, расширенный текстовый редактор, редактор кода, интуитивно понятное контекстное меню, создание целевых страниц для привлечения потенциальных клиентов, продажа ваших шаблонов на основе Visual Builder, подготовка многостраничных страниц путем переключения и дублирования существующих элементов
- Посетите: Novi HTML Visual Editor
Загрузите вашу книгу RestAPI прямо сейчас
Просто введите свой адрес электронной почты и получите ссылку для загрузки в свой почтовый ящик.
Спасибо
Ваша электронная книга уже в папке "Входящие".
Coda
- Платформы: Mac OS X
- Поддерживаемые языки: HTML
- Цена: долларов 99
- Дополнительная информация: Touch Bar ready, FTP, SFTP, FTP + SSL и клиент WebDAV
- Посетите: Coda
Кронштейны
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: C ++, C, VBScript, Java, JavaScript, HTML, Python, Perl, Ruby
- Цена: БЕСПЛАТНО (лицензия MIT)
- Дополнительная информация: Live Preview, JSLint, LESS support
- Посетите: Кронштейны
SlickEdit
- Платформы: Кросс-платформенные
- Поддерживаемые языки: GNU C / C ++, Java, WinDbg, Clang C / C ++ LLDB, Google Go, Groovy, Python, Perl, Ruby, PHP, XCode, Android JVM / NDK.
- Цена: SlickEdit Standard (99,95 долларов США), SlickEdit Standard for Enterprise (149,95 долларов США), проверьте цены на версии Pro.
- Дополнительная информация: Поддержка Git, Subversion, Mercurial, Perforce, CVS
- Посетите: SlickEdit
jEdit
- Платформы: Microsoft Windows, Mac OS X, Linux, BSD, OS / 2, UNIX, VMS
- Поддерживаемые языки: Полный список
- Цена: БЕСПЛАТНО (GPL v2)
- Дополнительная информация: Открытый исходный код, разделение окон, обширная библиотека плагинов
- Посетите: jEdit
Блокнот программиста
Komodo Edit
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: Python, Perl, PHP, Ruby, Tcl, SQL, Smarty, CSS, HTML, XML
- Цена: 295 долларов США / Лицензия
- Дополнительная информация: Менеджер пакетов, Vagrant, Docker, модульное тестирование
- Посетите: Komodo Edit
Обеспечьте оптимальную производительность ваших PHP-приложений в Интернете
Разместите свои PHP-приложения вместе с нами и убедитесь сами!
RJ TextEd
- Платформы: Microsoft Windows, Linux,
- Поддерживаемые языки: PHP, ASP, JavaScript, HTML, CSS
- Цена: БЕСПЛАТНО
- Дополнительная информация: Клиент FTP и SFTP
- Посетите: RJ TextEd
Rapid
- Платформы: Microsoft Windows
- Поддерживаемые языки: PHP 5.3, 5.4, 5.5, 5.6 и 7.0, HTML и JavaScript
- Цена: 49,95 долларов США за первый год, последующее использование стоит меньше.
- Дополнительная информация: украшение кода, тесты PHPUnit, GitHub, превосходная поддержка FTP / SFTP
- Посещение: Rapid PHP
УльтраЭдит
- Платформы: Microsoft Windows, Mac OS X, Linux
- Поддерживаемые языки: PHP 5.3, 5.4, 5.5, 5.6 и 7.0, HTML и JavaScript
- Цена: 99 долларов США за первый год.
- Дополнительная информация: невероятно быстрая обработка больших файлов, встроенный FTP-клиент, макеты
- Посетите: Ultraedit
- Платформы: Платформы: Linux, MacOS, Windows
- Поддерживаемые языки: C ++, C, C #, Visual Basic, PHP, JavaScript
- Цена: Бесплатно до 2 999 долларов США +
- Дополнительная информация: кроссплатформенная поддержка, интеграция с GitHub, Subversion и другими инструментами команды
- Посещение: Visual Studio (с Xamarin)
- Платформы: Платформы: Linux, MacOS, Windows
- Код быстрее благодаря увеличению производительности до 3 раз при индексировании, проверке и поиске кода PHP
- Улучшенный PHP 7.1, помощник по быстрой миграции PHP 7.1 и бесшовная интеграция с Zend Server 9
- Надежные возможности отладки с интеграцией Xdebug, Zend Debugger и Z-Ray
- Платформы: iOS
- Поддерживаемые языки: Javascript, PHP, HTML и 72 других языка
- Цена: Бесплатно + 7 долларов США за фрилансер и другие пакеты
- Дополнительная информация: украшение кода, несколько курсоров, поддержка кода Zen
- Посетите: Codeanywhere
- Платформы: MAC, Microsoft Windows, Linux
- Поддерживаемые языки: HTML, XHTML, CSS, XML, PHP, C, C ++, JavaScript, Java, Google Go, SQL, Perl, ColdFusion, JSP, Python, Ruby
- Цена: БЕСПЛАТНО
- Дополнительная информация: открытый исходный код, кроссплатформенная поддержка
- Визит: BlueFish
Q.Какие самые лучшие бесплатные редакторы PHP?
A: 10 лучших бесплатных редакторов PHP:
- Netbeans
- Aptana Studio
- Затмение
- Код Visual Studio
- Атом
- Блокнот ++
- Кронштейны
- Visual Studio (с Xamarin)
- RJ TextEd
- Блокнот программиста
В. Какую среду IDE или редактор кода следует использовать для CodeIgniter?
A: Eclipse для PHP отлично работает с CodeIgniter.Netbeans - еще одна хорошая IDE, а Sublime - хороший редактор кода для CodeIgniter.
В. Какую среду IDE или редактор кода я могу использовать для WordPress?
A: Aptana, NetBeans, Eclipse, Visual Studio Code, Rapid PHP, CodeLobster, Brackets - отличная среда IDE с открытым исходным кодом для разработки WordPress на платформе Windows. Интернет-сообщество также оказывает большую помощь по этим трем IDE. Для разработки WordPress лучше использовать Sublime, Visual Coder, Notepad ++ Editor.
В. Какой IDE или редактор кода для разработки Magento?
A: PHPStorm и Netbeans популярны, но недавно представленные новые расширения Magento, такие как Eclipse и Zend Studio, также хороши и становятся популярными в сообществе.
В. Какая IDE или редактор кода подходят для Laravel?
A: Laravel не требует специальных IDE или редакторов кода. Так что любой хороший редактор или IDE будет работать на вас, и это вопрос личных предпочтений. PHPStorm и Sublime, как правило, приятно использовать, а с Laravel IDE Helper вы получаете автозаполнение с фасадами Laravel.
В. Какая среда IDE или редактор кода лучше всего подходят для Drupal?
A: Специальной среды разработки для Drupal не существует. Однако вы можете попробовать Eclipse PDT или Notepad ++.Если вы больше ориентированы на командную строку, вы можете использовать VIM.
В. Какая среда IDE PHP поддерживает SSH?
A: Для поддержки SSH популярными вариантами являются Vim и Kate.
В. Какая среда IDE PHP поддерживает Git?
A: Eclipse и Komodo предоставляют интегрированную поддержку Git в среде IDE.
В. Есть ли онлайн-редактор кода PHP или IDE?
A: На рынке доступно множество онлайн-редакторов PHP, но лишь немногие из них обладают необходимыми расширенными функциями.Разработчики рекомендуют лучшие онлайн-редакторы кода, включая CodeEnvy, PHPFiddle, WritePHPOnline, PHPAnywhere и некоторые другие, для написания / редактирования кода онлайн.
Заключение
Правильная IDE или редактор кода - это больше, чем просто инструмент для создания кода. Автор кода имеет доступ к некоторым удивительным функциям и инструментам, которые упрощают процесс написания и отладки кода, так что время, потраченное на создание кода, эффективно используется для создания кода самого высокого качества.
В этой статье я попытался охватить основные редакторы IDE и кода, которые останутся популярными в 2021 году.Если вы думаете, что я пропустил ваш любимый инструмент для создания кода, оставьте комментарий ниже.
Запускайте веб-сайты PHP, не беспокоясь об управлении сервером.
Предварительно установленный оптимизированный стек с Git, Composer и SSH
Ахмед Хан
Ахмед был экспертом сообщества PHP в Cloudways - облачной платформе управляемого хостинга PHP.Он инженер-программист с обширными знаниями в области PHP и SEO. В свободное время любит смотреть «Игру престолов». Подпишитесь на Ахмеда в Twitter, чтобы быть в курсе его работ. Вы можете написать ему по адресу [email protected]
. ×Получите наш информационный бюллетень
Будьте первым, кто получит последние обновления и руководства.Спасибо за подписку на нас!
Вам нравится то, что вы читаете?
Спасибо за отзыв!
.



