Почему пользовательские тестирования отстой | UXPUB
Вы когда-нибудь задумывались, почему у нас такое удивительное количество статей, в которых говорится: «Тестирование пользователей важно», «Вы не можете выпускать продукты без пользовательского тестирования» и «Тесты пользователей или смерть»?
Я имею в виду, если это такая важно и очевидно, зачем нас так убеждать?
Вы могли бы думать, что дело в деньгах. Как будто стартапы не могут позволить себе проводить пользовательское тестирование правильным образом:
Инструкция очень проста:
- Найдите пять потенциальных клиентов из целевой аудитории
- Создайте сценарий с реалистичными задачами
- Будьте спокойны и молчаливы
Выглядит не так уж и дорого.
Все таки дело не в деньгах. Может дело в лени? Я всегда подозревал, что предприниматели-самые ленивые люди. Особенно в первые несколько лет, когда они работают на 63% дольше, чем средний 40-часовой работник.
Так почему бы не провести пользовательское тестирование? Почему большинство людей все еще предпочитают слушать свою интуицию?
Мое наблюдение таково: пользовательское тестирование не всегда работает правильно. Почему? Как ни странно, потому что это вовлекает пользователей. В пользовательском тестировании есть унаследованный недостаток – внутреннее противоречие: мы так стараемся понять человеческую природу, но в то же время стараемся максимально ее устранить.
Драма нарастает …
Мы хотим запечатлеть искреннюю реакцию пользователей на наши продукты, тем временем вкладывая столько усилий в создание искусственных сценариев и сред, которые не имеют ничего общего с реальным миром.
Еще больше драмы…
Мы пытаемся глубоко изучить и понять, что движет нашими клиентами. Вместо этого мы заканчиваем на том, что создаем обобщенные образы, которые имеют меньше общего с реальными людьми, использующими наши продукты, чем «Женат… с детьми» и т.д.
Вместо этого мы заканчиваем на том, что создаем обобщенные образы, которые имеют меньше общего с реальными людьми, использующими наши продукты, чем «Женат… с детьми» и т.д.
Кий в «Время» Ганса Циммера…
Мы живем с верой в то, что опыт каждого пользователя является ценным, но мы собираем как можно больше данных и аналитики, чтобы минимизировать влияние отдельного человека.
Хорошо, достаточно драмы. Не делая эту статью философской напыщенной речью, я хотел бы затронуть некоторые серые области пользовательского тестирования. Я проводил пользовательское тестирование на Icons8 в течение последних нескольких лет. [1,2,3] В этой статье рассказывается о том, что мне в этом не нравится.
Предвзятость
Каждый раз, когда люди вовлечены, есть предубеждения. В пользовательском тестировании люди находятся по обе стороны уравнения: пользователи и пользовательские тестеры.
 Изображение Icons8 Photo Creator
Изображение Icons8 Photo CreatorПервое предвзятое отношение возникает от самих пользователей. Наблюдая за людьми, мы думаем, что понимаем других людей. Это дает нам уверенность в том, что результаты пользовательского тестирования можно интерпретировать так, как мы хотим. Чтобы предотвратить это, мы стараемся быть максимально беспристрастными. Мы пытаемся подавить нашу собственную точку зрения. Мы практикуем эмпатию. Так что теперь мы полностью зависимы от точки зрения наших пользователей. Но тут возникает проблема …
Эффект ожиданий наблюдателя
Независимо от того, насколько реалистичны сценарии тестирования, пользователи ведут себя по-другому, когда знают, что за ними наблюдают. Это никогда не позволит нам получить реальную картину того, как люди взаимодействуют с нашими продуктами. Теперь мы зависим от непостоянного поведения наших пользователей. Мы зависим от чужой предвзятости.
Что мы делаем, когда с обеих сторон задействовано столько предубеждений? Мы доверяем нашей интуиции, чтобы принять правильное решение.
Конечно, есть и другой способ. И это становится все более популярным с каждым годом.
Неоднозначная интерпретация данных
Мы стараемся наблюдать за людьми в их естественной среде. Есть только один способ сделать это: включить все виды трекеров в наше программное обеспечение, а затем создать карты поведения. Теперь мы видим, как именно наши пользователи взаимодействуют с нашим продуктом.
Мы живем в эпоху красивых чисел.Проблема в том, что каждый пользователь теперь представляет собой набор цифр, точку на графике. Там больше нет пользователей, мы наблюдаем за цифрами.
Теперь цифры дают нам уверенность в том, что мы что-то знаем. Они дают нам уверенность в том, что результаты пользовательского тестирования можно интерпретировать так, как мы того хотим.
Я буду использовать этот пример из моей старой статьи:
Предположим, у меня есть яичная ферма. Если я получу отчет о том, что 10% наших яиц разбиты, что мне делать?
а) увеличить количество кур, чтобы покрыть дефицит
б) сосредоточиться на безопасности существующих цыплят, чтобы снизить потери
в) уволить моего двоюродного брата
Большие данные делают нас очень уверенными, но они не спасают нас от неоднозначных интерпретаций.
Чтобы объективно истолковать числа, нам нужно снова подавить свою точку зрения. Пробудить эмпатию. Только в этом есть одна проблема. Больше некому сопереживать. Есть только цифры. И обобщенные образы и персонажи.
Независимо от того, сколько объективных данных мы собрали, всегда будет существовать какая-то субъективная интерпретация. Владелец бизнеса, пользовательский тестер, аналитик-и поверьте мне, интуиция будет задействована в каждом случае.
Вкратце: пользовательское тестирование позволит вам увидеть проблемы, но не гарантирует, что вы сделаете правильный выбор. Убей ажиотаж.
Объяснения… После.Ну и дела, разве мы не хотели бы объяснить все эти вещи …
Представьте, что вы смотрите фильм с другом. В середине фильма происходит неожиданный поворот сюжета. «Она убила его». Твои глаза дрожат от страха, ты тяжело дышишь, твоё психическое состояние похоже на то смущение пожилой женщины в супермаркете, которой говорят, что ее купон устарел.
Взволнованный, вы медленно поворачиваете голову влево, где сидит ваш друг, ожидая, что он или она окажется в таком же шокированном состоянии, как и то, которое вы испытываете на себе. Однако это не то, что вы видите. Ваш друг полностью расслаблен, сидит не проявляя никаких эмоций. Их губы медленно двигаются, и после небольшой паузы вы слышите: «Я знал, что так и будет».
И это тот, кого мы не взяли на Мстителей. Изображение Icons8 Photo CreatorВнезапно вы чувствуете, что вы единственный человек в мире, который ничего не ожидал увидеть.
Вы, наверное, сейчас думаете: какое это имеет отношение к пользовательскому тестированию?
Ну, в упомянутом сценарии вы-это вы. Фильм-это ваш веб-сервис или приложение. А ваш друг-аналитики Youtube и бесчисленные комментаторы – все пользователи-тестеры.
А ваш друг-аналитики Youtube и бесчисленные комментаторы – все пользователи-тестеры.
В пользовательских тестированиях все любят все объяснять. После фазы тестирования кто-то должен объяснить и понять все, что произошло. В конце концов, людям платят за это. В то же время объяснение вещей-это то, что наш мозг очень любит. Это придает нам комфорта.
Вот почему тестирование пользователя отстой.
Все объясняется только после того, как все уже произошло. Почему мы потеряли пользователей? Потому что мы изменили дизайн сайта. Потому что мы добавили эту одну кнопку. Потому что наш конкурент сделал новый продукт. Потому что наш сайт не работал в течение 12 минут.
Приведи еще пять человек, покажи им цифры. У всех будут объяснения. Просто разные.
Любой, у кого есть номер, теперь говорит правду, но свою собственную правду. Вот почему так много историй об успешных предпринимателях, которые, казалось бы, знают все об успехе. Объяснение успеха отличается от его достижения. И это та же самая причина, по которой эти истории не помогают всем достичь одинакового результата. Объяснения-это просто… объяснения. Наркотики для мозга.
Почему Twitter стал успешным? Уверен, что все статьи датированы пост-2006.
Вкратце: пользовательское тестирование порождает множество объяснений. Пойди разберись.
Цели тестирования пользователей противоречат друг другу
Единая цель пользовательского тестирования является искусственной. Нечто подобное этому: «сделать наши продукты простыми в использовании», «улучшить пользовательский опыт» и так далее. У пользователей-тестеров есть свои цели. Владельцы бизнеса имеют свои. Хуже того, эти цели постоянно меняются в силу тенденций, технических прорывов или погоды. Что вы можете ожидать от области, которая была популяризирована только одной компанией?
После выпуска iPhone все стали одержимы простотой. После Kindle, унивесальностью и доступностью. Каждый популярный продукт порождает новые правила, новые объяснения того, что такое UX. UX должен быть органичным опытом, поэтому давайте заставим наши кнопки имитировать реальные объекты. Подождите, нет. Давайте сделаем их простыми и избавимся от всех лишних деталей.
После Kindle, унивесальностью и доступностью. Каждый популярный продукт порождает новые правила, новые объяснения того, что такое UX. UX должен быть органичным опытом, поэтому давайте заставим наши кнопки имитировать реальные объекты. Подождите, нет. Давайте сделаем их простыми и избавимся от всех лишних деталей.
Так что новые правила – это правила сейчас (на данную минуту). Простой, плоский, мобильный, в первую очередь. Тенденции заменили цели. Тем не менее, мы должны игнорировать такие сервисы, как LinkedIn, Facebook и Skype, которые нарушают большинство установленных нами правил. И все же они все еще популярны. Simple и UX-интерфейс Slack не убивал Skype. Все же это убило простой IRC .
Я просто хотел почтить MIRC. Имейте в виду, что в следующей статье я сделаю то же самое с ICQ.То, что мы на самом деле делаем со всеми правилами и объяснениями-это попытка повторить успех продуктов, выпущенных до нас.
Затем идет еще один большой продукт, который полностью подрывает все, что было сказано ранее. Точно так же, как сделал iPhone. И это становится следующей важной вещью. И мы снова возвращаемся к новым объяснениям и теориям.
Точно так же, как сделал iPhone. И это становится следующей важной вещью. И мы снова возвращаемся к новым объяснениям и теориям.
Какова реальная цель UX? Сделать пользователей счастливыми? Сделать их продуктивными? Сделать так чтобы бизнес приносил больше денег? Пойди разберись.
Вкратце: в пользовательских тестах участвуют люди с различными планами, что делает практически невозможным поиск подходящего для всех решения. В то же время тренды UX могут быть более волатильными, чем биткойны в 2017 году.
Почему люди выбирают, доверяя своей интуиции?
После всего, что я упомянул, это то, что должен делать пользователь, проводящий тестирование:
- Устраните все виды унаследованных человеческих предрассудков между собой, пользователями, заинтересованными сторонами, аналитиками и владельцами бизнеса. Все предрассудки, которые мы имели в течение тысяч лет. В то же время убедитесь, что вы все еще живой, дышащий человек.
- Не обращайте внимания на любые объяснения, так как большинство из них кажутся субъективной интерпретацией того, что уже произошло.
 Другими словами, мнение.
Другими словами, мнение. - Найдите компромисс в чаше противоречивых целей: следуйте текущим поверхностным лучшим методам UX, делайте пользователей счастливыми, делайте бизнес успешным, меняйте мир, что угодно. Не потеряйте свою работу.
Весь структурированный процесс простого поиска пяти потенциальных клиентов и предоставления им заданий дает ложное представление о том, как все работает правильно. Структура есть, и это дает ложное утешение. Да, вы найдете проблемы, но и решения. Там нет никакой гарантии, что ваши решения будут правильными. Слишком много вещей выходит из-под контроля. Слишком много объяснений будет ложными.
Несмотря на множество ресурсов о важности пользовательского тестирования…
В конце концов, помимо денег или лени, есть причина, почему люди иногда предпочитают доверять своей интуиции.
“Во многих отношениях внедрение Amazon Prime стало актом доверия. У компании было мало конкретного представления о том, как программа повлияет на заказы или на вероятность покупателей совершать покупки в других категориях, помимо средств массовой информации…
-Brad Stone, The Everything Store: Джефф Безос и Эпоха Амазонки
… Но Безос был в гуще событий.”
В апреле 2018 года Amazon наконец-то объявил, что услугами пользуются более 100 миллионов человек.
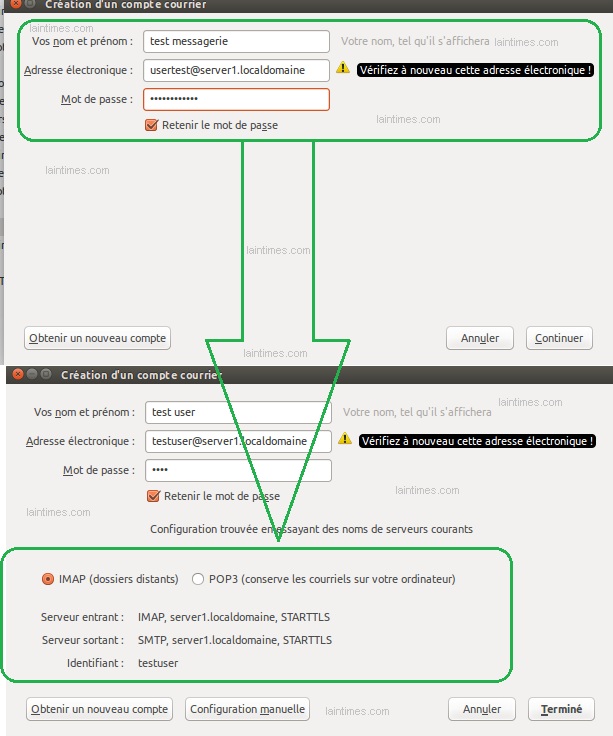
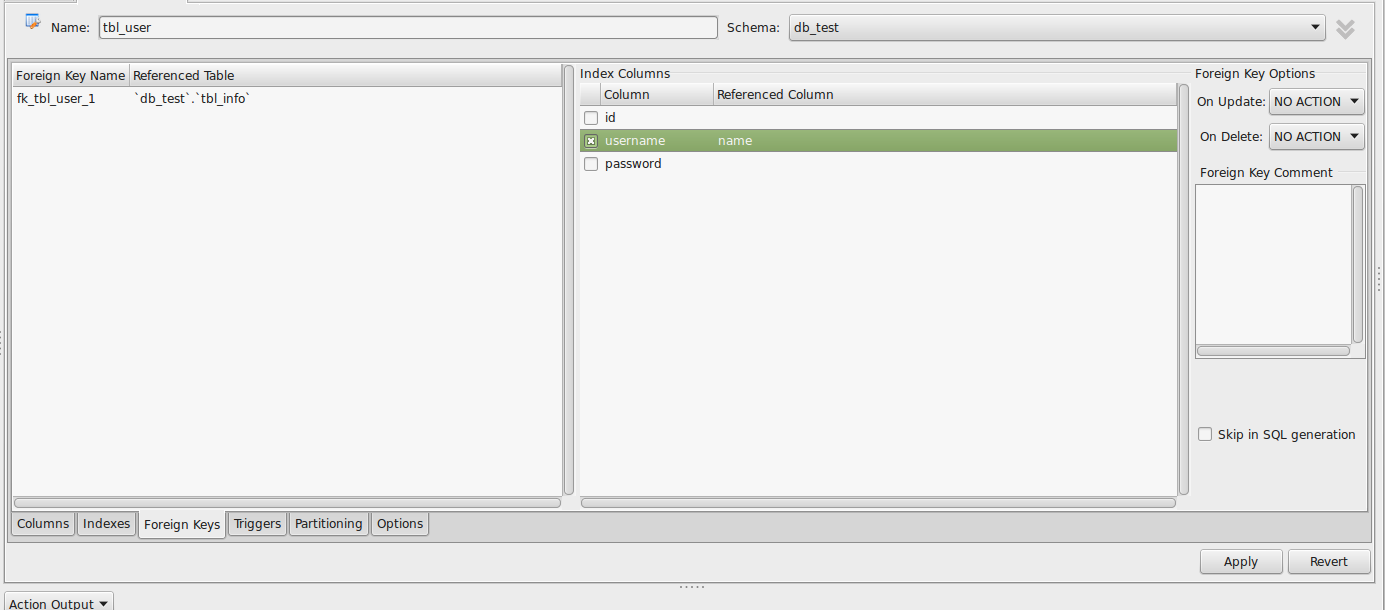
UserTest / Пользователи / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.3 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент для тестирования пользователей сайта — UserTest. Компонент сделан по заказу студии WebHubPub.
Компонент сделан по заказу студии WebHubPub.При обновлении с 3 на 4 версию, рекомендуется сделать беккап сайта.
Админка
Фронт
Инструкция
Для работы компонента требуется pdoTools, AjaxForm,FormIt. Установите их и компонент.
Создайте 4 страницы:
1 Страница теста, скрытая из меню. На нее поместите
[[!UserTest? &answer_page_id=`22`]]
<div>
<p>Сохраните Ваш результат теста. Отправте его на почту:</p>
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.UserTest.AjaxForm`
&hooks=`spam,email,UserTestFormItHook,redirect`
&emailSubject=`Результат теста [[+test_name]] с сайта [[++site_url]]`
&emailFrom=`[email protected]`
&emailTo=`[[+email]]`
&emailTpl=`tpl.UserTest.AjaxForm.Email`
&validate=`name:required,email:email:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено` ]]
</div>2 тесты.
 На нее поместите
На нее поместите<div>
<div>
[[!pdoPage?
&element=`UserTestListTests`
&test_page_id=`8`
&answer_page_id=`22`
]]
</div>
[[!+page.nav]]
</div>test_page_id — id первой страницы.
&answer_page_id id 3 страницы Ответы теста. На нее поместите
<div>
<div>
[[!pdoPage?
&element=`UserTestAnswerResult`
&limit=`[[!UserTestAnswerResult? &getlimit=`1`]]`
]]
</div>
[[!+page.nav]]
</div>[[!UserTestAuthInvites?]]В версии 3.8.0 для полей textarea компонента добавлена поддержка richtexteditor.
Более подробно в инструкции Инструкция UserTest 4.2.0.docx (Инструкция UserTest 3. 9.0.docx)
9.0.docx)
Как выяснилось дополнение плохо работает с ckeditor отключите пожалуйста в системных настроек usertest_use_richtexteditor.
User Testing, или как дизайнер может изменить проект — Дизайн на vc.ru
Нет лучшего тестировщика, чем новичок, который еще не надел очки-фильтры. Особенно если этот «новичок» — UI/UX-дизайнер. В этой статье я бы хотела поделиться своим опытом того, как дизайнер может повлиять на развитие проекта и вывести его на новый уровень благодаря использованию User Testing (UT), прямо как говорят на UX/UI designer курсах.
Каждый, приходя на новый проект, сразу замечает кучу несоответствий и то, что он сделал бы иначе. Эту мысль надо оставить при себе и пожить с проектом некоторое время. Вы поймете, почему решения были именно такими. На проектах, которые существуют несколько лет, есть много ограничений, которые нужно принять и научиться с ними жить. Кроме того, я убеждена, что весь этот список надо сразу зафиксировать для себя и вернуться к нему через несколько месяцев, уже будучи в курсе дела.
Вы поймете, почему решения были именно такими. На проектах, которые существуют несколько лет, есть много ограничений, которые нужно принять и научиться с ними жить. Кроме того, я убеждена, что весь этот список надо сразу зафиксировать для себя и вернуться к нему через несколько месяцев, уже будучи в курсе дела.
Осознание проблемы
Все мы знаем об идеальном пути, по которому должен двигаться проект, но в реальности о дизайнере вспоминают, когда основной функционал уже написан, и все видят, что что-то с ним не так и его надо «причесать».Проекту, к которому я присоединилась, уже два года. Это довольно сложная медицинская система, которая позволяет работать с большим объемом данных в различных больницах и центрах — систематизировать их, хранить, обрабатывать и интегрировать данные из других баз.
Первые попытки что-то изменить я позволила себе лишь через год, когда четко поняла особенности проекта и дальнейшее направление его движения. До этого я составила список функций приложения, которые считала неудобными для использования. Я была убеждена, что работу с пациентами и организациями можно оптимизировать: для решения большинства задач можно уменьшить количество кликов, а часть функционала вряд ли используют вообще в такой форме, как она подана. Конечно, мое видение расходилось с видением заказчика. Однако наша команда разработчиков поддерживала значительную часть моих идей. Нельзя утверждать, что кто-то из нас прав, а кто нет.Правильный ответ знает только пользователь. Никогда нельзя забывать, для кого это все.
За все время существования проекта User Testing не проводили никогда, потому что никто не знал, насколько это полезно и действительно нужно. Тем не менее приложение имело реальных пользователей, которые использовали его каждый день.Все мы прекрасно знаем, что именно с исследования пользователей нужно начинать проект. Если это не удалось, тогда чем скорее его внедрить, тем лучшим будет результат. Именно в диалоге с теми, для кого мы это все затеяли, рождается истина. Подходы, которые работают в одних случаях, могут быть неэффективными в других, поэтому дизайнер и команда могут только строить предположения, основываясь на собственном опыте, но их все надо проверять — и желательно на каждом этапе.
Тем не менее приложение имело реальных пользователей, которые использовали его каждый день.Все мы прекрасно знаем, что именно с исследования пользователей нужно начинать проект. Если это не удалось, тогда чем скорее его внедрить, тем лучшим будет результат. Именно в диалоге с теми, для кого мы это все затеяли, рождается истина. Подходы, которые работают в одних случаях, могут быть неэффективными в других, поэтому дизайнер и команда могут только строить предположения, основываясь на собственном опыте, но их все надо проверять — и желательно на каждом этапе.
Главная проблема в том, что дизайн в наших реалиях не может стать high-priority-задачей. Его переосмысление, улучшение и вместе с тем User Testing всегда будут откладывать «на завтра», потому что сегодня куча багов, и основная фича вдруг прекратила работать, и дедлайн вот уже сейчас. Это надо принять, но можно и изменить.
Я начала обращаться (читай «проедать» мозг) ко всем, кто мог мне помочь, чтобы провести User Testing. Кстати, это вообще казалось мне настолько очевидным и необходимым, что я не могла смириться с тем фактом, что это надо объяснять и кого-то убеждать. Почему для всех очевидно, что на проекте нужны QA или релизы? Для всех было дикостью, когда я говорила о User Testing. «Вы серьезно?», — думала я, но вслух мило объясняла, почему нам это надо.
Однако ни разу никто не отказал мне и не сказал отцепиться со своей идеей, не сказал, что мы не имеем на это времени. Но никто и не ответил: «Да, давай! Что тебе для этого нужно?». Я только слышала, что такая идея есть, но это в перспективе.
Начало суеты
Я убеждена, что нет смысла быть на проекте, который не в кайф, которым ты не можешь сделать чью-то жизнь удобнее. Я всегда внутри злюсь, когда слышу, как кто-то унижает свой проект. Хочется сказать: «Измени что-то или уходи!».
Я всегда внутри злюсь, когда слышу, как кто-то унижает свой проект. Хочется сказать: «Измени что-то или уходи!».
Первый раз за участие в проекте у меня появилась возможность поговорить с непосредственным заказчиком, когда он приехал к нам с визитом в офис. Для встречи с ним я подготовила четкий план продвижения User Testing:
— для чего это нужно
— что это нам даст
На встрече представила этот план и отметила, что максимум работы возьму на себя. Для меня было особенно важно донести, что, если мы хотим получить что-то полезное для людей, а не для себя — это единственный правильный путь. Также важно, что по сути ни одна сторона ничего не потеряет не при каких обстоятельствах. Я сказала все, что только могла и не могла. В финале ясно прочитала в глазах, что имеют значение только бизнес-задачи и неизвестно, успеет ли команда с новым функционалом к релизу.
Для меня было особенно важно донести, что, если мы хотим получить что-то полезное для людей, а не для себя — это единственный правильный путь. Также важно, что по сути ни одна сторона ничего не потеряет не при каких обстоятельствах. Я сказала все, что только могла и не могла. В финале ясно прочитала в глазах, что имеют значение только бизнес-задачи и неизвестно, успеет ли команда с новым функционалом к релизу.
Мне этого не сказали, я услышала только: «Да, конечно, но позже. Мы еще поговорим об этом … завтра».
Активные действия
Я убеждена, что тему с UT нельзя закрывать никогда, даже когда кажется, что шансов нет, и «завтра», на которое намечено все, никак не наступает. Заказчику не до этого, и доступ к реальным пользователей — как мечта. Но рано или поздно выпадет момент, которая позволит вернуть проект в правильное русло. Главное — не пропустить его, сидя со сложенными руками.
Заказчику не до этого, и доступ к реальным пользователей — как мечта. Но рано или поздно выпадет момент, которая позволит вернуть проект в правильное русло. Главное — не пропустить его, сидя со сложенными руками.
Однажды хорошим зимним днем оказывается, что наше приложение решили перенести в веб. Дизайн есть, стайлгайд есть, спецификации описаны, функционал понятен — все супер, идеальный мир. Времени на это для всех месяц, вперед! Я понимаю, что лучшей ситуации не будет, главное — не думать, что могу немного подвинуть своим предложением дедлайн.
Представьте, что у вас есть возможность переделать все, над чем вы работали несколько лет. Стереть все и сделать заново, но глубоко понимая структуру всех компонентов, без правок и пожеланий, без ограничений во времени и бюджете. «Не прикручивать» новый функционал на то, что уже есть, а выстроить взаимодействие. Как бы выглядел ваш проект? Это почти утопия.
«Не прикручивать» новый функционал на то, что уже есть, а выстроить взаимодействие. Как бы выглядел ваш проект? Это почти утопия.
Как известно, дизайнеры могут творить всю ночь, но и в выходные. И через неделю у меня уже была новая альтернативная версия продукта с учетом всех моментов, которые я хотела исправить и переосмыслением всего, что я хотела переосмыслить.
Возникает логичный вопрос — куда с этим идти дальше? Времени мало, ведь команда должна уложиться в дедлайн и уже вовсю работает над web-версией. Я решила отправить клиенту мое предложение с альтернативной версией, добавив к нему огромное описание каждого изменения (отдельно выделила User Testing направление). В копию письма я добавила всех, с кем стоило согласовать это решение предварительно. Наверное, стоит добавить, что такой поступок очень неправильный и нерациональный — прежде всего он содержит колоссальное количество рисков и последствий как для меня, так и для проекта. Было трудно определить, соответствовало мое решение всем этим рискам. Но в моем случае я понимала, что стандартный процесс согласований катастрофически длинный, и велика вероятность того, что идея будет отложена в светлое будущее, и она не попадет к единственному человеку, который может изменить ход проекта. Одним словом, не повторяйте эти действия дома 🙂
Наверное, стоит добавить, что такой поступок очень неправильный и нерациональный — прежде всего он содержит колоссальное количество рисков и последствий как для меня, так и для проекта. Было трудно определить, соответствовало мое решение всем этим рискам. Но в моем случае я понимала, что стандартный процесс согласований катастрофически длинный, и велика вероятность того, что идея будет отложена в светлое будущее, и она не попадет к единственному человеку, который может изменить ход проекта. Одним словом, не повторяйте эти действия дома 🙂
Проведение User Testing
Через несколько дней внутренней паники и предчувствия, что проекту уже нужен новый дизайнер, я получила самый неожиданный ответ из возможных. Ответ был «да», «да» на все предложения, «да» на User Testing, «да» на изменения.
Наверное, тем, кто не сталкивался с проблемой уговорить на UT заказчика в проект, которому уже несколько лет, в компании, где таких проектов сотни, все эти слова кажутся странными и преувеличенными. Когда-то и я так думала и не видела в этом проблемы. А проблема в том, что заказчик думает: «Если все работает и так, то зачем что-то менять?». В основном клиент не может коммуницировать с пользователями непосредственно, задавать им вопросы по сценариям и записывать их работу на видео. Часто они еще и в разных частях мира. Поэтому все статьи о типах UT и работе с данными после — как идеальный недосягаемый мир — можно вспоминать вечность, но никогда не использовать в реальной жизни. Как часто вы тестировали своих пользователей? Если хоть раз, я вам завидую.
И вот пришло время моего идеального мира. Понятно, что UT мне бы хотелось видеть в других условиях и по моим правилам. Лучший вариант — когда можно следить за работой в реальной среде пользователей:
Понятно, что UT мне бы хотелось видеть в других условиях и по моим правилам. Лучший вариант — когда можно следить за работой в реальной среде пользователей:
— когда можно поговорить с пользователем вживую, попросить его пройти сценарии и выявить моменты, которые являются сложными или непонятными
— когда параллельно записывают на видео экран и саму встречу, чтобы потом отследить движения курсора и выявить места, где проводились поиски ответа
Часто просматривая видео впоследствии можно выявить скрытые проблемы. Прекрасно, когда есть возможность вести такие встречи в паре, чтобы кто-то добавлял заметки на бэкграунде встречи, не отвлекаясь на диалог. Но во всех других вариантах нужно взять максимум из того, что у нас есть.
Но во всех других вариантах нужно взять максимум из того, что у нас есть.
В реальности для меня собрали где-то двадцать пользователей на одну скайп-конференцию. До этого я получила их список с описанием должностей и типом работы. На каждый вопрос отвечают все или желающие (убеждена, что лучше было бы говорить с каждым отдельно). Мы прошлись основным сценариям.
Поэтому я узнала:
- какой функционал они используют для различных задач
- какие задачи перед ними стоят чаще всего
- кто с какими проблемами сталкивается
Все вопросы я составляла таким образом, чтобы в них не содержались ответы, чтобы не подтолкнуть в какую-то сторону. Часто, отвечая на один вопрос, пользователи открывали для меня многое другое.
Часто, отвечая на один вопрос, пользователи открывали для меня многое другое.
Я смогла проверить все свои гипотезы, которые выложила в альтернативной версии приложения. Но главное — появилось много идей о том, как сервис можно усовершенствовать. Несколько блоков были переосмыслены и упрощены. Изменился сценарий работы с пациентами и организациями, а также принципы сортировки и фильтрации. Особое внимание было уделено работе с клавиатурой, добавлены горячие клавиши, несколько меню объединены и реорганизованы. Появилась вкладка с индивидуальной настройкой интерфейса и, конечно, выполнен ряд пожеланий пользователей. Это было бесценно.
Огромным плюсом стало то, что во время беседы заметки делали два бизнес-аналитика (один от нас и другой от заказчика). Я также пыталась что-то писать для себя, но этого было бы мало. Помощь нужна всегда.
Я также пыталась что-то писать для себя, но этого было бы мало. Помощь нужна всегда.
Коммуникация — это важно
В рамках проекта надо поддерживать положительные отношения. Даже если идет мини-война, она должна быть профессиональной и дружественной.Хотелось бы здесь остановиться и немного больше рассказать о важном персонаже «игры» — бизнес-аналитике от заказчика, через которого проходили все изменения и с которым я непосредственно коммуницировала по всему. Главной его целью был стабильное развитие проекта и, конечно, я не получила открытой поддержки всех моих идей относительно изменений. Я поняла, что без особого подхода изменения могут повлиять на наши отношения. Поэтому разработала отдельный «план»:
- Я нигде не использовала в переписке «я», все изменения к лучшему называла «нашим успехом»
- Все правки, которые в результате поступали от бизнес-аналитика и во многом замедляли процесс и усложняли его, воспринимала положительно: «спасибо за поддержку и объяснения» и «самой мне было бы сложно, супер, что я не одна»
- А главное — «я бы никогда не осуществила User Testing без вас»
- Темы и правки тянулись цепочками на десятки писем.
 В таких случаях я временно прекращала эту линию и возвращалась к ней после успешно выигранной другой с положительными эмоциями
В таких случаях я временно прекращала эту линию и возвращалась к ней после успешно выигранной другой с положительными эмоциями - Я понимала, что не уступлю ни один элемент и каждый из них была готова бесконечно объяснять
- Я не относила критику к себе и разграничивала себя и проект. Именно поэтому ни один жесткий комментарий не смог бы меня задеть или обидеть
Уверена, что, если хочешь получить хороший результат, нельзя это делать в одиночку. Мои коллеги поделились на три группы:
- Им безразличны изменения, главное, чтобы таски были на завтра и на послезавтра… Их легко распознать по фразам: «Что за фигню ты придумала?», «Зачем тебе это надо?», «Тебе нечего делать?».
 Они шли своей дорогой и выполняли текущие проектные задачи.
Они шли своей дорогой и выполняли текущие проектные задачи. - Зациклены на временных рамках. Когда предлагаешь какое-то изменение в проекте, первое, что говорят представители этой группы: «Будет быстрее, если мы сделаем вот так». Для них в приоритете найти решение, которое можно будет быстро и просто воплотить, удобство и полезность второстепенны. Такие люди полезны в команде, но я решила своими идеями с ними не делиться, понимала, что часть моих идей отсеивают из-за нехватка времени, а сейчас стоит задача сделать удобно, а на это нужно время.
- И группа, представители которой дискутировали, предлагали и искали подводные камни. С ними можно было говорить и делиться идеями. Я очень благодарна за их поддержку и люблю их после всего еще больше. Круто, что сюда попали люди из разных стеков, и у меня была довольно полная картина в дискуссиях. Здесь я заметила интересный, но ожидаемый момент: чем дольше кто-то на проекте, тем меньше его вера в светлое будущее.
 Меня не поддержали те, кто начинал проект, но очень помогли новые люди, которые успели побыть с проектом некоторое время.
Меня не поддержали те, кто начинал проект, но очень помогли новые люди, которые успели побыть с проектом некоторое время.
Результаты и хеппи-энд
Собрав воедино всю информацию после опроса пользователей, я переосмыслила структурные блоки и работу некоторых элементов. Часть из них исчезла навсегда, а часть я объединила в логические группы, некоторые трансформировала. Помогло то, что о UI я уже не думала, поскольку описала основные стили и символы еще на этапе формирования своей первой идеи, которую отправляла овнеру в начале пути.
Пришло время презентации заказчику, который когда-то дал мне зеленый свет. Теперь у меня были аргументы для каждой смены. Сказать, что я волновалась — это не сказать ничего.
Теперь у меня были аргументы для каждой смены. Сказать, что я волновалась — это не сказать ничего.
Страницы в Sketch были с максимальным количеством связей, чтобы можно было вернуться с любого экрана на нужный когда-либо во время презентации. Я разбила каждую страницу на логические блоки с описанием изменений и причин, по которым они были введены. Между блоками предложила делать паузы на обсуждение и дискуссию. Так мы двигались постепенно по всем макетам. Этот вариант мне нравится больше, чем презентация всего сразу и дальше бесконечное обсуждение.
Изменения встретили положительно, на что я даже не надеялась. Приятно, что удалось убедить в важности UT и его значении для процесса. Теперь можно будет делать его на каждом майлстоуне и корректировать вектор движения.
Если вас что-то не устраивает, попробуйте изменить это. Начните, и вокруг появятся те, кто также готов генерировать идеи и развивать их. Если вы получили 10 раз «нет», это не значит, что в конце вы не получите «да». Помните о конечных пользователях, для которых мы все это и делаем.
пошаговая инструкция на примере Yelp
Дизайн продукта, сайта или приложения — весьма длительный процесс, требующий терпения, проницательности и наличия ряда инструментов. Чтобы понять, что в действительности работает, а что нет, важно знать мнение пользователей. Здесь-то и приходит на помощь пользовательское тестирование (user testing).
Объединив усилия, UXPin, UserTesting и Optimal Workshop решили описать UX-процесс, которому они следовали для гипотетического редизайна сайта Yelp:
Весь процесс скорее напоминал дизайн-спринт, состоящий из 1-3 недельных проектов, сфокусированных на решении конкретных задач.
Краткий обзор процесса UX-дизайна
1. Определение продукта
На начальном этапе специалисты определили ценностное предложение (value proposition), незаслуженное преимущество (unfair advantage) и общую бизнес-модель. Поскольку Yelp уже добился значительного успеха в привлечении посетителей, они решили, что было бы интересно понять, как можно повысить частоту использования (frequency of use). Далее был разработан общий план тестирования.
2. Тестирование и анализ
На этапе исследования команда рассмотрела в деталях план тестирования и перешла к немодерируемым сессиям. Была определена демография пользователей и детализированы конкретные задачи. В ходе работы использовались различные методы тестирования, начиная от анализа записей взаимодействий пользователей с сайтом, удаленной карточной сортировки (card sorting) и тестирования первого клика (first-click testing).
По мнению UserTesting, одним из основных принципов юзабилити-тестирования является использование общих и конкретных заданий. Первые позволяют узнать о том, что думают пользователи, в то время как последние выявляют причины разочарования.
Первые позволяют узнать о том, что думают пользователи, в то время как последние выявляют причины разочарования.
Во время всех тестирований разработчики придерживались следующих принципов:
- Переработка текста. В целях извлечения максимальной пользы специалисты несколько раз корректировали инструкции, чтобы язык был как можно более лаконичным и побуждал к конкретным действиям. Это непременное условие для удаленных немодерируемых тестирований, поскольку письменные инструкции являются единственными директивами для участников.
- Проведение пилотного тестирования (pilot test). Как только инструкции были готовы, было проведено немодерируемое удаленное тестирование с одним пользователем из группы тестирования. Он также оставил отзыв касательно самих инструкций, чтобы команда могла исправить мелкие недочеты и обеспечить полную ясность.
- Обеспечение задач релевантными вопросами. По каждому заданию участник тестирования должен был ответить на вопрос «Была ли выполнена задача?», а также «Оцените уровень ее легкости/сложности».
 Ответ на первый вопрос давал понять, осуществима ли задача; в то время как второй — позволял углубиться в возможные улучшения дизайна.
Ответ на первый вопрос давал понять, осуществима ли задача; в то время как второй — позволял углубиться в возможные улучшения дизайна. - Избегание наводящих вопросов. При тестировании использовался такой, к примеру, вопрос, как «Насколько легко или трудно было вам выполнить эту задачу?» вместо «Насколько трудно было выполнить эту задачу?», что предотвращает вероятность необъективного ответа.
Для сбора качественных и количественных данных специалисты провели три удаленных юзабилити-тестирования, в каждом из которых участвовало минимум 5 человек. Выявив болевые точки, они разработали потоки задач (task flows), имитируя шаги каждого пользователя на основе текущего дизайна. Проанализировав их и выявив недостатки юзабилити, они улучшили потоки, котоорые и послужили в качестве функциональных принципов редизайна.
3. Дизайн и итерация
Глен Липка (Glen Lipka), вице-президент User Experience, считает, что последовательный пользовательский интерфейс (UI, user interface) лучше, чем совершенный пользовательский интерфейс. Последовательность порождает узнаваемость, которая в свою очередь способствует более частому обращению. Ниже приводятся несколько руководящих принципов:
Последовательность порождает узнаваемость, которая в свою очередь способствует более частому обращению. Ниже приводятся несколько руководящих принципов:
- Дизайн для информации. Люди используют веб-сайты не для того, чтобы восхищаться красивыми дизайнами, но потому что им нужен контент. В описываемом случае, учитывая, что Yelp — это сайт для поиска на местном рынке услуг, редизайн нуждался в лучшей доставке нужной информации нужным людям, и тестирование информационной архитектуры при помощи карточной сортировки было неотъемлемой частью этого процесса.
- Следование принципу MAYA (Most Advanced Yet Acceptable), «наиболее передовой и в то же время воспринимаемый». В то время как команда хотела обеспечить лучший опыт для изредка заходящих на сайт Yelp пользователей, они не хотели создать нечто настолько чужеродное, что могло бы оттолкнуть опытных пользователей или запутать новых.
- Изучение паттернов пользовательских интерфейсов. Были изучены существующие модели пользовательского интерфейса на других известных сайтах и найдено то, что можно было перенять у них.

- Сделать сайт приятным и удобным для использования (usable). Опыт для изредка заходящих на сайт Yelp пользователей должен был быть более понятным. В то же время, специалисты хотели сохранить приятный внешний вид сайта.
Конечная цель состояла в достижении локального максимума (local maximum). Проект был завершен как только затраты превысили выгоды дополнительной итерации. С учетом ограниченности по времени дизайн-спринта, разработчики не зацикливались на получении глобального максимума (global maximum).
Понимание вашего бизнеса перед проведением тестирования
Прежде чем начать работу над UX, вы должны сперва понять свой бизнес. Какие проблемы он решает, каким образом приносит деньги? В чем он успешен, а в чем его можно улучшить?
Таким образом, на первом этапе редизайна вы анализируете бизнес-модель, выявляете необходимые улучшения UX, а затем определяетесь с гипотезами и планом тестирования.
1. Анализ бизнеса
Для первого шага специалисты выбрали метод Lean Canvas, поскольку это легкая и вместе с тем всесторонняя визуализация бизнеса:
Не будем утомлять вас всей документацией, поэтому просто посмотрим на то, как вы можете сделать это в целях UX на примере Yelp:
- Самая главная проблема: Люди в определенном городе хотят получить [лучший / быстрый / самый дешевый / самый простой] [продукт / услугу].
- 3 самые основные функции: Отзывы пользователей, лента активности (activity stream), поиск по городу / категории.
- Уникальное ценностное предложение: Возможность вносить компании в список, добавлять отзывы и видеть компании, рекомендованные друзьями и другими пользователями.
- «Несправедливое преимущество» (то, что не может быть скопировано или куплено): Сетевые эффекты (network effects) наличия большой базы пользователей.
Наиболее важными моментами являются функция поиска и информационная архитектура. Если люди не могут найти то, что им надо, они не будут писать отзывы. Редизайн должен наилучшим образом организовывать и направлять людей к необходимой им информации.
2. Определение объектов пользовательского тестирования
Учитывая уже имеющуюся у сайта огромную базу пользователей, было решено, что наиболее интересными областями исследования станут частота обращений и удержание пользователей. По мнению Нила Патела (Neil Patel), генерального директора QuickSprout, добавление или удаление функций может добавить ценности продукту. Исходя из этих соображений, мы определись с нужными вопросами:
- Какие функции используют люди при выборе ресторана? (например, фотографии, рейтинг и т.д.)
- Могут ли пользователи выбрать ресторан на основе нескольких конкретных критериев?
- Знают ли пользователи, как сохранять варианты?
- Могут ли они узнать, открыто ли конкретное место в данный момент?
3. Выбор методов тестирования
Поскольку описываемый проект основывался на дизайн-спринтах, разработчики хотели, чтобы он был всеобъемлющим, но также рентабельным. Выбор был сделан в пользу немодерируемого удаленного тестирования, включавшего анализ заснятых карточных сортировок, древовидную сортировку (tree sorting) и тестирование первого клика. С помощью этих тестирований специалисты смогли узнать, как участники испытаний используют продукт в жизни, какой информации они отдают приоритет и какие действия являются наиболее популярными.
Планирование и сбор качественных данных (qualitative data)
Удаленное юзабилити-тестирование с использованием специального ПО (например, UserTesting) для записи экрана и голоса участника позволяет увидеть действия пользователя и услышать его мысли во время выполнения им определенной задачи.
Чтобы провести пользовательское тестирование, для начала следует определить, какая аудитория соответствует целям вашего исследования.
В нашем случае это были текущие пользователи Yelp, посещавшие этот сайт изредка.
Такие критерии отбора как возраст, пол, уровень дохода или уровень владения интернетом были не важны. Поскольку это исследование проводилось исключительно с целью качественного анализа, специлаисты не нуждались в статистической значимости (statistical significance) для подтверждения полученных данных. Они последовали лучшим отраслевым практикам и провели свое исследование с участием 5 пользователей. И, наконец, для простоты дизайн-спринта они тестировали сайт Yelp только на стационарном компьютере.
Целью тестирования было выяснить, как эти пользователи справляются с несколькими заданиями общего характера (для определения наиболее важных функций) и, по крайней мере, с одной менее распространенной задачей (чтобы выяснить, умеют ли они пользоваться более продвинутыми функциями).
Задания общего характера включали в себя:
- Сфокусированное задание — найти компанию на основании конкретных параметров
- Открытое задание — найти компанию при наличии очень малого количества директив
- Очень конкретное задание — найти определенное место и узнать конкретную информацию о нем
Разработчикам было интересно выяснить, как пользователи взаимодействуют с фильтрами и на основании чего выбирают ту или иную компанию.
Что касается менее распространенных заданий, они предусмотрели различные варианты для каждой группы пользователей. Так как поступило несколько жалоб от зарегистрированных пользователей Yelp касательно функций «Закладка» и «Списки», специалисты попросили зарегистрированных пользователей (группа 1) сохранить компанию для последующего к ней обращения. Для пользователей без учетных записей (группа 2) задачей было найти мероприятие. Важно было увидеть, воспользуются ли они функцией поиска или нет при выполнении этого задания и как они будут принимать решение о том, какое событие посетить.
В конце каждого задания участников попросили написать, удалось ли им выполнить поставленную задачу и оценить уровень сложности или легкости ее выполнения.
После отбора испытуемых и подготовки тестовых вопросов было проведено собственно само пользовательское тестирование, и спустя час получены видеозаписи для дальнейшего их анализа.
Качественный анализ пользовательского исследования
После того как исследование было завершено, настало время проанализировать результаты и определить основные проблемы, с которыми сталкивались пользователи на сайте Yelp. И вот что удалось выяснить:
1. Функция поиска была основной отправной точкой для любой задачи.
Все пять участников воспользовались панелью поиска (search bar) даже в тех заданиях, где можно было легко обойтись и без нее.
4 из 5 участников сразу же обратились к функции поиска для того, чтобы найти ресторан. Только один пользователь начал просматривать категории, что сразу же показалось ему чересчур неудобным, и в конечном счете он также прибегнул к строке поиска.
2. Вкладка «События» не была достаточно заметной.
В одном из заданий участников, не имеющих учетных записей Yelp, попросили найти интересное событие в их городе в ближайшие выходные. Специалисты хотели узнать, будут ли они использовать вкладку «События» в верхней части страницы:
Как ни странно, никто не воспользовался вкладкой «События». Один из участников теста обратился к панели поиска, а другой перешел в категорию «Искусство и Развлечения».
3. Функция закладок оказалось непонятной, а также никто не использовал списки.
Разработчики хотели выяснить, какой способ выберут пользователи, чтобы сохранить место для последующего обращения к нему. В Yelp это можно сделать двумя способами: добавить место в закладки, либо создать список.
Из трех участников:
- Один воспользовался закладками для сохранения компаний, но посетовал на то, что процесс занял много времени.
- Один начал сохранять компании с помощью закладок, но перестал по той же самой причине, что и пользователь выше.
- Один пользователь вовсе не понял, как сохранять компании на сайте и отказался от задачи.
Двое участников, воспользовавшиеся закладками, сказали, что было бы хорошо иметь возможность делать это также со страницы результатов поиска вместо того,
чтобы переходить на страницу каждой компании для этой цели.
4. Поиск конкретного места оказалось очень быстрым и легким заданием.
Все пять пользователей, имевших задание найти конкретное место и узнать, открыто ли оно в данный момент, успешно справились с ним и оценили его как очень легкое.
5. Пользователи руководствовались фотографиями для определения атмосферы ресторана.
В ответ на просьбу найти ресторан с определенной атмосферой ни один из пяти участников не попытался воспользоваться панелью поиска. Вместо этого трое просмотрели фотографии ресторана на Yelp, один посетил сайт ресторана, а последний посчитал, что символы стоимости ($,$$,$$$,$$$$) — достаточный показатель того, обладает ли ресторан нужной атмосферой.
6. Фильтры использовались участниками, но могут быть улучшены.
В задании, где нужно было найти ресторан для компании из 15 человек, трое из пяти участников воспользовались фильтром «Подходит для большой компании», другой задействовал функцию «Забронировать» и затем прокрутил страницу с результатами вниз, пока не нашел подходящий под требование ресторан.
Последний пользователь попытался выбрать две категории, чтобы отфильтровать результаты, однако когда он кликнул по одному из вариантов, второй в этот момент исчез.
7. Категории цен не были предельно ясными.
Когда участники искали ресторан по определенным параметрам, одним из требований было найти ресторан в пределах $ 20/чел. Двое из пяти пользователей были сбиты с толку, в какую категорию следует отнести ресторан с таким бюджетом: $, $$, или $$$ категорию. Один из них заявил, что не знает, что означают эти символы, а другой выбрал неверную категорию. Остальные трое пользователей верно выбрали $$ категорию.
Значения символов отображаются не во время выбора фильтра, а только тогда, когда человек переходит на страницу конкретного ресторана. Так как ценовые ожидания весьма субъективны, участникам было неясно, какую категории они должны выбрать.
Сбор количественных данных о поведении пользователя
Следующей целью стал более подробный анализ информационной архитектуры. Для этого специалисты провели тестирование первого клика и тестирование с закрытыми картами.
1. Сортировка закрытыми картами с помощью инструмента OptimalSort.
Сортировка закрытыми картами предполагает выдачу участникам карт, содержащих названия, которые затем участники должны сопоставить с имеющимися категориями (в отличие от сортировки с открытыми картами, где пользователи должны сами создать категории). При назывании карт следует придерживаться принципа «чем проще, тем лучше». Несколько рекомендаций, применимых к сортировке как закрытыми, так и открытыми картами:
- Не следует смешивать родительские и дочерние категории. Другими словами, используйте категории одного уровня, иначе вы запутаете участников.
- Обеспечьте наличие открытых форм для дополнительной обратной связи после тестирования.
- Имейте в виду, что иногда пользователи не группируют данные. Отсутствие группировки может быть столь же информативным, как и ее наличие. В этом случае, непременно, узнайте у участника причину этого.
Применяемая в описываемом тесте сортировка картами имела три простые цели:
- Определить, как часто люди используют поисковые фильтры на сайте Yelp
- Определить, какие фильтры являются наиболее важными
- Определить, какие фильтры являются наименее важными
В общей сложности у разработчиков было 47 карт, отображающих все 47 фильтров поиска Yelp (цена, расстояние и т.д.). Затем участников попросили рассортировать их по категориям важности: «очень важный», «довольно важный», «не важный», и «я не знаю, для чего нужен этот фильтр»:
2. Тестирование первого клика с помощью инструмента Chalkmark
Это тестирование фиксирует участок сайта, на котором кликает пользователь, чтобы выполнить определенное задание. Вот некоторые советы относительно его проведения:
- Пропишите четко задачи. Убедитесь, что участник думает о том, как решить проблему, а не просто о том, где кликнуть.
- Определите лучшие пути для выполнения задачи. Начиная с домашней страницы, постройте все возможные пути для достижения каждой цели.
- Отведите определенное время на выполнение задач.
Данное тестирование должно было:
- Определить, дает ли информационная архитектура возможность быстрого выполнения задачи
- Определить, ясны ли навигационные ярлыки
Специалисты попросили пользователей выполнить определенные задачи, снабдив их скриншотами страниц Yelp. Затем они проанализировали результаты тепловой карты (heatmap) и скорость выполнения этих задач участниками.
Количественный анализ пользовательского исследования
После проведения качественного анализа были проанализированы данные двух дистанционных исследований с помощью инструмента Optimal Workshop.
1. Результаты тестирования фильтров поиска на сайте Yelp с помощью сортировки закрытыми картами
92,5% участников сказали, что регулярно используют фильтры поиска на этом сайте.
Наиболее важными фильтрами для пользователей оказались «Отрыто сейчас», «Принимают кредитные карты» и «Специальные предложения».
Более 88% участников решили, что 7 фильтров вовсе не важны.
В результате этого исследования были определены три ключевых задачи редизайна домашней страницы Yelp:
- Сделать наиболее популярные фильтры поиска более заметными.
- Убрать неиспользуемые фильтры поиска или перепроектировать их таким образом, чтобы приоритет имели более общие фильтры, а менее распространенные фильтры были легко доступны.
- Провести сортировку закрытыми картами по уже имеющимся категориям, чтобы установить, какие фильтры должны идти в каждую из категорий по мнению пользователей. Если обнаружатся большие разногласия между участниками, необходимо будет перестроить информационную архитектуру.
Результаты тестирования первого клика на домашней странице Yelp
2. 30% участников посчитали сайт «перенасыщенным» или «сбивающим с толку».
Тепловая карта продемонстрировала значительные различия того, где именно кликали пользователи. Участников попросили найти ресторан с умеренными ценами, который мог бы вместить компанию до 20 человек. Выполнение задания заняло в среднем 15 секунд — что в условиях интернета много. На изображении ниже вы видите, что 55% кликнули по пункту меню «Рестораны» в верхнем правом углу. Остальные 45% кликнули в совершенно разных местах. Наличие потенциальных ответов в нескольких местах на странице увеличивает когнитивную нагрузку пользователей и вероятность неверного первого клика:
24% участников использовали панель поиска, когда искали механика из их города (одно из заданий). Большинство участников перешли к категориям услуг, расположенных в левой части сайта. Но вторым по популярности действием все же стало использование панели поиска.
Вкладка «События» ввела пользователей в заблуждение, когда их попросили узнать больше о предстоящем фестивале в их городе. Вкладка «События» в верхней панели навигации ведет людей на страницу с главными событиями (не к тем, что они выбрали). Чтобы увидеть события, которые они планируют посетить, они должны нажать на нижнюю вкладку «События».
В результате 37% людей проигнорировали обе эти вкладки и перешли сразу же к строке поиска. 37% людей кликнули по нужной вкладке «События». 18% нажали на вкладку, находящуюся в главной панели навигации.
На основе полученных количественных данных были определены следующие задачи для редизайна:
- Уменьшить хаос на страницах, чтобы пользователям было легче воспринимать информацию и действовать.
- Создать ясные, однозначные наименования вкладок и удалить двусмысленные, ведущие пользователей неправильными путями.
- Провести сортировку открытыми картами основного содержания, чтобы установить, каким образом, по мнению пользователей, должна быть организована информация, и узнать, как они будут именовать категории.
- Сделать вкладку «События» более заметной.
- Перепроектировать вид «Аккаунта» таким образом, чтобы не было путаницы между основным меню сайта и меню учетной записи.
Дизайн, ориентированный на пользователя, и Итерация
После завершения анализа пользовательских данных можно начинать создавать и перерабатывать дизайн.
Якоб Нильсен (Jakob Nielsen), соучредитель Nielsen Norman Group, классифицирует большинство процессов проектирования, включающих юзабилити-тестирование, по двум категориям: итерационное проектирование (iterative design) и параллельное проектирование (parallel design).
1. Итерационный процесс проектирования
В ходе итерационного процесса мы просто переходим от одной версии дизайна к другой, основываясь на открытиях юзабилити-тестирования. Каждая стрелка в графике ниже представляет раунд тестирования и анализа:
1 схематично изображенный каркас, несколько итераций → бумажный / интерактивный каркас, несколько итераций → визуальные дизайны, несколько итераций
При таком процессе рекомендуется минимум две итерации для каждого эскиза, каркаса и макета. Конечно же, этот процесс может быть расширен в зависимости от размера и сложности, и вы можете легко создавать 5-10 итераций для каждой стадии.
2. Параллельный процесс проектирования
Этот процесс проектирования придает особое значение творческому мышлению на ранней стадии. Несколько версий дизайна, немного отличающихся друг от друга с точки зрения макета, предпочтительнее итераций.
3 разных одновременно сделанных дизайна → Пользовательское тестирование (соединяются лучшие идеи дизайна) → 1 дизайн → Итерационый процесс проектирования
Один большой раунд пользовательского тестирования приводит к одному унифицированному дизайну. Для дальнейшего его усовершенствования лучше использовать итерационный процесс, при котором небольшие изменения тестируются небольшими группами по 5-10 пользователей до тех пор, пока дизайн не станет окончательным.
Описанный процесс редизайна Yelp был по существу параллельным процессом совместно с UX-тестированием, проведенного в самом начале. Так как это был лишь гипотетический редизайн, разработчики остановились после шага «1 дизайн». Если бы это был настоящий редизайн, следующим шагом стало бы проведение дальнейшего тестирования для улучшения прототипа.
Составление эскиза
В целях редизайна Yelp составление эскиза было первым шагом на пути к изменению структуры домашней страницы и страницы результатов поиска Yelp.
1. Домашняя страница Yelp
Для составления эскиза домашней страницы Yelp потребовалось две итерации, и команда фокусировалась исключительно на структуре.
Эскиз был выполнен с учетом некоторых основных проблем юзабилити, выявленных в ходе тестирования домашней страницы:
- Повышение видимости панели поиска
- Сделать вкладку «События» более заметной
- Оптимизировать категории
Кроме того, был добавлен футер и «Отзыв дня» перемещен с правой части страницы в низ.
2. Страница результатов поиска Yelp
Поскольку страница результатов содержит меньше разнообразной информации по сравнению с домашней страницей, понадобилась лишь одна итерация, чтобы составить эскиз нового дизайна.
В этом эскизе были учтены следующие моменты:
- Фотографии должны быть более заметными
- Обозначить категории цен
Создание каркаса
Существует довольно много споров относительно каркасов с низкой и высокой точностью. Разработчики отдали предпочтением первым, поскольку хотели сосредоточиться исключительно на структуре на данном этапе.
1. Домашняя страница Yelp
Учитывая сложность текущей домашней страницы Yelp, специалистам потребовалось 4 итерации. В добавок к устранению проблем юзабилити, они также хотели сохранить
SEO-аспекты (например, список других городов). Ниже мы сосредоточимся на последней итерации.
- Улучшение панели поиска
Текущий дизайн:
Панель поиска находится в верхней части страницы.
Измененный каркас:
Разработчики добавили больше точности, а также обеспечили свободное пространство вокруг панели для большего ее выделения. Поскольку написание отзывов является ключевым взаимодействием для Yelp, они также добавили кнопку «Написать отзыв» в верхнем левом углу.
- Оптимизировать перечень категорий
Текущий дизайн:
Категории занимают ⅔ страницы (левой ее части) по вертикали.
Измененный каркас:
Новая конструкция является более визуальной и представляет только 8 категорий одновременно. Чтобы увидеть больше, пользователям надо просто нажать на кнопку «Другие компании», которая была перемещена ближе к верхней ⅓ страницы для более сильного визуального акцента.
- Облегчить нахождение вкладки «События»
Текущий дизайн:
«События» либо скрыты в дальнем правом углу в верхней панели навигации (не показано здесь), либо отодвинуты на боковую панель в середине прокрутки.
Измененный каркас:
Измененный макет помещает «События» в центр прокрутки. Можно либо вставить функцию «Фото» слева от текста, либо добавить видео, проигрывающееся в фоновом режиме.
- Уменьшение общего хаоса
Текущий дизайн:
Измененный каркас:
Любые вторичные элементы, такие как «Популярные события» или «Списки» (которые по результатам юзабилити-тестирования ни разу не были даже использованы) были перенесены в футер.
2. Страницы результатов поиска Yelp
Поскольку страницы результатов поиска были менее сложными, редизайн потребовал только две итерации. Ниже мы сосредоточимся на последней итерации.
- Улучшение фильтров и сортировки
Текущий дизайн:
Фильтры и сортировка Yelp испытывают недостаток иерархии.
Измененный каркас:
Новый каркас выделяет наиболее важные фильтры и перестраивает всю область на квадраты. Каждая категория фильтра включает в себя только четыре варианта, что дает визуальную упорядоченность.Так как 90% пользователей посчитали фильтр «Открыто сейчас» важным, разработчики выделили его как отдельный элемент. Цены прояснены диапазонами доллара, а 7 неважных фильтров скрыты.
- Улучшение макета результатов поиска
Текущий дизайн:
Большинство пользователей опирались на фотографии для определения атмосферы места, но иконки изображений в списках слишком малы. Также нет возможности сохранить компанию в закладки.
Измененный каркас:
Специалисты увеличили миниатюры и переместили кнопку «Сохранить для дальнейшего применения» в верхнюю часть для легкой установки закладок. Также был изменен макет и обособлен адрес и номер телефона.
Прототипирование: низкая и высокая точность
В то время как создание каркаса касается структуры, прототипирование целиком относится к опыту. Прототипирование также может иметь либо низкую, либо высокую точность.
1. Прототипирование с низкой точностью
Поскольку такие прототипы являются по своей сути незавершенными, люди дают более объективную обратную связь по основным функциям и общему дизайну.
Разработчики из UXPin, UserTesting и Optimal Workshop хотели, чтобы просмотр категорий, выбор фильтров, и переключение между главной страницей и страницей с результатами поиска было беспроблемным опытом для участников. Если бы это был настоящий редизайн, их следующим шагом было бы пользовательское тестирование этого прототипа, а затем повторная итерация.
2. Прототипирование с высокой точностью
Прототипирование с высокой точностью идеально на более поздних стадиях дизайна, и итерация затрагивает уже такие моменты как внешний вид, типографика, брендинг, и другие детали.
Специалисты добавили точности, задействовав свою библиотеку элементов пользовательского интерфейса. Что нельзя было сделать в браузере, было создано в Photoshop или Sketch, а затем импортировано непосредственно в UXPin с помощью функции drag & drop. Слои были сохранены, так что надо было только нажимать на элементы и добавлять взаимодействия.
Опять же, если бы это был настоящий редизайн, команда протестировала бы новый прототип на те же самые задачи и по мере необходимости сделала итерацию.
Заключение
Самая сложная задача, с которой сталкиваются дизайнеры и менеджеры по продукту, — это не то, как работают рынок или различные технологии, а то, как ведет себя человек. Что пользователи говорят и что они делают— две совершенно разные вещи, и единственный способ проверить это — провести тестирование.
Юзабилити-тестирование — это больше, чем галочка в списке требований. Это наиболее убедительное основание для ваших проектных решений. В конце концов, если вы не проектируете для пользователей, то вы проектируете исключительно для себя.
К слову, дизайн сайта Yelp, описанный в данной статье, все же претерпел некоторые изменения и теперь выглядит так:
Не исключено, что его разработчики использовали перечисленные выше принципы, чтобы добиться результата, отчасти напоминающего тот, к которому пришли специалисты из UXPin, UserTesting и Optimal Workshop
Высоких вам конверсий!
По материалам: earnworthy.com
28-07-2016
Юзабилити Тестирование Сайта — Plerdy
В этой статье речь пойдет о юзабилити-тестировании сайта. Вы узнаете, что это за исследование, из каких этапов оно состоит и почему в нем должен быть заинтересован каждый владелец веб-сайта. Также поговорим о методах исследования юзабилити сайта, рассмотрим полезные сервисы и посмотрим готовый отчет о юзабилити сайта. Вся перечисленная информация поможет понять, что такое юзабилити-тестирование, когда его стоит проводить самостоятельно и когда для тестирования сайта нужно привлекать квалифицированных UX-специалистов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Объясняем суть юзабилити-тестирования сайтов на примере юзабилити городов
Ниже на фото китайский город Линьфэнь, который в 2018 году признан самым грязным мегаполисом планеты. Местные жители не сушат на улице белье, поскольку при контакте с воздухом оно мгновенно покрывается слоем смога.
Повседневный Линьфэнь.
До 1978 года в Линьфэнье не было ни одной угольной шахты и город ассоциировался с местом плодов и цветов — правительство КНР ухаживало за городом и беспокоилась о местных жителях. Ниже показан вид города до загрязнения: чистый воздух, зелень и никаких намеков на катастрофу.
Одна из городских площадей Линьфэнья до 1978 года.
Теперь возьмем другой пример и переместимся в Вену. В апреле 1945 года город пережил полномасштабную наступательную операцию, во время которой советские войска вытесняли гитлеровскую армию и Вена была полностью разрушена.
Бой на территории Вены в апреле 1945 года.
Поскольку правительство Австрии на первое место ставило интересы населения, в 2018 году Вена девятый раз подряд стала самым комфортным городом мира по версии исследовательского агентства «Mercer». С коллегами из «Mercer» согласны аналитики журнала «Economist», которые в 2018 году присвоили Вене статус самого привлекательного города в мире. Ниже показана современная архитектуру города.
Дневной вид на Вену.
Теперь попробуем разобраться, что такое юзабилити-тестирование на примере рассмотренных городов. В Линьфэнье правительство поставило экономику выше интересов населения, поэтому город быстро истощился и стал одним из самых непригодных мест для проживания. В Вене все происходило наоборот: интересы населения всегда стояли выше экономики, поэтому город расцвел и на протяжении последних девяти лет считается лучшим мегаполисом мира. Если вместо городов поставить веб-сайты, то получается аналогичная ситуация:
- Линьфэнь — это не продуманный сайт, с которым неудобно работать и где сложно находить нужную информацию. Отсюда хочется уйти и никогда не возвращаться.
- Вена — это удобный сайт, который спроектирован на основе пользовательских пожеланий. На таком сайте приятно находиться, здесь хочется совершать покупки и изучать опубликованный контент.
Тестирование юзабилити сайта — это такой тип исследования, который помогает превратить Линьфэнь в Вену: вы проводите исследование юзабилити, получается список доработок, устраняете ошибки, повышаете конверсию и делаете сайт привлекательным для аудитории. В следующих разделах подробней поговорим о том, как выполнять юзабилити-тестирование и что для этого следует знать.
Что такое юзабилити-тестирование
Юзабилити-тест — это комплексная проверка сайта на предмет его удобного визуального восприятия и правильной работы всех технических элементов. За удобство визуального восприятия отвечает UI-дизайн, а для проверки технических элементов используется аудит сайта. Давайте разбираться, как это связано.
UI-дизайн — это создание прототипа продукта или визуального интерфейса, который по мнению разработчиков будет удобен пользователям. UX-тестирование — это проверка созданного продукта с помощью целевой аудитории или тех пользователей, которые могут быть заинтересованы в запускаемом сайте или приобретаемом продукте. Чтобы было понятно — определим разницу между UI и UX на примере бутылок для кетчупа и пешеходных дорожек.
По мнению дизайнера, продаваемая бутылка для кетчупа должна обладать следующими характеристиками: быть компактного размера, удобно сидеть в руке, иметь верхнюю крышку открывания, стильный внешний вид и дозатор на выходе. Это UI-дизайн — продукт, который кажется правильным с позиции разработчика. Далее созданная бутылка с UI-дизайном передается любителю кетчупа, который считает эту разработку бессмысленной: в нее помещается мало кетчупа, у нее нет нижней крышки открывания и зачем-то встроен дозатор. Это UX-тестирование — проверка созданного продукта на практике.
Разница между UI и UX на примере бутылки с кетчупом.
Теперь рассмотрим пример с пешеходными дорожками. Архитектор спроектировал парк, проложил пешеходные дорожки для прогулок и окружил их зеленым газоном с деревьями. Это UI-дизайн — архитектор сделал так, как по его мнению будет удобно другим. Когда проект был реализован, на одном участке прохожие практически не пользовались пешеходной дорожки и для перемещений использовали газон. Это UX-тестирование — в реальных условиях проект оказался не слишком удобным и пешеходам понадобилась дополнительная дорожка.
Разница между UI и UX на примере пешеходных дорожек.
Аудит — это комплексная проверка веб-сайта на предмет наличия технических уязвимостей. С помощью аудита сайта можно понять, достигает ли целевой трафик поставленной цели, какие существуют проблемы и какие действия нужно предпринять для исправления ситуации. Например, если на сайте появится вирус, то все поисковые системы его сразу увидят и начнут блокировать. Сайт сразу попадет в категорию опасных ресурсов и станет недоступен многим пользователям. Отсюда падение трафика, низкие продажи и сопутствующие последствия. Если провести аудит, то проблему можно быстро увидеть и устранить.
Теперь давайте разберемся, в какой точке UI-дизайн взаимодействует с аудитом веб-сайтов и как это связано с юзабилити-тестированием. Для этого составим таблицу и выпишем варианты исследования пользовательского поведения и варианты исследования комплексного аудита веб-сайта.
| Варианты исследования пользовательского поведения | Компоненты комплексного аудита веб-сайта |
| Интервью | Технический аудит |
| Онлайн опросы | Аудит контента сайта |
| Анкетирование | Проверка семантического ядра |
| Дерево испытаний | Аудит целевой страницы |
| Карточки | Проверка работы аналитических служб |
| А/Б тесты | Ссылочный аудит |
| Создание персон | Анализ конкурентов |
| Тест кликов | Проверка качества внутренней оптимизации |
| Навигационный тест | Маркетинговый аудит |
| Текст 5 секунд | Аудит возможностей развития |
| Тестирование юзабилити | Юзабилити аудит |
Пользовательская проверка или юзабилити — это связующее звено между UI-дизайном и аудитом веб-сайта. В UI-дизайне тестирование юзабилити помогает оценить удобство и практичность созданного сайта (вспоминаем кетчуп и дорожку). Пользовательский аудит помогает понять, какие у сайта технические проблемы и как их устранить, чтобы реализовать концепцию UI-дизайна. Из-за такой взаимосвязи тестирование юзабилити (UX-тест) и юзабилити аудит целесообразно объединить и считать частью одной комплексной проверки. Если же разграничить понятия, то достигнуть нужного результата не получится: никому не нужен нерабочий сайт или рабочий сайт с примитивным и непривлекательным дизайном.
На практике взаимосвязь между UI-дизайном, UX-тестом и юзабилити аудитом проявляется по следующей схеме:
- Сначала разработчики исследуют нишу, анализируют конкурентов, собирают материал и создают сайт по своему усмотрению. Это работает UI-дизайн.
- Далее сайт проверяется пользователями и на основе этой проверки улучшается исходный дизайн. Это работает UX-тест.
- На завершающей стадии спроектированный и протестированный сайт проверяется техническими специалистами. Эти специалисты делают так, чтобы все части UI-дизайна работали без ошибок. Это юзабилити-аудит.
Если сайт удобно спроектирован (в порядке UI-дизайн), нравится пользователям (в порядке UX-тест) и работает без ошибок (в порядке юзабилити-аудит), то есть высокая вероятность того, что он сможет выполнять свою полезную функцию.
Почему юзабилити-тестирование важно
Когда пользователь впервые попадает на сайт, то в первые три секунды обращает внимание на дизайн. Если с дизайном все хорошо — на протяжении следующих десяти секунд идет знакомство со структурой, навигацией и контентом. Если все работает и посетителю все понятно, то он изучит материал и совершит нужное целевое действие: оформить подписку, позвонит, приобретет товар или воспользуется предложенной услугой. Если в первые 15 секунд у нового посетителя возникнут сложности, то он закроет страницу и не вникнет в суть предложения. Если посетитель останется на странице, но ему будет что-то непонятно или что-то не понравится — ситуация повториться и сайт не выполнит полезную функцию.
1 $ вложенный в вопросы UX-тестирования возвращает обратно 100 $.
Чтобы лучше понять, какова цель юзабилити-тестирования, рассмотрим пример. Предположим, вы расположили на сайте всплывающее окно, которое предлагает указать телефон и получить обратный звонок от менеджера. Если посетителей сайта будет раздражать это окно, то они будут изучать контент и делать заказы у конкурентов. В этом случае своевременное юзабилити тестирование сайта позволит быстро обнаружить и устранить проблему: первый же опрос пользователей даст понять, что дело в всплывающем окне.
К чему приводит отсутствие юзабилити-тестов.
В сфере электронной коммерции обращаются триллионы долларов и из-за отсутствия обзоров пользовательского опыта 35% этих средств будут тратиться впустую.
Если же вместо аудита пользовательского интерфейса вы решите заказать дополнительную рекламу и проигнорируете мнение посетителей, то произойдет следующее:
- После увеличения рекламного бюджета на сайт придет больше трафика.
- Большинству новых пользователей не понравится всплывающее окно.
- Все недовольные посетители будут переходить к конкурентам, которые изучили руководство по юзабилити-тестированию и сделали удобный сайт.
- Сайт по-прежнему не будет выполнять полезную функцию.
- За счет возросших рекламных затрат вырастет убыток.
Обзор юзабилити помогает разобраться с фундаментальными проблемами, влияющие на показатели конверсии. Это основная задача, ради которое важно проводить пользовательское исследование и исправлять ошибки на сайте.
UX-тесты упрощают проектирование сайта и позволяют его запускать в два раза быстрее.
Вместе с этим у юзабилити-теста есть и другие преимущества: тестирование увеличивает объем продаж, позволяет реанимировать неудачно запущенные интернет-стартапы и экономит время разработчиков сайта.
Юзабилити-тест — это возможность возобновить неудачные стартапы.
Ежегодно на запуск новых IT-стартапов в мире тратится около триллиона долларов. Примерно 150 миллиардов долларов выпадает на долю неудачных интернет-стартапов, большую часть из которых можно реанимировать за счет своевременного тестирования юзабилити.
Убытки интернет-магазинов из-за отсутствия юзабилити-тестов.
27% американских онлайн-покупателей отказываются от покупок из-за неудобного дизайна или слишком сложной формы заказа. Переводим эту цифру в денежный эквивалент и получаем, что американские интернет-магазины ежегодно недополучают 260 миллиардов. Примерно такая же ситуация и в других странах.
Как проверить юзабилити сайта: разбираем готовый кейс
Из этого раздела вы узнаете, что такое юзабилити-тестирование на примере. Мы проанализируем интернет-магазина wesco-shop.us и дадим рекомендации по его улучшению. Если планируете запускать Google Ads, заниматься SEO-продвижением или менять дизайн, то аналогичный анализ понадобится и вам. В одном из следующих разделов мы поговорим о том, как проверить юзабилити самостоятельно. Если вам некогда ждать — воспользуйтесь услугами специалистов.
Рекомендация №1 — Следите за правильностью категоризации товаров
Иногда продукция не соответствует цвету. Это создает ощущение беспорядка, добавляет ненужный акцент и отвлекает от изучения каталога. Если всю продукцию отобразить в одном цвете, то получится вернуть ощущение фирменности и порядка.
Каталог продукции до проведения юзабилити-аудита.
На анализируемой странице мы видим фиолетовые кухонные часы, которые выбиваются из общей цветовой гаммы. Чтобы воссоздать порядок, достаточно перекрасить кухонные часы в красный цвет. Мы бы не акцентировали внимание на цветах, если бы у сайта не было фирменного стиля. Поскольку стиль есть — следим за его исполнением.
Каталог продукции после проведения аудита: все товары перекрашены в красный цвет.
Заказчик воспользовался рекомендацией и собрал на странице продукцию красного цвета. Выглядит аккуратно. Чтобы усилить эффект, можно пригласить дизайнера, поработать над оттенком и добиться того, чтобы весь каталог был одного цвета. Оставляем выполнение этой трудозатратной работы на усмотрение владельца сайта.
Рекомендация №2 — Некорректная работа скролла
На странице есть внутренняя прокрутка, которую необходимо удалить. Прокрутка разработана с помощью неправильного кода — его нужно отредактировать и сделать страницу без ошибок.
Проблема с прокруткой.
На примере полоса прокрутки выглядит слишком жирной и отдаленной от правого края. Плюс она выполнена в том же цвете, что и продукция на странице. Это отвлекает от просмотра и усложняет процесс перемещение. Если прокрутку удалить — страница станет аккуратней.
Совет по редактированию кода.
Смотрим код, находим ошибку, делаем скриншот и показываем, какую часть нужно отредактировать. Напоминаем заказчику о проблеме и высылаем скриншот.
Владелец сайта не воспользовался советом, не поправил код и не решил проблему с прокруткой.
По непонятной причине заказчик не захотел исправлять ошибку с прокруткой. На странице осталась серая жирная полоса, которая отвлекает от изучения каталога. Доступа к админке сайта у нас нет, поэтому самостоятельно отредактировать код мы не можем. Продолжаем анализ и надеемся на то, что в будущем владелец сайта все-таки исправит эту проблему.
Рекомендация №3 — Ошибка в верстке футера
Иногда после обновления главной страницы возникает ошибка в подвале сайта: возникает серая плашка с надписью и поиском, которых быть не должно. Нужно поправить код и добиться соблюдения первоначальной верстки.
Ошибка в подвале сайта.
Страница должна заканчиваться небольшим белым пространством. То есть после ссылки на соцсети и платежные системы не должно быть никаких отвлекающих элементов. Допускается форма вызова подписки «Sign Up» и еще можно добавить стрелку возврата к началу страницы.
Владелец сайта не воспользовался советом и не исправил ошибку в подвале сайта.
Владелец сайта не воспользовался рекомендацией и не стал поправлять код. Из-за этого после обновления страницы серая плашка периодически появляется и закрывает логотипы платежных систем. Также появляется нерабочая форма поиска, которая будет всех раздражать.
Рекомендация №4 — Придерживайтесь дизайна и выравнивание элементов
Три блока с рубриками съехали в левую сторону и не вписываются в общий макет страницы. Для исправления ситуации нужно достаточно в админку и правильно выставить настройки центрирования. Дело на три секунды.
Расположение рубрик до проведения юзабилити-аудита.
Вообще владельцу сайта нужно пересмотреть рубрикатор. Для такой страницы три мелких блока даже после центрирования будут смотреться неестественно. Предлагаем добавить новую рубрику, увеличить картинки и выровнять все по центру. Должно получиться хорошо.
Расположение рубрик после проведения юзабилити-аудита: ошибка центрирования исправлена и блоки стоят ровно.
Заказчик согласился с нашими аргументами и сразу все поправил. Получилось четыре одинаковых блока, которые аккуратно располагаются под основной картинкой страницы. Если в будущем у магазина появятся новые рубрики, то их удобно упаковывать в блоки и располагать друг под другом. Получится аккуратно и не будет проблем с навигацией.
Рекомендация №5 — Придерживайтесь органических размеров элементов
Поле для комментариев нужно уменьшить и расположить в центре. Сейчас это поле выглядит слишком широким и неудобным.
Расположение поля для комментариев до проведения юзабилити-аудита.
Отмечаем красным прямоугольником оптимальную область для блока комментариев. Такое сужение необходимо для того, чтобы читателю было удобно работать с текстом: писать сообщение, перепроверять его содержимое и вносить правки.
Поле для комментариев после исправления ошибок: ячейка уменьшилась, растянулось по ширине и выглядит аккуратней.
Владелец сайта воспользовался нашим советом частично: он уменьшил общую ширину поля, но оставил его растянутым на всю страницу. При таком расположении пользователю будет неудобно работать с длинными сообщениями, в которых он пытается структурировано описать какую-то проблему. Предупреждаем заказчика и двигаемся дальше.
Рекомендация №6 — Некорректная верстка изображения
В каждом блоке у всех изображений должен быть одинаковый размер. Если этого не соблюдать, возникает ощущение беспорядка и пользователь может подумать, что сайт склепали на скорую руку. Отсюда недоверие, падение продаж и прочие неприятности.
Размер изображений до проведения юзабилити-аудита.
Отмечаем изображение, которое отличается от остальных. Передаем скриншот заказчику и объясняем важность немедленных правок. Проблема несложная и устраняется редактированием программного кода.
Рекомендация №7 — Исправьте изображение с 404 ошибкой
Находим на странице поврежденное изображение, которое располагается сразу под рубрикатором. Просим заказчика его удалить или заменить на рабочее.
Битое изображение, обнаруженное в процессе проведения юзабилити-аудита.
Отмечаем нерабочее изображение и показываем ошибку собственнику сайта. Просим, чтобы штатный программист перепроверил код и обновил тему сайта. Ничего сложного, но нужно выделить немного времени.
После исправления ошибок размер изображений поправлен и все блоки выглядят одинаковыми. Вместо поврежденного изображения стоит блок-скидка SALE.
Нас услышали: программист сделал обновление темы, поправил код и обновил изображение. Теперь на месте поврежденного изображения у нас баннер со скидкой. Можно ловить клиентов.
Рекомендация №8 — Удалите лишние исходящие ссылки
В форме отзывов присутствует ссылка «Powered by YOTPO» (работает на YOTPO). YOTPO — это специальный сервис, упрощающий работу с отзывами на сайте. Если ссылку не удалить, то она будет уводить часть трафика с сайта. Нам такое не нужно.
Ненужная ссылка, выявленная в процессе юзабилити-аудита.
Есть такое правило: на страницах интернет-магазина все элементы дизайна должны работать на то, чтобы не мешать пользователю покупать товар. Если какой-то элемент отвлекает от покупки — его нужно замаскировать или удалить. Иначе падение конверсии неизбежно.
Владелец сайта ссылку не удалил.
Владелец сайта посчитал нашу рекомендацию несущественной и не убрал ссылку на сервис YOTPO. Это наталкивает на две мысли: первое — качественное юзабилити сайта складывается из мелочей; второе — юзабилити будет работать только тогда, когда мелочи внедряются в жизнь. На примере этого аудита вы видите, сколько мелких правок остаются без внимания.
Рекомендация №9 — Адаптируйте размеры элементов в мобильной версии
Если переключиться на мобильную версию сайта, то первый элемент коллекции будет больше других. Эту ошибку нужно исправить, поскольку дизайн на всех современных устройствах должен быть выполнен в одинаковом стиле.
Ошибка в мобильной версии сайта.
Переключаемся на мобильную версию сайта и видим проблему с версткой: первый товар на странице крупнее остальных. Его нужно уменьшить и сделать так, чтобы рядом поместилось описание еще одной товарной единицы. То есть должно быть два товара в одной строке.
Ошибка с размером исправлена и в мобильной версии сайта все элементы коллекции одинакового размера.
Собственник сайта внес правки и теперь у страницы каталога появился адаптивный дизайн. Это значит, что вы увидите упорядоченную верстку на любом устройстве, с которого зайдете на сайт. Если открыть каталог на смартфоне, то на одной строке будет два описания. Все как надо.
Смотрим сайт на планшете в горизонтальном положении. Все изображения отображаются корректно.
Проверяем верстку на планшете. Смотрим сайт в горизонтальном положении и видим в одной строке четыре элемента. Страница выглядит упорядоченной и готовой к приему новых товаров.
Смотрим сайт на планшете в вертикальном положении. Все изображения отображаются корректно.
Проверяем верстку на планшете и теперь смотрим сайт в горизонтальном положении. В одну строку по прежнему помещается четыре элемента и все смотрится аккуратно. Идем дальше.
Рекомендация №10 — Адаптируйте мобильную версию
В мобильной версии сайта не полностью открывается меню и нет ссылки на главную страницу.
Проблема меню в мобильной версии сайта.
Красным прямоугольником отмечена проблемная область интерфейса. В мобильной версии сайта часть меню закрывается шапкой сайта и чтобы переключиться на главную страницу пользователям приходится повторно заходить на сайт.
Проблема осталась нерешенной.
Меню на смартфоне не открывается. При нажатии на решетку меню происходит обновление страницы. То есть, владелец сайта не воспользовался рекомендациями и не решил проблему.
Рекомендация №11 — Оптимизируйте размер картинок
На одной из страниц каталога некоторые элементы коллекции разного размера. Нам такой формат не подходит и мы стремимся к тому, чтобы все смотрелось одинаково.
Проблемы с размером изображений в одном из разделов каталога.
В каталоге показывается миниатюра изображений. Задача этой миниатюры в том, чтобы пользователь быстро получил общее представлении о внешнем виде просмотриваемой продукции. Детали здесь не важны, поэтому и масштаб принимать в расчет не обязательно.
Обновленный вид страницы.
Большинство изображений одинакового размера. Последнее изображение выпадает из коллекции: за счет изменения размера владелец сайта хотел показать мини-версию устройства, однако в данном случае это смотрится неуместно.
Как проводить юзабилити-тестирование
Этап №1. Сначала нужно сформулировать цели, гипотезы и задачи юзабилити-тестирования. Юзабилити-тестирование — это кропотливая исследовательская процедура, которую уместно проводить только в двух случаях: для профилактики и когда сайт не выполняет полезную функцию. Если тестирование проводится для профилактики, то цели, гипотезы и задачи можно свести к такой формулировке: правильно ли работает сайт и все ли элементы на нем корректно отображаются. В этом случае не понадобится ничего менять и дорабатывать, поскольку в случае какой-то проблемы будут только точечные правки.
Если сайт не выполняет полезную функцию, то здесь придется разграничивать понятие целей, гипотез и задач. Цель определяет проблему, ради решения которой проводится тестирование пользовательского сайта. Гипотезы помогает найти вероятную причину проблемы, а задачи помогают сформировать план по устранению этой причины. Чтобы было понятней — рассмотрим такой пример: владелец сайта провел сео-оптимизацию, купил рекламу, вывел сайт в ТОП-3 и Гугла, на 50% увеличил трафик и потерял 50% продаж. В такой ситуации понадобится юзабилити-тестирование с четкой постановкой целей, гипотез и задач.
| Какова цель юзабилити-тестирования | Гипотезы | Задачи |
| Определить причину снижения продаж на 50% и понять, почему грамотная стратегия продвижения сайта привела к отрицательному результату. | 1. Техническая неполадки. 2. Неправильная сео-оптимизация. 3. Проблемы в настройках рекламы. 4.Некачественный контент. 5. Умышленные действия конкурентов. | 1. Провести технический аудит и определить возможный неисправности. 2. Провести повторный анализ семантического ядра и использованных ключей. 3. Связаться с рекламодателям и проверить смысл опубликованных объявлений. 4. Пересмотреть блок и оценить качество опубликованных статей. 5. Проверить ютуб и тематические форумы на предмет отрицательных отзывов и критики. |
Этап №2. Качественное пользовательское тестирование получится провести только в том случае, если сузить фокус и за один тест проверять по одной гипотезе. Если попробовать проверить все сразу, то вычислить настоящую причину проблемы будет проблематично. Вернемся к нашему примеру. После поверхностной проверки предложенных гипотез у нас такой результат: три проблемы не подтвердились, появилась одна очевидная проблема и одна гипотеза вызывает сомнения.
| Неподтвержденные проблемы | Очевидная проблема | Гипотеза, нуждающаяся в дополнительной проверки |
| Умышленные действия конкурентов. Это гипотеза не подтвердилась потому, что инструменты тестирования юзабилити помогли быстро проанализировать популярные ресурсы на предмет негатива со стороны третьих лиц. Никакой активности не обнаружено. | Некачественный контент. За контентное наполнение сайта отвечает три раздела: «Блог», «Карточки товаров» и «Новости». В большинстве «Карточек товаров» нет описания, фото и видео. Есть только базовый перечень характеристик, которые сами по себе не рекламируют товар. В разделе «Блог» мало публикаций. При этом каждая опубликованная статья написана с ошибками и не выполняет никакого полезного действия — не приносит пользу читателю. В разделе «Новости» только корпоративная информация, которую не интересно изучать даже сотрудникам компании. | Техническая неполадки. На некоторых устройствах часть страниц медленно загружается и не отображается так, как это было в первоначальной верстке. Еще проблемы с видеороликами, которые не воспроизводятся на планшетах и смартфонах. |
| Проблемы в настройках рекламы. Рекламодатели дали обратную связь и подтвердили качество составленных объявлений. | ||
| Неправильная сео-оптимизация. Специалисты провели запросы, за счет которых статьи попадают в ТОП-3 Яндекса и Гугла. Все сделано правильно и продвижение проходит по нужным ключам. |
Этап №3. Когда фокус на ключевых гипотезах определен — нужно сначала подобрать оптимальные методы юзабилити-тестирования, а после провести испытание на целевой аудитории. Перечислим популярные методы и применим их к нашим гипотезам:
- Коридорный метод тестирования — это когда небольшая группа пользователей поочередно проверяют возможности продукта или сайта, а модератор (организатор теста) фиксирует процесс через приложение для тестирования пользователей. Когда задание выполнено — действия пользователей анализируются и используются для улучшения юзабилити.
- Удаленное тестирование пользователя — это когда модератор наедине беседует с респондентами (целевой аудиторией) и узнает информацию через скайп, телефон или другой способ связи. Далее беседы фиксируются и используется для переработки юзабилити.
- Дистанционное не моделируемое тестирование юзабилити — это когда пользователи не общаются с модератором и тестируются через специальную программы. В этой программе есть перечень заданий, который каждый из пользователей должен выполнить так, как он считает нужным. Например, можно попросить респондентов найти контактные данные владельца сайта. Когда задание составлено, модераторам остается зафиксировать возникающие проблемы и на их основе переработать сайт.
- Проведение А/Б тестов — это когда создается несколько версий продукта и пользователь может выбрать лучший вариант. Больше информации про А/Б тестирование читайте в статье про оптимизацию конверсии сайта.
- Экспертная оценка — это когда для анализа продукта привлекается квалифицированный специалист, способный без целевой аудитории обнажить все проблемные места. Например, если нужно проанализировать мебельный сайт, то для экспертной оценки подойдет опытный продавец мебели. Поскольку такой человек всю жизнь принимал заявки на мебель, то именно он может подсказать о тех нюансах, которые повысят показатели сайта.
На наш взгляд, для проверки гипотезы про некачественный контент подойдет удаленное не моделированное тестирование, а для гипотезы про технические неполадки будем привлекать экспертов. В других случаях может быть по-другому.
| Методы тестирования юзабилити | Проверяемая гипотеза | Что можно узнать |
| Дистанционное не моделируемое тестирование юзабилити | Гипотеза про некачественный контент | По пользователям можно увидеть, какие разделы сайта они посещают, как долго изучают контент, какие статьи быстрее закрывают, а на каких задерживаются и переходят к углубленному изучению. |
| Экспертная оценка | Гипотеза про технические неполадки | Можно быстро проверить, как пользователь переключается между страницами, что мешает работать с сайтом и как это исправить. |
Этап №4. После выбора подходящих гипотез подбираются лучшие инструменты тестирования юзабилити и проводится тест. После проведения теста возможны три варианта: гипотеза подтвердится, гипотеза не подтвердится и гипотеза подтвердится частично. В первом случае можно сразу переходить к исправлению ошибок. Во втором случае нужно пересмотреть цель юзабилити-тестирования и подготовить новые гипотезы. В третьем случае придется перепроверять новые гипотезы.
| Гипотеза подтвердилась | Гипотеза не подтвердилась | Гипотеза подтвердилась частично |
| Если пользователи уходят из-за некачественного контента, то нужно срочно нанять редактора, который наладит процесс и добавить в статьи пользу. | Если дело не в контенте, то вероятней всего все дело в технической части: пользователям неудобно изучать информацию и поэтому они уходят с сайта. | Нанимаем редактора, исправляем контент и проводим повторное тестирование по новым гипотезам. Делаем так до тех пор, пока все не поправим. |
| Если пользователи не могут работать с сайтом из-за его некорректного отображения, то нужно нанимать программистов и поправить все существующие ошибки. | Если сайт отображается корректно и не мешает пользователям, то стоит внимательно изучить контент и попробовать понять поведение аудитории. | Нанимаем программистов, поправляем код и параллельно тестируем новые гипотезы. Не прекращаем процедуру, пока не восстановим работу сайта. |
Этап №5. После устранения ошибок идет итоговое юзабилити-тестирование. По сути это повторный тест, который позволяет убедиться в правильности совершенных действий. Если после итогового тестирования никаких новых ошибок не возникнет, то все сделано правильно. Если ошибки появятся, то это повод вернуться на первый этап и повторить процедуру сначала. Итоговый тест бессмысленно игнорировать, поскольку без его проведения вы не узнаете, способен ли сайт выполнять полезную функцию. Нет итогового теста — нет результата.
На этапе итогового тестирования большинство ошибок возникает из-за того, что пользователи не знают, как проверить юзабилити и проводят эту процедуру в первый раз. Обычно этим занимаются профильные UX-агентства, которые до проведения исследования готовят план тестирования юзабилити сайта, а после его проведения составляют отчет. В отчете содержатся советы по юзабилити-тестированию, благодаря которым владелец сайта может улучшить свои показатели. При этом важно помнить, что отчет о тестировании превращается в бесполезную бумагу, если владелец сайта по какой-то причине не будет выполнять составленные рекомендации.
Руководство по самостоятельному юзабилити-тестированию
Важность юзабилити-тестирования настолько велика, что его нужно проводить вне зависимости от наличия опыта и денег на UX-агентство. Поэтому давайте разбираться, как выполнить юзабилити-тестирование самостоятельно. Составим пошаговую инструкцию, которую сможет реализовать каждый владелец веб-сайта.
Шаг№1. Перед тем, как сделать пользовательское тестирование, поработайте над исправлением типичных ошибок в дизайне юзабилити. Об этом у нас есть статья «ТОП-10 ошибок UX дизайна». Прочтите ее и внесите изменения на своем сайте.
Шаг №2. Пересмотрите предыдущий раздел и сформулируйте цель исследования. После этого подберите гипотезы и распишите под них задачи. Чтобы было проще работать — используйте бесплатные инструменты тестирования UX.
Шаг№3. Вы не будете знать, как провести юзабилити-тестирование сайта, если у вас не будет метрики по основным конверсионным показателям. То есть, если вы не знали эффективность сайта до проведения юзабилити-теста, то проведения теста и внесении корректировок ничего не даст. Вы не будете знать, стал ли сайт лучше или в срочном порядке нужно возвращать все назад (такое тоже бывает).
Шаг №4. Простой лайфхак: если не знаете, как проверить удобство использования сайта — спросите об этом свою аудиторию. Научитесь принимать обратную связь через отзывы, соцсети и комментарии на форумах. Прислушивайтесь к замечаниям пользователей и старайтесь внедрять все, что они рекомендуют.
Шаг №5. Посмотрите статью «20+ сайтов с ужасным юзабилити». Общая ошибка этих сайтов заключается в большом количестве акцентов: на одной странице располагается слишком много изображений, текста, кнопок и прочих элементов, отвлекающих от полезного действия. А теперь посмотрите статью «TOP-60 примеров сайтов ресторанов с крутым дизайном». На этих сайтах все аккуратно и заточено под целевое действие. Вывод: уменьшайте количество акцентов и думайте о целевом действии. В идеале на одной странице пользователь должен выполнять одно целевое действие.
Шаг №6. Изучайте кейсы проведенных юзабилити-тестирований и пробуйте внедрять те приемы, которые подходят под ваш сайт.
Шаг №7. Привлекайте недорогих экспертов из оффлайн-бизнеса. Например, если у вас интернет-магазин электроники — найдите похожий магазин и пообщайтесь с продавцом-консультантом. Попробуйте выяснить, что интересует покупателей, на что они жалуются и что хотят получать. Если будет возможность — сами устройтесь на работу в этот магазин и наладьте контакт с целевой аудиторией. Изучите аудиторию — сможете провести идеальный юзабилити-тест.
Программное обеспечение для тестирования юзабилити
В 2018 году смартфоны победили ноутбуки по показателю трафика и теперь 52% пользователей предпочитают мобильный интернет. Из-за этого юзабилити-исследования проводятся с помощью двух типов инструментов: одни инструменты понадобиться для проверки сайта на десктопных устройствах, а вторые необходимы для тестирование мобильного UX.
Статистика использования девайсов для выхода в интернет по состоянию на январь 2018 года.
Приложения для тестирования юзабилити веб-сайта
| Приложение | Возможные тесты |
| Google Analytics | Это многофункциональный счетчик от компании Google. С его помощью можно проанализировать посещаемость сайта, оценить поведение целевой аудитории и посмотреть источники перехода на сайт. Здесь же можно отследить те разделы и страницы, на которых пользователи проводят больше всего времени. Эти данные позволяют понять, с какой целью пользователи приходят на сайт, чем они интересуются, что им не нравится и при каких условиях можно рассчитывать на их повторное возвращение. |
| PageSpeed Insights | Можно узнать скорость страниц загрузки сайта на десктопных и мобильных устройствах. Тест дополняется ссылками на проблемные страницы и рекомендациями по оптимизации. |
| Plerdy | Можно проанализировать поведения посетителей сайта с помощью тепловой карты кликов. Также с помощью Plerdy удобно проводить редизайн, улучшать опубликованный контент, анализировать призывы к действию, увеличивать показатели конверсии и выполнять прочие полезные задания. |
| AskUsers | Можно напрямую связаться с целевой аудиторией и задать вопросы по работе сайта. |
| User Testing | Можно протестировать сайт или приложение в дистанционном режиме: составляете техническое задание → определяете что нужно протестировать → активируете опцию таргетинга → настраиваете нужную целевую аудиторию → передаете задание пользователям User Testing → получаете юзабилити-тест с видео или аудио комментариями. |
| Usability Tools | Можно сделать видеозапись того, как пользователи ведут себя на сайте. |
| Usability Hub | Можно провести тест пяти секунд, тест кликов, вопросов, навигации и предпочтений. |
| Optimal WorkShop | Это комплексный инструмент, который определяет поведение пользователей по трем тестам: по тесту древа сайта (оценивается навигация), по методу сортировки карточек (оценивается пользовательское мышление на страницах сайта), по карте кликов (оценивается дизайн и привлекательность отдельных элементов сайта или отдельной страницы). |
| Fend-GUI | Можно составить карту внимания и понять, в какой последовательности большинство пользователей изучают информацию на сайте или отдельной странице. |
Приложения для мобильного юзабилити-теста
| Приложения для UX-тестирования программного обеспечения | Возможные тесты |
| Crashlytics | Можно в режиме реального времени отслеживать пользовательские жалобы или системные ошибки, которые привели к сбою мобильного приложения. |
| Adjust | Можно отслеживать востребованность программы в магазинах мобильных приложений, определять источники трафика, следить за различными конверсионными показателями, посчитать средний чек и анализировать действия пользователя на платформе. |
| AppsFlyer | Можно оценивать эффективность запущенной рекламной кампании в интернете и по ТВ. |
| HockeyApp | Можно проанализировать действия пользователя внутри приложения, своевременно устранить ошибки, собрать статистику и наладить обратную связь с посетителями платформы. |
| Sensor Tower | Это специальное приложение, которое помогает продвигать новые приложения в Google Play и App Store. |
| Woopra | Это приложение помогает интернет-магазинам настроить воронку продаж. С его помощью удобно собирать и систематизировать нужную информацию о зарегистрированных пользователях. |
| Amplitude | Можно в режиме реального времени следить за тем, как аудитория взаимодействует с готовым продуктом. |
| AppLyzer | Можно сформировать семантическое ядро и отобрать только релевантные запросы. |
| Clicktale | Можно подготовить тепловую карту и отслеживать пользовательские клики. |
Чтобы проверка юзабилити оказалась качественной — важно правильно организовать параллельное тестирование десктопной и мобильной версии сайта. Если этого не сделать, то на каком-то из устройств сайт может отображаться некорректно и его работа приведет к потере аудитории. С 2020 года для бизнес-ниш потеря аудитории равносильно проигрышу конкурентам. Не нужно этого допускать.
Запомнить
Теперь вы знаете, что такое юзабилити-тестирование и какова его роль. Мы надеемся, что теперь вы будете постоянно пользоваться данной услугой и быстро заслужите поддержку аудитории. Вспомним основные мысли и будем заканчивать:
- Тестирование юзабилити сайта — это комплексная процедура, которая оценивает сайт с позиции удобства и технической исправности.
- Чтобы провести полный обзор юзабилити сайта, нужно задействовать две дисциплины: UI-дизайн и аудит. UI-дизайн будет отвечать за визуальную часть и удобство, а за аудитом закрепляется проверка всей технических элементов.
- У UI-дизайн и аудит есть одно общее направлении — юзабилити-тестирование. Юзабилити-тест — это улучшения продукта посредством обратной связи с аторией: спрашиваете о проблеме → получите ответ → принимаетесь за исправление ситуации.
- Если не проводить юзабилити-тестирование, то любые действия по продвижению сайта будут неэффективными: 1 $ потраченный на проверку юзабилити — это 100 $ прибыли в будущем.
- Юзабилити-тестирование — это сложная многоэтапная процедура, проведением которой занимаются UX-агентства.
- Самостоятельно провести юзабилити-тест сложно. Для этого нужно правильно сформулировать цель, определить гипотезы, подготовить задачи и методы тестирования сайта. После нужно организовать сам тест, оценить результат, провести итоговый тест, снова оценить результат, перейти к исправлению ошибок и оценить изменения.
- С 2018 года большинство пользователей заходят в интернет через смартфоны, поэтому важно отдельно проводить юзабилити-тестирование для мобильных приложений.
Напишите в комментариях, что вы думаете о юзабилити-тестах: действительно ли это полезная штука или это очередной развод маркетологов?
9 инструментов тестирования юзабилити
Автор: Ольга Азимбаева, Senior Business Analyst, DataArt
Оригинальная публикация
В мире постоянно развивающихся технологий и небывало высокой конкуренции между сетевыми бизнесами успех часто зависит от интуитивности веб-интерфейсов. У простых и понятных вебсайтов коэффициент конверсии выше, следовательно, доходов он приносит больше.
Юзабилити — это простота использования программных продуктов. Понятие включает следующие нефункциональные аспекты использования ПО:
- Эффективность (выполнения задач пользователем).
- Результативность (по времени выполнения).
- Удовлетворение (опытом пользования) в указанном контексте использования (пользователи, задачи, оснащение и окружения).
Рассмотрим инструменты для измерения юзабилити. Мы использовали три основных критерия оценки:
- Возможность записи аудио и видео во время тестирования.
- Качество инструментов постредактирования тестовых сессий.
- Возможность использования мобильных устройств для тестирования.
После завершения исследования и сравнения девяти популярных инструментов мы пришли к выводу, что у нас до сих пор нет комплексного, полностью интегрированного инструмента тестирования юзабилити для мобильных устройств, который бы соответствовал следующим критериям:
- Возможность взаимодействия с экраном мобильного устройства.
- Возможность аудио- и видеозаписи всех действий участников исследования во время работы над поставленной задачей.
- Возможность проводить тестирование в любом месте и в любое время.
- Возможность тестирования любого смартфона или планшета (если у них есть камера).
Стриминг экрана и аудио-видео участников исследования в реальном времени.
| Инструмент / Функция | Аудио-видео запись | Возможность редактирования записей | Возможна мобильное тестирование | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| Ovo Logger | v | v | v | x | x | от $ 3 000 |
| Ovo Solo | v (только для ПК) | v | x | x | x | $ 99 |
| Morae | v | v | x | x | x | $ 1 995 |
| UserTesting | v | v | v | v | v | $ 49 за один тест с возможностью оптовых скидок |
| Userlytics | v | v | v | v | v | $39 в месяц и выше с возможностью оптовых скидок |
| Userfeel | v | x | x | v | v | $49 за один тест с возможностью оптовых скидок |
| OpenHallway | v | v | x | v | x | $49 в месяц и выше в зависимости от плана |
| UsabilityTools | x | x | x | x | Да, но платные | От $ 300 за месяц. Первые 14 дней бесплатно. |
| TryMyUI | v | x | x | v | x | $ 35 за один тест с возможностью оптовых скидок |
Ovo Logger
Ovo Logger от Ovo Studios создан в основном для студий тестирования юзабилити, которые работают с большими объемами распределенными командами исследователей. Инструмент рассчитан в основном на них, поскольку им нужно надежное средство для захвата, редактирования и обмена результатами.
Ovo Studio также занимаются созданием пользовательских лаборатории проверки юзабилити, и Ovo Logger частично создан для работы в них. Инструмент в целом лучше остальных, но достаточно дорогой.
Плюсы:
- Ориентирован на предприятия.
- Записывает несколько входов и отправляет стримы нескольким пользователям сразу.
- Инструменты редактирования предоставляют анализ тестов в реальном времени.
- Позволяет сохранять важные моменты при просмотре записи.
- Позволяет захватывать картинку с невзломанных iPad, iPhone и девайсов на Android с помощью приложения Logger.
Минусы:
- Разработан специально для крупных фирм с несколькими офисами и/или юзабилити-командами.
- Требует отдельный компьютер для запуска программного обеспечения.
- Цена выше, чем у конкурентов.
- Инструмент основан на ряде источников, связанных с ними требований по лабораториям и т. д.
| Аудио-видео запись | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | v | x | x | От $ 3 000 |
Ovo Solo
Ovo Solo — продукт Ovo Studios, разработанный для небольших компаний. Можно даже сказать, что это — лайт-версия Ovo Logger, позволяющая захватывать видео взаимодействия с экраном одновременно с лицами и голосами участников исследования. Простое управление ведения журнала позволяет анализировать получившиеся видео. Однако инструмент поддерживает только Windows, поддержка iOS не предусмотрено. С другой стороны, его демократичная цена делает инструмент грамотным выбором при невысоком бюджете.
Плюсы:
- Относительно невысокая цена за захват, монтаж и показ сессий юзабилити-тестирования.
Минусы:
- Нет варианта для Mac.
- Нельзя напрямую записывать взаимодействие с экраном мобильного устройства.
- Базовый набор инструментов редактирования, не для продвинутых исследователей.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | x | x | x | $99 |
Morae
Morae от Techsmith — первый инструмент, специально созданный для юзабилити-тестирования, и несмотря на возраст, до сих пор один из лучших вариантов. Позволяет записывать, анализировать, редактировать и делиться сессиями.
Morae устанавливается на компьютер (варианта для iOS нет) как приложение и через веб-камеру записывает все взаимодействия с экраном, в том числе, голос и лицо исследователя. В комплекте — вся документация, инструменты редактирования и распространения.
Плюсы:
- Впечатляющие инструменты захвата и редактирования, подходит для больших проектов.
- Включает дополнительные инструменты, которые могут отслеживать различные взаимодействия с экраном.
- Позволяет включать в анализ данные на основе тех. контроля и мнений.
- Простая и быстрая возможность делиться тест-сессиями с коллегами и результатами тестов с командами.
Минусы:
- Нет возможности записывать взаимодействие с экраном с мобильных устройств напрямую.
- Достаточно дорогой вариант.
- Нет варианта для Mac.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | x | x | x | $ 1 995 |
UserTesting
UserTesting предоставляет сеть исследователей, но при необходимости позволяет и проводящему тестирование набирать исследователей самостоятельно. Участник исследования создает список заданий для тестировщиков. Записывается взаимодействие тестировщика с экраном и его голос
UserTesting включает мощные и простые в использовании инструменты видеомонтажа для создания нарезок.
UserTesting также предоставляет тестирования мобильного юзабилити — весьма значимую функцию при постоянном росте количество пользователей подобных устройств, и включает возможность письменных ответов на вопросы.
UserTesting —одно из самых мощных инструментов для удаленного немодерируемого юзабилити-тестирования.
Плюсы:
- Доступный способ провести дистанционное немодерируемое тестирование юзабилити.
Аудио- и видеозапись. - Простое и быстрое создание нарезок при помощи встроенных функций.
- Результаты тестирования доступны час-два в зависимости от количества исследователей. Предоставляются инструменты отбора демографий.
Минусы:
- Поскольку UserTesting предоставляет небольшую плату за каждый тест, результаты тестирования могут оказаться недостаточно качественными из-за недобросовестных тестировщиков.
- Необходимо следить за результатами всех тестирований и требовать повторное тестирование, если есть сомнения в качестве проделанной тестерами работы (использование своих тестеров может решить эту проблему).
- Нет возможности записи взаимодействия с экранами мобильных устройств напрямую.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | v | v | v | $ 49 за тест с возможностью оптовых скидок. |
Userlytics
Userlytics предоставляет дистанционное юзабилити тестирование на основе Windows и мобильных девайсов. К сожалению, его нельзя модерировать. Если вам необходимы функции мобильного тестирования, есть возможность апгрейда инструмента до уровня Gold или Enterprise. Тестировщиков можно набирать и с помощью Userlytics, и из своих источников. Есть возможность записи взаимодействий с экраном, голоса тестировщика, видео с вебкамеры и письменные ответы на вопросы после прохождения теста.
Плюсы:
- Относительно невысокая цена.
- Прост в установке и обращении.
- Есть возможность скачивать записи для редактирования и обмена (при апгрейде).
Минусы:
- Довольно запутанная система набора функций тестов на основе платных апгрейдов, потребуется некоторое время, чтобы во всем разобраться.
- Есть ограничения (на основе апгрейдов) количества вопросов после исследования.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | v | v | v | $ 39 в месяц и выше с возможностью оптовых скидок. |
Userfeel
Самое значимое преимущество инструмента — возможность предоставления исследователей, говорящих не только на английском. Это очень важно для вебсайтов, предоставляющих услуги в разных странах.
Также есть возможность письменных ответов на послетестовые вопросы. Видео тестов доступны на вебсайте, но нельзя скачать и редактировать их. Зато есть бесплатная возможность “white label”-воспроизведения видео, крайне полезная функция при тестировании на языках, кроме английского.
Плюсы:
- Качественный инструмент для дистанционного немодерируемого юзабилити-тестирования на разных языках.
- Есть фильтрация по демографии и языку.
- Сравнительно невысокая стоимость.
- Возможность послетестовых вопросов.
- Бесплатное “white label”-воспроизведение тестов.
Минусы:
- Исследователи могут пытаться побыстрее закончить тест.
- Нет продвинутых функций видеомонтажа.
- Нет возможности скачивать и редактировать видео.
- Нет возможности мобильного тестирования.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | x | x | v | v | $ 39 за тест с возможностью оптовых скидок. |
OpenHallway
OpenHallway — инструмент для исследований на основе Windows и Mac. Тестировщиков исследователь набирает сам, но панели управления пользователями в инструменте нет. OpenHallway сам генерирует ссылки на сессии тестирования, когда все готово.
Для его использования не требуется изменение кодов внутри сайта, что делает инструмент крайне полезным для тестирования приложений, вебсайтов и даже сайтов конкурентов. Есть возможность записи голоса и лица тестера, его взаимодействия с экраном при помощи камеры.
Количество места для хранения видео зависит от варианта, который вы используете: Basic, Plus или Premium. На количество сессии ограничения нет, но вот место под хранение видео в какой-то момент может закончиться.
Плюсы:
- Прост в использовании.
- Прост в установке.
- Удобный инструмент для записи немодерируемых дистанционных юзабилити-тестирований.
- Поддержка Windows и Mac.
Минусы:
- Не поддерживает мобильные устройства.
- Без Java инструмент работать не будет.
- Видео только в формате MP4, скачивание и редактирование возможно только в платных вариантах.
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | v | x | v | x | $ 49 в месяц и выше с возможностью оптовых скидок. |
UsabilityTools
UsabilityTools — набор инструментов для юзабилити, фидбека и отслеживания нажатий, объединенных в один интерфейс. Это упрощает работу с тестами, требующими использования различных инструментов.
Есть две версии: UX Suite и Conversion Suite. Они включают клик-тестинг, веб-тестинг, опросник, кард-сортинг и Persona Creator. Вы можете создать веб-тесты на основе различных сценариев для посетителей сайтов. Они выберут вариант “success” и “abandonment” в зависимости от того, смогли ли выполнить поставленную задачу.
Плюсы:
- Чтобы полностью понять пользовательский опыт, понадобится несколько дополнительных инструментов.
- Процесс создания и запуска нескольких тестов инструмента происходит проще и экономичнее в связи с единым клиентским интерфейсом.
Минусы:
- Отсутствует функция записи аудио и видео тестирования.
- Мобильные взаимодействия с использованием аудио и видео записей недоступны.
- Все панели управления тестировщиками платные
| Аудио-видео запись Тестировщика | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестеровщики | Цена |
| x | x | x | x | Да, но в платных вариантах | От $ 300 за месяц. Первые 14 дней бесплатно. |
TryMyUI
TrymMyUI.com — дистанционный немодерируемый инструмент на основе SaaS. У тестеров есть возможность самим создавать задания. Предоставляются видео, включая захват экрана и голоса тестеров.
Плюсы:
- Несколько дешевле многих других немодерируемых инструментов.
- Предоставляется аудио и видео записи тестирования.
Минусы:
- Отсутствует функция редактирования видео.
- Отсутствует возможность мобильного тестирования.
| Аудио-видео запись | Возможность редактирования записей | Возможна мобильная тестировка | Дистанционное немодерируемое тестирование | Доступные тестировщики | Цена |
| v | x | x | v | x | $ 35 за тест с возможностью оптовых скидок |
ruby :: модуль или просто модуль
Я медленно пробираюсь через источник rails, чтобы лучше понять ruby и rails в целом. В следующем классе rails test_case.rb
линия такая
class TestCase < ::Test::Unit::TestCase
и мне было интересно, есть ли какая-то разница в том, чтобы сделать следующее
class TestCase < Test::Unit::TestCase
Это может показаться тривиальным, но эти вещи имеют значение, когда речь идет о новом языке. Тесты все еще работают для ActiveSupport, если я удалю ведущий ::, так что же он делает… 😛
ruby-on-rails rubyПоделиться Источник npiv 15 мая 2011 в 21:20
2 ответа
- Ruby Модуль Включает В Себя
Если у меня есть класс и модуль: class Foo end module WhackyFoo def whacky puts ‘shits whacky!’ end end Почему я могу это сделать: include WhackyFoo Foo.new.whacky # => shits whacky! Может ли кто-нибудь объяснить или указать мне на документы Ruby, где объясняется это использование?
- Инициализировать модуль Ruby
Попытка изучить Ruby и ниже-это модуль, который я создал для того, чтобы протестировать функции IO Ruby. Когда я выполняю следующие тесты: subject{TestGem.new} it ‘should be_a Module’ do subject.is_a Module end it ‘creates a config file’ do subject.init_config File.open(program.config, r) { |io|…
8
::Test гарантирует, что вы получите модуль верхнего уровня с именем Test.
Последний случай (Test::Unit::TestCase) не гарантирует, что Test является модулем верхнего уровня, например, это может быть класс. Это означает, что большую часть времени он будет работать, но вы можете случайно сломать его.
Поделиться ctide 15 мая 2011 в 21:24
5
Представьте, что у вас есть этот код
module UserTesting
class Test # Details about a simple test
end
class TestCases < Test::Unit::TestCase
end
end
# => NameError: uninitialized constant UserTesting::Test::Unit
Это приведет к ошибке, так как Ваша тестовая константа, доступная для создаваемого класса, не имеет в нем единичной константы. Если вы обращаетесь к нему через ::, это похоже на ведущую косую черту в пути.
Существует также особый случай для их использования — вы можете оценивать свой код в чем-то другом, чем корневое пространство имен по умолчанию, и там вам действительно нужно двойное двоеточие для обращения к классам типа ::Object (обычно для того, чтобы обезьянничать с ними).
Поделиться Julik 15 мая 2011 в 21:51
Похожие вопросы:
Как зарегистрировать модуль на ruby?
Как зарегистрировать модуль на ruby с помощью IronRuby и C#?
Комбинированный модуль расширения Python и Ruby
У меня есть модуль расширения C для Python, и я хочу сделать его доступным для рубистов. Источник имеет несколько модулей C, и только один из них зависит от Python. rest зависят только друг от друга…
Как я включаю модуль (этот модуль имеет модуль внутри этого) внутри другого модуля в Ruby
У меня есть модуль следующим образом, main.rb: module Main include Dad::Mam end и в dad.rb году: module Dad module Mam puts Mam is saying you are very lazy… end end Как я могу назвать этот файл?…
Ruby Модуль Включает В Себя
Если у меня есть класс и модуль: class Foo end module WhackyFoo def whacky puts ‘shits whacky!’ end end Почему я могу это сделать: include WhackyFoo Foo.new.whacky # => shits whacky! Может ли…
Инициализировать модуль Ruby
Попытка изучить Ruby и ниже-это модуль, который я создал для того, чтобы протестировать функции IO Ruby. Когда я выполняю следующие тесты: subject{TestGem.new} it ‘should be_a Module’ do…
Ruby требуется класс или модуль коанов
Я получаю следующее сообщение об ошибке в Ruby коаны: AboutHashes#test_accessing_hashes_with_fetch повредил вашу карму. Учитель говорит:: Вы еще не достигли просветления. Я чувствую разочарование….
Ruby требуется модуль в модуле?
Я использую модуль SendGrid ( require sendgrid-ruby ), но размещение такого кода везде не очень DRY. client = SendGrid::Client.new(api_key: SENDGRID_KEY) mail = SendGrid::Mail.new do |m| m.to =…
Zend Framework-новый модуль или просто контроллер
Я новичок в Zend Framework. Я знаю, что это может показаться глупым вопросом, но я хотел бы уточнить. Создание приложения вместе с веб-сайтом с ZF, когда лучше всего создать новый модуль или просто…
Ruby GC модуль неопределенный метод `malloc_allocated_size`
Попытка использовать модуль GC в Ruby 1.9.3 В repl (или скрипте) появляется эта ошибка include GC => Object GC.enable => false GC.malloc_allocations NoMethodError: undefined method…
Ruby — Как включить классы в модуль
Я новичок в 35-м. Я видел, что модули в Ruby используются для пространства имен или для mixin. Я хотел бы использовать модуль для пространства имен. Модуль будет включать в себя определения классов….
Условия использования тестера| UserTesting
Благодарим вас за интерес к использованию платформы UserTesting для отправки отзывов о продуктах, услугах и другом контенте от организаций со всего мира! Ваши отзывы помогают этим организациям лучше понимать своих клиентов и пользователей и сопереживать им. Эти условия регулируют ваш доступ к платформе UserTesting и ее использование. Используемый здесь термин « UserTesting Platform » относится ко всем платформам, принадлежащим и управляемым User Testing, Inc.и все его дочерние компании. User Testing, Inc. и все дочерние компании совместно именуются « UserTesting » для целей настоящего Соглашения.
Чтобы использовать платформу UserTesting, вы должны согласиться с настоящими Условиями обслуживания участников UserTesting («Условия обслуживания »), которые опубликованы по адресу https://www.usertesting.com/terms-of-use-participant, и которые мы можем время от времени обновлять. Вы также должны согласиться со следующими политиками: Политика конфиденциальности, Кодекс поведения участников и Политика в отношении содержания.Эти политики вместе с настоящими Условиями обслуживания вместе именуются «Соглашение ». Если вы предоставите нам свой адрес электронной почты, мы уведомим вас, если мы изменим какие-либо существенные условия настоящих Условий обслуживания, и дальнейшее использование вами Платформы будет считаться принятием обновленных Условий обслуживания.
ВНИМАТЕЛЬНО ПРОЧИТАЙТЕ ДАННОЕ СОГЛАШЕНИЕ, ЧТОБЫ УБЕДИТЕСЬ, ЧТО ВЫ ПОНИМАЕТЕ КАЖДОЕ ПОЛОЖЕНИЕ. НАСТОЯЩЕЕ СОГЛАШЕНИЕ СОДЕРЖИТ АРБИТРАЖНОЕ СОГЛАШЕНИЕ В РАЗДЕЛЕ 6.4, КОТОРОЕ ТРЕБУЕТ, ЗА ОГРАНИЧЕННЫМ ИСКЛЮЧЕНИЕМ, ЧТО ВЫ И ИСПОЛЬЗУЕТЕ АРБИТРАЖНЫЕ ПРЕТЕНЗИИ НА ИНДИВИДУАЛЬНОЙ ОСНОВЕ.
Принимая настоящие Условия обслуживания, как указано ниже, вы заявляете и гарантируете, что вам исполнилось 18 лет, и что вы прочитали, поняли и согласны со всем Соглашением.
Если вы принимаете настоящее Соглашение от имени компании или другого юридического лица, вы также заявляете и гарантируете, что имеете право связывать это лицо условиями настоящего Соглашения и соглашаетесь с настоящим Соглашением от имени юридического лица. В этом случае ссылки на «вы» должны относиться как к вам индивидуально, так и к юридическому лицу.
1.0 Обзор платформы
1.1 Платформа и тесты
UserTesting разработала программную платформу (« Platform »), которая позволяет UserTesting или его клиентам (« Клиенты ») определять вопросы и задачи (« Tests ”), чтобы получить отзывы о любом бренде, дизайне, содержании, текущем или потенциальном предложении. Лицо, использующее Платформу для участия в одном или нескольких Тестах, в настоящем Соглашении именуется «Участник ».
Если это разрешено в рамках покупки, Клиенты могут набирать своих Участников (« Частных участников ») для прохождения Теста на Платформе или могут запросить UserTesting для получения Участников для них.
UserTesting направляет приглашения на тестирование от Заказчика группам участников в соответствии с планом тестирования Заказчика. Если вам направлен тест, у вас будет возможность принять его. От вас не требуется сдавать направленный вам тест.
Каждый Тест, выполненный Участником, должен быть записан (« Запись ») и предоставлен Клиенту на Платформе.Запись выполненного вами теста может включать, среди прочего, ваш голос, видео, лицо, движения, экран, ввод текста, а также взаимодействия с устройством и экраном.
1.2 Награды
По завершении теста вы можете иметь право на получение платежа, подарочной карты, баллов или других наград (« Rewards »). Перед каждым Тестом вы будете проинформированы через Платформу или напрямую, если завершение Теста дает вам право на Вознаграждение.
Вы несете ответственность за определение любых налоговых обязательств, возникших в результате получения Вознаграждения.Если вы являетесь Участником с налоговыми обязательствами в США, вам может потребоваться предоставить UserTesting информацию W-9.
Иногда заказчик может предложить вам вознаграждение за прохождение разработанного им теста. Если Клиент делает такое предложение, вы должны получить Вознаграждение непосредственно от этого Клиента, и вы признаете и соглашаетесь с тем, что UserTesting не несет никаких обязательств в отношении такого Вознаграждения.
Любой Участник, который занимается какой-либо Ограниченной деятельностью, изложенной ниже, не имеет права на получение Вознаграждения.
1.3 Ваша роль как участника и отношения с UserTesting
Как участник, вы являетесь пользователем нашей Платформы. Наша платформа соединяет вас с клиентами, ищущими участников для тестов. Как участник, вы действуете как участник исследования рынка. UserTesting не принимает вас на работу.
Ничто в этом Соглашении не может быть истолковано для того, чтобы сделать вас агентом, сотрудником, партнером или законным представителем или совместным предприятием с UserTesting. У вас не будет права на получение каких-либо пособий, связанных с трудоустройством, и вы несете единоличную ответственность за уплату налогов.
1.4 Сторонний бенефициар
Клиенты, для которых вы проводите Тесты, являются сторонними бенефициарами по настоящему Соглашению. В той степени, в которой любое ваше действие или бездействие причиняет какой-либо ущерб или ответственность любому такому Клиенту, такой Клиент имеет право обеспечить соблюдение любого положения настоящего Соглашения.
2.0 Собранная информация
2.1 Информация об участнике
Мы заботимся о конфиденциальности Участников. Когда вы используете платформу, зарегистрируетесь в UserTesting, чтобы стать участником, заполнить анкеты, относящиеся к конкретным тестам, или пройти тест, UserTesting будет получать и собирать информацию о вас, которая может включать, но не ограничивается:
личная информация , такая как ваше имя, адрес электронной почты или другая идентификационная, контактная и учетная информация
демографическая информация , такая как возраст, пол, образование, статус занятости и хобби
другая информация , которую мы может запросить содействие в выполнении и анализе Тестов (вместе « Информация об участнике »)
. Вы заявляете, что Информация об участнике, которую вы предоставляете UserTesting, будет точной и полной.
2.2 Записи
Вы понимаете и соглашаетесь с тем, что каждый тест, который вы проходите, фиксируется в Записи и что Запись может включать видео или фотографические записи вашего лица, аудиозаписи вашего голоса, записи вашего экрана, текстовые вводы, записи взаимодействия с вашим устройством и записи взаимодействий с вашим окружением при условии, что сбор такой информации будет происходить только в связи с Тестом.
Вы также понимаете и соглашаетесь с тем, что если Тест создается Заказчиком, UserTesting предоставит Заказчику копию Записи этого Теста для использования Заказчиком.
2.3 Контент участника
UserTesting делает Записи выполненных вами Тестов, а также может собирать другой контент, такой как комментарии, предложения и идеи, которые вы публикуете на Платформе или пересылаете ей в ответ на запрос Теста или иным образом. Этот контент вместе с записями упоминается в настоящих Условиях обслуживания как « контент участника ».
Вы заявляете и гарантируете следующее:
Вы получили и несете единоличную ответственность за получение всех согласий, которые могут потребоваться по закону для предоставления любого Контента Участника, относящегося к третьим сторонам.
Контент вашего участника и его использование в ходе пользовательского тестирования в соответствии с положениями настоящего Соглашения и Платформы не будут нарушать какие-либо законы или права третьих лиц.
UserTesting может осуществлять права на Контент вашего Участника, предоставленные в соответствии с настоящим Соглашением, без обязательств по уплате каких-либо сборов гильдии, остатков, платежей, гонораров или гонораров, подлежащих уплате в соответствии с любым коллективным договором или иным образом.
Насколько вам известно, весь ваш Контент участников и другая информация, которую вы нам предоставляете, является правдивой и точной.
2.4 Конфиденциальность
Для получения информации о том, как ваша Информация об участнике и Контент участника, пожалуйста, ознакомьтесь с нашей Политикой конфиденциальности.
3.0 Собственность и права собственности
3.1 Присвоение результатов тестирования UserTesting
Принимая во внимание использование вами Платформы и получение вами такого Вознаграждения, вы настоящим передаете UserTesting все права, права собственности и интерес, который вы проявляете ко всем результатам ваших Тестов, включая Запись и Контент вашего участника (« Результаты теста »), при условии отказа от непередаваемых неимущественных прав.Вы соглашаетесь предпринять любые действия, обоснованно запрошенные UserTesting, за счет UserTesting для подтверждения, совершенствования, получения, поддержания, обеспечения соблюдения или защиты таких предоставленных прав.
Вы признаете и соглашаетесь с тем, что UserTesting будет предоставлять записи тестов, созданных Заказчиком, Заказчику для использования в бизнесе.
Вы признаете и соглашаетесь с тем, что записи тестов, разработанные UserTesting, могут быть публично показаны или распространены UserTesting. Эти Тесты будут четко обозначены на Платформе.Вам будет предоставлена возможность отказаться от включения Записи теста, которую вы завершили, в такой публичный показ или распространение.
Вы можете отправлять комментарии или идеи о Платформе или Тестах, включая, помимо прочего, способы улучшения Платформы, Тестов или других наших продуктов или услуг (« Ideas »). Отправляя любую Идею, вы соглашаетесь с тем, что ваше раскрытие информации является бесплатным, добровольным и без ограничений и не ставит UserTesting под какие-либо фидуциарные или другие обязательства, и что мы можем использовать Идею без какой-либо дополнительной компенсации вам и / или раскрывать Идея на неконфиденциальной основе или иным образом кому-либо.Вы также подтверждаете, что, принимая ваше сообщение, UserTesting не отказывается от каких-либо прав на использование аналогичных или связанных идей, ранее известных UserTesting, разработанных его сотрудниками или полученных из других источников, кроме вас.
3.2 Использование и ограниченная лицензия платформы
Вы признаете и соглашаетесь с тем, что весь контент, дизайн, особенности, функции, элементы и аспекты Платформы являются исключительной собственностью UserTesting или его лицензиаров и могут быть защищены соответствующими интеллектуальная собственность и другие законы.
В соответствии с положениями настоящего Соглашения, UserTesting предоставляет вам личную, не подлежащую сублицензированию, неисключительную, непередаваемую, свободно отзываемую, ограниченную лицензию на использование Платформы, как это разрешено функциями Платформы, исключительно для проведения Тестов от имени UserTesting и Заказчиков, а также в соответствии с любой документацией или инструкциями, предоставленными UserTesting или такими Заказчиками. UserTesting может прекратить действие этой лицензии в любое время по любой причине или без причины.
За исключением случаев, прямо предусмотренных в настоящем Соглашении, ничто, предоставленное в связи с Тестами, не должно толковаться как предоставление вам какой-либо лицензии в соответствии с какими-либо Правами на интеллектуальную собственность UserTesting, Клиентов или любой другой стороны, будь то в результате судебного разбирательства, импликации, отказа или иначе.UserTesting оставляет за собой все права, прямо не предоставленные здесь в Платформе и в любом связанном с ней контенте.
В целях настоящего Соглашения « Права интеллектуальной собственности » означает все патентные права, авторские права, права на маскировку работ, неимущественные права, права на гласность, права на товарный знак, товарный вид и знаки обслуживания, репутацию, права на коммерческую тайну и другие права интеллектуальной собственности, которые могут существовать сейчас или возникнут в будущем, и все приложения, а также их регистрации, продления и продления, в соответствии с законами любого штата, страны, территории или другой юрисдикции.
4.0 Ваши обязательства
4.1 Конфиденциальная информация
При доступе к Платформе вам будут показаны или доступны как Конфиденциальная информация клиента, так и Конфиденциальная информация пользовательского тестирования
« Конфиденциальная информация клиента » означает Тесты, разработанные Заказчиком, закрытая информация о бренде, дизайне, содержании, текущем или потенциальном предложении Заказчика, а также о том, что Заказчик запросил проведение Теста на Платформе.
« Конфиденциальная информация UserTesting » означает весь закрытый контент, дизайн, особенности, функции, элементы и аспекты Платформы, а также Результаты тестирования.
Конфиденциальная информация клиента и конфиденциальная информация пользовательского тестирования совместно именуются в настоящих Условиях обслуживания «Конфиденциальная информация ».
4.2 Ваши обязательства по соблюдению конфиденциальности
Вы соглашаетесь не разглашать Конфиденциальную информацию никому, кроме UserTesting или Заказчика, который разработал Тест, в результате которого была получена Конфиденциальная информация.
Вы соглашаетесь не использовать Конфиденциальную информацию для каких-либо целей, кроме выполнения Тестов, которые вы приняли, и передачи результатов Тестирования в UserTesting.
Невзирая на вышесказанное, вы можете раскрыть Конфиденциальную информацию в объеме, требуемом судом соответствующей юрисдикции или другим применимым государственным органом, или в соответствии с требованиями применимого законодательства.
Вы соглашаетесь и признаете, что ваше нарушение или угроза нарушения этого положения может привести к непоправимому ущербу для UserTesting или Клиента, для которого денежный ущерб будет недостаточным средством правовой защиты, и, следовательно, этот UserTesting или такой Клиент будут иметь право требовать судебного запрета. для обеспечения соблюдения положений этого раздела.
Как сторонний бенефициар по настоящему Соглашению, Клиент может обеспечить соблюдение этих обязательств по соблюдению конфиденциальности непосредственно против вас. В некоторых случаях Клиент может также потребовать, чтобы вы подписали отдельное соглашение о неразглашении непосредственно с ним.
4.3 Безопасность и пароли
Вы понимаете, что UserTesting принимает меры для обеспечения безопасного обращения с вашей Информацией об участнике, но ни одна передача через Интернет или метод электронного хранения не являются на 100% безопасными или свободными от ошибок.Вы признаете и соглашаетесь с тем, что UserTesting не может гарантировать безопасность любой информации, предоставленной вами, и что вы предоставляете информацию на свой страх и риск. Вы несете ответственность за сохранение конфиденциальности любых имен пользователей и паролей, связанных с вашей учетной записью, а также за мониторинг всех действий под вашей учетной записью. Вы несете ответственность за все действия, действия или бездействие, которые происходят под вашей учетной записью, и вы соглашаетесь нести полную ответственность за любые такие действия, действия или бездействие.Если вам станет известно о любом несанкционированном использовании вашего пароля или вашей учетной записи, вы должны немедленно уведомить UserTesting по адресу электронной почты, указанному в конце настоящего Соглашения.
4.4 Ограниченная активность
Вам не разрешается делать что-либо из следующего (каждое из которых именуется « Ограниченная активность »):
- раскрывать или передавать информацию для входа в вашу учетную запись UserTesting третьим лицам;
- создать более одной учетной записи на Платформе;
- сознательно предоставлять неточную информацию через Платформу;
- использовать Платформу в интересах кого-либо, кроме UserTesting или Заказчика, для которого вы выполняете Тестирование;
- продавать, перепродавать, лицензировать, сублицензировать, распространять, предоставлять, сдавать в аренду или сдавать Платформу в сервисном бюро или на аутсорсинге;
- использовать Платформу в нарушение применимого законодательства или нормативного акта или Политики в отношении содержания;
- вмешиваться или нарушать целостность или производительность Платформы или любых данных или информации, содержащихся на ней;
- пытаться получить несанкционированный доступ к Платформе или связанным с ней системам или сетям;
- копировать Платформу или любую ее часть, функцию, функцию или пользовательский интерфейс;
- обрамлять или отражать любую часть Платформы;
- получить доступ к Платформе или использовать ее для создания конкурентоспособного продукта или услуги или для сравнения с другим продуктом или услугой;
- участвовать в мошеннических, непристойных, оскорбительных или незаконных действиях на Платформе; или
- копировать или делать снимки экрана / видео любого Теста или любой части Платформы.
Вы можете потерять право на получение Вознаграждения, участвуя в любой из вышеуказанных Ограниченных действий. Кроме того, UserTesting может приостановить или прекратить ваш доступ и лицензию к Платформе, если определит, что вы участвовали в какой-либо Ограниченной деятельности.
Вы понимаете и соглашаетесь с тем, что UserTesting может контролировать любое использование Платформы в целях безопасности, эксплуатации, улучшения и производительности.
5.0 Другие положения и условия
5.1 Прекращение действия
UserTesting оставляет за собой право прекратить ваш доступ и лицензию на Платформу в любое время и по любой причине.
5.2 Жители Калифорнии
В данном документе указан поставщик услуг. Если вы проживаете в Калифорнии, в соответствии с Cal. Civ. Кодекса §1789.3, вы можете подавать жалобы в Подразделение помощи с жалобами Отдела потребительских услуг Департамента по делам потребителей Калифорнии, связавшись с ними в письменной форме по адресу 1625 North Market Blvd., Suite N 112 Sacramento, CA 95834, или по телефону (800) 952-5210 или (916) 445-1254.
5.3 За пределами США. Участники
UserTesting не делает никаких заявлений о том, что любая Конфиденциальная информация, относящаяся к Тестам или другим Правам на интеллектуальную собственность UserTesting, подходит или доступна для использования в вашем конкретном географическом местоположении, и что доступ к Платформе с территорий, где такая деятельность является незаконной, запрещен.Если вы регистрируетесь в качестве Участника из регионов за пределами США, вы несете ответственность за соблюдение применимых местных законов. В любом случае UserTesting будет соблюдать условия своей Политики конфиденциальности в отношении вашей роли в качестве Участника.
5.4 Передача определенных прав и общий выпуск
В качестве вознаграждения за использование вами Платформы и в случае предоставления Вознаграждения получение вами такого Вознаграждения, в дополнение к прочему хорошему и действительному вознаграждению, получение и достаточность которого вы настоящим подтверждаете, что вы предоставляете UserTesting, его законным представителям, правопреемникам, агентам, сотрудникам и всем сторонним бенефициарам настоящего Соглашения (включая, помимо прочего, Клиентов, для которых вы проводите Тесты), а также каждого из их соответствующих наследников, правопреемники и правопреемники (совместно именуемые « Освободившиеся стороны ») неограниченное разрешение на копирование, демонстрацию, распространение, публичное исполнение и отображение, трансляцию, публикацию и иное использование и использование изображений, видео или цифровых аудиозаписей, полученных вами в связь с Тестами и всей цифровой информацией, относящейся к ним, в неподвижном, одиночном, множественном, движущемся или видео формате, или в которую вы можете быть включены полностью или частично, или составные, или искаженные по форме, или в их воспроизведении, в цвете или иным образом, на любых и всех носителях, существующих в настоящее время или изобретенных в будущем для рекламы, маркетинга, продвижения по службе или для любых других законных целей.Вышеизложенное должно включать, но не ограничиваться, завершенные тесты и результаты тестов.
Вы отказываетесь от любых прав, требований или интересов, которые могут возникнуть у вас в отношении контроля использования вашей личности, изображения, изображения и звука, полученных в связи с Тестами, на любых носителях, используемых для вышеупомянутых целей, и безвозвратно освободить, освободить и обезопасить Освободившие стороны от любых претензий, требований, исков, причин исков, убытков, издержек, убытков, издержек и судебных разбирательств любого рода, существующих сейчас или возникающих в будущем, в любой точке вселенной, которые связаны каким-либо образом к действиям, предусмотренным в данном разделе, и / или к осуществлению Освобожденными сторонами прав, предоставленных в настоящем документе.
Не ограничивая вышесказанное, в той степени, в которой это применимо к предмету настоящего Соглашения, вы отказываетесь от §1542 Гражданского кодекса Калифорнии, в котором говорится: «Общее разрешение не распространяется на претензии, о которых кредитор или выпускающая сторона не знает или не подозревает. существовать в его или ее пользу на момент исполнения освобождения и, если бы он знал, существенно повлиял бы на его или ее расчет с должником или освобожденной стороной ».
5.5 Отсутствие одобрения
НЕ ДОЛЖНО БЫТЬ ОДОБРЕНИЯ ИЛИ УЧАСТИЕ ЛЮБОЙ ТРЕТЬЕЙ СТОРОНЫ ИЗ-ЗА ЛЮБОЙ ССЫЛКИ НА ТРЕТЬЮ СТОРОНУ ИЛИ ВКЛЮЧЕНИЯ ДАННЫХ, ОТНОСЯЩИХСЯ К ЭТОЙ СТОРОНЕ В СВЯЗИ С ТЕСТОМ.
5.6 ОТКАЗ ОТ ГАРАНТИЙ
Платформа и тесты предоставляются «КАК ЕСТЬ» и могут не работать на любом компьютере или в любой среде. В МАКСИМАЛЬНОЙ СТЕПЕНИ, РАЗРЕШЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, ОСВОБОЖДЕННЫЕ СТОРОНЫ ОТКАЗЫВАЮТСЯ ОТ ВСЕХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ ЛЮБЫЕ ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, НО НЕ ОГРАНИЧИВАЮЩИЕСЯ, ПРИГОДНОСТИ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ И ПРЕДОСТАВЛЕНИЯ ГАРАНТИИ, НЕ УКАЗЫВАЮЩИХ ИЛИ ПРОЦЕСС ВЫПОЛНЕНИЯ ПЛАТФОРМЫ, ИСПЫТАНИЙ, ЭЛЕМЕНТОВ И ЛЮБОГО ДРУГОГО ВЗАИМОДЕЙСТВИЯ, КОТОРОЕ ВЫ МОЖЕТЕ ИМЕТЬ С УСТУПИЛИ СТОРОНАМИ.ДОСТУП К ЛЮБЫМ МАТЕРИАЛАМ, ЗАГРУЖЕННЫМ ИЛИ ИНЫМ ОБРАЗОМ, ПОЛУЧЕННЫМ ЧЕРЕЗ ПЛАТФОРМУ ИЛИ ТЕСТОВ, ВЫ ДОСТУПНЫ НА ВАШ СОБСТВЕННЫЙ УСМОТРЕНИЕ И РИСК, И ВЫ НЕСЕТЕ ИСКЛЮЧИТЕЛЬНУЮ ОТВЕТСТВЕННОСТЬ ЗА ЛЮБЫЕ ПОВРЕЖДЕНИЯ ВАШЕМУ УСТРОЙСТВУ ИЛИ ПОТЕРЮ ДАННЫХ, КОТОРЫЕ ИСПОЛЬЗУЮТ ИЛИ ДАННЫЕ, КОТОРЫЕ ИСПОЛЬЗУЮТ ИСПОЛЬЗУЕМЫЕ РЕЗУЛЬТАТЫ.
5.7 ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ
В МАКСИМАЛЬНОЙ СТЕПЕНИ, РАЗРЕШЕННОЙ ДЕЙСТВУЮЩИМ ЗАКОНОДАТЕЛЬСТВОМ, НИ В КОЕМ СЛУЧАЕ ОСВОБОЖДАЮЩИЕСЯ СТОРОНЫ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ПЕРЕД ВАМИ ИЛИ ЛЮБОЙ ТРЕТЬЕЙ СТОРОНОЙ В ОТНОШЕНИИ ЛЮБЫХ ВОПРОСОВ, НЕ СВЯЗАННЫХ С НАСТОЯЩИМ СОГЛАШЕНИЕМ. , СТРОГОЙ ОТВЕТСТВЕННОСТЬ, ПЕРЕДАЧИ, НАРУШЕНИЕ ГАРАНТИИ ИЛИ ДРУГАЯ ТЕОРИЯ (A) ПОТЕРЯ ИЛИ НЕТОЧНОСТЬ ИЛИ ПОВРЕЖДЕНИЕ ДАННЫХ, ИЛИ (B) СТОИМОСТЬ ЗАКУПКИ ТОВАРОВ, УСЛУГ ИЛИ ТЕХНОЛОГИЙ ИЛИ (C) ДЛЯ ЛЮБЫХ КОСВЕННЫХ, СПЕЦИАЛЬНЫХ , СЛУЧАЙНЫМ, КОСВЕННЫМ, ПРИМЕРНЫМ ИЛИ ШТРАФНЫМ УБЫТКАМ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, УБЫТКИ ОТ ПОТЕРЯННЫХ ДОХОДОВ, ПОТЕРЯННОЙ ПРИБЫЛИ, ДОЛЖНОСТИ, ИСПОЛЬЗОВАНИЯ, ДАННЫХ ИЛИ ДРУГИХ НЕОБХОДИМЫХ УБЫТКОВ (ДАЖЕ В СЛУЧАЕ, ЕСЛИ ПРЕДВАРИТЕЛЬНАЯ ДОПОЛНИТЕЛЬНАЯ ВОЗМОЖНОСТЬ УБЫТКИ).В МАКСИМАЛЬНОЙ СТЕПЕНИ, РАЗРЕШЕННОЙ ДЕЙСТВУЮЩИМ ЗАКОНОДАТЕЛЬСТВОМ, НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ОБЩАЯ ОТВЕТСТВЕННОСТЬ ОСВОБОЖДЕННЫХ СТОРОН ПЕРЕД ВАМИ ПО ДАННОМ СОГЛАШЕНИЮ НЕ ПРЕВЫШАЕТ 100 долларов США ИЛИ СУММУ, УПЛАЧЕННУЮ ИЛИ К ЗАПЛАТУ ВАМ ЗА ЗАВЕРШЕНИЕ ИСПЫТАНИЯ И ДОСТАВКИ .
ВЫ ТАКЖЕ СОГЛАШАЕТЕСЬ, ЧТО ВЫШЕ ОГРАНИЧЕНИЯ ОТВЕТСТВЕННОСТИ ПРОДОЛЖАЮТ ЛЮБОЕ ПРЕКРАЩЕНИЕ ИЛИ ДЕЙСТВИЯ ДАННОГО СОГЛАШЕНИЯ, И ПРИМЕНЯЮТСЯ ДАЖЕ В СЛУЧАЕ, ЕСЛИ ЛЮБОЕ ОГРАНИЧЕННОЕ СРЕДСТВО ПРАВОВОЙ ЗАЩИТЫ, УКАЗАННОЕ ЗДЕСЬ, ОБНАРУЖЕНО, НЕ ИСПОЛЬЗУЕТСЯ НЕОБХОДИМОСТИ.
5.8 Возмещение убытков
Вы соглашаетесь защищать, возмещать убытки и оградить Освобожденные стороны и их сотрудников, поставщиков и лицензиаров, клиентов и их соответствующих должностных лиц, директоров, сотрудников, агентов, дочерних и зависимых компаний от любых третьих лиц и защищать их от ответственности. претензия стороны, требование, ответственность, потеря, ущерб, затраты или расходы (включая, помимо прочего, разумные юридические и бухгалтерские сборы), возникающие в результате или связанные с вашим несоблюдением настоящего Соглашения или нарушением вами любых применимых законов или правил.Освободившиеся стороны незамедлительно уведомят вас о любых таких претензиях, требованиях, ответственности, убытках, повреждениях, затратах или расходах.
5.9 Сторонние ссылки и информация
Платформа может содержать ссылки на сторонние материалы, которые не принадлежат или не контролируются UserTesting. UserTesting не поддерживает и не принимает на себя ответственность за любые такие сторонние сайты, информацию, материалы, продукты или услуги. Если вы получаете доступ к стороннему веб-сайту или службе с Платформы или делитесь любым контентом, который вы разрабатываете на стороннем веб-сайте или службе или через них, вы делаете это на свой страх и риск и понимаете, что настоящее Соглашение, включая Политику конфиденциальности UserTesting, не распространяется на использование вами таких сайтов.Вы прямо освобождаете UserTesting от любой ответственности, связанной с использованием вами сторонних веб-сайтов, услуг или контента. Кроме того, ваши отношения или участие в рекламных акциях рекламодателей, размещенных на Платформе, включая оплату и доставку товаров, а также любые другие условия (например, гарантии), осуществляются исключительно между вами и такими рекламодателями. Вы соглашаетесь с тем, что UserTesting не несет ответственности за любые убытки или ущерб любого рода, связанные с вашими отношениями с такими рекламодателями.
5.10 Уведомление DMCA
Поскольку мы уважаем права исполнителей и владельцев контента, политика UserTesting заключается в том, чтобы отвечать на уведомления о предполагаемых нарушениях в соответствии с Законом о защите авторских прав в цифровую эпоху 1998 года (« DMCA »).
Если вы считаете, что ваша работа, защищенная авторским правом, была скопирована с нарушением авторских прав и доступна через Платформу, сообщите об этом агенту UserTesting по авторским правам, как указано в DMCA. Чтобы ваша жалоба была действительной в соответствии с Законом США «Об авторском праве в цифровую эпоху» (DMCA), вы должны предоставить следующую информацию в письменной форме:
Электронная или физическая подпись лица, уполномоченного действовать от имени владельца авторских прав;
Идентификация защищенной авторским правом работы, права на которую, по вашему мнению, были нарушены;
Идентификация материала, который, как утверждается, нарушает авторские права, и его местонахождение на Платформе;
Информация, достаточная для того, чтобы UserTesting мог связаться с вами, например ваш адрес, номер телефона и адрес электронной почты;
Заявление о том, что вы добросовестно полагаете, что использование материала указанным способом не разрешено владельцем авторских прав, его агентом или законом; и
Заявление, сделанное под страхом наказания за лжесвидетельство, о том, что приведенная выше информация является точной и что вы являетесь владельцем авторских прав или уполномочены действовать от имени владельца.
Вышеуказанная информация должна быть предоставлена следующему агенту DMCA:
В соответствии с ФЕДЕРАЛЬНЫМ ЗАКОНОДАТЕЛЬСТВОМ, ЕСЛИ ВЫ ЗНАЕТЕ, ЧТО ИНТЕРНЕТ-МАТЕРИАЛ НАРУШАЕТ НАРУШЕНИЯ, ВЫ МОЖЕТЕ ПРИВЕСТИ К УГОЛОВНОМУ УГОЛОВНОМУ ПРЕСТУПЛЕНИЮ, ДЕНЕЖНОМУ СУДЕБНОМУ ПРАВО РАСХОДЫ И РАСХОДЫ АДВОКАТОВ.
Обратите внимание, что эта процедура предназначена исключительно для уведомления UserTesting и его аффилированных лиц о нарушении авторских прав на ваш материал. Предыдущие требования предназначены для соблюдения прав и обязательств UserTesting в соответствии с DMCA, включая 17 U.S.C. §512 (c), но не являются юридической консультацией. Рекомендуется обратиться к юристу по поводу ваших прав и обязанностей в соответствии с DMCA и другими применимыми законами.
В соответствии с Законом США «Об авторском праве в цифровую эпоху» и другими применимыми законами, UserTesting приняла политику прекращения при определенных обстоятельствах Участников, которые считаются повторными нарушителями. UserTesting также может по своему усмотрению ограничить доступ к Платформе и / или закрыть учетные записи любых Участников, которые нарушают права на интеллектуальную собственность других лиц, независимо от того, имеет ли место повторное нарушение.
ОБЩИЕ УСЛОВИЯ
6.1 Полнота соглашения
Настоящее Соглашение представляет собой полное соглашение между вами и UserTesting в отношении предмета настоящего Соглашения и полностью заменяет любые предыдущие устные или письменные соглашения между вами и UserTesting в отношении вас. выступая в качестве Участника.
6.2 Изменения к настоящему Соглашению
UserTesting оставляет за собой право прекратить работу Платформы или любого Теста в любое время или иным образом внести изменения в Платформу и Услуги в любое время, без предварительного уведомления и без каких-либо обязательств перед вами.
6.3 Отказ от прав, делимость, непередаваемость
Неспособность UserTesting реализовать или обеспечить соблюдение какого-либо законного права или средства правовой защиты или положения настоящего Соглашения (или которое UserTesting имеет преимущество в соответствии с любым применимым законодательством) не будет означать отказ от такого права, средства правовой защиты, или положение. В случае, если какое-либо из положений настоящего Соглашения будет признано судом, арбитром или другим судом компетентной юрисдикции недействительным или не имеющим исковой силы, такие положения должны быть ограничены или отменены в минимальной степени, необходимой для того, чтобы другие положения настоящего Соглашения остаются в полной силе и действии.Вы не можете уступать или делегировать какие-либо права или обязанности по настоящему Соглашению, и любая такая попытка уступки или делегирования является недействительной и не имеет силы. UserTesting может свободно уступать или делегировать все права и обязанности по настоящему Соглашению, полностью или частично.
6.4 Разрешение споров; Взаимное арбитражное соглашение с отказом от коллективного иска
В первую очередь, если у вас возник спор с UserTesting, свяжитесь с [email protected], чтобы мы могли попытаться решить проблему.
В этом разделе содержится арбитражное соглашение, которое, за ограниченным исключением, требует, чтобы вы и UserTesting отправляли споры и претензии в обязательный и окончательный арбитраж на индивидуальной основе. Пожалуйста, прочтите его внимательно, поскольку это затрагивает ваши законные права.
Вы и UserTesting обоюдно соглашаетесь отказаться от своих соответствующих прав на разрешение всех споров или претензий, охватываемых настоящим арбитражным соглашением, в суде, а вместо этого соглашаетесь разрешать любые споры и претензии путем обязательного арбитража на индивидуальной основе.
В максимальной степени, разрешенной применимым законодательством, вы и UserTesting соглашаетесь разрешать любые споры, требования, претензии или разногласия (в совокупности «претензии» или «претензии»), связанные, возникающие из настоящего Соглашения или связанные с ним, ваши участие на Платформе, Тестах или ваши отношения с UserTesting, включая претензии со стороны UserTesting, претензии к UserTesting и претензии к любому текущему или бывшему родительскому, аффилированному, дочернему, правопреемнику или предшественнику UserTesting, а также к каждому из соответствующих должностных лиц UserTesting и этих организаций , директора, владельцы, агенты или сотрудники.В максимальной степени, разрешенной применимым законодательством, это включает, но не ограничивается, заявления о дискриминации, преследовании, репрессалиях, нарушении контракта, неправомерном расторжении контракта и недобросовестной конкуренции, заявлениях о неправильной классификации работников, требования о компенсации, требования о заработной плате и часах, деликтные иски. , претензии по общему праву и претензии, основанные на любом федеральном, государственном или местном постановлении, статуте, постановлении или конституционном положении. Клиенты являются сторонними бенефициарами этого арбитражного соглашения
Вы и UserTesting соглашаетесь, что ничто в этом арбитражном соглашении не предназначено для того, чтобы помешать любой из сторон добиваться и получать временный или предварительный судебный запрет в суде для предотвращения непоправимого ущерба их конфиденциальной информации или коммерческой тайне в ожидании завершения любого арбитража.
Настоящее арбитражное соглашение не применяется к искам, которые были прямо исключены из арбитража в соответствии с применимым законодательством, не предусмотренным Федеральным законом об арбитраже. Настоящее арбитражное соглашение не ограничивает и не препятствует вам общаться, предъявлять административные обвинения или претензии, а также давать свидетельские показания любому государственному учреждению о любом фактическом или потенциальном нарушении закона или получении судебной защиты через процесс государственного органа.
В максимальной степени, разрешенной применимым законодательством, вы и UserTesting соглашаетесь с тем, что претензии будут разрешаться только на индивидуальной основе, а не на групповой, коллективной или представительной основе от имени других лиц в максимальной степени, разрешенной применимым законодательством. («Отказ от класса»).Любое утверждение о том, что отказ от класса полностью или частично является недействительным, не имеющим исковой силы, недействительным, недействительным или оспариваемым, может быть рассмотрен только судом. Ни в коем случае коллективные, коллективные или представительские претензии не могут рассматриваться в арбитраже от имени других лиц.
Стороны понимают и соглашаются, что арбитраж будет проводиться одним нейтральным арбитром через JAMS в соответствии с упрощенными правилами и процедурами арбитража или другими применимыми правилами JAMS, согласованными сторонами или указанными арбитром, которые могут быть пересмотрены. по адресу http: // www.jamsadr.com. Чтобы инициировать арбитраж, вы или UserTesting должны подать в JAMS требование об арбитраже. За исключением Классового отказа, арбитр должен определить возможность арбитража, включая споры относительно формирования, объема, применимости, исковой силы или действительности арбитражного соглашения. Арбитр применяет применимое материальное право при решении спорных требований. Иски будут регулироваться применимым сроком давности, и неиспользование арбитража в течение установленного периода времени исключает претензии в соответствии с законом.Вы и UserTesting понимаете и соглашаетесь с тем, что решение или решение арбитра является окончательным и обязательным для сторон.
Вы и UserTesting понимаете и соглашаетесь с тем, что в той мере, в какой это применимо, арбитражное разбирательство требований, подпадающих под это арбитражное соглашение, должно осуществляться вместо судебного разбирательства в суде или присяжных. Стороны также понимают и соглашаются с тем, что они прямо отказываются от любых и всех прав на судебное разбирательство в суде или присяжных в отношении любых претензий, которые у них есть сейчас или которые могут возникнуть в будущем, которые подлежат арбитражу в соответствии с настоящим арбитражным соглашением.
Настоящее арбитражное соглашение подлежит исполнению в соответствии с Федеральным законом об арбитраже и регулируется им. В случае, если какая-либо часть этого арбитражного соглашения будет признана недействительной или не имеющей исковой силы, любое такое положение будет исключено, а оставшаяся часть этого арбитражного соглашения будет иметь полную силу. Настоящее арбитражное соглашение остается в силе после прекращения отношений сторон.
Вы можете отказаться от этого арбитражного соглашения. Для этого вы должны отправить письмо в офис главного юрисконсульта User Testing, Inc., 660 4th Street # 246 San Francisco CA 94107 с заявлением о вашем намерении отказаться от арбитража в течение 20 дней с момента подтверждения вами настоящих Условий обслуживания.
6.5 Связь
Вы соглашаетесь с тем, что UserTesting может связываться с вами в электронном или телефонном режиме по вопросам настоящего Соглашения, тестов, безопасности, конфиденциальности и административных вопросов. Если UserTesting узнает о взломе системы безопасности, он может попытаться уведомить вас в электронном виде, разместив уведомление на Сайте, отправив вам электронное письмо или связавшись с вами с помощью любых других средств связи, для которых вы предоставили контактную информацию.У вас может быть законное право на получение письменного уведомления о нарушении. Чтобы получить бесплатное письменное уведомление о нарушении безопасности или отозвать свое согласие на получение электронного уведомления, свяжитесь с нами, используя контактную информацию, указанную в конце настоящего Соглашения.
Вопросы и комментарии
Вопросы, комментарии и запросы, касающиеся настоящего Соглашения, следует направлять по адресу [email protected].
Последнее обновление: 1 июля 2020 г.
Ресурсы по пользовательскому тестированию: начало работы — пользовательское тестирование
Используйте этот список ресурсов, чтобы помочь вам начать работу с UserTesting и извлечь из нее максимальную пользу!
Содержание
Планирование обучения
Что вы хотите от теста? Какие вопросы вы можете задать, чтобы получить наиболее точные результаты?
Подсказки
Участники исследования
Кого вы хотите сдать? Планируете ли вы использовать своих участников или панель UserTesting?
Панель UserTesting
Панель UserTesting дает вам доступ к разнообразной глобальной группе участников исследования по запросу.Наша группа состоит из реальных людей, тщательно отобранных после тщательного процесса подачи заявок, которые постоянно оцениваются нашими клиентами, что обеспечивает высочайшее качество результатов.
Мой рекрут
My Recruit дает клиентам UserTesting возможность создавать и запускать исследования с кем угодно, в любое время и по запросу. Эта функция полностью самообслуживания, помогая клиентам получать информацию от сотрудников, существующих клиентов, отраслевых экспертов и людей с уникальными демографическими данными быстрее и проще, чем когда-либо прежде.
Моя панель
My Panel — это простой способ получить обратную связь от ваших клиентов, партнеров, сотрудников и многих других с помощью платформы UserTesting. Пригласите кого-нибудь присоединиться к вашим панелям через индивидуальный совместный опыт — ваши участники тестирования будут быстро подключены и готовы к тестированию в кратчайшие сроки. UserTesting заботится о распространении тестов или планировании разговоров в реальном времени, а также обрабатывает уведомления, поощрительные выплаты и многое другое.
Начало исследования
Анализ результатов
Проведение исследований на протяжении всего жизненного цикла разработки
Как вы продолжаете проводить эффективные тесты? Как лучше всего повысить эффективность ваших тестов?
Общие ресурсы
- UserTesting University — интерактивные уроки по запросу, которые помогут вам поставить клиента в центр всего, что вы делаете.
- UserTesting Knowledgebase — Ваш универсальный магазин для любых запросов в службу поддержки в Интернете.
- CommUnity — мозговой штурм с другими клиентами UserTesting.
- Обновления продукта — список текущих обновлений и выпусков продукта. Блог
- UserTesting — Будьте в курсе новостей, советов и статей UX-индустрии.
- вебинаров — слушайте выступления ведущих экспертов в области оптимизации конверсии, исследования пользовательского интерфейса, дизайна и многого другого.
Опора
Узнайте больше о нашей команде поддержки мирового уровня здесь или обратитесь за помощью к своему менеджеру по работе с клиентами.
Обзор пользовательского тестирования | Как это работает и чего ожидать
Что: UserTesting привлекает фрилансеров для проверки новых веб-сайтов и мобильных приложений с оплатой в размере 10 долларов США за тест
Ожидаемая зарплата: 10 долларов за 20-минутный тест
Husl $ core: $$$
Комиссии и сборы: NA
Где: По всей стране
Требования: Компьютер с достаточным объемом памяти и скоростью для загрузки программного обеспечения UserTesting и записи тестов в реальном времени.Различные требования для разных тестов
Обзор:
UserTesting привлекает фрилансеров для проверки новых веб-сайтов и мобильных приложений в обмен на вознаграждение в размере 10 долларов США. Поскольку тесты занимают примерно 20 минут, это соответствует хорошей почасовой оплате труда на дому. Но тесты доступны не каждый час и даже не каждый день.
Вы должны рассматривать это как способ иногда заработать небольшую мелочь, а не как постоянную работу. Оплата тестировщикам производится раз в неделю через PayPal.
Начало работы
Для начала вам необходимо загрузить программное обеспечение для пользовательского тестирования и провести пробный тест.По большому счету, тесты состоят из поиска определенных областей на целевом веб-сайте и разговора с самим собой, когда вы его исследуете, объясняя, был ли сайт интуитивно понятным или вам было трудно ориентироваться.
Ирония заключается в том, что программное обеспечение User Testing дает действительно плохой пользовательский опыт. Когда мы его протестировали, он отказался загружаться. Вы могли подумать, что сайт, посвященный тестированию взаимодействия с другими веб-сайтами, сам по себе будет работать немного усерднее.
Проблема с их программным обеспечением — это самая большая проблема, которую мы видим и со стороны других пользователей.А поскольку вы не можете проводить тесты без программного обеспечения для пользовательского тестирования, это проблема.
Рекомендации
Если вам нравится получать деньги за свое мнение, вам также следует заглянуть в Product Tube, где вам платят за создание коротких видеороликов о выбранных вами продуктах; и Ivueit, с помощью которого вы фотографируете коммерческую недвижимость на мобильный телефон и описываете ее состояние.
Что говорят их пользователи (с сайта Indeed)
«Это работа не на полную ставку. Обычно вы проходите несколько проверочных тестов, чтобы пройти тест.Им нужны очень конкретные демографические данные для каждого теста. Мне нравится зарабатывать немного денег здесь и там, но вы не заработаете много. Вы оставляете отзывы о веб-сайтах и прототипах, чтобы помочь улучшить взаимодействие с пользователем / потребителем ».
«Как только они примут вашу заявку на КОНТРАКТ на работу в качестве тестировщика, ТОГДА вам все равно придется подбирать случайные демографические данные каждого отдельного глупого клиента, который приходит».
«У этой компании так много технических проблем. Очень часто пользовательские тесты не могут быть выполнены из-за технической ошибки устройства записи экрана или самого теста.Это еще более актуально для мобильных устройств. Когда возникают технические проблемы — а это часто бывает — дополнительное время, необходимое для поиска поддержки и запроса справедливой компенсации, значительно превышает время, которое следует потратить на работу над тестом за десять долларов. И это даже без учета времени, которое вы тратите на то, чтобы прерывать свой день неоплачиваемыми проверяющими, что заставляет меня говорить, что эта работа чрезвычайно низко оплачивается за время, потраченное на нее «.
Руководство по использованию UserTesting.com
Числа, круговые диаграммы и статистика могут только на многое.
В какой-то момент вам может понадобиться увидеть, как настоящий человек взаимодействует с вашим сайтом.
Войдите на UserTesting.com.
Всего за 29 долларов (и часто в течение нескольких часов после заказа) вы получите видео, на котором реальный человек выполняет задачи и комментирует ваш сайт.
Вы можете спросить тестировщиков по телефону,
- Найдите и добавьте пару носков с ромбами в корзину
- зарегистрируйтесь и настройте учетную запись в своем веб-приложении
- найти вспомогательную документацию, которая решает проблему XYZ
Такой инструмент, как UserTesting.com может помочь вам ответить на эти важные вопросы. Вот практическое руководство по максимально эффективному использованию ваших тестов на UserTesting.com.
1. Используйте количественные исследования, чтобы задавать качественные вопросыВы видите числа в своем программном обеспечении для аналитики.
Показатель отказов на странице продукта XYZ составляет 93%. Вы не продали ни одного продукта PDQ более шести месяцев.
Вы знаете, что есть проблема, но вы просто не знаете, в чем она.
Это вопросы, которые могут дать хорошие результаты в пользовательских тестах.Ваша аналитика предупредит вас о проблеме, а пользовательский тестер расскажет вам, в чем проблема.
Вот несколько общих вопросов, за которыми следуют более сфокусированные на данных вопросы, которые дадут лучшие результаты.
- Легко ли пользоваться моим сайтом? >>> Почему 65% людей, посещающих нашу страницу заявки на получение кредита, покидают сайт с этой страницы?
- Какие проблемы у моего сайта? >>> Почему 73% посетителей используют наш поиск по сайту вместо нашего меню навигации?
- Почему люди уходят, а не покупают? >>> Почему 38% посетителей на шаге 2 процедуры оформления заказа покидают веб-сайт?
Количественное исследование (e.грамм. из Google Analytics) поможет вам увидеть, что происходит с вашим сайтом, а инструменты качественного исследования (например, UserTesting.com) помогут понять, почему.
2. Будьте конкретны, понятны и просты в своих задачах для тестировщиков
Укажите конкретные задачи, которые должны выполнить тестировщики.
Имейте в виду, что у них есть 10–15 минут на то, чтобы сделать то, что вы просили, поэтому убедитесь, что у них достаточно времени, чтобы ответить на вопросы, которые вы задали.
Скорее всего, ваш пользователь-тестировщик посетит ваш веб-сайт впервые, и у него не будет времени на сложную кривую обучения.Даже если вы оставите задачи открытыми, убедитесь, что вы поставили перед тестировщиками конкретные цели.
Делайте предложения сфокусированными и короткими.
Если, например, вы хотите найти какие-либо препятствия в процессе оформления заказа, ваша задача может выглядеть следующим образом.
Будьте проще. Сложные задачи запутают участников вашей панели и омрачат ваши результаты.
3. Подтвердите свой тест (особенно если вы новичок)
Перед тем, как нанять 10 тестировщиков одновременно, подумайте о том, чтобы начать с одного, чтобы проверить, имеют ли ваши задачи смысл или вам нужно внести коррективы.
Если у вашего первого тестировщика возникнут проблемы, вы можете уточнить свои задачи или спросить первого участника, где у него возникли проблемы во время теста.
4. С умом выбирайте демографические сегменты
Используйте свои собственные демографические данные о клиентах, чтобы выбрать тестировщиков из панели участников UserTesting.
Можно фильтровать по,
- возраст
- пол
- география
- доход домохозяйства
- веб-опыт
- или «другой определитель»
Используя пример электронной коммерции, вы можете задаться вопросом, что волнует студенток, когда они покупают наушники в Интернете.Пользовательские сегменты могут помочь вам охватить любую группу, о которой вы хотите узнать.
5. Прочитать между строк
Каждый пользовательский тест сопровождается скринкастом со звуком и письменными ответами на заданные вопросы.
Помимо того, что тестеры говорят явно, обязательно читайте между строк.
- Кажется, что тестировщики сбиты с толку, даже когда говорят, что они счастливы?
- Какое основное сообщение вы слышите в выборе слов и тоне голоса ваших тестировщиков?
- Какие эмоции вы чувствуете?
Незаметное поведение так же показательно, как и то, что люди говорят заранее.
6. Ищите выкройки
Вам может быть интересно, как объединить результаты ваших пользовательских тестов.
С помощью количественного исследования (например, чисел) вы можете быстро создать серию сводных данных и статистических данных. Однако при качественном исследовании вы имеете дело с анекдотическими находками, более похожими на истории.
Ищите выкройки. Как только вы начнете замечать эти тенденции, у вас, вероятно, будет достаточно данных, чтобы сделать вывод о вопросе исследования, которое вы тестируете.
7. Создайте процесс
Делайте заметки. Ведите дневник юзабилити. Расшифруйте записи.
Делайте все, что вам нужно, чтобы записать свои наблюдения, мысли, находки и заключения.
UserTesting.com предоставляет место для заметок в панели администрирования.
8. Последующие действия
UserTesting дает вам возможность обратиться к тестировщикам, если у вас возникнут дополнительные вопросы. Воспользуйтесь этой возможностью, особенно если вас не смущает получаемый вами отзыв.
После устранения проблем, выявленных в ходе пользовательских тестов, последующие действия через несколько недель или месяцев после исправления проблемы.
Следите за своими числами. Вы по-прежнему наблюдаете высокий показатель отказов, отказ от корзины или массовый уход с определенной целевой страницы?
Если да, проведите более качественные тесты, пока не получите ответы. Погрузитесь настолько глубоко, насколько вам необходимо, чтобы найти действенные и конкретные решения.
Самое главное: действовать непредвзятоПравило №1 UX: , вы не являетесь вашими пользователями .
Когда вы запускаете пользовательские тесты, не делайте никаких предположений о них и о том, что они могут думать. Принимайте записи за чистую монету. Помните, что ваша работа — учиться, а не судить.
Вы использовали UserTesting.com или проводили какое-либо пользовательское тестирование на своем веб-сайте? Что бы вы порекомендовали как лучшую практику?
Ритика Пури — блогер из Сан-Франциско, которая пишет о тенденциях в бизнесе, интернет-культуре и маркетинге. Ее вдохновляет пересечение технологий, предпринимательства и социологии.Днем она работает в крупной онлайн-медиа-компании, а в нерабочее время занимается консалтингом в сфере писательского мастерства UserGrasp. Последние сообщения Ритики Пури (посмотреть все)Как заработать на UserTesting.Com?
Пользовательское тестирование — это процесс, с помощью которого веб-сайт, приложение, продукт или услуга оцениваются реальными пользователями, которые в дальнейшем дают рекомендации и предложения по улучшениям.
При пользовательском тестировании перед группой тестировщиков стоит задача тщательно протестировать программное обеспечение или другую платформу.Это помогает добиться большей ясности и, следовательно, большего удовлетворения от продукта. Это также приводит к более быстрым итерациям, которые можно учесть в графике без ущерба для качества конечного продукта или одобрения конечным пользователем.
Набираетсяучастников, и они выполняют определенные задачи в отношении продукта, веб-сайта, приложения или услуги. Результаты записываются и анализируются отраслевыми экспертами для дальнейшего предложения выводов и рекомендаций.
Приступим.
Что такое UserTesting.ком?UserTesting.com — это платформа для получения отзывов клиентов о почти каждом опыте использования цифровых продуктов, включая веб-сайты, мобильные приложения, прототипы и реальный опыт.
Кроме того, он также тестирует аспекты безопасности. Есть много способов определить, подходит ли продукт или программное обеспечение для целевого рынка. Когда человек использует конкретный продукт впервые, может потребоваться множество различных тестов юзабилити от одного человека, поэтому тестирование необходимо проводить систематически и многократно.
Как работает UserTesting?По всему миру, Usertesting работает с разными компаниями, которые хотят услышать честное мнение реальных пользователей о своем цифровом продукте.
Итак, как профессиональный тестировщик на usertesting.com, вы поможете компаниям улучшить цифровой опыт, рассказав им, что, по вашему мнению, будет лучше всего работать на их сайте или в приложении, что может быть лучше, и вы так считаете. Кроме того, при этом вы также будете зарабатывать деньги.
UserTesting для этих компанийПользовательское тестирование — это влиятельная методология, используемая в ориентированном на пользователя дизайне для тестирования нового продукта путем тестирования его непосредственно на реальных пользователях. Это считается незаменимым эмпирическим тестом на удобство использования, поскольку он обеспечивает прямой доступ к тому, как реальные пользователи используют систему.
Для большого числа организаций пользовательское тестирование рассматривается как важная часть начального процесса проектирования. Однако для небольших организаций, где задействованы не такие большие деньги, пользовательское тестирование проводится после того, как продукт был запущен.Если вы запускаете новый продукт и хотели бы использовать пользовательское тестирование, чтобы получить ценную информацию об удобстве использования ваших конкурентов, эта статья предоставит вам пять эффективных советов.
Если вы хотите провести пользовательское тестирование, вы можете посетить Usertesting.com. У них есть ряд доступных ресурсов, которые они регулярно используют в процессе проведения тестов на удобство использования. Вы можете использовать его ресурсы, чтобы спросить тестировщиков об их опыте использования продукта, а также опросить их об их знаниях о рассматриваемой системе.
Он помогает получить дополнительную информацию об опыте пользователей за пределами вашего целевого рынка, может помочь вам сформировать собственное мнение о том, насколько хорошо работает ваш продукт. С другой стороны, собеседование с квалифицированными техническими экспертами об архитектуре и функциональности вашего продукта также может оказаться очень полезным.
После просмотра веб-сайта UserTesting.com мы заметили, что некоторые из крупнейших имен в электронной коммерции и маркетинге доверяют платформе UserTesting.com.Компании включают:
- Walmart
- Airbnb
- Яблоко
- Home Depot
Если вы обнаружите, что их услуги полезны, вы можете привлечь их для потребительского тестирования вашего сайта или веб-программы. В зависимости от бизнес-сценария использования они помогают компаниям ориентироваться на идеальных клиентов, от которых можно получить полезную обратную связь и получить представление о пользовательском опыте.
Usertesting появился на рынке в 2007 году.Как бизнес-организация, вы можете рассматривать это как хороший вариант, если ищете инструмент для пользовательского тестирования. Удовлетворенность потребителей этим конкретным инструментом очень высока, и это много положительных отзывов в обществе.
Они предоставляют бизнес-организациям два типа учетных записей, то есть базовую (индивидуальную программу) и версию Pro (также известную как альтернатива для предприятий).
Для базовой учетной записи участники оценки будут выбраны непосредственно комиссией потребительского тестирования.Для учетной записи Pro у вас есть возможность выбрать своих участников. Индивидуальный план предлагает фундаментальные возможности тестирования и доступ к тестовым шаблонам.
У учетной записи Pro будет индивидуальная цена. Он предлагает бесплатную пробную версию, а также расширенные возможности тестирования, количественные показатели, аналитику клиентского опыта, административный контроль и улучшенный видеоплеер.
Для ваших бизнес-клиентов, кроме того, он предлагает лонгитюдные исследования, в ходе которых вы получаете регулярные отчеты о том, как с течением времени меняется восприятие вашего товара пользователями и как вы оцениваете конкуренцию.
Создание и выполнение экзаменов довольно просты, так как вы получите аудио-видео с настраиваемыми вопросами для послетестового опроса. Вы можете протестировать мобильный компьютер и оценить ответы зрителей. Результаты оценки быстро сообщаются вам.
Вы можете перейти к экземплярам из записи, в которых пользователь начал сталкиваться с трудностями, оценить время, затраченное на выполнение задачи, и вычислить показатель NPS.
UserTesting для тестеровUsertesting нацелен на «правильных клиентов», а этими клиентами являются никто, кроме вас.Если вы работаете с usertesting.com как профессионал, вам будут показаны оценки на основе вашего профиля и демографических данных, а также тесты будут проходить проверку, чтобы проверить, подходите ли вы для предоставления обратной связи.
В качестве примера, если есть тест, связанный с веб-сайтом онлайн-покупок, вам необходимо сначала пройти проверку, которая задаст вам такие вопросы, как, например, как часто вы совершаете покупки, какие веб-сайты вы используете для покупок и т. Д.
Если ваши ответы соответствуют требованиям к тому типу тестировщика, которого они хотят найти, именно тогда вам будет разрешено пройти тест; иначе тест будет исходить из вашего ведра.
Для сдачи тестов вы должны хорошо владеть английским языком. На протяжении всего теста вы хотите поделиться своим мнением о вашем опыте работы с задачами, которые вы выполняете на веб-сайте, и в заключение вам необходимо ответить на некоторые вопросы, основанные на веб-сайте или приложении, которое вы тестировали.
Как заработать на пользовательском тестировании?Чтобы зарегистрироваться в качестве тестировщика, вам необходимо пройти пробную оценку, и если она будет принята комиссией, вы можете стать тестировщиком при пользовательском тестировании.com. Вы получите оценки на основе вашего профиля.
Практически в каждом тесте есть несколько проверочных вопросов, на которые вам нужно ответить, чтобы иметь право на участие в тесте. Если ваши ответы соответствуют тому, что они ищут, вам будет разрешено продолжить экзамен. В противном случае вы будете дисквалифицированы.
За каждый успешный тест, который вы выполните, вам будет выплачиваться определенная сумма в зависимости от типа теста.
Является ли UserTesting мошенничеством или законным?User Testing — это законный веб-сайт, на котором вы можете зарабатывать деньги после выполнения задач тестирования.Пользовательское тестирование — это законный метод проведения пользовательского тестирования. Мошенники часто охотятся на ничего не подозревающих людей, которые просто ищут возможность заработать.
Что такое пользовательское тестирование, с другой стороны, это законный способ определить, стоит ли продукт или услуга потраченного времени ваших клиентов. Если тесты, которые вы провели, чтобы доказать, что ваши продукты или услуги хороши, то весьма вероятно, что компания сможет получить большую клиентскую базу.
Все платежи на этом сайте производятся через PayPal.Веб-сайт прост и прозрачен для ведения бизнеса.
Можно ли заработать на пользовательском тестировании?Да, вам платят за пользовательское тестирование.
Есть много людей, которые задаются вопросом, как им на самом деле платить за свои тесты и обзоры Usertesting. На самом деле это довольно просто, так как есть множество способов, которыми вы действительно можете заработать на своей кампании по пользовательскому тестированию.
Для приложений со сложным интерфейсом вам, вероятно, потребуется их просмотреть.Здесь вам будут платить. Многие компании позволят вам протестировать свои продукты, приложения или веб-сайты, позволив вам использовать платформу и выполнять некоторые функции. Оттуда вы можете записывать данные и создавать отчеты с помощью различного программного обеспечения. Это один из самых простых способов заработка.
Также важно помнить, что демографическая группа, на которую вы ориентируетесь, является очень важным аспектом, когда речь идет о зарабатывании денег на вашем пользовательском тестировании. Это потому, что демографические данные определяют демографические характеристики человека, который собирается воспользоваться вашим продуктом или услугой.Итак, действительно стоит знать свою аудиторию и убедиться, что ваш продукт или услуга им нравятся.
Это гарантирует, что у вас больше шансов на успех, особенно если ваш продукт или услуга подходят для всех демографических групп. Вот почему действительно стоит провести обширное демографическое исследование, прежде чем вы действительно запустите свой продукт или услугу. Одна из важных вещей — знать свой целевой рынок.
По данным сайта, за тест можно заработать до 60 $.Это не следует рассматривать как основной источник дохода. Это то, чем вы можете заниматься в свободное время. Объем получаемой вами работы ограничен и зависит от таких факторов, как местоположение.
На веб-сайте также указано, что возможности, которые вы получите, будут зависеть от других факторов, включая рейтинг качества.
Обычная ставка оплаты составляет 8 долларов за тест, хотя некоторые платят от 4 до 6 долларов.
Вам платят разные ставки в зависимости от того, какую оценку вы проводите.Более длительные оценки покрывают больше, обычно от 10 до 12 долларов. Существует множество тестов, которые вы можете выполнить, включая оценку сортировки карточек, при которой вы классифицируете сегменты веб-сайта на основе вида информации, которая будет туда поступать, например, чтобы получить новостной сайт, вам будут предоставлены тематические карточки, такие как мировые события, спорт, стиль, политика, а также местные новости, и вы можете организовать / подать эти карточки разумным способом.
Есть также тесты, в которых вы тестируете сервис на сайте, регистрируясь в качестве клиента.За такие оценки платят значительно больше, чем обычно. Также есть мобильное тестирование. Для большинства платформ пользовательского тестирования вам платят раз в две недели, хотя некоторые платят после каждого теста.
Обычный немодерируемый тест состоит из 15–20-минутной демонстрации и аудиозаписи, а также ответов на четыре последующих письменных вопроса. Если ваша оценка ошибочна, вы можете не получить оплату.
Вам будут платить, как указано ниже, в случае, если вы приглашены для участия в живом разговоре.
- 30 долларов за 30 минут
- 60 долларов за 60 минут
- 90 долларов за 90 минут
- 120 долларов за 120 минут
Вам будут платить ежедневно за тесты, завершенные на 7 дней раньше, и все платежи будут отправляться через PayPal.
Как я могу стать тестировщиком сайтов?Usetesting.com принимает тестировщиков из таких стран, как Африка, Ближний Восток, Индия, Азиатско-Тихоокеанский регион, Европа, Латинская Америка и Карибский бассейн, США и Канада.
Чтобы стать тестировщиком веб-сайтов, вам необходимо зарегистрироваться на Usertesting.com, указав свой адрес электронной почты и пройти пробный тест.
После того, как образец будет одобрен, вы пройдете комплексный процесс регистрации, где вам нужно будет предоставить информацию о своем профиле, данные учетной записи PayPal и т. Д., А после этого вы сможете пройти настоящие тесты и начать зарабатывать деньги. .
Использование учетной записи PayPal является необходимостью, так как вы должны будете указать данные своей учетной записи PayPal во время создания профиля.Следовательно, если у вас нет учетной записи PayPal, лучше ее создать.
Сколько тестов можно провести с помощью UserTesting?Количество тестов, которые вы пройдете, во многом зависит от бизнес-требований. Обычно это бывает по-разному. Вы можете ожидать, что 1-2 теста будут ежедневно появляться на вашей панели инструментов.
Еще одним фактором, влияющим на количество получаемых вами оценок, является рейтинг (тестировщики с 5-звездочной оценкой часто получают больше тестов), профиль и устройства, которые у вас есть.
Как быть выбранным на пользовательском тестировании?Вот несколько советов, которые помогут вам добиться успеха:
№1.Создать учетную записьЧтобы стать тестером веб-сайта на Usertesting, укажите свой адрес электронной почты и заполните заявку. Начинающим тестировщикам следует пройти пробный тест перед выполнением каких-либо задач.
№2. Обратите внимание на детальНа большинстве тестовых веб-сайтов есть выборочная оценка, которую вы выбираете для начала, где они оценивают качество вашей работы. Чрезвычайно важно делать хорошую работу, иначе с вами не свяжутся для анализа возможностей заработка в будущем.
№3. Будьте честныВы не были выбраны для этой оценки. Нечестность может снизить ваши шансы на избрание в будущем.
№4. Собственное хорошее снаряжениеКогда вы проводите эти оценки, ваш монитор, вероятно, будет записан вместе с вашим голосом. Некоторые компании даже записывают видео с вашими ответами. Из-за перечисленного вам понадобится отличное подключение к Интернету. По возможности выбирайте проводное соединение по беспроводной сети.
Вам также понадобится хороший микрофон, чтобы звук был четким. Избегайте использования встроенных микрофонов мониторов или ноутбуков. Купите USB-микрофон, который можно поднести ко рту.
№ 5. Хорошо говорит по-английскиВы должны свободно владеть английским языком. Вам не обязательно иметь необычный словарный запас, но что более важно, вы говорите и пишете четко, правильно и бегло.
№6. Сядьте в тихом помещенииСядьте в комнате без шума, чтобы не отвлекаться и не мешать шуму.
Плюсы и минусы пользовательского тестирования Профи UserTesting- Простой пользовательский интерфейс
- Тестирование мобильного приложения — позволяет увидеть, как клиенты, использующие нашу программу, живут, а не в тестовой атмосфере. Было действительно полезно проводить некоторые исследования по сценарию или по сценарию.
- Перспективы найма — это всегда было проблемой, и, кажется, существует фантастический набор участников дискуссии, которые являются владельцами малого бизнеса.
- Запись видео проста — вам не нужно помнить, чтобы нажимать кнопку записи; это происходит автоматически, и затем вы можете видеть действия для каждого сеанса отдельно, чтобы упростить анализ результатов.Больше никаких оправданий, чтобы не включать видео!
- Основные моменты видеоклипа — позволяет очень легко добавлять клипы в презентации. Больше никаких оправданий, чтобы не включать видеоклипы!
- Вы не будете получать уведомления по электронной почте о новых тестах.
- Вам необходимо войти в свою учетную запись и следить за появлением новых тестов на панели управления.
- Вы можете быть дисквалифицированы в рамках процедуры отбора. Что касается тестов, в которых есть скринеры, неясно, собираетесь ли вы пройти тест или нет.
- Трудно пройти тест.
- Вы должны хорошо владеть английским языком и техническими знаниями. Usertesting.com — не ваша чашка чая, если у вас нет этих качеств.
- Меньшие возможности, если вы живете за пределами США.
№1. Посетите их сайт и нажмите ссылку «Получить деньги, чтобы проверить».
№2. Теперь вам нужно зарегистрироваться, нажав «Зарегистрироваться».
№3.После регистрации вы получите ссылку для подтверждения на свой адрес электронной почты.
№4. Подтвердите свой адрес электронной почты, нажав «Заполнить заявку»
№ 5. После регистрации на сайте будет показано 45-секундное видео. Он покажет, как проводить тест, и оставит ваш отзыв.
№6. Затем вы увидите следующий экран для входа в компьютерное программное обеспечение UserTesting.
№ 7. При нажатии на ссылку «Установить расширение» вы будете перенаправлены на загрузку расширения Chrome UserTesting Browser Recorder.
№8. После установки этого программного обеспечения они предоставят вам видео с предложениями по выполнению задач. Посмотрите это видео и приступайте к тесту.
№ 9. Как только вы начнете оценку, будет запущено приложение UserTesting, и оно будет все записывать. Ваш голос и экран будут записаны.
№ 10. Вам нужно будет выполнить задание и продолжать говорить о нем, оставлять комментарии и т. Д.Вам также будет предложено ввести любые комментарии в письменном виде.
№11. Когда задачи завершатся, отобразится поле для комментариев, в котором вы можете написать комментарии, касающиеся UX этого сайта. Тогда ваша оценка будет завершена.
№ 12. Как только вы будете выбраны в качестве катализатора для usertesting.com, вам будет предложено создать учетную запись. Вы должны предоставить информацию о своей учетной записи PayPal, установить пароль и адрес электронной почты.
№ 13. После этого вы должны заполнить свой профиль, просто предоставив им советы обо всех ваших устройствах (например, ПК, смартфоне, интеллектуальном телевидении) и о том, к каким социальным сетям вы в настоящее время подключены.Как только ваш профиль будет заполнен, вы начнете видеть оценки на своей панели инструментов.
№14. Вам нужно подождать, чтобы получить оценки. Они отправят вам оценки на основе вашего профиля.
№ 15. Для тех тестов, которые необходимо проводить на любом другом мобильном устройстве, вам необходимо загрузить программу UserTesting на свой телефон.
ЗаключениеUsertesting.com — отличный инструмент для тестирования вашего сайта или программ.
Как компания, вы можете получить выгоду от ее поставщиков, поскольку она предоставляет вам правильные ответы и отзывы пользователей, которые могут помочь вам улучшить ваши товары.
Как тестировщик, вы сможете подзаработать. Для этого вам потребуется хорошее владение английским языком и техническая подготовка для выполнения этих тестов.
Похожие сообщения:
пользовательских тестовых обзоров | Прочитать отзывы клиентов о usertesting.com
Этот сайт — отличный способ помочь владельцам сайтов и узнать о новых продуктах и веб-сайтах во время тестирования.
Есть панель, обновление, отклик и уход.
Если вы соответствуете требованиям для прохождения теста, на который может потребоваться время из-за множества других претендентов, может быть, тысяч, вы не ожидаете быстрой реакции на свой тест.
Количество тестов, которые вы пройдете, зависит от вашего общего балла. Чем более авторитетны ваш профиль и отзывы, тем выше будут ваши оценки, когда заказчик просмотрит ваш тест, а затем и другие тесты.
Тесты ниже 3 всегда проверяются модераторами, и если клиент дал плохую оценку, и это не было оправдано, ваша оценка не будет затронута, и они сбросят ее, у меня было два клиента, которые дали мне 1 звезду, а рецензент удалил это потому, что это не было оправдано.
В другое время вы можете получить 3/4/5. Вам нужно работать только над тем, чтобы брать то, что вы знаете и делаете, не пытайтесь взять что-то или предоставить что-то меньшее, чем то, что вы хотите для себя, иначе это повлияет на ваш результат. будет удален с панели.
Не сообщайте никому свой профиль, иначе вы будете удалены из панели.
Если во время теста я обнаруживаю, что сайт не работает, я отменяю и сообщаю им, иногда они отвечают быстро, а другие не могут из-за большой нагрузки на сайте.
Платежи всегда вовремя и никогда не пропускаются, и это 7 дней со дня вашего теста.
Единственное, что меня не очень устраивает, — это вопросы, которые я иногда задаю перед получением квалификации, а в последнее время тест больше не появляется в течение нескольких секунд.
Так что в целом вы сможете пройти тесты и быть услышанными! Клиенты, как правило, добрые и дают хорошие оценки, когда вы искренне стараетесь изо всех сил. Один клиент довел меня до слез своим написанием, потому что у меня был очень плохой день, и их комментарий поднял мне настроение.
UserTesting Student Jobs
Реквизиты компании
Знаете ли вы, что некоторые компании будут платить вам хорошие деньги за тестирование своих веб-сайтов? Что ж, да, есть много компаний, которые хотят протестировать свои веб-сайты, чтобы убедиться, что они не содержат ошибок и предлагают удобный интерфейс.
UserTesting.com — это американская компания, которая находит людей для тестирования сайтов для владельцев сайтов — и они будут платить вам за то, чтобы вы сидели за компьютером и просматривали страницы сайта.Они активно вербуют людей в Соединенном Королевстве, чтобы помочь им помочь другим компаниям.
UserTesting.com был основан Дэйвом Гарром и Дарреллом Бенатаром, когда они осознали, насколько утомительным и сложным может быть юзабилити-тестирование. Дэйв работал над веб-сайтами для таких громких имен, как Apple и HP, а затем провел некоторое пользовательское тестирование компании Даррелла Surprise.com. Когда Даррелл увидел, насколько эффективны методы юзабилити-тестирования на его собственном веб-сайте, пара решила настроить UserTesting.com, чтобы дать такой же уровень понимания другим компаниям.
UserTesting.com позволяет компаниям «заглянуть через плечо» типичного пользователя со своего целевого рынка продуктов, чтобы увидеть, где люди могут уйти с их сайта или запутаться в их онлайн-системах. Это помогает им улучшить свои веб-сайты и, в конечном итоге, повысить коэффициент конверсии и прибыль.
Вот почему компании готовы платить UserTesting.com и почему UserTesting.com готов платить ВАМ!
Итак, какие компании пользуются услугами UserTesting.com предлагает?
Ну, это действительно очень много разных сайтов. Вы можете тестировать сайты для веб-маркетологов, разработчиков игр, дизайнеров, предпринимателей, менеджеров по продуктам или разработчиков мобильных приложений.
Для студентов, выпускников или других молодых людей, у которых есть немного свободного времени, UserTesting.com — отличный способ заработать немного дополнительных денег. Вы можете работать из дома в любой точке Великобритании в удобное для вас время.
UserTesting.com платит около 10 долларов за тест продолжительностью от 20 до 25 минут.Это составляет более 6 фунтов стерлингов за тест или от 15 до 18 фунтов стерлингов в час на момент написания. И компания производит выплаты через PayPal через неделю после того, как вы завершите тест, так что ваши деньги легко получить.
Если вы одобрены UserTesting.com, они будут отправлять вам веб-сайт для работы всякий раз, когда компания запрашивает тест у кого-то, кто соответствует вашему демографическому профилю. Вы проводите тесты с помощью онлайн-рекордера с экрана, чтобы вы могли описать свое путешествие по веб-сайту клиента.
UserTesting.com ищет людей с их собственным ПК или Mac, широкополосным подключением к Интернету и микрофоном для своего компьютера.

 Другими словами, мнение.
Другими словами, мнение. ”
” В таких случаях я временно прекращала эту линию и возвращалась к ней после успешно выигранной другой с положительными эмоциями
В таких случаях я временно прекращала эту линию и возвращалась к ней после успешно выигранной другой с положительными эмоциями Они шли своей дорогой и выполняли текущие проектные задачи.
Они шли своей дорогой и выполняли текущие проектные задачи. Меня не поддержали те, кто начинал проект, но очень помогли новые люди, которые успели побыть с проектом некоторое время.
Меня не поддержали те, кто начинал проект, но очень помогли новые люди, которые успели побыть с проектом некоторое время. Ответ на первый вопрос давал понять, осуществима ли задача; в то время как второй — позволял углубиться в возможные улучшения дизайна.
Ответ на первый вопрос давал понять, осуществима ли задача; в то время как второй — позволял углубиться в возможные улучшения дизайна.