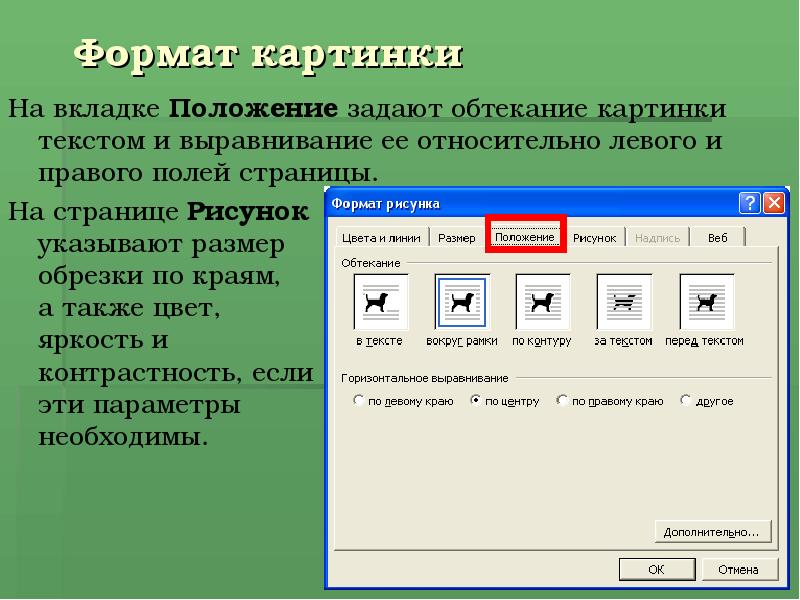
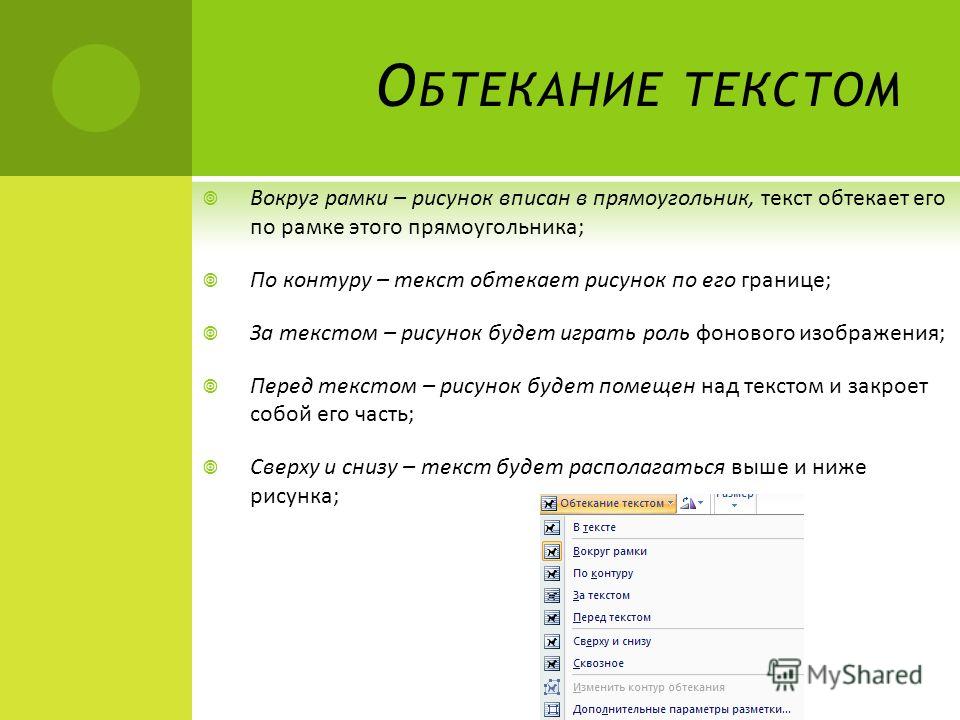
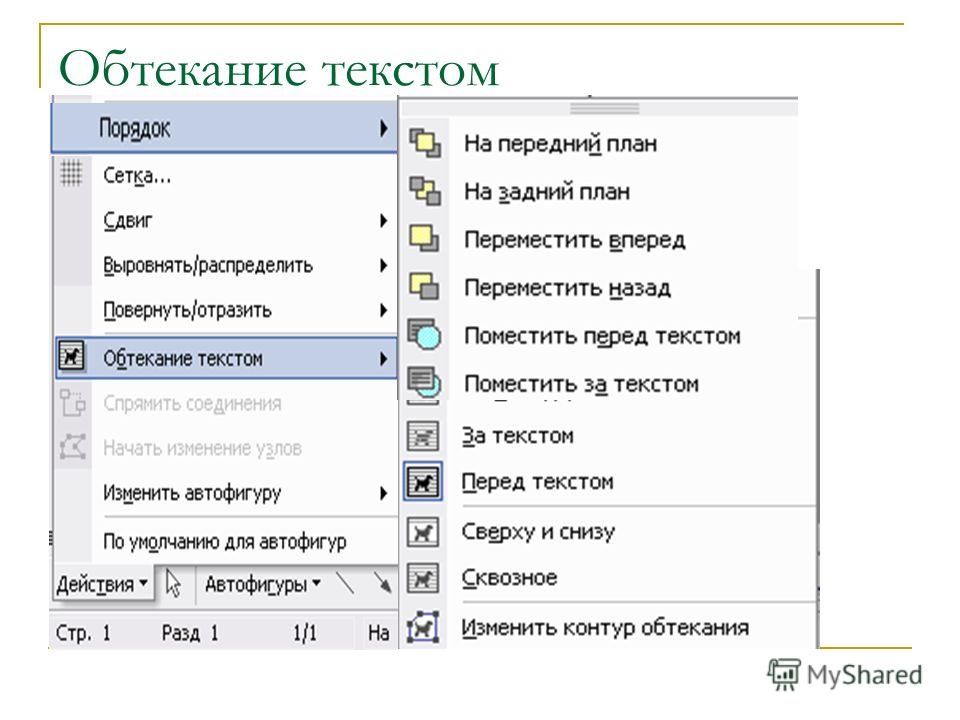
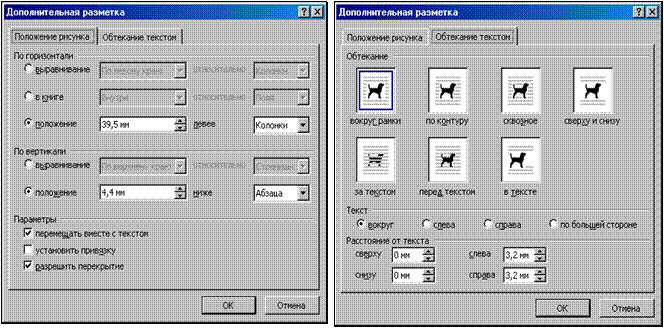
Обтекание текста вокруг рисунка в Publisher
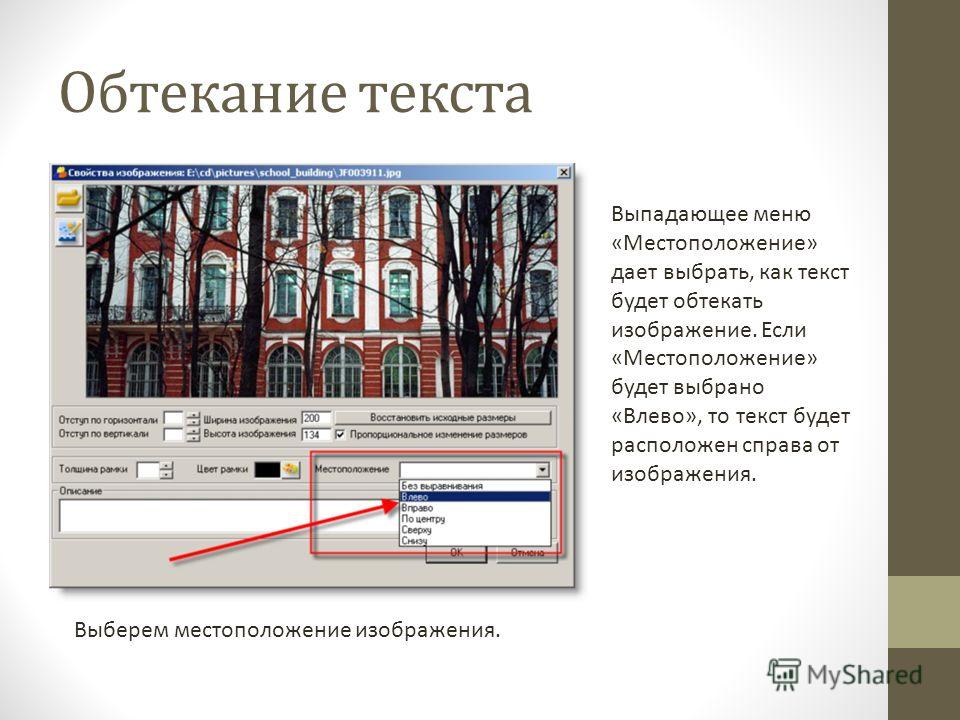
Примечание: Подписаться ниже применимо только для печати публикаций. В веб-публикациях нельзя использовать средства автоматического обтекания текстом для обтекания текста вокруг рисунков. (Чтобы узнать, находится ли вы в веб-публикации, Взгляните на строку заголовка. Она отображает веб-публикацию или печатную публикацию в зависимости от открытой публикации типа. Если вы размещаете в тексте веб-публикации изображение в абзаце, оно будет занимать на нем текст или повышено (в зависимости от того, как вы настроили расположение рисунка с помощью команды «заказать» в меню «упорядочить»). Вы можете разместить рисунки и текст рядом, но для получения нужных результатов необходимо использовать несколько текстовых полей.
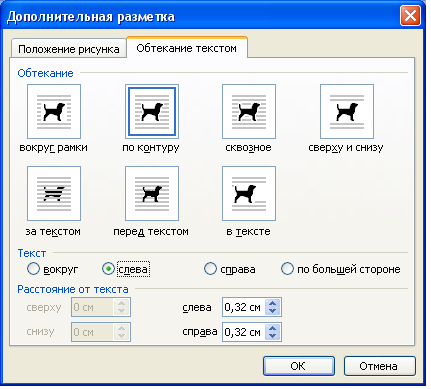
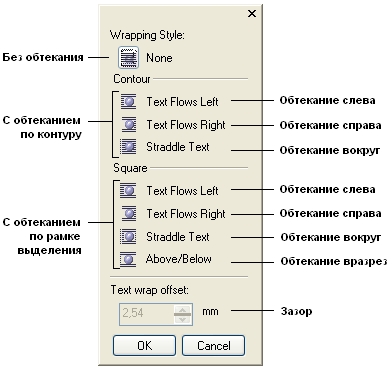
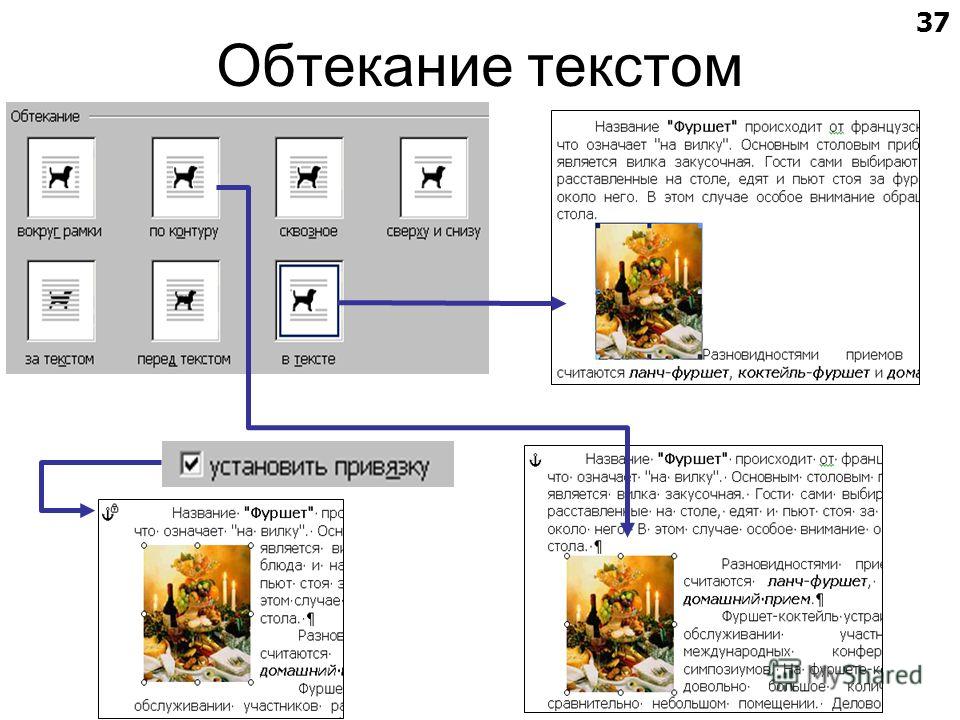
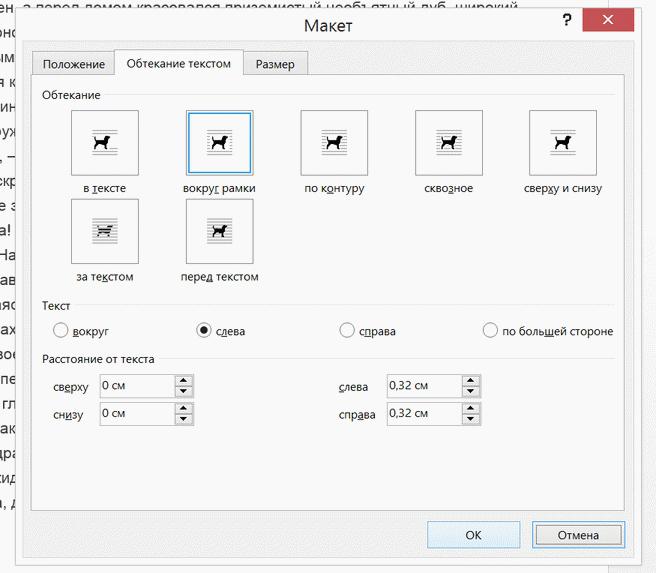
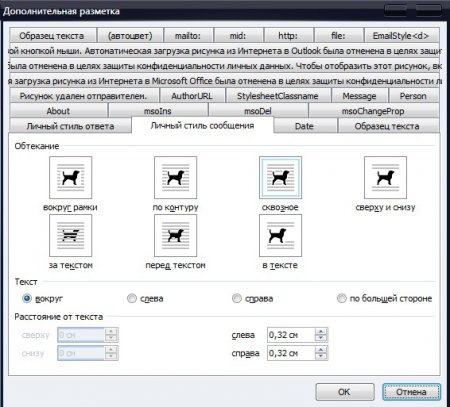
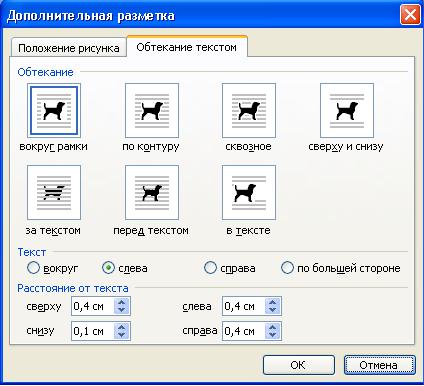
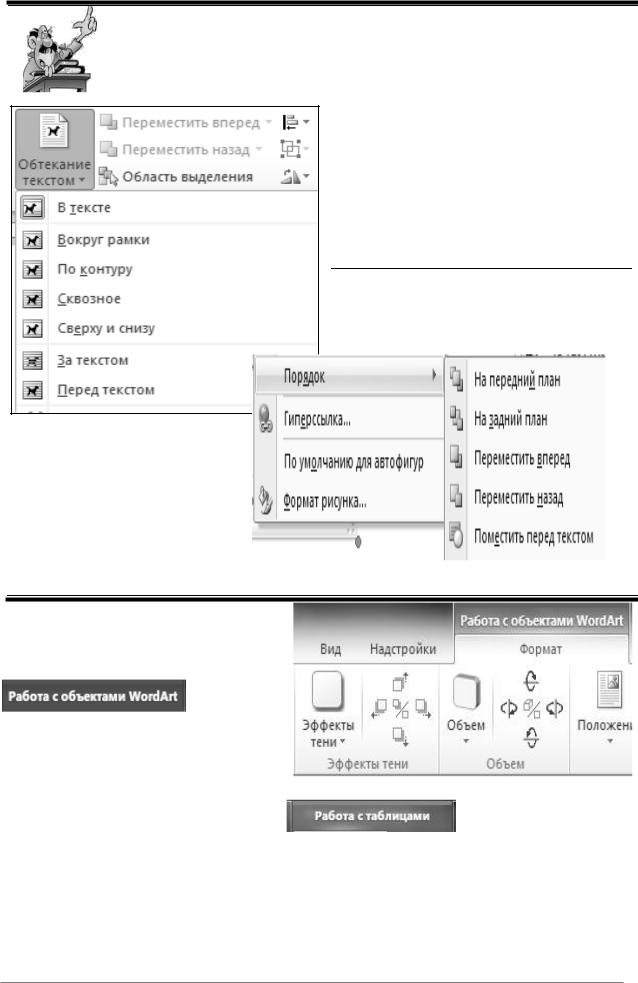
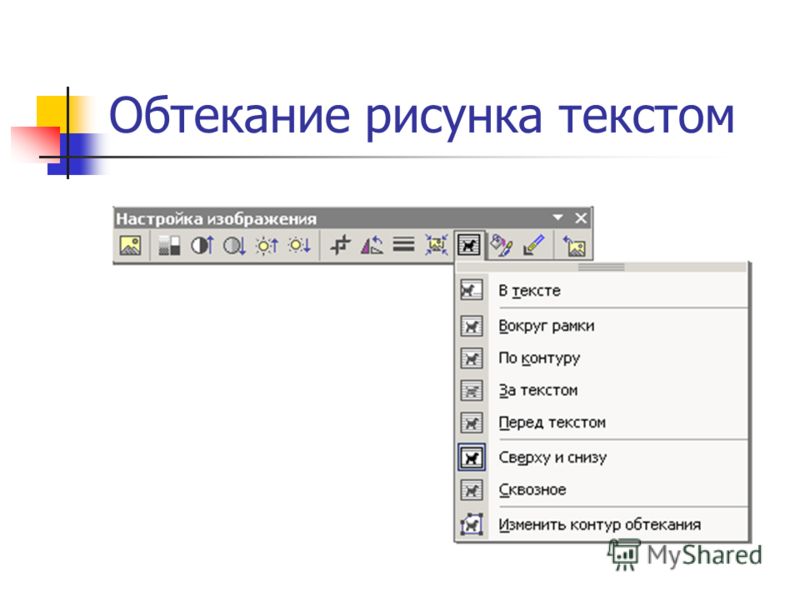
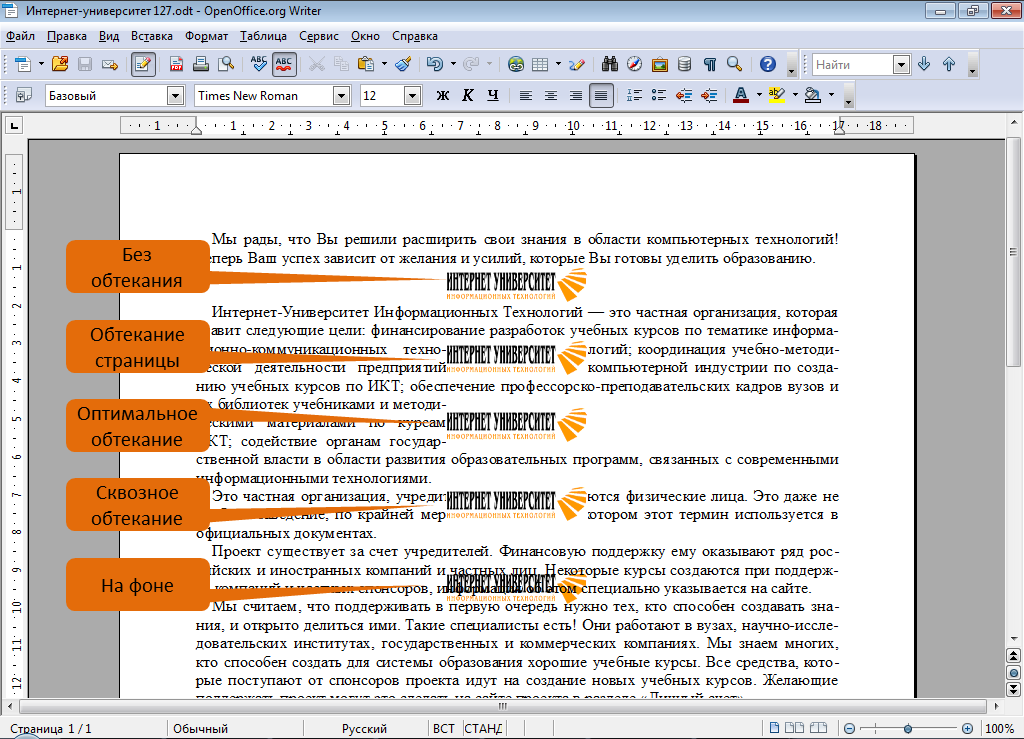
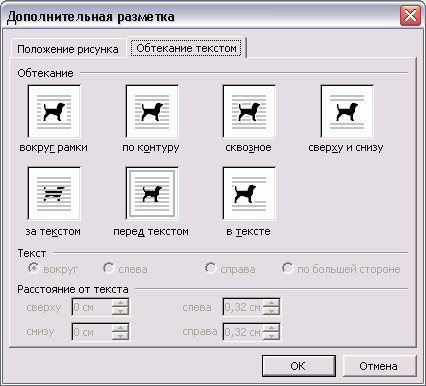
Ниже приведены распространенные параметры обтекания текстом.
-
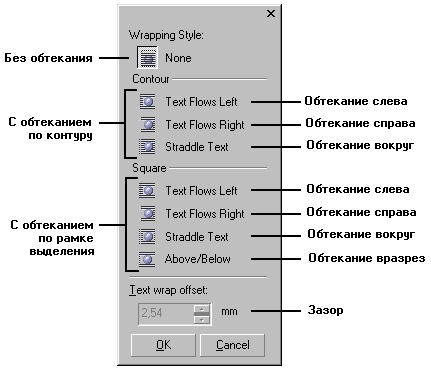
Сверху и снизу Текст прерывается в верхней части рамки рисунка и продолжается после нижней части кадра.

-
По контуру Текст обтекает вокруг контура рисунка, а не вокруг фрейма. Кроме того, с помощьюдругих вариантов, как и в случае некоторых рисунков, текст обтекает более плотно вокруг контура рисунка.
-
-
Нет Текст действует так же, как если бы рисунок не выпустился и может находиться под ним, в зависимости от порядка объектов. (Чтобы изменить порядок рисунка, щелкните его, а затем в меню Упорядочить выберите пункт порядок .)
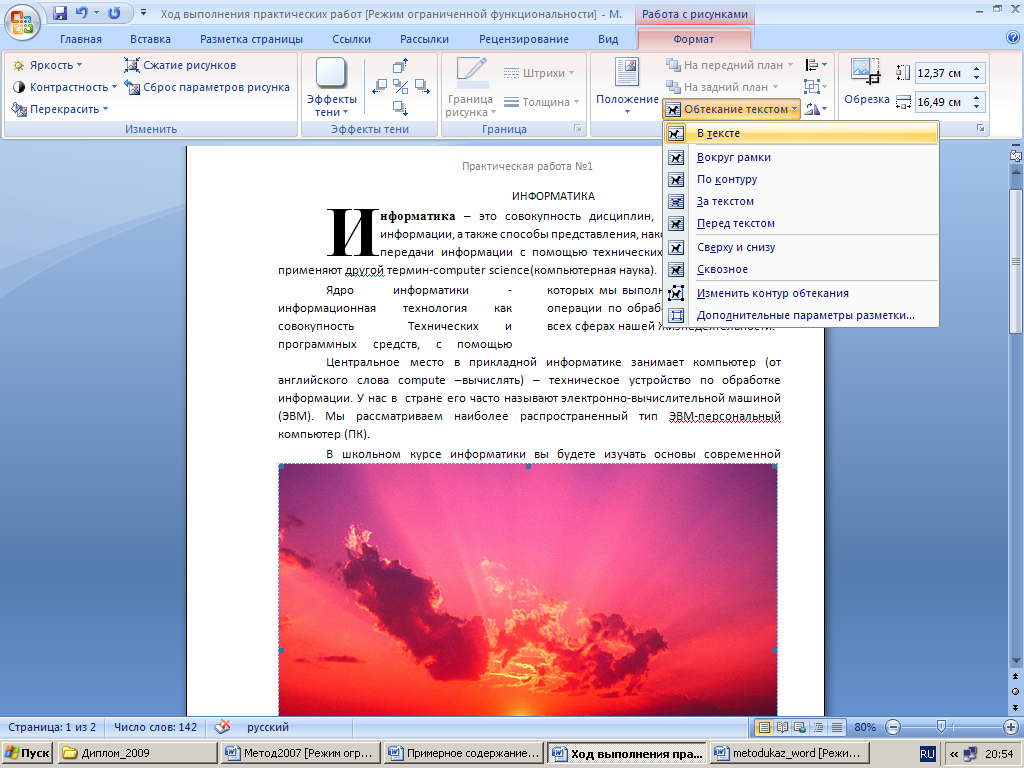
Обтекание текстом вокруг рисунка
-
Щелкните рисунок.

-
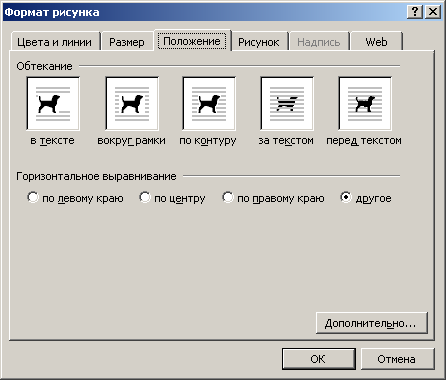
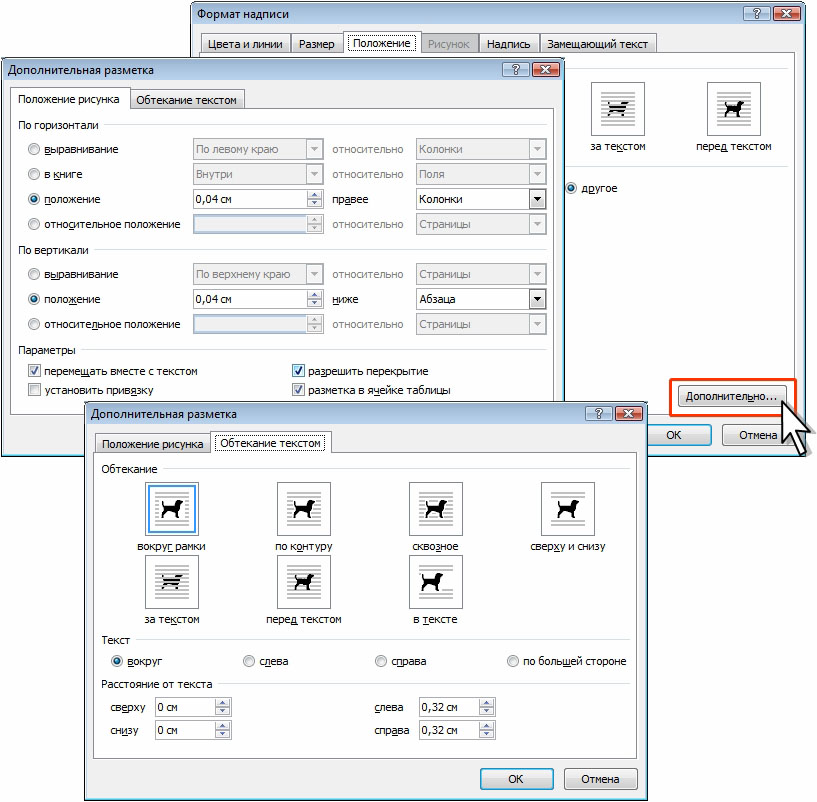
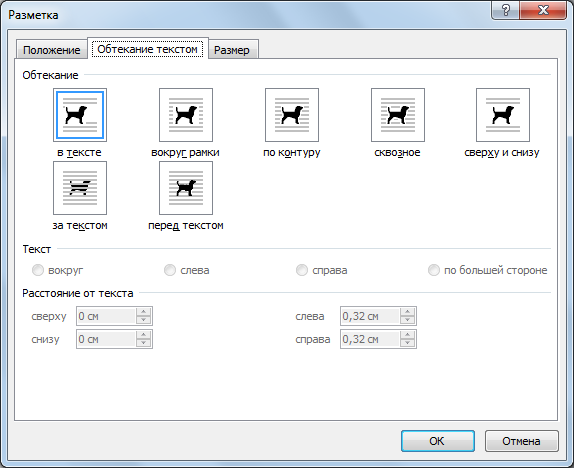
В меню Формат выберите пункт Рисунок, а затем откройте вкладку Макет .
-
Выберите нужный стиль обтекания и нажмите кнопку ОК.
Примечания:
-
Если текст обтекает вокруг объекта WordArt, в меню Формат выберите элемент WordArt вместо команды Рисунок .
-
Если вы не видите параметры
-
В таблице нельзя обтекание текстом вокруг рисунка или объекта WordArt. Параметры стиля обтекания доступны при щелчке рисунка в таблице, но нажатие этого параметра не повлияет на текст.

Вставка и перемещение изображений в Word 2010
Оглавление
- Вступление
- Вставка изображения
- Вставка изображения с веб-страницы
- Замена одного рисунка другим
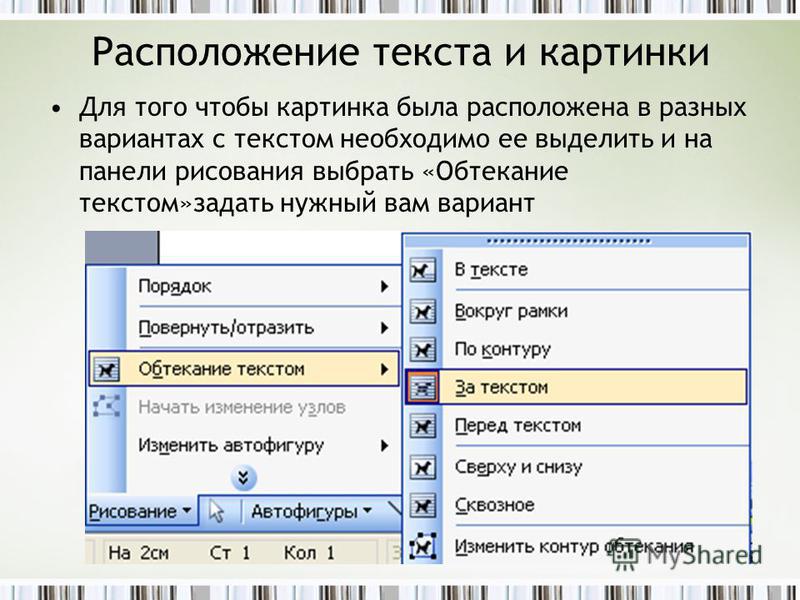
- Обтекание текстом
- Замещающие рамки рисунков
- Заключение
Вступление
Программа Word никогда не имела настолько широкие возможности для работы с изображениями, как в ее последней версии. В Word 2010 стало возможным добавлять новые эффекты (тень, свечение, отражение), которые придают изображению выразительность и броскость, а трехмерные эффекты позволяют добиться совершенно невероятных результатов. В данной части статьи рассматриваются вопросы вставки, замещения и перемещения изображений.
Вставка изображения
Изображения, в частности, рисунки и фотографии, можно добавлять в документ Word 2010 из различных источников: лазерных носителей, флэш-дисков, жесткого диска или различных веб-ресурсов.
Для того чтобы вставить в документ изображение с жесткого диска или внешнего носителя, сделайте следующее:
- Перейдите на вкладку «Вставка»;
- Поместите курсор в месте будущего размещения рисунка;
- Щелкните кнопку «Рисунок» в группе «Иллюстрации»
В открывшемся окне «Вставка рисунка» найдите файл изображения, щелкните по нему, а затем по кнопке «Вставить».
Рисунок 1. Вставка рисунка
Обратите внимание на то, что вставка изображения может быть выполнена тремя различными способами.
- «Вставить» — в этом случае изображение будет помещено в документ без связи с исходным файлом. Изображение помещается в документ без изменений, т.е. «как есть». В то же время, изменения, вносимые в исходный файл, никак не влияют (изменяют) изображение, вставленное в документ. Эта процедура аналогична копированию и последующей вставке файла изображения (впрочем, как и других файлов изображений или текста), но минуя буфер обмена.
 Удобство этого способа в том, что вы получаете возможность спокойно выбирать нужные изображения и тут же их вставлять, т.е. избегаете лишней работы с проводником. Кроме того, такой документ можно переносить на другие носители (жесткий диск ПК, флэш-диск, лазерный диск) без потери изображения или его качества, так как файл изображения находится в теле документа.
Удобство этого способа в том, что вы получаете возможность спокойно выбирать нужные изображения и тут же их вставлять, т.е. избегаете лишней работы с проводником. Кроме того, такой документ можно переносить на другие носители (жесткий диск ПК, флэш-диск, лазерный диск) без потери изображения или его качества, так как файл изображения находится в теле документа. - «Связать с файлом» — в данном случае в документ помещается лишь эскиз изображения, а сам рисунок не размещается в теле документа. Если вы продолжаете работать над изображением (постоянно его изменяете), то изменения отражаются на эскизе рисунка (вы их увидите при последующем открытии документа). Если вы перенесете документ на другой носитель, не поместив на него использованное изображение, то вы его просто потеряете. Вывод – связанные изображения должны либо находиться в теле документа, либо размещаться в папке документа и быть связаны (процедуру вставки изображения придется проделать повторно). По сути, это своего рода ссылки на изображения, которые применяются в веб-дизайне, только там чаще используются уменьшенные копии оригинала.

- «Вставить и связать» — гибрид первого и второго метода. В данном случае изображение вставляется полностью, но остается связь с исходным файлом. То есть изменения, вносимые в оригинал, так же будут отражены во вставленном изображении. Его имеет смысл использовать, в случае если вам необходимо переносить документ на другие носители или размещать в Интернете одним файлом, но при создании документа вы хотите видеть изменения в изображениях.

При работе с окном «Вставка рисунка» вы можете быстро вставлять изображения способом «Вставить» (файл изображения добавляется как внедренный рисунок без связей с оригиналом) — для этого дважды щелкните по файлу изображения. Данный способ вставки используется в Word 2010 по умолчанию.
Вставка изображения с веб-страницы
Часто бывает необходимо вставлять изображения с веб-страницы в документ. Например, вы составляете документ с подробным описанием автомобилей определенной марки, и вам нужно разместить рядом с ним соответствующее изображение, а подходящее вы можете найти только на веб-сайтах.
1-й способ:
- Откройте документ Word 2010, а затем веб-страницу с изображением;
- Щелкните правой кнопкой мыши на рисунке (на веб-странице) и в контекстном меню выберите пункт «Копировать»;
- Щелкните правой кнопкой мыши в нужном месте страницы документа Word 2010 и выберите пункт «Вставить».

2-й способ:
- Откройте документ Word 2010 и веб-страницу с изображением;
- Щелкните изображение и перетащите его в документ Word 2010.
Учтите, что данный способ подходит только в случаях, когда уменьшенная копия изображения содержит в себе ссылку на полноразмерное изображений. Ссылка может быть привязана к чему угодно, но чаще всего это копия изображения или тематический текст. Некоторые сайты не поддерживают открытие изображений в отдельных окнах. Если же вы попытаетесь перетащить неразвернутое изображение (в составе веб-страницы), то вы переместите только ссылку на него. Она привяжется к находящемуся в буфере обмена тексту или изображению, который автоматически будет вставлен с данной гиперссылкой. В отдельном случае, вы можете увидеть надпись «Ошибка! Недопустимый объект гиперссылки». Она сообщает о том, что изображение не может быть перемещено. Гиперссылка на него не может быть привязана к информации, помещенной в буфер обмена.
Рисунок 2. Вставка рисунка с веб-страницы
Вставка рисунка с веб-страницы
Для вставки изображений с веб-страницы вы также можете их предварительно сохранить на жестком диске компьютера, а затем вставить в документ описанными выше способами:
- Откройте изображение на веб-странице, а затем щелкните на нем правой кнопкой мыши;
- В контекстном меню выберите пункт «Сохранить рисунок как».
Замена одного рисунка другим
Если изображение в документе надо заменить на другое, при неизменных настройках размера и положения рисунка в документе, сделайте следующее:
1-й способ.
- Выделите в документе Word 2010 нужное изображение;
- Откройте вкладку «Формат» и в группе «Изменить» щелкните по кнопке «Изменить рисунок»;
- В открывшемся окне «Вставка изображения» найдите нужное изображение и щелкните «Вставить».
2-й способ.
- Щелкните по изображению правой кнопкой мыши в окне документа Word 2010;
- В контекстном меню выберите пункт «Изменить рисунок»;
- В окне «Вставка изображения» выберите нужное изображение.

Рисунок 3. Замена рисунка
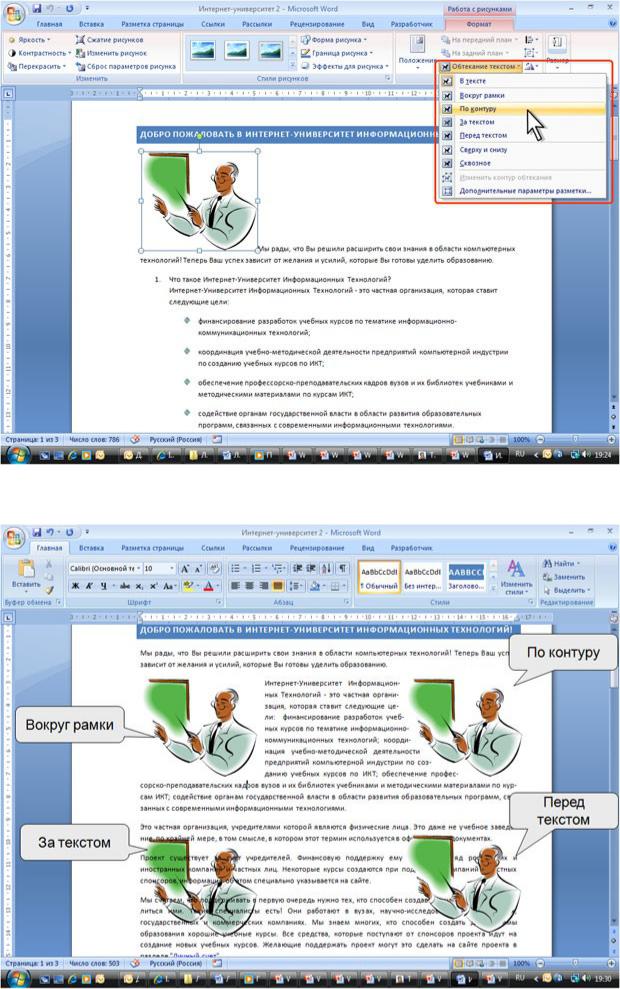
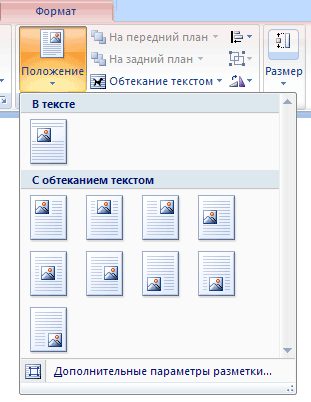
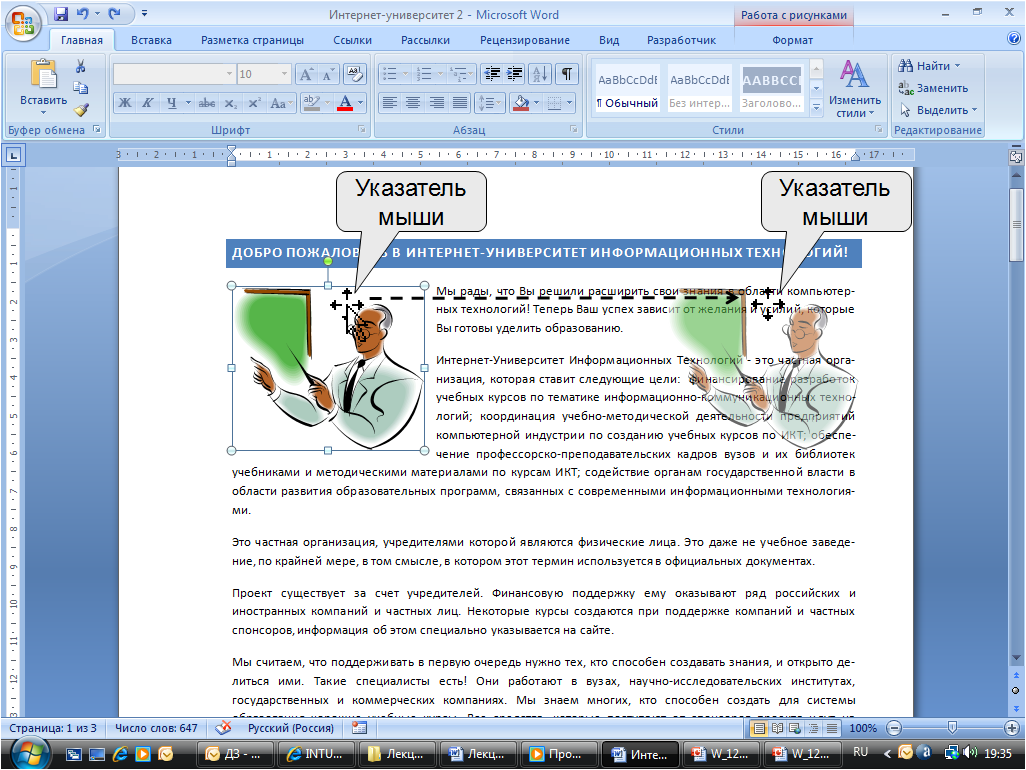
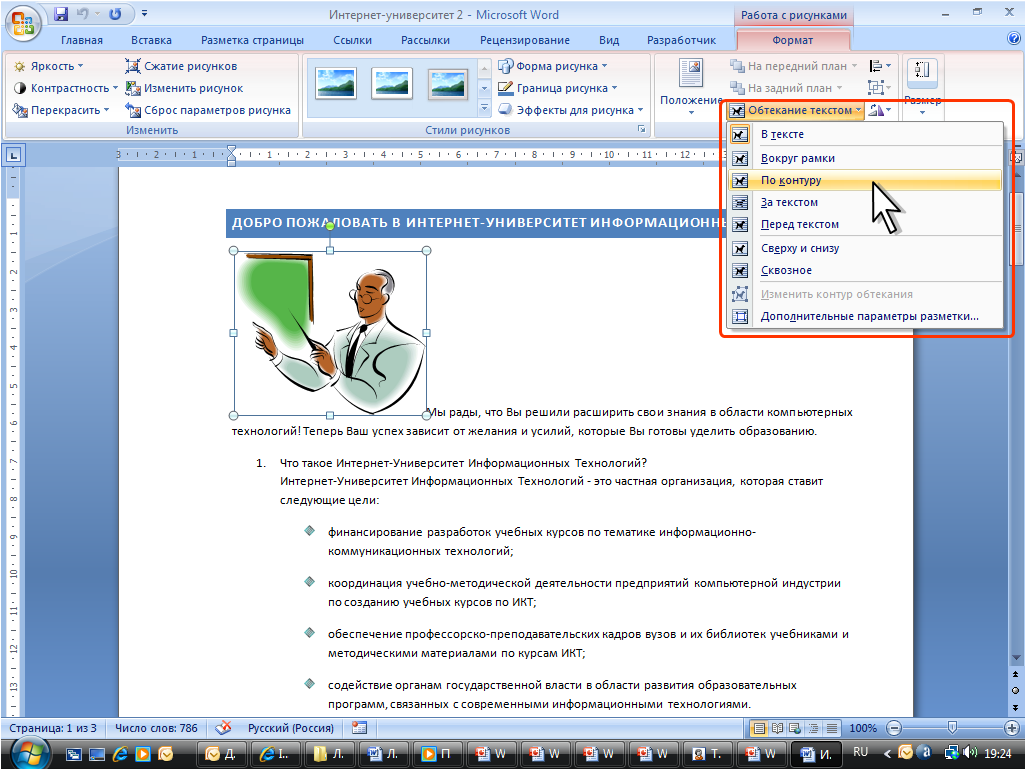
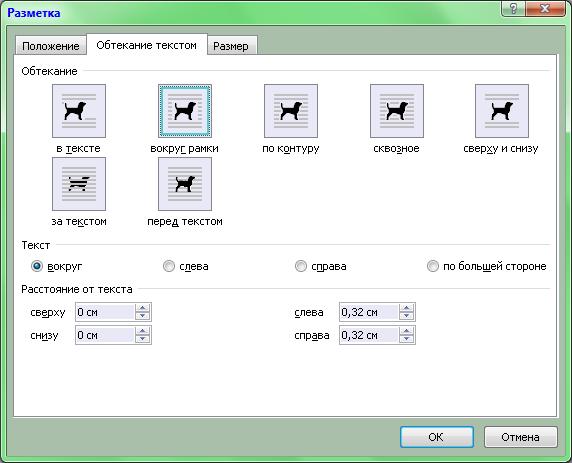
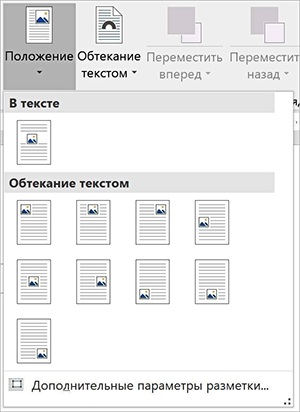
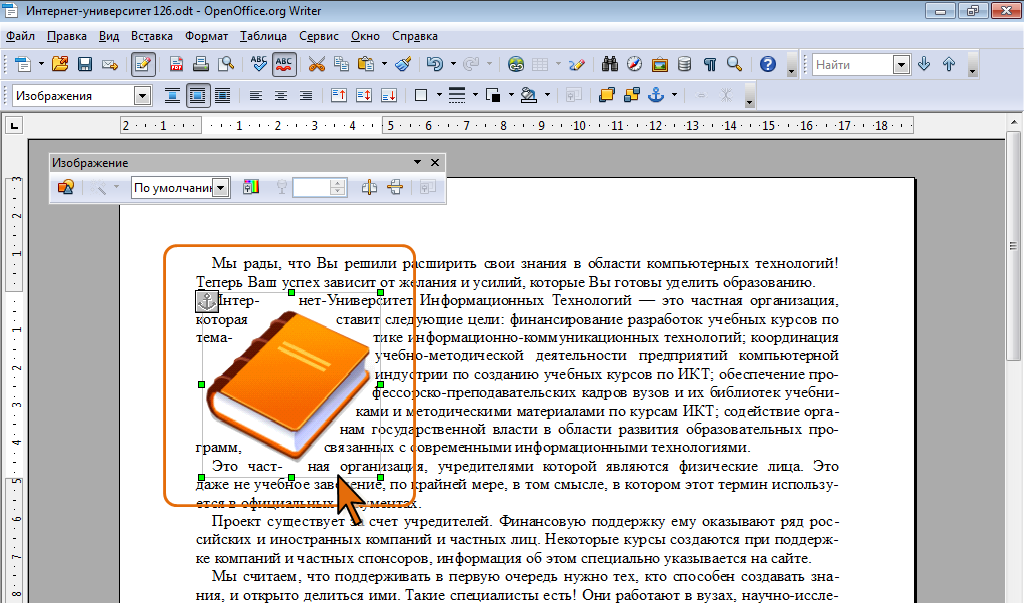
Обтекание текстом
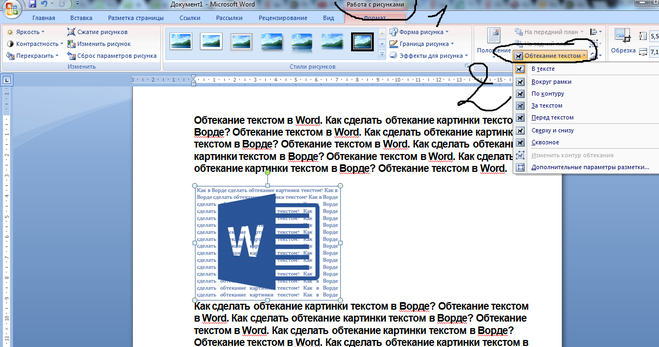
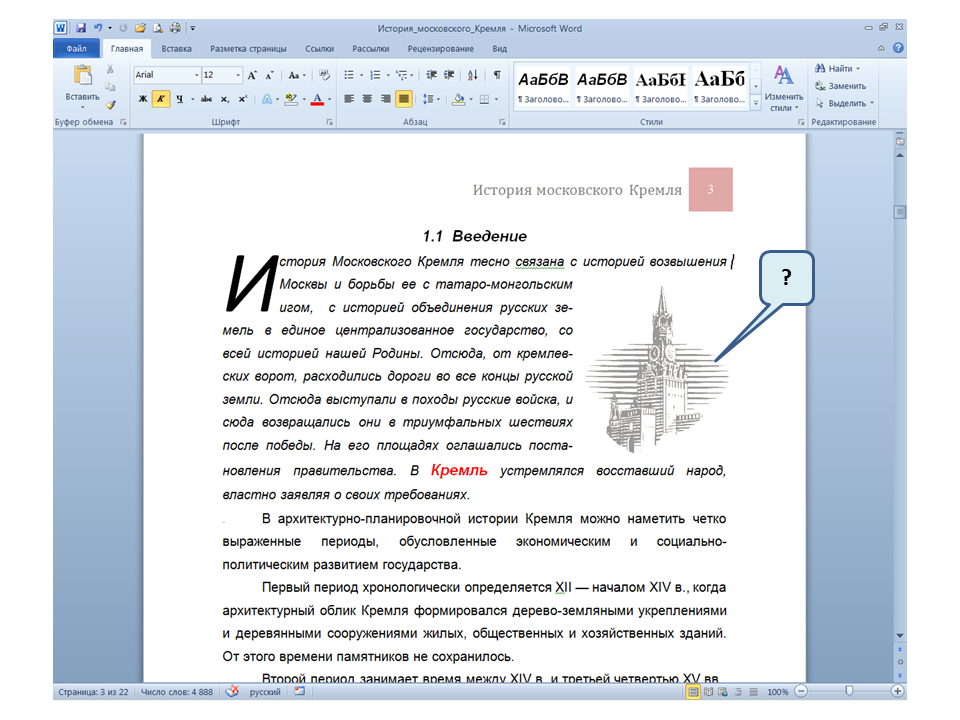
Изображение вставляется в документ Word 2010 как часть текста и перемещается как блок текста, поскольку является встроенным объектом. Для того чтобы переместить изображение в графический слой и получить возможность свободно перемещать его по документу, сделайте следующее:
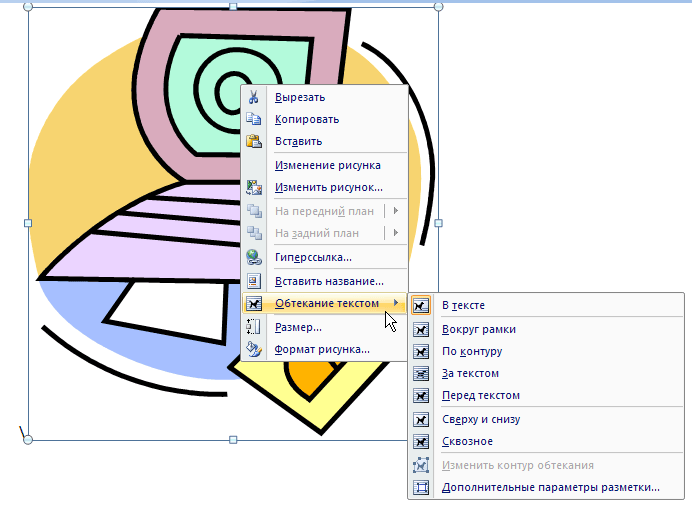
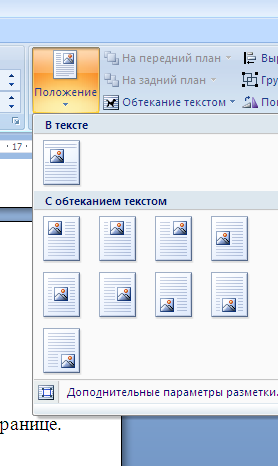
- В окне открытого документа Word 2010 щелкните правой кнопкой мыши по нужному изображению;
- В контекстном меню выберите пункт «Обтекание текстом», а затем выберите расположение рисунка либо с обтеканием, либо «Перед текстом».
Более подробно об обтекании текстом будет рассказано в следующих статьях.
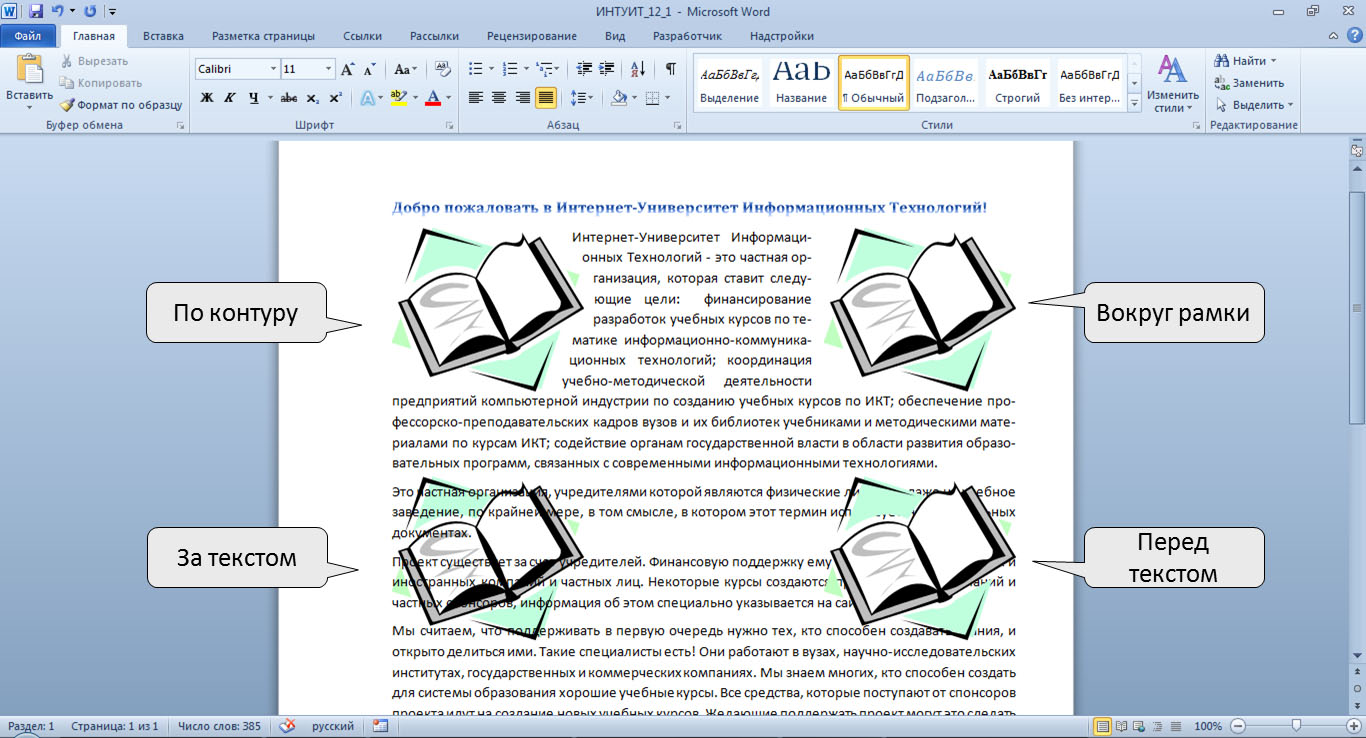
Рисунок 4. Обтекание рисунка текстом
Замещающие рамки рисунков
По мере вставки в документ изображений увеличивается размер документа, и нагрузка на компьютер возрастает. На маломощных компьютерах документ Word 2010 с большим количеством изображений (особенно цветных и высокого качества) может замедлять просмотр документа. В данном случае можно ускорить работу, отображая вместо картинок только их рамки. Тем более это удобно, если вам необходимо просмотреть (редактировать) только текст.
В данном случае можно ускорить работу, отображая вместо картинок только их рамки. Тем более это удобно, если вам необходимо просмотреть (редактировать) только текст.
- Щелкните вкладку «Файл» — «Параметры», а затем «Дополнительно»;
- В группе «Показывать содержимое документа» поставьте флажок «Показывать замещающие рамки рисунков» и щелкните «ОК».
Рисунок 5. Замещающие рамки рисунков
Заключение
В данной статье были рассмотрены базовые вопросы работы с изображениями – различные способы вставки изображений в документ, вставка с веб-страницы, замена одного изображения другим и т.д. Прочитав данную статью, вы узнали как уменьшить размер документа, насыщенного рисунками. Я также рассказал, как установить связь с оригиналом рисунка так, чтобы все вносимые изменения автоматически отображались в копии, вставленной в документ (или эскизе). Вы узнали как перемещать рисунок по документу, и как ускорить просмотр документа с большим количеством изображений.
Понравилось это:
Нравится Загрузка…
ПохожееОбтекание текста вокруг объектов
Обтекание текста вокруг объектов ContentsОбтекание объектов текстом
Выделите объект.
Choose Format — Frame and Object — Properties, and then click the Wrap tab to choose the wrapping style that you want to apply.
Текущий стиль обтекания отмечается маркером.
Определение свойств обтекания
Выделите объект.
org/HowToStep»>
Choose Format — Frame and Object — Properties, and then click the Wrap tab.
Задайте нужные вам параметры.
Нажмите кнопку ОК.
Изменение контура обтекания графического объекта
Можно изменить контур, вокруг которого обтекает текст.
Выделите графический объект, щёлкните правой кнопкой мыши и выберите команду Обтекание — Правка контуров.
- org/HowToStep»>
Закройте окно .
С помощью доступных средств нарисуйте новый контур и щёлкните значок (зелёная галочка).
Impressum (Legal Info) | Privacy Policy | Statutes (non-binding English translation) — Satzung (binding German version) | Copyright information: Unless otherwise specified, all text and images on this website are licensed under the Mozilla Public License v2.0. “LibreOffice” and “The Document Foundation” are registered trademarks of their corresponding registered owners or are in actual use as trademarks in one or more countries. Their respective logos and icons are also subject to international copyright laws. Use thereof is explained in our trademark policy. LibreOffice was based on OpenOffice.org.
QPrinter обтекание текста вокруг изображения
Мне нужно напечатать этикетки в моей программе. На этикетках есть картинка и текст описания, который должен быть обернут вокруг картинки. QPrinter предлагает печатать текст только в прямоугольнике, но ничего такого, где я мог бы определить области текста или что-то подобное.
На этикетках есть картинка и текст описания, который должен быть обернут вокруг картинки. QPrinter предлагает печатать текст только в прямоугольнике, но ничего такого, где я мог бы определить области текста или что-то подобное.
Есть ли способ или я должен написать что-то сам?
c++ qt qt5Поделиться Источник Pius Friesch 18 апреля 2014 в 15:45
1 ответ
- Обтекание текста вокруг изображения
Я пытаюсь обернуть текст вокруг изображения на странице ниже. Хотя изображение плавает слева, текст, кажется,не оборачивается. http://goo.gl/SskvJ Я был бы признателен за любую помощь
- обтекание текста вокруг изображения IE
Я немного поискал решение для обертывания текста вокруг изображения и наткнулся на JQSlickWrap. jQuery плагин для обертывания текста вокруг изображений + поддержка IE6 Но это не работает в IE.
 Есть ли другой способ обернуть текст вокруг изображения? Или это просто невозможно для IE еще?……
Есть ли другой способ обернуть текст вокруг изображения? Или это просто невозможно для IE еще?……
1
Используйте QTextDocument и установите свой контент в режим HTML. Взгляните на QPintPreviewDialog. Это путь, по которому нужно идти. Вы также можете использовать QPageSetupDialog перед предварительным просмотром печати, если хотите изменить настройки страницы. Три небольших совета: 1) Если ответ приемлем, отметьте его как принятый и повысьте голос. 2)просто задайте один вопрос на каждый поток. 3) прочитайте Qt API. Это занимает некоторое время, но вы должны, по крайней мере, знать модули и классы, которые нужно искать, если у вас есть проблема.
Поделиться OnWhenReady 24 апреля 2014 в 11:17
Похожие вопросы:
iOS обтекание текста вокруг изображения
У меня есть несколько коротких абзацев текста, которые я хотел бы поместить вокруг изображения в представлении моего приложения. Как правило, изображение будет находиться в левой части текста, и…
Как правило, изображение будет находиться в левой части текста, и…
CSS поток выровненного текста вокруг изображения
tring для обтекания текста вокруг изображения: HTML <div> <span id=photo><img src=photo.png</span> <span id=text>Lorem Ipsum, blah, blah, blah …</span>…
обертывание текста вокруг изображения с помощью слоев
Возможный Дубликат : CSS: обернуть текст вокруг нижнего правого div? Можно ли иметь 2 слоя, один с текстом, другой с изображением, и текст обертывается вокруг изображения?
Обтекание текста вокруг изображения
Я пытаюсь обернуть текст вокруг изображения на странице ниже. Хотя изображение плавает слева, текст, кажется,не оборачивается. http://goo.gl/SskvJ Я был бы признателен за любую помощь
обтекание текста вокруг изображения IE
Я немного поискал решение для обертывания текста вокруг изображения и наткнулся на JQSlickWrap. jQuery плагин для обертывания текста вокруг изображений + поддержка IE6 Но это не работает в IE. Есть…
jQuery плагин для обертывания текста вокруг изображений + поддержка IE6 Но это не работает в IE. Есть…
Textview обертывание вокруг изображения android
Мне было интересно, как я могу обернуть текст вокруг изображения? Я нашел несколько решений, но все они кажутся мне устаревшими или я ошибаюсь? Лучшие решения, которые я мог бы найти, — это вот эти:…
CSS обтекание текста вокруг изображения
для этого сайта, который я строю, мне нужно отобразить контент определенным образом, у меня есть миниатюра, два скриншота и блок текста около 500 слов. Мне нужно, чтобы текст был обернут вокруг…
Обтекание текстом вокруг изображения в android
Я использую представление списка, чтобы показать изображение и текст, который я хочу показать, как выше изображения, может ли кто-нибудь предложить мне, как обернуть текст вокруг изображения с out…
iPhone: обтекание текста вокруг изображения
Из того, что я собрал, обертывание текста вокруг изображения возможно с помощью UIWebView, отображающего локальный файл html. (У меня есть локальный файл html под названием index.html) Следующий…
(У меня есть локальный файл html под названием index.html) Следующий…
iOS Swift Обтекание Текста Вокруг Изображения
У меня есть UILabel, который будет содержать различные длины текста. Мне нужно поместить изображение в верхний левый угол текста и обернуть его вокруг текста. Как я могу это сделать? Все, что я мог…
Рисунки и графические объекты в текстовых документах Word
2.1. Обработка текстовой информации. Текстовые процессоры
2.1.5. Работа с графикой в Word
В документах Word могут быть использованы два типа графических изображений:
- рисунки;
- графические объекты.
Рисунки импортируются из файлов, созданных другими программами (не программой Word), а графические объекты можно создавать самостоятельно с помощью встроенных в Word средств (встроенным редактором графических объектов).
Графические объекты в Word
Графические объекты: это любой нарисованный или вставленный объект, который можно редактировать и форматировать с помощью панели инструментов рисования (встроенным редактором графических объектов). Эти объекты являются частью текстового документа.
Автофигуры являются векторными рисунками. Векторные рисунки создаются из линий, кривых, прямоугольников и других объектов. Векторные рисунки сохраняются в формате приложения, в которых они создавались.
К графическим объектам в Word относятся:
- Автофигуры.
- Объекты Надпись.
- Объекты WordArt.
Рисунки в Word
Рисунки в Word являются изображениями, созданными из другого файла. Рисунки можно вставлять в документы Word, применив следующие методы: копирование, внедрение или связывание.
К рисункам в Word относятся: точечные рисунки, сканированные изображения, фотографии и картинки. Для изменения рисунков служат панель инструментов Настройка изображения и некоторые инструменты панели инструментов Рисование.
Для изменения рисунков служат панель инструментов Настройка изображения и некоторые инструменты панели инструментов Рисование.
Точечные рисунки (растровые рисунки) – это рисунки, образованные набором точек. Точечные рисунки создаются в таких графических редакторах, как Microsoft Paint. К точечным рисункам относятся все сканированные изображения и фотографии. Точечные рисунки часто сохраняются с расширением BMP, PNG, JPG или GIF.
Вставка распространенных графических форматов файлов (формат файла обозначается расширением имени файла) в документ производится напрямую или с использованием специальных графических фильтров.
Типы графических файлов, поддерживаемые Word:
- Enhanced Metafile (.EMF).
- Graphics Interchange Format (.GIF).
- Joint Photographic Experts Group (.JPG).
- Portable Network Graphics (.PNG).
- Точечные рисунки Microsoft Windows (BMP, RLE, DIB).

- Метафайлы Microsoft Windows (.WMF).
- Tagged Image File Format (.TIF).
- Encapsulated PostScript (.EPS).
В комплект поставки Word входит коллекция рисунков в составе Clip Gallery. В коллекции клипов содержится набор картинок, относящихся к Microsoft Word. Большинство картинок выполнено в формате метафайла.
Кроме того, в Windows существует технология, позволяющая одним приложениям использовать информацию, создаваемую и редактируемую другим приложением. Называется эта технология OLE – объектное связывание и встраивание.
Для связывания и внедрения используется либо часть объекта, либо весь документ полностью. Вставка различных графических изображений из различных графических редакторов осуществляется командой Вставка / Объект, откроется окно диалога Вставка объекта. Для вставки нового рисунка (объекта) в документ Word используют вкладку Создание, а для вставки существующего рисунка – вкладку Создание из файла.
Импортирование графики в документ Word
Вставка рисунка в документ Word из другой программы (из файла)
Для вставки содержимого графического файла необходимо выполнить:
- щелкнуть место вставки рисунка;
- в меню Вставка выбрать команду Рисунок, а затем — команду Из файла…;
- выбрать рисунок, который следует вставить;
- дважды щелкните рисунок, который следует вставить.
Копирование графики из другой программы:
- Выделите графический объект в другой программе и выполните команду копирования в буфер обмена одним из способов.
- Укажите курсором место вставки рисунка в документе WORD.
- Выполните в WORD команду Правка – Вставить или Правка – Специальная вставка.
- Выберите из списка «Как:» необходимый формат данных. Можно выбрать любое значение, кроме того, в которое входит слово объект, так как в этом случае произойдет внедрение данных.

Вставка рисунка или картинки из коллекции в документ Word:
- Укажите место вставки рисунка или картинки.
- В меню Вставка выберите команду Рисунок или Нажмите кнопку Добавить картинку на панели инструментов Рисование, а затем в Области задач выберите раздел Упорядочить картинки. Появится окно Избранное – Коллекция картинок, в котором необходимо выбрать нужную категорию в Коллекции Microsoft Office.
- Выделите нужный рисунок, а затем выберите команду Копировать в появившемся меню, после этого нажмите кнопку Вставить на панели инструментов.
- После завершения работы с коллекцией нажмите кнопку Закрыть в окне Избранное – Коллекция картинок.
Вставка рисунка со сканера в документ Word
Сканирование и вставка рисунка в документ Word
Для выполнения этой процедуры к компьютеру должно быть подключено устройство (сканер или цифровая камера), поддерживающее протокол TWAIN. Кроме того, на компьютере должно быть установлено программное обеспечение, поддерживающее протокол TWAIN.
Кроме того, на компьютере должно быть установлено программное обеспечение, поддерживающее протокол TWAIN.
Настройка изображения в документе Word
Рисунки, созданные из другого файла, включают точечные рисунки, сканированные изображения и фотографии, а также картинки. Для изменения рисунков служат панель инструментов Настройка изображения и некоторые кнопки панели инструментов Рисование.
При выделении рисунка на экран выводится панель инструментов Настройка изображения с инструментами, позволяющими обрезать рисунок, добавить к нему границу или изменить его яркость и контраст и т.д.
Рис. 1.
Создание графических объектов в документе Word
Графический редактор Word, позволяет быстро строить несложные рисунки. Возможности, предоставляемые редактором рисунков, очень похожи на средства, имеющиеся в любом другом графическом редакторе. Для редактирования объектов и изменения их цветов, заливок, границ и других параметров, служит панель инструментов Рисование.
Рис. 2.
Процесс создания рисунков из графических объектов состоит из трех основных действий:
- Вставка рисованных объекты в документ.
- Рисование или выполнение определенных действий (например, перемещение рисованных объектов по документу, группировка, порядок и т.д.).
- Изменение рисованных объектов (например, изменение размеров, угла поворота и т.д.).
Средняя группа кнопок на панели инструментов Рисование предназначена для вставки разнообразных графических объектов:
- автофигуры;
- линии;
- стрелки;
- прямоугольник;
- овал;
- надпись;
- добавить объект WordArt.
Рис. 3.
Существует три основные категории графических объектов, создаваемых средствами Word:
- Автофигуры – это стандартные графические объекты.

- Объект WordArt служит для создания фигурного текста.
- Объект Надпись служит для нестандартной вставки небольших текстов. Кнопка с изображением текста и буквицы А, которая активизирует этот объект, находится на панели Рисование.
После вставки графических объектов в документ осуществляется процесс рисования. Для рисования или работы с графическими объектами предназначена группа кнопок: Рисование и Выбор объектов.
Рис. 4.
В процессе действий (группировать, порядок, перемещение, изменение размеров и угла поворота, привязка, расположение текста в объектах и т.д.) создается рисунок.
Основной принцип работы с графическими объектами тот же, что и при работе с текстом документа: сначала следует выделить объект, а затем выполнить с ним некоторые действия.
Изменение цвета и типа графических объектов.
Группа кнопок на панели инструментов Рисование предназначена для изменения цвета и узора заливки графических объектов, цвета и типа линий, цвета шрифта, а также для придания объекту эффекта тени или объема
Рис.
 5.
5.
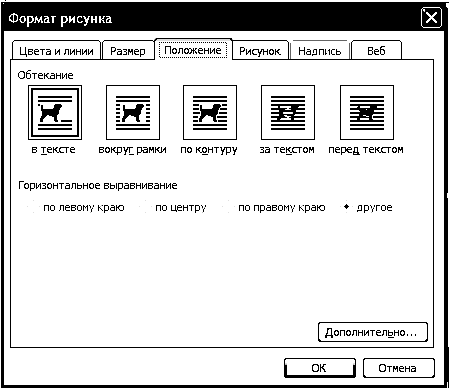
Форматирование надписей, картинок и рисунков
Диалоговое окно формат. Диалоговое окно формат предполагает наиболее полные возможности для форматирования графических объектов.
Для того чтобы активизировать окно диалога Формат, необходимо выполнить следующие действия:
- Выделить объект, щелкнув на нем. Чтобы выделить объект, располагающий позади текста, нужно сначала щелкнуть на кнопке Выбор объектов панели инструментов Рисование.
- Выбрать из меню Формат команду Автофигура, Надпись, Рисунок, Объект WordArt. Название команды зависит от типа выделенного объекта. Откроется диалоговое окно Формат. Название окна будет соответствовать типу выделенного объекта.
Рис. 6.
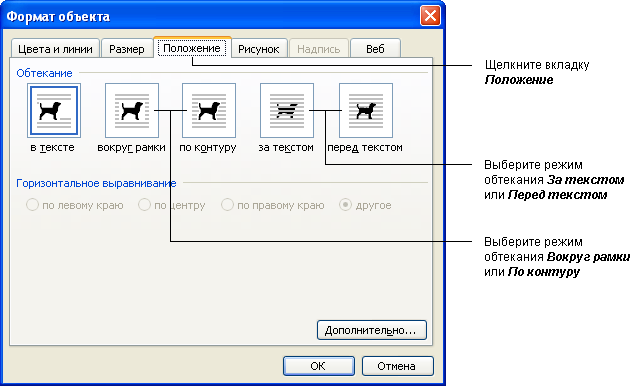
На вкладках диалогового окна необходимо выбрать параметры форматирования:
- Цвета и линии: выбор стиля обтекания и выбор цвета и способа заливки, цвета, типа и толщины линии.

- Размер: изменение размера, масштаба и угла поворота.
- Положение: выбор стиля обтекания и выравнивания по горизонтали.
- Рисунок: только для рисунков – обрезка рисунков, выбор их цвета, яркости и контрастности.
- Надпись: только для надписи – изменение полей между текстом и рамкой надписи.
Далее …>>> Тема: 2.1.6. Работа с большими документами
Как добавлять и редактировать изображения и фигуры, в Microsoft Word для Android — Производительность
Хотите, чтобы ваш документ выглядел более профессионально? Хотите добавить элементы для дальнейшего описания контента? Вам нужно проиллюстрировать идею? Вам обязательно нужно будет добавить рисунки и фигуры в ваш документ, и, конечно, Microsoft Word справится с ними без проблем, даже в их приложении для Android. Давайте посмотрим, как вы можете получить доступ к этим функциям и как вы можете использовать их на своем смартфоне или планшете Android:
ПРИМЕЧАНИЕ. Прежде чем приступить к дальнейшим действиям, для форматирования абзацев в документе запустите Word и создайте новый документ и введите текст, либо откройте существующий — перейдите по ссылкам для выполнения необходимых шагов.
Прежде чем приступить к дальнейшим действиям, для форматирования абзацев в документе запустите Word и создайте новый документ и введите текст, либо откройте существующий — перейдите по ссылкам для выполнения необходимых шагов.
Как вставить картинки в Microsoft Word для Android
Чтобы иметь возможность вставлять объекты в документ, сначала необходимо получить доступ к соответствующему меню. Нажмите на значок A в строке меню, чтобы сделать это.
Теперь нажмите Дом, чтобы получить доступ к дополнительным меню.
Появится список доступных опций: нажмите « Вставить в этот список».
Теперь нажмите « Изображения» и найдите изображение, которое вы хотите вставить в документ.
Откроется файловый менеджер вашего устройства по умолчанию, и вы сможете выбрать изображение. Используйте его, чтобы найти нужное изображение, затем нажмите на него, чтобы вставить его в документ.
Используйте его, чтобы найти нужное изображение, затем нажмите на него, чтобы вставить его в документ.
Это оно! Изображение было вставлено, как вы можете видеть ниже.
Как редактировать картинки в Microsoft Word для Android
После того, как вы вставили и выбрали изображение в документе, откроется меню « Изображение», в котором есть дополнительные параметры редактирования. Чтобы применить стиль к изображению, нажмите « Стили» в меню.
Вы увидите широкий спектр различных 2D- и 3D-стилей: нажмите на тот, который вы хотите применить к вашей картинке.
Чтобы задать способ обтекания текста вокруг изображения, нажмите « Обтекание текста» в меню « Изображение» .
Вы снова увидите список возможных вариантов переноса текста. Выберите тот, который вы предпочитаете: у вас может быть картинка «В соответствии с текстом», текст будет окружать ее в форме квадрата, сделать обтекание текста « Плотно» или « Через изображение» (для неквадратных изображений), обернуть только «сверху и снизу» » или вы можете поместить изображение полностью « позади текста » или « перед текстом » .
Выберите тот, который вы предпочитаете: у вас может быть картинка «В соответствии с текстом», текст будет окружать ее в форме квадрата, сделать обтекание текста « Плотно» или « Через изображение» (для неквадратных изображений), обернуть только «сверху и снизу» » или вы можете поместить изображение полностью « позади текста » или « перед текстом » .
Вы также можете расположить свою картинку относительно других объектов и текста. Нажмите « Упорядочить» в меню « Изображение», чтобы увидеть соответствующие параметры.
Здесь вы можете выбрать один из шести вариантов: «Переместить вперед» и «Отправить назад» переместить изображение на один шаг вперед или на один шаг назад относительно других объектов, в то время как « Переместить на передний план » и «Отправить назад» переместить его полностью на спереди или сзади. «Поместить перед текстом» и «Отправить за текстом» определяют положение изображений относительно текста документа.
«Поместить перед текстом» и «Отправить за текстом» определяют положение изображений относительно текста документа.
Вы также можете обрезать свою фотографию, если вам нужно отрезать от нее части. Нажмите Обрезать в меню Изображение, чтобы получить доступ к инструменту.
Теперь вам нужно изменить черную рамку изображения, отмечая область обрезки.
Нажмите Обрезать еще раз, чтобы обрезать изображение до нового размера.
Если вы внесли нежелательные изменения в свою фотографию, вы можете сбросить ее. Нажмите « Сброс» в меню « Изображение», чтобы увидеть доступные параметры.
Здесь у вас есть две возможности: «Сбросить изображение» удаляет все модификации и восстанавливает первоначально вставленное изображение, а «Сбросить размер» только отменяет обрезку и изменение размера, восстанавливая изображение до его исходного размера, сохраняя любые изменения стиля.
Как вставить фигуры в Microsoft Word для Android
Чтобы вставить фигуры в документ, нажмите « Фигуры» в меню « Вставка» .
Вы увидите длинный список фигур, которые можно вставить в документ, начиная с самых последних использованных и заканчивая линиями, прямоугольниками, базовыми фигурами, блочными стрелками, формами уравнений, элементами блок-схем, звездами и баннерами и выносками.
Нажмите любой из них, чтобы вставить их в документ.
Как редактировать фигуры в Microsoft Word для Android
После того, как вы вставили и выбрали фигуру в Word, активируется меню « Форма», где вы можете редактировать фигуру. Чтобы применить стиль, нажмите «Стили формы» .
Выберите стиль из списка и коснитесь его, чтобы применить его к выбранной форме.
Чтобы изменить цвет заливки формы, нажмите « Заливка» в меню « Форма» .
Выберите цвет из списка и коснитесь его, чтобы применить его к выбранной форме.
Чтобы изменить цвет контура фигуры, нажмите « Контур» в меню « Форма» .
Выберите цвет из списка, затем коснитесь его, чтобы применить к выбранной форме.
Чтобы изменить параметры переноса текста, нажмите «Обтекание текстом» в меню « Форма» .
Нажмите на параметр обтекания, который вы хотите использовать: параметры те же, что и в случае изображений.
Чтобы расположить свою фигуру относительно других объектов, нажмите « Упорядочить» в меню « Форма» .
Нажмите, чтобы выбрать, как бы вы хотели, чтобы ваша форма была организована. Варианты такие же, как и в случае с картинками.
Заключение
Вы можете подумать, что вставка рисунков и фигур в документы не является большой особенностью, но это очень распространенная задача. К счастью, Word облегчает нам задачу и даже дает некоторые возможности для настройки изображений и форм. В довершение всего, существует огромная библиотека форм, которая действительно может пригодиться, чтобы проиллюстрировать некоторые более сложные идеи в документе. Если у вас есть какие-либо вопросы о Microsoft Office для Android, не стесняйтесь задавать их ниже, в разделе комментариев.
К счастью, Word облегчает нам задачу и даже дает некоторые возможности для настройки изображений и форм. В довершение всего, существует огромная библиотека форм, которая действительно может пригодиться, чтобы проиллюстрировать некоторые более сложные идеи в документе. Если у вас есть какие-либо вопросы о Microsoft Office для Android, не стесняйтесь задавать их ниже, в разделе комментариев.
Работа с графическими изображениями в программе QuarkXPress
Цель: научиться использовать различные способы размещения текста и графики на странице в программе QuarkXPress 5.0.
1 Теоретические сведения
Сочетание текста
и графики – в большинстве случаев
неизбежный процесс при верстке документа,
поскольку иллюстрации – весьма значимый
элемент во многих изданиях. Иллюстрации
существенно облегчают процесс восприятия
текста и значительно улучшают внешний
вид публикации, позволяю подчеркнуть
значимость того или иного текстового
фрагмента, а в некоторых случаях облегчают
понимание текста.
Основные положения.
Обтеканием принято называть различные виды размещения текста вокруг некоторого объекта, например рисунка. В QuarkXPress текст может обтекать не только изображения, но и любые другие объекты.
Параметры обтекания устанавливаются на вкладке Runaround (Оборка) диалогового окна Modify (Модификация). Для открытия окна именно на этой вкладке необходимо активизировать команду Item/Runaround (Элемент/Оборка) или нажать клавиши [Ctrl+T]. Набор элементов управления на вкладке Runaround (Оборка) и их состояние (доступны или нет) зависят от типа блока, для которого вы хотите задать обтекание.
Обтекание изображения
текстом можно задать при условии, что
графический блок располагается поверх
текстового. Следует также учитывать,
что параметры обтекания устанавливаются
не для текста, а для обтекаемого
графического блока. Следовательно,
выделять нужно именно графический, а
не текстовый блок.
Программа QuarkXPress поддерживает разнообразные варианты обтекания, полный перечень которых представлен в поле Type (Вид) диалогового окна Modify (Модификация).
По умолчанию текст обтекает графический блок не со всех сторон. Для устранения этого недостатка нужно выделить текстовый блок, открыть вкладку Text (Текст) диалогового окна Modify (Модификация) и установить флажок Run Text Around All Sides (Текст вдоль всех сторон). В результате текст будет размещаться со всех сторон, если ему хватит места в промежутках между блоками.
Обтекание можно выполнять не только для графических блоков, но и для текстовых.
1) 2)
Рисунок 1.1 – Обтекание текстом изображения до (1) и после (2) установки флажка Run Text Around All Sides (Текст вдоль всех сторон)
Варианты обтекания.
В QuarkXPress
предоставлен на выбор обширный набор
вариантов обтекания объекта текстом. Варианты обтекания None
(Нет)
и Item
(Элемент)
применимы
ко всем объектам, остальные – только к
графическим блокам, содержащим
изображения.
Варианты обтекания None
(Нет)
и Item
(Элемент)
применимы
ко всем объектам, остальные – только к
графическим блокам, содержащим
изображения.
По умолчанию используется вариант Item (Элемент). При выборе в списке значения None (Нет) обтекание не выполняется. Интервал между объектом и текстом вокруг него можно регулировать. Эта установка выполняется в поле Outset (Снаружи) либо в полях Top (Верх), Left (Слева), Bottom (Снизу), Right (Справа), которые становятся доступными, если обтекание осуществляется для блока прямоугольной формы. Выше сказанное актуально только при выборе варианта Item (Элемент) в поле Type (Вид).
Auto Image (Автоизображение).
Программа QuarkXPress
автоматически определяет границы
изображения (не блока) и размещает текст
в соответствии с их положением. Отступ
текста от границ изображения указывается
в поле Outset
(Снаружи).
Далее приведены описания параметров,
которые можно устанавливать при выборе
варианта обтекания Auto
Image
(Автоизображение).
— Noise (Помехи). При обтекании не учитываются мелкие фрагменты рисунка, размер которых не превышает величину, заданную в этом поле.
— Smoothness (Сглаживание). Этот параметр определяет, насколько точно соблюдается контур рисунка при выполнении обтекания. Чем выше это значение, тем более плавным получается контур обтекания (и в то же время менее точным)
— Threshold (Порог). В этом поле вы можете указать, какие области рисунка следует считать четкими краями объекта.
— Флажок Outsides Idges Only (Только внешние грани) играет важную роль, если в изображении для которого выполняется обтекание, имеются “пустоты”. В случае активизации данного флажка “пустоты” игнорируются при обтекании, а при его отключении текст размещается в пустых областях внутри изображения (если позволяет размер).
Alpha—Channel (Альфа-канал).
Вариант обтекания
Alpha-Channel
(Альфа-канал)
доступен, если в изображении для контура
обтекания создана маска (альфа-канал). Альфа-каналы широко используются в
Adobe
Photoshop.
Для их хранения предназначены форматы
EPS
и TIFF.
Альфа-каналы широко используются в
Adobe
Photoshop.
Для их хранения предназначены форматы
EPS
и TIFF.
В поле Alpha (Альфа) можно выбрать альфа-канал (если их несколько), который будет использоваться в качестве контура обтекания.
Non—White Areas (Не-белые области).
В результате выбора варианта Non-White Areas (Не-белые области) при создании контура обтекания программа игнорирует белые области, которые являются частью изображения. В данном случае в поле Threshold (Порог) в процентах указывается, какие области следует считать не белыми. Если установлено значение 0%, из контура исключаются все не белые пикселы.
Embedded Path (Вложенный путь).
В этом режиме в
качестве контура обтекания используется
внедренный в файл путь (если такой там
есть). Пути можно создавать в программе
Adobe
Photoshop.
Для их хранения предназначены форматы
EPS
и TIFF.
Same As Clipping (Как обрезанный).
В результате выбора данного варианта обтекания используются параметры, заданные на вкладке Clipping (Отсечение). Контур вырезания определяет, какая часть изображения будет видна в блоке, а какая нет. Если нужно, чтобы текст обтекал видимую часть изображения, параметры на вкладках Clipping (Отсечение) и Runaround (Оборка) должны совпадать. Если же контур обтекания текста не должен совпадать с контуром вырезания, на вкладке Runaround (Оборка) надлежит выбрать вариант обтекания Item (Элемент), а на вкладке Clipping (Отсечение) – значение Clipping Path (Вложенный путь).
Picture Bounds (Границы картинки).
Если рисунок
полностью не помещается в блок, при
выборе этого варианта текст располагается
вокруг области, соответствующей реальному
размеру рисунка (при условии, что отключен
флажок Restrict
to
Box
(Ограничить в окне)).
Применяя обтекание текстом, следует стремиться к выбору такого варианта, при использовании которого ручное редактирование контура обтекания либо вообще не потребуется, либо будет сведено к минимуму. Наиболее простым является способ Auto Image (Автоизображение).
Редактирование контура обтекания выполняется с помощью команды Item/Edit/Runaround (Элемент/Править/Оборка), которой соответствует сочетание клавиш [Ctrl+F10]. В результате ее активизации контур обтекания отображается в виде линий вокруг объекта. Редактированию подлежат не все контуры обтекания. Данная команда доступна, если выбран вариант обтекания Non-White Areas (Не-белые области), Embedded Path (Вложенный путь), Alpha-Channel (Альфа-канал). Для выхода из режима редактирования необходимо снова воспользоваться этой командой.
изображений: Cascade Help — Northwestern University
Images
Чтобы вставить изображение в область содержимого с помощью редактора WYSIWYG, выполните следующие действия:
- Перейдите на страницу, прокрутите до области содержимого, где вы хотите разместить изображение.

На панели инструментов WYSIWYG найдите и щелкните значок Вставить / изменить изображение . Откроется всплывающее окно. - По умолчанию Image Source является внутренним, что означает, что изображения, которые использует ваш сайт, должны быть активными в Cascade.Мы не рекомендуем ссылаться на внешнее изображение.
- Второе поле, Image позволяет выбрать желаемое изображение. Когда вы нажимаете на поле Изображение , открывается другое всплывающее окно сбоку (см. Снимок экрана ниже), которое позволяет вам: 1) Выбрать из недавно использованных изображений, или 2) Просмотрите , чтобы найти изображение в дереве папок, или 3) Загрузите со своего компьютера. Если вы выбрали загрузку изображения со своего компьютера, убедитесь, что папка размещения — изображений .Это гарантирует, что все файлы изображений будут сохранены в папке Images и их можно будет легко найти для дальнейшего использования.

- Следующее поле, Описание изображения , позволяет добавить альтернативный текст для изображения, которое будет использоваться пользователями с ослабленным зрением. Вы можете установить флажок Декоративное изображение , если изображение является декоративным и не содержит никакой информации, связанной с содержимым.
- Затем отрегулируйте Размеры изображения, если хотите.
- Если вы хотите применить обтекание текстом к изображению, выберите один из двух вариантов выравнивания: align-image-left или align-image-right . Это выровняет ваше изображение по левому или правому краю страницы и обернет текст вокруг него.
- Щелкните Выберите , чтобы вставить изображение на вашу веб-страницу.
- Если вам нужно применить класс субтитров, см. Инструкции на этой странице.
Совет специальных возможностей
Не забудьте добавить описательное описание изображения (или замещающий текст) для ваших изображений. Альтернативный текст должен передавать информацию, передаваемую через изображение, и этот текст будет прочитан пользователям с устройствами чтения с экрана.
Альтернативный текст должен передавать информацию, передаваемую через изображение, и этот текст будет прочитан пользователям с устройствами чтения с экрана.
Перенос текста вокруг изображений — высшая логика
Добавление изображений в сообщения электронной почты — отличный способ:
- добавить визуальной привлекательности,
- помощь с пониманием прочитанного для более сложных идей,
- разбивает большие блоки текста.
В полиграфическом дизайне часто встречаются макеты, в которых текст обтекает изображения, но этого эффекта может быть трудно добиться в электронных сообщениях HTML.Если вы вставляете изображение непосредственно в текстовый блок из редактора WYSIWYG, вы можете получить большой пробел и текст, который будет отображаться слишком близко к изображению, как вы видите ниже.
Простой способ предотвратить это и обеспечить единообразие макета во всех почтовых клиентах — это обернуть таблицу вокруг изображения, которое лишь немного больше, чем изображение, которое вы хотите включить в текст. В приведенном выше примере размер изображения 150 пикселей, поэтому мы можем вставить таблицу размером 1 столбец на 1 строку и шириной 160 пикселей.
В приведенном выше примере размер изображения 150 пикселей, поэтому мы можем вставить таблицу размером 1 столбец на 1 строку и шириной 160 пикселей.
Важно изменить настройки для интервала между ячейками , заполнения ячеек и размера границы , а также выбрать настройку выравнивания для таблицы (выровненная по левому краю таблица будет располагаться слева от текста. ).
Затем добавьте изображение в таблицу, которую вы только что поместили в текстовое поле. Измените выравнивание изображения, чтобы оно соответствовало выравниванию таблицы, чтобы обеспечить небольшой отступ между изображением и текстом.
Теперь у вас получился эффект макета с обтеканием изображения текстом.
Если вам удобен код и вы хотите вывести этот эффект на новый уровень, вы можете добавить отступы слева или справа и внизу изображения, чтобы изображение и текст плавно переходили друг в друга.
Если вы пытаетесь использовать эту технику в ответном сообщении, вы можете подумать, как будет выглядеть перенос текста на мобильном устройстве.
Если изображение, которое вы используете, шире, чем 40% экрана вашего зрителя, это пространство, это не оставляет много места для текста и затрудняет чтение, или, что еще хуже, оно может перекрывать изображение поверх изображения. .При большом количестве мобильных устройств и размеров экранов проектирование для экранов определенных размеров практически невозможно. Вы можете избавить себя от сложной головной боли при кодировании и использовать простой макет из двух столбцов, чтобы ваш текст и изображение хорошо сочетались на экране мобильного телефона.
Обтекание текстом текстом
В редакторе Mailchimp вы можете обернуть текст вокруг изображения, чтобы сэкономить место и улучшить дизайн. Чтобы обернуть текст вокруг изображения, вы вставляете изображение в блок текстового содержимого и выбираете его выравнивание.
Из этой статьи вы узнаете, как обернуть текст вокруг изображения.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Чтобы ваша кампания отображалась должным образом, используйте небольшие изображения шириной 100–300 пикселей.
- В шаблонах с перетаскиванием можно только обтекать изображение текстом в блоках содержимого «Текст», «Текст в рамке» или «Нижний колонтитул». В настраиваемых шаблонах HTML изображение может быть заключено в любой блок содержимого, который включает изображение и текст.
- Не забудьте предварительно просмотреть и протестировать свою рассылку по электронной почте после того, как вы обернули текст вокруг изображения. Некоторые почтовые клиенты, например Outlook, обрабатывают перенос текста иначе, чем другие почтовые клиенты.
Вставить изображение и обернуть текст
Чтобы вставить изображение в текстовый блок и обернуть его текстом, выполните следующие действия.
- В разделе Content в Campaign Builder щелкните Design Email .
- На шаге Design щелкните существующий блок содержимого или перетащите новый в макет.

- На панели редактирования щелкните область в тексте, куда вы хотите поместить изображение.
- Щелкните значок Content Studio на панели инструментов, чтобы выбрать изображение.
- Чтобы использовать ранее загруженное изображение, щелкните изображение и нажмите Вставить .
- Чтобы использовать файл со своего компьютера, щелкните Загрузить , найдите нужный файл и щелкните Открыть .
- Чтобы использовать изображение, сохраненное в Интернете, щелкните раскрывающееся меню рядом с полем Загрузить и выберите Импортировать с URL-адреса .Введите URL-адрес и нажмите Импорт .
- На экране Edit Image щелкните , чтобы отобразить image style options.
- Щелкните раскрывающееся меню Align и выберите, где разместить изображение: слева или справа , или в центре текста.

- Введите число в поля Margin , чтобы добавить пробел между изображением и обернутым текстом.
- Щелкните Сохранить и Вставить Изображение .
Если вам нужно внести дополнительные изменения в настройки или поля изображения, дважды щелкните изображение на панели редактирования.
Изображение и текст рядом в Org-режиме — как обвести текст вокруг встроенного изображения?
Этот ответ представляет метод, который не требует LaTeX, но требует поддержки SVG.
Следующий фрагмент Elisp определяет новый основной режим txtimg , который ведет себя так же, как text-mode .
Метод выполнения babel для txtimg-mode делает этот режим особенным.
Если вы наберете C-c C-c в блоке исходного кода imgtxt и символ новой строки перед этим блоком будет покрыт изображением svg, отображающим текст.
Вы можете скопировать код в свой файл инициализации, если хотите.
;; - * - лексическая привязка: t - * -
(defun text-to-img (txt и необязательная ширина шкалы)
"Создайте изображение svg, содержащее TXT.
Ширина текста, рассчитанная внутри компании, является приблизительной.Если изображение не имеет нужной ширины, используйте число с плавающей запятой
SCALE-WIDTH, по умолчанию 1.0. "
(требуется svg)
(кроме scale-width (setq scale-width 1.0))
(пусть * ((строка 0)
(семейство шрифтов (последняя (разделенная строка (aref (x-разложить-имя-шрифта (параметр-кадра (выбранный-кадр) 'шрифт)) 0) «-»)))
(высота символа (высота символа-кадра))
(ширина символа (ширина символа-рамки))
(строки (разделенная строка txt "\ n"))
(высота строки (* 1,2 высота символа))
(ширина (потолок (* масштаб-ширина char-width (apply # 'max (mapcar #' length lines)))))
(высота (* строка-высота (длина строки)))
(svg (svg-create (ширина потолка) (высота потолка))))
(mapc
(лямбда (txt) (svg-text svg txt
: семейство шрифтов семейство шрифтов
: размер шрифта (высота символа в строке)
: y (число в строку (этаж (* высота строки (строка incf))))))
линии)
(svg-изображение svg)))
(определить-производный-режим txtimg-mode текстовый режим "txtimg"
"Вспомогательный режим для org-babel. Просто обычный `text-mode 'с другим именем.")
(define-key txtimg-mode-map (kbd "C-c C-c") # 'org-babel-execute: txtimg)
(defun org-babel-execute: txtimg (& необязательные параметры тела)
"Поместите оверлей txtimg в исходный блок с помощью BODY и PARAMS.
Если наложение txtimg уже есть, удалите его.
Наложение txtimg отображает изображение, содержащее текст ".
(интерактивный)
(пусть ((ol (cl-loop for ol) является наложением от (точка) до (1+ (точка))
если (оверлей получить старый txtimg)
вернуть ол)))
(если ол
(удалить оверлей ол)
(когда (и параметры тела)
(let * ((scale-width (plist-get params: scale-width))
(Эль (орг-элемент-контекст))
(b (max 1 (1- (save-excursion)
(goto-char (org-element-property: начало el))
(позиция-начало-строки)))))
(e (save-excursion
(goto-char (org-element-property: конец эл))
(skip-chars-backward "[: space:] \ n")
(точка)))
(ol (make-overlay b e)))
(оверлей-вставьте ol 'txtimg t)
(overlay-put ol 'keymap txtimg-mode-map)
(оверлей-поместите старый дисплей
(text-to-img body scale-width)))))))
Просто обычный `text-mode 'с другим именем.")
(define-key txtimg-mode-map (kbd "C-c C-c") # 'org-babel-execute: txtimg)
(defun org-babel-execute: txtimg (& необязательные параметры тела)
"Поместите оверлей txtimg в исходный блок с помощью BODY и PARAMS.
Если наложение txtimg уже есть, удалите его.
Наложение txtimg отображает изображение, содержащее текст ".
(интерактивный)
(пусть ((ol (cl-loop for ol) является наложением от (точка) до (1+ (точка))
если (оверлей получить старый txtimg)
вернуть ол)))
(если ол
(удалить оверлей ол)
(когда (и параметры тела)
(let * ((scale-width (plist-get params: scale-width))
(Эль (орг-элемент-контекст))
(b (max 1 (1- (save-excursion)
(goto-char (org-element-property: начало el))
(позиция-начало-строки)))))
(e (save-excursion
(goto-char (org-element-property: конец эл))
(skip-chars-backward "[: space:] \ n")
(точка)))
(ol (make-overlay b e)))
(оверлей-вставьте ol 'txtimg t)
(overlay-put ol 'keymap txtimg-mode-map)
(оверлей-поместите старый дисплей
(text-to-img body scale-width)))))))
Следующий пример исходного кода организации отображается как изображение под ним после нажатия C-c C-c в блоке txtimg .
[[file: 2019-05-21 / dog-o.jpg]]
# + BEGIN_SRC txtimg: результатов нет
Этот текст должен отображаться
справа от изображения выше.
В идеале это работало бы для нескольких строк,
но если это всего лишь одна длинная строка,
это тоже было бы найти.
# + END_SRC
После изображения текст должен снова принять
на всю ширину линии ...
Вы можете преобразовать все исходные блоки txtimg в изображения при открытии файла Orgmode с помощью следующего org-mode-hook :
(defun org-imgtxt-hook-fun ()
"Обработать все блоки imgtxt в буфере orgmode.Вы можете поместить это в `org-mode-hook ', если хотите."
(организация-сохранение-наброски-видимость т
(org-babel-map-executables ноль
(когда (eq (org-element-type (org-element-context)) 'src-block)
(org-babel-execute-src-block)))))
(добавить-крючок 'org-mode-hook #' org-imgtxt-hook-fun)
Обтекание изображения текстом в редакторе WordPress [Учебник 2019]
Вставить изображение рядом с абзацем текста может быть сложно. Но, если вы используете блок Media & Text в редакторе WordPress, это может быть кусок пирога.
Но, если вы используете блок Media & Text в редакторе WordPress, это может быть кусок пирога.
Сегодня мы узнаем:
Перенос текста и изображения для удобства чтения
Есть несколько причин, по которым вы должны использовать этот блок. Вы оцените это больше всего, если будете писать сообщения в блоге. Образы — неотъемлемая часть истории. Неважно, пишете ли вы туристический блог или журнал о новостях ИТ. Поэтому, добавляя фотографии в свой контент, подумайте о выравнивании изображений. Читатели смогут лучше понять, о чем вы пишете.
Во многих случаях необходимо вставлять изображение и текст рядом.Что важно?
- Это должно иметь смысл. Изображение должно быть рядом с правым текстом.
- Он должен быть хорошо выровнен.
- Должен подходить ко всему макету сайта.
Хотя в классическом редакторе вы также могли размещать текст рядом с изображением, вы не могли говорить о хорошем выравнивании. Особенно, если изображение было маленьким, а рядом с ним было больше текста. Текст перекрывал изображение, и это выглядело некрасиво.
Текст перекрывал изображение, и это выглядело некрасиво.
Пример не очень красивого текста, который обернул изображение
Как выровнять текст рядом с изображением? Блок мультимедиа и текста — фантастическая функция
БлокMedia & Text решает эту проблему и обеспечивает идеальное выравнивание текста по изображению без нарушения композиции и макета.Вот почему вам следует использовать этот блок.
Улучшает дизайн веб-сайтов и на мобильных устройствах. Этот блок упаковки помогает теме WordPress охватить различные мобильные макеты. На смартфоне каждая часть веб-сайта должна быть хорошо видна и читаема. Как будет выглядеть блок мультимедиа и текста на мобильных телефонах и как таблица обрабатывает функцию «Стек на мобильном телефоне», которую мы рассмотрим ниже.
Скоро вы сможете использовать блок Media & Text в нашей новой теме WordPress под названием Citadela.Подробнее о теме Citadela читайте в отдельной статье.
Тема WordPress для Гутенберга
Скачать бесплатноКак добавить блок Media & Text в редактор блоков?
Добавить блок мультимедиа и текста так же просто, как добавить любой другой блок. Это основной блок, который означает, что вам не нужно ничего скачивать или устанавливать.
Это основной блок, который означает, что вам не нужно ничего скачивать или устанавливать.
С помощью значка «+» на верхней панели или в любом месте редактора и выбора блока «Медиа и текст».
Добавление блока мультимедиа и текста нажатием «+»
Последний вариант — набрать «/» и после этого написать «media». WordPress автоматически покажет вам выбранные блоки, соответствующие тому, что вы искали.
Добавление блока мультимедиа и текста с помощью косой черты «/»
Как работает блок мультимедиа и текста?
БлокMedia & Text в основном объединяет 2 разных типа контента в один. Первый средний, например. изображение или видео, которое вы можете добавить через:
- Загрузить
- Медиа-библиотека
- Перетаскивание
Посмотрите, как легко можно загрузить изображение с помощью перетаскивания
Второй — место для текстового содержимого.Вы можете написать там абзацы текста, маркированные списки или заголовок. Вы также можете добавить туда блок Button, о котором мы говорили ранее.
Вы также можете добавить туда блок Button, о котором мы говорили ранее.
В текстовую область можно добавлять различные типы контента
БлокMedia & Text всегда выравнивает изображение и текст бок о бок независимо от того, сколько текста вы пишете. Как это работает? Изображение автоматически подстраивается под высоту содержимого в текстовом столбце.
Пример выравнивания изображения и текста
Настройки мультимедийного и текстового блока
Общие настройки блока
1.Верхняя панель инструментов
Панель инструментов над блоком предлагает несколько опций. Если ваша активная тема поддерживает это, вы можете установить для блока «Медиа и текст» широкую или полную ширину. Вы также можете выбрать, где вы хотите разместить изображение или видео, нажав:
- Показать медиа слева
- Показать медиа справа
Нажимая на значки панели инструментов, вы можете изменить выравнивание изображения и текста, а также их положение
На верхней панели инструментов также есть значок для редактирования носителя, где вы можете установить замещающий текст, заголовок, заголовок или описание. Подробнее о редактировании изображений читайте в нашей статье Работа с блоком изображений WordPress.
Подробнее о редактировании изображений читайте в нашей статье Работа с блоком изображений WordPress.
2. Правая боковая панель
Правая боковая панель предлагает дополнительные настройки для блока Медиа и Текст. Здесь можно добавить альтернативный текст, установить цвет фона или добавить дополнительный класс CSS. Вы также можете включить там функцию «Стек на мобильном телефоне».
Плавное изменение цвета фона
Что такое стек на мобильном телефоне?
Благодаря этой функции изображение и текст хорошо отображаются на мобильных устройствах.Если вы отключите «Стек на мобильном устройстве», изображение и текст останутся рядом, и их будет трудно прочитать в адаптивной версии.
Если вы включите эту функцию, на мобильном телефоне содержимое с левой стороны будет отображаться над содержимым с правой стороны.
Предварительный просмотр веб-сайта на мобильном устройстве с включенной функцией «Стек на мобильном устройстве»
Выравнивание текста
Часть блока Media & Text вместе с изображением или видео также является текстовым контентом. Это может быть один из следующих типов содержимого:
Это может быть один из следующих типов содержимого:
1. Пункт
На верхней панели инструментов вы можете настроить выравнивание текста, выделить текст жирным шрифтом, курсивом или добавить ссылку URL.
Параметры форматирования текста
На боковой панели справа вы можете выбрать размер шрифта, цвет шрифта или цвет абзаца. Интересной особенностью является «Буквица», которая выделяет первый символ текста. Это хорошая функция в блочных сообщениях, которая делает текст более интересным.
Выделение текста с помощью функции «Буквица»
2.Товарная позиция
.Заголовок очень похож на абзац. Вы также можете настроить его внешний вид, выделить жирным шрифтом или курсивом и вставить URL-ссылку. Отличие в том, что вы можете выбрать тип заголовка — h3, h4, h5.
Варианты заголовка
Другие размеры заголовков и настройки выравнивания доступны на боковой панели с правой стороны.
3. Список
Если вы добавляете блок List к своему контенту, это может быть маркированный список, нумерованный список или многоуровневый список. Вы также можете выделить текст жирным шрифтом, курсивом и добавить URL-ссылку.
Вы также можете выделить текст жирным шрифтом, курсивом и добавить URL-ссылку.
Список вариантов вашей текстовой области
4. Блок кнопок
Этот блок, который добавляет кнопку к контенту, может быть адаптирован к дизайну сайта. Цвет и стиль кнопки или цвет фона можно настроить на боковой панели с правой стороны.
Варианты стиля кнопки
Не забудьте прочитать статью о блоке кнопок.
Переключение между типами блоков
В блоке Media & Text можно преобразовать один тип блока содержимого в другой.Вы также можете изменить блок Медиа и текст на Блок изображения, и текстовая часть будет удалена.
Преобразование блока мультимедиа и текста в другой блок
В текстовом содержимом можно изменить блок абзаца на блок заголовка или списка.
Преобразование блока абзаца в другой
Бонус: как выровнять текст в WordPress
Использование выровненного по ширине текста имеет свои плюсы и минусы. Обоснованный текст обычно можно найти в книгах или газетах, но он больше не используется на веб-сайтах.Зачем?
Обоснованный текст обычно можно найти в книгах или газетах, но он больше не используется на веб-сайтах.Зачем?
Несколько лет назад функция Justify была интегрирована прямо в редактор WordPress Classic. Выровненный по ширине текст, который вызывает проблемы с видимостью в различных браузерах или мобильных устройствах. Это также связано с трудностями чтения выровненного текста. Поэтому эта функция устарела и удалена.
Этой конкретной функции нет и в новом редакторе блоков (Gutenberg).
Так как же выровнять текст, если вы действительно этого хотите?
Решение — добавить простой код CSS за несколько шагов:
- На боковой панели справа есть настройка для дополнительного класса CSS абзаца.
- Напишите здесь имя класса «, обосновать »
- Опубликовать страницу или статью
- Если вы просматриваете его, нажмите «Настроить» на главной верхней панели.
- Слева появилась новая боковая панель с настройками
- Нажмите на дополнительный CSS
- Вставьте следующий код CCS:
с.оправдывать { выравнивание текста: выравнивание; }
Способ выравнивания текста в блоке с использованием пользовательского кода
Готово. С этого момента текст в вашем блоке мультимедиа и текста выравнивается по ширине.
Что вы думаете о блоке Media & Text? Вы уже этим пользовались? Как тебе нравится с этим работать? Дайте нам знать в комментариях ниже.
Как обернуть текст в PowerPoint
У вас есть изображение на слайде PowerPoint, которое вы хотите окружить текстом?
Если да, то вам нужно научиться переносить текст в PowerPoint.
В этом руководстве вы изучите несколько различных методов обтекания текста. Итак, приступим…
Что такое перенос текста в PowerPoint?
Это называется переносом текста, потому что вы буквально переносите текст вокруг других элементов в PowerPoint.
Эти другие элементы могут включать изображения, таблицы, диаграммы, диаграммы и другие формы. Вы не ограничены только обтеканием текста вокруг изображений.
Хотя вы можете обтекать текстом все, что угодно, все согласны с тем, что это не очень хорошо выглядит в презентациях PowerPoint.
Зачем переносить текст в PowerPoint?
Возможно, вы подумываете научиться переносить текст в PowerPoint, потому что у вас есть и изображение, и много текста.
Вы, наверное, думаете, что было бы здорово собрать все это на одном слайде.
Хотя конечный результат часто бывает беспорядочным, вы определенно можете его попробовать.
Обтекание текстом изображения или любого другого элемента определенно может улучшить читаемость, когда у вас много текста.
В качестве альтернативы, у вас может быть небольшой объем текста, но вы хотите добавить уникальный визуальный интерес к слайду.Перенос текста может сделать это.
Другой потенциальный вариант — вы можете использовать PowerPoint для чего-то другого, кроме создания презентации, например, для создания плаката или другой графики, эффект которой будет выглядеть круто.
Различные варианты переноса текста в PowerPoint
Перенос текста напрямую не поддерживается в PowerPoint, но вы можете сделать это с помощью этих методов. Каждый из них является лишь обходным решением, вам может потребоваться поэкспериментировать, чтобы получить нужный вид.
Вариант 1. Вставить пробелы вокруг объекта вручную
Этот метод будет работать во всех версиях PowerPoint.
При использовании этой техники вам нужно будет вставить изображение, а затем вставить текстовое поле поверх изображения. Оттуда вам придется использовать пробел или панель вкладок, чтобы вручную создавать разрывы вокруг изображения.
Вот пошаговая разбивка этой опции…
Сначала вставьте свое изображение (вы можете либо скопировать и вставить его, либо перейти на вкладку Вставка , затем щелкните Изображения и перейдите к нему на своем компьютере):
Вставьте текстовое поле . Вы можете сделать это, перейдя на вкладку Insert , затем щелкните Text , затем щелкните Text Box , как показано ниже:
Вы можете сделать это, перейдя на вкладку Insert , затем щелкните Text , затем щелкните Text Box , как показано ниже:
Расположите текстовое поле вокруг изображения квадратом или прямоугольником, как показано здесь:
Затем введите или вставьте текст в текстовое поле :
Убедитесь, что текст находится на переднем плане, чтобы текст был виден поверх изображения. Вы можете сделать это, отправив изображение на задний план.Просто выберите изображение, щелкните его правой кнопкой мыши, затем перейдите к Отправить на задний план .
Начните использовать пробел, чтобы сделать разрывы вокруг изображения.
На изображении ниже показан ужасный пример переноса текста в PowerPoint:
Как видите, я обернул текст вокруг этого изображения. Это выглядит ужасно и демонстрирует, чего не следует делать в вашей презентации.
Конечно, я мог бы потратить немного больше времени и сделать его немного лучше, но конечный результат все равно будет выглядеть довольно плохо.
Против: Это утомительно и может выглядеть не очень хорошо.
Вариант 2. Использование текстовых полей вокруг изображения
Этот метод будет работать во всех версиях PowerPoint.
Если у вас прямоугольное изображение, вы можете вставить текстовые поля вокруг изображения, чтобы создать впечатление переноса текста.
Вот пошаговый план использования этой техники…
Сначала вставьте свое изображение:
Затем поместите текстовое поле с каждой стороны, сверху и снизу, чтобы создать эффект обтекания текста вокруг изображения.Вы можете сделать это, перейдя на вкладку Insert , затем щелкните Text , затем щелкните Text Box . Скопируйте и вставьте текст в текстовые поля и перетащите их на слайде в нужное место.
Итак, я сделал это за вас:
Этот выглядит намного лучше, чем предыдущий, но по-прежнему не делает хорошего слайда PowerPoint.
На слайде слишком много текста.
Этот метод действительно дает лучший конечный результат, потому что у вас больше контроля над интервалом вокруг изображения.
Con: Может быть неравномерным. Мой пример выше оказался нормальным, поскольку я использую стихотворение с 4 строфами одинакового размера (строфа подобна абзацу или разделу в стихотворении). У моего образа есть 4 стороны. Так что я смог взять по одной строфе для каждой стороны, и это выглядит одинаково. Я бы не смог так хорошо его разбить, если бы было другое количество разделов.
Вариант 3. Импортировать уже перенесенный текст из Word
Этот метод будет работать во всех версиях PowerPoint.
Вот пошаговое руководство, как это сделать…
Если вы работаете в старой версии PowerPoint, начните здесь…
Сначала вам нужно создать изображение с обернутым вокруг него текстом в Word.
Вот я в Word. Я скопировал и вставил стихотворение в Word:
Теперь я вставлю свое изображение после первой строфы.
Word имеет встроенную функцию обтекания текстом, и для этого я щелкнул правой кнопкой мыши изображение:
Если щелкнуть изображение правой кнопкой мыши, появится поле отображения с Перенос текста (как показано на изображении выше). Если вы наведете на него курсор, появится другое поле, и вы сможете выбрать способ обтекания текста.
Я выбрал Square и получил это:
Вы можете поиграть с функцией обтекания текстом в Word и, когда у вас все будет правильно, сохраните файл.
Затем вам нужно вернуться в PowerPoint.
В PowerPoint перейдите на вкладку Вставка и найдите Текст . Оттуда вы увидите возможность выбрать Object . Мы хотим вставить объект, поэтому выберите его.
Выберите Microsoft Word из раскрывающегося списка
Вставьте изображение и текст:
Теперь, если вам нужно изменить изображение или текст, вам нужно будет открыть Word и внести изменения там.
Если вы используете версию PowerPoint для Office 365, вы можете начать здесь…
В PowerPoint перейдите на вкладку Вставка и найдите Текст . Оттуда вы увидите возможность выбрать Object . Мы хотим вставить объект, поэтому выберите это:
Выберите Microsoft Word из раскрывающегося списка
В этой новой версии PowerPoint по сути встраивает рабочую версию Word прямо в слайд.
Вам нужно будет вставить туда свое изображение, а также вставить текст.
После того, как вы вставили это в Word, щелкните изображение правой кнопкой мыши, выберите Перенести текст и выберите Плотно :
Это обернет текст вокруг изображения, как показано ниже:
Щелкните слайд PowerPoint, чтобы избавиться от строк встраивания Word, и вы увидите завершенный слайд, как показано ниже:
Опять же, это был PowerPoint Office 365. В Office 365 Word встроен прямо в слайд.
В Office 365 Word встроен прямо в слайд.
Просто примечание, при этом мой новый ноутбук повесил трубку, так что этот необычный объект, встроенный в Office 365, чуть не сломал мой компьютер.
И действительно, конечный результат выглядит не очень хорошо, поэтому я не планирую когда-либо делать это снова!
Как видите, есть 3 различных варианта переноса текста, но я думаю, вам лучше не переносить текст.
Что вы могли бы сделать вместо этого?
Еще круче, больше творческих идей
Как упоминалось ранее, в стихотворении Роберта Фроста «Остановка у леса снежным вечером», которое я использую в качестве примера, есть 4 строфы.
Что если вместо того, чтобы пытаться уместить все 4 на слайде, вы разделите каждый на отдельный слайд с изображением?
Вы можете создать гораздо менее загроможденный слайд, как в примере ниже:
В этом примере текст вообще не переносится. Кроме того, количество текста на слайде более управляемо.
Я сделал это примерно за 2 минуты, вставив изображение, а затем вставив прямоугольную форму с текстовым полем поверх формы.
Я не говорю, что это выглядит великолепно, я думаю, что здесь может потребоваться больше дизайнерской работы, например, с фоном, но я просто показываю вам другие варианты, кроме переноса текста.
Если вы нашли вертикальное изображение, вы могли бы очень быстро его улучшить.
Здесь я обманул и превратил изображение в вертикальный, чтобы показать, насколько лучше это выглядит:
Я постоянно использую подобные дизайны в своих презентациях и считаю их довольно эффективными. Часто у меня будет даже меньше текста, чем в примере выше.
Это всего лишь одна идея, которую вы можете использовать.
В конечном итоге, вместо использования обтекания текстом, вам нужно разбить ваш контент на несколько слайдов и убедиться, что на каждом слайде есть управляемое количество текста.
Разбейте контент на части, и если вам нужно использовать все это, экономно используйте перенос текста.
Лучшее применение
Линейка и линии сетки
Если вам просто нужно использовать перенос текста (или даже если вы просто пытаетесь выровнять элементы), используйте линейку и линии сетки. Это поможет вам все правильно выстроить.
Кроме того, вы можете привязывать объекты к сетке. Здесь я включил линейку и линии сетки:
Линии сетки трудно увидеть, но они есть.
Чтобы включить их, перейдите на вкладку Просмотр . Затем отметьте флажками Линейка и Линии сетки .
Белое пространство
Убедитесь, что вокруг изображения или диаграммы достаточно белого пространства, иначе оно будет выглядеть еще более загроможденным. Как этот. Выглядит ужасно:
У него резкий дизайн. Вам не нужен резкий дизайн.
Этот ниже все еще странный, но становится лучше:
Белое пространство и структура действительно имеют значение.Опять же, тот, что выше, по-прежнему не является даже второстепенным слайдом PowerPoint.
Как видите, центрированные изображения с большим количеством текста часто могут создавать странный эффект, который трудно читать.
Расстановка переносов в словах
Следите за тонкими столбцами текста. Не стоит переносить каждое слово через дефис, если оно не помещается в имеющееся у вас место. Не пытайтесь сжать текст рядом с изображением.
Рассмотрите альтернативы переносу текста
Как вы видели, успешный перенос текста — непростая задача.
Это сложно и неудобно делать даже с помощью линейки и линий сетки.
Так что вы можете вообще не использовать перенос текста. Размещение большого количества текста на слайде всегда будет выглядеть загруженным и усложнит учащимся его обработку.
Перенос текста отлично подходит для блогов, где изображение часто размещается с одной стороны, а текст обтекает его. Но блоги — это другое средство, чем слайды PowerPoint.
Убедитесь, что текст действительно легче читать, в противном случае лучше не использовать его.
Заключение
Вы видели несколько способов обтекания текста в PowerPoint, а также альтернативную стратегию, которая включает создание нескольких разных слайдов для разделения текста.
Есть несколько других стратегий, которые вы можете использовать для текста в PowerPoint. Например, вы можете выделить текст в PowerPoint и использовать нижние индексы в PowerPoint (а также верхние индексы).
Если вы нашли это короткое руководство по PowerPoint полезным, поделитесь им.
Мы надеемся, что с помощью этих руководств вы сможете быстро и легко приступить к созданию своей следующей презентации PowerPoint!
Обтекание цифрами текстом — Обложка, онлайн-редактор LaTeX
Иногда может быть желательно обернуть текст вокруг поплавка (в нашем случае — фигуры), чтобы не нарушать поток текста.В LaTeX есть несколько пакетов для выполнения этой задачи, хотя в большинстве случаев они требуют некоторой ручной настройки.
Использование
wrapfigЧтобы использовать wrapfig , нам нужно включить следующую строку в преамбулу —
Это делает среду wrapfigure доступной для нас, и мы можем поместить в нее команду \ includegraphics , чтобы создать фигуру, вокруг которой будет обтекать текст. Вот как мы можем указать среду wrapfigure :
Вот как мы можем указать среду wrapfigure :
\ begin {wrapfigure} [lineheight] {position} {width}
...
\ end {wrapfigure}
Позиция Параметр имеет восемь возможных значений —
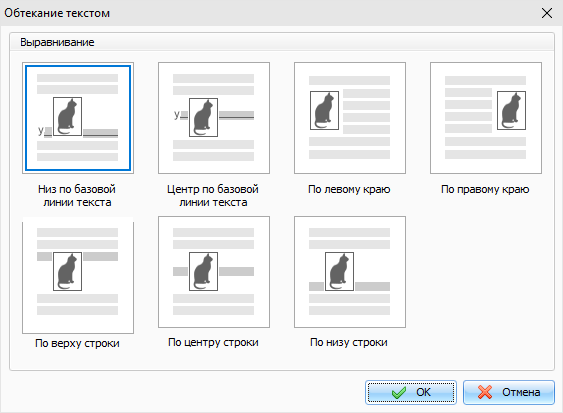
| г | R | правая часть текста |
| л | л | левая часть текста |
| i | я | внутренний край — рядом с переплетом (в двухстороннем документе ) |
| o | O | внешний край — далеко от переплета |
Версия с прописными буквами позволяет фигуре плавать.Версия в нижнем регистре означает , именно здесь .
Вот пример —
\ begin {wrapfigure} {r} {0,5 \ textwidth}
\ begin {center}
\ includegraphics [width = 0,48 \ textwidth] {птицы}
\ end {center}
\ caption {Птицы}
\ end {wrapfigure}
Можно отметить, что ширина включенного изображения была указана относительно ширины текста ( \ textwidth ). Рекомендуется использовать относительные размеры для определения длины (высота, ширина и т. Д.), Особенно при использовании wrapfigure .
Рекомендуется использовать относительные размеры для определения длины (высота, ширина и т. Д.), Особенно при использовании wrapfigure .
В приведенном выше примере рисунок покрывает ровно половину ширины текста, а фактическое изображение использует немного меньшую ширину, так что между изображением и текстом есть приятная небольшая белая рамка. Изображение всегда должно быть меньше (меньше ширины), чем обтекание, иначе оно будет выходить за пределы текста.
Будьте осторожны при добавлении wrapfigures очень близко к верху или низу страницы, так как это часто может вызвать нежелательные эффекты, которые трудно или почти невозможно устранить.Не рекомендуется использовать wrapfigures вместе с уравнениями или заголовками разделов. Их также нельзя использовать в списках, таких как перечислить и перечислить сред.
Работа с изображениями с пустым пространством
В случае, если изображение имеет нежелательные пробелы, мы можем использовать любой из следующих вариантов, чтобы удалить лишние пробелы:
- обрезать пробела при использовании \ includegraphics
- Пакет picins можно использовать вместо wrapfigure , который удаляет лишнее пустое пространство из коробки без какой-либо ручной настройки.





 Удобство этого способа в том, что вы получаете возможность спокойно выбирать нужные изображения и тут же их вставлять, т.е. избегаете лишней работы с проводником. Кроме того, такой документ можно переносить на другие носители (жесткий диск ПК, флэш-диск, лазерный диск) без потери изображения или его качества, так как файл изображения находится в теле документа.
Удобство этого способа в том, что вы получаете возможность спокойно выбирать нужные изображения и тут же их вставлять, т.е. избегаете лишней работы с проводником. Кроме того, такой документ можно переносить на другие носители (жесткий диск ПК, флэш-диск, лазерный диск) без потери изображения или его качества, так как файл изображения находится в теле документа.



 Есть ли другой способ обернуть текст вокруг изображения? Или это просто невозможно для IE еще?……
Есть ли другой способ обернуть текст вокруг изображения? Или это просто невозможно для IE еще?……







 Просто обычный `text-mode 'с другим именем.")
(define-key txtimg-mode-map (kbd "C-c C-c") # 'org-babel-execute: txtimg)
(defun org-babel-execute: txtimg (& необязательные параметры тела)
"Поместите оверлей txtimg в исходный блок с помощью BODY и PARAMS.
Если наложение txtimg уже есть, удалите его.
Наложение txtimg отображает изображение, содержащее текст ".
(интерактивный)
(пусть ((ol (cl-loop for ol) является наложением от (точка) до (1+ (точка))
если (оверлей получить старый txtimg)
вернуть ол)))
(если ол
(удалить оверлей ол)
(когда (и параметры тела)
(let * ((scale-width (plist-get params: scale-width))
(Эль (орг-элемент-контекст))
(b (max 1 (1- (save-excursion)
(goto-char (org-element-property: начало el))
(позиция-начало-строки)))))
(e (save-excursion
(goto-char (org-element-property: конец эл))
(skip-chars-backward "[: space:] \ n")
(точка)))
(ol (make-overlay b e)))
(оверлей-вставьте ol 'txtimg t)
(overlay-put ol 'keymap txtimg-mode-map)
(оверлей-поместите старый дисплей
(text-to-img body scale-width)))))))
Просто обычный `text-mode 'с другим именем.")
(define-key txtimg-mode-map (kbd "C-c C-c") # 'org-babel-execute: txtimg)
(defun org-babel-execute: txtimg (& необязательные параметры тела)
"Поместите оверлей txtimg в исходный блок с помощью BODY и PARAMS.
Если наложение txtimg уже есть, удалите его.
Наложение txtimg отображает изображение, содержащее текст ".
(интерактивный)
(пусть ((ol (cl-loop for ol) является наложением от (точка) до (1+ (точка))
если (оверлей получить старый txtimg)
вернуть ол)))
(если ол
(удалить оверлей ол)
(когда (и параметры тела)
(let * ((scale-width (plist-get params: scale-width))
(Эль (орг-элемент-контекст))
(b (max 1 (1- (save-excursion)
(goto-char (org-element-property: начало el))
(позиция-начало-строки)))))
(e (save-excursion
(goto-char (org-element-property: конец эл))
(skip-chars-backward "[: space:] \ n")
(точка)))
(ol (make-overlay b e)))
(оверлей-вставьте ol 'txtimg t)
(overlay-put ol 'keymap txtimg-mode-map)
(оверлей-поместите старый дисплей
(text-to-img body scale-width)))))))
 оправдывать {
выравнивание текста: выравнивание;
}
оправдывать {
выравнивание текста: выравнивание;
}