Создаем простой сайт. Часть 1. Первая html страничка ‹ Asterial Web. IT блог
Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
asterial.ru
Простейшая страничка на html ::: Блог RS
Естественно все о html я Вам не расскажу, если хотите узнать все все, то можете почитать вот эту статью — язык html, очень занимательно… Что же касается этого поста то я постараюсь объяснить
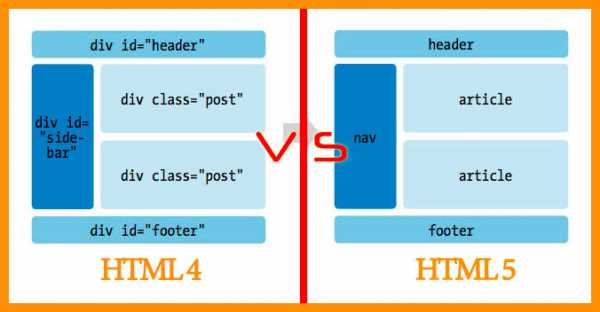
Визуальная структура документа html
Думаю стоит начать вообще с самого начала. Из чего состоит сайт? Когда то давно, когда я только начал изучение сайтостроение, наткнулся на очень замечательный пример. Сайт этот как человек, состоит из головы, тела и низа:
Про это Вы должны были и сами догадаться, ведь на какой сайт не взгляни везде есть центральная часть с текстом, меню, логотип и небольшое описание об авторе или какие нить ссылки/реклама в низу странички. С визуальной структурой вроде все понятно. Проблема восприятия в том, что
Все что мы видим на экране, для кода это тело, то есть весь этот человечек, что я нарисовал — это тело. Невидимая же часть называется головой. Походу дальнейшего пояснения Вы поймете где голова а где тело
Теги
Для начала Вы должны понять, что вся страница состоит из так называемых тегов. Что такое тег? Давайте я не буду захламлять пост непонятными терминами и объяснениями из той же википедии, и постараюсь привести пример из жизни который помог бы понять что такое тег. Вспомните школьную скамью ( Если Вы еще не закончили школу, то Вам будет проще ) Вот учитель просит Вас начертить таблицу и заполнять ее под диктовку. Что есть таблица? Это некое количество столбцов и строк которые создаются лишь с одной целью, быстрого визуального восприятия информации, то есть намного легче найти какую то информацию в таблице ориентируясь по строкам и столбцам, нежели рыскать в тонне подряд написанного текста, не так ли? Вот мы чертим линии получаем таблицу:
К чему это я веду? Я забыл а! Как Вы думаете с чем можно сравнить сайт? Именно! С таблицей! Сайт как и таблица в тетрадке имеет разметку, состоит из колонок и строк, и не более того! По сути все мы в школе занимались сайтостроением Так вот вам ответ на вопрос, что такое тег? Тег это одна из ячеек в таблице:
Все до ужаса просто, не так ли? С этим все ясно, осталось лишь узнать какие теги бывают, где их втыкать, и какие у них атрибуты есть, и все!
Прежде чем приступить к описанию тегов хочу забежать вперед и пояснить один момент. Браузер понимает, что перед ним сайт когда видит самый главный тег Все дальнейшие теги о которых мы поговорим пишутся в самом главном теге <html>:
<html>
тут все остальные теги
</html>
Теги в голове сайта
Как я уже говорил структура сайта состоит из головы и тела, тело в свою очередь состоит из визуальной головы тела и низа.. Ой как сложно написал. Ладно…начнем с головы, какие теги входят в голову? Ну для начала голова это тоже тег, обозначается она так:
Большинство из тегов должны быть написаны парно. Тут как бы идет объявление о том, что мы открыли ( <head> ) и закрыли ( </head> ) тег. Все что внутри этих тегов будет считаться содержимым головы. Что входит в состав головы? Самое распространенное это:
- Название страницы
- Описание страницы
- Ключевые слова страницы
Так же сюда можно вписывать:
- Javascript
- CSS стили
- <title>Описание страницы</title>
- <meta> — Этот тег много за что отвечает, и подробности лучше посмотреть в других, более информативных источниках. Я приведу два основных:
- <meta name=»description» content=»Описание страницы»> — Атрибут name с свойством description делает тег <meta> ответственным за описание странички
- <meta name=»keywords» content=»Ключевые слова»> — Атрибут name с свойством keywords делает тег <meta> ответственным за ключевые слова странички.
Так же всегда используют вот эту строчку:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Тут определяется настройки станицы. То есть мы говорим браузеру что это страница состоит из текста с кодировкой windows-1251.
Давайте я приведу пример состава головы страницы:
<head>
<title>Блог RS - Все относительно просто</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Блог Rio-Shaman'а, мысли, уроки, коды">
<meta name="keywords" content="Rio-Shaman, PHP, JS, Javascript, HTML, CSS, Скрипты, Разработка сайта, Сайты, Уроки">
</head>
Я не думаю, что это сложно понять. Я к примеру не знаю как пишутся эти теги, я их уже копирую на протяжение нескольких лет, и не парюсь Главное понять, что они нужны и почему нужны…
Теги в теле сайта
Тут уже чутка по сложнее, по той простой причине, что все упирается в Вашу фантазию.. Разметка в теле зависит от дизайна сайта, от его структуры. Какие теги используют тут чаще всего? Ну для начала необходимо сказать, что тело это своего рода тоже тег, обозначается он так:
Далее я перечислю часто используемые теги в теле:
- Дивы — Вы скорее всего слышали про этот способ. Новичку он не подойдет так как необходимо знать css
- Таблицы — Самый простой вариант, но имеет ряд минусов. Самый, так сказать минус минусов это тяжесть страницы. То есть страничка будет грузиться дольше.
Я предпочитаю совмещать два этих способа. Таблицами проще создать каркас нежели дивами, а уж потом в таблицах я создаю дивы. Давайте разберем только таблицы, ибо для начального уровня лишь они подойдут.
Тег — Таблица ( <table> )
Давайте вспомним из чего состоит таблица? Из строк и столбцов. Давайте подумаем из скольки строк и скольки столбцов состоит сайт?
Обычно три на три. Как же выглядит синтаксис таблицы? Во-первых необходимо объявить таблицу:
После чего выставить строки:( <tr></tr> )
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
И в конце необходимо выставить колонки:( <td></td> )
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Как видите запись не слишком удобная, но все же Мы создали таблицу с тремя строками и тремя столбцами. Если посмотреть как табличка выглядит в браузере, то мы опечалимся Но не все так плохо У тега <table> есть пару очень важных атрибутов:
- Ширина — width
- Высота — height
- Расстояние между ячейками — cellpadding и cellspacing ( Обычно их ставят равными нулю )
- Бордюр — border
- Выравнивание — align ( имеет три основных свойства — left ( лева ) right ( право ) center ( центр ) )
Все эти атрибуты имеют свойства, мера длины. Я говорю про сантиметры, метры и тому подобное… В вебе обычно используют пиксели или проценты. Например если нам нужен сайт с «резиновой» шириной, то в таблице, атрибут ширины нужно указать в 100%. Почти все атрибуты работают и в теге <td> Давайте приведу пример:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td>шапка</td>
<td>шапка</td>
<td>шапка</td>
</tr>
<tr>
<td>Левое меню</td>
<td>Текст</td>
<td>Правое меню</td>
</tr>
<tr>
<td>низ</td>
<td>низ</td>
<td>низ</td>
</tr>
</table>
Что мы тут увидим? Мы увидим таблицу которая на 100% вытянулась по ширине, в высоту она 700px расстояние между ячейками 0px, бордюр равен 1px.
В первой строке ( <tr>….</tr> ) высота ячеек равна по 150px, ширину объявлять тут не нужно, так как общая ширина таблицы 100% значит все три ячейки в первой строке примут ширину ~33%, надеюсь понятно почему
- Во второй строке ширина первой ячейки — 250px считаю что 250 пикселей вполне достаточно для меню
- Вторая ячейка второй строки — как Вы могли заметить я ничего не выставил, да и оно не нужно, так как ширина будет определяться размером браузера автоматически, да и высота тоже. Тут математика второго класса, думаю разберетесь
- Третья ячейка второй строки — аналогично первой ячейки, вставил ширину 250px как Вы поняли это у нас правое меню
- У низа стоит по 50px высота. Вполне достаточно для футера.
Осталось дело за малым. Убрать лишние ячейки в шапке и футере:
Как это сделать? Все довольно просто, у тега <td> есть атрибуты:
- colspan — определяет на сколько столбцов растянуть ячейку
- rowspan — На сколько строк растянуть ячейку
У нас в шапке и в футере есть лишние столбцы, значит уберем вот так:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td colspan="3">шапка</td>
</tr>
<tr>
<td>Левое меню</td>
<td>Текст</td>
<td>Правое меню</td>
</tr>
<tr>
<td colspan="3">низ</td>
</tr>
</table>
Что мы сделали? Мы удалили лишние <td> и растянули оставшийся по горизонтали ( то есть убрали лишние столбцы ) Если Вы сейчас посмотрите этот каркас в браузере то увидите уже самый простейший сайт созданный своими руками.
Расскажу Вам про еще один атрибут который используют почти постоянно: Это атрибут valign для <td> — позволяет выравнивать текст написанный в этом теге. Например обычно веб мастеру необходимо что бы текст позиционировался на верху тега, а не посередине как стоит по умолчанию. Используя этот атрибут мы получим следующее:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td colspan="3">шапка</td>
</tr>
<tr>
<td valign="top">Левое меню</td>
<td valign="top">Текст</td>
<td valign="top">Правое меню</td>
</tr>
<tr>
<td colspan="3">низ</td>
</tr>
</table>
Мы выровняли текст по верху. Поздравляю, Вы научились делать простейший каркас для сайта!
Тег — абзац ( <p> )
Этот тег используют обычно для того что бы объединить какую то часть текста для определенных воздействий над этим текстом. Примеров множества, вот Вам один из них: Предположим нам необходимо в нашем посте часть текста выравнять по правому краю, а часть текста по левому. Насчет выравнивания по левому краю задумываться не нужно, так как это делается по умолчанию, а вот что бы выравнять другую часть текста по правому краю используют тег <p> с атрибутом align=»right»
<p>Первая часть текста, выравнивается по левому краю</p>
<p align="right">Вторая часть текста, выравнивается по правому краю</p>
Этот тег, как и многие другие, является лишь некой невидимой ячейкой внутри другой ячейки.
Тег — изображение ( <img> )
Этот тег отвечает за вывод изображений. Включает в себя почти все атрибуты которые мы изучали при обзоре тега <table>. То есть я имею ввиду можно определить ширину изображения высоту, поставить бордюр. Единственное, что атрибут align не смещает изображение по левому краю, правому или по центру. Этот атрибут воздействует на текст. То есть если ввести атрибут align=»left» то текст будет обтекать изображение по левому краю. Синтаксис тега такой:
<img src="путь к изображению" border="0px">
Обычно это все что используют при выведение изображения на экран ( не считая атрибут align — им тоже очень часто пользуются ) Заметьте что этот тег не нуждается в закрытие, то есть не нужно писать </img> Хочу кое что Вам сообщить, для хороший и красивой верстки, теги просто необходимо совмещать друг с другом! Например, изображение само по себе невозможно выравнять по центру экрана, у тега <img> нет такого атрибута, но он есть у тега <p> Стало быть для того что бы выравнить изображение по центру необходимо написать так:
<p align="center"><img src="путь к изображению" border="0px"></p>
Совмещая эти два тега мы получаем отличный результат
Тег — ссылка ( <a></a> )
Ну и на по следок хочу рассказать Вам о теге — ссылка. Ясно что это самый распространенный тег на странице. Вот его синтаксис:
<a href="ссылка, например: http://rio-shaman.ru">Текст ссылки, например: Мой блог</a>
Все довольно просто
Итог обзора
Ну что ж, за сегодня мы с Вами научились делать самые простые странички на html, немного поговорили о структуре документа html.
Многого конечно я Вам не рассказал, но будьте уверены мы еще вернемся к этому обсуждению Так что ждите следующие уроки html.
Если есть вопросы, не стесняйтесь задавайте. Удачи Вам, у меня все!
rio-shaman.ru
HTML для новичков: основы создания простых сайтов
Доброго времени суток, читатели блога. В этой статье я хочу поделиться некоторыми знаниями в популярной на сегодняшнее время области – верстка сайтов, а точнее с конкретным механизмом ее создания. После прочтения каждый из вас сможет «познать дзен» html для новичков!
Вы узнаете для чего был создан данный язык, познакомитесь с основными элементами html, при желании по примерам опробуете его на практике, а под конец статьи даже сможете создавать простые одностраничные сайты. Приступим же…
Приятно познакомиться, меня зовут html
HTML означает Hyper Text Markup Language, что дословно переводится как «язык гипертекстовой разметки». Стоит знать, что html нельзя назвать языком программирования, так как его основная направленность не обработка данных, а всего лишь их корректное отображение в браузере.
HTML – это специальный механизм для верстки (создания) интернет-страниц. С его помощью разработчик или, как модно сейчас говорить, верстальщик задает структуру и внешний вид страниц сайта, определяет, какие элементы и каким образом будут располагаться на нем.
Вместе с html всегда действует css и его фреймворки – формальный язык, содержащий в себе набор параметров для изменения вида, форм, цветов, размеров и других параметров объектов. Но об этом я подробно напишу в своих других статьях, так что оставайтесь на линии. ))
Язык html был разработан в конце ХХ века британцем Тимом Бернерсом-Ли. Изначально он был создан как инструмент для форматирования документов и научных бумаг людьми, не обученными верстать или работать в специальных программах. Однако с течением времени его предназначение изменилось, впрочем, как и предназначение некоторых встроенных элементов.
Немного о «мутациях» html в html5

Последние пару лет споры и обсуждения нового стандарта разметки достигли апогея. HTML 5 – это современная спецификация разметки, которая направлена на верстку веб-приложений, использующих такие файлы, как видео, графику, всевозможные виды анимации, аудио и другие.
Опять-таки хочу выделить одну маленькую, но весьма важную деталь. HTML 5 никак нельзя назвать продолжением старой спецификации. Несмотря на схожесть с описываемым мною до этого механизмом, это скорее новая публичная платформа, которая только, возможно, ради рекламных целей в состав своего названия включила знаменитую аббревиатуру.
Что такое теги и почему они так необходимы
Вот теперь мы ближе подошли к самому обучению, возможно начинающих верстальщиков. Итак, что же такое тег? Тег – это такая единица веб-языка, благодаря которой разработчик указывает, какой именно элемент будет использовать на своем сайте.
Теги бывают двух видов: одиночные и парные (в некоторых источниках можете встретить еще одно название – контейнеры). Они обладают одинаковым синтаксисом с одним различием: парные теги могут включать в себя текстовую информацию или другие теги и обязательно в конце должны закрываться.
Вот так выглядит общая форма одиночного тега:
<тег1 атрибут1=»значение» атрибут2=»значение»>, а вот такой синтаксис у контейнеров: <тег1 атрибут1=»значение» атрибут2=»значение»>Здесь может не быть информации или же может быть введен текст</тег1>.

Все существующие теги для лучшего представления общей картины можно приблизительно поделить на восемь групп:
- Теги, необходимые для обязательного верхнего уровня;
- Теги, предназначенные для заголовков;
- Блочные единицы;
- Универсальные;
- Строчные элементы;
- Элементы представления таблиц;
- Различные виды списков;
- Фреймы
Для удобства я занес важные элементы в таблицу тегов, с разбором и подробным описанием каждого.
Верхний уровень Это обязательные теги, без которых браузер корректно не отобразит написанную вами страничку | |
| <html></html> | Включает в себя все последующие элементы и содержимое. Указывает, что данный файл является html-документом |
| <head></head> | Вводится информация, которая в дальнейшем не отображается в теле документа (название и хештеги) |
| <body></body> | Определяет видимую часть тела файла. В этой части располагаются графическая информация, текст, таблицы, ссылки, списки и т.д. |
Заголовок документа Определяют название страницы и хранят информацию для поисковых систем браузера | |
| <title></title> | Отвечает за название документа |
| <meta> | Хранит в себе важную информацию для поисковых систем сети |
Блочные единицы Занимают доступную ширину отображаемой страницы и всегда начинаются с новой строки | |
| <div></div> | Универсальный элемент. Используется для разметки больших блоков текста и создания отдельных блоков страниц (блочная верстка) |
| <h2>,…,<h6> | Парные теги заголовков |
| <p></p> | Используется для создания параграфов |
Списки | |
| <ol></ol> | Создает нумерованный список |
| <li></li> | Определяет отдельную часть списка |
| <ul></ul> | Создает ненумерованный список |
Таблица | |
| <table></table> | Задает таблицу |
| <tr></tr> | Определяет строку таблицы |
| <th></th> | Определяет шапку страницы |
| <td></td> | Определяет ячейки таблицы |
Строчные единицы Это теги, которые входят в состав других элементов языка | |
| <a></a> | С его помощью создаются анкоры (ссылки) |
| <b></b> | Задает жирный шрифт текста |
| <i></i> | Задает курсивный шрифт |
| <img> | Элемент, предназначенный для отображения графической информации (gif, png, jpg и bmp) |
Бесспорно, для детального изучения данной области вам стоит заглянуть в книги бесплатного доступа или самоучители.
Время для примера
Для выполнения данного задания вам необходимы такие инструменты:
- Обычный текстовый редактор;
- Браузер
Откройте стандартную программу «Блокнот» и вставьте туда данный текст:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML Document</title> </head> <body> <h2>Моя первая страница</h2> <p> Первое предложение выделим <b>жирным текстом</b>. А второе – <i>курсивом</i>.</p> </body> </html> |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>HTML Document</title> </head> <body> <h2>Моя первая страница</h2> <p> Первое предложение выделим <b>жирным текстом</b>. А второе – <i>курсивом</i>.</p> </body> </html>
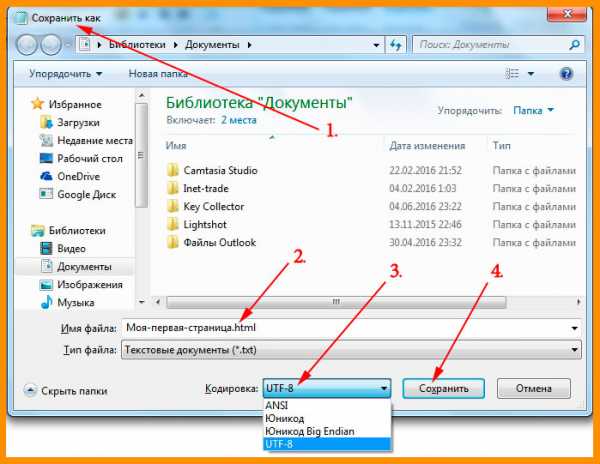
При сохранении файла обязательно укажите кодировку файла «UTF-8» в меню «Файл» — «Сохранить как» и в названии добавьте расширение .html. Теперь откройте его через любой браузер и наслаждайтесь своей первой страничкой.

Надеюсь данная статья была полезной. Не забудьте подписаться на обновления блога и поделиться с друзьями вашими впечатлениями. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 350 раз
romanchueshov.ru
