Что означает RGB и где применяется?
Если вы когда-либо использовали игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB. Вы хотите знать, что означает RGB, для чего он используется или почему вы так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Мы здесь, чтобы сделать все это немного более понятным, поэтому, если вы хотите узнать, что такое RGB, каковы наиболее распространенные способы его использования и почему, прочитайте эту статью.
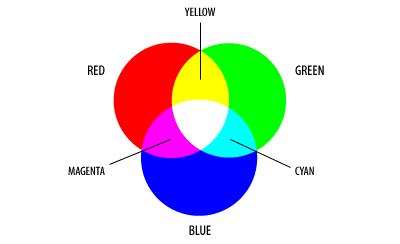
RGB — это сокращение от «Red Green Blue», и, как вы уже догадались, оно относится к цветам и их составу. Вы можете спросить, почему красный, зеленый и синий? Ответ в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Другими словами, смешивая равные части 100% красного, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность 0% дает белый.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других
Цветовые модели RGB и CMYK
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим основные различия между двумя цветовыми моделями RGB и CMYK.
RGB:
RGB состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.
Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
CMYK:
CMYK расшифровывается как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB. В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.
Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK, при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB.
Такие программы, как Photoshop, Illustrator и InDesign, предоставляют пресеты CMYK, которые помогают подобрать лучшую комбинацию настроек печати.
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по-разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.
При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB, а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop, InDesign и Illustrator базируются на RGB и эта модель поддерживается в web.
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB. Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop, Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB.
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB.
InDesign: Окно> Цвет > CMYK или RGB.
Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop:
Шаг 1. Выберите меню «Редактирование» (Edit), затем пункт «Настройка цветов» (Color Setting).
Шаг 2. Выберите профиль CMYK, наиболее подходящий для печати.
Шаг 3. Вы можете выбрать опцию «Больше параметров», чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK. «Перцепционный» метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.
Шаг 4. Откройте изображение RGB, которое нужно преобразовать.
Шаг 5. Внесите изменения, пока изображение еще находится в режиме RGB.
Шаг 6. Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата, чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK. Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7. Выберите меню «Изображение» > «Режим» >«Цвет CMYK». Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.
Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
cmyk2rgb.com
webriti.com
А какую цветовую схему используете вы? Поделитесь своим опытом в комментариях!
Данная публикация представляет собой перевод статьи «RGB vs CMYK Color Modes – A Stress-Free Guide» , подготовленной дружной командой проекта Интернет-технологии.ру
Цветовые модели RGB,CMYK, HSB — Все что надо знать
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.
Система цветопередачи RGB

Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки. Работающие с графическим редактором, хорошо знают, что при переводе из RGB в цветовую модель CMYK изображение тускнеет.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
Цветовая схема CMYK

Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Цветовое пространство HSB

Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.

Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
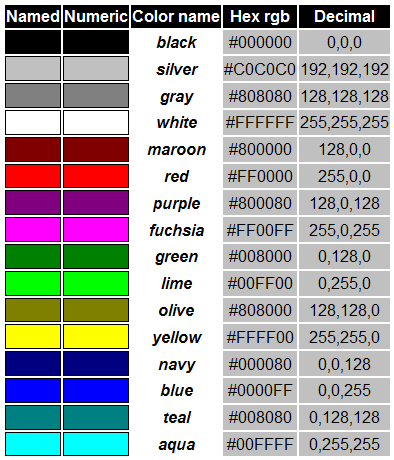
Вот некоторые стандартные цвета, которыми может оперировать компьютер.

Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Функция rgb()

Функция rgb() используется для задания цвета за счет комбинации красного (R), зеленого (G) и синего (B) цветов. Цветовая модель RGB генерирует цвета мониторов компьютеров и телевизоров, сканеров и других электронных устройств. Модель RGB является аддитивной цветовой моделью, т.е. цвета генерируются суммированием световых потоков.
Для каждого пикселя изображения на экране монитора создается набор из трех цветов с определенным уровнем яркости. За счет комбинации этих цветов различной яркости создается весь спектр цветов, которые мы видим на экране.
Вторичные цвета всегда более яркие, чем основные цвета. Сумма красного, зеленого и синего цветов максимальной интенсивности
В CSS RGB-значения для каждой позиции задаются числами от 0 до 255, указанными через запятую. 0 означает отсутствие света, 255 — максимальная яркость.
| RED | GREEN | BLUE |
|---|---|---|
| rgb(255,0,0) | rgb(0,255,0) | rgb(0,0,255) |
| rgb(248,0,0) | rgb(0,248,0) | rgb(0,0,248) |
| rgb(240,0,0) | rgb(0,240,0) | rgb(0,0,240) |
| rgb(232,0,0) | rgb(0,232,0) | rgb(0,0,232) |
| rgb(224,0,0) | rgb(0,224,0) | rgb(0,0,224) |
| rgb(216,0,0) | rgb(0,216,0) | rgb(0,0,216) |
| rgb(208,0,0) | rgb(0,208,0) | rgb(0,0,208) |
| rgb(200,0,0) | rgb(0,200,0) | rgb(0,0,200) |
| rgb(192,0,0) | rgb(0,192,0) | rgb(0,0,192) |
| rgb(184,0,0) | rgb(0,184,0) | rgb(0,0,184) |
| rgb(176,0,0) | rgb(0,176,0) | rgb(0,0,176) |
| rgb(168,0,0) | rgb(0,168,0) | |
| rgb(160,0,0) | rgb(0,160,0) | rgb(0,0,160) |
| rgb(152,0,0) | rgb(0,152,0) | rgb(0,0,152) |
| rgb(144,0,0) | rgb(0,144,0) | rgb(0,0,144) |
| rgb(136,0,0) | rgb(0,136,0) | rgb(0,0,136) |
| rgb(128,0,0) | rgb(0,128,0) | rgb(0,0,128) |
| rgb(120,0,0) | rgb(0,120,0) | rgb(0,0,120) |
| rgb(112,0,0) | rgb(0,112,0) | rgb(0,0,112) |
| rgb(104,0,0) | rgb(0,104,0) | rgb(0,0,104) |
| rgb(96,0,0) | rgb(0,96,0) | rgb(0,0,96) |
| rgb(88,0,0) | rgb(0,88,0) | rgb(0,0,88) |
| rgb(80,0,0) | rgb(0,80,0) | rgb(0,0,80) |
| rgb(72,0,0) | rgb(0,72,0) | rgb(0,0,72) |
| rgb(64,0,0) | rgb(0,64,0) | rgb(0,0,64) |
| rgb(56,0,0) | rgb(0,56,0) | rgb(0,0,56) |
| rgb(48,0,0) | rgb(0,48,0) | rgb(0,0,48) |
| rgb(40,0,0) | rgb(0,40,0) | rgb(0,0,40) |
| rgb(32,0,0) | rgb(0,32,0) | rgb(0,0,32) |
| rgb(24,0,0) | rgb(0,24,0) | rgb(0,0,24) |
| rgb(16,0,0) | rgb(0,16,0) | rgb(0,0,16) |
| rgb(8,0,0) | rgb(0,8,0) | rgb(0,0,8) |
| rgb(0,0,0) | rgb(0,0,0) | rgb(0,0,0) |
Перевод RGB-формата в HEX
Чтобы перевести rgb-запись цвета в hex-формат, нужно взять каждое значение из трех цветов и разделить его на 16. Целая часть от деления будет первым hex-номером. Дробную часть нужно умножить на 16. Это будет второй hex-номер. Также, некоторые числа заменяются на буквы: 10=A, 11=B, 12=C, 13=D, 14=E, 15=F.
Например, переведем цвет rgb(174,175,12) в hex-формат:
174 ÷ 16 = 10 (.875*16) = AE (A=10, E=14)
175 ÷ 16 = 10 (.9375*16) = AF (A=10, F=15)
12 ÷ 16 = 0 (.75*16) = 0C (C=12)
Таким образом, rgb(174,175,12) эквивалентно #aeaf0c.
Что лучше. Чем отличаются sRGB, AdobeRGB, цветовые пространства.
Что такое цветовое пространство? Простыми словами, это то множество цветов, которые мы можем видеть.
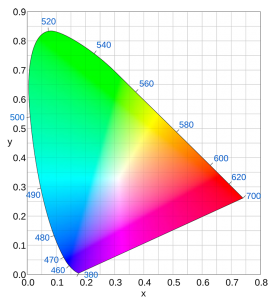
Для удобства восприятия этого термина в 1931 г. была составлена диаграмма, наглядно демонстрирующая нам цветовое пространство.

Каждый цвет на этой диаграмме имеет собственную точку на системе координат. Каждая из этих точек отвечает за компонент цвета в разложении на красный, зелёный и синий цвета.
Сейчас самые распространенные цветовые пространства sRGB, Adobe RGB , ProPhoto RGB и CMYK.
Посмотрите на рисунки. Вы увидите какие цвета может отображать каждое из пространств. Еще их называют цветовыми профилями.

Какое выбрать? Какие различия?
RGB:
английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, описывающая способ синтеза цвета. В российской традиции иногда обозначается как КЗС.
т.е RGB это название общей модели.
sRGB — небольшое цветовое пространство, которого, впрочем, вполне достаточно для работы портретного фотографа. Цвета, выходящие за рамки насыщенности sRGB, обычно не встречаются в сюжетах, где в кадре присутствуют люди.
sRGB (буква «s» здесь означает «стандартизованное») — самое маленькое.
Преимущество пространства sRGB в том, что все остальные программы по обработке фотографий настроены на это меньшее пространство и не очень велика потеря качества при конвертации.
Большинство современных недорогих мониторов не в состоянии отобразить все цвета пространства sRGB.
Adobe RGB — пространство расширенного цветового охвата, превосходящее по площади sRGB, которое разработано с целью включения в него интенсивных зеленых и голубых цветов.
Необходимость в этом возникла из-за того, что цветовой охват некоторых видов печати в голубых участках превышает охват большинства мониторов, а следовательно и пространства sRGB. Именно возможность задать большее количество цветов, а также покрытие охвата печати на высококачественной бумаге и является основным преимуществом Adobe RGB перед sRGB.
Однако, это преимущество будет совершенно незаметно, если Вы не работаете с насыщенными голубыми оттенками, которые практически не встречаются в естественных сценах. Такие цвета, чаще всего используются в упаковке и рекламе через их способность привлекать внимание потребителей.
Может быть установлено в качестве цветового пространства по умолчанию в настройках фотокамеры при фотосъемке в JPG. Включает в себя яркие и насыщенные цвета.
Чтобы увидеть цвета Adobe RGB, необходим монитор с соответствующим цветовым охватом.
Итак если вы хотите получить высококачественные фотографии с различными зелёными и голубыми оттенками, то лучше всего использовать AdobeRGB .В этом случае обработка снимков только в фотошопе, т. е. в настройках фотошопа также должно стоять это цветовое пространство.
Adobe RGB (1998). Рабочее цветовое пространство Adobe RGB (1998) достаточно велико, чтобы отобразить на высококачественном мониторе большинство произведений графического искусства или отсканированных изображений. Пространство Adobe RGB (1998) хорошо приспособлено для преобразования в цвета CMYK для качественной печати, при этом потери цветов оказываются минимальными.
Работать в Adobe RGB имеет смысл, если Вы снимаете природу или рекламу и хотите получить качественные отпечатки своих фотографий. В Adobe RGB содержится множество цветов живой природы, которые отсутствуют в sRGB (например, насыщенный зеленый в тенях).
Для обеспечения максимально качественного результата при работе в Adobe RGB рекомендуется работать в 16-битном режиме с 16-битным же исходником
Мне понравился ответ на форуме на вопрос «sRGB и AdobeRGB какое из них лучше всего использовать?»
Если по простому. sRGB — для работы без гемороя.
AdobeRGB — для лучших результатов обработки в фотошопе. (только не забывайте готовую картину переводить в sRGB, перед тем, как выставить в инет или отдать на печать в минилаб)
Есть определяющий момент, который необходимо уяснить в самом начале работы с цветовыми профилями и пространствами.
Запомните: важно не то, в каком цветовом пространстве находится исходное изображение и происходит работа, самое важное:
1) в конце работы сконвертировать изображение в цветовое пространство, соответствующее цветовому профилю, который будет использоваться при просмотре, печати или дальнейшей работе над изображением,
2) включить этот профиль в файл при сохранении
3) Всегда используйте sRGB, когда выкладываете фотографию в Интернет, и, в частности, в социальные сети. Использование цветового пространства, отличного от sRGB, при размещении фото в Сети — основная причина неожиданного возникновения «пожухлых» и «землистых» цветов.
ProPhoto RGB в полном объеме невозможно отобразить ни на мониторе, ни на печати за редким и частичным исключением области «суперпрофессиональной»
ProPhoto RGB — это цветовое пространство, разработанное компанией Kodak для фотографического вывода, которое предлагает особенно большой цветовой охват. Он содержит 91,2% всех цветов, которые различает человек.
Один из недостатков этого цветового пространства является то, что 12,8% всех представленных в нем цветов — мнимые цвета, которые не существуют. Это означает, что потенциальная точность цветопередачи теряется из-за резервирования этих нереальных цветов.
Аналогичное ProPhoto RGB по цветовому охвату пространство Melissa RGB используется внутри Adobe Lightroom при работе с RAW. Это одна из причин, по которой все ползунки там работают так нежно.
Работать в ProPhoto RGB имеет смысл только при работе в 16-битном режиме, и только в случае, если вы знаете, что делаете.
При работе в ProPhoto RGB или Adobe RGB: в случае последующего помещения фотографии в Интернет обязательно конвертировать итоговое изображение в sRGB, а в случае последующей печати — в то цветовое пространство, которое соответствует ее способу и типу.
CMYK:
Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key colour) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK, как правило, обладает сравнительно небольшим цветовым охватом.
По-русски эти цвета часто называют так: голубой, пурпурный, жёлтый; но профессионалы подразумевают циан, маджента и жёлтый (о значении K см. далее) . Печать четырьмя красками, соответствующим CMYK также называют печатью триадными красками.
Ясно, что цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически, цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата или CTP и не определяют цвет однозначно.
Если будете печатать потом изображение в CMYK, редактируйте в нем.
Для получения наиболее удачного сочетания
- sRGB и 8 бит — для легкой ретуши и максимальной скорости и простоты работы;
- sRGB и 16 бит — для качественной ретуши и максимальной простоты работы, в случае, если вы сомневаетесь стоит ли использовать более широкие цветовые пространства и как в них работать;
- Adobe RGB и 8 или 16 бит — в случае, если ваш монитор обладает расширенным цветовым охватом: для максимально комфортной работы, высокого качества результата или при необходимости работы или печати цветов, выходящих за рамки sRGB.
- ProPhoto RGB и 16 бит — для получения максимально качественного результата и наиболее комфортной работы или при необходимости работы или печати цветов, выходящих за рамки sRGB и Adobe RGB.
Различные устройства, а соответственно их цветовые профили имеют разные цветовые охваты. Если необходимо воспроизвести цветовое ощущение на двух устройствах, и этот цвет лежит в середине цветового охвата обоих устройств, проблем не возникает: система управления цветом согласно схемы своей работы проведёт расчёты, и позволит добиться идентичности цветовых ощущений.
Проблема возникнет, когда появится необходимость воссоздать цвет, лежащий вне охвата целевого устройства. Процесс «сжатия» цветов из большего цветового охвата в меньшее называется gamut mapping (дословно, отображения цветового охвата).
Это сложный процесс, который является одной из основных задач системы управления цветом, об особенностях которого речь будет идти дальше. Результат работы такого процесса проиллюстрировано на рисунке, который показывает воспроизведения изображения полиграфическим способом (правая часть):

Слева исходное изображение. Справа Изображение, сжатое в цветовой охват печати на матовой бумаге.
Заметная существенная разница в насыщенности большинства цветов изображений, иллюстрирует меньший цветовой охват отпечатка (правая часть) чем исходного изображения.
Оптимизация цветового охвата
К сожалению, исключительно расширение цветового охвата не помогает захватить все цвета, воспроизводимые устройствами с субтрактивным синтезом (или, проще говоря, CMYK-устройствами).
Основной целью было и есть – достижение максимально полного соответствия цветов на мониторе и на отпечатке. Простой пример, приведенный на рисунке демонстрирует, что если цветовой охват одного монитора (черная линия) больше, чем у другого (красная линия) это отнюдь не означает, что он будет лучше воспроизводить цвета печатных устройств (белая линия).

Кроме этого, нужно четко понимать разницу между размером цветового охвата, то есть положением крайних точек на графике, и качеством цветового охвата – реальным соответствием цветов на мониторе печатному устройству.
Это означает, что монитор с меньшим, но оптимизированным цветовым охватом может оказаться более подходящим выбором для цветокоррекции или удаленной цветопробы, чем решение с номинально большим охватом, но условно пригодной цветопередачей.
Колористика
Как мы видим цвет на самом деле
Как цвет влияет на эмоции
Эффект Кулешова
источник
Уроки Кино — Тв среда (tvsreda) cайт о том как делать кино urokikino.ru
Цвета в HTML: rgb, hex, rgba
Пояснения к статье:
- HEX, RGB, RGBA — способы определения цветов в CSS. Каждая из этих систем имеет свои значения.
- <border-color>, <color>, <background> — CSS свойства.
Здравствуйте, сегодня мы поговорим свами об одном из ключевых элементов оформления — цвете. Из всех доступных нам средств, свойства изменения цвета являются наиболее важными.
Именно цвет позволяет сделать страницу более уникальной, а также сделать её непохожей на другие веб-страницы. Сегодня мы подробно расскажем о всех способах применения цветов.
Как задать цвет?
Для начала запишите селектор элемента, а затем уже задайте свойство, в котором будет применяться значение.
Цвета HEX. HTML & CSS

В нашем примере мы будем изменять текст с помощью свойства color. Оно определяет цвет отображения текста.
Что такое HEX? Это шестнадцатеричная система счисления — hexademical(hex). Она отличается от стандартной десятеричной тем, что в её основе лежит 16 значений.
Шестнадцатеричная система содержит все стандартные числа, от 1 до 9, а также первые 6 букв латинского алфавита: A-F.
Формат записи Hex следующий — записывается 3 hex группы цифр, состоящие из 2 значений. Перед тем как записать цифру, обязательно укажите решетку, иначе свойство не будет работать.
Каждая группа цифр определяет один цвет — red, green, blue. По сути, та же самая rgb система, но с небольшими отличиями. О ней чуть позже.
Каждое двузначное значение определяет уровень того или иного цвета, из трех вышеуказанных.
Не обязательно записывать 6 цифр, можно ограничиться и 3. Это сокращает набор возможных цветов, но немного сокращает запись.
Работает запись только с теми цветами, 1 группа которых имеет одинаковые значения, например: #001122 — #012.
Цвета RGB. HTML & CSS

Это второй способ указания цветов. Здесь идет такой же порядок — red, green, blue, так же и расшифровывается аббревиатура. Однако, способ подачи немного другой, здесь уже используются десятичные числа, и запись в CSS выглядит немного по другому.
Для указания цвета необходимо ввести ключевое слово rgb, а затем открыть скобки, и указать цвета — 3 значения через запятую. Величина каждого значения — не более 255.
Как мы уже говорили, порядок цветов такой — red, green, blue. Для того, чтобы выделить один из этих цветов, либо же сделать его интенсивным, нужно оставить значение других цветов по умолчанию, а его поднять до 200-255.
Запись для белого цвета — rgb(255,255,255). Запись для черного цвета — rgb(0,0,0). Можете не указывать значение в цифрах, можно пользоваться процентами. 100% = 255.
Для того, чтобы получить значение какого-либо цвета, можно пользоваться специальными программами. Хорошим вариантом является Adobe Color CSS. Там вы найдете 2 значения цветов — hex, rgb.
В некоторых текстовых редакторах, таких как brackets, присутствует система изменения цветов. Для её включения нажмите комбминацию клавиш Ctrl + E.
Прозрачные цвета — rgba. HTML & CSS

По сути та же самая rgb система, так же указываются цвета — red, green, blue, одни и те же значение. Но есть одно небольшое отличие — прозрачность цвета.
Ключевое слово rgba имеет 4 свойства, первые 3 — цвета, а 4 — альфа-канал, который задает прозрачность.
Целых значение там немного — от 0 до 1. 0 делает цвет полностью прозрачным, а 1 — непрозрачным. Как же тогда использовать свойство? Очень просто: используйте десятичные дроби.
Казалось бы, значений всего 2, но вариантов — множество. Единственный плюс, что вам не нужно будет искать значение прозрачности в интернете, как с цветом. Можете просто экспериментировать.
Можете использовать данное значение в сочетании с каким-либо фоном, для создания оригинального цвета.
Стандартные цвета
Для тех, кто не любит экспериментировать, и не любит искать цвета в интернете, в CSS присутствует набор стандартных значений цветов.
В набор входят как самые простые — red, green blue, так и более сложные — aqua, maroon, navy. Но выбор всё равно очень ограничен, лучше задавать цвета с помощью определенных значений.
Где могут использоваться цвета.
Ниже мы представим список свойств, для которых можно задавать цветовые значения:
- <Color> — цвет текста.
- <Background-color> или <background> — цвет фона.
- <Border-color> или <border> — цвет рамки.
- <Outline-color> или <outline> — цвет внешней рамки.
- <Text-shadow> — цвет тени текста.
- <Box-shadow> — цвет тени блока.

Заключение
В этой статье вы ознакомились практически со всеми видами использования цветов в CSS. Существует ещё несколько способов, с помощью которых можно указать цвет, но они сложнее для понимания, а поэтому о них мы не говорим.
Для того, чтобы улучшить работу с цветовой гаммой, нужно скачать определенные программы. Отличный вариант — ColorMania, который дает значения цветов во всех системах.
Теги: Расшифровка изображенияXOR RGB в Python
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Python XOR Decryption Только половина изображения RGB
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
PBE Encryption Средство дешифрования онлайн
Загружается!
Щелкните здесь для шифрования на основе файлов PBE
Спасибо за использование этого программного обеспечения, за счет Cofee / Beer / Amazon и дальнейшее развитие этого проекта, поделитесь.
Любое значение закрытого ключа, которое вы вводите или мы генерируем, не хранится на этом сайте, этот инструмент предоставляется через URL-адрес HTTPS, чтобы гарантировать, что закрытые ключи не могут быть украдены, для дополнительной безопасности запускайте это программное обеспечение в своей сети, без зависимости от облака
Просьба о пожертвовании звучит для меня плохо, поэтому я собираю средства с по , предлагая всю мою Девять книг всего за 9 долларов. Или получите ее бесплатно, если вы можете подписаться на этот детский канал Youtube. После этого напишите мне в Twitter.
.
python — шифрование и дешифрование файлов
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
