Как сделать кнопку для сайта онлайн. Топ 3 сервиса. • БизнесНачало
Привет! Недавно узнал как сделать кнопку для сайта онлайн быстро и просто. И вот уже делюсь с вами.
Содержание статьи
Кто- то успел уже заметить, что в моих статьях стали появляться кнопочки вместо обычных ссылок, это смотрится гораздо лучше и конечно привлекает больше внимания.
Это особенно важно, если в своей статье вы что то рекламируете. Партнёрскую ссылку или на продукт можно вставить в кнопку и предлагать уже в таком виде. Что бы сделать кнопку для сайта онлайн понадобится по моим подсчётам минуты три — четыре.
БАБЛО
Например кнопка «БАБЛО», которую хотел бы видеть каждый из нас, но к сожалению она не активна, потому что такого не бывает это раз и т.к я не вставил туда никакой ссылки это два. Немного отвлёкся- перейдём к делу.
Некоторые люди колдуют с кодом и практически сами рисуют кнопалки. Я с HTML кодом дружу не очень хорошо, как и многие новички, поэтому я делаю проще- прибегаю к услугам специальных сервисов и пока не разу не пожалел.
Для себя я выделил три таких интересных сайта, где это можно сделать. Пользоваться скорее всего вы будете одним, а вот каким вы уже решайте сами.
Статья по теме: Как добавить кнопки социальных сетей для сайта новичку
Сервисы где можно сделать кнопку для сайта онлайн.
Итак онлайн генераторы которые мы сегодня рассмотрим:
- Daruse.
- Da Button Factory.
- Canva.
Daruse
Первым я поставил Daruse, потому что он прост как «два рубля» создать кнополку там сможет даже первоклассник, ко всему этому кнопочки сделанные там смотрятся неплохо.
Ещё один плюс Daruse, там сразу можно вставлять ссылку на какой то ваш продукт или товар и просто вставить код в статью. Этот сервис специализируется не только на создании кнопок, есть в нём очень много полезных инструментов.
Таких как:
- Создать баннер из картинки онлайн.
- Генератор случайных паролей.
- Перевод текста в транслит.
- HTML редактор
Это ещё не все возможности, я только выделил самые полезные на мой взгляд. Но вернёмся к кнопочкам. Переходим на сайт:
Перейти на Daruse
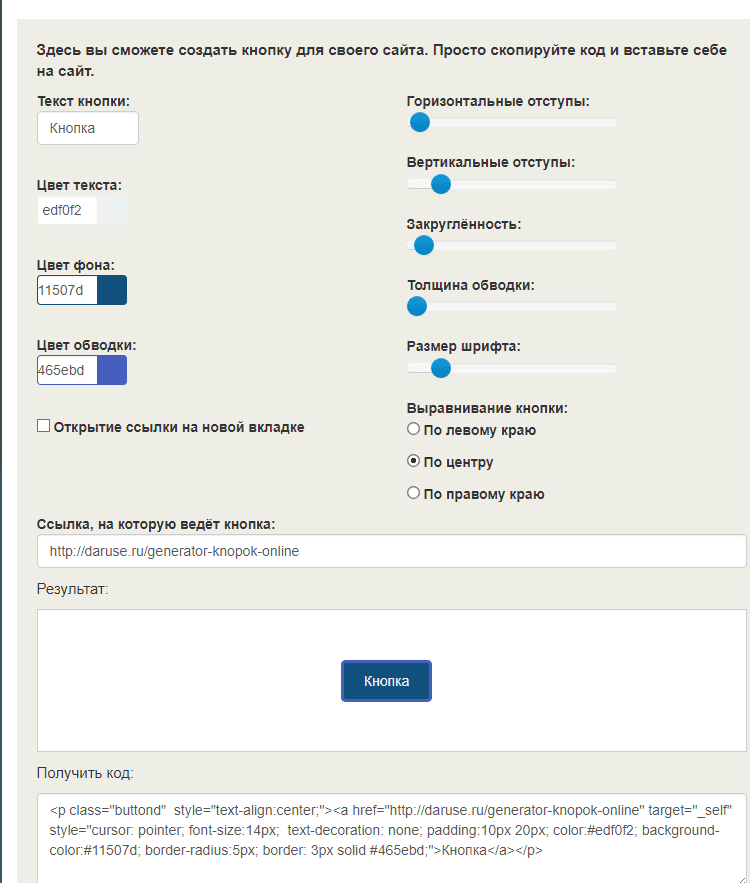
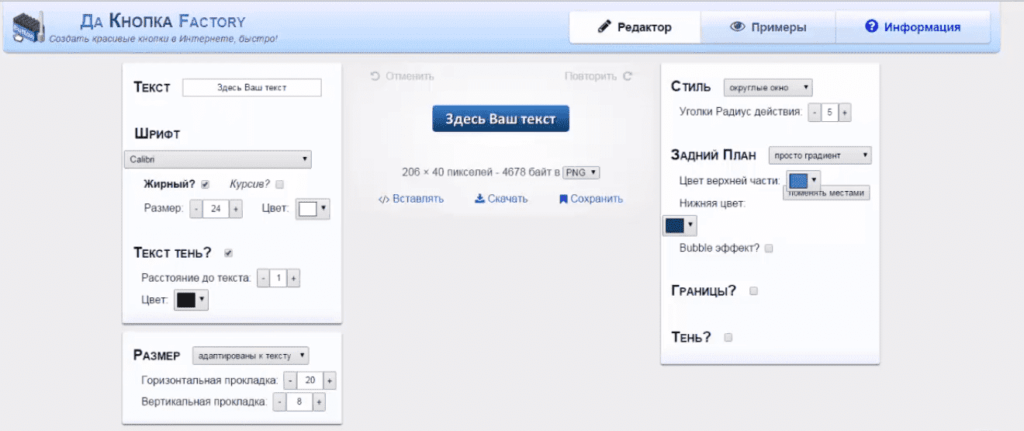
И попадаем на генератор, как видите, я не соврал, всё очень просто.

Советую не делать кнопки слишком длинными, они могут не корректно смотреться в мобильной версии.
Ниже вставьте ссылку, если не вставите свою, по умолчанию она будет вести на их сайт. Ещё ниже получается готовый код, копируем и вставляем в статью. Для этого переходим в режим «текст». Вот как сделано у меня в режиме визуально:

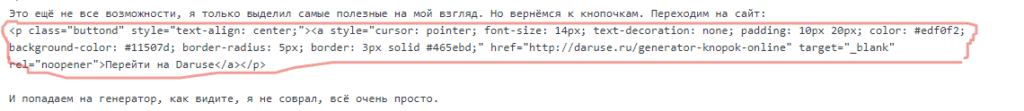
В режиме текст, красным выделен наш код:

С этим сервисом, думаю разобрались.
Da Button Factory
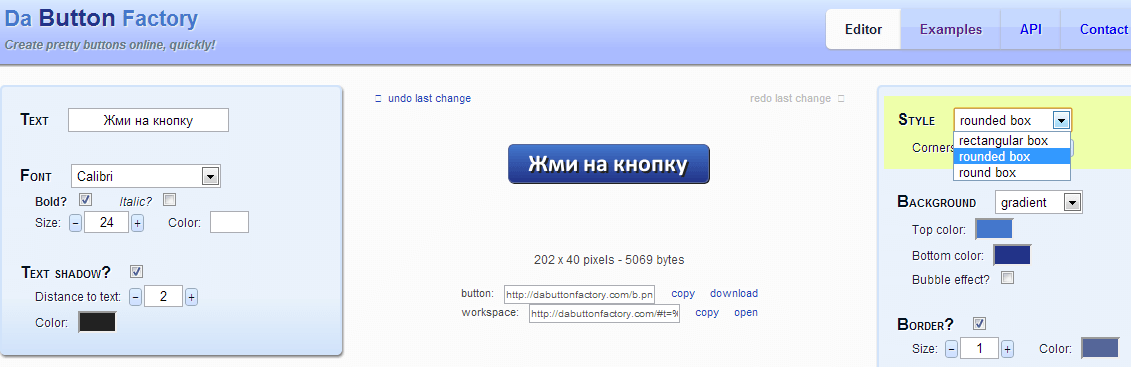
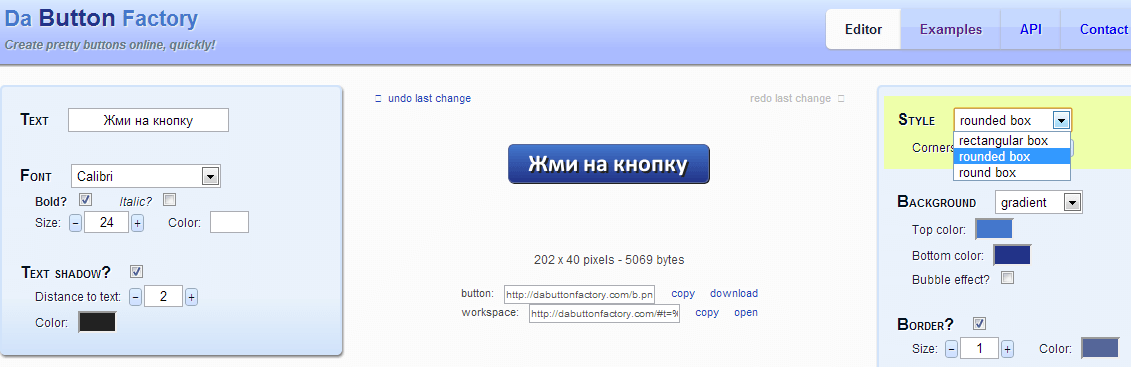
Очень удобный и функциональный сервис и очень популярный у веб-мастеров. Кнопки здесь сделать можно очень красивые. К тому же во вкладке «Примеры» можно подобрать уже готовую лишь изменив в ней текст.
Уже готовый вариант можно скачать в различных форматах png, jpeg, gif, ico, ссылку на изображение или CSS код.

Мне кажется эта кнопка симпатичнее, чем предыдущая, а вам? Только ссылку жаль там не вставить сразу, но не сложно это сделать и редакторе WordPress, когда пишите статью.
Ещё один небольшой минус- отсутствие русского меню, я сейчас выложу фото меню на русском языке, первое время можно ориентироваться по ней, потом привыкните и уже не будет в этом необходимости.

По настройкам ничего сложного нет, разве что во вкладке размер есть настройка «fit to text», что значит -по размеру текста. Это значит чем больше текста, тем длиннее кнопка. И «fixed»- фиксированный, не зависит от количества текста. И очень интересная настройка «Bubble эффект»
Canva
Отличный онлайн-сервис, создать там можно, что угодно, хоть баннер, хоть логотип, да и сделать кнопку для сайта онлайн тоже можно. Вообще то на кнопках он не специализируется, но возможностей там полно.
Все перечисленные выше сервисы хороши, если вам нужна простая кнопочка, а если, прям красивая нужна? С вашим логотипом или картинкой например, а может значок какой нибудь. Что бы читатель уже точно мимо неё не прошел и мышка сама туда тянулась.
Нет, я точно не художник и не дизайнер, даже код на скриншоте выше, криво обвёл. А если есть умения у вас тогда Canva точно вам подойдёт.
Статья по теме: Как сделать баннер онлайн бесплатно и быстро
Для этого нужно перейти на сайт Canva, в вкладку «Создать дизайн» и в правом верхнем углу нажать «Использовать специальные размеры». Указываем нужные размеры. Например эта кнопка 250 на 55 пикселей.
Появится окно, в которое вы можете вставлять, что хотите. Выбирать фон из встроенных картинок или загружать свои. Встраивать логотипы или даже фото. Возможностей очень много.
То же самое можно сделать и в Фотошопе например, но там не все умеют работать, он достаточно сложный, Canva в этом смысле намного проще для освоения. Стоит лишь создать там пару картинок и всё станет понятно.
Заключение
Как видите сделать кнопку для сайта онлайн не составит никаких проблем, даже самому не опытному новичку, а ваша статья может преобразится и повысится кликабельность ссылок.
Главное не переусердствовать в этом деле и не «запихивать» кнопочки везде где только можно, думаю две, три на статью будет нормально.
Подписывайтесь на новости блога и следите за новыми статьями в группе в ВКонтакте, в планах много полезного для новичков и не только.
mborisov.ru
Онлайн сервис для создания кнопок

 Всем привет! Сегодня снова хочу поговорить об
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта
(В Конце статьи важная поправка)
Онлайн сервис для создания кнопок
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.


Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат. А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory.com, в котором можно быстро получить css оформление подобной кнопки.
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
Онлайн сервис для создания кнопок– стили для текста
Левое меню, с выбором параметров, предназначено для придания стилей тексту:


В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
Онлайн сервис для создания кнопок– стили кнопки


Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления. В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:


Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
smartlanding.biz
Все для начинающего вебмастера | Где сделать кнопки для сайта онлайн?
Быстрая навигация по этой странице:
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.

О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Онлайн-генератор Cool Text
http://cooltext.com/
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
www.runcms.org
20 лучших онлайн-инструментов для создания CSS3-кнопок
Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто разработать привлекательные кнопки для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
Dextronet

Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Css3button

Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
CssTricks

Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
CSS Button Generator Online

Простенький, но вполне продуманный CSS генератор кнопок.
CSSButtongenerator.Com

Можно без труда составить комбинацию цвета и стиля кнопки.
Cssdrive CSS3

Теперь можно заменить устаревшие кнопки на современные!
Cssdeck

Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Buttonoptimizer CSS3 Button

Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Bestcssbuttongenerator

Предлагает множество паттернов и цветов.
Cssportal

Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Onlinehtmltools

Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Buttons Custom Maker Button

Теперь ваши кнопки точно будут привлекать внимание!
Cssportal button maker

Удобный и бесплатный генератор кнопок для сайта онлайн.
Dynamicdrive tools

Вам точно понравится этот инструмент!
Dabuttonfactory CSS3

Опрятный генератор CSS3-кнопок со множеством примеров.
CSS Button Generator

Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Livetools Uiparade button builder

Создайте дизайн ваших CSS3-кнопок быстро и просто!
Button Csscook Designing

Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Css3gen button generator

Классический CSS генератор кнопок онлайн.
Fwpolice html buttons maker

Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Данная публикация представляет собой перевод статьи «20+ Best Tool Css3 Button Maker Online» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Генератор CSS3-кнопок Magazine Fuse

Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Best CSS Button Generator

Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Генератор кнопок CSS Tricks

Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Генератор Dextronet CSS

Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal

Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator

Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
External CSS3 Button

Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory

Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
CSS3 Generator

Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer

Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator

Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator

Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button

Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator

При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Dynamic Drive

Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen

Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive

Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator

Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация представляет собой перевод статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:


Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
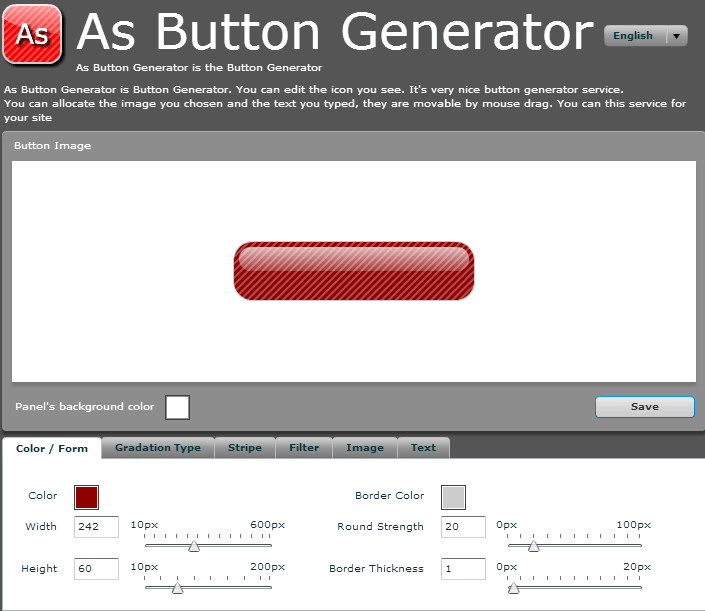
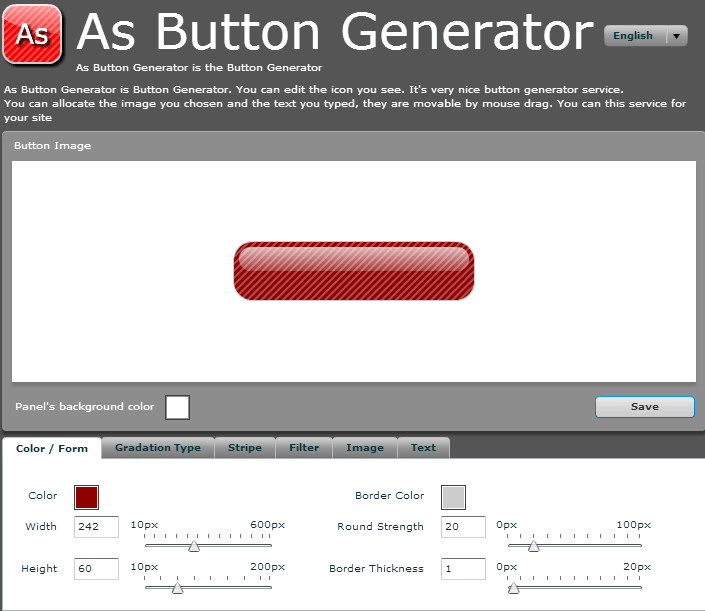
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:


Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
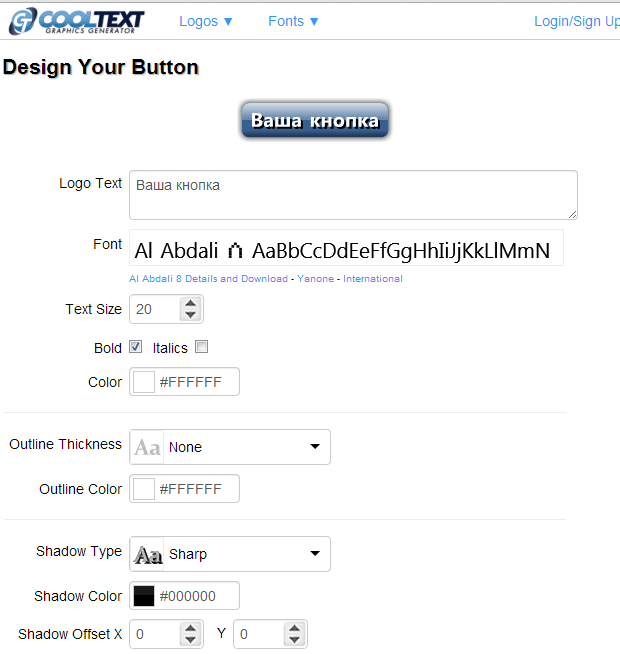
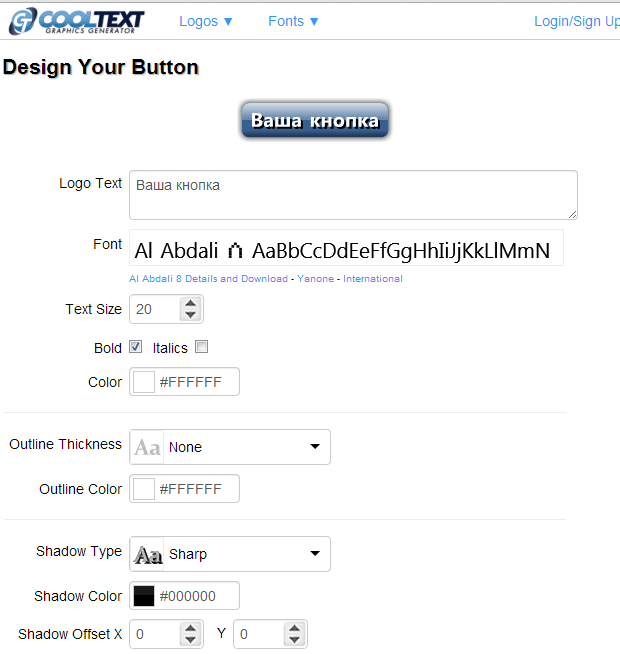
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.


Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
Поделиться в социальных сетях
o-zarabotkeonline.ru
Создание HTML и CSS кнопок для сайта
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
be1.ru
