Евгений Жилин — профиль фрилансера на Freelansim.ru
Большой опыт управления командой разработчиков (front, back, design, ui) в форматах Agile, ScrumРабота по спринтам, создание досок разработки и дорожных карт проекта
Соблюдение MileStone и DeadLine
Работа через таск менеджеры: Asana, Jira, Trello, Monday, Мегаплан
Разработка UI: Material Design, Bootstrap
Веб-дизайн, интерфейсы.
Достаточный для работы и путешествий по странам Европы уровень Английского Языка, который готов совершенствовать.
————————————
Март 2007 — по настоящее время 13 лет
Lexion.ru
Создатель / Руководитель проектов
Веб-студия, разработка качественных сайтов и веб-приложений.
Более 120 веб-проектов
Создание сложных, современных интернет-магазинов с интеграциями в системы учета товаров — 1С, мойсклад.
- LegeAlto.ru
- TheRugCompany.ru
- Welbi.ru
- TheBestRug.ru
 ru/
ru/————————————
Ноябрь 2018 — сентябрь 2019 11 месяцев
СЕОвизард (Sape.ru)
Руководитель проектов
Разработка проекта Repometr.com
Мощная система агрегирования и улучшения отзывов о компании в интернете (Google Maps, Я.Карты, 2Gis, Отзовик, Zoon…).
Разработка фирменного стиля и большей части интерфейсов. Работа с командой разработчиков.
За 3 мес от мокапов до беты, через полгода первые продажи.
Май 2016 — сентябрь 20165 месяцев
————————————
Апрель 2019 — по настоящее время 11 месяцев
SlimpDev
Работа с нейросетями, разработка модификация для игр и видео файлов на основе работы нейросетей.
Модификация для игры Gothic — https://www.nexusmods.com/gothic/mods/5
Улучшение графики старого мультфильма —
Публикации в прессе:
(10ая минута видео)
https://habr.com/ru/post/449024/
https://shazoo.ru/2019/04/24/78654/nejroset-pomogl…
https://dtf. ru/cinema/47808-polzovatel-habra-uluch…
ru/cinema/47808-polzovatel-habra-uluch…
https://www.igromania.ru/news/82388/Multfilm_Tayna…
https://pikabu.ru/story/tayna_tretey_planetyi_hdre…
————————————
Август 2018 — по настоящее время 1 год 7 месяцев
Создатель, хобби-проект
Разработка и портирование неофициальных переводов игр для Nintendo Switch с перепаковкой текстур, разработкой шрифтов и таблиц соответствия, работа с текстовыми переводами. Умение работать с файловыми структурами игр, понимание работы движков компьютерных игр, координирование группы разработчиков.
————————————
Май 2017 — по настоящее время 2 года 10 месяцев
Microsoft BizSpark
Microsoft Azure Sponsorship
Привлечение серверного гранта Microsoft Azure 360 000 $ на 3 года для высоконагруженного проекта CyberGame.tv
————————————
Март 2017 — по настоящее время 3 года
StreamRig
Создатель
Разработка автономного, носимого электронного устройства для проведения прямых трансляций со встроенной камеры через сети 3G, и передачей геоданных GPS/ГЛОНАСС
Сайт-презентация http://streamrig. com/
com/
Фотографии разработки работающего прототипа — https://drive.google.com/drive/folders/1YLhDvHX6GL…
————————————
Июнь 2014 — по настоящее время 5 лет 9 месяцев
Fallout.FM
Создатель, хобби-проект
Веб-сайт и мобильное приложение Android для прослушивания онлайн-радио с композициями из игр Fallout.
Интерфейс приложения — https://drive.google.com/file/d/0B8F6mdrLZHFhdlJxU…
Веб-сайт — http://fallout.fm/
————————————
Ноябрь 2011 — по настоящее время 8 лет 4 месяца
CyberGame.tv
Создатель
Создание сервиса для прямых трансляций компьютерных игр,
первого в России и СНГ.
В 2013 году проект занимали лидирующие позиции в России и СНГ.
Более 4 миллионов запуска плеера в месяц (август-сентябрь 2013 г.)
Презентация проекта — https://prezi.com/embed/rubair5nds9_/
————————————
Май 2016 — сентябрь 2016 5 месяцев
ФРИИ
Выпускник акселератора
Выпускник 9го акселератора ФРИИ и привлечение инвестиций в проект CyberGame.
Видео с выпускного (Demo Day)
Презентация обновленного проекта — https://prezi.com/embed/b-5ecifhz19t/
————————————
Март 2006 — сентябрь 20093 года 7 месяцев
СК Пресс ИД
www.skpress.ru
Автор статей
Публикации в журналах PC Magazine и ПЛ Компьютеры на тему мобильные электронные устройства (КПК, смартфоны, GPS-трекеры).
————————————
Май 2007 — март 20091 год 11 месяцев
Макслевел
www.maxlevel.ru
Руководитель отдела Интернет-маркетинга
Развитие Интернет-магазина и увеличение дистанционных продаж компании.
Январь 2007 — апрель 2007 4 месяца
Аква-Стиль
Программист
Создание и поддержание работы Интернет-магазина дорогой сантехники и мебели.
Компания была куплена компанией «Макслевел».
Автопродвижение или Sape Wizard
Введение
Спустя 5 лет после того как я начал заниматься продвижением сайтов, стало категорически не хватать времени. Проанализировав свой рабочий день, я понял, что тратится много времени на различные мелкие задачки. О каких «задачках» идет речь:
Проанализировав свой рабочий день, я понял, что тратится много времени на различные мелкие задачки. О каких «задачках» идет речь:
- Подбор и покупка действительно качественных статей и арендуемых ссылок
- Мониторинг текущих позиций в ПС и их анализ
- Формирование отчетов для клиентов
И действительно: тратя каждый день на эти, казалось бы, элементарные и рутинные задачи по 2 часа, я теряю 1 день в неделе. На помощь мне пришел Сеовизард. О нем я и хочу рассказать в этой статье.
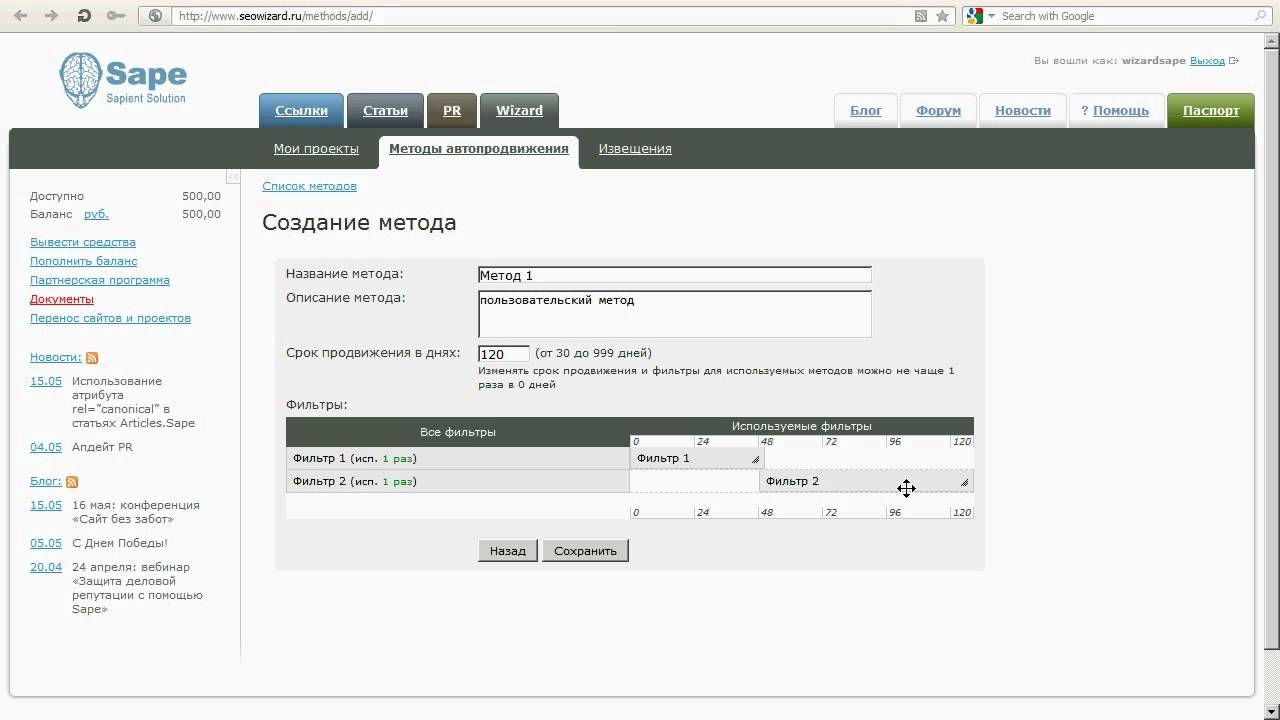
Принцип работы Wizard.Sape
1. Создаете новый проект (для каждого сайта отдельный проект).
2. Добавляете в проект ключевые запросы, по которым продвигается сайт. Запросы добавляются вместе с сылкой на целевую страницу сайта.
3. Система генерирует ссылки для ваших запросов.
4. Расставляете приоритет (бюджет) для каждого запроса. Система предложет вам уже расчитанный бюджет в зависимости от выбранных вами целей: ТОП20, ТОП10, ТОП3
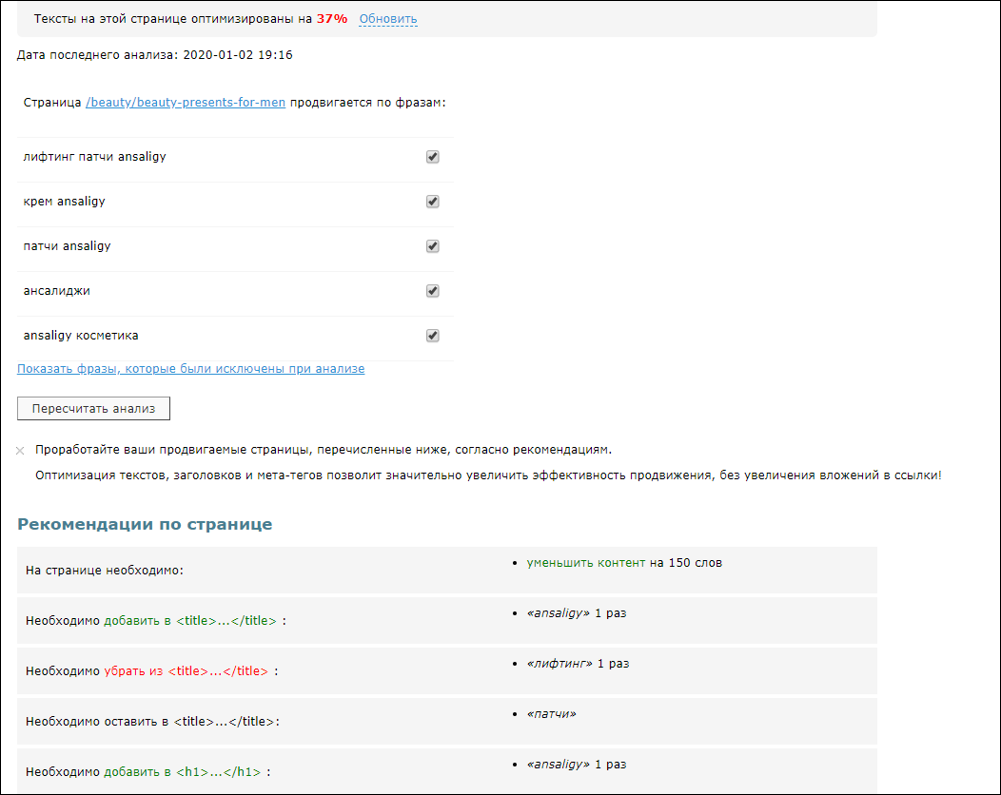
5. Добавляете рекомендуемые теги и слова на целевые страницы (рекомендации будет выдавать система по мере закупа ссылок).
Добавляете рекомендуемые теги и слова на целевые страницы (рекомендации будет выдавать система по мере закупа ссылок).
6. Следите, как Визард сам покупает ссылки, реагируете на рекомендации, ваш сайт поднимается в ТОП.
Как вы видите, всё круто: один раз настроили и все работает. Конечно что-то придется подправить в настройках проекта со временем, но на это затратится не так много времени.
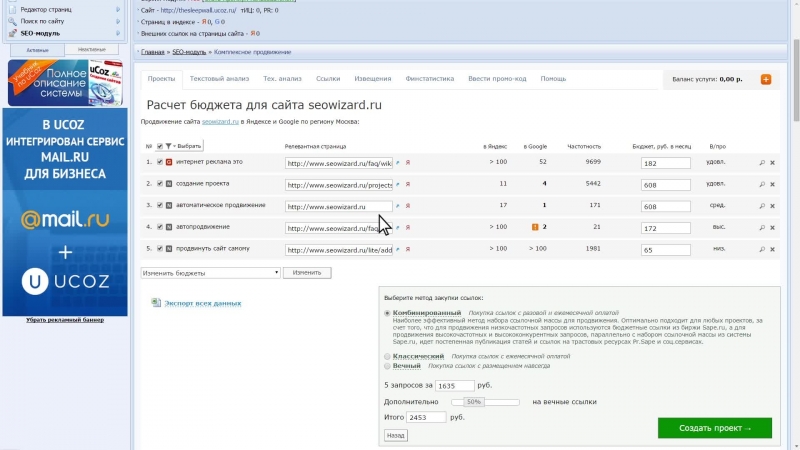
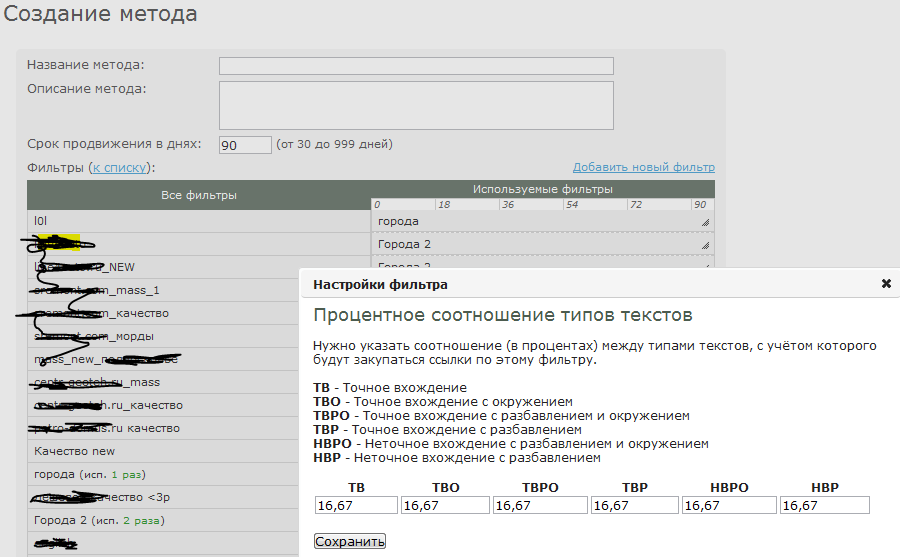
Данные о проекте в Wizard.Sape
Огромным плюсом данной системы является то, что вcя информация отображается наглядно и понятно. Например, так выглядит у меня один из проектов:
Что мы можем отсюда увидеть:
- Позиции сайта по каждому запросу в Yandex и Google
- Движение позиций (упали или улучшились) по отношению к прошлому updat’у
- На сколько % достигнуты цели (ТОП10, ТОП3)
- Cколько ссылок для того или иного запроса куплено
Заключение
Как и у любого классного сервиса, у Сапе. Визард есть свой минус(по моему мнению он только один): тратится немного больше денег, чем ты бы тратил, закупая ссылки сам, примерно
Визард есть свой минус(по моему мнению он только один): тратится немного больше денег, чем ты бы тратил, закупая ссылки сам, примерно
Если рассмотреть Сеовизар в общем, то я бы определил его так: seowizard — это система автоматического продвижения страниц сайта, которая позволяет изменять настройки и достаточно подробно мониторить результат.
Желаю всем удачи в продвижении своих сайтов!
Видео докладов Петр Савинов на конференциях
С 2005 года занимается поисковой оптимизацией и рекламой в интернете. В 2007 присоединился к команде Sape, с 2012 года руководит сервисом Seowizard.
Последний доклад спикера
Выступал на мероприятиях вместе с
Интересуетесь тематикой «ИТ и технологии»?
Петр Савинов присутствует на записях этих мероприятий
Петр Савинов в «Optimization 2020»
11 000 ₽
11 000 ₽
$154
$154
€ 131
€ 131
A$210
A$210
Петр Савинов в «Optimization 2019»
7 000 ₽
7 000 ₽
$98
$98
€ 83
€ 83
A$133
A$133
Петр Савинов в «SEO Conference 2017»
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Бесплатно
Не пропусти другие доклады с этим спикером
Подписаться Вы подписаныSeowizard – новая биржа автоматического продвижения сайтов от sape.
 Может быть дешевле?
Может быть дешевле?Сегодня стартовала новая биржа автоматического продвижения сайтов Seowizard, которая по мнению её создателей сможет составить конкуренцию уже известным ссылочным агрегаторам, таким как Rookee, Seopult и Webeffector.
Собственно, неожиданно как-то она стартовала. Вроде как уже достаточно сервисов, а тут нате – ловите еще один.
Если у вас уже есть аккаунт в Sape – можно войти через него. Если нет, придется зарегистрироваться, без этого функционал не посмотреть.
Как повлияет открытие этой новой системы на остальные сервисы?
Думаю, что не сильно, так как большинство уже используют их.
НО!
Есть одно небольшое «но», без него никуда.
Все дело в том, что другие биржи являются перекупами сапоссылок, поэтому цены на сами ссылки завышены.
Если сеовизард будет продавать ссылки не завышая их, как другие ссылочные агрегаторы, продвигаться в seowizard будет гораздо выгоднее по бюджетам.
Я думаю, что процентов на 10-20, так точно.
А представьте, что у вас бюджеты в районе 50.000 в месяц? Он легко может превратиться в 45-40 тысяч.
Ну вот как-то так. Любителям автоматики, думаю, что сервис понравится.
Да, вот есть небольшое видео, как работать с системой:
Удачного продвижения!
Твит дня: «Вот смотришь на некоторых людей и думаешь: «Даааа, ронял вас аист по дороге!»»
Подписаться на обновления блога:
Оставить комментарий
*** Правила комментирования блога ***HTTPS Везде Атлас
Встроенный контент, загруженный из сторонних доменов (например, YouTube, Google Analytics, рекламные сети или CDN), также может быть затронут. ¹
— мастер ² ¹ Cert соответствует только *.http: // (действие | советник | статьи | auth | помощь | идеи | паспорт | pr | static) \ .sape \ .ru / «to =» https: //$1.sape.ru/ «/>
¹
— мастер ² ¹ Cert соответствует только *.http: // (действие | советник | статьи | auth | помощь | идеи | паспорт | pr | static) \ .sape \ .ru / «to =» https: //$1.sape.ru/ «/>
Sape.xml Сообщить об ошибке
Разработчики HTTPS Everywhere приветствуют исправления и обновления правил. Пожалуйста, посмотрите наш информация для разработчиков и документация формат набора правил. Если вы регистрируете ошибку в трекере ошибок Trac проекта Tor, вы можете использовать общий логин и пароль , шифропанки /, код записи ; пожалуйста убедитесь что ошибка помечена как относящаяся к HTTPS Everywhere.
Информация актуальна на:
актуальная версия 79252541 2021-07-13 13:19:11 -0700;
следующий выпуск cbb6099c 2021-07-28 04:07:03 +0000;
Seowizard.
 ie — SEO Checker — Обзор веб-сайта
ie — SEO Checker — Обзор веб-сайтаПроизводительность Оценка рабочего стола 99%
Лучшие Лрактики Оценка рабочего стола 100%
Прогрессивное веб-приложение Оценка рабочего стола 45%
Производительность Mobile Score 92%
Лучшие Лрактики Mobile Score 93%
Прогрессивное веб-приложение Mobile Score 50%
Избегайте цепочки критических запросов 2 цепочки найдены
Цепочки критических запросов ниже показывают, какие ресурсы загружаются с высоким приоритетом.Рассмотрите возможность уменьшения длины цепочек, уменьшения размера загрузки ресурсов или отсрочки загрузки ненужных ресурсов, чтобы улучшить загрузку страницы.
Сохраняйте низкое количество запросов и малые размеры переводов 63 запроса • 857 КБ
Чтобы установить бюджеты для количества и размера ресурсов страницы, добавьте файл budget. json.
json.
Удалить неиспользуемый код JavaScript Возможная экономия 54 КиБ
Удалите неиспользуемый JavaScript, чтобы уменьшить количество байтов, потребляемых сетевой активностью.
Первая насыщенная краска 0.5 с
First Contentful Paint отмечает время рисования первого текста или изображения.
Первоначальное время ответа сервера было коротким Корневой документ занял 100 мс
Сократите время ответа сервера для основного документа, потому что все остальные запросы зависят от него.
Индекс скорости 1.2 с
Индекс скорости показывает, насколько быстро содержимое страницы заметно заполняется
Макс.потенциальная задержка первого входа 90 мс
Максимальная потенциальная задержка первого ввода, с которой могут столкнуться ваши пользователи, — это продолжительность самой длинной задачи.
Краска с наибольшим содержанием 0.8 с
Самая большая Contentful Paint отмечает время, когда рисуется самый большой текст или изображение.
Избегайте использования устаревшего JavaScript в современных браузерах Возможная экономия 0 КиБ
Полифиллы и преобразования позволяют устаревшим браузерам использовать новые функции JavaScript.Однако многие из них не нужны современным браузерам. Для вашего связанного JavaScript используйте современную стратегию развертывания сценариев с использованием функции обнаружения модуля / модуля, чтобы уменьшить объем кода, отправляемого в современные браузеры, при сохранении поддержки устаревших браузеров.
Минимизировать стороннее использование Сторонний код заблокировал основной поток на 0 мс
Сторонний код может значительно повлиять на производительность загрузки.Ограничьте количество избыточных сторонних поставщиков и попробуйте загрузить сторонний код после того, как ваша страница в основном завершит загрузку.
Самый большой элемент Contentful Paint 1 элемент найден
Это самый крупный содержательный элемент, нарисованный в области просмотра.
Общее время блокировки 40 мс
Сумма всех периодов времени между FCP и Time to Interactive, когда длина задачи превышала 50 мс, выраженная в миллисекундах
Первая значимая краска 0.5 с
First Meaningful Paint измеряет, когда видно основное содержимое страницы.
Время до взаимодействия 1,3 с
Время до интерактивности — это время, необходимое для того, чтобы страница стала полностью интерактивной.
Показывать изображения в форматах следующего поколения Возможная экономия 101 КБ
Форматы изображений, такие как JPEG 2000, JPEG XR и WebP, часто обеспечивают лучшее сжатие, чем PNG или JPEG, что означает более быструю загрузку и меньшее потребление данных.
Избегайте больших сдвигов макета 5 элементов найдено
Эти элементы DOM вносят наибольший вклад в CLS страницы.
Задержки серверной части 0 мс
Задержки сервера могут повлиять на производительность сети. Если задержка сервера источника высока, это указывает на то, что сервер перегружен или имеет низкую производительность бэкэнда.
Избегайте несоставной анимации Найдено 30 анимированных элементов
Несоставленные анимации могут быть некорректными и увеличивать CLS.
Избегает огромных сетевых нагрузок Общий размер 857 КБ
Большие сетевые нагрузки стоят пользователям реальных денег и сильно коррелируют с длительным временем загрузки.
Избегайте длинных задач основного потока Найдено 2 длинных задачи
Перечисляет самые длинные задачи в основном потоке, что полезно для определения худших участников задержки ввода.
Манифест веб-приложения или работник службы не соответствуют требованиям возможности установки 1 причина
Service worker — это технология, которая позволяет вашему приложению использовать многие функции Progressive Web App, такие как автономный режим, добавление на рабочий стол и push-уведомления.При правильной реализации сервис-воркера и манифеста браузеры могут упреждающе предлагать пользователям добавить ваше приложение на свой домашний экран, что может повысить вовлеченность.
Избегает чрезмерного размера DOM 757 элементов
Большой DOM увеличивает использование памяти, вызывает более длительные [вычисления стилей] (https: // developers.google.com/web/fundamentals/performance/rendering/reduce-the-scope-and-complexity-of-style-calculations) и производить дорогостоящие [перекомпоновки макета] (https://developers.google.com/speed/articles / оплавление)
Первый режим ожидания ЦП 1,2 с
Первый неактивный режим ЦП отмечает первый раз, когда основной поток страницы становится достаточно тихим, чтобы обрабатывать ввод. [Подробнее…] (https://web.dev/first-cpu-idle/).
[Подробнее…] (https://web.dev/first-cpu-idle/).
Совокупное смещение макета 0,051
Кумулятивное смещение макета измеряет перемещение видимых элементов в пределах видового экрана.
Использует эффективную политику кеширования статических ресурсов 0 ресурсов найдено
Длительный срок службы кеша может ускорить повторные посещения вашей страницы.
Время выполнения JavaScript 0.2 с
Рассмотрите возможность сокращения времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение JS. Вы можете обнаружить, что в этом помогает доставка небольших JS-файлов.
Удалить неиспользуемый CSS Возможная экономия 61 КБ
Удалите мертвые правила из таблиц стилей и отложите загрузку CSS, не используемого для верхнего содержимого, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью.
Время приема-передачи по сети 0 мс
Время кругового обхода сети (RTT) имеет большое влияние на производительность.Если RTT к источнику высокий, это указывает на то, что серверы, расположенные ближе к пользователю, могут улучшить производительность.
Минимизирует работу основного потока 1.0 с
Рассмотрите возможность сокращения времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение JS. Вы можете обнаружить, что в этом помогает доставка небольших JS-файлов.
Расчетная задержка ввода 10 мс
Расчетная задержка ввода — это оценка того, сколько времени требуется вашему приложению, чтобы ответить на ввод пользователя, в миллисекундах в течение самого загруженного 5-секундного окна загрузки страницы.Если ваша задержка превышает 50 мс, пользователи могут воспринимать ваше приложение как медленное.
Правильный размер изображений Возможная экономия 55 КиБ
Показывайте изображения подходящего размера, чтобы сохранить сотовые данные и сократить время загрузки.
Макс.потенциальная задержка первого входа 330 мс
Максимальная потенциальная задержка первого ввода, с которой могут столкнуться ваши пользователи, — это продолжительность самой длинной задачи.
Избегайте больших сдвигов макета Найдено 2 элемента
Эти элементы DOM вносят наибольший вклад в CLS страницы.
Сохраняйте низкое количество запросов и малые размеры переводов 59 запросов • 756 КБ
Чтобы установить бюджеты для количества и размера ресурсов страницы, добавьте файл budget.json.
Расчетная задержка ввода 40 мс
Расчетная задержка ввода — это оценка того, сколько времени требуется вашему приложению, чтобы ответить на ввод пользователя, в миллисекундах в течение самого загруженного 5-секундного окна загрузки страницы. Если ваша задержка превышает 50 мс, пользователи могут воспринимать ваше приложение как медленное.
Если ваша задержка превышает 50 мс, пользователи могут воспринимать ваше приложение как медленное.
Удалить неиспользуемый код JavaScript Возможная экономия 54 КиБ
Удалите неиспользуемый JavaScript, чтобы уменьшить количество байтов, потребляемых сетевой активностью.
Первая насыщенная краска 1.7 с
First Contentful Paint отмечает время рисования первого текста или изображения.
Использует эффективную политику кеширования статических ресурсов 0 ресурсов найдено
Длительный срок службы кеша может ускорить повторные посещения вашей страницы.
Избегает чрезмерного размера DOM 757 элементов
Большой DOM увеличивает использование памяти, вызывает более длительные [вычисления стилей] (https: // developers.google.com/web/fundamentals/performance/rendering/reduce-the-scope-and-complexity-of-style-calculations) и производить дорогостоящие [перекомпоновки макета] (https://developers. google.com/speed/articles / оплавление)
google.com/speed/articles / оплавление)
Избегайте использования устаревшего JavaScript в современных браузерах Возможная экономия 0 КиБ
Полифиллы и преобразования позволяют устаревшим браузерам использовать новые функции JavaScript.Однако многие из них не нужны современным браузерам. Для вашего связанного JavaScript используйте современную стратегию развертывания сценариев с использованием функции обнаружения модуля / модуля, чтобы уменьшить объем кода, отправляемого в современные браузеры, при сохранении поддержки устаревших браузеров.
Удалить неиспользуемый CSS Возможная экономия 61 КБ
Удалите мертвые правила из таблиц стилей и отложите загрузку CSS, не используемого для верхнего содержимого, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью.
Первая значимая краска 1.7 с
First Meaningful Paint измеряет, когда видно основное содержимое страницы.
Избегайте цепочки критических запросов 1 сеть найдена
Цепочки критических запросов ниже показывают, какие ресурсы загружаются с высоким приоритетом.Рассмотрите возможность уменьшения длины цепочек, уменьшения размера загрузки ресурсов или отсрочки загрузки ненужных ресурсов, чтобы улучшить загрузку страницы.
Метательные мишени неподходящего размера 81% метчиков подходящего размера
Интерактивные элементы, такие как кнопки и ссылки, должны быть достаточно большими (48×48 пикселей) и иметь достаточно места вокруг них, чтобы их было достаточно легко нажимать, не перекрывая другие элементы.
Задержки серверной части 0 мс
Задержки сервера могут повлиять на производительность сети.Если задержка сервера источника высока, это указывает на то, что сервер перегружен или имеет низкую производительность бэкэнда.
Избегайте длинных задач основного потока Найдено 12 длинных задач
Перечисляет самые длинные задачи в основном потоке, что полезно для определения худших участников задержки ввода.
В документе используются разборчивые шрифты 100% разборчивый текст
Размер шрифта менее 12 пикселей слишком мал, чтобы его можно было разобрать, и от мобильных посетителей требуется «ущипнуть, чтобы увеличить», чтобы читать.Стремитесь иметь> 60% текста страницы ≥12 пикселей
Время до взаимодействия 5,2 с
Время до интерактивности — это время, необходимое для того, чтобы страница стала полностью интерактивной.
Первая насыщенная краска (3G) 3360 мс
First Contentful Paint 3G отмечает время рисования первого текста или изображения в сети 3G.
Избегайте несоставной анимации Найдено 28 анимированных элементов
Несоставленные анимации могут быть некорректными и увеличивать CLS.
Общее время блокировки 300 мс
Сумма всех периодов времени между FCP и Time to Interactive, когда длина задачи превышала 50 мс, выраженная в миллисекундах
Манифест веб-приложения или работник службы не соответствуют требованиям возможности установки 1 причина
Service worker — это технология, которая позволяет вашему приложению использовать многие функции Progressive Web App, такие как автономный режим, добавление на рабочий стол и push-уведомления. При правильной реализации сервис-воркера и манифеста браузеры могут упреждающе предлагать пользователям добавить ваше приложение на свой домашний экран, что может повысить вовлеченность.
При правильной реализации сервис-воркера и манифеста браузеры могут упреждающе предлагать пользователям добавить ваше приложение на свой домашний экран, что может повысить вовлеченность.
Время приема-передачи по сети 0 мс
Время кругового обхода сети (RTT) имеет большое влияние на производительность. Если RTT к источнику высокий, это указывает на то, что серверы, расположенные ближе к пользователю, могут улучшить производительность.
Показывать изображения в форматах следующего поколения Возможная экономия 58 КиБ
Форматы изображений, такие как JPEG 2000, JPEG XR и WebP, часто обеспечивают лучшее сжатие, чем PNG или JPEG, что означает более быструю загрузку и меньшее потребление данных.
Время выполнения JavaScript 0.7 с
Рассмотрите возможность сокращения времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение JS. Вы можете обнаружить, что в этом помогает доставка небольших JS-файлов.
Вы можете обнаружить, что в этом помогает доставка небольших JS-файлов.
Первый режим ожидания ЦП 5.0 с
Первый неактивный режим ЦП отмечает первый раз, когда основной поток страницы становится достаточно тихим, чтобы обрабатывать ввод.[Подробнее…] (https://web.dev/first-cpu-idle/).
Минимизировать стороннее использование Сторонний код заблокировал основной поток на 0 мс
Сторонний код может значительно повлиять на производительность загрузки.Ограничьте количество избыточных сторонних поставщиков и попробуйте загрузить сторонний код после того, как ваша страница в основном завершит загрузку.
Самый большой элемент Contentful Paint 1 элемент найден
Это самый крупный содержательный элемент, нарисованный в области просмотра.
Совокупное смещение макета 0.003
Кумулятивное смещение макета измеряет перемещение видимых элементов в пределах видового экрана.
Краска с наибольшим содержанием 1,7 с
Самая большая Contentful Paint отмечает время, когда рисуется самый большой текст или изображение.
Избегает огромных сетевых нагрузок Общий размер 756 КБ
Большие сетевые нагрузки стоят пользователям реальных денег и сильно коррелируют с длительным временем загрузки.
Индекс скорости 3.1 с
Индекс скорости показывает, насколько быстро содержимое страницы заметно заполняется
Минимизировать работу основного потока 3,7 с
Рассмотрите возможность сокращения времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение JS. Вы можете обнаружить, что в этом помогает доставка небольших JS-файлов.
Первоначальное время ответа сервера было коротким Корневой документ занял 50 мс
Сократите время ответа сервера для основного документа, потому что все остальные запросы зависят от него.
Скорость веб-сайта оказывает огромное влияние на производительность, влияя на пользовательский опыт, коэффициенты конверсии и даже рейтинг.Уменьшая время загрузки страницы, пользователи с меньшей вероятностью будут отвлекаться, а поисковые системы с большей вероятностью вознаградят вас рейтингом
.Заголовок Веб-сайт
Поздравляю! Ваш заголовок оптимизирован
Описание Веб-сайт
Предупреждение! Ваше описание не оптимизировано
Роботы.txt
Поздравляю! На вашем сайте есть файл robots.txt
Sitemap.xml
Поздравляю! Мы нашли файл карты сайта для вашего сайта
Безопасность SSL
Поздравляю! Ваш сайт поддерживает HTTPS
Заголовки
Поздравляю! Вы используете на своем сайте теги h2 и h3
Черный список
Поздравляю! Ваш сайт не занесен в черный список
W3C Валидатор
Предупреждение! На вашем сайте есть ошибки W3C
Ускоренные мобильные страницы (AMP)
Предупреждение! У вашего сайта нет AMP-версии
Авторитет домена
Предупреждение! Авторитет домена вашего сайта медленный. Хорошо иметь авторитет домена больше 25.
Хорошо иметь авторитет домена больше 25.
GZIP Сжатие
Предупреждение! Ваш сайт не сжат, это может замедлить реакцию посетителей.
Favicon
Поздравляю! У вашего веб-сайта есть значок.
Неработающие ссылки
Поздравляю! У вас нет битых ссылок Просмотр ссылок
Blog.pl [Анализ]
| Название | Blog.pl — polskie centrum blogowe |
|---|---|
| Описание | Блог Дзенки.pl możesz poznać świat ciekawych blogów, a także możesz obudzić w sobie pasję i samemu zacząć blogowanie. blog.pl to atrakcyjne dodatki, domeny do wybory, a także nowoczesny i funkcjonalny system z intuicyjnym zarządzaniem |
| Идентификатор Google Analytics | UA-7076317 |
| AdSense ID | / |
| IP-адрес | 213. 180.144.56 180.144.56 |
Каждый день блог.pl генерирует 703 065 просмотров страниц от 140 613 посетителей. Веб-сайт получает в среднем 4 359 003 посещений и 21 795 015 просмотров страниц в месяц. Ему присвоен рейтинг B из-за его высокой производительности.
| В день | В неделю | В месяц | В год | ||
|---|---|---|---|---|---|
| Посетители | 140,613 | 984,291 | 4,35916,48 | 21,795,015 | 256,618,725 | |
Блог.pl имеет рейтинг страницы Google 6 из 10 и рейтинг Alexa 7 321. Хотя более высокий PageRank как индикатор качества веб-сайта все более и более обесценивается, в большинстве случаев он все же указывает на его популярность. Сайты с высоким рейтингом Alexa имеют большое количество посетителей, что указывает на их высокий рейтинг в поисковых системах.
Доменное имя было создано 7 лет назад (год: 2014, месяц: 07, день: 15) и имеет длину 4 символа. Алгоритм поисковых систем дает больше доверия и авторитета веб-сайтам, доменное имя которых зарегистрировано в течение длительного времени и все еще используется (но не припарковано).
Ему присвоен рейтинг C из-за его хороших характеристик.
Blog.pl приносит доход от рекламы в размере 422 доллара США в день. Доход от баннерной рекламы CPC составляет 154 030 долларов США в год. Годовой доход от баннерной рекламы CPM составляет 25 662 доллара США. Если бы сайт выставили на продажу, его можно было бы продать за 481 161 доллар США. Ему присвоен рейтинг C из-за его хорошей производительности.
| В день | В неделю | В месяц | В год | ||||||
|---|---|---|---|---|---|---|---|---|---|
| CPC | 422 | 2,954 | 70816 422 | 2,954 | 70,082 | 908 | 2180 | 25662 |
Блог. pl преобразуется в IP-адрес 213.180.144.56, который находится в KRAKOW, Польша. Объем полосы пропускания, используемой блогом, составляет 58,930 ГБ в день. Таким образом, по нашим оценкам, blog.pl использует в общей сложности 3 сервера (ов) стоимостью 450 долларов США в месяц.
pl преобразуется в IP-адрес 213.180.144.56, который находится в KRAKOW, Польша. Объем полосы пропускания, используемой блогом, составляет 58,930 ГБ в день. Таким образом, по нашим оценкам, blog.pl использует в общей сложности 3 сервера (ов) стоимостью 450 долларов США в месяц.
| Количество серверов | 3 |
|---|---|
| Стоимость серверов в месяц | 450 |
| Пропускная способность веб-сайта / день | 58.930 ГБ |
| Широта | 50.0833 |
|---|---|
| Долгота | 19.9167 |
| Город | Краков |
| Страна | Польша |
| No. | Доменное имя | Посетителей |
|---|---|---|
1. |
