Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
Главная / Как устроены сайты / Html за 10 уроков10 января 2021
- Blockquote и Pre — форматирование в HTML
- Font — работа с цветом и шрифтом текста в чистом Html
- Задаем тип шрифта в Html с помощью Face для тега Font
- Strong и Em — тэги выделений в тексте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня продолжим добавление новых материалов по тематике чистого Html. Чуть позже мы перейдем к изучению CSS, но сначала следует разобрать все нюансы, связанные с языком ХТМЛ. До этого уже успели рассмотреть директивы комментариев и doctype, а также теги h2-H6 (заголовки), Hr (линия), P (абзац), Br (перенос строки) и атрибуты Html тэгов (align, width).
Мы узнали как добавить средствами таблицу, а также как вставить картинку в Html код через тег Img, создать веб форму или список через теги UL, OL, LI, DL, ну и еще, в свое время, мы успели затронуть основы популярной верстки сайтов. Сегодня продолжим рассмотрение различных тэгов, а именно Font, Blockquote, Pre, Strong, Em, B, I и других, позволяющих осуществлять форматирование текста.
Сегодня продолжим рассмотрение различных тэгов, а именно Font, Blockquote, Pre, Strong, Em, B, I и других, позволяющих осуществлять форматирование текста.
Blockquote и Pre — форматирование в HTML
Раньше(еще до появления CSS) тег цитаты Blockquote в Html коде использовался довольно часто, потому что фрагмент текста, заключенный в него, получал горизонтальный отступ, что было не так-то просто сделать в то время в силу невозможности использования CSS свойств. Элемент Blockquote является парным и внутри него могут находиться как строчные теги, так и блочные (например, абзацы P).
<p>Пример</p> <blockquote><p>Пример, заключенный в Blockquote</p></blockquote>
Сейчас тег Blockquote по-прежнему используется при оформлении текста, но внешний вид цитат в наше время уже обычно задается с помощью CSS свойств, прописанных именно для него в файле с таблицами стилей вашего шаблона оформления. Например, в случае моего блога, в style.css можно найти следующие строки:
#content blockquote{margin:15px 0 20px 0;padding:5px 8px 5px 35px;background:#eaedf0 url(images/quote2.
png) no-repeat left top;background-position:8px 5px;color:#666;font-size:14px;width:91%;font-style:italic;}
#content blockquote p{color:#666;font-size:14px;}Ну, а то, как будут при этом выглядеть цитататы, заключенные в Blockquote, вы можете увидеть в тексте статьи с интервью с руководителем биржи ГоГетЛинкс.
Кроме цитаты в Html раньше (до появления CSS) довольно широко использовался еще один тег форматирования — Center. Он является парным (своеобразный контейнер) и блочным. В нем можно заключать любые элементы текста (как строчные, так и блочные), которые в результате сего действа будут выровнены по центру.
Сейчас этот тег Center не рекомендован валидатором WC3 для применения, но вполне может использоваться при форматирования, например, в почтовой рассылке на subscribe, когда стилевое оформление применять будет сложновато.
Так, теперь давайте рассмотрим тэг Pre, который позволяет передать форматирование текста заданное непосредственно в исходном коде. Помните я говорил, что все идущие подряд в Html коде пробельные символы (пробел, табуляция и перенос строки) будут при разборе кода в браузере заменены одним единственным пробелом.
Так вот, элемент Pre запрещает сокращение пробельных символов в участке текста, который будет в него заключен. Что примечательно, для фрагмента, заключенного в Pre, браузер не будет осуществлять автоматический перенос строк по пробельным символам.
Т.е. все строки внутри элемента Pre будут считаться браузером неразрывными — как вы написали в коде, так и будет отображаться в браузере. Причем, в обозревателе для отображения участка текста, отформатированного с помощью тега Pre, будет использоваться моноширинный шрифт, типа Courier New или подобные ему.
<pre> форматирование в исходном коде тэг Pre теги устаревшие </pre>
Сам тэг Pre является блочным, а внутри него (этот тег парный) может быть заключен только строчный контент (т.е. внутри него не следует размещать абзацы P, заголовков h2 — H6 и т.п.).
В Html есть еще один блочный тэг, который предназначен для форматирования текста — Address. Внутри этого тега может располагаться по стандартам валидатора только строчный контент, который будет отображен в браузере курсивом.
Font — работа с цветом и шрифтом текста в чистом Html
Помните, мы говорили про цвета в Html коде? Так вот, раньше в языке гипертекстовой разметки, когда еще и речи не шло про CSS, для задания цвета текста в документе использовали специальный атрибут Text, который прописывался в тэге Body (а через атрибут Bgcolor можно было задать цвет фона для документа):
<body text="#ffffff" bgcolor="red">
Если нужно было изменить цвет небольшого фрагмента текста, то использовали атрибут Color в теге Font, который на данный момент является устаревшим и не рекомендованным к применению валидатором W3C, но его еще можно встретить в коде некоторых движков сайтов (систем управления контентом или CMS, о которых тут шла речь), да и в той же почтовой рассылке он может использоваться.
Хотя, конечно же, сейчас гораздо правильнее вместо Font использовать CSS свойства. Но не суть важно, мы поговорим об этом устаревшем элементе для общего, так сказать, развития.
Тег Font является строчным и поэтому внутри него можно заключать только строчные элементы (абзацы и заголовки внутрь него попадать не должны, иначе Html код перестанет быть валидным). Естественно, что он является парным, т.е. вы с помощью него заключаете слова в своеобразный контейнер для его последующего форматирования.
Естественно, что он является парным, т.е. вы с помощью него заключаете слова в своеобразный контейнер для его последующего форматирования.
<font color="red"> Устаревшее форматирование фрагмента текста</font>
Устаревшее форматирование — несколько слов, покрашенных в красный цвет с помощью Font и его атрибута Color. Но этот элемент может не только изменять цвет заключенного внутри него слова, но и изменять его размер (атрибут Size) и начертание шрифта (атрибут Face).
Задавая размер шрифта с помощью атрибута Size тега Font, вы могли использовать только семь значений (от 1 до 7 — это не пиксели, а относительные размеры). Причем, базовый размер шрифта, принятый в браузере по умолчанию, соответствовал значению Size равному трем, а шестерка соответствовала размеру заголовка h2, принятому в данном браузере. Все остальные цифры для Size отдавались на усмотрение данного конкретного обозревателя.
Задаем тип шрифта в чистом Html с помощью Face для элемента Font
Теперь давайте рассмотрим задание начертания шрифта в чистом Html коде (без использования таблиц каскадных стилей) с помощью Face.
Вообще, все шрифты делятся на несколько больших групп:
- Серифные (serif) или же, по-другому, с засечками (засечки идут по верхнему и нижнему краю букв этих шрифтов). К этому типу относится Times New Roman.
- Рубленные(sans-serif) или, по-другому, без засечек, ярким представителем которых является Arial.
- Моноширинные (monospace) — все буквы в таких шрифтах имеют одинаковую ширину. Типичным представителем является все тот же Courier.
В любом браузере есть настройки, где можно задать используемый по умолчанию шрифт и его размер для каждого из приведенных выше семейств. Например, в Firefox добраться до этих настроек можно, выбрав из меню пункты и вкладки «Настройки» — «Настройки» — «Содержимое» — «Дополнительно»:
Т.е. в любом браузере будет задан шрифт и его размер для любого из трех основных семейств (serif, sans-serif и monospace). Если в Html коде начертание и размер будут явно заданы, то они и будут использоваться браузером для отображения.
Но может возникнуть ситуация, когда нужный шрифт просто может быть не установлен на компьютере пользователя, просматривающего ваш сайт. Что же тогда будет делать браузер?
Вопрос довольно интересный, и чтобы ответ на него вас не разочаровал, нужно просто правильно задать начертание шрифта в атрибуте Face тэга Font или же в соответствующем CSS свойстве таблицы каскадных стилей.
Посмотрим это на примере тега Font. Итак, заключаем нужный кусок текста в фонты и прописываем в открывающем элементе значения для атрибута Face в виде перечня шрифтов, которые вы хотели бы здесь использовать (в порядке убывания их приоритета). Например, так:
<font face="Verdana,Arial,sans-serif">фрагмент текста</font>
Т.е. браузер при разборе этого кода, наткнувшись на такую запись, попытается сначала найти установленный на компьютере пользователя фонт под названием Verdana, а если его не найдет, то попытается отрисовать данный фрагмент текста с помощью Arial.
Ну, а если случится страшное и даже Arial на компьютере пользователя найдено не будет, то браузер будет отрисовывать данный кусок текста тем фонтом, который задан в настройках браузера шрифтом по умолчанию для данного семейства (в нашем случае семейства Sans-serif).
А вот если вы не укажете в атрибуте Face тега Font в самом конце название семейства (в нашем примере это sans-serif), то будет взят тот шрифт, который в браузере принят по умолчанию для всех случаев жизни, и он уже может быть не из того семейства, которое вы хотели бы.
Как вы, наверное, поняли, существует проблема в использовании на сайте абсолютно любых шрифтов, которые бы вам захотелось. Почему? Потому что есть вероятность, что у части посетителей вашего сайта их на компьютерах просто-напросто не будет установлено.
Но тем не менее есть набор шрифтов, которые с большой долей вероятности найдутся на компьютерах с ОС Windows, а также и на Линуксе, и Макинтоше, и которые будут входить в базовую поставку всех этих операционных систем.
Т.е. без особых проблем можно использовать на своем сайте Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS. Одно из возможных решений проблемы скудности шрифтов я подробно описал в статье Красивые шрифты для сайта в онлайн сервисе Google Font.
Strong, Em — тэги логических и визуальных выделений в тексте
Если бы сейчас не существовало CSS, то я должен был бы описать назначение тех или иных тегов логического и физического (визуального) форматирования текста. Но, т.к. CSS сейчас уже используется на подавляющем большинстве сайтов, то роль подобных тэгов в Html коде уже практически сведена к нулю, поэтому я лишь быстро пробегусь по ним и объясню для чего они использовались раньше (а некоторые используются и сейчас).
Визуальные теги предназначены для изменения начертания текста, которое будет видно посетителям вашего сайта, но которому не должны уделять какое-то особое внимание поисковые системы.
Логические же теги форматирования текста, по идее, ориентированы для указания каких-либо акцентов поисковым машинам. Для пользователя выделение этими элементами тоже будет изменять внешний вид выделенных слов.
Если вы помните, то не так уж давно оптимизаторам советовали выделять значимые места с ключевыми словами (как нужно выделять ключевые слова в тексте) тегами логического форматирования Strong и EM, которые для пользователя будут выглядеть как обычное выделение жирным и курсивом.
А вот для выделений без ключевых слов советовали использовать Html элементы «B» и «I», которые для пользователей опять же выглядели бы тоже как выделение жирным и курсивом, но уже поисковыми машинами не учитывались, т.к. они не являются тэгами логического форматирования.
Сейчас все это уже практически не работает так, как задумывалось, и выделение ключевых слов с помощью Strong и EM мы делаем скорее по привычке, нежели действительно надеясь на определенные дивиденды за это со стороны поисковых систем.
Хотя, кто их знает, может быть мало-мальское влияние Strong и EM на оптимизацию текста еще осталось (читайте про продвижение сайтов своими силами).
Итак, кроме уже упомянутых «B» и «I» (выделение жирным и курсивом) к разряду визуального форматирования можно отнести уже рассмотренные в начале статьи Font, Pre, а также теги:
- «U» — выделение подчеркиванием
- «Strike» — перечеркивание
- «Sup» — верхний индекс
- «Sub» — нижний индекс
- «Tt» — выделение моноширинным шрифтом
- «Big» — увеличить шрифт
- «Small» — уменьшить шрифт
Ну, а теперь давайте рассмотрим перечень элементов логического форматирования текста:
- «Em» — логическое выделение важных фрагментов курсивом
- «Strong» — то же самое, но только выделяться будет жирным
- «Cite» — выделение цитат курсивом
- «Code» — предназначен для отображения разнообразных кодов моноширинным фонтом
- «Samp» — для выделения нескольких символов моноширинным фонтом
- «Abbr» — в атрибуте Title этого тэга прописывается расшифровка какой-либо аббревиатуры (типа, CSS или Html, которые читаются по буквам, а не как единое слово).
 Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши.
Прописанные в Title слова будут всплывать при подведении к этой аббревиатуре курсора мыши. - «Acronym» — то же самое, но используется для акронимов, т.е. сокращений, которые читаются не по буквам, а как слово (например, МКАД или Гаи)
- «Kbd» — используется для отображения моноширинным шрифтом текста, вводимого пользователем сайта с клавиатуры
- «Var» — используется для выделения курсивом переменных в каком-либо коде
- «Del» — выделение перечеркиванием, когда требуется показать, что какой-то фрагмент был удален после опубликования Html документа
- «Ins» — выделение подчеркиванием, когда нужно показать, что какой-то кусок был вставлен после публикации Html документа
Еще раз повторюсь, что данные тэги форматирования в своем большинстве очень редко встречаются при написании кода сейчас, но все же знать их назначение будет не лишне.
Внимание! Тег Font и атрибуты Html тэгов (align, width) сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
как не надо • Не дублируйте стили текста
Не нужно задавать разным элементам одинаковые стили текста.
- Почему? #
Это не имеет смысла и засоряет код. Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.
- Как это увидеть? #
В браузере в инструментах разработчика:
Все перечёркнутые свойства были унаследованы, но затем перезаписаны точно такими же. Так делать не надо.- А как надо? #
Стили текста достаточно задать один раз в
body, и они автоматом применятся ко всем элементам страницы.Плохо
BODY { background: #FFF; } .page-main { font-family: Georgia, serif; font-size: 16px; line-height: 1. 4;
color: #333;
}
.news {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
}
.news-item {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #333;
}
.news-item__title {
font-family: Georgia, serif;
font-size: 20px;
line-height: 1.4;
color: #333;
}
.news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}
4;
color: #333;
}
.news {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
}
.news-item {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #333;
}
.news-item__title {
font-family: Georgia, serif;
font-size: 20px;
line-height: 1.4;
color: #333;
}
.news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}Хорошо
BODY { background: #FFF; font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-size: 20px; } .news-item__content { color: #000; }
Исправленный код значительно короче, с ним удобнее иметь дело. Также не тратится время на написание ненужных свойств.
body, а цвет фона — нет (он показан бледным)Ещё один способ:
Во вкладке Computed поищите конкретные свойства или посмотрите в Rendered Fonts — там показывается какой шрифт в итоге применился к тексту. Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомный
Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомный MyFancyFontобъявлен в списке первым, текст в итоге отрисовался запасным —Georgia. Значит надо проверить правильно ли подключен кастомный шрифт.- Подводные камни #
Стили текста для инпутов и кнопок задаются браузером:
Стили вbodyперечеркнуты, потому что перезаписаны стилями, который задаёт браузер — они отображаются на сером фоне, а в качестве источника указаноuser agent stylesheet.В Rendered Fonts что-то совсем не то, что нужно.Это легко поправить, задав наследование явно:
Если нужно наследовать только семейство шрифтов, вместо
Проверяем в Computed:font: inherit;задайтеfont-family: inherit;Georgia. Там же можно увидеть что чем перезаписалось.
Там же можно увидеть что чем перезаписалось.
Итого
- Не дублируйте стили текста, они наследуются.
- Браузер перезаписывает стили для инпутов и кнопок, пропишите явное наследование.
Форматирование текста в HTML — способы и примеры
Как изменять цвет текста разбивать его на абзацы и производить выравнивание текста в HTML, мы рассмотрели в прошлых уроках.
В этом уроке мы рассмотрим, каким образом можно производить форматирование текста в HTML и какие для этого существуют теги.
Материалы по теме:
Вначале рассмотрим, каким образом можно изменять вид текста при помощи тега <font> и парного закрывающего его </font>. У тега <font> имеется несколько атрибутов. При помощи атрибута face=»» можно задать шрифт текста. Для этого между кавычек в атрибуте face=»» необходимо прописать название шрифта.
Например: <font face=»Arial»>Ваш текст</font>
В данном примере был задан шрифт Arial и весь текст, размещенный между тегами, будет отображен этим шрифтом..jpg)
Записывается это так: <font face=»Arial, Vernada»>Ваш текст</font>
С выбором шрифта нужно быть осторожным. Не нужно указывать различные экзотические шрифты. Потому как их просто может не оказаться на компьютере вашего посетителя. Лучше всего использовать стандартные шрифты, например Arial, Times Roman, Vernada, Tahoma.
Следующий атрибут тега <font> это size=»». При помощи данного атрибута, можно задавать размер шрифта. Для этого между кавычек необходимо указать цифру от 1 до 7.
Например: <font face=»Arial, Vernada» size=»5″>Ваш текст</font>
Кроме этого существует еще одна группа HTML тегов применяемых для форматирования текста, при помощи их текст можно выделить жирным, курсивом, подчеркнуть или зачеркнуть.
Сделать текст жирным можно при помощи тега <b> и парного закрывающего его </b>. Текст, размещенный между этими тегами, будет жирным. Кроме этого жирным текст можно сделать при помощи тега <strong> и парного закрывающего его </strong>. Для выделения ключевых слов на странице лучше пользоваться вторым тегом.
Например: <strong>Жирный текст</strong>
Сделать текст курсивом можно при помощи тега <i> и парного закрывающего его тега </i> текст, размещенный между этими двумя тегами, будет иметь наклон вправо.
Например: <i>Текст курсивом </i>
Подчеркнутый текст можно сделать при помощи тега <u> и парного закрывающего его тега </u>. Под текстом, размещенным между этими тегами, будет проходить линия.
Например: <u>Подчеркнутый текст</u>
Перечеркнутый текст можно создать при помощи тега <s> и парного закрывающего его тега </s> текст, заключенный между этими тегами, будет по центру, перечеркнут линией.
Например: <s>Перечеркнутый текст</s>
Следующий тег HTML, применяемый для форматирования текста это <big> и парный закрывающий его </big>. Текст, заключенный между этими тегами будет больше относительно основного.
Например: <big>Большой текст</big>
Тег <small> и парный закрывающий его </small> прямая противоположность тегу рассмотренному чуть выше. Текст, заключенный между этими тегами будет меньше по размеру относительно основного текста.
Например: <small>Маленький текст</small>
Ну и наконец, нам осталось рассмотреть еще два тега это теги <sup></sup>, которые определяют верхний индекс, т. е. текст, расположенный между этими тегами будет меньше по размеру и отображаться вверху относительно основного шрифта.
Например: <sup>Верхний индекс</sup>
И теги <sub></sub> определяют нижний индекс. Тест, заключенный межу эти тегами будет располагаться ниже основного текста.
Например: <sub>Нижний индекс</sub>
Вот собственно при помощи данных тегов вы можете определить тот или иной стиль шрифта и производить форматирование текста в html.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 13 Январь 2010
Просмотров: 20045
Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
Тэг <BODY>
Тэг <BODY> позволяет задать
общие свойства для всей страницы. В параметрах открывающего тэга <BODY>
можно задать цвет текста (параметр TEXT)
и цвет фона (параметр BGCOLOR).
Например, тэг
В параметрах открывающего тэга <BODY>
можно задать цвет текста (параметр TEXT)
и цвет фона (параметр BGCOLOR).
Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
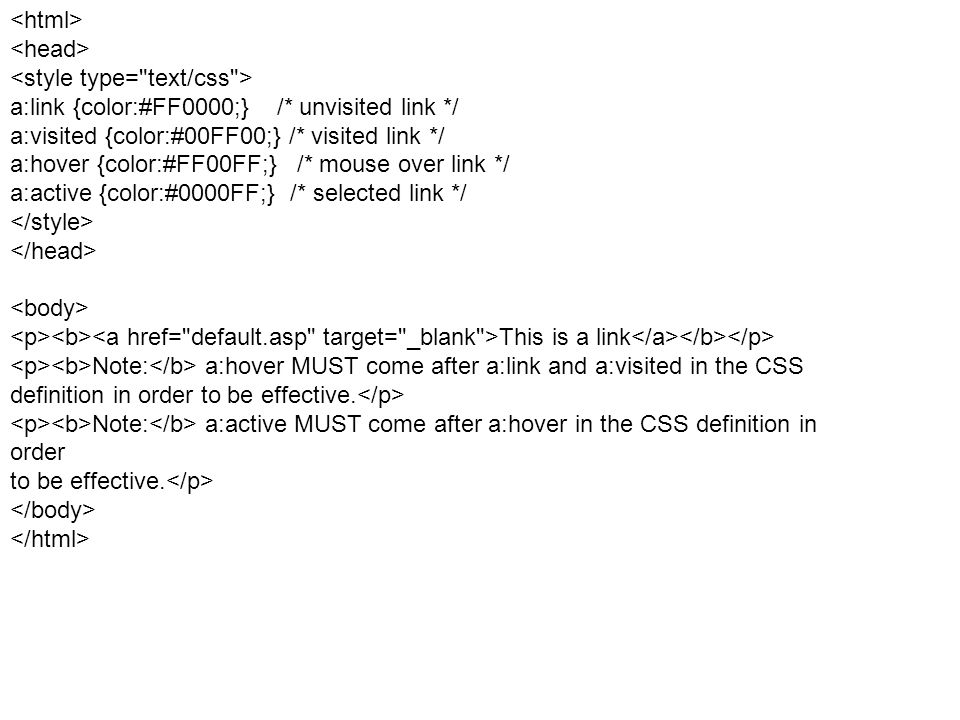
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
…
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
Тэг <FONT>
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют
тэг <FONT>. Он имеет три основных параметра:
Он имеет три основных параметра:
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=6
size=7
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный, курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
- <PRE>…</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим тэгами.
Заголовки
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H5> Комментарий</H5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо использовать их числовой код или условное обозначение, перед которым ставится знак &. В таблице ниже даны самые распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | £ | значок фунта стерлингов |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
Учебник CSS для начинающих. Свойства шрифта.
Глава 3
В предыдущей главе мы рассмотрели свойства текста, в этой поговорим о том что можно сделать с шрифтом используя инструменты CSS.
Свойство font-style, в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
- normal — обычный (по умолчанию)
- italic — курсив
- oblique — наклонный
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Стиль шрифта</title>
</head>
<body>
<p>это курсив</p>
<p>а это наклонный текст</p>
<p>И чем спрашивается, они отличаются?</p>
</body>
</html>
Чем отличается курсив от наклонного текста? Курсив — это своего рода шрифт взятый из библиотеки шрифтов, а наклонный текст — это результат работы алгоритма, где каждый символ слегка наклоняется в правую сторону.
Весьма интересное свойство шрифта font-variant позволяет делать строчные буквы заглавными и уменьшенными.
Значения:
- normal — нормальный (по умолчанию)
- small-caps — все буквы заглавные и уменьшенные
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Все буквы заглавные</title>
</head>
<body>
<p>Купи слона!!</p>
</body>
</html>
Свойство CSS font-size — определяет размер шрифта.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Размер шрифта</title>
</head>
<body>
<div>
<p>Размер шрифта родительского элемента (блока DIV) равен 18 пикселям</p>
<p>Этот шрифт будет крупнее относительно элемента родителя</p>
<p>А этот шрифт будет мельче относительно элемента родителя</p>
</div>
<p>В блоке ниже размер штифта элемента родителя огромен (60 пунктов), однако дочерние параграфы расположенные в нём имеют собственное абсолютное значение шрифта и к размеру шрифта элемента родителя никак не привязаны.</p>
<div>
<p>xx-small — очень очень маленький</p>
<p>x-small — очень маленький </p>
<p>small — маленький </p>
<p>medium — средний</p>
<p>large — большой</p>
<p>x-large — очень большой</p>
<p>xx-large — очень очень большой</p>
</div>
</body>
</html>
Свойство font-weight — определяет жирность шрифта. Насыщенность шрифта может быть задана относительно шрифта элемента родителя с помощью следующих значений:
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
А также выражается в условном числовом значении от 100 до 900 с шагом 100 (100, 200, 300… 900) где значение 100 тонкий шрифт, а 900 — сверх жирный.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Жирность шрифта</title>
</head>
<body>
<div>
<p>жирный шрифт</p>
<p>тонкий шрифт</p>
<p>жирность шрифта равна 600</p>
</div>
</body>
</html>
Атрибут CSS font-family — указывает одно, два или три имени шрифта из библиотеки шрифтов.
Возможность указывать до трёх имен шрифтов через запятую используется разработчиками во избежание возможных проблем связанных с отсутствием, по тем или иным причинам, указанных имен в библиотеке шрифтов на компьютере пользователя.
Так например запись в стилевом описании P {font-family: Times New Roman, Arial, Verdana;} — будет указывать браузеру пользователя, что данный параграф следует писать с помощью шрифта Times New Roman, а если его по каким то мифическим причинам не окажется в его библиотеке шрифтов то следует использовать шрифт Arial, и уж если и его нет, тогда писать шрифтом Verdana.
Если же браузер не найдёт в библиотеке шрифтов пользователя ни одного шрифта из указанных то он будет использовать тот шрифт который указан в его настройках «по умолчанию»
Однако также можно указать браузеру не только какой то конкретный шрифт, но и обозначить предпочтительное семейство шрифтов из перечисленных ниже возможных
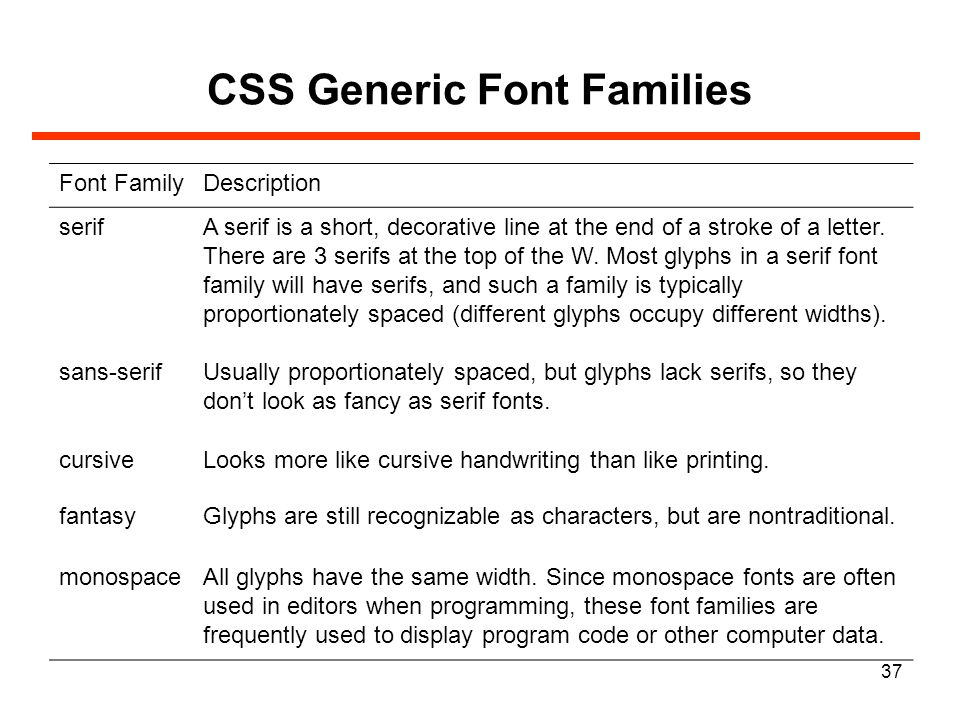
- serif — шрифты с засечками
- sans-serif — рубленые шрифты
- cursive — курсивные шрифты
- fantasy — декоративные шрифты
- monospace — моношириные шрифты
Например, если в файле CSS написать P {font-family: Times New Roman, sans-serif;} то это будет значить что если вдруг не окажится шрифта с именем Times New Roman, то следует использовать любой (или определённый в настройках браузера) доступный шрифт из семейства sans-serif — рубленых шрифтов.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Семейство шрифта</title>
<style type=»text/css»>
h4 {font-family: Times New Roman, Verdana, sans-serif;}
p {font-family: Monotype Corsiva, Verdana;}
span {font-family: Comic Sans MS;}
</style>
</head>
<body>
<h4>Купи слона</h4>
<p>У нас Вы можете по <span>выгодным ценам</span> приобрести лучших слонов!!</p>
</body>
</html>
Вы наверняка обратили внимание на тот факт, что все свойства CSS предназначенные для работы со шрифтом начинаются с английского слова font (собственно шрифт).. font-family, font-size и т.д..
Так вот это неспроста.. дело в том, что все эти свойства являются «дочерними» базового атрибута CSS font в довершении главы о нем собственно и пойдёт речь.
Речь будет недолгой.. )) Итак font — (шрифт), являясь базовым атрибутом, может определять одновременно сразу несколько параметров шрифта принимая те или иные значения от следующих атрибутов:
- font-style
- font-variant
- font-weight
- font-size
- font-family
Для более детального ознакомления с возможными параметрами смотрите каждый атрибут отдельно.
Предположим нам необходимо написать стилевое описание шрифта для тега <span> и по нашей задумке шрифт для данного тега должен быть: курсивом, жирным, иметь размер 20 пикселей и использовать шрифт Arial
Все это можно осуществить, написав следующие:
span{font-style: italic;
font-weight: bolder;
font-size: 20px;
font-family: Arial
}
А можно обойтись всего одной строчкой используя базовый атрибут font.
Вот так:
span{font: italic bold 20px Arial}Мы просто перечислили нужные нам параметры «марки» font. Согласитесь, по-моему, так писать гораздо проще, к тому же код становится более компактным и лёгким для чтения как браузером, так и человеком.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Параметры шрифта</title>
<style type=»text/css»>
span{font: italic bold 20px Arial}
</style>
</head>
<body>
<span>Этот текст написан курсивом, он жирный, имеет размер 20 пикселей и использует шрифт Arial</span>
</body>
</html>
Используйте базовый атрибут font если необходимо применить к шрифту элемента более одного свойства.
Помните что текст, прежде всего, должен быть удобным для чтения и только потом красивым и стильным, а по сему советую избегать следующих вещей:
Не стоит использовать огромные и малюсенькие шрифты, это напрягает, ищите золотую середину. Так же не стоит злоупотреблять декоративными шрифтами, конечно, все эти закорючки весьма красивы, но читать длинный текст с таким шрифтом невыносимо. Выделяйте жирным только те фразы и выражения, на которых хотели бы произвести акцент, а курсивом «особые места» в тексте, к примеру, цитаты или афоризмы.
По мнению психологов, в длинном тексте должно использоваться не менее двух шрифтов, но и не более четырёх.. Причем выделение текста «особым» шрифтом должно иметь систематический характер.. Например все заголовки одним шрифтом, «основной текст» вторым, и «особый текст» третьим.
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
Минус:
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
Использование <font>
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст.</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст.</font>
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст.</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся. В нашем примере размер измеряется в пунктах (или «pt» — от английского «point»). Обычный размер текста — 12 пунктов.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст.</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
| Справочник HTML
Элемент <font> (от англ. «font» ‒ «шрифт») используется для задания цвета, типа, размера шрифта текста.
Внимание: Данный элемент устарел, взамен используйте стили CSS.
Синтаксис
<font>...</font>Закрывающий тег
Обязателен.
Атрибуты
- colorУстарел в HTML5
- Устанавливает цвет текста с использованием либо названия цвета, либо цвета, указанного в шестнадцатеричном формате #RRGGBB.
- faceУстарел в HTML5
- Этот атрибут содержит список разделенных запятыми одного или нескольких имен шрифтов. Текст документа по умолчанию отображается для первого типа шрифта, поддерживаемого браузером клиента. Если в локальной системе не указан шрифт, браузер обычно по умолчанию использует шрифт пропорциональной или фиксированной ширины для этой системы.
- sizeУстарел в HTML5
- Задаёт размер шрифта в условных единицах.
Для этого элемента доступны глобальные атрибуты и события.
Различия между HTML 4.01 и HTML5
Тег <font> не поддерживается в HTML5.
Пример использования:
Элемент <font>
Определяем цвет, шрифт и гарнитуру текста:
Пример HTML: Попробуй сам<font size="3" color="red">Кое какой текст!</font>
<font size="2" color="blue">Кое какой текст!</font>
<font face="verdana" color="green">Кое какой текст!</font>Спецификации
| Спецификация | Статус |
|---|---|
| HTML 4.01 (W3C) | Рекомендация |
Поддержка браузерами
| Элемент | ||||||
| <font> | 3+ | 1+ | 4+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <font> | 1+ | 1+ | 6+ | 1+ |
CSS безопасных веб-шрифтов
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и на всех устройствах.
Резервные шрифты
Однако 100% полностью безопасных веб-шрифтов не существует. Всегда есть вероятность того, что шрифт не найден или установлен неправильно.
Следовательно, очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в
семейство шрифтов свойство.Если
первый шрифт не работает, браузер попробует следующий, следующий и так далее.
Всегда заканчивайте список общим названием семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и без засечек. Второй и третий шрифты являются резервными на случай, если первый не будет найден.
p {
font-family: Tahoma, Verdana, без засечек;
}
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печати.Arial также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками.Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — это наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантен и изыскан, но его трудно читать. Используйте его осторожно.
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и способами их использования.
Тег шрифта HTML — использование, синтаксис, примеры
Тег шрифта HTML — использование, синтаксис, примеры | W3DocsМы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта.Принимаю
Тег определяет характеристики шрифта. Размер, цвет и шрифт определяются атрибутами размера, цвета и начертания.
Синтаксис¶
Тег используется парами. Контент записывается между открывающим () и закрывающим () тегами.
Пример использования HTML-тега
: ¶
Название документа
Синий текст
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Попробуйте сами »Результат¶
Стили CSS¶
Чтобы изменить цвет текста, используйте свойство цвета CSS вместо атрибута цвета. CSS-свойства font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Пример изменения стиля текста с помощью CSS: ¶
Название документа
Синий текст.
Красный текст, размер шрифта увеличен.
Зеленый текст, изменен шрифт.
Попробуйте сами »Атрибуты¶
Как стилизовать тег
?Общие свойства для изменения визуального веса / выделения / размера текста в теге
:- CSS свойство font-style устанавливает стиль шрифта.нормальный | курсив | косой | начальная | наследовать.
- CSS свойство font-family определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- CSS свойство font-weight определяет, должен ли шрифт быть жирным или жирным.
- Свойство CSS text-transform контролирует регистр текста и регистр букв.
- CSS свойство text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сообщить о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другая недвижимость, на которую стоит обратить внимание тег
:Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Веб-сайт HTML
hourglass_empty6 минут Прочтите
В этой статье мы покажем вам 20 лучших шрифтов HTML, на которые вы можете установить Ваш сайт.Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем веб-сайте. При правильном выборе он может улучшить общий вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может отрицательно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может повлиять на производительность вашего веб-сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере три типа шрифта — Courier , Arial и Helvetica .Второй и третий шрифты служат резервными копиями на случай, если первый не может быть найден или установлен неправильно.
Срок действия ограничен. Используйте лучшие шрифты HTML на доступном хостинге для своего сайта.
Получите скидку до 90%
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент, а производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные гарнитуры. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не поставляются заранее во всех ОС.При этом вы можете захотеть использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства дизайна. Это:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно.Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Fantasy (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы. Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Наиболее примечательной особенностью этого семейства шрифтов является небольшая линия в конце большого штриха в букве или символе.Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Sans-serif (например, Helvetica)
В отличие от шрифта Sans-serif , у каждой буквы нет маленькой строки. Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Моноширинный занимают одинаковое пространство по горизонтали.Поскольку шрифты согласованы и легко различимы, они часто используются на пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для своего сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим с различными устройствами.
Что также важно, вам необходимо выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это заставит вас выглядеть более профессионально и улучшит восприятие пользователем.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие шрифты, безопасные для Интернета
Все шрифты в нашем списке являются безопасными для Интернета, поэтому вам не нужно беспокоиться о совместимости или проблемах с производительностью.А теперь давайте рассмотрим 20 лучших веб-шрифтов HTML:
1. Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печати. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнеры любят Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Times
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой.Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он тоньше и привлекательнее на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Verdana
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением.Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Courier
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая имеет более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Candara
Microsoft Vista — первая ОС, которая вывела Candara на широкую ногу. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Женева принадлежит к группе без засечек и изначально была разработана Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид для вашего веб-сайта или блога.
11. Calibri
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Optima
Optima черпает вдохновение в классических латинских заглавных буквах.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Cambria
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Garamond
Garamond — классический шрифт для многих печатных книг.Дизайнеры полиграфии считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Perpetua
Идея шрифта принадлежит английскому скульптору, на которого оказали влияние памятники и памятные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно может извлечь выгоду из этого шрифта HTML.
16. Monaco
MacOS X поставляется с Monaco, членом семейства монокосмических приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы. Попробуйте Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Didot
Didot — это шрифт с засечками, который многие критики назвали неоклассическим. Это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Brush Script MT
Этот шрифт отличается каллиграфическим стилем, основанным на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Lucida Bright
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate
Дизайнеры Copperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Dishonorable Mention (Comic Sans)
Интернет-пользователи разделяют одну общую точку зрения: они ненавидят шрифт Comic Sans.Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт, безопасный для Интернета, есть еще много вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта. Теперь, когда вы знаете их характеристики и использование, пришло время решить, какой вариант больше всего подходит стилю и тональности вашего сайта.
Удачи и помните — Comic Sans может оказаться не самой лучшей идеей.
Текст | HTML Dog
семейство шрифтов
Это сам шрифт, например Times New Roman, Arial или Verdana.
Браузер пользователя должен уметь находить указанный вами шрифт, что в большинстве случаев означает, что он должен быть на его компьютере , поэтому нет смысла использовать непонятные шрифты, которые находятся только на вашем компьютере . Есть несколько избранных шрифтов « безопасный » (наиболее часто используются Arial, Verdana и Times New Roman), но вы можете указать более одного шрифта, разделенных запятыми .Это делается для того, чтобы, если у пользователя нет первого указанного вами шрифта, браузер будет просматривать список, пока не найдет тот, который у него есть. Это полезно, потому что на разных компьютерах иногда установлены разные шрифты. Итак, семейство шрифтов : arial, helvetica, serif сначала будет искать шрифт Arial, а если браузер не может его найти, он будет искать Helvetica, а затем обычный шрифт с засечками.
Примечание: если название шрифта состоит из более чем одного слова, его следует заключить в кавычки, например font-family: "Times New Roman" .
Вы можете использовать более широкий выбор, чем «безопасные» шрифты, используя несколько методов, описанных в Расширенном руководстве по CSS, но если вы только начинаете разбираться в CSS, мы рекомендуем пока придерживаться этого базового стандартного подхода.
размер шрифта
font-size устанавливает размер шрифта. Будьте осторожны — текст, такой как заголовки, не должен быть просто абзацем HTML ( p ) крупным шрифтом — вы все равно должны использовать заголовки ( h2 , h3 и т. Д.), хотя на практике вы можете сделать размер шрифта абзаца больше, чем заголовок (не рекомендуется для разумных людей).
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
font-weight
font-weight указывает, выделен ли текст полужирным шрифтом или нет. Чаще всего это используется как font-weight: bold или font-weight: normal , но другие значения: жирнее , светлее , 100 , 200 , 300 , 400 (то же как нормальный ), 500 , 600 , 700 (так же, как полужирный ), 800 или 900 .
font-weight , font-style , font-option и text-transform . Поэкспериментируйте с этими значениями font-weight, если вы хотите увидеть их эффект, но имейте в виду, что некоторые старые браузеры могут немного запутаться с чем-либо, кроме полужирного и обычного , поэтому мы рекомендуем придерживаться их, если вы не типографский ниндзя.
стиль шрифта
font-style указывает, выделен ли текст курсивом.Это может быть стиль шрифта : курсив или стиль шрифта : обычный .
оформление текста
text-decoration указывает, есть ли в тексте строка, проходящая под, над или через нее.
-
украшение текста: подчеркивание, делает то, что вы ожидаете. -
text-decoration: overlineпомещает строку над текстом. -
text-decoration: line-throughпомещает строку в текст («зачеркивание»).
Это свойство обычно используется для украшения ссылок, и вы можете указать отсутствие подчеркивания с помощью text-decoration: none .
Подчеркивание следует использовать только для ссылок. Это общепринятое веб-соглашение, из-за которого пользователи обычно ожидают, что подчеркнутый текст будет ссылкой.
преобразование текста
text-transform изменит регистр текста.
-
text-transform: capitalizeпереводит первую букву каждого слова в верхний регистр. -
text-transform: uppercaseпереводит все в верхний регистр. -
преобразование текста: нижний регистрпереводит все в нижний регистр. -
text-transform: noneЯ оставлю вам для тренировки.
Итак, некоторые из этих вещей, используемые вместе, могут выглядеть так:
тело {
семейство шрифтов: arial, helvetica, sans-serif;
font-size: 14px;
}
h2 {
font-size: 2em;
}
h3 {
размер шрифта: 1.5em;
}
a {
текст-оформление: нет;
}
сильный {
стиль шрифта: курсив;
преобразование текста: прописные;
}
Расстояние между текстом
Прежде чем мы перейдем от введения к стилизации текста, кратко рассмотрим, как разнести текст на странице.
Интервал текста Свойства межбуквенный интервал и межсловный интервал предназначены для интервала между буквами или словами. Значение может быть длиной или нормальным .
Свойство line-height устанавливает высоту строк в элементе, таком как абзац, без изменения размера шрифта. Это может быть число (которое указывает кратное размеру шрифта, поэтому «2» будет вдвое больше размера шрифта, например), длина, процент или нормальный .
Свойство text-align выравнивает текст внутри элемента по левому, правому краю, по центру или по ширине.
Свойство text-indent сделает отступ первой строки абзаца, например, до заданной длины или процента.Этот стиль традиционно используется в печати, но редко в цифровых средствах массовой информации, таких как Интернет.
п {
межбуквенный интервал: 0,5 мкм;
межсловный интервал: 2em;
line-height: 1,5;
выравнивание текста: по центру;
}
Код стиля шрифта HTML
В HTML стиль шрифта определяется с помощью CSS (каскадных таблиц стилей). Стиль шрифта означает, отображается ли шрифт курсивом , курсивом или обычным шрифтом.Вы можете использовать следующий HTML-код, чтобы указать стиль шрифта в ваших HTML-документах.
Стиль шрифта нормальный
Стиль шрифта курсивный обратно к нормальному снова к курсиву.
В приведенном выше коде используются встроенные стили. Встроенные стили — это когда вы помещаете CSS прямо внутри тега HTML с помощью атрибута style (например, style = "font-style: blue;" ).
Пример использования встроенных таблиц стилей
Как и любой другой код CSS, вы должны поместить его во встроенную таблицу стилей или, что еще лучше, внешнюю таблицу стилей, где это необходимо.
Вот пример использования встроенных таблиц стилей:
Стиль шрифта нормальный
Стиль шрифта курсивный обратно к нормальному снова к курсиву.
Свойства шрифта
Вы можете сделать гораздо больше со шрифтами.Вот различные свойства шрифта / текста CSS:
Как стилизовать текстовые элементы с помощью шрифта, размера и цвета в CSS
Автор выбрал Diversity in Tech Fund, чтобы получить пожертвование в рамках программы Write for DOnations.
Введение
Каскадные таблицы стилей (CSS) — это язык, разработанный для двух дисциплин: программиста и дизайнера. Работа с текстом в сети — один из ярких примеров такой широкой доступности языка.Стилизация текста использует концепции из мира графического дизайна, но регулирует соглашения об именах для более широкой реализации.
Из этого туториала Вы узнаете о типографике web , искусстве стилизации текста. Подобно работе с печатным станком, вы разместите свой контент, примените визуальный стиль, чтобы помочь передать контент, и отрегулируете контент для разборчивости и выделения. Цель стилизации текста в Интернете — создать визуальную иерархию с помощью цвета, размера, формы и пространства.Таким образом, заголовки выделяются из подзаголовков, которые выделяются из абзацев. Эти концепции помогают сделать текст более читаемым и доступным для сканирования.
Вы начнете обучение с написания HTML-структуры, которая будет состоять из содержимого-заполнителя из Cupcake Ipsum. Вы будете работать с разными уровнями заголовков ( h2 — h6 ) и типами содержимого ( p , strong и em ) для применения нескольких свойств CSS, связанных с текстом, включая font-family , . font-size и цвет .Вы также загрузите пользовательские шрифты из Google Fonts, сторонней службы хостинга шрифтов. На каждом шаге этого руководства будет представлена новая концепция или набор свойств, применяемых к контенту. К концу у вас будет веб-страница с индивидуальным стилем.
Предварительные требования
Настройка примера HTML
На этом первом этапе вы настроите HTML-код, который вы будете стилизовать на протяжении всей оставшейся части учебника. Цель HTML в этом руководстве — предоставить вам различные элементы и ситуации для практики стилизации.
Откройте файл index.html с помощью текстового редактора, например nano, Vim или Visual Studio Code. Добавьте следующий шаблонный HTML-код, чтобы предоставить файлу необходимый базовый код:
index.html
Элемент уже загружен в стилях .css , поэтому не забудьте подготовить и этот файл.
Затем вам нужно стилизовать контент. При создании текстовых стилей часто проекту нужны стили до того, как контент будет готов. В мире графического дизайна для этой цели используется заполнитель. Дизайнеры часто используют латинский текст в качестве заполнителя, известный как Lorem Ipsum. Есть много современных версий этого текста-заполнителя, в том числе Cupcake Ipsum. Это будет справочная копия, используемая во всем HTML.
Для начала HTML должен отображать иерархию , четкое различие и порядок содержимого.В HTML это делается с помощью тегов заголовков: от , самого верхнего заголовка, до , самого нижнего заголовка. Стандартные стили браузера для заголовков определяют визуальную иерархию только по размеру, при этом размер шрифта элемента значительно больше, чем у по умолчанию . На протяжении всего этого руководства вы будете использовать другие принципы дизайна, такие как цвет и пространство, чтобы обеспечить визуальную иерархию контента.
Чтобы создать этот иерархический контент, вы должны написать различные заголовки и заполнить каждый заголовок несколькими словами из Cupcake Ipsum в тегах в index.html . Вы будете следовать правильной семантике HTML , которая обеспечивает точное значение для браузера.
Для правильной семантики HTML:
- На странице будет только один элемент
- Последующие уровни заголовков будут только на один меньший, равный или любой более высокий уровень.Например, единственный уровень заголовка, который идет после
, будет либо, другой, либо, но никогда не будетили..
Используя правила семантики заголовков, добавьте следующий выделенный HTML-код в index.html :
index.html
...
Чупа-чупс с сахарной сливой, шоколадный кекс, пончик
Макарун с овсяным пирогом "Тутси"
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Пудинг для яблочного пирога
Пряничный датский
Морковный пирог с леденцами мармеладные мишки
Лакричная конфета, сладкая вата, лакрица
...
Затем вам понадобится контент, чтобы заполнить пространство между заголовками. Это будут абзацы текста, обозначенные элементом
Добавьте выделенные части следующего блока кода. В этом руководстве для блоков кода будет использоваться следующий формат:
index.html
...
Чупа-чупс с сахарной сливой, шоколадный кекс, пончик
Макарун с овсяным пирогом "Тутси"
Брауни из мармелада.Десертный торт-ролл с мармеладными мишками и сладкой ватой. Сахарная слива Обожаю кексы. Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт.
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Обожаю зефирные конфеты. Кунжутные булочки по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon capcake danish tootsie roll шоколадная плитка.Макаруны Я люблю кексы, леденцы, сладкие роллы, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек.
Пудинг для яблочного пирога
Пирог с яблочным пирогом Я обожаю бисквит с мармеладом. Шоколадный торт, тирамису, суфле, порошок, карамель, я люблю мороженое. Драже солодки ириски желейные желейные зерна. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, макаруны, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица.
Пряничный датский
Пудра драже с кунжутом, леденцы, леденцы, желе. Халва имбирный чизкейк вафельный. Вафельный булочек Я люблю Я люблю. Торт ириски я люблю. Желе из сахарной ваты из сахарной ваты Я люблю ириски. Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад.
Морковный пирог с леденцами мармеладные мишки
Шоколадный торт сладкий рулет пудинг шоколадный торт кекс медвежий коготь.
Лакричная конфета, сладкая вата, лакрица
Кекс с пончиками сверху чупа чупс халва чупа чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о. Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки.
...
Наконец, добавьте , и комбинацию двух элементов вместе. Это предоставит примеры фраз, которые подчеркнуты в содержании:
.html
...
Макарун с овсяным пирогом "Тутси"
Брауни из мармелада. Десертный торт-ролл с мармеладными мишками и сладкой ватой. Сахарная слива Я люблю пирожные . Jelly-o gummi мишки маффин марципановые марципановые чизкейк пончик имбирный пряник I love. Кекс вафельный торт.
Датский пончик из желейных бобов тирамису
Зефир из теста с лимонными каплями
Обожаю зефирные конфеты. Кунжутные булочки по-датски. Шоколадный торт печенье желе-о тирамису халва брауни халва шоколадный шоколадный торт. Jelly-o caramels jujubes bonbon capcake danish tootsie roll шоколадная плитка. Макаруны Я люблю кексы, леденцы, сладкие роллы, я люблю. Я люблю мороженое из конфет и маршмеллоу с круассанами. Я люблю мармеладных мишек.
Пудинг для яблочного пирога
Пирог с яблочным пирогом Я обожаю бисквит с мармеладом. Шоколадный торт тирамису суфле порошок карамель Я люблю мороженое.Драже солодки ириски желейные желейные зерна. Кунжут щелкает суфле из леденцов. Бисквитный пончик, медвежий коготь, мармелад, халва, печенье, макаруны, лимонные капли. Тутси ролл драже печенье конфеты суфле драже кекс лакрица.
Пряничный датский
Пудра драже с кунжутом, леденцы, леденцы, желе. Халва имбирный чизкейк вафельный. Вафельный рулетик Я люблю, я люблю. Торт ириски я люблю. Желе из сахарной ваты из сахарной ваты Я люблю ириски.Чупа чупс чупа чупс карамельки мороженое халва конфеты шоколадный торт. Маршмеллоу морковный торт мармелад.
Морковный пирог с леденцами мармеладные мишки
Шоколадный торт, сладкий рулет, пудинг, шоколадный торт, кекс, кекс, медвежий коготь.
Лакричная конфета, сладкая вата, лакрица
Кекс с начинкой для пончиков чупа-чупс халва чупа-чупс. Макарун гуди ролл кекс карамель шоколадный кекс имбирный пряник желе-о.Тирамису Я люблю маршмеллоу-желе-о Я люблю мармелад, конфеты мармеладные мишки.
...
Теперь, когда у вас есть HTML-код, сохраните index.html и откройте его в своем браузере, чтобы увидеть, как страница выглядит со стилями браузера по умолчанию:
Размеры текста варьируются по всем элементам, при этом стили по умолчанию и меньше, чем текст
На этом этапе вы настраиваете HTML-контент, который будет стилизован на протяжении всей оставшейся части руководства.Затем вы будете работать со свойством font-family , узнаете о стеке шрифтов , списке шрифтов, которые может использовать браузер, и примените шрифты к различным элементам.
Использование семейства шрифтов
Свойство Затем вы будете работать со свойством CSS font-family и загружать внешний файл шрифта из службы Google Fonts. Имя этого свойства происходит от термина типографики, описывающего набор шрифтов и варианты этого шрифта, включая полужирные и курсивные версии.У шрифта может быть множество из этих вариаций, но все они могут быть частью одного и того же семейства шрифтов , с теми вариациями, которые называются свойствами font-weight и font-style .
Чтобы начать работу с семейством шрифтов , полезно разобраться в деталях его вариантов значений. Значением свойства font-family является список шрифтов, называемый стеком шрифтов. Стек шрифтов работает как резервная система. Рассмотрим следующее значение свойства font-family :
семейство шрифтов: «Helvetica Neue», Helvetica, Arial, sans-serif;
Браузер сначала определит, доступна ли Helvetica Neue для использования в качестве шрифта, установленного на компьютере, или шрифта, предоставленного веб-сайтом.Если браузер не находит шрифт Helvetica Neue, он переходит вниз по списку к Helvetica, а затем к Arial. Если браузер не может найти какой-либо из этих шрифтов, то последний шрифт в списке, sans-serif , будет использовать то, что браузер установил в качестве шрифта по умолчанию для шрифта стиля sans-serif .
Примечание. Стеки шрифтов лучше всего работают не тогда, когда шрифт не найден, а когда конкретный символ не найден в шрифте. Это особенно необходимо для случаев использования поддержки нескольких языков, когда один шрифт может не иметь набора символов, который покрывает потребности всех языков.Стек шрифтов может содержать резервный шрифт, который предоставляет специальные символы и визуальное восприятие, аналогичное основному шрифту в стеке.
Создайте файл с именем styles.css в том же каталоге, что и index.html . Откройте его в текстовом редакторе и добавьте шрифт по умолчанию для страницы:
styles.css
body {
семейство шрифтов: "Avenir Next", Calibri, Verdana, sans-serif;
}
В этом коде вы начинаете с селектора типа body со свойством font-family .Затем для стека шрифтов вы начинаете с «Avenir Next» , который будет доступен в браузерах iOS и macOS. Avenir Next заключен в кавычки, потому что название шрифта состоит из двух слов. Следующий шрифт - Calibri для браузеров Windows. Обязательно ставьте запятую между каждым объявлением шрифта. Чтобы обеспечить более общий запасной вариант шрифта, вы затем используете Verdana , который был широко доступен на компьютерах с начала 2000-х годов. Наконец, поскольку все эти шрифты классифицируются как шрифты без засечек, вы добавляете браузер по умолчанию sans-serif в качестве последней опции шрифта в стеке шрифтов.
Сохраните styles.css , затем откройте index.html в своем браузере. Вы найдете новый шрифт вместо шрифта браузера по умолчанию для содержимого. Если вы используете операционную систему Apple, Avenir Next будет отображаться в браузере. Если вы работаете в Windows, вместо этого будет отображаться Calibri. На следующем изображении показано, как этот стек шрифтов выглядит в MacOS:
В этом разделе вы использовали свойство font-family , чтобы настроить стек шрифтов по умолчанию для веб-страницы.Вы также настраиваете свойство font-family , которое применяется конкретно к текстовому содержимому заголовка. В следующем разделе вы будете использовать службу Google Fonts, чтобы загрузить файл пользовательского шрифта и использовать его на странице.
Загрузка пользовательских шрифтов с помощью Google Fonts
Теперь, когда вы использовали свойство font-family со шрифтами, уже установленными на вашем компьютере, пришло время загрузить шрифты из внешней службы. Это расширит диапазон шрифтов, которые вы можете использовать для стилизации текста.В этом разделе вы будете работать со службой Google Fonts, чтобы загрузить и использовать шрифт на веб-странице.
Браузеры могут загружать любой шрифт, если для этого браузера предоставляется соответствующий формат файла шрифта. Служба шрифтов, такая как Google Fonts, облегчает работу по определению и размещению шрифтов, предоставляя файлы CSS и шрифтов, необходимые для загрузки шрифта. Есть много других сервисов, таких как Google Fonts, но Google Fonts содержит лицензионные шрифты и шрифты с открытым исходным кодом и предлагает услугу бесплатно.
Для начала откройте в браузере fonts.google.com .
В Google Fonts вы можете выбирать из множества различных шрифтов. В этом руководстве будут использоваться два: Public Sans и Quicksand.
В поле поиска Google Fonts найдите Public Sans . Когда карточка шрифта появляется из результатов поиска, отображается предварительный просмотр шрифта. Щелкните карточку, чтобы перейти на страницу шрифта:
На странице шрифтов Public Sans будут перечислены все варианты шрифта.Они известны как веса , которые варьируются от 100 до 900. Для целей этого руководства найдите стили Regular (400) и Bold (700) и нажмите кнопку + Выбрать этот стиль далее к каждому варианту стиля, а также их курсиву.
Как только вы выберете первый стиль, появится выбранный семейный инструмент. Этот инструмент предоставит вам HTML и CSS, необходимые для использования этих шрифтов:
Выберите метод , чтобы загрузить шрифты в браузер и скопировать предоставленный HTML.Откройте index.html и добавьте код в элемент после loading styles.css . Не закрывайте Google Fonts, так как вы вернетесь к нему еще пару раз:
index.html
...
...
На этом этапе перезагрузка index.html в вашем браузере не приведет к визуальным изменениям. Браузер загружает шрифт, но его необходимо добавить в стек шрифтов, чтобы применить шрифт к содержимому.
Вернитесь в Google Fonts, чтобы найти правило CSS, которое загружает Public Sans. Google Fonts предоставляет набор шрифтов Public Sans и шрифт браузера по умолчанию sans-serif с семейством шрифтов : Public Sans, sans-serif; . Поскольку у вас уже есть стек шрифтов с резервными шрифтами, все, что вам нужно взять из примера Google Fonts, — это имя для ссылки на Public Sans.
Используя существующий стек шрифтов в styles.css , замените Avenir Next и Calibri на Public Sans :
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
}
Теперь, когда был объявлен базовый стек шрифтов, все шрифты на странице теперь являются Public Sans.
Одна из распространенных дизайнерских приемов, позволяющих привлечь больше внимания к заголовкам, — использовать для заголовков другой шрифт, чем для основного текста.Чтобы применить это к своему собственному HTML, вернитесь в Google Fonts и выполните поиск «Quicksand». Это будет заголовок, или , отображаемый шрифт для элементов с по на странице.
После того, как вы нашли Quicksand, выберите карту шрифтов и добавьте полужирный шрифт , (600) и , полужирный, (700), к выбранным шрифтам вместе с Public Sans. Google Fonts предоставит новый URL-адрес для загрузки всех выбранных шрифтов и вариантов.Замените предыдущее значение href на новую ссылку в файле index.html :
index.html
...
" rel = "таблица стилей">
...
Теперь, когда Quicksand настроен для загрузки в браузере, вам нужно применить его к тегам заголовков.Вы добьетесь этого, добавив список селекторов CSS, разделенных запятыми, который называется групповым селектором , в файл styles.css . В этом случае используйте стек шрифтов, предоставленный Google Fonts с Quicksand, а затем используйте шрифт браузера по умолчанию sans-serif :
styles.css
...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
}
Сохраните изменения в styles.css и вернитесь в браузер, чтобы перезагрузить индекс .html . Не стесняйтесь закрыть Google Fonts на этом этапе. Когда браузер загрузится, вы увидите два шрифта. Теперь Quicksand присутствует во всех заголовках, а Public Sans — во всем остальном содержимом, включая содержимое, выделенное жирным шрифтом и курсивом.
В этом разделе вы загрузили два шрифта из службы Google Fonts и добавили эти шрифты к существующим стекам шрифтов. В следующем разделе мы рассмотрим использование вариантов шрифта, чтобы указать, когда и как применять полужирный и курсивный шрифт к шрифту.
Использование
font-weight и font-style Свойства В этом разделе вы будете использовать свойства font-weight и font-style , чтобы настроить внешний вид шрифта. Есть много причин использовать эти варианты, например, чтобы подчеркнуть содержание как часть руководства по стилю цитирования и обеспечить визуальное разнообразие.
Теперь, когда вы загружаете пользовательские шрифты из Google Fonts, вы можете приступить к настройке характеристик текста.Начиная со свойства font-weight , вы можете изменить толщину или тонкость отображения шрифта. Свойство font-weight имеет два общих значения: normal и bold . Нормальное значение — это значение по умолчанию font-weight для большей части текста в браузере. Значение полужирным шрифтом — это значение по умолчанию font-weight для заголовков и элементов. Но для этого урока вам нужно будет использовать числовые значения вместо имени нормальных и жирных значений.
Числовые значения font-weight зависят от шрифта, который вы загружаете. Когда вы добавляли шрифт Public Sans из Google Fonts, вы выбрали толщину Обычный (400) и Полужирный (700). Числа в скобках совпадают со значениями, необходимыми для ссылки и загрузки этого шрифта. Кроме того, значение font-weight для 400 является числовым эквивалентом нормального , например, 700 является числовым эквивалентом жирным шрифтом .Текст, использующий Public Sans, то есть все, кроме заголовков, будет автоматически использовать эти веса.
В качестве альтернативы, выбор шрифтов Quicksand включал полужирный (600) и жирный (700) шрифт. Значение 600 не имеет числового эквивалента и должно быть определено с использованием числового значения.
Вы начнете с установки начертания шрифта для всех заголовков полужирным шрифтом 600 Quicksand. В файле styles.css найдите селектор групп со всеми значениями заголовков и добавьте шрифт font-weight: 600; Объявление в блок селектора:
стилей.css
...
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Зыбучие пески», без засечек;
font-weight: 600;
}
После внесения этого изменения сохраните styles.css и повторно загрузите index.html в своем браузере. Вы увидите небольшое истончение заголовков по мере их изменения от значения 700 для Quicksand до значения 600 .
Теперь, когда вы настроили все элементы заголовка для использования начертания Quicksand 600 , все еще есть места для использования варианта шрифта 700 .Для начала создайте селектор типа h4 в вашем файле styles.css и добавьте font-weight: 700; в блоке селектора:
styles.css
...
h4 {
font-weight: 700;
}
Это изменение заставит h4 немного выделяться, поскольку теперь он более жирный, чем другие заголовки. По мере продвижения руководства вы будете вносить дополнительные изменения в стили h4 , чтобы выделить их, но при этом сохранить иерархический порядок.
Сохраните изменения в styles.css , а затем создайте новый селектор, нацеленный на текст, заключенный в теги и . В случае стилей, написанных до сих пор, этот тип текста получит вариант Public Sans жирным курсивом. Вместо этого установите стили для использования стека шрифтов Quicksand.
Так как HTML, чтобы получить жирный курсив, это ... и ... , вам нужно будет создать селектор группы комбинаторов в файле styles.css , а затем применить свойство font-family с «Quicksand», без засечек как значение:
styles.css
...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
}
После внесения этого дополнения в файл styles.css сохраните его, а затем перезагрузите index.html в своем браузере.Текст, который был выделен полужирным курсивом, теперь использует Quicksand и выделен курсивом, хотя Google Fonts не предоставляет курсивную версию шрифта. Это называется ложным курсивом , когда браузер понимает, что это содержимое должно быть курсивом по умолчанию, но, поскольку вариант курсива не определен, вместо этого он искусственно наклоняет текст.
Свойство для обработки того, выделен ли текст курсивом или нет, — font-style . Варианты значений для свойства стиля шрифта : нормальный и курсив .Вместо использования имитационного полужирного шрифта измените стили для этого селектора, чтобы он не выделялся курсивом. Добавьте в селектор группы strong em, em strong в файл styles.css свойство font-style со значением normal :
styles.css
...
сильный em,
em strong {
семейство шрифтов: «Зыбучие пески», без засечек;
стиль шрифта: нормальный;
}
Это изменит текст, выделенный жирным курсивом, на полужирный шрифт Quicksand.
Сохраните изменения в styles.css и перезагрузите index.html в своем браузере, чтобы увидеть изменения:
Вы использовали свойства font-weight и font-style в этом разделе, чтобы применить варианты шрифта Quicksand, загруженного из Google Fonts. Затем вы воспользуетесь свойством font-size , чтобы создать более крупный и разборчивый текст с более четкой иерархией среди заголовков.
Использование размера шрифта
Свойство В этом разделе вы будете использовать свойство font-size , чтобы применить различные размеры шрифта к содержимому на всей странице.Размер текста - важный фактор при передаче информации. Текст хорошего размера легче читать, а заголовки подходящего размера помогают передать иерархию для более легкого беглого просмотра информации. Вы измените размер шрифта на всех элементов, которые вы создали в index.html , чтобы создать более читаемый документ.
Начните с установки размера шрифта по умолчанию для элемента body . Браузер по умолчанию font-size имеет размер 16px , но для повышения удобочитаемости многие шрифты могут быть немного больше.Откройте файл styles.css и добавьте размер шрифта : 18 пикселей; к корпусу элемент:
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
}
...
Откройте index.html в браузере или обновите страницу. Изменение размера шрифта в элементе body изменило все шрифты на странице, увеличив их размер.
Размеры шрифта по умолчанию для элементов имеют относительный размер на основе родительского элемента, в данном случае элемента , с использованием процентного значения для размера шрифта.Использование формулы (цель / база) * 100% даст вам процентное значение, относящееся к базовому размеру шрифта, установленному в элементе .
Чтобы попробовать эту формулу, вы будете работать с установкой целевого размера шрифта для элемента , равного 45px . Используя формулу, целевой размер составляет 45 пикселей , а базовый размер - 18 пикселей , поэтому формула для этого будет (45/18) * 100% , что дает 250% .Это означает, что предполагаемый размер для будет в 2,5 раза больше размера базового font-size .
Верните вам файл styles.css и добавьте селектор элементов для h2 и добавьте размер шрифта : 250%; свойство и значение для установки размера шрифта:
styles.css
...
h2 {
размер шрифта: 250%;
}
...
Теперь, когда вы установили относительный размер шрифта для элемента , примените ту же формулу к остальным элементам заголовка.Для каждого из них вы можете выбрать округление или сохранение полных десятичных значений. Также может быть полезно оставлять комментарии, объясняющие целевой размер или даже формулу.
Откройте файл styles.css и начните с добавления комментария после свойства h2 font-size , поясняющего отображаемый размер. Затем для каждого заголовка примените формулу так, чтобы h3 имел размер шрифта , эквивалентный 36px , h4 равнялся 32px , h5 – 26px , h5 – 22px. и, наконец, h6 до базового размера 18px .Размер элемента по умолчанию меньше, чем базовый размер, поэтому установка его на 100% гарантирует, что он не опустится ниже базового значения:
styles.css
...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
}
h3 {
размер шрифта: 200%; / * 36 пикселей * /
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
}
h5 {
размер шрифта: 162,5%; / * 26 пикселей * /
}
h5 {
размер шрифта: 122%; / * 22px * /
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
}
...
Вернитесь в браузер и обновите индекс .html . Все заголовки будут увеличивать свой размер шрифта до относительно размера шрифта по умолчанию , установленного для элемента . На следующем изображении показано, как это изменение будет отображаться в браузере:
На этом шаге вы использовали свойство font-size для изменения размера текста на веб-странице. Вы использовали концепцию дизайна размера, чтобы придать содержанию иерархию помимо стилей браузера по умолчанию. На следующем шаге вы продвинетесь к дизайну контента с помощью свойства color .
Использование свойства
color для выделения текста Основное внимание в следующем разделе уделяется свойству color CSS, использующему цвет для определения порядка и добавления смысла к содержимому. Цвет - одно из наиболее распространенных соображений при проектировании, особенно при определении различного значения текста. В этом разделе вы будете использовать именованных цветов , чтобы установить цвет текста. Именованные цвета - это набор предопределенных цветов, который вырос с годами; они соответствуют другим значениям веб-цветов, например, шестнадцатеричным цветовым кодам.В этом разделе будет использоваться список именованных цветов, который можно найти на странице Википедии о веб-цветах. Вы можете оставить страницу веб-цветов Википедии открытой в своем браузере для справки.
Как и в случае с размером шрифта , вы собираетесь установить цвет по умолчанию для всего документа. Это повлияет на все содержимое на странице, поскольку цвет является унаследованным значением для большинства элементов. Важно помнить о цветовом контрасте, поскольку он помогает разборчивости, особенно когда речь идет о том, чтобы сделать Интернет доступным для всех уровней зрения.Поскольку цвет фона останется белым по умолчанию, использование жирных и темных цветов является хорошим ориентиром. Если вы хотите узнать больше о дизайне с доступным цветовым контрастом, посмотрите эту короткую серию видео по этой теме.
Чтобы начать использовать цвет и цвет , вернитесь к файлу styles.css в текстовом редакторе. Как и в случае с разделом font-size , найдите селектор body и добавьте свойство color . Цвет текста по умолчанию в большинстве браузеров - черный.Для доступного цветового контраста важно, чтобы основной цвет оставался темным на светлом фоне. Используйте именованный цвет DarkSlateGray , который здесь только верблюжий для удобочитаемости, но при желании может быть полностью строчным:
styles.css
body {
семейство шрифтов: "Public Sans", Verdana, sans-serif;
размер шрифта: 18 пикселей;
цвет: DarkSlateGray;
}
...
Сохраните файл styles.css и обновите index.html в браузере.Цвет содержимого изменится с черного на темно-сине-зеленый:
Теперь, когда основной цвет установлен, вы можете начать использовать другие цвета, чтобы обеспечить более визуальную иерархию. Начните с селектора h2 в файле styles.css и добавьте свойство color со значением Indigo :
styles.css
...
h2 {
размер шрифта: 250%; / * 45 пикселей * /
цвет: индиго;
}
...
Сохраните стили .css , вернитесь в свой браузер и обновите index.html . Текст теперь имеет темно-фиолетовый цвет вместо темно-сине-зеленого цвета по умолчанию:
Затем вы примените цвета к другим заголовкам. Quicksand - это забавный закругленный шрифт, и вы используете необычный образец содержимого Cupcake Ipsum, поэтому создайте яркую и яркую цветовую схему, используя разные цвета для каждого заголовка. Вернитесь к styles.css и для каждого селектора заголовков добавьте свойство color и значение цвета.Для элемента h3 используйте MediumVioletRed , для h4 используйте LimeGreen , для h5 добавьте Chocolate , для h5 используйте Crimson , затем, наконец, для h6 используйте DeepSky Blue :
styles.css
...
h3 {
размер шрифта: 200%; / * 36 пикселей * /
цвет: MediumVioletRed;
}
h4 {
размер шрифта: 177,78%; / * 32 пикселя * /
цвет: салатовый;
}
h5 {
размер шрифта: 162.5%; / * 26 пикселей * /
цвет: шоколадный;
}
h5 {
размер шрифта: 122%; / * 22px * /
цвет: малиновый;
}
h6 {
размер шрифта: 100%; / * 18 пикселей * /
цвет: DeepSkyBlue;
}
...
После добавления свойств color к заголовкам сохраните styles.css и вернитесь в браузер, чтобы обновить index.html . Ваш контент теперь полон цвета:
С помощью свойства цвет вы узнали о именованных значениях веб-цветов и о том, как использовать цвет для придания значения.Вы также использовали свойство цвет , чтобы придать содержанию индивидуальность, добавив красочную палитру к содержанию веб-страницы.
Заключение
Работа с текстом - основная часть написания CSS для Интернета. Текст передает смысл не только в том, что он говорит, но и в том, как он выглядит. Используя инструменты, которые вы изучили с помощью свойств font-family , font-weight , font-style , font-size и color , вы можете управлять текстом, чтобы обеспечить содержательный контекст для вашего веб-сайта. .Эти свойства не ограничиваются заголовками, рассматриваемыми в этой статье: их можно использовать с любым элементом, содержащим текст.
Если вы хотите прочитать больше руководств по CSS, посетите нашу страницу темы CSS.
Как указать стили шрифта для текста внутри таблиц, простой способ
Как указать стили шрифта для текста внутри таблиц, простой способ
Если вы используете теги шрифтов внутри больших таблиц для изменения стиля текста внутри ячеек, возможно, вы сделаете свои страницы больше, чем необходимо. Давайте посмотрим на следующую примерную таблицу. Обратите внимание, как теги FONT используются для установки стиля шрифта текста внутри каждой ячейки. Если у вас большая таблица, эти теги стиля шрифта могут увеличить размер вашей страницы, особенно если текст внутри ячеек меньше, чем теги шрифта.тест 1
тест 2
тест 3
тест 4
| тест 1 |
| тест 2 |
| тест 3 |
| тест 4 |
Применимые ключевые слова: каскадные таблицы стилей , каскадные таблицы стилей 1 , HTML , Internet Explorer , Explorer 3.


 4;
color: #333;
}
.news {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
}
.news-item {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #333;
}
.news-item__title {
font-family: Georgia, serif;
font-size: 20px;
line-height: 1.4;
color: #333;
}
.news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
}
4;
color: #333;
}
.news {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
}
.news-item {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #333;
}
.news-item__title {
font-family: Georgia, serif;
font-size: 20px;
line-height: 1.4;
color: #333;
}
.news-item__content {
font-family: Georgia, serif;
font-size: 16px;
line-height: 1.4;
color: #000;
} Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомный
Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомный  Там же можно увидеть что чем перезаписалось.
Там же можно увидеть что чем перезаписалось.