Таблица с рамкой | htmlbook.ru
Рамка вокруг таблицы позволяет акцентировать на ней внимание, отделить от остального содержимого веб-страницы и расширить набор средств по дизайну таблиц.
Для создания рамки применяется стилевое свойство border, которое добавляется к селектору TABLE. Также эффектно смотрится таблица, когда цвет рамки совпадает с цветом фона заголовка (тег <th>), как показано на рис. 1.
Рис. 1. Таблица с рамкой
В примере 1 показано, как создать такую простую таблицу.
Пример 1. Создание рамки вокруг таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ border: 1px solid black; /* Рамка вокруг таблицы */ } TD, TH { padding: 3px; /* Поля вокруг содержимого ячеек */ } TH { text-align: left; /* Выравнивание по левому краю */ background: black; /* Цвет фона */ color: white; /* Цвет текста */ } </style> </head> <body> <table cellspacing="0"> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> </table> </body> </html>
В данном примере выравнивание текста во всех ячейках происходит по левому краю, что не всегда удобно. На рис. 2 показана таблица, у которой содержимое ячеек выравнивается по центру за исключением левой колонки, где текст выравнивается по левому краю.
Рис. 2. Таблица с рамкой
Изменение выравнивания происходит с помощью стилевого свойства text-align, при этом для отдельных ячеек требуется вводить новый класс, чтобы гибко управлять некоторыми характеристиками (пример 2).
Пример 2. Таблица с выравниванием содержимого ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ border: 2px solid black; /* Рамка вокруг таблицы */ background: silver; /* Цвет фона таблицы */ } TD, TH { text-align: center; /* Выравнивание по центру */ padding: 3px; /* Поля вокруг содержимого ячеек */ } TH { background: #4682b4; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom: 2px solid black; /* Линия снизу */ } .lc { font-weight: bold; /* Жирное начертание текста */ text-align: left; /* Выравнивание по левому краю */ } </style> </head> <body> <table cellspacing="0"> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> </table> </body> </html>
В данном примере добавляется стилевой класс с именем lc, он добавляется к ячейкам левой колонки для изменения выравнивания содержимого и создания жирного начертания текста.
Эффектно смотрится таблица, у которой фон заголовка выполнен в виде градиента (рис. 3). При этом создание подобной таблицы не представляет особой сложности.
Рис. 3. Таблица с градиентным заголовком
При этом в качестве фона применяется заранее заготовленный рисунок, например, как показано на рис. 4.
Рис. 4. Заготовка для создания фона
Для добавления фона только к одной строке таблицы имеется несколько способов. Можно воспользоваться тегом <thead>, который предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Для этого тега добавляем стилевое свойство background, оно одновременно определяет цвет фона и фоновый рисунок, а также его повторяемость (пример 3).
Пример 3. Использование фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ border: 2px solid #2e8b57; /* Рамка вокруг таблицы */ } THEAD { background: #2e8b57 url(images/tablebg.gif) repeat-x; /* Параметры фона */ } TD, TH { padding: 3px; /* Поля вокруг содержимого ячеек */ text-align: center; /* Выравнивание по центру */ } .lc { font-weight: bold; /* Жирное начертание текста */ text-align: left; /* Выравнивание по левому краю */ } </style> </head> <body> <table cellspacing="0"> <thead> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> </thead> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> </table> </body> </html>
В данном примере тег <thead> охватывает только верхнюю строку таблицы с ее заголовком. Для этого тега в стилях одновременно устанавливается цвет фона и картинка, которая приведена на рис. 4. Хотя цвет под рисунком не виден, лучше его всегда добавлять, например, для случая отключения пользователем отображения изображений в браузере.
htmlbook.ru
&НаСервере
Процедура ВыполнитьКодНаСервере()
/// Как создать таблицу значений в 1с 8.3, 8.2
// с таблицей значений можно работать только на сервере
Таб = Новый ТаблицаЗначений;
/// Как добавить колонки в таблицу значений в 1с 8.3, 8.2
Таб.Колонки.Добавить("Фрукт");
Таб.Колонки.Добавить("Цвет");
Таб.Колонки.Добавить("Вкус");
/// Как добавить строки в таблицу значений в 1с 8.3, 8.2
Стр = Таб.Добавить();
Стр.Фрукт = "Яблоко";
Стр.Цвет = "Зелёный";
Стр.Вкус = "Кислый";
Стр = Таб.Добавить();
Стр.Фрукт = "Банан";
Стр.Цвет = "Желтый";
Стр.Вкус = "Сладкий";
Стр = Таб.Добавить();
Стр.Фрукт = "Слива";
Стр.Цвет = "Синий";
Стр.Вкус = "Терпкий";
/// Как добавить в таблицу значений колонку с
/// описанием типа и заголовка в 1с 8.3, 8.2
ОписаниеВеса = Новый ОписаниеТипов("Число",
Новый КвалификаторыЧисла(12, 3));
Таб.Колонки.Добавить("ВесФрукта", ОписаниеВеса, "Вес фрукта");
Таб[0].ВесФрукта = 100.005;
Таб[1].ВесФрукта = 60.010;
Таб[2].ВесФрукта = 25.000;
/// Как перечислить все строки в таблице значений в 1с 8.3, 8.2
Для Каждого Стр Из Таб Цикл
Сообщить(Стр.Фрукт + " " + Стр.Цвет + " " + Стр.Вкус +
" " + Стр.ВесФрукта);
КонецЦикла;
/// Как перечислить все колонки в таблице значений
/// в 1с 8.3, 8.2
Для Каждого Колонка Из Таб.Колонки Цикл
Сообщить(Колонка.Имя);
КонецЦикла;
/// Как выгрузить колонку таблицы значений в массив в 1с 8.3, 8.2
// выгрузка названий фруктов в массив
МассивФруктов = Таб.ВыгрузитьКолонку("Фрукт");
// ничего не измениться, так как массив не менялся
Таб.ЗагрузитьКолонку(МассивФруктов, "Фрукт");
/// Как заполнить значения в колонке для всех строк таблицы
/// значений в 1с 8.3, 8.2
// обнулим вес во всех строках
Таб.ЗаполнитьЗначения(0, "ВесФрукта");
// выставим новые веса
Таб[0].ВесФрукта = 100;
Таб[1].ВесФрукта = 60;
Таб[2].ВесФрукта = 25;
/// Как в таблице значений посчитать итог по колонке в 1с 8.3, 8.2
Сообщить(Таб.Итог("ВесФрукта")); // 185
/// Как найти строку в таблице значений по значению в 1с 8.3, 8.2
// найдём строчку с яблоком и покажем его цвет
НайденнаяСтрока = Таб.Найти( "Яблоко" );
Если НайденнаяСтрока <> Неопределено Тогда
Сообщить(НайденнаяСтрока.Цвет); // Зелёный
КонецЕсли;
/// Как найти строку в таблице значений поиском значения
/// в определенных колонках в 1с 8.3, 8.2
// будем искать по слову "Кислый" в колонках вкус и цвет
НайденнаяСтрока = Таб.Найти("Кислый", "Вкус, Цвет");
Если НайденнаяСтрока <> Неопределено Тогда
Сообщить(НайденнаяСтрока.Фрукт); // Яблоко
КонецЕсли;
// добавим ещё один зелёный фрукт
Стр = Таб.Добавить();
Стр.Фрукт = "Киви";
Стр.Цвет = "Зелёный";
Стр.Вкус = "Сладкий";
Стр.ВесФрукта = 30;
/// Как искать в таблице значений неуникальные значения
/// в 1с 8.3, 8.2
Отбор = Новый Структура;
Отбор.Вставить("Цвет", "Зелёный");
Строки = Таб.НайтиСтроки(Отбор);
Для Каждого Стр Из Строки Цикл
Сообщить(Стр.Фрукт); // Яблоко Киви
КонецЦикла;
/// Как сдвинуть строку таблицы значений в 1с 8.3, 8.2
// сдвигаем первую строку на одну позицию вперёд
Таб.Сдвинуть(0, 1);
// и возвращаем обратно
Таб.Сдвинуть(1, -1);
/// Как создать копию таблицы значений в 1с 8.3, 8.2
// полная копия
КопияТаб = Таб.Скопировать();
/// Как создать копию таблицы значений по нужным колонкам
/// в 1с 8.3, 8.2
// только две колонки будет Фрукт и Цвет
КопияТаб = Таб.СкопироватьКолонки("Фрукт, Цвет");
/// Как создать копию таблицы значений по отбору в 1с 8.3, 8.2
Отбор = Новый Структура;
Отбор.Вставить("Фрукт", "Яблоко");
// таблица будет содержать только строчку с яблоком
КопияТаб = Таб.Скопировать(Отбор);
// таблица будет содержать цвет и вес яблока
КопияТаб = Таб.Скопировать(Отбор, "Цвет, ВесФрукта");
/// Как свернуть таблицу значений по колонке в 1с 8.3, 8.2
// свернём по вкусу, просуммируем по весу
Таб.Свернуть("Вкус", "ВесФрукта");
/// Как отсортировать таблицу значений по колонке в 1с 8.3, 8.2
Таб.Сортировать("ВесФрукта Возр");
/// Как отсортировать таблицу значений по нескольким колонкам
/// в 1с 8.3, 8.2
Таб.Сортировать("ВесФрукта Возр, Вкус Убыв");
/// Как удалить строку из таблицы значений в 1с 8.3, 8.2
// по индексу или по значению
Таб.Удалить(0);
КонецПроцедуры
/// Как программно вывести таблицу значений на
/// форму в 1с 8.3, 8.2
// см. примеры использования этой функции ниже
// ТабВКоде - таблица значений, созданная программно
// ТабРеквизит - имя реквизита формы типа ТаблицаЗначений
// ТабНаФорме - имя элемента формы, связанного с ТабРеквизит
&НаСервере
Процедура ВывестиТаблицуЗначенияВКодеВТаблицуНаФорме(ТабВКоде, ТабРеквизит, ТабНаФорме)
// реквизит ТабРеквизит и соответствующий
// ему элемент формы ТабНаФорме уже созданы
// нами в визуальном режиме
// 1. добавляем колонки из ТабВкоде в реквизит ТабРеквизит
НовыеРеквизиты = Новый Массив;
Для Каждого Колонка Из ТабВКоде.Колонки Цикл
НовыеРеквизиты.Добавить(
Новый РеквизитФормы(
Колонка.Имя, Колонка.ТипЗначения,
ТабРеквизит
)
);
КонецЦикла;
ИзменитьРеквизиты(НовыеРеквизиты);
// 2. добавляем колонки из ТабВКоде в элемент ТабНаФорме
Для Каждого Колонка Из ТабВКоде.Колонки Цикл
НовыйЭлемент = Элементы.Добавить(
ТабРеквизит + "_" + Колонка.Имя, Тип("ПолеФормы"), Элементы[ТабНаФорме]
);
НовыйЭлемент.Вид = ВидПоляФормы.ПолеВвода;
НовыйЭлемент.ПутьКДанным = ТабРеквизит + "." + Колонка.Имя;
КонецЦикла;
// 3. наконец, передаём данные из ТабВКоде в ТабРеквизит
ЗначениеВРеквизитФормы(ТабВКоде, ТабРеквизит);
// готово!
КонецПроцедуры
&НаСервере
Процедура СоздатьТаблицуНаФормеНаСервере()
// программно создаём таблицу значений ТабВКоде
ТабВКоде = Новый ТаблицаЗначений;
ОписаниеСтроки = Новый ОписаниеТипов("Строка");
ОписаниеВеса = Новый ОписаниеТипов("Число",
Новый КвалификаторыЧисла(12, 3));
ТабВКоде.Колонки.Добавить("Фрукт", ОписаниеСтроки, "Имя фрукта");
ТабВКоде.Колонки.Добавить("Цвет", ОписаниеСтроки, "Цвет фрукта");
ТабВКоде.Колонки.Добавить("Вес", ОписаниеВеса, "Вес фрукта");
Стр = ТабВКоде.Добавить();
Стр.Фрукт = "Яблоко";
Стр.Цвет = "Зелёный";
Стр.Вес = 200;
Стр = ТабВКоде.Добавить();
Стр.Фрукт = "Банан";
Стр.Цвет = "Желтый";
Стр.Вес = 150;
ВывестиТаблицуЗначенияВКодеВТаблицуНаФорме(ТабВКоде, "ТабРеквизит1", "ТабНаФорме1");
КонецПроцедуры
/// Как программно вывести на форму результат запроса
/// в виде таблицы значений в 1с 8.3, 8.2
&НаСервере
Процедура ВывестиНаФормуРезультатЗапросаНаСервере()
Запрос = Новый Запрос;
Запрос.Текст =
"ВЫБРАТЬ
| Товары.Ссылка,
| Товары.ВерсияДанных,
| Товары.ПометкаУдаления,
| Товары.Код,
| Товары.Наименование,
| Товары.Цвет,
| Товары.ЕдиницаИзмерений,
| Товары.Предопределенный,
| Товары.ИмяПредопределенныхДанных
|ИЗ
| Справочник.Товары КАК Товары";
РезультатЗапроса = Запрос.Выполнить();
ТабВКоде = РезультатЗапроса.Выгрузить(ОбходРезультатаЗапроса.Прямой);
// функция ВывестиТаблицуЗначенияВКодеВТаблицуНаФорме определена выше
ВывестиТаблицуЗначенияВКодеВТаблицуНаФорме(ТабВКоде, "ТабРеквизит2", "ТабНаФорме2");
КонецПроцедуры
/// Скачать и выполнить эти примеры на компьютере |
helpme1c.ru
Турнирная таблица : Континентальная Хоккейная Лига (КХЛ)
- И
- Количество проведенных игр
- В
- Выигрыши в основное время
- ВО
- Выигрыши в овертайме
- ВБ
- Выигрыши в послематчевых буллитах
- ПО
- Проигрыши в овертайме
- ПБ
- Проигрыши в послематчевых буллитах
- П
- Проигрыши в основное время
- Ш
- Шайбы
- О
- Количество набранных очков
Регулярный чемпионат. Конференция «Восток»
- И
- Количество проведенных игр
- В
- Выигрыши в основное время
- ВО
- Выигрыши в овертайме
- ВБ
- Выигрыши в послематчевых буллитах
- ПО
- Проигрыши в овертайме
- ПБ
- Проигрыши в послематчевых буллитах
- П
- Проигрыши в основное время
- Ш
- Шайбы
- О
- Количество набранных очков
Регулярный чемпионат. Дивизион Тарасова
Регулярный чемпионат. Дивизион Харламова
Регулярный чемпионат. Дивизион Чернышева
- И
- Количество проведенных игр
- В
- Выигрыши в основное время
- ВО
- Выигрыши в овертайме
- ВБ
- Выигрыши в послематчевых буллитах
- ПО
- Проигрыши в овертайме
- ПБ
- Проигрыши в послематчевых буллитах
- П
- Проигрыши в основное время
- Ш
- Шайбы
- О
- Количество набранных очков
Жирным шрифтом выделены команды, обеспечившие себе место в плей-офф
<…>Статья 14. Определение результатов и мест команд на Первом этапе Чемпионата
1. Места команд в Дивизионах, Конференциях и Общей таблице Чемпионата определяются по сумме очков, набранных во всех матчах Первого этапа Чемпионата.
2. Для определения текущего и окончательного распределения мест между командами в Дивизионах, в Конференциях и в Общей таблице Чемпионата в случае равенства очков у двух или более команд преимущество получает команда:
2.1. Имеющая большее количество побед в основное время во всех матчах Первого этапа;
2.2. Одержавшая большее количество побед в овертаймах во всех матчах Первого этапа;
2.3. Одержавшая большее количество побед в сериях бросков, определяющих победителя матча, во всех матчах Первого этапа;
2.4. Имеющая лучшую разность заброшенных и пропущенных шайб во всех матчах Первого этапа;
2.5. Имеющая большее количество заброшенных шайб во всех матчах Первого этапа.
Примечание. Указанные выше критерии применяются последовательно;
2.6. При равенстве всех вышеперечисленных показателей распределение мест между командами определяется жребием.
3. В официальных таблицах Конференций команды, занимающие первые места в Дивизионах, располагаются на первом и втором местах в зависимости от количества набранных очков во всех матчах Первого этапа Чемпионата в порядке убывания спортивных результатов.
www.khl.ru
Таблица умножения и игра, чтобы быстро выучить
С лучшей бесплатной игрой таблица умножения учится очень быстро. Проверьте это сами!
Учить таблицу умножения — игра
Попробуйте нашу обучающую электронную игру. Используя её, вы уже завтра сможете решать математические задачи в классе у доски без ответов, не прибегая к табличке, чтобы умножить числа. Стоит только начать играть, и уже минут через 40 будет отличный результат. А для закрепления результата тренируйтесь несколько раз, не забывая о перерывах. В идеале – каждый день (сохраните страницу, чтобы не потерять). Игровая форма тренажера подходит как для мальчиков, так и для девочек.
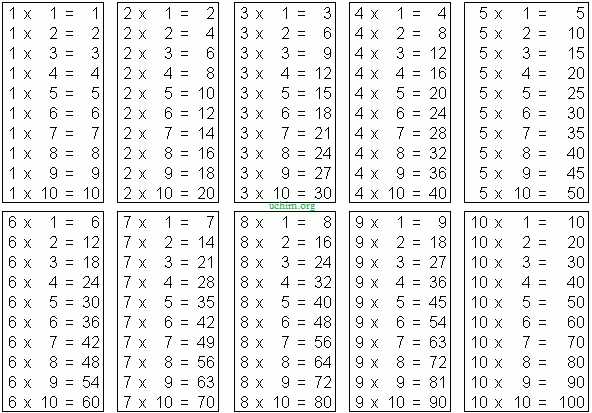
Таблица умножения – таблица, где строки и столбцы озаглавлены множителями (1, 2, 3, 4, 5…), а ячейки таблицы содержат их произведение. Применяется таблица для обучения умножению. Здесь есть игра и картинка для печати. Для скачивания игры с таблицей на компьютер, сохраните страницу (Ctrl+S). Также посмотрите таблицу деления.
Смотрите ниже шпаргалки в полной форме.
Распечатать таблицу умножения

Умножение прямо на сайте (онлайн)
*https://uchim.org/matematika/tablica-umnozheniya — uchim.org
| × | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 2 | 2 | 4 | 6 | 8 | 10 | 12 | 14 | 16 | 18 | 20 | 22 | 24 | 26 | 28 | 30 | 32 | 34 | 36 | 38 | 40 |
| 3 | 3 | 6 | 9 | 12 | 15 | 18 | 21 | 24 | 27 | 30 | 33 | 36 | 39 | 42 | 45 | 48 | 51 | 54 | 57 | 60 |
| 4 | 4 | 8 | 12 | 16 | 20 | 24 | 28 | 32 | 36 | 40 | 44 | 48 | 52 | 56 | 60 | 64 | 68 | 72 | 76 | 80 |
| 5 | 5 | 10 | 15 | 20 | 25 | 30 | 35 | 40 | 45 | 50 | 55 | 60 | 65 | 70 | 75 | 80 | 85 | 90 | 95 | 100 |
| 6 | 6 | 12 | 18 | 24 | 30 | 36 | 42 | 48 | 54 | 60 | 66 | 72 | 78 | 84 | 90 | 96 | 102 | 108 | 114 | 120 |
| 7 | 7 | 14 | 21 | 28 | 35 | 42 | 49 | 56 | 63 | 70 | 77 | 84 | 91 | 98 | 105 | 112 | 119 | 126 | 133 | 140 |
| 8 | 8 | 16 | 24 | 32 | 40 | 48 | 56 | 64 | 72 | 80 | 88 | 96 | 104 | 112 | 120 | 128 | 136 | 144 | 152 | 160 |
| 9 | 9 | 18 | 27 | 36 | 45 | 54 | 63 | 72 | 81 | 90 | 99 | 108 | 117 | 126 | 135 | 144 | 153 | 162 | 171 | 180 |
| 10 | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 | 120 | 130 | 140 | 150 | 160 | 170 | 180 | 190 | 200 |
| 11 | 11 | 22 | 33 | 44 | 55 | 66 | 77 | 88 | 99 | 110 | 121 | 132 | 143 | 154 | 165 | 176 | 187 | 198 | 209 | 220 |
| 12 | 12 | 24 | 36 | 48 | 60 | 72 | 84 | 96 | 108 | 120 | 132 | 144 | 156 | 168 | 180 | 192 | 204 | 216 | 228 | 240 |
| 13 | 13 | 26 | 39 | 52 | 65 | 78 | 91 | 104 | 117 | 130 | 143 | 156 | 169 | 182 | 195 | 208 | 221 | 234 | 247 | 260 |
| 14 | 14 | 28 | 42 | 56 | 70 | 84 | 98 | 112 | 126 | 140 | 154 | 168 | 182 | 196 | 210 | 224 | 238 | 252 | 266 | 280 |
| 15 | 15 | 30 | 45 | 60 | 75 | 90 | 105 | 120 | 135 | 150 | 165 | 180 | 195 | 210 | 225 | 240 | 255 | 270 | 285 | 300 |
| 16 | 16 | 32 | 48 | 64 | 80 | 96 | 112 | 128 | 144 | 160 | 176 | 192 | 208 | 224 | 240 | 256 | 272 | 288 | 304 | 320 |
| 17 | 17 | 34 | 51 | 68 | 85 | 102 | 119 | 136 | 153 | 170 | 187 | 204 | 221 | 238 | 255 | 272 | 289 | 306 | 323 | 340 |
| 18 | 18 | 36 | 54 | 72 | 90 | 108 | 126 | 144 | 162 | 180 | 198 | 216 | 234 | 252 | 270 | 288 | 306 | 324 | 342 | 360 |
| 19 | 19 | 38 | 57 | 76 | 95 | 114 | 133 | 152 | 171 | 190 | 209 | 228 | 247 | 266 | 285 | 304 | 323 | 342 | 361 | 380 |
| 20 | 20 | 40 | 60 | 80 | 100 | 120 | 140 | 160 | 180 | 200 | 220 | 240 | 260 | 280 | 300 | 320 | 340 | 360 | 380 | 400 |
Как умножать числа столбиком (видео по математике)
Чтобы потренироваться и быстро выучить, можно также попробовать умножать числа столбиком.
Нужно распечатать таблицу умножения? Просто нажмите на ссылку печать таблицы умножения. Либо скопируйте картинку (первая таблица) в Ворд (Microsoft Office Word) и распечатайте с помощью сочетания клавиш Ctrl+P. Смотрите также таблицу квадратов.
Всё для учебы » Математика в школе » Таблица умножения и игра, чтобы быстро выучить
Группа с кучей полезной информации (подпишитесь, если предстоит ЕГЭ или ОГЭ):
uchim.org
Простые таблицы
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год | Простые таблицы
Практическая работа №6
«Создаем табличные модели» (задания 3, 4)
Простые таблицы
Таблица типа «объекты — свойства» (ОС)
Таблица типа «объекты — свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Общий вид таблиц типа ОС:
Количество строк в таблице зависит от количества имеющихся объектов, а количество столбцов — от количества рассматриваемых свойств.
Пример 1
Таблица 2.2
Города Золотого кольца России
В этой таблице приведена информация о некоторых древних русских городах, хранящих уникальные памятники нашей культуры и истории и образующих всемирно известное Золотое кольцо России. Эта информация отражена в заголовке таблицы.
В таблице представлены объекты «Владимир», «Кострома», «Переславль-Залесский» и «Гусь-Хрустальный», принадлежащие классу «город». Для каждого объекта приведены значения свойств «год основания», «основатель» и «достопримечательность», выраженные числами и словами.
В маленьких таблицах (из 3-4 строк) объекты можно перечислять в произвольном порядке. Если объектов в таблице много, то располагать их надо в некотором осмысленном порядке, согласно некоторому правилу. Например, в таблице 2.2 города могут быть перечислены в алфавитном порядке, по возрастанию или убыванию годов их основания.
Если в таблице типа ОС свойств больше, чем объектов, то ее можно «повернуть набок» — строки превратить в графы, а графы — в строки.
Например:
Таблица 2.3
Города Золотого кольца России
Что именно располагать в головке, а что в боковике — объекты или свойства, — зависит от конкретной таблицы. Как правило, таблица, в которой много строк и мало граф, бывает удобней, чем таблица, содержащая мало строк, но много граф.
Таблица типа «объекты-объекты-один» (ООО)
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Общий вид таблиц типа ООО:
В этой таблице головка (верхний заголовок) имеет сложную (двухъярусную) структуру.
Пример 2
Таблица 2.4
Таблица типа ООО может быть «повернута на бок строки превращены в графы, а графы — в строки.
Например:
Таблица 2.5
В таблице типа ООО фиксируется одно свойство пары объектов, поэтому в ее ячейках всегда содержатся значения одного типа: или числа, или слова, или графические изображения.
Пример 3
В таблице «Расстояния между городами» представлены расстояния между парами объектов, принадлежащих одному классу «город», поэтому объекты этого класса занесены и в головку, и в боковик таблицы. В результате головка таблицы «теряет» один уровень, и сама таблица выглядит проще. Эта таблица также относится к типу ООО.
Таблица 2.6
Подобные таблицы есть в атласах автомобильных дорог. Правда, там они оформляются так:
Таблица 2.7
Пример 4
Таблица 2.8
По этой таблице можно получить представление о том, чем увлекаются ученики 7 класса, какие кружки и секции они посещают. Если ученик увлекается танцами, спортом или компьютерной графикой (посещает соответствующий кружок или секцию), то в нужную ячейку ставится 1, а если нет — 0.
Ячейки этой таблицы содержат числа, но только 0 и 1. Такие таблицы называют двоичными таблицами.
Важная особенность этой таблицы состоит в том, что в ней фиксируются не количественные (сколько?), а качественные свойства (наличие/отсутствие связи между объектами).
Коротко о главном
Таблица типа «объекты-свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Вопросы и задания
Приведите пример таблицы типа ОС.
Расписание звонков:
Приведите пример таблицы типа ООО.
Таблица успеваемости:
Практическая работа №6
«Создаем табличные модели» (задания 3, 4)
Задание 3. Таблица типа ОС. Золотое кольцо России
1. На основании информации, содержащейся в данных таблицах:
составьте свою таблицу, имеющую вид:
2. Занесите в таблицу информацию о 3 — 4 древних русских городах.
3. Измените ориентацию страницы на альбомную [Вкладка «Разметка страницы»- Ориентация — Альбомная].
4. Измените таблицу, добавив в нее правее графы «Основатель» графу «Герб».
5. Вставьте в соответствующие ячейки таблицы изображения гербов городов Золотого кольца из папки Заготовки.
— Ярославль
— Суздаль
— Ростов Великий
— Переяславль — Залесский
— Кострома
— Гусь — Хрустальный
— Владимир
6. Измените таблицу, добавив в нее правее графы «Достопримечательность» графу «Расстояние от Москвы».
7. Сохраните таблицу в собственной папке под именем Кольцо.
Задание 4. Таблица типа ОО. Прогноз успеваемости
1. Создайте таблицу следующей структуры:
2. Внесите в первую графу названия всех предметов, изучаемых в 7 классе.
3. Внесите в таблицу уже имеющиеся свои четвертные оценки.
4. Подумайте, успеваемость по каким предметам вы можете улучшить. Внесите в таблицу свои предполагаемые оценки по четвертям и за год.
5. Сохраните таблицу в собственной папке под именем Прогноз.
xn—-7sbbfb7a7aej.xn--p1ai
Таблица — это… Что такое Таблица?
ТАБЛИЦА — особая форма передачи содержания, которую отличает от текста организация слов и чисел в колонки (графы) и горизонтальные строки таким образом, что каждый элемент является одновременно составной частью и строки, и колонки.
Между заголовком колонки, заголовком строки и их общим элементом устанавливается бессловесная, графическая смысловая связь, понимаемая читателем без перевода в словесную форму. Для передачи этого же содержания текстом понадобилось бы много доп. слов, в которых труднее было бы уловить закономерность или зависимость, выраженную в Т., и сложнее искать к.-л. числовую или иную характеристику.
Т. состоит из следующих осн. элементов: нумерационного и тематического заголовков, головки, прографки, боковика, хвоста, граф и строк. В каждой Т. различают логические части: подлежащее и сказуемое.
Таблица 5 Динамика выпуска | Нумерационный заголовок Тематический заголовок |
В данной таблице подлежащее — год выпуска, сказуемое — сведения о числе изданий и тираже.
По назначению выделяются Т. аналитические (в т. ч. статистические), проформы, пустографки. По размеру и характеру верстки различаются Т. клочковые, оборочные, полосные, поперечные, продольные, распашные, многополосные; по характеру оформления линейками — закрытые (глухие), полузакрытые, открытые.
Осн. требования к содержанию Т.: существенность и достаточность данных, которыми характеризуется объект в Т., и признаков, на основе которых группируются данные; сопоставимость сравниваемых данных; сопоставление данных по существенным, а не случайным признакам; достоверность данных; систематичность их расположения, понятная читателю; соответствие содержания Т. тематическому заголовку и наоборот. Осн. требования к форме: логичность и экономичность построения, а также удобство чтения.
СанПиН 1.2.1253—03 устанавливает в кн. изданиях для взрослых минимально допустимый кегль текстовых элементов таблиц 6 п., а расстояние между графами — не менее 4 мм.
См. также Вывод, Примечания к таблице.
publishing_dictionary.academic.ru
Как работать в Excel с таблицами для чайников: пошаговая инструкция
Программа Microsoft Excel удобна для составления таблиц и произведения расчетов. Рабочая область – это множество ячеек, которые можно заполнять данными. Впоследствии – форматировать, использовать для построения графиков, диаграмм, сводных отчетов.
Работа в Экселе с таблицами для начинающих пользователей может на первый взгляд показаться сложной. Она существенно отличается от принципов построения таблиц в Word. Но начнем мы с малого: с создания и форматирования таблицы. И в конце статьи вы уже будете понимать, что лучшего инструмента для создания таблиц, чем Excel не придумаешь.
Как создать таблицу в Excel для чайников
Работа с таблицами в Excel для чайников не терпит спешки. Создать таблицу можно разными способами и для конкретных целей каждый способ обладает своими преимуществами. Поэтому сначала визуально оценим ситуацию.
Посмотрите внимательно на рабочий лист табличного процессора:
Это множество ячеек в столбцах и строках. По сути – таблица. Столбцы обозначены латинскими буквами. Строки – цифрами. Если вывести этот лист на печать, получим чистую страницу. Без всяких границ.
Сначала давайте научимся работать с ячейками, строками и столбцами.
Как выделить столбец и строку
Чтобы выделить весь столбец, щелкаем по его названию (латинской букве) левой кнопкой мыши.
Для выделения строки – по названию строки (по цифре).
Чтобы выделить несколько столбцов или строк, щелкаем левой кнопкой мыши по названию, держим и протаскиваем.
Для выделения столбца с помощью горячих клавиш ставим курсор в любую ячейку нужного столбца – нажимаем Ctrl + пробел. Для выделения строки – Shift + пробел.
Как изменить границы ячеек
Если информация при заполнении таблицы не помещается нужно изменить границы ячеек:
- Передвинуть вручную, зацепив границу ячейки левой кнопкой мыши.
- Когда длинное слово записано в ячейку, щелкнуть 2 раза по границе столбца / строки. Программа автоматически расширит границы.
- Если нужно сохранить ширину столбца, но увеличить высоту строки, воспользуемся кнопкой «Перенос текста» на панели инструментов.
Для изменения ширины столбцов и высоты строк сразу в определенном диапазоне выделяем область, увеличиваем 1 столбец /строку (передвигаем вручную) – автоматически изменится размер всех выделенных столбцов и строк.
Примечание. Чтобы вернуть прежний размер, можно нажать кнопку «Отмена» или комбинацию горячих клавиш CTRL+Z. Но она срабатывает тогда, когда делаешь сразу. Позже – не поможет.
Чтобы вернуть строки в исходные границы, открываем меню инструмента: «Главная»-«Формат» и выбираем «Автоподбор высоты строки»
Для столбцов такой метод не актуален. Нажимаем «Формат» — «Ширина по умолчанию». Запоминаем эту цифру. Выделяем любую ячейку в столбце, границы которого необходимо «вернуть». Снова «Формат» — «Ширина столбца» — вводим заданный программой показатель (как правило это 8,43 — количество символов шрифта Calibri с размером в 11 пунктов). ОК.
Как вставить столбец или строку
Выделяем столбец /строку правее /ниже того места, где нужно вставить новый диапазон. То есть столбец появится слева от выделенной ячейки. А строка – выше.
Нажимаем правой кнопкой мыши – выбираем в выпадающем меню «Вставить» (или жмем комбинацию горячих клавиш CTRL+SHIFT+»=»).
Отмечаем «столбец» и жмем ОК.
Совет. Для быстрой вставки столбца нужно выделить столбец в желаемом месте и нажать CTRL+SHIFT+»=».
Все эти навыки пригодятся при составлении таблицы в программе Excel. Нам придется расширять границы, добавлять строки /столбцы в процессе работы.
Пошаговое создание таблицы с формулами
- Заполняем вручную шапку – названия столбцов. Вносим данные – заполняем строки. Сразу применяем на практике полученные знания – расширяем границы столбцов, «подбираем» высоту для строк.
- Чтобы заполнить графу «Стоимость», ставим курсор в первую ячейку. Пишем «=». Таким образом, мы сигнализируем программе Excel: здесь будет формула. Выделяем ячейку В2 (с первой ценой). Вводим знак умножения (*). Выделяем ячейку С2 (с количеством). Жмем ВВОД.
- Когда мы подведем курсор к ячейке с формулой, в правом нижнем углу сформируется крестик. Он указываем на маркер автозаполнения. Цепляем его левой кнопкой мыши и ведем до конца столбца. Формула скопируется во все ячейки.
- Обозначим границы нашей таблицы. Выделяем диапазон с данными. Нажимаем кнопку: «Главная»-«Границы» (на главной странице в меню «Шрифт»). И выбираем «Все границы».
Теперь при печати границы столбцов и строк будут видны.
С помощью меню «Шрифт» можно форматировать данные таблицы Excel, как в программе Word.
Поменяйте, к примеру, размер шрифта, сделайте шапку «жирным». Можно установить текст по центру, назначить переносы и т.д.
Как создать таблицу в Excel: пошаговая инструкция
Простейший способ создания таблиц уже известен. Но в Excel есть более удобный вариант (в плане последующего форматирования, работы с данными).
Сделаем «умную» (динамическую) таблицу:
- Переходим на вкладку «Вставка» — инструмент «Таблица» (или нажмите комбинацию горячих клавиш CTRL+T).
- В открывшемся диалоговом окне указываем диапазон для данных. Отмечаем, что таблица с подзаголовками. Жмем ОК. Ничего страшного, если сразу не угадаете диапазон. «Умная таблица» подвижная, динамическая.
Примечание. Можно пойти по другому пути – сначала выделить диапазон ячеек, а потом нажать кнопку «Таблица».
Теперь вносите необходимые данные в готовый каркас. Если потребуется дополнительный столбец, ставим курсор в предназначенную для названия ячейку. Вписываем наименование и нажимаем ВВОД. Диапазон автоматически расширится.
Если необходимо увеличить количество строк, зацепляем в нижнем правом углу за маркер автозаполнения и протягиваем вниз.
Как работать с таблицей в Excel
С выходом новых версий программы работа в Эксель с таблицами стала интересней и динамичней. Когда на листе сформирована умная таблица, становится доступным инструмент «Работа с таблицами» — «Конструктор».
Здесь мы можем дать имя таблице, изменить размер.
Доступны различные стили, возможность преобразовать таблицу в обычный диапазон или сводный отчет.
Возможности динамических электронных таблиц MS Excel огромны. Начнем с элементарных навыков ввода данных и автозаполнения:
- Выделяем ячейку, щелкнув по ней левой кнопкой мыши. Вводим текстовое /числовое значение. Жмем ВВОД. Если необходимо изменить значение, снова ставим курсор в эту же ячейку и вводим новые данные.
- При введении повторяющихся значений Excel будет распознавать их. Достаточно набрать на клавиатуре несколько символов и нажать Enter.
- Чтобы применить в умной таблице формулу для всего столбца, достаточно ввести ее в одну первую ячейку этого столбца. Программа скопирует в остальные ячейки автоматически.
- Для подсчета итогов выделяем столбец со значениями плюс пустая ячейка для будущего итога и нажимаем кнопку «Сумма» (группа инструментов «Редактирование» на закладке «Главная» или нажмите комбинацию горячих клавиш ALT+»=»).
Если нажать на стрелочку справа каждого подзаголовка шапки, то мы получим доступ к дополнительным инструментам для работы с данными таблицы.
Иногда пользователю приходится работать с огромными таблицами. Чтобы посмотреть итоги, нужно пролистать не одну тысячу строк. Удалить строки – не вариант (данные впоследствии понадобятся). Но можно скрыть. Для этой цели воспользуйтесь числовыми фильтрами (картинка выше). Убираете галочки напротив тех значений, которые должны быть спрятаны.
exceltable.com
