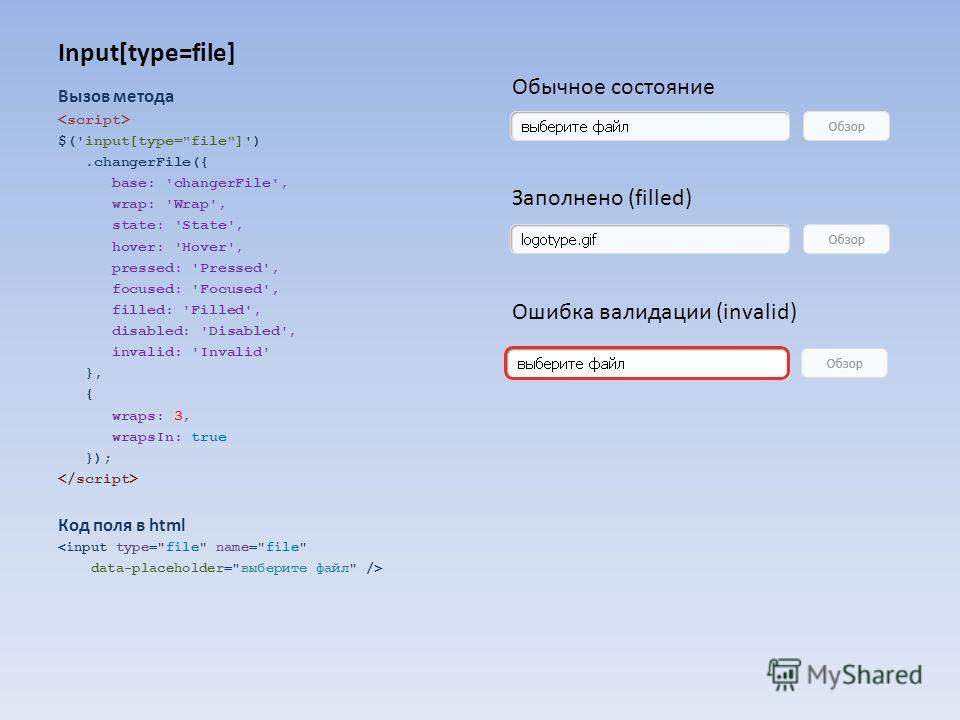
input output — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
The input output analysis permits to calculate the direct contribution of transport to the economy.
Анализ затраты-выпуск позволяет рассчитать прямой вклад транспорта в экономику.This is indicated by the position of the sector in the input output matrix.
Об этом свидетельствует положение данного сектора в матрице затраты-выпуск.Eurostat: Task Force on Input Output tables (17-18 October 1997)
To date, however, surveys and other data sources that feed into the 
Input output analysis is providing the necessary tools for performing such an analysis.
Анализ затраты-выпускThe analysis of value added in the Swiss economy is based on the input output models provided by KOF and BFS.
Анализ условно чистой продукции в швейцарской экономике базируется на моделях затраты-выпуск, предоставленных Швейцарским институтом бизнеса (ШИБ) и Федеральным статистическим управлением Швейцарии (ФСУ). The inventive device for differentiating the access between two data transmission networks in an IP protocol consists of two network interfaces and a filtration module between the 
Verify that input output signals are protected against short circuits to power supply and ground EMC tests
Проверка защищенности входного и выходногоIt’s «Basic Input Output Software.»
A procedure is developed to convert the Supply and Use Tables into «Industry format» input output tables in current and constant prices.
Целью разработки пакета прикладного программного обеспечения SNA-NT являлось создание эффективной схемы процедур построения, балансирования и ежегодного обновления национальных счетов в масштабе страны.
Most notably, the annual Economic Activity Survey (EAS) draws heavily on BIT data to significantly supplement its directly collected sample resulting in more reliable and fine level industry estimates for Input Output purposes.
Следует отметить, в частности, что при проведении ежегодного обзора экономической деятельности (ОЭД) в значительной мере используются данные НДП, существенно дополняющие непосредственно собираемые в рамках этого мероприятия данные, в результате чего возрастает надежность и точность отраслевых оценочных данных для целейApart from possible improvements of the estimations by way of better data, it could be attempted to extend the input output analysis to include multiplicators.
Помимо возможного улучшения оценок за счет применения более точных данных, можно попытаться расширить анализ затрат-выгод и включить в него множители.
Serial General Purpose Input Output (SGPIO) is an industry standard communication method used between a main board and a variety of internal and external hard disk drive bay enclosures.
Входы/ выхода общего назначения (SGPIO, Serial General Purpose Input Output) предоставляют стандартный метод коммуникации между основной платой и корпусами различных внутренних и внешних жестких дисков.
The filtration module is embodied in the form of an operating systemless-computing machine which is provided with ports for connecting to said controllers, a comparison unit, a template collection memory unit and an input output interface for communicating with an external programmer.
Модуль фильтрации выполнен в виде вычислителя без операционной системы, имеющего порты связи с указанными контроллерами, блок сравнения, блок памяти для набора масок и
KeyboardEventArgs Класс (System.Windows.Input) | Microsoft Docs
Определение
Предоставляет данные для событий, связанных с клавиатурой.Provides data for keyboard-related events.
В этой статье
public ref class KeyboardEventArgs : System::Windows::Input::InputEventArgs
public class KeyboardEventArgs : System.
Windows.Input.InputEventArgstype KeyboardEventArgs = class
inherit InputEventArgsPublic Class KeyboardEventArgs Inherits InputEventArgs
- Наследование
- Производный
Комментарии
Отсутствует существующее событие клавиатуры в WPFWPF использует KeyboardEventArgs . No existing keyboard event in WPFWPF uses the KeyboardEventArgs. KeyboardEventArgs служит базовым классом для более конкретных KeyEventArgs KeyboardFocusChangedEventArgs классов данных и событий, которые используются существующими WPFWPF событиями, такими как UIElement.KeyDown и UIElement.LostKeyboardFocus .KeyboardEventArgs serves as the base class for the more specific KeyEventArgs and KeyboardFocusChangedEventArgs event data classes, which are used by existing WPFWPF events such as UIElement.KeyDown and UIElement.LostKeyboardFocus.
No existing keyboard event in WPFWPF uses the KeyboardEventArgs. KeyboardEventArgs служит базовым классом для более конкретных KeyEventArgs KeyboardFocusChangedEventArgs классов данных и событий, которые используются существующими WPFWPF событиями, такими как UIElement.KeyDown и UIElement.LostKeyboardFocus .KeyboardEventArgs serves as the base class for the more specific KeyEventArgs and KeyboardFocusChangedEventArgs event data classes, which are used by existing WPFWPF events such as UIElement.KeyDown and UIElement.LostKeyboardFocus.
Конструкторы
Свойства
| Device | Получает устройство ввода, инициировавшее это событие.Gets the input device that initiated this event. (Унаследовано от InputEventArgs) |
| Handled | Получает или задает значение, обозначающее текущее состояние обработки перенаправленного события при перемещении по маршруту.Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. |
| KeyboardDevice | Получает устройство клавиатуры, связанное с этим событием ввода.Gets the keyboard device associated with the input event. |
| OriginalSource | Возвращает исходный источник отчетов, определяемый чистой проверкой нажатия до какой-либо возможной корректировки Source родительским классом.Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. (Унаследовано от RoutedEventArgs) |
| RoutedEvent | Возвращает или задает объект RoutedEvent, связанный с этим экземпляром RoutedEventArgs.Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. (Унаследовано от RoutedEventArgs) |
| Source | Получает или задает ссылку на объект, создавший событие. |
| Timestamp | Получает время, когда произошло данное событие.Gets the time when this event occurred. (Унаследовано от InputEventArgs) |
Методы
| Equals(Object) | Определяет, равен ли указанный объект текущему объекту.Determines whether the specified object is equal to the current object. (Унаследовано от Object) |
| GetHashCode() | Служит хэш-функцией по умолчанию.Serves as the default hash function. (Унаследовано от Object) |
| GetType() | Возвращает объект Type для текущего экземпляра.Gets the Type of the current instance. (Унаследовано от Object) |
| InvokeEventHandler(Delegate, Object) | Вызывает обработчики событий способом, зависящим от типа, что может повысить эффективность системы событий. |
| MemberwiseClone() | Создает неполную копию текущего объекта Object.Creates a shallow copy of the current Object. (Унаследовано от Object) |
| OnSetSource(Object) | При переопределении в производном классе предоставляет точку входа обратного вызова для уведомления в случае изменения значения свойства Source в экземпляре.When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. (Унаследовано от RoutedEventArgs) |
| ToString() | Возвращает строку, представляющую текущий объект.Returns a string that represents the current object. (Унаследовано от Object) |
Применяется к
См. также раздел
также раздел
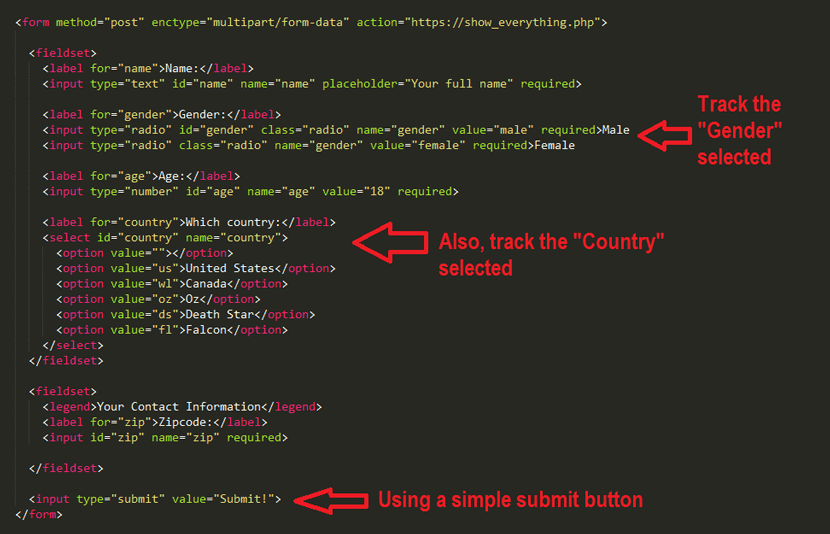
— HTML | MDN
Атрибут type тега <input> со значением radio обычно используется для создания группы радиокнопок (переключателей), описывающих набор взаимосвязанных параметров. Одновременно пользователь может выбрать лишь одну радиокнопку из предложенных. Радиокнопки обычно отображаются как небольшие кружки, которые заполняются или подсвечиваются при наведении.
<input type="radio">Исходный код к данному интерактивному примеру находиться на GitHub репозитории. Если вы желаете внести свой вклад в проект интерактивных примеров, то склонируйте удаленный репозиторий https://github.com/mdn/interactive-examples и отправьте нам запрос на включение сделанных вами изменений «pull request».
Радиокнопки называются так потому, что выглядят и функционируют в схожей манере с кнопками старомодных радиоприёмников, подобных представленному ниже.
Примечание: Чекбоксы похожи на радиокнопки, но с одним важным отличием: радиокнопки предназначены для выбора одного значения из предложенных, в то время как чекбоксы позволяют «включать» и «выключать» значения. Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.
Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.
Атрибут value — это строка DOM, содержащая значение радиокнопки. Это значение никогда не показывается пользователю его веб-браузером. Атрибут value используется для того, чтобы точно определить какая из радиокнопок была выбрана пользователем.
Создание группы радиокнопок
Группа радиокнопок определяется путём присвоения каждой радиокнопке в данной группе одного и того же значения атрибута (name). Выбор любой радиокнопки в этой группе автоматически отменяет выбор другой радиокнопки в той же группе.
Вы можете создать любое количество групп радиокнопок, если каждой из этих групп будет присвоено своё уникальное значение атрибута name.
Например, если в Вашей форме необходимо запросить предпочитаемый способ контакта с пользователем, то Вы можете создать три радиокнопки с name= "contact" , но с разными value = "email", value ="phone" и value = "mail" соответственно. Пользователь не видит атрибуты
Пользователь не видит атрибуты name и value (если только Вы не добавляете код для их отображения).
HTML будет выглядеть следующим образом:
<form>
<p>Please select your preferred contact method:</p>
<div>
<input type="radio"
name="contact" value="email">
<label for="contactChoice1">Email</label>
<input type="radio"
name="contact" value="phone">
<label for="contactChoice2">Phone</label>
<input type="radio"
name="contact" value="mail">
<label for="contactChoice3">Mail</label>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>Здесь Вы видите три радиокнопки, каждая из которых имеет атрибут name со значением "contact" и уникальный атрибут value, который однозначно идентифицирует эту радиокнопку в данной группе. Каждой радиокнопке присвоен уникальный
Каждой радиокнопке присвоен уникальный id, связанный с тегом <label> через атрибут for для установления связи между конкретной меткой и конкретной радиокнопкой.
Вы можете опробовать этот код здесь:
Представление данных группы радиокнопок
Когда представленная выше форма отправляется на сервер с информацией о выбранной радиокнопке, то её данные включают запись в виде «contact=name». Например, если пользователь кликает на радиокнопку «Phone», а затем отправляет форму на сервер, данные формы будут включать в себя строку "contact=phone".
Если Вы пренебрежёте атрибутом value в Вашем HTML, то отправленные данные просто присвоят данной группе значение "on". То есть, если пользователь кликнет на радиокнопку «Phone» и отправит форму, итоговые данные отобразятся как "contact=on" и будут абсолютно бесполезны. Поэтому никогда не забывайте указывать атрибут value!
Примечание: Если в отправленной форме не была выбрана ни одна радиокнопка, то группа радиокнопок вообще не будет включать в себя никакие данные, так как отсутствуют значения для отправки.
Поскольку отправлять пустую форму в большинстве случаев не имеет никакого смысла, то разумно оставлять одну радиокнопку активированной по умолчанию с помощью атрибута "checked". Смотрите здесь Selecting a radio button by default.
Давайте добавим немного кода в наш пример для того, чтобы изучить данные, полученные из этой формы. HTML изменяется путём добавления блока <pre> для вывода данных формы.
<form>
<p>Please select your preferred contact method:</p>
<div>
<input type="radio"
name="contact" value="email">
<label for="contactChoice1">Email</label>
<input type="radio"
name="contact" value="phone">
<label for="contactChoice2">Phone</label>
<input type="radio"
name="contact" value="mail">
<label for="contactChoice3">Mail</label>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>
<pre>
</pre>
Затем добавим немного JavaScript. Установим слушателя для события
Установим слушателя для события submit, которая будет отправляться при клике пользователя на кнопку «Отправить»:
var form = document.querySelector("form");
var log = document.querySelector("#log");
form.addEventListener("submit", function(event) {
var data = new FormData(form);
var output = "";
for (const entry of data) {
output = entry[0] + "=" + entry[1] + "\r";
};
log.innerText = output;
event.preventDefault();
}, false);Опробуйте этот пример и убедитесь, что для группы радиокнопок "contact" будет только один результат.
Мы уже осветили основные моменты работы с радиокнопками выше. Давайте рассмотрим другие распространенные функции и методы, связанные с использованием радиокнопок, о которых Вам нужно знать.
Выбор радиокнопки по умолчанию
Чтобы установить радиокнопку как выбранную по умолчанию, Вам необходимо подключить атрибут checked, как показано ниже в немного изменённой версии предыдущего примера.
<form>
<p>Please select your preferred contact method:</p>
<div>
<input type="radio"
name="contact" value="email" checked>
<label for="contactChoice1">Email</label>
<input type="radio"
name="contact" value="phone">
<label for="contactChoice2">Phone</label>
<input type="radio"
name="contact" value="mail">
<label for="contactChoice3">Mail</label>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>В данном случае первая радиокнопка будет выбрана по умолчанию.
Примечание: Если Вы устанавливаете атрибут checked более чем на одну кнопку, то стоит иметь в виду, что каждый последующий атрибут checked отменяет предыдущий, то есть как отмеченная будет выбрана последняя радиокнопка с атрибутом checked. Это происходит потому, что в каждой группе радиокнопок одновременно может быть выбрана только одна кнопка, и браузер автоматически отменяет другие выбранные до этого радиокнопки.
Providing a bigger hit area for your radio buttons
В примерах, представленных выше, Вы могли заметить, что можно выбрать радиокнопку, кликнув как на соединённый с ней элемент <label>, так и на саму кнопку. Это действительно полезная функция HTML-форм, которая облегчает пользователям выбор нужной опции, особенно на устройствах с небольшим экраном, таких как смартфоны. Помимо специальных возможностей, это другая веская причина для правильного использования элементов <label> в Ваших формах.
Радиокнопки не участвуют в проверке ограничений, так как у них нет реальных значений для ограничения.
Следующий пример отображает немного более проработанную версию примера, который мы использовали на протяжении всей статьи, с некоторыми дополнительными стилями и с лучшей семантикой, установленной с помощью специализированных элементов.
HTML будет выглядеть следующим образом:
<form>
<fieldset>
<legend>Please select your preferred contact method:</legend>
<div>
<input type="radio"
name="contact" value="email" checked>
<label for="contactChoice1">Email</label>
<input type="radio"
name="contact" value="phone">
<label for="contactChoice2">Phone</label>
<input type="radio"
name="contact" value="mail">
<label for="contactChoice3">Mail</label>
</div>
<div>
<button type="submit">Submit</button>
</div>
</fieldset>
</form>Здесь не так много нового, кроме дополнения в виде элементов <fieldset> и <legend>, которые позволяют сгруппировать элементы форм между собой функционально и семантически.
CSS будет выглядеть так:
html {
font-family: sans-serif;
}
div:first-of-type {
display: flex;
align-items: flex-start;
margin-bottom: 5px;
}
label {
margin-right: 15px;
line-height: 32px;
}
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 50%;
width: 16px;
height: 16px;
border: 2px solid #999;
transition: 0.2s all linear;
outline: none;
margin-right: 5px;
position: relative;
top: 4px;
}
input:checked {
border: 6px solid black;
}
button,
legend {
color: white;
background-color: black;
padding: 5px 10px;
border-radius: 0;
border: 0;
font-size: 14px;
}
button:hover,
button:focus {
color: #999;
}
button:active {
background-color: white;
color: black;
outline: 1px solid black;
}Самым примечательным здесь является использование свойства appearance с использованием префиксов некоторых браузеров. По умолчанию радиокнопки (и чекбоксы) уже имеют собственные стили в каждой операционной системе. Придав свойству
Придав свойству appearance значение none, Вы можете отменить все «родные» настройки стилей операционной системы и создать свои собственные. Здесь мы использовали свойства border и border-radius, а также свойство transition для создания хорошо анимированного выбора радиокнопок. Заметьте также, что псевдокласс :checked используется для указания стилей внешнего вида кнопок при их выборе.
Стоит иметь в виду, что свойство appearance неплохо работает для создания простых стилей, но имеет тенденцию вести себя несколько непоследовательно в некоторых браузерах и полностью не работает в Internet Explorer. Тщательно проверяйте как работает Ваш сайт в каждом браузере!
Обратите внимание, что при клике на радиокнопку, на предыдущей выбранной кнопке появляется мягкий эффект угасания. Кроме того, стиль и окраска легенды и кнопки «Submit» имеет сильный контраст с остальным текстом. Возможно, это не совсем тот эффект, который Вы хотели бы видеть в своём реальном веб-приложении, но этот пример хорошо отображает возможности CSS.
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | (Да) | (Да) | (Да) | (Да) | (Да) |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
Рефы и DOM – React
Рефы дают возможность получить доступ к DOM-узлам или React-элементам, созданным в рендер-методе.
В обычном потоке данных React родительские компоненты могут взаимодействовать с дочерними только через пропсы. Чтобы модифицировать потомка, вы должны заново отрендерить его с новыми пропсами. Тем не менее, могут возникать ситуации, когда вам требуется императивно изменить дочерний элемент, обойдя обычный поток данных. Подлежащий изменениям дочерний элемент может быть как React-компонентом, так и DOM-элементом. React предоставляет лазейку для обоих случаев.
Подлежащий изменениям дочерний элемент может быть как React-компонентом, так и DOM-элементом. React предоставляет лазейку для обоих случаев.
Когда использовать рефы
Ситуации, в которых использование рефов является оправданным:
- Управление фокусом, выделение текста или воспроизведение медиа.
- Императивный вызов анимаций.
- Интеграция со сторонними DOM-библиотеками.
Избегайте использования рефов в ситуациях, когда задачу можно решить декларативным способом.
Например, вместо того чтобы определять методы open() и close() в компоненте Dialog, лучше передавать ему проп isOpen.
Не злоупотребляйте рефами
Возможно, с первого взгляда вам показалось, что рефы применяются, когда нужно решить какую-то задачу в вашем приложении «во что бы то ни стало». Если у вас сложилось такое впечатление, сделайте паузу и обдумайте, где должно храниться конкретное состояние в иерархии компонентов. Часто становится очевидно, что правильным местом для хранения состояния является верхний уровень в иерархии. Подробнее об этом — в главе Подъём состояния.
Часто становится очевидно, что правильным местом для хранения состояния является верхний уровень в иерархии. Подробнее об этом — в главе Подъём состояния.
Примечание
Приведённые ниже примеры были обновлены с использованием API-метода
React.createRef()добавленного в React 16.3. Если вы используете более старую версию React, мы рекомендуем использовать колбэк-рефы.
Создание рефов
Рефы создаются с помощью React.createRef() и прикрепляются к React-элементам через ref атрибут. Обычно рефы присваиваются свойству экземпляра класса в конструкторе, чтобы на них можно было ссылаться из любой части компонента.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef(); }
render() {
return <div ref={this.myRef} />; }
}Доступ к рефам
Когда реф передаётся элементу в методе render, ссылка на данный узел доступна через свойство рефа current.
const node = this.myRef.current;Значение рефа отличается в зависимости от типа узла:
- Когда атрибут
refиспользуется с HTML-элементом, свойствоcurrentсозданного рефа в конструкторе с помощьюReact.createRef()получает соответствующий DOM-элемент. - Когда атрибут
refиспользуется с классовым компонентом, свойствоcurrentобъекта-рефа получает экземпляр смонтированного компонента. - Нельзя использовать
refатрибут с функциональными компонентами, потому что для них не создаётся экземпляров.
Представленные ниже примеры демонстрируют отличия в зависимости от типа узла.
Добавление рефа к DOM-элементу
В представленном ниже примере ref используется для хранения ссылки на DOM-элемент.
class CustomTextInput extends React.Component {
constructor(props) {
super(props);
this. textInput = React.createRef(); this.focusTextInput = this.focusTextInput.bind(this);
}
focusTextInput() {
this.textInput.current.focus(); }
render() {
return (
<div>
<input
type="text"
ref={this.textInput} /> <input
type="button"
value="Фокус на текстовом поле"
onClick={this.focusTextInput}
/>
</div>
);
}
}
textInput = React.createRef(); this.focusTextInput = this.focusTextInput.bind(this);
}
focusTextInput() {
this.textInput.current.focus(); }
render() {
return (
<div>
<input
type="text"
ref={this.textInput} /> <input
type="button"
value="Фокус на текстовом поле"
onClick={this.focusTextInput}
/>
</div>
);
}
}React присвоит DOM-элемент свойству current при монтировании компонента и присвоит обратно значение null при размонтировании. Обновление свойства ref происходит перед вызовом методов componentDidMount и componentDidUpdate.
Добавление рефа к классовому компоненту
Для того чтобы произвести имитацию клика по CustomTextInput из прошлого примера сразу же после монтирования, можно использовать реф, чтобы получить доступ к пользовательскому <input> и явно вызвать его метод focusTextInput:
class AutoFocusTextInput extends React. Component {
constructor(props) {
super(props);
this.textInput = React.createRef(); }
componentDidMount() {
this.textInput.current.focusTextInput(); }
render() {
return (
<CustomTextInput ref={this.textInput} /> );
}
}
Component {
constructor(props) {
super(props);
this.textInput = React.createRef(); }
componentDidMount() {
this.textInput.current.focusTextInput(); }
render() {
return (
<CustomTextInput ref={this.textInput} /> );
}
}Обратите внимание, что это сработает только в том случае, если CustomTextInput объявлен как классовый компонент:
class CustomTextInput extends React.Component {
}Рефы и функциональные компоненты
По умолчанию нельзя использовать атрибут ref с функциональными компонентами, потому что для них не создаётся экземпляров:
function MyFunctionComponent() { return <input />;
}
class Parent extends React.Component {
constructor(props) {
super(props);
this.textInput = React.createRef(); }
render() {
return (
<MyFunctionComponent ref={this.textInput} /> );
}
}Если вам нужен реф на функциональный компонент, можете воспользоваться forwardRef (возможно вместе с useImperativeHandle), либо превратить его в классовый компонент.
Тем не менее, можно использовать атрибут ref внутри функционального компонента при условии, что он ссылается на DOM-элемент или классовый компонент:
function CustomTextInput(props) {
const textInput = useRef(null);
function handleClick() {
textInput.current.focus(); }
return (
<div>
<input
type="text"
ref={textInput} /> <input
type="button"
value="Фокус на поле для ввода текста"
onClick={handleClick}
/>
</div>
);
}Передача DOM-рефов родительским компонентам
В редких случаях вам может понадобиться доступ к дочернему DOM-узлу из родительского компонента. В общем случае, такой подход не рекомендуется, т. к. ведёт к нарушению инкапсуляции компонента, но иногда он может пригодиться для задания фокуса или измерения размеров, или положения дочернего DOM-узла.
Несмотря на то, что можно было бы добавить реф к дочернему компоненту, такое решение не является идеальным, т. к. вы получите экземпляр компонента вместо DOM-узла. Кроме того, это не сработает с функциональными компонентами.
к. вы получите экземпляр компонента вместо DOM-узла. Кроме того, это не сработает с функциональными компонентами.
Если вы работаете с React 16.3 или новее, мы рекомендуем использовать перенаправление рефов для таких случаев. Перенаправление рефов позволяет компонентам осуществлять передачу рефа любого дочернего компонента как своего собственного. Вы можете найти детальные примеры того, как передать дочерний DOM-узел родительскому компоненту в документации по перенаправлению рефов.
Если вы используете React версии 16.2 или ниже, или если вам нужно решение более гибкое, чем перенаправление рефов, вы можете использовать данный альтернативный подход и явно передавать реф как проп с другим именем.
По возможности, мы советуем избегать передачи DOM-узлов, но это может быть полезной лазейкой. Заметим, что данный подход требует добавления кода в дочерний компонент. Если у вас нет никакого контроля над реализацией дочернего компонента, последним вариантом является использование findDOMNode(), но такое решение не рекомендуется и не поддерживается в StrictMode.
Колбэк-рефы
Кроме того, React поддерживает другой способ определения рефов, который называется «колбэк-рефы» и предоставляет более полный контроль над их присвоением и сбросом.
Вместо того, чтобы передавать атрибут ref созданный с помощью createRef(), вы можете передать функцию. Данная функция получит экземпляр React-компонента или HTML DOM-элемент в качестве аргумента, которые потом могут быть сохранены или доступны в любом другом месте.
Представленный ниже пример реализует общий паттерн: использование колбэка в ref для хранения ссылки на DOM-узел в свойстве экземпляра.
class CustomTextInput extends React.Component {
constructor(props) {
super(props);
this.textInput = null;
this.setTextInputRef = element => { this.textInput = element; };
this.focusTextInput = () => { if (this.textInput) this.textInput.focus(); }; }
componentDidMount() {
this. focusTextInput(); }
render() {
return (
<div>
<input
type="text"
ref={this.setTextInputRef} />
<input
type="button"
value="Focus the text input"
onClick={this.focusTextInput} />
</div>
);
}
}
focusTextInput(); }
render() {
return (
<div>
<input
type="text"
ref={this.setTextInputRef} />
<input
type="button"
value="Focus the text input"
onClick={this.focusTextInput} />
</div>
);
}
}React вызовет ref колбэк с DOM-элементом при монтировании компонента, а также вызовет его со значением null при размонтировании. Рефы будут хранить актуальное значение перед вызовом методов componentDidMount или componentDidUpdate.
Вы можете передавать колбэк-рефы между компонентами точно так же, как и объектные рефы, созданные через React.createRef().
function CustomTextInput(props) {
return (
<div>
<input ref={props.inputRef} /> </div>
);
}
class Parent extends React.Component {
render() {
return (
<CustomTextInput
inputRef={el => this. inputElement = el} />
);
}
}
inputElement = el} />
);
}
}В представленном выше примере, Parent передаёт свой колбэк-реф как проп inputRef компоненту CustomTextInput, а CustomTextInput передаёт ту же самую функцию как специальный атрибут ref элементу <input>. В итоге свойство this.inputElement компонента Parent будет хранить значение DOM-узла, соответствующего элементу <input> в CustomTextInput.
Устаревший API: строковые рефы
Если вы уже работали с React ранее, возможно вы знакомы с более старым API, в котором атрибут ref является строкой, например"textInput", а DOM-узел доступен в this.refs.textInput. Мы не советуем пользоваться таким решением, т. к. у строковых рефов есть некоторые недостатки, они являются устаревшими и будут удалены в одном из будущих релизов.
Примечание
Если вы используете
this.для доступа к рефам в своих проектах, мы рекомендуем перейти к использованию паттерна с колбэком илиrefs.textInput
createRefAPI.
Предостережения насчёт колбэк-рефов
Если ref колбэк определён как встроенная функция, колбэк будет вызван дважды во время обновлений: первый раз со значением null, а затем снова с DOM-элементом. Это связано с тем, что с каждым рендером создаётся новый экземпляр функции, поэтому React должен очистить старый реф и задать новый. Такого поведения можно избежать, если колбэк в ref будет определён с привязанным к классу контекстом, но, заметим, что это не будет играть роли в большинстве случаев.
Модуль os | Python 3 для начинающих и чайников
Модуль os предоставляет множество функций для работы с операционной системой, причём их поведение, как правило, не зависит от ОС, поэтому программы остаются переносимыми. Здесь будут приведены наиболее часто используемые из них.
Будьте внимательны: некоторые функции из этого модуля поддерживаются не всеми ОС.
os.name — имя операционной системы. Доступные варианты: ‘posix’, ‘nt’, ‘mac’, ‘os2’, ‘ce’, ‘java’.
os.environ — словарь переменных окружения. Изменяемый (можно добавлять и удалять переменные окружения).
os.getlogin() — имя пользователя, вошедшего в терминал (Unix).
os.getpid() — текущий id процесса.
os.uname() — информация об ОС. возвращает объект с атрибутами: sysname — имя операционной системы, nodename — имя машины в сети (определяется реализацией), release — релиз, version — версия, machine — идентификатор машины.
os.access(path, mode, *, dir_fd=None, effective_ids=False, follow_symlinks=True) — проверка доступа к объекту у текущего пользователя. Флаги: os.F_OK — объект существует, os.R_OK — доступен на чтение, os.W_OK — доступен на запись, os.X_OK — доступен на исполнение.
os.chdir(path) — смена текущей директории.
os.chmod(path, mode, *, dir_fd=None, follow_symlinks=True) — смена прав доступа к объекту (mode — восьмеричное число).
os.chown(path, uid, gid, *, dir_fd=None, follow_symlinks=True) — меняет id владельца и группы (Unix).
os.getcwd() — текущая рабочая директория.
os.link(src, dst, *, src_dir_fd=None, dst_dir_fd=None, follow_symlinks=True) — создаёт жёсткую ссылку.
os.listdir(path=».») — список файлов и директорий в папке.
os.mkdir(path, mode=0o777, *, dir_fd=None) — создаёт директорию. OSError, если директория существует.
os.makedirs(path, mode=0o777, exist_ok=False) — создаёт директорию, создавая при этом промежуточные директории.
os.remove(path, *, dir_fd=None) — удаляет путь к файлу.
os.rename(src, dst, *, src_dir_fd=None, dst_dir_fd=None) — переименовывает файл или директорию из src в dst.
os.renames(old, new) — переименовывает old в new, создавая промежуточные директории.
os.replace(src, dst, *, src_dir_fd=None, dst_dir_fd=None) — переименовывает из src в dst с принудительной заменой.
os.rmdir(path, *, dir_fd=None) — удаляет пустую директорию.
os.removedirs(path) — удаляет директорию, затем пытается удалить родительские директории, и удаляет их рекурсивно, пока они пусты.
os.symlink(source, link_name, target_is_directory=False, *, dir_fd=None) — создаёт символическую ссылку на объект.
os.sync() — записывает все данные на диск (Unix).
os.truncate(path, length) — обрезает файл до длины length.
os.utime(path, times=None, *, ns=None, dir_fd=None, follow_symlinks=True) — модификация времени последнего доступа и изменения файла. Либо times — кортеж (время доступа в секундах, время изменения в секундах), либо ns — кортеж (время доступа в наносекундах, время изменения в наносекундах).
os.walk(top, topdown=True, onerror=None, followlinks=False) — генерация имён файлов в дереве каталогов, сверху вниз (если topdown равен True), либо снизу вверх (если False). Для каждого каталога функция walk возвращает кортеж (путь к каталогу, список каталогов, список файлов).
Для каждого каталога функция walk возвращает кортеж (путь к каталогу, список каталогов, список файлов).
os.system(command) — исполняет системную команду, возвращает код её завершения (в случае успеха 0).
os.urandom(n) — n случайных байт. Возможно использование этой функции в криптографических целях.
os.path — модуль, реализующий некоторые полезные функции на работы с путями.
Input X, e, m
1 X = X — FNF(X)/M
PRINT X, FNF(X)
IF ABS(FNF(X)/M)>E THEN 1
END
Рис.1.7. Программа решения уравнения методом
простой итерации.
2. Методы решения систем линейных
алгебраических
уравнений.
Методы решения систем уравнений:
a11x1 + a12x2 + … + a1nxn = b1
a21x1 + a22x2 + … + a2nxn = b2
………………………………………… (2.1)
an1x1 + an2x2 + … + annxn = bn
делятся на точные и приближенные.
2.1. Метод Гаусса.
Является одним из
наиболее распространенных методов
решения систем линейных алгебраических
уравнений. Этот метод является точным
методом. В основе метода Гаусса лежит
идея последовательного исключения
неизвестных.
Этот метод является точным
методом. В основе метода Гаусса лежит
идея последовательного исключения
неизвестных.
Рассмотрим систему из трех уравнений с тремя неизвестными:
I: a11x1 + a12x2 + a13x3 = b1
II: a21x1 + a22x2 + a23x3 = b2 (2.2)
III: a31x1 + a32x2 + a33x3 = b3
Система уравнений (2.2) приводится к эквивалентной системе с треугольной матрицей:
I: a11x1 + a12x2 + a13x3 = b1
II: a22x2 + a23x3 = b2 (2. 3)
3)
III: a33x3 = b3
Достигается это при помощи цепочки невырожденных элементарных преобразований, при которых из каждой строки вычитаются некоторые кратные величины, расположенные выше строк.
Процесс приведения системы (2.2) к системе (2.3) называется прямым ходом, а нахождение неизвестных x1, x2, x3 из системы (2.3) называется обратным ходом.
Прямой ход
исключения: Исключаем x1 из уравнений (II) и (III) системы (2.2). Для
этого умножаем уравнение (I) на d1=-a21/a11 и складываем со вторым, затем умножаем
на d2=-a31/a11 и складываем с третьим.
В результате получаем следующую систему:
II: a22x2 + a23x3 = b2
III: a32x2 + a33x3 = b3 (2.4)
Из полученной системы (2.4) исключаем x2. Для этого умножая новое уравнение на d3=-a32/a22 и складываем со вторым уравнением, получим уравнение:
III:
a33x3 = b3 (2. 5)
5)
Взяв из каждой системы (2.2), (2.4) и (2.5) первые уравнения, получим систему уравнений с треугольной матрицей.
Обратный ход: Из уравнения (III) находим x3=b3/a33. Из уравнения (II) находим x2=b2-a23x3. Из уравнения (I) находим x1=b1-a12x2-a13x3. Коэффициенты a11, a22называются ведущими элементами 1-го и 2-го шагов исключения неизвестных. Они должны быть отличны от нуля. Если они равны нулю, то, меняя местами строки, необходимо на их место вывести ненулевые элементы.
Аналогичным путем
методом Гаусса решаются системы n уравнений с n неизвестными.
Пример: Решить систему уравнений методом Гаусса:
x1 + 4x2 + 3x3 = 10
2x1 + x2 — x3 = -1
3x1 — x2 +x3 = 11
Решение: Удалить члены с x1 из 2-го и 3-го уравнений можно, вычитая из 2-ой строки 1-ую, умноженную на 2, а из 3-й — первую, умноженную на 3:
x1 + 4x2 + 3x3 = 10
-7x2 — 7x3 = -21
-13x2 -8x3 = -19
2-ая строка делится на —7:
x1 + 4x2 +3x3 = 10
x2 + x3 = 3
13x2 + 8x3 = 19
Вторая строка умножается на 13 и вычитается из 3-ей:
x1 + 4x2 + 3x3 = 10
x2 + x3 = 3
-5x3 = -20
3-я строка делится на -5:
x1 + 4x 2+ 3x3 = 10
x2 + x3 = 3
x3 = 4
Процедура обратного хода дает исходное решение:
x3 = 4; x2 = 3 — x3 = -1;
x1 =10 -4x2-3x3 = 10 — 4*(-1) — 3*4=10+4-12=2.
Технология MIMO в сетях WiFi и WiMAX.
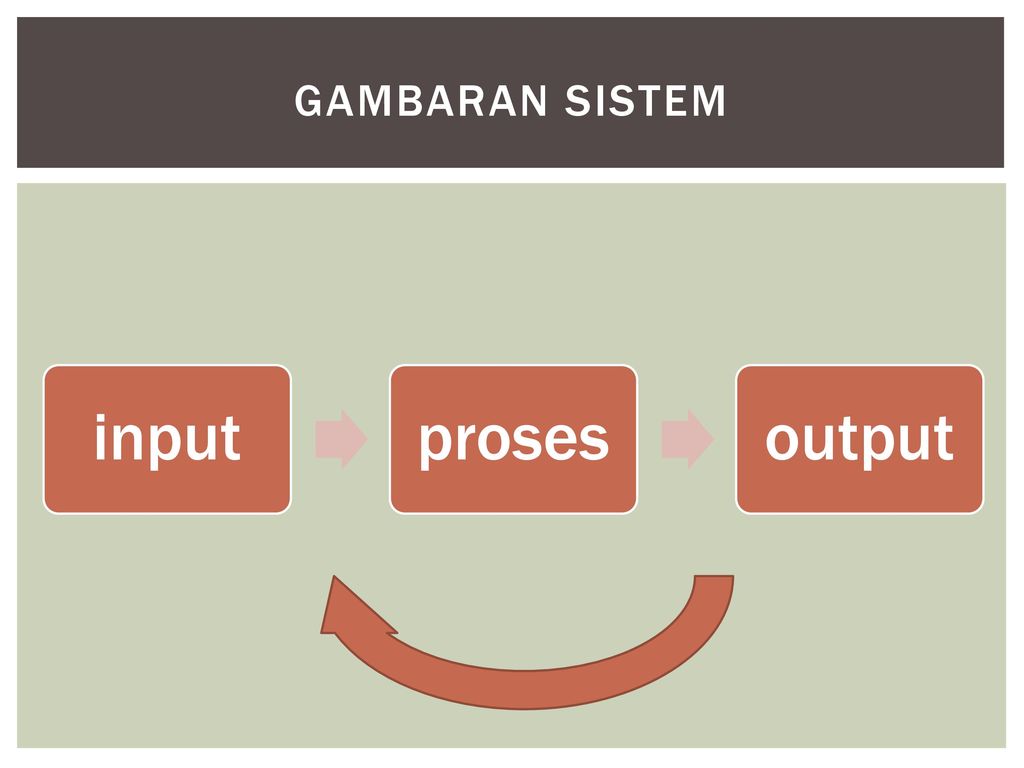
Один из подходов к увеличению скорости передачи данных для WiFi стандарта 802.11 и для WiMAX стандарта 802.16 – это использование беспроводных систем с применением нескольких антенн, как для передатчика, так и для приемника. Такой подход называется MIMO (дословный перевод — «множественный вход множественный выход»), или «умная антенная системы» (smart antenna systems). Технология MIMO играет важную роль в реализации WiFi стандарта 802.11n.
В технологии MIMO применяются несколько антенн различного рода, настроенных на одном и том же канале. Каждая антенна передает сигнал с различными пространственными характеристиками. Таким образом, технология MIMO использует спектр радиоволн более эффективно и без ущерба для надежности работы. Каждый wi-fi приемник «прислушивается» ко всем сигналам от каждого wifi передатчика, что позволяет делать пути передачи данных более разнообразными. Таким образом, несколько путей могут быть перекомбинированы, что приведет к усилению требуемых сигналов в беспроводных сетях.
Еще один плюс технологии MIMO в том, что данная технология обеспечивает пространственное деление мультиплексирования (Spatial Division Multiplexing (SDM)). SDM пространственно уплотняет несколько независимых потоков данных одновременно (в основном, виртуальных каналов) внутри одной спектральной полосы пропускания канала. В сущности, несколько антенн передают различные потоки данных с индивидуальной кодировкой сигналов (пространственные потоки). Эти потоки, двигаясь параллельно по воздуху «пропихивают» больше данных по заданному каналу. На приемнике каждая антенна видит разные сочетания сигнальных потоков и приемник «демултиплексирует» эти потоки для их использования. MIMO SDM может значительно увеличить пропускную способность для передачи данных, если увеличить число пространственных потоков данных. Каждому пространственному потоку необходимы свои собственные передающие / принимающие (TX / RX) антенные пары на каждом конце передачи. Работа системы представлена на рис.1
Также необходимо понимать, что для реализации технологии MIMO требуется отдельная радиочастотная цепь и аналого-цифровой преобразователь (АЦП) для каждой антенны. Реализации, требующие более двух антенн в цепи должны быть тщательно спроектированы для того, чтобы не увеличивать расходы при сохранении надлежащего уровня эффективности.
Реализации, требующие более двух антенн в цепи должны быть тщательно спроектированы для того, чтобы не увеличивать расходы при сохранении надлежащего уровня эффективности.
Важным инструментом для повышения физической скорости передачи данных в беспроводных сетях, является расширение полосы пропускания спектральных каналов. Благодаря использованию более широкой полосы пропускания канала с ортогональным частотным разделением мультиплексирования (OFDM) передача данных осуществляется с максимальной производительностью. OFDM является цифровой модуляцией, которая отлично себя зарекомендовала в качестве инструмента для осуществления двунаправленной высокоскоростной беспроводной передачи данных в WiMAX / WiFi сетях. Метод расширения пропускной способности каналов является экономически эффективным и достаточно легко реализуемым с умеренным ростом цифровой обработки сигнала (DSP). При правильном применении, можно удвоить частоту пропускания стандарта Wi-Fi 802.11 с 20 МГц канала на 40 МГц, также можно обеспечить более чем в два раза увеличенную пропускную способность каналов, используемых в настоящее время. Благодаря объединению MIMO архитектуры с более широкой полосой пропускания канала, получается очень мощный и экономически целесообразный подход для повышения физической скорости передачи.
Благодаря объединению MIMO архитектуры с более широкой полосой пропускания канала, получается очень мощный и экономически целесообразный подход для повышения физической скорости передачи.
Применение MIMO технологии с 20 МГц каналами требует больших затрат для удовлетворения требований IEEE по WiFi стандарту 802.11n (100 Мбит / с пропускной способности на MAC SAP). Также для удовлетворения этих требований при использовании канала в 20 МГц понадобиться, по меньшей мере, по три антенны, как на передатчике, так и на приемнике. Но в то же время работа на 20 МГц канале обеспечивает надежную работу с приложениями, требующими высокую пропускную способность в реальной пользовательской среде.
Совместное применение технологий MIMO и расширения канала отвечает всем требованием пользователя и являет собой достаточно надежный тандем. Это так же верно и при использовании одновременно нескольких ресурсоемких сетевых приложений. Комбинация MIMO и 40 МГц расширения канала позволит отвечать и более сложным требованиям, таким как Закон Мура и выполнение технологии CMOS совершенствования DSP технологии.
При применении расширенного канала 40 МГц в диапазоне 2.4 ГГц, изначально возникли трудности с совместимостью с оборудованием на основе WiFi стандартов 802.11a /b/g, а также с оборудованием, использующим технологию Bluetooth для передачи данных.
Для решения этой проблемы в Wi-Fi стандарте 802.11n предусмотрен целый ряд решений. Одним из таких механизмов, специально предназначенным для защиты сетей, является так называемая невысокая пропускная способность (non-HT) дублированного режима. Перед использованием протокола передачи данных WiFi стандарта 802.11n этот механизм отправляет по одному пакету на каждую из половинок 40 МГц канала для объявления сети распределения вектора (NAV). Следуя non-HT дублированного режима NAV сообщению, протокол передачи данных стандарта 802.11n может быть использован в течении заявленного в сообщение время, без нарушения наследия (целостности) сети.
Другой механизм является своего рода сигнализацией и не дает беспроводным сетям расширять канал более чем 40 МГц. Например, в ноутбуке установлены модули 802.11n и Bluetooth, данный механизм знает о возможности возникновения потенциальных помех при работе этих двух модулей одновременно и отключает передачу по каналу 40 МГц одного из модулей.
Например, в ноутбуке установлены модули 802.11n и Bluetooth, данный механизм знает о возможности возникновения потенциальных помех при работе этих двух модулей одновременно и отключает передачу по каналу 40 МГц одного из модулей.
Эти механизмы гарантируют, что WiFi 802.11n будут работать с сетями более ранних стандартов 802.11 без необходимости перевода всей сети на оборудование стандарта 802.11n.
Увидеть пример использования системы MIMO можно на рис.2
Если у Вас после прочтения возникнут какие-либо вопросы, Вы можете задать их через форму отправки сообщений в разделе контакты.
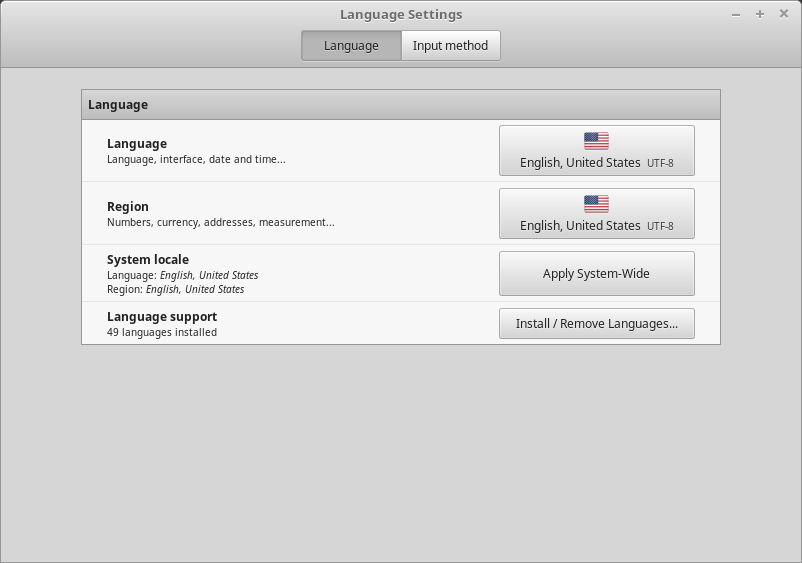
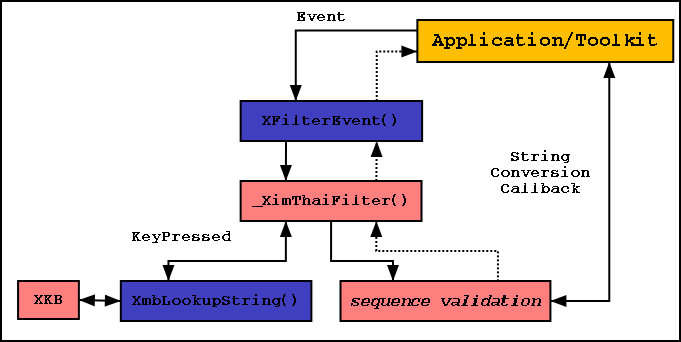
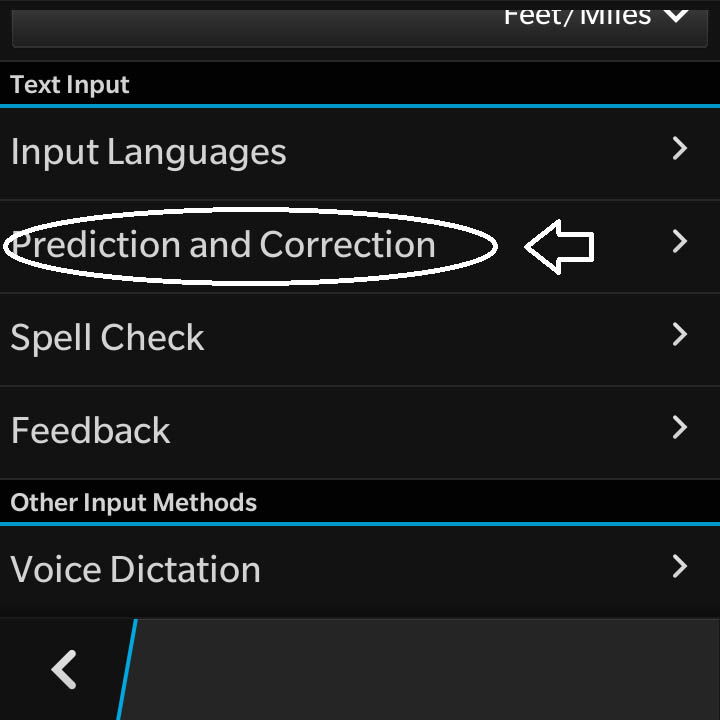
Клавиатуры, другие методы ввода и предугадывание текста — глобализация
- 3 минуты на чтение
В этой статье
Если вы используете стандартный элемент управления, вам не нужно беспокоиться о пользовательском методе ввода. Это будет сделано за вас автоматически. Продвинутые приложения (такие как текстовый редактор), которым необходим полный контроль над обработкой языков ввода, должны отслеживать изменения пользователя и должны иметь возможность реагировать на них.
Это будет сделано за вас автоматически. Продвинутые приложения (такие как текстовый редактор), которым необходим полный контроль над обработкой языков ввода, должны отслеживать изменения пользователя и должны иметь возможность реагировать на них.
Документацию по вводу с клавиатуры можно найти на MSDN.
Исключение могут составлять сочетания клавиш. Если вы определяете сочетание клавиш как Alt-S, а на клавиатуре нет S, что это означает для пользователя?
[ Рисунок: традиционная клавиатура хинди ] {}
Включить редакторы методов ввода (IME) и прогнозирование текста
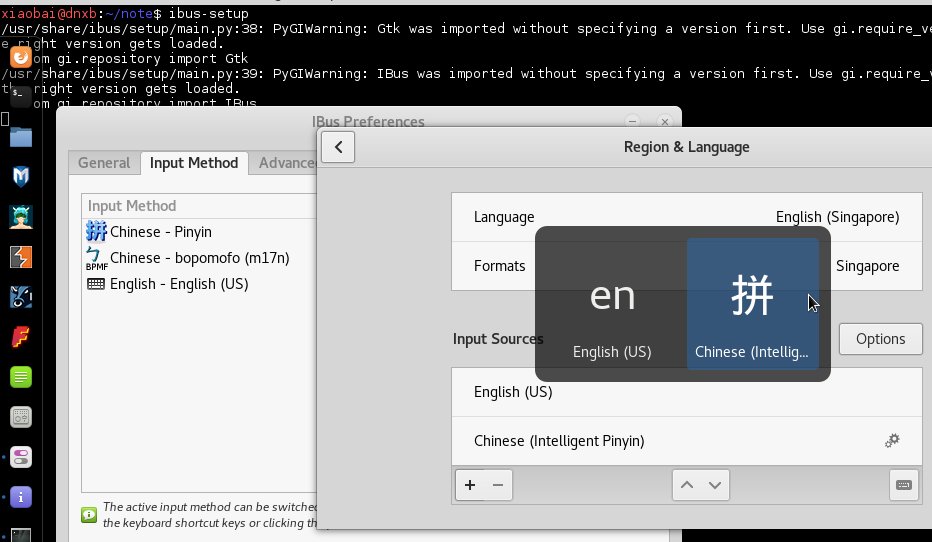
Для некоторых языков количество символов, необходимое для написания языка, больше, чем количество клавиш на стандартной клавиатуре (например,г., китайский). Для других сложность самой системы письма означает, что модель одной клавиши, приравнивающей один символ, не будет работать (например, малаялам). Чтобы пользователи могли писать на таких языках, для каждого языка были созданы апплеты редактора метода ввода (IME). Они предоставляются платформой или доступны у сторонних поставщиков. В некоторых случаях для одного языка может существовать несколько IME.
Они предоставляются платформой или доступны у сторонних поставщиков. В некоторых случаях для одного языка может существовать несколько IME.
Для языков с очень большими наборами символов IME представляет окно кандидата на основе текстового ввода.Кандидаты обычно имеют отношение «один ко многим» к набранному тексту. В этой категории есть две основные модели. Первый используется для таких языков, как японский, где существуют определенные фонетические системы (хирагана и катакана), которые могут использоваться для написания большинства слов. Преобразование происходит от этих фонетических форм к более формальным кандзи. Во-вторых, в языке нет фонетической системы, поэтому используется транслитерация с использованием латинского алфавита. Примером этого является система pīnyīn, используемая для китайского языка.(Технически можно использовать любой простой системный язык письма, но чаще всего используется латинский шрифт.) В обеих системах пользователь вводит текст в фонетической форме, а затем может выбрать последний символ (символы) по своему желанию. Этот ввод преобразуется в список потенциальных кандидатов для последних символов, и пользователь выбирает желаемый текст. После выбора последних символов этот текст вводится в текстовый поток.
Этот ввод преобразуется в список потенциальных кандидатов для последних символов, и пользователь выбирает желаемый текст. После выбора последних символов этот текст вводится в текстовый поток.
также актуальны для улучшенного ввода текста (особенно на сенсорных устройствах, таких как мобильные телефоны).Логика IME — это то, что позволяет предсказывать текст даже для языков с простой символьной моделью. Список кандидатов основан на прогнозировании, а не на фонетике, и не требуется для ввода текста в текстовый поток. Модель IME также лежит в основе процесса нажатия и удерживания, который позволяет одной клавише на сенсорной клавиатуре иметь множество альтернативных символов.
При реализации поддержки IME разработчик должен учитывать следующее:
- Состав строки, выбор кандидата и ввод — все происходит в позиции ввода.
- Количество ключевых событий, скорее всего, не будет равно количеству отображаемых символов.
- Для полей, таких как пароли, рекомендуется не использовать модель кандидата IME, поскольку она упрощает наблюдение за паролем и, что, возможно, более важно, представление длины пароля неоднозначно.

- Что происходит, когда программа получает события, когда текст находится в неопределенном состоянии?
- Что происходит, когда пользователь запускает ярлык, связанный с IME (например,g., нажимает ESC)?
- Максимальные ограничения на количество символов (байтовые или визуальные) более сложны при вводе IME. Распространенной проблемой здесь является ввод текста в поля с ограничениями по длине символов — применяется ли ограничение к введенному тексту или к отображаемому? Для сложных систем письма количество ключевых событий может быть больше длины окончательного кандидата. Для предсказания текста пользователь может выбрать предсказанное слово, превышающее лимит.
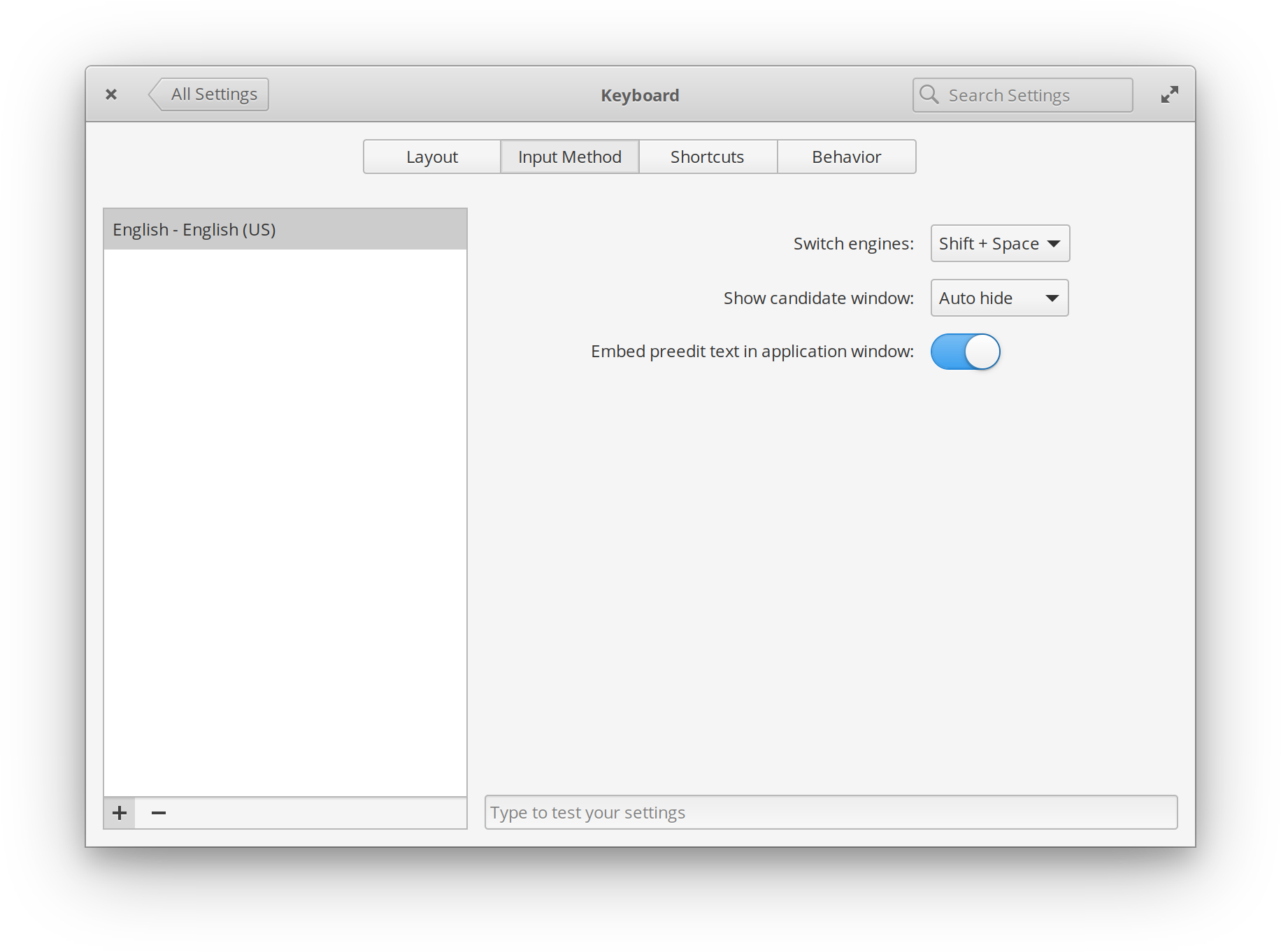
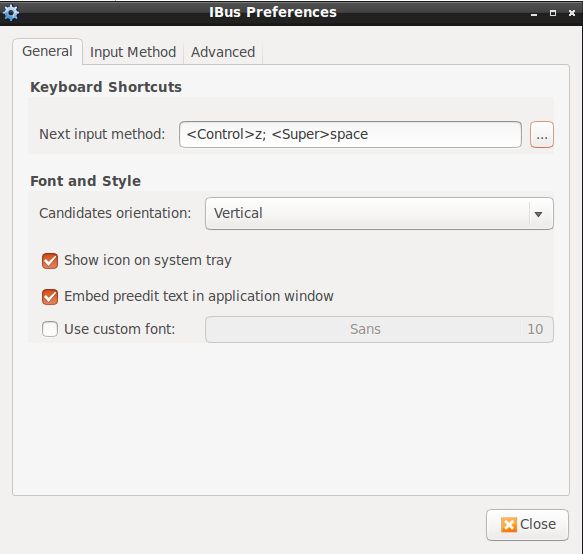
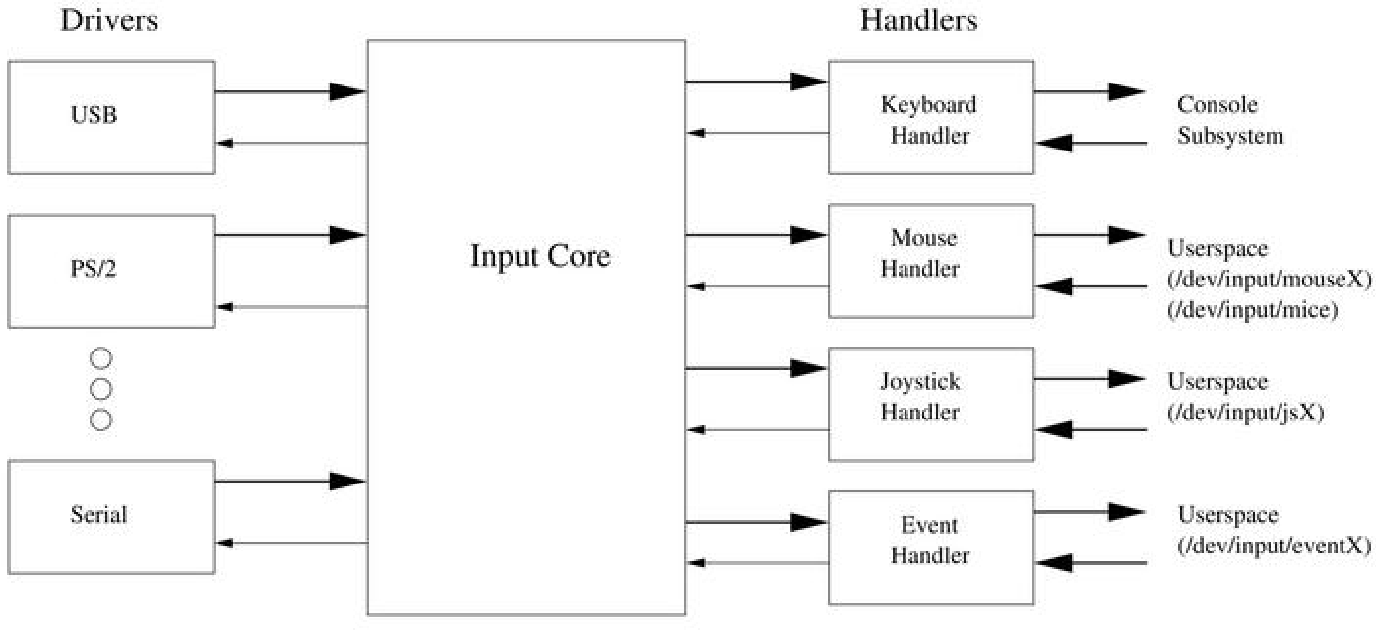
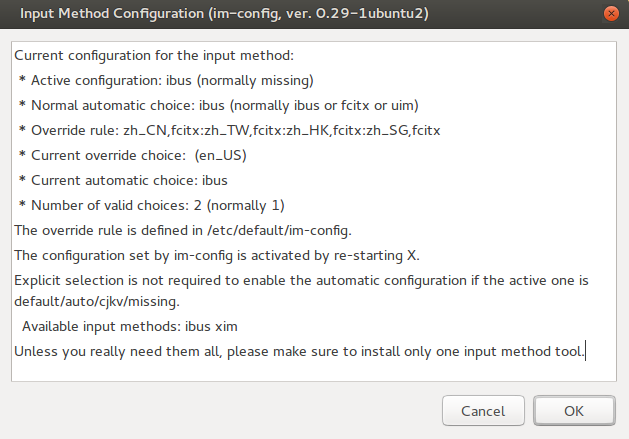
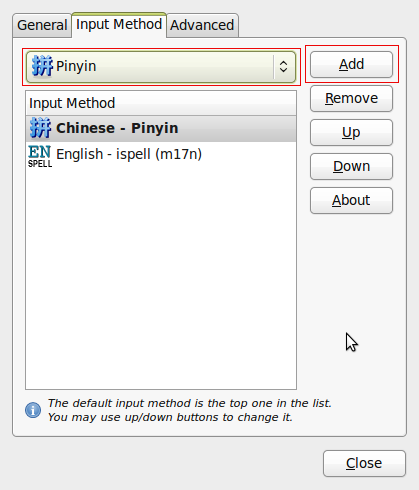
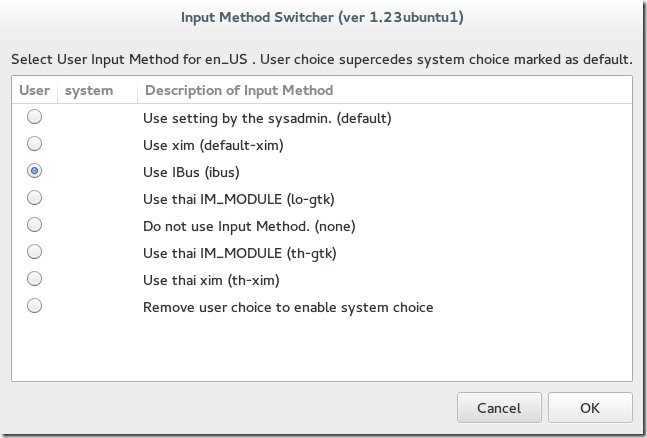
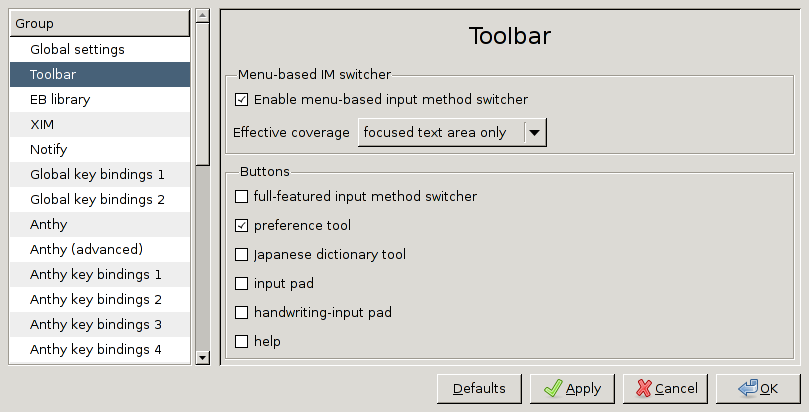
10.04 — Что означают четыре системы ввода с клавиатуры?
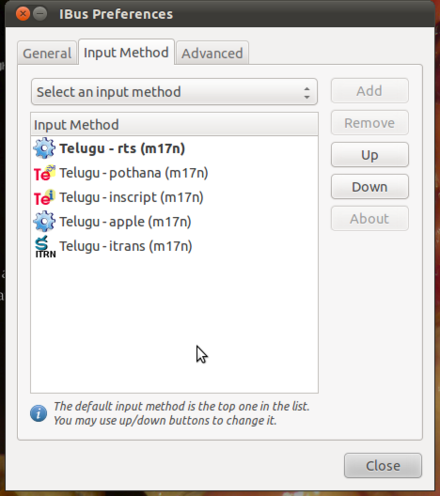
IBus поддерживает типичные языки, требующие IME, например японский, китайский (различные) и корейский.См. Список ниже.
Он заменил SCIM в качестве предпочтительного интерфейса IME для Ubuntu, поскольку он более активно развивается. Если вас не устраивает IBus, SCIM — зрелая альтернатива.
Если вас не устраивает IBus, SCIM — зрелая альтернатива.
Список пакетов, начинающихся с ibus:
ibus-anthy ibus-table-cangjie3 ibus-table-rustrad
ibus-массив, ibus-таблица-cangjie5, ibus-таблица-scj6
ibus-жевать ibus-table-cangjie-big ibus-table-stroke5
ibus-clutter ibus-table-cantonese ibus-table-тайский
ibus-el ibus-table-cantonhk ibus-table-translit
ibus-gtk ibus-table-cns11643 ibus-table-translit-ua
ibus-хангыль, ibus-table-compose ibus-table-viqr
ibus-input-pad ibus-table-easy ibus-table-ву
ibus-m17n ibus-table-easy-большой ibus-table-wubi
ibus-mozc ibus-table-emoji ibus-table-синьхуа
ibus-pinyin ibus-table-erbi ibus-table-yawerty
ibus-pinyin-db-android ibus-table-extraphrase ibus-table-yong
ibus-pinyin-db-открытая-фраза ibus-table-ipa-x-sampa ibus-table-zhuyin
ibus-qt4 ibus-таблица-jyutping ibus-table-ziranma
ibus-skk ibus-таблица-латекс ibus-tegaki
ibus-sunpinyin ibus-table-quick ibus-unikey
ibus-таблица ibus-table-quick3 ibus-xkbc
ibus-таблица-массив30 ibus-таблица-quick5
ibus-таблица-cangjie ibus-table-quick-classic
Что касается lo-gtk и th-gtk, я думаю, они предназначены для лаосского и тайского языков соответственно. См. Ниже:
См. Ниже:
$ найти lo-gtk
/etc/X11/xinit/xinput.d/lo-gtk
$ голова -n3 /etc/X11/xinit/xinput.d/lo-gtk
#
# Эта конфигурация обеспечивает настройку IM по умолчанию для Лаоса со стандартным GTK +
# Тайско-лаосский метод ввода.
$ голова -n3 /etc/X11/xinit/xinput.d/th-gtk
#
# Эта конфигурация обеспечивает настройку IM по умолчанию для тайского языка со стандартным GTK +
# Тайско-лаосский метод ввода.
Руководство по раскладке клавиатуры и способам ввода | Duolingo Вики
Альтернативные методы ввода используются для ввода символов, не отмеченных на стандартной клавиатуре США или Великобритании.Ниже приведены несколько примеров методов ввода, полезных для учащихся Duolingo, и инструкции по их установке на свой компьютер или мобильное устройство.
Шаг 1: Выберите метод ввода [править | править источник]
Методы ввода, зависящие от языка [править | править источник]
Каждый язык имеет различные раскладки клавиатуры и / или методы ввода, доступные для ввода текста на этом языке. Чтобы увидеть некоторые из конкретных вариантов для изучаемого языка, перейдите в раздел «Языковые ресурсы» и щелкните нужный язык.
Чтобы увидеть некоторые из конкретных вариантов для изучаемого языка, перейдите в раздел «Языковые ресурсы» и щелкните нужный язык.
Методы ввода, которые можно использовать более чем на одном языке [править | править источник]
США — международная раскладка клавиатуры [редактировать | править источник]
- Эта раскладка обеспечивает ввод некоторых символов с диакритическими знаками на стандартной клавиатуре США с использованием специальных комбинаций клавиш, таких как ввод апострофа ( ‘), за которым следует буква e для получения буквы с диакритическими знаками é , а также ввод некоторые акцентированные и специальные символы, используя правую клавишу Alt (на некоторых клавиатурах отмечена Alt Gr ).Более полное описание того, как это работает, можно найти здесь.
- Макет США-Международный можно добавить в качестве метода ввода для английского или других языков, символы которых он поддерживает.
 Вам нужно установить его только для одного языка, чтобы использовать его для ввода любого поддерживаемого языка.
Вам нужно установить его только для одного языка, чтобы использовать его для ввода любого поддерживаемого языка.
- Инструкции по добавлению этого макета в вашу операционную систему доступны здесь.
Соединенное Королевство Расширенная раскладка клавиатуры [редактировать | править источник]
- Аналогичен раскладке США International, но для людей с британской клавиатурой.Конкретная информация об этом макете доступна здесь. Как и в случае с макетом США-Международный, вам нужно только добавить макет UK Extended для одного языка, чтобы использовать его для ввода любого языка, который он поддерживает.
- Инструкции по добавлению этого макета в вашу операционную систему доступны здесь.
Раскладка клавиатуры по умолчанию в Mac OS X [править | править источник]
- В макете OS X по умолчанию есть символы с диакритическими знаками, доступные с помощью комбинаций клавиш, включающих клавишу Option: http: // www.
 forlang.wsu.edu/help/keyboards2.asp
forlang.wsu.edu/help/keyboards2.asp - Однако ABC Extended (OS X Mavericks) или US Extended (более ранняя версия) (как новые, так и старые можно найти в разделе «Английский» в списке клавиатур в Системных настройках) включает еще более широкий диапазон акцентов для таких языков, как вьетнамский. и эсперанто, которого нет на клавиатуре по умолчанию.
Инструменты ввода Google [править | править источник]
- Инструменты ввода Google — это набор методов ввода для самых разных языков, в том числе для многих с нелатинскими шрифтами.В дополнение к раскладке клавиатуры он включает как рукописный, так и фонетический методы ввода. Инструменты ввода Google доступны в виде веб-приложения, расширения Chrome, программы для Windows и во многих сервисах Google.
DuoKeyboard [редактировать | править источник]
- DuoKeyboard — это расширение браузера, позволяющее автоматически переключать раскладку клавиатуры, необходимую для каждого вопроса.
 DuoKeyboard имеет широкий спектр поддерживаемых клавиатур, включая иврит, корейский, русский и вьетнамский.Рядом с этим доступна шпаргалка, если вам нужно изучить раскладку клавиатуры. Он доступен для Chrome, Firefox и Opera.
DuoKeyboard имеет широкий спектр поддерживаемых клавиатур, включая иврит, корейский, русский и вьетнамский.Рядом с этим доступна шпаргалка, если вам нужно изучить раскладку клавиатуры. Он доступен для Chrome, Firefox и Opera.
Пользовательские раскладки клавиатуры [править | править источник]
- В некоторых операционных системах можно создать собственную раскладку клавиатуры, используя символы и привязки клавиш по своему выбору. Ниже приведены некоторые варианты программного обеспечения, доступные для создания таких макетов:
Сочетания клавиш [править | править источник]
- Комбинации клавиш для доступа к акцентированным и специальным символам могут быть доступны в зависимости от вашей операционной системы и / или приложения:
Шаг 2: Добавьте метод ввода в вашу операционную систему [edit | править источник]
Примечание. Эти инструкции не нужны для использования сочетаний клавиш или инструментов ввода Google.
Windows XP [править | править источник]
Windows Vista / 7 [редактировать | править источник]
Как изменить раскладку клавиатуры в Windows 7-0
- Чтобы добавить раскладку клавиатуры:
- Перейдите в меню «Пуск»
- Щелкните «Панель управления»
- Во втором столбце под заголовком «Часы, язык и регион» щелкните первый под ним подзаголовок с надписью «Сменить клавиатуру или другие методы ввода».
- Нажмите «Сменить клавиатуру»… «
- Нажмите «Добавить …»
- (отметьте нужные языки)
- В окне «Добавить язык ввода» нажмите «ОК»
- В окне «Текстовые службы и языки ввода» нажмите «Применить».
- Затем в том же окне нажмите «ОК»
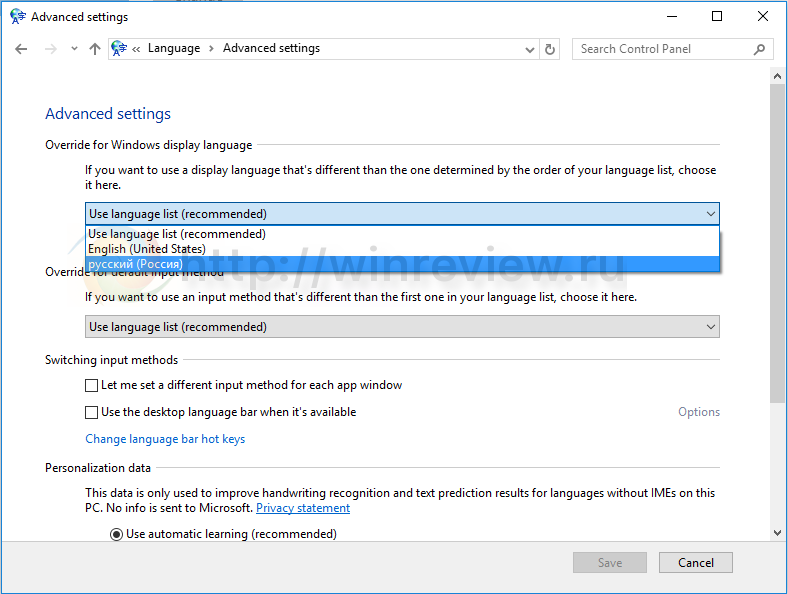
- Для переключения между установленными раскладками: Щелкните на языковой панели. Вы также можете назначить сочетания клавиш в разделе Advanced Key Settings окна в окне текстовых служб и языков ввода .

- Обучающее видео также доступно здесь.
Windows 8 [редактировать | править источник]
- Чтобы добавить язык и / или метод ввода:
- Откройте панель управления (например, нажав клавишу Windows, набрав «панель управления», а затем щелкнув кнопку для панели управления).
- Щелкните «Язык».
- Чтобы добавить новый язык, нажмите «Добавить язык».
- Чтобы добавить или изменить метод ввода для определенного языка, нажмите кнопку «Параметры» для этого языка.Затем вы можете нажать «Добавить метод ввода», чтобы добавить дополнительный метод, или нажать «Удалить» рядом с методом, чтобы удалить его (вы можете повторно добавить его позже, если передумаете).
- Для переключения между установленными методами ввода:
- Щелкните значок языковой панели на панели задач, ИЛИ
- Нажмите Win + Пробел, чтобы перейти к следующему установленному методу ввода, или нажмите Win + Shift + Пробел, чтобы перейти к предыдущему.

- Обучающее видео также доступно здесь, а официальные инструкции от Microsoft здесь.Обратите особое внимание на второе видео.
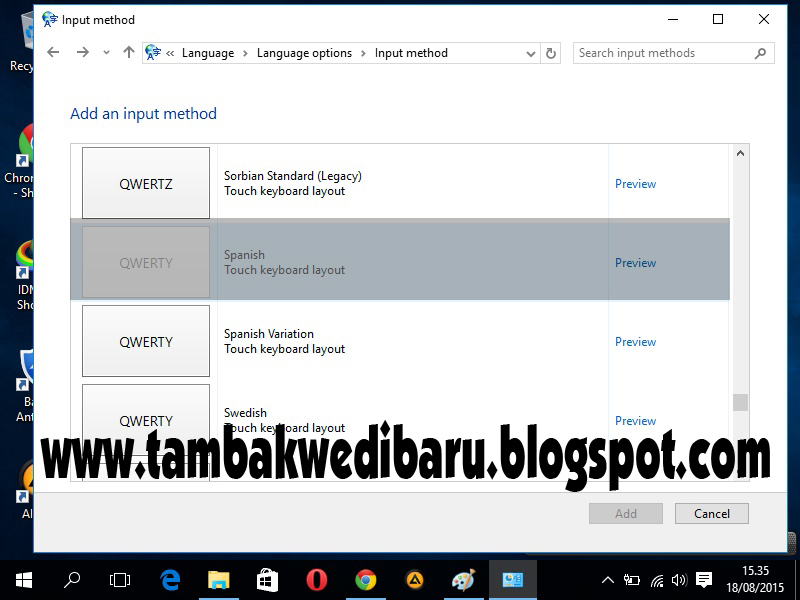
Windows 10 (для ПК) [править | править источник]
- Чтобы добавить язык и / или метод ввода:
- Выберите «Настройки»> «Время и язык»> «Регион и язык».
- Выберите Добавить язык.
- Выберите язык, который вы хотите использовать, из списка, затем выберите версию для какого региона вы хотите использовать. Ваша загрузка начнется немедленно.
- Для переключения между установленными методами ввода:
- Щелкните значок языковой панели на панели задач, ИЛИ
- Нажмите Win + Пробел, чтобы перейти к следующему установленному методу ввода, или нажмите Win + Shift + Пробел, чтобы перейти к предыдущему.
- Страница с инструкциями Microsoft находится здесь, а также здесь можно найти неофициальное обучающее видео.
Windows Phone [редактировать | править источник]
- К некоторым акцентам и специальным символам можно получить доступ с помощью клавиатуры по умолчанию, нажав и удерживая букву.
 Например, нажатие и удерживание клавиши и вызовет возможность ввести á , à , ä и т. Д.
Например, нажатие и удерживание клавиши и вызовет возможность ввести á , à , ä и т. Д.
- Windows Phone 7: см. Здесь инструкции по добавлению языка и / или метод ввода.
- Windows Phone 8: здесь приведены инструкции по добавлению языка и / или метода ввода.
- Windows Phone 10: аналогично WP8. После установки альтернативных клавиатур проведите пробелом по горизонтали, чтобы быстро переключаться между раскладками.
Mac OS X [редактировать | править источник]
- Макет OS X по умолчанию поддерживает ввод многих акцентов и специальных символов с использованием комбинаций клавиш, включающих клавишу выбора.
- В противном случае, чтобы добавить раскладку клавиатуры:
- Щелкните значок Apple в верхнем левом углу экрана (вы можете нажать миниатюрный флажок на панели инструментов Apple рядом со значком аккумулятора и перейти к шагу 4).
- Щелкните «Системные настройки».

- Во второй строке выберите «Клавиатура» (это также можно сделать на вкладке «Язык и регион»).
- Между четырьмя вкладками над настройками клавиатуры щелкните «Источники ввода».
- Нажмите на знак «плюс» под белым полем, содержащим текущее количество языков, имеющихся на вашем компьютере.
- Выберите любые языки, которые вы хотите использовать, и нажмите «Добавить».
- Чтобы получить доступ к новым языкам, используйте опцию ⌘ Command + Пробел для переключения между языками.
- Обучающее видео также доступно здесь.
iOS (iPod Touch, iPhone, iPad) [редактировать | править источник]
- К некоторым акцентам и специальным символам можно получить доступ с помощью клавиатуры по умолчанию, нажав и удерживая букву. Например, нажатие и удерживание клавиши на клавиатуре вызовет возможность ввода á , à , ä и т. Д.
- На устройстве iOS перейдите в раздел Настройки > Общие > Клавиатура > Клавиатуры и выберите Добавить новую клавиатуру.
 Затем смахните вверх, чтобы просмотреть список встроенных клавиатур. Нажмите на клавиатуре, чтобы установить его.
Затем смахните вверх, чтобы просмотреть список встроенных клавиатур. Нажмите на клавиатуре, чтобы установить его. - Раскладки по умолчанию должны работать для Duolingo, но многие клавиатуры предлагают выбор. Если вы видите «>» (символ «больше») рядом с именем клавиатуры, щелкните это имя, чтобы выбрать дополнительную раскладку.
Android [редактировать | править источник]
- К некоторым акцентам и специальным символам можно получить доступ с помощью клавиатуры по умолчанию, нажав и удерживая букву.Например, нажатие и удерживание клавиши на клавиатуре вызовет возможность ввести á , à , ä и т. Д.
- Дополнительные клавиатуры также можно установить с помощью этих инструкций: http: / /forums.androidcentral.com/google-nexus-4/249758-quick-switch-keyboard-language.html. Обратите внимание, что для некоторых языков вам, возможно, придется специально загрузить средство ввода для языка из Google Play.

GNOME 2 (например, Ubuntu 10.10 или ранее) [править | править источник]
- Инструкции доступны здесь.
Unity (например, Ubuntu 11.04 или новее), GNOME 3 или KDE (например, Kubuntu) [edit | править источник]
- Инструкции доступны здесь.
Другой DE / Обычный Xorg [редактировать | править источник]
- Инструкции доступны здесь.
Мобильные методы ввода :: UXmatters
Аппаратный ввод данных
Даже для мобильных устройств преобладает ввод данных с помощью аппаратной клавиатуры или клавиатуры.
Примерно 140 лет нажатие физических клавиш было чуть ли не единственным методом создания текста, кроме рукописного. Даже для мобильных устройств преобладает ввод данных с помощью аппаратной клавиатуры или клавиатуры. Половина всех мобильных устройств в США по-прежнему являются телефонами с функциями, подобными показанным на рисунке 6. Эти устройства способствуют активному использованию SMS, электронной почты и некоторых действий в Интернете.
Эти устройства способствуют активному использованию SMS, электронной почты и некоторых действий в Интернете.
Аппаратная клавиатура QWERTY
Метки клавиш, которые называются колпачками клавиш , обычно включают любой альтернативный символ или функцию.
QWERTY-клавиатура , кажется, стала стандартной номенклатурой аппаратных клавиатур на мобильных устройствах, которые позволяют пользователям вводить слова. Да, для английского и многих других языков виртуальные клавиатуры также используют раскладку QWERTY. Но термин QWERTY-клавиатура — это то, что мы чаще всего используем, когда говорим об аппаратной клавиатуре этого типа.
Клавиатуры на мобильных устройствах могут быть как фиксированными, как на традиционном BlackBerry, так и выдвижными. Другие типы клавиатур сегодня очень редки.В целом процент мобильных устройств с аппаратной QWERTY-клавиатурой очень высок. Некоторые надежные, хотя и расплывчатые данные показывают, что половина всех устройств Android может иметь аппаратную клавиатуру, и многочисленные опросы о предпочтениях подтвердили этот уровень использования. [9]
Некоторые надежные, хотя и расплывчатые данные показывают, что половина всех устройств Android может иметь аппаратную клавиатуру, и многочисленные опросы о предпочтениях подтвердили этот уровень использования. [9]
Пользователь может печатать, нажимая клавиши, каждая из которых имеет фиксированную печатную этикетку, как на клавиатуре компьютера. Клавиатура поддерживает режимы Shift и Shift-Lock — в некоторых случаях для блокировки режима требуется двойное нажатие клавиши режима, а также функциональные или другие клавиши, обеспечивающие доступ к цифрам или специальным символам, в зависимости от раскладки клавиатуры.
Метки клавиш, которые называются колпачками клавиш , обычно включают любой альтернативный символ или функцию. Например, клавиша E устройства может также включать желтый цвет 4 и меньший синий $ , чтобы обозначить несколько функций клавиши. Конечно, цвет таких этикеток зависит от устройства.
Вы можете заблокировать поля ввода в пользовательском интерфейсе, чтобы разрешить использование только определенных символов, таких как цифры, точно так же, как с виртуальной клавиатурой. Но, конечно, раскладка и обозначения клавиш на аппаратной клавиатуре не могут измениться.
Но, конечно, раскладка и обозначения клавиш на аппаратной клавиатуре не могут измениться.
Аппаратные 10-клавишные клавиатуры
Использование этих клавиатур для ввода числовых данных очевидно; если пользователю нужно набрать номер или набрать номер телефона, они работают как рекламируется.
Некоторые люди называют эти устройства ввода другими именами, например, цифровая клавиатура или 12-клавишная . Хотя на самом деле — это , на самом деле двенадцать ключей, я всегда использую традиционный термин из мира ввода данных: 10-клавишный .
Использование этих клавиатур для ввода числовых данных очевидно; если пользователю нужно набрать номер или набрать номер телефона, они работают как рекламируется.Но внимательно посмотрите на альтернативные надписи на клавиатурах. На большинстве клавиш имеется три буквы
Примечание. Буквы присваиваются только странам, использующим Североамериканский план нумерации, поэтому в остальном мире они сильно различаются. [10]
[10]
Поля ввода текста могут быть ограничены определенными режимами ввода данных, и пользователи могут переключать свои режимы. В режиме ввода текста каждая клавиша может вводить определенную последовательность букв, цифр и символов — обычно без обозначений. Например, метка на клавише может указывать на то, что она может вводить A, B, C, и 2 , поэтому вы знаете, что он их набирает.Таким образом, в текстовом поле однократное нажатие клавиши 2 набирает A , быстрое двойное нажатие приводит к B и трехкратное нажатие на C . Это называется с тройным нажатием , потому что максимальное количество буквенных символов на любой клавише равно трем. Нажав кнопку в четвертый раз, вы наберете 2 . Таким образом, нажатие клавиши 2 несколько раз в быстрой последовательности приведет к вводу последовательности символов A B C 2 / @ и ? , затем обратно к A .
Почти все клавиатуры, даже многие виртуальные реализации на удаленных устройствах или устройствах с сенсорным экраном, поддерживают ввод с устранением неоднозначности — изобретен компанией Tegic и теперь продается как Nuance T9 и в сопутствующих продуктах. [11] В этом случае пользователь нажимает клавишу только один раз для каждого символа, который он хочет ввести, и алгоритм сопоставляет наиболее вероятный символ с нажатиями клавиш, сделанными пользователем. При этом типе ввода данных, когда пользователь набирает 2 2 8 , поле ввода текста отображает A , затем Ba , затем Cat , слово, которое хотел пользователь.[12]
[11] В этом случае пользователь нажимает клавишу только один раз для каждого символа, который он хочет ввести, и алгоритм сопоставляет наиболее вероятный символ с нажатиями клавиш, сделанными пользователем. При этом типе ввода данных, когда пользователь набирает 2 2 8 , поле ввода текста отображает A , затем Ba , затем Cat , слово, которое хотел пользователь.[12]
Устройство представляет варианты символов в виде списка кандидатов, как в режимах ручного и голосового ввода. Однако этот пользовательский интерфейс не всегда понятен на устройствах с маленьким экраном. Почти повсеместно люди ошибочно называют этот подход прогнозирующим типом . Но если вы посмотрите этот термин, на самом деле это нечто иное.
Ввод данных с прокруткой и выбором
Термин прокрутка и выбор относится к методу выбора элементов на странице при использовании мобильного устройства без сенсорного экрана.
Чаще всего термин «прокрутка и выбор» относится к методу выбора элементов на странице при использовании мобильного устройства без сенсорного экрана. Здесь я имею в виду пятистороннее управление с кнопками вверх, , вниз, , влево, , вправо, и Select, которые позволяют пользователю вводить данные, прокручивая сетку символов. Этот режим ввода данных распространен на всех типах устройств, включая принтеры, устройства GPS, камеры и другую бытовую электронику.
Здесь я имею в виду пятистороннее управление с кнопками вверх, , вниз, , влево, , вправо, и Select, которые позволяют пользователю вводить данные, прокручивая сетку символов. Этот режим ввода данных распространен на всех типах устройств, включая принтеры, устройства GPS, камеры и другую бытовую электронику.
Для полнотекстового ввода данных на экране появляется виртуальная клавиатура, и пользователь должен прокрутить, пока нужный символ не окажется в фокусе, а затем выбрать его. Этот тип ввода данных очень медленный.
На многих устройствах некоторая форма ввода данных с прокруткой и выбором служит дополнением к клавиатуре. Чаще всего он используется для выбора любых расширенных символов, таких как символы или символы с диакритическими знаками, на устройствах с аппаратной клавиатурой. Хотя устройства с сенсорным экраном иногда используют аналогичный пользовательский интерфейс.Ввод данных с прокруткой и выбором очень распространен на устройствах, которые редко требуют ввода текста, поэтому у них вообще нет клавиатуры или клавиатуры, а также нет сенсорного экрана.
Удаленный ввод данных
Подумайте, что должен делать ваш бедный пульт от телевизора, поскольку наши устройства становятся все умнее и подключаются к сети. Методы выделения и даже ввода текста становятся довольно распространенными. Устройства ввода для удаленного ввода данных обычно основаны на одном из уже рассмотренных мною, например:
- Ввод данных с прокруткой и выбором — обычно он принимает форму виртуальной клавиатуры.
- 10-клавишный ввод данных с тройным нажатием. Реже для этого типа ввода данных используется система устранения неоднозначности.
- смешанных методов ввода данных — это виртуальные клавиатуры с меньшим количеством клавиш и системами устранения неоднозначности.
- — комбинация методов ввода данных. Например, удаленная клавиатура, показанная на рис. 7, обеспечивает 10-клавишный ввод данных тройным нажатием, и — 5-позиционный селектор, который поддерживает виртуальную клавиатуру с прокруткой и выбором.

Nintendo Wii — это устройство, которое требует довольно интенсивного использования экранных клавиатур или клавиатур.Пользователи управляют ими, направляя пульт на экран. На рисунке 7 удаленный ввод данных установлен в режим устранения неоднозначности.
Рис. 7. Пульт дистанционного управления Nintendo Wii в режиме устранения неоднозначностиНекоторые удаленные устройства используют относительно необычные методы выбора — например, сочетание виртуальной клавиатуры с жестами устройства на Nintendo Wii. Не забывайте, что на многих удаленных устройствах есть веб-браузеры, и приложения для этих устройств начинают занимать достаточно большой рынок, чтобы отслеживать использование браузеров на них.Вы можете проектировать для 10-футовые пользовательские интерфейсы — то есть пользовательские интерфейсы для больших устройств, таких как телевизоры, от которых люди сидят на расстоянии 10 футов — раньше, чем вы думаете. [13]
Проектирование для пользователей и их устройств
По-прежнему ... важно учитывать характеристики устройства и то, как люди взаимодействуют со своими мобильными устройствами.
Среди некоторых дизайнеров мобильного UX в последнее время стало модным считать, что мобильный контекст — это только цель и среда, в которой люди используют свои мобильные устройства.Но не менее важно учитывать характеристики устройства и то, как люди взаимодействуют со своими мобильными устройствами. Итак, хотя мы, конечно, должны помнить о мотивации, потребностях и среде пользователей, мы также должны знать характеристики различных мобильных устройств и разрабатывать наши веб-сайты и приложения так, чтобы они хорошо работали на всех из них. Как я ясно показал в этой колонке, разнообразие устройств — это не только операционная система, которую использует мобильный телефон или планшет, или размер экрана.Мы также должны учитывать, какие методы ввода поддерживает устройство, и ожидания пользователей, связанные с типом мобильного устройства, которое они используют.
В следующем месяце я расскажу, как можно использовать эту информацию о методах ввода для мобильных устройств, чтобы сделать ваше мобильное взаимодействие максимально удобным. А пока начните замечать все различные типы мобильных устройств вокруг вас — или собирать статистику по устройствам ваших пользователей — и подумайте о том, как вам может потребоваться изменить пользовательский интерфейс, который вы проектируете для их поддержки.
Банкноты
[1] Некоторые разработчики предполагают, что все мобильные устройства являются смартфонами с сенсорным экраном. Вот цитата одного разработчика: «Могу добавить, что у меня никогда не было телефона с аппаратной клавиатурой». Хотя, когда ему бросают вызов, он пересматривает свою позицию. В сообществе Game Maker Community другой разработчик спросил: «Android. Вам нужна поддержка аппаратной клавиатуры?» Проверено 9 октября 2012 г..
[2] Мое замечание о «теориях заговора» относится к нескольким разговорам, которые у меня были с дизайнерами или разработчиками, которые, по сути, настаивают на том, что любой, кто покупает телефон Android, действительно хочет iPhone, не знает лучшего или был обманут продавец, получающий большие комиссионные на устройствах Android. «AT&T якобы инструктирует персонал розничной торговли продавать все, что угодно, кроме iPhone», в статье iPhone Hacks , 1 августа 2012 г. Получено 9 октября 2012 г.
«AT&T якобы инструктирует персонал розничной торговли продавать все, что угодно, кроме iPhone», в статье iPhone Hacks , 1 августа 2012 г. Получено 9 октября 2012 г.
[3] Отчет MobilityNigeria за 2010 год включает такие важные моменты, как 22,4% мобильных устройств с QWERTY-клавиатурой и только 16,8% с сенсорными экранами. Конечно, в других регионах проценты другие, но в Африке все еще правит 10-клавишное устройство. Из отчета Mobility , «Отчет о состоянии мобильной сети в MobilityNigeria — октябрь 2010 г.».” Mobility , октябрь 2010 г. Проверено 9 октября 2012 г.
[4] Опрос Nokia в середине 2012 года показал, что более половины пользователей все еще хотят иметь аппаратную клавиатуру. Однако некоторые не доверяли этому опросу, финансируемому компанией, поскольку Nokia традиционно производила огромное количество смартфонов с аппаратной клавиатурой. Однако теперь они также делают телефоны с сенсорным экраном. Из публикации Лучана Армасу «Опрос Nokia говорит, что клавиатуры с QWERTY-клавиатурой все еще правят» на сайте Android Authority , 11 августа 2012 г. Проверено 9 октября 2012 г..
Проверено 9 октября 2012 г..
[5] Я узнал от Google, что они не публикуют свои данные в виде полных отчетов по запросу. Однако Admob иногда выдает частички информации и в течение нескольких лет сообщал, что около половины обращений к Android в их сети поступают из мобильные устройства с виртуальной клавиатурой. Из «Motorola Droid по-прежнему лидирует в разработке Android Pack» на DMSS.com , 20 апреля 2012 г. Получено 9 октября 2012 г.
[6] Пресс-релиз Sprint от 15 августа 2012 г., озаглавленный «Kyocera Rise предлагает доступную QWERTY для Android 4.0, Ice Cream Sandwich, Sprint и Virgin Mobile USA », — говорится в сообщении.« Опрос, проведенный отраслевой аналитической компанией Yankee Group в начале этого года, показал, что 69 процентов потребителей назвали клавиатуру QWERTY «обязательной» или «приятной» функцией. на своих мобильных устройствах ». Проверено 9 октября 2012 г..
[7] «Ничего нового под большим пальцем» — это длинная статья о различных методах ввода, в которой основное внимание уделяется некоторым необычным методам, которые либо никогда не попали в массовое производство, либо не получили широкого распространения. Только представьте, насколько сложнее может быть мир. Из Designer Software, Inc. , июнь 2008 г. Получено 9 октября 2012 г.
Только представьте, насколько сложнее может быть мир. Из Designer Software, Inc. , июнь 2008 г. Получено 9 октября 2012 г.
[8] Большинство публикаций по речевым системам очень плотные и академические. В блоге VUI Design, Speech Recognition Apps & All That, , который очень удобочитаем и даже использует отсылки к поп-культуре, чтобы выразить свою точку зрения, Мария Аретулаки опубликовала «Голосовой подъем не сделает шотландский!» 29 июля 2012 г. Проверено 9 октября 2012 г.
[9] «Некоторые мысли о QWERTY и сенсорном вводе, T9 и голосовом вводе» Томи Ахонена на сайте Communities Dominate Brands, 14 августа 2012 г., содержит подробный анализ и обсуждение предпочтений метода ввода, которые были вызваны опросом Nokia.Проверено 9 октября 2012 г..
[10] Краткое описание раскладки клавиатуры на телефонах в регионе NANP можно найти в Википедии : «Североамериканский план нумерации». Проверено 9 октября 2012 г..
[11] Есть отличная длинная статья о развитии и истории T9, «T9: Text on Nine Keys», на Valid Concept , 26 февраля 2009 г. Проверено 9 октября 2012 г.
Проверено 9 октября 2012 г.
[12] Шумин Чжай и Пер Ола Кристенссон недавно представили академический обзор метода, с помощью которого клавиатуры с устранением неоднозначности, такие как работа T9, «Клавиатура с жестами слов: переосмысление взаимодействия с клавиатурой», Communications of the ACM , Volume 55, Number 9.Проверено 9 октября 2012 г..
[13] Как я уже говорил в этой колонке, вы могли подумать, что Smart TV идет, но он уже здесь. Samsung уже продала миллионы приложений для своих смарт-телевизоров через специальный магазин приложений, согласно IT Pro Portal в «Samsung обслуживает пять миллионов приложений для интернет-телевидения» от 23 мая 2011 г. Дата обращения 9 октября 2012 г.
Глава 7. Общий интеллектуальный метод ввода Red Hat Enterprise Linux 5
Red Hat Enterprise Linux 5 использует платформу Smart Common Input Method (SCIM) для предоставления удобного интерфейса, с помощью которого вы можете изменить свой метод ввода. Если SCIM установлен, он запускается по умолчанию для всех пользователей.
Если SCIM установлен, он запускается по умолчанию для всех пользователей.
Вы можете изменить метод ввода на лету с помощью пользовательского интерфейса SCIM или сочетаний клавиш SCIM, которые вы также можете настроить в соответствии со своими предпочтениями. В следующей таблице перечислены пакеты SCIM, поставляемые в Red Hat Enterprise Linux 5.
Таблица 7.1. Пакеты методов ввода в Red Hat Enterprise Linux 5
| Пакет | Описание |
|---|---|
| scim | Платформа Smart Common Input Method. |
| scim-anthy | Движок для anthy для поддержки ввода японских символов. |
| scim-bridge | scim-bridge client. |
| scim-bridge-gtk | Предоставляет метод ввода GTK для моста SCIM. Этот пакет предотвращает возможные двоичные конфликты со сторонними приложениями, связанными со старыми версиями libstdc ++, и настоятельно рекомендуется. |
| scim-cheving | Обеспечивает традиционный китайский ввод. |
| scim-hangul | Обеспечивает движок корейского метода ввода. |
| scim-libs | библиотеки SCIM и модуль метода ввода GTK. |
| scim-m17n | SCIM IMEngine для m17n-lib, позволяющий вводить данные на многих языках, включая индийский, с использованием карт входных таблиц из m17n-db. |
| scim-pinyin | Упрощенный китайский Smart Pinyin IMEngine для SCIM. |
| scim-qtimm | Предоставляет модуль метода ввода для Qt и также рекомендуется. |
| scim-sinhala | Предоставляет метод ввода Sinhala Trans. |
| scim-таблицы | Содержит Generic Table IMEngine. |
| дополнительные ским-столы | прочие таблицы SCIM. |
| scim-tables-chinese | Содержит таблицы SCIM для ввода на китайском языке. |
После установки или удаления пакетов ядра SCIM рекомендуется запустить новый сеанс рабочего стола, чтобы изменения отразились в языковом меню SCIM.
Для вашего языка также могут потребоваться таблицы ввода, которые обычно называются m17n-db- <язык> . Где <язык> представляет ваш язык, например хинди или телугу. Установка вашего языка с помощью диспетчера пакетов обычно устанавливает необходимую таблицу ввода и пакеты SCIM. Если вам требуется больше методов ввода, установите необходимые пакеты SCIM в соответствии с вашими предпочтениями. Вы можете добавить таблицы SCIM, запустив Диспетчер пакетов из панели меню, нажав => или набрав pirut с терминала.
Чтобы активировать SCIM, запустите приложение, которое вы хотите использовать (например, текстовый редактор или браузер), и одновременно нажмите CTRL и ПРОБЕЛ, чтобы отобразить панель SCIM, как показано ниже. Чтобы отключить SCIM, одновременно нажмите CTRL и SPACE.
Конфигурация горячих клавиш и общая конфигурация
Вы можете настроить внешний интерфейс для SCIM в Global Setup в пункте меню FrontEnd , как показано ниже.Здесь вы можете настроить раскладку клавиатуры и некоторые горячие клавиши. Конфигурация раскладки клавиатуры определяет, как SCIM сопоставляет некоторые IMEngines с раскладкой клавиатуры. Выберите соответствующую раскладку клавиатуры в разделе «Раскладка клавиатуры» в окне. На Рисунке 7.3, «Глобальная настройка SCIM FrontEnd» ниже выбрана раскладка клавиатуры «Английский (США)».
Выберите соответствующую раскладку клавиатуры в разделе «Раскладка клавиатуры» в окне. На Рисунке 7.3, «Глобальная настройка SCIM FrontEnd» ниже выбрана раскладка клавиатуры «Английский (США)».
Рисунок 7.3. Глобальная настройка SCIM FrontEnd
Вы можете настроить SCIM, щелкнув правой кнопкой мыши значок уведомления SCIM, отображаемый на панели задач, и выбрав.Вы также можете настроить SCIM, нажав => => в системном меню.
Как изменить язык меню
В окне SCIM под списком IMEngine выберите опцию Global Setup, как показано ниже.
Рисунок 7.4. Глобальная настройка SCIM IMEngine
Конфигурация метода ввода
Некоторые настраиваемые методы ввода могут быть перечислены в IMEngine , как показано на Рисунок 7.4, «Глобальная настройка SCIM IMEngine».При выборе метода ввода из списка отобразятся доступные параметры настройки. Обратите внимание, что параметры настройки варьируются от одного метода ввода к другому.
Ubuntu Manpage: im-config — настройка конфигурации метода ввода для X Window System
Предоставлено: im-config_0.29-1ubuntu12_allНАЗВАНИЕ
im-config - настроить конфигурацию метода ввода для X Window System
ОБЗОР
im-config [ОПЦИЯ]
ОПЦИИ
-a Вывести все; заставить перечислить все возможные методы ввода в меню или STDOUT, даже если они есть
связанные пакеты не установлены в системе. -c Использовать диалог консоли.
-x Используйте диалог X с умом.
-s Никаких действий; выполнить моделирование событий, которые могут произойти, но на самом деле
изменить файлы конфигурации.
-l Перечислить все доступные параметры конфигурации метода ввода в STDOUT. Если только -a не является
используется, перечислить только те, для которых установлены связанные пакеты. -m Перечислить значения конфигурации в STDOUT:
· Активная конфигурация (система)
· Активная конфигурация (пользователь)
· Автоматическая настройка для текущей локали
· Переопределить конфигурацию для текущей локали
· Автоматическая настройка для большинства языков
Если активная конфигурация - custom , пользователь выполнил пользовательскую конфигурацию и
im-config не должен его менять. -n <ввод метод имя>
Установите метод ввода на method name> . Этот вариант предназначен для другой конфигурации
инструмент для установки метода ввода. Поскольку значение по умолчанию method name> is
"auto" обычно не требуется использовать это из другого скрипта конфигурации.
Указание недопустимого method name> вызывает ошибку выхода.
-m Перечислить значения конфигурации в STDOUT:
· Активная конфигурация (система)
· Активная конфигурация (пользователь)
· Автоматическая настройка для текущей локали
· Переопределить конфигурацию для текущей локали
· Автоматическая настройка для большинства языков
Если активная конфигурация - custom , пользователь выполнил пользовательскую конфигурацию и
im-config не должен его менять. -n <ввод метод имя>
Установите метод ввода на method name> . Этот вариант предназначен для другой конфигурации
инструмент для установки метода ввода. Поскольку значение по умолчанию method name> is
"auto" обычно не требуется использовать это из другого скрипта конфигурации.
Указание недопустимого method name> вызывает ошибку выхода. Обновление
файл конфигурации, который не был обновлен im-config , также вызывает ошибку выхода.
Когда этот method name> установлен на «REMOVE», тогда он всегда удаляет конфигурацию
файл, даже если он не был обновлен im-config .
-o <ввод метод имя>
Распечатайте локализованное описание метода ввода method name> в STDOUT.Параметры -l , -m , -n и -o предназначены для использования в качестве API для других программ для управления им-
config.
Обновление
файл конфигурации, который не был обновлен im-config , также вызывает ошибку выхода.
Когда этот method name> установлен на «REMOVE», тогда он всегда удаляет конфигурацию
файл, даже если он не был обновлен im-config .
-o <ввод метод имя>
Распечатайте локализованное описание метода ввода method name> в STDOUT.Параметры -l , -m , -n и -o предназначены для использования в качестве API для других программ для управления им-
config.
ОПИСАНИЕ
Эта страница руководства очень кратко описывает im-config и конфигурацию входных данных.
метод.
im-config предоставляет основу для настройки метода ввода в системе X Window с помощью GTK
GUI или диалог консольного терминала.Если это вызвано без опции, это список доступных
методы ввода как его выбор, отмечая автоматический выбор завершающим знаком @. В
листинг упорядочен по приоритету метода ввода. Метод ввода с наибольшим
приоритет на первом месте. О наличии способа ввода судят по установке
любых связанных пакетов. После того, как вы выберете метод ввода, отобразится
руководство по установке связанных пакетов.Если только набор необходимых пакетов методов ввода вместе с пакетом im-config
установлен, вам не нужно использовать эту команду. Такая установка хорошо работает в своем
по умолчанию, и нет необходимости использовать эту команду. Если вы хотите иметь несколько входов
окружения метода установлены и вы хотите переключаться между ними, вам необходимо использовать эту команду.
Если вы не знаете, какой пакет установить, im-config вызывается как с -a , так и с -s .
хорошее начало.Этот метод ввода является основным механизмом для японского, китайского и корейского языков (CJK).
языков для ввода собственных символов, отличных от ASCII. Это также полезно для поддержки
специализированные привязки клавиатуры для других неевропейских языков, таких как индийский и другие
Азиатские языки.
В
листинг упорядочен по приоритету метода ввода. Метод ввода с наибольшим
приоритет на первом месте. О наличии способа ввода судят по установке
любых связанных пакетов. После того, как вы выберете метод ввода, отобразится
руководство по установке связанных пакетов.Если только набор необходимых пакетов методов ввода вместе с пакетом im-config
установлен, вам не нужно использовать эту команду. Такая установка хорошо работает в своем
по умолчанию, и нет необходимости использовать эту команду. Если вы хотите иметь несколько входов
окружения метода установлены и вы хотите переключаться между ними, вам необходимо использовать эту команду.
Если вы не знаете, какой пакет установить, im-config вызывается как с -a , так и с -s .
хорошее начало.Этот метод ввода является основным механизмом для японского, китайского и корейского языков (CJK).
языков для ввода собственных символов, отличных от ASCII. Это также полезно для поддержки
специализированные привязки клавиатуры для других неевропейских языков, таких как индийский и другие
Азиатские языки. Некоторые методы ввода, такие как IBus, fcitx и uim, поддерживают не только один из этих CJK.
языки, но поддерживают почти все языки одновременно за счет динамического переключения
режимы клавиатуры с графическим интерфейсом на лету.Пакет im-config устанавливает сценарий перехвата /etc/X11/Xsession.d/70im-config_launch . Когда
X запускается, он передает этот файл как код оболочки POSIX. Затем этот скрипт-перехватчик пытается
источник пользовательского файла конфигурации ~ / .xinputrc , если он существует. В противном случае этот скрипт-перехватчик
источник файла конфигурации системы / etc / X11 / xinit / xinputrc .
im-config , вызванный из учетной записи пользователя, обновляет файл конфигурации пользователя ~ /.xinputrc .
im-config , вызванный из учетной записи root, обновляет файл конфигурации системы
~ / и т.д. / X11 / xinit / xinputrc . Основное содержимое сгенерированных файлов:
run_im <ввод метод имя>
Когда эти файлы получены, функция оболочки run_im дает команду на источник
код инициализации для соответствующего метода ввода.
Некоторые методы ввода, такие как IBus, fcitx и uim, поддерживают не только один из этих CJK.
языки, но поддерживают почти все языки одновременно за счет динамического переключения
режимы клавиатуры с графическим интерфейсом на лету.Пакет im-config устанавливает сценарий перехвата /etc/X11/Xsession.d/70im-config_launch . Когда
X запускается, он передает этот файл как код оболочки POSIX. Затем этот скрипт-перехватчик пытается
источник пользовательского файла конфигурации ~ / .xinputrc , если он существует. В противном случае этот скрипт-перехватчик
источник файла конфигурации системы / etc / X11 / xinit / xinputrc .
im-config , вызванный из учетной записи пользователя, обновляет файл конфигурации пользователя ~ /.xinputrc .
im-config , вызванный из учетной записи root, обновляет файл конфигурации системы
~ / и т.д. / X11 / xinit / xinputrc . Основное содержимое сгенерированных файлов:
run_im <ввод метод имя>
Когда эти файлы получены, функция оболочки run_im дает команду на источник
код инициализации для соответствующего метода ввода. Этот код инициализации
определено в <2 цифр число> _ <ввод метод имя> . rc файл в / usr / share / im-config / data .
Скрипт ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , экспортирует следующие
переменные для программ X: $ XMODIFIERS, $ GTK_IM_MODULE, $ QT_IM_MODULE, $ QT4_IM_MODULE и
$ CLUTTER_IM_MODULE.
Сценарий ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , также устанавливает для $ STARTUP значение
используйте / usr / bin / im-launch для запуска необходимых демонов.
Если вы хотите создать индивидуальную конфигурацию, выходящую за рамки того, что может сделать для вас im-config , пожалуйста,
скопируйте один из этих файлов кода инициализации в ~ /.xinputrc или / etc / X11 / xinit / xinputrc
и отредактируйте его по своему усмотрению. Например, 02_cjkv.rc сообщает, как может быть использован метод ввода.
Этот код инициализации
определено в <2 цифр число> _ <ввод метод имя> . rc файл в / usr / share / im-config / data .
Скрипт ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , экспортирует следующие
переменные для программ X: $ XMODIFIERS, $ GTK_IM_MODULE, $ QT_IM_MODULE, $ QT4_IM_MODULE и
$ CLUTTER_IM_MODULE.
Сценарий ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , также устанавливает для $ STARTUP значение
используйте / usr / bin / im-launch для запуска необходимых демонов.
Если вы хотите создать индивидуальную конфигурацию, выходящую за рамки того, что может сделать для вас im-config , пожалуйста,
скопируйте один из этих файлов кода инициализации в ~ /.xinputrc или / etc / X11 / xinit / xinputrc
и отредактируйте его по своему усмотрению. Например, 02_cjkv.rc сообщает, как может быть использован метод ввода. индивидуально для каждой локали. Этот сценарий должен быть написан для установки переменных среды, если
«$ IM_CONFIG_PHASE» = 1 и для запуска программ-демонов, если «$ IM_CONFIG_PHASE» = 2.
Обратите внимание, что <2 цифр число> часть этих файлов конфигурации может измениться для
каждые новые выпуски пакета im-config.Когда пользователь вручную вносит изменения в ~ / .xinputrc или / etc / X11 / xinit / xinputrc без использования
im-config , im-config обнаружит его, используя значение hush md5sum, встроенное в оболочку
комментарий и не будет перезаписывать такие файлы. Вы должны стереть их вручную, если хотите
замените их созданными im-config .
<2 цифр число> _ <ввод метод имя> . conf файлов в / usr / share / im-config / data предоставляют
данные пользовательского интерфейса для im-config и эвристическая логика выбора желаемого метода ввода
под автоматический режим.
индивидуально для каждой локали. Этот сценарий должен быть написан для установки переменных среды, если
«$ IM_CONFIG_PHASE» = 1 и для запуска программ-демонов, если «$ IM_CONFIG_PHASE» = 2.
Обратите внимание, что <2 цифр число> часть этих файлов конфигурации может измениться для
каждые новые выпуски пакета im-config.Когда пользователь вручную вносит изменения в ~ / .xinputrc или / etc / X11 / xinit / xinputrc без использования
im-config , im-config обнаружит его, используя значение hush md5sum, встроенное в оболочку
комментарий и не будет перезаписывать такие файлы. Вы должны стереть их вручную, если хотите
замените их созданными im-config .
<2 цифр число> _ <ввод метод имя> . conf файлов в / usr / share / im-config / data предоставляют
данные пользовательского интерфейса для im-config и эвристическая логика выбора желаемого метода ввода
под автоматический режим. Меньшее число из <2 цифр число> указывает на большее
приоритет <ввод метод имя> .
Эти <2 цифр число> _ <ввод метод имя> . conf файлов определяет несколько переменных и
функции. Значение IM_CONFIG_SHORT - это краткое описание метода ввода для
меню. Значение IM_CONFIG_LONG - это подробное описание метода ввода.
объясняя его зависимость от пакета. Оболочка package_menu определяет как функцию
чтобы вернуть истину, если какие-либо связанные пакеты методов ввода установлены для активации его меню
вход.Функция оболочки package_auto определяется как функция, возвращающая истину, если
для автоматического режима установлено достаточное количество пакетов методов ввода. Эти определения используют
функция оболочки package_status , которая принимает имя пакета в качестве аргумента и возвращает
истина, если он установлен правильно.
Меньшее число из <2 цифр число> указывает на большее
приоритет <ввод метод имя> .
Эти <2 цифр число> _ <ввод метод имя> . conf файлов определяет несколько переменных и
функции. Значение IM_CONFIG_SHORT - это краткое описание метода ввода для
меню. Значение IM_CONFIG_LONG - это подробное описание метода ввода.
объясняя его зависимость от пакета. Оболочка package_menu определяет как функцию
чтобы вернуть истину, если какие-либо связанные пакеты методов ввода установлены для активации его меню
вход.Функция оболочки package_auto определяется как функция, возвращающая истину, если
для автоматического режима установлено достаточное количество пакетов методов ввода. Эти определения используют
функция оболочки package_status , которая принимает имя пакета в качестве аргумента и возвращает
истина, если он установлен правильно. В меню перечислены методы ввода с числом <2 цифр числом> между 00 и 89 .Автоматический режим
рассматривает свой кандидат метода ввода из <2 цифр число> между 10 и 79 в этом
порядок. Соглашение об использовании <2 цифр число> следующее:
00-09: Режим выбора метода ввода (по умолчанию / авто / cjkv / REMOVE)
10-49: Метод ввода с поддержкой нескольких языков (автоматическая готовность)
50-79: Метод ввода поддерживает ограниченное количество языков.(авто готово)
80-89: Метод ввода (устаревший) (не для авто)
90-99: Используется внутри im-config (не для авто)
Эта структура гарантирует, что разные методы ввода будут установлены бок о бок с
минимальные пользовательские конфигурации.
В меню перечислены методы ввода с числом <2 цифр числом> между 00 и 89 .Автоматический режим
рассматривает свой кандидат метода ввода из <2 цифр число> между 10 и 79 в этом
порядок. Соглашение об использовании <2 цифр число> следующее:
00-09: Режим выбора метода ввода (по умолчанию / авто / cjkv / REMOVE)
10-49: Метод ввода с поддержкой нескольких языков (автоматическая готовность)
50-79: Метод ввода поддерживает ограниченное количество языков.(авто готово)
80-89: Метод ввода (устаревший) (не для авто)
90-99: Используется внутри im-config (не для авто)
Эта структура гарантирует, что разные методы ввода будут установлены бок о бок с
минимальные пользовательские конфигурации.
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ
Если у вас возникли проблемы, просмотрите первую часть ~ / . xsession-errors и найдите причину.
Если вы используете im-config , в то время как система Debian (sid) обрабатывает основную библиотеку
перехода, вам может потребоваться вручную настроить ~ /.xinputrc с настроенной версией библиотеки
номер и т. д. Отправьте отчет об ошибке в пакет im-config с помощью reportbug (1)
описывая свой опыт разрешения проблем.
xsession-errors и найдите причину.
Если вы используете im-config , в то время как система Debian (sid) обрабатывает основную библиотеку
перехода, вам может потребоваться вручную настроить ~ /.xinputrc с настроенной версией библиотеки
номер и т. д. Отправьте отчет об ошибке в пакет im-config с помощью reportbug (1)
описывая свой опыт разрешения проблем.
СМОТРЕТЬ ТАКЖЕ
/usr/share/doc/im-config/README.Debian.gz
АВТОР
Эта страница руководства была написана Осаму Аоки для Debian GNU / Linux
система (но может использоваться другими).IM-CONFIG (8)
Синхронизация языков и методов ввода
Фон
В M41 Chromium OS начала синхронизировать настройки языков, раскладок клавиатуры и IME расширений. Поскольку устройства могут иметь разные раскладки физической клавиатуры, а также разные доступные языковые стандарты и методы ввода, изменения на одном устройстве не должны автоматически распространяться на другое устройство. Тем не менее, мы по-прежнему хотели предоставить удобную готовую работу для пользователей, которые выходят за рамки стандартного метода ввода своего устройства, когда они промывают свою систему Powerwash или входят в систему на новом устройстве.
Тем не менее, мы по-прежнему хотели предоставить удобную готовую работу для пользователей, которые выходят за рамки стандартного метода ввода своего устройства, когда они промывают свою систему Powerwash или входят в систему на новом устройстве.Обзор
Вместо того, чтобы синхронизировать методы ввода в обоих направлениях, мы отправляем изменения методов ввода с устройства на сервер синхронизации. Это позволяет нам «запоминать» самые последние настройки, не перезаписывая существующие настройки на других машинах. Когда пользователь входит в систему на устройстве в первый раз, мы комбинируем метод ввода, используемый для входа, с информацией с сервера синхронизации, добавляя сохраненные пользовательские настройки метода ввода к локальным настройкам без перезаписи каких-либо уже настроенных методов ввода.
Например, пользователю нужно только один раз вручную добавить раскладку Дворака на устройство. Затем мы автоматически добавляем этот макет на новые устройства для этого пользователя, не затрагивая уже настроенные устройства. Если макет недоступен на устройстве, он просто не добавляется. В худшем случае мы можем добавить метод ввода, несовместимый с аппаратной клавиатурой, но пользователь по-прежнему сохранит любые методы ввода, которые он включил до первой синхронизации.
Если макет недоступен на устройстве, он просто не добавляется. В худшем случае мы можем добавить метод ввода, несовместимый с аппаратной клавиатурой, но пользователь по-прежнему сохранит любые методы ввода, которые он включил до первой синхронизации.
Типовой проект
Настройки
Мы сохранили исходные несинхронизируемые настройки, описывающие локальные настройки:
- настроек.language.preferred_languages: идентификаторов включенных языков (например, «en-US, fr, ko»)
- settings.language.preload_engines: ID методов ввода предварительно загруженных (активных) компонентов (например, «pinyin, mozc»)
- settings.language.enabled_extension_imes: идентификаторы IME для расширений
Мы добавили три синхронизируемых предпочтения:
- settings.language.preferred_languages_syncable
- settings.language.preload_engines_syncable
- настроек.language.
 enabled_extension_imes_syncable
enabled_extension_imes_syncable
Во время первой синхронизации значения этих предпочтений объединяются с локальными предпочтениями, указанными выше. После этого эти предпочтения используются только для отслеживания последних настроек пользователя. Они никогда не влияют на настройки на уже синхронизированном устройстве. Другими словами, их можно рассматривать как одностороннюю синхронизацию с устройства на сервер синхронизации, за исключением первой синхронизации.
Было добавлено четвертое предпочтение, чтобы указать, должно ли произойти начальное слияние: settings.language.merge_input_methods . Для этого установлено значение true во время OOBE. После первой синхронизации это всегда ложь. Это гарантирует, что входные параметры устройств, установленных до M41, не будут изменены.
Первая синхронизация
chromeos :: input_method :: InputMethodSyncer был создан для обработки логики синхронизации для методов ввода. После первой синхронизации MergeSyncedPrefs добавляет настройки IME из синхронизируемых настроек в локальные, используя следующий алгоритм для каждой настройки:- Добавить уникальные токены из синхронизируемой привилегии к локальной привилегии.

- Установите параметр syncable, равный объединенному списку. *
- Удалить токены, соответствующие значениям, недоступным в этой системе.
- Установите локальный параметр, равный этому проверенному списку.
MergeSyncedPrefs также устанавливает для merge_input_methods значение false, гарантируя, что он больше не будет вызван.
Обратите внимание, что это решение не предполагает, что первая синхронизация произойдет сразу после OOBE. В случаях, когда пользователи установили парольные фразы для шифрования, они могут легко добавить языки и методы ввода перед включением синхронизации, поэтому мы поддерживаем произвольные списки вместо отдельных значений во время слияния.
Обновления
Когда pref локального метода ввода изменяется, InputMethodSyncer обновляет синхронизируемые pref, чтобы они соответствовали локальным значениям pref. * Мы обновляем все три pref одновременно, чтобы гарантировать согласованность настроек — поскольку эти значения будут использоваться в следующий раз пользователь завершает OOBE, языки должны соответствовать способам ввода.


 Gets or sets a reference to the object that raised the event.
Gets or sets a reference to the object that raised the event. Invokes event handlers in a type-specific way, which can increase event system efficiency.
Invokes event handlers in a type-specific way, which can increase event system efficiency. также раздел
также раздел textInput = React.createRef(); this.focusTextInput = this.focusTextInput.bind(this);
}
focusTextInput() {
this.textInput.current.focus(); }
render() {
return (
<div>
<input
type="text"
ref={this.textInput} /> <input
type="button"
value="Фокус на текстовом поле"
onClick={this.focusTextInput}
/>
</div>
);
}
}
textInput = React.createRef(); this.focusTextInput = this.focusTextInput.bind(this);
}
focusTextInput() {
this.textInput.current.focus(); }
render() {
return (
<div>
<input
type="text"
ref={this.textInput} /> <input
type="button"
value="Фокус на текстовом поле"
onClick={this.focusTextInput}
/>
</div>
);
}
} focusTextInput(); }
render() {
return (
<div>
<input
type="text"
ref={this.setTextInputRef} />
<input
type="button"
value="Focus the text input"
onClick={this.focusTextInput} />
</div>
);
}
}
focusTextInput(); }
render() {
return (
<div>
<input
type="text"
ref={this.setTextInputRef} />
<input
type="button"
value="Focus the text input"
onClick={this.focusTextInput} />
</div>
);
}
} inputElement = el} />
);
}
}
inputElement = el} />
);
}
} refs.textInput
refs.textInput
 Вам нужно установить его только для одного языка, чтобы использовать его для ввода любого поддерживаемого языка.
Вам нужно установить его только для одного языка, чтобы использовать его для ввода любого поддерживаемого языка. forlang.wsu.edu/help/keyboards2.asp
forlang.wsu.edu/help/keyboards2.asp DuoKeyboard имеет широкий спектр поддерживаемых клавиатур, включая иврит, корейский, русский и вьетнамский.Рядом с этим доступна шпаргалка, если вам нужно изучить раскладку клавиатуры. Он доступен для Chrome, Firefox и Opera.
DuoKeyboard имеет широкий спектр поддерживаемых клавиатур, включая иврит, корейский, русский и вьетнамский.Рядом с этим доступна шпаргалка, если вам нужно изучить раскладку клавиатуры. Он доступен для Chrome, Firefox и Opera.

 Например, нажатие и удерживание клавиши и вызовет возможность ввести á , à , ä и т. Д.
Например, нажатие и удерживание клавиши и вызовет возможность ввести á , à , ä и т. Д.
 Затем смахните вверх, чтобы просмотреть список встроенных клавиатур. Нажмите на клавиатуре, чтобы установить его.
Затем смахните вверх, чтобы просмотреть список встроенных клавиатур. Нажмите на клавиатуре, чтобы установить его.

 .. важно учитывать характеристики устройства и то, как люди взаимодействуют со своими мобильными устройствами.
.. важно учитывать характеристики устройства и то, как люди взаимодействуют со своими мобильными устройствами. -m Перечислить значения конфигурации в STDOUT:
· Активная конфигурация (система)
· Активная конфигурация (пользователь)
· Автоматическая настройка для текущей локали
· Переопределить конфигурацию для текущей локали
· Автоматическая настройка для большинства языков
Если активная конфигурация - custom , пользователь выполнил пользовательскую конфигурацию и
im-config не должен его менять. -n <ввод метод имя>
Установите метод ввода на method name> . Этот вариант предназначен для другой конфигурации
инструмент для установки метода ввода. Поскольку значение по умолчанию method name> is
"auto" обычно не требуется использовать это из другого скрипта конфигурации.
Указание недопустимого method name> вызывает ошибку выхода.
-m Перечислить значения конфигурации в STDOUT:
· Активная конфигурация (система)
· Активная конфигурация (пользователь)
· Автоматическая настройка для текущей локали
· Переопределить конфигурацию для текущей локали
· Автоматическая настройка для большинства языков
Если активная конфигурация - custom , пользователь выполнил пользовательскую конфигурацию и
im-config не должен его менять. -n <ввод метод имя>
Установите метод ввода на method name> . Этот вариант предназначен для другой конфигурации
инструмент для установки метода ввода. Поскольку значение по умолчанию method name> is
"auto" обычно не требуется использовать это из другого скрипта конфигурации.
Указание недопустимого method name> вызывает ошибку выхода. В
листинг упорядочен по приоритету метода ввода. Метод ввода с наибольшим
приоритет на первом месте. О наличии способа ввода судят по установке
любых связанных пакетов. После того, как вы выберете метод ввода, отобразится
руководство по установке связанных пакетов.Если только набор необходимых пакетов методов ввода вместе с пакетом im-config
установлен, вам не нужно использовать эту команду. Такая установка хорошо работает в своем
по умолчанию, и нет необходимости использовать эту команду. Если вы хотите иметь несколько входов
окружения метода установлены и вы хотите переключаться между ними, вам необходимо использовать эту команду.
Если вы не знаете, какой пакет установить, im-config вызывается как с -a , так и с -s .
хорошее начало.Этот метод ввода является основным механизмом для японского, китайского и корейского языков (CJK).
языков для ввода собственных символов, отличных от ASCII. Это также полезно для поддержки
специализированные привязки клавиатуры для других неевропейских языков, таких как индийский и другие
Азиатские языки.
В
листинг упорядочен по приоритету метода ввода. Метод ввода с наибольшим
приоритет на первом месте. О наличии способа ввода судят по установке
любых связанных пакетов. После того, как вы выберете метод ввода, отобразится
руководство по установке связанных пакетов.Если только набор необходимых пакетов методов ввода вместе с пакетом im-config
установлен, вам не нужно использовать эту команду. Такая установка хорошо работает в своем
по умолчанию, и нет необходимости использовать эту команду. Если вы хотите иметь несколько входов
окружения метода установлены и вы хотите переключаться между ними, вам необходимо использовать эту команду.
Если вы не знаете, какой пакет установить, im-config вызывается как с -a , так и с -s .
хорошее начало.Этот метод ввода является основным механизмом для японского, китайского и корейского языков (CJK).
языков для ввода собственных символов, отличных от ASCII. Это также полезно для поддержки
специализированные привязки клавиатуры для других неевропейских языков, таких как индийский и другие
Азиатские языки. Некоторые методы ввода, такие как IBus, fcitx и uim, поддерживают не только один из этих CJK.
языки, но поддерживают почти все языки одновременно за счет динамического переключения
режимы клавиатуры с графическим интерфейсом на лету.Пакет im-config устанавливает сценарий перехвата /etc/X11/Xsession.d/70im-config_launch . Когда
X запускается, он передает этот файл как код оболочки POSIX. Затем этот скрипт-перехватчик пытается
источник пользовательского файла конфигурации ~ / .xinputrc , если он существует. В противном случае этот скрипт-перехватчик
источник файла конфигурации системы / etc / X11 / xinit / xinputrc .
im-config , вызванный из учетной записи пользователя, обновляет файл конфигурации пользователя ~ /.xinputrc .
im-config , вызванный из учетной записи root, обновляет файл конфигурации системы
~ / и т.д. / X11 / xinit / xinputrc . Основное содержимое сгенерированных файлов:
run_im <ввод метод имя>
Когда эти файлы получены, функция оболочки run_im дает команду на источник
код инициализации для соответствующего метода ввода.
Некоторые методы ввода, такие как IBus, fcitx и uim, поддерживают не только один из этих CJK.
языки, но поддерживают почти все языки одновременно за счет динамического переключения
режимы клавиатуры с графическим интерфейсом на лету.Пакет im-config устанавливает сценарий перехвата /etc/X11/Xsession.d/70im-config_launch . Когда
X запускается, он передает этот файл как код оболочки POSIX. Затем этот скрипт-перехватчик пытается
источник пользовательского файла конфигурации ~ / .xinputrc , если он существует. В противном случае этот скрипт-перехватчик
источник файла конфигурации системы / etc / X11 / xinit / xinputrc .
im-config , вызванный из учетной записи пользователя, обновляет файл конфигурации пользователя ~ /.xinputrc .
im-config , вызванный из учетной записи root, обновляет файл конфигурации системы
~ / и т.д. / X11 / xinit / xinputrc . Основное содержимое сгенерированных файлов:
run_im <ввод метод имя>
Когда эти файлы получены, функция оболочки run_im дает команду на источник
код инициализации для соответствующего метода ввода. Этот код инициализации
определено в <2 цифр число> _ <ввод метод имя> . rc файл в / usr / share / im-config / data .
Скрипт ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , экспортирует следующие
переменные для программ X: $ XMODIFIERS, $ GTK_IM_MODULE, $ QT_IM_MODULE, $ QT4_IM_MODULE и
$ CLUTTER_IM_MODULE.
Сценарий ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , также устанавливает для $ STARTUP значение
используйте / usr / bin / im-launch для запуска необходимых демонов.
Если вы хотите создать индивидуальную конфигурацию, выходящую за рамки того, что может сделать для вас im-config , пожалуйста,
скопируйте один из этих файлов кода инициализации в ~ /.xinputrc или / etc / X11 / xinit / xinputrc
и отредактируйте его по своему усмотрению. Например, 02_cjkv.rc сообщает, как может быть использован метод ввода.
Этот код инициализации
определено в <2 цифр число> _ <ввод метод имя> . rc файл в / usr / share / im-config / data .
Скрипт ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , экспортирует следующие
переменные для программ X: $ XMODIFIERS, $ GTK_IM_MODULE, $ QT_IM_MODULE, $ QT4_IM_MODULE и
$ CLUTTER_IM_MODULE.
Сценарий ловушки im-config, /etc/X11/Xsession.d/70im-config_launch , также устанавливает для $ STARTUP значение
используйте / usr / bin / im-launch для запуска необходимых демонов.
Если вы хотите создать индивидуальную конфигурацию, выходящую за рамки того, что может сделать для вас im-config , пожалуйста,
скопируйте один из этих файлов кода инициализации в ~ /.xinputrc или / etc / X11 / xinit / xinputrc
и отредактируйте его по своему усмотрению. Например, 02_cjkv.rc сообщает, как может быть использован метод ввода. индивидуально для каждой локали. Этот сценарий должен быть написан для установки переменных среды, если
«$ IM_CONFIG_PHASE» = 1 и для запуска программ-демонов, если «$ IM_CONFIG_PHASE» = 2.
Обратите внимание, что <2 цифр число> часть этих файлов конфигурации может измениться для
каждые новые выпуски пакета im-config.Когда пользователь вручную вносит изменения в ~ / .xinputrc или / etc / X11 / xinit / xinputrc без использования
im-config , im-config обнаружит его, используя значение hush md5sum, встроенное в оболочку
комментарий и не будет перезаписывать такие файлы. Вы должны стереть их вручную, если хотите
замените их созданными im-config .
<2 цифр число> _ <ввод метод имя> . conf файлов в / usr / share / im-config / data предоставляют
данные пользовательского интерфейса для im-config и эвристическая логика выбора желаемого метода ввода
под автоматический режим.
индивидуально для каждой локали. Этот сценарий должен быть написан для установки переменных среды, если
«$ IM_CONFIG_PHASE» = 1 и для запуска программ-демонов, если «$ IM_CONFIG_PHASE» = 2.
Обратите внимание, что <2 цифр число> часть этих файлов конфигурации может измениться для
каждые новые выпуски пакета im-config.Когда пользователь вручную вносит изменения в ~ / .xinputrc или / etc / X11 / xinit / xinputrc без использования
im-config , im-config обнаружит его, используя значение hush md5sum, встроенное в оболочку
комментарий и не будет перезаписывать такие файлы. Вы должны стереть их вручную, если хотите
замените их созданными im-config .
<2 цифр число> _ <ввод метод имя> . conf файлов в / usr / share / im-config / data предоставляют
данные пользовательского интерфейса для im-config и эвристическая логика выбора желаемого метода ввода
под автоматический режим. Меньшее число из <2 цифр число> указывает на большее
приоритет <ввод метод имя> .
Эти <2 цифр число> _ <ввод метод имя> . conf файлов определяет несколько переменных и
функции. Значение IM_CONFIG_SHORT - это краткое описание метода ввода для
меню. Значение IM_CONFIG_LONG - это подробное описание метода ввода.
объясняя его зависимость от пакета. Оболочка package_menu определяет как функцию
чтобы вернуть истину, если какие-либо связанные пакеты методов ввода установлены для активации его меню
вход.Функция оболочки package_auto определяется как функция, возвращающая истину, если
для автоматического режима установлено достаточное количество пакетов методов ввода. Эти определения используют
функция оболочки package_status , которая принимает имя пакета в качестве аргумента и возвращает
истина, если он установлен правильно.
Меньшее число из <2 цифр число> указывает на большее
приоритет <ввод метод имя> .
Эти <2 цифр число> _ <ввод метод имя> . conf файлов определяет несколько переменных и
функции. Значение IM_CONFIG_SHORT - это краткое описание метода ввода для
меню. Значение IM_CONFIG_LONG - это подробное описание метода ввода.
объясняя его зависимость от пакета. Оболочка package_menu определяет как функцию
чтобы вернуть истину, если какие-либо связанные пакеты методов ввода установлены для активации его меню
вход.Функция оболочки package_auto определяется как функция, возвращающая истину, если
для автоматического режима установлено достаточное количество пакетов методов ввода. Эти определения используют
функция оболочки package_status , которая принимает имя пакета в качестве аргумента и возвращает
истина, если он установлен правильно. В меню перечислены методы ввода с числом <2 цифр числом> между 00 и 89 .Автоматический режим
рассматривает свой кандидат метода ввода из <2 цифр число> между 10 и 79 в этом
порядок. Соглашение об использовании <2 цифр число> следующее:
00-09: Режим выбора метода ввода (по умолчанию / авто / cjkv / REMOVE)
10-49: Метод ввода с поддержкой нескольких языков (автоматическая готовность)
50-79: Метод ввода поддерживает ограниченное количество языков.(авто готово)
80-89: Метод ввода (устаревший) (не для авто)
90-99: Используется внутри im-config (не для авто)
Эта структура гарантирует, что разные методы ввода будут установлены бок о бок с
минимальные пользовательские конфигурации.
В меню перечислены методы ввода с числом <2 цифр числом> между 00 и 89 .Автоматический режим
рассматривает свой кандидат метода ввода из <2 цифр число> между 10 и 79 в этом
порядок. Соглашение об использовании <2 цифр число> следующее:
00-09: Режим выбора метода ввода (по умолчанию / авто / cjkv / REMOVE)
10-49: Метод ввода с поддержкой нескольких языков (автоматическая готовность)
50-79: Метод ввода поддерживает ограниченное количество языков.(авто готово)
80-89: Метод ввода (устаревший) (не для авто)
90-99: Используется внутри im-config (не для авто)
Эта структура гарантирует, что разные методы ввода будут установлены бок о бок с
минимальные пользовательские конфигурации.
 xsession-errors и найдите причину.
Если вы используете im-config , в то время как система Debian (sid) обрабатывает основную библиотеку
перехода, вам может потребоваться вручную настроить ~ /.xinputrc с настроенной версией библиотеки
номер и т. д. Отправьте отчет об ошибке в пакет im-config с помощью reportbug (1)
описывая свой опыт разрешения проблем.
xsession-errors и найдите причину.
Если вы используете im-config , в то время как система Debian (sid) обрабатывает основную библиотеку
перехода, вам может потребоваться вручную настроить ~ /.xinputrc с настроенной версией библиотеки
номер и т. д. Отправьте отчет об ошибке в пакет im-config с помощью reportbug (1)
описывая свой опыт разрешения проблем.
