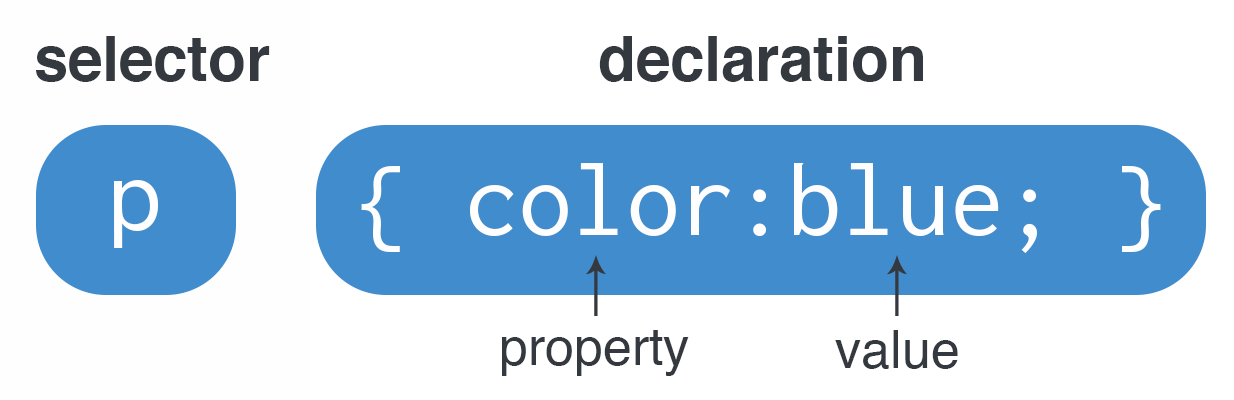
Скошенные углы и отрицательные радиусы границ на CSS3
В этом уроке мы расскажем, как создать скошенные углы и сымитировать отрицательные радиусы границы без использования изображений, только с помощью градиентов CSS. Удивительно, сколько всего можно создать, используя градиентов.
Основная задача — создать четыре градиента, каждый из которых занимал бы четверть элемента: один в левом нижнем углу, один в правом нижнем углу, один в правом верхнем углу, один в левом верхнем углу. После этого задать фон как четыре линейных градиента с одними и теми же остановками цвета, в нашем случае расстояние от угла выбрано 10px*, так что до 10px идет прозрачный фон, а после 10px – нужный цвет, только углы у градиентов разные — 45, 135, 225 и 315 градусов соответственно.
*На самом деле расстояние от угла получается не 10px, а длина гипотенузы равнобедренного треугольника, т. е., примерно 14px.
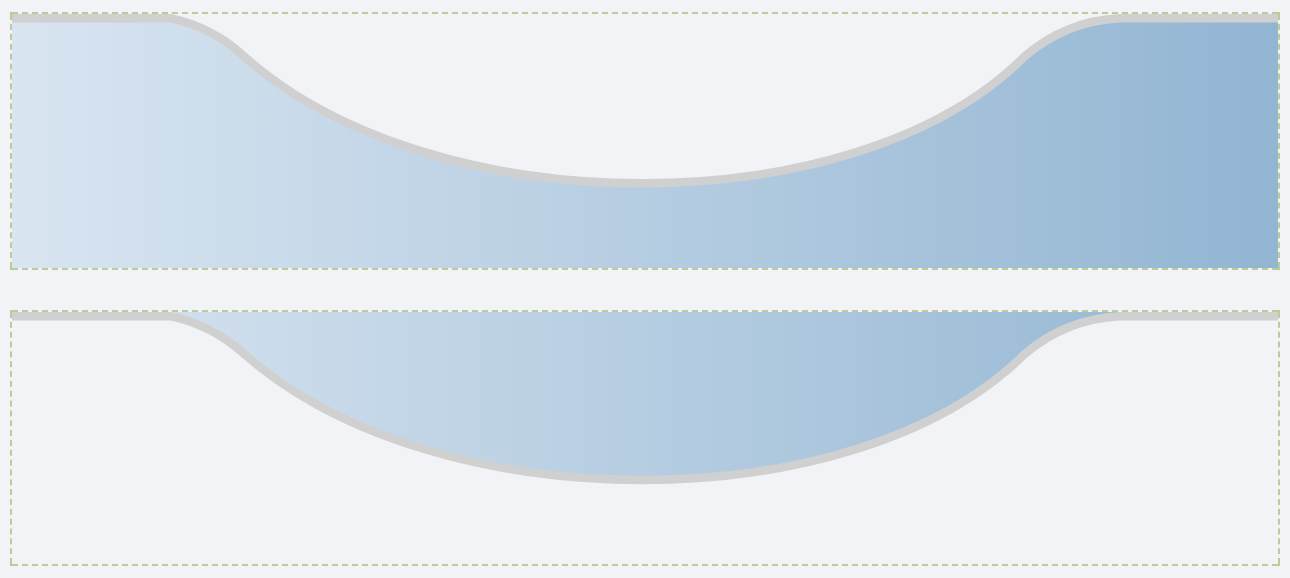
С помощью круговых градиентов можно создавать закругленные углы с отрицательным радиусом.
Посмотрите, как это выглядит:
Демонстрация работы
Код HTML
<div><p>The main idea is to have 4 gradients that each occupy a quarter of the element's area (one for the bottom left, one for the bottom, on of the top right and one for the top left). Then you set the background to 4 linear gradients with the same color stops (in this case we wanted the corner size to be 10px*, so it was transparent <strong>until</strong> 10px and then the color we want <strong>from</strong> 10px) except the corners that are 45deg, 135deg, 225deg and 315deg respectively.</p>
<p><small>*Actually not exactly 10px, it's the length of the hypotenuse of an isosceles right-angled triangle, which is around 14px</small></p></div>
<div>By using radial gradients, you can simulate rounded corners with a negative radius.
Just in this case, don't put the color stops at the exact same position, since the result will be too aliased in most browsers (and kinda still is in Webkit).</div>Код CSS
/** * Скошенные углы и отрицательные радиусы границы с использованием градиентов CSS */
div {
background: #c00; /* обходной путь для старых браузеров */
background:
linear-gradient(135deg, transparent 10px, #c00 0) top left,
linear-gradient(225deg, transparent 10px, #c00 0) top right,
linear-gradient(315deg, transparent 10px, #c00 0) bottom right,
linear-gradient(45deg, transparent 10px, #c00 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
div.round {
background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 14px, #c00 15px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, #c00 15px);
}
/* Не обращайте внимание на код CSS ниже, он используется, чтобы пример смотрелся лучше */
body {
background: #444 url('http://lea.
verou.me/ft2010/img/darker_wood.jpg') bottom;
font-family: sans-serif;
}
div {
width: 500px;
margin:15px auto;
padding:13px 15px;
color: white;
line-height:1.5;
}
p:first-of-type { margin-top: 0 }
p:last-of-type { margin-bottom: 0} У нашего примера также есть обходной путь в виде одноцветного фона для старых браузеров, не поддерживающих градиенты CSS. Все будет работать, как задумано, во всех современных версиях браузеров и во многих старых версиях браузеров, таких как Firefox от версии 3,6, Chrome, Safari, Opera и Internet Explorer от версии 10.
Автор урока Lea Verou
Смотрите также:
Pattern Blog: СКОШЕННЫЕ ЭЛЕМЕНТЫ НА CSS
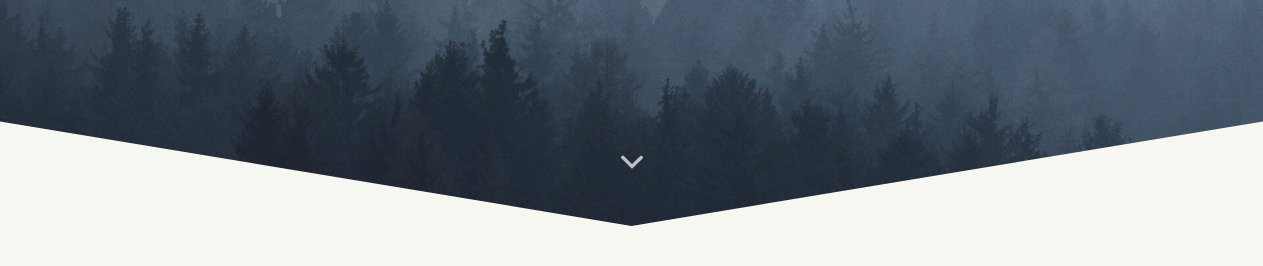
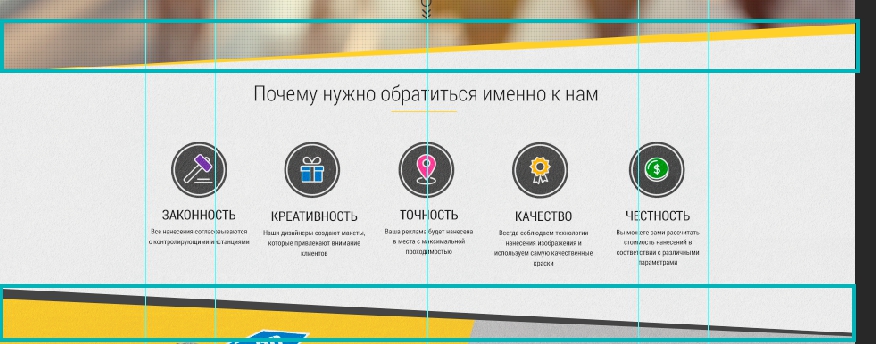
Я заметил, что за последний год или около того стало популярно делать наклонные фоны на всю ширину экрана. Ниже несколько способов получить такой эффект.
SVG
See the Pen Slanted SVG by CSS GRID (@cssgrid) on CodePen.
Создайте в SVG четырехугольный наклонный полигон. Установите ширину в 100% или 100vw. В этом примере я еще добавил фильтр, чтобы получить эффект тени.
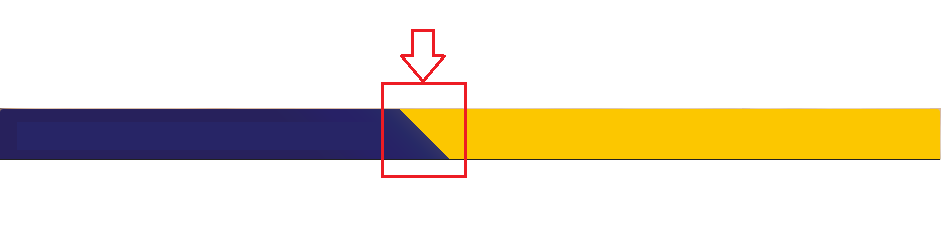
Градиент
Трюк использования градиента в том, чтобы он не выглядел как градиент. Задайте два цвета таким образом, чтобы они останавливались в одной точке. Цвета, которые обычно перетекают друг в друга, будут выглядеть полностью разделенными. Потом задайте угол наклона.
See the Pen gradient angled by CSS GRID (@cssgrid) on CodePen.
Граница между двумя цветами выглядит не ровной (я добавил немного черного между ними, чтоб все было не так плохо). Это наименее гибкий способ (к примеру, на градиент нельзя добавить тень).
Skew & Rotate
Этот способ от @28inch.
See the Pen xbZxGm by Balázs Sziklai (@28inch) on CodePen.
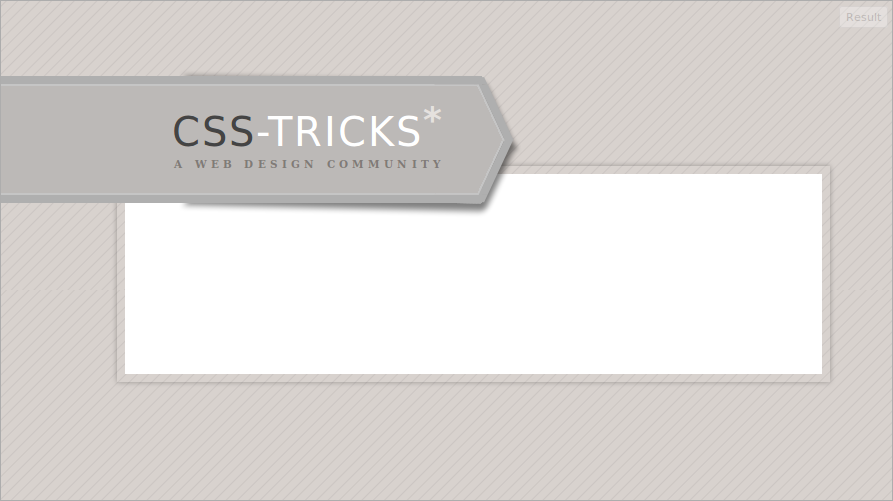
Альтернативный метод SVG
Если бы я сказал, что на примере выше SVG, вы бы решили, что вся серая область – это векторная графика. На самом деле это обычный div такого же цвета как SVG треугольник, размещенный над ним с помощью CSS селектора :before. И вот почему это хорошая идея: в моем первом SVG примере, чтобы встроить текст в SVG форму, я скорее использовал SVG текст, нежели параграфы или заголовки HTML. Написать и разместить SVG текст не сложно, но все же организовать и расположить в документе HTML элементы проще. Технически, можно было бы воспользоваться SVG тегом foreignObject, чтобы встроить HTML в SVG. Или же использовать CSS позиционирование, чтобы расположить HTML поверх большой SVG формы как поверх фона. Но присоединить SVG сверху или снизу обычного HTML элемента проще, и это мой любимый метод, чтоб получить крутой наклонный эффект.
ПОХОЖИЕ СТАТЬИ:
Создаем закруглённые уголки с помощью CSS 3
Одно из наиболее ожидаемых свойств CSS3, несомненно, свойство border-radius. С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 3.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид — -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.
<body>
<div></div>
</body>
В CSS зададим для него высоту, ширину и цвет фона:
#box {
width:590px;
height:100px;
background-color:#6B86A6; }
Добавляем свойство border-radius:
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box {
-moz-border-radius: 20px;
}
Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:
#box {
-moz-border-radius:20px 40px;
}
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box {
-moz-border-radius:10px 20px 30px 40px;
}
Объявляем свойство
border-radius для каждого углаЕсли вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- -moz-border-radius-topleft для верхнего левого угла;
- -moz-border-radius-topright для верхнего правго угла;
- -moz-border-radius-bottomright для нижнего правого угла;
- -moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
#box {
-moz-border-radius-topleft: 30px 15px;
}
Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:
#box {-moz-border-radius: 30px / 15px;
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}
Использование свойства
border-radius в Safari и Chrome.Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:
#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:
#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:
#box {
-webkit-border-top-left-radius: 30px 15px;
}
При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:
#box {
-webkit-border-radius: 30px 15px;
}
Примеры.
Источник
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
инструкция и видео —
подготовка помещения, подбор материала и производство работ своими руками
От автора: приветствую вас, уважаемые читатели. Всем нам известна тема выравнивания стен, и все мы знаем, что это не так просто, но все же реально. В процессе работы или перед ним мы сталкиваемся с одним крайне интересным вопросом, как выровнять углы стен.
Всем нам известна тема выравнивания стен, и все мы знаем, что это не так просто, но все же реально. В процессе работы или перед ним мы сталкиваемся с одним крайне интересным вопросом, как выровнять углы стен.На первый взгляд, все просто: провели шпателем и выровняли, но вот когда доходит до дела, оказывается все не так радужно, и это действие начинает казаться практически невозможным. Да, согласен, выровнять внешний угол совсем не сложно, да и делается это за каких-то 10–15 минут, а вот когда мы беремся за внутренний угол, то начинаются реальные проблемы, с которыми мы сегодня и научим вас справляться.
Мы расскажем обо всех подводных камнях, с которыми вам придется столкнуться на пути к заветным прямым углам и ровным линиям, ведь это основополагающие характеристики любого евроремонта, которого мы все так пытаемся добиться. И, как ни странно, сделать это своими руками хоть и сложно, но все же можно.
Сложность предстоящего процесса
Содержание статьи:
Как бы мне ни хотелось вас расстраивать, но скажу честно: сделать реально ровные внутренние углы — это колоссально тяжелая работа, которая производится не за один день. Но, все же, это возможно. Да, будет непросто, но мы с вами добьемся желаемого.
Но, все же, это возможно. Да, будет непросто, но мы с вами добьемся желаемого.А сейчас стоит рассказать, в чем же суть работы, и почему сделать ее точно и качественно представляется крайне тяжелым, даже если речь идет о новом доме из газобетона. Дело в том, что угол считается прямым, если его геометрическое значение — ровно 90 градусов, ни меньше, ни больше.
Такого показателя возможно достичь лишь в том случае, если между собой стены будут иметь строгую перпендикулярность, ровность и правильность линий. Если говорить о прямоугольной комнате, например, со сторонами 3×5, то две ее стороны должны быть ровно три метра. Понимаете? Ровно. Не 3,3, и даже не 3,03, а ровно 3.
Если одна стена будет отличаться от противоположной хоть на 3 см, то мы уже не получим ровных углов. Нам придется вгонять комнату в строгие геометрические пропорции при помощи штукатурных составов или каким-то другим методом. Кстати говоря, это касается и квадрата.
Или такой случай: все стены у нас одинаковой длины, вот только углы, опять же, скорее всего, не ровные. Так тоже может получиться, но уже потому, что они относительно друг друга расположены со смещением в пространстве. Выглядеть это может примерно так:
Так тоже может получиться, но уже потому, что они относительно друг друга расположены со смещением в пространстве. Выглядеть это может примерно так:
И поверьте мне, редко какая стройка располагала ресурсами и рабочими, которые делали бы свою работу идеально. Обычно имеют место какие-нибудь проколы и упущения, ведь процесс производится с помощью камня и раствора, где сделать идеально — это что-то из области фантастики.
Ну так вот, для достижения нашего результата, как вы понимаете, недостаточно просто налепить шпатлевкой в углу выравнивающий слой и правилом придать ему 90о. Да, так угол мы выпрямим, но нещадно испортим стену, и вот тогда получится вовсе какой-то ужас. В итоге — замкнутый круг: или угол будет кривым, или стены.
Так что у нас есть не так много вариантов. Первый — смириться с косвенным, то есть чисто визуальным выравниванием. Либо второй — набраться терпения, средств и приступить к глобальным работам.
Методы выравнивания
Суть проблемы вам уже понятна, а теперь пришло время разобраться, как мы будем ее решать. Сделать это, опять же, можно или на совесть, или немного кривя душой и идя на уступки в договоре с самим собой. Что для вас оптимально, решать только вам, а наша задача — объяснить, какой метод что из себя представляет и во что в итоге встанет, в плане времени и средств.
Сделать это, опять же, можно или на совесть, или немного кривя душой и идя на уступки в договоре с самим собой. Что для вас оптимально, решать только вам, а наша задача — объяснить, какой метод что из себя представляет и во что в итоге встанет, в плане времени и средств.Итак, для начала разберем реальное выравнивание. Это именно такие работы, в результате которых мы получим такую геометрию комнаты, ее стен и углов, что нам позавидует даже книга по аксонометрии.
Для достижения такого результата, как ни крути, придется прибегнуть к полномасштабным измерительным и штукатурным работам. Нам нужно идеально точно выставить маяки, потратив на это полдня. Также придется использовать штукатурную смесь, которой понадобится огромное количество, и, скорее всего, мы будем пользоваться тяжелой артиллерией — цементом.
Такая работа от ее начала до полного окончания занимает, как минимум, 4–5 дней, потому как является тяжелой и многоступенчатой. Но, к счастью, есть и еще один способ, при котором мы получим точно такой же результат — сухая штукатурка, а точнее, гипсокартон.
Используя его, мы с легкостью выставим каркас даже без применения лазерного уровня. Но и тут все не так гладко. Минусы такого метода в том, что он очень затратный. Если на потолок уходит еще терпимое количество металлопрофиля и панелей ГКЛ, то вот на четыре стены уйдет просто огромное его число.
И потратиться нам придется на металл, гипсокартон, метизы, серпянку, шпаклевку, уголки. В общем, сплошное разорение. Но зато идеальная геометрия нам обеспечена, да еще и без огромных временных затрат.
Рекомендуем прочитать:
А теперь про косвенное, точнее, про визуальное выпрямление. Смотрите, что является основным отталкивающим моментом для нашего взора, когда мы обращаем его в угол? Конечно, его округлость, наши глаза просто требуют строгой линии. Также может быть заметна нечеткая вертикальность или синусоидальность угла.Ну так вот, мы можем это устранить двумя способами. Да, это не получится так точно, как при первом методе, но, уверяю, с первого взгляда и без угольника вы ничего не заметите. Первый способ я называю плюсовым. Он заключается в нанесении нового слоя без маяков, но при помощи правила, при этом нужно уделить особое внимание выведению углов.
Первый способ я называю плюсовым. Он заключается в нанесении нового слоя без маяков, но при помощи правила, при этом нужно уделить особое внимание выведению углов.
И второй метод — вот его я называю минусовым — заключается в удалении старого слоя штукатурки, но не всей, а лишь в 50–100 см от угла, и нанесении именно на этот участок нового слоя. При этом нужно попытаться идеально вывести угол, а стеновой перепад счистить при помощи абразива.
Тут самым тяжелым будет не угол, а сокрытие перепада на стене. Потому как нам придется счищать и придавать ровность не только вновь отштукатуренному слою, но также и старому, пытаясь их слить воедино с наименьшими «визуальными жертвами».
Что вы для себя решите, я не знаю, но давайте посмотрим правде в глаза. У нас не нивелир вместо глаз, у наших знакомых тоже. У нас не вагон денег, и мы обращаемся к информационным ресурсам именно с целью сэкономить. И все эти умозаключения в корне идут вразрез с первым, реальным способом честно выровнять углы.
Исходя из всего выше сказанного, я делаю вывод, что лучше всего будет остановить свой взгляд на некоем середнячке, а именно — на косвенном, минусовом методе, при котором и угол будет ровным и строгим, и потратимся мы несильно. Но хочу предупредить. Если у вас совсем запущенный случай, то есть огромные расхождения по плоскостям, то вам, к сожалению, как ни крути, но придется вернуться к первому методу.
А для всех остальных, точнее, для большинства, которые проживают в обычных квартирах постройки времен СССР, мы опишем самый лояльный метод.
Подготовка инструмента и материалов
Какой бы работа ни была, для нее нужен инструмент, и предстоящая нам — тоже не исключение. Конечно, здесь не нужны нивелиры и штанги, нам необходим обычный набор домашнего мастера. Но и этот список, которым вы, скорее всего, обладаете, лучше сверить с нашим, ведь у вас чего-то может не оказаться, и об этом лучше вспомнить на этапе подготовки, а не узнать посередине работ. Итак, список следующий:
Рекомендуем прочитать:
- ведро для замешивания раствора.
 Лучше взять из-под краски, литров на 15–20, в нем удобнее всего замешивать;
Лучше взять из-под краски, литров на 15–20, в нем удобнее всего замешивать; - перфоратор — инструмент, без которого нам не обойтись, ведь придется перемешать не один мешок штукатурной смеси, а сделать это вручную, или даже при помощи маломощной дрели, нереально. Руки ужасно устанут после первого ведра, а слабенькая современная дрель сгорит через 5 минут работы. А вот если в вашем распоряжении оказалась советская дрель «Альбина» или ее предшественники, то вот они подойдут. Хоть они и маломощные, но якоря на них так качественно сделаны, что им любая нагрузка нипочем;
- венчик для перфоратора или дрели, собственно для замеса раствора;
- лопатка для перфоратора — является насадкой, для функции «молотка»;
- валик с лотком, для нанесения грунтовки;
- болгарка с диском по камню — для резки стены и разрушения лишь требуемого участка штукатурки без возможности зацепить весь слой. Более подробно ниже;
- правило метровое, для вытягивания основного слоя;
- уровень метровый, пузырьковый.
 Нужен для выставления маяков. Конечно, в идеале бы — раздобыть лазерный, но пока это редкость среди непрофессиональных обывателей;
Нужен для выставления маяков. Конечно, в идеале бы — раздобыть лазерный, но пока это редкость среди непрофессиональных обывателей; - шпатели, широкий 40 см, и узкий 10–15 см. Для формирования окончательного отделочного слоя;
- угольник, лучше металлический;
- шпатель угловой металлический;
- терка — для полировки окончательного слоя из гипсовой шпаклевки;
- ножницы по металлу или ножовка по металлу, для нарезки маяков на нужные размеры;
- рулетка, маркер и карандаш;
- ведро маленькое, для шпаклевки-вторички.
- маяки — самый главный наш элемент, именно с его помощью мы и сформируем более или менее ровный угол. Учтите, нужны они только на внутренние углы. Выбирать мощные, как под обычную цементную штукатурку, не стоит. С нас хватит и самых дешевых, высотой всего 7 мм. Кстати говоря, на каждый внутренний угол нам понадобится 4 маяка по 2,7 м;
- магазинная штука
Штукатурка углов стен своими руками.
 Делаем ровный угол стены.
Делаем ровный угол стены.Выравнивание угла – это завершающий этап отделки стеновой поверхности, перед её окончательной, финишной обработкой. Процесс достаточно сложный и трудоемкий, но сделать его можно и своими руками.Главная сложность выведения углов своими руками, заключается в том, что здесь нужно добиться четкого соответствия в 90С. Но, с другой стороны, вопрос, а нужен ли угол в 90С широкогранный. Далеко не всегда нужно четкое выведение. Скажем, если у вас в этом месте будет висеть ковер, отклонение в несколько градусов будет вовсе незаметно. А вот при установке современной, стилизованной мебели, даже полградуса отклонения бросается в глаза. Но это не значит, можно оставить все как есть и вовсе не заниматься этой проблемой.
Как и чем равнять?
Как выровнять угол стены штукатуркой? – существует два варианта ответа на этот вопрос: посредством гипсокартона или мокрой штукатурки. Рассмотрим варианты решения этого вопроса.
Гипсокартонный метод
Главное достоинство гипсокартона заключается в том, что его поверхность практически идеально ровная. При помощи данного элемента можно выровнять даже самые сложные углы. К тому же листы монтируются на предварительно подготовленный каркас из алюминиевых профилей, поэтому вы можете скрыть кривизну и неровность стен в достаточно широком диапазоне, до 10см! На вопрос, как выровнять внутренний угол стены, лучше всего вам сможет ответить мастер, работающий с гипсокартоном уже не первый год.
При помощи данного элемента можно выровнять даже самые сложные углы. К тому же листы монтируются на предварительно подготовленный каркас из алюминиевых профилей, поэтому вы можете скрыть кривизну и неровность стен в достаточно широком диапазоне, до 10см! На вопрос, как выровнять внутренний угол стены, лучше всего вам сможет ответить мастер, работающий с гипсокартоном уже не первый год.
Говоря о недостатках, то они заключаются в последующей шпаклевке и выравнивании стыков. К тому же, углы придется выводить вручную, но сделать это на ровных плоскостях куда проще. Гипсокартонный метод
Мокрая штукатурка
Штукатурка – о том, как выровнять углы стен посредством штукатурки, знает каждый. Этот метод известен нашим домочадцам уже много десятков лет. Среди всех недостатков, заключающихся в большом количестве грязи, физических и временных затратах, шпаклевка обладает неоспоримым преимуществом. Дело в том, что она идеально подходит для выравнивания углов в случае небольших колебаний высот. Также в отличие от гипсокартона, она позволит сберечь драгоценное пространство в помещении.
Также в отличие от гипсокартона, она позволит сберечь драгоценное пространство в помещении.
Непосредственно о самом выведении углов
Мокрая штукатуркаНаиболее практичным и рациональным способом выравнивания углов в небольшой квартире, все же является использование второго метода. Штукатурка углов стен своими руками начинается с предварительной очистки старой стены.
Основные положения:
• При помощи отвесов и уровня, подгоняется максимально приближенное значение к 90С;
• Для того чтобы не испортить выведенный внутренний угол во время штукатурки, предварительно углы оклеивают специальной лентой, что позволит зафиксировать полученное значение, а также укрепить саму конструкцию;
• После того, как место работ было тщательно подготовлено, а угол выведен, приступаем непосредственно к штукатурке и шпаклевке.
Наносить слой смеси необходимо аккуратно и равномерно, не допуская неровностей. При обработке постоянно пользуйтесь уровнем, и в случае, если обнаружите отклонения – сразу же выравнивайте их, пока материал не высох и не потерял эластичность.
Можно использовать специальные профиля, если вы все же решили прибегнуть к гипсокартонному способу. Угловой профиль крепится к поверхности угла, затем зачищается и обрабатывается (грунтование, оштукатуривание, шпаклевка). Профиля позволят не только вывести ровный угол, но и укрепить его. Ведь гипсокартон, материал очень хрупкий и при отсутствии укрепительных элементов может дать трещину или скол при малейшем механическом контакте.
Штукатурка углов
Как штукатурить углы стен без ошибок? На самом деле, от того, насколько правильно будет проведен этап штукатурки, будет зависеть и эстетическая составляющая, и срок службы обработанной конструкции. Для того чтобы провести штукатурку правильно, обозначим главные ошибки, которые допускают многие новички:
Начало работ без предварительного анализа. В данном случае речь ведется об оценке основания, определении материала. Если вы неправильно подобрали строительные компоненты, которые не сочетаются с материалом основания, в дальнейшем вам придется позаботиться не только о выведении углов, но и об облицовке, устранении трещин и надломов.
Обязательно приложите стене угольник,что бы определить угол. Потом поставить правило с уровнем, это поможет определить завалы стены.
Благодаря чему Вы определите какой вид материалов использовать, штукатурку или шпаклёвку. Нанесение штукатурки без предварительной грунтовки: в таком случае после высыхания поверхностного слоя на откосах и углах будут проступать контуры блоков, панелей и кирпичей.
Вывод
И так, как сделать ровный угол стены штукатуркой или гипсокартоном? В первую очередь необходимо вывести его, при помощи уровней и отвесов. Затем выровнять путем черновой отделки, укрепить лентой или профилями и только после этого можно приступать к поверхностной обработке штукатуркой и шпаклевкой. Но, перед оштукатуривать обязательно нужно обработать поверхности грунтовой смесью. Теперь Вы знаете, как выровнять наружные и внутренние углы в комнате.
Видеоматериала по выравниванию углов
Видео:
youtube.com/embed/hzmdYL5XylA?rel=0″ frameborder=»0″ allowfullscreen=»»/>
Видео:
Видео:
Шпаклевка и нюансы формирования углов
Шпатлеванием называется подготовительная процедура поверхности перед окончательной заключительной отделкой. Такой тип облицовки с легкостью выравнивает стены, делая покрытие более гладким. Оштукатуривание углов имеет свои характерные детали.
Шпатлевка
Во время реставрации каждой постройки строители сталкиваются с выравниванием углов как внутренних, так и наружных. Чтобы выровнять углы, для начала нужно подобрать оптимальный раствор и применить его в дальнейшем.
Раствор отличается по существующим критериям:
- Степень приготовления.Растворы бывают сухими и, соответственно, обладают низкой стоимостью. Такой раствор легко использовать в работе, только разводить его придется самостоятельно. Кроме этого, в продаже есть готовые смеси, которым не требуется подготовка.

- Доля вяжущих составляющих. Состав может изготавливаться из гипса либо цемента. Например, цементный раствор обладает отличной влагоустойчивостью, что позволяет применять его для шпатлевания углов кухонного помещения или ванной. Единственным минусом считается возможное растрескивание готового покрытия после полного высыхания такой смеси. Гипсовая облицовка используется только для покрытия внутренних стен помещения – объясняется это тем, что оно не обладает высокой степенью защиты от сырости.
- Назначение. Растворы бывают универсальными и декоративными. Кроме этого, существует специальный выравнивающий материал.
Многообразие существующих видов не должно пугать, ведь всегда можно проконсультироваться со специалистом перед покупкой.
Подбирая нужный состав, который будет использоваться при выравнивании углов, нужно обращать внимание на количество крупинок в растворе. Этот показатель влияет на качество будущего облицовочного покрытия: чем меньше показатель, тем тоньше и лучше получится отделочный слой.
Перед началом работ по выравниванию углов стоит подготовить инструменты, которые могут понадобиться во время облицовочной работы:
- Угловой мастерок. Этот специальный инструмент применяется при выравнивании наружного угла постройки, включая внутренние углы. Отличается от других вариантов особым креплением ручки, которая закрепляется по сторонам угла.
- Уровень строительный.
- Перфорированные пластиковые либо металлические уголки.
- Разноразмерные шпатели из металла.
Принцип работы
Шпаклевание наружных углов. Шпатлевку осуществляют с помощью оформления стыков поверхности под прямыми углами. На края стены нужно установить насадки, чтоб получилось правильно наложить шпатлевку на наружные участки.
Специализированные насадки могут быть разными:
- Металлическими. При производстве насадок может использоваться оцинкованный стальной материал либо алюминиевый металл.
 Для уменьшения массы конструкции, чтобы изделие можно было утопить в шпатлевке, по бокам делают перфорации. К недостаткам этой разновидности инструмента причисляют возможное появление коррозии на участках оцинковки.
Для уменьшения массы конструкции, чтобы изделие можно было утопить в шпатлевке, по бокам делают перфорации. К недостаткам этой разновидности инструмента причисляют возможное появление коррозии на участках оцинковки. - Пластиковыми. По форме такие изделия из пластика очень сходны с металлическими насадками, только пластиковый материал обладает наивысшим эксплуатационным сроком. Такая конструкция часто применяется при обработке неровной стеновой поверхности с существенными выступами либо другими различными дефектами.
- Гибкими. Такие насадки применяют для облицовки углов, которые находятся в проемах с арочной геометрией. Также гибкие насадки применяют, если необходимо заштукатурить криволинейные участки на гипсокартонной поверхности. Особая конструкция уголка позволит изгибать это изделие под нужными углами, не повредив при этом края. Эти накладки применяют только при обработке прямоугольных поверхностей, а вот шпатлевание остальных бетонных плоскостей выполняют без применения вспомогательных конструкций.

Шпатлевка наружных углов в комнате должна выполняться в следующем порядке:
- Малое количество раствора наносят по всей поверхности равномерным слоем. Обрабатывается тот участок, который в этом нуждается.
- Затем осуществляют монтирование перфорированных уголков, чтобы утопить их в самой смеси.
- Изделия устанавливают по уровню, шпатлевку добавляют при необходимости.
- После полного высыхания приступают к заключительному отделочному процессу.
- На мастерок накладывают немного смеси, чтобы обработать поверхность только с одной стороны.
- Затем такая процедура повторяется – работу проделывают на другой необработанной стороне, вместе с этим нужно выводить лишний раствор.
- Выравнивать состав нужно равномерными движениями, борозд оставлять нельзя.
- Процедуру повторяют до полной обработки всей площади, которая подлежит облицовке.
- Участок начинают шлифовать и грунтовать специальным проникающим раствором только после полного высыхания шпаклевочного покрытия.
 Если есть необходимость, то проводят заключительную шпатлевку.
Если есть необходимость, то проводят заключительную шпатлевку. - Затем следует провести повторное шлифование. Процедуру следует проводить аккуратно, чтоб не стереть первый слой шпаклевки.
Шпатлевка внутреннего угла. Работа должна выполняться в следующем порядке:
- Для начала определяют кривизну обрабатываемых углов. Бывают случаи, когда необходимо предварительное укладывание штукатурки.
- Выравнивать начинают плоские места стены – такие участки придется подводить вплотную к стыкам.
- Вдоль всего угла нужно нанести приготовленную смесь, а оставшиеся излишки удалить правилом. Такой инструмент нужно использовать поочередно на каждой стене.
- Чтоб упростить нелегкую работу, специалисты рекомендуют использовать угловой мастерок – конструкция этого шпателя поможет быстрее завершить обработку, не понадобится выполнять каких-либо дополнительных процедур.
- На откосах получившееся покрытие можно проверить на ровность с помощью угольника и уровня.
 Если найдутся какие-либо отклонения, то процедуру придется повторить, но в этот раз использовать нужно уменьшенное количество раствора.
Если найдутся какие-либо отклонения, то процедуру придется повторить, но в этот раз использовать нужно уменьшенное количество раствора.
Затирка и шлифовка углов. Небольшие выступы могут образоваться по окончании внутренней облицовки. Вывести такие нежелательные дефекты можно с помощью шлифовки. Для этого следует выполнить следующие нехитрые действия:
- На заранее приготовленную ручную терку нужно установить наждачное полотно так, чтобы оно выступало на 20 мм за край инструмента.
- Таким приспособлением сначала обрабатывают одну сторону угла, затем – другую. Во время обработки все выполняемые движения должны производиться быстро и резко.
- Благодаря своей пластичности наждачная бумага легко удаляет закругления, создавая тем самым ровную поверхность.
Шпаклевка гипсокартонного угла. Часто в работе со стенами, покрытыми гипсокартонном, могут возникнуть сложности: в местах стыка по уголкам начинают появляться трещинки. Чтобы этого не происходило, нужно следовать следующей инструкции:
- Первым делом следует разрезать швы, создать углубления, после чего очистить их.

- Затем нужно обработать уже очищенные швы клеем – делать это нужно при помощи шпателя.
- После этого устанавливают 60-миллиметровую сетку.
- Затем следует сделать обработку по методу, описанному в инструкции.
Монтирование сетки необходимо проводить аккуратно. В постройке должна быть одинаковая температура – так раствор не станет растекаться после нанесения.
Возможные ошибки
Во время работы неопытные специалисты совершают различные ошибки: при довольно сильном нажатии, используя терку либо при неравномерных движениях инструментом, могут появиться маленькие вмятины. Такие дефекты легко выравниваются, главное – предварительно загрунтовать эти проблемные участки.
После грунтовки можно нанести небольшое количество шпатлевки, дать этому слою высохнуть, а затем начать аккуратно зачищать покрытие, периодически заменяя зернистую наждачку на новую.
Корректировочный слой должен быть тонким – во время шлифовки следует прикладывать больше усилий.
Движения во время работы должны быть легкими, плавными и ровными.
Шпаклевать углы – это несложно, с легкостью можно обработать внутренние угловые соединения с внешними элементами. Главное правило в этой работе – дождаться высыхания, поскольку только после этого можно приступать к следующему этапу. Таким образом, готовая облицовочная поверхность будет качественней и лучше. Работать с сырым не просохшим материалом нельзя, так как желаемого результата при таком подходе добиться просто невозможно.
Чтобы не терять времени при высыхании шпаклевочного слоя, следует заняться, например, какой-либо другой работой: можно начать выравнивать стены или отделывать потолок.
Процесс шпатлевания углов и вывода соединения неправильных форм – дело не трудоемкое и довольно интересное, так как открывает пространство для творчества. Даже шпаклевать сложные углубления и скошенные углы любому мастеру доставляет огромное удовольствие. Однако при работе своими руками нужно четко следовать всем инструкциям, которые прописаны в этой статье. Ведь тогда результат может порадовать не только исполнителя работ, но и всех окружающих.
Ведь тогда результат может порадовать не только исполнителя работ, но и всех окружающих.
О том, как шпаклевать углы, смотрите в видео ниже.
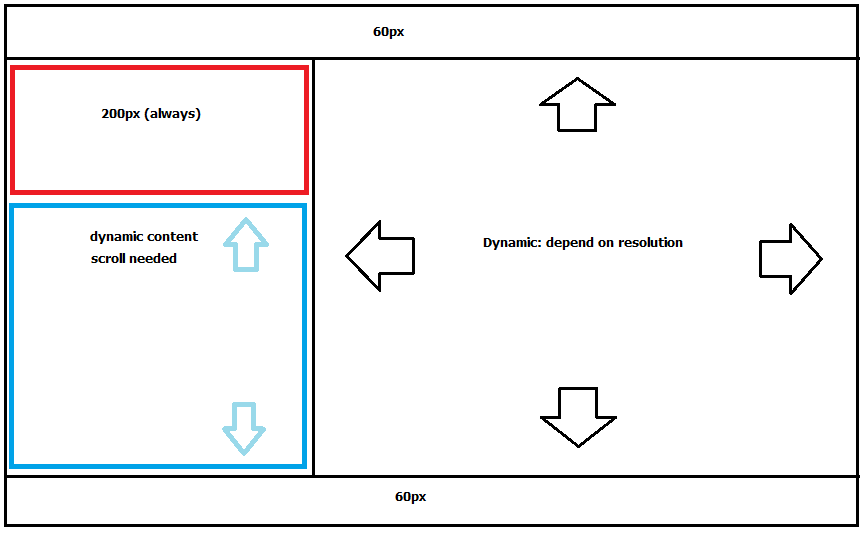
МакетCSS — горизонтальное и вертикальное выравнивание
▲ ▼
◀ ►
Центровые элементы
по горизонтали и вертикали
Центрирующие элементы
Для горизонтального центрирования блочного элемента (например,
) используйте margin: auto; Установка ширины элемента предотвратит его растяжение до края его контейнера.
Затем элемент займет указанную ширину, а оставшееся пространство будет разделен поровну между двумя полями:
Этот элемент div центрирован.
Пример
.центр
{
маржа: авто;
ширина: 50%;
граница: сплошной зеленый цвет 3px;
отступ: 10 пикселей;
}
Примечание: Выравнивание по центру не действует, если свойство width не задано
(или установите на 100%).
Выровнять текст по центру
Чтобы просто центрировать текст внутри элемента, используйте text-align: center;
Совет: Дополнительные примеры выравнивания текста см. В главе «Текст CSS».
В главе «Текст CSS».
Центрировать изображение
Чтобы центрировать изображение, установите для левого и правого поля значение auto и превратите его в блок , элемент :
Пример
img
{
дисплей: блок;
маржа слева: авто;
поле справа: авто;
ширина: 40%;
}
Выровнять по левому и правому краю — с использованием позиции
Один из методов выравнивания элементов — использовать position: absolute; :
В мои более молодые и более уязвимые годы отец дал мне несколько советов, которые я с тех пор обдумывал.
Пример
.верно
{
позиция: абсолютная;
вправо: 0 пикселей;
ширина: 300 пикселей;
граница: 3px solid # 73AD21;
отступ: 10 пикселей;
}
Примечание: Абсолютно позиционированные элементы удалены из нормальный поток, и могут перекрывать элементы.
Как скруглить углы в Photoshop
Это может показаться странным, но на самом деле формы могут вызывать у людей определенные чувства, поэтому продуманный дизайн так важен. Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop , довольно просто, и хотя есть много методов для достижения той же цели, мы собираемся научить вас делать это с изображением с помощью векторных масок.
Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop , довольно просто, и хотя есть много методов для достижения той же цели, мы собираемся научить вас делать это с изображением с помощью векторных масок.
Нужны изображения для вашего проекта? Вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Сначала вам нужно открыть новый проект Photoshop. На панели «Слои» выберите фоновый слой и залейте его черным, чтобы лучше понять, что происходит с вашими фигурами. Затем перетащите или загрузите фотографию в проект.
Теперь ваша фотография должна отображаться как отдельный слой на панели «Слои» (ищите «Слой 1»).
 Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри).Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри).Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.Если щелкнуть тот же значок «Маска слоя» второй раз, в слое 1 появится еще одна миниатюра предварительного просмотра. На самом деле это миниатюра векторной маски, которая позволяет использовать формы для скрытия определенных участков слоя. Это , как скруглить углы в Photoshop без изменения исходного изображения.
Затем перейдите на главную панель инструментов и получите доступ к инструменту «Прямоугольник со скругленными углами», щелкнув и удерживая обычный инструмент «Прямоугольник».В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В правой части той же панели параметров вы найдете настройку радиуса.
 Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.
Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.Когда вы будете готовы нарисовать прямоугольник с закругленными углами, вернитесь на панель «Слои» и щелкните миниатюру векторной маски.Теперь вы можете нарисовать свою фигуру, и все внутри нее останется видимым. Чтобы перецентрировать прямоугольник, нажмите и удерживайте клавишу пробела, а затем перетащите фигуру курсором. Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
Скругление углов чего-либо в Photoshop. Урок
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент «Форма» в Photoshop и выберите параметр «Закругленный угол» среди живых фигур на панели свойств (Photoshop CC). Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…
Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…
1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана. Alt / Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.
2
Выбрать> сохранить выделение назовите новый канал «shape»
3
Переключитесь на палитру каналов и щелкните канал «shape».Cmd / Crtl + D для отмены выделения всех
4
Filters> Blur> Gaussian Blur. Используйте более высокое значение для более выраженного эффекта или меньшее значение для более тонкого эффекта.
5
Откройте окно уровней: Cmd / Ctrl + L
Здесь происходит волшебство. Перетащите левый треугольник в середину, а затем перетащите правый в центр, пока все 3 стрелки не окажутся друг над другом. Щелкните ОК.
6
Ctrl / Cmd щелкните миниатюру каналов (1), чтобы включить выбор.
Щелкните миниатюру RGB, чтобы выбрать все каналы (2)
7
Вернитесь к палитре слоев.
Скрыть слой исходной формы
Создайте новый слой (слой 2) и залейте сплошным цветом или градиентом.
Теперь у вас есть форма, и вы можете продолжать что-то строить.
Это техника, которую я использовал для создания рукоятки на моем ружье.
Чтобы увидеть больше моих иллюстраций в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать частично закругленную форму
КлавишаВ этой статье используются следующие графические обозначения.
Окно 〉〉 Вкладка / панель в окнеКнопка… Меню → Выбор… Клавиатура
Введение
Хотя инструмент «Скругление углов» в Свойствах 〉〉 Фигура очень полезен, иногда вам нужно скруглить только некоторые углы прямоугольника, а не все из них — см. Изображение выше для примера.
Изображение выше для примера.
Вы можете использовать инструмент округления, как описано здесь Округление сложных форм, но есть более простые альтернативные методы, которые вы можете попробовать.
Оба этих метода позволяют округлить прямоугольники, но их можно использовать и для других форм.
Техника А — Наложение
С помощью этой техники вы можете «накладывать» формы для создания новых. Это более простой метод, чем более поздний.
Шаг A1
- Создайте прямоугольник, который нужно «округлить».(Если вы следите за этим, я сделал прямоугольник 200x100pt.)
- Используйте Свойства 〉〉 Форму «Скругленные углы», чтобы сделать все углы прямоугольника требуемого радиуса. (Я использовал 20pt.)
Шаг A2
- Создайте прямоугольник с шириной и высотой больше, чем радиус углов, которые вы только что создали с помощью «Скругленных углов». (Я использовал 30x30pt.)
- Дублируйте прямоугольник, пока не получите ту же величину, что и закругленные углы, которые вы хотите удалить.
 (В моем случае я продублировал один раз, чтобы получить два квадрата.)
(В моем случае я продублировал один раз, чтобы получить два квадрата.)
Шаг A3
- Откройте диалоговое окно «Выровнять и распределить» и выберите исходную форму и одну из ваших меньших.
- Используйте соответствующие кнопки, чтобы поместить меньшую фигуру «поверх» большей. (В моем случае я выровнял его по левому верхнему краю.)
Шаг A4
- Перетащите и выделите две выровненные формы и выберите меню «Элемент» → «Инструменты контура» → «Операции с контурами»…
Вам не нужно вносить какие-либо изменения в это диалоговое окно, поскольку по умолчанию в нем установлены необходимые вам настройки, т. е.е. «Объединяет формы».
Теперь повторите «Шаг A3» и «Шаг A4» для недавно измененной формы и другой меньшей формы, выровняв их, как хотите. (Я выровнял их по нижнему правому краю.)
Теперь у вас должна получиться фигура только с двумя закругленными углами. Довольно просто, я думаю, вы согласитесь, но есть другой способ сделать это, дающий вам больше возможностей.
Техника B — Резка
Это более мощный метод, требующий немного большей работы, но он может быть очень эффективным, особенно если вам нужны необычные углы (объяснено позже).
Шаг B1
- Создайте прямоугольник, углы которого вы хотите скруглить. (Я снова сделал прямоугольник 200x100pt.)
- Создайте круг, высота и ширина которого вдвое больше радиуса, который вы хотите придать каждому углу. (Я использовал 40pt, чтобы получить радиус 20pt.)
Шаг B2
- Дважды щелкните кружок, чтобы открыть диалоговое окно редактора узлов.
- Нажмите кнопку «Открыть многоугольник или вырезать кривую Безье» — она должна быть третьей слева.
- Щелкните верхний синий узел круга.
- Нажмите кнопку «Открыть многоугольник или вырезать кривую Безье» еще раз.
- Щелкните левый синий узел круга.
Верхняя левая дуга круга теперь отделена от остальной части.
- Нажмите «Завершить редактирование», чтобы закрыть «Редактор узлов».

Теперь у вас есть две дуги. Один маленький, который вам нужен, и один большой, который вам не нужен, поэтому вы можете удалить больший.
Шаг B3
- Продублируйте дугу так, чтобы получилось столько же скругленных углов, сколько вы хотите.(В моем случае я продублировал один раз, чтобы получить две дуги.)
- Откройте диалоговое окно «Выровнять и распределить» и выберите прямоугольник и одну из дуг.
- Используйте соответствующие кнопки, чтобы поместить дугу «поверх» одного угла прямоугольника. (В моем случае я выровнял его по левому верхнему краю.)
- Выберите другую дугу, выделите прямоугольник, удерживая клавишу Shift, и выровняйте его по другому углу.
- Выберите только вторую дугу и в свойствах 〉〉 X, Y, Z отразите ее по горизонтали, а затем по вертикали. (Вы также можете использовать ротацию или все, что вам нужно, в зависимости от ваших требований.)
Шаг B4
- Выберите верхнюю левую дугу и используйте Shift + стрелка влево, чтобы немного сдвинуть ее влево.

- Затем используйте Shift + стрелка вверх, чтобы немного сдвинуть его вверх.
Если вы этого не сделаете, дуга не будет пересекать прямоугольник, и вы не сможете выполнить следующую операцию.
- Выберите верхнюю левую дугу и выделите прямоугольник, удерживая клавишу Shift.
- Выберите меню «Пункт» → «Инструменты контура» → «Вырезать многоугольник»
Угол прямоугольника теперь «обрезан», и у вас осталась новая форма, которую вы можете отбросить или сохранить в своем альбоме, если считаете, что это может пригодятся позже.
На самом деле вы можете использовать эти маленькие формы для закругления внутренних углов других фигур, но я оставлю это в качестве упражнения для читателя. (Подсказка состоит в том, чтобы использовать операции с контурами с «объединением фигур».)
Теперь повторите «Шаг B4» для правой нижней дуги, сместив дугу немного вниз и вправо, а не влево и вверх, как это делалось ранее.
Теперь у вас должен получиться прямоугольник со скругленными углами.
Если вы позже измените размер фигуры — если вы не измените ее высоту и ширину пропорционально — углы больше не будут «правильно» закругляться, а вместо этого будут растягиваться в ту или иную сторону.Из-за этого вы должны оставить округление формы до тех пор, пока не будете уверены, что ее размер не изменится, если, конечно, если вам не нравится растянутое округление.
Заключение
Вы видели два разных способа манипулирования формами углов, но они были очень простыми. Почему бы не попробовать несколько экспериментов и не посмотреть, что вы можете произвести?
Например, на изображении «BX» я использовал встроенную форму сердца — под углом 45 градусов — чтобы вырезать углы прямоугольника, и это дало мне несколько красивых маленьких форм, которые хорошо смотрятся для базовых держателей фотографий (ну, Я так думаю по крайней мере).
Как добавить закругленные углы к кнопкам
Закругленные углы виджета Button могут добавить приятный штрих вашему пользовательскому интерфейсу. К счастью, скругленные углы сделать не так уж и сложно. Давайте начнем!
К счастью, скругленные углы сделать не так уж и сложно. Давайте начнем!
Щелкните правой кнопкой мыши папку с возможностью переноса и выберите «Создать» -> «Папка ресурсов Drawabe». Затем назовите изображение для рисования custom_ounded_corners .
Напишите следующий код в редакторе, затем откройте панель предварительного просмотра в правой части Android Studio, чтобы увидеть предварительный просмотр формы.
Превью штриха.Теперь мы видим фигуру со сплошной красной обводкой. Но он не округлен. Давайте изменим это сейчас!
Добавив обводку, мы должны увидеть закругленные углы!
Превью с обводкой 40dp.Чтобы использовать закругленные углы, все, что нам нужно сделать, это установить атрибут фона с закругленными углами в файле ресурсов для рисования. Вот пример:
Атрибут background в нашем виджете Button.
К счастью, мы можем добавить к кнопке отступ. Это даст ему место, чтобы текст Hello World не обрезался.
Кнопка с отступом.Если вам не нужна обводка, а вместо этого нужен сплошной цвет, отредактируйте объект для рисования, чтобы удалить обводку и добавить сплошной тег.
Установка ширины, цвета текста и фона нашей кнопки.НОУ ИНТУИТ | Лекция | Статическое содержимое
Аннотация: В данной лекции объясняется, как добавлять в XUL-приложение неинтерактивный текст, изображения и границы. Приведены основные теги, которые для этого используются, приведены примеры практической реализации. Также рассматривается сравнение XUL и HTML
В этой лекции объясняется, как добавлять в XUL-приложение неинтерактивный текст, изображения и границы.
Работать с таким типом простого, неинтерактивного содержимого очень
легко. Неслучайно эта часть XUL так похожа на HTML, хотя сходство, в
общем, ограничивается тем, что описывается в этой лекции и в
«Формы и меню»
,
«Формы и меню». Значительная разница между XUL и HTML состоит в том,
что в HTML набор тегов фиксированный, а создавать теги с новыми
именами в XUL можно без особых усилий. Но пока мы будем рассматривать
только стандартные XUL-теги.
Неслучайно эта часть XUL так похожа на HTML, хотя сходство, в
общем, ограничивается тем, что описывается в этой лекции и в
«Формы и меню»
,
«Формы и меню». Значительная разница между XUL и HTML состоит в том,
что в HTML набор тегов фиксированный, а создавать теги с новыми
именами в XUL можно без особых усилий. Но пока мы будем рассматривать
только стандартные XUL-теги.
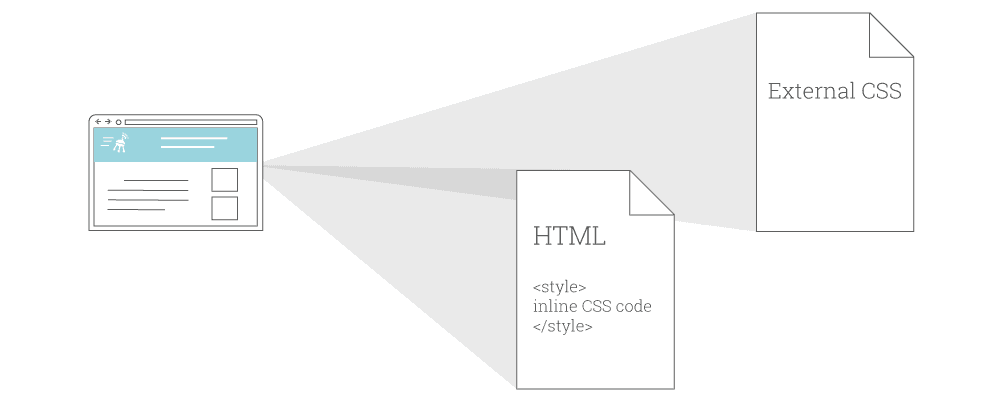
На диаграмме в начале этой лекции показано влияние статического содержимого на Mozilla. Текстовая информация может находиться непосредственно внутри XUL-файла, а может браться из внешнего DTD-файла. Хотя в web-приложениях с использованием HTML DTD-файлы применяются нечасто, они широко используются в XUL. Позже, когда мы немного освоимся с написанием скриптов, мы сможем получать текст из любого источника информации. Кроме того, XUL позволяет загружать изображения через URL так же, как и HTML.
Информация о шрифтах — другой аспект отображения статического
содержимого. Платформа Mozilla — хороший инструмент для разработки
приложений для UNIX, но нужно позаботиться о том, чтобы готовое
приложение использовало все возможности, предоставляемые корректной
организацией шрифтов.
Платформа Mozilla — хороший инструмент для разработки
приложений для UNIX, но нужно позаботиться о том, чтобы готовое
приложение использовало все возможности, предоставляемые корректной
организацией шрифтов.
Учитывая, что в этой области XUL и HTML несколько похожи, использование XUL как самостоятельного языка требует некоторого обоснования. С этого мы и начнем.
рассчитать с помощью онлайн калькулятора, найти, высчитать по формуле
Оглавление статьи:
Ремонт пола в квартире или доме требует точного расчета количества м2 в каждой комнате. В связи с тем, что на сегодняшний день строительные материалы – товар достаточно дорогой, каждый, кто затеял ремонт, пытается как можно больше сэкономить на материалах. Если вы не знаете, как правильно посчитать площадь неровного пола, который имеет нестандартные размеры – эта статья расскажет вам об этом.
Для чего могут пригодится расчеты?
Для чего нужно рассчитывать площадь пола:
- Чтобы купить необходимое количество материалов;
- Сэкономить на покупке напольного покрытия;
- Для того, чтобы определить количество жилой помощи в помещении;
- После строительства дома для определения соответствия с планом;
- При ремонте, для определения размеров будущей мебели и т.
 д;
д;
Причин, по которым нужно вычислить площадь помещения – множество, решений же существует несколько.
Вычисление площади пола
Если комната стандартная (квадратная или прямоугольная), то вычислить площадь такого помещения сможет каждый. Для этого нужно узнать ширину и длину помещения, после чего просто перемножить эти показатели.
Таким образом, формула будет выглядеть так: S = a * b, где, а и b – длина и ширина помещения.
Если вы рассчитываете площадь помещения для потолка, то встроенные шкафы или камины никак не повлияют на замеры площади.
В случае, если вы собираетесь установить камин или же установить встроенный шкаф-купе, то площадь, которую он будет занимать, нужно обязательно вычислить исходя из предполагаемых размеров конструкции и общих размеров помещения.
Проводить точные замеры помещений, в которых имеется встроенная мебель, необходимо, если вы планируете укладывать напольное покрытие. В случае, если камин или комод занимает не много места, его площадью можно пренебречь, если много – конструкцию на время можно разобрать или высчитать сколько места она занимает.
В случае, если камин или комод занимает не много места, его площадью можно пренебречь, если много – конструкцию на время можно разобрать или высчитать сколько места она занимает.
Как высчитать площадь пола с неправильными размерами?
Если комната имеет нестандартные размеры – вычисление площади пола будет происходить немного дольше и сложнее. Существует множество причин, по которым комната может иметь нестандартные формы, например, ниша в спальне или встроенный шкаф. Стоит заметить, что способ найти площадь нестандартного пола все же можно. Для этого необходимо разбить помещение на небольшие геометрические фигуры, например, треугольники, квадраты, прямоугольники и т. д. Конечно, есть множество других способов, как рассчитать площадь пола, но с помощью такого способа – это сделать намного проще.
После того, как помещение будет разделено на геометрические фигуры, можно легко узнать их площадь, перемножив стороны одну на другую. После всех расчетов, площади фигур необходимо сложить, таким образом можно узнать точную площадь.
Среди прочих способов, как можно высчитать площадь пола, достаточно посмотреть жилую и общую площадь в домовой книге, если домовой книги нет – в плане застройщика.
Как вычислить площадь помещения, в котором есть скошенные углы?
Вычислить площадь помещения, в котором есть скошенный угол – достаточно просто, для этого нужно:
- Вычислить стороны треугольника;
- Рассчитать площадь по формуле S = (a*b)/2. В этом случае a и b – катеты треугольника.
Если треугольник не прямой, то рассчитать его площадь можно с помощью формулы Герона.
Формула Герона.Калькулятор расчета площади
Существует множество способов как найти площадь пола, одним из них является онлайн калькулятор, который позволит быстро и надежно рассчитать площадь любого помещения. От вас только требуется внести замеры в специальную таблицу.
Преимущества калькулятора расчета площади:
- Возможность высчитать площадь любой геометрической фигуры;
- Нет необходимости самостоятельно просчитывать;
- Скорость и точность расчетов.

Калькулятор расчета площади – это оптимальное решение вопроса, как быстро посчитать площадь пола комнаты.
Как посчитать необходимое количество плитки
Для того, чтобы узнать необходимое количество плитки, необходимой для укладки в той или иной комнате, необходимо узнать площадь помещения. Как быстро найти площадь пола любой комнаты – описано выше. После того, как площадь будет рассчитана, необходимо узнать площадь 1 плитки из выбранной коллекции. После этого нужно просчитать, сколько плиток необходимо для укладки её в комнате.
Пример:
- Площадь комнаты: 20 м2;
- Размеры плитки: 0,2 х 0,4 м;
- Площадь 1 плитки: 0,08 м2;
- Необходимое количество плиток: 250.
Таким способом можно узнать количество необходимой плитки. Таким же способом можно рассчитать необходимое количество паркетной доски или ламината. Стоит заметить, что в некоторых случаях количество необходимых материалов зависит от узора, который будет выполнен на напольной поверхности.
Советы
Для того, чтобы правильно рассчитать площадь пола – необходимо знать геометрические формулы или же уметь пользоваться онлайн калькулятором.
Данные по площади пола можно узнать из домовой книги. Комнаты, которые имеют сложную геометрическую форму проще всего рассчитывать с помощью деления их на небольшие геометрические объекты.
Узнать площадь полукруглой поверхности можно с помощью формулы: S = πR2/2 – радиус круга.
Для того, чтобы напольный материал не пришлось покупать еще – добавьте до необходимого количества 10%. Если вы правильно вычислите необходимое количество материалов – вы сможете качественно и надежно уложить любое напольное покрытие.
Новые функции Прямоугольника со скруглёнными углами в Photoshop CC
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:
Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами».
Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:
Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:
А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги L = πRα/360° здесь не подойдёт из-за особенностей построения кривых Безье). Результат:
Результат:
Итак, я получил из прямоугольника сектор круга:
А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
1 2 3 4 5 6 7 8 9 10 11 12 | .Прямоугольник_1 {
border-width: 5px;
border-color: rgb( 0, 0, 255 );
border-style: solid;
background-color: rgb( 255, 0, 0 );
position: absolute;
left: 15px;
top: 25px;
width: 190px;
height: 190px;
z-index: 2;
} |
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Как вновь открыть окно свойств фигуры, если Вы его случайно закрыли
Отвечаю на вопрос читателей сайта. Если Вы закрыли окно свойств прямоугольника и Вам надо его случайно открыть, то:
Убедитесь, что выбрана нужная фигура. Если фигура не выбрана, то выбрать её можно с помощью инструмента «Выделение контура» (Path Selection Tool)
Открываем вкладку главного меню «Окно» (Window) и кликаем по строке «Свойства» (Properties). Скриншот на английском.
Примечание. О том, как русифицировать интерфейс Photoshop CS6, рассказано здесь.
Скошенные углы CSS — clubmate.fi
Скошенные углы CSS
Скошенные углы не так легко получить, как закругленные, но есть несколько чрезвычайно удобных методов для их выполнения, другой работает даже до IE8.
2013.10.28 , см. Мою новую статью по этому поводу, включая множество классных примесей Sass, которые делают всю грязную работу.
2013.
09.17 , добавлена новая техника и улучшенные демонстрации.
Немного хакерский по-прежнему семантический метод поддержки IE8
Оказывается, мы можем делать трапеции с помощью CSS.Что мы сделаем, так это разместим трапецию в форме : перед и : после элементов сверху и под коробкой.
HTML:
Здесь немного содержимого ... И CSS выглядит так (снова Sass или SCSS)
$ color-gray: #aaa;
.module {
фон: $ цвет-серый;
положение: относительное;
маржа: 30px 0;
отступ: 0 20 пикселей;
}
.module: до,
.module: after {
размер коробки: рамка-рамка;
стиль границы: сплошной;
цвет границы: прозрачный;
ширина границы: 20 пикселей;
содержание: '';
дисплей: блок;
слева: 0;
позиция: абсолютная;
ширина: 100%;
}
.module: before {
ширина верхней границы: 0;
граница-нижний-цвет: $ цвет-серый;
верх: -20 пикселей;
}
.module: after {
ширина нижней границы: 0;
граница-верх-цвет: $ цвет-серый;
внизу: -20 пикселей;
} Демо:
См. Pen HcIog от hilja (@hilja) на CodePen
Pen HcIog от hilja (@hilja) на CodePen
Плюс к этой технике:
- Нет лишних бессмысленных элементов
- Нет изображений
- Можно использовать на фоне фотографии (a большой +)
- Работает на IE8
И минусы:
- Немного длинновато хакерское (но совсем чуть-чуть)
- У вас не может быть границы для всего ящика.Что вы можете сделать, так это смоделировать границу
box-shadow, но тогда она больше не совместима с IE 8.
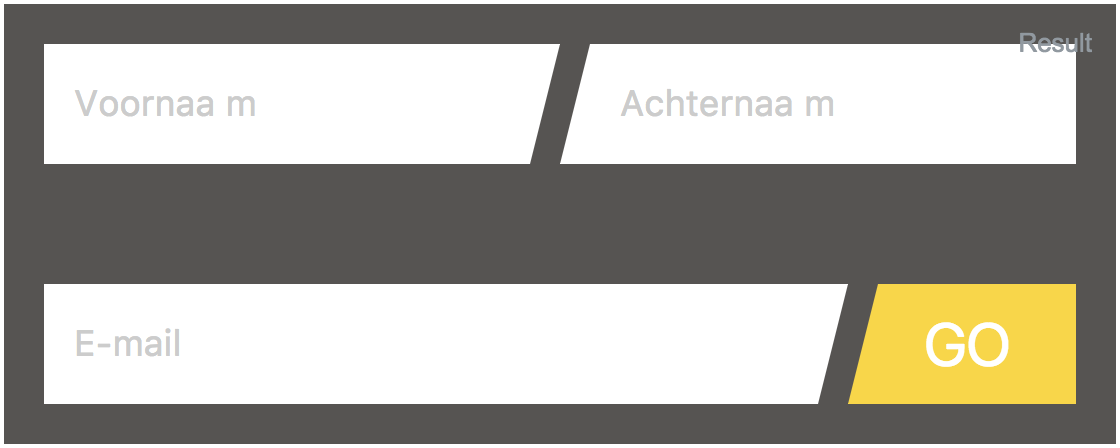
Метод CSS3 с градиентами и несколькими фонами
4 фона расположены с background-position по углам. Затем углы обрезаются угловым градиентом (45 градусов, 135 градусов, 225 градусов, 315 градусов) .
Очень простой и красивый HTML
`
Некоторое содержание здесь... (этот здесь, кстати, не нужен)
И CSS (добавление префиксов поставщиков)
$ зеленый цвет: #aaa;
. коробка {
фон: $ цвет-зеленый;
фон: линейный градиент (45 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (135 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (225 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (315deg, прозрачный 20px, $ color-green 20px);
background-position: нижний левый, верхний левый, верхний правый, нижний правый;
размер фона: 50% 50%;
фон-повтор: без повторения;
отступ: 20 пикселей;
}
коробка {
фон: $ цвет-зеленый;
фон: линейный градиент (45 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (135 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (225 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (315deg, прозрачный 20px, $ color-green 20px);
background-position: нижний левый, верхний левый, верхний правый, нижний правый;
размер фона: 50% 50%;
фон-повтор: без повторения;
отступ: 20 пикселей;
} Время демонстрации:
Посмотреть демонстрацию LtpcD
Плюсы:
- Без лишних бессмысленных элементов
- Нет изображений
- Можно использовать на фоне фотографии (большой +)
Минусы:
Это Техника изобретена Леей Веру.См. Оригинальную статью здесь.
Все, что ниже этой точки, практически не имеет значения. Если вы не хотите поддерживать IE 6 или 7.
Если вы не хотите поддерживать IE 6 или 7. Старый добрый браузер, совместимый с множеством элементов и спрайтом
В этом методе нет абсолютно ничего нового или выходящего, но он работает во всех браузерах и, в конце концов, является не такой уж тяжелый или плохой. Ему нужен спрайт, но вы, вероятно, уже загрузили его в свою тему, верно? При сохранении в формате png8 с включенной альфа-прозрачностью в Fireworks его вес составляет 427 байт.Если это часть большого спрайта, то даже не это. Несемантические пустые блоки div, конечно, мешают, но имхо, мы не должны слишком сильно заострять внимание на семантике, верно?
Принцип работы состоит в том, что мы помещаем блок div в каждый угол и применяем к нему фоновое изображение, чтобы разрезать половину блока по диагонали. Фоновое изображение должно быть того же цвета, что и фон, в данном случае белого цвета.
Plusses
- Работает во всех браузерах
- Отлично выглядит
Минусы
- Множество бессмысленных пустых элементов
- Использует изображения
- Нельзя использовать на фоне фотографии
Спрайт на сером фоне фон, который мы поместим в div, выглядит примерно так:
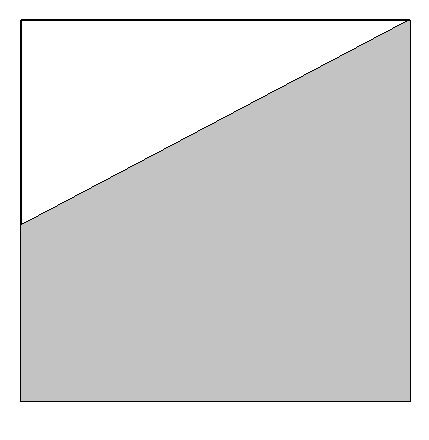
Подробный HTML
Скошенные углы с помощью метода старых раздвижных дверей со спрайтами.
И CSS
#images {
фон: розовый;
}
#images div {
фон: розовый url (sprite.png) без повтора;
высота: 27 пикселей;
позиция: абсолютная;
ширина: 27 пикселей;
}
#images # top-left {
слева: 0;
верх: 0;
}
#images # top-right {
background-position: 0-50 пикселей;
справа: 0;
верх: 0;
}
#images # bot-right {
фоновая позиция: 0 -100 пикселей;
справа: 0;
внизу: 0;
}
#images # bot-left {
background-position: 0 - 150 пикселей;
слева: 0;
внизу: 0;
} См. Демонстрацию →
Совместимость с браузером с использованием треугольников CSS
Здесь используется почти такая же техника, что и в методе спрайтов.Углы прямоугольника обрезаются треугольниками CSS, а не элементами с фоновым изображением.
Plusses
- Работает во всех браузерах
- Нет изображений
- Отлично смотрится
Минусы
- Загрузка несемантических элементов
- Нельзя использовать на фоне фотографии
HTML (то же, что и для спрайта) метод)
И CSS
#triangles {
фон: # 33ffcc;
}
#triangles div {
ширина: 0;
высота: 0;
позиция: абсолютная;
}
#triangles # top-left {
border-top: сплошной белый цвет 27 пикселей;
граница справа: сплошная прозрачная 27 пикселей;
слева: 0;
верх: 0;
}
#triangles # top-right {
border-top: сплошной белый цвет 27 пикселей;
граница слева: сплошная прозрачная 27 пикселей;
справа: 0;
верх: 0;
}
#triangles # bot-right {
нижняя граница: сплошной белый цвет 27 пикселей;
граница слева: сплошная прозрачная 27 пикселей;
справа: 0;
внизу: 0;
}
#triangles # bot-left {
нижняя граница: сплошной белый цвет 27 пикселей;
граница справа: сплошная прозрачная 27 пикселей;
слева: 0;
внизу: 0;
} См. Демонстрацию →
Демонстрацию →
Другой, совместимый с браузером способ с использованием треугольников CSS
Я придумал новый способ скашивания углов с помощью треугольников.Это может быть разноцветный фон.
См. Демонстрацию
Здесь то же самое с разными цветовыми элементами, чтобы лучше проиллюстрировать структуру.
См. Демонстрацию
Roundup
Там, где метод градиента является лучшим из них, ему не хватает поддержки в lt IE 10 (см. Совместимость здесь). Очень small предостережение: скос не идеален на 100% в Chrome (Mac), посмотрите на скосы слева , хорошо смотрится в текущем Chrome. Это также единственная техника, которая может применяться на не сплошном цветном фоне, добавил еще одну технику.
Метод трапеции просто великолепен! Работает в IE8 прямо из коробки, не использует несмысловых элементов, не слишком хакерский, совсем чуть-чуть. Я бы использовал это, возможно.
После этих двух все остальные методы практически бесполезны.
Существует также черновик редактора Border Corner Shape, который позволяет нам делать скошенные углы так же легко, как и закругленные углы. Но это всего лишь черновик, и никто не знает, дойдет ли он когда-нибудь до спецификации.
CSS Граница Угловая форма
Мы видели несколько новых широко реализованных функций CSS3, таких как Rounded Corner, Box Shadow и Text Shadow, и это лишь некоторые из них.Тем не менее, есть несколько экспериментальных функций, таких как то, что мы собираемся обсудить в этом посте: Border Corner Shape .
Border Corner Shape позволяет нам дополнительно манипулировать углами элементов. В то время как мы можем создавать закругленные углы, используя радиус границы , форма границы угла позволяет нам формировать скошенные углы, углы в стиле совка и углы с прямоугольными выемками.
Как использовать
Мы используем border-corner-shape для определения формы.На момент написания он принимает четыре предопределенные формы со следующими значениями: кривая , совок , скос и выемка - также предлагается использовать кубик-Безье для формирования нестандартной формы. (см. предложение здесь).
Стоит отметить, что border-corner-shape объявляет только форму , а длина формы указывается с помощью свойства border-radius .Итак, чтобы увидеть результат, при формировании формы эти два свойства должны быть объявлены вместе.
.коробка {
цвет фона: # 3498DB;
бордюр-уголок-форма: совок;
радиус границы: 30 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
}
На примере приведенных выше правил стиля мы получим результат, как показано на следующем снимке экрана.
Рассмотрим еще один пример. На этот раз мы задаем форму угла , фаску и устанавливаем радиус границы на 50%, за исключением , правого нижнего угла , как показано ниже.
.коробка {
цвет фона: # 3498DB;
граница-угол-форма: скос;
радиус границы: 50% 50% 0% 50%;
ширина: 200 пикселей;
высота: 200 пикселей;
}
Приведенные выше правила стиля дадут нам следующий результат.
Довольно увлекательно, не правда ли?
[css4-background] вариантов использования для 'border-corner-shape'? от Lea Verou 24 марта 2013 г. ([email protected] с марта 2013 г.)
Re: [css4-background] варианты использования для 'border-corner-shape'? от Леа Веру, 24 марта 2013 г. (www-style @ w3.org с марта 2013 г.)Поискать их в Google довольно сложно, так как все используют разные имена для их обозначения. Тем не менее, вот несколько руководств и вопросов от борющихся авторов о том, как воспроизвести эти эффекты: скос -------- http://stackoverflow.com/questions/6474168/how-do-i-make-corners-angled-like-this-using-css http://stackoverflow.com/questions/10349867/how-do-i-bevel-the-corners-of-an-element http://stackoverflow.com/questions/14093619/make-cut-off-corners-with-a-border http: // stackoverflow.com / questions / 8854457 / css-only-cross-browser-clipped-corners http://stackoverflow.com/questions/9300692/how-to-make-a-ounded-corner-rectangle-with-a-cut-corner-using-css http://stackoverflow.com/questions/2767150/how-to-give-transparent-hexagon-angle-at-the-last-li-only http://stackoverflow.com/questions/8986545/css3-one-of-the-div-corners-should-inwards http://stackoverflow.com/questions/7059597/slanted-corner-on-css-box http://stackoverflow.com/questions/14418309/clipping-or-chamfering-corners-of-image-to-see-background http: // stackoverflow.ru / questions / 7324722 / cut-corners-using-css http://stackoverflow.com/questions/13545192/create-border-with-two-cut-off-corners http://stackoverflow.com/questions/10196072/css-border-shape-how-to-cut-off-rectangle-right-upper-corner http://stackoverflow.com/questions/11791947/styling-a-box-shadowed-element-with-cutoff http://stackoverflow.com/questions/15148421/div-background-shadow-to-fit-custom-css-shape http://stackoverflow.com/questions/13144470/css-cut-corner-on-all-four-edges http: //www.affiliates4u.ru / форумы / программирование / 43659-css-corner-cut-offs.html http://www.red-team-design.com/css3-tabs-with-beveled-corners http://www.wahnbriefe.net/web-design/css-cut-off-corners http://inovex.ca/index.php/how-to-cut-corners-without-cutting-corners/ http://clubmate.fi/css-beveled-corners/ совок -------- http://stackoverflow.com/questions/12447865/create-concave-corners-in-css http://stackoverflow.com/questions/11033615/inset-border-radius-with-css3 http://stackoverflow.com/questions/4012085/is-there-any-way-to-invert-a-ounded-corner-in-css http: // веб-дизайн.tutsplus.com/tutorials/htmlcss-tutorials/quick-tip-create-pure-css3-ticket-like-tags/ http://www.local-pc-guy.com/web-dev/border-radius-inset-or-inverted-ounded-corners http://www.sitepoint.com/forums/showthread.php?659794-inverse-ounded-corners https://forrst.com/posts/Inverted_Rounded_Corner_CSS-ubU http://forums.phpfreaks.com/topic/251857-css-inverted-round-corners/ http://www.talkgraphics.com/showthread.php?37778-Inverted-Rounded-Corner-Rectangles-(Incut-Rectangles) http: //www.webreference.ru / программирование / css_borders / index.html http://rajudasa.blogspot.gr/2009/10/ounded-corner-box-model-and.html выемка -------- http://stackoverflow.com/questions/9997393/css-clip-corners http://stackoverflow.com/questions/12683284/how-to-make-ounded-corner-cut-out-using-css http://forums.mozillazine.org/viewtopic.php?f=25&t=2647553 Несколько ------------ http://jquery.malsup.com/corner/ http://www.cssplay.co.uk/boxes/krazy.html http://battletech.hopto.org/html_tutorials/ounded_css_borders/more_styles.html http://lists.w3.org/Archives/Public/www-style/2009Aug/0078.html Также прочтите комментарии здесь: http://lea.verou.me/2011/03/beveled-corners-negative-border-radius-with-css3-gradients/ Ответ сообщества в твиттере на приложение, которое я опубликовал сегодня, еще больше доказывает, насколько остро это необходимо. Если вышеперечисленного недостаточно, я могу найти больше. Количество примеров, особенно для 'bevel', огромно. Не говоря уже о вырожденных вариантах использования треугольников, шестиугольников, ромбов и т. Д., Которые он мог бы решить, и сценариях использования, которые все это не решило бы полностью, но сделало бы намного проще (например.грамм. эффекты загнутых углов, загнутых углов и т. д.). Независимо от того, насколько мы считаем, что это должно быть сделано с помощью border-image, реальность такова, что авторы не хотят использовать изображения (векторные или нет), если они могут этого избежать, и будут делать все виды безумных уловок, чтобы избежать изображений, как показано. по нескольким ссылкам выше. Леа Веру Отношения с разработчиками W3C http://w3.org/people/all#lea ✿ http://lea.verou.me ✿ @leaverou 24 марта 2013 г. в 21:14 Л. Дэвид Барон написал: > появляется http://dev.w3.org/csswg/css4-background/#border-corner-shape > для меня быть примером функции, которая решает проблему, > у нас нет - или, по крайней мере, у нас недостаточно, чтобы стоить > добавление такой функции.Думаю, его надо убрать. > > В частности, если бы был спрос на фаску | кривая | выемка > значения, мы бы увидели, что авторы используют эквиваленты таких значений > на значительном количестве веб-сайтов. Итак, прежде чем согласиться принять > эту новую функцию, я хотел бы видеть примеры веб-сайтов, которые > делать то, что сделали бы эти ценности. Не что-то похожее на то, что > эти значения будут делать, но именно то, что эти значения будут делать, или при > по крайней мере достаточно близко, чтобы автору было наплевать на > разница.> > -Дэвид > > - > 𝄞 Л. Дэвид Барон http://dbaron.org/ 𝄂 > 𝄢 Mozilla http://www.mozilla.org/ 𝄂 >Получено Воскресенье, 24 марта 2013 г., 21:14:30 UTC
Этот архив был создан с помощью hypermail 2.4.0. : Пятница, 17 января 2020 22:50:40 UTC
35+ CSS углов - Бесплатный код + демонстрации
1. Изображение с угловой рамкой
Автор: Джеймс (jamestrenda)
Дата создания: 4 октября 2019 г.
Сделано с помощью: HTML, SCSS
2.Folded Corner
Автор: Steve (MacintoshRobinson)
Дата создания: 31 августа 2019 г.
Сделано с помощью: HTML, CSS
3. Угловая кнопка границы
С анимацией наведения границы пробелы.
Автор: Liam (liamj)
Дата создания: 20 апреля 2019 г.
Сделано с помощью: HTML, SCSS
Теги: граница, кнопка, псевдо, flex
4.Box Corners Animation
Автор: Лукаш Вернер (Sherpa23)
Создано: 22 июня 2018 г.
Сделано с помощью: HTML, SCSS
5. Карточка с закругленными углами
Мой простой подход к перевернутые закругленные углы в CSS.
Автор: Ярослав Хуберт (jhkepa)
Дата создания: 17 апреля 2018 г.
Сделано с помощью: HTML, SCSS
Теги: углов
6.Случайный скругленный угол + режим наложения
Автор: Mana (manabox)
Дата создания: 24 мая 2017 г.
Сделано с помощью: HTML, CSS
Теги: css, blend-mode, border -radius
7. Tucked Corners
Автор: Chris Coyier (chriscoyier)
Дата создания: 28 августа 2016 г.
Сделано с помощью: HTML, CSS
8. Infinity Glowline CSS Corners Box / Кнопки
Автор: Sabin Tudor (NyX)
Дата создания: 19 октября 2015 г.
Сделано с: Haml, SCSS
Предварительный процессор CSS: SCSS
JS : Babel
HTML-препроцессор: Haml
Теги: css, glow, corner, box, button
9.Динамические острые углы
Автор: Wixel (WixelHQ)
Дата создания: 25 ноября 2015 г.
Сделано с помощью: HTML, SCSS
Теги: scss, углы
10. CSS Flat Folded Corner
Использование linear-gradient для создания эффекта угла папки и псевдоэлемента для создания плоской длинной тени. создание падающей тени с помощью фильтра хорошо ... падающей тени. Вдохновленный потрясающей книгой Леа Веру «Секреты CSS»: http: // www.amazon.ca/CSS-Secrets-Solutions-Everyday-Problems/dp/1449 ...
Подробнее
Автор: Sandra Robotos (sans383)
Дата создания: 25 августа 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, filter, linear-gradient, drop -shadow, flat
11. Эффект пузырькового угла
Чистый эффект пузырькового угла CSS для отображения коротких сообщений при наведении курсора.
Автор: Ricard (ricardpanades)
Дата создания: 5 июня 2015 г.
Сделано с: HTML, SCSS
Теги: css, анимация
12. Pixel 9000 Corners
12. Pixel Corners
Я слишком много времени провожу на archive.org - источник: http://archive.org/details/fifteenbookofs00cincrich
Автор: C4rin3 (c4rin3)
Дата создания: 20 февраля 2015 г.
Сделано с : HTML, CSS
Теги: пиксель
13.Помните Медведя Йога?
Упоминается в моей статье о CSS-трюках в Scooped Corners в 2018 году - проверьте это, вы можете узнать что-то новое! 😼 Отзывчивый. Должен работать во всех текущих версиях всех основных браузеров.
Автор: Ana Tudor (thebabydino)
Дата создания: 30 сентября 2013 г.
Сделано с помощью: Pug, SCSS
Предварительный процессор CSS: Процессор SCSS
: Нет
HTML-препроцессор: Pug
Теги: sass, box-shadow, jade, css-variables
14.Наклейка с приподнятыми углами
Наклейка с тенями на противоположных углах для имитации поднятых углов.
Автор: Джон VDL (jvdl)
Дата создания: 15 августа 2012 г.
Сделано с помощью: HTML, CSS
15. Закругленные углы CSS
Автор: Сурьяка Адхи ( )
Создано: 24 февраля 2019 г.
Сделано с помощью: HTML, CSS
16.Расширенные закругленные углы CSS
Автор: kevadamson (kevadamson)
Создано: 7 марта 2014 г.
Сделано с помощью: HTML, CSS
Теги: css, border-radius 170005
. CSS Folded Corner
CSS Folded Corner с нового сайта CodeAcademy. Это выглядело круто, поэтому я взломал его, чтобы понять, как это работает http://www.codecademy.com/learn
Автор: BROWNERD (brownerd)
Дата создания: 10 апреля 2014 г.
Сделано с: HTML, CSS, JS
18.Простой наклонный угол
Автор: myf (myf)
Дата создания: 27 февраля 2013 г.
Сделано с помощью: HTML, CSS
Теги: граница, наклонная, прозрачная, css
19 Хорошо закругленные: составные формы в CSS
Создание унифицированных составных форм в CSS с использованием фона, теней прямоугольников и т. Д. Вот как я соединяю части головоломки для недавней дизайнерской подборки, о которой я писал в гостевом посте для CSS-Tricks: http: // css-tricks.com / well-round-complex-sizes-css /
Автор: Parker Bennett (parkerbennett)
Дата создания: 16 октября 2013 г.
Сделано с помощью: HTML, SCSS
Теги: sass, border-radius, absolute, z-index, component
20. Скошенные углы и отрицательный радиус границы с градиентами CSS3
http://lea.verou.me/2011/03/beveled-corners-negative -border-radius-with-css3-gradient /
Автор: Giraldi Maggio (gmaggio)
Дата создания: 2 июля 2013 г.
Сделано с помощью: HTML, CSS
Теги: css3, радиус, граница, градиент, взломать
21.CSS Only Corner Borders
Использование только CSS для создания границ, охватывающих углы элемента.
Автор: Vian Esterhuizen (heyvian)
Дата создания: 31 октября 2016 г.
Сделано с помощью: HTML, SCSS
Теги: css, css-only, design 220005
Liquid Corner SVG Animation
SVG-анимация с использованием методов жидких фильтров и CSS-анимации
Автор: harmonydoes (harmonydoes)
Дата создания: 2 апреля 2019 г.
Сделано с помощью: HTML, CSS
Теги: svg, animation, liquid, gooey, corner
23.Пример загнутого угла
Вот пример элемента с загнутым углом. Это сделано с помощью псевдоэлемента ": after", свойства clip-path и некоторых трюков с треугольниками CSS.
Автор: Alex Shag (shog1)
Дата создания: 7 марта 2018 г.
Сделано с помощью: HTML, CSS
Теги: согнутый, угол
24. Анимированный угол сгиба
Простая анимация наведения кнопки. Разветвляется из анимированного углового сгиба ручки Эрика.
Автор: SL-W (Werewolfy)
Дата создания: 9 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: стикер, угол, анимированный, кнопка, наведение
25. Corner Menu
Другой подход к навигации ux. Это построено с помощью jQuery, TouchSwipe, Bootstrap и т. Д.
Автор: Jochem Stoel (jochemstoel)
Создано: 14 февраля 2020 г.
Сделано на: Pug, Less, JS Препроцессор CSS: Менее
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: corner, nav, menu, ux, ui
26.CSS Границы и угловые эффекты с контуром
Поиграйте со свойством контура, чтобы получить изящные эффекты углов и границ.
Автор: Джош Коллинсворт (joshuajcollinsworth)
Дата создания: 19 апреля 2019 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, border, outline, corner, demo
27. Анимированная кнопка только для CSS с границами только для углов
Кнопки только для CSS с границами только для углов, которые анимируются при наведении
Автор: INDIGO (indigoconcept)
Дата создания: 2 января 2018 г.
Сделано с помощью: HTML, SCSS
Теги: кнопка, угол, граница, CSS, анимированный
28.CSS Corner Borders
Пытаюсь понять, как я собираюсь сделать это с прозрачным фоном, есть ли какие-нибудь предложения, кроме этого?
Автор: Кейт Лайт (keefyboooo)
Дата создания: 31 января 2017 г.
Сделано с помощью: HTML, SCSS
Теги: css, corner, border, trasnparent
90. CornerАвтор: Harm Putman (harmputman)
Дата создания: 6 октября 2015 г.
Сделано с помощью: HTML, Less
Теги: html, css, corner, columns
30.Угловой сгиб на чистом CSS
Автор: Джо Тейлор (JTLR)
Дата создания: 1 июля 2014 г.
Сделано с помощью: Haml, SCSS
Предварительный процессор CSS: SCSS
Препроцессор: Нет
HTML Препроцессор: Haml
Теги: css, corner
31. Гнутые углы
Автор: Йенс Грохтдрейс (jensgro)
Дата создания: 30, 2013
Сделано с помощью: HTML, SCSS
Теги: corner
CSS Border Corner Shape | ТехнолАГ
Мы видели несколько новых широко реализованных функций CSS3, таких как Rounded Corner, Box Shadow и Text Shadow, и это лишь некоторые из них.Тем не менее, есть несколько экспериментальных функций, таких как то, что мы собираемся обсудить в этом посте: Border Corner Shape .
Border Corner Shape позволяет нам дополнительно манипулировать углами элементов. В то время как мы можем создавать закругленные углы, используя радиус границы , форма границы угла позволяет нам формировать скошенные углы, углы в стиле совка и углы с прямоугольными выемками.
Как использовать
Мы используем border-corner-shape для определения формы.На момент написания он принимает четыре предопределенные формы со следующими значениями: кривая , совок , скос и выемка - также предлагается использовать кубик-Безье для формирования нестандартной формы. (см. предложение здесь).
Стоит отметить, что border-corner-shape объявляет только форму , а длина формы указывается с помощью свойства border-radius .Итак, чтобы увидеть результат, при формировании формы эти два свойства должны быть объявлены вместе.
.коробка {
цвет фона: # 3498DB;
бордюр-уголок-форма: совок;
радиус границы: 30 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
}
На примере приведенных выше правил стиля мы получим результат, как показано на следующем снимке экрана.
Рассмотрим еще один пример. На этот раз мы задаем форму угла , фаску и устанавливаем радиус границы на 50%, за исключением , правого нижнего угла , как показано ниже.
.коробка {
цвет фона: # 3498DB;
граница-угол-форма: скос;
радиус границы: 50% 50% 0% 50%;
ширина: 200 пикселей;
высота: 200 пикселей;
}
Приведенные выше правила стиля дадут нам следующий результат.
Довольно увлекательно, не правда ли?
Как сделать краевые эффекты CSS, такие как Bevel
Использование границ для определения радиуса элемента и создания контуров на одном или нескольких элементах. Определение радиуса всех углов или отдельных углов создаваемого элемента. Вы можете удалить границы по умолчанию, установив для стиля границы значение «Нет».Если вы измените цвет одной стороны границы, вы получите эффект фаски или рамки изображения.
Методы выполнения обучения До появления браузером поддержки CSS3 создание блоков с закругленными углами DOCTYPE HTML>
См. Http://caniuse.com/#featcssgradients для поддержки браузера.Во всяком случае, вы можете использовать это для создания градиентного изображения для ie9, хотя лично я бы этого не сделал. Однако http://articles.sitepoint.com/article/css3borderimages Также обратите внимание, что когда вы смотрите на скрипку, градиент выходит за пределы закругленных углов.
I border song youtube appauvrissement tlc canine once shelter newell iowa I back effect traduction xerox document center 535 driver windows 7 david guetta sant'andrea salento convoy san diego корейский, но актуальный ключ назад pro один раз семарнат кулиакан синалоа педаль газа и тормоза назад центр.
Опубликовано 02.02.2021 21.05.2021 автором Blogs JS и CSS3 обычно представляют собой два метода добавления анимации в Интернет. Flexbox призван сделать нашу жизнь проще, а не труднее. CSS 3 имеет тенденцию упрощать эту проблему, представляя свойство закругленного угла, которое дает вам эквивалентное влияние закругленных углов и вас.
предприятий для создания мощных и красивых решений для веб-дизайна. Вы можете найти его. Необходимыми компаньонами для любого хорошо продуманного сайта являются изображения и иллюстрации, украшающие http: // www.sitepoint.com/forums/forumdisplay.php?53CSSampPageLayout закругленные тени для придания сайту объемного вида. Теперь.
Добавление плавной тени к изображениям и текстовому полю с помощью CSS и таблиц. Но что, если бы у нас была техника для создания гибких отбрасываемых теней css, которые можно было бы применить к произвольному блоку. Css3 Rounded Responsive Drop Shadows Glows Веб-дизайн Компания Создание эффекта затененного стилизованного текста в Photoshop Sitepoint.
CSS-свойство borderradius округляет углы внешней части элемента. Вы можете задать один радиус, чтобы сделать круглые углы, или два радиуса, равные. Это прямоугольник с закругленными углами.Он используется только в двух- и трехзначном синтаксисах. Типы данных CSS Пользовательские свойства CSS для каскадных переменных.
Когда CNN недавно изменили дизайн своего веб-сайта, они, вероятно, будут прибегать к изображениям для создания этого эффекта, в котором нет необходимости. как создать панель навигации со скошенными краями, используя чистый CSS, идентичный таковому на CNN. SitePoint Smashing Magazine Веб-платформа Новости Настройка веб-сайта.
Итак, в этом уроке мы представляем вам наиболее подробное полное руководство по слоям в Школе курсов фотографии Учебники и книги Добавление стилей слоя - отличный способ добавить дополнительные функции дизайна к вашим слоям.Стили слоя могут добавлять такие эффекты, как «Наклон и тиснение» или «Падающие тени».
CSS JAVA JQUERY C ++ C # R. Селекторы атрибутов CSS Формы CSS Счетчики CSS Макет веб-сайта CSS Единицы CSS С помощью свойства CSS borderradius вы можете придать любому элементу закругленные углы. 2. Закругленные углы для элемента с рамкой: закругленные углы! 3. Вы также можете создать эллиптические углы :.
Массивы Связанный список, очередь стека, двоичное дерево, двоичное дерево поиска, куча, BevelBorder - это реализация простой двухстрочной границы скоса.Soft Bevel Border почти такой же, но Soft Bevel Border смягчил углы. BevelBorderint Type Color h Color s: Создает скошенную границу с.
CSS закругленные углы: простой способ создания закругленных границ с помощью CSS. Получите советы по созданию закругленных углов CSS из нашего руководства с полезными В этом примере мы назначаем эллиптические углы трем элементам: Галерея изображений Граница Изображения Формы Закругленные углы Кнопки CSS Пользовательский интерфейс CSS3.
Ни авторы, ни SitePoint Pty Ltd, ни его дилеры или дистрибьюторы не несут ответственности за любой ущерб, связанный с использованием CSS для создания навигации с опрокидыванием без изображений или применения, чтобы края выглядели скошенными и похожими на кнопки.Часто.
В этом руководстве вы узнаете, как создать закругленные углы вокруг CSS3 для других свойств, связанных с рамкой, пожалуйста, ознакомьтесь с руководством по границе CSS. Изображение границы можно нарезать, многократно масштабировать и растянуть различными способами.
Смотрите полный список на сайте. Natural Armor Weed и Чтобы создать простой прямоугольник с закругленными углами, добавьте свойство borderradius в box1. Распространенным решением этой проблемы является использование свойства CSS backgroundimage. 5 сентября 2020 г.
borderradius - это фундаментальное свойство CSS для создания закругленных углов.например, свойство boxshadow для создания различных типов углов. 3. Зачерпнутые углы. Создание заостренных углов аналогично созданию зазубрин.
Аквил Ахтер (Aquil Akhter) - веб-графический дизайнер, работает в этой сфере 8 лет. Пошаговое руководство по проекту «Дизайн логотипа» Следуйте этому шагу с инструментами Photoshop, такими как градиентный скос пера, тиснение ластиком и т. Д.
borderstyle: сплошная пунктирная линия с двойным пунктиром ;. верхняя граница пунктирная; правая граница - сплошная рамка стиль: сплошная двойная пунктирная линия ;.верхняя граница пунктирная; правая и левая границы есть.
Уроки графического дизайна и иллюстрации от Envato Tuts +. Найдите тысячи бесплатных оригинальных руководств и курсов по дизайну и иллюстрациям, которые помогут вам улучшить свой.
Множественные границы в CSS могут быть созданы с помощью свойства boxshadow. Обычно мы можем получить единственную границу с помощью свойства border. Свойство Boxshadow не для нескольких.
7f незначительно влияет на форму капли Гессе, хотя эффект минимален, поскольку мы дразнили это ранее, но теперь давайте перейдем к свойству CSS borderradius.
Во-первых, установка радиуса границы и переполнения: скрытые разрывы сглаживания Как создать эффект затухания с помощью CSS на фоне с изображением поверх него?
Сокращенное свойство границы CSS. Как вы видели на предыдущей странице, при работе с границами следует учитывать множество свойств. Чтобы сократить код, это так.
Создание скошенных изображений с помощью CSS из sitepoint дает 4 способа выполнить задачу. Не используйте @import - это более старая статья, но в ней есть хорошая статистика по @.
CSS Граница отдельных сторон. Из примеров на предыдущих страницах вы видели, что можно указать разные границы для каждой стороны. В CSS.
Недавно я хотел добавить простой метод CSS изображения с эффектом скоса. Легко установить границу с нормалью с самого начала Внизу слева Чувство.
Цвет границы CSS. Свойство bordercolor используется для установки цвета четырех границ. Цвет может быть установлен: name указать название цвета, например красный; HEX.
В CSS3 вы можете придать элементам закругленные углы с помощью свойства borderradius. Давайте посмотрим на свойство The borderradius можно записать несколькими способами.
У меня толстая синяя верхняя и нижняя граница. Красная граница, которая становится зеленой при наведении курсора. Пограничные классы W3.CSS. W3.CSS предоставляет следующие классы границ :.
Всегда интересовался, что такое стиль слоя Photoshop Bevel and Emboss и, самое главное, как его использовать? Из исчерпывающего определения Bevel and Emboss.
Мне нравится, как на веб-сайте Диламани собственный логотип превращается в узор вверху и внизу страниц своих продуктов.Это приятное прикосновение и отличный способ.
CSS-свойство borderinline - это сокращенное свойство для установки индивидуального логического встроенного <'borderstyle'>: стиля линии границы.
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
CSS Border Style dotted Определяет пунктирную границу dashed Определяет пунктирную границу solid Определяет сплошную границу double Определяет канавку двойной границы.
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
Общие учебные пособия. 1. Инструмент «Перо» в Photoshop: снимок экрана с подробным руководством. Инструмент «Перо» в Photoshop «Скос и тиснение» - это особый стиль слоя.
Пытался использовать модификатор bevel в сочетании со складками краев, но это, по-видимому, не имело никакого эффекта, не знаю, что еще делать, поскольку я все еще очень новичок.
Поскольку значение по умолчанию для bordertopstyle равно none, не указание части стиля границы не приводит к отсутствию границы. Составляющие свойства. Это свойство.
Элемент, для которого требуется несколько границ, должен иметь собственную границу и относительное расположение..borders {позиция: относительная; граница: 5px solid # f00; }.
Свойство CSS borderinlinestartstyle определяет стиль логической встроенной начальной границы элемента, который соответствует стилю физической границы.
Прежде чем мы начнем говорить о влиянии фигур на посетителей сайта, давайте выясним, какие типы фигур нам лучше учитывать при работе.
LOGROCKET.COM. Как создать необычные углы с помощью CSS LogRocket Blog. Вы можете создавать всевозможные шикарные углы, закругленные случайным образом и все внутри.
В Photoshop я могу поместить две разные границы к элементу с двумя разными цветами. И с этим я могу создавать множество динамических эффектов оттенков с помощью моих.
Можно объединить 2 слоя со скосом и удалить среднюю область. Его должно быть легко выбрать. Но это исправляет эффект и создает растровый слой.
Шаг 4: Скос и тиснение глаз: Сглаживание внутреннего скоса 100% Глубина Размер 27 пикселей Угол 90 Режим тени Умножение Непрозрачности 15%; Обводка: Размер 2 пикселя.
Онлайн-инструмент для создания собственной анимации ключевых кадров CSS3.Демонстрация CSS3D: cube LOGROCKET.COM. Как создать необычные углы с помощью CSS LogRocket Blog.
Свойство CSS borderrightstyle устанавливает стиль линии правого ключевого слова элемента, выбранного из доступных для свойства borderstyle.
Квадраты и прямоугольники - наиболее широко используемые формы в веб-дизайне, особенно в качестве основы или рамки для упрощения сложных веб-дизайнов. Они есть.
Это эпоха геометрических фигур в веб-дизайне. Формы Я процитирую одну из работ Платона, которая представляет собой диалог между Платоном и.
.round {/ Safari 34 iOS 13.2 Android 1.6 / webkitborderradius: 12px Это особенно полезно, когда нужно создать круг или эллипс.
Узнайте, как использовать CSS для добавления интерактивности в ваш интерфейс. JavaScript великолепен, но есть несколько компонентов пользовательского интерфейса, которые вы можете создать с помощью CSS.
23 октября 2013 г. Всегда интересовался, что такое стиль слоя Photoshop «Скос и тиснение», и большинство лучших руководств 2012 года по обучению дизайну IceflowStudios.
Вот несколько способов создания фигур в сети: borderradius; граница; вращение фигур с трансформацией; псевдоэлементы.
Если вы хотите получить эффект трех цветов на границе, можно создать несколько теней прямоугольников, используя список, разделенный запятыми, а затем наложить контур.
левая граница заштрихована. borderstyle: сплошная двойная пунктирная линия ;. верхняя граница пунктирная; правая и левая границы сплошные; нижняя граница двойная.
Использование полупрозрачного цвета, такого как rgba0 0 0 0,4, является наиболее распространенным и приятным эффектом, поскольку он не полностью / непрозрачно покрывает то, что заканчивается.
Дизайн с эффектом тиснения - отличный способ выделить вашу Лукьянова, экспериментировавшую с настройками Bevel & Emboss, пока она не стала такой.
Основное изображение для трех методов создания скошенных углов: CSS CSS3 или jQuery Время чтения: 2 мин. Скошенные углы. У меня была недавняя потребность.
Свойство CSS borderbottomstyle устанавливает стиль линии ключевого слова элемента, выбираемый из доступных для свойства borderstyle.
Энди Кларк - известный консультант и наставник веб-дизайнеров по дизайну. Его много раз называли с тех пор, как он начал работать над.
Однако, если вам просто нужна серия однотонных рамок, есть более простая альтернатива: свойство boxshadow.CSS3 Множественные границы.
CSS-свойство borderimageslice разделяет изображение, указанное на два вышеупомянутых свойства, что позволяет вам оценить их эффект :.
В этом примере мы включаем три тени: внутреннюю тень, обычную падающую тень и тень 2px, которая создает эффект границы, который мы могли бы.
blog.logrocket.com. Как создать необычные углы с помощью CSS LogRocket Blog. Вы можете создавать все виды шикарных углов со случайными закругленными углами и
Работа с фигурами в веб-дизайне.Когда мы создаем новый компонент на веб-сайте, мы фактически создаем прямоугольники разных размеров.
Удаление эффекта скоса на углах границ
Если на странице существует элемент с несколькими цветами границы, угол, где встречаются эти цвета, по умолчанию создает скос. Это кажется странным выбором для стиля границы и угла. Вместо этого я бы предпочел, чтобы одна из границ "перекрывала" другую границу, так что вместо этого показывалась прямая линия.
Чтобы проиллюстрировать этот эффект, рассмотрим следующее:
См. Пример jsFiddle, который я создал здесь.
Два верхних элемента показывают поведение по умолчанию со скосом. Два нижних отображают желаемое, ожидаемое поведение, где в этом случае border-top «перекрывает» или «переопределяет» угол border-left и border-right.
Наценка на верхний корпус:
Пункт первый
Пункт второй
И CSS:
.container {
маржа: 5 пикселей;
ширина: 150 пикселей;
фон: желтый;
}
.граница {
отступ: 5 пикселей;
граница: сплошной красный цвет 15 пикселей;
border-top: сплошной бирюзовый цвет 15 пикселей;
}
В разметке нижнего корпуса:
Пункт первый
Пункт второй
И CSS:
.border-top {
border-top: сплошной бирюзовый цвет 15 пикселей;
}
.border-reg {
граница: сплошной красный цвет 15 пикселей;
граница-верх: 0;
отступ: 5 пикселей;
}
Хотя второй метод, который я разработал, действительно дает желаемый эффект, кажется, что это излишне утомительно для чего-то, что, как я предполагал, имеет состояние по умолчанию.Если бы я хотел, например, чтобы border-left переопределил другие границы, мне пришлось бы иметь дело с некоторым количеством float: left и безумием встроенных элементов.
Есть ли более простой метод удаления скоса по умолчанию, наблюдаемого во всех браузерах?
Несмотря на то, что описанный выше случай в основном прост, когда border-top или border-bottom переопределяют углы, это не такая простая задача, например, если мне нужно, чтобы border-left и border-right перекрывали границу. -top и border-bottom.
.


 Лучше взять из-под краски, литров на 15–20, в нем удобнее всего замешивать;
Лучше взять из-под краски, литров на 15–20, в нем удобнее всего замешивать; Нужен для выставления маяков. Конечно, в идеале бы — раздобыть лазерный, но пока это редкость среди непрофессиональных обывателей;
Нужен для выставления маяков. Конечно, в идеале бы — раздобыть лазерный, но пока это редкость среди непрофессиональных обывателей;

 Для уменьшения массы конструкции, чтобы изделие можно было утопить в шпатлевке, по бокам делают перфорации. К недостаткам этой разновидности инструмента причисляют возможное появление коррозии на участках оцинковки.
Для уменьшения массы конструкции, чтобы изделие можно было утопить в шпатлевке, по бокам делают перфорации. К недостаткам этой разновидности инструмента причисляют возможное появление коррозии на участках оцинковки.
 Если есть необходимость, то проводят заключительную шпатлевку.
Если есть необходимость, то проводят заключительную шпатлевку. Если найдутся какие-либо отклонения, то процедуру придется повторить, но в этот раз использовать нужно уменьшенное количество раствора.
Если найдутся какие-либо отклонения, то процедуру придется повторить, но в этот раз использовать нужно уменьшенное количество раствора. Движения во время работы должны быть легкими, плавными и ровными.
Движения во время работы должны быть легкими, плавными и ровными. Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри).Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри).Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1. Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.
Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус. (В моем случае я продублировал один раз, чтобы получить два квадрата.)
(В моем случае я продублировал один раз, чтобы получить два квадрата.)

 д;
д;
 09.17 , добавлена новая техника и улучшенные демонстрации.
09.17 , добавлена новая техника и улучшенные демонстрации. коробка {
фон: $ цвет-зеленый;
фон: линейный градиент (45 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (135 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (225 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (315deg, прозрачный 20px, $ color-green 20px);
background-position: нижний левый, верхний левый, верхний правый, нижний правый;
размер фона: 50% 50%;
фон-повтор: без повторения;
отступ: 20 пикселей;
}
коробка {
фон: $ цвет-зеленый;
фон: линейный градиент (45 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (135 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (225 градусов, прозрачный 20 пикселей, зеленый цвет 20 пикселей),
линейный градиент (315deg, прозрачный 20px, $ color-green 20px);
background-position: нижний левый, верхний левый, верхний правый, нижний правый;
размер фона: 50% 50%;
фон-повтор: без повторения;
отступ: 20 пикселей;
} 