Создание сайтов: CSS
- Главная
- ->
- Разделы
- ->
- Создание сайтов: CSS
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Создание сайтов: CSS
Данный видеоурок посвящен вопросу создания ротатора контента с помощью JavaScript-библиотеки jQuery. Ротация однородного содержимого в блоке определенного размера позволяет сэкономить место на сайте и дать пользователю возможность ознакомиться с неким содержимым, не переходя на другие страницы.
Вы наверняка встречались с тем, что текущий пункт навигационного меню, в котором Вы находитесь, каким-то образом выделен и отличается от остальных пунктов. Это очень удобно, т.к. позволяет пользователю быстрее сориентироваться, где он находится. В этом видеоуроке мы разберем, как можно реализовать такую возможность.
В этом уроке мы создадим альтернативное оформление для чекбоксов, отличающееся от того, что нам предлагают браузеры по умолчанию. Реализовывать мы это будем с помощью создания несложного плагина jQuery. Он заметно улучшит внешний вид формы, а при выключенном JavaScript все оставит как есть.
В данном материале мы с Вами рассмотрим основные моменты, касающиеся работы с одним из наиболее важных свойств CSS — свойством float. В настоящее время практически невозможно найти шаблон сайта, при создании которого не использовалось бы данное свойство.
Несомненно, свойство position — один из наиболее мощных инструментов, которым обладают веб-разработчики и дизайнеры. Однако есть в этом свойстве некоторые моменты, которые могут поставить новичков в тупик.
Если Вы разобрались с основными селекторами CSS, то не думайте, что на этом все закончилось. Напротив — все только начинается. Изучив дополнительные селекторы, Вы получаете гораздо более гибкий и мощный инструмент управления внешним видом элементов на странице.
Данное видео посвящено созданию формы обратной связи на сайте без использования сторонних скриптов, готовых решений и т.д. Все делается исключительно «подручными средствами».
В этом уроке мы создадим полезный набор анимированных кнопок, используя возможности CSS3 для задания нескольких фонов и анимации. С этим набором кнопок Вы легко сможете превратить любую ссылку на странице в анимированную кнопку, просто придав ей определенный класс.
Многим людям нравятся меню, которые живо реагируют на их действия, оставаясь при этом понятными и удобными в использовании. В этом видеоуроке я расскажу вам об интересном скрипте, который позволяет добиться для меню красивого эффекта «Рыбьего Глаза.»
В данном уроке мы будем создавать простую систему комментирования на Ajax. Мы рассмотрим, как добиться эффективного взаимодействия между jQuery и связкой PHP/MySQL с помощью JSON.
В данной статье мы рассмотрим хорошие практики при работе с разметкой страницы. Их применение позволит вам создавать более профессиональные сайты. Кроме того, в данном материале рассматриваются и смежные вопросы, касающиеся использования Javascript и CSS в контексте разметки страницы.
Разбивка контента на отдельные страницы (pagination) — обычное решение при работе с большими объемами информации. Реализуется это обычно посредством передачи номера нужной страницы дополнительному обработчику, который извлекает информацию из базы и возвращает ее в определенной форме. Трудоемкий процесс, но это неизбежное зло. Или нет?
Наверх
Верстка сайта на HTML5 и CSS3

От автора: с тех пор, как в сети стали появляться статьи, демонстрирующие новые свойства HTML5 и CSS3, у меня родилась идея создания верстки сайта без изображений. Взяв на вооружение улучшения HTML5 и CSS3 (по сравнению с предыдущими почтенными спецификациями), не слишком сложно сверстать достойно выглядящий веб сайт, которому не придется полагаться на изображения в качестве элементов разметки.

Вот изображение сайта, который мы будем верстать на HTML5 и CSS3:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПеред тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!

Выше на изображении вы видите контент папки, содержащей финальную демоверсию страницы – как и обещано, ни одного изображения. У нас имеется страница HTML с «продвинутой» разметкой, файл CSS, содержащий стили, управляемые CSS3 и папка, содержащая несколько шрифтов, которые мы собираемся вставить, применив правило @font-face.
Как обычно, я советую расположить все содержимое сайта в файле index.html еще до того, как вам в голову придет перейти к CSS, так что давайте прямиком к этому и приступим.
Верстка на HTML5 — разработка быстрее, а код гибче
Вдобавок к размещению новых семантических элементов HTML5 еще и сильно укорачивает код.
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head>
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head> |
Заметно, что они вышли гораздо аккуратнее, чем то, что у вас получилось бы, если писать HTML4 или XHTML. Объявление doctype занимает всего четыре буквы.
А вот как это было раньше:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Способ HTML5 гораздо лучше, правда? Далее мы открываем тэг html и устанавливаем язык документа. (Подтэг своего языка можно найти в IANA Language Subtag Registry). Еще одно заметное тут изменение – отсутствие кавычек, окружающих значение en. Вам приходилось для подтверждения правильности включать кавычки в XHTML, но исходя из того, что это HTML5, они больше не необходимы.
Может, это покажется совсем небольшим выигрышем: сколько (кило)байт вы сэкономите на нескольких кавычках? Но ведь страница грузится не единожды; со временем она вам за все отплатит. У вас в действительности может приключиться другая сложность — по привычке вы продолжите добавлять кавычки. Если в своем любимом текстовом редакторе вы пользуетесь великолепным плагином Zen Coding, то он добавляет кавычки автоматически. Единственное решение проблемы – найти и убрать их все после окончания работы над файлом.
В элементе head мы сначала определяем набор символов и добавляем заглавие. Весьма стандартно, без кавычек. Двигаясь дальше, вставляем условный комментарий, внутрь которого загружаем файл JavaScript, который поможет нам работать с Internet Explorer (IE) 8 и более ранними его версиями.
Условный комментарий – это вид HTML-комментария, который Microsoft использует в IE, по сути, для реализации отдельных (или всех) версий своего браузера.
Используемый нами здесь комментарий проверяет, является ли браузер, открывающий страницу, Internet Explorer’ом с номером версии менее 9. Другой комментарий, который мы бы использовали, это: ; он проверил бы, является ли открывающий страницу браузер IE версией ниже или равной 8. По существу, между этими двумя комментариями нет разницы; они оба направлены на один ряд версий IE, так что можете взять любой.
Причина включения скрипта HTML5Shiv Реми Шарпа (Remy Sharp) кроется в отсутствии у Internet Explorer’а поддержки элементов HTML5. Проблема IE в том, что он не применяет никаких стилей CSS к элементам, которые не распознает. Таким образом, чтобы заставить более старые версии IE правильно выполнять элементы HTML5, нам нужно при помощи JavaScript создать незнакомые элементы.
Продвигаясь к тэгу body, размечаем область заголовка своей страницы, где полно элементов HTML5:
<body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header> |
Элемент Header
Сразу же после открытия тэга body мы воспользуемся одним из новых элементов HTML5 – header. Вот какое определение дает элементу заголовка консорциум Word Wide Web (W3C):
Элемент заголовка (header) представляет вступительную группу или вспомогательные средства навигации.
Следуя их рекомендации, элемент header будет содержать наш логотип, подзаголовок и основную навигацию. При вводе элемента заголовка header у нас появляется деталь разметки, содержащая все те части страницы, которые мы интуитивно считаем заголовком. (Или все те детали страницы, которые будут вложены в элемент div с id заголовка.) На странице элемент header можно употребить не один раз, и мы снова будем пользоваться им внутри элементов article, в которых будут содержаться вступления к постам.
Элемент Hgroup
Первым внутри элемента заголовка идет другой новый тэг – hgroup. Мы воспользуемся им для показа соответственно логотипа нашего сайта и подзаголовка в тэгах h2 и h3.
Элемент hgroup используется для группирования набора элементов h2-h6, когда у заголовка имеются множественные уровни, такие как субименования, альтернативные названия или подзаголовки.
Элемент hgroup может смотреться излишним, пока вы не обернете, как обычно, заголовки в элемент div для того, чтобы у названия или субименования(й) был обычный фон или стиль. Однако в схеме документа hgroup играет важную роль. Алгоритм схемы проверяет вашу страницу и передает структуру заголовка. Проверить набросок своей работы с помощью инструмента Outliner. Когда алгоритм схемы столкнется с элементом hgroup, он проигнорирует все, кроме заголовка самого высшего уровня (обычно h2).
Теперь у нас возникла проблема: алгоритм схемы не безупречен и не завершен. Например, следующий элемент, который мы обсудим – это элемент nav, и разметка помечает его как «Untitled Section» (область без названия). К разработчикам разметки поступали просьбы об изменении алгоритма схемы для того, чтобы тот представлял элемент nav как «Navigation» (навигация). В любом случае, элемент hgroup обеспечивает вас способом группирования своих заголовков и, таким образом, организует их как структурно, так и семантически.
Мы переходим к следующему элементу HTML5 – nav. В nav мы включим основную навигацию сайта, обернутую в неупорядоченный список.
Элемент nav представляет сектор страницы, который ссылается на другие страницы или области внутри страницы: область со ссылками навигации.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИспользование nav для создания основной навигации сайта – это нечто вроде данности, но обстоятельства таковы, что на вашем сайте будет больше областей, содержащих ссылки; вопрос в том, которые из них вам следует обернуть тэгом nav. Вот некоторые примеры использования, которые, я считаю, могут подойти:
Таблица содержания (TOC) в длинном документе;
Навигация «ссылки-цепочки»;
Нумерованные ссылки типа «предыдущий/следующий» и
Связанные посты.
Согласно спецификации, это могут быть подходящие или неподходящие случаи употребления элемента nav. Спецификация не очень четкая, а приводимые примеры не слишком помогают. Так что пока спецификация не окончательная и более конкретная, для выбора правильного метода использования элемента nav можно полагаться только на сообщество разработчиков.
Элемент Article
Следующий элемент, который я хочу вам представить – article. Основная область нашей демо-страницы содержит три цитаты из постов, и каждую из них мы обернем в тэг article.
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article>
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article> |
Вот определение W3C для элемента article:
Элемент article представляет в документе модульную композицию […], таким образом, он предназначен стать автономно распределяемым или многократно используемым, например, при синдикации (одновременном опубликовании контента на нескольких веб-узлах).
На этот раз спецификация более понятная и пост в блог (или его отрывок) гораздо лучше (обратите внимание на упоминание о синдикации) подходит к article. Конечно, мы можем разместить на странице много элементов article.
Вы, несомненно, заметили, что внутри article мы разместили элементы заголовка и нижнего колонтитула. Как header, так и footer могут быть использованы более одного раза на отдельной HTML-странице. Так как header – это «вступительная группа или вспомогательный элемент навигации», то мы включили в него дату, название и количество комментариев. Далее, у нас имеется параграф с отрывком из поста, за которым следует footer (нижний колонтитул).
Как я уже говорил, нижний колонтитул footer можно использовать на одной странице столько раз, сколько нужно, и он представляет собой сегмент нижнего колонтитула страницы документа или часть документа.
Элемент footer представляет нижний колонтитул той секции, к которой обращается. Обычно нижний колонтитул содержит информацию о своей секции, такую, как авторство, ссылки на связанные документы, дату копирайта и прочее.
У нас на демо-странице есть четыре элемента footer: по одному на каждый из трех элементов article и общий нижний колонтитул для всей страницы. Нижний колонтитул в элементе article содержит имя автора поста, тэги и кнопку ссылки на полную версию поста в блоге.

Общий нижний колонтитул содержит три элемента секций и извещение об авторском праве. Оба варианта использования элемента footer правомерны и соответствуют рекомендации W3C.
Элемент Section
Область общего нижнего колонтитула нашей демо-страницы содержит три элемента section. В них мы перечисляем самые популярные посты блога, последние комментарии и короткую биографию своей выдуманной компании.
Элемент section представляет общую область документа или приложения. Секция в данном случае – это тематическое группирование содержимого, обычно при помощи заголовка.
Элемент section довольно хитрый, потому что в определении по спецификации кажется очень похожим на элемент div. Я попался в эту ловушку, когда начал писать код для демо-страницы; я разместил внутри элемента section три элемента article. Вскоре я понял ошибочность своих методов. Единственный способ решить, употреблять ли section – это посмотреть, нужно ли той области, которую вы хотите обернуть элементом section, название (заголовок). Из определения видно, что у элемента section обычно есть заголовок.
Другой вопрос, который полезно задавать для установления обоснованности использования элемента section, это: добавляете ли вы его исключительно для стилей? Вы добавляете его просто потому, что нужно выделить эту секцию с помощью JavaScript, или потому что нужно применить к ней обычный стиль, и вы вместо того должны использовать элемент div.
Обертывание в тэг section трех элементов article нашей демо-страницы было бы оправдано, если бы section включал заголовок типа «Последние посты в блогах». Это имело бы смысл; иначе тэг, внутри которого расположены элементы article – это просто поддержка стилей – нечто, помогающее нам нацелиться на него при помощи JavaScript или CSS.
Элемент Aside
Последний используемый для демо-страницы элемент HTML5 – aside; мы использовали его как контейнер боковой колонки.
Элемент aside представляет секцию страницы, состоящую их контента, поверхностно связанного с содержимым, расположенным вокруг aside, и который может восприниматься отдельно от этого содержимого. Такие секции часто представлены в книгопечатании как боковые колонки.
Как видно из спецификации, один из примеров идеального использования элемента aside – это боковая колонка. Ниже на графике можно увидеть расположение иерархии элемента aside нашей демо-страницы.

Мы разместили два section и один nav. Первый элемент section содержит ссылки на Twitter и RSS, а второй представляет последний твит (запись пользователя в Twitter’е). Второй элемент section, кроме того — один из редких случаев, когда у него отсутствует заголовок. У него могло бы быть название, что-нибудь типа: «Последний твит», но, я думаю, это необязательно, потому что читатели привыкли видеть блоки вроде этого, а метка Twitter’а под цитатой очень узнаваема. Элемент nav нашей боковой колонки используется для отражения списка блогов и, в отличие от основной навигации, у него есть заголовок.
Последнее слово
Итак, вот и подошла к завершению первая часть нашей статьи посвящённой верстке сайта на HTML5 и CSS3. Я старался сделать ее настолько короткой, насколько можно, и не тратить слишком много времени на неопределенности в спецификации HTML5, потому что она еще не закончена. Тем временем нам придется полагаться на сообщество и труд «лекарей» HTML5, что станут нашими проводниками по внедрению новых элементов в сайты.
Спасибо за прочтение и не пропустите вторую часть статьи, где мы обсудим свойства CSS3, используемые для декорирования разметки.
Как обычно, я с нетерпением жду любых вопросов и комментариев. Пожалуйста, не бойтесь высказаться и начать обсуждение использования новых элементов, потому что это – лучший способ прояснить их пользу.

Автор: Marko Randjelovic
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: [email protected]

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВерстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
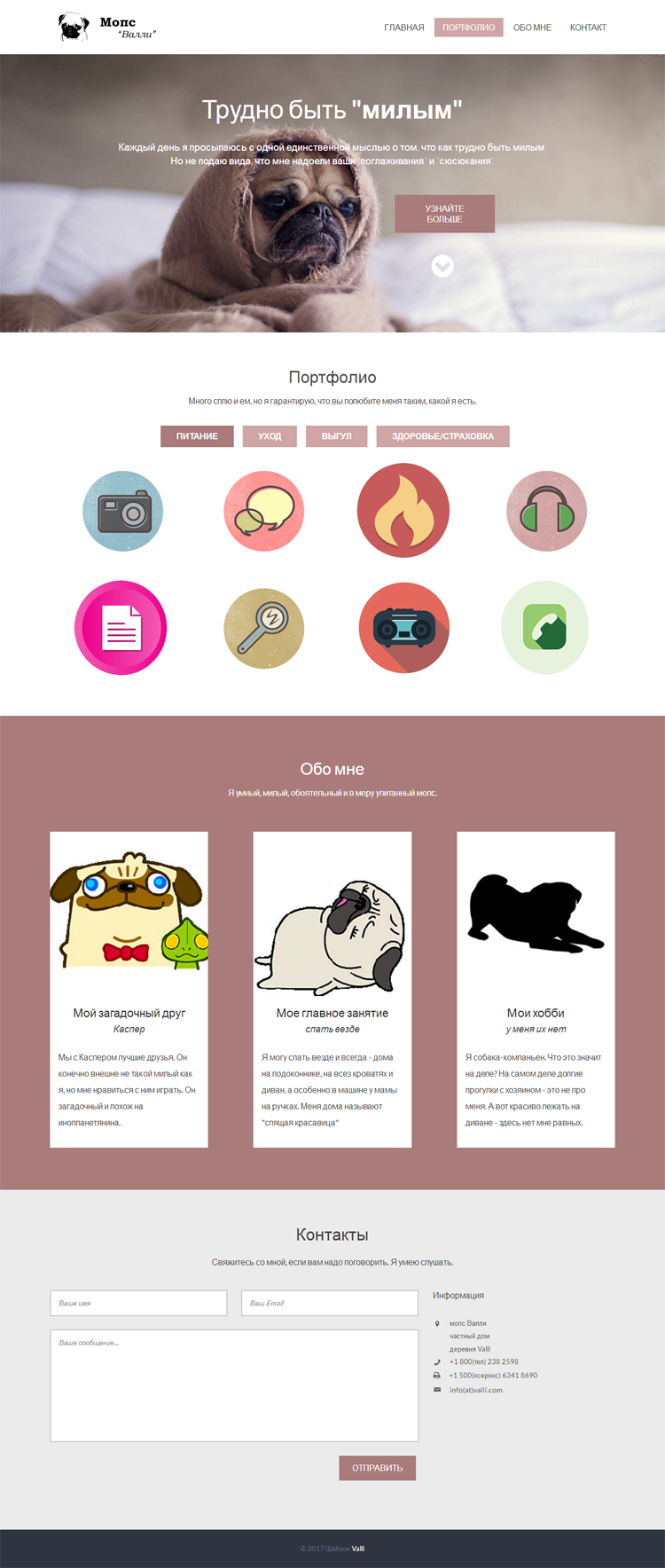
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.

Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.

Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.

Результат работы можно посмотреть на jsfiddle
Продолжение следует..
-
 Создано 12.10.2017 12:50:40
Создано 12.10.2017 12:50:40 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Создание сайтов: CSS
- Главная
- ->
- Разделы
- ->
- Создание сайтов: CSS
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Создание сайтов: CSS
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
В интернете слишком много агрессии и негатива. В основном из-за того, что наиболее простым решением является выплеснуть свою злость и недовольство онлайн. Но иногда сами сайты, которые мы посещаем, сводят нас с ума. Ниже я расскажу о 10 просчетах в юзабилити, которые явно будут раздражать ваших посетителей.
В этом уроке мы разберемся с тем, как сделать красивые цифровые часы для сайта с использованием CSS3 и библиотеки jQuery. Особенностью часов является минимум HTML-разметки и интересный подход к ее динамической генерации.
В этом видео мы разберем такой момент, как создание плавной прокрутки страницы вверх при клике по ссылке. Очень часто бывает удобно воспользоваться ссылкой «Наверх», когда находишься ближе к нижней части страницы. Можно реализовать эту возможность исключительно средствами HTML и CSS, однако в данном видео я покажу вам, как можно доработать эту функцию и сделать ее более удобной с помощью библиотеки jQuery.
jQuery – отличная библиотека! Она пришла к нам в те времена, когда браузер IE6 был браузером номер один. В те времена было много сложностей и препятствий при работе с браузерами, что делало работу более чем утомительной. В такой ситуации библиотека jQuery была отличным инструментом чтобы добиться кроссбраузерности сайта.
Если вы такой же как и я, то, когда вы видите впечатляющее демо нового эффекта на CSS3, то просто не можете удержаться, чтобы не начать его использовать в своих работах.
В этом уроке мы будем создавать форму для загрузки файлов, работающую на Ajax, что позволит вашим посетителям загружать файлы через браузер перетаскиванием или просто выбрав их с помощью кнопки «Обзор». Для наших целей мы скомбинируем мощный плагин jQuery File Upload plugin с jQuery Knob.
В этом уроке мы создадим анимированный слайдер, использующий различные модные эффекты перехода от изображения к изображению. Эффекты реализованы полностью на CSS3, что означает их качественное и корректное отображение во всех современных браузерах и на мобильных устройствах.
В сегодняшней статье мы будем с Вами создавать скрипт валидации формы с помощью Javascript-библиотеки jQuery. Валидация — это попросту говоря, проверка введенных пользователем данных в форму на соответствие тем или иным параметрам.
В данной статье мы познакомимся с возможностями новой технологии оформления HTML документов — CSS 3. Данная технология еще находится на стадии разработки, но, тем не менее, уже давно активно используется многими разработчиками.
Именно такой вопрос мне периодически задают мои читатели. И в самом деле: неужели без него никак? Неужели нельзя стать хорошим веб-разработчиком, не изучая PHP?
В этом материале я хочу обзорно рассмотреть назначение основных языков программирования и разметки, применяющихся в веб-разработке. Идея написать эту статью родилась не спонтанно, а под влиянием часто повторяющихся вопросов, которые мне присылают в письмах и задают в службе поддержки.
В этом уроке мы создадим красивый измеритель силы пароля. Он будет определять сложность пароля и соответствующим образом менять положение специальной стрелки с помощью jQuery-плагина Complexify.
В этом видео я покажу вам, как работать с интересным скриптом на jQuery. Он позволяет разместить в верхней части сайта небольшую область, при клике по которой открывается большая панель с контентом. Вы можете добавлять в нее любое содержимое: текст, изображения, видео, формы и т.д.
В этом видеоуроке мы разберем основы работы с каскадными таблицами стилей — CSS, позволяющими управлять разметкой и внешним видом страницы без использования средств HTML.
Наверх

От автора: без html не обходится создание любого веб-сайта. Это первый шаг к разработке нового интернет-проекта. Поэтому вопрос, как создать сайт html, нужно обсудить детально.
HTML – по сути текст. Поэтому в качестве его редактора может выступать даже блокнот. В предыдущей статье мы как раз создавали простейшую веб-страничку в блокноте. И вообще эта статья связана с той, потому что является ее непосредственным продолжением. Можете продолжить работать в блокноте или выбрать что-то удобнее. В процессе чтения статьи вы поймете, как создать сайт через html и css, хотя бы самый простой.
Если вы читали предыдущую статью, то помните, что мы создали два файла. В одном задавали структуру, а в другом внешний вид. Но красный фон нам пока ни к чему, поэтому эту строчку кода можно смело удалять. В теле страницы мы пока прописали следующее:
<body> Привет, мир! </body>
<body> Привет, мир! </body> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ этот текст успешно вывелся на странице. Но хочется чего-то более сложного, а то пока совсем примитивно. Чтобы по-быстрому создать что-то похожее на реальный сайт я предлагаю вам создать несколько блоков, а потом оформить их.
Создаем сайт с нуля в html
Как в html создаются блоки? Очень просто, с помощью тега div. Он парный.
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div>
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div> |
Все это нужно вставить в содержимое тега body. Я думаю, вам предельно понятно, что должны будут представлять собой эти блоки. А ну-ка теперь откройте страницу в браузере. Вы увидите там эти четыре строчки, которые идут одна за другой. Пока совершенно непонятно, как из них сделать что-то похожее на сайт.

Рис. 1. Пока что перед нами лишь 4 строчки.
В бой идет один CSS
Настал час CSS! Сейчас мы используем его возможности. Чтобы обратиться к тегу div, в css файле нужно написать его название без угловых скобок. Вот так:
div{ border: 3px solid black; width: 600px; height: 100px; }
div{ border: 3px solid black; width: 600px; height: 100px; } |
Обновите страницу. Мы задали нашим блокам толщину и цвет рамки, высоту и ширину. Только пока наша боковая колонка располагается не сбоку, да и вообще все элементы идут друг за другом сверху вниз. Но это ладно, видите ли вы гораздо более серьезную проблему? Мы обратились ко всем тегам div и правила применились ко всем блокам. Но ведь понятно, что блоки должны быть разными по размеру и местоположению, так что нам надо понять, как обращаться к каждому из них отдельно.

В CSS есть идентификатор. Чтобы задать его, нужно добавить тегу атрибут id с произвольным значением, которое будет именем идентификатора.
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div>
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div> |
Совет. Давайте идентификаторам понятные имена, чтобы хорошо ориентироваться в коде. Теперь, чтобы обратиться к элементу через css, нужно написать имя идентификатора и перед ним поставить решетку:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; }
#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; } |
В итоге мы изменили стили для сайдбара и основного содержимого. Теперь эти блоки будут прижиматься к левому краю и расположатся на одной строке. Чтобы граница не вылезала за блок можно дописать в стили:
*{ box-sizing: border-box; }
*{ box-sizing: border-box; } |
Тогда ширина рамки будет учитываться в ширине всего блока, а не добавляться к ней. Теперь у нас есть шапка, боковая колонка и контентная часть в одной строке, а ниже располагается футер (низ). Теперь все это выглядит так:

Но у меня сайт выровнен по центру, а вас наверняка прижат к левому краю, если вы делали все так, как в статье. Как отцентрировать все блоки? Очень просто, достаточно все их обернуть в один блок. Можно дать ему идентификатор. Например, wrapper, а потом в стилях задать для него:
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px }
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px } |
Мы задали контейнеру ширину и внешние отступы (margin). Первая цифра задает отступ снизу и сверху, а вторая – слева и справа. Соответственно, ключевое слово auto создает такие отступы, чтобы элемент был выровнен прямо по центру.
А помните мы задавали стиль для всех div-ов? Он же применится и к wrapper-у, что неизменно приведет к ошибке. Поэтому далее я указал с помощью псевдокласса :not, что правила следует применять ко всем дивам, кроме блока с id = «wrapper», потому что ему рамка явно не нужна, а в высоту он точно не 150 пикселей.
Делаем сайт более близким к реальности
Пока у нас и шапка и основное содержимое имеет одинаковую высоту. Но в реальности это определенно не так, поэтому можете удалить строку, которая задает высоту для всех блоков. Обычно в боковой колонке, шапке и футере количество информации не меняется, поэтому там можно выставить фиксированную высоту, а основное содержимое на то и основное, что количество текста может там быть разным. Поэтому этому блоку лучше поставить min-height, то есть минимальную высоту.
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px }
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px } |
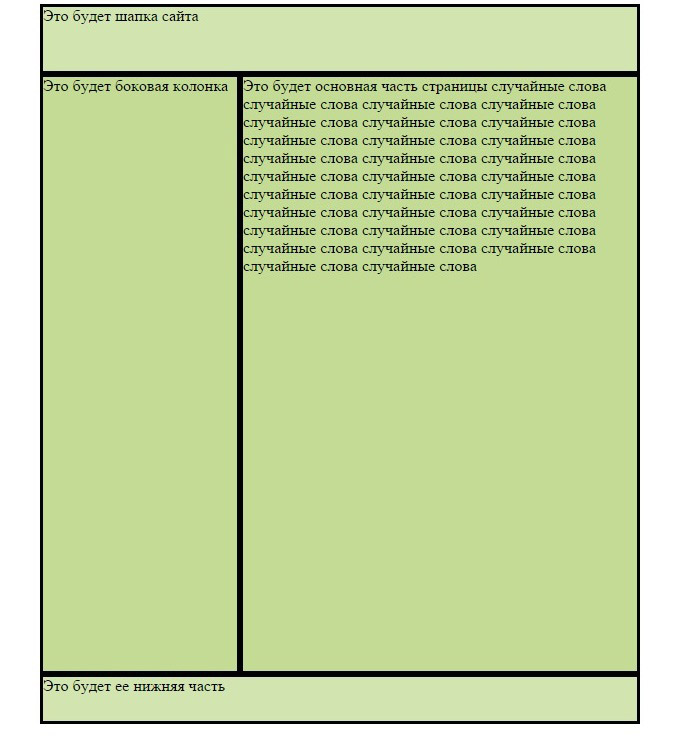
А теперь откройте страничку в браузере. Уже намного больше похоже на сайт, не так ли? Даже если вы абсолютно не знали, как создать сайт с помощью html, после этого урока у вас хотя бы будет представление. Но до полноценного шаблона еще очень далеко: нужно разукрасить блоки в нужные цвета, наполнить их информацией, проставить отступы, задать шрифт и многое-многое другое. Например, можно покрасить шапку и футер в один цвет, а боковую колонку и контент в другую. Как насчет таких цветов?
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 }
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 } |
А ну-ка обновите страничку.

Стало красивее, уже сейчас наше творение выглядит в разы лучше, чем в начале этой статьи. А представьте, в какую конфетку можно превратить сайт после вставки графики, разных декоративных элементов и более кропотливого оформления содержимого. В боковой колонке можно вывести меню, внизу можно указать контактную информацию, а в основной части вывести статью. Вот так вот и создаются сайты. Черные рамки, как вы понимаете, очень легко убрать при необходимости.
Как видите, создание сайта с помощью html не является очень сложной задачей, для которой нужно обладать большими знаниями.
Как я уже и говорил, процесс создания сайта сложно описать в одной статье. В прошлой мы могли прочитать азы и создать простейшую веб-страничку, теперь у нас есть привлекательный макет, который остается немного оформить. Не бросать же дело на полпути, правильно? Вот в следующей статье и продолжим. А вы не забывайте подписываться на блог webformyself, чтобы не упустить полезную информацию из мира сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПошаговое создание сайта html. В чем состоит работа?

От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.

#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
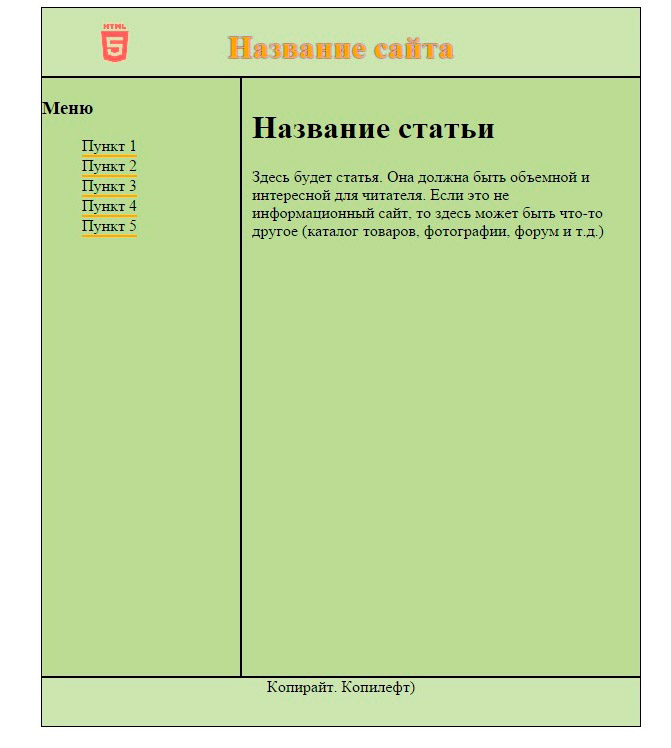
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.

Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог

Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть 90000 How To Make a Website 90001 90002 90003 Learn how to create a responsive website that will work on all devices, PC, laptop, tablet, and phone. 90004 90002 90006 Create a Website from Scratch 90007 90002 90006 A «Layout Draft» 90007 90003 It can be wise to draw a layout draft of the page design before creating a website: 90004 90003 90014 Navigation bar 90015 90004 90017 Side Content 90018 90003 Some text some text .. 90004 90017 Main Content 90018 90003 Some text some text.. 90004 90003 Some text some text .. 90004 90003 Some text some text .. 90004 90003 90014 Footer 90015 90004 90002 90006 First Step — Basic HTML Page 90007 90003 HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document. We will combine HTML and CSS to create a basic web page. 90004 90017 Example 90018 90040 90040 90040 Page Title 90040 90040 90040 90040 body {90040 font-family: Arial, Helvetica, sans-serif; 90040} 90040 90040 90040 90003My Website 90040
A website created by me. 90004 90003 90040 90004 Try it Yourself » 90017 Example Explained 90018 90060 90061 The 90062 90063 declaration defines this document to be HTML5 90064 90061 The 90062 90063 element is the root element of an HTML page 90064 90061 The 90062
90063 element contains meta information about the document 90064 90061 The 90062
 Создано 12.10.2017 12:50:40
Создано 12.10.2017 12:50:40