Как создать свой блог | Советы, рекомендации и шаблоны для блога
Создайте успешный блог
Начните вести блог, чтобы делиться своими идеями и опытом. Выберите понравившийся шаблон и наслаждайтесь функциями, которые он предоставляет.
Встроенные SEO-инструменты
Увеличьте трафик на свой блог с помощью продвинутых SEO-инструментов, таких как AMP и Schema. Получите персональный SEO-план, чтобы улучшить показатели выдачи в поисковых сетях.
Встроенный HTML-код
Встройте HTML, чтобы дополнить свои посты в блоге интерактивными элементами или интегрировать внешние приложения. Вы также можете добавлять музыку, карты, изображения и текст со своих страниц в социальных сетях.
Поиск по блогу
Помогите читателям найти нужный контент — поиск можно осуществлять по ключевым словам, хэштэгам или авторам.
Блог на мобильном устройстве
Создавайте свежий контент для своего блога в мобильном приложении Wix. Настройте макет блога в смартфоне, чтобы он прекрасно смотрелся на любом устройстве.
Оживите изображения в вашем блоге
В блоге доступно множество функций, которые позволяют редактировать изображения прямо из поста. Обрезайте, применяйте фильтры, убирайте фон и добавляйте текст к фотографиям и иллюстрациям, чтобы сделать их еще лучше.
Богатые возможности редактирования
Добавляйте цитаты, пункты и ссылки для создания стильного контента. Настройте текст, изображения, галереи и видео, чтобы ваш блог выглядел так, как вам нужно.
Категории и хэштэги
Добавьте категории и хэштэги, чтобы читателям было проще найти интересующую их статью. Категории могут располагаться в меню блога, а хэштэги можно присвоить любому посту.
Редакторы и соавторы
Удобная площадка для участников
Познакомьте участников своего комьюнити, чтобы они могли взаимодействовать и общаться. Они могут создать профили с информацией о себе, комментировать посты других участников и многое другое.
Отложенный постинг
Напишите несколько статей заранее, когда вам удобно. Установите время публикации, и ваши статьи появятся на сайте в нужные день и час.
Установите время публикации, и ваши статьи появятся на сайте в нужные день и час.
FAQ — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Почему поисковые системы не видят мой сайт?
Возможно поисковые системы просто еще не успели проиндексировать ваш сайт. Обычно индексация занимает от нескольких дней до нескольких недель. Просто подождите.
Пока вы же можете помочь поисковым системам и сообщить им о вашем сайте по ссылкам — для Яндекса, для Google.
Когда мой сайт появится в ТОП-е поисковых систем?
Вывод сайта в ТОП поисковых систем трудный и небыстрый процесс. Сам он туда вряд ли попадет. Мы рекомендуем воспользоваться нашим модулем раскрутки для скорейшего вывода вашего сайта в ТОП по нужным запросам.
Сколько стоит продвинуть сайт?
Стоимость продвижения зависит от множества параметров. Вы можете ввести интересующие вас ключевые слова на вкладке раскрутка и наша система автоматически определит оптимальную стоимость продвижения.
Что означают цифры под буквами «Я» и «G»?
Данные цифры обозначают позиции вашего сайта в соответствующей поисковой системе по заданному вопросу.
Как мне сделать внутреннюю оптимизацию сайта?
Базовые рекомендации по внутренней оптимизации вы можете прочитать в инструкции. Для более детального изучения вопроса рекомендуем читать тематическую литературу.
Как мне склеить зеркала (настроить 301 редирект с домена с www на домен без или наоборот)?
В рамках нашей системы пока такой возможности нет. В качестве временной меры вы можете прописать в robots.txt директиву host для главного зеркала (просто добавьте следующую строку «host: site.ru» или «host: www.site.ru» в зависимости от желаемого главного зеркала, где site.ru — имя вашего сайта).
Как мне подтвердить права на сайт в Яндекс/Google?
В первую очередь у Вас должны быть активные аккаунты в Google Search Console и Яндекс.
Яндекс.Вебмастер
Перейдите по ссылке, введите доменное имя Вашего сайта и нажмите «Добавить».
Добавляется основное зеркало сайта. Если основным зеркалом является домен с www, то домен нужно указать полностью. Пример: www.setup.ru
Узнать, и при необходимости изменить, главное зеркало сайта Вы можете в разделе «Домены» под сайтом на главной странице управления в нашем сервисе (не забудьте переопубликовать сайт после внесения изменений).
Выберите тип подтверждения через создание html файла и скопируйте имя и содержимое файла.
Перейдите в раздел «Параметры» Вашего сайта и нажмите кнопку «Добавить файл».
Вставьте имя и содержимое файла в соответствующие поля и нажмите «Сохранить».
Возможные ошибки — «Недопустимые символы в имени файла». Это означает что в конце имени файла после …html стоит лишний пробел. Его необходимо удалить.
Переопубликуйте сайт нажав кнопку «Опубликовать сайт» в редакторе сайта и нажмите кнопку «Проверить» на странице подтверждения в Яндекс. Вебмастер
Вебмастер
Google Search Console
Перейдите по ссылке, введите доменное имя Вашего сайта в форму «Ресурс с префиксом в URL» и нажмите «Продолжить». Адрес домена указывается полностью с префиксом в url. Например: https://www.setup.ru
Так же как и для Яндекс Вас попросят подтвердить права. Выберите подтверждение через создание html файла и скачайте его. В файле Вы найдете необходимое имя и содержимое файла.
Как создавать файл мы уже знаем на примере Яндекс. После создания файла переопубликуйте сайт и нажмите кнопку «Подтвердить».
Как создать сайт самостоятельно (и бесплатно)?
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент.
Хотите создать сайт, но не знаете, с чего начать? Поздравляем! Вы пришли по адресу.
Использование конструктора веб-сайтов или CMS, такой как WordPress, так же просто, как создание учетной записи в социальных сетях – просто зарегистрируйтесь, загрузите свой контент и начните делиться им.
Можно ли создать сайт бесплатно?
На сегодняшний день, каждый может создать сайт бесплатно, независимо от имеющихся технических навыков, знаний в области программирования и веб-дизайна. Это может быть довольно сложной и пугающей задачей для новичков, но с ней можно справиться, если у вас есть правильные цели и эффективные инструменты, которые помогут вам получить максимальную отдачу от процесса создания дизайна.
Что вы должны понимать, так это то, что запуск бесплатного веб-сайта требует некоторого времени и усилий, и вам придется самостоятельно завершить все этапы процесса разработки проекта. Создание сайта самостоятельно не такая уж сложная задача, если вы знаете основные этапы данного процесса и вам удалось выбрать правильные инструменты.
Создание сайта самостоятельно не такая уж сложная задача, если вы знаете основные этапы данного процесса и вам удалось выбрать правильные инструменты.
Конструкторы веб-сайтов и системы управления контентом — это два популярных способа современной разработки веб-сайтов «сделай сам». Оба варианта позволяют запускать качественные проекты и управлять ими, и оба не требуют серьезного опыта программирования или веб-дизайна.
Веб-конструкторы более интуитивно понятны, просты и удобны, чем CMS, хотя последние позволяет получить большую творческую свободу и продвинутую настройку дизайна сайта. Вам не нужно быть профессионалом в области кодирования или опытным веб-дизайнером, чтобы освоить, а также использовать конструкторы — настолько понятны и просты эти системы.
Однако когда речь заходит об использовании CMS, вы должны быть готовы потратить больше времени и усилий на освоение процесса: использование систем управления контентом изначально предполагает определенные знания в области веб-разработки и дизайна.
При выборе наиболее подходящей и эффективной платформы имеет смысл учитывать несколько аспектов. К ним относятся ваши знания основ программирования, навыки, опыт веб-дизайна, тип проекта, который вы собираетесь начать, краткосрочные и долгосрочные цели и т. д.
Настало время обсудить основные нюансы использования обоих типов систем, чтобы помочь вам найти лучшее решение, которым вы будете удовлетворены в долгосрочной перспективе.
Выберите, какую платформу для создания веб-сайта использовать
Универсальность бесплатных веб-сайтов не означает, что вы должны выбрать самый первый сервис, с которым столкнетесь. Существуют системы, которые лучше всего подходят для ваших конкретных задач веб-дизайна и пользуются всемирной популярностью благодаря своим функциям, возможностям и решаемым задачам.
Давайте посмотрим на лучшие инструменты разработки веб-сайтов, которые уравновешивают простоту использования с гибкостью и доступностью.
Wix — лучший конструктор для создания сайта бесплатно
Wix — это лучший конструктор, который вы можете выбрать и использовать для запуска полнофункционального сайта без инвестиций в проект. Данная система уже поддерживает миллионы веб-сайтов по всему миру, и вы можете так же выбрать ее для разработки любого личного или бизнес-проекта.
Когда речь заходит о выборе лучшей бесплатной платформы для веб-сборки, у Wix вообще нет конкурентов. Вряд ли найдется пользователь (будь то новичок или профессионал), который ничего не слышал об этом конструкторе. Есть несколько бесплатных функций, которые выделяют систему из толпы:
- Современные шаблоны — Wix может похвастаться одной из самых удивительных коллекций мобильных готовых дизайнов, доступных бесплатно. В настоящее время насчитывается более 550 высококлассных тем, а многие другие находятся в стадии разработки.
 Дизайн на 100% настраивается, и вы можете получить доступ к нескольким инструментам настройки дизайна, которые могут придать вашему проекту эксклюзивную привлекательность.
Дизайн на 100% настраивается, и вы можете получить доступ к нескольким инструментам настройки дизайна, которые могут придать вашему проекту эксклюзивную привлекательность. - Wix ADI — конструктор выделяется из толпы благодаря своему бесплатному инструменту искусственного дизайн-интеллекта (ADI), который позволяет легко, быстро и беспроблемно редактировать веб-сайт. Эта функция обеспечивает автоматизированный процесс веб-дизайна, давая возможность пользователям создавать персонализированный макет и структуру веб-сайта, отвечая на ряд вопросов, которые система генерирует по умолчанию. То, что вы должны сделать -это просто предоставить информацию о вашем веб-сайте/бизнесе, загрузить необходимый контент и подождать, пока система создаст проект для вас.
- Редактор WYSIWYG — для тех пользователей, которые не хотят использовать инструмент ADI, конструктор позволяет создавать сайты, работая в редакторе WYSIWYG. Именно здесь вы можете использовать удобную функцию перетаскивания для разработки веб-сайта самостоятельно.

- Магазин бесплатных приложений — Wix может похвастаться одной из самых впечатляющих коллекций бесплатных приложений и виджетов, доступных в интегрированном Wix App Market. Есть десятки бесплатных нишевых дополнений и виджетов, которые вы можете просмотреть и выбрать для дальнейшей интеграции в свой проект.
- Блоги — Wix поставляется с довольно хорошей платформой для ведения блогов, позволяющей создавать, управлять и обновлять полнофункциональные блоги. Здесь вы можете публиковать и планировать публикации статей, интегрировать мультимедийные файлы, включать функцию комментирования и добавлять другие элементы, которые необходимы для разработки вашего блога.

- Электронная коммерция — конструктор веб-сайтов также может похвастаться достойным движком электронной коммерции, который позволяет вам запускать и управлять небольшим и средним интернет-магазином. Данная функция дает возможность добавлять и обновлять галереи товаров, настраивать параметры оплаты/доставки/налога, настраивать инструменты управления веб-магазином, создавать и внедрять купоны на скидки/бонусы, выбирать из нескольких адаптивных шаблонов электронной коммерции, импортировать/экспортировать товары из CSV-файлов и т.д.
Бесплатная версия Wix позволяет создать красивый веб-сайт на поддомене под брендом Wix. Имея бесплатный тарифный план, вы можете использовать практически все функциональные возможности конструктора. План бесконечен, что дает возможность каждому не только протестировать возможности сервиса, но и создать с его помощью несколько типов сайтов для практики и совершенствования своих навыков. Имейте в виду, однако, что бесплатный план поставляется с системным рекламным баннером, поддоменом и некоторыми другими ограничениями.
uKit — мощный конструктор сайтов для вашего бизнеса
uKit — это мощный конструктор сайтов для развития малого бизнеса. Платформа была специально создана с учетом потребностей и требований малого и среднего бизнеса и, таким образом, она поставляется с широким набором функций, необходимых для создания подобных проектов.
Однако конструктор также может быть использован для запуска других видов проектов благодаря своей гибкости, интуитивно понятному подходу к веб-дизайну, потрясающей простоте использования и удобству. Теперь взгляните на набор функций uKit, чтобы узнать его сильные стороны:
- Бесплатная коллекция шаблонов — конструктор предоставляет доступ к множеству бесплатных адаптивных шаблонов, которые по умолчанию являются отзывчивыми и настраиваемыми. Для персонализации выбранной темы не требуется никаких специальных технических навыков или знаний кодирования – удобный редактор перетаскивания вместе с опцией предварительного просмотра позволит вам полностью взять на себя ответственность за процесс создания веб-сайта.
 Кроме того, в случае необходимости можно переключать шаблоны на любом этапе процесса веб-разработки.
Кроме того, в случае необходимости можно переключать шаблоны на любом этапе процесса веб-разработки. - Интеграция виджетов — uKit позволяет создавать индивидуальную структуру сайта с помощью интеграции виджетов. Количество виджетов, которые вы можете выбрать и использовать для своего проекта, не так уж велико, но все они идеально подходят для любого макета сайта.
- Бесплатный SSL сертификат — платформа позволяет получить максимальную отдачу от безопасности вашего сайта, позволив вам подключить расширенный SSL сертификат. Данная функция абсолютно бесплатна для всех подписчиков системы. Это способствует дополнительной безопасности веб-сайта, что особенно важно для сайтов, содержащих конфиденциальную информацию или платежные данные.
- Временные права управления сайтом — эта функция упрощает процесс разработки сайта для агентств дизайна и веб-дизайнеров, работающих в командах. uKit позволяет назначать временные права управления веб-сайтом определенным пользователям, чтобы они могли вместе работать над созданием проекта.
 Чтобы предотвратить потерю контента, система автоматически создает резервную версию вашего проекта, что является еще одним неоспоримым преимуществом данного конструктора.
Чтобы предотвратить потерю контента, система автоматически создает резервную версию вашего проекта, что является еще одним неоспоримым преимуществом данного конструктора.
Сервис имеет бесплатную 14-дневную пробную версию, которой более чем достаточно для проверки и тестирования всех его функциональных возможностей. В конце пробного периода вы сможете подписаться на один из платных планов, которые поставляются с несколькими преимуществами. До того времени ваш сайт будет храниться в течение года на хостинге uKit, но он не будет доступен в интернете.
WordPress — лучшая хостинговая платформа (CMS) для сайта или интернет-магазина
WordPress — это самая популярная бесплатная система управления контентом, которая изначально была запущена для ведения блогов, но позже превратилась в программное обеспечение для веб-дизайна, применяемое для разработки всевозможных интернет-проектов. CMS несколько отличается от стандартных конструкторов сайтов с точки зрения сложности и степени настройки сайта.
Это не самое лучшее решение для новичков, которые имеют нулевые навыки веб-дизайна, но оно определенно отлично подходит для опытных веб-разработчиков, которые имеют некоторый опыт веб-дизайна и готовы справиться с нюансами редактирования кода. Чтобы получить представление обо всех преимуществах WordPress, которые он готов предложить, взгляните на список основных моментов CMS:
- Интеграция плагинов — WordPress выделяется из толпы благодаря своим обширным возможностям интеграции плагинов, которые позволяют использовать систему в качестве универсальной платформы для веб-сборки. Обширная интеграция плагинов позволяет использовать CMS для разработки всех типов проектов. Так, плагин WooCommerce, например, можно использовать для запуска всевозможных интернет-магазинов, в то время как плагин Elementor позволяет создавать веб-страницы WordPress. Это делает платформу достойным инструментом для создания полнофункциональных персональных/деловых сайтов практически без навыков кодирования.

- Выбор шаблона — система предлагает набор интегрированных шаблонов, которые полностью настраиваемы, но вы также можете просмотреть обширную коллекцию сторонних дизайнов, чтобы выбрать тот, который идеально подходит для вашей индивидуальной разработки веб-сайта. Выбирая наиболее подходящую тему, вы получаете доступ к множеству инструментов настройки дизайна и функций, которые помогают придать ей персонализированный вид.
- Хостинг и домен — как CMS, WordPress не предоставляет никаких вариантов хостинга или домена. Вы можете выбрать любого хостинг-провайдера по своему усмотрению, а также планы и доменное имя, которые он предлагает. Когда дело доходит до выбора хостинга, Bluehost оказывается наиболее подходящим решением. Это хостинг-провайдер номер один, который официально рекомендован WordPress. Он предоставляет множество хостинговых решений и преимуществ, включая установку WordPress в один клик, быструю скорость загрузки страниц, высокие показатели безотказной работы и другие преимущества, которые большинство пользователей CMS определенно оценят.
 Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Рассмотренные выше наиболее популярные веб-строительные платформы – это те, которые заслуживают особого внимания, когда речь заходит о разработке сайтов самостоятельно. Какое решение лучше всего подходит для ваших потребностей в веб-дизайне? Какие из них можно использовать для запуска вашего личного или бизнес-проекта?
Окончательный выбор в конечном итоге зависит от ваших намерений в области веб-дизайна, требований и типа проекта, который вы планируете запустить. На самом деле, имеет смысл протестировать каждую из этих ссистем, чтобы выяснить, какая из них больше всего соответствует вашим потребностям, основываясь на вашем собственном опыте. Все эти системы абсолютно бесплатны – это всего лишь вопрос вашего времени и опыта, чтобы выбрать ту, которая будет соответствовать вашим нуждам больше всего.
Получите и подключите бесплатное доменное имя
Теперь, когда вы протестировали и выбрали правильный инструмент для создания сайта, самое время перейти к выбору доменного имени. Выбор домена имеет большое значение, когда речь заходит о повышении репутации и популярности вашего проекта. Никакие поддомены здесь не допускаются, так как это, несомненно, негативно скажется на дальнейшем продвижении вашего бизнеса.
Выбор доменного имени должен основываться на нескольких аспектах. Оно должно быть понятным и легко запоминающимся, чтобы ваши потенциальные посетители сайта или клиенты могли держать его в памяти, а не записывать где-то. Оно также не должно быть слишком длинным и обязательно иметь связь с названием вашей компании или нишей, на которой вы фокусируетесь.
При выборе домена учитывайте следующие рекомендации:
- Простота. Доменное имя должно быть лаконичным, простым и запоминающимся.
- Длина.
 Не делайте его слишком длинным или перенасыщенным символами: чем оно короче – тем легче пользователю будет сохранить его в памяти.
Не делайте его слишком длинным или перенасыщенным символами: чем оно короче – тем легче пользователю будет сохранить его в памяти. - Узнаваемость. Доменное имя не должно содержать бессмысленную комбинацию букв, символов и цифр. Вместо этого, оно должно включать слово или фразу, которые будут как-то связаны с вашим бизнесом, типом сайта и специализацией и т. д.
- Репутация бренда. Красивое доменное имя должно быть отражением вашего фирменного стиля: оно должно подчеркивать и усиливать ваш бренд, делая его устойчивым по отношению к конкуренции в нише.
Можно ли бесплатно получить и подключить достойное доменное имя при работе с создателями сайтов? Или вам все равно придется платить за узнаваемое доменное имя?
Вы будете рады узнать, что большинство конструкторов веб-сайтов (в том числе рассмотренные выше) допускают пользовательское подключение доменного имени, предоставляя эту опцию совершенно бесплатно. Более того, авторитетные конструкторы часто имеют специальные предложения и скидки для премиум-пользователей.
Например, Wix предоставляет бонусное доменное имя для пользователей, которые подписываются на годовой план и делают разовый платеж. Это позволяет сэкономить до 10-30 долларов в зависимости от выбранной доменной зоны. Вам не нужно делать ничего особенного, чтобы подключить домен к вашему сайту. Это будет автоматически сделано, как только вы его получите. Очень просто, экономит время и удобно!
Настройка вашего сайта
Итак, вы решили использовать конструктор сайтов и уже выбрали для него доменное имя. Что вы должны сделать, чтобы процесс прошел успешно? Какие шаги необходимо предпринять, чтобы выполнить задачу и получить полнофункциональный готовый веб-сайт, соответствующий вашим личным/деловым потребностям? Ниже перечислены пункты, которые необходимо соблюдать при настройке вашего веб-сайта:
- Зарегистрируйтесь в выбранной вами системе. Некоторые сервисы позволяют зарегистрироваться с помощью учетных записей социальных сетей, но также можно использовать свой адрес электронной почты.

- Выберите шаблон. Откройте коллекцию шаблонов и изучите категории, чтобы выбрать тему, соответствующую вашей нише и специализации.
- Настройте его. Откройте панель мониторинга и узнайте, какие инструменты настройки предлагает система, чтобы обеспечить вашему сайту максимальную производительность и наилучшую визуальную привлекательность.
- Создай свой сайт. Теперь самое время разработать дизайн вашего сайта и настроить необходимые параметры. Загрузите контент, который вы считаете важным, и создайте столько страниц, сколько вам нужно. Это самая трудоемкая часть всего процесса создания сайта.
- Выберите план, который больше всего подходит для вашего сайта. Изучите ценовую политику системы и функции, которые она подразумевает. Выберите план, который вам больше всего нравится.
- Выберите доменное имя. Если вы закончили с дизайном вашего сайта, выберите доменное имя, чтобы выйти в онлайн.
 Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс.
Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс. - Опубликуйте готовый сайт. Наконец, опубликуйте свой сайт и наслаждайтесь им!
Шаги, перечисленные выше, содержат подробные рекомендации о том, как начать работу с вашим сайтом. Выбор платформы и получение доменного имени — это только первые два шага, необходимые для запуска полнофункционального проекта. Как только вы закончите с этими шагами, вы можете приступить к выбору дизайна и загрузке контента. Не спешите делать это и подходите к процессу с умом.
Что вы также должны знать, так это то, что популярные веб-строительные платформы, подобные рассмотренным выше, всегда поставляются с интегрированными инструментами веб-дизайна и советами о том, как получить максимальную отдачу от каждого этапа процесса разработки веб-сайта. К ним относятся всплывающие подсказки и меню, несколько вариантов поддержки клиентов, рекомендации и видео/текстовые учебники и т. д., которые предоставляют четкую информацию о процессе создания веб-сайта.
д., которые предоставляют четкую информацию о процессе создания веб-сайта.
Следование этим советам в конечном итоге позволяет получить персонализированный веб-сайт, который не будет иметь ничего общего с выбранным вами шаблоном. Завершив процесс настройки сайта, перейдите к публикации проекта.
Еще один вопрос: Должно ли создание сайта сводиться только к процессу разработки или есть нечто большее, чтобы сделать ваш проект успешным?
На самом деле, запуск веб-сайта — это только одна часть процесса веб-разработки. Как только вы сделаете его доступным в интернете, вам следует позаботиться о нескольких важных нюансах, а именно:
- SEO оптимизация. Тщательно отрегулируйте необходимые SEO-параметры сайта, чтобы повысить его рейтинг в поисковых системах. Это помогает выдерживать конкуренцию в нише, продвигать свой бренд и в конечном итоге генерировать больше трафика.
- Качество контента. Убедитесь, что вы регулярно обновляете контент своего сайта.
 Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!
Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом! - Социальные сети. Еще одним фактором успешного продвижения сайта является эффективный маркетинг в социальных сетях. Потратьте время на создание группы в социальных сетях, поощряйте пользователей присоединяться к ней, вводите специальные предложения для повышения лояльности пользователей и применяйте другие маркетинговые стратегии (или разрабатывайте свою собственную), чтобы сделать ваш недавно созданный сайт популярным среди целевой аудитории. Пусть ваши усилия по созданию веб-сайтов увенчаются успехом!
Платить или не платить за сайт?
Несмотря на то, что конструкторы сайтов и CMS предоставляют возможность запускать полнофункциональные проекты и управлять ими практически бесплатно, они не являются полностью бесплатными. Каждая из этих платформ поставляется с платными подписками (или плагинами), которые охватывают широкий спектр функций, инструментов и вариантов веб-дизайна. Стоят ли оплаченные варианты инвестиций в долгосрочной перспективе?
Стоят ли оплаченные варианты инвестиций в долгосрочной перспективе?
Определенно, да. Вы получаете инструмент, который ставит вас во главе процесса разработки веб-сайта, обеспечивая свободу действий, продуманный и интуитивно понятный подход к веб-дизайну, а также доступ к нескольким инструментам настройки дизайна.
С одной стороны, вы можете использовать эти функции, не вкладываясь в них финансово, и результат вам понравится. Однако если вы действительно намерены начать полнофункциональный проект с высокой производительностью и впечатляющей визуальной привлекательностью, мы настоятельно рекомендуем перейти на один из платных вариантов, предоставляемых платформой, которую вы выбрали.
Это, безусловно, достойная инвестиция, которая обязательно окупится. Более того, подписка не настолько дорогая, и в большинстве случаев вам придется платить пару долларов в месяц только для того, чтобы получить результат, который будет соответствовать всем вашим потребностям и нуждам веб-дизайна.
В заключение
Если вы действительно собираетесь создать сайт, то лучший способ сделать это быстро и без каких-либо затрат — использовать конструктор сайтов. Такие услуги охватывают широкий спектр потребностей в веб-дизайне и позволяют самостоятельно запустить достойный проект. Нет необходимости иметь дело со студиями веб-дизайна или нанимать разработчиков. Вместо этого вы получаете возможность сэкономить, пользуясь первоклассным результатом, который превзойдет ваши ожидания.
Конструкторы сайтов, рассмотренные в статье, являются лидерами ниши. Они позволяют запускать достойные сайты в кратчайшие сроки и с минимальными финансовыми вложениями. Протестируйте их, чтобы выбрать решение, которое отлично подходит для ваших конкретных потребностей.
Всем успешной работы и творчества!
Источник
Как создать сайт самостоятельно | Рекламное агентство полного цикла Maximus Media
Создание сайта самостоятельно и бесплатно с нуля – это далеко не так сложно, как может показаться неспециалисту. Готовые системы управления и удобные конструкторы шаблонов помогают создавать собственные Интернет-ресурсы с простой архитектурой буквально за несколько часов, и при этом ими будет вполне удобно пользоваться. Статья поможет новичку разобраться с основными понятиями создания и размещения сайтов и быстро научиться несложным умениям.
Готовые системы управления и удобные конструкторы шаблонов помогают создавать собственные Интернет-ресурсы с простой архитектурой буквально за несколько часов, и при этом ими будет вполне удобно пользоваться. Статья поможет новичку разобраться с основными понятиями создания и размещения сайтов и быстро научиться несложным умениям.
С чего начинается любой сайт?
Любое создание сайта с нуля самостоятельно начинается с определения его цели: что это будет за ресурс, кому и для чего он будет нужен. Большинство сайтов создаются с коммерческими целями:
● Продажа товаров через магазин.
● Предоставление пользователям полезной информации с одновременным заработком на рекламе.
● Предоставление полезной информации клиентам, обеспечение позитивного имиджа организации.
Также возможно создание некоммерческих ресурсов с благотворительными целями или площадок для обмена информацией и различными файлами между посетителями.
Задачи создания сайта
Веб-ресурс способен решить различные бизнес-задачи и помочь владельцу в привлечении клиентов и получении прибыли. Для начала необходимо определиться, какие задачи вы собираетесь решать с его помощью:
Для начала необходимо определиться, какие задачи вы собираетесь решать с его помощью:
● Привлечь целевых клиентов для оформления заказов.
● Увеличить поток звонков с целью купить товар или заказать услугу.
● Повысить узнаваемость продвигаемой марки или сформировать положительный имидж.
● Автоматизировать бизнес-процессы.
Это далеко не полный перечень функций, который может выполнять правильно сконструированный веб-ресурс. Создание одностраничного сайта самостоятельно бесплатно с нуля не займет много времени и не потребует специальных знаний.
Технические вопросы разработки сайта
Самый сложный способ создания ресурса – самостоятельная подготовка исходного кода. Этот путь открывает наиболее широкие возможности, но не подходит для новичка, поэтому для начала придется обратиться к более простым решениям. Это использование готовых систем управления – CMS и конструкторов.
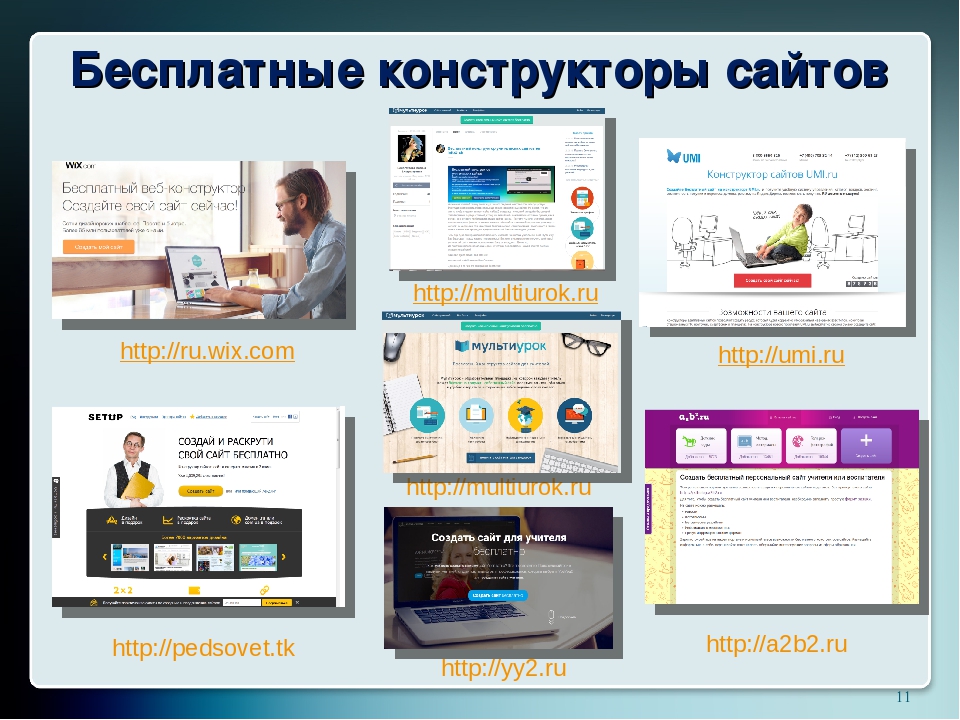
Конструкторы сайтов
Конструктор представляет собой онлайн-сервис, на котором размещены уже готовые варианты шаблонов, которые можно использовать для сборки собственного ресурса из готовых элементов. Владение навыками программиста и веб-дизайнера в этом случае не требуется, интерфейс интуитивно понятен даже новичку. Можно перечислить несколько широко известных вариантов:
Владение навыками программиста и веб-дизайнера в этом случае не требуется, интерфейс интуитивно понятен даже новичку. Можно перечислить несколько широко известных вариантов:
● Wix – конструктор, возможности которого позволяют с нуля создавать сайты достаточно высокого качества.
● UKit – конструктор, в интерфейс которого включена система аналитики. Она дает возможность не только создавать собственные ресурсы, но и затем успешно их продвигать.
● Nethouse – удобный и простой конструктор для работы с визитками, одностраничниками и интернет-магазинами.
CMS-системы
Аббревиатура CMS расшифровывается как Content Management System, то есть система управления контентом. Часто ее называют движком, так как она позволяет пользоваться определенным алгоритмом для загрузки, дополнения и изменения контента. Ее возможности можно расширять, подключая дополнительные платные и бесплатные модули. Работать с ней можно без знания языков программирования и навыков веб-дизайна.
Топ бесплатных CMS-систем
Можно перечислить наиболее востребованные бесплатные движки:
● WordPress – подходящее решение для разработки информационных порталов и корпоративных сайтов, также он широко применяется для магазинов.
● Joomla – популярная CMS, возможности которой чаще всего используют для магазинов, корпоративных сайтов или простых визиток.
● InstantCms применяется для создания онлайн-клубов, форумов и городских порталов, для этого у него есть все возможности.
Это далеко не полный перечень: список бесплатных движков значительно шире.
«Самостоятельное обучение созданию сайтов с нуля лучше всего начинать именно с освоения возможностей бесплатных CMS.»
Топ платных CMS-систем
Некоторые CMS можно использовать только на платной основе, обычно их используют для масштабных коммерческих ресурсов. Наиболее популярные среди них:
● 1С-Bitrix – многофункциональная система с широкими возможностями: с ее помощью удобно создавать магазины и управлять различными бизнес-процессами.
● UMI.CMS – система, где для производства сайтов уже разработано 500 удобных шаблонов с возможностью доработки под цели и задачи конкретного проекта.
● osCommerce – движок для коммерческих ресурсов, обычно это большие магазины с многоступенчатыми каталогами.
Самостоятельное создание сайта
Пошаговая инструкция по созданию сайта с нуля самостоятельно позволит запомнить основные шаги и разобраться в некоторых базовых технических моментах. Даже если раньше вы никогда не занимались этим делом, многие навыки можно будет освоить очень быстро.
Создание HTML-сайта
HTML – универсальный язык разметки гипертекстов, который используется при программировании страниц. Он показывает программе-браузеру, как должны отображаться и располагаться отдельные элементы на странице, чтобы она выглядела корректно и была удобной для пользователя. Для этого используется система тегов, каждый из которых показывает определенную характеристику.
HTMI-код вносится в текстовый файл, которому нужно присвоить название index.html. Файлы с таким наименованием сервер будет отправлять браузеру.
Создание веб-ресурса состоит из следующих ключевых этапов:
● Разработка макета с использованием фотошопа или иных графических редакторов. Макет представляет собой визуальную оболочку, где отображается, как будет выглядеть будущий сайт.
Макет представляет собой визуальную оболочку, где отображается, как будет выглядеть будущий сайт.
● Верстка. Отдельные графические элементы превращаются в элементы кода, которые впоследствии будут правильно отображаться в браузере.
● Внедрение PHP, в результате чего элементы становятся динамическими и позволяют пользователю взаимодействовать с ними.
Создание сайтов самостоятельно и бесплатно с нуля на конструкторе займет намного меньше времени. В этом случае не проходить полный курс изучения языка программирования, не требуется образование в области веб-дизайна и знание графических редакторов.
«Создавать сайты самостоятельно можно с помощью простого руководства, которое есть на странице каждого конструктора.»
Полезные программы для начинающих
Чтобы заниматься пошаговым созданием сайтов с нуля самостоятельно, будет полезно освоить несколько программ:
● Notepad++ — удобный редактор, помогающий осваивать принципы работы с исходным кодом. Работать с ним проще, чем со стандартным блокнотом.
● Adobe Dreamweaver – программа, с использованием которой можно создавать сайты и просматривать промежуточные результаты.
● NetBeans – практичное приложение, помогающее работать с различными языками разработки страниц.
Публикация созданного ресурса в интернете
Созданный ресурс нужно разместить в интернете, чтобы обеспечить любому пользователю доступ к нему с компьютера или мобильного гаджета. Самостоятельное бесплатное обучение созданию сайтов с нуля обязательно включает в себя понятия домена и хостинга.
Что такое «домен» и зачем он нужен?
Домен представляет собой название сайта, также под этим термином понимают уникальный адрес размещения в сети. Он состоит из двух обязательных частей: собственно названия и доменной зоны, в которой размещена веб-страница. Основные доменные зоны:
● .ru – наиболее подходящий вариант, если продвигать сайт планируется в русскоязычном сегменте.
● .biz – популярный вариант для создания бизнес-ресурсов.
● . com – распространенный вариант для крупных коммерческих и корпоративных порталов.
com – распространенный вариант для крупных коммерческих и корпоративных порталов.
● .info – зона для размещения крупных информационных ресурсов.
● .рф – официальная зона Российской Федерации.
Как выбрать домен?
Имя для вашего сайта должно отражать его тематику, хорошо запоминаться и при этом не быть слишком длинным. Желательно выбрать оригинальный вариант, который будет хорошо читаться на латинице. Есть еще один важный момент: выбранный домен должен иметь чистую историю, ее рекомендуется предварительно проверить через сервис «whois history».
Что такое «хостинг» и как его выбрать?
Под термином «хостинг» подразумевается услуга по размещению сайтов в сети интернет компаниями-хостерами. Они владеют мощными серверами, на жестких дисках которых будут размещены файлы созданного вами ресурса. На каждой странице располагаются различные виды контента: это видеозаписи, изображения, тексты и т.д. Все файлы с контентом хранятся в папке на жестком диске сервера, и в нужный момент браузер может получить доступ к ним, отправив запрос в момент открывания страницы.
Чтобы правильно выбрать хостинг, необходимо обратить внимание на его соответствие нескольким требованиям:
● Стабильная работа без отказов в доступе к вашему сайту.
● Простота использования и интуитивно понятный интерфейс.
● Наличие русскоязычной поддержки, в которую можно обратиться в любое время.
● Доступная стоимость предоставляемых услуг.
Размещение готового сайта на сервере
После выбора домена и покупки хостинга осталось сделать последнее важное действие – разместить готовый сайт в интернете. Это можно сделать через панель управления хостингом или воспользоваться FTP-клиентом для более быстрой и эффективной загрузки. С FTP-сервером устанавливается связь после оплаты, после входа можно увидеть свободное дисковое пространство. Начинайте процесс копирования файлов и дождитесь его завершения.
После перенесения на сервер сайт становится доступным пользователям, зайти на него можно будет с любого браузера. В дальнейшем можно будет начинать работу над наполнением страниц контентом и продвижением в поисковиках.
Онлайн конструктор сайта без регистрации
Онлайн конструктор сайта без регистрации
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Конструктор сайтов в Беларуси,создать сайт бесплатно самому.Разработка, сайт своими руками, программа.
На рынке Беларуси можно найти сотни веб-студий, которые штампуют сайты как с конвейера, не задумываясь о том, что это даст бизнесу клиента. Благодаря конструктору сайтов Вы можете подойти к этому вопросу более серьезно и создать свой сайт самостоятельно. Уже продуманные шаблоны помогут Вам распределить информацию на сайте. Все что Вы не знаете, можно спросить у нашей поддержке клиентов через личный кабинет, после регистрации и оплаты.
Согласно тарифным планам, вы получите:
- Бесплатный хостинг в Беларуси на высокоскоростном сервере на дисках SSD и NvMe
- Собственный личный кабинет, где можно управлять Вашими услугами и оплачивать счета
- Доступ к системе управления конструктором, что бы редактировать Ваш сайт
- Техническую поддержку и консультации
- Бесплатный домен (имя сайта) в нашей зоне — .
 sitepro,.by
sitepro,.by - Возможность сделать простой интернет-магазин с подключением онлайн платежей
- Доступ к более чем 250 шаблонам (многие из которых разработаны эксклюзивно нашими специалистами)
- СЕО модули, которые необходимы для продвижения Вашего сайта
Кроме того, когда Ваш бизнес будет нуждаться в более «крутом» сайте, например с использованием профессиональной системы управления, позволяющая расширять функционал, который не доступен конструктору, Вы можете легко и быстро это осуществить, а наши специалисты с радостью помогут Вам в этом.
Так же, при необходимости индивидуальных проектов (эксклюзивных сайтов), у нас есть штат сотрудников, которые разработают сайт под Ваши запросы. Мы не только разрабатываем сайты под ключ, но и успешно их продвигаем, используя чистые SEO-методы и интернет-рекламу.
Ресурсы, которые мы делаем, полностью готовы для продвижения в интернете — еще на этапе разработки мы учитываем все важнейшие требования поисковых систем Google, Яндекс и прочее. На SEO ориентирована CMS (управление сайтом): она позволяет легко работать с интерфейсом веб-страниц, оформлять их так, чтобы они понравились посетителям. В будущем вы сможете делать это сами, так как мы проводим обучение работе с профессиональной CMS.
На SEO ориентирована CMS (управление сайтом): она позволяет легко работать с интерфейсом веб-страниц, оформлять их так, чтобы они понравились посетителям. В будущем вы сможете делать это сами, так как мы проводим обучение работе с профессиональной CMS.
Создать сайт бесплатно за 30 минут
Как самостоятельно создать сайт и полноценный интернет-магазин?
Простой конструктор сайтов на портале ДавайЗакажем.ру!
У вас кафе или служба доставки еды/продуктов/товаров, либо у вас цветочный салон с доставкой? Тогда вам точно нужен сайт! А лучше мобильный сайт, который отвечает всем стандартам дизайна и функциональности – это один из главных инструментов бизнеса в 21 веке технологий. Иначе вы ежедневно будете терять клиентов, которые ищут ваше предложение в поиске Яндекс или Google, либо хотят сделать онлайн-заказ удобно, быстро и понятно.
Конечно здорово, если вы разбираетесь в программировании и SEO оптимизации и можете самостоятельно разработать сайт и раскрутить собственный ресурс. А если веб-разработка и нюансы SEO раскрутки вам вообще непонятны, как в том случае быть? Поэтому для вас мы предлагаем удобный конструктор сайтов на портале ДавайЗакажем.ру, с помощью которого вы запустите собственный современный сайт за 30 минут. А ваше предложение попадет в федеральный кэшбэк сервис ДавайЗакажем.ру и вы сможете получать дополнительные заказы абсолютно бесплатно.
А если веб-разработка и нюансы SEO раскрутки вам вообще непонятны, как в том случае быть? Поэтому для вас мы предлагаем удобный конструктор сайтов на портале ДавайЗакажем.ру, с помощью которого вы запустите собственный современный сайт за 30 минут. А ваше предложение попадет в федеральный кэшбэк сервис ДавайЗакажем.ру и вы сможете получать дополнительные заказы абсолютно бесплатно.
У нас нет комиссий за заказы, так как наша цель построить с партнерами надежные долгосрочные отношения, а покупателям дать больше ценности напрямую от партнеров (акции, промокоды, кэшбэк).
Преимущества конструктора сайтов ДавайЗакажем.ру:
-
С 2013 года в сфере доставки еды и товаров, огромная экспертиза и опыт
-
Запуск за 30 минут
-
Удобный конструктор сайтов, мобильный адаптивный дизайн и гибкие настройки: товары с опциями, форма бронирования, авторасчет доставки по карте Яндекс, эквайринг и многое другое
-
Богатый функционал для продвижения: кэшбэк, акции, промокоды
- Отлично подойдет для кафе и ресторанов, служб доставки еды, доставки цветов, товаров и даже услуг (например, химчистки и т.
 п.)
п.) - Бесплатные заказы без комиссий с портала ДавайЗакажем.ру
- Интеграции с внешними системами: различные CRM (Битрикс24, FrontPad, Mobidel) системы учета (R-Keeper, iiko, Poster, TillyPad), курьерские сервисы PingDelivery, Relog) и многое другое. Подробнее в каталоге интеграционных решений.
3 простых шага для создания сайта за 30 минут:
1. Зарегистрируйтесь на портале и добавьте компанию, описание, фотографии, соцсети, телефон.
2. Загрузите меню или прайс.
3. Ваш сайт на портале «Давай закажем» готов! Принимайте заказы 😉
Website Builder — Создайте веб-сайт или интернет-магазин
ЧТО ТАКОЕ КОНСТРУКТОР ВЕБ-САЙТОВ?
Для создания веб-сайта обычно требуются обширные знания в области графического дизайна, программирования и маркетинга. Или вам нужно будет нанять экспертов из этих отраслей, например веб-разработчик, который сделает все за вас — это может обойтись дорого.
Или вам нужно будет нанять экспертов из этих отраслей, например веб-разработчик, который сделает все за вас — это может обойтись дорого.
Вы также можете использовать систему управления контентом (CMS) для самостоятельного создания своего веб-сайта, но для навигации по системе вам потребуется изрядное количество технических знаний.
К счастью, вы также можете использовать конструктор веб-сайтов, чтобы сэкономить деньги и время, и самостоятельно создать свой веб-сайт.
Zyro — это конструктор сайтов, который позволяет создать красивый веб-сайт или мощный веб-сайт электронной коммерции менее чем за час. Вам также не нужны какие-либо предварительные знания для создания веб-сайтов или управления ими.
Большинство элементов создания веб-сайтов, от макета до стиля дизайна, заботятся о вас, когда вы используете конструктор сайтов.
МОГУ ЛИ Я ИСПОЛЬЗОВАТЬ ПОЛЬЗОВАТЕЛЬСКИЙ ДОМЕН?
Да, мы рекомендуем вам это сделать.Хотя вы можете опубликовать свой веб-сайт Zyro в поддомене, который мы будем предоставлять каждому веб-сайту бесплатно, наличие веб-сайта с индивидуальным доменом добавляет уровни доверия и индивидуальности вашему бренду.
Вы можете получить уникальный домен сайта с Zyro — бесплатно в течение 1 года для всех наших ежегодных пользователей Unleashed, eCommerce и eCommerce Plus.
Подключить домен к вашему сайту Zyro очень просто. Следуйте инструкциям на экране панели управления Zyro, и посетители смогут получить доступ к вашему сайту через ваш домен всего через несколько часов.
МОГУ ЛИ Я БЕСПЛАТНО РАЗМЕСТИТЬ САЙТ, СОЗДАННЫЙ МНОЙ?
Да. Все сайты, опубликованные с помощью Zyro, получают быстрый и надежный веб-хостинг с серверами по всему миру.
Все сайты, опубликованные с помощью Zyro, получают быстрый и надежный веб-хостинг с серверами по всему миру.
А лучшая новость? Это бесплатно. Независимо от того, есть ли у вас локальный веб-сайт или веб-сайт глобального бизнеса, он всегда будет доступен для ваших посетителей и быстро загружается.
БУДЕТ ЛИ МОБИЛЬНЫЙ ВЕБ-САЙТ ZYRO ДРУЖНЫМ МОБИЛЬНЫМ?
Каждый сайт, который вы создаете с помощью конструктора веб-сайтов Zyro, будет работать на любом устройстве, а не только на мобильных телефонах.
Мы знаем, что всем современным компаниям важно быть там, где есть их посетители — а они все чаще пользуются мобильными устройствами, — поэтому мы сосредоточились на мобильной оптимизации.
Несмотря на то, что большая часть мобильной реакции будет выполняться нашей платформой автоматически, вы также можете переключиться на мобильное представление при редактировании, чтобы убедиться, что ваш веб-сайт выглядит так, как вы хотите.
НУЖНЫ ЛИ МНЕ ЗНАНИЯ КОДИРОВКИ ДЛЯ СОЗДАНИЯ МОЕГО ВЕБ-САЙТА?
№Нет абсолютно никакой необходимости проходить курсы программирования, чтобы использовать Zyro. И вам, конечно же, не нужно нанимать веб-разработчика.
Zyro не требует предварительных навыков или знаний для использования. Мы позаботились о том, чтобы даже новичку было комфортно пользоваться всеми функциями Zyro.
Все расширения и инструменты, предлагаемые на нашей платформе для создания веб-сайтов, разработаны так, чтобы их можно было максимально просто и быстро использовать.
ЛЕГКО ЛИ СОЗДАТЬ САЙТ С ZYRO WEBSITE BUILDER?
Да, Zyro чрезвычайно прост в использовании, потому что мы создали наш конструктор веб-сайтов и платформу электронной коммерции с учетом удобства пользователя.
Независимо от того, насколько мало у вас предварительных знаний в области создания веб-сайтов, вы сможете создать веб-сайт с помощью Zyro — также просто и быстро.
У нас есть множество профессионально разработанных шаблонов сайтов на выбор, система перетаскивания для настройки макета, а также удобная сетка для плавного редактирования.
У нас также есть дополнительные инструменты и функции, чтобы сделать ваш бизнес онлайн и на виду у сотен тысяч людей уже сегодня. Мы поможем вам найти изображения, написать текст, оптимизировать ваш сайт или магазин для конверсий и многое другое.
ДРУЖИТ ЛИ ZYRO WEBSITE BUILDER SEO?
Возможно, вы слышали, что поисковая оптимизация чрезвычайно важна, когда речь идет о ранжировании вашего сайта на высоких позициях в результатах поиска. И это правда.
И это правда.
Каждый сайт, созданный с помощью Zyro, по умолчанию будет оптимизирован для поисковых систем (SEO). Тем не менее, если вам нужен больший контроль над своими страницами, например изменяя мета-заголовки и описания, наш конструктор позволяет это делать и вам.
Плюс, скорость загрузки наших страниц молниеносная, что гарантирует, что ваш веб-сайт или магазин всегда будет работать с максимальной производительностью и не отпугнет потенциальных клиентов.
Создание собственного веб-сайта вместо того, чтобы позволить это сделать кому-то другому | Малый бизнес
Сегодня миллионы людей используют Интернет, чтобы найти то, что им нужно. Хорошо продуманный веб-сайт может предоставить всевозможную полезную информацию для тех, кому может понадобиться то, что вы предлагаете, например, часы работы, номера телефонов, адрес электронной почты и информацию о том, почему им следует предпочесть вашу компанию другим. При планировании или разработке бизнес-веб-сайта у вас обычно есть два варианта: создать веб-сайт самостоятельно или поручить работу профессиональному веб-дизайнеру или программисту.Прежде чем броситься в длительный самостоятельный проект или выложить кучу денег профессионалу, подумайте о плюсах и минусах обоих подходов к созданию веб-сайта вашей компании.
При планировании или разработке бизнес-веб-сайта у вас обычно есть два варианта: создать веб-сайт самостоятельно или поручить работу профессиональному веб-дизайнеру или программисту.Прежде чем броситься в длительный самостоятельный проект или выложить кучу денег профессионалу, подумайте о плюсах и минусах обоих подходов к созданию веб-сайта вашей компании.
Необходимые возможности дизайна
Существует множество настольных и онлайн-приложений, которые позволяют довольно быстро создавать веб-сайты. Многие провайдеры веб-хостинга предоставляют доступ к приложениям для создания сайтов, которые позволяют создавать простые веб-сайты за считанные минуты. Точно так же настольные программы, такие как Dreamweaver, Net Objects Fusion и другие, поставляются с шаблонами, которые можно использовать для создания веб-сайта с минимальным объемом знаний HTML или веб-программирования.
Однако многие из этих простых в использовании решений для сайтов или шаблонов создают только базовые сайты, которые больше подходят для личных сайтов, чем для сайтов для предприятий. Это особенно актуально, если вы планируете продавать товары в сети. Хотя вы можете создать привлекательный, функциональный сайт с инструментами, ориентированными на потребителя, вы должны обладать хотя бы некоторым опытом в кодировании и программировании, чтобы добавлять расширенные функции, такие как решения для управления клиентами, работающее приложение корзины покупок или управление входом или членством. .Если вам нужны такие функции, и вам неудобно реализовывать их самостоятельно, возможно, вам будет полезно нанять профессионального веб-разработчика.
Это особенно актуально, если вы планируете продавать товары в сети. Хотя вы можете создать привлекательный, функциональный сайт с инструментами, ориентированными на потребителя, вы должны обладать хотя бы некоторым опытом в кодировании и программировании, чтобы добавлять расширенные функции, такие как решения для управления клиентами, работающее приложение корзины покупок или управление входом или членством. .Если вам нужны такие функции, и вам неудобно реализовывать их самостоятельно, возможно, вам будет полезно нанять профессионального веб-разработчика.
Время настроить и внедрить сайт
Если вы чувствуете, что вашему бизнесу требуется только минимальное присутствие в Интернете и сайт, состоящий всего из нескольких страниц, вы, вероятно, можете использовать доступные инструменты веб-дизайна, чтобы создать свой бизнес-сайт за несколько часов. . Однако, если вы продаете товары в Интернете или внедряете систему управления клиентами, разработка и внедрение сайта может занять много времени. Если вы продаете товары в Интернете, вы должны убедиться, что каждый продукт имеет привлекательное описание и включает всю необходимую информацию. Это означает, что вы должны создать новую страницу или запись в базе данных для каждого продукта, который вы планируете продавать. Точно так же, если вы планируете предлагать полезный контент на своем сайте — а вам следует привлечь больше посетителей — написание и загрузка статей для вашего сайта займет значительное количество времени. Если у вас есть достаточно времени для этих задач, нет причин, по которым вы не можете выполнять работу самостоятельно.Однако, если создание страниц продуктов или контента для вашего веб-сайта отвлекает вас от ведения и развития вашего бизнеса, вам следует серьезно подумать о передаче проекта вашего веб-сайта на аутсорсинг.
Если вы продаете товары в Интернете, вы должны убедиться, что каждый продукт имеет привлекательное описание и включает всю необходимую информацию. Это означает, что вы должны создать новую страницу или запись в базе данных для каждого продукта, который вы планируете продавать. Точно так же, если вы планируете предлагать полезный контент на своем сайте — а вам следует привлечь больше посетителей — написание и загрузка статей для вашего сайта займет значительное количество времени. Если у вас есть достаточно времени для этих задач, нет причин, по которым вы не можете выполнять работу самостоятельно.Однако, если создание страниц продуктов или контента для вашего веб-сайта отвлекает вас от ведения и развития вашего бизнеса, вам следует серьезно подумать о передаче проекта вашего веб-сайта на аутсорсинг.
Ремонт и обслуживание сайта
Успешный веб-сайт требует большего, чем просто хороший дизайн и запоминающееся название. Как только ваш сайт заработает, ему потребуется постоянное обслуживание и обновление, чтобы потенциальные клиенты продолжали возвращаться. Хотя создать веб-сайт с помощью современных программных средств разработки относительно легко, эти приложения не очень полезны, если на вашем сайте возникают проблемы.Ошибки HTML или других кодов, неработающие ссылки, поврежденные файлы базы данных всегда вызывают беспокойство у загруженных веб-сайтов. Таким образом, если вы или кто-то из сотрудников вашей компании не имеет возможности быстро устранять неполадки и решать проблемы, которые могут возникнуть с вашим веб-сайтом, использование профессионала для разработки, мониторинга и обслуживания вашего бизнес-веб-сайта может избавить вас и посетителей вашего сайта от многих проблем. длинный пробег.
Хотя создать веб-сайт с помощью современных программных средств разработки относительно легко, эти приложения не очень полезны, если на вашем сайте возникают проблемы.Ошибки HTML или других кодов, неработающие ссылки, поврежденные файлы базы данных всегда вызывают беспокойство у загруженных веб-сайтов. Таким образом, если вы или кто-то из сотрудников вашей компании не имеет возможности быстро устранять неполадки и решать проблемы, которые могут возникнуть с вашим веб-сайтом, использование профессионала для разработки, мониторинга и обслуживания вашего бизнес-веб-сайта может избавить вас и посетителей вашего сайта от многих проблем. длинный пробег.
О деньгах
В конце концов, деньги, несомненно, будут основным фактором при принятии решения о передаче вашего бизнес-сайта на аутсорсинг или выполнении работы внутри компании.Хорошие профессиональные разработчики веб-сайтов обычно работают недешево, да и не должны. Однако, если вы потратите некоторое время на поиск идей и предложений от разработчиков, вы, вероятно, сможете найти кого-то, кто сможет работать в рамках бюджета вашего сайта. Самостоятельное создание сайта обычно позволяет сэкономить много денег. Однако, прежде чем вы возьмете на себя задачу или поручите ее одному из своих сотрудников, вы должны определить, можно ли лучше использовать время, которое вы тратите на проект, для управления и развития вашего бизнеса. Время, которое вы можете потратить на проектирование, создание и внедрение, может обернуться для вас большей потерей дохода от бизнеса, чем то, что вы платите внешнему подрядчику.
Самостоятельное создание сайта обычно позволяет сэкономить много денег. Однако, прежде чем вы возьмете на себя задачу или поручите ее одному из своих сотрудников, вы должны определить, можно ли лучше использовать время, которое вы тратите на проект, для управления и развития вашего бизнеса. Время, которое вы можете потратить на проектирование, создание и внедрение, может обернуться для вас большей потерей дохода от бизнеса, чем то, что вы платите внешнему подрядчику.
Ссылки
Writer Bio
Джефф Гранди пишет статьи и учебные пособия, связанные с компьютерами, с 1995 года. С тех пор Гранди написал множество руководств по использованию различных приложений, опубликованных на многочисленных сайтах с практическими рекомендациями и обучающими материалами. Гранди родился и вырос в Южной Георгии и имеет степень магистра математических наук Технологического института Джорджии.
4 основных шага для создания собственного веб-сайта
Наверное, неудивительно, что веб-разработка (работа по созданию веб-сайта) лежит в основе технологий. Веб-сайты и веб-приложения — ЭТО главное во всей этой истории с Интернетом, верно?
Веб-сайты и веб-приложения — ЭТО главное во всей этой истории с Интернетом, верно?
Это означает, что если вы заинтересованы в карьерном повороте в сторону технологий, понимание основных принципов создания веб-сайта должно быть в вашем списке тем, которые нужно охватить. К счастью, вы нашли нужную статью!
Термин «веб-сайт» охватывает множество областей, и «создание веб-сайта» может включать все, от создания нескольких страниц статического текста до разработки сложных веб-приложений, таких как Facebook, Netflix или Amazon.Но каким бы скромным или грандиозным ни был сайт, основные принципы его создания остаются неизменными.
Чтобы показать вам, каковы эти принципы, мы собрали четыре ключевых шага, лежащих в основе создания веб-сайта, чтобы вы знали, чего ожидать, когда придет время попробовать себя в создании собственного. А если вы ищете навыки, необходимые для создания собственного веб-сайта, не ищите ничего, кроме чертежей Front End Developer и Web Developer от Skillcrush — онлайн-курсов, которые можно пройти всего за три месяца, потратив час в день на материалы.
Содержание
1. Планирование веб-сайта
2. Дизайн сайтов
3. Разработка веб-сайтов
4. Хостинг веб-сайтов
1. Спланируйте свой веб-сайт
Прежде чем какой-либо технический жаргон, дизайнерские решения или навыки программирования, связанные с созданием веб-сайта, вступят в игру, ваш сайт должен обрести твердую форму. Возможность дать ясный и действенный ответ на вопрос: «Для чего нужен этот веб-сайт?» поможет вам в дальнейшем обосновать ваш выбор дизайна, контента и конструкции, поэтому первым шагом будет выполнение этой миссии.
Возьмите доску, откройте документ Google, возьмите ручку и бумагу или используйте любые другие инструменты, которые вам удобны для мозгового штурма, и примите во внимание следующее:
Для чего предназначен этот веб-сайт и кто будет им пользоваться?По данным веб-дизайнера и графического дизайнера Крисси Богуш:
«веб-сайт можно успешно спланировать только после изучения ожидаемой аудитории, которая затем определяет, как сайт должен функционировать».
Итак, предназначен ли веб-сайт для бизнеса, который надеется связаться с клиентами в Интернете и предупредить их о предстоящих событиях и распродажах? Это фан-сайт телешоу, который служит форумом для членов фан-сообщества? Это веб-сайт некоммерческой или благотворительной организации, пытающейся привлечь пожертвования или волонтеров? Понимание того, кого вы пытаетесь привлечь, является ключом к определению того, как будет выглядеть ваш сайт и как он будет работать.
Богуш также считает, что это хорошая идея — понять, что делают успешные веб-сайты, обслуживающие схожую аудиторию. Существуют ли определенные формы, варианты макета или ключевые слова, которые кажутся универсальным стандартом? Зная, что работает на других сайтах и чего ожидает ваша целевая аудитория, вы сможете найти баланс между оригинальностью и достаточной известностью, чтобы пользователи чувствовали себя уверенно на вашем сайте.
Как посетители будут использовать веб-сайт и как ваш веб-сайт получит выгоду от пользовательского трафика?Согласно Богушу:
«Если вам не удается привлечь аудиторию, ваш трафик (количество посещений вашего веб-сайта) становится неактуальным.
Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ».
Следуя приведенным выше примерам, если вы создаете веб-сайт для своей компании (или кого-то еще), подумайте о том, чтобы попросить пользователей добавить себя в список рассылки в обмен на получение обновлений и купонов. Это позволяет бизнесу включать этих посетителей в качестве потенциальных клиентов для будущих продаж.
Если вы создаете фан-сайт, подумайте о том, чтобы включить доску сообщений или чат-комнату. Это позволит пользователям взаимодействовать, связываться друг с другом и превратить сайт в опору фан-сообщества.
И если вы создаете сайт для благотворительной организации, не забудьте встроить на сайт формы, которые позволят пользователям делать онлайн-пожертвования или подписываться на волонтерские возможности.
Но, по словам Богуша, очень важно сбалансировать такие функции с тем, что вы знаете о своей конкретной целевой аудитории.Например, если вы знаете, что у вашей аудитории непродолжительное внимание, рассмотрите такие стратегии, как ограничение используемых цветов, чтобы свести к минимуму отвлекающие факторы, или полагаться больше на изображения, чем на блоки текста, для передачи информации. А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
Понимание того, как вы планируете максимизировать трафик и как вы собираетесь взаимодействовать с этим трафиком, будет важной частью перехода к.. .
(вверх)
2. Создайте свой веб-сайт
После того, как вы получите четкое представление о функциях и целевой аудитории вашего веб-сайта, на этапе проектирования необходимо решить, как сайт будет организован и как он будет выглядеть.
Веб-дизайн — это искусство создания эстетики и удобства использования веб-сайта — обеспечение того, чтобы веб-сайты не только приятны для глаз, но и чтобы их макет имел смысл и был прост для людей при посещении со своих компьютеров, планшетов, или смартфоны. Веб-дизайн может быть отдельной карьерой, но — когда вы делаете первый удар по созданию веб-сайта — вы, вероятно, будете проектировать И строить веб-сайт самостоятельно (подробнее о разработке веб-сайта ниже).
Веб-дизайн может быть отдельной карьерой, но — когда вы делаете первый удар по созданию веб-сайта — вы, вероятно, будете проектировать И строить веб-сайт самостоятельно (подробнее о разработке веб-сайта ниже).
Чтобы создать свой веб-сайт, вы будете использовать такие инструменты, как Photoshop (стандартная программа для редактирования изображений) и Webflow (программа, обычно используемая для веб-дизайна), чтобы создать макет того, как будет выглядеть готовый сайт. Вы выберете шрифты, цветовые схемы и макеты страниц, решите, какой контент будет размещен на какой странице, и создадите общую карту сайта — список всех страниц вашего веб-сайта, — на которую вы можете ссылаться, когда переходите к созданию веб-сайта и получить его в прямом эфире и в Интернете.
(вверх)
3. Создайте свой веб-сайт
Это та часть, где ваши идеи и макеты превращаются в настоящий цифровой продукт — этап, на котором вы фактически «создаете» (или разрабатываете) свой веб-сайт. Веб-разработка — это процесс, который происходит вслед за веб-дизайном и, как и дизайн, может быть отдельным направлением карьеры в сфере технологий.
Чтобы создать веб-сайт, вам потребуется использовать язык программирования (или языки) для кодирования страниц сайта, то есть вам нужно будет создать инструкции, которым компьютер может следовать для отображения вашего веб-сайта на экранах пользователей.Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Если вы решите создать свой сайт с помощью ручного кодирования, HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript — это лишь три из многих языков программирования, которые вы можете использовать, и они представляют собой твердое трио для получения началось.
HTML — это основной язык кодирования, используемый для создания веб-страниц. Хотя позволяет вручную кодировать веб-сайт без использования HTML, HTML — это универсальный стандарт, понятный для всех веб-браузеров — таких приложений, как Safari, Firefox и Google Chrome, которые используются на компьютерах, планшетах и смартфонах. для просмотра и взаимодействия с веб-сайтами.Сам HTML используется для определения частей веб-страницы (абзацев, заголовков, встроенного видеоконтента, форм и т. Д.) Для браузеров, которые их посещают. Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
для просмотра и взаимодействия с веб-сайтами.Сам HTML используется для определения частей веб-страницы (абзацев, заголовков, встроенного видеоконтента, форм и т. Д.) Для браузеров, которые их посещают. Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
После того, как структура страниц вашего сайта определена с помощью HTML, его родственный язык CSS можно использовать для определения стиля каждой веб-страницы. Макеты, цвета и шрифты страниц определяются с помощью CSS. Наконец, Javascript добавляет на сайт интерактивные элементы, такие как всплывающие окна, слайд-шоу, автозаполнение полей поиска и другие веб-функции, которые изменяются без обновления страницы.
Как упоминалось выше, еще одним вариантом создания собственного веб-сайта является использование системы управления контентом (CMS), такой как WordPress (отраслевой стандарт CMS). Системы управления контентом — это программные приложения, которые помогают веб-разработчикам создавать цифровой контент, публиковать этот контент и управлять им после того, как он появится в сети. Основное различие между использованием CMS, такой как WordPress, и ручным кодированием заключается в том, что CMS позволяет вам обойти необходимость редактировать и повторно загружать каждую страницу веб-сайта каждый раз, когда вы добавляете, удаляете или изменяете контент (подробнее о загрузке страниц ниже) .
Основное различие между использованием CMS, такой как WordPress, и ручным кодированием заключается в том, что CMS позволяет вам обойти необходимость редактировать и повторно загружать каждую страницу веб-сайта каждый раз, когда вы добавляете, удаляете или изменяете контент (подробнее о загрузке страниц ниже) .
CMS, такая как WordPress, работает через графический интерфейс пользователя (GUI) — серию меню и панелей управления, которые позволяют вам выбирать параметры для вашего сайта и вводить контент через формы и текстовые редакторы. С помощью интерфейса CMS вы теоретически можете разработать весь сайт без программирования, но вы также будете ограничены шаблонами и опциями, предлагаемыми CMS. Как только вы дойдете до точки, когда вы захотите настроить сайт за пределами того, что предлагает CMS по умолчанию, вам нужно будет положиться на кодирование, чтобы вывести свой сайт на новый уровень.
(вверх)
4. Разместите свой веб-сайт
Независимо от того, кодировали ли вы страницы своего веб-сайта вручную или собирали все вместе с помощью WordPress, вам необходимо разместить свой контент в Интернете, чтобы ваш веб-сайт был живым, доступным для поиска через поисковые системы, такие как Google, и можно просматривать через веб-браузеры. Это делается с помощью процесса, называемого веб-хостингом.
Это делается с помощью процесса, называемого веб-хостингом.
Веб-хостинг включает в себя защиту доменного имени (удобный адрес вашего веб-сайта, например Skillcrush.com), оплата услуги веб-хостинга, которая предоставит онлайн-хранилище для вашего веб-сайта, и загрузка этого контента на серверы хостинговой компании (компьютеры, на которых хранится ваш контент в Интернете).
Что касается доменных имен, сначала вам нужно выбрать то, которое подходит для вашего сайта. Конечно, многие имена уже будут заняты, поэтому используйте реестр доменных имен, например Whois, для поиска имен, которые еще доступны. После того, как вы найдете то, что вы можете использовать, вам нужно будет зарегистрировать имя, которое вы можете заплатить за небольшую плату через регистратора доменов (который часто предоставляется в качестве услуги вашей хостинговой компании).
Хостинговые компании, как упоминалось выше, хранят страницы вашего сайта, изображения и другие ресурсы, а также помогают в процессе настройки вашего сайта за определенную плату. Наконец, страницы вашего сайта — будь то файлы, которые вы вручную закодировали, или страницы, созданные с помощью CMS — загружаются в хостинговую компанию через программу, называемую клиентом протокола передачи файлов (FTP). FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт будет доступен в сети и будет готов к просмотру и использованию другими людьми — другими словами, вы официально создадите веб-сайт.
Наконец, страницы вашего сайта — будь то файлы, которые вы вручную закодировали, или страницы, созданные с помощью CMS — загружаются в хостинговую компанию через программу, называемую клиентом протокола передачи файлов (FTP). FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт будет доступен в сети и будет готов к просмотру и использованию другими людьми — другими словами, вы официально создадите веб-сайт.
Если вы готовы создать свой собственный веб-сайт, подумайте о том, чтобы зарегистрироваться в программе Front End Developer или Web Developer Blueprints, где мы шаг за шагом проведем вас через все необходимые навыки.
(вверх)
Сравнение 13 лучших конструкторов веб-сайтов для малого бизнеса (2021 г.)
Хотите создать сайт самостоятельно, не нанимая разработчика? Затем вам нужно выбрать лучший конструктор веб-сайтов, который позволит вам легко создать потрясающий веб-сайт.
Вы можете найти десятки конструкторов веб-сайтов, которые помогут вам легко настроить веб-сайт самостоятельно, независимо от вашего набора навыков. К сожалению, с выбором приходит путаница, поэтому в этом посте мы поможем вам поближе познакомиться с некоторыми из лучших конструкторов веб-сайтов для начинающих. Мы также расскажем, как выбрать подходящий конструктор веб-сайтов в соответствии с вашими уникальными потребностями.
Конструкторы веб-сайтов против найма разработчика
Чтобы создать профессиональный веб-сайт, вы можете подумать, что вам нужно нанять профессионального разработчика, который сделает это за вас.Но это совсем не обязательно. С помощью конструкторов веб-сайтов, доступных сегодня, любой — даже начинающий — может легко создать красивый, функциональный веб-сайт, не касаясь ни строчки кода.
Если вы запускаете свой веб-сайт, вы можете сделать это самостоятельно с помощью конструктора веб-сайтов. Конструкторы веб-сайтов идеально подходят для блоггеров, стартапов без финансирования, индивидуальных предпринимателей, любителей, новых предприятий и некоммерческих организаций.
Давайте посмотрим на плюсы и минусы конструкторов сайтов:
Плюсы конструктора веб-сайтов
- Доступный : Вы можете создать веб-сайт бесплатно и разместить его всего за 2–5 долларов в месяц.
- Великолепный дизайн : С конструкторами веб-сайтов вы можете создать великолепно выглядящий веб-сайт всего за несколько минут благодаря заранее разработанным шаблонам и конструкторам перетаскивания.
- Fast : вы можете запустить свой веб-сайт в тот же день, когда вы его создали.
- Простота использования : Большинство конструкторов веб-сайтов удобны в использовании. Вы можете создать свой веб-сайт практически без каких-либо знаний о создании веб-сайтов.
Конструктор веб-сайтов Минусы
- Усилия : Создавая веб-сайты, вы должны делать всю работу самостоятельно.
- Не уникальный : поскольку вы используете шаблоны с конструкторами веб-сайтов, у кого-то еще может быть веб-сайт, очень похожий на ваш.
 Однако вы можете настроить его для получения уникального внешнего вида.
Однако вы можете настроить его для получения уникального внешнего вида.
Это не означает, что вы никогда не должны нанимать дизайнера веб-сайтов. Если у вас уже есть успешная компания, которая приносит доход более 250 000 долларов в год, находится в очень конкурентной отрасли, или бизнес с высокой стоимостью транзакции, который приносит более 5000 долларов за транзакцию, найм профессионала будет лучшим вариантом для вас из-за ваших конкретных и передовые потребности.
Вот некоторые из плюсов и минусов найма разработчика:
Наем разработчика Профессионалы
- Уникальный дизайн : нанимая профессионального разработчика, вы получаете дизайн веб-сайта, который на 100% уникален для вас и полностью соответствует вашим потребностям.
- Сэкономленное время : Разработчик сделает всю работу за вас.
Наем разработчика Минусы
- Высокая начальная стоимость : квалифицированный разработчик веб-сайта может стоить более 10 000 долларов.

- Более длительный процесс : Ваш веб-сайт может быть не готов в течение нескольких месяцев, когда вы нанимаете разработчика.
- Отсутствие контроля : Разработчик веб-сайта может создать сайт, который вам не нравится.
- Нет права собственности : Некоторые разработчики или дизайнерские фирмы не предоставляют вам права собственности на сайт
Как видите, с конструктором веб-сайтов у вас может быть доступный, профессионально выглядящий веб-сайт, который удовлетворяет все ваши потребности и запускается в течение дня.
Выбор лучшего конструктора веб-сайтов — что искать?
Есть несколько вещей, которые вам нужно учитывать, когда дело доходит до выбора лучшего конструктора веб-сайтов для ваших нужд. Некоторые из них:
Набор навыков :
Ваш набор навыков — один из важных факторов, которые следует учитывать при выборе конструктора веб-сайтов.
Если вы абсолютный новичок, вы можете подумать о решении, которое поставляется с простым в использовании конструктором перетаскивания. Используя перетаскивание, вы можете быстро запустить свой веб-сайт.
Используя перетаскивание, вы можете быстро запустить свой веб-сайт.
С другой стороны, если вы можете удобно управлять хостингом, резервным копированием и безопасностью, тогда вы можете выбрать надежный конструктор веб-сайтов, предпочтительно решение для самостоятельного размещения, такое как WordPress.org. Хотя конструктор перетаскивания упрощает настройку веб-сайта, недостатком является то, что большинство конструкторов предоставляют вам ограниченный набор функций, которые препятствуют развитию вашего веб-сайта в будущем.
Характеристики :
Напишите список желаемых функций, которые вы хотите получить от своего конструктора веб-сайтов.Чтобы получить представление о функциях, вам нужно будет задать себе несколько вопросов:
- Какова цель вашего веб-сайта?
- Какие сторонние интеграции вам понадобятся на вашем сайте?
- Какой бюджет вы можете себе позволить для создания веб-сайта?
- Вам понадобится полная витрина электронной коммерции?
Теперь мы поделимся с вами нашим списком лучших разработчиков веб-сайтов. Вот обзор каждого конструктора веб-сайтов:
Вот обзор каждого конструктора веб-сайтов:
1. WordPress: лучший и самый популярный конструктор сайтов
WordPress.org, также известная как WordPress для самостоятельного размещения, является самым популярным конструктором веб-сайтов из существующих. От блогов для любителей до новостных публикаций и небольших веб-сайтов до корпоративных предприятий — почти 30% Интернета используют WordPress.
WordPress доступен в двух разных версиях: WordPress.com и автономный WordPress. Между ними легко запутаться. Для получения более подробной информации вы можете проверить различия между WordPress.com и самостоятельным размещением WordPress.
В WordPress вы можете найти десятки плагинов для построения страниц, которые помогут вам создать веб-сайт с помощью перетаскивания, например Beaver Builder и Divi.
Плюсы :
WordPress дает вам безграничные возможности для создания веб-сайта так, как вы хотите. Вы можете легко расширить внешний вид и функциональность своего сайта с помощью тем и плагинов WordPress. Вы также получаете полный контроль над своим сайтом.
Вы также получаете полный контроль над своим сайтом.
Минусы:
- Создать веб-сайт не так просто, как с другими размещенными решениями.
- Вы не можете создать веб-сайт бесплатно (вам нужно будет выделить бюджет на доменное имя и веб-хостинг).
- Вам нужно будет самостоятельно управлять резервным копированием и безопасностью.
Для кого это?
WordPress лучше всего подходит для всех, кто хочет создать веб-сайт, независимо от их навыков. Это самый дешевый конструктор сайтов для начинающих, но он предоставляет больше функций и полный контроль над вашим сайтом. Ознакомьтесь с этим обзором WordPress для получения более подробной информации.
Стоимость :
WordPress — это бесплатная программа для веб-дизайна, но вам необходимо приобрести доменное имя (14 долларов США.99 в год) и веб-хостинг (7,99 долларов в месяц) для запуска веб-сайта WordPress. Если вам нужно решение перетаскивания для создания веб-сайта, все, что вам нужно сделать, это установить плагин для построения страниц.
Поскольку совокупная стоимость домена и хостинга может показаться довольно высокой, мы заключили сделку с Bluehost для пользователей IsItWP. Вы получите бесплатное доменное имя, бесплатный SSL и скидку более 60% на хостинг WordPress. Вы должны платить всего 2,75 доллара в месяц.
Вы всегда можете легко переключиться с других платформ на WordPress.Например, ознакомьтесь с этим руководством о том, как перейти с Medium на WordPress.
У вашей компании есть страница в Facebook, но еще не было возможности создать веб-сайт для вашей компании? Если это звучит знакомо, возможно, вам стоит попробовать Конструктор веб-сайтов с постоянным контактом.
2. Конструктор постоянных контактов: конструктор сайтов на основе AI
Constant Contact Website Builder позволяет создавать готовые к публикации веб-сайты даже без вашего участия. Все, что вам нужно сделать, это синхронизировать конструктор веб-сайтов со своей страницей в Facebook.Через несколько минут конструктор загрузит контактную информацию, изображения и текст из Facebook и заполнит для вас бизнес-сайт.
Конечно, вы можете настроить веб-сайт своей компании позже или даже создать совершенно новый персонализированный веб-сайт с нуля.
Плюсы :
- Быстро и просто : Создание веб-сайта никогда не было таким простым.
- Бесплатно : есть бесплатный ограниченный план. Премиум-план начинается с 10 долларов в месяц.
- Основные функции : От интеграции аналитики и блогов до интеграции с интернет-магазинами — конструктор веб-сайтов обладает всеми необходимыми функциями.
Минусы :
- Недостаток функций : Если вы ищете полноценный конструктор веб-сайтов, то Constant Contact Builder не для вас.
- Расширения : вы не можете интегрировать сторонние расширения с этим построителем.
- Подключение домена : Как и любые другие бесплатные конструкторы веб-сайтов, вам придется перейти на платный план, если вы хотите связать доменное имя со своим сайтом.
Для кого это?
Если у вас уже есть страница в Facebook, но у вас не было возможности создать веб-сайт, или если вы думали, что создание веб-сайта — это космическая наука, то Constant Contact Website Builder — лучший выбор для вас.
Стоимость
Constant Contact Website Builder предлагает бесплатный ограниченный план. Чтобы связать доменное имя с вашим сайтом, вам необходимо перейти на план Starter.
С любым тарифным планом вы можете добавить на свой сайт витрину электронной коммерции. Чтобы получить неограниченное количество продуктов и отказаться от комиссии за транзакцию, вы можете перейти на их план Business Plus за 20 долларов в месяц.
3. Gator: простой в использовании конструктор сайтов от HostGator
Gator — это совершенно новый конструктор веб-сайтов от HostGator, известной хостинговой компании.Gator, вероятно, является одним из самых многофункциональных конструкторов веб-сайтов, предлагаемых компанией, занимающейся веб-хостингом.
Самое лучшее, что Gator разработан собственными силами, чтобы предоставить посетителям сверхбыстрый опыт работы в Интернете.
Плюсы :
- Дешевая начальная цена
- Аналитика веб-сайтов включена во все планы
- Доступна обширная коллекция шаблонов
Минусы :
- Нет бесплатного плана для опробования службы
- Приоритетная поддержка предлагается только в плане Premium или выше
- Интеграция электронной коммерции доступна только с планом электронной коммерции .
Для кого это?
Если вы ищете конструктора веб-сайтов от надежной хостинговой компании, то Gator — лучший выбор для вас.
Стоимость
Есть 3 плана: Начальный, Премиум и Электронная коммерция. Мы заключили сделку с HostGator, поэтому, как пользователь IsItWP, вы получите специальную скидку на их начальную цену. Взгляните на их начальную цену ниже.
Starter: от 3,46 долл. США в месяц (все функции включены)
Премиум: от 5,39 долл. США в месяц (с приоритетной поддержкой)
Электронная коммерция: от 8,30 долл. США в месяц (интеграция с электронной коммерцией)
4. SiteBuilder: конструктор сайтов для малого бизнеса
SiteBuilder — мощный конструктор веб-сайтов, который можно использовать для создания собственного веб-сайта.Он позволяет создать веб-сайт за 3 простых шага. Его инструмент «наведи и щелкни» поможет вам быстро и легко добавить на веб-сайт текст, мультимедийные файлы и другие модули.
Плюсы:
- Пользовательские шаблоны: Поставляется с сотнями готовых шаблонов для быстрого запуска сайта.
- Бесплатный хостинг: Веб-хостинг предлагается бесплатно с каждым из их планов.
- Бюджетные планы: Их профессиональные тарифные планы доступны для любого бюджета.
Минусы:
- Доменное имя: Бесплатное доменное имя предлагается с SiteBuilder, но их стоимость продления домена высока.
- Электронная почта: Вы должны платить отдельно за все адреса электронной почты, которые вы создаете с вашим доменным именем.
- Ограниченная аналитика: Функции аналитики и пользовательского анализа меньше, чем на других платформах.
Для кого это?
Если вы ищете универсальное решение для создания веб-сайта, не тратя целое состояние, SiteBuilder — идеальный выбор со всем, что вам нужно.
Цена:
SiteBuilder предлагает 3 плана, включая специальный план для сайтов электронной коммерции. Их стартовый план стоит 5,50 долларов в месяц, который оплачивается ежегодно.
Он также включает бесплатный хостинг веб-сайтов и доменное имя. Доменное имя предоставляется бесплатно в течение первого года, после чего вам нужно будет заплатить обычную плату за продление.
5. Shopify: Конструктор сайтов электронной коммерции
Shopify — это полноценный конструктор веб-сайтов, созданный специально для предприятий электронной коммерции.Это позволяет вам создать интернет-магазин за считанные минуты, не касаясь кода. Он обслуживает более полумиллиона предприятий с более чем 1 миллионом активных пользователей.
Плюсы :
Несмотря на то, что Shopify является полноценной платформой электронной коммерции, он предоставляет веб-конструктор веб-сайтов и платформу для ведения блогов, которые помогут вам расширить свой бизнес электронной коммерции. Все темы Shopify полностью адаптивны, что означает, что ваши клиенты получают постоянный опыт покупок независимо от их устройств.
Без каких-либо сторонних учетных записей вы можете начать принимать платежи на Shopify.Кроме того, он поддерживает более 100 сторонних платежных шлюзов и обеспечивает бесшовную интеграцию с вашим веб-сайтом, страницей Facebook и т. Д.
Минусы :
Если вам нужно добавить многоуровневые категории и дополнительную информацию о продукте, Shopify может быть неправильным выбором. Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию в размере от 0,5 до 2%.
Для кого это?
Shopify — одна из лучших платформ электронной коммерции для создания интернет-магазина.По сравнению с другими разработчиками интернет-магазинов, Shopify прозрачна с их структурой оплаты.
Если вам нужен больший контроль над своим магазином электронной коммерции, вы можете выбрать платформу электронной коммерции для самостоятельного размещения, например WooCommerce. Узнайте больше о создании интернет-магазина с WooCommerce.
Стоимость :
Базовый планShopify стоит 29 долларов в месяц. Кроме того, в базовом плане взимается комиссия за транзакцию в размере 2%. Чтобы снизить комиссию за транзакцию до 1%, вы можете перейти на более высокий план за 79 долларов в месяц.Расширенный план включает в себя все необходимые функции и взимает комиссию за транзакцию в размере 0,5%. Расширенный план стоит 299 долларов в месяц.
6. BigCommerce: еще один конструктор сайтов электронной коммерции
BigCommerce — популярный конструктор интернет-магазинов с множеством готовых функций. Как и Shopify, BigCommerce также является отдельной платформой электронной коммерции. Это означает, что вы можете создать магазин на BigCommerce или даже интегрировать витрину в свой сайт WordPress.
Плюсы :
- Основные функции, такие как параметры SEO, предлагаются в качестве стандартной функции.
- Предлагает больше встроенных функций, чем их конкуренты.
- BigCommerce поставляется в комплекте с множеством маркетинговых функций, таких как купоны, рекомендации по продукту и подарочные сертификаты.
Минусы :
- Вариантов дизайна не так много, как у их соперников.
- Интерфейс редактирования не очень интуитивно понятен.
- Нет мобильного приложения
Для кого это?
Если вы ищете полноценного разработчика магазина электронной коммерции, то BigCommerce — правильный выбор для вас.
Стоимость
Базовый планBigCommerce начинается с 29,95 долларов США в месяц и включает все необходимые функции. План Plus стоит 79,95 долларов в месяц, благодаря чему вы получаете множество функций оптимизации конверсии. С их планом Pro вы получаете расширенные функции за 249 долларов.95 в месяц.
7. Weebly: конструктор сайтов с перетаскиванием
Weebly — это еще один конструктор веб-сайтов, который позволяет создавать красивый веб-сайт с помощью перетаскивания. Weebly упрощает процесс адаптации благодаря индивидуальным пошаговым инструкциям. С Weebly вы можете легко добавить блог или интегрировать витрину на свой веб-сайт.
Плюсы :
Weebly поставляется с мощными инструментами для создания красивого веб-сайта, включая перетаскивание, предварительно разработанные параметры макета, статистику веб-сайта и многое другое.
Weebly также имеет бесплатный план, который позволяет использовать бесплатный поддомен Weebly.com. Пользователи могут легко перейти на премиальный план для получения дополнительных функций, включая поддержку собственного домена, статистику сайта, поиск по сайту и т. Д.
Минусы :
- Встроенные функции ограничены.
- Он предлагает только ограниченное количество интеграций.
- Экспорт вашего сайта Weebly на другую платформу может быть довольно трудным.
Если вы пользователь Weebly и хотите больше функций, следуйте этой статье о том, как перенести свой веб-сайт с Weebly на WordPress.
Для кого это?
Если вам нужно решение перетаскивания для быстрого создания сайта WordPress, вы можете попробовать Weebly.
Стоимость :
Weebly предлагает бесплатный ограниченный план для начинающих. Вы можете подключить собственное доменное имя к своему сайту всего за 4 доллара в месяц. Чтобы удалить рекламу бренда Weebly со своего сайта, вам нужно будет обновить свой тарифный план до Starter, который стоит 8 долларов в месяц.
Если вы хотите создать полноценный магазин электронной коммерции и отказаться от комиссии за транзакцию, выберите бизнес-план за 25 долларов в месяц.
8. Squarespace: конструктор сайтов премиум-класса для малого бизнеса
Squarespace — это полнофункциональный конструктор веб-сайтов, в котором есть все инструменты, необходимые для создания красивого веб-сайта. Вы также можете выбрать один из десятков шаблонов для своего сайта. Каждый шаблон содержит сотни настраиваемых функций. Вы также можете бесплатно зарегистрировать доменное имя с помощью своей годовой подписки на Squarespace.
Плюсы :
- Выберите из обширной коллекции встроенных шаблонов сайтов.
- С любым тарифным планом вы получаете неограниченную пропускную способность и неограниченное хранилище.
- Плата за транзакцию не взимается за транзакции электронной коммерции с базовыми или расширенными планами электронной коммерции.
Минусы :
- В отличие от большинства разработчиков веб-сайтов, Squarespace не предлагает бесплатный тарифный план.
- Стартовый план немного дороже по сравнению с другими строителями.
- Использование сторонних приложений и расширений запрещено.
Для кого это?
Если вам нужен универсальный конструктор веб-сайтов, который позволяет легко создавать веб-сайты с нуля, не прибегая к подписке на сторонние службы, то Squarespace может быть лучшим выбором.Поскольку все необходимые инструменты доступны вам прямо из коробки, вам не нужно доплачивать за шаблоны, надстройки или любые другие услуги.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress
.Стоимость :
Персональный план стоит 12 долларов в месяц, что позволяет создавать неограниченное количество страниц с неограниченной пропускной способностью и хранилищем.
Чтобы добавить витрину электронной коммерции на свой веб-сайт Squarespace, вы можете выбрать бизнес-план за 18 долларов в месяц.
Чтобы отказаться от комиссии за транзакцию в своем интернет-магазине, вы можете перейти на тарифный план «Базовый интернет-магазин», который стоит 26 долларов в месяц.
9. WordPress.com: лучший бесплатный конструктор сайтов
WordPress.com — это бесплатный хостинг для блогов и веб-сайтов, управляемый Automattic, теми же людьми, что и WordPress.org. WordPress.com позволяет вам сосредоточиться на своем контенте, не беспокоясь о технических тонкостях работы с веб-сайтом, таких как хостинг, безопасность или резервное копирование.WordPress.com упрощает публикацию в Интернете для всех, независимо от их бюджета.
Плюсы :
WordPress.com — это оптимизированная для SEO платформа для публикации. Это позволяет вам создать бесплатный веб-сайт с поддоменом WordPress.com. В нем есть все основные функции, необходимые для создания и развития вашего веб-сайта. Если вам нужны расширенные функции на своем сайте, такие как отслеживание Google Analytics, настройка пользовательского доменного имени, плагины, поддержка и т. Д., Вы можете подумать о переходе на премиальный план.
Минусы :
Несмотря на то, что вы получаете множество расширенных функций с их планами премиум-класса, им все еще не хватает функций, которыми вы можете воспользоваться из автономного WordPress. Даже если вы подписались на премиальный план, вы должны соблюдать Условия использования WordPress.com, что означает, среди прочего, что вы не можете принимать платежи, размещать рекламу AdSense или заниматься партнерским маркетингом.
Для кого это?
Если вы предпочитаете создавать веб-сайт на надежной платформе публикации, а не конструктору перетаскивания, тогда WordPress.com — лучший выбор для вас. Если вы хотите получить полный контроль над своим сайтом, вы можете вместо этого использовать WordPress.org.
Стоимость :
Базовый план бесплатный, но с ограниченными возможностями. Чтобы подключить собственное доменное имя и удалить рекламу WordPress.com, вы можете выбрать личный план за 48 долларов в год. Если вы хотите монетизировать свой сайт, вам нужно будет платить 96 долларов в год за премиум-план.
Для расширенных функций, таких как неограниченное пространство для хранения, установка плагинов, интеграция с Google Analytics, вы можете выбрать бизнес-план за 300 долларов в год.
10. Wix: самый популярный бесплатный конструктор сайтов
Wix — это конструктор перетаскивания, который позволяет легко создавать веб-сайты любого типа. Вы можете выбирать из сотен готовых шаблонов, созданных дизайнерами для любого вида бизнеса. Вы можете создавать потрясающие веб-сайты с параллаксом, анимацией и видео-фоном, не касаясь ни единой строчки кода.
Плюсы :
- Бесплатно : Wix поставляется с бесплатным тарифным планом с ограниченными функциями для создания веб-сайтов с помощью перетаскивания.
- Расширенные функции : Вы можете легко интегрировать расширенные функции на свой сайт, например витрину электронной коммерции.
- Оптимизировано для мобильных устройств : Веб-сайты Wix оптимизированы для мобильных устройств, что означает, что ваш сайт будет отлично смотреться на всех устройствах.
Минусы :
- На вашем веб-сайте будет отображаться реклама Wix, если вы не обновитесь до премиум-версии.
- Возможность настройки вашего сайта ограничена.
- Переключиться на другую платформу, если вы решите переехать, сложно.
Для кого это?
Wix лучше всего подходит для пользователей начального уровня, которым требуется решение перетаскивания для создания веб-сайта. С премиальным планом Wix вы можете использовать собственное доменное имя, удалить рекламу Wix, интегрировать свой сайт в Google Analytics и многое другое.
Однако, если вам нужен конструктор веб-сайтов, который дает полный контроль над вашим сайтом, вы можете вместо этого использовать собственный веб-сайт WordPress.
Стоимость
Wix предлагает ограниченный бесплатный план с поддоменом под брендом Wix.Подключить домен можно за 5 долларов в месяц. Их комбинированный план стоит 11 долларов в месяц, что дает вам бесплатное доменное имя, позволяет связать его с вашим сайтом и удаляет рекламу бренда Wix.
Вы можете добавить на свой сайт витрину электронной коммерции за 17 долларов в месяц.
11. Конструктор сайтов GoDaddy
GoDaddy — популярный на рынке поставщик доменных имен и веб-хостинга. Он также предлагает конструктор веб-сайтов на основе искусственного интеллекта, чтобы ваш сайт работал быстро и легко.
Плюсы:
- Он адаптируется к мобильным устройствам, поэтому вы можете запускать и настраивать свой сайт даже с телефона или планшета.
- Он поставляется с готовыми блоками для создания и настройки вашего веб-сайта всего за несколько кликов.
- Он интегрируется с библиотекой Getty Photography, что означает, что у вас будет доступ к профессиональным стоковым фотографиям для вашего веб-сайта.
Минусы:
- В отличие от других конструкторов веб-сайтов, он имеет ограниченные функции и ограниченные возможности дизайна.
- Когда ваш сайт будет готов с помощью GoDaddy Builder, будет непросто перейти на другие платформы, такие как WordPress.
Для кого это?
Конструктор веб-сайтовGoDaddy — идеальное решение для пользователей, которые приобрели доменное имя у GoDaddy и хотят получить простой способ создания сайта.
Цена:
Стоимость персонального плана начинается с 5,99 долларов в месяц. Он также предлагает планы Business и Business Plus стоимостью 9,99 и 14,99 долларов в месяц соответственно.
12. BoldGrid
BoldGrid — это плагин для создания веб-сайтов WordPress, выпущенный InMotion Hosting. Он также предлагает решение для создания размещенных веб-сайтов.
Плюсы:
- Он поставляется со встроенными темами для вашего сайта WordPress.
- Он имеет конструктор перетаскивания для настройки цветов, шрифтов, меню навигации и многого другого.
- Он предлагает блоки GridBlocks, которые можно использовать для простого создания настраиваемой целевой страницы или макета страницы.
- BoldGrid совместим с WooCommerce, и вы можете использовать встроенную тему для оформления витрины.
- Позволяет создать промежуточный веб-сайт в 1 клик. Вы можете протестировать свои плагины, темы, комбинации дизайна и многое другое на тестовом сайте, и это не повлияет на ваш действующий сайт.
Минусы:
Он создан для WordPress и работает только с автономным веб-сайтом WordPress.
Для кого это?
Если у вас есть веб-сайт WordPress и вы хотите взять на себя ответственность за его настройку, то BoldGrid — правильный выбор.
Цена:
Плагин BoldGrid для WordPress можно загрузить и использовать бесплатно.
InMotion Hosting — официальный хостинг-партнер BoldGrid. Если вы используете InMotion Hosting, то настроить BoldGrid можно всего за несколько кликов.
13. Зыро
Zyro — новый конструктор сайтов на рынке. Поставляется с экономичными планами для малого бизнеса и интернет-магазинов. Он позволяет создавать безопасные веб-сайты с помощью размещенного решения и предлагать сертификаты SSL.Вы можете подключить свой домен и начать создание веб-сайта или магазина электронной коммерции всего за несколько кликов.
Плюсы:
- Скорость: Он фокусируется на скорости и производительности вашего веб-сайта с самого начала, что помогает улучшить рейтинг вашего сайта в поисковых системах.
- Встроенные шаблоны: Поставляется с готовыми шаблонами для различных бизнес-ниш, экономя ваше время. Все шаблоны полностью настраиваются, поэтому вы можете контролировать, что хотите добавить на свой сайт.
- AI Writer: Самая популярная функция Zyro Builder — это инструмент AI Writer, который помогает стартапам и малым предприятиям писать контент, не нанимая профессионала.
- бесплатных стоковых фото: Он бесплатно предоставляет сотни стоковых изображений, которые вы можете использовать на своем веб-сайте.
- Создатели логотипов и слоганов: Zyro предлагает создателей логотипов и слоганов для малых предприятий для разработки логотипа веб-сайтов и создания слоганов, привлекающих внимание пользователей.
- Интеграции: Он интегрируется с десятками приложений, включая Google Analytics, Google Tag Manager, Facebook Pixel и т. Д.
Минусы:
- Добавление домена: Добавить домен на Zyro немного сложно. Вам необходимо отредактировать записи CNAME, и новичкам может быть сложно обновить запись домена.
- Все еще новый: Zyro — новый продукт на рынке, и они постоянно обновляют его, чтобы конкурировать с другими разработчиками веб-сайтов.Итак, вам нужно оставаться впереди и искать любые ошибки, которые требуют обновления.
- Служба поддержки клиентов: Для конструктора веб-сайтов поддержка клиентов является приоритетом. Однако в Zyro службе поддержки требуется некоторое время, чтобы вернуться к пользователям. Их база знаний также нова и ограничена.
Для кого это?
Подходит для малого бизнеса и интернет-магазинов, создающих свои веб-сайты.
Цена:
Zyro предлагает 4 тарифных плана.Basic, Unleashed, eCommerce и eCommerce Plus. Их цена начинается от 1,89 доллара в месяц. Вы можете начать с базового плана, который включает 3 ГБ полосы пропускания и 1 ГБ хранилища. По мере роста вашего бизнеса вы можете перейти на лучший план. Для интернет-магазинов вам нужно начать с тарифного плана электронной коммерции стоимостью 8,99 долларов в месяц. Этот план позволяет принимать онлайн-платежи без комиссии.
Мы надеемся, что эта статья помогла вам выбрать лучшие конструкторы сайтов для ваших нужд. А также наш список лучших плагинов для электронной коммерции WordPress очень пригодится для улучшения вашего сайта.
Если вам понравилась эта статья, вы также можете узнать, как создать веб-сайт.
Как создать бесплатный веб-сайт на BlogSpot
Это руководство поможет вам создать бесплатный веб-сайт на blogspot, вам не нужно покупать домен и услуги хостинга. Blogspot — это платформа, которая позволяет вам создавать и размещать веб-сайты бесплатно, она принадлежит Google, поэтому вам не нужно беспокоиться о простоях сервера и других проблемах. Кроме того, существуют тысячи бесплатных шаблонов для блоггеров, которые вы можете использовать, чтобы придать своему сайту профессиональный вид.Начнем с пошагового руководства по бесплатному созданию веб-сайта.
Шаг 1. Войдите в Blogger
Перейдите на http://www.blogger.com/home и войдите в систему, используя свой идентификатор Gmail и пароль. Если у вас нет учетной записи, вы можете бесплатно создать ее, нажав кнопку «Зарегистрироваться» вверху. в правом углу, как показано на скриншоте ниже. Blogger принадлежит Google, поэтому вам понадобится учетная запись Gmail для создания веб-сайта на blogspot.
Шаг 2. Подтвердите свой профиль
Когда вы закончите вход в систему с учетными данными Gmail, вы увидите экран, подобный приведенному ниже.Нажмите « Перейти к Blogger ».
Шаг 3. Создайте новый блог
Пришло время создать новый веб-сайт, нажмите кнопку Новый блог .
Шаг 4. Укажите доменное имя и заголовок веб-сайта
На этом этапе вам нужно будет указать название и адрес вашего веб-сайта. Например: если вы хотите создать веб-сайт на основе книг , тогда адресом (также известным как доменное имя и URL-адрес сайта) может быть bestbooks.blogspot.com или itbooks.blogspot.com, а заголовок может быть Best IT Books Blog. Вы должны знать, что, поскольку эти доменные имена бесплатны, по умолчанию они будут иметь суффикс blogspot.com . Blogspot также предоставляет нам возможность иметь собственные доменные имена, и мы увидим, как добавить пользовательские доменные имена в это руководство позже.
Доменное имя должно быть уникальным, поэтому есть вероятность, что доменное имя, которое вы хотите выбрать, уже зарегистрировано. В этом случае вам нужно будет попробовать другое доменное имя, пока синяя галочка не появится справа от поля адреса , как показано ниже.
Как только это будет сделано, выберите шаблон (вы можете выбрать любой шаблон на этом этапе, вы сможете изменить его позже в любой момент, мы покажем вам, как это сделать) и нажмите Create Blog!
Шаг 5. Начните вести блог
Выполнив шаг 4, вы успешно станете владельцем сайта бесплатно. Теперь вы можете начать публиковать сообщения / статьи, нажмите , и начните вести блог!
Шаг 6. Посетите свой веб-сайт
Введите адрес вашего веб-сайта в браузере и нажмите клавишу ВВОД.Вам будет представлен веб-сайт, которым вы владеете !!. Изначально вам может не понравиться внешний вид и макет, но мы еще не закончили руководство, мы покажем вам все способы настройки вашего веб-сайта, чтобы он выглядел хорошо и профессионально.
Опубликовать сообщение / статью на сайте blogspot
Поскольку вы успешно создали веб-сайт на blogspot, теперь вы можете начинать публиковать статьи на своем новом веб-сайте. См. Снимок экрана ниже. Напишите содержание, заголовок и нажмите Publish , чтобы опубликовать сообщение.
Когда вы нажмете кнопку «Опубликовать», он попросит вас поделиться контентом в Google+, возможно, вы захотите сделать это, поскольку это станет хорошим источником трафика для вашего вновь созданного веб-сайта.
Установить желаемую структуру постоянных ссылок в Blogspot?
Вам может быть интересно, что такое постоянная ссылка — это ссылка (адрес, который вы вводите в браузере для просмотра своих сообщений) на ваше сообщение / статью
При написании сообщения доступны два варианта.
Автоматическая постоянная ссылка: Blogger автоматически сгенерирует постоянную ссылку для текущего сообщения на основе заголовка, указанного в разделе заголовка.
Пользовательская постоянная ссылка: Выберите пользовательскую постоянную ссылку на боковой панели, как показано на снимке экрана ниже, и укажите значение. Слова с нижним регистром с дефисом (-) между ними — лучший выбор.
Измените внешний вид вашего сайта
Вы можете захотеть изменить внешний вид своего веб-сайта, вы можете легко сделать это, изменив шаблон веб-сайта. Нажмите на шаблон , , как я сделал ниже
Вам будет представлена коллекция шаблонов.Выберите тот, который вам нравится, нажмите кнопку применить шаблон , расположенную под каждым шаблоном в библиотеке. Кроме того, существует множество веб-сайтов, с которых вы можете бесплатно скачать шаблон популярного и красивого веб-сайта. Мы поделимся некоторыми из этих веб-сайтов в следующем разделе.
Загрузите резервную копию существующего шаблона и загрузите новый шаблон в blogger
Перейти к Мои блоги »Шаблон, вы найдете кнопку Backup / Restore , нажмите на нее, как показано на снимке ниже.На следующем экране вам будет предложено просмотреть новый шаблон или вы можете загрузить существующий шаблон на локальный компьютер.
найти бесплатные шаблоны за пределами Blogger: Если вы не найдете подходящий шаблон веб-сайта в библиотеке Bloggers, вы можете получить бесплатные шаблоны на сайте — http://btemplates.com/ или сами можете найти бесплатные шаблоны для блогов поиск « бесплатный шаблон блоггеров » в Google. Выберите шаблон и загрузите zip-файл с веб-сайта.Извлеките zip-файл, в папке для извлечения вы найдете XML-файл, это тот файл, который вам понадобится при загрузке шаблона в Blogspot.
Загрузить новый шаблон —
Когда вы нажмете кнопку резервного копирования / восстановления, как показано на рисунке выше, вы попадете на экран ниже. Отсюда вы можете загрузить резервную копию существующего шаблона, а для загрузки нового шаблона просмотреть XML-файл и нажать «Загрузить». Он может запросить виджеты, нажмите Сохранить виджеты.
Изменить внешний вид панели навигации
Перейдите в раздел макета на боковой панели и нажмите на кнопку редактирования в разделе Navbar . Выберите нужный вам вид и стиль и нажмите «Сохранить «!
Добавьте значок на свой сайт
Favicon — это крошечное изображение, которое вы можете увидеть на вкладке браузера при открытии определенного веб-сайта. Чтобы изменить значок блога по умолчанию, выполните следующие действия:
Макет »Изменить значок
Выберите квадратное изображение размером менее 100 КБ и загрузите его.
Всякий раз, когда вы вносите какие-либо изменения в раздел макета, не забывайте сохранить расположение .
Добавьте гаджет на свой сайт
Вы можете добавить гаджеты на боковую панель блога, под меню навигации и в нижние колонтитулы. Каждый раз, когда вы нажимаете кнопку Добавить гаджет в разделе макета, всплывающее окно появляется, где вы можете просматривать и добавлять гаджеты. Не забудьте сохранить настройки.
Перейти на личный домен
Выше мы видели, как мы выбрали бесплатный домен blogspot, который был дополнен ключевым словом blogspot, однако, если вы хотите, вы можете приобрести собственный домен по вашему выбору и добавить его в Settings »Basic. Нажмите Добавьте собственный домен и дайте купленное доменное имя.
Статистика посещаемости вашего сайта
Статистика »Обзор
Статус посещаемости вашего сайта в реальном времени. Он покажет вам источники трафика, аудитории и многое другое. Здесь вы можете узнать, какие сообщения / статьи / страницы получают больше всего трафика и по каким ключевым словам. Это поможет вам увеличить органический трафик на ваш сайт.
Пользовательские роботы.txt
Если вы новичок, то это может быть для вас в новинку !! robots.txt — это файл, на который ссылается поисковая система. А пока я не собираюсь вас сбивать с толку. Я просто рассказываю об этом здесь, чтобы сообщить, где вы можете при необходимости отредактировать файл robots.txt .
Редактировать HTML
Вам разрешено редактировать существующий шаблон, перейдя в раздел «Шаблон » Редактировать раздел HTML . Вы также можете включить скрипты в раздел верхнего и нижнего колонтитула, если хотите.
Зарабатывайте на сайте
Теперь все настроено идеально. Вы можете начать вести блог, и как только вы начнете получать приличный объем трафика на свой веб-сайт, вы можете сразу подать заявку на AdSense с панели инструментов своего блога.
Боковая панель — Заработок »AdSense
Заключительные слова
На этом пока все, дайте нам знать, если у вас возникнут вопросы по этому поводу. Поделитесь своими мыслями, оставив комментарий ниже.Я уверен, что вы сможете создать веб-сайт бесплатно, следуя приведенному выше пошаговому руководству. Желаю вам удачи в вашем новом веб-сайте. Если вам нравится это руководство, поделитесь им со своими друзьями в Facebook, Google+ и Twitter.
Создайте свой веб-сайт в Центре цифрового маркетинга
По данным Ассоциации малого бизнеса, более 36% малых предприятий не имеют веб-сайтов. Это проблема, учитывая недавнее исследование, которое показывает, что 80% клиентов изучают информацию о компании в Интернете, прежде чем посетить ее или совершить у нее покупку.Без веб-сайта малый бизнес рискует потерять этих потенциальных клиентов.
С новой услугой по созданию веб-сайтов Digital Marketing Center мы надеемся устранить барьеры, связанные с затратами и нехваткой времени, предоставляя бесплатное и простое решение, которое малые предприятия могут использовать, чтобы начать работу с веб-сайтом. Теперь малые предприятия могут сэкономить время, импортируя информацию о своем веб-сайте со страницы Facebook или существующей рекламной кампании. Мы позаботимся о форматировании макета их страницы, поэтому никаких специальных знаний не требуется! Новая служба создания веб-сайтов Digital Marketing Center позволит малым предприятиям расширить свои усилия в области цифрового маркетинга, что позволит им развивать свой бизнес.
Пример веб-сайта, созданного с помощью нового конструктора веб-сайтов Digital Marketing Center.
Как создать бесплатный веб-сайт с помощью Центра цифрового маркетинга
Начните с регистрации учетной записи в Центре цифрового маркетинга. Когда вас попросят предоставить веб-сайт во время создания вашей рекламной кампании, выберите вариант: У меня нет веб-сайта. Помогите построить бесплатно . На этом этапе вам нужно только определить URL-адрес вашего веб-сайта, и вы сможете продолжить создание кампании.После регистрации вы можете приступить к созданию своего веб-сайта.
Если вы решите подключиться к Центру цифрового маркетинга без рекламной кампании, вы все равно можете создать свой веб-сайт, подключившись через нашу опцию управления социальными сетями. После регистрации начните создание своего веб-сайта, щелкнув Мой веб-сайт в правом верхнем углу Центра цифрового маркетинга:
Как только вы перейдете на страницу Мой веб-сайт , у вас будет два варианта настройки своего веб-сайта:
- Импортируйте информацию со страницы вашей компании в Facebook.
- Создайте его быстро и легко, используя компоненты веб-сайта.
После выбора варианта вы попадете в представление конструктора веб-сайтов:
Мы предварительно заполним ваш веб-сайт компонентами на основе информации с вашей страницы в Facebook или рекламной кампании. Кроме того, вы сможете настроить эти компоненты или добавить на свой веб-сайт любое из следующего:
- Заголовок и описание
- Кнопка действия клиента (Позвонить сейчас, Отправить электронное письмо, Получить расценки и т. Д.)
- Изображение на обложке
- Бизнес-сводка
- Посты в соцсетях
- Обзоры
- Галерея
- Деловая контактная информация
- Социальные ссылки
Когда вы будете удовлетворены своим веб-сайтом, просто нажмите Опубликовать в правом верхнем углу, чтобы ваш сайт заработал! Вы сможете поделиться этим сайтом со своими клиентами и использовать его в рекламных кампаниях.
Зарегистрируйтесь в Центре цифрового маркетинга сегодня, чтобы создать свой бесплатный веб-сайт!
Как создать бизнес-веб-сайт: краткое руководство
Веб-сайт для малого бизнеса — один из самых важных маркетинговых инструментов.Это ключевой инструмент узнаваемости бренда и привлечения клиентов, который дает вашему бизнесу не только возможность быть найденным в Интернете, но и привлекать потенциальных клиентов и превращать посетителей в клиентов. Имея так много способов создать веб-сайт для малого бизнеса, вам может быть интересно, какой из них подходит вам и действительно ли возможно создать собственный веб-сайт.
Мы покажем вам, как легко создать профессиональный веб-сайт для своего бизнеса. И не просто веб-сайт для малого бизнеса, а тот, который работает как маркетинговая машина, помогая вам быть открытыми в Интернете и продавать землю.
Вот шаги, необходимые для создания веб-сайта вашего малого бизнеса:
1. Выберите систему управления контентом (CMS)
У компаний есть несколько вариантов выбора CMS для создания сайта, от WordPress до универсальных конструкторов веб-сайтов, таких как Squarespace или Wix. Что лучше всего подходит для вашего бизнеса, будет зависеть от ваших уникальных потребностей. Например, есть ли у вас какой-либо технический опыт, сколько времени у вас есть на создание сайта, требуются ли вашему сайту какие-либо настраиваемые элементы, независимо от того, хотите ли вы управлять сайтом собственными силами, и ваш бюджет.
Когда дело доходит до создания веб-сайта для малого бизнеса, существует два основных лагеря: использование WordPress, ведущей в мире CMS, или универсального конструктора сайтов, такого как Squarespace, который является одной из самых простых CMS в мире. Как правило, WordPress предназначен для тех, кто имеет опыт веб-дизайна и нуждается в узкоспециализированном сайте, тогда как компании, которые ищут простой способ создания профессионального веб-сайта, найдут конструктор сайтов лучшим выбором.
Если вы уже выбрали систему управления контентом, вы можете щелкнуть по ссылкам ниже, чтобы следовать более конкретным пошаговым инструкциям:
Если вы все еще не знаете, какая CMS подходит вам, вы можете узнать больше об их преимуществах в нашем полном обзоре лучших конструкторов веб-сайтов.
2. Получите веб-хостинг (только для пользователей WordPress)
Хотя WordPress является бесплатной платформой CMS для использования, она требует, чтобы пользователи приобретали веб-хостинг отдельно, чтобы их сайт был доступен в Интернете с использованием собственного домена (например, www.business.com). Веб-хостинг — это услуга, которая делает ваш веб-сайт общедоступным в Интернете.
Лучшие веб-хостинговые компании предлагают доступные планы, которые включают в себя дополнительные услуги, такие как бесплатное доменное имя, бесплатный сертификат SSL и установку WordPress в один клик.Тем не менее, вот краткий обзор ведущих провайдеров веб-хостинга для малого бизнеса:
- Bluehost: Лучший веб-хостинг для начинающих, учитывая его недорогие многофункциональные планы.
- DreamHost: Лучшая веб-хостинговая компания с ежемесячными планами по конкурентоспособной цене.
- GoDaddy: Лучший веб-хостинг для тех, кто хочет быстро создать сайт с помощью редактора перетаскивания.
- InMotion: Лучшая хостинговая компания, обеспечивающая высокую скорость работы сайта и поддержку наивысшего уровня.
Вы можете сэкономить время и деньги, выбрав недорогой план веб-хостинга, который включает бесплатный домен и установку WordPress в один клик, например план Bluehost всего за 2,95 доллара в месяц.
Посетите Bluehost
3. Получите доменное имя
Следующим шагом является выбор доменного имени, которое является адресом вашего веб-сайта, например www.yourbusiness.com. Доменные имена стоят от 12 до 15 долларов в год с использованием регистраторов доменных имен, таких как GoDaddy или Google Domains, но компании часто получают бесплатный домен через свой план веб-хостинга или план конструктора сайтов, поэтому стоит выбрать план хостинга, который включает бесплатный домен. или проверьте, есть ли он в вашем конструкторе сайтов бесплатно.
Вот лучшие способы получить доменное имя:
- Регистраторы доменных имен: Если вам нужно только доменное имя, вы можете приобрести его непосредственно у регистраторов доменов, таких как GoDaddy или Google Domains, примерно за 12 долларов в год.
- Провайдеры веб-хостинга: Если вы планируете использовать WordPress, то лучше всего получить бесплатный домен через план веб-хостинга, например, с Bluehost или DreamHost.
- Универсальные конструкторы сайтов: Если вам нужен самый простой способ создать профессиональный веб-сайт, используйте конструктор сайтов, например Squarespace, который предлагает бесплатный домен с годовыми планами.
Вам также необходимо будет проверить, доступно ли ваше желаемое доменное имя:
Имейте в виду, что вы, вероятно, получите право на бесплатное доменное имя через провайдера, которого вам нужно будет использовать для своего сайта. Например, если вы планируете создать свой сайт на WordPress, вам понадобится план веб-хостинга, многие из которых имеют бесплатное доменное имя. Или, если вы планируете использовать конструктор сайтов, например Squarespace, планы включают бесплатное доменное имя. Узнайте больше о лучших способах получения доменного имени.
4. Определите свою конечную цель
Веб-сайты — это маркетинговые инструменты для бизнеса, хотя не все они созданы одинаково, и некоторые из них являются более эффективными маркетинговыми инструментами, чем другие. Создайте свой сайт так, чтобы он служил вашему бизнесу в качестве маркетингового инструмента, который генерирует осведомленность, вызывает интерес и стимулирует продажи несколькими способами, такими как ценностное предложение, использование чата в качестве инструмента продаж или обслуживания клиентов, внедрение отзывов и широкое использование известные и пользующиеся большим доверием интеграции для увеличения продаж.
Вот девять маркетинговых элементов и инструментов, которые можно использовать на веб-сайте вашей компании:
- Включите ценностное предложение или предложение, например бесплатную демонстрацию или консультацию.
- Создавайте настраиваемые целевые страницы для всех платных цифровых объявлений, таких как Google Реклама.
- Используйте кнопки с призывом к действию, чтобы стимулировать определенные действия.
- Используйте настраиваемые формы сбора потенциальных клиентов, чтобы генерировать потенциальных клиентов и создавать свой список контактов.
- Добавьте чат, чтобы обеспечить немедленную поддержку продаж и обслуживания клиентов.
- Используйте инструменты аналитики и анализа данных (например, тепловые карты и инструменты записи видео пользователей), чтобы получить дополнительную информацию о посетителях вашего сайта и о том, как они взаимодействуют с вашим сайтом.
- Встраивайте обзоры или отзывы сторонних платформ (например, Yelp, Google или Trustpilot), чтобы получить социальное доказательство.
- Свяжите аккаунты в социальных сетях, чтобы увеличить число подписчиков и создать сообщество.
- Используйте хорошо известные, проверенные отраслевые интеграции для увеличения продаж (например,g., OpenTable для индустрии общественного питания или MindBody для индустрии фитнеса).
Планируйте подходить к своему веб-дизайну как к непрерывному процессу, который позволит вам оптимизировать свой сайт и сделать его более эффективным маркетинговым инструментом. Один из способов сделать так, чтобы ваш веб-сайт для малого бизнеса работал как маркетинговый инструмент, — это определить четкую цель в отношении того, чего вы хотите в конечном итоге достичь с помощью своего веб-сайта. В наши дни веб-сайты служат продвинутыми маркетинговыми инструментами, и наличие конечной цели создает основу для создания пути к достижению этой цели.
Посмотрите эти примеры веб-сайтов по цели сайта:
- Осведомленность о дисках
В простейшей форме бизнес-сайт используется для повышения осведомленности и служит информационным инструментом. Этот веб-сайт от Kanona Cafe является примером простого и эффективного сайта, который оптимизирован для SEO, чтобы обеспечить высокий рейтинг в поиске и дать посетителям больше информации о том, что предлагает кафе, путем предоставления его меню и местоположения.
- Привлечение потенциальных клиентов
Деловой веб-сайт может быть мощным инструментом для привлечения потенциальных клиентов, который помогает предприятиям привлекать потенциальных клиентов с помощью таких стратегий, как продажи и маркетинговые кампании по электронной почте, и, в свою очередь, увеличивать продажи.Веб-сайт Freshmarketer представляет собой хороший пример того, как бизнес может генерировать потенциальных клиентов с помощью предложений, таких как бесплатная пробная версия или демонстрация, которые требуют от посетителей предоставить основную информацию, такую как свое имя и адрес электронной почты.
- Drive Phone Calls
Для предприятий, где телефонные звонки важнее всего, создание веб-сайта, на котором можно звонить, является ключевым моментом. Например, компания 5 Point Auto Spa, занимающаяся автодетализацией, включает в себя центральную кнопку «Поговорить с представителем» на главном экране. Кнопка «Звонок по нажатию» дает посетителям возможность легко набрать номер вашей компании одним щелчком мыши.Компании могут сделать звонки, генерируемые веб-сайтами, еще дальше с помощью инструментов отслеживания звонков, таких как RingCentral, которые предоставляют данные о звонках, аналитику и запись.
- Запись на прием
Сервисные предприятия, такие как LA Orthopaedic Sports Massage, используют свой веб-сайт в качестве инструмента продаж, где посетители могут записаться на прием прямо через сайт. Помимо того, что люди могут не торопиться с выбором даты и времени, которые подходят их расписанию, это также открывает возможность принимать заказы в нерабочее время.Благодаря упрощению записи на прием посетители с большей вероятностью станут клиентами или сделают повторное бронирование.
- Увеличение продаж в Интернете
Prose, компания по уходу за волосами с индивидуальными настройками, выходит на новый уровень в своем интернет-магазине, добавляя викторину. Викторина задает посетителям ряд простых вопросов и предлагает им продукты, которые подходят им в зависимости от их уникальных потребностей и типа волос. Несмотря на простоту, он позволяет посетителям легко находить продукты, которые им подходят, а также заставляет их вкладывать время в развитие бренда, что еще больше увеличивает вероятность того, что посетители обратятся к ним и станут покупателями.
- Увеличение офлайн-продаж
Этот ресторан в Нью-Йорке хочет использовать свой сайт для повышения осведомленности и увеличения продаж. Для этого он создает сайт, предназначенный для поиска в Интернете (осведомленность), и использует Caviar для приема онлайн-заказов на доставку, чтобы стимулировать офлайн-продажи. Это только один из многих способов, которыми бизнес, например ресторан, может использовать свой сайт в качестве источника для офлайн-продаж. Например, OpenTable для бронирования и Grubhub и DoorDash для онлайн-заказов.
5. Выберите шаблон (или тему)
Независимо от того, какую CMS вы используете, вам следует выбрать предварительно созданный шаблон или тему, прежде чем вы начнете создавать свои страницы. Это не только упростит процесс веб-дизайна, но и ваш веб-сайт будет выглядеть профессионально независимо от того, есть ли у вас опыт веб-дизайна. Большинство популярных платформ для создания сайтов включают библиотеки бесплатных шаблонов или тем, а некоторые даже позволяют загружать свои собственные.
сайтов, созданных с помощью WordPress, имеют наибольшее количество доступных тем — и есть почти все темы, которые можно вообразить, от ресторанов до интернет-магазинов.Итак, создаете ли вы веб-сайт для физиотерапевтической практики или создаваемый пользователями каталог, например Yelp, для вас найдется тема. Чтобы помочь вам начать работу, ознакомьтесь с 25 лучшими темами WordPress для бизнеса.
6. Настройте свой сайт и создавайте веб-страницы
Затем сделайте свой сайт своим, настроив выбранный вами шаблон. Хотя способ, которым вы создадите свой сайт, будет зависеть от того, какую CMS вы выберете, структурно бизнес-сайты содержат одни и те же основные элементы.Это включает в себя домашнюю страницу, навигацию по сайту, страницы продуктов или услуг и страницу контактов. Независимо от того, что вы собираетесь делать с точки зрения дизайна, важно сделать это правильно, поскольку они являются основой бизнес-сайта.
- Домашняя страница
Домашняя страница — это главная веб-страница сайта. Часто это шанс компании произвести первое впечатление, поскольку он приветствует посетителей сайта достаточной информацией, чтобы указать, что это за компания, а также способом перехода к интересующим их страницам.Домашние страницы обычно имеют схожий макет, который включает название и логотип компании, навигацию по основным веб-страницам, главное изображение (также известное как герой), заголовок, основную информацию и призыв к действию.
Убедитесь, что вы даете посетителям возможность легко достичь цели вашего сайта (например, забронировать столик или назначить встречу) без необходимости прокручивать страницу вниз или переходить на другие страницы.
- Навигация по сайту
Навигация — это просто способ перемещения посетителей по вашему сайту.Он должен быть простым, интуитивно понятным и позволять посетителям легко находить информацию, которую они ищут, не перегружая их информацией. Вместо этого он разбивает веб-сайт по тематическим кластерам, так что посетители могут выбирать из основных вариантов, которые будут направлять их к более конкретной информации, когда они нажимают на навигацию.
Если вы не знаете, как организовать навигацию, посетите сайты ваших конкурентов, чтобы узнать, как другие строят свою навигацию, и получите идеи о том, как лучше всего обслуживать посетителей вашего сайта.
- Товар / Услуги
Независимо от того, в какой отрасли вы работаете, ваш сайт должен сообщать посетителям, что предлагает ваш бизнес, будь то линия одежды, консультационные услуги или еда. При создании страницы продуктов или услуг учитывайте воронку продаж и цель вашего сайта. Например, компания по хранению вин высокого класса может стремиться использовать свой сайт для привлечения потенциальных клиентов для стимулирования продаж, в то время как местный магазин мороженого будет стремиться привлечь посетителей в магазин с помощью заманчивого меню.
- Контактная страница
Веб-сайты должны обеспечивать посетителям возможность связываться друг с другом, и наиболее распространенный способ сделать это — заполнить контактную форму. Хотя контактные формы довольно просты, нужно помнить о нескольких вещах, которые помогут вам привлекать потенциальных клиентов. Это включает в себя все: от количества используемых полей до создания пользовательских форм, которые служат определенной цели или альтернативных методов, до ответов на вопросы посетителей.
Если вы создаете контактную форму в WordPress, легко создавайте собственные высококачественные формы с помощью плагина контактной формы, такого как WPForms.Узнайте больше о лучших плагинах для контактных форм WordPress.
7. Проверьте и запустите свой веб-сайт для малого бизнеса
Когда вы закончите создание всех веб-страниц и дизайна своего сайта, просмотрите свой сайт. Дважды проверьте наличие опечаток, убедитесь, что ваш сайт адаптивен и удобен для мобильных устройств, и что у вас нет ошибок, например неработающих ссылок. Изучив свой сайт, запустите его через платформу, на которой вы его создали, нажав «Опубликовать».
Не уверены, готов ли ваш веб-сайт к публикации во всем мире? Воспользуйтесь нашим бесплатным контрольным списком перед запуском ниже, чтобы убедиться, что на вашем сайте есть все, что должно быть на сайте малого бизнеса.
Загрузите наш контрольный список перед запуском
Заключение
Веб-сайты — жизненно важный компонент маркетинга и ведения успешного бизнеса. Благодаря доступным платформам и инструментам создавать и поддерживать веб-сайт для малого бизнеса собственными силами стало проще и доступнее, чем когда-либо.
Дополнительные ресурсы
Что дальше?
Сделайте следующий шаг и начните создавать веб-сайт для своего малого бизнеса. Чтобы упростить процесс, воспользуйтесь пошаговым видеоуроком, приведенным ниже.

 Дизайн на 100% настраивается, и вы можете получить доступ к нескольким инструментам настройки дизайна, которые могут придать вашему проекту эксклюзивную привлекательность.
Дизайн на 100% настраивается, и вы можете получить доступ к нескольким инструментам настройки дизайна, которые могут придать вашему проекту эксклюзивную привлекательность.

 Кроме того, в случае необходимости можно переключать шаблоны на любом этапе процесса веб-разработки.
Кроме того, в случае необходимости можно переключать шаблоны на любом этапе процесса веб-разработки. Чтобы предотвратить потерю контента, система автоматически создает резервную версию вашего проекта, что является еще одним неоспоримым преимуществом данного конструктора.
Чтобы предотвратить потерю контента, система автоматически создает резервную версию вашего проекта, что является еще одним неоспоримым преимуществом данного конструктора.
 Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы.
Система также выделяется из толпы своей доступностью. Вы можете воспользоваться ее преимуществами всего за $2,95 в месяц, что, безусловно, является неоспоримой изюминкой системы. Не делайте его слишком длинным или перенасыщенным символами: чем оно короче – тем легче пользователю будет сохранить его в памяти.
Не делайте его слишком длинным или перенасыщенным символами: чем оно короче – тем легче пользователю будет сохранить его в памяти.
 Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс.
Конструкторы веб-сайтов предлагают подключение домена в один клик, тем самым упрощая процесс. Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!
Однако обратите внимание на качество добавляемого контента. «Контент-главное» — не забывайте об этом!
 sitepro,.by
sitepro,.by п.)
п.)
 Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ».
Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ». Однако вы можете настроить его для получения уникального внешнего вида.
Однако вы можете настроить его для получения уникального внешнего вида.