Как запустить многострочный скрипт PHP на странице HTML?
Я пытаюсь обернуть свою голову вокруг php и html, и хотел бы попросить немного помочь с тем, что я предполагаю, являются основами.
Я знаю, что вы можете запустить скрипт php в одной строке на странице .html с тегами. Проблема возникает, когда у меня есть более длинный скрипт на нескольких строках (он генерирует таблицу), который я запускаю из localhost:
<?php
$rows = 10; // define number of rows
$cols = 10;// define number of columns
echo "<table border='1'>";
for($tr=1;$tr<=$rows;$tr++){
echo "<tr>";
for($td=1;$td<=$cols;$td++){
echo "<td>Fill</td>";
}
echo "</tr>";
}
echo "</table>";
?>
Вышеизложенное будет выглядеть как обычный текст после первого знака»>», поэтому я предполагаю, что по какой-то причине страница читает его, когда я закрываю фрагмент php и выполняю rest как обычный HTML (я запускаю файл через apache). Я знаю, что вместо этого вы можете переименовать файл в .php и заставить все это работать, но я хочу понять, как PHP ведет себя на HTML страницах.
Поэтому у меня есть два вопроса:
1) Можно ли заставить .html прочитать приведенный выше фрагмент кода, не разбивая его на части? Я пробовал htmlspecialchars, но это не помогло.
2) Можно ли иметь приведенный выше фрагмент в виде отдельного файла .php, который я вызываю со страницы .html, как я могу вызвать функцию javascript? Я пробовал <?php include 'field.php';?> , но это не сработало. Я заглянул в .htaccess, но, похоже, это решение для живых версий, которое не сработало для меня.
Спасибо!
php html3 ответа
- Apache — как запустить скрипт PHP при открытии файлов HTML?
Фон Я работаю на веб-сайте, который работает на сервере Apache на Windows (по крайней мере, на данный момент).
 Каталоги моего сайта состоят из HTML и PHP файлов. Идея состоит в том, чтобы иметь доступные веб-страницы в виде файлов HTML, и всякий раз, когда мне нужно использовать динамический…
Каталоги моего сайта состоят из HTML и PHP файлов. Идея состоит в том, чтобы иметь доступные веб-страницы в виде файлов HTML, и всякий раз, когда мне нужно использовать динамический… - Попытка запустить скрипт PHP в документе HTML с Apache
3
Все вышесказанное будет выглядеть как обычный текст после первого знака»>».,
PHP не обрабатывается. Вероятно, потому, что вы используете расширение .html . Используйте .php .
.html
.html как файл PHP.Поделиться Niet the Dark Absol 12 сентября 2013 в 21:40
0
Похоже, что вы на самом деле вообще не оцениваете PHP. Я предлагаю вам просмотреть исходный код, и тогда вы увидите, что браузер на самом деле пытается отобразить все это в виде тега в документе:
<?php
$rows = 10; // define number of rows
$cols = 10;// define number of columns
echo "<table border='1'>
Хотя нет ничего невозможного в том, чтобы иметь файлы с расширением
.html , PHP (или Perl, или Python, или что у вас есть), это необычно для сервера, который настроен по умолчанию. Я предлагаю изменить расширение файла на .php . Если ваш сервер настроен на обработку PHP вообще, это заставит его правильно оценить сценарий.Поделиться cwallenpoole 12 сентября 2013 в 21:40
0
Вам нужно установить Apache для чтения файлов HTML как PHP. Найти php.conf, его, как правило, является и т. д. каталог как :
Найти php.conf, его, как правило, является и т. д. каталог как : /etc/apache/mods-enabled/php.conf
Добавьте в файл следующее:
<FilesMatch ".+\.html$">
SetHandler application/x-httpd-php
</FilesMatch>
А затем перезапустите службу apache:
service apache restart
Модули на вашем сервере тоже могут иметь разные имена. Apache может быть apache или apache2 , а ваш PHP может иметь версию после имени, например php5 . Это должно быть отражено как в каталоге, в котором находится ваш файл PHP conf, так и в службе, которую вы перезапускаете.
Как только ваш файл conf будет обновлен, Apache будет обрабатывать все файлы html как PHP, и вы сможете поместить в файл столько кода PHP, сколько захотите. Примечание: парсер PHP будет работать только в том случае, если вы используете
<?php для открытия (или <? для открытия, если включены короткие теги ) и ?> для закрытия ваших PHP битов.Поделиться Matthew R. 12 сентября 2013 в 21:42
- Запустите PHP на странице HTML
Я пытаюсь запустить PHP на странице HTML. Я сохранил этот файл в WAMP как .html <html> <body> <?php echo My first PHP script!;?> </body> </html> Но когда я открываю его с помощью браузера и проверяю элемент, результат таков: <html> <head></head>…
- Как запустить скрипт Node.js на моей странице HTML, как я делаю с PHP?
Я являюсь разработчиком PHP с 2010 года. Я люблю PHP, просто потому, что это просто. Но я хочу узнать больше о Node.js. Это выглядит интересно, особенно потому, что я знаю JavaScript и я его большой поклонник. Кто-нибудь знает, как запустить скрипт Node.js на моей странице HTML, не отображая.
 ..
..
Похожие вопросы:
Какой самый быстрый и простой способ запустить небольшой скрипт php на моей странице html?
Как запустить скрипт python на веб-странице
Я очень новичок в python. Просто знайте, что такое python. Я создал следующий код (в python IDLE): print Hi Welcome to Python test page\n; print Now it will show a calculation; print 30+2=; print…
Как запустить скрипт PHP активно на стороне клиента / клиентской машине?
Я пытаюсь запустить скрипт PHP непосредственно на стороне клиента, а не принимать запрос от клиента к серверу &, получая обратно обработанный вывод или файл. Я создал скрипт PHP, который…
Apache — как запустить скрипт PHP при открытии файлов HTML?
Фон Я работаю на веб-сайте, который работает на сервере Apache на Windows (по крайней мере, на данный момент). Каталоги моего сайта состоят из HTML и PHP файлов. Идея состоит в том, чтобы иметь…
Попытка запустить скрипт PHP в документе HTML с Apache
Я очень новичок в PHP, но я искал везде (кажется) и не могу понять, как запустить простой скрипт PHP на веб-странице HTML, используя Apache. Я почти уверен, что делаю что-то не так или пропускаю…
Запустите PHP на странице HTML
Как запустить скрипт Node.js на моей странице HTML, как я делаю с PHP?
Я являюсь разработчиком PHP с 2010 года. Я люблю PHP, просто потому, что это просто. Но я хочу узнать больше о Node. js. Это выглядит интересно, особенно потому, что я знаю JavaScript и я его большой…
js. Это выглядит интересно, особенно потому, что я знаю JavaScript и я его большой…
как запустить скрипт python из php на xamp?
Ниже приведен код php,который я использовал. Я пытаюсь запустить этот скрипт(находящийся в том же каталоге, что и файл php) и хочу отобразить выходные данные скрипта на веб-странице. Скрипт отлично…
Запустите многострочный скрипт из переменной
Мой сценарий AutoIt: $command = InputBox(Enter your command, Enter your command) Execute($command) Это работает для однострочных команд, таких как MsgBox(0, Test, Test) . Но многострочный код…
Как запустить скрипт PHP в Firebase?
Я работаю над Firebase web Javascript, но внутри моего проекта Я хочу запустить один скрипт PHP, но я не знаю, как запустить этот скрипт. HTML <form method=POST action=./abcd.php> <input…
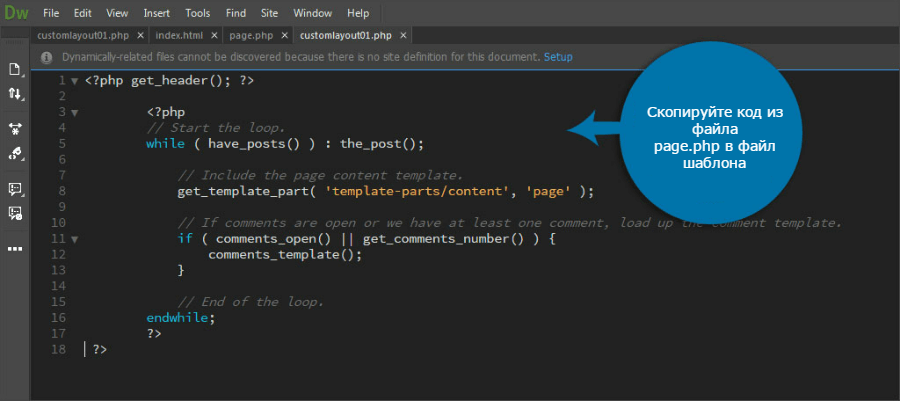
Перевод сайта из HTML в PHP » Adobe Muse Уроки
Перевод сайта из HTML в PHP в Adobe Muse.Расширение функциональности сайта с помощью перевода сайта
Сайт экспортированный из программы Adobe Muse представляет собой код HTML. В этом видеоуроке рассказывается о том, как преобразовать файлы и расширения файлов сайта и перевести его в PHP. Смотрите видео:
В этом видео уроке мы рассмотрим, как из сайта, экспортированного из Adobe Muse в HTML сделать сайт, который будет работать на PHP.
Допустим, у нас есть вот такой сайт, который я уже подготовил. Здесь у меня три страницы. Первая страница выглядит вот так. Здесь у меня один графический блок, текстовый блок и кнопка перехода «На страницу 2» со ссылкой. Следующая страница «2», просто так и называется. И здесь кнопка есть «На страницу 3» переход. И третья страница называется «3» и кнопка перехода снова «На страницу 1». Вот такой небольшой сайт я сделал. Небольшой пример.
Из HTML в PHP. Экспорт сайта в HTML.И мы переходим в меню «Файл», выбираем «Экспортировать как HTML». Я задал название сайту «html-php.ru». И разместил его в папку на своем локальном сервере: “C\:OpenServer\Domains\html-php”. Я выбрал эту папку. Этот локальный сервер работает у меня с PHP. И для того, чтобы показать, что сайт будет работать, я размещаю его именно сюда. Нажимаю кнопку «ок» для экспорта файлов в HTML. И сейчас сайт сразу запустился из папки «html-php» для просмотра, но сейчас он запустился не с сервера, а просто как обычно из папки, в которую мы экспортировали наш сайт из программы Adobe Muse.
Сейчас, естественно, будет все работать. И все страницы у нас в формате HTML. Если мы сейчас попытаемся запустить сайт с сервера, я напишу здесь: «html-php», то вы увидит, что сайт у меня запустился с OpenServer на моем компьютере из папки «html-php». Далее мы переходим по страницам, у нас открываются страницы уже с моего локального сервера. И тоже все работает, но в формате HTML. Как же нам преобразовать сайт в PHP?
Из HTML в PHP. Экспорт в HTML. Переименование ссылок страниц.Давайте сейчас зайдем в Adobe Bridge, в папку расположения нашего сайта и выберем здесь все три файла, которые у нас с расширением .html. Заходим в «Инструменты», выбираем «Пакетное переименование». И здесь выбираем в первом окошке просто «Текст». Здесь выбираем «Текущее имя файла», ничего не меняем. Далее выбираем новое расширение, пишем здесь .php. И в последнем блоке оставляем просто «Текст». И здесь тоже ничего не вводим. Таким образом, мы получаем текущее имя файла: index.html. Новое имя файла: index.php. будет обработано файлов 3. Нажимаем «Переименовать». И наши файлы переименуются в «index.php», «page-2.php2 и «page-3.php». Все файлы стали с расширением .php.
Далее выбираем новое расширение, пишем здесь .php. И в последнем блоке оставляем просто «Текст». И здесь тоже ничего не вводим. Таким образом, мы получаем текущее имя файла: index.html. Новое имя файла: index.php. будет обработано файлов 3. Нажимаем «Переименовать». И наши файлы переименуются в «index.php», «page-2.php2 и «page-3.php». Все файлы стали с расширением .php.
Теперь мы заходим снова на наш сервер и пытаемся запустить наш сайт. Наш сайт, естественно запускается. Первую страницу «index-php» наш сервер нашел, но при переходе на страницу «2», уже наш сервер не находит данную страницу, поскольку страницы «page-2.html» уже не существует. Она теперь с расширением .php. Нажимаем «enter». Вот теперь эта страница. На страницу «3» мы тоже не сможем перейти, поскольку тоже она у нас с расширением .html. Если мы напишем здесь .php, то мы перейдем на страницу «3». И точно также сможем вернуться на страницу «1», но не вернемся, поскольку у нас файл «index» с расширением тоже .php.
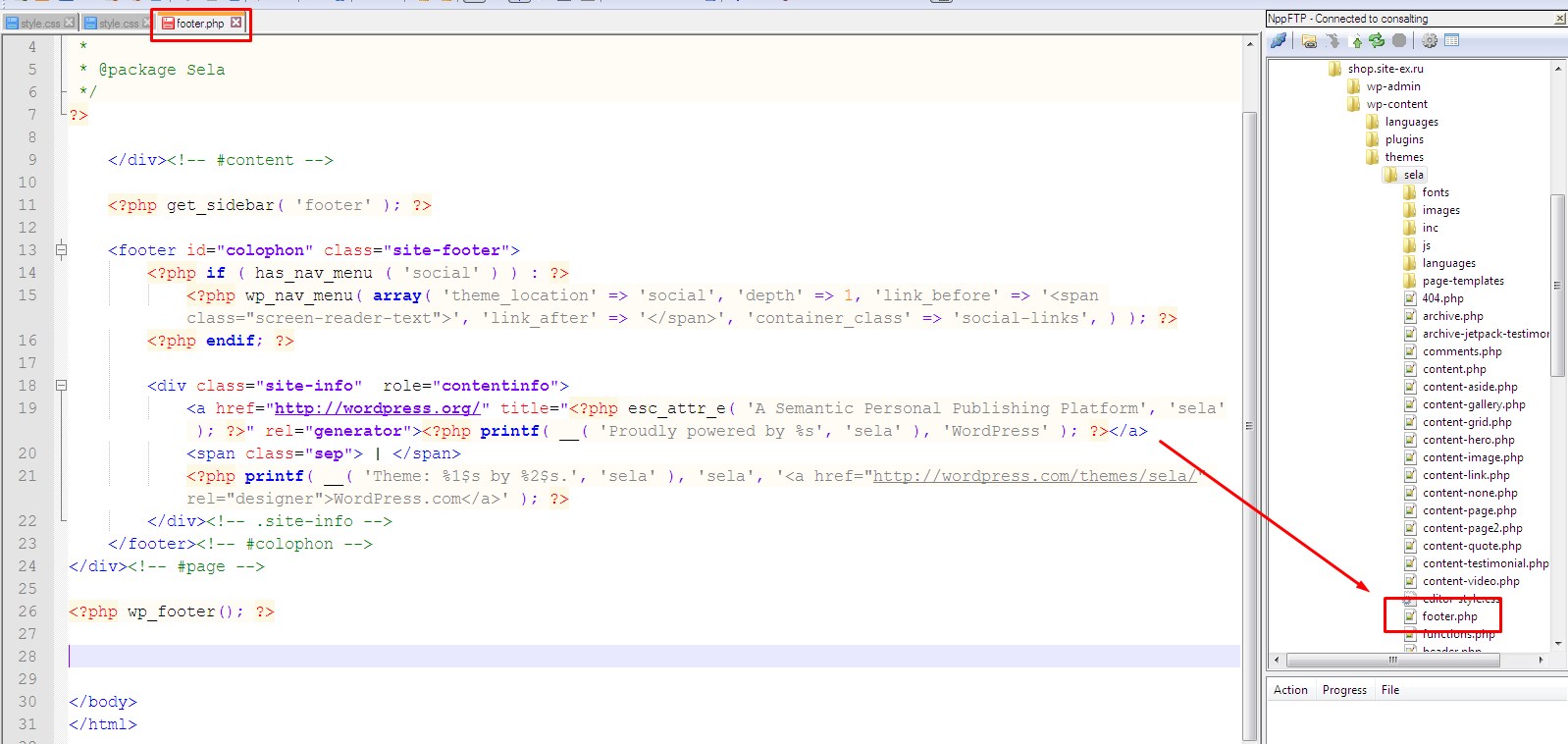
Из HTML в PHP. Переименование ссылок внутри страниц.Для того, чтобы у нас все заработало, нам необходимо в самих файла «index.php», « page-2.php» и «page-3.php» поменять внутри все ссылки – все расширения с .html на .php. Это мы можем сделать в программе Brackets или в любом текстовом редакторе для редактирования. Например, если мы сейчас перейдем в папку на моем компьютере, где расположены данные файлы, и сможем открыть с помощью редактора, например, Notepad++ файл «index.php». Здесь мы заходим в «Поиск» и «Замена». И заменяем все расширения .html на .php. Выбираем здесь «Заменить все». И видим, что у нас изменилась только одна ссылка. Давайте посмотрим, где она была расположена, давайте найдем ее с помощью поиска опять же. Не «Замена», а «Поиск», пишем: «php», нажимаем «Искать далее». И вы видите, что ссылка, которая у нас назначена на кнопку href=”page-2.php” стала, была href=”page-2.html”.
Таким образом, нам нужно поменять все ссылки во всех трех файлах. Мы открываем точно также страницу «page-2» уже открываем, давайте в другом редакторе, в Brackets . Идем в «Поиск», далее «Заменить», нажимаем найти «.html» и заменить на «.php». И нажимаем «Все», нажимаем «Заменить» и видим, что в тексте замена произошла успешно. Нажимаем сохранить данный файл. То же самое мы должны были сделать там, я, наверное, не сохранил. Давайте я еще раз открою, нажимаю «Ctrl+S» для того, чтобы сохранить. И давайте отредактируем третий файл. Делаем то же самое: «Поиск», «Найти», «Заменить». Нашли «.html» и заменим на «.php». Нажимаем «Все» и нажимаем «Заменить». Произошла замена у нас в строке «35». Опять «page-3.html» заменилась на «page-3.php». Нажимаем снова сохранить этот файл.
Мы открываем точно также страницу «page-2» уже открываем, давайте в другом редакторе, в Brackets . Идем в «Поиск», далее «Заменить», нажимаем найти «.html» и заменить на «.php». И нажимаем «Все», нажимаем «Заменить» и видим, что в тексте замена произошла успешно. Нажимаем сохранить данный файл. То же самое мы должны были сделать там, я, наверное, не сохранил. Давайте я еще раз открою, нажимаю «Ctrl+S» для того, чтобы сохранить. И давайте отредактируем третий файл. Делаем то же самое: «Поиск», «Найти», «Заменить». Нашли «.html» и заменим на «.php». Нажимаем «Все» и нажимаем «Заменить». Произошла замена у нас в строке «35». Опять «page-3.html» заменилась на «page-3.php». Нажимаем снова сохранить этот файл.
И давайте теперь снова зайдем на наш локальный сервер. Здесь у нас уже будет первый запускаемый файл «index.php». После перехода по кнопке «На страницу 2», у нас должна открыться страница «page-2.php». Так оно и есть, вот вы видите здесь расширение файла .php. И при переходе на страницу «3», у нас снова «page-3» с расширением .php. И снова переходим на страницу «1». Все у нас работает. Все ссылки работают. Сайт работает.
Из HTML в PHP. Другие программы Adobe для редактирования файлов.У программы Adobe есть еще программа «Dreamweaver». В ней можно точно также автоматически поменять все ссылки внутри данных файлов. Таким образом, вы получите сайт, который будет работать с расширением .php.
На этом все, дорогие друзья. Этот урок закончен. Надеюсь, он был для вас полезен и некоторым из вас пригодится. Подписывайтесь на мой канал, ставьте лайки и пишите комментарии внизу к этому видео. И до встречи в следующих видеоуроках!
Автор видеоурока
Дмитрий Шаповалов
Первая страница на PHP | Руководство по PHP
Создайте файл с именем hello.php в корневом каталоге веб-сервера (DOCUMENT_ROOT) и запишите в него следующее:
Пример #1 Первый скрипт на PHP: hello. php
php
<html>
<head>
<title>Тестируем PHP</title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
Откройте данный файл в браузере, набрав имя вашего веб-сервера и /hello.php. При локальной разработке эта ссылка может быть чем-то вроде http://localhost/hello.php или http://127.0.0.1/hello.php, но это зависит от настроек вашего сервера. Если все настроено правильно, этот файл будет обработан PHP и браузер выведет следующий текст:
<html> <head> <title>PHP Test</title> </head> <body> <p>Hello World</p> </body> </html>
Эта программа чрезвычайно проста, и для создания настолько простой странички даже необязательно использовать PHP. Все, что она делает, это вывод Hello World, используя инструкцию PHP echo. Заметьте, что файл не обязан быть выполняемым или еще как-то отличаться от других файлов. Сервер знает, что этот файл должен быть обработан PHP, так как файл обладает расширением «.php», о котором в настройках сервера сказано, что подобные файлы должны передаваться PHP. Рассматривайте его как обычный HTML-файл, которому посчастливилось заполучить набор специальных тегов (доступных также и вам), способных на кучу интересных вещей.
Если у вас этот пример не отображает ничего или выводит окно загрузки,
или если вы видите весь этот файл в текстовом виде, то, скорее всего,
ваш веб-сервер не имеет поддержки PHP или был сконфигурирован неправильно.
Попросите вашего администратора сервера включить такую поддержку.
Предложите ему инструкцию по установке: раздел Установка
данной документации. Если же вы разрабатываете скрипты на PHP дома (локально),
то также прочтите эту главу, чтобы убедиться, что вы все настроили верно. Убедитесь также, что вы запрашиваете файл у сервера через протокол http.
Если вы просто откроете файл из вашей файловой системы, он не будет
обработан PHP. Если проблемы все же остались, не стесняйтесь попросить
помощи одним из » множества доступных способов
получения поддержки по PHP.
Убедитесь также, что вы запрашиваете файл у сервера через протокол http.
Если вы просто откроете файл из вашей файловой системы, он не будет
обработан PHP. Если проблемы все же остались, не стесняйтесь попросить
помощи одним из » множества доступных способов
получения поддержки по PHP.
Цель примера — показать формат специальных тегов PHP. В этом примере мы использовали <?php в качестве открывающего тега, затем шли команды PHP, завершающиеся закрывающим тегом ?>. Таким образом можно где угодно «запрыгивать» и «выпрыгивать» из режима PHP в HTML файле. Подробнее об этом можно прочесть в разделе руководства Основной синтаксис.
Замечание: Замечание о переводах строк
Переводы строк немногое означают в HTML, однако считается хорошей идеей поддерживать HTML в удобочитаемом виде, перенося его на новую строку. PHP автоматически удаляет перевод строки, идущий сразу после закрывающего тега ?>. Это может быть чрезвычайно полезно, если вы используете множество блоков PHP-кода или подключаете PHP-файлы, которые не должны ничего выводить. В то же время, это может приводить в недоумение. Можно поставить пробел после закрывающего тега ?> и тогда пробел будет выведен вместе с переводом строки, или же вы можете специально добавить перевод строки в последний вызов echo/print из блока PHP-кода.
Замечание: Пара слов о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред разработки (IDE), в которых вы можете создавать и редактировать файлы PHP. Список некоторых редакторов содержится в разделе » Список редакторов PHP. Если вы хотите порекомендовать какой-либо редактор, посетите данную страницу и попросите добавить редактор в список.
Использование редактора с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Замечание: Пара слов о текстовых процессорах
Текстовые процессоры (StarOffice Writer, Microsoft Word, Abiword и др.) в большинстве случаев не подходят для редактирования файлов PHP. Если вы все же хотите использовать какой-либо из них для тестового скрипта, убедитесь, что сохраняете файл как простой текст (plain text), иначе PHP будет не в состоянии прочесть и запустить ваш скрипт.
Замечание: Пара слов о Блокноте Windows
При написании скриптов PHP с использованием встроенного Блокнота Windows необходимо сохранять файлы с расширением .php. (Блокнот автоматически добавит расширение .txt, если вы не предпримете указанные ниже меры.) Когда во время сохранения файла вас попросят указать его имя, введите имя файла в двойных кавычках (например, «hello.php«). Кроме этого, можно кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без кавычек.
Теперь, когда вы успешно создали работающий PHP-скрипт, самое время создать самый знаменитый PHP-скрипт! Вызовите функцию phpinfo() и вы увидите множество полезной информации о вашей системе и настройке, такой как доступные предопределенные переменные, загруженные PHP-модули и параметры настройки. Уделите некоторое время изучению этой важной информации.
Пример #2 Получение информации о системе из PHP
Вернуться к: Простой учебник
HTML, CSS, JavaScript и PHP: что это такое и для чего?
Каждая из этих технологий имеет различное предназначение, цели и функции.
 Но бо́льшую ценность они представляют, когда работают вместе, а не по отдельности. Давайте теперь отдельно разберем каждую из этих технологий.
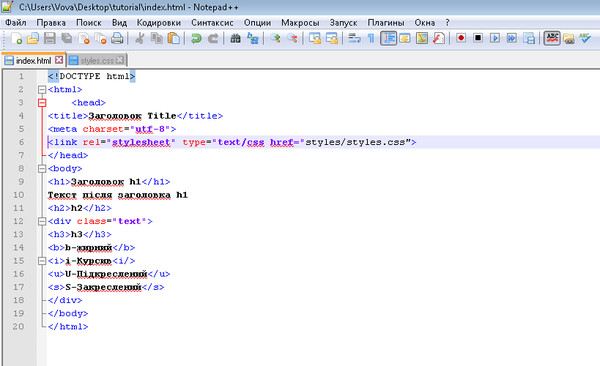
Но бо́льшую ценность они представляют, когда работают вместе, а не по отдельности. Давайте теперь отдельно разберем каждую из этих технологий.HTML (Hypertext Markup Language) — это язык гипертекстовой разметки. Эта разметка создается с помощью тегов (то есть с помощью «меток») — наборов символов, входящие в угловатые скобки. Например, основной тег страницы html пишется следующим образом — <html>. Любая страница в интернете состоит из множества тегов. Конечно, это не то, что мы привыкли видеть, когда заходим в интернет. Каждый из этих тегов играет определенную важную роль.
Чтобы упростить задачу понимания этой технологии, давайте представим себе обычный дом. Увидев дом, мы видим его экстерьер, то есть то, из чего сделан дом. Теги на странице можно рассматривать как небольшие кирпичики, с помощью которых построен дом. Важно, чтобы эти кирпичи аккуратно и красиво были разложены, иначе дом будет криво смотреться, а может и вообще он будет непригоден для использования. Также и на страницах, при составлении структуры страницы важно уделить особое внимание тегам.
Рассмотрим общую структуру любой страницы в интернете:
Любая веб страница начинается с <!DOCTYPE html>. Этот тег дает браузеру понять, что далее представлен код html последней [пятой] версии.
Затем пишется парный тег <html></html>. Это основной тег страницы, который обязательно должен присутствовать и содержать в себе других 2 основных тега, это head и body.
Внутри парного тега <head></head> необходимо написать заголовок страницы (тег title), который отображается во вкладке браузера. Так же в контейнере <head></head> обычно находятся различные мета-теги для поисковых систем, подключение различных файлов к странице (например, стили) и т. д. В этой секции находится информация, которая важна для страницы, но не отображается на ней.
д. В этой секции находится информация, которая важна для страницы, но не отображается на ней.
Внутри тега <body></body> находится всё, что должно быть на странице. Это любые из существующих тегов, текст, картинки, элементы работы с данными и так далее. Всё, что вы видите на страницах в интернете, всегда находится в теге body.
В приведенном выше примере в теге body находятся 2 элемента — тег h2 и тег p. Тег h2 обозначает заголовок на странице, а тег p — абзац. У каждого html тега есть свое предназначение. К тому же все элементы имеют стандартное форматирование браузера, это значит, что размер текста в заголовке по умолчанию будет больше, чем в абзаце. Из таких тегов и составляется страница, которую вы видите в браузере. Однако без графического оформления эти элементы совсем не презентабельные, именно поэтому нужен CSS.
CSS — Cascading Style Sheets — это каскадные таблицы стилей. С помощью разметки мы создали структуру и наполнение документа, а теперь будем внешне оформлять. Вот для этого и служат каскадные таблицы стилей. Чтобы здесь тоже упросить задачу с понятием CSS, вернемся к нашему примеру с домом. После постройки дома он выглядит совсем не презентабельно, поэтому, чтобы придать красивый вид, его раскрашивают. Подъезд покрашен в один цвет, балконы в другой и так далее. Это и есть графическое оформление. Так же и со страницей: без стилей элементы имеют только стандартное оформление браузера. Но с помощью стилей вы меняете на странице размер текста, его цвет, шрифт и так далее.
Вернемся к нашему примеру кода страницы html. Для тега h2 можно задать красный цвет текста следующим образом:
Как видите, ничего сложного в такой записи нет. Сначала мы указываем к чему нужно применить блок стилей. Далее в фигурных скобках мы описываем стили для этого элемента h2. В этом блоке мы можем задать любые из имеющихся стилей и все они применятся к элементу h2.
В этом блоке мы можем задать любые из имеющихся стилей и все они применятся к элементу h2.
Теперь, разобравшись со стилем текста, давайте постараемся это все оживить. Тут нам придется прибегнуть к помощи JavaScript.
JavaScript — это язык программирования, сокращенно «JS». Изначально его создали для того, чтобы «оживить» веб-приложения и веб-сайты, то есть, чтобы элементы интерфейса (всплывающие окна, анимации, кнопки и т.д.) реагировали на действия пользователей. Однако сейчас этот язык программирования применяют не только для оживления страниц, но и на стороне сервера, для создания мобильных приложений, веб-сервисов и так далее.
Если вернуться к примеру с домом — то JavaScript это лифт, который доставляет пользователей на нужный этаж. Пользователь заходит в дом, ему нужно попасть на конкретный этаж, он нажимает на кнопку этажа и далее лифт автоматически доставляет пользователя на нужный этаж. Так же и на странице, пользователь нажимает на кнопку, а JavaScript выполняет нужное действие. Конечно, человек всегда может подняться по лестнице, так же как и сайт может работать без JavaScript, но, согласитесь, именно лифт делает дом лучше, так же как и JavaScript делает лучше веб-страницу.
Ну и последняя технология в этой связке — PHP. PHP (от англ. Hypertext Preprocessor) — это серверный язык программирования. Как мы уже отметили, если JavaScript работает на стороне клиента (браузера пользователя), то PHP — на стороне сервера (компьютер, где располагается сайт). PHP не зависит от скорости компьютера пользователя или его браузера, он полностью работает на сервере. PHP позволяет соединить все страницы в единое целое и предоставить сайту функции, без которых эти страницы не будут работать как единое целое: авторизоваться на сайте, подать заявку на бронирование, добавить товары в корзину и сделать заказ. PHP работает с базой данных, которая хранит всю динамическую (изменяющуюся) информацию на сайте.
Если вернуться к нашему примеру с домом, то PHP можно представить как водопроводную систему, электричество и т. д. То есть это то, что работает «под капотом» дома. Чтобы лифт работал, в доме нужно электричество. И это более важная составляющая дома, нежели лифт. Когда жилец дома тратит электричество, то все эти показания записываются в «базу данных» дома. Так же и с сайтом, когда пользователь нажимает на кнопку отправки заявки на бронирование, JavaScript отправляет данные на сервер, где PHP обрабатывает эту информацию и записывает в базу данных.
д. То есть это то, что работает «под капотом» дома. Чтобы лифт работал, в доме нужно электричество. И это более важная составляющая дома, нежели лифт. Когда жилец дома тратит электричество, то все эти показания записываются в «базу данных» дома. Так же и с сайтом, когда пользователь нажимает на кнопку отправки заявки на бронирование, JavaScript отправляет данные на сервер, где PHP обрабатывает эту информацию и записывает в базу данных.
Умея работать с этими технологиями в связке, можно создавать любые сайты, от простых лендингов до огромных интернет-магазинов либо же сложных веб-сервисов с большим количеством данных. Спрос на такие технологии не падает, а это значит, что в ближайшие годы вы точно сможете хорошо зарабатывать, используя эти технологии.
Если вы еще только планируете изучение этих технологий, то рекомендуем рассмотреть обучение на нашем курсе «Веб-верстальщик», в котором подробно изучаются такие технологии, как HTML, CSS и JavaScript. Этих трех технологий вполне достаточно, чтобы создавать сайты. А при необходимости можно заняться освоением языка PHP, чтобы делать более мощные и большие сайты.
Если статья была для Вас полезной — можете отблагодарить нас своим лайком, это важно для нашей команды! Мы хотим понимать, что действительно интересно для Вас, и работать над контентом. Спасибо!
Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением
Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен. В следующем уроке мы подробно разберём HTML-код и узнаем из каких частей он состоит.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
Вывести html код только на главной (или любой другой) странице сайта через php
При создании сайтов на Joomla, WordPress и других движках, где есть поддержка php прямо в шаблоне, очень часто требуется определить текущую ссылку документа. И в зависимости от нее например, загружать новые скрипты, блоки CSS стили.
И в зависимости от нее например, загружать новые скрипты, блоки CSS стили.
Например, возьмем движок Joomla. Раньше для главной и внутренней страниц я делал два шаблона. Это было очень не удобно, ведь если я изменял шапку на главной, то приходилось эти изменения делать и на внутреннем шаблоне. После изучения PHP я нашел прекрасное решение через суперглобальный массив $_SERVER. Теперь от слов к делу.
Чтобы через PHP определить текущую ссылку используйте $_SERVER[‘REQUEST_URI’]. Например, если вы напишите в вашем сайте: <?php echo $_SERVER[‘REQUEST_URI’]; ?> , то при открытии его в браузере увидите ссылку текущей страницы. К примеру, для этого поста она была бы такой: /vyvesti-html-kod-na-glavnoj-stranice-sajta-cherez-php-opredelit-tekushhuyu-ssylku-sajta/
Заметьте ссылка печатается без привязки домена — это очень полезно, если вы, к примеру разрабатываете сайт на денвере, а потом переносите на сервер, то вам не придется постоянно менять домен в коде.
Теперь о том, как вывести любой html код, подключить css и js только на главной странице, а к примеру на остальных, что-то другое. Используйте следующую конструкцию:
<?php if($_SERVER[‘REQUEST_URI’] == ‘/’) { ?>
Здесь выводится абсолютно любой html код только на главной, также здесь вы можете подключать css и js скрипты
<?php } else { ?>
Здесь выводится код на всех внутренних страницах
<?php } ?>
Вывести код на любой произвольной странице сайта:
<?php if($_SERVER[‘REQUEST_URI’] == ‘/vasha-proizvolnaya-stranica/’) { ?>
Здесь выводится абсолютно любой html код
<?php } ?>
Вывести код на любой странице сайта, кроме главной:
<?php if($_SERVER[‘REQUEST_URI’] != ‘/’) { ?>
Здесь выводится абсолютно любой html код
<?php } ?>
Думаю из этих примеров легко понять как работает $_SERVER[‘REQUEST_URI’]. Используйте эту конструкцию в своих сайтах, чтобы упростить код и сделать его более функциональным.
Что Такое PHP? Руководство для Начинающих
PHP Глоссарий
access_time23 марта, 2020
hourglass_empty4мин. чтения
Хотите начать изучать новый язык программирования (англ)? Или просто интересуетесь, что такое PHP? Независимо от причины, вы попали по адресу. В этой статье мы расскажем всё, что нужно знать о PHP и разработке на этом языке.
Языки Сценариев
PHP (аббревиатура от Hypertext Preprocessor) является одним из языков сценариев, наряду с JavaScript и Python. Разница между этими языками заключается в том, что PHP в основном используется для коммуникации на стороне сервера, в то время как JavaScript может использоваться как для фронтенд, так и бэкенд-разработки. Python используется исключительно для написания бэкенда.
Звучит слишком сложно? Вот почему, прежде чем углубляться в PHP, следует разобраться, что такое языки сценариев.
Язык сценариев — это язык, который автоматизирует выполнение задач в специальной среде. Язык сценариев, как бы указывает статической странице (написанной на HTML и CSS) выполнять определённые действия по заданным вами правилам.
Например, вы можете использовать скрипт валидации формы, чтобы убедиться, что все поля были заполнены перед отправкой формы на сервер. Сценарий запускается и проверяет все поля, как только пользователь нажимает кнопку “Отправить”.
Если какое-то из обязательных полей не было заполнено, пользователь увидит соответствующее предупреждающее сообщение.
Другие распространённые варианты использования языков сценариев включают отображение эффекта выпадающего меню при наведении курсора, создание динамических кнопок и анимации, открытие диалоговых окон и т. д.
Фронтенд и Бэкенд
Языки сценариев могут работать как на стороне клиента (фронтенд), так и на стороне сервера (бэкенд).
Клиентские скрипты обрабатываются браузерами. Когда ваш браузер, или клиент запрашивает страницу, содержащую клиентские скрипты, сервер отвечает отправкой исходных кодов, которые могут быть исполнены в браузере.
С другой стороны, язык серверных сценариев означает, что сценарии выполняются на серверах до их отправки в браузеры. Поэтому вместо отправки исходного кода веб-серверы сначала обрабатывают (анализируют) код, превращая его в простой HTML-формат.
Именно поэтому обычный пользователь не может увидеть код, написанный бэкенд-разработчиком, в то время как клиентские скрипты может посмотреть любой, просто открыв консоль в браузере.
Теперь, когда вы понимаете основной концепт языков сценариев, давайте вернёмся к главному вопросу…
Что Такое PHP?
Как упоминалось ранее, PHP — это язык сценариев, созданный для коммуникации на бэкенде. Следовательно, он может обрабатывать различные функции на стороне сервера, такие как сбор данных формы, управление файлами на сервере, изменение баз данных и многое другое.
PHP был создан Расмусом Лердорфом для отслеживания посетителей на его личной домашней странице. Когда язык стал довольно популярным, Лердорф наконец выпустил его как проект с открытым исходным кодом. Многие разработчики стали использовать, исправлять и улучшать код, что в конечном итоге превратило его в язык сценариев, который мы используем сегодня.
Хотя PHP считается скриптовым языком общего назначения, наиболее широко он используется в веб-разработке (англ). Это обусловлено одной из его выдающихся особенностей — возможностью встраивания в файл HTML.
Допустим, если вы не хотите, чтобы люди видели ваш исходный код, вы можете скрыть его с помощью этого языка сценариев. Просто напишите код в файле PHP, вставьте его в HTML, и люди никогда не узнают оригинальное содержание.
Ещё одно преимущество этой функции заключается в том, что вам не придётся переписывать HTML снова и снова при повторном использовании. Просто напишите код в файле PHP и всякий раз, когда вам нужно использовать HTML, вставляйте этот файл.
Пример PHP-страницы можно увидеть на Facebook. Откройте домашнюю страницу соцсети, и вы увидите, что её URL заканчивается на . php (facebook.com/home.php). Это значит, что страница построена с помощью файла PHP (home.php), который содержит смесь PHP и тегов HTML.
php (facebook.com/home.php). Это значит, что страница построена с помощью файла PHP (home.php), который содержит смесь PHP и тегов HTML.
Если вы хотите узнать больше о том, как пишется файл PHP, взгляните на простой пример:
<html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Привет из Hostinger</p>'; ?> </body> </html>
Если вы поместите этот PHP-файл в корневой каталог вашего сайта, вы найдёте его, перейдя по адресу vashsite.com/privet.php
Вывод этого PHP-файла в HTML будет выглядеть следующим образом:
<html> <head> <title>PHP Test</title> </head> <body> <p>Привет из Hostinger</p> </body> </html>
Это самый простой пример, так как вам даже не нужно каким-либо образом запускать этот скрипт. Мы просто использовали команду echo, чтобы сказать странице отображать Привет из Hostinger. Этот пример, однако, показывает, как ваш сайт может интерпретировать код PHP в HTML.
Почему PHP?
PHP — не единственный язык сценариев для работы на стороне сервера. Тем не менее, если вы запускаете сайт на WordPress, у PHP здесь нет конкурентов.
WordPress написан на PHP. Поэтому, если вы знаете этот язык, вы можете настроить ваш сайт как угодно. Во-первых, это даёт вам возможность редактировать существующие плагины (англ) и темы (англ), а во-вторых вы можете создать собственный плагин или тему с нуля. Если вы хотите стать WordPress-разработчиком, учите PHP.
Если вы всё ещё сомневаетесь, вот ещё несколько аргументов в пользу этого языка:
- Невысокий порог вхождения. Язык легко учить, так как он имеет отличную документацию с примерами, описывающую функции.
- Широко используется для разработки совершенно разных платформ, например, интернет-магазинов, блогов, социальных сетей и так далее.
 Согласно статистике 79% всех сайтов (англ) используют PHP!
Согласно статистике 79% всех сайтов (англ) используют PHP! - Низкая стоимость. PHP — это проект с открытым исходным кодом, поэтому вы можете использовать его бесплатно.
- Большое сообщество. Если у вас возникнут какие-либо проблемы, вам не о чем беспокоиться, потому что в Интернете вы найдёте много профильных блогов, форумов и т.д.
- Интегрируется с базами данных — MySQL, Oracle, Sybase, DB2 и другими.
PHP vs JavaScript
Мы уже упоминали, что PHP имеет широкое применение. Тем не менее, наиболее часто он используется для создания динамического контента.
Если вы знакомы с JavaScript, то знаете, что он также используется, чтобы превратить статическую страницу в динамичную и интерактивную. Следовательно, в этом плане языки имеют схожие функции.
Почему нам нужны оба?
На самом деле, чтобы создать динамический сайт, хватит одного JavaScript. Однако функциональность будет сильно отличаться.
С помощью JavaScript вы можете создать динамический сайт с простыми эффектами, такими как ховер, автозамена, фотогалереи. Но у вас не получится написать сайт, позволяющий пользователям генерировать собственный контент, например, социальную сеть, интернет-магазин (создание заказа, регистрация вход и другие виды взаимодействий с сайтом). Без PHP не обойтись.
Допустим, вы входите в социальную сеть. Чтобы отобразить информацию в профиле, PHP извлекает ваши данные из базы данных и отправляет результат в браузер.
Всякий раз, когда вы вносите изменения в свой профиль, он будет сохранять новую информацию в базе данных. Весь этот процесс позволяет социальной сети показывать разный контент разным пользователям.
Следовательно, JavaScript и PHP не являются конкурентами. Они дополняют друг друга.
Выводы
Итак, что же такое PHP? PHP — это язык сценариев с широким применением, преимущественно используется для написания бэкенда сайтов с динамическим контентом.
Проект стал популярным благодаря открытому исходному коду и универсальной функциональности. Язык имеет невысокий порог вхождения. Его могут использовать как начинающие разработчики, так и профессиональные программисты для более сложных задач.
Язык имеет невысокий порог вхождения. Его могут использовать как начинающие разработчики, так и профессиональные программисты для более сложных задач.
Изучение и понимание этого языка, несомненно, открывает новые возможности. Вы сможете создавать любые типы сайтов, стать разработчиком WordPress или разработать собственное веб-приложение!
Синтаксис PHP
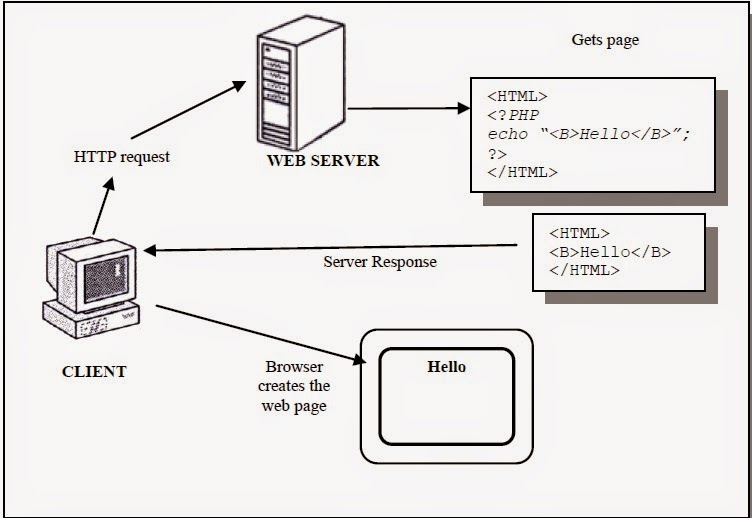
На сервере выполняется сценарий PHP, и результат в формате HTML отправляется обратно в браузер.
Базовый синтаксис PHP
Сценарий PHP можно разместить в любом месте документа.
Скрипт PHP начинается с и заканчивается ?> :
// Здесь идет код PHP
?>
Расширение по умолчанию для файлов PHP - «.php ".
Файл PHP обычно содержит теги HTML и некоторый код сценария PHP.
Ниже у нас есть пример простого файла PHP с сценарием PHP, который использует
встроенная функция PHP " echo " для вывода текста
"Привет, мир!" на сайте:
Пример
Моя первая страница PHP
echo "Hello World!";
?>
Попробуй сам " Примечание. PHP-операторы заканчиваются точкой с запятой (; ).
Чувствительность к регистру PHP
В PHP ключевые слова (например, , если , иначе , в то время как , echo и др.), Классы, функции,
а пользовательские функции не чувствительны к регистру.
В приведенном ниже примере все три эхо-оператора равны и допустимы:
Пример
ЭХО «Привет, мир!
»;
echo «Hello World!
»;
EcHo «Привет, мир!
»;
?>
Попробуй сам " Примечание: Однако; все имена переменных чувствительны к регистру!
Посмотрите на пример ниже; только первый оператор будет отображать значение $ цвет переменная! Это потому что $ цвет , $ цвет и $ coLOR рассматриваются как три
разные переменные:
Пример
$ color = "красный";
эхо «Моя машина есть». $ цвет. «
$ цвет. «
»;
эхо «Мой дом». $ COLOR. «
»;
echo "Моя лодка". $ coLOR. «
»;
?>
Попробуй сам "
Упражнения PHP
PHP: Ваша первая страница с поддержкой PHP
Создайте файл с именем hello.php и поместите его
в корневом каталоге вашего веб-сервера ( DOCUMENT_ROOT )
со следующим содержанием:
Пример # 1 Наш первый скрипт PHP: привет.php
PHP Test
Hello World
'; ?>
Используйте свой браузер для доступа к файлу с URL-адресом вашего веб-сервера, заканчивающимся
со ссылкой на файл /hello.php . При локальной разработке это
URL-адрес будет примерно таким: http: // localhost / hello.php или http://127.0.0.1/hello.php , но это зависит от
конфигурация веб-сервера. Если все настроено правильно, это
файл будет проанализирован PHP, и следующий вывод будет отправлен на
ваш браузер:
Тест PHP
Привет, мир
Эта программа чрезвычайно проста, и вам действительно не нужно было использовать
PHP для создания такой страницы.Все, что он делает, это отображает: Hello World с использованием эха PHP
утверждение. Обратите внимание, что файл не обязательно должен быть исполняемым .
или особенным в любом случае. Сервер обнаруживает, что этот файл нужно интерпретировать
PHP, потому что вы использовали расширение ".php", которое настроено на сервере.
перейти на PHP. Думайте об этом как о обычном HTML-файле, который имеет
вам доступен набор специальных тегов, которые делают много интересного.
Если вы попробовали этот пример, и он ничего не вывел, вам будет предложено
для загрузки или вы видите весь файл в виде текста, скорее всего,
на сервере, на котором вы находитесь, не включен PHP или он настроен неправильно.Попросите администратора включить его, используя
Глава по установке
руководства. Если вы разрабатываете локально, также прочтите
глава установки, чтобы убедиться, что все настроено
правильно. Убедитесь, что вы получаете доступ к файлу через http с сервером
предоставляя вам результат. Если вы просто вызовете файл из своего файла
system, то он не будет анализироваться PHP. Если проблема все равно не исчезнет,
не стесняйтесь использовать один из множества
»Варианты поддержки PHP.
Смысл примера - показать специальный формат тега PHP.
В этом примере мы использовали для обозначения
начало тега PHP. Затем мы поместили оператор PHP и вышли из режима PHP,
добавление закрывающего тега ?> . Вы можете прыгнуть
и выйти из режима PHP в HTML-файл, как этот, где угодно. Для большего
подробности, прочтите раздел руководства на
базовый синтаксис PHP.
Примечание : Примечание о переводе строки
Линейные переводы не имеют большого значения в HTML, но все же это хорошая идея.
чтобы ваш HTML выглядел красивым и чистым, добавляя переводы строк.А
перевод строки, следующий сразу после закрытия ?> будет удален PHP. Это может быть чрезвычайно
полезно, когда вы вставляете много блоков PHP или включаете файлы
содержащий PHP, который не должен ничего выводить. В то же время
это может немного сбивать с толку. Вы можете поставить пробел после закрытия ?> для принудительного вывода пробела и перевода строки,
или вы можете поместить явный перевод строки в последнее эхо / печать изнутри
ваш блок PHP.
Примечание : Примечание о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред разработки (IDE).
которые вы можете использовать для создания, редактирования и управления файлами PHP. Неполный список
эти инструменты поддерживаются в »Редакторах PHP
Список. Если вы хотите порекомендовать редактора, перейдите по ссылке выше
страницу и попросите сопровождающего страницы добавить редактора в список. Имея
может оказаться полезным редактор с подсветкой синтаксиса.
Примечание : Примечание о текстовых процессорах
Текстовые процессоры, такие как StarOffice Writer, Microsoft Word и Abiword, доступны.
не оптимален для редактирования файлов PHP. Если вы хотите использовать один для этого
тестовый скрипт, убедитесь, что вы сохранили файл как plain
text или PHP не сможет прочитать и выполнить сценарий.
Примечание : Примечание в блокноте Windows
Если вы пишете сценарии PHP с помощью Блокнота Windows, вам понадобится
чтобы ваши файлы были сохранены на .php расширение.
(Блокнот автоматически добавляет расширение .txt к файлам, если только
вы предпримите один из следующих шагов, чтобы предотвратить это.) Когда вы сохраняете файл и
предлагается указать имя файла, поместите имя файла в кавычки
(например, " hello.php "). Или вы можете нажать на
Раскрывающееся меню «Текстовые документы» в диалоговом окне «Сохранить» и изменение настройки.
в «Все файлы». Затем вы можете ввести свое имя файла без кавычек.
Теперь, когда вы успешно создали рабочий PHP-скрипт, он
пора создать самый известный скрипт PHP! Позвоните в
phpinfo () и вы увидите много полезного
информация о вашей системе и настройке, например, доступная
предопределенные переменные,
загруженные модули PHP и конфигурация
настройки. Найдите время и просмотрите эту важную информацию.
Найдите время и просмотрите эту важную информацию.
Пример # 2 Получение системной информации из PHP
Как я могу запустить PHP-скрипт внутри HTML-файла?
Да, вы можете запустить PHP на странице HTML.
Я успешно использовал PHP-код в своих HTML-файлах в течение многих лет. (Для любопытных это потому, что у меня есть более 8000 статических HTML-файлов, созданных мной и другими за последние 20 лет, и я не хотел терять рейтинг в поисковых системах, меняя их, и, что более важно, у меня слишком много других вещей. работать над).
Я не эксперт - ниже показано, что я пробовал и что мне подходит. Пожалуйста, не просите меня объяснять это.
Все, что ниже, включает добавление одной или двух строк в ваш файл .htaccess.
Вот что сделала для меня поддержка одного хоста (http://simolyhosting.net) в 2008 году, но сейчас она больше не работает.
Приложение AddHandler / x-httpd-php5 .html .htm
Приложение AddType / x-httpd-php5 .htm .html
Сейчас это решение устарело, хотя оно может сработать для вас.
Вот что у меня сейчас работает:
Приложение AddType / x-httpd-lsphp .htm .html
(Эта страница содержит код PHP, который правильно работает с указанным выше решением - http://mykindred.com/bumstead/steeplehistory.htm)
Ниже приведены другие решения, которые я нашел - они НЕ МОИ:
https://forums.cpanel.net/threads/cant-execute-php-in-html-since-ea4-upgrade.569531
Я наблюдаю это на многих серверах, которые я недавно обновил до EA4.Использование обработчиков cPanel Apache или добавление их непосредственно в .htaccess (так же, как cPanel через обработчики добавления графического интерфейса):
Приложение AddHandler / x-httpd-php5 .html
9 сен.2016
Приложение AddHandler / x-httpd-ea-php56 . html
html
https://help.1and1.com/hosting-c37630/scripts-and-programming-languages-c85099/php-c37728/parsing-php-code-within-html-pages-a602364.html
Откройте текстовый редактор, например, блокнот, блокнот, нано и т. Д.и добавьте следующую строку:
AddHandler x-mapp-php5 .html .htm
Если вы хотите использовать PHP 5.4 вместо PHP 5.2, используйте вместо этого следующую строку:
AddHandler x-mapp-php6 .html .htm
https://www.godaddy.com/community/Developer-Cloud-Portal/Running-php-in-html-files/td-p/2776
Чтобы запустить HTML с помощью FastCGI / PHP, попробуйте добавить этот код в файл .htaccess для каталога, в котором находится скрипт:
Опции + ExecCGI
AddHandler fcgid-скрипт.html
FCGIWrapper / usr / local / cpanel / cgi-sys / php5 .html
При необходимости вы можете добавить дополнительные строки для других расширений файлов.
Встраивание PHP в HTML (в двух словах для веб-мастеров, 3-е издание)
16.2. Встраивание PHP в HTML
Вы встраиваете PHP-код в стандартный HTML-код.
страница. Например, вот как можно динамически
сгенерировать заголовок HTML-документа:
<? Echo $ title?>
...
Часть документа заменяется содержимым $ title PHP
Переменная. echo - это базовое языковое утверждение, которое
вы можете использовать для вывода данных.
Есть несколько различных способов встраивания кода PHP. В качестве
вы только что видели, вы можете поместить код PHP между теги:
Этот стиль - самый распространенный способ встраивания PHP, но это проблема. если ваш PHP-код должен сосуществовать с XML, поскольку XML может использовать это
сам стиль тегирования.В этом случае отключите этот стиль в php.ini файл с
директива short_open_tag. Другой способ встраивания PHP
код находится в пределах теги:
если ваш PHP-код должен сосуществовать с XML, поскольку XML может использовать это
сам стиль тегирования.В этом случае отключите этот стиль в php.ini файл с
директива short_open_tag. Другой способ встраивания PHP
код находится в пределах теги:
Этот стиль всегда доступен и рекомендуется, когда ваш PHP-код
должен быть переносимым во многие разные системы. Встраивание PHP в
Теги
Последний стиль, в котором код
между тегами <% и%>,
по умолчанию отключено:
<% echo "Hello World"; %>
Вы можете включить этот стиль с помощью asp_tags
в вашем php.ini файл. Стиль
наиболее полезно при использовании Microsoft FrontPage или другого HTML
инструмент разработки, который предпочитает этот стиль тегов для встроенных в HTML
скрипты.
Можно
вставьте несколько операторов, разделив их точкой с запятой:
Переключение между HTML и
PHP в любое время. Например, если вы хотите вывести 100
теги для некоторых
причина, вы можете это сделать:
Конечно, используя здесь функцию str_repeat ()
было бы больше смысла.
Когда вы встраиваете PHP-код в HTML-файл, вам необходимо использовать .php для этого файла, чтобы ваш
веб-сервер знает, что нужно отправить файл на PHP для обработки. Или, если вы
настроили ваш веб-сервер для использования другого расширения для PHP
файлы, используйте это расширение.
Когда у вас есть PHP-код, встроенный в HTML-страницу, вы можете думать о
эта страница как программа PHP. Кусочки HTML и PHP
объединить, чтобы обеспечить функциональность программы.Коллекция
страницы, содержащие программы, можно рассматривать как веб-приложение.
Кусочки HTML и PHP
объединить, чтобы обеспечить функциональность программы.Коллекция
страницы, содержащие программы, можно рассматривать как веб-приложение.
16.2.1. Включая файлы
Важной особенностью PHP является
его способность включать файлы. Эти файлы могут содержать дополнительный PHP
теги. Когда вы разрабатываете веб-приложение, вы можете
общие компоненты и поместите их в один файл. Этот шаг делает это
намного проще изменить некоторые аспекты в одном месте позже и иметь
изменения вступят в силу во всем приложении. Включить
файл, используйте include
ключевое слово:
Файл header.inc может выглядеть следующим образом:
<? php echo $ title?>
Этот пример иллюстрирует две важные концепции включаемых файлов в
PHP. Во-первых, переменные, установленные во включающем файле, автоматически
доступно во включенном файле. Во-вторых, каждый включенный файл начинается
в режиме HTML. Другими словами, если вы хотите включить файл с
PHP-код в него, вы должны встроить этот код так же, как и любой другой
другой код PHP.
Также обратите внимание, что здесь я использовал расширение .inc .
Это не особый тип файла, это просто произвольное расширение имени I
выбрал. Поскольку ваш сервер Apache не настроен для лечения .inc файлов как файлы PHP, если вы поместите этот файл
где-то под вашим document_root люди могут
перейдите к нему и сразу увидите исходный код PHP в этом файле. Это
обычно это не очень хорошая идея, поэтому я добавляю эти строки в свой httpd.conf файл:
<Файлы ~ "\ .inc $">
Заказать разрешить, запретить
Запретить всем
Блокирует любой прямой доступ к .inc файлов. В
другой вариант - не помещать файлы в
document_root, или, возможно, назвать их . php вместо этого. Но будьте осторожны с последним
подход. Имейте в виду, что тогда люди смогут выполнять эти
сценарии, когда они, вероятно, не были предназначены для выполнения в
автономная мода.
php вместо этого. Но будьте осторожны с последним
подход. Имейте в виду, что тогда люди смогут выполнять эти
сценарии, когда они, вероятно, не были предназначены для выполнения в
автономная мода.
Другие способы включения файлов - через
include_once, require и
require_once. Разница между
включить и потребовать - это просто
это с включением, если файл, который должен быть включен,
не существует, вы получите предупреждение, тогда как с требованием
вы получаете фатальную ошибку, и выполнение скрипта останавливается.В
include_once и require_once
варианты гарантируют, что включаемый файл не был включен
уже. Это помогает избежать таких вещей, как переопределение функции.
ошибки.
16. PHP 16.3. Синтаксис языка
Авторские права © 2003 O'Reilly & Associates. Все права защищены.
Как создавать ссылки на другие страницы в HTML
Из этого туториала Вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка - это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с привязки источника и указывает на привязку назначения, которой может быть любой веб-ресурс, например изображение, аудио- или видеоклип, файл PDF, документ HTML или элемент в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
Непосещенная ссылка подчеркнута синим цветом.
Посещенная ссылка подчеркнута фиолетовым цветом. Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилях ссылок.
Синтаксис HTML-ссылки
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Все, что находится между открывающим тегом и закрывающим тегом , становится частью ссылки, которую пользователь видит и нажимает в браузере. Вот несколько примеров ссылок:
Поиск в Google
Учебная республика

Атрибут href определяет цель ссылки. Его значение может быть абсолютным или относительным URL-адресом.
Абсолютный URL-адрес - это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, e.g., https://www.google.com/ , https://www.example.com/form.php и т. д. В то время как относительные URL-адреса - это пути, относящиеся к странице, например contact.html , images / smiley.png и т. Д. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания (
Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
_blank - открывает связанный документ в новом окне или на новой вкладке. _parent - открывает связанный документ в родительском окне. _self - открывает связанный документ в том же окне или на той же вкладке, что и исходный документ. Это значение по умолчанию, поэтому явно указывать это значение не требуется. _top - открывает связанный документ в полном окне браузера.
Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки:
О нас
Google

Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать target = "_ top" в ссылках, чтобы выйти из iframe и показать целевую страницу в полном окне браузера.
Создание якорей закладок
Вы также можете создавать привязки закладок, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница.
Создание закладок - это двухэтапный процесс: сначала добавьте атрибут id к элементу, к которому вы хотите перейти, затем используйте значение атрибута id , которому предшествует знак решетки ( # ) в качестве значения href тега , как показано в следующем примере:
Перейти к разделу A
Раздел A
Lorem ipsum dolor sit amet, conctetur adipiscing elit. ..
..
Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, #elementId ) в атрибуте href , например Перейти к TopicA .
Создание ссылок для загрузки
Вы также можете создать ссылку для загрузки файла точно так же, как и размещение текстовых ссылок. Просто укажите целевой URL-адрес на файл, который должен быть доступен для загрузки.
В следующем примере мы создали ссылки для скачивания файлов ZIP, PDF и JPG.
Загрузить Zip-файл
Загрузить файл PDF
Загрузить файл изображения
Примечание: Когда вы щелкаете ссылку, которая указывает на файл PDF или изображение, файл не загружается напрямую на ваш жесткий диск.Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или загрузить его на жесткий диск на постоянной основе.
Использование PHP для интерактивных веб-страниц - Введение: что такое PHP?
Когда я впервые начал писать веб-страницы, меня расстраивало то, что, хотя было легко создавать красивые формы в простом HTML, было намного сложнее настроить мой сайт так, чтобы он действительно отвечал на отправленные данные (или даже записывал) через форму. К счастью, по мере роста Интернета появляются инструменты для решения таких задач. Простая обработка данных формы теперь достаточно проста и позволяет веб-сайту стать более интерактивным. В этой статье я представляю обзор PHP как одного из полезных инструментов для добавления интерактивности веб-сайту помимо набора гиперссылок. Название - одна из тех симпатичных самореференциальных аббревиатур, препроцессор гипертекста PHP. Хотя PHP является полноценным языком программирования, он разработан, чтобы упростить добавление базовой интерактивности на веб-страницу, чем это было бы с апплетами Java или программами CGI.В частности, PHP упрощает обработку данных, отправленных из стандартной веб-формы HTML. Код PHP встроен в стандартную веб-страницу, где он отмечен тегами. (Допускаются некоторые варианты точного синтаксиса тегов.) Когда браузер запрашивает страницу PHP с сервера, сервер сканирует содержимое страницы, затем запускает код в тегах и заменяет теги и их содержимое на вывод кода перед отправкой страницы в браузер. Поскольку код встроен непосредственно в страницу, PHP довольно быстро писать и легко поддерживать.PHP - не единственный язык, использующий такую технику: Microsoft Active Server Pages и серверный JavaScript работают одинаково. PHP - это вариант с открытым исходным кодом на эту общую тему.
К счастью, по мере роста Интернета появляются инструменты для решения таких задач. Простая обработка данных формы теперь достаточно проста и позволяет веб-сайту стать более интерактивным. В этой статье я представляю обзор PHP как одного из полезных инструментов для добавления интерактивности веб-сайту помимо набора гиперссылок. Название - одна из тех симпатичных самореференциальных аббревиатур, препроцессор гипертекста PHP. Хотя PHP является полноценным языком программирования, он разработан, чтобы упростить добавление базовой интерактивности на веб-страницу, чем это было бы с апплетами Java или программами CGI.В частности, PHP упрощает обработку данных, отправленных из стандартной веб-формы HTML. Код PHP встроен в стандартную веб-страницу, где он отмечен тегами. (Допускаются некоторые варианты точного синтаксиса тегов.) Когда браузер запрашивает страницу PHP с сервера, сервер сканирует содержимое страницы, затем запускает код в тегах и заменяет теги и их содержимое на вывод кода перед отправкой страницы в браузер. Поскольку код встроен непосредственно в страницу, PHP довольно быстро писать и легко поддерживать.PHP - не единственный язык, использующий такую технику: Microsoft Active Server Pages и серверный JavaScript работают одинаково. PHP - это вариант с открытым исходным кодом на эту общую тему.
Эндрю Беннетт - профессор математики в Государственном университете Канзаса.
Несмотря на то, что он основан на синтаксисе C, PHP довольно прост в использовании. Частично простота использования заключается в том, что это интерпретируемый язык, то есть вы просто вводите код прямо на веб-страницу. Вам не нужно предоставлять какие-либо заголовки или другие управляющие коды для вашей программы - вы можете включить только одну строку кода, если хотите.Итак, хотя PHP предоставляет полноценный язык программирования, вы можете использовать его настолько мало, насколько захотите. Кроме того, вы обновляете свою программу, просто обновляя свою веб-страницу. Поскольку вывод PHP - это просто стандартный HTML, PHP работает с любым браузером без каких-либо плагинов. PHP предоставляет простые средства доступа к другим языкам программирования, включая библиотеку GD для изображений и многочисленные системы баз данных. Вы также можете ссылаться на общие процессы, запущенные на сервере, хотя это может открыть дыры в безопасности.
PHP предоставляет простые средства доступа к другим языкам программирования, включая библиотеку GD для изображений и многочисленные системы баз данных. Вы также можете ссылаться на общие процессы, запущенные на сервере, хотя это может открыть дыры в безопасности.
Страница PHP может также включать код JavaScript и теги апплета для включения апплетов Java. Однако связь между разными языками проблематична, потому что код PHP выполняется сервером до того, как страница отправляется в браузер, в то время как (на стороне клиента) JavaScript и Java запускаются браузером. Код PHP может выводить вызовы функций JavaScript или теги Java PARAM, поэтому PHP может отправлять результаты в JavaScript или Java. С другой стороны, чтобы отправить результаты из апплетов Java или функций JavaScript в код PHP, необходимо поместить результаты в переменные GET или POST и отправить их на сервер с запросом на (повторную) загрузку веб-страницы.
Опубликовано в июне 2002 г.
© 2002 Эндрю Дж. Беннетт
Создание объектно-ориентированного HTML в PHP
Стр. 1 из 3
PHP - это язык программирования, специально разработанный для создания HTML-страниц, но одна из редко обсуждаемых тем - это именно то, как это сделать. В этой статье предлагается и исследуется идея объектно-ориентированной генерации HTML.
Так как же создать HTML?
Основная проблема использования PHP состоит в том, как лучше всего создать HTML.
Важно знать, что я не предлагаю никаких жестких решений проблемы, просто поднимаю некоторые соображения и возможные способы выполнения работы.
Прежде чем перейти к рассмотрению некоторых решений, давайте рассмотрим природу проблемы более подробно с самых основ.
Смешанная разметка
Вы можете не думать об этом как о проблеме, но смешивание кода и разметки никогда не является хорошей идеей и, конечно же, некрасиво.
Зачем беспокоиться о красивом коде?
Потому что красивый код легко читать, легко понимать, легко изменять и легко отлаживать.
Проблема в том, что страница PHP может содержать смесь PHP и HTML. PHP должен быть внутри тегов , А HTML может быть где угодно. В некотором смысле код PHP - это безбилетный проезд на HTML-странице.
Так, например, вы можете написать:
echo "hello world 1"
?>
value = "My Button"
style = "width: 125px" />
echo "hello world 2 «
?>
, который сначала выводит текст «hello world 1» из PHP, затем переходит в HTML для создания кнопки, а затем возвращается в PHP для генерации второго фрагмента текста.
Обратите внимание, что идея заключается в том, что все, что генерирует PHP-код, вставляется в окончательную HTML-страницу.
То есть, основной механизм генерации HTML в PHP - записать его в выходной поток.
Такой подход кажущегося смешивания HTML и кода часто называют встроенным кодом, и в этом простом примере это не так уж плохо, но взгляните на страницу, где PHP используется для генерации некоторых сложных макетов веб-страниц и Результат обычно очень трудно проследить, поскольку множество фрагментов PHP разбросано по множеству фрагментов HTML.
Код позади
PHP, являющийся языком на стороне сервера, может использовать подход «кода позади», который обычно используют программисты ASP .NET, но структура языка и его связь с HTML означает, что это работает не очень хорошо. В коде за HTML и код разделены на разные файлы, и код управляет HTML.
Основная идея состоит в том, чтобы рассматривать разметку как язык, создающий объекты, с которыми может работать код.
Лучшими примерами этой идеи являются устаревшие Flash и.NET, где MXML и XAML используются в качестве языков создания и инициализации объектов.
Короче говоря, разметка создает и инициализирует объекты, которыми затем манипулирует код. HTML, однако, фактически ничего не создает, пока не достигнет клиента, а код на стороне сервера завершит работу к тому времени, когда он создаст какие-либо программируемые объекты.
Это означает, что код на стороне клиента может рассматривать HTML как язык создания экземпляров объектов, но для PHP это сложно.
Например, Javascript может взаимодействовать с HTML на странице, работая с DOM, то есть с объектом, созданным HTML, а не с самими тегами HTML.
Это важное наблюдение, и мы вернемся к нему и его последствиям позже.
Создавайте все
Очевидная альтернатива - попытаться отделить код от HTML, всегда заставляя код генерировать HTML, т.е. фактически не иметь никакого HTML-кода.
Это работает до определенной степени. Например, предыдущая смешанная программа HTML и PHP могла быть записана как:
echo "привет, мир 1";
echo ' value = "Моя кнопка"
/>';
echo "привет, мир 2";
?>
Другими словами, вместо того, чтобы входить и выходить из PHP для написания некоторого HTML, мы просто используем строки для тегов HTML и выводим их на вывод.
Это может показаться небольшим и почти бессмысленным изменением, но у него есть некоторые преимущества. В частности, он предотвращает смешение управляющих структур HTML и PHP.
Например, предположим, что в предыдущем примере нам нужно пять кнопок. Тогда это может быть достигнуто с помощью:
echo "привет, мир 1";
для ($ i = 0; $ i <5; $ i ++) {?>
value = "Моя кнопка"
/>
echo "hello world 2";
?>
Если вам никогда не приходило в голову написать такой код, то постарайтесь забыть его, как только вы проследите, что происходит.
Для любого разумного программиста такое выражение ужасно.
Программа запускается в PHP и создает начало цикла for. PHP завершается, и появляется некоторый HTML, за которым следует еще немного PHP с завершением цикла for. В результате цикл for повторяется 5 раз и повторяет HTML, как если бы он был написан пять раз.
Это ужасно, потому что взаимодействие PHP и HTML довольно неестественно. Используемый таким образом PHP больше похож на язык сценариев для текстового процессора или текстового редактора.
Обратите внимание, что такое же поведение работает для всех других управляющих операторов PHP, и результат такой же нежелательный.
Используя подход создания всего HTML, тот же цикл можно более разумно записать как:
echo "привет, мир 1";
для ($ i = 0; $ i <5; $ i ++) {
echo ' value = "My Button"
style = "width: 125px" />';
}
echo "привет, мир 2";
?>
Теперь у нас есть стандартный цикл for, который просто повторяет команду echo пять раз, и все это на PHP, без каких-либо признаков каких-либо необычных взаимодействий между PHP и HTML.
Проблема с генерацией всего HTML, необходимого программе таким образом, заключается в том, что по мере увеличения количества HTML необходимость цитировать его или создавать строки, содержащие его, затемняет смысл и структуру программы PHP почти так же, как смешивание PHP и HTML.
Также обратите внимание, что вы не можете делать то, что предлагает листинг программ выше, то есть вы не можете форматировать содержимое строки, чтобы сделать ее более читаемой!
Это лучший, но не идеальный подход - и иногда он может показаться большим количеством дополнительной работы с небольшой прибылью.Соблазн отказаться от PHP и просто написать HTML часто бывает слишком сильным, чтобы противостоять ему. Вы можете использовать синтаксис Heredoc, чтобы упростить создание многострочных строк со значениями переменных, уже вставленных.
Например:
$ name = "мир";
echo <<< EOT
Hello $ name
value = "My Button"
style = "width: 125px" />
EOT;
?>
В этом случае переменная $ name расширяется до своего текущего значения i.

 Каталоги моего сайта состоят из HTML и PHP файлов. Идея состоит в том, чтобы иметь доступные веб-страницы в виде файлов HTML, и всякий раз, когда мне нужно использовать динамический…
Каталоги моего сайта состоят из HTML и PHP файлов. Идея состоит в том, чтобы иметь доступные веб-страницы в виде файлов HTML, и всякий раз, когда мне нужно использовать динамический… ..
.. Использование редактора
с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Использование редактора
с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе. Согласно статистике 79% всех сайтов (англ) используют PHP!
Согласно статистике 79% всех сайтов (англ) используют PHP! $ цвет. «
$ цвет. «

 Найдите время и просмотрите эту важную информацию.
Найдите время и просмотрите эту важную информацию. html
html
 если ваш PHP-код должен сосуществовать с XML, поскольку XML может использовать это
сам стиль тегирования.В этом случае отключите этот стиль в php.ini файл с
директива short_open_tag. Другой способ встраивания PHP
код находится в пределах теги:
если ваш PHP-код должен сосуществовать с XML, поскольку XML может использовать это
сам стиль тегирования.В этом случае отключите этот стиль в php.ini файл с
директива short_open_tag. Другой способ встраивания PHP
код находится в пределах теги: Кусочки HTML и PHP
объединить, чтобы обеспечить функциональность программы.Коллекция
страницы, содержащие программы, можно рассматривать как веб-приложение.
Кусочки HTML и PHP
объединить, чтобы обеспечить функциональность программы.Коллекция
страницы, содержащие программы, можно рассматривать как веб-приложение. php вместо этого. Но будьте осторожны с последним
подход. Имейте в виду, что тогда люди смогут выполнять эти
сценарии, когда они, вероятно, не были предназначены для выполнения в
автономная мода.
php вместо этого. Но будьте осторожны с последним
подход. Имейте в виду, что тогда люди смогут выполнять эти
сценарии, когда они, вероятно, не были предназначены для выполнения в
автономная мода.
 Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания (
Есть четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( ..
..  К счастью, по мере роста Интернета появляются инструменты для решения таких задач. Простая обработка данных формы теперь достаточно проста и позволяет веб-сайту стать более интерактивным. В этой статье я представляю обзор PHP как одного из полезных инструментов для добавления интерактивности веб-сайту помимо набора гиперссылок. Название - одна из тех симпатичных самореференциальных аббревиатур, препроцессор гипертекста PHP. Хотя PHP является полноценным языком программирования, он разработан, чтобы упростить добавление базовой интерактивности на веб-страницу, чем это было бы с апплетами Java или программами CGI.В частности, PHP упрощает обработку данных, отправленных из стандартной веб-формы HTML. Код PHP встроен в стандартную веб-страницу, где он отмечен тегами. (Допускаются некоторые варианты точного синтаксиса тегов.) Когда браузер запрашивает страницу PHP с сервера, сервер сканирует содержимое страницы, затем запускает код в тегах и заменяет теги и их содержимое на вывод кода перед отправкой страницы в браузер. Поскольку код встроен непосредственно в страницу, PHP довольно быстро писать и легко поддерживать.PHP - не единственный язык, использующий такую технику: Microsoft Active Server Pages и серверный JavaScript работают одинаково. PHP - это вариант с открытым исходным кодом на эту общую тему.
К счастью, по мере роста Интернета появляются инструменты для решения таких задач. Простая обработка данных формы теперь достаточно проста и позволяет веб-сайту стать более интерактивным. В этой статье я представляю обзор PHP как одного из полезных инструментов для добавления интерактивности веб-сайту помимо набора гиперссылок. Название - одна из тех симпатичных самореференциальных аббревиатур, препроцессор гипертекста PHP. Хотя PHP является полноценным языком программирования, он разработан, чтобы упростить добавление базовой интерактивности на веб-страницу, чем это было бы с апплетами Java или программами CGI.В частности, PHP упрощает обработку данных, отправленных из стандартной веб-формы HTML. Код PHP встроен в стандартную веб-страницу, где он отмечен тегами. (Допускаются некоторые варианты точного синтаксиса тегов.) Когда браузер запрашивает страницу PHP с сервера, сервер сканирует содержимое страницы, затем запускает код в тегах и заменяет теги и их содержимое на вывод кода перед отправкой страницы в браузер. Поскольку код встроен непосредственно в страницу, PHP довольно быстро писать и легко поддерживать.PHP - не единственный язык, использующий такую технику: Microsoft Active Server Pages и серверный JavaScript работают одинаково. PHP - это вариант с открытым исходным кодом на эту общую тему. PHP предоставляет простые средства доступа к другим языкам программирования, включая библиотеку GD для изображений и многочисленные системы баз данных. Вы также можете ссылаться на общие процессы, запущенные на сервере, хотя это может открыть дыры в безопасности.
PHP предоставляет простые средства доступа к другим языкам программирования, включая библиотеку GD для изображений и многочисленные системы баз данных. Вы также можете ссылаться на общие процессы, запущенные на сервере, хотя это может открыть дыры в безопасности.