:invalid — CSS | MDN
CSS псевдокласс :invalid находит любые <input> или <form> элементы, контент которых не проходит валидацию, в соответствии с типом поля. Он позволяет вам легко менять внешний вид полей, что позволяет пользователю видеть и исправлять ошибки.
По умолчанию, Gecko не применяет стили к псевдоклассу :invalid. Однако, применяет стили (красное «свечение», используя свойство box-shadow) к псевдоклассу :-moz-ui-invalid (en-US), который применяется в подгруппе случаев для :invalid.
Вы можете отключить свечение, используя следующий CSS или полностью изменить внешний вид некорректных полей.
:invalid {
box-shadow: none;
}
:-moz-submit-invalid {
box-shadow: none;
}
:-moz-ui-invalid {
box-shadow:none;
}
Радиокнопки
Если любая из радиокнопок в группе (т.е., с одинаковым атрибутом name) имеет атрибут required
:invalid применяется ко всем из них, если ни одна из кнопок группы не выбрана.Этот пример представляет собой простую форму, цвета элементов которой зелёные, когда данные корректные, и красные, когда нет.
HTML
<form>
<label>Введите URL:</label>
<input type="url" />
<br />
<br />
<label>Введите эл. почту:</label>
<input type="email" required/>
</form>CSS
input:invalid { background-color: #ffdddd; } form:invalid { border: 5px solid #ffdddd; } input:valid { background-color: #ddffdd; } form:valid { border: 5px solid #ddffdd; } input:required { border-color: #800000; border-width: 3px; }
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
Базовая поддержка (<input>) | 10. 0 0 | 4.0 (2) | 10 | 10.0 | 5.0 |
Применяется к <form> | ? | 13 (13) | ? | ? | ? |
| Возможность | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | ? | 4.0 (2) | Нет | 10.0 | 5.0 |
Применяется к <form> | ? | 13.0 (13) | ? | ? | ? |
Эффект виньетки/свечения Css
Вопрос:
У меня есть div с эффектом виньетки.
<div></div> #box { padding:10px; border:solid 1px #ddd; width:100px; height:400px; position:relative; } .glow:after { -webkit-box-shadow:inset 0px 0px 70px #CE1A1A; -moz-box-shadow:inset 0px 0px 70px #CE1A1A; box-shadow:inset 0px 0px 70px #CE1A1A; position: absolute; top: 0; left: 0; bottom: 0; right: 0; content: ""; }
Здесь jsfiddle: http://jsfiddle.net/bEFha/
Но то, что я на самом деле, – это свечение изнутри. Такой красный в центре и белый по бокам. Эффект, который я пытаюсь достичь, как будто есть источник красного света, светящийся из-под div.
Я пробовал разные вещи, но просто не смог эффекту виньетки распространиться из центра.
Любая помощь приветствуется.
UPDATE: если возможно, я бы не хотел изменять свойство фона #box, поскольку мне нужно, чтобы оно было белым.
Лучший ответ:
Ответ №1
box-shadow:inset 0px 3px 20px 10px #FFF;
background-color: #CE1A1A;
Fiddle Здесь
Ответ №2
Попробуйте этот винтажный эффект Demo
Just give background color to the box and you will get cool vintage effect.
#box{ background:#FFE4E4; }
Ответ №3
ОБНОВЛЕННЫЙ ОТВЕТ:
демонстрация
Изменения CSS
#box:after{ content:""; background: #CE1A1A; opacity:0.5; } .glow:after { -webkit-box-shadow:inset 0px 0px 120px #fff; -moz-box-shadow:inset 0px 0px 120px #fff; box-shadow:inset 0px 0px 120px #fff; }
Ваш #box все еще белый, но я добавил #box:after того, как он был красным.
Плагин для фотошопа CSS3Ps для конвертации стилей в css3
Друзья всем хорошего дня! Итак, сегодня хочу рассказать вам о бесплатном и полезном плагине для фотошопа CSS3Ps, кто не знает это довольно интересный и шустрый плагин, который позволяет конвертировать стили слоя из фотошопа в css3.
Работает, начиная от версии Adobe Photoshop CS3. Установка для ряда версий фотошопа отличается друг от друга, описание по установке можно найти на официальном сайте CSS3PS. Скачать версии подходящие именно вам можно также с официального сайта.
Плагин для фотошопа CSS3Ps на сегодняшний день умеет:
- Конвертировать текстовые слои, поддерживает CSS семейство шрифтов, размеры шрифта, начертание, оформление шрифта, стиль, цвет и теневые свойства шрифта.
- Выбор нескольких слоев.
- Конвертировать размеры и радиусы формы.
- Создавать обводку.
- Умеет преобразовывать падающую тень и внутреннюю тень из стилей.
- Конвертирует внутреннее и внешнее свечение стилей.
- Умеет конвертировать наложение градиента стилей (правда пока умеет работать только с линейным градиентом) но и этого достаточно.
- Поддерживаем префиксы для всех популярных браузерах: «-webkit-» для Safari и Chrome, «-moz-» для Firefox, «-ms-» для IE 10 и «-o-» для Opera.
Итак, устанавливаем плагин согласно инструкции на сайте издателя под свой фотошоп. В результате у нас появится вот такое расширение, скрин привел.
В результате у нас появится вот такое расширение, скрин привел.
Если у вас оно не отображается, идем в меню окно > расширения > CSS3Ps.
Подготовка закончена, теперь, к примеру, можно создать кнопку с эффектами стиля слоя. И для того чтобы получить css код кнопки достаточно нажать на расширение и увидеть результат. Результат будет отображаться в вашем браузере в виде кода стилей и результата этого кода.
Теперь можно скопировать и перенести стили в свой файл style.css и использовать.
Хочу заметить что некоторые эффекты пока не получаются но это мелочи, в действительности то что уже умеет делать плагин для фотошопа CSS3Ps на сегодняшний день вполне достаточно. Очень удобно и быстро можно получить стили тех или иных элементов, что сэкономит нам кучу времени. А если учитывать тенденции дизайна в последнее время, такие как флат дизайн в которых не используются эффекты, а упор на дизайн с чистыми пастельными цветами и хорошей типографикой то такой плагин будет очень кстати.
Ну что же на этом у меня все, надеюсь, вам этот инструмент будет полезен.
Убрать свечение вокруг текстового поля в Safari
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать рамку вокруг элемента формы при получении им фокуса в браузерах Safari и Chrome.
Решение
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле (рис. 1). Если по дизайну свечение не требуется, его можно убрать, добавив свойство outline со значением none к селектору input:focus. Псевдокласс :focus говорит о том, что стиль применяется к элементу получившим фокус.
Рис. 1. Свечение вокруг текстового поля в Safari
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстовое поле</title> <style> input[type="text"]:focus { outline: none; } </style> </head> <body> <form action="handler.php"> <p><input type="text"></p> </form> </body> </html>
Поскольку в других браузерах не возникает свечения вокруг полей формы при получении фокуса, приведенный стиль никак в них себя не проявит.
Выделение активных элементов форм в Safari и Chrome применяется не только к текстовым полям, но и к другим элементам. Чтобы убрать свечение только для определенных элементов, в данном примере используется конструкция input[type=»text»], которая говорит: «использовать стиль для тегов <input> только с атрибутом type равным text».
Красивый focus-переход между web-элементами
Если Вы разрабатываете большую web-форму, то необходимо сделать ее максимально удобной для пользователей. Огромная форма часто отталкивает посетителей и заставить ее заполнить можно только максимально облегчив сам процесс заполнения.
Одним из таких облегчений можно считать удобную навигацию между пунктами. Некоторым пользователям удобнее в своей работе использовать только клавиатуру, оставляя мышку на какие-то вынужденные вещи, которые без мышки просто не сделать.
У каждого элемента формы есть такой css-параметр или правильнее сказать псевдокласс – :focus, который позволяет задавать свечение «активному» элементу. Когда Вы для активирования web-элемента формы используете мышку, то вас мало волнует наличие этого самого фокуса, но когда вашим основным инструментом ввода является клавиатура, то недальновидность web-разработчика разозлит не по-детски. Как понять где ты находишься в данный момент? Обычно такие сайты я сразу закрываю.
Как понять где ты находишься в данный момент? Обычно такие сайты я сразу закрываю.
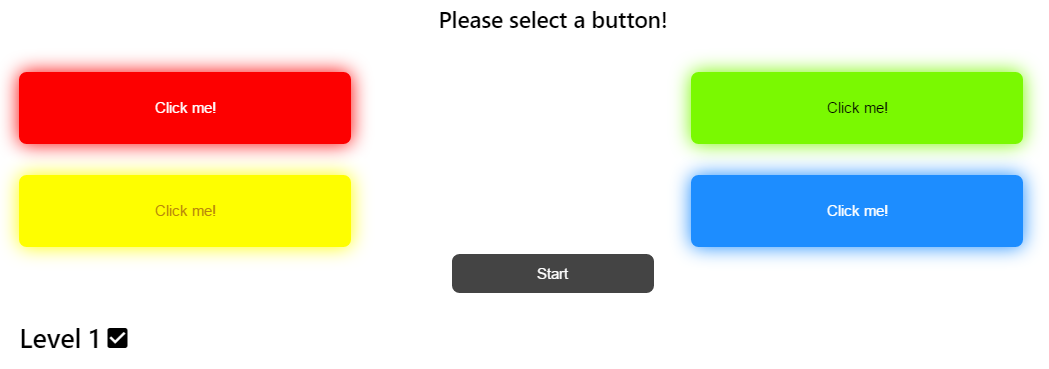
Вот две подопытные формы:
У этих форм отсутствует css-псевдокласс :focus и понять какая форма активна – сложно. Стоит учесть, что в этой форме всего 4 элемента, а если их будет 20?
Если активной форме добавить свечение:.form-2:focus {
box-shadow: 0 0 2px 3px #78aeda,
0 0 2px #78aeda inset;
}то выглядеть это будет значительно лучше и многие посетители за это Вам скажут спасибо.
Если вы для быстрого перехода между элементами формы используете клавишу , то заметите, что переключение происходит рывками и выглядит это не совсем эстетично.
Добавить анимацию переходов между элементами формы поможет небольшой плагин – flying-focus.js (4 Кб.)
Для его использования добавляем рядом с закрывающимся тегом body html-код:<script src="https://n12v.com/focus-transition/flying-focus.js"></script>Как это работает можно увидеть на этом блоге. Просто пощелкайте на клавише .
Теги: JavaScript и сайт
Комментарии
Велосипед Lumen светиться ночью (видео)
Идея велосипеда пришла спонтанно. Разработчики из Сан-Франциско, решили создать велосипед, который стоил бы не дороже других, но позволял доставлять безопасность во время езды. Большинство транспортных происшествий случается с велосипедистами вечером или ночью, когда становится темно, а опознавательные огни двухколесного коня не слишком видны. Чтобы уберечь путешественника от дополнительных травм и переживаний на проезжей части дороги и был создан велосипед Lumen. В дневное время он ничем не отличается от других аналогичных транспортных средств. Да это и не нужно, ведь днем обозрение намного лучше, чем в ночное время. А вот ночью, начинает гореть в свете приближающегося автомобиля. В момент, когда свет фар озаряет велосипедиста, его велосипед начинает сиять. Это стало доступно благодаря люминесцентной краске, которая покрывает обода колес велосипеда и его раму.
А вот ночью, начинает гореть в свете приближающегося автомобиля. В момент, когда свет фар озаряет велосипедиста, его велосипед начинает сиять. Это стало доступно благодаря люминесцентной краске, которая покрывает обода колес велосипеда и его раму.
Данная краска активизируется только при попадании источника света в ночное время суток. Его свет достаточно заметен и для пешеходов и для автомобилистов. Джефферсон МАкКарлей, который является генеральным директором компании изготовителя Mission, утверждает, что изобретение должно сиять ярко. В связи с тем, что ночной город достаточно ярко освещен, заметить это свечение сложнее. Стоит оказаться в темном участке дороги и использовать прямой источник света, как велосипед начинает ярко гореть. Также, он утверждает, что явным преимуществом является то, что свет видят все члены дорожного движения. Это выделяет велосипед из толпы. И по мнению разработчиков весьма прекрасно. Главное, что свечение увидеть автомобилист, который едет за велосипедом. Также, свечение заметно при вспышке фотоаппарата.
Данная технология имеет патент. Свет исходит из специального покрытия особым веществом и виден на расстоянии 300 метров от объекта.
Имеется три варианта велосипедов. Один из них весом в 8,6 килограммов будет доступен по цене в 1 245 американских долларов. Второй, вес которого составляет 10,9 килограммов, будет продаваться по цене в 1 595 американских долларов. Третий вариант освещенного велосипед имеет вес в 11,3 килограмма и будет доступен покупателю по цене в 2 500 американских долларов.
Создание эффектов свечения с помощью CSS / Coder’s Block
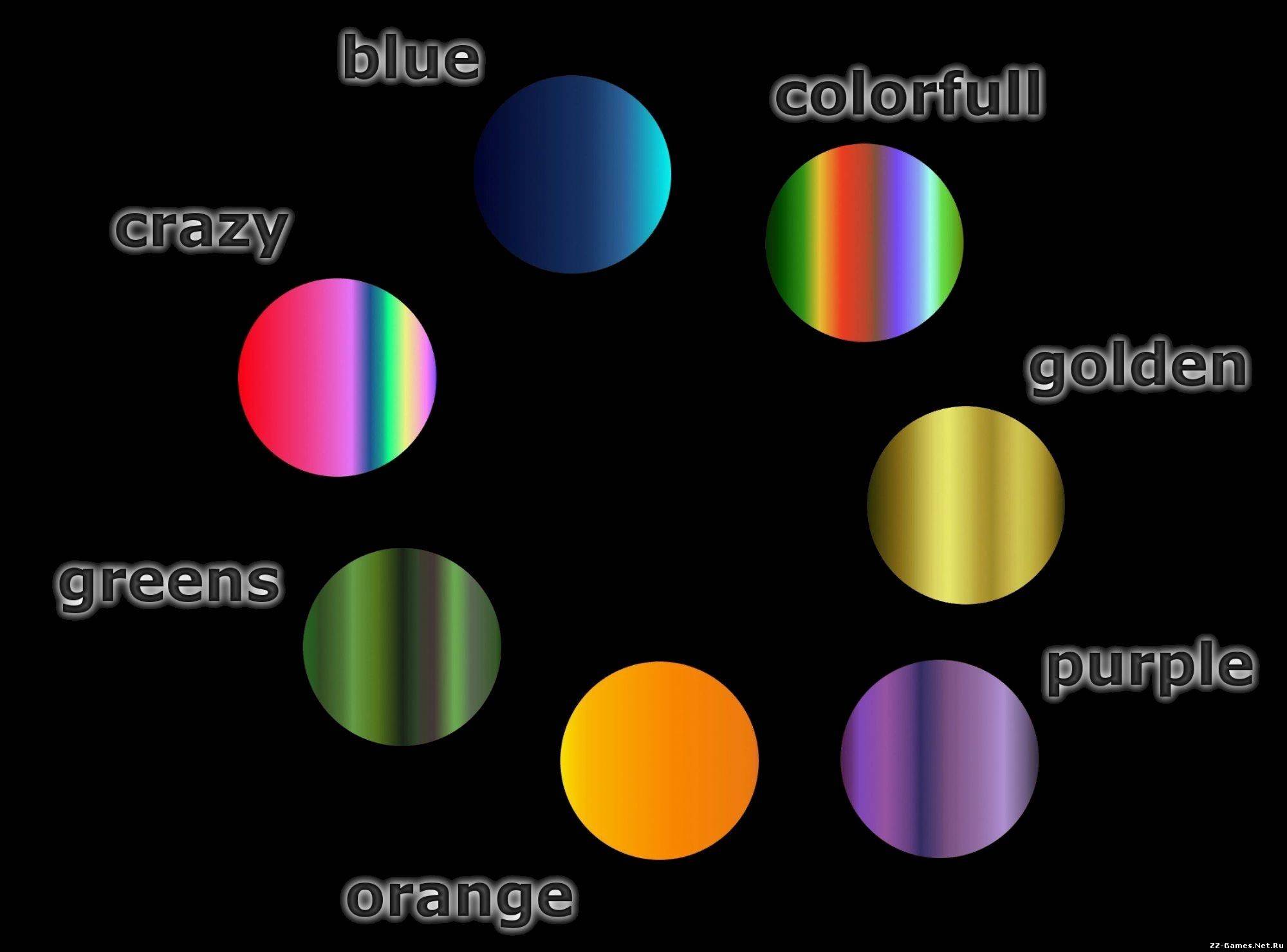
Свойство CSS box-shadow обманчиво потрясающе. При использовании «традиционно» это простой способ добавить к элементу эффект тени. Я использую это для изображений в своем блоге. Мило. Но станьте более дерзкими, и вы сможете сделать действительно интересные вещи. Я уже говорил о хаке с пиксельной графикой. На этот раз я расскажу, как создавать красочные эффекты свечения.
На этот раз я расскажу, как создавать красочные эффекты свечения.
Вот простой пример, иллюстрирующий, как работает box-shadow :
div {
width: 150px;
высота: 150 пикселей;
цвет фона: #fff; box-shadow: 120 пикселей 80 пикселей 40 пикселей 20 пикселей # 0ff;
}
А вот диаграмма результата:
Достаточно просто.Это то, на чем мы будем строить.
Давайте ненадолго остановимся и поговорим о поддержке браузером box-shadow . К счастью, неплохо. IE9 + и все другие основные браузеры поддерживают его без префикса. Однако значение размытия, похоже, применяется непоследовательно в разных браузерах. В частности, Chrome отображает его примерно вдвое меньше, чем вы ожидаете. Не шоу-стоп, но кое-что, о чем нужно знать.
box-shadow принимает форму элемента, на котором находится.Если мы сделаем элемент круглым с border-radius: 50% , то box-shadow последует нашему примеру.
Мы можем наложить несколько эффектов свечения на элемент, задав box-shadow нескольких наборов значений, разделенных запятыми. Эффекты свечения будут складываться: первый вверху, последний внизу.
Хорошо, давайте попробуем вместе эти 2 метода:
div {
width: 40px;
высота: 40 пикселей;
border-radius: 50%;
цвет фона: #fff;
box-shadow:
0 0 60px 30px #fff,
0 0 100px 60px # f0f,
0 0 140px 90px # 0ff;
} Результат:
См. Круги пера и укладку Уилла Бойда (@lonekorean) на CodePen.
Неплохо! На данный момент вы уже знаете достаточно, чтобы создавать впечатляющие визуальные эффекты. В качестве примера вот что вы можете сделать, добавив немного анимации к уже рассмотренным техникам box-shadow (вы также можете щелкнуть кружки):
См. Pen Pretty Colors Уилла Бойда (@lonekorean) на CodePen.
Pen Pretty Colors Уилла Бойда (@lonekorean) на CodePen.
А теперь поиграем со вставкой свечения. Добавив вставку к вашему объявлению box-shadow , вы можете изменить его с внешнего свечения на внутреннее свечение.Объедините это со значениями смещения x / y, чтобы создать эффект, когда цвет светится внутрь с одной стороны. Применение этого CSS:
div {
width: 400px;
высота: 200 пикселей;
цвет фона: #fff;
граница: сплошная 2px #fff;
box-shadow:
вставка 60 пикселей 0 120 пикселей # f0f,
вставка -60 пикселей 0 120 пикселей # 0ff;
} Дает нам это:
См. Вставки и смещения пера Уилла Бойда (@lonekorean) на CodePen.
Теперь давайте объединим все эти техники, чтобы создать светящийся полупрозрачный мрамор.Вот код CSS:
div {
width: 300px;
высота: 300 пикселей;
border-radius: 50%;
box-shadow:
inset 0 0 50px #fff,
inset 20px 0 80px # f0f,
inset -20px 0 80px # 0ff,
inset 20px 0 300px # f0f,
inset -20px 0 300px # 0ff,
0 0 50px #fff,
-10px 0 80px # f0f,
10px 0 80px # 0ff;
} И вот окончательный результат:
См. Pen Glowing Translucent Marble Уилла Бойда (@lonekorean) на CodePen.
Довольно неплохо для нескольких строк CSS, а? Можно сделать еще больше, но это хорошее начало. Теперь вперед и создайте блестящие, светящиеся, красочные вещи!
30+ потрясающих эффектов CSS Glow (бесплатный код + демонстрации)
1. CSS Neon Glow
Разработан для использования с Chrome. Наведите их 🙂
Автор: Феликс Риллинг (FelixRilling)
Дата создания: 1 марта 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, font, ui
2.CSS Gradient Glow Letter
Автор: Sathya (sathyaram)
Дата создания: 2 ноября 2019 г.
Сделано с помощью: HTML, SCSS, JS
Теги: градиент, светящийся, яркий, письмо , shadow
3. Треугольник Тодрика — эффект неонового свечения с использованием CSS Drop Shadows и траекторий клипа
CSS неоновый эффект свечения с использованием падающих теней и траектории.
Автор: Дэйв Броган (davebrogan)
Дата создания: 27 ноября 2019 г.
Сделано с помощью: HTML, SCSS
4.Card Outer CSS Glow Effect
Автор: quangdao (lincohn)
Дата создания: 13 сентября 2019 г.
Сделано с помощью: HTML, CSS
5. Сканирование линий свечения CSS
Автор: Keely (keeann)
Создано: 31 мая 2019 г.
Сделано с помощью: HTML, CSS
6. Кнопки социальных сетей с эффектом стекла и Neon Glow
Реализация неонового свечения только в CSS кнопки с текстовыми градиентами и тенями.
Автор: Кевин Миранда (kevinmiranda)
Дата создания: 20 мая, 2019
Сделано с:
Теги: эффект стекла, кнопка, стекло, неон, свечение
7. Кнопка градиентного цвета с подсветкой при наведении
Автор: Джеспер Лауридсен (justjspr)
Дата создания: 7 мая 2019 г.
Сделано с помощью: HTML, CSS
8. Свечение лампочки
2 902 Автор Мэтт Бенсон (MattgyverTV)Сделано с помощью: HTML, CSS
9.
 The Glow 60s Edition
The Glow 60s EditionАвтор: Жан-Пьер Бартелеми (jpbarth)
Создано: 7 января 2018 г.
Сделано с помощью: HTML, SCSS
10. Glowing Stuff
Exploration эффекты свечения для анимации баннера.
Автор: Келли Ковальски (scifriday)
Дата создания: 15 ноября 2017 г.
Сделано с помощью: HTML, CSS
11.CSS Glow Effects
Автор: Maryam (maryamali)
Дата создания: 3 декабря 2018 г.
Сделано с помощью: HTML, CSS
12. Анимированное обратное свечение
Элемент анимации + градиент фона + Blur = Badass
Автор: Джордж Гастингс (georgehastings)
Создано: 8 января 2017 г.
Сделано с помощью: HTML, SCSS
13.Светящийся полупрозрачный мрамор
Показывает, как наложить различные прямоугольные тени вместе на один элемент для создания красочного эффекта свечения. Сообщение в блоге: Создание эффектов свечения с помощью CSS
Автор: Will Boyd (lonekorean)
Дата создания: 28 марта 2014 г.
Сделано с помощью: HTML, CSS
Теги: box-shadow , свечение, цвет, полупрозрачный, мрамор
14. CSS Magical Glow Effect
Эффект псевдослучайного пульсирующего свечения, использующий только CSS3.Это будет работать только в браузерах «webkit», таких как Chrome, но будет работать и в других браузерах, если будут добавлены соответствующие префиксы.
Автор: Мэтт Соррентино (msorrentino)
Дата создания: 29 апреля 2014 г.
Сделано с помощью: HTML, CSS
Теги: css3, анимация
15.
 Круги и стек
Круги и стекПростой пример наложения теней прямоугольника на круглый элемент для создания эффекта свечения.Сообщение в блоге: Создание эффектов свечения с помощью CSS
Автор: Will Boyd (lonekorean)
Дата создания: 28 марта 2014 г.
Сделано с помощью: HTML, CSS
Теги: box-shadow , свечение, цвет, круги, наложение
16. Форма светящегося импульса
Простая центрированная форма с эффектом пульсирующего свечения на входе во время фокусировки. Это была запись для публикации WebDesign Tuts здесь: http: // webdesign.tutsplus.com/articles/workshops/community-project-style-a-simple-search-form/
Автор: Джек Ругайл (jackrugile)
Создано: 8 июля 2012 г.
Сделано с : HTML, CSS
Теги: свечение, css, импульс, форма, анимация
17. Кнопка свечения
Автор: Hornebom (Хорнебом)
Дата создания: 5 февраля 2016 г.
Сделано с помощью: HTML, SCSS
18.Glow Flicker
Мерцающая неоновая вывеска. Почти полностью CSS.
Автор: Кевин (KevinOgden)
Дата создания: 11 февраля 2017 г.
Сделано с помощью: HTML, CSS
Теги: неон, анимация, css, мерцание
19. Эффект свечения
Автор: Адам Джонс (adamskye)
Дата создания: 15 апреля 2016 г.
Сделано с помощью: HTML, SCSS
Теги: css-animation
20.Кнопки Hover Glow
Автор: Stockin (Stockin)
Создано: 26 сентября 2018 г.
Сделано с помощью: HTML, CSS
21.
 Neon Glow
Neon GlowЭффект неонового свечения с использованием текстовой тени и text-shadow тень текста и тень текста тень текста и тень текста тень текста и тень текста тень текста и тень текста тень текста и тень текста тень текста и тень текста и text-shadow text-shadow и text-shadow текстовая тень и…
Прочитайте больше
Автор: EstenGrove (EstenGrove)
Дата создания: 12 августа 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: text-shadow, neon, glow-effect
22. Светящаяся кнопка ввода
Простая кнопка со светящимся эффектом, созданная с использованием ключевых кадров CSS.
Автор: Джордан Крейг (JieeHD)
Дата создания: 15 марта 2013 г.
Сделано с помощью: HTML, CSS
Теги: css, анимация, кнопка, свечение, зеленый
23.Simple Glow Effect
Автор: Raúl Hernández M. (raulghm)
Создано: 25 июля 2015 г.
Сделано с помощью: HTML, SCSS
Теги: css, glow, external glow, alert
24. Spinner With Glowing, Gooey Effect
SVG-реализация анимации Spinner, созданная Кристофом Керебелем. Благодаря этому блестящему посту стала возможна круговая CSS-анимация.
Автор: Lou (hostsamurai)
Дата создания: 15 сентября 2017 г.
Сделано с помощью: HTML, CSS
Теги: svg, css
25.Светящиеся кнопки с CSS
Простые светящиеся кнопки с CSS. Получите эффект свечения при наведении.
Автор: Канишк Кунал (kanishkkunal)
Дата создания: 16 января 2016 г.
Сделано с помощью: HTML, CSS
Теги: кнопки, эффект свечения
26. Без SVG
Эффект свечения не работает в Edge и IE. Небольшое рассогласование кругов в Firefox.
Автор: zFunx (zFunx)
Дата создания: 18 марта 2018 г.
Сделано с помощью: HTML, CSS
27. Светящийся и отзывчивый текст
Изменение свойства содержимого HTML element также применяет эффект свечения с плавным переходом с помощью CSS. Предлагаемый мной ответ на следующий вопрос: https://stackoverflow.com/a/51696903/2149425
Автор: Риккардо Вольпе (ChemBioScripting)
Создано: 5 августа 2018 г.
Сделано с: HTML, CSS
Теги: изменить свойство содержимого, css, эффект свечения
28.Pure CSS Glow Board Animation
Это чистый CSS эффект светящейся доски, который светится при наведении курсора.
Автор: Prakhar Thakur (PrakharThakur)
Создано: 30 октября 2017 г.
Сделано с помощью: HTML, CSS
Теги: css, pure-css, светящийся эффект
Эффекты свечения текста CSS, чтобы ослепить и порадовать ваших пользователей
Эффект свечения текста CSS может быть действительно полезен, когда вы хотите привлечь внимание к части вашего контента.Эффекты свечения CSS можно использовать для добавления теней, свечения и эффектов вращения, улучшая внешний вид текста интересными и необычными способами.
Чаще всего этот тип эффекта используется в анимационной графике, анимации и рекламе. Поэтому для многих владельцев и дизайнеров веб-сайтов возникает вопрос, как эффективно использовать эффекты свечения текста на своем сайте?
Если у вас есть творческий настрой, есть много возможностей поиграть со свечением текста, используя лишь немного CSS. Такие эффекты свечения текста CSS отлично подходят для создания вашего собственного уникального дизайна, и, настраивая готовые фрагменты CSS, вы можете легко добавить некоторые уникальные эффекты свечения CSS, которые привнесут размер и индивидуальность в ваш контент.
Такие эффекты свечения текста CSS отлично подходят для создания вашего собственного уникального дизайна, и, настраивая готовые фрагменты CSS, вы можете легко добавить некоторые уникальные эффекты свечения CSS, которые привнесут размер и индивидуальность в ваш контент.
В этой статье, написанной нашей командой из wpDataTables, вы познакомитесь с некоторыми из самых популярных эффектов свечения текста, которые вы можете применить прямо сейчас с помощью CSS. Читайте дальше, чтобы узнать больше!
Использование для свечения текста CSS
Светящийся текст — это не то, что вы хотите, чтобы он появлялся повсюду во всем своем контенте.Это очень дезориентирует читателя. Вместо этого эффекты свечения текста следует использовать только для придания жизни и привлекательности определенным элементам, таким как заголовки разделов веб-сайта, баннеры, кнопки или CTA.
Эффекты освещения и свечения должны идеально создавать правильную атмосферу для вашего веб-сайта или приложения, не делая выделенный элемент странным. Таким образом, важно выбрать правильные цвета, соответствующие бренду вашего веб-сайта и общей атмосфере.
Например, если вы планируете создать веб-сайт, посвященный вечеринкам, вы можете поместить яркое свечение текста CSS на темный фон, чтобы создать приятное и привлекательное настроение, подобное неоновым вывескам ночной жизни в реальном мире.
Конечно, всегда рекомендуется проявлять творческий подход к использованию эффектов свечения текста CSS, поскольку они могут быть реализованы множеством различных способов на веб-сайте или в приложении, например, в тексте заставки при загрузке, чтобы не отвлекать внимание пользователей. к экрану, пока они ждут.
Список отличных эффектов свечения текста CSS, которые вы можете попробовать
Мы собираемся проверить некоторые из лучших примеров свечения текста, которые вы, возможно, захотите использовать в своей работе. Готовый? Давайте взглянем!
Форма светящегося импульса
В этом примере Джек Ругил создал эффект свечения анимированного текста CSS для форм ввода. Использование эффекта свечения — один из лучших способов уведомить пользователей о том, что они собираются ввести текст в форму.
Использование эффекта свечения — один из лучших способов уведомить пользователей о том, что они собираются ввести текст в форму.
Ящики не просто светятся, они светятся с помощью анимированного пульсирующего эффекта. Еще одним интересным преимуществом этого дизайна является то, что он создан исключительно с использованием CSS3, поэтому вы сможете легко добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими потребностями в дизайне.
CSS Волшебный эффект свечения
Это классная визуализация, которую можно использовать для добавления эффекта свечения к тексту и другим элементам.Однако вам нужно знать, что это будет работать только в Chrome, и для того, чтобы заставить его работать в других, необходимо добавить соответствующие префиксы.
Мерцающий неоновый текстовый эффект CSS
Вот еще один эффект свечения анимированного текста CSS, но с изюминкой: он мерцает! Это сделано только с использованием CSS, и это действительно впечатляет. Он работает в таких браузерах, как Chrome, Firefox, Opera и даже Safari.
Неоновое свечение
Neon Glow — это относительно простой эффект свечения с пульсирующей анимацией, который можно настроить и использовать везде, где требуется базовое свечение текста.Он был создан Anas Mazouni.
Передача: анимация светящегося текста
Эта текстовая анимация действительно хороша, она может осветить все буквы в плавной последовательности. В основном он основан на CSS, но также требует небольшого фрагмента кода JavaScript.
Эффект свечения при наведении
Эффекты свечения также часто используются в анимации наведения. В CSS доступно множество эффектов наведения, но эффект свечения здесь тонкий и полезный.Этот эффект свечения отлично смотрится на темном фоне, и его можно применить только с помощью CSS3.
Единственным недостатком является то, что эффекты прекращаются довольно быстро, даже если курсор все еще находится на элементе через несколько секунд. Помимо этой небольшой проблемы, этот дизайн по-прежнему является надежным выбором, который вы можете попробовать и настроить по своему вкусу.
Помимо этой небольшой проблемы, этот дизайн по-прежнему является надежным выбором, который вы можете попробовать и настроить по своему вкусу.
CSS Text & Box Shadow Мерцающая неоновая вывеска эффект
Этот эффект свечения текста CSS можно анимировать, если вы хотите создать неоновое мерцание.Используя этот эффект, можно изменить неоновый текст и его цвет границы при обновлении значений CSS.
Вы получаете свечение, которое идет от внутреннего к внешнему и делает ваш текст действительно красивым и живым. Он может отлично работать с браузерами Chrome, Firefox, Opera, Safari, поэтому у вас не должно возникнуть никаких проблем с совместимостью.
Погрузчик Infinity без SVG
Infinity Loader — отличная отправная точка для создания собственного анимированного значка загрузки с использованием чистого CSS.Анимация повторяется в бесконечном цикле вокруг символа бесконечности.
Кому нужен значок в виде простого круга, когда у вас может быть потрясающий анимированный значок бесконечности?
Дань Биллу Пэкстону — светящийся текст
Еще одно интересное свечение текста CSS, оно может работать на любом фоне или цвете, который вы установили для текста. Помимо текстовой тени, он предлагает средний эффект свечения на каждой букве.
Его можно использовать для создания слайдеров или баннеров на веб-сайте, и он работает во всех Chrome, Firefox, Opera и Safari.
CSS Кнопка свечения
Это простая и понятная светящаяся кнопка CSS, которая может работать для любого проекта, который вы задумали. Он создает эффект перевернутого свечения при наведении курсора мыши.
Эффект радуги тени для текста
Вот классный эффект свечения тени, который вы можете добавить к любому типу текста, на который хотите привлечь внимание. С некоторыми настройками CSS это может быть именно то, что вам нужно.
Заключение по использованию эффектов свечения текста CSS
Эффекты свечения текста CSS легко применить к существующему контенту, и они могут существенно повлиять на восприятие вашего веб-сайта. Они мощные, смелые и креативные и дадут вашему сайту преимущество, когда дело доходит до взаимодействия с пользователем.
Они мощные, смелые и креативные и дадут вашему сайту преимущество, когда дело доходит до взаимодействия с пользователем.
Но будьте осторожны. Хотя они могут легко создать веб-сайт, они также могут сломать веб-сайт при чрезмерном или неправильном использовании. При настройке текстовых эффектов убедитесь, что вы получаете некоторую внешнюю обратную связь от других, чтобы не переступить эту тонкую грань между «круто!» и «дрянной!»
Если вам понравилось читать эту статью с эффектами свечения текста CSS, вы также должны прочитать это:
CSS-анимаций: пусть ваш текст светится | by Renée Cruz
Итак, теперь мы готовы установить правило
ключевых кадров , используя ключевые слова от и до для настройки структуры анимации.Внутри них мы устанавливаем свои правила.Затем мы воспользуемся свойством text-shadow свойство для создания эффекта светящейся пульсации.
Для этого мы будем постепенно изменять размер пикселя и цвет текста, определяя семь разных точек. Затем мы вернемся к нашим правилам класса свечения, чтобы задать желаемое поведение для анимации.
Вы также можете сделать этот эффект с помощью box-shadow, если вы хотите настроить таргетинг на прямоугольный элемент, а не на текстовый элемент.
// CSS @keyframes glow {
from {
// то, что вы хотите сделать в начале, идет сюда
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px # e60073, 0 0 40px # e60073, 0 0 50px # e60073, 0 0 60px # e60073, 0 0 70px # e60073;
}
- {
// то, что вы хотите получить в конце, идет сюда
text-shadow: 0 0 20px #fff, 0 0 30px # ff4da6, 0 0 40px # ff4da6, 0 0 50px # ff4da6, 0 0 60px # ff4da6, 0 0 70px # ff4da6, 0 0 80px # ff4da6;
}
} Это действительно весело.Есть несколько свойств на выбор, чтобы указать кривую скорости с помощью функции-перехода:
Свойство функции синхронизации-перехода определяет кривую скорости эффекта перехода.
Согласно W3C Schools, у нас есть следующие возможности. Весело! 🤓
Свойство функции синхронизации перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным концом (по умолчанию) -
линейный— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— определяет эффект перехода с медленным началом -
easy-out— определяет эффект перехода с медленным концом -
easy- in-out— определяет эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет вам определять свои собственные значения в кубической функции Bezier
Теперь мы воплотить его в жизнь.Мы можем выбрать длительность времени, используя функцию синхронизации перехода (1 секунда), тип эффекта перехода , который мы хотим ( easy-in-out ), мы хотим, чтобы он повторялся снова и снова … так бесконечно (для этого мы выбираем бесконечное ).
// CSS .glow {
анимация: свечение 1 с легкостью на выходе бесконечное чередование;
} Создание светящейся тени текста с помощью HTML и CSS
Создание светящейся тени текста с помощью HTML и CSS
Чтобы создать светящуюся тень текста, мы будем использовать HTML для создания структуры и CSS для стилизации текста.С помощью CSS мы можем добавить тень к тексту.
HTML-код: В этом разделе мы разработаем базовую структуру кода.
|
Код CSS: В этом разделе мы будем использовать некоторые свойства CSS для создания светящейся тени текста .Свойство CSS text-shadow применяет тень к тексту.
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому его украшению. Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
|
Полный код: Это комбинация двух вышеуказанных разделов кода.
|
Выход:
Генератор текстовых теней CSS онлайн
АНОНС
Галерея эффектов
Неон
Пылающий
Люкс
Гладкий
Ретро
Светящийся
Тактильные
Новости
Конфеты
Плавающий
80-х
Дальний
Наброски
Любовь
Вставка
Блоки
Могила
Цельный
Мультфильм
Вегас
комикс
глубокий
Мумия
Герой
Дракула
Размытые
Эмбосс
Пресс
Вырезать
Призрак
Выберите предопределенный стиль из галереи или сгенерируйте текстовую тень в соответствии с вашими предпочтениями. Настройте желаемые атрибуты, чтобы получить код CSS.
Настройте желаемые атрибуты, чтобы получить код CSS.
Сдвиньте тень вправо / вниз, установите размытие и непрозрачность и выберите цвет из палитры, чтобы получить свой CSS. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона.
Подобно генератору теней блока, этот инструмент также позволяет добавлять несколько теней к вашему дизайну с помощью кнопки Добавить новый . Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью.Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Щелкните один из них, чтобы заполнить редактор и изменить их дизайн. Выбор элемента из галереи приведет к удалению текущего прогресса в работе без какого-либо предупреждения.
Обратите внимание, что последние пять элементов в галерее (Blurry, Emboss, Press, Carve, Ghost) не могут быть скорректированы после загрузки для предварительного просмотра, потому что они используют цвета альфа-канала и другие атрибуты, не поддерживаемые этим веб-сайтом. Например, дизайн «Призрак» имеет полностью прозрачный цвет текста, а вся видимая и читаемая часть состоит из теней.Другой элемент, называемый «Carved», также является прозрачным и использует background-clip: text , который показывает фон только там, где находится текст.
Совет разработчикаPro: перенесите среду разработки / проектирования веб-приложений в облако с помощью высокопроизводительного Citrix vdi из CloudDesktopOnline и испытайте легкий удаленный доступ к основным инструментам веб-разработки из любого места на любом устройстве (ПК / Mac / Android / iOS ). Узнайте больше о MS Azure и управляемых сервисах Azure, посетив одного из ведущих поставщиков решений для облачного хостинга - Apps4Rent.
Анимированный CSS Glow - Photochirp
Вот как вы добавляете эффект свечения к фону, он также работает с атрибутом «цвет», а не только с атрибутом «цвет фона».
label {
цвет фона: свечение;
цвет: # CCFF00;
-webkit-animation: 4 секунды светящаяся загрузка 4 секунды бесконечная чередование;
-moz-анимация: 4 секунды светящаяся загрузка 4 секунды бесконечная чередование;
-о-анимация: 4 секунды светящаяся загрузка 4 секунды бесконечная чередование;
анимация: 4 секунды светящаяся нагрузка 4 секунды бесконечная чередование;
} Выше приведена продолжительность анимационной последовательности «световая нагрузка».
@ -webkit-keyframes glow-load {
из {border-color: # EEF6F2;}
25% {border-color: # 383434; }
50% {цвет границы: # FF5000; }
75% {цвет границы: # CCFF00; }
к {цвет границы: # DC3522; }
}
@ -moz-keyframes glow-load {
из {border-color: # EEF6F2;}
25% {border-color: # 383434; }
50% {цвет границы: # FF5000; }
75% {цвет границы: # CCFF00; }
к {цвет границы: # DC3522; }
}
@ -o-keyframes glow-load {
из {border-color: # EEF6F2;}
25% {border-color: # 383434; }
50% {цвет границы: # FF5000; }
75% {цвет границы: # CCFF00; }
к {цвет границы: # DC3522; }
}
@ -keyframes glow-load {
из {border-color: # EEF6F2;}
25% {border-color: # 383434; }
50% {цвет границы: # FF5000; }
75% {цвет границы: # CCFF00; }
к {цвет границы: # DC3522; }
} Вы можете добавлять и удалять цвета; однако я обнаружил, что добавление большего количества цветов или слишком короткая продолжительность (что означает, что он меняет цвета быстрее) заставляет браузер много использовать ЦП, и это может быть проблематичным для старых компьютеров.
Многие браузеры требуют собственных инструкций, однако вы можете использовать запятую, чтобы сэкономить время.
@ -webkit-keyframes glow-load, @ -moz-keyframes glow-load, @ -o-keyframes glow-load, @ -keyframes glow-load {
из {border-color: # EEF6F2;}
25% {border-color: # 383434; }
50% {цвет границы: # FF5000; }
75% {цвет границы: # CCFF00; }
к {цвет границы: # DC3522; }
}
В большинстве случаев это абсолютно нормально, но если вы хотите дать другую цветовую схему людям, использующим Mozilla Firefox, вам придется использовать первый пример.

 0 ">
0 ">