Шпаргалка по работе с таблицами
1. Как задать таблице класс или идентификатор
Если на одной странице или на сайте присутствует несколько таблиц и для них требуется установить разное стилевое оформление, то для таких таблиц добавляется атрибут class или id с соответствующим значением, например:
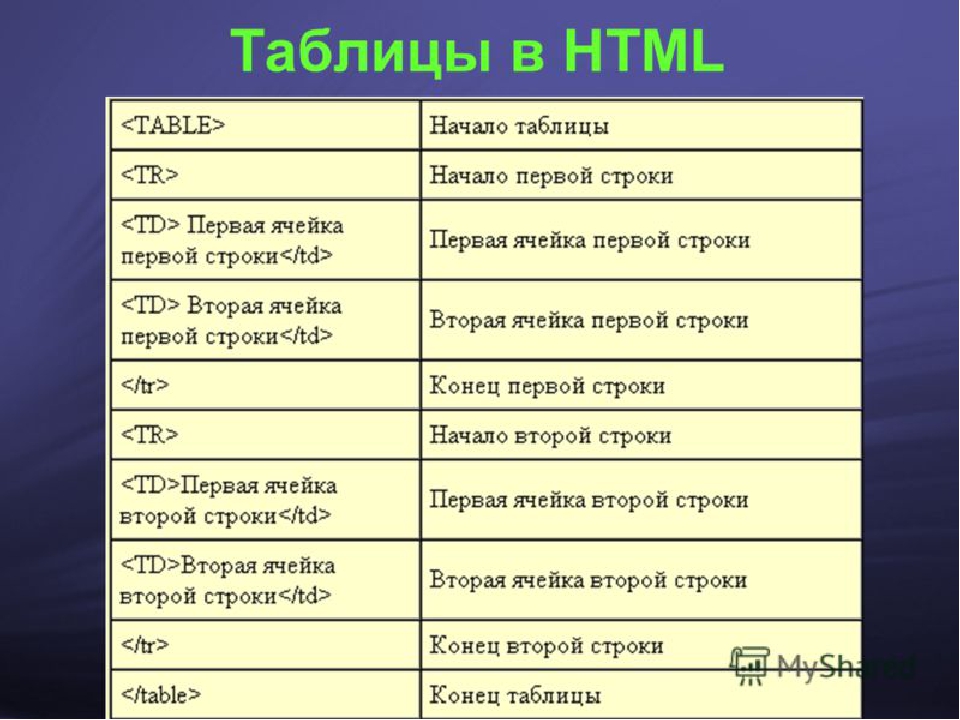
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td>Scary Movie</td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
</tr>
<tr>
<td>Microsoft</td>
<td>20.
3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>При этом class="list" можно будет использовать для оформления других таблиц (элементов), а id="company" — только для одной таблицы.
2. Как добавить ссылки в таблицу
Ячейки таблицы могут содержать практически любые элементы. Чтобы вставить ссылку в ячейку, нужно добавить в нее элемент <a>
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td><a href="https://ru.wikipedia.org/wiki/Очень_страшное_кино">Scary Movie</a></td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>Стилизовать такие ссылки можно при помощи определения table a {}, или же задав класс непосредственно для ссылки.
3. Как создать ссылки на ячейки таблицы
Ссылка на ячейку таблицы создается при помощи якоря. Для этого нужной ячейке добавляется атрибут id со значением, например:
<td>содержимое ячейки</td>.
Чтобы обеспечить переход со ссылки на эту ячейку, задаём ей соответствующее значение пути
<a href="#значение_идентификатора_ячейки">текст ссылки</a>.
Если переход осуществляется с одной страницы сайта на другую, якорь добавляется после адреса страницы, например:
<a href="https://html5book.ru/css-shrifty/#color">текст ссылки</a>
Для наглядности результат перехода можно выделить, например, сменить цвет фона ячейки, цвет текста ячейки, добавить подчеркивание и т.д.
td:target {background: salmon;}
td:target {color: salmon;}
td:target {text-decoration: underline;}Пример
Таблица составлена на основе рейтинга зрителей.
| Фантастика | Комедия | Приключения |
|---|---|---|
| Марсианин | Самый лучший день | Миссия невыполнима: Племя изгоев |
| Мстители: Эра Альтрона | Пиксели | Агенты А.Н.К.Л. |
| Голодные игры: Сойка-пересмешница | Барашек Шон | Последние рыцари |
4. Одинаковая ширина колонок таблицы
По умолчанию ширина таблицы определяется содержимым ее ячеек. Управлять шириной столбцов (ячеек) можно следующими способами:
- Если для таблицы задана ширина, то table {table-layout: fixed;} сделает все ячейки одинаковой ширины, исходя из ширины самой длинной ячейки.
- Если для таблицы задана ширина table {width: 100%;}, и ширина ячеек вычисляется в %, например, td {width: 25%;}, то ширина всех ячеек будет равной.

- Задав фиксированную ширину с помощью единиц длины, например, th {width: 200px}.
При этом не забывайте, что к ширине таблицы будет добавлена ширина границы ячеек и таблицы и внутренние отступы ячеек padding (если не установлено свойство {box-sizing:border-box}).
5. Оформление заголовка таблицы
Заголовок таблицы добавляется с помощью элемента <caption>Заголовок_таблицы</caption>, который вставляется сразу после открывающего тега <table>. По умолчанию сам заголовок расположен перед таблицей, а текст заголовка выравнен по центру.
Управлять положением заголовка можно свойством caption-side, например,
По сути заголовок является ячейкой таблицы, поэтому для него можно задавать те же свойства, что и для ячеек таблицы, т.е.
caption {
padding: 7px;
background: silver;
font-style: italic;
text-align: right;
}6.
 Создание вложенных таблиц
Создание вложенных таблицЧтобы вложить одну таблицу в другую, нужно поместить код вложенной таблицы в выбранную ячейку основной таблицы, например:
<table> <tr> <th>ячейка заголовка таблицы</th> <th>ячейка заголовка таблицы</th> </tr> <tr> <td>ячейка таблицы</td> <td> <table> <tr> <th>ячейка заголовка вложенной таблицы</th> </tr> <tr> <td>ячейка вложенной таблицы</td> </tr> </table> </td> </tr> </table>
| ячейка заголовка таблицы | ячейка заголовка таблицы | ||
|---|---|---|---|
| ячейка таблицы |
|
Вложенные таблицы могут содержать любое количество строк и ячеек.
Как на сайте сделать таблицу
Создать таблицу можно тремя способами:
Виджет
«Таблица»Переместите виджет на страницу и нажмите на него, чтобы открыть настройки, где доступно изменение цвета рамки и текста, а также отключение отображения шапки. За удаление и перемещение строк и столбцов отвечают панели сверху и справа:
Для добавления нового столбца нажмите на зелёную кнопку в правом верхнем (или левом нижнем для добавления строки) углу таблицы:
Виджет
«PRO таблица»Переместите виджет на страницу и нажмите на него, чтобы открылись его настройки. В них вы можете изменить цвет и стиль текста в таблице, настроить контур и заливку ячеек, выбрать расположение шапки, а также изменить размер полей для ячеек.
В них вы можете изменить цвет и стиль текста в таблице, настроить контур и заливку ячеек, выбрать расположение шапки, а также изменить размер полей для ячеек.
Работа с самой таблицей строится по привычному многим принципу настройки таблиц Excel. Достаточно выделить нужные ячейки и кликнуть по этой области правой кнопкой мыши, чтобы произвести с ними какие-либо действия. Среди настроек доступны:
- выбор типа ячейки: обычный текст, стилизованный текст, кнопка;
- объединение и разъединение ячеек;
- выравнивание содержимого ячеек;
- добавление столбца и строки;
- удаление столбца и строки;
- возможность копировать и вырезать ячейку.
Примечание:
Чтобы открыть настройки стилизованного текста или кнопки, дважды нажмите на ячейку.
Для добавления нового столбца или строки в конце таблицы вы также можете воспользоваться зелёными кнопками: для добавления столбца — в правом верхнем углу таблицы, а для добавления строки — в левом нижнем углу таблицы.
Чтобы перенести уже заполненный столбец в другое место в таблице, нажмите на панель с буквой напротив нужного столбца, и он выделится, а затем зажмите столбец всё за ту же панель кнопкой мыши и перенесите его в нужное место. Также можно поступить и со строкой таблицы.
Виджет
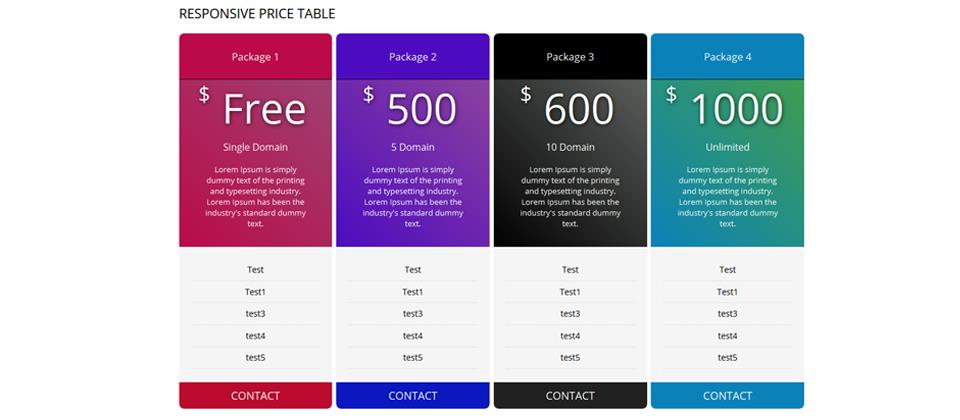
«Прайс»Перетащите элемент на страницу и нажмите на него, чтобы открыть настройки. Здесь доступно изменение дизайна и настройка отображения отдельных элементов:
Остается только заполнить таблицу.
Помогла ли вам статья?
Статья оказалась полезной для 72 человек
Как сделать или вставить таблицу на сайте. 5 способов
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
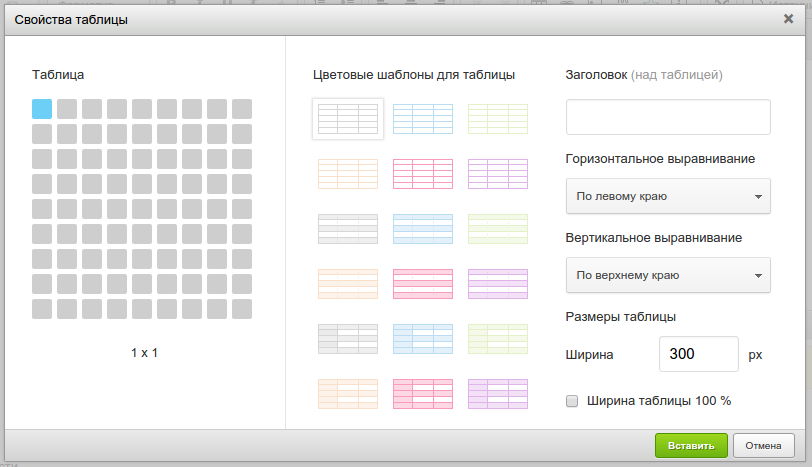
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
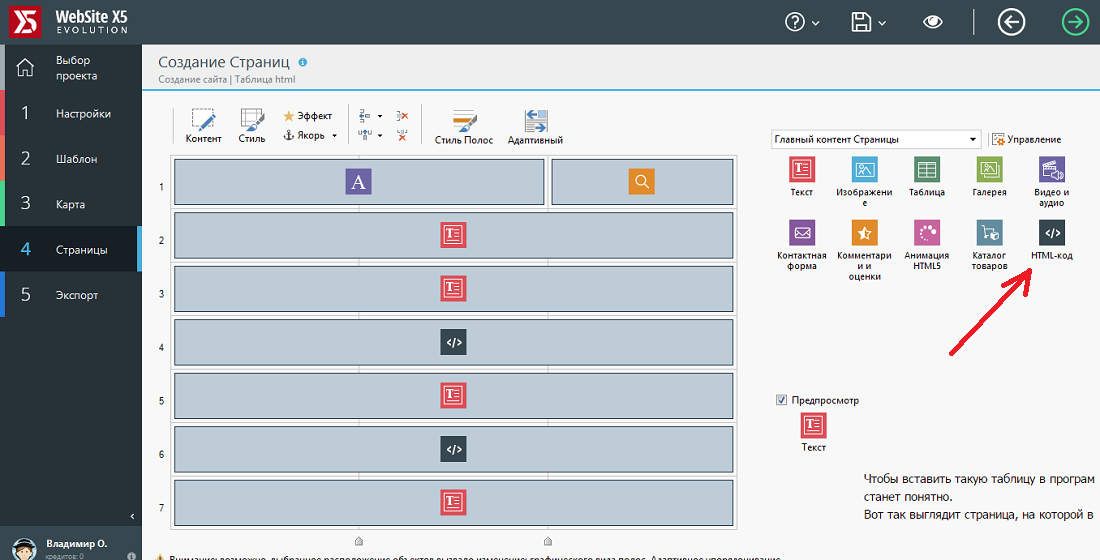
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
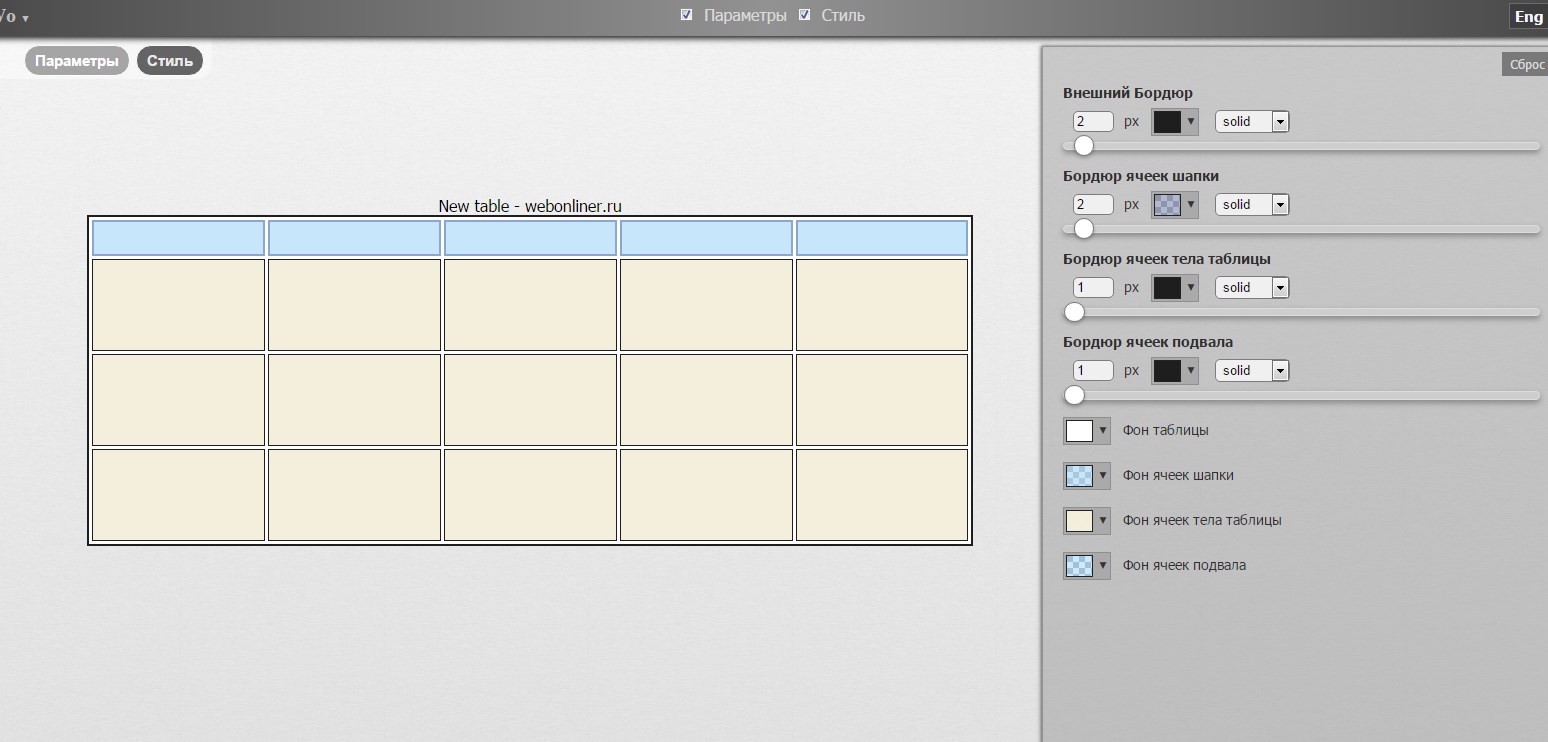
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.

Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
Оформление таблиц на сайте: редактируем уже опубликованные таблицы
Если вам не нравится оформление таблицы на сайте, вы можете его изменить.
В админке откройте страницу, на которой таблица опубликована, и кликните по таблице правой кнопкой мыши. У вас появится небольшое меню, в котором нужно выбрать пункт «Свойства таблицы».
В открывшемся окне укажите нужные параметры таблицы.
Вы можете заполнить только те поля, которые считаете нужным.
Ширину и высоту таблицы можно указывать в пикселях (560 px) или в процентах (70%). Если вы указываете эти параметры в пикселях, то таблица будет занимать указанное количество пикселей. Если вы пишете размер в процентах, то таблица будет занимать указанное количество процентов от величины экрана.
Заголовки позволяют выделить названия строк и колонок таблицы.
Граница показывает толщину линий, которыми начерчена таблица.
Выравнивание определяет, как будет располагаться текст в ячейках; например, если указано выравнивание по правому краю, то текст будет в правой части ячейки, а если по левому — в левой.
Внешний отступ ячеек — это расстояние, на которое ячейки в таблице отстоят друг от друга. Если в этом поле указано 10, то от границ одной ячейки до границ другой будет 10 пикселей.
Внутренний отступ ячеек — это расстояние между текстом в ячейке и ее границами. Если в этом поле указано 10, то от границ ячейки до начала текста будет 10 пикселей.
Если в этом поле указано 10, то от границ ячейки до начала текста будет 10 пикселей.
Заголовок таблицы — тот заголовок, который пишется над таблицей.
Итоги — описание таблицы для поисковых машин и для голосовых браузеров. Содержимое этого поля на странице сайта не отображается.
Если вы хотите привести таблицу к тому стилю, который задуман дизайнером для таблиц на сайте, откройте вкладку «Дополнительно».
Найдите там поле «CSS классы» и напишите в нем styled.
Чтобы сохранить заданные настройки, нажмите кнопку «ОК».
Редактирование таблицы завершено, и вы можете сохранить страницу с помощью одноименной кнопки внизу.
Таблица на сайте обновится.
Как создать таблицу для сайта html и css | HTML
Часто для наглядности на сайте требуется создать таблицу, но как некоторые не знают…для них и будет эта статья, хотя и для бывалых, тоже кое-что найдется. ..
..
Как создать таблицу в HTML ?
Вот примерный код:
1.
<table>
<caption align="bottom">
Таблица для примера
</caption>
<colgroup>
<col />
<col />
<col />
</colgroup>
<thead>
<tr>
<th scope="col">Заголовок 1 колонки</th>
<th scope="col">Заголовок 2 колонки</th>
<th scope="col">Заголовок 3 колонки</th>
</tr>
</thead>
<tbody>
<tr>
<td>ячейка таблицы1</td>
<td>ячейка таблицы2</td>
<td>ячейка таблицы3</td>
</tr>
<tr>
<td>ячейка таблицы4</td>
<td>ячейка таблицы5</td>
<td>ячейка таблицы6l</td>
</tr>
</tbody>
</table>
А вот, что получается:
| Заголовок 1 колонки | Заголовок 2 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
Как видим стили моего сайта понаделали много изменений и не все выглядит приглядно(если честно), но давайте рассмотрим поближе теги:
- тег <table> — необходим для создания таблицы — основной; (все теги в таблице парные(кроме col) и имеют закрывающийся тег, в данном случае </table> )
- <caption>, <colgroup>, <col>, <thead> — редко используются, однако находят свое применение при редактировании стилей таблицы.

- зачастую можно обойтись тегами table, th, tr и td — как обычно и происходит.
2. Таблица у нас получилась не очень, верно? Если у вас такая же ерунда, то у вас видимо тоже сайт запичкан готовыми свойствами css и у вас скорее всего популярный движок — зачастую в таких движках, уже предустановлены стили для таблиц, и вот мы видим, что для моего шаблона — установлены также безобразные стили. Давайте разбираться тут — стили css для таблицы на сайте
Также по теме:
— как раньше создавалась таблица для сайта (более старые правила)
Еще интересное:
Добавить комментарий
пошаговая инструкция по размещению таблиц на страницах Вашего сайта
Для добавления таблицы на сайт подходит любая страница, на которой есть текстовый редактор. Добавить таблицу можно во время создания новой страницы или во время редактирования уже существующей.
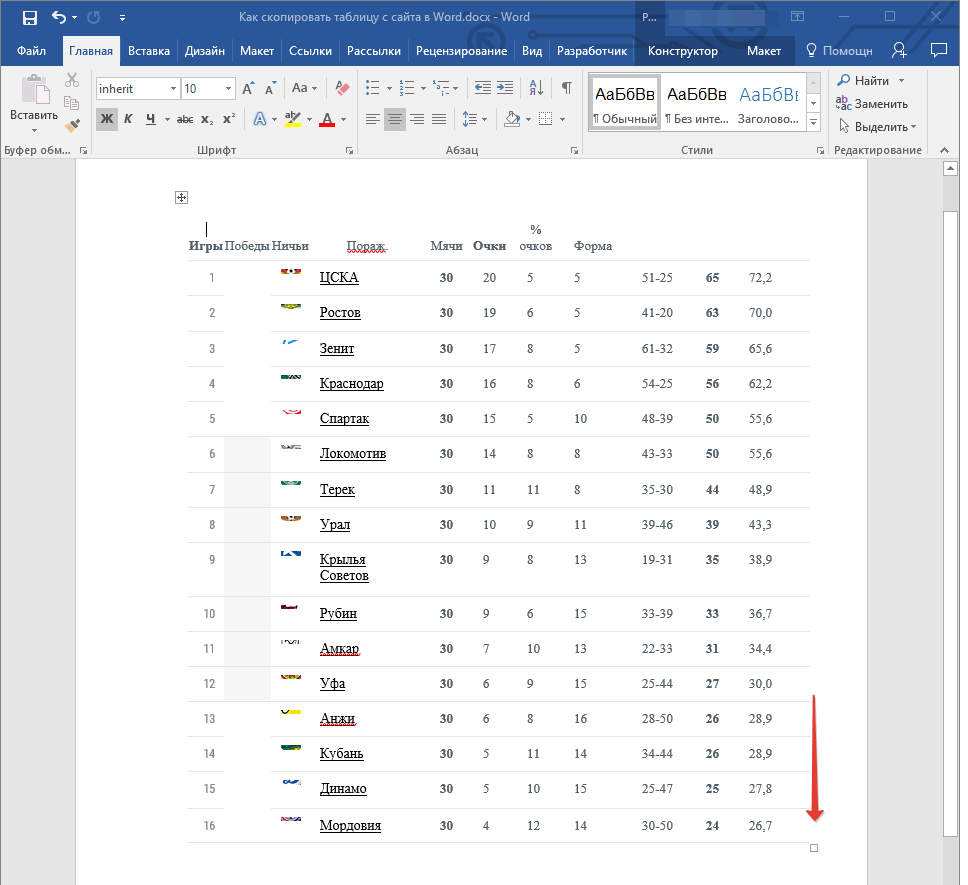
Способ №1: Вставить на сайт таблицу, подготовленную в Word
Этот способ подходит для таблиц любого размера. Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.
Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.
Затем зайдите в админку сайта, откройте страницу для редактирования и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. После этого клика компьютер «запомнит» то место, куда таблица должна быть вставлена. Затем нажмите кнопку «Вставить». Она располагается над текстом. Не перепутайте ее с кнопкой «Вставить только текст», иначе Вы добавите на страницу только текст из строк и столбцов таблицы, а не ее саму.
Перед вами появится диалоговое окно. Вставьте таблицу в него, пользуясь сочетанием клавиш Ctrl+V или правой кнопкой мыши. После вставки нажмите кнопку «OK».
Система поинтересуется, желаете ли Вы очистить формат текста перед вставкой на сайт. Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK».
Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK».
Таблица будет добавлена на сайт. Нажав на нее правой кнопкой мыши, Вы можете обратиться к свойствам и настроить оформление таблицы.
Способ №2: Создать таблицу на сайте с помощью текстового редактора
Этот способ подходит для небольших таблиц. При его использовании вам не придется копировать таблицу: вы с нуля создадите ее в текстовом редакторе.
Зайдите в админку сайта, откройте редактирование страницы и кликните мышью в том месте, где должна располагаться ваша скопированная таблица.
Затем кликните мышкой на значок таблицы в верхнем меню.
У вас появится диалоговое окно, в котором нужно указать параметры таблицы.
При создании новой таблицы обязательно задайте количество колонок и строк. При необходимости укажите остальные параметры, а затем сохраните таблицу, нажав кнопку «OK».
Таблица с пустыми ячейками будет добавлена.
Теперь в пустые ячейки можно добавить данные. Если вы планируете вставить в ячейки скопированный откуда-то тест, то воспользуйтесь общими правилами для добавления текста на сайт.
Чтобы добавленная таблица отобразилась на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить».
Добавление таблиц, как правило, вызывает у наших клиентов много вопросов. Если вы остались недовольны тем, как опубликована таблица, вы можете отредактировать ее или опубликовать ее заново с помощью программы «Реформатор».
Таблицы WIX — Создать свой сайт бесплатно
Обратились ко мне за консультацией, как вставить большую таблицу в сайт wix? Описала всё подробно, но что-то не получается. Вот и решила сделать подробную инструкцию.Виджет Мастер таблиц
В App Market есть виджет Мастер таблиц от wix и бесплатно. Можно встроить таблицу из google документов или заполнить вручную.Как добавить таблицу на сайт Wix
В редакторе сайта создать новую страницу или перейти на нужную, нажать слева иконку App Market, в строке поиска ввести таблицы. Появится 3 приложения. Напротив Мастер таблиц нажать кнопку добавить.
Появится 3 приложения. Напротив Мастер таблиц нажать кнопку добавить.
На странице появится поле с таблицей, заполненной числами.
Чтобы поменять на свои данные нажмите на кнопке настройки. Вкладка Источник данных.
Виды таблиц Wix
Ручная таблицаПоставьте точку на Добавить содержимое вручную и нажмите на нужной ячейке. Заполнить всю таблицу и нажать подтвердить.
Таблица Google
Если таблица большая, то легче загрузить её на гугл диск или создать в гугл документах. Если таблица excel, тоже загрузите в гугл диск и откройте в редакторе гугл, чтобы заполнить ячейки таблицы автоматически. Чтобы документ был доступен всем в гугл таблицах нажмите файл-опубликовать в Интернете. Затем справа в верху нажать кнопку Настройки доступа. Либо файл-Совместный доступ.
Включить доступ по ссылке и скопировать ссылку.
В редакторе сайта в настройках мастера таблиц нажать точку возле Загрузить электронную таблицу Google, в поле вставить ссылку, нажать возле поля или Enter, чтобы кнопка Подтвердить стала активной, нажав её подключите свою таблицу к сайту.
Настройки таблицы. Введите количество столбцов, размер фиксированный — будет ползунок прокрутки, в зависимости от контента таблица — растянется на всю длину.
Вкладка цвета и шрифты — меняете вид таблицы.
Когда завершите настраивать в редакторе нажмите сохранить и опубликовать, тогда на сайте все увидят таблицу.
Надеюсь всё теперь понятно со скриншотами? Если есть вопросы пишите в комментариях.
Рекомендую почитать:
Как мне добавить таблицу на мой сайт Конструктора веб-сайтов? — Поддержка
- Откройте Website Builder из панели управления One.com.
- Из меню слева перетащите компонент Таблица в свою рабочую область.
- Используйте кнопки в верхнем / нижнем меню для добавления и удаления строк и столбцов в соответствии с вашими потребностями.
- Введите свое содержимое в ячейки.

- Щелкните Редактировать таблицу , чтобы настроить свойства таблицы, такие как шрифты, границы и фон.
- Нажмите Сохранить и Опубликовать , чтобы сделать таблицу видимой на вашем сайте.
Совет: Сделайте границы невидимыми, выбрав «без границ» в свойствах, чтобы создать чистый и упорядоченный вид.
Свойства компонента таблицы
Вы можете настроить таблицу на своем веб-сайте из меню, которое появляется над или под таблицей, а также в плавающем меню, которое вы можете перемещать по своему рабочему пространству.
1 — Верхнее / нижнее меню
- Раскрывающееся меню — Выберите предопределенное форматирование текста в таблице.

- Форматирование текста — Сделайте текст полужирным, курсивом или подчеркнутым, отрегулируйте размер и настройте цвет.
- Ссылка — Преобразование текста в таблице в ссылку. Щелкните значок цепочки и укажите местоположение, к которому вы хотите привязать. Если вы выберете ячейку, будет затронут только текст в этой ячейке, если вы ничего не выберете, будет затронут весь текст в таблице.
- Ориентация — Выровнять текст по левому краю, по центру или по правому краю или по ширине.
- Добавить и удалить строки и столбцы — Используйте эти кнопки, чтобы добавить дополнительные строки и столбцы или удалить их.
- Заменить изображение — Нажмите эту кнопку, чтобы выбрать другое изображение.
2 — Плавающее меню
- Размер и интервал — Установите ширину ячейки, она изменяется автоматически для всего столбца, изменение высоты ячейки влияет на всю строку.
 Интервал определяет, сколько места есть с каждой стороны ячейки.
Интервал определяет, сколько места есть с каждой стороны ячейки. - Граница — Здесь вы можете установить стиль границы: пунктирная, пунктирная и линейная, или полностью удалить ее, чтобы граница не была видна.Вы также можете установить цвет, непрозрачность и ширину.
- Фон — Добавьте цвет или изображение в качестве фона. Если вы выберете ячейку, она будет добавлена только в эту ячейку, если вы ничего не выберете, она будет добавлена во все ячейки вашей таблицы.
- Стиль текста — Редактируйте стили текста в своей таблице, вы можете изменить шрифт, размер, цвет, ориентацию и размещение в ячейке. Вы также можете выделить текст и добавить тень. Если вы выберете ячейку, будет затронута только эта ячейка, если вы не выберете ничего, затронуты все ячейки таблицы.
- Мобильное представление — Здесь вы можете скрыть таблицу в мобильном представлении или, если таблица является частью вашего шаблона, переместить ее в нижнюю часть страницы.

Статьи по теме:
- Как добавить изображение на мой сайт в Конструкторе веб-сайтов?
- Как изменить имя страницы в Конструкторе веб-сайтов?
6 способов добавить таблицу на сайт Weebly »WebNots
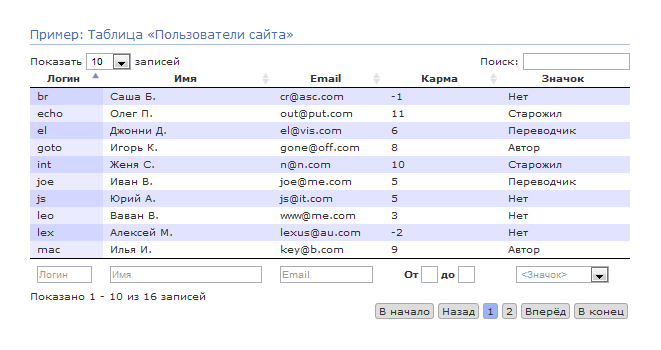
Таблица— это простой и точный способ выразить классифицированный контент в ограниченном пространстве.Например, список оценок учащегося, список сотрудников организации или список спортивных мероприятий может быть хорошо отображен с использованием таблицы вместо пояснений с помощью обычного текстового содержания. Хотя Weebly представила бесплатное приложение «Простая таблица» через Центр приложений, существует множество простых способов добавить таблицу на свой бесплатный сайт Weebly.
Как добавить таблицу на сайт Weebly?
В этой статье мы рассмотрим все возможности добавления стола на ваш сайт Weebly.
- HTML-метод
- Использование Microsoft Word
- Использование бесплатного приложения Simple Table из Weebly App Center
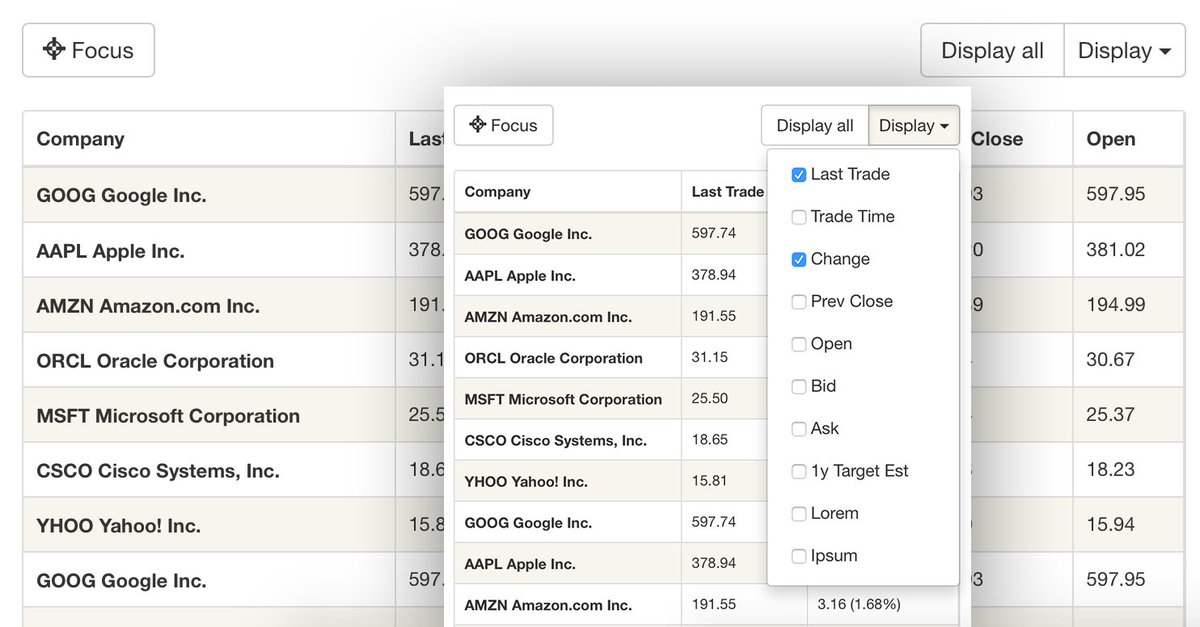
- Расширенные таблицы данных с полем поиска и разбивкой на страницы
- Использование Google Spreadsheet
- Код для встраивания таблицы от других сторонних разработчиков
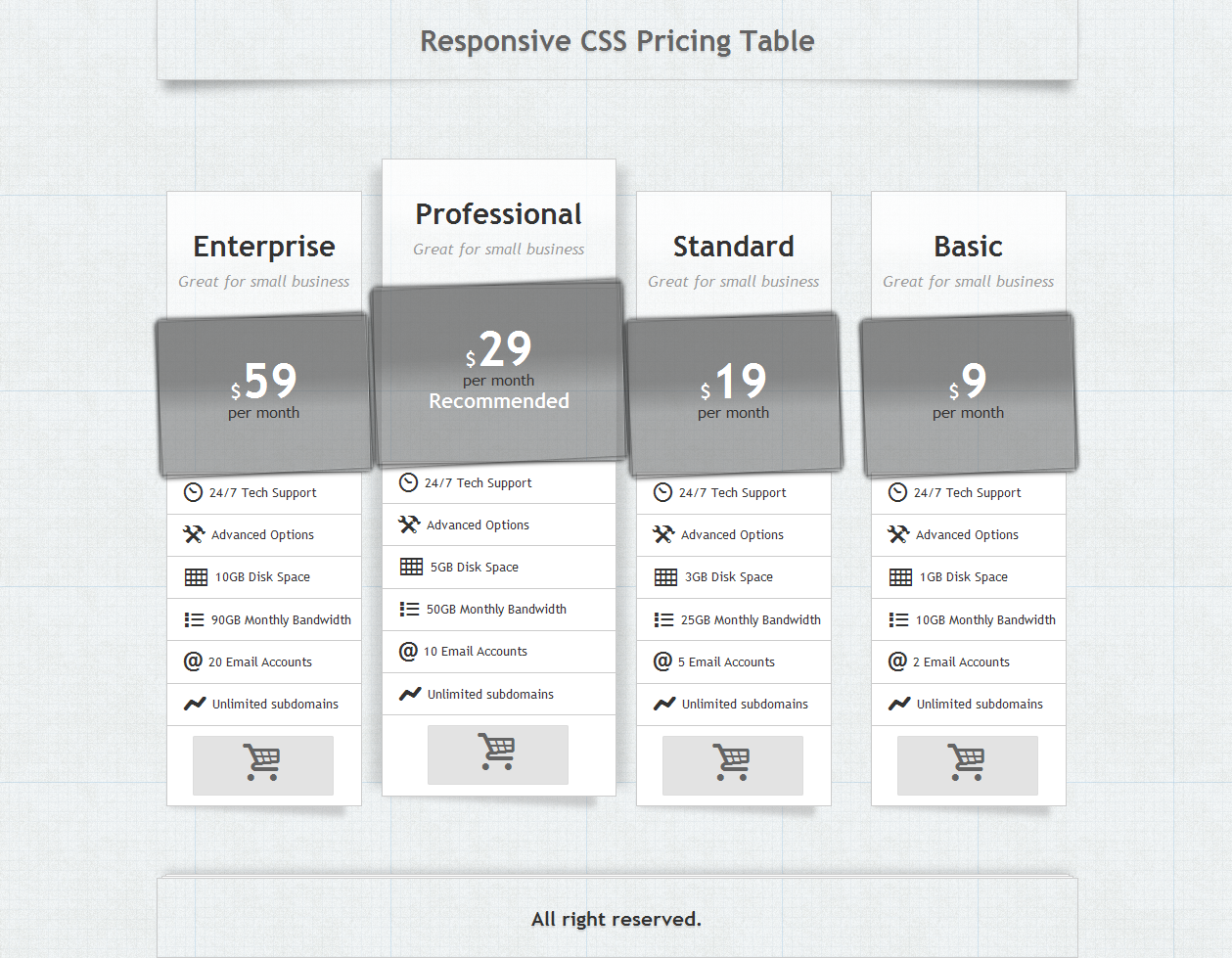
Прочтите эту статью, если хотите добавить таблицу цен в Weebly.
1. Использование метода HTML
HTML-тег таблицы— это один из самых простых способов создать содержимое таблицы в автономном режиме и вставить его на страницу Weebly с помощью элемента «Вставить код». Используя стандартные теги HTML
| План | Сайты | Цена (план на 1 год) |
|---|---|---|
| Бесплатно | 10 | Бесплатно |
| Начальный | 10 | 4 доллара США. 08 08 |
| Pro | 10 | 8,25 доллара США |
А вот как таблица будет выглядеть на вашем сайте Weebly:
Вы можете настроить приведенный выше код, чтобы добавить несколько столбцов и строк в соответствии с вашими требованиями.Вы можете использовать Блокнот, чтобы создать этот код и сохранить его как файл .html. Откройте файл .html в любом браузере, чтобы протестировать код, прежде чем использовать его на своем сайте Weebly.
После завершения кода вставьте указанный выше код в элемент «Код для вставки» (пользовательский HTML), чтобы увидеть таблицу на своем сайте. Weebly может ограничить использование очень больших таблиц, содержащих более нескольких сотен строк, в этом случае вы можете разделить контент на несколько таблиц и использовать его на одной странице.
2. Использование Microsoft Word
Приведенный выше метод HTML сложен и требует много времени для создания большой таблицы, и у вас не так много вариантов для создания различных типов таблиц. А вот и Microsoft Word — программа для работы с многомерными текстами. Следуйте приведенным ниже инструкциям, чтобы создать таблицу с помощью Microsoft Word:
А вот и Microsoft Word — программа для работы с многомерными текстами. Следуйте приведенным ниже инструкциям, чтобы создать таблицу с помощью Microsoft Word:
- Откройте Microsoft Word, как мы объяснили с помощью Microsoft Word 2010.
- Щелкните вкладку «Вставить», а затем кнопку «Таблица», чтобы выбрать количество строк и столбцов для создания простой таблицы.
- После создания таблицы щелкните любую ячейку внутри таблицы, чтобы увидеть меню «Инструменты таблицы», которое появляется поверх других пунктов меню.
- Нажмите на «Инструменты таблицы» и настройте свою таблицу.
- Когда ваша таблица будет готова, сохраните документ как веб-страницу (* .htm или * .html)
- Откройте сохраненный документ в блокноте (щелкните правой кнопкой мыши и откройте с помощью блокнота) и скопируйте код.
- Используйте элемент Embed code, чтобы вставить код на свой сайт Weebly.
Примечание: Некоторые темы Weebly также поддерживают копирование и вставку таблицы непосредственно из Microsoft Word или Excel в редактор Weebly.
Пример таблицы, созданной в Word 2010 для отображения действий, запланированных на календарный месяц, показан здесь, например.
неделя / День | Воскресенье | понедельник | вторник | среда | четверг | Пятница | суббота |
неделя 34 | 1 | 2 | 3 | 4 | 5 | 6 | |
неделя 35 | 7 | 8 | 9 | 10 | 11 | 12 | 13 |
неделя 36 | 14 | 15 | 16 | 17 | 18 | 19 | 20 |
неделя 37 | 21 | 22 | 23 | 24 | 25 | 26 | 27 |
неделя 38 | 28 | 29 | 30 | 31 | |||
| |||||||
| Предположительно |
| Планируется |
| Отпуск |
3.
 Приложение Simple Table от Weebly App Center
Приложение Simple Table от Weebly App CenterПерейдите в Центр приложений и подключите бесплатное приложение «Простая таблица», доступное в категории «Инструменты», к своему сайту, затем перетащите элемент, чтобы добавить таблицы на свой сайт. Как видно из названия, это очень простое приложение для добавления таблицы с заголовком и строками. Вы можете настроить несколько параметров, таких как выравнивание, цвета фона и положение заголовка.
Приложение Weebly Simple Table4. Виджет расширенной таблицы данных
Расширенные таблицы данных используют библиотеки jQuery JavaScript и позволяют использовать окно поиска, разбиение на страницы и параметры фильтрации для таблицы.Хотя может потребоваться некоторое время для добавления и настройки таблицы на сайте Weebly, попробовать стоит. Таблица будет выглядеть примерно так, как показано ниже, и ознакомьтесь с нашей специальной статьей о создании расширенной таблицы данных для сайта Weebly.
Таблица данных Weebly Advanced5.
 Таблица Google
Таблица GoogleЕсли у вас есть огромная таблица с сотнями строк, то простым вариантом может быть использование Google Spreadsheet и встраивание кода на ваш сайт Weebly для совместного использования таблицы. Использование Google Spreadsheet дает множество преимуществ, например, возможность редактирования контента для приглашенных пользователей.Также вы можете продолжать обновлять контент из своей учетной записи Google и добавлять полный лист с несколькими вкладками.
6. Онлайн-генераторы таблиц
Хотя создать таблицу с помощью HTML просто, это громоздкая задача, особенно для создания таблиц большего размера. Поскольку службы Google заблокированы во многих странах или вы не заинтересованы в использовании учетной записи Google, вы можете использовать инструменты онлайн-генератора таблиц. Это поможет создать для вас HTML-код и скопировать / вставить код внутри элемента «Вставить код» на вашу страницу Weebly.
Почему вам следует избегать таблиц для макетов веб-страниц
Научиться писать макеты CSS может быть непросто, особенно если вы знакомы с использованием таблиц для создания причудливых макетов веб-страниц. Но хотя HTML5 допускает макетирование таблиц, это не лучшая идея.
Но хотя HTML5 допускает макетирование таблиц, это не лучшая идея.
Таблицы недоступны
Подобно поисковым системам, большинство программ чтения с экрана читают веб-страницы в том порядке, в котором они отображаются в HTML, и программы чтения с экрана могут очень сложно анализировать таблицы.Содержимое в макете таблицы, хотя и линейно, не всегда имеет смысл при чтении слева направо и сверху вниз. Кроме того, наличие вложенных таблиц и различных диапазонов ячеек таблицы может затруднить понимание страницы.
Это причина того, что спецификация HTML5 не рекомендует использовать таблицы для разметки и почему HTML 4.01 запрещает это. Доступные веб-страницы позволяют большему количеству людей использовать их и являются отличительной чертой профессионального дизайнера.
С помощью CSS вы можете определить раздел как принадлежащий левой стороне страницы, но разместить его последним в HTML.Тогда программы чтения с экрана и поисковые системы будут в первую очередь читать важные части (контент), а менее важные части (навигация) — в последнюю.
Таблицы коварны
Даже если вы создадите таблицу с помощью веб-редактора, ваши веб-страницы все равно будут сложными и трудными в обслуживании. За исключением самых простых дизайнов веб-страниц, большинство макетов таблиц требуют использования множества атрибутов и вложенных таблиц.
Построение таблицы может показаться простым, пока вы это делаете, но как только это будет сделано, вам нужно будет ее поддерживать.Через шесть месяцев может быть не так просто вспомнить, почему вы вложили таблицы или сколько ячеек было в строке, и так далее. Не говоря уже о том, что если вы поддерживаете веб-страницы как член команды, вы должны объяснять всем участникам, как работают таблицы, или ожидать, что им потребуется дополнительное время, когда им нужно будет внести изменения.
CSS тоже может быть сложным, но он отделяет презентацию от содержимого и значительно упрощает поддержку в долгосрочной перспективе. Кроме того, с помощью макета CSS вы можете написать один файл CSS и стилизовать все свои страницы так, чтобы они выглядели именно так. Затем, когда вы хотите изменить макет своего сайта, вы просто меняете один файл CSS, и весь сайт изменяется — больше не нужно просматривать каждую страницу по одной за раз, чтобы обновить таблицы для обновления макета.
Затем, когда вы хотите изменить макет своего сайта, вы просто меняете один файл CSS, и весь сайт изменяется — больше не нужно просматривать каждую страницу по одной за раз, чтобы обновить таблицы для обновления макета.
Таблицы негибкие
Хотя можно создавать макеты таблиц с процентной шириной, они часто загружаются медленнее и могут кардинально изменить внешний вид макета. Но если вы используете для своих таблиц заданную ширину, вы получите очень жесткую компоновку, которая не будет хорошо смотреться на мониторах, размер которых отличается от вашего.
Создание гибких макетов, которые хорошо смотрятся на многих мониторах, браузерах и разрешениях, относительно просто. Фактически, с помощью медиа-запросов CSS вы можете создавать отдельные дизайны для экранов разного размера.
Таблицы мешают поисковой оптимизации
Наиболее распространенный макет, созданный с помощью таблиц, использует панель навигации в левой части страницы и основное содержимое справа. При использовании таблиц этот подход (как правило) требует, чтобы первое содержимое, отображаемое в HTML, было левой панелью навигации.Поисковые системы классифицируют страницы на основе контента, и многие системы определяют, что контент, отображаемый в верхней части страницы, более важен, чем другой контент. Таким образом, страница с левой навигацией первой будет иметь менее важный контент, чем навигация.
При использовании таблиц этот подход (как правило) требует, чтобы первое содержимое, отображаемое в HTML, было левой панелью навигации.Поисковые системы классифицируют страницы на основе контента, и многие системы определяют, что контент, отображаемый в верхней части страницы, более важен, чем другой контент. Таким образом, страница с левой навигацией первой будет иметь менее важный контент, чем навигация.
Используя CSS, вы можете сначала поместить важный контент в свой HTML, а затем использовать CSS, чтобы определить, где его следует разместить в дизайне. Это означает, что поисковые системы первыми увидят важный контент, даже если дизайн размещает его ниже на странице.
Таблицы не всегда хорошо печатаются
Многие дизайны столов плохо печатаются, потому что они слишком широки для принтера. Итак, чтобы подогнать их под размер, браузеры вырезают таблицы и распечатывают разделы ниже, в результате чего страницы не пересекаются. Иногда получаются страницы, которые выглядят нормально, но вся правая сторона отсутствует. На других страницах разделы будут напечатаны на разных листах.
На других страницах разделы будут напечатаны на разных листах.
С помощью CSS вы можете создать отдельную таблицу стилей только для печати страницы.
Таблицы для макета недействительны в HTML 4.01
Спецификация HTML 4 гласит: «Таблицы не должны использоваться исключительно как средство для компоновки содержимого документа, поскольку это может вызвать проблемы при рендеринге на невизуальные носители».
Итак, если вы хотите написать действительный HTML 4.01, вы не можете использовать таблицы для макета. Таблицы следует использовать только для табличных данных, а табличные данные обычно выглядят как то, что вы можете отобразить в электронной таблице или, возможно, в базе данных.
Однако HTML5 изменил правила, и теперь таблицы для разметки, хотя и не рекомендуются, считаются допустимым HTML.Спецификация HTML5 гласит: «Таблицы не должны использоваться как вспомогательные средства разметки». Это связано с тем, что, как упоминалось ранее, программы чтения с экрана трудно различить таблицы для макета.
Использование CSS для позиционирования и компоновки страниц — единственный допустимый способ HTML 4.01 получить дизайн, который вы использовали для создания таблиц, и HTML5 настоятельно рекомендует этот метод.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьтаблиц в HTML-документах
таблиц в HTML-документах11.1 Введение в таблицы
Модель таблицы HTML позволяет авторам упорядочивать данные — текст, предварительно отформатированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д. — в строки и столбцы ячеек.
Каждая таблица может иметь связанный заголовок (см. CAPTION ), который дает краткое описание таблицы цель. Также может быть предоставлено более подробное описание (через сводный атрибут ) в интересах людей, использующих речь или Пользовательские агенты на основе Брайля.
Строки таблицы могут быть сгруппированы в головку, основание и
секции корпуса, (через THEAD , TFOOT и TBODY элементы соответственно). Группы строк передают дополнительную структурную информацию
и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь
агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела
секции независимо от секции головы и ноги. Когда длинные столы
напечатанные, информация о голове и ноге может повторяться на каждой странице, которая
содержит данные таблицы.
Группы строк передают дополнительную структурную информацию
и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь
агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела
секции независимо от секции головы и ноги. Когда длинные столы
напечатанные, информация о голове и ноге может повторяться на каждой странице, которая
содержит данные таблицы.
Авторы также могут группировать столбцы для предоставления дополнительная структурная информация, которая может быть использована пользовательскими агентами. Кроме того, авторы могут объявлять свойства столбца в начале таблицы. определение (через элементы COLGROUP и COL ) таким образом, чтобы пользовательские агенты, чтобы отображать таблицу постепенно, а не ждать все данные таблицы должны быть доставлены перед рендерингом.
Ячейки таблицы могут содержать информацию «заголовок».
(см. Элемент TH ) или «данные» (см. Элемент TD ).Ячейки могут охватывать несколько
строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы
что невизуальные пользовательские агенты могут легче
передать пользователю информацию о заголовке ячейки. Мало того, что это
механизмы очень помогают пользователям с нарушениями зрения, они делают возможным
для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например,
Веб-пейджеры и телефоны) для обработки таблиц.
Элемент TD ).Ячейки могут охватывать несколько
строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы
что невизуальные пользовательские агенты могут легче
передать пользователю информацию о заголовке ячейки. Мало того, что это
механизмы очень помогают пользователям с нарушениями зрения, они делают возможным
для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например,
Веб-пейджеры и телефоны) для обработки таблиц.
Таблицы не должны использоваться исключительно как средство для размещения содержимого документа, как
это может вызвать проблемы при рендеринге на невизуальные носители.Кроме того,
при использовании с графикой эти таблицы могут вынудить пользователей выполнять горизонтальную прокрутку, чтобы
просмотреть таблицу, созданную в системе с большим дисплеем. Чтобы свести к минимуму эти
проблемы, авторы должны использовать таблицы стилей
для управления макетом, а не таблицами.
Вот простая таблица, которая иллюстрирует некоторые особенности HTML настольная модель. Следующее определение таблицы:
<ТАБЛИЦА border = "1"
summary = "Эта таблица дает некоторую статистику о фруктах
мухи: средний рост и вес и процентное соотношение
с красными глазами (как у мужчин, так и у женщин).">
Тестовая таблица с объединенными ячейками
Среднее
Красные
глаза
рост вес
Мужчины 1,9 0,003 40%
Женщины 1,7 0,002 43%
на tty-устройстве может отображаться примерно так:
Тестовая таблица с объединенными ячейками
/ ----------------------------------------- \
| | Средний | Красный |
| | ------------------- | глаза |
| | высота | вес | |
| ----------------------------------------- |
| Самцы | 1. 9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
или как это с помощью графического пользовательского агента:
11.2 Элементы для построения столов
11.2.1 Модель
ТАБЛИЦА элементНачальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- сводка = текст [CS]
- Этот атрибут предоставляет сводную информацию о назначении и структуре таблицы для пользовательские агенты, выполняющие рендеринг в невизуальные медиа, такие как речь и шрифт Брайля.
- выровнять = левый | центр | правый [CI]
- Не рекомендуется. Это
атрибут определяет положение таблицы по отношению к документу.
Допустимые значения:
- слева: Таблица находится слева от документа.

- центр: Таблица находится по центру документа.
- справа: Таблица справа от документа.
- слева: Таблица находится слева от документа.
- ширина = длина [CN]
- Этот атрибут определяет желаемую ширину всей таблицы и является предназначен для визуальных пользовательских агентов.Когда значение является процентным значением, значение относительно доступного горизонтального пространства пользовательского агента. в отсутствие указания ширины, ширина таблицы определяется пользователем агент.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык информация), дирек (текст направление)
- title (заголовок элемента)
- стиль (рядный информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- рамка , правила , граница (границы и правила)
- количество ячеек , ячейка (ячейка наценки)
Элемент ТАБЛИЦА содержит все остальные элементы, которые определяют заголовок,
строки, содержимое и форматирование.
В следующем информативном списке описаны операции, которые могут выполнять пользовательские агенты. выполнять при отрисовке таблицы:
- Сделать таблицу сводку доступной для пользователя. Авторы должны предоставить сводка содержимого и структуры таблицы, чтобы люди, использующие невизуальные пользовательские агенты могут лучше понять это.
- Отображает заголовок, если он определен.
- Вывести заголовок таблицы, если он указан. Визуализировать нижний колонтитул таблицы, если один указан.Пользовательские агенты должны знать, где отображать верхний и нижний колонтитулы. Например, если выходной носитель выгружается на страницы, пользовательские агенты могут помещать заголовок в верх каждой страницы и нижний колонтитул внизу. Аналогично, если пользовательский агент предоставляет механизм для прокрутки строк, заголовок может отображаться вверху прокручиваемая область и нижний колонтитул внизу.
- Подсчитайте количество столбцов в таблице.
 Обратите внимание, что количество строк в таблице равно
к количеству элементов TR , содержащихся в ТАБЛИЦЕ элемент.
Обратите внимание, что количество строк в таблице равно
к количеству элементов TR , содержащихся в ТАБЛИЦЕ элемент. - Сгруппируйте столбцы по любой группе столбцов технические характеристики.
- Отобразите ячейки, строка за строкой и сгруппированные в соответствующие столбцы, между верхний и нижний колонтитулы. Визуальные пользовательские агенты должны отформатируйте таблицу в соответствии с атрибутами HTML и таблицей стилей Технические характеристики.
Модель таблицы HTML была разработана таким образом, чтобы при содействии автора пользователь агенты могут отображать таблицы инкрементально (т. е. как прибывают строки таблицы) вместо того, чтобы ждать всех данных перед началом для рендеринга.
Чтобы пользовательский агент отформатировал таблицу за один проход, авторы должны сообщить пользовательский агент:
Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбца указывается с использованием комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительные или процентные значения (см. раздел, посвященный
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол.
Если какой-либо из столбцов указан в
относительные или процентные значения (см. раздел, посвященный
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол.
Направленность таблицы
Направленность стола является либо унаследованной направленностью (по умолчанию слева направо), либо заданный атрибутом dir для элемента TABLE .
Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка — на вершине. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка ноль находится наверху.
Когда пользовательский агент выделяет дополнительные ячейки в строке (см. Раздел о вычислении количества столбцов в таблице), дополнительная строка ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в левая сторона для таблиц с письмом справа налево.
Обратите внимание, что ТАБЛИЦА — единственный элемент, на котором dir меняет визуальный порядок столбцов на обратный; одна строка таблицы ( TR ) или
группа столбцов ( COLGROUP ) не может быть независимо обращена.
При установке для элемента ТАБЛИЦА атрибут dir также влияет на направление текста в ячейках таблицы (поскольку атрибут dir наследуется блочные элементы).
Чтобы указать таблицу с написанием справа налево, установите атрибут dir следующим образом:
<ТАБЛИЦА dir = "RTL"> ... остальная часть таблицы ...
Направление текста в отдельных ячейках можно изменить, установив dir атрибут в элементе, определяющем ячейку.Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации. по вопросам направления текста.
11.2.2 Заголовки таблиц: элемент
CAPTIONНачальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- выровнять = сверху | снизу | слева | справа [CI]
- Не рекомендуется.
 Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения:
Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения:- вверху: Заголовок находится вверху таблицы. Это значение по умолчанию.
- внизу: Подпись внизу таблицы.
- слева: Подпись слева от таблицы.
- справа: Подпись справа от таблицы.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык информация), дирек (текст направление)
- title (заголовок элемента)
- стиль (рядный информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Текст элемента CAPTION , если он присутствует, должен описывать природу
стол. Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один Элемент CAPTION .
Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один Элемент CAPTION .
Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру таблица из заголовков, а также заголовок. Следствием этого является что подписи часто неадекватны для краткого описания цели и структура таблицы с точки зрения людей, полагающихся на невизуальные пользовательские агенты.
Поэтому авторам следует позаботиться о том, чтобы дополнительная информация, обобщающая назначение и структуру table с использованием атрибута summary элемента TABLE . Это особенно важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводный атрибут .
Визуальные пользовательские агенты должны избегать обрезки любой части
таблица, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.)
Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк:
THEAD , TFOOT и TBODY элементыTHEAD - O (TR) + - заголовок таблицы -> TFOOT - O (TR) + - нижний колонтитул таблицы ->
Начальный тег: требуется , Конечный тег: опционально
TBODY O O (TR) + - тело таблицы ->
Начальный тег: опционально , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык информация), дирек (текст направление)
- title (заголовок элемента)
- стиль (рядный информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , char , charoff , valign (ячейка выравнивание)
Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножку и одну или несколько секций корпуса стола, используя THEAD , Элементы TFOOT и TBODY соответственно. Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы.
Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы.
Головка стола и ножка стола должны содержать информацию о столбцы. Тело таблицы должно содержать строки данных таблицы.
Если присутствует, каждый THEAD , TFOOT и TBODY содержит группу строк .Каждая группа строк должна содержать хотя бы одну строку, определяется элементом TR .
Этот пример иллюстрирует порядок и структуру головок, ножек и тела.
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока...
. .. первая строка данных второго блока ...
.. первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать ногу до получения всех (потенциально многочисленные) строки данных. Ниже приводится сводная информация о том, какие теги требуется, но его можно не указывать:
- Начальный тег TBODY требуется всегда, кроме случаев, когда таблица содержит только один корпус стола, без головки или ножек стола.TBODY конечный тег всегда можно безопасно опустить.
- Начальные теги для THEAD и TFOOT требуются, когда заголовок таблицы и ножки присутствуют соответственно, но соответствующие конечные метки могут всегда безопасно опускаться.
Соответствующие парсеры пользовательских агентов должны подчиняться этим правилам по причинам обратной
совместимость.
Таблицу из предыдущего примера можно сократить, удалив определенный конец теги, например:
<ТАБЛИЦА>
<ГОЛОВА>
...заголовок ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
THEAD , TFOOT и TBODY разделов должно содержать такое же количество
столбцы.
11.2.4 Группы столбцов:
COLGROUP и Элементы COL Группы столбцов позволяют авторам создавать
структурные подразделения внутри стола. Авторы могут выделить эту структуру
с помощью таблиц стилей или атрибутов HTML (например, rules для элемента ТАБЛИЦА ). Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Таблица может содержать одну неявную группу столбцов (№ COLGROUP ограничивает столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром Элемент COLGROUP ).
Элемент COL позволяет авторам разделять атрибуты между несколькими столбцами
не подразумевая какой-либо структурной группировки. «Пролет» COL element — это количество столбцов, которые будут разделять атрибуты элемента.
Группа
COLGROUP элемент Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- интервал = номер [CN]
- Этот атрибут, который должен быть целым числом> 0, определяет количество
столбцы в группе столбцов.Значения означают следующее:
- При отсутствии атрибута диапазона , каждый COLGROUP определяет группу столбцов, содержащую один столбец.

- Если для атрибута span установлено значение N> 0, текущий Элемент COLGROUP определяет группу столбцов, содержащую N столбцов.
Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL .
- ширина = мультидлина [CN]
Этот атрибут определяет ширину по умолчанию для каждого столбца в текущем
группа столбцов.Помимо стандартного пикселя, процентного и относительного
значений, этот атрибут позволяет использовать специальную форму «0 *» (нулевая звездочка), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Авторы
следует помнить, что указание «0 *» не позволит визуальным пользовательским агентам
рендеринг таблицы инкрементально.
Этот атрибут переопределяется для любого столбца в группе столбцов, для которой ширина указывается через элемент COL .
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , char , charoff , valign (ячейка
выравнивание)
Элемент COLGROUP создает явную группу столбцов. Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы:
Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы:
- Атрибут span элемента (значение по умолчанию 1) указывает
количество столбцов в группе.
- каждый Элемент COL в COLGROUP представляет один или несколько столбцов
в группе.
Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, каждый из которых имеет ширину 20 пикселей, легче
напишите:
чем:
<КОЛГРУППА>
Когда необходимо выделить столбец (например, для информации о стиле, чтобы
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
столбец с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы выделим следующим образом:
<КОЛГРУППА>
Атрибут ширины для Элемент COLGROUP наследуется всеми 40 столбцами. Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй назначает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй назначает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Таблица в следующем примере содержит две группы столбцов. Первый
группа столбцов содержит 10 столбцов, а вторая — 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец.
<ТАБЛИЦА>
<ГОЛОВА>
...
Элемент
COL Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- интервал = номер [CN]
- Этот атрибут, значение которого должно быть целым числом> 0, определяет число
столбцов, «охваченных» элементом COL ; элемент COL имеет общие атрибуты с
все колонны, которые он охватывает.
 Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами.
Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами. - ширина = мультидлина [CN]
- Этот атрибут определяет ширину по умолчанию для каждого столбца, охватываемого
текущий Элемент COL . Он имеет то же значение, что и .
width для элемента COLGROUP и переопределяет его.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , char , charoff , valign (ячейка
выравнивание)
Элемент COL позволяет авторам группировать атрибут
спецификации столбцов таблицы. COL делает , а не группу колонны вместе структурно — это роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ).
COL делает , а не группу колонны вместе структурно — это роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ).
Ширина Атрибут для COL относится к ширине каждого
столбец в диапазоне элемента.
Расчет количества столбцов в
стол
Есть два способа определить количество столбцов в таблице (по порядку
приоритета):
- Если Элемент TABLE содержит любые COLGROUP или COL элементы, пользовательские агенты должны рассчитывать количество столбцов, суммируя
следующий:
- За каждые Элемент COL , примите значение его Атрибут span (значение по умолчанию 1).
- Для каждого элемента COLGROUP , содержащего хотя бы один COL элемент, игнорируйте span Атрибут для Элемент COLGROUP .
 Для каждого элемента COL выполните расчет
шаг 1.
Для каждого элемента COL выполните расчет
шаг 1. - Для каждого пустого элемента COLGROUP возьмите значение его Атрибут span (значение по умолчанию 1).
- В противном случае, если элемент ТАБЛИЦА не содержит COLGROUP или COL элементов, пользовательские агенты должны основывать количество
столбцы на том, что требуется строкам.Количество столбцов равно
количество столбцов, необходимое для строки с наибольшим количеством столбцов, включая ячейки
которые охватывают несколько столбцов. Для любой строки, в которой меньше этого числа
столбцы, конец этой строки должен быть заполнен пустыми ячейками. «Конец»
строка зависит от таблицы
направленность.
Это ошибка, если таблица содержит COLGROUP или COL элементов и два вычисления не приводят к одинаковому количеству
столбцы.
После того, как пользовательский агент подсчитал количество столбцов в таблице, он
может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно.
<ТАБЛИЦА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
Расчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированный
- Спецификация фиксированной ширины указывается в пикселях (например, ширина = «30»). Спецификация фиксированной ширины позволяет добавлять
рендеринг.
- В процентах
- Процентная спецификация (e.г., ширина = «20%»)
основан на процентном соотношении горизонтального пространства, доступного для таблицы
(между текущими левым и правым полями, включая числа с плавающей запятой).
 Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг.
Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг. - Пропорциональный
- Пропорциональные характеристики (например, ширина = «3 *»)
см. части горизонтального пространства , требуемого для таблицей. Если
ширине таблицы присваивается фиксированное значение через ширину атрибут элемента ТАБЛИЦА , пользовательские агенты могут отображать таблицу
постепенно, даже с пропорциональными столбцами.
Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все данные таблицы, прежде чем они смогут определить горизонтальное пространство, необходимое для
стол. Только после этого можно выделить это пространство для пропорциональных столбцов.
Если автор не указывает информацию о ширине столбца, пользовательский агент может
невозможно инкрементно форматировать таблицу, так как она должна ждать весь
столбец данных, который нужно прибыть, чтобы выделить соответствующую ширину.
Если ширина столбца оказывается слишком узкой для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы.
Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Этот
таблица не может быть отформатирована постепенно, так как она содержит пропорциональный столбец
спецификации ширины и без значения для width для элемента TABLE .
Как только (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет распределено пользовательским агентом следующим образом: Сначала пользователь
Агент выделит 30 пикселей на первый и второй столбцы.Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2 * + 1 * + 3 * = 6 частей). Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три.
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три.
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Мы установили значение атрибута align в третьем столбце
группа в «центр». Все ячейки в каждом столбце этой группы унаследуют это
значение, но может переопределить его. Фактически, последний COL делает именно это, указывая
что каждая ячейка в столбце, которым она управляет, будет выровнена по «:»
персонаж.
В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для постепенного форматирования таблицы:
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Первые десять столбцов будут шириной 15 пикселей каждый. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, чтобы id значение может быть указано для последних двух
столбцы.
Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, чтобы id значение может быть указано для последних двух
столбцы.
Примечание. Хотя Атрибут width в элементе TABLE не является устаревшим,
авторам рекомендуется использовать таблицы стилей для определения ширины таблицы.
11.2.5 Строки таблицы: элемент
TR Начальный тег: требуется , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , char , charoff , valign (ячейка
выравнивание)
Элементы TR действуют как контейнер для ряда ячеек таблицы. Конец
тег может быть опущен.
Конец
тег может быть опущен.
Этот образец таблицы содержит три строки, каждая из которых начинается с TR элемент:
Чашки кофе, выпитые каждым сенатором
... Строка заголовка ...
...Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
11.2.6 Ячейки таблицы: элементы
TH и TD
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
axis CDATA # ПРЕДПОЛАГАЕТСЯ - разделенный запятыми список связанных заголовков -
заголовки IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan NUMBER 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- заголовки = idrefs [CS]
- Этот атрибут определяет список ячеек заголовка, которые предоставляют заголовок
информация для текущей ячейки данных.
 Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут.
Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут. - объем = имя-области [CI]
- Этот атрибут определяет набор ячеек данных, для которых текущий заголовок
ячейка предоставляет информацию заголовка.Этот атрибут можно использовать вместо .
заголовки , особенно для простых таблиц. Если указано,
этот атрибут должен иметь одно из следующих значений:
- строка: Текущая ячейка предоставляет информацию заголовка для
остальная часть строки, которая его содержит (см. также раздел о направленности таблицы).

- col: Текущая ячейка предоставляет информацию заголовка для
остальная часть столбца, который его содержит.
- rowgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы строк, которая его содержит.
- colgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы столбцов, которая его содержит.
- abbr = текст [CS]
- Этот атрибут следует использовать для предоставления сокращенной формы ячейки
контент и может отображаться пользовательскими агентами, когда это необходимо, вместо
содержимое ячейки. Сокращенные имена должны быть короткими, поскольку пользовательские агенты могут отображать
их неоднократно. Например, синтезаторы речи могут отображать сокращенный
заголовки, относящиеся к конкретной ячейке, перед отображением этой ячейки
содержание.
- ось = cdata [CI]
- Этот атрибут может использоваться для помещения ячейки в концептуальные категории, которые
можно рассматривать как образующие оси в n-мерном пространстве.
 Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми.
Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми. - интервал строк = число [CN]
- Этот атрибут определяет количество строк, охватываемых текущей ячейкой.
Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все строки от текущей до последней строки таблицы
раздел ( THEAD , TBODY или TFOOT ), в котором ячейка
определенный.
- colspan = число [CN]
- Этот атрибут определяет количество столбцов, охватываемых текущей ячейкой.
 Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка.
Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка. - nowrap [CI]
- Не рекомендуется. Когда
присутствует, этот логический атрибут сообщает визуальным пользовательским агентам отключить автоматическое
перенос текста для этой ячейки. Таблицы стилей
следует использовать вместо этого атрибута для достижения эффекта обтекания. Примечание. при неосторожном использовании этот атрибут может привести к чрезмерному
широкие ячейки.
- ширина = длина [CN]
- Не рекомендуется. Это
атрибут предоставляет пользовательским агентам рекомендованную ширину ячеек.
- высота = длина [CN]
- Не рекомендуется. Это
Атрибут предоставляет пользовательским агентам рекомендуемую высоту ячеек.

Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , char , charoff , valign (ячейка
выравнивание)
Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные.Этот
различие позволяет пользовательским агентам четко отображать заголовок и ячейки данных,
даже при отсутствии таблиц стилей. Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса.
Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса.
Элемент TH определяет ячейку, содержащую информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое TH элемент и значение abbr атрибут.Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последний может быть уместен, когда недостаточно места для визуализации
полное содержимое ячейки. Для невизуальных медиа abbr может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются.
заголовки и область действия Атрибуты также позволяют авторам помогать невизуальным
агенты пользователя обрабатывают информацию заголовка. Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры.
Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры.
Элемент TD определяет ячейку, содержащую данные.
Ячейки могут быть пустыми (т. Е. Не содержать данных).
Например, следующая таблица содержит четыре столбца данных, каждый заголовок
по описанию столбца.
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Пользовательский агент при рендеринге на tty-устройстве может отображать это следующим образом:
Название чашки Тип кофе с сахаром?
Т. Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, охватывающие несколько строк или
колонны
Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
охватываемый ячейкой устанавливается rowspan и colspan для элементов TH и TD .
В этом определении таблицы мы указываем, что ячейка в четвертой строке, втором столбце
должен охватывать в общей сложности три столбца, включая текущий столбец.
<ТАБЛИЦА border = "1">
Чашки кофе, выпитые каждым сенатором
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Эта таблица может быть отображена на устройстве tty визуальным пользовательским агентом как
следует:
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т. Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
В следующем примере показано (с помощью границ таблицы), как ячейка
определения, охватывающие более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
Поскольку ячейка «2» охватывает первую и вторую строки, определение второй
row учтет это.Таким образом, второй TD во втором ряду фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве.
как:
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
, в то время как графический пользовательский агент может отображать это как:
Обратите внимание, что если опущена определяющая ячейка «6» TD , дополнительная пустая ячейка
был бы добавлен пользовательским агентом для завершения строки.
Аналогично, в следующем определении таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
ячейка «4» охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка («6»):
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
Графический пользовательский агент может отображать это как:
Определение перекрывающихся ячеек является ошибкой.Пользовательские агенты могут различаться по тому, как они
обработать эту ошибку (например, рендеринг может отличаться).
Следующий недопустимый пример показывает, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» — два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие:
<ТАБЛИЦА border = "1">
1 2 3
4 5 6
7 9
Примечание. В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
HTML 4 включает механизмы для управления:
11.3.1
Границы и правила
Следующие атрибуты влияют на внешний фрейм таблицы и внутренний
правила.
Определения атрибутов
- рамка = void | above | below | hsides | lhs | rhs | vsides | box | border [CI]
- Этот атрибут указывает, какие стороны рамки вокруг стола будут
быть видимым. Возможные значения:
- пустота: Без сторон. Это значение по умолчанию.
- вверху: Только верхняя сторона.
- внизу: Только нижняя сторона.
- hsides: Только верхняя и нижняя стороны.

- vsides: Только правая и левая стороны.
- lhs: Только левая сторона.
- rhs: Только правая сторона.
- коробка: Все четыре стороны.
- бордюр: Все четыре стороны.
- правила = нет | группы | строки | столбцы | все [CI]
- Этот атрибут указывает, какие правила будут отображаться между ячейками внутри
стол. Отображение правил зависит от пользовательского агента.Возможные значения:
- нет: Нет правил. Это значение по умолчанию.
- группы: правила будут отображаться между группами строк (см. THEAD , TFOOT и TBODY ) и группы столбцов (см. Только COLGROUP и COL ).
- строк: Правила будут отображаться только между строками.
- cols: Правила будут отображаться только между столбцами.

- все: Правила будут отображаться между всеми строками и столбцами.
- граница = пикселей [CN]
- Этот атрибут определяет ширину (только в пикселях) рамки вокруг
таблица (дополнительную информацию об этом атрибуте см. в примечании ниже).
Чтобы помочь различать ячейки таблицы, мы можем установить Атрибут border элемента TABLE . Рассмотрим предыдущий
пример:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
В следующем примере пользовательский агент должен отображать границы в пять пикселей. толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом.
толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом.
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость.
- Установка границы = «0» подразумевает фрейм = «пусто» и, если только
иначе указано, rules = «none».
- Прочие значения бордюр подразумевает frame = «граница» и, если не указано иное, rules = «все».
- Значение «граница» в начальном теге элемента ТАБЛИЦА должно быть
интерпретируется как значение атрибута кадра . Это подразумевает rules = «все» и какое-то значение по умолчанию (ненулевое) для Атрибут border .
Например, следующие определения эквивалентны:
<ТАБЛИЦА border = "2">
<ТАБЛИЦА border = "2" frame = "border" rules = "all">
как следующие:
<Граница ТАБЛИЦЫ>
Примечание. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.
Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.
11.3.2 Горизонтальное и вертикальное выравнивание
Следующие атрибуты могут быть установлены для разных элементов таблицы (см. Их
определения).
align (left | center | right | justify | char) #IMPLIED
символ % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.грамм. char = ':' -
charoff % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине | char [CI]
- Этот атрибут определяет выравнивание данных и обоснование
текст в ячейке.
 Возможные значения:
Возможные значения:- слева: Выровнять данные по левому краю / выровнять текст по левому краю. Это по умолчанию
значение для табличных данных.
- по центру: Данные по центру / Выровнять текст по центру. Это по умолчанию
значение для заголовков таблиц.
- справа: Выровнять данные по правому краю / Выровнять текст по правому краю.
- выровнять по ширине: Выровнять текст по двойному ширине.
- char: Выровнять текст вокруг определенного символа. Если пользовательский агент
не поддерживает выравнивание символов, поведение при наличии этого значения
неопределенные.
- валин = верх | середина | низ | базовая линия [CI]
- Этот атрибут определяет вертикальное положение данных в ячейке.
Возможные значения:
- верх: Данные ячейки находятся на одном уровне с верхом ячейки.
- средний: Данные ячейки центрируются по вертикали внутри ячейки.
 Этот
значение по умолчанию.
Этот
значение по умолчанию. - bottom: Данные ячейки находятся на одном уровне с нижней частью ячейки.
- baseline: Все ячейки в той же строке, что и ячейка, для которой Атрибут valign имеет это значение, должны иметь свои текстовые данные
расположен так, чтобы первая текстовая строка находилась на базовой линии, общей для всех ячеек
в ряду.Это ограничение не применяется к последующим текстовым строкам в этих
клетки.
- символ = символ [CN]
- Этот атрибут определяет один символ в текстовом фрагменте, который будет действовать.
как ось для выравнивания. Значение по умолчанию для этого атрибута — десятичное.
точечный символ для текущего языка, установленного в lang атрибут (например, точка («.») на английском языке и запятая («,») на французском языке).
Пользовательские агенты не обязаны поддерживать этот атрибут.
- charoff = длина [CN]
- Если присутствует, этот атрибут указывает смещение к первому вхождению.
 символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
позиция.
символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
позиция. Когда charoff используется для установки смещения символа выравнивания,
Направление смещения определяется текущим направлением текста (устанавливается директорией атрибут).В текстах с письмом слева направо (по умолчанию) смещение слева направо.
поле. В текстах с письмом справа налево смещение выполняется от правого поля. Пользовательские агенты
не требуются для поддержки этого атрибута.
В таблице в этом примере строка значений валюты выравнивается по десятичной дроби.
точка. Мы устанавливаем символ выравнивания на «.» явно.
<ТАБЛИЦА border = "1">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
Отформатированная таблица может выглядеть следующим образом:
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат-латук | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, заданный char и переносом содержимого, поведение пользовательского агента
неопределенный. Поэтому авторам следует внимательно использовать char .
Поэтому авторам следует внимательно использовать char .
Примечание. Визуальные пользовательские агенты обычно отображают элементов TH по вертикали и горизонтали по центру ячейки и жирным шрифтом
масса.
Наследование совмещения
характеристики
Выравнивание содержимого ячеек может быть задано для каждой ячейки, или
унаследованный от включающих элементов, таких как строка, столбец или таблица
сам.
Порядок приоритета (от наивысшего к низшему) для атрибутов выровняйте , char и charoff имеет следующий вид:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут выравнивания, установленный для ячейки ( TH и TD ).
- Атрибут выравнивания, установленный для элемента группировки столбцов ( COL и COLGROUP ).
 Когда ячейка является частью диапазона из нескольких столбцов, выравнивание
свойство наследуется от определения ячейки в начале
охватывать.
Когда ячейка является частью диапазона из нескольких столбцов, выравнивание
свойство наследуется от определения ячейки в начале
охватывать. - Атрибут выравнивания, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ).Когда ячейка является частью многострочного диапазона,
свойство выравнивания наследуется от определения ячейки в начале
пролета.
- Атрибут выравнивания, установленный для таблицы ( ТАБЛИЦА ).
- Значение выравнивания по умолчанию.
Порядок приоритета (от наивысшего к низшему) для атрибута valign (а также другие унаследованные атрибуты lang , dir и style ) выглядит следующим образом:
- Атрибут, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут, установленный в ячейке ( TH и TD ).

- Атрибут, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ). Когда ячейка является частью многострочного диапазона,
значение атрибута наследуется из определения ячейки в начале
пролет.
- Атрибут, установленный для элемента группировки столбцов ( COL и COLGROUP ). Когда ячейка является частью диапазона, состоящего из нескольких столбцов, атрибут
значение наследуется из определения ячейки в начале диапазона.
- Атрибут, установленный в таблице ( ТАБЛИЦА ).
- Значение атрибута по умолчанию.
Кроме того, при рендеринге ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, в то время как для вертикального выравнивания строки задаются
предпочтение столбцам.
Выравнивание ячеек по умолчанию зависит от пользовательского агента. Однако пользователь
агенты должны заменить атрибут по умолчанию для текущей направленности
(т. е. не просто «левый» во всех случаях).
е. не просто «левый» во всех случаях).
Пользовательские агенты, которые не поддерживают значение «оправдать» Атрибут align должен использовать значение унаследованной направленности
на свое место.
Примечание. Обратите внимание, что ячейка может унаследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов.
11.3.3 Ячейка
маржа
Определения атрибутов
- расстояние между ячейками = длина [CN]
- Этот атрибут указывает, сколько места пользовательскому агенту следует оставлять между
в левой части таблицы и в левой части крайнего левого столбца
верх таблицы и верхняя часть самого верхнего ряда, и так далее для правой
и внизу таблицы.Атрибут также указывает количество места для
оставить между ячейками.
- подкладка = длина [CN]
- Этот атрибут определяет количество пространства между границей ячейки.
 и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
Эти два атрибута управляют интервалом между ячейками и внутри них. Следующее
иллюстрация объясняет, как они соотносятся:
В следующем примере атрибут cellspacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы на двадцать
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимое на 10% доступного вертикального пространства (всего 20%).Точно так же левое поле ячейки и правое поле ячейки будут
каждая должна быть отделена от содержимого ячейки 10% доступной горизонтальной
пространство (всего 20%).
<ТАБЛИЦА cellspacing = "20" cellpadding = "20%">
Data1 Data2 Data3
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding может потребовать больше места, чем
назначенный. Пользовательские агенты могут отдавать этим атрибутам приоритет над .
ширина атрибута при возникновении конфликта, но не обязательна.
11.4.1 Привязка заголовка
информация с ячейками данных
Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля.
может использовать следующие атрибуты элементов TD и TH для более точной визуализации ячеек таблицы
интуитивно:
- Для данной ячейки данных атрибут заголовков перечисляет, какие ячейки
предоставить соответствующую информацию заголовка. Для этого каждая ячейка заголовка должна
быть названным с использованием атрибута id .
 Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или область атрибутов в зависимости от ситуации.
Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или область атрибутов в зависимости от ситуации. - Для данной ячейки заголовка, Атрибут scope сообщает пользовательскому агенту о ячейках данных, для которых это
заголовок предоставляет информацию. Авторы могут использовать этот атрибут вместо
из заголовки , по которым удобнее; два атрибута
выполнять ту же функцию.Обычно требуется атрибут заголовков когда заголовки размещаются в неправильных позициях по отношению к данным, которые они
применить к.
- Атрибут abbr определяет сокращенный заголовок для
ячейки заголовка, чтобы пользовательские агенты могли отображать информацию заголовка больше
быстро.
В следующем примере мы назначаем информацию заголовка ячейкам, задавая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ).
Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ).
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
с сахаром. ">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т.Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Синтезатор речи может отображать эту таблицу следующим образом:
Подпись под фото: Чашки кофе, выпитые каждым сенатором
Резюме: в этой таблице показано количество чашек. кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
Обратите внимание, что заголовок «Тип кофе» сокращен до «Тип» с использованием аббревиатуры abbr атрибут.
Вот тот же пример замены атрибута области на заголовки атрибут. Обратите внимание на значение «col» для области атрибут, означающий «все ячейки в текущем столбце»:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Кубки
Тип кофе
Сахар?
Т. Секстон
Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Вот несколько более сложный пример, иллюстрирующий другие значения для область действия атрибут:
<ТАБЛИЦА border = "1" cellpadding = "5" cellspacing = "2"
summary = "Курсы истории, предлагаемые в сообществе
Баня с указанием названия курса, наставника, резюме,
код и комиссия ">
Общественные курсы - баня, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Комиссия
После гражданской войны
Доктор.Джон Роутон
Курс исследует неспокойные годы в Англии. после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
h37
& фунт; 32
Знакомство с англосаксонской Англией
Марк Коттл
Однодневный курс, знакомящий с ранним средневековьем
период реконструкции англосаксов и
их общество. Суббота, 18 октября.
h38
& фунт; 18
Слава Греции
Валери Лоренц
Родина демократии, философии, центр театра, дом
аргумент. Возможно, это сделали римляне, но это сделали греки.
первый. Субботняя дневная школа 25 октября 1997 г.
h40
& фунт; 18
Графический пользовательский агент может отображать это как:
Обратите внимание на использование атрибута области со значением «строка». Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
11.4.2 Категоризация
ячейки
Пользователи, просматривающие таблицу с речевым пользовательским агентом, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, — это озвучить связанный заголовок
информацию перед озвучиванием содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных).
Пользователям также может потребоваться информация о более чем одной ячейке, и в этом случае
информация заголовка предоставляется на уровне ячейки (по заголовки , область и abbr ) могут не обеспечивать адекватный контекст. Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней:
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней:
Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов:
- «Сколько я потратил на еду?»
- «Сколько я потратил на обед 25 августа?»
- «Сколько я потратил на все расходы в Сан-Хосе?»
Каждый запрос включает вычисление пользовательским агентом, которое может включать ноль или
больше ячеек.Для того, чтобы определить, например, стоимость питания на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к «Питание» (все
их) и которые относятся к «Датам» (в частности, 25 августа), и найдите
пересечение двух множеств.
Чтобы удовлетворить этот тип запроса, табличная модель HTML 4 позволяет авторам
размещать заголовки ячеек и данные по категориям. Например, для путешествия
в таблице расходов автор мог сгруппировать ячейки заголовка «Сан-Хосе» и «Сиэтл». в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня — в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение:
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня — в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько я потратил на еду?» означает «Каковы все ячейки данных в
категорию «Расходы = Питание»?
- «Сколько я потратил на обед 25 августа?» означает «Какие данные
ячеек в категориях «Расходы = Питание» и «Дата = 25 августа 1997 г.»?
- «Сколько я потратил на все расходы в Сан-Хосе?» означает «Каковы все
ячейки данных в «Expenses = Meals, Hotels, Transport» and «Location = San Jose»
категории?
Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут ячейки.Например, в таблице командировочных расходов ячейка
содержащий информацию «Сан-Хосе» может быть помещен в «Местоположение»
следующая категория:
Сан-Хосе
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на это
ячейка заголовка через заголовки или атрибут области . Таким образом, еда
расходы за 25.08.1997 г. разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
Таким образом, еда
расходы за 25.08.1997 г. разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
37.74
каждый Атрибут заголовков предоставляет список ссылок id . Таким образом, авторы могут
классифицировать данную ячейку любым количеством способов (или по любому количеству
«заголовки», отсюда и название).
Ниже мы помечаем таблицу командировочных расходов информацией о категории:
<ТАБЛИЦА border = "1"
summary = "В этой таблице приведены командировочные расходы.
во время августовских поездок в
Сан-Хосе и Сиэтл ">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 августа 1997 г.
37.74
112,00
45,00
26 августа 1997 г.
27,28
112,00
45,00
промежуточные итоги
65,02
224,00
90.00
379,02
Сиэтл
27 августа 1997 г.
96,25
109,00
36,00
28 августа 1997 г.
35.00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итоги
196,27
442,00
162,00
800,27
Обратите внимание, что такая разметка таблицы также позволяет пользовательским агентам избегать
вводить пользователя в заблуждение нежелательной информацией. Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. К
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге.
Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. К
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге.
Конечно, нет ограничений на то, как авторы могут категоризировать информацию в
стол. Например, в таблице командировочных расходов мы могли бы добавить дополнительные
категории «промежуточные итоги» и «итоги».
Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию.
предоставляется атрибутом оси , и не дает никаких рекомендаций относительно
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации.
Однако пользовательские агенты, особенно речь
синтезаторы, может захотеть вынести за скобки информацию, общую для нескольких
ячейки, которые являются результатом запроса. Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее:
Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее:
Расположение: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, питание: 37,74
Расположение: Сан-Хосе. Дата: 26 августа 1997 г. Расходы, питание: 27.28
или, более компактно:
Сан-Хосе, 25 августа 1997 г., питание: 37,74
Сан-Хосе, 26 августа 1997 г., питание: 27,28
Еще более экономичный рендеринг учитывал бы общую информацию и
переупорядочить:
Сан-Хосе, Питание, 25 августа 1997 г .: 37.74
26 августа 1997 г .: 27,28
Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать пользовательским агентам
означает настраивать рендеринг (например, с помощью таблиц стилей).
11.
 4.3 Алгоритм поиска
информация о заголовке
4.3 Алгоритм поиска
информация о заголовке При отсутствии информации заголовка из области или атрибут заголовков , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. Цель алгоритма — найти
упорядоченный список заголовков.(В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.)
- Сначала найдите слева от позиции ячейки, чтобы найти ячейки заголовка строки. потом
поиск вверх, чтобы найти ячейки заголовка столбца. Поиск в заданном направлении
останавливается при достижении края таблицы или при обнаружении ячейки данных после
ячейка заголовка.
- Заголовки строк вставляются в список в том порядке, в котором они появляются в
стол. В таблицах с письмом слева направо заголовки вставляются слева направо.
- Заголовки столбцов вставляются после заголовков строк в том порядке, в котором они появляются.
таблица сверху вниз.
- Если ячейка заголовка имеет заголовки набор атрибутов, затем заголовки
на которые ссылается этот атрибут, вставляются в список, и поиск останавливается
для текущего направления.

- Ячейки TD , которые устанавливают атрибут оси , также обрабатываются как
заголовочные ячейки.
В этом примере показаны сгруппированные строки и столбцы.Пример адаптирован
из «Разработка международного программного обеспечения» Надин Кано.
В «ascii art» следующая таблица:
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups"
summary = "Поддержка кодовой страницы в разных версиях
MS Windows. ">
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3. 1 Кириллица
1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 арабский (ASMO 449+, BCON V4) X X
710 Арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
будет отображаться примерно так:
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В Microsoft WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3. 1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтика | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтика | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
Графический пользовательский агент может отображать это как:
В этом примере показано, как COLGROUP можно использовать для группировки столбцов. и установите выравнивание столбца по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.
и установите выравнивание столбца по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.
Создание прототипа сайта с помощью таблиц в HTML
Создание прототипа сайта с помощью таблиц в HTML Как мы обсуждали в классе, одно из применений таблиц — дать
физическая структура веб-сайта. Это включает в себя размещение таких предметов
как средства навигации, заголовки и другие «модули»
страницы в дизайн интерфейса, который одинаков для всех браузеров.
Как мы узнаем в ближайшие несколько недель, разработка веб-страницы HTML
начинается задолго до того, как первый тег будет введен в редактор. Проектирование
полезный веб-сайт включает мозговой штурм по всему, что сайт должен
включить, разработав несколько «визуальных» схем из
которые заказчик может выбрать, прототипируя эти схемы, организовывая
содержание, а также разработка графики и других элементов поддержки.
Однако, прежде чем мы перейдем к дизайну, я хотел убедиться, что
вы можете взять концепцию и превратить ее в HTML.Например, я
собрал плохой прототип для дизайна
для тебя.
В состав прототипа входят:
Первый шаг в создании компонентов прототипа конструкции
и размещение их в формате таблицы — это расширение горизонтального
и вертикальные линии каждого объекта в таблице. я сделал это
для моего прототипа на изображении ниже.
Таким образом, таблица будет содержать 4 строки и 4 столбца, разделенных
пунктирные красные линии.Обратите внимание, что таблица навигации — это просто встроенная таблица с
5 столбиков и 1 ряд. Следовательно, компоненты будут:
- — древовидное изображение, охватывающее три строки и один столбец;
- изображение Дэйва, занимающее одну строку и один столбец;
- дата в тексте, занимающем одну строку и один столбец;
- ссылка на «только текстовую» версию, охватывающую одну строку и один столбец;
- заголовок «Образец макета таблицы веб-страницы», охватывающий два столбца и одну строку;
- пустая ячейка, охватывающая один столбец и одну строку;
- таблица меню навигации, состоящая из трех столбцов и одной строки;
- — награда Titanic Navigation Award, охватывающая одну строку и один столбец;
- текстовое описание, состоящее из двух столбцов и одной строки; и
- Иконка веб-сайта без рамки, занимающая одну строку и один столбец.

Все это приводит к приведенному ниже коду.


11 октября 2001 г., четверг
только текст
Образец веб-страницы
макет таблицы
ГЛАВНАЯ
СКАЧАТЬ
ИНДЕКС САЙТА
ПОИСК
СВЯЗАТЬСЯ С НАМИ

Это просто банально ... "вырезать для экономии места" ... упорядочить.

Используя эти инструменты, вы сможете взять любой дизайн, который вы создаете на бумаге.
(что, кстати, прекрасный способ создать прототип) и переместить его в
HTML с использованием таблиц.
Создано Дэвидом Тарноффом для секций CSCI 1710 и 5011 в ETSU
Как добавить таблицу в контент сайта? Короткий код таблицы
Есть три различных способа добавить таблицу на ваш сайт, используя:
- Таблица шорткода
- Короткий код детали таблицы
- Шорткод значения
- Короткий код сотового
- Шорткод истории
- Код PHP
- Фронт-энд импортная форма
Шорткод таблицы и код PHP можно найти в левом меню навигации, если щелкнуть «Таблицы».Для каждой таблицы здесь написан собственный шорткод и PHP-код.
Таблица сокращенного кода
Вы также можете найти шорткод таблицы при открытии таблицы для изменения ее настроек. Просто выберите Table Shortcode из раскрывающегося меню и скопируйте код.
Скопируйте и вставьте шорткод в свой пост или страницу, и плагин Data Tables Generator автоматически создаст таблицу на вашей странице, используя настройки, которые вы выбрали выше.
Важно! Шорткод необходимо вставлять на страницу текстового редактора, а не в визуал.
ПРИМЕЧАНИЕ : нельзя использовать одну таблицу два раза на странице. Поскольку значение атрибута ID тега «table» основано на его идентификаторе в базе данных, обе таблицы будут отображаться как
, и это противоречит правилам HTML, что идентификатор тега должен быть уникальным на странице. Короткий код части таблицы
Шорткод части таблицы позволяет отображать часть таблицы, отдельные строки и столбцы.
Сокращенный код значений таблицы
С помощью шорткода значения вы можете отображать значение отдельной ячейки таблицы в содержимом сайта.
Фронт-энд импортная форма
Используя интерфейсную форму импорта, вы можете добавить пользователям возможность импортировать таблицу во внешнем интерфейсе.
После вставьте таблицу на страницу, где появится такая форма для импорта:
Короткий код ячейки таблицы
Вы также можете отобразить таблицу с одной ячейкой в содержимом сайта.
Для этого выберите в раскрывающемся меню «Сокращенный код ячейки таблицы» и скопируйте код.
Таблица истории Shortcode
С помощью History Shortcode у вас есть возможность отображать отдельные табличные данные для каждого авторизованного пользователя.Пользователи могут изменять данные таблицы через редактируемые поля на веб-интерфейсе. Все пользовательские таблицы могут быть показаны на вкладке «История таблиц» (функция PRO).
Все пользовательские таблицы могут быть показаны на вкладке «История таблиц» (функция PRO).
См. Дополнительную документацию о функции «История таблиц PRO».
Таблица PHP, код
Если вы хотите использовать PHP-код — выберите Table PHP code из выпадающего меню и скопируйте код.
Обычно php-код может быть вставлен в любое место кода страницы — для отображения именно в этом месте, например, в верхнем или нижнем колонтитуле страницы.Кроме того, его можно вставить в код шаблона темы — для отображения на всех страницах.
Подобно обычному шорткоду, вставьте его в сообщение или страницу и установите координаты ячейки, которую необходимо отобразить, плагин Data Tables Generator автоматически отобразит данные из этой ячейки.
Встраивание представления или базы — Поддержка Airtable
Вы можете встроить базу Airtable (или просто представление из базы) в любую веб-страницу, поддерживающую фреймы. Попробуйте встроить базу в общедоступный веб-сайт или как часть корпоративной вики (например, Confluence).
Попробуйте встроить базу в общедоступный веб-сайт или как часть корпоративной вики (например, Confluence).
Начните с нажатия кнопки «Поделиться» в правом верхнем углу открытой базы. Это откроет окно с опциями совместного использования.
Нажмите на опцию с надписью «Создать общую ссылку для всей базы» под заголовком общей ссылки на базу. Откроется раскрывающееся меню с возможностью создания частной ссылки только для чтения.
При выборе параметра «Частная ссылка только для чтения» будет создана ссылка для общего доступа к базе. (Вы можете узнать больше о ссылках на базовые ресурсы в этой статье поддержки.) Рядом с кнопкой ссылки предварительного просмотра также будет кнопка вставки (которая напоминает пару угловых скобок). При нажатии на нее откроется новая страница предварительного просмотра, на которой будет показано, как встраивание будет выглядеть на компьютере и мобильном устройстве.
Со страницы предварительного просмотра вы можете скопировать код встраивания и вставить его на свой сайт. У вас также есть возможность изменить цвет фона вашего встраивания (или сделать цвет фона прозрачным) и возможность включить стиль макета карты для встраивания рабочего стола.Обратите внимание на различия в функциональности встраивания для настольных и мобильных устройств: на настольных компьютерах есть опции для фильтрации, группировки и сортировки записей. На мобильном устройстве эти параметры не отображаются.
У вас также есть возможность изменить цвет фона вашего встраивания (или сделать цвет фона прозрачным) и возможность включить стиль макета карты для встраивания рабочего стола.Обратите внимание на различия в функциональности встраивания для настольных и мобильных устройств: на настольных компьютерах есть опции для фильтрации, группировки и сортировки записей. На мобильном устройстве эти параметры не отображаются.
Для получения информации о разрешениях на копирование данных для встроенных баз см. Эту справочную статью о разрешениях на копирование данных для общих ссылок.
Вы можете встроить в базу только определенный вид таблицы, а не всю базу.
Средство просмотра встроенного представления не увидит никаких записей, скрытых в этом представлении.В случае, если вы измените значения ячеек, добавите записи или поля или иным образом измените поля и записи, отображаемые в представлении, ссылка будет автоматически обновляться в реальном времени, чтобы отобразить самую последнюю версию представления.
Если вы хотите принять дополнительные меры предосторожности, чтобы гарантировать, что конфигурация вашего встроенного представления не будет случайно изменена (и вы используете тарифный план Airtable Pro), вы можете заблокировать совместно используемое представление, что предотвратит все соавторы. от изменения конфигурации представления, пока оно не будет разблокировано кем-то с разрешениями создателя.
Обратите внимание, что если в общем представлении отображается столбец, содержащий связанные записи, будут показаны только имена этих связанных записей. Любые посетители вашей ссылки общего просмотра не смогут открыть связанную запись, чтобы увидеть все поля этой связанной записи, как они могли бы это сделать, если бы они были соавторами с полным доступом к базе.
Первый шаг — создать представление для совместного использования. Затем нажмите кнопку «Поделиться» на панели просмотра. Это вызовет возможность создать ссылку на сетку, календарь, галерею или канбан для совместного использования.
Если щелкнуть опцию «Создать ссылку для совместного доступа [тип]», будет создана ссылка для совместного использования. (Дополнительные сведения о ссылках для совместного использования представлений см. В этой статье поддержки.) Как только вы это сделаете, вы должны увидеть возможность встроить это представление на свой сайт.
При выборе этой опции откроется новая страница предварительного просмотра, на которой будет показано, как встраивание будет выглядеть на настольном компьютере и мобильном устройстве.
Со страницы предварительного просмотра вы можете скопировать код встраивания и вставить его на свой сайт.У вас также есть возможность настроить встраивание с помощью стиля макета карточки (для встроенных представлений сетки на рабочем столе) или отображения / скрытия элементов управления представлением в верхней части вставки. Отображение элементов управления представлением позволит отображать / скрывать поля, фильтровать записи, группировать записи, сортировать записи, изменять высоту строки и возможность распечатать представление. Обратите внимание, что эти элементы управления представлением будут отображаться только во встраивании для настольных ПК и не будут отображаться на мобильных устройствах.
Обратите внимание, что эти элементы управления представлением будут отображаться только во встраивании для настольных ПК и не будут отображаться на мобильных устройствах.
Для получения информации о разрешениях на копирование данных для встроенных табличных представлений см. Эту справочную статью о разрешениях на копирование данных для общих ссылок.
Если по какой-либо причине вы хотите отключить встраивание, вы можете сделать это, отключив соответствующую ссылку общего доступа. Чтобы отключить ссылки для общего доступа, используйте те же методы, которые описаны в этой статье поддержки о том, как отключить ссылку для общего доступа.
Если вы отключите встраивание, любой, кто его просматривает, увидит экран с ошибкой.
При встраивании базы или представления в сообщение на Medium вам не нужно использовать код встраивания, предоставленный на странице предварительного просмотра встраивания. Вместо этого вы можете скопировать и вставить ссылку для общего доступа (ссылку, которую вы видите перед переходом на страницу предварительного просмотра встраивания) в свое сообщение.






 Интервал определяет, сколько места есть с каждой стороны ячейки.
Интервал определяет, сколько места есть с каждой стороны ячейки.
 9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /

 Обратите внимание, что количество строк в таблице равно
к количеству элементов TR , содержащихся в ТАБЛИЦЕ элемент.
Обратите внимание, что количество строк в таблице равно
к количеству элементов TR , содержащихся в ТАБЛИЦЕ элемент. Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения:
Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения: .. первая строка данных второго блока ...
.. первая строка данных второго блока ...
 Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Для примера
визуальное представление групп столбцов, см.
образец таблицы.

 Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы:
Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы: Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй назначает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй назначает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему. Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами.
Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами. COL делает , а не группу колонны вместе структурно — это роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ).
COL делает , а не группу колонны вместе структурно — это роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ). Для каждого элемента COL выполните расчет
шаг 1.
Для каждого элемента COL выполните расчет
шаг 1.
 Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг.
Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг.
 Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три.
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, чтобы id значение может быть указано для последних двух
столбцы.
Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только так, чтобы id значение может быть указано для последних двух
столбцы. Конец
тег может быть опущен.
Конец
тег может быть опущен. Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут.
Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут.
 Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми.
Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми. Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка.
Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка.
 Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса.
Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса. Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры.
Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры. Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
 Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------

 В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц. 

 толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом.
толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.
Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.  Возможные значения:
Возможные значения: Этот
значение по умолчанию.
Этот
значение по умолчанию. символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
позиция.
символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
позиция. Поэтому авторам следует внимательно использовать char .
Поэтому авторам следует внимательно использовать char . е. не просто «левый» во всех случаях).
е. не просто «левый» во всех случаях). и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
 Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или область атрибутов в зависимости от ситуации.
Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или область атрибутов в зависимости от ситуации. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ).
Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ). кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
взято с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
 Секстон
Секстон  после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
 Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки. Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней:
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней: в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня — в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение:
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня — в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение: Таким образом, еда
расходы за 25.08.1997 г. разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
Таким образом, еда
расходы за 25.08.1997 г. разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
 Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. К
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге.
Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. К
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге. Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее:
Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее: 4.3 Алгоритм поиска
информация о заголовке
4.3 Алгоритм поиска
информация о заголовке
 1 Кириллица
1 Кириллица  1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтика | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтика | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
 и установите выравнивание столбца по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.
и установите выравнивание столбца по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.




 Все пользовательские таблицы могут быть показаны на вкладке «История таблиц» (функция PRO).
Все пользовательские таблицы могут быть показаны на вкладке «История таблиц» (функция PRO). Попробуйте встроить базу в общедоступный веб-сайт или как часть корпоративной вики (например, Confluence).
Попробуйте встроить базу в общедоступный веб-сайт или как часть корпоративной вики (например, Confluence). У вас также есть возможность изменить цвет фона вашего встраивания (или сделать цвет фона прозрачным) и возможность включить стиль макета карты для встраивания рабочего стола.Обратите внимание на различия в функциональности встраивания для настольных и мобильных устройств: на настольных компьютерах есть опции для фильтрации, группировки и сортировки записей. На мобильном устройстве эти параметры не отображаются.
У вас также есть возможность изменить цвет фона вашего встраивания (или сделать цвет фона прозрачным) и возможность включить стиль макета карты для встраивания рабочего стола.Обратите внимание на различия в функциональности встраивания для настольных и мобильных устройств: на настольных компьютерах есть опции для фильтрации, группировки и сортировки записей. На мобильном устройстве эти параметры не отображаются.

 Обратите внимание, что эти элементы управления представлением будут отображаться только во встраивании для настольных ПК и не будут отображаться на мобильных устройствах.
Обратите внимание, что эти элементы управления представлением будут отображаться только во встраивании для настольных ПК и не будут отображаться на мобильных устройствах.