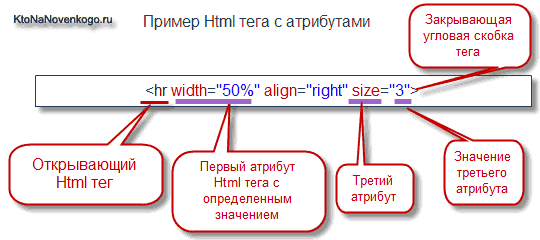
что это такое и как они появились. Что такое хештеги и теги HTML?
Тег – это специальная метка, которая облегчает процесс поиска информации. Такие метки используются для разметки информации и её каталогизации.
Теги часто ставят в материалах в социальных сетях и на сайтах. Поисковые системы обращают внимание на теги и быстрее предоставляют нужные данные, чем если бы анализировали весь контент на странице.
Как появились теги
Ещё лет двадцать назад Интернет был преимущественно текстовым. Большинство пользователей общались на форумах, а о появлении социальных сетей можно было только мечтать – так, Facebook недавно исполнилось 16 лет.
Информация на форумах была структурирована сверху вниз: в разделах создавались подразделы, в них – темы и т.д. Найти нужные данные было сравнительно просто.
Когда Интернет стал активно расти, потребовался более эффективный способ поиска информации. Ввели категории – прообразы современных тегов. Затем, в эпоху соцсетей, стали поддерживаться непосредственно теги.
Что такое хештеги
Хештеги – это метки, которые начинаются со знака #. Его выбрали, так как «решетка» (или хеш) не является классическим знаком пунктуации и редко используется в обычных текстах.
Движки социальных сетей позволяют выполнить автоматический поиск по тегам. Просто нажмите на слово с решеткой, и получите ленту материалов, которые снабжены таким же тегом.
На сайтах могут использовать и хештеги, и метки. Их указывают в специальном поле с привязкой к материалу.
Когда вы ищете материал на сайте или в поисковой системе, поисковый движок сначала анализирует теги. Согласитесь, просмотреть 5-10 особым образом помеченных слов и сравнить каждое из них со словами из поискового запроса быстрее и проще, чем анализировать несколько тысяч символов.
Что такое «тегнуть пользователя»
В социальных сетях обычно можно отметить пользователя в своей публикации. Для этого используют символ @ и уникальный ник пользователя либо адрес его страницы.
Такая отметка интерактивная – вы можете нажать на неё и перейти на страницу пользователя. Обычно если человека отметили в посте, он сразу получает соответствующее сообщение и может либо удалить отметку (тогда она станет неактивной), либо ничего не делать (тогда пост попадет к нему на страницу). Также можно запретить отмечать себя в постах, чтобы не засорять свою страницу чужими публикациями.
Теги в гипертекстовой разметке – HTML
Любая веб-страница – это структура данных. В Интернете для её описания используется HTML – язык гипертекстовой разметки. Есть ещё XML – универсальный язык, специально созданный для иерархического описания структур данных. Широко применяются и другие форматы – например, JSON.
Теги в HTML-документе размечают информацию. Используются пары «открывающий + закрывающий тег» (тогда информация помещается между ними) или одинарные теги – в этом случае считается, что под тегом все данные после него, вплоть до конца строки.
HTML-теги говорят браузеру, как показывать тот или иной элемент документа.
Например, открывающий тег
, будет крупнее остального контента на странице.
Кроме того, поисковые системы считают текст этого заголовка важнее, чем текст абзацев и заголовков более низкого уровня. Это учитывается в поисковой выдаче.
Есть также служебные теги. Так, они маркируют текст, на который поисковики не должны обращать внимание.
В любом случае пользователь не видит сами HTML-теги. Он может проанализировать разметку, только если откроет полный текст веб-страницы. Но, по большому счету, это служебная информация, которую «глазами» читать не нужно. Она нужна для браузеров и поисковиков.
Теги для музыки и видео
В этой области теги тоже часто применяют. А всё ради каталогизации и быстрого поиска.
В качестве тегов музыкальных композиций и видео могут указывать жанр, автора, альбом, год выпуска, направление и т.д. Таким образом, если клип или трек описать тегами, пользователю будет проще найти его, а также другие похожие материалы.
Есть и обратная сторона медали. Всё дело в защите авторских прав. Так, авторы и правообладатели указывают правильные теги для своих композиций. Затем они ищут материалы по этим тегам на других ресурсах, чтобы бороться с пиратством.
Пираты редактируют теги, чтобы композиции было сложнее найти. В результате названия композиций могут отображаться неправильно. Для любителей нелегального контента жизнь, естественно, усложняется.
Теги — что это такое и какие они бывают
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. На самом деле у этого термина есть несколько значений, которые никак особо друг с другом не стыкуются. Я постараюсь рассказать в этой публикации о каждом из них.
Вы узнаете, что такое Html теги и чем они отличают от метатегов, а также узнаете, как используют теги в качестве меток на сайтах (их разновидность — это хэштеги), ну и, наконец, в общих чертах рассмотрим музыкальные тэги в аудио-файлах. Вот насколько многогранным получается этот термин.


Но во всех случаях слово «теги» означает разметку либо вебстраницы с помощью Html кода, либо всего сайта с помощью меток, либо вашей музыкальной коллекции с помощью указания альбома и песни.
Что такое теги на сайте (метки для создания навигации)
Давайте начнем с простого. Наверное, все вы видели, что под некоторыми статьями на сайтах находится поле с названием теги или метки, где перечислены какие-то слова. Для чего это делается? В общем-то, для облегчения навигации по данному сайту (сайт это…).
В качестве тегов используются так называемые ключевые слова, набор которых кратко характеризует публикацию (допустим, для главной страницы моего блога подошел бы такой набор меток: создание сайтов; продвижение; раскрутка сайтов; заработок).
С помощью этих слов можно будет однозначно определить, о чем была эта статья. Но их главная ценность не в этом, а в том, что посетитель может кликнуть по любому тегу и увидеть список всех статей на сайте, в которых он встречался. По сути, это мощный инструмент классификации информации.
Чтобы не искать нужные метки под статьями, владельцы вебсайтов очень часто создают так называемое облако тегов, которое может размещать в левой или правой колонке сайта или же в его футере (снизу). Выглядеть это безобразие на практике может так:


В нем обычно перечислены самые популярные метки, а посмотреть все теги можно будет нажав на соответствующую ссылочку. Иногда, более часто используемые тэги (они встречаются в большем числе статей на этом сайте) отображают более крупным шрифтом, а менее частые — более мелким.


Иногда для их отображения создают отдельную страницу, как было показано на предыдущем скриншоте.
Почему такой способ разметки с помощью тегов используется не на всех вебсайтах, если это удобно для пользователей? Нет их и на моем блоге, чему есть ряд объяснений. Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Да, метки замечательно работают, когда у вас немного статей и вы хорошо помните все теги, что уже создали и использовали в других статьях. Но с увеличением количества материалов число меток резко возрастает, они начинаю частично дублироваться при использования близких по смыслу ключевых слов.
Получает огромный бардак, ценность которого в плане улучшения навигации, на мой взгляд, довольно-таки сомнительна. Для этой цели на крупном веб-проекте лучше использовать поиск по сайту. Хотя метки неплохо работают в социальных сетях, где можно с помощью тегов объединять информацию разных пользователей и просматривать ее в одном месте. ИМХО.
Что такое Html теги?
Их впервые я решил изучить еще лет пятнадцать назад, но дальше тега Title у меня тогда дело не продвинулось. Потом мне попался в руки бесплатный видеокурс Евгения Попова по Html и дело пошло. Конечно же, тот курс явился только начальным этапом, но именно такого простого изложения часто и не хватает новичкам.

 Бесплатный гайд по Html — 33 видеоурока по основам языка гипертекстовой разметки. Все более чем подробно и, главное, наглядно. К тому же, с недавних пор этот курс распространяется бесплатно. В общем рекомендую к использованию, как основное дополнение к моему разделу «Html для чайников».
Бесплатный гайд по Html — 33 видеоурока по основам языка гипертекстовой разметки. Все более чем подробно и, главное, наглядно. К тому же, с недавних пор этот курс распространяется бесплатно. В общем рекомендую к использованию, как основное дополнение к моему разделу «Html для чайников».
В этих уроках рассматриваются базовые теги, с помощью которых вы сможете потом легко создавать таблицы, вставлять в текст картинки и гиперссылки, добавлять на сайт различные формы и многое другое. Всего
Но видеокурс видеокурсом, а я же вас должен заинтересовать, чтобы вы его скачали и посмотрели. Из общих фраз ведь не понятно, что же такое теги в языке Html и зачем вам их изучать. О, это великая и простая вещь, которая позволит вам стать властелином собственного сайта. А зачем вам сайт?
Ну, наверное, в первую очередь для самовыражения и приложения усилий, а уже во-вторую очередь — это деньги. Только тище, а то все услышат и побегут изучать что такое теги, делать сайты и зарабатывать все то, что могли бы заработать только вы, ну и я за компанию. Поэтому дальше буду говорить исключительно шепотом.
Интернет можно сравнить с телевидением, где вы делаете свою маленькую программу (создаете сайт на тегах) и получаете доход от размещения рекламы. Чем популярнее будет ваша передача (интернет проект), тем больше вы заработаете. Верхнего предела нет, хотя и нижнего тоже. Зато вкладывать деньги не надо, только свой труд и время потраченное на изучение тэгов, работы движка и, собственно, наполнение сайта контентом.
Итак, теги — это простейшие элементы разметки вебстраницы, чтобы браузер при ее загрузке с сервера понимал, как именно отображать тот или иной элемент (текст, картинку, видео). Раньше язык Html отвечал за все это дело один, но потом ему на помощью пришли стили CSS и ему стало намного легче. По ним у Попова тоже есть бесплатный видеокурс, который можно
Ребят, когда вы освоите Html теги, то поймете, что это было проще простого. Самое главное начать и как-то себя простимулировать. Я же вам не просто так про финансовую сторону говорю. Сайт может стать основным вашим источником дохода и вся семья сможет с него кормиться. Нужна удача, упорство и не бояться знакомиться с новым.
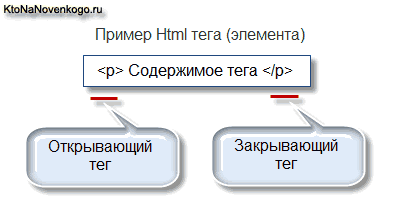
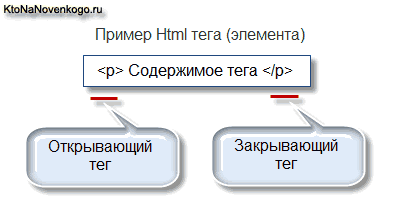
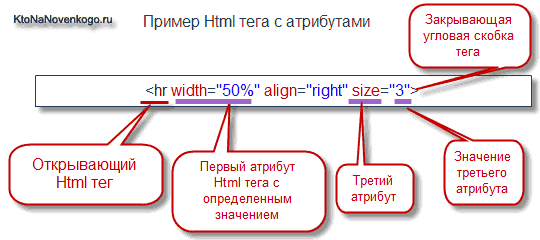
Теги бывают разные, но их не много (из тех, что остались актуальными после внедрения в жизнь CSS). Смотрите как просто. Допустим вы хотите создать абзац — просто окружаете текст будущего параграфа открывающим и закрывающим тегами P (это латинская буква и в коде ее лучше писать маленькой, а здесь я сделал ее заглавной для наглядности). Вот так это будет выглядеть:
<p>Текст текст ....... текст текст</p>
Поняли, чем отличается открывающий Html тег (стоит вначале) и закрывающий (в конце)? Ну, конечно же, просто добавился прямой слеш после треугольной скобки.


О, я же забыл сказать, по каким признакам браузер отделяет теги (разметку) от основного содержимого. Сами догадались?
Правильно, это треугольные скобки, в которые мы их заключаем. Браузер увидел такую скобку при разборе кода вебстраницы и понял, что это тег, и обрабатывает все содержащееся в нем по определенному алгоритму (абзацы делает отстоящими друг от друга по высоте, у заголовков увеличивает шрифт и т.д.).
Если вам нужно в тексте использовать открывающую треугольную скобку, то обязательно делайте это с помощью спецсимволов использующихся в языке Html, чтобы браузер вас правильно понял. Это надо запомнить.
Список знаете как в Html создать? Опять же проще простого. Есть два типа тегов списка — OL (нумерованный) и UL (маркированный). Все содержимое списка заключаете в одну из пар этих тэгов, после чего каждый пункт списка заключаете еще и в теги LI. Все, список готов.
<ol> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ol>
А если использовать еще и CSS свойство List style, то вообще все равно какой тип тегов использовать OL или UL.
А картинки как в Html вставляются? Ну прям залюбуешься, как все просто и быстро. Там вообще не используется закрывающий тег IMG (только открывающий). Вот так оно все выглядит:
<img src="https://ktonanovenkogo.ru/image/veb.png" />
Достаточно просто указать путь до файла картинки, который, как правило, будет жить на вашем сервере. Уловили как путь в теге прописывается? Это называется атрибут (в нашем случае им является src), для которого значением будет URL путь до графического файла с именем veb.png.


Примеры Html тегов, которые вам могут понадобиться
Чуть выше я приводил статьи, где рассказывается про создание Html списков и тегов, которые помогают вставить картинку на сайт. Но этим, естественно, все многообразие тегов не ограничивается. Смотрите сами, сколько еще возможностей они предоставляют.
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Что такое теги, которые нужны для создания ссылок (в Html их называют гиперссылки) — здесь
- Как создают абзацы, заголовки и переносы строк — тэги P, Br, h2-H6
- Маркированные и нумерованные списки — это теги UL, OL, LI и DL
- Таблицы различной сложности и вложенности — это теги Table, Tr, Td и Colspan, Cellpadding, Cellspacing и Rowspan
- Html формы — это теги Form, Input и Select, Option, Textarea, Label и другие
- Фреймы на основе тэгов Iframe и Frame
- Вставка видео и другого медиаконтенкта — Embed и object
- Специальные директивы — Doctype и Html комментариев
- Как задаются цвета в Html и CSS коде — палитра Яндекса и коды цветов
- Форматирование текста в HTML — Strong, Em, B, I и Html шрифты
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Что такое мета-теги
Да, кроме обычных в Html существуют и так называемые мета-теги. Суть их заключается в том, что все они представляют из себя тег META (он одиночный, т.е. не имеет открывающего) и отличаются только атрибутами и их содержимым. Знаете какие мета-тэги самые известные? Конечно же, description и keywords.
В коде выглядеть они могут, например, так:
<meta name="description" content="Теги - что это такое и с чем их обычно едят" /> <meta name="keywords" content="теги, теги, мета, аудио, Html" />
Фактически в них заключается описание и ключевые слова той вебстраницы, для которой они прописаны. Подробнее о них читайте в приведенной чуть выше статье.
Мета теги прописываются в коде вебстраницы в строго определенном месте. Знаете в каком? Правильно, в так называемой «голове» документа, которая заключается в открывающий и закрывающий теги HEAD.
Все, что прописывается внутри них (включая и тэги META), отображаться на вебстранице не будет. Это строго служебная информация. Приведенные выше description и keywords сообщают поисковым системам о содержании данной вебстраницы, а приведенный чуть ниже метатег определяет кодировку русского языка используемую в тексте.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Что такое музыкальные теги в аудио-файлах?
Когда вы проигрывали музыку в машине или на своем плеере (телефоне), то, наверное, не раз замечали, что отображаются какие-то жуткие кракозябры вместо названия трека и имени автора-исполнителя. Можно было бы предположить, что это названия загруженных музыкальных файлов записаны не в той кодировке русского языка.
Переименовав файлы с помощью транслитерации кириллицы в латиницу, вы все равно на своем проигрывателе увидите нелицеприятную картину. Что же делать? И кто виноват в сложившейся ситуации? Как ни странно, но причиной являются неправильно прописанные теги в этом музыкальном файле.
Они зашиваются непосредственно в аудио-файл (в его начало или конец) и могут содержать в себе информацию о композиции, ее авторе, альбоме, продолжительности трека и что-то еще не столько важное. В последних инкарнациях музыкальных тегов в них могут зашиваться даже изображения обложек дисков (вообще чума).
Но проблема возникает, как правило, не в их наличии, а в получении возможности их редактировать. В жизни каждого уважающего себя меломана (кто это?) наступает момент, когда он «готов рвать и метать», лишь бы навести порядок в своей коллекции и прописать ко всем трекам правильные и читаемые на любом устройстве теги. Как это сделать?
С помощью специального софта. Сами теги в аудио-файлах появились впервые в конце прошлого столетия. Для файлов формата MP3 стандарт для их добавления назывался ID3, а для музыкальных файлов, которые сжимаются без потери качества (типа FLAC и подобных ему), стандарт добавления тегов (мета-данных) назывался Vorbis comment.
Для музыки записанной в Виндосовском формате WMA существует WM metadata, а для яблочных MP4 — iTunes metadata (кстати, совсем недавно писал про то, как пользоваться программой iTunes).
Итак, редактировать теги можно с помощью специальных программ. Самой популярной из них, наверное, является Mp3tag (официальный сайт, но будьте осторожны при скачивании — не кликните случайно по рекламе, которая предлагает скачать что-то совсем другое). Думаю, что все остальные программы вы найдете и сами, тем более, что и этой будет вполне достаточно для выполнения данной задачи.
Вот такими вот многообразными получились теги, которые во всех этих случаях выполняли свою основную роль — разметка (статей на сайте, контента на вебстранице или мета-данных в музыкальных файлах). Надеюсь, что теперь у вас вопросов по этой тематике стало меньше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: ЧАстые ВОпросыТеги на сайте – что это такое и что означают эти метки и слова
Теги (tags) — это специальные метки (ключевые слова), позволяющие размечать и категорировать (классифицировать) данные в системе. Процесс присваивания этих меток называется тегированием.

Теги на сайте позволяют описать материал, присвоить ему ту или иную категорию (группу) и облегчить процесс поиска. Они могут являться частью материала (например, словом в статье) или присваиваться отдельно. Как это выглядит на практике. Например, автор блога об автомобилях написал статью, где сравнил две модели мерседес: w222 и w221. Он пометил эту статью тегами: «Mercedes», «сравнение», «w222», «w221». Добавив тот или иной tag, автор присвоил статье определенную категорию.
В дальнейшем любой из посетителей его сайта может легко найти эту статью, введя в поисковую строку название одного из этих тегов. Также пользователь может кликнуть по ним в самой статье (так как они являются гиперссылками) и увидеть список всех статей блога, содержащих такой же тег.
Немного истории
Люди использовали слова для классификации и идентификации объектов еще задолго до появления компьютеров. С появлением компьютеров и интернета ничего не изменилось.
Веб-сайты применяли метки при опубликовании данных. Они позволяли быстрее находить нужную информацию, делить ее на темы и подтемы. Но со временем, с ростом популярности интернета и ростом активности обмена данными, одних лишь тем и подтем стало недостаточно. Особенно заметно это стало после появления первых файлообменников. Тогда и появились первые теги и системы тегирования.
В 2003 году сайт Delicious, который предоставлял услуги бесплатного хранения и публикации закладок на веб-страницы, предложил своим пользователям добавлять метки (теги) к своим закладкам. Это позволило присваивать им уникальные категории и значительно упростило процесс их поиска.
В том же году фотохостинг Flickr также предложил пользователям присваивать к своим фотографиям собственные метки. Развитие этих двух сайтов сделало систему тегирования популярной. Идею подхватили и другие известные проекты: YouTube, Last.fm, социальные сети.
Разработчики веб-сайтов также стали использовать теги в своей работе. С их помощью веб-мастеры научились передавать поисковикам информацию о содержимом веб-страниц. Сейчас для этого существуют метатеги.
Преимущества и недостатки
К преимуществам системы тегирования можно отнести.
-
Гибкость. Пользователи могут свободно пользоваться тегами: самостоятельно выбирать способы классифицирования данных. Ежедневно создаются новые категории, а старые пополняются новыми материалами.
-
В отличие от традиционных иерархических систем категоризации, где объекту можно присвоить только одну категорию, тегирование позволяет присвоить материалу две и более различные категории одновременно.
Но такая свобода несет в себе и недостатки:
-
Первый — слова-омонимы. Когда в системе встречаются одинаковые теги, которые имеют разные смыслы, появляются проблемы. В результатах поиска появляется не совсем то, что искал пользователь. Например, хештег #коса может подразумевать как плетение из волос, так и инструмент для кошения травы.
-
Второй — слова-синонимы. Люди по-разному записывают теги с одним и тем же смыслом (например, «красота», «красиво», «красивый»). Кроме того, изменение морфологии (число, падеж) также приводит к появлению дополнительных меток.
-
Третий — злоупотребление. Например, в погоне за популярностью и просмотрами на YouTube к видео прописываются теги, не имеющие никакого отношения к контенту. Сюда же можно отнести добавление знака # к каждому слову публикации в социальных сетях.
Теги на сайте

Сегодня практически каждый сайт, содержащий большое количество веб-страниц, использует теги. Они выполняют две задачи:
-
Позволяют делить все публикации, весь контент на отдельные категории, упрощая тем самым процесс поиска информации.
-
Упрощают ориентирование пользователя в рамках системы (сайта).
Процесс поиска информации за счет тегов может осуществляться несколькими способами:
-
Поисковая строка.
Достаточно ввести ключевое слово в поисковую строку (внутри ресурса), и в результатах отобразятся все публикации, имеющие указанный тег.
-
Облако тегов.
Для удобства навигации пользователей на некоторых ресурсах веб-мастерами создаются так называемые облака тегов. Это отдельные блоки, в которых размещены наиболее популярные и часто использующиеся метки.
Такое облако может представлять собой простой статичный перечень ключей или интерактивный динамичный элемент, в котором размер названия каждого тега прямо пропорционален частоте его использования, и пользователь может взаимодействовать с облаком, листая его содержимое.
-
Клик по ключевому слову.
Еще один способ поиска информации — это клик по тегу, размещенному на просматриваемой странице. Как уже было сказано ранее, все метки — это гиперссылки, клик по которым позволяет найти другие материалы, содержащие такую же метку.
Месторасположение тегов на сайте определяется самим веб-мастером. Это может быть конец, начало или середина статьи. Иногда ключевые слова используются в самом тексте.
Теги в HTML

В HTML теги призваны выполнять одну задачу — разметку данных. Именно благодаря разметке браузер понимает, как именно нужно отобразить ту или иную страницу. Также они сообщают поисковым системам некоторую информацию (метатеги).
HTML-теги представляют собой не просто слова, а целые наборы данных (класс, категория, семантика, комментарий, справка, примечание и т. д.). Они помещаются в специальные «контейнеры»: открывающий <> и закрывающий </>.
Например, чтобы обозначить абзац, необходимо в HTML-документе прописать тег <p> … </p>:
<p> Некоторый текст </p>
Между открывающим и закрывающим элементом помещается содержимое — то, что браузер будет выводить на экран. Сам тег при этом говорит ему, как именно это надо сделать.
В HTML есть множество различных тегов (<p>, <h2>, <img>, <a>, <table> и др.), и каждый из них имеет свое значение. Правда, не все они имеют открывающий и закрывающий элемент. Некоторые из них можно записать единичными скобками (например, <img/>, <meta/> и др.).
Метатеги — это отдельный подтип HTML-тегов, которые предназначены для передачи данных поисковым роботам (некоторые — браузерам тоже). К ним относят:
-
Description;
-
Keywords;
-
Title;
-
Robots;
-
Viewport и др.
Они помещаются в контейнер <meta/> и размещаются внутри блока <head> … </head>. Метаданные не влияют на внешний вид страницы и недоступны простым пользователям (за исключением тайтла и дескрипшена, которые выводятся в поисковом сниппете).
Также метатеги влияют на поисковое продвижение ресурса, поэтому при СЕО-оптимизации им уделяется отдельное внимание.
Теги в социальных сетях

Еще одной областью широкого применения тегов стали социальные сети. Ими пользуются миллионы людей, ежедневно публикуя миллионы постов. В такой ситуации обойтись без системы тегирования просто невозможно.
В соц. сетях используют свой вид меток — хештеги. Названы они так из-за использования специального символа в начале — # (хеш).
Меткой может быть только одно слово (без пробела), то есть:
-
#доброеутро или #доброе_утро — хештеги;
-
#доброе утро — хештег только слово «доброе», «утро» — простой текст.
Добавив такой ключ в свой пост, автор присваивает ему категорию. Любой другой пользователь сможет найти публикацию, введя это слово в поисковую строку внутри социальной сети или нажав на такой же хештег в другой публикации.
Теги в социальных сетях прописываются непосредственно в посте. Они могут быть размещены в самом тексте и являться его частью, в конце или в начале.
Теги в музыке

Отдельно стоит отметить музыкальную сферу деятельности, где теги также нашли широкое применение. Благодаря музыкальным меткам люди могут искать различные треки в Сети.
Аудиотеги позволяют не только категорировать треки, но и нести в себе определенную информацию, а именно:
С помощью специального софта (например, mp3tag) можно отредактировать эти данные. Для чего это нужно? Есть две причины:
-
Навести порядок в своей папке с музыкой (если данные указаны некорректно).
-
Скрыться от преследования за нарушение авторских прав.
Если трек (композиция) имеет ограничение на распространение в открытом доступе, его, как правило, блокируют на всех веб-ресурсах. Именно благодаря прописанным в аудиофайле тегам авторы находят свою музыку повсюду.
Переименование файла ни к чему не приведет, а вот редактирование тегов позволит скрыть настоящую информацию об аудиозаписи.
тег — Викисловарь
Морфологические и синтаксические свойства[править]
тег
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 3a по классификации А. А. Зализняка).
Корень: -тег-.
Произношение[править]
- МФА: ед. ч. [tɛk], мн. ч. [ˈtɛɡʲɪ]
Семантические свойства[править]
Значение[править]
- информ. метка как ключевое слово, в более узком применении идентификатор для категоризации, описания, поиска данных и задания внутренней структуры ◆ Используют либо только два тега — открывающий, или начальный, и закрывающий, или конечный, или ещё дополнительно в зависимости от реализации языка возможно применение одиночного тега и тега пустого элемента. «Тег (языки разметки)» (цитата из Википедии, см. Список литературы)
- неол. стилизованная подпись граффити райтера ◆ Самое первое граффити было нарисовано в Нью-Йорке в конце 60-х гг. XX в. Первым, кто изобразил на стене граффити в современном понимании этого слова, стал молодой человек из Манхэттена по имени Деметривс. Он написал шариковой ручкой на стене одной из станций подземки своё прозвище TAKI и номер улицы 183. Это был первый тег в истории граффити. «Самая нужная книга для настоящих женщин» / составитель Игорь Резько, 2012 г. (цитата из библиотеки Google Книги)
Синонимы[править]
- дескриптор
Антонимы[править]
Гиперонимы[править]
- метка, идентификатор
- подпись
Гипонимы[править]
- хэштег, хештег
Родственные слова[править]
Этимология[править]
Происходит от англ. tag «ярлык, этикетка, бирка», далее от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
Анаграммы[править]
Библиография[править]
- Шагалова Е. Н. Словарь новейших иностранных слов (конец XX — начало XXI вв.): более 3000 слов и словосочетаний. — М. : АСТ: Астрель, 2010. — 943, [1] с. — (Biblio). — ISBN 978-5-17-061488-2, ISBN 978-5-17-061488-2.
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
тег
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- степь ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
- Калмыцко-русский словарь. Москва. 1977
метки, HTML тег, коды, хеши
Только и слышно вокруг: «добавьте тэг, исправьте тег, запишите в тэг». А речь об одном и том же теге? Что такое тег для маркетолога?
В данной статье мы рассмотрим html тэги, хэштеги, мета теги, тэги аналитики, теги отслеживания, а на закуску — базовые настройки Google Tag Manager.
1. Что такое HTML теги?
Тэг (англ. tag — метка) это понятие широко-компьютерное. В разных обстоятельствах может обозначать разные объекты.
HTML-теги это элементы компьютерной html верстки сайта. Каждый тег заключён в треугольные скобки, например <p>text</p>.
P — это буквенное обозначение тэга параграфа. Параграф используется для размещения на странице текстов. Сайты состоят из изображений, текстов, различных блоков, заголовков, форм с полями ввода, кнопок и ссылок.
Поэтому html тегов достаточно много. Их правописание (синтаксис) регулируется правилами W2C — организации, «управляющей» интернетом.
Все новейшие тэги относятся к HTML5, стандарту записи пришедшему на смену HTML3 (не путать с CSS3 — это также новейший стандарт для стилей сайтов).
Некоторые HTML тэги состоят из из двух частей: открывающей и закрывающей, как в примере с <p>text</p>. Другие не содержит закрывающего тега, например:
<img src=“/image.jpg” alt=“image” />
Тег картинки содержит только одну пару треугольник скобок. А что это тег именно картинки, мы определяем по первому слову после открывающей кавычки — img.
Через пробел внутри тэга (то есть между одной пары треугольник скобок) стоят атрибуты тегов, через знак равно указывается значение каждого атрибута. Бывают атрибуты специфические только для определенных тегов, а бывают общие для множества разных тегов.
1.1 Параметры отслеживания внутри HTML тегов
Маркетологу важно разобраться в синтаксисе таких тегов как ссылка <a>, кнопка <button> и форма <form> — поскольку чаще всего с этими тегами связано внедрение на страницу параметров отслеживания.
Параметры отслеживания это функциональная надстройка в теле HTML страницы. На сайте имеется форма заявки:
<form action="/form.php" method="get" > <input name="email" type="text" > <button type="submit">Отправить</button> </form>
Чтобы установить код отслеживания Яндекс метрики, мы можем добавить параметр отслеживания на тег формы или на кнопку отправки. При прочих равных, отслеживание отправки формы – наиболее точный вариант (ведь кто-то может нажать кнопку не заполнив данные, а нам нужна валидная отправка). Поэтому для Яндекс Метрики добавляем параметры onsubmit внутри тега form:
<form action="/form.php" method="get" onsubmit="yaCounter123456.reachGoal('ZAYAVKA'; return true;">
<input name="email" type="text" >
<input name="" type="submit" value="Отправить">
</form>
Синтаксис действия onsubmit можно посмотреть в справке Яндекса. Там же есть варианты добавления параметров на кнопку, ссылку или на выполнение события при перезагрузке страницы.
Такой метод работы с тэгами страница требует внимательности, поскольку одна неверная запятая может обрушить вашу страницу, или данные просто не отправятся. Всегда работайте с возможностью зайти на сайт через FTP.
Также здесь нужен доступа к коду сайта, что не всегда есть у маркетолога. В таких случаях помогает компоновщик тегов Google, о котором чуть ниже.
2. Мета теги — а это что?
Мета теги на странице сайта — это часть кода сайта (страницы) между тегами <head> code </head>, начинающихся со слова <meta..> или <title>.
Они, во-первых, сообщают интернету, как отображать страницу (какие стили, скрипны, шрифты прикреплены к сайту), во-вторых, помогают поисковикам классифицировать сайт/страницу, ранжировать ее и отображать ссылку при копировании (особенно для соцсетей).
Маркетолога, а точнее SEO-шника, в 2019 интересуют два главных мета тега — тайтл и дискипшн. Ну ок — еще open graph image. Давайте посмотрим на них.
 Главные мета теги: title, description. Keywords больше не актуальны.
Главные мета теги: title, description. Keywords больше не актуальны.Title
Тайтл — это заголовок страницы. Для Яндекса 52 символа с пробелами (если больше — будет обрезано в поисковом сниппете). Тайтл важнее, чем заголовок страницы h2.
Description
Дискрипшн — это краткое описание статьи. Должно быть тизерным (вызывающим желание кликнуть) и несущую полезность, чтобы человек смог увидеть ее прямо из поисковика.
Open Graph image
Оупенграф изображение — ссылка на картинку, которая отображается при репосте ссылки на статью в социальных медиа. Эта картинка может отсутствовать на самом сайте. Стандартный размет 1200 х 628 пкс. При этом, могут обрезаться края до квадрата: текст нужно писать по центру внутри воображаемого квадрата.
Более подробно я разобрал тайтл и дискрипшн в статье про что такое SEO.
3. Хеш теги на сайте и в соцсети
Hash tag — это когда на странице есть меню, и ссылки (называемые анкорными) с него ведут на подразделы на той же самой странице. Постраничное меню активно используется СЕО-специалистами, поскольку это повышает юзабилити и вовлеченность сайта.
Поэтому для нас — маркетологов — хеш теги на сайте важны, мы ими активно пользуемся. Ставятся они довольно просто:
- На нужном тексте прописываем будущую ссылку через # (хеш): #link1 (или другой айди блока, куда ведет ссылка).
- Я люблю задавать айди заголовкам h3-h4. В режиме правки кода внутри открывающего тега Н2 прописываем айди: <h3 id=»link1″>…</h3>
- Публикуем статью (без публикации у статьи может быть другой URI из-за чего ссылка может не сработать). Бинго!
Хеш теги в Instagram, Вконтакте
В соцсетях, таких как Вконтакте или Инстаграм, хештеги нужны для поиска внутри данной сети. В Инстаграм архиважно проставлять хештеги (сейчас их все чаще называют просто теги), чтобы получить охват для постов.
Люди ищут информацию по ключевым словам — это случай хештегов. Если они ищут конкретного пользователя или сообщество, то они добавляют знак собаки @username — такой тег, это уже ссылка на профиль пользователя (если такой ник-нейм существует).
Кроме того, без хештега невозможно попасть в рубрику Рекомендованное в Инстаграм (увеличенный в 2 раза пост в закладке Поиск). Для этого используйте среднечастотные хештеги (например, «маркетингмосква»).
Вконтакте, например можно делать поиск сразу по юзернейму и ключевому слову:
- @php2all #underscores — поиск по тегу «underscores» среди постов ВК сообщества php2all
Теги Ютуб
Теги Ютуб — это точно то же самое, что и хештеги в Инстаграм. Просто в этой сети закрепилась иная терминология.
Я пока не такой большой спец по Ютуб, но могу сказать, что важней проставлять ключевые слова в заголовок видео и делать и ваших видео Плей-листы, в названиях которых также есть ключевые слова.
Какие теги добавлять к видео на Ютуб? Смотрите поисковые подсказки Яндекс Вордстат.
4. Тэги ремаркетинга
Тег ремаркетинга — это уже не одно ключевое слово. В строгом смысле это даже не один html-тег, а целый кусок кода (как правило, на javascript).
Этот код генерируется системой контекстной рекламы, например Google Ads или Facebook Ads. Его нужно вставить определённое место в коде сайте, обычно до закрывающего тега </body> (видите, мы уже употребляем «тег» в разных значениях).
Когда на сайте установлен и корректно работает тег ремаркетинга, можно через систему аналитики — например, Яндекс Метрика или Google Analytics — получать отчёты о посещаемости и конверсиях из данных Рекламных систем. Маркетинговые тэги используются для составления аудитории посетителей сайта и для аналитики.
Отдельно по Google Ads скажу, что тег ремаркетинга можно взять из самой рекламной системы, а также сформировать цель (конверсию) и аудитории ремаркетинга внутри Google Analytics и связать их с Google Ads.
Это более профессиональный подход, потому что можно сделать более тонкую настройку аудиторий и ограничиться одним тегом Аналитикс. Однако, рекламщики народ мнительный и иногда — особенно при сложной имплементации конверсий на сайте / в приложении — они предпочитают вести рекламу и использовать «родной» тег отслеживания (если Google Ads — то и тег из Google Ads, а не из Google Analytics).
Как установить тэг от Facebook
Как установить тег ремаркетинга в Google Ads
5. Гугл тег менеджер что за зверь?
Быстро про то, что такое Google Tag Manager (GTM).
GTM — это труба.
На одном конце трубы рекламные системы, Яндекс Метрика, Аналитикс и пр. На другом конце — ваш сайт.
Один раз вы устанавливаете ГТМ в нужном месте сайта, а затем добавляете все необходимые тэги, а также события, которые вы хотите отлеживать, в интерфейсе Google Tag Manager.
Интерфейс ГТМ требует понимания логики работы, однако, он довольно прост в использовании, хотя на продвинутом уровне маркетологи прибегают к помощи программистов которые пишут целые куски кода под ГТМ для работы определенного функционала.
Все ваши коды разварачиваются на сайте через всего один код Гугл тег менеджера (называется контейнер ГТМ). При этом, не обрушивается сайт, если маркетолог накосячил с внедряемым кодом.
В общем, ГТМ — это очень удобно.
5.1 Как управлять множеством тегов ремаркетинга
Итак мы выясняли, что разные коды (в т.ч. теги) лучше всего объединять и пропускать через Google Tag Manager.
На практике вам надо установить этот тегменеджер на сайт. Он представляет из себя два куска кода — один в <head>, другой в <body>.
Как установить Google Tag Manager на Вордпресс
В Вордпрессе это проще всего сделать без всяких плагинов, просто открыв (через админку) Внешний вид / Редактор / Header.php. В этом файле и содержится нужные вам места в коде.
Да, если у вас навороченый сайт с разными шапками (а значит разными header.php) — вам нужно продублировать операцию для остальных шаблонов хедера.
Если у вас лендинг на html — тоже нечего бояться. Открываем код, ищем поиском вначале <head> — сразу после него добавляем первую часто ГТМ. Затем ищем <body> и осторожно добавляем вторую часть.
Как установить тег кол трекинга
6. Теги отслеживания и ЮТМ-метки
Ещё одно значение слова тэг в маркетинге встречается в параметрах передаваемых ссылкой. Это чаще всего ЮТМ-метки (или теги), но бывают и другие параметры отслеживания, например:
- JCLID — параметры Google Ads
- Параметры Roistat (или других систем сквозной аналитики)
- Параметры Яндекс Директ
ЮТМ-метки включает в себя пять пар «параметр — значение». Если этот хвост приписывать любой ссылки в интернете, то указанное значение можно смотреть в различных системах аналитики. Например можно написать: website.com/?utm_source=Facebook
Часть ссылки после знака вопроса маркетологи часто называют тэгом отслеживания. В данном случае она нам сообщает, чтобы переход по ссылке был с Facebook.
Довольно подробный разбор параметров отслеживания читайте в моей статье про UTM-метки.
Ну что, ближе к делу?

Смотрите мое бесплатное видео про воронки продаж Фейсбук и узнайте логику построения рекламного аккаунта, позволившую снизить мне цену заявки на 65%. Получить доступ!
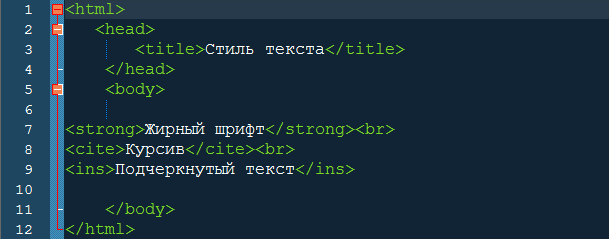
Что такое теги и для чего они нужны? — Знакомство с HTML — codebra
Что такое парные теги?
Продолжим наше ознакомление с искусством верстки на HTML. На очереди – парные теги. И вообще, что за слово такое ругательное? Теги? Итак, тег, умные люди, в частности отцы паутины, называют «дескриптор», но я его так никогда не называл, и не буду называть на моем сайте, можно же просто – «тег». Тег – это элемент языка разметки текста (HTML). Кратко говоря: «Тег – элемент HTML», все, что внутри тега, называют содержанием элемента. Логично, не так ли? Я говорю проще: «внутри тега», умные слова только на конференциях нужно использовать, а не в быту. Итак, подобрались к парным тегам, включаем логику, парный, хм… значит, есть начальный тег и конечный тег, но их так не называют, кроме Википедии, конечно. Правильно так: «Открывающий и Закрывающий тег». Даже с большой буквы написал, в знак уважения. Теперь, например: <p>…</p>, есть открывающий, есть закрывающий тег, значит парный тег. Тег <h2>…</h2> тоже парный, кстати, знакомлю, это заголовок первого уровня, то есть простой текст, по отношению к нему, будет меньше. Для большего понимания проведем аналогию: тег – это одежда, а его содержимое – это человек. Облачив человека в одежду, он преобразуется. Также, если обернуть содержимое (текст, например) в тег, он поменяет свой внешний вид. С парными тегами кончено.
Что такое одинарные теги?
Несложно догадаться, что у одинарного тега нет закрывающего, пример: <br>, <hr>, <img>. Думаю, кто-то видел теги такого плана: <br/>, ну и так далее. Это «Старый стиль». Да, когда был HTML4, нужно было закрывать одинарный тег именно так, но с появлением HTML5 многое изменилось, и не только это конечно. Не настаиваю на написание закрывающей косой черты и в системе проверки это учтено, но давайте быть новаторами и не тормозить процесс! Те три тега «перенос строки», «разделительная линия», «изображение» соответственно.
И в продолжении
Старайтесь учить сразу эти теги. Отрабатывайте их в заданиях и придумывайте свои задания, для себя. Читайте литературу и тематические сайты. А теперь приступите к заданию. В нем немного нужно подумать. Даю подсказку, после слова «это» напишите какой-то тег, тот который в задании.
О парных тегах
Умение быстро и четко манипулировать тегами, это хороший старт в изучении. Вы практически всегда будете работать с этими тегами верстая сайт. В уроке пятом (парные теги), вы познакомитесь ближе с парными тегами.
Правильно структурировать информацию, тоже хорошее дело, ведь поисковые системы (Yandex, Google), любят, когда заголовки помещены в теги заголовка первого уровня – это информация официальная, ее озвучил глава Google. На поисковую выдачу влияет так же использование тегов «маркированный список» и «нумерованный список». На поисковую выдачу так же влияет использование атрибутов title, alt. Да это только малая часть, на самом деле, есть 200 официальных пунктов от Google, которые влияют на выдачу в поисковике. Возможно, обо всех их я напишу.
Что такое теги HTML и какие виды тегов существуют
Доброго времени суток, друзья! Сегодня у нас очередная статья, посвященная одной из категорий моего сайта «HTML-путеводитель для новичков». Наверное, нужно было начинать заполнять эту категорию с написания статьи, что такое HTML или же с этого поста, в котором будет подробно изъяснено, что такое теги html. Но так уж сложилось, что в ней я уже опубликовал несколько полезных материалов, к примеру, о том, как сделать линию средствами HTML или же, как сделать рамку. Ну да ладно, надеюсь, моя оплошность не вынудила вас искать информацию среди других источников.

Для того чтобы разобраться с тегами давайте для начала вспомним что такое HTML? И так HTML – это англоязычная аббревиатура, расшифровывающаяся как — язык разметки гипертекста. Это стандартный язык, интерпретирующийся всеми современными браузерами, отвечающий за структуру и содержание страницы. Именно с помощью HTML можно указать, как будет выглядеть текст, рисунок или анимация, отображающаяся на интернет странице, а также задать ей местоположение, размер и т.п. Представленный язык разметки включает в себя теги html, являющиеся его основой.
Теги – определенная именованная метка состоящая из символов латинского алфавита, заключенная в угловые скобки (к примеру <body>). Тег – основной элемент HTML документа. Их заполнение должно осуществляться в нижнем регистре, то есть вместо <TITLE> должно быть <title>.
Виды тегов html
Существует два типа тегов – одиночные и парные (контейнеры). Последние являются более распространенными. Все что включено между открывающимся <> и закрывающимся тегом </> называют содержимым контейнера. Как можно заметить внутри закрывающегося тега обязательно нужно ставить слеш, т.е. косую черту «/», находящуюся сразу же после первой угловой скобки. Действие тегов распространяется на заключенную между ними информацию.
Одиночные теги (метки) как можно догадаться состоят из одного html элемента – открывающегося тега (например <img>).
В независимости от вида каждый тег состоит из следующих элементов:
— Открывающаяся угловая скобка (<).
— Имя тега (p, body, br).
— Закрывающаяся угловая скобка (>).
Для расширения возможностей используемого тега используются различные атрибуты и значения атрибутов, разделяющиеся между собой с помощью пробела. В свою очередь атрибуты можно условно разделить на обязательные и необязательные.
Основные теги html
Стандартизированный язык разметки гипертекста включает в себя предостаточно используемых HTML-тегов. Давайте остановимся на самых важных из них.
Основные парные теги html
— <html> — сообщает браузеру о том, что перед ним находится HTML документ.
— <head> — содержит описание интернет-страницы и является некой емкостью для всех заголовочных элементов html-документа, цель которых — помогать браузерам и поисковым системам в работе с данными.
— <body> — определяет видимую часть документа.
— <title> — отвечает за отображение и название документа.
— <table>, <tbody>, <thead>, <td>, <th> и <tr> — теги, относящиеся к созданию таблиц.
— <p> — закрытие данного тега сообщает браузерам о том, что текст отображается с новой строки, то есть с нового абзаца.
— <h> — задает заголовок (h2…h6).
— <br> — тег устанавливающий перевод строки в том месте, где он находится.
— <b>, <u>, <i> — каждый из тегов по отдельности выделяющий текст жирным, подчеркнутым или курсивом.
— <ol>, <ul>, <dl> — теги отвечающее за создание нумерованного или маркированного списка, а также списка определений.
— <tt>, <kbd> — эффект для текста имитирующий стиль печатной машинки.
— <strong> — еще один HTML-тег выделяющий текст жирным. В отличии от тега <b> воспринимается поисковыми механизмами как особо выделенный.
— <marquee> — тег, используемый для создания бегущей строки.
— <font> — тег, который используется для форматирования текста, но работающий исключительно при использовании специальных атрибутов.
— <a> — весьма распространенный тег, отвечающий за создание гиперссылки.
— <cite> — цитирование.
— <code> — выводит в HTML документе примеры кода.
— <q> — отвечает за отображение текста заключенного в скобки.
— <blockqote> — создает отступы с обеих сторон текста.
Основные одиночные теги
— <meta> — тег содержащий метаинформацию, предназначенную для поисковых механизмов. Внутри него при помощи соответственных атрибутов можно прописать ключевые слова, управление процессом индексации, имя автора, кодировку документа и т.п.
— <img> — тег, отвечающий за отображение графических элементов (картинки). Используется вместе с обязательным атрибутом <img src=»/URL»>.
— <style> — указывает на таблицу стилей CSS. Данный тег задается в теге <head>. HTML документ может состоять из энного количества тегов <style>, задающих странице стилистику в независимости от расположения ее содержимого.
— <hr> — добавляет горизонтальную линию.
Нажав сочетание клавиш Ctrl+U можно заметить, что весь HTML-документ построен на использовании HTML тегов и атрибутов. Совсем не обязательно запоминать все существующие HTML теги. Для внесения корректировок на сайт достаточно запомнить те, что приведены выше.
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, какие существуют виды тегов и что это вообще такое.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Что означает TAG?
| TAG | Technical Advisory Group Governmental »Военные — и многое другое … | Оцените это: | |||
| TAG | Талантливые и талантливые Сообщество »Образовательные | Оцените: | |||
| TAG | Группа технической поддержки Бизнес» Общий бизнес | ||||
| TAG | Take And Give Sports | Оцените это: | |||
| TAG | Правительственная группа | Оцените: | |||
| TAG | Teen Advisory Group Business »Advisory | Оценить: | |||
| TAG | 9000 Образовательные программы | Оцените: | |||
| TAG | Аффилированная группа технических специалистов Бизнес »Профессия и должности |
0000005
Действие войск Гу idance
Правительственный »Военный
res Сообщество »РелигияГарантия зачисления Академия и наука »Университеты | Оцените его: | ||||
| TAG | Trans Atlantic Geotraverse Science и больше… | Оцените: | |||
| TAG | Тагбиларан, Филиппины Региональные »Коды аэропортов | ||||
| TAG | Теннесси, Алабама, Джорджия Региональные »Штаты | Оцените это: | |||
| TAG | Rail Company Norfolk | Оцените: | |||
| TAG | Tag- It Pac, Inc. Бизнес »Символы AMEX | Оцените его: | |||
| TAG | Транспортный сокращенный справочник Государственные органы» Транспорт | : | |||
| TAG | Tactical Air Group Governmental »Транспорт | Оцените это: | |||
| TAG | Atlanta | Оцените: | |||
| TAG | Tactical Aid Group Governmental »Police | ||||
| Оцените: | |||||
| TAG | DataFlex Query Имя тега Вычислительные системы» Расширения файлов | 9000 Оцените: | |||
| TAG | Трансцендентный аргумент для Бога Разное »Без классификации | Оцените: | |||
| Оценить: | |||||
| TAG | Талантливые и великие Разное» Несекретный |
Группа консультантов учителей
Сообщество »Образовательные
17| 9000 | 9000 it | |||
| ТЕГ | Оцените это: | |||
| TAG | Группа альтернативных транспортных средств
| Государственный транспорт | Оцените: |
Что такое тег (TAG) в тезисе? Лучшие ответы
Каждая научная статья, будь то эссе или исследовательская работа, должна содержать изложение тезиса, которое является основным утверждением всего текста. Вы слышали о TAG? Аббревиатура TAG (название, автор, жанр) — это специальный инструмент обучения, который используется во многих классах английской композиции и литературы. Это полезный и простой способ помочь студентам правильно сформулировать и сформулировать тезисы в своих трудах.
Аббревиатуры, как правило, часто используются в начале кружков, а также в продвинутых, чтобы развить и улучшить важные навыки письма.Молодому писателю следует знать еще два акронима: PEEL и IMRAD. PEEL означает:
IMRAD относится к:
- Введение
- Методы
- Результаты
- Анализ
- Обсуждение
Хотя первое может использоваться в любом типе эссе, IMRAD применимо только к исследовательским работам , курсовые, курсовые и диссертации как обычные рефераты имеют более простую структуру.
Какова цель таких сокращений? Эти инструменты позволяют студентам, исследователям и профессионалам намного проще подготовить свои документы.В этой статье мы сосредоточимся на вопросе: «Что означает TAG в письменной форме?»
Судя по тем словам, которые оно представляет, очевидно, что оно, вероятно, будет использоваться в тезисе для отчета о книге, книги, рецензии на эссе или критического анализа. Итак, какой цели служат три основных элемента? Название, автор и жанр работы охватывают основную, важную идентифицирующую информацию, необходимую для любого из этих жанров письма. Поэтому лучшее место для них было бы в начале вашей работы.
Итак, что именно означает каждая из этих букв?
Получите быструю и быструю помощь по написанию
от наших
надежных профессионалов
Напишите «ТЕГ: Жанр автора названия» в своей диссертации
Прежде чем включать эти три элемента в свое изложение диссертации, рассмотрите несколько небольших, но важных точки относительно каждого из них. Начнем с более подробного рассмотрения элементов оператора TAG.
Название
Название работы должно быть написано полностью и подчеркнуто, каждая основная буква заглавная.Например, в названии «Легенда о Хамфри Джонсе» единственным не заглавным словом будет «из», потому что это предлог, а остальные буквы должны быть заглавными. Названия стихов, эссе или газетных статей следует заключать в кавычки, а не подчеркивать.
Автор
Это довольно просто. Напишите имя автора как имя и фамилию. Обращаясь к автору позже в своей работе, вы должны указывать только его или ее фамилию.Если имя автора было упомянуто перед тезисом TAG, упоминания фамилии в тезисе должно быть достаточно.
Жанр
Есть несколько жанров, к которым ваша работа может относиться, например, биографии, автобиографии, эссе, рассказы, стихи, повествовательная научно-популярная литература и т. Д. Поэтому важно хорошо понять жанр, прежде чем выбирать сочинение. в этом. В некоторых случаях жанр выбрать легко, но в других (короткие рассказы и тому подобное) вам, возможно, придется сначала провести небольшое исследование.
При включении каждого из элементов предложения TAG в эссе беглость речи является основным и критическим фактором, который следует учитывать. Студенты могут «бросить» каждый пункт в предложении, что обычно приводит к плохой или неудобной формулировке. Возьмите эти два примера, чтобы лучше понять текст TAG:
Плохой пример
Преодоление разногласий, триумфов и проблем, Легенда о Хамфри Джонсе, Джон Доу, книга, подходящая для жанра автобиографии.
Лучший пример
Легенда о Хамфри Джонсе (название), автобиография (жанр) Джона Доу (автора) содержит значительное количество ярких иллюстраций, которые изображают реальность жизни рабочего на Среднем Западе в начале 1800-х годов.
Как вы можете видеть в лучшем примере, TAG: название жанра автора помещается в предложение, не нарушая потока важных деталей диссертации. Перечислять каждый элемент по одному не имеет смысла. Название подчеркнуто, тезис шире и проработаннее предыдущего.
Теперь, когда мы приобрели некоторое базовое понимание того, как размещать элементы TAG в тезисе, может быть хорошей идеей предоставить более глубокое объяснение тезисов и обзоров книг / эссе, а также некоторые общие критические замечания.
Получили
Вы устали и хотите быстро и качественно написать
помощь. Наша круглосуточная служба поддержки
поможет вам осуществить эту мечту.
Структурирование тезиса для рецензии на книгу (с форматом TAG)
В процессе написания рецензии на книгу основная цель — проинформировать читателя об основных идеях автора и оценить, насколько хорошо он или она выполнил цель книги. Работайте над определением тезиса, цели или цели автора, оценивайте книгу и выносите суждение о ней на основе доказательств, собранных в результате чтения и первичных источников.Для сбора более подробной информации можно использовать источники других авторов. Ищите необходимую информацию:
- Книги
- Электронные книги
- Журналы
- Газеты
- Сайты
- Видео
- Научные статьи
Запишите основные идеи во время чтения. Если вы рецензируете книгу, в которой автор подробно описывает тяжелую жизнь рабочего со Среднего Запада, обратите внимание на описательные детали рассказа, сюжет, четкие доказательства условий работы, подходящие диалоги и т. Д.Оцените, насколько хорошо автор создал сюжет, анализируя эффективность встроенных диалогов, предоставленных деталей, персонажей и так далее.
При подготовке тезисов к рецензии на книгу укажите цели автора и аспекты их написания, которые вы будете исследовать.
Пример: посмотрите, насколько хорошо символы развиты или насколько хорошо аргумент поддерживается. Для более общих обзоров сосредоточьтесь на сильных и слабых сторонах работы. В приведенном выше примере о «Легенде о Хамфри Джонсе» ключевые моменты, которые можно извлечь из диссертации, — это яркие иллюстрации, предоставленные автором.Они информируют читателя о том, что обзор книги / критика будет сосредоточен на примерах этих ярких иллюстраций.
Другой пример изложения тезиса рецензии на книгу с использованием упомянутого метода TAG:
Хотя Джунипер Джини (название), Сары Сноу (автор), научно-популярная повествовательная литература (жанр) была основана на реальных событиях, произошедших во время Зимняя буря 2006 года, мне показалось, что описания пейзажей больше походили на вымышленную бурю, чем на реальную.
Этот последний пример показывает информацию TAG по порядку и обеспечивает четкое изложение тезиса, которое указывает, что рецензент будет сосредоточен на проблемах в представлении Сноу реалистичных сцен в ее повествовательной научной литературе.В дополнение к этому, статья должна также содержать краткое изложение книги, возможно, некоторые положительные моменты, и, наконец, заканчиваться заключительным заявлением или оценкой книги рецензентом.
Надеюсь, эта статья предоставила вам полный ответ на вопрос: «Что такое предложение TAG в академической письменной форме?».
вернуться ко всем сообщениям.В чем разница между HTML и HTML?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- Около
Что такое теги и как их использовать? — Справочный центр
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- .
