Блочная верстка сайтов в CSS
Всем доброго дня!
На связи Бернацкий Андрей!
В данном выпуске речь пойдет о создании сайта с помощью блоков, т.е. блочная верстка сайтов.
Кстати говоря, данный выпуск имеет видео версию, можете скачать по ссылке:
Видео версия 13 урока
Для этого, нам необходимо познакомиться с CSS-свойством float, которое является одним из наиболее частоиспользуемых, при блочной верстке страниц сайта.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, свойство float предназначено для выравнивания элементов на странице. Это что-то похожее на параметр align в HTML тегах.
Свойство float:
Значения:
left – выравнивает элемент по левому краю.
right — выравнивает элемент по правому краю.
none – без выравнивания.
Допустим нам нужно выровнять изображение по правому краю. Для него мы должны прописать:
<img src=»myimg.jpg» />
<img src=»myimg.jpg» /> |
Это будет один к одному, как если бы мы указали:
<img src=»myimg.jpg» align=»right» />
<img src=»myimg.jpg» align=»right» /> |
Изображение выровняется по правому краю, а текст, который идет после изображения, будет обтекать его справа. Если нам нужно запретить обтекание текста, используем свойство
Свойство clear:
Значения:
left – отменяет обтекание слева.
right — отменяет обтекание справа.
inherit – отменяет обтекание, которое было у родительского элемента.
none – без обтекания.
both – отменяет любое выравнивание.
Но, чаще, свойство float используется для расположения элементов на странице.
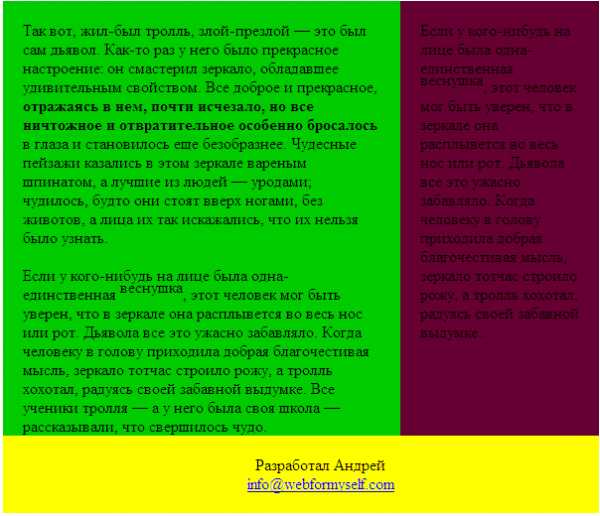
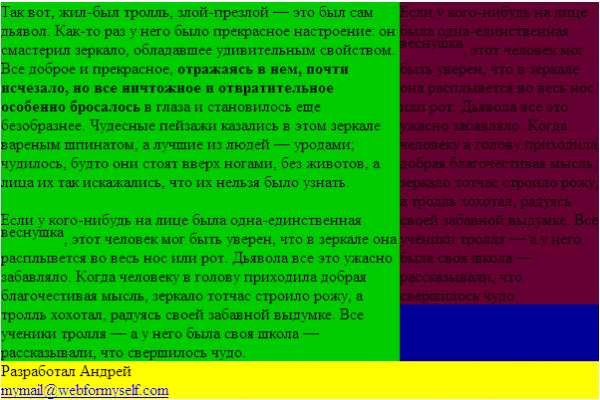
Посмотрите на рисунок:

Это каркас сайта. Казалось бы, обычная таблица, но нет! Для реализации такое разметки не использовалась ни одна таблица! Все элементы – это теги
Посмотрим, как это можно легко реализовать.
Для начала создаем четыре блока div.
<div> <div> </div> <div> </div> <div> </div> </div>
<div> <div> </div> <div> </div> <div> </div> </div> |
div – основной блок. Он содержит все остальные блоки, которые только у нас будут использоваться.
div – блок, в котором будет основное содержимое страницы (зеленый слева).
div – правый блок. В примере в нем находиться текст, но в реальной ситуации, там может быть навигация, рекламные баннеры, и т. д.
div – желтый нижний блок. В нем, обычно, расположена контактная информация, различные ссылки и т.д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте теперь наполним наши блоки содержимым.
В общем, без задания стилей мы ничего особенного не увидим:

Теперь назначим стили для блоков:
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; }
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; |
Пока, думаю, все понятно. Все вышеизложенное описано в предыдущих выпусках рассылки.
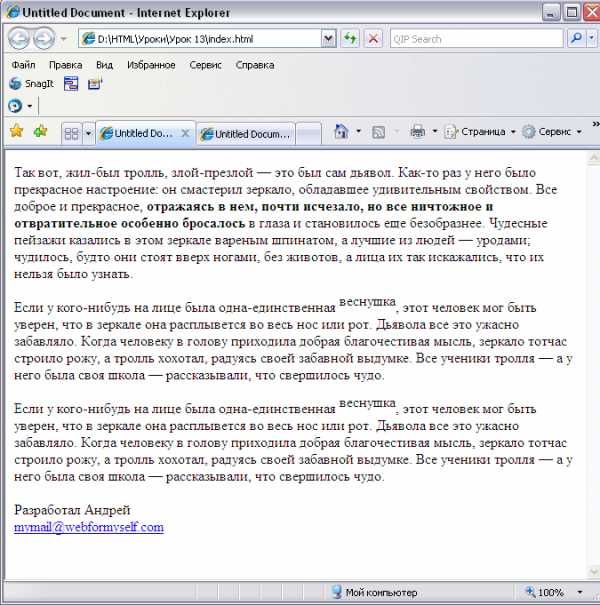
Увидеть мы должны примерно следующее:

А теперь проанализируем код страницы.
Главному блоку у нас задана ширина в 600px, блоку с содержимым 400рх, а для левого блока 200рх. Но два последних блока не стали в один ряд, а расположились друг за другом.
Пришло время воспользоваться свойством float. В стилях дописываем следуюшее:
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; }
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; } |
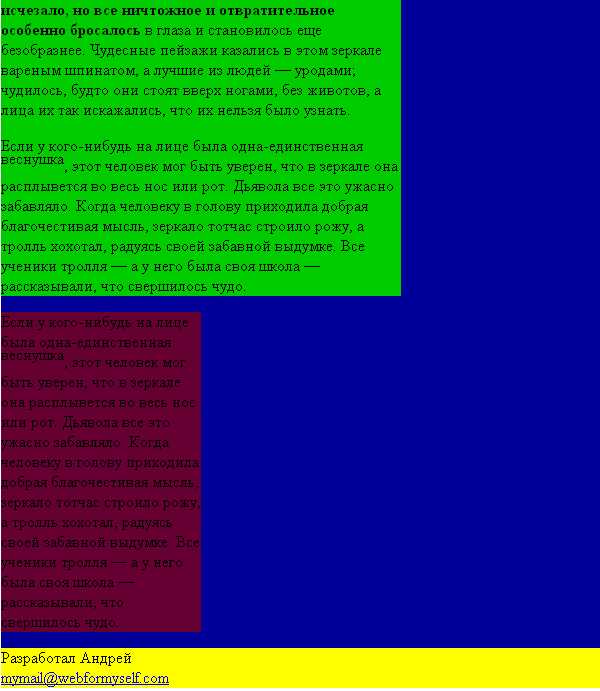
Остальные стили пока не трогаем. Получили такую вещь:

Что-то получили, но не совсем то, что нужно. Но если разобраться в теории, то все свойства сработали корректно. Мы задали float:left для левого и правого блока, они выбились из потока следования элементов, и все, что было за ними, заняло свободное место вокруг этих блоков (аналогично как текст обтекает картинку, если ей задать это свойство).
Соответственно, чтобы нижний блок стал на свое, место пропишем следующее:
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; }
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; } |
clear:both – для отмены выравнивания от предыдущих блоков.
float:left – для собственного выравнивания блока.
width:100% — чтобы блок занял всю ширину основного блока.
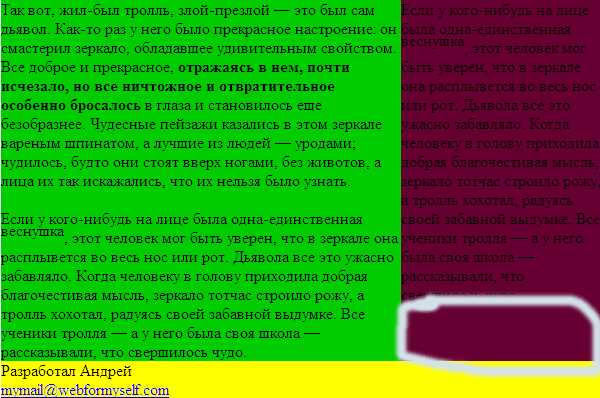
Получили:

Почти то, что нужно, только блоки не равной высоты, и это видно, так как фон у них разный.
Одним из решений данной проблемы (самой простой и универсальной, на мой взгляд) является задание отступов снизу.
Делаем их следующим образом:
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; }
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; } |
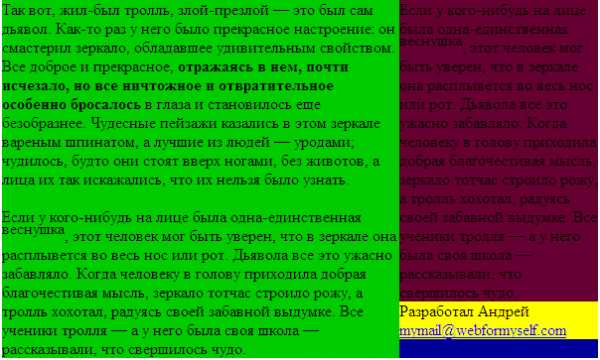
После добавления этого кода получим:

Фон левого блока дотянулся до низа страницы. Теперь если мы будем менять содержимое блоков, то фон будет тянуться до низа, так как это и нужно. Собственно для этого и нужны отступы padding-bottom:32000px; margin-bottom:-32000px; для обоих блоков.
overflow:hidden; в классе
В общем-то все, что нужно мы получили. Осталось только добавить отступов к блокам и выровнять текст в нижнем блоке по центру. Но это я оставлю вам на самостоятельную доработку.
На этом, выпуск посвящённый блочной верстке сайтов и страниц, завершим.
Просьба присылать с вопросом ваш код того, что вы делаете. Так будет проще и мне понять, что у вас не получилось и дать вам четкий ответ. И вам меньше объяснять в письме, что у вас не получается.
Данный урок имеет видео версию, которую Вы мо жете скачать по ссылке:
Видео версия 13 урока
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
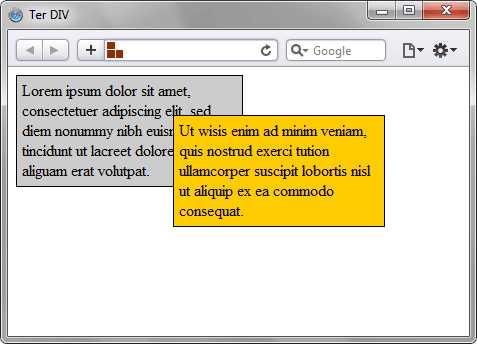
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид блоков, оформленных с помощью стилей
htmlbook.ru
Строчно-блочные элементы | htmlbook.ru
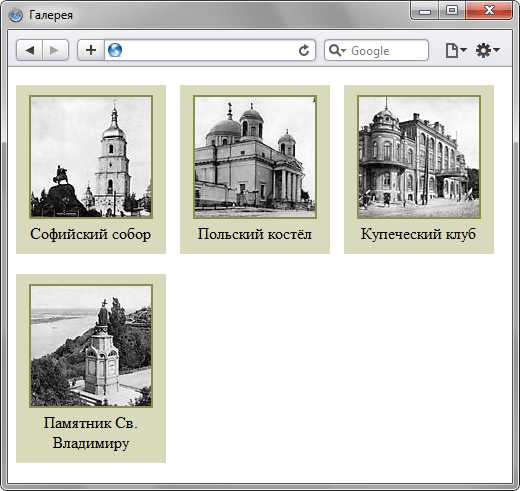
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.

Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div>
<p><img src="images/thumb1.jpg" alt="" /></p>
<p>Софийский собор</p>
</div>
<div>
<p><img src="images/thumb2.jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.jpg" alt="" /></p>
<p>Купеческий клуб</p>
</div>
<div>
<p><img src="images/thumb4.jpg" alt="" /></p>
<p>Памятник Св. Владимиру</p>
</div>
</body>
</html>Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
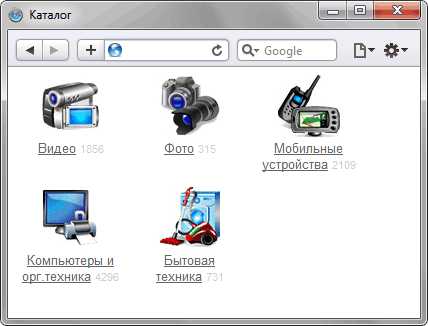
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5.jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.

Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
htmlbook.ru
Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div>
<div>
<div>
<h2><span>css Zen Garden</span></h2>
<h3><span>The Beauty of <acronym
title="Cascading Style Sheets">CSS</acronym> Design</span></h3>
</div>
<div>
<p><span>A demonstration of what can be accomplished
visually through <acronym title="Cascading Style Sheets">CSS</acronym>
- based design. Select any style sheet from the list to load it into
this page.</span></p>
</div>
</div>
</div>Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Анонимный блок</title>
</head>
<body>
<div>
<p>Первый абзац</p>
Анонимный блок
<p>Второй абзац</p>
</div>
</body>
</html>Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
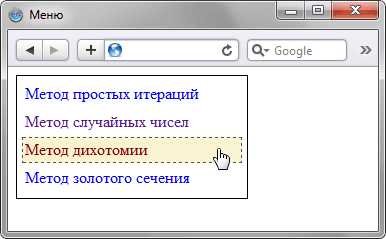
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).

Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
htmlbook.ru
Как сделать в css блоки в линию? Основные способы
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
<h4>Заголовок 1</h4> <h4>Заголовок 2</h4> <h4>Заголовок 3</h4>
<h4>Заголовок 1</h4> <h4>Заголовок 2</h4> <h4>Заголовок 3</h4> |
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4{ background: #EEDDCD; } |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
display: inline; padding: 30px; |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <div>, <h2>, <p> и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<span>, например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Блочные элементы</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<h3><a href="link1.html">Ut wisi enim ad minim veniam</a></h3>
</body>
</html>В данном примере абзац (тег <p>) вставляется внутрь контейнера <div>, а ссылка (тег <a>) — в заголовок <h3>. Кстати, ошибкой будет поступить наоборот — добавить <h3> в контейнер <a> (<a href=»link1.html»><h3>Ut wisi</h3></a>), поскольку тег <a> не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока (width), отступов (margin), полей (padding) и границ (border). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
DIV {
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры границы */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
</body>
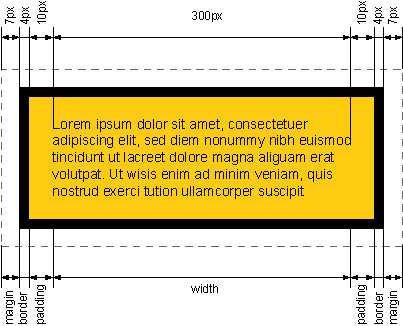
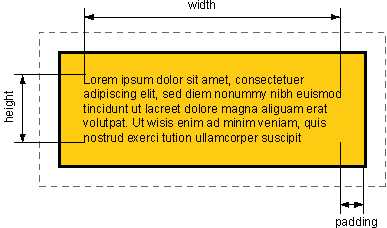
</html>В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
В том случае когда <!DOCTYPE> в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 100%; /* Ширина первого слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
}
#layer2 {
width: 100%; /* Ширина второго слоя */
background: #cc0; /* Цвет фона */
}
#layer2 P {
padding: 10px; /* Поля вокруг параграфа */
}
#layer3 {
background: #3ca; /* Цвет фона третьего слоя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<div>Lorem ipsum dolor sit amet...</div>
</body>
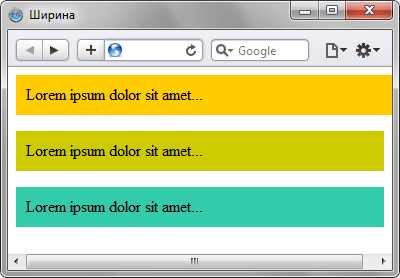
</html>Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере (layer1) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя (layer2) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег <p>). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3) вообще не применяется свойство width, поэтому оно определяется по умолчанию — auto. В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Пример 4. Высота слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Высота</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 300px;/* Ширина слоя */
background: #fc0; /* Цвет фона */
height: 50px; /* Высота слоя */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
</body>
</html>Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding (рис. 4).

Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Рамка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 300px; /* Ширина слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
border: 5px dashed black;/* Параметры границы */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
htmlbook.ru
Что такое блочная верстка html сайта дивами (div)
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег <layer> (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого <div> элемента.
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег <div>, применяем к нему стилевое оформление, а уже потом внутрь него помещаем несколько элементов веб-страницы, к которым, будучи «дочерними» элементами слоя (блока) тоже применяются стили.
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких <div style=»»></div>, <p style=»»></p> и других подобных вещей с использование <style> быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
- <header> — для шапки
- <footer> — для подвала
- <nav> — для навигации
- <aside> — для боковой панели
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги <description> и <title>, а лишь ограничился базовым необходимым кодом, вот он:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Blogwork.ru — блочная верстка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3>Навигация по сайту</h3>
</div>
<div>
<h3>Меню сайта</h3>
</div>
<div>
<h3>Основной контент</h3>
<frameset rows=»10%, 80%, 10%» >
<frame src=»1.html»>
</frameset>
</div>
<div></div>
<div>
<h3>Футер сайта</h3>
</div>
</div>
</body>
</html>
Результат:

Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
}
#container {
background:#99CC00;
margin: 40px auto;
width: 1000px;
height: 600px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#menu {
background: #99CC00;
float: left;
width: 300px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: red;
height: 80px;
width: 1000px;
}
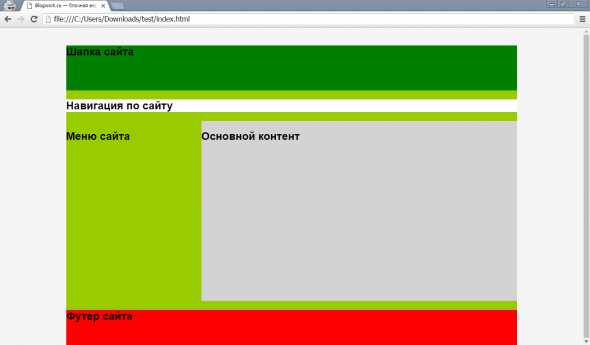
Результат:

Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
blogwork-blochnaya-verstka-html-div.zip
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
blogwork.ru
