Расставляем теги h2-h3 правильно — повышаем конверсию сайта
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2—h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
<h2> Заголовок</h2>
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>
Наибольшей популярностью пользуются теги h2 h3 h4.

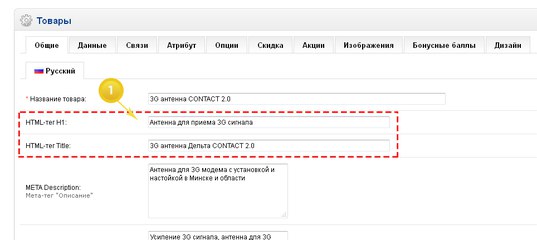
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2—h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
- Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2— h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3—h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3—h6 могут быть прописаны на странице несколько раз.
<body>
<h2>Я главный в иерархии заголовков</h2>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
</body>- Не должно быть никакого спама;
- Составление текста h2— h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2— h6 должны быть краткими, емкими и информативными:
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации. К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
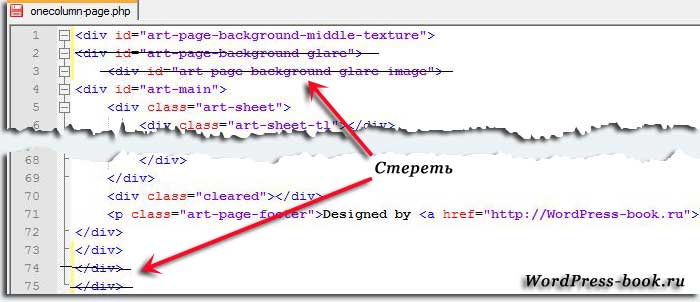
- В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.
 д.;
д.; - Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
Расставляем теги h2-h3 правильно — повышаем конверсию сайта
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2—h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
<h2> Заголовок</h2>
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>
Наибольшей популярностью пользуются теги h2 h3 h4.
Игнорируя тег h2, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2—h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным.
 Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений; - Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2— h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3—h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3—h6 могут быть прописаны на странице несколько раз.
<body>
<h2>Я главный в иерархии заголовков</h2>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
</body>- Не должно быть никакого спама;
- Составление текста h2— h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2— h6 должны быть краткими, емкими и информативными:
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации.
 К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML; - В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.д.;
- Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
| Справочник HTML
Элементы <h2> ‒ <h6> (от англ. «header» ‒ «заголовок») создают заголовки разного уровня в документе. <h2> ‒ высший уровень (наивысшая важность), <h6> ‒ низший уровень (наименьшая важность). Заголовки обычно используются в порядке, соответствующем их уровню.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше, а текст заголовка <h5> имеет тот же размер, что и стандартный текст. Элементы <h2> ‒ <h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство (margin).
HTML тег <h3>, как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Совет: Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страниц. Поэтому важно использовать заголовки, чтобы показать структуру документа.
Примечание: Заголовок <h2> должен использоваться только один раз на странице.
Синтаксис
<h3>Заголовок второго уровня</h3>Закрывающий тег
Обязателен.
Атрибуты
- alignУстарел в HTML5
- Определяет горизонтальное выравнивание содержимого элемента.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <h3> со следующими значениями CSS по умолчанию:
h3 {
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}Различия между HTML 4.01 и HTML5
В HTML5 атрибут align не поддерживается. Используйте стили CSS.
Пример использования:
Элементы <h2> ‒ <h6>
Шесть разных HTML заголовков:
Пример HTML: Попробуй сам<h2>Заголовок первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <h3> | 2+ | 1+ | 2+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <h3> | 1+ | 1+ | 6+ | 1+ |
Похожие страницы
HTML уроки: HTML Элементы
HTML уроки: HTML Базовые теги
Как использовать тег внутри тега в середине текста?
Я хочу сделать что-то вроде этого:
<p>This is a <h3>text</h3> paragraph. </p>
</p>
Я отключил поля и отступы для h3, но он все равно разрывает линию до и после тега h3. Как я могу использовать тег h3 в середине текста и сделать его похожим на обычное слово, как это делает < b>?
doctype моего html документа — это » XHTML 1.0 переходный»
html css xhtml textПоделиться Источник heresma 13 января 2011 в 01:39
7 ответов
- CSS изменить только тег h3 над тегом P
Смотрите код ниже, мне нужно изменить размер шрифта тега h3 в пределах второго ‘content-block’, я не могу изменить тег Div или сам тег h3 напрямую, я могу изменить только содержимое под тегами h3. <div class=content-block> <h3>Title here</h3> <p>this is some text.</p>…
- Удалите <a> внутри <h3> и используйте текст для заполнения <p>
У меня есть этот фрагмент начальной загрузки: <h3>My Records <a href=# class=btn btn-primary>Add new</a></h3> <p></p> Я хотел бы удалить тег <a> из <h3> , оставив только текст naked (мои записи) для заполнения тега <p> , что приведет к…
25
Это не допустимо, чтобы иметь h3 внутри p .
Кроме того, и чтобы ответить на ваш вопрос, a h3 -это элемент уровня block . Если сделать его элементом уровня inline , то он будет вести себя аналогично тому, как вы описываете действие тега b .
p h3{display:inline}
Однако, как я уже сказал выше, HTML, который вы дали, недействителен.
Поделиться Jamie Dixon 13 января 2011 в 01:43
15
Не следует использовать тег, который означает «heading» в основном тексте. Теги
Теги <h..> являются логическими тегами; их использование придает смысл вложенному тексту, а именно, что текст является заголовком раздела.
Хотя вы можете использовать атрибут display: inline , подумайте о том, чтобы использовать более подходящий тег или даже тег <span> .
Поделиться Barry Brown 13 января 2011 в 01:45
3
Не надо, весь смысл в том, что это заголовок. Заголовки находятся на своей собственной линии. Вместо этого используйте CSS. Произнесите текст, а затем в файле CSS выберите размер шрифта.
Поделиться codersarepeople 13 января 2011 в 01:42
- Заменяя <h3> тегов на <p> тегов, каждый второй <h3> пропускается
Я работаю над заданием, и у меня возникли некоторые проблемы. Мы должны по существу преобразовать тег <h3> с помощью javascript в тег <p> , убедившись, что он сохраняет все свои атрибуты. Я пришел к следующему выводу var numElements = document.getElementsByTagName(h3).length; for (i=0;…
- Как обернуть теги <h3> и <p> внутри тега <section> в xslt?
Я хочу обернуть заголовки и абзац внутри тегов раздела. Тег раздела заканчивается, когда появляется следующий заголовок. Ввод: <body> <h3>text text</h3> <p> some text </p> <p> some text </p> <h3> text text </h3> <p> some text </p>…
1
Вам придется сделать это
display:inline;
h3-это блочный элемент.
Тег h3 обозначает заголовок, который по определению не является частью текста. Так что то, что вы делаете, вероятно, не самый лучший способ. Подумайте о том, чтобы сделать это по-другому.
Подумайте о том, чтобы сделать это по-другому.
Поделиться Kissaki 13 января 2011 в 01:42
0
Создать класс, как .myh3 (не самое лучшее название) с одинаковым кодом, h3 и использовать промежуток в п как
<p>this is <span>myh3</span>.</p>
Поделиться Henrique Gonçalves 13 января 2011 в 01:48
0
Несмотря на неправильное использование тега <h3> внутри абзаца, мы можем стилизовать <h3> , чтобы сохранить его в абзаце. Я протестировал один из вышеперечисленных трюков css в Firefox и Chrome следующим образом:
HTML код <p>One paragraph with <h3>title text</h3> in the middle</p>
CSS трюк p h3{display:inline}
BUT это не дает того результата, которого я ожидаю. Браузер усекает абзац прямо перед начальным тегом h3. Посмотрите на DOM из Firebug:
Поэтому трюк CSS p h3{display:inline} не работает должным образом, потому что правило CSS неверно, то есть тег <h3> не находится внутри тега <p> . Это выглядит так:
Добавление CSS трюка только для <h3> тега h3{display:inline} не является окончательным решением. Это будет выглядеть так:
Заключительная работа-это:
HTML код <p>One paragraph with <h3>title text</h3> in the middle</p>
CSS трюк .inline-object" {display:inline}
Это будет выглядеть так, как мы ожидаем:
Если вы пытаетесь замаскировать текст заголовка <h3> как обычный текст, просто добавьте еще два правила в класс . inline-object" {display:inline;font-size: inherit;font-weight: normal;}
inline-object" {display:inline;font-size: inherit;font-weight: normal;}
Поделиться Delmo 14 мая 2013 в 05:47
0
Firefox вырезание моего P из-за h3 внутри него. А затем создаем P for (пустой абзац).
И это хорошо. Потому что он автоматически генерируется, и для очистки P-тегов мне нужно написать десятки PHP кода.Поделиться Vova Popov 13 октября 2013 в 19:45
Похожие вопросы:
Обертывание тега h3 внутри другого тега h3?
Является ли это плохой практикой с точки зрения SEO обернуть тег h3 внутри другого тега h3, например, или это все еще допустимый метод отображения тегов h3 : <div class=content-caption…
Javascript получить тег h3 внутри тега li и вернуть его
Я хочу получить тег h3 внутри тега li с javascript, а не jquery. В настоящее время это html: <li vriend=Alvin Heijmans select=> <img class=portret src=img/alvin.png /> <div…
добавьте тег span внутри тега h3 jquery
Мне нужно добавить тег span внутри каждого тега h3 моя проблема в том, что у меня есть якорный тег внутри тега h3, как это <h3><a href=#>something</a></h3> Я уже пробовал…
CSS изменить только тег h3 над тегом P
Смотрите код ниже, мне нужно изменить размер шрифта тега h3 в пределах второго ‘content-block’, я не могу изменить тег Div или сам тег h3 напрямую, я могу изменить только содержимое под тегами h3….
Удалите <a> внутри <h3> и используйте текст для заполнения <p>
У меня есть этот фрагмент начальной загрузки: <h3>My Records <a href=# class=btn btn-primary>Add new</a></h3> <p></p> Я хотел бы удалить тег <a> из. ..
..
Заменяя <h3> тегов на <p> тегов, каждый второй <h3> пропускается
Я работаю над заданием, и у меня возникли некоторые проблемы. Мы должны по существу преобразовать тег <h3> с помощью javascript в тег <p> , убедившись, что он сохраняет все свои…
Как обернуть теги <h3> и <p> внутри тега <section> в xslt?
Я хочу обернуть заголовки и абзац внутри тегов раздела. Тег раздела заканчивается, когда появляется следующий заголовок. Ввод: <body> <h3>text text</h3> <p> some text…
Семантически правильно ли использовать тег h3 внутри тега summary?
Я не уверен, правильно ли иметь тег <h3> внутри тега <summary> . Допустимо ли семантически иметь тег <h3> или <h2> внутри тега <summary> ?
фильтр url для всего, что находится между <p> </p> , где <h3> </h3> = значение
Можно ли создать фильтр url (www.website.com? filter=value), где пользователь мог бы ввести данные в тег <h3> ? Пример: <p> <h3>THIS</h3> <div>information</div>…
Я хочу заменить теги h3 — H5 на P по классу
У меня есть проблема с заменой тегов. Плагин автоматически получает заголовок в виде тега h3, и этот заголовок засовывается в таблицу содержимого, которая мне не нужна. тег h3 Пробовал с этим кодом,…
Заголовки h2, h3, h4 в SEO. ТОП эффективных практик в 2021 || Блог Megaindex.com
Текстовые факторы входят в перечень ключевых факторов ранжирования. Содержание заголовка h2 является значимым сигналом, который влияет на ранжирование в поисковой выдаче. Влияние подтверждено поисковыми системами.Какая длина заголовка является оптимальной? Как оптимизировать содержание заголовков?
Разберемся с вопросами далее.
1 — Влияние заголовков h2—h6 на продвижение сайта
Заголовками называется фрагменты тексты, которые размечены в коде страницы тегами h2, h3, h4, h5, h5, h6.

Заголовок является значимым сигналом.
Пример разметки:
<h2>Главный заголовок 1</h2> <h3>Вложенный заголовок 2</h3> <h4>Вложенный заголовок 3</h4> <h5>Вложенный заголовок 4</h5> <h5>Вложенный заголовок 5</h5> <h6>Вложенный заголовок 6</h6>
Факторов ранжирования много, но текстовые входят в перечень главных. Какие есть основания доверять данному утверждению? Факт подтверждается практикой, но не только. Основания такие:
- Публичные заявления от имени поисковых систем;
- Упоминания в патентах о ранжировании.
Заявление Google:
So headings on a page help us to better understand the content on the page.Headings on the page are not the only ranking factor that we have.
We look at the content on its own as well.
But sometimes having a clear heading on a page gives us a little bit more information on what that section is about.
Перевод:
Заголовки на странице помогают нам лучше понимать контент страницы. Но это не единственный фактор ранжирования, который у нас есть. Мы также смотрим на сам контент. Однако иногда наличие чёткого заголовка на странице даёт нам немного больше информации про то, о чём раздел.Еще:Когда дело доходит до текста на странице, заголовок – это действительно сильный сигнал, который говорит нам, что эта часть страницы связана с этой темой.
When it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.whether you put that into an h2 tag or an h3 tag or H5 or whatever, that doesn’t matter so much.
Rather kind of this general signal that you give us that say this part of the page is about this topic. And this other part of the page is maybe about a different topic.
Еще:
We do use headings when it comes to search.But we use them to better understand the content on the pages.
Патенты гласят о следующем:
Рекомендованный материал в блоге MegaIndex на тему featured snippets по ссылке далее — Google Featured Snippets — Как вывести сайт на позицию ТОП-0?
Как правильно провести поисковую оптимизацию заголовков? Разберемся далее.
2 — Поисковая оптимизация заголовков h2-h6
Полный список главных правил поисковой оптимизации заголовков h2-h6:
- Использовать заголовок h2 только один раз на странице;
- В содержание использовать вхождения ключевых фраз из продвигаемых запросов;
- Использовать h2 на каждой странице;
- Размещать h2 в верхней части страницы;
- Размещать ключевые фразы ближе к началу текста;
- Выделять заголовки крупным размером шрифта;
- Корректная иерархия h2-h6;
- Содержание title и h2 должны быть разным;
- Содержание заголовка должно быть уникальным в рамках сайта.
Полезным действием при создании заголовков является анализ конкурентных сайтов, которые являются лидерами поисковой выдачи на предмет структуры и содержания заголовков.
Алгоритмы научились распознавать смысл текста, поэтому частить повторами ключевых фраз в заголовках смысла мало.
Поисковая оптимизация является комплексом мер. Если на сайте будет много заголовков h2, больших проблем не будет. Факторов ранжирования много. Приведенные правила являются лучшими практиками.
Какой должна быть длина заголовка?
Оптимальная длина заголовков h2-h6
Длина определяется требуемым вхождением ключевых фраз.
Прямых рекомендация по длине нет. Если следовать данным из исследований, то лучше работают информативные заголовки — 14+ слов.
Оформление заголовков h2-h6
Заголовкам следует задавать крупный размер шрифта. Часто на страницах, где потоптался поисковый оптимизатор заголовок содержит точные вхождения ключевых фраз, но исполнен в мелком шрифте.

Поисковые системы выполняют рендеринг страниц. Такая тактика может быть воспринята как средство манипуляции. В частности, если конкурент отправит в поисковую систему претензию к рассмотрению.
Интересно, что в патенте как фактор ранжирования упоминается размер шрифта.
Ссылка на патент — The Anatomy of a Large-Scale Hypertextual Web Search Engine.
Google considers each hit to be one of several different types (title, anchor, URL, plain text large font, plain text small font, …), each of which has its own type-weight.Google counts the number of hits of each type… Then every count is converted into a count-weight.
Count-weights increase linearly with counts at first but quickly taper off so that more than a certain count will not help. We take the dot product of the vector of count-weights with the vector of type-weights to compute an IR score for the document.
Finally, the IR score is combined with PageRank to give a final rank to the document.
Ошибки в поисковой оптимизации заголовков
Ошибка: h2 и title с одинаковым содержанием
Содержание title и h2 на странице должно быть разным.
Ошибка: Сбой последовательности
Вложенность заголовков имеет значение. Часто данное правило игнорируется.
Ошибка:
Правильно:
Ошибка: Большое количество заголовков на странице
Является ошибкой использование большого количества заголовков. Такая тактика может восприниматься как средство манипуляции. Если направить претензию в отдел по борьбе со спамом, то есть риск что сайт попадет под санкции поисковой системы.
Заявление от Google:
Наличие большого количества разделов не будет иметь смысла, а изменение чего-либо на последнем уровне не изменит ничего в отношении SEO. С точки зрения SEO это пустая трата ресурсов.
Ошибка: Дубли заголовков h2 на сайте
На многих сайтах есть дубли страниц, а значит есть и дубли заголовков.

Как решить проблему дублей? Следует использовать rel=canonical. На основании разметки поисковая система перестанет учитывать страницы и заголовки как дубли.
Зачастую дубли появляются по причине использования GET параметров.
Что делать? Закрыть лишние страницы с параметрами от индексации.
Как? Проблема легко решается через использование директивы disallow. В robots.txt следует прописать такие директивы:
Disallow: *?* Allow: *?разрешено_к_индексации*
Разберемся с логикой команд.
Сначала запрещаем индексацию всех страниц, на которых используются параметры.
Далее, отдельными строками, указываем названия нужных параметров, страницы с которыми следует допускать к добавлению в индекс поисковой системы.
Рекомендованный материал на тему robots.txt в блоге по ссылке далее — Как удалить страницы из индекса поисковых систем? Какие страницы нужно удалить из выдачи? Зачем?
Аудит заголовков
Задача поиска страниц ошибок в заголовках легко решается с использованием автоматических систем.
Например, можно использовать сервис по аудиту от MegaIndex.
Ссылка на сервис — Аудит сайта.
Сервис бесплатный.
Пример отчета для сайта seoheronews.
Выводы
В алгоритмах Yandex YATI и Google BERT есть механизм внимания, применяя который поисковые системы способны анализировать только часть контента на странице.
Заголовки выполняют функцию тематической разметки блоков текста.
Если использовать h2-h6 правильно, поисковые системы точно распознают тему разделов.
Перечень основных рекомендаций по поисковой оптимизации приведен выше. Применяйте на практике для улучшения ранжирования.
Если есть вопросы по теме, напишите в комментариях. Предлагайте темы материалов, которые следовало бы осветить в блоге.
Теги заголовков h2, h3, h4 на страницах сайта: использование для SEO, примеры
Техническая SEO-оптимизация страниц предполагает использование целого ряда тегов и мета-тегов: <title>, <meta name=»description»>, <link rel=»canonical»> и других. От грамотного применения этих тегов, их атрибутов и содержимого во многом зависит, правильно ли поисковая система распознает ваш контент, насколько высоко он будет ранжироваться, как будет выглядеть сниппет в поисковой выдаче, какая версия страницы будет показана пользователю.
От грамотного применения этих тегов, их атрибутов и содержимого во многом зависит, правильно ли поисковая система распознает ваш контент, насколько высоко он будет ранжироваться, как будет выглядеть сниппет в поисковой выдаче, какая версия страницы будет показана пользователю.
К важным тегам для поисковой оптимизации относятся и теги заголовков. Кроме того, продуманные заголовки на странице позволяют сделать ее гораздо более удобной для пользователей, а также привлечь их внимание к нужной информации или подтолкнуть к совершению целевых действий. В этой статье рассмотрим, как использовать заголовки, чтобы «угодить» и поисковой системе, и посетителям вашего сайта или лендинга.
Немного теории
Всего в HTML существует 6 тегов заголовков – от <h2> до <h6>. Цифра в теге показывает относительную важность раздела, идущего после заголовка: <h2> является наиболее значительным, тогда как <h6> – наименее. В соответствии с этим, по умолчанию HTML отображает заголовки разных уровней шрифтами разных размеров: <h2> будет самым крупным, а каждый последующий – немного меньше.
Теги заголовков – это блочные элементы: они всегда располагаются с новой строки; также с новой строки размещаются элементы, следующие за ними.
Как оптимизировать заголовки для SEO
Одним из самых сильных сигналов для поисковых систем является заголовок первого уровня <h2>. Он уступает по силе тегу <title>, однако ключевые слова, содержащиеся в нем, также оказывают сильное влияние на ранжирование.
Исходя из этого, мы в Arto Web Agency используем такой подход к составлению заголовков: употребляя ключевые слова, размещаем самые высокочастотные и важные ключи в <title>, следующие по важности – в <h2>. В этих двух тегах можно использовать одни и те же слова, однако, с точки зрения оптимизации лучше делать их различными: так вы сможете употребить больше ключевых слов и их синонимов.
Заголовки более низких уровней (<h3>, <h4> и так далее) являются более слабыми сигналами для поискового робота. В них можно включить низкочастотные и менее важные ключевые слова. Те ключи, которые «не поместятся» в заголовки, стоит употребить непосредственно в тексте. Пример ТЗ для копирайтера с заголовками, составленными по такому принципу, вы можете увидеть ниже.
В них можно включить низкочастотные и менее важные ключевые слова. Те ключи, которые «не поместятся» в заголовки, стоит употребить непосредственно в тексте. Пример ТЗ для копирайтера с заголовками, составленными по такому принципу, вы можете увидеть ниже.
Кластер запросов, под которые нужно оптимизировать статью. Во втором столбце записана частота каждого запроса в месяц в поисковой системе Google Украина
Пример страницы из ТЗ для копирайтера со структурой заголовков статьи, составленной на основе поисковых запросов
Важно не «переспамить» заголовки ключевыми словами: желательно, чтобы в пределах одного заголовка каждое ключевое слово встречалось не более одного раза; если же контекст требует употребить его несколько раз, то лучше включать слово в разных словоформах.
Именно из-за того, что теги заголовков имеют важное семантическое значение, не стоит ими пренебрегать и оформлять в виде заголовка обычный текст при помощи стилей, как это иногда делают вебмастера. С другой стороны, не следует использовать теги <h2> – <h6> как элементы дизайна, например, выделять этими тегами семантически незначимые элементы страницы: например, ссылку на корзину в интернет-магазине или фразу «Наш блог» в боковой панели товарного каталога.
Следите за тем, чтобы заголовок был релевантным тексту, который следует за ним, а также читабельным и понятным для пользователей. Именно это поможет сделать контент удобнее и полезнее, а значит, и «завоевать доверие» поисковых систем. Порой можно пренебречь некоторыми ключевыми словами в пользу читабельности заголовка и перенести их в текст страницы.
Важно также, по возможности, делать заголовки цепляющими и интригующими – пользователь, прочитав заголовок, должен захотеть прочесть и следующий за ним текст. Это актуально для информационных статей; для коммерческих страниц, в особенности лендингов, заголовок также может мотивировать пользователя совершить целевое действие или ознакомиться с информацией, которая его к этому подтолкнет.
Нужна помощь по SEO?
Мы в Arto готовы помочь! Наше агентство предоставляет улуги SEO-аудита, консультаций и продвижения сайтов как молодого бизнеса, так и крупных компаний. Наш подход – максимальная открытость и ответственность. Если у вас есть запрос на поисковую оптимизацию, свяжитесь с нами, нажав на кнопку ниже. НАПИСАТЬ ЗАПРОС Воспользуйтесь этой формой, чтобы отправить запрос. Как только мы обработаем ваше обращение, то сразу свяжемся с вами.Логическая последовательность заголовков
Размещая заголовки на странице, стоит следить за тем, чтобы они располагались в правильной иерархической последовательности. Согласно стандартам HTML4, заголовок первого уровня на странице должен быть только один (это правило может нарушаться в HTML5, о чем поговорим ниже). Внутри текста, обозначенного заголовком <h2>, может быть несколько разделов, каждый из которых начинается с заголовка <h3>; в свою очередь, каждый из них можно разбить на подразделы заголовками <h4> и так далее. При этом некоторые из разделов могут и не иметь подразделов. Вот так, например, будет выглядеть правильная логическая структура заголовков:
А так – неправильная:
Заголовки третьего уровня встречаются реже, чем второго: для небольшой статьи объемом до 5000 символов обычно вполне можно обойтись тегами <h2> и <h3>. Заголовки четвертого и ниже уровней используются достаточно редко. Они могут иметь смысл для текстов большого объема и сложной структуры – например, юридической или технической документации, но такие документы зачастую будет удобнее загрузить на сайт в формате PDF, а не выделять для них отдельную HTML-страницу.
Аудит заголовков
Для быстрой проверки заголовков на всем сайте можно воспользоваться Screaming Frog SEO Spider или другим приложением для SEO-аудита. После проверки вы сможете увидеть страницы, где заголовки первого уровня отсутствуют или дублируются, слишком длинные заголовки и т. д.
д.
Для проверки структуры заголовков на отдельно взятой странице удобно использовать браузерное расширение HeadingsMap: оно показывает, заголовки каких уровней присутствуют на странице, какой текст в них содержится, и автоматически выстраивает дерево их иерархии.
Пример отображения структуры страницы в HeadingsMap
Кроме правильной последовательности тегов <h2> – <h6>, стоит помнить и о том, чтобы размер шрифта соответствовал важности заголовка. Согласитесь, если на странице есть, например, три уровня заголовков, то ее структура уже и так достаточно сложна; если же вдруг окажется, что заголовок третьего уровня при помощи стилей выведен более крупным шрифтом, чем второго уровня, то пользователь легко запутается в тексте.
Теги заголовков и HTML5
В стандарте HTML5 были введены новые семантические элементы: <section>, <article> и другие. Использование этих элементов позволяет размещать внутри каждого из них свою иерархию заголовков; то есть, на странице теперь может быть больше одного заголовка <h2>. Это может быть удобно, например, для ленты блога, где общим заголовком первого уровня для страницы будет, например, «Наш блог», а заголовками отдельных секций – названия статей. С другой стороны, можно сохранить общую структуру заголовков для всей страницы. То есть, приемлемыми будут оба варианта:
В Google также утверждают, что в использовании нескольких заголовков <h2> на странице нет ничего предосудительного: поисковая система корректно распознает такую разметку.
Таким образом, подытоживая сказанное, можно выделить несколько главных советов.
- Всегда используйте на странице заголовок первого уровня <h2> (один на всю страницу или отдельный для каждой секции). Другие заголовки применяйте тогда, когда они действительно нужны, чтобы структурировать контент.
- Используйте в заголовках ключевые слова. Чем выше уровень заголовка, тем более важные и частотные ключевые слова должны в нем фигурировать.
 Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации». - Следите за релевантностью заголовков: они должны кратко передавать то, о чем пойдет речь в тексте.
- Соблюдайте логическую последовательность тегов заголовков.
- Не используйте заголовки как элементы дизайна.
- Старайтесь делать заголовки цепляющими, чтобы привлечь пользователей.
Правильное использование h2, h3, h4, h5 в SEO
Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое – это игнорирование. А когда ругают – это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса – этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h2, h3, h4 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h2 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO – очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h2, h3, h4, h5 на странице с точки зрения SEO
Правило №1
: на странице должен быть только 1 тег h2.
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой “братан по интернету” Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
- Нажимаем на кнопку “Настроить панели инструментов RDS bar”:
- Уже там ставим галочку напротив “SEO-теги” (см. картинку выше).
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
- На панели RDS бар нажимаем на кнопку SEO:
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас – это заголовки сайтов! Такой вид сайта – далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂
Огромный плюс – это 1 тег в h2 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h3, h4, h5 должны быть только в самой статье.
В моем случае Вы видите, что h3 используется очень даже правильно, а вот в теге h4, h5 у меня – “мусор”. То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их “вес” раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу “Подпишитесь на сайт” и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал – это Firebug для Firefox (для Chrome он тоже есть).
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение “Подписка” и “Сайт”, про которые мне подсказал RDS bar (они в h5, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), “инспектируем” с помощью Firebug один из них:
И справа мы видим стили данного тега h5 (в моем случае):
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):
Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
И вместо h5 прописываем наш новый класс (в моем случае “new4”), то есть после видоизменения будет такая картина:
Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h5 со словом “Подписка” пропал:
Так как стили слов “Подписка” и “Сайт” у меня не отличаются, я аналогично в подвале вместо тега h5 к слову “Сайт” прописываю класс “new4”, и мы видим, что теперь на странице “мусорных” h5 нет:
Аналогичные действия выполняем с ненужными тегами h4. В моем случае в h4 неправильно использовать фразы “Подпишитесь на бесплатные уроки”, “Похожие уроки” и т.п. В h4 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница – это отдельная история, про которую расскажу чуть ниже.
Если же у Вас вдруг статья не в h2, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение “the_title”) и обрамите его в h2:
Правило №3: на главной странице крайне желательно использовать тег h2.
На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h4, если выше него нет h3, также не может быть использован h3, если нет h2. Аналогично, использование h2 и h4, например, без h3 – тоже неправильно. Причем все четко должно идти по структуре: h3 не может стоять выше h2 на странице, h4 не должен стоять выше первого тега h3 и т.д.
Что же запихнуть в h2 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно “вкусные” ключевые слова, а также шапка считается “сладким местом”, где хорошо “кормить” поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h2 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет): Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h2, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h2. Это делается для того, чтобы на внутренних страницах не было 2 тега h2 (описание сайта + заголовок статьи).
И мой еще один “братан по интернету”, на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не “шарю”), вот она:
<?php if( is_front_page() ) {?><h2 >Описание сайта</h2> <? }
else{ ?><strong>Описание сайта</strong> <?}?>Тут вы заранее должны задать в style. css одинаковые стили для h2 и для стиля “description”, чтобы визуально посетители не видели отличий.
css одинаковые стили для h2 и для стиля “description”, чтобы визуально посетители не видели отличий.
А что касается h3: заголовки статей на главной странице Вы можете оставить в h3 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h3 используется только в тексте. Более подробно про то, как использовать теги h2, h3, h4, h5 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за “переспам” заголовки h3, h4 и h5 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы – пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет заголовок второго уровня в документе HTML. Этот тег также обычно называют элементом
.
Синтаксис
В HTML синтаксис тега :
<тело>
Здесь идет заголовок 1
Заголовок 2 идет сюда

 д.;
д.; Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений; К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML; </p>
</p>
 But we use them to better understand the content on the pages.
But we use them to better understand the content on the pages. Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
Не злоупотребляйте ключевыми словами, чтобы избежать «переоптимизации».
 0 мы создали тег
0 мы создали тег





 Теги заголовков улучшают доступность — что расширяет охват вашего контента
Теги заголовков улучшают доступность — что расширяет охват вашего контента Заголовки используются в избранных фрагментах
Заголовки используются в избранных фрагментах




