Что такое теги HTML и какие виды тегов существуют
Доброго времени суток, друзья! Сегодня у нас очередная статья, посвященная одной из категорий моего сайта «HTML-путеводитель для новичков». Наверное, нужно было начинать заполнять эту категорию с написания статьи, что такое HTML или же с этого поста, в котором будет подробно изъяснено, что такое теги html. Но так уж сложилось, что в ней я уже опубликовал несколько полезных материалов, к примеру, о том, как сделать линию средствами HTML или же, как сделать рамку. Ну да ладно, надеюсь, моя оплошность не вынудила вас искать информацию среди других источников.

Для того чтобы разобраться с тегами давайте для начала вспомним что такое HTML? И так HTML – это англоязычная аббревиатура, расшифровывающаяся как — язык разметки гипертекста. Это стандартный язык, интерпретирующийся всеми современными браузерами, отвечающий за структуру и содержание страницы. Именно с помощью HTML можно указать, как будет выглядеть текст, рисунок или анимация, отображающаяся на интернет странице, а также задать ей местоположение, размер и т.п. Представленный язык разметки включает в себя теги html, являющиеся его основой.
Теги – определенная именованная метка состоящая из символов латинского алфавита, заключенная в угловые скобки (к примеру <body>). Тег – основной элемент HTML документа. Их заполнение должно осуществляться в нижнем регистре, то есть вместо <TITLE> должно быть <title>.
Виды тегов html
Существует два типа тегов – одиночные и парные (контейнеры). Последние являются более распространенными. Все что включено между открывающимся <> и закрывающимся тегом </> называют содержимым контейнера. Как можно заметить внутри закрывающегося тега обязательно нужно ставить слеш, т.е. косую черту «/», находящуюся сразу же после первой угловой скобки. Действие тегов распространяется на заключенную между ними информацию.
Одиночные теги (метки) как можно догадаться состоят из одного html элемента – открывающегося тега (например <img>).
В независимости от вида каждый тег состоит из следующих элементов:
— Открывающаяся угловая скобка (<).
— Имя тега (p, body, br).
— Закрывающаяся угловая скобка (
Для расширения возможностей используемого тега используются различные атрибуты и значения атрибутов, разделяющиеся между собой с помощью пробела. В свою очередь атрибуты можно условно разделить на обязательные и необязательные.
Основные теги html
Стандартизированный язык разметки гипертекста включает в себя предостаточно используемых HTML-тегов. Давайте остановимся на самых важных из них.
Основные парные теги html
— <html> — сообщает браузеру о том, что перед ним находится HTML документ.
— <head> — содержит описание интернет-страницы и является некой емкостью для всех заголовочных элементов html-документа, цель которых — помогать браузерам и поисковым системам в работе с данными.
— <body> — определяет видимую часть документа.
— <title> — отвечает за отображение и название документа.
— <table>, <tbody>, <thead>, <td>, <th> и <tr> — теги, относящиеся к созданию таблиц.
— <p> — закрытие данного тега сообщает браузерам о том, что текст отображается с новой строки, то есть с нового абзаца.
— <h> — задает заголовок (h2…h6).
— <br>
— <b>, <u>, <i> — каждый из тегов по отдельности выделяющий текст жирным, подчеркнутым или курсивом.
— <ol>, <ul>, <dl> — теги отвечающее за создание нумерованного или маркированного списка, а также списка определений.
— <tt>, <kbd> — эффект для текста имитирующий стиль печатной машинки.
— <strong> — еще один HTML-тег выделяющий текст жирным. В отличии от тега <b> воспринимается поисковыми механизмами как особо выделенный.
— <marquee> — тег, используемый для создания бегущей строки.
— <font>
— <a> — весьма распространенный тег, отвечающий за создание гиперссылки.
— <cite> — цитирование.
— <code> — выводит в HTML документе примеры кода.
— <q> — отвечает за отображение текста заключенного в скобки.
— <blockqote> — создает отступы с обеих сторон текста.
Основные одиночные теги
— <meta> — тег содержащий метаинформацию, предназначенную для поисковых механизмов. Внутри него при помощи соответственных атрибутов можно прописать ключевые слова, управление процессом индексации, имя автора, кодировку документа и т.п.
— <img> — тег, отвечающий за отображение графических элементов (картинки). Используется вместе с обязательным атрибутом <img src=»/URL»>.
— <style> — указывает на таблицу стилей CSS. Данный тег задается в теге <head>. HTML документ может состоять из энного количества тегов <style>, задающих странице стилистику в независимости от расположения ее содержимого.
— <hr> — добавляет горизонтальную линию.
Нажав сочетание клавиш Ctrl+U можно заметить, что весь HTML-документ построен на использовании HTML тегов и атрибутов. Совсем не обязательно запоминать все существующие HTML теги. Для внесения корректировок на сайт достаточно запомнить те, что приведены выше.
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, какие существуют виды тегов и что это вообще такое.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Основные теги HTML
<html></html> — Указывает программе просмотра страниц что это HTML документ.
<head></head> — Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин.
<body></body> — Определяет видимую часть документа
Теги оглавления
<title></title> — Помещает название документа в оглавление программы просмотра страниц
Атрибуты тела документа
<body bgcolor=?> — Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: FF0000 — красный цвет.
<body text=?> — Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет.
<body link=?> — Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет.
<body vlink=?>
<body alink=?> — Устанавливает цвет гиперссылок при нажатии.
Теги для форматирования текста
<pre></pre> — Обрамляет предварительно отформатированный текст.
<h2></h2> — Создает САМЫЙ БОЛЬШОЙ заголовок
<h6></h6> — Создает самый маленький заголовок
<b></b> — Создает жирый текст
<i></i> — Создает наклонный текст
<tt></tt> — Создает текст — имитирующий стиль печатной машинки.Используется для цитат, обычно наклонный текст.
<em></em> — Используется для выделения из текста слова (наклонный или жирный текст)
<strong></strong> — Используется для выделения наиболее выжных частей текста (наклонный или жирный текст)
<font size=?></font> — Устанавливает размер текста в пределах от 1 до 7.
<font color=?></font>
Гиперссылки
<a xhref=»/URL»></a> — Создает гиперссылку на другие документы или часть текущего документа.
<a xhref=»mailto:EMAIL»></a> — Создает гиперссылку вызова почтовой программы для написания письма автору документа.
<a name=»NAME»></a> — Отмечает часть текста как цель для гипперссылок в документе.
<a xhref=»http://www.cyberguru.ru/#NAME»></a> — Создает гиперссылку на часть текущего документа.
Форматирование
<p> — Создает новый параграф
<p align=?> — Выравнивает параграф относительно одной из сторон документа, значения: left, right, или center
<br> — Вставляет перевод строки.
<blockquote></blockquote> — Создает отступы с обеих сторон текста.<dl></dl>Создает список определений.
<dt> — Определяет каждый из терминов списка
<dd> — Описывает каждое определение
<ol></ol> — Создает нумерованный список
<li> — Определяет каждый элемент списка и присваивает номер
<ul></ul> — Создает ненумерованный список
<li> — Предваряет каждый элемент списка и добавляет кружок или квадратик.
<div align=?> — Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей
Графические элементы
<img xsrc=»/name»> — Добавляет изображение в HTML документ
<img xsrc=»/name» align=?> — Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle
<img xsrc=»/name» border=?> — Устанавливает толщину рамки вокруг изображения
<hr> — Добавляет в HTML документ горизонтальную линию.<hr size=?>Устанавливает высоту(толщину) линии
<hr width=?> — Устанавливает ширину линии, можно указать ширину в пикселах или процентах.
<hr noshade> — Создает линию без тени.
<hr color=?> — Задает линии определенный цвет. Значение RRGGBB.
Таблицы
<table></table> — Создает таблицу.
<tr></tr> — Определяет строку в таблице.
<td></td> — Определяет отдельную ячейку в таблице.
<th></th> — Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
Атрибуты таблицы
<table border=#> — Задает толщину рамки таблицы.
<table cellspacing=#> — Задает расстояние между ячейками таблицы.
<table cellpadding=#> — Задает расстояние между содержимым ячейки и ее рамкой.
<table width=#> — Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?> — Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?> — Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=#> — Указывает кол-во столбцев которое объединено в одной ячейке. (по умолчанию=1)
<td rowspan=#> — Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap> — Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
Кадры
<frameset></frameset> — Предваряет тег <body> в документе, содержащем кадры;
<frameset rows=»value,value»> — Определяет строки в таблице кадров, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы кадров.
<frameset cols=»value,value»> — Определяет столбцы в таблице кадров, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы кадров.
<frame> — Определяет единичный кадр или область в таблице кадров.
<noframes></noframes> — Определяет, что будет показано в окне браузера если он не поддерживает кадры.
Атрибуты кадров
<frame xsrc=»/URL»> — Определяет какой из HTML документов будет показан в кадре.
<frame name=»name»> — Указывает Имя кадра или области, что позволяет перенаправлять информацию в этот кадр или область из других кадров.
<frame marginwidth=#> — Определяет величину отступов по левому и правому краям кадра; должно быть равно или больше 1.
<frame marginheight=#> — Определяет величину отступов по верхнему и нижнему краям кадра; должно быть равно или больше 1.
<frame scrolling=VALUE> — Указывает будет-ли выводится линейка прокрутки в кадре; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto.
<frame noresize> — Препятствует изменению размеров кадра.
Формы
Для форм, выполняющих какие-то функции должны быть запущены соответствующие CGI скрипты на сервере. HTML только создает внешний интерфейс формы.
<form></form> — Создает формы
<select multiple name=»NAME» size=?></select> — Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки.
<option> — Указывает каждый отдельный элемент меню
<select name=»NAME»></select> — Создает ниспадающее меню <option>Указывает каждый отдельный элемент меню
<textarea name=»NAME» cols=40 rows=8></textarea> — Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту.
<input type=»checkbox» name=»NAME»> — Создает checkbox. За тегом следует текст.
<input type=»radio» name=»NAME» value=»x»> — Создает radio кнопку. За тегом следует текст.
<input type=text name=»foo» size=20> — Создает строку для ввода текста. Параметром Size указывается длина в символах.
<input type=»submit» value=»NAME»> — Создает кнопку «Принять»
<input type=»image» border=0 name=»NAME» xsrc=»/name.gif»> — Создает кнопку «Принять» — для этого используется изображение<input type=»reset»>Создает кнопку «Отмена»
pokompam.by
Что такое HTML-тэги и атрибуты, валидатор (validator) W3C. Структура и правила написания тегов
Здравствуйте, уважаемые читатели блога MonetaVInternete.ru! В прошлой статье мы разобрались, что такое HTML и XHTML, а также что такое тип документа и как браузеры определяют используемый язык с помощью тега-декларации <!DOCTYPE>. Тег то рассмотрели, а вот само понятие (термин) нет. В этой статье я расскажу, что такое тег, зачем он нужен и какие теги бывают.  Как я и говорил в прошлой статье данной рубрики, мы создадим файл-страничку, над которой будем экспериментировать, опираясь на полученные знания. Но это в конце статьи, а пока разберемся с HTML-тегом.
Как я и говорил в прошлой статье данной рубрики, мы создадим файл-страничку, над которой будем экспериментировать, опираясь на полученные знания. Но это в конце статьи, а пока разберемся с HTML-тегом.
Что такое HTML-тег, виды HTML-тегов, примеры написания
HTML-тег — в переводе с английского tag — помечать — символы, заключенные в угловые скобки и являющиеся элементами языка гипертекстовой разметки (HTML). Символы могут быть толок на английском языке (весь интернет на нем построен). Тег имеет вид
<strong></strong>
Это тег выделения текста жирным шрифтом. Теги имеют три вида:
- Открывающий тег — тег, стоящий в начале. В рассмотренном выше примере тег <strong> является открывающим и стоит перед тем текстом, который нужно выделить.
- Закрывающий тег — тег, стоящий в конце. Отличительной чертой служит слеш «/» перед символами в угловых скобках. Опять же обратимся к рассмотренному выше примеру. Тег </strong> является закрывающим и стоит после текста, который следует выделить жирным
- Одиночные теги — теги, которые не имеют закрывающего тега. Примером может служить <br /> Вот пример открывающего и закрывающего тега:
<strong></strong>
Вся конструкция, включая текст, будет выглядеть следующим образом:
<strong>Этот текст будет выделен жирным</strong>
А вот так будет выглядеть этот текст, когда его обработает браузер и предоставит нам: Этот текст будет выделен жирным. Существует еще такое понятие, как контейнерные теги, но это просто обобщенное название открывающего и закрывающего тегов. Как я писал выше, помимо контейнерных есть еще и одиночные теги. Отличие заключается в том, что такие теги не нужно закрывать. Ярким и наиболее частым примером служит тег новой строки.
<br />
В основном, одиночные теги используются для вставки какого-либо элемента, например изображения или таблицы.
Что такое атрибуты,правила написания и зачем они нужны
Помимо тегов существуют еще и так называемые атрибуты. Точнее не помимо, а в тегах. С помощью атрибутов можно задать дополнительные параметры для какого-либо тега. Атрибуты для каждого тега свои, а в данной теме мы будем экспериментировать над тегом , который без атрибутов, собственно, ничего толкового не делает.
Font — контейнерный тег, применяемый для форматирования текста. С помощью данного тега вы сможете и выделить текст жирным, и изменить размер, и расстояние между строк — в общем все, что можно делать с текстом. Рассмотрим пример с размером текста. Для начала заключим текст в тег Font.
<font> Текст </font>
Теперь немного про правила написания атрибутов. Атрибуты всегда пишутся в открывающем теге и после символов самого тега. Можно написать в одном теге несколько атрибутов в любом порядке. Атрибуты вы можете найти на сайте валидатора W3C (про который я напишу чуть ниже). Итак, вот пример тега font с атрибутом size:
<font size="5"> Текст</font>
Данный атрибут в теге font изменяет размер заключенного в теги Текста .
Если вы откроете исходный код страницы, то увидите, что место, где находится большое слово «Текста» имеет вид
<font size="5"> Текста </font>
Вы уже увидели как пишутся атрибуты. Ровно также они пишутся и в других тегах: сначала пишем сам атрибут (в данном случае size), затем ставим «=» и заключаем параметр атрибута в двойные кавычки. Параметры атрибутов вы сможете найти все на том же сайте консорциума всемирной паутины.
Что такое валидатор (validator) W3C, правила написания и список тегов
Как я и писал, существует великое множество тегов. Но где их всех найти? Вот для этой цели существует валидатор W3C W3C — World Wide Web Consorcium, а по-русски — консорциум всемирной паутины. Не совсем понятно, да? Это такое место, где разрабатывают веб-стандарты — (языки гипертекстовой разметки — их детище). Во главе всего консорциума стоит, известный из прошлой статьи, Тим Бернерс-Ли — создатель HTML. Сайт этой организации — w3.org. Предупреждаю, сайт полностью на английском, так что запаситесь словарем или переводчиком в браузере. Кстати, Google PageRank у данного сайта равен 9, а Тематический индекс цитирования — 37000 (это все очень много, если кто не в курсе).
Возвращаемся к теме статьи. Нас интересуют стандарты языка HNTML 4.01. Переходим по ссылке HTML 4.01 Specification, после чего вверху видим вкладку elements, кликаем на нее. Вот и открывается страница со всеми тегами. Данные теги разработаны и приняты за стандарт консорциумом. Все, опять же, на английском. Сразу после слов «Index of Elements» мы видим легенду (значение букв в столбцах):
А сразу после легенды идет таблица самих тегов:

- В первом столбце — Name — само название тега — то что должно стоять в угловых скобках (< и >).
- Второй столбец — Start Tag — наличие открывающего тега. В данном столбце вы можете увидеть букву «O», что значит «Optional», а в переводе с английского — Опционально. Данная буква присутствует только напротив тегов <html>, <head>, <body> и <tbody> и означает, что можно ставить открывающий тег, а можно не ставить — браузер сам все сделает.
- Третий столбец — End Tag — наличие закрывающего тега. Напротив данного тега можно увидеть как букву «O», так и букву «F». Значение первой не изменилось. Вторая же буква — «F» — дословно с английского «запрещено» — означает, что закрывающий тег ставить запрещено, его просто не существует. Например, не существует тега </img>, ибо нечего в нем закрывать.
- Четвертый — Empty — означает, что тег является одиночным (пустым). Все теги, напротив которых стоит буква «E» в данном столбце, стоит еще и буква «F» в предыдущем столбце. Ведь у одиночных тегов не бывает закрывающих. Примером служит все тот же тег <img>.
- Пятый столбец — Depr. или Deprecated — с английского «не рекомендуемые». Если в данном столбце стоит буква «D» (которая расшифровывается точно также) значит, что данный тег не рекомендуется к использованию в HTML. Забегая немного вперед, сегодня для оформления как текста, так и внешнего вида всего сайта и HTML-документа используются каскадные таблицы стилей — CSS. Если коротко и просто, то создается один файл, в котором прописываются все параметры текста, которые можно вызвать определенными атрибутами тегов. Так вот, данная функция используется только на сайтах, потому что при рассылке новостей по почте или в RSS CSS не применим. И тут приходит на помощь эти самые теги. Большинство таких тегов, кстати, относятся к оформлению текста (<font> и <Center> являются примером)
- Шестой столбец — DTD — может содержать либо букву «L», либо «F». Первая — «L» — Loose DTD — означает, что тег, напротив которого стоит данная буква, может использоваться только в переходном типе документов (<!DOCTYPE> — Transitional, про который я писал в предыдущей статье). Вторая — «F» — Frameset DTD — означает, что тег может использоваться только в документе, типа FRAMESET (<!DOCTYPE> — Frameset). Если же буква отсутствует, то тег можно использовать во всех типах документов.
- И последний, седьмой столбец — Description — краткое описание тега, опять же на английском
Атрибуты же содержаться на той же страничке спецификации HTML 4.01, но уже во вкладке «attributes». Атрибутов намного больше, нежели тегов. И опять распишу все по пунктам.
- Первая колонка — Name — как и в случае с тегами — название атрибута. Все на английском, но имея базовые знания можно догадаться, что делает тот или иной атрибут.
- Вторая колонка — Related Elements — это перечень всех тегов, в которых используется какой-либо атрибут. Все теги со ссылками, поэтому сразу можно будет перейти к информации о теге.
- Третья колонка — Type — это все возможные значения определенного атрибута. Например напротив выбранного нами атрибута size в теге Font стоит значение CDATA. Его мы рассмотрим позже, а если коротко, то это специальный набор вариантов размера (в данном случае). Ведь можно писать как пиксели, так и проценты
- Четвертая колонка — Default — означает, обязателен ли атрибут в определенном теге. Например, в теге Img атрибут src обязателен, так как указывает на источник, из которого брать картинку.
- 6, 7, и 8 колонки означают то же самое, что и в случае с тегами.
Все вышеописанное относится только к HTML версии 4.01. Про HTML 5 мы поговорим в другой статье, затронем и XHTML. А сейчас, как я и обещал, мы создадим страничку на языке HTML, над которой и будем экспериментировать.
Создание файла в формате html — HTML-документ
Прежде всего, разберемся что такое HTML-документ. А это, собственно, файл в формате HTML. И все интернет странички являются HTML- документами. Например, при попадании на сайт в адресной строке в конце можно увидеть после адреса «.html» или «.htm». Вот файл с таким расширением мы и создадим. Вообще, если хотите экспериментировать над сайтом, а не над страничкой, то лучше создать локальный сервер — Денвер (про который я все хочу написать).
Учитывая то, что я не рассказал даже о тегах, присутствующих на каждой страничке, то просто создадим файл с любым именем и расширением .html. Можно (и лучше всего) использовать Notepad++ , потому что в данном текстовом редакторе используется подсветка кода, что очень удобно при редактировании кода и сохранять файлы можно во множестве форматов. Также есть программы, в которых при наборе кода сразу появляется результат в обработанном виде
Итак, нам нужно просто открыть Notepad++ и сохранить файл с произвольным текстом (можно и пустой), но в формате .html. Для этого, как обычно, кликаете на надпись файл, затем «сохранить как » и ищем среди большого списка расширений «HyperText Markup Language file (расширения файлов)». Вот, собственно, и все. Первые строки в этот файл мы добавим уже в следующей статье из рубрики «Создаем сайт с нуля»
monetavinternete.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
Синтаксис
<h2>Заголовок первого уровня</h2>Атрибуты
- align
- Определяет выравнивание заголовка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег h2 и h3</title>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.</p>
<h3>Ut wisis enim ad minim veniam</h3>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовков первого и второго уровня в браузере
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов <h2>…<h6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
htmlbook.ru
Основные теги HTML
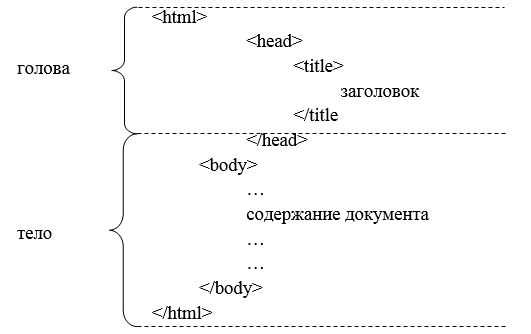
В основе языка HTML лежит понятие «тэг» (англ.: tag-ярлычок, этикетка). Тэги заключаются в угловые скобки (< >) и образуют пары – контейнеры (открывающий тэг и закрывающий). Например, контейнером HTML документа является пара тэгов <html> и </html>. В web-странице включены контейнеры, отвечающие за заголовок документа (голова) и содержат дополнительную информацию, а также контейнеры, отвечающие за само содержание документа (тело). Они представлены на рисунке.

Итак HTML документ заключается в контейнер <html></html>, заголовок в контейнер <head></head>, а содержание документа в контейнере <body></body>. Контейнер <title></title>, расположенный в заголовке (контейнере <head></head>) содержит текст, отображающийся в верхней строке окна браузера. В контейнер заголовка также могут быть добавлены тэги, содержащие кодировку, ключевые слова web-страницы, а также код для подключения файлов каскадных таблиц стилей CSS, языка программирования jаvascript, VBScript и т.д.
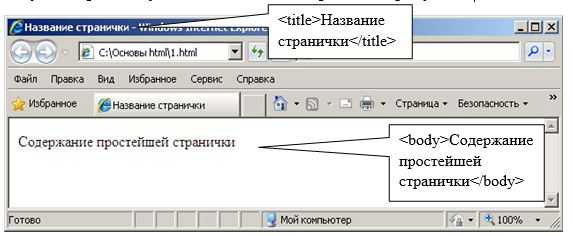
Пример простейшей HTML странички, содержащей только основные тэги:
<html><head><title>Название странички</title></head><body>Содержание простейшей странички</body></html>
Результат работы указанного кода изображен на рисунке.

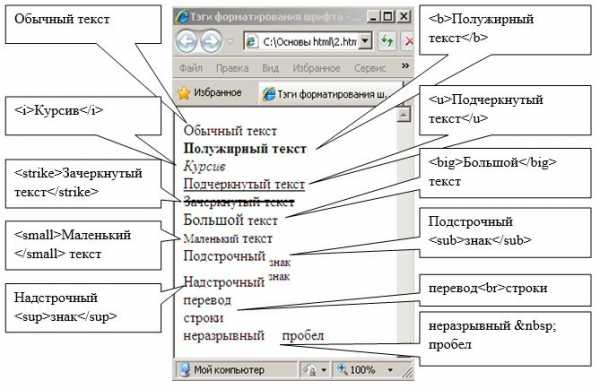
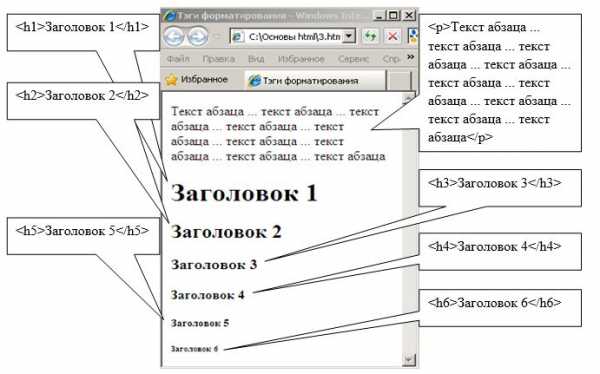
Как видно из примера текст «Содержание простейшей странички» отображается обычным текстом. Для того чтобы произвести форматирование этого текста, необходимо использовать специальные тэги. Пример использования тэгов форматирования представлен на рисунке.

Для изменения шрифта, его цвета и размера используется тэг <font> с параметрами “face”, “color” и “size”. Например для того чтобы задать шрифт “arial” красного цвета и 14 размера необходимо написать следующий код:
<font face=”Arial” color=”red” size=”14”>Форматируемтекст</font>
Для выделения абзаца в тексте используется тэг <p>, в контейнер которого как правило помещается каждый абзац текста. Для создания заголовка используются тэги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>.

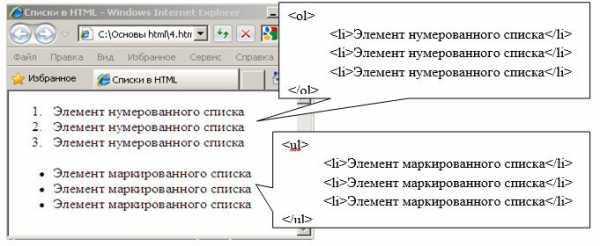
Для формирования списков в теле документа используются контейнеры <ol></ol>, <ul></ul> и <li></li>. Причем тэг <ol> формирует нурмерованный список, тэг <ul> — маркированный список, а в тэгах <li> помещаются элементы списка. Пример кода отображения списков, представленный в виде нумерованного и маркированного списков представлен на рисунке.

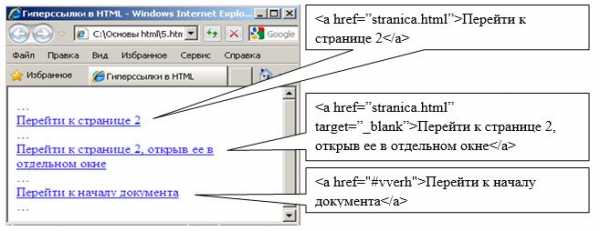
Для связи двух и более Web-страниц между собой используются гиперссылки, для создания которых используется тэг <a>. Причем в тэгах гиперссылок используются дополнительные атрибуты, позволяющие либо перейти к другой web-странице, либо переместиться внутри данной страницы. Второй способ желательно использовать в большом документе, имеющем несколько смысловых разделов.
Пример использования гиперссылок представлен на рисунке.

При указании URL адреса другой страницы необходимо указывать либо полный абсолютный путь к странице «полный путь/папка/страница» либо относительный (относительно данной страницы) «папка/страница». Параметр “target” позволяет открыть web-страницу в новом или существующем окне браузера.
Для вставки изображения на web-страницу используется тэг <img> с параметрами src (путь к изображению), width (ширина изображения), height (высота изображения), border (рамка вокруг рисунка). Пример кода вставки изображения:
<img src=”путь/изображение.jpg” width=”100” height=”50” border=”1” >
Часто при создании Web-страниц необходимым является задание фонового цвета или фонового изображения. Для этого используются атрибуты тэга <body> «bgcolor» или «background-image». Пример вставки фонового цвета:
<body bgcolor=”red”>
Пример вставки фонового изображения:
<body background=”путь/изображение.jpg”>
Указанные атрибуты могут быть использованы не только для тэга <body>, но и для тэгов таблицы, области и других, которые будут рассмотрены в следующих темах.
Поделиться в соц. сетях:
webriz.ru
HTML — Структура html-документа и теги для его создания / ProgLang
HTML — расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов). Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
- Как следует из названия, HTML — это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа...</p>
</body>
</html>
Давайте сохраним код в HTML-файле document.html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
Теги для создания HTML-документа
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>…</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т.д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML — 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Поделитесь:
proglang.su
