Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.text-align: left
Рассмотрим HTML код контейнера с текстом:<div>
Тише, мыши, кот на крыше.
</div>Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div.
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю<div>
Тише, мыши, кот на крыше.
</div>Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»Текст будет выравнен по центру контейнера:<div> Тише, мыши, кот на крыше. </div>
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (max-width: 250px). В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:
В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div> <div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса ..
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента.
</div>Для более длинного контента вы можете добавить класс .text-truncate для усечения текста эллипсом. Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level --> <div> <div> Praeterea iter est quasdam res quas ex communi. </div> </div> <!-- Inline level --> <span> Praeterea iter est quasdam res quas ex communi. </span>
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>Выравнивание текста на CSS | Трепачёв Дмитрий
Сейчас мы с вами научимся выравнивать текст. Для этого используется свойство
 Текст можно выравнять по левому краю (значение left), по правому
(значение right), по центру (значение center)
и одновременно и по правому, и по левому краю (значение justify).
Текст можно выравнять по левому краю (значение left), по правому
(значение right), по центру (значение center)
и одновременно и по правому, и по левому краю (значение justify).Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p> p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
p {
text-align: center;
}
:
Значение left
А вот значение left для абзацев можно и не ставить —
они по умолчанию и так выровнены по левому краю. Однако есть
элементы, которые по умолчанию стоят по центру (это, например,
теги th, которые делают ячейку-заголовок таблицы). И вот для них как раз-таки и может потребоваться выравнивание по
левой стороне. Сделаем это:
И вот для них как раз-таки и может потребоваться выравнивание по
левой стороне. Сделаем это:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table> th {
text-align: left;
} table {
width: 400px;
}
:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст...
</p> p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table> <h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed.
Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 500px.
Поставьте текст в ячейках th по левому краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в 300px.
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите внимание на то, что центрирование будет происходить внутри этих 300px.
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021- Text-decoration, text-align, text-indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т. е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTMLВ этом разделе спецификации рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять.
15.1 Форматирование
15.1.1 Цвет фона
Определение атрибута
- bgcolor = color [CI]
- Не рекомендуется. Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY) или таблицы (элементы TABLE, TR, TH и TD). Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей.
15.1.2 Выравнивание
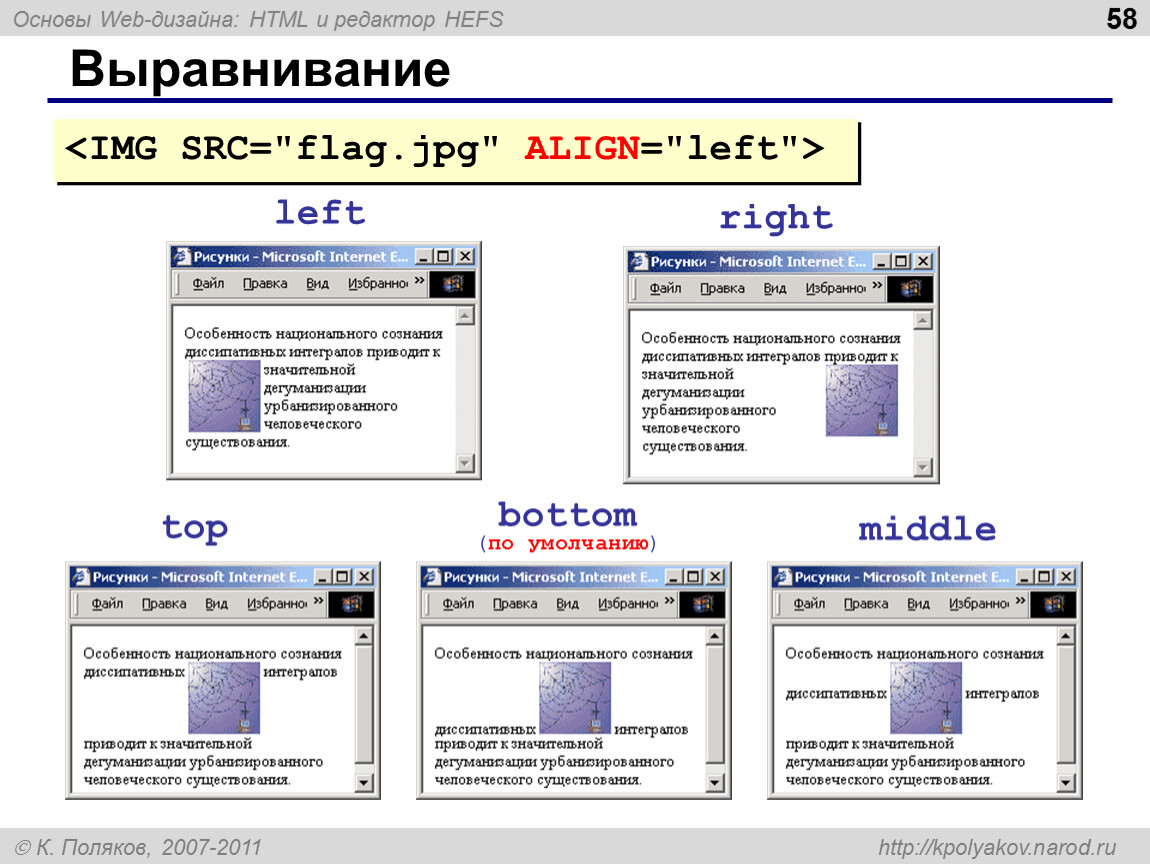
Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align. Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только значение атрибута «выравнивание» для текста.
Определение атрибута
- align = left|center|right|justify [CI]
- Не рекомендуется. Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
- left: строки текста выравниваются по левому краю;
- center: строки текста выравниваются по центру;
- right: строки текста выравниваются по правому краю;
- justify: строки текста выравниваются по обоим полям.

Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align=left, для направления справа налево — по умолчанию align=right.
НЕ РЕКОМЕНДУЕТСЯ:
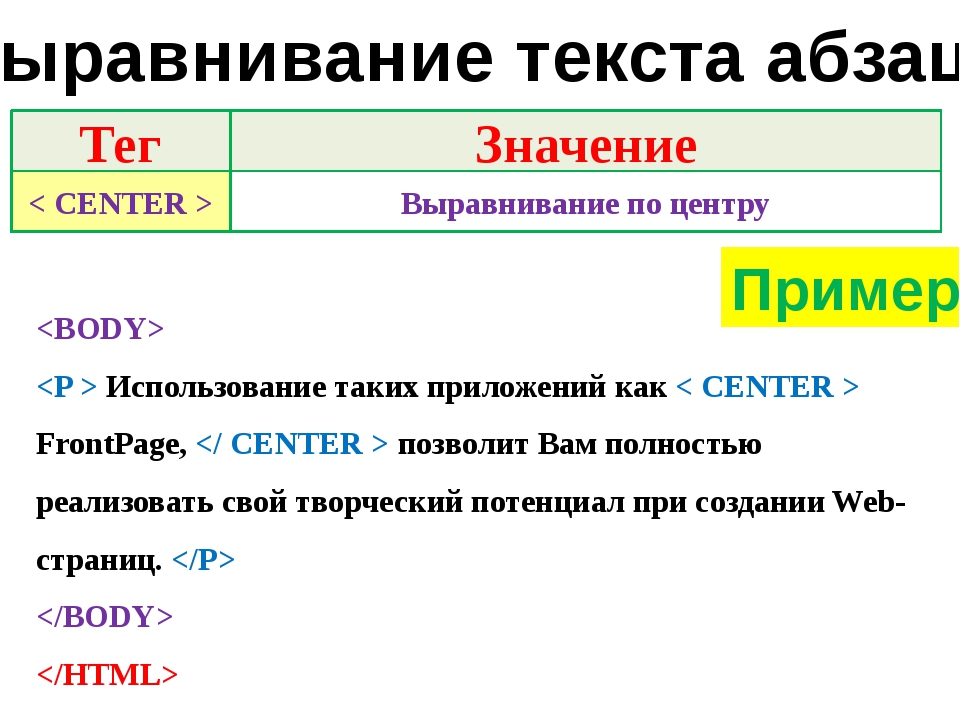
Здесь заголовок центрируется.
<h2 align="center"> Что за прелесть эта мерзость! </h2>
Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2 { text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>Учтите, что это будет действовать на все элементы h2. Вы можете ограничить область видимости стиля, установив атрибут class элемента:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2.wood {text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>
НЕ РЕКОМЕНДУЕТСЯ:
также, для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML align, Вы могли бы записать:
<P align="right">...параграф текста...
что в таблице стиля могло бы быть:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P>...параграф текста... НЕ РЕКОМЕНДУЕТСЯ:
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элементом DIV:
<DIV align="right"> <P>...текст первого параграфа... <P>...текст второго параграфа... <P>...текст третьего параграфа... </DIV>
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV>
<P>...текст первого параграфа...
<P>...текст второго параграфа...
<P>. ..текст третьего параграфа..
</DIV>
..текст третьего параграфа..
</DIV>Чтобы выровнять по центру весь документ:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...тело выровнено по центру...
</BODY>Элемент CENTER полностью эквивалентен определению элемента DIV с атрибутом align, установленным в «center». Элемент CENTER не рекомендуется.
15.1.3 Плавающие объекты
Изображения и объекты могут появляться непосредственно «in-line» или «всплывать» к одной из сторон страницы, изменяя временно поля текста, который может обтекать объект по любой его стороне.
«Всплывание» объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
Этот атрибут принимает следующие значения:
- left: прижимает объект к левому краю. Последующий текст обтекает объект справа.
- right: прижимает объект к правому краю. Последующий текст обтекает объект слева.
ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент IMG «всплывает» к левому краю «канвы».
<IMG align="left" src="http://foo.com/animage.gif" alt="my boat">
Некоторые атрибуты выравнивания также допускают значение «center», которое не вызывает всплывания, а центрирует объект по отношению к краям. В то же время, у элементов P и DIV, значение «center» вызывает центрирование содержимого элементов.
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг «всплывающего» объекта.
Определение атрибута
- clear = none|left|right|all [CI]
- Не рекомендуется.
 Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:- none: следующая строка начнётся нормально. Это значение по умолчанию.
- left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.
Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом BR:
********* ------- | | ------- | image | --<BR> | | *********
Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********
НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
********* ------- | | ------- | image | --<BR clear="left"> | | ********* -----------------
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т. д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css">
BR { clear: left }
</STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD>
...
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
Последующие элементы HTML специфицируют информацию о шрифте. Хотя они и не относятся к не рекомендуемым, их использование менее предпочтительно, чем таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT, I, B, BIG, SMALL, STRIKE, S и UНачальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown onkeyup (внутренние события)
Представление элементов стиля шрифта зависит от пользовательского агента (ПА). Следующее описание является лишь информативным.
Следующее описание является лишь информативным.
- TT: моноширинный текст, телетайп.
- I: курсив.
- B: полужирный.
- BIG: «большой» шрифт.
- SMALL: «малый» шрифт.
- STRIKE и S: не рекомендуются, зачёркнутый текст.
- U: не рекомендуется, подчёркнутый.
Вот несколько примеров определения шрифта:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
Это будет отображено так:
Можно применить более сложные варианты отображения шрифтов, используя таблицы стилей. Чтобы отобразить голубой курсив в параграфе с помощью таблицы стилей (CSS):
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P>. ..голубой курсив...
..голубой курсив...Элементы стиля шрифта должны вкладываться соответствующим образом. Отображение вложенных элементов стиля шрифта зависит от ПА.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT не рекомендуется применять.
См. формальное определение в разделе Переходное ОТД.
Определения атрибутов
- size = cdata [CN]
- Не рекомендуется. Устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает шрифт в определённый фиксированный размер, представление которого зависит от ПА. Не все ПА могут отобразить все семь размеров.
- Относительное увеличение размера шрифта. «+1» означает: на один размер больше. «-3» означает: на три размера меньше. Все размеры находятся в пределах шкалы от 1 до 7.
- color = color [CI]
- Не рекомендуется.
 Устанавливает цвет текста.
Устанавливает цвет текста. - face = cdata [CI]
- Не рекомендуется. Определяет список имён шрифтов, разделённых запятыми, которые ПА должен искать в порядке убывания приоритета.
Атрибуты, определённые в другом месте
Элемент FONT изменяет размер шрифта и цвет текста своего содержимого.
Элемент BASEFONT устанавливает базовый размер шрифта (используя атрибут size). Размер шрифта, определяемый FONT, является относительным по отношению к BASEFONT. Если BASEFONT не используется, размер базового шрифта составляет 3.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере показана разница между шрифтами семи размеров элемента FONT:
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может выглядеть так:
А это пример относительного изменения размера шрифта с использованием базового размера 3:
Базовый размер шрифта не применяется к заголовкам/headings, за исключением тех случаев, когда заголовки изменены с использованием относительного изменения размера в элементе FONT.
15.3 Горизонтальные линии: элемент
HRНачальный тег: необходим, Конечный тег: запрещён
Определение атрибутов
- align = left|center|right [CI]
- Не рекомендуется. Определяет горизонтальное выравнивание линии по отношению к окружающему контексту. Возможные значения:
- left: линия выравнивается влево.
- center: линия выравнивается по центру.
- right: линия выравнивается вправо.
По умолчанию align=center.
- noshade [CI]
- Не рекомендуется. Если этот булев атрибут установлен, он требует, чтобы ПА отображал горизонтальную линию сплошным цветом, а не традиционно с двухцветной «тенью».
- size = pixels [CI]
- Не рекомендуется. Определяет высоту линии. Значение по умолчанию зависит от ПА.

- width = length [CI]
- Не рекомендуется. Определяет ширину линии. Ширина по умолчанию — 100%, т.е. линия растянута по ширине всей «канвы».
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент HR отображает горизонтальную линию в ПА.
Величина свободного пространства под и над горизонтальной линией зависит от ПА.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере линия центрируется, размер установлен в половину доступной ширины между краями страницы. Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
<HR align="center"> <HR size="5" align="center"> <HR noshade size="5" align="center">
Эти линии должны выглядеть примерно так:
Учебник CSS. Стиль текста.
Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
- left — Выровнять текст по левому краю элемента (по умолчанию).
- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
А вот в примере ниже используется тег <style> в заголовке документа:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.
 Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p><p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>Пример:
Файл mystyle.cssh2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона.</a>
<hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.
- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Дали туфельки слону.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).
- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.
А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
css — CSS: Как выровнять элемент списка по центру по левому краю текста?
Я пытаюсь выровнять список по центру в div, но текст остается выровненным.
Итак, я хочу, чтобы все маркеры были выровнены по вертикали (выровнены по левому краю), но весь список должен располагаться в центре, как показано в пункте моего примера ниже:
.container { width: 600px; padding: 2em; background: #eee; }
.align-center { text-align: center; }<div>
<p>Center Align Test</p>
<ul>
<li>First element</li>
<li>Second element</li>
<li>Finally, the third and final element</li>
</ul>
</div>1
JROB 6 Апр 2017 в 18:37
4 ответа
Лучший ответ
Сделайте ul элементом inline-block и отцентрируйте его. Затем выровняйте текст слева li.
.container {
width: 600px;
padding: 2em;
background: #eee;
text-align: center;
}
ul {
display: inline-block;
text-align: left;
}
.align-center {
text-align: center;
}<div>
<p>Center Align Test</p>
<ul>
<li>First element</li>
<li>Second element</li>
<li>Finally, the third and final element</li>
</ul>
</div>..или использовать Flexbox
.container {
width: 600px;
padding: 2em;
background: #eee;
display: flex;
flex-direction: column;
align-items: center;
}
.align-center {
text-align: center;
width: 100%;
}<div>
<p>Center Align Test</p>
<ul>
<li>First element</li>
<li>Second element</li>
<li>Finally, the third and final element</li>
</ul>
</div>7
Paulie_D 6 Апр 2017 в 15:55
Добавьте text-align: center; в контейнер, сделайте ul inline-block и дайте ul text-align: left;
.container { width: 600px; padding: 2em; background: #eee; text-align: center;}
.align-center { text-align: center; }
ul { display: inline-block; text-align: left;}<div>
<p>Center Align Test</p>
<ul>
<li>First element</li>
<li>Second element</li>
<li>Finally, the third and final element</li>
</ul>
</div>0
Johannes 6 Апр 2017 в 15:47
Я бы предложил добавить text-align:center в контейнер div, чтобы ul был отцентрирован. Затем вам нужно применить display:inline-block к ul, чтобы он не занимал все горизонтальное пространство. Наконец, добавьте text-align:left к ul, чтобы center не наследовал от родителя, как требуется.
.container { width: 600px; padding: 2em; background: #eee; text-align:center}
.align-center { text-align: center; }
ul {display:inline-block; text-align:left}<div>
<p>Center Align Test</p>
<ul>
<li>First element</li>
<li>Second element</li>
<li>Finally, the third and final element</li>
</ul>
</div>0
nvioli 6 Апр 2017 в 15:40
Просто используйте flex контейнер.
.flex-container
{
display:flex;
justify-content:center;
text-align: left;
}
<div>
<ul>
<li>Left Aligned #1</li>
<li>Left Aligned #2</li>
<li>Left Aligned #3</li>
</ul>
</div>
1
Christian Paul Decembrana 31 Июл 2018 в 02:14
Как использовать CSS для центрирования изображений и других объектов HTML
Что нужно знать
- Для центрирования текста используйте следующий код («[/]» обозначает разрыв строки): .center {[/] text-align: center; [/]} .
- Центрируйте блоки содержимого со следующим кодом («[/]» обозначает разрыв строки): .center {[/] margin: auto; [/] ширина: 80em; [/]} .
- Для центрирования изображения («[/]» обозначает разрыв строки): img.center {[/] display: block; [/] маржа слева: авто; [/] margin-right: авто; [/]} .
CSS — лучший способ центрировать элементы, но это может быть проблемой для начинающих веб-дизайнеров, потому что существует множество способов сделать это. В этой статье объясняется, как использовать CSS для центрирования текста, блоков текста и изображений.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля для центрирования текста на странице:
.center {
выравнивание текста: по центру;
} В этой строке CSS каждый абзац написан с расширением.класс center будет центрирован по горизонтали внутри своего родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован по горизонтали внутри
Вот пример применения этого класса в HTML-документе:
Этот текст расположен по центру.
При центрировании текста с помощью свойства text-align помните, что он будет центрирован внутри содержащего его элемента, а не обязательно по центру самой страницы.
Читаемость всегда имеет ключевое значение, когда речь идет о тексте веб-сайта. Большие блоки текста с выравниванием по центру могут быть трудночитаемыми, поэтому используйте этот стиль с осторожностью. Заголовки и небольшие блоки текста, такие как текст тизера для статьи, обычно легко читаются, когда они расположены по центру; тем не менее, большие блоки текста, такие как целая статья, было бы сложно воспринимать, если бы они были полностью выровнены по центру.
Центрирование блоков содержимого с помощью CSS
Блоки контента создаются с использованием HTML
.центр {
маржа: авто;
ширина: 80em;
} Это сокращение CSS для свойства margin установит для верхнего и нижнего поля значение 0, а для левого и правого будет использоваться значение «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна просмотра, эффективно центрируя элемент на странице.
Здесь это применяется в HTML:
Весь блок центрирован,
, но текст внутри него выровнен по левому краю.
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрирован внутри него, а будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы хотите, чтобы текст также был центрирован, вы можете использовать свойство text-align, описанное ранее, в сочетании с этим методом, чтобы центрировать разделение.
Центрирование изображений с помощью CSS
Хотя большинство браузеров будут отображать изображения по центру с использованием того же свойства text-align, консорциум W3C это не рекомендует.Следовательно, всегда есть шанс, что будущие версии браузеров проигнорируют этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как и любой другой блок. Вот CSS, чтобы это произошло:
img.center {
display: block;
крайнее левое: авто;
поле справа: авто;
}
class = «ql-syntax»>А вот HTML-код изображения, которое нужно центрировать:
class = «ql-syntax»>
Вы также можете центрировать объекты с помощью встроенного CSS (см. Ниже), но этот подход не рекомендуется, поскольку он добавляет визуальные стили в вашу разметку HTML.Помните, что стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и поэтому вам следует по возможности избегать его.
class = «ql-syntax ql-align-center»>
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля CSS гибкого макета блока в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше.Свойство CSS имеет вертикальное выравнивание, например:
.vcenter {
vertical-align: middle;
} Все современные браузеры поддерживают этот стиль CSS. Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст в контейнере по вертикали. Для этого поместите элементы внутри содержащего элемента, такого как div, и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
.vcenter {
min-height: 12em;
дисплей: таблица-ячейка;
vertical-align: middle;
} А вот HTML:
Этот текст расположен по центру поля по вертикали.
Не используйте элемент HTML для центрирования изображений и текста; он устарел, и современные веб-браузеры больше не поддерживают его. Это по большей части является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование — это визуальная характеристика элемента (то, как он выглядит, а не то, что он есть), этот стиль обрабатывается с помощью CSS, а не HTML.Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Вертикальное центрирование и предыдущие версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они были немного подробными и непривлекательными. Однако решение Microsoft от 2015 года отказаться от поддержки старых версий IE сделает это не проблемой, поскольку IE выйдет из употребления.
Как центрировать элемент с помощью CSS
Центрирование элемента с помощью CSS всегда было легко для одних вещей, но сложно для других.Вот полный список того, как центрировать с помощью CSS, а также с помощью современных методов CSS
Опубликовано , Последнее обновление
Центрирование элемента в CSS — это совсем другая задача, если вам нужно центрировать по горизонтали или вертикали.
В этом посте я объясню наиболее распространенные сценарии и способы их решения. Если Flexbox предоставляет новое решение, я игнорирую старые методы, потому что нам нужно двигаться вперед, а Flexbox уже много лет поддерживается браузерами, включая IE10.
По центру по горизонтали
Текст
Text очень просто центрировать по горизонтали, используя свойство text-align , для которого установлено значение center :
p {
выравнивание текста: центр;
} Блоки
Современный способ центрировать все, что не является текстом, — использовать Flexbox:
#mysection {
дисплей: гибкий;
justify-content: center;
} Любой элемент внутри #mysection будет центрирован по горизонтали.
Вот альтернативный подход, если вы не хотите использовать Flexbox.
Все, что не является текстом, можно центрировать, применив автоматическое поле слева и справа и установив ширину элемента:
section {
маржа: 0 авто;
ширина: 50%;
} выше маржа: 0 авто; — это сокращение от:
section {
margin-top: 0;
нижнее поле: 0;
маржа слева: авто;
маржа-право: авто;
} Не забудьте установить для элемента значение display: block , если это встроенный элемент.
По центру по вертикали
Традиционно это всегда было сложной задачей. Flexbox теперь предоставляет нам отличный способ сделать это самым простым способом:
#mysection {
дисплей: гибкий;
align-items: center;
} Любой элемент внутри #mysection будет центрирован по вертикали.
Центрировать по вертикали и горизонтали
МетодыFlexbox для центрирования по вертикали и горизонтали можно комбинировать для полного центрирования элемента на странице.
#mysection {
дисплей: гибкий;
align-items: center;
justify-content: center;
} То же самое можно сделать с помощью CSS Grid:
кузов {
дисплей: сетка;
места-предметы: центр;
высота: 100vh;
} CSS | text-align Свойство — GeeksforGeeks
< html >
< глава 3
>
заголовок > свойство text-align title >
< style >
h2 {
цвет: зеленый;
}
h2, h3, h4 {
выравнивание текста: по центру;
}
.основная {
граница: сплошной черный 1 пиксель;
}
.gfg1 {
выравнивание текста: по левому краю;
}
.gfg2 {
выравнивание текста: по правому краю;
}
.gfg3 {
выравнивание текста: по центру;
}
.gfg4 {
выравнивание текста: выравнивание по ширине;
}
стиль >
головка > 901 < h2 > GeeksforGeeks h2 > < h3 > свойство выравнивания текста h2 901 < div class = "main" > < h4 > выравнивание текста: слева; h4 > < div класс = "gfg1" > Курс предназначен для студентов
, а также работающих специалистов
для подготовки к собеседованию по кодированию.Этот курс
будет включать вопросы кодирования
от школьного уровня до необходимого уровня
для продуктовых компаний, таких как Amazon,
Microsoft, Adobe, и т. д.
div >
div > < br >
= "основной" >
< h4 > выравнивание текста: справа; h4 >
< класс = "gfg2" >
Курс предназначен для студентов
, а также работающих специалистов
для подготовки к собеседованию по кодированию.Этот курс
будет включать вопросы кодирования
от школьного уровня до необходимого уровня
для продуктовых компаний, таких как Amazon,
Microsoft, Adobe, и т. д.
div >
div > < br >
= «основной» >
< h4 > выравнивание текста: по центру; h4 >
< класс = "gfg3" >
Курс предназначен для студентов
, а также работающих специалистов
для подготовки к собеседованию по кодированию.Этот курс
будет включать вопросы по кодированию
от школьного уровня до необходимого уровня
для продуктовых компаний, таких как Amazon,
Microsoft, Adobe, и т. д.
div >
div > < br >
= «основной» >
< h4 > выравнивание текста: выравнивание; h4 >
класс = "gfg4" >
Курс предназначен для студентов
, а также работающих специалистов
для подготовки к собеседованию по кодированию.Этот курс
будет включать вопросы кодирования
от школьного уровня до необходимого уровня
для продуктовых компаний, таких как Amazon,
Microsoft, Adobe, и т. д.
div >
div >
корпус > > html >
Центрирование с помощью CSS | Dorward
Введение
Еще во времена HTML 3.x и переходные варианты HTML
4.x и XHTML 1.0 ряд элементов поддерживал выровнять атрибут . Как он действовал, зависело от того, из какого элемента он
был применен, и прямого перевода для CSS нет. Как ты
центр элементов зависит от типа элемента.
Обратите внимание, что для краткости примеры в этом документе делают использование встроенного стиля. На практике встроенный стиль не приветствуется и вам следует использовать внешние таблицы стилей.
Встроенное содержимое
Встроенное содержимое включает в себя такие вещи, как текст, изображения, и .В центр
встроенный контент использует свойство CSS text-align , примененное к
контейнер уровня блока с содержимым, которое будет
выровнен внутри.
Мой заголовок
Да, плохо названо. "inline-align", вероятно, был бы лучшим выбором.
Уточнение: хотя свойство text-align применяется к , содержимое, которое оно позиционирует, является текстом внутри элемента, а не самим элементом.
Содержание уровня блока
Контент уровня блока включает в себя такие элементы, как Однако ширина по умолчанию для большинства элементов уровня блока - авто,
который заполняет доступную область на экране.Просто быть центрированным помещает это
в том же положении, что и при выравнивании по левому краю. Если хотите, чтобы это было визуально
по центру вы должны установить ширину Распространенная ошибка, которую делают люди после прочтения этой статьи, - это думать, что
"Я хочу центрировать текст внутри моего На изображении выше есть три элемента уровня блока. Чтобы сделать это
ясно, что происходит, их ширина ограничена ( помните: это
не значение по умолчанию, за исключением таблиц ), и добавляется граница. Верхний элемент (X) имеет встроенное содержимое
по центру. По умолчанию большинство элементов уровня блока, Нижний элемент (Z) центрируется блочно. Обратите внимание, что текст внутри все еще
с выравниванием по левому краю. Если бы ширина не была ограничена, это центрирование было бы
не оказывают видимого воздействия на элемент. Средний элемент (Y) имеет внутреннее содержимое по центру и
сосредоточился на блочной технике. К сожалению, наиболее часто используемый браузер на рынке -
Microsoft Internet Explorer для Windows - имеет довольно серьезную ошибку
относительно обработки элементов уровня блока и полей.В зависимости от
в версии и режиме он может обрабатывать такие элементы как встроенный контент
относительно центрирования. IE использует режим, основанный на DOCTYPE.
предоставленный в верхней части HTML-документа, это называется переключением типа Doctype. Когда возникает ошибка: Если ошибка не возникает, в Internet Explorer: В других браузерах: Это можно обойти, но оба метода неприятны
взломать. Поскольку браузер обрабатывает элементы уровня блока как встроенный контент (как
что касается центрирования), на них влияет NB: Метод, позволяющий сохранить разметку в некоторой степени более чистой, но за счет отказа в случае отключения JavaScript, - это сценарий исправления полей Internet Explorer Дэвида Шонцлера. Текст по-прежнему играет важную роль на веб-странице, потому что большая часть HTML-документа содержит текст. Вы можете управлять текстом в HTML-документе различными способами. В следующих примерах будут представлены различные стили Text и их использование при проектировании CSS. Вы можете выровнять текст в документе по горизонтали и вертикали. При горизонтальном выравнивании вы можете выровнять текст по правому краю, левому краю, по центру и по ширине. Приведенный выше статус выравнивает текст по левой стороне документа. В следующем примере показано, как задать горизонтальное выравнивание различных типов в документе HTML. Пример Justyfy: вы можете выровнять текст в документе по горизонтали и вертикали.
При горизонтальном выравнивании вы можете снова выровнять текст по правому, левому,
центрировать и обосновывать. В этом абзаце показано, как выполнить выравнивание: будет отображаться выравнивание. В вертикальном выравнивании текста вы можете управлять вертикальным расположением внутри содержащего элемента. При вертикальном выравнивании базовая линия - это значение по умолчанию, которое выравнивает текст по базовой линии родительского элемента. Text Indenting позволяет нам вставлять заданную длину перед начальной строкой текста. В следующих примерах показано, как установить стиль отступа текста в html-документе. Эта строка вставляет 60 пикселей перед началом только первой строки, следующие строки начинаются с левого поля Эта строка вставляет 120 пикселей пространства перед началом только первой строки, следующие строки начинаются с левого поля Высота строки регулирует интервал между строками в документе, то есть работает как межстрочный интервал. line-height 2em эквивалентно высоте строки 2 В следующем примере показаны два абзаца, один с нормальной высотой строки, а следующий с высотой строки: 2 Эта строка устанавливает нормальную высоту строки, поэтому она должна принимать значение высоты строки по умолчанию normal. Эта строка устанавливает высоту строки равной 2, что означает, что расстояние между строками равно 2em. Управляйте выравниванием текста элемента с помощью Lorem ipsum dolor sit amet, conctetur adipisicing elit. Nobis fugit, enim molestiae praesentium eveniet, recusandae et error beatae facilis ex harum conquuntur, quia pariatur non. Doloribus illo, ullam blanditiis ab. Lorem ipsum dolor sit amet ... Lorem ipsum dolor sit amet, conctetur adipisicing elit.Nobis fugit, enim molestiae praesentium eveniet, recusandae et error beatae facilis ex harum conquuntur, quia pariatur non. Doloribus illo, ullam blanditiis ab. Lorem ipsum dolor sit amet ... Lorem ipsum dolor sit amet, conctetur adipisicing elit. Nobis fugit, enim molestiae praesentium eveniet, recusandae et error beatae facilis ex harum conquuntur, quia pariatur non. Doloribus illo, ullam blanditiis ab. Lorem ipsum dolor sit amet... Lorem ipsum dolor sit amet, conctetur adipisicing elit. Nobis fugit, enim molestiae praesentium eveniet, recusandae et error beatae facilis ex harum conquuntur, quia pariatur non. Doloribus illo, ullam blanditiis ab. Lorem ipsum dolor sit amet ... Чтобы управлять выравниванием текста элемента в определенной точке останова, добавьте префикс Lorem ipsum dolor sit amet ... Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну. По умолчанию для утилит выравнивания текста создаются только адаптивные варианты. Вы можете контролировать, какие варианты генерируются для утилит выравнивания текста, изменив свойство Например, эта конфигурация также будет генерировать варианты наведения и фокусировки: Если вы не планируете использовать утилиты выравнивания текста в своем проекте, вы можете полностью отключить их, установив для свойства Изображения можно легко выравнивать и перемещать с помощью CSS . Они могут быть выровнены и плавающие , чтобы изображения можно было размещать в определенных местах на странице. То, как вы хотите отображать изображения, будет определять, выровняете ли вы изображение или плаваете. Выровненные изображения не переносят текст вокруг них.При выравнивании изображений изображение будет располагаться только слева, справа или по центру с текстом, следующим до и после изображения. После выравнивания на вашем сайте остается довольно много белого пространства. Вы увидите белое пространство, когда пройдете через секцию выравнивания. Плавающее изображение позволит тексту обтекать изображение, как в обычной книге или газете. Изображения также можно перемещать, чтобы они отображались на вашем сайте горизонтально. Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS. Изображения можно выровнять по левому, правому и центру с помощью тега div и встроенного стиля CSS. Текст НЕ ЗАВЕРШАЕТ вокруг изображений, которые просто выровнены. Ниже объясняется, как выровнять изображения влево, вправо и по центру с помощью CSS. Строка кода ниже предназначена для выравнивания изображения по левому краю. Следующая строка кода предназначена для центрирования изображения. Следующая строка кода содержит атрибут CSS для выравнивания по правому краю. Плавающие изображения позволяют изображениям выравниваться по горизонтали друг с другом и позволяют тексту обтекать изображение . Далее будет объяснено горизонтальное выравнивание изображений и плавающих изображений вокруг текста. Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci. Vivamus at dolor a nibh aliquet luctus. Duis imperdiet mi id lorem pellentesque tempus. Ut quis felis posuere tellus feugiat ultrices. Praesent id мучитель non tellus viverra placerat. Vivamus euismod nisi a leo interdum molestie ornare tellus conctetur. Nullam cursus varius tellus, id laoreet magna hendrerit at.Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu. Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar. Важно! Плавающие изображения будут перекрывать друг друга, если плавающее не очищено. Убедитесь, что вы размещаете четкий код с плавающей запятой после каждого раздела, в котором плавает ваше изображение.Ниже приведен код для очистки ваших поплавков. Вот пример: Пеллентески маттисовый порттант с тинцидунтом. Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in.Quisque ornare gravida est ut fermentum. Нам вененатис прециум еним, в лаорет нибх тристик сидеть амет. Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit.Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum. Будет использоваться тот же код, что и раньше (см. Ниже). Изображения просто размещаются одно за другим, чтобы они плавно перемещались по горизонтали. Плавающие изображения, расположенные на одной линии друг с другом, - хороший способ отобразить ваши изображения в виде галереи.На этом мы завершаем, как выровнять и плавающих изображений с CSS . Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальным предложениям хостинга и многому другому! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS. У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS. Нужна дополнительная помощь по CSS? Ознакомьтесь с нашим введением в руководство по CSS! , , и
auto (но см. IE
Ошибки).
Мой заголовок
(или max-width , хотя Internet Explorer 6 и более ранние версии этого не делают
поддерживают это, а IE 7 поддерживает это только в стандартном режиме).
Мой заголовок
Встроенный контент и блок, в котором он находится
, это блок, поэтому я
необходимо изменить поля.". Тогда для пояснения повторю:
текст - это встроенный контент. , являясь очевидным исключением, имеют ширину
пространство, доступное для их размещения, поэтому обычно
содержимое на экране.
Икс
Z
Y
Ошибки Internet Explorer и содержимое уровня блокировки
Версия Режим Появляется ошибка 4 - 5,5 нет данных Да 6-7 Причуды Да 6-7 Стандарты 0159 Нет Встроенный CSS-хак
text-align , поэтому элемент можно разместить в
контейнер и центрируется с помощью text-align . Затем элемент
должен иметь собственный text-align reset на осталось .
маржа: 1em авто; устанавливает для верхнего и нижнего поля значение 1em , а для левого и правого полей - auto .Он используется здесь, потому что расширенный пример вызывал горизонтальную прокрутку в большом количестве систем. Взлом JavaScript
Сводка
левое поле: авто; маржа-право: авто; центрирует элемент уровня блока. выравнивание текста: по центру; центрирует встроенное содержимое элемента уровня блока. Выравнивание текста CSS и отступ текста CSS
Выравнивание текста, отступ
Выравнивание текста
Выравнивание текста по горизонтали
пример
выравнивание текста: слева По центру
В этой строке будет показано выравнивание по правому краю
вывод
Выравнивание текста по вертикали
пример
img
{
вертикальное выравнивание: нижний текст;
} Отступ текста
выход
Высота линии
output
Выравнивание текста - Попутный ветер CSS
Использование
.text-left , .text-center , .text-right и .text-justify .
Адаптивный
{screen}: к любому существующему выравниванию текста полезность.Например, используйте md: text-center , чтобы применить утилиту text-center только для средних размеров экрана и выше.
Настройка
Варианты
textAlign в разделе вариантов попутного ветра .config.js файл.
module.exports = {
варианты: {
продлевать: {
+ textAlign: ['hover', 'focus'],
}
}
} textAlign значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ textAlign: ложь,
}
} Как выравнивать и перемещать изображения с помощью CSS
Выровнять по левому, центру и правому краю
Выровнять по левому краю

Выровнять по центру

Выровнять по правому краю

Плавающие изображения с использованием CSS
Плавающие изображения слева для переноса текста

 Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Плавающие изображения. Право на перенос текста.

Плавающие изображения влево по горизонтали



 ..параграф текста...
..параграф текста... ..текст третьего параграфа..
</DIV>
..текст третьего параграфа..
</DIV> Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения: ..голубой курсив...
..голубой курсив... Устанавливает цвет текста.
Устанавливает цвет текста.