ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
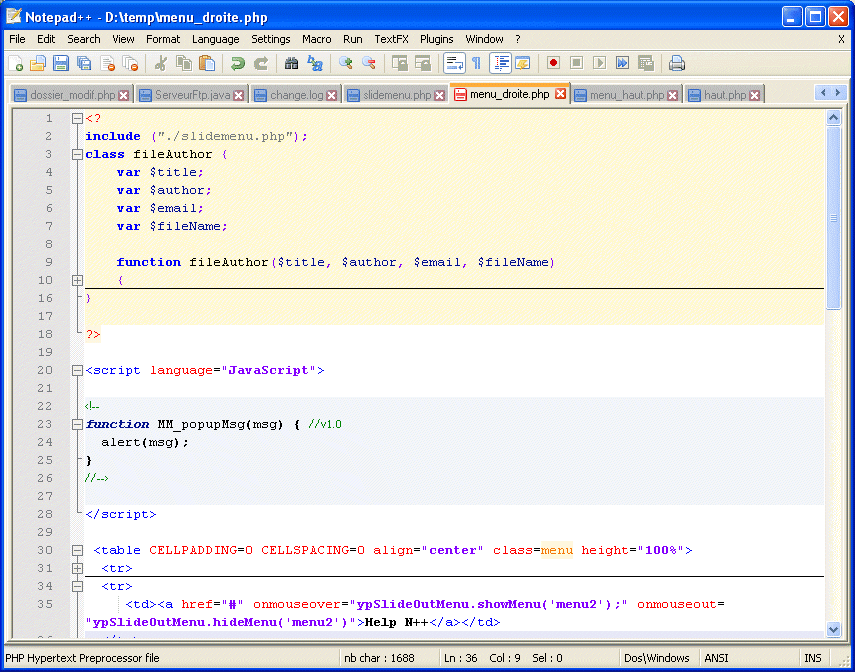
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online. com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Редакторы HTML уроки для начинающих академия
Писать HTML с помощью блокнота или
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Тем не менее, для обучения HTML мы рекомендуем простой текстовый редактор, как Блокнот (PC) или (Mac).
Мы считаем, что использование простого текстового редактора является хорошим способом для изучения HTML.
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе.
Шаг 1: Откройте Блокнот (PC)
Windows 8 или более поздней версии:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Введите Блокнот.
Windows 7 или более ранней версии:
Открыть Пуск > программы > аксессуары > Блокнот
Шаг 1: Откройте в редакторе (Mac)
Открыть
Также измените некоторые предпочтения для того чтобы получить, что применение сохранило архивы правильно. В Настройки > Формат > выберите «обычный текст»
Затем в разделе «открыть и сохранить», установите флажок «отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
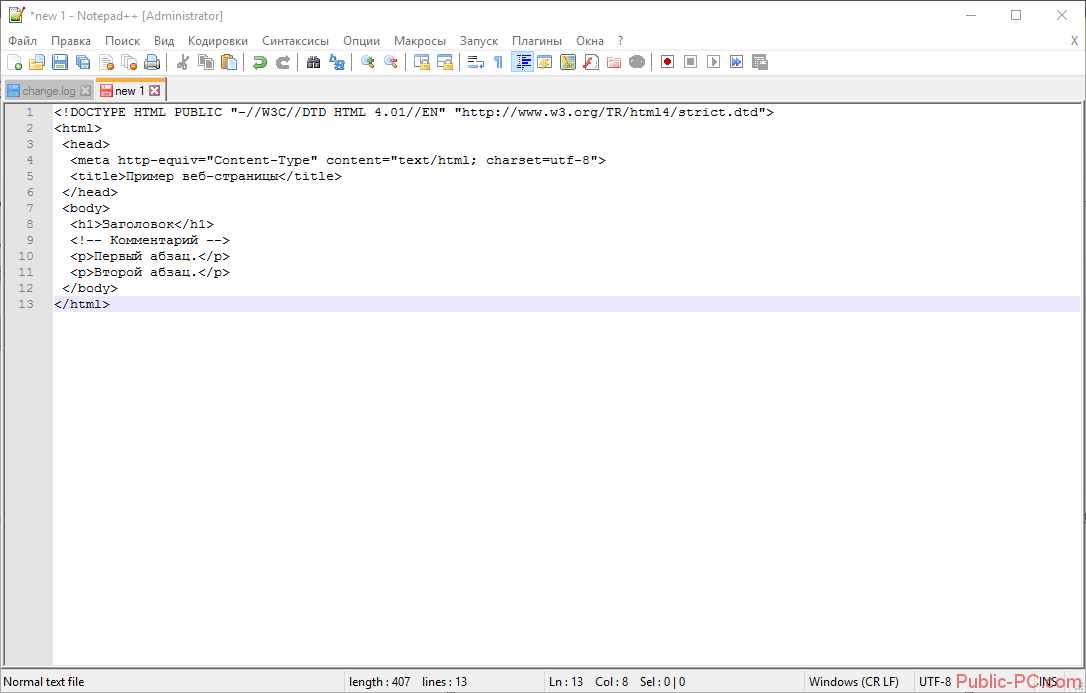
Шаг 2: напишите некоторый HTML
Напишите или скопируйте некоторый HTML в Блокнот.
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
Шаг 3: Сохраните HTML страницу
Сохраните файл на компьютере. В меню Блокнот выберите пункт Файл > Сохранить как .
Назовите файл index.htm и задайте кодировку UTF-8 (которая является предпочтительной кодировкой для HTML-файлов).
Можно использовать либо. htm, либо. HTML в качестве расширения файла. Существует никакой разницы, это до вас.
Шаг 4: Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в вашем любимом браузере (дважды щелкните по файлу, или щелкните правой кнопкой мыши-и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
html5css Онлайн редактор
С нашим бесплатным онлайн редактором, вы можете редактировать HTML код и просматривать результат в вашем браузере.
Это идеальный инструмент, когда вы хотите, чтобы тест овый код был быстрым. Он также имеет цвет кодирования и возможность сохранять и обмениваться кодом с другими:
Пример
Название страницы
<h2>Это заголовок</h2>
<p>Это абзац.</p>
</body>
</html>
Нажмите на кнопку «просмотр в редакторе», чтобы увидеть, как она работает.
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
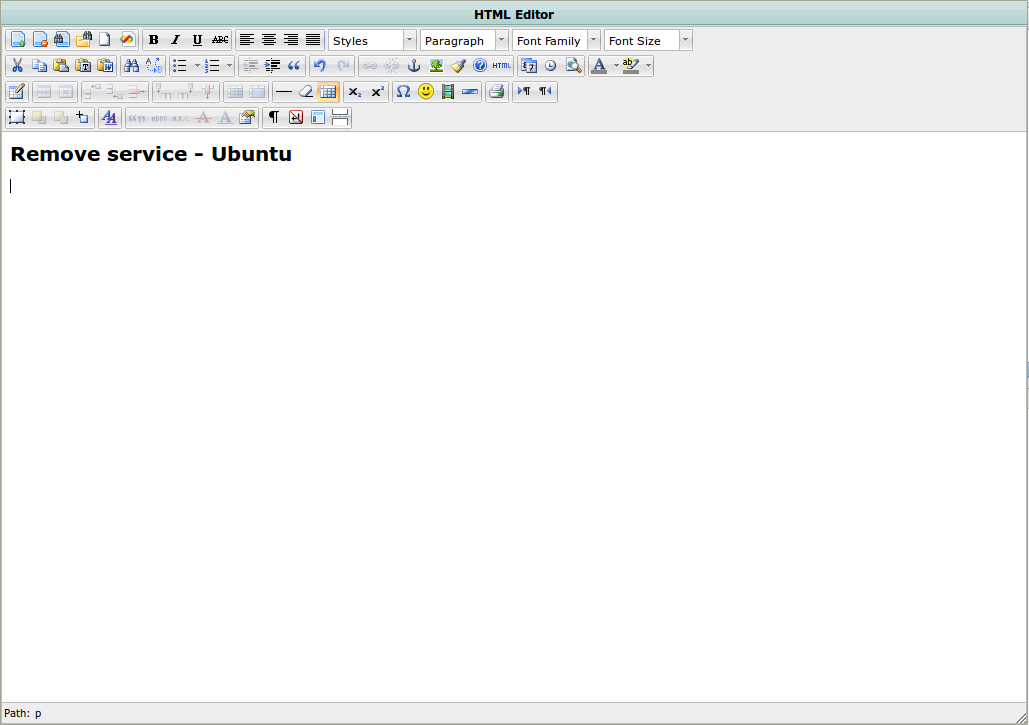
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
 Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.

- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов.
 С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. - Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора.
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить Pranx.com для хорошей онлайн шалости.
Лучшие текстовые редакторы HTML для вашего Mac! 2021 (Путеводитель)
Хороший текстовый редактор — одна из самых важных вещей, когда вы новичок, пытаясь кодировать свою первую часть программного обеспечения, или опытный программист, вам всегда понадобятся текстовые редакторы на вашем Mac.
На вашем Mac есть много отличных платных текстовых редакторов и бесплатных текстовых редакторов. В этой статье мы должны выбрать лучшие текстовые редакторы, которые могут сэкономить время наших читателей, а также дать задачу выбрать правильный текстовый редактор для пользователей.
В этой статье мы должны выбрать лучшие текстовые редакторы, которые могут сэкономить время наших читателей, а также дать задачу выбрать правильный текстовый редактор для пользователей.
Для пользователей Mac на него можно обратить достойное внимание, потому что вы всегда выбираете лучший, который соответствует вашим потребностям, а также можно отметить, что все текстовые редакторы Mac широко упоминаются в их списке.
Вы также получите огромный набор опций в текстовых редакторах HTML, потому что это важно для всех, кто хочет создавать отличные веб-сайты и хочет заняться кодированием.
Чего же ты ждешь? Ознакомьтесь с лучшим списком текстовых редакторов HTML в этой статье.
Лучшие текстовые редакторы HTML для MacВы можете проверить лучшие приложения для написания текста для Mac в этой статье, потому что, если вы ищете или пишете, чтобы мы могли сосредоточиться на лучших текстовых редакторах HTML для кодирования.
Ознакомьтесь со списком лучших текстовых редакторов здесь:
1: Атом:Текстовый редактор Atom лучше всего подходит для вас, потому что он способен обрабатывать возвышенный текст, и в этом текстовом редакторе нет стоимости пенни.
Вы можете подумать о сервисе GitHub, который очень популярен за SVC. В этом текстовом редакторе он современный и доступный, а у атома также есть программное обеспечение с открытым исходным кодом, с помощью которого его ядро можно взломать.
В этот текстовый редактор HTML также встроены CSS, Node и JavaScript. Эти атомы могут работать на электронах.
Если вам нужно больше функций в этом текстовом редакторе, чтобы он уже имел богатые функции, вы можете легко установить тысячи пакетов с открытым исходным кодом на свой Mac, а также добавить новые функции и функции.
Это приложение также может изменять почти все, что касается редактирования текста, и это также настраиваемый редактор.
Основные функции могут соответствовать рабочему процессу HTML и JavaScript, и различные темы могут быть легко установлены, а также можно изменить внешний вид, который может принимать CSS с пользовательским интерфейсом.
Это самая большая сила, которая может дополнить рабочий процесс и позволяет создать наилучшую рабочую среду.
Вы можете использовать его без каких-либо ограничений, а также можете бесплатно загрузить лучший текстовый редактор на свой Mac.
Лучшие преимущества этого текстового редактора HTML заключаются в том, что он обладает множеством бесплатных функций с открытым исходным кодом.
Он также имеет параметры настройки и приятный интерфейс. В этом текстовом редакторе также доступны тонны пакетов. Самым важным преимуществом этого редактора является то, что вы можете скачать его бесплатно.
2: Текст 3 Возвышенный:Превосходный текстовый редактор подходит по всем причинам, и это самый известный текстовый редактор, доступный для вашего Mac.
В этом программном обеспечении есть множество функций, среди которых высокий уровень настраиваемости, множественный выбор, выделение и сворачивание синтаксиса, простой в навигации интерфейс, экосистема, мощный пакет API и так далее. Если вы хотите узнать лучшую функцию возвышенного, функция Goto something — лучший текстовый редактор текстового редактора HTML.
Слова, которые вы ищете, можно активировать или нажать просто с помощью сочетания клавиш P, и мы предложили лучшую функцию, которая также может позволить вам мгновенно переходить к линиям и символам.
У вас есть один из самых мощных и лучших текстовых редакторов, который может сочетать в себе все функции, такие как пакетное редактирование определений Goto, разделение палитры команд редактирования и проект мгновенного переключения.
Стоимость Sublime Text 3 — это только недостаток, и это также может быть хорошо разработанное программное обеспечение на вашем Mac. Это повышение цены и фундамент вашей будущей работы, который может пойти на редактирование текста.
Текстовый редактор — неплохая вещь, потому что с его помощью можно приобрести хороший текстовый редактор на вашем Mac. Вы обязательно посмотрите этот редактор, если вас не беспокоят деньги.
Лучшим преимуществом этого текстового редактора HTML является то, что он прост в использовании, а также имеет параметры настройки.
Сочетание клавиш позволяет подписывать таможню, пользоваться им очень легко и быстро. Он также имеет кроссплатформенный и многофункциональный текстовый редактор.
3: BBEdit 13:Простое программное обеспечение разработано в программе BB Edit 13, и это один из самых надежных и старых текстовых редакторов, которые вы, вероятно, можете найти на своем Mac.
Он используется многими редакторами, и не только тысячами разработчиков, но и лучшим программным обеспечением BBEdit 13, обеспечивающим лучшие функции для вашего Mac, такие как управление процессом редактирования, исходный код текстовых данных и поиск.
Есть несколько лучших функций BB Edit, которые могут быть встроенными инструментами для жесткого переноса, поддержкой раскраски текстовых манипуляций и настраиваемым синтаксисом.
Есть также дюжина встроенных языков, манипуляции с несколькими файлами, варианты заполнителей для упрощения обслуживания сайта, и он также может устанавливать полные инструменты HTML, которые очень быстро корректируют разметку и просты в использовании, а также имеют широкие возможности обработки файлов.
Этот текстовый редактор долговечен и является одним из самых важных программ, которые вы выбираете для своего Mac.
Через несколько лет вас могут убить, и вы не захотите получать какие-либо обновления в этом текстовом редакторе.
Этого никогда не произойдет, если вы используете программу BB Edit. Оно существует дольше для Mac, что, как мы все знаем сегодня, может быть причиной, и это программное обеспечение было доступно с 1992 года.
Этот редактор может легко доказать, что он не даст вам умереть, потому что BBEdit существует уже 26 лет. Вы должны попробовать этот редактор, потому что это самый мощный текстовый редактор для веб-разработки, который также имеет следующие десятилетия.
Преимущества этого текстового редактора HTML в том, что он надежен, стабилен и прост в использовании. Он также имеет отличную производительность и различные встроенные инструменты и языки. Если вы думаете об этом текстовом редакторе, в нем есть почти все упакованные функции.
Brackets — лучший текстовый редактор HTML, который может сосредоточиться на веб-дизайне на вашем Mac. Это лучший вариант для всех фронтенд-разработчиков и веб-дизайнеров, о которых можно было упомянуть выше.
Угадайте, для чего предназначены эти кронштейны? Итак, ответ заключается в том, что он разработан Adobe, который очень известен своим полностью бесплатным текстовым редактором для скобок и своей моделью ценообразования по подписке.
Это проект с открытым исходным кодом, созданный разработчиками Adobe, которые представляют собой страстное сообщество, и его также можно поддержать путем его активации.
Этот текстовый редактор имеет функцию предварительного просмотра в реальном времени, которая позволяет пользователям изменять все, что может заставить код HTML и CSS отражаться в реальном времени в Windows Chrome.
Эта функция также может позволить пользователям Mac разрабатывать свои коды и следить за ними. Эта функция также позволяет разработчикам не допускать серьезных ошибок.
Brackets — это продукт Adobe, который может хорошо работать на вашем Mac, а также может извлекать фьючерсы, с помощью которых пользователи могут автоматически извлекать информацию об измерениях цветов и градиенты из файлового документа Photoshop.
Он имеет многофункциональный текстовый редактор, и если вы хотите добавить больше функций, используя расширение скобок, которое можно установить и загрузить бесплатно.
Существуют также расширения скобок, которые могут украсить скобку автоматического префикса и получить штраф за запись, который вы можете отправить минификации. Вам обязательно стоит попробовать скобки, если вы веб-разработчик.
Преимущества этого текстового редактора в том, что он имеет различные бесплатные расширения и очень богатые функции. Он имеет бесплатные функции и функции с открытым исходным кодом, а также легкий. Кроссплатформенность также доступна в этом текстовом редакторе HTML.
5: Нова / Код 2:Этот текстовый редактор хардкорный и специально разработан для веб-разработчиков. Редактор Coda 2 имеет много новых функций, таких как выделение симптомов и важность языков, автозаполнение широкого проекта, поиск и замена, автоматическое закрытие тегов кода, сворачивание и смещение кода и быстрое комментирование.
Редактор Coda 2 имеет много новых функций, таких как выделение симптомов и важность языков, автозаполнение широкого проекта, поиск и замена, автоматическое закрытие тегов кода, сворачивание и смещение кода и быстрое комментирование.
Вы также можете открывать в этом текстовом редакторе локальные файлы, такие как серверы FTP, Web DAV и Amazon S3.
Это также дает одну из лучших файловых систем, интегрированную в coda 2.
Он недавно был запущен там с новыми функциями, которые доступны в тысячах количествах.
Этот текст для поддержки сенсорных панелей на простых похвалах MacBook Pro, индекс локальных файлов, предлагает более быстрое переопределение CSS и так далее. Этот редактор также может создавать WebKit, в котором есть веб-отладчик, веб-инспектор и профилировщик.
Если вы хотите получить эффект в реальном времени с помощью этого предварительного просмотра WebKit, вы также можете внести в него изменения кода. Он также может предоставить вам набор расширенных плагинов, как и другие текстовые редакторы, и вы также можете использовать его для улучшения будущего набора на вашем Mac.
Вы также можете отметить, что Nova — это также новый текстовый редактор, стоящий за coda 2. В нем достаточно новых функций, чтобы оправдать смену бренда, и это ребрендированный код. 2. Пользователи могут беспрепятственно перейти на Nova, когда она будет официально выпущена.
Преимущества Nova или Coda 2 в том, что у них есть такие отличные функции, а также дизайн для веб-разработчиков. Он также может удаленно получать доступ к файлам и редактировать их.
Текстовые редакторы HTML | Топ 8 различных текстовых редакторов HTML
Введение в текстовый редактор HTML
Текстовый редактор HTML может быть автономным приложением, хотя он регулярно является частью большей встроенной интегрированной среды разработки (IDE), которая может быть по сути набором инструментов разработчика, который предоставляет область не только для редактирования программы, но и дополнительно. компиляция, интерпретация, а также отладка программы. Текстовый редактор HTML, в частности, известен как приложение, чтобы вы могли отслеживать свою программу. Когда вы можете легко технически ввести свой код в любой текстовый редактор, редактор HTML предоставляет вам различные инструменты, чтобы гарантировать, что ваш код может быть написан хорошо … или вокруг написано правильно. Стандартная возможность, которую дает текстовый редактор HTML, — это изменение синтаксиса или инструмент проверки орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто выделяя различные части строки за строкой. Кроме того, они обычно позволяют вставлять или автозаполнять распространенные элементы HTML.
Когда вы можете легко технически ввести свой код в любой текстовый редактор, редактор HTML предоставляет вам различные инструменты, чтобы гарантировать, что ваш код может быть написан хорошо … или вокруг написано правильно. Стандартная возможность, которую дает текстовый редактор HTML, — это изменение синтаксиса или инструмент проверки орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто выделяя различные части строки за строкой. Кроме того, они обычно позволяют вставлять или автозаполнять распространенные элементы HTML.
Различные текстовые редакторы HTML
Ниже приведен другой текстовый редактор в формате HTML следующим образом:
1. Блокнот ++
Ссылка: https://notepad-plus-plus.org/
Notepad ++ известен как предпочтительная, полностью бесплатная заметка, приобретающая приложение, а также редактор кода. Это может быть версия лучшего качества с приложением «Блокнот», которое вы можете найти в Windows по умолчанию. Который обычно становится ситуацией, это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении Notepad. Эти типы улучшений делают Notepad ++ идеальным решением как для веб-дизайнеров, так и для интерфейсных программистов.
Который обычно становится ситуацией, это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении Notepad. Эти типы улучшений делают Notepad ++ идеальным решением как для веб-дизайнеров, так и для интерфейсных программистов.
2. Синяя рыба
Ссылка: http://bluefish.openoffice.nl/index.html
Bluefish можно описать как полнофункциональный инструмент HTML-редактора, который обычно работает в ряде систем, включая Linux, MacOS-X, Windows и многие другие. В последнем выпуске (2.2.10 или 2.2.10-2 для High Sierra) были исправлены некоторые ошибки, полученные в более ранних версиях. Существенные функции, которые были в положении, потому что версия 2.0 будет чувствительна к коду, проверяет заклинание, автоматически содержит более многочисленные языки (HTML, PHP, CSS и т. Д.), Мысли, администрирование проекта, а также, автосохранение. Bluefish может быть в основном редактором кода, а не веб-редактором. Это означает, что у веб-разработчиков есть много возможностей для написания гораздо большего, чем простой HTML, тем не менее, если вы, естественно, являетесь дизайнером, а также вам нужно больше ориентированных на Интернет Bluefish, возможно, не для себя.
Bluefish может быть в основном редактором кода, а не веб-редактором. Это означает, что у веб-разработчиков есть много возможностей для написания гораздо большего, чем простой HTML, тем не менее, если вы, естественно, являетесь дизайнером, а также вам нужно больше ориентированных на Интернет Bluefish, возможно, не для себя.
3. Сообщество Microsoft Visual Studio Code
Ссылка: https://visualstudio.microsoft.com/vs/community/
Если вы, конечно, не бойкотируете Microsoft так же, как создатель арахнофилии Пол Лютус, то вам, безусловно, нужно взглянуть на бесплатную версию «Visual Studio» для Microsoft Visual Studio с их IDE, которая обычно облегчает работу примерно пяти конечным пользователям. Хотя их конкретные платные версии предоставляют более сложные функции, их полная бесплатная версия содержит все важные инструменты для улучшения HTML. Кроме того, они добавляют несколько полезных инструментов для разработки мобильных приложений, включая совместное использование кода как для Android, так и для iOS.
4. NetBeans
Ссылка: https://netbeans.org/
NetBeans, а также бесплатная IDE с открытым исходным кодом помогут вам в разработке на HTML5, PHP, JavaScript, C ++ и многих других языках. Он предоставляет программные темы и генераторы, а также инструменты администрирования проектов, помогающие координировать более крупные проекты, а также группы. Кроме того, он включает в себя огромный рынок плагинов, а также разработчики должны писать и продвигать свои конкретные расширения.
5. BlueGriffonСсылка: http://www.bluegriffon.org/
BlueGriffon включает в себя несколько платных версий со своим продуктом, однако бесплатная версия предоставляет важные инструменты, которые вам потребуются для создания веб-сайтов. Он входит в число трех текстовых редакторов WYSIWYG во всем нашем списке, а также, как об этом говорится на веб-сайте, он «официально предлагается через французские власти, такие как инструмент веб-авторинга для правительства Франции». текстовые редакторы, это может быть инструментом для удовлетворения ваших потребностей! BlueGriffon дает двойное представление исходного кода, а также дизайн WYSIWYG, так что вы можете отслеживать программу, а также убедиться, что ваш веб-сайт выглядит красиво. Это может также изменить CSS так же как, SVG. Дополнительные функции в платной версии этого продукта состоят из дизайнерских функций. Например, полноэкранный редактор, пипетка для выбора цвета и подсчет количества предупреждений.
текстовые редакторы, это может быть инструментом для удовлетворения ваших потребностей! BlueGriffon дает двойное представление исходного кода, а также дизайн WYSIWYG, так что вы можете отслеживать программу, а также убедиться, что ваш веб-сайт выглядит красиво. Это может также изменить CSS так же как, SVG. Дополнительные функции в платной версии этого продукта состоят из дизайнерских функций. Например, полноэкранный редактор, пипетка для выбора цвета и подсчет количества предупреждений.
6. Комодо IDE
Ссылка: http://docs.activestate.com/komodo/11/
В Komodo предлагается две версии: Komodo Edit и Komodo IDE. Как правило, с открытым исходным кодом, а также бесплатно скачать. Это просто урезанная прямая версия, чтобы помочь вам IDE. Komodo Edit имеет большое количество удивительных функций как для HTML, так и для CSS. Кроме того, вы можете получить плагины для включения языковой помощи или, возможно, дополнительные полезные функции, предпочитая специальные типы символов. Komodo не превосходит по производительности как лучший HTML-редактор, но он может быть идеальным по стоимости, особенно если вы создаете XML везде, где он может быть лучше. Я ежедневно пользуюсь Komodo Edit, чтобы получить эти работы в XML, и я также использую его для фундаментального редактирования HTML. Это может быть один редактор, без которого я был удален.
Komodo не превосходит по производительности как лучший HTML-редактор, но он может быть идеальным по стоимости, особенно если вы создаете XML везде, где он может быть лучше. Я ежедневно пользуюсь Komodo Edit, чтобы получить эти работы в XML, и я также использую его для фундаментального редактирования HTML. Это может быть один редактор, без которого я был удален.
7. Затмение
Ссылка: https://www.eclipse.org/
Eclipse известен как сложная среда разработки, которая может быть идеальной для людей, которые выполняют много кода на многочисленных платформах, а также на разных языках. Он может быть организован в виде плагинов, если вам нужно отредактировать что-то, что вы просто найдете подходящий плагин, а также приступить к работе. Когда вы создаете сложные веб-приложения, Eclipse включает в себя широкий спектр функций, упрощающих создание приложения. Вы найдете Java, JavaScript, а также расширения PHP, в дополнение к инструменту для мобильных программистов.
8. Атом
Ссылка: https://atom.io/
- Atom — это дополнительный отличный HTML-редактор. Это текстовый редактор с открытым исходным кодом от GitHub.
- Это может быть один из основных доступных редакторов WYSIWYG.
- Поставляет кроссплатформенное решение. Это облегчает MacOS X, Windows, а также Linux.
- Интеллектуальный выбор автозаполнения, чтобы предоставить вам более быстрые результаты.
- Удобно найти и заменить решение. Это может быть бесплатный редактор HTML.
- Простой в навигации пользовательский интерфейс.
- Стратегия с несколькими панелями для удобной оценки документов.
- Простая программа просмотра файлов данных, чтобы сделать вас доступными, вы быстро закончите результат.
Вывод
Получение вспомогательной руки для создания программы быстрее и эффективнее начинает становиться необходимым, сегодня как часть вашей. Если вы просто начали писать код или просто подготовили опытный пользователь, мы ожидаем, что текстовый редактор HTML может стать для вас самым близким другом. Помимо функций, выбрать идеальный текстовый редактор HTML, который вы предпочитаете, может быть очень сложно. Мы мотивируем вас протестировать различные редакторы, а затем выбрать тот, который подходит вашему макету, а также наилучшую производительность. Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная помощь, а также контроль кода для большой организации, вам, вероятно, будет хорошо иметь бесплатный редактор.
Помимо функций, выбрать идеальный текстовый редактор HTML, который вы предпочитаете, может быть очень сложно. Мы мотивируем вас протестировать различные редакторы, а затем выбрать тот, который подходит вашему макету, а также наилучшую производительность. Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная помощь, а также контроль кода для большой организации, вам, вероятно, будет хорошо иметь бесплатный редактор.
Рекомендуемые статьи
Это было руководство для текстовых редакторов HTML. Здесь мы обсудим, что такое текстовые редакторы HTML и 8 лучших текстовых редакторов HMTL. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Элементы формы HTML
- Элементы управления HTML-формы
- Версии HTML
- Стили списка HTML
- HTML блоки
- Установить цвет фона в HTML с примером
Визуальный HTML-редактор онлайн | BBF.RU
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».
Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
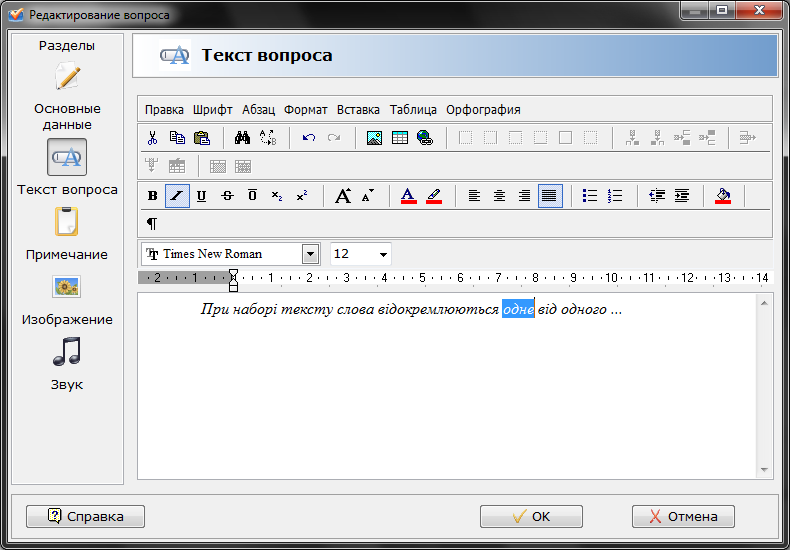
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
HTML текстовый редактор для веб-страницы
Мне нужен текстовый редактор arich для встраивания в веб -страницу, но он должен иметь инструменты и textbox отдельно, я имею в виду, что они не должны быть интегрированы
htmlПоделиться Источник Iphone_bharat 06 октября 2010 в 07:34
2 ответа
- Дополнительный редактор html для wordpress
WordPress дает по умолчанию один html / текстовый редактор, но как добавить дополнительный текстовый / html редактор на мою страницу WordPress? Я хочу добавить дополнительный html / текстовый редактор в WordPress, чтобы добавить контент из бэкенда.
 и как я могу отобразить его на конкретной…
и как я могу отобразить его на конкретной… - Текстовый редактор для aspx?
Недавно я начал разрабатывать веб-формы ASP.NET(C#/VB.NET). Кроме Notepad++, какой еще текстовый редактор существует для файлов ASPX? Я спрашиваю, потому что Notepad++ избавляется от всех приятных цветов и форматирования, доступных для файлов html EDIT Извините, я должен был сказать, что мне,…
Поделиться Mentalikryst 06 октября 2010 в 07:38
1
попробуйте ckeditor
или
tinymce
оба хороши …, но я обычно использую tinymce, потому что для этого не требуется лицензия 🙂
Поделиться Azhar 06 октября 2010 в 07:48
Похожие вопросы:
богатый веб-текстовый редактор с автозаполнением
Существует ли веб — текстовый редактор (например, html) с автозаполнением? Допустим, я хочу сделать веб-мини IDE. Я хочу добавить к нему функцию автозаполнения, поэтому, если вы напишете Str и…
Я хочу добавить к нему функцию автозаполнения, поэтому, если вы напишете Str и…
Html текстовый редактор
Мне нужен текстовый редактор html/css, то есть: свободный быстро (нет java или как) нет wisywyg может автоматически заполнять атрибуты и стили я пишу <script type=, автозаполнение должно показать…
HTML текстовый редактор в ASP.NET 2.0
Я разрабатываю веб-приложение, в котором пользователь имеет возможность отправлять email другим пользователям. Я ищу любой встроенный текстовый редактор HTML для ASP.NET 2.0. Я знаю, что последний…
Дополнительный редактор html для wordpress
WordPress дает по умолчанию один html / текстовый редактор, но как добавить дополнительный текстовый / html редактор на мою страницу WordPress? Я хочу добавить дополнительный html / текстовый…
Текстовый редактор для aspx?
Недавно я начал разрабатывать веб-формы ASP.NET(C#/VB.NET). Кроме Notepad++, какой еще текстовый редактор существует для файлов ASPX? Я спрашиваю, потому что Notepad++ избавляется от всех приятных. ..
..
Текстовый редактор FTP на Windows
Я заметил в этом видео- https:/ / www.youtube.com / watch?v=xIxDJof7xxQ — что Ян использует текстовый редактор, который позволяет поддерживать соединение FTP. Всякий раз, когда он сохраняет…
WordPress текстовый редактор не показывает html
Недавно я взял на себя управление сайтом от своего коллеги, я использовал текстовый редактор html для обновления своей страницы, но я не уверен, что он сделал, текстовый редактор не показывает…
Какой текстовый редактор я должен использовать для кодирования в HTML?
Я люблю кодировать в HTML, но я не совсем нашел хороших текстовых редакторов для кодирования в HTML. Atom Text Editor — это лучшее, что я использовал, и Komodo Edit имеет потенциал. Кстати, какой…
HTML редактор для Angular7
Я ищу HTML-редактор для встраивания в проект Angular7. Пользователь редактора будет создавать очень простые веб-страницы или вносить небольшие правки в более сложные страницы. Первоначально я думал,…
Первоначально я думал,…
9 лучших бесплатных редакторов HTML для Windows на 2021 год
Хотя любой текстовый редактор работает с документами на языке гипертекстовой разметки, некоторые редакторы HTML оптимизируют синтаксис языка. Мы определили девять лучших бесплатных редакторов для Windows на основе настраиваемости, возможностей и функциональности.
Что нам нравится
Небольшая загрузка и размер программы.
Быстрая загрузка и легкий ход.
Автозаполнение для слов и функций.
Дополнительные модули для расширения функциональности.
Notepad ++ — любимое бесплатное приложение для создания заметок и редактор кода. Это более надежная версия программного обеспечения Блокнота, доступная в Windows по умолчанию.
Notepad ++ включает такие функции, как нумерация строк, цветовое кодирование, подсказки и другие полезные инструменты, которых нет в стандартном приложении Notepad. Эти дополнения делают его идеальным выбором для веб-дизайнеров и интерфейсных разработчиков.
Эти дополнения делают его идеальным выбором для веб-дизайнеров и интерфейсных разработчиков.
Что нам нравится
Расширяется через плагины.
Настраиваемый внешний вид.
Доступно для Windows, Mac и Linux.
Отлично подходит для редактирования XML.
Существует две версии Komodo: Komodo Edit и Komodo IDE. Edit имеет открытый исходный код и может быть загружен бесплатно. Это урезанная версия IDE.
Komodo Edit включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, таких как специальные символы.
Komodo не выглядит лучшим редактором HTML. Тем не менее, это отлично по цене, особенно если вы создаете XML, где он действительно выделяется.
Что нам нравится
Подходит для JavaScript.
Поддержка различных платформ (Windows, Mac и Linux).

Плагины расширяют поддерживаемые языки.
Aptana Studio 3 предлагает интересный подход к разработке веб-страниц. Вместо того, чтобы сосредоточиться на HTML, он фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Aptana Studio 3 может не подходить для простого веб-дизайна. Но если вы больше ориентируетесь на разработку веб-приложений, его набор инструментов может вам подойти.
Что нам не нравится
Требуется время, чтобы научиться.
Во время работы потребляет много системных ресурсов.
Может медленно выполнять команды.
Apache NetBeans содержит среду IDE Java, которая может помочь вам создавать надежные веб-приложения.
Как и большинство IDE, Apache NetBeans требует сложного обучения, поскольку часто не работает так же, как другие веб-редакторы. Однако, как только вы привыкнете к нему, вы найдете его очень полезным.
Функция управления версиями IDE и функции совместной работы разработчиков особенно полезны для людей, работающих в крупных средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
Что нам нравится
Хорошо поддерживается обновлениями и добавлением новых функций.
Поддерживает ряд языков программирования.
Приятный, удобный для новичков дизайн.
Что нам не нравится
Функции Premium имеют высокую цену.
Тяжелая программа, потребляющая значительный объем памяти и вычислительной мощности.
Немного времени на обучение для новых пользователей.
Microsoft Visual Studio Community — это визуальная среда IDE, которая помогает веб-разработчикам и другим программистам создавать приложения для Интернета, мобильных устройств и настольных компьютеров.Возможно, вы уже использовали его ранее, но Visual Studio Community — последняя версия программного обеспечения.
Microsoft предлагает бесплатную загрузку, а также платные версии (включая бесплатные пробные версии) для профессиональных и корпоративных пользователей.
Microsoft Visual Studio Code — это бесплатное приложение, предназначенное только для написания кода, которое является частью пакета Visual Studio, но не является самостоятельным. Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Что нам нравится
Поддержка нескольких платформ (Windows, Mac и Linux).
Редактор WYSIWYG с превью.
Подходит для новичков.
BlueGriffon — последний из серии редакторов веб-страниц, которые начались с Nvu, затем перешли в Kompozer, а теперь достигли высшей точки в BlueGriffon. Он работает на Gecko, движке рендеринга Firefox, поэтому отлично показывает, как работа будет отображаться в этом совместимом со стандартами браузере.
Он доступен для Windows, macOS и Linux и на разных языках.
Это единственный настоящий WYSIWYG-редактор, попавший в этот список. Таким образом, он более привлекателен для начинающих и владельцев малого бизнеса, которым нужен визуальный способ работы, а не интерфейс, ориентированный на код.
Что нам нравится
Быстрая и легкая программа.
Поддержка различных платформ (Windows, Mac и Linux).
Bluefish — это полнофункциональный HTML-редактор, работающий на различных платформах, включая Windows, macOS и Linux.
Примечательные функции включают проверку орфографии с учетом кода, автозаполнение для многих языков (HTML, PHP, CSS и др.), Фрагменты, управление проектами и автосохранение.
Bluefish — это в первую очередь редактор кода, а не веб-редактор. Это означает, что у него есть гибкость для веб-разработчиков, которые пишут не только на HTML. Однако, если вы дизайнер и хотите больше ориентированного на Интернет или WYSIWYG интерфейса, Bluefish, возможно, не для вас.
Что нам не нравится
Не такие легкие, как другие редакторы.
Потребляет значительные системные ресурсы, особенно в крупных проектах.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на различных платформах и языках. Он структурирован в виде плагина, поэтому, если вам нужно что-то отредактировать, найдите соответствующий плагин и приступайте к работе.
Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, облегчающих создание вашего проекта. Он предлагает плагины для Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Что нам нравится
Управлять сервером веб-сайта очень просто.
Подходит для редактирования HTML и CSS.
Удобный и хороший вариант для начинающих дизайнеров.
Что нам не нравится
Многие функции доступны только в платной версии.

Нет редактора WYSIWYG (если вы не приобрели его).
Не лучший редактор для языков программирования, выходящих за рамки веб-дизайна.
HTML-редактор CoffeeCup имеет как бесплатную, так и платную полную версию. Бесплатное предложение — хороший продукт, но имейте в виду, что многие из лучших функций этой платформы требуют покупки полной версии.
CoffeeCup также предлагает обновление под названием Responsive Site Design 2, которое поддерживает адаптивный веб-дизайн. Эта версия может быть добавлена в комплект с полной версией редактора.
На многих сайтах это указано как бесплатный редактор WYSIWYG. Однако, когда мы его тестировали, для включения поддержки WYSIWYG потребовалась покупка CoffeeCup Visual Editor.Бесплатная версия — это только очень хороший текстовый редактор.
Этот редактор получил такие же оценки, как Eclipse и Komodo Edit для веб-дизайнеров, но не так высоко для веб-разработчиков. Однако, если вы новичок в веб-дизайне и разработке или являетесь владельцем малого бизнеса, этот инструмент имеет больше подходящих вам функций, чем Komodo Edit или Eclipse.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьЛучшие HTML-редакторы, которые следует рассмотреть в 2021 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Кодирование — это все, что касается веб-разработки. Таким образом, вам просто нужно от до сделать все правильно, чтобы повысить безопасность и избежать сбоев в будущем.
К счастью, есть очень эффективное решение. Подобно тому, как проверка орфографии помогает писать документы без ошибок, веб-разработчики могут использовать редакторы HTML, чтобы избежать ошибок.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автозаполнения в редакторах HTML.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML. Некоторые из этих вариантов бесплатны. Попробуйте их. Вы можете обнаружить, что они позволяют достичь большего за меньшее время или вселяют в вас уверенность, чтобы попробовать что-то новое.
# 1 — Обзор Atom — Лучшее для расширенной настройкиAtom — это бесплатный редактор с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный редактор HTML с WYSIWYG (то есть то, что вы видите), доступный для Windows, Mac и Linux, созданный для совместной работы. Независимо от того, являетесь ли вы новичком или опытным профессионалом, Atom — это всеобщий фаворит благодаря превосходному ощущению и гибкости настройки.
Думайте об этом как о продвинутом текстовом редакторе, который имеет несколько функций, обычно ограниченных высокоуровневыми программами кодирования.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и совместно использовать исходный код программы, а также разрабатывать свои собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода бок о бок.
Другие функции включают исправление и выделение синтаксиса, автозаполнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно тратить деньги, чтобы использовать этот отличный редактор.
# 2 — Блокнот + + Обзор — Лучшее для Front-End разработчиков и веб-дизайнеровБыстро работающий, проверенный временем и надежный, Notepad + + — один из самых популярных редакторов HTML, которым пользуются миллионы людей по всему миру.Это редактор с открытым кодом, который предлагает многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad ++ является его многофункциональный интерфейс.
Вы получаете сворачивание синтаксиса, подсветку синтаксиса, мульти-просмотр, карту документов, многодокументный интерфейс, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
Notepad ++ был разработан для компьютеров под управлением Windows, но пользователи Linux могут использовать его через Wine.Как следует из названия, этот редактор похож на обновленную версию программного обеспечения Блокнота, которое по умолчанию уже доступно в Windows. Вы также получите его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, где и когда вы обнаружите проблему.
Экологи тоже полюбят Блокнот ++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Notepad + + бесплатен для всех! Так что вам не нужно беспокоиться о лишних деньгах или скрытых расходах.
# 3 — Обзор скоб — Лучшее для начинающихBrackets — еще один широко популярный редактор HTML для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux. Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает кодирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько панелей, что упрощает и упрощает запись и сравнение кодов между разными файлами. Встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы их веб-сайт оставался актуальным.
Стилизация и настройка очень просты и просты, поэтому программирование с Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Brackets совершенно бесплатно! Скачать можно прямо с официального сайта
.Примечание. Поддержка скобок заканчивается в сентябре 2021 года. Вы сможете создавать ветки проектов на GitHub или переходить на Visual Studio Code, бесплатный редактор кода от Microsoft .
# 4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными функциями, отвечающими сложным потребностям более опытных пользователей.
Вы получаете кроссплатформенную поддержку, разделенное редактирование, редактирование с множественным выбором, собственную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку. Редактор невероятно мощный и обещает высокую производительность.Однако впереди вас ждет более крутая кривая обучения в обмен на эту гибкость и мощность.
Одна из наиболее продвинутых функций Sublime Text — «Goto Anything». Используя это, вы можете найти и заменить код в значительно более короткие сроки. Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их запомните. В редакторе также легко настроить все, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C ++, C #, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
Sublime Text имеет бесплатную версию, которой достаточно для новичков, но если вы хотите получить доступ ко всем ее функциям, вам придется заплатить единовременную плату в размере 80 долларов.
# 5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиковБольшинство других вариантов отлично подходят для интерфейсной разработки, но также необходим редактор HTML, который облегчает внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Этот редактор, созданный известной компанией Adobe, является одним из самых известных и влиятельных вариантов на рынке. Вы получаете всевозможные плагины и дополнительные функции, к которым у вас обычно нет доступа с другими редакторами HTML.
Dreamweaver делает все возможное, будь то создание более адаптивных сайтов или редактирование кода веб-сайта.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовые, так и WYSIWYG-методы, позволяя вам выбирать между кодированием с живым визуальным представлением или традиционным путем.Вы можете писать код на любом из основных языков программирования и пользоваться доступом к творческим облачным библиотекам.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страницы, упрощая разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG) и даже проверяет конечный продукт.
Plus, прямой доступ к большому количеству ресурсов в экосистеме Adobe, таких как графика, слои, цвета, слова, символы и многое другое, является еще одним преимуществом.
УDreamweaver есть бесплатная версия, но вы также можете выбрать тарифный план премиум-класса. У вас есть три варианта:
- Годовой план
- с ежемесячной оплатой — 25,99 долларов США в месяц Ежемесячный план
- — 31,49 долларов США в месяц Годовой план
- с предоплатой — 239,88 долларов США в год
HTML — как бесплатные, так и платные — имеют несколько косметических функций. Исходя из потребностей вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие могут не понадобиться вовсе.
Я составил список функций, которые, по моему мнению, должны быть у хорошего редактора HTML. Возможно, вам не понадобятся все они, но вот на что следует обратить внимание при выборе редактора HTML.
Цветовое кодирование или выделение синтаксисаHTML имеет язык разметки на основе тегов. Вам понадобится HTML-редактор с функциями подсветки синтаксиса или цветового кодирования, чтобы осветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе — все, что вам нужно сделать, это щелкнуть по нему, и код будет заполнен автоматически. Подумайте, как вы набираете текстовые сообщения на телефоне или когда выполняете быстрый поиск в Google.
Вы также можете автоматизировать создание закрывающих вкладок с помощью этой функции.
Найти и заменитьЯ настоятельно рекомендую искать редакторы кода с функцией поиска и замены, так как она позволяет вам находить определенные строки и очень быстро заменять их чем-то другим.
Plus, HTML постоянно меняет и обновляет стандарты и отменяет неэффективные теги. Так что вы обязательно захотите когда-нибудь в будущем использовать эту функцию для обновления своего веб-сайта.
Контроль версий Редакторыс контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии без создания отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функции нескольких курсоровРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, если вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокПолучение редакторов HTML с поддержкой FTP позволяет без проблем подключаться к WordPress и загружать изменения, которые вы хотите внести. В результате вы не будете заходить в FileZilla или в предпочитаемый вами FTP-клиент каждый раз, когда захотите что-нибудь обновить.
Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете тестировать свой код. Однако с живым обнаружением ошибок вы сразу узнаете, когда что-то напишете неправильно.
В дополнение к этим, есть несколько других функций, таких как сворачивание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам понадобится интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на редакторы HTML, они более усовершенствованы и предназначены для опытных разработчиков.
Заключение РедакторыHTML необходимы для любого инструментария веб-разработки и дизайна. Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
Единственная загвоздка — выбрать вариант, соответствующий вашим потребностям.
Вы можете выбрать вариант из моих лучших предложений или поискать другие альтернативы на рынке.Вот полный список лучших выборов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вам нужно что-то более сложное, функция поиска и замены будет большим преимуществом.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
13 лучших текстовых редакторов для ускорения рабочего процесса в 2021 году
Текстовый редактор кому-то может показаться скучным, но он жизненно необходим для многих организаций по всему миру. Редакторы текста и кода, от команд разработчиков до издателей, неразрывно связаны с рабочими процессами практически каждого человека. Многие из нас прыгают в них и выходят из них весь день. Пишете ли вы PHP или просто делаете заметки для проекта, есть множество отличных инструментов, которые немного облегчат эту задачу.Сегодня мы расскажем о лучших решениях для текстовых редакторов.
Некоторые текстовые редакторы отлично подходят для опытных разработчиков, а другие больше подходят для начинающих или писателей. Вы также найдете отличных редакторов для совместной работы, обмена кодом в реальном времени и многого другого.
Нет ничего более приятного, чем найти идеальный текстовый редактор. 📋 Ознакомьтесь с лучшими из них! Нажмите, чтобы твитнутьСборник лучших текстовых редакторов (и некоторых IDE)
Вот коллекция наших любимых текстовых редакторов.Некоторые из них также считаются IDE, что означает «интегрированная среда разработки». Это означает, что вы можете делать с ними гораздо больше, чем просто писать код. Мы настоятельно рекомендуем протестировать каждый из них, чтобы увидеть, какой из них лучше всего подходит для вашего рабочего процесса.
- Sublime Text
- Атом
- Блокнот ++
- CoffeeCup — редактор HTML
- TextMate
- Vim
- UltraEdit
- Coda
- BBEdit
- Komodo Edit
- Код Visual Studio
- Кронштейны
- CodeShare
1.Возвышенный текст
Редактор Sublime Text определенно один из наших любимых! Он предлагает бесплатную версию для тестирования, но все постоянные пользователи должны платить 99 долларов, чтобы поддерживать ее в активном состоянии. Хотя 99 долларов могут показаться слишком высокими для текстового редактора, важно отметить, что лицензии предоставляются на каждого пользователя, а не на компьютер, поэтому вы можете пользоваться Sublime Text на любом количестве компьютеров и операционных систем с вашей лицензией.
Что касается функций, Sublime Text имеет преимущество в том, что он чрезвычайно легкий (низкое потребление ресурсов) , но все же сохраняет некоторые из более продвинутых функций, которые вы ожидаете от лучшего текстового редактора.Основным преимуществом является то, что Sublime Text предлагает ярлыки и инструменты поиска для немедленного поиска определенных функций и внесения изменений в несколько строк одновременно. Переход к определенным символам или словам занимает всего несколько секунд.
Кроме того, Sublime Text автоматически создает указатель всех функций и методов, чтобы вы могли работать с ярлыками и настраивать его для поиска фрагментов кода во время работы.
Редактор Sublime Text
Следуя тенденции использования ярлыков в Sublime Text, текстовый редактор позволяет вводить несколько нажатий клавиш для перехода непосредственно к пунктам меню.Таким образом, если вы хотите отсортировать что-то в своем документе, вам не нужно будет просматривать все меню, чтобы найти эту функцию.
Sublime Text имеет API Python, что означает, что с решением для редактирования текста можно интегрировать широкий спектр плагинов. Сюда входят тысячи плагинов, которые постоянно создаются сообществом Sublime Text.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Sublime Text позволяет вам протестировать текстовый редактор, прежде чем вкладывать деньги.Хотя за этот текстовый редактор приходится платить, вы, по крайней мере, можете его опробовать, а цены не такие уж большие.
- Текстовый редактор работает на нескольких платформах, таких как Mac, Windows и Linux. Он также кроссплатформенный, поэтому одна лицензия будет работать на всех ваших устройствах — не нужно покупать больше.
- Sublime Text обеспечивает раздельное редактирование для управления и редактирования файлов рядом друг с другом. Вы также можете открыть несколько окон и разместить их на разных мониторах.
- Python API открывает возможности для обновления Sublime Text с помощью плагинов, которые вы или другие люди создаете.
- Sublime Text имеет чрезвычайно удобные и мощные сочетания клавиш. От поиска и изменения нескольких строк до поиска определенных функций в меню Sublime Text должен порадовать любителей ярлыков.
- Вы также можете настроить что угодно в Sublime Text. Это особенно верно, когда речь идет о ярлыках и меню. Мы рекомендуем настроить параметры, чтобы файлы открывались в том же окне (новая вкладка).
- Имеет несколько замечательных тем сообщества. Ознакомьтесь с темой Dracula Sublime.
Sublime Text лучше всего подходит для тяжелых программистов. Этим разработчикам понравится функциональность ярлыков и высокий уровень настройки. Кроссплатформенность также позволяет запускать один и тот же текстовый редактор на всех машинах.
2. Атом
С Atom вы получаете доступ к текстовому редактору с открытым исходным кодом для разработчиков. Фактически создатели Atom заявляют, что они сделали его только для разработчиков. Кроме того, есть сообщество разработчиков, которые вносят темы и плагины, похожие на WordPress или некоторые другие инструменты с открытым исходным кодом.У опытного разработчика не должно возникнуть проблем с работой с Atom, поскольку он предлагает чистые инструменты для совместной работы, элегантный редактор и несколько отличных инструментов для организации ваших проектов.
Всеми вашими проектами можно делиться и редактировать в режиме реального времени, помогая командам, которые находятся далеко друг от друга, или просто тем командам, которым требуется более специализированное рабочее пространство. Кроме того, у Atom есть пакет GitHub, уже включенный в текстовый редактор. Таким образом, ваша команда может создавать все, от ветвей до этапов, в одном интерфейсе.
Текстовый редактор Atom
Еще одна замечательная особенность Atom заключается в том, что это кроссплатформенная система, работающая с такими операционными системами, как Linux, OS X и Windows. Интеллектуальное автозаполнение — одна из моих любимых функций, и несколько панелей должны заставить вас чувствовать себя как дома с несколькими открытыми панелями для редактирования кода между файлами. Как и в iPhone (или WordPress), у Atom есть дополнительные функции, которые вы можете установить, называемые пакетами. Они предлагаются для расширения функциональных возможностей основного текстового редактора.Вы также можете установить темы, чтобы ваш редактор выглядел красивее и проще для глаз.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Atom — это текстовый редактор с открытым исходным кодом, созданный большим сообществом разработчиков. Это означает, что вы получаете постоянные обновления и новые темы и пакеты. Ознакомьтесь с темой Дракулы для Atom.
- Это кроссплатформенное решение, работающее с основными операционными системами.
- Редактор полезен только для кодирования, но его истинные достоинства проявляются, когда вам нужно сотрудничать с другими людьми.Все редактирование и создание можно производить в режиме реального времени.
- Atom предоставляет пакет GitHub для интеграции и выполнения таких вещей, как запросы на вытягивание и разрешение конфликтов слияния.
- Вы можете искать новые пакеты и темы прямо из текстового редактора.
- Довольно легко редактировать код с помощью интеллектуального автозаполнения, браузера файловой системы и функции поиска и замены.
- Atom предлагает несколько панелей для параллельного сравнения и редактирования кода.
Я бы порекомендовал Atom тем разработчикам, которым в дополнение к текстовому редактору нужен инструмент для совместной работы.Вы можете управлять проектами вместе с другими разработчиками и видеть изменения прямо у вас на глазах. Atom хорош еще и тем, что у него открытый исходный код, то есть вы получаете его бесплатно, сообщество солидное, и вы можете выбирать из пакетов и тем. Короче говоря, если вам нравится работать с WordPress, похоже, что Atom выглядит аналогичным образом.
3. Блокнот ++
Сомнительно, самый популярный продвинутый текстовый редактор на рынке, Notepad ++ поставляется в компактном пакете с бесплатно и мощными компонентами редактирования.Он предоставляется бесплатно по Стандартной общественной лицензии, что означает, что все разработчики и создатели контента могут воспользоваться преимуществами текстового редактора сразу после быстрой загрузки. Notepad ++ работает под управлением Microsoft Windows и стремится использовать меньше вычислительной мощности, чем обычный текстовый редактор.
Одним из отличительных признаков Notepad ++ является тот факт, что он уже переведен более чем на 80 языков, что делает его доступным для людей со всего мира. Кроме того, вы можете перевести Notepad ++ на свой родной язык, если вы не найдете его в списке переводов.
Текстовый редактор Notepad ++
Написание кода и управление текстом в Notepad ++ легко, поскольку он использует подсветку и сворачивание синтаксиса. Также имеется замечательный инструмент поиска и замены и полностью настраиваемый пользовательский интерфейс. Например, вам может понадобиться вертикальная вкладка или список документов — все это возможно с текстовым редактором Notepad ++.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Notepad ++ можно использовать совершенно бесплатно.
- Текстовый редактор уже переведен на десятки языков и предоставляет документацию, необходимую для перевода на большее количество языков.
- Вы получаете многовидовой редактор с подсветкой и сворачиванием синтаксиса.
- Инструменты настройки просты для понимания и достаточно мощны для самого продвинутого разработчика.
- Настройки автозаполнения гарантируют, что вы можете закончить функции, параметры и слова, не вводя их снова и снова.
- Он предлагает многодокументный интерфейс для переключения между вкладками и одновременного управления несколькими проектами.
- Notepad ++ предоставляет список плагинов для улучшения функциональности текстового редактора или интеграции с другими программами.
- Вы можете открыть список функций, который показывает схему всех функций, найденных в текущем файле. Это также включает поисковую систему для быстрого поиска функций в больших документах.
Если вы новичок, которому нужен текстовый редактор, Notepad ++ намного проще понять, чем некоторые другие варианты в этом списке. Кроме того, вам понравится возможность находить слова и заменять их все, а также раскрывать определенные фрагменты кода с помощью выделения.Что касается продвинутых пользователей, Notepad ++ также может помочь с подсветкой синтаксиса для HTML, PHP и JavaScript. Плагины также помогают при попытке подключения через FTP или интеграции с другими текстовыми редакторами.
4. CoffeeCup — редактор HTML
Редактор HTMLCoffeeCup обеспечивает чрезвычайно расширенное редактирование текста для программирования и общего управления веб-дизайном. У редактора есть бесплатная пробная версия, но для продолжения вы должны заплатить единовременную плату в размере 49 долларов. Также есть полностью бесплатная версия, но с ограниченными возможностями.
Нам нравится CoffeeCup для создания HTML-документов, но вы можете подумать о том, чтобы не использовать его для многих других языков кода. Однако имеет смысл воспользоваться CoffeeCup, если вы просто изучаете такой язык программирования, как HTML или PHP.
CofeeCup Редактор HTML
Как уже упоминалось, создавать и редактировать HTML с CoffeeCup довольно просто. Это выводит ваш веб-дизайн на новый уровень, особенно с помощью инструментов для ссылок на теги и автозавершения кода. Существует множество компонентов, которые позволяют мгновенно обновлять различные элементы всего вашего веб-сайта.
Более того, текстовый редактор CoffeeCup поставляется с несколькими адаптивными темами веб-сайтов. Возможно, вы захотите начать с нуля, если хотите больше узнать о кодировании, но темы ускоряют процесс, когда вам нужно создать клиентские веб-сайты к установленному сроку.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- CoffeeCup имеет бесплатную версию и бесплатную пробную версию. Также доступна премиум-версия.
- Это один из лучших вариантов текстового редактора с темами.Это незавершенные веб-сайты, но они приближают вас к некоторым дизайнам, которые могут показаться привлекательными для некоторых ваших клиентов. Зачем изобретать велосипед, если можно продолжить процесс?
- FTP-соединение позволяет вам работать с вашим сайтом одним нажатием кнопки. Опубликуйте свой веб-сайт где угодно, выбрав сервер или веб-хостинг.
- CoffeeCup — один из наиболее наглядных текстовых редакторов со стандартным разделенным экраном, но также с предварительным просмотром в реальном времени, чтобы увидеть, что ваш код создает на веб-интерфейсе.
CoffeeCup — отличный выбор для тех, кто интересуется изучением HTML, CSS и PHP. Библиотека компонентов в сочетании с выбором тем является хорошей отправной точкой для тех, кто испытывает нехватку времени или не хочет начинать с нуля.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас5.TextMate
TextMate предлагается для бесплатной загрузки, но вы также можете перейти на премиум-версию за 59 долларов. Имейте в виду, что этот платеж дает вам только одну лицензию, поэтому вам придется платить за несколько рабочих мест, если у вас есть целая команда людей, нуждающихся в текстовом редакторе.
Для начала TextMate работает строго в macOS. Поначалу это кажется простым редактором, но на самом деле у него довольно много функций, заключенных в небольшой пакет. Некоторые из стандартов, которые вы ожидаете от текстового редактора, включают инструменты поиска и замены, автозаполнение и управление доской.TextMate поддерживает все языки программирования, и у него есть инструмент для проектов Xcode.
Текстовый редактор TextMate
TextMate позволяет создавать несколько точек вставки для массового редактирования и замены фрагментов кода. Вы также получите список всех модификаций версий. Таким образом, список включает изменения файлов и позволяет при необходимости вернуться назад во времени.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- TextMate поставляется с бесплатной и платной версиями, обе из которых обладают отличными функциями.
- Это легкий текстовый редактор с понятным интерфейсом.
- TextMate предлагает пакеты, позволяющие настраивать практически каждый элемент в текстовом редакторе. Хотите сменить язык? Это возможно. Хотите скорректировать свои рабочие процессы? Действуй.
- У вас есть возможность создавать макросы для ускорения производственных процессов. С помощью этих макросов устраняется вся ваша повторяющаяся работа.
- Включен расширенный инструмент поиска файлов, а также несколько кареток для одновременной замены и корректировки нескольких строк кода.
Если вы используете Mac и хотите текстовый редактор, поддерживающий все языки кодирования, TextMate — отличный выбор для вас. Это также хорошее решение для тех, кто любит бандлы и макросы.
6. Vim
Текстовый редактор Vim, поддерживающий Windows, Linux и Mac, является стабильным и надежным редактором, который интегрируется со многими популярными инструментами. Он разработан для использования как из интерфейса командной строки (CLI), так и как отдельное приложение в графическом пользовательском интерфейсе (GUI).
Vim был создан в 1991 году. В то время он считался одним из самых известных текстовых редакторов, который позволял разработчикам создавать обновления и сценарии с помощью ряда команд. Это делает его одним из старейших текстовых редакторов, и весьма впечатляет то, что Vim до сих пор используется разработчиками по всему миру.
Текстовый редактор Vim
Стоит отметить, что Vim — один из самых продвинутых текстовых редакторов в этом списке. Однако это не значит, что он самый удобный.Vim определенно требует кривой обучения и готовности погрузиться в совершенно новый набор функций, который может отличаться от некоторых других текстовых редакторов, к которым вы привыкли.
Stack Overflow, запущенный в 2008 году, демонстрирует, что возможно с Интернетом: открытое сообщество, которое дает людям знания на кончиках пальцев.
С тех пор более 1,8 миллиона человек посетили нас, чтобы узнать, как выйти из Vim. # Web30 #ForTheWebhttps: //t.co/cLUddO4QGw
— Stack Overflow (@StackOverflow) 13 марта 2019 г.
Сказав это, вы можете ожидать сильную функциональность поиска и замены, а также большую коллекцию плагинов для расширения набора функций в этом текстовом редакторе.Нам также нравится тот факт, что у Vim есть большое онлайн-сообщество, где можно обменяться советами и узнать о новых инструментах, расширяющих базовый текстовый редактор.
Вы, наверное, заметите, насколько архаично выглядит сайт Vim. Что ж, интерфейс текстового редактора не сильно отличается. Тем не менее, это по-прежнему мощное решение для ваших потребностей в редактировании текста.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Vim предоставляет систему, удобную для людей, которым нравится использовать плагины для расширения текстового редактора.
- Онлайн-сообщество Vim — это место, где можно узнать больше о расширениях, а также о новых скриптах, советах и инструментах.
- Это полностью бесплатное решение с открытым исходным кодом, которое регулярно получает обновления.
- Это также один из старейших текстовых редакторов на рынке, и он по-прежнему обладает одними из самых мощных функций и имеет множество поклонников.
- Вы можете интегрировать Vim с несколькими инструментами, которые вы уже используете для своего бизнеса или проектирования.
- Не имеет значения, какие языки программирования вы используете, потому что Vim поддерживает сотни языков, а также несколько различных типов файловых форматов.
- Благодаря природе Vim с открытым исходным кодом и активному сообществу вы можете голосовать за новые функции и действительно повлиять на будущее развитие текстового редактора.
- Вы можете использовать текстовый редактор на всех своих машинах, поскольку он работает в Linux, Windows и Mac. Есть популярные проекты, такие как MacVim, которые обеспечивают лучший графический интерфейс.
Трудно сказать, каким разработчикам понравится Vim в качестве текстового редактора. Это старая система с устаревшим интерфейсом. Тем не менее, он по-прежнему обладает очарованием и мощным набором функций, которые нужны среднему разработчику. Я бы порекомендовал его более продвинутым разработчикам, которым нравится использовать программное обеспечение с открытым исходным кодом и быть частью сообщества — как того, кого вы можете найти за Vim.
Nano — еще одна популярная альтернатива Vim, используемая разработчиками.
7. UltraEdit
UltraEdit также является жизнеспособным решением для ваших нужд редактирования текста.Это платно. Фактически, вы должны начать с оплаты как минимум 99,95 долларов. Это дает вам стандартный текстовый редактор UltraEdit, а также бесплатные обновления для любых будущих выпусков. Вы также можете установить программное обеспечение на трех машинах, будь то компьютеры с Windows, Mac или Linux.
После этого в UltraEdit появилось множество обновлений и дополнений, таких как программа FTP, инструменты сравнения и параметры поиска. Вы можете решить, поможет ли какой-либо из них в вашем рабочем процессе, но каждый из них требует дополнительной оплаты.Что касается основного текстового редактора, UltraEdit известен своей производительностью и возможностями настройки, а также некоторыми красивыми темами, так что вам не всегда нужно начинать с нуля. Вы можете заменять и находить файлы, и большинство подобных задач выполняется быстро.
Текстовый редактор UltraEdit
Инструмент выделения с несколькими картами наверняка ускорит разработку, позволяя удалять, вставлять и вырезать все, что вы хотите, с помощью выделения с помощью курсора. Также доступны предварительные просмотры в реальном времени.Они отображаются рядом, когда вы вносите изменения в уценку прямо рядом с предварительным просмотром. Набор функций UltraEdit — один из самых полных в этом списке, поэтому мы не можем охватить их все. Однако нам особенно нравится настраиваемый пользовательский интерфейс, который позволяет расположить рабочее пространство так, как вам нравится.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- UltraEdit — это решение премиум-класса, которое обеспечивает поддержку клиентов, достойное сообщество и широкий спектр функций, которые вы не всегда получите с помощью бесплатного текстового редактора или редактора с открытым исходным кодом.
- Это один из самых быстрых текстовых редакторов, который вы найдете, особенно с точки зрения замены и поиска файлов, а также выбора и редактирования нескольких фрагментов кода.
- Предварительный просмотр HTML в реальном времени привносит визуальный аспект в процесс программирования. Он находится рядом с текстовым редактором и отображает предварительный просмотр HTML, который вы можете увидеть прямо в программе.
- Вы можете редактировать очень большие файлы с помощью UltraEdit. Часто вы обнаружите, что менее мощный или бесплатный текстовый редактор дает сбой, когда вы пытаетесь настроить эти большие файлы.В случае с UltraEdit дело обстоит иначе.
- Это мультиплатформенный текстовый редактор, и, заплатив за одну лицензию, вы можете использовать его на трех разных машинах.
- Все инструменты настраиваются в текстовом редакторе. Вы даже можете выбрать одну из тем редактора, которая служит оболочкой для программы.
- Есть несколько интеллектуальных шаблонов, которые автоматически дополняют часть кода по мере ввода.
UltraEdit служит нескольким целям. Прежде всего, он позволяет разработчикам и программистам загружать и редактировать большие файлы.Вы также заметите, что он обладает невероятной мощностью и производительностью для поиска файлов и поиска областей в этих файлах. Мы также любим его для корпоративного использования, так как вы можете установить его на трех разных платформах, и это одно из самых безопасных и надежных решений на рынке. От обычного редактирования текста до веб-разработки и сравнения файлов UltraEdit предоставляет впечатляющий набор ключевых функций по разумной цене.
8. Coda
Coda для всех любителей Mac.Он стоит 99 долларов за одну копию, и цена за одну копию становится все дешевле, если вы покупаете несколько копий одновременно. Кроме того, Coda очень напоминает многие другие продукты Mac тем, что у нее один из самых красивых интерфейсов среди всех текстовых редакторов, представленных сегодня на рынке. Пользователи Mac в восторге от этого, и нетрудно понять почему. Прежде всего, вы получаете встроенный терминал и инспектор вместе с интерфейсом, который позволяет редактировать как удаленные, так и локальные файлы.
Текстовый редактор Coda
Coda также является старейшиной в этой области, поскольку существует уже более десяти лет.Coda2 — это фактически текстовый редактор, который вы устанавливаете на свой компьютер. Эта версия предлагает некоторые уникальные функции, такие как локальная индексация и переопределение CSS для редактирования CSS на действующем веб-сайте. Еще одна примечательная новая функция — инструмент публикации, который отслеживает все ваши файлы за пределами приложения Coda. Затем вы можете сохранить и опубликовать любой из этих удаленных файлов прямо в текстовом редакторе.
На первый взгляд Coda — это базовый текстовый редактор с функциями подсветки синтаксиса, сворачивания кода и автозаполнения.Однако вы найдете некоторые довольно уникальные параметры редактирования, такие как что-то, называемое токеном подстановки, которое позволяет пользователю быстро создавать элементы, такие как градиенты и цвета, по мере ввода. Хотя текстовый редактор стоит 99 долларов, вы получаете большую ценность, наряду с отличной поддержкой клиентов и множеством бесплатных электронных книг и ресурсов, посвященных только редактору Coda.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Coda предоставляет подстановочный знак одним щелчком мыши для добавления небольших изменений по всему документу при работе с инструментом поиска и замены.
- Он предлагает один из самых чистых и современных интерфейсов из всех текстовых редакторов.
- Вы получаете отличные базовые инструменты для работы с множеством языков и выделения синтаксиса.
- Он разработан специально для пользователей Mac, поэтому отлично подойдет тем, кто любит Mac.
- Управление файлами — это легкий ветерок для Coda, поскольку вы можете удаленно редактировать их через серверы FTP или Amazon S3 или даже получать доступ к своим локальным файлам и публиковать их удаленно.
- Большая часть кода выполняется с помощью текстового редактора на рабочем столе.Однако вы можете удаленно редактировать свой код или даже тестировать превью на своем iPhone или iPad во время редактирования в Coda.
- Новая версия включает в себя несколько революционных инструментов, таких как переопределение CSS, паническая синхронизация паролей и закрытых ключей, а также локальное индексирование для автозаполнения чего угодно, от классов до функций.
Если вам нужен самый красивый интерфейс в этом списке, это текстовый редактор для вас. Также важно помнить, что это один из немногих текстовых редакторов, созданных специально для компьютеров Mac.Итак, если вы пользователь Mac, имеет смысл использовать Coda. Вы также можете рассмотреть это, если хотите улучшить предварительный просмотр кода или найти способ редактировать файлы как удаленно, так и локально.
9. BBEdit
BBEdit — это редактор, созданный на основе той же технологии, что и в TextWrangler. Теперь, когда TextWrangler выведен из эксплуатации, все его пользователи вынуждены использовать BBEdit.
Подобно Coda, BBEdit также используется исключительно в операционной системе Mac.Он предлагает очень продвинутые функции, но также стремится иметь простой внешний вид, чтобы соответствовать аббревиатуре BB. BBEdit включает в себя отличные функции, такие как интеграция с Git и автозаполнение. Также предусмотрены выделение синтаксиса и быстрый поиск, а также окна редактирования, которые можно разделить и разместить рядом друг с другом для облегчения редактирования. Текущая версия BBEdit стоит 49,99 долларов за индивидуальную лицензию. Вы также можете перейти на новые версии по более низким ценам.
Текстовый редактор BBEdit
BBEdit дает вам полный контроль над текстом в редакторе, очень легко искать и находить элементы благодаря чистому интерфейсу и плавным рабочим процессам.Обработка текста — это один из способов использования BBEdit, поскольку он предлагает отличные функции, такие как канонизация, жесткая упаковка и изменение регистра. Вы также найдете этот текстовый редактор полезным для веб-разработки, с его мощным предварительным просмотром в любом браузере и возможностью добавлять специальные символы в любой HTML.
Текстовый редактор BBEdit также имеет впечатляющие возможности для программирования. Например, многим программистам нравится возможность автоматического отступа и проверки своего синтаксиса на наличие определенных скриптов, таких как Python и Ruby.Нам также нравится тот факт, что в этом текстовом редакторе есть сворачивание кода, чтобы вы могли легче читать свои файлы, скрывая большие участки кода. В целом BBEdit — один из лучших текстовых редакторов, особенно для тех, кто уже использует операционную систему Mac.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- BBEdit поддерживает сворачивание кода и завершение текста, что делает интерфейс более понятным и ускоряет кодирование.
- Он работает с множеством языков и имеет проверку синтаксиса для нескольких скриптов.
- Вы получаете простой интерфейс, который убирает все отвлекающие факторы, сохраняя при этом функции, которые делают мощный текстовый редактор.
- Этот текстовый редактор создан специально для пользователей Mac, поэтому вам не придется беспокоиться о том, чтобы привыкнуть к новому интерфейсу.
- Инструменты поиска и замены доступны для настройки отдельных элементов в нескольких файлах. Также есть несколько функций навигации, а также подсветка синтаксиса.
- Вы можете добавлять в код специальные символы и вставлять атрибуты и теги, которые могут помочь вам при написании HTML.
- В стадии разработки HTML и уценку можно предварительно просмотреть рядом с редактируемым кодом. Более того, все обновления, которые вы вносите в код, автоматически изменяются в предварительном просмотре прямо у вас на глазах.
- Он предлагает инструменты автоматического завершения, предлагающие такие вещи, как вырезки и символы.
- Вы можете воспользоваться преимуществами основных и более сложных функций обработки текста, таких как возможность обмена символами и словами, выпрямление кавычек и полная канонизация.
- Во всех ваших проектах есть списки папок, так что вы можете организовать свою работу, а затем быстро и точно просматривать и редактировать списки каталогов.
- Доступ ко всем файлам и управление ими можно осуществлять через SFTP и FTP.
BBEdit творит чудеса для пользователей операционной системы Mac. В нем есть инструменты, необходимые для веб-разработки, а также обработка текста. Так что вы можете использовать его, если вы писатель или программист. Также стоит отметить, что при довольно низкой цене и невероятно чистом интерфейсе, возможно, имеет смысл использовать BBEdit вместо Coda.
10. Komodo Edit (или IDE)
Идея Komodo Edit состоит в том, чтобы предложить что-то мощное, но с определенным уровнем простоты, чтобы даже новички могли это понять. Вы можете скачать Komodo Edit для операционных систем Mac или Windows. Это бесплатное приложение с открытым исходным кодом, позволяющее тем, кому не нужны все расширенные функции, получить текстовый редактор для небольших проектов.
Кроме того, если вам требуются более продвинутые инструменты, такие как профилирование кода или модульное тестирование, обновление Komodo IDE сделает свое дело.Поддержка всех языков и фреймворков обеспечивается через Komodo IDE, что делает его идеальным для веб-разработки. Кроме того, это обновление вам ничего не стоит, так как это проект с открытым исходным кодом.
Текстовый редактор Komodo Editor
Тем не менее, я бы порекомендовал сначала попробовать Komodo Edit, чтобы увидеть, есть ли в нем все инструменты, необходимые для проектов. В конце концов, это более чистый интерфейс и более легкое решение, позволяющее лучше организовывать проекты. Komodo IDE имеет все функции Komodo Edit, но затем добавляет еще десятки.Например, оба предлагают такие вещи, как многоязычный редактор, наборы скинов и возможность делать множественный выбор.
Однако вам придется переключиться на текстовый редактор Komodo IDE, если вам нужна отладка печати или если вам нужны учебные пособия для изучения системы.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Komodo Edit — один из лучших вариантов текстового редактора, так как он предлагает две отдельные версии: одну для легких пользователей, а другую — для опытных опытных пользователей.
- Обе версии, включая Komodo Edit и Komodo IDE, можно загрузить бесплатно.
- Версия Komodo IDE имеет инструменты совместной работы над кодом в реальном времени для связи с другими разработчиками в вашей команде, а также совместного использования и редактирования файлов.
- Интерактивные оболочки в Komodo IDE включают Python, Ruby и Perl.
- Опция Komodo IDE также имеет множество интеграций. Некоторые из них — Gulp, Grunt, Yarn и Vagrant.
- Предварительный просмотр в Komodo IDE в реальном времени гарантирует, что вы можете отображать визуальные элементы HTML при корректировке кода.
- Версия Komodo Edit имеет возможность отслеживать изменения и делать множественный выбор.
- Обе версии имеют многоязычные редакторы, которые включают наборы обложек и значков.
Если подумать, Komodo предлагает решения для всех. Поскольку Komodo Edit и Komodo IDE предлагаются бесплатно, менее опытные и продвинутые пользователи могут воспользоваться преимуществами текстового редактора. Итак, если вам нужна облегченная версия или что-то попроще, используйте Komodo Edit. Если вам нужны более амбициозные инструменты, текстовый редактор Komodo IDE предоставляет все, от отладки печати до настраиваемых рабочих пространств.
11. Код Visual Studio
Как один из самых молодых игроков в игре (запущенной в 2015 году) Visual Studio Code прилагает немало усилий для создания стабильного сообщества и обеспечения того, чтобы пользователи получали необходимые им функции. Тяжелая работа определенно показывает, поскольку библиотека плагинов довольно сильно выросла. Это также проект с открытым исходным кодом, который вы можете бесплатно загрузить прямо в macOS, Windows или Linux.
Несколько отдельных областей делают Visual Studio Code привлекательным текстовым редактором для всех разработчиков.Во-первых, Visual Studio Code часто считается быстрее, чем старые редакторы, представленные на рынке. Вы также можете убрать весь беспорядок, выбрав режим Дзен, который удаляет все меню и элементы, не связанные с вашим редактором.
Текстовый редактор Visual Studio Code
Нам также нравится функция IntelliSense, которая выводит подсветку синтаксиса и автозаполнение на новый уровень с помощью интеллектуального завершения, основанного на определениях функций и других элементах, таких как типы переменных.В редакторе кода Visual Studio есть команды Git, запрограммированные в систему. Таким образом, вы сможете извлекать или отправлять данные из всех размещенных служб SCM.
Наконец, на веб-сайте Visual Studio Code есть множество вкладок, на которых вы можете узнать о программном обеспечении. На странице документации вы найдете пошаговые инструкции по настройке и работе с разными языками. Вы также можете ознакомиться с некоторыми советами и уловками и изучить все сочетания клавиш Visual Studio Code. Наряду с блогом, страницей обновлений, библиотекой расширений и информацией об API, Visual Studio Code выглядит отличным выбором.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Visual Studio Code — это полностью бесплатный текстовый редактор с открытым исходным кодом и большой коллекцией расширений для некоторых обновлений.
- Сообщество сильное, и на сайте есть много документации, полный блог и много информации в виде страниц API и часто задаваемых вопросов.
- Он предоставляет встроенные команды Git.
- Функция IntelliSense отлично справляется с обновлением стандартных функций автозаполнения и подсветки синтаксиса, которые вы ожидаете от большинства текстовых редакторов.По сути, он создает интеллектуальное завершение на основе таких элементов, как определения функций и типы переменных.
- У вас есть возможность отлаживать код прямо в редакторе. Следовательно, нет причин для отладки оператора печати.
- Это мультиплатформенный текстовый редактор с поддержкой Linux, Mac и Windows.
Есть несколько причин, по которым вы можете использовать Visual Studio Code для редактирования текста. Во-первых, если вам нужен бесплатный текстовый редактор, за которым действительно стоит процветающее сообщество.Вторая причина может заключаться в том, что вам нравится идея расширения и настройки вашего текстового редактора с точки зрения поддержки языка, темы и отладчика. Нам также очень нравится функция IntelliSense, поэтому она имеет смысл для людей, которых также заинтриговали умные дополнения.
Ищете классную тему Visual Studio Code? Ознакомьтесь с Shades of Purple, созданным и поддерживаемым Ахмадом Авайсом.
12. Кронштейны
Текстовый редактор Brackets создан сотрудниками Adobe в попытке предложить более современное решение с открытым исходным кодом для разработчиков, создающих веб-сайты.Это бесплатный текстовый редактор с некоторыми привлекательными визуальными инструментами для предварительного просмотра вашей работы и позволяющими разработчикам внешнего интерфейса изучать изменения. Написание кода является основным направлением в Brackets, и это делается с помощью встроенных редакторов, предварительных просмотров в реальном времени и хорошо организованных файлов.
Поскольку Brackets связан с Adobe, он имеет некоторую интеграцию с Photoshop, поскольку может брать части вашего PSD-файла и генерировать код для вашего проекта.
Текстовый редактор скобок
Brackets имеет открытый исходный код и предлагает достойное сообщество.Он также доступен на компьютерах Mac, Linux и Windows. Интерфейс довольно упрощен, но текстовый редактор имеет широкий спектр функций, с которыми вы можете поиграть. Кроме того, разработчики могут загружать собственные расширения через GitHub. Если вы хотите использовать одно из этих расширений, все, что вам нужно сделать, это зайти на веб-сайт.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- Brackets отличается привлекательной ценностью и набором функций, особенно с учетом того, что вам не нужно платить ни копейки, и он специально разработан для веб-разработчиков.
- Имеет некоторую интеграцию с файлами PSD.
- Текстовый редактор подключается к GitHub.
- Несколько расширений предоставлены вам, чтобы расширить текущий текстовый редактор и, возможно, настроить внешний вид вашего интерфейса.
- Brackets — это кроссплатформенное решение для использования во всех ваших операционных системах.
- Функция предварительного просмотра в реальном времени гарантирует, что все разработчики смогут увидеть свою работу более наглядно.
- Встроенные редакторы позволяют выбрать область внутри кода и открыть окно прямо в редакторе.Таким образом, вам не нужно будет открывать несколько вкладок во время выполнения работы.
Brackets имеет множество функций, которые следует учитывать, но похоже, что разработчикам больше всего понравятся визуальные предварительные просмотры в реальном времени, учитывая, что вы не можете получить такой тип презентации в большинстве текстовых редакторов. Это также хорошо для тех, кто хочет получить бесплатный текстовый редактор по выгодной цене, учитывая сильные расширения и общую атмосферу сообщества.
Текстовый редактор CodeShare использует совершенно другой подход к редактированию кода онлайн.Он создан для разработчиков и нацелен на то, чтобы дать этим разработчикам возможность обмениваться кодом в реальном времени и общаться друг с другом через видеочат. По сути, это редактор кода в реальном времени, совмещенный со службой связи, подобной Skype.
Причина, по которой нам так нравится эта конфигурация, заключается в том, что командам разработчиков больше не нужно находиться в одной комнате, чтобы видеть и редактировать изменения прямо на их глазах. Это очень полезно для собеседований, учитывая, что вы можете удаленно нанять кого-то и увидеть его навыки программирования вместе с его лицом.Вы также можете использовать его для сеанса отладки или для просмотра любого типа кода для вашей организации.
Кодшеринг
Имейте в виду, что любой код, написанный на CodeShare, хранится в текстовом редакторе только 24 часа. Затем он удаляется. Итак, вам нужно либо сохранить его на своем компьютере, либо зарегистрировать учетную запись на CodeShare. Технически регистрация не требуется, но она дает вам огромную возможность сохранения вашего кода.
В остальном плата за использование CodeShare не взимается.Все, что вам нужно сделать, это создать учетную запись, и тогда вы получите доступ к функциям видеочата, а также к кодированию в реальном времени.
Какие функции делают его одним из лучших инструментов для текстового редактора?
- CodeShare выделяется как самый первый текстовый редактор, предлагающий обмен в реальном времени.
- Это также один из лучших текстовых редакторов, потому что он имеет интегрированное решение для видеочата для входа в систему нескольких членов вашей команды. Это может пригодиться для собеседований или групповых занятий, когда полезно видеть лицо человека и слышать его голос.
- Это полностью бесплатный текстовый редактор.
- CodeShare — довольно простой редактор кода, что делает его идеальным для тех, кто любит меньше отвлекаться.
- Ваш код можно сохранить, если вы создадите бесплатную учетную запись.
Прежде всего, Codeshare предназначен в первую очередь для разработчиков. Так что на самом деле нет смысла использовать его, если вы являетесь создателем или издателем контента. Тем не менее, следует рассмотреть возможность использования Codeshare, если вам нравится идея встроить видеочат в ваш онлайн-редактор кода.Необязательно всегда использовать видеоредактор, но он есть как функция. Также стоит изучить, если вы хотите одно из лучших на рынке решений для совместного использования кода в реальном времени. В целом, мы рекомендуем его тем, кто хочет писать код вместе со своими командами, проводить собеседования с разработчиками или учить других программировать с помощью видео.
Сводка
Если вы все еще не знаете, какой текстовый редактор выбрать, вот список наших окончательных рекомендаций (помните, мы рекомендуем попробовать каждую из них, чтобы найти тот, который лучше всего подходит для вашего рабочего процесса):
- Sublime Text — этот вариант лучше всего подходит для опытных программистов.Это легкий с низким использованием ресурсов.
- Atom — Нам нравится Atom для людей, которым также нужен инструмент для совместной работы с текстовым редактором.
- Notepad ++ — Рассмотрите этот текстовый редактор, если вы новичок или опытный пользователь. Он имеет функции, необходимые разработчикам, но не слишком запутывает тех, кто только начинает.
- CoffeeCup HTML Editor — Если вы изучаете языки программирования, подумайте о том, чтобы попробовать этот редактор.
- TextMate — подумайте о TextMate, если у вас Mac и вам нужна поддержка всех языков.
- Vim — используйте Vim, если вы опытный разработчик, которому нравится старый интерфейс или что-то предпочитаемое через командную строку.
- UltraEdit — Если вам нужно загружать и редактировать большие файлы, UltraEdit сделает свое дело.
- Coda — Используйте Coda, если вы используете Mac и хотите невероятно красивый интерфейс.
- BBEdit — также подходит для пользователей Mac.
- Komodo Edit — Вы можете использовать Komodo как новичок, так и опытный профи.Просто убедитесь, что вы загрузили правильную версию, в зависимости от того, какая у вас есть.
- Visual Studio Code — текстовый редактор с уникальной функцией автозаполнения. Попробуйте, если вам это интересно.
- Brackets — Попробуйте Brackets, если вам нравятся предварительные просмотры и расширения в реальном времени.
- CodeShare — подумайте о CodeShare, если вы разработчик или преподаватель, который может использовать совместное использование кода в реальном времени и компонент видеочата.
Теперь, когда мы познакомились с некоторыми из лучших текстовых редакторов, поделитесь своими мыслями в комментариях ниже.Сообщите нам, использовали ли вы какой-либо из этих вариантов и какая функция вам больше всего нравится.
Если вы только начинаете, обязательно прочтите «Git vs Github: в чем разница и как начать работу с обоими».
Также упомяните любых других редакторов, которых мы могли пропустить.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным.Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTML
HTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написать HTML можно так же просто, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение.Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них.Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта.Что, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно.А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в стадии активной разработки. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет.Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML. Не все из них абсолютно необходимы, а есть некоторые, которые вам могут не понравиться или не понадобиться. Найдите редактор, в котором есть те, с которыми вы хотите работать.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки на основе тегов HTML выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли их сразу идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии. Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения.Он также может автоматически создавать закрывающие теги.
- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда вы пишете что-то не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения.Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с использованием нескольких браузеров. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE.Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Блокнот ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript.Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других отличных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлиться ваша карьера веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году.Он чрезвычайно надежный и настраиваемый, с интерфейсом, который вы можете настроить по своему вкусу, и расширениями для добавления еще большего количества функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты. И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНаконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый.В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вам нужна программа, специально предназначенная для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и имеет необходимое количество функций, чтобы вы могли получить отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.
Komodo Edit
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Превосходный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для управления версиями и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для обучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за оба года: в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его в оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит элегантный редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они отлично подойдут, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Напишите нам в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
текстовых редакторов HTML
Обратите внимание: Page Builder больше не поддерживает сложное кодирование.
Что такое текстовый редактор?
Текстовый редактор — это компьютерная программа, используемая для редактирования простого текста. Он отличается от текстового процессора, поскольку не управляет форматированием документов или другими функциями, обычно используемыми в настольных издательских системах. Некоторые текстовые редакторы небольшие и простые, в то время как другие предлагают широкий и сложный набор функций.
Системы Microsoft Windows поставляются с Блокнотом; однако многие люди (особенно программисты) предпочитают использовать полную программу.Классическая Mac OS Apple Macintosh ранее использовала собственный SimpleText, который был заменен TextEdit.
Какой текстовый редактор мне использовать?
Есть много бесплатных текстовых редакторов, из которых пользователи могут выбирать. Текстовые редакторы, поставляемые с операционной системой (например, Блокнот), можно использовать для редактирования кода. Поскольку их функциональность ограничена, пользователи могут захотеть загрузить другой текстовый редактор. Atom, Sublime и NotePad ++ — три популярных текстовых редактора, которые используются сегодня. Редакторы похожи и все будут работать для создания веб-страниц.
Атом
Atom — популярный текстовый редактор благодаря множеству функций. Например, в то время как все текстовые редакторы позволяют пользователям выполнять поиск в файле, вводя текст в текстовое поле, Atom поддерживает дополнительную функцию, которая позволяет пользователям автоматически искать и заменять содержимое в текстовом поле. Atom также позволяет пользователям настраивать их по своему желанию после того, как пользователь установил соответствующие пакеты.
ПРИМЕЧАНИЕ: Если пользователь не является заядлым программистом, эта информация может быть неуместной.
Щелкните здесь, чтобы загрузить Atom.
ПРИМЕЧАНИЕ. Atom в настоящее время доступен только для Mac. Есть некоторые загрузки для других платформ, но это бета-версии.
Возвышенное
Sublime также является популярным текстовым редактором, который можно загрузить на любой платформе. В нем есть все, что вам нужно для разработки веб-страниц, но он не так настраиваемый, как Atom.
Щелкните здесь, чтобы загрузить Sublime.
Блокнот ++
Notepad ++ — это многофункциональный текстовый редактор, который может заменить стандартный, лишенный функций Windows Notepad. Он может делать все, что умеет Блокнот, но также включает в себя множество дополнительных функций и возможностей.
Щелкните здесь, чтобы загрузить NotePad ++.
текстовых редакторов HTML — javatpoint
- HTML-файл — это текстовый файл, поэтому для создания HTML-файла мы можем использовать любые текстовые редакторы.
- Текстовые редакторы — это программы, которые позволяют редактировать письменный текст, поэтому для создания веб-страницы нам нужно написать наш код в каком-нибудь текстовом редакторе.
- Существуют различные типы текстовых редакторов, которые вы можете загрузить напрямую, но для новичков лучшим текстовым редактором является Блокнот (Windows) или TextEdit (Mac).
- Изучив основы, вы можете легко использовать другие профессиональные текстовые редакторы, такие как Notepad ++, Sublime Text, Vim и т. Д. .
- В нашем руководстве мы будем использовать Блокнот и превосходный текстовый редактор. Ниже приведены несколько простых способов создать вашу первую веб-страницу с помощью Блокнота и возвышенного текста.
А.HTML-код с Блокнотом. (Рекомендуется для начинающих)
Notepad — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ.
Шаг 1. Откройте Блокнот (Windows)
Шаг 2. Напишите код в HTML
Шаг 3. Сохраните файл HTML с расширением .htm или .html.
Шаг 4. Откройте HTML-страницу в веб-браузере.
Чтобы запустить HTML-страницу, вам необходимо открыть папку с файлом, в котором вы сохранили файл, а затем либо дважды щелкнуть файл, либо щелкнуть «Открыть» с опцией
.Б.HTML-код с Sublime Text-editor. (Рекомендуется после изучения основ HTML)
Когда вы изучите основы HTML, вы сможете использовать профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код. Итак, чтобы использовать редакторы Sublime Text, сначала их нужно загрузить и установить из Интернета. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка Sublime text editor завершена, вы можете выполнить простые шаги, чтобы использовать его:
Шаг 1. Откройте редактор Sublime Text (Windows 8):
Чтобы открыть редактор Sublime Text, перейдите на начальный экран ⤏ введите Sublime Text Откройте его.Чтобы открыть новую страницу, нажмите CTRL + N.
Шаг 2: Сохраните страницу перед написанием любого кода.
Чтобы сохранить страницу в Sublime Text, нажмите Ctrl + S или перейдите к опции «Файл» ⤏ «Сохранить», чтобы сохранить файл с расширением .htm или .html. Мы рекомендуем сначала сохранить файл, а затем написать код, потому что после сохранения страницы возвышенный текстовый редактор предложит вам написать код.
Шаг 3. Напишите код в редакторе Sublime Text
Шаг 4. Откройте HTML-страницу в браузере
Чтобы запустить или открыть эту страницу в веб-браузере, просто нажмите правой кнопкой мыши на странице с возвышенным текстом и нажмите Открыть в браузере .
Примечание. HTML-файл можно запустить в любом браузере, но некоторые теги не поддерживаются некоторыми веб-браузерами.
HTML | Редакторы — GeeksforGeeks
Текстовые редакторы HTML используются для создания и изменения веб-страниц. HTML-коды можно писать в любых текстовых редакторах, включая блокнот . Достаточно написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html». Некоторые из популярных текстовых редакторов HTML приведены ниже:
- Блокнот
- Блокнот ++
- Sublime Text 3
- Atom
- GeeksforGeeks IDE
Блокнот: Блокнот — простой текстовый редактор.Это встроенное настольное приложение, доступное в ОС Windows.
Bracket: Bracket — это программное обеспечение с открытым исходным кодом, которое в основном используется для веб-разработки. Он предоставляет функциональные возможности редактирования HTML, CSS и JavaScript в реальном времени.
Sublime Text 3: Sublime — это кроссплатформенный редактор кода. Он поддерживает все языки разметки.
Atom: Atom — это инструмент для редактирования исходного кода с открытым исходным кодом для MAC, Linux и Windows.
Шаги по написанию HTML-кода в редакторе:
- Откройте любой текстовый редактор по вашему выбору.Здесь мы используем текстовый редактор notepad .
- Создайте новый файл: File-> New File или Ctrl + N.
- Напишите HTML-код в текстовом редакторе.
- Сохраните файл с подходящим именем по вашему выбору и расширением .html .
- Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл или щелкните правой кнопкой мыши и выберите «Открыть с помощью»).
GeeksforGeeks IDE: Это онлайн-редактор кода для тестирования кода.Он предоставляет ссылку, по которой можно делиться кодом с другими.
|
Вниманию читателя! Не прекращайте учиться сейчас.

 Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
 С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. и как я могу отобразить его на конкретной…
и как я могу отобразить его на конкретной…
