25 лучших визуальных редакторов от Smashing Magazine
Англоязычный вариант статьи на Smashing Magazine.
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
 Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.Adobe Dreamweaver
Dreamweaver (Win / Mac)
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver.
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Amaya (Win / Mac / Linux)
Что действительно делает Амайя непохожей на остальных, то что это гибрид веб-браузера и редактора веб-страниц, таким образом, Вы можете просмотреть страницы в Интернете и редактировать Ваши страницы в одном и том же приложении. Созданный WWW-консорциомом, этот инструмент позволяет управлять веб-сайтами, изменять и обновлять их содержание, добавить новые изображения и ссылки. Конечно, если Амайя сможет отображать эти страницы.
Последняя версия редактора, Амайя 10, была выпущена в феврале 2008 года. Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Амайя также включает в себя объединенное приложение аннотаций (аннотации, внешние комментарии, примечания, замечания, которые могут быть прикреплены к любому веб-документу или отдельной части документа) и он поддерживает SVG, RDF и XPointer. Open-source.
Rapidweaver
RapidWeaver (Mac)
RapidWeaver является мощным, основанным на шаблонах, инструментом для создания веб-сайтов, который может генерировать страницы разного рода, такие как, например, текстовые страницы, блоги, контактные формы, графические галереи и Flash слайд-шоу, а также имеет встроенный в FTP-менеджер и интеграция с iPhoto и .Mac.
Редактор включает в себя подкастинг, встроенные комментарии, RSS-ленты, permalink и поддержку тегов. RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что RapidWeaver генерирует код валидный. Цена: $ 49.
RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что RapidWeaver генерирует код валидный. Цена: $ 49.
Adobe Contribute
Adobe Contribute
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
Adobe Golive (Win / Mac)
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
Microsoft Expression (Win)
 Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
NVU
NVU(Win / Mac / Linux)
Этот редактор должен стать реальной альтернативой доминирующим продуктам: WYSYWIG-редактор для Linux, Microsoft Windows и Mac, мог бы соперничать с FrontPage и Dreamweaver. А в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Nvu (произносится как N-view, от «new-view — новый взгляд») предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. CaScadeS, хорошо известный редактор CSS, как дополнительный модуль интегрируется в Nvu и позволяет легко создавать и управлять стилями и видеть как применяются Ваши стили «на лету» в документе Вы изменяете.
Nvu является open source и выпускалась под Mozilla Public License (MPL). К сожалению, развитие NVU не продолжается в последние лет. Усовершенствованную версию NVU можно взять тут — KompoZer.
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
KompoZer (Win / Mac / Linux)
Этот инструмент является ответвлением от NVU, которая была разработана после того дальнейшее развитие NVU замедлилось. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор.
KompoZer чрезвычайно прост в использовании, что делает его подходящим решением для пользователей, которые хотят создавать сайты без получения технических знаний. По сравнению с NVU, Kompozer производит чистый код разметки.
Последняя версия была выпущена в августе 2007 года. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Namo WebEditor 2006
Namo WebEditor 2006 (Win)
Namo WebEditor сочетает в себе практически все инструменты, необходимые для создания веб-сайтов в простой и интуитивно понятный интерфейс. Элементы интерфейса являются чрезвычайно понятными, простыми и удобными в использовании. Вы можете переключаться между дизайн-редактором, HTML-браузером и просмотром фотографий. Вы можете также использовать ряд мастеров, чтобы автоматизировать рабочий процесс. Namo является мощным, однако его WYSIWYG-возможности ограничены. Редактор не обновлялся с 2006 года в связи с чем генерирование исходного кода иногда чрезвычайно странно. Веб-редактор Namo Pro поставляется с Flash-редактором, а также с графическими программами. Тест-версия доступна. Цена: $ 99,95.
Некоторые из Namo Webeditor возможностей:
* Code Helpers для авто закрытия тегов
* Quick Tag Editor
* Tag Selector
* HTML/CSS Reference
Evrsoft First Page 2006
Evrsoft First Page 2006 (Win)
На самом деле этот редактор очень недооценивается.
 Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.Dual Preview Engine позволяет Вам просматривать веб-документы в нескольких браузерах с помощью First Page 2006. Вы можете просмотреть вашу работу в Internet Explorer, Mozilla или просматривать страницы в обоих браузерах бок о бок (горизонтальные / вертикальные панели). И в режиме реального времени просматривать код и редактировать документы.
First Page является бесплатной. Аналогичная бесплатная альтернатива (тоже не обновлялась с 2005): Selida HTML Editor.
Некоторые из возможностей First Page:
* CSS Class Support & Auto Detection
* Syntax Highlighting
* Tag Document Selection Tool
* Tag Auto Completion
* Tidy HTML Power Tools
* Preview in IE as you type
* Image Mapper
* CSS Style Sheet Designer
* Server Side Includes Support
* Highly customizable Toolbars and Interface
* FTP client
* Advanced Find & Replace In Files
Microsoft SharePoint Designer
Microsoft SharePoint Designer 2007 (Win)
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
NetObjects Fusion
NetObjects Fusion
Этот редактор когда-то был, вероятно, худшим, но тем не менее очень популярным WYSIWYG-редактором. Он генерировал ужасный исходный код (только MS Word делал это хуже), но часто использовался у веб-хостинговых компаний и провайдеров. NetObjects Fusion позволяет создавать веб-сайты без каких-либо технических знаний. Особенно, если вы хотите создать визитную карточку, Вы можете сделать это в считанные минуты.
 Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.В настоящее время доступена 10 версия NetObjects Fusion. Качество генерируемого исходного кода, возможно, изменилось, однако это не имеет большого значения. Существует trial-версия, которая требует от вас зарегистрироваться в магазине. Вот почему у нас нет screenshot-a этого продукта. Цена: ? 100.
Quanta Plus
Quanta Plus (Linux)
Quanta Plus является стабильным, имеет очень удобные и богатые функции среды веб-разработки. Quanta создал редактор предназначеный для эффективной и естесственной разработке и с максимальной для пользователя расширяемостью.
Редактор поддерживает как handcoding, так и WYSIWYG-интерфейс. Он имеет следующие возможности: авто завершение тегов по мере ввода и редактирования тегов в рамках диалогового интерфейса, управление проектами, возможность выполнять от отлаживать PHP-код. Он также имеет визуальный редактор CSS, автодополнение для CSS, предлагает высокую расширяемость и предварительный просмотр.
Редактор также интересные особенности для управления проектами, включая поддержку для локального и удаленного (через сеть) проектов. Проекты могут быть загружены с различных серверов с использованием различных протоколов. CVS поддержка включена, поддержка Subversion возможна за счет внешних подключаемых модулей. Quanta базируется на KDE. Выпускается в соответствии с GPL-лицензией.
Freeway
Freeway (Mac)
Freeway (первоначально Uniqorn) поставляется в двух вариантах, Freeway Pro и Freeway Express. Freeway 5 Pro может быть использована для создания CSS макетов с использованием абсолютного позиционирования. В расширенным варианте, например, подключение к базе данных MySQL, используя скриптовый язык, такой как PHP, производится с помощью подключаемых модулей называемый «Actions». Некоторые Actions могут быть загружены бесплатно на нескольких веб-сайтах, но есть и коммерческие, такие как 3rd Party Actions.
Существует trial-версия, которая требует от вас заполнить довольно долгую веб-форму. Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Некоторые из возможностей Freeway:
* Multiple Master Pages
* Layout Tools
* Link Map
* Link Styles
* Integrated .Mac upload
* Internet Explorer Compatibility
* Support for Sliced Background Images
* Built-in preview within Freeway (Safari/Webkit)
* Full EPS (Panther & later), Illustrator, Photoshop layered file import
* Freeway Shop
* Work with Blogger Templates
Seamonkey Composer
SeaMonkey Composer (Win / Mac / Linux)
Этот редактор является простой, но очень мощной альтернативой, крупных коммерческих приложений. Будучи наследником Netscape Composer, SeaMonkey Composer в действительности не имеют ничего общего с ним.
Редактор является мощным и одновременно простым и предлагает динамичные изображения и table resizing, быструю вставку и удаление из ячеек таблицы, расширеную CSS-поддержку, и поддержку позиционированных слоев. WYSIWYG-редактор встроен в SeaMonkey.
WYSIWYG-редактор встроен в SeaMonkey.
Create
Create (Mac)
Create сочетает в себе основные функции приложений таких как Illustrator, InDesign, Pages, GoLive, Canvas, Dreamweaver, QuarkExpress, и упорядочил их для удобного использования, он недорогой, предназначен для OS X. Среди прочего, вы можете добавить ссылки на текст и графику с помощью drag-n-drop, имееется инструмент который автоматически создает навигацию и индекс, и вы можете создавать PDF и веб-сайты из одного документа.
WYSIWYG Web Builder
WYSIWYG Web Builder
Web Builder является высоко настраиваемым и расширяемым приложением с множеством функций, скриптов и шаблонов. Новые элементы дизайна могут быть добавлены с помощью drag’n’drop, имеется множество скриптов. Возможно редактирования изображений в рамках программного обеспечения.
PayPal eCommerce Tools интегрирован; имеется RSS Feed объект, блог с встроенным RSS и SiteMap генератор совместимый с Google. Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Визуальный редактор HTML кода — Бесплатный OnLine сервис
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
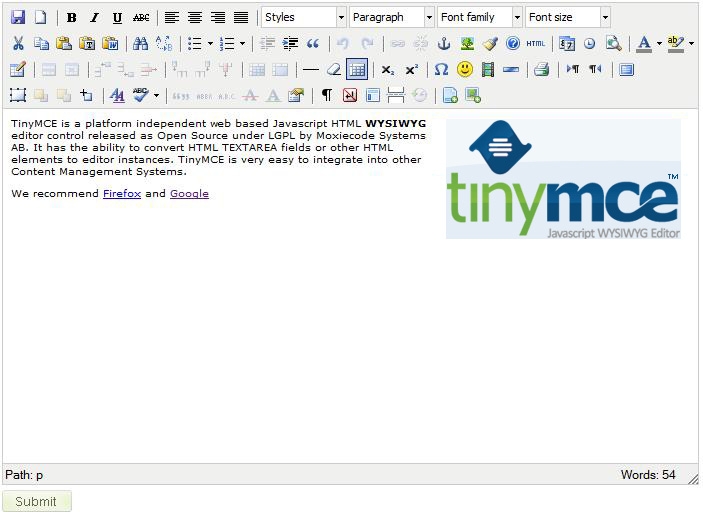
NicEditWYSIWYG редактор TinyMCE
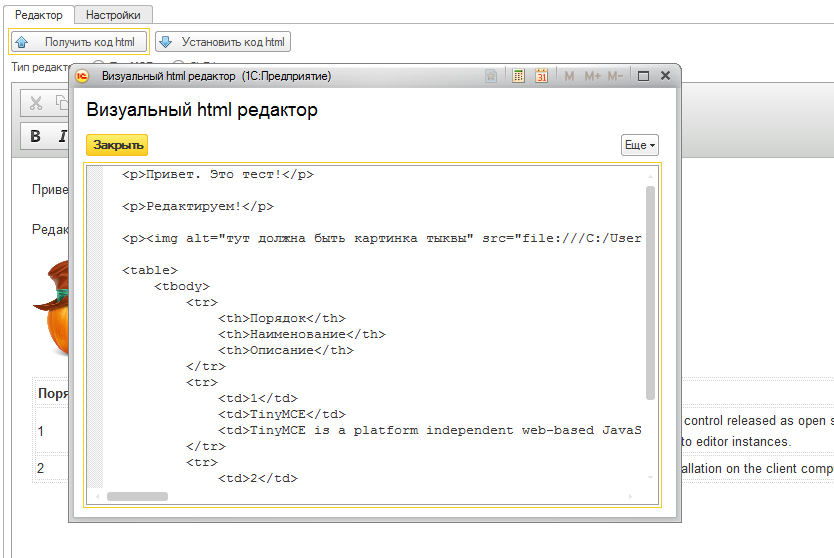
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCEВизуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
CKEditorYUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwygРедакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainterОбзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
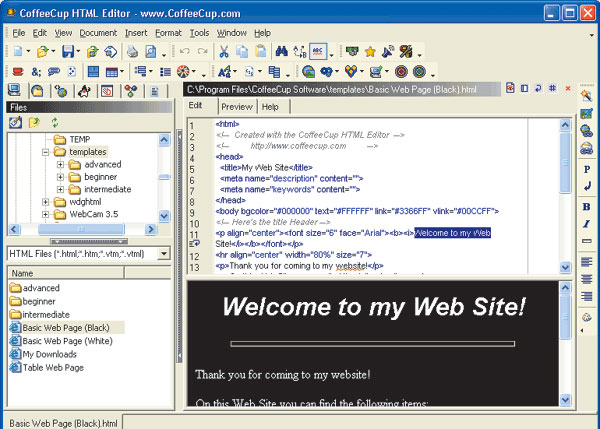
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей./21/%D0%A1%D0%BB%D0%B0%D0%B9%D0%B48.JPG)
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
Визуальный редактор html страниц.
 HTML редакторы
HTML редакторыДать пользователям возможность форматирования текста без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов . Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor – это новый FCKEditor, который раннее завоевал звание лидера на рынке.
 Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.04. YUI Rich Text Editor
YUI Rich Text Editor – это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup – это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.
06. FreeTextBox
FreeTextBox представляет собой HTML-редактор, предназначенный специально для ASP.
 NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
08. OpenWysiwyg?
OpenWysiwyg – это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor — сайт умер
Spaw Editor – это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.

10. jHtmlArea
jHtmlArea – это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам.
 С такими редакторами без знания HTML уже не поработать.
С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG ?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание : эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже…
ниже…
Варианты очистки:
- Встроенные стили — Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id — Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом — Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии — Избавиться от HTML-комментариев:
- Атрибуты тега — Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут href ссылок, поскольку что в противном случае эти теги станут бесполезными.

- В простой текст — Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить — Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница — Стереть весь документ, чтобы начать с чистого листа.
- Сжать — Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view — Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.

- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе — По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст — Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить
GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
выбери свой для удобной работы
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и html, однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
Notepad++ (https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в браузере. Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www.assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit (http://projects.gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder.net/downloads)
Это браузер 2015 года, редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1496 раз
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Выбери визуальные HTML-редакторы. CoffeeCup Visual Site Designer HtmlDocEdit Web Development
Информационными моделями являются: таблицы карты диаграммы словесные описания компьютер ярлыки
Реши задачу с помощью таблицы. На завтрак Глеб может выбрать плюшку, бутерброд, пряник или кекс, а запить их он может кофе или соком. Из скольких вари … антов завтрака Глеб может выбирать?
помогите срочноНа одной дороге находятся поселения K и R, между которыми 76 км.Автомобиль выехал из поселения R в направлении, противоположном K, со с … коростью 51 км/ч.Необходимо составить математическую модель, которая будет описывать положение автомобиля относительно поселения K через t часов.
Задание 4 (40 баллов). Представьте ответы на вопросы в виде реферата. Отформатируйте реферат. Предусмотрите наличие титульной страницы, содержания, сп … иска использованной литературы (не менее 5 источников). 1) Что такое стиль в текстовом процессоре MS Word? 2) Каковы преимущества стилевого форматирования перед ручным? 3) Какие основные виды стилей существуют в MS Word? 4) Какова иерархия применения стилей к абзацу? 5) Какие способы для применения стилей существуют? 6) Как выделить все абзацы, имеющие один и тот же стиль? 7) Как создать новый стиль абзаца или стиль символа и применить его для оформления текстового документа? 8) В каком режиме просмотра документов следует применять стили? 9) Какие стандартные заголовочные стили существуют? Почему заголовки в любом случае необходимо оформлять с помощью стилей? 10) Как можно использовать стили для создания структуры документа? помогитее пожалуйста
Давайте воспользуемся знаниями о таблицах данных для хранения ваших персональных данных. Это будут баллы за все домашние задания за третий модуль. Зап … олните списки urok1, urok2, urok3 и urok4 вашими баллами за домашние задания. Если дз не было или вы его не выполнили, то вместо баллов напишите слово “нет”. После этого составьте таблицу данных, каждая строка таблицы — баллы за определенный урок. нужна таблица и обьясните
Написать код ТОЛЬКО НА С++ Последовательность состоит из различных натуральных чисел и завершается числом 0. Определите значение второго по величине э … лемента в этой последовательности. Числа, следующие за числом 0, считывать не нужно. Вводится последовательность целых чисел, оканчивающаяся числом 0 (само число 0 в последовательность не входит). Выведите ответ на задачу. ПРИМЕР Ввод: 1 7 9 0 Вывод: 7
С++ Степень! Даю 25 баллов, только на С++! есть код прошедший 12 тестов из 15(см. текстовый файл) Для того чтобы проверить, как её ученики умеют счита … ть, Мария Ивановна каждый год задаёт им на дом одну и ту же задачу — для заданного натурального A найти минимальное натуральное N такое, что N в степени N (N, умноженное на себя N раз) делится на A.9 — на всякий случай; вдруг Мария Ивановна задаст большое число, чтобы «завалить» кого-нибудь…).Выходные данныеВыведите число N.ПримерыВводВывод1184
СРОЧНО!!!!!!!!! Изменил иконку в ютубе, но она не изменилась в donation alerts 1) Она изменится вообще или старая будет? или там можно поменять её? 2) … Если изменится то через сколько времени Не игнорьте плз, оч надо
СРОЧНО С++ СИРИУС Отрезок На клетчатой бумаге нарисовали отрезок, соединяющий точки с координатами (a,b) и (c,d). Через сколько клеток проходит этот о … трезок (считается, что отрезок проходит через клетку, если он проходит через её внутренность, если же он проходит только через вершину или по границе клетки, считается, что он не проходит через клетку)? Входные данные Программа получает на вход четыре целых числа, записанных в одной строке: a,b,c,d. Все числа по модулю не превосходят 106. Выходные данные Выведите ответ на задачу. Примеры Ввод Вывод 0 0 6 4 8
11 лучших HTML-редакторов WYSIWYG для вашего сайта
Вы знаете, что означает WYSIWYG ?
То, что видишь, то и получаешь … 👀.
Редактор WYSIWYG отображает контент в реальном продукте точно так же, как и предварительный просмотр, повышая точность при создании или внесении изменений в сайт.
Основным преимуществом этого типа редактора является возможность вносить изменения и сразу видеть, как они будут отображаться на вашем действующем веб-сайте во время его разработки.Ваша альтернатива — внести изменение, сохранить его, открыть предварительный просмотр в новом окне и просмотреть это обновление — излишне долгая система для быстрого редактирования копии.
Один из лучших вариантов — выбрать CMS, которая включает редактор WYSIWIG. Таким образом, вы получите все функции, необходимые для создания своего веб-сайта, в одном инструменте.
Если вместо этого вы хотите использовать внешний редактор, существует множество редакторов WYSIWYG HTML с различными функциями и возможностями. Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений.Мы начнем с некоторых редакторов премиум-класса, а затем перейдем к бесплатным вариантам.
Лучшие редакторы WYSIWYG HTML
- Adobe Dreamweaver CC
- Фроала
- Setka Editor
- HTML-редактор CoffeeCup
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML.Кроме того, он поставляется с панелью Fluid Grid Layout и MultiScreen Preview, которая позволяет разработчикам исправлять различные проблемы совместимости с экранами.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает создание веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Однако учебники Adobe могут помочь новичкам начать работу.
Dreamweaver CC предлагается как часть пакета Adobe Creative Cloud, доступ к которому вы можете оплатить в виде месячного или годового плана.
2. Фроала
Froala — это легкий WYSIWYG-редактор HTML, написанный на JavaScript, со встроенными возможностями форматированного текста и быстрым расширением. Он имеет чистый дизайн и, как известно, прост в установке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за ее уникальной функции совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
3. Setka Editor
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от каналов структурой. Это позволяет удаленным командам любого размера совместно работать над проектами дизайна контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно доставлять восхитительный и увлекательный контент с их макетами и надежной поддержкой.
4. HTML-редактор CoffeeCup
CoffeeCup HTML Editor — многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С помощью этого редактора вы получите интуитивно понятные инструменты, такие как автозавершение кода, которое автоматически предлагает теги по мере ввода, и библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, например, верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы ваша веб-страница отображалась прямо под кодом. Или вы можете использовать внешний предварительный просмотр для отображения вашей страницы в другом окне или на втором мониторе, если хотите. Любой из вариантов может показать вам, как будет выглядеть ваш дизайн в процессе работы.
Бесплатные редакторы WYSIWYG
- CKEditor 4
- Editor.js
- TinyMCE
- Пузырь
- Гусиное перо
- Summernote
- ContentTools
1.CKEditor 4
CKEditor 4 — это редактор форматированного текста на основе браузера. Он расширяется с помощью архитектуры на основе плагинов, которая позволяет добавлять в Интернет необходимые функции обработки контента.
На рынке уже почти 15 лет, CKEditor занимает свое место в этом списке благодаря тому, что является одним из самых авторитетных редакторов с широким спектром функций и совместимостью с устаревшим программным обеспечением.
По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (которая экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на ваш сервер.
2. Editor.js
Editor.js — редактор с открытым исходным кодом. Он позволяет редактировать блоки контента, которые вы можете перемещать и переупорядочивать (работает аналогично редактору Gutenberg WordPress). Когда вы нажимаете на блок, он показывает определенные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js разработан с возможностью расширения и расширения благодаря своему интерфейсу прикладного программирования (API).Он также возвращает чистые данные в формате вывода JSON.
3. TinyMCE
TinyMCE — это редактор форматированного текста, лежащий в основе многих продуктов, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Его легко интегрировать, и его можно развернуть в облачных, автономных или гибридных средах. Установка позволяет включать такие фреймворки, как Angular, React и Vue.
TinyMCE дает вам полный контроль над вашим дизайном с функциями для создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов и изменения размера шрифта.
4. Пузырь
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений за гораздо меньшее время, чем их создание с нуля. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях. Пользователи также могут включить логику в программы рабочего процесса, чтобы они работали в определенных условиях.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
5. Перо
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом расширений и настроек.
Благодаря его модульной архитектуре и выразительному API, вы можете начать с ядра Quill, а затем настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости. Quill поддерживает любой пользовательский контент и любой формат, поэтому вы можете добавлять встроенные слайды, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор полностью настраиваемый и может поддерживать более насыщенный и интерактивный контент, он используется как отдельными лицами для небольших проектов, так и компаниями-гигантами из списка Fortune 500.
6. Summernote
Summernote — это простой редактор WYSIWYG, который можно загрузить с помощью Bootstrap или jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки для добавления изображения, ссылки, видео и таблицы; изменение названия, размера, цвета и форматирования шрифта; и больше. Вы можете настроить и расширить этот редактор с помощью плагинов.
7. ContentTools
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу за несколько шагов.После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляются панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки или настроить его, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Выберите свой WYSIWYG HTML-редактор
Редактор WYSIWYG передает полномочия по редактированию вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти варианты редактора WYSIWYG HTML являются одними из лучших на рынке сегодня. Они разработаны для различных вариантов использования и технических настроек, поэтому сосредоточьтесь на выборе наилучшего варианта для ваших уникальных потребностей.
Если вы предпочитаете создавать свой веб-сайт с помощью системы управления контентом (CMS), посетите CMS Hub. Это помогает вам создавать веб-сайты быстрее, профессиональнее и со свободой дизайна, чтобы создать онлайн-дом, представляющий ваш бренд.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и был обновлен для полноты.
7 лучших редакторов Windows WYSIWYG HTML в 2021 году
Наши редакторы самостоятельно исследуют, тестируют и рекомендуют лучшие продукты; вы можете узнать больше о нашем процессе проверки здесь. Мы можем получать комиссию за покупки, сделанные по выбранным нами ссылкам.
WYSIWYG — это аббревиатура от «What You See Is What You Get». Редакторы WYSIWYG — это редакторы HTML, которые отображают веб-страницу так, как она будет отображаться в браузере, пока вы над ней работаете. Это визуальные редакторы, поэтому обычно вы не манипулируете кодом.Существует множество веб-редакторов WYSIWYG для Windows, но это одни из лучших.
Adobe Dreamweaver CC 2021
Adobe Dreamweaver
Adobe Dreamweaver CC — один из самых популярных доступных пакетов профессионального программного обеспечения для веб-разработки. Он предлагает мощность и гибкость для создания страниц, отвечающих большинству потребностей.
Dreamweaver — это редактор WYSIWYG и редактор кода, который обрабатывает все, что вы можете в него вложить, включая разработку CSS, JSP, XHTML, PHP, JavaScript и XML.Это хороший выбор для профессиональных веб-дизайнеров и разработчиков.
Поскольку Dreamweaver настолько надежен, процесс обучения для начинающих может быть пугающим. Если вы новичок в Dreamweaver, ознакомьтесь с разделом видеоуроков Adobe для начинающих и опытных пользователей.
Dreamweaver CC 2021 доступен через Adobe Creative Cloud в рамках месячного или годового плана.
HTML-редактор CoffeeCup
Мягкое белье для кофейной чашки
Программное обеспечение CoffeeCup отлично справляется с предоставлением клиентам того, чего они хотят, по невысокой цене.Редактор CoffeeCup HTML — это инструмент для веб-дизайнеров, в котором есть много графики, шаблонов и дополнительных функций.
Используйте библиотеку компонентов для сохранения меню, нижних колонтитулов и заголовков, которые повторно используются на страницах. Обновите один, и все они обновятся. Только это средство экономии времени стоит взглянуть на редактор. Используйте функцию предварительного просмотра на разделенном экране, чтобы увидеть WYSIWYG-версию своей веб-страницы прямо под кодом.
Редактор HTML поддерживает структурированные данные, PHP, Markdown, CSS 3 и HTML 5.Его низкая цена делает его отличным выбором. CoffeeCup также предлагает бесплатную пробную версию, чтобы вы могли попробовать ее перед покупкой.
Mobirise
Логотип Mobirise.
Mobirise — восхитительное бесплатное приложение, предназначенное для создания небольших и средних веб-сайтов. Этот удобный для новичков конструктор веб-сайтов минималистичен и прост в использовании, а также удобен для мобильных устройств.
Дизайнеры, которые предпочитают работать визуально и проектировать, не имея дела с базовым кодом, оценят темы Mobirise и полную приверженность рабочему процессу WYSIWYG.Код не требуется, а мобильные версии вашего сайта создаются автоматически.
WYSIWYG Web Builder 16
WYSIWYG Web Builder
WYSIWYG Web Builder использует структурированные данные и адаптивные меню, чтобы обеспечить лучший опыт просмотра для посетителей ваших веб-страниц. Он включает в себя инструменты входа и аватара, гибкую сетку на основе CSS Grid Layout и Google Fonts Manager.
Если вы хотите, чтобы ваш веб-сайт делал что-то конкретное, есть большая вероятность, что WYSIWYG Web Builder 16 имеет расширение, которое может с этим справиться.Сотни расширений включают навигацию, слайд-шоу, аудио и видео, интернет-магазины и средства просмотра данных.
NetObjects Fusion
Сетевые объекты
Fusion — это мощный редактор WYSIWYG, который идеально подходит как для начинающих, так и для опытных пользователей. Это простое в использовании программное обеспечение сочетает в себе все задачи, необходимые для запуска и работы вашего веб-сайта, включая функции разработки и дизайна, а также FTP-клиент. Кроме того, вы можете добавить на свои страницы специальные функции, например поддержку электронной коммерции.
Fusion поддерживает редактирование изображений, подключение к базе данных, редакторы CSS3 и HTML5, перетаскивание видео, видео YouTube, мультимедиа, управление задачами и многое другое. Это мощное универсальное решение обеспечивает предварительный просмотр WYSIWYG без каких-либо технических навыков.
Синий грифон
Предоставлено BlueGriffin
Веб-редактор BlueGriffon и редактор EPUB — это мощный адаптивный WYSIWYG-редактор веб-дизайна. BlueGriffon основан на движке рендеринга Gecko и работает в вашем браузере.Большинство его функций, включая HTML 5 и CSS 3, доступны без лицензии, но для некоторых, таких как CSS Editor Pro, адаптивный дизайн и возможности EPUB, требуется лицензия.
SeaMonkey
SeaMonkey
SeaMonkey — это комплексный набор интернет-приложений для проекта Mozilla. Он включает в себя веб-браузер, клиент электронной почты и группы новостей, клиент чата IRC и композитор — редактор HTML-страниц WYSIWYG.
Редактор HTML предлагает динамическое изменение размеров изображений и таблиц, улучшенную поддержку CSS и поддержку позиционированных слоев.
Одним из преимуществ использования SeaMonkey является то, что у вас есть встроенный браузер, поэтому тестирование — это легкий ветерок. Кроме того, это бесплатный редактор WYSIWYG.
Свяжитесь с нами | Свяжитесь с Tiny
Наша команда будет рада ответить на ваши вопросы о продажах. Заполните форму ниже, и мы свяжемся с вами в ближайшее время.
CountryÅland IslandsAfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelauBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Санкт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBouvet IslandBrazilBritish Индийский океан TerritoryBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongo (Браззавиль) Конго (Киншаса) Кук IslandsCosta RicaCroatiaCuraçaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Южный TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Остров и острова Макдональд, Гондурас, Гонконг ngВенгрияИсландияИндияИндонезияИракИрландияОстров МэнИзраильИталия Кот-д’ИвуарЯмайкаЯпонияДжерсиИорданияКазахстанКенияКирибатиКувейтКиргизияЛаосЛатвияЛебанЛезотоЛиберияЛибияоЛихтенштейнЛихтенштейнЛитва ЮжныйAR, ChinaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth MacedoniaNorthern Mariana IslandsNorwayOmanPakistanPalestinian TerritoryPanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussiaRwandaSão Tomé и PríncipeSaint BarthélemySaint HelenaSaint Киттс и NevisSaint LuciaSaint Мартин (Голландская часть) Сен-Мартен (французская часть) Сен-Пьер и MiquelonSaint Винсент и GrenadinesSamoaSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Грузия / Sandwich ОстроваЮжная КореяЮжный СуданИспанияШри-ЛанкаСуринамШпицберген и Ян-МайенСвазилендШвецияШвейцарияТайваньТаджикистанТанзанияТаиландТимор-ЛештиТогоТокелаТонгаТринидад и ТобагоТунисТурцияТуркменистанТу rks и острова Кайкос, Тувалу, Уганда, Украина, Объединенные Арабские Эмираты, Соединенное Королевство (Великобритания), Соединенные Штаты (США), Соединенные Штаты (США), Малые отдаленные острова, Уругвай, Узбекистан, Вануату, Ватикан, Венесуэла, Вьетнам, Виргинские острова (Британские), Виргинские острова (США), Уоллис и Футуна, Западная Сахара, 9000, Западная Сахара, Yemen
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента.Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене пива в месяц!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Получите доступ ко всем функциям вашего веб-браузера, не загружая и не устанавливая никаких программ, а также без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
Если вы посещаете этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом.Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» в области навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG. Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, средство для очистки, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны.Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте делать резервную копию и сохранять свой код перед его обработкой с помощью этого конвертера HTML, чтобы убедиться, что вы можете вернуться к исходной версии, если что-то пойдет не так, как ожидалось. Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Найти этот веб-сайт непросто, поэтому не забудьте сохранить эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Станьте чрезвычайно эффективным и безошибочным!
Подходит для всех
Простота использования
HTMLG был разработан, чтобы его было легко использовать с базовым пониманием кода HTML. Это отличный инструмент для изучения разметки HTML.
Со множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Нет регистрации
Нет загрузки
Нет установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене пива в месяц вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и надоедливых всплывающих окон.
Подписчикитакже могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИОсобенности, невиданные ранее
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие определенным критериям.
Например, чтобы вывести список изображений, не имеющих атрибутов или , или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
Список редакторов HTML
РедакторыHTML бывают разных форм, чтобы соответствовать потребностям пользователя. Существуют текстовые редакторы, редакторы WYSIWYG (то, что вы видите, то и получаете) и редакторы WYSIWYM (то, что вы видите, то и имеете в виду), все они предназначены для упрощения кодирования HTML, а также проектирования и разработки веб-сайтов для человека или группы людей. за сайтом.
Любая операционная система
Arachnophilia — это бесплатный текстовый редактор на основе Java, который можно запустить практически на любом компьютере.
Окна
Adobe Dreamweaver заменил Adobe GoLive в качестве редактора WYSIWYG от Adobe. Это был первый продукт Macromedia, приобретенный в результате выкупа Adobe-Macromedia.
Microsoft Expression Web (официально известная как Microsoft FrontPage) является основным конкурентом Adobe Dreamweaver.
Coffee Cup Visual Site Designer — это более экономичная версия программного обеспечения для дизайна WYSIWYG, аналогичная Dreamweaver и Expression Web.
WYMeditor — это редактор XTHML с открытым исходным кодом, использующий новую концепцию WYSIWYM.
Mac
RapidWeaver — это экономичное решение для веб-дизайна для тех, кто использует Mac. Он доступен по цене 79 долларов США. Обновления доступны за 30 долларов. Пакет из 5 лицензий доступен по цене 129 долларов США.
BBEdit доступен за 125 долларов. Бесплатная пробная версия этого программного обеспечения доступна для тех, кто хочет попробовать перед покупкой. Студенческая версия программы доступна за 49 долларов.Чтобы перейти на самую последнюю версию 9.1, придется заплатить 30 долларов.
GoldFish — редактор HTML для Mac. Он доступен за 55 долларов, а бесплатная пробная загрузка позволит пользователям попробовать перед покупкой, чтобы убедиться, что они могут использовать его.
Iweb — это HTML-редактор на основе шаблонов, предоставляемый Apple для Mac. О ценах пока ничего не известно.
Unix
Amaya — это HTML-редактор с открытым исходным кодом и веб-браузер в одном решении.
KompoZer — это HTML-редактор с открытым исходным кодом, похожий на Dreamweaver и Microsoft Expression web.Это прекрасный вариант для тех, у кого мало средств и кому нужно работать с WYSIWYG для разработки сайта.
SeaMonkey — это больше, чем просто редактор HTML. Это бесплатный веб-браузер, чат и почтовый клиент.
Trillian выпускается как в бесплатной, так и в профессиональной версии. Это редактор HTML WYSIWYG.
HTML Советы
На канале веб-разработки Bright Hub есть тема HTML, содержащая несколько статей по HTML, предназначенных для помощи людям в изучении и использовании HTML.Обширная библиотека учебных пособий и советов по HTML доступна в разделе «Учебник по HTML-коду».
10 лучших HTML-редакторов WYSIWYG
Разрешение пользователям и клиентам форматировать свой текст, не углубляясь в код, долгое время было в списках приоритетов разработчиков, но в наши дни обеспечить такое удобство использования намного проще, чем когда-то. Вот 10 из лучших HTML-редакторов WYSIWYG, которые обычно используются, и на которые стоит обратить внимание, если это то, что вам нужно для проекта.
Мы будем обновлять эту статью в течение этой недели, но обязательно проверьте выбор редактора… и посмотрите это демонстрационное видео.
Проверьте это! 🙂
Содержание:
- Какой лучший WYSIWYG HTML-редактор Обзор редактора кода
- : возвышенный текст
- 4 редактора кода для планшетов, смартфонов и любых вычислительных устройств
- 5 убийственных способов повысить эффективность кодирования
- Советы и инструменты для веб-разработки для начинающих (и экспертов)
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
От $ 16.50 в месяц!
СКАЧАТЬ
Какой редактор WYSIWYG HTML лучший в 2016 году?
В этом разделе вы найдете несколько замечательных редакторов, которые сделают ваши усилия проще и быстрее. Каковы же лучшие редакторы WYSIWYG HTML? Узнай сейчас…
Барабан, пожалуйста…
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам один инструмент, мы бы порекомендовали этот ..
За прошедшие годы текстовых редакторов появилось много, но лишь некоторые из них остались и улучшились с годами.Atom.io сейчас используют все мои друзья-программисты, в том числе и я.
Если вы хотите использовать лучший редактор WYSIWYG HTML, это в 10 раз сэкономит время при кодировании с использованием Atom. Просто попробуй, потом поблагодаришь меня. Да, и посмотрите их демо-видео ниже. Это тоже супер круто. Лучше всего то, что Atom.io бесплатен и сделан на Github .. 🙂
Если вам это не нравится, дайте мне знать!
Еще одно почетное упоминание — Coda, супер классный текстовый редактор для пользователей Mac. Он идеален и красив, но его использование стоит 99 долларов.Я пока останусь с Атомом!
А теперь остальная часть статьи…
1. NicEdit
Демо | Скачать
NicEdit — альтернатива некоторым более крупным и сложным редакторам WYSIWYG с его небольшим размером загрузки. Он может похвастаться многими ожидаемыми функциями редактора и легко интегрируется в ваш сайт.
2. TinyMCE
Демо | Скачать
TinyMCE — это редактор JavaScript HTML WYSIWYG с открытым исходным кодом.Его легко интегрировать и легко настраивать с помощью тем и плагинов. TinyMCE — один из наиболее «полных» редакторов, предлагающий возможности, аналогичные MSWord.
3. CKEditor
Демо | Скачать
CKeditor — это новый FCKEditor, ранее зарекомендовавший себя лидером рынка. Он основан на этом и направлен на то, чтобы исправить ошибку FCKEditor. Результатом является высокая производительность и один из лучших редакторов WYSIWYG HTML, который предлагает функции редактирования, сопоставимые с MSWord и Open Office.
4. Редактор форматированного текста YUI
Демо | Скачать
Редактор форматированного текста YUI — это элемент управления пользовательского интерфейса от Yahoo, который превращает текстовое поле в полнофункциональные редакторы WYSIWYG. Он поставляется в нескольких различных версиях с разным функционалом и сложностью, но все же обеспечивает удобство использования без множества кнопок, заполняющих интерфейс.
5. MarkItUp!
Демо | Скачать
Markitup — это плагин jQuery, который позволяет вам превращать текстовые области в редакторы разметки в любой разметке, которую вы хотите.HTML, синтаксис Wiki и BBcode — это лишь некоторые из поддерживаемых. Markitup не является редактором WYSIWYG, но это не мешает ему предлагать все основные функции, которые вы ожидаете, и легкую загрузку, которая хорошо работает.
6. FreeTextBox
Демо | Скачать
FreeTextBox — это редактор HTML специально для ASP.NET. Внешний вид редактора максимально похож на Microsoft Word, который вы, вероятно, получите. В бесплатной версии действительно не хватает пары функций, но их более чем достаточно, чтобы вы начали.
7. MooEditable
Демо | Скачать
РедакторыWYSIWYG стали обычным явлением в качестве плагинов для популярной библиотеки jQuery, но не так распространены в Mootools. Однако MooEditable заполняет этот пробел, обеспечивая простой, но эффективный пользовательский интерфейс, опираясь на хорошо написанную библиотеку JavaScript. Если вы фанат Mootools, то у вас с этим проблем не возникнет.
8. OpenWysiwyg
Демо | Скачать
OpenWYSIWYG — это кроссбраузерный редактор форматированного текста с почти всеми возможностями редактирования, которые вам могут понадобиться.Он отличается элегантным пользовательским интерфейсом, включая раскрывающиеся списки и кнопки. Одно из первых мест в списке возможностей — это способность хорошо обрабатывать таблицы с разными границами и цветами. Однако Chrome по-прежнему не поддерживается.
9. Spaw Editor
Демо | Скачать
Spaw Editor — это веб-интерфейс WYSIWYG-редактора в браузере, который позволяет разработчикам веб-сайтов заменять стандартный HTML-элемент текстовой области на полнофункциональный, полностью настраиваемый, многоязычный веб-редактор WYSIWYG с изменяемым оформлением.
10. jHtmlArea
Демо | Скачать
jHtmlArea — еще один текстовый редактор WYSIWYG, созданный как плагин для популярной библиотеки jQuery. Его цель — быть простым и легким, и он служит этому хорошо, поскольку в плагин включены только самые необходимые опции. Он позволяет легко настраивать себя, начиная от внешнего вида и заканчивая функциями и языком.
Дальнейшее обсуждение?
Если вы использовали один из них раньше или использовали другой веб-редактор Rich Text, который, по вашему мнению, заслуживает упоминания, тогда добавьте их в область комментариев ниже.Мы будем рады услышать от вас по этой теме!
Если вам все еще нужна дополнительная информация, у нас есть еще. Следующее в этой статье — обзор редактора Sublime Text. Пойдем к делу.
Обзор редактора кода: Sublime Text
Как дизайнер и разработчик, я всегда пытаюсь найти лучшие инструменты, которые позволят мне выполнять свою работу и получать от нее удовольствие. Я одновременно пользуюсь ПК и Mac, поэтому Notepad, Coda, Textmate, Dreamweaver, Komodo и Aptana — одни из многих редакторов, которые я пробовал.Но ни один из них не оказал такого большого влияния, как Sublime Text.
«Sublime Text — это сложный текстовый редактор для кода, HTML и прозы. Вам понравится приятный пользовательский интерфейс и необычные функции ».
Интерфейс
Интерфейс Sublime Text
шаблоны
Первое впечатление, которое придет вам в голову, — это потрясающе красивый интерфейс Sublime. Я был особенно впечатлен при использовании Windows, потому что обычно редакторы визуально привлекательны только в Mac OS.Однако я бы сказал, что Sublime Text уникален в этом отношении. Смена темы занимает два клика (по-настоящему), и по умолчанию у вас есть 22 на выбор. Вы можете скачать еще больше тем, если хотите.
Миникарта
Хотя сам интерфейс очень красив, удобство использования и функциональность впечатляют еще больше. Представьте что-то, что вы хотели бы видеть в редакторе, и, вероятно, найдете это в Sublime Text. Давайте начнем с основ, и это укажет нам на макет по умолчанию.Sublime Text поставляется с миникартой, которая доступна в правом верхнем углу, показывая вам каждую строку кода, которую вы можете иметь. Однако с миникартой мне больше всего нравится то, что она заставила меня перестать использовать полосу прокрутки для прокрутки страницы вниз, потому что вы сможете сделать это намного проще, используя миникарту. А если не нравится, можете просто скрыть это.
Панели / Группы / Режимы экрана
Если говорить о хороших вещах, одна из моих любимых функций — это то, что Sublime предлагает вам возможность отображать столько файлов, сколько вы хотите, с помощью одной-четырех панелей.Таким образом, вы можете одновременно просматривать четыре файла. Если у вас открыто более одного файла, Sublime автоматически создаст группы, и вы можете отправить файл в группу или выбрать группу, используя опцию focus. С другой стороны, если у вас мирный и спокойный характер и вы любите сохранять спокойствие, вы можете использовать полноэкранный режим (F11) или Режим без отвлечения (Shift + F11) , который скроет все вкладки, заставляя вас сосредоточиться только на вашем коде / тексте.
Боковая панель
Завершая важные аспекты интерфейса Sublime, последняя и общая особенность — это боковая панель.В Sublime есть все, и если вам не нравятся вкладки, вы можете использовать боковую панель или наоборот. Вы также можете изменить все из исходного положения.
Характеристики
Sublime Text — Множественный выбор
Множественный выбор
Несмотря на то, что это простая функциональность, одна вещь, которая меня удивила, — это возможность множественного выбора, которая делает именно это. Он предлагает вам возможность выбрать несколько строк одновременно, и, честно говоря, я никогда не видел редактора с такой способностью.Это то, что помогло мне выбрать Sublime в качестве редактора номер один, потому что я считаю, что мелкие детали создают большую картину.
Автозаполнение / Фрагменты
Не ожидая меньшего, Sublime предлагает вам функцию автозаполнения. Однако, если вы ожидаете фантастического автозаполнения в стиле Dreamweaver, вы можете сразу остановиться. Да, он поддерживает фрагменты, поэтому напишите html и нажмите TAB , и появится весь элемент заголовка HTML. Однако сама опция автозаполнения достигается нажатием ctrl + пробел , который дает вам список возможных слов, основанный на тех, которые вы уже написали, и именно здесь я чувствую, что нужно немного больше поработать, потому что это не дает вам список подсказок.Это означает, что вам нужно знать, как кодировать, поэтому, если вы ожидаете большой помощи при написании HTML-кода, вам будет сложно это сделать.
Python / Сообщество
Не удовлетворены, потому что того варианта, который вы действительно хотели, нет или он не так хорош, как вы себе представляли? Не волнуйтесь, потому что у вас есть способ сделать так, чтобы он выглядел хорошо. С помощью подключаемых модулей Python вы можете добавить столько функций, сколько захотите, в Sublime, и если вам неудобно работать с Python, у вас есть большое и большое сообщество на их форуме, которое поможет вам.
Настройка
Каждую панель инструментов, скорость прокрутки мыши, сочетание клавиш и т. Д. Можно настроить по своему желанию, так что не стесняйтесь чувствовать себя комфортно!
Полный список функций
- Редактирование нескольких панелей бок о бок
- Миникарта: посмотрите свой код с расстояния 10 000 футов
- Полноэкранный режим: использовать все пиксели постоянно
- Только текстовый режим: текст, весь текст и ничего, кроме текста
- Подсветка синтаксиса для многих языков с C, C ++, C #, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R , Ruby, SQL, TCL, Textile и XML поддерживаются из коробки, а другие доступны для загрузки
- Несколько цветовых схем, несколько из которых включены, и многие другие доступны для загрузки
- Подсветка кронштейна
- Автосохранение: никогда не потеряйте свои изменения, даже если собака считает шнуры питания вкусными
- Полностью настраиваемые сочетания клавиш, меню и панель инструментов
- Богатый язык привязки клавиш, включая упорядоченные привязки клавиш, совпадения клавиш регулярного выражения, контекстные привязки и параметризованные привязки Плагины
- Python с богатым API
- Богатый выбор команд редактирования, включая создание и удаление отступов, переформатирование абзацев, объединение строк и многое другое.
- Множественный выбор: упростите многие задачи, которые раньше требовали макросов или регулярных выражений.
- Выбор столбца
- Поиск и замена регулярного выражения
- Инкрементальный поиск при вводе
- Сохранить футляр при замене
- Закладки: упрощает навигацию по длинным файлам
- Проверка орфографии при вводе
- Крепление кронштейна
- Комментирование и раскомментирование блоков текста
- Асинхронная загрузка файлов, поэтому загрузка файлов с медленных сетевых дисков никогда не будет заблокирована.
- Макросы
- Фрагменты
- Автозаполнение
- Повторить последнее действие
- Интеграция инструментов сборки
- Автоматическая сборка при сохранении
- Интеграция WinSCP для редактирования удаленных файлов через SCP и FTP
Видеоанализ
DevHQLessons сделали хороший видеоанализ о Sublime Text, который я рекомендую.Посмотрите видео ниже.
Sublime Text 2: лучший текстовый редактор на свете?
Заключительные слова
Я сделал очень быстрый и грубый обзор Sublime, но этого должно быть достаточно, чтобы ваши глаза засияли. Итак, если вы ищете мощное решение, Sublime Text — для вас. Вы можете попробовать Sublime через неограниченную пробную версию или купить его всего за $ 59 .
Скачать Sublime Text
Хорошо, может быть, вам не нравится все время работать за компьютером, и вам нравится использовать планшеты или что-то еще.Мы вас прикрыли. Проверьте следующее, просто ниже.
4 редактора кода для планшетов, смартфонов и любых вычислительных устройств
Планшетные компьютеры и смартфоны действительно портативны, но для чего еще вы можете их использовать, кроме просмотра Reddit, добавления тегов к фотографиям милых кошек на Facebook и бросания диких птиц в построенные из коры крепости? Не хотите брать с собой тяжелый ноутбук? Кодируйте с помощью смартфона или планшета с помощью онлайн-IDE!
ПРИМЕЧАНИЕ: Обратите внимание, что для серверных языков программирования вам потребуется подключение к Интернету, чтобы они работали.Чтобы сделать это формально, они называются онлайн-IDE. Обычная настройка локальной машины для ваших программных нужд — это IDE, интегрированная среда разработки. Теперь онлайн-IDE используют облако для устранения барьеров программирования, поскольку уже пару десятилетий оно ограничено только вашей машиной. Теперь вы можете разрабатывать где угодно, используя любую машину, вместе с коллегами. Нет необходимости устанавливать Apache, Ruby, Python, C, C # и другие.
Преимущества использования онлайн-IDE
Онлайн-IDEсуществуют уже довольно давно, но не привлекли особого внимания.Я знаю, что многие веб-разработчики просто работали бы на своих ноутбуках или настольных компьютерах, поскольку это более мощные машины. Но что делать тем, кто всегда в пути, веб-разработчикам, которые не хотят нести большую нагрузку? Что вы знаете: с помощью смартфона или планшета вы можете писать код где угодно, если есть подключение к Интернету.
Если вы работаете с людьми, разбросанными по карте, проводить мозговой штурм и просить о помощи довольно утомительно. С помощью онлайн-IDE вы можете сотрудничать с людьми в режиме реального времени.Представьте себе Документы Google, только для программирования. Ага, скажем так: это Документы Google для кодирования.
Итак, еще раз:
- доступно через смартфоны и планшетные компьютеры
- онлайн-сотрудничество в реальном времени
- нет необходимости настраивать машину
- доступно через браузер
Недостатки использования онлайн-IDE
Ну, это довольно очевидно. Вы не можете использовать Online IDE без подключения к Интернету!
4 интерактивных IDE для веб-разработчика, который находится в движении
1.Компилятор
Compilr поддерживает HTML, CSS, JavaScript, Node.js, PHP, Python, Ruby и многое другое. Это онлайн-компилятор, который работает для любого устройства, независимо от ОС. Все, что вам нужно, — это подключение к Интернету.
2. ShiftEdit
ShiftEdit поддерживает PHP, Ruby, Python, Perl, HTML, CSS и JavaScript. Не нужно ничего устанавливать на свое устройство для проверки кода, так как обо всем позаботится ShiftEdit и онлайн-среда IDE.
3. Cloud9 IDE
Cloud9 IDE, вероятно, проиграет, поскольку он полностью загружен функциями, которые вы можете увидеть в арсенале профессионального разработчика. Все, что вам нужно, — это подключение к Интернету, и вы готовы к работе. Cloud9 IDE поддерживает HTML, CSS, JavaScript, PHP, Perl, Python, Ruby, XML, Java и еще десяток. Это также позволяет онлайн-сотрудничество с вашей командой!
4. Облачная IDE
Cloud IDE поддерживает HTML, JavaScript, Ruby, PHP, Ruby on Rails и многое другое.В нем также есть редактор для совместной работы, в котором команды могут работать над одним проектом одновременно. Это были текстовые редакторы, и они великолепны, но теперь у нас есть несколько советов, как писать код быстрее! Проверь это.
5 убийственных способов повысить эффективность кодирования
Вы можете начать заряжать больше в час, если вы более эффективны и быстрее выполняете качественную работу, если качество не ставится под угрозу для скорости. Вы можете подумать, как, помимо практики, на самом деле ускорить кодирование? Что ж, есть много вариантов, которые помогут вам в этом.
1. Фрагменты
Первый из них — иметь под рукой сниппеты. Программисты высокопроизводительных приложений обычно используют нечто, называемое библиотекой модулей; в основном это библиотека предварительно написанного, предварительно протестированного кода, который можно вставить в их программное обеспечение. Преимущества этого заключаются не только в более быстром кодировании, но и в более быстрой проверке ошибок, поскольку вы знаете, что это уже проверено на работоспособность. Почему бы нам, как веб-разработчикам, не использовать нашу собственную версию библиотеки модулей?
Существует три способа организации и использования сниппетов.Первый — в сети, обычно через веб-сайт, на котором ваши фрагменты будут храниться в виде базы данных, чтобы каждый мог поделиться и использовать. Вот некоторые из них, которые вы, возможно, захотите проверить, но я уверен, что есть много других качественных вариантов.
Второй способ — иметь вашу собственную локальную базу данных полезных фрагментов под рукой, вместо того, чтобы они были в сети, как и все остальные. Есть много приложений и так далее, чтобы охватить это, и этот краткий обзор охватывает лишь некоторые из них.
2. Расширители текста
Третий и, возможно, лучший способ использовать ваши сниппеты — использовать расширитель текста. Думайте о них как о приложении библиотеки фрагментов на стероидах. По сути, вы настраиваете свои сниппеты так, чтобы вы вводили несколько символов, а затем, не покидая клавиатуры, расширяли их до полного фрагмента. Это произведет серьезную революцию и радикально улучшит способ и скорость написания кода.
Эта статья и снимок экрана Джеффри Уэй дают вам визуальное представление о возможностях, которые предоставляет расширитель текста на кончиках ваших пальцев, и их стоит прочитать.Увидев, чего вы можете достичь, вот несколько приложений для расширения текста, которые вы, возможно, захотите попробовать.
Примечание редактора: я настоятельно рекомендую вам использовать Phrase Express вместо Texter. Намного лучший вариант, чем у конкурента.
3. Среда интегрированной разработки (IDE)
Интегрированная среда разработки или IDE, как их обычно называют, в основном похожа на хорошо разработанную среду для кодирования ваших веб-сайтов. Они часто имеют отличные льготы, которые помогают вам улучшить код, такие как автоматическое закрытие тегов, подсказки по коду и многое другое.Давайте возьмем Aptana Studios — мою любимую среду IDE — в качестве примера, посмотрев, какие функции она может предложить.
- HTML, CSS и JavaScript Code Assist — Code Assist помогает вам быстрее создавать коды HTML, CSS и JavaScript. Он поддерживает все элементы и свойства HTML, а также генерирует предложения и подсказки для CSS.
- Отладка JavaScript — Aptana Studio интегрируется с Firebug для Firefox и Internet Explorer, предлагая несколько вариантов отладки, включая точки останова, пошаговое выполнение кода, проверку DOM и многое другое.
- Библиотеки JavaScript — Поддержка популярных библиотек и фреймворков JavaScript, таких как jQuery, prototype, scriptaculous, Ext JS и других. Для каждого из них вы получите помощь по коду, импортируемые образцы проектов и ссылки на документы.
- Контурное представление DOM — Просматривайте и перемещайтесь по DOM в этой иерархической структуре вашей HTML-страницы. Выберите узлы, чтобы перейти к этому месту в редакторе. Отфильтруйте узлы, чтобы увидеть коллекции, соответствующие шаблонам.
- Передача и синхронизация файлов — Поддержка однократных и синхронизированных настроек. Несколько протоколов, включая FTP, SFTP и FTPS. Возможность автоматически публиковать ваши веб-сайты для выбранных интернет-провайдеров и хостинговых служб.
- Live Preview — Быстро переключайтесь между просмотром исходного кода и отображаемой HTML-страницей в популярных веб-браузерах.
По сравнению с вашими редакторами кода, такими как Notepad ++ и т. Д., Такая веб-среда IDE значительно упрощает кодирование, а также тестирование и т. Д.Вам редко приходится покидать среду программирования ради чего-то другого! Ознакомьтесь с этими вариантами ниже или поспрашивайте, чтобы узнать о многих других, их много.
4. Кодирование Zen
Zen Coding — это плагин текстового редактора для многих IDE и текстовых редакторов, который серьезно изменит способ написания кода. Думайте об этом как о расширителе текста, но для любого кода, который вы хотите написать. По сути, вы записываете свои блоки кода в виде CSS-селекторов, а затем расширяете их. Затем Zen Coding быстро превратит это в правильный HTML-код! Возьмем, к примеру, это.
div # page & gt; div.logo + ul # navigation & gt; li * 5 & gt; a
Этот код будет превращен в полноценный логотип и навигационную HTML-структуру, с которой вы сможете работать. Подумайте о времени набора текста и табуляции, которое можно сэкономить в нескольких документах HTML с этим!
& lt; div & gt; & lt; div & gt; & lt; / div & gt; & lt; ul & gt; & lt; li & gt; & lt; a href = "" & gt; & lt; / a & gt; & lt; / li & gt; & lt; li & gt; & lt; a href = "" & gt; & lt; / a & gt; & lt; / li & gt; & lt; li & gt; & lt; a href = "" & gt; & lt; / a & gt; & lt; / li & gt; & lt; li & gt; & lt; a href = "" & gt; & lt; / a & gt; & lt; / li & gt; & lt; li & gt; & lt; a href = "" & gt; & lt; / a & gt; & lt; / li & gt; & lt; / ul & gt; & lt; / div & gt;
Оцените Zen Coding v0.5 от Сергея Чикуйонока на Vimeo, чтобы увидеть живую игру Zen Coding.
Zen Coding, как я уже упоминал, доступен для множества различных приложений, включая Aptana, Textmate, Coda, Expresso, Komodo Edit, Notepad ++ и PSPad, с неофициальной поддержкой во многих других. Иди сюда!
5. Каркасы
Последний способ, которым вы можете захотеть повысить эффективность кодирования, — это использование фреймворка. Существует множество фреймворков для множества разных вещей, но некоторые из основных применений — это макеты CSS и базовая настройка, с которой вы можете начать кодирование.Подумайте обо всем, что вы набираете, и повторяйте каждый раз, когда начинаете новый проект или даже новый документ HTML или CSS. А как насчет сеток и классов, которые вы настраиваете почти в каждом кодируемом вами проекте?
Хорошо, что, если бы они уже были там каждый раз, когда вы запускали проект, избавляя вас от необходимости вводить их снова. Вот что надеются решить так называемые фреймворки. Некоторые нацелены на сетки CSS, некоторые — на базу HTML и так далее. Ознакомьтесь с некоторыми из них ниже, чтобы получить представление.
Дальнейшее обсуждение
Знаете ли вы о дальнейших способах повышения эффективности и скорости кодирования? Запишите их как всегда в комментариях.Всегда приятно получить дополнительную информацию и мысли по таким вопросам.
Следующий раздел посвящен инструментам, которыми могут воспользоваться все разработчики, от новичков до экспертов. Готовый? Пойдем.
Каждый великий веб-разработчик начинает с HTML. Отсюда появляется набор инструментов, которые каждый разработчик может использовать для создания отличных веб-сайтов. Основы — это текстовый редактор и программное обеспечение для редактирования изображений. Но зачем довольствоваться использованием этих двух, когда есть доступные инструменты, которые могут не только ускорить вашу скорость кодирования, но также помочь вам организовать и изучить новые вещи?
Ускорьте разработку с помощью следующего:
1.MVC Framework
Фреймворк «Модель-Представление-Контроллер» подобен архитектурному плану в программном обеспечении / веб-разработке. По словам веб-разработчика, с которым я беседовал о MVC, существует два способа кодирования разработчика. Первый способ — записать все необходимое в файл; второй способ — писать коды отдельно в соответствии с их положением.
Теперь я уточню это до такой степени, что даже моя бабушка поймет, потому что эта концепция может сбивать с толку людей, которые только что узнают о существовании MVC (я узнал об этой жемчужине за 8 часов до написания этой статьи).
Во втором случае, о котором я упоминал, предположим, что у вас есть DropDown для количества рубашек, которые нужно добавить в корзину, и:
- ваша логика подсказывает, что заказ клиента должен быть больше нуля,
- заказ клиента сохранен в базе данных,
- , а заказанное количество отображается на странице корзины.
Каждая метка предлагает по одному файлу. Хотя в первом способе все они сохраняются в одном файле.
Для упрощения приведем аналогию:
- Модель похожа на программное обеспечение Контроллер
- — это операционная система
- View — это клавиатура, мышь и монитор
Каждый может функционировать отдельно и как единое целое, что делает разработку более организованной.
Ниже приведены наиболее известные фреймворки MVC для разработчиков PHP:
Код воспламенителя
CakePHP
2. Инструменты проверки
Снимки браузера
Вам не нужно иметь несколько браузеров и операционных систем, чтобы проверить, правильно ли в них работает ваш сайт. Я действительно видел онлайн-рекламу, в которой ищу людей, которых можно нанять только для того, чтобы протестировать сайт на предмет совместимости с разными ОС и браузерами.
Признаюсь, BrowserShots делает скриншоты очень медленно, это занимает несколько минут! Но это один из немногих бесплатных тестеров браузеров, который предлагает широкий выбор ОС и браузеров, даже если никто не знает, что такое Kazehakase 0.5.
Инструменты валидации W3C
Не бывает идеального результата с первого раза, поэтому доступны инструменты проверки, которые помогут вам взглянуть на мелкие детали, которые не делают то, что должны делать.
На сайте 1stwebdesigner есть статья, в которой обсуждается и приводится список инструментов проверки, которые включают, помимо прочего, проверку пригодности вашего веб-сайта для просмотра на мобильных устройствах, проверку CSS, проверку HTML и многое другое. Посетите его, нажав 20+ онлайн-инструментов для проверки и тестирования веб-сайтов.
Firebug
Я считаю Firebug очень полезным для разработки и контроля качества. Вы можете проверять и редактировать HTML, JavaScript и даже CSS прямо на месте и мгновенно увидеть эффект.Это также хороший инструмент для взлома. * смеется *
3. Текстовый редактор
Блокнот ++
Notepad ++ поддерживает широкий спектр языков, фактически несколько десятков. Настоящий универсальный редактор.
Вим
Vim — это не инструмент, который дает вам все с первого взгляда, вы должны научиться его использовать, и он будет сотрудничать с вами. Как говорится на странице их описания, Vim часто называют «редактором программиста».”
4. Редактор изображений
Оставить эстетику дизайнеру и сосредоточиться на функциональности? Сейчас мы живем в том возрасте, когда и разработчики, и дизайнеры должны знать хотя бы основы обеих профессий, чтобы выжить.
GIMP
GIMP — замечательный инструмент не только потому, что он бесплатный, но и потому, что он предоставляет множество инструментов, таких как Photoshop. Это идеально подходит для разработчиков, которые хотят обрезать, изменять размер и создавать кнопки и баннеры.
5.Генераторы кода
Может показаться, что генераторы коданарушают саму цель углубленного изучения языка, но не смотрите на это с этой точки зрения. Генераторы кода могут ускорить процесс. И новичок, и эксперт могут многому из них научиться.
Теперь, если вы торопитесь, доступно множество приложений, которые предоставят вам нужные коды всего за несколько щелчков мышью. Конечно, они не применимы, если услуги вашего веб-сайта не являются общедоступными.
dbQwikSite
PHP Maker
6.Сотрудничайте и присоединяйтесь к форуму
Очень важно делиться опытом и учиться у других. Взглянуть на несколько точек зрения экспертов и новичков — это действительно богатый опыт обучения.
Код Google
Гигантский поисковик снова дает нам возможность полюбить его еще больше! Хотя это не новость, Google Code может ускользнуть от внимания начинающих разработчиков, чего не должно происходить! В Google Code есть чему поучиться и чему научиться, что, несомненно, поможет вам в карьере разработчика.
Учебники и форумы DreamInCode
На форумах DreaminCode разработчики побуждают друг друга действовать, прежде чем спрашивать. Вы не можете публиковать сообщения и просить код, они просто помогают вам с кодом, который у вас есть. Как сказал Карл Саган: «Когда вы сделаете открытие — даже если вы последний человек на Земле, увидевший свет — вы никогда не забудете его ».
Подобные форумы — это форумы Dev Shed и WebDeveloper.com.
Существует более сотни доступных онлайн-инструментов для веб-разработчиков, рассматривайте это как краткое изложение того, что разработчик может использовать, чтобы стать суперзвездой!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Выбор бесплатного редактора HTML для создания вашего веб-сайта
Если вы ищете бесплатный редактор HTML, который поможет вам сделать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна помочь. Я расскажу о некоторых из лучших редакторов HTML, которые доступны бесплатно.
Преимущества редактора HTML
Нет никаких сомнений в том, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет столь же функциональным, как и сайт, созданный с помощью редактора HTML. Однако редакторы HTML имеют несколько функций, которые делают гораздо лучший выбор для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текст. С помощью редактора HTML вы можете указать редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. Д.), И он выделит вам код.Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым текстом в текстовом редакторе, который затрудняет поиск ошибок.
- Теги автозаполнения. Иногда, особенно при изучении HTML, вы можете забыть название тега, который вам нужно использовать. Например, вы можете выделить что-нибудь жирное, используя тег
- Проверка ошибок. Многие бесплатные редакторы HTML имеют возможность проверять ваш код на наличие ошибок, которые могли быть сделаны по ошибке, что позволяет вам исправить их.Найти их до того, как ваш сайт появится в сети, — гораздо более быстрый и эффективный способ создать веб-сайт.
- Подключение напрямую к вашему хостингу. Если у вас уже настроен коммерческий хостинг, вы можете подключить свой HTML-редактор к вашему хосту с помощью FTP-соединения, чтобы всякий раз, когда вы сохраняете файл, он мгновенно обновлялся в Интернете. Это очень быстрый способ опубликовать свой веб-сайт без постоянной загрузки через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать редактор WYSIWYG вместо кода.WYSIWYG означает W hat Y ou S ee I s W hat Y ou G et и позволяет создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft. Слово.
С помощью WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. Это дает огромное преимущество в том, что новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Однако есть также аргумент, что код, создаваемый этими редакторами, не такой чистый или читаемый для поисковых роботов, как код, написанный вручную с помощью редактора кода HTML.
По моему опыту, некоторые редакторы WYSIWYG работают лучше, чем другие для создания чистого кода — см. Список ниже, где указаны рекомендуемые мной редакторы WYSIWYG.
Бесплатные редакторы HTML
Ниже приведен список некоторых из наиболее популярных доступных бесплатных редакторов HTML. Все это редакторы на основе кода, которые позволяют создавать собственные страницы с использованием кода HTML.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, а также отличные функции, такие как элементы автозаполнения, выделение кода, режим разделения экрана и возможность отвлечения внимания, которая удаляет все меню из редактора, поэтому вы можете просто написать свой HTML. Его можно использовать бесплатно, но рекомендуется лицензия за 70 долларов, если вы используете его в течение длительного времени.
- Чашка кофе .Еще один очень популярный бесплатный HTML-редактор, который также входит в профессиональную версию за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который упрощает и ускоряет создание кода для вашего веб-сайта. Он также поддерживает HTML5 и браузеры iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
- Аптана Студия . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
- Блокнот ++ . Очень популярный редактор, который является полностью бесплатным и с открытым исходным кодом, в котором есть подсветка синтаксиса, а также сворачивание синтаксиса (так что вы можете скрывать разделы кода, чтобы все было в порядке). Он также имеет автозаполнение слов и функций и также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один редактор HTML, который имеет как бесплатную, так и платную версии, и он позволяет вам предварительно просматривать ваш код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска / замены.
- Синяя рыба . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом, поддерживающий несколько языков, таких как HTML, PHP, Ruby, Python и многие другие.
Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с кодом HTML, эти редакторы WYSIWG позволят вам легко создавать веб-страницы без необходимости знать какой-либо код.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- КомпоЗер .Еще один замечательный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайта, палитра цветов, более чистый HTML-код и мощный редактор форм.
- CKEditor . Это проверенный и проверенный бесплатный HTML-редактор 10-летней давности с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. В нем также очень большое внимание уделяется доступности — созданию веб-сайтов, которые могут использоваться людьми с ослабленным зрением, с помощью программ чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, которое устраняет необходимость в нескольких представлениях.
- Редактор Aloha . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. В нем также есть интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и отличный инструмент для создания таблиц, который позволяет вам добавлять таблицы так же, как в Microsoft Word.
- Amaya . Бесплатный редактор WYSIWYG с открытым исходным кодом от W3C (который разрабатывает веб-стандарты). Это очень просто, предназначено исключительно для редактирования HTML и CSS.Если вам не нужны навороты, это хороший выбор.
- Морская обезьяна . Универсальный набор интернет-приложений с динамическим изменением размеров изображений и таблиц, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.
- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет вам абсолютно позиционировать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучший?
На этот вопрос непросто ответить, и многие люди могут расходиться во мнениях в зависимости от своих предпочтений. Лично я использую Adobe Dreamweaver последние 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий и версий с открытым исходным кодом. Представление кода также впечатляет, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как новички, так и профессиональные веб-мастера. Это отличный выбор, если вы хотите приобрести лучший редактор из возможных. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свой канал, если вы выберете этот вариант.
В качестве альтернативы, моим вторым лучшим редактором является Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.

 С такими редакторами без знания HTML уже не поработать.
С такими редакторами без знания HTML уже не поработать. ниже…
ниже…